Как запускать на компьютере мобильные версии сайтов (и зачем это может понадобиться)
Некоторые мобильные сайты более удобны в использовании, чем те, что открываются в десктопных браузерах. К счастью, можно сделать так, чтобы в Chrome появился выбор, какой сайт вам хочется открыть: мобильный или десктопный. Как это сделать?
Откройте на компьютере браузер Google Chrome, перейдите в Chrome Web Store, найдите расширение User-Agent Switcher и установите его. На адресной панели Chrome появится кнопка этого расширения, которая выглядит как глобус. Нажмите на неё и в выпадающем меню выберите новый User-Agent — Android > Samsung Galaxy S3 или iOS > iPhone. Активная вкладка перезагрузится и перед вами будет мобильная версия сайта. Имейте в виду, что User-Agent будет меняться для всех сайтов, а не только для той вкладки, что была открыта.
В настройках расширения User-Agent Switcher можно удалить лишние устройства, а также указать, чтобы браузер запоминал последний использованный User-Agent.

Для отключения подменного User-Agent нужно ещё раз нажать на кнопку расширения и выбрать Default. В этом случае браузер будет передавать сайтам свои собственные данные, не притворяясь приложением, установленным на другое устройство.
В каких случаях вам могут понадобиться мобильные версии сайтов на десктопном компьютере? Например, в тех, когда важно расходовать меньше трафика. Кроме того, мобильные сайты, как правило, работают быстрее и у них менее перегруженный интерфейс, близкий к мобильным приложениям. Веб-мастера используют подмену User-Agent для того, чтобы посмотреть, как их сайты выглядят на разных платформах и на экранах с разными соотношениями сторон. Для этого им не нужно покупать отдельные устройства, достаточно просто открыть сайт в Chrome и с помощью расширения выбрать нужный гаджет.
Наши урезанные мобильные веб-сайты / Хабр
Все мы скорее всего встречали ужасные мобильные версии веб-сайтов, и как бы не хотелось расшевелить тему разработки этих веб-сайтов, сегодня я хочу рассказать о восприятии мобильных веб-сайтов в целом.
“Так исторически сложилось” считать мобильные версии урезанными. Так действительно было, даже с приходом полноценных браузеров в мобильные телефоны. Но уже прошло очень много времени и пора пересмотреть отношение к мобильным веб-сайтам.
Эта проблема в большей мере касается России, чем например Америки. У нас это вошло в язык и стало чем-то вроде устоявшегося выражения — “Полная версия”, говорят люди про десктопные веб-сайты, сами не замечая того. Я так говорил долгое время, но в какой-то момент, когда я переключил язык моего телефона обратно на русский, я осознал всю ситуацию.
Вот так это выглядело на английском и русском языках в Google Chrome. Замечаете разницу? В английской версии говорится “Desktop site” (“Веб-сайт для десктопа”), а в русской версии “Полная версия”. Интересно, не правда ли? Меня это очень сильно зацепило. Получается, что априори мобильная версия веб-сайта “неполная” и каждый раз это меню не даёт юзерам забыть, что они пользуются чем-то урезанным и неполным, а значит, такой штуке простительно быть плохо сделанной, лагать и не иметь каких-то фич.
Это действительно может показаться какой-то мелочью, подумаешь, какой-то там пункт в каком-то меню. Но дело не только в пунктах меню браузеров, на многих веб-сайтах, где есть мобильная и десктопная версия, пишется “Открыть полную версию” или производные от этого.
Сейчас очень большая часть трафика, а может и бОльшая, в зависимости от продукта, приходится на долю мобильных устройств. Десятки миллионов пользователей. Молодёжь очень часто начинает своё знакомство с интернетом через мобильные устройства, а не через компьютеры как это было раньше, и всё что они видят на просторах российского веба — “Запросить полную версию”, “Полная версия”, “Открыть полную версию”, и т.д… Это входит в их обиход речи, становится нормальным и укрепляется в голове. Изначально ведь они не знают, полная это версия или неполная, что она может делать, а что можно делать на компьютере. Но всё вокруг говорит — “Эй, псс, это неполная версия. У нас есть полная версия, но это не она. Такие дела”.
Надо исправлять
В первую очередь я предложил сделать изменение в ВКонтакте, но параллельно завёл баг для Google Chrome, ведь если Chrome поменяет, то всех остальных будет гораздо легче убедить. В ВК отнеслись с пониманием и сейчас на всем мобильном сайте используется формулировка «Версия для компьютера».
 С Хромом оказалось посложнее, баг попал в фича-реквесты, а это, как известно, надолго. Но спасибо ребятам из Google DevRel и русскоязычному сообществу PWA (присоединяйтесь ;-)) за помощь. Обращение напрямую в команду локализации помогло ускорить процесс и сейчас “Версия для ПК” уже в стабильном релизе Chrome на Android и iOS.
С Хромом оказалось посложнее, баг попал в фича-реквесты, а это, как известно, надолго. Но спасибо ребятам из Google DevRel и русскоязычному сообществу PWA (присоединяйтесь ;-)) за помощь. Обращение напрямую в команду локализации помогло ускорить процесс и сейчас “Версия для ПК” уже в стабильном релизе Chrome на Android и iOS.Так же я завёл баг для Firefox и уже в следующем релизе формулировка изменится на «Версия для ПК».
К сожалению у Safari баг-трекер закрытый и ссылку я дать не могу, но ребята обещали “разобраться в проблеме”. Надеюсь к следующему релизу iOS Safari они разберутся 😉
С Яндекс Браузером все оказалось интереснее. Помимо плохой формулировки “Полная версия сайта” на русском языке, случился испорченный телефон и на английский перевели как “Go to full site”. В английском обычно используется “Desktop site” или производные. Так во всех браузерах и веб-сайтах где есть подобная кнопка. “Full site” это костыль русского языка, который перевели обратно на английский.
По странному стечению обстоятельств, в момент написания этой статьи со мной связались из мобильного Яндекс Браузера, совершенно по другому вопросу. Естественно, шанс я упускать не стал и ребята обещали заняться этой проблемой. Спасибо!
Единственный браузер, из тех которые я проверял, в котором не использовалось “Полная версия”, это Samsung Internet, там использовалось и используется “Версия для ПК”. Спасибо, вы молодцы!
Итого
Я надеюсь, что теперь тренд изменится и новые и не упомянутые браузеры сами начнут исправляться. Я не надеюсь, что “Полная версия” в скором времени уйдёт из обихода текущих пользователей, так как у многих эта фраза уже довольно сильно укрепилась в сознании. Но надеюсь, что новое поколение избежит этого и перестанет относиться к мобильному вебу как к чему-то неполноценному. Это печально, когда восприятие к таким вещам заложено в самом языке.
Надеюсь, что и разработчики начнут менять своё отношение. Многие действительно не понимают зачем это нужно и не видят проблем в формулировке “Полная версия”. Пока такое отношение остаётся в наших головах, мобильные веб-сайты действительно будут оставаться урезанными и лагающими версиями, но давайте это менять.
Пока такое отношение остаётся в наших головах, мобильные веб-сайты действительно будут оставаться урезанными и лагающими версиями, но давайте это менять.
Просмотр мобильной версии сайта на компьютере
Как посмотреть мобильную версию сайта, одним кликом
Как посмотреть мобильную версию сайта, одним кликом
Добрый день! Уважаемые читатели и гости блога pyatilistnik.org, в прошлый раз я вам рассказал, как восстановить работу флешки, у которой при форматировании писалось: Диск защищен от записи. Сегодня переключимся на другое русло и разберем, как можно посмотреть мобильную версию сайта, одним кликом. Данная информация будет очень актуальна, людям, кто только что создал свой блог или перевел его на новый шаблон и хотел бы убедиться или просто увидеть, как это отобразиться у конечного пользователя. Чтобы все было красиво и привлекало больше мобильного трафика.
Как посмотреть мобильную версию сайта на компьютере
Для того, чтобы оценить качество отображения вашей мобильной версии сайта, вам нет необходимости иметь кучу мобильных устройств, вам достаточно будет иметь нужный браузер и знать волшебную кнопку в нем.
Я для таких вещей использую браузер Google Chrome, во первых он удобный и быстрый, а во вторых в нем есть все, что нужно веб дизайнеру и разработчику. Откройте в браузере ваш сайт и нажмите клавишу F12.
Благодаря этому действию я смогу посмотреть страницу в мобильной версии и оценить качество ее отображения. Ваш экран поделиться на две половины, в левой вы увидите мобильное отображение, а справа элементы загружаемые на странице.
В верхнем углу вы увидите модель текущего телефона который отображает ваш ресурс. Нажав на него вы увидите расширенный список в котором будут присутствовать и iPhone последних моделей, так и Lumia на Microsoft Windows 10.
Как видите я спокойно на своем компьютере вижу мобильную версию сайта с iPhone 8
Если нажать кнопку Edit, то вы сможете выбрать более масштабный список мобильных устройств, предыдущих поколений. Как видите, все очень просто, главное помнить кнопку F12. Для выхода из текущего режима, нужно нажать ее же. Если есть вопросы, то пишите их в комментариях, постараюсь на них ответить.
Для выхода из текущего режима, нужно нажать ее же. Если есть вопросы, то пишите их в комментариях, постараюсь на них ответить.
Благодаря адаптивному дизайну, сайт можно просматривать на различных устройствах с любым разрешением экрана. И хотя такой шаблон является универсальным решением для представления контента конечному пользователю, в сети по прежнему можно встретить отдельную версию сайта для мобильных устройств.
Мобильная версия сайта позволяет владельцу реализовывать более широкий спектр элементов веб-дизайна. В тоже время, её разработка практически целиком проходит из интерфейса компьютера, что затрудняет предварительный просмотр внесённых ранее изменений. Можно держать под рукой смартфон или всё-таки попытаться открыть мобильную версию сайта с настольного ПК.
Как посмотреть мобильную версию сайта через компьютер?
Сразу возникает вопрос, а в чём же сложность? В отличие от адаптивного дизайна, мобильный шаблон — это отдельный набор файлов и стилей, который доступен только пользователям мобильных устройств. Такая избирательность реализуется путём определения соответствия параметра « user-agent ».
Такая избирательность реализуется путём определения соответствия параметра « user-agent ».
То есть, прежде чем загрузить какую-либо веб-страницу, сайт сверяется с параметрами пользовательского браузера, уже исходя из этого выдаёт один или другой вариант. Например, сайт получает user-agent — “firefox”, значит отрабатывается загрузка десктопной (полной)версии сайта. Если же user-agent — “Android”, то сайт понимает, что требуется открыть мобильную версию сайта.
Через браузер Firefox
Чтобы посмотреть сайт как мобильный пользователь из браузера Mozilla Firefox, следует обратиться к встроенным инструментам веб-разработки. Для этого открываем сайт и в панели меню (сверху / можно вызвать клавишей « Alt ») переходим по пути:
Инструменты ? Веб-разработка ? Адаптивный дизайн
Видим, что сайт изменился вместе с разрешением активной области экрана. Выбираем из списка интересующее устройство на базе мобильной операционной системы и проверяем работоспособность сайта.
Через браузер Chrome
Если вы активный пользователь браузера Google Chrome, то предварительно устанавливаем расширение с говорящим названием « User-Agent Switcher for Chrome ». А далее обращаемся к новому элементу в панели сверху (слева от «меню параметров») — смайлик в очках.
Щелчком мыши разворачиваем список доступных агентов. Выбираем одну из популярных мобильных ОС Android или iOS, и сайт преобразовывается на глазах. По окончании работы с мобильной версией сайта не забудьте перейти обратно на агент « Chrome / default ».
Вместо послесловия
Таким образом, можно открыть любой мобильный сайт. Благодаря описанным возможностям, в прошлой статье нам удалось посетить мобильную версию Instagram и добавить новые фото в свой профиль. А как вам удалось разрешить проблему полной и мобильной версии сайта?
Мы уже обсуждали как сделать мобильную версию сайта, в текущей статье речь пойдет о том, как осуществляется проверка мобильной версии сайта, её удобство, читабельность и правильность отображения.
Проверку вашего сайта на удобство отображения на мобильных устройствах можно проверить с помощью различных веб-сервисов. В частности, данный сервис от Google позволяет адекватно оценить грамотность вашей мобильной вёрстки.
Недавно компания Google заявила о том, что сайты, не отвечающие требованиям мобильной вёрстки, будут пессимизироваться в поиске, осуществляемом при помощи мобильных устройств. Этот алгоритм уже работает и некоторые сайты, которые не побеспокоились об отображении на мобильных платформах, действительно, были опущены в поисковой выдаче для мобильных устройств.
Будь ваш сайт трижды удобен для десктопных платформ, нужно проверять качество мобильной вёрстки, иначе вы будете терять внушительную часть трафика (доля мобильных платформ в поиске стремительно растет с каждым годом), а значит – терять своих клиентов. Поэтому нужно адаптировать свои сайты для мобильных устройств и проверять корректность отображения сайтов в мобильных браузерах.
Проверяем качество мобильной вёрстки с помощью Google Chrome
Для разработчиков у Google есть отличный инструмент для имитации мобильных устройств. Этот инструмент встроен в браузер Google Chrome. Для доступа к нему нужно нажать F12 в браузере (перейти в режим разработчика) и нажать на значок смартфона:
Этот инструмент встроен в браузер Google Chrome. Для доступа к нему нужно нажать F12 в браузере (перейти в режим разработчика) и нажать на значок смартфона:
Страница преобразуется в режим переключения устройства, где вы сможете выбрать одно из популярных мобильных устройств, тип сети (GPRS, 2G, 3G, 4G и т.д.), указать строгие параметры дисплея. Это позволяет имитировать работу сайта на конкретных мобильных девайсах. К числу доступных устройств относятся различные версии iPad, iPad Mini, iPhone, BlackBerry, Google Nexus, HTC, LG, Nokia, Samsung Galaxy и некоторых других популярных устройств.
Выбрав определенный девайс вы сможете проверить сайт на мобильном устройстве. Например, отображение главной страницы сайта «Нубекс» на iPad 3:
И на Samsung Galaxy S4:
Здесь вы сможете не только увидеть отображение сайта на том или ином девайсе, но и полноценно работать с сайтом, будто перед вами находится нужный гаджет. Несомненно, этот инструмент является просто незаменимым при разработке мобильной версии сайта, но как будет отображаться ваш сайт на реальных устройствах – нужно проверять на реальных устройствах. Особенно это важно, если нужно проверить отображение сайта в «родных» браузерах (Safari – для iPad/iPhone, IE – для Windows Phone и т.д.).
Особенно это важно, если нужно проверить отображение сайта в «родных» браузерах (Safari – для iPad/iPhone, IE – для Windows Phone и т.д.).
Использование Android-браузера как десктопного | CataMobile
Один из распространенных жалоб пользователей на мобильные браузеры заключается в том, что они отображают мобильные версии сайтов. Особенно эта проблема актуальна для устройств на Honeycomb, а также недорогих планшетах, использующих Gingerbread. Но вы можете легко заставить ваш Android-браузер идентифицировать себя в качестве браузера настольного ПК, и мы покажем вам, как это сделать.
Мобильные версии сайтов могут быть очень удобными — у них, как правило простая навигация, позволяющая быстро ориентироваться, малый объем передаваемых данных, только существенно важная информация. Тем не менее, иногда вы не можете получить то, что вы на самом деле хотите. О том, почему компании стремятся к созданюю мобильной версии сайтов, удобных для их посетителей, вы можете почитать по этой ссылке.
Например, некоторые веб-сайты будут предлагать вам скачать свое мобильное приложение или плеер, вместо того что бы просто воспроизвести в видео, которое в состоянии обработать любое Android-устройство, имеющее поддержку флэш.
Проблема возникает потому, что Android-браузер идентифицирует себя как мобильный браузер и сайт отдает то, что он считает целесообразным. К счастью, родной Android-браузер имеет возможность определяться, как обычный браузер десктопного компьютера. Просто, эта возможность не отображается явно.
Что нужно сделать чтобы Android-браузер определялся как десктопный:
- В адресной строке введите: about:debug и нажмите Ввод
- Все выглядит так, как будто ничего не произошло. Но, теперь, вы можете перейти в меню настроек, и увидите что здесь появились новые опции.
- Найдите новое меню под названием UAString. Откройте UAString и выберите Desktop.
- Вернитесь назад в браузер и перейдите к странице, которую хотите открыть в полном виде.

Это все. Теперь, когда вы посещаете сайты, ваш браузер будет определяться как настольный браузер.
Однако, такой способ задания пользовательского агента для браузера срабатывает не всегда. Иногда вы все еще будете получать контент в виде мобильной версии сайта, но, вообще говоря, проблем быть не должно. Некоторые элементы полных версий сайтов не смогут корректно работать в браузере вашего смартфона.
Вы можете переключить UAString (User Agent String) назад, просто открыв меню снова и повторив описанные ранее действия.
Стоит отметить, что, если на вашем устройстве установлен Ice Cream Sandwich, вам не придется делать все это, так как в меню настроек есть пункт «отображать в настольной версии». Кроме того, если вам вы не любите возиться с настройками, вы можете попробовать другой браузер, например UC Browser или Dolphin Browser HD, которые также имеют эту опцию в настройках.
Что выбрать мобильную версию или адаптивный дизайн для сайта
Львиная доля пользователей для выхода в интернет используют мобильное устройство. Смартфоны по функциональности почти ничем не уступают компьютерам, а значит интернет-предприниматели должны учитывать их потребности. С версией для ПК все понятно, а для мобильных устройств программисты придумали сразу несколько решений. Можно создать мобильную версию или подогнать дизайн под разные разрешения экрана сразу же. В каких случаях подойдет первый вариант, а когда следует воспользоваться вторым, рассказывают эксперты компании 1C-UMI.
Смартфоны по функциональности почти ничем не уступают компьютерам, а значит интернет-предприниматели должны учитывать их потребности. С версией для ПК все понятно, а для мобильных устройств программисты придумали сразу несколько решений. Можно создать мобильную версию или подогнать дизайн под разные разрешения экрана сразу же. В каких случаях подойдет первый вариант, а когда следует воспользоваться вторым, рассказывают эксперты компании 1C-UMI.
Адаптивный сайт
Главная особенность адаптивного сайта заключается в названии технологии. На выходе получается сайт, который может подстраиваться под любое разрешение экрана. Ресурс будет одинаково хорошо отображен как на экране компьютера, так и на смартфоне.
Но для создания универсальной адаптивности разработчики делают свой набор стилей CSS. Технология чем-то похожа на «резиновый» портал, но здесь нам все-таки придется создать стили для каждого устройства.
Чем же хорош такой сайт? Во-первых, им проще управлять. Одна единственная платформа для всех клиентов — это хорошо.
Во-вторых, сделать выбор между адаптивкой и мобильным сайтом будет легче тем, кто хочет сэкономить. Адаптивный сайт и его верстка — более дешевый вариант.
У адаптивного сайта есть и недостаток. На мобильных устройствах он грузится немного медленнее, потому что несмотря на свой CCS, объем информации в мегабайтах загружается всегда одинаковый. И если интернет ПК справится с ним за секунду-две, то мобильному пользователю придется ждать в десять раз дольше.
Мобильный сайт
Мобильный сайт — это отдельный сайт, сделанный под смартфоны и планшеты. По факту владелец получает два полноценных сайта, один основной и второй мобильный. Этот вариант практически незаменим для тех, кто хочет «облегчить» сайт в информационном плане — разместить на нем лишь часть информации с основного ресурса.
Мобильная версия позволит сделать сайт целевым и комфортным для пользователей. Ведь меню и навигация с самого начала создается под «экран» смартфона, а не адаптируется к нему, как в первой варианте. Основная и мобильная версия действуют автономно, для кого-то это, возможно, покажется недостатком, ведь тот же контент приходится постить два раза. Ну а кто-то оценит независимость по достоинству, как и возможность подбирать контент для мобильной версии максимально целенаправленно.
Ведь меню и навигация с самого начала создается под «экран» смартфона, а не адаптируется к нему, как в первой варианте. Основная и мобильная версия действуют автономно, для кого-то это, возможно, покажется недостатком, ведь тот же контент приходится постить два раза. Ну а кто-то оценит независимость по достоинству, как и возможность подбирать контент для мобильной версии максимально целенаправленно.
Моб.версия быстро загружается, поскольку объем информации в нем максимально урезан.
Недостаток мобильной версии в том, что она требует больше ресурсов, времени и денег на свое содержание.
Нужен человек, а то и команда, которая бы следила за актуальностью контента, обновлением информации.
Еще один нюанс заключается в подготовке материала. Любой текст следует сначала адаптировать под мобильное устройство и только затем размещать на мобильном сайте.
Что выбрать: мобильную версию или адаптивный дизайн
Сразу отметим, что выбор конкретной технологии зависит от тематики и аудитории. И тот, и другой вариант подойдет для позиционирования компании в интернете. Адаптивная версия более экономная, ее основной недостаток — более медленная загрузка данных. Впрочем, и ее можно свести к минимуму, если убрать с основного сайта лишнее.
И тот, и другой вариант подойдет для позиционирования компании в интернете. Адаптивная версия более экономная, ее основной недостаток — более медленная загрузка данных. Впрочем, и ее можно свести к минимуму, если убрать с основного сайта лишнее.
Шаблоны конструктора 1C-UMI адаптированы под мобильные устройства. Поэтому пользователи всегда будут довольны!
Создание мобильной версии сайта, разработка мобильных сайтов с адаптивной версткой
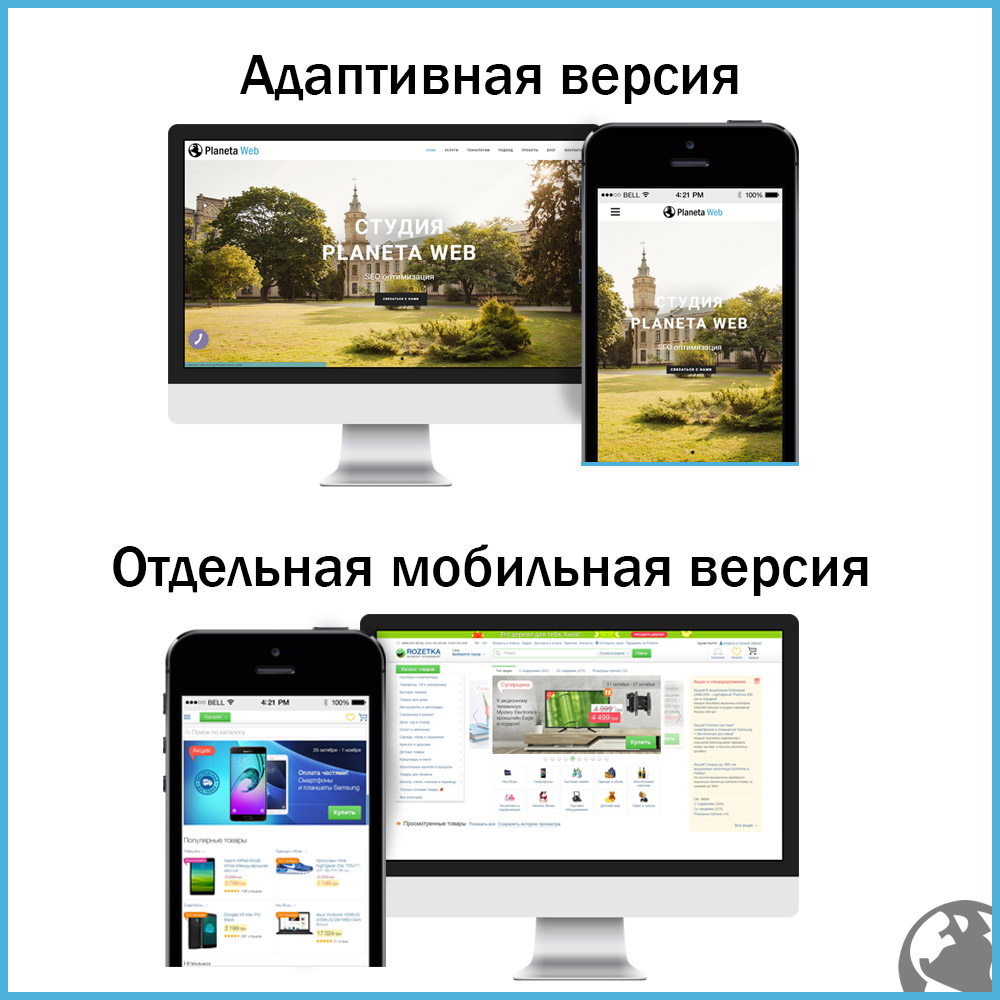
В современных реалиях, для улучшения конверсионных свойств интернет-проекта, часто прибегаем к созданию отдельных мобильных версий веб-ресурсов или к адаптации существующего сайта под мобильные разрешения. Это снижает процент отказов, способствует улучшению лояльности посетителей и является одним из факторов ранжирования при продвижении сайта в Google.
В своей практике мы применяем 2 подхода для адаптации веб-страниц под мобильные экраны:
- Использование адаптивной верстки.
- Разработка отдельной мобильной версии сайта.

Создание адаптивного сайта
Первый способ больше подходит для тех заказчиков, которые заказывают новый сайт. В данном случае, еще на стадии отрисовки дизайна и верстки закладывается возможность адаптации под мобильные разрешения. Одна и та же веб-страница, в зависимости от того на каком устройстве она просматривается, принимает тот или иной вид.
В качестве примера можно привести сайт Starbucks, попробуйте открыть его на своем браузере с компьютера и изменить разрешение, нажав клавишу CTRL и прокручивая ролик мышки. Увидите как меняется расположение основных блоков в зависимости от ширины экрана.
Преимещество данного подхода в том, что не нужно создавать отдельный мобильный сайт, что сказывается на стоимости разработки, то есть мы будем иметь один сайт, который в зависимости от разрешения браузера будет принимать тот или иной вид, сохраняя все функциональные блоки. А главный минус заключается в том, что нет возможности более гибко оптимизировать веб-ресурс под мобильные устройства. Ведь при просмотре сайтов с мобильных устройств и компьютеров, люди зачаствую преследуют разные цели и исходя из них иногда целесообразно выводить разную информацию.
Ведь при просмотре сайтов с мобильных устройств и компьютеров, люди зачаствую преследуют разные цели и исходя из них иногда целесообразно выводить разную информацию.
На данном подходе можно остановиться, как уже было сказано выше, при создании новых несложных сайтов: визитки, небольшие каталоги, простые интернет-магазины.
Создание мобильной версии сайта
При разработке более сложных веб-ресурсов, мы рекомендуем создавать отдельные мобильные версии. Они по своему содержанию (контент и функциональные блоки) могут отличаться от основных сайтов, что дает нам больше гибкости при работе над конверсией веб-страниц.
Пример
Типовая задача: оформление покупки товара в интернет-магазине.
Решение: в основной версии интернет-магазина возможно для увеличения среднего чека покупки в корзине предлагать покупку сопутствующих товаров, также иногда целесообразно растягивать процесс оформления на несколько шагов, а в мобильной версии необходимо стремиться все предельно упростить и оформить покупку с минимальным количеством действий.
Примеры мобильных сайтов:
- Новостной портал — 116kzn.ru;
- Интернет-магазин Диабетика m.thediabetica.com;
- Официальный сайт Внутренних войск МВД m.vvmvd.ru
При разработке отдельной мобильной версии выполняются те же этапы работ, что и при создании основного сайта:
1. Проектирование.
2. Дизайн.
3. Верстка, программирование.
4. Тестирование.
Как посмотреть ПК версию сайта на мобильном телефоне
Друзья, ловите очередную маленькую хитрость, которая упростит вашу жизнь.
Представим жизненную ситуацию: исполнитель, программист или любой другой подрядчик отправил вам ссылку на просмотр готовой или промежуточной версии сайта, а вы находитесь в дороге и в руках у вас только мобильный телефон, через который удается открыть в браузере только мобильную версию сайта. А вам же нужно оценить ещё и отображение ПК (десктопной) версии. Как быть? Рассказываю!
Временное решение проблемы
На самом деле, проверку компьютерной версии сайта можно произвести и с мобильного телефона, поэтому откладывать задачу до дома или офиса не придется.
Достаточно в вашем браузере открыть основное меню – обычно это три точки или три полоски в правом верхнем (в Сhrome, Mozilla firefox) или нижнем (Яндекс.браузер) углу экрана – и выбрать один из пунктов под названием “версия для ПК”. Возможно точное название будет немного отличаться в разных браузерах, но путь будет именно таким.
Готово – открытый сайт моментально перестроится на обычную пк-версию. Вернуть обратно мобильную версию можно таким же путем – убрав галочку из меню браузера возле “Версия для ПК”.
Переход к ПК версии сайта в мобильном на длительный период
Как быть, если вам нужно проверить компьютерную версию нескольких страниц сайта или нескольких сайтов, а постоянно переключаться между разными режимами просмотра неудобно, долго, трудоемко. Тогда на выручку придет браузер от Яндекс. Да, почему-то именно в нем реализована функция фиксации режима просмотра страниц (назовем ее так). В других браузерах подобного не обнаружено.
Браузер от Яндекс позволяет зафиксировать отображение ПК версии для всех сайтов через настройки браузера. Для этого сначала идём в меню браузера (три точки), затем выбираем настройки -> возможности сайтов -> активируем функцию “всегда открывать полную версию для всех сайтов”.
Готово!
Как просмотреть мобильную версию веб-сайта в Chrome
Веб-разработчики часто тестируют веб-сайт в определенном браузере (например, Chrome) неоднократно на этапе разработки. Это помогает им проверять, как каждое изменение их кодовой базы отражается в браузере. Этот процесс гарантирует, что веб-разработчики оптимизируют свои сайты для реального мира.
Однако разработчики также должны учитывать, что 52% общего веб-трафика поступает с мобильных устройств. В результате им необходимо убедиться, что их веб-сайты хорошо оптимизированы для работы в мобильных браузерах. Chrome является неоспоримо ведущим мобильным браузером с текущей рыночной долей 61,2% во всем мире. Следовательно, тестирование мобильных версий веб-сайтов в Chrome имеет решающее значение.
Chrome является неоспоримо ведущим мобильным браузером с текущей рыночной долей 61,2% во всем мире. Следовательно, тестирование мобильных версий веб-сайтов в Chrome имеет решающее значение.
Цель этой статьи — объяснить, как разработчики могут просматривать мобильную версию веб-сайта в Chrome через настольный компьютер. Также объясняется, как можно тестировать веб-сайты на реальных мобильных устройствах.
Во-первых, давайте разберемся, как пользователи могут мгновенно просматривать мобильную версию любого веб-сайта.
Использование моделирования устройства в Chrome DevTools для Mobile View
Пользователи могут просматривать мобильную версию веб-сайта с помощью Chrome Devtools.
Ниже приведены шаги для просмотра мобильной версии веб-сайта в Chrome:
- Откройте DevTools, нажав F12.
- Щелкните на «Панель инструментов переключения устройств» . (Значок становится синим, когда режим устройства включен)
- Выберите устройство, которое вы хотите моделировать, из списка устройств iOS и Android.

- После того, как желаемое устройство выбрано, оно отображает мобильную версию веб-сайта.
Примечание: Этот подход просто позволяет моделировать различные области просмотра в браузере рабочего стола.Однако это не самый точный способ протестировать мобильную версию веб-сайта в Chrome, поскольку это всего лишь симуляция устройства. Он не может имитировать все аспекты реального мобильного устройства.
Для веб-разработчиков, чтобы получить точную информацию о тестах, всестороннее тестирование на реальных устройствах не подлежит обсуждению. Это позволяет им проверять веб-сайты в реальных пользовательских условиях.
Облако реального устройства BrowserStack для тестирования в реальном времени
Идеальный способ протестировать веб-сайт на любом мобильном устройстве — это протестировать его на реальном устройстве.Это помогает разработчикам отслеживать свои веб-сайты в мобильных браузерах, установленных на реальных устройствах Android и iOS. Таким образом, QA может оценить, как веб-сайт работает на нескольких мобильных устройствах и в разных браузерах в реальном мире.
Таким образом, QA может оценить, как веб-сайт работает на нескольких мобильных устройствах и в разных браузерах в реальном мире.
Облако реальных устройств BrowserStack предоставляет для тестирования более 2000 реальных устройств и браузеров.
Некоторые из его основных моментов:
- Последние устройства Android от Samsung, Oneplus, Google и Motorola
- Последние устройства Apple, такие как iPhone X, iPhone 11 Pro
- На компьютере установлено несколько версий ведущих браузеров, таких как Chrome, Firefox, Safari, Opera реальные устройства
QA могут тестировать на любом реальном мобильном устройстве Android или iOS прямо из своего браузера.Им не нужно загружать браузеры или эмуляторы. Просто войдите в систему, выберите комбинацию устройство-браузер-ОС и начните тестирование. Изображение ниже является точным представлением сеанса тестирования в реальном времени (тестирование браузера Chrome на Samsung S10 +) в BrowserStack.
Посмотреть мобильную версию в реальном облаке устройства бесплатно
BrowserStack также предоставляет следующие функции:
- Предварительный доступ к DevTools, который позволяет проверять веб-элементы на странице
- Тестирование геолокации
- Интеграции с популярной ошибкой инструменты отчетности, такие как Jira, Trello и Slack
- Тестирование таких функций, как сжатие для увеличения и поворот устройства
Методы, описанные выше, могут помочь разработчикам устранить их болевые точки при отладке любой проблемы. Эти методы также помогают оптимизировать производительность веб-сайта на нескольких устройствах.
Эти методы также помогают оптимизировать производительность веб-сайта на нескольких устройствах.
Просмотр настольной версии веб-страниц на Android
Поскольку устройства Android могут очень хорошо отображать настольную версию веб-страниц, можно подумать, что больше нет необходимости в мобильных версиях веб-сайтов. Думаю, иногда они пригодятся. Мобильные версии веб-страниц загружаются быстрее, но иногда они могут не работать, отображаться неправильно или предоставлять гораздо меньше возможностей, чем версия для настольных компьютеров.
К счастью, на Android есть несколько способов просмотра полных версий веб-страниц. Вот три из них, которые вы можете использовать, чтобы превратить свой Android в компактную, скупую машину для отображения веб-страниц.
Вариант 1 — Настройка Google Chrome
Google Chrome для Android предоставляет удобный вариант для быстрого просмотра настольной версии веб-сайтов. Просто зайдите на сайт, затем выберите « Меню »> « Запросить настольный сайт ».
Вариант 2 — Вариант на веб-странице
На некоторых веб-страницах есть ссылка для перехода на настольную версию.Ссылка обычно спрятана где-то внизу страницы. Ищите ссылки с надписью «немобильный», «классический», «полный сайт» или «обычная страница».
Вариант 3 — Установить агент пользователя
Установка пользовательского агента в веб-браузере позволит вам постоянно посещать настольную версию каждого веб-сайта, который вы посещаете. Большинство сторонних браузеров, доступных на Android Market, имеют возможность устанавливать UAString по умолчанию.
Популярным браузером, который позволяет устанавливать User Agent, является Firefox.Вы можете установить для строки пользовательского агента все, что хотите, используя следующие шаги:
- Введите « about: config » в адресной строке, затем нажмите « Enter ».
- Выберите + , чтобы добавить строку.
- Для « Name » укажите « general.
 useragent.override ».
useragent.override ». - Нажмите « Boolean » и измените его на « String ».
- Для « Введите строку » установите любую желаемую строку пользовательского агента рабочего стола, которую вы хотите.Пример: « Mozilla / 5.0 (Windows NT 10.0; Win64; x64) AppleWebKit / 537.36 (KHTML, например, Gecko) Chrome / 60.0.3112.113 Safari / 537.36 ».
- Нажмите « Create », и все готово!
Итак, это 3 варианта, которые у меня есть для вас. Этого должно быть достаточно, чтобы ваш Android отображал немобильные версии веб-сайтов. Есть что еще добавить? Пожалуйста, оставьте сообщение в разделе комментариев ниже.
10 отличий мобильных сайтов от обычных сайтов :: UXmatters
5.Контекстная и глобальная навигация
В то время как глобальная навигация распространена на мобильных сайтах, контекстная навигация — нет.Веб-сайты
Desktop обычно используют различные формы навигации, как на сайте Best Buy, показанном на рисунке 9. Некоторые из них являются глобальными и остаются согласованными на всем сайте, тогда как другие контекстные и меняются в зависимости от того, где находятся пользователи на сайте. Однако, хотя глобальная навигация распространена на мобильных сайтах, контекстная навигация — нет. Мобильный сайт Best Buy, показанный на рисунке 10, представляет собой пример типичной навигации по мобильному сайту.
Некоторые из них являются глобальными и остаются согласованными на всем сайте, тогда как другие контекстные и меняются в зависимости от того, где находятся пользователи на сайте. Однако, хотя глобальная навигация распространена на мобильных сайтах, контекстная навигация — нет. Мобильный сайт Best Buy, показанный на рисунке 10, представляет собой пример типичной навигации по мобильному сайту.
Основной причиной сокращения глобальной и контекстной навигации на мобильных сайтах является ограниченное пространство экрана на мобильных устройствах. Однако отсутствие глобальной и контекстной навигации может привести к тому, что пользователи окажутся в глуши, не зная, где они находятся. Следовательно, при организации контента на мобильных сайтах важно уменьшить иерархию, чтобы пользователям не приходилось копаться слишком глубоко, чтобы сделать что-то. Они должны быть в состоянии достичь того, чего хотят, прежде чем потеряться.
Рисунок 9 — Несколько типов контекстной навигации на веб-сайте Best Buy Рисунок 10 — Отсутствие контекстной навигации на мобильном сайте Best Buy6.
 Нижние колонтитулы
Нижние колонтитулыМобильные сайты используют нижние колонтитулы, которые обеспечивают доступ к контенту, который пользователи часто ищут на домашней странице, сводя количество ссылок к минимуму, но они не используют нижние колонтитулы, содержащие быстрые ссылки.
Существует два типа нижних колонтитулов, которые обычно используются на настольных веб-сайтах. Один из типов нижнего колонтитула содержит ссылки на контент, который пользователи могут ожидать увидеть на главной странице сайта, но имеет более низкий приоритет, чем основной контент на главной странице, например Careers или Sitemap .Нижний колонтитул другого типа предоставляет быстрые ссылки на контент, который пользователям обычно требуется просматривать чаще всего. Как показано на рисунке 11, эти быстрые ссылки часто сгруппированы в списки в нижнем колонтитуле, поэтому пользователи имеют доступ к ним на сайте. На мобильных сайтах используются нижние колонтитулы, которые обеспечивают доступ к контенту, который пользователи часто ищут на домашней странице, сводя количество ссылок к минимуму, как показано на рисунке 12, но они не используют нижние колонтитулы, содержащие быстрые ссылки.
7.Панировочные сухари
Панировочные сухари редко появляются на мобильных сайтах, и, как правило, в них нет необходимости.
На настольных веб-сайтах хлебные крошки являются эффективным способом убедить пользователей, что они на правильной странице, и позволяют им вернуться на свой путь навигации, как показано на рисунке 13. Они подходят для больших иерархических веб-сайтов с большим количеством различного контента. на нескольких уровнях иерархии. Однако панировочные сухари редко появляются на мобильных сайтах, и, как правило, в них нет необходимости.Ограниченное пространство — одна из причин, по которой хлебные крошки редко встречаются на мобильных сайтах. Но главным фактором является то, что дизайн мобильных сайтов не позволяет пользователям слишком глубоко углубляться в иерархию, чтобы найти то, что они ищут. Опять же, пользователи должны иметь возможность достичь того, чего они хотят на сайте, прежде чем они начнут чувствовать себя потерянными.
8. Индикатор выполнения
Когда пользователям необходимо пройти несколько этапов для завершения процесса… часто в верхней части страницы есть индикатор выполнения, чтобы направлять пользователей через процесс.Такие индикаторы прогресса не отображаются на мобильных сайтах.
На настольных веб-сайтах, когда пользователям необходимо пройти несколько этапов для завершения процесса — будь то покупка, как на рисунке 14, или заполнение длинной регистрационной формы, — часто вверху страницы отображается индикатор выполнения. чтобы направлять пользователей через процесс. Такие индикаторы прогресса не отображаются на мобильных сайтах. Опять же, основная причина — ограниченное пространство.
Используйте альтернативные подходы, чтобы пользователи знали о своем прогрессе без индикатора прогресса.Например, вместо использования кнопок с неявными действиями, таких как Next или Continue , используйте кнопки с явными метками, которые точно информируют пользователей, что будет следующим шагом, например Proceed to Checkout или Specify Shipping & Payment . Пользователи по-прежнему получают информацию о том, на каком этапе процесса они находятся и чего ожидать на следующем этапе.
Пользователи по-прежнему получают информацию о том, на каком этапе процесса они находятся и чего ожидать на следующем этапе.
9. Интеграция с функциями телефона
Хотя мобильные платформы накладывают множество ограничений на дизайн и контент, они также открывают новые возможности, которые традиционные веб-сайты не могут предоставить.
Смартфоны — это устройства связи, поэтому телефонные звонки — их основная функция. Хотя мобильные платформы накладывают множество ограничений на дизайн и контент, они также открывают новые возможности, которые традиционные веб-сайты не могут предоставить. Например, улучшена интеграция с функциями телефона, такими как прямой вызов и обмен текстовыми сообщениями, что позволяет мобильным сайтам упростить заказ продуктов по телефону, как показано на рисунке 15, или отправлять рекламные текстовые сообщения. Обычно мобильные сайты позволяют пользователям выбрать номер телефона, а затем позвонить или отправить текстовое сообщение по этому номеру — без необходимости набирать номер.
10. Локализованный и персонализированный поиск
Еще одна область возможностей, уникальная для мобильных сайтов, — это использование служб геолокации или поддержки.
Еще одна область возможностей, уникальная для мобильных сайтов, — это использование служб геолокации или поддержки. Хотя эта технология была доступна уже некоторое время, только за последние пять лет она стала популярной на потребительском рынке. Теперь для мобильных приложений и веб-сайтов стало обычным делом использовать эту функциональность, интегрируя ее в дополнительные услуги, такие как мобильный поиск.
Многие мобильные устройства могут автоматически определять, где находятся пользователи, и выдавать им результаты локального поиска, как показано на рисунке 16: поиск местоположения магазина в Best Buy, поиск ресторанов на Yelp и предложения аэропортов на Kayak. предприятиям продвигать свои продукты или услуги, исходя из близости человека к месту их деятельности и их непосредственных намерений.
Краткое описание
На основе исследования моей компании, в ходе которого был изучен ряд мобильных сайтов из разных отраслей, я обнаружил 10 отличий мобильных сайтов от обычных веб-сайтов:
- По сравнению с настольными веб-сайтами, которые обычно содержат широкий спектр контента и информации, мобильные сайты обычно включают только самые важные и зависящие от времени и местоположения функции и возможности.
- На настольных веб-сайтах горизонтальная навигация вверху страницы является широко распространенным способом структурирования и представления контента сайта. Однако вертикальная навигация заменяет горизонтальную навигацию более чем на 90% мобильных сайтов, которые мы проанализировали.
- Гипертекст — это фирменный компонент Интернета и Интернета. Однако на мобильных сайтах гипертекстов на страницах мало или вообще нет.
- На настольных веб-сайтах дизайнеры используют графику для множества различных целей, включая продвижение, маркетинг и навигацию.
 Мобильные сайты избегают использования рекламной и маркетинговой графики и используют минимальную графику для навигации.
Мобильные сайты избегают использования рекламной и маркетинговой графики и используют минимальную графику для навигации. - На настольных веб-сайтах доступны различные типы навигации. Некоторые из них являются глобальными, поэтому согласованы на всем сайте, в то время как другие зависят от контекста и меняются в зависимости от того, где находятся пользователи на сайте. Напротив, хотя большинство мобильных сайтов имеют глобальную навигацию, контекстная навигация на мобильных сайтах встречается редко.
- На настольных веб-сайтах нижние колонтитулы обычно содержат либо ссылки на контент, который пользователи могут ожидать увидеть на домашней странице сайта. , либо быстрых ссылок, которые доступны по всему сайту для обеспечения доступа к контенту, в котором пользователи часто нуждаются.На мобильных сайтах используется минимальная форма нижнего колонтитула первого типа, но они не используют нижние колонтитулы, содержащие быстрые ссылки.
- На настольных веб-сайтах хлебные крошки убеждают пользователей, что они на правильной странице, и позволяют им вернуться к своему пути навигации.
 Панировочные сухари редко используются на мобильных сайтах и в них нет необходимости из-за относительно плоской структуры мобильных сайтов.
Панировочные сухари редко используются на мобильных сайтах и в них нет необходимости из-за относительно плоской структуры мобильных сайтов. - Воронки процесса на настольных веб-сайтах часто используют индикатор выполнения в верхней части каждой страницы, чтобы направлять пользователей через процесс.Такие индикаторы прогресса не отображаются на мобильных сайтах.
- Мобильные сайты предлагают лучшую интеграцию с функциями телефона и предоставляют маркетинговые возможности, такие как упрощение прямых заказов по телефону или отправка рекламных текстовых сообщений.
- Мобильные сайты могут использовать преимущества технологии, которая автоматически определяет, где пользователи должны представлять результаты локального поиска. Когда пользователи настраивают свои предпочтения или профиль, персонализированные результаты поиска становятся для них еще более актуальными и ценными.
Мобильный, отзывчивый, адаптивный или настольный сайт?
В сети не все веб-сайты одинаковы. На мобильном устройстве пользователи могут столкнуться с одним из следующих типов сайтов:
На мобильном устройстве пользователи могут столкнуться с одним из следующих типов сайтов:
- Mobile — выделенные сайтов предназначены для мобильных телефонов.
- Веб-приложения — это особый тип сайта для мобильных устройств, который выглядит и ощущается как приложение.
- Сайты с адаптивным дизайном — это сайты, предназначенные для множества устройств с экранами разных размеров; они автоматически настраивают макет своего контента в соответствии с доступным размером экрана.
- Полный (или для настольных ПК) сайтов предназначены для настольных компьютеров и не оптимизированы для мобильных устройств.
Выделенные мобильные сайты
Мобильные сайты — это сайты, разработанные специально для мобильных телефонов. Часто они размещаются под отдельным URL-адресом (например, m.site.com) и полностью отличаются от всего сайта. Они содержат функции или контент, которые считаются подходящими для мобильных устройств; часто это лишь часть того, что доступно на рабочем столе.Их часто противопоставляют адаптивным сайтам, которые обычно содержат одинаковый контент и функции для мобильных и настольных компьютеров, но изменяют эти функции на мобильных устройствах.
Они содержат функции или контент, которые считаются подходящими для мобильных устройств; часто это лишь часть того, что доступно на рабочем столе.Их часто противопоставляют адаптивным сайтам, которые обычно содержат одинаковый контент и функции для мобильных и настольных компьютеров, но изменяют эти функции на мобильных устройствах.
Веб-приложения
Веб-приложения не являются настоящими приложениями; на самом деле это веб-сайтов, , которые могут выглядеть и выглядеть как собственные приложения, но не реализованы как таковые. (В нашей статье о различных типах приложений подробно описаны различия между веб-приложениями и собственными или гибридными приложениями .)
Адаптивный дизайн
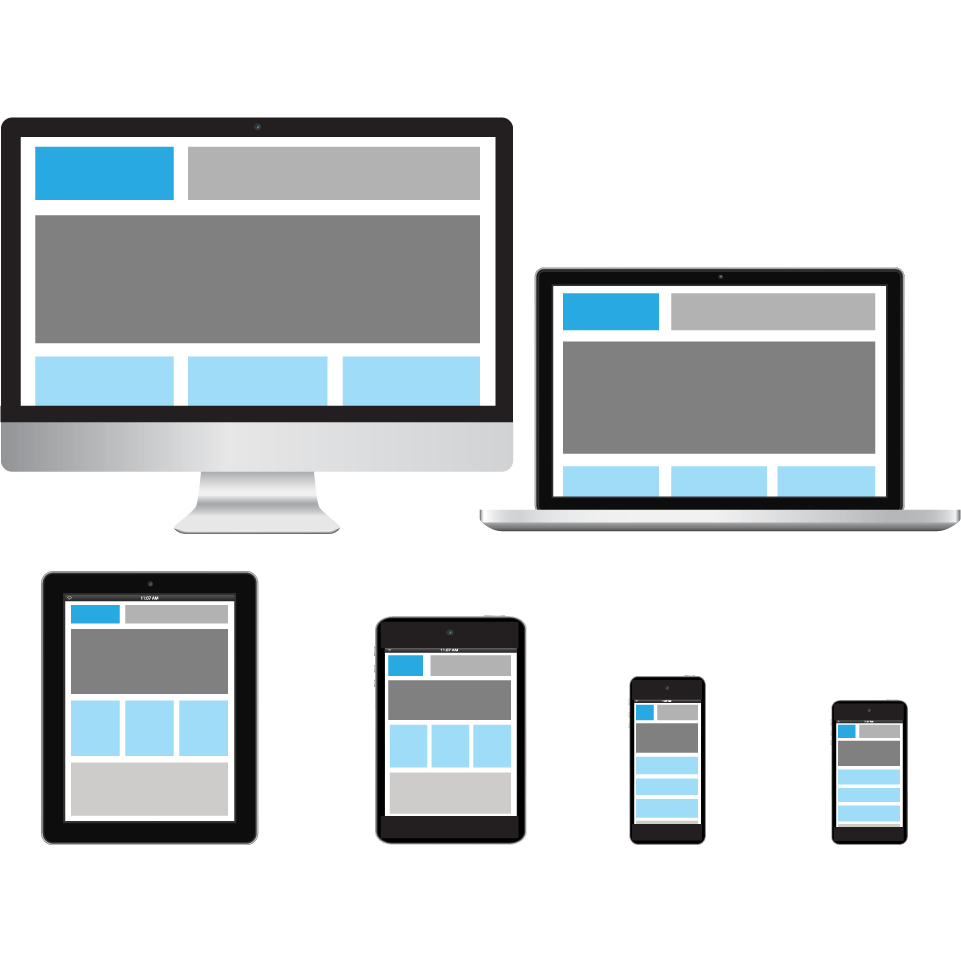
Адаптивный дизайн — это метод разработки, который определяет тип клиента и динамически корректирует макет сайта в соответствии с размером экрана, на котором он отображается. Таким образом, один и тот же контент может отображаться в формате с тремя столбцами на рабочем столе, в формате с двумя столбцами на планшете и в формате с одним столбцом на смартфоне.
Таким образом, один и тот же контент может отображаться в формате с тремя столбцами на рабочем столе, в формате с двумя столбцами на планшете и в формате с одним столбцом на смартфоне.
Одна из претензий к сайтам, предназначенным для мобильных устройств, заключается в том, что они часто исключают контент и функции, которые могут оказаться актуальными, по крайней мере, иногда для некоторых пользователей. Адаптивный дизайн устраняет это возражение, стремясь к паритету контента и функций в разных версиях сайта.
На практике адаптивный дизайн часто является континуумом: многие адаптивные сайты не являются «полностью» адаптивными и не имеют 100% функций или паритета контента; вместо этого они удаляют функциональность, которая редко требуется на мобильных устройствах.
Выделенные мобильные и адаптивные сайты
Вот некоторые из относительных преимуществ и недостатков этих двух подходов.
- Адаптивные сайты могут поддерживать различные устройства и размеры экранов с помощью одной реализации. Выделенные сайты зависят от устройства: компании должны создавать отдельные сайты для мобильных и настольных компьютеров. Напротив, один и тот же адаптивный сайт может хорошо работать на разных устройствах и экранах разных размеров, от смартфонов до планшетов и настольных компьютеров.
- Адаптивные сайты предлагают одинаковый контент и функции (по крайней мере, до некоторой степени). В отличие от сайтов, предназначенных для мобильных устройств, по крайней мере теоретически, одинаковый контент и функции доступны во всех версиях адаптивного сайта.
 (Мы видели, что на практике некоторые адаптивные сайты не учитывают контент и функциональность на мобильных устройствах, но в меньшей степени, чем сайты, предназначенные для мобильных устройств.) Больше не нужно решать, какие функции важны для мобильных устройств, а какие следует исключить. Хотя вам все равно нужно расставить приоритеты по функциям и решить, как их разместить на небольших экранах.
(Мы видели, что на практике некоторые адаптивные сайты не учитывают контент и функциональность на мобильных устройствах, но в меньшей степени, чем сайты, предназначенные для мобильных устройств.) Больше не нужно решать, какие функции важны для мобильных устройств, а какие следует исключить. Хотя вам все равно нужно расставить приоритеты по функциям и решить, как их разместить на небольших экранах. - Адаптивные сайты раньше было легче найти с помощью поисковой системы. Мобильные сайты имеют другой URL-адрес, чем сайты для настольных компьютеров, и изначально они не всегда унаследовали высокий рейтинг поиска от своего родственного сайта для ПК. В результате мобильные сайты могли занимать более низкую позицию в результатах поиска в поисковых системах.И даже если настольные сайты обнаруживают мобильных клиентов и перенаправляют пользователей на соответствующий мобильный сайт, перенаправление может занять дополнительное время и ухудшить взаимодействие с мобильными пользователями (плюс, это также может повлиять на SEO).
Поскольку один URL соответствует всем версиям адаптивного сайта, адаптивным сайтам не нужно было беспокоиться о SEO или перенаправлениях.
Однако в настоящее время современные поисковые системы научились работать с сайтами, предназначенными для мобильных устройств, и они действительно отправляют пользователей на мобильную версию сайта, если таковая имеется. - Адаптивные сайты сохраняют контент и поддерживают функции. Один сайт и единое хранилище контента легче поддерживать, чем несколько отдельных сайтов. Однако любое изменение интерфейса необходимо тестировать на всех устройствах.
- Адаптивные сайты, как правило, дороже разрабатывать. Наши клиенты сообщают, что процесс создания всего адаптивного сайта с нуля может быть более дорогостоящим, чем создание отдельного мобильного сайта. Кроме того, для отзывчивых сайтов требуемые навыки разработки обычно более высоки.
- Адаптивные сайты обычно медленнее. Хотя существуют методы повышения производительности адаптивных сайтов, поскольку один и тот же контент доставляется на все типы устройств, загрузка адаптивной страницы может занять больше времени, чем загрузка страницы, предназначенной для мобильных устройств.
- Адаптивные сайты хуже справляются со сложными задачами и контентом. Сложные задачи сложно решить на всех устройствах одинаково хорошо. Сложные электронные таблицы, таблицы сравнения и визуализации часто сложно масштабировать на небольших мобильных экранах.Сайты, предназначенные для мобильных устройств, часто могут решить не включать такой контент, особенно потому, что пользователи стараются не выполнять сложные задачи на смартфонах.
- Адаптивные сайты плохо интегрируются с существующими сторонними сервисами. Если вы создаете сайт, который полагается на отдельную независимую серверную службу (например, систему бронирования на сайте отеля), часто бывает сложно интегрировать интерфейс этой службы в адаптивный сайт.
Последним недостатком адаптивных сайтов является то, что некоторые компании могут подумать, что этот метод реализации освобождает их от необходимости рассматривать удобство использования как своего мобильного дизайна, так и дизайна рабочего стола. Тот факт, что реализация позволяет переформатировать один и тот же код и отображать его на экранах разных размеров, не означает, что конечный пользовательский интерфейс будет приличным, не говоря уже о том, что он будет оптимизирован для использования с любой данной категорией устройств.
Тот факт, что реализация позволяет переформатировать один и тот же код и отображать его на экранах разных размеров, не означает, что конечный пользовательский интерфейс будет приличным, не говоря уже о том, что он будет оптимизирован для использования с любой данной категорией устройств.
Адаптивный дизайн
Адаптивный дизайн — это версия адаптивного дизайна, в которой сервер определяет возможности клиентского устройства и отправляет только контент и функции, которые могут быть соответствующим образом отображены на этом устройстве. Более мощные устройства получают более сложный контент, обогащенный функциями CSS и JavaScript, поддерживаемыми этими устройствами.Менее мощные устройства с плохим сетевым подключением отправляются быстрыми, облегченными версиями страницы, урезанными до основных функций. Этот метод иногда называют прогрессивным улучшением .
Основным преимуществом адаптивного дизайна является то, что он решает проблему медленного времени отклика , которая часто мешает адаптивному дизайну.
полных сайтов на мобильных устройствах?
Пользователи иногда говорят, что они предпочли бы перейти на сайт для ПК, чем на сайт для мобильных устройств. В основном это связано с их предыдущим опытом работы с контентом, оптимизированным для мобильных устройств: в попытке сделать контент более удобоваримым, некоторые сайты, предназначенные для мобильных устройств, включают в свои мобильные сайты лишь небольшую часть полнофункциональных предложений.А иногда люди могут настолько привыкнуть к полной версии сайта, что могут использовать эти предварительные знания, чтобы ориентироваться на маленьком экране.
Наконец, пользователи иногда заявляют, что мобильный сайт тупой: он слишком простой и убогий. Один из наших участников пытался забронировать номер на мобильном сайте отеля. Первое, что она сказала, когда увидела сайт, это то, что он очень простой, и она ожидала более яркого веб-сайта от этой компании (которая оказалась большим отелем-казино в Лас-Вегасе).Однако она смогла быстро завершить бронирование. В конце концов, она оценила простоту сайта и была приятно удивлена тем, насколько легко ей было выполнить задание.
В конце концов, она оценила простоту сайта и была приятно удивлена тем, насколько легко ей было выполнить задание.
Итог: Вам не следует слушать, что говорят пользователи , а лучше смотреть на то, что они делают. Когда люди используют сайты , оптимизированные для мобильных устройств на своих мобильных устройствах, они обычно более эффективны и успешны. Но когда вы спросите их, предпочитают ли они мобильные сайты , они могут сказать обратное.
Примечание о фаблетах
В наших исследованиях с фаблетами, то есть телефонами с экранами больше 5,3 дюйма, больший экран действительно позволял участникам лучше читать, а также позволял некоторым из них чаще и немного более успешно использовать настольный сайт на мобильных устройствах. В то время как некоторые из наших фаблетов постоянно предпочитали сайты для настольных компьютеров, удобство использования этих сайтов на (все еще маленьком) экране далеко от хорошего, и люди боролись с небольшими целями, а также с крошечным шрифтом.
В целом, хотя на планшетах большого размера (например, iPad) полнофункциональные сайты работают нормально, и небольшое количество незначительных корректировок могут сделать их вполне пригодными для использования, на фаблетах они остаются весьма затруднительными. По этой причине мы не рекомендуем отправлять пользователей фаблетов на сайт для настольных ПК.
Заключение
Мобильный, адаптивный или адаптивный — все это возможные способы реализации мобильного взаимодействия с пользователем. (Перенос настольного сайта на мобильное устройство тоже возможен, но мы не рекомендуем его.) У каждого из них есть достоинства и недостатки, а они даже влияют друг на друга . Для пользователей между ними нет различия. Нормальные люди не признают, что адаптивные или адаптивные сайты отличаются от мобильных сайтов, и не относятся к ним иначе. (Единственный способ узнать, как конечный пользователь реализован на сайте с адаптивным дизайном, — это изменить размер окна, в котором он отображается на рабочем столе, чтобы проверить, перекомпоновано ли содержимое. И это не то, что пользователи будут делать, если они не повторно участвуем в нашем семинаре по Масштабирование пользовательских интерфейсов .)
И это не то, что пользователи будут делать, если они не повторно участвуем в нашем семинаре по Масштабирование пользовательских интерфейсов .)
Хотя их реализации могут отличаться друг от друга, отзывчивые, адаптивные или специализированные для мобильных устройств сайты должны следовать тем же принципам для удобства использования мобильных устройств, и руководящим принципам, чтобы их можно было использовать.
Как включить просмотр мобильного сайта в Edge на компьютере?
Узнайте, как загрузить сайт мобильного представления в браузере настольного компьютера Microsoft Edge. Инструменты разработчика помогают автоматически изменять размер рабочего стола до маленьких экранов.
Просмотр мобильного сайта в браузере Microsoft Edge — отличная функция.Это помогает в просмотре адаптивного сайта на маленьком экране на экране рабочего стола. Следовательно, для просмотра мобильного сайта вам не нужен мобильный телефон. Эта функция очень полезна, если вы разработчик и хотите просматривать мобильный сайт в браузере настольного компьютера, таком как Microsoft Edge.
Эта функция очень полезна, если вы разработчик и хотите просматривать мобильный сайт в браузере настольного компьютера, таком как Microsoft Edge.
Неделей ранее моя лучшая подруга, которая ведет собственный блог, хотела посмотреть, как ее блог выглядит для читателей на различных устройствах. По ее словам, это помогает ей отслеживать внешний вид своего блога с разных точек зрения.Это лучший способ проанализировать его производительность.
Microsoft Edge Chromium имеет встроенную консоль инструментов разработчика, которая позволяет легко переключаться между мобильным представлением, сайтом для планшета и полноэкранным режимом рабочего стола без каких-либо расширений.
Связано: Как просматривать настольный сайт на Microsoft Edge Android?
Вы также можете выбрать адаптивный режим и изменить размер экрана, чтобы проверить реакцию веб-сайта на экранах разных размеров. Edge обеспечит идеальную мобильность и удобство навигации в браузере настольного компьютера.
Как просматривать мобильный сайт на пограничном компьютере?
Вы можете предварительно просмотреть мобильный сайт в браузере Microsoft Edge на любом компьютерном устройстве. Режим разработчика позволяет изменять размер экрана и позволяет просматривать экран планшета и мобильного телефона. Edge Mobile View — потрясающая функция, которая позволяет вам исследовать это!
Вот шаги для просмотра мобильного представления Microsoft Edge :
- Запустите браузер Microsoft Edge на компьютере.
- Откройте веб-сайт , который вы хотите просмотреть на мобильном сайте.
- Щелкните меню для выбора параметров.
- Наведите указатель мыши на Дополнительные инструменты из списка.
- Выберите Developer Tools в меню More Tools .
- Это запустит панель Developer Tools в браузере.
- Щелкните значок переключения устройства , чтобы включить режим просмотра мобильного сайта.

Это загрузит пользовательский интерфейс мобильного сайта. Вы также можете выбрать модель устройства из раскрывающегося меню Тип устройства , чтобы выбрать желаемое устройство.Вид кромки предоставляет различные варианты на выбор!
После того, как вы закроете консоль инструментов разработчика, веб-сайт перезагрузится как сайт для настольных компьютеров.
Итог: Microsoft Edge Mobile View
Браузер Microsoft Edge помогает в предварительном просмотре мобильного сайта в браузере настольного компьютера. Вы можете использовать инструменты разработчика, чтобы включить адаптивный режим в Edge для тестирования макета представления мобильного сайта. В инструментах разработчика также есть возможность выбрать предустановленное мобильное производство и макеты тестовых экранов.
Лично, когда я вношу какие-либо изменения в этот блог, я стараюсь увидеть эффект на экранах разных размеров. Следовательно, инструменты разработчика на компьютере Edge помогают во включенном просмотре мобильного сайта. Я также перетаскиваю полосу изменения размера, чтобы настроить и проверить макет экрана. Это также помогло моей лучшей подруге проанализировать то же самое для ее блога. Это дало ей более глубокое представление о сознании зрителей. Таким образом, Edge Mobile View может помочь нам обоим!
Я также перетаскиваю полосу изменения размера, чтобы настроить и проверить макет экрана. Это также помогло моей лучшей подруге проанализировать то же самое для ее блога. Это дало ей более глубокое представление о сознании зрителей. Таким образом, Edge Mobile View может помочь нам обоим!
Точно так же вы также можете переключиться на просмотр сайта на рабочем столе в пограничном браузере Android.Это загрузит полноценный рабочий стол на периферийном мобильном устройстве.
Что вы думаете об использовании представления мобильного сайта пограничного компьютера? В каких случаях вы используете эту функцию?
И наконец, вот рекомендуемые веб-браузеры для вашего компьютера и мобильного телефона, которые вам стоит попробовать.
Если у вас есть какие-либо мысли по поводу , Как включить просмотр мобильного сайта в Edge на компьютере? , тогда не стесняйтесь заглядывать в поле для комментариев ниже. Также, пожалуйста, подпишитесь на наш канал BrowserHow на YouTube для просмотра видеоуроков. Ваше здоровье!
Ваше здоровье!
Фактическая разбивка преимуществ
Когда-то нет ничего мощнее настольного браузера. Мобильные браузеры были второстепенными ответвлениями их старшего брата для настольных компьютеров. Фактически, люди раньше спорили, какой браузер для настольных ПК лучше: Chrome, Firefox или Safari.
В наши дни вы действительно не слышите такого же уровня споров о том, какой браузер для настольных компьютеров лучше, вы слышите, как все больше людей говорят о своих мобильных браузерах.
Все больше людей переходят на мобильные браузеры по нескольким причинам.Вот фактическая разбивка преимуществ просмотра на компьютере и на мобильном устройстве:
Преимущества мобильного просмотра
- Скорость
- Удобство
- Портативность
- Простота обмена контентом
- Улучшенный пользовательский интерфейс
- Часто более удобный и эргономичный просмотр страниц
Преимущества просмотра на рабочем столе
- Стабильность
- Часто большая пропускная способность
- Экран гораздо большего размера для просмотра контента
- Полный доступ к содержимому сайта
- Может быть проще перемещаться по содержанию
Похоже, что личные предпочтения будут определять, какой браузер будет использоваться — настольный или мобильный. Одним из важнейших факторов, определяющих различие для большинства пользователей, является размер экрана. Удобство также играет большую роль, когда пользователь выбирает браузер. Люди хотят иметь возможность положить Интернет в карман и путешествовать с ним.
Одним из важнейших факторов, определяющих различие для большинства пользователей, является размер экрана. Удобство также играет большую роль, когда пользователь выбирает браузер. Люди хотят иметь возможность положить Интернет в карман и путешествовать с ним.
Они хотят иметь доступ к нему почти везде, куда бы они ни пошли. Это невозможно сделать с настольным компьютером или даже портативным компьютером.
Победитель: какой браузер будет для вас наиболее удобным или удобным!
Что делать, если веб-сайт не оптимизирован для мобильных браузеров?
Когда веб-сайт не оптимизирован для просмотра с мобильных устройств, а пользователь пытается получить доступ к нему с помощью планшета или смартфона, он часто расстраивается и уходит.Вот почему в наши дни каждый сайт должен быть либо адаптивным, с возможностью масштабирования до мобильного размера, либо иметь отдельную мобильную версию.
Просмотр с мобильных устройств быстро становится доминирующей формой просмотра для пользователей всех возрастов. Люди обнаруживают, что просмотр веб-страниц с мобильных устройств намного удобнее и удобнее. Мобильный веб-сайт часто обеспечивает более быстрый просмотр, что означает меньшее время загрузки.
Люди обнаруживают, что просмотр веб-страниц с мобильных устройств намного удобнее и удобнее. Мобильный веб-сайт часто обеспечивает более быстрый просмотр, что означает меньшее время загрузки.
Создавайте разные версии вашего веб-сайта для мобильных, планшетных и настольных ПК
Предпочитаете ли вы, чтобы ваши версии для планшетов и мобильных устройств отображали вашу настольную версию или нет, создание стиля вашего сайта для каждого вида является главным приоритетом!
Все шаблоны Ucraft созданы с учетом адаптивного дизайна, поэтому они легко адаптируются к разным размерам экрана и хорошо выглядят на любом устройстве, но вы всегда можете создать отдельные версии своего веб-сайта в планшетном и мобильном режимах редактирования.
Мобильная версия
Поскольку вы редактируете свой веб-сайт только в версии Desktop , перейдите на левую панель, чтобы переключить версию редактирования на Mobile . На левой панели находится значок монитора . Нажмите на этот значок, чтобы выбрать версию, которую вы хотите изменить: настольную или мобильную.
Нажмите на этот значок, чтобы выбрать версию, которую вы хотите изменить: настольную или мобильную.
Имейте в виду, что все изменения, внесенные в настольную версию вашего сайта, будут применены и к мобильной версии. Однако, если вы добавите какие-либо элементы в мобильную версию, изменения будут применены только к мобильной версии.
Что касается планшета, вы можете выбрать вариант создания представления либо с настольной, либо с мобильной версии в приложении «Настройки сайта».
Блоки и элементы Ucraft можно адаптировать к любому устройству. Чтобы одновременно удалить элемент из всех режимов редактирования, вам нужно удалить его из версии, в которой он был впервые создан.
Редактируйте свою мобильную версию
Расстояние между блоками и элементами
Измените расстояние между блоками / элементами для вашей мобильной версии.
1. Перейдите в режим редактирования вашего сайта.
2. Перейдите на панель инструментов .
Перейдите на панель инструментов .
3. Щелкните приложение Designer Tools .
4. Перейдите в раздел Layout и отредактируйте расстояния , расположенные в меню , расположенное с правой стороны .
Вы можете редактировать номер пикселя для: ширины контейнера сетки, желоба, расстояния между блоками, расстояния между элементами, расстояния между блоками на мобильном устройстве, расстояния между столбцами на мобильном устройстве и расстояния между элементами на мобильном устройстве.
Редактируйте свою мобильную версию
Дублирующие блоки и элементы
Вы также можете настроить свои блоки / элементы, дублируя их. Затем измените видимость устройства и отредактируйте! Таким образом, у вас может быть один и тот же блок / элемент, но один создается для настольной версии, а другой — для планшета / мобильной версии.
1. Дублируйте элементы / блоки, удерживая нажатой кнопку Ctrl или Command , расположенную на клавиатуре, и одновременно перетаскивая их в желаемое положение.
2. Измените настройки видимости исходного блока / элемента, нажав Настройки видимости → Видимость устройства → выберите Только рабочий стол.
3. Перейдите к Monitor Icon и переключите свою версию на Mobile .
4. Затем измените настройки видимости вашего мобильного блока / элемента, нажав Настройки видимости → Видимость устройства → выберите Только мобильный.
! Примечание: В плане бесплатного веб-сайта вы можете дублировать только базовых элементов, которые включены в план.Вы не можете дублировать блоков , которые содержат элементы, которые не принадлежат вашему плану.
Статьи по теме
Добавьте и настройте свои блоки
Управление настройками видимости
Предварительный просмотр вашего сайта
Если у вас есть какие-либо вопросы или проблемы, свяжитесь с нами напрямую через Live Chatbox, расположенный в правом нижнем углу угол.