15 лучших примеров дизайна главной страницы сайта
Для любой компании главная страница сайта — это своего рода виртуальная входная дверь. И если посетителю не понравится то, что он увидит на ней, его естественной реакцией будет нажать кнопку «Назад» и никогда больше не возвращаться. У вас не будет второго шанса, чтобы произвести хорошее первое впечатление — именно поэтому homepage является одной из самых важных страниц на сайте, а ее оформлению и содержанию нужно уделять достаточно времени и внимания.
Что же делает дизайн главной страницы интересным и привлекательным? И чего следует избегать, чтобы он не казался пресным и скучным?
Секрет в том, что главная страница должна не только хорошо выглядеть, но и справляться со своей ролью, то есть быть гостеприимной и эффективно доносить до пользователя понимание того, куда он попал. Поэтому прежде чем перейти к разбору наиболее выдающихся примеров, вспомним основные техники и приемы, которые необходимо использовать, если вы хотите получить результат, который будет работать на благо вашего бизнеса.
Все примеры главных страниц, упомянутые в статье, отвечают изложенным ниже правилам. Не все они идеальны, но все хорошо справляются со своей задачей.
Содержание статьи
Семь правил оформления главных страниц
1. FreshBooks: классика жанра
2. Airbnb: ориентация на действие
3. Pixelgrade: игра на контрасте
4. Mint: минимализм еще в тренде
5. Dropbox Business: ничего лишнего
6. 4 Rivers Smokehouse: вкусная фотография
7. Melyssa Griffin: личный бренд
8. Evernote: гармоничные цвета
9. Basecamp: мультяшный стиль
10. charity: water: убедительный призыв
11. TechValidate: баланс во всем
13. Digiday: внимание на главном
14. KIND Snacks: яркая гамма
15. Ahrefs: четкий заголовок
Вместо заключения
Семь правил оформления главных страниц
1. Хорошая homepage четко отвечает на вопросы: «Что это за компания?», «Чем она занимается?» и/или «Что вы (посетитель) можете здесь делать?»
Если вы представляете хорошо известный бренд или компанию (например, Сбербанк, McDonald’s или Самсунг), возможно, вам удастся избежать необходимости описывать, кто вы и чем занимаетесь. Но реальность такова, что большинству компаний все еще нужно это делать, чтобы каждый посетитель главной страницы знал, что он попал туда, куда и намеревался.
Но реальность такова, что большинству компаний все еще нужно это делать, чтобы каждый посетитель главной страницы знал, что он попал туда, куда и намеревался.
О том, почему это остается важным, лучше всех объясняет Стивен Кругг (Steven Krugg), автор бестселлера «Не заставляй меня думать» (Don’t make me think): «Если посетители не могут за пару секунд определить, чем именно вы занимаетесь, надолго они не задержатся».
2. Контент должен резонировать с потребностями целевой аудитории
Главная страница должна быть предельно сфокусирована на конкретной аудитории и вести диалог с людьми на их языке. Адаптируйте свой текст под ваших потенциальных клиентов, чтобы они серьезнее отнеслись к вашему предложению.
3. Главная страница содержит убедительный оффер
Когда на сайт заглядывает новый посетитель, ваша основная задача — убедить его задержаться на нем подольше. Эффективнее всего это делать при помощи оффера, а лучшего места для его демонстрации, чем homepage, наверное, и не найти. Если ваше предложение сможет достаточно сильно заинтересовать пользователя, он не станет продолжать поиск и не уйдет к вашим конкурентам.
Если ваше предложение сможет достаточно сильно заинтересовать пользователя, он не станет продолжать поиск и не уйдет к вашим конкурентам.
4. Сайт оптимизирован под разные устройства и экраны
Все страницы, перечисленные ниже, очень удобны с точки зрения юзабилити: навигация по ним вполне понятна, на них нет кричащих и отвлекающих внимание элементов, вроде баннеров, анимаций, popup-окон и прочих чрезмерно сложных и ненужных элементов, которые только затрудняют просмотр. Многие из них также оптимизированы для мобильных устройств, что является обязательным условием для любого сайта в современном мире.
5. Дизайн включает в себя призывы к действию (CTA)
Все примеры из списка эффективно используют первичные и вторичные призывы к действию, указывающие посетителям на действия, которые те могут совершить: «Получить бесплатную пробную версию», «Начать поиск», «Читать далее» и т.д.
Не забывайте, что цель главной страницы — мотивировать посетителей на изучение вашего сайта, продвинув их вниз по воронке продаж.
6. Тренды всегда меняются
Оформление и содержание главных страниц сайтов должно постоянно меняться, чтобы своевременно отражать запросы и потребности целевой аудитории.
7. Дизайн должен быть профессиональным
Хорошо продуманный, качественный дизайн главной страницы важен для укрепления доверительных отношений с аудиторией. Не стоит спешить с выбором макета, шрифтов и цветового решения — хорошо, если у вас будет собственный брендбук, стиля которого вы будете придерживаться и на других платформах.
Наконец, пришло время посмотреть на то, как все эти рекомендации находят свое отражение в лучших примерах дизайна главных страниц.
Читайте также: Лендинг vs главная страница: ключевые отличия
«Многофункциональное решение для выставления счетов и учета в малом бизнесе. Наше облачное ПО позволяет быстро, просто и безопасно справляться с бухгалтерскими отчетами. Тратьте меньше времени на счета — и больше на работу, которую вы любите. Начать»
Наше облачное ПО позволяет быстро, просто и безопасно справляться с бухгалтерскими отчетами. Тратьте меньше времени на счета — и больше на работу, которую вы любите. Начать»Главная страница сайта компании FreshBooks, занимающейся облачным бухгалтерским программным обеспечением, была выбрана в качестве классического примера дизайна потому что:
- она довольно проста для понимания. В среде профессионалов все еще ведутся споры по поводу того, какой формат страницы лучше конвертирует — короткий или длинный. Если вы захотите сделать свою homepage подлиннее, обеспечьте ее комфортный просмотр и скроллинг.
- грамотное использование контрастов и удачное расположение призывов к действию — компания открыто указывает на свою заинтересованность в том, чтобы вы как можно быстрее совершили конверсионное действие.
-
отзывы клиентов на главной странице эффективно доносят до аудитории реальные причины, почему это облачное решение стоит своих денег.

- подзаголовок рядом CTA в футере также хорош: «Присоединяйтесь к более 24 миллионам владельцев малого бизнеса, использующих FreshBooks». Компания ловко использует социальное доказательство, чтобы обеспечить аудиторию достаточной мотивацией попробовать продукт и присоединиться к огромному сообществу тех, кто уже это сделал.
2. Airbnb: ориентация на действие
Достоинства этого дизайна от всемирно известной онлайн-площадки для размещения, поиска и краткосрочной аренды частного жилья по всему миру:
- страница с порога встречает посетителей формой поиска доступного для бронирования жилья. Очень правильное решение, ведь большинству посетителей в первую очередь необходима именно она.
- форма поиска снабжена функцией автозаполнения: введенные пользователем в прошлый раз параметры поиска вводятся автоматически (при условии, что человек залогинился).
-
главный призыв к действию («Начать поиск») контрастирует с фоном и поэтому хорошо заметен; дополнительный призыв для владельцев недвижимости виден не так хорошо, но ему тоже нашлось место на первом экране сайта.

- с главной страницы пользователи могут перейти к обзору экскурсий и мероприятий (нажав на вкладку «Впечатления»), доступных в том регионе, в который они намереваются поехать. Здесь же можно посмотреть, какие из этих предложений пользуются популярностью у других пользователей. Запись на тот или иной «ивент» происходит там же, где и бронирование жилья. Таким образом Airbnb усиливает предвкушение пользователей от будущей поездки.
Читайте также: Секреты юзабилити: намерение пользователя и поисковые фильтры
3. Pixelgrade: игра на контрасте
«Простые WordPress темы для быстрого старта. Мы разрабатываем простые темы для WordPress, доступные всем, кто хочет создать современный сайт. Смотреть темы»Главную страницу этой студии дизайна, которая создает темы для WordPress, отличают следующие черты:
-
понять, что предлагает сервис Pixelgrade, можно за пару секунд пребывания на странице. Большой заголовок, который дополнен небольшим подзаголовком, никому не даст потеряться.

- дизайн прост, а сочетание цветов вполне удачное, поскольку позволяет призыву к действию оставаться хорошо заметным.
- тут же справа размещены примеры работ студии — пользователю не нужно изнурять себя скроллингом или переходами с одного раздела сайта на другой. Чтобы получить представление о том, что делает Pixelgrade, достаточно изучить главную страницу их сайта.
4. Mint: минимализм еще в тренде
«Все сойдется. Когда ты распоряжаешься своими деньгами, а не они тобой, жизнь хороша. С нами это делать комфортнее. Зарегистрироваться бесплатно»Чем интересен этот пример от бесплатного персонального сервиса по управлению финансами:
- супер-простой минималистичный дизайн вкупе с сильным заголовком и оригинальным подзаголовком.
- страница сайта излучает уверенность и безопасность, что очень важно для продукта, который предназначен для обработки финансовой информации.
-
призыв к действию прост, прямолинеен и убедителен: «Зарегистрируйся бесплатно».

Читайте также: 10 трендов веб-дизайна на 2020 год
Дизайн сайта файлового хостинга Dropbox:
- продолжает удивлять своей простотой и минимализмом. На первом экране присутствует только то, что действительно важно: большое вполне уместное изображение с поясняющим текстом и CTA-кнопка «Попробуйте бесплатно (30 дней)».
- главная страница да и весь веб-сайт Dropbox — это показательный пример незамысловатого, но вместе с тем эффективного дизайна. Здесь не так много текста и визуальных элементов, при этом сайт совсем не кажется пустым или пресным.
-
подзаголовок такой же простой, но весьма убедительный: «Безопасное хранилище для файлов.
 Это умное рабочее пространство, в котором собраны рабочие группы, инструменты и данные». Понять, что предлагает Dropbox, можно за считанные секунды.
Это умное рабочее пространство, в котором собраны рабочие группы, инструменты и данные». Понять, что предлагает Dropbox, можно за считанные секунды.
Чем интересен этот дизайн:
- в сочетании с великолепной фоновой фотографией заголовок действительно пробуждает желание попробовать говядину.
- удачное применение такой зрелищной технологии, как параллакс-скроллинг, который придает знакомству с сервисом и меню особый шик и настроение.
Читайте также: 36 потрясающих примеров использования эффекта параллакс-скроллинга на лендингах
«Получите мой рабочий бизнес-план бесплатно. Ответьте на быстрый вопрос, и мы немедленно отправим вам книгу! Нажмите тут для регистрации»Преимущества дизайна этого сайта, принадлежащего Мелиссе Гриффин, которая помогает предпринимателям монетизировать свой оффер и развивать свое сообщество:
-
первой строкой идет мощное социальное доказательство: «Присоединись к 200 000 других…».

- выяснить причину посещения сайта посетителем Мелиссе помогает небольшой опрос, при этом выбранный пользователем вариант определяет характер предлагаемого ему контента.
- поместив на главную страницу свою фотографию, она делает свой бренд более личным. Это не просто сайт, а виртуальное пространство конкретного человека, с которым вы можете связаться.
- в дизайне использованы яркие цвета, которые делают его легким и не дают потеряться главному деловому предложению.
8. Evernote: гармоничные цвета
Чем привлекает этот дизайн от Evernote, популярного веб-сервиса для создания и хранения заметок:
- за годы своего существования Evernote превратился из простого приложения для заметок в полноразмерный бизнес-продукт. Этот факт довольно сложно отразить на главной странице, но Evernote удается сделать это, обозначив все основные офферы в нескольких ключевых преимуществах продукта.
-
фирменное сочетание ярко-зеленого и белого цветов позволяет выделить основные этапы конверсионного пути.

- от простого заголовка и подзаголовка взгляд пользователя естественно перемещается на CTA-кнопку «Зарегистрируйтесь бесплатно».
- Evernote позволяет оформить регистрацию в один клик с помощью аккаунта Google: это очень удобно и экономит время.
Читайте также: F-паттерн: неверно понятый, но все еще актуальный (даже на мобильных)
9. Basecamp: мультяшный стиль
Чем интересная главная страница этого инструмента для управления проектами, совместной работы и постановки задач:
- на протяжении уже долгого времени дизайн главной страницы сервиса Basecamp может только радовать и вызывать улыбку, и понятно почему. Все дело в продуманных заголовках и ярких мультяшных изображениях.
- кнопка призыва к действию находится выше линии сгиба и очень заметна.
-
в этом примере компания решила остановить свой выбор на варианте дизайна, более характерном для блогов или лендингов, который позволяет разместить больше информации о самом продукте.

- отзыв клиента, оформленный в виде цитаты, — это смелое и выразительное заявление решение.
Читайте также: Когда главную страницу сайта лучше заменить лендингом?
Что можно почерпнуть из этого примера от благотворительной организации, цель которой — обеспечить чистой питьевой водой людей в развивающихся странах:
- это не типичный некоммерческий сайт. Здесь много визуальных элементов и глубокого текста, а использование интерактивного веб-дизайна делает призыв особенно заметным.
- анимированное изображение в шапке — отличный способ привлечь внимание к заголовку.
- удачное использование видео и фотографий, особенно в плане передачи эмоций, которые подталкивают к действию.
Достоинства дизайна:
-
эта страница примечательна своим оформлением.
 Весьма сбалансированное использование пустого пространства, контрастирующих цветов и ориентированного на клиента дизайна.
Весьма сбалансированное использование пустого пространства, контрастирующих цветов и ориентированного на клиента дизайна. - заголовок ясен и убедителен, как и призывы к действию.
- иерархическое расположение информации, которое обеспечивает быстрое и легкое восприятие страницы пользователем.
Читайте также: Все, что вам нужно знать о визуальном восприятии и дизайне сайтов
12. Medium: белый дизайн
«Истории, которые всегда при тебе. Приложение для читающих на ходу»Чем примечателен этот пример дизайна от платформы для социальной журналистики:
- на главной странице запечатлен, пожалуй, один из самых удачных вариантов применения пустого пространства. Оно позволяет заголовку и изображению оказаться в центре внимания, не допуская при этом того, чтобы от глаз посетителя ускользнули не менее значимые названия разделов сайта.
- процесс регистрации довольно прост — можете пройти его на сайте или с помощью простого текстового сообщения, которое прилетит на ваш смартфон.

- на главной странице размещено социальное доказательство, которое помогает найти контент, качество которого подтверждено другими людьми.
13. Digiday: внимание на главном
Что интересного:
- в отличие от других новостных интернет-изданий, которые наводняют главные страницы своих сайтов как можно большим количеством заголовков и изображений, над «линией сгиба» Digiday внимание читателей сосредоточено только на одной статье. Вполне подходящее ее теме изображение (в данном случае, довольно пугающее) бросается в глаза, а заголовок так и просит, чтобы по нему кликнули, ведь теперь у посетителя есть представление о том, что ему предстоит прочитать.
- в верхней части главной страницы, где дизайнеры обычно располагают меню с десятком различных разделов, расположено гамбургер-меню, предложение залогиниться и довольно лаконичная иконка конверта, клик по которой ведет на страницу оформления подписки.
Читайте также: Нейромаркетинг: как привлечь внимание на лендинге?
Достоинства дизайна:
- смелые цвета усиливают контраст, позволяя словам и изображениям хорошо смотреться на странице и быть заметными.

- слоган KIND Snacks прост и гениален: «Ингредиенты, которые ты сможешь увидеть и произнести». Таким образом компания прямо говорит, что эти снеки из натуральных продуктов, знакомых каждому. Никаких консервантов и труднопроизносимых компонентов.
15. Ahrefs: четкий заголовок
«Инструменты для увеличения вашего поискового трафика, исследования ваших конкурентов и мониторинга вашей ниши. Ahrefs поможет вам понять, почему ваши конкуренты имеют такой высокий рейтинг и что вам нужно сделать, чтобы опередить их. Начать 7-дневный тестовый период за $7»Почему эта страница достойна внимания:
- контраст между синим, белым и оранжевым цветами бросается в глаза и делает заголовок и CTA еще более заметными;
- подзаголовок и CTA прекрасно дополняют друг друга: получить возможность разгадать секреты конкурентов и превзойти их — кто в здравом уме способен от этого отказаться?
-
на главной странице вы найдете много полезной информации, но она не создает ощущения беспорядка, благодаря однотонному фону и удобочитаемой типографике.

Читайте также: Анатомия шрифта: визуальный гайд по типографике
Вместо заключения
В этой статье мы рассмотрели 15 отличных примеров оформления главных страниц сайтов различной тематики. Все homepage, показанные выше, очень удобны: на них легко ориентироваться, они не содержат «кричащих» объектов, например, флэш-баннеров, анимаций или других чрезмерно сложных и ненужных элементов. Многие также оптимизированы для мобильных устройств, что очень важно в современном веб-маркетинге.
Надеемся, мы смогли убедить вас, что главная страница — это залог успеха в привитии лояльности пользователей к бренду, настройке связи с целевой аудиторией и продвижении их по воронке конверсии.
И хотя дизайн всех перечисленных страниц действительно заслуживает комплимента, все же с точки зрения оптимизации работать над многостраничными сайтами бывает трудно. Они содержат слишком много разных элементов, которые часто выступают преградой на пути к конверсиям. Это значит, что в попытке поднять эффективность своей homepage вам придется тестировать множество метрик.
Это значит, что в попытке поднять эффективность своей homepage вам придется тестировать множество метрик.
Совсем иначе об обстоят с лендингами — рассчитывать показатели и проводить сплит-тесты для такого сайта проще, так как здесь все строится вокруг единственной конверсионной цели. Многие компании отказываются от классических многостраничников в пользу лендингов, с якорями в меню вместо ссылок, так как это позволяет удержать пользователя на странице. К тому же создать лендинг сегодня может каждый: для этого не требуется никаких специальных знаний.
Какой бы маркетинговый инструмент вы ни выбрали, лендинг или главную страницу на обычном сайте, обязательно проверяйте свои идеи на практике. Тем более что описанные здесь приемы актуальны и для того, и для другого.
Если же у вас нет времени разбираться в тонкостях дизайна, анализа аудитории и сплит-тестирования, но при этом вам нужен уникальный сайт с гарантированно высокой конверсией, команда LPgenerator с радостью разработает для вас индивидуальный дизайн. Он будет выполнен с учетом всех ваших пожеланий, подчеркнет особенности оффера и позиционирование бренда, а еще — легко масштабируется по мере необходимости.
Он будет выполнен с учетом всех ваших пожеланий, подчеркнет особенности оффера и позиционирование бренда, а еще — легко масштабируется по мере необходимости.
Высоких вам конверсий!
По материалам blog.hubspot.com Изображение: freepik.com
11-01-2013
15 лучших примеров дизайна главной страницы сайта
Для любой компании главная страница сайта — это своего рода виртуальная входная дверь. И если посетителю не понравится то, что он увидит на ней, его естественной реакцией будет нажать кнопку «Назад» и никогда больше не возвращаться. У вас не будет второго шанса, чтобы произвести хорошее первое впечатление — именно поэтому homepage является одной из самых важных страниц на сайте, а ее оформлению и содержанию нужно уделять достаточно времени и внимания.
Что же делает дизайн главной страницы интересным и привлекательным? И чего следует избегать, чтобы он не казался пресным и скучным?
Секрет в том, что главная страница должна не только хорошо выглядеть, но и справляться со своей ролью, то есть быть гостеприимной и эффективно доносить до пользователя понимание того, куда он попал. Поэтому прежде чем перейти к разбору наиболее выдающихся примеров, вспомним основные техники и приемы, которые необходимо использовать, если вы хотите получить результат, который будет работать на благо вашего бизнеса.
Поэтому прежде чем перейти к разбору наиболее выдающихся примеров, вспомним основные техники и приемы, которые необходимо использовать, если вы хотите получить результат, который будет работать на благо вашего бизнеса.
Все примеры главных страниц, упомянутые в статье, отвечают изложенным ниже правилам. Не все они идеальны, но все хорошо справляются со своей задачей.
Содержание статьи
Семь правил оформления главных страниц
1. FreshBooks: классика жанра
2. Airbnb: ориентация на действие
3. Pixelgrade: игра на контрасте
4. Mint: минимализм еще в тренде
5. Dropbox Business: ничего лишнего
6. 4 Rivers Smokehouse: вкусная фотография
7. Melyssa Griffin: личный бренд
8. Evernote: гармоничные цвета
9. Basecamp: мультяшный стиль
10. charity: water: убедительный призыв
11. TechValidate: баланс во всем
12. Medium: белый дизайн
13. Digiday: внимание на главном
14. KIND Snacks: яркая гамма
15. Ahrefs: четкий заголовок
Вместо заключения
Семь правил оформления главных страниц
1. Хорошая homepage четко отвечает на вопросы: «Что это за компания?», «Чем она занимается?» и/или «Что вы (посетитель) можете здесь делать?»
Хорошая homepage четко отвечает на вопросы: «Что это за компания?», «Чем она занимается?» и/или «Что вы (посетитель) можете здесь делать?»
Если вы представляете хорошо известный бренд или компанию (например, Сбербанк, McDonald’s или Самсунг), возможно, вам удастся избежать необходимости описывать, кто вы и чем занимаетесь. Но реальность такова, что большинству компаний все еще нужно это делать, чтобы каждый посетитель главной страницы знал, что он попал туда, куда и намеревался.
О том, почему это остается важным, лучше всех объясняет Стивен Кругг (Steven Krugg), автор бестселлера «Не заставляй меня думать» (Don’t make me think): «Если посетители не могут за пару секунд определить, чем именно вы занимаетесь, надолго они не задержатся».
2. Контент должен резонировать с потребностями целевой аудитории
Главная страница должна быть предельно сфокусирована на конкретной аудитории и вести диалог с людьми на их языке. Адаптируйте свой текст под ваших потенциальных клиентов, чтобы они серьезнее отнеслись к вашему предложению.
3. Главная страница содержит убедительный оффер
Когда на сайт заглядывает новый посетитель, ваша основная задача — убедить его задержаться на нем подольше. Эффективнее всего это делать при помощи оффера, а лучшего места для его демонстрации, чем homepage, наверное, и не найти. Если ваше предложение сможет достаточно сильно заинтересовать пользователя, он не станет продолжать поиск и не уйдет к вашим конкурентам.
4. Сайт оптимизирован под разные устройства и экраны
Все страницы, перечисленные ниже, очень удобны с точки зрения юзабилити: навигация по ним вполне понятна, на них нет кричащих и отвлекающих внимание элементов, вроде баннеров, анимаций, popup-окон и прочих чрезмерно сложных и ненужных элементов, которые только затрудняют просмотр. Многие из них также оптимизированы для мобильных устройств, что является обязательным условием для любого сайта в современном мире.
5. Дизайн включает в себя призывы к действию (CTA)
Все примеры из списка эффективно используют первичные и вторичные призывы к действию, указывающие посетителям на действия, которые те могут совершить: «Получить бесплатную пробную версию», «Начать поиск», «Читать далее» и т. д.
д.
Не забывайте, что цель главной страницы — мотивировать посетителей на изучение вашего сайта, продвинув их вниз по воронке продаж. Не следует допускать того, чтобы посетители чувствовали себя потерянными на вашем сайте. CTA должны превращать вашу homepage в настоящую лидмашину, ведь иначе это просто брошюра.
6. Тренды всегда меняются
Оформление и содержание главных страниц сайтов должно постоянно меняться, чтобы своевременно отражать запросы и потребности целевой аудитории.
7. Дизайн должен быть профессиональным
Хорошо продуманный, качественный дизайн главной страницы важен для укрепления доверительных отношений с аудиторией. Не стоит спешить с выбором макета, шрифтов и цветового решения — хорошо, если у вас будет собственный брендбук, стиля которого вы будете придерживаться и на других платформах.
Наконец, пришло время посмотреть на то, как все эти рекомендации находят свое отражение в лучших примерах дизайна главных страниц.
Читайте также: Лендинг vs главная страница: ключевые отличия
«Многофункциональное решение для выставления счетов и учета в малом бизнесе. Наше облачное ПО позволяет быстро, просто и безопасно справляться с бухгалтерскими отчетами. Тратьте меньше времени на счета — и больше на работу, которую вы любите. Начать»Главная страница сайта компании FreshBooks, занимающейся облачным бухгалтерским программным обеспечением, была выбрана в качестве классического примера дизайна потому что:
- она довольно проста для понимания. В среде профессионалов все еще ведутся споры по поводу того, какой формат страницы лучше конвертирует — короткий или длинный. Если вы захотите сделать свою homepage подлиннее, обеспечьте ее комфортный просмотр и скроллинг.
-
грамотное использование контрастов и удачное расположение призывов к действию — компания открыто указывает на свою заинтересованность в том, чтобы вы как можно быстрее совершили конверсионное действие.

- отзывы клиентов на главной странице эффективно доносят до аудитории реальные причины, почему это облачное решение стоит своих денег.
- подзаголовок рядом CTA в футере также хорош: «Присоединяйтесь к более 24 миллионам владельцев малого бизнеса, использующих FreshBooks». Компания ловко использует социальное доказательство, чтобы обеспечить аудиторию достаточной мотивацией попробовать продукт и присоединиться к огромному сообществу тех, кто уже это сделал.
2. Airbnb: ориентация на действие
Достоинства этого дизайна от всемирно известной онлайн-площадки для размещения, поиска и краткосрочной аренды частного жилья по всему миру:
- страница с порога встречает посетителей формой поиска доступного для бронирования жилья. Очень правильное решение, ведь большинству посетителей в первую очередь необходима именно она.
-
форма поиска снабжена функцией автозаполнения: введенные пользователем в прошлый раз параметры поиска вводятся автоматически (при условии, что человек залогинился).

- главный призыв к действию («Начать поиск») контрастирует с фоном и поэтому хорошо заметен; дополнительный призыв для владельцев недвижимости виден не так хорошо, но ему тоже нашлось место на первом экране сайта.
- с главной страницы пользователи могут перейти к обзору экскурсий и мероприятий (нажав на вкладку «Впечатления»), доступных в том регионе, в который они намереваются поехать. Здесь же можно посмотреть, какие из этих предложений пользуются популярностью у других пользователей. Запись на тот или иной «ивент» происходит там же, где и бронирование жилья. Таким образом Airbnb усиливает предвкушение пользователей от будущей поездки.
Читайте также: Секреты юзабилити: намерение пользователя и поисковые фильтры
3. Pixelgrade: игра на контрасте
«Простые WordPress темы для быстрого старта. Мы разрабатываем простые темы для WordPress, доступные всем, кто хочет создать современный сайт. Смотреть темы»Главную страницу этой студии дизайна, которая создает темы для WordPress, отличают следующие черты:
-
понять, что предлагает сервис Pixelgrade, можно за пару секунд пребывания на странице.
 Большой заголовок, который дополнен небольшим подзаголовком, никому не даст потеряться.
Большой заголовок, который дополнен небольшим подзаголовком, никому не даст потеряться. - дизайн прост, а сочетание цветов вполне удачное, поскольку позволяет призыву к действию оставаться хорошо заметным.
- тут же справа размещены примеры работ студии — пользователю не нужно изнурять себя скроллингом или переходами с одного раздела сайта на другой. Чтобы получить представление о том, что делает Pixelgrade, достаточно изучить главную страницу их сайта.
4. Mint: минимализм еще в тренде
«Все сойдется. Когда ты распоряжаешься своими деньгами, а не они тобой, жизнь хороша. С нами это делать комфортнее. Зарегистрироваться бесплатно»Чем интересен этот пример от бесплатного персонального сервиса по управлению финансами:
- супер-простой минималистичный дизайн вкупе с сильным заголовком и оригинальным подзаголовком.
-
страница сайта излучает уверенность и безопасность, что очень важно для продукта, который предназначен для обработки финансовой информации.

- призыв к действию прост, прямолинеен и убедителен: «Зарегистрируйся бесплатно». Дизайн CTA заслуживает отдельного упоминания: во-первых, благодаря ему, кнопка хорошо заметна, а во-вторых, размещенная рядом с текстом иконка запертого замка в шапке сайта негласно сообщает потенциальным пользователям приложения о том, что Mint — это абсолютно безопасно и беспокоиться просто не о чем.
Читайте также: 10 трендов веб-дизайна на 2020 год
Дизайн сайта файлового хостинга Dropbox:
- продолжает удивлять своей простотой и минимализмом. На первом экране присутствует только то, что действительно важно: большое вполне уместное изображение с поясняющим текстом и CTA-кнопка «Попробуйте бесплатно (30 дней)».
-
главная страница да и весь веб-сайт Dropbox — это показательный пример незамысловатого, но вместе с тем эффективного дизайна. Здесь не так много текста и визуальных элементов, при этом сайт совсем не кажется пустым или пресным.

- подзаголовок такой же простой, но весьма убедительный: «Безопасное хранилище для файлов. Это умное рабочее пространство, в котором собраны рабочие группы, инструменты и данные». Понять, что предлагает Dropbox, можно за считанные секунды.
Чем интересен этот дизайн:
- в сочетании с великолепной фоновой фотографией заголовок действительно пробуждает желание попробовать говядину.
- удачное применение такой зрелищной технологии, как параллакс-скроллинг, который придает знакомству с сервисом и меню особый шик и настроение.
Читайте также: 36 потрясающих примеров использования эффекта параллакс-скроллинга на лендингах
«Получите мой рабочий бизнес-план бесплатно. Ответьте на быстрый вопрос, и мы немедленно отправим вам книгу! Нажмите тут для регистрации»Преимущества дизайна этого сайта, принадлежащего Мелиссе Гриффин, которая помогает предпринимателям монетизировать свой оффер и развивать свое сообщество:
-
первой строкой идет мощное социальное доказательство: «Присоединись к 200 000 других…».

- выяснить причину посещения сайта посетителем Мелиссе помогает небольшой опрос, при этом выбранный пользователем вариант определяет характер предлагаемого ему контента.
- поместив на главную страницу свою фотографию, она делает свой бренд более личным. Это не просто сайт, а виртуальное пространство конкретного человека, с которым вы можете связаться.
- в дизайне использованы яркие цвета, которые делают его легким и не дают потеряться главному деловому предложению.
8. Evernote: гармоничные цвета
Чем привлекает этот дизайн от Evernote, популярного веб-сервиса для создания и хранения заметок:
- за годы своего существования Evernote превратился из простого приложения для заметок в полноразмерный бизнес-продукт. Этот факт довольно сложно отразить на главной странице, но Evernote удается сделать это, обозначив все основные офферы в нескольких ключевых преимуществах продукта.
-
фирменное сочетание ярко-зеленого и белого цветов позволяет выделить основные этапы конверсионного пути.

- от простого заголовка и подзаголовка взгляд пользователя естественно перемещается на CTA-кнопку «Зарегистрируйтесь бесплатно».
- Evernote позволяет оформить регистрацию в один клик с помощью аккаунта Google: это очень удобно и экономит время.
Читайте также: F-паттерн: неверно понятый, но все еще актуальный (даже на мобильных)
9. Basecamp: мультяшный стиль
Чем интересная главная страница этого инструмента для управления проектами, совместной работы и постановки задач:
- на протяжении уже долгого времени дизайн главной страницы сервиса Basecamp может только радовать и вызывать улыбку, и понятно почему. Все дело в продуманных заголовках и ярких мультяшных изображениях.
- кнопка призыва к действию находится выше линии сгиба и очень заметна.
-
в этом примере компания решила остановить свой выбор на варианте дизайна, более характерном для блогов или лендингов, который позволяет разместить больше информации о самом продукте.

- отзыв клиента, оформленный в виде цитаты, — это смелое и выразительное заявление решение.
Читайте также: Когда главную страницу сайта лучше заменить лендингом?
Что можно почерпнуть из этого примера от благотворительной организации, цель которой — обеспечить чистой питьевой водой людей в развивающихся странах:
- это не типичный некоммерческий сайт. Здесь много визуальных элементов и глубокого текста, а использование интерактивного веб-дизайна делает призыв особенно заметным.
- анимированное изображение в шапке — отличный способ привлечь внимание к заголовку.
- удачное использование видео и фотографий, особенно в плане передачи эмоций, которые подталкивают к действию.
Достоинства дизайна:
-
эта страница примечательна своим оформлением.
 Весьма сбалансированное использование пустого пространства, контрастирующих цветов и ориентированного на клиента дизайна.
Весьма сбалансированное использование пустого пространства, контрастирующих цветов и ориентированного на клиента дизайна. - заголовок ясен и убедителен, как и призывы к действию.
- иерархическое расположение информации, которое обеспечивает быстрое и легкое восприятие страницы пользователем.
Читайте также: Все, что вам нужно знать о визуальном восприятии и дизайне сайтов
12. Medium: белый дизайн
«Истории, которые всегда при тебе. Приложение для читающих на ходу»Чем примечателен этот пример дизайна от платформы для социальной журналистики:
- на главной странице запечатлен, пожалуй, один из самых удачных вариантов применения пустого пространства. Оно позволяет заголовку и изображению оказаться в центре внимания, не допуская при этом того, чтобы от глаз посетителя ускользнули не менее значимые названия разделов сайта.
- процесс регистрации довольно прост — можете пройти его на сайте или с помощью простого текстового сообщения, которое прилетит на ваш смартфон.

- на главной странице размещено социальное доказательство, которое помогает найти контент, качество которого подтверждено другими людьми.
13. Digiday: внимание на главном
Что интересного:
- в отличие от других новостных интернет-изданий, которые наводняют главные страницы своих сайтов как можно большим количеством заголовков и изображений, над «линией сгиба» Digiday внимание читателей сосредоточено только на одной статье. Вполне подходящее ее теме изображение (в данном случае, довольно пугающее) бросается в глаза, а заголовок так и просит, чтобы по нему кликнули, ведь теперь у посетителя есть представление о том, что ему предстоит прочитать.
- в верхней части главной страницы, где дизайнеры обычно располагают меню с десятком различных разделов, расположено гамбургер-меню, предложение залогиниться и довольно лаконичная иконка конверта, клик по которой ведет на страницу оформления подписки.
Читайте также: Нейромаркетинг: как привлечь внимание на лендинге?
Достоинства дизайна:
- смелые цвета усиливают контраст, позволяя словам и изображениям хорошо смотреться на странице и быть заметными.

- слоган KIND Snacks прост и гениален: «Ингредиенты, которые ты сможешь увидеть и произнести». Таким образом компания прямо говорит, что эти снеки из натуральных продуктов, знакомых каждому. Никаких консервантов и труднопроизносимых компонентов.
15. Ahrefs: четкий заголовок
«Инструменты для увеличения вашего поискового трафика, исследования ваших конкурентов и мониторинга вашей ниши. Ahrefs поможет вам понять, почему ваши конкуренты имеют такой высокий рейтинг и что вам нужно сделать, чтобы опередить их. Начать 7-дневный тестовый период за $7»Почему эта страница достойна внимания:
- контраст между синим, белым и оранжевым цветами бросается в глаза и делает заголовок и CTA еще более заметными;
- подзаголовок и CTA прекрасно дополняют друг друга: получить возможность разгадать секреты конкурентов и превзойти их — кто в здравом уме способен от этого отказаться?
-
на главной странице вы найдете много полезной информации, но она не создает ощущения беспорядка, благодаря однотонному фону и удобочитаемой типографике.

Читайте также: Анатомия шрифта: визуальный гайд по типографике
Вместо заключения
В этой статье мы рассмотрели 15 отличных примеров оформления главных страниц сайтов различной тематики. Все homepage, показанные выше, очень удобны: на них легко ориентироваться, они не содержат «кричащих» объектов, например, флэш-баннеров, анимаций или других чрезмерно сложных и ненужных элементов. Многие также оптимизированы для мобильных устройств, что очень важно в современном веб-маркетинге.
Надеемся, мы смогли убедить вас, что главная страница — это залог успеха в привитии лояльности пользователей к бренду, настройке связи с целевой аудиторией и продвижении их по воронке конверсии.
И хотя дизайн всех перечисленных страниц действительно заслуживает комплимента, все же с точки зрения оптимизации работать над многостраничными сайтами бывает трудно. Они содержат слишком много разных элементов, которые часто выступают преградой на пути к конверсиям. Это значит, что в попытке поднять эффективность своей homepage вам придется тестировать множество метрик.
Это значит, что в попытке поднять эффективность своей homepage вам придется тестировать множество метрик.
Совсем иначе об обстоят с лендингами — рассчитывать показатели и проводить сплит-тесты для такого сайта проще, так как здесь все строится вокруг единственной конверсионной цели. Многие компании отказываются от классических многостраничников в пользу лендингов, с якорями в меню вместо ссылок, так как это позволяет удержать пользователя на странице. К тому же создать лендинг сегодня может каждый: для этого не требуется никаких специальных знаний.
Какой бы маркетинговый инструмент вы ни выбрали, лендинг или главную страницу на обычном сайте, обязательно проверяйте свои идеи на практике. Тем более что описанные здесь приемы актуальны и для того, и для другого.
Если же у вас нет времени разбираться в тонкостях дизайна, анализа аудитории и сплит-тестирования, но при этом вам нужен уникальный сайт с гарантированно высокой конверсией, команда LPgenerator с радостью разработает для вас индивидуальный дизайн. Он будет выполнен с учетом всех ваших пожеланий, подчеркнет особенности оффера и позиционирование бренда, а еще — легко масштабируется по мере необходимости.
Он будет выполнен с учетом всех ваших пожеланий, подчеркнет особенности оффера и позиционирование бренда, а еще — легко масштабируется по мере необходимости.
Высоких вам конверсий!
По материалам blog.hubspot.com Изображение: freepik.com
11-01-2013
Как оформить главную страницу сайта для успешного продвижения
Содержание
- Какой должна быть идеальная главная страница сайта?
- Важные элементы оформления: что должно быть на главной странице сайта?
- Текст
- Целевые кнопки
- Что отталкивает пользователей главной страницы сайта?
Главная страница сайта — это лицо компании. Обычно именно на нее попадают потенциальные клиенты и именно по ней оценивают, стоит ли дальше сотрудничать с фирмой. Главная страница сайта сродни витрине магазина. Если она привлекает внимание, то потенциальный покупатель зайдет внутрь, чтобы внимательнее рассмотреть товар. К тому же она играет роль информационного центра, помогая пользователю сориентироваться и понять, где искать необходимую информацию.
Какой должна быть идеальная главная страница сайта?
- Информативной. Заходя на сайт, посетитель сразу же должен получить на первой странице короткие и четкие ответы на вопросы:
- Что это за сайт?
- Что здесь можно найти?
- Можно ли доверять этой компании?
- Чем этот сайт лучше других?
- Что делать дальше?
И если посетитель получает нужную ему информацию и понимает, что этот сайт может предложить то, что ему нужно и на выгодных условиях, то он останется на страницах ресурса и с большей вероятностью станет клиентом компании. Поэтому основная задача главной страницы — с первых секунд убедить посетителя сайта в том, что он попал по адресу.
- Целевой. Обращаться к своим клиентам необходимо на их языке. Если это крупная B2B-компания, то лучше придерживаться профессионального сленга, сдержанного стиля — все должно подчеркивать профессионализм и серьезность компании.
 А если это развлекательный ресурс, целевой аудиторией которого является молодежь, то уже можно и нужно придерживаться разговорного стиля написания текстов, более смелого дизайна главной страницы.
А если это развлекательный ресурс, целевой аудиторией которого является молодежь, то уже можно и нужно придерживаться разговорного стиля написания текстов, более смелого дизайна главной страницы. - Удобной и функциональной. Информация и ссылки на главной странице должны быть расположены грамотно, чтобы посетителю было удобно пользоваться ресурсом. Интуитивно понятная навигация, контакт для обратной связи, популярный контент\товар и возможность его заказать непосредственно с главной страницы, адаптированный дизайн сайта — вот только некоторые элементы, которые делают страницу удобной. Но при этом всего должно быть в меру, поскольку перегруженная контентом и функциональными блоками страница отпугнет пользователя.
- Визуально привлекательной. Это очевидное, но довольно сложное требование. Сложность заключается в том, что у всех свое представление о прекрасном. При разработке дизайна главной страницы необходимо помнить, что она должна нравиться не владельцу ресурса, а его клиентам.
 А как показывает практика, их предпочтения могут сильно различаться. Дизайн главной страницы сайта должен быть привлекательным, и для его создания необходимо четко понимать, кто является целевой аудиторией ресурса.
А как показывает практика, их предпочтения могут сильно различаться. Дизайн главной страницы сайта должен быть привлекательным, и для его создания необходимо четко понимать, кто является целевой аудиторией ресурса.
Ниже приведены примеры дизайна главных страниц салонов красоты. Информативным первый вариант назвать сложно. Перейдя на этот ресурс по запросу «салон красоты», пользователь, скорее всего, покинет его через 1 секунду, потому что здесь нет ответа ни на один из вышеперечисленных вопросов. На втором сайте есть понятная навигация, выведены прайс-лист и список основных услуг, представлены специалисты, которые будут работать с клиентом, примеры работ и актуальные акции. Человек, желающий воспользоваться услугой, наверняка задержится здесь, чтобы ознакомиться со всей информацией.
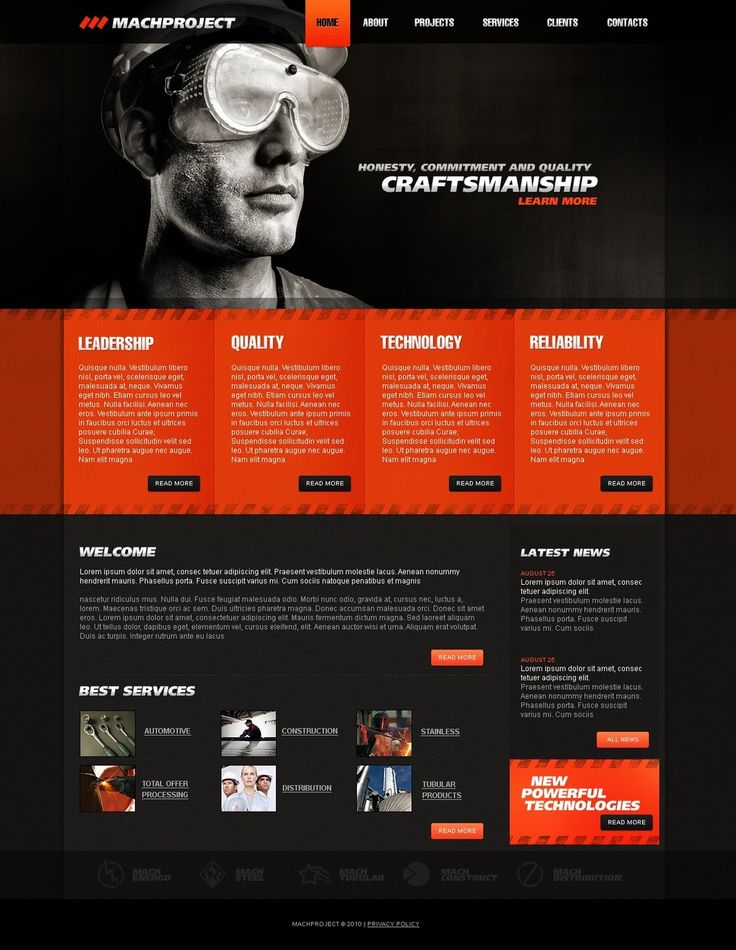
Также на примерах главной страницы сайтов можно сразу увидеть выполнение и нарушение последних трех пунктов. Уверены, объяснять, где удачный вариант, а где — нет, не нужно. Первый сайт нельзя назвать ни привлекательным, ни продающим, ни удобным и функциональным. Низкое качество изображений, применение светлых шрифтов, отсутствие логичной структуры, функциональных блоков и продающих элементов делают первый сайт малопривлекательным для пользователей. Напротив, на втором ресурсе сразу виден блок, где можно подобрать интересующую услугу, ознакомиться со стоимостью, получить бонусы, участвуя в акциях, плюс привлекательный дизайн — все это заставит посетителя задержаться на сайте, а затем воспользоваться предложением.
Низкое качество изображений, применение светлых шрифтов, отсутствие логичной структуры, функциональных блоков и продающих элементов делают первый сайт малопривлекательным для пользователей. Напротив, на втором ресурсе сразу виден блок, где можно подобрать интересующую услугу, ознакомиться со стоимостью, получить бонусы, участвуя в акциях, плюс привлекательный дизайн — все это заставит посетителя задержаться на сайте, а затем воспользоваться предложением.
Важные элементы оформления: что должно быть на главной странице сайта?
Главная страница сайта должна соответствовать ожиданиям клиента и отрасли, в которой работает компания. Но четкого ответа на вопрос о том, какой должна быть главная страница сайта, не существует, иначе все сайты были бы похожи друг на друга. Но существуют определенные требования, при соблюдении которых можно увеличить степень доверия к компании и уменьшить процент отказов.
Навигация
Как уже говорилось, навигация по сайту должна быть простой и интуитивно понятной. Пользователи должны легко и быстро находить нужную им информацию на странице.
Пользователи должны легко и быстро находить нужную им информацию на странице.
Пример главной страницы сайта с удачной навигацией:
Если это интернет-магазин, рекомендуем оформить на главной странице небольшой каталог с наиболее популярными товарами, скидками и/или новинками. Если это информационный портал, то это могут быть ссылки на наиболее популярные статьи, последние материалы и т. п. Например:
Уникальное торговое предложение
Посетитель должен понимать, почему ему необходимо купить товар именно на этом сайте. Преимущества компании, выгоды для клиента должны быть оформлены лаконично и размещены в видимой части экрана. Например, как на рисунке ниже. Выделенный блок является уникальным предложением, а ограничение акции по времени подталкивает пользователей к быстрому принятию решения.
Графический контент
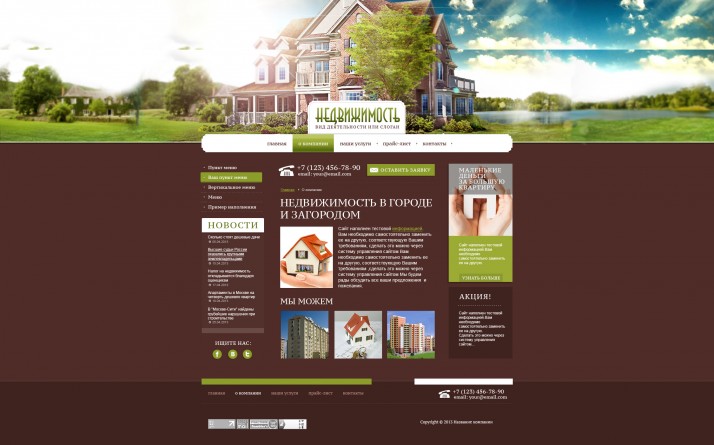
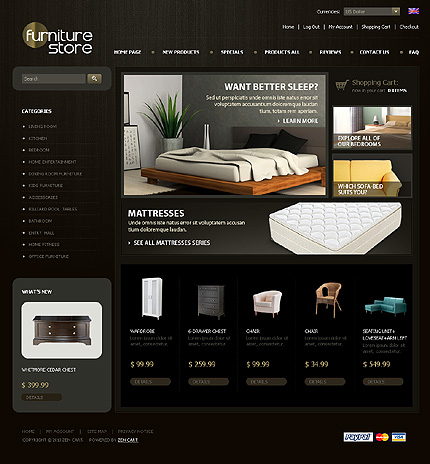
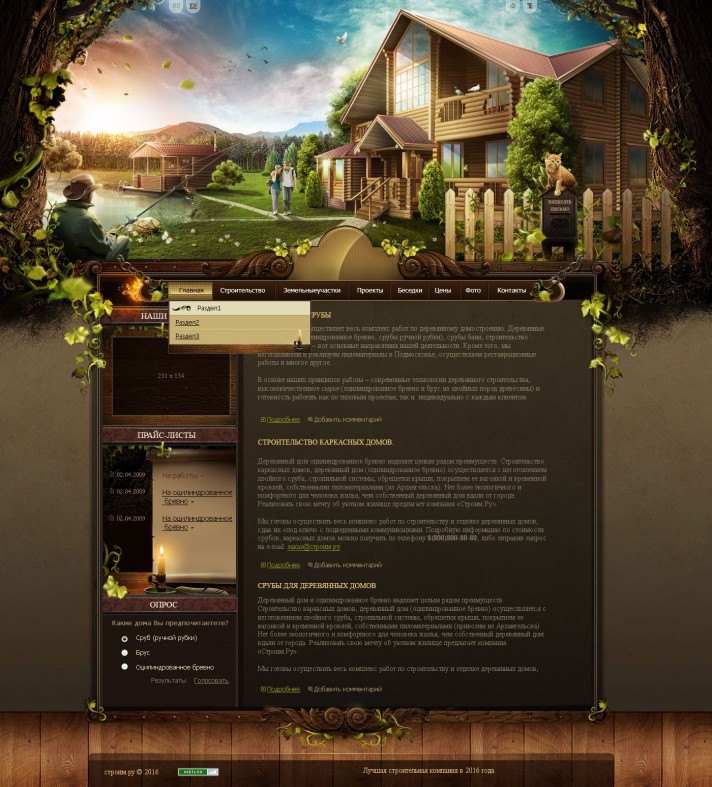
Фотографии и изображения обеспечивают визуальную привлекательность главной страницы сайта. Возьмем к примеру сайт по продаже деревянных домов.
Можно сколько угодно писать о красоте дома и его уюте, природе вокруг, но никто не поймет этих преимуществ, пока не увидит. Но только не стоит размещать изображения, купленные на фотобиржах. Лучше поместить реальные фотографии товаров, объектов, результатов работы и т. п. Если не оформить главную страницу с помощью графического контента, сайт будет смотреться уныло и серо. Это непременно скажется на уровне конверсии и в конечном итоге на продажах.
Сравните следующие главные страницы сайтов:
В первом случае одного взгляда на страницу достаточно, чтобы составить представление о том, какие дома предлагает компания, а также о их стоимости. Во втором случае на главной странице просто размещен общий малоинформативный текст. В данном случае пользователь с большей вероятностью покинет сайт.
Текст
Необязательно на всех главных страницах сайта должен быть текстовый контент. Если это интернет-магазин, то можно обойтись и вовсе без него, ограничившись несколькими предложениями, описывающими выгоды для клиента. Но все-таки большинству сайтов текст на главной странице необходим как для повышения релевантности, так и для привлечения посетителей. Он должен быть лаконичным, содержать только важную для пользователя информацию. Также желательно, чтобы он был разделен на смысловые блоки с подзаголовками (один блок — одна мысль).
Но все-таки большинству сайтов текст на главной странице необходим как для повышения релевантности, так и для привлечения посетителей. Он должен быть лаконичным, содержать только важную для пользователя информацию. Также желательно, чтобы он был разделен на смысловые блоки с подзаголовками (один блок — одна мысль).
Целевые кнопки
Не исключено, что посетитель сайта захочет более детально ознакомиться с ассортиментом товаров или услуг, почитать отзывы, статьи или историю компании. Но не стоит лишать его возможности совершить заказ, покупку, зарегистрироваться или оформить подписку с главной страницы. Возможно, уже здесь он увидит необходимый товар или услугу из каталога самых популярных и решится на покупку. Для этого необходимо дать пользователю возможность в один клик перейти на страницу оформления заказа или регистрации (в зависимости от того, чего Вы ждете от своих потенциальных клиентов).
Что отталкивает пользователей главной страницы сайта?
В стремлении улучшить главную страницу сайта необходимо знать меру. Иначе можно добиться обратного эффекта и вместо потока новых клиентов увеличить процент отказов. Итак, что отталкивает посетителей, а значит, ухудшает поведенческие факторы и отрицательно влияет на позиции сайта в выдаче? Оформляя главную страницу сайта, избегайте следующих элементов:
Иначе можно добиться обратного эффекта и вместо потока новых клиентов увеличить процент отказов. Итак, что отталкивает посетителей, а значит, ухудшает поведенческие факторы и отрицательно влияет на позиции сайта в выдаче? Оформляя главную страницу сайта, избегайте следующих элементов:
- музыка и посторонние звуки. Неожиданно начинающаяся мелодия, резкие звуки или звуковые призывы купить товар вызывают лишь одно желание — как можно быстрее найти кнопку и выключить навязчивое аудиосопровождение. И зачастую ей становится кнопка, закрывающая сайт раз и навсегда;
- навязчивая реклама сторонних ресурсов. Мало того, что рекламные баннеры сильно снижают доверие к сайту, так еще и отвлекают Вашего потенциально клиента от конечной цели — покупки/заказа на Вашем сайте. Такая реклама может увести клиента с Вашего ресурса;
- требование регистрации. Никто не захочет тратить свое драгоценное время, чтобы зарегистрироваться на Вашем сайте. Разве что ради внушительной скидки;
- грамматические ошибки.
 Если уже на главной странице сайта попадаются ошибки и опечатки, грубые нарушения пунктуации, то это вряд ли вызовет доверие посетителя;
Если уже на главной странице сайта попадаются ошибки и опечатки, грубые нарушения пунктуации, то это вряд ли вызовет доверие посетителя; - мелкие шрифты или слишком высокий контраст. Сайт должен быть приятен для пользователя — глаза не должно резать от слишком контрастного или мелкого шрифта. Никто не уйдет с сайта только из-за этого, но вкупе с другими недостатками оформления и форматирования это может сыграть не в Вашу пользу;
- долгая загрузка страницы. Красивые изображения, фотографии, графики — это, конечно же, хорошо. Но нужно помнить, что перед размещением графического контента на сайт необходимо уменьшить его вес для более легкой загрузки. Посетитель не будет долго ждать, пока прогрузится страница. И насколько бы красивой она ни была, ее никто не увидит;
- лишние элементы. Часы, облака тегов, виджеты погоды и другие подобные элементы оформления перегружают главную страницу и отвлекают от основной информации. Избегайте движущихся и мигающих элементов, анимации, бегущих строк.
 У людей периферическое зрение развито лучше центрального, поэтому такие детали отвлекают внимание и затрудняют восприятие других информационных блоков;
У людей периферическое зрение развито лучше центрального, поэтому такие детали отвлекают внимание и затрудняют восприятие других информационных блоков; - отсутствует адаптивная верстка. Все больше посетителей заходят на сайты через планшеты и смартфоны. И если сайт не адаптирован под разные устройства, то Вы потеряете огромное количество потенциальных клиентов.
Оформление главной страницы сайта — это процесс практически бесконечный. Если Вы думаете, что можно один раз постараться и после этого забыть о проблеме, то Вы глубоко заблуждаетесь. Главная страница должна постоянно развиваться и совершенствоваться. Чтобы оставаться востребованным и не терять клиентов, следите за тенденциями в копирайтинге, юзабилити и SEO, используйте Вебвизор, чтобы понимать поведение и потребности посетителей Вашего сайта. Анализируйте популярность различных информационных блоков с помощью инструментов Яндекс.Метрики и удаляйте некликабельные элементы, заменяя их другими материалами.
Как правильно оформить главную страницу сайта
Потенциальные клиенты часто начинают знакомство с вашим бизнесом с главной страницы сайта. От ее дизайна, функциональности, юзабилити и информативности зависит первое впечатление пользователя о бренде. Из этой статьи вы узнаете, как оформить главную страницу сайта.
Какие задачи решает главная страница
Во-первых, главная страница чаще других становится первой точкой контакта бизнеса с потенциальным клиентом. Поэтому она должна производить на пользователей благоприятное впечатление. Во-вторых, главная играет роль информационного хаба. С помощью этой страницы пользователь должен понять, где искать необходимые в данный момент сведения. В-третьих, главная должна обеспечивать пользователю базовую функциональность, например, возможность регистрации и входа в учетную запись, заказа обратного звонка, быстрой покупки топ-продукта, подписки на рассылку и т.п.
Идеальная главная страница должна обладать следующими характеристиками:
- Информативность.
 На главной посетитель должен найти короткий и четкий ответ на ряд вопросов:
На главной посетитель должен найти короткий и четкий ответ на ряд вопросов:
- Общую информацию о бизнесе (что это за компания/сайт).
- Общую информацию о продуктах (что здесь можно купить).
- Информацию о выгодах (почему стоит сотрудничать с этой компанией и покупать ее продукт).
Если речь идет о главной странице известных брендов, например, «Сбербанка» или Microsoft, информацию о бизнесе и выгодах можно пропустить.
- Резонанс с целевой аудиторией. Главная должна обращаться к потенциальным и существующим клиентам проекта на их языке. Избегайте профессионального сленга и не перехваливайте себя.
- Убеждающее ценностное предложение. Вы должны в двух словах рассказать посетителю, почему стоит сотрудничать с вами. Кстати, эту информацию можно передать не только словами.
- Юзабилити и функциональность. Главная должна быть интуитивно понятной и простой в использовании.
 Удобная навигация, формы регистрации и авторизации, возможность заказать обратный звонок, адаптация к мобильному трафику, возможность купить некоторые продукты с главной, — вот только некоторые компоненты, делающие страницу юзабильной и функциональной. При этом главная не должна быть перегружена контентом, элементами управления и функциональными блоками.
Удобная навигация, формы регистрации и авторизации, возможность заказать обратный звонок, адаптация к мобильному трафику, возможность купить некоторые продукты с главной, — вот только некоторые компоненты, делающие страницу юзабильной и функциональной. При этом главная не должна быть перегружена контентом, элементами управления и функциональными блоками. - Наличие призыва к действию. Главная должна ненавязчиво приглашать пользователя совершить нужные владельцу сайта действия: от перехода в раздел сайта или подписки на рассылку до заказа обратного звонка или покупки.
- Динамичность. Главная страница должна постоянно изменяться и отвечать актуальным потребностям аудитории. Этого можно добиться с помощью автоматического обновления анонсов статей и новостей, ротации продуктов, представленных на главной, других форм динамического контента.
- Визуальная привлекательность. Это очевидное требование, однако владельцы сайтов иногда о нем забывают. Первое впечатление о сайте возникает в течение долей секунды после приземления.
 Оно зависит именно от визуальных характеристик посадочной страницы.
Оно зависит именно от визуальных характеристик посадочной страницы.
Как оформить логотип
Логотип в левом верхнем углу сайта — это не просто элемент брендирования. Он выполняет функцию навигационного центра. Пользователь может мгновенно вернуться на главную с любой страницы ресурса, просто кликнув по логотипу.
Не тратьте время и деньги на сложный графический дизайн. Вы можете самостоятельно сделать красивый текстовый логотип. Достаточно выбрать визуально привлекательный шрифт и написать название вашей компании. Обратите внимание на логотипы известных компаний:
Какой должна быть навигация
Проектируя навигацию, помните, что каждый посетитель вашего сайта побывал на тысячах других ресурсов. Он сталкивался только с двумя типами меню: вертикальным и горизонтальным. Он может найти кнопку «Контакты» практически с закрытыми глазами: она крайняя справа в горизонтальных меню и нижняя в вертикальных. Не изобретайте велосипед, сохраните привычную для пользователей навигацию.
Иногда инновации вредят эффективности. Обратите внимание на это меню навигации:
Подробнее о навигации читайте в нашей статье.
Нужен ли футер
Некоторые владельцы сайтов считают футер атавизмом, предпочитая ему модную бесконечную прокрутку. Это нельзя назвать оптимальным решением для главной страницы. Футер структурирует главную. Также он является местом хранения технической информации, например, сведений о лицензии, копирайте, счетчиков посещений, контактов и т.п. Поэтому не оставляйте главную без футера. Обратите внимание, в футере можно опубликовать информацию о призах и наградах, ссылки на отзывы и другую информацию, формирующую доверие.
Каким должно быть ценностное предложение
Ценностное предложение — ключевой элемент главной страницы. Оно представляет собой текст, оформленный в виде заголовка, подзаголовков, одного-двух абзацев и одного-двух списков. Чтобы изложить ценностное предложение, письменно ответьте на следующие вопросы:
- О чем этот сайт, какой бизнес он представляет?
- Что можно приобрести на этом ресурсе?
- Почему это выгодно, каковы преимущества перед конкурентами?
Не вздумайте публиковать ответы на главной. Пользователи перегружены информацией, поэтому им некогда читать скучные тексты о компании «А», которая производит лучшие продукты и продает их по самым низким ценам.
Пользователи перегружены информацией, поэтому им некогда читать скучные тексты о компании «А», которая производит лучшие продукты и продает их по самым низким ценам.
Постарайтесь сократить ответы до нескольких предложений. Структурируйте текст, попробуйте заменить некоторые мысли изображениями. Обратите внимание на следующие изложения ценностных предложений:
Заголовок сообщает информацию о продукте. Это софт для рассылки электронных писем. Ниже изложены выгоды, которые приобретает клиент. Кнопки позволяют скачать пробную версию или ознакомиться с функциональностью программы. Текст дополнен скриншотом интерфейса программы.
К сильным сторонам этого варианта изложения относятся:
- Привлекающий внимание заголовок. Посетитель сразу видит, что он может получить и для кого предназначен продукт.
- Описание сервиса подчеркивает его преимущества. Оно короткое и информативное.
- Изображение удачно вписывается в концепцию страницы.
Здесь можно было бы добавить разве что несколько слов об отличиях от конкурирующих продуктов.
Банк «ТКС» не нуждается в представлении. Поэтому ценностное предложение акцентировано на флагманском продукте организации. К преимуществам этого способа изложения относятся:
- Лаконичное описание преимуществ.
- Отсутствие лишней информации.
- Ориентация на немедленную конверсию.
Помогите посетителю выбрать наиболее желаемое для вас действие
Чем больше вариантов действия может выбрать посетитель, тем больше шансов, что он не выберет ничего. Поэтому не перегружайте главную страницу множеством предложений, конверсионных форм и кнопок.
Если вы не можете ограничиться одним предложением на главной, как это сделал «ТКС», помогите посетителю выбрать правильный вариант. Выделите наиболее желаемое для вас действие. Это можно сделать за счет размера и цвета кнопки или формы, их расположения или описания.
На сайте «Евросети» есть несколько предложений: подписка на рассылку, сопутствующие сервисы, разделы сайта. Однако главное предложение пользователь видит в центре экрана. Он может купить самую новую продукцию, сэкономив время на поиске товара в каталоге.
Он может купить самую новую продукцию, сэкономив время на поиске товара в каталоге.
Изображения на главной
Изображения обеспечивают визуальную привлекательность страницы. Представьте следующий сайт без фоновой фотографии:
Можно написать о красоте дома, его удачном расположении и уютных комнатах. А можно показать все это с помощью фото.
Если вы продаете дома, ювелирные услуги, дорогие авто или услуги массажа, то легко найдете фото, заставляющие пользователей немедленно захотеть ваш продукт. Как быть, если вы продаете полисы страхования, услуги факторинга, терминальные серверы или обучение трейдингу? Не вздумайте покупать стоковые фотографии с радостно улыбающимися людьми. Лучше сделайте реальные скриншоты ваших программ, сфотографируйте настоящих клиентов или сотрудников в офисе.
Оформление главной — это бесконечный процесс
Главная страница должна постоянно совершенствоваться. Используйте сплит-тесты для проверки новых гипотез, помогающих развивать лицо вашего сайта. В погоне за совершенством избегайте ловушек: не перегружайте главную страницу лишними элементами. Используйте «Вебвизор», чтобы понять поведение и потребности посетителей. Благодаря этому у вас всегда будут идеи по улучшению главной страницы.
В погоне за совершенством избегайте ловушек: не перегружайте главную страницу лишними элементами. Используйте «Вебвизор», чтобы понять поведение и потребности посетителей. Благодаря этому у вас всегда будут идеи по улучшению главной страницы.
Читайте также:
- Инструкция по созданию КМ-стратегии в шести шагах
- 10 элементов, без которых не может обойтись ни один хороший блог
- 4 мифа об оптимизации конверсии
Создание и оформление главной страницы сайта
Главная страница сайта – наиболее посещаемая на ресурсе и является точкой входа. Отрисовка интерфейса, в т.ч. и создание адаптивного дизайна сайта начинается именно с разработки главной страницы. Основная суть её оформления – рассказать о компании-владельце, о преимуществах перед конкурентами, дать представление о деятельности фирмы (вкратце рассказать о товарах или услугах).
Примеры работ
Создание главной страницы сайта
В том случае, когда человек приходит через поисковую систему, например, на выкладку каталога, все равно рано или поздно он выйдет на main page вашего ресурса
- Есть компании, которые просят сделать главную страницу с анимационной заставкой.
 Однако, тут надо учитывать, что пользователю, прежде всего, нужна информация, а красивый мультик он посмотрит потом, когда найдет необходимый ему товар или партнера по бизнесу.
Однако, тут надо учитывать, что пользователю, прежде всего, нужна информация, а красивый мультик он посмотрит потом, когда найдет необходимый ему товар или партнера по бизнесу. - С другой стороны, есть категория сайтов, задача которых – именно произвести впечатление своей красотой (например, веб ресурс известного модельера, салона красоты или компании, занимающейся продажей элитной недвижимости), здесь различные украшения и интерактив оправданы и даже необходимы – в меру, разумеется.
В большинстве же своем, веб ресурсы носят информационный характер, независимо от их вида – промо-проект, корпоративный сайт или интернет магазин. Главная страница для таких ресурсов – это своего рода рекламный буклет, именно это определение сайта и дало толчок к развитию маркетинга в Сети.
Дизайн главной страницы сайта
Именно дизайн главной страницы подталкивает (или не подталкивает – смотря, насколько он хорош) пользователя к дальнейшей работе с сайтом. Ее основным отличием от рекламного буклета в обычном понимании является
Ее основным отличием от рекламного буклета в обычном понимании является
Направленность на удобство работы пользователя с ресурсом. Посетителя, прежде всего, интересует полезность информации
Как грамотно оформить главную страницу
Если провести аналогию с печатными изданиями, то ресурс компании – это журнал, а главная страница – это обложка журнала, которая нужна, чтобы привлечь внимание читателя и подтолкнуть его к покупке издания (в случае с сайтом – привлечь внимание и сделать посетителя постоянным).
Информативность
Мы сделаем так, чтобы посетитель при первом же взгляде понял, что он попал по адресу и получит искомое у вас и понял — чем занимается компания, где можно найти ответ на поисковый запрос, по которому он пришел, можно ли доверять ресурсу, как перемещаться по меню. Когда человек получил все эти ориентиры, он, с большой вероятностью, станет вашим клиентом
Удобство и функциональность
Всю информацию и кликабельные ссылки мы расположим так, чтобы интуитивно понятная навигация помогала людям совершать переходы. Сделаем возможность заказа и форму обратной связи, чтобы можно было, не погружаясь в недра сайта, совершить целевое действие
Сделаем возможность заказа и форму обратной связи, чтобы можно было, не погружаясь в недра сайта, совершить целевое действие
Визуальная привлекательность
При разработке веб дизайна главной страницы сайта, обязательно учтем все пожелания заказчика, при этом, сделаем так, чтобы интерфейс нравился и целевой аудитории интернет проекта. Внешний вид будет соответствовать ожиданиям клиентов вашей отрасли.
(УТП) — уникальное торговое предложение
Человек, который пришел по введенному запросу, должен понимать, почему именно у вас ему следует совершить покупку. Поэтому, так называемое УТП мы оформляем достаточно броско, при этом очень лаконично и располагаем в верхней видимой части главной страницы сайта, что поспособствует быстрому принятию решения о покупке.
Фото и видео
Всегда используем для оформления фотографии и видео контент, что несомненно, придаст главной странице еще большую визуальную значимость и эстетическую привлекательность. Можем использовать на сайте как изображения продукции, предоставленные клиентом, так и сами подбираем необходимые материалы.
Можем использовать на сайте как изображения продукции, предоставленные клиентом, так и сами подбираем необходимые материалы.
Текстовая информация
Если говорить про тексты, то большинству сайтов и интернет-магазинов, для повышения релевантности при поисковом ранжировании, текст необходим. Мы используем эту данность, для того, чтобы описать преимущества компании, её продукции, разместить отзывы. Оформляем лаконичные текстовые блоки иконками и современной инфографикой.
Целевые кнопки
Конечно же, человек может захотеть погрузиться в глубины сайта и там еще что то поискать, но мы даем ему возможность совершить покупку, оформить заказ, оформить подписку, в том числе и, не уходя с main page. Это важно, поскольку поисковые системы оценивают время, проведенное пользователем на главной странице как весомый положительный фактор в части SEO раскрутки.
Каталог продукции
Если речь идет о создании интернет-магазина, мы оформляем выкладку товаров из каталога на главной странице интернет магазина, например, товары со скидками, акции, новинки, хиты продаж и самые популярные торговые предложения. Всегда снабжаем перекрестными ссылками на сам раздел, для подробного ознакомления с продукцией и всем ассортиментом.
Всегда снабжаем перекрестными ссылками на сам раздел, для подробного ознакомления с продукцией и всем ассортиментом.
Оформление главной страницы сайта или интернет-магазина – процесс, который может не иметь финиша никогда
Запоминающиеся заголовки, привлекательные иллюстрации используются не только журналистами, но и копирайтерами, веб-дизайнерами для интернет ресурсов. Первое впечатление от проекта изменить трудно, поэтому вид main page, как и веб интерфейс целиком, мы всегда тщательно продумываем.
Интерфейс будет постоянно видоизменяться, совершенствуясь под новые направления деятельности, свежие материалы, модные тенденции. Мы проводим анализ и А/Б тестирования, измеряя предпочтения целевой аудитории, в соответствие с чем и вносим изменения, усовершенствуя и саму концепцию.
к списку статей
Цена сайта Москва
Обратный звонок
Заказать сайт Москваотправляя форму, я даю согласие на обработку персональных данных
Как правильно оформить главную страницу сайта: требования и примеры оформления
Главную страницу сайта можно назвать лицом компании. От ее привлекательности зависит, уйдет ли посетитель или останется познакомиться поближе. Также она представляет собой информационный центр, по которому пользователь ориентируется в структуре веб-ресурса.
От ее привлекательности зависит, уйдет ли посетитель или останется познакомиться поближе. Также она представляет собой информационный центр, по которому пользователь ориентируется в структуре веб-ресурса.
Содержание:
- Где я или Общая информация о бизнесе
- Самое важное – наверху
- Текстовое сопровождение
- Оформление футера
- Оформление главной интернет-магазинов
- Как правильно оформить главную страницу сайта услуг
- org/ListItem»> Главная корпоративного сайта
- Оформление главной страницы информационного сайта
- Общие правила оформления главной страницы
- Чего не должно быть на главной
В этой статье мы расскажем, как оформить главную страницу сайта с учетом юзабилити и информативности.
Как только сайт загрузится, пользователь сходу должен понять, куда он попал. В шапке и главном баннере нужно указать общую сферу деятельности компании, а также регион. Там же должны быть контактные телефоны и/или кнопка обратного звонка.
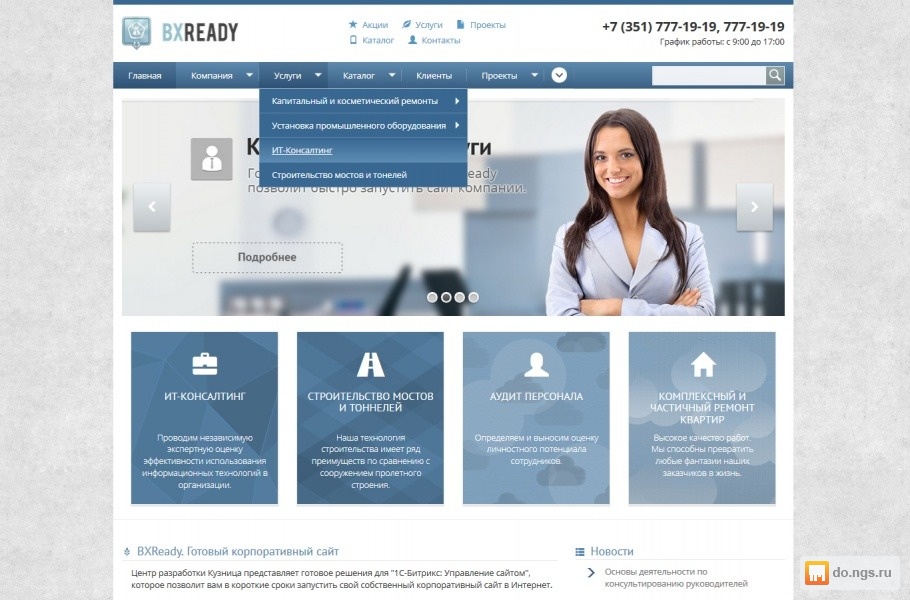
Вот пример главной страницы сайта строительной компании. Вверху есть общее указание сферы и контакты. Под баннером размещены основные направления деятельности.
Посетитель сразу видит, что он попал по адресу, а сама фирма оказывает услуги по нужному региону.
В шапке обязательно должен присутствовать логотип. Это не только элемент брендирования, но и навигации. Необходимо учитывать пользовательский опыт и делать лого кликабельным, чтобы человек мог быстро вернуться на главную.
Самое важное – наверху
Вот так выглядит карта скроллинга у большинства сайтов. Она показывает распределение внимания посетителей. Как видно из изображения, больше всего времени уделяется первому экрану.
Целесообразно под шапкой разместить наиболее интересную информацию: оффер и CTA, предложения о скидке, появлении новых товаров, акции и пр.
Чуть ниже должны идти преимущества компании и отличия от конкурентов. Если это интернет-магазин, на втором-третьем экране размещаются популярные и акционные товары, новинки, информация о доставке и оплате.
Текстовое сопровождение
Вся информация должна подаваться блоками. Текст, идущий полотном, практически никогда не читается.
Также важно, чтобы материал был:
- Актуальным: старые записи не вызывают интереса ни у читателей, ни у поисковиков.

- Структурированным: содержал заголовки, изображения, списки.
- Интересным: необходимо писать то, что действительно важно для ЦА.
Для SEO-продвижения в текст можно вписывать ключи. В условиях ограниченности материала это сделать тяжело. Ключи можно вписать в заголовки, в описания услуг и преимущества.
Оформление футера
Футер часто недооценивают, хотя это важная часть сайта, которая помогает достигать бизнес-целей. Почему ему стоит уделять внимание:
Подпишитесь на авторский телеграм-канал про предпринимательство в России.
- Подвал помогает удерживать посетителей. Если человек прокрутил страницу до конца и не нашел для себя нужной информации, футер может удержать его дополнительными ссылками или обратной формой.
- Там можно разместить информацию, которая не поместилась на главной.
- Навигация в футере позволяет посетителям перемещаться в нужные разделы.
Футер может стать запоминающимся финальным аккордом, если сделать его нешаблонным. Например, как здесь:
Например, как здесь:
Требования к главной странице сайта разные, исходя из направленности веб-ресурса. Стартовая страничка большого интернет-магазина будет сильно отличаться от корпоративного сайта. Рассмотрим подробно на примерах.
Оформление главной интернет-магазинов
В интернет-магазине могут быть сотни и тысячи товаров, сгруппированных в десятки категорий. Здесь крайне важно соблюсти логичную и понятную структуру: если все свалить в кучу, пользователь растеряется и уйдет.
Стартовая страничка интернет-магазина обычно содержит в себе:
- каталог товаров;
- фильтр и поиск;
- баннеры с горячими/основными предложениями;
- популярные товары;
- ссылки на блог, акционные предложения;
- недавно просмотренные товары;
- контактные данные;
- информация об оплате и доставке;
- чат онлайн-консультанта;
- футер со ссылками на информационные разделы.
В качестве примера удачного оформления главной страницы сайта можно привести известный магазин Эльдорадо. Здесь меню оформлено не только с помощью текста, но и графики. Чуть ниже идут самые выгодные акции. Под баннерами расположен небольшой блок с преимуществами магазина. Затем идут популярные товары, блок со ссылками на статьи и распродажи.
Здесь меню оформлено не только с помощью текста, но и графики. Чуть ниже идут самые выгодные акции. Под баннерами расположен небольшой блок с преимуществами магазина. Затем идут популярные товары, блок со ссылками на статьи и распродажи.
В футере можно найти информацию о способах оплаты и доставки, гарантии и всего того, что важно покупателю.
Как правило, основной трафик из поиска идет на категории магазина, а уже оттуда пользователи переходят на главную. Поэтому ее цель – не дать заблудиться, познакомиться поближе и найти выгодное предложение.
А вот пример того, что получится, если забить на юзабилити и навигацию. Это норвежский аналог Amazon. Все предложения размещены на одной страничке. Причем действует не только вертикальная, но горизонтальная прокрутка.
Читайте также статью и про UX для интернет магазинов, как создать лучший пользовательский опыт и повысить продажи.
Как правильно оформить главную страницу сайта услуг
Обычно такие сайты создаются в виде лендингов и полулендингов. Стартовая страница длинная, содержит в себе следующие блоки:
Стартовая страница длинная, содержит в себе следующие блоки:
- Баннер с оффером, акцией и CTA в первом экране.
- Перечисление всех услуг со ссылкой на отдельные страницы (если услуга одна, то она раскрывается максимально детально).
- Основные преимущества компании.
- Прайс.
- Портфолио, фотографии офиса/салона, видеопрезентация.
- Контактные данные.
Если на сайте есть меню, лучше его закрепить, чтобы оно не исчезало при скроллинге. Так посетители смогут быстро перейти на интересующий раздел, а не листать вверх (что делают далеко не все – многие предпочитают просто закрыть сайт).
Для удобства читателей информация должна делиться на блоки, сопровождаться графикой, заголовками.
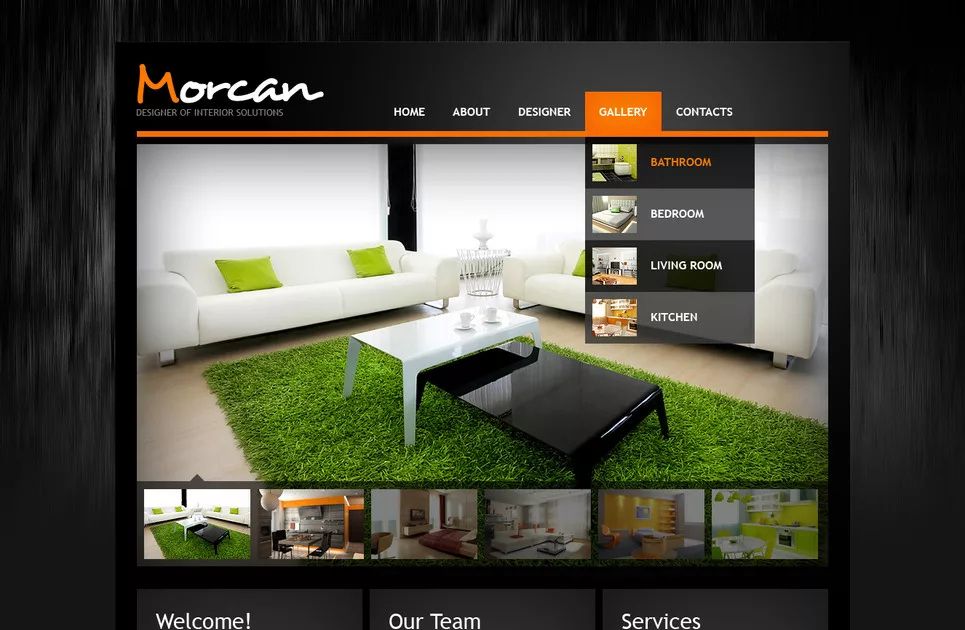
В качестве примера неплохого оформления главной страницы можно привести сайт салона красоты. Здесь вся информация подана логическими блоками, есть цены, ссылки на услуги, красивые фотографии. Кнопка «Записаться онлайн» на видном месте, как и меню.
А это пример из той же сферы. Только здесь главная не вызывает желания продолжить знакомство: малопривлекательный дизайн, описание идет сплошным текстовым блоком, который, к тому же, сливается с фоном, нет примеров работ.
Только здесь главная не вызывает желания продолжить знакомство: малопривлекательный дизайн, описание идет сплошным текстовым блоком, который, к тому же, сливается с фоном, нет примеров работ.
Главная корпоративного сайта
Задачи корпоративного сайта:
- Презентовать компанию: обозначить, чем она занимается, где работает, какие ее цель и миссия и пр.
- Создавать имидж.
- Привлекать новых клиентов, сотрудников.
- Продвигать услуги.
- Рассказывать о последних новостях и достижениях.
- Осуществлять взаимодействие с клиентами с помощью специальных сервисов (онлайн-заявка, расчет стоимости и др.)
Дизайн сайта играет огромную роль. Он должен быть запоминающимся и создаваться в фирменном стиле компании. Удачный дизайн позволяет пользователям узнавать сайт компании только по логотипу или цветовому сочетанию.
На главной страничке корпоративного сайта обычно присутствуют флагманские продукты, новинки, основные услуги, краткое описание компании и ее преимущества. Иногда она может состоять всего из одной картинки и меню, например, как у сайта архитектурной компании Pelli Clarke Pelli Architects.
Иногда она может состоять всего из одной картинки и меню, например, как у сайта архитектурной компании Pelli Clarke Pelli Architects.
Еще один пример минимализма в оформлении главной можно найти у Apple. Компания может позволить ничего не рассказывать о себе, а просто предлагать ознакомиться и приобрести последние новинки. Упор идет на изображения. Они действительно качественные, подчеркивают статусность продукта и вызывают желание купить.
А вот пример сайта Альфа-банка. В левом углу – большой и узнаваемый логотип. В основном поле пользователи могут воспользоваться основными предложениями банка в онлайн-режиме. То есть стартовая страница рассчитана на немедленную конверсию.
Подобные сайты содержат огромное количество статей. На стартовой странице выводятся самые свежие записи, последние новости и горячо комментируемые материалы.
Все остальные статьи разбросаны по категориям, которые можно найти в меню. Нередко на главной присутствует форма подписки, чтобы пользователь мог оперативно получить свежие новости.
Здесь важно не загрузить читателя слишком большим объемом информации. Пестрящая картинками страница без четкой структуры только запутает, например, как здесь.
Общие правила оформления главной страницы
Понятная навигация
Важно учитывать пользовательский опыт. Люди привыкли к стандартной схеме расположения элементов: меню сверху или слева, логотип в левом верхнем углу, а телефоны и форма обратного звонка – справа и т. д. Не стоит изобретать велосипед.
А вот так выглядит очень креативный, но малопонятный сайт. К тому же, подобные веб-ресурсы зачастую долго грузятся, что приводит к большому числу отказов. Из этого следует следующие пункты правил оформления стартовых страниц.
Быстрая загрузка
Какой бы красивой ни была страница, ее мало кто увидит, если она будет грузиться дольше 5 секунд.
Привлекательный дизайн
Именно по нему посетители оценивают сайт. Если дизайн будет некрасивым, отталкивающим, пользователи быстро уйдут.
Важно не вдаться в другую крайность: яркое и необычное оформление может увлечь человека, и он забудет, зачем сюда пришел.
Адаптивность к мобильной версии
Сейчас больше половины пользователей интернета заходят в сеть со своих карманных устройств. Значит, главная должна иметь адаптивную верстку.
Качественные изображения
Красивые фотографии повышают привлекательность ресурса, задерживают посетителей на сайте. Компания, которая не потратилась на качественные фото, также не вызывает доверие.
Наличие видео-контента
Короткие видео, в которых рассказывается о фирме и ее продуктах, повышают доверие со стороны пользователей. Так компания поворачивается лицом к клиенту, что положительно сказывается на имидже.
Чего не должно быть на главной
О юзабилити написано много статей, но до сих пор встречаются сайты, которые совершают одни и те же ошибки. Например, такие:
- Добавляют музыку: резкие звуки не пойми откуда заставляют подпрыгнуть на стуле и немедленно нажать на крестик во вкладке.

- Вешают рекламу со сторонних сайтов. Пестрые баннеры подрывают доверие к ресурсу, снижают удобство, ведь они часто перекрывают контент.
- Выбирают мелкий или неудобный шрифт с невыразительным цветом текста на общем фоне. Читать такое очень тяжело, да и просто не хочется.
- Перебарщивают с элементами: облако тегов, гифки, мигающие баннеры отвлекают от целей.
- Допускают грамматические ошибки. Неграмотный текст вызывает большие сомнения в профессионализме команды.
В создании страниц важно придерживаться меры. Не стоит использовать заезженные шаблоны и стоковые изображения, но и экспериментировать с креативными вариантами нужно аккуратно.
Главную страницу нужно постоянно совершенствовать: добавлять актуальную информацию, адаптировать под современные требования SEO и юзабилити. Важно регулярно анализировать поведение посетителей через сервисы аналитики, чтобы устранить недочеты и предлагать клиентам то, что они ищут.
Подпишитесь на рассылку FireSEO
и получайте подборки статей, полезных сервисов, анонсы и бонусы. Присоединяйтесь!
Присоединяйтесь!
Настоящим подтверждаю, что я ознакомлен и согласен с условиями политики конфиденциальности на отправку данных.
Руководство по типам макетов и идеям для веб-дизайна
Одним из самых разнообразных аспектов веб-дизайна является то, как мы подходим к ширине и высоте с точки зрения размеров и гибкости. В течение многих лет мы чередовали преимущества и недостатки использования фиксированных, эластичных и жидких измерений в стремлении обеспечить оптимальные впечатления от просмотра в самых разных ситуациях, одновременно уравновешивая нашу потребность контролировать вещи на наших веб-страницах. Но, как давным-давно провозгласил Боб Дилан: «Времена меняются», и с этими изменениями появилось множество новых способов компоновки страниц вашего веб-сайта и еще более разнообразный ландшафт методов просмотра веб-сайтов. .
В этой статье мы рассмотрим типы веб-макетов — старые, новые и будущие. Каждый из этих макетов страниц легко улучшит работу пользователей с веб-сайтом. Мы рассмотрим эту тему в контексте того, что веб-сайты просматриваются различными способами, например, через мобильные телефоны, нетбуки и персональные устройства с сенсорным экраном, такие как iPad.
Мы рассмотрим эту тему в контексте того, что веб-сайты просматриваются различными способами, например, через мобильные телефоны, нетбуки и персональные устройства с сенсорным экраном, такие как iPad.
О ваших возможностях
Давайте поставим перед собой цели в этом исследовании типов макетов:
- Мы рассмотрим разнообразие существующих вариантов
- Для каждого типа макета я постараюсь предложить несколько ситуаций, в которых их лучше всего использовать в
- Плюсы и минусы одного типа макета по сравнению с другими
Мы обсудим 10 типов идей веб-макетов. В то время как совершенство пикселей — это несбыточная мечта, макеты — это больше, чем фиксированные, гибкие или эластичные! Главный урок, который следует извлечь из этого выбора, заключается в том, чтобы тщательно обдумать, почему тот или иной вариант подходит для конкретной ситуации и как ваш выбор повлияет на вашу аудиторию.
Давайте углубимся, начнем с абсолютных макетов.
Абсолютные макеты
Одним из наименее часто используемых методов измерения, применяемых в веб-дизайне, является абсолютное измерение (т. е. дюймы, см, мм и пики). Абсолютные единицы и позиционирование традиционно используются в печатных СМИ, которые изначально используют эти единицы измерения.
Преобразование печати в веб-формат можно увидеть в программном обеспечении для обработки текстов, таком как Microsoft Word, которое по-прежнему использует эти соглашения при форматировании текста и изменении размеров документа, чтобы он выглядел как можно ближе к печати на бумаге. . Абсолютные макеты имеют ограниченное применение в веб-дизайне. Абсолютные макеты в Интернете используются для документов PDF, содержимое которых остается статичным.
Конечно, только потому, что он не популярен, это не значит, что ему не место в наборе опций веб-дизайнера. Если вы используете удобные для печати таблицы стилей — да, люди все еще печатают веб-страницы — абсолютные размеры в см, мм, дюймах и пунктах могут помочь вам более точно подготовить макет страницы для печати.
Относительный макет
Относительное расположение и макеты регулируются по размеру в зависимости от размера области просмотра браузера пользователя. Область внутри красной рамки — это область просмотра браузера. Вы можете изменить размер области просмотра, изменив размер окна.
Разные размеры мониторов имеют разные максимальные размеры окна просмотра. Как правило, этот тип макета основан на том, что все работает со 100% шириной, будь то маленький экран (например, нетбук) или 24-дюймовый широкоэкранный настольный монитор. Это означает, что макет будет масштабироваться в соответствии с ситуацией зрителя.
Очень немногие сайты используют 100% ширину, но это работает.
Фиксированная компоновка
Обычно рассматриваемый как один из наименее гибких методов компоновки веб-дизайна, использование измерений на основе пикселей имеет почти цифровой резонанс, связанный с ним, который переносится из печатной индустрии в то, что среда полагается на фиксированных/статических измерениях. Эта единица измерения точна и оставляет мало предположений о том, как веб-дизайн будет выглядеть в разных веб-браузерах, и стала исключительно популярной среди сайтов, которые предпочитают контроль и предсказуемость, а не оптимизацию макета для конкретной ситуации просмотра аудитории. Макет с фиксированной шириной используется в Six Revisions.
Эта единица измерения точна и оставляет мало предположений о том, как веб-дизайн будет выглядеть в разных веб-браузерах, и стала исключительно популярной среди сайтов, которые предпочитают контроль и предсказуемость, а не оптимизацию макета для конкретной ситуации просмотра аудитории. Макет с фиксированной шириной используется в Six Revisions.
Все мы знаем, что проблемы могут возникнуть из-за необходимости прокрутки в самых разных направлениях, и фиксированное измерение макета на основе пикселей имеет эту общую проблему в пиках. В то время как многие люди ищут некую идеальную ширину для обеспечения максимальной совместимости, стоит упомянуть, что если вы используете много элементов, требующих фиксированных правил макета, таких как неповторяющиеся фоновые изображения или границы с другими неотносительными элементами, макеты с фиксированными размерами могут делать работу хорошо и действовать как лучшее всестороннее решение.
Эластичный макет
Одним из наиболее часто используемых методов размещения содержимого дизайна является использование относительной единицы измерения em. Обычно называемый эластичным дизайном макета (из-за того, как он изгибается, увеличиваясь и уменьшаясь в соответствии с потребностями контента), он получил высокую оценку в сообществе веб-дизайнеров из-за его способности масштабировать контент, размеры текста, и тому подобное. В отличие от фиксированных единиц измерения, где лучше всего подходят элементы с абсолютными единицами, такие как изображения (благодаря сохранению без искажений), эластичные макеты лучше всего работают, когда гибкое содержимое (например, текстовые блоки) занимает первое место.
Обычно называемый эластичным дизайном макета (из-за того, как он изгибается, увеличиваясь и уменьшаясь в соответствии с потребностями контента), он получил высокую оценку в сообществе веб-дизайнеров из-за его способности масштабировать контент, размеры текста, и тому подобное. В отличие от фиксированных единиц измерения, где лучше всего подходят элементы с абсолютными единицами, такие как изображения (благодаря сохранению без искажений), эластичные макеты лучше всего работают, когда гибкое содержимое (например, текстовые блоки) занимает первое место.
Популярный из-за своей гибкости размер шрифта em рекомендуется для размеров шрифта. Из всех перечисленных методов эластичный тип макета является наиболее подходящим для вашего контента, поскольку он дает самому контенту решающую позицию в отношении того, как должен масштабироваться макет. Уменьшение текста в таком дизайне уменьшит ширину или высоту, а увеличение текста будет иметь обратный эффект.
Этот уникальный атрибут позволяет изменять размер макета в зависимости от содержимого, а не потребностей макета. Использование эластичного решения идеально подходит, если вы хотите, чтобы макет определялся содержимым, но могут возникнуть проблемы, если текст масштабируется за пределы области просмотра (вызывая нежелательную горизонтальную прокрутку).
Использование эластичного решения идеально подходит, если вы хотите, чтобы макет определялся содержимым, но могут возникнуть проблемы, если текст масштабируется за пределы области просмотра (вызывая нежелательную горизонтальную прокрутку).
Scaled Layout
Один из последних методов в CSS3 позволяет манипулировать доступным окном просмотра вокруг определенных ориентаций устройства (например, книжной и альбомной). В зависимости от того, как держат устройство, дизайн может изменить его визуальную компоновку (изменив количество места, отведенное самому контенту).
В отличие от других, этот тип макета зависит не от единиц измерения, а от конкретного типа макета. Однако не следует недооценивать это понятие как способ работы со сложными колонками на маленьких экранах. 10 лет назад мы бы не учитывали ориентацию экрана.
Как изменились времена! Масштабные макеты действительно хороши на рынке смартфонов, где дисплей можно часто поворачивать или перемещать (например, в iPhone). iPhone меняет ориентацию ваших веб-сайтов на лету.
iPhone меняет ориентацию ваших веб-сайтов на лету.
С таким ограниченным пространством, доступным на портативных мобильных устройствах, вы не только можете максимизировать способ распределения ваших пикселей, но вы также можете позволить людям выбирать любой метод, который они предпочитают для визуализации информации. Каждый человек будет использовать свое мобильное устройство с доступом в Интернет по-своему, и, позволяя вашему дизайну трансформировать ваш контент в зависимости от ориентации, вы можете максимизировать удобство использования вашего контента.
Жидкая (или жидкая) компоновка
Самый простой метод обеспечения динамически расширяющейся или сжимающейся конструкции использует постоянно популярное измерение в процентах (%). Этот тип макета приобрел массовую популярность, потому что это лучший способ сделать полную противоположность фиксированному макету, когда контент просто занимает все доступное ему пространство. Проценты требуют тщательного расчета, так как вы не можете дать более 100% без проблем!
Ограниченные гарантии, которые вы держите в отношении используемого окна просмотра, выходят за рамки разрешений экрана (представьте, что ваш сайт находится на 6-дюймовом экране, а не на 100-дюймовом, даже при ширине 80%). Хотя само собой разумеется, что жидкий макет полезен почти во всех веб-ситуациях, потому что он регулирует свою ширину в зависимости от того, насколько велика или мала область просмотра пользователя, поэтому на нее определенно стоит обратить внимание.
Хотя само собой разумеется, что жидкий макет полезен почти во всех веб-ситуациях, потому что он регулирует свою ширину в зависимости от того, насколько велика или мала область просмотра пользователя, поэтому на нее определенно стоит обратить внимание.
Equated Layout
Следующий метод размещения содержимого, который мы рассмотрим, — это equated layout, в котором используется новая функция CSS, называемая calc (см. спецификацию W3C calc). Когда эта возможность измерения достигнет браузеров, появится новый уровень контроля. В то время как предыдущие макеты, которые мы рассмотрели, полагаются на предоставленную определенную ширину или высоту, уравнительный макет позволяет вам смешивать фиксированное и относительное значение, используя вычисление, подобное width: calc(50% - 200px) .
Бывали ли у вас когда-нибудь ситуации, когда вы хотели бы заполнить все 100%, но также учитывать такие вещи, как элементы div с границами и элементы фиксированной ширины (например, изображения)? Если вы чем-то похожи на меня, это, безусловно, что-то, что пришло вам в голову. Функция
Функция calc CSS3, которая еще не получила широкого распространения (но является частью спецификации CSS3), может быть именно тем, что вам нужно.
Хотя эта функция по-прежнему не поддерживается существующими веб-браузерами, это может быть перспективным вариантом для создания макетов с дополнительным уровнем гибкости.
Fluid-Min/Max Layout
Общая проблема, с которой мы как дизайнеры сталкиваемся, заключается в том, что всякий раз, когда имеющееся у нас пространство становится либо слишком широким, либо слишком узким (или слишком высоким, или слишком коротким), относительно размеренный и гибкий контент у нас получается слишком разбавленным или слишком сжатым (что является плохой новостью). Используя минимальную и максимальную ширину (или высоту), вы можете установить ограничения на масштабирование дизайна, чтобы сохранить гибкость, но только до определенной степени. Вместо того, чтобы охватывать область просмотра, как жидкий макет, этот тип макета перемещается только до того места, где он сказал («молодец»).
Плавный/желеобразный макет масштабируется только до определенной фиксированной ширины или высоты. Если есть что-то, что вызывает проблемы с макетами, так это то, что мы делаем предположения относительно количества места, которое у нас будет доступно для наших элементов дизайна. Преимущества свойств CSS min-width , max-width , min-height и max-height чаще всего замечаются, когда вы хотите, чтобы ваш макет был ограничен определенными размерами (например, в пределах фиксированного размера). дизайн ширины), но не хочу страдать от горизонтальной прокрутки.
Например, если вы хотите масштабировать ширину до 100 % для маленьких экранов, но только до, скажем, 1500 пикселей, чтобы макет не становился слишком широким для больших экранов, вы можете использовать макс. ширина: 1500 пикселей . Поскольку этот метод компоновки веб-страницы обеспечивает систему безопасности, на которую могут положиться браузеры (на основе введенных вами минимальных и максимальных значений), вы можете придать фиксированной работе дополнительную гибкость.
Условный макет
С появлением таких устройств, как iPhone, возникла потребность в способе изменения веб-дизайна помимо обычных макетов, чтобы пользователи мобильных устройств могли иметь оптимизированный опыт. Возможность обслуживать уникальную таблицу стилей, основанную на ширине и высоте устройства или области просмотра (через медиа-запросы CSS3), дает возможность еще более гибкого и удобного способа представления контента вашего сайта. Этот тип макета я бы назвал «условным макетом». В приведенном выше дизайне используются медиа-запросы CSS3 для уменьшения масштаба дизайна по мере необходимости.
Из всех появившихся в последнее время методов размещения информации этот является наиболее многообещающим (после устранения проблем с совместимостью браузера). Дизайн большинства веб-сайтов основан на одной таблице стилей. Использование медиа-запросов CSS3 (особенно с мобильными и настольными устройствами) может привести к тому, что условные макеты будут лучше всего соответствовать пользовательскому агенту.
Обратной стороной этого является то, что это означает, что вам нужно будет разрабатывать и поддерживать таблицы стилей для конкретных устройств — так же, как в прошлом вы поддерживали таблицы стилей для IE.
Гибридный макет
Конечно, упоминая все эти типы макетов, мы не можем забыть упомянуть самый популярный метод макета из всех — гибридный макет в значительной степени соответствует своему названию, поскольку дизайн заканчивается использованием смеси различных типов компоновки. Это включает в себя смешивание и сопоставление различных единиц и концепций, чтобы веб-дизайн адаптировался к области просмотра браузера только тогда, когда это необходимо, и при этом сохранял определенный уровень контроля над частями веб-сайта, которым требуется более фиксированная структура. Хотя это требует от вас более вдумчивого подхода к работе, это, возможно, самый разумный способ проектирования и разработки.
Большинство сайтов не придерживаются одного типа измерения, они гибридизируются в зависимости от потребностей. Большинство веб-сайтов используют гибридный макет, потому что определенные единицы измерения полезны в определенных ситуациях. В то время как многие люди все еще цепляются за идею, что есть один идеальный метод компоновки, который ждет своего часа, я думаю, что гибрид преодолеет ситуационные проблемы, смешав воедино лучшее из всех миров.
Большинство веб-сайтов используют гибридный макет, потому что определенные единицы измерения полезны в определенных ситуациях. В то время как многие люди все еще цепляются за идею, что есть один идеальный метод компоновки, который ждет своего часа, я думаю, что гибрид преодолеет ситуационные проблемы, смешав воедино лучшее из всех миров.
Возможно, в таблице стилей для печати у вас будет абсолютный макет, и, возможно, у вас может быть фиксированная ширина с использованием жидкого тела с эластичным содержимым и плавным управлением для внешних краев с масштабируемой и гибкой поддержкой для определенных устройств — комбинации обильный!
Общая картина
Очевидно, что при компоновке веб-страниц можно рассмотреть множество вариантов, поэтому имеет смысл — как с практической, так и с теоретической точки зрения — уделять пристальное внимание деталям и масштабу любого дизайнерского проекта, за который вы беретесь. Какой тип макета вы используете для создания своего веб-сайта, заслуживает такого же внимания, как и шрифты, которые вы используете, или цветовая тема, которую вы создаете. Также стоит подчеркнуть, что не существует идеального способа справиться с любой ситуацией, и поэтому нет одного типа, который бы идеально подходил для всех ситуаций.
Также стоит подчеркнуть, что не существует идеального способа справиться с любой ситуацией, и поэтому нет одного типа, который бы идеально подходил для всех ситуаций.
Нет правильного или неправильного способа проектирования, но тщательное обдумывание может улучшить некоторые ситуации. Дизайн — один из самых фундаментальных навыков, которым должен овладеть любой веб-профессионал. То, как используется Интернет, быстро меняется, с большими различиями как в устройствах, которые мы используем, так и в инструментах, которые мы используем, поэтому веб-дизайн важен.
Есть больше проблем, чем удобство использования, доступность, веб-копирование, цветовой контраст и так далее. Хороший веб-сайт должен удовлетворять постоянно растущее число потребностей, и поэтому поиск идеального макета стал своего рода квестом Святого Грааля для веб-дизайнеров. В то время как времена меняются (как и ситуации), выбор правильного макета прямо сейчас должен выполняться методично.
Связанный контент
- Система 960 Grid Made Easy
- Краткий обзор макетов на основе сетки в веб-дизайне
- The Brads — гармония в дизайне
- Связанные категории : Веб-дизайн и веб-разработка
Самое необходимое руководство, которое должен прочитать каждый новичок
Макет главной страницы веб-сайта — это первое, что видит пользователь, щелкнув результат поиска или ссылку. Это ваш шанс произвести первое впечатление на ваших потенциальных клиентов, и вы должны делать это правильно каждый раз. Один клик приводит к тому, что кто-то впервые увидит ваш бренд, продукт или услугу, и у вас есть максимум 5 секунд, чтобы произвести на них впечатление. Вот почему вам нужен лучший макет домашней страницы, какой только возможен.
Это ваш шанс произвести первое впечатление на ваших потенциальных клиентов, и вы должны делать это правильно каждый раз. Один клик приводит к тому, что кто-то впервые увидит ваш бренд, продукт или услугу, и у вас есть максимум 5 секунд, чтобы произвести на них впечатление. Вот почему вам нужен лучший макет домашней страницы, какой только возможен.
Мы считаем чрезвычайно полезным иметь приятный, понятный и креативный макет главной страницы веб-сайта. Вам нужно не только представить свой бренд и услуги, но и пригласить людей узнать больше и убедить их покупать у вас. Поэтому и владельцы бизнеса, и дизайнеры должны иметь правильное представление о веб-дизайне. В сегодняшнем блоге мы рассмотрим все, что вам нужно знать о макете домашней страницы веб-сайта. От ключевых функций до всех необходимых практических советов — здесь есть все!
8 Ключевые особенности каждого макета домашней страницы веб-сайта
В течение нескольких секунд ваша домашняя страница должна показать всю свою важность и побудить пользователей продолжать чтение. Вот почему мы всегда рекомендуем некоторые ключевые функции, которые должен включать каждый макет главной страницы веб-сайта.
Вот почему мы всегда рекомендуем некоторые ключевые функции, которые должен включать каждый макет главной страницы веб-сайта.
1. Элементы логотипа и брендинга
Не стоит недооценивать силу брендинга. Сколько брендов вы могли бы назвать, просто взглянув на их логотип? Довольно впечатляюще, верно? Логотип — это ключевой элемент фирменного стиля каждого бренда, так почему бы не разместить его на своем веб-сайте?
Если вы помните, почти каждый веб-сайт, который вы посещаете, имеет логотип на панели навигации или в заголовке. Большинство из них размещены в левом верхнем углу, так как это горячая точка поведения пользователей. Люди будут смотреть туда в первую очередь, поэтому дайте им знать, чью домашнюю страницу они посещают, не глядя в адресную строку. Сделайте его легко заметным, достаточно маленьким, чтобы не загромождать остальную часть вашей домашней страницы, но достаточно большим, чтобы посетители могли его увидеть.
2. Навигация
Поскольку мы просматриваем каждый веб-сайт сверху вниз, все лучшие макеты домашней страницы имеют одну общую черту. Это их панель навигации. Он должен быть прямо в заголовке для быстрого доступа. Таким образом, добавление панели поиска будет намного удобнее для ваших пользователей, чтобы получить то, что они хотят. Но добавление панели навигации — это не только это. Вы должны сделать его дорожной картой, путеводителем для ваших пользователей. Чем лучше вы справитесь на этом этапе, тем больше вероятность, что вы сможете улучшить показатель отказов.
Это их панель навигации. Он должен быть прямо в заголовке для быстрого доступа. Таким образом, добавление панели поиска будет намного удобнее для ваших пользователей, чтобы получить то, что они хотят. Но добавление панели навигации — это не только это. Вы должны сделать его дорожной картой, путеводителем для ваших пользователей. Чем лучше вы справитесь на этом этапе, тем больше вероятность, что вы сможете улучшить показатель отказов.
3. Оптимизация верхней части страницы
Обычно мы называем ее оптимизацией верхней части страницы. Эта часть часто находится прямо под панелью навигации, с большим изображением или графикой и слоганом. Или даже, другими словами, это все, что видят пользователи, когда впервые заходят на веб-страницу. Это может показаться простым, но на самом деле именно здесь макет вашей домашней страницы производит самое сильное впечатление на посетителей. Вы можете воспользоваться огромным преимуществом SEO в верхней части страницы и превратить его в свою силу.
Прямо в этом месте вы могли встретить множество брендов и компаний, использующих его только в своих визуальных/эстетических целях. Поверьте нам, не тратьте на это золотое место.
Оптимизация верхней части страницы — это место, где вы должны разместить свой слоган и показать миру, что вы делаете (или продаете). Дайте им необходимую информацию, покажите, что у вас есть. Если вы размещаете что-то еще, а не заголовок или сильное утверждение прямо над SEO-оптимизацией, вам, вероятно, понадобятся изменения.
4. Призыв к действию
У каждого сайта есть цель, и чаще всего это какая-то конверсия. Независимо от того, нацелены ли вы на подписку по электронной почте, покупку или подписку на новостную рассылку, заманчивый призыв к действию всегда полезен. Что ж, ваши пользователи не будут вести себя недосягаемо, если вы хотите, чтобы они что-то сделали, просто скажите им. Дайте им что-то, на чем они могут сосредоточиться, например, кнопку, ссылку или что-то, что выделяется из вашего обычного контента.
Когда дело доходит до призыва к действию, например, для подписки на новостную рассылку, вы должны сначала четко сформулировать сообщение, а затем подумать о том, как сделать его популярным. Контрастные цвета, шрифты, смелость — наиболее распространенные способы выделить ваш призыв к действию.
Однако у нас есть для вас небольшая заметка. Не злоупотребляйте призывом к действию. Четко определите свою цель и придерживайтесь ее. Выбирайте место с умом, иначе ваш пользователь может прокрутить его, не заметив.
5. Социальное доказательство – отзывы
Представьте, что вы только что встретили кого-то. Если бы они просто пришли к вам и продолжали рассказывать вам о том, чего они добились в жизни, вы бы им поверили? Или у вас будет больше доверия и положительного впечатления, когда вы услышите, как кто-то другой хвалит их? Та же логика происходит с вашим брендом и бизнесом. Просто позвольте отзывам или социальным доказательствам говорить о вашем качестве!
Никогда не сомневайтесь, когда дело доходит до отзывов, это лучший совет, который мы всегда давали нашим клиентам. Вам нужно хвастаться собой, но через мир других людей, чтобы создать это прекрасное, заслуживающее доверия первое впечатление! Таким образом, не беспокойтесь об отрицательном социальном доказательстве. Пусть люди видят, что у вас есть ошибки, и вы всегда готовы их исправить. Таким образом, ваши посетители поймут, что вы заботитесь об их опыте, и сделаете для них все возможное.
Вам нужно хвастаться собой, но через мир других людей, чтобы создать это прекрасное, заслуживающее доверия первое впечатление! Таким образом, не беспокойтесь об отрицательном социальном доказательстве. Пусть люди видят, что у вас есть ошибки, и вы всегда готовы их исправить. Таким образом, ваши посетители поймут, что вы заботитесь об их опыте, и сделаете для них все возможное.
6. Фотография
Большинство разделов веб-сайта будут состоять из изображений и фотографий. У вас будет больше шансов разместить фотографии на макете домашней страницы веб-сайта, чем где-либо еще. Когда вы используете изображения, помните одно правило: никогда не используйте фотографии в качестве наполнителя. Каждое изображение, которое вы размещаете на макете своей домашней страницы, должно соответствовать принципам и идентичности вашего бренда. Это означает, что эти фотографии должны соответствовать тону и настроению вашего бренда, чтобы служить его коммуникационной цели. Поэтому наш лучший совет — всегда использовать настоящие изображения вашего бренда и держаться подальше от стоковых фотографий. Было бы здорово, если бы вы могли сделать витрину своей фотогалереи.
Было бы здорово, если бы вы могли сделать витрину своей фотогалереи.
Большое количество высококачественных изображений на вашем сайте может замедлить скорость загрузки. Тем не менее, вы всегда можете оптимизировать их, чтобы убедиться, что ваш сайт будет хорошо загружаться.
7. Контент
Люди всегда говорили, что главное контент, и это правда. Каждый угол вашего сайта должен включать контент. Прямо на макете веб-сайта главной страницы вы встретите контент, который служит целям взаимодействия с пользователем. В этой части веб-страницы весь контент и информация должны быть краткими и понятными. Пока это легко читается, привлекает внимание и увлекательно, ваша аудитория с большей вероятностью останется и продолжит прокручивать страницу. Работая над контентом для макета главной страницы веб-сайта, не забывайте соответствовать голосу вашего бренда на других медиаканалах. Кроме того, вы запутаете своих посетителей.
8. Нижний колонтитул
И последнее, но не менее важное: лучший макет домашней страницы невозможен без правильного нижнего колонтитула. Это место, где вы можете оставить все свои медиафайлы, контактную информацию и мини-карту сайта. Размещение вашей контактной информации на видном месте в нижнем колонтитуле побудит пользователей обращаться к вам, когда они в этом нуждаются. Таким образом, это как-то обеспечивает ощущение безопасности и доверия, поскольку посетители знают, что могут сразу связаться с вами.
Это место, где вы можете оставить все свои медиафайлы, контактную информацию и мини-карту сайта. Размещение вашей контактной информации на видном месте в нижнем колонтитуле побудит пользователей обращаться к вам, когда они в этом нуждаются. Таким образом, это как-то обеспечивает ощущение безопасности и доверия, поскольку посетители знают, что могут сразу связаться с вами.
Ссылку на дескриптор социальной сети нельзя размещать где-либо еще, кроме как в футере. Таким образом, посетители все еще могут догнать ваши социальные сети, если они заинтересованы, но это не повлияет на показатель отказов вашего сайта. Мини-карта сайта побудит пользователей проверить другие части вашей страницы и ускорить навигацию. Эти мелочи всегда полезны и помогут значительно улучшить взаимодействие с пользователем на странице.
5 полезных советов по макету домашней страницы веб-сайта
После того, как вы поняли все основные функции, необходимые для обеспечения хорошего макета домашней страницы, пришло время запачкать руки. Мы знаем, что начать работу над макетом домашней страницы веб-сайта по-прежнему непросто. Итак, вот наши 5 советов, которые помогут вам сделать работу более гладкой.
Мы знаем, что начать работу над макетом домашней страницы веб-сайта по-прежнему непросто. Итак, вот наши 5 советов, которые помогут вам сделать работу более гладкой.
1. Простая, лаконичная и сфокусированная домашняя страница:
Как мы уже говорили выше, ваша домашняя страница должна отражать идеалы и индивидуальность вашего бренда. Люди редко читают каждое слово вашей страницы, но они просматривают важную информацию. Чтобы помочь им в процессе сканирования, чтобы они могли быстрее получить информацию о вашем сайте, сделайте ваш дизайн простым. Да, вы не слышите это неправильно. Вы все еще можете быть креативным и безумным, как ваш бренд, но сделайте его простым и легко читаемым на веб-сайте. Вот несколько лайфхаков, которые вы можете использовать прямо на своей домашней странице для беспрепятственного и плавного взаимодействия:
- Держите весь важный контент прямо в верхней части страницы: дайте посетителям понять, кто вы правы, когда они попадут на вашу страницу без каких-либо колебаний.

- Используйте больше пустого пространства: дайте им немного отдохнуть, ваша планировка станет более просторной и сбалансированной. Не пихайте огромные куски текста, разделяйте их и давайте аудитории понемногу.
- Визуальное добавление: Как и люди, мы все любим видеть изображения, независимо от того, являются ли они фотографией или графикой. Все они сделают работу по привлечению внимания пользователей и донесут ваше сообщение.
- Никогда не забывайте о призыве к действию: поместите кнопку и попросите их сделать то, что вы хотите. Но помните, не злоупотребляйте. Это будет очень неприятно видеть.
2. Создайте четкую визуальную иерархию с макетом главной страницы веб-сайта:
Каждый дизайнер знает о важности визуальной иерархии, поскольку это первое, что он узнал о дизайне. Эти строгие принципы помогают более эффективно демонстрировать ваш контент и визуальные эффекты. И благодаря этому вы сможете привлечь внимание пользователей к определенному месту размещения для удовлетворения ваших потребностей.
Создать хорошую визуальную иерархию — все равно, что разложить на полу хлебные крошки, чтобы мыши по ним пошли. Пользователи будут бессознательно собирать те крохи, которые вы им оставляете, и продолжать следить за вашими просматриваемыми страницами, как только вы впервые привлекли их внимание. Некоторые компоненты, которые вы должны оптимизировать, будут включать размер и вес ваших шрифтов и текста, таким образом, размещение элементов/кнопок.
3. Жизнь слишком быстротечна для трудночитаемого текста:
Поддерживайте высокую оценку удобочитаемости, и ваши пользователи будут вам за это очень благодарны. Забудьте все громкие слова, когда дело доходит до контента, вы должны сделать его максимально простым. К тому времени пользователи будут легко просматривать ваш контент, чтобы найти то, что им нужно. Чтобы добиться наилучшей удобочитаемости, постарайтесь создать контраст между фоном и цветом текста. Увеличьте размер шрифта, выберите простой шрифт и используйте не более 3 на главной странице.
Просто помните, если вам лень читать иногда или большую часть времени, то ваши пользователи точно такие же. Так почему бы не упростить их работу на вашей странице с помощью простого контента?
4. Удобная навигация:
Кажется, мы пытаемся заставить пользователей меньше думать и больше прокручивать, но это ключ к лучшему макету главной страницы. Чем больше они пытаются думать, тем больше шансов, что они покинут ваш сайт. Не пытайтесь изощряться или нарушать правила на панели навигации, это только навредит вам. Пользователям нужен легкий доступ к тому, что им нужно, а не сложная панель, которая переместит их туда, где они не знают. Чтобы упростить навигацию, вы можете попробовать следующее:
- Свяжите свой логотип с домашней страницей: старый прием, но всегда полезный. Таким образом, это помогает пользователям вернуться на главную страницу намного проще, чем несколько раз нажать «назад».
- Упростите свои варианты: не заставляйте посетителя думать, что произойдет, если он нажмет здесь или там.
 Объясните, дайте им знать, что их ждет.
Объясните, дайте им знать, что их ждет. - Никогда не забывайте информацию нижнего колонтитула. Как мы уже говорили выше, содержание нижнего колонтитула значительно упрощает контакт и навигацию между страницами.
5. Удобство для мобильных устройств:
Большинство посетителей вашего сайта сейчас используют мобильные устройства. Если вы не оптимизируете свой сайт в соответствии с потребностями пользователей, они тут же выпрыгнут и перейдут на другой сайт. При разработке макета веб-сайта главной страницы всегда помните о создании версии для мобильных устройств. Следовательно, когда вы работаете на мобильном устройстве, будьте более четкими и даже менее загроможденными, чем на рабочем столе. Поверьте, вашим пользователям это понравится!
Основные макеты страниц — Squarespace
Запоминающиеся бренды становятся выдающимися предприятиями, отдавая приоритет их пользовательскому опыту. Каждая точка соприкосновения с покупателями тщательно рассматривается, поскольку каждое взаимодействие влияет на то, как клиенты относятся к бизнесу в целом.
Существует почти бесконечное количество способов оптимизации взаимодействия с пользователем, но ваш веб-сайт должен быть одним из ваших главных приоритетов. Поскольку зачастую это лицо вашего бизнеса и то, что клиенты видят в первую очередь, создание красивого и безупречно функционального веб-сайта поможет вам произвести наилучшее первое впечатление и выделиться в Интернете.
Адаптивный дизайн и взаимодействие с пользователем влияют на эффективность поисковой оптимизации, количество времени, которое потребители проводят на вашем сайте, и вероятность того, что они совершат покупку у вас. Потратьте время на то, чтобы по-настоящему обдумать путь клиента — с момента, когда он попадает на ваш сайт, до момента, когда он начинает работать с вами.
Когда они попадают на вашу домашнюю страницу, понятно ли им, что им нужно делать дальше? Ваша навигация проста для понимания? Легко ли они направляются туда, куда вы хотите, например, на организованную и сортируемую страницу продуктов?
Цель состоит в том, чтобы создать безупречное представление о вашем бренде, чтобы покупательский опыт на вашем веб-сайте способствовал большему доверию, интересу и участию в вашем интернет-магазине.
Итак, как создать отполированную веб-страницу, которая хорошо работает?
Стратегия функциональности сайта
Дизайн страницы вашего веб-сайта является основным фактором, влияющим на объем продаж вашего магазина. Тем не менее, исключительный дизайн может быть омрачен логистическими камнем преткновения, которые мешают клиентам получать удовольствие от своего опыта. Прежде чем полностью перейти к разработке макетов веб-страниц, вам необходимо настроить основу вашего веб-сайта.
Создание привлекательного текста и содержания веб-сайта
Перед началом разработки напишите понятный веб-текст, который расскажет клиентам, что у вас хорошо получается, и почему они должны делать покупки у вас. Обмен сообщениями на вашем сайте является продолжением видения, миссии и ценностей вашего бизнеса и создает карту контента, вокруг которой будет строиться ваш веб-дизайн. Чтобы получить советы по написанию привлекательных текстов, прочитайте полное руководство.
Тактика создания цифрового логотипа
Как только покупатели увидят ваш интернет-магазин, первое, что они увидят, — это ваш логотип, либо выровненный в верхнем левом углу, либо расположенный прямо в центре меню навигации. Хотя внешний вид вашего логотипа зависит от вас, существует множество лучших практик — и даже бесплатные онлайн-платформы для дизайнеров логотипов — которые помогут вам создать визуальный образ, который лучше всего представляет ваш бренд.
Хотя внешний вид вашего логотипа зависит от вас, существует множество лучших практик — и даже бесплатные онлайн-платформы для дизайнеров логотипов — которые помогут вам создать визуальный образ, который лучше всего представляет ваш бренд.
Если вы готовы сделать логотип прямо сейчас, вы также можете попробовать конструктор логотипов Squarespace.
Оптимизация навигации по веб-сайту
Навигация по вашему веб-сайту видна вверху каждой страницы вашего сайта, поэтому стоит потратить время на то, чтобы убедиться, что она хорошо выглядит и работает. Помимо фундаментальных советов, таких как перепроверка каждой ссылки, позвольте клиентам легко изучить ваш сайт, сделав навигационные заголовки понятными, а не умными. С визуальной точки зрения добавьте передышку в верхнюю часть сайта и более плавно направляйте взгляд читателя по пунктам меню, увеличив расстояние между элементами.
С точки зрения ориентации, добавление его в верхний левый или верхний правый угол вашего сайта позволяет читателям сразу определить, как перемещаться по различным страницам, которые вы создали, обеспечивая четкий и прямой пользовательский интерфейс.
Если вы решите включить в свою навигацию заметную кнопку призыва к действию, выровняйте ее в крайнем правом углу меню навигации и выберите жирный цвет, чтобы привлечь внимание читателей и поощрять клики, привлекая внимание вверх. Теперь вы также можете применять стилизованные заголовки, чтобы визуально интегрировать панель навигации с содержимым ниже с более современным дизайном.
Предложения по удобочитаемости шрифта
Если ваш веб-сайт трудно читать, клиенты просто не будут его читать. Например, некоторые шрифты заголовков сценариев могут выглядеть исключительными, но совершенно неразборчивыми. Визуально это может улучшить эстетику бренда, но с функциональной точки зрения нечеткий шрифт мешает клиентам быстро определить, чем занимается компания. Сделайте свой сайт более привлекательным и эффективным, выбрав легко читаемые комбинации шрифтов. Если вы хотите избавиться от догадок об идеальном сочетании шрифтов, изучите отмеченные наградами шаблоны Squarespace. Они предлагают встроенные предложения шрифтов, тщательно подобранные профессионалами.
Они предлагают встроенные предложения шрифтов, тщательно подобранные профессионалами.
Как только вы найдете эффективную комбинацию шрифтов, вы можете применить ее глобально на своем сайте на панели «Стили сайта». Это не только более быстрый способ редактирования, но и обеспечивает большую согласованность бренда и более чистый, более профессиональный вид.
Лучшие практики визуального макета
Точно так же, как вы хотите добавить передышку в меню навигации между элементами, весь ваш сайт должен быть разбит на отдельные разделы, которые можно легко просмотреть и понять. Поскольку почти все находятся в пути, небольшие фрагменты информации доставляют фрагменты контента, которые можно быстро потреблять.
Как использовать разделение на разделы
Редко можно увидеть веб-сайт, окрашенный в один сплошной цвет сверху вниз. Это связано с тем, что цветовые разрывы и другие элементы дизайна, которые перемещаются между разделами, являются визуальными сигналами, которые сообщают клиентам о появлении новой идеи. Это визуальное разнообразие создает поток на вашем сайте, который помогает посетителям ориентироваться при прокрутке содержимого вашего сайта. С Squarespace легко создавать эти визуальные подсказки, выполняя такие действия, как настройка вашего сайта с использованием разных цветов фона, экспериментирование со шрифтами и добавление динамических медиа.
Это визуальное разнообразие создает поток на вашем сайте, который помогает посетителям ориентироваться при прокрутке содержимого вашего сайта. С Squarespace легко создавать эти визуальные подсказки, выполняя такие действия, как настройка вашего сайта с использованием разных цветов фона, экспериментирование со шрифтами и добавление динамических медиа.
Инструментарий веб-дизайна с функцией перетаскивания, такой как редактор Fluid Engine от Squarespace, является ключом к созданию уникального потока для каждой из ваших веб-страниц. С помощью Fluid Engine вы можете настроить выбранный вами шаблон веб-сайта, добавляя, удаляя и переставляя разделы и элементы в сетке — код не требуется. Вы даже можете поэкспериментировать с перекрывающимися элементами вашего сайта или выравнивая их по краям страницы, чтобы создать уникальный сайт.
Используя Fluid Engine в качестве холста, вы можете создавать секции с таким визуальным разнообразием, какое захотите. Например, вы можете сделать свой сайт более динамичным, добавив прокручиваемый блок текста в любую часть сетки. Это полезно для текста, к которому вы хотите привлечь дополнительное внимание, например, для кратких объявлений о новых продуктах или распродажах. Для разделов с большим количеством текста, таких как FAQ, вы также можете добавлять и размещать элементы, такие как блоки аккордеона, вдоль сетки Fluid Engine. Эти блоки сайта сворачивают и расширяют вашу копию, что гарантирует, что посетители могут легко просматривать ваш контент и взаимодействовать только с тем, что для них важно.
Это полезно для текста, к которому вы хотите привлечь дополнительное внимание, например, для кратких объявлений о новых продуктах или распродажах. Для разделов с большим количеством текста, таких как FAQ, вы также можете добавлять и размещать элементы, такие как блоки аккордеона, вдоль сетки Fluid Engine. Эти блоки сайта сворачивают и расширяют вашу копию, что гарантирует, что посетители могут легко просматривать ваш контент и взаимодействовать только с тем, что для них важно.
Улучшение читаемости с помощью полей
Независимо от того, насколько четкой является ваша веб-копия, текст от стены до стены может быть визуально подавляющим. При разработке веб-сайта постарайтесь, чтобы текст не занимал более 75% от общей ширины страницы. Это дает глазам ваших клиентов отдых и помогает прочитать ваше сообщение полностью.
Выравнивание текста
При выравнивании текста на веб-сайте рекомендуется учитывать направление, в котором ваша аудитория читает текст. Например, выравнивание вашего текста должно соответствовать тому, читается ли ваш язык слева направо, справа налево или сверху вниз.
Читатели на языках с письмом слева направо, таких как английский или испанский, обычно читают слева направо. Итак, если ваш сайт написан на языке с письмом слева направо, наметьте макет веб-страницы так, чтобы он поддерживал текст, выровненный по левому краю.
Для языков с другим направлением чтения, таких как арабский или иврит, применяются те же принципы. В таких случаях рассмотрите шаблоны чтения ваших посетителей и выровняйте текст вашего веб-сайта справа налево.
Существуют исключения, такие как центрирование большого заголовка для повышения эффективности или центрирование текста кнопки внутри самой кнопки. Тем не менее, как правило, выравнивание абзацев с шаблонами направления чтения ваших посетителей увеличивает удобство вашего взаимодействия с пользователем и время, проведенное на вашем сайте.
Важность адаптивного дизайна
Клиенты регулярно заходят на ваш сайт как со своих компьютеров, так и с мобильных устройств. Если ваш сайт не оптимизирован для каждого типа устройств, ваша аудитория может столкнуться с функциональностью и визуальными проблемами, которые удерживают их от подписки на ваш список рассылки по электронной почте, покупки ваших продуктов или планирования встречи.
К счастью, каждый сайт Squarespace создан с адаптивным дизайном, поэтому вы можете быть уверены, что ваш бренд правильно отображается на каждом экране. Редактор сетки Fluid Engine даже позволяет вам создавать и редактировать макет для мобильных устройств, который не зависит от макета вашего сайта на рабочем столе.
Наши отмеченные наградами шаблоны, редактор содержимого сетки без кода и универсальные инструменты маркетинга и аналитики позволяют вам контролировать дизайн вашего собственного веб-сайта.
Fluid Engine теперь доступен на Squarespace 7.1 на английском языке, а в конце 2022 года планируется развернуть его на других поддерживаемых языках. Автор Стефани Барнс
Цифровой маркетинг | 3 минуты чтения
Вот окончательный контрольный список лучших практик макета веб-страницы. Мы рассмотрим каждый элемент вашей страницы, после чего вы сможете эффективно оформить ее для онлайн-посетителей, которые заходят на ваш сайт. Макет ваших веб-страниц будет влиять на то, насколько успешным будет ваш коэффициент конверсии. Итак, как лучше всего оформить макет вашей веб-страницы?
Макет ваших веб-страниц будет влиять на то, насколько успешным будет ваш коэффициент конверсии. Итак, как лучше всего оформить макет вашей веб-страницы?
1. Подумайте о своей аудитории
Прежде чем вы начнете говорить со своими веб-разработчиками и дизайнерами о том, как вы хотите построить свой сайт, вам нужно подумать о своей аудитории. Что они хотят от вашего сайта?
Создание невероятных навигационных возможностей — ключевой момент для клиентов-миллениалов. Поколение Z, с другой стороны, больше сосредоточено на продукте.
Подумайте о своих идеальных клиентах, которые будут приходить на ваш сайт. Захотят ли они причудливый веб-макет или предпочтут что-то простое?
Создайте подробный профиль ваших покупателей, чтобы помочь вам спланировать макет и выбрать функции, которые заинтересуют ваших идеальных покупателей и превратят их в клиентов. Это важный шаг, который нельзя пропускать!
Не стесняйтесь использовать наш собственный шаблон Persona, чтобы записывать свои идеи и лучше понимать своих идеальных клиентов:
Как только вы поймете свою аудиторию, вы сможете спланировать макет своего сайта.
2. Сжатые изображения
Если ваша идеальная аудитория ценит крупные и привлекательные изображения, вам нужно быть осторожным и не жертвовать скоростью вашего сайта в процессе.
Ваши изображения должны быть визуально привлекательными — они важны для того, чтобы ваши посетители оставались на вашем сайте.
Изображения также должны быть уникальными и качественными.
Наличие больших изображений может значительно снизить скорость загрузки, и это плохая новость для коэффициента конверсии. Чем дольше человеку приходится ждать, пока страница откроется, тем выше шанс, что он покинет страницу (и, скорее всего, перейдет на сайт вашего конкурента).
JPEG — лучший формат изображений для сайтов, и при сжатии он не теряет своего высокого качества. Сжатие ваших изображений даст вашим онлайн-посетителям изображения высокого качества И более высокую скорость загрузки.
- Как УСКОРИТЬ скорость вашего сайта без особых усилий
3.
 Четкий макет содержимого
Четкий макет содержимогоЕще раз вернитесь к образу идеального покупателя. Как лучше донести до них контент?
Предпочли бы они, чтобы контент отображался посередине страницы, в окружении пустого пространства и без отвлекающих факторов? Или они хотят меньше контента и больше изображений?
Когда вы знаете, что они предпочитают, вы можете подумать о размере шрифта и стиле.
Важное практическое правило, которому вы должны следовать, когда дело доходит до макета содержимого, — всегда проверять, как оно выглядит на мобильном устройстве. Все больше людей используют свои мобильные телефоны и планшеты для быстрого доступа в Интернет. Если ваши страницы не оптимизированы для мобильных устройств или их неудобно читать, вам нужно это исправить.
Ваш сайт должен быть доступен и удобен для навигации на любом устройстве.
4. Не загромождайте — используйте пробелы
Многие веб-сайты заполняют свои страницы слишком большим количеством изображений, контента, призывов к действию и ссылок. Понятно, почему люди хотят заполнить пробелы. Это ваш естественный инстинкт — заполнить все пространство вашей веб-страницы, однако вам нужно сопротивляться этому инстинкту.
Понятно, почему люди хотят заполнить пробелы. Это ваш естественный инстинкт — заполнить все пространство вашей веб-страницы, однако вам нужно сопротивляться этому инстинкту.
Согласно недавнему исследованию, благодаря смартфонам люди способны концентрировать внимание на 8 секунд.
На вашей странице не должно быть слишком много отвлекающих факторов. На самом деле, макет вашей веб-страницы должен быть тщательно разработан на Пути покупателя, чтобы помочь сориентироваться вашим идеальным покупателям.
Используйте пустое пространство, чтобы привлечь внимание посетителя к важным функциям вашего сайта.
Вдохновитесь страницей поиска Google. Никаких отвлекающих факторов.
5. Правильно установите CTA
Поскольку макет вашей веб-страницы работает на преобразование посетителей в клиентов, важно иметь соответствующие CTA.
Но возвращаясь к предыдущему пункту, вам нужно быть осторожным, чтобы не загромождать страницы слишком большим количеством CTA.
Используйте только соответствующие CTA на соответствующих страницах. Включение ваших CTA в ваш контент поможет побудить посетителей к действию. Избегайте большого количества CTA на боковых панелях ваших веб-страниц, они будут рассматриваться как раздражающая реклама.
6. Единообразие имеет ключевое значение
Приходилось ли вам когда-нибудь перемещаться по веб-сайту и натыкаться на страницу, которая резко отличается от остального сайта? Вы проверяете URL-адрес и знаете, что вас не перенаправили на другой сайт. Но ты дезориентирован. И вы просто хотите вернуться на последнюю страницу, на которой вы были.
Согласованность важна для макета страницы вашего веб-сайта, у вас должен быть такой же или похожий макет для ваших страниц. Темы дизайна должны быть одинаковыми, чтобы не нарушать путь навигации вашего посетителя.
7. Всегда помните образ идеального покупателя. Но они всегда должны быть в основе ваших стратегий.
Ваш дизайн и макет должны быть привлекательными для ваших идеальных клиентов. Их нужно заинтересовать тем, как представлен ваш сайт, и поощрять их оставаться на нем.
Их нужно заинтересовать тем, как представлен ваш сайт, и поощрять их оставаться на нем.
Если у вас есть время на дополнительное исследование рынка, A/B-тестирование может дать вам возможность выяснить, что нравится вашим идеальным покупателям и что они предпочитают.
Как агентство входящего маркетинга, наши маркетинговые стратегии создаются на основе профилей идеального покупателя, которые мы создаем. Как только вы поймете потребности ваших идеальных клиентов, вы сможете создать макет веб-страницы, который будет взаимодействовать с ними.
Повысьте коэффициент конверсии с помощью входящего маркетинга
Методология входящего маркетинга поможет вам понять свой целевой рынок и разработать эффективные стратегии, которые будут взаимодействовать с ними и превращать их в клиентов.
Узнайте больше о том, как работает входящий маркетинг, из нашей бесплатной электронной книги:
Что вы думаете о нашем контрольном списке передовых методов верстки веб-страниц? Расскажите нам в комментариях ниже.
Как разработать макет страницы службы +10 примеров из реальной жизни
Чтобы преуспеть в условиях растущей конкуренции на рынке, важно инвестировать в хороший веб-дизайн.
Посмотрим правде в глаза: создать идеальную целевую страницу для ваших услуг сложно.
Веб-страницы с лучшими услугами обеспечивают баланс между информативностью и попыткой стимулировать продажу.
Если вы зайдете слишком далеко в одном направлении, вы почувствуете себя низкопробной страницей Википедии, а если зайдете слишком далеко в другом, то поставите вас на один уровень с продавцами подержанных автомобилей.
Итак, как вы это делаете; как сделать страницу обслуживания, которая действительно найдет отклик у вашего клиента?
Мы работали с десятками компаний над улучшением их бизнеса в сфере услуг или веб-дизайна B2B. Несмотря на то, что не существует универсального ответа на создание эффективной страницы услуг, существует ряд принципов дизайна веб-страниц, которые, как мы обнаружили, являются универсально успешными.
В этой статье мы рассмотрим эти принципы, а также поделимся лучшими в отрасли идеями дизайна веб-страницы услуг, из которых вы можете извлечь уроки.
Готовы погрузиться?
Глава 1
10 примеров отличного дизайна страниц услуг + как его можно улучшить
Punchlist
Источник —unchist.comНаш список примеров дизайна веб-сайта компании начинается со страницы «Подрядчики» из Punchlist. Вот что нам нравится:
- Он дает нам четкое, краткое и смелое вступительное заявление.
- «Делай работу. Получить оплату. Это никогда не было быстрее».
- Дальнейшее развитие этого утверждения предлагает три четких ценностных предложения, которые касаются болевых точек клиента.
- Персонализированный отзыв в следующем разделе отлично справляется с гуманизацией сервиса и связью с ценностями, упомянутыми выше.
- Раздел «Как это работает» отлично сочетает ключевые моменты с визуальными элементами из приложения.
- Нам нравится использовать раздел часто задаваемых вопросов, чтобы подробно изучить вопросы, на которые клиенты действительно хотят получить ответы.

- Они заканчивают страницу мягким призывом к действию, который запрашивает информацию о пользователе.
Lianz Surfaces
Источник – lianzsurfaces.comLianz Surfaces предлагает действительно уникальный пример страницы сервисов веб-сайта WordPress. Вот что нам нравится:
- Как только вы попадаете на страницу, вы сразу же получаете пару высококачественных изображений их работы.
- На странице быстро выделяются три основных направления их деятельности: напольные покрытия, проектирование и строительство, торговля и PMP.
- Нам нравится тонкое прикосновение хлебных крошек с правой стороны, чтобы стимулировать пользователей к прокрутке.
Что, по нашему мнению, можно было бы улучшить:
- Шрифт, выбранный для абзацев, довольно сложно читать. Вы действительно должны использовать принудительно заглавные буквы только для заголовков.
- Хотя нам нравится концепция макета страницы, между тремя службами что-то не так.
 Я думаю, что был способ, которым все три из них могли быть представлены более последовательно.
Я думаю, что был способ, которым все три из них могли быть представлены более последовательно.
Vitesse Transport
Источник – vitessetransport.comVitesse Transport имеет симпатичную целевую страницу с хорошими услугами по грузоперевозкам. Вот что нам нравится:
- Открывающая рамка дает понять, чем они занимаются и что могут предложить.
- 4 значка в виде линий, обозначающих каждый грузовик, хорошо стилизованы и точны.
- Нам нравится, что они не только рассказывают о своей технологии, но и говорят о том, как эта технология улучшает обслуживание их клиентов.
- Второе видео на странице, посвященное их новой верфи, кажется удачным, и мы думаем, что оно еще больше подчеркивает профессионализм веб-сайта компании Vitesses.
- Нам нравится, что у них есть точка взаимодействия, которая говорит о среднем размере их клиентов.
- Страница заканчивается четким призывом к действию, чтобы получить предложение и закрыть цикл продаж.

Что, по нашему мнению, можно улучшить:
- Мы не думаем, что первое корпоративное видео необходимо. На самом деле это не добавляет ценности веб-сайту, помимо другого контента, который уже есть.
- Видео во дворе — крутой штрих, но на странице оно может быть чрезмерно подчеркнуто. Его также, вероятно, можно было бы сократить до 60 секунд вместо 2+ минут времени выполнения.
- Нам нравится то, что говорит раздел персонализированных услуг грузоперевозок — мы думаем, что это можно было бы сказать в начале пути к странице, чтобы он стал более заметным.
Hillsboro Aviation
Источник – hillsboroaviation.comДизайн бизнес-сайта Hillsboro Aviation прост, но очень эффективен. Вот что нам нравится:
- Отличное использование изображений на странице. Определенно заставляет вас хотеть сесть на это пассажирское сиденье.
- Отличное видео, на которое вы можете нажать. Действительно оживляет страницу и демонстрирует некоторые туры.

- Они быстро называют свои места, а также знакомят вас с концепцией индивидуального тура.
- Они заканчивают страницу призывом к действию, чтобы забронировать и закрыть цикл продаж.
Что, по нашему мнению, можно улучшить:
- Мы понимаем, что у вас есть кнопка «Просмотреть видео» в заголовке героя, но мы думаем, что 15-30-секундный цикл видео с автоматическим воспроизведением фона кадра героя действительно может добавить к первоначальному опыту просмотра веб-сайта.
Huemor
Источник – huemor.rocksДа, я знаю, мы показываем самих себя. Немного неубедительно , но мы действительно хотим указать на некоторые вещи, которые, как мы думаем, вы могли бы узнать из нашего вдохновения для дизайна веб-сайта:
- Наше вступительное заявление и вспомогательный абзац действительно ясно показывают, на чем сосредоточен наш бизнес.
- Мы делаем несколько разных вещей в каждом из наших сервисных разделов:
- 1.
 Кратко о том, чем мы занимаемся.
Кратко о том, чем мы занимаемся. - 2. Краткий маркированный список возможностей основного сервиса.
- 3. Четко определенные бизнес-результаты.
- 4. Следующий шаг от раздела обслуживания до «Подробнее».
- 1.
- Мы используем элемент фоновой строки, чтобы привлечь посетителя вниз по странице и стимулировать прокрутку.
- Мы сделали все возможное, чтобы связать отзывы реальных клиентов с каждой услугой.
- Ниже на странице мы знакомим вас с нашей основной философией, касающейся наших услуг.
- Мы заканчиваем страницу четкими дальнейшими шагами, чтобы связаться с нами или просмотреть некоторые из наших работ, чтобы получить новые идеи для веб-дизайна.
Что бы вы изменили?
Мы поделились своими мыслями о других дизайнах служебных страниц. Что бы вы изменили в нашем веб-дизайне? Дайте нам знать внизу в комментариях.
Ester
Источник — ester.co Страница услуг графического дизайна Ester — отличный пример того, как объединить множество замечательных дизайнерских идей организованным и визуально привлекательным способом. Вот что нам нравится:
Вот что нам нравится:
- Каждый раздел четко определен.
- Нам очень нравится включение примеров работы в каждый раздел обслуживания, добавляя хорошее подкрепление для качества работы.
- На странице достаточно взаимодействия, чтобы оставаться интересным, но не настолько, чтобы это отвлекало.
Что мы хотели бы улучшить:
- Вступительное заявление на самой странице немного сбивает с толку. Это можно было бы немного переработать.
- По мере развития цифрового маркетинга должен развиваться и контент, который компании используют для охвата своей целевой аудитории. Содержимое каждого раздела определенно можно было бы немного переработать. Это не похоже на супер выгоду.
- Гиперссылки справа кажутся излишними, когда они перекрываются с изображениями ниже. Это может стать отличной возможностью для проекта редизайна веб-сайта.
4por4
Источник – 4port4. pt
pt4port4, компания, занимающаяся веб-дизайном, предлагает действительно интересную страницу услуг. Вот что нам нравится:
- Общее впечатление от страницы довольно забавное. Если вы ищете опыт, включающий моушн-дизайн, вы знаете, что получите его, не прочитав ни слова на странице.
- Предварительное обращение к опыту клиента хорошо подходит для определения ожиданий.
- Каждый раздел четко определен с четкими пунктами для возможностей.
- Нам нравится включение графики и гифок в каждый раздел. Помогает привнести некоторые визуальные эффекты в линию обслуживания.
Что бы мы улучшили:
- Они не получают много пользы от заголовка своего героя. Вступительное заявление могло бы быть более информативным. Главный образ на самом деле работает против них, выталкивая ключевую информацию за пределы кадра.
- Мы предлагаем сделать моушн-дизайн на одну ступеньку ниже. Любите движение в графике, но, может быть, потеряете его в заголовках разделов?
Wired Avenue
Источник — wiredave. com
comОбзор услуг Wired Avenue и внутренние страницы услуг — это примеры из учебника, которым следует следовать при разработке дизайна вашего веб-сайта SaaS. Что нам нравится:
- Страница обзора услуг четкая и лаконичная.
- Иконки хорошо сочетаются с заголовками на странице.
- Эффект наведения для каждого отдельного макета страницы службы выглядит отточенным и профессиональным, но не преувеличенным.
- Нам нравится использование анимированных SVG с вступительным заголовком и абзацем на каждой отдельной странице. Это определенно привлекает ваше внимание.
- Графика, поддерживающая точки ниже на странице, обеспечивает хорошее соединение.
Что бы мы улучшили:
- В целом, содержание на отдельных страницах больше говорит о технических аспектах услуг, а не о бизнес-результатах, предоставляемых услугами. Чувствуется промах.
- Каждая отдельная страница службы может выиграть от призыва к действию, побуждающего кого-то связаться с Wired Avenue.

Upflow
Источник — upflow.ioЕсли вы читали наш пост с примерами дизайна главной страницы, возможно, вы уже знакомы с Upflow. Вот что мы можем сказать об их веб-дизайне:
- Вступительное заявление ясно и ориентировано на выгоду. Визуальное, которое они решили использовать, также очень хорошо резюмирует утверждение.
- Их стратегия для каждого раздела, когда вы прокручиваете страницу вниз, является первоклассной. Они лидируют с выгодой, а затем определяют, какие ключевые особенности помогают добиться этого. Они также соединяют фрагмент изображения своего продукта, чтобы помочь визуально передать суть.
- Для тех, кому может понадобиться немного больше информации, они предоставляют два пути перехода по клику для получения дополнительной информации о конкретных функциях. Предоставляя посетителям эти варианты, их целевые страницы продуктов могут повысить коэффициент конверсии и увеличить продажи.
- Прямо перед последним призывом к действию на странице они выделяют отзывы некоторых клиентов.
 Они не только говорят замечательные вещи, но и прекрасно выглядят.
Они не только говорят замечательные вещи, но и прекрасно выглядят. - В конце страницы есть два четких варианта: Заказать демоверсию или Создать бесплатную учетную запись.
Что бы мы изменили:
- Единственным критическим замечанием было бы убрать кнопку «Создать бесплатную учетную запись» из последнего CTA. У вас есть постоянная версия в шапке сайта, и вы также представили ее в начальном фрейме страницы. Это оставляет место для сильного, уникального призыва к действию.
- Мы также предлагаем протестировать форму на странице для опции «Заказать демонстрацию», а не CTA. Это не всегда работает безупречно, но в большинстве случаев может поднять конверсию на странице.
Ааника
Источник – aanikabio.comФутуристический макет страницы службы Ааники определенно отлично сочетает эстетику и маркетинговый текст. Вот что нам нравится:
- Вспомогательный текст под заголовком на странице дает хорошую информацию о том, чем на самом деле является Ааника.

- Графика, сопровождающая вступительное заявление, определенно привлекает внимание.
- Они сначала называют определенные функции, а затем рассказывают о своих преимуществах для бизнеса прямо под заголовками.
- Нравится идея и содержание более крупного раздела преимуществ.
- Они заканчивают страницу четким призывом к действию, чтобы войти в контакт.
Что мы предлагаем улучшить:
- Было бы неплохо добавить небольшое движение руки. Что-то простое, например, вздутие точек или легкое движение пальцев, может вывести веб-дизайн на первое место.
- Содержимое раздела «Преимущества» великолепно, но нам кажется, что презентацию можно было бы подтянуть. Вместо того, чтобы размещать каждый тип пользователей (компании, потребители, планета) в отдельной рамке, представьте их вместе как один в трех столбцах. Кроме того, пункты, сделанные для каждого, было бы легче читать как маркеры.
Хотите, чтобы ваша служебная страница была проверена?
Хотите узнать, что мы можем сказать о дизайне вашего веб-сайта или странице обслуживания? Оставьте свой пример в комментариях ниже, и мы сообщим вам, что мы думаем.
Глава 2
Как структурировать содержание страницы услуг
Как и почти все в жизни, наличие прочной основы (структуры веб-сайта) будет ключом к успеху раздела услуг. Если вы сделаете это правильно, это не только улучшит взаимодействие с пользователем, но и настроит вас на улучшенную поисковую оптимизацию.
Страницы отдельных услуг по сравнению со страницей обзора одной услуги
Распространенный вопрос, который мы получаем от компаний, с которыми мы сотрудничаем, звучит примерно так: «Должен ли я просто перечислить все свои услуги на одной странице или создать отдельные страницы?» для каждой услуги?».
Мы даем быстрый и краткий ответ: у вас должно быть и то, и другое.
Отдельные служебные страницы и отдельные страницы по своей сути служат разным целям в дизайне вашего веб-сайта.
Давайте уделим несколько минут объяснению.
Страницы отдельных услуг
Источник – zencargo.com Страницы отдельных услуг также часто называют целевыми страницами. Это страницы в дизайне вашего веб-сайта, которые ориентированы на одно конкретное предложение услуг. Некоторые из быстрых преимуществ этих страниц:
Это страницы в дизайне вашего веб-сайта, которые ориентированы на одно конкретное предложение услуг. Некоторые из быстрых преимуществ этих страниц:
- Они позволяют вам полностью сосредоточиться на конкретной теме (услуге)
- Они могут быть сильно оптимизированы для органического поиска на основе определенных ключевых слов
- Они могут действовать как эффективные точки первого контакта или точки входа для новых пользователей
- Здесь вы можете подробно рассказать о своих преимуществах и отличиях
В конечном счете, отдельные служебные страницы являются мощным инструментом для предоставления информации новым пользователям. Мы обнаружили, что эти типы шаблонов веб-сайтов чаще всего просматриваются новыми пользователями, когда они являются точкой входа на сайт. Совершенно новый пользователь, зашедший с вашей домашней страницы, с меньшей вероятностью посетит эти страницы при первом посещении веб-сайта.
Страницы с обзором услуг
Источник – frakton. com
comСтраницы с обзором услуг представляют собой единое место назначения, в котором перечислены все предлагаемые вами услуги. Эти страницы отлично подходят для тех, кто впервые заходит с вашей домашней страницы, потому что они позволяют пользователю быстро понять широту ваших предложений. Мы находим, что эти типы страниц почти всегда получают доступ от первого посетителя. Страницы с обзором услуг также могут быть эффективными базами знаний для существующих клиентов, которым необходимо быстро найти ответы на свои вопросы.
Рекомендации по структуре URL-адресов
Долгое время шли споры о том, как создавать URL-адреса. Некоторые оптимизаторы предполагают, что URL-адрес должен содержать все ваши ключевые термины, в то время как эксперты по пользовательскому опыту предлагают, чтобы они были как можно короче.
Эти две идеологии часто прямо противоречат друг другу.
Допустим, вы пытались ранжироваться по запросу «Услуги веб-дизайна в Нью-Йорке».
Специалист по поисковой оптимизации может предположить, что URL-адрес выглядит примерно так: /web-design-services-new-york
Где эксперт по UX может предложить URL-адрес, который выглядит примерно так: /web-design
Какой URL-адрес правильный?
Ни то, ни другое не идеально, но предложение эксперта по пользовательскому опыту на самом деле больше соответствует современным стандартам.
Поисковые системы неуклонно развиваются с момента их создания. Хотя мы точно не знаем ключи к их алгоритму, мы знаем, что поисковые системы отходят от условий прямого соответствия как своих самых важных факторов ранжирования.
Почему? Проще говоря, им было легко манипулировать.
Вместо этого поисковые системы фокусируются на актуальной релевантности. Эта релевантность может быть построена различными способами, о которых мы поговорим ниже в статье, но в основном все сводится к анализу всего контента и его оценке по релевантности. Наличие дополнительных слов в самом URL-слаге практически не даст реальной пользы для SEO.
Так на чем же вам лучше сосредоточиться? В общем, вы должны сосредоточиться на своем контенте как на теме. Каждая тема будет иметь подтемы, связанные с ней.
Pro Tip
Эта статья от Hubspot на самом деле отлично объясняет нюансы столбцовых страниц более подробно, если вам интересно.
Структура URL вашей идеальной страницы услуг
Итак, вернемся к примеру, который мы перечислили выше, основная тема — «услуги», а подтема — «веб-дизайн», поскольку это отдельная услуга. «Нью-Йорк» на самом деле вообще не тема, это модификатор термина.
«Нью-Йорк» на самом деле вообще не тема, это модификатор термина.
Это должно оставить вам URL-адрес, например: /services/web-design
Этот URL выполняет несколько интересных функций:
- Он лаконичен, поэтому соответствует кратким стандартам эксперта по пользовательскому опыту
- Содержит термин «Услуги», поэтому соответствует стандартам эксперта по поисковой оптимизации
- Поскольку «Услуги» включены в качестве родительской страницы, полномочия, создаваемые этой отдельной страницей (подтемой), помогут передать полномочия на ее родительскую страницу (тему)
Вы когда-нибудь так много думали об URL-адресах? Вероятно, нет, это определенно то, что мы часто упускаем из виду.
Тем не менее, правильное понимание этих основ может стать разницей между тем, насколько довольны пользователи просматривают ваш веб-сайт и какое место вы занимаете в рейтинге по сравнению с вашими конкурентами. Не пропускайте это.
Глава 3
Создание идеального вступительного заявления
У вас не так много времени, чтобы привлечь внимание аудитории. Буквально несколько секунд. Легко увлечься дизайном вашего веб-сайта, но как насчет копии на корпоративном веб-сайте?
Буквально несколько секунд. Легко увлечься дизайном вашего веб-сайта, но как насчет копии на корпоративном веб-сайте?
Правильный вступительный оператор учитывает эти секунды.
Здесь вы как можно короче рассказываете своей аудитории, почему ваши услуги должны быть для них важны. Думайте об этом как о презентации для лифта, но с 30 словами вместо 30 секунд.
Чего следует избегать:
- Отношение к услуге так же, как к товару.
- Сосредоточенность на «мы», а не на «вы (клиенте)».
- Сосредоточьтесь на характеристиках самой службы, таких как продолжительность или конкретные действия.
Вместо этого сосредоточьтесь на преимуществах этой услуги. Поставьте себя на место вашей аудитории и попытайтесь понять причины, по которым они хотят стать вашими клиентами.
Никто не стрижется, потому что ему нравится ощущение ножниц на голове. Они терпят это из-за того, что получают в результате.
Другими словами…
Услуги решают проблемы
Составьте свое вступительное заявление на основе двух основных принципов:
Боль
Ваши клиенты нанимают вас, потому что они хотят удовлетворить определенную потребность. Эта потребность вызвана более глубокой болевой точкой. Ваш копирайтинг должен напрямую затрагивать эту болевую точку.
Эта потребность вызвана более глубокой болевой точкой. Ваш копирайтинг должен напрямую затрагивать эту болевую точку.
Польза
Источник – huemor.rocksЭто ваша опора. Как ваш сервис решает болевые точки? Что получает ваша аудитория, нанимая вас? Если вы все сделаете правильно, желание работать с вами должно появиться само собой.
Легче сказать, чем сделать. Вы должны не просто знать, но и уметь четко донести свое ценностное предложение. Ваш копирайтинг должен быть точным, но ваш веб-дизайн должен его поддерживать.
Не уверены, правильно ли вы поняли? Проверь это. Найдите члена вашей целевой аудитории и прогоните с ним черновик. Убедят ли их за 30 секунд или меньше?
Глава 4
Как завоевать доверие аудитории
Почему потенциальный клиент впустит вас в свой дом или кошелек? Контент вашей сервисной страницы поможет вам ответить на этот вопрос.
Дело в доверии. Это о достоверности. И самое главное, речь идет о том, чтобы представить себя аутентичным образом, который по-прежнему демонстрирует ваш опыт.
Три основные тактики помогут вам достичь всех этих целей дизайна веб-сайта. Давайте углубимся в каждый из них.
1. Простая сила клиентских логотипов
Источник — quirkcreative.comМы начнем с возможности включения дизайна логотипов других клиентов, с которыми вы работали, в дизайн страницы ваших услуг.
Логотипы клиентов — это простой и эффективный способ доказать свою компетентность. Они демонстрируют вашу способность работать с другими компаниями и помогают им решать их проблемы.
Это сила давления сверстников. Ваша аудитория доверяет вам гораздо больше, если они знают, что другие, подобные им, уже использовали их. Этот инновационный способ оформления веб-страницы также сделает вас более запоминающимся.
Самое главное, логотипы не занимают много места на странице ваших услуг. Вы можете просто посвятить им небольшую часть дизайна веб-сайта, тонко укрепив свой опыт в глазах всех, кто знает источник логотипов.
2. Детальное подкрепление отзывов.
 Источник – smile.io
Источник – smile.ioВы, наверное, знаете об отзывах как об основном способе создания социального доказательства. Они берут на себя бремя разговоров о ваших преимуществах с вас и передают его в руки более надежного независимого источника.
Но правильно ли вы их используете?
Ни одна страница не выиграет от простого клиента, говорящего о том, что ваш сервис просто лучший. Вместо этого ваша аудитория ищет нюансы.
Спросите своих существующих клиентов о конкретных способах решения их проблем с помощью вашего сервиса. Чем конкретнее, тем лучше.
Вам не нужна книга на вашей странице. Но стоит поискать хотя бы пару сильных предложений или короткое видео.
Лучшие отзывы не просто повторяют вашу презентацию.
Вместо этого они строят его, беря высокие ноты и копая глубже. Эти конкретные примеры в конечном итоге усиливают ваше сообщение и вызывают доверие во всем дизайне вашего веб-сайта.
3. Заключительное слово о результатах клиентов
Источник – zoom. us
usПродажа ваших клиентов – это рентабельность инвестиций. Ваша услуга должна привести к ощутимому положительному результату для всех, кто ее выберет. Донесите это сообщение, и вы на полпути к конверсии.
Демонстрация результатов клиентов делает этот результат реальным. Они помогают вам использовать реальные цифры в дизайне вашей страницы, чтобы отойти от гипотетических.
Вы можете написать подробное тематическое исследование, которое действительно поможет понять суть дела. Но эти тематические исследования не должны жить на странице услуг.
Вместо этого используйте особенно мощный фрагмент информации, чтобы выделиться, а затем дайте ссылку на тематическое исследование для тех, кто заинтересован. Сначала вы получаете преимущество большого числа, а дополнительный контент позволяет копать глубже.
Если вы соберете достаточно, результаты клиентов могут быть разбросаны по всей странице ваших услуг, чтобы усилить ваши преимущества. Посмотрите нашу собственную страницу службы дизайна Shopify для примера.
Глава 5
Создание идеального призыва к действию и последовательности лидов
Ваше вступительное заявление и социальное доказательство в сочетании вызывают интерес и желание. Но это желание не приводит автоматически к твердым долларам. Еще нет.
Вам нужен следующий естественный шаг. Возможность конверсии, которая ведет ваших посетителей дальше по воронке продаж в ваши ожидающие объятия.
Этому посвящена эта глава. С помощью двух основных концепций вы можете начать строить свою лид-воронку.
1. Создайте закрытые ресурсы для сбора контактной информации
Источник – braze.comДля начала рассмотрите возможность предоставления полезного ресурса для вашей аудитории прямо со страницы ваших услуг. Взамен не просите у них ничего, кроме их контактной информации.
Если этот ресурс поможет решить их проблему, они будут рады дать вам свой адрес электронной почты.
Это принцип взаимности. Если вы дадите своей аудитории что-то ценное, они почувствуют себя обязанными дать вам что-то ценное взамен.
В зависимости от предлагаемой вами услуги этим ресурсом может быть любое количество вещей:
- Отчет о тенденциях в отрасли, связанный с типом предлагаемой вами услуги.
- Руководство, посвященное проблеме, которую решает ваш сервис.
- Вебинар, который включает в себя интервью с экспертом в вашей целевой отрасли.
- И многое другое.
Сам ресурс не должен быть рекламным. Ценность должна стоять на первом месте. Продвижение начинается с того, что происходит после того, как вы получите контактную информацию.
Когда у вас есть эта информация, ваш посетитель больше не является анонимным. Вместо этого вы можете использовать их адрес электронной почты, чтобы создать последовательность взращивания лидов, специально предназначенную для их подписки на ваши услуги.
Эта последовательность может принимать различные формы. Вот один пример:
- Электронное письмо с благодарностью сразу после регистрации, которое предоставляет закрытый ресурс с подтверждением.

- Электронное письмо через неделю, в котором повторяется содержание вашей страницы услуг.
- Электронное письмо через неделю с более подробной информацией о ценах
- Электронное письмо через неделю после этого с приглашением договориться о продаже.
2. Включите калькуляторы стоимости для дополнительных продаж
Источник – mbcreative.caВы предлагаете сложную модель ценообразования, которую невозможно объяснить в одном предложении? Если это так, калькулятор стоимости может помочь вашей аудитории понять затраты — с несколькими скрытыми преимуществами для вас.
Фактически вы можете включить один из двух типов калькуляторов на странице своих услуг:
Понимание того, сколько может стоить ваша услуга, на основе нескольких основных переменных.
Понимание ценности, которую может принести ваша услуга, основано на некоторых цифрах от вашего клиента и нескольких внутренних показателях рентабельности инвестиций.
Если вы найдете правильное сочетание простоты и полезности, ваши посетители обратятся к калькулятору. Спрячьте результат за формой электронной почты, и у вас снова будет инструмент лидогенерации.
Спрячьте результат за формой электронной почты, и у вас снова будет инструмент лидогенерации.
Но это еще не все. С помощью своего калькулятора вы также можете продавать свою аудиторию после того, как покажете им результаты.
Подумайте об этом так: вы показываете результаты переменных, введенных вашими посетителями. Но вы также показываете, насколько положительно они меняются с помощью простой настройки переменных. Это расширяет их кругозор и заставляет мыслить масштабно.
Управляйте своей воронкой с помощью эффективных контактных форм
Источник – drop.coОбе вышеупомянутые тактики требуют контактной формы – механизма, с помощью которого ваша аудитория фактически регистрируется. Если все сделано правильно, они обеспечивают как можно меньше проблем при получении адреса электронной почты посетителя.
Чтобы добиться этого, следуйте нескольким основным рекомендациям для контактных форм:
Включайте только те поля, которые вам нужны. По сути, это имя и адрес электронной почты.
Каждое добавленное поле снижает шансы на регистрацию. Включайте такую информацию, как номер телефона или отрасль клиента, только если вы планируете звонить или отправлять контент, относящийся к отрасли.
Если возможно, оставайтесь меньше семи полей. Кроме того, коэффициент конверсии начинает резко падать.
Вставьте форму на свою страницу, если она напрямую связана с контентом. Простая контактная форма для получения дополнительной информации может быть отдельной страницей.
Если возможно, интегрируйте свои CMS и CRM, чтобы новые лиды автоматически попадали в вашу базу контактов клиентов. Это позволяет вам создавать автоматизированные последовательности потенциальных клиентов, подобные приведенным выше.
Глава 6
Как оптимизировать страницы услуг для SEO
Следуйте приведенным выше советам, и вы получите отличную страницу услуг. Теперь все, что вам нужно, это привлечь к нему трафик.
Здесь мы обращаемся к старому другу: поисковая оптимизация.
Проблема с SEO страницы обслуживания заключается в том, что темы часто настолько широки, что вы не можете достаточно сосредоточиться на высоком рейтинге по конкурентному ключевому слову. Тем не менее, вы все равно можете оказать влияние, если правильно поймете основы.
Разработка стратегии, соответствующей вашим ожиданиям
Не заблуждайтесь: SEO имеет значение. Но также нереально думать, что вы вдруг станете лучшим результатом в Google с помощью нескольких простых настроек. Это важно знать, когда вы переходите к нижеследующему.
Разработайте стратегию, соответствующую этим ожиданиям. Вместо того, чтобы пытаться получить высокий рейтинг по широким терминам в вашей отрасли, уменьшите его с помощью нескольких основных рекомендаций:
- Сосредоточьтесь на одном термине, который непосредственно связан с вашей услугой.
- Стремитесь к длинному ключевому слову, которое снижает конкурентоспособность.
- Ищите низко висящие плоды. Какие вопросы задаст ваша аудитория, чтобы они естественным образом попали на страницу вашего сервиса?
- Выполните базовое исследование ключевых слов.
 Низкие баллы на соревнованиях — отличное место для начала.
Низкие баллы на соревнованиях — отличное место для начала.
Основные передовые методы SEO для страниц услуг
Имея в виду эту стратегию, пришло время оптимизировать отдельные элементы страницы услуг. Начните с простого, изменив размер всех изображений и присвоив им соответствующие теги alt, чтобы угодить Google и увеличить скорость страницы.
Кроме того, вы должны убедиться, что ваше ключевое слово появляется на вашей странице естественно, но регулярно. Заголовок, URL-слаг и основная копия должны не просто упоминать об этом, но и создавать вокруг них дополнительный контент (например, ответ на вопрос).
Не забывайте и о мета-описании. Он отображается под заголовком вашей страницы в результатах поиска, предоставляя прекрасную возможность для быстрого, но релевантного копирования.
Наконец, не забудьте включить релевантные ссылки. Когда вы упоминаете другие, но связанные услуги, например, дайте ссылку на эти целевые страницы, чтобы продолжать направлять свою аудиторию в правильном направлении.
Перекрестные ссылки на страницу ваших услуг для повышения авторитета
Говоря о внутренних ссылках: убедитесь, что на вашем веб-сайте страница услуг получает то внимание, которого она заслуживает.
Поисковые системы, такие как Google, считают страницы, на которые ссылается множество других страниц, более авторитетными. Вы можете воспользоваться этим основным фактом.
С любой страницы дизайна вашего веб-сайта добавляйте ссылки на страницу ваших услуг в любое время, когда они уместны. Это может быть сообщение в блоге, в котором упоминается предоставляемая вами услуга, или даже ваша домашняя страница.
Не переусердствуйте, конечно. Но пока вы придерживаетесь релевантных тем, эти перекрестные ссылки могут иметь большое значение для увеличения вашего поискового профиля.
Глава 7
Подведение итогов
Хотите оказать себе услугу? Избегайте ловушек плохого дизайна и попробуйте создать отличный макет служебной страницы. Это сложная задача, но она окупается, если вы справитесь с ней правильно.
Это ваша возможность продажи. Ваш шанс показать своей аудитории, как именно вы можете им помочь. Ваша возможность сделать нематериальную услугу, которую вы предлагаете, ощутимой благодаря ее преимуществам.
Это непросто. Но это далеко не невозможно. Все, что вам нужно сделать, это следовать этому руководству.
Когда вы это сделаете, вы будете удивлены тем, какой конверсионной машиной может стать ваша страница услуг.
Готовы покорить новые элементы дизайна вашего веб-сайта? Поговорите с нами о наших услугах по редизайну веб-сайта.
Дополнительная информация о разработке и дизайне веб-сайтов
Готовы улучшить дизайн своей страницы услуг? Вот некоторые дополнительные ресурсы и информация. Если у вас есть дополнительные вопросы, не стесняйтесь обращаться к нам.
Вопросы относительно дизайна служебной страницы и лучших практик веб-разработки?
Здесь мы рассмотрим некоторые основы веб-дизайна и разработки, в том числе лучшие практики дизайна служебных страниц.
Как создать служебную страницу?
Страница услуги — это веб-страница, содержащая информацию об услуге, предлагаемой компанией. Цель страницы услуги — дать потенциальным клиентам обзор услуги и убедить их воспользоваться услугой.
Поэтому служебная страница должна быть хорошо написана и убедительна. Он должен включать обзор сервиса, а также информацию о преимуществах использования сервиса.
Страница службы также должна содержать призыв к действию, например контактную форму или ссылку для записи на прием. Следуя этим рекомендациям, вы можете создать страницу обслуживания, которая поможет превратить посетителей в клиентов.
Что такое служебная страница?
Страница службы — это тип веб-страницы, которая предоставляет информацию об услуге, предлагаемой компанией или частным лицом.
Страницы услуг обычно содержат описание услуги, информацию о ценах и способ связи с поставщиком услуг. Они также могут включать отзывы клиентов, часто задаваемые вопросы и другую информацию, предназначенную для того, чтобы помочь потенциальным клиентам узнать больше об услуге.
Страницы услуг являются важной частью любого веб-сайта, предлагающего услуги, поскольку они предоставляют потенциальным клиентам информацию, необходимую им для принятия обоснованного решения об использовании услуги.
Включая всю необходимую информацию на одной странице, сервисные страницы позволяют клиентам легко сравнивать различные варианты и выбирать лучший вариант для своих нужд.
Что должна содержать служебная страница?
Сервисная страница — важный инструмент для предприятий, предлагающих продукты или услуги на основе услуг. При правильном оформлении страница услуги может помочь увеличить конверсию, предоставляя потенциальным клиентам информацию, необходимую им для принятия решения о покупке.
Ниже приведены некоторые ключевые элементы, которые должны быть включены на страницу услуги:
- Четкое и краткое описание предлагаемой услуги
- Список преимуществ использования сервиса
- Информация о ценах и порядке выставления счетов за услугу
- Оценка времени, которое потребуется службе для завершения
- Список любых дополнительных сборов, которые могут взиматься
- Раздел для отзывов или отзывов клиентов.

Имея эти ключевые элементы, предприятия могут предоставлять потенциальным клиентам информацию, необходимую им для принятия обоснованного решения о том, пользоваться ли их услугами.
Почему служебная страница важна?
Страница услуг является важной частью любого веб-сайта, посвященного услугам, поскольку она дает потенциальным клиентам обзор услуг, предлагаемых компанией. Кроме того, клиенты могут напрямую обращаться в компанию с любыми вопросами или проблемами, которые у них могут возникнуть.
Страница услуг может помочь завоевать доверие потенциальных клиентов, предоставляя прозрачную и точную информацию об услугах компании.
Включив страницу обслуживания на свой веб-сайт, вы можете предоставить потенциальным клиентам информацию, необходимую им для принятия обоснованного решения о том, пользоваться ли услугами вашей компании.
Дополнительные материалы по дизайну и разработке веб-сайтов.
Ищете вдохновение для веб-разработки и дизайна? Эти статьи должны помочь.
- Как создать эффективную страницу «О нас»
- Руководство по размерам изображений Shopify
- Основы дизайна для преобразования электронной торговли
- Как мы проводим аудит Shopify
- Примеры наших лучших розничных веб-сайтов
- Примеры плохого дизайна веб-сайта и как сделать его лучше
- Контрольный список запуска веб-сайта Essentials
- Примеры успешных B2B-сайтов
- Примеры наших лучших сайтов о красоте
- Рекомендации по дизайну нижнего колонтитула веб-сайта
- 24 отличных примера веб-сайтов на 2022 год
Почему макет веб-сайта важен?
Эффективный веб-сайт зависит от многих факторов, таких как содержание, дизайн, удобство использования и макет.
Макет может быть особенно важен, потому что он контролирует множество переменных, которые вы можете не увидеть с первого взгляда.
Давайте рассмотрим, какова цель макетов, почему макеты веб-сайтов важны и, наконец, как сделать их хорошими.
Почему макет важен?
Макет играет огромную роль на странице вашего сайта. Без него ваш сайт превратился бы в стену текста и ссылок, и никто бы не стал их читать. Макет важен, потому что он влияет на множество различных вещей, таких как:
Улучшает взаимодействие с пользователем
Хороший макет улучшает взаимодействие с пользователем, создавая лучший, ну, опыт. Без макета пользователи могут разочароваться, когда на экране слишком много контента, что сделает его подавляющим и напряженным, в результате чего кто-то просто покинет веб-сайт.
Это делает контент более читаемым
Когда вы размещаете свой контент в макете (вместо того, чтобы просто сделать гигантскую стену текста), это делает его намного более читабельным. Для большинства страниц (в отличие от сообщений в блогах) контент не слишком насыщен текстом, что позволяет размещать его в макете, сопровождаемом изображениями и другими визуальными элементами.
Создает более плавное перетекание страниц
При хорошем макете содержимое веб-сайта перетекает более плавно, создавая постепенный информативный опыт. Когда ваш веб-сайт выглядит лучше, это создает лучший опыт чтения для пользователя, побуждая их читать ваш контент гораздо чаще.
Когда ваш веб-сайт выглядит лучше, это создает лучший опыт чтения для пользователя, побуждая их читать ваш контент гораздо чаще.
Создает предсказуемость и ожидания.
Подумайте о макете этой страницы, на которой вы сейчас находитесь. Судя по макету, когда вы впервые попали на эту страницу, вы ожидали, что это запись в блоге. И это потому, что это так! Макет страницы можно использовать как инструмент, чтобы почти сказать пользователям, чего ожидать и чего они ждут.
Простота использования
Хорошая компоновка упрощает использование веб-сайтов. Лучшее взаимодействие с пользователем, удобочитаемость контента, плавность и предсказуемость — все вместе обеспечивает более легкое и плавное взаимодействие с пользователем.
Улучшает дизайн ваших страниц.
Проще говоря, страницы выглядят лучше, когда содержимое находится в макете, а не просто выплевывается на страницу. В сообщениях блога имеет смысл вообще не иметь большого макета, но более важные страницы верхнего уровня должны иметь какой-то макет, чтобы они выделялись и производили хорошее первое впечатление.
Придает вес и важность содержанию
Макет позволяет сделать разделы страницы визуально более важными и менее важные на странице. Добавление этого визуального веса к разделам позволяет вам контролировать то, на что пользователи обращают свое внимание.
Помогает удерживать пользователей
С макетом на странице больше визуального интереса, который удерживает пользователей на странице. Хороший макет достаточно интересен, чтобы удерживать чье-то внимание, но не настолько непривычен, чтобы содержимое стало трудно воспринимать и воспринимать.
Какова общая цель макета?
Назначение макета довольно простое: упорядочить контент на вашем веб-сайте в приятной и понятной форме, чтобы улучшить взаимодействие с пользователем и упростить его использование на вашем веб-сайте.
Страница веб-сайта обычно может быть набором случайных вещей, которые делают макеты еще более важными.
Например, домашняя страница веб-сайта обычно содержит несвязанные разделы, которые ведут на другие страницы вашего веб-сайта.
Например, ваша домашняя страница может иметь:
- Раздел «О нас» с рекламой и кнопкой, которая ведет на фактическую страницу «О нас»
- Список некоторых ваших продуктов/услуг, который затем ведет вас на страницу продуктов/услуг.
Раздел «О программе» и раздел «Продукты/услуги» не связаны между собой, но с помощью макета вы можете сделать так, чтобы пользователь понял, что эти разделы представляют собой разные идеи, вместо того, чтобы просто предоставлять всю эту информацию пользователю и ожидать, что он узнает разницу между тем, когда эти разделы разделы старт/стоп.
Макет также помогает сделать ваш сайт лучше в целом. Вместо гигантского блока скучного текста с помощью макета вы можете разбить его и организовать в гораздо более приятном для посетителя виде.
Что такое хороший макет для веб-сайта?
Хороший макет веб-сайта — это тот, который поддерживает интерес пользователей к вашему контенту, не затрудняя при этом их потребление.
Хороший макет может различаться в зависимости от типа вашего веб-сайта. Например, хорошая домашняя страница для веб-сайта компании из кирпича и раствора не подойдет для интернет-магазина электронной коммерции.
В целом, хороший макет поддерживает контент, который пользователи хотят видеть на странице вашего веб-сайта . Чтобы выяснить, как поддержать ваш контент, подумайте о самом важном контенте на странице, а затем упорядочите и спроектируйте макет вокруг него. Если контент менее важен для большинства пользователей, он должен быть в макете, который показывает эту важность, чтобы подсознательно донести это до пользователя.
То, какой контент у вас есть для каждой страницы, действительно задает тон того, какой макет посетители вашей страницы хотели бы и ожидали увидеть. Если у вас есть страница о Второй мировой войне и много абзацев контента, ваша страница должна быть сфокусирована на информации/контенте, а не на кричащем, поэтому макет изменится.
