Сервисы для подбора идеального цвета сайта
Как управлять вниманием пользователя на сайте? Как подбирать правильные цвета для сайта? С помощью какого приложения узнать код цвета на сайте конкурента? Разбираем сегодня в статье.
~
Сервисы по определению цветовой схемы
~
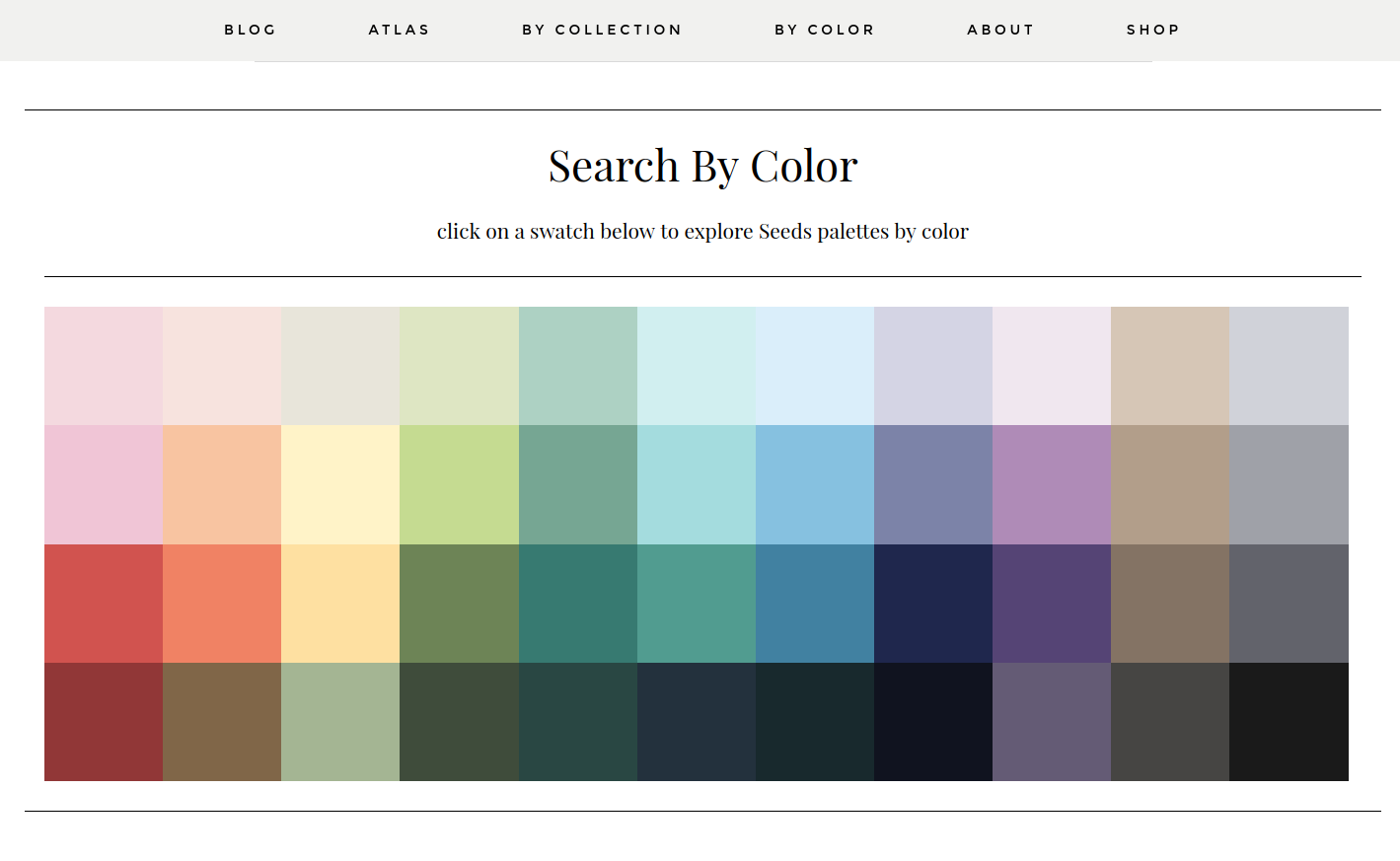
Подбор цвета
Загрузите картинку и сделайте из нее палетку.
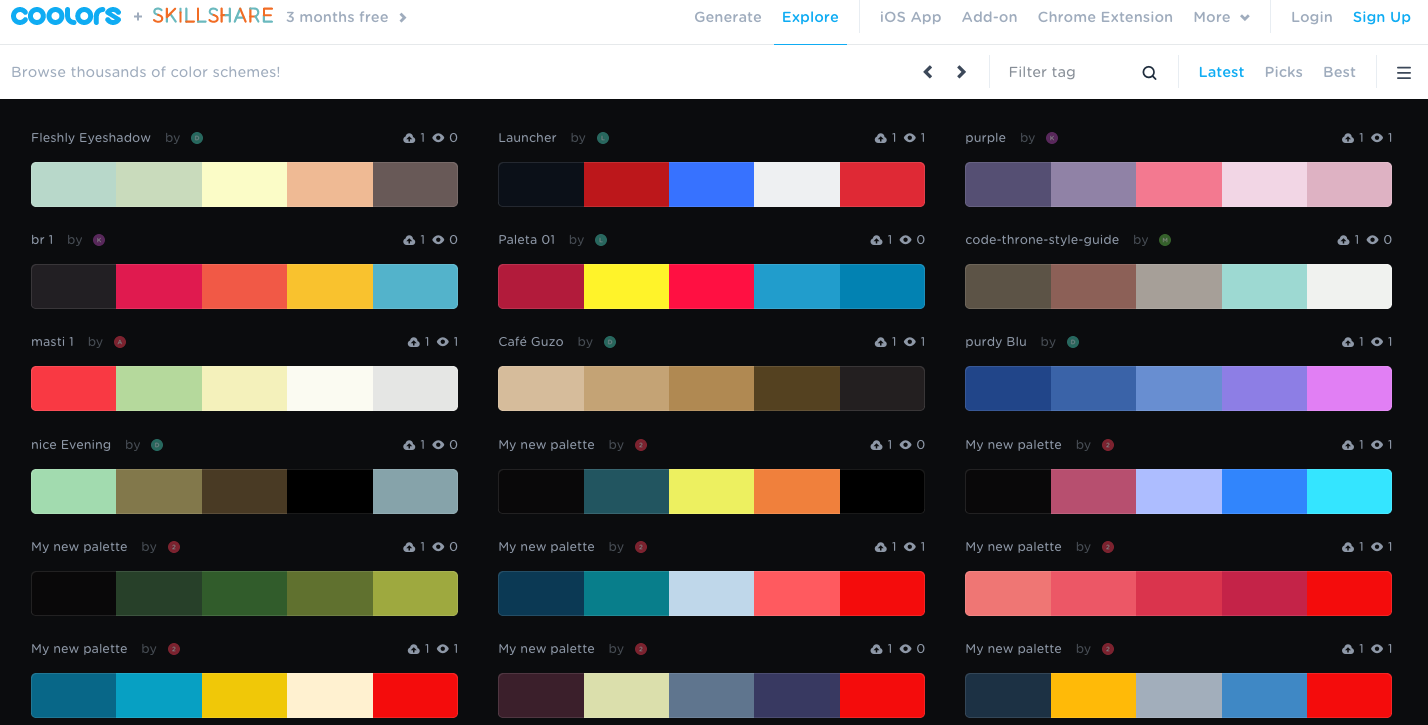
- Coolors.co — ресурс с палитрами, которые можно создавать самим или заимствовать из коллекци
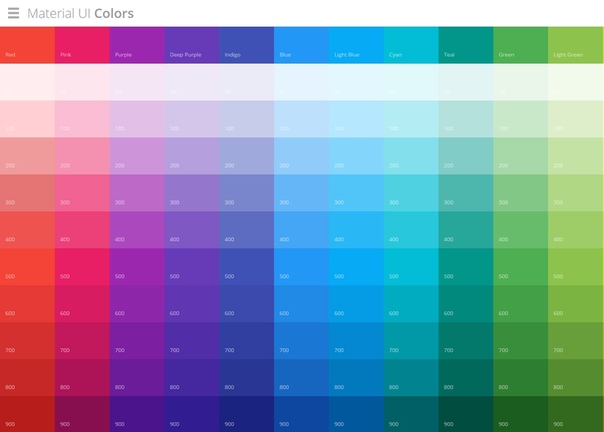
- Material Design Color Tool
- flatuicolors.com
- flatuicolorpicker.com
Web Colour Data — сайт, на котором можно ввести URL нужного сайта и получить его цветовую палитру.
Color Extraction Lab и Color Palette Generator — извлекает цвета фотографий: достаточно загрузить изображение или вставить URL.
~
Как выбрать цвет для сайта
Нельзя судить книжку по обложке, а вот судить веб-сайт по его дизайну — точно можно.
При брендинге цвета имеют более прямые значения, чем в общем понимании. Их можно кратко описать в нескольких словах, так что вот список для вас:
- Черный. Надежный, утонченный и опытный. Используется для продвижения предметов роскоши.
- Белый. Простой, спокойный и чистый.
- Красный. Уверенность, молодость и власть. Нередко используется для тотальных распродаж.
- Оранжевый. Дружелюбный, теплый и энергичный. Создает призыв к действию: регистрироваться, покупать или продавать.
- Желтый. Счастье, оптимизм и тепло. Обычно используется для привлечения внимания к витрине.
- Зеленый.
 Мир, рост и здоровье. В маркетинге применяется для расслабления.
Мир, рост и здоровье. В маркетинге применяется для расслабления. - Синий. Доверие, безопасность и стабильность. Обычно используется для банков и бизнесов.
- Пурпурный/фиолетовый. Роскошный, креативный и мудрый. Обычно применяется в индустрии красоты и антивозрастных товаров.
- Розовый. Романтичный и женственный. Используется для продвижения товаров для женщин и молодых девушек.
Черный
Цвет имеет большое количество значений. Он ассоциируется с трагическими ситуациями. Все зависит от того, как вы его используете, и какие цвета идут с ним. Черные хорошо сочетаются с любым другим цветом, поэтому он идеально подходит для фона. Дизайнеры часто используют его для установки контрастов.
Белый
Цвет означает чистоту и невинность, а также целостность и ясность. Белый часто ассоциируется с чистым листом бумаги, побуждающим людей генерировать новые идеи. Однако слишком много белых может вызвать чувство изоляции и пустоты. В дизайне белый цвет обычно используется в качестве цвета фона, особенно для ресурсов, для которых читаемость является важной частью.
Белый часто ассоциируется с чистым листом бумаги, побуждающим людей генерировать новые идеи. Однако слишком много белых может вызвать чувство изоляции и пустоты. В дизайне белый цвет обычно используется в качестве цвета фона, особенно для ресурсов, для которых читаемость является важной частью.
Красный
Цвет обычно ассоциируется со страстными, сильными или агрессивными чувствами. Он символизирует как хорошие, так и плохие состояния, включая любовь, уверенность, страсть и гнев. В дизайне использование красного цвета — эффективный способ привлечь внимание пользователей.
Оранжевый
Это энергичный и теплый цвет, вызывающий чувство волнения. Дизайнеры используют цвет, если им нужно мотивировать на действие.
Желтый
Это цвет счастья, который символизирует солнечный свет, радость и тепло. Желтый, как полагают, самый легкий цвет и он имеет один из самых сильных психологических значений. Пользователи, видящие желтые цвета в дизайне, могут почувствовать вдохновение и уверенность. Хотя, вы должны помнить, что слишком много желтого цвета может вызвать негативные реакции, такие как чувство тревоги или страха.
Пользователи, видящие желтые цвета в дизайне, могут почувствовать вдохновение и уверенность. Хотя, вы должны помнить, что слишком много желтого цвета может вызвать негативные реакции, такие как чувство тревоги или страха.
Зеленый
Его часто называют цветом природы, баланса и гармонии. Зеленый приносит успокаивающие и обновляющие чувства. Кроме того, это признак роста и неопытности. Он имеет больше положительной энергии, чем большинство других цветов, но иногда он ассоциируется с материализмом. Дизайн в зеленых тонах идеально подходит для продуктов, связанных с природой.
Синий
Цвет доверия. Он обычно показывает надежность, успокаивает.
Пурпурный
Долго ассоциировался с богатством, поскольку многие короли носили фиолетовые одежды, это полезно для представления некоторых роскошных продуктов. Это также цвет тайны и магии. Он смешивает энергию красного и синего, поэтому он имеет баланс сил и стабильности.
Розовый
Это цвет чувствительности и романтики. Розовый намного мягче красного, поэтому он создает чувство безусловной любви. Розовый очень сильно связан с женственностью, поэтому он может быть эффективным цветом, если целевой аудиторией являются в основном девушки.
Коричневый
Дизайнеры обычно используют коричневый цвет в качестве фона в различных оттенках, от очень светлого до глубокого. Это приносит ощущение тепла и комфорта. Кроме того, он может использоваться для демонстрации опыта и уверенности.
~
Влияние цвета на покупку товара
Исследование проводилось в Северной Америке.
Любимые цвета
Нелюбимые цвета
~
Цветовые модели
- CMYK: Cyan (синеватый), Magenta (красноватый), Yellow (желтый), и Key («ключевой» — черный).

- RGB-модели: red, green, blue — красный, зеленый, синий. Используется в компьютерах, телевизорах и других электронных устройствах
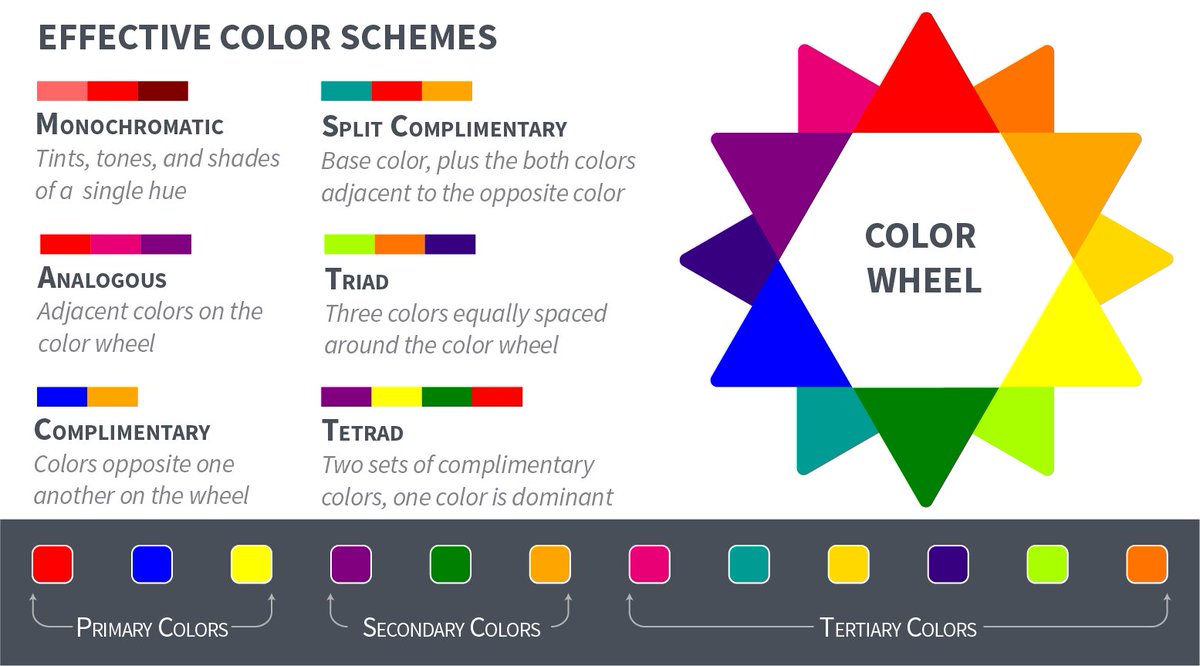
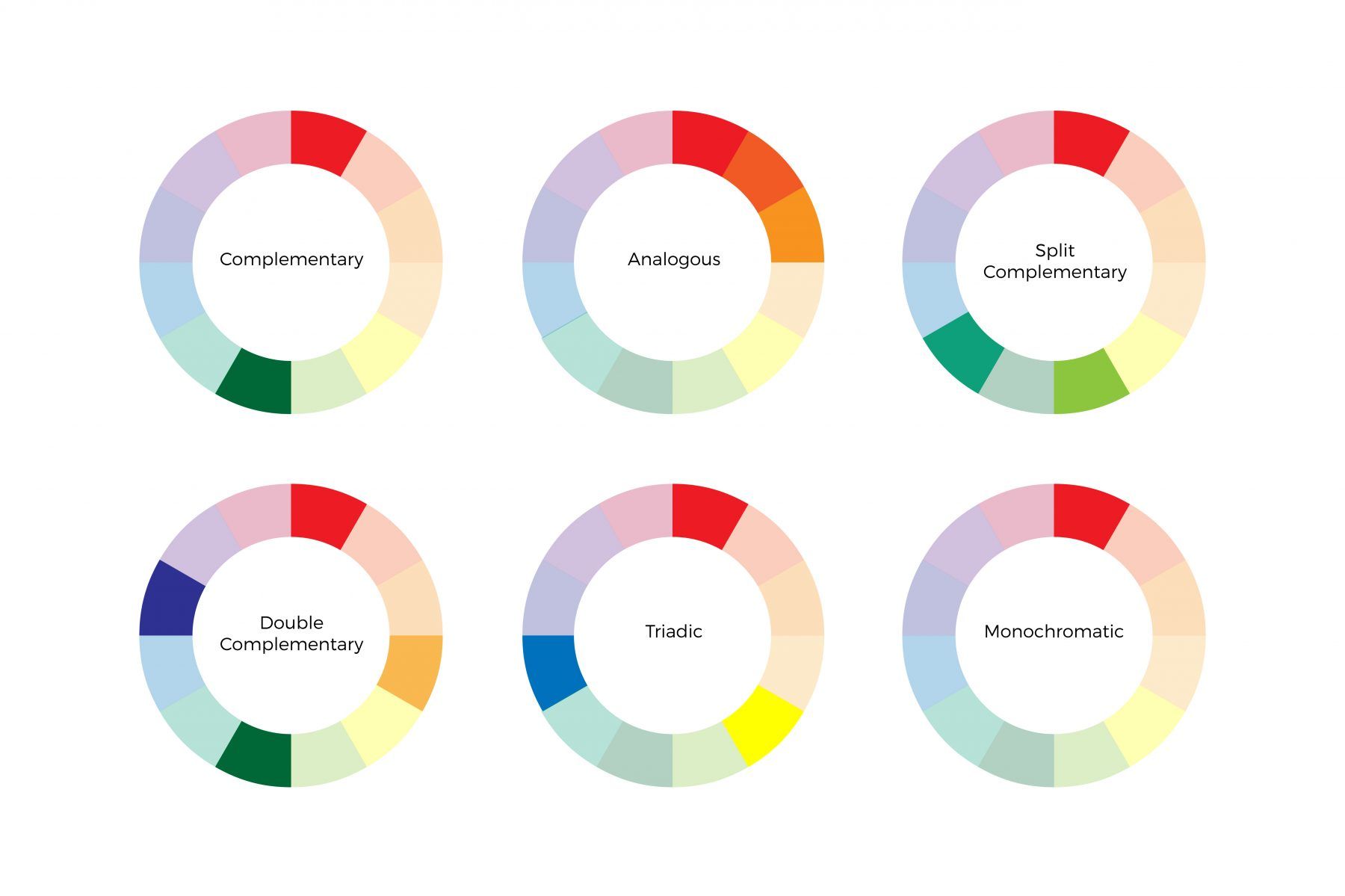
Монохроматический
Он основан на одном цвете с различными оттенками. Монохроматическая палитра всегда является выигрышным выбором, так как трудно совершить ошибку и создать неприятную цветовую схему.
Аналогичные (Analogous Colors)
Чтобы создать аналогичную гармонию, используйте цвета, находящиеся рядом на цветовом круге.
Complementary
Дополнительной схемой является сочетание цветов, расположенных друг напротив друга на цветном колесе. Эта схема противоположна аналогичной и монохроматической, поскольку она направлена на достижение высокой контрастности. Например, оранжевую кнопку на синем фоне трудно пропустить в любом интерфейсе.
Расщепленные дополняющие цвета (Split-Complementary)
Эта схема работает аналогично предыдущей, но она использует больше цветов. Например, если вы выберете синий цвет, вам нужно взять два других, которые смежны с его противоположным цветом, обозначая желтый и красный. Контраст здесь менее резкий, чем в дополнительной схеме, но он позволяет использовать больше цветов.
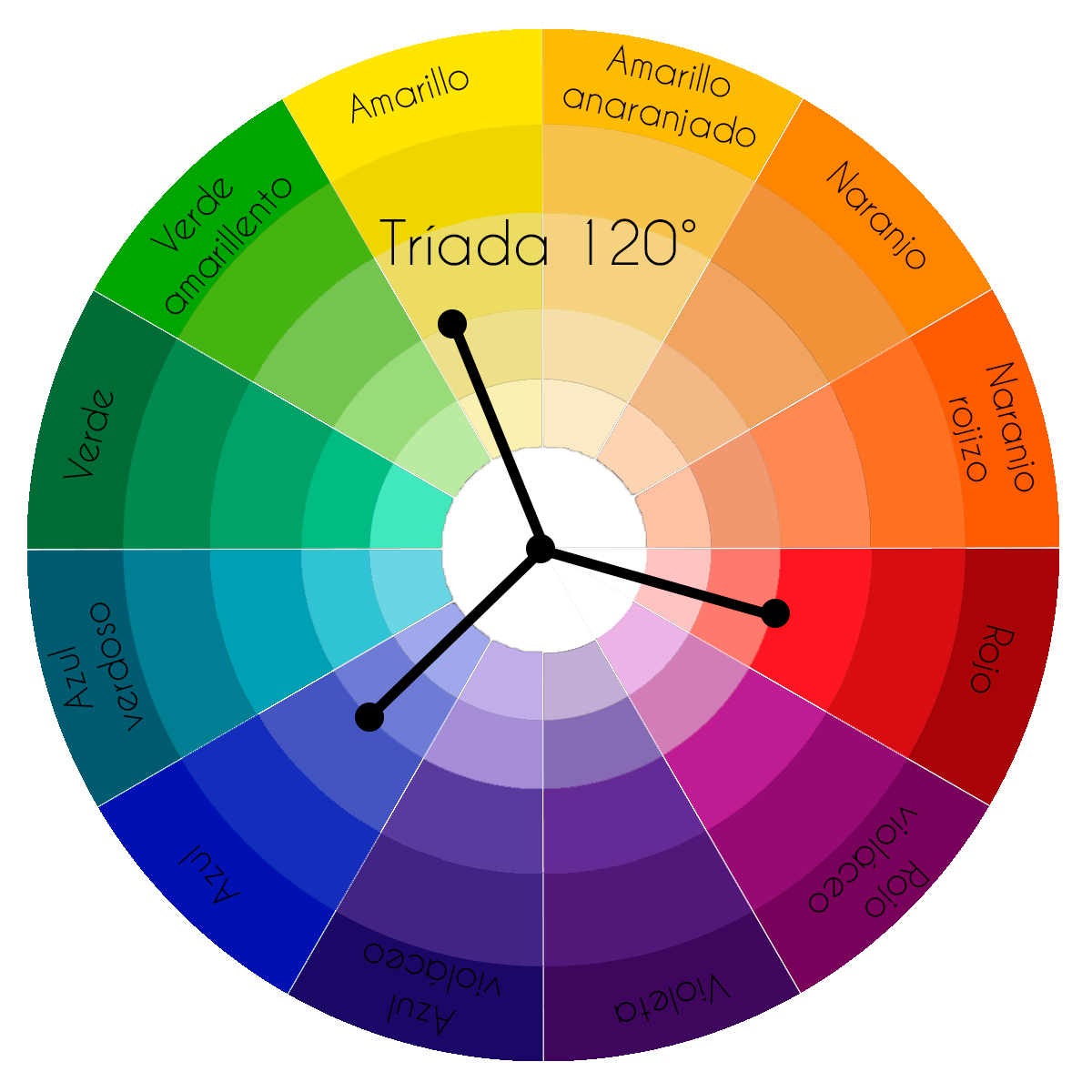
Триада цветов (Triadic colors)
Когда дизайн требует большего количества цветов, вы можете попробовать триадическую схему. Он основан на трех отдельных цветах, лежащих на окружности цветового круга на одинаковом друг от друга расстоянии. Чтобы сохранить баланс с помощью этой схемы, рекомендуется использовать один цвет как доминирующий, другой — как акценты.
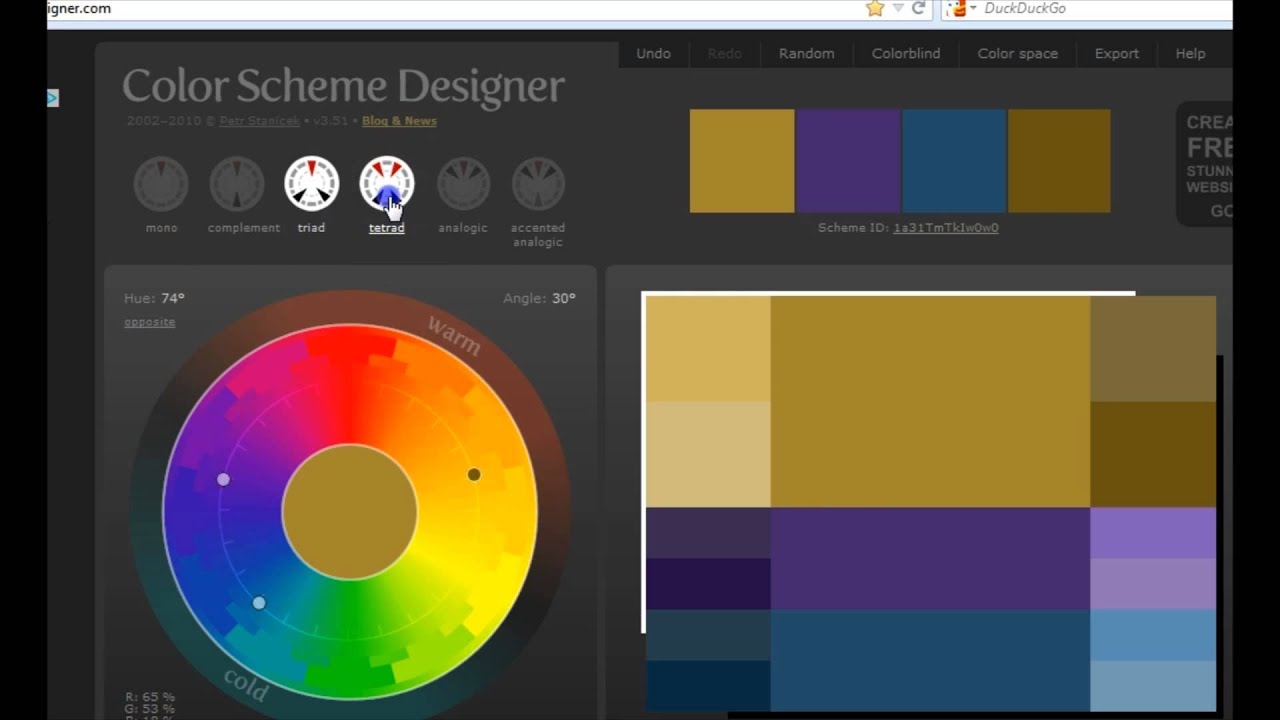
Tetradic/Double-Complementary
Цветовая схема тетради предназначена для опытных дизайнеров, так как она сложнее сбалансировать. Он использует четыре цвета от колеса, которые являются дополнительными парами. Если вы соединяете точки на выбранных цветах, они образуют прямоугольник. Схема сложная, но если вы все сделаете правильно, результаты могут быть ошеломляющими.
Если вы соединяете точки на выбранных цветах, они образуют прямоугольник. Схема сложная, но если вы все сделаете правильно, результаты могут быть ошеломляющими.
~
Вдохновение
Behance
Dribbble Colors
Color Hunter
Просто загрузите картинку и Color Hunter создаст на ее основе палитру. Это отличный способ достичь гармонии между изображениями и основными цветами сайта.
Designspiration
Можешь выбрать сразу 5 цветов и посмотреть, что нашлось в это цветовой палитре.
Tineye Multicolr
На сайте 20 миллионов изображений по лицензии Creative Commons из Flickr.
~
Больше статей по теме
Color in Design: Influence on Users’ Actions
Digital colour mixing explained
Why Color Matters
Responding To Color
The Psychology of Color in Marketing and Branding
Color Theory for Designers, Part 1: The Meaning of Color
Color Associations
Why Color Matters
Birren, Faber. , Color Psychology and Color Therapy.
, Color Psychology and Color Therapy.
Выбор цветовой схемы | Flexberry PLATFORM Documentation
Выбор цветовой палитры для продукта при его отсутствии.
Если нужно выбрать из существующих наборов: Наборы цветов
Основной цвет
Для каждого сайта может быть выбран основной цвет. При подборе следует учитывать, что он будет использоваться для: ссылок, кнопок и заливок больших плашек. Текст набранный белым на такой плашке должен оставаться читабельным. В тоже время ссылка внутри текста должна быть явно различима. Не стоит обязательно стараться найти для каждого сайта уникальный, никем не использованный цвет. Цвет может быть подобран близкий к логотипу, или существующей айдентике бренда.
Пример основного цвета:
#E14059
Выбор акцентного цвета
Для сайтов с большим количеством функционала может быть выбран дополнительный акцентный цвет.
Основой:
#E14059Акцентный:#2E79BD
При построении макетов новой ИС необходимо использовать следующие ресурсы для определения основного, вторичного и акцентного цветов и их сочетаемости:
Colorbox.io
Palx — Automatic UI Color Palette Generator
Цвет фона
В большинстве ИС область контента — это белый #FFFFFF. Это помогает сфокусировать внимание и снижает нагрузку на глаза. Серый фон делит контент на смысловые блоки и группирует элементы на странице.
Настройка палитры
- Цвета элементов;
- Цвета состояний;
- Рамки;
- Интерактивные и прозрачные элементы.

Соответствие цветов предметной области
В данном вопросе необходимо прежде всего руководствоваться брендбуком компании, а при его отсутствии находить сопоставление цвета предметной области.
Большинство цветовых схем и правил комбинирования цветов опираются на цветовой круг, который разработан в теории цвета. Для того, чтобы освоить более сложные правила комбинирования цветов, нужна практика, но есть и простые правила. Если в ИС гармонично сочетаются цвета, человек, работающий в ней, лучше распознает и понимает содержащуюся информацию. Теория цвета — это не ядерная физика и не высшая математика, но это не умаляет ее роли в повышении эффективности работы с интерфейсом. Ниже представлены базовые инструменты для создания правильных цветовых схем:
Комплементарные цвета
Данная схема позволяет определять противоположные цвета. Схема комплементарных цветов по принципу «противоположности притягиваются».
Аналоговые цвета
Аналоговая цветовая формула, которую используют многие компании, предполагает сочетание в палитре трех цветов, близких на цветовом круге. Например, если основным цветом является зеленый, гармонично будет смотреться его сочетание с цветами, которые находятся по обе стороны от него на цветовом круге. Расширения палитры можно достичь за счет тех цветов спектра, которые на круге находятся между тремя первоначальными цветами.
Например, если основным цветом является зеленый, гармонично будет смотреться его сочетание с цветами, которые находятся по обе стороны от него на цветовом круге. Расширения палитры можно достичь за счет тех цветов спектра, которые на круге находятся между тремя первоначальными цветами.
Триадные цвета
Это наиболее сложная из всех простых цветовых формул. Для начала выберите первый цвет, затем два других, так, чтобы воображаемые соединительные линии между ними ними на цветовом круге образовали равносторонний треугольник. Триадная схема хорошо сбалансирована и гармонична.
Пример адаптации цветов
Цвета
Main: #E14059 Second: #7699B3 Accent: #2E79BD
Кнопки
Меняются темы Primary и Empty. Все контролы, содержащие кнопки с этими темами автоматически брендируются.
Составные контролы
Переключатель
Пагинация
Тогглер
Чекбоксы, радиокнопки, тумблеры
20 потрясающих инструментов для выбора цветовой схемы веб-сайта — Mayven Studios
Понравились эти советы по дизайну веб-сайта? Вам больше понравятся наши разработчики сайта.
Узнайте больше о наших разработчиках веб-сайтов WordPress.
Для дизайнера управление цветом должно быть неотъемлемой частью рабочего процесса. Цветовая схема веб-сайта помогает сформировать его индивидуальность, поэтому ее не следует небрежно смешивать. Вот 25 онлайн-приложений, приложений для ПК и iPhone, которые помогут вам жить и дышать управлением цветом, где бы вы ни находились.
Онлайн-инструменты
В сети доступно огромное количество бесплатных инструментов для работы с цветом. Тем не менее, беглый поиск показывает, что большинство из них чрезвычайно просты и просто имитируют все остальное. Вот несколько из тех, которые я нашел, которые выделялись дизайном, удобством использования или функциями.
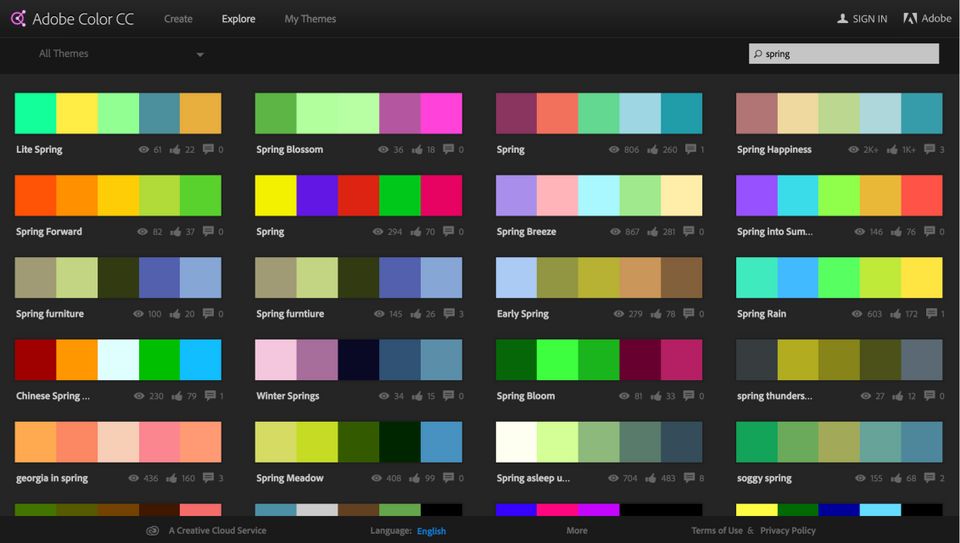
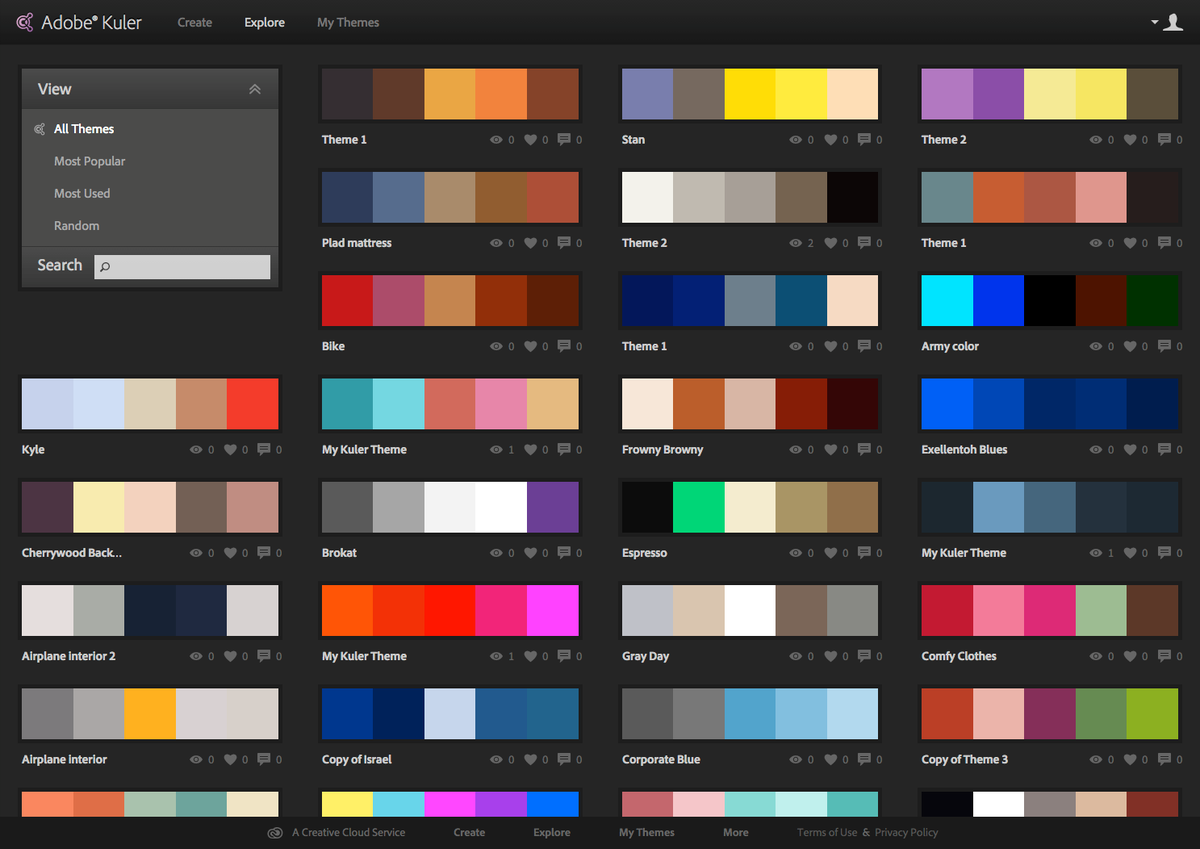
Kuler
Kuler — один из лучших бесплатных онлайн-инструментов для создания цветовых схем, и мой личный фаворит. Вы можете просматривать множество готовых цветовых схем или создавать свои собственные, используя продвинутый, но простой в использовании интерфейс. Моя любимая особенность Kuler заключается в том, что доступ встроен прямо в Adobe Illustrator, поэтому он всегда рядом. Также доступно приложение AIR и виджет Dashboard для еще большего количества вариантов доступа.
Моя любимая особенность Kuler заключается в том, что доступ встроен прямо в Adobe Illustrator, поэтому он всегда рядом. Также доступно приложение AIR и виджет Dashboard для еще большего количества вариантов доступа.
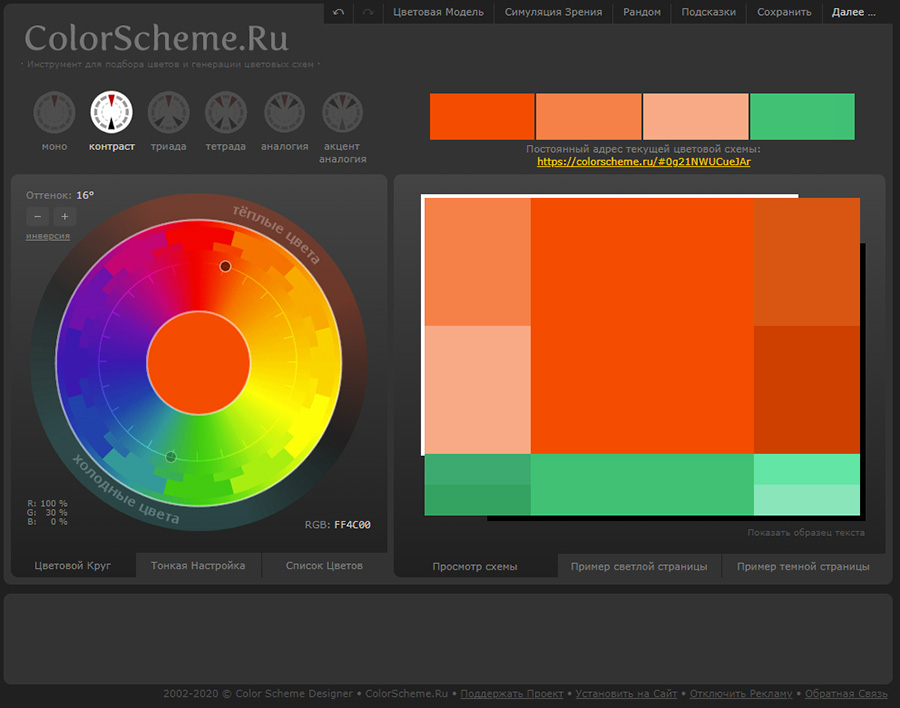
Color Scheme Designer
Color Scheme Designer имеет красивый интерфейс, который поможет вам создавать красивые цветовые схемы за считанные секунды. Встроенное моделирование дальтонизма позволяет оптимизировать удобство использования для всех пользователей.
Любители цвета
Интернет-сообщество, в котором поклонники цвета могут создавать, делиться и просматривать цветовые схемы.
Color Spire
Более простой интерфейс без излишеств, позволяющий создать цветовую схему из пяти образцов. Обеспечивает отличный предварительный просмотр выбранных цветов, работающих вместе на базовом фрейме сайта.
Мгновенные цветовые схемы
Хотя интерфейса немного не хватает, этот инструмент на самом деле очень полезен. Просто введите слово или фразу (например, «Пожарная машина»), и вы получите 24 наиболее заметных цвета, которые являются результатом первых пяти изображений в соответствующем поиске изображений Yahoo.
Color Explorer
Color Explorer — наиболее полнофункциональное онлайн-решение, с которым я столкнулся в ходе своего исследования. Впечатляющий список функций включает в себя ряд продвинутых инструментов для создания и преобразования собственных цветовых палитр, а также возможность просмотра популярных схем. Если вы считаете себя экспертом по цвету, это для вас.
Color Rotate
Color Rotate очень похож на 3D-версию Kuler. Интерфейс не совсем интуитивен, но с ним очень приятно играть!
Color Grab
Введите URL-адрес изображения, получите наиболее часто встречающиеся цвета и красивую трехмерную круговую диаграмму, чтобы увидеть, как часто появляется тот или иной цвет. Встроенные загружаемые образцы Adobe.
Настольные приложения и виджеты
Веб-приложения — это прекрасно, но иногда вам нужно локальное решение, которое не требует перехода на веб-сайт и которое легче объединить с вашим текущим рабочим процессом.
Color Schemer (Mac или ПК)
Color Schemer — это полнофункциональное приложение для создания цветовой палитры. Получите все функции некоторых из самых популярных веб-приложений и многое другое с удобством всегда присутствующего настольного приложения. Безусловно, лучшее настольное решение, которое я нашел.
Получите все функции некоторых из самых популярных веб-приложений и многое другое с удобством всегда присутствующего настольного приложения. Безусловно, лучшее настольное решение, которое я нашел.
Цена: $49,99
Swatch (Mac)
Как заядлый пользователь Mac, я люблю приложения для мужчин. Swatch — чрезвычайно полезное маленькое приложение, которое позволяет управлять образцами цветов и создавать их прямо в строке меню и, следовательно, легко доступно из любого приложения.
ColorMod (Mac или ПК)
ColorMod — это виджет со стильным дизайном, который позволяет быстро и легко получить шестнадцатеричное значение любого цвета.
Цена: Бесплатно
Приложения для iPhone
iPhone предоставляет отличный способ управлять цветом и создавать схемы с собой, где бы вы ни находились. Еще одним бонусом является мультисенсорный интерфейс, добавляющий элемент прямого взаимодействия, которого нет с мышью. Вот список отличных приложений для iPhone, которые я нашел вместе с описаниями их создателей.
Color Expert
«Color Expert — это интерактивный цветовой круг и библиотека образцов, которые помогают художникам и дизайнерам идентифицировать, переводить, захватывать и демонстрировать цвета».
Цена: 9,99 долл. США
CliqCliq Colors
«Цвета — это простая в использовании палитра цветов для поиска, преобразования и управления цветами и палитрами».
Цена: 2,99 долл. США
My Pantone
Если вы когда-либо были дизайнером полиграфии, вам, вероятно, нравились цветные книги, полные образцов Pantone, которые раскрываются в виде радуги легко просматриваемых цветов. MyPantone предлагает эту функцию в удобном приложении для iPhone.
Цена: 9,99 долл. США
Color Stream
«Красивый инструмент для работы с цветом для iPhone, Color Stream позволяет создавать и сохранять цветовые палитры, которые создаются с нуля, генерируются из фотографии или даже автоматически генерируются с помощью нашего встроенного средство цветовой схемы (поддерживает аналоговое, монохроматическое, триадное и многое другое!).
Цена: 2,99 долл. США
Лупа
«Простая и продуманная программа «Лупа» позволяет создавать образцы цветов из библиотеки фотографий или сохранять цвета с помощью камеры по мере их нахождения».
Цена: 0,99 долл. США
Think Ink: Color Unleashed
«Think Ink — это бесплатное приложение для iPhone, которое позволяет вам исследовать цветовые комбинации из цветовой системы Dewey, создавать собственные цветовые палитры и заказывать соответствующие образцы бумаги в Neenah Paper».
Цена: бесплатно
Vibrant Color Picker
«Vibrant — это полнофункциональная палитра цветов и средство выбора цвета, которое предоставляет вам все инструменты, необходимые дизайнеру для определения и управления цветами и цветовыми темами на ходу. Сфотографируйте цель с помощью встроенной камеры, нажмите и перетащите перекрестие, чтобы выбрать цвет, поверните цветовой круг и сдвиньте ползунки, чтобы настроить цвет, и коснитесь звезды, чтобы сохранить новый цвет в палитре».
Цена: 0,99 долл. США
Заключение
Теперь вы должны быть готовы создавать фантастические цветовые схемы для всего, что вы проектируете. Мы изучили множество веб-приложений, настольных приложений и приложений для iPhone, чтобы выполнить работу множеством различных способов. Дайте нам знать, понравилось ли вам какое-либо из этих приложений и что представляет собой ваш личный рабочий процесс с цветом!
10 инструментов, которые помогут вам разработать цветовую палитру
Создание цветовой палитры — один из первых шагов к созданию привлекательного дизайна или иллюстрации. Цветовые палитры — это основа бренда, они придают вашим работам целостный вид и делают любой дизайн более эстетичным. Правильная цветовая палитра может превратить хорошее произведение в великолепное. Итак, какие инструменты вам нужны, чтобы создать свой собственный?
Цветовые палитры могут сбивать с толку, и иногда трудно понять, с чего начать. Существует множество инструментов, которые помогут вам с цветовыми палитрами, поэтому вам не нужно начинать с нуля. Вы можете начать с любимого цвета, изображения или фотографии, которые вызывают у вас улыбку, или даже случайной палитры.
Вы можете начать с любимого цвета, изображения или фотографии, которые вызывают у вас улыбку, или даже случайной палитры.
Добавьте эту страницу в закладки, потому что вы будете возвращаться сюда МНОГО. Вот некоторые из наших любимых цветовых инструментов:
10 лучших инструментов для разработки цветовой палитры
Coolors
В Coolors вы можете просматривать, создавать, уточнять, сохранять и экспортировать палитры. Это один из наших инструментов. Нам нравится, что у нас может быть собственная коллекция палитр, из которой мы можем легко копировать значения в шестнадцатеричном формате, rgb, hsv и т. д. Вариантов экспорта множество, и среди прочего они включают код, svg, изображение и css.
Паллеттон
Нет, не велотренажер. Это Paletton, одна из наших главных рекомендаций для студентов, поступающих в Design Bootcamp. Вы можете рандомизировать палитру, используя сходство цветов и стилей. Что действительно впечатляет, так это все параметры предварительного просмотра. Вы можете просмотреть свои палитры на веб-странице, различные макеты иллюстраций и даже некоторые анимированные макеты.
Вы можете просмотреть свои палитры на веб-странице, различные макеты иллюстраций и даже некоторые анимированные макеты.
Adobe Color
Adobe Color доступен онлайн, а также версии для мобильных устройств и iOS. Это, вероятно, проще всего использовать с инструментами Adobe, потому что оно встроено в приложения и связано с вашей библиотекой Adobe CC. Страница тенденций отлично подходит для изучения того, что в настоящее время делается с цветом в играх, графическом дизайне, моде и других областях творчества.
Muzli’s Colors
Muzli’s Colors — генератор цветовой палитры. Вы можете создавать и редактировать палитры, просматривать палитры и подбирать цвета. Вы даже можете скачать наборы пользовательского интерфейса для палитр. Или просто загрузите изображение и позвольте Muzli показать вам цвета уже внутри.
Color Designer
Color Designer — это отличный набор инструментов для работы с цветом, включая палитры из изображений, сборщик цветов, генератор градиентов, инструменты преобразования и многое другое. В пользовательском интерфейсе есть ТОННА рекламных баннеров, но контент под ними стоит затраченных усилий.
В пользовательском интерфейсе есть ТОННА рекламных баннеров, но контент под ними стоит затраченных усилий.
Canva
Если вы являетесь пользователем Canva, это колесо интегрируется с другими инструментами Canva, позволяя вам легко создавать графику в созданных вами палитрах. Вы также можете экспортировать палитры для использования в других инструментах. Canva также включает объяснения каждого типа палитры и того, где и когда вы можете захотеть их использовать, что может быть полезно для дизайнеров, особенно начинающих.
Colorcode
Конструктор палитр Colorcode — это уникальный и интуитивно понятный пользовательский интерфейс. Вы можете настроить палитру, перемещая курсор по экрану. Это позволяет вам открывать новые и интересные комбинации, и вы можете использовать циферблаты слева для дальнейшей настройки. Определенно выигрывает забавную награду.
Color Inspire
Вы когда-нибудь мечтали о подборе палитр от талантливого художника? Не смотрите дальше. Алесь Несетрил уже довольно давно делится уникальными цветовыми сочетаниями в своем Instagram, и он собрал все свои еженедельные вдохновения на одной странице. Проверяйте наличие новых обновлений и цветовых узоров всякий раз, когда вам нужен прилив вдохновения.
Алесь Несетрил уже довольно давно делится уникальными цветовыми сочетаниями в своем Instagram, и он собрал все свои еженедельные вдохновения на одной странице. Проверяйте наличие новых обновлений и цветовых узоров всякий раз, когда вам нужен прилив вдохновения.
Pigment от Shape Factory
Pigment создает цветовые палитры на основе освещения и пигмента, а не традиционных математических методов, которые используются в большинстве инструментов палитры. Если вы похожи на нас — всегда пытаетесь исключить математику из уравнения — тогда это отличный сайт для изучения.
Художественный эксперимент Google
Генератор палитр Google создает новые выделения из изображений. Вы можете делать любые фотографии и создавать палитры. Затем Google покажет вам работы, в которых используется та же палитра. Может быть действительно интересно увидеть, как цветовые палитры выглядят по-разному в разных средах. Используете ли вы это в своей работе или нет, это действительно забавная кроличья нора для исследования.
