? Конструктор одностраничных сайтов Landing page. Бесплатный конструктор сайтов.
Самое важное в интернет-бизнесе – дать людям только нужную информацию. И нечего лишнего. Если стоит цель продать человеку определённый товар/услугу – создать специально под него лендинг (одностраничник). Лендинг продаёт товар во много раз лучше, чем обычная страница интернет-магазина. На многостраничнике человек на что-то отвлекается, на одностраничнике – идёт к цели не отвлекаясь. И если вы ищете, где сделать одностраничный сайт бесплатно в конструкторе – Вы попали по адресу.
Вам не нужно обращаться в веб-студию, платить верстальщику и дизайнеру. Если бюджет ограничен, но хочется продающий лендинг, то создание одностраничного сайта в конструкторе бесплатно – верный выход из положения. Если на одностраничник идёт только целевая аудитория, содержимое отвечает на все вопросы, сам продукт хороший, сайт быстрый и удобный – конверсия будет достаточно большой, как и прибыль.
Простота, удобство, скорость и надёжность – это то, что предлагает наш бесплатный конструктор одностраничных сайтов.
Одностраничный лендинг в онлайн-конструкторе это:
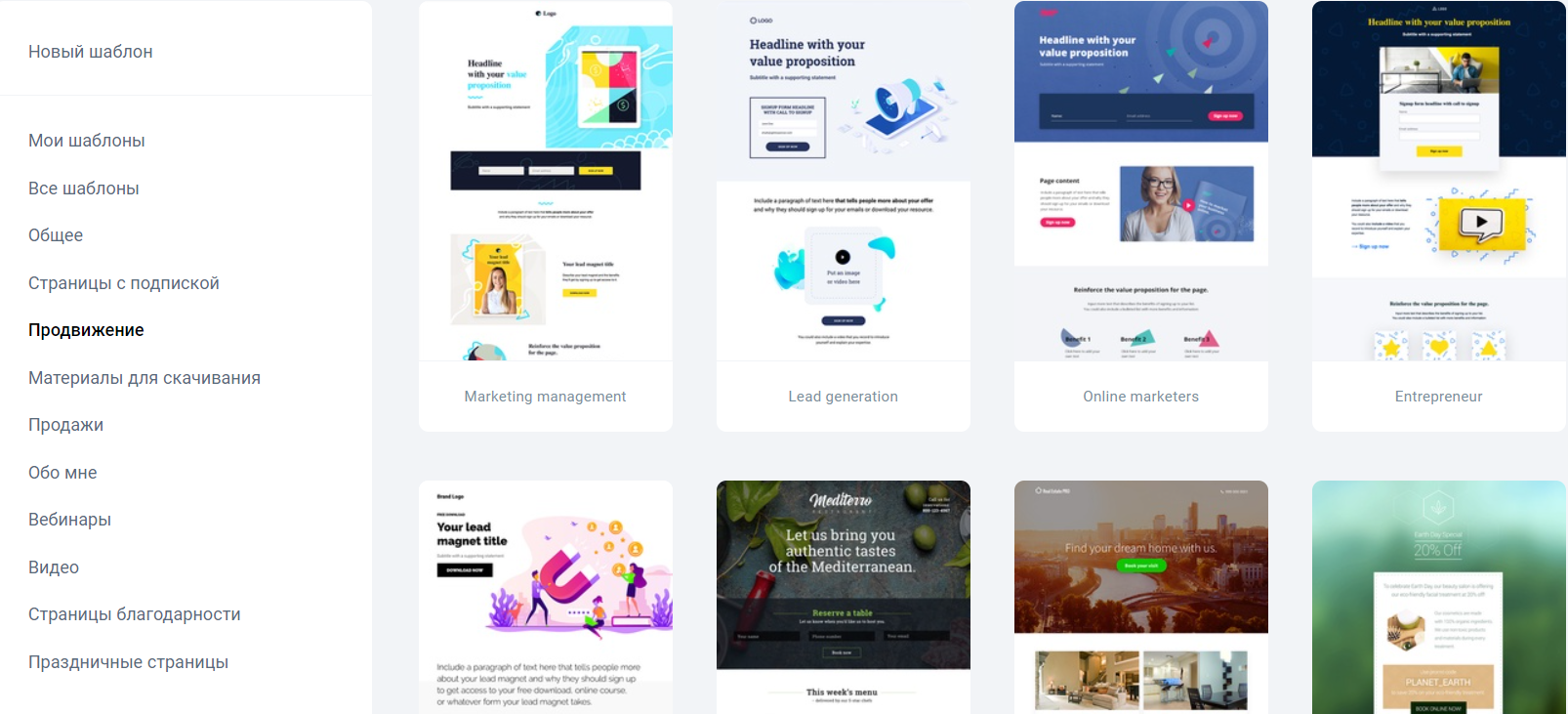
- Индивидуальный дизайн. У нас есть 170 шаблонов. В каждом шаблоне можно настраивать цвет, менять блоки местами, быстро менять шрифты и изображения, добавлять виджеты. Поэтому Ваш дизайн будет неузнаваемым и уникальным.
- Простота. Вам не нужно будет знать программирование. Все операции осуществляются из админки с интуитивно понятным интерфейсом.
- Высокая надёжность. Вся информация вашего сайта хранится в виде резервных копий на других серверах в запароленном виде. Если нужно будет восстановить данные – круглосуточная техподдержка всегда придёт к Вам на помощь.
- Защита от взлома. Наши протоколы защиты и системные администраторы пресекут любые попытки угона сайта в зародыше.
- Корпоративная почта. Это почта вида «mail@ваш_сайт». Клиенты и деловые партнёры относятся к этой почте с большим доверием.
- Статистика посетителей.
 В административной панели можно просматривать данные о посетителях и совершенствовать сайт, пока конверсия не достигнет оптимальных показателей.
В административной панели можно просматривать данные о посетителях и совершенствовать сайт, пока конверсия не достигнет оптимальных показателей. - Адаптивность. Одностраничник можно без проблем смотреть как с большого монитора, так и старого смартфона. Удобно будет всем.
Если Вам что-то не нравится в шаблонах – можно без проблем вставить свой код по мере получения навыков. Не бойтесь экспериментировать – бойтесь ничего не делать для достижения целей. Регистрация, выбор дизайна и наполнение – 3 шага к созданию посадочной страницы в бесплатном конструкторе одностраничных сайтов.
Путь в тысячу километров начинается с маленького шага. Хотите зарезервировать для себя маленький кусочек быстрорастущего Интернет-пространства – сделайте бесплатно одностраничный сайт в нашем конструкторе с доменом и хостингом уже сегодня.
Создать одностраничный сайт бесплатно — конструктор сайтов A5.ru
Хочу такой сайтКак говорил А. П. Чехов, «краткость — сестра таланта».
Преимущества одностраничника:
- • Без лишних переходов и кликов. Контент, собранный в одном окне, позволяет посетителю сконцентрироваться на содержании, не отвлекаясь на «прогулки» по ресурсу.
- • Простая навигация. Пользователю одностраничного сайта, сделать который бесплатно вы можете на A5.
 ru, не придется бесконечно переходить на разные страницы ресурса — достаточно прокрутить колесо мыши и ознакомиться со всей представленной информацией.
ru, не придется бесконечно переходить на разные страницы ресурса — достаточно прокрутить колесо мыши и ознакомиться со всей представленной информацией.
- • Возможность оптимизировать для любых устройств. С помощью нашего конструктора вы можете создать одностраничный сайт, который отлично смотрится как на планшете, так и на смартфоне любого производителя и модели.
- • Стабильная работа ресурса. Простой конструктор A5.ru предлагает не только быстро и без знания программирования создать одностраничный сайт самому с доменом ru, но и бесплатно предоставляет надежный хостинг.

- • Круглосуточная техподдержка. Если у вас возникли какие-либо вопросы по работе бесплатно созданного на платформе A5.ru одностраничного сайта, мы в любое время дня и ночи готовы ответить на них.
Для получения более подробной информации по работе нашего ресурса звоните по бесплатному номеру 8 (800) 500-21-84 или по телефону в Москве +7 (499) 653-57-31.
Настоящая Политика конфиденциальности персональной информации (далее — Политика) действует в отношении всей информации, которую ООО «Сайтмаркет» (далее – Поставщик) может получить о пользователе во время использования им любого из сайтов Поставщика (далее — Сайты). Использование Сайтов означает безоговорочное согласие пользователя с настоящей Политикой и указанными в ней условиями обработки его персональной информации. В случае несогласия с этими условиями пользователь должен воздержаться от использования Сайтов.
1. В рамках настоящей Политики под «персональной информацией пользователя» понимается персональная информация, которую пользователь предоставляет о себе самостоятельно при регистрации (создании учётной записи) или в процессе использования Сайта, включая персональные данные пользователя.
2. Поставщик собирает и хранит только те персональные данные, которые необходимы для оказания услуг (исполнения соглашений и договоров с пользователем).
3. Персональную информацию пользователя Поставщик может использовать в целях: идентификации стороны в рамках соглашений и договоров, предоставления пользователю персонализированных услуг, а также связи с пользователем, в том числе направление электронных писем, SMS и других уведомлений, запросов и информации, касающейся оказания услуг.
4. В отношении персональной информации пользователя сохраняется ее конфиденциальность. Поставщик вправе передать персональную информацию пользователя третьим лицам только для улучшения оказания услуг пользователю.
5. При обработке персональных данных пользователей Поставщик руководствуется Федеральным законом РФ «О персональных данных».
6. Пользователь может в любой момент удалить предоставленную им в рамках определенной учетной записи персональную информацию. При этом удаление аккаунта может повлечь невозможность использования некоторых возможностей Сайтов.
7. Для удаления своего аккаунта пользователь может воспользоваться функцией «Отписаться от рассылки», содержащейся в каждом электронном письме, направляемом Поставщиком пользователю, либо отправить запрос на электронную почту Поставщика [email protected] . Также пользователь должен очистить cookie и кэш браузера.
8. Поставщик принимает необходимые и достаточные организационные меры для защиты персональной информации пользователя от неправомерного или случайного доступа, уничтожения, изменения, блокирования, копирования, распространения, а также от иных неправомерных действий с ней третьих лиц.
9. Поставщик имеет право вносить изменения в настоящую Политику. При внесении изменений в актуальной редакции указывается дата последнего обновления. Новая редакция Политики вступает в силу с момента ее размещения. Действующая редакция всегда находится на странице по адресу https://www.a5.ru/lp/1 в разделе «Политика конфиденциальности».
Как создать свой собственный (с примерами) — Go WordPress
Иногда ключом к успеху является простота, особенно когда речь идет о веб-сайтах. Для креативщиков, создателей контента и малого бизнеса с минималистскими потребностями веб-сайта одностраничный дизайн может стать идеальным решением.
Для креативщиков, создателей контента и малого бизнеса с минималистскими потребностями веб-сайта одностраничный дизайн может стать идеальным решением.
Сконцентрировав весь свой контент на одной странице, вы можете предоставить своим посетителям четкое и целенаправленное сообщение, не отвлекая их. В этом сообщении блога мы рассмотрим концепцию одностраничных веб-сайтов, сравним их с многостраничными сайтами и обсудим преимущества, которые они предлагают.
Независимо от того, хотите ли вы создать личную страницу или продать простой продукт или услугу, одностраничный веб-сайт может быть для вас правильным выбором. Мы также проведем вас через процесс создания собственного одностраничного сайта с помощью WordPress, давая советы и рекомендации по пути.
Итак, давайте углубимся и откроем для себя силу простоты в веб-дизайне.
- Что такое одностраничный сайт?
- Сравнение одностраничных и многостраничных веб-сайтов с прокруткой
- Лучше всего использовать одностраничный прокручиваемый веб-сайт, если:
- Выбирайте многостраничный веб-сайт, если:
- Преимущества одностраничных веб-сайтов
- Простота
- Быстрое время загрузки страницы
- Управление контентом
- Простота обслуживания
- Все на одной странице
- Делать больше с меньшими затратами: что следует включить?
- Рекомендации по одностраничным персональным сайтам
- Прежде чем начать: шаги по подготовке вашего сайта
- Создайте макет одностраничного веб-сайта с помощью WordPress
- Как создать одностраничный веб-сайт с помощью WordPress
- Шаг 1.
 Зарегистрируйтесь на WordPress.com
Зарегистрируйтесь на WordPress.com - Шаг 2. Создайте новую страницу
- Шаг № 3: Добавьте блоки контента на свою страницу
- Шаг № 4: Настройте
- Шаг 1.
- Одностраничные темы WordPress на выбор
- #1: Tu
- #2: Calyx
- #3: Marl 90 012
- #4: Путеводная звезда
- #5: Pique
- #6: Shoreditch
- #7: Sequential
- Бонус: 4 SEO-совета, которые помогут найти ваш одностраничный сайт
- 1. Используйте простой, но эффективный текст
- 2. Особенность очистить CTA
- 3. Организовать контент по разделам
- 4. Оптимизировать время загрузки страницы
- Создайте свой одностраничный веб-сайт с помощью WordPress.com Now
Что такое одностраничный веб-сайт?
Как вы можете себе представить, одностраничные веб-сайты просто размещают все содержимое своего сайта на одной странице. Вместо того, чтобы щелкать ссылку на вкладку или страницу, чтобы увидеть больше контента на другой странице, одностраничный веб-сайт направляет своих посетителей на прокрутку вниз или, в некоторых случаях, на щелчок по якорным ссылкам в верхней части сайта, чтобы перейти к определенным разделам контента дальше. вниз по странице.
вниз по странице.
Хотя одностраничные веб-сайты, безусловно, не подходят для каждого веб-сайта, для некоторых они могут стать идеальным выбором дизайна.
Сравнение одностраничных и многостраничных веб-сайтов с прокруткой
Одностраничный веб-сайт с прокруткой — это веб-сайт, предназначенный для размещения на одной странице. Весь контент этого сайта находится на одной странице, и посетителям необходимо постоянно прокручивать страницу вниз, чтобы перемещаться по ней. Нет верхних вкладок или других страниц для изучения. Одним из примеров является сайт писательницы Джии Толентино.
Напротив, многостраничный веб-сайт, такой как сайт автора бестселлеров Дэни Шапиро, содержит более одной страницы контента. Как правило, многостраничные сайты имеют верхнее меню навигации, которое посетители могут использовать для перехода на другие страницы, содержащие контактную информацию, продукты, услуги или блог.
Одностраничный веб-сайт с прокруткой лучше всего подходит, если:
- Вы хотите добавить целевую страницу «Скоро» в процессе создания более надежного веб-сайта.

- Вы продаете один товар или услугу.
- Вы рассказываете историю, которую хотите плавно изложить от начала до конца.
- У вас есть один призыв к действию, например «Ответить на мероприятие».
Выбирайте многостраничный веб-сайт, если:
- Вам нужен веб-сайт, на котором также есть блог.
- Вы продаете несколько товаров или услуг.
- У вас есть различные призывы к действию.
Преимущества одностраничных веб-сайтов
Если вам подходит одностраничный сайт, вы получите массу преимуществ. Вот некоторые из преимуществ, которыми вы сможете воспользоваться.
Простота
Одностраничные веб-сайты предлагают простоту, которая отлично подходит для сайтов, на которых не так много контента для демонстрации на «традиционном» веб-сайте. Сайты, которые могут объяснить всю суть на одной странице, лучше всего работают с одностраничной структурой.
При этом одностраничные сайты подходят не каждому пользователю. Вы не должны делать это только ради этого. Поскольку одностраничные веб-сайты требуют гораздо меньше текста из-за ограничений по размеру, они часто ориентированы на изображения. По этой причине компаниям, которым необходимо публиковать много информации или продавать товары, лучше использовать многостраничный веб-сайт, а не создавать одностраничный веб-сайт.
Вы не должны делать это только ради этого. Поскольку одностраничные веб-сайты требуют гораздо меньше текста из-за ограничений по размеру, они часто ориентированы на изображения. По этой причине компаниям, которым необходимо публиковать много информации или продавать товары, лучше использовать многостраничный веб-сайт, а не создавать одностраничный веб-сайт.
Быстрое время загрузки страницы
Одностраничные веб-сайты предлагают множество преимуществ для сайтов, которые могут их использовать в полной мере. Например, одностраничный веб-сайт с WordPress предлагает быстрое время загрузки страницы, что очень полезно для улучшения SEO, повышения отзывчивости вашего сайта и обеспечения хорошего взаимодействия с пользователем. Это особенно актуально для мобильных пользователей, которым удобно прокручивать страницу вниз вместо того, чтобы нажимать кнопки, открывать меню и перемещаться по экрану в ограниченном пространстве.
Content Control
Одностраничные веб-сайты с WordPress также предлагают вам больший контроль над вашим контентом. Легче определить их основной пользовательский поток — что люди увидят в первую очередь и что увидят в последнюю очередь. Это помогает улучшить общий вид вашего сайта и представить ваш контент в привлекательной форме.
Легче определить их основной пользовательский поток — что люди увидят в первую очередь и что увидят в последнюю очередь. Это помогает улучшить общий вид вашего сайта и представить ваш контент в привлекательной форме.
Простота обслуживания
С технической точки зрения обслуживание одностраничного веб-сайта требует гораздо меньше усилий по сравнению с многостраничным веб-сайтом. Многостраничные веб-сайты требуют гораздо больше работы по поддержке плагинов и контента. Вам понадобится постоянный поток контента для заполнения различных страниц и сообщений по всему сайту.
Все на одной странице
Одностраничные веб-сайты с WordPress не требуют особого обслуживания, но им нужно несколько вещей, чтобы их было достаточно для пользователей. Вашим посетителям не придется просматривать несколько страниц, чтобы найти то, что они ищут — все это будет доступно на главной странице.
Делать больше с меньшими затратами: что следует включить?
Поскольку у вас есть только одна страница для работы, вот несколько вещей, на которых вы должны сосредоточиться:
- Заметный призыв к действию.
 Призыв к действию или заметный призыв к действию для ваших пользователей, например, зарегистрироваться, связаться или кнопка покупки.
Призыв к действию или заметный призыв к действию для ваших пользователей, например, зарегистрироваться, связаться или кнопка покупки. - Раздел «О нас». Раздел «О нас», в котором вы рассказываете, кто вы и чем занимается ваша компания или организация. Большинство заказчиков и клиентов заинтересованы в том, чтобы узнать о людях, у которых они покупают или с которыми работают.
- Брендирование. Предоставьте элементы брендинга, такие как логотип и слоган. Это гарантирует уникальность вашего бренда, когда пользователи нажимают на ваш одностраничный веб-сайт WordPress.
- Список товаров или услуг. Вы можете предоставить список всех своих продуктов и услуг, если это имеет отношение к вашей организации или компании. Пользователям будет удобно найти все ваши продукты и услуги, перечисленные в одном месте для быстрого доступа.
- Ссылки на ваши онлайн-профили. Ссылки на другие ваши онлайн-присутствия и любой контент в Интернете, включая профили в социальных сетях.
 Вы никогда не хотите упустить шанс быть более доступным.
Вы никогда не хотите упустить шанс быть более доступным. - Контактная информация. Общая контактная информация, такая как номер телефона или адрес электронной почты. Обязательно предоставьте различные каналы, если это возможно, чтобы каждый пользователь нашел свой путь к вам.
Например, вы можете создать одностраничный веб-сайт Coming Soon для рекламы вашего предстоящего мероприятия. Поскольку контента не так много, и вы хотите, чтобы пользователи сразу переходили к делу, простота одностраничного веб-сайта позволяет вам сделать именно это.
С другой стороны, предоставление подробной информации о ваших продуктах и услугах не будет для вас приемлемым вариантом, если вы решите создать одностраничный веб-сайт с помощью WordPress. Поэтому тщательно продумайте свой конкретный вариант использования
Рекомендации для одностраничных персональных сайтов
Завоюйте доверие посетителей сайта и потенциальных работодателей, включив на свой веб-сайт следующие элементы.
- Краткая биография: В своей книге « Продавать — это человек » Дэниел Пинк утверждает, что ваша презентация в лифте должна точно указывать, что вы хотите, чтобы люди знали, чувствовали и делали.
- Контактная информация: если вы беспокоитесь о получении спам-сообщений, создайте контактную форму, чтобы посетители могли связаться с вами без необходимости публично публиковать свой адрес электронной почты или номер телефона.
- Примеры вашей работы: если у вас нет образцов работы, рассмотрите возможность написания тематических исследований о положительном опыте работы с прошлыми клиентами. Включите задание и подробную информацию об окончательном проекте. В качестве альтернативы напишите о своем подходе к достижению поставленной цели.
- Отзывы: попросите довольных прошлых клиентов написать подробные отзывы, включая объем проекта и достигнутые результаты.
- Ссылки на социальные сети. Ссылки на социальные сети подходят не для каждой отрасли, но обеспечение доступа к вашим учетным записям не позволит людям спутать вас с другим человеком с таким же или идентичным именем.

Прежде чем начать: шаги по подготовке вашего сайта
Давайте вернемся назад и решим, для чего нужен ваш сайт. Другими словами: что вы хотите, чтобы ваши посетители делали, когда они попадают на ваш сайт?
Вот несколько вопросов, которые вам, возможно, придется задать себе при выборе основного CTA вашего сайта:
- Вы хотите, чтобы ваши посетители что-то покупали?
- Хотите, чтобы пользователи пользовались вашими услугами?
- Вы проводите мероприятие, о котором хотите, чтобы пользователи узнали и посетили?
- Вы хотите, чтобы посетители подписывались на ваше членское предложение?
Выяснение цели вашего сайта определит, что должен включать ваш одностраничный веб-сайт с WordPress. В идеале вы хотите сначала определить основной CTA вашего сайта, а затем построить его. Это гарантирует, что цель конверсии вашего сайта будет именно такой, какой вы хотите ее видеть.
Как только цель сайта будет ясна, вы можете приступить к проектированию на основе ваших конкретных потребностей. Эти потребности будут определять стиль и макет страницы. WordPress использует Темы для управления стилем и макетом. Эти темы предоставляют шаблоны, которые вы можете настроить, чтобы сделать свой сайт уникальным.
Вот несколько вещей, которые следует учитывать при выборе темы для вашего сайта:
- Вам понадобится способ разбить страницу на несколько разделов. Качественные темы WordPress обеспечивают удачное сочетание цвета и дизайна, которое позволяет эффективно делить контент на одной странице. Учитывая, что у вас есть только одна страница, чтобы оказать влияние на вашу аудиторию, вы должны сделать так, чтобы она учитывалась.
- Вам нужны основные кнопки навигации (ссылки перехода), чтобы каждый посетитель имел четкое представление о том, где что находится и как к нему добраться. Это отличный способ повысить видимость раздела и сообщить людям, что они найдут на странице.

- Вам могут понадобиться кнопки CTA, чтобы побудить пользователей действовать в соответствии с вашей целью конверсии. Некоторые распространенные призывы к действию включают Зарегистрироваться , Узнать больше , Посмотреть демонстрацию или Связаться .
- Вам также необходимо учитывать другие аспекты дизайна, относящиеся к вашему сайту. Например, если вы хотите продемонстрировать фотографии или предоставить фоновые изображения для видео, вам может потребоваться рассмотреть тему, которая позволяет вам делать это адаптивно.
Создайте макет одностраничного веб-сайта с помощью WordPress
После того, как вы выбрали тему для своего одностраничного веб-сайта с помощью WordPress, пришло время подумать о вариантах дизайна. Сохранение последовательного чистого дизайна помогает повысить читабельность вашего контента.
Важно помнить, что при разработке одностраничного веб-сайта содержание страницы должно быть целенаправленным. Проще говоря, ваша страница не должна содержать ничего, что не служит определенной цели. Сохранение беспорядка и четкости на вашем одностраничном веб-сайте гарантирует, что ваши посетители получат гораздо лучший опыт работы с вашим сайтом.
Проще говоря, ваша страница не должна содержать ничего, что не служит определенной цели. Сохранение беспорядка и четкости на вашем одностраничном веб-сайте гарантирует, что ваши посетители получат гораздо лучший опыт работы с вашим сайтом.
Другим важным направлением является выделение разных разделов на странице с использованием различных заголовков и фона. Поскольку у вас есть только одна страница для демонстрации всего вашего контента, вам нужно иметь возможность различать весь ваш контент с помощью этих элементов дизайна.
Кроме того, вы должны создать меню навигации, чтобы ваши посетители могли быстро переходить к различным разделам на вашей странице. Это помогает вашим посетителям сэкономить время и силы на просмотр вашего контента, а также улучшить взаимодействие с пользователем. Имея это в виду, текст навигационной ссылки должен действовать как призыв к действию и, следовательно, должен быть как можно более заметным и убедительным.
Как создать одностраничный веб-сайт с помощью WordPress
Здесь мы покажем вам, как создать одностраничный веб-сайт с помощью WordPress. com.
com.
Для начала зарегистрируйтесь на WordPress.com. Не беспокойтесь о выборе неправильного плана. Вы можете начать с WordPress бесплатно или сразу выбрать один из планов с поддержкой плагинов. WordPress.com дает вам возможность перейти на один из их планов в любое время, когда вам нужны расширенные функции.
Теперь пришло время выбрать имя для вашего сайта. Для вас важно выбрать хорошее имя, потому что оно сообщает посетителям, чего ожидать, еще до того, как они нажмут на ваш сайт.
Определившись с именем, перейдите на страницу Мой сайт → Управление → Настройки и добавьте свое имя в поле Название сайта . Кроме того, вы также можете добавить слоган. Вы захотите зарегистрировать свой собственный домен, который будет бесплатным с любым премиальным планом WordPress.com.
Шаг № 2: Создайте новую страницу
С помощью WordPress вы можете добавлять различные типы контента на свои одностраничные веб-сайты, такие как сообщения и страницы.
Страницы используются, когда вы хотите опубликовать контент, который не изменится в ближайшее время. С другой стороны, сообщения похожи на статьи и сообщения в блогах. Например, домашняя страница, страница About и страницы контактов содержат контент, который не нужно часто менять. Сообщения могут включать статьи на вашем веб-сайте. Поскольку вы создаете одностраничный веб-сайт, вам не нужно беспокоиться о создании сообщений в блогах или других стандартных страницах веб-сайта. Вам нужно будет только создать домашнюю страницу.
Перейдите на Мои сайты → Сайт → Страницы , затем нажмите Добавить новую страницу . Откроется редактор блоков. Вы можете выбрать существующий шаблон страницы для редактирования или начать с нуля с пустой страницы.
Кроме того, используя настройки Document , вы можете видеть статус страницы, добавлять категории и теги к своим сообщениям и устанавливать избранное изображение.
Шаг №3: Добавьте блоки контента на свою страницу
WordPress использует интуитивно понятный редактор блоков в качестве строительных блоков веб-сайта. Перетащите блоки на страницу, чтобы добавить свой контент.
Вы можете добавлять блоки, такие как блок «Абзац», который позволяет добавлять на страницу простой текст, блок «Изображение», который позволяет добавлять отдельные изображения на страницу, блок «Обложка», который позволяет добавлять текст поверх изображения на странице. и блок формы для создания контактной формы для вашего одностраничного веб-сайта. Существует бесконечное количество вариантов добавления различных типов блоков на вашу страницу, которые вы можете найти, щелкнув значок (+) в редакторе блоков.
Щелкните значок (+) слева от любого пустого блока или нажмите кнопку (+) в верхнем левом углу редактора и нажмите клавишу ввода после выбора блока. Вы также можете добавить еще один блок выше или ниже текущего блока, нажав на три точки над выбранным блоком. Если вы хотите удалить блок, щелкните меню с многоточием, а затем щелкните значок 9.0183 Удалить опцию блока .
Если вы хотите удалить блок, щелкните меню с многоточием, а затем щелкните значок 9.0183 Удалить опцию блока .
После того, как вы создали свой одностраничный веб-сайт, вы можете нажать кнопку Опубликовать в правом верхнем углу, чтобы опубликовать свою страницу и контент, который вы только что добавили на нее.
Подумайте о назначении вашего сайта при выборе подходящих блоков для одностраничного сайта для WordPress. Выбор правильного порядка также важен, чтобы ваши посетители могли видеть ваш контент в том порядке, в котором вы хотите. Ключевым здесь является оперативность информации.
Шаг № 4: Настройка
Настроить свой одностраничный веб-сайт, изменив цвета, добавив виджеты или отредактировав меню, можно с помощью интуитивно понятного настройщика WordPress.com. Чтобы начать использовать настройщик, перейдите к Мои сайты > Дизайн > Настроить из панели администратора.
Поскольку мы работаем с одностраничным веб-сайтом, нам нужно настроить только одну страницу, которая будет домашней. Чтобы установить домашнюю страницу, перейдите к настройкам домашней страницы 9.0184 и выберите вариант статической страницы.
Чтобы установить домашнюю страницу, перейдите к настройкам домашней страницы 9.0184 и выберите вариант статической страницы.
На статической странице у вас также есть возможность отобразить список всех ваших опубликованных сообщений.
Одностраничные темы WordPress на выбор
Давайте рассмотрим некоторые из лучших одностраничных тем WordPress и темы, которые хорошо подходят для одностраничных веб-сайтов:
#1: Tu
The Tu Тема WordPress — это современный и стильный вариант для создания потрясающего одностраничного веб-сайта. Благодаря простому дизайну и интуитивно понятным функциям Tu идеально подходит для частных лиц, фрилансеров и малых предприятий, которые хотят продемонстрировать свое портфолио или личный бренд профессиональным и визуально привлекательным способом.
Тема предлагает гладкий и минималистичный макет, позволяющий вашему контенту занять центральное место. Независимо от того, являетесь ли вы фотографом, дизайнером, писателем или любым творческим профессионалом, Tu предоставляет идеальный холст для демонстрации вашей работы. Его элегантная типографика и достаточное пустое пространство создают приятные впечатления от просмотра для ваших посетителей.
Его элегантная типографика и достаточное пустое пространство создают приятные впечатления от просмотра для ваших посетителей.
Tu включает в себя ряд параметров настройки, позволяющих персонализировать ваш веб-сайт в соответствии с вашим уникальным стилем. С помощью простого в использовании Customizer вы можете настроить цвета, шрифты и фоновые изображения, чтобы создать цельный и визуально эффектный вид. Вы также можете добавить свой логотип и настроить заголовок сайта и слоган, чтобы повысить индивидуальность вашего бренда.
Tu полностью адаптивен, поэтому ваш веб-сайт будет отлично выглядеть на любом устройстве и с любым размером экрана. Мобильные пользователи оценят плавный и оптимизированный просмотр, позволяющий им легко просматривать и взаимодействовать с вашим контентом.
В целом, тема Tu WordPress сочетает в себе простоту, элегантность и функциональность для создания увлекательного одностраничного веб-сайта. Независимо от того, являетесь ли вы творческим профессионалом или владельцем малого бизнеса, Tu предоставляет инструменты и элементы дизайна, которые сделают ваше присутствие в Интернете заметным.
#2: Calyx
Тема Calyx для WordPress — это визуально ошеломляющая и современная тема, предназначенная для демонстрации вашего творческого портфолио или бизнес-сайта в элегантной и профессиональной манере. Благодаря чистому и минималистичному дизайну Calyx предлагает идеальный баланс между простотой и изысканностью.
Calyx предоставляет ряд настраиваемых параметров, позволяющих персонализировать ваш веб-сайт и сделать его по-настоящему уникальным. В целом, тема Calyx WordPress — это визуально яркий и универсальный вариант для частных лиц или компаний, которые хотят создать увлекательное присутствие в Интернете. Его современный дизайн, настраиваемые параметры и фокус на визуальном контенте делают его отличным выбором для демонстрации вашего портфолио, продвижения ваших услуг или обмена вашей творческой работой со всем миром.
#3: Marl
Тема Marl WordPress — идеальный выбор для онлайн-продажи изделий кустарного промысла, предлагая ряд функций и элементов дизайна, специально предназначенных для демонстрации и продвижения уникальных изделий ручной работы.
Благодаря чистому и современному дизайну Marl представляет собой визуально привлекательную и профессиональную платформу для представления ваших изделий кустарного промысла в лучшем свете. Акцент темы на простоте гарантирует, что в центре внимания останутся ваши продукты, позволяя проявить их качество и мастерство.
#4: Lodestar
Для стартапов и малого бизнеса Lodestar предлагает одностраничную тему параллакса, которую вы можете использовать на своем одностраничном веб-сайте с WordPress. С Lodestar ваша статическая главная страница будет отображать полноэкранное изображение, логотип и заголовок сайта, меню и содержимое страницы ниже. Lodestar предоставляет пользователям интуитивно понятный дизайн, который позволяет добавлять до четырех панелей, добавляющих дополнительный контент на главную страницу.
Кроме того, вы также можете добавить панель местоположения и контактов через Lodestar, добавив страницу с коротким кодом Google Maps и своими контактными данными. Lodestar также поддерживает настраиваемые меню в двух местах: одно вверху темы, используемой для навигации, а второе внизу для меню социальных ссылок. Меню социальных ссылок в Lodestar позволяет отображать соответствующий значок для учетных записей социальных сетей, таких как Facebook, Flickr, GitHub, Google+, Instagram, Reddit и других.
Lodestar также поддерживает настраиваемые меню в двух местах: одно вверху темы, используемой для навигации, а второе внизу для меню социальных ссылок. Меню социальных ссылок в Lodestar позволяет отображать соответствующий значок для учетных записей социальных сетей, таких как Facebook, Flickr, GitHub, Google+, Instagram, Reddit и других.
Вы можете легко продемонстрировать портфолио своей организации или компании с помощью Lodestar. Тема позволяет отображать каждый проект с его избранным изображением и дополнительной информацией о проекте под изображением. Вы также можете использовать шаблон портфолио Lodestar для отображения до 120 проектов, которые отображают ваши проекты в чистом и творческом виде для посетителей на вашем одностраничном веб-сайте с WordPress. Кроме того, с Lodestar вы можете использовать такие функции, как логотип сайта, настраиваемые цвета, настраиваемый фон, настраиваемые шрифты или настраиваемые заголовки. Lodestar предлагает вам множество вариантов дизайна, которые помогут вам создать отличный одностраничный веб-сайт с помощью WordPress.
#5: Pique
Pique разработан разработчиками для небольших предприятий, таких как пекарни, кафе, парикмахерские и магазины. Эта ресторанная тема WordPress позволяет вам создать идеальный одностраничный веб-сайт с прокруткой для вашего спортивного бара или кафе. Pique предоставляет пользователям чистую статическую страницу для вашего одностраничного веб-сайта.
Вы можете добавить дополнительный контент на свою домашнюю страницу с помощью панелей. Кроме того, вы также можете установить фоновое изображение на свою домашнюю страницу, добавив избранное изображение на свою страницу. Pique поставляется с интуитивно понятными и гибкими шаблонами, которые вы можете использовать прямо из коробки. Вы можете настроить и упорядочить свой контент с помощью шаблонов, таких как шаблон сетки, шаблон полной ширины или шаблон отзывов.
Pique также предоставляет своим пользователям специальное форматирование. Pique использует библиотеку Font Awesome, позволяющую отображать значки для вашего номера телефона, адреса, времени работы, электронной почты и многого другого. Pique также дает пользователям возможность использовать минималистичные кнопки призыва к действию на своем одностраничном веб-сайте с WordPress. Наряду с такими функциями, как добавление фона к тексту панели, Pique также позволяет вам иметь два настраиваемых меню для всех ваших социальных ссылок и ссылки для перехода вверху для навигации.
Pique также дает пользователям возможность использовать минималистичные кнопки призыва к действию на своем одностраничном веб-сайте с WordPress. Наряду с такими функциями, как добавление фона к тексту панели, Pique также позволяет вам иметь два настраиваемых меню для всех ваших социальных ссылок и ссылки для перехода вверху для навигации.
#6: Shoreditch
Адаптивная и функциональная тема Shoreditch предоставляет пользователям два настраиваемых шаблона страниц, подходящих для корпоративных сайтов. Shoreditch предлагает два готовых шаблона: шаблон страницы панели, в котором есть место для большого количества текстового контента на одной странице в очень чистом виде, и шаблон страницы полной ширины, который больше подходит, если в вашем контенте больше изображений или больших видео.
Хотя Shoreditch в основном нацелен на бизнес, он также предоставляет возможность страницы блога для пользователей. Вы можете отобразить рекомендуемый контент в виде слайд-шоу на странице своего блога, что улучшит взаимодействие с пользователем и повысит вовлеченность вашего одностраничного веб-сайта. Shoreditch предоставляет три настраиваемых параметра темы через Customizer в WordPress.
Shoreditch предоставляет три настраиваемых параметра темы через Customizer в WordPress.
#7: Sequential
Чистая и мощная тема Sequential позволяет вашему веб-сайту хорошо выглядеть на всех устройствах, сохраняя при этом полную отзывчивость. Sequential предоставляет три настраиваемых шаблона: шаблон главной страницы, шаблон полноэкранной страницы и шаблон сетки.
Кроме того, функция настраиваемого меню Sequential позволяет изменять основное меню и меню нижнего колонтитула. Наряду с дополнительными функциями, такими как несколько стилей CSS, Sequential предоставляет своим пользователям множество различных параметров темы, которые можно настраивать и устанавливать в соответствии с их потребностями с помощью Customizer. Вы также можете установить свои собственные цвета с помощью пользовательского меню цветов, которое включает в себя несколько рекомендуемых палитр, чтобы вы могли начать работу.
Здесь можно найти сотни тем. С планом WordPress.com с поддержкой плагинов вы можете установить любую из десятков тысяч сторонних тем и плагинов, чтобы действительно выделить свой сайт из толпы, а также воспользоваться нашими инструментами SEO, поддержкой в чате, и курсы о том, как на ваш сайт.
Бонус: 4 SEO-совета, которые помогут найти ваш одностраничный сайт
1. Используйте простой, но эффективный текст
Учитывая, что у вас есть только одна страница для работы, вы должны убедиться, что текст простой и понятный с первого взгляда. Это помогает занятым посетителям быстро понять ваше сообщение или предложение, повышая вероятность того, что они продолжат просматривать ваш сайт. Четкий текст также помогает поисковым системам лучше классифицировать ваш сайт, что, в свою очередь, повышает эффективность SEO.
2. Используйте четкие призывы к действию
Вы хотите, чтобы посетители выполняли определенные действия, например загружали бесплатную электронную книгу или подписывались на информационный бюллетень? Сделайте это простым с четким призывом к действию. Таким образом, посетителям будет намного легче понять вашу презентацию, и, как следствие, у вас будет больше шансов получить удовольствие от участия. Поисковые системы также смогут лучше определять направленность вашего сайта, повышая точность результатов SEO.
3. Разделите содержимое на разделы
Как отмечает Search Engine Land, еще одна передовая практика — четко организовать контент по разделам, чтобы посетители могли быстро просматривать и находить то, что им нужно. При этом создавайте каждый раздел контента так, как будто это отдельная миниатюрная страница. Оптимизируйте каждый из этих разделов, выбрав ключевые слова с высоким рейтингом и убедившись, что заголовок, копия, альтернативные теги изображения, внутренние ссылки и любые другие связанные элементы соответствуют этим ключевым словам.
4. Оптимизация времени загрузки страницы
Согласно Yoast, очень важно оптимизировать скорость страницы вашего одностраничного сайта. Сайты с быстрой загрузкой имеют более высокий коэффициент конверсии, предлагая лучший общий пользовательский опыт. Однако, если ваш сайт загружается слишком долго, посетители могут уйти. Учитывая, что скорость страницы влияет на то, насколько легко поисковые системы могут индексировать контент на вашем сайте, она также влияет на ваш SEO-рейтинг.
Создайте свой одностраничный веб-сайт с помощью WordPress.com прямо сейчас
Готовы начать? Выберите бесплатный или платный план WordPress.com и запустите свой сайт уже сегодня.
Нравится:
Нравится Загрузка…
9 лучших конструкторов одностраничных веб-сайтов (2023 г.), которые приносят результаты
поддерживается такими же читателями, как и вы. Мы можем получать партнерскую комиссию, когда вы покупаете по нашим ссылкам, что позволяет нам предлагать наши исследования бесплатно.
Если вы хотите, чтобы ваш веб-сайт доносил одно сообщение без помех и отвлекающих факторов, одностраничных веб-сайтов имеет больше смысла.
Если ваша цель состоит в том, чтобы продемонстрировать свои полномочия и навыки, одностраничная биография, онлайн-портфолио или резюме могут сделать именно это. А если вы владелец малого бизнеса или начинающий ресторатор, вам не нужно несколько страниц для демонстрации вашего продукта или меню.
Хорошо спроектированный одностраничный веб-сайт — это эффективный способ поделиться своим сообщением, привлечь аудиторию и вдохновить ее на действия . Фактически, было показано, что он дает на 37,5% больше результатов, чем многостраничный веб-сайт.
Даже крупные предприятия, такие как Airbnb, используют их для создания отдельных целевых страниц для запуска продуктов, программ привлечения потенциальных клиентов, вебинаров, информационных бюллетеней и любых маркетинговых кампаний.
Побудит ли это вас еще больше создать свой одностраничный веб-сайт? Узнайте, какие из 9 лучших конструкторов веб-сайтов ниже могут помочь вам начать работу.
Что такое одностраничный веб-сайт?
Одностраничный веб-сайт размещает все свое содержимое на одной веб-странице. Посетители могут просто прокрутить страницу вниз, чтобы просмотреть каждый раздел контента, или воспользоваться кнопками меню, чтобы перейти к определенному разделу.
Если все сделано правильно, одностраничные веб-сайты предлагают более естественный и удобный интерфейс для вашей целевой аудитории. Размещая убедительный, лаконичный контент , вы позволяете своим посетителям сосредоточиться именно на этом. Он также приносит вам дополнительные очки пользовательского опыта за более высокую скорость загрузки .
Привлекательный веб-сайт суши-ресторана в Кейптауне содержит информацию о меню и контактную информацию — и все это на одной странице. Ссылки в верхней части страницы направляют пользователя к соответствующему разделу страницы
Однако ограничение вашего контента может привести к тому, что SEO вашего веб-сайта пострадает . При минимальном содержании вы не сможете включить много целевых ключевых слов, если только не впихнете их в каждое предложение (совет для профессионалов: пожалуйста, не делайте этого ). Также будет сложнее умилостивить богов Google и поисковые системы, которые ценят подробный контент.
Одностраничные также затрудняют создание блога или интернет-магазина . Ваш веб-сайт потеряет привлекательность, если вы попытаетесь уместить все на одной странице.
С учетом сказанного, если ваша цель — создать целеустремленный сайт, одностраничного веб-сайта будет достаточно. Чтобы быть уверенным, что вы все делаете правильно, вам нужно выбрать правильный конструктор сайтов.
Если вам нужен конструктор целевых страниц, ориентированный на конверсию (например, для маркетинговой кампании или запуска продукта), ознакомьтесь с нашим руководством по лучшим конструкторам целевых страниц. Здесь мы также поделимся некоторыми советами о том, как оптимизировать целевую страницу для получения конверсий.
Преимущества использования конструктора веб-сайтов для создания одностраничного сайта
Одностраничный веб-сайт популярной книги Джули Чжао «Становление менеджера» содержит обзоры и ссылки для покупки книги.
Конструкторы одностраничных сайтов позволяют создавать профессионально выглядящие веб-сайты без найма веб-дизайнеров или разработчиков. Вот основные преимущества использования одного из них.
- Простота использования . Потрясающие шаблоны, простой редактор и интуитивно понятные инструменты — даже самые технически подкованные пользователи могут создавать потрясающие одностраничные сайты за считанные минуты.
- Варианты настройки. Шаблоны одностраничных веб-сайтов обладают широкими возможностями настройки. Некоторые конструкторы сайтов также позволяют создавать сайт с нуля.
- Более дешевый вариант. Пользовательское кодирование веб-сайта может быть дорогостоящим и трудоемким. К счастью, одностраничные конструкторы сайтов не требуют найма ИТ-специалистов и не занимают много места на сервере, что позволяет значительно сэкономить.
- Встроенные функции. Конструкторы одностраничных веб-сайтов имеют встроенные функции, поэтому вам не придется платить сторонним поставщикам.
 Эти функции часто включают в себя формы регистрации без кода для получения электронных писем, галерей изображений и интерактивных значков социальных сетей.
Эти функции часто включают в себя формы регистрации без кода для получения электронных писем, галерей изображений и интерактивных значков социальных сетей. - Интеграция платежей. Малым предприятиям, агентствам и организациям часто требуется доступ к платежным шлюзам, таким как PayPal и Stripe. Конструктор веб-сайтов может помочь вам принимать платежи и пожертвования, не перенаправляя пользователей на другую страницу.
- Поддержка и документация. Разработчики веб-сайтов обычно предлагают базу знаний о том, как создать одностраничный сайт (например, учебные пособия и часто задаваемые вопросы ) и поддержку, упрощая процесс запуска и устраняя проблемы на этом пути.
- Мобильный ответ. Некоторые конструкторы веб-сайтов имеют готовые шаблоны и редакторы для мобильных устройств, что гарантирует идеальное отображение вашего веб-сайта на мобильных устройствах и планшетах.
- Масштабируемость .
 С правильным конструктором веб-сайтов ваша страница может обрабатывать большое количество участников и большой объем трафика, в зависимости от конструктора. Вы также можете добавить несколько страниц по мере роста вашей аудитории или бизнеса.
С правильным конструктором веб-сайтов ваша страница может обрабатывать большое количество участников и большой объем трафика, в зависимости от конструктора. Вы также можете добавить несколько страниц по мере роста вашей аудитории или бизнеса. - Безопасность. Создатели веб-сайтов обычно предлагают пользовательские домены с безопасностью SSL и защитой данных, чтобы защитить информацию ваших участников от злонамеренных атак, утечек данных и других угроз кибербезопасности.
- Аналитика и отчетность. С помощью встроенной аналитики и отчетов выбранного вами конструктора сайтов вы можете использовать данные, такие как просмотры страниц, показатель отказов и продолжительность сеанса, для принятия решений на основе данных, которые помогут достичь ваших целей.
9 конструкторов одностраничных веб-сайтов, которые стоит попробовать
Мы собрали 9 наиболее эффективных инструментов, которые помогут вам создать высококачественный одностраничный веб-сайт. Некоторые специализируются на отдельных страницах, в то время как другие являются общими конструкторами сайтов, способными создавать простые веб-сайты.
Некоторые специализируются на отдельных страницах, в то время как другие являются общими конструкторами сайтов, способными создавать простые веб-сайты.
1. Strikingly
Пример одностраничного веб-сайта Strikingly: Tablas Gourmet
Strikingly известен как отличный конструктор одностраничных веб-сайтов. Поэтому неудивительно, что вы найдете из более чем 100 ярких одностраничных шаблонов на выбор в 8 категориях.
Не забудьте поставить галочку «только для одной страницы», чтобы исключить многостраничные шаблоны сайтов.
Если ни один из них не подходит, вы можете создать свой собственный, используя чистый холст. В любом случае редактирование так же просто, как перетаскивание элементов, которые вы хотите добавить или изменить. Кроме того, вы не ограничены своим выбором; вы можете переключаться между дизайнами без потери прогресса.
В редакторе есть интуитивно понятное меню со списком доступных разделов страницы. Нажмите на тот, который вы хотите отредактировать. Если у вас возникли проблемы с навигацией по редактору, есть много поддержки под рукой — попробуйте читать всплывающие окна при наведении курсора на кнопки, смотреть видеоруководства, посещать справочный центр или общаться с агентом.
Нажмите на тот, который вы хотите отредактировать. Если у вас возникли проблемы с навигацией по редактору, есть много поддержки под рукой — попробуйте читать всплывающие окна при наведении курсора на кнопки, смотреть видеоруководства, посещать справочный центр или общаться с агентом.
Поразительно Плюсы:
- Редактор с перетаскиванием, который не привязывает вас к одному стилю
- Широкий выбор шаблонов (более 100 опций)
- Обширная поддержка упрощает процесс создания сайтов
Поразительно Минусы:
- Доступные подписки, но они не предлагают специальных функций, как другие конструкторы веб-сайтов
- Простой редактор ограничивает ваши возможности возможность настроить свой веб-сайт
Тарифные планы Strikingly:
- Доступен бесплатный план
- Ограниченный: 8 долларов в месяц
- Pro: 16 долларов в месяц
- VIP: 49 долларов/месяц
Цены основаны на годовой подписке. Другие долгосрочные планы предлагают более существенные скидки. Например, если вы выберете 5-летнее обязательство, вы можете сэкономить до 528 долларов на плане Pro.
Другие долгосрочные планы предлагают более существенные скидки. Например, если вы выберете 5-летнее обязательство, вы можете сэкономить до 528 долларов на плане Pro.
Лучше всего подходит для:
Любители-любители-владельцы малого бизнеса, небольшие организации и фрилансеры. Шаблоны легко доступны для этих действий.
Дополнительная информация о Strikingly:
Ознакомьтесь с нашим обзором Strikingly здесь.
Или зачеркните его самостоятельно и начните работу с Strikingly уже сегодня.
2. Carrd
Пример одностраничного веб-сайта Carrd: Патрик Ринар
Компания Carrd привлекла наше внимание своими недорогими планами . С планом Pro Lite (стоимостью всего 9 долларов в год) вы можете запустить до 3 одностраничных веб-сайтов.
Carrd — это специализированный конструктор одностраничных веб-сайтов, способный создавать r адаптивные и интерактивные веб-сайты . Он поставляется с бесплатными плагинами, такими как кнопки Confetti, которые могут сделать одностраничные страницы привлекательными.
Но если вы планируете масштабировать свой веб-сайт до многостраничного, вы можете пересмотреть свое решение. Ведение блогов, электронная коммерция и другие возможности также довольно ограничены. Тем не менее, Carrd все же может подойти, если вы специализируетесь на одном продукте или услуге (см. ниже, как Positext использует конструктор одностраничных веб-сайтов): Великолепные визуальные эффекты и дизайн
Carrd Cons
- О многостраничных веб-сайтах не может быть и речи
- Ограниченная функциональность и возможности
Тарифные планы Carrd:
- Pro Lite (3 сайта): 900 долларов США в год 900 12
- Pro Standard (10 сайтов ): 19 долларов США в год
- Pro Plus (25 сайтов): 49 долларов США в год
Лучше всего подходит для:
Создание интерактивных онлайн-портфолио и целевых страниц для малого бизнеса. Этот одностраничный конструктор веб-сайтов также подходит, если у вас есть только один продукт или услуга, или ваш веб-сайт требует минимального количества изображений и контента.
Дополнительная информация о Carrd:
Узнайте больше о Carrd и других дешевых конструкторах сайтов.
Или воспользуйтесь бесплатной пробной версией Carrd уже сегодня.
3. Wix
Пример одностраничного веб-сайта Wix: Pien Geerlings
Мы говорили это однажды и повторим снова: Wix безраздельно властвует при разработке веб-сайтов , включая один- страница места. Чистые макеты, четкая типографика и привлекательные визуальные эффекты делают очень привлекательным.0184 профессионально выглядящий веб-сайт.
Вы найдете 40 одностраничных шаблонов, доступных в категории Landing Pages Website Templates. Чтобы настроить шаблон, все, что вам нужно сделать, это перетащить содержимое на место с помощью редактора перетаскивания Wix.
Редактор Wix — одна из его сильных сторон
Редактор позволяет перемещать элементы, что упрощает создание одностраничного веб-сайта вашей мечты. Также доступны несколько расширенных функций для разработки одностраничных веб-сайтов. Это позволяет вам использовать полосы (вместо блоков), добавлять карту и применять заманчивые эффекты параллакса.
Также доступны несколько расширенных функций для разработки одностраничных веб-сайтов. Это позволяет вам использовать полосы (вместо блоков), добавлять карту и применять заманчивые эффекты параллакса.
В довершение всего, ваш простой веб-сайт может извлечь выгоду из множества проприетарных приложений Wix (таких как Wix Ascend), интеграций и инструментов аналитики. В будущем вы также можете создавать многостраничные веб-сайты с помощью платформы.
Wix Pros:
- Бесплатный конструктор одностраничных веб-сайтов (отображается реклама Wix)
- Дизайнерские шаблоны
- Расширенные встроенные функции и обширные приложения
- Одностраничные веб-сайты можно превратить в многостраничные веб-сайты в будущее
Минусы Wix:
- Платные планы начинаются с 16 долларов США, высокая цена для одностраничного веб-сайта
- Скорость загрузки страниц может быть ниже, особенно для страниц с большим объемом мультимедиа
Тарифные планы Wix: 905 75
- Доступен бесплатный план
- Комбо: 16 долларов в месяц
- Безлимитный: 22 доллара в месяц
- Business Basic: 27 долларов в месяц
- Business Unlimited: 32 доллара в месяц
- Business VIP: 59 долларов в месяц 900 12
Получить больше информации о Тарифный план Wix здесь.
Лучше всего подходит для:
Малые предприятия и организации с потенциалом масштабирования. Многие из его функций будут более полезны для расширения вашего бизнеса в Интернете. Хотя Wix — это удовольствие, он может быть слишком дорогим для простых портфолио и резюме.
Дополнительная информация о Wix:
Прочитайте наш подробный обзор Wix.
Или воспользуйтесь мощным редактором Wix бесплатно уже сегодня.
4. Squarespace
Пример одностраничного веб-сайта Squarespace: Daria Massage Therapy
Squarespace — еще один фаворит Tooltester в отделе дизайна. Как и Wix, он поставляется с различными стильными темами (хотя у Squarespace меньше вариантов на выбор). Для одностраничных веб-сайтов вы можете выбрать шаблон одностраничного веб-сайта или создать свой собственный с нуля.
Любой шаблон Squarespace можно сделать одностраничным, удалив лишние страницы.
Редактор Squarespace с перетаскиванием имеет понятный пользовательский интерфейс, но в нем не так просто ориентироваться . Например, когда вы начинаете редактирование, редактор фокусируется на этой области, не позволяя вам видеть другие кнопки или меню навигации. Это также не автосохранение.
Например, когда вы начинаете редактирование, редактор фокусируется на этой области, не позволяя вам видеть другие кнопки или меню навигации. Это также не автосохранение.
С другой стороны, Squarespace предлагает множество разделов для одностраничных пользователей, которые очень легко добавлять и настраивать. Как и в случае с Wix, легко создать базовый сайт и добавить дополнительные страницы позже.
Squarespace — хороший выбор для добавления портфолио, отзывов и галерей изображений.
Squarespace также богат на интеграции, включая облачную систему управления встречами Squarespace Scheduling.
Плюсы Squarespace:
- Прекрасная коллекция шаблонов
- Многочисленные возможности добавления разделов на одностраничный сайт
- Масштабируемость для удовлетворения будущих потребностей
Минусы Squarespace:
- 90 011 Нет бесплатных планов. Только 14-дневная бесплатная пробная версия
- Дорогостоящие планы для владельцев одностраничных веб-сайтов
- Удобство использования редактора, т.
 е. отсутствие автосохранения
е. отсутствие автосохранения - Дополнительные функции (такие как функции планирования и резервирование столиков в ресторане) предоставляются за дополнительную плату
Тарифные планы Squarespace:
- Личный: 16 долларов в месяц
- Бизнес: 22 доллара в месяц
- Базовый Коммерция: $27/месяц
- Advanced Commerce: $32/месяц
Узнайте больше о планах Squarespace и о том, какой из них подходит именно вам.
Лучше всего подходит для:
Создание одностраничных страниц с большим количеством изображений. Художники и фотографы могут извлечь выгоду из его функций галереи (если стоимость не является проблемой). Малые предприятия, которые принимают онлайн-бронирование (например, салоны красоты, студии йоги), также могут создать потрясающий одностраничный веб-сайт с помощью инструмента бронирования встреч Squarespace.
Из него также можно сделать хороший одностраничный веб-сайт ресторана. Вы можете загружать фотографии вкусных блюд и использовать систему бронирования, чтобы клиенты могли бронировать столик.
Дополнительная информация о Squarespace:
Взгляните на наш подробный обзор.
Или запустите 14-дневную бесплатную пробную версию Squarespace.
5. Hostinger Website Builder (ранее Zyro)
Одностраничный шаблон Hostinger Website Builder: Sugaro
Hostinger Website Builder имеет привлекательные одностраничные шаблоны и перспективный редактор с возможностью перетаскивания из Викса).
Две вещи отличают его от других. Во-первых, в планах очень доступный . Во-вторых, он содержит инструментов искусственного интеллекта , которые помогут обогатить дизайн и брендинг вашего одностраничного веб-сайта.
Например, генератор логотипов и слоганов может помочь начинающим веб-разработчикам заявить о себе в Интернете.
Функция тепловой карты, с другой стороны, может определить, какие области на странице с наибольшей вероятностью привлекут внимание и увеличат количество конверсий. Это полезный инструмент, учитывая, что одностраничные веб-сайты часто содержат ценную информацию.
Источник: Тепловая карта Hostinger
Одностраничные программы Hostinger также легко преобразуют полученный веб-сайт в многостраничный веб-сайт. Но после этого у вас будут проблемы с интеграциями, потому что возможности ограничены.
Hostinger Pros:
- Доступные планы
- Инструменты искусственного интеллекта, такие как тепловая карта, могут помочь новичкам создавать более качественные одностраничные веб-сайты
- Возможно добавление страниц на одностраничный веб-сайт.
Hostinger Минусы:
- Не поддерживает интеграцию, которая может повысить эффективность одностраничных и многостраничных сайтов
- Ограниченный набор встроенных функций
Тарифные планы Hostinger:
- Веб-сайт: 2,99 долл. США в месяц
- Бизнес : 4,99 доллара США в месяц
Цены основаны на годовой подписке и включают бесплатное доменное имя на один год и бесплатную учетную запись электронной почты на 3 месяца.
Подходит для:
Новичков. Если ваш одностраничный веб-сайт — это ваша первая попытка создать свой бренд — будь то личный или коммерческий — Hostinger может помочь вам создать идентичность бренда с помощью своих инструментов искусственного интеллекта.
Дополнительная информация о Hostinger:
Узнайте, что мы думаем о Hostinger Website Builder.
Или протестируйте возможности Hostinger уже сегодня. (Зарегистрируйтесь по ссылке, чтобы получить три месяца бесплатно.)
6. HubSpot CMS
Пример одностраничного веб-сайта HubSpot CMS: Lumine Group
Если вы владелец бизнеса, скорее всего, вы уже знаете о HubSpot . Но знаете ли вы, что HubSpot CMS может помочь вам создать потенциальных клиентов и целевых страниц ?
HubSpot CMS поставляется с привлекательными шаблонами, конструктором с возможностью перетаскивания, многоязычными опциями, расширенными настройками SEO, настраиваемыми формами и интеграциями с инструментами продаж и маркетинга. Эти привилегии являются частью бесплатного плана .
Эти привилегии являются частью бесплатного плана .
С другой стороны, это не самый удобный конструктор одностраничных сайтов. Несмотря на функциональность перетаскивания, он имеет сложный интерфейс и множество доступных инструментов. Поначалу может быть сложно разобраться в бэкенде.
Плюсы HubSpot:
- Есть бесплатный тарифный план навсегда
- Расширенный SEO — очень редко для одностраничных веб-сайтов
- Множество наворотов для анализа и оптимизации ваших целевых страниц 75
- Несколько инструментов и сложный дизайн затрудняет навигацию по платформе
- Запутанные цены, которые быстро становятся дорогими, когда вам нужны дополнительные функции
Тарифные планы HubSpot:
- Доступен бесплатный план
- Стартовый план: 25 долларов США в месяц
- Профессиональный: 400 долларов США в месяц
Лучше всего подходит для:
Компании любого размера, которым необходимо создать отдельные страницы для конверсии и привлечения потенциальных клиентов.

Дополнительная информация о HubSpot CMS:
Ознакомьтесь с нашим полным обзором HubSpot CMS и других бесплатных конструкторов веб-сайтов, представленных на рынке.
Или попробуйте HubSpot CMS уже сегодня.
7. Webflow
Пример одностраничного веб-сайта Webflow: Сет Хэмптон
Webflow отличается от остальной части списка, потому что это один из тех конструкторов веб-сайтов, который сводит искусство к науке, подобно WordPress. Но, в отличие от WordPress, вы можете использовать все возможности настройки Webflow без опыта программирования .
Конструктор веб-сайтов имеет более 65 адаптивных шаблонов дизайна одностраничных веб-сайтов. Единственное, что большинство из них не бесплатны; цены варьируются от 24 до 149 долларов. Вы можете нажать на любой шаблон, чтобы увидеть его обзор и лучшие функции:
Источник: коллекция NFT
Редактор обеспечивает отзывчивость .
 Это позволяет вам редактировать свою страницу не только для мобильных и настольных компьютеров, но и для планшетов и других устройств. Но, глядя на боковую панель и кнопки меню, становится ясно, что Webflow предназначен для профессиональных дизайнеров.
Это позволяет вам редактировать свою страницу не только для мобильных и настольных компьютеров, но и для планшетов и других устройств. Но, глядя на боковую панель и кнопки меню, становится ясно, что Webflow предназначен для профессиональных дизайнеров.Webflow Pros:
- Подробный обзор шаблонов упрощает поиск нужного
- Позволяет создавать визуально привлекательные и полностью настраиваемые одностраничные проекты
- Функции коллекции CMS, которые помогут вам легко создавать шаблоны
- Позволяет создавать дизайн для разных размеров экрана
Минусы Webflow:
- Это не удобно для начинающих
- Большинство одностраничных шаблонов не предоставляются бесплатно 9 0011 Ограниченная постройка -in functions
- Цены могут сбивать с толку
Тарифные планы Webflow:
- Доступен бесплатный план
- Базовый: 12 долларов в месяц
- CMS: 23 доллара в месяц
- Бизнес: $ 39/месяц
Выше приведены ставки для годового контракта. Также доступны планы электронной коммерции, начиная с 29 долларов в месяц. Планы рабочего места также доступны для агентств или фрилансеров, которым необходимо создавать сайты для нескольких клиентов.
Также доступны планы электронной коммерции, начиная с 29 долларов в месяц. Планы рабочего места также доступны для агентств или фрилансеров, которым необходимо создавать сайты для нескольких клиентов.
Лучше всего подходит для:
Подкованных в веб-дизайне предпринимателей, фрилансеров или агентств. Webflow дает вам полный контроль над дизайном вашего одностраничного веб-сайта и создает забавные, динамичные веб-сайты.
Дополнительная информация о Webflow:
Узнайте, почему мы думаем, что Webflow — более удобный брат WordPress.
Или плывите по течению и попробуйте Webflow сегодня.
8. Site 123
Пример одностраничного веб-сайта Site123: RB-Windows
Site123 получил свое название, потому что обещает запускать веб-сайты в три простых шага. И для одностраничного веб-сайта это звучит как хорошая сделка.
Бесплатный план предоставляет настраиваемые шаблоны и удобный редактор с функцией перетаскивания. Но если вы выберете премиум-план, вы сможете добавлять формы или привлекать клиентов с помощью таких инструментов, как 9. 0158 онлайн-запись и бронирование столиков в ресторанах .
0158 онлайн-запись и бронирование столиков в ресторанах .
Полученный веб-сайт также может быть доступен на нескольких языках — так что, если у вас есть международная аудитория, это будет преимуществом Site123.
Site123 Плюсы:
- Простой в использовании редактор, позволяющий создать веб-сайт всего за несколько кликов
- Премиум-план включает в себя инструменты для интеграции клиентов по разумной цене
- Многоязычная поддержка
Сайт123 Минусы:
- Макеты важны для одностраничных пользователей, но темам Site123 не хватает изощренности
- Редактор прост в использовании, но возможности настройки ограничены 2
- Премиум: $12,80/месяц
Премиум-план включает бесплатный домен на год и 14-дневную гарантию возврата денег.
Лучше всего подходит для:
Малый бизнес (например, бренд, ориентированный на потребителя с флагманским продуктом), агентства и фрилансеры, стремящиеся привлечь глобальную аудиторию. Рестораторы также могут воспользоваться интегрированными инструментами взаимодействия с клиентами.
Рестораторы также могут воспользоваться интегрированными инструментами взаимодействия с клиентами.
Дополнительная информация о Зоне 123:
Ознакомьтесь с нашим подробным обзором Зоны 123.
Или запустите сайт с Site123 сегодня.
9. Jimdo
Jimdo, конструктор веб-сайтов на основе искусственного интеллекта, обещает создание веб-сайтов за считанные минуты. Все, что вам нужно сделать, это ответить на ряд вопросов и дождаться, пока платформа предложит дизайн:
Однако Jimdo не предоставляет одностраничные шаблоны и не создает одностраничные шаблоны. Тем не менее, вы можете сделать свой собственный, преобразовав любой из его шаблонов или сгенерированных дизайнов. Чтобы удалить страницу, нажмите на три точки рядом с ней и выберите скрыть или удалить. Затем работайте только над оставшейся главной страницей и стройте ее блок за блоком.
После этого вы можете улучшить взаимодействие с пользователем, создав якорные ссылки с внешними кодами. Перейдите к опции внешней ссылки, введите свое имя привязки (например: /#contact) и вуаля, все готово.
Перейдите к опции внешней ссылки, введите свое имя привязки (например: /#contact) и вуаля, все готово.
Jimdo Pros:
- Вам нужно всего лишь ответить на ряд вопросов, чтобы получить дизайн своей мечты
- Красивый и современный дизайн с соответствующими изображениями, автоматически загружаемыми из Интернета
- В наших тестах мы обнаружили, что веб-сайты загружаются быстро с Джимдо
Jimdo Минусы:
- ИИ упрощает процесс проектирования, но использование Jimdo для создания одностраничного макета требует дополнительной работы Тарифные планы Jimdo:
- Доступен бесплатный план
- Играть: 0 долларов в месяц
- Старт: 9 долларов в месяц
- Рост: 15 долларов в месяц
- Неограниченный: 39 долларов в месяц
- Базовый (для электронная коммерция): $15/месяц
Узнайте больше о тарифных планах Jimdo здесь.
Лучше всего подходит для:
Людей, которые не хотят беспокоиться о деталях дизайна, таких как создание палитр.
 Однако вам придется проявить терпение при кодировании, чтобы превратить сгенерированный веб-сайт в одностраничный.
Однако вам придется проявить терпение при кодировании, чтобы превратить сгенерированный веб-сайт в одностраничный.Дополнительная информация о Jimdo:
Узнайте больше о Jimdo здесь.
Или используйте Jimdo сегодня, чтобы создать веб-сайт за считанные минуты.
Как правильно выбрать конструктор одностраничных сайтов
Одностраничные сайты отлично подходят для малого бизнеса и индивидуальных портфолио, но выбранный вами конструктор может создать или разрушить ваш успех. При выборе платформы для создания веб-сайта учитывайте эти три фактора:
Оцените свои потребности
Составьте список своих потребностей и функций одностраничного конструктора веб-сайтов, которые могут их удовлетворить.
Хотите интернет-магазин, не требующий программирования? В этом случае вам нужна платформа с расширенными функциями, такая как Wix. Эти платформы могут полностью настроить ваш сайт с помощью форм подписки, функциональных разделов, кнопок добавления в корзину и интеграции платежей.

Если вам нужно портфолио фрилансера, Squarespace и Carrd — отличный выбор.
Креативное агентство, которое хочет запустить целевую страницу, может обратиться за помощью к Hubspot CMS.
Многие веб-конструкторы поставляются с впечатляющими подключаемыми модулями, приложениями и встроенными функциями, но вам не понадобятся — или вам не придется платить — за все это. Итак, убедитесь, что вы не будете переплачивать за функции, которые вы просто не будете использовать .
Учитывайте свой бюджет
Стоимость конструктора одностраничных веб-сайтов зависит от предлагаемых функций и настроек.
Если у вас ограниченный бюджет, специализированные одностраничные конструкторы, такие как Carrd и Strikingly, предлагают хорошее сочетание функций и доступной цены. Вы можете получить доступ к широкому выбору тем, аналитике и интеграции по относительно низкой цене.
Wix, Hostinger и Squarespace — это надежные веб-конструкторы, которые могут удовлетворить личные или деловые потребности.
 Они также масштабируемы. Так что, если расширение до многостраничного сайта является частью вашего плана, они того стоят.
Они также масштабируемы. Так что, если расширение до многостраничного сайта является частью вашего плана, они того стоят.Проверить отзывы и отзывы
Отличный одностраничный конструктор имеет восторженные отзывы и множество довольных пользователей. Просмотр этого может дать вам представление о том, как работает конструктор и поможет ли он вам создать красивый, функциональный одностраничный сайт.
Ищите подлинные комментарии пользователей в профилях застройщика в социальных сетях. Или просто введите «название веб-конструктора + отзывы клиентов» в поисковой системе или посетите веб-сайты отзывов, такие как Tooltester.
Одностраничный веб-сайт вашей мечты находится всего в одном клике
Наличие одностраничного веб-сайта позволяет посетителям вашего сайта сосредоточиться на том, что для вас важнее всего. Мы перечислили 9различные конструкторы сайтов, которые помогут вам запустить свой сайт уже сегодня. Каждый со своими сильными сторонами.
Если вам нравится конструктор веб-сайтов, просто прокрутите страницу вверх, чтобы ознакомиться с нашим полным обзором или начать бесплатную или пробную версию.

Есть вопросы по созданию одностраничного сайта? Спросите нас в комментариях ниже!
Авторы
Узнайте больше о насИнка Вибово Инка
Контент-менеджер
BBus (маркетинг), Университет Гриффита
В Tooltester с 2018 года
Написано 110 статей»>Контент-менеджер
Привет, я Инка! Я начал использовать конструкторы веб-сайтов и системы управления контентом более 10 лет назад, когда я управлял веб-сайтами для клиентов в своей первой маркетинговой роли. С тех пор я работал над сотнями веб- и цифровых проектов. Теперь, работая в Tooltester, я счастлив, что могу использовать свой опыт, чтобы помочь таким пользователям, как вы, найти подходящий конструктор веб-сайтов для ваших нужд.
1 статей написано»>Привет! Я Джул Доминго. Я автор контента, ориентированный на компании (SaaS, PaaS, B2B), обслуживающие малый и средний бизнес. Родившись в семье предпринимателей, я горю желанием помогать таким малым и средним предприятиям, как вы, принимать разумные деловые решения.

