Как сделать мобильное меню на сайте на css
Мобильное меню для сайта на CSS
Для упрощения навигации по сайту на мобильных устройствах часто используют адаптированное меню. Делается это по ясной причине, не всегда десктопная версия меню может быть так же удобна и в мобильной версии сайта. Для этих целей, на сегодняшний день существует множество плагинов, которые позволяют реализовать данный функционал. Однако, использование плагинов не всегда бывает необходимым. В частности, если можно решить подобную задачу элементарным способом.
В данном посту мы рассмотрим способ реализации мобильного меню для сайта на CSS. Таким образом, для его реализации не потребуется использования JS-кода. Всё делается через вёрстку и стили.
Всё что нам необходимо сделать, это создать некую структуру элементов html, которая будет выполнять роль меню. После чего, посредством CSS будет реализована анимация кнопки открытия, а также появление самого меню.
Html-cтруктура меню:
Сама структура добавляется в тело страницы между тегами body и состоит из простых элементов. Первый элемент input[type=checkbox] – элемент который будет хранить состояние меню – открыто/закрыто. Визуально элемент будет скрыть через CSS.
Первый элемент input[type=checkbox] – элемент который будет хранить состояние меню – открыто/закрыто. Визуально элемент будет скрыть через CSS.
Далее следует элемент label.btn-menu который выполняет роль самой кнопки. Вложенные элементы span участвуют в визуализации открытия/закрытия меню.
Само меню располагается непосредственно в элементе ul.hidden-menu, по сути это обычный список который содержит ссылки. Далее рассмотрим CSS-код:
Скрываем чекбокс:
Стилизация кнопки открытия меню:
Стилизация пунктов меню:
Стилизовать меню вы можете по-своему, основное действие — это открытие блока с меню. Меню открывается посредством возможности проверки состояния чекбокса и комбинации стилей.
Стили для работы меню:
В конечном итоге мы получаем элементарный механизм работы. Через элемент label мы воздействуем на input[type=checkbox], активируя его либо деактивируя. В то же время используя возможности CSS3, мы проверяем состояние того самого чекбокса, если он активирован, воздействуем на классы меню и кнопки открытия. По сути происходит простая анимация вращения элементов span в самой кнопки открытия, и изменение позиционирования самого блока меню.
По сути происходит простая анимация вращения элементов span в самой кнопки открытия, и изменение позиционирования самого блока меню.
Пример работы меню.
Как сделать — Меню мобильной навигации
Узнать, как создать главное меню навигации для смартфонов/планшетов с помощью CSS и JavaScript.
Мобильная панель навигации
Вертикальное (рекомендуемый):
Создание мобильного меню навигации
Шаг 1) Добавить HTML:
Пример
<!— Загрузите библиотеку значков, чтобы отобразить меню гамбургера (бары) на маленьких экранах —>
<link rel=»stylesheet» href=»https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css»>
Шаг 2) Добавить CSS:
Пример
/* Стиль меню навигации */
.topnav <
overflow: hidden;
background-color: #333;
position: relative;
>
/* Скрыть ссылки внутри меню навигации ( кроме главной/логотип) */
.topnav #myLinks <
display: none;
>
/* Ссылки меню навигации по стилю */
. topnav a <
topnav a <
color: white;
padding: 14px 16px;
text-decoration: none;
font-size: 17px;
display: block;
>
/* Стиль меню гамбургера */
.topnav a.icon <
background: black;
display: block;
position: absolute;
right: 0;
top: 0;
>
/* Добавить серый цвет фона при наведении курсора мыши */
.topnav a:hover <
background-color: #ddd;
color: black;
>
/* Стиль активной ссылки (или главная/логотип) */
.active <
background-color: #4CAF50;
color: white;
>
Шаг 3) Добавить JavaScript:
Пример
Совет: Чтобы создать отзывчивую панель навигации, которая работает на всех устройствах, прочитайте наш учебник Как сделать — Отзывчивая верхняя навигация.
Совет: Зайдите на наш учебник CSS Навигация чтобы узнать больше о навигационных панелях.
Как сделать мобильное меню
В этой статье мы разберём как сделать мобильное меню на HTML, CSS и JavaScript, вы увидите что это очень просто.
Логика программы:
Для начала разберём логику программы, а суть заключается в том, что при нажатие на кнопу, будем менять класс и тем самым показывать меню, по умолчанию оно скрыто.
Сначала создадим HTML файл, ну в нём всё очень просто.
Здесь мы создаём меню с помощью тега nav и в main добавили рыбный текст, что бы явно было видно что меню можно открыть везде, не зависимо от скролинга.
Также внутри nav , вы можете заметить div с классом btn-menu, это как раз и будет наша кнопка.
Теперь перейдём CSS.
Разберём этот файл, в самом его начале мы убираем все отступы у документа, что бы меню выглядело красивее, потом настраиваем отображение текста в main , но оборот добавляем внутренние отступы.
Потом переходим к настройки тега nav , там просто делаем позиционирование fixed, это нужно что бы мы всегда видели меню, дальше самое важное, это настройка ul , дле него меняем цвет и самое главное тоже делаем fixed и высоту 100vh , это нужно что бы элемент отображался во всю высоту экрана, также делаем позицию -600px или просто минус его ширина, для того чтобы элемент не виден на экране а был скрыт слева, ну и transition: 500ms , для плавного показа.
Дальше просто добавляем стили чтобы более красивого отображение, но последние два это классы для замены, первый, для показа меню, в нём позиция слева равна нулю, а во втором просто меняем цвет для кнопки.
JavaScript:
Последние что осталось посмотреть, это код на языке JavaScript, но он не большой и очень простой.
45 лучших бесплатных плагинов меню jQuery CSS3 2022
Коллекция Лучшие бесплатные плагины меню jQuery CSS3 которые вы можете скачать и использовать в своем проекте. Это готовые к использованию плагины меню, которые сэкономят вам много времени.
Создание веб-сайта иногда может быть сложной задачей. От базового дизайна до навигации по вашему веб-сайту есть множество вещей, о которых необходимо позаботиться, чтобы создать идеальный веб-сайт, который привлекает и вовлекает ваших посетителей.
Из многих важных факторов, о которых необходимо позаботиться, навигация по вашему веб-сайту является одним из наиболее важных моментов, которые следует учитывать при создании веб-сайта.
Навигация похожа на веб-компас, который необходимо включить на веб-сайт, чтобы посетители могли изучить ваш сайт.
Веб-сайт без надлежащего навигационного дизайна похож на беспорядок, и посетители обычно покидают веб-сайт, не зная, как перемещаться по информации.
Если вы когда-либо посещали веб-сайт без хорошо продуманной навигации, вы поймете, с какой суетой приходится искать нужную информацию.
Чтобы сделать ваш сайт отзывчивым и удобным для пользователя, необходимы инструменты навигации. Навигация вашего веб-сайта знакомит посетителей с вашим веб-сайтом и его страницами и помогает им без проблем получить лучшую информацию о вашем веб-сайте.
С развитием современной и гибкой сети количество и доступность инструментов навигации многократно увеличились.
Одним из таких важных инструментов является jQuery. С помощью jQuery вы можете добавить на свой веб-сайт очень удобные навигационные меню, которые привлекут внимание пользователей и помогут им в изучении вашего веб-сайта.
Ниже приведен список Плагины меню навигации jQuery это даст вашему веб-сайту необходимый импульс с точки зрения экспозиции контента и поможет вам убедиться, что ваш веб-сайт хорошо просматривается, и ни один из ваших материалов не останется незамеченным.
Прежде чем продолжить читать эту статью, ознакомьтесь с нашей коллекцией лучшие плагины мега меню WordPress это поможет вам создать красивое меню на вашем сайте WordPress.
Читайте также:
- 50 бесплатных шаблонов формы входа на CSS3 HTML5
- 200 лучших шаблонов сертификатов
- 100 лучших бесплатных шаблонов логотипов PSD
Slideout.Js
Slideout.Js является одним из самых известных навигационных меню и легким по весу. Это свободный от зависимостей плагин для создания меню навигации с сенсорным слайдом для веб-приложений и мобильных приложений.
Получить плагин
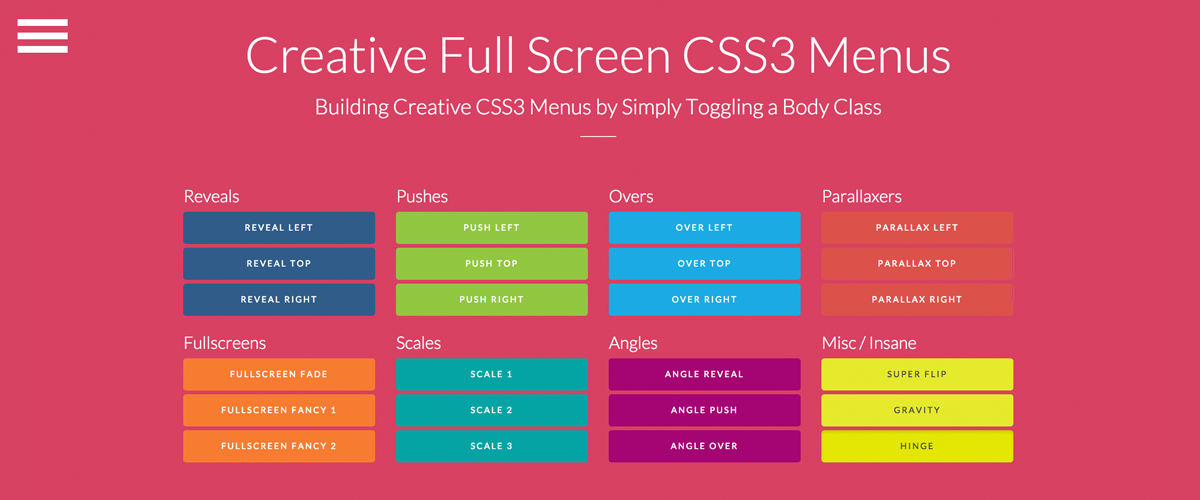
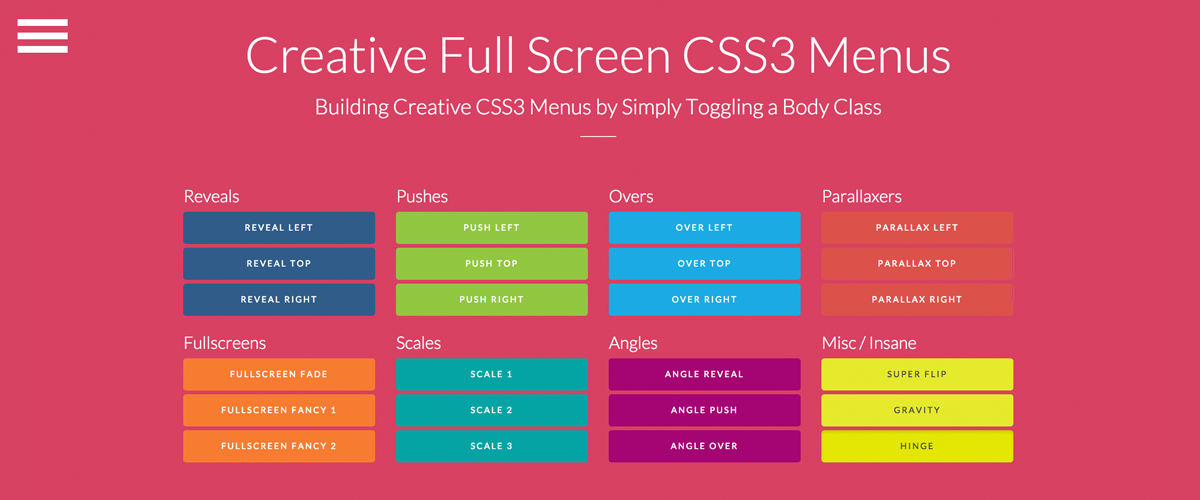
Полноэкранная навигацияКак следует из названия, этот плагин поставляется с полноразмерной навигацией. Он полностью заменяет текущий контент, когда меню открыто, и гарантирует, что контент в вашем меню выделен.
Он полностью заменяет текущий контент, когда меню открыто, и гарантирует, что контент в вашем меню выделен.
Плагин полноэкранной навигации хорошо работает как на мобильных телефонах, так и на настольных компьютерах.
Получить плагин
Боковое меню CSS3
Если вы управляете одностраничным сайтом, это может стать отличным дополнением к вашему сайту. Вы можете использовать это простое боковое меню на своем одностраничном сайте для перехода к различным разделам вашего сайта.
Меню имеет привлекательный эффект наведения, чтобы оно отлично смотрелось на вашем сайте. Вы можете настроить его так, чтобы он сочетался с цветовой схемой вашего сайта.
Получить плагин
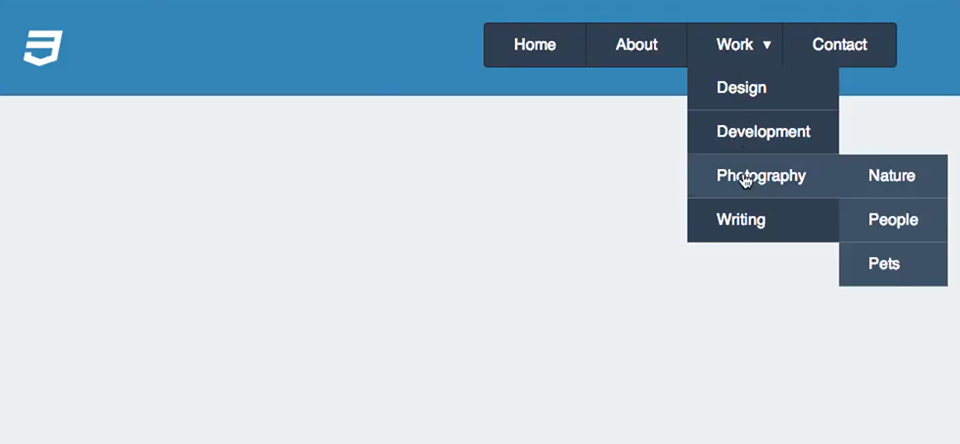
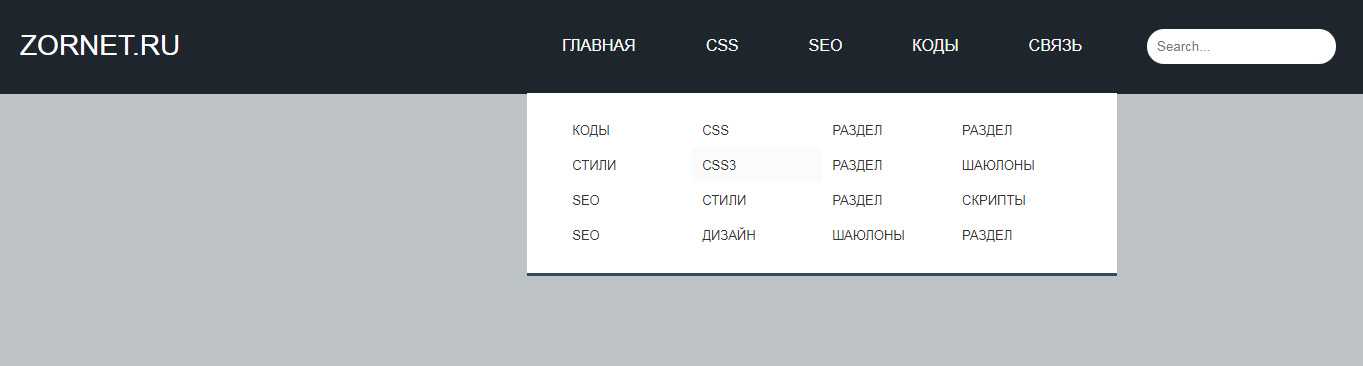
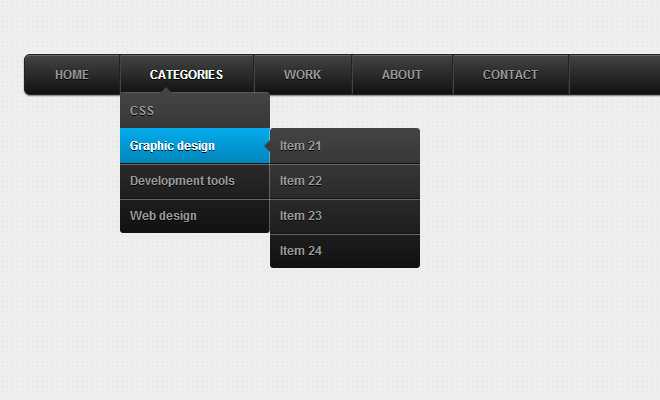
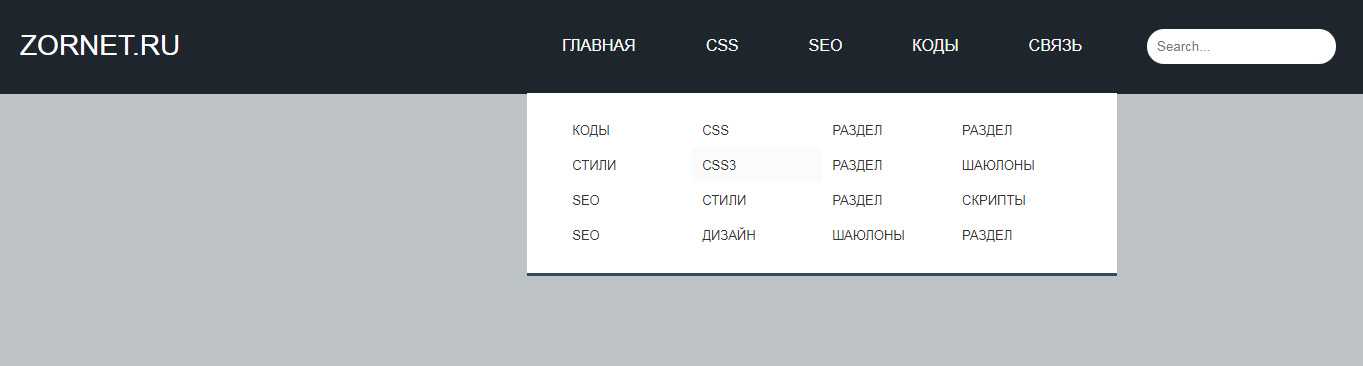
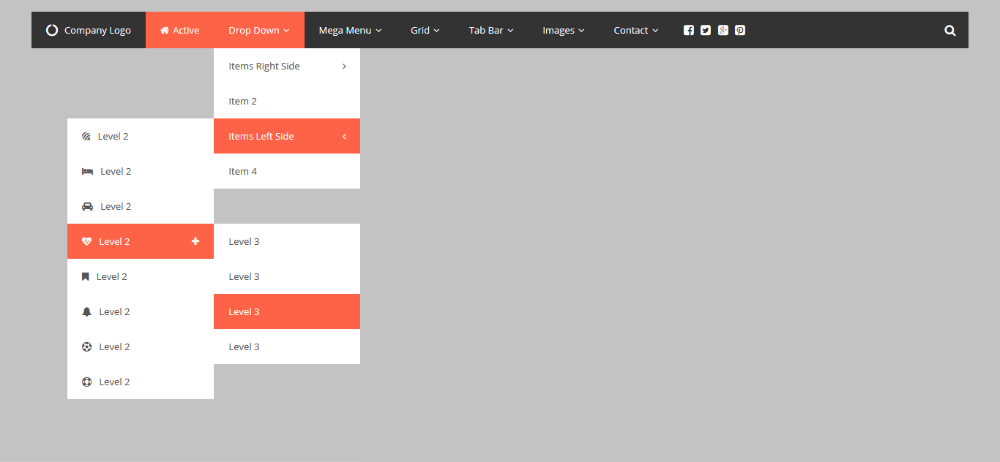
Цветная выпадающая навигация с подменюВыпадающие меню — не последняя функция, но они лучше всего подходят для той цели, которой служат. Цветная выпадающая навигация с подменю помогает вам создавать интерактивные меню на вашем веб-сайте, которые поддерживают все браузеры и операционные системы.
Получить плагин
Удобная навигацияBouncy Navigations использует анимацию CSS и jQuery для анимации элементов навигации. Будь то модальная навигация или список категорий, все это покрывается этим очень удобным плагином.
Получить плагин
СлойМенюБыстрый и полностью адаптивный плагин меню, который впечатлит ваших клиентов потрясающим пользовательским интерфейсом. Этот плагин меню написан с использованием кода HTML5 и CSS3, чтобы сделать его легким.
Новому современному дизайну нужно новое современное меню, и этот плагин будет создан именно для того, чтобы сделать это возможным. Плагин поставляется с удивительными многоуровневыми опциями меню.
У вас будет неограниченное количество вариантов цвета, неограниченное количество слоев меню, значки Font Awesome, красивая анимация CSS3 и многое другое.
Перспективная навигация по страницеБлагодаря некоторым привлекательным навигационным элементам навигация в виде страницы в перспективе демонстрирует элементы меню и содержимое меню вашего веб-сайта, отталкивая страницу в 3D.
Плагин помогает вам создавать интерактивные и адаптивные меню для любого экрана.
Получить плагин
Скрытое всплывающее меню корзины покупок с помощью CSS3Для всех веб-сайтов электронной коммерции этот плагин — все, что вам нужно. Скрытое всплывающее меню корзины покупок с CSS3 — это чистое и экономящее время решение, которое позволяет вашим клиентам просматривать купленные товары на одной странице со всей необходимой информацией. Стоит попробовать!
Получить плагин
3D вращающаяся навигация3D — это всегда весело, а когда дело доходит до навигационных меню, оно также эффективно. Специально для мобильного приложения, анимированные элементы являются ключевыми компонентами взаимодействия с пользователем. Плагин 3D Rotating Navigation придает 3D-эффект меню вашего веб-сайта и дает пользователю опыт, который не имеет себе равных при кодировании базового уровня.
Получить плагин
JQuery-плагин ShifterЕсли вы ищете чистый и отзывчивый плагин для выдвижной мобильной навигации, Shifter — это все, что вам нужно.
Плагин использует современные методы, такие как CSS3 и jQuery, чтобы предложить удивительный опыт пользователям вашего сайта. Просто настройте его и наблюдайте, как увеличивается вовлеченность ваших клиентов.
Получить плагин
Эластичная навигацияЭтот плагин представляет собой набор функций. Он предоставляет вам раскрывающееся меню навигации по умолчанию одним щелчком / касанием.
В Stretchy Navigation также есть возможность добавить инструмент горизонтальной навигации, который хорошо подходит для музыкальных сайтов.
Получить плагин
НапористыйPushy — это простое, чистое и отзывчивое меню навигации вне холста, в котором используются преобразования и переходы CSS. Плагин очень отзывчив и хорошо работает как на телефонах, так и на экранах настольных компьютеров.
Получить плагин
Слинки.JsSlinky.Js — это плагин jQuery, который помогает создавать красивый и отзывчивый список навигации с наложением заголовков. Различные варианты цветов, которые можно использовать в заголовках, придают ему уникальный вид.
Различные варианты цветов, которые можно использовать в заголовках, придают ему уникальный вид.
Получить плагин
Горизонтальная навигацияГоризонтальное меню навигации — это адаптивный плагин меню, который полностью помещается на экране любого устройства. Обычно очень сложно создать эффект горизонтального меню для вашего веб-сайта, но этот плагин упрощает его.
Получить плагин
МменюВы хотите, чтобы приложение выглядело как скользящее меню для вашего мобильного веб-сайта? Используйте плагин Mmenu jQuery, чтобы создать его.
С помощью этого красиво оформленного плагина вы можете создавать потрясающие дизайны навигационных меню, и все это делается с помощью одной строки javascript. Гладкий и чистый!
Получить плагин
SIDRЭто один из лучших плагинов меню в этом списке. Как видно из названия, плагин SIDR отлично подходит для создания боковых меню и является самым простым способом создания адаптивного меню для мобильных устройств.
Получить плагин
Меню ЦельВы когда-нибудь замечали, насколько отзывчиво выпадающее меню Amazon? Ну, даже вы можете получить такое навигационное меню с помощью этого плагина.
Цель меню открывает подменю, как только курсор посетителя наводит на раскрывающиеся меню, что облегчает им выбор того, что они хотят, без проблем.
Получить плагин
Меню навигации по разделамСоответствуя своему названию, меню навигации по разделам поможет вам создать гибкое меню, которое разделено на разные разделы.
Этот плагин специально разработан для дизайна одностраничной прокрутки, который указывает на разные разделы длинной страницы.
Получить плагин
Навигация с эффектами наведенияНавигация с эффектами наведения — это набор из нескольких навигационных меню, окрашенных в бело-желтый цвет. Навигация демонстрирует мощь CSS с его удивительно разработанными заливками, формами и полосами.
Получить плагин
Крутая навигацияКрутое меню навигации такое же крутое, как и его название, и оно появляется на веб-сайте только после того, как вы прокрутите вниз до определенной высоты. Плагин очень отзывчив и выглядит элегантно на всех типах веб-сайтов.
Плагин очень отзывчив и выглядит элегантно на всех типах веб-сайтов.
Получить плагин
Меню со значками уведомленийЭто меню навигации поставляется со значками уведомлений и лучше всего подходит для веб-сайтов, ориентированных на взаимодействие с пользователем.
Красочные значки уведомлений отображают количество уведомлений, а также делают меню вашего сайта очень привлекательным.
Получить плагин
Отзывчивое меню навигации с вкладкамиНавигационное меню с вкладками — это гибкое и элегантное навигационное меню, представленное в табличной форме. Он элегантно отображает пункты вашего меню в форме раскрывающегося меню и отлично выглядит на любом устройстве.
Получить плагин
Бледная навигация и социальная панельPale Navigation and Social Bar — идеальный выбор для создания интерактивного навигационного меню или даже меню социальной навигации.
Он разработан таким образом, что занимает горизонтальное пространство устройства и делает ваш сайт великолепным.
Получить плагин
CSS Аккордеонное менюЭто навигационное меню полностью кодируется с помощью HTML и CSS а также поставляется в виде файла PSD.
С помощью CSS Accordion Menu элементы верхнего уровня вашего веб-сайта могут быть легко расширены и свернуты, с различными состояниями наведения и щелчка элементов.
Получить плагин
Минималистическое навигационное меню CSS3Как видно из названия, минималистическое навигационное меню CSS3 поможет вам создать быстро реагирующее меню с элегантным дизайном и анимацией!
Получить плагин
3D Жирная навигацияВсе, что вы видите или ощущаете в 3D, становится более чистым и подробным. Плагин 3D Bold Navigation помогает создавать впечатляющие навигационные меню, которые выдвигаются, когда активны, и заменяют текущее содержимое в трехмерном пространстве.
Получить плагин
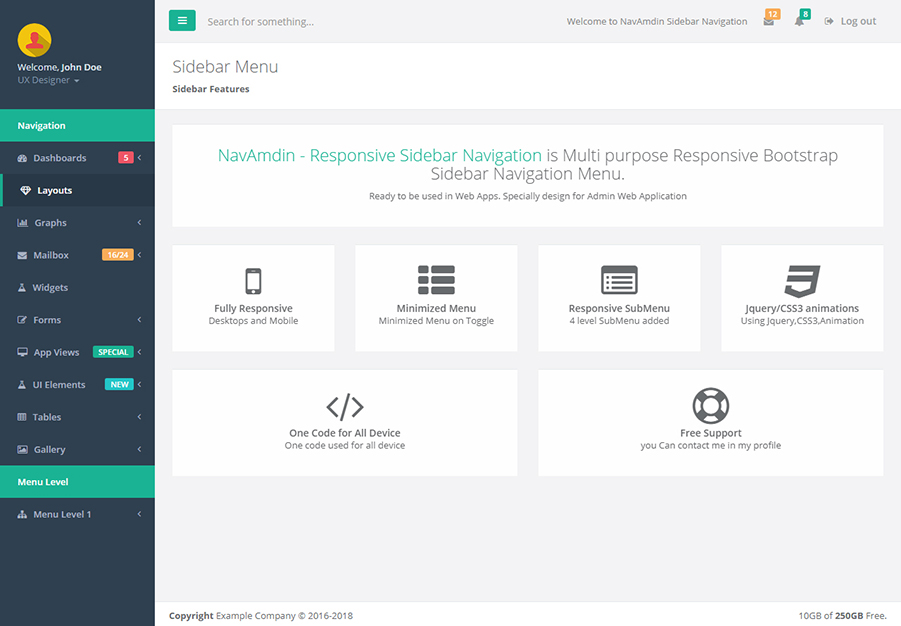
Отзывчивая боковая панель навигацииКак видно из названия, Responsive Sidebar Navigation — это стильный и отзывчивый плагин меню навигации.
Это простой в интеграции плагин бокового и вертикального меню, который идеально подходит для создания меню на информационных панелях и в административных областях.
Получить плагин
Плагин jQuery для многоуровневого push-менюПлагин Multi-Level Push Menu jQuery поставляется с некоторыми действительно впечатляющими функциями и помогает вам создавать меню с кросс-браузерной совместимостью.
Этот плагин jQuery позволяет бесконечно вкладывать элементы навигации в меню и подходит для всех типов веб-сайтов.
Получить плагин
Закругленная анимационная навигацияГоризонтальное и вертикальное меню слишком клишированы, поэтому этот плагин предлагает вам навигацию, которая расширяется по кругу. Это полноэкранный навигационный плагин, анимированный с помощью CSS3 и jQuery.
Получить плагин
Плагин Slide in Panel NavigationЭтот плагин меню, основанный на CSS3 и jQuery, имеет потрясающую выдвижную панель. Панель быстро показывает дополнительный контент, уведомление или информацию профиля в течение нескольких секунд.
Панель быстро показывает дополнительный контент, уведомление или информацию профиля в течение нескольких секунд.
Прежде всего, он хорошо работает на всех видах веб-сайтов.
Получить плагин
Плагин меню закрытия двериЭтот плагин меню очень креативный. Он выполнен в виде закрывающейся двери. Две стороны меню объединяются за кадром, чтобы создать финальное меню, создающее действительно привлекательную анимацию меню для вашего веб-сайта.
Получить плагин
Умная фиксированная навигацияУмная фиксированная навигация — это фиксированная навигация, которая позволяет пользователям получать доступ к меню в любое время, когда они просматривают ваш веб-сайт.
Хотя он меньше, чем полноразмерный фиксированный заголовок без кнопки возврата наверх, он поставляется с более умным UX-решением в один клик, чтобы компенсировать все это.
Получить плагин
Полноэкранная всплывающая навигацияЭто фиксированное и полноэкранное навигационное меню, которое сначала привлекает внимание вашей аудитории с помощью кнопки призыва к действию, а затем позволяет им продолжить изучение меню и веб-сайта. По-настоящему увлекательно!
По-настоящему увлекательно!
Получить плагин
Квадратное меню jQueryjQuery Square Menu — это простое и минималистичное меню навигации на основе анимации, созданное с использованием передовых технологий, таких как jQuery и CSS3. Меню квадратное и выглядит профессионально на любом устройстве.
Получить плагин
Отзывчивое многоуровневое менюКак и все другие меню в списке, адаптивное многоуровневое меню также является адаптивным плагином меню. Меню элегантно демонстрирует подменю на той же странице, что экономит место и использование на вашем веб-сайте.
Получить плагин
Flaunt.JSЭтот плагин меню навигации, основанный на передовых технологиях, таких как jQuery, позволяет создавать изящные, адаптивные и вложенные меню навигации.
С Flaunt.JS вы можете выставлять напоказ дизайн своего сайта.
Получить плагин
Отзывчивое меню Retina ReadyДа, вы правильно прочитали, это меню готово для сетчатки! Отзывчивое меню Retina Ready автоматически меняется на один из трех макетов в зависимости от размера браузера, в котором оно открыто.
Мобильная версия поставляется со ссылкой на меню для отображения контента и скрывает навигацию для маленьких экранов.
Получить плагин
Выпадающее адаптивное менюБлагодаря новейшим технологиям, таким как jQuery и CSS3, этот плагин улучшает дизайн и расположение навигационного меню на вашем веб-сайте и идеально подходит для экранов разного размера.
Выпадающее адаптивное меню также хорошо совместимо с устройствами с маленьким экраном и будет держать вашу аудиторию на крючке.
Получить плагин
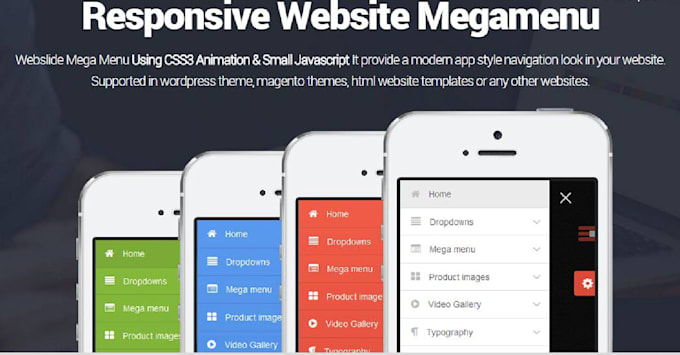
Мега навигация по сайтуМега-сайту нужно мега-меню навигации. Это отзывчивый и простой в настройке плагин, обогащенный анимацией CSS3 и jQuery и позволяющий создавать очень отзывчивые меню.
Получить плагин
Отзывчивое меню слайдера с эффектом лайтбоксаОтзывчивое меню слайдера с эффектом лайтбокса Плагин навигационного меню имеет скрытое скользящее меню как для маленьких, так и для больших экранов.
Плагин очень отзывчив и экономит место на экране, скрывая навигацию, когда она не требуется.
Получить плагин
Перемещение ящиков меню jQueryПеремещение ящиков Плагин меню jQuery является творческим. В верхней части сайта разбросано множество маленьких блоков, которые анимируются вместе, образуя основную область содержимого, когда пункт меню является щелчком мыши. Чисто и красиво!
Получить плагин
СмартменюПлагин Smartmenus действительно умный! Это красиво оформленное выпадающее меню создано с использованием CSS3 и jQuery и позволяет создавать адаптивные многоуровневые раскрывающиеся меню с привлекательными значками ссылок.
Получить плагин
Анимированное меню контента с jQueryМеню с анимированным содержимым с jQuery — это элегантное меню с анимированным содержимым, которое отличается высокой отзывчивостью и создается с помощью jQuery.
Все пункты меню анимированы, а при щелчке по области содержимого появляется дополнительная информация. Что еще? Вы получаете все это бесплатно.
Что еще? Вы получаете все это бесплатно.
Получить плагин
Заключительное слово
Создание веб-сайта, который взаимодействует с аудиторией, не каждому по плечу, но с помощью полезных и очень привлекательных инструментов, таких как jQuery, добавление красивых элементов навигации на ваш веб-сайт становится таким же простым делом, как загрузка плагина.
Так чего же ты ждешь? Загрузите плагин jQuery Menu для своего веб-сайта и приступайте к работе!
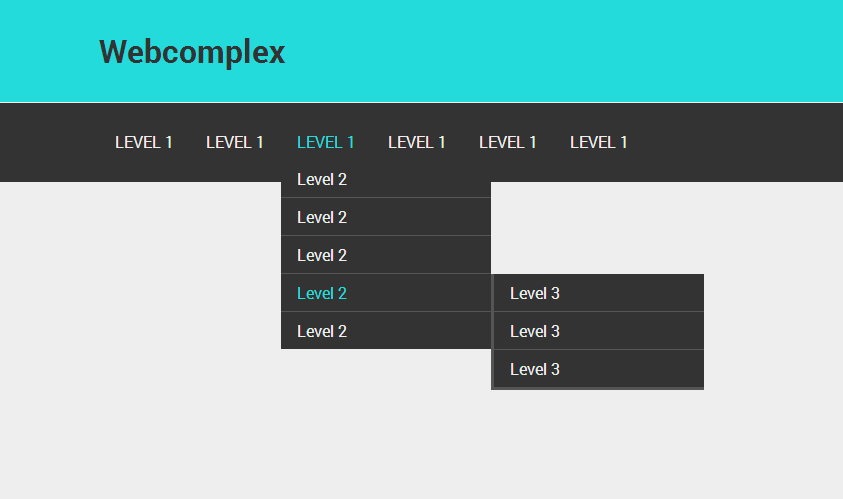
Адаптивная навигация для мобильного сайта – возможные решения задачи — CMS Magazine
ВведениеАдаптивность — сильнейший тренд современного веб-дизайна. На рынке представлены устройства с экранами самых разных размеров: настольные компьютеры, ноутбуки, планшеты, телефоны. Лучшим решением, позволяющим адаптировать сайт под экраны разного разрешения, служит адаптивный дизайн. Маленькие экраны мобильных устройств бросают вызов десктопным сайтам. Для адаптации такого сайта под мобильные устройства нужно скрыть часть контента, изменить размер изображений, а некоторые элементы убрать вовсе. В этой статье мы рассмотрим несколько способов, как адаптировать под маленькие экраны важнейшую составляющую любого интерфейса — меню навигации.
В этой статье мы рассмотрим несколько способов, как адаптировать под маленькие экраны важнейшую составляющую любого интерфейса — меню навигации.
Больше не нужно искать и обзванивать каждое диджитал-агентство
Создайте конкурс на workspace.ru – получите предложения от участников CMS Magazine по цене и срокам. Это бесплатно и займет 5 минут. В каталоге 15 617 диджитал-агентств, готовых вам помочь – выберите и сэкономьте до 30%.
Существует несколько решений проблемы: стандартный выпадающий список, раскрывающееся меню со стилями CSS, навигация, выезжающая со сдвигом контента, блоки, якорная ссылка на навигацию в футере и навигация в боковой панели. Каждое решение имеет свои достоинства и недостатки. Эта статья поможет вам выбрать лучший вариант, исходя из собственных потребностей, существующей разметки сайта и временных рамок.
СжатиеСамое простое решение — уменьшить все элементы сайта в масштабе.
Поиграйте с CSS: убедитесь, что меню навигации хорошо выглядит на маленьком экране.
- Unmatched Style
- Siyelo
- Cowork Chicago
- Zach Woomer
- Fico
- Heath Life
Реализация подхода требует владения стилями CSS. Убедитесь, что меню навигации хорошо отображается на маленьких экранах: настройте размер шрифта и подкорректируйте расстояния между пунктами.
БлокиЭтот метод имеет много общего с предыдущим решением, но требует более активного применения стилей CSS.
Стили призваны облегчить восприятие навигации и упростить попадание по целям, устранив таким образом проблему маленьких и неудобных элементов. В то же время, выделение для каждого пункта меню отдельного блока потребует большего пространства, и для устройств с маленькими экранами может оказаться далеко не лучшим решением.
- Regent College
- Green Belt
- Fiafo
- Travel Oregon
- Open Medical Device Research Library
- YAML
- Альтернативный выбор элементов: навигация через узкие окна просмотра
- Пишем код для адаптивного меню навигации
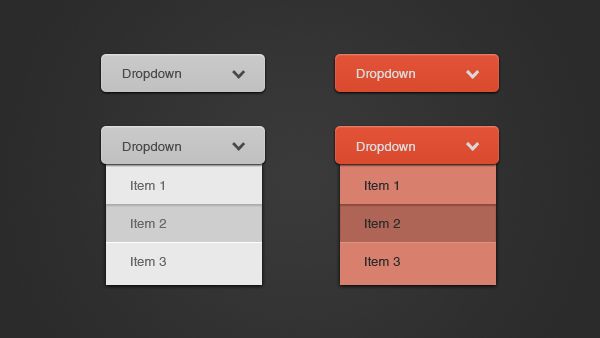
Очень часто в качестве элемента навигации используют стандартный для браузера выпадающий список. В основе метода лежит создание списка <select> из <UL>-списка, для чего нужен Javascript.
В разных браузерах окно будет отображаться по-разному. Таким образом, используя этот способ, невозможно добиться единообразия оформления интерфейса. Для решения этой проблемы можно настраивать оформление выпадающего списка с помощью javascript-плагинов, но есть вероятность появления новых трудностей.
- ISO.org
- Smashing Magazine
- Desgin Intellection
На маленьких экранах и экранах мобильных устройств эти плагины превращают любой <UL> или <OL>-список в список <select>:
- Responsive Menu Мэтта Керсли (Matt Kersley)
- TinyNav Вильжами Салминена (Viljami Salminen)
- Convert Menu to Dropdown Криса Койера (Chris Coyier)
- SelectNav от lukaszfiszer
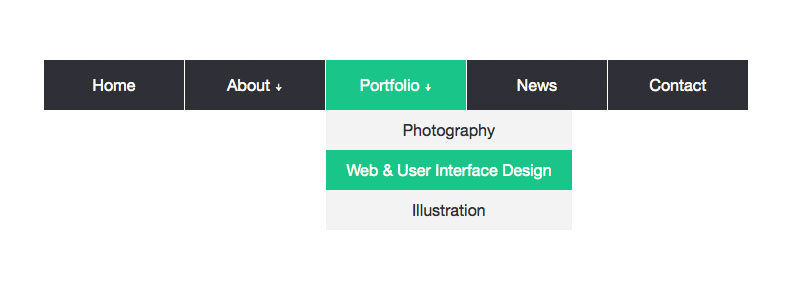
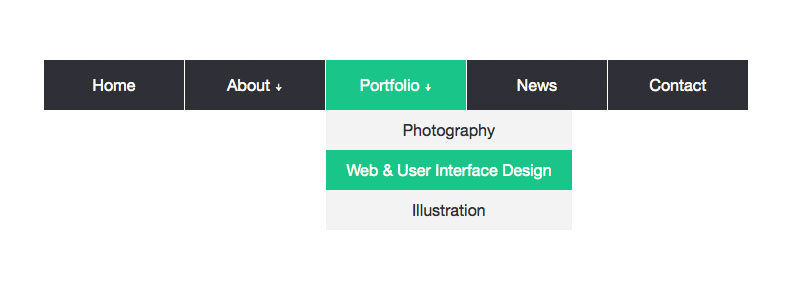
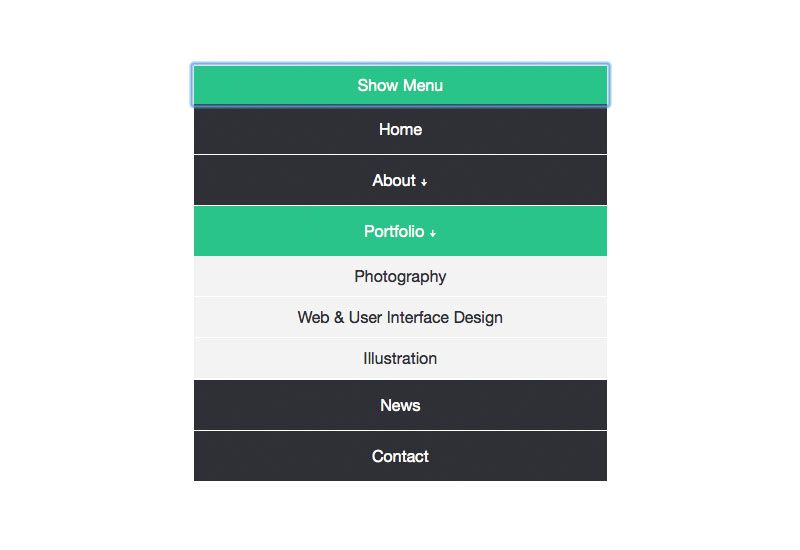
С идеей выпадающего списка связано использование раскрывающегося меню, оформленного при помощи CSS.
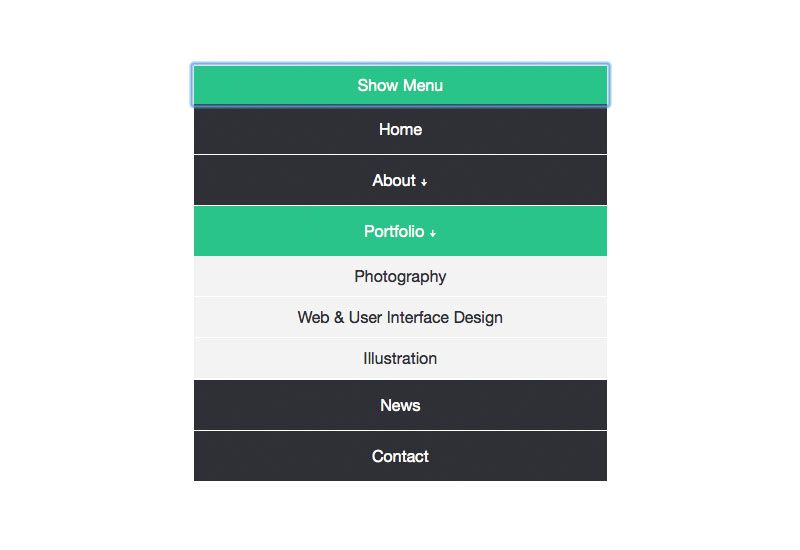
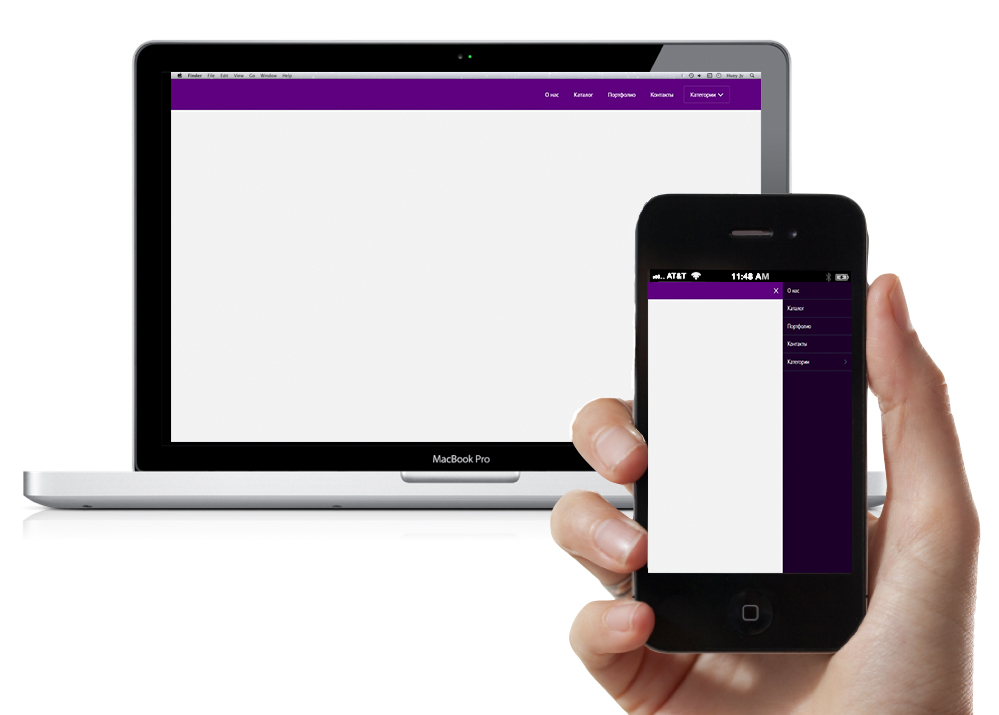
В этом случае на экранах мобильных устройств или просто маленьких экранах навигация замещается или скрывается за кнопкой «Меню», по нажатию на которую и открывается список категорий. При таком решении контент не смещается вниз — наоборот, меню закрывает собой контент и располагается прямо поверх него. Достоинством этого способа можно считать соответствие дизайна меню дизайну страницы. Решение позволяет избегать проблем, связанных с неодинаковым оформлением интерфейса в разных браузерах.
При таком решении контент не смещается вниз — наоборот, меню закрывает собой контент и располагается прямо поверх него. Достоинством этого способа можно считать соответствие дизайна меню дизайну страницы. Решение позволяет избегать проблем, связанных с неодинаковым оформлением интерфейса в разных браузерах.
- Fringe Web Development
- Neowada
- Sony
- Урок по дизайну навигации для мобильных устройств на Web Designer Wall
- Адаптивное раскрывающееся меню навигации от Azad Creative
От редакции
Обратите внимание, что статья была написана еще в 2013 году. Конечно же, за минувшие годы значение адаптивной версии сайта приобрело еще большее значение, а разработчики смогли за это время значительно прокачать свои скилы.
Вам нужны именно опытные разработчики? Предлагаем вам изучить рейтинг веб-студий от Рейтинга Рунета.
Одно из самых важных преимуществ этого рейтинга — возможность гибкой фильтрации базы по различным параметрам: географическому расположению, типам разрабатываемых проектов и их отраслевой принадлежности.
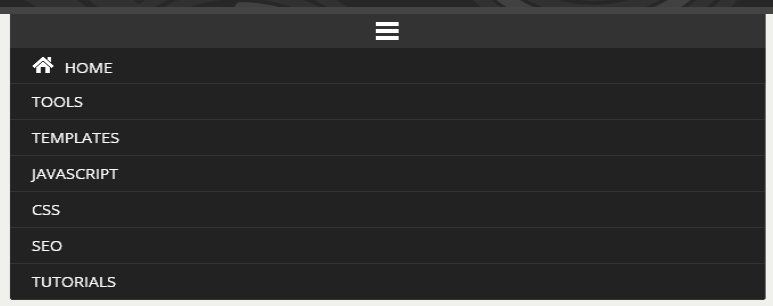
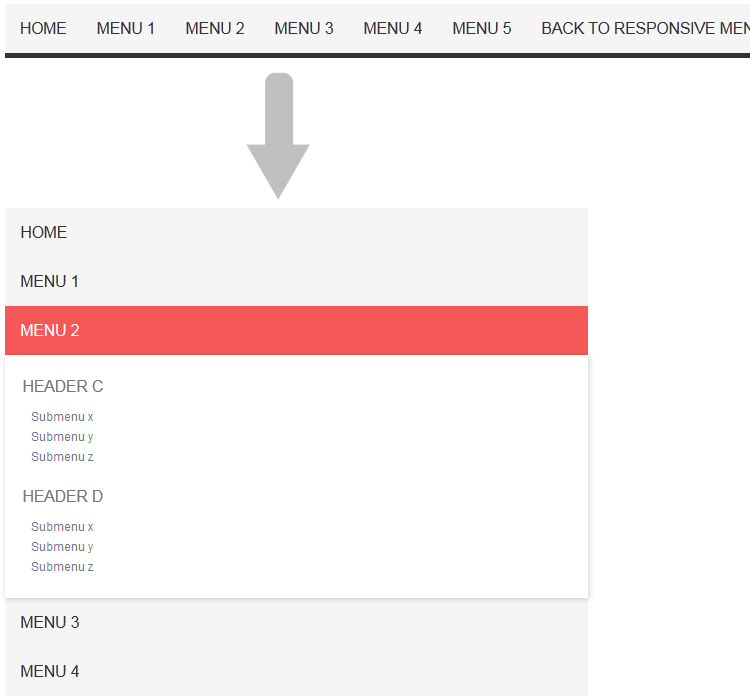
Меню, раскрывающееся со сдвигом контентаАналогично раскрывающемуся меню, оформленному при помощи CSS, сдвигающая контент навигация скрывается и замещается кнопкой «Меню».
Для выбора категории пользователь должен нажать на кнопку, контент при этом сдвигается вниз. Рекомендуется поддерживать выезжающее меню эффектом движения: это упрощает восприятие элемента и придаёт решению своеобразное изящество. Разумеется, для реализации потребуется использовать Javascript. Этот способ применяется очень часто, так как он обеспечивает единообразие оформления всех элементов интерфейса и не требует большого пространства.
- Atlanta Ballet
- William & Mary
- Green Belt
- Starbucks
- Dconstruct
- Zurb Foundation
- Flexible Navigation Джейсона Вивера (Jason Weaver)
- Twitter Bootstrap
- Адаптивное выезжающее меню, Террис Кремер (Terris Kremer)
- Большие меню и адаптивная многоуровневая навигация для маленьких экранов, Тесса Торнтон (Tessa Thornton)

Начните с создания двух меню — вверху и внизу страницы. Когда страницу откроют на маленьком экране, меню в верхней части страницы превратится в ссылку на навигацию в футере.
Примеры- Built With Momentum
- Grey Goose
- Contents Magazine
- Простая адаптивная навигация в рамках подхода «Mobile first» на сайте Tutsplus
Пользователям iOS к меню в боковой панели не привыкать. Этот метод навеян такими приложениями для iOS, как Facebook и Twitter. В результате создаётся эффект, будто меню спрятано в левой части экрана.
- Facebook Mobile
- jPanel Menu, Энтони Коланжело (Anthony Colangelo)
Наряду с привычными решениями существует несколько более продвинутых вариантов: навигация во всплывающем окне (popup navigation), навигация, «вытягиваемая» жестом (pull down) и навигация, разворачивающаяся по кругу (path style).
Меню навигации отображается во всплывающем модуле, например, созданном при помощи Remodelista.
Решение можно реализовать с использованием модального окна, например, FancyBox. Для создания собственного уникального стиля всплывающей навигации читайте наш урок по работе с модальными окнами.
Навигация по кругу
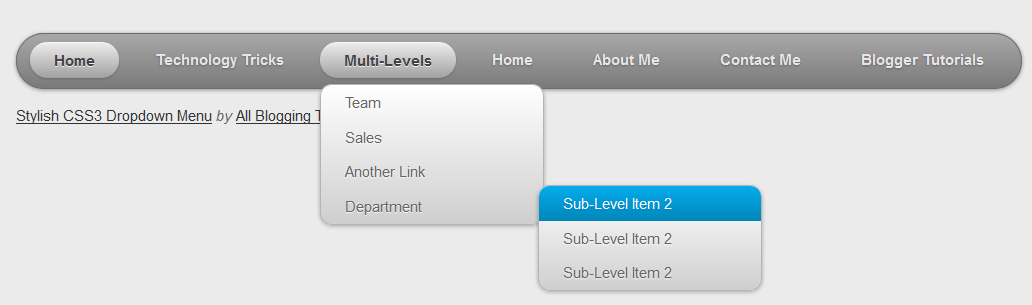
Навигация по кругу причудливее многих способов оформления, её реализация сильно зависит от CSS3 и Javascript. При нажатии на основную кнопку вокруг неё по кривой выстраиваются пункты меню.
Закрыть меню можно, выбрав один из его элементов или нажав ещё раз на основную кнопку. Если разделы меню имеют вложенные подразделы, пользователю предлагают вернуться на предыдущий уровень, либо выбрать один из представленных пунктов. Инструмент для реализации этого решения платный, найти его можно здесь: Path Style Menu.
Навигация, «вытягиваемая» жестомВ основе метода лежит идея обновления контента с помощью протягивания — Pull-to-Refresh.
В экспериментальном меню навигации стандартный контрол заменён жестовым управлением. Посмотреть на реализацию этого решения можно на Inspect Element.
ЗаключениеМне не раз приходилось заниматься разработкой адаптивного сайта, и, по моему личному мнению, лучшим решением является выезжающее меню со сдвигом контента. Это простое и красивое решение, оно легко реализуется и отлично выглядит в сочетании с анимацией.
Надеюсь, эта статья покажется вам интересной. Всегда полезно узнать о существующих решениях какой-либо задачи: это экономит время и силы. Если вы хотите более подробно изучить сильные и слабые стороны разных способов оформления адаптивной навигации, обратитесь к статье Бреда Фроста (Brad Frost).
Оригинал: http://www.queness.com/post/13093/responsive-mobile-navigation-menumethods-and-solutions
Адаптивное меню на CSS3
Приветствую вас на своем блоге!
Решил вам сделать небольшой сюрприз — написать еще одну и на мой взгляд очень полезную татью об адаптивном меню! Но меньше слов — больше дела. Погнали!
Погнали!
Создать обычное меню на CSS очень просто и как это делается знают практически все, но вот о том, как сделать его адаптивным, известно далеко не каждому. И по тому как сейчас набирает популярность отзывчивый веб-дизайн (это дизайн подстраивающийся под любое разрешение) следует заняться изучением таких тем. И в данном уроке мы займемся созданием адаптивного меню.
И так, начнем….
Ко мне часто поступают вопросы про хостинг, которым я пользуюсь и поэтому решил указать хостинг в статье https://sprinthost.ru. Вы можете попробовать попользоваться хостингом 30 дней бесплатно. Чтобы понять, как будет работать Ваш сайт на этом хостинге просто перенести свой сайт (в этом поможет поддержка хостинга бесплатно) и и таким образом сможете понять подходит хостинг Вам или нет. На этом хостинге находятся сайты с 20 000 тысяч посещаемость и сайты чувствуют себя отлично. Рекомендую! Да, если делать оплату на 1 год то получаете скидку 25%. И что мне нравится — тех. поддержка всегда помогает в технических вопросах, за что им спасибо. Как Вы понимаете не всегда проходит всё гладко и нет желания, чтобы сайт не был доступен тем самым страдал трафик и доход.
Как Вы понимаете не всегда проходит всё гладко и нет желания, чтобы сайт не был доступен тем самым страдал трафик и доход.
1. Разметка HTML
Разметка самая обычная, можно даже сказать — стандартная, которая состоит из неупорядоченного списка и который будет обернут в контейнер.
<div>
<ul>
<li><a href="#">Главная</a></li>
<li><a href="#">Каталог</a></li>
<li><a href="#">Клиенты</a></li>
<li><a href="#">Новости</a></li>
<li><a href="#">Блог</a></li>
<li><a href="#">FAQ</a></li>
<li><a href="#">О компании</a></li>
<li><a href="#">Контакты</a></li>
</ul>
</div>
2. CSS
Над CSS я сильно загоняться не стану. Главная задача — это что бы понять как же сделать его адаптивным.
#nav {
width: 90%;
margin: 60px auto;
background: #666;
}
#menu {
width: 100%;
}
#menu li {
list-style: none;
float: left;
display: block;
width: 12.5%;/*100/8 (так как пунктов меню 8 то всю ширину делим на 8)*/
}
#menu li a {
display: block;
width: 100%;
height: 100%;
text-align: center;
line-height: 50px;
text-transform: uppercase;
text-decoration: none;
background: #666;
color: #ddd;
font-size: 13px;
}
#menu li a:hover {
text-decoration: none;
background: #333;
color: #fff;
}
Теперь, в стилях меню с помощью медиа запросов мы будем проверять ширину окна браузера и в зависимости от нее, менять сами стили меню.
/*если окно браузера менее чем 950px чуть уменьшаем размер шрифта*/
@media screen and (max-width: 950px){
#menu li a {
font-size: 11px;
}
}
/*если окно браузера менее чем 780px делаем меню в 2 строки*/
@media screen and (max-width: 780px){
#menu li {
width: 25%;
}
#menu li a{
font-size: 13px;
}
#menu li:nth-child(even) {
width: 25%;
float:right;
}
}
/*если окно браузера менее чем 440px делаем меню в 2 колонки*/
@media screen and (max-width: 400px){
#menu li {
width: 50%;
}
#menu li a{
font-size: 13px;
}
#menu li:nth-child(even) {
width: 50%;
float:right;
}
}
Таким образом с помощью медиа запросов можно создавать не только меню, но и полноценные сайты, которые будут подстраиваться под любое разрешение экрана.
Но если бы все было так просто… Наивные). Как всегда всеми нами любимые IE (ослик он и в Африке ослик) ниже 9 версии этого не поддерживают. И для них нам придется подключить javascript (желательно перед </body>).
<script src=»respond.min.js» type=»text/javascript»></script>
А еще для более лучшей работы скрипта необходимо в стилях прописать, после каждого медиа запроса, специальный комментарий (/*/mediaquery*/).
Пример:
@media screen and (max-width: 400px){
#menu li {
width: 50%;
}
#menu li a{
font-size: 13px;
}
#menu li:nth-child(even) {
width: 50%;
float:right;
}
}/*/mediaquery*/
Таким образом меню будет также хорошо отображаться в IE8 и ниже.
Тут можно посмотреть демонстрацию урока!
На этом все… Надеюсь Вам это было полезным!
Ах да…. Советую еще посмотреть, на мой взгляд, одни из самых лучших курсов на эту тему:
- HTML5 и CSS3 с Нуля до Профи
- Фреймворк Bootstrap
Юрич:
Занимаюсь созданием сайтов на WordPress более 6 лет. Ранее работал в нескольких веб-студиях и решил делиться своим опытом на данном сайте. Пишите комментарии, буду рад общению.
Ранее работал в нескольких веб-студиях и решил делиться своим опытом на данном сайте. Пишите комментарии, буду рад общению.
Заказать сайт
Выберите тип сайта:Сайт-визиткаСайт компанииСайт для блогаИнтернет-магазин
Я согласен на обработку своих персональных данных
25+ Perfect CSS Mobile Menus (бесплатный код + демонстрации)
Попытка узнать больше о чисто CSS-переходах. Эрик Терван изначально опубликовал похожее на это перо, и я экспериментировал с кодом, чтобы увидеть, как оно работает.
Автор: Мел Шилдс (shieldsma91)
Ссылки: Исходный код / Демо
Дата создания: 30 июля, CSS 2018
5 Сделано с HTML: 0,Теги: гамбургер-меню, боковой ящик, мобильный, движение, только css
2. CSS-концепция мобильного меню
Концепция, вдохновленная постом Даниэля Корпая на Dribbble.
Автор: Kyle Lavery (Kylelavery88)
Ссылки: Исходный код / демонстрация
Создано: 22 января 2018
Сделано с: PUG, SCSS, BABEL
CSSS. -процессор: SCSSПрепроцессор JS: Babel
Препроцессор HTML: Pug
Автор: Made On Mars (made-on-mars) 09 0:09009
6
6 Исходный код / демо Создано: 7 ноября 2016 г.
Сделано с помощью: HTML, SCSS, JS
4. Анимированное CSS мобильное меню Step By Step Slow-Motion
1 Автор: 1 Gerey Crofte (Grey Crofte) CreativeJuiz)
Ссылки: Исходный код / Демонстрация
Создано: 3 августа 2018 г.
Сделано с: HTML, CSS, JS
5.
 0 a hand is hand 9y CSS0 Mobile Menu Animation
0 a hand is hand 9y CSS0 Mobile Menu Animation4 навигационное меню расположено внизу экрана, гамбургер-меню удобно расположено в центре, поэтому к нему легко получить доступ как левшам, так и правшам.
Автор: Стас Мельников (melnik909)
Ссылки: исходный код / демонстрация
Создано: 12 февраля 2018
Сделано с: HTML, CSS, JS
TAGS: Hamburger, Hamburger-Men меню, мобильное меню, мобильная навигация
6. Анимированная навигация со специальными возможностями
Доступное, прогрессивное расширенное меню навигации с круговым анимированным фоном.
Автор: Макс Бёк (mxbck)
Ссылки: исходный код / демонстрация
Создано: 17 мая 2017 г.
Сделано с: HTML, SCSS, Babel
Теги: MENU, доступность, отзывчивый, анимация
7.
 Волшебное мобильное мегаменю Майка ✨
Волшебное мобильное мегаменю Майка ✨ Автор: tiffany choong (tiffachoo)
Ссылки: Исходный код / Демо
Создано: 19 октября 2017 г.
с помощью0010 HTML, SCSS, Babel 8. Меню с эффектами прокрутки и наведения
Автор: Иван Богачев (sfi0zy)
Ссылки: Исходный код / Демо, Dribbble.com
9 февраля Create2 9:000 , 2017
Сделано с: Pug, Postcss, Babel
CSS Препроцессор: PostCSS
JS Предпроцессор: Babel
HTML Pre-Processor: PUG HTML Pre-Processor: PUG HTML.. Мобильный стиль меню Буду добавлять дополнительные стили меню, как я думаю о них.
Автор: Raiden Kaneda (Kaneda9)
Ссылки: Исходный код / демонстрация
Создана на: 7 апреля 2017
Сделано с: HAML, SCSS, JS
CSSSS. -процессор: SCSS
-процессор: SCSS
Препроцессор JS: Нет
Препроцессор HTML: Haml
10. Мобильная навигация — только флажок и CSS
Триггер и меню мобильной навигации только с помощью CSS.
Автор: Max Misnikov (Maxim)
Ссылки: Исходный код / демонстрация
Созданы на: 6 января 2017
Сделано с: HTML, SCSS
. , css, навигация, меню, флажок
11. Мобильное меню CSS стиль
Автор: Virgil Pana (virgilpana)
Ссылки: Исходный код / Демо
Создано: 1 марта 2015 г.
Сделано с: HTML, CSS, JS
12. Прототип ползунка мобильного меню
Автор: Narendra n Shetty (Narendrashetty)
Links: 10101010101010101010101010101010101010101010110910. Код/демонстрация
Код/демонстрация
Дата создания: 15 мая 2016 г.
Сделано с помощью: HTML, CSS, JS
13. Чистая CSS-навигация, простая и легкая
Автор: Ravi000
Ravi0000006
Ссылки: исходный код / демонстрация
Созданы: 11 декабря 2016 г.
Сделано с: PUG, SCSS, JS
Pre-Processor: SCSS
JS Pre-Processor: SCSS
JS Pre-Processor: SCSS
JS JS. : Нет
Препроцессор HTML: Мопс
Теги: css-navigation, css navbar, css-menu, no js menu
14. Мобильное меню в стиле Apple
Яблоко. Вы можете увидеть его на http://www.apple.com/. Довольно просто, но также довольно эффективно с точки зрения визуального воздействия! 😉 Люблю минималистский вид гамбургера с 2 барами 🙂
Автор: Mathieu Lavoie (Weeftermath87)
Ссылки: исходный код / демонстрация, www. apple.com
apple.com
Создано на: 27 ноября 2015 г.
Сделано с: Pug, SCSS, 27 ноября 2015
. JS CSS Препроцессор: SCSS
JS Pre-Processor: NOT
HTML Препроцессор: PUG
TAG: Apple, Menu, Mobile, CSS, Burger
15 15. Навигация по приложениям
Концепция навигации в мобильном приложении.
Автор: Ян Тернер (Iamturner)
Ссылки: Исходный код / Демо
Созданы: 1 мая 2016 г.
Made with: HTML, SCSS, JS
TAGS: HTML, SCSS, JS
. мобильное приложение, навигация
16. Мобильное меню — CSS
Только мобильное меню CSS, открывающее оверлей.
Автор: Дэниел Хирн (danhearn)
Ссылки: исходный код / демонстрация
Создано: 2 января 2017 г.
Сделано с: HTML, SCSS
Теги: CSS, CSS-NELY, Mobile-Menu, Menu 17. Раскрывающееся меню Swanky Pure CSS V2.0
Раскрывающееся меню Pure CSS. Приятное небольшое дополнение к любому пользовательскому интерфейсу, отличному от javascript. Использует метки для трюка, чтобы переключать анимацию.
Автор: Джейми Коултер (jcoulterdesign)
Ссылки: исходный код / демонстрация
Созданы: 19 апреля 2015 г.
Сделано с: HAML, SCSS, JS
Pre-Processor: SCSS
JS Pre-Processor: SCSS
JS Pre-Processor: SCSS
JS-Processor: SCSS
JS JS. : Нет
HTML Pre-Processor: HAML
Теги: CSS, выпадение, меню, UI, UX
18.
 Pure CSS Navigation Simple & Easy
Pure CSS Navigation Simple & Easy Автор: Ravi Dhiman (Ravid7000)
65 . Ссылки: исходный код / демонстрация
Создано: 11 декабря 2016 г.
Сделано с: PUG, SCSS, JS
CSS Pre-Processor: SCSS
JS Pre-Processor: SCSS
JS Pre-Processor: SCSS
JS. Нет
Препроцессор HTML: Мопс
Теги: css-navigation, css navbar, css-menu, без js меню
19. Моб. Только меню CSS
Вы можете клонировать, загружать, разветвлять… это мобильное меню в GitHub. https://github.com/jokinL/Mobil-меню
Автор: Jokin.L (Jokinl)
Ссылки: исходный код / демонстрация
Созданы по телефону: 17 апреля 2015
Сделано с: HTML, Less, JS
. : css3, sass, html5
: css3, sass, html5 20. Красочное всплывающее меню в виде цветка
Это всплывающее меню в виде цветка, вдохновленное мобильными устройствами, представляет собой красочный забавный проект, над которым я экспериментирую. Не стесняйтесь использовать его, как вам нравится.
Автор: Jasper Lachance (Jasperlachance)
Ссылки: исходный код / демонстрация
Созданы: 12 марта 2016 г.
Сделано с: HTML, CSS, JS
Теги: Menu, CSS, JS
. , цветочный, анимированный, красочный
21. Touch Device Jelly Menu Concept
Что бы вы хотели съесть сегодня? Будет отлично x с нативной реализацией на сенсорных устройствах Мое вдохновение началось здесь http://capptivate.co/2013/07/12/making-3/ Большинство иконок созданы Эшли Бреннан http://dribbble.com/ash-brennan Попробовал чтобы объяснить это здесь: http://coding. smashingmagazin…
smashingmagazin…
Читать Подробнее
Автор: Legomushroom (SOL0MKA)
Ссылки: исходный код / демонстрация
Созданы на: августа 12,
. Теги: jelly, paperjs, menu-concept, uiux
22. Меню фильтра
Меню фильтра, созданное Антоном Ахейчанкой, которое было преобразовано в веб-версию. Вот оригинальная ссылка https://dribbble.com/shots/1956586 Filter-Menu
Автор: Arjun Amgain (Arjunamgain)
Ссылки: исходный код / демонстрация
Созданы: 26 июня 2015
, созданный с: html, css, jss.
Теги: CSS, дизайн материала, пользовательский интерфейс, меню фильтра
23. Меню
Автор: Фарназ Ахари (Farnazishere)
Ссылки: Исходный код / DEMO
Созданы: . 0010 9 августа 2020 г.
0010 9 августа 2020 г.
Сделано с помощью: HTML, CSS
Теги: преобразование, переход, farnazahari, трюк, меню
23+ лучших мобильных меню Shopify CSS Темы бесплатно и премиум 2022 – AVADA Commerce 1 9000 Commerce 1 9000 Commerce
23+ лучших примера мобильных меню CSS из сотен обзоров мобильных меню CSS на рынке (Codepen.io), полученных из рейтинга Avada Commerce, который использует оценки Avada Commerce, рейтинговые обзоры, результаты поиска, социальные показатели. Приведенные ниже обзоры были отобраны вручную экспертами Avada Commerce, если ваш Мобильное меню CSS не входит в список, не стесняйтесь обращаться к нам. Лучшая коллекция css для мобильных меню CSS оценивается по состоянию на 4 октября 2022 года. Вы также можете найти бесплатные примеры мобильных меню CSS или альтернативы мобильным меню CSS. Фон параллакса по Лучший способ донести сообщение до клиентов — рассказать историю. Этот фон Parallax станет эффективным инструментом, чтобы рассказать историю с красочным фоном. Первый основной цвет — белый, затем, когда покупатель прокручивает вниз, начинается история. Клиенты будут иметь возможность из-за соответствия цвета фона цветам текста, чтобы всем посетителям было легко сосредоточиться на всем содержимом на экране. История заканчивается черным фоном, а также белым текстом, что является чрезвычайно инновационным способом произвести впечатление на клиентов. С помощью этого фона Parallax пользователи могут увеличить свои продажи, а также повысить удовлетворенность клиентов с помощью потрясающего внешнего интерфейса.
Этот фон Parallax станет эффективным инструментом, чтобы рассказать историю с красочным фоном. Первый основной цвет — белый, затем, когда покупатель прокручивает вниз, начинается история. Клиенты будут иметь возможность из-за соответствия цвета фона цветам текста, чтобы всем посетителям было легко сосредоточиться на всем содержимом на экране. История заканчивается черным фоном, а также белым текстом, что является чрезвычайно инновационным способом произвести впечатление на клиентов. С помощью этого фона Parallax пользователи могут увеличить свои продажи, а также повысить удовлетворенность клиентов с помощью потрясающего внешнего интерфейса.
Демо
Анимированное мобильное меню Step Slow Motion, предоставленное Джеффри Крофте, помогает создать слайд с замедленным движением на вашем мобильном телефоне. Эта полезная навигация правильно соответствует целям сайта или любым элементам сайта на мобильных устройствах. Используя анимированное мобильное меню «Пошаговое замедленное движение», вы можете нажать кнопку «меню», чтобы отобразить выбор ссылок для получения дополнительной информации. Мобильное меню предлагает пользователям множество опций, в том числе обо мне, спикере и авторе, работе, контактах, блоге. Более того, слайд демонстрируется с гибкой анимацией за счет режима замедленной съемки. Таким образом, вы можете оформить слайд так, как хотите. Давайте попробуем Animated Mobile Menu Step Slow Motion и попробуем его утилиты.
Мобильное меню предлагает пользователям множество опций, в том числе обо мне, спикере и авторе, работе, контактах, блоге. Более того, слайд демонстрируется с гибкой анимацией за счет режима замедленной съемки. Таким образом, вы можете оформить слайд так, как хотите. Давайте попробуем Animated Mobile Menu Step Slow Motion и попробуем его утилиты.
Demo
Анимированная навигация со специальными возможностями от Анимированная навигация со специальными возможностями, созданная Максом Боком, предоставляет пользователям удобную навигацию по меню на вашем мобильном телефоне. Анимированная навигация со специальными возможностями хорошо работает на мобильных устройствах, экономя место на экране мобильного устройства и предоставляя вам превосходные преимущества. С анимированной доступной навигацией у вас есть прекрасная возможность ощутить преимущества экономии места на экране и быстрой навигации. Кроме того, значок меню расположен в правом углу экрана, что более удобно для пользователя, так как почти все люди правши. После нажатия кнопки навигация отображает быстрое меню, включая «Главная», «Магазин», «Блог», «О нас», «Контакты». Поэтому очень удобно и выгодно при установке мобильного меню. Когда вы перемещаете мышь в любом пункте меню, он становится более темным, чтобы его можно было отличить от других. Используя волшебное мобильное мегаменю Майка, вы можете воспользоваться различными утилитами!
После нажатия кнопки навигация отображает быстрое меню, включая «Главная», «Магазин», «Блог», «О нас», «Контакты». Поэтому очень удобно и выгодно при установке мобильного меню. Когда вы перемещаете мышь в любом пункте меню, он становится более темным, чтобы его можно было отличить от других. Используя волшебное мобильное мегаменю Майка, вы можете воспользоваться различными утилитами!
Демо
Мобильное меню в стиле Apple, созданное Матье Лавуа, правильно работает на мобильных устройствах, обеспечивая быструю навигацию по меню. С прототипом слайдера мобильного меню вы можете удовлетвориться удобством быстрого меню. Нажав кнопку в левом углу экрана, на экране отобразятся различные варианты совместимости с различными стилями приложений, такими как Mac, iPad, iPhone, часы, телевизор, музыка, поддержка. Кроме того, пункты меню отображаются с быстрой анимацией. Поэтому на использование мобильного меню уходит мало времени. Кроме того, вы можете легко щелкнуть значок «х» на экране, чтобы отключить навигацию. Давайте опробуем мобильное меню в стиле Apple и насладимся его основными функциями на своем мобильном телефоне.
Давайте опробуем мобильное меню в стиле Apple и насладимся его основными функциями на своем мобильном телефоне.
Демо
Мобильное меню ILS, созданное Дэвидом Хьюзом, правильно работает на мобильных устройствах и предоставляет пользователям множество утилит, связанных с навигацией по меню.
Только нажав кнопку «меню» в правом углу экрана, вы сможете подключаться к различным частям и функциям мобильных приложений. В верхней части экрана справа оформлена иконка меню, а слева логотип. Таким образом, пользователи могут активировать меню более легко и постоянно. Более того, содержимое меню отображается на весь экран, так что вы сможете комфортно выполнять поставленную задачу. Стоит использовать меню ILS Mobile с основными преимуществами, добавленными в ваши мобильные приложения.
Демонстрация
Стиль меню для мобильных устройств корректно работает на мобильных устройствах, обеспечивая невероятные преимущества быстрой навигации. С меню с эффектами прокрутки и наведения у вас есть прекрасная возможность испытать удобство меню, отображающего список продуктов, добавлены эффекты прокрутки и наведения. Кроме того, в меню представлены товары с уникальными значками и рейтингом. Меню с эффектами прокрутки и наведения обеспечивает рейтинг клиентов в качестве социального доказательства, что повышает покупательскую способность клиентов. Особенно, когда вы наводите мышь на какой-либо продукт, он будет поднят выше, чем другие, чтобы вы могли легко его поймать. Кроме того, макет меню с эффектами прокрутки и наведения разработан в виде вертикальной дорожки. Используя стиль мобильного меню, у вас есть достойный шанс воспользоваться замечательными преимуществами, добавленными к вашим мобильным приложениям.
Кроме того, в меню представлены товары с уникальными значками и рейтингом. Меню с эффектами прокрутки и наведения обеспечивает рейтинг клиентов в качестве социального доказательства, что повышает покупательскую способность клиентов. Особенно, когда вы наводите мышь на какой-либо продукт, он будет поднят выше, чем другие, чтобы вы могли легко его поймать. Кроме того, макет меню с эффектами прокрутки и наведения разработан в виде вертикальной дорожки. Используя стиль мобильного меню, у вас есть достойный шанс воспользоваться замечательными преимуществами, добавленными к вашим мобильным приложениям.
Демо
Мобильное меню №1, созданное Сэмом, корректно работает на мобильных устройствах, обеспечивая навигацию по меню. Используя Мобильное меню №1, вы можете оценить удобство быстрого меню. Нажав кнопку «meu» в правом углу экрана, на экране будут отображаться различные элементы, такие как дом, информация, контакты, услуги и т. д., чтобы вы могли получить дополнительную информацию. Кроме того, когда вы хотите отключить навигацию по меню, вы можете легко закрыть окно меню. С мобильным меню № 1 вы можете сэкономить время на элементы входа в систему, а также пространство, используемое для параметров в меню. Мобильное меню №1 предоставит вам достойный шанс испытать его возможности на своем мобильном телефоне!
Кроме того, когда вы хотите отключить навигацию по меню, вы можете легко закрыть окно меню. С мобильным меню № 1 вы можете сэкономить время на элементы входа в систему, а также пространство, используемое для параметров в меню. Мобильное меню №1 предоставит вам достойный шанс испытать его возможности на своем мобильном телефоне!
Демо
Мобильное меню, созданное Анатонием Вершининым, корректно работает на мобильных устройствах, обеспечивая быструю навигацию по меню. С помощью мобильного меню можно добиться удобства быстрого меню. Нажав кнопку в левом углу экрана, вы увидите различные элементы, которые вы можете выбрать и получить подробную информацию. Кроме того, пункты меню отображаются с быстрой анимацией. Поэтому на использование мобильного меню уходит мало времени. Кроме того, вы можете легко щелкнуть значок «х» на экране, чтобы отключить навигацию. Давайте опробуем мобильное меню и насладимся его основными функциями на своем мобильном телефоне.
Демо
Анимация мобильного меню, предоставленная Chris Lachance, правильно работает на мобильных устройствах, обеспечивая навигацию по меню. Используя анимацию мобильного меню, вам нужно всего лишь подвести мышь к кнопке меню, чтобы автоматически отображать различные элементы. Кнопка меню оформлена в левом углу шапки, что очень удобно для пользователей. Таким образом, вы будете удовлетворены активацией других функций. В дополнение к быстрой анимации, анимация мобильного меню предоставляет различные стили навигации, включая вертикальный и горизонтальный слайдер с гибкой анимацией. Вы можете выбрать любой стиль, который подходит для ваших мобильных приложений. Удобно, что вы можете вернуться к предыдущему содержимому, просто щелкнув значок еще раз. Мобильная анимация меню даст вам прекрасную возможность испытать его утилиты навигации по меню на вашем мобильном телефоне!
Используя анимацию мобильного меню, вам нужно всего лишь подвести мышь к кнопке меню, чтобы автоматически отображать различные элементы. Кнопка меню оформлена в левом углу шапки, что очень удобно для пользователей. Таким образом, вы будете удовлетворены активацией других функций. В дополнение к быстрой анимации, анимация мобильного меню предоставляет различные стили навигации, включая вертикальный и горизонтальный слайдер с гибкой анимацией. Вы можете выбрать любой стиль, который подходит для ваших мобильных приложений. Удобно, что вы можете вернуться к предыдущему содержимому, просто щелкнув значок еще раз. Мобильная анимация меню даст вам прекрасную возможность испытать его утилиты навигации по меню на вашем мобильном телефоне!
Демо
Мобильное меню, предоставленное Каллумом Уильямсом, помогает создать быструю навигацию по меню в ваших мобильных приложениях. Эта полезная навигация правильно соответствует целям сайта или любым элементам сайта на мобильных устройствах. Используя анимированное мобильное меню «Пошаговое замедленное движение», вы можете нажать кнопку «меню», чтобы отобразить различные элементы для получения дополнительной информации. Мобильное меню предлагает пользователям множество опций, включая домашнюю, о, новости, магазин, контакты. Кроме того, если вы хотите отключить навигацию по меню, вы можете легко щелкнуть значок в левом углу экрана. Давайте попробуем Mobile Menu и попробуем его утилиты.
Используя анимированное мобильное меню «Пошаговое замедленное движение», вы можете нажать кнопку «меню», чтобы отобразить различные элементы для получения дополнительной информации. Мобильное меню предлагает пользователям множество опций, включая домашнюю, о, новости, магазин, контакты. Кроме того, если вы хотите отключить навигацию по меню, вы можете легко щелкнуть значок в левом углу экрана. Давайте попробуем Mobile Menu и попробуем его утилиты.
Demo
Мобильное меню Концепция, предоставленная Gnanavel Venkatesan, корректно работает на мобильных устройствах, обеспечивая быструю навигацию по меню. Используя концепцию мобильного меню, вы можете нажать кнопку «меню», чтобы подключиться к различным элементам приложений. Кнопка меню оформлена в левом углу шапки, что очень удобно для пользователей. Более того, вы можете видеть предыдущую вкладку, потому что меню отображается в левом углу экрана. Только нажав на кнопку Концепции Мобильного Меню, вы можете получить доступ к широкому спектру функций, дополненных их иконками. Концепция мобильного меню предоставит вам прекрасную возможность испытать на себе возможности навигации по меню на вашем мобильном телефоне!
Концепция мобильного меню предоставит вам прекрасную возможность испытать на себе возможности навигации по меню на вашем мобильном телефоне!
Демо
Концепция мобильного меню, предоставленная Кайлом Лавери, помогает пользователям постоянно получать доступ к информации с помощью навигации по меню. С Mobile Menu Concept вам не нужно выводить всю информацию на экран, что может создавать неудобства для пользователя. Кроме того, навигация предоставляет быстрое меню, включая «О нас», «Услуги», «Цены», «Блог», «Контакты», которые находятся на одной дорожке слайдов. Кроме того, в быстром меню отображаются три иконки вызова, электронной почты, направления. Таким образом, вы можете сэкономить время для входа в эти вкладки. Используя концепцию мобильного меню, вы можете воспользоваться преимуществами различных утилит!
Демо
Мобильное меню, предоставляемое gslyle, помогает пользователям постоянно прикрепляться к меню на своем мобильном телефоне. Мобильное меню правильно работает на мобильных устройствах, чтобы сэкономить место на экране вашего мобильного устройства и предоставить вам отличные преимущества. Использование мобильного меню устранит ваше недовольство, когда варианты меню отображаются на весь экран. Поэтому очень выгодно при установке мобильного меню. Кроме того, в навигации предусмотрено быстрое меню, включающее четыре пункта. Кроме того, цвет предмета изменится, когда вы перейдете к этому предмету. Используя Мобильное меню, вы можете воспользоваться различными утилитами!
Использование мобильного меню устранит ваше недовольство, когда варианты меню отображаются на весь экран. Поэтому очень выгодно при установке мобильного меню. Кроме того, в навигации предусмотрено быстрое меню, включающее четыре пункта. Кроме того, цвет предмета изменится, когда вы перейдете к этому предмету. Используя Мобильное меню, вы можете воспользоваться различными утилитами!
Демонстрация
Мобильное меню, созданное Nvagelis, корректно работает на мобильных устройствах, чтобы постоянно прикрепляться к меню на вашем мобильном телефоне. С мобильным меню вы можете удовлетвориться удобством быстрого меню. Нажав кнопку в левом углу экрана, вы увидите различные варианты подключения к источникам информации. Меню содержит множество вариантов, в том числе о нас, продукты, СМИ, свяжитесь с нами. Кроме того, когда вы хотите отключить навигацию по меню, вы можете легко щелкнуть значок «x» на экране. В частности, когда вы переходите к любому заголовку в параметрах меню, его цвет меняется с черного на оранжевый. Это поможет отличить его от других вариантов. Стоит использовать мобильное меню с дополнительными преимуществами, добавленными в ваши мобильные приложения.
Это поможет отличить его от других вариантов. Стоит использовать мобильное меню с дополнительными преимуществами, добавленными в ваши мобильные приложения.
Демо
Мобильное меню, созданное Филом, корректно работает на мобильных устройствах, обеспечивая навигацию по меню. Используя анимацию мобильного меню, вы можете нажать кнопку «меню», чтобы отобразить различные элементы, чтобы получить больше информации. Кнопка меню разработана с правой стороны, что намного удобнее. Поэтому вы не будете раздражаться при активации других функций. Кроме того, после нажатия кнопки в меню будет отображаться ряд деталей, предоставляющих конкретную информацию. Удобно, что вы можете вернуться к предыдущему содержимому, просто щелкнув значок стрелки. Мобильное меню даст вам прекрасную возможность испытать его возможности навигации по меню на вашем мобильном телефоне!
Демо
Мобильная навигация от Мобильная навигация, созданная Мелом Шилдсом, обеспечивает навигацию по меню на вашем мобильном телефоне. \ Используя анимированное мобильное меню «Пошаговое замедленное движение», вы можете нажать кнопку «меню», чтобы отобразить варианты, чтобы получить больше информации. Мобильное меню предлагает пользователям множество опций, включая «Главная», «О программе», «Информация», «Контакты». Кроме того, значок меню, отображаемый в левой части экрана, и содержимое меню не занимают большие места. Поэтому вас не будут раздражать неудобства при использовании данной навигации. Давайте попробуем Mobile Nav и испытаем его возможности на своем мобильном телефоне!
\ Используя анимированное мобильное меню «Пошаговое замедленное движение», вы можете нажать кнопку «меню», чтобы отобразить варианты, чтобы получить больше информации. Мобильное меню предлагает пользователям множество опций, включая «Главная», «О программе», «Информация», «Контакты». Кроме того, значок меню, отображаемый в левой части экрана, и содержимое меню не занимают большие места. Поэтому вас не будут раздражать неудобства при использовании данной навигации. Давайте попробуем Mobile Nav и испытаем его возможности на своем мобильном телефоне!
Демо
Прототип ползунка меню для мобильных устройств, созданный Нарендрой Н. Шетти, правильно работает на мобильных устройствах, обеспечивая прототип ползунка меню. С прототипом слайдера мобильного меню вы можете удовлетвориться удобством быстрого меню. Нажав кнопку в левом углу экрана, вы увидите на экране различные варианты подключения к источникам информации. Кроме того, слайдер отображается с быстрой анимацией. Таким образом, нажатие на значок меню не займет много времени. Кроме того, когда вы хотите отключить навигацию по меню, вы можете легко щелкнуть значок «x» на экране. В частности, прототип слайдера мобильного меню показывает содержимое меню в пространстве треугольника, поэтому пользователи также могут видеть предыдущее содержимое и разделы меню на одной вкладке. Стоит использовать прототип слайдера мобильного меню с дополнительными преимуществами, добавленными в ваши мобильные приложения.
Таким образом, нажатие на значок меню не займет много времени. Кроме того, когда вы хотите отключить навигацию по меню, вы можете легко щелкнуть значок «x» на экране. В частности, прототип слайдера мобильного меню показывает содержимое меню в пространстве треугольника, поэтому пользователи также могут видеть предыдущее содержимое и разделы меню на одной вкладке. Стоит использовать прототип слайдера мобильного меню с дополнительными преимуществами, добавленными в ваши мобильные приложения.
Демонстрация
Стиль меню для мобильных устройств корректно работает на мобильных устройствах, обеспечивая невероятные преимущества быстрой навигации. С Mobile Menu Style у вас есть прекрасная возможность ощутить удобство быстрого меню, не беспокоясь о том, что меню занимает большое пространство. Кроме того, иконка меню расположена в правом углу экрана, что более удобно, так как почти все люди правши. После нажатия на кнопку навигация отображает быстрое меню, что очень удобно и выгодно. Более того, стиль мобильного меню предоставляет два гибких варианта стиля меню. Один вертикальный, а другой горизонтальный. Если вы хотите отключить навигацию, вы можете легко щелкнуть значок «х» на экране. Используя стиль мобильного меню, у вас есть достойный шанс воспользоваться замечательными преимуществами, добавленными к вашим мобильным приложениям.
Более того, стиль мобильного меню предоставляет два гибких варианта стиля меню. Один вертикальный, а другой горизонтальный. Если вы хотите отключить навигацию, вы можете легко щелкнуть значок «х» на экране. Используя стиль мобильного меню, у вас есть достойный шанс воспользоваться замечательными преимуществами, добавленными к вашим мобильным приложениям.
Demo
Мобильное меню, созданное Томом Мораном, помогает пользователям постоянно подключаться к функциям ваших мобильных приложений. Мобильное меню корректно работает на мобильных устройствах, чтобы сэкономить место на экране мобильного устройства и обеспечить удобство при работе с мобильными приложениями. Использование мобильного меню устранит ваше недовольство, когда все варианты меню отображаются на весь экран. Таким образом, очень легко и просто подключиться к любым элементам, нажав на значок. Кроме того, навигация предоставляет название каждой функции, когда вы нажимаете ее кнопку на панели инструментов. Используя мобильное меню, вы можете воспользоваться рядом преимуществ, связанных с навигацией по меню!
Демо
Анимация мобильной навигации на чистом CSS by Анимация мобильной навигации на чистом CSS, созданная Made On Mars, корректно работает на мобильных устройствах, обеспечивая быструю навигацию только нажатием кнопки меню. С анимацией мобильной навигации Pure CSS вы можете удовлетворить удобство быстрого меню. Нажав кнопку в левом углу экрана, вы увидите различные варианты подключения к источникам информации. Меню содержит множество вариантов, в том числе о нас, продукты, СМИ, свяжитесь с нами. Кроме того, когда вы хотите отключить навигацию по меню, вы можете легко щелкнуть значок «x» на экране. В частности, анимация мобильной навигации Pure CSS также добавляет анимацию к слайду элементов в меню. Меню предлагает три демонстрации для свободного выбора пользователями. Используя анимацию мобильной навигации Pure CSS, у вас есть отличная возможность испытать основные преимущества, добавленные к вашим мобильным телефонам.
С анимацией мобильной навигации Pure CSS вы можете удовлетворить удобство быстрого меню. Нажав кнопку в левом углу экрана, вы увидите различные варианты подключения к источникам информации. Меню содержит множество вариантов, в том числе о нас, продукты, СМИ, свяжитесь с нами. Кроме того, когда вы хотите отключить навигацию по меню, вы можете легко щелкнуть значок «x» на экране. В частности, анимация мобильной навигации Pure CSS также добавляет анимацию к слайду элементов в меню. Меню предлагает три демонстрации для свободного выбора пользователями. Используя анимацию мобильной навигации Pure CSS, у вас есть отличная возможность испытать основные преимущества, добавленные к вашим мобильным телефонам.
Демо
Уменьшить мобильное меню, созданное Tiago Rigolette, правильно работает на мобильных устройствах, чтобы обеспечить быструю навигацию по меню. С мобильным меню Zoom out вы можете удовлетворить удобство быстрого меню. Нажав кнопку в левом углу экрана, вы увидите на экране различные варианты подключения к источникам информации. Кроме того, с анимацией уменьшения масштаба меню отображается с быстрой анимацией. Кроме того, если вы хотите отключить навигацию по меню, вы можете легко щелкнуть значок, и меню будет увеличено. Давайте протестируем мобильное меню «Уменьшить масштаб» и насладимся его функциями выделения на своем мобильном телефоне.
Кроме того, с анимацией уменьшения масштаба меню отображается с быстрой анимацией. Кроме того, если вы хотите отключить навигацию по меню, вы можете легко щелкнуть значок, и меню будет увеличено. Давайте протестируем мобильное меню «Уменьшить масштаб» и насладимся его функциями выделения на своем мобильном телефоне.
Демонстрация
Меню боковой панели, предоставленное Фабио Дуарте, дает вам боковую панель меню для более легкого подключения списка элементов. Меню работает должным образом, чтобы сэкономить место на вашем экране и обеспечить вам удобство, создавая быструю навигацию. Использование меню боковой панели устранит ваше недовольство, когда все варианты меню отображаются на боковой панели, расположенной в правой части экрана. Такой макет делает навигацию более удобной для пользователя, поскольку большинство клиентов — правши. Кроме того, навигация предоставляет название каждой функции, чтобы вы могли легко подключиться к ней. В частности, навигация помогает вам видеть элемент более четко благодаря анимации с желтым цветом, когда вы перемещаете мышь к элементам. Используя меню боковой панели, вы можете воспользоваться рядом преимуществ, связанных с навигацией по меню!
Используя меню боковой панели, вы можете воспользоваться рядом преимуществ, связанных с навигацией по меню!
Демонстрация
Боковая панель Меню, предоставленное Сабаринатаном Масиламани, помогает вам постоянно подключаться к списку элементов с помощью боковой панели меню. Меню боковой панели предоставляет вам множество параметров, разработанных на боковой панели в левой части экрана. Вы можете выбрать элемент, только щелкнув его значок. При переходе к элементу быстро отобразится список конкретных вариантов. Более того, когда вы переходите к любому значку, его имя будет постоянно отображаться для подтверждения его функции. Кроме того, когда вы отводите мышь от боковой панели, содержимое названий элементов будет немедленно скрыто. Таким образом, вы можете легко продолжить свой процесс на большом пространстве экрана. Удобно, чтобы знать, какая функция выбрана, имя будет светиться, чтобы отличить ее от других. Используя меню боковой панели, вы можете получить множество преимуществ, связанных с боковой панелью меню!
Демонстрация
Как AVADA Commerce ранжирует Список примеров мобильных меню CSS
Эти 23 примера мобильных меню CSS ранжируются на основе следующих критериев:
- Рейтинги примеров CSS
- Рейтинг CSS в поисковых системах
- Цены и функции
- Репутация поставщика css
- Показатели социальных сетей, таких как Facebook, Twitter и Google +
- Обзоры и оценка Avada Commerce
23+ лучших примера мобильных меню CSS
Особая благодарность всем поставщикам, предоставившим 23 лучших примера мобильных меню CSS. Мы искренне рекомендуем вам попробовать каждый CSS выше, если это возможно. Мы создали эту серию обзоров, чтобы помочь интернет-магазинам CSS найти лучшие мобильные меню CSS для своего веб-сайта. Вся информация об обзоре (включая характеристики, описание, цены и ссылки) собирается с веб-сайта поставщика или с его собственной опубликованной страницы/каналов продаж.
Мы искренне рекомендуем вам попробовать каждый CSS выше, если это возможно. Мы создали эту серию обзоров, чтобы помочь интернет-магазинам CSS найти лучшие мобильные меню CSS для своего веб-сайта. Вся информация об обзоре (включая характеристики, описание, цены и ссылки) собирается с веб-сайта поставщика или с его собственной опубликованной страницы/каналов продаж.
Наша команда регулярно обновляет список из 23 лучших примеров мобильных меню CSS. Пожалуйста, не стесняйтесь обращаться к нам, если у вас есть какие-либо вопросы, связанные с этим обзором css.
Не видите свой css в списке? Хотите добавить больше контента в этот обзор? Свяжитесь с нами
Найдите больше библиотек CSS, JS, пожалуйста, посетите наши коллекции CSS, JS!
37 Интригующие концепции мобильных меню CSS для современных мобильных устройств 2022
Коллекция лучших примеров мобильных меню HTML и CSS, которые вы можете использовать для мобильных и адаптивных веб-сайтов в 2022 году.
Поскольку более 50% интернет-трафика поступает с мобильных телефонов, необходимо сделать ваши веб-сайты и приложения совместимыми с мобильными устройствами. Исследование Fortune утверждает, что 75% пользователей открывают приложение один раз и больше никогда не возвращаются. Причин тому несколько, но одна из главных — сложная навигация и познавательный процесс. Познание — это хорошо, но люди используют приложения, чтобы легко закончить работу. Поэтому мы должны максимально упростить процесс и навигацию. Мы живем в эпоху полной смены конструкции оборудования. И компьютеры, и мобильные телефоны начинают получать революционные аппаратные решения. Мы собрали интересные концепции мобильного меню CSS, с которыми вы сможете безупречно работать на современных устройствах.
Приложение или веб-сайт работают лучше, когда они оптимизированы для современных устройств и потребностей пользователей. В этом списке мы собрали некоторые интригующие концепции мобильных меню, которые вы можете использовать для своего веб-сайта и меню навигации приложений.
Уникальные и креативные концепции мобильного меню CSS. В этом списке есть как анимированные, так и простые концепции, поэтому не торопитесь и найдите лучший вариант для своего дизайна.
Гамбургер-меню V20
В этой концепции мобильного меню CSS вы получаете дизайн гамбургер-меню только на CSS. Общий дизайн прост, поэтому вы можете легко реализовать его на любом веб-сайте и в любом приложении. Поскольку в этом шаблоне используется дизайн полностраничного меню, вы можете использовать эту концепцию как для веб-сайта, так и для мобильных интерфейсов. У вас есть место для добавления логотипа вашего веб-сайта или приложения в верхней части мобильного меню, что является продуманным дополнением. Создатель дал вам основную концепцию; Вы можете добавить свой собственный дизайн и персонализировать меню в соответствии с вашими требованиями.
Информация / Загрузить демоверсию
Правое гамбургерное меню V05
Тем, кто специально ищет левое гамбургерное CSS-меню для мобильных устройств, может понравиться этот дизайн. Параметры меню выдвигаются с правой стороны экрана; поэтому большинство пользователей-правшей могут легко получить доступ к меню, не растягивая большой палец по экрану. Между каждым элементом дается более чем достаточно места, что облегчает взаимодействие. Вы можете использовать тактильную обратную связь, если хотите сделать веб-сайт еще более связанным с веб-сайтом. В этом шаблоне достаточно места для кода, поэтому вы можете легко добавлять пользовательские функции на веб-сайт.
Параметры меню выдвигаются с правой стороны экрана; поэтому большинство пользователей-правшей могут легко получить доступ к меню, не растягивая большой палец по экрану. Между каждым элементом дается более чем достаточно места, что облегчает взаимодействие. Вы можете использовать тактильную обратную связь, если хотите сделать веб-сайт еще более связанным с веб-сайтом. В этом шаблоне достаточно места для кода, поэтому вы можете легко добавлять пользовательские функции на веб-сайт.
Информация / Загрузить демоверсию
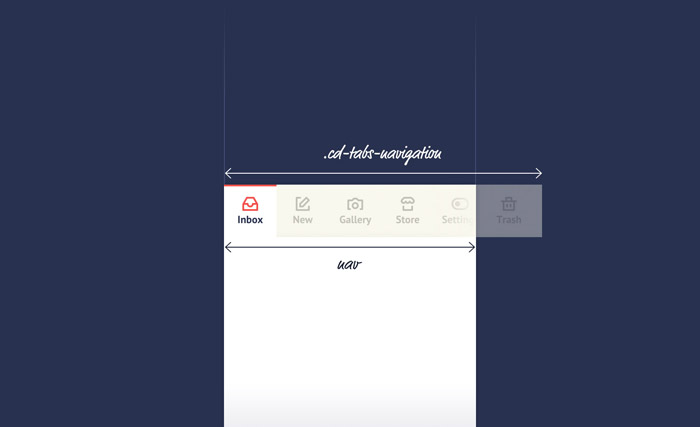
Мобильное меню с вкладками
Навигация по панели вкладок становится все более и более популярной среди дизайнеров мобильных интерфейсов. В частности, в настоящее время браузеры эффективно используют дизайн меню нижней панели вкладок. Если вы хотите, чтобы ваша навигация по вкладкам отличалась от других, эта концепция может вам помочь.
Эта анимация мобильного меню использует концепцию капли воды, чтобы элегантно показать зрителям переход. Эффекты перехода и цветового заполнения идеально рассчитаны по времени, чтобы они выглядели естественно. Если у вас нет особых требований, вы можете использовать этот скрипт как таковой на своем веб-сайте или в приложении.
Эффекты перехода и цветового заполнения идеально рассчитаны по времени, чтобы они выглядели естественно. Если у вас нет особых требований, вы можете использовать этот скрипт как таковой на своем веб-сайте или в приложении.
Информация / Загрузить демонстрацию
Панель вкладок для мобильного меню на чистом CSS
Если вы ищете мобильное меню с панелью вкладок CSS, разработанное исключительно с использованием сценария CSS, этот фрагмент кода может вас впечатлить.
Подсветчик плавно перемещается от одного параметра к другому и аккуратно выделяет значок меню. В этот шаблон также добавлены цветовые эффекты, чтобы сделать анимацию навигации по вкладкам еще более привлекательной для аудитории. Весь сценарий кода, использованный для создания этого дизайна, доступен вам в редакторе CodePen. Вы можете отредактировать код и визуализировать результаты на CodePen, прежде чем использовать код в своем проекте.
Информация / Загрузить демоверсию
Причудливая панель вкладок Активная анимация
Теперь люди любят мобильные устройства с большим экраном. Как дизайнер пользовательского интерфейса, вам может понадобиться переосмыслить то, как ваше приложение работает на устройствах с большим экраном. Нажатие пункта меню в нижней части экрана — очевидное решение, и оно хорошо работает на всех типах устройств. Этот пример вдохновит вас на анимацию строки меню в нижней части экрана. Анимация действительно привлекательна, и ее интересно использовать. Поскольку это концептуальная модель, время анимации немного больше, чем обычно, поэтому вам может потребоваться изменить время анимации перед реализацией этой концепции в вашем интерфейсе.
Как дизайнер пользовательского интерфейса, вам может понадобиться переосмыслить то, как ваше приложение работает на устройствах с большим экраном. Нажатие пункта меню в нижней части экрана — очевидное решение, и оно хорошо работает на всех типах устройств. Этот пример вдохновит вас на анимацию строки меню в нижней части экрана. Анимация действительно привлекательна, и ее интересно использовать. Поскольку это концептуальная модель, время анимации немного больше, чем обычно, поэтому вам может потребоваться изменить время анимации перед реализацией этой концепции в вашем интерфейсе.
Информация / Скачать демоверсию
Мобильное меню
Этот дизайн мобильного меню CSS дает вам идею для интерактивной анимации. Хотя это концепция мобильного меню, создатель все же использовал эффекты наведения. Вы можете изменить анимацию, активируемую наведением, на анимацию, активируемую касанием/щелчком, для более естественного восприятия. Темный маркер используется, чтобы показать, какой вариант выбрал пользователь, и к нему добавлена небольшая анимация, чтобы сделать взаимодействие еще более привлекательным. Этот пример — всего лишь сырая концепция; вы можете оставить его в качестве основы и создать свой собственный дизайн мобильного меню.
Этот пример — всего лишь сырая концепция; вы можете оставить его в качестве основы и создать свой собственный дизайн мобильного меню.
Информация / Загрузить демоверсию
Дизайн мобильного меню 3
Дизайн мобильного меню 3 дает вам эффект быстрого переключения для вашего меню гамбургера. Поскольку создатель сосредоточился только на анимационной части, в этом примере вы не получите других уловок или идей выпадающего меню. Весь дизайн выполнен с использованием скриптов HTML и CSS, а также используется несколько строк Javascript, чтобы сделать эффект анимации перехода еще более плавным и привлекательным. Весь фрагмент кода этого дизайна доступен вам в редакторе CodePen; поэтому вы можете отредактировать код в соответствии со своими требованиями и посмотреть, подходит ли он вашему дизайну.
Информация / Загрузить демоверсию
Мобильное меню — CSS
При перемещении элементов и анимации с большого экрана на экран мобильного устройства приходится идти на многие компромиссы. Чтобы избежать такого компромисса в функциях и дизайне, дизайнеры стараются использовать универсальный дизайн, который можно легко использовать на экранах всех размеров. Использование полноэкранного мобильного меню — один из таких дизайнов, который отлично работает на компьютерах, телефонах и планшетах. В этом дизайне разработчик использовал меню в стиле гамбургера, которое открывается в цветном окне. Дизайн по умолчанию все еще отстает от плавного перехода, возможно, вам придется работать с этим дизайном. Поскольку это чистый дизайн CSS3, вы можете легко настроить его.
Чтобы избежать такого компромисса в функциях и дизайне, дизайнеры стараются использовать универсальный дизайн, который можно легко использовать на экранах всех размеров. Использование полноэкранного мобильного меню — один из таких дизайнов, который отлично работает на компьютерах, телефонах и планшетах. В этом дизайне разработчик использовал меню в стиле гамбургера, которое открывается в цветном окне. Дизайн по умолчанию все еще отстает от плавного перехода, возможно, вам придется работать с этим дизайном. Поскольку это чистый дизайн CSS3, вы можете легко настроить его.
Информация / Загрузить демоверсию
Анимация мобильного меню
По мере того, как последние модели смартфонов становятся все выше и выше, доступ к опциям вверху становится все труднее для пользователей. Дизайнеры пользовательского интерфейса используют разные способы, чтобы параметры были легко доступны. В этом конструкторе разработчик поместил пункт меню внизу. Когда пользователь щелкает значок, меню навигации открывается в полноэкранном режиме. Как мы видели в предыдущем дизайне, создание полноэкранного навигационного меню позволяет пользователю легко выбрать понравившийся вариант. Чтобы создать эту концепцию мобильного меню, разработчик использовал структуру CSS3 и Javascript. Поскольку эффект анимации, используемый в этом дизайне, прост, вы можете сделать его с помощью самого скрипта CSS3. В зависимости от структуры кода, которую вы предпочитаете, вы можете обрезать код.
Как мы видели в предыдущем дизайне, создание полноэкранного навигационного меню позволяет пользователю легко выбрать понравившийся вариант. Чтобы создать эту концепцию мобильного меню, разработчик использовал структуру CSS3 и Javascript. Поскольку эффект анимации, используемый в этом дизайне, прост, вы можете сделать его с помощью самого скрипта CSS3. В зависимости от структуры кода, которую вы предпочитаете, вы можете обрезать код.
Информация / Загрузить демоверсию
Анимация мобильного меню CSS
В этом дизайне мобильного меню разработчик использовал привлекательный анимационный эффект, чтобы сделать этот дизайн уникальным. Мудрые дизайнеры всегда предпочитают придерживаться функционального дизайна и меняют только внешний вид элементов. Этот разработчик также сделал мудрый дизайн, сохранив значок меню гамбургера вверху. Благодаря привлекательной анимации меню отображается в полноэкранном режиме. Разработчик также предоставил вам эффект анимации для закрытия меню. Внеся несколько изменений в эффект анимации, вы сможете использовать этот дизайн меню на своих профессиональных веб-сайтах. Поскольку это дизайн на основе скриптов CSS3, вы даже можете попробовать другие анимационные эффекты.
Внеся несколько изменений в эффект анимации, вы сможете использовать этот дизайн меню на своих профессиональных веб-сайтах. Поскольку это дизайн на основе скриптов CSS3, вы даже можете попробовать другие анимационные эффекты.
Информация / Загрузить демоверсию
Анимация мобильной навигации
По мере того, как современные смартфоны становятся все более мощными, они могут обрабатывать анимацию и взаимодействие проще, чем раньше. Будучи разработчиком, эти мощные устройства позволяют нам быть еще более креативными. В этом примере мобильного меню CSS создатель использовал знакомое меню в стиле гамбургера с эффектом быстрой анимации. Эффекты оживляют дизайн, а также удерживают внимание пользователя. Эффект анимации остается простым и быстрым, поэтому пользователь не будет раздражаться, когда будет видеть эту анимацию каждый раз. Чтобы сделать этот анимированный дизайн мобильного меню CSS, создатель использовал HTML5, CSS3 и несколько строк фреймворков javascript.
Информация / Загрузить демоверсию
Pull Menu – Концепция взаимодействия с меню
Одна из самых больших проблем, с которыми мы сталкиваемся при проектировании мобильных интерфейсов, – это размер экрана или пространство. В заданном пространстве мы должны обеспечить лучший пользовательский опыт. Технологические гиганты, такие как Apple, используют аппаратное и программное обеспечение для улучшения работы, например, 3D Touch в iPhone (в будущих устройствах он будет удален). В этой концепции мобильного меню CSS создатель использовал раскрывающийся жест, чтобы легко перемещаться по параметрам меню. Когда вы потянете меню сверху вниз, пункт меню изменится. Хотя это хорошая концепция, ее нужно немного доработать для лучшего опыта. Весь сценарий кода, используемый для создания этого дизайна мобильного меню CSS, предоставляется вам напрямую. Взяв этот дизайн за основу, вы можете создать свой собственный дизайн мобильного меню.
Информация / Загрузить демоверсию
Концепция желейного меню сенсорного устройства
В этом примере мобильного меню CSS создатель не пробовал совершенно новую концепцию, как вы видели в упомянутой выше концепции меню Pull; Но создатель поиграл с взаимодействием с меню. Если вы используете полноэкранное меню навигации со значками, эта концепция меню может помочь вам сделать дизайн интерактивным. Когда пользователь прокручивает пункт меню вниз, пункты меню изгибаются и качаются в соответствии с направлением прокрутки. Чтобы создать концепцию желеобразного меню, создатель использовал фреймворки CSS3 и Javascript. Внеся некоторые изменения в код, вы сможете использовать этот дизайн в адаптивном дизайне веб-сайта или в мобильном приложении.
Если вы используете полноэкранное меню навигации со значками, эта концепция меню может помочь вам сделать дизайн интерактивным. Когда пользователь прокручивает пункт меню вниз, пункты меню изгибаются и качаются в соответствии с направлением прокрутки. Чтобы создать концепцию желеобразного меню, создатель использовал фреймворки CSS3 и Javascript. Внеся некоторые изменения в код, вы сможете использовать этот дизайн в адаптивном дизайне веб-сайта или в мобильном приложении.
Информация / Скачать демо
Меню 1
Это еще один пример эффекта переключения мобильного меню. Создатель этой концепции мобильного меню CSS немного изменил обычный дизайн, применив анимационные эффекты. Поскольку это концептуальная модель, создатель сосредоточился только на эффекте трансформации. Вы можете использовать этот эффект меню или оставить этот дизайн в качестве основы для создания собственного пользовательского дизайна меню. Анимационный эффект плавный и быстрый, так что пользователю не нужно долго ждать появления пункта меню. Сценарии кода, используемые для создания этого дизайна, доступны вам в редакторе CodePen, поэтому вы можете редактировать и визуализировать результаты в самом редакторе CodePen.
Сценарии кода, используемые для создания этого дизайна, доступны вам в редакторе CodePen, поэтому вы можете редактировать и визуализировать результаты в самом редакторе CodePen.
Информация / Загрузить демонстрацию
Всплывающее меню с красочным цветком
Если вы ищете круглое расположение меню, эта концепция мобильного меню CSS вас впечатлит. Как следует из названия, пункты меню появляются из значка меню-гамбургера. Создатель мудро использовал значки, чтобы сэкономить место для пунктов меню, а также четко обозначить пункт меню для пользователя. Весь дизайн выполнен с использованием сценария CSS3, поэтому вы можете легко работать с этой концепцией мобильного меню CSS. Эффекты теней эффективно используются, чтобы отличить пункт меню от основного экрана.
Информация / Загрузить демонстрацию
Дизайн мобильного меню 3
Дизайн мобильного меню 3 также использует привлекательные анимационные эффекты, чтобы сделать мобильное меню удобным для пользователя. В этом дизайне анимационные эффекты гладкие и быстрые, так что пользователю не нужно долго ждать. Наряду с меню навигации вы также можете добавить кнопку призыва к действию. Эксперты советуют делать важные ссылки в виде кнопок, чтобы вы могли выделить ссылку, а также получить возможность выполнять дополнительные настройки. Между каждой опцией отведено достаточно места для облегчения взаимодействия. Взгляните на наш дизайн кнопки CSS, чтобы сделать креативную кнопку, которая четко выражает свое назначение.
В этом дизайне анимационные эффекты гладкие и быстрые, так что пользователю не нужно долго ждать. Наряду с меню навигации вы также можете добавить кнопку призыва к действию. Эксперты советуют делать важные ссылки в виде кнопок, чтобы вы могли выделить ссылку, а также получить возможность выполнять дополнительные настройки. Между каждой опцией отведено достаточно места для облегчения взаимодействия. Взгляните на наш дизайн кнопки CSS, чтобы сделать креативную кнопку, которая четко выражает свое назначение.
Информация / Загрузить демоверсию
Мобильное меню 2
Мобильное меню 2 также создано тем же создателем мобильного меню 3, о котором говорилось выше. Вы также можете ожидать такую же удобную для разработчиков структуру кода и аккуратный дизайн. Предыдущий дизайн меню был очень профессиональным, так что вы можете использовать его для всех типов веб-сайтов, но в этом примере вы получаете необычный дизайн. Разработчик сделал это меню очень красочным и добавил несколько приятных анимационных эффектов, чтобы оживить дизайн. В демоверсии по умолчанию разработчик показал вам планшет. Но вы можете использовать этот дизайн для всех типов адаптивного веб-дизайна.
В демоверсии по умолчанию разработчик показал вам планшет. Но вы можете использовать этот дизайн для всех типов адаптивного веб-дизайна.
Информация / Загрузить демоверсию
Адаптивная навигация Переключатель мобильного меню
Этот тип навигационного меню становится чрезвычайно популярным среди современных мобильных приложений. Если вам нужно показать пользователю более одного пункта меню, разработчик использует этот дизайн вместе с обычным дизайном меню-гамбургера. Например, на веб-сайте электронной коммерции вы должны показать главное меню навигации, а также подменю, связанное с категорией; Для таких случаев выпадающее меню является хорошим вариантом. Для указания опции меню пользователю используется маленькая стрелка. Взгляните на наш дизайн стрелки CSS, чтобы сделать стрелку еще более привлекательной и удобной для пользователя.
Информация / Загрузить демонстрацию
Концепция мобильного меню
Концепция мобильного меню представляет собой интересный и осуществимый дизайн мобильного меню. Вместо того, чтобы размещать все меню навигации в одном месте, вы можете поместить часто используемые параметры внизу. В этот дизайн меню разработчик добавил быстрые меню с возможностью прокрутки. Помимо опции меню навигации, вы также получаете значок поиска вверху. Если вы заметили, в последнем устройстве Pixel Google переместил панель поиска внизу для лучшей доступности. Точно так же этот разработчик также предоставил возможность поиска в быстром меню для быстрого доступа. Вся структура кода, используемая для создания этой разумной концепции, предоставляется вам напрямую, чтобы упростить использование дизайна.
Вместо того, чтобы размещать все меню навигации в одном месте, вы можете поместить часто используемые параметры внизу. В этот дизайн меню разработчик добавил быстрые меню с возможностью прокрутки. Помимо опции меню навигации, вы также получаете значок поиска вверху. Если вы заметили, в последнем устройстве Pixel Google переместил панель поиска внизу для лучшей доступности. Точно так же этот разработчик также предоставил возможность поиска в быстром меню для быстрого доступа. Вся структура кода, используемая для создания этой разумной концепции, предоставляется вам напрямую, чтобы упростить использование дизайна.
Информация / Загрузить демонстрацию
Виджет мобильного меню 4
Виджет мобильного меню 4 — еще один практически применимый дизайн мобильного меню. В этом дизайне разработчик использовал различные анимационные эффекты. Вместо перемещения строки меню разработчик переместился на всю страницу, чтобы добавить пункт меню. Ничто не выглядит странным в этом анимационном эффекте, поэтому вы можете без проблем использовать этот эффект для своего мобильного веб-сайта. В дизайне по умолчанию разработчик также предоставил вам место для добавления значков для меню. В дизайне используются в основном шрифтовые значки, так что вы получаете множество хорошо оптимизированных значков на выбор. В этом дизайне разработчик использовал как CSS3, так и Javascript, основываясь на структуре кода, которой вы следуете, вы можете обрезать код.
В дизайне по умолчанию разработчик также предоставил вам место для добавления значков для меню. В дизайне используются в основном шрифтовые значки, так что вы получаете множество хорошо оптимизированных значков на выбор. В этом дизайне разработчик использовал как CSS3, так и Javascript, основываясь на структуре кода, которой вы следуете, вы можете обрезать код.
Информация / Загрузить демоверсию
Мобильное меню Только CSS
Разработчик предоставил нам универсальный дизайн меню, который вы можете использовать как для настольной версии, так и для мобильной версии. Чистые эффекты наведения также используются для значка меню, чтобы придать интерактивный вид. Единственным небольшим недостатком в дизайне является синхронизация: для отображения пунктов меню требуется немного больше времени, чем обычно. Кроме тайминга, в этом дизайне все идеально. Как следует из названия, разработчик использовал только CSS для создания этого дизайна. Следовательно, вы можете легко настроить и использовать этот дизайн без каких-либо проблем.
Информация / Загрузить демоверсию
Эффект искаженной ссылки в меню
Бруталистический дизайн снова в моде. Поскольку современные шрифты стали более четкими и выразительными, бруталистический дизайн выходит на новый уровень. Если вы используете современный бруталистический дизайн на своем веб-сайте или в мобильном приложении, эти мобильные концепции CSS вам пригодятся. Как следует из названия, в этом пакете даны искаженные эффекты. В этом пакете приведены шесть типов искаженных эффектов меню. Каждый эффект отличается и придаст уникальность вашему веб-сайту/приложению. Весь сценарий кода предоставляется в виде загружаемого файла; следовательно, вы можете легко использовать этот код в своем проекте.
Информация / Скачать демоверсию
Выпадающее меню Swanky Pure CSS
Вы можете легко использовать этот дизайн на своем существующем веб-сайте или в приложении благодаря его гибкости и практичности. Плавные эффекты складывания и разворачивания упрощают действие выпадающего списка, а также делают взаимодействие удобным для пользователя. Цвета и значки по умолчанию в дизайне четкие и аккуратные, но единственная проблема заключается в том, что выпадающее меню не складывается, как ожидалось; это может быть то, что вам нужно исправить, прежде чем использовать его в своем проекте. Поскольку весь дизайн создан с использованием скрипта CSS3, вы можете легко обрабатывать код и добавлять нужные вам пользовательские функции.
Цвета и значки по умолчанию в дизайне четкие и аккуратные, но единственная проблема заключается в том, что выпадающее меню не складывается, как ожидалось; это может быть то, что вам нужно исправить, прежде чем использовать его в своем проекте. Поскольку весь дизайн создан с использованием скрипта CSS3, вы можете легко обрабатывать код и добавлять нужные вам пользовательские функции.
Информация / Скачать демо
Простое круговое меню
Это еще один концептуальный дизайн радиального мобильного меню. Разработка легкодоступного мобильного меню — непростая задача из-за нового форм-фактора смартфонов. Если вы хотите попробовать что-то отличное от дизайна гамбургер-меню, хорошей альтернативой будет радиальный дизайн. В этом примере создатель дал только скелетный дизайн. Взяв за основу эту концепцию дизайна, вы можете создать собственную концепцию мобильного меню.
Информация / Загрузить демонстрацию
Меню фильтра
В этом примере мы получаем концепцию меню для меню фильтров. Меню фильтров также играют равную роль в современном мобильном дизайне пользовательского интерфейса. Если вам нужно сузить результаты поиска сообщений в блоге или результатов поиска продуктов на странице покупок, меню фильтров — это то, что мы ищем. В этом дизайне создатель также следовал концепции радиального дизайна. Опция фильтра работает плавно в дизайне. Кроме того, вы получаете более чем достаточно места, чтобы аккуратно перечислить все дополнительные параметры меню в одном месте, не нарушая основную навигацию.
Меню фильтров также играют равную роль в современном мобильном дизайне пользовательского интерфейса. Если вам нужно сузить результаты поиска сообщений в блоге или результатов поиска продуктов на странице покупок, меню фильтров — это то, что мы ищем. В этом дизайне создатель также следовал концепции радиального дизайна. Опция фильтра работает плавно в дизайне. Кроме того, вы получаете более чем достаточно места, чтобы аккуратно перечислить все дополнительные параметры меню в одном месте, не нарушая основную навигацию.
Информация / Загрузить демоверсию
Анимированное меню
Создатель этого дизайна дал нам концепцию анимации переключения для дизайна меню мобильного гамбургера. Хотя анимация аккуратная, она выглядит слишком простой. Вы можете немного украсить дизайн и эффекты наведения, чтобы сделать его действительно привлекательным для мобильных пользователей. Сценарий кода доступен вам в редакторе CodePen, чтобы вы могли легко редактировать и визуализировать результаты, прежде чем использовать его в своем проекте. Создатель максимально упростил сценарий кода, чтобы вы могли легко добавлять свои пользовательские функции в дизайн мобильного меню.
Создатель максимально упростил сценарий кода, чтобы вы могли легко добавлять свои пользовательские функции в дизайн мобильного меню.
Информация / Загрузить демоверсию
Эксперимент с выдвижным мобильным меню
Выдвижное мобильное меню — это обычный дизайн мобильного меню, который можно использовать на любом веб-сайте и в любом приложении. В дизайне по умолчанию для обозначения скрытого меню используется небольшой пузырь. Эффекты наведения используются с умом, чтобы создать интерактивный эффект. Анимация выдвижения и выдвижения меню плавная и гладкая. Фреймворки CSS и Javascript в основном используются для создания внешнего интерфейса. Поскольку в этом дизайне используются новейшие фреймворки, вы можете легко интегрироваться с другими инструментами и программным обеспечением.
Информация / Загрузить демоверсию
Мобильное меню
Разработчик Кирстен Хамфрис предоставил нам интересный дизайн мобильного меню. В Mobile Menu Widget 4 мы видели, что вся страница перемещается в сторону. В этом дизайне веб-страница или экран приложения перемещаются вниз, чтобы показать параметры меню. По мере увеличения соотношения экрана к корпусу экраны перемещаются к краям телефона. Сохранение мобильного меню вверху по-прежнему не является легкодоступной точкой. В любом случае, вы можете использовать эту анимацию или дизайн и переместить меню в любую другую часть экрана. Весь дизайн выполнен с использованием скрипта CSS3, поэтому работа с кодом будет легкой задачей для разработчиков.
В этом дизайне веб-страница или экран приложения перемещаются вниз, чтобы показать параметры меню. По мере увеличения соотношения экрана к корпусу экраны перемещаются к краям телефона. Сохранение мобильного меню вверху по-прежнему не является легкодоступной точкой. В любом случае, вы можете использовать эту анимацию или дизайн и переместить меню в любую другую часть экрана. Весь дизайн выполнен с использованием скрипта CSS3, поэтому работа с кодом будет легкой задачей для разработчиков.
Информация / Загрузить демоверсию
Мобильная навигация
Мобильная навигация — это очень простой дизайн навигации по меню, который мы видели уже несколько лет. Если вы новичок и ищете правильно оформленный простой дизайн меню, это лучший пример для вас. В самой демоверсии видно, что разработчик использовал современный смартфон с тонкими рамками. Значок меню плавно превращается в крестик, и пункты меню быстро появляются. В этом дизайне анимационные эффекты идеально рассчитаны по времени, поэтому он не раздражает пользователя и идеально предоставляет пользователям варианты. Так же, как и дизайн, сценарий кода также остается простым, чтобы новые разработчики могли легко справиться с дизайном.
Так же, как и дизайн, сценарий кода также остается простым, чтобы новые разработчики могли легко справиться с дизайном.
Информация / Загрузить демоверсию
Пошаговое анимированное мобильное меню
Этот разработчик предоставил нам красочную концепцию дизайна мобильного меню. Чтобы вы могли насладиться эффектом дизайна и анимации в целом, разработчик предоставил вам возможность замедленного воспроизведения. С помощью замедленной съемки хорошо видно, как трансформируются иконки и другие элементы. Для лучшего результата и удобства взаимодействия разработчик использовал дизайн полностраничного меню. Желтый цвет по умолчанию придает привлекательный вид дизайну меню. Буквы сделаны жирнее и крупнее, чтобы пользователь мог легко нажимать и взаимодействовать с параметрами. Поскольку разработчик использовал наклонный держатель меню, пункты меню не являются встроенными. Есть несколько настроек, которые вы должны сделать, чтобы придать этому идеальному дизайну пиксель.
Информация / Загрузить демоверсию
Стиль мобильного меню
В дизайне стиля мобильного меню разработчик добавил эффекты переключения меню и анимации меню. Всегда лучше использовать дизайн, с которым знаком пользователь. В самом списке дизайна ссылок мы увидели, что эксперты рекомендуют использовать традиционный дизайн с современным видом и анимационными эффектами. Этот разработчик сделал то же самое с этим дизайном. Расположение меню и значки остались прежними, единственное, что отличается, — это эффект анимации. В этом дизайне показаны два типа эффектов анимации меню, и оба они гладкие и аккуратные. Вы можете использовать этот дизайн на любом веб-сайте и в любом приложении.
Информация / демо-загрузка
Анимированная навигация со специальными возможностями
В этой анимации значок меню имеет анимацию быстрой загрузки перед появлением пунктов меню. Меню появляется из круговой расширяющейся анимации, но когда оно закрывается, меню просто перемещается вверх и исчезает. Для единообразия дизайна вы можете использовать круговой эффект как для появления, так и для эффекта исчезновения меню. Чтобы сделать этот дизайн, разработчик использовал фреймворк HTML, CSS и Javascript. Поскольку все фреймворки являются новейшими и лучшими, вы получаете множество современных вариантов настройки с этим дизайном. Сам дизайн по умолчанию выглядит великолепно, внеся несколько корректировок, вы можете использовать этот дизайн в своем проекте.
Для единообразия дизайна вы можете использовать круговой эффект как для появления, так и для эффекта исчезновения меню. Чтобы сделать этот дизайн, разработчик использовал фреймворк HTML, CSS и Javascript. Поскольку все фреймворки являются новейшими и лучшими, вы получаете множество современных вариантов настройки с этим дизайном. Сам дизайн по умолчанию выглядит великолепно, внеся несколько корректировок, вы можете использовать этот дизайн в своем проекте.
Информация / Загрузить демонстрацию
Навигация на чистом CSS Простая и легкая
Если вы создаете навигационное меню для шаблона блога, этот дизайн будет хорошим вариантом. Блоги обычно получают большую часть трафика с настольных компьютеров. Но если ваш блог растет и начал набирать обороты, то вы будете получать трафик со всех типов устройств. Особенно если вы ведете блог о еде, шансы на получение трафика с умных домашних устройств в ближайшем будущем увеличатся. Поэтому сделать ваш блог адаптивным с удобной навигацией будет хорошим шагом. В этом дизайне дизайнер использовал трехточечный стиль для значка меню, который постепенно становится популярным в мобильных приложениях. Цвета градиента используются для эффектов наведения, но вы всегда можете легко настроить цвет.
В этом дизайне дизайнер использовал трехточечный стиль для значка меню, который постепенно становится популярным в мобильных приложениях. Цвета градиента используются для эффектов наведения, но вы всегда можете легко настроить цвет.
Информация / Скачать демоверсию
Навигация по приложениям
Навигация по приложениям — это интригующая концепция дизайна меню навигации. Каждый вариант рассматривается как карта. Когда пользователь щелкает значок меню, цветные пункты меню отображаются в полноэкранном режиме. После выбора пункта меню карточка полностью разворачивается и показывает соответствующую страницу. Если вы ведете веб-сайт журнала, этот дизайн меню будет хорошим вариантом. Поскольку многие веб-сайты журналов используют цветовые коды для организации категорий, эта концепция красочного навигационного меню идеально подходит для веб-сайтов новостей и журналов. Чтобы сделать этот красивый дизайн меню, разработчик использовал фреймворк SCSS и Javascript.
Информация / Загрузить демонстрацию
Анимация мобильной навигации на чистом CSS
В этом примере разработчик предоставил вам три типа анимации мобильной навигации. Все три дизайна меню гладкие и чистые, которые вы можете использовать для любого типа веб-сайтов и приложений. В демоверсии разработчик использовал только линии, чтобы показать место для опций меню. Но сама структура скелета ясно показывает, насколько чистым будет меню. Вся структура кода, используемая для создания дизайна всех трех меню, предоставляется вам. Все, что вам нужно сделать, это выбрать понравившийся дизайн и начать работать над ним, чтобы он соответствовал вашему дизайну.
Все три дизайна меню гладкие и чистые, которые вы можете использовать для любого типа веб-сайтов и приложений. В демоверсии разработчик использовал только линии, чтобы показать место для опций меню. Но сама структура скелета ясно показывает, насколько чистым будет меню. Вся структура кода, используемая для создания дизайна всех трех меню, предоставляется вам. Все, что вам нужно сделать, это выбрать понравившийся дизайн и начать работать над ним, чтобы он соответствовал вашему дизайну.
Информация / Загрузить демонстрацию
Прототип слайдера мобильного меню
Прототип слайдера мобильного меню представляет собой интересную концепцию дизайна меню. Вместо того, чтобы анимировать параметры меню, дизайнер перемещает весь экран, чтобы ввести параметр меню. Скользящий параметр является плавным и чистым и дает вам достаточно места для добавления параметров меню. Поскольку это вращающаяся скользящая анимация, у вас есть только ограниченное пространство вверху. Поэтому убедитесь, что вы расположили меню таким образом, чтобы оно соответствовало пространству. Чтобы сделать этот прототип, разработчик использовал CSS3 и Javascript. Коды обрабатываются правильно, поэтому другие разработчики могут легко использовать этот код в своих проектах.
Чтобы сделать этот прототип, разработчик использовал CSS3 и Javascript. Коды обрабатываются правильно, поэтому другие разработчики могут легко использовать этот код в своих проектах.
Информация / Загрузить демоверсию
Мобильная навигация — только флажок и CSS
Мобильная навигация — это простое меню навигации с анимацией. Благодаря простому дизайну вы можете использовать этот дизайн на любом веб-сайте и в любом приложении. Вы можете реализовать этот дизайн меню как для десктопной, так и для мобильной версии. Каждый пункт меню рассматривается как строка и аккуратно разворачивается при нажатии на значок меню. Эффекты наведения используются, чтобы указать, какой вариант выберет пользователь. Весь этот дизайн выполнен с использованием фреймворков CSS3 и HTML5. Поскольку он использует новейшую структуру, вы можете легко использовать другие эффекты в этом дизайне.
Информация / Загрузить демоверсию
Шаблоны CSS Интерфейсный интерфейс Вдохновение
CSS CSS3 Дизайн мегаменю сэндвич-меню
29 марта 2021 г.
Отзывчивое гамбургерное меню Off-Canvas на чистом CSS | by Mark Caron
Создание прогрессивно улучшенного мобильного меню, которое работает без JavaScript
Последнее обновление: 21 января 2019 г.
Меню гамбургеров вне холста на чистом CSS не является недавним открытием. Ведь Крис Койер писал об этой методике еще в ноябре 2012 года.
- Если это старый трюк для вас, то подождите немного со мной. Я улучшил пример Криса и буду рад вашим отзывам.
- Если это для вас в новинку, не волнуйтесь. У вас много компании, так как, похоже, большая часть сети еще не прижилась.
Таким образом, мы собираемся создать простое адаптивное меню-гамбургер вне холста, используя только CSS, которое будет легко включить в ваш собственный проект. Но сначала…
Что не так с JavaScript?
Ничего.
Аарон Густафсон объясняет важность прогрессивных улучшений и роль JavaScript в веб-разработке лучше, чем я когда-либо мог. Вы должны прочитать его сообщение. Но для краткости попытаюсь подытожить:
Вы должны прочитать его сообщение. Но для краткости попытаюсь подытожить:
- «Основные задачи всегда можно решить без JavaScript».
- Основные задачи следует выполнять на наиболее стабильном уровне ( т.е. не JavaScript ).
- Progressive Enhancements не является анти-JavaScript. Речь идет только о том, чтобы использовать правильные технологии на правильном уровне.
- «Поскольку есть некоторый шанс, что JavaScript не запустится, мы всегда должны учитывать этот шанс».
- Никогда не стоит игнорировать потенциальных пользователей.
- Progressive Enhancements — это просто хорошая инженерия.
Итак, мы собираемся сделать все возможное с помощью HTML и CSS. Затем пусть JavaScript сделает свое дело на более подходящем уровне — улучшив уже существующий пользовательский интерфейс.
Шаг 1: HTML
Как вы, возможно, знаете, первым шагом всегда является написание надежного, хорошо продуманного базового слоя HTML.
Примечание. Я использую Font Awesome для значков в моем примере.
Шаг 1: Исходный HTML для адаптивного гамбургер-меню на чистом CSS Выглядит довольно стандартно, не так ли? У нас есть:
- Наш родитель
элемент - Значок гамбургера («fa-bars»)
- Главный заголовок (или потенциально логотип)
- Навигация в элемент
- Значок закрытия («fa-close») внутри навигации ( подробнее об этом позже )
- «Заставка» после навигации. Почему это тег привязки? Я объясню позже.
Шаг 2: Сделаем его более доступным
Доступность никогда не должна быть запоздалой — как после того, как вы написали свое приложение . Это должно быть запланировано с самого начала. Добавление нескольких основных соображений сейчас не только улучшит общую доступность вашего сайта, но и предоставит вам (разработчику) лучшую разметку для использования в вашем JavaScript!
Вместе с этим мы добавим еще несколько атрибутов и немного только для чтения с экрана текст:
Шаг 2: Улучшение HTML, чтобы сделать его более доступным.
Вот краткое описание всех этих атрибутов и того, как они работают:
- Мы добавили уникальные идентификаторы для таргетинга на наши HREF ( подробнее о том, как это работает, позже ).
- Мы предоставили информативную метку кнопок для программ чтения с экрана, используя [ aria-label ].
- Мы скрыли значки от программ чтения с экрана с помощью [ aria-hidden=»true» ], потому что они являются визуальными представлениями, и добавлено текста только для чтения с экрана с элементами .
- Мы удалили фон из индекса табуляции с помощью [ tabindex=»-1″ ]. Он чисто визуальный по своей природе, и мы не хотим путать наших слабовидящих пользователей и пользователей, использующих только клавиатуру.
- Мы добавили удивительный атрибут [ hidden ], чтобы установить начальное (и семантическое) состояние «фона». Нет больше [ class=»hidden» ] фигня — как интересно!
Вот результат на данный момент:
Рисунок 1: Результат HTML после шагов 1 и 2.
Шаг 3: Придадим ему стиль!
Мы собираемся подойти к этому в первую очередь для мобильных устройств, поэтому давайте удалим мобильное, «гамбургерное» представление (интересная часть).
Во-первых, мы просто создадим правильный макет заголовка (без интерактивности):
Шаг 3: Добавьте немного CSS для оформления заголовка (пока без интерактивности). Результат:
Рисунок 2: Результирующее отображение HTML и CSS после шага 3. Шаг 4: Интерактивность с использованием чистого CSS
При создании интерактивных виджетов с помощью CSS у вас есть несколько вариантов:
- Использовать переключатели или флажки
- Используйте псевдокласс :target .
Переключатели и флажки прекрасно работают с большинством виджетов, таких как вкладки, модальные окна, раскрывающиеся списки и аккордеоны. Крис Койер назвал эту технику «взломом флажка». Несколько разработчиков использовали этот «хак» для своих меню вне холста, например, в учебнике Пола Льюиса для Chrome Dev Summit или меняющемся меню-гамбургере Луиса Мануэля.
Однако псевдокласс :target более семантичен в этом случае использования, так как мы имеем дело непосредственно с навигацией. Вы можете не согласиться, и это совершенно нормально ! Было бы невероятно просто и вполне приемлемо заменить псевдокласс :target флажком.
Однако у любой техники есть свои оговорки.
Использование флажка:
- Требуется JavaScript для закрытия меню вне холста, если одна из ссылок в меню была якорной ссылкой на определенный раздел той же страницы.
- Требует, чтобы поле было родственным меню или, по крайней мере, одноуровневым предком меню. Другими словами, CSS немного сложнее. Однако вы можете иметь (даже несколько меток) в другом месте.
- Элемент не будет иметь прямой фокус или табуляцию, что требует немного более сложного CSS для обработки фокуса на флажке при изменении видимого внешнего вида .

- Навигация с помощью клавиатуры при открытии/закрытии меню будет шаткой. Воздействие на изменение состояния флажка осуществляется с помощью клавиши [пробел], а не клавиши [возврат]. В то время как слепые пользователи могут понять, что виджет управляется флажком, зрячие пользователи клавиатуры будут сбиты с толку, поскольку флажок не виден — что-то, что я чувствовал, было нарушением правил в этом случае использования.
Использование псевдокласса :target :
- Добавляет открытие/закрытие меню вне холста в историю браузера (вталкивание хеша в адресную строку). Для запуска потребуется JavaScript Event.preventDefault() , чтобы избежать этого (и потенциально раздражающего перехода к началу страницы).
И могут быть другие предостережения, которые я пропустил. В любом случае, выбор техники зависит как от предпочтений, так и от требований вашего проекта. В любом случае, я отвлекся…
Вот интерактивная часть CSS:
Шаг 4: Добавьте немного CSS для интерактивности.
Результат при нажатии:
Рисунок 3: Результат отображения гамбургер-меню при его открытии. Как все это работает
По сути, псевдокласс :target дает нам новое «состояние» для стилизации целевой навигации. Когда главное меню было выбрано (с его хешем, добавленным к URL-адресу), мы теперь можем выдвинуть меню. Это немного похоже на псевдокласс :focus для целевого элемента (не самой ссылки).
Мы также разрешили отображать «фон», когда навигация выбрана.
Вы заметите, что основной значок гамбургера связан с идентификатором навигации, а значок закрытия и фоновые кнопки связаны с основным значком гамбургера. Это позволяет нам щелкнуть значок закрытия или фон, чтобы удалить «фокус » — или действительно :target — из навигации. Если бы фон не был ссылкой, на него нельзя было бы кликнуть без JavaScript.
Я также связал селекторы :target с атрибутом [ aria-expanded=»true» ] в CSS. В конечном итоге мы будем постепенно улучшать гамбургер-меню с помощью JavaScript, чтобы не переходить к заголовку при нажатии — избегая предостережения, о котором я упоминал ранее. Перехват JavaScript хэш-поведения браузера означает, что 9Псевдокласс 1086 :target больше не будет работать. Когда это произойдет, мы воспользуемся атрибутом [ aria-expanded ] для стилизации переключения с значениями true/false , как это было в прошлом с классами.
В конечном итоге мы будем постепенно улучшать гамбургер-меню с помощью JavaScript, чтобы не переходить к заголовку при нажатии — избегая предостережения, о котором я упоминал ранее. Перехват JavaScript хэш-поведения браузера означает, что 9Псевдокласс 1086 :target больше не будет работать. Когда это произойдет, мы воспользуемся атрибутом [ aria-expanded ] для стилизации переключения с значениями true/false , как это было в прошлом с классами.
А пока это прекрасно работает и без JavaScript.
Я добавил медиа-запрос @supports, чтобы указать предпочтительную позицию position:fixed CSS для браузеров (как мобильных, так и настольных), которые его поддерживают. В противном случае хромают браузеры и устройства — Я смотрю на тебя iOS — получит position:absolute .
Шаг 5: Стили для больших экранов
Поскольку мы не хотим, чтобы гамбургер-меню отображалось на немобильных устройствах (или на больших экранах в целом), мы добавим для этого необходимый медиа-запрос. Затем мы стилизуем его так, чтобы он выглядел как горизонтальная навигация:
Затем мы стилизуем его так, чтобы он выглядел как горизонтальная навигация:
Шаг 5: CSS для оформления навигации на больших экранах. Результат:
Рисунок 4: Результирующее отображение навигации в стиле для больших экранов. Вуаля! Были сделаны!
Собираем все вместе
Вот окончательный HTML:
Окончательный HTML для адаптивного гамбургер-меню с использованием только CSS. Вот окончательный CSS:
Окончательный CSS для адаптивного гамбургер-меню. Попробуйте мой CodePen сами:
→ Гамбургер-меню на чистом CSS без JavaScript.
Примечание: вы также можете продемонстрировать версию меню с флажками.
Несмотря на то, что мы можем сделать меню вне холста полностью функционирующим с помощью CSS, повысив его производительность и надежность, нам все же потребуется JavaScript, чтобы каким-то образом улучшить интерактивность, связанную с недостатками любого метода. Вы также можете использовать JavaScript, чтобы предотвратить прокрутку страницы при открытом меню.
Также стоит отметить, что приличный уровень (и, возможно, самый важный уровень) доступности может быть достигнут без JavaScript. Однако трудно обеспечить надежный уровень доступности без возможности JavaScript манипулировать DOM (например, управление фокусом, обновления атрибутов ARIA и т. д.).
Для получения дополнительной информации об улучшении доступности вашего веб-сайта с помощью JavaScript ознакомьтесь со следующими статьями:
- Использование атрибутов ARIA для настройки состояния и стиля JavaScript
- Написание JavaScript с учетом доступности
Мне бы хотелось услышать ваши комментарии по поводу моего подхода к гамбургер-меню на чистом CSS.
21 января 2019 г.: Отредактирована статья и обновлены примеры кода для удаления ненужных атрибутов ARIA и улучшения специальных возможностей.
Узнав больше об использовании ARIA, а также о разработке и тестировании специальных возможностей в целом, я понял несколько вещей:
- JavaScript определенно занимает свое место и должен быть частью любого надежного шаблона пользовательского интерфейса с доступностью.

- За исключением ориентиров ARIA, для правильного использования ARIA требуется JavaScript. И многие атрибуты, которые я использовал, такие как [aria-expanded] , лучше оставить JavaScript для добавления после загрузки, а не добавлять их непосредственно в разметку. Эта концепция соответствует хорошей практике прогрессивного улучшения — состояния и свойства ARIA вместе с JavaScript являются обновлением и должны обрабатываться на отдельном уровне.
- Раньше я неправильно обрабатывал фокус, так как фокус пропадал по мере продвижения по визуально скрытым ссылкам (в свернутом состоянии). я добавил 9Дисплей 1086: нет; в меню CSS, чтобы исправить это.
Итак, если вы реализовали предыдущую версию моего гамбургер-меню Off-Canvas на чистом CSS, рассмотрите возможность его обновления до этой более простой и доступной версии!
Отзывы/критика, комментарии и вопросы всегда приветствуются.
45 примеров отличного дизайна мобильного меню и 6 лучших практик
Дизайн, пользовательский интерфейс, UX, вдохновение
Mega Inspiring and Best Practices
Хорошая навигация является ключом к хорошему взаимодействию с пользователем, особенно на ограниченных мобильных экранах. Имея это в виду, ваша мобильная навигация должна помочь вашим пользователям легко перемещаться по вашему приложению или веб-сайту. Самая сложная часть при разработке вашего меню — решить, какой шаблон лучше всего подходит для вашего мобильного меню. Вот почему в этой статье я собрал мега вдохновляющую коллекцию из 45 отличных примеров дизайна мобильных меню , которые следуют самым популярным подходам.
Имея это в виду, ваша мобильная навигация должна помочь вашим пользователям легко перемещаться по вашему приложению или веб-сайту. Самая сложная часть при разработке вашего меню — решить, какой шаблон лучше всего подходит для вашего мобильного меню. Вот почему в этой статье я собрал мега вдохновляющую коллекцию из 45 отличных примеров дизайна мобильных меню , которые следуют самым популярным подходам.
И, конечно же, поскольку каждая хорошая история нуждается в заключении, я также добавлю 6 отличных практик для эффективной мобильной навигации.
Примеры дизайна мобильного меню: обзор
1. Примеры гамбургер-меню
2. Примеры полноэкранного меню
3. Примеры навигации по панели вкладок
4. 903 60 50 6 Другие примеры меню1 90 Практика создания эффективного меню
Дизайн Dannniel для Marcato Studio
1. Примеры гамбургер-меню
Начиная с самого предметы и сэкономить драгоценное пространство. Шаблон позволяет скрыть навигацию за левым краем и показать ее, вызвав значок меню гамбургера.
Шаблон позволяет скрыть навигацию за левым краем и показать ее, вызвав значок меню гамбургера.
- Сильные стороны: Это дает вам целый экран для размещения ваших основных категорий вместо сохранения этих категорий в основном дизайне.
- Слабые стороны: Гамбургер-меню не показывает пользователю его текущее местоположение в приложении или на сайте. Чтобы просмотреть это, пользователь должен щелкнуть значок гамбургера.
Теперь давайте посмотрим на некоторые примеры меню мобильного приложения-гамбургера:
Не бросайте кусок гамбургера v2 от nasserui_ дает потрясающую презентацию для анимированного меню гамбургера.
Короткое и приятное гамбургер-меню с очень лаконичным дизайном и тремя основными категориями для приложения Abs 21 — Fitness от Erin Fox.
Гамбургер-меню для приложения онлайн-платежей Дизайн Усамы Наваза.
Пример мобильного меню-гамбургера для приложения Sports Recording от Алана Лава.
Мобильное меню для Образовательного мобильного приложения (Главная страница) Аниты Левер.
Гамбургер-меню с изюминкой концепции приложения «Бельгийские вафли» от Саржила Напита. Значок гамбургера вызывает категории в виде боковой панели с текущим местоположением.
Красиво оформленная навигация для мобильного приложения Косметика – 3 от Анастасии Мариничевой.
Концепция меню для мобильных устройств Мартина Мроча.
Гамбургер-меню для мобильного приложения для продажи книг, автор Роман Лель.
Вот очень чистый и богатый пример гамбургер-меню для концепции Booksapp Руслана Бахара для Qubstudio: UX/UI & Branding Agency.
Для вдохновения при разработке меню мобильного ресторана это меню ресторанного приложения от Хачибура Рахмана, которое дает пользователям быстрый доступ к своим текущим и предыдущим заказам.
Это более конкретный пример, сделанный АЛЕКСОМ БЕНДЕРОМ, с различными значками категорий, которые вызывают анимированное меню в качестве боковой панели.
Гамбургер-меню для приложения для размещения в гостинице от Алана Лава.
Гамбургер-меню для приложения Pets Adoption Марины Логуновой.
Foxxiz – меню приложения для изучения английского языка от Егора Гайдука.
Меню закладок от Романа Леля.
Меню для гамбургеров Мобильное приложение для еды Дизайн разработан доктором медицинских наук ЗАХИДУЛ ХОССЕЙН.
Реклама
2. Примеры полноэкранного меню
Реальный полноэкранный подход к навигации отводит главную страницу исключительно навигации. В данном случае, однако, мы рассмотрим некоторые дизайны с буквальной полноэкранной навигацией, поскольку все они потенциально могут стать домашней страницей.
- Сильные стороны: Отличный выбор для достижения простоты и согласованности, поскольку вы можете использовать его для организации большого количества данных по категориям, не делая их громоздкими.

- Слабые стороны: Вы не можете отображать какой-либо контент, кроме параметров навигации.
Пример простого и стильного полноэкранного мобильного меню для веб-портфолио Иары Гринспун.
Высококонтрастное меню для приложения доставки еды от Sanneth со множеством категорий.
Вот полноэкранное меню умного приложения для поиска недвижимости от Кейт Дебош.
Меню приложения Bloglife News от Бхавны Кашьяп для Nickelfox.
Дизайн для Eskafil Вилиуса Вайциуса.
Меню набора портфолио дизайнера – мобильная версия, автор Tran Mau Tri Tam.
Прекрасный пример полноэкранного меню с анимацией для приложения Kidzoo от Manoj Rajput и Ketan Rajput из MindInventory.
Полноразмерное мобильное меню, вызываемое плавающей кнопкой действия, созданное Лоренцо Перничиаро для Fireart Studio.
3. Примеры навигации по панели вкладок
Этот шаблон для мобильной навигации содержит меньше вариантов прямого доступа из любой точки приложения или веб-сайта. Это может быть нижняя панель навигации с характерным для каждой опции значком или короткая и последовательная текстовая метка. Панель вкладок идеально подходит для приложений с 5 параметрами навигации верхнего уровня и позволяет легко сообщать о текущем местоположении.
Это может быть нижняя панель навигации с характерным для каждой опции значком или короткая и последовательная текстовая метка. Панель вкладок идеально подходит для приложений с 5 параметрами навигации верхнего уровня и позволяет легко сообщать о текущем местоположении.
- Сильные стороны: Меню нижней панели вкладок находится в зоне большого пальца, обеспечивая мгновенный легкий доступ.
- Недостатки: Вы ограничены 5 вариантами с этим шаблоном, поэтому, если вам нужно больше функций, рассмотрите меню-гамбургер.
Основное меню панели вкладок с дополнительным меню-гамбургером для мобильного приложения Medical Kızılay от Enise ÖZ с четырьмя категориями и социальными сетями.
Меню панели вкладок со значками и короткими метками для приложения поиска автозаправок от Сергея Дона.
В этом примере приложения для доставки еды от Esraa Gamal мы используем главное меню панели вкладок с основными параметрами и дополнительными меню панели вкладок в каждой категории.
Красивый пример дизайна онлайн-меню для кофе Cellini от Азимбека Нигматулина с дополнительным меню-вкладкой и главным меню-гамбургером.
Нижняя навигация для мобильного приложения Plant Lover Дизайн Кристины Петровой.
Категории превращаются в маленькие значки с короткими метками, чтобы помочь пользователю просматривать статьи по предпочтительной теме. Дизайн Богдана Кононца, Романа Васильева и Владимира Мамонтова.
Нижняя навигация приложения управления Муратом Ак.
Приложение для управления рестораном, разработанное Суджитом Нивелем и Раджу Сому. Главное меню представляет собой панель навигации с вкладками.
4. Другие примеры дизайна мобильного меню
Конечно, это не единственные варианты шаблонов навигации. Вы можете включить плавающие значки, карточную навигацию, последовательные меню и многое другое.
Это карточная навигация, которая отображает содержимое меню верхнего уровня на главном экране. DotBank – мобильное приложение от Ирины Бутенко.
DotBank – мобильное приложение от Ирины Бутенко.
В этом дизайне Вячеслава Корнева категории представляют собой карточки в полноэкранном меню.
Здесь у нас есть навигация по панели вкладок от NH NAHID и Lija Akter. Подменю предлагают категории в виде карточек и гамбургер-меню.
Табы повсюду в AppEat Delivery от Никиты Шипаева.
Приложение «Заказ кофе» от Марии Гавриной с редизайном меню с гамбургера на нижние панели вкладок. Вложенная навигация содержит подменю.
Богатая навигация Романа Леля с подуровнями. Однако основная навигация сужает его до 5 элементов на нижней панели.
Меню Therachat от Катерины Меньшиковой.
Меню для приложения по доставке еды от Сюзанны Мурадян.
Богатое меню с дополнительной навигацией для приложения магазина одежды от Михаила Гогиберидзе.
Еще один пример меню с субнавигацией Санджина Халиловича для Министерства программирования.
Руководство приложения «Напитки» от Afterglow.
Адаптивное меню с дополнительной навигацией от DStudio.
5. 6 лучших практик для эффективного дизайна меню для мобильных устройств
После того, как вы были в восторге от великолепного дизайна мобильной навигации, давайте взглянем на некоторые из лучших практик, которым следуют все примеры. Есть несколько рекомендаций, которые помогут превратить хорошую мобильную навигацию в отличную. И, как обычно, хитрость в том, чтобы все было просто.
Дизайн Тараса Мигулко
1. Минимальные параметры
Экраны большинства мобильных телефонов поддерживают портретный режим только с разрешением 720 пикселей. Это означает, что мобильное меню должно быть максимально коротким и простым, с короткими метками и ограниченным количеством опций. Имея это в виду, опция должна включать только приоритетные задачи для пользователя, а не все, что есть у вас в приложении или на сайте. Вот пример короткого и приятного меню с четырьмя метками и опциями «Позвонить/Почта» от Мартина Мроча.
Вот пример короткого и приятного меню с четырьмя метками и опциями «Позвонить/Почта» от Мартина Мроча.
2. Легкий доступ
Рассмотрите возможность закрепления навигации в верхней части дизайна, чтобы предоставить пользователю постоянный доступ. Если у вас есть несколько элементов, вы можете включить наиболее важные страницы в виде значков или коротких ярлыков, а остальные перечислить в разделе «Дополнительно». Например, посмотрите на эту липкую навигацию Рахула Чакраборти.
3. Включите поиск
Пользователям нужен быстрый доступ к вашему поиску, и навигация — это первое место, где они будут его искать. Вот почему рекомендуется сделать поиск частью меню. Особенно, когда речь идет об огромных каталогах и опциях, простой и доступный поиск просто необходим. Вот крутая концепция от UXUSER.
4. Удобочитаемость
Ваше приложение или веб-сайт для мобильных устройств должны иметь легко читаемые элементы и текст, чтобы пользователям не приходилось увеличивать масштаб. Конечно, этот принцип удобного взаимодействия с пользователем особенно применим к навигации. Вы должны не только использовать хорошо читаемые шрифты, которые естественным образом добавляют достаточно места между буквами, но также убедитесь, что между различными параметрами достаточно места, чтобы пользователю было легко нажимать на выбранную метку.
Конечно, этот принцип удобного взаимодействия с пользователем особенно применим к навигации. Вы должны не только использовать хорошо читаемые шрифты, которые естественным образом добавляют достаточно места между буквами, но также убедитесь, что между различными параметрами достаточно места, чтобы пользователю было легко нажимать на выбранную метку.
Еще одна вещь, которую следует учитывать при выборе меток, — это контраст между текстом (или значком) и фоном навигации. Вот пример удачного выбора шрифта и контраста от Алана Лава.
5. Отметка «Легко нажать»
По данным Google, минимальная цель касания составляет 48 пикселей на расстоянии не менее 32 пикселей от других целей касания. Имея это в виду, вы должны протестировать сенсорный дизайн и убедиться, что у пользователей не возникнет проблем с нажатием выбранной метки. Еще одна важная практика, о которой следует упомянуть, — полностью спроектировать меню для сенсорного управления.
Если у вас есть раскрывающийся список, который показывает подуровни при наведении курсора на версию для настольного компьютера, имейте в виду, чтобы вызвать это открытие с помощью касания на мобильном телефоне. Но в целом избегать раскрывающихся меню для мобильных устройств .
Но в целом избегать раскрывающихся меню для мобильных устройств .
В этом примере адаптивного веб-дизайна для Eskafil от Вилиуса Вайциуса пункты меню сведены к минимуму и предлагают достаточно места, чтобы пользователь мог легко нажимать на каждую метку.
6. Обдумайте правильный порядок
Количество элементов в вашей навигации имеет значение, однако имеет значение и то, как вы их упорядочиваете. Как и в любом дизайне, для мобильного меню наиболее эффективными будут пункты в начале и в конце. Это связано с тем, что человеческий глаз естественным образом движется из-за когнитивных искажений эффекта последовательного положения.
Согласно этим предубеждениям, элементы в начале списка — это те, которые первыми получают фокус и автоматически считаются заметными. С точки зрения эффекта новизны элементы в конце списка, естественно, легче запомнить. Убедитесь, что самые важные страницы размещены на первом месте.
В этом примере пользовательского интерфейса бесплатного мобильного приложения Ramni от Pankaj Patel наиболее важными элементами являются «Главная», «Моя корзина» и «Предстоящие заказы» с небольшим предупреждением с номером последнего.
В заключение
Пользовательский опыт важнее красивого дизайна. Особенно это касается навигации, так как меню должно быть интуитивно понятным, легкодоступным и простым. В заключение, помогая вашим пользователям с легкостью перемещаться по вашему приложению или веб-сайту, вы побудите их использовать ваше приложение, веб-сайт и службы.
Надеюсь, вам понравилась сегодняшняя подборка замечательных примеров дизайна меню для мобильных устройств, и вы вдохновились постоянно улучшать свои проекты.
А пока, почему бы не проверить больше информации о веб-разработке и веб-дизайне?
- Дизайн страницы оформления заказа: рекомендации, советы и примеры из жизни
- Панель управления пользователя: основы, советы и примеры [+ бесплатные шаблоны]
- 11 идей макета веб-сайта для эффективного дизайна [+ потрясающие примеры]
Реклама
3 шага Простое адаптивное гамбургер-меню на чистом CSS
Добро пожаловать в руководство по созданию простого адаптивного гамбургер-меню на чистом CSS. Да, в Интернете есть множество других гамбургер-меню, но некоторые из них по-прежнему требуют использования Javascript. Итак, вот оно, меню, созданное исключительно с помощью CSS, без единой строки Javascript. Читайте дальше, чтобы узнать, как его построить!
Да, в Интернете есть множество других гамбургер-меню, но некоторые из них по-прежнему требуют использования Javascript. Итак, вот оно, меню, созданное исключительно с помощью CSS, без единой строки Javascript. Читайте дальше, чтобы узнать, как его построить!
ⓘ Я включил zip-файл со всем исходным кодом в начале этого урока, поэтому вам не нужно копировать и вставлять все… Или если вы просто хотите сразу погрузиться.
СОДЕРЖАНИЕ
Загрузка и демонстрация Как построить Полезные биты Учебное видео Конец
СКАЧАТЬ И ДЕМО
Во-первых, вот ссылка для скачивания примера кода, как и было обещано.
БЫСТРЫЕ ЗАМЕЧАНИЯ
Если вы заметили ошибку, не стесняйтесь комментировать ниже. Я тоже стараюсь отвечать на короткие вопросы, но это один человек против всего мира. .. Если вам срочно нужны ответы, пожалуйста, посмотрите мой список сайтов, где можно получить помощь по программированию.
.. Если вам срочно нужны ответы, пожалуйста, посмотрите мой список сайтов, где можно получить помощь по программированию.
ЗАГРУЗИТЬ ПРИМЕР КОДА
Нажмите здесь, чтобы загрузить исходный код, я выпустил его под лицензией MIT, так что не стесняйтесь строить на его основе или использовать в своем собственном проекте.
МЕНЮ ГАМБУРГЕРОВ ДЕМО
Продолжайте. Измените размер окна и посмотрите на гамбургер-меню в действии.
☰
Первый Второй Третий Четвертый
КАК СОЗДАТЬ ГАМБУРГЕР-МЕНЮ
В наши дни создать гамбургер-меню с помощью современного CSS не так уж и сложно…
ШАГ 1) HTML
index.html
<навигация>
Доступное, прогрессивное расширенное меню навигации с круговым анимированным фоном.
9:000 , 2017
Сделано с: Pug, Postcss, Babel
CSS Препроцессор: PostCSS
JS Предпроцессор: Babel
HTML Pre-Processor: PUG HTML Pre-Processor: PUG HTML.. Мобильный стиль меню Буду добавлять дополнительные стили меню, как я думаю о них. Автор: Raiden Kaneda (Kaneda9) Ссылки: Исходный код / демонстрация Создана на: 7 апреля 2017 Сделано с: HAML, SCSS, JS Препроцессор JS: Нет Препроцессор HTML: Haml Триггер и меню мобильной навигации только с помощью CSS. Автор: Max Misnikov (Maxim) Ссылки: Исходный код / демонстрация Созданы на: 6 января 2017 Сделано с: HTML, SCSS . , css, навигация, меню, флажок Автор: Virgil Pana (virgilpana) Ссылки: Исходный код / Демо Создано: 1 марта 2015 г. Сделано с: HTML, CSS, JS Автор: Narendra n Shetty (Narendrashetty) Links: 10101010101010101010101010101010101010101010110910. Дата создания: 15 мая 2016 г. Сделано с помощью: HTML, CSS, JS Автор: Ravi000 Ссылки: исходный код / демонстрация Созданы: 11 декабря 2016 г. Сделано с: PUG, SCSS, JS Pre-Processor: SCSS JS Pre-Processor: SCSS JS Pre-Processor: SCSS JS JS. : Нет Препроцессор HTML: Мопс Теги: css-navigation, css navbar, css-menu, no js menu -процессор: SCSS
-процессор: SCSS 10. Мобильная навигация — только флажок и CSS
11. Мобильное меню CSS стиль
12. Прототип ползунка мобильного меню
 Код/демонстрация
Код/демонстрация 13. Чистая CSS-навигация, простая и легкая
14. Мобильное меню в стиле Apple
Яблоко. Вы можете увидеть его на http://www.apple.com/. Довольно просто, но также довольно эффективно с точки зрения визуального воздействия! 😉 Люблю минималистский вид гамбургера с 2 барами 🙂
 apple.com
apple.comКонцепция навигации в мобильном приложении.
Только мобильное меню CSS, открывающее оверлей.

17. Раскрывающееся меню Swanky Pure CSS V2.0
Раскрывающееся меню Pure CSS. Приятное небольшое дополнение к любому пользовательскому интерфейсу, отличному от javascript. Использует метки для трюка, чтобы переключать анимацию.
Автор: Джейми Коултер (jcoulterdesign)
Ссылки: исходный код / демонстрация
Созданы: 19 апреля 2015 г.
Сделано с: HAML, SCSS, JS
Pre-Processor: SCSS
JS Pre-Processor: SCSS
JS Pre-Processor: SCSS
JS-Processor: SCSS
JS JS. : Нет
HTML Pre-Processor: HAML
Теги: CSS, выпадение, меню, UI, UX
18.
 Pure CSS Navigation Simple & Easy
Pure CSS Navigation Simple & EasyАвтор: Ravi Dhiman (Ravid7000)
65 .Ссылки: исходный код / демонстрация
Создано: 11 декабря 2016 г.
Сделано с: PUG, SCSS, JS
CSS Pre-Processor: SCSS
JS Pre-Processor: SCSS
JS Pre-Processor: SCSS
JS. Нет
Препроцессор HTML: Мопс
Теги: css-navigation, css navbar, css-menu, без js меню
19. Моб. Только меню CSS
Вы можете клонировать, загружать, разветвлять… это мобильное меню в GitHub. https://github.com/jokinL/Mobil-меню
Автор: Jokin.L (Jokinl)
Ссылки: исходный код / демонстрация
Созданы по телефону: 17 апреля 2015
Сделано с: HTML, Less, JSЭто всплывающее меню в виде цветка, вдохновленное мобильными устройствами, представляет собой красочный забавный проект, над которым я экспериментирую. Не стесняйтесь использовать его, как вам нравится.
Что бы вы хотели съесть сегодня? Будет отлично x с нативной реализацией на сенсорных устройствах Мое вдохновение началось здесь http://capptivate.co/2013/07/12/making-3/ Большинство иконок созданы Эшли Бреннан http://dribbble.com/ash-brennan Попробовал чтобы объяснить это здесь: http://coding. smashingmagazin…
smashingmagazin…
Читать Подробнее
Меню фильтра, созданное Антоном Ахейчанкой, которое было преобразовано в веб-версию. Вот оригинальная ссылка https://dribbble.com/shots/1956586 Filter-Menu
 0010 9 августа 2020 г.
0010 9 августа 2020 г. Этот фон Parallax станет эффективным инструментом, чтобы рассказать историю с красочным фоном. Первый основной цвет — белый, затем, когда покупатель прокручивает вниз, начинается история. Клиенты будут иметь возможность из-за соответствия цвета фона цветам текста, чтобы всем посетителям было легко сосредоточиться на всем содержимом на экране. История заканчивается черным фоном, а также белым текстом, что является чрезвычайно инновационным способом произвести впечатление на клиентов. С помощью этого фона Parallax пользователи могут увеличить свои продажи, а также повысить удовлетворенность клиентов с помощью потрясающего внешнего интерфейса.
Этот фон Parallax станет эффективным инструментом, чтобы рассказать историю с красочным фоном. Первый основной цвет — белый, затем, когда покупатель прокручивает вниз, начинается история. Клиенты будут иметь возможность из-за соответствия цвета фона цветам текста, чтобы всем посетителям было легко сосредоточиться на всем содержимом на экране. История заканчивается черным фоном, а также белым текстом, что является чрезвычайно инновационным способом произвести впечатление на клиентов. С помощью этого фона Parallax пользователи могут увеличить свои продажи, а также повысить удовлетворенность клиентов с помощью потрясающего внешнего интерфейса. Мобильное меню предлагает пользователям множество опций, в том числе обо мне, спикере и авторе, работе, контактах, блоге. Более того, слайд демонстрируется с гибкой анимацией за счет режима замедленной съемки. Таким образом, вы можете оформить слайд так, как хотите. Давайте попробуем Animated Mobile Menu Step Slow Motion и попробуем его утилиты.
Мобильное меню предлагает пользователям множество опций, в том числе обо мне, спикере и авторе, работе, контактах, блоге. Более того, слайд демонстрируется с гибкой анимацией за счет режима замедленной съемки. Таким образом, вы можете оформить слайд так, как хотите. Давайте попробуем Animated Mobile Menu Step Slow Motion и попробуем его утилиты. После нажатия кнопки навигация отображает быстрое меню, включая «Главная», «Магазин», «Блог», «О нас», «Контакты». Поэтому очень удобно и выгодно при установке мобильного меню. Когда вы перемещаете мышь в любом пункте меню, он становится более темным, чтобы его можно было отличить от других. Используя волшебное мобильное мегаменю Майка, вы можете воспользоваться различными утилитами!
После нажатия кнопки навигация отображает быстрое меню, включая «Главная», «Магазин», «Блог», «О нас», «Контакты». Поэтому очень удобно и выгодно при установке мобильного меню. Когда вы перемещаете мышь в любом пункте меню, он становится более темным, чтобы его можно было отличить от других. Используя волшебное мобильное мегаменю Майка, вы можете воспользоваться различными утилитами! Давайте опробуем мобильное меню в стиле Apple и насладимся его основными функциями на своем мобильном телефоне.
Давайте опробуем мобильное меню в стиле Apple и насладимся его основными функциями на своем мобильном телефоне. Кроме того, в меню представлены товары с уникальными значками и рейтингом. Меню с эффектами прокрутки и наведения обеспечивает рейтинг клиентов в качестве социального доказательства, что повышает покупательскую способность клиентов. Особенно, когда вы наводите мышь на какой-либо продукт, он будет поднят выше, чем другие, чтобы вы могли легко его поймать. Кроме того, макет меню с эффектами прокрутки и наведения разработан в виде вертикальной дорожки. Используя стиль мобильного меню, у вас есть достойный шанс воспользоваться замечательными преимуществами, добавленными к вашим мобильным приложениям.
Кроме того, в меню представлены товары с уникальными значками и рейтингом. Меню с эффектами прокрутки и наведения обеспечивает рейтинг клиентов в качестве социального доказательства, что повышает покупательскую способность клиентов. Особенно, когда вы наводите мышь на какой-либо продукт, он будет поднят выше, чем другие, чтобы вы могли легко его поймать. Кроме того, макет меню с эффектами прокрутки и наведения разработан в виде вертикальной дорожки. Используя стиль мобильного меню, у вас есть достойный шанс воспользоваться замечательными преимуществами, добавленными к вашим мобильным приложениям. Кроме того, когда вы хотите отключить навигацию по меню, вы можете легко закрыть окно меню. С мобильным меню № 1 вы можете сэкономить время на элементы входа в систему, а также пространство, используемое для параметров в меню. Мобильное меню №1 предоставит вам достойный шанс испытать его возможности на своем мобильном телефоне!
Кроме того, когда вы хотите отключить навигацию по меню, вы можете легко закрыть окно меню. С мобильным меню № 1 вы можете сэкономить время на элементы входа в систему, а также пространство, используемое для параметров в меню. Мобильное меню №1 предоставит вам достойный шанс испытать его возможности на своем мобильном телефоне! Используя анимацию мобильного меню, вам нужно всего лишь подвести мышь к кнопке меню, чтобы автоматически отображать различные элементы. Кнопка меню оформлена в левом углу шапки, что очень удобно для пользователей. Таким образом, вы будете удовлетворены активацией других функций. В дополнение к быстрой анимации, анимация мобильного меню предоставляет различные стили навигации, включая вертикальный и горизонтальный слайдер с гибкой анимацией. Вы можете выбрать любой стиль, который подходит для ваших мобильных приложений. Удобно, что вы можете вернуться к предыдущему содержимому, просто щелкнув значок еще раз. Мобильная анимация меню даст вам прекрасную возможность испытать его утилиты навигации по меню на вашем мобильном телефоне!
Используя анимацию мобильного меню, вам нужно всего лишь подвести мышь к кнопке меню, чтобы автоматически отображать различные элементы. Кнопка меню оформлена в левом углу шапки, что очень удобно для пользователей. Таким образом, вы будете удовлетворены активацией других функций. В дополнение к быстрой анимации, анимация мобильного меню предоставляет различные стили навигации, включая вертикальный и горизонтальный слайдер с гибкой анимацией. Вы можете выбрать любой стиль, который подходит для ваших мобильных приложений. Удобно, что вы можете вернуться к предыдущему содержимому, просто щелкнув значок еще раз. Мобильная анимация меню даст вам прекрасную возможность испытать его утилиты навигации по меню на вашем мобильном телефоне! Используя анимированное мобильное меню «Пошаговое замедленное движение», вы можете нажать кнопку «меню», чтобы отобразить различные элементы для получения дополнительной информации. Мобильное меню предлагает пользователям множество опций, включая домашнюю, о, новости, магазин, контакты. Кроме того, если вы хотите отключить навигацию по меню, вы можете легко щелкнуть значок в левом углу экрана. Давайте попробуем Mobile Menu и попробуем его утилиты.
Используя анимированное мобильное меню «Пошаговое замедленное движение», вы можете нажать кнопку «меню», чтобы отобразить различные элементы для получения дополнительной информации. Мобильное меню предлагает пользователям множество опций, включая домашнюю, о, новости, магазин, контакты. Кроме того, если вы хотите отключить навигацию по меню, вы можете легко щелкнуть значок в левом углу экрана. Давайте попробуем Mobile Menu и попробуем его утилиты. Концепция мобильного меню предоставит вам прекрасную возможность испытать на себе возможности навигации по меню на вашем мобильном телефоне!
Концепция мобильного меню предоставит вам прекрасную возможность испытать на себе возможности навигации по меню на вашем мобильном телефоне! Использование мобильного меню устранит ваше недовольство, когда варианты меню отображаются на весь экран. Поэтому очень выгодно при установке мобильного меню. Кроме того, в навигации предусмотрено быстрое меню, включающее четыре пункта. Кроме того, цвет предмета изменится, когда вы перейдете к этому предмету. Используя Мобильное меню, вы можете воспользоваться различными утилитами!
Использование мобильного меню устранит ваше недовольство, когда варианты меню отображаются на весь экран. Поэтому очень выгодно при установке мобильного меню. Кроме того, в навигации предусмотрено быстрое меню, включающее четыре пункта. Кроме того, цвет предмета изменится, когда вы перейдете к этому предмету. Используя Мобильное меню, вы можете воспользоваться различными утилитами! Это поможет отличить его от других вариантов. Стоит использовать мобильное меню с дополнительными преимуществами, добавленными в ваши мобильные приложения.
Это поможет отличить его от других вариантов. Стоит использовать мобильное меню с дополнительными преимуществами, добавленными в ваши мобильные приложения. \ Используя анимированное мобильное меню «Пошаговое замедленное движение», вы можете нажать кнопку «меню», чтобы отобразить варианты, чтобы получить больше информации. Мобильное меню предлагает пользователям множество опций, включая «Главная», «О программе», «Информация», «Контакты». Кроме того, значок меню, отображаемый в левой части экрана, и содержимое меню не занимают большие места. Поэтому вас не будут раздражать неудобства при использовании данной навигации. Давайте попробуем Mobile Nav и испытаем его возможности на своем мобильном телефоне!
\ Используя анимированное мобильное меню «Пошаговое замедленное движение», вы можете нажать кнопку «меню», чтобы отобразить варианты, чтобы получить больше информации. Мобильное меню предлагает пользователям множество опций, включая «Главная», «О программе», «Информация», «Контакты». Кроме того, значок меню, отображаемый в левой части экрана, и содержимое меню не занимают большие места. Поэтому вас не будут раздражать неудобства при использовании данной навигации. Давайте попробуем Mobile Nav и испытаем его возможности на своем мобильном телефоне! Таким образом, нажатие на значок меню не займет много времени. Кроме того, когда вы хотите отключить навигацию по меню, вы можете легко щелкнуть значок «x» на экране. В частности, прототип слайдера мобильного меню показывает содержимое меню в пространстве треугольника, поэтому пользователи также могут видеть предыдущее содержимое и разделы меню на одной вкладке. Стоит использовать прототип слайдера мобильного меню с дополнительными преимуществами, добавленными в ваши мобильные приложения.
Таким образом, нажатие на значок меню не займет много времени. Кроме того, когда вы хотите отключить навигацию по меню, вы можете легко щелкнуть значок «x» на экране. В частности, прототип слайдера мобильного меню показывает содержимое меню в пространстве треугольника, поэтому пользователи также могут видеть предыдущее содержимое и разделы меню на одной вкладке. Стоит использовать прототип слайдера мобильного меню с дополнительными преимуществами, добавленными в ваши мобильные приложения. Более того, стиль мобильного меню предоставляет два гибких варианта стиля меню. Один вертикальный, а другой горизонтальный. Если вы хотите отключить навигацию, вы можете легко щелкнуть значок «х» на экране. Используя стиль мобильного меню, у вас есть достойный шанс воспользоваться замечательными преимуществами, добавленными к вашим мобильным приложениям.
Более того, стиль мобильного меню предоставляет два гибких варианта стиля меню. Один вертикальный, а другой горизонтальный. Если вы хотите отключить навигацию, вы можете легко щелкнуть значок «х» на экране. Используя стиль мобильного меню, у вас есть достойный шанс воспользоваться замечательными преимуществами, добавленными к вашим мобильным приложениям. С анимацией мобильной навигации Pure CSS вы можете удовлетворить удобство быстрого меню. Нажав кнопку в левом углу экрана, вы увидите различные варианты подключения к источникам информации. Меню содержит множество вариантов, в том числе о нас, продукты, СМИ, свяжитесь с нами. Кроме того, когда вы хотите отключить навигацию по меню, вы можете легко щелкнуть значок «x» на экране. В частности, анимация мобильной навигации Pure CSS также добавляет анимацию к слайду элементов в меню. Меню предлагает три демонстрации для свободного выбора пользователями. Используя анимацию мобильной навигации Pure CSS, у вас есть отличная возможность испытать основные преимущества, добавленные к вашим мобильным телефонам.
С анимацией мобильной навигации Pure CSS вы можете удовлетворить удобство быстрого меню. Нажав кнопку в левом углу экрана, вы увидите различные варианты подключения к источникам информации. Меню содержит множество вариантов, в том числе о нас, продукты, СМИ, свяжитесь с нами. Кроме того, когда вы хотите отключить навигацию по меню, вы можете легко щелкнуть значок «x» на экране. В частности, анимация мобильной навигации Pure CSS также добавляет анимацию к слайду элементов в меню. Меню предлагает три демонстрации для свободного выбора пользователями. Используя анимацию мобильной навигации Pure CSS, у вас есть отличная возможность испытать основные преимущества, добавленные к вашим мобильным телефонам. Кроме того, с анимацией уменьшения масштаба меню отображается с быстрой анимацией. Кроме того, если вы хотите отключить навигацию по меню, вы можете легко щелкнуть значок, и меню будет увеличено. Давайте протестируем мобильное меню «Уменьшить масштаб» и насладимся его функциями выделения на своем мобильном телефоне.
Кроме того, с анимацией уменьшения масштаба меню отображается с быстрой анимацией. Кроме того, если вы хотите отключить навигацию по меню, вы можете легко щелкнуть значок, и меню будет увеличено. Давайте протестируем мобильное меню «Уменьшить масштаб» и насладимся его функциями выделения на своем мобильном телефоне. Используя меню боковой панели, вы можете воспользоваться рядом преимуществ, связанных с навигацией по меню!
Используя меню боковой панели, вы можете воспользоваться рядом преимуществ, связанных с навигацией по меню! Мы искренне рекомендуем вам попробовать каждый CSS выше, если это возможно. Мы создали эту серию обзоров, чтобы помочь интернет-магазинам CSS найти лучшие мобильные меню CSS для своего веб-сайта. Вся информация об обзоре (включая характеристики, описание, цены и ссылки) собирается с веб-сайта поставщика или с его собственной опубликованной страницы/каналов продаж.
Мы искренне рекомендуем вам попробовать каждый CSS выше, если это возможно. Мы создали эту серию обзоров, чтобы помочь интернет-магазинам CSS найти лучшие мобильные меню CSS для своего веб-сайта. Вся информация об обзоре (включая характеристики, описание, цены и ссылки) собирается с веб-сайта поставщика или с его собственной опубликованной страницы/каналов продаж.

 Параметры меню выдвигаются с правой стороны экрана; поэтому большинство пользователей-правшей могут легко получить доступ к меню, не растягивая большой палец по экрану. Между каждым элементом дается более чем достаточно места, что облегчает взаимодействие. Вы можете использовать тактильную обратную связь, если хотите сделать веб-сайт еще более связанным с веб-сайтом. В этом шаблоне достаточно места для кода, поэтому вы можете легко добавлять пользовательские функции на веб-сайт.
Параметры меню выдвигаются с правой стороны экрана; поэтому большинство пользователей-правшей могут легко получить доступ к меню, не растягивая большой палец по экрану. Между каждым элементом дается более чем достаточно места, что облегчает взаимодействие. Вы можете использовать тактильную обратную связь, если хотите сделать веб-сайт еще более связанным с веб-сайтом. В этом шаблоне достаточно места для кода, поэтому вы можете легко добавлять пользовательские функции на веб-сайт. Эффекты перехода и цветового заполнения идеально рассчитаны по времени, чтобы они выглядели естественно. Если у вас нет особых требований, вы можете использовать этот скрипт как таковой на своем веб-сайте или в приложении.
Эффекты перехода и цветового заполнения идеально рассчитаны по времени, чтобы они выглядели естественно. Если у вас нет особых требований, вы можете использовать этот скрипт как таковой на своем веб-сайте или в приложении. Как дизайнер пользовательского интерфейса, вам может понадобиться переосмыслить то, как ваше приложение работает на устройствах с большим экраном. Нажатие пункта меню в нижней части экрана — очевидное решение, и оно хорошо работает на всех типах устройств. Этот пример вдохновит вас на анимацию строки меню в нижней части экрана. Анимация действительно привлекательна, и ее интересно использовать. Поскольку это концептуальная модель, время анимации немного больше, чем обычно, поэтому вам может потребоваться изменить время анимации перед реализацией этой концепции в вашем интерфейсе.
Как дизайнер пользовательского интерфейса, вам может понадобиться переосмыслить то, как ваше приложение работает на устройствах с большим экраном. Нажатие пункта меню в нижней части экрана — очевидное решение, и оно хорошо работает на всех типах устройств. Этот пример вдохновит вас на анимацию строки меню в нижней части экрана. Анимация действительно привлекательна, и ее интересно использовать. Поскольку это концептуальная модель, время анимации немного больше, чем обычно, поэтому вам может потребоваться изменить время анимации перед реализацией этой концепции в вашем интерфейсе. Этот пример — всего лишь сырая концепция; вы можете оставить его в качестве основы и создать свой собственный дизайн мобильного меню.
Этот пример — всего лишь сырая концепция; вы можете оставить его в качестве основы и создать свой собственный дизайн мобильного меню. Чтобы избежать такого компромисса в функциях и дизайне, дизайнеры стараются использовать универсальный дизайн, который можно легко использовать на экранах всех размеров. Использование полноэкранного мобильного меню — один из таких дизайнов, который отлично работает на компьютерах, телефонах и планшетах. В этом дизайне разработчик использовал меню в стиле гамбургера, которое открывается в цветном окне. Дизайн по умолчанию все еще отстает от плавного перехода, возможно, вам придется работать с этим дизайном. Поскольку это чистый дизайн CSS3, вы можете легко настроить его.
Чтобы избежать такого компромисса в функциях и дизайне, дизайнеры стараются использовать универсальный дизайн, который можно легко использовать на экранах всех размеров. Использование полноэкранного мобильного меню — один из таких дизайнов, который отлично работает на компьютерах, телефонах и планшетах. В этом дизайне разработчик использовал меню в стиле гамбургера, которое открывается в цветном окне. Дизайн по умолчанию все еще отстает от плавного перехода, возможно, вам придется работать с этим дизайном. Поскольку это чистый дизайн CSS3, вы можете легко настроить его. Как мы видели в предыдущем дизайне, создание полноэкранного навигационного меню позволяет пользователю легко выбрать понравившийся вариант. Чтобы создать эту концепцию мобильного меню, разработчик использовал структуру CSS3 и Javascript. Поскольку эффект анимации, используемый в этом дизайне, прост, вы можете сделать его с помощью самого скрипта CSS3. В зависимости от структуры кода, которую вы предпочитаете, вы можете обрезать код.
Как мы видели в предыдущем дизайне, создание полноэкранного навигационного меню позволяет пользователю легко выбрать понравившийся вариант. Чтобы создать эту концепцию мобильного меню, разработчик использовал структуру CSS3 и Javascript. Поскольку эффект анимации, используемый в этом дизайне, прост, вы можете сделать его с помощью самого скрипта CSS3. В зависимости от структуры кода, которую вы предпочитаете, вы можете обрезать код. Внеся несколько изменений в эффект анимации, вы сможете использовать этот дизайн меню на своих профессиональных веб-сайтах. Поскольку это дизайн на основе скриптов CSS3, вы даже можете попробовать другие анимационные эффекты.
Внеся несколько изменений в эффект анимации, вы сможете использовать этот дизайн меню на своих профессиональных веб-сайтах. Поскольку это дизайн на основе скриптов CSS3, вы даже можете попробовать другие анимационные эффекты.
 Если вы используете полноэкранное меню навигации со значками, эта концепция меню может помочь вам сделать дизайн интерактивным. Когда пользователь прокручивает пункт меню вниз, пункты меню изгибаются и качаются в соответствии с направлением прокрутки. Чтобы создать концепцию желеобразного меню, создатель использовал фреймворки CSS3 и Javascript. Внеся некоторые изменения в код, вы сможете использовать этот дизайн в адаптивном дизайне веб-сайта или в мобильном приложении.
Если вы используете полноэкранное меню навигации со значками, эта концепция меню может помочь вам сделать дизайн интерактивным. Когда пользователь прокручивает пункт меню вниз, пункты меню изгибаются и качаются в соответствии с направлением прокрутки. Чтобы создать концепцию желеобразного меню, создатель использовал фреймворки CSS3 и Javascript. Внеся некоторые изменения в код, вы сможете использовать этот дизайн в адаптивном дизайне веб-сайта или в мобильном приложении. Сценарии кода, используемые для создания этого дизайна, доступны вам в редакторе CodePen, поэтому вы можете редактировать и визуализировать результаты в самом редакторе CodePen.
Сценарии кода, используемые для создания этого дизайна, доступны вам в редакторе CodePen, поэтому вы можете редактировать и визуализировать результаты в самом редакторе CodePen. В этом дизайне анимационные эффекты гладкие и быстрые, так что пользователю не нужно долго ждать. Наряду с меню навигации вы также можете добавить кнопку призыва к действию. Эксперты советуют делать важные ссылки в виде кнопок, чтобы вы могли выделить ссылку, а также получить возможность выполнять дополнительные настройки. Между каждой опцией отведено достаточно места для облегчения взаимодействия. Взгляните на наш дизайн кнопки CSS, чтобы сделать креативную кнопку, которая четко выражает свое назначение.
В этом дизайне анимационные эффекты гладкие и быстрые, так что пользователю не нужно долго ждать. Наряду с меню навигации вы также можете добавить кнопку призыва к действию. Эксперты советуют делать важные ссылки в виде кнопок, чтобы вы могли выделить ссылку, а также получить возможность выполнять дополнительные настройки. Между каждой опцией отведено достаточно места для облегчения взаимодействия. Взгляните на наш дизайн кнопки CSS, чтобы сделать креативную кнопку, которая четко выражает свое назначение. В демоверсии по умолчанию разработчик показал вам планшет. Но вы можете использовать этот дизайн для всех типов адаптивного веб-дизайна.
В демоверсии по умолчанию разработчик показал вам планшет. Но вы можете использовать этот дизайн для всех типов адаптивного веб-дизайна. Вместо того, чтобы размещать все меню навигации в одном месте, вы можете поместить часто используемые параметры внизу. В этот дизайн меню разработчик добавил быстрые меню с возможностью прокрутки. Помимо опции меню навигации, вы также получаете значок поиска вверху. Если вы заметили, в последнем устройстве Pixel Google переместил панель поиска внизу для лучшей доступности. Точно так же этот разработчик также предоставил возможность поиска в быстром меню для быстрого доступа. Вся структура кода, используемая для создания этой разумной концепции, предоставляется вам напрямую, чтобы упростить использование дизайна.
Вместо того, чтобы размещать все меню навигации в одном месте, вы можете поместить часто используемые параметры внизу. В этот дизайн меню разработчик добавил быстрые меню с возможностью прокрутки. Помимо опции меню навигации, вы также получаете значок поиска вверху. Если вы заметили, в последнем устройстве Pixel Google переместил панель поиска внизу для лучшей доступности. Точно так же этот разработчик также предоставил возможность поиска в быстром меню для быстрого доступа. Вся структура кода, используемая для создания этой разумной концепции, предоставляется вам напрямую, чтобы упростить использование дизайна. В дизайне по умолчанию разработчик также предоставил вам место для добавления значков для меню. В дизайне используются в основном шрифтовые значки, так что вы получаете множество хорошо оптимизированных значков на выбор. В этом дизайне разработчик использовал как CSS3, так и Javascript, основываясь на структуре кода, которой вы следуете, вы можете обрезать код.
В дизайне по умолчанию разработчик также предоставил вам место для добавления значков для меню. В дизайне используются в основном шрифтовые значки, так что вы получаете множество хорошо оптимизированных значков на выбор. В этом дизайне разработчик использовал как CSS3, так и Javascript, основываясь на структуре кода, которой вы следуете, вы можете обрезать код.
 Цвета и значки по умолчанию в дизайне четкие и аккуратные, но единственная проблема заключается в том, что выпадающее меню не складывается, как ожидалось; это может быть то, что вам нужно исправить, прежде чем использовать его в своем проекте. Поскольку весь дизайн создан с использованием скрипта CSS3, вы можете легко обрабатывать код и добавлять нужные вам пользовательские функции.
Цвета и значки по умолчанию в дизайне четкие и аккуратные, но единственная проблема заключается в том, что выпадающее меню не складывается, как ожидалось; это может быть то, что вам нужно исправить, прежде чем использовать его в своем проекте. Поскольку весь дизайн создан с использованием скрипта CSS3, вы можете легко обрабатывать код и добавлять нужные вам пользовательские функции. Меню фильтров также играют равную роль в современном мобильном дизайне пользовательского интерфейса. Если вам нужно сузить результаты поиска сообщений в блоге или результатов поиска продуктов на странице покупок, меню фильтров — это то, что мы ищем. В этом дизайне создатель также следовал концепции радиального дизайна. Опция фильтра работает плавно в дизайне. Кроме того, вы получаете более чем достаточно места, чтобы аккуратно перечислить все дополнительные параметры меню в одном месте, не нарушая основную навигацию.
Меню фильтров также играют равную роль в современном мобильном дизайне пользовательского интерфейса. Если вам нужно сузить результаты поиска сообщений в блоге или результатов поиска продуктов на странице покупок, меню фильтров — это то, что мы ищем. В этом дизайне создатель также следовал концепции радиального дизайна. Опция фильтра работает плавно в дизайне. Кроме того, вы получаете более чем достаточно места, чтобы аккуратно перечислить все дополнительные параметры меню в одном месте, не нарушая основную навигацию. Создатель максимально упростил сценарий кода, чтобы вы могли легко добавлять свои пользовательские функции в дизайн мобильного меню.
Создатель максимально упростил сценарий кода, чтобы вы могли легко добавлять свои пользовательские функции в дизайн мобильного меню. В этом дизайне веб-страница или экран приложения перемещаются вниз, чтобы показать параметры меню. По мере увеличения соотношения экрана к корпусу экраны перемещаются к краям телефона. Сохранение мобильного меню вверху по-прежнему не является легкодоступной точкой. В любом случае, вы можете использовать эту анимацию или дизайн и переместить меню в любую другую часть экрана. Весь дизайн выполнен с использованием скрипта CSS3, поэтому работа с кодом будет легкой задачей для разработчиков.
В этом дизайне веб-страница или экран приложения перемещаются вниз, чтобы показать параметры меню. По мере увеличения соотношения экрана к корпусу экраны перемещаются к краям телефона. Сохранение мобильного меню вверху по-прежнему не является легкодоступной точкой. В любом случае, вы можете использовать эту анимацию или дизайн и переместить меню в любую другую часть экрана. Весь дизайн выполнен с использованием скрипта CSS3, поэтому работа с кодом будет легкой задачей для разработчиков. Так же, как и дизайн, сценарий кода также остается простым, чтобы новые разработчики могли легко справиться с дизайном.
Так же, как и дизайн, сценарий кода также остается простым, чтобы новые разработчики могли легко справиться с дизайном.
 Для единообразия дизайна вы можете использовать круговой эффект как для появления, так и для эффекта исчезновения меню. Чтобы сделать этот дизайн, разработчик использовал фреймворк HTML, CSS и Javascript. Поскольку все фреймворки являются новейшими и лучшими, вы получаете множество современных вариантов настройки с этим дизайном. Сам дизайн по умолчанию выглядит великолепно, внеся несколько корректировок, вы можете использовать этот дизайн в своем проекте.
Для единообразия дизайна вы можете использовать круговой эффект как для появления, так и для эффекта исчезновения меню. Чтобы сделать этот дизайн, разработчик использовал фреймворк HTML, CSS и Javascript. Поскольку все фреймворки являются новейшими и лучшими, вы получаете множество современных вариантов настройки с этим дизайном. Сам дизайн по умолчанию выглядит великолепно, внеся несколько корректировок, вы можете использовать этот дизайн в своем проекте. В этом дизайне дизайнер использовал трехточечный стиль для значка меню, который постепенно становится популярным в мобильных приложениях. Цвета градиента используются для эффектов наведения, но вы всегда можете легко настроить цвет.
В этом дизайне дизайнер использовал трехточечный стиль для значка меню, который постепенно становится популярным в мобильных приложениях. Цвета градиента используются для эффектов наведения, но вы всегда можете легко настроить цвет. Все три дизайна меню гладкие и чистые, которые вы можете использовать для любого типа веб-сайтов и приложений. В демоверсии разработчик использовал только линии, чтобы показать место для опций меню. Но сама структура скелета ясно показывает, насколько чистым будет меню. Вся структура кода, используемая для создания дизайна всех трех меню, предоставляется вам. Все, что вам нужно сделать, это выбрать понравившийся дизайн и начать работать над ним, чтобы он соответствовал вашему дизайну.
Все три дизайна меню гладкие и чистые, которые вы можете использовать для любого типа веб-сайтов и приложений. В демоверсии разработчик использовал только линии, чтобы показать место для опций меню. Но сама структура скелета ясно показывает, насколько чистым будет меню. Вся структура кода, используемая для создания дизайна всех трех меню, предоставляется вам. Все, что вам нужно сделать, это выбрать понравившийся дизайн и начать работать над ним, чтобы он соответствовал вашему дизайну. Чтобы сделать этот прототип, разработчик использовал CSS3 и Javascript. Коды обрабатываются правильно, поэтому другие разработчики могут легко использовать этот код в своих проектах.
Чтобы сделать этот прототип, разработчик использовал CSS3 и Javascript. Коды обрабатываются правильно, поэтому другие разработчики могут легко использовать этот код в своих проектах.
 Вы должны прочитать его сообщение. Но для краткости попытаюсь подытожить:
Вы должны прочитать его сообщение. Но для краткости попытаюсь подытожить:


 В конечном итоге мы будем постепенно улучшать гамбургер-меню с помощью JavaScript, чтобы не переходить к заголовку при нажатии — избегая предостережения, о котором я упоминал ранее. Перехват JavaScript хэш-поведения браузера означает, что 9Псевдокласс 1086 :target больше не будет работать. Когда это произойдет, мы воспользуемся атрибутом [ aria-expanded ] для стилизации переключения с значениями true/false , как это было в прошлом с классами.
В конечном итоге мы будем постепенно улучшать гамбургер-меню с помощью JavaScript, чтобы не переходить к заголовку при нажатии — избегая предостережения, о котором я упоминал ранее. Перехват JavaScript хэш-поведения браузера означает, что 9Псевдокласс 1086 :target больше не будет работать. Когда это произойдет, мы воспользуемся атрибутом [ aria-expanded ] для стилизации переключения с значениями true/false , как это было в прошлом с классами. Затем мы стилизуем его так, чтобы он выглядел как горизонтальная навигация:
Затем мы стилизуем его так, чтобы он выглядел как горизонтальная навигация:→ Гамбургер-меню на чистом CSS без JavaScript.


 Имея это в виду, ваша мобильная навигация должна помочь вашим пользователям легко перемещаться по вашему приложению или веб-сайту. Самая сложная часть при разработке вашего меню — решить, какой шаблон лучше всего подходит для вашего мобильного меню. Вот почему в этой статье я собрал мега вдохновляющую коллекцию из 45 отличных примеров дизайна мобильных меню , которые следуют самым популярным подходам.
Имея это в виду, ваша мобильная навигация должна помочь вашим пользователям легко перемещаться по вашему приложению или веб-сайту. Самая сложная часть при разработке вашего меню — решить, какой шаблон лучше всего подходит для вашего мобильного меню. Вот почему в этой статье я собрал мега вдохновляющую коллекцию из 45 отличных примеров дизайна мобильных меню , которые следуют самым популярным подходам.2. Примеры полноэкранного меню
3. Примеры навигации по панели вкладок
4. 903 60 50 6 Другие примеры меню1 90 Практика создания эффективного меню
 Шаблон позволяет скрыть навигацию за левым краем и показать ее, вызвав значок меню гамбургера.
Шаблон позволяет скрыть навигацию за левым краем и показать ее, вызвав значок меню гамбургера.


 Это может быть нижняя панель навигации с характерным для каждой опции значком или короткая и последовательная текстовая метка. Панель вкладок идеально подходит для приложений с 5 параметрами навигации верхнего уровня и позволяет легко сообщать о текущем местоположении.
Это может быть нижняя панель навигации с характерным для каждой опции значком или короткая и последовательная текстовая метка. Панель вкладок идеально подходит для приложений с 5 параметрами навигации верхнего уровня и позволяет легко сообщать о текущем местоположении.
 DotBank – мобильное приложение от Ирины Бутенко.
DotBank – мобильное приложение от Ирины Бутенко.
 Вот пример короткого и приятного меню с четырьмя метками и опциями «Позвонить/Почта» от Мартина Мроча.
Вот пример короткого и приятного меню с четырьмя метками и опциями «Позвонить/Почта» от Мартина Мроча. Конечно, этот принцип удобного взаимодействия с пользователем особенно применим к навигации. Вы должны не только использовать хорошо читаемые шрифты, которые естественным образом добавляют достаточно места между буквами, но также убедитесь, что между различными параметрами достаточно места, чтобы пользователю было легко нажимать на выбранную метку.
Конечно, этот принцип удобного взаимодействия с пользователем особенно применим к навигации. Вы должны не только использовать хорошо читаемые шрифты, которые естественным образом добавляют достаточно места между буквами, но также убедитесь, что между различными параметрами достаточно места, чтобы пользователю было легко нажимать на выбранную метку. Но в целом избегать раскрывающихся меню для мобильных устройств .
Но в целом избегать раскрывающихся меню для мобильных устройств .
 Да, в Интернете есть множество других гамбургер-меню, но некоторые из них по-прежнему требуют использования Javascript. Итак, вот оно, меню, созданное исключительно с помощью CSS, без единой строки Javascript. Читайте дальше, чтобы узнать, как его построить!
Да, в Интернете есть множество других гамбургер-меню, но некоторые из них по-прежнему требуют использования Javascript. Итак, вот оно, меню, созданное исключительно с помощью CSS, без единой строки Javascript. Читайте дальше, чтобы узнать, как его построить! .. Если вам срочно нужны ответы, пожалуйста, посмотрите мой список сайтов, где можно получить помощь по программированию.
.. Если вам срочно нужны ответы, пожалуйста, посмотрите мой список сайтов, где можно получить помощь по программированию.

 Это может показаться немного сложным, но давайте пошагово. Начнем с того, как отображать «обычную строку меню» на больших экранах:
Это может показаться немного сложным, но давайте пошагово. Начнем с того, как отображать «обычную строку меню» на больших экранах: 2em;
отступ: 10 пикселей;
}
/* (C) ПЕРЕКЛЮЧИТЬ ПОКАЗАТЬ/СКРЫТЬ МЕНЮ */
#hamitems { display: none; }
#hamnav input:checked ~ #hamitems { display: block; }
}
2em;
отступ: 10 пикселей;
}
/* (C) ПЕРЕКЛЮЧИТЬ ПОКАЗАТЬ/СКРЫТЬ МЕНЮ */
#hamitems { display: none; }
#hamnav input:checked ~ #hamitems { display: block; }
}