Что такое material design? — Dark site of marketing
Для лучшего понимания этой статьи, в качестве предисловия, приведем небольшой пример. Представьте себе ситуацию, что вы находитесь в аэропорте, на ваших часах отображается время вылета и информация о рейсе. В смартфоне во всплывающем окне уже открыт электронный билет, который вы получили от авиакомпании на вашу почту несколько дней назад. Информация отображается на этих устройствах, так как операционная система понимает где и зачем вы находитесь, она уже распознала полученный билет, внесла данные в календарь, который синхронизировался на всех устройствах, идентифицировала ваше местоположение и сделала вывод: «Вы в аэропорте. Вам нужно в скором времени предъявить билет. Вы хотите видеть не только текущее время на своих часах. В скором времени необходимо переключить все устройства в режим «в самолете».Это небольшой и очень простой пример взаимодействия человека и электронной архитектуры в современном мире. Вся эта логика возможна только при полной интеграции цифровых сервисов, синхронизации входящей и исходящей информации на всех ваших устройствах.
Material design — это язык визуальных образов, который не так давно создала корпорация Google для унификации интерфейсов всех ее продуктов и сервисов. Брендбук , который включает в себя все элементы данного направления в дизайне, постоянно развивается и дополняется, при этом сохраняя фундаментальные основы неизменными.
Корпорации Google необходимо новое восприятие себя. Не как поисковика, а как единой цифровой среды и поставщика данных. Стратегическое видение компании заключается в создании нового пользовательского опыта и проникновения сервисов во все аспекты жизнедеятельности пользователя. В этом и заключается идея единого интерфейса — объединить весь разнообразный и даже разнобойный сервис в едином ключе, чтобы создать целостный пользовательский опыт.
Material как метафора
Что касается визуально-функциональной части, то Google удалось объединить принципы хорошего дизайна с инновациями и возможностями новых технологий и науки.
Цитата Google: «Material design базируется на тактильной реальности, вдохновлен изучением бумаги и чернил, технологически продвинут и открыт для воображения и магии.»
Материализм и его имитация в цифровой среде не нова. Компания Apple до недавнего времени использовала философию скевоморфизма в дизайне устройств и интерфейсов.
Скевоморфизм — это практика имитации и приближения восприятия виртуального объекта к его аналогу из материального мира. Хорошим примером в достижении такого сходства в современной практике скевоморфизма являются приложения «Notes» и «Newstand» для iPhone. Давайте более детально рассмотрим приложение Newsstand.
Данное приложения имитирует образы, объекты и модель взаимодействия из реального мира: деревянные стеллажи, на которых размещены журналы, анимация в которых, при перелистывании страниц, имитирует перелистывание их материальных аналогов. То есть в цифровой среде дублируется опыт взаимодействия из реальной мира.
Эволюция digital design
Большинство из нас взаимодействуют с цифровым миром большую часть жизни. Для нас уже не столь критично, чтобы виртуальные кнопки были похожи на их физические аналоги. И чем быстрее к этому привыкнет большинство, тем быстрее digital design сможет двигаться вперед.
Исходя из этого, Material design уже не столь подвержен влиянию скевоморфизма и, скорее, он стал новой ступенью в развитии языка визуальных образов и имитации реальности. На стыке скевоморфизма и эволюции пользовательского опыта и появился Material design.
Наглядность как фундаментальная основа
Поверхности и края элементов в данном направлении дизайна создают визуальные образы и сигналы, которые передают подсказки и помогают интуитивно ориентироваться, как если бы это происходило в реальном мире.
Использование знакомых тактильных характеристик и реалистичное освещение помогают пользователю визуально отделить главные объекты от второстепенных, понять отношение объекта к его окружению и определить его назначение.
Material design основывается и на принципах печатного дизайна. И не только для красоты, но и для расстановки акцентов и фокусирования внимания пользователя на нужном элементе, для упрощения навигации среди иерархии конструкций интерфейса, для интуитивной передачи их смысла.
Насыщенные, ровные цвета. Резкие, очерченные края. Крупная типографика и немалые отступы между элементами. Такова визуальная составляющая Material.
Осмысленная динамика
Calendar
Gmail Inbox
Android Wear
Newspaper
Google Play Interface
Events List
Flight Animation
Music Player
Phone Contacts
To Do List
Читайте также «Примеры сайтов с использованием Material design»
Заключение. Главной целью, которую преследует Material design, по задумке его разработчиков, является создание унифицированного пользовательского пространства на всех платформах, устройствах, независимо от их размера и диагонали экрана.
Главной целью, которую преследует Material design, по задумке его разработчиков, является создание унифицированного пользовательского пространства на всех платформах, устройствах, независимо от их размера и диагонали экрана.
Material Design от Google — что это такое, 4 принципа создания дизайна интерфейсов
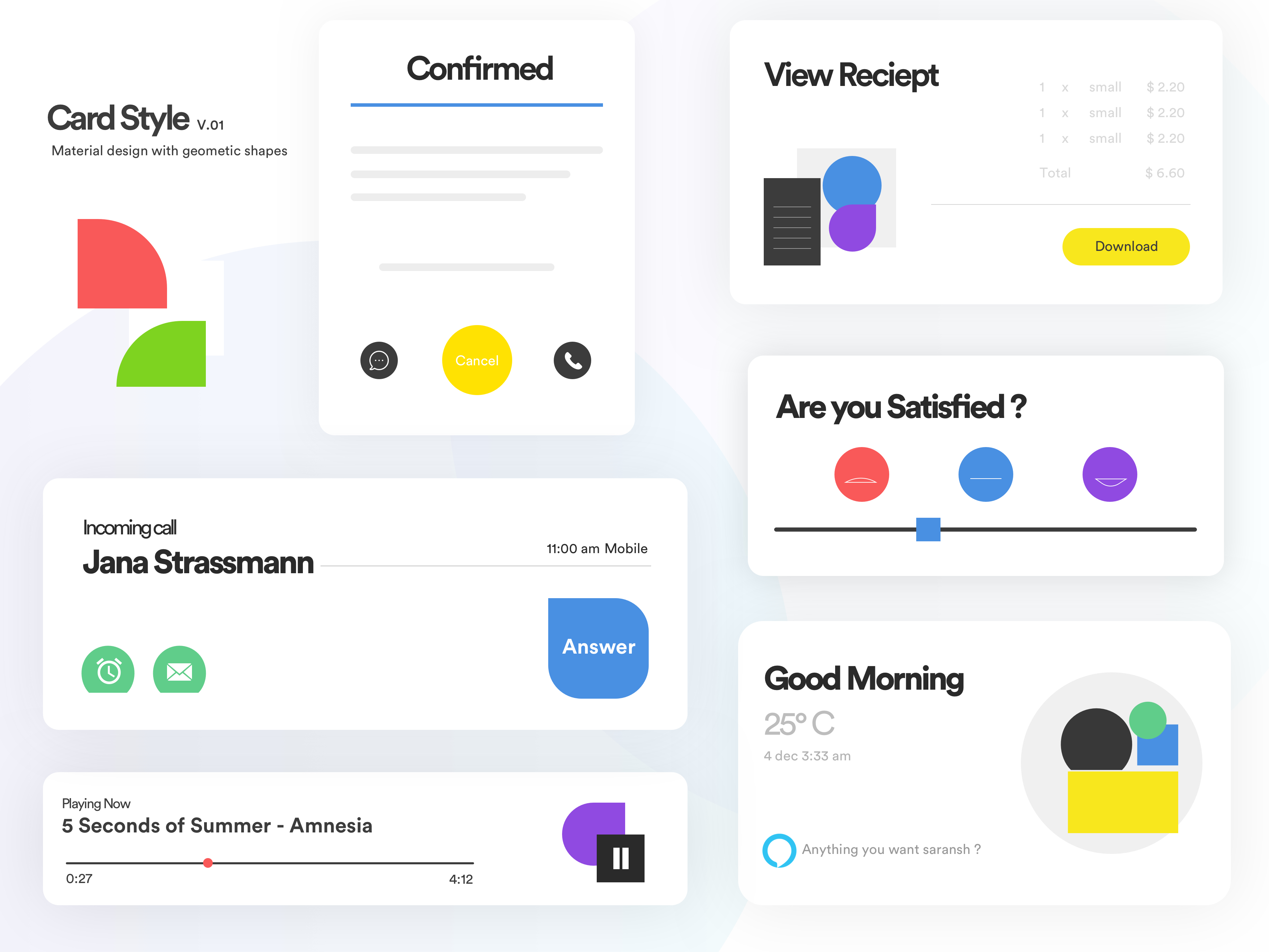
Примеры компонентов Material Design для дизайна интерфейсов из «Официального руководства»Краткая история подхода
До 2011 года корпорация Google просто выпускала продукты, не пытаясь создавать единую концепцию интерфейса для различных устройств. Та же почта могла выглядеть совершенно по-разному на смартфонах, обычных мобильниках и десктопных версиях. Один и тот же продукт выглядел по-иному: разные шрифты, оттенки фона, выпадающие списки меню и важные иконки не перекликались между собой.
Та же почта могла выглядеть совершенно по-разному на смартфонах, обычных мобильниках и десктопных версиях. Один и тот же продукт выглядел по-иному: разные шрифты, оттенки фона, выпадающие списки меню и важные иконки не перекликались между собой.
2011 — год первых изменений. Разработчики постарались привести к общему знаменателю хотя бы часть интерфейса, для чего был создан проект Project Kennedy. Он предназначался для десктопных версий.
Логотипы известных сервисов Google в едином стиле в проекте Project Kennedy. ИсточникОдновременно существовал и проект Holo, который должен был заменить непривлекательный дизайн интерфейсов на системе Android. Визуал стал значительно лучше, но Holo и Kennedy все еще отличались друг от друга. Команде Google это надоело, и парни решили, наконец, собраться вместе и договориться о единой концепции дизайна интерфейсов приложений. В результате в 2014 году на конференции I/O Google представил свою дизайн-систему, которую и назвали Material Design. Она объединила в себе рекомендации для разработчиков и гайдлайны для дизайнеров, которые задают определенные рамки, но при этом не ограничивают в принятии решений.
Flat Design — это концепция «плоского» дизайна, при котором все элементы управления (иконки, кнопки, меню) лишены тени и визуального объема. Объекты выглядят нереалистичными, зато ничто не отвлекает пользователя от решения его задачи.
Главное меню Windows 8 — яркий пример плоского дизайна интерфейсов. ИсточникСкевоморфизм — концепция, которая конкурировала с плоским дизайном и в основе которой лежит максимальная реалистичность изображений (иконок, кнопок, фоновых рисунков). Графика наглядно демонстрирует объем предметов, их тени и текстуры. Скевоморфизм был популярен на заре использования смартфонов: он привлекал внимание, выглядел эстетично и дорого.
Пример скевоморфизма — скриншот рабочего стола iPhone с iOS 6. ИсточникMaterial Design — это новый взгляд на упрощение интерфейсов. С одной стороны, все объекты по-прежнему просты и визуально приятны, как и в плоском дизайне, с другой — чуть более реалистичны, но детали в их оформлении не притягивают к себе излишнее внимание.
- Тактильные поверхности. Каждый элемент интерфейса представляет собой лист цифровой бумаги. Они расположены на разной высоте и имеют тени. Тот лист, который используется в данный момент, ярко подсвечен, чтобы пользователь сразу смог сфокусироваться на важном элементе.
- Полиграфический дизайн. Цифровым листам цифровую печать: все текстовые составляющие и элементы изображения словно напечатаны. Это помогает обозначать иерархию элементов интерфейса.
- Осознанная анимация. Окна и кнопки не появляются просто так из любой части экрана. Каждый элемент должен быть анимирован последовательно, чтобы подсказывать пользователю последовательность его действий.
- Адаптивный дизайн. Все, что перечислено выше, должно одинаковым образом работать на всех устройствах.
 Работа Nastassia Frost и Rimma Kovalevich. Источник
Работа Nastassia Frost и Rimma Kovalevich. ИсточникДругие особенности материального дизайна
Глубокие тени. Они способны обозначить структуру различных элементов на странице, которые расположены послойно. В частности, чем выше объект, тем больше его тень. Все так, как в реальности.
Контрастная типографика. Различия в кегле позволяют структурировать контент, выделять в нем важные блоки, разделять заголовки и основной текст. Кроме того, хорошо продуманная типографика позволяет дополнять стилистику бренда и делать его более узнаваемым.
Фрагмент правил использования шрифтов из «Официального руководства» по Material DesignМодульная сетка. Еще один прием из классической полиграфии. Все детали на макетах расположены с определенными отступами от края экрана и друг от друга. Модульная сетка применяется для структурирования информации.
Яркие оттенки. Цвета в концепции материал-дизайна разделены на две группы. Основные оттенки используются для заливки больших областей: фоновых подложек, шапок сайтов и т.д. Яркие, более насыщенные, применяются для небольших деталей: кнопок, иконок, индикаторов.
Основные оттенки используются для заливки больших областей: фоновых подложек, шапок сайтов и т.д. Яркие, более насыщенные, применяются для небольших деталей: кнопок, иконок, индикаторов.
Реагирующая анимация. При наведении курсора или касании объект на экране должен реагировать: покачиваться, слегка изменять размер, подсвечиваться снизу или изнутри. Так пользователь поймет, что элемент кликабелен и с ним можно взаимодействовать.
От общего к частному. Чем меньше экран, тем меньше информации следует на нем размещать. На десктопных версиях можно создавать списки, выпадающие меню, полосы прокрутки — глазу есть где разгуляться, и визуал не будет смотреться перегруженным. На мобильных дисплеях места для маневра мало, поэтому в таких случаях стоит ограничиться скромными иконками и возможностью ознакомиться с информацией на отдельном экране.
Пример использования принципов материального дизайна при разработке интерфейса. Заметно затемнение нижнего слоя и подсвечивание пунктов меню. Работа Anton Zuienko. Источник
Работа Anton Zuienko. ИсточникМатериальный дизайн позволяет упростить взаимодействие пользователя и интерфейса, сделать его более приятным. Все акцентные элементы становятся более выразительными, а менее важные детали отодвигаются на второй план.
Основным элементом всей системы становится анимация, с помощью которой можно:
- демонстрировать взаимосвязи. Открываем окно и видим подсвеченную форму для заполнения. Вбиваем в нее данные, и кнопка «Далее» становится цветной или просто появляется из небытия. Анимация ведет пользователя от одного действия к другому;
- обращать внимание. Фокус пользователя сосредоточен только на основном действии. Анимация не отвлекает его, а лишь дополняет происходящее на экране;
- демонстрировать особенности. Любой программный продукт имеет свои особенности и стиль, которые можно выразить через анимированные детали интерфейса;
- обучать. Демонстрация шагов, подсвечивание кнопок и форм — пользователю можно заранее показать путь, чтобы он освоился в новом для него интерфейсе.

- вызывать интерес. Анимация не только практична, но и привлекательна. Она вызывает интерес и желание понажимать на все кнопки. Элементарное человеческое «Вау, а что будет, если клацну сюда?».
Главный источник сведений по предмету — «Официальное руководство» от Google. Скачать его можно на посвященном материальному дизайну сайте. Руководство содержит не только текстовые рекомендации, но и наглядные иллюстрации, которые демонстрируют основные принципы и помогают дизайнерам в их работе. Более того, для каждого конкретного случая составители подобрали как положительные, так и негативные примеры.
Существуют руководства отдельно для разработчиков приложений на Android. По этой ссылке можно найти не только текстовые описания и требования, но и видеоуроки, что значительно упрощает понимание и позволяет работать в концепции Material Design даже новичкам.
Для тех, кто занимается разработкой на базе Angular.js, существует официальный порт стилей. Там же можно найти видеоуроки (часть из них бесплатная, остальные доступны по подписке).
Зачем использовать материальный дизайн? Взвешивание всех «за» и «против»
Представленные более пяти лет назад рекомендации Google по материальному дизайну стали визитной карточкой их веб-сайтов и сервисов на основе приложений. Их сразу узнают как связанные с Google, что является благом для бренда компании.
Материальный дизайн также был принят более широким сообществом дизайнеров, и теперь его можно найти на веб-сайтах и в приложениях далеко за пределами собственных платформ Google (и даже на конкурирующих платформах). Simplenote, например, использует эстетику Material Design в своих приложениях для настольных компьютеров и мобильных платформ. Это всего лишь один пример того, почему Material Design — отличный выбор для реализации различных дизайнерских решений.
Материальный дизайн был создан Google в 2014 году, частично на основе карточного макета, используемого в Google Now. Отношение к бумажным стилям дизайна отличало его от плоского стиля дизайна, который широко использовался в то время.
Отношение к бумажным стилям дизайна отличало его от плоского стиля дизайна, который широко использовался в то время.
Как и большинство систем дизайна, Material Design для пользовательского интерфейса был создан для обеспечения унифицированного взаимодействия с пользователем на различных устройствах, платформах и методах ввода. Подобно тому, как Apple внедрила принципы плоского дизайна в качестве своего стандарта, Google использовала Material Design, чтобы гарантировать, что независимо от того, как пользователи получают доступ к своим продуктам, у них будет постоянный пользовательский опыт.
Спецификация Material Design включает рекомендации по всем параметрам: типографике, сеткам, пространству, масштабу, цвету и изображениям. Но Material Design идет дальше, чем просто рассказывает дизайнерам, как сделать так, чтобы вещи выглядели. Это позволяет дизайнерам создавать преднамеренные проекты с иерархией, смыслом и фокусом на конечном результате.
Как и в случае с любой хорошо зарекомендовавшей себя системой дизайна, в использовании системы Material Design есть несколько основных преимуществ, которые дизайнеры должны учитывать.
Google Material Design представляет собой целую экосистему дизайна, а не просто набор рекомендаций по стилю. Если существует потенциальная ситуация с дизайном, у Material Design, вероятно, есть исчерпывающий набор правил, как с ней справиться. Это включает в себя сложные варианты использования, которые часто упускаются из виду менее полными системами проектирования. Это может быть очень удобно для дизайнеров, которым нужна такая структура.
Google поддерживает Material Design и хранит обширную документацию по его использованию и реализации. Такой поддержки и документации может не хватать многим современным системам проектирования.
Несмотря на всю эту полноту и документацию, Material Design остается довольно гибкой библиотекой дизайна. В руководящих принципах большая часть особенностей реализации дизайна полностью оставлена на усмотрение дизайнера.
Более детальные преимущества Material Design включают в себя такие вещи, как тонкий скевоморфизм, который отличает его от плоского дизайна и делает его более интуитивно понятным для многих пользователей. Еще одна удобная функция заключается в том, что обратная связь с пользователем в виде тактильной обратной связи, тонких анимаций и подобных вещей встроена в рекомендации. Он также имеет очень упрощенное понимание физики, что делает взаимодействие более интуитивным.
Еще одна удобная функция заключается в том, что обратная связь с пользователем в виде тактильной обратной связи, тонких анимаций и подобных вещей встроена в рекомендации. Он также имеет очень упрощенное понимание физики, что делает взаимодействие более интуитивным.
Material Design был создан с учетом ориентации на мобильные устройства, что имеет смысл, учитывая, что изначально он предназначался для разработки приложений для Android. Он также продвигает анимацию в дизайне, как для обратной связи с пользователями, так и для намека на то, как работают различные функции.
Наконец-то стали доступны темные темы оформления, что еще больше расширяет визуальные возможности дизайнеров. Изначально Material Design был очень легким и ярким, что не очень хорошо сочеталось с эстетикой некоторых брендов. Добавление руководства по темной теме решает эту проблему.
Несмотря на то, что материальный дизайн имеет очевидные плюсы, это не значит, что у него нет минусов.
Во-первых, Material Design сразу узнаваем и тесно связан с Google и, в частности, с Android. Хотя это не обязательно плохо для всех, для некоторых это потенциально негативно.
Хотя это не обязательно плохо для всех, для некоторых это потенциально негативно.
Одна из основных причин, по которой это может быть негативным, заключается в том, что это ограничивает эффективность других брендов при использовании системы дизайна Google. Да, дизайнеры могут включать логотипы, цветовые палитры (в соответствии с рекомендациями по материальному дизайну) и другие отличительные факторы для поддержки идентичности бренда, но продукт, соответствующий спецификациям материального дизайна, почти всегда будет и будут связаны с Google.
Поскольку движение и анимация продвигаются в соответствии с рекомендациями по дизайну материалов, сайты или приложения, которые не включают их, могут показаться пользователям, как будто они что-то упускают. Люди связывают характеристики движения Material Design с визуальными характеристиками, которые могут оставить дизайн без движения.
Конечно, одно из решений — всегда включать движение в проекты, соответствующие спецификациям Material Design. Но обширная анимация может быть очень ресурсоемкой на мобильных устройствах, что приводит к более высокому использованию данных и более быстрому разряду батареи. Это баланс, который дизайнеры должны учитывать при работе в соответствии с рекомендациями по материальному дизайну.
Но обширная анимация может быть очень ресурсоемкой на мобильных устройствах, что приводит к более высокому использованию данных и более быстрому разряду батареи. Это баланс, который дизайнеры должны учитывать при работе в соответствии с рекомендациями по материальному дизайну.
Новички могут обнаружить, что спецификация Material Design сложнее и труднее реализовать, чем другие стили, такие как плоский дизайн. Поскольку система Material Design настолько всеобъемлющая, есть гораздо больше вещей, которые нужно учитывать и придерживаться, чем могут быть удобны многие новые дизайнеры.
Его полнота также может привести к тому, что некоторые дизайнеры будут чувствовать себя ограниченными и неспособными полностью реализовать свои творческие способности. Это также может задушить инновации, поскольку практически любая проектная задача была запланирована и предложены решения. Хотя во многих случаях это полезно, это может помешать дизайнерам использовать новые подходы к проблемам, а также ограничить количество новых идей, которые могут возникнуть.
Существуют также некоторые проблемы с юзабилити в Material Design для веб-сайтов и приложений, которые могут сделать их очень удобными для пользователя. Одна из самых больших проблем связана с навигацией по так называемому «загадочному мясу», которая встречается во многих приложениях для мобильного дизайна. Значки часто используются вместо текста, и хотя иногда значки сразу узнаваемы и вполне пригодны для использования, в других случаях это не так.
Кружок, обозначающий «Дом», значительно сложнее идентифицировать, чем значок дома, который ранее использовался в большинстве интерфейсов Android. Это яркий пример того, как форма ставится выше функции, что является наследием плоского дизайна Material Design.
И это не только в нижней панели навигации. Предпочтение Material Design включать круглые плавающие кнопки действий также является проблемой удобства использования. Эти круглые кнопки содержат только место для значка, без вспомогательного текста. И поскольку значки могут быть настолько открытыми для интерпретации, во многих случаях у пользователей остается вопрос, что на самом деле делают эти кнопки.
Заключение
Если приложение создается в первую очередь для платформы Android, то использование Material Design — это простой выбор. Из-за широкого распространения Google любое приложение, основанное на принципах Material Design, будет восприниматься как нативное приложение.
Тем не менее, существует множество других вариантов использования за пределами платформы Android, где Material Design является хорошим выбором. По мере дальнейшего развития системы проектирования количество таких ситуаций неизбежно увеличивается. Дизайнеры должны, по крайней мере, ознакомиться с рекомендациями, чтобы они могли сами определить, когда уместно использовать Material Design, а когда лучше подходят другие системы.
Понимание основ
Почему важен материальный дизайн?
В качестве основы дизайна подписи, используемой Google, структура Material Design сразу же стала узнаваемой как связанная с брендом. Но дизайнерам следует рассмотреть возможность использования руководств по материальному дизайну за пределами экосистемы Google из-за их полноты и разнообразия вариантов использования.

Для чего используется Material Design?
Платформа Material Design изначально была разработана как официальный стиль веб-сайтов и приложений Google (включая приложения для Android). С тех пор он использовался за пределами платформ Google для веб-сайтов и приложений от различных брендов.
В чем разница между Material Design и Flat Design?
Материальный дизайн основан на плоском дизайне, но в нем больше скевоморфизма и физики, что делает его более удобным для пользователя и улучшает общее взаимодействие с пользователем. Именно по этой причине многие дизайнеры сейчас используют фреймворк Material Design.
Является ли Material Design фреймворком?
Material Design — это всеобъемлющий набор рекомендаций по дизайну, который выходит за рамки простой структуры. Шаблоны Material Design от Google можно считать библиотекой дизайна, а не фреймворком. Это одна из самых полных библиотек с открытым исходным кодом, доступных в настоящее время.

Что такое материальный дизайн? Определение, использование и примеры
Material Design — это стандарт проектирования и создания веб-сайтов и приложений. Это был ответ на старые, неудобные и хаотичные стили дизайна, и его цель — внести порядок и единство в веб-дизайн. Узнайте, как его использовать.
С момента своего создания внешний вид сети претерпел множество изменений. То, что по сути начиналось как Дикий Запад дизайна в 1990-х и начале 2000-х годов, в конечном итоге уступило место более простым, чистым и предсказуемым веб-сайтам.
Затем в бой вступили смартфоны, и потребовались огромные изменения. Следовательно, произошел сейсмический сдвиг, который претерпели приложения и, в конечном итоге, веб-сайты благодаря системе дизайна и языку Google — Material Design.
Первоначально представленная в 2014 году, эта система проектирования на основе сетки была принята, распространилась со скоростью лесного пожара, а затем обрела новую жизнь.
Но что это на самом деле?
В этой статье мы обсудим Material Design, покажем вам несколько примеров веб-сайтов, которые сегодня используют Material Design, и предоставим вам ресурсы, которые помогут вам использовать Material Design в вашем собственном дизайне и разработке веб-сайтов. Итак, приступим.
Содержание
- Что такое материальный дизайн?
- Каковы основные принципы материального дизайна?
- Как веб-дизайнеры используют материальный дизайн сегодня?
- Примеры материального дизайна
- Плюсы и минусы материального дизайна
- Ресурсы для обучения реализации материального дизайна
- Комплект пользовательского интерфейса для дизайна материалов
Что такое материальный дизайн?
Material Design — это система дизайна, разработанная Google в 2014 году. Вся система дизайна, ее язык дизайна и вся документация теперь находятся на сайте material.io:
Как и другие системы дизайна, Material Design включает в себя следующее:
Объяснение основных принципов системы дизайна:
Рекомендации по использованию нового языка дизайна и созданию продуктов с его помощью:
Повторно используемые компоненты, которые позволяют дизайнерам легко создавать пользовательские интерфейсы материалов:
Но Материальный дизайн гораздо более всеобъемлющий, чем большинство дизайн-систем. Это потому, что он не был построен только для одного бренда или проекта.
Это потому, что он не был построен только для одного бренда или проекта.
Material Design под кодовым названием «Quantum Paper» был выпущен как язык дизайна, который дизайнеры Android могли использовать для создания лучших приложений с помощью хорошего дизайна. Google также использовала Material Design для пересмотра дизайна своих приложений.
Общая цель Material Design заключалась в том, чтобы позволить разработчикам быстро создавать приложения, которые были бы отзывчивыми, удобными и масштабируемыми.
В 2014 году выпуск Material Design произвел фурор в дизайнерском сообществе — не только для Android, но и для iOS-приложений и веб-сайтов.
Для чего был создан дизайн материалов?
Чтобы понять, как появился Material Design, нам нужно взглянуть на то, что было до него.
Скевоморфизм
Примерно в 2010 году популярность скевоморфизма возросла. Это был стиль дизайна, в котором элементы пользовательского интерфейса выглядели как настоящие объекты, на которых они основаны. Мы часто видели это, когда дело касалось фона и значков веб-сайтов.
Мы часто видели это, когда дело касалось фона и значков веб-сайтов.
Это снимок экрана с домашней страницы Apple в 2012 году:
Многие значки приложений, которые вы видите на iPad, скевоморфны. Например, посмотрите на выделенные желтым цветом:
- Значок приложения «Камера» напоминает объектив камеры.
- Значок приложения «Часы» выглядит как старые аналоговые настенные часы.
- Значок приложения «Календарь» выглядит как переворачиваемая карточка календаря.
Пользовательские интерфейсы Skeuomorph оказались слишком отвлекающими из-за их реалистичности. Более того, реалистичные атрибуты дизайна использовались только для того, чтобы быть модными.
Плоский дизайн
Последующая тенденция дизайна, плоский дизайн, направлена на то, чтобы избавиться от чрезмерности и поверхностности своего предшественника.
Вот как эти ранее скевоморфные значки выглядят на устройстве iOS в 2020 году:
Эти значки (а также значки многих давних приложений) стали плоскими, и из них убрали большую часть реалистичных качеств.
Несмотря на то, что плоский дизайн продолжает сохраняться и по сей день — поскольку минимализм и хороший, чистый дизайн никогда не выйдут из моды — был существенный недостаток, который необходимо было исправить.
Как объясняет Nielsen Norman Group:
«[Плоский дизайн] часто приводит к неуверенности при нажатии и снижает эффективность работы пользователя. Когда дизайнеры уплощают пользовательский интерфейс, они, как правило, удаляют многие знаки, которые обычно указывают пользователям, куда нажимать».
Материальный дизайн
Материальный дизайн был вдохновлен физическим миром. Но это не было попыткой вернуть дизайн во времена скевоморфии. Это метафора (которую мы вскоре рассмотрим, когда будем исследовать ее принципы).
На самом деле, Material Design перешел от разработки полностью плоских пользовательских интерфейсов к разработке поверхностей, вдохновленных бумагой и чернилами. Подумайте об этом так:
Если смотреть прямо, лист бумаги кажется плоским и двухмерным. Однако в реальном мире это на самом деле не так.
Однако в реальном мире это на самом деле не так.
Бумага существует в трех измерениях. Листы бумаги создают тени, швы и складки, и их можно разрезать и изменять размер в соответствии с нашими потребностями — то, что Google стремился воссоздать в цифровом пространстве с помощью Material Design.
Этот пример с веб-сайта Material Design является одним из фирменных стилей Material:
Обратите внимание на тень, которая находится под плоской верхней панелью приложения.
Итак, Material Design по-прежнему использует плоские элементы. Однако эти элементы располагаются на разных плоскостях и могут вести себя как бумага и другие объекты в реальном мире, придавая цифровому опыту более реалистичное «ощущение».
Это позволяет пользователям приложения или веб-сайта более естественно реагировать на пользовательский интерфейс, поскольку они понимают, как прикасаться к объектам и перемещать их так же, как в физической среде.
Матиас Дуарте, вице-президент по дизайну в Google, объяснил, почему это изменение было важным для Интернета: Материал имеет физические поверхности и грани. Швы и тени придают смысл тому, к чему можно прикоснуться».
Швы и тени придают смысл тому, к чему можно прикоснуться».
Возвращаясь к этому моменту из NNG, Material Design устраняет проблему, связанную с отсутствием глубины и других ключевых признаков в плоском дизайне.
В дизайн были внесены и другие, более значимые изменения.
Каковы основные принципы материального дизайна?
Материальный дизайн — это больше, чем просто добавление слоев или теней в дизайн. Это сверхкомплексный ресурс, который устанавливает правила для нового языка дизайна.
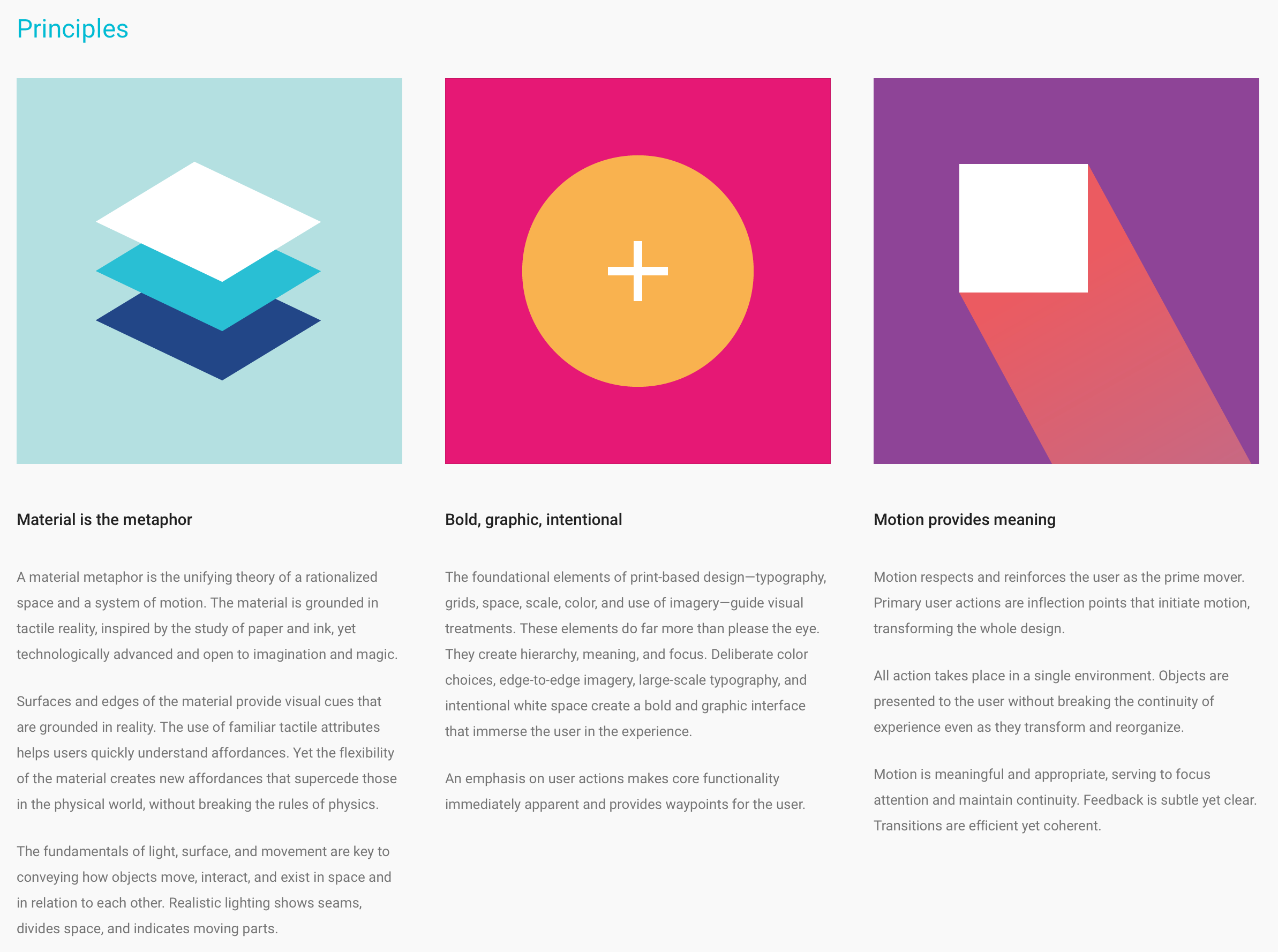
Подобно тому, как у нас есть основные принципы, которым мы должны следовать в веб-дизайне, у Material Design есть три собственных принципа:
Принцип №1: Материал — это метафора
Думайте о материальном дизайне как оцифровке физического мира.
Таким образом, вместо того, чтобы предлагать посетителям и пользователям войти в цифровую среду, которая кажется им неестественной, Material Design применяет основные принципы нашей физической среды к приложениям и веб-сайтам.
Возьмем, к примеру, идею причинно-следственной связи. Когда кто-то совершает определенное действие, он ожидает предсказуемого результата.
Взгляните на это параллельное сравнение в объяснении взаимодействия Material Design:
Оба интерфейса имеют горизонтальную прокрутку.
Тот, что слева, перемещается только тогда, когда пользователь щелкает и перетаскивает содержимое. Вот как это работает в реальном мире.
Однако тот, что справа, имеет анимацию прокрутки, активируемую щелчком мыши. Наши объекты реального мира так не двигаются.
Наделяя пользовательские интерфейсы такими физическими свойствами, пользователи могут полагаться на свою интуицию и естественные действия при взаимодействии с веб-сайтами и приложениями.
Принцип № 2: Жирный, Графический, Преднамеренный
Посмотрите на этот пример из раздела Material Foundation веб-типографики:
Весь Material Foundation является всеобъемлющим. В каждом разделе рассказывается, как работает компонент и почему он должен работать именно так. По сути, за каждым выбором дизайна есть смысл и логика.
По сути, за каждым выбором дизайна есть смысл и логика.
В то время это было существенное изменение дизайна. Больше не нужно было разрабатывать что-то, потому что кому-то нравилось, как это выглядело, или потому что это соответствовало определенной тенденции.
Эта система четко разобрала, какие элементы пользовательского интерфейса являются жизненно важными и должны учитываться: относится к приложениям)
пользовательский опыт.
Теперь понятно, почему «преднамеренный» был частью этого принципа. А как же «жирный» и «графический»?
В начале Material Design уделял большое внимание дизайну на основе сетки, четкой типографской иерархии, смелым цветовым палитрам и значимой анимации (среди прочего).
Чтобы дать вам представление о том, как это выглядело, вот инструмент под названием Генератор цветовой палитры Material Design:
Обратите внимание, насколько яркие эти цвета? Материальный дизайн настаивал на более ярких и смелых цветовых палитрах, чтобы создать больше контраста и глубины в пользовательском интерфейсе.
Принцип № 3: Движение придает значение
Моушн-дизайн не имеет ничего общего с анимацией ради анимации. Как и все остальное в Material Design, он предназначен для того, чтобы сделать дизайн более преднамеренным, а взаимодействие с пользователем — более интуитивно понятным.
Существует три причины, по которым Material Design требовал (незаметного) движения в дизайне:
- Чтобы быть информативным и сообщать пользователям, где и когда действие было доступно.
- Чтобы помочь сфокусировать и направить пользователей к наиболее важным частям страницы.
- Чтобы быть выразительным и добавить немного индивидуальности и радости в интерфейс.
Можно анимировать такие маленькие элементы, как значки:
Также можно анимировать целые межстраничные объявления. Например, пока пользователи ждут открытия нового экрана.
На самом деле все зависит от того, требуется ли движение для информирования, фокусировки или самовыражения на данном этапе пути пользователя.
Как веб-дизайнеры используют материальный дизайн сегодня?
Как и его предшественники, в Material Design обнаружился довольно большой недостаток, который необходимо было исправить.
Слишком черно-белое. Буквально все было прописано для дизайнеров, так что это было похоже на то, как вы делаете хороший дизайн. Следовать моему примеру.»
Для ясности: нет ничего плохого в работе с шаблоном или компонентами. Однако проблема с Material Design заключалась в том, что все работали по одной и той же системе дизайна и правилам.
Дизайн-система предназначена для создания торговой марки таким образом, чтобы можно было разработать, последовательно применять и поддерживать ее уникальный визуальный стиль. Но когда дизайн-система становится доступной для широкой публики — с намерением сделать ее быстрой и безболезненной для создания приложения или веб-сайта — все прыгают на борт.
В результате веб-сайты и приложения стали выглядеть одинаково.
Material Design 2.
 0 спешит на помощь
0 спешит на помощьВ ответ на негативную реакцию дизайнерского сообщества (и, косвенно, пользователей, которые больше не могли отличить приложения от веб-сайтов), Google неофициально выпустила Material Design 2.0 в 2018 году.
Что касается того, как сегодня выглядит Material Design, то большая часть исходной системы осталась нетронутой. Были внесены некоторые обновления в Material Design ради современности.
Например, теперь больше внимания уделяется пустому пространству, использованию нижних панелей навигации и включению цветных наборов значков. О, и темный режим теперь доступен.
Кроме того, большое внимание уделяется веб-доступности и интернационализации.
Таким образом, Material Design определенно меняет свои принципы вместе со временем.
В наши дни Material Design 2.0 лучше всего использовать в качестве набора инструментов.
Конечно, система дизайна и руководства никуда не делись, но теперь есть множество ресурсов, которые позволяют дизайнерам брать любую часть системы, которую они сочтут полезной, и затем адаптировать ее для своих целей.
Набор материалов
Благодаря обновлению Material Design система дизайна больше не несет ответственности за ограничение творчества и индивидуализма в Интернете.
Раздел «Ресурсы» является основной причиной того, почему:
Дизайнеры имеют доступ к начальным наборам и инструментам, таким как:
Они также найдут здесь инструменты для настройки дизайна, которые позволят им придерживаться лучших практик дизайна, добавляя свой собственный творческий фирменный стиль в пользовательский интерфейс:
- Цвет
- Форма
- Типографика
Дизайнеры также имеют доступ к новому инструменту, который позволяет им создавать свои собственные темы материалов:
Как видите, гораздо больше внимания уделяется дизайнерам, разрабатывающим пользовательские интерфейсы, а не просто придерживающимся цветов и шрифтов. , макеты и т. д., которые Google изначально разработал для приложений Android.
Это то, что позволяет Material Design сохраняться сегодня.
Примеры дизайна материалов
По правде говоря, в наши дни Material Design не так легко распознать в веб-дизайне по ряду причин.
Во-первых, это всегда было более очевидным подходом, когда это делалось в мобильных или веб-приложениях. Это Reply, Material Study (по сути, фальшивый кейс), представленный на веб-сайте material.io:
. За доли секунды вы можете сказать, что это Material Design.
Затем следует тот факт, что Material Design 2.0 позволил веб-дизайнерам делать больше настроек, поэтому соблюдение лучших практик Material Design — это то, что вам нужно действительно искать, чтобы заметить это.
Итак, давайте посмотрим на некоторые веб-сайты, которые сегодня используют лучшие стороны Material Design:
Elementor
Если вы еще не заметили, веб-сайт Elementor основан на многих хороших принципах дизайна, которые дал нам Material Design: посетителям: «Да, вам следует нажать здесь».

Думай с Google
Неудивительно, что веб-сайт, управляемый Google, находится среди приведенных здесь примеров. Есть ряд элементов, которые Think with Google использует из своей системы дизайна:
- Дизайн на основе сетки для равномерного и предсказуемого потока контента.
- Тени, которые создают контраст между слоями и помогают посетителям идентифицировать различные части страницы, с которыми они могут взаимодействовать.
- Минималистичный дизайн с яркими контрастными цветами для привлечения внимания к призывам к действию.
Клеевой замок
Glue Lock — отличный пример того, как применить суперсовременный и индивидуальный подход к дизайну материалов:
- Кнопки ярко окрашены, а также анимированы при наведении, чтобы посетители знали, куда нажимать.

- Темная тема по-прежнему придерживается принципов минимализма, используя ярко-белый шрифт и стиль красных кнопок, чтобы компенсировать темный фон.
- На этой странице существует четкая иерархия и организация текста, а заголовки набраны гораздо более крупным шрифтом, чем основной текст.
Мокплюс
Mockplus – это еще один веб-сайт, который берет основные принципы удобства использования из Material Design и придает им индивидуальность: страница.
Hotels.com
Хотя настольный веб-сайт Hotels.com не полностью соответствует принципам Material Design, его мобильный сайт: отель соответствует по одному.
Плюсы и минусы материального дизайна
Итак, мы уже много коснулись плюсов и минусов Material Design. Но давайте суммируем хорошее и плохое, а затем дополним некоторые недостающие части, чтобы у нас было все в одном месте:
Плюсы материального дизайна:
- Веб-дизайнеры на всех этапах получают пользу от Material Design , будь то основа, на которой они строят всю свою работу, или надежный ресурс, к которому они время от времени обращаются.
- Предоставляет всесторонний обзор каждого из ключевых компонентов и поведений пользовательского интерфейса, их значение в дизайне и способы их использования.

- Из-за того, что он начинался как система дизайна для приложений Android, он a мобильный подход к дизайну и отвечает за дальнейшее продвижение веб-сайтов в этом направлении.
- Это ориентированный на пользователя подход к дизайну , в котором устранены многие недостатки его предшественников, в которых проблематичными были удобство использования, удобочитаемость и доступность.
- Он заставляет дизайнеров смотреть дальше эстетики и делать дизайн более преднамеренным. В результате интерфейсы становятся более интуитивными , а взаимодействие с пользователем улучшается.
- Google предоставляет обширную документацию и поддержку для разработчиков и дизайнеров, желающих получить больше от Material Design.
- В наши дни система дизайна стала гораздо более гибкой и более гибкой, так что дизайнеры могут брать то хорошее, что есть в Material Design, и делать это по-своему.

Минусы материального дизайна:
- При слишком строгом соблюдении веб-сайты (и приложения) рискуют быть похожими друг на друга .
- Некоторым дизайнерам может показаться, что Material Design сильно препятствует любой свободе или творчеству в дизайне , поскольку в нем для них все прописано.
- Некоторые могут быть слишком напуганы, чтобы даже попробовать использовать Material Design (или даже любой из его готовых компонентов) из-за упора на кодирование .
- Дизайн-система изначально предназначалась для дизайнеров приложений, поэтому некоторые ее части на самом деле не имеют отношения к веб-дизайну . И если дизайнер не может использовать всю систему целиком, в получившемся интерфейсе может показаться, что в нем чего-то не хватает.
- Некоторые рекомендации по дизайну (например, красочные интерфейсы, широкое использование значков и анимации) могут создать проблемы для скорости веб-сайта .

Ресурсы для обучения реализации материального дизайна
Если вы заинтересованы в использовании Material Design в своих дизайнерских работах, следующим шагом будет добавление в закладки следующих ресурсов:
- Material.io : Это официальное руководство по материальному дизайну, в котором есть все необходимое для начала работы, включая предварительно разработанные компоненты, генераторы образов брендов и многое другое.
- Material Design документация , видеоуроки и содержимое блога : Когда вы будете готовы к практической практике , обратитесь к учебным материалам Google по материальному дизайну.
- Global Systems How-to: Как только вы освоите Material Design, вам понадобится простой способ применить ваши универсальные стили к вашему веб-сайту Elementor.
 Эта страница покажет вам, как это сделать.
Эта страница покажет вам, как это сделать.
Если вы разработчик и хотите узнать больше о кодировании в Material Design, вам следует воспользоваться следующими ресурсами:
- Material Design для Интернета : Если вы разработчик Если вы хотите научиться использовать Material Design для веб-сайтов, этот ресурс научит вас создавать компоненты Material и разрабатывать собственную тему.
- The Polymer Project : Используйте и перепрофилируйте эти компоненты Material Design, разработанные Chrome, в своих веб-проектах.
- Material-UI : Создайте свою собственную систему дизайна или веб-сайт, вдохновленную материалами, с помощью этих библиотек Material Design React.
Комплект пользовательского интерфейса для материального дизайна
Наборы пользовательского интерфейса могут быть ценным инструментом дизайна при работе с плоским дизайном, и у Envato есть несколько отличных примеров для вдохновения, например, этот от DigitalHeaps: 9Комплект пользовательского интерфейса Material Design 0003 от DigitalHeaps
Получить комплект пользовательского интерфейса Material Design
Используйте Material Design, чтобы сделать ваш сайт более удобным и доступным для пользователей
Хотя Material Design никоим образом не является безупречной системой дизайна, история показала нам, что он успешно выполнял свою первоначальную задачу. Он привнес в Интернет более совершенные методы проектирования и начал продвигать всех в направлении очень удобного, адаптивного дизайна.
Он привнес в Интернет более совершенные методы проектирования и начал продвигать всех в направлении очень удобного, адаптивного дизайна.
Теперь, когда у нас было время познакомиться с ним, веб-дизайнеры могут использовать его в своих целях:
- Чтобы вдохновить собственные дизайн-системы.
- Для заимствования готовых компонентов или тем, которые впоследствии можно настроить для работы.
- Придерживаться современного набора принципов дизайна, которые гарантируют, что пользовательский опыт всегда будет на первом месте.
Просто имейте в виду, что целью Material Design не является раскрашивание по номерам. Это то, что дизайнеры и разработчики делали на заре Material Design, и это имело неприятные последствия.
Вместо этого используйте пример Material Design, чтобы создать более интуитивно понятный интерфейс для ваших посетителей — тот, где они могут предсказать, что делает каждый элемент на странице и как он будет реагировать, когда они взаимодействуют с ним.
