бежевый | IN COLOR BALANCE
бежевый | IN COLOR BALANCEУкраїнський IN COLOR BALANCE
бежевый, голубой, желтый и синий, коричневый, оттенки голубого, палитры для дизайнера, подбор цвета, синий и желтый, цветовое решение, яркий желтый.
Facebook Twitter Pinterest Share
Цветовая палитра №4555
бежевый, белый, бледно-голубой, бледный бежевый, бледный голубой, бледный синий, васильковый, васильковый цвет, коричневый, монохромная синяя цветовая палитра, монохромная цветовая палитра, небесный, оттенки синего, пастельный синий, подбор цвета, светло-синий, серебристо-голубой, серебряный, серо-голубой, синий, сливово-коричневый, сливовый синий, темно-синий, холодные оттенки, цвет сливы, цветовое решение для дома.
Facebook Twitter Pinterest Share
Цветовая палитра №4552
«пыльный» розовый, бежевый, бледно-лиловый, бледно-фиолетовый, бледный розовый, бордовый, желтый, лиловый цвет, оранжевый, оттенки лилового, оттенки розового, палитра цветов, подбор цвета, подбор цвета для ремонта, розовый, светло-розовый, теплые оттенки, теплые оттенки розового, теплый оранжевый, цвет сахарных конфет, цветовое решение для дома, цветовое сочетание, яркий желтый, яркий розовый.
Facebook Twitter Pinterest Share
Цветовая палитра №4548
бежевый, бледный голубой, бледный коричневый, зеленый, землянисто-зеленый, кремовый, молочный, нежный голубой, оттенки землистых тонов, песочный, тусклый коричневый, цвет молока, цвет песка, цвет хаки.
Facebook Twitter Pinterest Share
Цветовая палитра №4541
бежевый, коричневый, кремовый, молочный серый, небесный синий, нежный коричневый, осенние тона, оттенки коричневого, подбор цвета, рыже-коричневый, серый, синий, тёмно-зелёный, темно-синий, темный синий.
Facebook Twitter Pinterest Share
Цветовая палитра №4538
бежевый, голубой и цвет песка, коричневый с оттенком изумрудного, морские тона, морские цвета, нежные оттенки коричневого, нежные тона, нежный изумрудный цвет, нежный оттенок цвета чирок, оттенки бежевого, оттенки голубого цвета, оттенки изумрудного цвета, оттенки моря, пастельные оттенки бежевого, подбор цвета для лета, серо-коричневые оттенки, холодные оттенки коричневого, холодные тона, цвет золотого песка, цвет мокрого песка, цвет морского песка, цвет морской воды, цвета моря.
Facebook Twitter Pinterest Share
Цветовая палитра №4537
баклажановый, бежевый, белый и сливовый, весенние тона, грязный белый, лиловый, монохром, монохромная палитра, монохромная серая цветовая палитра, монохромная цветовая палитра, оттенки серого, оттенки цвета сливы, пастельный бежевый, подбор цвета для дома, подбор цветового решения, светло серый, светло-серый с оттенком синего, серебристо-серый цвет, серо-сливовый, серый, серый и черный, серый с оттенком синего, сиреневый, сливовый, сливовый цвет, темно серый, темный сливовый, теплый коричневый, фиолетовый, холодный синий, цвет сирени, черно-белая цветовая гамма, черный.
Facebook Twitter Pinterest Share
Цветовая палитра №4535

Facebook Twitter Pinterest Share
Цветовые схемы. Как подобрать палитру для сайта? — Алиса Веб-дизайнер на vc.ru
При создании сайта хороший дизайнер в первую очередь думает не о самом дизайне, его эстетичности или крутых графических решениях — он думает об удобстве для пользователя. И цвет здесь далеко не самый последний пункт.
1052 просмотров
Начну с того, что, в первую очередь, выбор цвета исходит из запросов целевой аудитории — о том, как связан цвет с психологией читайте вот тут.
Когда мы примерно понимаем, какую информацию и с каким оттенком должен транслировать проект нашего заказчика, мы начинаем искать референсы (примеры работ в смежных областях). Важно!: не повторить за конкурентами, а найти что-то своё, при этом не выходя за рамки общепринятых тенденций.
Например, перед нами стоит задача: создать сайт для онлайн-школы по английскому языку. При анализе конкурентов мы видим, что большинство использует синий, голубой и желтые цвета.
Skyeng
Puzzle English
Skillbox
Инглекс (сделали кричащий красный — и отличились))
Почему именно эти цвета?
Как я уже писала ранее в предыдущей статье, синий — это про доверие и профессионализм, а желтый — удовлетворение, творчество. То есть нам буквально транслируют: “С нами не скучно! Вы точно всё выучите. Мы гарантируем.” Стоит ли искать другие решения?
Возможно. Но нужно учитывать, что гигантов рынка переплюнуть сложно, и, если проект изначально не уникален, стоит взять за основу те же цвета, но добавить в палитру “уникальный оттенок”. Если же проект абсолютно уникален — то имеет смысл пробовать что-то радикально новое.
Цветовые схемы. Немного теории.
Основные цвета выступают основой для получения всех остальных цветов. К ним относятся красный, синий и желтый (эти цвета характерны для художественной системы цветовоспроизведения.
Вторичные цвета получаются совмещением двух основных. К ним относятся оранжевый, фиолетовый и зеленый.
Третичные цвета создаются смешиванием основных со вторичными. Всего их насчитывается шесть: красно-оранжевый, красно-фиолетовый, сине-фиолетовый, сине-зеленый, желто-зеленый и желто-оранжевый.
Виды цветовых схем
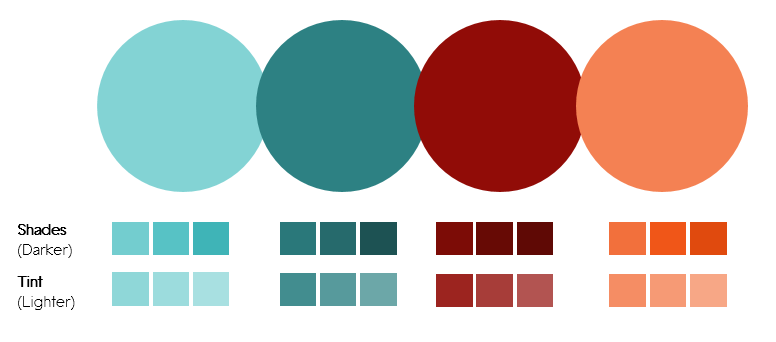
Монохроматическая
Подразумевает использование одного цвета, его тональностей и теней.
Аналоговая
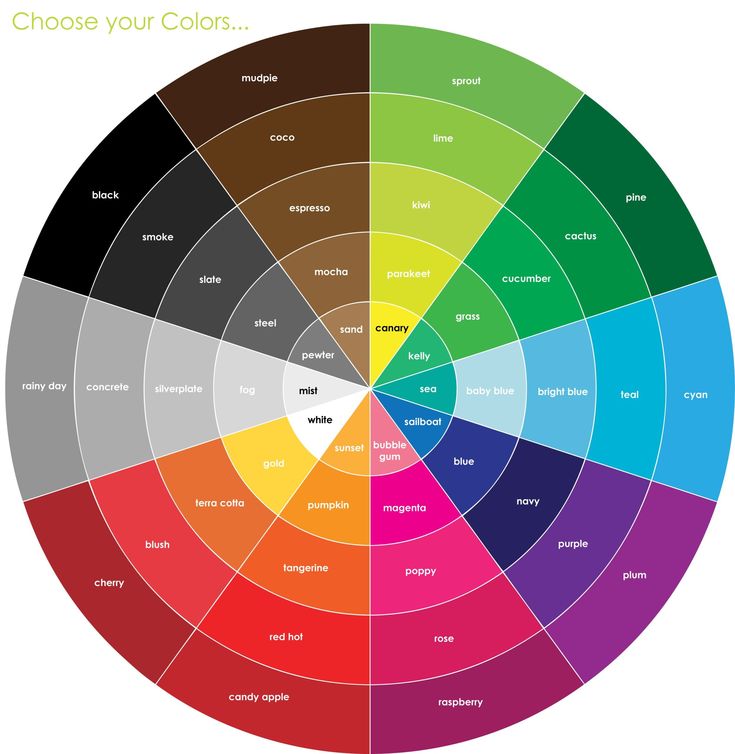
Аналоговые палитры основываются на цветах, расположенных рядом на цветовом круге.
Комплементарная
Комплементарная палитра строится на основе двух противоположных цветов круга и используется для создания эффекта контраста.
Сплит-комплементарная
В основе сплит-комплементарной схемы лежит та же контрастная пара цветов, только в этом случае один из них разбивается на два соседних.
Триадическая
Триадическая цветовая схема строится из трех равноудаленных друг от друга цветов круга.
Прямоугольная
Прямоугольная палитра включает две пары комплементарных цветов.
Какие приложения помогают нам подобрать палитры?
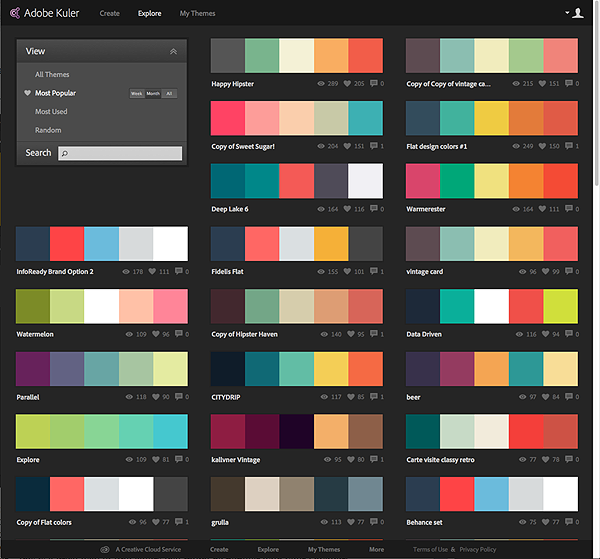
Adobe Color
Coolors
Готовые палитры по запросу.
Colormind
Генерирует палитру, а также составляет подборку цветов на основе уже загруженного изображения.
Material Design Palette
Предлагает выбрать два основных оттенка для цветовой схемы для сайта, а потом показывает, как это всё выглядит на прототипе. И может добавить цвета еще.
Важно! Подбирайте цвет после подбора иллюстраций и фото. Иначе есть риск не вписать палитру в общую концепцию.
До следующего воскресенья!
Принимаю заказы на дизайн в Телеграм
Блог Colormind — создание цветовых палитр с помощью глубокого обучения
Colormind — это генератор цветовых палитр, перейдите на домашнюю страницу, чтобы попробовать его.
Как дизайнер, первое, что я делаю, когда начинаю новый проект, — это знакомлюсь с цветовой палитрой. Создание цветовых палитр — сложный процесс, потому что, хотя большинство людей могут сказать, когда сочетание цветов приятно, трудно объяснить, почему именно. Таким образом, сделать что-то приятное вдвойне сложно и соответствуют определенным требованиям, таким как рекомендации по брендингу.
Создание цветовых палитр — сложный процесс, потому что, хотя большинство людей могут сказать, когда сочетание цветов приятно, трудно объяснить, почему именно. Таким образом, сделать что-то приятное вдвойне сложно и соответствуют определенным требованиям, таким как рекомендации по брендингу.
На самом деле, это то, с чем у меня все еще есть проблемы, и чаще всего я прибегаю к подходу «угадай и проверь», сэмплируя цвета из онлайн-генераторов цвета, а иногда и фотографируя. Очевидно, это довольно утомительно, и я давно думал, что должен быть способ автоматизировать процесс, каким-то образом преобразовав необходимую интуицию в модель машинного обучения.
Одна из моих предыдущих попыток была связана с LSTM (нейронной сетью, которая выводит последовательности). Результаты выглядят нормально, но LSTM действительно не любит яркие цвета. Поскольку модель боится ошибиться, она предпочитает выбирать средние значения — тускло-коричневые и серые.
В 2016 году узнал о новой штуке под названием GAN. В отличие от традиционных нейронных сетей, оптимизирующих абсолютную точность, GAN генерирует изображения, которые визуально правдоподобны , решая проблему усреднения более ранних методов.
В отличие от традиционных нейронных сетей, оптимизирующих абсолютную точность, GAN генерирует изображения, которые визуально правдоподобны , решая проблему усреднения более ранних методов.
Я загрузил код pix2pix и модифицировал его, чтобы выполнять заливку цветом для частичных палитр, тренируясь на данных из Adobe Color. GAN производит цвета, которые часто отличаются от человеческого выбора, но все же выглядят преднамеренно и связно.
Я тренировал сеть на графическом процессоре NVIDIA, каждая эпоха занимала чуть больше часа. В моей конфигурации графический процессор работает примерно в 10 раз быстрее, чем версия с процессором.
Обучение GAN на данный момент все еще является чем-то вроде черного искусства, и я настраивал ручки, пока все не стало выглядеть правильно. Термин L1 в генераторе оказывает наибольшее визуальное влияние, влияя на пространственное восприятие модели. Когда используются высокие значения, вывод менее случайный, но и менее красочный.
Другой очевидный вопрос заключается в том, не переобучается ли он, чтобы он только повторял нам ввод. Хотя предполагается, что GAN устойчивы к этой проблеме, я пропустил через нее обучающие данные, чтобы увидеть результат.
Так что это работает довольно хорошо для цветовых палитр, разработанных людьми, но я также хотел попробовать извлечь цвета из других источников. В визуальном дизайне лучшее вдохновение всегда исходит из смежных областей.
Картины и другие произведения искусства отлично подходят для извлечения цвета, так как они, как правило, намеренно используют цвет.
Основная проблема с фотографией и подобными источниками заключается в том, что большинство фотографий на самом деле не создают хороших цветовых палитр, а распространенные алгоритмы квантования цветов вообще плохо справляются с созданием цветовых палитр. Я расскажу, как я подошел к этой проблеме в следующем посте.
Окончательный генератор использует комбинацию данных Adobe Color и подобранных вручную палитр из Dribbble. Сзади это ансамбль обученных моделей с различными гиперпараметрами для получения немного разных эффектов. Он не идеален и требует некоторой человеческой осмотрительности, но я думаю, что это довольно полезный инструмент для вдохновения цветом.
Сзади это ансамбль обученных моделей с различными гиперпараметрами для получения немного разных эффектов. Он не идеален и требует некоторой человеческой осмотрительности, но я думаю, что это довольно полезный инструмент для вдохновения цветом.
Live Preview Colors on Real Designs
Palettemaker — это уникальный инструмент для творческих профессионалов и любителей цвета, который позволяет создавать цветовые палитры и проверять их поведение на готовых примерах дизайна из наиболее распространенных областей творчества, таких как дизайн логотипов, UI/UX, паттерны, постеры и многое другое.
Проверка поведения цвета
Посмотрите, как цвета работают вместе в различных ситуациях в графическом дизайне.
Цветовые палитры AI
Палитры фильтров с разным цветовым тоном и количеством цветов.
Разнообразные области творчества
Проверьте свои цвета на логотипе, дизайне пользовательского интерфейса, плакатах, иллюстрациях и многом другом.
Создавайте палитры на ходу
Мгновенно оцените магию создания цветовых палитр.
Совершенно бесплатно
PaletteMaker создан профессиональными дизайнерами, его можно использовать совершенно бесплатно и так будет всегда.
Powerful Export
Экспортируйте свою палитру в различные форматы, такие как Procreate, Adobe ASE, Image и даже Code.
Как создать цветовую палитру за 10 секунд
Существуют буквально сотни способов создать личную автоматизированную цветовую палитру, но что, если вы хотите, чтобы ваша палитра была создана вручную и каждый цвет был тщательно подобран?
Узнать большеПоследние добавленные цвета
Сиенна жженая
Неоново-синий
Телесно-розовый
Радуга
Стальной синий
Светло-персиковый
Бирюзово-зеленый
Эсмеральда
Румяна
Stratos
Дуб
Сандал 90 Базовые цвета
0 4 Теория цвета — отличный способ придать больше смысла вашей работе . Понимая, как одни цвета взаимодействуют с другими, вы можете использовать цвет, чтобы сделать свой дизайн более ярким и значимым.
Понимая, как одни цвета взаимодействуют с другими, вы можете использовать цвет, чтобы сделать свой дизайн более ярким и значимым.
Часто задаваемые вопросы
Как пользоваться PaletteMaker?
Это очень просто и интуитивно понятно. Ваша основная цветовая палитра находится вверху (или внизу для мобильных устройств), это основной инструмент, с которым вы должны работать. Вы можете просматривать цветовые схемы на левой панели, всякий раз, когда вы выбираете палитру, она применяется сверху, вы можете играть с «рандомизированными» цветами, менять цвет по отдельности или даже удалять каждую цветовую ячейку. PaletteMaker автоматически работает с 5-, 4-, 3- и 2-цветными палитрами.
Это действительно бесплатно?
Да, это 100% бесплатное веб-приложение для всех любителей цвета, все текущие функции бесплатны навсегда.
Подходит ли он для недизайнеров?
Да, PaletteMaker был специально создан для того, чтобы и дизайнеры, и не дизайнеры могли с удовольствием использовать его.
