Панель управления скоростью загрузки сайта | Центр Поддержки
Панель управления скоростью загрузки сайта показывает текущую скорость загрузки вашего сайта и предлагает полезные советы по улучшению загрузки страницы.
Панель управления состоит из двух основных разделов. Первый раздел «Опыт реальных пользователей» показывает основные веб-параметры вашего сайта на основе того, что испытывают ваши посетители при загрузке страницы. Он взят из данных Wix и доступен для всех сайтов. Второй раздел «Моделирование Google PageSpeed» — это оценка эффективности вашего сайта с помощью Google PageSpeed Insights. На панели управления «Скорость загрузки сайта» также предлагаются советы по повышению производительности.
Как узнать скорость загрузки сайта в инструментах аналитики
- Перейдите в раздел Аналитика и отчеты в панели управления сайтом.
- Нажмите Скорость загрузки сайта.
Метрики, используемые для расчета скорости сайта
Скорость вашего сайта рассчитывается с использованием реальных пользовательских данных. Когда страница начинает загружаться, Wix измеряет следующие показатели:
Когда страница начинает загружаться, Wix измеряет следующие показатели:
- Первая отрисовка контента (FCP): время, необходимое для отображения первого элемента контента на странице при загрузке сайта.
- Скорость отрисовки основного контента (LCP): время, необходимое для отображения на странице самого большого изображения или блока текста.
- Время ожидания до первого взаимодействия с контентом (FID): измеряет время от первого взаимодействия посетителя со страницей (нажатие, касание, прокрутка и т. д.) до тех пор, пока ваш браузер не обработает это взаимодействие.
- Совокупный сдвиг макета (CLS): измеряет все сдвиги макета за время существования страницы. Сдвиг макета происходит каждый раз, когда видимый элемент меняет свое положение во время загрузки страницы.
Скорость отрисовки основного контента, Время ожидания до первого взаимодействия с контентом и Совокупный сдвиг макета — это основные параметры сайта.
Макет панели управления Site Speed
Расчет скорости сайта в верхней части панели инструментов берется из Первой отрисовки контента (FCP) вашего сайта. Этот расчет также показывает, как ваш сайт работает по сравнению с другими в вашей категории.Если вы хотите обновить свою категорию, нажмите на нее.
В разделе Опыт реальных пользователей метки рядом с каждым показателем показывают, как этот конкретный Core Web Vital работает на вашем сайте. Метки показывают диапазон, определенный Google.Три возможных ярлыка: Хорошо, Удовлетворительно или Плохо. Наведите указатель мыши на метку, чтобы увидеть диапазон.В этом разделе также есть советы, которые помогут вам повысить производительность Core Web Vitals.
Перейдите на вкладку, чтобы просмотреть более подробные диаграммы для определенного показателя, включая его эффективность за последние 30 дней, эффективность на странице сайта, а также распределение этой метрики по всем посетителям вашего сайта.
Понимание Google PageSpeed
В разделе моделирования PageSpeed отображаются оценки производительности Google Lighthouse, которые оценивают скорость вашего сайта в лабораторных условиях. Оценка может отличаться от того, что на самом деле испытывают ваши посетители, поскольку моделирование относится к недорогому устройству и медленной сети 4G. Оценка производительности составляет от 1 до 100, причем 100 — это наилучшая возможная оценка. Нажмите Повторить тест, чтобы запустить еще один тест скорости сайта, или Смотреть историю тестов, чтобы увидеть предыдущие тесты.
Как улучшить оценку PageSpeed Insights мобильной версии сайта
Скорость загрузки сайта — далеко не единственный, и не самый главный, но важный фактор ранжирования в поисковых системах. От этого показателя зависят не только ваши позиции в выдаче, но и поведение пользователей на сайте.
Современные покупатели не готовы ждать пока прогрузится нужная им страница, и не будут долго задерживаться на медленно открывающемся сайте. А поведение пользователей на сайте тоже свою очередь является дополнительным фактором, который может определять место страниц вашего магазина в выдаче.
А поведение пользователей на сайте тоже свою очередь является дополнительным фактором, который может определять место страниц вашего магазина в выдаче.
Если сайт загружается медленно, вы не только потеряете покупателя, но получите ухудшение пользовательских метрик, на которые ориентируется Google, прежде чем показать ваш сайт заинтересованным посетителям.
Приоритет мобильной версии сайтовС каждым годом все больше посетителей заходят на сайты с мобильных устройств. В нашей статистике мы видим, что у подавляющего большинства магазинов мобильный трафик составляет от 60%, а у большого числа и 80-90% от общего трафика.
Еще несколько лет назад Google объявил о приоритизации мобильного контента, а с 2019 года это правило распространяется на все новые сайты по умолчанию. Принцип приоритета мобильной выдачи означает, что при индексировании рейтинг страниц зависит главным образом от их мобильной версии.
Какие страницы необходимо проверять в интернет-магазинеНаиболее важными для анализа скорости загрузки сайта в интернет-магазине являются основные страницы входа ваших покупателей. Определить, какие это страницы можно изучив соответствующий отчет в аналитике. Для большинства интернет-магазинов это разделы каталога и страницы товаров. Именно на эти страницы приходят покупатели по самым высококонверсионным запросам с готовностью купить. Таким страницам стоит уделять наибольшее внимание при работе над оптимизацией сайта.
Определить, какие это страницы можно изучив соответствующий отчет в аналитике. Для большинства интернет-магазинов это разделы каталога и страницы товаров. Именно на эти страницы приходят покупатели по самым высококонверсионным запросам с готовностью купить. Таким страницам стоит уделять наибольшее внимание при работе над оптимизацией сайта.
Многие владельцы сайтов совершают ошибку уделяя большое внимание главной странице. Это имеет смысл для магазинов с большим брендовым трафиком, что скорее актуально для давно существующих раскрученных магазинов. В то время как для новых магазинов критичными описанные выше целевые страницы.
Как проверить скорость загрузки мобильных страницСуществует много бесплатных инструментов, которые помогаю проверить скорость загрузки сайта. Наиболее популярный из них за счет простоты использования и информативности — PageSpeed Insights (PSI) от самого Google.
Читайте такжеКак работает PageSpeed Insights
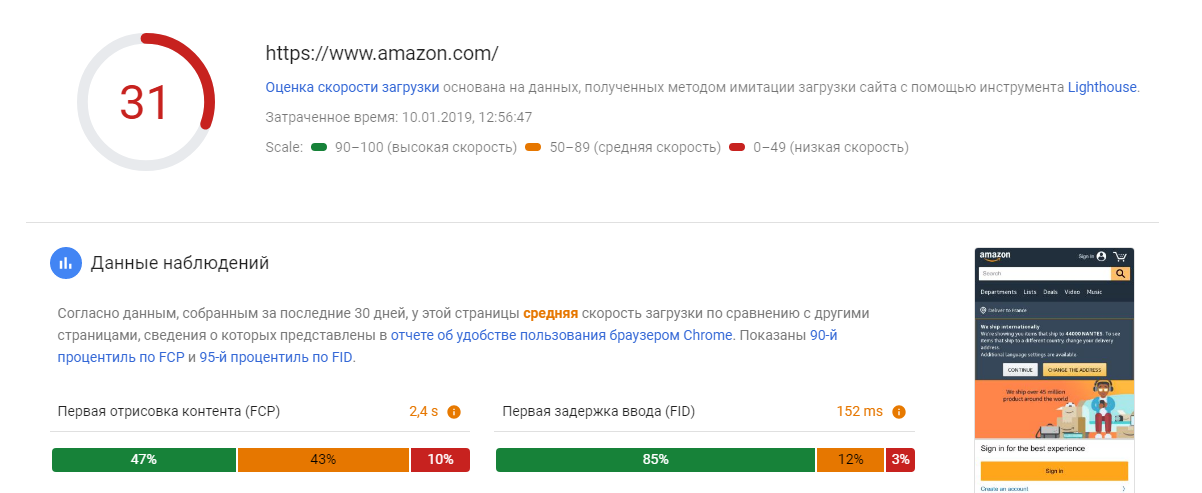
В PageSpeed Insights вы можете увидеть как быстро загружалась страница у реальных пользователей (блок Данные наблюдений).
Оценка скорости загрузки — показатель по 100-бальной шкале, который формируется на базе имитации загрузки страниц, относит страницу к одной из трех категорий: с быстрой, обычной и медленной загрузкой. Результат от 90 баллов и выше считается хорошим, от 50 до 90 – средним. Если набрано меньше 50 баллов, значит страница загружается медленно.
С точки зрения поисковика некачественными являются только страницы медленной загрузкой, только такие страницы могут попасть под санкции. Хорошая и средняя скорость считаются нормальными и допустимыми.
Воспринимать рекомендации PSI как нечто обязательное к исполнению от и до было бы ошибкой
Воспринимать рекомендации PSI как нечто обязательное к исполнению от и до было бы ошибкой. Следовать этим рекомендациям в ущерб функциональности сайта или удобству ваших покупателей не следует, хотя безусловно их надо внимательно изучать, анализировать и применять то, что может улучшить ситуацию.
Главная задача работы с результатами анализа страниц в PSI — не получить любой ценой наивысший бал, а найти баланс между необходимым контентом и функциями сайта, удобством посетителей и скоростью загрузки.
Google периодически меняет алгоритм оценки сайтов этим инструментом, в связи с чем оценка сайта может меняться в худшую сторону. Но это не значит, что сам сайт стал загружаться медленно или хуже. Кроме того, оценка одного и того же сайта может колебаться в пределах коротких промежутков времени.
Как улучшить скорость загрузки мобильных страницВ Хорошопе мы регулярно мониторим изменения, которых требуют поисковые системы и работаем над оптимизацией тех факторов, которые зависят непосредственно от самой платформы:
оптимизация и ускорение работы хостинга;
верстка страниц и оптимизация загрузки кода;
оптимизация кеширования страниц;
оптимизация системы хранения изображений;
и так далее.
Но скорость загрузки зависит не только от организации платформы, но и от организации контента магазина. Ниже вы найдете наши рекомендации, которые помогут вам улучшить оценку скорости загрузки страницы.
Скорость загрузки магазина зависит не только от платформы, но и от организации контента.
Формат изображений
Мы не рекомендуем загружать изображения на сайт в формате png. Особенно это касается фотографий товаров. Изображения в таком формате имеют большой вес, что является одним из важных факторов скорости загрузки страницы.
Рекомендуемый формат загрузки изображений — jpg. Фото в таком формате хорошо сжимаются и весят немного, что существенно ускоряет загрузку страницы каталога и карточки товаров. При этом разрешение экранов современных мобильных устройств настолько высоко, что сжатие не искажает качество фотографий для покупателей.
Следует отметить, что мы расширили оптимизацию работы с изображениями с помощью формата webp. Все фото, загруженные на сайт, загружаются для клиентов именно в формате webp. Но даже при реализации этих рекомендаций чуда не произойдет, чем выше качество изображений на сайте и их вес – тем хуже будет загружаться страница.
Сложно представить работу современного интернет-магазина, к которому не подключены базовые маркетинговые системы, как минимум, Google Analytics и Facebook Pixel.
Однако, даже подключение в полном соответствии с требованиями Google их собственных продуктов, например, Google Tag Manager снизить оценку PSI. Нормальная оценка для сайтов с самыми необходимыми скриптами аналитики будет составлять 70+, в то время как этот же сайт без аналитики может показывать результат от 90 и выше.
Скрипты внешних систем и кастомные шрифтыЕще хуже обстоят дела с другими сторонними системами, большинство из которых требуют установок в различные части страниц сайта скриптов — отдельных кусков программного кода — для выполнения действий необходимых для этой системы.
К таким системам относятся онлайн-консультанты, сервисы рассылок, виджеты и поп-апы с рекламными материалами, виджеты онлайн-примерочных, сторонние аналитические системы. Каждый дополнительный сторонний скрипт на вашем сайте будет замедлять скорость его загрузки и может снижать оценку PSI на десяток пунктов.
Каждый дополнительный сторонний скрипт на вашем сайте будет замедлять скорость его загрузки и может снижать оценку PSI на десяток пунктов.
При выборе и установке таких систем необходимо очень хорошо взвесить ожидаемую пользу от роста количества заказов и повторных покупок с ущербом для оценки скорости загрузки.
Аналогичная ситуация и с кастомными шрифтами, которые могут быть добавлены на сайт на Хорошопе при помощи скриптов и custom.css. Стоит хорошо взвесить, чему отдать предпочтение — условному наведению красоты на страницах или практическому преимуществу скорости загрузки.
Контент на страницах сайтаВнимательно относитесь к дополнительному контенту на страницах каталога и в карточках товаров, особенно если исходные данные описания товаров вы получаете от поставщиков.
На странице каталога важно обратить внимание на размеры изображений загружаемых баннеров и на контент, который можно внести в поле для SEO-текста.
На станице товара проверяйте блок описания. Его содержимое необходимо проверить и исправить так, чтобы блок не содержал ссылки на сторонние страницы, неинформативные или слишком большие по весу дополнительные изображения.
Его содержимое необходимо проверить и исправить так, чтобы блок не содержал ссылки на сторонние страницы, неинформативные или слишком большие по весу дополнительные изображения.
Стоит внимательно пересмотреть баннеры, которые вы планируете размещать на главной странице, а для мобильной версии сайта желательно оставить только баннеры с самой важной информацией и настроить при помощи нашей поддержки отображение отдельных баннерных линий.
Читайте такжеБаннеры в мобильной версии сайта
Чек-лист для проверки
Проверьте баннеры на главной странице/страницах каталога и оставьте только самые информативные.
Загрузите для баннеров на мобильной версии изображения в формате jpg c параметром Качеcтво = 50%.
Отключите от сайта избыточные скрипты сторонних систем и кастомные шрифты.
Оптимизируйте вес и размер изображений товаров.
Проверьте блоки seo-текстов на страницах категорий.

Проверьте блок Описание на страницах товаров.
Оценка и оптимизации скорости загрузки сайта не разовая акция, нельзя проверить этот показатель один раз и больше не уделять этому внимание. Постоянная работа с изображениями, описаниями товаров, а также анализ эффективности и реальной необходимости любых посторонних решений, которые вы подключаете к сайту, должны стать неотъемлемой частью регулярной работы над сайтом.
Насколько быстр мой сайт? Вот где вы можете легко узнать
Контент Themeisle бесплатный. Когда вы покупаете по реферальным ссылкам на нашем сайте, мы получаем комиссию. Узнать больше
Большие объемы трафика не всегда приводят к более высоким коэффициентам конверсии. Если у вас высокий показатель отказов или вы изо всех сил пытаетесь продавать, причиной может быть медленное время загрузки. Поэтому вам может быть интересно: насколько быстро работает мой сайт и как проверить скорость моего сайта ? 🤔
К счастью, существуют различные инструменты 🔧, которые можно использовать для измерения производительности вашего сайта. Большинство из них предлагают подробные отчеты с предложениями по улучшению времени загрузки. Как только вы научитесь использовать эти инструменты, вы сможете соответствующим образом оптимизировать свой сайт и дольше удерживать посетителей на своих страницах.
Большинство из них предлагают подробные отчеты с предложениями по улучшению времени загрузки. Как только вы научитесь использовать эти инструменты, вы сможете соответствующим образом оптимизировать свой сайт и дольше удерживать посетителей на своих страницах.
В этом посте мы обсудим некоторые факторы, которые следует учитывать при выполнении теста скорости. Затем мы покажем вам, как проверить производительность вашего сайта с помощью PageSpeed Insights. Мы также обсудим, как интерпретировать результаты и ускорить работу вашего сайта.
Начнем!
Что следует учитывать при выполнении теста скорости сайта
Для измерения производительности сайта можно использовать множество инструментов для проверки скорости, включая WebPageTest, Pingdom, GTmetrix и PageSpeed Insights. Результаты могут отличаться от одной платформы к другой. Однако, если вы запускаете свой сайт с помощью разных инструментов, ваши оценки и время загрузки страницы, вероятно, будут одинаковыми.
Кроме того, если вы несколько раз запускаете тест скорости с помощью одного и того же инструмента, вы можете каждый раз получать немного разные результаты, даже если вы не вносите никаких изменений на свой сайт. 👉 Например, вы можете получить оценку производительности 47 (из 100) при первом запуске теста и 50 баллов при второй попытке.
Эти оценки дают общее представление о производительности вашего веб-сайта, поэтому они могут варьироваться. Однако вы также обычно видите отдельные показатели, показывающие общее время загрузки и скорость ключевых процессов, таких как загрузка изображений. Мы рассмотрим эти показатели позже.
Дело в том, что проведение нескольких тестов скорости с использованием разных инструментов и сравнение результатов может быть хорошей идеей. Таким образом, вы можете получить более четкое представление о том, насколько быстр ваш сайт.
ℹ️ Обратите внимание, что на результаты могут влиять и другие факторы, помимо содержания вашего сайта. К ним относятся ваше тестовое местоположение и подключение к Интернету. Например, если инструмент выполняет тест с использованием сервера, расположенного на другом континенте, чем основной сервер вашего сайта, загрузка вашего контента может занять больше времени.
К ним относятся ваше тестовое местоположение и подключение к Интернету. Например, если инструмент выполняет тест с использованием сервера, расположенного на другом континенте, чем основной сервер вашего сайта, загрузка вашего контента может занять больше времени.
Кроме того, сервер вашего веб-хостинга может повлиять на скорость вашего сайта. Если вы пользуетесь тарифным планом виртуального хостинга, ограниченные ресурсы сервера и высокий трафик могут привести к медленной загрузке. В этом случае вы можете подумать о переходе на более мощный план хостинга или более надежный хостинг.
Как провести тест скорости сайта (в 2 шага)
Как мы упоминали ранее, вы можете использовать несколько инструментов 🔧, чтобы увидеть, насколько быстр ваш сайт. В этом уроке мы будем использовать Google PageSpeed Insights.
Этот комплексный инструмент разбивает производительность вашего сайта на ключевые показатели. Эти критерии составляют основные веб-жизненные показатели Google и необходимы для рейтинга вашего сайта на страницах результатов поисковой системы (SERP).
Плохая оценка Core Web Vitals является признаком медленной загрузки. Эта медлительность может повредить пользовательскому опыту вашего сайта (UX) и конверсиям. Если посетители не могут быстро выполнять действия на вашем веб-сайте, они, скорее всего, расстроятся и уйдут.
Поэтому очень важно видеть, насколько быстр ваш сайт, и следовать рекомендациям Google по повышению скорости вашего сайта. Давайте посмотрим, как провести тест скорости с помощью PageSpeed Insights и проанализируем результаты! 🦸
- Шаг 2: проанализируйте результаты
Шаг 1. Введите URL-адрес
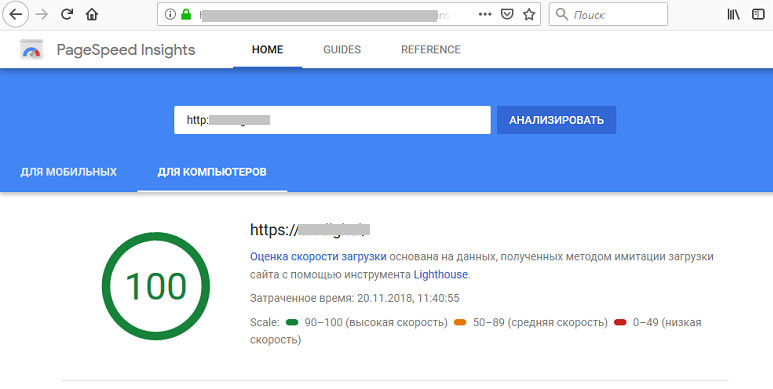
Проведение теста скорости в PageSpeed Insights — простой процесс. Все, что вам нужно сделать, это ввести URL-адрес вашей веб-страницы и нажать Analyze :
.Инструмент выдаст результаты. Обычно этот процесс занимает всего несколько секунд:
Как видно из приведенного выше примера, вы будете получать данные о производительности как для мобильных, так и для настольных устройств. Инструмент также уведомит вас, если вы не прошли или прошли оценку Core Web Vitals.
Инструмент также уведомит вас, если вы не прошли или прошли оценку Core Web Vitals.
Если на вашем сайте достаточно данных, PageSpeed Insights будет использовать данные реальных пользователей за последние 28 дней для расчета оценок на основе отчета об опыте использования Chrome.
Ниже PageSpeed Insights также будут отображаться данные смоделированных тестов, которые доступны для всех веб-сайтов независимо от трафика.
Шаг 2. Анализ результатов
PageSpeed Insights дает вам общую оценку производительности, которая примерно коррелирует со скоростью загрузки вашего веб-сайта. Хотя эта оценка может быть полезной с первого взгляда, также важно посмотреть на фактическое время загрузки ниже.
Ваши посетители-люди будут больше заботиться о фактическом времени загрузки, чем о баллах.
Давайте внимательно рассмотрим каждый диапазон очков:
- От 0 до 49 (красный): В целом ваш сайт загружается медленно.
- От 50 до 89 (оранжевый): Этот показатель указывает среднее время загрузки.

- От 90 до 100 (зеленый): Ваш сайт работает быстро!
PageSpeed Insights измеряет эффективность вашего сайта по шести основным показателям. В идеале вы должны стремиться к зеленому баллу в каждой области:
Давайте посмотрим, что означает каждый показатель:
- First Contentful Paint (FCP): Сколько времени (в секундах) требуется браузеру для отображения первой части контента на вашей странице.
- Индекс скорости: Насколько быстро (в секундах) отображается содержимое во время загрузки страницы.
- Отрисовка самого большого содержимого (LCP) : Время (в секундах), которое требуется странице для загрузки самого большого элемента на экране.
- Время до начала взаимодействия (TTI): Сколько времени (в секундах) требуется, чтобы страница стала полностью интерактивной.
- Общее время блокировки: Общее время (в секундах) между FCP и TTI.

- Совокупное смещение макета (CLS) : Степень смещения макета, с которой сталкиваются пользователи в процессе загрузки страницы.
Чтобы измерить время загрузки вашего сайта, вам необходимо обратить особое внимание на показатель LCP. В идеале вам нужно, чтобы ваш самый большой элемент загружался за 2,5 секунды или меньше, поскольку этот тест указывает на «быстрый» веб-сайт. Кроме того, исследование Google показывает, что показатель отказов увеличивается на 32 %, если ваш сайт загружается за три секунды.0115 [1] .
Между тем, если ваша оценка LCP превышает 4 секунды (красная оценка), вероятно, загрузка вашей общей страницы занимает несколько секунд:
Плохой LCP предполагает, что на вашей странице есть изображения или видео, которые необходимо сжать, или, возможно, просто медленный веб-хостинг в целом. Оптимизация этих элементов может помочь вашему сайту загружаться за меньшее количество секунд.
Красный показатель CLS указывает на то, что у вас есть несколько элементов, перемещающихся во время загрузки страницы. Это движение может привести к плохому UX и запутать ваших посетителей.
Это движение может привести к плохому UX и запутать ваших посетителей.
⚠ Не забывайте просматривать свои результаты как на мобильных, так и на настольных устройствах. После того, как вы определили области, в которых ваш сайт работает плохо, вы можете начать улучшать свой контент и увеличивать время загрузки.
Еще несколько замечаний по поводу этих результатов :
- По умолчанию PageSpeed Insights проверяет ваш сайт из вашего физического местоположения. Если вы находитесь в другой физической области, чем ваша целевая аудитория, это может привести к неестественно медленному времени загрузки. В этих случаях вы можете использовать другой инструмент, который позволяет выбрать местоположение (например, WebPageTest) или изменить свое местоположение с помощью VPN.
- Если ваш сайт не имеет большого трафика, вы можете не увидеть метрику First Input Delay Core Web Vitals, так как эта метрика доступна только для сайтов с более высоким трафиком и достаточным количеством данных в отчете об опыте использования Chrome.

Как сделать ваш сайт быстрее
Одна из лучших особенностей PageSpeed Insights заключается в том, что он предлагает рекомендации по улучшению показателей Core Web Vitals:
👉 Например, если ресурсы блокируют ваш контент, PageSpeed Insights порекомендует инструменты, которые помогут вам их устранить:
Между тем, если есть большие файлы изображений, замедляющие работу вашего сайта, инструмент поможет вам определить их и даст несколько рекомендаций, как уменьшить их размер:
Вы можете просмотреть аудиты и предложения для каждой метрики, выбрав соответствующие вкладки на странице результатов:
Затем вы можете щелкнуть любую проблему в разделе Диагностика или Возможности , чтобы увидеть, как вы можете ее решить:
👉 Например, если неиспользуемый код JavaScript замедляет работу вашего сайта, PageSpeed Insights предлагает удалить плагины, содержащие эти скрипты. К счастью, инструмент выделяет URL-адреса скриптов, поэтому вам будет легче идентифицировать соответствующие плагины.
Как мы упоминали ранее, сервер вашего веб-хоста также может значительно повлиять на скорость вашего сайта. Если это так, вы увидите Уменьшить начальное время отклика сервера , указанное в разделе Возможности :
Если вы используете инструмент оптимизации, но ваш сайт по-прежнему работает медленно, возможно, пришло время перейти на более быстрый план хостинга. Чтобы найти некоторые варианты, вы можете просмотреть нашу коллекцию самых быстрых хостов WordPress с поддержкой данных.
Вообще говоря, следование рекомендациям PageSpeed Insights может помочь вашему сайту работать быстрее. Кроме того, если у вас есть веб-сайт WordPress, есть несколько других методов оптимизации, которые вы можете использовать для сокращения времени загрузки страницы.
После того, как вы оптимизировали 💹 свой сайт, вы можете запустить еще один тест скорости в PageSpeed Insights и сравнить результаты. Если вы внесли значительные изменения в свой веб-сайт, например, сжали большие изображения и удалили ненужные плагины, вы должны заметить улучшение показателей Core Web Vitals.
Наверх
Заключение 🏁
Если вы столкнулись с высоким показателем отказов, вам может быть интересно, насколько быстр ваш веб-сайт и может ли время загрузки вашей страницы негативно влиять на ваши конверсии. К счастью, 😎 вы можете проверить скорость своего сайта с помощью бесплатного инструмента, такого как PageSpeed Insights.
Этот инструмент Google для проверки скорости дает вам обзор производительности вашего сайта на мобильных и настольных устройствах с использованием реальных пользовательских данных ( , если доступно ) и смоделированных тестов. Ваши баллы рассчитываются по ключевым показателям Core Web Vitals, включая «Самое большое отрисовку контента» и «Время до взаимодействия». Как только вы поймете, как работает ваш сайт в настоящее время, вы сможете просмотреть предложения Google по оптимизации вашего контента и ускорению ваших страниц.
Есть вопросы по тестированию скорости вашего сайта? Дайте нам знать в комментариях ниже!
Бесплатная направляющая
5 основных советов по ускорению
вашего сайта WordPress
Сократите время загрузки даже на 50-80%
просто следуя простым советам.

Ссылки
[1] https://www.thinkwithgoogle.com/marketing-strategies/app-and-mobile/page-load-time-statistics/
Была ли эта статья полезной?
НетСпасибо за отзыв!
Тест скорости веб-сайта— как проверить и улучшить скорость страницы 2021
Вы посвятили время созданию великолепной веб-страницы? Ваша страница отлично выглядит на телефонах и на широких экранах, и вы потратили часы на написание полезного контента для вашей аудитории.
Посетители заходят на вашу страницу, но уходят в течение нескольких секунд.
Подождите. Что происходит? Они не видели содержимое вашей страницы.
Как долго в среднем человек ждет загрузки веб-страницы?
Исследования показывают, что ваша страница загружается в течение 3 секунд , прежде чем вы потеряете более половины своих посетителей. Скорость имеет значение, особенно когда речь идет об обслуживании клиентов.
Компания Google опубликовала исследование, в котором они пришли к выводу: среднее время, необходимое для полной загрузки средней мобильной целевой страницы, составляет 22 секунды.
Для того, чтобы ваша веб-страница привлекла внимание большого количества людей, требуются усилия по многим направлениям. Важным шагом является проверка времени загрузки страницы .
Если вы хотите попасть на первую страницу Google, ваша страница должна загружаться менее чем за три секунды.
Веб-страницы становятся все более сложными, а посетители все более рассредоточены по всему миру, однако каждый, кто просматривает вашу веб-страницу, будет ожидать, что она загрузится молниеносно.
Если половина посетителей покидает страницу, если загрузка занимает более трех секунд, вы теряете важные взаимодействия.
Сведите к минимуму показатель отказов и удерживайте посетителей дольше, проверив и оптимизировав скорость вашего сайта с помощью этого руководства.
Содержание
Нажмите на ссылки ниже, чтобы быстро перейти к этому разделу.
- Как долго средний человек ждет загрузки веб-страницы?
- Что такое скорость страницы и почему это важно?
- Как скорость страницы влияет на поисковую оптимизацию и впечатления посетителей
- Core Web Vitals
- Как проверить скорость веб-сайта
- Наши рекомендуемые инструменты для измерения скорости
- Как повысить скорость веб-сайта
- Легкая победа в скорости веб-сайта для WordPress
- Практический пример: как мы повысили скорость страницы Beasley Intercultural на 67 %
Хотите знать, как мы работаем?
Мы говорим.
Получите помощь от экспертов по веб-производительности
Мы делаем технические вещи, поэтому вам не нужно.
Что такое скорость страницы и почему это важно?
Скорость страницы в простейшем виде равна количеству времени, которое требуется для загрузки веб-страницы .
Загрузка сайта зависит от множества факторов, включая сам сайт и его элементы, сервер, тип подключения, провайдера, браузер и многое другое. Не все эти факторы находятся под вашим контролем, поэтому так важно оптимизировать части, которые вы у есть доступ, особенно к вашему веб-сайту .
Скорее всего, вы постоянно обновляете свой веб-сайт, добавляя изображения, текст, интерактивные функции, встраивая видео и устанавливая плагины.
Хотя это может показаться небольшим дополнением к вашей странице, каждый дополнительный элемент, который вы добавляете, увеличивает размер вашей страницы (что означает, что для загрузки требуется больше времени). Со временем эти небольшие изменения накапливаются, в результате чего ваш сайт становится медленным и вялым.
Никто не любит медленные сайты.
На самом деле, медленный веб-сайт фактически теряет просмотры и клиентов (и даже опускает вас в результатах поиска Google).
Наши повседневные технологии становятся быстрее, наши веб-страницы становятся больше, а наши соединения остаются стабильными.
Зрителям нужна информация, и они хотят ее сейчас .
Вы можете подумать, что ваш веб-сайт является исключением — они будут ждать несколько дополнительных секунд, чтобы получить уникальный и релевантный контент, который предлагает ваш бизнес. К сожалению, это не так .
Новые отраслевые тесты Google для скорости мобильных страниц показали, что если ваша страница загружается 6 секунд, вероятность того, что кто-то покинет ваш сайт еще до того, как он загрузится, увеличивается более чем на 90%!
Источник: Google/SOASTA Research, 2017.
Пришло время взглянуть на ваш веб-сайт и сервер, чтобы ваш бизнес и ваши посетители могли получить положительный и оптимизированный опыт работы с вашим веб-сайтом.
Скорость загрузки страницы и SEO
Значения Google пользовательский опыт, скорость и эффективность, поэтому, когда ваш веб-сайт не работает хорошо, ваш бизнес будет плохо ранжироваться.
Когда создает веб-сайт , вы хотите, чтобы опыт ваших посетителей был положительным и запоминающимся. Однако, если веб-сайт загружается более трех секунд, пользователи становятся разочарованными и нетерпеливыми.
На самом деле , если страница загружается слишком медленно , 45% потребителей говорят, что они с меньшей вероятностью совершат покупку , и 36% потребителей говорят, что они с меньшей вероятностью вернутся на сайт в будущем.
С 2010 года Google неоднократно заявлял, что высокая скорость страницы помогает вам занимать высокие позиции в результатах поиска .
Когда на вашей странице есть большие изображения и элементы, размер вашей страницы неизбежно становится больше.
Основной целью Google является оптимизация всего процесса поиска, поэтому быстро загружаемые страницы ранжируются выше.
Кроме того, когда ваш сайт работает медленно, это обычно приводит к высокому показателю отказов и меньшему количеству конверсий.
Когда Google замечает, что посетители быстро покидают страницы («отскакивают»), алгоритм понимает, что это был негативный пользовательский опыт, и начинает помещать страницу ниже в результатах поиска, чтобы избежать негативного впечатления у других посетителей.
Каждая страница вашего веб-сайта должна обслуживать два типа посетителей: человек и поисковые системы .
Оба предпочитают более высокую скорость загрузки страницы.
Основные веб-показатели
Важен ли для вас поисковый трафик Google?
Обновление сигнала ранжирования Google Core Web Vitals выйдет в мае 2021 года. Страницы, обеспечивающие удобство для посетителей, будут лучше ранжироваться в поиске.
Вашему веб-сайту нужно будет взобраться на эти горы и пройти все эти 3 теста:
1] Скорость страницы Время, необходимое для загрузки основного содержимого страницы. Называется « Крупнейшая содержательная краска» . Идеальное измерение LCP: 2,5 секунды или выше.
Идеальное измерение LCP: 2,5 секунды или выше.
Время, необходимое для того, чтобы страница стала интерактивной. Обозначается как «Задержка первого входа » — идеальное значение меньше 100 мс .
3] Визуальная стабильностьВеличина неожиданного смещения макета визуального содержимого страницы. Обозначается как « Суммарное смещение макета». Идеальное измерение меньше 0,1 .
Скорее всего, в результатах поиска Google также будет значок/галочка, которая будет сигнализировать людям, выполняющим поиск, о том, чего ожидать с точки зрения взаимодействия со страницей. Это означает, что ваш рейтинг кликов также может быть затронут.
Вот бесплатные инструменты, чтобы узнать, проходит ли ваш веб-сайт тест Core Web Vitals.
Google Search Console
Необходимый инструмент для любого бизнеса. Мы используем его ежедневно. Начните здесь и посетите отчет Core Web Vitals.
Мы используем его ежедневно. Начните здесь и посетите отчет Core Web Vitals.
Здесь будут подробно описаны все неудачные тесты с участием человека (а не роботов или скриптов). Если у вас больше посетителей с мобильных устройств, возможно, вам придется очень строго следить за тем, что отображается «в верхней части страницы». У некоторых веб-сайтов недостаточно трафика для отчета о результатах, поэтому вместо этого используйте следующий инструмент.
Google PageSpeed Insights
Это довольно хорошая резервная копия, чтобы узнать, как работает ваш сайт, даже если это «лабораторные результаты», а не основанные на человеческом опыте вашего сайта. В основном, это довольно точно. Он зафиксирует и даст вам 2 из 3 результатов Core Web Vitals.
Инструменты разработчика Google
Этот инструмент в браузере Chrome помогает вашему веб-разработчику точно определить причину неудачных тестов.
Нужна помощь? Пишите нам Websites@boostit. com.au
com.au
Хотите получить помощь в повышении скорости страницы и SEO?
Мы делаем технические вещи, поэтому вам не нужно.
Как проверить скорость вашего веб-сайта
Ключевым выводом из исследования Backlinko более миллиона страниц результатов поиска в Google было то, что быстро загружаемые веб-сайты значительно чаще занимают высокие позиции в Google.
Для бизнеса очень важно, чтобы страницы вашего веб-сайта прошли тестирование скорости, чтобы увидеть, как они работают, а затем быстро диагностировать и устранять проблемы.
Проверить скорость вашего веб-сайта очень просто благодаря бесплатным онлайн-ресурсам, предоставляющим полезные отчеты, чтобы увидеть, что можно улучшить на вашем веб-сайте.
Чтобы получить более точное и всестороннее представление о вашем веб-сайте и скорости страницы, лучше использовать несколько этих ресурсов, а не только один.
Наши рекомендуемые инструменты скорости страницы:
Google PageSpeed Insights (тест скорости Google для мобильных устройств)
Google PageSpeed Insights — это бесплатный инструмент для проверки скорости загрузки веб-сайтов. Он дает оценку PageSpeed Insight из 100, предлагая возможности для повышения скорости сайта.
Он дает оценку PageSpeed Insight из 100, предлагая возможности для повышения скорости сайта.
Pro: Он измеряет скорость страницы на настольных компьютерах и скорость мобильных устройств в другой вкладке.
Против: Владельцам веб-сайтов нелегко понять большинство предложений и диагностик.
Наше предложение: Сначала получите контрольные оценки на своей веб-странице, а затем используйте другие инструменты ниже, чтобы направить свои усилия, если ваша страница получает низкие оценки. Если вы хотите улучшить скорость на мобильных устройствах, используйте инструмент Google для тестирования скорости на мобильных устройствах.
GTmetrix
Мы используем GTmetrix уже много лет. Это бесплатный инструмент с расширенными возможностями тестирования, если вы создали бесплатную учетную запись.
GTmetrix выпустила огромное обновление в январе 2021 года, заменив библиотеки PageSpeed/YSlow на данные и показатели Lighthouse , отраслевой стандарт производительности в Интернете.
Он анализирует вашу веб-страницу и предоставляет
- Оценка производительности : насколько быстро ваша страница работает с точки зрения посетителя (в частности, загрузка, интерактивность и визуальная стабильность)
- Оценка структуры : насколько хорошо она построена с точки зрения оптимальной производительности
- GT Metrix Grade : основано на формуле средневзвешенного значения (в настоящее время взвешивание 70/30 для показателей производительности и структуры соответственно).
- Web Vitals : несколько основных показателей, выбранных Google для определения того, нравится ли ваша веб-страница посетителям с точки зрения скорости.
ИНСТРУКЦИИ ПО ПОВЫШЕНИЮ СКОРОСТИ – сводная таблица
Начните здесь, так как это дает важные указания по улучшению производительности вашей страницы.
Фантастическая новая визуализация скорости наглядно демонстрирует, как посетители воспринимают вашу веб-страницу и что означают показатели оценки производительности. Он включает в себя интервальный захват загрузки вашей страницы и флаги, которые отмечают ваши различные показатели оценки производительности по мере загрузки вашей страницы.
Он включает в себя интервальный захват загрузки вашей страницы и флаги, которые отмечают ваши различные показатели оценки производительности по мере загрузки вашей страницы.
Основные проблемы подчеркивают, с чего начать оказывать наибольшее влияние. 9.
При желании вы все равно можете протестировать устаревшую версию GTmetrix.
Pro: GTmetrix также предлагает широкий спектр сообщений в блогах, в которых подробно объясняются способы повышения скорости сайта.
Наше предложение: Проведите несколько тестов и определите среднее время загрузки страницы. Также зарегистрируйте бесплатную учетную запись, чтобы вы могли тестировать местоположение и браузер.
Pingdom
Подобно GTmetrix и PageSpeed Insights, Pingdom — это бесплатный инструмент для анализа производительности вашего веб-сайта.
Отчеты Pingdom более наглядны и просты для понимания, позволяя вам увидеть, как ваш веб-сайт работает на разных континентах.
Хотите получить помощь в повышении скорости вашего сайта?
Мы занимаемся техническими вопросами, поэтому вам не нужно.
Хотите попробовать сами? Вот список распространенных способов повысить скорость вашего сайта, которые помогут вам оптимизировать ваши страницы в этом году.
Как ускорить загрузку веб-сайта
Хостинг веб-сайтовВыберите локальный качественный хостинг веб-сайтов, рассчитанный на высокую производительность. Хостинг в зарубежных центрах обработки данных может быть дешевле, чем у местных провайдеров, но это повлияет на среднюю скорость вашего сайта.
Также рассмотреть варианты поддержки . Наличие местных техников обычно приносит дивиденды, когда вам нужно поговорить с кем-то.
Когда посетитель просматривает ваш сайт и пытается загрузить страницу, он запускает программы и получает доступ к файлам с веб-сервера (удаленного компьютера). Если этот веб-сервер достаточно быстр, веб-страница, к которой вы пытаетесь получить доступ, также будет загружаться быстро. Три основные задачи, которые должен выполнить удаленный компьютер: выполнение кода, выполнение запросов к базе данных и серверных файлов. Быстрый хостинг имеет значение!
Три основные задачи, которые должен выполнить удаленный компьютер: выполнение кода, выполнение запросов к базе данных и серверных файлов. Быстрый хостинг имеет значение!
– Джуди Херд, The Corner Larder (VIC)
Хостинг веб-сайта перемещен с GoDaddy на Boost IT в апреле 2020 г.
получить быстрый веб-хостинг
Оптимизация изображений
Изображения занимают большую часть веса веб-сайта. Оптимизация и сжатие изображений — это первое, что нужно сделать, чтобы повысить скорость страницы. Большие изображения замедляют работу вашей страницы.
Для оптимизации изображений важно, чтобы размеры изображения соответствовали месту, в котором они размещены.
Для фона страницы может потребоваться огромное изображение размером 1600×900 пикселей. Меньше, если вы просто помещаете это изображение в столбец контента. Измените размер изображения, чтобы оно соответствовало тому месту, где оно будет размещено. Чем больше размеры, тем больше размер файла.
Чем больше размеры, тем больше размер файла.
Хотите легко выиграть, чтобы увеличить скорость вашего сайта на всех страницах?
Если у вас есть сайт WordPress, мы рекомендуем добавить плагин ShortPixel. У него есть множество опций (начните с рекомендуемых настроек), а затем массовая обработка вашей медиатеки.
Это автоматически уменьшит размеры файлов всех изображений вашего сайта. В среднем мы обнаружили, что он сжимает библиотеки изображений на 70% и более по размеру файла. Если вы сделаете это в одиночку, вы выиграете в улучшении скорости страниц на всех страницах вашего веб-сайта.
Существуют другие бесплатные и платные опции, которые помогут вам легко оптимизировать ваши изображения.
Adobe Photoshop, Gimp, Pixlr X и Affinity Photo — отличные инструменты, помогающие быстро и легко редактировать и сжимать изображения перед их загрузкой.
Также важно выбрать наиболее подходящий тип файла —GIF для анимации, PNG для высокодетализированных и/или прозрачных изображений и JPG для обычных изображений.
Найдя правильный баланс между размером изображения и качеством изображения, вы сможете поддерживать профессиональный вид страницы с более быстрым временем загрузки.
Отложенная загрузка изображений
Еще один способ ускорить работу страницы — отложенная загрузка изображений.
Вместо того, чтобы загружать все изображения при первом открытии страницы, удерживайте изображения до тех пор, пока посетитель не прокрутит до нужного раздела страницы. Откладывая изображения до тех пор, пока они не понадобятся, ваша страница может быстрее загружать важную информацию. Скрывайте второстепенную информацию до тех пор, пока она не понадобится, что улучшит первую значимую метрику рисования (время, необходимое для появления основного контента страницы на экране).
Чтобы включить ленивую загрузку, используйте CDN, установите плагин производительности или сама тема WordPress может предложить это в качестве опции.
Сжать файлы
Как мы уже говорили выше, большие файлы загружаются дольше.
Однако эти файлы не ограничиваются только изображениями. Большие элементы могут привести к резкому замедлению скорости страницы , поэтому важно включить сжатие gzip.
В файлах HTML и CSS используется много повторяющихся строк и пробелов, что увеличивает пропускную способность и замедляет загрузку страниц. Gzip/Brotli сжимает общие строки и может значительно увеличить скорость вашей страницы.
Чтобы узнать, включен ли gzip/Brotli , запустите тест на GTmetrix, он отметит, происходит ли сжатие gzip.
Когда браузер посещает страницу, он автоматически проверяет, включен ли gzip/Brotli. Если это так, браузер получит сжатый файл. Если gzip не включен, браузер будет отображать исходную несжатую страницу гораздо большего размера.
Чтобы включить gzip, вам необходимо знать о среде хостинга вашего веб-сайта (находится ли ваш веб-сайт на сервере IIS или Apache). Свяжитесь с вашей хостинговой компанией, чтобы помочь вам.
Избегайте переадресаций
Существует множество причин для использования переадресаций: возможно, страница была перемещена, или вы хотели предотвратить неработающие ссылки или отслеживать клики.
Когда ваш сайт выполняет перенаправления, он добавляет еще один шаг для обработки вашим сервером при загрузке страницы. Чтобы сократить время, необходимое для отображения вашей страницы, лучше всего удалить все ненужные перенаправления.
Минимизация CSS, Javascript и HTML
Google называет минификацию «процессом удаления ненужных или избыточных данных, не влияя на то, как ресурс обрабатывается браузером — например, комментарии и форматирование кода, удаление неиспользуемого кода, использование более коротких имен переменных и функций и так далее».
Чтобы уменьшить размер страницы (и обеспечить быструю загрузку страниц), уменьшите CSS, Javascript и HTML. Сжимая код, вы можете сэкономить много байтов данных .
Существует множество инструментов и ресурсов, которые помогут вам минимизировать код — попробуйте HTMLMinifier для HTML, CSSNano для CSS и UglifyJS для Javascript.
Если вы используете WordPress, избавьтесь от догадок, добавив плагин производительности. Другой вариант — использовать CDN, например Cloudflare, и включить эту опцию.
Другой вариант — использовать CDN, например Cloudflare, и включить эту опцию.
Показ только высококачественного контента для мобильных устройств
Во всем мире 53% онлайн-трафика приходится на мобильных пользователей.
Многие люди используют мобильные телефоны для поиска вариантов .
Коэффициент конверсии для мобильных устройств ниже, чем для ПК, и 53% мобильных посетителей покидают страницу, если загрузка занимает более трех секунд.
Несмотря на то, что большая часть трафика в настоящее время происходит в сетях 4G, а не в сетях 3G, на большинстве веб-сайтов слишком много элементов для быстрой загрузки страниц на мобильных устройствах.
Чтобы обеспечить быструю загрузку вашей страницы для мобильных пользователей, оставляйте только качественный контент, необходимый вашим посетителям.
Минимизировать HTTP-запросы
Если вы все еще используете HTTP/1. x, каждый раз, когда ваша веб-страница запрашивает файл, браузер должен связываться с вашим веб-сервером, чтобы попросить его отправить этот файл.
x, каждый раз, когда ваша веб-страница запрашивает файл, браузер должен связываться с вашим веб-сервером, чтобы попросить его отправить этот файл.
Если на странице есть десять изображений, пять файлов таблицы стилей и шесть файлов Javascript, это создаст двадцать шесть запросов к веб-серверу.
Это как идти в супермаркет, осознавать, что забыл бумажник, идти домой за ним, а затем, возвращаясь, бродить по проходу, вспоминая, что забыл свой список покупок. Затем вы вспоминаете свою сумку с покупками. Тогда твой зонт. Взад и вперед, сколько времени потрачено впустую!
Чтобы уменьшить количество запросов,
- Объединить изображения в CSS-спрайты и/или уменьшить количество изображений на странице,
- Объединить файлы CSS и
- Объединение нескольких файлов сценариев.
Учитывая широкое распространение протокола HTTP/2 (который поддерживает параллельную загрузку), этот шаг можно пропустить. Вместо этого сосредоточьтесь на кэшировании файлов через сеть доставки контента (CDN).
Практический пример: Beasley Intercultural
Специалисты по кросс-культурному обучению из Сиднея, Beasley Intercultural, попросили нас быстро повысить скорость их веб-сайта, чтобы удовлетворить большой поток посетителей.
Повышение скорости страницы – до и после улучшенийДля повышения скорости веб-сайта и страницы мы:
- Установили и настроили WordPress плагины производительности. Это позволило нам сократить количество запросов файлов веб-сайта, изменить порядок загрузки файлов и оптимизировать файлы, комбинируя и уменьшая размеры файлов.
- Оптимизированные файлы изображений. Мы добавили поддержку WebP и массово обработали все существующие изображения JPG и PNG, уменьшив общий размер файла в среднем примерно на 85%. Это уменьшило общий размер страницы для загрузки браузером, что позволило значительно увеличить скорость страницы.
- Модернизированная хостинговая платформа.