Как создать лучшую страницу «О нас». 16 отличных примеров — Дизайн на vc.ru
8290 просмотров
Какая страница на сайте самая недооцененная? Если подумали, что это раздел “О нас”, то правильно подумали. Такого мнения придерживаются не только посетители сайтов, но и их владельцы. Поэтому не тратят много времени на ее оформление. Для них это, скорее, лишняя работа, чем возможность привлечь клиентов.
И как грибы после дождя появляются тексты о “молодой, динамично развивающейся компании”.
Хотим разрушить этот стереотип и показать 16 страниц “About Us”, авторы которых подошли к их наполнению с фантазией, а иногда с юмором. Обратите внимание на оформление каждой страницы. Их создатели сделали все, чтобы они привлекали внимание целевой аудитории.
Возьмите себе на заметку эти идеи и сделайте страницу “О компании” местом, где вы или ваш бизнес представлен в самом выгодном свете.
- Toy Fight
Мы дизайнеры, режиссеры, стратеги и неуклюжие танцоры.
Агентство креативного дизайна ToyFight полностью оправдывает свое название. Оформление очень впечатляющее, текст не менее оригинальный, чем интерактивные изображения.
О себе они рассказывают на странице “Who”. Здесь есть все, что нужно: чем занимаются, опыт работы, награды, перечень очень крутых клиентов. Стандартный скучный набор, но преподнесен креативно и очень остроумно.
Создаем творения, которыми мы гордимся, для людей, в которых мы верим.
Band — многопрофильная творческая студия. На странице “О нас” разместили примеры своих работ и фотографии в процессе работы. Которые говорят намного больше, чем сказал бы текст о “молодой и перспективной команде”. Но и без слов не обошлось. Очень краткая история компании, их цели и призыв с ними связаться из любого уголка земного шара.
- Anton & Irene
Проекты мечты: создать сайт для бренда туалетной бумаги; перепроектировать Музей космонавтики в Вашингтоне.
Anton & Irene — дизайнерское агентство из Манхэттена. На этом сайте параллаксная прокрутка выходит на новый уровень. Снежные эффекты, яркие цвета и причудливая графика создают поистине захватывающее впечатление. Когда попадаешь на их сайт, зависаешь там надолго.
На этом сайте параллаксная прокрутка выходит на новый уровень. Снежные эффекты, яркие цвета и причудливая графика создают поистине захватывающее впечатление. Когда попадаешь на их сайт, зависаешь там надолго.
Страница “About” довольно лаконичная. На фоне красивой картинки появляются кнопки ”Больше об Антоне” и ”Больше об Ирене”. Несколько предложений позволят получить представление об их предпочтениях и желаниях в рамках бизнеса. А что еще надо знать?)
- Pierro Caron
Приятного путешествия в страну моих снов наяву!
Pierro Caron — канадский скульптор-ремесленник. Каждая его работа пронизана любовью к дереву. Веб-сайт легкий для восприятия и наполненный вдохновляющими цитатами и фотографиями его работ.
О себе он рассказывает в разделе “Моя история”. Написано в стиле небольшой легенды. Страницу завершают сказочные фотографии его мастерской и интерактивная ссылка на работы мастера. Все это выглядит очень душевно.
Если информацию о дереве можно преподнести интересно, то представьте, какую волшебную сказку можно придумать для вашего товара.
- Less Films
Не можете объяснить ценность вашего предложения посетителям сайта? Обращайтесь, мы в этом лучшие!
Less Films — это компания по производству видео для бизнеса, с главным офисом во Флориде и членами команды по всему миру. Для их творчества не существует границ.
Что может находиться на странице “Познакомься с командой” у компании по производству видео? Конечно юморной короткий видеоролик. К нему прилагаются фотографии боссов и краткий список фактов, которые объединяют команду — любовь к тако, путешествиям по миру и карате. Но если пролистаете весь сайт, на каждой странице найдете интересную информацию “о нас”.
- Nowness
Культура в движении.
Nowness — канал ежедневных видеороликов об искусстве и дизайне, моде и красоте, музыке, культуре, еде и путешествиях. Удачное решение: чтобы информация в разделе “О нас” не выглядела длинной простыней, ее разделили на несколько вкладок.
Вполне естественно, что на этой странице размещен видеоролик, который показывает разнообразие канала. Текст короткий и строго по делу — история канала, ссылки на соцсети, ответы на вопросы и рекомендации по просмотру. А почему вам необходимо подписаться на канал, узнаете из списка наград.
Мы прославляем искусство прошлого и настоящего во всей его сложности и разнообразии.
Tate — сайт, который поставил перед собой задачу повысить интерес к культуре в Британии. Начиная с 16 века и до сегодняшних дней. И, как принято в Англии, информация здесь размещена логично и толково.
На странице “О нас” можно найти все — историю и расовую политику, управление и влияние коронавируса на работу Tate, отчеты и вакансии. И много другого контента. Но не пугайтесь такого количества информации. Как и в предыдущем случае, она логично разделена на вкладки с изображением, названием и кратким описанием.
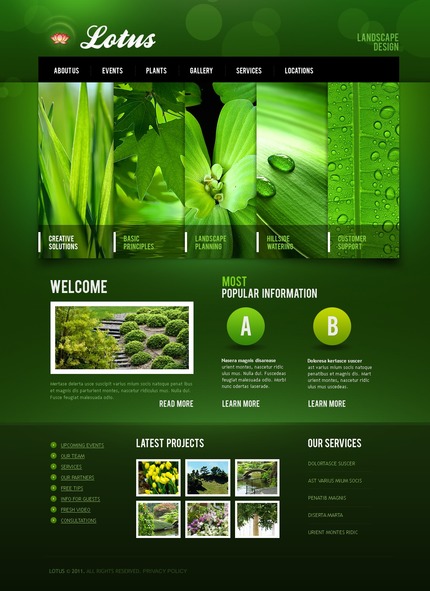
- Yellow Leaf Hammocks
Мы создаем рабочие места, помогая нашим ткачихам выбраться из нищеты.
Yellow Leaf Hammocks — сайт по продаже гамаков. Вы не представляете насколько интересна история этого проекта. Обычным интернет-магазином его сложно назвать. Это благотворительная программа, которая помогает беднейшим женщинам из Таиланда зарабатывать деньги и кормить свои семьи.
Что здесь можно взять на заметку, кроме интересной истории и красочного видео? Благотворительность. Имеется в виду не только помощь бедным женщинам. Здесь дарят людям возможность сделать доброе дело. Это поднимает самооценку и настроение.
Если человек выбирает товар, большая вероятность, что он купит на том сайте, где сможет заработать несколько плюсиков в карму.
- Eight Hour Day
Двое людей со страстью к творчеству.
Eight Hour Day — студия дизайна. Всегда интересно смотреть сайты различных креативщиков. С наворотами и обязательной демонстрацией собственной крутости. И это правильно, себя надо показывать во всей красе.) Но всегда чувствуется их отрыв от нетворческих слоев человечества.
Здесь краткое описание и фотографии показывают, что люди счастливы заниматься любимым делом. Они рады видеть вас на своем сайте — страница “О студии” начинается с приветствия.
Прекрасно вписался в интерьер пес, что еще раз демонстрирует дружелюбность. И, естественно, есть ссылки на заслуги и процесс работы. Все на этой странице показывает, что с этими ребятами приятно работать.
Мы движимы любопытством, творчеством и юмором.
Dore начинался как блог о фотографии, основанный Гарансом Доре. В итоге превратился в сайт о стиле, красоте и современных тенденциях. Привлекает внимание стильная простота этого проекта.
Страница “О нас” очень лаконичная. Здесь разместили контакты для связи по различным вопросам. Чистый блокнот символизирует готовность команды принять ваши мысли и превратить их в новые проекты. Также сделан акцент на страницу в Instagram.
- Bulldog Skincare
Будь у вас лицо ангела или шкура носорога, Бульдог на вашей стороне.
Bulldog Skincare предлагает средства по уходу за кожей для мужчин. Здесь прекрасно все — бульдог, символизирующий мужчин, структура сайта и сами товары. Они настолько хороши, что вас не будут раздражать даже призывы “Купить”, появляющиеся на каждом шагу.
Страница “О нас” встречает симпатичной мордочкой бульдога. Дальше располагается история компании, ее ценности и особенности производства товаров. Обратите внимание, как найден подход к целевой аудитории. Мужчины тоже люди и проблемы с кожей их беспокоят не меньше, чем женщин. Но таких сайтов с подробными инструкциями, советами по уходу и специальными товарами для них очень мало.
- Couro Azul
Больше, чем просто бизнес. Кожа — это страсть.
Еще один сайт из серии WOW! Лучше самим один раз увидеть, чем много раз прочитать о нем. Сайт Couro Azul интерактивный и увлекательный. Получение визуального удовольствия гарантировано.
Компания основана в 1904 году. Производит кожаную обивку для автомобилей, поездов и самолетов. Сейчас здесь работает более 450 человек. Всю эту информацию, а также историю компании, вы найдете в разделе “О нас”. На странице прекрасно сочетаются суперсовременные технологии с элементами ретро. Выполнено на очень высоком уровне.
Сейчас здесь работает более 450 человек. Всю эту информацию, а также историю компании, вы найдете в разделе “О нас”. На странице прекрасно сочетаются суперсовременные технологии с элементами ретро. Выполнено на очень высоком уровне.
- Girlboss
Мы серьезно относимся к своей работе, но не относимся серьезно к себе.
Girlboss — профессиональная сеть для амбициозных женщин. Это одновременно соцсеть, место встречи с единомышленниками, организации конференций. Здесь можно хорошо провести время, поделиться опытом, получить инструменты и мотивацию для профессионального роста.
Страница “О нас” — “классическая классика”. Как завещали в учебниках по маркетингу — миссия, цель, ценности и чем занимаются. С хорошими фотографиями, добротным дизайном и легкой подачей. Раздел ничем не удивляет, но краткие тезисы, иногда с элементами юмора, дают полное представление, чем может быть полезно сообщество Girlboss.
- Purple Rock Scissors
Мы хорошо отлаженная машина, но наши люди не винтики.
Purple, Rock, Scissors — независимое креативное агентство. Весь их веб-сайт — чудо техники. Благодаря причудливой фоновой анимации, лаконичному контенту и визуальным эффектам эта страница определенно привлекает внимание.
Если хотите, чтобы люди обратили внимание на ценности вашей компании, выделите их жирным черно-белым шрифтом, как на сайте Purple, Rock, Scissors.
Наши веб-сайты просто лучшие во всех отношениях.
Mixd — агентство веб-дизайна мирового класса. Благодаря крупным, ярким элементам и сочным цветам этот сайт производит отличное первое впечатление.
Редко можно встретить страницу “О компании”, в которой так много внимания уделяется знакомству с командой. Каждый человек изображен с кратким описанием и снимком почти в полный рост вместе с их аккаунтами в соцсетях.
- 6 tematik
Мы фанаты digital технологий, IT-шники с пристрастием к соцсетям, без ума от дизайна.
6 tematik — это на 100% цифровое агентство, предлагающее инновационные решения. Сайт, как и у многих их коллег, очень креативный. Интерактивность зашкаливает. Каждое нажатие или движение мыши открывает очередную информацию о бренде. Все это смотрится, как современный немой фильм.
Сайт, как и у многих их коллег, очень креативный. Интерактивность зашкаливает. Каждое нажатие или движение мыши открывает очередную информацию о бренде. Все это смотрится, как современный немой фильм.
Интересная подача информации о команде в разделе “Наше агентство”. В стиле рисованной миниатюры с яркими деталями, которые раскрывают индивидуальность каждого сотрудника.
Страница «О нас» — это ваш шанс рассказать миру:- Кто вы.- Что для вас важно.- Что вы делаете.- Как вы это делаете.
Зачастую, это одно из первых мест, куда заходят посетители вашего сайта или блога. Страница «О нас» может стать решающим фактором, прежде чем вы убедите кого-то совершить конверсию, будь то:- Совершение покупки.- Скачивание классного контента.- Подписка на рассылку новостей.- Запрос информации или демонстрации продукта.
Посмотрите сейчас на вашу страницу “О компании” другими глазами. Теперь вы знаете, как сделать ее еще более впечатляющей.
Главная страница ᐈ Как оформить главную страницу сайта
Главная страница сайта — это как обложка для книги: привлекает внимание и вызывает желание листать дальше. От того, как она оформлена, насколько просто пользователю ориентироваться, есть ли необходимая информация — от этого зависит, останется клиент на сайте или уйдет.
От того, как она оформлена, насколько просто пользователю ориентироваться, есть ли необходимая информация — от этого зависит, останется клиент на сайте или уйдет.
Все ресурсы индивидуальны, но существуют общие принципы того, как должна выглядеть главная страница сайта. В этой статье разберем, почему домашняя страница так важна, как ее оформить, что должно там быть.
Из статьи вы узнаете:
- Зачем нужна домашняя страница
- Какая информация должна быть на главной странице
- Требования к главной странице сайта
- Оформление главной страницы в зависимости от вида сайта
- Дизайн главной страницы сайта
- Примеры оформления главной страницы сайта
- Шпаргалка: как правильно создать главную страницу сайта
Зачем нужна домашняя страница
Цель любого бизнеса — получить прибыль. В этом контексте главная страница — ваш представитель на переговорах. Она должна убедить потенциального клиента купить товар или услугу именно у вас.
Чтобы представить себя в лучшем свете, с помощью главной страницы сайта:
- информируйте — расскажите, чем занимаетесь, кто ваши партнеры и почему стоит выбрать именно вашу компанию;
- продавайте — дайте клиенту уникальное торговое предложение, расскажите об особенностях и преимуществах продукта, прорекламируйте его;
- направляйте — пусть меню и навигация на странице помогут клиенту найти нужную информацию или продукт, воспользоваться тестовым периодом или посмотреть цены;
- общайтесь — оставьте контактные данные, ссылки на соцсети, используйте онлайн-чат;
- формируйте бренд — дизайн домашней страницы, фирменные цвета и стиль, подача в тексте создают имидж компании, настраивают на дальнейшее сотрудничество.
Домашняя страница, как продавец-консультант, должна ответить на большинство вопросов клиента и провести его к цели. Поэтому перед вами стоит задача оформить главную страницу сайта правильно, даже если это лендинг пейдж. О том, как это сделать, поговорим дальше.
О том, как это сделать, поговорим дальше.
Статья по теме:
Что такое лендинг и как его создать
Читать статью
Независимо от вида сайта, смысловая нагрузка домашней страницы одинаковая — заинтересовать, завоевать доверие и вызвать желание купить. Чтобы справиться с этой задачей, главные страницы сайтов рассказывают:
- о компании
- чем она занимается
- что предлагает
- почему стоит купить именно здесь
- куда двигаться дальше
О компании
Первое, что человек хочет узнать о компании, — ее название. На главной сайта должно быть четко указано имя организации. Лучше всего сделать это с помощью логотипа либо рядом с ним. Его размещают в верхнем левом углу либо по центру вверху страницы.
Сам логотип должен быть простым и запоминающимся. Это может быть иллюстрация, фирменный шрифт или эмблема. Нажав на логотип, можно вернуться на домашнюю страницу.
hostiq.uaЧем занимается компания
Здесь не нужно рассказывать историю создания и как много всего вы предлагаете: для этого есть специальные разделы. Одной фразой или предложением опишите основное направление деятельности.
Одной фразой или предложением опишите основное направление деятельности.
Обычно эту информацию размещают рядом с названием компании или на баннере. Поэтому сообщение должно быть кратким и емким, чтобы не загромождать пространство. Если у компании есть слоган, который отражает направление деятельности, используйте его.
Что вы предлагаете
Посетитель с первого взгляда должен понять, какие товары или услуги он может купить. Для этого на главной странице веб-сайта размещают ключевые товарные группы и панель навигации, где представлены основные категории товаров.
Можно использовать картинки для главной страницы сайта, чтобы продемонстрировать популярные позиции либо акционные предложения из разных групп продуктов. Так вы визуализируете свое предложение и привлечете внимание.
nutsking.com.uaПробуйте качественный хостинг с рейтингом 9,7 из 10 баллов
на основе 1900 отзывов клиентов!
Тестировать 30 дней бесплатно
Почему стоит купить именно здесь
Здесь речь о том, что вы можете предложить клиенту и почему он должен вам доверять. Первая страница сайта рассказывает, чем вы лучше своих конкурентов, что такого особенного получит покупатель помимо самого товара или услуги. Например, можно молча сделать массаж кремом и отправить домой, а можно использовать масла и параллельно с массажем рассказать, как ухаживать за телом, какие косметические средства применять.
Первая страница сайта рассказывает, чем вы лучше своих конкурентов, что такого особенного получит покупатель помимо самого товара или услуги. Например, можно молча сделать массаж кремом и отправить домой, а можно использовать масла и параллельно с массажем рассказать, как ухаживать за телом, какие косметические средства применять.
Сейчас не так много уникальных товаров и услуг, которые предоставляет единственная фирма в городе или стране. Донесите до покупателя ценность своей услуги или товара, покажите, какую потребность клиента вы закроете.
Сформировать доверие к бренду помогут отзывы других клиентов, список ваших партнеров, рейтинг компании среди конкурентов. Только не пишите «мы в 20-ке лучших»: четко укажите ваше место в конкретном рейтинге. Если оно не выглядит достаточно привлекательным и убедительным, не вызывает у вас чувства гордости, лучше об этом не пишите.
vps.uaВажный момент — гарантии, которые вы даете на свои услуги или товары. Возврат средств, если товар не подошел, тестовый или льготный период пользования — все это повышает доверие к компании и дает ощущение заботы о клиенте.
Куда двигаться дальше
Посетитель сайта уже прочитал все, что вы хотели ему рассказать, и домашняя страница ему больше не нужна. Чтобы он двигался дальше, разместите кнопки навигации, кликабельные ссылки и призывы к действию. У человека должно быть направление, в котором он будет двигаться. Важно не перестараться: если вся главная будет в ссылках и переходах, посетитель растеряется и уйдет ни с чем.
hostiq.uaТребования к главной странице сайта
Мы обсудили смысловую часть главной страницы, теперь поговорим о структурных элементах, которые могут быть на главной сайта. Стоит помнить, что это общий перечень, и набор конкретных элементов будет отличаться в зависимости от направления, тематики и целевой аудитории сайта.
Заголовок и торговое предложение
Заголовок скажет посетителю, на какой сайт он попал, и стоит ли ему здесь задержаться. Уникальное торговое предложение поможет удержать человека на главной странице и заинтересовать в вашей услуге.
Текст для главной страницы сайта должен быть простым, понятным, без сложных предложений и терминов. Мысли и идеи нужно структурировать, грамотно изложить и передать саму суть, без воды. Громоздкий текст с общими фразами займет много места, но не принесет пользы.
nutsking.com.uaЕсли описание главной страницы сайта содержит статистику, сравнения или данные отчетности, убедитесь, чтобы они были свежими. Недостаточно написать, что вы крупная компания с оборотом в N миллионов гривен. Нужно ежегодно обновлять эту информацию на странице и подтверждать ее первоисточником, чтобы вам доверяли.
Ключевые слова тоже стоит писать на главной странице сайта. Впишите их в заголовки разного уровня и в текст, чтобы привлечь посетителей на сайт. Ключи должны выглядеть органично и не перегружать послание, чтобы оно легко читалось и не выглядело, словно его составил робот из набора слов.
Призыв к действию
Призыв к действию, или call to action — один из способов провести клиента в глубь сайта. Яркие и заметные кнопки с короткими надписями «сравнить тариф», «получить скидку», «перейти к хостингу» стимулируют посетителя лучше узнать продукт, протестировать его или получить более подробную информацию.
Яркие и заметные кнопки с короткими надписями «сравнить тариф», «получить скидку», «перейти к хостингу» стимулируют посетителя лучше узнать продукт, протестировать его или получить более подробную информацию.
Если стартовая страница сайта содержит ссылки в тексте, должно быть объяснение, что за ними скрывается: прочитать инструкцию, перейти в панель клиента, связаться с магазином.
Нужен сайт?
Сделать сайт самому для бизнеса или хобби с нашими готовыми решениями легко как раз-два-три. Бесплатный тест 30 дней!
Создать сайт
Подписка
Когда вы покупаете онлайн либо оформляете карту лояльности в магазине, на электронную почту либо телефон начинают присылать уведомления об акциях, обновлениях, подборки полезных статей.
Позвольте посетителям сайта стать вашими подписчиками до того, как они что-то купят. Добавьте форму подписки на главной странице. Так вы увеличите количество лояльной к вам аудитории, охватите больше людей и сможете убедить тех, кто пока сомневается. Важно, чтобы ваша рассылка была действительно полезной, регулярной и не спамила потенциального клиента.
Важно, чтобы ваша рассылка была действительно полезной, регулярной и не спамила потенциального клиента.
Контактные данные
Хотя для контактных данных часто используют отдельную страницу, на стартовой они тоже должны быть. Чем меньше покупателю придется искать, как с вами связаться, тем больше вероятность, что он купит именно у вас. А еще клиент будет больше доверять вам, потому что не возникнет впечатление, что компания «шифруется».
На первую страницу сайта не обязательно выносить все возможные контакты, но в соответствующем разделе должен быть полный список: телефон, график работы и приема звонков, адрес офиса, магазина.
Разместите контакты либо прямую ссылку на них в хедере — в самом верху страницы. Эту же информацию можно добавить в футере — так называемом подвале, где находится меню сайта.
Форма обратной связи — тоже способ связаться с вами. Через такую форму клиент может заказать звонок, задать вопрос по конкретной теме или оставить отзыв. Этот блок должен быть заметным, но ненавязчивым и не заслонять контент главной страницы.
Этот блок должен быть заметным, но ненавязчивым и не заслонять контент главной страницы.
Хедер и футер
Оформление главной страницы сайта не обходится без хедера — «шапки» сайта с логотипом, заголовком, ключевыми разделами, языковой панелью и личным кабинетом. Это важная часть страницы, которой уделяют внимание при создании сайта.
privatbank.uaДругая составляющая главной страницы — футер, или «подвал». Он есть не у всех сайтов, хотя клиент ожидает найти внизу страницы карту сайта, контактные данные, ссылки на соцсети, интересные разделы, которые не столь важны, чтобы поместить их в хедер. Здесь же может быть информация о партнерах, платежных системах, которыми пользуется компания.
comfy.uaНавигация
Навигация по сайту включает два основных пункта:
- меню навигации;
- расположение основных элементов на сайте.
На главной странице веб-сайта размещают навигационное меню, которое помогает покупателю сориентироваться в основных группах товаров и найти нужный раздел. Оно позволяет быстро понять, чем занимается компания и какие продукты можно купить.
Оно позволяет быстро понять, чем занимается компания и какие продукты можно купить.
Заходя на любой сайт, вы интуитивно ведете курсор в определенное место на экране, чтобы найти каталог товаров, окошко для связи с поддержкой, личный кабинет. Нет единого стандарта, где должны располагаться эти элементы, но основная масса сайтов устроена по одному образцу, что облегчает навигацию для пользователя. Сайт должен быть оригинальным и индивидуальным, но не стоит располагать основные элементы в неожиданных для клиента местах. В противном случае посетитель потеряется и может уйти со страницы.
french-shop.com.uaБольше о навигации на сайте можно почитать в Бюро Горбунова.
Изображения
Изображение привлекает внимание и создает эмоцию быстрее, чем текст. Фото пляжа с лазурной водой на сайте туроператора вызовет больше желания посмотреть программу тура, чем сам заголовок. Именно поэтому картинки для главной страницы сайта нужны независимо от его тематики. Это могут быть фото товаров, результатов или процесса работы, иллюстрации, связанные с вашим продуктом. Важно, чтобы изображение передавало суть статьи, раскрывало преимущества продукта. Читайте о том, как подобрать сильную иллюстрацию, в инструкции Модульбанка.
Важно, чтобы изображение передавало суть статьи, раскрывало преимущества продукта. Читайте о том, как подобрать сильную иллюстрацию, в инструкции Модульбанка.
Фотографии должны быть высокого качества, с легко узнаваемым, но не шаблонным сюжетом. Если есть возможность, закажите иллюстрации у дизайнера. Это поможет красиво оформить свой сайт и сделает его уникальным, создаст для посетителя атмосферу и настроение.
svetoteh.comПомните, что больше не всегда хорошо. Картинка на главной странице сайта должна быть уместна, а самих картинок не должно быть слишком много.
Поиск по сайту
Главная страница интернет-магазина не обходится без строки поиска, ведь так быстро и удобно искать желаемую позицию или подборку товаров. Однако не только магазинам нужен поиск по сайту. Найти в блоге статью по ключевому запросу, нужного врача на сайте клиники, описание интересующей услуги — дополнительные удобства, которые показывают заботу о посетителе.
rozetka.com. ua
uaСтатья по теме:
10 плагинов WordPress для поиска по сайту
Читать статью
Оформление главной страницы в зависимости от вида сайта
Как говорили выше, набор элементов на домашней странице будет отличаться в зависимости от того, какой это вид сайта:
- интернет-магазин
- сайт услуг
- инфопортал
Посмотрим, как оформить главную страницу сайта для каждого из типов и что добавится в их структуру.
Интернет-магазин
Такой сайт обычно предлагает большой ассортимент продукции, чтобы максимальное количество покупателей нашли то, за чем пришли. Главная страница интернет-магазина устроена так, чтобы помочь клиенту сориентироваться, привлечь его внимание к отдельным товарам и прорекламировать новинки.
Исходя из этих задач, в структуре главной страницы интернет-магазина есть:
- визуализация основных категорий товаров — помимо стандартного перечисления в хедере используют иконки продуктов;
- баннер со скидками и крупными акциями;
- акции и скидки — баннер на главной странице сайта используют для крупных акций, в то время как в раздел с акционными предложениями выносят конкретные наименования и показывают выгоду для покупателя;
- разделы «Хит продаж», «Топ-предложения», «Товар дня»;
- новости, обзоры, рейтинги — сюда попадают превью статей, видео-обзоры и сравнение товаров.

Статья по теме:
Как создать и открыть свой интернет-магазин
Читать статью
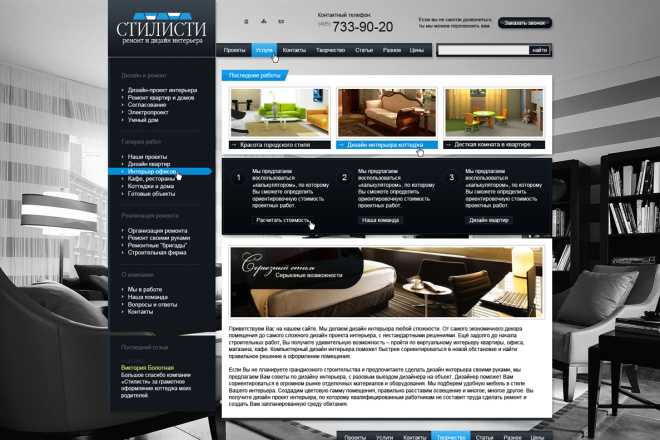
Сайт услуг
Сайты услуг не такие большие, как интернет-магазины, и их задача дать полный перечень услуг, подробно рассказать о каждой и донести до клиента их ценность. Люди охотнее отдают деньги за то, что можно пощупать, или за привычные услуги вроде стрижки и окрашивания волос. Рассказывая о своей услуге и предоставляя ее, вы формируете культуру потребления.
Чтобы этому помочь, оформление главной страницы сайта включает:
- каталог услуг — как и с товарами, без него никуда;
- портфолио — реальные фото ваших работ будут более убедительны, чем длинный рассказ о них;
- блок доверия — все, что делает вас ближе к клиенту и помогает расположить к себе: отзывы, сертификаты качества, награды с соревнований, фото и краткая информация о сотрудниках.
Информационный портал
Информационные ресурсы предназначены для читателей с разными интересами либо сосредоточены на определенной теме. Они должны иметь интуитивно понятную навигацию, поиск по категориям и меткие иллюстрации, которые будут передавать суть статьи или видео. Также главные страницы сайтов содержат:
Они должны иметь интуитивно понятную навигацию, поиск по категориям и меткие иллюстрации, которые будут передавать суть статьи или видео. Также главные страницы сайтов содержат:
- тематический каталог — как и товары, статьи и видео на главной странице сайта нужно сгруппировать;
- популярные темы и статьи — читатели инфопорталов хотят быть «в теме», поэтому такой раздел привлечет внимание и задержит человека на сайте;
- свежие статьи и видео — подсветите, что нового вышло на сайте. Это увеличит глубину просмотров и заинтересует постоянных читателей.
Любите продавать?
Держите хостинг для интернет-магазина с гарантированным аптаймом и +30% экономии при годичной оплате
Продавать с HOSTiQ.ua!
Дизайн главной страницы сайта
Оформление главной страницы сайта должно отвечать его тематике, учитывать целевую аудиторию и объединять все составляющие в единое целое. Задача дизайна — формировать целостное восприятие сайта. Он не должен отвлекать или раздражать посетителя. Посмотрим на некоторые важные аспекты оформления.
Он не должен отвлекать или раздражать посетителя. Посмотрим на некоторые важные аспекты оформления.
Кроссбраузерность и удобство пользования
Когда нужно правильно оформить главную страницу сайта, уделите внимание удобству пользования, адаптивности и кроссбраузерности — возможности открыть сайт на любом устройстве в разных браузерах. Пусть баннеры, кнопки и другие элементы страницы будут лаконичны, понятны, и не перегружают страницу.
Цветовое решение
Правильное оформление сайта начинается с гармонично подобранных цветов и единства стиля. Страницы должны быть в одном стиле, с одним набором цветов. Если для каждой страницы придумывать отдельный дизайн, может сложиться впечатление, что ходишь по разным сайтам. Используйте не более пяти оттенков, иначе страница будет пестрой и может раздражать посетителя.
Одна мысль на одном экране
Каждый блок информации должен помещаться на один экран. Людям удобнее увидеть цельное сообщение перед глазами, чем скроллить для продолжения. Поделите страницу на блоки и главный посыл для целевой аудитории поместите вверху экрана.
Поделите страницу на блоки и главный посыл для целевой аудитории поместите вверху экрана.
Если информации много, и на один экран она не влазит, подумайте, можно ли ее сократить. Если необходим весь текст, используйте контент-слайды с боковой прокруткой.
Информационное единство
Размещайте однотипную информацию в одном месте. Не разбивайте, например, контакты, помещая их в разных частях страницы. Если рассказываете о сотрудниках, пусть весь рассказ будет в одном блоке. Соблюдайте тематическое единство и группируйте информацию.
doctor.kharkov.uaСтатья по теме:
Обзор книги «Дизайн для недизайнеров»: базовые принципы дизайна красивого сайта
Читать статью
Примеры оформления главной страницы сайта
В теории все понятно — вопрос как должна выглядеть главная страница сайта возникает, когда начинаешь ее создавать. Найти идеи, вдохновение и сделать все правильно помогут примеры готовых работ.
Сладости Spell
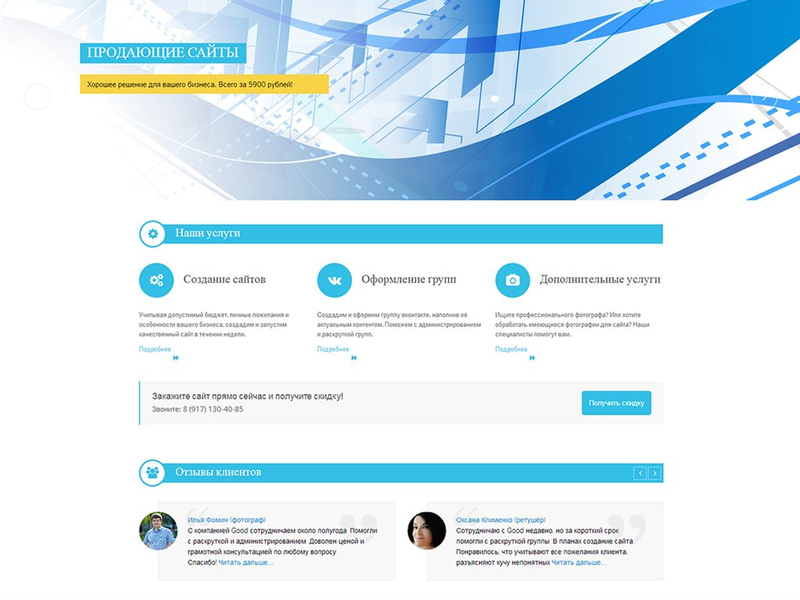
На главной странице компании Spell интуитивно понятный интерфейс, пастельные цвета, баннер с актуальными предложениями, красочные иллюстрации каждой категории и все необходимые атрибуты в хедере и футере, о которых мы говорили ранее.
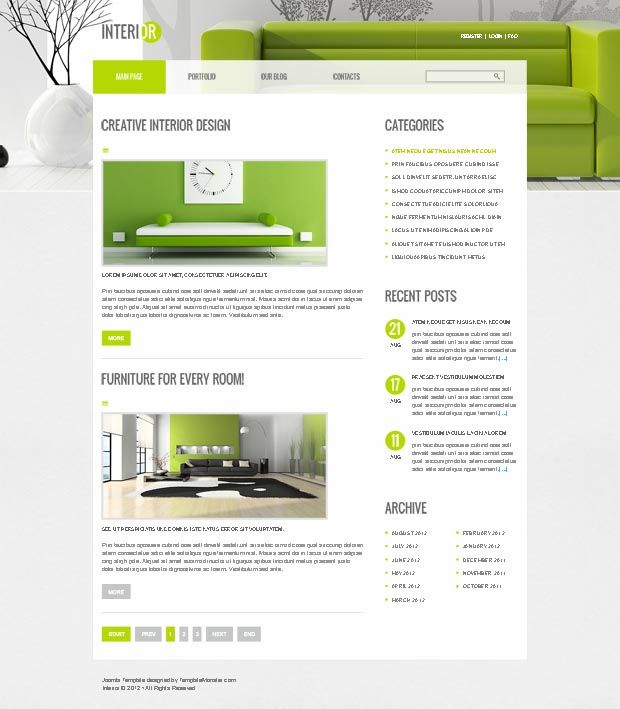
Школа искусств St.Art
Домашняя страница школы искусств St.Art сразу говорит, на какой сайт вы зашли. Здесь же есть список курсов с примерами работ, команда школы и отзывы учеников, а также логотипы партнеров и клиентов. Внизу страницы собрана контактная информация с возможностью заказать звонок.
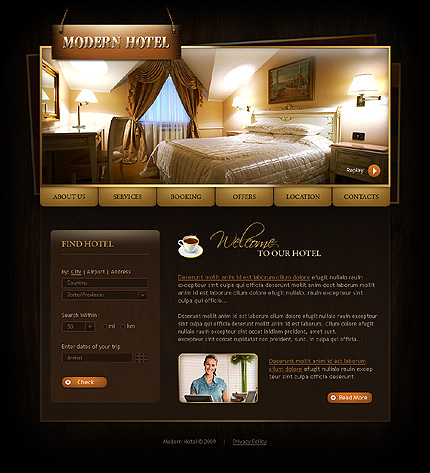
starts.com.uaКонный клуб Пассаж
На главной странице конного клуба Пассаж размещен говорящий логотип, меню и призыв записаться на конную прогулку на фоне изменяющегося баннера. Услуги и цены на них выделены в яркие блоки. На главной сайта можно узнать новости клуба и познакомиться с новыми услугами. Контактная информация собрана в одном месте.
passage.kh.uaШпаргалка: как правильно создать главную страницу сайта
Главная страница сайта — ваш представитель в интернете. Позаботьтесь, чтобы она была удобна для пользователя, вызывала приятные эмоции и несла то сообщение, которое вы хотите передать клиенту.
Подведем итог, как выглядит правильная главная страница сайта и что на ней должно быть:
- информация о компании: кто, чем занимается, что предлагает и чем лучше конкурентов
- логотип и название компании
- простой, лаконичный текст, который легко читать
- визуальный контент: фото, иллюстрации, видео
- call to action: кнопки, ссылки для заказа продукции и перехода на другие страницы
- хедер и футер
- контактные данные
- удобная навигация по сайту
- строка поиска
- возможность подписаться на рассылку
- сочетающиеся между собой цвета
- единый стиль оформления блоков и всех страниц сайта
Поделитесь опытом, как вы оформляли главную своего сайта: на что обращали внимание в первую очередь, где искали идеи, что еще добавили бы к нашему списку.
Yana
Выполняет роль Scrum-мастера в технических командах, ведет проекты, настраивает процессы и следит, чтобы они работали. Любит порядок, тайм-менеджмент и общение с людьми.
Передовой опыт и примеры разработки веб-сайтов для малого бизнеса — Forbes Advisor
Обновлено: 12 октября 2022 г., 11:53
Примечание редактора. Мы получаем комиссию за партнерские ссылки на Forbes Advisor. Комиссии не влияют на мнения или оценки наших редакторов.
Гетти
Содержание
- 1. Выберите удобный для чтения шрифт
- 2. Придерживайтесь ограниченной цветовой схемы
- 3. Используйте фотографии высокого качества
- 4.
 Оптимизация для мобильных устройств
Оптимизация для мобильных устройств - 5. Выделите призыв к действию
- 6. Используйте много пустого пространства
- 7. Упростите навигацию по сайту
- 8. Избегайте беспорядка
- 9. Включите убедительные заголовки
- 10. Установите визуальную иерархию
- 11.
 Включите отзывы
Включите отзывы - 12. Создание пользовательского интерфейса
- 13. Проверьте размещение CTA на максимальное количество кликов
- 14. Дизайн с учетом доступности
- 15. Проведите A/B-тестирование с привлечением целевых клиентов
- Итог
- Часто задаваемые вопросы (FAQ)
Показать больше
Веб-сайты малого бизнеса должны иметь привлекательный дизайн и привлекательный текст, чтобы произвести положительное первое впечатление на посетителей. Владельцы малого бизнеса могут не иметь бюджета, навыков или ресурсов для создания выделяющегося веб-сайта. Однако с правильными советами и уловками вы будете на пути к созданию потрясающих целевых страниц, которые заставят людей останавливаться и смотреть. Чтобы помочь вам начать работу, мы составили список лучших практик дизайна веб-сайтов для малого бизнеса вместе с несколькими примерами.
Владельцы малого бизнеса могут не иметь бюджета, навыков или ресурсов для создания выделяющегося веб-сайта. Однако с правильными советами и уловками вы будете на пути к созданию потрясающих целевых страниц, которые заставят людей останавливаться и смотреть. Чтобы помочь вам начать работу, мы составили список лучших практик дизайна веб-сайтов для малого бизнеса вместе с несколькими примерами.
Featured Partners
1
GoDaddy
1
GoDaddy
Learn MoreOn GoDaddy’s Website
2
SquareSpace
2
SquareSpace
Learn MoreOn SquareSpace’s Website
3
Web.com
3
Web.com
Узнать большеНа сайте Web.com
Узнать большеНа сайте Wix
1. Выберите удобный для чтения шрифт легко ли они читаются и понятны? Хороший совет — выбрать шрифт, который соответствует внешнему виду вашего бренда. Чтобы найти вдохновение, выберите шрифты и сочетания шрифтов из Canva Font Combinations, Fonts In Use и Google Fonts.

Например, шрифт Chanel Couture используется в логотипе и других текстовых элементах. Визуальная согласованность гарантирует, что посетители будут иметь единообразный пользовательский опыт при просмотре страницы.
Chanel
2. Придерживайтесь ограниченной цветовой схемы
Цвет может изменить восприятие вашей домашней страницы людьми. Исследование Университета Лойолы в Мэриленде показало, что цвет повышает узнаваемость бренда на 80%. Чтобы максимизировать его эффективность, придерживайтесь цветов вашего бренда и применяйте единую цветовую схему во всех маркетинговых материалах и на целевых страницах.
Например, целевая страница Cadbury окрашена в фиолетовый цвет, что напоминает всемирно признанную упаковку продукции британского кондитерского бренда.
Cadbury
3. Используйте фотографии высокого качества
Люди не смогут увидеть, потрогать и попробовать реальный продукт в онлайн-пространстве. Чтобы привлечь внимание клиентов, загружайте качественные фотографии товара. С помощью правильных изображений вы можете выделить свои продукты и заставить зрителей остановиться и посмотреть.
С помощью правильных изображений вы можете выделить свои продукты и заставить зрителей остановиться и посмотреть.
На домашней странице Tesla есть очаровательные изображения ее автомобилей, солнечных крыш и аксессуаров. Это гарантирует, что зрители смогут представить себя с реальным продуктом, даже если они видят его только из-за экрана.
Tesla
4. Оптимизация для мобильных устройств
В мире насчитывается более 7,1 миллиарда мобильных пользователей. Из этого числа 50% пользователей смартфонов с большей вероятностью будут использовать мобильный сайт при просмотре или совершении покупок, а не загружать мобильное приложение. Эти цифры показывают, что мобильная оптимизация имеет решающее значение, если вы не хотите потерять большое количество клиентов. Для начала включите большие интерактивные кнопки, адаптивные шаблоны и прокручиваемый контент, предназначенный для потребителей.
На главной странице Partake Foods есть восхитительные изображения файлов cookie, а также призыв к действию (CTA), по которому пользователи мобильных устройств могут щелкнуть, чтобы получить свои вкусные деликатесы.
Partake Foods
5. Выделите свой призыв к действию
Потрясающий веб-сайт заставит людей остановиться и посмотреть, но не забудьте включить призыв к действию (CTA). Призыв к действию предлагает пользователям сделать следующий шаг или действие, чтобы завершить процесс покупки. Если вы хотите продать продукт или услугу, это один из самых важных элементов, который приведет к конверсии сайта.
Playbook представляет продукт на своей домашней странице как инструмент, который помогает пользователям «организовывать, совместно использовать и совместно работать над творческими файлами». После ознакомления с продуктом вы можете нажать розовую кнопку «Создать Playbook бесплатно», чтобы попробовать настоящий продукт.
Playbook
6. Используйте много пустого пространства
После того, как вы разместили все необходимые элементы целевой страницы, подумайте о пустом пространстве (или пустом пространстве). Разместите пустые места вокруг элементов веб-сайта, чтобы у зрителей были визуальные перерывы при обработке информации. Если все сделано правильно, вы сможете отвлечь внимание зрителей на важные элементы. Кроме того, вы сможете избежать переполнения и загромождения ваших целевых страниц.
Если все сделано правильно, вы сможете отвлечь внимание зрителей на важные элементы. Кроме того, вы сможете избежать переполнения и загромождения ваших целевых страниц.
Например, фотографии продуктов Apple окружены белым пространством, поэтому зрители естественным образом притягиваются к iPhone.
Apple
7. Упростите навигацию по сайту
Во время навигации по веб-сайту оцените, легко ли вы можете найти нужную информацию. В противном случае посетители уйдут со страницы. Хороший совет — интегрировать простой и понятный стиль навигации в заголовок веб-сайта.
Например, у горнолыжного курорта Авориаз есть сайт с иммерсивным 360-градусным изображением отеля. Есть также кнопки для его пакетов, размещения, контактов и меню с правой стороны, что позволяет туристам легко изучить то, что может предложить пункт назначения.
Avoriaz
8. Избегайте беспорядка
Закон Хика гласит, что, когда пользователей заваливают выбором, им требуется больше времени, чтобы принять решение. В веб-дизайне это означает, что посетителям может быть сложно принять решение, например, подписаться на электронную почту или купить продукт. Наличие более простой страницы облегчает посетителям выбор.
В веб-дизайне это означает, что посетителям может быть сложно принять решение, например, подписаться на электронную почту или купить продукт. Наличие более простой страницы облегчает посетителям выбор.
Домашняя страница Shopify только просит посетителей ввести свой адрес электронной почты, чтобы начать бесплатную пробную версию, чтобы они могли подписаться и принять предложение.
Shopify
9. Включите убедительные заголовки
Заголовки убеждают клиентов выполнить желаемое действие. Они также позволяют людям легко просматривать ваши целевые страницы и находить нужную им информацию. Спланируйте размещение заголовков, чтобы передать товары и услуги, которые предлагает ваш бизнес.
На главной странице Adobe Creative Cloud есть основной заголовок о скидке 60% для студентов и преподавателей. Между тем, подзаголовки освещают обновленный план Creative Cloud, Creative Cloud Photography и бесплатную пробную версию Adobe Acrobat.
Adobe Creative Cloud
10.
 Создание визуальной иерархии
Создание визуальной иерархииВизуальная иерархия относится к организации элементов дизайна на странице. Некоторые примеры включают размещение изображений и текста. Это не только позволяет пользователям узнать, на что отвлечь их внимание, но и определяет, как будет доставляться информация.
В этом примере от Hyer вы можете видеть, что торговая марка «Hyer» является верхней и наиболее заметной чертой визуальной иерархии, за которой следует фраза «Персонализированная авиация», которая является ее основной услугой. После того, как вы ознакомитесь с основными заголовками и изображениями, ваши глаза, естественно, обратятся к CTA «Забронировать самолет» и «Забронировать общий рейс».
HYER Aviation
11. Включите отзывы
Отзывы показывают, что ваш продукт или услуга обеспечивают то, что они должны. По данным BigCommerce, 92% потребителей читают онлайн-отзывы и обзоры при покупке продукта. Кроме того, бизнес, который получает десять или более отзывов, получает увеличение трафика на 15-20%. Эти результаты показывают, что их размещение на вашем веб-сайте повысит вероятность конверсии клиентов.
Эти результаты показывают, что их размещение на вашем веб-сайте повысит вероятность конверсии клиентов.
На странице историй успеха клиентов Salesforce есть отзывы ведущих компаний, включая AGI, Loopio и SkipTheDishes. Небольшие цитаты показывают, как это решение помогло компаниям корпоративного уровня достичь своих целей.
Salesforce Testimonials
12. Создание индивидуального пользовательского интерфейса
Наличие потрясающего веб-сайта может привлечь клиентов, но именно способность предоставлять персонализированный опыт заставит их остаться. Персонализированные функции, такие как рекомендации продуктов на основе поведения, целевые предложения и геотаргетинг, позволяют малым предприятиям предоставлять контент, который соответствует желаниям и потребностям пользователя. По данным Accenture, почти 60% потребителей хотят получать предложения и акции в режиме реального времени.
Веб-сайт Amazon предлагает персонализированные сообщения, вдохновленные историей просмотров клиентов. Когда вы просматриваете различные продукты, вам также будут рекомендованы товары, которые покупатели купили вместе с продуктом.
Когда вы просматриваете различные продукты, вам также будут рекомендованы товары, которые покупатели купили вместе с продуктом.
Amazon Product Suggestions
13. Проверка размещения CTA на максимальное количество кликов
Для CTA нет правильного или неправильного размещения, но небольшое изменение в размещении может привести к значительно лучшим результатам. В приведенном ниже примере Unbounce переместил CTA снизу вверх ценовой сетки, чтобы увеличить рейтинг кликов. Изменение привело к увеличению конверсии на 41%.
Unbounce CTA Placement Testing
14. Дизайн с учетом доступности
Хороший веб-сайт для малого бизнеса должен быть доступен для всех. Он должен быть приспособлен для людей с нарушениями слуха, когнитивных функций, зрения или моторики.
Вот некоторые характеристики целевой страницы со специальными возможностями:
- Контрастные цвета: Выбирайте контрастные цвета текста и фона, чтобы людям с нарушениями зрения было легко читать текст.

- Не забывайте о навигации: Лица с двигательными нарушениями полагаются на клавиатуру для прокрутки страницы. Чтобы сделать сайт доступным, проверьте, могут ли пользователи сайта перемещаться по странице, нажав клавишу «Tab».
- Альтернативный текст: Люди, использующие программное обеспечение для диктовки, не смогут увидеть фактическое изображение на странице. В результате добавьте замещающий текст для каждого изображения, чтобы посетители могли узнать содержание изображения, даже если они не могут видеть его визуально.
- Добавление субтитров к видео: Добавьте субтитры или параметры перевода для видео, чтобы посетители могли понять диалоги в видео. Если вы обслуживаете международную аудиторию, рассмотрите возможность добавления переведенных субтитров.
Фон на домашней странице Patagonia имеет контрастный цвет текста и фона, что облегчает чтение. После нажатия «Просмотреть предварительный просмотр» появляется возможность просмотреть видео с субтитрами.
Patagonia
15. Проведение A/B-тестов с привлечением целевых клиентов
Наличие красивого веб-сайта не сразу приведет к высокой конверсии. Вам нужна подкрепленная исследованиями информация об идеальном цвете, дизайне и размещении с помощью A/B-тестирования, чтобы донести ваше ценностное предложение.
Например, Groove создал страницу продаж с удручающим коэффициентом конверсии 2,3%.
Целевая страница Groove I
Команда собрала отзывы экспертов по маркетингу и клиентов, а затем использовала эту информацию для перестройки своей целевой страницы. В результате более новая версия с улучшенными визуальными эффектами и текстом удвоила коэффициент конверсии на 4,7%.
Громовая целевая страница II
Избранные партнеры
1
Godaddy
1
Godaddy
Узнайте большена веб -сайте Godaddy
2
Squarespace
2
Squarespace
. 3Web.com
3
Web. com
com
На сайте Web.com
Узнать большеНа сайте Wix
Итог
Не нужно быть экспертом, чтобы создать привлекательный дизайн веб-сайта для малого бизнеса с высокой конверсией. Если вы знаете правильные советы и рекомендации, вы сможете создавать красивые целевые страницы, которые передают индивидуальность и посыл вашего бренда. Кроме того, если вы новичок в дизайне веб-сайтов для малого бизнеса, может быть хорошей идеей использовать конструктор веб-сайтов, такой как Squarespace или Wix, который делает процесс очень простым даже для абсолютного новичка. Для получения дополнительной информации ознакомьтесь с нашей статьей о лучших конструкторах сайтов для малого бизнеса.
Часто задаваемые вопросы (FAQ)
Каковы лучшие методы разработки веб-сайтов для малого бизнеса?
Некоторые передовые методы создания веб-сайта для малого бизнеса включают выбор удобочитаемого шрифта, соблюдение согласованной цветовой схемы, размещение высококачественных фотографий продуктов, оптимизацию для мобильных устройств и эксперименты с размещением CTA. Для получения дополнительной информации ознакомьтесь с нашей статьей о создании красивого веб-сайта для вашего малого бизнеса.
Для получения дополнительной информации ознакомьтесь с нашей статьей о создании красивого веб-сайта для вашего малого бизнеса.
Что должен включать в себя дизайн веб-сайта для малого бизнеса?
Веб-сайт для малого бизнеса должен иметь отзывы, убедительный призыв к действию, карту сайта с возможностью навигации, контактную информацию, заголовки и соответствующую информацию, связанную с вашим бизнесом. Помимо вышеупомянутого, есть и другие элементы веб-сайта или информация, которую вы должны включить в зависимости от потребностей вашего бизнеса и ожиданий ваших клиентов.
Какие примеры веб-сайтов?
Некоторые примеры веб-сайтов включают веб-сайты электронной коммерции, веб-сайты портфолио, веб-сайты блогов и веб-сайты малого бизнеса. Чтобы создавать различные типы веб-сайтов, вы можете ознакомиться с нашим списком лучших конструкторов веб-сайтов и бесплатных конструкторов веб-сайтов.
Эта статья была полезной?
Оцените эту статью
★ ★ ★ ★ ★
Пожалуйста, оцените статью
Пожалуйста, введите действительный адрес электронной почты
Комментарии Мы будем рады услышать от вас, пожалуйста, оставьте свой комментарий.
Неверный адрес электронной почты
Спасибо за отзыв!
Что-то пошло не так. Пожалуйста, попробуйте позже.
Еще от
Информация, представленная на Forbes Advisor, предназначена только для образовательных целей. Ваше финансовое положение уникально, и продукты и услуги, которые мы рассматриваем, могут не подходить для ваших обстоятельств. Мы не предлагаем финансовые консультации, консультационные или брокерские услуги, а также не рекомендуем и не советуем отдельным лицам покупать или продавать определенные акции или ценные бумаги. Информация о производительности могла измениться с момента публикации. Прошлые показатели не свидетельствуют о будущих результатах.
Forbes Advisor придерживается строгих стандартов редакционной честности. Насколько нам известно, весь контент является точным на дату публикации, хотя содержащиеся здесь предложения могут быть недоступны. Высказанные мнения принадлежат только автору и не были предоставлены, одобрены или иным образом одобрены нашими партнерами.
Моник Данао — журналист и писатель-фрилансер, работавшая с несколькими стартапами и технологическими компаниями. Ее работы были опубликованы в Sitepoint, Fast Capital 360, Social Media Today, WPMayor и других изданиях.
Редакция Forbes Advisor независима и объективна. Чтобы поддержать нашу отчетную работу и продолжать предоставлять этот контент бесплатно нашим читателям, мы получаем компенсацию от компаний, размещающих рекламу на сайте Forbes Advisor. Эта компенсация происходит из двух основных источников. Сначала мы предоставляем рекламодателям платные места для представления своих предложений. Компенсация, которую мы получаем за эти места размещения, влияет на то, как и где предложения рекламодателей появляются на сайте. Этот сайт не включает все компании или продукты, доступные на рынке. Во-вторых, мы также размещаем ссылки на предложения рекламодателей в некоторых наших статьях; эти «партнерские ссылки» могут приносить доход нашему сайту, когда вы нажимаете на них. Вознаграждение, которое мы получаем от рекламодателей, не влияет на рекомендации или советы, которые наша редакционная команда дает в наших статьях, или иным образом влияет на какой-либо редакционный контент в Forbes Advisor. Несмотря на то, что мы прилагаем все усилия, чтобы предоставить точную и актуальную информацию, которая, по нашему мнению, будет для вас актуальной, Forbes Advisor не гарантирует и не может гарантировать, что любая предоставленная информация является полной, и не делает никаких заявлений или гарантий в связи с ней, а также ее точностью или применимостью. . Вот список наших партнеров, которые предлагают продукты, на которые у нас есть партнерские ссылки.
Вознаграждение, которое мы получаем от рекламодателей, не влияет на рекомендации или советы, которые наша редакционная команда дает в наших статьях, или иным образом влияет на какой-либо редакционный контент в Forbes Advisor. Несмотря на то, что мы прилагаем все усилия, чтобы предоставить точную и актуальную информацию, которая, по нашему мнению, будет для вас актуальной, Forbes Advisor не гарантирует и не может гарантировать, что любая предоставленная информация является полной, и не делает никаких заявлений или гарантий в связи с ней, а также ее точностью или применимостью. . Вот список наших партнеров, которые предлагают продукты, на которые у нас есть партнерские ссылки.
Вы уверены, что хотите оставить свой выбор?
15 отличных примеров дизайна домашней страницы веб-сайта
Ваша домашняя страница, несомненно, является одной из самых важных веб-страниц на вашем веб-сайте. Мы отобрали 15 примеров дизайна домашней страницы веб-сайта, чтобы дать вам вдохновение в дизайне передового опыта.
Выбор дизайна для вашего веб-сайта может оказаться непростой задачей. Ваша домашняя страница, несомненно, является одной из самых важных веб-страниц на вашем сайте. Это ваша виртуальная входная дверь. У вас есть только один шанс произвести хорошее первое впечатление.
Из чего состоит замечательная домашняя страница веб-сайта?
Мы интуитивно знаем, что ваша домашняя страница должна очень эффективно выполнять одно или несколько из следующих семи действий.
- Это должно помочь установить вашу личность. Он должен отвечать на вопросы «кто я» и «чем я занимаюсь» с достаточной ясностью, чтобы посетители вашего сайта знали, что они пришли на ваш сайт — когда они приходят на ваш сайт.
- Он должен сообщать убедительное ценностное предложение. Он должен сообщать о аспекте вашего бренда или бизнеса, связанном с тем, что я делаю. Если вы работаете в очень конкурентной отрасли (а кто нет), то это также должно ответить на вопрос «почему вы».
- Это должно находить отклик у целевой аудитории.
 Это должно помочь вашей аудитории ответить на вопрос «Я в правильном месте?» вопрос. Подумайте, сколько раз вы посещали веб-сайт и не уверены, что попали на нужный.
Это должно помочь вашей аудитории ответить на вопрос «Я в правильном месте?» вопрос. Подумайте, сколько раз вы посещали веб-сайт и не уверены, что попали на нужный. - Это должно дать посетителям вашего сайта четкий путь для входа на ваш сайт. Он должен отвечать на вопрос «Что вы (посетитель) можете здесь делать». Используйте навигацию или призывы к действию (CTA).
- Должен быть оптимизирован для нескольких устройств. Поскольку более 50% просмотра веб-страниц в настоящее время происходит на планшетах и мобильных устройствах, теперь ваш веб-сайт может не выглядеть хорошо на этих устройствах.
- Устанавливает доверие. Возможно, это менее важно, если вы уже являетесь глобальным брендом или признанным авторитетом в своей целевой аудитории. Если нет, то главная страница вашего веб-сайта должна свидетельствовать о доверии — будь то отзывы довольных клиентов, истории успеха клиентов, логотип клиента и/или партнера, заслуживающие доверия награды или легко узнаваемые учетные данные.

- Дает повод вернуться. Не каждый посетитель вашего веб-сайта будет (и должен) вернуться, чтобы посетить его снова. Однако для вашей целевой аудитории этой цели послужит предложение образцов и ссылок на материалы и ресурсы — тематические исследования клиентов, официальные документы, руководства и т. д. – которые вызовут у них интерес.
Мы отобрали следующие 15 веб-сайтов, чтобы дать вам вдохновение в дизайне. Для простоты мы ограничим наши комментарии теми частями главной страницы, которые видны на экране (т. е. в верхней части страницы), когда вы заходите на веб-сайт. Мы рекомендуем вам посетить главные страницы самостоятельно, чтобы увидеть, что скрывается за ними, но помните, что большинство этих веб-сайтов постоянно обновляются.
1. Airbnb
Airbnb — это онлайн-рынок, где люди могут арендовать или арендовать жилье на короткий срок, хотя теперь они также предоставляют опыт. Большинство посетителей их веб-сайта, вероятно, ищут жилье (или опыт), поэтому большая кнопка поиска занимает почетное место с фоном, который циклически перебирает изображения реальных мест и / или событий для убедительности и вдохновения. Четкий призыв к действию «поиск», а затем на панели навигации есть ссылки, если вы хотите быть хостом, хотите ли вы получить доступ к своей учетной записи или вам нужна дополнительная информация.
Четкий призыв к действию «поиск», а затем на панели навигации есть ссылки, если вы хотите быть хостом, хотите ли вы получить доступ к своей учетной записи или вам нужна дополнительная информация.
2. Basecamp
На главной странице Basecamp всегда есть потрясающие заголовки и умные мультфильмы. Так они создали свой бренд и идентичность. В нем есть приветственный заголовок и подзаголовок, которые приглашают вас узнать, какие есть решения ваших проблем, связанных с «волосами в огне». На главной странице также есть повышающая доверие цитата из Forbes и кнопка призыва к действию «Попробуйте бесплатно».
3. Casper Mattress
Многое можно сказать о покупке матраса в Интернете — вы не можете опробовать несколько матрасов лично, прежде чем расстаться со своими деньгами — но каким-то образом Casper удается это сделать. Их домашняя страница (и большая часть их веб-сайта) от выбора изображений до использования слов сосредоточена на опыте сна, а не на технических аспектах продуктов. Есть сигнал доверия в виде вопроса «Какой? Лучшая покупка», а на панели навигации есть ссылка на обзоры и бесплатный номер телефона — и то, и другое направлено на то, чтобы обратить сомневающихся.
Есть сигнал доверия в виде вопроса «Какой? Лучшая покупка», а на панели навигации есть ссылка на обзоры и бесплатный номер телефона — и то, и другое направлено на то, чтобы обратить сомневающихся.
4. ClearScore
Возможно, вы слышали или не слышали о ClearScore, но если то, что вы искали, это бесплатный кредитный отчет, то у вас не будет сомнений, что вы прибыли в пункт назначения. Эта домашняя страница веб-сайта также является хорошим примером убедительного ценностного предложения — единственное, что может быть лучше халявы, — это халява, которая длится вечно. Есть четкие кнопки призыва к действию и простая панель навигации.
5. Ideo
Вот глобальная дизайнерская компания, которую не нужно представлять дизайнерам. Но я подозреваю, что дизайнеры не являются их целевой аудиторией — вероятно, это люди, которые нуждаются в дизайнерских услугах или покупают их, поэтому они явно ответили на вопрос «Кто я?» и «Чем я занимаюсь» вместе с тонким, но эффективным контактом, который мы называем: к действию. Если вы не уверены, вы можете просмотреть их портфолио, прочитать их блог и просмотреть их предложения услуг.
Если вы не уверены, вы можете просмотреть их портфолио, прочитать их блог и просмотреть их предложения услуг.
6. MailChimp
MailChimp существует уже довольно давно, поэтому они могут легко обойтись без логотипа шимпанзе. Есть четкий и смелый заголовок о том, что они делают. Призыв к действию дает понять, что регистрация бесплатна. Нам особенно нравится ссылка «Что нового» в навигации. Это полезный способ привлечь постоянных посетителей — он показывает, где найти информацию о том, что они могли пропустить с момента своего последнего взаимодействия с веб-сайтом, продуктом или услугой.
7. McKinsey & Company
Глобальный консалтинговый гигант Mckinsey & Company ежегодно инвестирует более 600 миллионов долларов в развитие знаний. Поэтому неудивительно, что заголовок с последней статьей (или выводом) доминирует на главной странице. Это находит отклик у их целевой аудитории – руководителей корпораций, как правило, в крупных организациях частного, государственного и социального секторов. В верхней части страницы есть четкая панель навигации и призыв к действию.
В верхней части страницы есть четкая панель навигации и призыв к действию.
8. Монцо
Monzo — полностью лицензированный британский банк, предоставляющий банковские услуги через приложение на вашем смартфоне. Нам нравится простая домашняя страница, которая подчеркивает футуристический и революционный сервис (давайте будем честными, большинство из нас все еще держат свои счета в обычных банках). Призыв к действию прост – скачайте приложение. И для дополнительной уверенности они включили сигнал доверия от некоторых ведущих издателей Великобритании.
9. Netflix
Netflix является лидером в области потокового просмотра фильмов и телепрограмм. Компания предполагает, что посетители ее веб-сайта делятся на две категории: 1) вы уже являетесь пользователем и посещаете веб-сайт, чтобы войти в свою учетную запись, или 2) вы еще не являетесь клиентом, и в этом случае вы приглашены присоединиться. бесплатно на месяц.
10. Вариант B
В какой-то момент нашей жизни мы столкнемся с трудностями. «Вариант Б» — это новая книга Шерил Сандберг и Адама Гранта о преодолении невзгод, повышении устойчивости и поиске радости. Веб-сайт OptionB.Org посвящен тому, чтобы помочь людям повысить устойчивость перед лицом невзгод — и именно это он делает с помощью своих навигационных ссылок, которые приглашают вас повысить устойчивость, поделиться своей историей или присоединиться к группе. Нам особенно нравится, что приглашение рассказать свою историю находится над линией сгиба, благодаря тому, что изображение имеет разумную высоту.
«Вариант Б» — это новая книга Шерил Сандберг и Адама Гранта о преодолении невзгод, повышении устойчивости и поиске радости. Веб-сайт OptionB.Org посвящен тому, чтобы помочь людям повысить устойчивость перед лицом невзгод — и именно это он делает с помощью своих навигационных ссылок, которые приглашают вас повысить устойчивость, поделиться своей историей или присоединиться к группе. Нам особенно нравится, что приглашение рассказать свою историю находится над линией сгиба, благодаря тому, что изображение имеет разумную высоту.
11. Shopify
Если вы хотите продавать в Интернете и наткнулись на этот сайт, что бы вы сделали? Для нас ответ прост — воспользуйтесь 14-дневной бесплатной пробной версией и изучите возможности. Мы любим хорошее изображение — а кто нет, но владельцы веб-сайтов решили переместить его дальше вниз по странице, чтобы освободить место для очень важного ценностного предложения и комбинации призыва к действию.
12. Squarespace
Squarespace — это платформа, на которой миллионы людей создают свои собственные сайты «сделай сам».
