Фиксированный подвал | htmlbook.ru
Подвалом на жаргоне веб-разработчиков называется нижняя часть сайта, где пишутся авторские права, публикуются контакты, выводятся разные счетчики и тому подобная информация. Обычно подвал располагается после всего контента и виден только при прокрутке страницы. В некоторых случаях желательно сделать подвал доступным всегда, независимо от высоты страницы, и зафиксировать его внизу окна браузера.
Для этого воспользуемся свойством position и его значением fixed. При этом элемент остается на одном месте, а его положение задается координатами через свойства top, right, bottom, left. В нашем случае достаточно задать нулевые значения у left и bottom. Ширина фиксированных элементов равна их контенту, что хорошо заметно, если добавить фоновый цвет или рисунок, поэтому необходимо также задать ширину через width как 100% (пример 1).
Пример 1. Фиксированный подвал
XHTML 1.0CSS 2.1IECrOpSaFx
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>Фиксированный подвал</title> <style type="text/css"> #content { width: 500px; /* Ширина слоя */ margin: 0 auto 50px; /* Выравнивание по центру */ } #footer { position: fixed; /* Фиксированное положение */ left: 0; bottom: 0; /* Левый нижний угол */ padding: 10px; /* Поля вокруг текста */ background: #39b54a; /* Цвет фона */ color: #fff; /* Цвет текста */ width: 100%; /* Ширина слоя */ } </style> </head> <body> <div> Все перечисленные на сайте методы ловли льва являются теоретическими и базируются на вычислительных методах. Автор не гарантирует вашей безопасности при их использовании и снимает с себя всякую ответственность за результат. Помните, лев это хищник и опасное животное! </div> <div> © Влад Мержевич </div> </body> </html>
Результат примера показан на рис. 1.
1.
Рис. 1. Подвал внизу страницы
Браузер Internet Explorer 6 не поддерживает значение fixed, поэтому в нем данный пример будет работать некорректно. Для IE6 придется дополнить код двумя тегами <div>, вложив их внутрь контейнеров content и footer, а также включить еще один стиль специально для этого браузера (пример 2).
Пример 2. Код с учетом IE6
XHTML 1.0CSS 2.1IECrOpSaFx
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>Фиксированный подвал</title> <style type="text/css"> body { margin: 0; /* Убираем отступы на странице */ } #content { width: 500px; /* Ширина слоя */ margin: 0 auto 50px; /* Выравнивание по центру */ } #footer { position: fixed; /* Фиксированное положение */ left: 0; bottom: 0; /* Левый нижний угол */ color: #fff; /* Цвет текста */ width: 100%; /* Ширина слоя */ } #footer div { padding: 10px; /* Поля вокруг текста */ background: #39b54a; /* Цвет фона */ } </style> <!--[if lte IE 6]> <style type="text/css"> html, body, #container { height: 100%; /* Высота страницы */ overflow: hidden; /* Обрезаем все, что не помещается в окно */ } #container { overflow: auto; /* Добавляем полосы прокрутки */ } #footer { position: absolute; /* Абсолютное позиционирование */ } #footer div { margin-right: 17px; /* Смещаем фон, чтобы не накладывался на скролбар */ } </style> <![endif]--> </head> <body> <div> <div> Все перечисленные на сайте методы ловли льва являются теоретическими и базируются на вычислительных методах.Автор не гарантируют вашей безопасности при их использовании и снимает с себя всякую ответственность за результат. Помните, лев это хищник и опасное животное! </div> </div> <div> <div> © Влад Мержевич </div> </div> </body> </html>
В данном примере используется значение absolute свойства position. При абсолютном позиционировании элемент можно поместить в любое место окна браузера, но при этом он прокручивается вместе с содержимым. В этом основное различие между значениями fixed и absolute. Чтобы подвал не перемещался, задается высота страницы как 100% и отсекается все, что не помещается в текущие размеры окна. При этом пропадает вертикальная полоса прокрутки, ее следует добавить к content с помощью overflow.
Еще один неприятный момент это наложение фона подвала на полосу прокрутки, так что придется задать отступ справа на ширину скролбара. При этом, если полосы прокрутки нет, в подвале справа будет зиять дыра.
делаем эффектный «подвал». Читайте на Cossa.ru
Современные сайты различных тематик и предназначений во время жесткой конкуренции в интернете постоянно находятся в поисках способов быть самыми узнаваемыми и уникальными. Многочисленные веб-мастера создают разнообразные сайты, только бы привередливые пользователи обратили внимание именно на их творение. Для этого необходимо тщательно прорабатывать каждую деталь сайта, чтобы посетители хотели возвращаться к нему еще и еще.
Чтобы веб-сайт был эффективным, необходимо добавить в него удобство пользования и читабельность, начиная от заголовка, и заканчивая футером («подвалом» сайта). Если футер расположен в самом низу сайта, то это не значит, что туда мало кто «доходит», и вы не должны придумывать для него какого-то особого дизайнерского оформления. Это не так. Многие разработчики не отдают должного внимания такому элементу, как «подвал» сайта. Попробуем разобраться, что именно необходимо сделать, чтобы футер стал эффектным как в плане информативности, так и в плане дизайна.
Также необходимо разобраться в том, что именно можно и нужно размещать в футере, насколько важна карта сайта, и удобство его использования. Также необходимо рассмотреть одни из самых стильных идей и тенденций.
Что размещать в футере
Прежде чем приступать к разработке футера, рассмотрим общие элементы для него и разберемся в важности каждого из них. Не обязательно включать все нижеперечисленные элементы, каждый должен подобрать для своего сайта персональный набор того, что ему необходимо разместить. Итак, начнем.
Карта сайта
Удобство пользования сайта является первоочередным в веб-дизайне . Какова бы ни была мало карта сайта, ее размещение в футере улучшает удобство использования. Это один из тех маленьких элементов, которые остаются незамеченными, но могут быть полезными для кого-то из посетителей. Карта сайта это просто подробный список страниц на веб-сайте, разделенных по категориям. Она рассказывает пользователю о том, какую информацию можно найти на сайте и дает доступ к этим страницам.
При большом количестве страниц или категорий, желательно сделать выпадающее меню, которое поможет улучшить поиск в соответствующем разделе. Если в раскрывающееся меню не подходит, вы должны выбрать наиболее полезные страницы для вашей аудитории и показывать только их.
На большинстве блогов, карта сайта представлена в виде подраздела со списком категорий, списком новых и наиболее интересные статей, списком последних комментариев и т. д. Основная задача всех этих ссылок, чтобы оставить посетителя на сайте, что делает поиск информации быстрее и проще.
Контактная информация
Это хорошая идея для портфолио фрилансера, бизнес-сайтов и других подобных веб-сайтов. Как правило, при поиске информации о веб-сайте , посетитель обращается к футеру. Размещение такой информации, как «О сайте» и «Контакты», является хорошим способом обеспечить легкодоступной контактной информацией о сайте на каждой его странице. Размещение этих данных на каждой странице позволяет пользователю найти телефон компании быстрее, и сразу перейти к покупке или заказу продукции.
В дизайне, как правило, элементы разделены на следующие моменты: адрес магазина или организации, телефоны, адреса электронной почты, схема проезда (или ссылку с иконой, или полная карта, с возможностью обозрения зрения без перехода на другой сайт) или форму обратной связи. Кстати, контактная форма, это отличная идея, потому что она позволяет пользователям связываться с вами без перехода к странице контактов. Многие пользователи не будут реально использовать его, но он обеспечивает дополнительное удобство для небольшого количества посетителей.
Кроме того, часто можно увидеть комбинированный вариант, когда «подвале» содержатся ссылки на важные страницы ресурса и краткая информация контактов (без карты или контактной формы).
Ссылка «Наверх»
Еще одним полезным элементом, который обычно встречаются в футере, является ссылка «Наверх». При прокрутке вниз, чтобы найти информацию в нижней части сайта, посетители не хотят прокручивать обратно, чтобы вернуться назад, к верхней части страницы.
Социальные сети
Если ваш сайт имеет отношение к социальным сетям, или вы активно общаетесь через них с аудиторией ресурса, вы должны предусмотреть размещение ссылок на соответствующие сайты. Так же, как и в контактной информации, Вы должны давать только ссылки на самые популярные сети, если вы зарегистрированы на более чем 5 сайтах.
Социальные сети являются популярными инструментами для получения информации, поэтому очень важно, чтобы посетитель мог узнать, что сети имеют определенный ресурс. Поддержка связи с помощью иконок, добавит каналы из последних твитов или ответов. Если у вас есть блог, не забудьте установить такие кнопки, как «Like» и «Tweet».
В настоящее время, размещение социальных сетей очень важна для любого ресурса, и вы не должны пропустить эту группу при проектировании футера или всего сайта в целом.
Теги
Облако тегов как дополнительный блок навигации отлично подходит для всех видов сайтов, особенно для тех, где большое и разнообразное содержимое сайта. Оно дает еще одну возможность для пользователей, чтобы легко найти информацию, которую они ищут. Но облака тегов могут занять много места. Некоторые размещают теги в боковой панели, но боковые панели обычно не имеют достаточно места для размещения такого количества текста, особенно текста с большим размером шрифта. Облака тегов, размещенных в футере, будут работать лучше. Они могут быть доступны на каждой странице, в отличие от того, если они будут в боковой панели, и не будут теряться среди других элементов на сайте.
MacTalk использует список тегов, а облако тегов отображает самые популярные теги на сайте.
Стилизация футера
Хороший стиль имеет важное значение для любого веб-дизайна. Это улучшает не только внешний вид, но и визуализацию содержания сайта. Вот несколько советов по разработке стиля, которые необходимо иметь в виду при работе над футером для повышения его эффективности.
Определяем иерархию
Не забывайте о важности хорошей типографии. Пользователь должен иметь возможность быстро взглянуть на информацию, не путаясь в ней. Колонки улучшают обзор данных, но хорошая типография и большие шрифты тоже помогают сделать эффективный футер.
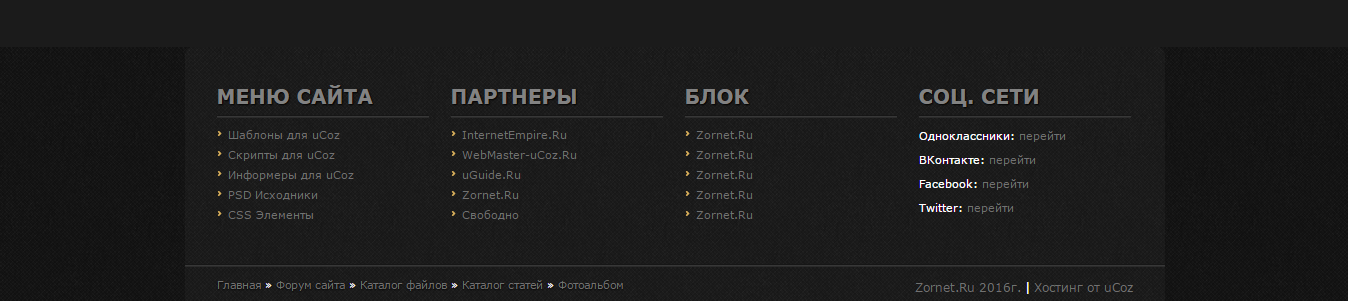
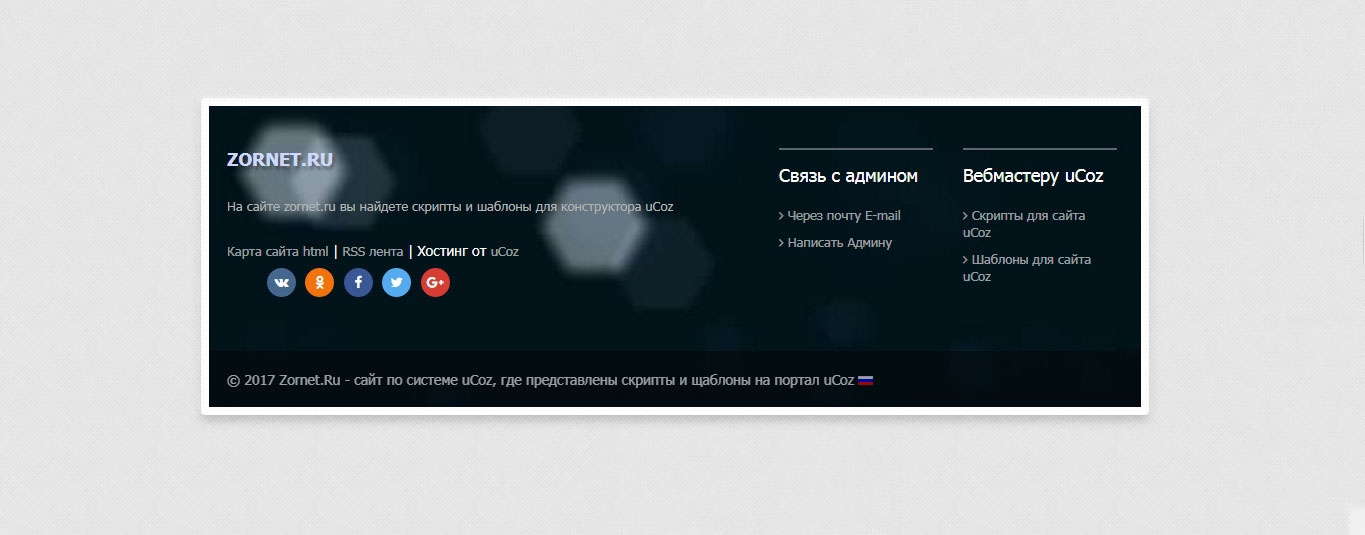
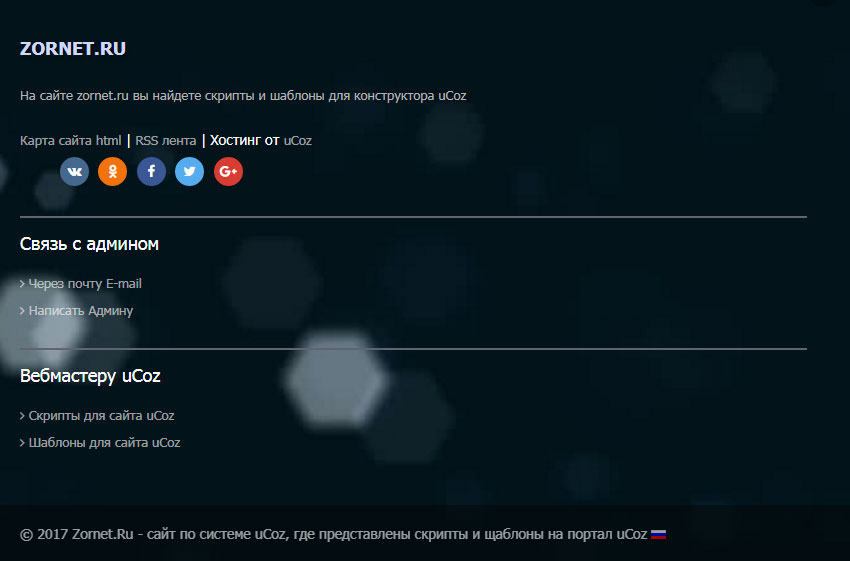
Самое главное, показать иерархию содержания. Посмотрите на скриншот ниже. Обратите внимание, что каждый столбец начинается с четкого и неповторимого титула. Немного места отведено титулу, а затем идет и само содержание. Титул является очень важным элементом, потому что он обращает внимание пользователя и говорит ему, что находится в этом столбце. Это одна маленькая деталь делает поиск информации проще и ее не следует упускать из виду.
Футер данного сайта включает в себя информацию об авторских правах (стандартный элемент), а также ссылки на другие полезные информации. Каждая часть информации отделяется в как индивидуальный элемент.
Моделирование хорошего списка
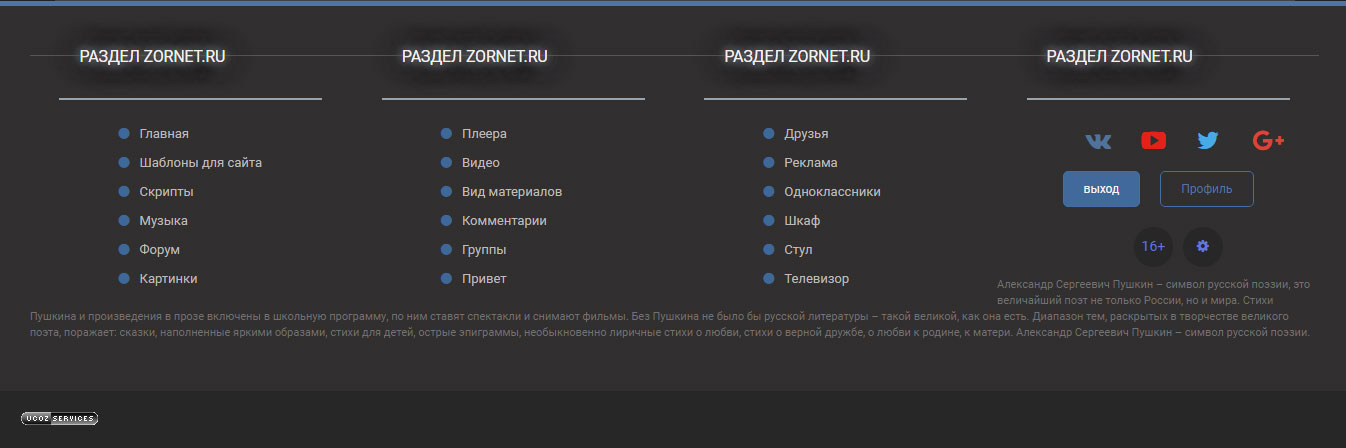
Как и качественная типография, хорошее моделирование списка важна для карты сайта. Надлежащие интервалы списка важны в веб-дизайне, поскольку они улучшают четкость и фокус. То же самое справедливо для карты сайта и других списков в футере. Кроме того, убедитесь, что для заголовков столбцов отведено больше пустого пространства, чем для элементов списка, чтобы лучше передать иерархию.
Надлежащие интервалы списка важны в веб-дизайне, поскольку они улучшают четкость и фокус. То же самое справедливо для карты сайта и других списков в футере. Кроме того, убедитесь, что для заголовков столбцов отведено больше пустого пространства, чем для элементов списка, чтобы лучше передать иерархию.
Границы могут быть использованы для разделения элементов списка. Взгляните на следующий пример, в котором курсивы используются для отдельных элементов списка. Курсивы выглядят красиво и более точно определяют элементы списка.
Пустое пространство (пробел) является ключевым
Зачем использовать пробелы? В футере с колонками, пробел обращает внимание глаз читателя к каждому блоку содержания, улучшая внимание и четкость. Имейте в виду, что пробел не должен быть белым, он просто означает пустое пространство без информации или содержания.
Колонки, это не единственные вещи, которые должны быть разделены пробелами. Верхняя часть футера и его содержание должны иметь много отступов. Пространство между содержанием футера и нижней частью страницы, также должно иметь достаточный отступ. На следующем рисунке показан футер Media Temple. Каждая область помечена, чтобы было понятно, сколько необходимо отступать, и показано, где соблюдать интервалы.
Пространство между содержанием футера и нижней частью страницы, также должно иметь достаточный отступ. На следующем рисунке показан футер Media Temple. Каждая область помечена, чтобы было понятно, сколько необходимо отступать, и показано, где соблюдать интервалы.
Отличие футера от общего контента
Одна из первых вещей, которые вы заметите при просмотре скриншотов в этой статье, является то, что каждый футер отчетливо отделяется от сайта, на котором он расположен. Футеры зачастую другого цвета, чем площадь над ним. Возьмите скриншот чуть выше, например. Цвет фона футера, отличается от цвета фона основной области содержимого всего на тон, но это заметно.
Футеры обычно делаются на более темных фонах. Некоторые из них имеют графические или иллюстрированные фоны. Крис Колвин (смотрите изображение ниже) убежден, что содержание сайта четко отделено от футера. «Оторванный» кусочек обоев выглядит красиво и прекрасно вписывается в атмосферу сайта.
Мы рассмотрели, что можно размещать в футере, как его сделать привлекательным и эффективным в использовании. Теперь, для вдохновения, посмотрим, какими бывают футеры на различных сайтах.
Теперь, для вдохновения, посмотрим, какими бывают футеры на различных сайтах.
Блестящая векторная графика и цветовая палитра, посетитель чувствует умиротворение, смотря на этот футер.
Matt Mullenweg
Приятный дизайн сайта, элементы листьев и фортепиано с правой стороны создают хорошую обстановку.
Ресторан Nuevo Aurich
Здесь собрана вся необходимая информация о ресторане. Очень удачный футер, потому что он отражает суть этого заведения.
Blog.SpoonGraphics
Немного векторной графики, несколько текстур, немного информации – вот три ингредиента, которые могут хорошо работать футере.
Carol Rivello
Carol удалось расположить в футере всю основную информацию, и в то же время пример своей работы.
Vimeo
В Vimeo вы найдете классный футер. На нем показано не так много информации, но главное присутствует хороший стиль иллюстрации.
Gisele Jaquenod
Стиль дизайна Gisele может быть воспринято через весь веб-сайт, милая графика и хорошая идея для футера.
flicka.cz
Подвал выполнен в ретро стиле,прекрасное решение и оригинальный дизайн.
TNT Pixel
Простой футер, который выражает огромную благодарность автору за выбор шрифта и с элементом в виде динамита в центре.
CooperLive
Прекрасный дизайн футера. Предоставляет необходимую информацию, и завершает его с замечательным комплектом инструментов наверху.
Белый дом
Люди в Белом доме сделали хорошую работу по использованию футера, чтобы показать всю информацию, пользователи этого сайта нуждаются в очень четкой и организованной подаче материала.
SprintBio
На этой странице вы не можете точно сказать, где начинается футер и заканчивается основной сайт, хорошее использование зеленой палитры для шрифтов и фонов.
Готовые проекты
Последние сообщения, последние твиты и полезные ссылки, вот три вещи, которые делают этот подвал неотъемлемой частью веб-сайта.
Josh Mackey
Ценностью этого подвала является использование иконок. Тут размещаются ссылки на некоторые из основных веб-ресурсов.
David Hellman
Этот футер сождержит комбинированные элементы. Помимо основного футера, вы можете увидеть в то же время крошечный небольшой бар, который показывает некоторые web 2.0, кнопки прокрутки и основную информацию. Тогда вы можете попасть в реальный футер, где найдете некоторую дополнительную информацию, выполненную схематично в очень чувствительном стиле.
Iseeq
Футер сайта www.iseeq.com выполнен в классическом стиле и строгих тонах, содержит всю необходимую информацию о фирме и ее деятельности.
Как мы видим из вышесказанного, дизайн футера веб-сайта резко изменился за последние несколько лет. Прошли те времена, когда футеры были лишь местом для повторения верхней панели навигации и для информации об авторском праве. Веб-дизайнеры поняли, что «подвалы» могут быть использованы для различных целей маркетинга не только, как освещение ссылок, но и привлечения внимания зрителя к определенным областям.
Автор: Краснова Анастасия — директор помаркетингу компании Iseeq.com
минусы и плюсы конструкторов — Сервисы на vc.ru
{«id»:171825,»url»:»https:\/\/vc.ru\/services\/171825-sayt-na-tilda-ili-sayt-na-kreatium-creatium-minusy-i-plyusy-konstruktorov»,»title»:»\u0421\u0430\u0439\u0442 \u043d\u0430 \u0422\u0438\u043b\u044c\u0434\u0430 \u0438\u043b\u0438 \u0441\u0430\u0439\u0442 \u043d\u0430 \u041a\u0440\u0435\u0430\u0442\u0438\u0443\u043c (Creatium): \u043c\u0438\u043d\u0443\u0441\u044b \u0438 \u043f\u043b\u044e\u0441\u044b \u043a\u043e\u043d\u0441\u0442\u0440\u0443\u043a\u0442\u043e\u0440\u043e\u0432″,»services»:{«facebook»:{«url»:»https:\/\/www.facebook.com\/sharer\/sharer.php?u=https:\/\/vc.ru\/services\/171825-sayt-na-tilda-ili-sayt-na-kreatium-creatium-minusy-i-plyusy-konstruktorov»,»short_name»:»FB»,»title»:»Facebook»,»width»:600,»height»:450},»vkontakte»:{«url»:»https:\/\/vk.com\/share.php?url=https:\/\/vc. ru\/services\/171825-sayt-na-tilda-ili-sayt-na-kreatium-creatium-minusy-i-plyusy-konstruktorov&title=\u0421\u0430\u0439\u0442 \u043d\u0430 \u0422\u0438\u043b\u044c\u0434\u0430 \u0438\u043b\u0438 \u0441\u0430\u0439\u0442 \u043d\u0430 \u041a\u0440\u0435\u0430\u0442\u0438\u0443\u043c (Creatium): \u043c\u0438\u043d\u0443\u0441\u044b \u0438 \u043f\u043b\u044e\u0441\u044b \u043a\u043e\u043d\u0441\u0442\u0440\u0443\u043a\u0442\u043e\u0440\u043e\u0432″,»short_name»:»VK»,»title»:»\u0412\u041a\u043e\u043d\u0442\u0430\u043a\u0442\u0435″,»width»:600,»height»:450},»twitter»:{«url»:»https:\/\/twitter.com\/intent\/tweet?url=https:\/\/vc.ru\/services\/171825-sayt-na-tilda-ili-sayt-na-kreatium-creatium-minusy-i-plyusy-konstruktorov&text=\u0421\u0430\u0439\u0442 \u043d\u0430 \u0422\u0438\u043b\u044c\u0434\u0430 \u0438\u043b\u0438 \u0441\u0430\u0439\u0442 \u043d\u0430 \u041a\u0440\u0435\u0430\u0442\u0438\u0443\u043c (Creatium): \u043c\u0438\u043d\u0443\u0441\u044b \u0438 \u043f\u043b\u044e\u0441\u044b \u043a\u043e\u043d\u0441\u0442\u0440\u0443\u043a\u0442\u043e\u0440\u043e\u0432″,»short_name»:»TW»,»title»:»Twitter»,»width»:600,»height»:450},»telegram»:{«url»:»tg:\/\/msg_url?url=https:\/\/vc.
ru\/services\/171825-sayt-na-tilda-ili-sayt-na-kreatium-creatium-minusy-i-plyusy-konstruktorov&title=\u0421\u0430\u0439\u0442 \u043d\u0430 \u0422\u0438\u043b\u044c\u0434\u0430 \u0438\u043b\u0438 \u0441\u0430\u0439\u0442 \u043d\u0430 \u041a\u0440\u0435\u0430\u0442\u0438\u0443\u043c (Creatium): \u043c\u0438\u043d\u0443\u0441\u044b \u0438 \u043f\u043b\u044e\u0441\u044b \u043a\u043e\u043d\u0441\u0442\u0440\u0443\u043a\u0442\u043e\u0440\u043e\u0432″,»short_name»:»VK»,»title»:»\u0412\u041a\u043e\u043d\u0442\u0430\u043a\u0442\u0435″,»width»:600,»height»:450},»twitter»:{«url»:»https:\/\/twitter.com\/intent\/tweet?url=https:\/\/vc.ru\/services\/171825-sayt-na-tilda-ili-sayt-na-kreatium-creatium-minusy-i-plyusy-konstruktorov&text=\u0421\u0430\u0439\u0442 \u043d\u0430 \u0422\u0438\u043b\u044c\u0434\u0430 \u0438\u043b\u0438 \u0441\u0430\u0439\u0442 \u043d\u0430 \u041a\u0440\u0435\u0430\u0442\u0438\u0443\u043c (Creatium): \u043c\u0438\u043d\u0443\u0441\u044b \u0438 \u043f\u043b\u044e\u0441\u044b \u043a\u043e\u043d\u0441\u0442\u0440\u0443\u043a\u0442\u043e\u0440\u043e\u0432″,»short_name»:»TW»,»title»:»Twitter»,»width»:600,»height»:450},»telegram»:{«url»:»tg:\/\/msg_url?url=https:\/\/vc. ru\/services\/171825-sayt-na-tilda-ili-sayt-na-kreatium-creatium-minusy-i-plyusy-konstruktorov&text=\u0421\u0430\u0439\u0442 \u043d\u0430 \u0422\u0438\u043b\u044c\u0434\u0430 \u0438\u043b\u0438 \u0441\u0430\u0439\u0442 \u043d\u0430 \u041a\u0440\u0435\u0430\u0442\u0438\u0443\u043c (Creatium): \u043c\u0438\u043d\u0443\u0441\u044b \u0438 \u043f\u043b\u044e\u0441\u044b \u043a\u043e\u043d\u0441\u0442\u0440\u0443\u043a\u0442\u043e\u0440\u043e\u0432″,»short_name»:»TG»,»title»:»Telegram»,»width»:600,»height»:450},»odnoklassniki»:{«url»:»http:\/\/connect.ok.ru\/dk?st.cmd=WidgetSharePreview&service=odnoklassniki&st.shareUrl=https:\/\/vc.ru\/services\/171825-sayt-na-tilda-ili-sayt-na-kreatium-creatium-minusy-i-plyusy-konstruktorov»,»short_name»:»OK»,»title»:»\u041e\u0434\u043d\u043e\u043a\u043b\u0430\u0441\u0441\u043d\u0438\u043a\u0438″,»width»:600,»height»:450},»email»:{«url»:»mailto:?subject=\u0421\u0430\u0439\u0442 \u043d\u0430 \u0422\u0438\u043b\u044c\u0434\u0430 \u0438\u043b\u0438 \u0441\u0430\u0439\u0442 \u043d\u0430 \u041a\u0440\u0435\u0430\u0442\u0438\u0443\u043c (Creatium): \u043c\u0438\u043d\u0443\u0441\u044b \u0438 \u043f\u043b\u044e\u0441\u044b \u043a\u043e\u043d\u0441\u0442\
ru\/services\/171825-sayt-na-tilda-ili-sayt-na-kreatium-creatium-minusy-i-plyusy-konstruktorov&text=\u0421\u0430\u0439\u0442 \u043d\u0430 \u0422\u0438\u043b\u044c\u0434\u0430 \u0438\u043b\u0438 \u0441\u0430\u0439\u0442 \u043d\u0430 \u041a\u0440\u0435\u0430\u0442\u0438\u0443\u043c (Creatium): \u043c\u0438\u043d\u0443\u0441\u044b \u0438 \u043f\u043b\u044e\u0441\u044b \u043a\u043e\u043d\u0441\u0442\u0440\u0443\u043a\u0442\u043e\u0440\u043e\u0432″,»short_name»:»TG»,»title»:»Telegram»,»width»:600,»height»:450},»odnoklassniki»:{«url»:»http:\/\/connect.ok.ru\/dk?st.cmd=WidgetSharePreview&service=odnoklassniki&st.shareUrl=https:\/\/vc.ru\/services\/171825-sayt-na-tilda-ili-sayt-na-kreatium-creatium-minusy-i-plyusy-konstruktorov»,»short_name»:»OK»,»title»:»\u041e\u0434\u043d\u043e\u043a\u043b\u0430\u0441\u0441\u043d\u0438\u043a\u0438″,»width»:600,»height»:450},»email»:{«url»:»mailto:?subject=\u0421\u0430\u0439\u0442 \u043d\u0430 \u0422\u0438\u043b\u044c\u0434\u0430 \u0438\u043b\u0438 \u0441\u0430\u0439\u0442 \u043d\u0430 \u041a\u0440\u0435\u0430\u0442\u0438\u0443\u043c (Creatium): \u043c\u0438\u043d\u0443\u0441\u044b \u0438 \u043f\u043b\u044e\u0441\u044b \u043a\u043e\u043d\u0441\u0442\
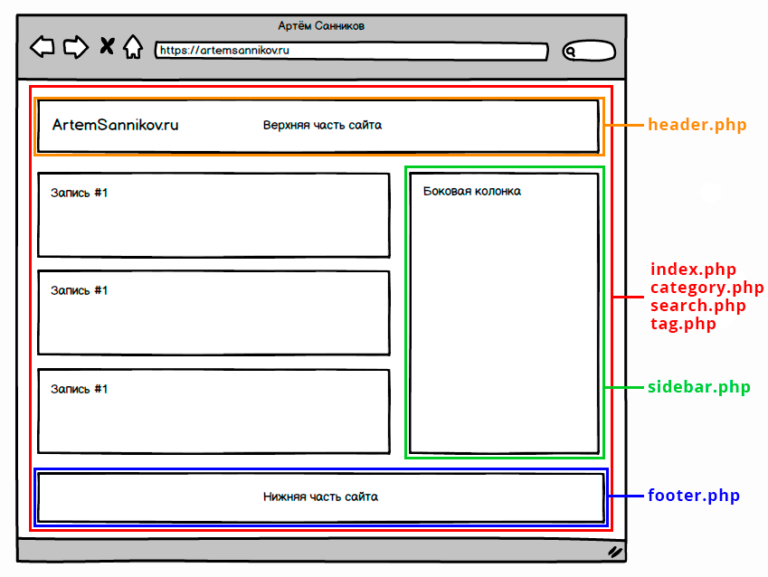
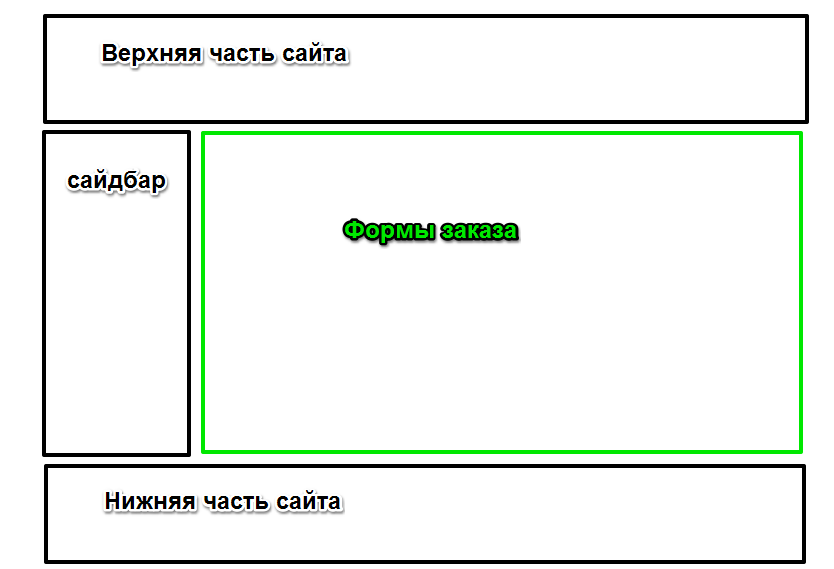
Задача прижать footer к низу окна браузера – это одна из самых часто встречаемых задач при верстке сайта.
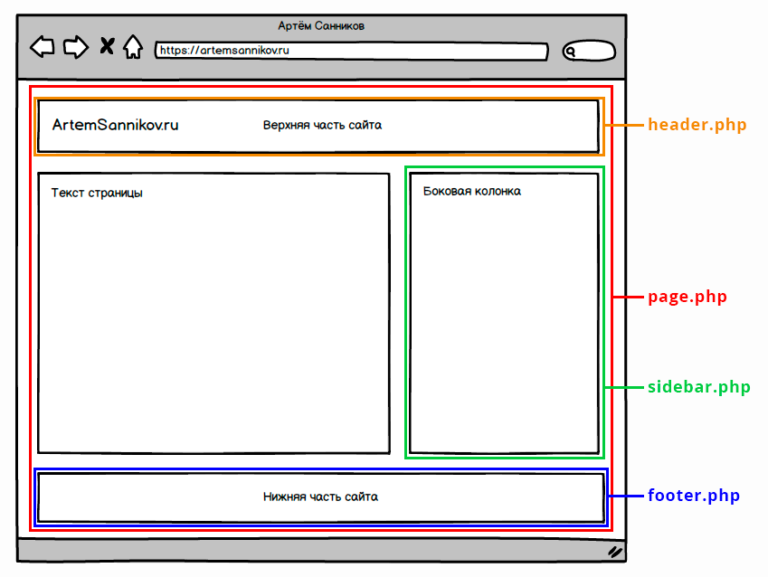
В общем, ситуация следующая: на странице есть 3 области header, content и footer (верхняя часть страницы, содержимое и нижняя часть).
Бывают страницы, в которых содержимое занимает совсем немного места и, в итоге, они начинают выглядеть примерно вот так:
Нижняя часть сайта (footer) прижимается к контенту и внизу страницы остается пустое пространство.
Как избежать этой ситуации? Как прижать footer к низу окна браузера?
В этой заметке хочу поделиться своим опытом в решении этого вопроса.
Все мои уроки по CSS (каскадным таблицам стилей) здесь.Итак, имеем следующий HTML-код:
<html> <head> <title>Заголовок страницы</title> </head> <body> <div> <p>Содержимое header</p> </div> <div> <h2>Заголовок.</h2> <p>Пример текста документа</p> </div> <div> <p>Место copyright.</p> </div> </body> </html>
Теперь посмотрите на код CSS, который позволит решить проблему и прижать footer к низу окна браузера.
* {
margin:0;
}
body {
height: 100%;
min-width:900px;
}
html {
position:relative;
min-height:100%;
}
#container {
padding-bottom: 100px;/*Примерно 2 размера footer, чтобы он не наезжал на контент при узком окне браузера*/
}
#footer {
height: 50px;
background: #f7f7f7;
position: absolute;
bottom: 0;
width: 100%;
}В общем, теперь страница выглядит вот так:
Эффект достигается за счет задания элементу html минимальной высоты min-height 100% и относительного позиционирования position:relative.
Для элемента body обязательно нужно задать высоту 100%.
Теперь, когда блок footer будет абсолютно позионироваться относительно низа страницы
position: absolute; bottom: 0;
он встанет как раз в то место, где заканчивается 100% высоты элемента body.
Все мои уроки по CSS (каскадным таблицам стилей) здесь.Web-дизайнер продвижение и юзабилити сайтов
Прямая индексируемая ссылка на сайт — это как?
Прямая индексируемая ссылка на сайт — это ссылка не закрытая запрещающими HTML тегами и/или атрибутами, а так же без каких-либо перенаправлений (редиректов). Например, если вы решили разместить на вашем сайте/блоге ссылку на мой сайт profoto.lviv.ua — её желательно не закрывать от поисковых роботов запрещающим атрибутом nofollow. Если уж решили сослаться на одну из моих страниц — будьте добры открыть ссылку для индексации. За прямые индексируемые ссылки на мой сайт буду признателен.
В случае использования на вашем сайте/блоге позаимствованный с этого сайта графический/текстовый контент или какой-либо фрагмент/цитата, ссылка на сайт profoto. lviv.ua должна быть без каких-либо запрещающих атрибутов и/или редиректов.
lviv.ua должна быть без каких-либо запрещающих атрибутов и/или редиректов.
Что такое TFP и FTP, в чем разница?
Аббревиатуры TFP и FTP не имеют ничего общего между собой. Единственное что их объединяет, так это лишь созвучность произношения, которое кого-то может запутать.
TFP — (Time for Print), переводится как «время за распечатки». Этот термин используют фотографы и фотомодели. TFP — это своего рода валюта, которой пользуются представители фотоиндустрии. TFP, как правило, закрепляют соглашением между моделью и фотографом, во избежании разного рода неприятностей связанных с авторскими правами и пр.
Когда модель соглашается на TFP — это значит что она готова работать бесплатно определенное количество времени, а за работу получит свои фотографии (все или некоторые, с обработкой или без нее).
Теперь по поводу FTP.
FTP (File Transfer Protocol) – это протокол передачи файлов используемый веб-разработчиками и др. Для работы с сервером через этот протокол, используют FTP клиент — это программа, которая работает непосредственно с FTP сервером.
FTP протокол используется для передачи сетевых документов, например, HTML, PHP, CSS, JPEG и пр. с частного устройства разработчика на сервер хостинга. Этим же протоколом пользуются для загрузки на частное устройство разработчика сетевых документов с сервера.
Что такое расширение файла?
Расширение файла, а вернее, расширение имени файла — это последовательность определенных символов добавляемых к имени какого-либо файла. Эти символы предназначены для идентификации типа, или как говорят, формата файла. Расширение имени файла — это ничто иное как сочетание букв и/или чисел, которое стоит после последней точки в имени файла, например, fotograf.gif, где «fotograf» — это имя файла, а «.gif» — его расширение. Существует огромное количество расширений файлов, но все они соответствуют определенным стандартам и областям применения. Но если вы захотите придумать какому-то файлу свое оригинальное расширение, например, имя_файла.fotograf, — пожалуйста, нет проблем! Но такой файл ОС Windows не сможет открыть, если на вашей машине нет соответствующей программы, которая видит это расширение. Например, если в ОС Windows вы захотите открыть файл с расширением .gif, данная ОС знает об этом расширении и откроет какое-то изображение. Но если вы захотите открыть файл с расширением .fotograf, — такой файл не откроется, так как ОС Windows не знакома с таким расширением. Файл с таким расширением можно будет открыть в приложении, которое поддерживает данное расширение.
Например, если в ОС Windows вы захотите открыть файл с расширением .gif, данная ОС знает об этом расширении и откроет какое-то изображение. Но если вы захотите открыть файл с расширением .fotograf, — такой файл не откроется, так как ОС Windows не знакома с таким расширением. Файл с таким расширением можно будет открыть в приложении, которое поддерживает данное расширение.
Что такое сайт-визитка, какие бывают?
Сайт-визитка — это сайт, основная цель которого заключается в том, чтобы представить публике информацию о какой-либо компании или частном лице. Такой сайт, как правило, состоит из небольшого количества статических или динамических страниц.
Страницы сайта-визитки должны содержать основную информацию о компании/частном лице, производимых ими товарах и информацию об их услугах. Это могут быть страницы с прайс-листами, контактными данными и обязательно с формой обратной связи. Сайт-визитка фотографа, как правило, отличается от других подобных сайтов изысканным дизайном и обилием фотографий. На сайте фотографа обязательно должны быть его портфолио и контакты. В последнее время все чаще можно встретить сайт-визитку часть страниц которого построены на FLASH технологии, или полностью на FLASH.
На сайте фотографа обязательно должны быть его портфолио и контакты. В последнее время все чаще можно встретить сайт-визитку часть страниц которого построены на FLASH технологии, или полностью на FLASH.
FLASH-сайты хорошо смотрятся, но индексируются такие сайты поисковыми системами на сегодняшний день очень плохо, или вообще не индексируются.
Что такое динамическая веб-страница / веб-сайт?
Динамическая веб-страница — это страница на которой может генерироваться (изменяться) контент или какая-то его часть в режиме реального времени без привлечения дополнительных телодвижений. Для динамически связанных страниц используют так называемый движок — CMS (система управления контентом).
Как это работает? Например, страница, которую вы видите в данный момент в окне браузера, в таком виде не существует. Она собрана из отдельных частей (шаблонов), которые собирает сервер в одно целое. То есть, при запросе какой-либо страницы, веб-сервер обрабатывает запрос и тут же «на лету» собирает из отдельных частей веб-страницу и отдает её нам на просмотр в браузере. Меняется только контент страницы, а шаблон страницы остается неизменным.
Меняется только контент страницы, а шаблон страницы остается неизменным.
Представьте себе шкаф в котором есть несколько полок с разными вещами. На одной полке лежит текстовый контент (база данных), на другой — графические файлы (фотографии, графические элементы дизайна), на третьей — скрипты (например, PHP скрипты), на четвертой — стили CSS, и так дальше… Значит, когда сервер получил запрос на тот или иной контент, он знает где что лежит, и быстренько собирает нам страницу из нужных частей: из БД берет нужный текстовый контент, из полки с графикой — нужные графические файлы, и т.д. Изменив в одном месте какую-то часть шаблона, эти изменения применяются для всех страниц сайта.
Что такое статическая веб-страница / веб-сайт?
Статическая веб-страница — это веб-документ, который находится на сервере в таком виде, в каком его видит пользователь в своем браузере. То есть, такой документ не собирается из отдельных частей (шаблонов), а лежит на сервере такой как есть, в собранном виде, и загружается с сервера одним файлом с подключенными к нему CSS стилями и/или скриптами.
Чтобы изменить содержание такого документа, сперва его необходимо отредактировать на рабочем компьютере в каком-нибудь HTML редакторе, после чего заново залить (загрузить) на сервер. Чтобы изменить какую-то часть дизайна или, например, добавить/убрать пункт меню навигации, для этого потребуется модифицировать (изменять) все страницы сайта.
Веб-дизайнер и веб-программист, в чем разница?
Веб-дизайнер и веб-программист работают в одной сфере, но они выполняют разные задачи. Веб-дизайнер занимается прототипированием дизайна страниц, разработкой шаблона дизайна сайта, созданием графического макета дизайна, его нарезкой на отдельные фрагменты и оптимизацией, подбором шрифтов и цвета. Веб-дизайнер может заниматься версткой страниц сайта, но это не входит в его обязанности, для этого существуют специально обученные люди — верстальщики.
Кто же такой веб-программист?
Веб-программист, а вернее, веб-разработчик (серверный разработчик) — это человек который занимается разработкой специальных веб-приложений, написанием скриптов на разных языках программирования для тех или иных модулей веб-страниц.
Вывод, чтобы сайт был и красивым и функциональным, для этого необходимы и веб-дизайнер и веб-программист. А для того чтобы сайт был ещё и удобным для пользователя, здесь необходим юзабилист, но это уже совсем другая история.
Кто такой юзабилист?
Юзабилист — это человек занимающийся юзабилити тестированием веб-сайтов. То есть, он проверяет насколько удобен для пользователя тот или иной сайт; насколько понятна пользователю навигация по сайту и т.д и т.п.
Иногда после услуг юзабилиста сайт приходится немного видоизменять, что порой крайне не приятно веб-дизайнеру. Веб-дизайнер неделю рисовал данный шаблон, а тут вдруг бах… и надо переделывать тот или иной участок дизайна. В общем, между юзабилистами и веб-дизайнерами издавна идет невидимая война, когда каждый доказывая свое, вызывает неприязнь друг у друга.
Продвижение, раскрутка сайта, что это?
Под продвижением (раскруткой) сайта понимают — продвижение сайта в топ поисковой выдачи по определенным ключевым словам в поисковых системах Google, Yandex и др.
Топ поисковой выдачи — это первая страница сайта поисковой системы с первыми 10-ю ссылками на сайты. За эти 10 позиций идет непримиримая борьба среди сайтов одной тематики. По статистике, те сайты, которые оказываются на вершине топа (занимают первые три позиции), собирают наибольшее количество посетителей. Для того чтобы оказаться на этой вершине, некоторые ресурсы платят огромные деньги. Но мало там оказаться, необходимо там удерживаться, и это ведет к постоянной борьбе не только среди больших SEO компаний, но и среди частных SEO специалистов, так называемых сеошников.
Что такое футер, хедер, сайдбар?
Футер (footer) — это нижняя часть сайта. Обычно выделяется немного другим цветом; содержит ссылки, копирайт, счетчики посещений и пр.
Хедер (header) — это верхняя часть сайта, её еще называют шапкой сайта. Здесь, как правило, расположена навигация по сайту (меню), логотип, рекламные баннеры. Отличается от других частей веб-страницы наличием растровой или векторной графики.
Сайдбар (sidebar) — это боковая область веб-страницы (левая — правая). Обычно содержит меню сайта и/или рекламные баннеры. Например, на этом сайте нет сайдбаров, ни слева, ни справа.
Строение сайта и его компоненты.
К вопросу о строении сайта можно подойти с разных сторон: с технической точки зрения (профессиональной) и визуальной (пользовательской). В классическом виде любой сайт технически состоит из нескольких элементов:
- дизайн;
- верстка;
- программный код;
- серверная часть;
- клиентская часть;
- контент;
- система управления содержимым или CMS;
- доменное имя;
- хостинг.
Рассмотрим основные технические компоненты и строение сайта.
- Дизайн сайта отвечает за визуальное представление и организацию информации, способствует взаимодействию ресурса с его посетителями. Отвечающим за создание дизайна специалистом обычно является веб-дизайнер.
 Именно он должен спроектировать логическую структуру всех страниц сайта, разработать способы подачи материала и проработать внешнее оформление ресурса.
Именно он должен спроектировать логическую структуру всех страниц сайта, разработать способы подачи материала и проработать внешнее оформление ресурса.Для каждой страницы дизайн разрабатывается отдельно в зависимости от ее функций. Например, у сайта интернет-магазина есть страница, где представлен товар, а также страница с пользовательской корзиной. Естественно, что эти директории по логике своего оформления должны быть разными. Цель размещения корзины — способствовать быстрому и удобному совершению покупок, а страницы, представляющей товар, — ознакомление со свойствами продукта, сравнение его с другими товарами.
- Верстка представляет собой процесс написания особого кода для браузеров. У такого файла расширение html, и отображается он только в браузерах. Нужно следить, чтобы сверстанный макет одинаково выглядел во всех браузерах, будь то Opera, Mozilla Firefox, Google Chrome или Internet Explorer. Дополнительно можно узнать о таком термине, как «валидность верстки» в специальной статье о ней.

- Программирование составляет примерно 50-70% работы над сайтом. Программная часть ресурса – довольно обширное понятие. Программирование отвечает за то, чтобы многочисленные страницы сайта отображались с одинаковым дизайном, но разным содержимым. Также программный код ответственен за визуальные эффекты и многое другое. Благодаря ему сайт становится «живым» и динамичным.
- Веб-сервер – это компьютер с установленным на нем программным обеспечением, которое предназначено для того, чтобы отвечать на запросы веб-клиента круглосуточно в режиме реального времени. Под веб-клиентом подразумевается браузер, который отправляет серверу запрос на определенную страницу, и если она доступна, то пользователь может увидеть ее. Чтобы пользователь увидел нужную ему страницу, его браузер должен получить от сервера соответствующий html-код. После чего код и все визуальные элементы распознаются и предстают перед пользователем в виде готовой понятной любому страницы.

- Клиентская часть представляет собой код, загружаемый вместе с кодом html. Это может быть CSS, JavaScript, ActionScript.
- Контент сайта, то есть все содержимое сайта. Сюда входят тексты, картинки, видео, flash и прочие файлы. Контент часто путают с элементами дизайна, но это совершенно разные вещи. Оформление сайта отвечает на вопрос «как разместить», а контент отвечает на вопрос «что разместить». Что касается текстового наполнения, то именно оно наполняет любой веб-ресурс смыслом, благодаря которому пользователи могут найти сам сайт в поисковых системах. Интересный контент – это ключ к увеличению посещаемости, читаемости и коммерческих показателей, таких как звонки, продажи или подписки на e-mail рассылки.
- CMS тоже можно отнести к одному из элементов сайта. Система управления содержимым позволяет управлять всеми элементами ресурса через административную часть. Использование CMS не обязательно, однако оно необходимо всем, кто хочет самостоятельно контролировать и редактировать содержимое сайта.
 Существует целый ряд разнообразных CMS, отличающихся друг от друга удобством пользования, набором свойств и принципами работы.
Существует целый ряд разнообразных CMS, отличающихся друг от друга удобством пользования, набором свойств и принципами работы. - Доменное имя и хостинг. Доменное имя – это уникальный адрес сайта в Сети (например, www.site.by). А хостинг – это услуга, которая предоставляется специальными компаниями, хранящими на своих серверах все необходимые для работы сайта данные. Без этих компонентов строение было бы неполным, а сам сайт — недоступен для пользователей и посетителей. Хостинг предполагает выделение свободного места на сервере для размещения и хранения какого-либо сайта. Чтобы владелец был уверен в том, что его сайт всегда виден пользователям Интернета, он обязательно должен обзавестись уникальным доменным именем, а также надежным хостингом. Чтобы выбрать правильный хостинг, предлагаем Вам прочитать нашу статью с более подробными рекомендациями.
Визуальные части сайта
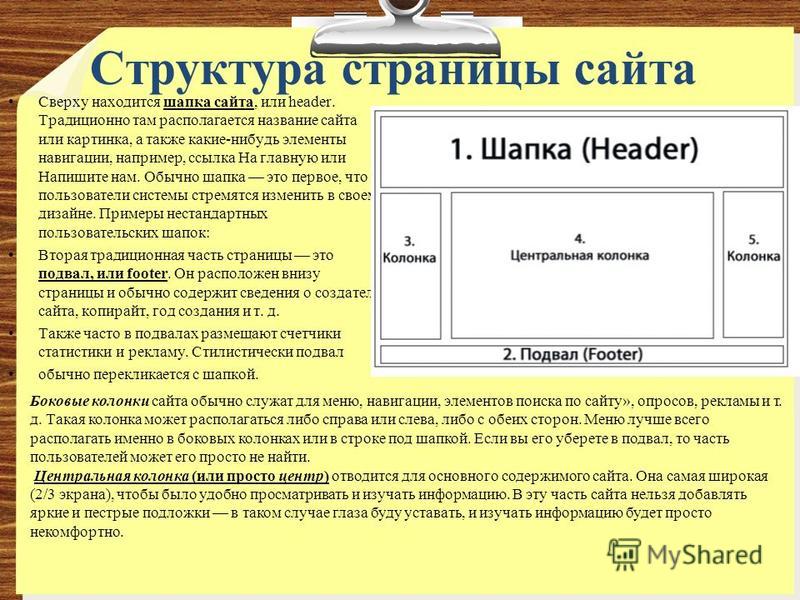
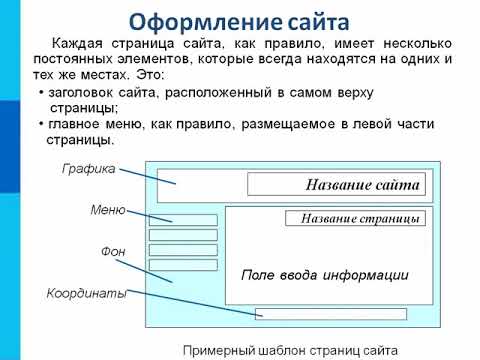
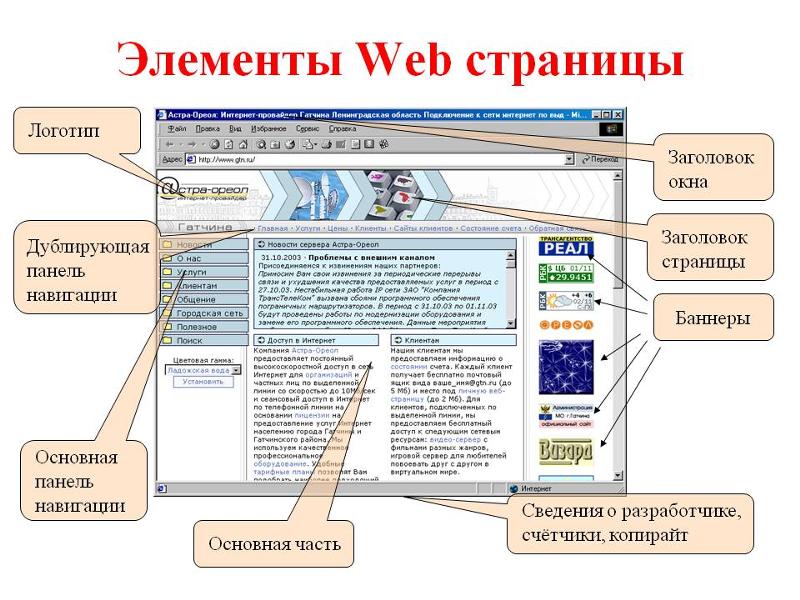
Если посмотреть на стандартный сайт глазами обычного человека, не разбирающегося в премудростях программного кода и отрасли IT, то можно увидеть, что он состоит из верхней, боковых, центральной и нижней частей.
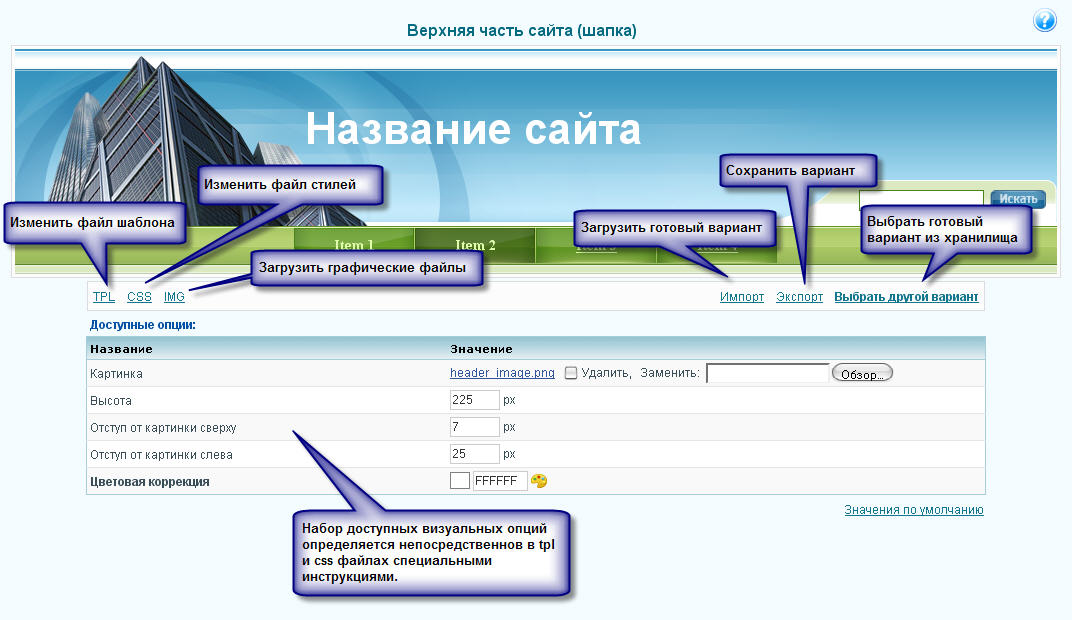
Верхняя часть. Шапка. Что и зачем?
Верхняя часть, шапка или header (в переводе с англ. — голова) – раздел ресурса, в котором обычно располагаются контакты, логотипы, эмблемы, лозунги, слоганы, девизы, верхнее меню и картинки или группы картинок (слайдеры).
Как правило, именно на нее падает первый взгляд посетителя ресурса, а потому от ее креативного исполнения и зависит во многом первой мнение и дальнейший интерес посетителя.
Боковые части. Левая или правая – как лучше?
Наверняка каждому доводилось не раз видеть сайты с боковым меню, так называемым сайдбаром. Он бывает правым и левым. Более распространенным считается левое расположение, так как оно более привычно для глаза. Однозначного ответа, где лучше располагать боковое меню не существует. Каждый владелец сайта или веб-дизайнер имеют свои предпочтения, которые и реализуются в целостной картине. Цель размещения сайдбара – помочь пользователю в удобстве навигации по страницам веб-ресурса.
Центр – лучшее место для контента
Центральная часть любого сайта или body (с англ. — тело) представляет собой самый большой блок, на котором лучше всего разместить необходимый контент: видео, картинки, текст и прочие полезные пользователям материалы. В центральной части сайта пользователи визуально проводят наибольшее количество времени. Если проводить аналогию с известной пословицей, то по шапке сайт встречают, а провожают по телу. Действительно, если контент ресурса неинтересен или неуникален, то каким бы хорошим он ни казался с первого взгляда, пользователь все равно из него уйдет.
— тело) представляет собой самый большой блок, на котором лучше всего разместить необходимый контент: видео, картинки, текст и прочие полезные пользователям материалы. В центральной части сайта пользователи визуально проводят наибольшее количество времени. Если проводить аналогию с известной пословицей, то по шапке сайт встречают, а провожают по телу. Действительно, если контент ресурса неинтересен или неуникален, то каким бы хорошим он ни казался с первого взгляда, пользователь все равно из него уйдет.
Нижняя часть – место для того, что не уместилось выше
Как только не называют низ сайта: и подвал, и футер (foot– с англ. — нога). Многие владельцы сайтов попросту игнорируют эту немаловажную часть, оставляя ее пустой. Между тем, в ней можно разместить дополнительную информацию, которой не нашлось места в других частях ресурса, а также продублировать важные данные, такие как контактные телефоны и адреса.
Послесловие
Каким бы ни был сайт по своей структуре и особенностям, важно всегда помнить правило, что хороший ресурс – это ресурс, работающий и приносящий пользу своим пользователям, а соответственно сочетающий в себе как технические, так и визуальные решения. Каково для этого должно быть его строение – должен решать владелец на основании собственного опыта, маркетинговых исследований и анализа конкурентов.
Каково для этого должно быть его строение – должен решать владелец на основании собственного опыта, маркетинговых исследований и анализа конкурентов.
Надеемся, что наша статья помогла Вам поближе познакомиться со строением и основными компонентами практически любых типов.
Ключевые элементы хорошего сайта ⇒частей веб-сайта: объяснение терминов веб-дизайна
Заголовки, боковые панели, сообщения в блогах, нижние колонтитулы…? Хотя мы очень стараемся говорить простым английским языком, мы знаем, что веб-дизайнеры могут использовать множество жаргонов.
Не волнуйтесь, объяснять или запоминать части веб-сайта не так уж сложно, когда вы понимаете основную структуру.
В этом посте позвольте мне уделить вам несколько минут, чтобы познакомить вас с терминами веб-дизайна, которые может использовать ваш веб-дизайнер. Затем вы можете сразу начать выглядеть профессионально во время своего проекта веб-дизайна.
Домашняя страница
Домашняя страница веб-сайта — это начальная страница, обычно расположенная по URL-адресу вашего основного веб-сайта. Обычно его цели:
- Приветствие посетителей
- Помогите им понять, что они в нужном месте
- Сразу дайте понять, что вы делаете
- Направлять посетителей дальше на сайт
Домашние страницы могут быть длинными или короткими, содержать много или совсем немного информации, в зависимости от ваших целей.
Имейте в виду, что домашняя страница не всегда является первой страницей, на которую посетители попадают, когда заходят на ваш сайт (особенно, если у вас есть продуманная стратегия маркетинга и SEO, основанная на образовании). Таким образом, каждая страница на вашем веб-сайте должна побуждать посетителей узнать о вас больше и принять меры, а не только на домашней странице.
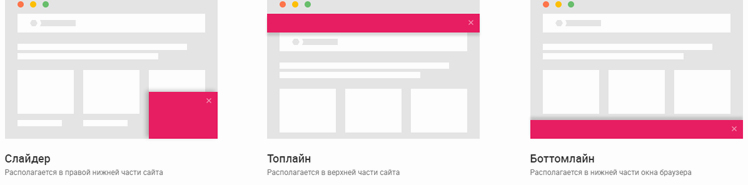
Слайдер
Многие клиенты спрашивают меня о «слайд-шоу», «ротаторе изображений» или «смахивании» на домашней странице. Я скорее назову это «слайдером».”
Я скорее назову это «слайдером».”
Слайдер на веб-сайте — это изменяющаяся область содержимого с различными «слайдами» визуальных элементов или информации. Слайды могут включать большое изображение, а также текст и кнопки, наложенные сверху.
Хотя слайдеры были очень популярны несколько лет назад, я не часто рекомендую использовать слайдеры для современного дизайна веб-сайтов. Ознакомьтесь с этой статьей по многим причинам, почему ползунки не очень хорошо побуждают посетителей к действию.
Заголовок
Заголовок веб-сайта — это единообразная область в верхней части сайта, которая включает логотип и меню навигации.
Пример заголовка веб-сайта Naylor Landscape, выделенный краснымЗаголовок может включать:
- Логотип
- Меню навигации
- Слоган
- Телефон
- Адрес
- Поле поиска
- Пуговицы
- Иконки социальных сетей
- Войти или ссылка «Моя учетная запись»
- Поле для подтверждения
В 11Web мы стараемся сделать заголовок очень простым и вести пользователя к меню навигации.
Обратите внимание, что заголовок называется «закрепленным» или «фиксированным», когда он остается на месте в верхней части окна, когда пользователь прокручивает страницу вниз.
Меню навигации
Навигация является частью заголовка и включает ссылки, которые ведут посетителей на другие части вашего веб-сайта.
Мы часто слышим, что клиенты называют эти «вкладки» в верхней части сайта, но меню, которое выглядит как вкладки, в 2018 году практически не существует. Вместо того, чтобы называть эти «вкладки», вы вместо этого услышите, как мы ссылаемся на меню элементы как «ссылки» или «страницы» в меню.
Первичная / вторичная навигация
Обратите внимание, что навигация может включать как основное, так и дополнительное меню навигации. Два отдельных меню навигации используются, когда может потребоваться много навигации, и вы хотите четко указать, какие ссылки являются наиболее важными.
Веб-сайт Vitale-Robinson включает основное меню (большее) и дополнительное меню (меньшее, в черной полосе).
Основное меню включает в себя основные, наиболее заметные ссылки. Как правило, это ссылки на важные страницы веб-сайта, такие как страницы «Услуги» и «Контакты».
Второстепенное меню включает другие ссылки, которые могут быть не такими важными или важными. Это могут быть ссылки на Вход, Моя учетная запись или Работа.
Боковая панель
Боковая панель — это область веб-сайта, используемая для отображения информации, не являющейся частью основного содержания страницы.
Боковая панель может включать подписку, призыв к действию, ссылки на другие части веб-сайта, ссылки на популярные или недавние сообщения в блогах, рекламу, ссылки в социальных сетях или краткий абзац «О нас» для контекста.
Веб-сайт с выделенной боковой панелью.. Боковые панели раньше были очень модными местами, где размещалось все, что вы не хотели, чтобы посетитель веб-сайта пропустил. Сегодня, однако, все больше говорят о том, что боковые панели просто добавляют отвлекающий беспорядок на сайт. См. Эту замечательную статью: «Нужны ли на вашем сайте боковые панели?» Что говорят исследования.
См. Эту замечательную статью: «Нужны ли на вашем сайте боковые панели?» Что говорят исследования.
Мы стараемся делать боковые панели на разрабатываемых нами веб-сайтах простыми и актуальными, когда мы их используем. Наша цель — просто направить пользователя к действию, которое мы хотим, чтобы он предпринял, а не отвлекаться от основного содержания страницы.
Призыв к действию
Призыв к действию (CTA) — это часть веб-сайта, которая побуждает посетителей к действию. Обычно это привлекающий внимание заголовок, предложение или абзац о преимуществах совершения действия, а также кнопка или поле выбора.
Это одна из самых важных частей веб-сайта, потому что именно она направляет посетителя делать то, что вы в конечном итоге хотите, чтобы он делал.
Я написал больше о призывах к действию в этих двух сообщениях:
Нижний колонтитул
Нижний колонтитул веб-сайта — это единообразная область содержимого внизу каждой страницы вашего веб-сайта. Считайте это нижней булочкой на сайте чизбургера (если заголовок — верхняя булочка).
Считайте это нижней булочкой на сайте чизбургера (если заголовок — верхняя булочка).
Нижний колонтитул может быть чем угодно: от одной строки информации об авторских правах до многосекционной области с контактной информацией, картой, ссылками, подписками, значками социальных сетей, окном поиска и многим другим.
Один из наиболее сложных нижних колонтитулов веб-сайтов, который мы разработали, включая два раздела, несколько меню, контактную информацию и окно поиска.Нижний колонтитул — отличное место, чтобы привлечь внимание посетителей и направить их глубже в ваш веб-сайт, когда они достигнут нижней части страницы.Чтобы найти отличные идеи, ознакомьтесь с публикацией Orbit Media «Рекомендации по дизайну нижнего колонтитула веб-сайта».
Нижний колонтитул также является местом, где пользователи ожидают найти контактную информацию, ссылку «Моя учетная запись» (если применимо) и юридические страницы, такие как ваша Политика конфиденциальности.
Вооружившись этой информацией, вы должны быть готовы «говорить о веб-дизайне!» Не знаете, что такое другие термины веб-дизайна? Оставьте мне комментарий, и я добавлю их в эту статью.
Convert Case — Преобразование верхнего регистра в нижний регистр, нижнего регистра в верхний регистр и многое другое!
Добро пожаловать в инструмент преобразования текста в регистр.
Очень удобный онлайн-инструмент для работы с текстом, где вы можете переключаться между строчными и прописными буквами, где вы можете использовать заглавные буквы, отменять заглавные буквы, преобразовывать в смешанный регистр и преобразовывать текст.Изучите варианты ниже:
Падеж предложений
Конвертер регистра предложений позволит вам вставить любой текст, который вы хотите, и он автоматически преобразует его в полностью сформированное структурированное предложение.
Он работает с заглавной буквы в каждом предложении, а затем преобразует остальной текст в нижний регистр, а также преобразует i в I. Каждая буква после точки будет преобразована в заглавную букву.
Примечание. Однако имена и места не пишутся с заглавной буквы.
Это пример падежа предложения.
Нижний регистр
Если вам интересно, как сделать текст без заглавных букв, это именно то, что вам позволит преобразователь текста нижнего регистра — он преобразует все буквы в вашем тексте в буквы нижнего регистра. Просто скопируйте текст, который вам нужно сгенерировать, в нижний регистр, вставьте текст в поле выше и выберите вкладку «нижний регистр».
это пример нижнего регистра.
Верхний регистр
Преобразователь верхнего регистра принимает любой текст, который у вас есть, и переводит все буквы в верхний регистр.По сути, это сделает все буквы нижнего регистра ЗАГЛАВНЫМИ (а также сохранит буквы верхнего регистра как буквы верхнего регистра).
Для этого вам просто нужно выделить текст, который нужно изменить и вставить в поле выше, а затем выбрать вкладку ВЕРХНИЙ РЕГИСТР.
ЭТО ПРИМЕР ВЕРХНЕГО КОРПУСА.
Заглавные буквы
Конвертер прописных букв автоматически преобразует начальную букву каждого слова в верхний регистр, а остальные буквы оставит в нижнем регистре.
Просто скопируйте контент, который вы хотите сгенерировать, в этот формат, затем вставьте его в форму выше и выберите вкладку «Заглавные буквы».
Это пример прописной буквы.
Альтернативный регистр
Конвертер переменного регистра позволит вам преобразовать ваш текст (независимо от текущего формата) в текст, который чередуется между нижним и верхним регистром. Он будет генерировать заглавную букву, а затем строчную букву в том же слове.
ТАБЛИЦА ЯВЛЯЕТСЯ ПРИМЕРОМ АЛЬТЕРНАЦИОННОГО СЛУЧАЯ.
Заглавный футляр
Конвертер титульного листа идеально подходит для тех, кто не уверен, как озаглавить предстоящее эссе. По сути, это гарантирует, что правильные буквы будут заглавными в контексте заголовка. Такие слова, как «an», будут оставлены в нижнем регистре, а важные слова будут преобразованы, например, «Title».
Это пример титульного листа.
Ознакомьтесь с другими нашими текстовыми инструментами, такими как наш генератор небольшого текста и генератор широкого текста.
Зарегистрировано в Англии и Уэльсе.Номер компании: 11614495.
Юридический адрес: C4DI @TheDock, 31-38 Queen Street, Hull, England, HU1 1UU
OutletPC.com # 1 в США по дешевым компьютерным деталям! Бесплатная доставка
Отличные предложения + БЕСПЛАТНАЯ доставка!
Делайте покупки на нашем сайте, чтобы найти лучшие предложения по комплектующим для компьютеров с бесплатной доставкой в континентальную часть США! У нас есть 1000 компонентов ПК, от оперативной памяти и твердотельных накопителей до кулеров ЦП и блоков питания, которые вам нужны. Мы предлагаем вам ценить десятки новых элементов, загружаемых каждый день.Если у вас есть какие-либо вопросы, просто позвоните по телефону или напишите письмо по электронной почте.
Низкие цены — наше главное …
Мы работаем напрямую с крупными брендами и поставляем их самые популярные запчасти для компьютеров и мобильных телефонов — все по цене, чтобы сэкономить ваши деньги! Просматривайте наши категории и быстро находите то, что вам нужно. Большинство наших продуктов являются новыми, но мы также предлагаем выбор отремонтированных продуктов для заинтересованных лиц. Цены открываются и прекращаются со скидкой и могут быть изменены без предварительного уведомления, поэтому оформляйте заказ сегодня.Наш сайт на 100% защищен Yahoo и имеет 256-битную защиту. Мы принимаем кредитные карты, Paypal и Amazon Pay. Наша миссия — предоставлять самые низкие цены, первоклассное обслуживание клиентов и незабываемые впечатления.
Большинство наших продуктов являются новыми, но мы также предлагаем выбор отремонтированных продуктов для заинтересованных лиц. Цены открываются и прекращаются со скидкой и могут быть изменены без предварительного уведомления, поэтому оформляйте заказ сегодня.Наш сайт на 100% защищен Yahoo и имеет 256-битную защиту. Мы принимаем кредитные карты, Paypal и Amazon Pay. Наша миссия — предоставлять самые низкие цены, первоклассное обслуживание клиентов и незабываемые впечатления.
Мы здесь, чтобы помочь строителям!
Если вы собираетесь собирать ПК только из основных компонентов, это место для вас. Собрать компьютер не так сложно, как раньше, и многие люди прыгают и делают его с нуля — будь то из частей, которые у вас уже есть, или из новых.Сейчас существует множество руководств и пошаговых видео, которые значительно упрощают задачу.
Мы, как компьютерные энтузиасты, знаем, что вам нужно. Как только вы будете уверены в составленном вами списке деталей и будете располагать необходимой информацией, вы можете быть уверены, что ваша сборка будет успешной.