Mobile-First Index: что это такое и как он влияет на SEO
Mobile-First Index – это новый алгоритм индексации и ранжирования веб-страниц в поисковой системе Google, который в первую очередь будет оценивать не десктопную, а мобильную версию сайта (будь то адаптивная верстка или отдельный домен вида m.site.ru).
Mobile-First Index в Google
Mobile-First Index
Иначе говоря, теперь при ранжировании страниц Google будет индексировать именно мобильные версии ресурсов (при наличии таковых) и на их основе строить выдачу и на ПК, и в смартфонах. Если сайт не имеет адаптации, то индексироваться будет его десктопная (основная) версия, но в таком случае шансы на попадание в топ снижаются.
Введение индекса Mobile-First не означает, что Google перестает обращать внимание на десктоп. Если сайт имеет качественный и релевантный запросу контент, но не имеет мобильной версии, он все равно будет занимать высокие позиции, так как информативность и удовлетворение запросов пользователей являются первостепенными для поисковой системы.
Предыстория
Все началось в 2016 году, когда компания Google анонсировала новый алгоритм Mobile-First Index. С тех пор все вебмастеры стали готовиться к нововведениям и начали подстраивать свои сайты под новый принцип индексации. Принятие такого серьезного решения было связано в первую очередь с тем, что большая доля поисковых запросов Google приходилась именно на мобильные устройства. И компания не могла проигнорировать тот факт, что люди для поиска нужной информации все чаще используют мобильные компьютеры.
В июле 2018 года компания запустила Mobile-First, после чего результаты естественной выдачи по ряду запросов кардинально изменились. В топ попали площадки с более качественными адаптациями к смартфонам и планшетным компьютерам, сдвинув вниз лидеров, не имеющих мобильных версий.
В Google прекрасно понимали, к каким последствиям это может привести, поэтому под новую систему индексирования попали далеко не все ресурсы. Как заявили представители компании, они не намерены вводить алгоритм разом. Этот процесс может затянуться не на один год. Под новый алгоритм попали лишь те ресурсы, кого Google счел готовым к этому.
Как заявили представители компании, они не намерены вводить алгоритм разом. Этот процесс может затянуться не на один год. Под новый алгоритм попали лишь те ресурсы, кого Google счел готовым к этому.
Ниже приведены некоторые статистические данные за 2018 год, которые позволят понять, почему в Google приняли решение о передаче приоритета мобильным девайсам.
- В 2018 году более 5 млрд человек пользовались гаджетами.
- На мобильные устройства приходилось более 56 % всего интернет-трафика в мире.
- На Google приходилось 72 % всего поискового трафика.
- Более 67 % поисковых запросов Google совершались со смартфонов и планшетов.
И все эти цифры с каждым годом только растут. Общество все больше и больше уходит в эпоху смартфонизации, поэтому Google и расставил для себя соответствующие приоритеты.
Алгоритм Mobile-First Index от Google
Алгоритм Mobile-First Index
Суть алгоритма
Главная задача Mobile-First Index заключается в переходе на один алгоритм индексирования. Сейчас поисковые машины используют два:
Сейчас поисковые машины используют два:
- отдельно для ПК и ноутбуков,
- и отдельно для телефонов и планшетов.
Именно поэтому результаты выдачи по одному и тому же запросу на телефонах и компьютерах отличаются. Google стремится перейти на один индекс, который будет учитывать обе версии сайтов, но приоритет отдавать мобильной. Таким образом, после полного перехода на новый алгоритм индексирования результаты органической выдачи на ПК и телефонах будут одинаковы.
Название Mobile-First Index говорит само за себя. Заметьте, алгоритм не называется Mobile-Only, так как оцениваться будет не только мобильная версия. Но она будет в приоритете (First – «первая») для поисковых роботов.
Как заявляют представители компании Google, паниковать не стоит. Если веб-страницы вашего ресурса имеют адаптивную верстку, а контент десктопной и мобильной версий эквивалентен, то новый индекс значительного влияния на эффективность ранжирования не окажет (или вообще не окажет).
Если адаптивной верстки нет, можно создать отдельный поддомен типа m.site.ru. В таком случае вам необходимо будет провести ряд работ, направленных на оптимизацию сайта в соответствии с новым алгоритмом. Более подробно о том, что именно нужно делать, будет рассказано ниже.
Также в Google сказали, что некачественная или недоработанная мобильная версия может намного негативнее сказаться на ранжировании ресурса, чем ее отсутствие. Проще говоря, лучше не иметь мобильной версии совсем, чем иметь плохо оптимизированную. Поэтому, прежде чем запускать адаптированный к смартфонам сайт, убедитесь в его работоспособности и качестве с точки зрения SEO.
Как узнать, попал ли ваш сайт под Mobil-First Index
Под новый принцип индексирования попали не все сайты. Google прекрасно понимает, что не все успели перестроиться и при разовом введении нового алгоритма результаты выдачи изменятся до неузнаваемости.
Кроме того, алгоритм пока несовершенен. Его необходимо тестировать и проверять на наличие возможных ошибок, чем компания сейчас и занимается. Чтобы узнать, попал ли ваш сайт под новый алгоритм Mobile-First Index, необходимо обратиться к сервису Google Search Console. В нем смотрите на наличие уведомления «Mobile-first indexing enabled for ИМЯ_САЙТА». Именно оно и будет означать, что индексация вашего веб-ресурса осуществляется по новому алгоритму.
mobile-first4.jpg
mobile-first4.jpg
Как проверить готовность веб-ресурса для показов на смартфонах
После получения уведомления о новой системе индексации необходимо проверить мобильную оптимизацию сайта, готов ли ваш веб-ресурс к показам на смартфонах и планшетах. Сделать это можно в Search Console, а именно с помощью инструмента Mobile-Friendly.
- Перейдите по ссылке https://search.google.com/test/mobile-friendly.
- Введите URL нужного сайта или страницы.

- Нажмите кнопку «Проверить».
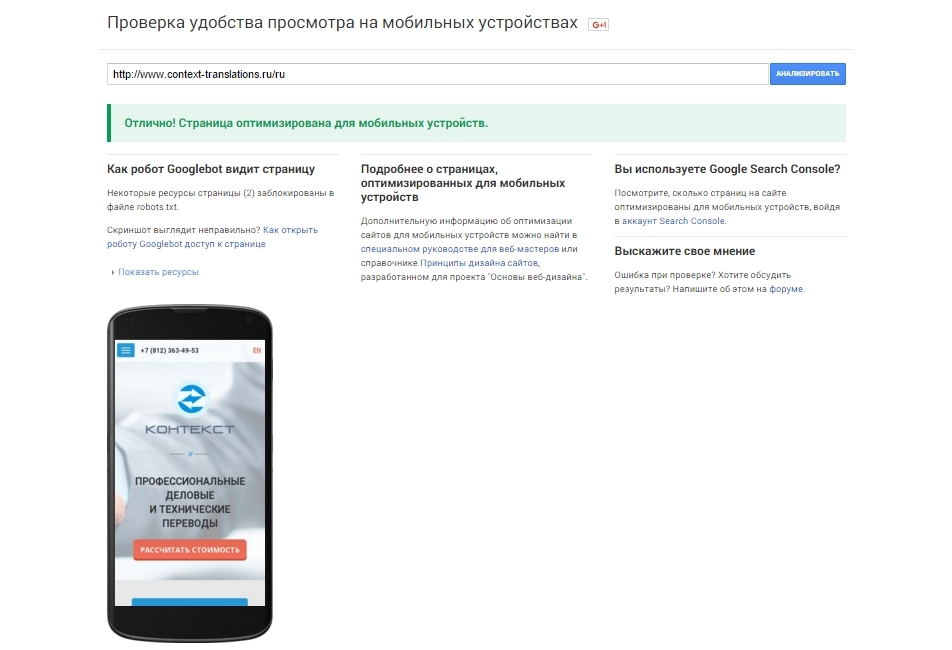
Если с адаптацией проблем нет, вы увидите следующее (пример с vk.com):
mobile-first6.png
mobile-first6.png
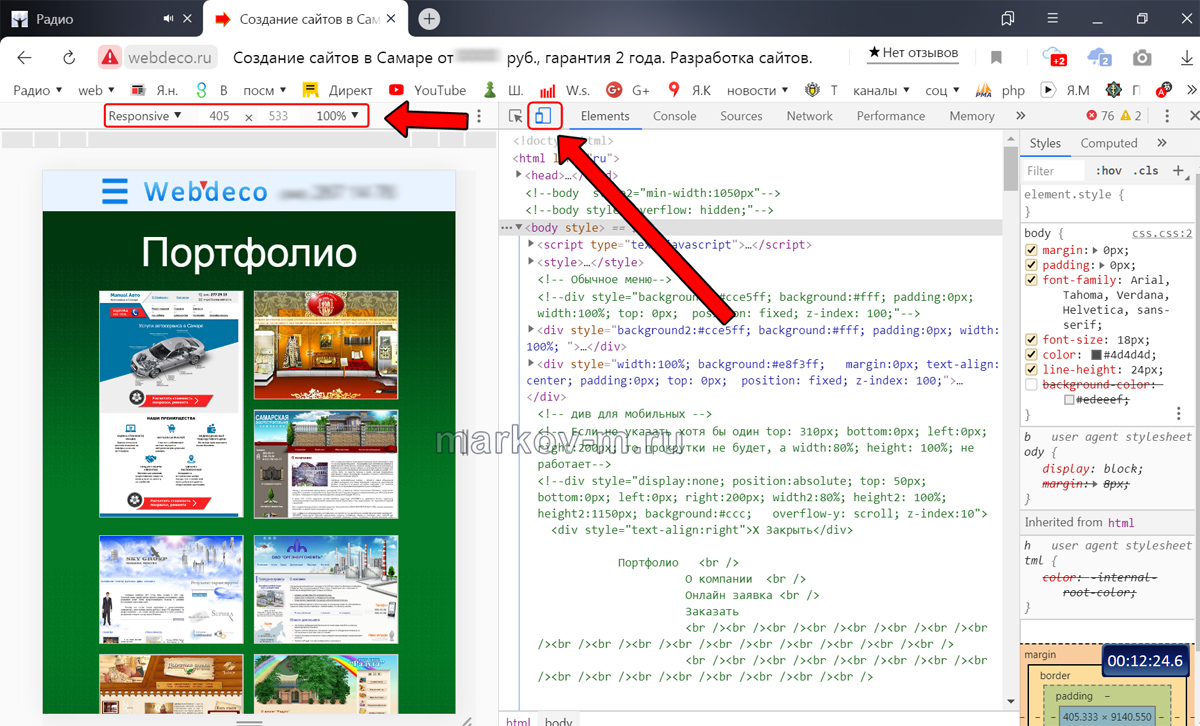
Здесь вы также сможете увидеть, как страница выглядит на дисплее смартфона. А при необходимости можно переключиться на отображение HTML-кода, например, чтобы на примере других ресурсов понять, как нужно выполнять оптимизацию.
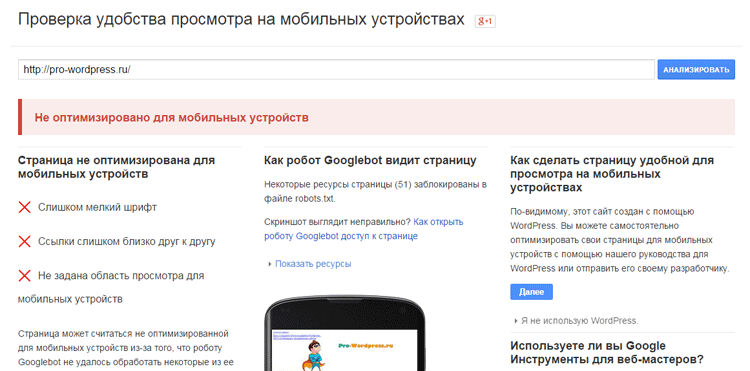
Если сайт не является Mobile-Friendly, вы увидите следующее:
mobile-first7.png
Как видите, сервис даже указывает, что необходимо исправить. Можно ли отказаться от данного алгоритма? Если ваш сайт получил уведомление о попадании под Mobile-First Index, вам придется заняться оптимизацией его мобильной версии. Отказаться от данного алгоритма нельзя. В случае плохой оптимизации ресурс может потерять свои текущие позиции в выдаче.
Оптимизация сайта для Mobile-First
От того, как именно сайт подстраивается под экраны мобильных устройств (адаптивная верстка или отдельный мобильный поддомен), зависят и работы, которые необходимо проводить для его оптимизации.
- Ресурс должен быть легким и быстрым, так как скорость мобильного Интернета ниже.
- Дизайн и интерфейс должны быть упрощенными и подстроенными под небольшие экраны смартфонов (меню свернуто в одну кнопку, лишние и ненужные элементы удалены и т. д.). Страницы должны корректно отображаться в мобильных браузерах без каких-либо сдвигов, пробелов и т. д.
- Элементы управления должны быть расположены так, чтобы пользователю было удобно нажимать их одним пальцем.
- Структура не должна быть слишком разветвленной. На мобильном устройстве можно легко запутаться при вложенности в 4, 5 и более единиц.
- Шрифт и размер кнопок должны быть правильно подобраны.
 Для мобильных устройств рекомендуется использовать 16-й кегль и большие кнопки.
Для мобильных устройств рекомендуется использовать 16-й кегль и большие кнопки.
Адаптивная верстка
Если страницы вашего веб-ресурса создавались с помощью адаптивной верстки и вы довольны его текущими позициями в естественной выдаче поисковой системы Google, тогда ничего предпринимать не нужно. Содержимое веб-страниц автоматически подстраивается под экраны телефонов, делая просмотр контента и навигацию удобными. Если же вы недовольны позициями в выдаче, тогда стоит проделать некоторые работы, направленные на улучшение пользовательского опыта, а именно:
- на быстродействие сайта,
- время загрузки страниц,
- удобство навигации и повышение юзабилити.
Мобильная версия
Создание отдельной мобильной версии подразумевает куда больший объем работ, чем адаптивная верстка. Здесь, помимо оптимизации производительности и юзабилити, необходимо позаботиться о следующих шагах.
- Подтверждение в Google Search Console.
 В Search Console необходимо подтвердить обе версии ресурса.
В Search Console необходимо подтвердить обе версии ресурса. - Контент. Контент, показываемый на дисплеях телефонов и мониторах ПК, должен быть эквивалентным: иметь те же ключевые слова и релевантность, ту же информативность и смысловую нагрузку и т. д. Не стоит забывать и о медиаконтенте. Изображения и видеозаписи должны также присутствовать, как и на десктопе. Заголовки при необходимости можно сократить, но так, чтобы вхождения ключевых слов сохранились. Весь контент должен быть сканируемым и индексируемым.
- Метаданные. Метатеги title, description, h2 – H6 должны быть идентичны как в мобильной, так и в десктопной версиях сайта.
- Социальные метаданные. Социальные метаданные (Open Graph, Twitter Cards и др.) должны также быть идентичными для десктопной и мобильной версий.
- Hreflang. Если вы используете атрибут hreflang, все мобильные URL должны вести на мобильные страницы, а URL для ПК вести на десктопные.
- Alternate. Google любит, когда вебмастеры используют тег переключения , который позволяет не сканировать все веб-страницы, а показывать сразу URL типа m.
 site.ru при индексации в поисковой системе.
site.ru при индексации в поисковой системе. - Выносливость сервера. Google использует повышенную скорость сканирования, поэтому необходимо убедиться, что серверы, на которых размещен веб-ресурс, выдержат эту нагрузку.
- XML-карта сайта.Необходимо убедиться, что ссылки, ведущие на XML Sitemap, директиву robots.txt, политику конфиденциальности и др., доступны и в мобильной версии.
Выводы
Mobile-First Index – это не просто новый алгоритм индексации и ранжирования сайтов, это новая эра в сфере поиска информации. В Google одними из первых осознали всю важность мобильной аудитории и начали работать в этом направлении. Именно поэтому он является лидером в сфере мобильного сетевого трафика. Введение нового алгоритма также стало сигналом для вебмастеров. Особенно для тех, кто ранее пренебрегал мобильной аудиторией и отказывался работать на ее привлечение. Сегодня ни одна поисковая оптимизация сайта для выдачи Google не обходится без работ по улучшению мобильных версий.
ЧИТАЙ ТАКЖЕ
25 книг по интернет-маркетингу, которые помогут поймать Деда Мороза
12 популярных статей по SMM за 2018 год
Внешняя оптимизация сайта
на что обратить внимание веб-дизайнеру и программисту
Если вы посмотрите на статистику посещений вашего сайта, то обнаружите, что около половины посетителей приходят к вам с мобильных устройств.
Исследования маркетингового агентства Stone Temple дают нам следующие цифры: больше 55% трафика принадлежит заходам со смартфонов, ноутбуков и планшетов. При этом показатель отказов среди мобильных пользователей на 40% превышает соответствующий показатель среди десктопных.
Еще немного интересной статистики:
- 60% пользователей не возвращаются повторно, если мобильная версия оказалась неудобной.
- 80% сайтов, присутствующих в рейтинге Alexa Rank, адаптированы под экраны небольших размеров.
- 57% респондентов не станут рекомендовать друзьям и знакомым сайт с некорректной мобильной версией.

Каждый час в поисковую систему Google поступает 68 млн поисковых запросов, введенных с мобильных устройств. И все это – потенциальные клиенты, часть из которых может обрести или потерять ваш бизнес. Все зависит от того, насколько оптимизирован ваш сайт.
Что, помимо удобства для пользователей, дает оптимизация под мобильные устройства?
- Одобрение поисковых систем и повышение в рейтинге выдачи. Вот что об этом сообщает вебмастерам
Google:«Раньше релевантность контента оценивалась в первую очередь на основе версии для компьютеров. Однако сейчас большинство пользователей выполняют поиск в Google с помощью мобильных устройств, поэтому при индексировании большее значение будет иметь мобильная версия страниц».
Аналогичные тенденции наблюдаем и в рекомендациях Яндекс:
«Поисковые системы улучшают выдачу результатов поиска для пользователей мобильных устройств (смартфонов, планшетов)».
- Улучшение конверсии.
 Статистика исследований неумолима: средняя продолжительность визита на сайт десктопных пользователей составляет 5,05 минуты. В то же время мобильный пользователь проводит на сайте в среднем чуть больше 3 минут. Если сайт будет долго загружаться, часть элементов на нем не будет отображаться, шрифт будет мелким или кнопка заказа окажется некликабельной, посетитель скорее всего уйдет к конкурентам. Дальше мы рассмотрим, на что следует обратить внимание в дизайне, чтобы повысить конверсию среди пользователей мобильных устройств.
Статистика исследований неумолима: средняя продолжительность визита на сайт десктопных пользователей составляет 5,05 минуты. В то же время мобильный пользователь проводит на сайте в среднем чуть больше 3 минут. Если сайт будет долго загружаться, часть элементов на нем не будет отображаться, шрифт будет мелким или кнопка заказа окажется некликабельной, посетитель скорее всего уйдет к конкурентам. Дальше мы рассмотрим, на что следует обратить внимание в дизайне, чтобы повысить конверсию среди пользователей мобильных устройств.
Пользователи, которые посещают сайты с ПК и с мобильных девайсов, имеют различные цели и поведенческие особенности. Это важно учитывать при оптимизации сайта. Десктопные посетители ориентированы на сравнение, детальное изучение товаров и услуг, существующего предложения от разных компаний и брендов. В свою очередь, «мобильные» посетители часто ограничены во времени, ищут быстро, исходя из необходимости, а решение о покупке принимают импульсивно и часто спонтанно. Соответственно, главная задача мобильной версии – предельно упростить процесс заказа и оплаты продукта.
Соответственно, главная задача мобильной версии – предельно упростить процесс заказа и оплаты продукта.
3 способа оптимизации сайта под мобильные девайсы
Чтобы при заходе со смартфона или планшета посетители могли так же удобно просматривать ваш сайт, как и с ПК, есть три варианта действий:
- Разработать мобильную версию: еще один сайт на поддомене или подкаталоге, который имеет свой собственный URL (в формате m.example.com).
- Сделать адаптивный дизайн для уже существующего сайта. Один и тот же исходный HTML-код адаптируется под разрешение экрана каждого пользователя. Этот вариант рекомендует использовать Google.
- Дополнить исходную версию кода вариантами для динамического показа. Сервер идентифицирует устройство, с которого зашел пользователь, и демонстрирует ему соответствующий HTML-код.
| Вид оптимизации | Преимущества | Недостатки | Стоимость | Для каких сайтов подходит |
| Адаптивный дизайн | — Единый адрес, не нужна переадресация. — «Одобрение» со стороны Google – улучшаются позиции в выдаче. — Гибкость сайта: при любом количестве контента страницы выглядят лаконично. | — Сложно добиться быстрой загрузки сайта: «лишние» элементы просто скрываются в мобильном отображении, но продолжают загружаться. — Нет возможности изменить контент, чтобы подстроиться под особенности пользователей мобильных устройств. — Если в адаптивной верстке есть недостатки, переключиться на обычную не получится. | — Бесплатно, если вы обладаете навыками для подключения и настройки соответствующего бесплатного шаблона. — За умеренную плату, если доверите эту задачу специалисту. В целом стоимость адаптивной верстки для сайта на 40-100% выше стоимости статичной. | Блоги, визитки, небольшие интернет-магазины, информационные и корпоративные сайты. (Примеры: Starbucks, Boston Globe) |
| Динамический показ | — Единый URL. — Повышается скорость загрузки страниц: «лишние» элементы удаляются из кода. — Гибкость: возможность подстройки под особенности поведения и цели мобильной аудитории. | — Увеличивается нагрузка на сервер: как следствие, дольше загружаются страницы. — Понадобится система распознавания девайсов, а это дополнительные расходы. — Для владельцев разных устройств разрабатываются свои варианты верстки. | Высокая: в нее включается создание разных кодов для разных типов устройств и затраты на систему распознавания на сервере. | Крупные новостные ресурсы, порталы (Примеры: CNN, eHow) |
| Мобильная версия со своим URL | — Независимая от основного сайта мобильная версия быстро загружается. — Можно легко вносить изменения или вернуться к основной версии, если обнаружены баги или сбои. — Сайт одобряется поисковыми системами и получает хорошие позиции в мобильной выдаче. — Удобная навигация и минимум отвлекающей информации для мобильной аудитории. | — Отдельный URL: необходимо настроить редиректы. — Дублирование контента (или разработка отдельного контента для мобильной версии). — Сложности в поисковом продвижении. Каждую из версий приходится продвигать отдельно. — Статистика настраивается на два разных канала. | Включает расходы на разработку мобильного сайта, приобретение доменного имени, оплату хостинга. Если контент будет отличаться от контента основной версии, то и эту статью расходов включаем в смету. | Крупные интернет-магазины, почтовые сервисы, информационные порталы, соцсети. Сайты с высокой посещаемостью. (Примеры: Walmart, Amazon) |
На что обратить внимание при оптимизации сайта
Независимо от того, какой способ подстройки под мобильную аудиторию вы выбрали, стоит позаботиться о том, чтобы ваш сайт выглядел максимально привлекательно и был удобным для пользователей. Конверсия в этом случае зависит от множества деталей, не очевидных на первый взгляд. Чтобы завоевать симпатию пользователей мобильных устройств, придется уделить особое внимание юзабилити и дизайну сайта.
- Корректность работы мобильной версии. Кроссбраузерность и кроссплатформенность. Важно проверить, как отображается ваш сайт на различных устройствах. Сделать это можно с помощью сервисов: Quirktools, Turbonet, Browsershots и других.
- Скорость загрузки. По статистике, каждая секунда загрузки «стоит» 3-7% конверсии. Хорошая скорость загрузки для мобильных устройств – 3 секунды. Проверить скорость своего сайта можно с помощью: PageSpeed Insights, Web Page Performance Test, GTmetrix, Pingdom Website Speed Test.
- Элементы, которые не отображаются на некоторых устройствах. В борьбе за внимание мобильного пользователя крайне важно не оттолкнуть его такими деталями. Старайтесь избегать анимированных эффектов с использованием Flash, которые не поддерживаются девайсами Apple. Будьте осторожны с виджетами, обязательно тестируйте их перед запуском. К тому же, чем проще дизайн, тем быстрее будут загружаться страницы.
- Количество полей в форме захвата.
 Длинная форма захвата снижает конверсию, но особенно заметно это сказывается на мобильной аудитории, поскольку вводить данные с телефона сложнее. Постарайтесь максимально сократить путь клиента от знакомства до заказа. В некоторых случаях достаточно взять номер телефона, а остальную информацию дополучить в телефонном разговоре с менеджером. Если требуется больше информации, разделите ее на блоки и представьте в виде последовательных шагов, где на первом этапе посетитель вводит свое имя и телефон. В этом случае, даже если он бросит заполнение после первого шага, у вас останется его телефонный номер.
Длинная форма захвата снижает конверсию, но особенно заметно это сказывается на мобильной аудитории, поскольку вводить данные с телефона сложнее. Постарайтесь максимально сократить путь клиента от знакомства до заказа. В некоторых случаях достаточно взять номер телефона, а остальную информацию дополучить в телефонном разговоре с менеджером. Если требуется больше информации, разделите ее на блоки и представьте в виде последовательных шагов, где на первом этапе посетитель вводит свое имя и телефон. В этом случае, даже если он бросит заполнение после первого шага, у вас останется его телефонный номер. - Контакты. Некоторые сайты «грешат» размещением контактных телефонов в виде картинок. Просто представьте, как человеку, зашедшему с мобильного устройства, придется запоминать цифры и потом самостоятельно вводить их для звонка, особенно, когда он спешит. Номер телефона должен быть представлен в полном варианте и в текстовом формате. Идеальный вариант – кнопка для автоматического набора номера и кнопки для мгновенной связи в мессенджерах (Viber, Telegram, WhatsApp).

- Удобство активных ссылок и кнопок для touch-скрина. То, на что легко нажать курсором мыши на ПК, далеко не всегда так же удобно для нажатия на сенсорном экране. И это может сыграть против вас в самый неподходящий момент: когда клиент уже принял решение и хочет совершить целевое действие. Если нажать на кнопку или ссылку не получится, он просто закроет сайт и уйдет к конкурентам. Поэтому придерживайтесь параметров кликабельных элементов:
- минимальный – 26px;
- средний – 34px;
- идеальный – 44px.
- Разборчивый шрифт, понятный текстовый контент. Вряд ли человек, зашедший с мобильного устройства, будет вчитываться или увеличивать текст, чтобы задействовать ваши триггеры, узнать преимущества или внять призывам к действию. Убедитесь, что текстовый контент в мобильной версии соответствует оптимальным нормам:
- Минимальный размер шрифта – не менее 16 px.
- Наличие межстрочных интервалов, которые делают текст читабельным на любом экране.
 Минимально – 1px.
Минимально – 1px. - Отступы от боковых краев экрана: min 15 px.
- Шрифты – без засечек (Roboto, Futura, Helvetica, Apercu и другие). Не более трех шрифтов на страницу, гармонирующих между собой.
- Текст следует разбить на колонки с длиной строки 70-80 символов (8-10 слов) и установить для них контрольные точки. Пример кода дает в рекомендациях разработчикам Google.
- Автозаполнение полей. Вводить с мобильных девайсов информацию крайне неудобно, особенно если клиент спешит. В этому случае повысить конверсию и удержать клиента помогут автозаполнения. Просто добавьте в строки соответствующий код:
- Для адреса электронной почты – input ENGINE=«email».
- Для телефонного номера – input ENGINE=«tel».
- Физический адрес – input type=«text».
- Почтовый индекс или карточные реквизиты – input type=«text» pattern=»\d*».
- День в календаре – input type=«date».
- Удобный дизайн. Все, что сложно воспринимается с небольшого экрана мобильных девайсов, будет отталкивать посетителя.
 От таких элементов следует избавится, даже если в десктопной версии они прекрасно выполняют свою роль. Исследования показывают, что 57% респодентов не будут рекомендовать сайт, если версия для мобильных устройств не удобная или выглядит дешево.
От таких элементов следует избавится, даже если в десктопной версии они прекрасно выполняют свою роль. Исследования показывают, что 57% респодентов не будут рекомендовать сайт, если версия для мобильных устройств не удобная или выглядит дешево.- Делайте акцент на фото: высокая детализация изображений, белый фон, раскрытие на весь экран при просмотре.
- Структурированность. Объединяйте похожие товары или контент в рубрики и категории.
- Текстовый контент. Его можно оставить таким же, как в основной версии, но сократить. Или создавать отдельный контент, если у мобильной версии сайта собственный адрес и для продвижения нужен уникальный текст.
- Крупные и контрастные кнопки целевого действия. Их должно быть легко и удобно нажимать с сенсорных экранов.
- Отсутствие навязчивой рекламы. Более 70% мобильных пользователей считают неприемлемой рекламу на своих устройствах. Со стороны поисковой системы Google уже поступило предупреждение о том, что сайты, на которых реклама затрудняет доступ к контенту, будут терять позиции в мобильной выдаче.
 Главным образом речь идет о всплывающих окнах, межстраничной рекламе и крупных баннерах, размер которых превышает 20% экрана. Оптимально размещать на сайте не более одного рекламного объявления, которое не блокирует доступ к основному контенту.
Главным образом речь идет о всплывающих окнах, межстраничной рекламе и крупных баннерах, размер которых превышает 20% экрана. Оптимально размещать на сайте не более одного рекламного объявления, которое не блокирует доступ к основному контенту.
Чек-лист для проверки мобильной оптимизации интернет-магазина
Последний шаг перед тестированием и запуском. Проверьте, учтены ли в мобильной оптимизации основные параметры, которые влияют на лояльность посетителей и конверсию:
- Все элементы на сайте правильно отображаются, ссылки и кнопки кликабельны.
- Информация читабельна, корректно отображается в вертикальном и горизонтальном положении экрана.
- На страницах отсутствуют «тяжелые» файлы (видео, аудио, изображение), которые замедляют загрузку.
- Нет Flash-анимированных элементов.
- Нет навязчивой рекламы, перекрывающей контент.
- Телефонный номер для связи легко копируется или активируется нажатием в звонок.
- Нет необходимости в горизонтальной прокрутке независимо от диагонали экрана устройства.

- Форма для заказа товара краткая, присутствует автозаполнение.
- Навигация позволяет быстро перейти к нужной категории и найти конкретный товар.
- Посетитель может совершить покупку в один клик.
Мобильная оптимизация делает трафик с мобильных устройств максимально прибыльным для вашего бизнеса. Вы можете настроить мобильную версию своего сайта самостоятельно, если у вас есть соответствующие навыки. Или доверить эту задачу профессионалам веб-студии «Бизнес Сайт» и получить нужный вам результат в короткие сроки.
4 стратегии по улучшению мобильной версии вашего веб-сайта
Эксперт по цифровому маркетингу по телефону NUVEW , помогающий компаниям расширить свое присутствие в Интернете за счет индивидуального дизайна и разработки веб-сайтов и SEO.
getty Более 75% людей во всем мире используют смартфоны, поэтому неудивительно, что в последние годы дизайнеры веб-сайтов все больше заботятся об оптимизации для мобильных устройств. Мобильный веб-дизайн имеет важное значение, поскольку сейчас большинство компаний обнаруживаются с помощью онлайн-поиска. Но что значит иметь эффективную мобильную веб-страницу и как ее создать?
Мобильный веб-дизайн имеет важное значение, поскольку сейчас большинство компаний обнаруживаются с помощью онлайн-поиска. Но что значит иметь эффективную мобильную веб-страницу и как ее создать?
Оптимизация для мобильных устройств имеет много аспектов. Вот четыре совета, которые помогут сделать ваш мобильный сайт незабываемым.
1. Привлекательность для всех пользователей
Меньшие экраны могут давать вам меньше места для работы, но это не означает более низкое качество работы по сравнению с настольным дизайном. Мобильные сайты должны отдавать приоритет навигации, удобочитаемости и доступности. Эти элементы универсальны независимо от того, какое устройство просматривает пользователь, но они более заметны на мобильном веб-сайте.
Оптимизация веб-сайта для мобильных устройств — это больше, чем просто надежный дизайн. Помните, что клиенты могут просматривать веб-сайт на разных устройствах. Каждое устройство, будь то смартфон или планшет, будет иметь определенное соотношение сторон, а это означает, что размер содержимого вашего веб-сайта должен соответствовать этим размерам. Таким образом, никто из вашей аудитории не останется равнодушным к неправильно работающим веб-элементам.
Таким образом, никто из вашей аудитории не останется равнодушным к неправильно работающим веб-элементам.
БОЛЬШЕ ОТ FORFORBES ADVISOR
2. Создайте адаптивный дизайн
Чем меньше экран, тем меньше содержимое. Но вы же не хотите, чтобы с элементами веб-сайта было трудно взаимодействовать. Если веб-сайт плохо читается или плохо структурирован, посетитель, скорее всего, уйдет и начнет искать в другом месте.
При создании адаптивного дизайна убедитесь, что каждый элемент работает безупречно. Путь клиента начинается, когда посетитель видит вашу страницу на странице результатов поисковой системы, которая предоставляет обычные результаты поиска по запросам, сделанным в Google. Их путешествие продолжается, пока они используют ваш сайт. Таким образом, убедитесь, что каждый этап соответствует их цели, а именно узнать, предлагает ли ваш бизнес решения, которые они ищут.
Создайте адаптивный дизайн с помощью пользовательских каскадных таблиц стилей (CSS). При необходимости убедитесь, что у вас есть разработчик, который может решить эту проблему за вас. Определяют, как HTML-элементы будут отображаться на экране, предоставляя вам полный контроль над презентацией мобильного сайта.
Определяют, как HTML-элементы будут отображаться на экране, предоставляя вам полный контроль над презентацией мобильного сайта.
Использование CSS позволяет:
• Создать сетку. Макеты сетки CSS позволяют настраивать аспекты дизайна в соответствии с размерами экрана. Вы можете включить нужные элементы при настройке их внешнего вида в зависимости от того, на каком устройстве они просматриваются. Рекомендуется использовать процентное соотношение размера, чтобы кнопки и другие элементы легко адаптировались к изменению размера экрана.
• Используйте мультимедийные запросы для настройки размера шрифта. Помимо изображений и визуальных элементов, текст также должен быть адаптивным, иначе посетителям может потребоваться неудобная прокрутка или увеличение масштаба, чтобы прочитать его.
• Контроль расстояния между элементами. Когда вы используете CSS, вы можете оставить достаточно свободного пространства между всеми элементами страницы, даже если страницы уменьшены.
3. Сокращение времени загрузки
При правильной мобильной эстетике ваш веб-сайт выглядит соответствующе. Но адаптивный мобильный веб-дизайн выходит за рамки визуальных аспектов. Когда веб-страница не загружается быстро или правильно, клиенты, скорее всего, покинут сайт, не перейдя к следующим этапам. На самом деле, большинство мобильных пользователей ожидают, что время загрузки страницы составит три секунды или меньше, иначе вы не сможете привлечь их внимание.
Адаптивный мобильный дизайн не должен содержать слишком много веб-элементов. Хоть вы и хотите, чтобы страница выглядела интересно, переусердствовать с дизайном — это больше, чем просто ошеломить посетителей; это также увеличивает время загрузки и подвергает риску ваши конверсии. Стремитесь к компактному дизайну, чтобы свести к минимуму время загрузки веб-сайта. Вам не нужно срезать углы: сосредоточьтесь на самой важной информации и оптимизируйте изображения для вашего мобильного макета. Используйте ленивую загрузку, которая позволяет элементам вверху страницы загружаться быстрее, чем внизу. Таким образом, элементы не загружаются до тех пор, пока они не понадобятся, что сокращает время загрузки вашей страницы.
Таким образом, элементы не загружаются до тех пор, пока они не понадобятся, что сокращает время загрузки вашей страницы.
4. Редизайн всплывающих окон
Всплывающие окна являются одним из наиболее эффективных способов привлечь внимание вашей аудитории и улучшить взаимодействие с вашим брендом, если они используются осторожно и экономно. Однако на мобильном сайте всплывающие окна могут поставить под угрозу взаимодействие с клиентом, если они навязчивы или не работают должным образом. Во многих случаях всплывающие окна даже среднего размера намного крупнее и более разрушительны, чем то, как они выглядят на рабочем столе, поскольку мобильные устройства меньше.
Ваши всплывающие окна должны соответствовать следующим правилам:
• Всплывающие окна не могут мешать работе. Google установил правила для всплывающих окон, чтобы они не мешали посетителю. На мобильных устройствах всплывающее окно должно занимать только часть экрана, и его должно быть легко закрыть. Убедитесь, что во всплывающем окне есть четко обозначенная кнопка для его закрытия. Однако, если ваше всплывающее окно содержит форму подтверждения возраста, диалоговые окна входа в систему, уведомления о файлах cookie и другие допустимые типы, это правило не распространяется на него.
Однако, если ваше всплывающее окно содержит форму подтверждения возраста, диалоговые окна входа в систему, уведомления о файлах cookie и другие допустимые типы, это правило не распространяется на него.
• Сосредоточьтесь на одной цели. Успешное всплывающее окно с первого взгляда доводит до сознания. Посетителям не нужно читать длинные абзацы, чтобы понять сообщение. Придерживайтесь одной четкой и краткой цели, чтобы побудить зрителя к действию.
• Ориентируйтесь на своих потенциальных клиентов соответственно. Вместо того, чтобы пытаться нацелиться на всех потенциальных клиентов, рассмотрите различные типы и сосредоточьтесь на том, который наиболее выгоден для вашей компании. Например, «горячие» потенциальные клиенты — это те, кто хочет купить немедленно, в то время как «холодные» потенциальные клиенты все еще взвешивают свои варианты. Если вы нацелены на горячих потенциальных клиентов, подумайте о том, чтобы включить в свое всплывающее окно предложение с ограниченным сроком действия для немедленных действий. Для холодных потенциальных клиентов предложите им подписаться на ваши информационные бюллетени или получать специальные предложения, которые можно использовать позже.
Для холодных потенциальных клиентов предложите им подписаться на ваши информационные бюллетени или получать специальные предложения, которые можно использовать позже.
Помня об этих правилах, вы можете создавать свои всплывающие окна, не подвергаясь никаким штрафам со стороны Google.
Не ждите, чтобы улучшить свой мобильный дизайн
Поскольку мобильный просмотр продолжает расти, сейчас самое подходящее время, чтобы обновить ваш мобильный дизайн. Интернет-пользователи зависят от мобильных веб-сайтов, а это означает, что вам необходимо учитывать, как ваш веб-сайт работает на маленьких экранах. Оптимизировав свой мобильный дизайн, вы сможете избежать штрафов Google и повысить коэффициент конверсии своих клиентов.
Совет агентства Forbes — закрытое сообщество руководителей успешных агентств по связям с общественностью, медиастратегии, креативных и рекламных агентств. com&utm_medium=referral&utm_campaign=forbes-links&utm_term=fac&utm_content=in-article-ad-links»> Имею ли я право?
Анонсирование мобильной индексации во всем Интернете | Блог Google Search Central
Четверг, 5 марта 2020 г.
Доступен новый контент : Это сообщение устарело. Проверьте наши новые Рекомендации по мобильной индексации.Прошло несколько лет, как Google начал работать над мобильная индексация — Google сканирование веб-страниц с помощью смартфона Googlebot. Согласно нашему анализу, большинство сайтов, показанных в результатах поиска хороши для мобильной индексации, и 70% тех, что показаны в нашем поиске результаты уже изменились. Для упрощения мы перейдем на индексирование с приоритетом мобильных устройств для все веб-сайты, начиная с сентября 2020 г. Тем временем мы продолжим перемещать сайты в мобильное индексирование, когда наши системы узнают, что они готовы.
Когда мы переключим домен на индексацию mobile-first, он увидит увеличение числа роботов Googlebot. сканирование, пока мы обновляем наш индекс до мобильной версии вашего сайта. В зависимости от домена это
изменение может занять некоторое время. После этого мы все еще будем иногда ползать с традиционным
настольный робот Googlebot, но большая часть сканирования для поиска будет выполняться с помощью нашего
пользовательский агент мобильного смартфона.
Точное используемое имя пользовательского агента будет
соответствовать версии Chromium, используемой для рендеринга.
сканирование, пока мы обновляем наш индекс до мобильной версии вашего сайта. В зависимости от домена это
изменение может занять некоторое время. После этого мы все еще будем иногда ползать с традиционным
настольный робот Googlebot, но большая часть сканирования для поиска будет выполняться с помощью нашего
пользовательский агент мобильного смартфона.
Точное используемое имя пользовательского агента будет
соответствовать версии Chromium, используемой для рендеринга.
В Search Console, есть несколько способы проверки индексации для мобильных устройств. Статус отображается на странице настроек, а также в Инструмент проверки URL, когда проверка определенного URL-адреса в отношении его последнего сканирования.
Наше руководство по
сделать так, чтобы все веб-сайты хорошо работали для мобильной индексации
продолжает быть актуальным, как для новых, так и для существующих сайтов. В частности, мы рекомендуем убедиться,
что отображаемый контент одинаков (включая текст,
изображений,
видео, ссылки), и эти метаданные
(названия и описания,
роботы мета теги ) и все
структурированные данные
та же. Хорошо перепроверить их, когда веб-сайт запускается или значительно
переработан. в
Инструменты проверки URL-адресов
вы можете легко проверить как настольную, так и мобильную версии напрямую. Если вы используете другие инструменты для
анализируйте свой веб-сайт, например, с помощью поисковых роботов или инструментов мониторинга, используйте мобильный пользовательский агент, если хотите
чтобы соответствовать тому, что видит Google Search.
Хорошо перепроверить их, когда веб-сайт запускается или значительно
переработан. в
Инструменты проверки URL-адресов
вы можете легко проверить как настольную, так и мобильную версии напрямую. Если вы используете другие инструменты для
анализируйте свой веб-сайт, например, с помощью поисковых роботов или инструментов мониторинга, используйте мобильный пользовательский агент, если хотите
чтобы соответствовать тому, что видит Google Search.
Пока мы продолжаем поддерживать различные способы создания мобильных сайтов, мы рекомендуем адаптивный веб-дизайн для новых веб-сайтов. Мы рекомендуем не использовать отдельные мобильные URL (часто называемые m-dot) из-за проблемы и путаница, которые мы видели на протяжении многих лет, как от поисковых систем, так и от пользователей.
Мобильная индексация прошла долгий путь. Приятно видеть, как Интернет развился с десктопа
на мобильные устройства и как веб-мастера помогли разрешить сканирование и индексирование в соответствии с тем, как пользователи
взаимодействуйте с сетью! Мы ценим всю вашу многолетнюю работу, которая помогла сделать это
переход достаточно плавный.