30 красивейших сайтов использующих Parallax эффект. — Егор Комаров
Хочу предоставить вам свежий сборник сайтов 2015 года использующих Parallax эффект.
Эффект параллакса был в течение многих лет в классических видеоиграх, но это стало тенденцией в мире веб-дизайна. Этот классный эффект в настоящее время широко рассматривается как часть функции прокрутки веб-страницы. Он использует несколько фонов, которые движутся с разными скоростями, чтобы создать ощущение глубины (создание искусственного 3D-эффекта и объема) что позволяет сделать веб-страницу более интересной и увлекательной.
30 лучших примеров Parallax эффекта в веб-дизайне.
Учитесь и вдохновляйтесь!
Melanie F.
Посетить сайт
The Boat
Посетить сайт
Giampiero Bodino
Посетить сайт
Urban Walks
Посетить сайт
Restaurant Le Duc
Посетить сайт
Superlime
Посетить сайт
Porchevolution
Посетить сайт
Mas Industries
Посетить сайт
L’Amor Fou
Lois Jeans SS 15
Посетить сайт
Laser
Посетить сайт
Anton and Irene
Посетить сайт
Feed Music
Посетить сайт
Werkstatt
Посетить сайт
Cinderella Past Midnight
Посетить сайт
Melanie Daveid
Посетить сайт
Anakin Studio
Посетить сайт
Marquons L’histoire
Посетить сайт
Giaco Morelli
Посетить сайт
Your Time 4
Посетить сайт
Ideas by Music
Посетить сайт
Parallaxis
Посетить сайт
Beoplay
Посетить сайт
Petar Stojakovic
Nathan Riley
Посетить сайт
Avenir Clinic
Посетить сайт
Marcin Dmoch
Посетить сайт
Herzblut und Block
Посетить сайт
Social King
Посетить сайт
Sonance Audition
Посетить сайт
За предоставленный материал отдельное спасибо сайту awwwards.
Оригинал записи.
Интернет-агентство BINN » Параллакс-эффект в веб-дизайне. Примеры хороших сайтов в 2019 году
Несколько лет назад считалось, что информацию на сайте лучше располагать на главном экране, чтобы пользователю не приходилось совершать лишних действий, прокручивая страницу.
Однако с тех пор многое изменилось. Соцсети сыграли в этом большую роль: мы привыкли каждый день прокручивать ленту, и такая модель поведения стала обыденной.
Ещё один аргумент в пользу прокрутки: Google предпочитает веб-сайты с более длительной продолжительностью сеанса. Один из способов добиться этого — побудить посетителей скроллить.
На сайт с прокруткой можно добавить много современных эффектов. Например, параллакс эффект.
Что такое параллакс-эффект?Параллакс-эффект — это особая техника в веб-дизайне, когда фоновые изображения на сайте перемещаются чуть медленнее, чем изображения или текст переднего плана.
Эта техника давно применяется, и вы наверняка уже встречали такие сайты.
Если решите сделать такой эффект у себя на сайте, лучше обратиться к грамотным разработчикам. Потому что часто эффекты замедляют работу сайта.
20 сайтов, которые сделали это хорошо
Посмотрите на эти примеры. Возможно, они дадут вам представление о том, как могут выглядеть современные сайты. Или вдохновят вас на внедрение параллакс-эффекта.
Kontainer ненавязчиво использует параллакс-эффект, чтобы обратить внимание пользователя на изображения. Это помогает сделать иллюстрации и текст на странице более интерактивными, что гармонично выглядит на нейтральном фоне.
Hitachi также использует параллакc почти незаметно, чтобы привлечь внимание к тексту и заголовкам на сайте. Это даёт возможность сконцентрировать внимание на тексте сайта. А значит, больше погружает в контент.
Flixxo оживляет свой веб-сайт не только анимацией и трехмерной графикой, но и движением текста в каждом разделе. Поскольку фон не меняется от одного раздела к другому, текст помогает понять пользователю, где начинается каждый следующий блок.
Поскольку фон не меняется от одного раздела к другому, текст помогает понять пользователю, где начинается каждый следующий блок.
На сайте Crema есть несколько эффектов изменения цвета фона. Это помогает мысленно разделить содержимое на сегменты.
EdenYale применил параллакс-эффект к каждому элементу дизайна. Эти преднамеренные элементы помогают сделать дизайн гармоничным и современным. Медленное движение фона мотивирует прокручивать страницу дальше.
Ativar использует параллакс в каждом своём проекте. Сайт похож на интерактивное развлечение, потому что заполнен эффектами.
Несмотря на то, что сайт небольшой, это не мешает им применять параллакс в некоторых элементах.
AlliencePlus служит отличным примером того, насколько реальные фотографии ваших сотрудников и клиентов лучше, чем стоковые. Он использует параллакс для прокрутки изображений. Это заставляет пользователей продолжать скроллить, чтобы увидеть, что произойдёт дальше.
Так как это платформа управления капиталом, Micai должен создать доверие между собой и пользователем. Современный, «чистый» дизайн помогает завоевать аудиторию.
Один из самых стильных сайтов в этой подборке. Осторожно, после просмотра можно захотеть велосипед. Во время прокрутки сайт знакомит вас с функциями продукта, увеличивая и подогревая интерес. И всё это при помощи эффекта параллакса.
Stedi заставляет компанию выглядеть потрясающе благодаря сложной и красочной графике. Некоторые картинки (например, воздушный шар или самолет) действительно хорошо работают с параллаксом, потому что они двигаются так же, как в реальном мире.
TEDx Bethesda поместили контент поверх анимированного “космического” фона. Изображения и текст немного двигаются в зависимости от того, как вы перемещаете мышь на странице.
Сайт Canatal разбит на пронумерованные разделы, которые помогают объяснить некоторые ключевые отличия компании. Когда вы прокручиваете сайт, разделы и изображения увеличиваются. Разделы дают понять, что компания хочет сконцентрировать внимание на трёх главных областях.
Когда вы прокручиваете сайт, разделы и изображения увеличиваются. Разделы дают понять, что компания хочет сконцентрировать внимание на трёх главных областях.
Почти каждое изображение и текстовый блок на сайте имеют едва заметный эффект параллакса. У сайта утончённая природа. Медленная прокрутка напоминает о лёгком движении вина в бокале, когда вы держите его в руке.
Сайт La Phrase 5 состоит в основном из геометрических фигур с текстом и изображениями внутри. Каждая из этих секций движется с разными скоростями, перекрывая друг друга в процессе.
На сайте постепенно появляются видео о том, как пользоваться продуктом. Также есть анимации, которые запускаются при скроллинге.
Для компании по производству оливкового масла невероятно важно продемонстрировать сами оливки, которые используются для создания продукта. Они разместили небольшие изображения оливок, листьев и оливковых косточек и деликатно применили параллакс.
На странице «О нас» команда сделала параллакс, чтобы выделить вехи, которые они преодолели с течением времени. Медленная прокрутка и значки на заднем плане привлекают немного больше внимания к тем датам, где они достигли самых больших достижений.
Компания создаёт роскошные конструкции в стиле лофт на всей территории Праги. Их сочетание текстур, текста и изображений совместно с параллаксом позволяет пользователям наглядно увидеть, какой стильный продукт может дать им Vanguard.
Packwire создают красивые упаковки для любых продуктов разных размеров. Анимация позволяет разглядеть коробки со всех сторон и показывает лучшие свойства продукта.
Оригинал статьи: Impact
Параллакс – будущее web-дизайна | Лидер Поиска
Каждый, кто знаком с компьютерными играми 80-90-х годов, такими как Mario Bros или Mortal Combat, мог наблюдать реализацию технологии параллакса. Она заключается в создании трехмерного пространства за счет движения нескольких слоев с различной скоростью. Постепенно технология перекочевала в web-дизайн и сегодня успешно применяется разработчиками сайтов крупнейших международных корпораций.
Она заключается в создании трехмерного пространства за счет движения нескольких слоев с различной скоростью. Постепенно технология перекочевала в web-дизайн и сегодня успешно применяется разработчиками сайтов крупнейших международных корпораций.
Применение технологии параллакс
Организованные по принципу параллакса динамические элементы делают сайты современными, привлекательными, удобными с точки зрения интерфейса. На таких web-ресурсах пользователи проводят больше времени, с удовольствием оформляют заказы, увеличивается глубина просмотра сайтов, растет статистика посещений. Частные случаи применения параллакса:
- Параллакс-скроллинг. При прокрутке страницы сайта вниз, различные по организации элементы перемещаются с различной скоростью. К примеру, фоновое изображение двигается с одной скоростью вместе с текстом общего описания, а крупные сфокусированные изображения конкретных продуктов, кнопки «Заказать», «Купить» и другие элементы управления как-бы наложены сверху, двигаются медленнее и всегда остаются в поле зрения посетителя.

- Динамические изображения. Оригинальные авторские рисунки и необычные изображения – это всегда большой плюс для любого web-ресурса. При прокрутке сайта элементы различных слоев могут двигаться не только относительно положения скроллбара по прямой линии. Современные библиотеки, такие, как jQueryParallax, открывают поистине безграничные возможности в организации объектов. Текстовые блоки, картинки, различные элементы оформления перемещаются независимо друг от друга, делая композицию страницы оригинальной и неповторимой, придавая ей некую сюжетность.
Благодаря технологии параллакса посетитель сайта буквально открывает для себя новые грани восприятия. На его глазах по мере движения колеса прокрутки раскрываются различные пункты меню, что значительно упрощает пользовательский сценарий.
На его глазах по мере движения колеса прокрутки раскрываются различные пункты меню, что значительно упрощает пользовательский сценарий.
Принцип экономии
Широкие возможности применения принципов параллакса требуют от разработчиков художественного чутья и чувства меры. Как бы далеко не заводило вас желание выделиться среди конкурентов и поэкспериментировать с современными технологиями, помните: сайт создается для посетителя. Он должен быть простым, стильным и интуитивно понятным. Чтобы придать сайту глубины и динамики, не нужно исчерпывающих знаний в web-программировании. Начать можно, обратившись к таким популярным помощникам, как:
- Программа Plax – для придания странице динамики с помощью курсора мыши.
- jQuery Parallax Image Slider – плагин для создания динамических слайдеров.
- jQuery Image Parallax – плагин для управления степенью прозрачности изображений.
- Curtain.js – для достижения на странице движения объектов по принципу «открывающихся штор».

- Scrolling Parallax – управление движением объектов при скроллинге.
- jQuery Scrollorama используется, когда эффект параллакса нужно придать текстовому материалу.
- jQuery Scrolldeck придет на помощь разработчикам сайтов-одностраничников для организации последовательного движения слоев.
- jQuery Scroll Path позволяет разместить различные объекты в определенном положении «на пути» движения курсора мыши.
Не забывайте, что перенасыщенный динамикой сайт даст обратный эффект и скорее отпугнет посетителя, нежели вызовет интерес и желание задержаться. Для того, чтобы ваш сайт был концептуальным, современным, но в то же время максимально простым и удобным для потенциальных клиентов, обращайтесь к опытным разработчикам!
Поделиться со статьей:
Параллакс-прокрутка: плюсы и минусы | AllForJoomla apps
Параллакс-прокрутка — новое явление в веб-дизайне. Этот метод скроллинга продвигают сегодня многие студии, которые занимаются оформлением сайтов, особенной, если у вас сайт визитка, то вам просто необходим параллакс эффект.
Такое явление, как параллакс-прокрутка, возникло примерно четыре года назад. Но свою популярность этот тип скроллинга получил только в этом году. Именно сегодня параллакс-скроллинг является трендовым дизайнерским приемом. Суть метода очень проста: при параллакс-прокрутке разные слои контента во время скроллинга двигаются с разной скоростью. Например, фон может двигаться медленнее, чем основная страница. Такое оформление сайта удивляет пользователей и привлекает их внимание. Иногда за счет подобного решения удается увеличить трафик на сайт. Правда, увеличение трафика будет кратковременным.
Прокрутка с эффектом параллакса стала популярна не потому, что ее можно использовать для привлечения пользователей. Такой способ оформления сайта продвигают сегодня веб-дизайнеры, которым очень понравилась глубина фона, создаваемая эффектом. Веб-мастеры и оптимизаторы до конца еще не решили, насколько полезной может быть такая прокрутка. Некоторые их них даже убеждены, что она негативно влияет на seo. Так ли это?
Так ли это?
Параллакс-скроллинг может оказать негативное влияние на раскрутку сайта, но только в определенный случаях. Например, многие дизайнеры оформляют таким способом бесконечные страницы. О недостатках страниц с бесконечной прокруткой уже было сказано ранее. Такие страницы могут плохо загружаться и так же плохо индексироваться. Поисковые роботы просто не всегда проводят индексацию настолько длинного контента. Устранить недостаток тут можно, поработав с JQuery. Для каждой статьи можно создать уникальный URL. Тогда на сайте не будет одной страницы, оптимизированной под десятки ключевых слов. Хотя выдача текста будет производиться так же, как и прежде.
Некоторые дизайнеры делают параллакс-прокрутку на сайте, который оформлен обыкновенно. То есть он имеет обычные страницы, оптимизированные под конкретные поисковые запросы. Такой ресурс на каждой из страниц имеет включение кода, обеспечивающего прокрутку типа параллакс. Этот метод оформления сайта выглядит менее креативно, чем страницы с бесконечной прокруткой, но при этом сайту обеспечивается грамотная и полная индексация.![]() Единственная проблема, с которой может столкнуться владелец ресурса, заключается в замедленной загрузке страниц. На скорость загрузки влияет именно код для параллакс-прокрутки. Если на сайте есть и другие скрипты, а также мультимедиа, то все это сильно повредит seo.
Единственная проблема, с которой может столкнуться владелец ресурса, заключается в замедленной загрузке страниц. На скорость загрузки влияет именно код для параллакс-прокрутки. Если на сайте есть и другие скрипты, а также мультимедиа, то все это сильно повредит seo.
Решить проблему можно очень просто. Во-первых, надо обязательно облегчить контент на страницах. Картинки можно сделать менее объемными, а некоторые форматы видео вообще убрать. Во-вторых, некоторые веб-мастеры решили эту проблему, установив код прокрутки с эффектом параллакс на отдельные страницы сайта. Например, такое оформление на ресурсе может иметь главная страница.
Что такое параллакс эффект? | Вопросы и ответы. Все о дизайне и создании сайтов
Параллакс эффект — это явление очень популярное и достаточно распространенное на страницах современных сайтов. Представьте, что страница вашего сайта имеет два фоновых слоя. Нижний слой — качественное изображение или фотография, а верхний — тексты, информация. Чтобы работал параллакс эффект, при скроллинге нижний фон должен смещаться медленней верхнего слоя.
Чтобы работал параллакс эффект, при скроллинге нижний фон должен смещаться медленней верхнего слоя.
Такой эффект легко применяется к всевозможным картинкам, иконкам и другим элементам веб-проекта. Благодаря этому можно создавать сайты с трехмерным эффектом отображения страниц.
Считается, что параллакс эффект воспрепятствует нормальной и производительной работе сайта, однако современные дизайнерские решения остаются быть не только очень востребованными, но и достаточно быстрыми. Шаблоны WordPress с параллакс эффектом прекрасно отображаются на любом устройстве, ведь помимо того, что они обладают таким ярким и необычным эффектом, сконструированы они с применением адаптивной верстки, благодаря которой любые размеры экранов дизайну нипочем.
Что стоит взять на заметку:
Даже если на вашем сайте пока не так много информации и выглядит он довольно-таки скромно, параллакс эффект скрасит страницы такого ресурса и разнообразит его. При помощи этого трехмерного эффекта вам удастся привлечь внимание пользователей. Чаще всего параллакс-скроллинг является настоящей изюминкой сайта, которой люди хотят пользоваться чем чаще, тем лучше. И совсем неважно, решили вы создать сайт визитку или запустить многостраничный ресурс, параллакс эффект скрасит любой проект и сделает его еще ярче и привлекательней.
Чаще всего параллакс-скроллинг является настоящей изюминкой сайта, которой люди хотят пользоваться чем чаще, тем лучше. И совсем неважно, решили вы создать сайт визитку или запустить многостраничный ресурс, параллакс эффект скрасит любой проект и сделает его еще ярче и привлекательней.
Если ваш выбор — адаптивный шаблон WordPress с применением модного параллакс эффекта, значит, образцы таких дизайнов ниже наверняка вам понравятся.
Примеры сайтов WordPress, использующих параллакс эффект. Картинки кликабельные.
WordPress шаблоны
Использование вертикального скроллинга и вертикального параллакса при создании сайтов
Эффект параллакса (неравномерного смещения одних элементов относительно других) часто используется для придания большей выразительности и 3D-эффекта процессу вертикального скроллинга (прокрутки) одностраничного сайта. Посмотреть пример сайта с эффектом параллаксаСейчас мы расскажем на примере, как без особых усилий сделать ваш одностраничный сайт ещё более привлекательным.

Техническое задание
- неподвижное фоновое изображение, занимающее всю площадь окна браузера
- шапка сайта, зафиксированная в верхней позиции
- полупрозрачная подложка под контентом сайта
- два независимых контейнера с фоновыми изображениями, перемещающиеся с разными скоростями при вертикальном скроллинге страницы
Реализация
1. Задаем неподвижное фоновое изображение, занимающее всю площадь окна браузера и полупрозрачную подложку под контент страницы
Содаем файл index.html
<!DOCTYPE html>
<html>
<head>
<title>Вертикальный скроллинг & Вертикальный параллакс</title>
<meta charset="utf-8" />
<link rel="stylesheet" media="all" href="/css/main.css" />
</head>
<body>
<div>
<div>
Здесь будет размещен контент страницы
</div>
</div>
</body>
</html>
Создаем файл стилей main. css
css
body {
background: url(../img/bg.jpg) fixed; /*задаем неподвижное фоновое изображение */
background-size: 100% 100%;
overflow-x: hidden;
height: 3300px;
}
#subbg {
background:url(../img/subbg.png) repeat-y center fixed; /* полупрозрачная полоса под контентом */
height: 3300px;
}
#wrapper {
position: relative;
z-index:999;
}2. Добавляем неподвижный верхний блок с элементами навигации
Добавляем в контейнер wrapper файла index.html
<header>
<div>
<h2>Вертикальный скроллинг & Вертикальный параллакс</h2>
<nav>
<ul>
<li><a href="#position1">Пункт №1 •</a></li>
<li><a href="#position2">Пункт №2 •</a></li> <li><a href="#position3">Пункт №3 •</a></li> <li><a href="#position4">Пункт №4</a></li>
</ul> </nav> </div> </header>
Задаем для них стили в файле main. css
css
#fixed-header-bar {
width: 100%;
background: #000;
position: fixed;
z-index: 9999;
}
#fixed-header-bar h2 {
float: left;
width: 590px;
padding: 10px 15px;
text-transform: uppercase;
font-size: 18px;
font-weight: bold;
}
.top-bar {
width: 1090px;
margin: 0 auto;
}
#navigation {
width:400px;
}
nav#navigation {
z-index: 5;
float: right;
margin-top: 10px;
z-index:99999;
}
nav#navigation li {
position: relative;
height: 20px;
float: left;
}
nav#navigation a {
display: block;
width: 90px;
height: 20px;
}3. Формируем контент с элементами навигации
Добавляем в контейнер wrapper файла index.html
<div>
<article>
<header>
<h3>Пункт №1</h3>
</header>
<p>"Lorem ipsum dolor sit amet, consectetur adipiscing elit"</p>
<nav>
<hr />
<a href="#position2">Перейти к Пункту №2</a>
</nav>
</article>
<article>
<header>
<h3>Пункт №2</h3>
</header>
<p>"Lorem ipsum dolor sit amet, consectetur adipiscing elit"</p>
<nav>
<a href="#position1">Перейти к Пункту №1</a>
<hr />
<a href="#position3">Перейти к Пункту №3</a>
</nav>
</article>
<article>
<header>
<h3>Пункт №3</h3>
</header>
<p>"Lorem ipsum dolor sit amet, consectetur adipiscing elit"</p>
<nav>
<a href="#position2">Перейти к Пункту №2</a>
<hr />
<a href="#position4">Перейти к Пункту №4</a>
</nav>
</article>
<article>
<header>
<h3>Пункт №4</h3>
</header>
<p>"Lorem ipsum dolor sit amet, consectetur adipiscing elit"</p>
<nav>
<a href="#position3">Перейти к Пункту №3</a>
<hr />
<a href="#position1">Перейти к Пункту №1</a>
</nav>
</article>
</div>Задаем стили в файле main. css
css
nav.next-prev {
margin: 20px 0 0 0;
}
a.prev, a.next {
display: block;
height: 22px;
padding-left: 40px;
}
a.prev {
margin: 0 auto 5px auto;
background: transparent url('../img/scroll-arrow-up.png') 0 0 no-repeat;
}
a.prev:hover {
background: transparent url('../img/scroll-arrow-up.png') 0 -22px no-repeat;
}
a.next {
margin: 5px auto 0 auto;
background: transparent url('../img/scroll-arrow-down.png') 0 0 no-repeat;
}
a.next:hover {
background: transparent url('../img/scroll-arrow-down.png') 0 -22px no-repeat;
}4. Формируем два независимых контейнера с фоновыми изображениями, перемещающимися с разными скоростями при вертикальном скроллинге страницы и контейнер для изображений контента
Добавляем в контейнер wrapper файла index.html
<!-- Нижние фоновые изображения --> <div> <img src="/img/image-bg1.png" alt=""/> <img src="/img/image-bg2.png" alt=""/> <img src="/img/image-bg3.png" alt=""/> <img src="/img/image-bg4.png" alt=""/> </div> <!-- Средние фоновые изображения --> <div> <img src="/img/image-bg1.png" alt=""/> <img src="/img/image-bg2.png" alt=""/> <img src="/img/image-bg3.png" alt=""/> <img src="/img/image-bg4.png" alt=""/> </div> <!-- Изображения контента --> <div> <img src="/img/img-content1.png" alt=""/> <img src="/img/img-content2.png" alt=""/> <img src="/img/img-content3.png" alt=""/> <img src="/img/img-content4.png" alt=""/> </div>
И описываем их стили в файле main.css
/* Изображения контента */
#parallax-bg3 {
z-index: 1;
position: fixed;
left: 50%; /* установка по центру */
top: 0;
width: 940px;
}
#bg3-1 {
position: absolute;
top: 110px;
left: -50px;
}
#bg3-2 {
position: absolute;
top: 710px;
left: -50px;
}
#bg3-3 {
position: absolute;
top: 1300px;
left: -50px;
}
#bg3-4 {
position: absolute;
top: 1920px;
left: -50px;
}
img#bg3-1, img#bg3-2, img#bg3-3, img#bg3-4 {
-webkit-box-shadow: 3px 3px 1px #666;
box-shadow: 3px 3px 1px #666;
border: 3px solid #border-radius: 50%;
border: 4px solid #ECF0F1;
}
img#bg3-2, img#bg3-4 {
border-radius: 50%;
}
/* Средние фоновые изображения */
#parallax-bg2 {
z-index: -1;
position: fixed;
left: 50%; /* установка по центру */
top: 0;
width: 1200px;
}
#bg2-1 {
position: absolute;
top: 250px;
left: 350px;
}
#bg2-2 {
position: absolute;
top: 600px;
left: -650px;
}
#bg2-3 {
position: absolute;
top: 900px;
left: 450px;
}
#bg2-4 {
position: absolute;
top: 1400px;
left: -750px;
}
/* Нижние фоновые изображения */
#parallax-bg1 {
z-index: -1;
position: fixed;
left: 50%; /* установка по центру */
top: 0;
width: 1200px;
}
#bg1-1 {
position: absolute;
top: 100px;
left: -690px;
}
#bg1-2 {
position: absolute;
top: 450px;
left: 300px;
}
#bg1-3 {
position: absolute;
top: 900px;
left: -700px;
}
#bg1-4 {
position: absolute;
top: 1350px;
left: 400px;
}
5.
 Подключаем скрипты для плавного перемещения контента
Подключаем скрипты для плавного перемещения контентаПомещаем в файл index.html внутри тэгов <head>…</head>
<script src="/js/modernizr.custom.js"></script>
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.6.1/jquery.min.js"></script>
<script>!window.jQuery && document.write('<script src="/js/jquery-1.6.1.min.js"><\/script>')</script>
<script src="/js/parallax.js"></script>Наслаждаемся сделанным!
Остались вопросы? Или хотите получить что-то необычное?
Пишите нам на Этот адрес электронной почты защищён от спам-ботов. У вас должен быть включен JavaScript для просмотра. и мы вам обязательно поможем.
Зачем параллакс-эффект нужен вашему сайту?
ПАРАЛЛАКС-ЭФФЕКТ (PARALLAX)
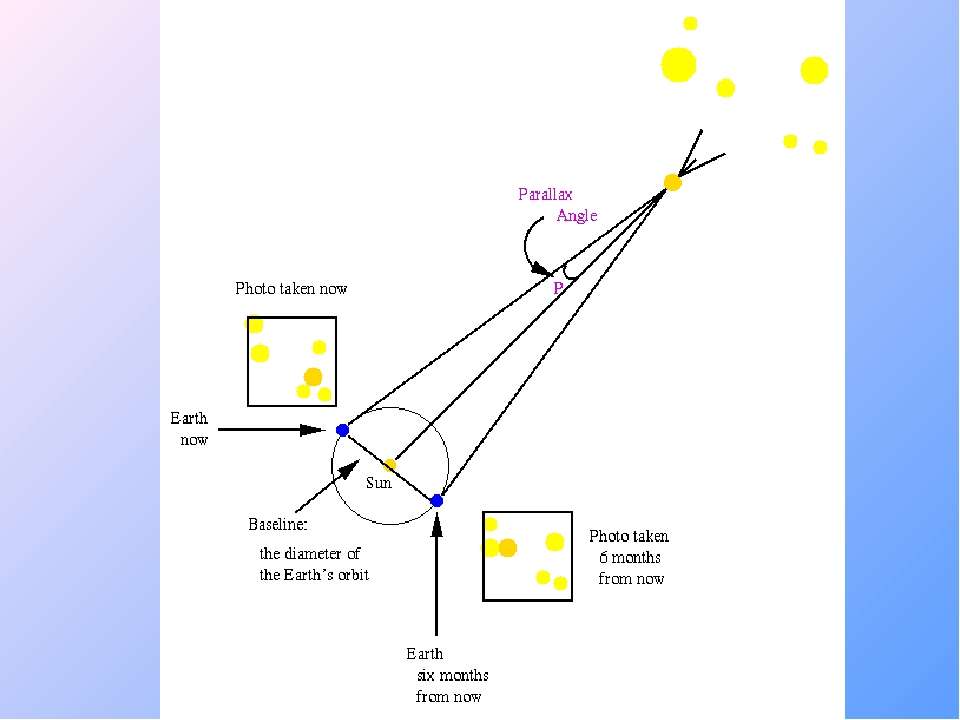
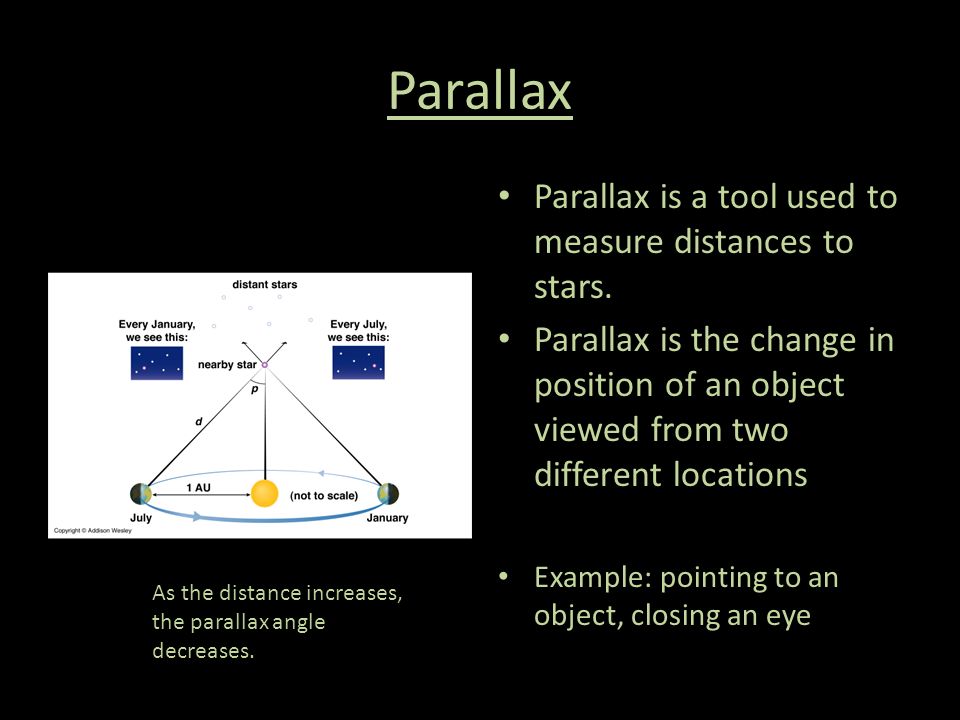
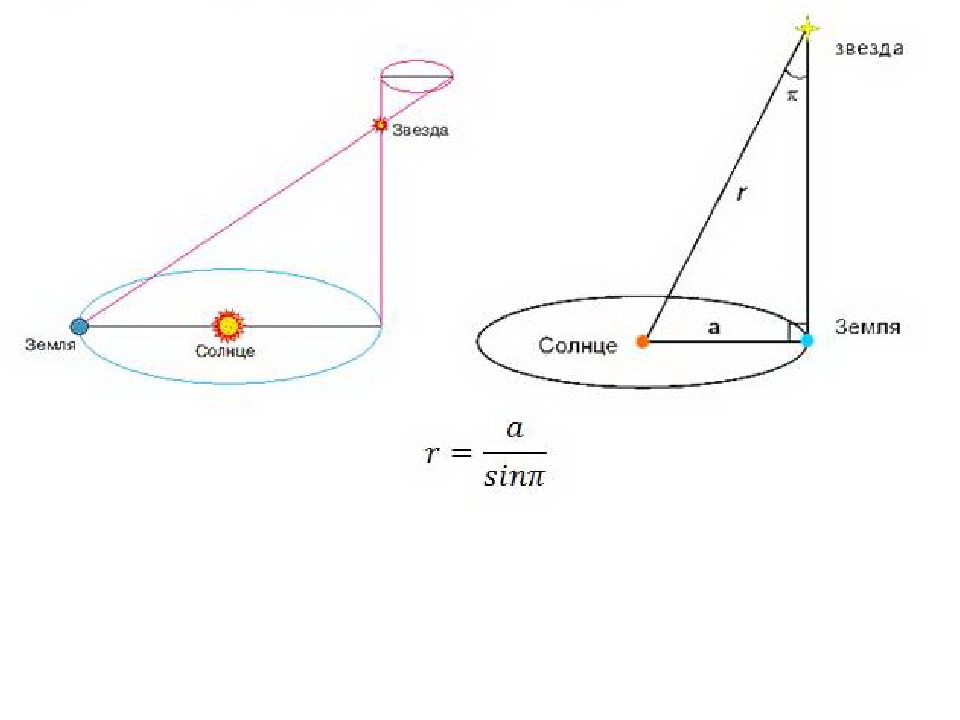
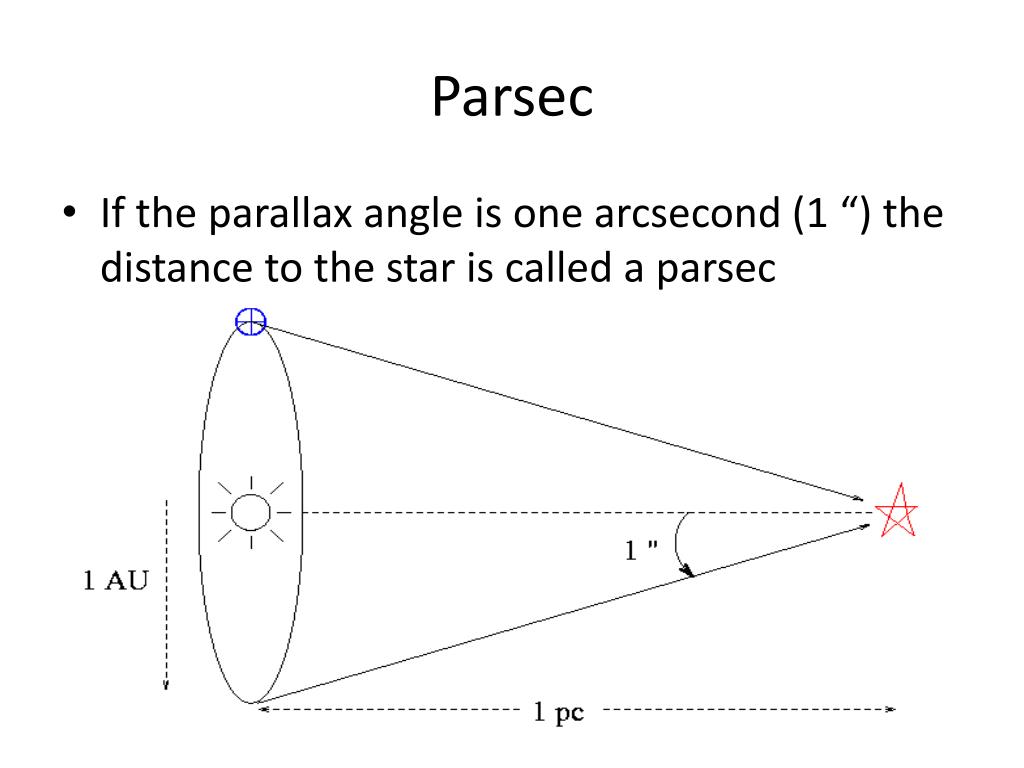
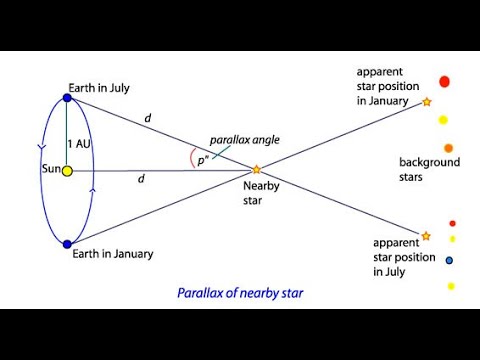
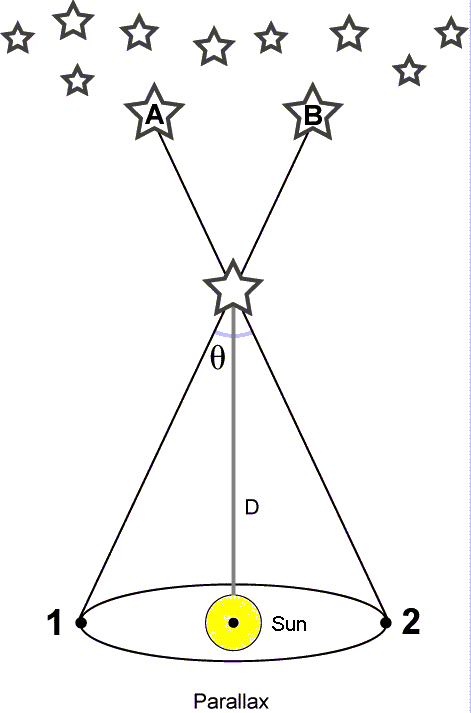
Параллакс-эффект (греч. παραλλάξ, от παραλλαγή, англ. parallax, «смена, чередование») — изменение видимого положения объекта относительно удалённого фона в зависимости от положения наблюдателя.
Зачем параллакс-эффект нужен вашему сайту
Презентация в действии. Любое движение смотрится более презентабельно, чем простые статичные картинки. Посетители ваших сайтов инстинктивно будут задерживать внимание на ваших продуктах или объектах. Все, что движется, не останется незамеченным даже для “шального” посетителя.
Возможности для фантазий. Параллакс (parallax) всего лишь инструмент, но сколько эффектных презентаций можно создать на его основе! Слайдеры, баннеры, да любые идеи – все это можно переложить с простых картинок на параллакс.
Сторителлинг. Сейчас очень много времени уделяется новому и очень действенному методу – сторителлингу. Дословно – это изложение каких-либо историй для воздействия на целевого посетителя сайта. Концепцию рассказа или историю обязательно нужно визуализировать, и в сочетании со скроллингом и с декоративными и информационными элементами с эффектом параллакса визуализированный сторителлинг дает владельцам сайтов потрясающий маркетинговый результат.
Цепляем мобильную аудиторию. Параллакс очень внушительно смотрится на планшетах и смартфонах, у которых есть встроенный гироскоп. Когда пользователь наклоняет устройство, он наблюдает смещение объектов. Создается визуальный эффект глубины. С огромной долей вероятности люди, посетившие такой сайт, впоследствии покажут его коллегам, друзьям, поделятся в соцсетях.
Конкуренция. В наше сумасшедшее время просто необходимо искать альтернативные пути выделения среди конкурентов. Заведомо проигрышная позиция – стоять на месте и не следовать новым трендам и технологиям. Если у вашего конкурента более привлекательный сайт – он привлечет на него больше посетителей.
Пример эффекта “Параллакс” на сайте
10 примеров веб-сайтов с параллакс-прокруткой
Параллакс-прокрутка — отличный способ добавить глубины вашему веб-сайту и создать незабываемые впечатления для пользователей.
Проверьте это в действии:
Этот эффект наиболее широко используется в видеоиграх. Однако в последние годы параллаксная прокрутка стала возрождаться через веб-сайты и пользовательские интерфейсы, стремясь добавить индивидуальности и изюминки своему пользовательскому опыту.
Однако в последние годы параллаксная прокрутка стала возрождаться через веб-сайты и пользовательские интерфейсы, стремясь добавить индивидуальности и изюминки своему пользовательскому опыту.
И это то, что вы, возможно, захотите использовать для своего следующего веб-сайта.
Вот почему мы собрали 10 самых крутых примеров параллаксной прокрутки ниже, чтобы вдохновить вас на следующий дизайн.
Прежде чем мы это сделаем, нам нужно сначала взглянуть на то, что такое параллаксная прокрутка и почему она так эффективна.
Что такое параллакс-прокрутка?
Чтобы понять его, полезно разбить фразу «параллаксная прокрутка»:
- Параллакс: воспринимаемая разница в расстоянии до объектов на переднем и заднем планах.

- Прокрутка: двухмерное перемещение графики или текста на экране.
Объедините их вместе, и вы получите параллаксную прокрутку — технику дизайна на веб-сайтах, где элементы на заднем плане перемещаются с другой скоростью, чем элементы на переднем плане, при прокрутке вверх и вниз. Это создает ощущение глубины и расстояния на плоском веб-сайте.
10 сайтов с параллакс-скроллингом, поражающих пользователей
При правильном использовании он может создать увлекательный пользовательский опыт, который поразит их.
Однако при неправильном использовании это может быть очень ошеломляющим и беспорядочным опытом, который отвлекает от основной цели вашего веб-сайта. (Вы также должны помнить о мобильных возможностях. Многие дизайны с параллаксом могут замедлять или затруднять мобильную прокрутку до такой степени, что это разочаровывает вашего пользователя. )
)
Однако с помощью некоторого тестирования, настройки и передовых методов вы можете создать опыт, который будет дополнять UX вашего продукта. Вот почему мы собрали этот список из 10 лучших сайтов с параллакс-скроллингом, чтобы вдохновить вас на следующий проект.
1. Снегопад: Лавина в Туннел-Крик
«Снегопад: Лавина в Туннел-Крик» — новаторское произведение мультимедийной журналистики от New York Times. Он органично сочетает отличное написание функций с интерактивной графикой и, конечно же, параллакс-прокруткой для создания увлекательной, информативной и незабываемой статьи.
Сама статья была написана Джоном Бранчем, но на самом деле это была совместная работа дизайнеров, графики и редакционной группы NYT, которые объединились для создания статьи.Их работа окупилась тем, что «Snow Fall» выиграл Пулитцеровскую премию 2013 года за авторскую работу. Обязательно ознакомьтесь с некоторыми отличными примерами прокрутки параллакса.
Обязательно ознакомьтесь с некоторыми отличными примерами прокрутки параллакса.
2. Джесс и Расс
Что происходит, когда взаимодействуют два великих дизайнера? Да ведь они, конечно, создают один из самых завидных и крутых свадебных сайтов!
Дизайнеры Джессика Хиш и Расс Машмайер создали свой свадебный веб-сайт, чтобы рассказать историю своих отношений — и для этого они использовали параллаксную прокрутку.В результате получился прекрасный и романтичный рассказ, который рассказывает захватывающую историю и заставляет посрамить почти все остальные свадебные веб-сайты (без обид на моих женатых друзей).
Хотя пара связала себя узами брака в 2012 году, вы все еще можете посетить их сайт сегодня.
3. WebFlow
Webflow Interactions 2.0 рассказывает всю историю Интернета с помощью параллаксной прокрутки — и, черт возьми, это весело. Прокручивая страницу вниз, вы увидите графики и иллюстрации того, как Интернет выглядел на протяжении многих лет.
Прокручивая страницу вниз, вы увидите графики и иллюстрации того, как Интернет выглядел на протяжении многих лет.
4. Сделайте ваши деньги значимыми
Make Your Money Matter — это распространение хороших новостей о кредитных союзах. Хотя сделать сухие темы, такие как финансы, интересными, сложно, веб-сайт делает это, привлекая пользователя в интерактивном режиме с помощью параллакс-прокрутки.
Прокрутите сайт вниз. По его окончании вы побежите в ближайший кредитный союз, чтобы открыть счет.
5. Волчий ворон
Приходите для прокрутки параллакса. Посмотрите потрясающие фотографии волчьей собаки по имени Ворон.Этот веб-сайт демонстрирует множество тонких способов использования параллаксной прокрутки, например, полые буквы с изображениями Ворона позади них. Их дополняют другие дизайнерские приемы, например, графика, которая слегка перемещается по мере появления на странице. Это почти дает ощущение волка, подкрадывающегося к своей добыче — очень крутой эффект и пример параллаксной прокрутки, охватывающей контекст.
Это почти дает ощущение волка, подкрадывающегося к своей добыче — очень крутой эффект и пример параллаксной прокрутки, охватывающей контекст.
6. Koox
Используя параллаксную прокрутку и пышные иллюстрации, Koox рассказывает пользователям все об их еде, ресторане и шеф-поварах в увлекательной интерактивной форме.И это не только на их домашней странице. Пользователи могут пройти через свое меню, чтобы увидеть отличный пример параллаксной прокрутки в действии. Веб-сайт демонстрирует различные типы вкусных блюд, которые пользователи могут ожидать в ресторане при прокрутке вниз. Убедитесь, что вы не совершаете ошибку, прокручивая, когда голодны, как я. Я все еще убираю с клавиатуры слюни.
7 Эпикуренс
Epicurrence — это конференция, проводимая в Брекенридже, штат Колорадо, для творческих людей, которые могут общаться, посещать семинары, а также принимать участие во множестве мероприятий, таких как катание на сноуборде, лыжах и строительство снеговиков (также известная как самая крутая конференция в истории).
Чтобы помочь пользователям по-настоящему погрузиться в веб-сайт, используется параллакс-прокрутка вместе с потрясающими изображениями гор Скалистых гор и прошлых участников конференции, которые весело катались на лыжах и сноуборде. Это делает сайт таким же увлекательным, как и сама конференция.
8. Gucci
В рамках своей кампании Gucci Hallucinations 2018 линия высококлассной одежды запустила веб-сайт, на котором был, пожалуй, самый странный пример параллакс-прокрутки в этом списке.Эффект прокрутки в сочетании с сюрреалистическими иллюстрациями помещает пользователей в фантастический мир из разума испанского художника Игнаси Монреаля. На сайте пользователи могут увидеть товары и одежду Gucci в интерпретации «утопической фантазии» Монреаля. Это очень крутой, сюрреалистический опыт, похожий на ту поездку, которую вы совершили в прошлом году на Burning Man.
9.
 Apple iPad Pro
Apple iPad ProДля своего iPad Pro Apple решила создать веб-сайт с параллакс-прокруткой, который знакомит пользователей со всеми характеристиками и функциями их продукта.Однако вместо прокрутки вверх и вниз эффект прокрутки уводит пользователей в сторону, поскольку они рассматривают продукт под разными углами и видят все, что можно делать с iPad.
10. Лопесе
Невероятно веселый и интерактивный веб-сайт, на котором можно * проверить заметки * итальянские закуски из замороженной рыбы? Конечно! Почему нет? При прокрутке вниз Lopesce знакомит пользователей с различными продуктами, которые они могут предложить. С каждым продуктом на экране танцуют иллюстрации его ингредиентов.Это уникальный и необычный веб-сайт с уникальным и необычным продуктом, который отлично справляется с тем, чтобы необычная закуска выглядела привлекательно и весело.
Заинтересованы? Позвольте InVision помочь вам.

Параллакс-прокрутка может придать вашей веб-странице ощущение глубины и жизни, чего не было бы на статическом веб-сайте. Это также может помочь вам погрузиться в атмосферу вашего пользователя, даря ему веселый игровой опыт.
Если вы хотите использовать параллакс-прокрутку на своем веб-сайте, мы поможем вам с inVision Studio.Это наша собственная платформа для удобного совместного проектирования.
Ознакомьтесь с быстрой демонстрацией того, как вы можете создать эффект параллаксной прокрутки ниже.
Вы можете бесплатно скачать inVision Studio сегодня. Просто нажмите здесь и приступайте к проектированию.
Удачной прокрутки!
лучших практик для сайтов с параллаксом
В сегодняшнюю эпоху низкой концентрации внимания вы должны быть очень креативными, чтобы создать действительно незабываемый опыт. Есть множество техник, которые вы можете использовать для этого, и одна из самых полезных — параллакс прокрутки эффект.Этот метод позволяет вам настроить, как ваши посетители будут получать ваши контент для создания более адаптивного веб-дизайна.
В этой статье я хочу рассмотреть параллакс-прокрутку, дать практические советы по созданию отличных эффектов параллакса и поделиться с вами несколькими замечательными примерами.
Как работает параллакс?
Слово «параллакс» происходит от греческого слова «параллаксис», означающего «изменение». Параллаксная прокрутка — это метод проектирования, который помогает дизайнерам создавать эффект искусственного 3D.По мере того как пользователи прокручивают страницу, различные слои контента или фона перемещаются с разной скоростью, и это создает для пользователей трехмерный эффект.
Параллакс — не новая техника. Он существует уже много лет. Многие из вас могут вспомнить Super Mario Bros — игровые дизайнеры использовали параллакс, чтобы создать ощущение глубины. Но есть причина, по которой параллакс стал трендом в мире веб-дизайна — прокрутка проще, чем щелчок. Хорошо продуманный эффект параллакса побуждает пользователей просматривать дополнительную информацию.
Параллаксная прокрутка — это особая техника, используемая в веб-дизайне, когда фоновые изображения по веб-странице перемещаются медленнее, чем изображения переднего плана, создавая иллюзию глубины в 2D-сцене. Изображение Пита Кокрэма.Почему мы должны использовать параллакс
Использует подход рассказывания историй
Дизайн — это все о коммуникации. Когда мы разрабатываем веб-сайты, мы хотим общаться с нашими посетителями и рассказывать увлекательную историю о нашем продукте, услуге и бренде. Параллакс позволяет нам погрузить посетителей в уникальные впечатления.Можно создать одностраничный веб-сайт, на котором посетители смогут прочитать всю историю на одной странице.
Увеличивает продолжительность посещений страницы
Снижение показателя отказов — одна из целей, к которой следует внимательно относиться в веб-дизайне. Показатели отказов — это процент посетителей сайта, которые либо нажимают кнопку «назад», либо закрывают вкладку после проверки только одной страницы вашего сайта. Высокий показатель отказов ухудшает ваш рейтинг в поиске, поэтому любые действия, которые вы можете предпринять для его снижения, имеют смысл. Параллакс дает пользователю динамический опыт, который позволяет дольше удерживать его на странице.
6 вещей, которые следует учитывать при разработке веб-сайта с параллаксом
1. Измерьте время загрузки
Скорость загрузки страницы веб-сайта имеет решающее значение
фактор в веб-дизайне. Параллаксная прокрутка считается тяжелым эффектом — она
обычно для выполнения своего действия полагается как на CSS, так и на JavaScript. Как результат,
это может увеличить время загрузки браузера, чем должно быть. Медленное время загрузки
может снизить ваш рейтинг в поиске и привести к потере трафика. Таким образом, каждый раз, когда вы
хотите создать красивый визуальный эффект, обязательно проверьте
производительность после этого.
Медленное время загрузки
может снизить ваш рейтинг в поиске и привести к потере трафика. Таким образом, каждый раз, когда вы
хотите создать красивый визуальный эффект, обязательно проверьте
производительность после этого.
2. Ограниченно используйте параллакс-прокрутку
Всегда старайтесь использовать параллакс прокрутка, которая имеет смысл и повышает ценность для ваших посетителей.
Параллакс не работает для всех типов содержание. Как правило, параллакс хорошо работает для относительно небольших страниц, например для целевых страницы и одна страница веб-сайты. Поэтому, если вы разрабатываете опыт покупок в Интернете, параллакс может не лучший выбор для вас.
Также важно понимать,
аудиторию и то, как они будут взаимодействовать с вашим сайтом.Если вы ожидаете
есть постоянные посетители, параллакс
прокрутка также может быть не лучшим выбором. Как бы впечатляюще
ваш дизайн для новичков, анимационные эффекты будут выглядеть
предсказуемо для вернувшихся посетителей, и некоторые посетители будут раздражены
анимация (особенно если эффекты требуют много времени для просмотра).![]()
3. Предсказуемая прокрутка.
Прокрутка — естественное поведение. для посетителей сети. Посетители Интернета уверены в своих навыках прокрутки, и они могут быть легко разочарованы, если какой-то веб-сайт попытается изменить общепринятое поведение.
Многие веб-сайты, использующие эффект параллакса ввести захват прокрутки — посетители теряют контроль над прокруткой, и сайт определяет скорость, с которой пользователи должны потреблять контент. В лучшем случае скролл-угон сбивает с толку посетителей и, в худшем случае, уводит их с веб-сайта.
4. Попытайтесь минимизировать эффекты параллакса на мобильных устройствах.
Параллакс редко работает на мобильных устройствах. потому что эффект нельзя оптимизировать для мобильной области просмотра, а просто потому, что это плохо смотрится на маленьком экране.Поэтому лучше либо минимизировать или удалить параллакс-прокрутку для мобильных пользователей.
5. Учитывайте доступность
Параллакс может легко создать плохой UX для
люди, страдающие укачиванием. Если вы хотите создать хорошего пользователя
опыта для этой группы пользователей, лучше предоставить возможность включить
анимированные эффекты отключены на ваших сайтах.
Если вы хотите создать хорошего пользователя
опыта для этой группы пользователей, лучше предоставить возможность включить
анимированные эффекты отключены на ваших сайтах.
6. Поисковая оптимизация
Страницы с параллаксом создают множество проблем, когда речь идет о рейтинге сайта.Поэтому рекомендуется использовать параллакс только на определенные части вашего сайта.
MOZ написал отличную статью по поисковой оптимизации для параллакса. Прочтите, если хотите добиться хороших результатов с точки зрения SEO.
Десять отличных сайтов с параллаксом
Ниже я собрал десять отличных примеров веб-сайты, которые используют эффект параллакса прокрутки, чтобы рассказывать истории своим посетителей:
1. Firewatch
Firewatch использует параллакс в верхней части своей домашней страницы, чтобы создать подлинное ощущение глубины.Прокручивая страницу вниз, вы начинаете думать, что погружаетесь в детали.
Еще одна замечательная особенность этого сайта в том, что
он не захватывает прокрутку — пользователи могут прокручивать страницу в обычном режиме
скорость.
2. Every Last Drop
Every Last Drop — отличная демонстрация правила «Показывай, не говори ». Вместо того, чтобы сообщать пользователю о важности использования воды, веб-сайт показывает, сколько воды мы потребляем ежедневно.Прокручивая страницу вниз, вы видите сцены из своей повседневной жизни вместе с информацией о потреблении воды.
Every Last Drop — отличный пример визуального повествования.3. Лодка
Лодка — прекрасный пример визуального повествования. Этот веб-сайт отправляет посетителей в онлайн-путешествие. Вся история состоит из 6 глав, и когда вы прокручиваете страницу вниз, параллакс заставляет вас почувствовать историю — иллюстрации в сочетании с текстом и звуком погружают вас в визуальное повествование.
The Boat создает незабываемое визуальное путешествие с помощью эффекта параллакса.4. BeerCamp
Дизайнеры BeerCamp нашли неожиданный способ использования параллакса. Веб-сайт использует эффект масштабирования, чтобы привлечь посетителей к одной центральной точке. Сайт состоит из 5 страниц; каждая страница представлена как слой контента, который увеличивается при прокрутке страницы. В сочетании с яркими цветами и смелой типографикой этот эффект параллакса создает поистине незабываемые впечатления для посетителей сайта.
Веб-сайт использует эффект масштабирования, чтобы привлечь посетителей к одной центральной точке. Сайт состоит из 5 страниц; каждая страница представлена как слой контента, который увеличивается при прокрутке страницы. В сочетании с яркими цветами и смелой типографикой этот эффект параллакса создает поистине незабываемые впечатления для посетителей сайта.
5. Marcin Dmoch
Marcin Dmoch — арт-директор, который решил использовать эффект параллакса для своего веб-портфолио. Сайт разделен на три раздела — О компании, Работа, Контакты. Параллакс используется для соединения разных частей — каждый раздел закрепляется и открепляется, когда пользователь прокручивает страницу.
Марцин Дмоч использует параллакс для визуального разделения различных разделов своего веб-сайта.6. Anton & Irene
Сайт Anton & Irene — отличный пример сочетания прекрасной эстетики с отличной функциональностью.Когда вы заходите на сайт, вы видите силуэты двух человек. Когда вы начинаете прокручивать страницу вниз, силуэты удаляются, оставляя больше места для ценной информации.
Когда вы начинаете прокручивать страницу вниз, силуэты удаляются, оставляя больше места для ценной информации.
7. Hot Dot
Все примеры, которые мы видели выше, имеют одну общую черту — эффекты параллакса были созданы с помощью вертикальной прокрутки. Но Hot Dot придерживается совершенно другого подхода — использует горизонтальную прокрутку. При прокрутке страницы перемещаются слева направо, и посетители видят красивые переходы с плавным эффектом трехмерного параллакса.
Hot Dot использует эффект горизонтального параллакса.8. Porschevolution
Porschevolution — это одностраничный веб-сайт, который демонстрирует эволюцию дизайна Porsche с самых первых дней существования автопроизводителя. Это дает посетителям уникальную возможность проверить, как дизайн Porsche трансформировался с течением времени, и представить себе модель, которая появится к 2020 году. Навигация по страницам достигается за счет эффекта плавного скольжения, созданного с помощью параллакса.
9. Feed Music
Feed Music стремится создавать захватывающие цифровые впечатления.В макете с разделенным экраном изображения сочетаются с контекстной информацией. Дизайнеры используют параллакс для закрепления информационных деталей на изображении — когда пользователь прокручивает страницу, они видят новые информационные блоки и соответствующее визуальное изображение.
Feed Music запускает визуальные эффекты с вертикальной прокруткой.10. Мелани Дэвид
Веб-сайт Мелани Дэвид — еще один пример одностраничного веб-сайта, в котором творчество сочетается с функциональностью. Прокручивая страницу вниз, вы видите разделы с подробной информацией об опыте Мелани, ее работах и ее контактной информации.В момент, когда вы дойдете до конца страницы, вы будете восхищены красивым визуальным эффектом.
Мелани Дэвид использует параллакс как в функциональных, так и в декоративных целях.Заключение
Прокрутка с параллаксом может сделать вашу веб-страницу более привлекательной. ощущение глубины и жизни, которых в противном случае не было бы на статическом веб-сайте. А
хорошо продуманный эффект параллакса поможет вашему сайту выделиться и
создать более интерактивный опыт для ваших посетителей.
ощущение глубины и жизни, которых в противном случае не было бы на статическом веб-сайте. А
хорошо продуманный эффект параллакса поможет вашему сайту выделиться и
создать более интерактивный опыт для ваших посетителей.
Стоит ли использовать на своем веб-сайте параллакс-прокрутку?
Тенденции веб-дизайна продолжают приходить и уходить, хотя некоторые из них, кажется, остаются достаточно долго, когда их можно использовать только на год или два.Одним из них, похоже, является параллакс-скроллинг, который продолжает использоваться на веб-сайтах по одной причине: он выглядит
.хорошо.
Что такое параллакс-прокрутка?
Отличный вопрос! Концепция параллаксной прокрутки фактически пришла из винтажных видеоигр. Типа видеоигр с боковой прокруткой и 2D. Эффект параллакса возник из-за иллюзии того, что различные слои на заднем фоне видеоигры движутся с разной скоростью. Фон двигался медленнее, чем передний план.Чтобы увидеть 100 примеров веб-сайтов с боковой прокруткой, использующих эффект параллакса, щелкните здесь.
Подходят ли эффекты параллакса для вашего сайта?
Несмотря на его популярность, вам нужно подумать о некоторых технических аспектах, особенно об эффекте прокрутки. Поскольку прокрутка создает искусство открытия для многих пользователей, могут возникнуть проблемы при использовании прокрутки с параллаксом при передаче огромного объема информации.
Что дает немедленное влияние параллакс-прокрутки?
Использование техники параллакс-прокрутки уже поможет вам показать вашей аудитории огромный объем информации, не собирая ее всю на одном снимке экрана.У вас также есть визуальное чутье, связанное с убедительной передачей информации. Яркие визуальные эффекты с текстовой информацией вдохновят людей на действия, и это особенно важно, если информация на вашем сайте носит слишком технический характер.
Одним из вариантов параллаксной прокрутки является бесконечная прокрутка, которая позволяет отображать информацию при прокрутке вниз. Однако у некоторых веб-сайтов с этим возникают проблемы, потому что пользователи могут не осознавать, что им нужно продолжать прокрутку вниз, чтобы увидеть больше информации.Это создает некоторую дилемму для тех, кто использует параллакс-скроллинг и искусство позволять людям открывать новые вещи самостоятельно, а не говорить им, что у вас есть еще что почитать ниже.
Однако у некоторых веб-сайтов с этим возникают проблемы, потому что пользователи могут не осознавать, что им нужно продолжать прокрутку вниз, чтобы увидеть больше информации.Это создает некоторую дилемму для тех, кто использует параллакс-скроллинг и искусство позволять людям открывать новые вещи самостоятельно, а не говорить им, что у вас есть еще что почитать ниже.
СМОТРИ ТАКЖЕ: 4 причины, по которым следует обновить веб-браузер
Оборотная сторона технологии Parallax
- Как и в случае с другими новыми и передовыми веб-технологиями, основным недостатком является то, что не все браузеры поддерживают технологию, которая используется при параллаксной прокрутке.
- SEO (поисковая оптимизация) сложнее с параллаксом.
- Время загрузки страницы обычно намного меньше.
- Нет внутренней ссылки на веб-сайты с параллакс-прокруткой.
Следует ли говорить пользователям, чтобы они продолжали прокрутку?
Иногда это можно обойти, намекнув, что на странице больше информации. Возможно, использование стрелки или индикатора «Еще» может помочь человеку продолжить прокрутку, не выдавая удивления от того, что он может увидеть.Однако многие сайты хотят сохранить в тайне то, что пользователи увидят при прокрутке. Опасность в том, что они решат, что прокрутка где-то заканчивается, и могут пропустить то, что вы хотите, чтобы они увидели.
Возможно, использование стрелки или индикатора «Еще» может помочь человеку продолжить прокрутку, не выдавая удивления от того, что он может увидеть.Однако многие сайты хотят сохранить в тайне то, что пользователи увидят при прокрутке. Опасность в том, что они решат, что прокрутка где-то заканчивается, и могут пропустить то, что вы хотите, чтобы они увидели.
Это также работает с популярным вариантом горизонтальной прокрутки. В этом варианте вы получаете тот же 3D-эффект, хотя он позволяет использовать широкую ландшафтную графику с помощью прокрутки влево или вправо. Возможно, вам придется давать те же тонкие подсказки, чтобы продолжать прокрутку, или кто-то может пропустить интерактивную анимацию или текстовую информацию, описывающую что-то важное о вашей компании.
Здесь, в EnvisionIT Solutions, мы можем помочь внедрить интеллектуальную параллакс-прокрутку на ваш бизнес-сайт. Кроме того, когда вы свяжетесь с нами, мы расскажем вам о нашей стороне ИТ-поддержки, которую вы также можете включить для обеспечения оптимальной работы вашего сайта и компьютерных систем. Наряду с экспертными знаниями в области входящего маркетинга мы можем дать вам все необходимое для ведения и развития успешного бизнеса.
Наряду с экспертными знаниями в области входящего маркетинга мы можем дать вам все необходимое для ведения и развития успешного бизнеса.
37 удивительных примеров веб-сайтов с параллакс-CSS, которые поразят вас
Parallax — это трехмерный эффект, используемый на различных веб-сайтах для повышения привлекательности веб-страниц.Создаваемый эффект заключается в том, что при прокрутке фон веб-страниц движется с другой скоростью, чем передний план, создавая вид движения и движения, делая его привлекающим внимание и интересным для зрителя. При правильной и тонкой реализации он может вывести ваш сайт на новый уровень и, безусловно, помочь ему произвести впечатление. Относительно нормально для видеоигр, это растущая тенденция в дизайне веб-сайтов.
Видеообзор:
Мы подготовили 10 примеров веб-сайтов в этой статье в виде видео, чтобы увидеть эффекты CSS параллакса в действии.Проверьте это:
Здесь мы рассмотрим несколько потрясающих примеров этого эффекта параллакса на веб-сайтах CSS.
1. Давиде Пероцци
Немецкий креативный разработчик Давиде Пероцци начинает наш тур. Густые черные заголовки на фоне сепии перемещаются горизонтально при прокрутке, создавая потрясающее движение с большим контрастом в статическом тексте. Плавная прокрутка и проецирование изображений, которые деформируются с помощью анимированного курсора, — все это подчеркивает собственные навыки дизайнера.
2. Собачья студия
Давайте сосредоточимся на анимированной трехмерной собаке в центре этого дизайна, как же вы не можете. Как привлекает внимание, он попадает в точку. Вращение, изменение размера, мигание, перемещение ушей и изменение цвета в ключевых точках интереса, заголовках. Он помещается за текстом и перемещается вперед, он чередуется с фоном и имеет явное присутствие, что делает его поистине запоминающимся изображением, демонстрируя, как они справились с эффектами.
Он помещается за текстом и перемещается вперед, он чередуется с фоном и имеет явное присутствие, что делает его поистине запоминающимся изображением, демонстрируя, как они справились с эффектами.
3.Firewatch Game
Великолепный пример параллакс-прокрутки для игры Firewatch, создающий настоящую глубину в верхней части страницы. Великолепная окраска для работы вместе с наложением слоев, создающих потрясающе привлекательный пейзаж. Вы знаете, что это сработало, когда хотите войти в него, и вы не можете не захотеть войти в эту перспективу.
4. Garden Studio
Garden Studio самостоятельно ограничивает свой сайт, используя технику параллакса только в верхней части сайта.Это означает, что изображение должно быть настоящей красоты, демонстрирующей их дизайнерские навыки, и, к счастью, это именно так. Почти графическое изображение сада, граничащего с страницей слева и справа с силуэтами деревьев и увенчанного осенними лиственными ветвями. Взгляд притягивается к центру и направляется обратно через тщательно продуманные слои к заходящему солнцу. Прекрасный. Прокрутите вниз до статической страницы — как будто солнце полностью садится. Довольно умно и очень эффективно.
Взгляд притягивается к центру и направляется обратно через тщательно продуманные слои к заходящему солнцу. Прекрасный. Прокрутите вниз до статической страницы — как будто солнце полностью садится. Довольно умно и очень эффективно.
5.Мэдис
Этот сайт закусок хрустящей еды использует большие квадраты цвета, заполненные изображениями и наложенным текстом. Возможно, именно так Мондриан использовал бы Parallax. Поскольку блоки слегка перекрываются и оживляются, это может быть излишне суетливым, но сильная чистая типографика удерживает их на всем сайте.
6. Отпечаток глаза
Черный на белом / белый на черном текст, контрастирующий с красочными фотографическими снимками. Статический текст за наложенными изображениями, движение текста, всплывающее при наведении, твердое и творческое.Стилизованный и самобытный сайт с множеством эффектов.
7. Игривый
Потрясающие широкие фоновые изображения в горизонтальной части занимают весь экран, как слайды фильма на катушке. Приятная тема, созданная Playful, специалистами по художественному направлению в области красоты, моды и дизайна продуктов. Классический параллакс, разная скорость прокрутки, игра с красивыми изображениями и заголовки недавних проектов. Стабильность стиля и цвета типографики, удерживайте фокус, пока за ним не проходит игривость.
Приятная тема, созданная Playful, специалистами по художественному направлению в области красоты, моды и дизайна продуктов. Классический параллакс, разная скорость прокрутки, игра с красивыми изображениями и заголовки недавних проектов. Стабильность стиля и цвета типографики, удерживайте фокус, пока за ним не проходит игривость.
8. Калексо
Calexo — это напиток из каннабиса — нам почти не удалось попасть на сайт, когда мы моложе 21 года !!. Анимированный курсор перенесет вас на американские горки по всему сайту. Этот сайт, полный графических элементов и линий, очень загружен, и везде, куда бы вы ни посмотрели, происходит много всего. Каким-то образом это работает, сочетая ретро-качество с более мягкими пастельными тонами, чтобы добиться веселого, умиротворенного, хипповского ощущения, которое не может быть более подходящим.
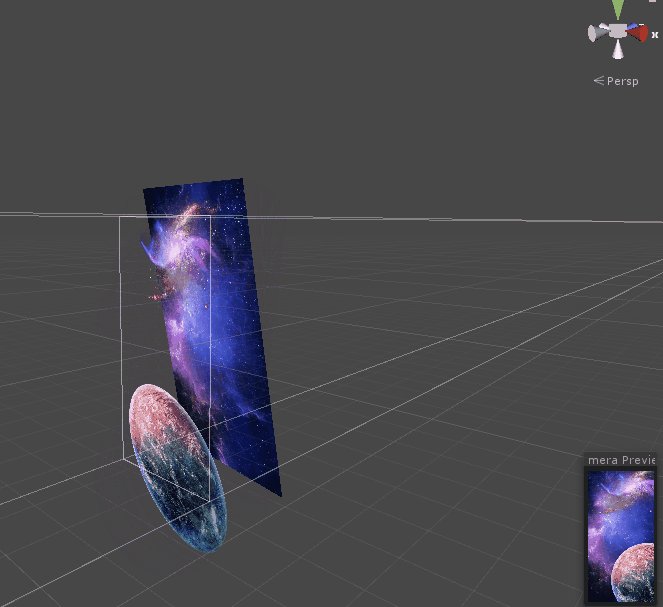
9. Majestyk Apps
Основная функция параллакса на сайте Majestyk — это первое, что вы видите в верхней части сайта. Начиная с захватывающего изображения, размытая голова и плечи были сняты на фоне наполненного галактикой. После того, как вы его обработали, вы начинаете прокрутку в соответствии с инструкциями. Пока картина остается, тьма берет верх, охватывая пространство пространством. В остальном сайт чистый, четкий и качественный. Достигнув дна еще один — на этот раз вулканический пейзаж на темном звездном небе обеспечивает отличный фон для финала.
Начиная с захватывающего изображения, размытая голова и плечи были сняты на фоне наполненного галактикой. После того, как вы его обработали, вы начинаете прокрутку в соответствии с инструкциями. Пока картина остается, тьма берет верх, охватывая пространство пространством. В остальном сайт чистый, четкий и качественный. Достигнув дна еще один — на этот раз вулканический пейзаж на темном звездном небе обеспечивает отличный фон для финала.
10. Розовый кролик
Pink Rabbit — продюсерская компания из Амстердама, представляющая избранную группу режиссеров кино и телевидения.Поэтому совершенно правильно, что здесь сказывается идея роли фильма. Горизонтальная прокрутка примеров изображений из постановок — это все равно, что брать рулон пленки из старой камеры и подносить ее к свету, чтобы посмотреть, что на ней. Добавьте к этому анимированный курсор с розовым размытием и обрисованную в общих чертах производственную информацию о каждом фильме, которая меняется при наведении курсора, и у вас будет довольно крутая целевая страница, на которой можно взаимодействовать.
Возможно, вас заинтересует эта статья по теме «80+ лучших источников для поиска ресурсов и ресурсов для проектирования»
11.Перемотать назад YouTube
2019Умный, умный, оригинальный и сообразительный. Обзор самых важных и незабываемых моментов 2019 года на YouTube сам по себе незабываем. Сначала горизонтальная прокрутка ряда интересных креативных репрезентативных значков каждого клипа, а затем крайняя левая вертикальная прокрутка точного обзора каждого клипа. Оба работают вместе не только во времени, но и дополняют текст и изображения. Это одинаково хорошо в зависимости от того, какую страну вы выбрали.Очаровательно, с идеальным использованием параллакса, абсолютно уместно, чтобы дать что-то необходимое, а не просто произвести впечатление с помощью техники.
12. Laracon
Laracon US — это ежегодное собрание людей, увлеченных созданием потрясающих приложений с помощью веб-фреймворка Laravel. Пока что ну и что. Ключ в том, где он находится, в аквариуме Атланты. Сайт идеально подготавливает сцену. Сцена в пустыне со свитком вниз, который ведет вас под воду и под воду.Через слои и слои к морскому дну. Все время просматривайте важную информацию в окружении рыб, дайверов и морских обитателей. Отличный способ создать интересную и эффектную сцену.
Пока что ну и что. Ключ в том, где он находится, в аквариуме Атланты. Сайт идеально подготавливает сцену. Сцена в пустыне со свитком вниз, который ведет вас под воду и под воду.Через слои и слои к морскому дну. Все время просматривайте важную информацию в окружении рыб, дайверов и морских обитателей. Отличный способ создать интересную и эффектную сцену.
13. Бамбуковая зубная щетка
СайтBite настолько чистый и свежий, насколько и следовало ожидать от гигиены полости рта. Эффект параллакса используется, чтобы удерживать Bamboo Brush в центре внимания на протяжении всего процесса прокрутки вниз, это удается. Поскольку изображения и текстовая информация перемещаются по обе стороны, главная звезда помещается впереди и в центре, в конечном итоге помещаясь в специальную коробку.Вы ни на минуту не потеряете то, что здесь предлагают. Параллакс удерживает внимание и фокусирует внимание на сообщении.
14. Sketchy Media
Мэтт Торн — отмеченный наградами специалист по цифровому маркетингу, поэтому мы ожидаем, что он сможет продвигать себя и свои навыки прямо здесь, на своем собственном сайте. вы не будете разочарованы, это стильный, элегантный, информативный сайт, который дает ему ровно столько, чтобы продемонстрировать свои навыки, не делая при этом показного. Персональные черно-белые снимки с элементом движения, статичные цветные снимки рабочих проектов.Эффективный и тонкий способ разбить ваш сайт на четкие разделы.
вы не будете разочарованы, это стильный, элегантный, информативный сайт, который дает ему ровно столько, чтобы продемонстрировать свои навыки, не делая при этом показного. Персональные черно-белые снимки с элементом движения, статичные цветные снимки рабочих проектов.Эффективный и тонкий способ разбить ваш сайт на четкие разделы.
15. Победите Боко
После того, как вы приземлились, вам нужно время, чтобы встретиться с Монстрами, прежде чем отправиться в путешествие. И вам нужно будет потратить некоторое время на это удивительное путешествие по четырехэтапному процессу исследования / проектирования / тестирования. Каждый раздел — это гениальная дань уважения эффекту параллакса, прокрутка по горизонтали и вертикали через великолепные абстрактные земли и морские пейзажи, и все время унесенное путешествием рабочего процесса.Одним словом -Гениус.
16. FPP
Магазин маркетингового агентства, а значит и сайт магазина. Это могло быть скучно, но это не так. Прокрутка по проходу супермаркета, перетаскивающая вас дальше на сайт и буквально задавание вопросов внизу страницы. И вдруг в конце прохода вы попадаете внутрь ананаса, поверьте мне, это работает. Когда ананас вращается, у вас в голове крутятся новые вопросы. Звучит безумно, но работает — любопытно? Именно этого они и хотят.
Это могло быть скучно, но это не так. Прокрутка по проходу супермаркета, перетаскивающая вас дальше на сайт и буквально задавание вопросов внизу страницы. И вдруг в конце прохода вы попадаете внутрь ананаса, поверьте мне, это работает. Когда ананас вращается, у вас в голове крутятся новые вопросы. Звучит безумно, но работает — любопытно? Именно этого они и хотят.
17. St Regis, Венеция
Хорошее сочетание отличных изображений отеля, еды, Венеции. Полное ощущение того, что предлагается, и довольно стандартный, но высококачественный отель. Особняком стоит тонкое и мягкое использование параллакса. Почти незаметно, но добавляет движения и качества.
18. Пиво Reservoir Dogs
Ремесленный пивовар с очевидным отношением к делу. Все на этом сайте создает и удерживает изображение.Отчасти подделка фильма, отчасти информативная и в значительной степени ориентированная на имидж. Темный, задумчивый, пугающе крутой. Функции параллакса помогут вам спуститься вниз, плавающие буквы «Собаки» в стилизованном наложении шрифта и добавить интерес к изображениям.
19. Эмлион Джуниор Консейл
Огромное количество важной информации на сайте университета. Ограниченное использование параллакса вверху с почти автоматическим слайд-шоу изображений задает современный, серьезный тон, но оставляет вам ощущение организованности и спокойствия.Медленно и без усилий передается безмятежность.
20. Boe Gin
Отличные цветные блоки для каждого связанного коктейля. Яркий и веселый сайт задает тон вечеринке. История Джина использует параллакс для перехода от слайда к слайду по горизонтальной временной шкале, но позволяет вам продолжить просмотр сайта в любой момент. Супер навигационное устройство.
Хотите увидеть ретро-дизайн в наше время: ультра вдохновляющая коллекция
21.ИнДнегев фестиваль
Этот сайт израильского музыкального фестиваля ориентирован на имидж. Очень крутой пейзаж для начала с легкого движения. Ключевая тема этих цветовых схем и стиля продолжается по всему сайту в виде фона с парящими облаками и звездными пейзажами. Отличный способ использовать параллакс для удержания темы.
Отличный способ использовать параллакс для удержания темы.
22. Анафи Попугай
Anafi’s Parrot — беспилотный летательный аппарат высшего качества. Если когда-либо продукт требовал эффекта параллакса, то это он.И они нас не подвели. С первого слоистого пейзажа на рассвете с наложенным дроном, мы видим дрон глазами дрона, во многих отношениях идеальное вступление. Позже цветные изображения и информационные тексты размещаются на фоне аэрофотоснимков, что никогда не позволит забыть потенциал этой технологии. Техники идут до конца и не утомляются.
23. Аарон Макгуайр
Аарон Макгуайр (Aaron McGuire) — интерактивный дизайнер-фрилансер из Калифорнии, который демонстрирует свои работы на собственном сайте.Необычный вид эффекта страницы флипбука на 4 страницы; возиться, исследовать, развивать и анимировать. у каждого своя цветовая схема и переходы, а также крутые изображения.
24. Напитки Defy Performance
Back and Yellow, энергия и движение, на первый взгляд. Четкие линии, динамическое движение, крутые изображения и фоновое видео. Многие техники вращаются (иногда буквально) вокруг центральной идеи здоровья, энергии и фитнеса. Современное и эффектное использование параллакса для создания ощущения.
Четкие линии, динамическое движение, крутые изображения и фоновое видео. Многие техники вращаются (иногда буквально) вокруг центральной идеи здоровья, энергии и фитнеса. Современное и эффектное использование параллакса для создания ощущения.
25. Обушо
Нью-йоркская клининговая компания Oboosho имеет отличный свежий, дружелюбный чистый сайт, в котором играет их собственный мультяшный комикс. Отличный брендинг, отличное использование параллакса при открытии страницы. Первоначально статические изображения поднимаются вперед из экрана при прокрутке вниз. В этом нет ничего драматичного, но это действительно добавляет сайту и делает его немного особенным.
26. История чешского хоккея
Для такого динамичного вида спорта параллакс идеально подходит для демонстрации и изображения потока движений в быстром путешествии по 110-летней истории чешского хоккея с шайбой.Видео, текст, фотографии, фоны с водяными знаками — все наложены на конкретный год, пока вы прокручиваете историю во времени. Изобретательный и хорошо сделанный, идеальное использование этого замечательного эффекта.
Изобретательный и хорошо сделанный, идеальное использование этого замечательного эффекта.
27. Lasczuk
Сайт от Польской юридической практики Lasczuk, который ясно демонстрирует, что вы не ограничены сайтами портфолио веб-дизайнеров, если вы технологически новаторски. Это не новаторский подход, но он добавляет глубины и размера, демонстрируя внимание и внимание к деталям.
28. Омниум Блокчейн
Градиентная синяя окраска и парящие заштрихованные геометрические блоки создают спокойствие и безмятежность на территории отеля Omnium. Основная точка притяжения — это открытие концентрических блоков, втягиваемых в глобус при прокрутке, представляющих экосистему блокчейна, работающую вместе для создания единого целого. В этом сайте есть мягкость, которая странно манит и гипнотизирует. Качественный дизайн.
29. La Phase5
Студия дизайна French Interactive делает ставку на современный геометрически минималистичный дизайн. Оставляя много негативного пространства, им удается наполнить ощущение ясности дизайна и видения небольшими хитростями, поворотами и функциями движения. Простой, но эффективный.
Оставляя много негативного пространства, им удается наполнить ощущение ясности дизайна и видения небольшими хитростями, поворотами и функциями движения. Простой, но эффективный.
30. La Mordue
La Mordue — французский производитель сидра. Когда вы потратили столько усилий на разработку продукта, совершенно правильно, что он должен занимать центральное место, он делает именно это. Две бутылки ароматного сидра всегда находятся недалеко от центра экрана. Они удерживают ваше внимание, сосредотачивают внимание на сайте и позволяют информации облетать их, как будто они знают, что они номер один.
31. Лукбук Wedze
Горный пейзаж для зимних видов спорта. Но это не обычная сцена. Здесь у нас есть горный хребет в виде геометрических плоскостей с отличными оттенками серого, создающими безошибочную глубину. Этого было бы достаточно, но вы получите больше, нажмите на спортивные опции, чтобы совершить цветную поездку по угловым склонам к каждой отдельной секции. Действительно, очень красиво сделано.
Действительно, очень красиво сделано.
Реклама
Мы уверены, что вы согласитесь, 33 лучших примера идеального параллакса, добавляющего и дополняющего отличные сайты.
Есть еще много, намного больше. Ознакомьтесь с подборкой ниже, чтобы увидеть еще больше потрясающих эффектов.
32. Адриаансен
33. Раджапак
34. Уамама
35. GTG
36. ПИК Образование
37. Бенгел
Заключение
Иногда тенденции приходят и уходят в мгновение ока, но вот одна из них обязательно останется.Прекрасный пример новейших технологий, позволяющих легко создать что-то по-настоящему запоминающееся и оставить неизгладимое впечатление, которое вы желаете для своего сайта. как ясно видно из этих примеров, параллакс может и действительно переносит дизайн веб-сайтов в будущее, раздвигает творческие границы и оставляет зрителя желать большего. Это не только эстетично, но и демонстрирует внимание к стилю и деталям, которое отражается на вашем продукте или услуге и, безусловно, выделяет вас — по крайней мере, до тех пор, пока другой не догонит!
Это не только эстетично, но и демонстрирует внимание к стилю и деталям, которое отражается на вашем продукте или услуге и, безусловно, выделяет вас — по крайней мере, до тех пор, пока другой не догонит!
Не забудьте ознакомиться со статьями по теме:
Что такое параллаксная прокрутка и как ее использовать?
Каждый месяц мы изучаем тенденцию дизайна: что это такое, откуда она взялась и куда идет.В мае наш тренд — параллакс-скроллинг.
Что такое параллакс-прокрутка?
Что это за бизнес? И нет, это не просто одностраничные сайты.
Самое четкое определение параллаксной прокрутки, которое мы смогли найти, взято из UXmatters:
«Параллаксная прокрутка — это визуальный эффект, который имитирует глубину, заставляя элементы переднего и заднего плана на веб-странице прокручиваться с разной скоростью.”
Вот вкратце.
Заставляя предметы двигаться с разной скоростью, вы создаете глубину. В платформенных играх эта техника используется уже много лет, например, фоновые облака создаются быстрее, чем передний план.
Что касается веб-дизайна, существует множество примеров, но, как нам кажется, некоторые действительно отражают то, что это такое.
В частности, flatvsrealism.com потрясающе и легко понять, что это такое (примечание: вы можете выключить музыку в правом верхнем углу).
Нажмите, чтобы перейти на сайт
Откуда взялось
Как и любой другой дизайнерский тренд, невозможно сказать «да, это произошло отсюда». Но, конечно, всегда будут влияния.
Одним из основных факторов роста параллаксной прокрутки стала влиятельная тенденция плоского дизайна.
По сути, до плоского дизайна существовал реализм или скевоморфный дизайн. Это подчеркивает отражения, тени и множество других техник, чтобы придать отдельным значкам и элементам трехмерный вид.
Это подчеркивает отражения, тени и множество других техник, чтобы придать отдельным значкам и элементам трехмерный вид.
Таким образом, параллаксная прокрутка, цель которой — придать глубину 2D-объектам, на самом деле не работает. Поскольку плоский дизайн определенно был , а не 3D, внезапно появился дизайнерский потенциал для использования — параллаксная прокрутка.
Вторым фактором, который ускорил и стимулировал параллакс-скроллинг, был одностраничный веб-сайт. Одностраничный веб-сайт обеспечивает прочную основу для параллакса, обеспечивая четкую информационную архитектуру, а также потенциал SEO.
И посмотрев на успешный веб-сайт с одиночной прокруткой, легко увидеть творческий скачок, необходимый для появления параллаксной прокрутки.
Проблемы и невзгоды параллакса
К сожалению, параллаксная прокрутка — это не только солнечный свет и радуга. У него есть свои проблемы, особенно с точки зрения пользовательского опыта и с точки зрения SEO.
Взаимодействие с пользователем
Проблема с параллаксом в том, что он не очень удобен для пользователей.
Во-первых, техническая сложность, необходимая для создания параллаксной прокрутки, отражается во времени загрузки. Сайты с параллаксом гораздо чаще требуют наличия экрана загрузки перед запуском.
На телефоне эта задержка еще хуже, и задача становится достаточно многообещающей для пользователей, чтобы заставить их держаться (в любом случае, если это положительный мобильный UX). Если воспринимаемой ценности недостаточно, пользователь вряд ли останется, пока сайт не загрузится.
Сайты с параллаксом, хотя и классные, часто также испытывают трудности с передачей информации. Исключением является создание чего-то вроде инфографики, но передать информацию более традиционным способом чрезвычайно сложно.
Сайты с параллаксом, выполненные хорошо, могут создать отличный опыт, но часто терпят неудачу из-за действенных советов или призывов к действию. Например, сервисной компании будет сложно рассказать своей аудитории о своем основном предложении через веб-сайт с параллакс-прокруткой.
Например, сервисной компании будет сложно рассказать своей аудитории о своем основном предложении через веб-сайт с параллакс-прокруткой.
Plus, пользователи вынуждены прокручивать весь опыт, даже если то, что они знают, чего они хотят, находится в конце.
Это говорит о более глубоком идеологическом вызове UX с параллаксной прокруткой. Как правило, это сайты, которые призваны показать, насколько талантлив дизайнер.Это здорово, но для пользователя мало что дает.
SEO
Вторая серьезная проблема с параллаксной прокруткой заключается в том, что ее невозможно оптимизировать для поисковых систем.
Ключевые слова — по большей части — исключены. URL-адреса, информационная архитектура, структура ссылок — любые возможные точки SEO, которые вы можете подобрать, сводятся на нет параллакс-прокруткой. Неважно, насколько хорош ваш сайт, если его никто не может найти.
Положительные
Помимо всего прочего, параллакс-скроллинг имеет множество положительных сторон.
В конце концов они довольно крутые. И для чего-то вроде бренда, веб-сайта с большим количеством изображений или рекламы, основанной на опыте (вспомните Red Bull), они отлично подходят.
В целом, это работает лучше, если вы не сильно полагаетесь на обычный поиск, а брендинг имеет решающее значение для достижения ваших бизнес-целей. Например, такой бизнес, как Sony, мог бы отлично использовать микросайт с параллакс-скроллингом, и они уже использовали это раньше.
Parallax scrolling — также отличный способ продемонстрировать конкретный продукт.Oakley особенно хорошо с этим справляется, демонстрируя все о продукте просто и элегантно. Нажмите, чтобы посетить сайт
Однако, если вы на самом деле искали спецификации продукта, например, если бы вы сравнивали несколько разных продуктов, этот сайт с параллакс-прокруткой был бы абсолютно бесит.
Заключение
Parallax scrolling действительно прочно закрепился в веб-дизайне, потому что он дает дизайнерам много творческого потенциала и является прекрасным способом рассказать историю продукта.
Для брендов, которые ищут не столько жесткие продажи, сколько мягкий брендовый подход (особенно если их продукты хорошо известны и не требуется много исследований), это отличный вариант.
Однако, когда вы выбираете параллакс, вы получаете в жертву творческую свободу действий с точки зрения пользовательского опыта и ценности SEO.
В целом, сайты с параллаксом — это хорошие продуктовые или фирменные микросайты, но мы считаем, что компромиссы слишком высоки, чтобы когда-либо быть чем-то большим, чем второстепенная тенденция.
Что такое параллакс-прокрутка? Примеры сайтов с параллакс-скроллингом
Parallax Scrolling — отличный способ добавить глубины вашему сайту и создать неизгладимое впечатление для пользователя. Ниже вы узнаете, что такое параллакс-прокрутка, с некоторыми примерами параллакс-прокрутки, которые добавят ценности вашему сайту.
Теперь посмотрим;
Parallax Scrolling — это уникальный метод, используемый в веб-дизайне, при котором фоновые изображения на всей веб-странице медленнее, чем изображения переднего плана, что создает двумерную иллюзию для веб-сайта.
Parallax Scrolling — один из наиболее часто используемых методов в наше время, который вы должны попробовать использовать при разработке своего веб-сайта. Это простое передвижение, которое вы адаптировали и сделали многие веб-сайты более динамичными и интерактивными.
Если вы планируете использовать эту технику на своем веб-сайте, важно проанализировать, как параллакс может повлиять на работу с мобильными устройствами. Чтобы увеличить скорость вашего веб-сайта и не нарушать удобство использования мобильных устройств, рекомендуется сократить использование параллаксной прокрутки, чтобы аудитория могла лучше воспринимать мобильные устройства.
Помните одну вещь: когда вы используете параллакс-прокрутку, подумайте о тех случаях, когда вы хотите ее использовать, и о том, как вы можете выполнить настройку для пользователя на нескольких устройствах.
8 сайтов с параллакс-прокруткой вправоBear Grylls
Беар Гриллс, всемирно известная авантюристка, прославившаяся благодаря шоу Man Vs Wild, которое транслируется на канале Discovery Channel, имеет веб-сайт о пожаре. Веб-сайт имеет дизайн с параллаксом, который предоставляет аудитории уникальный опыт, вы можете увидеть несколько разных шаблонов параллакса, прокручивая веб-сайт вниз.Движение элементов на сайте происходит быстро и медленно.
Веб-сайт имеет дизайн с параллаксом, который предоставляет аудитории уникальный опыт, вы можете увидеть несколько разных шаблонов параллакса, прокручивая веб-сайт вниз.Движение элементов на сайте происходит быстро и медленно.
Когда вы видите и посещаете веб-сайт, вы получите настоящее ощущение глубины и передадите ощущение того, что вы находитесь в авантюрном диком туре.
Сделайте ваши деньги значимыми
Сайт «Заработай деньги» расскажет людям обо всех хороших вещах, которые дает вступление в кредитный союз. Я знаю, что вам могут показаться темы финансов и кредитных союзов немного скучными и неинтересными, но когда вы посетите веб-сайт, вы обнаружите уникальное и интерактивное использование параллакс-дизайна.
Когда вы прокрутите веб-сайт до конца, вы обнаружите, что бежите в ближайший кредитный союз, чтобы открыть счет. Это делает пользователя более интерактивным и помогает увеличить посещаемость вашего сайта.
Crema
Crema — это ИТ-компания, которая помогает своим клиентам проверять концепции и предлагать решения для создания уверенности и повышения эффективности бизнеса. Когда вы посетите веб-сайт, вы обнаружите несколько фонов параллакса, которые меняют цвет при прокрутке веб-сайта вниз.
Когда вы посетите веб-сайт, вы обнаружите несколько фонов параллакса, которые меняют цвет при прокрутке веб-сайта вниз.
Это помогает посетителям сегментировать контент и помогает посетителю понять, что нового будет отображаться на веб-сайте.
ГОРЯЧАЯ ТОЧКА
Hot Dot с элементами параллакса, которые немного отличаются от других веб-сайтов с параллаксом. Имеет горизонтальный параллакс. При прокрутке веб-сайта вы увидите, что страница перемещается слева направо. При прокрутке веб-сайта вы почувствуете плавный и легкий эффект прокрутки. На заднем плане вы увидите изображения с графическим оформлением.
Веб-сайт хорошо работает на всех сенсорных устройствах и совместим с операционными системами iOS и Android. Горизонтальный параллакс, представленный на веб-сайте, также реагирует на мобильные устройства, где посетитель может переключать ориентацию с ландшафтного на портретный режим.
Привет понедельник
Hello Monday — это креативная студия, которая воплощает в жизнь ваши цифровые идеи, продукты и впечатления. При посещении веб-сайта вы найдете уникальный элемент параллакса. Эффекты меняются при каждом щелчке мыши.Каждое изображение — от контрастного изменения цвета до неподвижных изображений — кажется новым.
При посещении веб-сайта вы найдете уникальный элемент параллакса. Эффекты меняются при каждом щелчке мыши.Каждое изображение — от контрастного изменения цвета до неподвижных изображений — кажется новым.
Hello Monday использует несколько движущихся изображений, которые делают веб-сайт более впечатляющим и интерактивным для аудитории. Веб-сайт имеет эффект трехмерного параллакса на веб-сайте, который приобрел популярность в следующем году.
Ходячие мертвецы
Если вы большой поклонник триллера «Ходячие мертвецы», «Ходячие мертвецы» создали веб-сайт для его продвижения.
Когда вы посетите веб-сайт, вы увидите, что по мере того, как вы следите за историей при прокрутке веб-сайта, страницы перемещаются слева направо (по горизонтали).Звуковой эффект, который воспроизводится вовремя, когда вы прокручиваете веб-сайт, дает вам расслабляющее настроение.
Cyclemon
Если вы любитель велосипедов, посетите этот сайт. Cyclemon имеет уникальный элемент параллакса, который вам будет очень интересен и привлекателен.
Cyclemon имеет уникальный элемент параллакса, который вам будет очень интересен и привлекателен.
На сайте есть красочный байк, представленный в виде параллакс-скроллинга. В отличие от основных методов веб-дизайна, которые имеют статический веб-контент, веб-сайт позволяет вам взаимодействовать с продуктом и вдохновлять вас на покупку продукта.
Бой-Кой
Boy-Coy — это профессиональная и креативная дизайнерская студия, которая стремится создавать высококачественные продукты для своих клиентов.
Когда вы посещаете веб-сайт, вы обнаруживаете разные слои контента, которые перемещаются с разной скоростью при прокрутке вниз. Этот эффект параллакса обеспечивает приятный и легкий элемент на веб-странице. Вам станет невозможно не прокрутить до конца.
Преимущества использования параллакс-прокрутки
Уменьшает размер сайта
Веб-сайт с параллаксом — это то же самое, что и веб-сайт с длинной прокруткой. Это означает, что большая часть информации, представленной на веб-сайте, будет размещена на одной странице, а не на нескольких страницах, на которых есть навигация.
Это означает, что большая часть информации, представленной на веб-сайте, будет размещена на одной странице, а не на нескольких страницах, на которых есть навигация.
Как вы знаете, в настоящее время люди больше увлекаются мобильными устройствами, которые имеют долгую прокрутку, но уже устарели и неэффективны. Таким образом, вы можете хранить всю свою информацию на одной странице, которую легко прокручивать, и для аудитории становится удобнее ориентироваться.
Снижает показатель отказов
Если вы не знаете, что такое показатель отказов? Показатель отказов показывает количество посетителей, которые посещают ваш сайт и уходят с него после просмотра только одной страницы.Если у вашего веб-сайта высокий показатель отказов, это отрицательно повлияет на рейтинг вашего сайта в поисковых системах.
Итак, если ваш веб-сайт имеет эффекты и элементы параллакса, это снизит показатель отказов, поскольку вся информация находится на одностраничном прокручиваемом сайте; у которого нет другой страницы для навигации.
Захватывает и удерживает внимание
Когда аудитория посещает ваш сайт, у вас есть всего несколько секунд, чтобы привлечь внимание аудитории, иначе они покинут ваш сайт и перейдут на сайт вашего конкурента.
Если на веб-сайте есть изображения с параллаксом, анимированные изображения или графическая иллюзия, он создаст интерактивный пользовательский интерфейс. Эффекты параллакса — лучший способ привлечь внимание аудитории и хорошо работают для тех сайтов, на которых много изображений, а не для сайтов, на которых есть полный текст.
Создает органические обратные ссылки
Создание органических обратных ссылок — непростая задача; либо ваш сайт должен иметь уникальный контент, либо у вас есть интересный продукт.Наличие элемента параллакса помогает вам получать более естественные и естественные обратные ссылки благодаря визуальным эффектам и дизайну. Если ваш веб-сайт имеет уникальный и инновационный дизайн, он сам по себе может принести положительный момент в создании органических обратных ссылок.
Заключение
Parallax Scrolling изменил представление о веб-дизайне, потому что с помощью Parallax Scrolling дизайнер получает более инновационные и креативные идеи, чтобы рассказать подробности о продукте.
Но имейте в виду, что на вашем веб-сайте нет чрезмерного использования элементов электронного параллакса, так как они могут отвлекать и раздражать посетителя, поэтому убедитесь, что вы используете их осторожно и своевременно проверяете эффекты, прежде чем продолжить.
Надеюсь, вам понравилась статья, и если есть сомнения, можете спросить
10 лучших сайтов с параллакс-скроллингом (2019) • Themify
25 Мар 2019 г.
Учебники /
Параллакс-прокрутка существует уже некоторое время и использует 3D-эффект в 2D-среде. Этот специальный визуальный метод просто прокручивает фоновое изображение с меньшей скоростью, чем изображение или текст переднего плана, создавая ощущение глубины или почти трехмерное ощущение. Суть в том, что вы можете создать довольно динамичный и интересный визуальный опыт для посетителя, просматривающего ваш сайт.
Суть в том, что вы можете создать довольно динамичный и интересный визуальный опыт для посетителя, просматривающего ваш сайт.
Некоторые тенденции в дизайне веб-сайтов приходят и уходят, но по мере того, как мы углубляемся в эту культуру прокрутки, вы, возможно, захотите воспользоваться ее необходимостью. Одно ясно: мы любим прокрутку на наших телефонах, особенно с ростом использования мобильных сайтов. Даже в тот момент, когда Instagram случайно выпустил касание для продвижения ленты, немедленного шума было достаточно, чтобы они отказались от этой идеи, по крайней мере, на данный момент.
Если вы все же решите пойти на это, вам нужно будет провести мозговой штурм, как лучше всего сделать яркое и энергичное заявление, не переусердствуя. Нам, должно быть, действительно нравитесь вы, ребята, потому что мы снова поработали и нашли 10 лучших сайтов с параллакс-скроллингом для вашего веб-дизайна с параллаксом и вдохновения!
Просто помните, имейте в виду, что вы можете подумать, как вы хотите настроить параллакс прокрутки между каждым устройством. К счастью, у нас также есть отличная функция адаптивного стиля, встроенная в Builder, позволяющая переключаться между различными представлениями устройства, такими как мобильное устройство, планшет и компьютер.Вы также можете использовать демонстрационный сайт с липкой прокруткой (и это 4 разных стиля), исследуя витрину, чтобы увидеть, как вы можете воссоздать свои любимые элементы ниже!
К счастью, у нас также есть отличная функция адаптивного стиля, встроенная в Builder, позволяющая переключаться между различными представлениями устройства, такими как мобильное устройство, планшет и компьютер.Вы также можете использовать демонстрационный сайт с липкой прокруткой (и это 4 разных стиля), исследуя витрину, чтобы увидеть, как вы можете воссоздать свои любимые элементы ниже!
Без лишних слов, вот 10 лучших сайтов с параллакс-скроллингом.
1. Porsche Evolution
То, что начиналось как студенческий проект, превратилось в вирусный параллакс-сайт как для любителей автомобилей, так и для веб-разработчиков. От звука запуска двигателя до безупречной музыки, характерной для десятилетия, — на сайте найден отличный баланс между полным погружением в игру и простым пользовательским интерфейсом.Использование параллакса на сайте позволяет плавно переходить на каждую страницу, что позволяет легко сравнивать одну эпоху с другой. Бонусные баллы за самоделку!
Найти свое место на сайте также стало проще с помощью меню боковой панели, которое вы можете легко сделать с помощью модуля меню. Чтобы легко воспроизвести скользящие страницы сайта с помощью темы Fullpane, установите строку на полную высоту, установите липкую прокрутку в верхнее положение и 0 пикселей, а также установите порядок стека Z-индекса для каждой строки. Если вам интересно, создатель сайта Ондрей Хомола более подробно рассказывает о своем путешествии и о том, как он создал свой сайт с нуля, и о своем удивлении, когда он начал набирать популярность.
Чтобы легко воспроизвести скользящие страницы сайта с помощью темы Fullpane, установите строку на полную высоту, установите липкую прокрутку в верхнее положение и 0 пикселей, а также установите порядок стека Z-индекса для каждой строки. Если вам интересно, создатель сайта Ондрей Хомола более подробно рассказывает о своем путешествии и о том, как он создал свой сайт с нуля, и о своем удивлении, когда он начал набирать популярность.
2. Австралийский эму
Сайт, посвященный австралийской золотой инвестиционной монете ограниченным тиражом, украшен одним из лучших пользовательских интерфейсов, которые можно найти на сайте с параллаксом. Фон целевой страницы медленно исчезает из поля зрения, а золотая монета в центре, кажется, опускается ниже и увеличивается! Как круто.
Это также связано с так называемой липкой прокруткой. Вы можете увидеть, как монета останавливается в середине второго ряда или раздела сайта, а затем внезапно всплывает вверх вместе с остальной частью этого ряда. Остальная часть сайта широко использует параллаксную прокрутку с изображениями переднего плана, позволяя их цитатам и резким фотографиям выйти на сцену.
Остальная часть сайта широко использует параллаксную прокрутку с изображениями переднего плана, позволяя их цитатам и резким фотографиям выйти на сцену.
3. Werkstatt
Werkstatt, казалось бы, является цифровым эквивалентом дома моды, у которого есть такие клиенты, как Adidas, Citroën, Nespresso и Kenzo. Однако это не просто раздутое цифровое агентство. Достаточно взглянуть на их сайт, и вы увидите, насколько хорошо они интегрируют свой дизайн и разработку, чтобы создать приятный опыт для пользователя, независимо от бренда или контента.
Вы получите много удовольствия, просматривая их проекты, и хотя они используют довольно простой эффект параллакса на своей домашней странице, они делают это довольно хорошо. Вы можете легко воспроизвести их минималистичный, но яркий сайт, используя тему Float, чтобы мгновенно импортировать все элементы анимации одним щелчком мыши. Или настройте и настройте любую тему по своему усмотрению, используя нашу обширную документацию по параллаксу или руководство по всему, от изменения скорости прокрутки до направления прокрутки.
4. Мелани Ф.
Mélanie F стильно использует параллакс-прокрутку для художественной и сказочной демонстрации своих товаров. Использование множества небольших дизайнерских акцентов может сделать пространство загроможденным, но то, как они вкраплены на этом сайте, делает его воздушным и причудливым.
Воссоздайте то, что вам нравится в этом сайте, в любой теме Themify, используя наш импорт макета страницы в 1 клик. Просто выберите макет бутика, в котором используется плавающая прокрутка, где ничего не остается, и выберите любой элемент, который будет перемещаться с разной скоростью.
5. Максимилиан Спуманте
Итальянский производитель игристого вина Максимилиан Спуманти выбрал интерактивный параллакс для посетителей своего сайта. Когда вы прокручиваете, бутылка остается в том же положении, в то время как кажется, что меняется только этикетка на их лучших пузырьках. Каждая метка определяет пространство, которое она занимает, с дополнительным цветом фона, который меняется с каждым разделом.
Создайте тот же эффект постоянно меняющейся, но все еще бутылки в центре экрана с помощью липкой прокрутки.Это потребует внимательного отношения к деталям, так как бутылка или изображение по вашему выбору должны быть точно такого же размера и находиться в одном месте в каждом разделе или строке вашего сайта. Это обеспечит плавность и непрерывность переходов.
6. Джампьеро Бодино
Giampiero Bodino — итальянские ювелиры высокого класса, которые ценят изысканность и открытие изысканного. Их веб-сайт, кажется, делает именно это, используя параллакс-скроллинг элегантным и минимальным способом, позволяя вам получить представление об их заветной продукции и ювелирной линии.
Они достигают этого с помощью липкой прокрутки — текст прокручивается вверх и остается в середине экрана, пока сопутствующее видео не сдвинется вверх и не станет фоном для объекта. Наконец, они вместе прокручивают вверх и вниз. Они доказывают, что параллакс не всегда должен быть безумно анимированным и трехмерным, но его также можно использовать маленькими и изящными способами.
7. Мисс Диор
Сайт кампании, разработанный и созданный агентством, указанным выше в этом списке, — это сайт, который мы не могли игнорировать.Этот проект Miss Dior отличается сложной комбинацией липкой прокрутки с параллаксом и делает это как-то еще минимально.
Когда вы перейдете к разделу флаконов духов, вы увидите, что изображение уменьшено в размере и уступает место разделу продуктов с модулями изображений и кнопками, которые направляют вас в их интернет-магазин. Это отличный пример классической привязки ваших продуктов к сайту электронной коммерции, позволяющий вашим продуктам стать частью вашего привлекательного веб-дизайна.
8. КИТАМУРА МАКУРА
Kitamura Makura берет на себя почти невыполнимую задачу — обеспечить идеальный ночной сон с помощью своих инновационных подушек. Полностью черный фон создает кинематографический фон для всего, что вы собираетесь испытать во время прокрутки сайта.
Заголовки, фотографии и описания продуктов плывут вверх в мир за пределы мира с разной скоростью, создавая уникальный опыт. Подражайте сказочным качествам сайта с помощью плавающей прокрутки, позволяя вам устанавливать скорость, направления и определять порядок, в котором прокручиваются ваши элементы.
9. Мелани Дэвид
Этот необычный и уникальный сайт-портфолио Мелани ДэВейд умело демонстрирует ее способности как в UX-дизайне, так и в художественном руководстве. Каждая страница раздела ее сайта обозначена баннером с одной стороны и прокручивающимся содержимым с другой. Это визуально приятно, и его легко прокручивать.
Опять же, липкая прокрутка вступает в игру с каждой страницей, с постоянным модулем меню в нижнем левом углу. Это отличный способ организовать большой объем информации или поделиться десятками проектов из вашего портфолио, позволяя пользователю никогда не чувствовать себя потерянным.Они могут прокручивать ваш контент сколько угодно или мгновенно переходить к тому, что вы предлагаете.
10. Отвар из спичечной палочки
Этот сайт праздничной кампании Matchstick Brews, удивительного побочного проекта Matchstick Studios, делится восхитительными кусочками своего собственного пива. Как и сайт напитков, ранее упомянутый в нашем списке, они освоили искусство держать статичное изображение бутылки в центре, с плавной сменой этикетки и фона при прокрутке вниз.
Это еще один пример хитроумного способа, с помощью которого вы можете поставить изображение вашего продукта на передний план, не теряя при этом творческого и художественного оформления, которые делают веб-сайт привлекательным для просмотра. Чтобы воссоздать это, не забудьте установить липкую прокрутку на изображении бутылки (или продукта), которое вы собираетесь использовать, при этом реализуя z-index, чтобы все остальные элементы могли прокручиваться под или вокруг вашего объекта. Вы всегда можете следовать нашей подробной документации по анимации или руководствам, если вам понадобится помощь!
Мы надеемся, что вы прошли через этот список, вдохновлены и готовы претворить в жизнь свои амбиции по параллаксу! Мы знаем, что есть еще много удивительных сайтов с отличными функциями параллакса, поэтому мы будем продолжать добавлять сайты в этот список по мере продвижения.