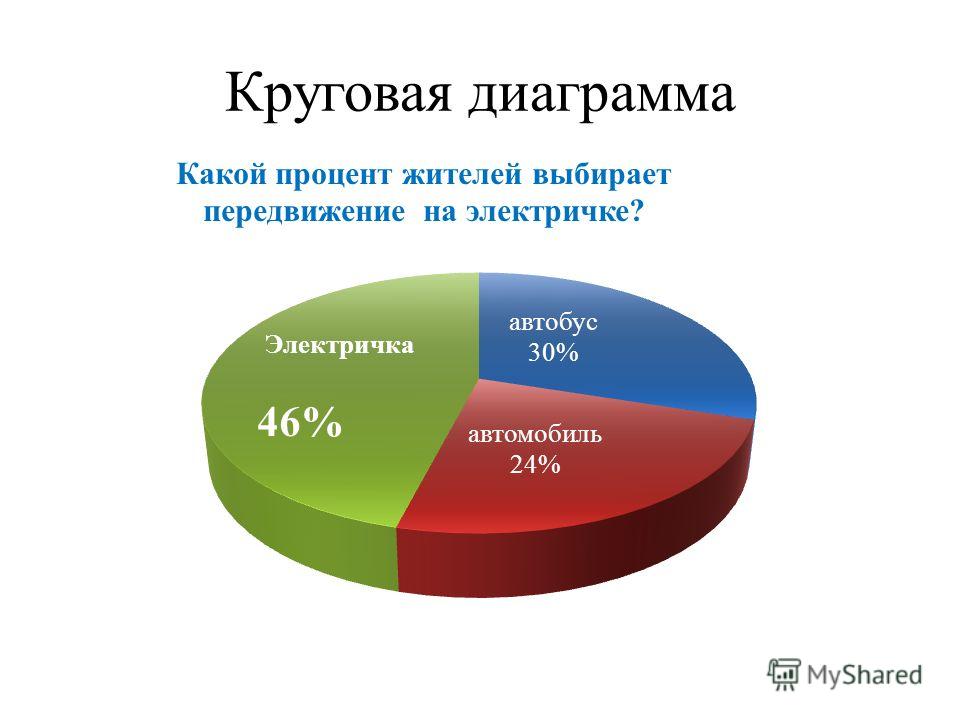
Круговая диаграмма
Компонент Круговая диаграмма предназначен для быстрого и удобного отображения информации в виде круговой диаграммы. Например, вы можете отрегулировать отображение данных по годовому доходу контрагентов, созданных в ELMA.
Для построения диаграммы используются данные из объектов или структур обмена данными. Элементами диаграммы могут быть:
- экземпляры объекта — записи справочника, которые создает пользователь;
- экземпляры структуры обмена данными — отображаемые данные задаются в сценарии. Для этого нужно открыть настройки моделируемой формы, страницы, портлета или пользовательского компонента и указать сценарий на вкладке Основные в поле Скрипт при загрузке формы. Подробнее о настройках формы можно прочитать в этой статье. О настройках страницы, портлета и пользовательского компонента читайте в статье «Настройки».
Компонент можно размещать внутри других компонентов (колонки, панели, вкладки и т.
Окно настроек состоит из вкладок Основные, События, Системные и Отображение.
Вкладка «Основные»
На этой вкладке можно задать основные настройки диаграммы.
Скрыть — определение, при каких условиях круговая диаграмма будет отображаться или скрываться в интерфейсе. Используйте для этого функцию или формулу. Подробнее об этом можно прочитать в этой статье.
Источник данных — выбор свойства или пользовательского списка, данные которого используются для отображения в круговой диаграмме. Вы можете выбрать свойство, в качестве типа данных которого указаны объект или структура обмена данными. При этом для свойства должен быть выбран тип связи Список. Чтобы использовать на диаграмме данные объекта, для свойства с типом Объект установите флажок Загружать данные с сервера. Подробнее о работе со свойствами можно прочитать в статье «Создание свойства формы».
Элемент диаграммы — выбор свойства, данные которого определяют элементы диаграммы. Например, если вы выберете название контрагента, элементами диаграммы будут контрагенты, которые созданы в ELMA.
Например, если вы выберете название контрагента, элементами диаграммы будут контрагенты, которые созданы в ELMA.
Значение — выбор свойства, данные которого определяют размер элемента диаграммы. Например, вы можете отображать годовой доход контрагентов.
Заголовок диаграммы — название диаграммы, которое увидит пользователь.
Отображение легенды — возможность добавить легенду на диаграмму. Легенда отображает элементы диаграммы и их цветовые обозначения. Выберите показывать или не показывать легенду.
Вид отображения — внешний вид круговой диаграммы в интерфейсе: Кольцо, Полукольцо, Круг, Полукруг.
Вкладка «События»
Кроме основных настроек, можно определить действия, которые выполняются, если элемент, с которым взаимодействует пользователь, выделен на форме, странице или портлете.
Действия задаются при помощи сценариев.
Действие при наведении на элемент — действие, которое выполняется, когда пользователь наводит курсор на диаграмму.
Действие при перемещении курсора за границы элемента — действие, которое выполняется, когда пользователь перемещает курсор с диаграммы в другое место на форме, странице или портлете.
Действие при Enter — действие, которое выполняется, когда пользователь наводит курсор на диаграмму и нажимает на клавишу Enter.
Действие при Escape — действие, которое выполняется, когда пользователь наводит курсор на диаграмму и нажимает на клавишу Escape.
Действие при наведении на элемент диаграммы — действие, которое выполняется, когда пользователь наводит курсор на элемент диаграммы.
Действие при перемещении курсора за границы элемента диаграммы — действие, которое выполняется, когда пользователь перемещает курсор с элемента в другое место диаграммы.
Действие при выборе элемента — действие, которое выполняется, когда пользователь нажимает на элемент диаграммы.
Вкладки «Системные» и «Отображение»
Подробнее о работе с этими вкладками можно прочитать в статье «Колонка».
Введённые данные сохраняются в настройках автоматически. Если вам нужно отменить изменения, нажмите Отменить последние изменения. Воспользоваться этой кнопкой можно, только пока открыто окно настроек.
Чтобы применить настройки, сохраните форму или сохраните и опубликуйте страницу, портлет или пользовательский компонент при помощи кнопки .
Пример использования компонента «Круговая диаграмма»
На рисунке ниже представлен пример отображения круговой диаграммы на странице. Пользователь видит данные по годовому доходу контрагентов, созданных в ELMA. При наведении на элемент диаграммы или на легенду отображается название контрагента и его годовой доход. |
line-chart.html
scoring-panel.
Нашли опечатку? Выделите текст, нажмите ctrl + enter и оповестите нас
Создание круговых и кольцевых диаграмм в PowerPoint :: think-cell
| Значок в меню «Элементы»: |
Круговые и кольцевые диаграммы — это подвид 100 % диаграммы только с одной категорией (столбцов) данных.
Посередине кольцевой диаграммы отображается круговая незаполненная область.
Для каждого выбранного среза круговой или кольцевой диаграммы отображаются три маркера. Каждый из них можно перетащить с помощью мыши, чтобы повернуть круговую диаграмму. Во время поворота маркер закрепляется на 0 ∘, 90 ∘, 180 ∘ и 270 ∘, что упрощает создание привлекательного макета.
Круговая и кольцевая диаграммы запоминают, какой маркер вы переместили при повороте диаграммы, и сохраняют правильную ориентацию даже при изменении данных. Кроме того, вы можете перетащить маркеры от круговой диаграммы, чтобы подчеркнуть соответствующий срез диаграммы.
Вы можете перетащить маркер, чтоб изменить размер отверстия кольцевой диаграммы.
Если изменить размер до 0 %, кольцевая диаграмма превратится в круговую. Вы также можете использовать этот маркер, чтобы создать отверстие в круговой диаграмме и превратить ее в кольцевую.
Метки круговой и кольцевой диаграммы поддерживают свойство содержимого метки, которое позволяет выбрать, будут ли отображаться абсолютные значения, проценты или и то, и другое (Содержимое меток). Кроме того, вы можете переместить каждую внешнюю метку в любую точку на внешнем краю соответствующего среза.
Чтобы добавить метку названия на кольцевую диаграмму, используйте параметр Добавить название в контекстном меню.
Универсальные соединители позволяют связать круговые или кольцевые диаграммы с другими типами диаграмм (см. раздел Универсальные соединители).
Введение
Поиск в руководстве
2.
Установка и обновление
3.
Базовые понятия
Диаграммы
4.

Введение в создание диаграмм
5.
Ввод данных
Текстовые подписи
7.
Гистограммы, линейные графики и диаграммы с областями
8.

Оформление диаграмм
9.
Каскадная диаграмма
10.
Диаграмма Mekko
11.
Круговая и кольцевая диаграммы
12.

Точечная и пузырьковая диаграммы
13.
Диаграмма Ганта (временная шкала)
Макет
14.
Введение в макеты
15.
Текстовые поля
16.

Последовательность операций процесса
17.
Таблица
18.
Изображения
19.
Список операций
20.

Средства презентации
Внешние данные
21.
Ссылки на данные Excel
22.
Округление данных в Excel
23.
Данные Tableau
Автоматизация
24.

Введение в автоматизацию
25.
Автоматизация с использованием данных Excel
26.
Автоматизация с использованием данных JSON
Приложение
A.
Руководство по развертыванию
B.

Обмен файлами с PowerPoint
C.
Настройка think-cell
D.
Формат файла стиля
E.
Сочетания клавиш
Попробовать бесплатно Посмотрите все функции
Как сделать круговую диаграмму css
как нарисовать настраиваемую круговую диаграмму в css
Я ищу быстрое решение, чтобы сделать круговую диаграмму с css. И я не знаю глубокой реализации css.
И я не знаю глубокой реализации css.
Но это не круговая диаграмма, это просто серый круг. может ли кто-нибудь помочь составить эту круговую диаграмму?
1 ответ
Мне нужно нарисовать круговую диаграмму вручную. Для этого мне нужны некоторые базовые идеи. Кто-нибудь может мне помочь ??
Мне нужно нарисовать круговую диаграмму вручную. Как это сделать с помощью холста или другими способами?
Вам нужно изменить свой javascript, чтобы создать divs в соответствующих местах в DOM с соответствующими смещениями вращения.
Похожие вопросы:
Я ищу учебник, где я могу нарисовать круговую диаграмму программно, используя Core Graphics или Quartz 2D в iOS. Я хочу понять, как мы можем нарисовать круговую диаграмму, которая является.
Интересно, как нарисовать круговую диаграмму в заданной позиции другого plot. Я знаю, как поместить два участка в одну и ту же фигуру, используя plot(. ) line(. ) Но это, похоже, не работает для.
Мне нужно нарисовать круговую диаграмму (динамические значения). Как создать диаграмму без использования 3-й партии API.
Как создать диаграмму без использования 3-й партии API.
Мне нужно нарисовать круговую диаграмму вручную. Для этого мне нужны некоторые базовые идеи. Кто-нибудь может мне помочь ??
Мне нужно нарисовать круговую диаграмму вручную. Как это сделать с помощью холста или другими способами?
Я использую Cytoscape javascript , чтобы нарисовать дерево. Проблема в том, что я хочу отобразить много значений в узле, поэтому мы решили нарисовать круговую диаграмму вместо ее исходного круга.
Я хотел бы нарисовать круговую диаграмму в своем приложении android. Не могли бы вы предложить мне способ сделать это простым способом ? Я написал класс представления для этой цели, но это не.
Как я могу нарисовать круговую диаграмму на изображении ниже в ios: [ или любая библиотека для нескольких цветов в круговой прогрессии?
Мне нужно нарисовать круговую диаграмму и столбчатую диаграмму на одной странице, когда я использую пакет ‘bar’, он может нарисовать столбчатую диаграмму, но не круговую диаграмму.
Как нарисовать эту диаграмму в html и CSS?
Пожалуйста, как сделать эту диаграмму в HTML и CSS ??
Где круги-это кнопки ..
1 ответ
от соединения http://www.kylejlarson.com/блог/2011/how-to-create-pie-charts-with-css3 / Я ищу быстрое решение, чтобы сделать круговую диаграмму с css. И я не знаю глубокой реализации css. так быстро я сделал fiddle : http://jsfiddle.net/S8gj2 / var setButti = function(n, p, f) < var total = n + p.
У меня есть прецедент с двумя актерами. Один актер входит в систему, как member , а другой актер выходит из системы, как bank , и моя система взаимодействует с этими акторами. Я хочу нарисовать диаграмму активности для этого случая использования. У меня есть проблема с плавательными дорожками этой.
Используйте следующее:
Ваш основной круг:
Затем используйте position: absolute; со свойствами left и right , чтобы расположить круги.
Разместите «Live» в середине вашей страницы с:
Для линий я бы использовал divs и дал им высоту 2px и ширину what ever (350px, например. ) Для позиционирования снова используйте свойство position (узнайте, как его использовать здесь: w3schools.com/css/css_positioning.asp) – joe_young just now edit
) Для позиционирования снова используйте свойство position (узнайте, как его использовать здесь: w3schools.com/css/css_positioning.asp) – joe_young just now edit
Используйте вышесказанное, чтобы помочь вам создать то, что вы хотите, но, как уже было сказано,
Это не служба генерации кода, попробуйте сами и задайте вопросы о коде, с которым у вас возникли проблемы.
Другими словами, попробуйте, вернитесь к нам, когда вы попытаетесь и у вас возникнет конкретная проблема.
Удачи
Похожие вопросы:
мы разрабатываем веб-приложение и должны нарисовать диаграмму, подобную диаграмме последовательности uml. Есть ли инструмент диаграммы (любой gwt, jsf, html, javascript, java, и т. д. . решение).
Я хочу нарисовать диаграмму области в Coldfusion. Я знаю, что мы можем интегрироваться с WebCharts3D , но я не знаю, как его нарисовать.
Мне нужно нарисовать круговую диаграмму (динамические значения).Как создать диаграмму без использования 3-й партии API.
от соединения http://www.kylejlarson.com/блог/2011/how-to-create-pie-charts-with-css3 / Я ищу быстрое решение, чтобы сделать круговую диаграмму с css. И я не знаю глубокой реализации css. так быстро.
У меня есть прецедент с двумя актерами. Один актер входит в систему, как member , а другой актер выходит из системы, как bank , и моя система взаимодействует с этими акторами. Я хочу нарисовать.
Можно ли нарисовать разветвленную диаграмму, как на рисунке ниже, используя Highcharts?
Я должен models . Employee и locations . association между ними-это location имеет много employees . и employee принадлежит location . я хочу нарисовать диаграмму pie между этими моделями 2 .
Как я могу нарисовать круговую диаграмму на изображении ниже в ios: [ или любая библиотека для нескольких цветов в круговой прогрессии?
Мне нужно нарисовать круговую диаграмму и столбчатую диаграмму на одной странице, когда я использую пакет ‘bar’, он может нарисовать столбчатую диаграмму, но не круговую диаграмму.
Как нарисовать пунктирную линию с помощью html и css, как показано ниже. Не пунктирная линия. ————————————————— Можно использовать эту границу: 1px пунктирная. Но.
Как построить круговую диаграмму на CSS
Для своего сайта вы можете использовать современные и довольно информативные круговые диаграммы. Скорее всего вы встречали подобные анимированные кругляшки на сайтах студий или в портфолио.
Сейчас нам доступны очень широкие возможности HTML5 Canvas и SVG, но нашем сегодняшнем уроке мы будем использовать чистый CSS.
Сегодня вы узнаете, как построить вот такую круговую диаграмму на CSS:
HTML разметка
В качестве HTML каркаса используем немаркированный список с элементами [su_label type=»warning»]span[/su_label] внутри:
Добавляем разметку CSS
Каждому классу [su_label type=»warning»].chart-skills[/su_label] присваиваем псевдо-элементы [su_label type=»warning»]::after[/su_label] и [su_label type=»warning»]::before[/su_label], а также добавляем стили, чтобы наша диаграмма получила форму радуги.
Особое внимание следует уделить псевдо-элементу [su_label type=»warning»]::before[/su_label], благодаря которому наша круговая диаграмма становится полукругом.
Как построить круговую диаграмму на CSS
Стили элементов списка
Ориентация
Так как у нас каждый навык имеет свой цвет, размер и название, то диаграмму нужно разделить на части, разукрасить и разместить названия в соответствующих позициях.
Стоит отметить два важных момента:
— для позиционирования мы будем использовать [su_label type=»warning»]z-index[/su_label], что позволит нам размещать части диаграммы ккак угодно в пределах HTML каркаса
— для определения позиций каждой составной части диаграммы нам нужно задать значение [su_label type=»warning»]transform-origin: 50% 0[/su_label] (в отличии от стандартного [su_label type=»warning»]transform-origin: 50% 50%[/su_label]). Это позволит при анимации за центр вращения взять верхний угол, а не центр объекта.
Задаем CSS стили для дочерних элементов:
Сейчас в нашей диаграмме видна только часть [su_label type=»warning»].chart-skills li:nth-child(1)[/su_label] благодаря параметру [su_label type=»warning»]z-index: 4[/su_label]
Анимация
Нам еще нужно анимировать диаграмму, разделить ее на зоны в процентном соотношении (и по цветам), а также позаботиться, чтоб наши метки отображались не вверх ногами при перевороте.
Для каждого навыка задаем значение в процентах:
| CSS | 12 |
| HTML | 32 |
| JavaScript | 34 |
| PHP | 22 |
Также нам нужно вычислить на какой градус стоит поворачивать тот или иной сектор. Для этого мы проценты умножим на 180 (не на 360, так как у нас полукруг, а не круговая диаграмма).
[su_table]
| CSS | 12/100 * 180 = 21.6 |
| HTML | 32/100 * 180 = 57. 6 6 |
| JavaScript | 34/100 * 180 = 61.2 |
| PHP | 22/100 * 180 = 39.6 |
Теперь мы готовы делать анимацию и первым делом зададим общий стиль для всех элементов в [su_label type=»warning»].chart-skills li[/su_label]:
После этого указываем задержку анимации для каждого элемента списка:
Обратите внимание на значение задержки для наших кадров [su_label type=»warning»]animation-delay[/su_label]. Этот параметр указан для всех кадров кроме первого и имеет прирост в .4s Все это сделано для плавной анимации, которую мы получаем в итоге.
Следующий шаг, это непосредственно анимация:
В комментариях к коду указано, как именно ведет себя каждый блок анимации. Следующая часть свое начальное положение всегда имеет такое же, как финальное положение предыдущего. [su_label type=»warning»]34% = 61.2deg; 61.2 + 79.2 =140.4deg[/su_label]
Прячем лишнее
В самом конце нам нужно убрать нижнюю часть нашего круга.
Положение надписей
Так как после нашей анимации все надписи сменили свое расположение вместе с блоками списка и последние из них вообще оказались перевернуты, нам нужно исправить ситуацию.
Для этого прописываем отдельные стили и анимацию для [su_label type=»warning»]span[/su_label], которые содержат наши названия навыков.
Результат: Мы нарисовали круговую диаграмму на чистом CSS
Мы добились желаемого результата и получили круговую диаграмму на чистом CSS. Теперь вы спокойно можете применять полученные диаграммы и менять их по своему усмотрению.
Круговая диаграмма | Документация AnyLogic
- Свойства
- Функции
Область диаграммыЛегенда диаграммыСетка и метки диаграммыОбновление диаграммДинамическое изменение внешнего вида диаграммыБиблиотека классов — класс PieChart
Круговая диаграмма отображает в виде секторов круга вклад нескольких элементов данных в общую составляющую. Дуги секторов пропорциональны значениям соответствующих элементов данных. Не допускается присутствие отрицательных значений — в этом случае возникнет ошибка. Если сумма значений всех элементов данных будет равна 0, то не будет отображен ни один сектор.
Дуги секторов пропорциональны значениям соответствующих элементов данных. Не допускается присутствие отрицательных значений — в этом случае возникнет ошибка. Если сумма значений всех элементов данных будет равна 0, то не будет отображен ни один сектор.
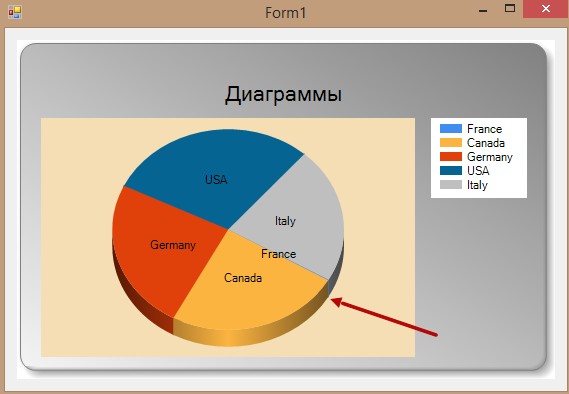
Круговая диаграмма
Чтобы добавить круговую диаграмму
- Перетащите элемент Круговая диаграмма из палитры Статистика в то место графического редактора, где вы хотите нарисовать диаграмму.
- Перейдите в секцию Данные панели Свойства.
- Укажите заголовок для элемента данных в поле Заголовок. Введенный здесь текст будет отображаться в легенде диаграммы.
- Введите выражение, вычисляющее значение данного элемента данных, в поле Значение. Это выражение будет динамически вычисляться во время выполнения модели, и его результат будет отображаться на диаграмме.
- Чтобы задать цвет, которым будет отображаться данный элемент данных на диаграмме, щелкните мышью внутри элемента управления Цвет и выберите нужный цвет из списка наиболее часто используемых цветов или же выберите любой другой цвет с помощью диалога Цвета.

Чтобы добавить элемент данных на диаграмму
Новая круговая диаграмма уже содержит два элемента данных. Если вы хотите добавить еще один элемент данных, выполните следующие шаги:
- Выделите диаграмму в графическом редакторе или в панели Проекты.
- Перейдите в секцию Данные панели Свойства.
- Щелкните мышью по кнопке . При этом над кнопкой появится новая секция свойств, задающая настройки нового элемента данных, который будет отображаться на данной диаграмме.
Чтобы удалить элемент данных с диаграммы
- Выделите диаграмму в графическом редакторе или в панели Проекты.
- Перейдите в секцию Данные панели Свойства.
- Выделите элемент данных, который вы хотите удалить с данной диаграммы, и щелкните мышью по кнопке внизу секции Данные.
Свойства
- Основные
Имя — Имя диаграммы. По этому имени диаграмма будет доступна из кода ее агента.

Исключить — Если опция выбрана, то диаграмма будет исключена из модели.
Отображается на верхнем агенте — Если опция выбрана, то диаграмма будет видна на презентации типа агента, в который будет вложен данный агент.
Обновлять данные автоматически — Если опция выбрана, то диаграмма будет производить обновление значений отображаемых на ней элементов данных с периодичностью, указанной в поле Период. Так же здесь вы можете выбрать, хотите ли вы Использовать модельное время, чтобы задать Время первого обновления, или вы хотите Использовать календарные даты, чтобы задать Дату обновления.
Не обновлять данные автоматически — Если опция выбрана, то диаграмма не будет самостоятельно производить обновление значений отображаемых на ней элементов данных.
- Данные
— С помощью этой кнопки вы можете добавить новый элемент данных на диаграмму. Щелкнув по ней, вы откроете новую секцию свойств, в которой вы должны будете задать свойства нового элемента данных, значение которого вы хотите отображать на диаграмме:
Заголовок — Заголовок этого элемента данных, который будет отображаться в легенде диаграммы.

Значение — Выражение, вычисляющее значение данного элемента данных. Это выражение будет динамически вычисляться во время выполнения модели, и его результат будет отображаться на диаграмме.
Цвет — Цвет, которым будет отображаться данный элемент данных на диаграмме. Щелкните мышью внутри элемента управления и выберите нужный цвет из списка наиболее часто используемых цветов или же выберите любой другой цвет с помощью диалога Цвета.Чтобы удалить элемент данных с диаграммы, щелкните мышью по кнопке внизу этой секции свойств. Используйте кнопки и , чтобы изменять порядок расположения элементов данных.
- Внешний вид
Цвет границы — Цвет, которым будет отображаться граница диаграммы.
Цвет фона — Фоновый цвет диаграммы.
- Местоположение и размер
Уровень — Уровень, на котором расположена эта диаграмма.
X — X-координата верхнего левого угла диаграммы.

Y — Y-координата верхнего левого угла диаграммы.
Ширина — Ширина диаграммы (в пикселах).
Высота — Высота диаграммы (в пикселах).
- Легенда
Легенда — Если опция выбрана, то у данной диаграммы будет отображаться легенда. Вы можете управлять местоположением легенды относительно области диаграммы с помощью группы кнопок Расположение. Размер области, выделенной под легенду, задается с помощью элемента управления Ширина (или Высота, в зависимости от того, какое задано Расположение легенды). Также вы можете изменить Цвет текста легенды.
- Область диаграммы
Свойства, расположенные в секции Область диаграммы, задают визуальные свойства области диаграммы:
Смещение по оси X — Смещение области диаграммы по оси X относительно левой границы всей области, выделенной в графическом редакторе под диаграмму.
Смещение по оси Y — Смещение области диаграммы по оси Y относительно верхней границы всей области, выделенной в графическом редакторе под диаграмму.

Ширина — Ширина области диаграммы (в пикселах).
Высота — Высота области диаграммы (в пикселах).
Цвет границы — Цвет, которым будет отображаться граница области диаграммы.
- Специфические
Видимость — Видимость диаграммы. Диаграмма будет видна, если заданное здесь выражение будет истинно (true), в противном случае диаграмма отображаться не будет.
Количество — Количество экземпляров данной диаграммы. Если вы оставите это поле пустым, то будет создана только одна такая диаграмма.
Действие при изменении выделения — Код, который будет выполняться, когда пользователь выделит на диаграмме какой-то один (или несколько) элемент(ов) данных. Код будет вызываться как в том случае, если пользователь выделит элементы, щелкнув мышью по их заголовкам в легенде, так и в том случае, если он выделит их программно путем вызова метода selectItem(). Вы можете использовать в этом коде две переменные:
int[] selectedIndices — номера выделенных в текущий момент элементов данных
boolean programmatically — определяет, были ли элементы выделены программно (true) или нет (false)Отображать имя — Если опция выбрана, то имя фигуры будет отображаться в графическом редакторе.

Функции
- Данные диаграммы
Функция Описание void addDataItem(DataItem di) Добавляет на диаграмму элемент данных с заданными по умолчанию заголовком и цветом. di — добавляемый элемент данных
void addDataItem(DataItem di, String title, Color color) Добавляет на диаграмму элемент данных. di — добавляемый элемент данных
title — заголовок элемента данных
color — цвет, которым будет отображаться сектор данного элементаint getCount() Возвращает количество элементов данных, отображаемых этой диаграммой. ChartItem get(int i) Возвращает элемент диаграммы (DataItem, DataSet и т.  д.) с заданным индексом.
д.) с заданным индексом.i — индекс элемента диаграммы
Color getColor(int i) Возвращает цвет элемента диаграммы (DataItem, DataSet) с заданным индексом. i — индекс элемента диаграммы
void setColor(int i, Color c) Задает новый цвет элемента диаграммы (DataItem, DataSet) с заданным индексом. i — индекс элемента диаграммы
c — новый цвет элемента диаграммыString getTitle(int i) Возвращает заголовок элемента данных (DataItem, DataSet, и т.д.) с заданным индексом. i — индекс элемента диаграммы
void remove(int i) Удаляет элемент (DataItem, DataSet, и т.д.) с заданным индексом с диаграммы. i — индекс элемента диаграммы
int remove(ChartItem ci) Удаляет заданный элемент (DataItem, DataSet) с диаграммы. 
void removeAll() Удаляет все элементы с диаграммы. - Выделение элементов данных
Функция Описание void selectItem(int itemIndex, boolean selected) Выделяет/снимает выделение (это зависит от значения параметра selected) с элемента диаграммы с заданным индексом. itemIndex — индекс элемента диаграммы
selected — если true, то выделяет элемент, если false, то снимает выделениеvoid setSelectedItemIndices(int[] selectedIndices) Выделяет элементы диаграммы с заданными индексами. Если ранее были выделены какие-то другие элементы, то это выделение будет снято. selectedIndices — массив индексов элементов диаграмм, которые будут выделены, может быть равен null — тогда выделение будет снято со всех элементов
int[] getSelectedItemIndices() Возвращает количество элементов диаграммы, выделенных на диаграмме. 
- Ручное обновление данных диаграммы
Функция Описание void updateData() Обновляет все элементы данных, отображаемые на этой диаграмме. - Местоположение
Функция Описание double getX() Возвращает координату X диаграммы (а именно, ее левого верхнего угла). double getY() Возвращает координату Y диаграммы (а именно, ее левого верхнего угла). void setX(double x) Задает координату X диаграммы. x — новое значение координаты X
void setY(double y) Задает координату Y диаграммы. 
y — новое значение координаты Y
void setPos(double x, double y) Задает новые координаты диаграммы. x — новое значение координаты X
y — новое значение координаты Y- Размер
Функция Описание double getWidth() Возвращает ширину диаграммы. double getHeight() Возвращает высоту диаграммы. void setWidth(double w) Задает новую ширину диаграммы. w — новое значение ширины диаграммы
void setHeight(double h) Задает новую высоту диаграммы. 
h — новое значение высоты диаграммы
- Видимость
Функция Описание boolean isVisible() Проверяет видимость диаграммы: если диаграмма отображается, то функция возвращает true, если не отображается — то false. void setVisible(boolean v) Устанавливает видимость диаграммы. v — видимость: если true — диаграмма будет видимой, если false — невидимой.
- Копирование данных диаграммы в буфер обмена
Функция Описание String copyToClipboard() Копирует все данные диаграммы в системный буфер обмена.  Функция возвращает текстовое представление всех данных диаграммы.
Функция возвращает текстовое представление всех данных диаграммы.
Как мы можем улучшить эту статью?
Создание диаграмм в Illustrator
Руководство пользователя Отмена
Поиск
- Руководство пользователя Illustrator
- Основы работы с Illustrator
- Введение в Illustrator
- Новые возможности в приложении Illustrator
- Часто задаваемые вопросы
- Системные требования Illustrator
- Illustrator для Apple Silicon
- Рабочая среда
- Основные сведения о рабочей среде
- Создание документов
- Панель инструментов
- Комбинации клавиш по умолчанию
- Настройка комбинаций клавиш
- Общие сведения о монтажных областях
- Управление монтажными областями
- Настройка рабочей среды
- Панель свойств
- Установка параметров
- Рабочая среда «Сенсорное управление»
- Поддержка Microsoft Surface Dial в Illustrator
- Восстановление, отмена, история и автоматизация
- Повернуть вид
- Линейки, сетки и направляющие
- Специальные возможности в Illustrator
- Безопасный режим
- Просмотр графических объектов
- Работа в Illustrator с использованием Touch Bar
- Файлы и шаблоны
- Инструменты в Illustrator
- Выделение инструменты
- Выделение
- Частичное выделение
- Групповое выделение
- Волшебная палочка
- Лассо
- Монтажная область
- Выделение
- Инструменты навигации
- Рука
- Повернуть вид
- Масштаб
- Инструменты рисования
- Градиент
- Сетка
- Создание фигур
- Градиент
- Текстовые инструменты
- Текст
- Текст по контуру
- Текст по вертикали
- Текст
- Инструменты рисования
- Перо
- Добавить опорную точку
- Удалить опорные точки
- Опорная точка
- Кривизна
- Отрезок линии
- Прямоугольник
- Прямоугольник со скругленными углами
- Эллипс
- Многоугольник
- Звезда
- Кисть
- Кисть-клякса
- Карандаш
- Формирователь
- Фрагмент
- Инструменты модификации
- Поворот
- Отражение
- Масштаб
- Искривление
- Ширина
- Свободное трансформирование
- Пипетка
- Смешать
- Ластик
- Ножницы
- Выделение инструменты
- Введение в Illustrator
- Illustrator на iPad
- Представляем Illustrator на iPad
- Обзор по Illustrator на iPad.

- Ответы на часто задаваемые вопросы по Illustrator на iPad
- Системные требования | Illustrator на iPad
- Что можно и нельзя делать в Illustrator на iPad
- Обзор по Illustrator на iPad.
- Рабочая среда
- Рабочая среда Illustrator на iPad
- Сенсорные ярлыки и жесты
- Комбинации клавиш для Illustrator на iPad
- Управление настройками приложения
- Документы
- Работа с документами в Illustrator на iPad
- Импорт документов Photoshop и Fresco
- Выбор и упорядочение объектов
- Создание повторяющихся объектов
- Объекты с переходами
- Рисование
- Создание и изменение контуров
- Рисование и редактирование фигур
- Текст
- Работа с текстом и шрифтами
- Создание текстовых надписей по контуру
- Добавление собственных шрифтов
- Работа с изображениями
- Векторизация растровых изображений
- Цвет
- Применение цветов и градиентов
- Представляем Illustrator на iPad
- Облачные документы
- Основы работы
- Работа с облачными документами Illustrator
- Общий доступ к облачным документам Illustrator и совместная работа над ними
- Обновление облачного хранилища для Adobe Illustrator
- Облачные документы в Illustrator | Часто задаваемые вопросы
- Устранение неполадок
- Устранение неполадок с созданием или сохранением облачных документов в Illustrator
- Устранение неполадок с облачными документами в Illustrator
- Основы работы
- Добавление и редактирование содержимого
- Рисование
- Основы рисования
- Редактирование контуров
- Рисование графического объекта с точностью на уровне пикселов
- Рисование с помощью инструментов «Перо», «Кривизна» и «Карандаш»
- Рисование простых линий и фигур
- Трассировка изображения
- Упрощение контура
- Определение сеток перспективы
- Инструменты для работы с символами и наборы символов
- Корректировка сегментов контура
- Создание цветка в пять простых шагов
- Рисование перспективы
- Символы
- Рисование контуров, выровненных по пикселам, при создании проектов для Интернета
- 3D-эффекты и материалы Adobe Substance
- Подробнее о 3D-эффектах в Illustrator
- Создание трехмерной графики
- Проецирование рисунка на трехмерные объекты
- Создание трехмерных объектов
- Создание трехмерного текста
- Подробнее о 3D-эффектах в Illustrator
- Цвет
- О цвете
- Выбор цветов
- Использование и создание цветовых образцов
- Коррекция цвета
- Панель «Темы Adobe Color»
- Цветовые группы (гармонии)
- Панель «Темы Color»
- Перекрашивание графического объекта
- Раскрашивание
- О раскрашивании
- Раскрашивание с помощью заливок и обводок
- Группы с быстрой заливкой
- Градиенты
- Кисти
- Прозрачность и режимы наложения
- Применение обводок к объектам
- Создание и редактирование узоров
- Сетки
- Узоры
- Выбор и упорядочение объектов
- Выделение объектов
- Слои
- Группировка и разбор объектов
- Перемещение, выравнивание и распределение объектов
- Размещение объектов
- Блокировка, скрытие и удаление объектов
- Создание дубликатов объектов
- Поворот и отражение объектов
- Перерисовка объектов
- Кадрирование изображений
- Трансформирование объектов
- Объединение объектов
- Вырезание, разделение и обрезка объектов
- Марионеточная деформация
- Масштабирование, наклон и искажение объектов
- Объекты с переходами
- Перерисовка с помощью оболочек
- Перерисовка объектов с эффектами
- Создание фигур с помощью инструментов «Мастер фигур» и «Создание фигур»
- Работа с динамическими углами
- Улучшенные процессы перерисовки с поддержкой сенсорного ввода
- Редактирование обтравочных масок
- Динамические фигуры
- Создание фигур с помощью инструмента «Создание фигур»
- Глобальное изменение
- Текст
- Дополнение текстовых и рабочих объектов типами объектов
- Создание маркированного и нумерованного списков
- Управление текстовой областью
- Шрифты и оформление
- Форматирование текста
- Импорт и экспорт текста
- Форматирование абзацев
- Специальные символы
- Создание текста по контуру
- Стили символов и абзацев
- Табуляция
- Текст и шрифты
- Поиск отсутствующих шрифтов (технологический процесс Typekit)
- Обновление текста из Illustrator 10
- Шрифт для арабского языка и иврита
- Шрифты | Часто задаваемые вопросы и советы по устранению проблем
- Создание эффекта 3D-текста
- Творческий подход к оформлению
- Масштабирование и поворот текста
- Интерлиньяж и межбуквенные интервалы
- Расстановка переносов и переходы на новую строку
- Усовершенствования работы с текстом
- Проверка орфографии и языковые словари
- Форматирование азиатских символов
- Компоновщики для азиатской письменности
- Создание текстовых проектов с переходами между объектами
- Создание текстового плаката с помощью трассировки изображения
- Создание специальных эффектов
- Работа с эффектами
- Стили графики
- Создание тени
- Атрибуты оформления
- Создание эскизов и мозаики
- Тени, свечения и растушевка
- Обзор эффектов
- Веб-графика
- Лучшие методы создания веб-графики
- Диаграммы
- SVG
- Создание анимации
- Фрагменты и карты изображений
- Рисование
- Импорт, экспорт и сохранение
- Импорт
- Импорт файлов графических объектов
- Импорт растровых изображений
- Импорт графического объекта из Photoshop
- Помещение нескольких файлов в документ
- Извлечение изображений
- Импорт файлов Adobe PDF
- Импорт файлов EPS, DCS и AutoCAD
- Сведения о связях
- Библиотеки Creative Cloud Libraries в Illustrator
- Библиотеки Creative Cloud Libraries в Illustrator
- Диалоговое окно «Сохранить»
- Сохранение иллюстраций
- Экспорт
- Использование графического объекта Illustrator в Photoshop
- Экспорт иллюстрации
- Сбор ресурсов и их массовый экспорт
- Упаковка файлов
- Создание файлов Adobe PDF
- Извлечение CSS | Illustrator CC
- Параметры Adobe PDF
- Информация о файле и метаданные
- Импорт
- Печать
- Подготовка к печати
- Настройка документов для печати
- Изменение размера и ориентации страницы
- Задание меток обреза для обрезки и выравнивания
- Начало работы с большим холстом
- Печать
- Наложение
- Печать с управлением цветами
- Печать PostScript
- Стили печати
- Метки и выпуск за обрез
- Печать и сохранение прозрачных графических объектов
- Треппинг
- Печать цветоделенных форм
- Печать градиентов, сеток и наложения цветов
- Наложение белого
- Подготовка к печати
- Автоматизация задач
- Объединение данных с помощью панели «Переменные»
- Автоматизация с использованием сценариев
- Автоматизация с использованием операций
- Устранение неполадок
- Проблемы с аварийным завершением работы
- Восстановление файлов после сбоя
- Проблемы с файлами
- Поддерживаемые форматы файлов
- Проблемы с драйвером ГП
- Проблемы устройств Wacom
- Проблемы с файлами DLL
- Проблемы с памятью
- Проблемы с файлом настроек
- Проблемы со шрифтами
- Проблемы с принтером
- Как поделиться отчетом о сбое с Adobe
В Illustrator можно создавать диаграммы разных типов и настраивать их в соответствии со своими требованиями. Для просмотра всех типов диаграмм, которые можно создать, нажмите и удерживайте инструмент «Диаграмма» () на панели «Инструменты».
Для просмотра всех типов диаграмм, которые можно создать, нажмите и удерживайте инструмент «Диаграмма» () на панели «Инструменты».
Выберите инструмент «Диаграмма».
В инструменте «Диаграмма» сначала определите тип диаграммы для создания в Illustrator. Например, чтобы создать столбцовую диаграмму, выберите инструмент «Вертикальные полосы». Изменить тип диаграммы можно будет позже. Дополнительные сведения представлены в разделе Изменение типа диаграммы.
Определите размеры диаграммы одним из следующих способов:
Перетащите курсор по диагонали от угла, в котором должна начинаться диаграмма, до противоположного угла.
 Удерживая нажатой клавишу Alt (Windows) или Option (macOS), перетащите курсор, чтобы нарисовать диаграмму от ее центра. Удерживайте клавишу Shift, чтобы ограничить диаграмму квадратом.
Удерживая нажатой клавишу Alt (Windows) или Option (macOS), перетащите курсор, чтобы нарисовать диаграмму от ее центра. Удерживайте клавишу Shift, чтобы ограничить диаграмму квадратом.Щелкните в том месте, где следует поместить диаграмму. Введите значения ширины и высоты диаграммы, затем нажмите кнопку ОК.
Примечание. Заданные размеры относятся к основной области диаграммы и не включают области меток и условные обозначения.
Введите данные для диаграммы в окне «Данные диаграмм». Дополнительные сведения представлены в разделе Ввод данных диаграммы.
Данные диаграммы должны быть организованы определенным образом в зависимости от типа диаграммы.
Нажмите кнопку «Применить» и нажмите клавишу Enter на цифровой клавиатуре, чтобы создать диаграмму.
Применение указанных значений в окне «Данные диаграмм»Окно «Данные диаграмм» останется открытым, пока вы его не закроете.
 Это позволяет легко переключаться между редактированием данных диаграммы и работой в монтажной области.
Это позволяет легко переключаться между редактированием данных диаграммы и работой в монтажной области.
Ввод данных диаграммы
Для ввода данных используется окно «Данные диаграмм». Это окно автоматически выводится на экран при использовании инструмента «Диаграммы» и остается открытым до принудительного закрытия.
Окно «Данные диаграмм»Выноска | Заголовок | Описание |
|---|---|---|
Текстовое поле ввода | Ввод данных | |
Импорт данных | Импорт данных, сохраненных, как текстовый файл | |
Поменять местами столбцы и строки | Меняются местами столбцы и строки данных | |
Поменять местами оси X и Y | Меняются местами оси X и Y диаграммы | |
Стиль ячейки | Настройка ширины столбца или количества знаков после запятой в ячейках | |
Восстановление | Отмена изменений, внесенных в данные диаграммы | |
Применить | Применение изменений, внесенных в данные диаграммы |
Чтобы вывести окно «Данные диаграмм» для существующей диаграммы, выделите всю диаграмму с помощью инструмента «Выделение» и выберите команду Объект > Диаграмма > Данные.

Введите данные одним из способов.
Выберите ячейку таблицы и введите данные в текстовое поле вверху окна. Нажмите клавишу Tab, чтобы ввести данные и выбрать следующую ячейку в строке. Нажмите клавишу Enter или Return, чтобы ввести данные и выбрать следующую ячейку в столбце. Пользуйтесь клавишами со стрелками для перехода от ячейки к ячейке или просто нажмите другую ячейку, чтобы ее выбрать.
Скопируйте данные из электронных таблиц, например Lotus® 1‑2‑3 или Microsoft Excel. В окне «Данные диаграмм» нажмите ячейку, чтобы сделать ее левой верхней ячейкой для вставляемых данных, и выберите команду Редактирование > Вставить.
Создайте текстовый файл с помощью текстового редактора. При вводе разделяйте данные, содержащиеся в разных ячейках, символом табуляции, и разделяйте строки знаком конца абзаца. Данные должны содержать только десятичные точки или десятичные запятые, в противном случае они не будут отображаться на диаграмме.
 (Например, следует вводить 732000, а не 732,000.) В окне «Данные диаграмм» нажмите ячейку, чтобы сделать ее левой верхней ячейкой для импортированных данных, нажмите кнопку «Импорт данных» ( ) и выберите текстовый файл.
(Например, следует вводить 732000, а не 732,000.) В окне «Данные диаграмм» нажмите ячейку, чтобы сделать ее левой верхней ячейкой для импортированных данных, нажмите кнопку «Импорт данных» ( ) и выберите текстовый файл.
- Если данные диаграммы случайно были введены в обратном порядке (то есть строки вместо столбцов или наоборот), нажмите кнопку «Поменять местами» (), чтобы поменять местами столбцы и строки данных.
- Чтобы поменять местами оси X и Y на точечной диаграмме, нажмите кнопку «Поменять местами» () .
Нажмите кнопку «Применить» или нажмите клавишу Enter на цифровой клавиатуре, чтобы создать диаграмму.
Использование меток диаграммы и наборов данных
Метки — это слова или числа, описывающие следующее:
- наборы данных, которые требуется сравнить,
- категории, в рамках которых следует производить сравнение.

A. Метки набора данных наборов данных B. Пустая ячейка C. Метки категорий
Выноска | Заголовок | Описание |
|---|---|---|
Метки наборов данных | Введите метки для разных наборов данных в верхнюю строку. | |
Пустая ячейка | Чтобы создать условные обозначения для диаграммы, оставьте пустой левую верхнюю ячейку. | |
Категория | Введите метки для категорий в ячейки самого левого столбца. |
Ввод меток
Для диаграмм «вертикальные полосы», «вертикальный стек», «горизонтальные полосы», «горизонтальный стек», «радар», линейных и комбинированных гистограмм метки следует вводить в таблицу следующим образом.
Для создания условных обозначений к диаграмме в программе Illustrator удалите содержимое левой верхней ячейки и оставьте ее пустой.
Введите метки для разных наборов данных в верхнюю строку. Эти метки будут использованы в условных обозначениях. Если не требуется создавать условные обозначения к диаграмме с помощью программы Illustrator, не вводите метки для наборов данных.
Введите метки для категорий в ячейки самого левого столбца. В качестве категорий часто выбираются единицы времени, например дни, месяцы или годы. Эти метки располагаются вдоль горизонтальной или вертикальной оси диаграммы, за исключением диаграммы «радар», на которой эти метки расположены на отдельной оси.

Для создания меток, состоящих только из чисел, заключите числа в прямые кавычки. Например, чтобы использовать в качестве метки 2013 год, введите «2013».
Все
продажи
2013
Создание переходов на новую строку в метках
Ввод наборов данных
После ввода меток диаграммы можно ввести каждый набор данных в соответствующий столбец.
Высота столбца соответствует сравниваемому значению. Можно совместно использовать положительные и отрицательные значения. Отрицательные значения изображаются в виде столбцов ниже горизонтальной оси.
Данные столбчатой диаграммы с положительными и отрицательными значениямиВысота столбца соответствует сравниваемому значению. Для вертикального стека все числа должны быть или положительными, или отрицательными.
Данные вертикального стекаДлина полосы соответствует сравниваемому значению. Можно сочетать положительные и отрицательные значения. Отрицательные значения изображаются в виде столбцов ниже горизонтальной оси.
Можно сочетать положительные и отрицательные значения. Отрицательные значения изображаются в виде столбцов ниже горизонтальной оси.
Длина полосы соответствует сравниваемому значению. Для горизонтального стека все числа должны быть или положительными, или отрицательными.
Данные горизонтального стекаКаждый столбец данных соответствует одной линии линейной диаграммы. Для линейной диаграммы можно совместно использовать положительные и отрицательные значения.
Данные линейной диаграммы с положительными и отрицательными значениямиЗначения должны быть или положительными, или отрицательными. Каждая строка данных соответствует заполненной области диаграммы с областями. На диаграмме с областями значения каждого столбца добавляются к сумме предыдущих столбцов. Таким образом, даже если диаграмма с областями и линейная диаграмма содержат одинаковые данные, они сильно отличаются.
Точечная диаграмма отличается от других типов диаграмм тем, что обе оси служат мерами значений, а категории отсутствуют.
- Введите метки наборов данных в каждую ячейку верхней строки таблицы, начиная с первой ячейки. Эти метки будут использованы в условных обозначениях.
- Введите данные для оси Y в первом столбце, а данные для оси X во втором столбце.
Примечание. Отключите режим Соединить точки, чтобы удалить соединительные линии.
Данные точечной диаграммыНаборы данных для круговых диаграмм можно организовать аналогично данным для других диаграмм. Однако каждая строка данных в таблице создает отдельную диаграмму.
- Введите метки наборов данных, как для диаграммы «вертикальные полосы», «вертикальный стек», «горизонтальные полосы», «горизонтальный стек», «радар», линейной диаграммы и диаграммы с областями. Чтобы создать имена диаграмм, введите метки категорий.

- Чтобы создать одиночную круговую диаграмму, выведите одну строку данных, содержащую только положительные или только отрицательные значения.
- Чтобы создать несколько круговых диаграмм, выведите дополнительные строки данных, содержащие только положительные или только отрицательные значения. По умолчанию размер отдельных круговых диаграмм пропорционален сумме всех данных диаграммы.
Каждое число выводится по оси и соединяется с другими значениями на той же оси, образуя «паутину». Для диаграммы «радар» можно совместно использовать положительные и отрицательные значения.
Данные диаграммы «радар» с положительными и отрицательными значениямиНастройка ширины столбца или количества знаков после запятой
Настройте ширину столбца, чтобы просматривать больше или меньше цифр в столбце. Это изменение не влияет на ширину столбцов в диаграмме.
Настройка ширины столбца
Выполните одно из следующих действий:
Нажмите кнопку «Стиль ячейки» () и введите значение от 0 до 20 в текстовом поле «Ширина столбца».
Установите курсор на границу столбца, ширину которого следует изменить. Курсор превратится в двойную стрелку . Затем перетащите маркер в нужное место.
Настройка в текстовом поле «Ширина столбца», чтобы в столбце отображалось меньше цифр
Настройка в текстовом поле «Ширина столбца», чтобы в столбце отображалось больше цифр
Настройка количества знаков после запятой
Нажмите кнопку «Стиль ячейки» () и введите в текстовое поле «Количество знаков после запятой» значение от 0 до 10.

Если по умолчанию задано 4 десятичных знака, введенное в ячейке число 2000 появляется в окне «Данные диаграмм», как 2000.00.
Если по умолчанию задано 2 десятичных знака, введенное в ячейке число 2000 появляется в окне «Данные диаграмм», как 2000.0000.
Диаграммы разных типов можно сочетать в одной диаграмме. Например, можно отображать один набор данных в виде столбцовой диаграммы, а другие наборы данных в виде линейных диаграмм. Можно совместно использовать любые типы диаграмм, за исключением точечных.
Точечные диаграммы не комбинируются с диаграммами других типов.
Можно совместно использовать любые типы диаграмм, за исключением точечных.
Точечные диаграммы не комбинируются с диаграммами других типов.
Выберите инструмент «Групповое выделение» ().
Нажмите условные обозначения к данным, для которых следует изменить тип диаграммы.
Не перемещая курсор инструмента «Групповое выделение» с условных обозначений, нажмите еще раз. Будут выбраны все столбцы с этими условными обозначениями.
Выполните одно из следующих действий:
- Выберите Объект > Диаграмма > Тип.
- Дважды нажмите инструмент «Диаграмма» на панели «Инструменты».
Выберите тип диаграммы и параметры.
- Если используется несколько типов диаграмм, можно расположить один набор данных вдоль правой оси, а остальные наборы данных вдоль левой оси. Таким образом на каждой оси будут откладываться значения своих данных.
- При использовании вертикального стека совместно с другими типами диаграмм убедитесь, что используете одну ось для всех наборов данных, отображаемых на вертикальных стеках.
 Если одни наборы данных используют левую ось, а другие правую, высота столбцов может быть неправильной или перекрываться.
Если одни наборы данных используют левую ось, а другие правую, высота столбцов может быть неправильной или перекрываться.
Диаграммы можно форматировать разными способами. Например, можно изменять внешний вид и положение осей диаграммы, добавлять падающие тени и перемещать условные обозначения.
Кроме того, можно изменить цвет теней, гарнитуру и вид шрифта, переместить, зеркально отразить, наклонить, повернуть или изменить масштаб любой части диаграммы или всех частей, а также настроить вид столбцов и отметок. В диаграммах можно использовать прозрачность, градиенты, переходы, мазки кистью, стили графики и другие эффекты. Такие настройки следует применять в конце работы, потому что перерисовка диаграммы приводит к их удалению.
Диаграмма — это сгруппированный объект, связанный со своими данными. Может оказаться, что, разгруппировав диаграмму, не удастся внести необходимые изменения. Для редактирования выберите ту часть диаграммы, которую следует изменить, не разгруппировывая диаграмму. Используйте инструмент «Прямое выделение» () или «Групповое выделение» ().
Используйте инструмент «Прямое выделение» () или «Групповое выделение» ().
Элементы диаграммы связаны друг с другом. Вся диаграмма вместе с условными обозначениями представляет собой одну группу. Все наборы данных являются подгруппой диаграммы. В свою очередь каждый набор данных вместе со своим полем условных обозначений является подгруппой всех наборов данных. Каждое значение является подгруппой своего набора данных и т. д. Никогда не разгруппировывайте и не перегруппировывайте объекты в диаграмме.
Выберите инструмент «Групповое выделение» ().
Нажмите условные обозначения столбцов, которые нужно выбрать.
Не перемещая курсор инструмента «Групповое выделение» с условных обозначений, нажмите еще раз. Будут выбраны все столбцы с этими условными обозначениями.
Можно также выбрать группу. Для этого нажмите одну из ее частей, затем нажмите еще раз, чтобы выбрать столбцы, сгруппированные с ней, и нажмите в третий раз для выбора условных обозначений.
 Каждый щелчок добавляет к выбранному множеству еще один уровень группируемых объектов, начиная со следующей группы вверх по иерархии. Можно нажать столько раз, сколько групп следует добавить к выбранному множеству.
Каждый щелчок добавляет к выбранному множеству еще один уровень группируемых объектов, начиная со следующей группы вверх по иерархии. Можно нажать столько раз, сколько групп следует добавить к выбранному множеству.Чтобы отменить выделение части выбранной группы, выберите инструмент «Прямое выделение» и нажмите объект, удерживая нажатой клавишу Shift.
Выделите диаграмму, созданную с помощью инструмента «Выделение» ().
Выполните одно из следующих действий:
- Выберите Объект > Трансформировать > Масштабирование или дважды нажмите инструмент «Масштабирование» () и укажите нужные значения в диалоговом окне «Масштабирование».
- Выберите инструмент «Масштабирование» () и перетаскивайте курсор в окне документа, пока объект не станет нужного размера.
Дополнительные сведения представлены в разделе Масштабирование, наклон и искажение объектов.
Выделите диаграмму с помощью инструмента «Выделение» ().

Выполните одно из следующих действий:
- Нажмите Параметры диаграммы на панели «Свойства».
- Выберите Объект > Диаграмма > Тип.
- Дважды нажмите инструмент «Диаграмма» на панели «Инструменты».
В диалоговом окне «Тип диаграммы» нажмите кнопку, которая соответствует выбранному типу диаграммы, а затем кнопку ОК.
Если объекты диаграмм нарисованы с использованием градиентов, изменение типа диаграммы может привести к непредсказуемым результатам. Чтобы предупредить получение непредсказуемых результатов, не применяйте градиенты до завершения диаграммы или используйте для выделения объектов с градиентом инструмент «Частичное выделение» и рисуйте эти объекты с использованием триадных цветов, а затем вновь наложите нужные градиенты.
Все диаграммы, кроме круговых, имеют ось значений, на которой отображаются единицы измерения для диаграммы. Можно отображать ось значений с одной или обеих сторон диаграммы. Диаграммы «горизонтальные полосы», «горизонтальный стек», «вертикальные полосы», «вертикальный стек», линейные диаграммы и диаграммы с областями имеют ось категорий, которая определяет отображаемые на диаграмме категории данных.
Диаграммы «горизонтальные полосы», «горизонтальный стек», «вертикальные полосы», «вертикальный стек», линейные диаграммы и диаграммы с областями имеют ось категорий, которая определяет отображаемые на диаграмме категории данных.
Можно задавать количество делений на каждой оси, изменять длину делений и добавлять предшествующие и последующие символы к числам на осях.
Выделите диаграмму с помощью инструмента «Выделение» ().
Выполните одно из следующих действий:
- Нажмите Параметры диаграммы на панели «Свойства».
- Выберите Объект > Диаграмма > Тип.
- Дважды нажмите инструмент «Диаграмма» на панели «Инструменты».
Для изменения положения оси значений, выберите нужный вариант в меню «Ось значений».
Для форматирования делений и меток выберите ось в раскрывающемся меню в верхней части диалогового окна и установите следующие параметры:
Диапазон значений
Определите положение делений на оси значений, левой, правой, нижней или верхней осях.
 Выберите пункт «Изменить вычисленные значения», чтобы вручную пересчитать положения делений. Примите набор значений, созданный при создании диаграммы, или введите минимальное значение, максимальное значение и число делений между метками.
Выберите пункт «Изменить вычисленные значения», чтобы вручную пересчитать положения делений. Примите набор значений, созданный при создании диаграммы, или введите минимальное значение, максимальное значение и число делений между метками.Пример. Введите минимальное значение, максимальное значение и число делений между метками
Пример. Чтобы определить положение делений, укажите значения делений.
Деления
Определите длину и число делений.
 Для осей категорий установите флажок «Отображать деления между ярлычками», чтобы нарисовать деления с каждой стороны меток или столбцов, или снимите этот флажок, чтобы расположить засечки по центру меток или столбцов.
Для осей категорий установите флажок «Отображать деления между ярлычками», чтобы нарисовать деления с каждой стороны меток или столбцов, или снимите этот флажок, чтобы расположить засечки по центру меток или столбцов.Пример. Выберите «Нет» в качестве длины делений
Пример. Выберите «Короткая» в качестве длины делений
Пример.
 Выберите «Полноширинные» в качестве длины делений
Выберите «Полноширинные» в качестве длины деленийДобавление меток
Определите префикс и суффикс для чисел на осях значения, левой, правой, нижней или верхней осях. Например, можно добавить к числам на оси значок доллара или значок процента.
Пример. Добавление знака доллара в качестве префикса к числам на левой оси
Пример.
 Добавление знака доллара в качестве суффикса к числам на левой оси
Добавление знака доллара в качестве суффикса к числам на левой оси
Если диаграмма имеет оси значений с двух сторон, можно назначить каждой оси свой набор данных. Это позволит программе Illustrator создать разные шкалы для каждой оси. Это особенно удобно при комбинировании разных типов диаграмм на одной диаграмме.
Выберите инструмент «Групповое выделение» ().
Нажмите условные обозначения для набора данных, который нужно назначить оси.
Не перемещая курсор инструмента «Групповое выделение» с условных обозначений, нажмите еще раз. Будут выбраны все столбцы с этими условными обозначениями.
Выполните одно из следующих действий:
- Нажмите Параметры диаграммы на панели «Свойства».
- Выберите Объект > Диаграмма > Тип.
- Дважды нажмите инструмент «Диаграмма» на панели «Инструменты».

В раскрывающемся меню «Ось значений» выберите ось, которой следует назначить данные.
Нажмите кнопку ОК.
Для диаграмм «вертикальные полосы», «вертикальный стек», «горизонтальные полосы» и «горизонтальный стек» можно настроить расстояние между столбцами или полосами на диаграмме. Можно также настроить расстояние между категориями, или кластерами, данных на диаграмме. Для линейных, точечных диаграмм и диаграммы «радар» можно настроить внешний вид линий и точек данных.
Выделите диаграмму с помощью инструмента «Выделение» ().
Выполните одно из следующих действий:
- Нажмите Параметры диаграммы на панели «Свойства».
- Выберите Объект > Диаграмма > Тип.
- Дважды нажмите инструмент «Диаграмма» на панели «Инструменты».
Для настройки расстояния между столбцами и полосами в диаграммах «вертикальные полосы», «вертикальный стек», «горизонтальные полосы» и «горизонтальный стек» введите значение от 1 до 1000% в текстовом поле «Ширина столбца», «Ширина полосы» или «Ширина кластера».

Значение более 100% означает, что столбцы, полосы или кластеры перекрываются. Значение менее 100% позволяет оставить место между столбцами, полосами или кластерами. Значение 100% приводит к размещению столбцов, полос или кластеров рядом друг с другом.
Пример. Настройка ширины кластера
Пример. Настройка ширины столбца
Для настройки линий и точек данных в линейных, точечных диаграммах и радарах задайте следующие параметры.

- Выделить точки: помещает квадратный маркер на каждую точку данных.
- Соединить точки: рисует линии, которые облегчают понимание зависимости между данными.
- Линии по всей ширине: рисует линии, которые проходят через весь график слева направо, параллельно горизонтальной оси Х. Этот параметр неприменим к точечным диаграммам.
- Линии с заливкой: создает толстую линию, толщина которой соответствует значению в текстовом поле «Толщина линии», и заполняет ее рисунком в соответствии с указанием для наборов данных. Этот параметр доступен при установленном флажке «Соединить точки».
Пример.
 Выделение точек данных на точечной диаграмме
Выделение точек данных на точечной диаграммеПример. Выделение и соединение точек данных на точечной диаграмме
Пример. Линии по всей ширине вдоль горизонтальной оси
Пример. Линии с заливкой и настройкой толщины
Чтобы изменить наложение столбцов, полос и линий, задайте следующие параметры.

Первый ряд на переднем плане: управляет тем, как категории или кластеры данных в диаграмме перекрываются, когда значение «Ширина кластера» превышает 100%. Этот параметр чаще всего используется при работе со диаграммами «вертикальные полосы» и «горизонтальные полосы».
Первый столбец на переднем плане: помещает на передний план столбец, полосу или линию, соответствующую первому столбцу данных в окне «Данные диаграмм». Этот параметр также определяет, какой столбец будет размещаться на переднем плане, для диаграмм «вертикальные полосы» и «вертикальный стек» с шириной столбца более 100% и для диаграмм «горизонтальные полосы» и «горизонтальный стек» с шириной полосы более 100%.
Всегда выбирайте параметр Первый столбец на переднем плане для диаграмм с областями. Если не выбрать этот параметр, некоторые области могут не отображаться.
Для круговых диаграмм можно изменить положение условных обозначений и сортировку секторов. Можно также указать, как следует выводить несколько круговых диаграмм.
Выделите диаграмму с помощью инструмента «Выделение» ().
Выполните одно из следующих действий:
- Нажмите Параметры диаграммы на панели «Свойства».
- Выберите Объект > Диаграмма > Тип.
- Дважды нажмите инструмент «Диаграмма» на панели «Инструменты».
Выполните любое из следующих действий:
- Для изменения положения условных обозначений выберите один из следующих параметров в разделе Легенда.
- Без легенды: диаграмма не содержит условные обозначения.
- Стандартная легенда: метки столбцов размещаются вне диаграммы, это настройка по умолчанию. Его следует использовать при сочетании круговых диаграмм с другими видами диаграмм.
- Легенды на врезках: вставляет метки в соответствующие сектора.
A. Стандартная легенда B. Легенды на врезках C. Без легенды
- Чтобы указать, как будут отображаться несколько круговых диаграмм, выберите один из следующих параметров в разделе Положение.

Соотношение: диаграммы пропорционально масштабируются
Четная: выводит все круговые диаграммы с одинаковым диаметром.
Каскадно: каждая круговая диаграмма помещается поверх других, каждая диаграмма масштабируется пропорционально остальным.

- Для изменения порядка сортировки секторов выберите один из следующих параметров в разделе Сортировка.
Все: сектора выбранных круговых диаграмм сортируются от самого большого до самого малого по часовой стрелке, начиная с верха круговой диаграммы.
Первый: сектора выбранных круговых диаграмм сортируются так, чтобы наибольшее значение на первой диаграмме размещалось в первом секторе, оставшиеся сектора сортируются от наибольшего до наименьшего.
 Порядок секторов на остальных диаграммах соответствует порядку секторов на первой диаграмме.
Порядок секторов на остальных диаграммах соответствует порядку секторов на первой диаграмме.Нет: сектора выбранных круговых диаграмм сортируются в порядке ввода значений по часовой стрелке, начиная с верха диаграмм.
Совет. По умолчанию процентные соотношения и условные обозначения окрашены в черный цвет. Если сектор диаграммы с темным фоном должен иметь условные обозначения, измените цвет темного фона. Для выбора темных секторов диаграммы используйте инструмент «Групповой выбор», после чего измените их цвет с помощью палитры «Цвет» или палитры «Образцы».
- Для изменения положения условных обозначений выберите один из следующих параметров в разделе Легенда.
По умолчанию условные обозначения выводятся справа от диаграммы. Однако может возникнуть необходимость разместить ее сверху вдоль диаграммы.
Однако может возникнуть необходимость разместить ее сверху вдоль диаграммы.
Выделите диаграмму с помощью инструмента «Выделение» ().
Выполните одно из следующих действий:
- Нажмите Параметры диаграммы на панели «Свойства».
- Выберите Объект > Диаграмма > Тип.
- Дважды нажмите инструмент «Диаграмма» на панели «Инструменты».
В диалоговом окне «Тип диаграммы» выберите Добавить легенды сверху и нажмите кнопку ОК.
При создании текста для меток и условных обозначений диаграммы программа Illustrator использует шрифт и размер шрифта по умолчанию. Но форматирование можно легко изменить, чтобы сделать диаграмму более привлекательной.
Выберите инструмент «Групповое выделение» ().
Нажмите, чтобы выбрать базовую линию типа, который предполагается изменить. Для выбора всех типов дважды нажмите кнопкой мыши.
Измените атрибуты типа.
Можно добавить падающие тени от столбцов, полос или линий диаграммы, или от всей круговой диаграммы.
Выделите диаграмму с помощью инструмента «Выделение» ().
Выполните одно из следующих действий:
- Нажмите Параметры диаграммы на панели «Свойства».
- Выберите Объект > Диаграмма > Тип.
- Дважды нажмите инструмент «Диаграмма» на панели «Инструменты».
В диалоговом окне «Тип диаграммы» выберите Добавить тени и нажмите кнопку ОК.
Можно использовать модели диаграмм для добавления иллюстраций к столбцам и маркерам. Модели диаграмм могут быть простыми рисунками, логотипами или другими символами, соответствующими значениям на диаграмме. Они могут также быть сложными объектами, которые содержат узоры или направляющие. В программе Illustrator есть разнообразные стандартные модели диаграмм. Кроме того, можно создавать новые модели диаграмм и сохранять их в диалоговом окне «Модель диаграммы».
Модели диаграмм можно применять для отображения столбцов несколькими способами:
Модель с масштабированием по вертикали
Растягивание или сжатие по вертикали. Ширина не меняется.
Ширина не меняется.
Равномерно масштабированная модель
Масштабируется как по вертикали, так и по горизонтали. Горизонтальные интервалы в модели не настраиваются при изменении ширины.
Повторяющаяся модель
Компонует модель для заполнения столбцов. Можно указать значение, представляемое каждой моделью, а также необходимость сократить или масштабировать модели, которые представляют дроби.
Можно указать значение, представляемое каждой моделью, а также необходимость сократить или масштабировать модели, которые представляют дроби.
Пример. «Сократить модель» | Пример. |
Параллельная модель
Аналогична модели с масштабированием по вертикали, за исключением того, что позволяет определить, где в модели следует выполнить растяжение или сжатие. Например, при использовании фигурки человека для представления данных можно сжать или растянуть только его тело, но не голову. Использование вертикального масштабирования приведет к масштабированию всей фигурки.
Созданные модели диаграмм можно переносить из одного документа в другой.
Выберите Окно > Библиотеки образцов > Другая библиотека.
Для импорта модели диаграммы из другого документа выберите документ и нажмите кнопку Открыть. Сначала на экране появится только новая палитра с цветами, градиентами и заливками из импортированного файла. Однако импортированная модель диаграммы будет доступна, если открыть диалоговое окно Столбец гистограммы или Маркер диаграммы.
Создайте прямоугольник как объект на заднем плане в модели. Прямоугольник соответствует границам модели диаграммы.
Скопируйте и вставьте наименьший столбец диаграммы, чтобы использовать его в качестве ограничительной рамки для модели.
Закрасьте прямоугольник по своему желанию или залейте и заштрихуйте цветом «Нет», чтобы сделать невидимым.
Создайте модель, используя любой инструмент для рисования, или поместите существующую модель впереди прямоугольника.

С помощью инструмента «Выделение» () выберите всю модель, включая прямоугольник.
Чтобы сгруппировать модель, выберите команду Объект > Сгруппировать.
Выберите команду Объект > Диаграмма > Модель.
Нажмите пункт Новая модель. На экран будет выведен предварительный вид выбранной модели. На экране будет видна только часть модели, которая находится внутри фонового прямоугольника, вся модель будет видна при использовании в диаграмме.
Нажмите кнопку Переименовать, чтобы присвоить модели имя.
Создание модели диаграммы похоже на создание узора.
Создайте прямоугольник как объект на заднем плане в модели. Этот прямоугольник обозначает границы модели диаграммы.
Создайте модель, используя любой инструмент для рисования, или поместите существующую модель впереди прямоугольника.
С помощью инструмента «Перо» нарисуйте горизонтальную линию, чтобы определить, до каких пределов следует сжимать или растягивать модель.

Выберите все части модели, включая горизонтальную линию.
Чтобы сгруппировать модель, выберите команду Объект > Сгруппировать.
С помощью инструмента «Прямое выделение» () или «Групповое выделение» () выберите горизонтальную линию. Убедитесь, что выбрана только горизонтальная линия.
Выберите команду Просмотр > Направляющие > Создать направляющие.
Чтобы разблокировать направляющие, выберите команду Просмотр > Направляющие > Закрепить направляющие и снимите флажок «Закрепить». Сдвиньте модель, чтобы убедиться, что направляющая перемещается вместе с моделью.
Выделите всю модель с помощью инструмента «Выделение» ().
Выберите команду Объект > Диаграмма > Модель.
Нажмите пункт Новая модель. На экран будет выведен предварительный вид выбранной модели.
Нажмите кнопку Переименовать, чтобы присвоить модели имя.
Создайте или импортируйте модель столбца.

С помощью инструмента «Групповое выделение» () выберите столбцы или полосы, к которым следует применить модель, или выберите всю диаграмму.
Выберите команду Объект > Диаграмма > Столбец.
Выберите тип модели столбца.
Если выбран тип повторяющихся столбцов, введите значение в текстовое поле «Модели представляют». Также укажите в раскрывающемся списке «Для дробей», следует ли сокращать или масштабировать части модели. Команда «Сократить модель» при необходимости обрезает часть модели сверху, команда «Масштабировать модель» масштабирует последнюю модель до размеров прямоугольника.
Выберите модель, которую нужно использовать. На экран будет выведен предварительный вид выбранной модели.
Нажмите кнопку ОК.
Создание модели столбца
Выберите инструмент «Текст» . Поместите курсор в точке, где следует поместить значение, рядом с прямоугольником, определяющим модель, или внутри него.

Например, можно поместить значение внутри модели, сверху, снизу, слева или справа от нее.
Нажмите кнопкой мыши и введите знак процента (%), а после него две цифры от 0 до 9. Цифры будут управлять выводом данных.
Первая цифра определяет, сколько знаков следует оставить перед десятичной запятой. Например, если сумма равна 122, цифра 3 задает вывод числа 122. Если первая цифра равна 0, программа добавит число знакомест, необходимое для вывода значения.
Вторая цифра определяет, сколько знаков следует оставить после десятичной запятой. При необходимости добавляются нули или округляется дробная часть значения. Эти цифры можно варьировать в зависимости от того, сколько цифр должно быть в числе.
Чтобы изменить атрибуты текста, выберите команду Окно > Текст > Символ, определите нужные атрибуты и закройте панель.
Чтобы выровнять по десятичным запятым, выберите команду Окно > Текст > Абзац и нажмите кнопку «Выключка текста вправо».

С помощью инструмента «Выделение» выберите всю модель, включая прямоугольник и весь текст.
Чтобы сгруппировать модель, выберите команду Объект > Сгруппировать.
Выберите команду Объект > Диаграмма > Модель.
Нажмите пункт Новая модель. На экран будет выведено окно предварительного просмотра для выбранной модели.
Нажмите кнопку Переименовать, чтобы присвоить модели имя.
Выберите и скопируйте прямоугольник маркера для диаграммы и вставьте его там, где предполагается создать новую модель. Этот объект будет расположен на заднем плане модели диаграммы и будет задавать размер маркера.
Установите для маркера на диаграмме нужный размер рамки, даже если он больше, чем скопированный прямоугольник маркера.
Задав модель маркера, выделите модель, выберите команду Объект > Диаграмма > Модель и нажмите кнопку Новая модель.
Нажмите кнопку Переименовать, чтобы присвоить модели имя.

Создайте или импортируйте модель столбца.
Для выбора на диаграмме маркеров и условных обозначений, которые следует заменить моделью, используйте инструмент «Групповое выделение» (). Не выбирайте линии.
Выберите команду Объект > Диаграмма > Маркер. Выберите модель и нажмите кнопку ОК.
Модель масштабируется так, что прямоугольник на заднем плане модели имеет такой же размер, что и стандартный квадратный маркер линейной или точечной диаграммы.
Существует возможность использовать созданные модели диаграмм повторно и редактировать их для создания новых моделей. При наличии исходного объекта можно заменить его и переименовать модель в диалоговом окне «Модель диаграммы».
Если нет исходного объекта, определенного как модель диаграммы, можно извлечь оригинал, скопировав модель диаграммы в исходный объект.
Чтобы отменить выделение всех объектов, выберите команду Выбрать > Отменить выделение.

Выберите команду Объект > Диаграмма > Модель.
Выберите модель диаграммы, которую следует вставить в объект, и нажмите кнопку Вклеить образец.
Нажмите кнопку ОК. Модель диаграммы будет вставлена в объект. Теперь ее можно отредактировать и определить в качестве новой модели диаграммы.
Связанные материалы
- Галерея инструментов для работы с диаграммами
- Выделение объектов
- Группировка и разбор объектов
- Трансформирование объектов
- Импорт файлов графических объектов
- Онлайн-инструмент для создания диаграмм
- Инструмент для создания инфографики
Вход в учетную запись
Войти
Управление учетной записью
перевод на английский, синонимы, антонимы, примеры предложений, значение, словосочетания
Твоя круговая диаграмма больше похожа на пасьянс. | Your pie chart is looking a lot like solitaire. |
Это круговая диаграмма , где изображены мои любимые бары. (pie — пирог; pie chart — круговая диаграмма ) | This is a pie chart describing my favorite bars. |
Круговая диаграмма , показывающая доли энергии во Вселенной, вносимой различными источниками. | Pie chart showing the fractions of energy in the universe contributed by different sources. |
Круговая диаграмма , показывающая глобальные военные расходы по странам на 2018 год, в миллиардах долларов США, по данным SIPRI. | A pie chart showing global military expenditures by country for 2018, in US$ billions, according to SIPRI. |
Она использовала такие методы, как круговая диаграмма , которая была впервые разработана Уильямом Плейфером в 1801 году. | She used methods such as the pie chart , which had first been developed by William Playfair in 1801. |
Это текущее предложение, наконец, побуждает избегать круговых диаграмм . | This current proposal finally encourage to avoid pie charts . |
В этой статье есть несколько довольно уродливых круговых диаграмм . | There are some rather ugly pie charts on the article. |
Использование лишних измерений, не используемых для отображения интересующих данных, не рекомендуется для диаграмм вообще, а не только для круговых диаграмм . | The use of superfluous dimensions not used to display the data of interest is discouraged for charts in general, not only for pie charts . |
Диаграмма иллюстрирует влияние эксцентриситета, показывая орбиту Меркурия, наложенную на круговую орбиту, имеющую ту же самую полуосевую ось. | The diagram illustrates the effects of the eccentricity, showing Mercury’s orbit overlaid with a circular orbit having the same semi — major axis. |
За пределами либертарианских кругов диаграмма Нолана не является общепринятой. | Outside of libertarian circles, the Nolan chart is not commonly accepted. |
Если статья или список получают разные оценки от двух или более WikiProjects, то самая высокая оценка используется в таблице, круговых диаграммах и гистограммах. | If an article or list receives different ratings by two or more WikiProjects, then the highest rating is used in the table, pie — charts , and bar — chart . |
3-круговая фигура напоминает изображение борромеевых колец и используется в диаграммах Венна теории 3-множеств. | The 3 — circle figure resembles a depiction of borromean rings and is used in 3 — set theory Venn diagrams. |
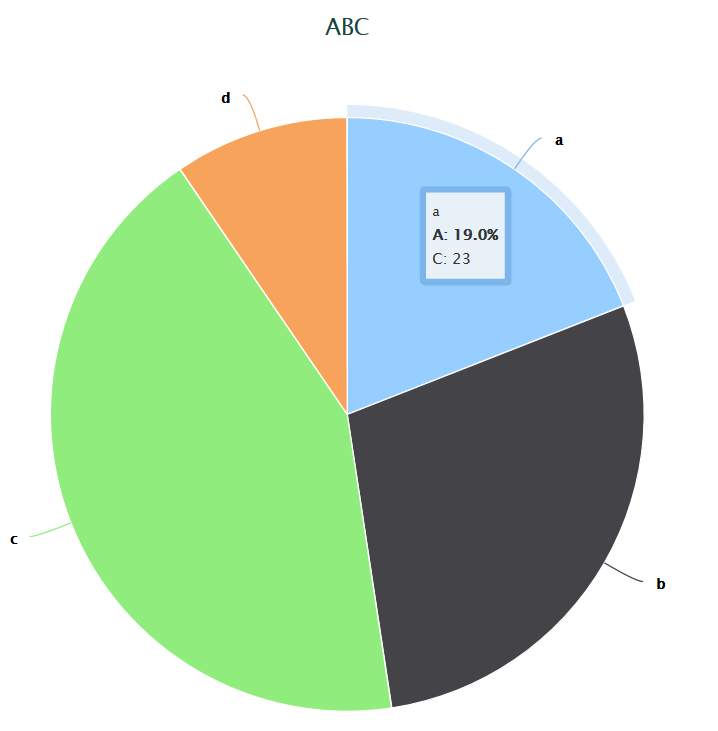
В вводящей в заблуждение круговой диаграмме элемент с кажется по меньшей мере таким же большим, как элемент а, тогда как на самом деле он меньше половины этого размера. | In the misleading pie chart , Item C appears to be at least as large as Item A, whereas in actuality, it is less than half as large. |
Я сложил цифры на круговой диаграмме в статье, и сумма чисел составила всего 99,83%. | I added up the numbers on the pie chart in the article, and the sum of the numbers was only 99.83%. |
Если бы ты была круговой диаграммой , то работа занимала бы 90% и я был бы маленькой, грустной крошкой скучного теста. | If you were a pie chart , work would be 90%, and I’d be the little, sad crumb of boring pastry. |
У меня есть две проблемы, связанные с новой круговой диаграммой . | I have two concerns about the new pie chart . |
Если посмотреть на эту круговую диаграмму , 96% Вселенной на данном этапе наших исследований неизвестны или не очень понятны. | So if you look at this pie chart , 96 percent of the universe, at this point in our exploration of it, is unknown or not well understood. |
Я тебе и об этом круговую диаграмму нарисую. | I’ll draw you a Venn diagram to explain that, too. |
Никогда не знаешь, когда понадобится нарисовать круговую диаграмму . | You never know when you might need to make a pie chart . |
Когда это будет сделано, я получу еще одну круговую диаграмму . | When thats done I’ll get another pie chart . |
Графики с количеством пройденных шагов, круговые диаграммы качества вашего сна, маршрут ваших утренних пробежек. | Bar charts for the steps you walked, pie charts for the quality of your sleep — the path of your morning runs. |
Ещё данные можно представить в виде гистограммы или круговой диаграммы . | You can also see the same information in a bar or pie chart . |
Что-то вроде круговой диаграммы . Она сказала. | Had, like, a pie chart , and she said, |
Ты питаешься творчеством и тяжким трудом других и перерабатываешь все это в рекламу, круговые диаграммы и треугольные графики. | You feed off the creativity and hard work of other people and turn it into commercials and pie charts and triangle graphs. |
Да, я убрала круговые диаграммы . | Yes, I nixed the pie charts . |
Если вы знаете способ раскрасить диск на Inkscape в круговые диаграммы , установив % каждой части, они, пожалуйста, расскажут об этом. | If you know a way to color disk on Inkscape into pie charts by seting the % of each part, they please tell it. Yug. |
Sencha Touch также поддерживает графические компоненты, включая круговые диаграммы , гистограммы, линейные ряды и т. д. | Both electric and magnetic fields can be used to induce these changes. |
Приведенные ниже круговые диаграммы показывают резкий сдвиг в типах фьючерсных контрактов, торгуемых с 1970 по 2004 год. | The pie charts below show the dramatic shift in the types of futures contracts traded from 1970 to 2004. |
В своей работе статистический Бревиарий ему приписывают введение первой круговой диаграммы . | In his work, Statistical Breviary, he is credited with introducing the first pie chart . |
Они являются альтернативой карте choropleth и используют символы, такие как круговые диаграммы для каждой области, поверх карты. | They are an alternative to choropleth map and use symbols, such as pie charts for each area, over a map. |
Дуговые диаграммы — это одномерные схемы узлов с круговыми дугами, связывающими каждый узел. | Arc diagrams are one — dimensional layouts of nodes with circular arcs linking each node. |
Пончиковые и круговые диаграммы | Chart.js
Круговые и кольцевые диаграммы, вероятно, являются наиболее часто используемыми диаграммами. Они разделены на сегменты, дуга каждого сегмента показывает пропорциональное значение каждого фрагмента данных.
Они отлично показывают относительные пропорции между данными.
Круговые и кольцевые диаграммы фактически относятся к одному классу в Chart.js, но имеют одно другое значение по умолчанию — вырез . Это соответствует тому, какая часть внутренней части должна быть вырезана. По умолчанию это 0 для круговых диаграмм и '50%' для пончиков.
Они также зарегистрированы под двумя псевдонимами в ядре Chart . За исключением их другого значения по умолчанию и другого псевдонима, они абсолютно одинаковы.
Свойства набора данных
Пространства имен:
-
data.datasets[index]— параметры только для этого набора данных0008 — параметры для всех наборов круговых данных -
options.elements.arc— параметры для всех элементов дуги -
параметры— параметры для всей диаграммы
Кольцевая/круговая диаграмма позволяет указать ряд свойств для каждый набор данных. Они используются для установки свойств отображения для определенного набора данных. Например, цвета дуг набора данных обычно задаются таким образом.
| Наименование | Тип | Scriptable | Indexable | Default |
|---|---|---|---|---|
backgroundColor | Color | Yes | Yes | 'rgba(0, 0, 0, 0. |
borderAlign | «центр» | «внутренний» | Да | Да | «центр» |
borderColor | Цвет | Да | Да | '#fff' |
borderJoinStyle 9007 08 | 900 | 'скос' | 'митра' | Да | Да | undefined |
borderRadius | номер | | Да | Да | 0 |
borderWidth | number | Yes | Yes | 2 |
circumference | number | - | - | undefined |
clip | номер | объект | ложь | - | - | не определено |
data | number[] | - | - | required |
hoverBackgroundColor | Color | Yes | Yes | undefined |
hoverBorderColor | Цвет | Да | Да | undefined |
hoverBorderJoinStyle | 'круглый' | 'скос' | 'miter' | Yes | Yes | undefined |
hoverBorderWidth | number | Yes | Yes | undefined |
hoverOffset | number | Да | Да | 0 |
offset | number | Yes | Yes | 0 |
rotation | number | - | - | undefined |
spacing | номер | - | - | 0 |
вес | - | - | 1 |
All these values, if undefined , fallback to the scopes described in option resolution
General
| Name | Description |
|---|---|
окружность | Переопределение набора данных для развертки, которую покрывают дуги |
отсечение | Как отрезать относительно диаграммы. Положительное значение допускает переполнение, отрицательное значение обрезает столько пикселей внутри области диаграммы. Положительное значение допускает переполнение, отрицательное значение обрезает столько пикселей внутри области диаграммы. 0 = обрезать область диаграммы. Отсечение также можно настроить для каждой стороны: клип: {слева: 5, сверху: ложь, справа: -2, снизу: 0} |
поворот | Переопределение для каждого набора данных для начального угла для рисования дуг from |
Стиль
Стиль каждой дуги можно контролировать с помощью следующих свойств:
| Имя | Описание | 1 10007 backgroundColor | цвет фона дуги. |
|---|---|
borderColor | цвет границы дуги. |
borderJoinStyle | дуговой стиль соединения границ. См. MDN (открывается в новом окне). |
borderWidth | ширина границы дуги (в пикселях). |
смещение | дуговое смещение (в пикселях). |
интервал | Фиксированное смещение дуги (в пикселях). Аналогичен смещению , но применяется ко всем дугам. |
вес | Относительная толщина набора данных. Указание значения веса приведет к тому, что набор данных круговой или кольцевой диаграммы будет отрисован с толщиной относительно суммы всех значений веса набора данных. |
Все эти значения, если undefined , возвращаются к связанным elements.arc.* параметрам.
Выравнивание границы
Следующие значения поддерживаются для borderAlign .
-
'центр'(по умолчанию) -
'внутренний'
Когда установлено 'центр' , границы дуг рядом друг с другом будут перекрываться. Когда установлен «внутренний» , гарантируется, что все границы не будут перекрываться.
Радиус границы
Если это числовое значение, оно применяется ко всем углам дуги (outerStart, externalEnd, innerStart, innerRight). Если это значение является объектом,
Если это значение является объектом, Свойство externalStart определяет радиус границы внешнего начального угла. Точно так же можно указать свойства externalEnd , innerStart и innerEnd .
Взаимодействие
Взаимодействие с каждой дугой можно контролировать со следующими свойствами:
| Наименование | Описание | |
|---|---|---|
Hovergenground 9008 | Hovergenground. | |
hoverBorderColor | цвет границы дуги при наведении. | |
hoverBorderJoinStyle | стиль соединения границ дуги при наведении. См. MDN (открывается в новом окне). | |
hoverBorderWidth | ширина границы дуги при наведении (в пикселях). | |
hoverOffset | дуговое смещение при наведении (в пикселях). |
Все эти значения, если undefined , откат к связанным параметрам elements.. arc.*
arc.*
Параметры конфигурации
Это параметры настройки, характерные для круговых и кольцевых диаграмм. Эти параметры просматриваются при доступе и формируют вместе с глобальной конфигурацией диаграммы параметры диаграммы.
| Название | Тип | По умолчанию | Описание |
|---|---|---|---|
вырез | 0063 50% - для бублика, 0 - для пирога | Часть схемы, вырезанная из середины. Если строка и заканчивается на '%', процент от радиуса диаграммы. Число считается пикселями. | |
радиус | номер | string | 100% | Внешний радиус диаграммы. Если строка и заканчивающаяся на '%', процент от максимального радиуса. Число считается пикселями. |
поворот | число | 0 | Начальный угол для рисования дуг. |
окружность | номер | 360 | Проведите, чтобы дуги покрылись. |
анимация.animateRotate | boolean | true | Если true, диаграмма будет анимирована вращением. Это свойство находится в объекте options.animation . |
animation.animateScale | boolean | false | Если true, будет анимировано масштабирование диаграммы от центра наружу. |
Параметры по умолчанию
Мы также можем изменить эти значения по умолчанию для каждого создаваемого типа пончика, этот объект доступен в Диаграмма.переопределяет.пончик . Круговые диаграммы также имеют клон этих значений по умолчанию, доступных для изменения в Chart. , с той лишь разницей, что  overrides.pie
overrides.pie вырез установлен на 0.
Структура данных
Для круговой диаграммы наборы данных должны содержать массив точек данных. Точки данных должны быть числом, Chart.js суммирует все числа и рассчитает относительную долю каждого из них.
Также необходимо указать массив меток, чтобы всплывающие подсказки отображались корректно.
Круговая диаграмма CSS
Вы когда-нибудь просматривали какую-либо научную или исследовательскую работу? Вы когда-нибудь просматривали годовой бюджет, фонд, ВВП или отчет о темпах роста для какого-либо конкретного штата или учреждения? Если это так, то вы, возможно, нашли данные и информацию по конкретной теме в диаграммах, которые показывают статистику анализа данных, проведенного экспертами. Эти графики и диаграммы можно увидеть на некоторых стандартных и официальных сайтах. В HTML у нас есть некоторые свойства стиля, которые используются в CSS для создания круговых диаграмм и диаграмм. В этой статье мы обсудим все эти стандартные свойства для создания круговых диаграмм на веб-страницах HTML.
В этой статье мы обсудим все эти стандартные свойства для создания круговых диаграмм на веб-страницах HTML.
Пример 01:
Давайте начнем с самого простого примера стиля HTML для создания круговой диаграммы на нашей веб-странице HTML. Этот пример начинается с основных HTML-тегов — html, head, style и body. Прежде чем стилизовать HTML-страницу, нам нужно просмотреть все ее элементы с помощью тега body. Тело нашей html-страницы содержит единственный заголовок самого большого размера, то есть h2. Заголовок следует за элементом «div», чтобы создать новый раздел на нашей странице. Элемент div определяется классом «pieChartContainer» и после этого закрывается. Здесь завершается тело этой HTML-страницы.
Теперь у нас есть заголовок, который следует за тегом title и дает имя нашей веб-странице. В теге стиля CSS этого кода мы используем элемент «body» для стилизации всех его элементов, объединенных в первую очередь. Все тела содержат фон серого цвета. Теперь мы используем класс «pieChartContainer» с символом точки (. ) для создания круговой диаграммы. Элементу div, содержащему этот класс, присваивается верхнее поле в 30 пикселей, блочное отображение, абсолютная позиция, ширина и высота в 500 пикселей и радиус радиуса в 50 процентов.
) для создания круговой диаграммы. Элементу div, содержащему этот класс, присваивается верхнее поле в 30 пикселей, блочное отображение, абсолютная позиция, ширина и высота в 500 пикселей и радиус радиуса в 50 процентов.
Наряду с этим мы используем свойство background-image для создания круговой диаграммы с атрибутом «conic-gradient». Нам нужно указать разные значения и цвета для трех конических участков круговой диаграммы для направлений x, y и z. Общая величина 3-х конических сечений с тремя осями – x, y и z – определяет площадь каждого сечения по-разному. Давайте закроем тег стиля, сохраним код и запустим этот код в коде Visual Studio.
Вывод этого кода HTML показывает один заголовок и круговую диаграмму, отображаемую на экране веб-страницы HTML. На круговой диаграмме отображаются 3 конических секции с разными цветами и процентами.
Пример 02:
Давайте начнем с другого примера HTML для создания круговой диаграммы нового стиля. В этом файле используется тот же формат HTML. Мы взглянем на область тела вместе с ее стилем для каждого элемента из тега стиля нашего кода. Общий цвет фона тела устанавливается на серый с помощью свойства «фон», используемого для элемента «.body». Тело этой HTML-страницы содержит один заголовок размером 1, за которым следует создание нового контейнера «div», указанного идентификатором «my-pie-chart-container». Заголовок не имеет стиля, в то время как отображение этого контейнера изогнуто, а элементы выровнены по центру.
Мы взглянем на область тела вместе с ее стилем для каждого элемента из тега стиля нашего кода. Общий цвет фона тела устанавливается на серый с помощью свойства «фон», используемого для элемента «.body». Тело этой HTML-страницы содержит один заголовок размером 1, за которым следует создание нового контейнера «div», указанного идентификатором «my-pie-chart-container». Заголовок не имеет стиля, в то время как отображение этого контейнера изогнуто, а элементы выровнены по центру.
В этом основном контейнере мы создаем два других контейнера, используя элемент «div». Первый «div» классифицируется по идентификатору «my-pie-chart», а второй «div» — по идентификатору «контейнера». Первый контейнер «div» с «my-pie-chart» используется для создания круговой диаграммы в форме круга. Для этого используйте его класс «my-pie-chart» со свойством «background» в теге стиля. Атрибут «конический градиент» передается свойству фона с разными цветами и их соотношением сторон в процентах для отображения каждого цвета на круговой диаграмме с выбранным процентом и площадью. Свойство border-radius для этой круговой диаграммы установлено на 50% с шириной и высотой 200 пикселей.
Свойство border-radius для этой круговой диаграммы установлено на 50% с шириной и высотой 200 пикселей.
Наша круговая диаграмма имеет форму круга. Второй div с идентификатором «контейнер» использует внутри себя еще 8 контейнеров. Контейнер «div» с идентификатором «контейнер» содержит левое поле 30 пикселей, фон чайно-розового цвета и отступ 5 пикселей. 8 контейнеров в этом разделе «Div» классифицируются по классу «entry», который стилизован под элементы гибкого отображения и выравнивания по центру. Каждый элемент «div» из этих 8 контейнеров содержит еще 2 контейнера. Первый контейнер внутри каждого классифицируется с помощью класса «entry-color» и встроенного стиля, добавляющего цвет фона для каждого. Класс «entry-color» для этого первого «div» используется для установки ширины и высоты для всех 8 секций, то есть ширины и высоты по 15 пикселей для каждой.
Второй контейнер div классифицируется с помощью «заголовка записи» вместе с заголовком круговой диаграммы для каждой области сечения. Верхнее и левое поля для этого раздела установлены на 5 пикселей и 3 пикселя соответственно. Здесь закрыты все 4 основных элемента div. Давайте сохраним и запустим этот код, чтобы увидеть результат круговой диаграммы.
Верхнее и левое поля для этого раздела установлены на 5 пикселей и 3 пикселя соответственно. Здесь закрыты все 4 основных элемента div. Давайте сохраним и запустим этот код, чтобы увидеть результат круговой диаграммы.
В выходных данных отображается 1 заголовок и 1 круговая диаграмма с контейнером с левой стороны, в котором отображаются заголовки, принадлежащие каждому цвету круговой диаграммы.
Пример 03:
Начинается с заголовка 1 самого большого размера в HTML. Затем у нас есть 5 элементов «div», используемых для создания 5-ти круговой диаграммы. Мы используем одно и то же имя class для всех 5 элементов div, то есть class = «pie». Мы используем стиль в каждом разделе div, чтобы установить процентное значение для каждой круговой диаграммы с использованием символа «-p», установленного на 20, 40, 95, 80 и 75. Наряду с этим, свойство «-col» используется для установки цвета для каждой круговой диаграммы, кроме первой, т. е. темно-синего, фиолетового, зеленого и желтого. Оси x, y и z установлены для всех 4 круговых диаграмм, кроме первой.
Оси x, y и z установлены для всех 4 круговых диаграмм, кроме первой.
Давайте посмотрим на тег стиля этой HTML-страницы. Мы используем класс «pie», чтобы оформить первый элемент div с процентом 20 темно-красным цветом. Кроме того, для создания стандартной формы круговой диаграммы используются толщина границы, ширина, соотношение сторон, стиль отображения, поля и различные свойства шрифта. Смещения до и после используются для добавления содержимого и указания положения и радиуса границы для элемента до и после элемента класса «пирог». Некоторые другие свойства перехода, преобразования и перевода используются для оформления круговых диаграмм.
Вывод для всех 5 круговых диаграмм отображается с 5 различными цветами и процентами.
Заключение
В этой статье показано широкое использование диаграмм и диаграмм в различных областях вычислительной техники и жизни в целом, таких как промышленность, экономика, интернет-банкинг, электронная коммерция и многие другие. Мы обсудили различные примеры HTML, чтобы проиллюстрировать использование различных и стандартных свойств стилей CSS, которые используются для создания круговых диаграмм. Во всех примерах показаны очень разные свойства и совершенно разные круговые диаграммы для HTML-страниц.
Мы обсудили различные примеры HTML, чтобы проиллюстрировать использование различных и стандартных свойств стилей CSS, которые используются для создания круговых диаграмм. Во всех примерах показаны очень разные свойства и совершенно разные круговые диаграммы для HTML-страниц.
Круговая диаграмма | Введение в статистику
Что такое круговая диаграмма?
Круговая диаграмма показывает отношение частей к целому для переменной.
Как используются круговые диаграммы?
Круговые диаграммы помогают понять взаимосвязь частей и целого. Круговые диаграммы часто используются в других ситуациях, даже если гистограммы или линейные графики могут быть лучшим выбором.
О чем стоит подумать?
Круговые диаграммы используются для номинальных или категорийных данных. Если у вашей переменной много уровней, линейчатая диаграмма или уплотненная гистограмма может обеспечить лучшую визуализацию ваших данных.
Круговые диаграммы показывают отношение частей к целому.

Круговая диаграмма представляет собой круг, разделенный на области или сегменты. Каждый срез представляет количество или процентное соотношение наблюдений уровня для переменной. Круговые диаграммы часто используются в бизнесе. Примеры включают отображение процентного соотношения типов клиентов, процентного соотношения дохода от различных продуктов и прибыли из разных стран. Круговые диаграммы могут быть полезны для отображения отношения частей к целому, когда имеется небольшое количество уровней. Например, хорошая круговая диаграмма может показать, как различные бренды линейки продуктов влияют на доход, как показано на рис. 1.9.0003
Рисунок 1: Круговая диаграмма с четырьмя переменными
Круговая диаграмма на рисунке 1 показывает, что почти половина дохода приходится на линию продуктов Salon, что больше, чем процент дохода от других линий продуктов. Линия продуктов Budget имеет наименьший процент дохода. С помощью круговой диаграммы мы фокусируемся на отношениях частей к целому.
С помощью круговой диаграммы мы фокусируемся на отношениях частей к целому.
Круговые диаграммы лучше всего использовать в качестве основного двумерного примера, как показано выше. Использование трехмерной круговой диаграммы часто вносит путаницу и не рекомендуется. Трехмерные области не добавляют больше информации о данных, но добавляют еще одну функцию диаграммы для визуальной интерпретации.
Примеры круговой диаграммы
Пример 1: Базовая круговая диаграмма
На рис. 2 показана круговая диаграмма классов пассажиров Титаника. Цель состоит в том, чтобы показать, что более половины пассажиров имели билеты третьего класса (наименее дорогие). Остальные пассажиры почти поровну распределены между билетами первого и второго класса. Цель состоит не в том, чтобы сосредоточиться на конкретных процентах, а на отношении частей к целому.
Рис. 2. Базовая круговая диаграмма
Пример 2.
 Гистограмма показывает похожие значения.
Гистограмма показывает похожие значения.Когда значения отношения частей к целому очень похожи, круговые диаграммы — не лучший выбор. Посмотрите на круговую диаграмму "Титаника" на рисунке 2. Когда цель состоит в том, чтобы показать, что "почти половина" пассажиров были либо в первом, либо во втором классе, круговая диаграмма полезна. Когда цель состоит в том, чтобы показать больше деталей, столбчатую диаграмму легче визуально интерпретировать. График на рис. 3 показывает те же данные, представленные в виде гистограммы.
Рис. 3: Данные с Рис. 2, нанесенные на гистограмму
На Рис. 3 легко увидеть, что пассажиров второго класса меньше, чем пассажиров первого класса, поскольку наши глаза лучше сравнивают длину на гистограмме чем углы и площади на круговой диаграмме.
Пример 3. Использование гистограммы для многих уровней
Когда мы хотим показать отношение части к целому для переменной, которая имеет много уровней, круговые диаграммы часто не лучший выбор. На круговой диаграмме на рис. 4 показано отношение части к целому для многих категорий фильмов, но эту визуализацию данных трудно интерпретировать.
На круговой диаграмме на рис. 4 показано отношение части к целому для многих категорий фильмов, но эту визуализацию данных трудно интерпретировать.
Рис. 4. Круговая диаграмма со многими категориями
В круговой диаграмме с таким количеством секторов трудно обработать детали взаимосвязи частей и целого. Кроме того, как показано на рис. 2, разницу между категориями одинакового размера трудно различить. Например, есть ли еще триллеры или мультфильмы? Трудно определить по круговой диаграмме.
На рис. 5 представлена гистограмма для тех же данных.
Рисунок 5. Данные с рисунка 4, представленные в виде гистограммы
Гистограмма показывает отношение частей к целому для многих жанров лучше, чем круговая диаграмма. Мы также видим, что триллеров больше, чем мультфильмов. Мы могли бы дополнительно улучшить эту гистограмму, добавив метки к столбцам или отсортировав столбцы в порядке процентов, а не в алфавитном порядке. На рис. 6 отсортированная столбчатая диаграмма легко иллюстрирует отношение частей к целому и тот факт, что триллеров больше, чем анимационных фильмов.
На рис. 6 отсортированная столбчатая диаграмма легко иллюстрирует отношение частей к целому и тот факт, что триллеров больше, чем анимационных фильмов.
Рис. 6. Гистограмма, отсортированная по процентам отношения, особенно когда цель не состоит в том, чтобы сосредоточиться на конкретных деталях. На рис. 7 показаны исторические данные для смартфонов, начиная с момента выпуска первых смартфонов в 2006 году. Каждый круг показывает отношение частей к целому доле рынка по операционным системам за определенный год.
Рисунок 7. Круговые диаграммы, показывающие изменения в соотношении частей и целого
Мы можем видеть, как операционная система Windows начинала с половины доли рынка в 2006 году и закончила с гораздо меньшей долей рынка в 2011 году. мы видим, что операционная система Android не появлялась на рынке до 2008 года, а к 2011 году она составляла более половины рынка. Цель – показать, как взаимосвязь между частями и целым меняется со временем. Если цель состоит в том, чтобы показать изменения во времени для каждой операционной системы, лучше использовать линейный график.
Цель – показать, как взаимосвязь между частями и целым меняется со временем. Если цель состоит в том, чтобы показать изменения во времени для каждой операционной системы, лучше использовать линейный график.
Круговые диаграммы и типы данных
Категориальные или номинальные данные: подходят для круговых диаграмм. Доли в круговой диаграмме обычно представляют собой проценты от общего числа.
При использовании категорийных данных выборка часто делится на группы, а ответы имеют определенный порядок. Например, в опросе, где вас просят высказать свое мнение по шкале от "Совершенно не согласен" до "Совершенно согласен", ваши ответы являются категоричными.
При номинальных данных выборка также разбита на группы, но без определенного порядка. Страна проживания является примером номинальной переменной. Вы можете использовать аббревиатуру страны или цифры для кодирования названия страны. В любом случае вы просто называете разные группы данных.
Непрерывные данные: выберите другой тип диаграммы
Обычно круговые диаграммы не подходят для непрерывных данных. Поскольку непрерывные данные измеряются по шкале со многими возможными значениями, отображение отношения частей к целому не имеет смысла. Некоторые примеры непрерывных данных:
Поскольку непрерывные данные измеряются по шкале со многими возможными значениями, отображение отношения частей к целому не имеет смысла. Некоторые примеры непрерывных данных:
- Возраст
- Артериальное давление
- Вес
- Температура
- Скорость
Проблема с круговой диаграммой
Круговая диаграмма представляет собой круг, разделенный на сектора, каждый из которых представляет собой долю целого. Часто используется для отображения процента, где сумма секторов равна 100%.
Проблема в том, что люди плохо умеют читать под разными углами. На соседней круговой диаграмме попытайтесь выяснить, какая группа является самой большой, и попробуйте упорядочить их по значению. Вам, вероятно, будет трудно это сделать, поэтому следует избегать круговых диаграмм.
# Библиотеки библиотека (tidyverse) библиотека (hrbrthemes) библиотека (виридис) библиотека (пэчворк) # создаем 3 фрейма данных: data1 <- data.frame(имя=буквы[1:5], значение=c(17,18,20,22,24)) data2 <- data.frame(имя=буквы[1:5], значение=c(20,18,21,20,20)) data3 <- data.frame(имя=буквы[1:5], значение=c(24,23,21,19,18)) # Сюжет plot_pie <- функция (данные, вектор) { ggplot(данные, aes(x="имя", y=значение, fill=имя)) + geom_bar (ширина = 1, stat = "идентификация") + coord_polar ("у", начало = 0, направление = -1) + scale_fill_viridis (дискретный = ИСТИНА, направление = -1) + geom_text(aes(y = vec, label = rev(name), size=4, color=c("белый", rep("черный", 4)))) + scale_color_manual (значения = c («черный», «белый»)) + тема_ipsum() + тема( легенда.позиция = "нет", plot.title = element_text (размер = 14), панель.сетка = element_blank(), ось.текст = element_blank(), legend.margin=единица(0, "ноль") ) + xlab("") + ylab("") } plot_pie(данные1, с(10,35,55,75,93))
Если вы все еще не уверены, давайте попробуем сравнить несколько круговых диаграмм. Еще раз попытайтесь понять, какая группа имеет наибольшее значение на этих трех графиках. Кроме того, попытайтесь выяснить, какова эволюция ценности среди групп.
а <- plot_pie(data1, c(10,35,55,75,93)) б <- plot_pie (данные2, с (10,35,53,75,93)) c <- plot_pie (данные3, c (10,29,50,75,93)) a + b + c
Теперь давайте представим те же самые данные с помощью гистограммы:
# Функция для создания гистограмм
plot_bar <- функция (данные) {
ggplot(данные, aes(x=имя, y=значение, fill=имя)) +
geom_bar(stat = "личность") +
scale_fill_viridis (дискретный = ИСТИНА, направление = -1) +
scale_color_manual (значения = c («черный», «белый»)) +
тема_ipsum() +
тема(
легенда.позиция = "нет",
plot.title = element_text (размер = 14),
панель.сетка = element_blank(),
) +
илим(0,25) +
xlab("") +
ylab("")
}
# Сделать 3 гистограммы
a <- plot_bar(data1)
б <- plot_bar (данные2)
c <- plot_bar(data3)
# Соедините их лоскутным одеялом
а + б + в Как вы можете видеть на этом столбчатом графике, между тремя круговыми диаграммами со скрытым шаблоном есть большая разница, которую вы определенно не хотите пропустить, когда будете рассказывать свою историю.
Даже если круговые диаграммы плохи по определению, их можно сделать еще хуже, добавив другие плохие функции:
- 3d
- легенда в сторону
- процента, сумма которых не равна 100
- слишком много предметов
- развернутые круговые диаграммы
Гистограмма — лучшая альтернатива круговой диаграмме. Если у вас есть много значений для отображения, вы также можете рассмотреть график леденцов, который, на мой взгляд, немного более элегантен. Вот пример, основанный на количестве оружия, проданного несколькими странами мира:
# Загрузить набор данных с github
данные <- read.table("https://raw.githubusercontent.com/holtzy/data_to_viz/master/Example_dataset/7_OneCatOneNum.csv", header=TRUE, sep=",")
# участок
данные %>%
фильтр(!is.na(значение)) %>%
упорядочить (значение) %>%
мутировать (Страна = фактор (Страна, Страна)) %>%
ggplot(aes(x=Страна, y=Значение)) +
geom_segment(aes(x=Страна,xend=Страна, y=0, yend=Значение), color="grey") +
geom_point (размер = 3, цвет = "# 69"б3а2") +
координата_флип () +
тема_ipsum() +
тема(
panel. grid.minor.y = element_blank(),
panel.grid.major.y = element_blank(),
легенда.позиция = "нет"
) +
xlab("")
grid.minor.y = element_blank(),
panel.grid.major.y = element_blank(),
легенда.позиция = "нет"
) +
xlab("") Другой возможностью было бы создать древовидную карту, если ваша цель состоит в том, чтобы описать, из чего состоит целое.
# Пакет
библиотека (древовидная карта)
# Сюжет
карта дерева (данные,
# данные
индекс = "Страна",
vSize="Значение",
тип = "индекс",
# Главный
название = "",
палитра="Темный2",
# Границы:
border.col=c("черный"),
граница.lwds=1,
# Ярлыки
размер шрифта.labels=0,5,
цвет шрифта.labels="белый",
шрифт.labels=1,
bg.labels=c("прозрачный"),
align.labels=c("слева", "сверху"),
перекрытие.метки=0,5,
inflate.labels=T # Если true, метки тем больше, чем больше прямоугольник.
) - Кто продает больше оружия: смотрите эту статью, которая дает несколько альтернатив круговой диаграмме.

- Четыре проблемы с круговыми диаграммами (и что делать вместо этого) от iCharts.net
- Худший график в мире по версии Business Insider
- создание круговых диаграмм в R и Python
Есть мысли по этому поводу? Нашли ошибку? Не согласен? Пожалуйста, напишите мне в твиттере или в разделе комментариев ниже:
Включите JavaScript для просмотра комментариев, созданных с помощью Disqus.
Работа Яна Хольца для data-to-viz.com
Примеры флота: круговые диаграммы
Примеры флота: круговые диаграммы Если установлено значение «авто», будет установлено значение 1, если легенда включена, и 3/4, если нет.
Если установлено значение «авто», будет установлено значение 1, если легенда включена, и 3/4, если нет.- верх: 5 — расстояние по вертикали в пикселях наклонной круговой тени.
- слева: 15 - Горизонтальное расстояние в пикселях наклонной круговой тени.

- альфа: 0,02 — альфа-значение наклонной круговой тени.
- top: 0 - Расстояние в пикселях для перемещения круговой диаграммы вверх и вниз (относительно центра).
- left: 'auto' - Расстояние в пикселях для перемещения круговой диаграммы влево и вправо (относительно центра).
- цвет: '#FFF' - Цвет границы каждого фрагмента. Предпочтительны шестнадцатеричные определения цвета (другие форматы могут работать или не работать).
- width: 1 - Ширина границы каждого фрагмента в пикселях.
- показать: 'авто' - включить/отключить метки. Для этого можно установить значение true, false или «авто». Если установлено значение «авто», для него будет установлено значение «ложь», если легенда включена, и «истина», если нет.
- радиус: 1 - Устанавливает радиус для размещения меток.
 Если значение находится в диапазоне от 0 до 1 (включительно), то оно будет использоваться в процентах от доступного пространства (размера контейнера), в противном случае оно будет использовать значение как прямую длину в пикселях.
Если значение находится в диапазоне от 0 до 1 (включительно), то оно будет использоваться в процентах от доступного пространства (размера контейнера), в противном случае оно будет использовать значение как прямую длину в пикселях. - порог: 0 — скрывает метки любого сектора круговой диаграммы, размер которого меньше указанного процента (в диапазоне от 0 до 1), т. е. значение «0,03» скроет все секторы на 3% или меньше от общего числа.
- formatter: [функция] — эта функция указывает, как следует форматировать расположенные метки, и применяется после функции labelFormatter легенды. Метки также могут быть оформлены с использованием класса «pieLabel» (т. е. «.pieLabel» или «#graph2 .pieLabel»).
- радиус: 1 - Устанавливает радиус для размещения меток. Если значение находится в диапазоне от 0 до 1 (включительно), то оно будет использоваться в процентах от доступного пространства (размера контейнера), в противном случае оно будет использовать значение как прямую длину в пикселях.

- background:
- color: null - Цвет фона позиционируемых меток. Если null, плагин автоматически использует цвет среза.
- opacity: 0 - Непрозрачность фона для позиционируемых надписей. Допустимые значения находятся в диапазоне от 0 до 1, где 0 — полностью прозрачный, а 1 — полностью непрозрачный.
- порог: 0 — объединяет все фрагменты, которые меньше указанного процента (в диапазоне от 0 до 1), т. е. значение «0,03%» или «все фрагменты» будут объединены. меньше на один ломтик).
- color: null - Цвет фона позиционируемых меток. Если null, плагин автоматически будет использовать цвет первого фрагмента для объединения.
- метка: «Другое» — Текст метки для комбинированного фрагмента.
- непрозрачность: 0,5 — непрозрачность наложения подсветки поверх текущего фрагмента круговой диаграммы.
 В настоящее время используется только белое наложение, но позже будет добавлена поддержка изменения цвета наложения.
В настоящее время используется только белое наложение, но позже будет добавлена поддержка изменения цвета наложения.
Изменения/Функции
- v1.0 — 20 ноября 2009 г. — Брайан Медендорп
- Плагин Pie теперь является частью репозитория Flot! С этим должно быть намного проще иметь дело.
- Добавлен новый параметр (innerRadius) для добавления «дырки от бублика» в центр круга на основе вклада Энтони Арагеса. Я немного не хотел добавлять эту функцию, потому что она не очень хорошо работает с тенью, созданной для наклонной диаграммы, но решил, что это стоит для ненаклонных диаграмм. Кроме того, excanvas, по-видимому, не поддерживает композитинг, поэтому он вернется к использованию цвета обводки для заполнения центра (но я все равно рекомендую установить цвет обводки на цвет фона).
- LineJoin изменен для границы секторов круговой диаграммы, чтобы использовать параметр «круглый». Это должно сделать центр пирога лучше, особенно когда есть много тонких ломтиков.

- Включено исправление ошибки, представленное btburnett3 для отображения немного меньшего фрагмента в случае, если фрагмент равен 100% и обрабатывается с помощью Internet Explorer. Я сам не сталкивался с этой ошибкой, но, похоже, она ничему не мешает, поэтому я включил ее.
- Значение наклона теперь используется при расчете максимального радиуса круговой диаграммы по отношению к высоте контейнера. Это должно помешать круговой диаграмме быть меньше, чем это необходимо в некоторых случаях, а также уменьшить количество дополнительного пустого пространства, создаваемого над и под круговой диаграммой.
- Функциональность Hover и Click теперь доступна!
- Спасибо btburnett3 за оригинальный функционал наведения и Anthony Aragues за модификацию, которая делает его совместимым с excanvas, это была огромная помощь!
- Добавлен новый параметр (непрозрачность выделения) для изменения выделения, создаваемого при наведении указателя мыши на фрагмент. В настоящее время используется только белое наложение, но возможность изменить цвет выделения будет добавлена, когда соответствующие функции станут доступны.

- У меня была серьезная неудача, которая потребовала от меня практически перестраивать события наведения/щелчка с нуля по частям (я обнаружил, что это работает только с одним кругом на странице за раз), но конечный результат закончился практически идентичен оригиналу, поэтому я не совсем уверен, что именно заставило его работать.
- Предупреждение. Существуют небольшие проблемы с использованием этой функции в сочетании с некоторыми другими более продвинутыми функциями (наклон и кольцо). При использовании отверстия для бублика внутренняя часть по-прежнему запускает события, даже если эта часть круговой диаграммы больше не видна. При наклоне интерактивные части по-прежнему используют исходную, наклоненную версию круговой диаграммы при определении положения мыши (это связано с тем, что функция isPointInPath, по-видимому, не работает с преобразованиями), однако наведение и щелчок работают таким образом, поэтому соответствующий фрагмент по-прежнему подсвечивается при нажатии, и это не так заметно как проблема.

- Включено исправление ошибки, представленное Хави Иварсом для устранения проблем с массивами, когда в дополнение к jQuery включены другие библиотеки javascript
- v0.4 — 1 июля 2009 г. — Брайан Медендорп
- Теперь каждая серия будет отображаться в легенде, даже если ее значение равно нулю. Серия не получит позиционируемую метку, потому что она будет перекрываться с другими присутствующими метками и часто делает их нечитаемыми.
- Теперь данные можно передавать с помощью стандартного метода Flot с использованием массива точек данных, в этом случае подключаемый модуль круговой диаграммы будет просто использовать первое значение y, которое он найдет для каждой серии. Плагин использует эту структуру данных внутри, но вы все еще можете использовать старый метод передачи одного числового значения для каждой серии (плагин преобразует его по мере необходимости). Это должно упростить переход от других типов диаграмм (например, гистограммы с накоплением) к круговой диаграмме.

- Круговая диаграмма теперь может быть наклонена под углом с помощью новой опции «наклон». Приемлемые значения находятся в диапазоне от 0 до 1, где 1 не имеет изменений (полностью вертикальный), а 0 — полностью плоский (полностью горизонтальный — в этом случае на самом деле ничего не рисуется). Если плагин определяет, что он помещается в пределах холста, под наклонной диаграммой будет нарисована тень (для этого также требуется значение наклона 0,8 или меньше).
- v0.3.2 — 25 июня 2009 г. — Брайан Медендорп
- Исправлена ошибка, из-за которой круговая диаграмма смещалась слишком далеко влево или вправо при отображении легенды в некоторых случаях.
- v0.3.1 — 24 июня 2009 г. — Брайан Медендорп
- Исправлена ошибка, из-за которой ничего не рисовалось и генерировалась ошибка javascript, если какое-либо из значений данных было установлено равным нулю.
- v0.3 — 23 июня 2009 г. — Брайан Медендорп
- Теперь легенда работает без изменений! Благодаря изменениям, внесенным во флот и систему плагинов (спасибо Оле Лаурсену!), мне удалось упростить ряд вещей, и теперь я могу использовать легенду без хака с прямым доступом, который требовался в предыдущей версии.

- v0.2 — 22 июня 2009 г. — Брайан Медендорп
- Теперь легенда работает, но только если вы внесете необходимые изменения в jquery.flot.js. Из-за этого я изменил значения по умолчанию для pie.radius и pie.label.show на новые «автоматические» настройки, которые изменяют поведение размера и меток по умолчанию в зависимости от того, доступна ли функция легенды или нет.
- v0.1 — 18 июня 2009 г. — Брайан Медендорп
- Переписал весь код круговой диаграммы в надстройку Flot (поскольку теперь это вариант), поэтому его должно быть намного проще использовать, а код немного подчищен. Однако легенда (стандартного флота) больше недоступна, потому что единственный способ предотвратить отображение линий сетки также предотвращает отображение легенды. Надеюсь, это можно будет исправить позже.
- Переработаны и объединены некоторые опции. Теперь с этим должно быть намного проще иметь дело.
- Добавлена возможность изменить начальную точку круга (по-прежнему по умолчанию вверху).

- Изменены параметры по умолчанию, чтобы отображались метки, чтобы компенсировать отсутствие легенды.
- Эта страница изменена для использования случайного набора данных. Примечание. Возможно, вам придется обновить страницу, чтобы увидеть результаты некоторых примеров.
- 21 мая 2009 г.- Брайан Медендорп
- Оригинальные модификации круговой диаграммы Сергея Носенко объединены с последней версией SVN (по состоянию на 15 мая 2009 г.) , чтобы она работала с ie8.
- Круговая диаграмма теперь будет располагаться по центру холста, если только она не будет перемещена из-за легенды или вручную с помощью параметров. Кроме того, это предотвращает перемещение круговой диаграммы за край холста.
- Изменен код, связанный с параметром labelFormatter, чтобы сначала применялась легенда флота labelFormatter. Это делается для того, чтобы метки были согласованными, но по-прежнему предоставляли дополнительное форматирование для позиционированных меток (например, добавление процентного значения).

- Фон позиционированных меток теперь применяется как отдельный элемент (как и фон легенды), поэтому значение непрозрачности можно установить независимо от самой метки (переднего плана). Кроме того, цвет фона по умолчанию соответствует цвету соответствующего фрагмента.
- Пока для labelOffset и radiusLimit не установлены жесткие значения, круговая диаграмма будет сжиматься, если метки будут выходить за пределы края холста
- Добавлены новые параметры «radiusLimitFactor» и «radiusLimit», которые ограничивают размер (визуального) радиуса круговой диаграммы по отношению к полному радиусу (рассчитанному на основе размеров холста) или значению жесткого пикселя (соответственно). Это позволяет выдвигать метки «за пределы» круговой диаграммы.
- Добавлен новый параметр «labelHidePercent», который не показывает позиционированные метки фрагментов меньше указанного процента. Это поможет предотвратить кучу перекрывающихся меток из маленьких фрагментов.
- Добавлен новый параметр «sliceCombinePercent», который объединяет все фрагменты меньше указанного процента в один фрагмент большего размера.
 Это поможет сделать пирог более привлекательным, когда есть несколько крошечных кусочков. Параметры «sliceCombineColor» и «sliceCombineLabel» также были добавлены для изменения цвета и имени нового фрагмента, если это необходимо.
Это поможет сделать пирог более привлекательным, когда есть несколько крошечных кусочков. Параметры «sliceCombineColor» и «sliceCombineLabel» также были добавлены для изменения цвета и имени нового фрагмента, если это необходимо. - Протестировано в Firefox (3.0.10, 3.5b4), Internet Explorer (6.0.2900, 7.0.5730, 8.0.6001), Chrome (1.0.154), Opera (9.64) и Safari (3.1.1, 4 бета-версии). 5528.16).
Веб-компоненты Круговые диаграммы и графики
Круговая диаграмма пользовательского интерфейса Ignite для веб-компонентов, или круговая диаграмма, представляет собой диаграмму «от части к целому», которая показывает, как категории (части) набора данных складываются в общее (целое) значение. Категории отображаются в виде разделов кругового или кругового графика. Каждый раздел или сектор круговой диаграммы имеет длину дуги, пропорциональную значению базовых данных. Категории показаны пропорционально другим категориям на основе их значения в процентах от общего анализируемого значения, как части 100 или 100%.
Пример круговой диаграммы веб-компонентов
Вы можете создать круговую диаграмму веб-компонентов в IgcPieChartComponent , связав элементы данных со строкой и числовым значением данных. Эти значения данных будут составлять значение 100% визуализации. В этом случае в примере показана общая разбивка расходов бюджета по отделам.
подходят для небольших наборов данных и легко читаются с первого взгляда. Круговые диаграммы — это всего лишь один из видов визуализации «от части к целому». Другие включают в себя:
- Пирог
- Пончик (кольцо)
- Воронка
- Зона штабелирования
- 100% площади с накоплением (площадь с накоплением в процентах)
- Многослойный брусок
- Stacked 100% Bar (Стековая процентная полоса)
- Древовидная карта
- Водопад
Круговая диаграмма веб-компонентов включает интерактивные функции, которые дают зрителю инструменты для анализа данных, например:
- Легенды
- Взрыв ломтика
- Выбор среза
- Анимация диаграммы
Передовой опыт для круговой диаграммы:
- Сравнение срезов или сегментов как процентных значений относительно общего значения или целого.

- Показано, как группа категорий разбивается на более мелкие сегменты.
- Представление небольших неиерархических наборов данных (менее 6–8 сегментов данных).
- Обеспечение суммирования сегментов данных до 100%.
- Упорядочивание данных от наибольшего (наибольшего) к наименьшему (наименьшему).
- Использование стандартных методов презентации, таких как начало с позиции 12 часов и продолжение по часовой стрелке.
- Обеспечение различимости цветовой палитры для сегментов/срезов деталей.
- Рассмотрение меток данных в сегментах по сравнению с легендами для удобства чтения.
- Выбор диаграммы, альтернативной круговой, такой как гистограмма или кольцо, исходя из простоты понимания.
- Избегайте расположения нескольких круговых диаграмм рядом друг с другом для сравнительного анализа.
Не использовать круговую диаграмму, когда:
- Сравнение изменений во времени — используйте столбчатую, линейную или площадную диаграмму.

- Требуется точное сравнение данных — используйте столбчатую, линейную или площадную диаграмму.
- У вас более 6 или 8 сегментов (большой объем данных) — рассмотрите линейчатую, линейную или площадную диаграмму, если она подходит для вашей истории данных.
- Зрителю было бы легче воспринимать разницу значений на гистограмме.
Обозначение круговой диаграммы веб-компонентов
Легенды используются для отображения информации о каждой точке, чтобы узнать о ее вкладе в общую сумму. Вы можете свернуть точку, нажав легенду.
Чтобы отобразить легенду рядом с круговой диаграммой, необходимо создать ItemLegend и назначить его свойству IgcLegendComponent . Затем можно использовать легенду LabelMemberPath , чтобы указать, какое свойство в вашей модели данных будет использоваться для отображения внутри легенды для каждого сектора круговой диаграммы.
Кроме того, вы можете использовать свойства legendItemTemplate и legendItemBadgeTemplate и различные свойства шрифта в ItemLegend для дальнейшей настройки внешнего вида элементов легенды.
Веб-компоненты Круговая диаграмма Прочее Категория
Иногда базовые данные для круговой диаграммы могут содержать много элементов с небольшими значениями. В этом случае категория «Другие» позволит автоматически объединять несколько значений данных в один срез
В примере ниже otherCategoryThreshold имеет значение 2, а otherCategoryType имеет значение Number. Поэтому товары со значением меньше или равным 2 будут отнесены к категории «Другие».
Если вы установите otherCategoryType в Percent, то othersCategoryThreshold будет интерпретироваться как процент, а не как значение, т. е. элементы, значения которых составляют менее 2% от суммы всех значений элементов, будут отнесены к категории «Другие». Вы можете использовать любые otherCategoryType наиболее подходит для вашего приложения.
Взрыв круговой диаграммы веб-компонентов
Круговая диаграмма поддерживает развертывание отдельных секторов круговой диаграммы, а также событие SliceClick , которое позволяет изменять состояния выбора и реализовывать пользовательскую логику
Выбор круговой диаграммы веб-компонентов
По умолчанию круговая диаграмма поддерживает выделение срезов щелчком мыши. Вы можете определить выбранные фрагменты, используя
Вы можете определить выбранные фрагменты, используя свойство selectedItems . Затем выбранные фрагменты подсвечиваются.
Существует свойство под названием selectionMode , с помощью которого вы устанавливаете, какой режим вы хотите использовать для круговой диаграммы. Значение по умолчанию: Одиночный . Чтобы отключить выбор, установите для свойства значение Manual .
Круговая диаграмма поддерживает три различных режима выбора.
- Одиночный — если установлен режим одиночный, за один раз можно выбрать только один срез. Когда вы выбираете новый фрагмент, ранее выбранный фрагмент будет отменен, а новый станет выбранным.
- Множественный — когда для режима установлено значение «Множественный», одновременно можно выбрать несколько срезов. Если вы щелкнете по фрагменту, он станет выбранным, и щелчок по другому фрагменту также выберет этот фрагмент, оставив выбранным предыдущий фрагмент.
- Ручной — когда установлен ручной режим, выбор отключен.

Круговая диаграмма имеет 4 события, связанные с выбором:
- Изменение Выбранного Элемента
- Селектедитемчанжед
- SelectedItemsChanging
- SelectedItemsChanged
События, оканчивающиеся на «Изменение», являются отменяемыми событиями, что означает, что вы можете остановить выбор среза, установив для свойства аргумента события Отмена значение true. Если установлено значение true, связанное свойство не будет обновляться, и срез не будет выбран. Это полезно для сценариев, в которых вы хотите, чтобы пользователи не могли выбирать определенные срезы на основе данных внутри них.
Для сценариев, в которых вы щелкаете срез Others, круговая диаграмма возвращает объект с именем IgcPieSliceOthersContext . Этот объект содержит список элементов данных, содержащихся в слайсе Others.
Анимация круговой диаграммы веб-компонентов
Вы можете плавно анимировать круговую диаграмму, установив свойство radiusFactor , которое будет масштабировать радиус диаграммы. Также задайте для свойства
Также задайте для свойства startAngle наклон диаграммы таким образом, чтобы она продолжала увеличивать угол диаграммы при вращении.
В приведенном ниже коде radiusFactor увеличивает диаграмму на 0,25% от размера, а startAngle поворачивает диаграмму на 1 градус. Когда radiusFactor и startAngle достигают своего максимального предела, анимация останавливается путем сброса флага анимации и очистки интервала.
Стилизация круговой диаграммы веб-компонентов
После того, как наша круговая диаграмма создана, мы можем захотеть сделать некоторые дополнительные настройки стиля, такие как изменение цветов для секторов диаграммы, как показано ниже:
Радиальная круговая диаграмма веб-компонентов
Радиальная круговая диаграмма принадлежит к группе радиальных диаграмм и использует принадлежит к группе радиальных диаграмм и использует секторы круговой диаграммы, которые простираются от центра диаграммы к точкам данных. Этот тип диаграммы использует концепции категоризации нескольких рядов точек данных и оборачивает их вокруг круговой оси, а не растягивает точки данных вдоль горизонтальной линии.

 Эти метки появятся в условных обозначениях.
Эти метки появятся в условных обозначениях.