Какие цвета наиболее предпочтительны при оформлении сайта?
На восприятие человека, его эмоции большое влияние оказывает цветовая палитра. Цвет считывается органами зрения, влияет на настроение и эмоциональное состояние. По мнению большинства ученых, цвет оказывает большую роль в принятии решений в пользу приобретения того или иного товара.
Цветовые схемы учитываются и в веб-дизайне. Посетители сайтов обращают внимание на особенности ресурса, на то, как оформлены окна, заголовки, кнопки. Разработчики сайтов продумывают внешний вид кнопки Call-To-Action, которая заметна на общем фоне ресурса и мотивирует посетителя к выполнению того или иного действия.
На данный промежуток времени особенно актуально использование ярких цветовых вариаций в оформлении веб-ресурсов: новостных порталов, промышленных компаний, бизнес-проектов. При подборе подходящей цветовой гаммы, дизайнерами учитывается психология цвета, существующие тренды, специфика аудитории и бизнеса.
Особенности «работы» различных цветовых композиций
Стоит иметь в виду, что определенные оттенки цветов подходят для конкретных ситуаций. Рассмотрим «работу» разных цветов подробнее.
Синий цвет
Данная цветовая композиция широко используется в веб-дизайне, вызывает у пользователей доверительное отношение к владельцу ресурса, спокойствие, безмятежность. К примеру, такие цветовые оттенки использует компания PayPal, Facebook. Не рекомендуется синюю цветовую палитру использовать в сфере питания.
Красная цветовая палитра
Чаще всего, данный цвет ассоциируется со страстью, огнём, гневом, красотой. Выбирают оттенки красного при оформлении сайтов СМИ.
Желтый цвет
Данный цвет вызывает довольно противоречивые ассоциации. С одной стороны он привлекает внимание, с другой – предупреждает, вызывает излишнее беспокойство, поэтому использовать его в большом количестве не рекомендуется. Желтая цветовая гамма влияет на наш мозг, на эмоции, чувства, усиливает их.
Желтая цветовая гамма влияет на наш мозг, на эмоции, чувства, усиливает их.
Зелёный цвет
Дизайнеры используют такую цветовую палитры для сайтов, посвященным натуральным, экологичным продуктам. Довольно часто оттенки зелёного используют для мотивации пользователя к действию, выделяют их на общем фоне.
Оранжевый цвет
Чаще всего оранжевый цвет используют для привлечения внимания, при оформлении сайтов детских товаров, спортивных веб-ресурсов. Актуален он и для сообщений, на которые следует обратить взор общественности.
Оттенки черного цвета
Черная цветовая палитра выражает роскошь и элегантность. Чаще всего оформление в таком цвете используют люксовые бренды. Однако не стоит злоупотреблять черным, ведь для многих продуктов обилие данной цветовой гаммы может стать проблемой.
Белый цвет
Белая цветовая гамма создаёт ощущение свободы, простора. Данную палитру цветов широко используют дизайнеры при оформлении сайтов.
Если необходимо мотивировать пользователей к совершению тех или иных действий, следует отдавать предпочтение ярким цветам: оранжевому, красному, зелёному, желтому цвету, увеличивающими конверсию.
Каким цветам отдают предпочтение современные пользователи?
Чтобы сделать сайт более привлекательным для женской аудитории, следует при его оформлении отдать первенство синему, фиолетовому, зелёному цвету. Мужчины предпочитают черный, зелёный, синий цвета, считают менее привлекательными коричневый, фиолетовый, оранжевый.
Ограничения
Эффективность использования той или иной цветовой палитры зависит от
целевой аудитории и специфики интернет-ресурса. Стоит обращать внимание и на
цветопередачу экранов, на отображение сайта на популярных девайсах.
Как выбрать цветовую палитру для сайта
Цветовая палитра — один из важнейших элементов любого сайта, ведь от правильно подобранных цветов зависит то, как его будут воспринимать пользователи. Чаще всего веб-дизайнеры используют готовую палитру, опираясь на фирменный стиль. Но, если его нет, палитру нужно сделать самостоятельно.
Чаще всего веб-дизайнеры используют готовую палитру, опираясь на фирменный стиль. Но, если его нет, палитру нужно сделать самостоятельно.
Здесь всё зависит от ваших идей — вы можете выбрать неон, пастельные оттенки, раскрасить сайт цветами радуги или остановить свой выбор на минимализме. Самое главное — найти подходящие сочетания. Для этого мы отобрали 7 генераторов цветовых палитр, которые помогут подобрать лучшие оттенки для сайта.
Как выбрать идеальный цвет
Когда мы говорим о сайтах, часто упоминаем фразу «встречают по одежке». Всё потому, что цвет — самый быстрый способ создать первое впечатление. Дело в том, что люди считывают визуальные элементы на эмоциональном уровне. Cогласно статистике, фирменный цвет может на 80% повысить узнаваемость бренда.
Но стильно сочетать оттенки и создавать гармонию — навык, который нужно развивать. Придется потратить немало времени на самообучение. Если времени на чтение и курсы нет, а сайт нужен срочно, можете попробуйте использовать несколько этих советов. 👇
👇
Для начала рекомендуем изучить цвета сайтов конкурентов. Проанализируйте, какие оттенки они используют, какие цвета привлекают ваше внимание, какие, наоборот, совсем вам не нравятся и перегружают страницу. Чем больше референсов у вас получится собрать — тем лучше.
Дальше попробуйте проанализировать, с какой нишей ассоциируется ваша деятельность. Наверняка вы замечали, что логотипы аптек чаще всего зеленые, а на бутылках с газировкой используются яркие краски.
Если вы уже анализировали свою целевую аудиторию, просмотрите и эти данные тоже. Подумайте, каких покупателей вы хотите привлечь: кто они, сколько им лет, какой бюджет у ваших клиентов, какой образ жизни они ведут. Например, если вы создаете сайт фитнес-клуба, можете выбрать желтые цвета — они придадут странице оптимизма и привлекут более молодую аудиторию.
И обратите внимание на преобладающий пол вашей ЦА. Согласно исследованиям, мужчины и женщины по-разному отличают цвета. К примеру, женщины очень любят фиолетовый цвет, а большинство мужчин он раздражает.
К примеру, женщины очень любят фиолетовый цвет, а большинство мужчин он раздражает.
Не забывайте и об особенностях региона, если планируете выходить на мировой уровень. Ведь в разных странах восприятие цветов может сильно отличаться.
Правило трех оттенков
Итак, как только вы определились со своим посылом, который хотите донести до будущих клиентов, можно подбирать гамму. Для начала попробуйте подобрать три цвета. Почему три?
В дизайне существуют три вида оттенков:
- Основной — цвет, с которым вас будут ассоциировать. Им нужно оформлять главные элементы страницы, которые несут основной, самый важный посыл.
- Акцентный — оттенок, работающий на контрасте с основным. С его помощью можно выделить важные объекты, например, кнопки, шапку, подвал, названия разделов или заголовки.
- Фоновый — фон страницы. Чаще всего вы можете встретить белый фон, потому что он не отвлекает внимание посетителей от продуктов и хорошо выделяет содержание.
 А вот творческие проекты могут использовать самые необычные и креативные решения.
А вот творческие проекты могут использовать самые необычные и креативные решения.
Чтобы будущий сайт смотрелся стильно, используйте пропорцию 60/30/10.
- 60 — для основного цвета,
- 30 — для фонового,
- 10 — для акцентного.
Для того чтобы подобрать красивые оттенки, можно использовать специальные сайты. Мы отобрали 7 бесплатных сервисов, которые могут помочь в этом креативном деле.
Colordot
Начнем с сервиса, который идеально подойдет для новичков. В Colordot не нужно проводить часы в поисках идеального цвета — достаточно просто поводить мышкой и довериться интуиции.
Выбор цветов в ColordotЕсли вы нашли подходящий оттенок, просто кликните мышкой. Тогда система запомнит его и предложит выбрать следующий цвет.
Кроме того Colordot — хороший сервис, чтобы просто «залипнуть» и расслабиться. 👨🎨
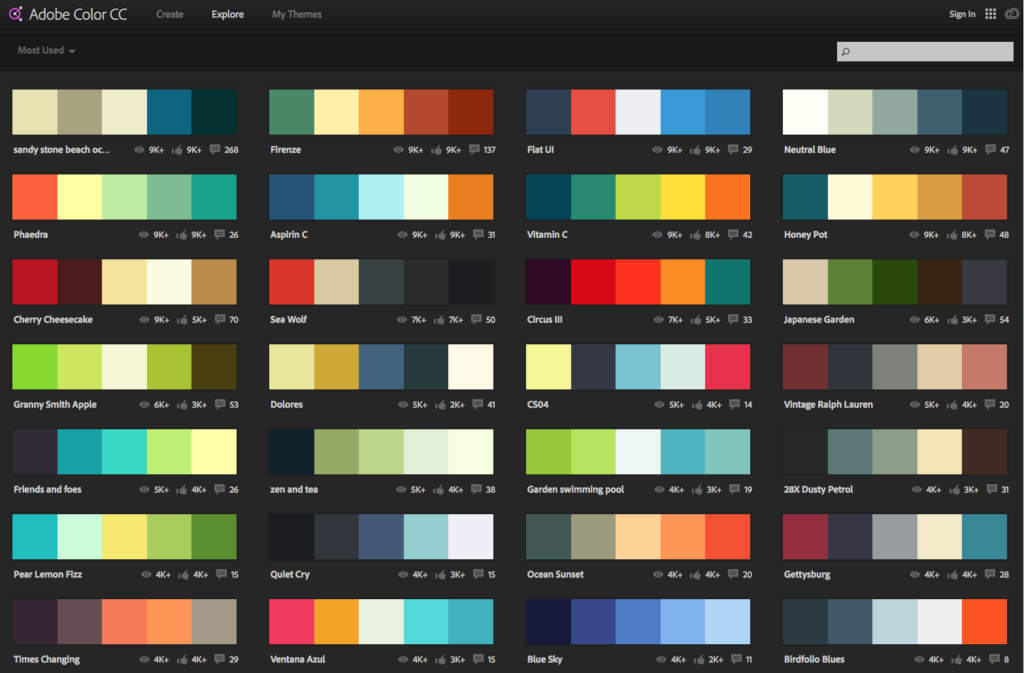
Adobe Color
Adobe Color — бесплатный популярный инструмент как среди профессионалов, так и среди «недизайнеров».
Перейдя на сайт, вы увидите цветовое колесо. Чтобы подобрать цвета для сайта, кликните на понравившийся цвет и определитесь с основным оттенком. Дополнительные оттенки подбираются с изменением основного цвета.
Также обратите внимание на небольшой список слева, с помощью которого можно применить правило гармонии цветов, чтобы сервис автоматически подобрал нужные цвета на базе основного оттенка.
И нельзя не упомянуть одну из отличительных особенностей Adobe Color. Это обширное комьюнити, в котором можно делиться палитрами, брать чужие цветовые схемы и настраивать их под себя. Схемы можно фильтровать по различным критериям: «Самые популярные», «Часто используемые», «Произвольно», темы, опубликованные вами, или темы, которые вам понравились ранее.
Не сервис, а находка для каждого дизайнера и веб-мастера.
Khroma
Сервис Khroma создан проект-дизайнером Джорджем Хастингсом на основе AI для определения ваших любимых цветов.
Для начала вам потребуется выбрать 50 понравившихся оттенков, чтобы нейросеть могла игнорировать не понравившиеся оттенки и создала персонализированную цветовую палитру.
Учтите, если будете выбирать слишком много похожих вариантов, сервис предложит обратить внимание и на другие, чтобы результаты были точнее.
Как только вы закончите, Khroma предложит уникальный набор цветов конкретно для вас. Сервис показывает цветовые комбинации на пяти различных экранах: шрифт на цветном фоне, блоки цветов, градиент, двухцветные фотографии и схема из 4 цветов.
А вот некоторые оттенки, которые выбрала редакция блога. Покажите и свои палитры в комментарияхMaterial Design Palette
Еще один простой и интуитивно понятный сервис. Работая с Material Design Palette, вам нужно выбрать два основных оттенка из базовых цветов. После чего сервис предложит вам расширенную палитру из разных оттенков.
В качестве примера несколько оттенков серого для основного цвета и фона. Голубой — для акцентного оттенкаCoolors
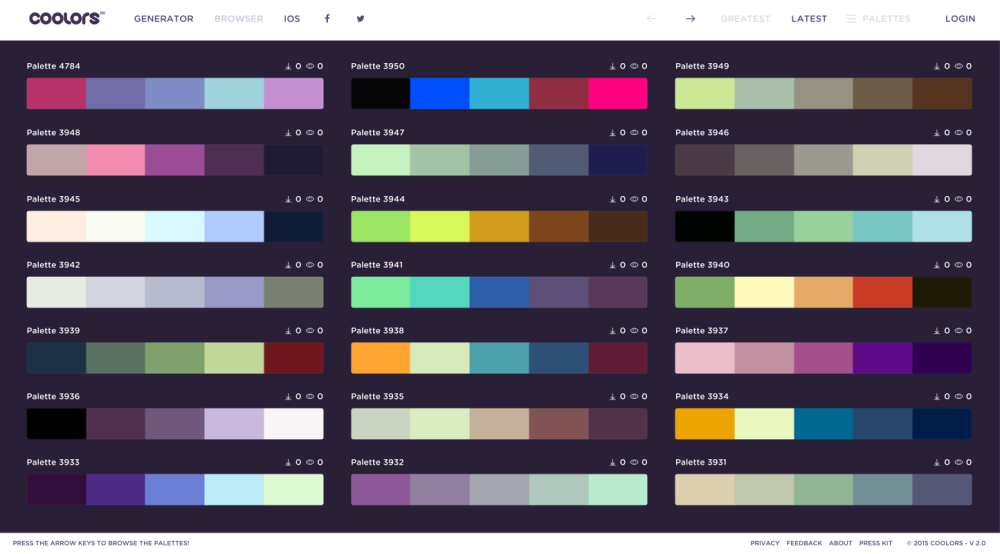
Любите подбрасывать монетку, принимая решение? Тогда вам понравится инструмент Coolors.
Зайдя на сайт, вы получите случайную палитру из пяти цветов. Если они вам не понравились — нажимайте пробел и генерируйте новую палитру. В случае если вам понравились, например, три цвета из пяти, можно нажать на выбранные оттенки и зафиксировать их. После чего продолжить «рандомить», нажимая на пробел в поисках «того-самого» цвета.
Вот так выглядит меню для работы с оттенкомКак только все нужные цвета будут найдены, наведите курсор на один из цветов, и поменяйте настройки цвета, если необходимо.
Еще одна крутая фишка Coolors в том, что инструмент может сгенерировать цветовую палитру по фотографии.
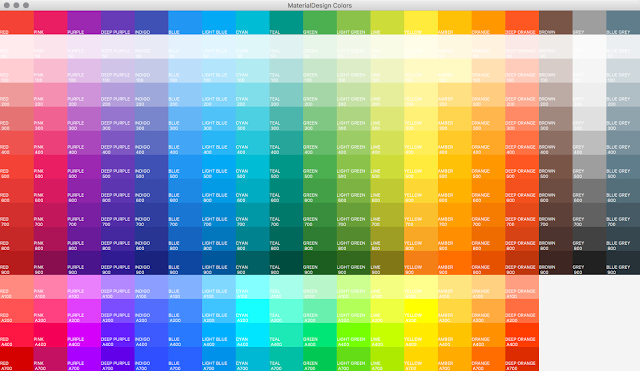
Material Design
Material Design — это дизайн-система, разработанная Google. Именно ее применяют разработчики в своих продуктах для поддержания единства визуального языка. Инструмент полезен дизайнерам, художникам и разработчикам. Material Design включает в себя множество полезных ресурсов, таких как бесплатный пакет значков и множество общедоступных шрифтов.
В системе Material Design используются только два цвета: основной и дополнительный, а также их светлые и темные варианты. Эта ограниченная палитра обеспечивает гармонию и, несмотря на строгий подход к читаемости и доступности текста, оставляет достаточно простора для творчества.
Но и не стоит думать, что у вас не будет вариантов для выбора. После того как вы определитесь с основным и дополнительным цветом, система предложит несколько вариантов каждого.
ColorSpace
И завершает нашу подборку сервис ColorSpace, который расположился на космическом домене .SPACE, о котором мы рассказывали совсем недавно.
Если у вас есть цвет, на основе которого вы хотите создать цветовую палитру для красивого градиента (плавного перехода из одного оттенка в другой), то ColorSpace — то, что вам нужно.
Для создания палитры необходимо кликнуть на понравившийся цвет прямо на цветовом круге и нажать на кнопку «Сгенерировать».
Вот какие палитры получились у насСервис мгновенно создаст большое количество цветовых комбинаций, вам останется только выбрать лучшие из них.
⌘⌘⌘
Важно уделить время выбору красок на сайте, ведь правильно подобранная цветовая палитра не только работает на имидж бренда и продвижение продукта, но и помогает выделиться среди конкурентов и завоевать лояльность клиентов.
Мы же со своей стороны напомним про сервис с готовыми шаблонами для создания сайтов REG.Site. С его помощью можно сэкономить как свое время, так и деньги, ведь вам не понадобится помощь разработчиков. Суть в том, что можно взять за основу уже готовый шаблон с продуманным дизайном и настроить его под себя: изменить цвет, шрифт, расположение блоков и элементов или добавить свои фотографии.
Выбрать шаблон с готовым дизайном
Пять бесплатных генераторов цветовых палитр для лучшего веб-дизайна — WordPress.com
Генератор цветовой палитры — важный инструмент для стандартизации цветовой схемы вашего бренда. Его можно использовать на вашем веб-сайте и в других маркетинговых каналах.
Не стоит недооценивать важность цвета, когда дело касается отличного дизайна веб-сайта и положительного пользовательского опыта (UX).
Определение цветов вашего бренда с помощью палитры может помочь вам настроить дизайн сайта WordPress.com так, чтобы он понравился клиентам:
Вот несколько бесплатных инструментов, которые помогут вам в этом процессе, даже если вы не являетесь профессиональный дизайнер.
Пять бесплатных генераторов цветовых палитр
1. Adobe Capture CC
Adobe Capture CC — это мобильное приложение для iOS и Android, которое создает цветовые палитры на основе изображения. Это может быть полезно, если у вашего бизнеса есть существующая цветовая схема, но нет цветовых кодов или палитр. После создания цветовых кодов и палитр вы можете настроить результаты по своему усмотрению.
После создания цветовых кодов и палитр вы можете настроить результаты по своему усмотрению.
2. Coolors
Coolors — один из самых удобных бесплатных генераторов цветовых палитр. Пользователи могут произвольно создавать палитру, нажимая клавишу пробела, вводя свои собственные цветовые коды или точно настраивая свой выбор цвета, щелкая и перетаскивая, чтобы настроить цветовой оттенок, насыщенность и яркость.
3. Colorhunt
Еще один отличный инструмент для создания пользовательских цветовых палитр, Colorhunt, позволяет пользователям вводить цветовые коды или щелкать и перетаскивать, чтобы выбрать палитру из четырех цветов. Если вам нужно вдохновение для дизайна, вы также можете просмотреть галерею Colorhunt популярных, популярных или случайных пользовательских палитр.
4. Colordrop.io
Дизайнеры и фанатики цвета могут черпать вдохновение для своих следующих фирменных тем с помощью Colordrop, подборки палитр. Пользователи не могут настраивать схемы, но могут добавлять палитры в избранное и выбирать другие цветовые коды.
5. MudCube
MudCube предназначен для тех, кто хочет создавать гармоничные цветовые схемы. Инструмент поддерживает параметры цвета перетаскиванием, 10 различных правил для выбора дополнительных цветов и настройку результирующей палитры.
Начните свое путешествие по брендингу с цвета
Независимо от того, есть ли у вас четко определенная тема или вы начинаете с нуля, генератор цветовой палитры поможет обеспечить согласованность вашего сайта и маркетинговых материалов.
После того, как вы соберете несколько цветовых схем, создайте импульс, применив их к визуальной эстетике вашего веб-сайта или дизайну бренда.
Нравится:
Нравится Загрузка…
ОБ АВТОРЕ
Жасмин Генри
Жасмин — внештатный писатель-технолог, интересуется UX, мобильной оптимизацией и тенденциями веб-дизайна. Она также является специалистом по управлению проектами с академическим образованием в области информатики и аналитики.
Еще от Жасмин Генри
Позвольте нашим специалистам создать ваш собственный веб-сайт WordPress.
 com.
com.Если вам нужна целевая страница или полноценный сайт электронной коммерции, академия онлайн-обучения или интерактивный информационный сайт для вашего бизнеса, мы можем создать его для вас.
Подать заявку
Как создать идеальную цветовую палитру для веб-сайта
Выбор собственной цветовой палитры для веб-сайта не похож на прогулку в парке, особенно если вы не уверены в своих способностях к выбору цвета. Это может быть кошмар, когда на вас вспыхивают миллионы цветов, временно ослепляя и ошеломляя.
Ага! Я понимаю!
Но прежде чем я поделюсь с вами несколькими советами и формулами, которые помогут вам сделать этот опыт приятным, позвольте мне рассказать вам короткую историю… красная машина.
Она хотела, чтобы он был настолько красным, насколько это возможно. Как… действительно красный.
В конце концов, финансы позволили семье позволить себе новую машину для мамы, и, конечно же, красную.
Автомобиль был подарком на Рождество, и я отчетливо помню, как перелезал через него, чтобы надеть на него большой огромный бант. Было весело помочь сделать сюрприз, и увидеть ее счастливое лицо? это было более чем достойно!
Самое смешное, что машина приехала две недели назад, и мы оставили ее в гараже. Нам приходилось сохранять невозмутимое выражение лица каждый раз, когда мама парковала свою грязную старую белую машину рядом с этой великолепной новой красной машиной. О боже, она понятия не имела, что машина будет ее через несколько недель!
Красная машина — лишь одно из многих детских и подростковых воспоминаний, связанных с любовью моей мамы к красному цвету. Еще она любит зелено-голубой цвет, который я считаю сине-зеленым, но я приберегу эту историю для другого поста.
Эти счастливые воспоминания всегда вызывают у меня улыбку. Они являются частью личного опыта , который влияет на то, как я отношусь к красному цвету.
Сила цвета
Цвет — мощный инструмент коммуникации. Он обладает способностью привлекать или отталкивать людей любого возраста, пола и культуры, вызывая эмоции и психологические реакции. На цветовое предпочтение может влиять личный опыт, личные вкусы, чувства или мнения.
Наше восприятие цвета также зависит от генетики. Мы не все видим цвет одинаково. В мире каждый 12-й мужчина и одна из 200-ти женщин имеют ту или иную форму дальтонизма . И многим другим трудно увидеть разницу между похожими оттенками одного и того же цвета, особенно если они расположены рядом друг с другом. Так что, если мужчины — ваша целевая аудитория, имейте в виду эту информацию при создании цветовой комбинации.
Некоторые исследования также показали, что представители разных полов привлекают разные цвета. Исследования показывают, что женщины предпочитают пастельные тона и теплые тона, а мужчины тяготеют к холодным цветам. Это также показывает, что женщины не в восторге от коричневого и оранжевого, а мужчины не могут найти красоту в фиолетовом.
Помните, однако, что это исследования. Это не правила, по которым нужно жить и дышать!
Вот мой собственный маленький секрет:
Я склонен тяготеть к землистым цветам, а черный/коричневый постоянно присутствует в моем гардеробе. Несмотря на это, когда мои джинсы надеты, сверху обычно идут оранжевые, желтые и красные цвета. Для цветовой схемы моего сайта я также выбрал яркие цвета. Единственная разница в том, что я использую их экономно и больше полагаюсь на нейтральные цвета, такие как кремовый, белый и черный. Итак, да… Со мной не консультировались по поводу вышеуказанного исследования. 🙂
Цвета по всему миру
Цвет также имеет разные значения по всему миру. В Америке и Европе красный цвет используется для обозначения любви, страсти и огня. В Китае и Индии он используется для обозначения плодородия и удачи и является предпочтительным цветом для платья невесты.
Красное свадебное платье в Китае В этой части мира, в западной культуре, синий обычно ассоциируется с властью, мудростью, миром и депрессией. В Греции и Турции считается, что синий борется со злом; однако в Корее темные оттенки синего — это цвет траура.
В Греции и Турции считается, что синий борется со злом; однако в Корее темные оттенки синего — это цвет траура.
Помните об этих различиях при выборе цветовой палитры для своего веб-сайта. Чтобы избежать путаницы и недоразумений, быстрый поиск в Интернете подскажет, что означает каждый цвет в разных частях мира.
Какой цвет выбрать?
Мне часто задают вопрос: «Какие цвета выбрать? Те, которые нравятся мне, или те, которые понравятся моим пользователям?»
Короткий 3-секундный ответ — выбрать цвета, которые вам нравятся.
Но подождите!!
Давайте подробнее остановимся на ваших любимых цветах, не так ли?
Когда я сажусь с новым клиентом во время моего процесса «Обнаружения веб-сайта», я задаю несколько вопросов перед работой с цветовыми палитрами веб-сайта. Иногда у них есть один или два цвета, которые они уже используют в своем логотипе и других предметах бренда. В других случаях они проводят ребрендинг, а иногда начинают новый бизнес. Так что, где бы вы ни находились, ответы на эти вопросы станут руководством в путешествии по выбору цветовой палитры веб-сайта:
Так что, где бы вы ни находились, ответы на эти вопросы станут руководством в путешествии по выбору цветовой палитры веб-сайта:
- Какие слова и прилагательные отражают индивидуальность вашего бренда?
(Женственный или мужской? Игривый или серьезный? Роскошный или доступный? Современный или классический? Молодежный или зрелый? Громкий или приглушенный?) - Каковы ценности вашего бренда?
(Изобилие, сострадание, надежность, равенство, веселье, рост, честность, инновации, доброта, мастерство, уравновешенность, устойчивость, стабильность, доверие, дальновидность и т. д.) - Какой цвет соответствует характеристикам вашего продукта/услуги?
- Кто ваш идеальный клиент?
- Как вы хотите, чтобы ваш идеальный клиент чувствовал себя при взаимодействии с вашим брендом?
Как только вы ответите на эти вопросы , вы обнаружите, что некоторые слова, которые вы используете, совпадают с описанием и настроением цвета или группы цветов в таблице ниже.
Психология цвета
Для большинства из нас, жителей западной части этого мира, цвета в положительном ключе означают следующее:
Разрешение нарушать правила
В некоторых отраслях одни цвета более распространены, чем другие. Вы можете слышать, как эксперты говорят, что вы должны выбирать цветовую палитру своего бренда и веб-сайта только на основе вашей целевой аудитории. На самом деле вы можете осторожно нарушать правила без страха, и это также может быть отличительной чертой вашего бренда.
Одним из примеров является Wells Fargo. В то время как большинство банков и финансовых учреждений остаются «в безопасности» благодаря своим голубым цветам, Wells Fargo выделяется. Его бренд является хорошим примером нарушения правил, используя цвета, связанные с едой, оформлением и срочностью, такие как красный и желто-оранжевый.
Другим примером является идея о том, что, поскольку фиолетовый цвет в США означает богатство и королевскую власть, его нельзя использовать для продажи недорогих ковриков для йоги. Не знаю, как вы, а я вижу, что фиолетовый цвет и йога всегда хорошо сочетаются!
Не знаю, как вы, а я вижу, что фиолетовый цвет и йога всегда хорошо сочетаются!
Как насчет свадьбы? Какой цвет приходит вам на ум? Белый? От белого? Пломбир? Мягкие пастельные тона? Что ж, у меня для вас новость: есть МНОГО других возможных цветов для блаженства счастливой, энергичной пары в день свадьбы. То же самое касается независимых подрядчиков, предоставляющих свои услуги, от дизайнеров приглашений до стилистов по оформлению приемов.
Поэтому я настоятельно рекомендую вам не слишком зацикливаться на психологии цвета.
(Сейчас я слышу, как Боги Цвета кричат на меня…)
Психология цвета направит и поможет вам выбрать несколько цветовых вариантов. Секрет здесь в том, чтобы понимать правила, но сознательно нарушать их, если они не поддерживают индивидуальность вашего бренда, ценности, нишу и сообщение.
Назад к основам: теория цвета
Человеческий глаз может различать около 7 миллионов различных цветов. Одна только эта информация может показаться пугающей, когда вы ищете правильные цвета для своего веб-сайта. Но это становится менее пугающим, когда вы помните, что все 7 миллионов цветов являются результатом трех цветов.
Но это становится менее пугающим, когда вы помните, что все 7 миллионов цветов являются результатом трех цветов.
Цветовой круг
Помните, как в школе учили первичные и вторичные цвета? Как насчет третичных цветов?
Ладно, может я переборщил…
Если вы помните хотя бы первые две группы, то у вас уже есть базовые знания по теории цвета! Ура!
Основные цвета включают желтый, красный и синий. Эти цвета нельзя смешивать с другими цветами, что делает их источником всех цветов.
Дополнительные цвета представляют собой смесь двух основных цветов. Это: оранжевый, зеленый и фиолетовый.
Третичные цвета представляют собой комбинации первичных и вторичных цветов. Существует шесть третичных цветов: желто-зеленый, сине-зеленый, сине-фиолетовый, красно-фиолетовый, красно-оранжевый, желто-оранжевый. Хороший способ запомнить названия — всегда использовать основное название перед другим цветом.
Единственное, что вам нужно знать о теории цвета, это то, что есть три основные категории: цветовой круг , изображенный выше, цветовой контекст и цветовая гармония .
Цветовой контекст
Знаете ли вы, что цвет ведет себя по-разному по отношению к другим цветам и формам? Цветовой контекст — это то, как мы видим, как цвета меняются в зависимости от того, что их окружает. Один и тот же оранжевый оттенок «выглядит» по-разному в сочетании с желтым фоном, а затем с красным фоном.
Но… какие цвета хорошо смотрятся вместе?
В этот момент вы можете подумать, что есть много вещей, которые нужно учитывать, прежде чем выбирать цвета. И вы даже не уверены, какие цвета хорошо смотрятся вместе!
Не бойся, друг мой!
Введите…
Гармония цветов!
Прежде чем мы перейдем к деталям цветовой гармонии, было бы неплохо сделать краткий обзор нескольких терминов, используемых для описания различных типов цвета и их вариаций. Эта информация поможет вам при создании цветовой палитры вашего сайта. Это:
Эта информация поможет вам при создании цветовой палитры вашего сайта. Это:
- Оттенок : другое слово для «цвета»; относится к одному из двенадцати цветов на цветовом круге
- Оттенок : оттенок, затемненный черным (хороший прием, чтобы найти темные фоновые цвета)
- Оттенок : оттенок, осветленный белым (хороший прием для поиска светлых фоновых цветов)
- Значение : насколько темный (также известный как оттенок) или светлый (он же оттенок) цвет, в диапазоне от черного до белого.
- Насыщенность : относится к интенсивности, независимо от того, кажется ли цвет более тонким или более ярким. Чем ближе цвет к серому, тем он более ненасыщенный, приглушенный.
- Тон : оттенок, приглушенный серым
Цвета в цветовом круге можно комбинировать с помощью одной из шести формул цветовой схемы, что позволяет достичь гармонии в любом дизайне. Все эти шесть схем может создавать сбалансированные и визуально приятные или высококонтрастные и яркие комбинации .
Все эти шесть схем может создавать сбалансированные и визуально приятные или высококонтрастные и яркие комбинации .
Ну вот! Существуют настоящие формулы , которым вы можете следовать , чтобы создать комбинацию цветов, которые хорошо смотрятся вместе. Они бывают монохроматическими, аналогичными, комплементарными, расщепленно-комплементарными, триадными, тетрадными и дважды комплементарными.
Я почти слышу, как вы говорите «Ура!» затем сделайте небольшой цветной танец. 💃🏻🕺🏻
Монохроматический
В этой формуле используется один оттенок, что позволяет вам исследовать различную насыщенность и значение для создания вариаций этого цвета.
Эта формула гарантированно соответствует друг другу, создавая визуально целостный вид. Он также считается самым легким для глаз . Он не привлекает к себе внимание и может помочь ассоциировать бренды с конкретным, запоминающимся цветом.
Монохроматическая цветовая палитра может показаться бесспорно шикарной и консервативной. Он также может стать жертвой скуки, в зависимости от использования. Вы можете немного изменить правила — и при этом сохранить монохромную схему — используя дополнительный или акцентный цвет. Дополнительный оттенок можно найти прямо напротив выбранного вами цвета, и, если его использовать экономно, он добьется цели.
Он также может стать жертвой скуки, в зависимости от использования. Вы можете немного изменить правила — и при этом сохранить монохромную схему — используя дополнительный или акцентный цвет. Дополнительный оттенок можно найти прямо напротив выбранного вами цвета, и, если его использовать экономно, он добьется цели.
Аналоговая
В аналоговой комбинации используются цвета, расположенные рядом друг с другом на цветовом круге, например, синий и зеленый или красный и оранжевый. Они очень хорошо сочетаются с и создают приятные глазу схемы. Вы часто встретите это универсальное сочетание в природе — изобразите красные, оранжевые и желтые листья осенью или небо во время заката.
Аналогичная схема отлично подходит для очень спокойных, умиротворяющих дизайнов, когда вы хотите, чтобы ваша аудитория чувствовала себя комфортно и расслабленно. Это не означает, что вы не можете использовать одну и ту же цветовую схему для создания других ощущений, таких как изобилие и энергия, особенно при использовании теплых оттенков.
Дополнительный
Это цвета, расположенные напротив друг друга на цветовом круге, такие как красный и зеленый или синий и оранжевый. Эта комбинация, когда они имеют одинаковое значение (оттенок/оттенок), чрезвычайно яркая и динамичная , поэтому они постоянно используются в спорте. Его высокая контрастность и высокая интенсивность создают «вибрирующие границы», когда цветовая вибрация происходит по краям, разделяющим оттенки одного значения.
Гармоничное применение этой схемы может быть затруднено, если она используется в чистом виде. Решение здесь состоит в том, чтобы ввести оттенок, тень или ненасыщенные тона в один из цветов или добавить в смесь нейтральный цвет. Это добавит разнообразия и устранит вибрирующие границы, сохранив при этом контраст.
Сплит-комплементарность
В этой цветовой схеме используется любой цвет плюс два, граничащие с его дополнением. Он по-прежнему дает вам контраст, как и в дополнительной схеме, но добавляет больше цветов для работы и более интересных результатов.
Триадный
В триадной схеме используются три равномерно расположенных цвета, образующих идеальный треугольник на цветовом круге. Эти комбинации, как правило, бросаются в глаза и стимулируют , особенно если вы используете первичные или вторичные цвета. Поиграйте с оттенками и оттенками, чтобы создать схему с меньшим контрастом. Используйте один цвет в качестве основного, а два других в качестве акцентов.
Самая сложная часть этой формулы — подобрать три цвета, соответствующие описанию индивидуальности вашего бренда. Я предлагаю вам сначала ознакомиться со списком вопросов и таблицей символизма цветов, прежде чем вы решите использовать эту схему.
Тетрадика или двойной дополнительный цвет
Эта схема образует прямоугольник на колесе с использованием двух пар дополнительных цветов. Это очень привлекательная комбинация , но ее может быть сложнее применить в дизайне, так как большее количество цветов сложнее сбалансировать.
Эта комбинация работает лучше, если вы выберете один цвет в качестве основного оттенка, а другие могут служить акцентными цветами с отрегулированной насыщенностью и яркостью некоторых или всех цветов.
СОВЕТ ПРОФЕССИОНАЛА: Если вы не уверены в своих способностях к выбору цвета, я советую вам держаться подальше от этой формулы цветовой гармонии.
Другие инструменты, которые вы можете использовать для своего веб-сайта Цветовая палитра
Приведенные выше формулы цветовой гармонии — отличный инструмент, отправная точка, но это не единственный способ сделать это. Вот несколько других способов сделать это:
- Цвета могут быть объединены в пары по температуре , насыщенности , настроению и теме .
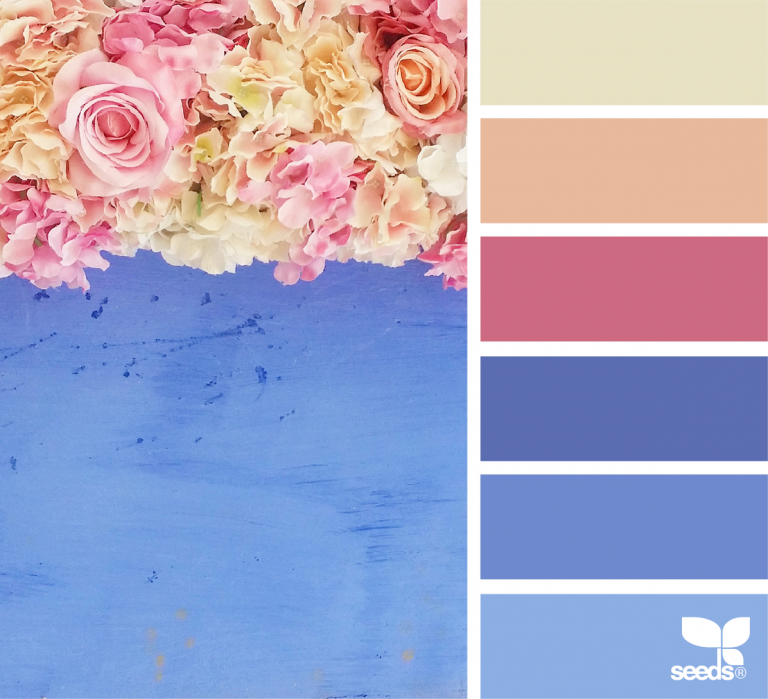
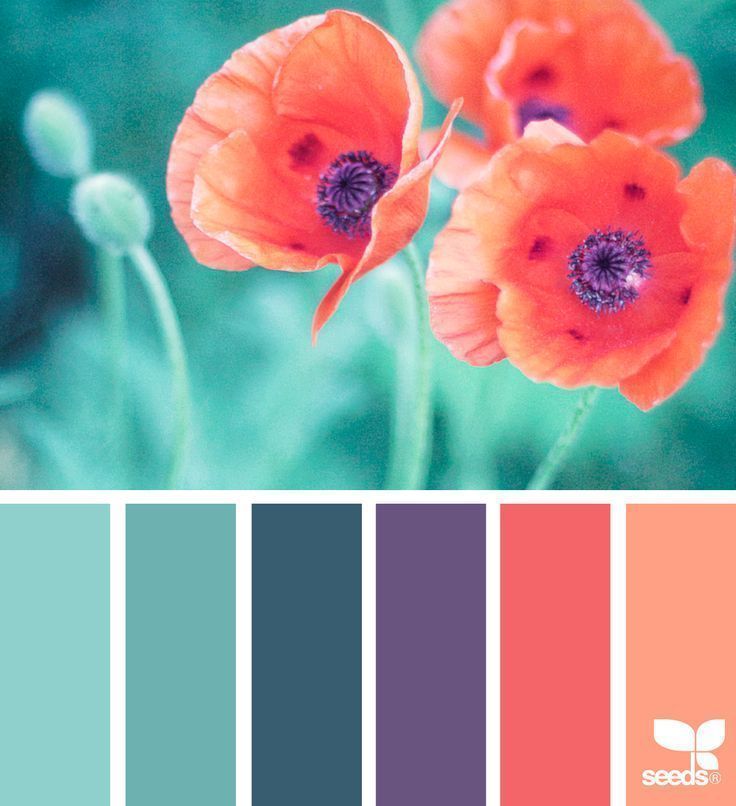
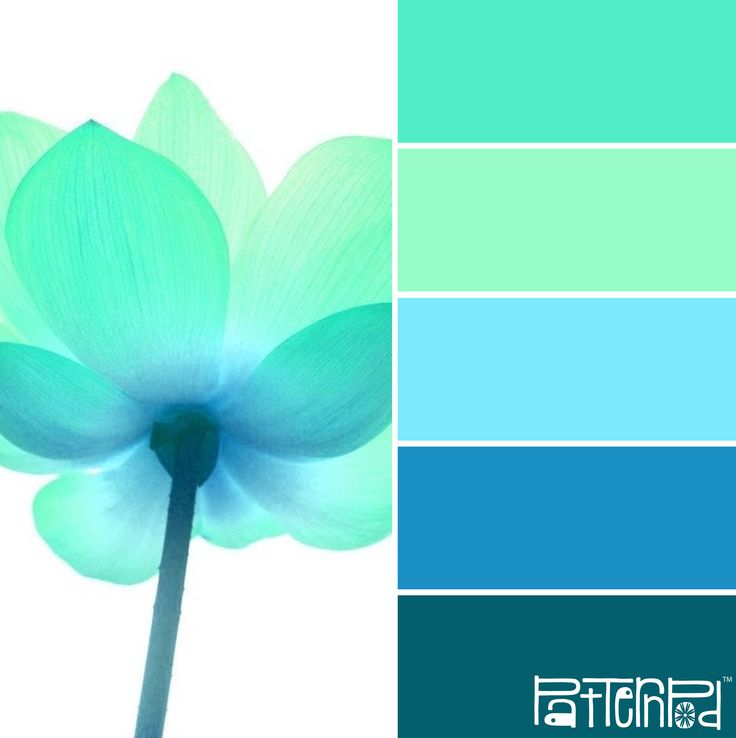
- Используйте изображение с вашим любимым цветом, индивидуальностью вашего бренда и его посланием и создайте из него палитру.
- Найдите существующую цветовую палитру , которая пробудит ваше воображение или в которую вы влюбитесь, и сделайте ее своей собственной.

Взгляните на некоторые из инструментов, которые я перечисляю ниже. Вы можете использовать их для создания цветовой палитры с нуля, из изображения или проверить другие существующие палитры.
- Adobe Color CC для создания цветовой палитры веб-сайта с нуля или из изображения, нажав ссылку «импорт изображения».
- Coolors для создания цветовой палитры веб-сайта с нуля, из изображения, нажав на значок камеры, или просто нажмите ссылку «Исследовать», чтобы найти существующие цветовые палитры.
- Paletton и 0to255 для создания цветовой палитры веб-сайта с нуля
- Design Seeds и Color Palettes для поиска существующих палитр
- Pinterest — еще один отличный инструмент, который вы можете использовать, просто выполните поиск по запросу «цветовые палитры веб-сайта»
Создайте собственную цветовую палитру веб-сайта
Теперь пришло время провести мозговой штурм и сузить собственную цветовую палитру.
Важно понимать, что это не строгие правила, которым нужно следовать. Чтобы получить правильную цветовую палитру для вашего веб-сайта, необходимо проработать множество различных шагов и аспектов, и вы, безусловно, можете использовать разные пути. Однако в следующих строках я поделюсь путем, которым я пользуюсь при создании цветовых палитр веб-сайтов для своих клиентов и даже для себя.
Чтобы получить правильную цветовую палитру для вашего веб-сайта, необходимо проработать множество различных шагов и аспектов, и вы, безусловно, можете использовать разные пути. Однако в следующих строках я поделюсь путем, которым я пользуюсь при создании цветовых палитр веб-сайтов для своих клиентов и даже для себя.
Взгляните на существующие элементы дизайна. Если у вас уже есть цвет для вашего логотипа или любого другого существующего элемента бренда, вы можете использовать его, чтобы начать этот процесс. Вы также можете включить его позже, если не хотите, чтобы он был основным цветом.
После того, как вы просмотрите свои ответы из списка вопросов выше, вы обнаружите, что некоторые (или многие!) из них совпадают с описанием и настроением каждого цвета в психологии цветовой таблицы.
ШАГ ПЕРВЫЙ
Выберите цвет (цвета), который вам нравится, и представьте свой бренд
Этот цвет будет самым запоминающимся, самым интересным, поэтому он привлечет наибольшее внимание.
Возьмем пример бренда, который описывает свою индивидуальность и ценности словами «стабильность, доверие, креативность и оптимизм». Затем мы сужаем выбор цветов до синего (стабильность и доверие) и оранжевого (творчество и оптимизм).
У бренда также есть возможность отказаться от одного из цветов, если он предпочитает сосредоточиться на одной конкретной ценности или черте характера. В нашем примере мы остановимся на обоих и перейдем к следующим шагам.
Помните, что вы также можете выбрать понравившийся цвет, если он соответствует некоторым словам, которые вы используете для описания своего бренда. Если одним из описаний вашего бренда является «тепло», у вас есть несколько вариантов между красным, оранжевым и желтым (и любым из этого диапазона). То же самое работает для других цветов.
«Но сколько цветов?» спросите вы…
Это действительно зависит от вас, вывод, который вы сделаете после того, как ответите на эти вопросы и решите, какую цветовую формулу вы хотите использовать. Однако в большинстве случаев для недизайнеров Предлагаю меньше цветов: максимум один-два . Чем больше у вас цветов, тем сложнее сбалансировать их все в вашем дизайне. Сохраняйте концепцию «меньше значит больше» при создании цветовой палитры веб-сайта.
Однако в большинстве случаев для недизайнеров Предлагаю меньше цветов: максимум один-два . Чем больше у вас цветов, тем сложнее сбалансировать их все в вашем дизайне. Сохраняйте концепцию «меньше значит больше» при создании цветовой палитры веб-сайта.
Пока вы просматриваете цветовую диаграмму, цветовой круг и шесть приведенных выше формул, подумайте о своей цветовой палитре примерно из 3–7 цветов.
ШАГ ВТОРОЙ
Решите, какую формулу цветовой схемы вы будете использовать
В нашем примере, когда мы сужаем цвета, мы видим, что синий и оранжевый находятся напротив на цветовой диаграмме. Это дает нам возможность использовать дополнительную формулу или раздельно-дополнительную формулу.
Бренд любит оранжевый, но предпочитает работать с двумя разными оттенками синего. При этом давайте выберем расщепленно-дополнительную формулу: цвет плюс два, граничащие с его дополнением.
ШАГ ТРЕТИЙ
Настройте оттенки по своему вкусу
На этом этапе мы можем перейти к цветовому кругу и изменить оттенок, оттенок, насыщенность и тон по своему вкусу.
В нашем примере бренд отдает предпочтение более темному синему и чуть более светлому оранжевому, почти желтому. Затем мы добавляем больше тени (черного) к синему и больше оттенка (белого) к оранжевому. Для более светлого синего мы переместили «стрелку» ближе к зеленому, но все еще в пределах синего спектра.
Теперь у нас есть три цвета, которые хорошо смотрятся вместе благодаря формулам цветовой гармонии.
В следующих шагах мы сосредоточимся на том, какой из этих цветов будет нашим основным или акцентным цветом. Мы также выберем другие цвета, которые будут балансировать и дополнять их в этой цветовой палитре.
СОВЕТ ПРОФЕССИОНАЛА: Вы можете работать с любым конкретным цветовым спектром в цветовом круге, чтобы найти тон/значение, которое вам больше всего нравится.
В следующих шагах цвета будут разделены на четыре отдельные группы:
- Основной
- Акцентный
- Нейтральный
- Оттенки и/или оттенки
ШАГ ЧЕТВЕРТЫЙ
Выберите Основной Цвет(а)
На этом шаге вы можете выбрать один или два цвета для первой группы : основной цвет (цвета), иногда называемый «жирным», «основным» или «доминирующим» цветом (цветами).
Основной, первичный, жирный или доминирующий цвет является «доминирующим» либо из-за того, насколько он присутствует в вашем общем дизайне, либо из-за того, насколько он выделяется по сравнению с другими цветами.
Доминирующий цвет в большинстве случаев является основным цветом вашего бренда. Он также привлечет наибольшее внимание и станет самым запоминающимся. Подумайте о красной Coca-Cola™, желтой McDonald’s™, оранжевой Amazon™, розовой Barbie™, синей GE™, серой Mercedes™, черной Chanel™. Другими словами, основной цвет — это ваша главная звезда. ⭐️
В нашем примере мы выберем два основных цвета: более светлый оттенок синего будет нашим первым основным цветом, а более темный «темно-синий» будет нашим вторым основным цветом.
Мы могли бы использовать светло-оранжевый и один из синих оттенков в качестве основных цветов или даже только один цвет в качестве основного. Этот выбор зависит от нескольких вещей. Если:
- бренд уже создан
- уже есть цвет логотипа
- хотите использовать цвета вашего логотипа в качестве основных цветов
- вы начинаете с нуля (тогда у вас будет больше гибкости)
- ценности бренда сильнее на одном цвете, чем на другом (в нашем примере: стабильность и доверие сильнее, весят больше, чем творчество и оптимизм)
ГДЕ ИСПОЛЬЗОВАТЬ : Используйте эти цвета, чтобы привлечь внимание вашей аудитории или выделить важную информацию, такую как логотип, меню вкладки, кнопки призыва к действию, заголовки, заголовки, ссылки, номера телефонов и т. д.
д.
СОВЕТ ПРОФЕССИОНАЛА : Выберите универсальный основной цвет, который будет хорошо смотреться как на светлом, так и на темном фоне. Если ваш основной цвет белый/очень светлый или черный/очень темный, возможно, вы захотите, чтобы один из акцентных цветов был универсальным.
ШАГ ПЯТЫЙ
Выберите Акцентные Цвета
Затем выберите один или два цвета, которые контрастируют или дополняют ваш основной цвет. Это цвет, который вы используете чаще всего после основного цвета.
Акцентные цвета выделяют другие важные части вашего веб-сайта, помогая создать иерархию и создать единый дизайн. В свою очередь, они помогут привлечь внимание вашей аудитории к самой важной информации на ваших страницах.
В зависимости от вашего бренда и сообщения вы можете использовать более двух акцентных цветов, например, красочный фирменный стиль, ориентированный на детей, или забавные темы. Однако в большинстве случаев идеальное число — один или два.
Акцентный цвет не обязательно означает, что это смелый или яркий, ультранасыщенный цвет. Это просто означает цвет, который контрастирует с вашим основным цветом или дополняет его. Если вы сомневаетесь, вернитесь к цветовому кругу и формуле, которую вы выбрали, чтобы посмотреть на имеющиеся у вас варианты.
В нашем примере мы выберем светло-оранжевый цвет в качестве акцента.
Помните, что вы можете выбрать любой оттенок в качестве акцентного цвета. Единственная разница в том, как вы будете использовать его на своих страницах.
СОВЕТ ПРОФЕССИОНАЛА: Ограничьтесь двумя или тремя цветами между основными и акцентными цветами . Выбрать один основной цвет? Используйте два акцентных цвета. Если вы выбираете два основных цвета, придерживайтесь одного акцента. Вы хотите, чтобы это было очень просто? Выберите один основной цвет и один цвет акцента.
ГДЕ ИСПОЛЬЗОВАТЬ : Эти цвета могут выделять важную или второстепенную информацию на вашей странице, такую как CTA (призыв к действию), цитаты, субтитры или текущие вкладки меню.
ШАГ ШЕСТЬ
Выберите нейтральные цвета
Эти цвета уравновешивают ваш дизайн и создают «белое пространство», а также обеспечивают темные цвета для основного текста и светлые цвета для различения фона, текстур и узоров. Все цветовые схемы должны иметь минимум 2 нейтральных цвета .
Если вы используете нейтральный цвет в качестве фона, убедитесь, что он достаточно контрастен с цветом вашего текста, чтобы не напрягать глаза и легко читать. Если вы сомневаетесь, используйте белый, бежевый и различные оттенки серого. Черный — вариант, но он имеет тенденцию доминировать в цветовой гамме, если используется в нескольких элементах, поэтому будьте осторожны.
Для нашего примера мы выберем два нейтральных цвета: бежевый для фона и почти черный для текста.
СОВЕТ ПРОФЕССИОНАЛА : Старайтесь держаться подальше от чисто черного (#000000). Черный преобладает, и на самом деле нет ничего на 100% черного. Добавьте немного мягкого цвета в свой черный цвет, и это будет легче для глаз.
ГДЕ ИСПОЛЬЗОВАТЬ : Эти цвета в основном используются в качестве фона, текстур, тонких узоров, текста и в качестве баланса между основным и акцентным цветом.
ШАГ СЕДЬМОЙ
Вам могут понадобиться оттенки и оттенки
Иногда вам может понадобиться дополнительная версия или две основного или акцентного цвета. Хорошим решением является добавление оттенков или оттенков. Это необязательный шаг , но я считаю, что он помогает, когда вам нужно изменить один или несколько цветов из вашей палитры.
Для нашего примера мы выберем очень светлую версию оранжевого акцентного цвета (оттенок) и более темную версию цвета фона, который мы выбрали выше. Эти комбинации дадут нам хорошую гибкость.
ГДЕ ИСПОЛЬЗОВАТЬ : Эти варианты можно использовать для фона, теней, эффектов свечения, наложений и вспомогательных элементов. Обычно они остаются вне поля зрения, предоставляя вам больше возможностей для выбора без изменения созданной вами цветовой схемы.
Хорошим примером использования теней и оттенков является длинная страница с разделами, где можно использовать цвета фона, контрастирующие между темным и светлым, или когда у вас есть контактные формы, разработанные с рамкой и цветом фона.
Вы застряли?
Семь миллионов цветов на выбор.
Различные формулы и обозначения.
Непреодолимое чувство.
Да, я знаю! 🤦🏻♀️
Но вот чему я научился, делая это снова и снова: следуйте инструкциям и дайте себе разрешение изменить несколько цветов здесь и там, как только вы начнете их использовать, особенно нейтральные, оттенки и оттенки.
Нередко даже новый дизайнер сталкивается с необходимостью дополнительного цвета или другой версии оттенка, когда цветовая палитра веб-сайта готова и внедряется в макеты.
Так что не судите себя так строго!
Вы делаете свою палитру своими руками и достигли этой точки в этом посте, следовательно, вы уже на сто шагов впереди того, где были раньше! Похлопайте себя по спине! ??
Подведем итоги
Сначала ✓
Ответьте на вопросы, которые я задавал ранее в этом посте. Если у вас уже есть цвет, который вы используете для логотипа или графики вашего бренда, рассмотрите возможность использования его в качестве отправной точки.
Если у вас уже есть цвет, который вы используете для логотипа или графики вашего бренда, рассмотрите возможность использования его в качестве отправной точки.
Секунда ✓
Сравните свои вопросы с таблицей психологии цветов. Найдите те, которые описывают индивидуальность и ценности вашего бренда, и запишите их вместе с цветами, которым они соответствуют.
Третий ✓
Шаги 1-3: Просмотрите формулы цветовой гармонии и найдите, какие из них лучше подходят для цветовых результатов, которые вы получили из своих ответов и таблицы цветов. Поэкспериментируйте с комбинациями, используя несколько инструментов, которые я предоставил, чтобы «освоиться».
Четвертый ✓
Шаги 4-7: Выберите основной, акцентный, нейтральный, а также оттенки и оттенки для окончательной цветовой палитры веб-сайта.
Заключение
Самый важный урок из этого поста, помимо нескольких хороших идей и формул для выбора идеальной цветовой палитры веб-сайта, — это согласованность
После того, как вы выберете цвета, решите, где они будут использоваться, и придерживайтесь их, сохраняйте постоянство! Если вы решите, что ваши кнопки будут иметь один цвет (акцентный или основной) или иметь два типа цветов кнопок, оставьте этот вариант до конца.
