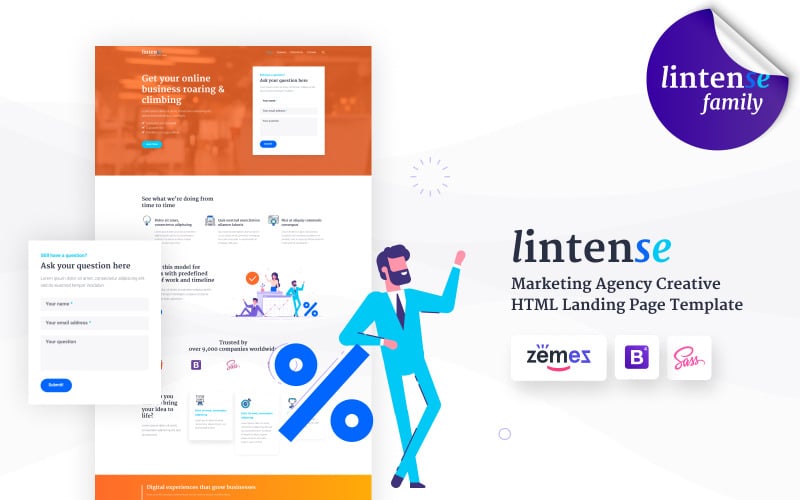
💼 13 Лучших бесплатных HMTL и Bootstrap шаблонов сайта портфолио в первом квартале 2017 года
Встречайте, наша новая подборка свежих бесплатных HTML и Bootstrap шаблонов портфолио для современного профессионала.
В этой подборке вы найдете лучшие бесплатные шаблоны на любой вкус, мы тщательно отобрали их для вас со всего интернета. С помощью этих профессиональных шаблонов вы сможете с легкостью и без особого труда создать себе профессиональный сайт или лендинг пейдж для своего персональноно портфолио или сайта агентства / веб студии, совершенно бесплатно. Эти шаблоны в первую очередь будут актуальны для веб-дизайнера, фронтенд разработчика, программиста, it специалиста, фотографа, архитектора, художника, иллюстратора, фрилансера и любого другого современного профессионала желающего показать свои уникальные работы и заявить о себе потенциальным клиентам.
Bodo: Бесплатный HTML шаблон персонального сайта портфолио
Bodo — это бесплатный одностраничный HTML шаблон, который вы можете использовать для запуска личного сайта портфолио. Основные разделы этого великолепного шаблона, включают в себя несколько полезных компонентов (слайдер-карусель, панель навыков, форма и т.д.) и сопровождается все это тонкий, но элегантной анимацией.
Основные разделы этого великолепного шаблона, включают в себя несколько полезных компонентов (слайдер-карусель, панель навыков, форма и т.д.) и сопровождается все это тонкий, но элегантной анимацией.
🔗 Посмотреть демо | 🔗 Скачать бесплатно
Black: Бесплатный одностраничный HTML5 шаблон для создания Landing Page
Black — это бесплатный HTML шаблон построенный на Bootstrap. Этот шаблон подходит для веб-сайтов любого типа, будь то персональный, бизнес сайт или посадочная страница, этот шаблон будет смотреться отлично в любых случаях. Построен с использованием новейших технологий веб-разработки, таких как HTML5, CSS3, jQuery и Sass.
🔗 Посмотреть демо | 🔗 Скачать бесплатно
Ethereal: Бесплатный одностраничный HTML шаблон с уникальной горизонтальной прокруткой макета
Ethereal подойдет для любого современного личного сайта или в качестве минимального портфолио фотографа. Его основные особенности: плавная горизонтальная прокрутка при просмотре (и пролистывание на планшетах), красочный фоновый градиент, всплывающая галерея изображений и продуманная форма обратной связи. Посмотрите сами и вы будете поражены этим удивительным шаблоном одностраничный сайта портфолио!
Его основные особенности: плавная горизонтальная прокрутка при просмотре (и пролистывание на планшетах), красочный фоновый градиент, всплывающая галерея изображений и продуманная форма обратной связи. Посмотрите сами и вы будете поражены этим удивительным шаблоном одностраничный сайта портфолио!
🔗 Посмотреть демо | 🔗 Скачать бесплатно
Karmo: Бесплатный HTML шаблон для творческого профессионала и агентства / студии
Karmo — это современный, гибкий, отлично проработанный и мастерски закодированный, бесплатный HTML шаблон. Он был создан на Bootstrap и состоит из 4 страниц с хорошей документацией кода и набором компонентов. Его чистый и профессиональный дизайн делает его идеальным для цифрового агентства, веб студии и профессионала любой творческой профессии.
🔗 Посмотреть демо | 🔗 Скачать бесплатно
Одностраничное портфолио – Бесплатный Bootstrap шаблон
Очень классный одностраничный шаблон портфолио для любого независимого дизайнера. Вы можете использовать этот Bootstrap шаблон бесплатно, чтобы предложить свои творческие услуги или продукцию. Этот Bootstrap шаблон подчеркнет вашу креативность. Он на 100% совместим с мобильными устройствами и отлично смотрится на любом экране.
Вы можете использовать этот Bootstrap шаблон бесплатно, чтобы предложить свои творческие услуги или продукцию. Этот Bootstrap шаблон подчеркнет вашу креативность. Он на 100% совместим с мобильными устройствами и отлично смотрится на любом экране.
🔗 Посмотреть демо | 🔗 Скачать бесплатно
Snow: Бесплатный современный HTML шаблон сайта портфолио
Snow — минималистичная, чистая и бесплатная HTML тема, специально разработанная для профессионала любой творческой профессии. Он был создан с большим вниманием к деталям и будет отличным выбором для презентации вашего прекрасного портфолио.
🔗 Посмотреть демо | 🔗 Скачать бесплатно
Air: Бесплатный HTML5 сделанный на Bootstrap для портфолио и Landing Pages
Air — это бесплатный HTML5 шаблон, который был создан с помощью Bootstrap. Он идеально подойдет для сайта портфолио или целевой страницы, чтобы презентовать товары и услуги. В шаблон включено множество современных функций, таких как плавная анимация при прокрутке, флекс слайдер, он полностью адаптивностью, имеет off-canvas меню на мобильном телефоне и многое другое.
🔗 Посмотреть демо | 🔗 Скачать бесплатно
Architect: Бесплатный HTML5 шаблон для сайта портфолио архитектора, созданный на Bootstrap
Если вам нужно продемонстрировать свои потрясающие работы с элегантностью и профессионализмом, тогда вам нужно немедленно скачать Architect! Это бесплатный HTML5 шаблон для портфолио архитекторов. Чистый и минималистичный дизайн наряду с красивой типографикой, крупными изображениями и плавной анимацией готов соблазнить потенциальных клиентов. Architect имеет прилипающие элементы, когда вы просматриваете детали проекта, раскрывающееся меню и off-canvas на мобильном устройстве. Архитектор перейдет на новый уровень с шаблоном Architect!
🔗 Посмотреть демо | 🔗 Скачать бесплатно
Dimension: Бесплатный одностраничный HTML шаблон для минималистичного сайта портфолио
Dimension — это бесплатный одностраничный HTML шаблон с минимальным необходимым набором элементов для создания одностраничного сайта портфолио. Он оснащен уникальным, утонченным эффектом уменьшения при загрузке контента в модальном окне, что создает прекрасный эффект глубины. В шаблоне есть 4 всплывающих модальных окна, которые могут содержать любой стандартный тип контента, включая форму контактов.
Он оснащен уникальным, утонченным эффектом уменьшения при загрузке контента в модальном окне, что создает прекрасный эффект глубины. В шаблоне есть 4 всплывающих модальных окна, которые могут содержать любой стандартный тип контента, включая форму контактов.
🔗 Посмотреть демо | 🔗 Скачать бесплатно
Neat: Бесплатный HTML5 шаблон сайта портфолио, построенный на Bootstrap
Neat — бесплатный HTML5 шаблон сайта созданный с помощью Bootstrap, идеальный при выборе шаблона для сайта агентства / веб студии и портфолио фрилансера. Его основные особенности: jQuery счетчик, анимация, слайдер на главном экране и многое другое. Построен с использованием новейших веб технологий, таких как HTML5, CSS3, jQuery и Sass. В комплект включен файл .SCSS для легкой настройки.
🔗 Посмотреть демо | 🔗 Скачать бесплатно
Solid: Бесплатный одностраничный многоцелевой HTML5 шаблон, построенный с помощью Bootstrap
Solid — это бесплатный одностраничный HTML шаблон, сделанный на Bootstrap, он будет идеальным решением для любого типа веб-сайта. Чистый и минимальный дизайн, плавная анимация при прокрутке, таблицы ценообразования и отзывы клиентов — вот ключевые характеристики этого шаблона. В комплект включен SCSS или Sass файл для быстрой настройки.
Чистый и минимальный дизайн, плавная анимация при прокрутке, таблицы ценообразования и отзывы клиентов — вот ключевые характеристики этого шаблона. В комплект включен SCSS или Sass файл для быстрой настройки.
🔗 Посмотреть демо | 🔗 Скачать бесплатно
Profile: Бесплатный HTML5 шаблон, сделанный на Bootstrap для персональных, Vcard и резюме сайтов
Profile — это бесплатный шаблон HTML5 шаблон, который был создан на Bootstrap, он подходит для персональных веб-сайтов, электронной визитной карточки (Vcard) или резюме. С его помощью можно показать ваше образование и опыт работы, продемонстрировав эти данные с помощью красивого пользовательского интерфейса шкалы времени в хронологическом порядке.
🔗 Посмотреть демо | 🔗 Скачать бесплатно
Marble: Бесплатный многостраничный HTML5 шаблон, построенный на Bootstrap для создания любого сайта портфолио
Marble — бесплатный HTML5 шаблон, сделанный на Bootstrap с чистым и минималистичным дизайном. Marble идеально подходит для портфолио или любого другого типа веб-сайта, с которым вы захотите его использовать. Главное меню в нем зафиксировано в левой боковой панели, также в нем offcanvas меню на мобильном устройстве. Профессионально демонстрируйте свои выдающиеся работы в сопровождении плавной анимацией при прокрутке на главной странице. Кроме того, элегантно делитесь потрясающими историями с аккуратным дизайном блога этого шаблона.
Marble идеально подходит для портфолио или любого другого типа веб-сайта, с которым вы захотите его использовать. Главное меню в нем зафиксировано в левой боковой панели, также в нем offcanvas меню на мобильном устройстве. Профессионально демонстрируйте свои выдающиеся работы в сопровождении плавной анимацией при прокрутке на главной странице. Кроме того, элегантно делитесь потрясающими историями с аккуратным дизайном блога этого шаблона.
🔗 Посмотреть демо | 🔗 Скачать бесплатно
Как написать одностраничный сайт в html
Как сделать — Создать веб-сайт, лендинг
Узнайте, как создать отзывчивый веб-сайт, который будет работать на всех устройствах, ПК, ноутбук, планшет и телефон.
Создание веб-сайта с нуля
«проект макета»
Перед созданием веб-сайта может быть целесообразно нарисовать черновик макета страницы:
Side Content
Some text some text..
Main Content
Some text some text. .
.
Some text some text..
Some text some text..
Первый шаг-базовая HTML страница
HTML — это стандартный язык разметки для создания веб-сайтов, а CSS — это язык, описывающий стиль HTML-документа. Мы будем сочетать HTML и CSS для создания базовой веб-страницы.
Примечание: Если вы не знаете, HTML и CSS, мы предлагаем вам прочитать HTML учебник.
Пример
Пример как работает
- <!DOCTYPE html> Декларация определяет этот документ как HTML5
- <html> элемент является корневым элементом HTML-страницы
- <head> элемент содержит мета-информацию о документе
- <title> элемент задает заголовок документа
- <meta> элемент должен определить кодировку UTF-8
- <meta> элемент с именем = «видовой экран» делает веб-сайт хорошо выглядеть на всех устройствах и разрешение экрана
- <style> элемент содержит стили для веб-сайта (макет/дизайн)
- <body> элемент содержит видимое содержимое страницы
- <h2> элемент определяет большой заголовок
- <p> элемент определяет абзац
Создание содержимого страницы
Внутри <body> элемента нашего сайта, мы будем использовать наш «макет проекта» и создать:
- A header
- A navigation bar
- Main content
- Side content
- A footer
Semantic Elements
HTML5 ввел несколько новых семантических элементов. Семантические элементы важны для использования, поскольку они определяют структуру веб-страниц и помогают читателям экрана и поисковым системам правильно читать страницу.
Семантические элементы важны для использования, поскольку они определяют структуру веб-страниц и помогают читателям экрана и поисковым системам правильно читать страницу.
Вот некоторые из наиболее распространенных семантических HTML-элементов:
Элемент <Section> можно использовать для определения части веб-сайта с соответствующим содержимым.
Элемент <статья> можно использовать для определения отдельного фрагмента содержимого.
Элемент <Header> можно использовать для определения заголовка (в документе, разделе или статье).
Элемент <Footer> можно использовать для определения нижнего колонтитула (в документе, разделе или статье).
Элемент <Nav> можно использовать для определения контейнера навигационных ссылок.
В этом уроке мы будем использовать семантические элементы.
Тем не менее, это до вас, если вы хотите использовать <div> элементы вместо.
Заголовка
Заголовок обычно находится в верхней части веб-сайта (или прямо под верхним навигационным меню). Он часто содержит логотип или название сайта:
Затем мы используем CSS для стиля заголовка:
.header <
padding: 80px; /* some padding */
text-align: center; /* center the text */
background: #1abc9c; /* green background */
color: white; /* white text color */
>
/* Increase the font size of the <h2> element */
.header h2 <
font-size: 40px;
>
Панель навигации
Панель навигации содержит список ссылок, помогающих посетителям перемещаться по веб-сайту:
Use CSS to style the navigation bar:
/* Style the top navigation bar */
.navbar <
overflow: hidden; /* Hide overflow */
background-color: #333; /* Dark background color */
>
/* Style the navigation bar links */
.navbar a <
float: left; /* Make sure that the links stay side-by-side */
display: block; /* Change the display to block, for responsive reasons (see below) */
color: white; /* White text color */
text-align: center; /* Center the text */
padding: 14px 20px; /* Add some padding */
text-decoration: none; /* Remove underline */
>
/* Right-aligned link */
. navbar a.right <
navbar a.right <
float: right; /* Float a link to the right */
>
/* Change color on hover/mouse-over */
.navbar a:hover <
background-color: #ddd; /* Grey background color */
color: black; /* Black text color */
>
Содержимого
Создайте макет из 2 столбцов, разделенный на «боковое содержимое» и «основное содержимое».
We use CSS Flexbox to handle the layout:
/* Column container */
.row <
display: flex;
flex-wrap: wrap;
>
/* Create two unequal columns that sits next to each other */
/* Sidebar/left column */
.side <
flex: 30%; /* Set the width of the sidebar */
background-color: #f1f1f1; /* Grey background color */
padding: 20px; /* Some padding */
>
/* Main column */
.main <
flex: 70%; /* Set the width of the main content */
background-color: white; /* White background color */
padding: 20px; /* Some padding */
>
Затем добавьте мультимедийные запросы, чтобы сделать макет отзывчивым. Это позволит убедиться, что ваш сайт хорошо смотрится на всех устройствах (настольных компьютерах, ноутбуках, планшетах и телефонах). Измените размер окна обозревателя, чтобы увидеть результат.
Это позволит убедиться, что ваш сайт хорошо смотрится на всех устройствах (настольных компьютерах, ноутбуках, планшетах и телефонах). Измените размер окна обозревателя, чтобы увидеть результат.
/* Responsive layout — when the screen is less than 700px wide, make the two columns stack on top of each other instead of next to each other */
@media screen and (max-width: 700px) <
.row <
flex-direction: column;
>
>
/* Responsive layout — when the screen is less than 400px wide, make the navigation links stack on top of each other instead of next to each other */
@media screen and (max-width: 400px) <
.navbar a <
float: none;
width: 100%;
>
>
Совет: Чтобы создать различный вид макета, просто измените ширину Flex (но убедитесь, что она добавляет до 100%).
Совет: Вам интересно, как работает @media правило? ПодроБнее об этом читайте в нашей главе «медиа-запросы CSS».
Совет: Чтобы узнать больше о гибкой модуль макета окна, прочитайте нашу CSS Flexbox главе.
Как сверстать веб-страницу. Часть 1
Уважаемый читатель, этой статьей я открываю цикл статей, посвященных вёрстке.
В первой части будет описано, как это сделать с помощью стандартных средств на чистом HTML и CSS. В последующих частях рассмотрим как сделать тоже самое, но с помощью современных фреймворков и CMS.
Часть 1. Верстка стандартными средствами
Преимущество данной верстки состоит в том, что код получается более «чистым», а значит быстрее загружается и легче изменяется под специфические нужды. Недостаток такой верстки заключается в том, что она требует значительно больше времени, чем при использовании фреймворков.
Итак, давайте приступим. В качестве нашего подопытного мы возьмем бесплатный psd шаблон Corporate Blue от студии Pcklaboratory.
Структура файлов
Первым шагом давайте создадим простую структуру файлов для наших файлов.
- Создаем папку с названием нашего проекта, например Whitesquare.
- В ней создаем пустой файл index.html.
- В папке проекта создаем папку css с пустым файлом styles.css.
- В папке проекта создаем пустую папку images.
Предварительный осмотр
После создания структуры файлов открываем psd файл в Photoshop. Важно внимательно осмотреть шаблон и оценить его. Нам нужно понять следующие вещи:
- Как будут нарезаться изображения?
- Какими будут основные стили?
- Какой макет у нас получится?
Только после того, как вы мысленно себе ответите на эти вопросы, можно переходить к нарезке изображений и написанию кода. Давайте рассмотрим эти вопросы по-порядку.
Общие изображения
На данном этапе нужно нарезать и сохранить только общие изображения, которые будут на всех страницах сайта и не относятся к контенту. В нашем случае это будет светло-серый фон страницы, фон заголовка, пустое изображение, два логотипа и кнопки социальных сетей.
Сохраним логотипы следующим образом:
/images/logo.png
/images/footer-logo.png
В качестве пустых картинок из макета будем использовать однопиксельное серое изображение, которое будем растягивать по необходимости
/images/ sample.png
Повторяющиеся фоновые изображения необходимо вырезать минимальным кусочком достаточным для образования полного изображения повторением по вертикали и горизонтали.
/images/bg.png
/images/h2-bg.png
Иконки социальных сетей с одинаковыми размерами удобно сохранить в один файл и использовать как спрайты для более быстрой загрузки. Для этого можно склеить картинки вручную в Photoshop, а можно сначала нарезать по одной, а затем склеить с помощью специально сервиса, например http://ru.spritegen.website-performance.org. В итоге получится два файла:
/images/social.png
/images/social-small.png
Общее правило при именовании изображений заключается в том, что мелкие и простые картинки, такие, как иконки, логотипы и т. д. сохраняются в формате png, а фотографии в формате jpg.
д. сохраняются в формате png, а фотографии в формате jpg.
Основные стили
И только теперь можно начинать писать код. Но начнем мы это делать не с привычного HTML, а с переноса правил в CSS.
На данном этапе желательно перенести все визуальные стили из дизайна в CSS, которые будут применяться по умолчанию для каждого тега.
Основной цвет фона примерно соответствует цвету #f8f8f8. Он будет показан в случае, если фоновая картинка не загрузится. Наверху страницы находится серая дизайнерская полоска. Применим ее через свойство border для body.
Основным шрифтом является тот шрифт, которым написан текст в области контента. Чтобы узнать его стили нужно выделить его в Photoshop’е и посмотреть свойства шрифта. В данном случае это Tahoma 12px с цветом #8f8f8f. Так же в этом макете параграфы имеют увеличенные отступы.
Прописываем все эти стили в styles.css:
В дальнейшем мы все стили будем писать в этот же файл, поэтому будем называть его просто «стили».
Каркас HTML
И вот, наконец, мы можем попрактиковаться в написании HTML кода. Запишем в index.html следующее:
Запишем в index.html следующее:
Здесь мы указываем, что используем разметку HTML5, кодировку utf-8, страница называется Whitesquare. Также подключаем наш файл стилей и внешний файл со стилями шрифтов.
В последнем блоке в секции head мы подключаем специальный скрипт, который позволяет поддерживать Html5 теги в браузерах Internet Explorer меньше 9 версии. Мета-тег X-UA-Compatible сообщает, что в случае использования браузера Internet Explorer, он должен отразить сайт самым современным способом.
Весь html код в дальнейшем будет относиться к этому же файлу, поэтому специально указывать куда прописывать html код автор больше не будет.
Макет
В данном случае, мы видим, что сайт состоит из двух колонок: основного контента и сайдбара. Над ними находится шапка (header), в которой располагаются три горизонтальных блока: логотип с поиском, меню и название страницы. В самом низу под колонками располагается серый горизонтальный блок футера (footer).
Опишем это в теге body:
Wrapper используется для объединения блоков и их выравнивания по центру страницы.
Затем укажем стили блоков:
Логотип
Вставляем логотип в тег header:
Дополнительных стилей не требуется.
Поиск
Вставляем форму поиска в тег header:
И стили выравнивания по правому краю для нее:
Для отображения меню необходимо создать список со ссылками внутри тега nav:
CSS стили для него будут следующие:
Здесь мы указали, что для всех навигаций ссылки не будут иметь подчеркивания, убрали стандартные отступы для элементов списка, отобразили список горизонтально и указали нужные цвета и шрифт.
Заголовок страницы
Заголовок страницы помещается в div с идентификатором heading
Заголовок имеет следующие стили:
Рисуем серую полоску фоном на div’e, и в нее вкладываем инлайновый h2 с нужным шрифтом и фоном цвета страницы, чтобы создалось впечатление прозрачного фона для h2.
Колонки
Для того, чтобы создать колонки страницы нужно прописать следующие стили:
Здесь мы задали фиксированную ширину 250 пикселей для сайдбара, прибили его к левому краю и отодвинули колонку с контентом вправо на 280 пикселей от левого края. Также добавили отступ у контента снизу.
Также добавили отступ у контента снизу.
Подменю
Подменю создаем аналогично главному меню. Для этого в теге aside прописываем следующее:
И применяем к подменю следующие стили:
Для подменю применяется более тонкий шрифт и квадратные маркеры. Для отображения разделителей рисуем верхнюю границу у каждого элемента списка, кроме первого.
Контент сайдбара
В контенте сайдбара помимо подменю в макете располагается также изображение с расположением офисов.
В html это выглядит так:
В стилях укажем шрифты, цвета и отступы:
Данные стили применяются только к заголовкам и параграфам, лежащим непосредственно внутри сайдбара, но не глубже.
Цитата
Вёрстку контента начнём с добавления цитаты.
Добавим код цитаты в раздел section
И применим для него стили:
Здесь нет ничего нового, так же — шрифты, фоны и отступы.
Контент
Все стили для текста контента мы уже добавили. Поэтому остается добавить только три параграфа с самим текстом после
Следующим шагом нужно добавить два изображения, которые находятся в конце текста контента. Делается это с помощью тега :
Делается это с помощью тега :
, которому зададим следующие стили:
Здесь мы убрали стандартные отсупы у figure, отобразили его как инлайновый блок и применили нужный шрифт. Изображение отображаем как блочный элемент с белой рамкой. Вторую серую рамку можно сделать через css-свойство outline. Самое интересное находится в последнем правиле, которое задает левый отступ у всех figure кроме первого внутри тега section.
Блок «Our team»
При верстке этого блока добавим сначала заголовок:
А затем два блока-строки с карточками сотрудников
Таким образом, карточка (figure) состоит из фотографии (img), подписи (figcaption) с именем сотрудника и его должностью (div). Карточки будут иметь следующие стили:
Здесь мы задали шрифт и отступ для подписи, размер и цвет должности, добавили верхний отступ для карточек и указали, что для всех карточек в строке, кроме первой, должен быть отступ слева.
Футер
Футер состоит из четырёх больших блоков: ленты Твиттера, карты сайта, социальных ссылок и логотипа с копирайтом.
Для начала создадим контейнер футера с этим блоками:
И применим к нему оформление:
Контейнер с находится внутри тега footer, это даёт нам возможность через тег footer задать серую область по всей ширине экрана, а через внутренний div отцентрировать с максимальной шириной 960 пикселей. Также этот div задает обоим блокам высоту 90 пикселей.
Лента Твиттера
Верстаем содержимое ленты Твиттера:
Из интересных моментов здесь следующее: подчеркивание у заголовка мы сделали через нижнюю границу, а сам блок твиттера, как и последующие блоки выровняем по левому краю и задаём ширину.
Карта сайта
Карта сайта представляет собой два блока со ссылками:
Ссылкам задаем цвет и оставляем подчеркивание только для наведённых.
Колонки со ссылками делаем через инлайновые блоки и затем свойством #sitemap div + div отодвигаем вторую колонку от первой.
Социальные ссылки
Вставляем набор ссылок в контейнер
Здесь мы применили технику спрайтов – когда один файл с изображением применяется для разных картинок. Все ссылки разделились на большие иконки (.social-icon) и маленькие (.social-icon-small). Мы задали этим классом отображение в виде инлайнового блока с фиксированными размерами и одинаковым фоном. А затем с помощью css сдвинули этот фон так, чтобы на каждой ссылке отобразилось соответствующее изображение.
Все ссылки разделились на большие иконки (.social-icon) и маленькие (.social-icon-small). Мы задали этим классом отображение в виде инлайнового блока с фиксированными размерами и одинаковым фоном. А затем с помощью css сдвинули этот фон так, чтобы на каждой ссылке отобразилось соответствующее изображение.
Копирайт
Блок с копирайтом и логотипом – это картинка со ссылкой и параграф с текстом под ним.
Стили делают аналогично предыдущим блокам с той лишь разницей, что блок прибивается к правому краю и выравнивание внутри него так же по правому краю:
Как написать сайт на html: введение в создание одностраничника для новичков
Доброго времени суток, гости блога и дорогие подписчики. Сегодняшняя статья поможет вам понять, как написать сайт на html с нуля, сложно ли это и сможете ли вы заниматься сайтостроением.
Поэтому я во всех подробностях расскажу, что необходимо узнать и разобрать, чтобы создавать веб-приложения, из каких компонентов состоит простой сервис, опишу распространенные редакторы кода, а под конец статьи приведу пример небольшого сайта.![]() Давайте приступим к разбору материала!
Давайте приступим к разбору материала!
А смогу ли я заниматься веб-разработкой?
Очень многие люди в начале своего пути изучения языков программирования, библиотек, паттернов и других технологий задают себе эти вопросы: «А смогу ли я? А стоит ли вообще начинать?».
Здесь я могу сказать только одно, пока не попробуете – не поймете. В добавок к этому в IT-сфере одну попытку нельзя назвать полноценной. Эта область знаний очень обширна и относительно новая. С каждым годом она пополняется новыми технологиями, открытиями и алгоритмами. Поэтому не бойтесь начать и пытаться программировать, пробовать что-то новое!
Безусловно, IT-сфера требует от ее представителей множество знаний, умений и логического мышления. Однако все это достижимо, если работать и стараться. К тому же не все отрасли являются тяжелыми для изучения. Как, например, сайтостроение.
Зная только основы html – языка гипертекстовой разметки, и css – каскадных стилевых таблиц – можно создать приличный лендинг (одностраничный сайт, который обычно используют как визитку, портфолио и т. д.), информационные сервисы, новостные ресурсы и т.д.
д.), информационные сервисы, новостные ресурсы и т.д.
На страницах моего блога вы сможете найти множество обучающих статей для новичков с конкретными примерами кода и пошаговыми инструкциями. Если этого вам будет мало, то в интернете в свободном доступе выложено огромное количество книг, курсов, видеоуроков на ютубе и примеров.
Основы языка гипертекстовой разметки
Для тех, кто не знает, html – это язык разметки гипертекста. Он включает в себя определенные элементы управления – теги, благодаря которым и производится разметка страниц. Так, с их помощью создаются абзацы и заголовки, изображения и ссылки, блоки объектов, кнопки и множество других элементов.
На сегодняшний день существует и обновленная спецификация, новая платформа – html5.
Каждый документ с кодом на html имеет расширение .html или .htm и включает в себя базовый каркас, т.е. минимальный стандартный текст, который всегда присутствует при создании веб-приложения. Он выглядит следующим образом:
Все существующие теги для лучшего понимания общей картины можно приблизительно поделить на 8 групп:
- Теги обязательного верхнего уровня;
- Теги, необходимые для заголовков;
- Блочные единицы;
- Строчные единицы;
- Универсальные элементы;
- Теги табличных представлений;
- Разнообразные виды списков;
- Фреймы.

Для того, чтобы окончательно понять, что к чему, ниже я прикрепил таблицу с описанием основных тегов.
Вот вы и познакомились с основными тегами языка, с помощью которых уже можно сверстать что-то приличное. Однако разметка поможет вам только правильно разместить контент, а вот для красивого оформления вам понадобятся знания css.
Что еще нужно для создания сайтов?
Как я уже оговорился, вам понадобятся знания каскадных таблиц стилей, т.е. css. Данный инструмент содержит в себе свойства и их различные значения. Благодаря ему можно редактировать виды шрифтов, задавать цветовую палитру, красиво оформлять, выравнивать и указывать размеры блокам, медиафайлам, создавать анимации и многое другое.
Стили можно подгружать с отдельного файла (обычно его называют style.css), прописывая в элементе <head> ссылку подключения вида:
Также можно внедрять css прямо в html-текст. Как думаете каким образом? Правильно, через тег. Для этого стоит в том же хедере прописать парный элемент <style></style> и в него вписать свойства со значениями.
Помимо уже описанных двух механизмов иногда требуется подключать такой язык, как JavaScript и его библиотеку jQuery. Они увеличивают возможности программы, позволяя обрабатывать запросы, формы регистрации и входа в аккаунт. Также их используют для программирования определенной логики приложений, обработки неких событий, формирования корзины покупок и т.д.
Это уже более сложные инструменты управления программой. А пока вам стоит изучить первые два.
В чем же можно писать код?
На самом деле для простых примеров или при отсутствии специальных визуальных редакторов, можно воспользоваться обычными текстовыми. Скажу вам даже больше. Программировать можно и в «Блокноте». Просто под конец работы документ стоит сохранить в определенной кодировке и с указанным выше расширением. Если вам интересно, как это делается, то найдите на моем блоге статью о редакторах кода.
Более профессиональными и удобными программами считаются Notepad++, Sublime Text 3. Это популярные продукты для редактирования и проверки кода, которые обладают рядом преимуществ:
- Подсвечивают переменные, функции, теги и другие элементы разными цветами, что увеличивает читабельность и восприятие кода, а также способствует быстрому нахождению ошибок;
- Проверяют код на ошибки и подсвечивают их в случае обнаружения;
- Проводят валидацию;
- Позволяют проводить быстрый поиск по тексту.

Однако здесь стоит выделить Sublime Text 3, так как это не все его возможности.
Sublime Text 3 очень мощный кроссплатформенный текстовый редактор, который поддерживает всевозможные плагины на языке программирования Python.
Помимо этого, продукт различает и поддерживает множество языков, что не свойственно для редакторов. К ним относятся: C-подобные, перечисленные выше, Java, всевозможные веб-языки, SQL, Haskell, R, Ruby, MATLAB, D и другие.
Если вы хотите прочувствовать всю прелесть программирования в профессиональной среде, то скачайте описанный редактор. А про его настройку прочитайте на моем блоге.
Результат нужно увидеть своими глазами
Чтобы показать вам, дорогие читатели, как при помощи перечисленных инструментов можно создать простой, но приличный сайт, я решил сверстать пример и прикрепить его к публикации.
Бесплатные шаблоны PSD и HTML одностраничных сайтовDesigne-R
Одностраничные шаблоны веб-сайтов довольно популярны среди веб-дизайнеров. Они обычно используются для целевых шаблонов страниц, презентационных веб-сайтов или других вещей, которые не требуют большого количества часто обновляемого контента. . Если вам нужно создать сайт на одну страницу для клиента, то эти высококачественные бесплатные одностраничные шаблоны веб-сайта PSD и html наверняка Вам пригодятся! Выбирайте, скачивайте и подстраивайте под себя!
Они обычно используются для целевых шаблонов страниц, презентационных веб-сайтов или других вещей, которые не требуют большого количества часто обновляемого контента. . Если вам нужно создать сайт на одну страницу для клиента, то эти высококачественные бесплатные одностраничные шаблоны веб-сайта PSD и html наверняка Вам пригодятся! Выбирайте, скачивайте и подстраивайте под себя!
Рекомендуем также посмотреть:
- Подборка красивых подписок на новостную рассылку PSD
- Подборка Очень полезных и бесплатных Photoshop плагинов для всех дизайнеров
- Бесплатные шаблоны сайтов PSD
1. Startuprr
Startuprr – очень хороший одностраничный шаблон PSD, который вы можете легко редактировать, благодаря организованным слоям.
Скачать
2.
Bak OneBak One – это бесплатный шаблон для веб-дизайна с плоской адаптацией. Bak One, разработанный с хорошей цветовой гаммой и хорошим потоком элементов.
Скачать
3.
 Amoeba
AmoebaСкачать
4.
MambaСкачать
5.
Big PictureСкачать
6.
Halcyon DaysСкачать
7.
Sublime
Скачать
8.
SquadfreeСкачать
9.
Strongly TypedСкачать
10.
OverflowСкачать
11. Full JS
JavaScript-анимированный шаблон сайта с большим фоном. Он был разработан для веб-сайта портфолио фотографа, но его можно легко настроить для многих других тем.
Скачать
12.
SprintSprint – это многоцелевая тема Bootstrap, разработанная зелеными, черными и белыми цветами в идеальной комбинации.
Скачать
13. Премиум Шаблон PSD для гостиничных услуг
Скачать
14. Бесплатный шаблон для PSD + HTML
Скачать
15.
 Бесплатный шаблон HTML5
Бесплатный шаблон HTML5Современная тема с четко обозначенным расположением с портфолио в качестве фокуса. Дизайн идеально подходит для представления дизайнерского агентства или резюме творческих художников онлайн.
Скачать
16. Ceevee
Ceevee – это чистый, современный шаблон сайта для вашего резюме и портфолио. С помощью этого шаблона вы можете легко представить себя и продемонстрировать свои работы будущим клиентам и работодателям. Кроме того, он является гибким и простым в настройке. Особенности шаблона: HTML5 и CSS3.
Скачать
17. Шаблон сайта HTML5 UP.
Скачать
18. Шаблон сайта для туристических агентств
Скачать
19. Шаблон для личного блога
Скачать
20. Шаблон резюме – PSD + HTML
Скачать
Статьи по теме
- Лучшие бесплатные PSD макеты iPhone 4
- 10 бесплатных мокапов
- Наборы градиентов для Photoshop
Узнать больше интересного:
шрифт із набором ілюстрацій
Meadowbrook – Сучасна тема WordPress
120 акварельних щіток Photoshop
Статистика блога
- 810 522 переглядів
Популярні пости
- 6 лучших программ для векторизации изображений
- Подборка лучших бесплатных плагинов Photoshop для фотографов
- PSD
- Подборка лучших шрифтов на свадьбу для приглашений
- Огромная подборка Фотошоп Экшенов для ваших фотографий
25 найкращих безкоштовних шрифтів з засічками для дизайнерів 2022 року
Підбірка приголомшливих мокапів чашок у форматі PSD (безкоштовно та преміум)
Підбірка цегляних текстур
designe-r. in.ua
in.uaБільш ніж 100 важливих безкоштовних ресурсів для графічних дизайнерів
Найкращі безкоштовні сайти ресторанів HTML
Екстравагантна колекція квіткових візерунків для дизайнерських потреб
Як створити текст Карамелі у Photoshop
Конфіденційність і файли cookie: цей сайт використовує файли cookie. Продовжуючи використовувати цей веб-сайт, ви погоджуєтесь на їх використання.
Щоб дізнатися більше, включно з тим, як контролювати файли cookie, див. тут:
Політика куки
Новые статьи
Wiki.
 Ru — Сайт о программировании в Pawn Pawn-Wiki.Ru — Сайт о программировании в Pawn
Ru — Сайт о программировании в Pawn Pawn-Wiki.Ru — Сайт о программировании в PawnПерейти к содержимому
| Типичный Скриптер SAMP — паблик, посвящённый скриптингу и всему, что с ним связано. |
| По всем вопросам, касающимся размещения рекламы на сайте обращайтесь в Telegram: ссылка |
Список форумов
Школа скриптингаУроки, готовые решение и прочее. Подфорумы:
|
| |
Первая помощьПодфорумы:
|
| |
ЗагрузкиМоды, скрипты, маппинг и прочее загрузки. Подфорумы:
|
| |
ДругоеДругие темы которые относятся к тематике pawn. Подфорумы:
|
|
НовостиПоследние новости мультиплеера и их обсуждения. |
| |
ХостингиХостинги для SAMP серверов. Подфорумы:
|
| |
СервераИгровые сервера SAMP. Подфорумы:
|
| |
МодификацииМодификации для SAMP и GTA SA. Подфорумы:
|
|
Торговая площадкаЗдесь можно купить или продать товар. Подфорумы:
|
| |
ГрафикаОбсуждения связанные с графикой. |
| |
Движки сайтовIPB, vBulletin, phpBB, DLE и другое. |
| |
ПрограммированиеОбсуждение языков программирования. |
| |
ИнтернетСоцсети, поисковики, партнерки и многое другое. |
| |
ПортфолиоПортфолио пользователей форума. |
| |
БеседкаРазговоры на различные темы. |
|
Новости форумаСписок важных новостей и обновлений форума. |
| |
Технический разделПредложения, замечания и вопросы по работе форума. |
| |
Платные услугиПлатные услуги от нашего форума. |
| |
Наши проектыСписок проектов которые принадлежат нам. |
|
45 бесплатных адаптивных HTML5-шаблонов сайтов
Когда HTML5 стал поддерживаться современными браузерами,его начали использовать практически во всех современных сайтах. HTML5 в связке с CCS3 предоставляет огромные возможности для создания удивительных, функциональных и удобных сайтов.
HTML5 в связке с CCS3 предоставляет огромные возможности для создания удивительных, функциональных и удобных сайтов.
В этой подборке я попытался собрать наиболее качественные адаптивные шаблоны сайтов, построенные на HTML5 и CSS3. Несмотря на то, что они бесплатные, вы можете увидеть, что большинство этих шаблонов выглядят как премиум-шаблоны.
1. Gumba – минималистический HTML5/CSS3 шаблон портфолио
Gumba – минималистический HTML5/CSS3 шаблон портфолио
ДемоИсходники
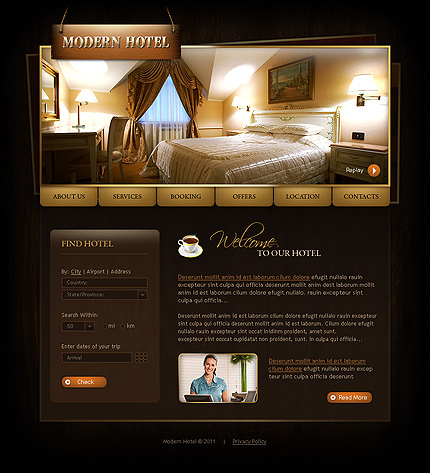
2. La Casa – HTML шаблон сайта отеля
La Casa – HTML шаблон сайта отеля
ДемоИсходники
3. Modex – шаблон портфолио на Bootstrap
Modex – шаблон портфолио на Bootstrap
ДемоИсходники
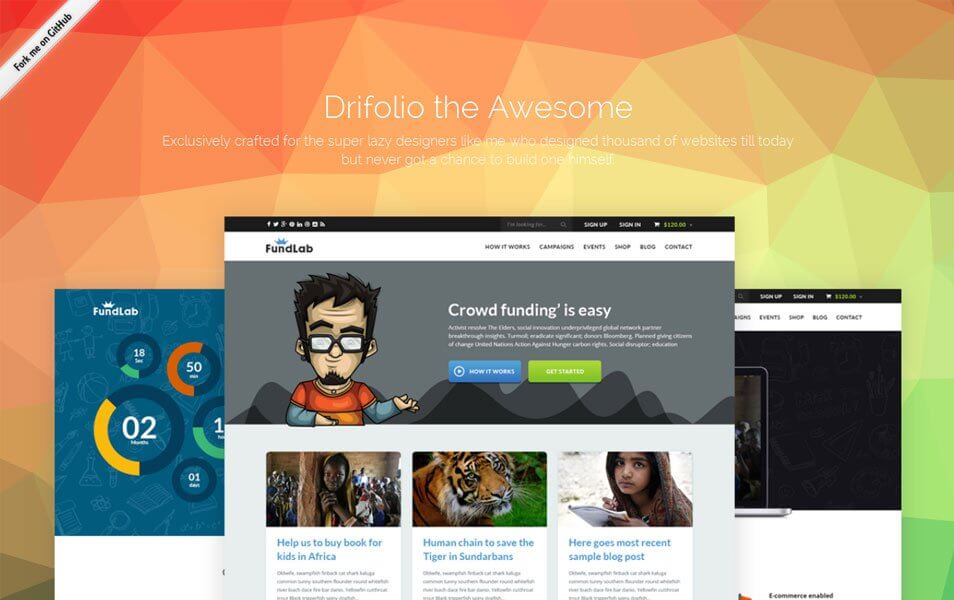
4. Drifolio – бесплатный html-шаблон портфолио
Drifolio – бесплатный html-шаблон портфолио
ДемоИсходники
5. SquadFree – бесплатный шаблон на Bootstrap HTML5
Squad Free — адаптивный шаблон на bootstrap
ДемоИсходники
6. Pluton – бесплатный одностраничный шаблон на Bootstrap HTML5
Pluton — бесплатный одностраничный шаблон на Bootstrap HTML5
ДемоИсходники
7.
 Sublime – прекрасный HTML5/CSS3 шаблон сайта
Sublime – прекрасный HTML5/CSS3 шаблон сайтаSublime – прекрасный HTML5/CSS3 шаблон сайта
ДемоИсходники
8. Timber – одностраничный шаблон на Bootstrap
Timber – одностраничный шаблон на Bootstrap
ДемоИсходники
9. E-Shopper — бесплатный шаблон для интернет-магазина
E-Shopper — бесплатный шаблон для интернет-магазина
ДемоИсходники
10. AdminLTE — шаблон панели управления администратора
AdminLTE — шаблон панели управления администратора
ДемоИсходники
11. Magnetic — бесплатный шаблон для сайта фотографа
Magnetic — бесплатный шаблон для сайта фотографа
ДемоИсходники
12. Mabur — адаптивный шаблон для портфолио
Mabur — адаптивный шаблон для портфолио
ДемоИсходники
13. Moderna — адаптивный шаблон сайта на Bootstrap
Moderna — адаптивный шаблон сайта на Bootstrap
ДемоИсходники
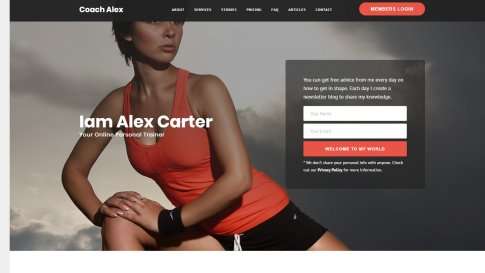
14. Sport Here — минималистичный шаблон сайта
Sport Here — минималистичный шаблон сайта
Исходники
15.
 Crafty — адаптивный шаблон корпоративного сайта
Crafty — адаптивный шаблон корпоративного сайтаCrafty — адаптивный шаблон корпоративного сайта
ДемоИсходники
16. Infusion — одностраничный шаблон портфолио
Infusion — одностраничный шаблон портфолио
ДемоИсходники
17. Yebo — HTML/CSS шаблон сайта в плоском стиле
Yebo — HTML/CSS шаблон сайта в плоском стиле
ДемоИсходники
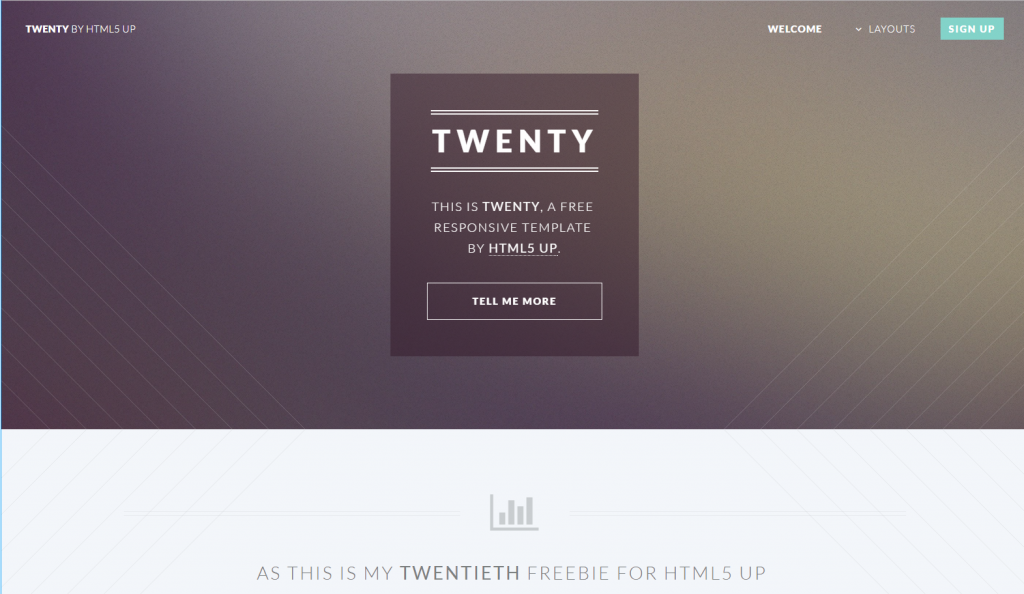
18. Twenty — шаблон на HTML5 с эффектом параллакса
Twenty — шаблон на HTML5 с эффектом параллакса
ДемоИсходники
19. Urbanic — шаблон на Bootstrap
Urbanic — шаблон на Bootstrap
ДемоИсходники
20. Calm — шаблон портфолио
Calm — шаблон портфолио
ДемоИсходники
21. Mamba — одностраничный шаблон
Mamba — одностраничный шаблон
ДемоИсходники
22. Шаблон портфолио в плоском стиле
Шаблон портфолио в плоском стиле
ДемоИсходники
23. Brushed — одностраничный адаптивный шаблон сайта
Brushed — одностраничный адаптивный шаблон сайта
ДемоИсходники
24.
 Big Picture — шаблон сайта на HTML5
Big Picture — шаблон сайта на HTML5Big Picture — шаблон сайта на HTML5
Исходники
25. Tesselatte — бесплатный адаптивный шаблон сайта
Tesselatte — бесплатный адаптивный шаблон сайта
ДемоИсходники
26. Overflow — адаптивный шаблон сайта на HTML5
Overflow — адаптивный шаблон сайта на HTML5
ДемоИсходники
27. Runkeeper — шаблон сайта мобильного приложения
Runkeeper — шаблон сайта мобильного приложения
ДемоИсходники
28. Pinball — адаптивный шаблон блога
Pinball — адаптивный шаблон блога
ДемоИсходники
29. Bak One — одностраничный адаптивный шаблон сайта
Bak One — одностраничный адаптивный шаблон сайта
ДемоИсходники
30. Andia — бесплатный шаблон сайта
Andia — бесплатный шаблон сайта
ДемоИсходники
31. Produkta — 4 HTML-шаблона в одном
Produkta — 4 HTML-шаблона в одном
ДемоИсходники
32. Адаптивный шаблон сайта на HTML5, CCS3, JQuery
Адаптивный шаблон сайта на HTML5, CCS3, JQuery
ДемоИсходники
33.
 Studio Francesca — адаптивный шаблон сайта
Studio Francesca — адаптивный шаблон сайтаStudio Francesca — адаптивный шаблон сайта
ДемоИсходники
34. Prologue — шаблон сайта на HTML5
Prologue — шаблон сайта на HTML5
Исходники
35. Helios — стильный шаблон сайта на HTML5
Helios — стильный шаблон сайта на HTML5
ДемоИсходники
36. Telephasic — шаблон сайта на HTML5
Telephasic — шаблон сайта на HTML5
ДемоИсходники
37. Strongly Typed
Strongly Typed
ДемоИсходники
38. Escape Velocity
Escape Velocity
ДемоИсходники
39. Striped
Striped
ДемоИсходники
40. Dopetrope
Dopetrope
ДемоИсходники
41. Verti
Verti
ДемоИсходники
42. Zerofour
Zerofour
ДемоИсходники
43. Appz — одностраничный адаптивный шаблон сайта
Appz — одностраничный адаптивный шаблон сайта
ДемоИсходники
44. Шаблон посадочной страницы
Шаблон посадочной страницы
ДемоИсходники
45.
 Шаблон портфолио в плоском стиле
Шаблон портфолио в плоском стилеШаблон портфолио в плоском стиле
ДемоИсходники
Как создать одностраничный сайт
Дата публикации: 17-08-2015 50036
Здравствуйте, друзья! Статья, которую вы видите перед собой, посвящена созданию одностраничного сайта самостоятельно с нуля. Что это такое? Это такие интернет проекты, которые состоят всего из одной страницы на одном URL. Сайты одностраничники создать бесплатно вы сможете, следуя данной инструкции.
Если конечной целью является раскрутка одного товара или услуги, то проще и удобнее сделать одностраничный сайт самому. Мы предлагаем вам руководство, которое поможет сделать лендинг самому бесплатно. Узнайте, как сделать одностраничник.
- Нажмите кнопку «Создать». Выберите шаблон сайта из предложенных вариантов, имеющихся на конструкторе одностраничных сайтов.
- В меню блоков вы сможете отредактировать будущий landing page так, как необходимо.
 Скорректируйте его, измените картинки, текст, символы и другие элементы.
Скорректируйте его, измените картинки, текст, символы и другие элементы. - Нажмите «Предпросмотр» в левой панели редактора и проверьте, все ли выглядит так, как хотелось.Сохраните изменения. Обратите внимание: сохраненные изменения нельзя будет автоматически откатить. Редактировать же страницу можно в любой момент, пока аккаунт имеет положительный баланс.
- Итог: сайт одностраничник создан своими руками.
Благодаря данной инструкции будет легко создать одностраничный сайт бесплатно самому с нуля.
Выбрать шаблон сайта
Если вы будете следовать нашим подсказкам, то создание лендинг пейдж самому не станет сложной задачей. Вы сами сможете создать одностраничный сайт html. И при этом не потратите на работу много времени. Буквально несколько часов – и готово.
Создание одностраничного сайта с нуля
Для более полного понимания процесса создания одностраничника вы можете посмотреть видео, в котором рассмотрим этапы. Как вы поняли из видео, создание одностраничного сайта самостоятельно на TOBIZ – довольно простой и быстрый процесс, для которого не требуется специальных навыков.
Как вы поняли из видео, создание одностраничного сайта самостоятельно на TOBIZ – довольно простой и быстрый процесс, для которого не требуется специальных навыков.
Далее мы приводим инструкцию по созданию сайта лендинг пейдж. Недостаточно его просто сконструировать, важно позаботиться о том, чтобы он получился качественным. Очень важно затронуть еще два ключевых момента: это технические вопросы и продающую структуру.
Шаг 1 – Технические вопросы по созданию сайта одностраничника- После того, как вы соберете странички, подключите домен. Посмотрите, как зарегистрировать домен — такое имя, которое будет удобным и понятным для пользователей.
- Затем привяжите Метрику и установить цели. Здесь мы подробно рассказали, как подключить Яндекс Метрику.
- Далее придумайте и установите фавиконку. Это улучшит внешний вид ресурса в поисковой выдаче. Прочитайте, как сделать favicon.
- Обязательно пропишите SEO для лендинг пейдж.
 Это позволит быстрее появиться в поисковой выдаче и занять более высокие позиции.
Это позволит быстрее появиться в поисковой выдаче и занять более высокие позиции. - Добавьте проект в Вебмастер. Это многофункциональный сервис, предназначенный для настройки под поисковики. Узнайте, как добавить Яндекс Вебмастер.
И последнее: удостоверьтесь, что заявки приходят на нужную почту. И при необходимости прочтите, как изменить емейл заявок
Пройдя каждый шаг, вы узнаете, как создать одностраничник бесплатно. Мы познакомили вас с технической стороной процесса создания одностраничника. Однако учтите: если вы серьезно собираетесь заняться вопросом рекламы в интернете вашего бизнеса, понадобится еще и правильное оформление. Создание структуры будет только первым этапом, чтобы получить одностраничный сайт с нуля. Самому процессу оформления уделена вторая часть инструкции по созданию одностраничного сайта самостоятельно бесплатно с нуля.
Шаг 2 – Докрутка доверия
Необходимо добиться, чтобы ресурс не просто работал, но и приносил пользу. Для этого пользователи должны доверять вашему ресурсу и не испытывать проблем при работе с ним. К сожалению, у многих онлайн магазинов не получается внушить доверие, а это напрямую влияет на бизнес.
Для этого пользователи должны доверять вашему ресурсу и не испытывать проблем при работе с ним. К сожалению, у многих онлайн магазинов не получается внушить доверие, а это напрямую влияет на бизнес.
Мы не стали выводить единый стандарт верстки, чтобы не ограничивать вас в возможностях воплощать идеи относительно дизайна. Вместо этого на TOBIZ мы постарались предусмотреть все возможные варианты оформления страниц, чтобы они выглядели красиво и без потери уникальности и авторского стиля. Ниже приведем список общих рекомендаций относительно наполнения:
- выровняйте текст относительно блоков;
- по возможности используйте шрифт Arial, так как в каждом браузере шрифты могут отображаться по-разному;
- сделайте страницу симметричной и ровной, это поможет навигации посетителей;
- при оформлении рекомендуем использовать для страницы белый фон, не перегруженный графикой. Старайтесь не использовать излишне много цветов, шумов и стилей. Функционал редактора предусматривает эти возможности, но чрезмерное использование «украшений» превращает серьезную платформу в детскую раскраску.

И в дополнение мы подготовили подробный материал о том, что вызывает доверие. Также советуем посмотреть, как правильно оформить сайт.
Рассказать друзьям:
Бесплатные одностраничные шаблоны веб-сайтов от TemplateMo
First Portfolio — это одностраничный CSS-шаблон макета для вашей личной страницы портфолио. В этом шаблоне используются зеленый, фиолетовый, белый и…
Leadership Event — это шаблон веб-сайта для встреч и мероприятий в формате HTML CSS на основе платформы Bootstrap 5.1.3. Этот одностраничный шаблон…
DigiMedia представляет собой цифровой маркетинговый HTML-шаблон с 3 вариантами слегка различающихся цветов. Этот одностраничный Bootstrap v5.1…
Nomad Force представляет собой бесплатный HTML-шаблон Bootstrap 5 с полностраничным видеобаннером. Разделы страницы включают анимированные переходы для страницы…
Medic Care — это тема веб-сайта специалиста в области здравоохранения, построенная на CSS-макете Bootstrap 5. Этот одностраничный дизайн чистый и профессиональный…
Этот одностраничный дизайн чистый и профессиональный…
SEO Dream — это шаблон HTML CSS для цифрового маркетинга, основанный на Bootstrap 5. Это одностраничный макет HTML5 с анимированной страницей…
Space Dynamic — это цифровой маркетинг Шаблон HTML5 на основе Bootstrap 5 beta 2. В этом макете используется анимированный CSS для элемента страницы…
Astro Motion имеет активное фоновое видео, плавное и привлекательное. Вы можете легко заменить его другим видео…
Upright — полноразмерный HTML-шаблон со столбцом изображения параллакса. Этот одностраничный макет имеет галерею из нескольких категорий с…
Финансы HTML-шаблон может использоваться как одностраничный или многостраничный в зависимости от потребностей вашего бизнеса. Он имеет полностраничный слайдер изображений…
Comparto — это одностраничный адаптивный HTML-макет с пользовательским облегченным файлом CSS. Вы можете адаптировать и применить этот макет для вашего…
HTML-шаблон Breezed представляет собой одностраничный макет Bootstrap v4. 3.1 со всеми необходимыми элементами для вашего стандартного веб-сайта. Вы можете подать заявку…
3.1 со всеми необходимыми элементами для вашего стандартного веб-сайта. Вы можете подать заявку…
Art Factory — это шаблон веб-сайта Bootstrap 4 с векторной графикой. Этот макет можно использовать в качестве целевой HTML-страницы для вашего…
Dream Pulse — это одностраничный прокручиваемый шаблон с липким боковым меню. В этом двухколоночном макете использовались Bootstrap v4.3.1 и Magnific…
Softy Pinko — это тема Bootstrap 4.0, разработанная для вашего бизнеса или веб-сайта цифрового маркетинга. У него красивый розово-фиолетовый цвет…
Reflux — это одностраничный прокручиваемый шаблон с липкой левой боковой панелью. Это CSS-макет Bootstrap 4, подходящий для личного…
Mini Profile — это простой CSS-шаблон резюме для вашего присутствия в Интернете. Это макет параллакса Bootstrap v4.3.1. Это подходит…
Ванильный CSS-шаблон представляет собой параллакс-макет Bootstrap v4.2.1 в дизайне темы синего океана. Существует фиксированное боковое меню по адресу. ..
..
The Town — это простой CSS-шаблон Bootstrap с небольшим эффектом параллакса из 2 фоновых изображений, одно в заголовке, а другое…
Это скоро появится HTML-страница с функция обратного отсчета и всплывающее главное меню на всю страницу. Ползунок Zoom Image делает его привлекательным.
Beauty — это стильный и элегантный дизайн веб-страницы с использованием кругов и наклонных прямоугольников. Этот макет CSS минимален и готов для мобильных устройств…
Sentra HTML-страница имеет ползунок масштабируемого изображения, список карусели контента, вкладки блога, видео, карты и т. д. Это страница с двумя столбцами…
Timeless Bootstrap v4 Макет .0.0 — это простое перечисление элементов на черно-белой странице. Затухание текста над заголовком видео может…
Magazee — это одностраничный шаблон HTML5 Bootstrap v4.0.0 с чередующимися блоками. Этот макет основан на простой теме красного цвета.
Avalon — полноразмерный шаблон со списком событий. Это красивая конструкция на основе альтернативных блоков кладки.
Это красивая конструкция на основе альтернативных блоков кладки.
Moonlight — это одностраничный HTML-шаблон, в котором используется горизонтальный скользящий переход между страницами. Галерея изображений портфолио использует внутреннее всплывающее окно….
Письмо представляет собой простую HTML-форму регистрации, которая включает масштабирование фоновых изображений и эффект частиц от Винсента Гарро.
Tinker CSS Template — это красивый одностраничный макет, основанный на Bootstrap HTML5. Полное фоновое изображение главной страницы использует параллакс…
Составной шаблон основан на темно-синих фоновых изображениях с эффектом трехмерного перелистывания содержимого. Показать / скрыть значки меню слева.
Первая страница представляет собой простой и эффективный макет с красивыми фоновыми изображениями для разных разделов. Галерея изображений с несколькими категориями…
Новая строка — это адаптивный шаблон CSS, основанный на желтом и темно-сером фоне видео. Страницы скользят горизонтально по белому контенту BG.
Страницы скользят горизонтально по белому контенту BG.
Short — это очень маленький и простой HTML-шаблон, адаптивный и готовый к использованию на мобильных устройствах. Просто используйте это для своего быстрого веб-сайта или…
Catalyst — это современный одностраничный дизайн с красивым фоном. Два столбца добавляют серый и белый с небольшим количеством прозрачного…
Stimulus HTML-шаблон резюме представляет собой персональный макет веб-сайта с блоками содержимого в стиле метро. Эта тема отлично подходит для вашего…
Верхний содержит несколько галерей изображений, скользящие фоновые изображения на основе слайдера Hero. Это адаптивный макет Bootstrap 4.
Snapshot — это шаблон целевой страницы CSS, который включает в себя 4 раздела контента, фоновые изображения с эффектом масштабирования, карусель для команды…
Теги шаблона Одностраничное портфолио Галерея бизнес-резюме CSS HTML5 Bootstrap 4 Bootstrap 5 Многостраничный
Одностраничный HTML-шаблон Дизайн, темы, шаблоны и загружаемые графические элементы на Dribbble
Посмотреть AgencYou — одностраничный шаблон агентства
AgencYou — одностраничный шаблон агентства
Посмотреть AgencYou — одностраничный шаблон агентства
AgencYou — одностраничный шаблон агентства
Просмотр Pickdom — Домен для продажи HTML-шаблон
Pickdom — Домен для продажи HTML-шаблон
Просмотр Orion — одностраничный HTML-шаблон цифрового агентства
Orion — HTML-шаблон одностраничного цифрового агентства
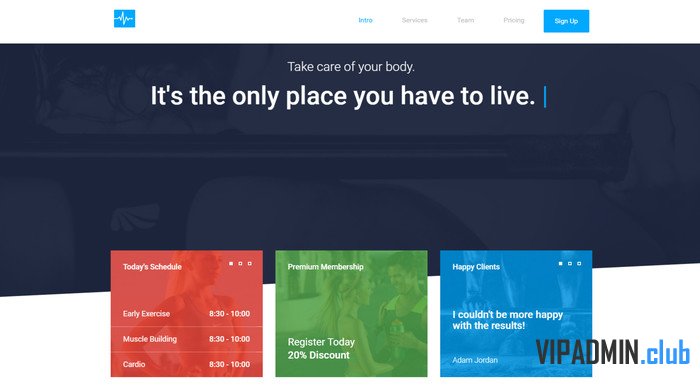
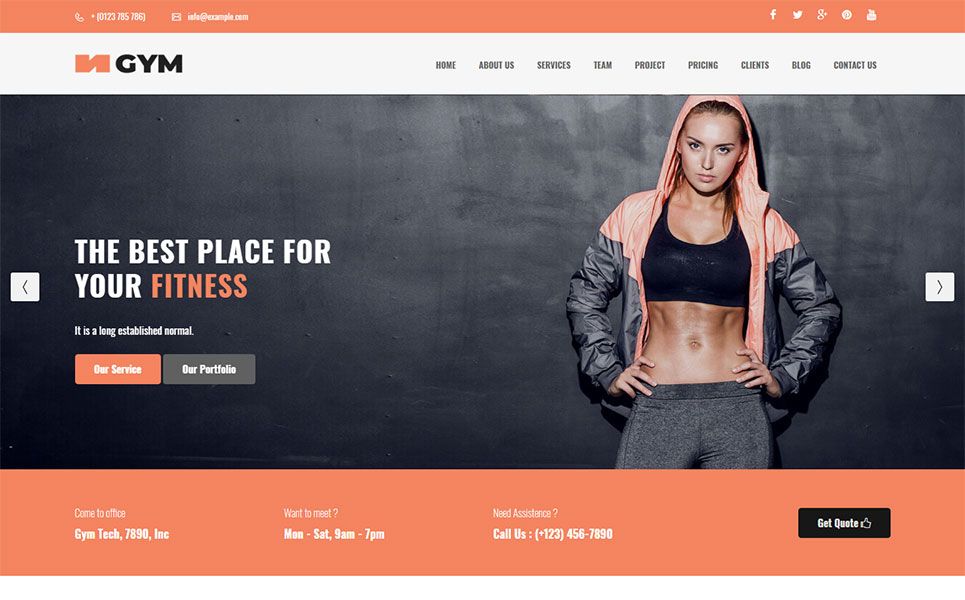
Посмотреть целевую страницу тренажерного зала
Целевая страница тренажерного зала
View Nandini — одностраничный HTML-шаблон для бизнеса
Нандини — одностраничный бизнес HTML-шаблон
- Просмотр шаблона целевой страницы Ehya
Шаблон целевой страницы Ehya
Посмотреть лендинг: Шаблон агентства Willow
Посадка: Шаблон агентства Willow
Посмотреть шаблон лендинга приложения
Шаблон лендинга приложения
Просмотр заголовков целевой страницы Ehya
Заголовки целевых страниц Ehya
Посмотреть Кята | Одностраничный параллакс HTML5 шаблон
Кьята | Одностраничный шаблон Parallax HTML5
Посмотреть Crypton — адаптивный веб-дизайн
Crypton — Адаптивный веб-дизайн
Посмотреть о странице
О странице
Посмотреть сайт агентства цифрового маркетинга Besnik
Besnik Веб-сайт агентства цифрового маркетинга
Просмотр Ira One Page Creative Html Template
Ира Одностраничный креативный HTML-шаблон
View SHOMA — одностраничный HTML-шаблон для бизнеса
SHOMA — одностраничный бизнес-шаблон HTML
Посмотреть веб-сайт Агентства цифрового маркетинга
Веб-сайт Агентства цифрового маркетинга
Посмотреть HTML-шаблон целевой страницы Sassgen Saas
HTML-шаблон целевой страницы Sassgen Saas
View Foundation: Начальная целевая страница Bootstrap Шаблон веб-сайта
Foundation: Начальная целевая страница Bootstrap Шаблон веб-сайта
View Foundation: Начальная целевая страница Bootstrap Шаблон веб-сайта
Foundation: Начальная целевая страница Bootstrap Шаблон веб-сайта
Посмотреть Fluxo — шаблон веб-сайта для маркетинга в социальных сетях
Fluxo — шаблон веб-сайта для маркетинга в социальных сетях
Просмотреть бесплатные HTML-шаблоны — скачать на templatefoundation.
 com
comБесплатные HTML-шаблоны — Скачать на templatefoundation.com
View Cornelia • Одностраничный шаблон для электронной торговли
Корнелия • Одностраничный шаблон электронной торговли
View Monoceros • Одностраничный шаблон для электронной коммерции
Monoceros • Одностраничный шаблон для электронной торговли
Зарегистрируйтесь, чтобы продолжить или войдите
Загрузка еще…
5500+ Бесплатные HTML шаблоны, темы, коды 2022
5500+ бесплатных HTML-шаблонов, тем, кодов 2022 года Я использовал эти шаблоны html5 для своих веб-сайтов и обнаружил, что результаты теста Google PageSpeed Insight неплохие, но не отличные (например, 89). Тем не менее, это увеличило мой SEO и трафик примерно на 20%.
Тем не менее, это увеличило мой SEO и трафик примерно на 20%.
Использую эти шаблоны + конструктор в течение долгого времени. В прошлом я использовал различные конструкторы веб-сайтов, но Mobirise — мой любимый, поскольку он предлагает гораздо больше! Мои веб-сайты всегда выглядят потрясающе, и есть множество макетов на выбор. Они также хорошо работают. Mobirise также используется несколькими моими клиентами. Я проектирую и разрабатываю их веб-сайты, а затем поддерживаю и обновляю их по мере необходимости. Поскольку для этого не нужен код, его довольно просто выполнить. Mobirise постоянно совершенствуется и внедряет новые функции, а их обслуживание клиентов не имеет себе равных в отрасли. Вы не должны недооценивать трудности изучения интерфейса Mobirise, несмотря на высококачественный пример контента, несколько стилей HTML-страниц и обширную пользовательскую документацию. На первый взгляд, эти HTML-шаблоны могут показаться совершенно отдельным приложением, которое работает поверх оригинала, расширяя его функциональность и предлагая множество вариантов персонализации.
Шаблоны веб-сайтов HTML наполнены, казалось бы, бесконечным набором функций, и они регулярно обновляются, чтобы поддерживать их в актуальном состоянии. Создатели проделали отличную работу по улучшению фундаментальной функциональности Bootstrap для обработки практически любого сценария, в результате чего получился по-настоящему универсальный шаблон.
Хотя весь список функций значительно больше, вот некоторые из основных:
Другие анимационные фоны включают изображения параллакса, эффекты затухания и другие изображения параллакса.
Инструменты для публикации отзывов, портфолио и навыков.
Эти HTML-шаблоны позволяют полностью изменить почти все функции и аспекты с помощью тщательного выбора и предлагаемых настроек, что делает его очень универсальным шаблоном. Поддерживаются
видеофонов, а также возможность включения видео в ваш контент.
Доступны различные макеты заголовков и разделы вертикальной навигации.
Поддерживаются популярные плагины, такие как PayPal и Stripe Forms.
Конструктор страниц с функцией перетаскивания.
Большая коллекция компонентов для использования в вашей работе.
Доступно все больше готовых веб-сайтов и тем отдельных страниц.
Мы используем бесплатные шаблоны HTML для всех веб-сайтов наших клиентов с 2019 года, поскольку это просто лучший конструктор веб-сайтов на рынке, а их поддержка клиентов превосходна. Я бы серьезно рекомендовал этот шаблон всем другим веб-разработчикам/агентствам, которые ищут шаблоны веб-сайтов с бесконечной настройкой и отличным обслуживанием клиентов.
Однако, прежде всего, я должен выразить, насколько я ценю работу с вашими HTML-шаблонами. Конечно, есть несколько «придирок», как они говорят, но для чего-то, что экономит так много времени в долгосрочной перспективе (если вы терпеливы и готовы немного жонглировать), это потрясающе.
Это, вероятно, то, что делает большинство людей, когда они ничего не могут сделать в HTML-шаблонах, и я не уверен, поможет это или нет. Однако это то, что я делаю, когда не могу что-то сделать в Mobirise. Я использовал Mobirise для ряда одностраничных и многостраничных сайтов, и мне приходилось прибегать к использованию Dreamweaver для добавления деталей и выполнения других задач, которые было трудно выполнить в Mobirise.
После завершения дизайна в HTML-шаблоне и публикации в папку, я просто скопировал всю коллекцию файлов в новую папку и назвал ее что-то вроде «Mobirise dweaver модифицирован» или что-то подобное.
Всякий раз, когда я хотел добавить новые блоки или что-то еще на этот сайт, я заканчивал это в шаблонах вашего сайта и сохранял как обычно (опубликовано), затем копировал сам файл шаблона HTML (проект) и вставлял его в новый промежуточный папку dweaver и заменил ту, что уже была там. Не было необходимости реплицировать html-страницы, так как они уже находились в новой модифицированной папке mob dweaver, когда проект был запущен.
Затем было просто открыть страницу html-шаблона, которую я добавил или обновил в Mobirise, и вставить то, что изменилось, в соответствующую часть в Dweaver (хотя вы можете использовать любую другую программу; она просто есть на моем компьютере, и я привык пользоваться). Итак, это полностью обновило все, и теперь … новая папка «temp dweaver Adjusted» была назначена моей последней папкой веб-сайта.
Надеюсь, это очевидно; это было немного неприятно, но это был единственный способ, которым я мог это сделать. Как человеку, который не является кодером, но в определенной степени знаком с HTML, мне очень хотелось бы знать, есть ли более быстрый способ сделать это при добавлении большого количества кода. Зайти в html и разблокировать его для каждого блока невозможно, продолжая работать с блоками в режиме wysiwyg (что очень просто), поэтому, пожалуйста, дайте мне знать, если есть более быстрый способ сделать это. 🙂
Я думал о создании HTML-сайта примерно 18 месяцев. Я обнаружил эти HTML-шаблоны и начал экспериментировать с ними в течение месяца по многочисленным выходным дням. Мне нравится, насколько простым может быть его использование, но меня беспокоят будущие обновления и проблемы, о которых я слышал от существующих пользователей. Я собирался сделать большой скачок, пока не была выпущена версия 4.6.7, и я начал читать о недостатках в ней. В программировании я новичок. Тем не менее, я понимаю основные идеи шаблонов HTML, но не понимаю языка. Я не думаю, что вам нужно быть экспертом в html или html5, чтобы использовать html-шаблоны Mobilize, поскольку в Интернете есть так много примеров того, как добиться того, что вы хотите сделать. Все, что требуется, это найти время, чтобы найти его. Вот почему мне так нравится использовать готовые HTML-шаблоны. Как бы я ни ценил это сейчас, я боюсь вкладывать деньги в создание небольшой компании, если я не могу полагаться на один инструмент, который мне понадобится больше всего, Mobirise. Меня не беспокоит необходимость покупать премиум-шаблоны каждый год.
Я обнаружил эти HTML-шаблоны и начал экспериментировать с ними в течение месяца по многочисленным выходным дням. Мне нравится, насколько простым может быть его использование, но меня беспокоят будущие обновления и проблемы, о которых я слышал от существующих пользователей. Я собирался сделать большой скачок, пока не была выпущена версия 4.6.7, и я начал читать о недостатках в ней. В программировании я новичок. Тем не менее, я понимаю основные идеи шаблонов HTML, но не понимаю языка. Я не думаю, что вам нужно быть экспертом в html или html5, чтобы использовать html-шаблоны Mobilize, поскольку в Интернете есть так много примеров того, как добиться того, что вы хотите сделать. Все, что требуется, это найти время, чтобы найти его. Вот почему мне так нравится использовать готовые HTML-шаблоны. Как бы я ни ценил это сейчас, я боюсь вкладывать деньги в создание небольшой компании, если я не могу полагаться на один инструмент, который мне понадобится больше всего, Mobirise. Меня не беспокоит необходимость покупать премиум-шаблоны каждый год. Если вы серьезно относитесь к открытию компании, вы должны рассчитывать на регулярную оплату деловых расходов. Это именно то, что это, бизнес-расходы, чтобы поддерживать вашу фирму. Я думаю, что каждая фирма, в том числе Mobirise, имеет право на получение прибыли. Меня больше беспокоит то, что произойдет, когда будут выпущены премиальные темы, и как это повлияет на любые существующие приложения, которые необходимо обновить, но которые не могут быть обновлены из-за какой-либо новой версии. В результате я провел выходные в поисках альтернатив Mobirise, которые мог бы использовать такой новичок, как я. Я пришел, нашел другой шаблон веб-сайта html и подумал, что это очень круто. Тем не менее, кривая обучения кажется намного более крутой, чем с шаблонами Mobirise, что имеет решающее значение для меня, учитывая, что у меня мало времени, которое я должен посвятить кривой обучения. HTML-шаблоны Mobirise намного проще в использовании.
Если вы серьезно относитесь к открытию компании, вы должны рассчитывать на регулярную оплату деловых расходов. Это именно то, что это, бизнес-расходы, чтобы поддерживать вашу фирму. Я думаю, что каждая фирма, в том числе Mobirise, имеет право на получение прибыли. Меня больше беспокоит то, что произойдет, когда будут выпущены премиальные темы, и как это повлияет на любые существующие приложения, которые необходимо обновить, но которые не могут быть обновлены из-за какой-либо новой версии. В результате я провел выходные в поисках альтернатив Mobirise, которые мог бы использовать такой новичок, как я. Я пришел, нашел другой шаблон веб-сайта html и подумал, что это очень круто. Тем не менее, кривая обучения кажется намного более крутой, чем с шаблонами Mobirise, что имеет решающее значение для меня, учитывая, что у меня мало времени, которое я должен посвятить кривой обучения. HTML-шаблоны Mobirise намного проще в использовании.
Я понимаю, что новичку не стоит думать о разработке приложений. Когда дело доходит до основания компании, я всегда считал, что лучше придерживаться того, что вы знаете лучше всего. С другой стороны, моя профессиональная работа связана с организациями, использующими веб-сайты. Я чувствую, что существует рынок приложений, который еще не полностью изучен. Находясь в компании, я понимаю, какие инструменты необходимы в приложении, которое было бы им полезно.
Когда дело доходит до основания компании, я всегда считал, что лучше придерживаться того, что вы знаете лучше всего. С другой стороны, моя профессиональная работа связана с организациями, использующими веб-сайты. Я чувствую, что существует рынок приложений, который еще не полностью изучен. Находясь в компании, я понимаю, какие инструменты необходимы в приложении, которое было бы им полезно.
Чего я не знаю, так это того, должен ли кто-то, особенно новичок, тратить время и деньги на создание компании, использующей шаблоны html, зная, как Mobirise работал со своими клиентами в прошлом. Я был бы рад, если бы кто-нибудь мог предложить мне конструктивное мнение так или иначе. Я горю желанием начать что-либо.
HTML-шаблоны имеют удобную функцию, с помощью которой вы можете глобально настроить свой брендинг. Изменение цветов, вставка фрагментов текста в тему — все это примеры централизованного управления. Кроме того, есть обещание, что он профессионально разработан для конверсий.
Профессионально разработано — это субъективная фраза, которая будет основываться на ваших собственных вкусах. Моя точка зрения на дизайн в этом конструкторе HTML-шаблонов ясна, и у нас есть мобильная адаптивность. У нас есть тонна дизайна и создания сайтов. Очень важно помнить, что они говорят об основах.
Это навело меня на мысль, что будет легко работать со всеми готовыми предметами, но это не так. Это относится к тому, что здесь сказано. Я не люблю причудливые шрифты, разделители и блоки страниц. Так что там определенно есть какой-то материал, и мы его проверим.
Одной из характеристик всех мобильных приложений является то, что они взаимодействуют практически со всем. Список предметов также интегрируется с тем, как долго эта вещь существует, поскольку она взаимодействует с вещами, которых больше нет или которые регулярно не используются.
Давайте побыстрее. Многие люди уже используют это. Мы можем видеть предварительно разработанные разделы, шаблоны, блоки, расширения и т. д. У него интригующая адаптация. Я верю, вам понравится.
д. У него интригующая адаптация. Я верю, вам понравится.
Из-за covid наличие инструмента, ориентированного на Интернет, стало необходимым для всех предприятий. В течение прошлого года я приложил усилия, чтобы обновить веб-сайт моей компании. Несмотря на то, что у меня был опыт работы с Wix в прошлом, мне не хватало уверенности в своих способностях управлять сайтом. Когда я впервые узнал о Mobirise Website Builder, все было по-другому. Если вы решите использовать один из множества доступных сейчас шаблонов, для персонализации вашего веб-сайта вам не потребуется никакого предыдущего опыта программирования. Как использование, так и понимание его HTML-шаблонов довольно просты.
Любой, кто хочет создать веб-сайт для своей небольшой компании или для личного использования, может рассмотреть этот набор шаблонов. Комплект включает в себя широкий спектр инструментов для компаний, в том числе шаблоны, SEO и маркетинговые инструменты, включая несколько приложений, которые могут помочь вам расти. Все, что вам нужно для ведения блога, портфолио и резюме, всегда под рукой, когда дело доходит до личных веб-страниц.
Сильнейшими особенностями Kit являются дизайнерские шаблоны, не все из которых великолепны, но есть еще сотни привлекательных шаблонов на выбор, что дает вам прекрасный старт и большую творческую гибкость для работы.
Это действительно просто в использовании! Kit — это простой в использовании конструктор веб-сайтов, не требующий знаний программирования.
Это замечательная сделка. Все премиальные шаблоны Kit доступны за небольшую плату. Ваши клиенты будут считать, что вы потратили тысячи долларов на создание собственного веб-сайта, потому что они тоже будут так думать.
Все, что вам нужно для ведения блога, портфолио и резюме, всегда под рукой, когда дело доходит до личных веб-страниц.
Сильнейшими особенностями Kit являются дизайнерские шаблоны, не все из которых великолепны, но есть еще сотни привлекательных шаблонов на выбор, что дает вам прекрасный старт и большую творческую гибкость для работы.
Это действительно просто в использовании! Kit — это простой в использовании конструктор веб-сайтов, не требующий знаний программирования.
Это замечательная сделка. Все премиальные шаблоны Kit доступны за небольшую плату. Ваши клиенты будут считать, что вы потратили тысячи долларов на создание собственного веб-сайта, потому что они тоже будут так думать.
Mobirise kit — это набор шаблонов, который плотно упакован настройками, вариантами и функциями, а также внешними платными плагинами, такими как WOWSlider, PayPal Cart и Instagram Feed, среди прочего. Постоянно расширяющаяся коллекция готовых образцов веб-сайтов кажется весьма примечательной, поскольку она охватывает широкий спектр приложений. Если есть демо-версия, соответствующая типу веб-сайта, который вы хотите создать, Mobirise сможет помочь вам запустить новый сайт как можно быстрее.
Постоянно расширяющаяся коллекция готовых образцов веб-сайтов кажется весьма примечательной, поскольку она охватывает широкий спектр приложений. Если есть демо-версия, соответствующая типу веб-сайта, который вы хотите создать, Mobirise сможет помочь вам запустить новый сайт как можно быстрее.
Вы можете изменить готовый контент или создать свой собственный дизайн с самого начала, даже если в приложении веб-конструктора нет образца, который идеально подходит для вашего проекта. В дополнение к таким программам, как Wix, у которого есть собственный WYSIWYG-редактор, доступны и другие, более удобные для пользователя варианты.
Несмотря на высококачественный образец материала, различные дизайны страниц и исчерпывающую пользовательскую документацию, крайне важно не недооценивать сложность изучения интерфейса Mobirise. Некоторое время этот шаблон может показаться совершенно другим программным обеспечением, которое находится поверх программы, улучшая почти все функции и аспекты, а также добавляя большое количество настроек и вариантов настройки.
Если вы думаете об использовании одного из этих шаблонов, очень важно, чтобы вы полностью понимали, во что ввязываетесь, прежде чем сделать окончательный выбор. С другой стороны, в рекламных материалах Mobirise утверждается, что ограничений на типы веб-сайтов, которые вы можете создавать, практически не существует, если вы готовы приложить усилия, чтобы изучить все, что может предложить платформа.
Оставить комментарий
Загрузить 828 одностраничных веб-шаблонов
Загрузить 828 одностраничных веб-шаблонов — Envato ElementsRefine by
Refine by
Related:
- one page
- parallax
- hotel html
- personal
- ajax
Sort by RelevantPopularNew
Seppo — Корпоративный одностраничный HTML-шаблон
Автор CocoBasic в Веб-шаблоны
Добавить в коллекцию
Скачать
One Page Pro — Многоцелевой одностраничный HTML-шаблон
от Max -Themes в веб -шаблонах
Добавить в коллекцию
Скачать
Новый шаблон Creative One One Page
от MutationThemes в веб -шаблоне
Добавить в коллекцию
.
 -Purpose Template
-Purpose TemplateBy Bestlooker in Web Templates
Добавить в коллекцию
Скачать
Персональный тренер — шаблон HTML5 на одну страницу
от AA -Team в веб -шаблонах
Add to Collection
Скачать
Finwin — One Page Business Finance шаблон
от TheMestarz в веб -шаблонах
Add Collection
EDGEEPE
и Одна страница HTML5
By MarkhorThemes in Web Templates
Добавить в коллекцию
Скачать
Alexa — Creative Single Page Template
от Shegy в веб -шаблонах
Добавить в коллекцию
Скачать
Bacchus — One Page HTML -шаблон
от Cocobasic в веб -шаблонах
Add Collection
Downlope
9003Frost — Многоцелевой адаптивный одностраничный
Автор elemis в веб-шаблонах
Add to collection
Download
Bespoke One Page Creative HTML Template
By nasirwd in Web Templates
Add to collection
Download
Legal — Law Firm OnePage HTML Template
By zytheme in Web Шаблоны
Добавить в коллекцию
Скачать
Onepager — адаптивный одностраничный HTML-шаблон
By PremiumLayers in Web Templates
Добавить в коллекцию
Скачать
Merio — Creative One Page Parallax
от M_ADNAN в веб -шаблонах
Добавить в коллекцию
Скачать
Thron — Treable One Page Template
на C -KAV в веб -тропе.
 в коллекцию
в коллекциюСкачать
Rexo — One Page Parallax
Автор: themesindustry in Web Templates
Добавить в коллекцию
Скачать
OneHost — шаблон хостинга OnePage
от Designesia в веб -шаблонах
Добавить в коллекцию
Скачать
Соды — многоцелевой шаблон OnePage
.
Intimate — одностраничное личное и агентское портфолио
Автор HTMLguru in Web Templates
Добавить в коллекцию
Скачать
Профессия — OnePage Personal, Resume, & Portfolio
By Designesia в веб -шаблонах
Добавить в коллекцию
Скачать
Webox — One Page Parallax
от ThemeSindustry в веб -шаблонах
Add Colectle
080808080808080808.

Boltex — Параллакс на одну страницу
По темаминдустрия в Веб-шаблоны
Добавить в коллекцию
Скачать
Resteto — Ресторан на одну страницу Premium Template
от evathememarket в веб -шаблонах
Добавить в коллекцию
Скачать
Enside — Многоцелевой шаблон OnePage
By Max -Themes в веб -шаблонах
Add Collection
Dulate
9686595959595995.95995995995.95995995995.9599595995.95995.9599595995.95995995.95995.95995995. Creative TemplateBy IG_design in Web Templates
Добавить в коллекцию
Download
Larry — Personal HTML Onepage Template
By 7_miles in Web Templates
Добавить в коллекцию
Скачать
Kudi — One Page Parallax
от Brex -Theme в веб -шаблонах
Добавить в коллекцию
Скачать
Jonna -OnePage, Resume
.
 designesia в веб-шаблонах
designesia в веб-шаблонахДобавить в коллекцию
Скачать
Zoala — One Page HTML5 Template
Автор: themesdesign в веб-шаблонах
Добавить в коллекцию
Скачать
Moderat-экспериментальный шаблон с одним страницами
от Pimmey в веб-шаблонах
Добавить в коллекцию
Скачать
больше Creative One Page Template
на мутационные сечения в веб-шаблоне
20202020.
Загрузить
RIVAL Creative One Page Template
Автор Mutationthemes in Web Templates
Добавить в коллекцию
Скачать
Mousiqua — Музыкальная группа и шаблон музыканта
от MutationThemes в веб -шаблонах
Добавить в коллекцию
Скачать
Spyder — один страница Multipcor -Html Template
ADDININININJA — One Page MultiRUMPORSE HTML Template
ADDINININJA — One Page MultiRUMEPT HTML Template
AddicsNININJA ADDININJA.

Скачать
Weone — One Page Parallax HTML5
Автор: themesindustry in Web Templates
Добавить в коллекцию
Скачать
Дензел. — OnePage Personal HTML -шаблон
от PAUL_TF в веб -шаблонах
Добавить в коллекцию
Скачать
Caliris — Adpressive One Page HTML Template
By Cocobasic в веб -шаблоне
. Adding
By Cocobasic в веб -шаблоне
. Adds Template
. Монтеро | One Page Parallax HTML5 Template
By htmlbean in Web Templates
Добавить в коллекцию
Скачать
Точный — многоцелевой адаптивный шаблон OnePage
от DesignSninja в веб -шаблонах
Добавить в коллекцию
Скачать
Bounc
TradeZone — Одностраничный шаблон фабрики и промышленности
От DexignZone в веб-шаблонах
Добавить в коллекцию
Скачать
Della — шаблон One Page для цифрового агентства
от TheMekalia в веб -шаблонах
Добавить в коллекцию
Скачать
Donald — Personal OnePage HTML Template
на Paul_TF в веб -шаблоне
на Paul_TF в веб -шаблоне
на Paul_TF в веб -шаблоне
на Paul_TF в веб -шаблоне
.
 коллекция
коллекцияСкачать
Роберто. — Onepage Horizontal Personal CV/Resume H
Автор: paul_tf in Web Templates
Добавить в коллекцию
Скачать
Jonny — Creative OnePage HTML Template
по 7_MILE
Загрузить
Jironis — одностраничный HTML-шаблон приложения
By Layerdrops in Web Templates
Добавить в коллекцию
Скачать
Add Collection
Supporte
5 9000 2.
By nasirwd в веб-шаблонах
Добавить в коллекцию
Скачать
Related:
- one page
- parallax
- hotel html
- personal
- ajax
12345
18 pages
Related searches from other categories
WordPress
portfoliovideoslider revolutionlanding pagephotography
Получите 7 дней неограниченного количества загрузок бесплатно.
Начать 7-дневную бесплатную пробную версию
40+ лучших бесплатных одностраничных шаблонов веб-сайтов 2022
Бесплатные шаблоны одностраничных веб-сайтов, которые используют функцию Ajax для загрузки страницы на одной странице. Уникальный шаблон представляет собой HTML-страницу, содержащую полезные разделы, по которым можно перемещаться с помощью удобной прокрутки. Уникальный или уникальный веб-дизайн — это интересный способ разместить свой сайт в одном месте. Одностраничные веб-сайты могут использоваться для отображения портфолио, компактного отображения информации, компаний, которые еще не разработали формат электронной коммерции для продажи своих продуктов или услуг, но все еще хотят присутствия в Интернете с красивым веб-интерфейсом по другим причинам, личные страницы и более. Одностраничный HTML-шаблон создает впечатление целевой страницы приложения. Пустой, синий или зеленый цвет, макет создается специально для любой профессиональной, личной и прикладной целевой страницы. Это не только стильно, но и очень эффектно. Макет выделяет весь важный контент, диаграмма цен отвечает на самый интересующий клиента вопрос, а контактная форма не оставляет шансов посетителю его пропустить. Шаблон полностью адаптивный, и ваши клиенты смогут записаться на лечение с любого устройства. Одностраничный адаптивный HTML-шаблон для представления вашего портфолио и личной информации. В этой модели мы использовали все современные технологии, такие как HTML5, CSS3, bootstrap и jQuery. Этот шаблон дает вам личное пространство, чтобы поделиться тем, кем вы являетесь в качестве креативного дизайнера, разработчика, фотографа или любой другой профессии.
Это не только стильно, но и очень эффектно. Макет выделяет весь важный контент, диаграмма цен отвечает на самый интересующий клиента вопрос, а контактная форма не оставляет шансов посетителю его пропустить. Шаблон полностью адаптивный, и ваши клиенты смогут записаться на лечение с любого устройства. Одностраничный адаптивный HTML-шаблон для представления вашего портфолио и личной информации. В этой модели мы использовали все современные технологии, такие как HTML5, CSS3, bootstrap и jQuery. Этот шаблон дает вам личное пространство, чтобы поделиться тем, кем вы являетесь в качестве креативного дизайнера, разработчика, фотографа или любой другой профессии.
Me Template
Me — это бесплатный одностраничный HTML-шаблон, подходящий для тех, кто хочет минимального и профессионального присутствия в Интернете. Особенности включают отличное фоновое изображение, логотип, биографию и социальные иконки.
Подробнее / скачать Демо Получить хостинг
Шаблон Unfold Lite
Unfold Lite — это бесплатная версия персонального HTML-шаблона UIdeck Unfold. Особенности включают в себя фиксированную навигацию в заголовке (которая плавно прокручивается к разделам), вводное изображение профиля, диаграмму навыков, раздел услуг, сетку портфолио с функциональностью Lightbox и заканчивается контактной формой.
Особенности включают в себя фиксированную навигацию в заголовке (которая плавно прокручивается к разделам), вводное изображение профиля, диаграмму навыков, раздел услуг, сетку портфолио с функциональностью Lightbox и заканчивается контактной формой.
Подробнее / скачать Демо Получить хостинг
KnightOne
KnightOne — это шаблон бизнес-сайта Bootstrap. Его можно использовать для многоцелевых веб-сайтов, таких как бизнес, маркетинг, агентства, веб-сайты мобильных приложений, программное обеспечение для запуска бизнеса, домашняя целевая страница и многое другое. Это чистый и современный дизайн с множеством функций и готовых к использованию разделов. Вы можете использовать KnightOne для продвижения своих продуктов или услуг.
Узнать больше / скачать демо Get Hosting
Split Template
Подробнее / скачать Демо Получить хостинг
Arsha
Arsha — это чистый и современный бизнес-шаблон Bootstrap, разработанный специально для ИТ-стартапов, приложений и услуг. Вы сможете отображать свой контент на мобильных устройствах, таких как смартфоны, планшеты и всевозможные устройства. Дизайн Арши основан на минималистских и уникальных разделах. С помощью этих аккуратных разделов и шаблона макета с идеальной точностью до пикселя вы сможете в кратчайшие сроки создать профессионально выглядящий веб-сайт для своего бизнеса.
Вы сможете отображать свой контент на мобильных устройствах, таких как смартфоны, планшеты и всевозможные устройства. Дизайн Арши основан на минималистских и уникальных разделах. С помощью этих аккуратных разделов и шаблона макета с идеальной точностью до пикселя вы сможете в кратчайшие сроки создать профессионально выглядящий веб-сайт для своего бизнеса.
Узнать больше / скачать Демо Получить хостинг
Dazzle
Dazzle — это современный и красивый бесплатный загрузочный шаблон, предназначенный для создания программного обеспечения и мобильных приложений. Этот шаблон, созданный с использованием чистого и организованного кода css3 и html5, очень прост в настройке.
Узнать больше / загрузить Демо Получить хостинг
Imperial
Imperial — это современный и творческий бесплатный одностраничный шаблон начальной загрузки, который лучше всего подходит для творческих агентств, студий, агентств цифрового дизайна. Imperial также разработала современное мобильное меню вне холста для лучшего взаимодействия с пользователем.
Демо Подробнее / Загрузка Получить хостинг
Infinity
Infinity — это чистый, современный и хорошо продуманный бесплатный шаблон начальной загрузки, разработанный для творческих людей и агентств. Шаблон отвечает потребностям креативных агентств, фрилансеров и даже сайтов малого бизнеса. Infinity совместима с мобильными устройствами и поддерживает Retina / Hi-dpi, что означает, что ваш сайт будет потрясающим, аккуратным и чистым на всех разрешениях и экранах устройств.
Подробнее / скачать Демо Получить хостинг
Максим
Maxim — плоский, современный и стильный шаблон одностраничного сайта с начальной загрузкой. Этот шаблон подойдет для фрилансера, агентства, чтобы продемонстрировать свой профиль или работу. Максим создан с использованием последней загрузки Twitter, новейшего стиля и имеет множество замечательных функций.
Демонстрация Подробнее / Загрузить Получить хостинг
Фрилансер
Бесплатный одностраничный шаблон портфолио Bootstrap для фрилансеров с настраиваемой сеткой портфолио.
Demo Подробнее / Скачать Получить хостинг
Unika
Демо Подробнее / Скачать Получить хостинг
Tempo
Tempo — это бесплатный современный шаблон одностраничного веб-сайта, созданный с использованием последней версии платформы Bootstrap. Tempo можно использовать для создания привлекательных веб-сайтов для творческих агентств, корпоративных, личных портфолио, творческих блогов и многого другого. HTML-шаблон Tempo — это уникальный современный шаблон с великолепными деталями дизайна.
Подробнее / скачать демо Получить хостинг
Elevate
Elevate — это подходящий шаблон одностраничного веб-сайта, предназначенный для продвижения и привлечения потенциальных клиентов для ваших продуктов или услуг. Elevate имеет современный, чистый и профессиональный дизайн, что делает его идеальной целевой страницей для вашего продукта и услуги.
Узнать больше / скачать Демо Получить хостинг
Boxify Бесплатный шаблон одностраничного веб-сайта
Boxify — это стильный одностраничный шаблон HTML5 CSS3, тщательно разработанный и дополненный некоторыми плавными эффектами. Он подходит для любого типа портфолио или веб-сайта стартапа, но он очень гибкий и может использоваться для многих других проектов.
Он подходит для любого типа портфолио или веб-сайта стартапа, но он очень гибкий и может использоваться для многих других проектов.
Демо Подробнее / Скачать Получить хостинг
Oxygen — бесплатная одностраничная тема Bootstrap
Oxygen — невероятный одностраничный адаптивный шаблон. Этот шаблон HTML5 подойдет для приложений, программного обеспечения, услуг, портфолио агентств, небольших компаний и творческих веб-сайтов. Он полностью состоит из настраиваемых блоков. Благодаря многочисленным функциям и удобному коду вы можете создать потрясающий и привлекательный веб-сайт.0925
Бесплатный одностраничный HTML5-шаблонБесплатная одностраничная тема HTML5 с тщательно подобранной цветовой палитрой и стильным продуманным макетом, идеально подходящим для демонстрации портфолио дизайн-студии в Интернете.
Демонстрация Подробнее / Загрузка Получить хостинг
Leroy — Бесплатный одностраничный шаблон Bootstrap
Leroy, адаптивный одностраничный HTML-шаблон на основе Bootstrap Framework. Дизайн подходит для кейтеринговых служб, мероприятий, ресторанов, но легко трансформируется под любые цели.
Дизайн подходит для кейтеринговых служб, мероприятий, ресторанов, но легко трансформируется под любые цели.
Demo Подробнее / Загрузить Получить хостинг
Multi – Бесплатный отзывчивый HTML-шаблон OnePage
Multi Цель состоит в том, чтобы помочь вам создать уникальный и современный веб-сайт быстро, легко и с наименьшими затратами. Эта адаптивная тема HTML5 станет отличным решением для вашего бизнеса, портфолио или любого другого веб-сайта профессионального назначения.
Демонстрация Подробнее / Загрузить Получить хостинг
GEEK — бесплатный шаблон персонального портфолио на одну страницу
GEEK — это минимальный шаблон Bootstrap для личного портфолио, созданный с использованием платформы Twitter Bootstrap 3.3.1. GEEK — это действительно хороший выбор сайтов для личного портфолио.
Демо Подробнее / Загрузить Получить хостинг
Halcyon Days – Бесплатный шаблон одностраничного веб-сайта
Halcyon Days – это современный и стильный шаблон HTML5/CSS3 с пиксельным дизайном и плавными эффектами. Он особенно подходит для портфолио или веб-сайта стартапа, но он также очень универсален и может использоваться для многих других проектов.
Он особенно подходит для портфолио или веб-сайта стартапа, но он также очень универсален и может использоваться для многих других проектов.
Демо Дополнительная информация / Скачать Получить хостинг Такие компоненты, как: контактная форма на основе Ajax, галерея портфолио и многое другое.
Демонстрация Подробнее / Загрузка Получить хостинг
Бесплатный одностраничный шаблон веб-сайта HTML CSS (Bootstrap 3) — Meilleur
Meilleur — это бесплатный профессиональный, многоцелевой и адаптивный одностраничный шаблон веб-сайта HTML5, созданный с использованием нового Twitter Bootstrap 3. рамки.
Демо Подробнее / Скачать Получить хостинг
Walk & Ride — бесплатный одностраничный шаблон веб-сайта
Walk & Ride — это чистый и современный шаблон с пиксельным дизайном и сбалансированной типографикой, созданный Pixel Buddha. Он особенно подходит для продвижения мобильного приложения, но вы можете легко адаптировать его для любых целей.
Демо Подробнее / Скачать Получить хостинг
Flat — Бесплатный шаблон одностраничного веб-сайта
Flat — бесплатный адаптивный шаблон одностраничного веб-сайта с современным плоским дизайном и html5 css3, который хорошо подходит для бизнес-целей.
Демонстрация Подробнее / Загрузка Получить хостинг
WOO — бесплатный адаптивный шаблон одной страницы
WOO — это чистый, современный шаблон сайта целевой страницы. Он имеет полностью адаптивный дизайн и был протестирован на всех основных браузерах и мобильных устройствах. Woo — идеальный шаблон для демонстрации ваших приложений, услуг или цифровых товаров.
Загрузка демо-версии
Sprint — бесплатный адаптивный одностраничный шаблон
Sprint — это бесплатный шаблон одностраничного веб-сайта с адаптивной начальной загрузкой и профессиональным макетом HTML5 CSS3, который можно использовать для любого веб-сайта. Зеленый, черный и белый цвета используются в идеальном сочетании.
Демо Подробнее / Скачать Получить хостинг
Green-Free одностраничный шаблон HTML Bootstrap
Демо Подробнее / Скачать Получить хостинг
Xeon — лучший бесплатный шаблон одностраничного сайта
Xeon — лучший доступный шаблон одностраничного сайта, полностью работающий на Twitter Bootstrap 3. 0 и идеально подходящий для любой компании малого бизнеса.
0 и идеально подходящий для любой компании малого бизнеса.
Демо Подробнее / Скачать Получить хостинг
SkyTouch — Бесплатный одностраничный адаптивный шаблон Bootstrap
Демо Подробнее / Скачать Получить хостинг
Karma — Бесплатный адаптивный одностраничный шаблон
Демо Подробнее / Скачать Получить хостинг
Mamba Free Одностраничный шаблон
Этот бесплатный адаптивный HTML-шаблон, созданный с помощью фреймворка bootstrap, современный, насколько это возможно, представляет собой полностью одностраничный дизайн. Очень подходит для фрилансеров или компаний, которым необходимо продемонстрировать свои проекты с помощью опции портфолио, встроенной в этот шаблон.
Демонстрация Подробнее
Smoothy Бесплатный HTML5-шаблон страницы Signle
Smoothy — это бесплатный одностраничный HTML5-шаблон с эффектом прокрутки. Это одностраничный макет на основе фреймворка начальной загрузки, который совместим с мобильными телефонами и планшетами.
Загрузка демо-версии
Aqual
Демо Дополнительная информация / Загрузка Получить хостинг
Flex
Flex — это быстрый и гибкий HTML5-макет для любого сайта. У него есть слайдер изображений, который исчезает, а изображения галереи отображаются в адаптивном лайтбоксе.
Демо Подробнее / Скачать Получить хостинг
Amoeba
Amoeba — это шаблон одностраничного сайта, созданный на основе Bootstrap 3 в современном плоском стиле, который также имеет множество «премиальных» функций! Это не просто простой базовый шаблон с причудливыми цветами, как еще один бесплатный шаблон.
Demo Подробнее / Скачать Получить хостинг
Kreative — бесплатный одностраничный шаблон
Kreative — полностью адаптивный шаблон одностраничного веб-сайта на html5/CSS3. Он имеет простой чистый дизайн, подходящий для компаний и портфолио сайтов.
Демонстрация Подробнее / Загрузка Получить хостинг
Essentia — бесплатный одностраничный шаблон Bootstrap
Essentia — это бесплатный отзывчивый шаблон начальной загрузки, шаблон Twitter Bootstrap, который всем нужен. Это невероятная тема, которая поможет вам превратить ваш сайт в уникальный бизнес-инструмент.
Это невероятная тема, которая поможет вам превратить ваш сайт в уникальный бизнес-инструмент.
Демо Дополнительная информация / Скачать Получить хостинг
Одностраничный бизнес-шаблон портфолио HTML5
Загрузка демоверсии
Бесплатная прокрутка одной страницы
Создайте веб-сайт с прокруткой одной страницы в стиле Apple (веб-сайт для iPhone 5S) с помощью плагина One Page Scroll Разработчик Пит Р., основатель BucketListly
Загрузка демоверсии
STORM | Creative One Page HTML5 Template
STORM — это полностью адаптивная HTML5 Retina One Page, подходящая для любого творческого или делового использования. Построен на платформе Advanced Bootstrap 3 с HTML5/CSS3 9.0003
Демо Дополнительная информация / Загрузка Получить хостинг
Crexis | Многоцелевая одно- и многостраничная тема
Crexis — это на 100% отзывчивая многоцелевая одно- и многостраничная тема с потрясающими эффектами параллакса. Тема работает на платформе Twitter Bootstrap 3. 3. Его чистый и профессиональный дизайн идеально подходит как для агентств и творческих студий, так и для современных деловых и корпоративных веб-сайтов.
3. Его чистый и профессиональный дизайн идеально подходит как для агентств и творческих студий, так и для современных деловых и корпоративных веб-сайтов.
Демо Подробнее / Загрузить Получить хостинг
Mountcool — креативный одностраничный многоцелевой шаблон
Mountcool, идеальный одностраничный шаблон параллакса с отдельным разделом блога, подходящий для продвижения продукта, фотографа, агентства веб-дизайна, продвижения событий, фриланса и личного веб-сайта.
Демо Подробнее / Скачать Получить хостинг
RockoX – одностраничный параллакс
Одностраничный шаблон с параллаксом и адаптивным дизайном, подходящий для любого креативного бизнес-агентства. В эту тему также включены несколько темных и светлых макетов с множеством анимаций CSS и JQuery, идеальная тема для веб-студий и креативных агентств. Эта тема очень хорошо прокомментирована, а также имеет надлежащую справочную документацию.
Демонстрация Подробнее / Загрузить Получить хостинг
Flair — одностраничный адаптивный HTML5-шаблон
Flair — это профессиональный адаптивный одностраничный HTML5-шаблон, созданный с использованием Twitter Bootstrap3. Flair поставляется в комплекте с десятью стилями домашней страницы, премиальными плагинами — Cube Portfolio и Royal Preloader. Есть также разделы параллакса, счетчики и диаграммы, отличная анимация CSS3 и многое другое!
Flair поставляется в комплекте с десятью стилями домашней страницы, премиальными плагинами — Cube Portfolio и Royal Preloader. Есть также разделы параллакса, счетчики и диаграммы, отличная анимация CSS3 и многое другое!
Демо Подробнее / Загрузить Получить хостинг
Этот одностраничный адаптивный шаблон веб-сайта
Демонстрация Подробнее / Загрузить Получить хостинг
Xone — Чистый одностраничный шаблон
Xone — чистый и современный одностраничный шаблон. Он невероятно гибкий с множеством приятных опций и функций.
Демонстрация Подробнее / Загрузить Получить хостинг
Simpleflex — одностраничный и многостраничный плоский HTML-шаблон
Simpleflex — плоский одностраничный и многостраничный многоцелевой HTML-шаблон. Подходит для любой дизайн-студии, портфолио, личного сайта, бизнеса и т. д.
Демонстрация Подробнее / Скачать Получить хостинг
MEGA — Адаптивный одностраничный шаблон Parallax
MEGA Creative Адаптивный одностраничный HTML5-шаблон представляет собой адаптивный одностраничный шаблон, разработанный на Bootstrap3. 0.3 Front End Framework.
0.3 Front End Framework.
Демонстрация Подробнее / Скачать Получить хостинг
Cashemir — адаптивный одностраничный шаблон
Cashemir — это полностью адаптивный шаблон, созданный для демонстрации ваших первоклассных портфолио. Этот шаблон создан для дизайнеров, фотографов, иллюстраторов, видеопродюсеров и других, которым нужен простой, привлекательный и эффективный способ поделиться своей работой с клиентами.
Демонстрация Подробнее / Скачать Получить хостинг
Wisten — одностраничная тема с параллаксом
Wisten — это одностраничный шаблон, на 100 % отзывчивый. Wisten использует Twitter Bootstrap 3.0 Framework. Он идеально подходит для креативных агентств, цифровых студий, личных фрилансеров, фотографов.
Демо Подробнее / Скачать Получить хостинг
Alpine — Адаптивный одностраничный шаблон Parallax
Демо Подробнее / Скачать Получить хостинг
Alamak — Адаптивный одностраничный портфолио
Alamak — отзывчивая одностраничная HTML5 с чистым и элегантным дизайном. Ее можно использовать для творческого цифрового агента, чтобы показать портфолио и продать услуги. Его сборка основана на загрузчике Twitter, поэтому он обладает мощными функциями.
Ее можно использовать для творческого цифрового агента, чтобы показать портфолио и продать услуги. Его сборка основана на загрузчике Twitter, поэтому он обладает мощными функциями.
Демо Подробнее / Загрузить Получить хостинг
Accio Отзывчивый одностраничный шаблон сайта с параллаксом
Демо Подробнее / Загрузить Получить хостинг
Solido — адаптивный одностраничный шаблон Parallax
Solido — полностью адаптивная одностраничная тема с поддержкой HTML5 Retina, подходящая для любого вида творческого или делового использования. Созданный, чтобы придать вашему бренду или услуге вид уважения и уверенности, Solido идеально подходит для личного и делового использования.
Демонстрация Подробнее / Загрузить Получить хостинг
Power Studio — одностраничное портфолио Parallax
Power Studio — это полностью адаптивное одностраничное портфолио с поддержкой Retina. Он предлагает отличный дизайн, совместимость с браузерами и очень прост в настройке.
Демо Подробнее / Загрузить Получить хостинг
Прокрутите! – Creative Single Page Html Template
Scroll Это профессиональный одностраничный HTML-шаблон с прокруткой. Это поможет вам создать свою собственную страницу, которая позволит вам стильно продемонстрировать свое творчество.
Demo Дополнительная информация / загрузка
HTML и CSS: создание одностраничного веб-сайта
Обзор
Chevron RightComputer Science
Chevron RightМобильная и веб-разработка
Filled StarFilled StarFilled StarFilled StarHalf Faded Star03 stars
03 stars
414 оценок
Предложено
12 032 уже зарегистрировались
В этом проекте с пошаговыми инструкциями вы:
Создадите полностью структурированные веб-страницы HTML с наиболее распространенными элементами, такими как разделы, текст и т. д.
д.
Создание таблиц стилей, которые устанавливают и изменяют различные свойства стиля выбранного элемента HTML
Описание блочной модели CSS и свойства отображения CSS, которые являются важными понятиями для веб-дизайнеров Видео с разделенным экраном
Английский
Только рабочий стол
В этом часовом курсе вы узнаете, как создать одностраничный веб-сайт для воображаемого турагента с помощью HTML и CSS. HTML и CSS являются основой для создания любого веб-сайта или веб-приложения и являются незаменимыми знаниями для любого веб-разработчика. HTML позволяет создавать макет и структуру веб-страниц, в то время как CSS обогащает HTML-страницы, добавляя к ним стиль и ощущение. Со временем вы сможете использовать полученные знания в очень сложных проектах, так или иначе использующих эти технологии.
Примечание. Этот курс лучше всего подходит для учащихся, проживающих в регионе Северной Америки. В настоящее время мы работаем над тем, чтобы предоставить такой же опыт в других регионах.
Навыки, которые вы разовьете
В видео, которое воспроизводится на разделенном экране вместе с вашей рабочей зоной, инструктор проведет вас по следующим шагам:
Введение
Добавление элементов HTML Макет HTML
Начало оформления страницы
Блочная модель
Свойство отображения CSS
Завершение
Ваше рабочее пространство представляет собой облачный рабочий стол прямо в браузере, загрузка не требуется.
Преподаватель пошагово ведет вас на разделенном экране
Khaled M. Attia
Ассистент лектора
Компьютерная инженерия
26 901 Учащиеся
4 Курсы
Отзывы
4.6
Заполненная звездаЗаполненная звездаЗаполненная звездаЗаполненная звезда 94 9030 90 9090 003 отзыва0002 5 stars 68. 49%
49%
4 stars
22.43%
3 stars
6.68%
2 stars
1.90%
1 star
0.47%
ЛУЧШИЕ ОТЗЫВЫ ИЗ HTML И CSS: СОЗДАНИЕ ОДНОСТРАНИЧНОГО ВЕБ-САЙТА
Filled StarFilled StarFilled StarFilled StarFilled Starот AA
25 января 2021 г.
Такой отличный курс, я только что отточил свои навыки и получил сертификат. Это было удивительно!
Заполнено StarFilled StarFilled StarFilled StarStarот GR
5 октября 2020 г.
Это хороший проект, чтобы узнать о создании веб-страницы с использованием html и css.
Filled StarFilled StarFilled StarFilled StarFilled Starот MF
8 сентября 2020 г.
Спасибо за усилия, у меня есть хорошая информация, и мне также помогли хорошие вопросы, но вам нужно пересмотреть вопросы 8 и 9, и я Желаю тебе всего самого наилучшего.
от MS
11 октября 2020 г.
Я думаю, что он должен быть намного длиннее и детальнее.
Просмотреть все отзывы
Приобретая управляемый проект, вы получаете все необходимое для завершения управляемого проекта, включая доступ к рабочему пространству облачного рабочего стола через веб-браузер, содержащему файлы и программное обеспечение, необходимые для начала работы, а также пошаговая видео-инструкция от эксперта в данной области.
Поскольку ваша рабочая область содержит облачный рабочий стол, размер которого подходит для ноутбука или настольного компьютера, управляемые проекты недоступны на вашем мобильном устройстве.
Инструкторы управляемых проектов — это эксперты в данной области, которые имеют опыт работы с навыками, инструментами или областями своего проекта и страстно желают поделиться своими знаниями, чтобы повлиять на миллионы учащихся по всему миру.
Вы можете загрузить и сохранить любой из созданных вами файлов из управляемого проекта. Для этого вы можете использовать функцию «Файловый браузер» во время доступа к своему облачному рабочему столу.
Финансовая помощь не предоставляется для управляемых проектов.
Аудит недоступен для управляемых проектов.
В верхней части страницы вы можете нажать на уровень опыта для этого управляемого проекта, чтобы просмотреть все необходимые знания. Для каждого уровня управляемого проекта ваш инструктор проведет вас шаг за шагом.
Да, все, что вам нужно для завершения управляемого проекта, будет доступно на облачном рабочем столе, доступном в вашем браузере.
Вы будете учиться, выполняя задачи в среде с разделенным экраном прямо в браузере.

 ..
.. сообщение:
DeimoS
Сегодня, 07:43
сообщение:
DeimoS
Сегодня, 07:43 сообщение:
Rapira
12 сентября 2022 — 23:57
сообщение:
Rapira
12 сентября 2022 — 23:57
 ..
..
 сообщение:
levkinotdead
24 августа 2022 — 13:34
сообщение:
levkinotdead
24 августа 2022 — 13:34 сообщение:
dffugjghggfguoih
12 сентября 2022 — 23:01
сообщение:
dffugjghggfguoih
12 сентября 2022 — 23:01
 сообщение:
defixOFF
31 июля 2022 — 13:50
сообщение:
defixOFF
31 июля 2022 — 13:50
 сообщение:
adiby34
Вчера, 19:09
сообщение:
adiby34
Вчера, 19:09
 сообщение:
Romzes
04 декабря 2017 — 11:12
сообщение:
Romzes
04 декабря 2017 — 11:12