Как создать прототип сайта на бумаге, в программе или онлайн. Для чего он вам нужен?
16.08.2021
Оксана Харьковчук, редактор блога Webpromo
Разработка сайтов начинается с создания прототипов. Это схематичные планы, в которых отображается расположение блоков и основных элементов. С их помощью заказчикам проще составлять ТЗ и выражать свои мысли, а веб-мастерам оценивать стоимость работы.
Иногда создают подробные макеты, на которых полностью показывается будущий дизайн и верстка. В статье расскажем подробно, что такое прототипирование сайта, его разновидности, задачи и функции (для заказчиков и разработчиков). Дополнительно рассмотрим цели, способы и этапы создания макета вашего сайта.
Содержание:
1. Разновидности прототипов и задачи, которые они решают
2. Функции прототипов для заказчиков и разработчиков
3. Цели и способы создания макетов сайта
- От руки
- Программное обеспечение
- Онлайн-сервисы
- Использование готовых вариантов
4.
Читайте также: Главные тренды UX/UI дизайна 2021 года
Разновидности прототипов и задачи, которые они решают
Что такое прототип сайта? Это макет, на котором показано расположение всех элементов: блоки, функциональные кнопки и т.д. С его помощью заказчик может внести правки и подробнее выразить свои пожелания. Макет сайта – это форма взаимодействия с дизайнерами и веб-программистами. Прототипы сайтов различаются по сложности структуры и уровню визуализации. Условно их разделяют на 2 категории:
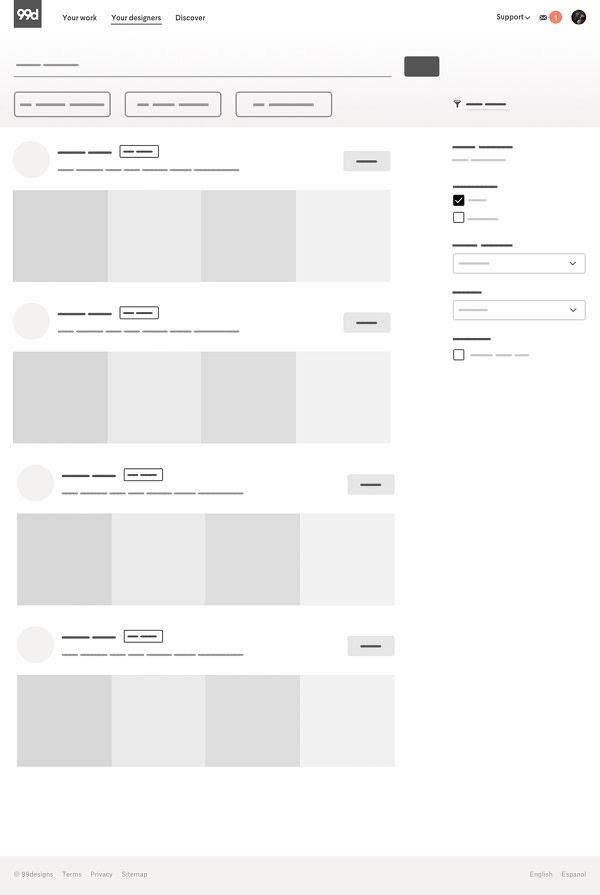
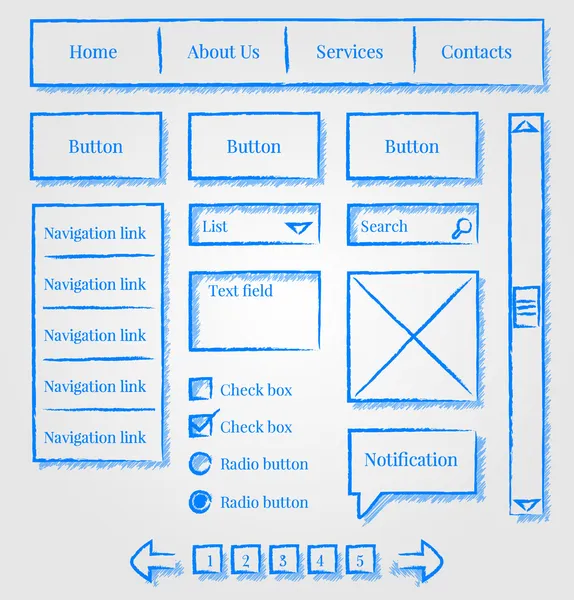
- Low-fidelity. Простой вариант, оформляемый в виде черно-белых схем, помечаются только элементы, на которых нужно акцентировать внимание. Особенности:
- Создание прототипа сайта осуществляется вручную или с помощью графических редакторов.
- С помощью Low-fidelity заказчик узнает общий функционал сайта, без визуализации контента.

- Плюс такого формата в скорости создания: даже при большом количестве блоков на прототипирование сайта уходит несколько дней. Он нужен в первую очередь для оценки юзабилити будущих страниц.
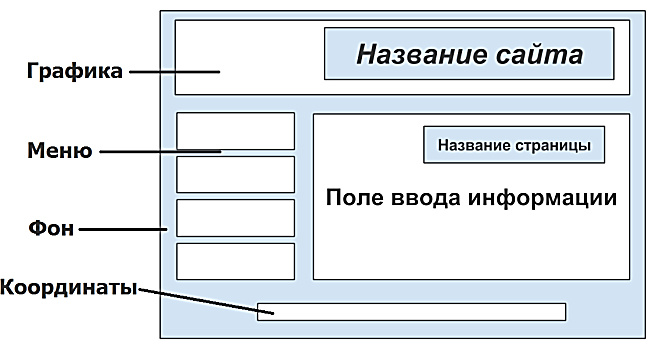
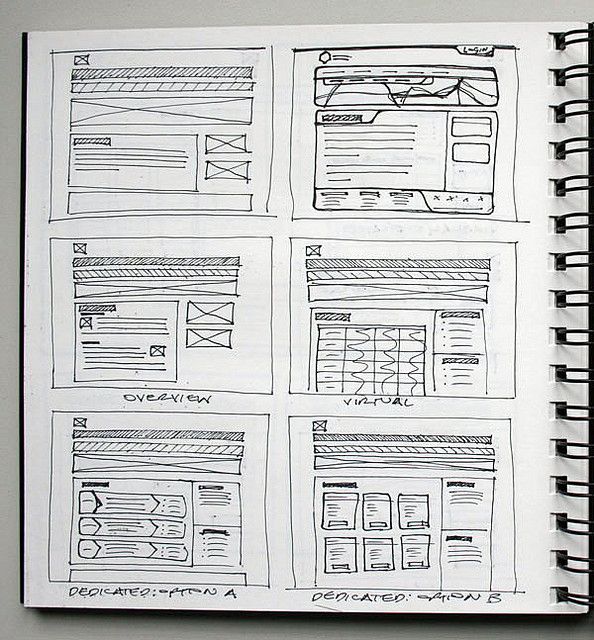
Пример макета сайта в виде скетча:
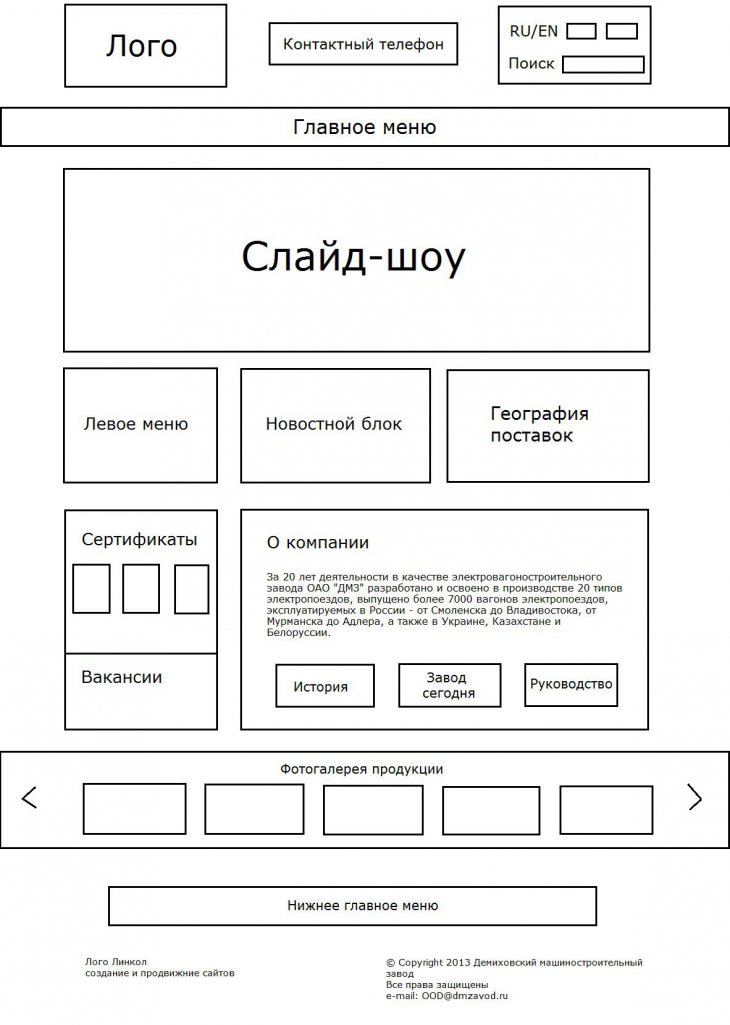
- High-fidelity. Более функциональные прототипы лендингов или многостраничных сайтов. Позволяют представить заказчику полную визуализацию всех страниц. Схематичные квадраты заменяются на полноценные блоки с изображениями и ориентировочным контентом. Особенности:
- Для создания используются онлайн-сервисы или специализированное ПО. Макет включает в себя полную иерархию страниц, благодаря этому можно реализовать подробный прототип интернет магазина или информационного блога.
- Применение таких макетов позволяет оценить объём работы и определиться со структурой. Поэтому они в первую очередь нужны исполнителям.
- Разработка занимает больше времени, по сравнению с предыдущим вариантом.

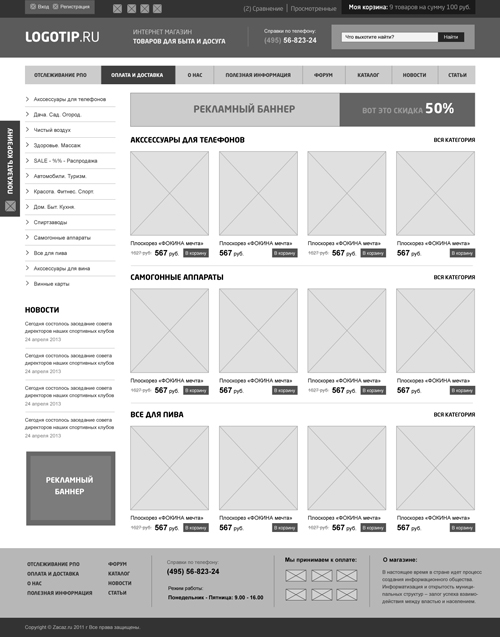
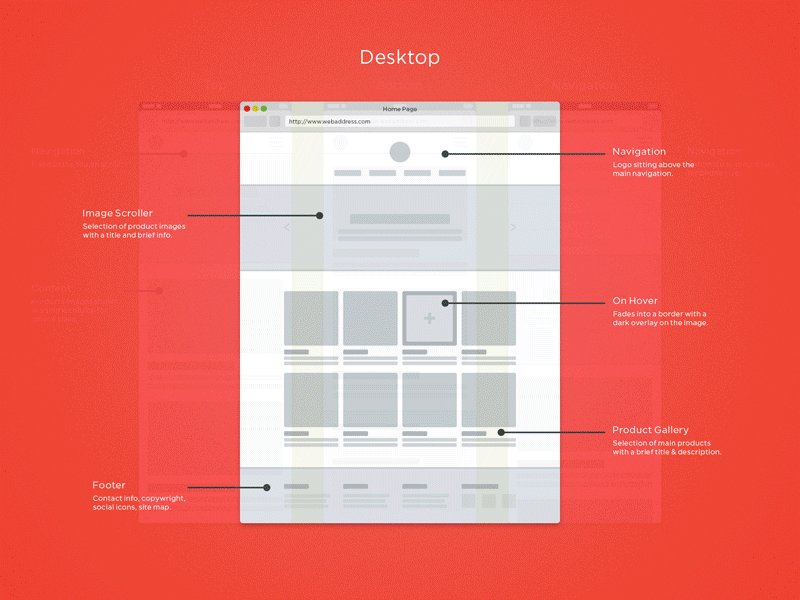
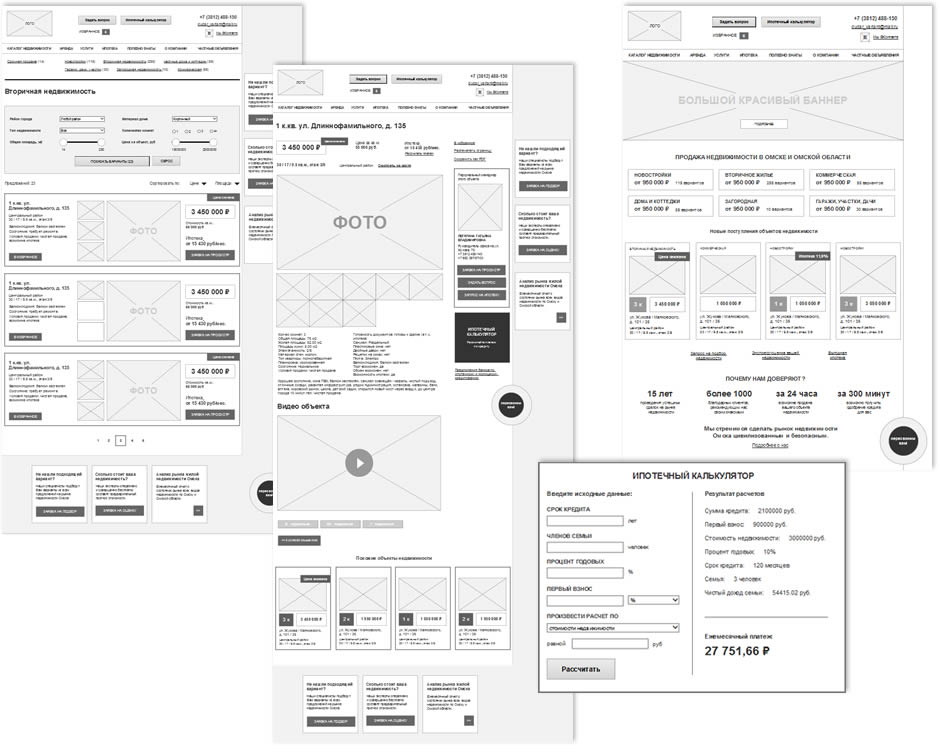
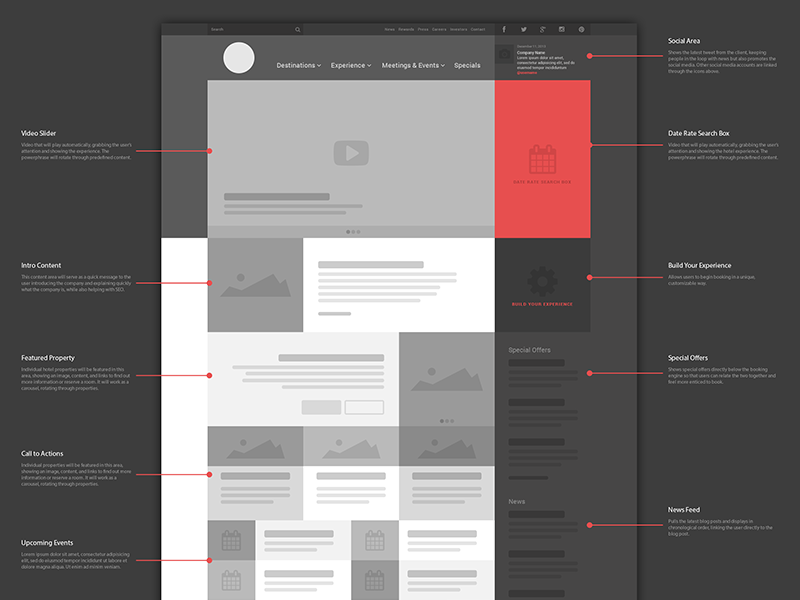
Пример прототипа сайта High-fidelity, созданного в Figma:
Несмотря на то, что создание макетов сайтов занимает время (в среднем от 1 до 10 дней), оно ускоряет процесс разработки. Предварительная визуализация будущего проекта позволяет избежать ошибок и постоянных правок со стороны заказчика. Это облегчает работу back-end программистов и дизайнеров.
Задачи, которые решают прототипы:
- Ускоряют создание сайтов, т.к. у разработчиков появляется четкий план действий.
- Облегчают взаимодействие между заказчиком и исполнителе. Клиенту проще выражать свои пожелания, проект-менеджерам формировать задачи сотрудникам.
- Позволяют реализовывать сложные и нетривиальные проекты.
- Заказчик сразу получает итоговую стоимость проекта (без последующих наценок) и сроки его реализации.
Функции прототипов для заказчиков и разработчиков
Большинство клиентов веб-студий не представляют, каким должен быть их сайт. Они руководствуются исключительно субъективным мыслями (цветовая гамма, пример Landing Page конкурента и т.д.).
Они руководствуются исключительно субъективным мыслями (цветовая гамма, пример Landing Page конкурента и т.д.).
Функции создания макета сайта онлайн:
- Визуализация идей заказчика – позволяет посмотреть на конкретном примере, как сочетаются цвета, выглядят выбранные изображения вместе с логотипом и т.д.
- Определение стоимости и сроков работ. Распространенная проблема, когда в процессе создания повышается цена проекта (добавляются новые элементы, функции, изменения front-end и т.д.). Создав прототип сайта, разработчикам проще определиться со сроками и стоимостью. Это предотвращает ситуацию, когда ожидания клиента не совпадают с его возможностями.
Наличие макета позволяет заказчику оперативно вносить правки по ходу разработки проекта. Для этого создаются интерактивные прототипы. Клиент может открыть макет и внести комментарии. Такая форма взаимодействия упрощает сотрудничество, т.к. заказчику не приходится «объяснять на пальцах», что он хочет. Прототип сайта – это своего рода визуализация технического задания. С его помощью заказчику легче выражать свои пожелания.
Клиент может открыть макет и внести комментарии. Такая форма взаимодействия упрощает сотрудничество, т.к. заказчику не приходится «объяснять на пальцах», что он хочет. Прототип сайта – это своего рода визуализация технического задания. С его помощью заказчику легче выражать свои пожелания.
Для команды разработчиков наличие макета облегчает процесс ведения проекта. Создав макет сайта, проще делегировать и распределять задачи. Дизайнеры, программисты и верстальщики четко видят, конечный результат. Благодаря этому им проще взаимодействовать между собой. Также для разработчиков прототипы страниц выполняют и другие функции:
- Возможность корректировки локальных задач. Например, дизайнер может менять расположение блоков, без необходимости создавать новую задачу back-end программистам. Если используется макет сайта онлайн, к нему есть доступ у всех разработчиков.
- Упрощает работу с возражениями клиентов.
 Устные договоренности не имеют ценности. Бывают ситуации, когда на финальной стадии разработки заказчик требует внести корректировки, не соответствующие принятому ТЗ. Когда все пожелания занесены в макет, подобных ситуаций не случается.
Устные договоренности не имеют ценности. Бывают ситуации, когда на финальной стадии разработки заказчик требует внести корректировки, не соответствующие принятому ТЗ. Когда все пожелания занесены в макет, подобных ситуаций не случается. - Повышение доверия со стороны заказчиков. Структурированный макет подтверждает профессионализм разработчиков.
- Возможность воплощать в жизнь нестандартные идеи. Так, онлайн прототипы позволяют дизайнерам и верстальщикам совместно корректировать юзабилити, отходя от шаблонных структур.
Для руководителей веб-студий и проект-менеджеров, прототипирование сайтов – это инструмент, с помощью которого проще контролировать работу сотрудников. Следование макету – практически 100% гарантия отсутствия правок на финальных этапах разработки.
Читайте также: Как улучшить юзабилити лендинга: 7 советов, чтобы продавать больше
Цели и способы создания макетов сайта
Перед тем как сделать макет сайта, нужно определиться для каких целей он создается:
- Определение расположения блоков на странице.

- Систематизация структуры всего сайта – составление иерархии страниц.
- Визуализация, т.е. составление подробного плана, в котором указано расположение основных элементов.
Если задача состоит в определении структуры страниц, подойдут варианты категории Low-fidelity. Если же требуется визуализация, рациональнее создать подробный макет в приложении или через онлайн сервисы. Рассмотрим все варианты.
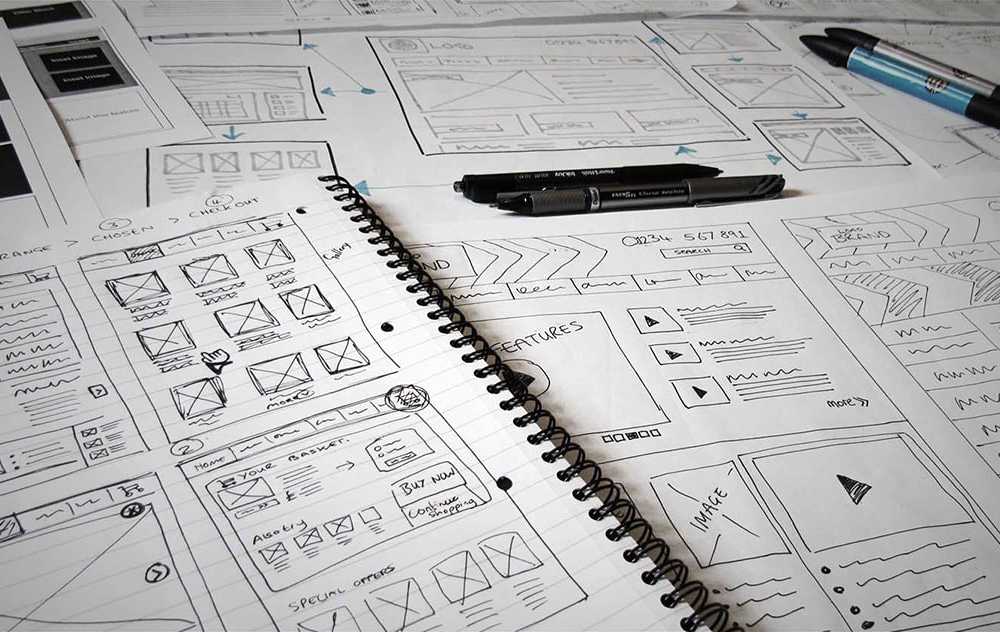
От рукиПеред тем, как создавать дизайн сайта можно составить план структуры на бумаге. Для этого не нужны навыки верстальщика или знания начертательной геометрии. Достаточно вооружиться ручкой, линейкой и листом бумаги. Некоторые заказчики так и поступают – перед встречей с исполнителями рисуют от руки примерный план проекта. Для многих это проще, чем заполнять десятки страниц брифов или составлять подробное ТЗ.
Как сделать прототип сайта на бумаге? Четких требований нет, главное чтобы схема была понятна всем сторонам (клиенту, менеджеру проекта и исполнителям). Схему можно сделать на листе формата А4 или ватмане (если речь идёт о многостраничном сайте). Пример прототипа лендинга, созданного ручкой:
Схему можно сделать на листе формата А4 или ватмане (если речь идёт о многостраничном сайте). Пример прототипа лендинга, созданного ручкой:
Недостаток такого способа в примитивности визуализации. На бумажных макетах невозможно вносить правки, при необходимости серьёзных корректировок приходится переделывать чертежи. Поэтому подобные схемы используются на этапах обсуждения проекта между заказчиком и менеджером. Для дальнейшей разработки проекта должны применяться другие инструменты.
Программное обеспечениеНа этапах первичной разработки используются программы для прототипирования сайта. Они обладают обширным функционалом, позволяя прорабатывать структуру будущего проекта. Создаваемые макеты легко верстать и переносить во фреймворк. Приведем 3 популярных в странах СНГ приложения, которыми пользуются разработчики.
Adobe Photoshop – функциональный графический редактор. Несмотря на появление других программ, остается незаменимым инструментом для дизайнеров.
Плюсы:
- Для использования не требуется наличие интернета.
- Есть бесплатные версии (в т.ч. пиратские).
- Поддержка всех графических форматов
Минусы:
- Приложение потребляет много оперативной памяти (ОЗУ), на офисных ПК или ноутбуках работает с перебоями.
- Сложность разработки – чтобы разобраться в функционале, потребуются десятки часов.
Axure RP – профессиональная программа для прототипов приложений и сайтов. Возможностей для визуализации минимум, поэтому ее применяют при создании Low-fidelity макетов.
Плюсы:
- Расположение элементов меняется путём перетаскивания, что экономит время.
- Можно сделать кликабельный макет (так заказчику будет проще оценить юзабилити).
- Создание интерактивных макетов.
Минусы:
- Минимальный тариф — 25 долларов в месяц.

- Отсутствует встроенный графический редактор, для создания визуализации (баннеры, логотипы) приходится использовать другое ПО.
Figma – профессиональная программа для создания макетов сайта, которые легко переносятся во фреймворк. Векторный редактор позволяет экспортировать созданные файлы практически в любые форматы. Количество графических инструментов сопоставимо с Adobe Photoshop.
Плюсы:
- Есть бесплатная версия, ее достаточно для небольших веб-студий. Платные тарифы дешевле, по сравнению со многими аналогами.
- Доступно сотни плагинов.
- Есть онлайн-версия, что позволяет делать любой проект интерактивным.
Минусы:
- В интерфейсе отсутствует русский язык.
Читайте также: 5 фатальных ошибок веб-дизайна в 2021 году, которые вредят пользовательскому опыту (UX)
Онлайн-сервисы
Также есть множество сайтов, на которых можно сделать макет онлайн. По функционалу такие сервисы сопоставимы с программами. Однако для работы с ними требуется интернет-соединение. Рассмотрим три популярных сервиса и приведем плюсы и минусы каждого из них.
По функционалу такие сервисы сопоставимы с программами. Однако для работы с ними требуется интернет-соединение. Рассмотрим три популярных сервиса и приведем плюсы и минусы каждого из них.
Draftium – сервис для создания прототипов сайтов онлайн. Пользователям доступна база из сотен готовых шаблонов, которые можно редактировать с помощью встроенного конструктора. Доступ к полной версии обойдется в 99 долларов за год.
Плюсы:
- Простой интерфейс.
- Готовые шаблоны адаптированы под все устройства.
- Высокая скорость работы (при интернете 100 мб).
Минусы:
- В бесплатной версии всего 50 шаблонов.
- На сайте нет русского языка.
Wireframe – онлайн конструктор для создания Low-fidelity проектов. Интерфейс сервиса предельно прост – пользователь рисует блоки посредством стандартных инструментов (как в Paint).
Плюсы:
- Чтобы разобраться с интерфейсом хватит 10-15 минут.

- Сервис не требователен к «железу», работает даже при небольшом (2-3 Гб) количестве оперативной памяти.
Минусы:
- В базовой версии минимальный функционал, платные тарифы начинаются с 16 долларов в месяц.
- Нет возможностей для создания сложных графических элементов.
Marvel – функциональный онлайн-сервис с десятками инструментов визуализации. С его помощью можно создавать масштабные проекты, готовые для переноса во фреймворк.
Плюсы:
- Пользователям платных тарифов доступны сотни готовых шаблонов.
- Функциональный графический редактор.
- Наличие бесплатной версии с базовым функционалом.
Минусы:
- Относительно сложный интерфейс.
- Нет поддержки русского языка.
В условиях дефицита времени можно использовать готовые прототипы сайтов. Они бывают двух типов:
Они бывают двух типов:
- Личные – разработанные для конкретного проекта. На них содержится контактная информация и другие сведения.Шаблоны подвергаются минимальной редактуре, в ходе которой корректируется только контент и коммерческая информация (контакты, цены, продукты, КП). Структура и стиль визуализации остаются неизменными. Такой вариант подходит, если нужно быстро и с минимальными правками создать сайт.
- Готовые – шаблоны, на которых минимум информации. Их можно назвать основой прототипа, т.к. для использования требуется редактура. Подходят для небольших веб-студий или начинающим дизайнерам, которым приходится создавать много однотипных Landing Page.
Выводы
- Прототипирование в дизайне – одно из важнейших направлений, от которого зависит успех проекта. Создание макетов можно сравнить с возведением фундамента при строительстве дома.
- Прототипы решают ряд задач – от повышения скорости разработки, до возможности реализации сложных проектов.

- Наличие макета позволяет заказчику оперативно вносить правки по ходу разработки проекта. Для этого создаются интерактивные прототипы. Клиент может открыть макет и внести комментарии.
- Для команды разработчиков наличие макета облегчает процесс ведения проекта. Создав макет сайта, проще делегировать и распределять задачи. Дизайнеры, программисты и верстальщики четко видят, конечный результат. Благодаря этому им проще взаимодействовать между собой.
- Среди целей создания сайта выделяют расположения блоков на странице, систематизацию структуры всего сайта, визуализацию, т.е. составление подробного плана. Существует 4 способа создания макета сайта: от руки, с помощью программ, онлайн-сервисов, или использовать готовые варианты.
Читайте также: Что такое портрет пользователя и как его анализировать с помощью Google Analytics?
Также читайте другие статьи в блоге Webpromo:
- 7 рекомендаций по составлению UTM-меток.
 Виды, способы использования, полезные UTM-генераторы;
Виды, способы использования, полезные UTM-генераторы; - Как создать и использовать воронки продаж в маркетинге? Отслеживаем в Google Analytics;
- Как делать YouTube-рекламу: 5 рекомендаций по улучшению стратегии от Бена Джонса.
И подписывайтесь на наш Telegram-канал про маркетинг.
- Prototype
- Usability
Как создать прототип сайта и зачем он вам нужен
44423 18
| How-to | – Читать 11 минут |
Прочитать позже
Ярослава Невмержицкая
SEO Expert
Weblium
Как правило, работа над созданием сайта начинается с оформления прототипа, его подробной структуры. Самый простой способ это сделать — нарисовать ручкой на бумаге. Но чем сложнее проект и требовательнее заказчик, тем выше требования к макету, и тут эскизом на бумаге уже не обойтись.
Содержание
1. Что такое прототип сайта
— Для чего нужен прототип сайта заказчику
— Цели, которые решает прототип сайта для команды разработчиков
2. Как сделать прототип сайта
Как сделать прототип сайта
— С помощью листов А4 или маркерной доски
— С помощью профессиональных программ
— С помощью онлайн-инструментов для прототипирования
3. Лучшие инструменты прототипирования
Заключение
Чтобы создать прототип сайта, используют специальные программы и онлайн-сервисы, причем популярность последних постоянно растет из-за простоты и удобства.
В этой статье мы обсудим преимущества, которые заказчик и исполнитель получают при создании качественного прототипа, и расскажем, какие инструменты прототипирования популярны.
Что такое прототип сайта
Прототип — это базовый макет сайта, который визуализирует расположение всех элементов и функций. Он позволяет наглядно проиллюстрировать все задумки, а также внести правки ценой минимальных усилий и расходов.
Прототипы отличаются по виду, уровню визуализации, интерактивности. От рисунка на листке бумаги до кликабельной многостраничной структуры, все прототипы выполняют одну задачу — синхронизировать представления заказчика и исполнителя о том, как должен выглядеть результат.
От рисунка на листке бумаги до кликабельной многостраничной структуры, все прототипы выполняют одну задачу — синхронизировать представления заказчика и исполнителя о том, как должен выглядеть результат.
Для чего нужен прототип сайта заказчику
Вот неполный список проблем и задач, которые помогает решить прототип:
визуализация идеи, представление о внешнем виде будущего сайта на ранних сроках;
возможность внести изменения и финализировать видение ценой минимальных расходов;
возможность более точной оценки сроков и бюджета полного объема работ;
понимание перспектив использования и развития сайта, раннее обсуждение гипотез.
Ситуация, когда на начальном этапе работы у заказчика нет четкого видения будущего сайта, — далеко не редкость. Случаются и противоречия внутри команды, когда у каждого из участников есть свое видение. Прототип помогает визуализировать все идеи и прийти к компромиссу без необходимости переделывать уже готовый дизайн.
Финансовая составляющая — не последний аргумент в принятии решения о будущем сайте. На прототипе можно смоделировать разные наборы функций сайта и выбрать из них действительно необходимые. Это уменьшит срок окупаемости сайта и позволит точнее планировать бюджет на его создание.
Как оценить рентабельность проекта и сформировать стратегию в любой нише на 2−3 года вперед
| Читать! |
Цели, которые решает прототип сайта для команды разработчиков
Выявленные и описанные требования заказчика к интерфейсу и функционалу — уже ради этого стоит тратить время на создание прототипа.
Но есть и другие преимущества для разработки:
валидация идей (например, отхода от традиционной структуры сайта), тест расположения блоков;
разработка use cases — примеров использования, которые покажут всем сторонам, как именно будет работать сайт.
«Ты можешь быть сто раз прав, но какой от этого прок, если ТЗ составлено устно?» — грустно шутят разработчики сайтов.
Действительно, противоречивые, меняющиеся на ходу требования заказчика могут растянуть работу на неопределенное время, привести к конфликтам и срыву проекта. А утвержденный прототип — профессиональный способ этого избежать.
Как продвинуть молодой сайт и не слить бюджет впустую
| Читать! |
Хотите узнать, как Serpstat поможет продвинуть молодой сайт?
Заказывайте бесплатную персональную демонстрацию сервиса, и наши специалисты вам все расскажут! 😉
| Оставить заявку! |
| Узнать подробнее! |
Как сделать прототип сайта
Рассмотрим варианты разработки прототипа. Простые и сложные, дорогие и дешевые — основные, которые пользуются популярностью сегодня.
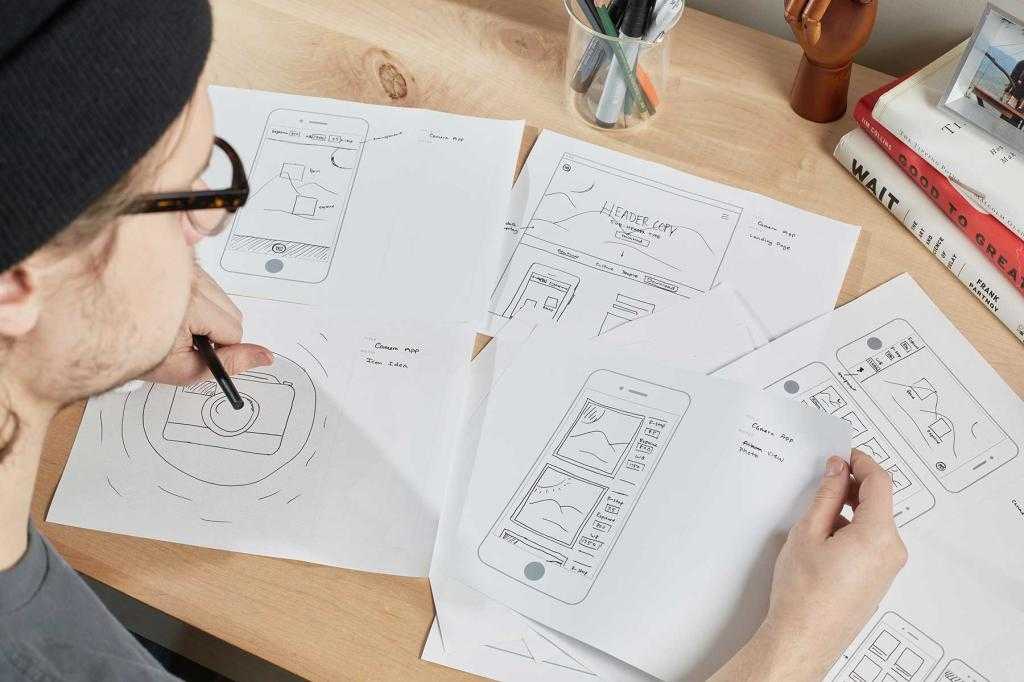
С помощью листов А4 или маркерной доски
Даже профессионалы часто начинают создание прототипа с наброска на бумаге или на офисной доске — и в этом есть рациональное зерно. При помощи грубого наброска можно сформировать основное видение, прежде чем браться за чистовик. Это делается быстро и не требует специальных знаний или вложений в рабочий инструментарий.
При помощи грубого наброска можно сформировать основное видение, прежде чем браться за чистовик. Это делается быстро и не требует специальных знаний или вложений в рабочий инструментарий.
Но есть у этого способа и недостатки: примитивность, отсутствие интерактивности, невозможность комментировать и вносить правки. После внесения изменений приходится каждый раз заново перерисовывать макет, иначе черновик быстро станет нечитаемым. Поэтому такие быстрые прототипы идеальны для обсуждения и генерации идей, но для разработки рабочего прототипа нужен инструмент посерьезнее.
Как с помощью Serpstat шпионить за лидерами ниши и оценить seo-перспективы сайта — опыт webit
| Читать! |
С помощью профессиональных программ
Также можно использовать десятки профессиональных программ, которые предназначены для полномасштабной работы над дизайном сайта, — Sketch, Axure Pro, Microsoft Visio, Adobe InDesign, Adobe Photoshop. Прототип, разработанный в таком инструменте, не только серьезнее и эстетичнее выглядит, но также позволяет визуализировать все задумки и элементы интерфейса. В некоторых программах можно добавить кликабельные функции.
Прототип, разработанный в таком инструменте, не только серьезнее и эстетичнее выглядит, но также позволяет визуализировать все задумки и элементы интерфейса. В некоторых программах можно добавить кликабельные функции.
Но есть у этого способа и слабые места. Прежде всего, это дорогие и сложные профессиональные программы, которыми нужно уметь пользоваться. Совместная работа нескольких специалистов над одним макетом практически невозможна, правки могут вносить только дизайнеры. Версии прототипа многократно пересылаются по почте, путаются между собой, теряются.
Кроме того, правки в такой программе требуют немало времени, и чем дольше дизайнер трудится над таким прототипом, тем сложнее ему отказаться от идей, которые не прошли утверждение. Словом, этот метод имеет право на существование, но он довольно громоздкий и ресурсоемкий.
Как создать структуру сайта на основе семантики
| Читать! |
С помощью онлайн-инструментов для прототипирования
У веб-сервисов для создания прототипов есть несколько очевидных преимуществ. Во-первых, большинство из них просты в использовании и не требуют специальной подготовки — то есть, не только дизайнер, но и сам заказчик может выражать свои идеи и вносить правки.
Во-первых, большинство из них просты в использовании и не требуют специальной подготовки — то есть, не только дизайнер, но и сам заказчик может выражать свои идеи и вносить правки.
Во-вторых, с ними удобно работать в распределенной команде, участники которой могут заходить на сайт с проектом из любого места на планете. В-третьих, для создания новой версии не нужно пересылать еще один файл.
А еще некоторые сервисы предоставляют готовые шаблоны блоков и интерактивных функций, и работать с ними можно по принципу конструктора, что значительно экономит время.
Рассмотрим несколько самых популярных инструментов для создания прототипов.
Как продвинуть молодой сайт и не слить бюджет впустую
| Читать! |
Лучшие инструменты прототипирования
#1
Draftium
В Draftium создать прототип сайта можно на основании более чем 600 готовых шаблонов и тысяч блоков. Блоки редактируются, перетаскиваются, комбинируются — и даже сложный прототип для большого сайта можно сделать всего за несколько часов.
Блоки редактируются, перетаскиваются, комбинируются — и даже сложный прототип для большого сайта можно сделать всего за несколько часов.
Если вам достаточно пятидесяти шаблонов на выбор и трех прототипов, можно оставаться на бесплатной версии. Платная версия обойдется в $99 в год — в ней больше 300 шаблонов, число прототипов не ограничено, и есть приоритетная круглосуточная техподдержка.
После утверждения финальной версии прототипа его можно экспортировать из Draftium в Weblium — конструктор для создания готовых функциональных сайтов, в котором тоже есть бесплатная версия. В принципе двух этих инструментов достаточно, чтобы создать и запустить полноценный профессиональный лендинг, сайт-визитку или веб-портал.
#2
Marvel
Marvel — тяжеловес среди онлайн-инструментов для прототипирования. Он не такой простой, как Draftium, и подойдет скорее для профессионального использования, но у него очень большой функционал: в Marvel можно собирать интерактивные прототипы практически чего угодно. Однако для того, чтобы создать дизайн сайта онлайн с этим сервисом надо обладать хотя бы базовым опытом в дизайне.
Однако для того, чтобы создать дизайн сайта онлайн с этим сервисом надо обладать хотя бы базовым опытом в дизайне.
У Marvel 4 тарифных плана — бесплатный и платные стоимостью от $12 до $84 в месяц. Разница между планами — в числе пользователей, которые имеют доступ к аккаунту, приоритетной поддержке и некоторых pro-функциях.
#3
Wireframe
Этот онлайн-инструмент прототипирования делает акцент на легкости и минималистичности. Чтобы разобраться с функциями программы, хватит нескольких минут. Фактически все, что вы делаете — это рисуете простые формы мышкой, добавляете цвета и текстовые элементы.
Но в этом сервисе предсказуемо нет ни шаблонов, ни значков с иконками, ни интерактивных элементов. Скорее это виртуальная замена все тому же листку А4.
Тарифная сетка Wireframe напоминает Marvel — сильно лимитированная бесплатная версия и три платных тарифных плана. Пакеты стоимостью от $16 до $99 в месяц отличаются только числом пользователей, которые могут работать над прототипом.
#4
Just in mind
Это универсальная программа, доступная для пользователей Windows и Mac, в которой можно создавать как примитивные наброски, так и цветные полнофункциональные прототипы с кликабельными элементами.
Прежде всего она рассчитана на разработку прототипов «с нуля», но также есть несколько готовых шаблонов, от которых можно отталкиваться при моделировании. Интерфейс посложнее, чем у Draftium или Wireframe, но благодаря встроенным подсказкам даже неспециалист может создать черновой макет, чтобы визуализировать основную концепцию.
Кроме бесплатной версии, Just in Mind предлагает три платных пакета, но делает упор не на число пользователей, а на интеграцию с другими сервисами — например, с Jira в версии Enterprise. Стоимость двух стандартных пакетов — $19 и $39 в месяц, а для серверной версии цена рассчитывается индивидуально.
#5
iPlotz
Еще один очень простой и наглядный онлайн-сервис для прототипирования. Можно создавать макеты как «с нуля», так и на основании множества готовых шаблонов.
Можно создавать макеты как «с нуля», так и на основании множества готовых шаблонов.
Несмотря на довольно старый интерфейс, который давно не обновлялся, он довольно удобен для создания простых макетов, предлагает некоторую интерактивность и даже нестандартные элементы типа круглых кнопок.
Стоимость подписки — от $99 в год для одного пользователя до $495 для десяти, плюс $75 за версию за десктопа. Бесплатная версия тоже есть, но только для одного проекта.
Заключение
Хороший прототип позволяет сэкономить время, деньги и создать более качественный сайт, потому в профессиональной веб-разработке этот этап давно уже стал стандартом.
Чтобы создать прототип сайта, можно использовать разные инструменты, от листка бумаги до сложных программ уровня Adobe Photoshop или Sketch.
Веб-инструменты заняли в этой сфере отдельную нишу, совмещая максимум параметров по удобству и функциональности, при этом во многих из них есть бесплатная версия.
Сэкономьте время на изучении Serpstat
Хотите получить персональную демонстрацию сервиса, тестовый период или эффективные кейсы использования Serpstat?
Оставьте заявку и мы свяжемся с вами 😉
Оцените статью по 5-бальной шкале
4.47 из 5 на основе 94 оценок
Нашли ошибку? Выделите её и нажмите Ctrl + Enter, чтобы сообщить нам.
Рекомендуемые статьи
How-to
Denys Kondak
Как провести анализ эффективности ключевых фраз в органическом поиске
How-to
Denys Kondak
Что такое HSTS и как внедрить технологию на свой сайт
How-to
Denys Kondak
Каким должен быть размер веб-страницы для быстрой загрузки
Кейсы, лайфхаки, исследования и полезные статьи
Не успеваешь следить за новостями? Не беда! Наш любимый редактор подберет материалы, которые точно помогут в работе. Только полезные статьи, реальные кейсы и новости Serpstat раз в неделю. Присоединяйся к уютному комьюнити 🙂
Только полезные статьи, реальные кейсы и новости Serpstat раз в неделю. Присоединяйся к уютному комьюнити 🙂
Нажимая кнопку, ты соглашаешься с нашей политикой конфиденциальности.
Поделитесь статьей с вашими друзьями
Вы уверены?
Спасибо, мы сохранили ваши новые настройки рассылок.
Сообщить об ошибке
Отменить
Дизайн сайта в фигме за 15 минут: делаем макет с иллюстрациями
Веб-дизайн, Уроки
1 min read 25.09.2021
В этом уроке разбираемся как сделать дизайн сайта в фигме за 15 минут на практике. Будем делать дизайн макет Landing Page с иллюстрациями. Вы узнаете, где брать качественные иллюстрации бесплатно и как их использовать в своём проекте.
Получить бесплатно 24 раздела landing page для figma
Подготовка к созданию дизайна сайтаПервым делом вам нужно скачать и установить комплект, который я для вас подготовил. С его помощью вы сможете ускорить работу при создании Landing Page. Нажмите здесь, чтобы скачать комплект
С его помощью вы сможете ускорить работу при создании Landing Page. Нажмите здесь, чтобы скачать комплект
Чтобы установить комплект перейдите в раздел «Drafts» и перетащите его к другим файлам, которые у вас есть. Также слева, сверху есть иконка «Import». Можете её нажать и выбрать файл «Sirius.fig» на вашем компьютере.
Установка плагина с иллюстрациями для создания дизайна сайта в фигмеВ этом уроке мы будем использовать плагин с иллюстрациями «Storyset by freepik», который вы можете установить перейдя по ссылке. Для его установки нажмите на кнопку «Install» сверху, справа.
Пошаговая инструкция по созданию дизайна сайта в FigmaСоздание первого экранаПервым делом, вам нужно взять элементы из комплекта, который вы ранее установили. Рекомендую взять шапку и раздел с текстом, как показано выше. Поместите шапку к тексту.
Чтобы активировать плагин, который мы установили «Нажмите на меню слева», далее перейдите в «Plagins» и выберите из списка «Storyset by freepik».
В плагине можно выбрать стиль иллюстраций. Выбираю первый из списка, затем клацаю на нужную мне иллюстрацию.
Помещаю иллюстрацию во фрейм к нашим элементам и тексту.
Выбираю фрейм и в правой панели, внизу надписи «Fill» ставлю значение цвета #241543.
Затем меняю цвет текста на белый.
Удаляю не нужные элементы в иллюстрации. Чтобы выбрать какой-то элемент, нажимаю на клавшу «Ctrl» и кликаю на левую клавишу мыши для выбора объекта за 1 клик.
Создаю круг с помощью инструмента «Ellipse».
Помещаю круг во фрейм и перемещаю на задний план. Для этого нажимаю на комбинацию горячих клавиш «Ctrl + Alt + [».
Изменяю цвет круга на #3B246B.
Создание карточек внизу первого экранаЗатем копирую из комплекта карточки товара. Для копирования нажимаю «Ctrl + C».
Чтобы вставить элементы нажимаю «Ctrl + V».
Копирую верний элемент из карточки зажав левую клавиши мыши и клавишу Alt. Тяну в сторону.
Создаю внутри этого прямоугольника ещё один прямоугольник. Для этого активирую инструмент «Rectangle» сверху.
Для этого активирую инструмент «Rectangle» сверху.
Выбираю 2 элемента и выравниваю их относительно друг друга, нажав на иконки, как показано выше.
Выделяю 2 прямоугольника, нажимаю правую клавишу мыши и выбираю «Frame seleciton».
Переименовываю слой на «Img».
Копирую группу элементов с зажатой клавишей «Alt».
В итоге создаю 6 прямоугольников, как показано выше.
Запускаю плагин с иллюстрациями «Storyset by freepik» и нажимаю на прямоугольник. Затем на иллюстрацию. Аналогичную операцию проделываю с другими 6 прямоугольниками.
Выбираю кнопки и цены, с зажатыми клавишами «Ctrl» «Shift». Затем удаляю нажав на клавишу «Backspace».
Получаются карточки, без цены и кнопки.
Перемещаю созданные прямоугольники с иллюстрациями между прямоугольниками, которые находятся в карточках товара.
Удаляю не нужные элементы сверху карточек. Получается 3 карточки с иллюстрациями.
Дублирую карточки, нажав на «Ctrl + D». Затем помещаю 3 оставшиеся иллюстрации в эти карточки.
Получилось 6 карточек с иллюстрациями.
Перемещаю карточки к нашему фрейму.
Изменение цвета в дизайне сайта с иллюстрациями в FigmaДалее выбираю иллюстрации и справа, внизу надписи «Selection colors» выбираю синий вместо того синиего цвета, который есть сейчас.
Все элементы имеют значение «Синий» в цветовой палитре.
Если его изменить например на розовый, то цвет всех элементов также изменится.
Можно дополнительно скопировать какие-то элементы в комплекте. Например текст с цифрами.
Затем разместить их внизу заголовка.
Удаляю подзаголовок и меняю цвет вставленного текста на белый.
Вот, что получается в итоге использования этих иллюстраций, плагина и комплекта, который я для вас подготовил. Как сделать страницы с ошибкой 404 смотрите в видео выше.
ЗаключениеИтак, в этом видео вы узнали как сделать сайта (дизайн лендинг пейдж) в фигме. Также разобрались с плагином, который позволяет вставлять классные иллюстрации. Смотрите другие уроки по веб-дизайну, которые помогут разобраться в программе Figma и набить руку.
Смотрите другие уроки по веб-дизайну, которые помогут разобраться в программе Figma и набить руку.
Автор статьи: Владимир Чернышов
P.S. Проект и автор не связан с компанией Figma (Not affiliated with Figma).
Как создать красивый макет веб-сайта в Corel Draw
В этом уроке вы узнаете, как создать забавный и красочный дизайнерский веб-макет с помощью Corel Draw. Вы узнаете, как создать заголовок, тело, панель навигации и фон веб-сайта.
Подробности руководства
Программа: CorelDraw 11 – X5
Шаг 1: Основные элементы
Прежде всего, вы должны использовать CorelDraw версии 11+. В этом уроке я использую CorelDraw X5. Хорошо, давайте начнем.
Давайте посмотрим на основные элементы, используемые для создания нашего дизайна:
Это также будут наши шаги для создания дизайна.
Шаг 2: Создание рабочего листа
Хорошо, теперь, когда вы знаете шаги и элементы, мы начнем.
Прежде всего, откройте программу CorelDraw, создайте новый файл и установите размер бумаги «Пользовательский» и измените размер на 4000 x 3000 пикселей.
Шаг 3: Создание заголовка
Теперь, когда у нас есть рабочий лист, мы начнем создавать заголовок
Сначала перейдите к инструменту «Прямоугольник», вы можете найти его на левой панели инструментов, создайте форму прямоугольника, а затем измените размер прямоугольника до 2621 x 742 пикселей.
После этого перейдите к «Инструменту формы» и перейдите на верхнюю панель инструментов, где вы найдете параметр формы угла, установите тип «Закругленный угол» и установите радиус угла верхнего левого и правого нижнего угла на 50 пикселей и 168. пикс.
Давайте добавим в него цвет.
Установите флажок, перейдите к «Инструменту фонтанной заливки», который находится на левой нижней панели инструментов, выберите пользовательскую заливку на цветовой смеси и сделайте тип Радиальным, залейте цвет темно-синим слева, синим посередине и Светло-голубой справа.
Шаг 4: Создание блокнота
Хорошо, теперь перейдите к «Инструменту «Прямоугольник», вы можете найти его на левой панели инструментов, создайте новую форму блока, а затем измените размер блока до 885 x 635 пикселей.
После этого перейдите к инструменту «Форма» и перейдите на верхнюю панель инструментов, где вы найдете параметр формы угла, установите тип «Закругленный угол» и установите радиус угла на 107 пикселей, примените его ко всем углам.
Давайте добавим в него цвет.
Установите флажок, перейдите к «Инструменту заливки фонтана», выберите пользовательскую заливку для смешения цветов и сделайте тип линейным, залейте цвет серым слева и белым справа.
Теперь создайте маленькую круглую фигуру с помощью инструмента «Эллипс» на левой панели инструментов и измените ее размер до 41 х 41 пиксель.
Расположите круг поверх формы серого прямоугольника, поместите оранжевый цвет и скопируйте его, как показано на рисунке ниже.
После этого создайте линию с помощью «Инструмента Безье», щелкнув левой кнопкой мыши и указав.
Давайте придадим ей форму с помощью «Инструмента формы», щелкните по середине линии и найдите «Преобразовать в кривые» на верхней панели инструментов, перетащите стрелку в углу, чтобы придать форму.
Теперь перейдите к «Инструменту контура» на левой панели инструментов и сделайте линию толще, применив значение ниже.
После этого расположите фигурную линию поверх оранжевого круга.
Используя те же шаги, что и выше, создайте горизонтальную линию и расположите ее поверх серого прямоугольника.
Теперь сгруппируйте весь объект, выделив его и нажав «Ctrl + G», расположите его слева от шапки.
Шаг 5: Создание акцента заголовка
Давайте сделаем заголовки более яркими, добавив больше акцента, перейдите к «Инструменту «Прямоугольник», создайте форму прямоугольника, а затем измените размер прямоугольника до 1172 x 864 пикселей.
Настройте угол с помощью «Инструмента формы» и примените значение ниже.
Добавьте голубой цвет.
Расположите его в верхнем левом углу заголовков.
Давайте создадим еще одну новую форму прямоугольника с помощью инструмента «Прямоугольник» и изменим ее размер, как показано на рисунке ниже.
Перейдите к «Инструменту формы» и настройте угол, применив значение ниже.
Создайте несколько маленьких кругов на дне коробки, используя «Ellipse Tool».
Теперь выделите весь объект и перейдите на верхнюю панель инструментов, там вы найдете «Trim Tool», нажмите его, чтобы вырезать коробку.
Давайте добавим в него цвет, выберите поле, перейдите к «Инструменту заливки фонтаном», выберите пользовательскую заливку для смешения цветов и сделайте тип Радиальным, залейте цветом темно-синим слева, синим посередине и розовым на право.
После этого поместите коробку в нижнюю часть заголовка.
Скопируйте фигуру блока и расположите ее над заголовком.
После этого перейдите к «Инструменту формы выноски» на левой панели инструментов и создайте поле выноски.
Добавьте темно-желтый цвет.
Отразите и скопируйте поле выноски, нажав «Ctrl + Left + Right Mouse», перетаскивая его вправо.
Расположите оба блока выноски поверх блокнота.
Хорошо, теперь мы создадим окно поиска, создадим форму окна с помощью инструмента «Прямоугольник» и изменим его размер, как показано на рисунке ниже.
Сформируйте его с помощью «Shape Tool» и настройте угол, как показано на рисунке ниже.
Добавьте черный цвет.
Теперь создайте небольшой круг с помощью инструмента «Эллипс» и измените его размер, как показано на рисунке ниже.
Создайте линию в левом нижнем углу круга с помощью инструмента «Эллипс»
Нанесите на нее белый цвет и расположите поверх черного ящика.
Разместите поле поиска в правом верхнем углу заголовка.
Шаг 6: Создание текстуры шапки
Давайте создадим текстуру для шапки, создадим прямоугольник с помощью инструмента «Прямоугольник» и изменим его размер, как показано на рисунке ниже.
Добавьте розовый цвет контура
После этого скопируйте поле, нажав «Ctrl + Left + Right Mouse», перетаскивая его вправо, и продублируйте его, нажав «Ctrl + D».
Теперь выберите все поля и, используя те же шаги, что и выше, скопируйте и продублируйте их по вертикали.
Шаг 6: Работа с прозрачностью
Хорошо, теперь давайте сделаем текстуру немного прозрачной, выделите все поля и перейдите в «Интерактивные инструменты прозрачности». Перетащите курсор слева направо, чтобы прозрачность сделала его линейным вправо.
Шаг 7: Работа с Powerclip
Теперь мы собираемся использовать «Powerclip Tool», чтобы вставить текстуру в заголовок, сначала поверните текстуру, дважды щелкнув ее, и поверните.
После этого расположите его поверх шапки.
Выберите текстуру, а затем перейдите на верхнюю панель инструментов и найдите «Эффект» > «Powerclip» > «Поместить внутрь контейнера», затем вы увидите черную стрелку, щелкните ее левой кнопкой мыши на заголовке, и теперь вы увидите, что сгруппированные элементы находится внутри черной рамки,
вы можете перейти «внутрь» или «снаружи» контейнера, удерживая клавишу «Ctrl» и дважды щелкая по нему.
Шаг 8: Создание тела веб-сайта
Теперь мы создадим тело веб-сайта, перейдите в «Прямоугольник» и создайте фигуру прямоугольника, измените ее размер, как показано на рисунке ниже.
Придайте форму с помощью «Инструмента формы» и настройте угол, как показано на рисунке ниже.
Давайте поместим в него цвет, выберите поле, перейдите к «Инструменту заливки фонтана», выберите пользовательскую заливку для смешения цветов и сделайте тип Радиальный, залейте цвет светло-голубым слева и белым на Правильно.
После этого создайте новый прямоугольник с помощью инструмента «Прямоугольник» и примените значение ниже.
С помощью «Инструмента формы» настройте угол коробки, как показано на рисунке ниже.
Добавьте зеленый цвет.
Разместите зеленое поле в правой части основной части веб-сайта.
Скопируйте зеленую рамку и уменьшите ее размер по сравнению с оригиналом, расположите ее внизу зеленой рамки и добавьте в нее розовый цвет.
Используя те же шаги, что и выше, скопируйте другой и закрасьте его другим цветом.
Теперь выберите тело веб-сайта и скопируйте его в правый нижний угол тела веб-сайта.
Давайте поместим в него цвет, выберите поле, перейдите к «Инструменту заливки фонтана», выберите пользовательскую заливку на цветовой смеси и сделайте тип Радиальным, залейте цветом темно-синим слева, синим посередине и Розовый справа.
Теперь давайте создадим текстуру для тела веб-сайта, перейдите к инструменту «Эллипс» и создайте форму круга.
Скопируйте круг и сделайте его меньше оригинала.
Выберите оба круга и перейдите на верхнюю панель инструментов, там вы увидите «Инструмент обрезки», выберите его, чтобы вырезать круг.
Добавьте голубой цвет в форму круга.
С помощью «Инструмента прозрачности» сделайте круг прозрачным, перетащив его снизу вверх, чтобы сделать его прозрачным линейным верхом.
Теперь скопируйте круг и сделайте копию меньше оригинала.
Выберите круг и поместите его в тело веб-сайта с помощью «PowerClip», как в шаге 7.
Выберите весь объект и сгруппируйте его, нажав «Ctrl + G», и расположите его Заголовок.
Шаг 9: Создание панели навигации
Теперь давайте создадим панель навигации, создадим прямоугольник с помощью инструмента «Прямоугольник» и изменим его размер, как показано ниже.
Перейдите к инструменту «Форма» и настройте левый угол.
Теперь создайте небольшой круг в левом верхнем углу, используя инструмент «Эллипс».
Выберите оба объекта и перейдите на верхнюю панель инструментов, там вы увидите «Инструмент обрезки», нажмите его, чтобы вырезать фигуру коробки.
Давайте добавим в него цвет, выберите поле, перейдите к «Инструменту заливки фонтаном», выберите пользовательскую заливку для смешения цветов и сделайте тип Радиальным, залейте цветом светло-голубым слева и розовым справа .
Мы собираемся сделать кнопку, перейдите к инструменту «Прямоугольник», создайте прямоугольник и измените его размер, как показано ниже.
Настройте угол с помощью инструмента «Форма».
Добавьте в него черный цвет.
С помощью «Инструмента прозрачности» сделайте фигуру прозрачной, перетащив ее снизу вверх, это сделает верхнюю часть прозрачности линейной.
Скопируйте и продублируйте фигуру, как показано на рисунке ниже.
Теперь с помощью инструмента «PowerClip» поместите фигуру внутрь панели навигации так же, как в шаге 7.
После этого расположите панель навигации в левой части тела веб-сайта.
Шаг 10: Создание фона
Теперь давайте создадим фон веб-сайта, создадим прямоугольник с помощью инструмента «Прямоугольник» и изменим его размер, как показано ниже.
Давайте добавим в него цвет, выберите поле, перейдите к «Инструменту заливки фонтаном», выберите пользовательскую заливку для смешения цветов и сделайте тип Радиальным, залейте цветом розовый слева и светло-розовый справа .
После этого перейдите к «Инструменту базовой формы», он находится на левой панели инструментов, после того, как вы щелкнете по нему, перейдите на верхнюю панель инструментов, там вы увидите раскрывающееся окно, выберите форму капли воды, вторую от последней, создайте форму капли воды, щелкнув и перетащив ее.
Сформируйте его с помощью «Инструмента формы», как показано на рисунке ниже.
Давайте добавим в него цвет, выберите поле, перейдите к «Инструменту заливки фонтаном», выберите пользовательскую заливку для смешения цветов и сделайте тип радиальным, залейте цветом оранжевым слева и желтым справа.
Скопируйте и продублируйте фигуру и добавьте другой цвет, чтобы сделать ее более яркой, вы можете выбрать любой цвет, который вам нравится.
Давайте сделаем его прозрачным с помощью «Инструмента прозрачности», установим тип прозрачности на универсальный и применим значение ниже.
Скопируйте, поверните и продублируйте фигуру, как показано ниже.
Скопируйте, поверните и снова продублируйте его, пока он не станет похож на воздушный шар.
Расположите его поверх фона.
Теперь поместите воздушный шар внутрь фона, используя инструмент PowerClip, как в шаге 7. Дублируйте его, как показано ниже.
Поместите в него цвет, вы можете использовать любой цвет, который вам нравится, но в этом уроке я использую Синий, Голубой, Розовый и Фиолетовый.
После этого давайте сделаем его прозрачным с помощью «Инструмента прозрачности», перетащите его из правого нижнего угла в левый верхний угол круга, чтобы сделать его линейно прозрачным.
Скопируйте и продублируйте круг, как показано ниже.
Расположите его в правом верхнем углу и левом нижнем углу фона.
Теперь выберите заголовок веб-сайта, основную часть и панель навигации и расположите их поверх фона.
Окончательное изображение
И мы закончили, вы можете сделать его более захватывающим, добавив больше вариаций, таких как текстовый фон или текстура, как на финальном изображении ниже. Поделиться этой страницей Бесплатно для вас партнерская комиссия может быть получена при совершении покупки по различным ссылкам на нашем сайте. Узнать больше
Поделиться этой страницей Бесплатно для вас партнерская комиссия может быть получена при совершении покупки по различным ссылкам на нашем сайте. Узнать больше
Создание полного макета веб-сайта для вымышленной дизайн-студии, начиная с создания первоначального макета и заканчивая разработкой отдельных элементов страницы. В результате получается современный, четкий и чистый макет веб-страницы, готовый к кодированию.
PinPin
Черпая вдохновение из различных современных дизайнов веб-сайтов, мы создадим этот чистый и четкий макет веб-сайта. Основные функции включают горизонтальные полосы для разделения контента на определенные области; красочная область заголовка, представляющая сайт; дружеское приветственное сообщение с примерами работ; двухколоночный основной макет и заполненный ресурсами нижний колонтитул.
Булавка
Хорошим началом работы с любым дизайном является набросок планов на бумаге. Свободное владение карандашом помогает с легкостью конкретизировать грубый макет.
Штифт
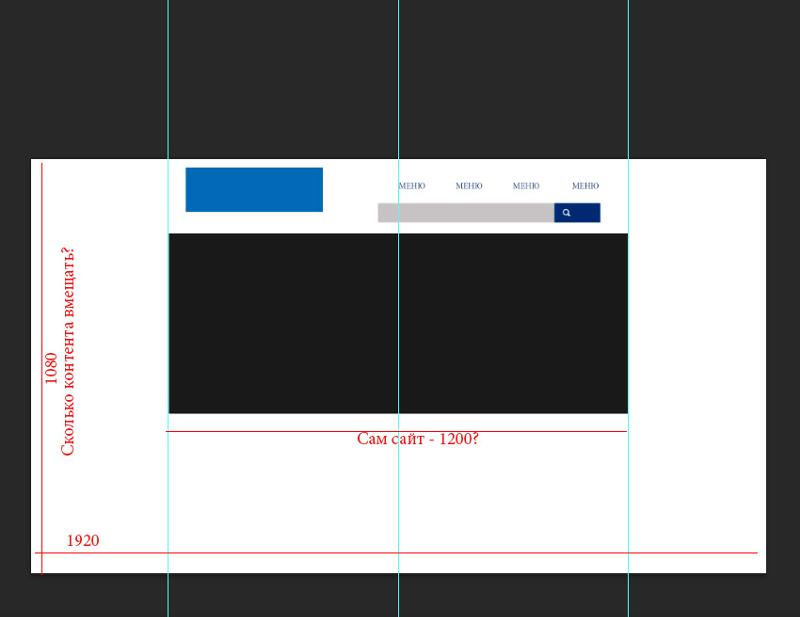
Планирование каркаса также помогает разработать иерархию и дает представление о лучших позициях для ключевых элементов дизайна.
Пин-код
Создайте новый документ в Adobe Photoshop. Я предпочитаю размер изображения, близкий к размеру обычного широкоэкранного монитора, чтобы дать хорошее представление об общем виде сайта.
Булавка
Разместите направляющие шириной 960 пикселей в центре документа и создайте базовую сетку для размещения элементов страницы.
Pin
Начните с создания панели заголовка. Нарисуйте выделение по всей ширине документа и залейте его белым цветом. Дважды щелкните слой, чтобы открыть стили слоя, и добавьте наложение градиента от серого к белому по вертикали.
Пин-код
Затем нарисуйте основную область заголовка, где будет размещен рекомендуемый контент. На новом слое нарисуйте выделение, затем добавьте наложение градиента с выделением двух ярких цветов. Также добавьте тонкую внутреннюю тень, чтобы добавить глубины дизайну.
Булавка
Тонкие штрихи текстуры могут действительно оживить дизайн. С областью заголовка, выделенной с маской, нажмите CMD+SHIFT+C, чтобы скопировать слияние, затем вставьте на новый слой. Перейдите в Filter > Noise > Add Noise, чтобы создать простую текстуру, затем установите режим наложения на Multiply и уменьшите непрозрачность в соответствии с требованиями.
Булавка
Вставьте логотип компании, расположите его на экране в соответствии с сеткой, затем добавьте стиль с помощью параметров стиля слоя. Добавьте наложение градиента, чтобы соответствовать цветам заголовка функции, затем создайте очень мягкую внутреннюю тень.
Pin
Используйте инструмент «Текст», чтобы создать текст основной навигации, установите средне-серый цвет, а для активной ссылки используйте более темный вариант.
Пин-код
Заголовок функции — отличное место для представления веб-сайта, благодаря яркому цвету фона он привлекает основное внимание пользователя. Используйте это место, чтобы поместить броский заголовок в пользовательском шрифте, соответствующем фирменному стилю компании.
Используйте это место, чтобы поместить броский заголовок в пользовательском шрифте, соответствующем фирменному стилю компании.
Булавка
Продолжайте дорабатывать вводный контент, но на этот раз используйте в качестве шрифта Arial или Helvetica, чтобы текст можно было набрать в старом простом html без каких-либо методов замены изображения.
Пин-код
Поместите ноутбук в отмеченную область (ряд примеров можно найти здесь), это хорошо вписывается в характер вымышленной компании и создаст отличную фокусную область для демонстрации примеров работы на экране ноутбука. .
Булавка
Подчеркните эту фокусную точку радиальным градиентом, исходящим из-за ноутбука. Это добавляет ту небольшую дополнительную деталь, которая поднимает элемент со страницы.
Булавка
Под основным заголовком нарисуйте еще одно выделение и залейте его серо-белым градиентом.
Булавка
Разделить среднюю часть страницы на две колонки с помощью направляющих относительно линий сетки. Слева у нас будет основная панель контента, а справа будет более тонкая боковая панель. Используйте инструмент «Текст», чтобы добавить фиктивный контент. Измените размер и интерлиньяж, чтобы фрагменты текста были удобочитаемыми и легко читаемыми.
Слева у нас будет основная панель контента, а справа будет более тонкая боковая панель. Используйте инструмент «Текст», чтобы добавить фиктивный контент. Измените размер и интерлиньяж, чтобы фрагменты текста были удобочитаемыми и легко читаемыми.
Пин-код
Под этой областью основного содержимого может быть область для отображения последних сообщений в блоге. Разделите столбец еще на два столбца и составьте подборку примеров постов. Ссылки заголовков должны выделяться для пользователя как что-то кликабельное, поэтому измените их цвет, чтобы дать визуальную подсказку.
Булавка
Используйте инструмент «Прямоугольник со скругленными углами», чтобы нарисовать прямоугольник на боковой панели. Исходный цвет не имеет большого значения, так как на следующем этапе мы будем его стилизовать.
Булавка
Дважды щелкните слой и добавьте ряд стилей слоя, включая серо-белый градиент, тонкую серую обводку и мягкую внутреннюю тень.
Пин-код
Используйте эту боковую панель для разработки раздела «Избранные проекты». Элементы могут включать небольшой снимок экрана и отрывок текста.
Элементы могут включать небольшой снимок экрана и отрывок текста.
Pin
Нарисуйте еще один прямоугольник со скругленными углами, чтобы использовать его в качестве кнопки, добавьте пару стилей слоя, таких как наложение градиента и обводку, чтобы стиль кнопки соответствовал общей чистой/серой теме.
Пин-код
Создайте короткую описательную метку для кнопки, предлагающей пользователю продолжить просмотр сайта для просмотра других проектов.
Булавка
Обозначьте конец содержимого, нарисовав на экране область нижнего колонтитула. Залейте область светло-серым цветом, чтобы отличить ее от области основного содержимого.
Pin
Нарисуйте круглую маску и залейте ее радиальным градиентом от черного к прозрачному. Нажмите CMD+T, чтобы трансформировать выделение, сжать и растянуть градиент, чтобы сформировать длинную тонкую графику, похожую на тень.
Булавка
Расположите тень по центру экрана, затем удалите лишнюю область над нижним колонтитулом. В результате получается тонкая тень, которая поднимает главную страницу, добавляя дизайну немного деталей.
В результате получается тонкая тень, которая поднимает главную страницу, добавляя дизайну немного деталей.
Пин-код
Область нижнего колонтитула — отличное место для размещения второстепенных элементов страницы, одним из примеров может быть область входа клиента. Конкретизируйте дизайн с помощью инструмента «Текст», затем нарисуйте пару полей ввода. Создайте для коробок мягкую внутреннюю тень.
Pin
Используйте центральную область нижнего колонтитула для отображения сообщения о компании. Установите текст, используя одинаковые размеры шрифта заголовка и основного текста.
Pin
Наконец, добавьте точку контакта в правом нижнем углу. Эти детали затем будут удобны пользователю на всем сайте. Уделите внимание наиболее важным аспектам с помощью размера и веса или цвета.
PinPin
В окончательном дизайне все нужные элементы аккуратно размещаются на странице, сохраняя при этом все в соответствии с базовой сеткой. В результате получается структурированный и чистый макет с большим количеством тонких оттенков серого, которые добавляют глубины. Затем цвет используется для выделения функциональных областей и важного содержимого.
Затем цвет используется для выделения функциональных областей и важного содержимого.
Следите за будущим руководством, в котором мы рассмотрим кодирование визуального элемента в полноценную веб-страницу XHMTL/CSS.
Овладение искусством дизайна макетов — создание веб-сайта
Дизайн макетов — один из самых мощных инструментов, которыми может обладать каждый. Когда дело доходит до дизайна веб-сайтов, способность знать, как правильно создавать макеты, является мгновенным преимуществом среди ваших конкурентов. Возможность создавать современный дизайн макета является преимуществом в обеспечении большого количества лояльных веб-сайтов. Находясь в отрасли, где есть множество вариантов выбора, необходимо выделиться, особенно с точки зрения наличия эффективных дизайнов макетов страниц, которые идеально удовлетворят вкусы этого дотошного поколения.
Презентация играет большую роль в создании идеального макета веб-сайта. Как человек, который занимается цифровым маркетингом, вы должны знать основные правила разработки собственного дизайна макета страницы, чтобы добиться успеха в завоевании сердец посетителей вашего веб-сайта. Если вы ищете лучшие способы и советы, которые следует учитывать перед разработкой собственных дизайнов макетов, Strikingly находится всего в одном щелчке мыши, чтобы разработать дизайн вместе с вами.
Если вы ищете лучшие способы и советы, которые следует учитывать перед разработкой собственных дизайнов макетов, Strikingly находится всего в одном щелчке мыши, чтобы разработать дизайн вместе с вами.
Прежде чем приступить к созданию собственного дизайна макета страницы, вы должны сначала узнать, какую категорию вы пытаетесь заполнить. Какой тип макета веб-сайта вы ищете? Какой современный дизайн макета понравится посетителям вашего сайта?
С этими многочисленными вопросами, которые в настоящее время крутятся в ваших мыслях, Strikingly перечислил наиболее распространенные типы макетов страниц, которые значительно облегчат вам жизнь.
- Макет веб-сайта электронной коммерции
Одним из наиболее распространенных типов макетов веб-сайтов являются те, которые предназначены для электронной коммерции. Электронная коммерция или просто электронная коммерция — это современный вид коммерции, осуществляемый с использованием современных технологий, в частности Интернета. Это одна из основных причин, по которой многим веб-мастерам предоставляется больше возможностей постоянно создавать различные макеты страниц. Из-за постоянного спроса на более быстрый способ транзакций между фирмами и их потребителями, а также из-за образа жизни, с которым мы сейчас сталкиваемся из-за пандемии, разработка веб-сайтов для электронной коммерции становится все более популярной.
Это одна из основных причин, по которой многим веб-мастерам предоставляется больше возможностей постоянно создавать различные макеты страниц. Из-за постоянного спроса на более быстрый способ транзакций между фирмами и их потребителями, а также из-за образа жизни, с которым мы сейчас сталкиваемся из-за пандемии, разработка веб-сайтов для электронной коммерции становится все более популярной.
Занятие этим видом макетирования можно считать самым простым. Если вы стремитесь к такому типу дизайна макета для своей домашней страницы, вам просто нужно сосредоточиться. Держите вещи простыми. Посетители посещают такие веб-страницы с конкретной целью проверить то, что им действительно нужно. Сделайте макет страницы удобным для пользователя. Опишите свои продукты и услуги, предлагаемые в ясной и лаконичной форме. Вы по-прежнему можете добавить стиль и эстетику в свой дизайн макета, выделив структуру веб-сайта, в основном предназначенную для электронной коммерции.
- Дизайн макета веб-сайта блога
Ведение блога отличается для каждого человека, поэтому дизайн макета веб-сайта предназначен для него. Поскольку это может показаться очень свободным от какой-либо конкретной структуры, веб-дизайнеры также должны помнить о том, чтобы все было в порядке. Настоятельно рекомендуется изучить различные типы макетов для этого типа.
Поскольку это может показаться очень свободным от какой-либо конкретной структуры, веб-дизайнеры также должны помнить о том, чтобы все было в порядке. Настоятельно рекомендуется изучить различные типы макетов для этого типа.
Креативность — один из лучших инструментов при разработке дизайна макета блога. Вы можете быть кем угодно и чем угодно. Выразите себя и свои идеи в уникальной манере, которая оставит вас в сознании и душе вашего посетителя. Подарите им то, что они никогда не забудут. Открыто продемонстрируйте свои мысли и заставьте их влюбиться в вас. И когда мы говорим о том, как заставить посетителей сайта влюбиться в вас, «Поразительно точно» делает тузы.
- Дизайн макета страницы портфолио
Помимо блогов, портфолио также стремятся быть особо продемонстрированными. Дизайн макета страницы портфолио обычно более персонализирован. Эти типы веб-страниц в основном предназначены для демонстрации личности фирмы потенциальным клиентам.
Необходимо проявлять творческий подход при создании макетов такого типа. Всегда следует учитывать такие элементы, как цветовая схема, тип шрифта, размеры изображений, а также расположение контактной информации и предыдущие выполненные проекты. Таким образом, целевым клиентам и посетителям веб-сайта не будет скучно просматривать всю страницу. Ваш дизайн макета должен быть не только вычурным, но и обладать хорошим потоком информации, разбросанным по всей веб-странице.
- Дизайн макета страницы услуг
Сайты, созданные для предлагаемых Услуг, также являются одним из видов, востребованных на данный момент. Поскольку люди всегда находятся дома из-за этой пандемии, они полагаются на такой веб-сайт.
Когда вы делаете дизайн макета для страницы услуг, необходимо поддерживать порядок. Всегда помните об информации, которую вы размещаете в макете. Будьте профессиональны в предоставлении «обязательных» услуг, которые вы предлагаете, и сохраняйте тон, удобный для пользователя. Заставьте людей запомнить вас и ваш бренд. Если вы хотите узнать больше о различных макетах в этой области, Strikingly облегчит вам понимание.
Заставьте людей запомнить вас и ваш бренд. Если вы хотите узнать больше о различных макетах в этой области, Strikingly облегчит вам понимание.
- Дизайн макета веб-сайта для туризма и отдыха
Дизайн макета, предназначенный для туризма и отдыха, может показаться немного сложным. Вы должны сохранить его эстетически оформленным, в то же время функциональным и информативным.
Посетителям веб-сайта должно быть легче получить доступ к вашему дизайну макета страницы и владеть информацией, которую они искали. Основная информация о путешествии, такая как расписание рейсов, даты продажи/продажи билетов и информация о бронировании/акции, должна быть представлена в четкой, но привлекательной форме. В конце концов, вы побуждаете их планировать свое путешествие вместе с вами, так почему бы не сделать это воспоминание для них гораздо более незабываемым, доверив его вам. Сделайте свой дизайн макета интересным и надежным. Кто хотел бы, чтобы отпуск их мечты был испорчен с самого начала, верно?
О чем следует помнить перед созданием макетов Теперь, когда у вас уже есть базовые представления о видах макетов, самое время узнать лучшие советы по созданию эффективного макета. Недостаточно просто знать типы этих макетов страниц. Вы также должны знать лучшие советы, которые вы должны помнить при его создании.
Недостаточно просто знать типы этих макетов страниц. Вы также должны знать лучшие советы, которые вы должны помнить при его создании.
Ниже приведены советы, которые дизайнеры и фирмы должны принять во внимание, чтобы добиться такого дизайна макета, которому все будут завидовать. И если вам случится узнать больше об этих советах, Strikingly поможет вам достичь их без особых усилий.
- Чем меньше, тем лучше
Как бы банально это ни звучало, но в большинстве случаев чем меньше, тем лучше. В настоящее время люди находят более привлекательным, если дизайн макета прост. Простой в том смысле, что он не только содержит графическое содержимое, но, самое главное, имеет то, что им нужно. Пользователи веб-сайта найдут вашу домашнюю страницу более привлекательной и интересной, если дизайн макета страницы в первую очередь предоставит им то, что им нужно. Креативность по-прежнему высоко ценится, но, насколько это возможно, не делайте макет слишком перегруженным и беспорядочным.
- Выберите правильные цвета
Цветовая схема играет большую роль в создании безупречной веб-страницы. Выбор подходящих цветов для каждого элемента на вашем веб-сайте — одна из главных вещей, которые следует помнить при создании макетов. Плохой выбор цветов может затруднить понимание посетителями вашего сайта. В некоторых случаях они могут счесть это слишком скучным или слишком ярким, что глазам больно от простого взгляда. Поэкспериментируйте с цветами, но также подумайте, как один вариант может дополнять другой. Если вы освоите этот шаг, достижение идеального дизайна макета не будет такой большой проблемой.
Если вы хотите узнать больше об искусстве выбора лучших цветовых схем и образцов шаблонов для вашего следующего макета веб-сайта, Strikingly собрал для вас «самое лучшее».
- Демонстрация продуктов и услуг
Веб-страница не была бы полной без продуктов/услуг, предлагаемых бизнесом. Дизайнеры должны уделить большое внимание тому, как создать дизайн макета, который будет демонстрировать различные продукты/услуги для пользователей. Важно не только то, чтобы вся страница была очень художественной. Страница, которая не содержит никакой информации о том, о чем идет речь, не будет иметь никакого смысла, верно? Продемонстрируйте продукт/услугу в художественной, но правильно организованной манере, чтобы пользователи сочли это забавным и зацепили его.
Важно не только то, чтобы вся страница была очень художественной. Страница, которая не содержит никакой информации о том, о чем идет речь, не будет иметь никакого смысла, верно? Продемонстрируйте продукт/услугу в художественной, но правильно организованной манере, чтобы пользователи сочли это забавным и зацепили его.
- Исследуй и открывай
Создание собственного макета требует от вас воображения. Не бойтесь пробовать новое. Изучите каждую возможность и сделайте ее инструментом для создания наилучшего макета для вас. В наши дни создатели веб-страниц рассматривают различные современные макеты. Думать шире. Будьте открыты для новых идей и станьте той веб-страницей, которая будет всем интересна
- Сделайте ее удобной для пользователя
Веб-страница не является веб-страницей, если она не привлекает своих пользователей. Помните, что вы разрабатываете страницу для своих пользователей. Учитывайте их последние пожелания и используйте их в качестве основного руководства при создании современного макета. Сделайте так, чтобы им было легче понять. Узнайте своих целевых пользователей и создайте дизайн, который объединит вас, пользователей вашего сайта и созданную вами веб-страницу в целом.
Сделайте так, чтобы им было легче понять. Узнайте своих целевых пользователей и создайте дизайн, который объединит вас, пользователей вашего сайта и созданную вами веб-страницу в целом.
Существуют различные способы создания современного макета, который идеально подойдет не только вашему вкусу, но и вашим пользователям. Поразительно упростил установление прочной связи между вами и каждым человеком, который посещает ваш сайт.
Создайте свой макет с помощью STRIKINGLYStrikingly — это не просто веб-сайт, на котором вы можете найти самые современные шаблоны и другие идеи для дизайна вашего веб-сайта. Это также может помочь вам создать его так же, как если бы вы консультировались с настоящим экспертом. И теперь, когда создание веб-сайтов стало самой горячей тенденцией в мире электронной коммерции, Strikingly по-своему активизировал игру.
Создание собственного веб-сайта никогда не будет таким простым, как вы думаете. Благодаря новейшей функции редактора сайтов Strikingly — режиму перетаскивания.
