Навигация на сайте
Что такое навигация
Навигация — это система приёмов и элементов, благодаря которым пользователь ориентируется на сайте и перемещается между его разделами. Она должна быть простой в использовании и привычной для посетителя.
Удобная навигационная система — главный инструмент высокой конверсии и одно из условий успешного продвижения сайта.
Задача навигации — помочь пользователю быстро найти нужный раздел и обеспечить комфортный переход между страницами.
Виды навигации
01
Основная
К этому виду относятся ссылки на важные разделы сайта, которые размещаются в главном меню.
02
Глобальная
Это гиперссылки, по которым посетитель может попасть из любой части сайта в нужный раздел: на главную страницу, в личный кабинет, в корзину. Они должны быть видны отовсюду.
03
Текстовая
Ссылки расположены в тексте и ведут посетителя к материалу из других разделов, о котором говорилось ранее.
04
Языковая
Применяется при взаимодействии с мультиязычной аудиторией. Пользователь может выбрать нужный язык, на котором будет отображаться информация.
05
Рекламная
Привлекает клиентов через графические и текстовые ссылки, которые ведут на разделы с рекламой каких-либо услуг или товаров.
06
Тематическая
Помогает перемещаться по статьям, дополняющим друг друга по смыслу. Здесь размещены ссылки на блоки, близкие по тематике.
07
Указательная
Навигация подсказывает пользователю в каком разделе сайта он находится.
08
Поисковая
Помогает найти интересующую информацию на сайте или в поисковике. Достаточно ввести слово или фразу и система сама выдаст результат.
Основные элементы удобной навигации
Перечень элементов, которые являются основой качественной навигации. Рекомендуется размещать на каждом сайте.
Логотип компании
Первое, с чего нужно начать — сделать логотип кликабельным, чтобы, нажав на него, можно было перейти на главный экран. Это не только удобно, но и привычно для пользователей.
Это не только удобно, но и привычно для пользователей.
Главное меню
Основной элемент, который располагается на первой странице под шапкой или над ней. В меню размещаются ссылки на важные разделы сайта.
Рекомендуется размещать 5-7 страниц, большее количество перегружает меню и отталкивает посетителей.
Окно поиска
Поиск необходим большим сайтам или интернет-магазинам. Располагается ближе к главному меню и является постоянным элементом на сайте, чтобы у пользователя была возможность быстро отыскать необходимую информацию.
Подвал сайта или футер
Один из обязательных навигационных элементов, где размещаются ссылки на все разделы сайта и важная информация о компании: контактные сведения, адрес, реквизиты, ссылка на соцсети, форма обратной связи и всё, что не уместилось в главное меню.
Дополнительные элементы
Эти элементы нужны не всегда, но порой являются решающими деталями, благодаря которым сайт становится интереснее и удобнее для посетителей.
Хлебные крошки
Навигационная цепочка, которая показывает весь маршрут пользователя на сайте. Она находится на всех страницах, кроме главной, и используется в том случае, если на ресурсе больше трёх разделов.
Термин «Хлебные крошки» произошёл от сказки «Гензель и Гретель», где хлебные крошки указывали персонажам путь.
Боковое меню
В нем размещаются подразделы или категории, которые не вошли в главное меню. Элемент располагается в левой части основной страницы.
Иконки
Заменяют текстовые ссылки и придают сайту визуальную привлекательность: изображение корзины для шопинга, значок лупы для строки поиска.
Главное не переборщить и не запутать посетителя — использовать только привычные иконки.
URL-адрес страницы
Это ссылка, которая располагается в строке браузера, когда вы заходите на любой сайт. Необходимо создавать простые и доступные адреса страниц, чтобы посетитель понимал, куда именно будет осуществляться переход.
Сортировка и фильтры
Элемент используется при большом ассортименте товаров и помогает пользователю выделить основные характеристики, чтобы быстро найти нужную вещь.
Карта сайта
Путеводитель по сайту. Страница содержит гиперссылки на все разделы, по которым пользователь может с легкостью перейти в нужную часть сайта.
Перелинковка
Связывает страницы сайта между собой при помощи гиперссылок.
Внутренняя перелинковка — проставление ссылок с одного раздела на другой в рамках одного сайта, внешняя объединяет разные сайты.
Кнопка возврата наверх
Инструмент, который дает возможность пользователю быстро попасть на главный экран. Размещать кнопку лучше в правом нижнем углу — этого ожидает большинство посетителей сайта.
Полезные рекомендации:
01
Главное правило удобной навигации — доступность и ясность. Все навигационные элементы должны быть понятными любому пользователю и помогать ему с легкостью перемещаться по сайту.
02
Предсказуемость. Следует отказаться от элементов, которые могут ввести в заблуждение и быть неверно истолкованы. Чем понятнее и привычнее интерфейс, тем выше конверсия.
03
Целевые блоки должны быть заметными, читабельными и логично расположенными, чтобы побудить пользователя к действию на нужном этапе.
04
Пункты меню необходимо разместить так, чтобы важные блоки были первыми, а менее значительные — ближе к концу.
05
Индикатор загрузки страницы — элемент, благодаря которому пользователь будет знать, что сайт прогружается, и не покинет страницу раньше времени.
06
Индикатор прокрутки упростит просмотр длинных страниц и поможет понять посетителю в каком разделе сайта он находится и сколько осталось до конца.
07
В конце страницы можно предложить ознакомиться с похожим материалом или указать ссылки на предыдущие разделы. Это вызовет дополнительный интерес и поможет удержать клиента на сайте
08
Ошибка 404. Страница нужна для того, чтобы у пользователя была возможность вернуться в предыдущий раздел, если он что-то сделал не так: кликнул по некорректной ссылке или совершил неверное действие.
Заключение
Подводя итоги создание удобной и успешной навигации заключается в грамотном расположении актуальных элементов, которые будут понятны пользователям и существенно облегчат перемещение на сайте.
Особенно важно соответствовать ожиданиям посетителей — не изобретать сложные и неординарные элементы, а максимально упростить существующие.
Чем легче, проще и минималистичнее сайт, тем выше вероятность его продвижения.
Что такое навигацияОсновные элементы удобной навигацииДополнительные элементыЗаключение
Навигация: лучшие практики
Следуйте этим лучшим практикам, чтобы ваши интерфейсы были удобными, практичными и доступными.
Навигация — один из ключевых элементов удобного веб-дизайна.
Она помогает нам беспрепятственно перемещаться по сайту. Навигационная панель или меню — это способ упорядоченного размещения ссылок на другие (обычно внутренние) страницы. Этот элемент может быть скрыт или, наоборот, располагаться на виду, позволяя посетителям переходить в те разделы, которые им наиболее интересны.
Если вы спроектировали навигацию неудачно, то независимо от того, насколько хорош ваш контент, посетителям сайта будет трудно в нем ориентироваться. Итак, если вы начинающий веб-дизайнер или просто ищете лучшие методы оформления навигационной панели, вы пришли по адресу. В статье мы поделимся советами, следуя которым вы сможете создавать удобную и эффективную навигацию.
Виды навигации
Самое важное в дизайне панели навигации — функциональность. Пользователям должны быть доступны вход в систему, инструменты поиска и ключевой контент.
Различные виды меню могут применяться в интерфейсах по-разному в зависимости от их дизайна и расположения.
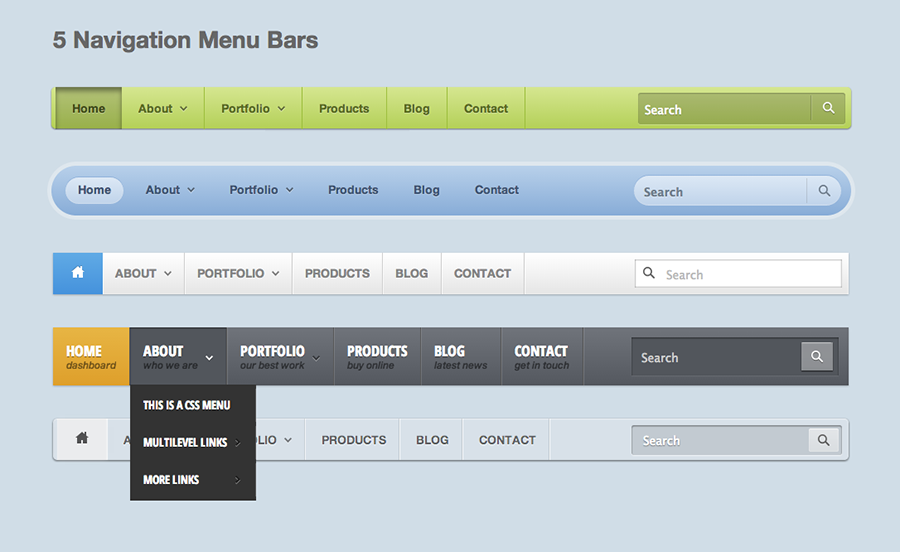
1. Стандартная горизонтальная панель навигации
Наиболее распространенный вид меню — горизонтальная панель навигации. Она включает список важных страниц или разделов сайта, которые могут быть вложены друг в друга. Названия пунктов меню обычно состоят из одного-двух слов, кратко описывающих раздел.
В примере ниже мы видим шесть пунктов меню, включая логотип «Hurry», кликнув по которому посетители могут вернуться на главную страницу с внутренних страниц.
Горизонтальные меню часто бывают “липкими” — они фиксируются в верхней части страницы по мере прокрутки. Этот подход особенно полезен, когда основные CTA — такие как «войти в систему» или «связаться с нами» — расположены непосредственно в панели навигации, поскольку независимо от того, где находится пользователь, у него перед глазами остается кнопка, на которую можно нажать для выполнения целевого действия.
2. Гамбургер-меню
Гамбургер-меню представляет собой компактную кнопку из трех полосок, за которой скрывается список ссылок. Это очень популярный вид навигации, особенно в мобильных интерфейсах, поскольку он позволяет эффективно распорядиться пространством экрана. Однако такое решение может быть недоступно для пользователей скринридеров, поэтому проектируйте гамбургер-меню с осторожностью и убедитесь, что оно отвечает требованиям доступности.
3. Мегаменю
Мегаменю — привычный шаблон для многих сайтов электронной коммерции, таких как Amazon. Оно представляет собой большую панель, содержащую все категории и подкатегории. Этот формат позволяет людям с первого взгляда оценить контент сайта и быстро найти нужный раздел.
Оно представляет собой большую панель, содержащую все категории и подкатегории. Этот формат позволяет людям с первого взгляда оценить контент сайта и быстро найти нужный раздел.
Главный недостаток мегаменю заключается в том, что оно может сбить посетителей с толку, ведь они видят слишком большое количество опций одновременно. Мегаменю также могут быть перегруженными, особенно на мобильных устройствах, что делает их менее визуально привлекательными. Один из способов избежать этого — создавать мегаменю внутри отдельных пунктов основного меню, как показано в примере ниже.
Элегантное мегаменю в разделе «Решения» на сайте VividWorks, в котором представлены все предложения компании.4. Выпадающее меню, которое открывается по наведению курсора
Мегаменю часто является разновидностью этого типа навигации. Когда вы наводите курсор на опцию в навигационной панели, под ней раскрывается меню, содержащее категории и разделы второго уровня.
Хотя это отличный способ предоставить пользователям больше прямых ссылок на страницы сайта, он может быть спорным с точки зрения UX. Функционал выпадающего меню предполагает, что посетители захотят взаимодействовать с каждой опцией, на которую они наведут курсор — что может соответствовать действительности, а может и нет.
Функционал выпадающего меню предполагает, что посетители захотят взаимодействовать с каждой опцией, на которую они наведут курсор — что может соответствовать действительности, а может и нет.
Кроме того, этот подход может быть неэффективным с точки зрения отзывчивости дизайна, поскольку выпадающие меню не всегда хорошо работают на мобильных устройствах.
5. Меню по скроллу (якорные ссылки)
Такие меню особенно часто встречаются в дизайне одностраничных сайтов. Обычно меню по скроллу выглядит так же, как стандартная горизонтальная панель навигации, но отличается механизмом действия: вместо того, чтобы перенаправлять посетителей на отдельную страницу, клик по опции автоматически прокручивает текущую страницу до выбранного раздела.
Delux — шаблон сайта конференции с меню по скроллуТакой тип навигации делает опыт взаимодействия с одностраничным сайтом более захватывающим и организованным.
6. Вертикальная боковая панель
Вертикальные боковые панели содержат список расположенных друг под другом пунктов, который раскрывается от края страницы по клику. Тот факт, что меню остается скрытым от глаз посетителей сайта, пока они не откроют его, дает ряд преимуществ.
Тот факт, что меню остается скрытым от глаз посетителей сайта, пока они не откроют его, дает ряд преимуществ.
Во-первых, меню доступно в любой момент, но при этом не перегружает дизайн. Во-вторых, поскольку оно открывается только тогда, когда этого хочет пользователь, вы можете добавить в навигационную панель более длинный текст, не беспокоясь о том, сколько места он займет. Указанные преимущества делают такой тип навигации популярным выбором для сайтов агентств и портфолио.
Вертикальная боковая панель на сайте компании Ryder International выглядит свежо и нестандартно. Когда меню свернуто, оно занимает лишь малую часть страницы, а в открытом виде более половины — пространство для опций и текста не ограничено.
7. Футер
Многие дизайнеры используют футер по максимуму, включая в него длинный список ссылок. Футер — ценный элемент сайта, ведь он доступен с любой страницы. А поскольку он находится снизу, пространство для размещения контента не ограничено.
Меню футера часто содержат большое количество ссылок — больше, чем горизонтальные меню сверху, — и дают сайтам преимущества с точки зрения SEO благодаря объему информации, хранящейся в них.
Лучшие практики в дизайне навигации
При создании навигации необходимо сосредоточиться на удобстве, простоте освоения и доступности. Используйте эти три критерия в качестве ориентира, и вы спроектируете навигацию, с помощью которой посетители сайта смогут быстро и легко находить на нем нужную информацию.
- Удобство позволяет пользователям эффективно и без заминок достигать своих целей. Опыт взаимодействия должен быть приятным, и юзабилити является одной из гарантий этого.
- Простота освоения — это показатель того, насколько легко пользователю выполнить задачу с первого раза и сколько действий ему придется повторить, чтобы справиться с ней успешно.
- Доступность — первый шаг к инклюзивному дизайну. Убедившись, что ваш сайт доступен для всех пользователей, вы добавите еще несколько очков в свою копилку.
Вот несколько лучших практик, которые соответствуют этим критериям.
1. Добавьте хлебные крошки
Хлебные крошки — ключевой элемент навигации. Это самый простой способ найти дорогу домой (буквально и метафорически). Наша задача как дизайнеров — сделать так, чтобы пользователи могли при желании вернуться к началу, не нажимая кнопку «Назад» бесчисленное количество раз.
Хлебные крошки позволяют визуализировать пройденный посетителем путь, опираясь на структуру URL. Такое решение часто можно встретить на сложных сайтах электронной коммерции с множеством различных категорий, как в примере ниже.
В этом проекте вы можете увидеть хлебные крошки для различных категорий и подкатегорий продуктов питания. Если вы хотите углубиться в тему создания эффективной и удобной навигации для сайтов электронной коммерции, почитайте эту подробную статью от Baymard.
Обычно хлебные крошки состоят из текстовых ссылок, чередующихся с символом «больше чем» (>). Они могут выглядеть примерно так: Просмотренная страница > Просмотренная страница > Текущая страница. Это самый простой и надежный способ сделать навигацию более понятной и удобной.
Это самый простой и надежный способ сделать навигацию более понятной и удобной.
2. Используйте знакомый язык и интуитивно понятную навигацию
Пункты меню должны быть написаны максимально простым и универсальным языком. Оставьте каламбуры и причудливые фразы для основного текста, а меню сделайте интуитивно понятным.
Хорошая навигация опирается на тщательно продуманные информационную архитектуру и иерархию. В течение одного-двух кликов пользователь должен иметь возможность найти то, что ему нужно, независимо от глубины ссылки.
Как утверждает Nielsen Norman Group, наша цель состоит в том, чтобы люди «полагались на распознавание, а не на запоминание«, то есть меню должны быть короткими и удобными для сканирования, но при этом максимально понятными. Этого можно добиться, ограничив количество уровней навигации максимум тремя-четырьмя. Чем больше уровней, тем легче пользователям заблудиться в лабиринте страниц. У Nielsen Norman Group есть отличная библиотека ресурсов, посвященных теме навигации.
3. Организуйте навигацию стратегически
Цель, которую вы хотите достичь с помощью вашего сайта, должна быть отражена в панели навигации. Одна из лучших практик — добавление в меню CTA-кнопки, чтобы подтолкнуть пользователей к совершению целевого действия. Вам стоит задуматься об этом аспекте еще до того, как вы начнете создавать свой сайт.
Например, если ваш сайт электронной коммерции предоставляет обновления, вы можете добавить в панель навигации иконку колокольчика. Это направит вернувшихся пользователей к наиболее важной для них информации.
4. Поддерживайте единообразие структуры и стиля
Если единообразие отсутствует, пользователи не понимают, где что находится. Бывают ситуации, когда отчеты Google показывают, что люди ищут определенные страницы, из-за чего дизайнер добавляет в существующее меню ссылки, которые абсолютно в него не вписываются.
К сожалению, единообразие всегда предполагает сложный выбор. Либо что-то имеет логический смысл, либо нет. Либо у всех категорий есть подкатегории, либо их нет вообще. Таким образом, первичная и вторичная навигация должны давать пользователям одинаковый опыт взаимодействия.
Либо у всех категорий есть подкатегории, либо их нет вообще. Таким образом, первичная и вторичная навигация должны давать пользователям одинаковый опыт взаимодействия.
Стиль также является важной частью единообразного дизайна. Общепризнанные шаблоны помогают идентифицировать пункты меню и упрощают поиск. Например, подчеркивание сигнализирует, что текст является ссылкой и на него можно нажать. Такая, казалось бы, простая деталь может сделать путешествие пользователя более приятным.
5. Позаботьтесь об отзывчивости
Дизайнер должен спроектировать навигацию для экранов разных размеров — от компьютеров до мобильных устройств. Вот отличный проект с туториалом по созданию отзывчивой панели навигации.
6. Следите за цветовым контрастом
Поскольку меню отражают базовую структуру сайта, важно, чтобы они имели надлежащий цветовой контраст и следовали лучшим практикам, установленным WCAG.
Необходимо проверить коэффициент контрастности и убедиться, что контент остается доступным для людей с дальтонизмом и другими нарушениями зрения. Используйте инструмент проверки контрастности, чтобы убедиться, что люди со слабым зрением могут получить доступ к вашему контенту.
Используйте инструмент проверки контрастности, чтобы убедиться, что люди со слабым зрением могут получить доступ к вашему контенту.
7. Проверьте выпадающие меню на доступность
Убедитесь, что выпадающие меню могут быть надлежащим образом использованы с помощью мыши и клавиатуры, чтобы все посетители имели доступ к подменю. Добавьте заметные состояния фокуса, чтобы сделать работу с клавиатурой более эффективной и обеспечить возможность управления навигацией различными способами.
8. Обеспечьте читабельность и функциональность меню на разных устройствах
При проектировании навигации важно помнить о людях, которые используют сенсорные экраны на небольших устройствах, таких как смартфоны, а также о пользователях с нарушениями мелкой моторики. Их взаимодействие с интерфейсом может быть эффективным лишь в том случае, если область клика будет достаточно большой, а выпадающее меню будет открываться с небольшой задержкой. Если оно исчезает слишком быстро, опыт становится неприятным для любого пользователя.
Конечно, вы можете сделать гораздо больше для повышения доступности вашего сайта. Наш чеклист доступности — хорошая отправная точка.
Начните применять эти лучшие практики прямо сейчас
Мы понимаем, что наши советы могут сперва показаться вам слишком сложными.
Однако если вы прислушаетесь к своим пользователям и найдете интуитивно понятное решение, вы создадите навигацию, которая не только им понравится, но и упростит работу с сайтом.
Навигация по веб-сайту и ее важность
Навигация по веб-сайту, как следует из названия, представляет собой способ показать важность и актуальность страниц, контента и информации на веб-сайте. Это способ, который помогает пользователям или посетителям находить контент, который они хотят видеть. Это просто способ навигации по страницам, контенту и информации на веб-сайте с использованием Интернета. Он может быть представлен по-разному, например, в виде пауков, меню в верхнем или нижнем колонтитуле и т. д. Простота очень важна и важна для хорошей навигации по сайту.
Структура навигации по веб-сайту
Структура навигации по веб-сайту очень важна, поскольку она оказывает большее влияние на продажи, взаимодействие с пользователем и рейтинг SEO (поисковая оптимизация). Он включает не только страницы с эскизами, но и более высокий уровень абстракции. Создать и организовать сайт совсем не просто. Давайте рассмотрим пример:
На приведенной выше диаграмме о нас, событиях, СМИ, контактах, газетах и т. д. все связаны с главным меню. Чтобы иметь доступ к другим страницам, таким как миссии, предстоящие события, новая музыка и т. д., вы должны сначала посетить о нас, событиях, СМИ и т. д. Затем вы можете открыть все, что захотите.
Важность навигации по сайту
Навигация по сайту — это способ, с помощью которого можно легко увеличить аудиторию или количество посетителей на сайте. Если навигация по веб-сайту не является хорошей и эффективной, нет смысла создавать творческий веб-сайт, потому что пользователи не смогут легко перемещаться по нему, чтобы найти нужную им информацию. Поэтому очень важно придерживаться простого и эффективного подхода, чтобы повысить удобство работы пользователей и сделать клиентов и посетителей счастливыми. Ниже приведены некоторые причины, которые расскажут вам, почему навигация по сайту важна. Давайте посмотрим.
Поэтому очень важно придерживаться простого и эффективного подхода, чтобы повысить удобство работы пользователей и сделать клиентов и посетителей счастливыми. Ниже приведены некоторые причины, которые расскажут вам, почему навигация по сайту важна. Давайте посмотрим.
- Увеличение продолжительности посещения: Навигация по веб-сайту помогает людям легко и эффективно находить нужную им информацию. Хорошая навигация по веб-сайту обеспечивает четкие и простые навигационные панели и ссылки, которые побуждают посетителей или людей исследовать все больше и больше. Это, в свою очередь, увеличивает продолжительность их посещения веб-сайта, потому что навигация очень проста в использовании и понимании, и в настоящее время все хотят, чтобы все было легко получать.
- Увеличение шанса продажи: Навигация по веб-сайту обычно помогает показать посетителям, что на самом деле представляет собой веб-сайт, без потери времени. Это, в свою очередь, увеличивает время, которое посетители проводят на сайте, и посетители остаются на сайте дольше.
 Затем посетители проходят через веб-сайт и легко и просто покупают продукт. Это автоматически увеличит покупку продуктов и продажу.
Затем посетители проходят через веб-сайт и легко и просто покупают продукт. Это автоматически увеличит покупку продуктов и продажу. - Улучшенный пользовательский интерфейс: Навигация очень важна для веб-сайта, поскольку без навигации веб-сайты не будут выглядеть хорошо и будут казаться неорганизованными. В настоящее время никто не тратит свое время на определение того, как работает веб-сайт. Каждый хочет легко найти то, что он хочет. Хорошая навигация обычно помогает посетителям найти информацию, которую они хотят найти, и увеличивает скорость поиска посетителей. Четкая и простая навигация позволяет просто понять, что, в свою очередь, повышает удобство работы пользователей.
- Хороший дизайн: Хорошая навигация делает веб-сайт более привлекательным, эффективным и удобным. Навигация оказывает большее влияние на то, как пользователи или посетители просматривают веб-сайт, и на то, как долго они будут оставаться на веб-сайте. Дизайн навигации веб-сайта оказывает большее влияние на успех веб-сайта.

Последнее обновление: 08 фев, 2022
Нравится статья
Сохранить статью
Навигация по веб-сайту: 7 основных рекомендаций
Навигация по веб-сайту, если все сделано правильно, отлично подходит для ваших пользователей и эффективности SEO.
Хорошая навигация по веб-сайту позволяет вашим посетителям легко находить то, что им нужно, и поисковым системам. Результат: больше конверсий и большая видимость в поиске.
Но как вы на самом деле это делаете? Используя эти передовые методы навигации по веб-сайту.
Что такое навигация по веб-сайту?
Навигация по веб-сайту (также известная как архитектура внутренних ссылок) — это ссылки на вашем веб-сайте, которые соединяют ваши страницы. Основная цель навигации по веб-сайту – помочь пользователям легко находить нужную информацию на вашем сайте.
Основная цель навигации по веб-сайту – помочь пользователям легко находить нужную информацию на вашем сайте.
Поисковые системы используют навигацию по вашему сайту для обнаружения и индексации новых страниц. Ссылки помогают поисковым системам понять содержание и контекст целевой страницы, а также отношения между страницами.
Сначала удовлетворите пользователей. Упростите навигацию. Затем оптимизируйте для поисковых систем, не нанося ущерба пользовательскому опыту.
Если вам нужна дополнительная базовая информация о навигации по веб-сайту, вам будут полезны следующие публикации SEJ:
- Структура внутренних ссылок. Лучшие практики для повышения SEO, Кори Моррис
- Ваше основное руководство по размещению внутренних ссылок, Джулия Маккой
В оставшейся части этого поста мы будем уделять больше внимания передовым методам навигации по веб-сайту, описывая различные ситуации с внутренними ссылками, которые могут вызвать проблемы у посетителей вашего веб-сайта и поисковых систем.
Эта тема будет особенно актуальна и важна для всех, кто работает над крупными сайтами.
Навигация по веб-сайту и иерархия контента
При поиске определенной страницы в книге вы можете просто прочитать оглавление или предметный указатель.
Когда вы ходите по продуктовому магазину, проходы отмечены общими категориями разделов, а на самих полках перечислены дополнительные подкатегории.
Оба обеспечивают эффективный способ навигации по большому количеству контента.
Иерархии контента существуют для упрощения процесса поиска контента. Когда существует огромное количество контента, его можно разбить на несколько широких категорий.
В рамках этих широких категорий вы можете создавать еще более узкие классификации; это создает различные иерархические уровни, по которым пользователи могут легко перемещаться.
Использование иерархии содержимого позволяет организовать страницы веб-сайта таким образом, чтобы это было понятно пользователю и поисковой системе.
Важность иерархии контента и навигации по веб-сайту
Категоризация и подкатегория контента помогают повысить рейтинг страниц по общим терминам в заголовке и по конкретным терминам с длинным хвостом.
Проблемы, вызванные иерархиями контента
Категоризация контента и построение иерархий создают хранилища контента, подобные кластерам тесно связанных тем. Google будет сканировать разные страницы с разной скоростью, переходя по ссылкам с разных сайтов.
Некоторые хранилища контента более популярны, чем другие. Эти страницы могут получать больше внешних ссылок и трафика, чем другие, и, как следствие, занимать более заметные позиции в обычном поиске.
Если контент слишком разрознен и не получает ссылок и трафика, он может работать хуже, даже если другие хранилища контента работают очень хорошо.
Иерархии контента могут изолировать некоторые популярные кластеры страниц, которые могут располагаться слишком глубоко на сайте.
Здесь на помощь приходят горизонтальные ссылки.
Несмотря на то, что релевантность ссылок помогает в ранжировании, отсутствие перекрестных ссылок между хранилищами контента может нанести ущерб вашему общему рейтингу.
Всегда есть способы создать отношения, которые горизонтально связывают категории друг с другом. Тот факт, что все страницы принадлежат одному и тому же веб-сайту, уже указывает на то, что эти страницы не совсем нерелевантны друг другу.
Действия: связывание между категориями контента
- Категоризация контента таким образом, чтобы формировались иерархии категорий, понятные пользователю, и должным образом связывались эти страницы, поднимаясь и опускаясь по иерархии. Это большинство ссылок.
- Создание перекрестных ссылок между страницами, относящимися к разным категориям, но имеющими сходство.
Связи между страницами продуктов и контент-маркетинга
Компании, продающие более одного продукта или услуги, будут делать все, что упомянуто выше, для классификации страниц, создания хранилищ контента и связывания их.
Однако многие SEO-команды и команды, занимающиеся контентом, также создают активы, которые должны быть привлекательными и общедоступными. Часто это происходит в форме блога с сообщениями, содержащими ссылки на определенные продукты и услуги.
Сообщения в блогах могут быть полезны, поскольку они направляют больше трафика на страницы продуктов. Однако многие сайты не могут связать страницы продуктов со страницами блога.
Использование этого типа горизонтальной ссылки помогает информировать пользователей о вашем продукте или услуге и повышает эффективность SEO.
Действия: связь между страницами продукта и страницы контента
- Страницы продукта также должны ссылаться на соответствующие страницы маркетинга контента. Это могут быть сообщения в блогах, ответы на часто задаваемые вопросы и руководства по продуктам.
Навигация по веб-сайту с использованием эффектов JavaScript
Иногда ссылки и веб-страницы пишутся на JavaScript. Это проблема, потому что поисковые системы с трудом находят внутренние ссылки, созданные в JavaScript.
Это проблема, потому что поисковые системы с трудом находят внутренние ссылки, созданные в JavaScript.
Несмотря на то, что в последние годы Google стал лучше читать JavaScript, специалисты по поисковой оптимизации пришли к выводу, что результаты противоречивы.
Другие поисковые системы до сих пор не умеют читать JavaScript. Это означает, что ваша внутренняя ссылка может быть полностью потеряна, когда поисковые системы сканируют ваш контент.
Мир SEO разделился во мнениях относительно целесообразности использования JavaScript.
- С одной стороны, некоторые SEO-специалисты вообще избегают JavaScript.
- С другой стороны, веб-дизайнеры и эксперты по юзабилити утверждают, что JavaScript необходим для взаимодействия с пользователем.
Я считаю, что есть золотая середина, где можно использовать JavaScript, избегая проблем с SEO.
Ссылки, которые отображают и скрывают содержимое, уже находящееся на странице
JavaScript можно использовать для отображения и скрытия определенного содержимого на странице без фактического изменения страницы, на которой вы находитесь.
В этом случае поисковые системы могут сканировать весь ваш контент, даже если часть его скрыта. Это успешно только тогда, когда количество скрытого контента остается незначительным; это может стать проблемой, когда вся страница меняется, но URL-адрес остается прежним.
Проблемы возникают из-за того, что, когда вы прячете слишком много контента в одном URL-адресе, это размывает фокус контента на этой странице. Совершенно другая тема должна иметь свою страницу.
Действия: ссылки, которые отображают и скрывают содержимое
- Для небольшого количества содержимого удалите тег привязки и замените его обработчиком события JavaScript onclick.
- Используйте CSS для управления курсором и перехода от стрелки к указателю в виде руки.
- Для больших объемов контента, включая одностраничные веб-сайты с параллаксной прокруткой, не весь контент должен быть предварительно загружен.

- Предварительно загружать только содержимое, непосредственно связанное с URL-адресом.
- Для всех тегов привязки должно быть значение href и параметр onclick.
- Это значение href ведет к новому URL-адресу, который предварительно загружает только содержимое, связанное с этим новым URL-адресом.
- Функция onclick предотвратит загрузку нового URL, но разрешит загрузку контента с целевого URL.
- Используйте функцию pushState для обновления URL-адреса, даже если эта страница не загрузилась.
Более подробная презентация того, как это может быть конкретно реализовано на веб-сайтах, хорошо объяснена в этой презентации, сделанной на seoClarity в 2016 году.
В нем конкретно рассказывается об AngularJS, популярном фреймворке JavaScript, а также о связанных с ним проблемах и решениях для SEO. Тем не менее, уроки здесь также применимы практически к любому фреймворку JavaScript.
Использование параметров отслеживания в URL
Специалисты по юзабилити и специалисты по оптимизации конверсии отслеживают поведение пользователей по-разному. Иногда это связано с использованием параметров отслеживания в URL-адресах на сайте.
Иногда это связано с использованием параметров отслеживания в URL-адресах на сайте.
Это вызывает проблемы с дублированием содержимого из-за ссылок на разные URL-адреса с одинаковым содержимым. Это можно решить несколькими способами.
Действия: параметры отслеживания в URL-адресах
- Избегайте использования параметров отслеживания в URL-адресах. Вместо этого отслеживайте их с помощью обработчиков событий onclick отслеживания JavaScript для ссылок, которые будут передавать те же параметры отслеживания. При использовании Google Analytics это можно сделать с помощью отслеживания событий.
- Всегда используйте самоссылающийся канонический тег — это хорошая практика, позволяющая избежать многих проблем с дублированием контента.
Приоритет первого звена
Считается, что веб-страница, содержащая две или более ссылок, ведущих к одному и тому же URL-адресу, вызывает проблемы при сканировании поисковыми системами, поскольку учитывается только первая ссылка, а повторяющаяся ссылка игнорируется.
Это обсуждалось на форумах и тестировалось в 2008 году рядом людей, включая Рэнда Фишкина и меня.
Приоритет первой ссылки, как показано на Moz Рэндом Фишкиным Мне еще предстоит проверить это снова, и я не видел, чтобы другие SEO-специалисты тестировали это в последнее время.
Проблемы SEO, возникающие из-за приоритета первой ссылки
Верхняя панель навигации и левая боковая панель часто появляются в исходном коде первыми перед основным содержанием. Кроме того, навигационные элементы в этих меню часто имеют короткий якорный текст. Они, как правило, менее ориентированы на ключевые слова и больше ориентированы на дизайн.
Ссылки в основном содержимом страницы имеют тенденцию быть более ориентированными на ключевые слова, а окружающий контент поддерживает ключевое слово. Они также более гибкие по длине, с более длинным и конкретным анкорным текстом; этот более длинный текст увеличивает количество ключевых слов, по которым потенциально может ранжироваться страница. Однако из-за проблем с приоритетом первой ссылки эти ссылки часто игнорируются поисковыми системами.
Действия: Приоритет первой ссылки Проблема
- Учитывайте порядок кода. Отдавайте предпочтение основному контенту перед боковой и верхней панелью навигации. CSS можно использовать для управления направлением плавания слева направо или справа налево, чтобы боковая панель навигации загружалась после основного содержимого. Верхней панелью навигации можно управлять с помощью абсолютного позиционирования.
Управление навигацией на больших веб-сайтах
Для крупных веб-сайтов (с сотнями тысяч или миллионов страниц) навигация по веб-сайту может стать серьезной проблемой.
Естественная навигация по сайту в категоризированных меню обычно ведет ко всем страницам сайта, а карта сайта в формате XML может помочь проиндексировать все страницы.
Однако отсутствие перекрестных ссылок между хранилищами контента может создать расстояние между страницами.
На большом сайте может быть сложно определить все возможные связи между страницами продуктов и соответствующими маркетинговыми страницами продуктов.
Некоторые разделы крупных сайтов могут не получать достаточное количество ссылок с других страниц, в которых они нуждаются.
Кроме того, другие проблемы, такие как приоритет первой ссылки и проблемы с JavaScript, трудно обнаружить на миллионах страниц.
Вот три решения этих проблем:
1. Делегирование в разные отделы
Крупные компании имеют пропорционально большие веб-сайты с несколькими сотрудниками, принадлежащими к разным отделам. Многие отделы могут соответствовать разным разделам сайта.
Убедитесь, что все, кто занимается обслуживанием различных разделов веб-сайта, придерживаются одних и тех же принципов и методов SEO. Затем распределите работу по оптимизации навигации по всему веб-сайту.
Затем распределите работу по оптимизации навигации по всему веб-сайту.
2. Используйте инструменты или инструменты сборки
Автоматизация всегда делает ручные процессы более масштабируемыми. Если у вас нет собственного проприетарного инструмента, может не быть единого инструмента для выявления и устранения всех проблем, упомянутых выше.
Инструменты сканирования, такие как Xenu, Screaming Frog, DeepCrawl или Botify, могут анализировать существующие ссылки, определять проблемы и предоставлять описание архитектуры сайта.
Если вы хотите визуализировать архитектуру сайта, в этом могут помочь такие инструменты, как DynoMapper и PowerMapper.
Инструменты исследования ссылок, такие как Open Site Explorer от Moz, Ahrefs, Majestic, Sistrix, LRT и CognitiveSEO, могут анализировать, какие страницы получают наибольшее количество обратных ссылок извне, а затем добавлять перекрестные ссылки с этих страниц, ведущие на более важные страницы сайта.
Собственный инструмент, который мы используем, автоматизирует процесс сканирования страницы и определения, какие страницы ссылаются друг на друга.
3. Используйте поэтапный подход
У крупных веб-сайтов не всегда есть большие команды, которые распределяют работу по оптимизации страниц. Если ресурсов не хватает, можно создать собственные инструменты, облегчающие этот процесс.
Если эти инструменты не обеспечивают необходимой вам помощи, рассмотрите возможность поэтапного подхода. Это влечет за собой работу над одним разделом за раз с графиком оптимизации. Это ежедневный процесс, который может занять больше времени, но использование таких показателей, как органический поисковый трафик, поможет вам определить, что следует оптимизировать в первую очередь.
7 ключевых выводов
- Пользователи на первом месте: Навигация по вашему сайту должна в первую очередь удовлетворять пользователей. Затем оптимизируйте навигацию для повышения эффективности SEO. Никогда не ставьте под угрозу пользовательский опыт.
- Перекрестные ссылки между хранилищами контента: Релевантность контента между страницами важна для ранжирования, что естественно в хорошо классифицированной иерархической архитектуре сайта.
 Однако это может иметь ограничения, если в нем отсутствуют перекрестные ссылки между хранилищами контента, где некоторые страницы слишком глубоки или слишком далеки от получения достаточного количества ссылок из других источников.
Однако это может иметь ограничения, если в нем отсутствуют перекрестные ссылки между хранилищами контента, где некоторые страницы слишком глубоки или слишком далеки от получения достаточного количества ссылок из других источников. - От блогов к продуктам, от продуктов к блогам: Создавайте высококачественный контент, полезный и актуальный для вашей целевой аудитории. Если эти сообщения в блоге помогают принять решение о покупке продукта, дайте ссылку на сообщение в блоге на странице (страницах) конкретного продукта.
- Параметры отслеживания: Избегайте их использования; используйте обработчик событий onClick для ссылок в целях отслеживания. Всегда безопасно иметь самоссылающийся канонический тег.
- Ссылки JavaScript: Избегайте использования JavaScript для написания контента и ссылок. Если нет способа обойти это, есть методы, чтобы заставить его работать.
- Приоритет первой ссылки: В идеале основной контент должен быть первым.

