Как включить музыку на сайте, Виктор Кон
тэг <audio>
Язык javascript
, призванный программировать сайты, может генерировать содержание сайта (контент) с нуля, может создавать динамичный контент, который возникает, исчезает, перемещается и так далее. Он всесилен, если необходимо управлять текстом, таблицами, кнопками, картинками и так далее. И в то же время он до последнего времени был совершенно беспомощен в области программирования и регулирования звука. До сих пор существуют люди, считающие, что звук на сайте — это признак дурного тона.
Однако это совсем не так. Звуковая информация, либо отдельно, либо совместно с видео информацией весьма полезна и оказывает сильное эмоциональное воздействие. Это стало ясно после возникновения таких мощных сайтов как Ютуб, на котором можно просто жить. Но все это изобилие опиралось и до сих пор опирается на флэш-технологии и плейер, который разработала фирма Адоб.
Ясно, что разработчики браузеров долго с таким положением дел мириться не будут.
Пока это еще не совсем кросс-браузерная технология, точнее для ее достижения приходится писать много лишнего, но все же. В какой-то момент я понял, что никто не обязан писать сайты для всех браузеров. Достаточно просто указать для какого браузера сайт написан и если читателю очень надо, пусть он запустит указанный браузер, а если не надо, так и не стоит мучиться сайто-писателю. Для меня лично кроме браузера Google Chrome никаких других браузеров не существует. Нет, конечно, у меня стоит Экплорер-10, есть Опера-портабл, можно и Мозиллу поставить. Но я ими практически не пользуюсь.
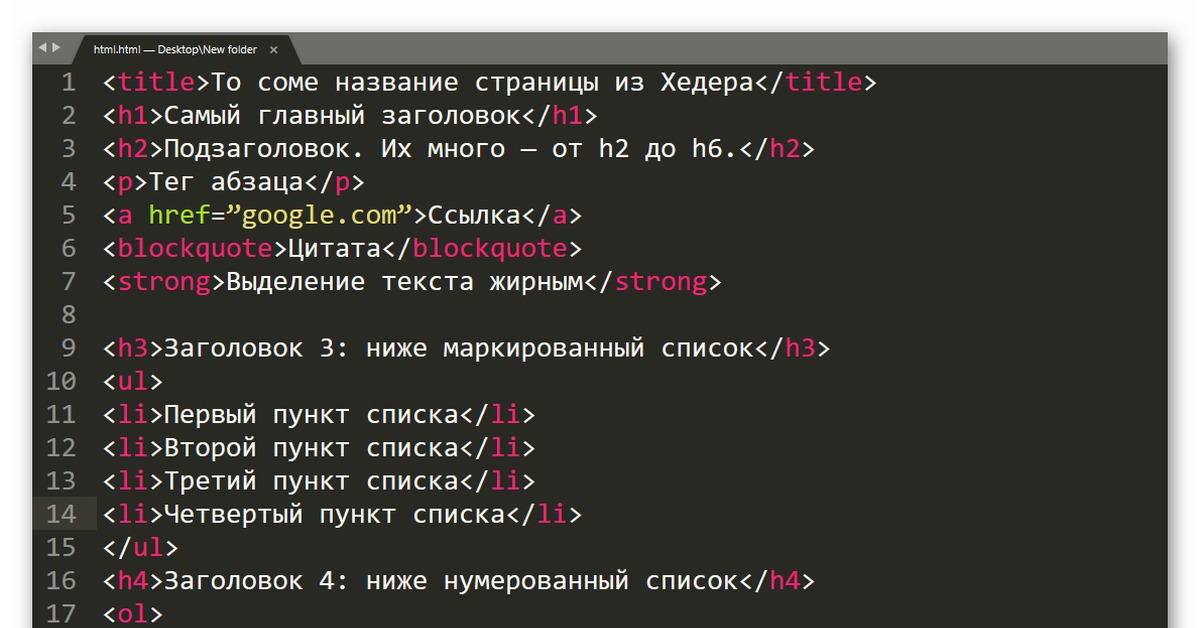
По этой причине я все буду в первую очередь писать для Хрома, а про остальные по остаточному принципу. Итак, в Хроме очень хорошо работает вот такой код
Итак, в Хроме очень хорошо работает вот такой код
Это, действительно, простое и достаточное решение во многих случаях. Не надо внешних программ, музыку исполняют сами браузеры, они же показывают проигрыватель с кнопками, но каждый браузер разработал свой проигрыватель и их внешний вид разный в разных браузерах. Собственно здесь почти и объяснять ничего не надо. Параметр
означает, что музыка начнет играть автоматически после загрузки сайта. Если вам этого не надо, то не пишем и все. Параметр loop
означает, что музыка после окончания начнет сначала, то есть будет играть в цикле бесконечно долго. Если не надо, то не пишем. Параметр controls
означает, что браузер покажет стандартный проигрыватель с кнопкой на «играть» и «пауза», с ползунком указателя места проигрываемой музыки и с регулятором громкости.
Наконец, стандартный параметр src
показывает адрес файла музыки. Вот тут опять сложности. Дело в том, что браузеры Хром и Экплорер mp3-файлы проигрывают, а браузеры Мозилла и Опера нет, вместо этого они проигрывают ogg-файлы. То есть для Хрома все написано и если у вас есть mp3-файл, то все и сделано. А для двух указанных браузеров файл надо перекодировать в ogg-файл и дополнительно указать еще один источник. Чтобы это было удобнее сделать внутри тега
То есть для Хрома все написано и если у вас есть mp3-файл, то все и сделано. А для двух указанных браузеров файл надо перекодировать в ogg-файл и дополнительно указать еще один источник. Чтобы это было удобнее сделать внутри тега audio
можно писать много тегов source
. При этом, если браузер не может что-то выполнить, то он тег просто игнорирует. Поэтому кроссбраузерно надо писать так
Честно скажу, что этот код я не проверял, потому что мне лень конвертировать файл из mp3 в ogg и я не вижу в этом никакого смысла. Проще отказаться от указанных браузеров, либо использовать для них старую технику, о которой я напишу позднее. А пока скажу, что и от параметра
controls
тоже можно отказаться. В этом случае музыка все равно будет играть на сайте, но управлять ею будет нечем, поскольку проигрывателя не будет. То есть выключить музыку можно будет только в момент закрытия страницы.
Но зато появляется возможность сделать собственный проигрыватель средствами html, css, javascript и даже canvas.
audio, то у него есть методы
audio.play(),
audio.pause(). Лучше всего тегу присвоить параметр и определить объект по этому параметру функцией
document.getElementById(«a»). Уже этих двух методов достаточно для того, чтобы сделать небольшой проигрыватель.
Но есть и другие возможности. При воспроизведении звукового файла в свойстве currentTime
отслеживается текущее расположение в аудиоклипе. Изменяя значение свойства currentTime, можно выполнять перемотку вперед и назад, а также перезапускать воспроизведение. Можно даже менять скорость воспроизведения звука, используя свойство
. Объект audio также поддерживает события, такие как timeUpdate
, которые можно использовать для отслеживания воспроизведения файла. Я не буду показывать здесь конкретный код для конкретного проигрывателя, написанного на javascript, их может быть очень много, и это работа скорее для профессионалов. Любителям вполне хватает стандартного проигрывателя. Хотя я уверен, что образцы готового кода поигрывателей скоро появятся.
Любителям вполне хватает стандартного проигрывателя. Хотя я уверен, что образцы готового кода поигрывателей скоро появятся.
bgsound
А теперь вернемся в прошлое, которое и сегодня еще продолжает существовать и посмотрим как было раньше. Еще в ранних версиях браузера Эксплорер существовал тег
, который позволял проигрывать музыку на сайте в фоновом режиме. Он и сейчас работает. У него есть атрибуты, которые могут задавать некоторые свойства воспроизведения музыки. Соответственно браузер имеет встроенный проигрыватель музыки, который и обеспечивает работу этого тега. Из современных браузеров, кроме Экплорера, этот тег исполняет только Опера. Другие браузеры его не исполняют и он не входит в стандарт html. По этой причине, если следовать кросс-браузерной технологии, то его использовать нельзя. Тем более, что он не работает в Хроме.
embed
Есть другой тег <embed>
, который исполняют все браузеры ведущей пятерки, то есть Хром, Мозилла, Эксплорер, Сафари и Опера. Поэтому он более интересен. У него есть атрибуты
Поэтому он более интересен. У него есть атрибуты src
, width
, height
, hspace
, vspace
, align
, hidden
, type
, plaginspace
. Некоторые из них имеют очевидный смысл, а смысл остальных можно посмотреть в ссылке [1]. Есть еще такие атрибуты как autostart
, loop
, volume
, balance
bgcolor. Однако этот тег, сам по себе, беспомощен, так как он ничего не добавляет к свойствам браузера. Так, если в параметре
srcуказать на путь к файлу музыки mp3 формата, то в браузерах Эксплорер и Опера будут включены все те же встроенные проигрыватели, которые обеспечивают работу тега
<bgsound>. В браузере Хром тоже включится встроенный проигрыватель, который однако не слушается параметров
autostartи
loopи делает только то, что умеет, а именно, автоматически включается, но не зацикливается, что не очень удобно. Но если к браузерам подключен плагин с дежурным проигрывателем музыки, то при исполнении этого тега он запустится и музыку исполнит.

Один из старых способов был такой: установить на компьютер бесплатную программу проигрывателя медиа файлов, которую предлагают на сайте Quick Time
. При его установке инсталятор автоматически установит свой плагин проигрывателя музыки во все браузеры и этот плагин нормально работает и относительно красивый. Проблемы возникают только с браузером Хром. Он все равно запускает свой недоделанный проигрыватель на mp3 файлы, а проигрыватель Quick Time включает только на midi файлы. На самом деле не так просто заставить людей установить программу с сайта Quick Time. Некоторым не разрешают, некоторые не умеют, некоторые не могут найти и скачать файл дистрибутива. Поэтому такой путь тоже нельзя считать полным решением проблемы.
swf и Яндекс
Пожалуй все же самым лучшим решением является установка на сайт флэш плейера, который управляется файлом с расширением swf
, а исполняется программой Adobe flash player
. Дело в том, что флэш плейеров в интернете очень много и программу Adobe flash player устанавливают практически все, многие даже делают это неосознанно, так как при обращении к swf файлу браузер сам предлагает скачать и установить Adobe flash player, так что ничего не надо специально делать, только согласиться. В социальных сетях при закачивании видео и аудио файлов автоматически делаются плейеры закачанных файлов и показываются на сайте. Более того, можно получить готовый код, при установке которого на ваш сайт картинка с плейером появляется и на сайте. Так на сайте Яндексе-Видео на странице каждого закачанного произведения любого автора слева можно увидеть ссылку
Дело в том, что флэш плейеров в интернете очень много и программу Adobe flash player устанавливают практически все, многие даже делают это неосознанно, так как при обращении к swf файлу браузер сам предлагает скачать и установить Adobe flash player, так что ничего не надо специально делать, только согласиться. В социальных сетях при закачивании видео и аудио файлов автоматически делаются плейеры закачанных файлов и показываются на сайте. Более того, можно получить готовый код, при установке которого на ваш сайт картинка с плейером появляется и на сайте. Так на сайте Яндексе-Видео на странице каждого закачанного произведения любого автора слева можно увидеть ссылку
. Если там взять верхний код и поставить его себе на сайт, то этот код сразу покажет плейер на указанное произведение. На Яндексе очень много всего и фактически больше ничего и не нужно, можно все выбрать. Неудобство кодов Яндекса в том, что в них зашито отсутствие автозапуска и зацикливания. Музыку надо включать по кнопке, а по окончании — включать снова. Исполняется только один файл. Это неудобно для организации слайд-шоу.
Музыку надо включать по кнопке, а по окончании — включать снова. Исполняется только один файл. Это неудобно для организации слайд-шоу.
swf и сайт «mp3shki.ru»
Но Яндекс — не единственный поставщик кодов на плейеры. Сайтов, где дают коды, очень много. Их можно поискать в поиске Яндекса. А можно просто посмотреть на картинку любого понравившегося вам плейера и, как правило, на нем есть ссылка на сайт. Вот пример сайта, где можно взять готовые коды плейеров: mp3shki.ru. Там достаточно перенести в корзину (Playlist) несколько произведений сразу и потом получить код на проигрыватель всех этих произведений одно за другим. Вот я кликаю на ссылку и я там. Я там зарегистрировался и меня сразу узнают, но похоже там и регистрация не требуется. Далее, я в строке поиска набираю например «Мираж» и нажимаю «Найти». Мне находят все, что у них есть, список может быть длинный. Я выбираю что-нибудь, например «Музыка нас связала», и кликаю на строке. Выскакивает розетка, внизу есть кнопка «В ПЛЕЙЛИСТ», нажимаю. И песня уже в корзине, а из списка она исчезла.
И песня уже в корзине, а из списка она исчезла.
Рассмотрим сначала случай с одной песней. Под корзиной несколько кнопок. При наводке курсора всплывает их смысл. Третья слева кнопка «Получить код», жмем ее. В новом окне открывается код, можно настроить внешний вид, громкость и автозапуск. Осталось только скопировать. Я замечу, что весь код совершенно стандартный и имеет вот такой вид
Как легко заметить, код помещен в тег <object>
, этот тег придуман в html4 вместо <embed>
для всех внешних объектов на сайте. Возможно, что он и лучше звучит, но как все новое, его не все исполняют. Чтобы решить проблему предлагается включать старый тег <embed>
внутрь нового и в нем описывать все то же самое. Глупо, конечно, но вот так и живем, в постоянной борьбе новаторов с консерваторами. Итак код стандартный и все, что нужно сделать — это найти то место, где стоит слово АДРЕС и переписать его вручную или скопировать на реальный адрес mp3 файла в интернете. Что касается слова НАЗВАНИЕ, то его можно переписать по вашему усмотрению, оно ни на что не влияет, просто появляется в проигрывателе. Ну и, как я уже сказал, слова НАЗВАНИЕ][АДРЕС присутствуют дважды. Один раз можно их набить, а второй раз просто скопировать. Далее, надо проверить — играет ли проигрыватель, так как может так случиться, что песня уже исчезла по указанному адресу. Так бывает в интернете со всеми ресурсами.
Что касается слова НАЗВАНИЕ, то его можно переписать по вашему усмотрению, оно ни на что не влияет, просто появляется в проигрывателе. Ну и, как я уже сказал, слова НАЗВАНИЕ][АДРЕС присутствуют дважды. Один раз можно их набить, а второй раз просто скопировать. Далее, надо проверить — играет ли проигрыватель, так как может так случиться, что песня уже исчезла по указанному адресу. Так бывает в интернете со всеми ресурсами.
Как видите, ходить на сайт даже не обязательно. Настроить проигрыватель тоже можно без сайта. Внешний вид задается строкой template=metallic
. Есть также значения flat, green, yellow, blue, red
. Громкость задается строкой forcevolume=50
, и вместо 50 можно поставить любое значение от 0 до 100, наконец автозапуск задается строкой forcestart=1
. Если не нужен автозапуск, то меняем 1 на 0. Но надо помнить, что все эти строки присутствуют дважды. Ну и последнее — как сделать несколько песен сразу. А очень просто, если вы проверили адреса и они работают, то вместо «НАЗВАНИЕ» пишете «НАЗВАНИЕ1 |НАЗВАНИЕ2» вместо «АДРЕС» пишете «АДРЕС1 |АДРЕС2» для двух песен и так далее, если нужно три, четыре . .. Разделитель — это пробел и вертикальная черта. На этом сайте делается поиск музыки в интернете из тех ресурсов, какие они знают. Но им можно подсказать и новые ресурсы.
.. Разделитель — это пробел и вертикальная черта. На этом сайте делается поиск музыки в интернете из тех ресурсов, какие они знают. Но им можно подсказать и новые ресурсы.
Я довольно длительное время пользовался этими плейерами и заметил неприятную закономерность. Если найти нужную музыку и поставить код проигрывателя на сайт, то он нормально играет. Но … проходит какое-то время и он перестает работать. Конечно одной из причин может быть то, что файл с музыкой кто-то ликвидировал. Но нет, я проверял, музыкальные файлы на месте и прекрасно работают, а плейер не работает. У него как-бы есть какое-то время жизни. То есть ваши сайты надо будет постоянно проверять и менять проигрыватели после того, как старые перестали играть. Это не очень удобно и я от него отказался. Недостаток такого подхода состоит в том, что файл swf
, который показывает плейер и управляет им, находится не на вашем сайте, а на сайте вашего благодетеля, и им пользуются неконтролируемо много людей, одновременно. Было бы хорошо иметь этот файл у себя на сайте и уметь его настраивать как вам угодно.
Было бы хорошо иметь этот файл у себя на сайте и уметь его настраивать как вам угодно.
swf — скачать с сайта «flash-mp3-player.net»
Оказывается, что это тоже не проблема. Совсем не надо учить язык actionscript для написания собственного плейера. Есть сайты, где можно получить файл swf
, для плейера определенного типа в готовом виде для установки его на свой сайт, после чего его можно настроить и он уже никогда не откажет. Причем таких сайтов, а соответственно и плейеров можно найти много. Плейеры можно получить как бесплатно, так и за деньги. У последних больше возможностей. Достаточно интересные плейеры предлагают на сайте http://flash-mp3-player.net. Там можно выбрать несколько моделей плейера: мини, норма, макси и мульти
. Если выбрать макси
, то его потом можно сконфигурировать до нормы или даже до мини, так что имеет смысл выбирать макси
для исполнения одной песни и мульти
для исполнения нескольких песен. Есть даже вариант js
, в котором плейер слушается команд языка javascript. После выбора плейера достаточно скачать сам
После выбора плейера достаточно скачать сам swf
файл (для этого надо поставить курсор на ссылку и нажать правую кнопку мыши, после чего выбрать «Сохранить ссылку как …») и посмотреть сайт с документацией, а можно и его скопировать себе на всякий случай. Однако документация очень лаконичная и сразу трудно что либо понять. Я попробую восполнить этот пробел. Первое: в файл html сайта лучше всего ставить следующий код:
В этом коде используется только тег <object>
, но код нормально исполняется во всех браузерах. Далее, в нем сказано, что в той же папке, где находится html файл, размещен файл с именем player-mp3-maxi.swf
, это тот самый swf-файл, который нужно скачать с указанного сайта. Еще тут сказано, что в этой же папке есть другой файл, текстовый, с названием config.txt
, в котором записана информация обо всех параметрах плейера. Это удобно, потому что код плейера становится очень компактным, но зато необходимо записывать еще один файл. Этот файл должен иметь следующую структуру:
Этот файл должен иметь следующую структуру:
Как видно, структура очень простая, слева имя параметра, справа — его значение, они соединены знаком равенства. Первая строка указывает на имя файла mp3 с музыкой относительно html файла (это важно), который на него ссылается. Второй и третий параметры должны иметь то же самое значение, что и в коде вызова. Следующие три параметра указывают на автозапуск музыки, автозагрузку файла и зацикливание. Но плейер не реагирует на параметр автозапуска музыки, он музыку автоматически не запускает. Это легко проверить опытным путем. Все остальное работает нормально. Следующий параметр устанавливает начальную громкость в диапазоне от 0 до 200. Еще 4 параметра указывают наличие кнопок на плейере, в частности записано, что кнопки stop и info будут отсутствовать. Остальные строки (параметры) устанавливают цвета разных элементов плейера. Фактически все параметры можно оптимально настроить и каждый раз меняется только название mp3 файла музыки в первой строке.
Все остальное работает нормально. Следующий параметр устанавливает начальную громкость в диапазоне от 0 до 200. Еще 4 параметра указывают наличие кнопок на плейере, в частности записано, что кнопки stop и info будут отсутствовать. Остальные строки (параметры) устанавливают цвета разных элементов плейера. Фактически все параметры можно оптимально настроить и каждый раз меняется только название mp3 файла музыки в первой строке.
Как легко понять из показанного примера все 4 файла: html-файл, swp-файл, mp3-файл и txt-файл должны находиться в одной папке на сервере или на компьютере. Это не всегда удобно, особенно если захочется одну и ту же музыку поставить на несколько сайтов. Хотя на сайте никакой информации об этом не дается, но это возможно. Делать надо так. В какую либо папку на сервере записываем вместе swp-файл, mp3-файл и несколько копий txt-файла, но с разными названиями. А в разных html-файлах надо записать полный путь к swp-файлу, то есть http://и-так-далее, и полный путь к txt-файлу, причем разные html-файлы должны указывать на разные имена txt-файлов (иначе музыки не будет). А в этих txt-файлах нужно указать полный путь к mp3-файлу. При выполнении указанных условий все работает, даже если html-файл находится по другому адресу по сравнению с остальными тремя файлами. Хочу заметить, что это проверялось только на сервере narod.ru. Другие ситуации пока не тестировались.
А в этих txt-файлах нужно указать полный путь к mp3-файлу. При выполнении указанных условий все работает, даже если html-файл находится по другому адресу по сравнению с остальными тремя файлами. Хочу заметить, что это проверялось только на сервере narod.ru. Другие ситуации пока не тестировались.
Рассматриваемый плейер похож по внешнему виду на плейер от проигрывателя Quick Time, он хорошо смотрится и весьма удобен на тех сайтах, где в автоматическом включении музыки нет необходимости. Например на сайте много плейеров с разными композициями и в любой конкретный момент надо включить лишь один из них. Иногда этот плейер хорошо смотрится и на сайте, где слайд-шоу имеет информационную нагрузку и большой необходимости в музыке нет, то есть надо добавлять по вкусу. Однако часто бывает, что музыка является частью замысла и она должна включаться автоматически вместе с анимацией. Тогда такой плейер не годится.
swf — скачать с сайта «playmju.ru»
Значит надо искать другие типы плейера. Как я уже писал, их много, и я не стану (пока) описывать все. Я расскажу только про плейер, который условно можно назвать
Как я уже писал, их много, и я не стану (пока) описывать все. Я расскажу только про плейер, который условно можно назвать mju
(мью). Этот плейер сделан студией АЭОТИКА. Скачать его можно с сайта http://playmju.ru. Там предлагают, как всегда, разные типы плейеров, я лично скачал себе полупрозрачную модель 070216 optimal. При скачивании получаете zip-архив, в котором есть сам swf файл, а также файл index.html, в котором показаны примеры кода, который надо подключить к html файлу. Есть возможность просто поставить картинку на сайт, а можно управлять плейером с помощью javascript команд. Я сам протестировал первый вариант. Первое, что оказалось — это то, что плейер не реагирует на изменение многих указанных при его вызове параметров. То есть эти параметры просто можно выкинуть из кода вызова плейера и ничего не изменится. Второе, если выкинуть тег <embed>
и оставить только тег <object>
, то плейер работает в Хроме и Опера, но не работает в Экплорере и Мозилле. Поэтому надо оставить оба тега, только тогда он работает везьде.
Поэтому надо оставить оба тега, только тогда он работает везьде.
В результате экспериментов удалось определить минимальную конфигурацию кода, который необходимо ставить в html файл. Вот этот код:
Теперь объяснение. Так как плейер полупрозрачный, то разумно его поместить в область <div>
с указанием фонового цвета или картинки. При этом плейер станет цветным. В примере указан синий цвет. Тут же можно задать положение плейера на сайте. В примере кода указано, что в папке, где находится html файл, должно быть еще два файла. Первый файл имеет название mju.swf
, это тот самый файл, который находится в архиве, второй файл имеет название playlist.mpl
, образец этого файла тоже находится в архиве. Этот файл может содержать всего одну строку с таким содержанием:
если нужно исполнить только один файл mp3 формата, или несколько строк такого же типа, если нужно исполнить несколько mp3 файлов. В строке можно указать имя исполнителя, название произведения и полный адрес ссылки на файл mp3 формата. И все.
В строке можно указать имя исполнителя, название произведения и полный адрес ссылки на файл mp3 формата. И все.
Дальше начинается самое интересное. На картинке плейера есть много кнопок. Во-первых, слайдер. Как и на всех слайдерах плейеров, его можно двигать и музыка будет исполнена с новой позиции. Во время исполнения слайдер ползет от левого края до правого, а потом возвращается в исходное положение и музыка исполняется снова. То есть она зацикливается автоматически и всегда. Но есть разница в этом процессе в том случае, если указано несколько mp3-файлов. В левом нижнем углу стоят две шестеренки. Это кнопки. Если кликнуть на ту, что правее и ниже, то плейер получает сигнал о том, что надо играть подряд все mp3-файлы один за другим и по окончании последнего переходить к началу первого. При этом данная шестеренка выглядит бледнее второй, что означает как раз тот факт, что она работает. Другая шестеренка, что левее и выше, выглядит черной и просит ее нажать. Если это сделать, то каждый файл будет зацикливаться независимо. То есть по окончании mp3-файла он будет играть сначала, а перехода к другим файлам не будет. То есть даже если в списке много файлов, то играет всегда один и тот же. Но можно принудительно перейти к следующему или предыдущему файлу если нажать правую или левую кнопки с двумя треугольниками относительно главной кнопки с одним треугольником.
То есть по окончании mp3-файла он будет играть сначала, а перехода к другим файлам не будет. То есть даже если в списке много файлов, то играет всегда один и тот же. Но можно принудительно перейти к следующему или предыдущему файлу если нажать правую или левую кнопки с двумя треугольниками относительно главной кнопки с одним треугольником.
А что с автозапуском. А тут очень интересно. Плейер запоминает состояние, на каком он остановился в момент ухода с сайта при закрытии окна сайта. И при следующем открытии он продолжает с той точки, на которой его прервали. Как он это делает я не знаю. И значит если плейер не останавливать, а просто уйти с сайта, то в следующий раз он автоматически запустится. А если его остановить и уйти, то не запустится, а будет ждать клика на центральной кнопке. Получается так, что каждый выбирает себе тот режим какой хочет. Кто хочет автозапуск — не выключает плейер. Кто выключил, тому автозапуска не будет. Очень разумно. Я не проверял, но и так очевидно, что при вызовах плейера с разных сайтов, в коде вызовов надо указывать на разные файлы плейлистов.
Удобно все сайты с музыкой, например, все фото-шоу держать в одной папке, тогда можно использовать один и тот же swf файл, но указывать на разные файлы плейлистов. Но это не обязательно. Лично я до сих пор пользуюсь этим плейером, так как он дает простую кроссбраузерную технологию для основных браузеров в системе Виндовс. Но недавно я купил смартфон Самсунг с системой Андроид. На нем есть Хром и фото-шоу работает. Однако музыка не играет, так как проигрывателя нет. По этой причине переход на html5 технологию может быть предпочтительнее.
Ссылки:
[1] htmlbook.ru — самый лучший справочник по тегам html и параметрам CSS
Автор: Виктор Кон, 9.09.2013
В сервисе «Яндекс Музыка» произошел сбой
https://ria.ru/20230216/muzyka-1852502217.html
В сервисе «Яндекс Музыка» произошел сбой
В сервисе «Яндекс Музыка» произошел сбой — РИА Новости, 16.02.2023
В сервисе «Яндекс Музыка» произошел сбой
Часть пользователей «Яндекс Музыки» столкнулись с трудностями с доступом к сервису, передает корреспондент РИА Новости и подтверждают данные DownRadar. РИА Новости, 16.02.2023
РИА Новости, 16.02.2023
2023-02-16T18:27
2023-02-16T18:27
2023-02-16T18:45
общество
технологии
яндекс.музыка
россия
/html/head/meta[@name=’og:title’]/@content
/html/head/meta[@name=’og:description’]/@content
https://cdnn21.img.ria.ru/images/07e6/0c/17/1840967593_0:196:3072:1924_1920x0_80_0_0_784a1469a97008d2185dca2ebb3ca8d6.jpg
МОСКВА, 16 фев — РИА Новости. Часть пользователей «Яндекс Музыки» столкнулись с трудностями с доступом к сервису, передает корреспондент РИА Новости и подтверждают данные DownRadar. «Проблемы со связью. Проверьте настройки сети или обновите экран», — говорится в сообщении при попытке зайти в приложение «Яндекс Музыки». По данным сайта DownRadar, который отслеживает сбои и отключения на популярных интернет-ресурсах, на по состоянию на 17.56 мск было зафиксировано 2687 жалоб на работу сервиса «Яндекс Музыка». РИА Новости направило запрос в пресс-службу сервиса.
https://ria.ru/20230214/issledovanie-1851839027. html
html
россия
РИА Новости
1
5
4.7
96
7 495 645-6601
ФГУП МИА «Россия сегодня»
https://xn--c1acbl2abdlkab1og.xn--p1ai/awards/
2023
РИА Новости
1
5
4.7
96
7 495 645-6601
ФГУП МИА «Россия сегодня»
https://xn--c1acbl2abdlkab1og.xn--p1ai/awards/
Новости
ru-RU
https://ria.ru/docs/about/copyright.html
https://xn--c1acbl2abdlkab1og.xn--p1ai/
РИА Новости
1
5
4.7
96
7 495 645-6601
ФГУП МИА «Россия сегодня»
https://xn--c1acbl2abdlkab1og.xn--p1ai/awards/
1920
1080
true
1920
1440
true
https://cdnn21.img.ria.ru/images/07e6/0c/17/1840967593_0:0:2732:2048_1920x0_80_0_0_5b86511861126eb195d02bf2c270de9f.jpg1920
1920
true
РИА Новости
1
5
4. 7
7
96
7 495 645-6601
ФГУП МИА «Россия сегодня»
https://xn--c1acbl2abdlkab1og.xn--p1ai/awards/
РИА Новости
1
5
4.7
96
7 495 645-6601
ФГУП МИА «Россия сегодня»
https://xn--c1acbl2abdlkab1og.xn--p1ai/awards/
общество, технологии, яндекс.музыка, россия
Общество, Технологии, Яндекс.Музыка, Россия
МОСКВА, 16 фев — РИА Новости. Часть пользователей «Яндекс Музыки» столкнулись с трудностями с доступом к сервису, передает корреспондент РИА Новости и подтверждают данные DownRadar.
«Проблемы со связью. Проверьте настройки сети или обновите экран», — говорится в сообщении при попытке зайти в приложение «Яндекс Музыки».
По данным сайта DownRadar, который отслеживает сбои и отключения на популярных интернет-ресурсах, на по состоянию на 17.56 мск было зафиксировано 2687 жалоб на работу сервиса «Яндекс Музыка».
РИА Новости направило запрос в пресс-службу сервиса.
Исследование показало, какую музыку молодежь в России считает романтичной14 февраля, 04:47
130 HTML-шаблоны для музыки и развлечений
С помощью шаблонов веб-сайтов для музыки и развлечений вы можете продвигать свои мелодии, добавляя бесплатный музыкальный проигрыватель, и даже публиковать свои последние официальные музыкальные клипы или живые выступления. С помощью лучших шаблонов веб-сайтов html5 2022 года вы можете рекламировать группы и предстоящие концерты, продавать музыкальные онлайн-альбомы (что скоро появится), музыкальные мероприятия и товары, демонстрировать галерею последних туров и даже вести блог. Бесплатный HTML-шаблон веб-сайта современного музыканта с более быстрым веб-дизайном поддерживает плейлисты, Youtube и Vimeo. Обогатите свой веб-сайт современным веб-дизайном, видеоресурсами для целевой страницы музыкального приложения, современным музыкальным приложением, динамическим музыкальным проигрывателем, службой плейлистов, создателем логотипа недвижимости, продюсерским лейблом, плагинами WordPress и т. д. Шаблон веб-сайта DJ Music, который полностью адаптивный сингл, очень прост в настройке и корректно работает в разных браузерах и устройствах. Музыка HTML 5 и одностраничный HTML-шаблон с эффектом параллакса имеют несколько инновационных решений, которые упрощают его использование. Бесплатные музыкальные шаблоны отлично подходят для музыкальной группы, музыкального исполнителя, радиостанции, представителей музыкальной индустрии, радиостанции 2, музыкальной группы, музыканта и так далее.
д. Шаблон веб-сайта DJ Music, который полностью адаптивный сингл, очень прост в настройке и корректно работает в разных браузерах и устройствах. Музыка HTML 5 и одностраничный HTML-шаблон с эффектом параллакса имеют несколько инновационных решений, которые упрощают его использование. Бесплатные музыкальные шаблоны отлично подходят для музыкальной группы, музыкального исполнителя, радиостанции, представителей музыкальной индустрии, радиостанции 2, музыкальной группы, музыканта и так далее.
HTML-шаблоны веб-сайтов позволяют амбициозным и страстным музыкальным группам создавать веб-сайты музыкальных групп. Такие функции, как контактная форма для ответа, яркая целевая страница и другие веб-элементы, делают сайт вашей группы особенным. Темы WordPress помогут вам создать онлайн-шаблон одностраничного веб-сайта, где html одна страница — это вся история. Например, шаблоны музыкальных сайтов, такие как бесплатные шаблоны HTML, обещают увеличить количество просмотров вашей веб-страницы. Эти шаблоны (с платформой начальной загрузки) интуитивно понятны, поскольку в них используется мощная технология. Загрузите с нашего веб-сайта шаблон для радиостанции, полностью адаптивный музыкальный HTML-шаблон интернет-магазина Retina Ready, HTML-шаблон музыкального онлайн-магазина Miraculous, шаблон playbit для музыкальной индустрии, Html-шаблон музыкальной группы Mousiqua и т. д. Изучите популярные категории шаблонов для звукозаписывающей компании , группа, певица, представители музыкальной индустрии, музыкальные исполнители, музыканты и группы, ночной клуб, артисты ночных клубов и так далее. HTML-шаблон Musicians streaming очень хорош для отображения вашей коллекции. Адаптивные одностраничные шаблоны современного веб-сайта HTML5, такие как адаптивные CSS-шаблоны музыкального магазина, предназначены для демонстрации проектов, которые необходимо представить стильно и красиво. Шаблон музыкального веб-сайта для музыкальной группы поставляется с множеством премиальных функций платных тем.
Эти шаблоны (с платформой начальной загрузки) интуитивно понятны, поскольку в них используется мощная технология. Загрузите с нашего веб-сайта шаблон для радиостанции, полностью адаптивный музыкальный HTML-шаблон интернет-магазина Retina Ready, HTML-шаблон музыкального онлайн-магазина Miraculous, шаблон playbit для музыкальной индустрии, Html-шаблон музыкальной группы Mousiqua и т. д. Изучите популярные категории шаблонов для звукозаписывающей компании , группа, певица, представители музыкальной индустрии, музыкальные исполнители, музыканты и группы, ночной клуб, артисты ночных клубов и так далее. HTML-шаблон Musicians streaming очень хорош для отображения вашей коллекции. Адаптивные одностраничные шаблоны современного веб-сайта HTML5, такие как адаптивные CSS-шаблоны музыкального магазина, предназначены для демонстрации проектов, которые необходимо представить стильно и красиво. Шаблон музыкального веб-сайта для музыкальной группы поставляется с множеством премиальных функций платных тем.
Если у вас есть музыкальная группа или ночной клуб, вы оказались в ситуации, когда вам нужен свой музыкальный веб-сайт для распространения информации. Многие люди решают создать страницу в социальных сетях и надеются, что их заметят. Существует множество отличных полностью адаптивных шаблонов веб-сайтов для музыкальных групп, написанных на разных языках, таких как музыкальные HTML-шаблоны, адаптивные шаблоны html5 css3, адаптивные шаблоны начальной загрузки, бесплатные бизнес-темы WordPress, шаблоны платформы Bootstrap 4, целевые страницы Unbounce, лучшие шаблоны музыкальных веб-сайтов. , html5 Dj, самые популярные шаблоны музыкальных групп, адаптивные шаблоны веб-сайтов музыкальных групп, музыкальные темы WordPress для портфолио, HTML-шаблоны Poison music, которые украсят ваш веб-дизайн. Некоторые развлекательные HTML-шаблоны музыкальных веб-сайтов бесплатны и помогут вам создать такой дизайн веб-сайта, за который ваши пользователи будут готовы платить. Многие люди шутят, что даже ваша «недвижимость» будет расти с адаптивным музыкальным html5-шаблоном.
80+ музыкальных HTML-шаблонов веб-сайтов
Crafter — это минифлагманский HTML-шаблон, который включает в себя 8 тем, заполненных предварительно разработанными страницами, блоками пользовательского интерфейса, вариантами дизайна и так далее.
Подробности Живая демонстрация
HTML5-шаблон веб-сайта музыкальной школыHTML5-шаблон веб-сайта музыкальной школы предоставляет множество инструментов для успешной разработки веб-сайта. В настоящее время иметь правильно разработанный веб-сайт…
Подробности Живая демонстрация
NewsZ — газета, блог, журнал, фотогалерея, видеогалерея и журнал HTML-шаблон веб-сайта от MhrTheme
Это адаптивный HTML-шаблон веб-сайта, основанный на веб-сайтах газет, блогов, журналов и журналов.
Подробности Живая демонстрация
Медресе — креативный корпоративный и образовательный HTML-шаблон веб-сайта по битспеку
Madrasa — это креативный, современный и уникальный HTML-шаблон для корпоративных и образовательных целей с красивым и уникальным дизайном, который лучше всего подойдет для вашего образовательного веб-сайта. Этот шаблон…
Подробности Живая демонстрация
Sobarbazar — адаптивный универсальный шаблон сайта электронной коммерции по битспеку
Sobarbazar — это адаптивный HTML-шаблон для электронной коммерции Ultimate. Sobarbazar подходит для любого бизнеса электронной коммерции. В нем есть все, что вам нужно для запуска собственного сайта электронной коммерции. Шаблон чистый,…
В нем есть все, что вам нужно для запуска собственного сайта электронной коммерции. Шаблон чистый,…
Подробности Живая демонстрация
Macalca Music Enthusiast HMTL5Шаблон веб-сайта от Metropolitanthemes
Macalca Music Enthusiast HMTL5 TemplateВы пишете саундтреки и песни для мероприятий, шоу и альбомов. Вы любите музыку? Тогда вам понравится шаблон Macalca Music Enthusiast HMTL5. Этот шаблон…
Подробности Живая демонстрация
HTML-шаблонMadison — идеальный выбор для музыкальных групп, музыкальных порталов и магазинов товаров. Он имеет привлекательный дизайн и действующий код.
Подробности Живая демонстрация
Музыкальный исполнитель и певец.
 Шаблон веб-сайта WINK
от winkthemes
Шаблон веб-сайта WINK
от winkthemesWINK — полностью адаптивный шаблон Singer Portfolio, полностью созданный с использованием HTML, CSS, JS и PHP. У него очень чистый, смелый и крутой вид, который поможет вам сделать ваше имя ценным брендом. Он имеет…
Подробности Живая демонстрация
Bimeas — HTML5-шаблон блога, статьи и журнала от RainbowDesign
Bimeas Template — это чистая и многоцелевая тема HTML 5. Bimeas идеально подходит для блогов, статей, журналов, фотографий, путешествий, еды и многого другого. В общей сложности 13 файлов HTML предоставляются внутри…
Подробности Живая демонстрация
Festival Event Park, Цирк HTML-шаблон автор: AHMED_ALI_TARIQ
Этот фестиваль включает в себя всевозможные вещи, музыкальный фестиваль, фестиваль зоопарка, фестиваль еды и фестиваль пива. это фестиваль планировщиков событий. этот фестиваль специально предназначен для всех этих…
это фестиваль планировщиков событий. этот фестиваль специально предназначен для всех этих…
Подробности Живая демонстрация
OnWave — Яркий многостраничный HTML-шаблон веб-сайта онлайн-радиостанции от RockThemes
Многие люди предпочитают слушать музыку онлайн, с какого-то сайта или приложения, и количество радиослушателей уменьшается. Многие радиостанции перешли в интернет и успешно…
Подробности Живая демонстрация
Сорока — Газета HTML Шаблон от BanglaTheme
Газета, шаблон блога, политические новости, блоги о путешествиях, полностью адаптируются для любых типов окон устройств и мобильной версии. этот шаблон поможет вам легко конвертировать любые темы или…
этот шаблон поможет вам легко конвертировать любые темы или…
Подробности Живая демонстрация
Шаблон музыкального сайта от RockThemes
Вы играете в группе и хотите представить ее широкой публике? Для этого вам понадобится сайт. Но профессионально разработанный сайт может стоить вам руки и ноги. Все по-другому…
Подробности Живая демонстрация
Современный шаблон веб-сайта HTML5 для потоковой передачи фильмовШаблон веб-сайта HTML5 для потоковой передачи фильмов представляет собой мощное и универсальное решение для разработки веб-сайтов. С его помощью можно построить заметный сайт…
Подробности Живая демонстрация
SavingViolet — Адаптивный HTML5-шаблон веб-сайта музыкальной группы от RockThemes
Премиальный HTML5-шаблон для тех, в чьей жизни музыка больше, чем просто хобби. Такой шаблон просто необходим для любой музыкальной группы. Это красивый шаблон для музыкальной группы…
Такой шаблон просто необходим для любой музыкальной группы. Это красивый шаблон для музыкальной группы…
Подробности Живая демонстрация
Fast News — Адаптивный шаблон веб-сайта новостного портала и блога от SoulKnight404
Fast News — шаблон новостного портала и блога. Шаблон Fast News сделан с современным стилем и заботой. Fast News можно использовать как многоцелевой.
Подробности Живая демонстрация
Шаблон HTML5-сайта музыкального фестиваля Mimata от Metropolitanthemes
Музыкальный фестиваль Mimata Шаблон веб-сайта HTML5Вы проводите ежегодный танцевальный фестиваль и хотели бы создать веб-сайт для этого музыкального мероприятия? Представляем шаблон HTML5 музыкального фестиваля Mimata. ..
..
Подробности Живая демонстрация
My Soul Your Beats — Музыкальная студия и интернет-магазин MP3 Адаптивный шаблон сайта от SoulKnight404
My Soul Your Beats — Музыкальная студия и интернет-магазин MP3 Адаптивный шаблон сайта. My Soul Your Beats — это уникальная музыкальная студия, а также онлайн-магазин MP3.
Подробности Живая демонстрация
Шаблон веб-сайта HTML5 Martilo Audio Music Band от Metropolitanthemes
Martilo Audio Music Band HTML5 TemplateMartilo Audio Music Band HTML5 Template Pages — это темный современный шаблон веб-сайта, который соответствует модному веб-сайту века. Музыкальная группа Martilo Audio HTML5. ..
..
Подробности Живая демонстрация
Syn Player — Онлайн-фильмы и телешоу HTML5 Шаблон по кодервенту
Описание: Syn Player — онлайн-портал фильмов и веб-шоу. Используя этот шаблон, вы можете создать свой собственный веб-портал фильмов. Этот шаблон создан с помощью фреймворков bootstrap 5. Это…
Подробности Живая демонстрация
Eventy — многоцелевой HTML-шаблон хорошего публичного мероприятия от RockThemes
Веб-сайт мероприятия должен отображать его тип и тему. Целевая страница рок-вечеринки и викторианский сайт для пикника не могут выглядеть одинаково. Событийный многоцелевой HTML-шаблон выглядит как открытка. ..
..
Подробности Живая демонстрация
Музыкальная студия караок и интернет-магазин HTML5 Шаблон сайта от Slidesigmathemes
Музыкальная студия караока и интернет-магазин Шаблон веб-сайта HTML5Лучшая музыка для караоке Шаблон веб-сайта HTML5: Как развлечь гостей с помощью музыки караоке Шаблон веб-сайта HTML5.Караоке популярен…
Подробности Живая демонстрация
Шаблон веб-сайта Plaime Music Band & Musician HTML5 от Slidesigmathemes
Plaime Music Band & Musician HTML5 шаблон веб-сайтаPlaime Music Band & Musician HTML5 шаблон веб-сайта — это современный HTML-шаблон премиум-класса, разработанный для музыкальных исполнителей, разработчиков аудио, групп,. ..
..
Подробности Живая демонстрация
Salsito Radio FM HTML Bootstrap HTML5 Шаблон веб-сайта от Metropolitanthemes
Salsito Radio FM HTML Bootstrap Шаблон веб-сайта HTML5Ищете веб-сайт для запуска своего онлайн-радио? Мы позаботились о вас, HTML5-шаблон Salsito Music Radio — идеальный выбор для онлайн-вещания…
Подробности Живая демонстрация
Шаблон HTML5 Modern Publishing CompanyHTML5-шаблон издательской компании предоставляет набор очень полезных инструментов для разработки веб-сайтов. В наше время каждому бизнесу необходимо иметь правильно…
Подробности Живая демонстрация
Гибкий шаблон HTML5 Music and BandШаблон HTML5 Music and Band предлагает мощный набор инструментов для создания творческого веб-сайта. Если вы планируете создать качественный веб-сайт…
Если вы планируете создать качественный веб-сайт…
Подробности Живая демонстрация
Musically — Музыкальная студия и интернет-магазин MP3 Отзывчивый шаблон сайта. от Themes_Heaven
Musically — Адаптивный шаблон веб-сайта музыкальной студии и интернет-магазина MP3. Это онлайн музыкальная mp3 студия. Вот мп3 плеер, куда можно слушать любимые песни и добавлять любимые…
Подробности Живая демонстрация
Amethyst — Музыкальная школа и музыкальный курс Learn Html Template от SoulKnight404
Аметист — Музыкальная школа и музыкальный курс Learn HTML. Аметист можно использовать в качестве школьного шаблона. У Аметиста есть все части поражения инструментов.
У Аметиста есть все части поражения инструментов.
Подробности Живая демонстрация
Повестка дня — HTML-шаблон мероприятия, конференции и встречи от Лабартизан
Agenda — это HTML-шаблон для веб-сайтов конференций, встреч и мероприятий. Это чрезмерный случай, подходящий шаблон для корпораций, которые планируют конференции в дополнение к…
Подробности Живая демонстрация
HTML-шаблон ночного клуба Classico от PixelNX
HTML-шаблон Classico Night Club профессионально разработан нашими разработчиками и дизайнерами и имеет трагический черный макет, который привлекает внимание и может зафиксировать взгляд зрителя на экране.
Подробности Живая демонстрация
Abrga Music Dj Альбом Портфолио HTML5 Шаблон веб-сайта от Slidesigmathemes
Abirga Music Dj Album Portfolio HTML5 Шаблон веб-сайтаAbirga Music Dj Album Portfolio HTML5 Шаблон веб-сайта для вашего следующего мероприятия. Индустрия альбомов уже много лет находится в упадке из-за…
Подробности Живая демонстрация
Musicvio — Шаблон сайта Music Bootstrap HTML5 по гугликоду
Лучший шаблон веб-сайта Musicvio HTML5: как развлечь посетителей с помощью шаблона веб-сайта Musicvio HTML5. Шаблон веб-сайта Musicvio довольно привлекателен.
Подробности Живая демонстрация
BeatsWave — HTML-шаблон креативного музыкального веб-сайта по темеOcean
BeatsWave — идеальный выбор для управления аудио, альбомами, группами, исполнителями, музыкантами и продажи аудиофайлов вашим клиентам. Он предлагает креативный и модный дизайн, который всегда ценится пользователями….
Он предлагает креативный и модный дизайн, который всегда ценится пользователями….
Подробности Живая демонстрация
Шаблон веб-сайта HTML5 Events Music Band Donto от Slidesigmathemes
Шаблон HTML5 Donto Music Band EventsЧего ожидать на мероприятии Donto Music Band Events: Полное руководство по мероприятиям Donto Music Band HTML5 Template.Вы музыкант, который хочет продвигать свои мероприятия?…
Подробности Живая демонстрация
Blohub — адаптивный HTML-шаблон журнала новостей блога от bPlugins
Blohub — это HTML-шаблон блога, новостей и журналов. Этот шаблон создан для создания любого сайта блога, новостей или журнала. Вы также можете использовать его для своего личного блога, ежегодного журнала,…
Вы также можете использовать его для своего личного блога, ежегодного журнала,…
Подробности Живая демонстрация
Музыкальная библиотека — Laravel | Шаблон веб-сайта Bootstrap Framework от 3WARTGE
Шаблон музыкальной библиотеки 3WART — он построен на самой популярной в мире PHP Framework LARAVEL. В проекте помимо фронтенда для управления проектом прилагается бэкенд. Вы можете добавить,…
Подробности Живая демонстрация
5 лучших музыкальных HTML-шаблонов 2023
Лучшая коллекция быстрых и простых музыкальных HTML-шаблонов веб-сайтов для вашего бизнеса
Создайте красивый онлайн-проект с адаптивными музыкальными HTML-шаблонами веб-сайтов от TemplateMonster. Все эти темы HTML и CSS полностью доступны для редактирования с помощью любого доступного редактора кода или конструктора веб-сайтов HTML. Их простой код делает процесс создания и публикации сайта быстрым и простым. Дизайн идеально подходит для звукового, мелодического и музыкального веб-сайта. Это означает, что вы можете легко создавать электронные, составленные проекты с правильным стилем и соответствующими изображениями. Более того, они имеют оптимизированную для SEO структуру, быструю скорость загрузки и отлично выглядят на всех устройствах, включая мобильные телефоны, планшеты и ПК с разными размерами экрана.
Все эти темы HTML и CSS полностью доступны для редактирования с помощью любого доступного редактора кода или конструктора веб-сайтов HTML. Их простой код делает процесс создания и публикации сайта быстрым и простым. Дизайн идеально подходит для звукового, мелодического и музыкального веб-сайта. Это означает, что вы можете легко создавать электронные, составленные проекты с правильным стилем и соответствующими изображениями. Более того, они имеют оптимизированную для SEO структуру, быструю скорость загрузки и отлично выглядят на всех устройствах, включая мобильные телефоны, планшеты и ПК с разными размерами экрана.
Загрузите любой из этих музыкальных HTML-шаблонов веб-сайта, и в дополнение к файлам исходного кода, образцам демо-контента, стилям и функциям вы получите профессиональную поддержку автора темы. Будь то корпоративный или личный сайт; вы получите оперативную помощь от нашего сообщества.
Лучшие HTML CSS музыкальные шаблоны, которые стоит рассмотреть в 2023 году
Посмотрите полезное видео о самых популярных музыкальных HTML-шаблонах.
