Меню сайта Wix — Создать свой сайт бесплатно
Виды меню на сайтах wix:
- Горизонтальное меню
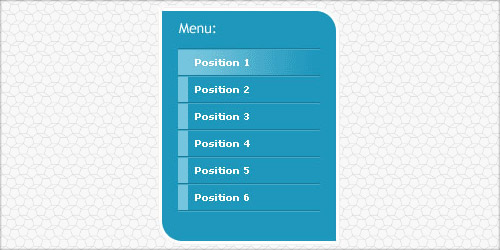
- Вертикальное меню
- Якорное меню
- Кнопочное меню
- Меню ссылками
Управление страницами и меню сайта
Первая иконка сверху слева Меню и страницы. Тут управление порядком пунктов меню смещая названия страниц вверх вниз. Внизу списка страниц кнопка Страница добавить новую страницу, добавление ссылки в меню, добавление папки — добавить некликабельную ссылку в меню. Видимость страницы в меню можно отключать три точки возле названия страницы — настройки, включить скрыть из меню.
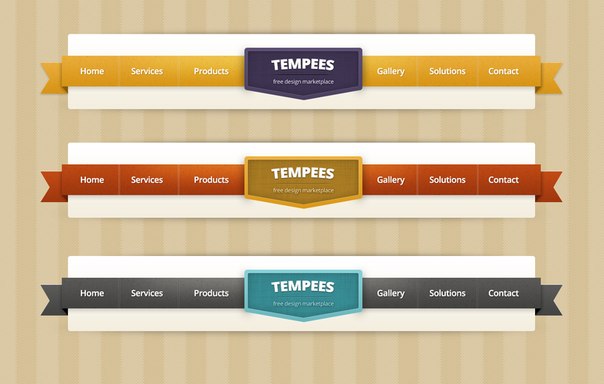
Горизонтальное меню
Обычно на большинстве шаблонов стоит Горизонтальное меню, список страниц в одну строку.
Как сделать горизонтальное выпадающее меню
В конструкторе Wix можно сделать 2 уровня меню. В редакторе сайта в списке страниц, выделите нужную страницу и удерживая левую кнопку мышки сдвиньте вправо под страницу верхнего уровня.
Как в горизонтальном меню wix убрать more? Это значит пункты меню не помещаются в ширину, тогда часть скрывается под надписью more. Можно попробовать растянуть блок меню по ширине, потянув за боковой ползунок. Но нельзя выносить меню за ширину страницы. Либо сдвинуть некоторые страницы на второй уровень.
Вертикальное менюНекоторые хотят сделать меню сбоку страницы – оно называется вертикальным. Как добавить вертикальное меню Wix? На боковой панели нажать плюс – Добавить – Меню и прокрутив вниз до вертикального тащите какое понравится.
Якорное меню
Чтобы добавить якорное меню сбоку в редакторе нажмите плюс – Добавить – Меню и прокрутив вниз до Якорное меню, вытащите нужное на страницу. Его используют для навигации по странице. Нажмите настройки на блоке с точками меню. В появившемся окне нажмите Добавить новый якорь.
 Появится Якорь 1 — полоска с надписью, дотяните её до нужного блока, чтобы при нажатии на якорное меню прокручивалась страница до этого места. Якоря можно назвать понятным словом. Якорное меню можно прикрепить к экрану. Чтобы поменять стиль меню нажмите на блоке макеты и выберите картинку. Чтобы поменять цвета и текст нажмите настроить дизайн. Для эффектов появления нажмите анимация.
Появится Якорь 1 — полоска с надписью, дотяните её до нужного блока, чтобы при нажатии на якорное меню прокручивалась страница до этого места. Якоря можно назвать понятным словом. Якорное меню можно прикрепить к экрану. Чтобы поменять стиль меню нажмите на блоке макеты и выберите картинку. Чтобы поменять цвета и текст нажмите настроить дизайн. Для эффектов появления нажмите анимация. Якорные ссылки
Ставим якорь на страницу: добавить — ещё -якоря
Вытягиваем якорь на нужное место страницы. Если хотите прикрепить его в обычное меню — настроить. В списке страниц в самом низу иконка Добавление ссылки. И выбрать нужный якорь.
Вертикальное и горизонтальное меню содержат одинаковые страницы.
Если хотите создать меню категорий для магазина отдельно, то сделайте ряд кнопок либо текстовые ссылки.
Кнопочное меню
Как установить кнопки? На боковой панели нажать плюс – Добавить – Кнопка.
 Нажмите на понравившейся картинке.
Нажмите на понравившейся картинке.Если вас не устраивает вид стандартного меню используйте кнопки. Вы можете установить свои картинки на кнопки с иконками или использовать имеющиеся стили на кнопке с текстом. Изменить дизайн на свой или выбрать из шаблона.
Меню ссылками
Также можно сделать меню ссылками из текстового блока. Выделить слово и в панели настройка текста нажать значок ссылка, в появившемся окне Куда ведёт этот элемент
Виджет меню с иконками
В стандартном меню Wix нельзя добавить картинки возле текста — иконки, только настроить цвет, шрифт, макет. Недавно появился новый виджет Impressive Site Menu.
Скажу сразу в бесплатном варианте можно только кружки из иконок и одну соц страницу. Панель меню загружается после нажатие на гарбургер меню – иконку. Можно настроить цвета, и появление сбоку слева или справа. В платном тарифе выбираете из всех иконок, можно для каждого пункта меню разные, добавить лого сайта, появление сверху.
И главное сохраняйте после добавления и публикуйте, чтоб все увидели на сайте. Также будет полезно прочитать:
Меню сайта: разновидности и решения
Посетитель сайта, блуждающий по бескрайним лесам ваших разделов, может и заблудиться. И, в отличие от Сусанина и немцев, выход у него есть: окошко закрыть. Если вы, создавая сайт, хотели не этого, ознакомьтесь.
Юзабилити — штука интересная и полезная. Хорошо спроектированный интерфейс помогает пользователю без труда найти искомую информацию. Меню сайта создается на основе древовидной структуры, созданной на этапе этапе аналитики, имеет множество разновидностей и сфер применения. Говорить здесь только о меню не совсем корректно, расширим область до термина «навигационная панель».
Общие требования к навигационному меню сайта
- Просто и понятно, логично. Меню призвано помогать посетителю в поиске нужной информации, не наоборот.
- Кратко.
 Число пунктов для классического верхнего меню — не более пяти. Пункты меню должны состоять из коротких одиночных слов, наиболее точно отражающих суть раздела, на который ссылаются.
Число пунктов для классического верхнего меню — не более пяти. Пункты меню должны состоять из коротких одиночных слов, наиболее точно отражающих суть раздела, на который ссылаются. - Размер и заметность. Меню должно занимать минимально необходимую площадь, быть хорошо различимым, но не отвлекать от содержимого.
- Меню должно полностью соответствовать установленной структуре сайта.
Разновидности меню сайтов
Установленного законом и наукой списка не существует, поэтому приведем свой.
По степени важности навигационные меню делятся на основные и второстепенные. Первые ведут на основные разделы сайта и доступны на всех страницах. Вторые — дополняют внутренние разделы. Например, списки подкатегорий в интернет-магазинах.
По техническим аспектам меню делятся на:
- Простое статическое меню вверху страницы. Может прокручиваться или фиксироваться при прокрутке, меняя прозрачность, цвет и т.д.
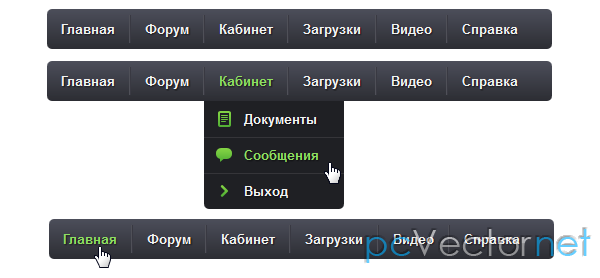
- Выпадающее многоуровневое меню.
 Дочерние пункты открываются при наведении или клике.
Дочерние пункты открываются при наведении или клике. - Боковое меню или панель (aside). Может быть основным и дополняющим, с фиксацией при прокрутке или без таковой.
- Меню-гармошка (аккордеон). Нередко дополняет функционал боковых панелей там, где требуется вместить большой список дочерних элементов на относительно небольшой площади.
- Меню-бутерброд, он же «гамбургер». По клику открывается модальное окно со списком пунктов. Применяется в случае, когда пунктов меню много, а их структура должна быть оформлена в особом порядке. Любимая тема банков.
- Вкладки (табы). Чаще используется в качестве дополняющего меню, устанавливается в контенте или специальных панелях.
- Offcanvas-меню — выкатная боковая панель. Незаменима в мобильных версиях сайтов.
- Комбинированное меню. Экзотическое решение, в котором перемешиваются 2 и более видов навигационных панелей.
Пройдемся по списку более подробно.
Простое статическое меню
Классическая навигация, породившая все остальное. Подходит для большинства сайтов-визиток и лендингов, так как число пунктов не превышает 5 шт. Иногда может использоваться в более крупных проектах вместе с дополняющим.
Подходит для большинства сайтов-визиток и лендингов, так как число пунктов не превышает 5 шт. Иногда может использоваться в более крупных проектах вместе с дополняющим.
Самое простое решение с точки зрения технической реализации. Нередко встраивается в навигационную панель вместе с логотипом и активным элементом — кнопка позвонить, поиск, вызов формы обратной связи и другое.
Пример статического меню
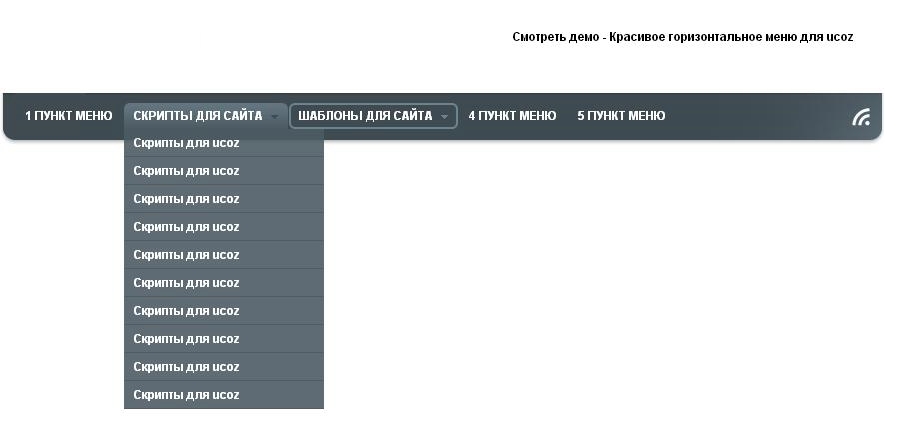
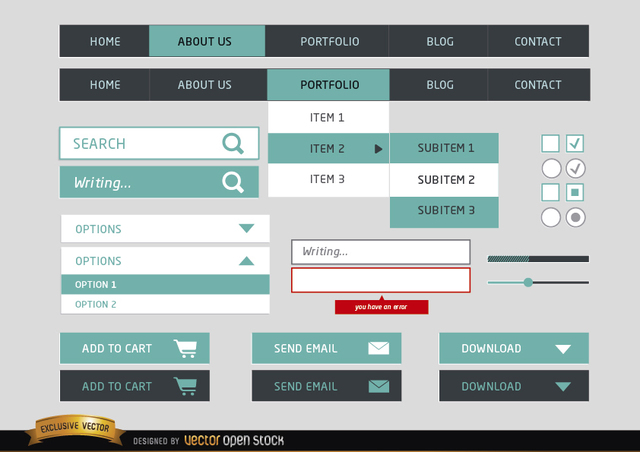
Выпадающее меню
Подходит подавляющему количеству сайтов. Выпадающее решение способно вместить второй, третий и более уровни меню. Дочерние пункты могут быть и длинными, и короткими. Выпадающее меню может быть реализовано горизонтально или в вертикальном исполнении. Выпадающее меню способно вместить форму входа, контакты, текст и картинки. Вместительность выпадающего меню позволяет использовать его повсеместно: сайты визитки, порталы, магазины.
Пример выпадающего меню
Боковое меню или панель (aside)
Применяется для удобства пользователей.
пример боковой панели
Меню-гармошка (аккордеон)
Не совсем музыкальный инструмент, но похоже. Имеет бесчисленное количество реализаций. Может быть использовано непосредственно в странице с контентом, либо в боковой панели, offcanvas-панели или статичном вертикальном меню. Благодаря гибкости и способности к трансформациям, может быть использовано в проекте любой сложности и масштаба. Главная фишка состоит в экономии места: по умолчанию дочерние пункты скрыты.
пример меню-гармошки
Меню-гамбургер
Гамбургером называют не собственно меню, а кнопку, которая его вызывает. Вызывать можно что угодно: модальное окно, offcanvas, выпадающие блоки и т.д. Благодаря мобильным устройствам, этот тип меню получил широкое распространение в WEB. На данный момент считается универсальным решением, решающим проблемы, связанные с большим количеством пунктов, длиной текста и необходимостью размещения дополнительной информации. Гамбургер открывает большие возможности для дизайнеров и проектировщиков, имеет бесчисленные варианты реализации. Экономит место, позволяя
Вызывать можно что угодно: модальное окно, offcanvas, выпадающие блоки и т.д. Благодаря мобильным устройствам, этот тип меню получил широкое распространение в WEB. На данный момент считается универсальным решением, решающим проблемы, связанные с большим количеством пунктов, длиной текста и необходимостью размещения дополнительной информации. Гамбургер открывает большие возможности для дизайнеров и проектировщиков, имеет бесчисленные варианты реализации. Экономит место, позволяя впихнуть невпихуемое разместить больше элементов на фиксированной площади: поиск, контакты, форма обратной связи, логотип.
Комбинированное меню-бутерброд используется на нашем сайте. Еще пример — Меню с большим числом пунктов
Вкладки (табы)
Дабы у посетителя сайта не отвалились пальцы при скроллинге, применяются различные методики оптимизации. Табы — одна из них. С помощью табов можно отойти от длинных портянок текста на странице и структурировать содержимое более компактно, наглядно и понятно. Для коротких заголовков используется горизонтальное исполнение, для остальных — вертикальное. С помощью табов возможно показать несколько страниц на одной, не используя переходов и перезагрузок.
Для коротких заголовков используется горизонтальное исполнение, для остальных — вертикальное. С помощью табов возможно показать несколько страниц на одной, не используя переходов и перезагрузок.
пример вкладок
Offcanvas-меню
Это меню призвано улучшить читаемость навигации и других элементов на мобильных устройствах. Большое распространение offcanvas получил в эпоху адаптивных сайтов. Конечно, мобильниками не ограничивается, и его применение стало повсеместным в качестве дополнительного и основного меню.
пример offcanvas меню
Какой бы выбор не был сделан, следует учитывать главное: удобство пользования и применимость.
Заказать сайт
Топ 10 Плагинов Меню для Сайта
WordPress
access_time27 марта, 2020
hourglass_empty7мин. чтения
Меню на сайте — это не только навигационный инструмент, но и способ привлечь внимание посетителей. Но иногда обычного полнофункционального меню недостаточно. Чтобы сделать его более заметным и интересным нужно добавить эстетический элемент (англ). О том, как это сделать, мы и расскажем в сегодняшней статье.
Чтобы сделать его более заметным и интересным нужно добавить эстетический элемент (англ). О том, как это сделать, мы и расскажем в сегодняшней статье.
Как вы уже могли догадаться, речь пойдёт о сайтах на нашем любимом движке. Чтобы реализовать красивое меню, понадобится всего лишь один плагин меню WordPress. Но какой именно? Их существует огромное количество.
Мы подобрали 10 лучших совершенно разноплановых вариантов и коротко описали каждый из них. Поехали!
Почему Важно Иметь Меню на Сайте?
Казалось бы меню — это просто список текстов или иконок со ссылками, но на самом деле этот элемент навигации играет важную роль в оптимизации вашего сайта.
Как и дорожная карта, меню должно быть четким и точным. Чем сложнее меню, тем больше вероятность того, что пользователи сочтут его слишком запутанным и покинут ваш сайт.
Как Меню Влияет на Показатель Отказов и Конверсии
Для тех из вас, кто интересуется, как плохое меню влияет на сайт на самом деле, заявляем: “Показатель отказов и конверсия напрямую зависят от меню”.
Показатель отказов — это процент посетителей, которые покидают ваш сайт, открыв только одну страницу. Например, посетитель нашел ваш сайт через поисковую систему, он открыл главную страницу, после чего сразу же вернулся на страницу поиска или перешёл на другой сайт.
Высокий показатель отказов свидетельствует о том, что пользователи не находят на вашем сайте то, что им нужно.
Эта тенденция очень опасна и приведёт к убыткам, особенно если вы полагаетесь на коэффициент конверсии для монетизации вашего сайта.
В свою очередь коэффициент конверсии — это процент посетителей сайта, которые совершают платные покупки на вашем сайте.
Низкий показатель конверсии означает то же самое, что и потеря денег.
Причин плохих показателей может быть много, но главная — неправильно организованное меню. Поэтому очень важно, чтобы у вашего сайта было красивая, полнофункциональная навигация. Для это используйте плагин меню WordPress.
Почему Дефолтного Меню Недостаточно?
Большинство, если не все, тем WordPress (англ) включают меню по умолчанию. К сожалению, стандартное меню не столь гибкое в настройке и содержит только базовые функции.
К сожалению, стандартное меню не столь гибкое в настройке и содержит только базовые функции.
Между тем, плагин меню WordPress предоставляет более практичные функции и больше параметров настройки отображения. Некоторые из этих плагинов даже оптимизированы для лучшей скорости загрузки сайта (англ)!
Как Установить Плагин Меню WordPress из Официального Каталога Плагинов
По сути есть три способа установки плагинов WordPress. Мы расскажем только об одном из них, как установить плагин из официального каталога, поскольку это самый простой способ.
Установка плагина с использованием FTP-клиента (англ) или файлового менеджера (англ) может оказаться слишком сложной, особенно для новичка.
Чтобы установить плагин меню WordPress, выполните следующие действия:
- Перейдите в административную панель WordPress, затем выберите “Плагины”.
- Выберите опцию “Добавить новый”.
- Теперь вы можете просматривать все плагины WordPress. В поиске укажите “Плагин меню” (таким способом вы можете найти любой плагин, просто введите соответствующий запрос).

- Нажмите “Установить” на выбранном вами плагине. Плагин будет установлен автоматически. Нужно только подождать пару секунд.
Теперь вам нужно активировать плагин. Все новые плагины отключены после установки. Поэтому вам нужно нажать на “Активировать”.
Топ 10 Плагинов Меню WordPress
Как мы уже упоминали, в настоящее время существует множество плагинов меню WordPress. И если бы вы самостоятельно занялись поиском и обзором каждого из них, то потратили бы бог знает сколько времени.
Мы составили список 10 лучших плагинов, отталкиваясь от их функционала и возможностей.
Max Mega Menu автоматически заменит стандартное меню вашей темы. Этот плагин меню WordPress предлагает множество вариантов настройки, а также позволяет добавить различные интерактивные элементы к используемой теме, например, встроить карты Google или формы захвата.
С его помощью, вы получите быстрое, адаптивное меню WordPress, которое использует менее 2 КБ JavaScript. Настройка меню для сайта тоже очень проста. Всё, что вам нужно сделать, это нажать на несколько опций.
Настройка меню для сайта тоже очень проста. Всё, что вам нужно сделать, это нажать на несколько опций.
Max Mega Menu — бесплатный плаги. Однако вы можете приобрести его платную версию за 26-99$ в год.
Платная версия даёт вам возможность использовать шрифты Google, специальные иконки, а также интегрировать Woocommerce. Вы также будете получать регулярные обновления и поддержку, что обеспечит оптимизацию плагинов на вашем сайте.
Responsive Menu предлагает более 150 вариантов настройки, которые можно комбинировать, чтобы получить подходящие вам функции. У этого плагина понятный и простой интерфейс. Он ещё не переведён на русский, но даже начинающему в WordPress не составит труда в нём разобраться.
Платная версия плагина позволяет создать красивое меню, предоставляя возможность менять цвет текста, фона и границ. Вы также можете выбрать анимацию для отображения меню и даже загрузить свои собственные иконки для каждого пункта.
Responsive Menu предлагает два пожизненных плана: одна лицензия (14,99$) и мульти-лицензия (49,99$). Заплатив за последний, вы получите пожизненную поддержку, а также сможете использовать плагин на 100 сайтах одновременно.
Заплатив за последний, вы получите пожизненную поддержку, а также сможете использовать плагин на 100 сайтах одновременно.
QuadMenu очень легко и быстро интегрировать, после чего вы сможете создавать различные типы меню в используемой вами теме WordPress. Этот плагин особо ничего не меняет, но с его помощью можно значительно расширить настройки меню по умолчанию.
QuadMenu включает множество функций и фильтров, которые позволяют настраивать поведение и внешний вид вашего сайта WordPress.
Он автоматически интегрируется c ядром, имеет сотни бесплатных тем меню и настраиваемую анимацию. Он также поддерживает Font Awesome Icons, дочерние темы и функцию перетаскивания элементов визуального композитора.
QuadMenu имеет бесплатную версию. Но вы также можете перейти на платный план, заплатив 15-60$ за пожизненную лицензию. Платный тариф включает множество дополнительных функций, таких как конструктор меню-карусели, персональная поддержка от разработчика и бесплатные обновления.
Если вы хотите оптимизировать меню сайта для мобильных устройств, WP Mobile Menu Plugin — лучшее решение. С его помощью, вы создадите быстрое, простое и адаптивное меню WordPress, оптимизированное для лучшей работы вашего сайта на мобильных устройствах.
Плагин WP Mobile Menu — отличный инструмент для блогов, интернет-магазинов и бизнес-сайтов. Он включает несколько вспомогательных функций, таких как бесплатная настройка стилей меню, брендирование текста или логотипа, а также трёхуровневое меню.
Хотя он доступен бесплатно, мы всё-таки советуем купить один из платных пакетов, которые стоят от 4,99$ до 29,99$ в месяц. Взамен вы получите кучу дополнительных возможностей, которые сделают плагин максимально удобным в использовании.
Также вы получите такие функции, как полная поддержка WooCommerce (включая иконку корзины, страницу оформления заказа и кнопки), поиск в реальном времени, а также тысячи бесплатных шрифтов и анимированных иконок.
Создать красивое, функциональное мегаменю намного проще с плагином WP Mega Menu. Этот инструмент имеет всё необходимое, чтобы навсегда изменить скучные и безжизненные стандартные меню WordPress.
Этот инструмент имеет всё необходимое, чтобы навсегда изменить скучные и безжизненные стандартные меню WordPress.
WP Mega Plugin позволяет настроить практически всё на вашем сайте, в том числе логотип, социальные иконки и даже бесплатные темы WordPress. Он также поддерживает Dashicons и Font Awesome Icon, что даёт вам безграничную свободу стилизации иконок.
WP Mega Menu можно использовать бесплатно, но у него также есть профессиональная версия с множеством дополнительных функций и специальной поддержкой. Pro версия стоит всего 19$ в год.
Nextend Accordion Menu — это новый уровень меню для сайта типа “аккордеон”. Этот замечательный плагин позволяет создавать собственные иконки и настраивать их поведение, используя его тему (вы также можете получить ещё три темы вместе с платной версией плагина).
Nextend Accordion Menu предлагает множество полезных функций, и считается лидером среди плагинов-конкурентов.
Некоторые функции плагина: менеджер шрифтов с интеграцией шрифтов Google, общие настройки темы, которая включена в Nextend Accordion Menu по умолчанию, а также использование методов кэширования Java и CSS (функция, способная значительно ускорить загрузку вашего сайта).
Плагин имеет бесплатную и платную версию. Личный план стоит 30$ в год (цена продления составляет 10$ в год), план для бизнеса — 50$ в год (цена продления — 10$ в год) и пожизненный план, не требующий продления — 100$.
Advanced Sidebar Menu — отличный инструмент для организации меню вашего сайта. С его помощью можно создавать, заменить и управлять родительскими и дочерними меню. Он предоставляет множество полезных опций настройки интерфейса боковых меню.
Некоторые из его основных функций — возможность разделять категории или страницы, просто ставя между ними запятую, выводить публикацию в виджете и быстро интегрировать дочерние категории.
Плагин также позволяет настраивать стили виджетов. Однако в бесплатной версии эти функции очень ограничены. Чтобы получить доступ к расширенным настройкам, таким как специальный стиль фона, настройка списков и оптимизация меню-аккордеона, нужно приобрести Advance Sidebar Menu Pro за 54$.
Кроме того, вместе с pro версией вы получите специальную поддержку и бесплатные обновления.
С помощью этого плагина можно создать простое меню, которое идеально впишется в дизайн минималистических тем WordPress. Но не поймите нас неправильно, минималистический дизайн не означает меньше функций и настроек. Вместе с плагином вы получите такие функции, как слайдер, сменные иконки и красивое меню.
Как следует из названия, WP Responsive Menu (отзывчивое меню WP) даёт возможность создать быстрое и адаптивное меню WordPress, готовое к использованию без дополнительной настройки или изменений кода. Он совместим со всеми видами тем, от простых до супер сложных, таких как H-Code.
WP Responsive WordPress можно использовать бесплатно. Он также доступен в pro версии, которая стоит от 25$—149$ в год. Pro версия включает множество дополнительных функций, таких как жест свайпа, адаптивная строка поиска и другие опции стилизации.
Кроме того, вы получите год эксклюзивной поддержки разработчиков.
UberMenu — это удобный плагин меню для WordPress 3.0 и выше. С помощью этого инструмента вы можете полностью настроить своё меню, включая его фон, иконки, макет и категории. Вы даже можете добавить свои собственные изображения в подкатегории меню.
Кроме того, UberMenu имеет умный генератор стилей, с помощью которого намного проще вводить ваш кастомный CSS3.
Вы также можете использовать или изменить один из шаблонов плагина, чтобы создать уникальный полностью работающий дизайн вашего сайта.
UberMenu — платный плагин. Подписка стоит 20$ в год. Также вы получите шесть месяцев бесплатной поддержки, которую можно продлить ещё на шесть месяцев, доплатив 5$.
Slick Menu предлагает многоуровневые push-меню: набор фиксированных опций, которые будут автоматически выдвигаться с краёв страницы вашего сайта при клике на отдельные иконки или текст.
Плагин включает множество прекрасных анимационных эффектов и иконок. Но у него нет бесплатной версии.![]() Чтобы получить доступ ко всем этим функциям, выберите один из планов: обычный (39$) или расширенный (99$).
Чтобы получить доступ ко всем этим функциям, выберите один из планов: обычный (39$) или расширенный (99$).
Slick Menu имеет много полезных функций. Одной из наиболее заметных является Live Customizer, который позволяет отслеживать любые изменения, сделанные вами в режиме реального времени.
Этот инструмент сэкономит много времени, поскольку вам не придётся метаться туда-сюда при каждом небольшим изменении, которое вы вносите в меню WordPress.
Мы рекомендуем сначала попробовать бесплатную демоверсию, чтобы понять, подходит ли вам этот плагин.
Итоги
Найти идеальный плагин меню WordPress для вашего сайта непросто. Однако приведённые выше варианты должны облегчить ваш поиск.
Давайте ещё раз перечислим ключевые особенности 10 лучших плагинов меню для сайта:
- Max Mega Menu — отличный плагин, который позволяет добавлять различные интерактивные элементы в тему WordPress.
- Responsive Menu включает 150 разных параметров настройки, которые можно комбинировать для создания специальных функций.

- QuadMenu — отличный плагин меню, который автоматически интегрируется с ядром, имеет сотни бесплатных тем меню и настраиваемую анимацию.
- WP Mobile Menu — лучший плагин для адаптивного меню WordPress.
- WP Mega Menu предлагает потрясающее, полностью функционирующее мега-меню с многочисленными настройками.
- Nextend Accordion Menu — лучший плагин для меню типа “аккордеон”.
- Advanced Sidebar Menu — отличное решение для организации меню, с помощью которого ваш сайт всегда будет оставаться в хорошем состоянии.
- WP Responsive Menu — идеальный плагин меню для минималистических тем WordPress, который предлагает различные настройки и пользовательские функции.
- UberMenu оснащен умным генератором стилей, который позволяет создавать новые параметры настройки.
- SlickMenu имеет отличный Live Customizer, который позволяет вам отслеживать любые изменения, сделанные вами в режиме реального времени.

Мы настоятельно рекомендуем попробовать бесплатную демоверсию плагина, прежде чем покупать платный пакет. Таким образом, вы наверняка будете знать подходит ли он вам, и не потратите свои с трудом заработанные деньги в пустую. Удачи!
Добавление меню категорий на сайт – Центр поддержки
Если вы используете Эквид-магазин на своем собственном сайте, вы можете добавить меню категорий, чтобы помочь покупателям лучше ориентироваться в вашем магазине. Меню автоматически подстраивается под ширину страницы и под размер экрана, благодаря чему оно хорошо выглядит не только на компьютере, но и на мобильных устройствах.
Вы можете добавить меню категорий на любой сайт с помощью кода, если ваш сайтбилдер позволяет добавлять сторонние коды.
Шаг 1. Скопируйте код меню категорий
Чтобы получить код меню категорий:
- Войдите в Панель управления Эквида → Сайт.
- Прокрутите страницу до раздела «Ваш магазин — на любом сайте» и нажмите Выбрать платформу.

- Нажмите на карточку Собственный сайт, созданный с нуля.
- В разделе «Дополнительные виджеты» нажмите Добавить меню категорий. Код меню категорий для вашего магазина автоматически скопируется в буфер обмена.
Теперь вы можете добавить код меню категорий на ваш сайт.
Шаг 2. Добавьте код меню категорий на сайт
Чтобы добавить меню категорий на страницу сайта, у вас должен быть доступ к исходному коду страницы. В зависимости от сайтбилдера, это может быть вкладка HTML, отдельный блок или настройка для добавления сторонних кодов.
Чтобы добавить меню категорий на сайт:
- Откройте редактор вашего сайта и перейдите на страницу с магазином.
- Вставьте код меню категорий в исходный код страницы. Добавление кода происходит по-разному в зависимости от того, на какой платформе сделан ваш сайт: вкладка HTML, отдельная кнопка для добавления кодов или страница с доступом к исходному коду сайта. Если вы не уверены, как добавлять коды на ваш сайт, обратитесь в службу поддержки вашего сайтбилдера, чтобы получить более детальную инструкцию.

- Сохраните и опубликуйте изменения.
После этого меню категорий магазина появится на вашем сайте.
Вы также можете добавить меню категорий с помощью приложения Multi-level Illustrated Menu из магазина приложений Эквида. Оно добавляет меню, в котором показываются категории с картинками и описаниями. Меню оптимизировано под все устройства. В настройках приложения можно задать цвет меню и его расположение на сайте.Приложение доступно на планах Venture, Business, Unlimited. Подписаться
Была ли эта статья полезной?
Приятно! Спасибо за ваш отзыв.
Спасибо за ваш отзыв.
Простите за это! Что было не так?
Отправить отзыв Пользователи, считающие этот материал полезным: 75 из 171Конструктор меню — База знаний uWeb
Меню сайта — один из основных функциональных элементов, состоящий из набора ссылок на ключевые страницы. По умолчанию в него входят ссылки на активные модули и стандартные страницы («Информация о сайте», «Обратная связь»). Конструктор меню позволяет изменить набор ссылок без редактирования HTML-кода шаблонов сразу для всех страниц сайта.
По умолчанию в него входят ссылки на активные модули и стандартные страницы («Информация о сайте», «Обратная связь»). Конструктор меню позволяет изменить набор ссылок без редактирования HTML-кода шаблонов сразу для всех страниц сайта.
Когда вы добавляете страницы на сайт, они могут автоматически добавляться и в меню. Кроме того, при активации модуля ссылка на него также попадает в меню сайта. Однако при удалении страницы или модуля ссылка не будет удалена из меню.
Вы можете создавать до 10 различных меню в рамках одного сайта.
Данная инструкция состоит из следующих шагов:
- Как узнать, используется ли конструктор меню на моем сайте?
- Редактирование меню
- Создание и размещение нового меню на сайте
- Адреса модулей системы
Как узнать, используется ли конструктор меню на моем сайте?
За отображение меню отвечают переменные вида $NMENU_n$. Подобные переменные встроены во все стандартные шаблоны.
В других случаях в панели управления нужно перейти в «Дизайн» / «Редактор» / «Глобальные блоки» и найти переменную в коде шаблона «Верхняя часть сайта»:
Не всегда меню размещается в указанном шаблоне, поэтому проверьте и другие: «Нижняя часть сайта», «Первый контейнер» и т. д.
д.
Если вы разрабатываете свой шаблон, то включайте переменные меню в HTML-код. Когда покупаете шаблон в магазине или заказываете его разработку у фрилансеров, уточняйте, будет ли в шаблон встроен конструктор меню.
Редактирование меню
Чтобы отредактировать меню, перейдите в панель управления, откройте раздел «Дизайн» / «Конструктор меню»:
Выберите меню, которое хотите отредактировать:
Наведите указатель мыши на название меню и нажмите на кнопку «Изменить»:
Появится окно редактирования меню:
- Название меню. Отображается только в панели управления и помогает администратору отличить одно меню от другого.
- Ориентация меню. В зависимости от выбранного значения к меню будут применены разные стили оформления — горизонтальный или вертикальный.
- Удалить. Полностью удаляет меню.
Когда закончите редактирование, нажмите на ссылку «Готово».
Изменить порядок пунктов в меню можно, перетащив его за точки с левой стороны от формы:
Чтобы изменить пункт, наведите на него курсор мыши и нажмите «Изменить»:
Появится окно редактирования пункта меню:
- Название пункта.
 Отображается в списке пунктов меню, например, «Главная страница».
Отображается в списке пунктов меню, например, «Главная страница». - URL-адрес. Будет открываться при нажатии на пункт меню.
- «Открывать в новом окне» добавляет атрибут target=”_blank” к ссылке.
- CSS-класс предназначен для индивидуального оформления. Используйте его, когда нужно выделить один или несколько пунктов меню.
- Удалить пункт меню.
Когда закончите редактирование пункта меню, нажмите на ссылку «Готово».
Для добавления пункта меню нажмите на изображение «+»:
и повторите действия по редактированию меню, которые мы рассмотрели ранее.
Важно! Перед добавлением пункта меню убедитесь, что страница, на которую он ссылается, существует и доступна для пользователей.
Чтобы внесенные изменения вступили в силу и отобразились на сайте, нажмите на кнопку «Сохранить»:
Создание и размещение нового меню на сайте
Чтобы создать новое меню, в панели управления откройте раздел «Дизайн» / «Конструктор меню» и нажмите на кнопку «Добавить»:
Появится новое меню:
Настройте меню, используя второй шаг данной инструкции.
Скопируйте переменную, которая отвечает за отображение меню в шаблоне (в нашем примере это $NMENU_2$).
В панели управления откройте раздел «Дизайн» / «Редактор» и найдите в меню слева «Глобальные блоки»:
Затем выполните следующие действия:
- Выберите подходящий глобальный блок для размещения меню
- Добавьте код в шаблон глобального блока
- Нажмите на кнопку «Сохранить»
Меню появится на сайте.
Другой способ разместить меню на сайте, включив конструктор из панели инструментов сайта, — отредактировать HTML-код глобального блока:
Адреса модулей системы
В этом разделе приведена информация об адресах модулей системы, которая поможет указать корректные ссылки на них:
| Модуль | Относительная ссылка | Пример абсолютной ссылки |
| Новости | /news/ | //example.com/news/ |
| Блог | /blog/ | //example. com/blog/ com/blog/ |
| Каталог сайтов | /dir/ | //example.com/dir/ |
| Каталог статей | /publ/ | //example.com/publ/ |
| Каталог файлов | /load/ | //example.com/load/ |
| Доска объявлений | /board/ | //example.com/board/ |
| FAQ | /faq/ | //example.com/faq/ |
| Интернет-магазин | /shop/ | //example.com/shop/ |
| Тесты | /tests/ | //example.com/tests/ |
| Видео | /video/ | //example.com/video/ |
| Форум | /forum/ | //example.com/forum/ |
| Фотоальбомы | /photo/ | //example.com/photo/ |
| Онлайн-игры | /stuff/ | //example.com/stuff/ |
| Гостевая книга | /gb/ | //example.com/gb/ |
Конструктор меню сайта компании – deal.
 by
byКонструктор меню находится в разделе «Управление сайтом ― Меню и заголовки». Здесь отображается четыре блока, которые отвечают за настройку верхнего, бокового и нижнего меню сайта компании, а также меню в мобильной версии сайта компании.
Кнопка Сохранить изменения сохраняет изменения во всех разделах меню одновременно.
Верхнее горизонтальное меню
Здесь настраиваются пункты и подпункты горизонтального меню. Оптимальное количество пунктов верхнего горизонтального меню 5-7 шт. Если количество пунктов горизонтального меню превышает предусмотренное дизайном количество, то они будут скрываться в пункте «Другие разделы».
Для добавления нового пункта нажмите кнопку Добавить пункт меню и в появившейся новой строке укажите название нового пункта и ссылку на раздел или веб-адрес.
Используйте для пунктов меню простые и понятные названия. Не вводите слова заглавными буквами, а также не используйте в них специальные символы.
Чтобы указать в качестве ссылки адрес в Интернете, выберите в раскрывающемся списке значение «Веб-адрес» и вставьте в поле адреса ссылку, скопированную из адресной строки браузера (без префикса «http://»)
Чтобы переместить пункт меню в списке пунктов, воспользуйтесь маркером для перемещения по списку в левой части строки.
Для добавления подпункта нажмите кнопку Добавить подпункт и в появившейся новой строке укажите название нового подпункта и ссылку на раздел или веб-адрес. Количество добавленных подпунктов отобразится под строкой пункта.
После добавления всех нужных пунктов и подпунктов нажмите кнопку Сохранить горизонтальное меню. Отобразится сообщение о сохранении изменений, из которого вы можете перейти к предпросмотру измененного меню на сайте компании.
Обратите внимание: изменения вступят в силу в течение часа.
Боковое меню
Настройка бокового меню не отличается от настройки верхнего горизонтального меню за исключением того, что в Premium-дизайнах можно настроить различное отображение категорий товаров.![]()
Для некоторых разделов можно установить отображение подразделов на сайте. Для них появляются дополнительные поля выбора подраздела и категории.
Для выбора подраздела раскройте список Укажите подраздел и выберите необходимое значение:
- Отображать в боковом меню — категории товаров отобразятся списком в боковом меню;
- Группировать в контекстное меню — категории товаров будут отображаться раскрывающимся меню при нажатии на группу товаров.
После выбора подраздела отобразится список Категории и подкатегории. Выберите необходимое значение из списка:
- Категории — будут отображаться только названия категорий товаров.
- Категории и подкатегории — будут отображаться категории, раскрывающиеся в подкатегории, если такие существуют.
После добавления всех нужных пунктов и подпунктов нажмите кнопку Сохранить боковое меню. Отобразится сообщение о сохранении изменений, из которого вы можете перейти к предпросмотру измененного меню на сайте компании.
Обратите внимание: изменения вступят в силу в течение часа.
Группировка в контекстное меню
Отображение в боковом меню
Нижнее меню (футер, подвал)
Настройка нижнего меню не отличается от настройки верхнего горизонтального меню.
- Нижнее меню может содержать максимум 4 блока с произвольным количеством пунктов меню в каждом блоке.
- Каждый блок меню имеет свое название.
- Нижнее меню не содержит пункты подменю.
- Настройка нижнего меню аналогична настройке верхнего и бокового меню.
После добавления всех нужных пунктов и подпунктов нажмите кнопку Сохранить нижнее меню. Отобразится сообщение о сохранении изменений, из которого вы можете перейти к предпросмотру измененного меню на сайте компании.
Обратите внимание: изменения вступят в силу в течение часа.
Меню в мобильной версии сайта
Настройка меню в мобильной версии сайта не отличается от настройки верхнего горизонтального меню. Для мобильной версии сайт можно настроить двухуровневое меню.
Для мобильной версии сайт можно настроить двухуровневое меню.
Если не настроить это меню, то в мобильной версии сайта по умолчанию будут отображаться разделы: «Главная», «Товары и услуги», «О нас» и «Контакты».
После добавления всех нужных пунктов и подпунктов нажмите кнопку Сохранить меню в мобильной версии сайта. Обратите внимание: изменения вступят в силу в течение часа.
Заголовки сайта
Если стандартные название разделов сайта вам не подходят, можно изменить их в этом блоке.
Можно переименовать такие разделы:
- Товары и услуги;
- Витрина;
- О нас;
- Контакты;
- Условия оплаты и доставки;
- Статьи.
Введите нужные названия разделов и нажмите кнопку Сохранить заголовки. Обратите внимание: изменения вступят в силу в течение часа. В мобильную версию сайта новые заголовки подтянутся автоматически.
Обратите внимание: если вы хотите, чтобы заголовок раздела совпадал с названиями пунктов меню для этого раздела, то нужно указать оданаковое название во всех блоках: Меню в мобильной версии сайта, Горизонтальное меню, Боковое меню, Нижнее меню, Заголовки сайта.
Меню сайта компании – Prom Ассистент
Конструктор меню позволяет управлять верхним, боковым и нижним меню сайта вашей компании, а также меню мобильной версии сайта.
Возможности конструктора меню
- Добавление произвольного количества пунктов верхнего, бокового и нижнего меню сайта.
- Двухуровневое верхнее меню.
- До 4-х блоков в нижнем меню сайта.
- Произвольные названия пунктов меню.
- Возможность настройки порядка пунктов меню на сайте.
- Добавление ссылок на любые разделы сайта компании, включая подразделы сайта (например, ссылки на конкретные папки новостей).
- Добавление произвольных веб-ссылок к пунктам меню (например, ссылки на отдельные товары или на внешние ресурсы в Интернете).
- Возможность удаления верхнего, бокового или нижнего меню.
- Изменение стандартных названий разделов сайта.
Внимание!
- Все функции настройки меню сайта компании доступны только для компаний на платных пакетах услуг, которые используют простые шаблоны оформления дизайна сайта.
 Компании, которые используют оригинальные дизайны версии 3.0, не смогут добавить второй уровень верхнего меню, этот дизайн имеет лимит на количество пунктов — можно добавить до 5 элементов.
Компании, которые используют оригинальные дизайны версии 3.0, не смогут добавить второй уровень верхнего меню, этот дизайн имеет лимит на количество пунктов — можно добавить до 5 элементов. - Компании, использующие оригинальные дизайны версии 4.0, не смогут менять названия пунктов горизонтального меню (можно только скрывать и показывать пункты), у них отсутствует боковое меню.
- Для компаний, использующих оригинальный дизайн 3 или 4 версии, недоступно добавление пункта меню «Условия возврата и обмена».
Разделы, подключаемые в меню
В меню можно подключить такие разделы сайта:
- Категории товаров;
- Новости и статьи;
- Другие страницы: Ссылки на партнеров, Часто задаваемые вопросы, Вакансии;
- Файлы: Прайсы, Сертификаты и лицензии, Презентации и документы;
- Фотогалерея;
- Веб-адрес — адрес любой страницы;
- Главная страница;
- О компании;
- Контакты;
- Доставка и оплата;
- Возврат и обмен;
- Портфолио;
- Отзывы;
- Товары со скидками;
- Новинки — на эту страницу попадают товары, которые были созданы за последние 2 недели.

Конструктор меню
Конструктор меню находится в разделе «Управление сайтом ― Меню и заголовки». Здесь выводится четыре блока, которые отвечают за настройку верхнего, бокового и нижнего меню сайта компании, а также меню в мобильной версии сайта компании.
Кнопка Сохранить изменения сохраняет изменения во всех разделах меню одновременно.
Верхнее горизонтальное меню
Здесь настраиваются пункты и подпункты горизонтального меню. Оптимальное количество пунктов верхнего горизонтального меню 5-7 шт. Если количество пунктов горизонтального меню превышает предусмотренное дизайном количество, то они будут скрываться в пункте «Другие разделы».
Для добавления нового пункта нажмите кнопку Добавить пункт меню и в появившейся новой строке укажите название нового пункта и ссылку на раздел или веб-адрес.
Используйте для пунктов меню простые и понятные названия. Не вводите слова заглавными буквами, а также не используйте в них специальные символы.
Чтобы указать в качестве ссылки адрес в Интернете, выберите в раскрывающемся списке значение «Веб-адрес» и вставьте в поле адреса ссылку, скопированную из адресной строки браузера (без префикса «http://»)
Чтобы переместить пункт меню в списке пунктов, воспользуйтесь маркером для перемещения по списку в левой части строки.
Для добавления подпункта нажмите кнопку Добавить подпункт и в появившейся новой строке укажите название нового подпункта и ссылку на раздел или веб-адрес. Количество добавленных подпунктов отобразится под строкой пункта.
После добавления всех нужных пунктов и подпунктов нажмите кнопку Сохранить горизонтальное меню. Отобразится сообщение о сохранении изменений, из которого вы можете перейти к предпросмотру измененного меню на сайте компании.
Обратите внимание! Изменения вступят в силу в течение часа.
Боковое меню
Настройка бокового меню не отличается от настройки верхнего горизонтального меню за исключением того, что в Premium-дизайнах можно настроить различное отображение категорий товаров.
Для некоторых разделов можно установить отображение подразделов на сайте. Для них появляются дополнительные поля выбора подраздела и категории.
Для выбора подраздела раскройте список Укажите подраздел и выберите необходимое значение:
- Отображать в боковом меню — категории товаров отобразятся списком в боковом меню;
- Группировать в контекстное меню — категории товаров будут отображаться раскрывающимся меню при нажатии на группу товаров.
После выбора подраздела отобразится список Категории и подкатегории. Выберите необходимое значение из списка:
- Категории — будут отображаться только названия категорий товаров.
- Категории и подкатегории — будут отображаться категории, раскрывающиеся в подкатегории, если такие существуют.
После добавления всех нужных пунктов и подпунктов нажмите кнопку Сохранить боковое меню. Отобразится сообщение о сохранении изменений, из которого вы можете перейти к предпросмотру измененного меню на сайте компании.
Отобразится сообщение о сохранении изменений, из которого вы можете перейти к предпросмотру измененного меню на сайте компании.
Обратите внимание! Изменения вступят в силу в течение часа.
Группировка в контекстное меню.
Отображение в боковом меню.
Нижнее меню (футер, подвал)
Настройка нижнего меню не отличается от настройки верхнего горизонтального меню.
- Нижнее меню может содержать максимум 4 блока с произвольным количеством пунктов меню в каждом блоке.
- Каждый блок меню имеет свое название.
- Нижнее меню не содержит пункты подменю.
- Настройка нижнего меню аналогична настройке верхнего и бокового меню.
После добавления всех нужных пунктов и подпунктов нажмите кнопку Сохранить нижнее меню. Отобразится сообщение о сохранении изменений, из которого вы можете перейти к предпросмотру измененного меню на сайте компании.
Обратите внимание! Изменения вступят в силу в течение часа.
Меню в мобильной версии сайта
Настройка меню в мобильной версии сайта не отличается от настройки верхнего горизонтального меню. Для мобильной версии сайт можно настроить двухуровневое меню.
Если не настроить это меню, то в мобильной версии сайта по умолчанию будут отображаться разделы: «Главная», «Товары и услуги», «О нас» и «Контакты».
После добавления всех нужных пунктов и подпунктов нажмите кнопку Сохранить меню в мобильной версии сайта. Обратите внимание: изменения вступят в силу в течение часа.
Заголовки сайта
Если стандартные название разделов сайта вам не подходят, можно изменить их в этом блоке.
Можно переименовать такие разделы:
- Товары и услуги;
- Витрина;
- О нас;
- Контакты;
- Условия оплаты и доставки;
- Статьи.
Введите нужные названия разделов и нажмите кнопку Сохранить заголовки. Обратите внимание: изменения вступят в силу в течение часа. В мобильную версию сайта новые заголовки подтянутся автоматически.
Обратите внимание: изменения вступят в силу в течение часа. В мобильную версию сайта новые заголовки подтянутся автоматически.
Обратите внимание! Если вы хотите, чтобы заголовок раздела совпадал с названиями пунктов меню для этого раздела, то нужно указать одинаковое название во всех блоках: Меню в мобильной версии сайта, Горизонтальное меню, Боковое меню, Нижнее меню, Заголовки сайта.
Меню навигации веб-сайта: 10 выдающихся примеров
Некоторые веб-сайты оставляют нас немного дезориентированными, изо всех сил пытаясь найти нужный раздел. Затем есть те, которые кажутся легкими для просмотра, как будто одна кнопка интуитивно ведет нас к следующей.
При создании веб-сайта различные элементы страницы должны объединяться, чтобы направлять посетителей по вашему сайту плавно и легко. Одним из элементов, который играет решающую роль в пользовательском опыте вашего сайта и сильно влияет на навигацию, является меню.
Что такое меню веб-сайта?
Меню веб-сайта — это набор связанных элементов, которые служат для навигации между различными страницами или разделами веб-сайта. В зависимости от содержания и дизайна веб-сайта существует несколько видов меню. Основные типы меню веб-сайта:
В зависимости от содержания и дизайна веб-сайта существует несколько видов меню. Основные типы меню веб-сайта:
Классическое меню навигации: Этот наиболее распространенный вид меню размещается в заголовке веб-сайта, как правило, в виде горизонтального списка.
Прикрепленное меню: Это меню, также известное как фиксированное или плавающее, остается на месте, пока посетители прокручивают сайт вниз.Они идеально подходят для страниц с длинной прокруткой.
Меню гамбургера: Значок, состоящий из трех горизонтальных полос, который открывается в меню при нажатии. Это соглашение о дизайне уходит корнями в дизайн мобильных веб-сайтов, но также широко используется на настольных компьютерах.
Раскрывающееся меню: Меню, в котором список дополнительных элементов открывается, когда посетители щелкают или наводят курсор на один из пунктов меню. Этот вариант подходит для сайтов с большим количеством контента.
Меню боковой панели: Список пунктов меню, расположенных слева или справа на веб-странице.
Ниже приведены 10 примеров меню веб-сайтов, созданных с помощью Wix. Они представляют собой универсальное и творческое использование меню как с точки зрения навигации по веб-сайтам, так и с точки зрения дизайна веб-сайтов. Вот они, для вашего вдохновения:
01. Бриттни Джонсон: интерактивная навигация по боковой панели
Навигация по этому онлайн-портфолио дизайнеров Бритни Джонсон занимает центральное место.Настолько, что главная страница здесь посвящена исключительно меню. Работы Бритни перечислены слева, и при наведении курсора на них открывается изображение из того же проекта справа.
Боковая панель, созданная с помощью Velo компанией Wix , превращает навигацию по веб-сайту во впечатляющую интерактивную среду. Он сопровождается дополнительным минималистичным меню в заголовке веб-сайта, которое ведет на страницу «О нас» и обратно на главную.
02. Пэйтон Питтс: гамбургер-меню с изюминкой
Веб-сайт с фотографиями Пэйтон Питтс находится в тренде с рукописным логотипом и цветовой схемой веб-сайта в земляных тонах.Навигация здесь не менее стильная, с увеличенным значком гамбургера с неравномерной длиной строк, что придает уникальный вид.
После щелчка меню открывается боковая панель (созданная с помощью лайтбокса), которая заполняет левый сегмент экрана красивой абстрактной картиной. Обратите внимание, как ссылки Payton на социальные сети размещены в виде второстепенного, более тонкого меню справа.
03. Yang’s Place: навигация по бренду, к которой легко получить доступ
Сайт китайского ресторана Yang’s Place полностью брендирован, его логотип появляется в первой части страницы, в заголовке сайта и снова в его полноэкранном меню.Логотип в заголовке остается неизменным на всех страницах, возвращая посетителей на главную страницу — отличный способ улучшить взаимодействие с пользователем.
Эта навигация доступна как из гамбургер-меню (которое открывается в полноэкранное меню), так и из геометрического макета веб-сайта из фотографий и текстовых полей на главной странице, созданного с помощью Wix Pro Gallery.
04. Protea: классическое меню, которое ждет своего открытия.
На этом веб-сайте ресторана с большими изображениями блюд и ресторана в долине Напа подчеркиваются свежеприготовленные блюда и великолепная атмосфера.Поэтому навигация в дизайне менее заметна, а классическое меню открывается только при нажатии на значок гамбургера.
Когда меню все же открывается, оно остается фиксированным на странице даже при прокрутке вниз, действуя как плавающее меню. Для дополнительной навигации есть боковая панель справа от экрана, ведущая к различным аккаунтам веб-сайта в социальных сетях, а также кнопка с призывом к действию для бронирования столика в ресторане.
05. William LaChance: Анимированное длинное меню прокрутки
Хотя в портфолио этого художника есть классическое меню боковой панели, есть еще одно, состоящее из изображений и видео-боксов, которые скользят в поле зрения, когда мы прокручиваем страницу вниз.Это меню использует анимацию веб-сайта и яркие, яркие цвета, чтобы привлечь внимание посетителей.
Эта громкая и красочная прокрутка дополняет гораздо более простую боковую панель, обеспечивая интерактивный метод навигации наряду с более простым. В отличие от анимации, которая присутствует только на главной странице, боковая панель остается на всех внутренних страницах веб-сайта.
06. I Love Dust: меню, разделенное по всем углам экрана
Веб-сайт этого агентства графического дизайна представляет весьма гостеприимное шоу с динамичным полноэкранным видео, демонстрирующим работу студии.Напротив, меню веб-сайта остается простым и статичным, с разными пунктами меню в каждом углу экрана.
Разделенное меню, текущая тенденция веб-дизайна, может быть достигнуто путем закрепления элементов по бокам экрана.
07. Мантра: полноэкранное меню, которое делает заявление.
Как студия спортивного дизайна, веб-сайт Mantra запускается в динамическое полноэкранное видео сразу после того, как мы заходим на сайт. Когда мы нажимаем на значок гамбургера на веб-сайте, экран мигает ярко-синим цветом, на котором ничего нет, кроме четырех пунктов меню, написанных большими белыми буквами.
Разрешение меню занимать весь экран — это смелое заявление, которое идеально соответствует общему дизайну веб-сайта. Использование крупной типографики усиливает это чувство дерзости, делая меню особенно забавным.
08. Украденные товары: классическое меню, громкое и гордое
Продукция этого интернет-магазина занимает лидирующие позиции благодаря своим красиво иллюстрированным узорам, напечатанным вручную методом трафаретной печати. Чистый дизайн веб-сайта и большое количество белого пространства дают достаточно места для ярких фотографий продукта.
Но как истинный дизайнерский и художественный бренд, вы можете рассчитывать на украденные товары, которые наполнят сайт, а не только товары, их личным чувством стиля. Классическое меню заголовков было переосмыслено и привлекало внимание посетителей крупной красочной типографикой. Их яркая цветовая палитра столь же красива, как и функциональна, отображая текущую страницу с помощью розового и синего цветов.
09. Ruby Love: раскрывающееся меню для магазина электронной коммерции
Специализируясь на одежде для защиты старины, веб-сайт Ruby Love предлагает множество различных товаров, от нижнего белья до одежды для сна и купальных костюмов.В результате веб-сайту электронной коммерции Ruby Love требуется система навигации, которая может охватывать такой разнообразный объем информации.
Это делает раскрывающееся меню идеальным, поскольку оно открывает другой выбор категорий при наведении курсора на элемент. Чтобы привлечь больше внимания к меню, в верхней части страницы изображена женщина, взгляд которой направлен прямо в сторону меню. Этот тонкий эффект, в свою очередь, может помочь повысить вовлеченность пользователей веб-сайта.
10. Дорис Лиу: иллюстрированное меню с неожиданной анимацией
Это портфолио иллюстраций заполнено рисунками, сделанными вручную калифорнийской художницей Дорис Лиу, благодаря чему иллюстрированное меню заголовка выглядит как дома.Значки меню нарисованы карандашом: небольшая газета для страницы «Иллюстрация» и цветок для страницы «Социальные сети».
При наведении курсора на значки меню появляются красочные анимированные гифки и оживляют их. И когда мы наводим курсор на имя иллюстратора, мы сталкиваемся с веселым маленьким персонажем, который парит вокруг. Это же дружелюбное лицо также появляется на фавиконе сайта, объединяя все воедино и добавляя бренду и видимости портфолио.
Иден Спивак
Эксперт и писатель по дизайну
Настройка меню навигации вашего сайта
При создании своего веб-сайта вы потратите время на организацию информационной архитектуры вашего контента.В ваши навигационные меню будут включены наиболее важные страницы, к которым посетители вашего сайта захотят быстро или часто получать доступ во время просмотра вашего сайта. После того, как вы организовали свой веб-сайт и меню, вы можете настроить карту сайта в HubSpot.
Создать новое меню
Расширенное меню может содержать несколько важных страниц вашего сайта или иметь иерархию страниц с использованием родительских и дочерних элементов меню. Эти меню можно выбрать в расширенном модуле меню в ваших шаблонах в инструменте дизайнера.
- В своей учетной записи HubSpot щелкните значок настроек Настройки на главной панели навигации.
- В меню левой боковой панели перейдите на веб-сайт > Навигация . Ваше меню по умолчанию содержит страницы, которые автоматически заполняют содержимое по умолчанию расширенного модуля меню.
- Используйте раскрывающееся меню, чтобы выбрать существующее меню для обновления. Чтобы создать новое меню, нажмите + Добавить меню .
- Чтобы создать копию существующего расширенного меню, в правом верхнем углу щелкните раскрывающееся меню Действия , затем выберите Клонировать .
Чтобы добавить страницы в свое меню:
- Наведите указатель мыши на существующее меню или под ним, затем щелкните значок + и выберите элемент для добавления в навигацию:
- Добавить элемент без ссылки: добавляет в ваше меню еще один элемент, который не ссылается на существующую страницу. Это часто используется в качестве заполнителя для элементов дочернего меню.
- Добавить ссылку на страницу: добавляет пункт меню, который ссылается на конкретную страницу HubSpot.
- Добавить ссылку на страницу с параметром URL: добавляет пункт меню, который ссылается на конкретную страницу HubSpot.С помощью этого параметра вы можете ввести точный URL-адрес нужной страницы.
- Добавить ссылку URL: добавляет пункт меню, который ссылается на внешний URL.
- Дайте вашему пункту меню имя в Метка пункта меню .
- Выберите страницу HubSpot или введите URL-адрес этого пункта меню, если вы хотите, чтобы он был связан.
Обратите внимание: при добавлении URL-ссылки необходимо ввести полный URL-адрес, включая протокол http или https .
- Если вы хотите, чтобы ссылка на этот пункт меню открывалась в новом окне, наведите указатель мыши на правую часть пункта меню. Щелкните раскрывающееся меню Действия и установите флажок Открыть ссылку в новом окне .
- Щелкните ярлык элемента меню и перетащите его на место, чтобы изменить порядок пунктов меню.
Дочерние страницы появляются в раскрывающемся меню или подменю. Если вам удобно писать и редактировать CSS, вы можете добавлять собственные стили в свое меню.
Чтобы добавить новую дочернюю страницу в меню:
- Наведите указатель мыши на пункт меню верхнего уровня. Затем щелкните Действия и выберите Добавить дочерний элемент ниже .
- Введите метку пункта меню и Выберите страницу для ссылки. Если вам нужно ввести URL-адрес вручную, щелкните Действия и выберите URL-адрес , чтобы изменить тип элемента дочернего меню.
Создать дополнительное меню
Вы можете создать несколько меню для своего сайта.Второстепенное меню можно использовать на определенной странице или для дополнительной навигации по нижнему колонтитулу вашей страницы.
Просмотр изменений в вашем меню
Вы можете просматривать и восстанавливать ранее опубликованные версии вашего меню в истории изменений. Каждая версия включает дату и метку времени. Для любых версий меню, опубликованных после 3 октября 2018 г., вы также увидите, какой пользователь создал ревизию.
- В своей учетной записи HubSpot щелкните значок настроек Настройки на главной панели навигации.
- В меню левой боковой панели перейдите на веб-сайт > Навигация .
- Используйте раскрывающееся меню вверху, чтобы выбрать меню, которое вы хотите просмотреть.
- Щелкните раскрывающееся меню Действия и выберите Показать версии , чтобы открыть предварительный просмотр всех ранее опубликованных версий этого меню.
- На левой панели щелкните метку времени , чтобы просмотреть содержимое меню с этой даты и времени.
- Чтобы восстановить ранее опубликованную версию меню, нажмите Выбрать .
- Выбрав нужную версию меню, нажмите Опубликовать , чтобы обновить это меню на своем сайте.
Настройки аккаунта Страницы веб-сайта
Меню настройки сайта | PageCloud ответы
Последнее изменение: 04.12.2020, 15:37 EST
Добавьте меню сайта в разделы на своей странице, чтобы упорядочить ссылки по всему сайту.Разделы верхнего и нижнего колонтитула вашей страницы будут синхронизировать меню сайта по всему сайту.
Добавить меню сайта на свою страницу
- Откройте боковую панель в левой части страницы.
- Перейдите на вкладку « Меню сайта » и перетащите элемент меню сайта на свою страницу.
- Щелкните « Ссылки меню редактирования » на вкладке стиля в меню редактирования, чтобы настроить меню сайта.
- Выберите ссылки, которые вы хотите добавить в меню своего сайта, в левом столбце.
- Нажмите « Добавить в меню », когда у вас будут все ссылки, которые вы хотите добавить.
- Когда у вас есть все ссылки, которые вы хотите добавить, нажмите « Применить и закрыть »
- Нажмите « Сохранить », чтобы сохранить изменения.
Используйте одно и то же меню сайта на всем сайте
Чтобы использовать одно и то же меню сайта на всем сайте, добавьте его в раздел верхнего или нижнего колонтитула вашего сайта. Разделы верхнего и нижнего колонтитула автоматически синхронизируются на всех страницах вашего сайта.
Несколько меню сайта на одной странице
Вы можете добавить неограниченное количество меню сайта на свою страницу. Только меню сайта в разделе верхнего или нижнего колонтитула вашей страницы будут синхронизироваться на всех ваших страницах.
Управление ссылками в меню вашего сайта
Изменение отображаемого имени для ссылки в меню сайта
Отображаемое имя — это то, что посетители вашего сайта будут видеть, когда они посещают ваш сайт.
- Выберите объект «Меню сайта» и нажмите « Ссылки меню редактирования » на вкладке «Стиль» в меню редактирования.
- Выберите ссылку в макете меню и нажмите « Изменить »
- Здесь вы можете изменить отображаемое имя для ссылки,
- Нажмите « Сохранить », чтобы завершить изменения.
- Нажмите « Применить и закрыть », чтобы закрыть настройку меню навигации.
- Нажмите « Сохранить », чтобы сохранить изменения.
Организовать ссылки в раскрывающееся меню
- Выберите объект «Меню сайта» и нажмите « Редактировать ссылки меню » на вкладке «Стиль» в меню редактирования.
- Щелкните стрелку вправо рядом со ссылкой, которую нужно включить в раскрывающееся меню.
- Ссылка теперь появится внизу и в центре ссылки выше. Самая верхняя ссылка активирует раскрывающееся меню.
- Повторите процесс для каждой ссылки, которую вы хотите включить в раскрывающееся меню.
- Нажмите «Применить и закрыть», чтобы закрыть меню настройки сайта.
- Нажмите «Сохранить», чтобы сохранить изменения.
Вы можете изменить цвет текста и фона раскрывающегося меню на вкладке «Стиль» в меню редактирования.
Добавить внешнюю ссылку в меню сайта
- Выбрав меню сайта, щелкните вкладку «Стиль» в меню редактирования и нажмите «Изменить ссылки меню».
- В разделе «Добавить ссылки в меню» выберите «На другой веб-сайт» из списка параметров. Это позволит вам ссылаться на внешний сайт.
- Введите метку меню для ссылки, а также URL-адрес, на который вы хотите быть привязаны.
- Вы можете настроить, будет ли веб-браузер открывать ссылку в текущей вкладке или в новой вкладке.
- Нажмите «Добавить в меню», чтобы добавить его в меню вашего сайта.
- Нажмите «Применить и закрыть», чтобы закрыть меню настройки сайта.
- Нажмите «Сохранить», чтобы сохранить изменения.
Стилизация меню сайта
Изменение шрифта и форматирования
- Выбрав меню сайта, щелкните вкладку «Стиль» в меню редактирования.
- Щелкните « Font », чтобы открыть панель форматирования шрифтов.
- Вы можете изменить шрифт, размер и толщину текста в меню сайта.
- Нажмите «Сохранить», чтобы сохранить все изменения.
Изменения стиля будут применены к каждой странице, на которой находится меню вашего сайта.
Изменение стиля меню сайта
В меню сайта представлены меню различных стилей, а также некоторые параметры интервала и цвета.
- Выбрав «Меню сайта», щелкните вкладку «Стиль » в меню редактирования и щелкните «Главное меню».
- Выберите « Главное меню » и выберите либо Цвет текста, либо Цвет акцента.
Типы меню:
- Базовый — при наведении курсора на ссылку меню сайта ссылка изменится на цвет акцента.Страница, на которой вы в данный момент находитесь, останется того же основного цвета.
- Текст — при наведении курсора мыши на ссылку меню сайта ссылка изменится на цвет акцента. Страница, на которой вы в данный момент находитесь, останется того же основного цвета.
- Текст с разделителями — То же поведение, что и стиль текста, с разделителями, добавленными между отдельными ссылками.
- Вкладка — подчеркивание добавляется под ссылкой, на которую вы наводите курсор. Страница, на которой вы сейчас находитесь, останется с подчеркнутым цветом акцента.
- Пустотелый — вокруг ссылки добавлен контур. Страница, на которой вы сейчас находитесь, останется с контуром выделенного цвета.
Интервал:
- Выберите раскрывающееся меню Интервал и выберите размер интервала, который вам подходит.
Цвета текста и акцента:
- Выберите цвет текста или цвет акцента
- Настройте цвет по своему вкусу,
- Нажмите « Сохранить », чтобы сохранить изменения.
Как правильно создать меню навигации веб-сайта?
Одна из самых важных областей вашего веб-сайта — это навигация по основным заголовкам. Почему? Потому что он присутствует почти на всех страницах вашего сайта (хотя обычно его следует исключать из целевых страниц для оптимизации коэффициента конверсии). Короче говоря, это основной инструмент, который новые посетители будут использовать для поиска информации о вашей компании, а это означает, что это основной инструмент конверсии в вашем арсенале входящего маркетинга.
Если вы хотите изменить дизайн своего веб-сайта, внести улучшения или просто оптимизировать общий коэффициент конверсии на своем веб-сайте, вам следует уделить достаточно времени, чтобы подумать, какую роль будет играть ваше главное навигационное меню. В целом мы придерживаемся теории, согласно которой основная навигация должна направлять пользователей в зависимости от того, на каком этапе пути покупателя они находятся. Другими словами, должна быть четкая ссылка для пользователей, которые еще не знают вас и вашу компанию, путь для посетителей , которые в некоторой степени знакомы с тем, что вы предлагаете, а также ссылки для таргетинга и привлечения ключевые аудитории.
Тем не менее, не существует одного идеального способа сделать это. В разных отраслях и на веб-сайтах есть аудитории с разными потребностями, ситуациями и целями, и лучший способ навигации может отличаться от приведенных ниже предложений. Прежде чем погрузиться в работу и внести какие-либо изменения на свой сайт, всегда обращайтесь за советом к опытному профессионалу в области веб-дизайна и делайте то, что лучше всего для вашей аудитории.
Уроки Weidert Group: что наша навигация говорит о нашей стратегии?
Основная навигация — это часть меню, которая разбивает ваш веб-сайт на отдельные разделы.Для многих компаний эти разделы должны понравиться разным посетителям, на которых вы хотите ориентироваться. Что касается нас, мы стараемся быть действительно прозрачными в дизайне главного меню:
Мы направляем посетителей нашего сайта в шесть разных направлений:
- Первая ссылка, « Экспертиза », предназначена для посетителей , считающих услугами агентства входящего маркетинга. Эта часть веб-сайта предназначена для посетителей, которым нужна маркетинговая помощь и которые хотят узнать больше о нас, наших возможностях и том, на чем мы специализируемся.
- « О нас » — это наиболее распространенная ссылка на панели навигации компаний. Это потому, что «О нас» преследует простую цель: он предназначен для посетителей, которые хотят больше узнать о Weidert Group как о компании, включая потенциальных сотрудников, клиентов и всех, кто просто хочет узнать больше о нас.
- « Are We A Fit » позволяет потенциальным клиентам понять, является ли партнерство с нами тем, что они ищут. Он предназначен для посетителей, которые продвинулись немного дальше по пути покупателя и ближе к принятию решения о найме партнера-агентства.
- «Ресурсы» — это универсальная ссылка для посетителей на любом этапе пути покупателя. Независимо от того, начинают ли они осознавать входящего маркетинга или они близки к принятию окончательного решения , на нашей вкладке «Ресурсы» есть что-то для всех, кто хочет узнать больше о входящем маркетинге, и включает в себя электронные книги, советы и т. Д. основные страницы, тематические исследования и многое другое.
- Для компаний, которые хотят использовать входящий подход к своему маркетингу, размещение «Блог» на главной панели навигации предназначено для привлечения новых посетителей к вашей основной области обучения и повышения осведомленности .Точно так же, поскольку многие посетители могут приходить на ваш сайт специально для вашего блога, вы хотите предоставить им легкий путь, чтобы они могли найти и использовать ваш самый ценный контент.
- И последнее, но не менее важное: наш призыв к действию «Запросите бесплатную консультацию» предоставляет еще один интригующий вариант для посетителей, которые близки к принятию окончательного решения . Это легко заметная цель, и если кто-то очень заинтересован в сотрудничестве с нами, все, что ему нужно сделать, это нажать эту кнопку, чтобы начать работу.
Обратите внимание на подчеркнутые слова выше: «Рассмотрение», «Решение», «Повышение осведомленности». Каждый из них отражает этап покупательского пути прибывающего посетителя. Этап — — это этап, на котором посетители начинают искать решения своих проблем и разочарований. Этап рассмотрения — это следующий этап, на котором посетитель узнает несколько ответов и обдумывает решения. Наконец, этап принятия решения является этапом, когда интерес начинает принимать решение о возможности покупки.Наше навигационное меню оптимизировано по-разному, чтобы направлять посетителей в зависимости от того, где они находятся в пути. Давайте посмотрим глубже.
Анализ заказа ссылки на основе пути покупателя
Обратите внимание, что ссылка на этап рассмотрения «Экспертиза» идет первой. Это почему? Что ж, если посетитель посещает нашу веб-страницу в качестве своей первой страницы в сеансе, вы действительно думаете, что они новые? Чаще всего посетитель, который переходит прямо на вашу домашнюю страницу, уже в некоторой степени знаком с тем, что вы предлагаете, или, по крайней мере, с вашим брендом.Таким образом, начало вашего порядка ссылок с рассмотрения — очень стратегический подход к порядку ссылок.
Вы также увидите, что «Блог» идет последним в порядке ссылок перед CTA «Запросить консультацию». Это потому, что, как правило, последняя ссылка является вторым по популярности элементом, и мы хотим, чтобы посетители, желающие узнать больше, направлялись прямо туда, где лучший совет компании: в наши блоги.
Четыре шага к планированию эффективной основной навигации
Теперь, когда мы рассмотрели нашу навигацию в качестве примера, давайте погрузимся в шаги, которые вы должны предпринять, чтобы создать хорошо оптимизированную основную навигацию, которая превратит посетителей в потенциальных клиентов.
1. Решение для покупателя
Если вы последуете нашему примеру, неплохо будет направлять посетителей сначала к содержанию уровня рассмотрения (первая ссылка), а затем к содержанию уровня осведомленности (последняя ссылка). Это умная входящая стратегия.
Если использовать простую 5-секционную навигацию, можно представить контрактного производителя с OEM-производителями с такой навигацией:
- «Рынки»
- «О компании»
- «Услуги / Возможности»
- «Цитаты»
- «Блог»
Однако существует больше типов навигации, чем просто установка с пятью ссылками.Часто вы видите подменю для некоторых (или всех) ссылок. Мы добавили меню бесплатных ссылок над основной навигацией. У других есть всплывающие меню для каждого раздела.
2. В любом случае, будь проще
Независимо от того, какую настройку вы выберете, ваша основная навигация должна быть простой. Чем меньше у вас элементов, тем лучше, потому что это дает каждой ссылке больше власти над тем, куда перемещаются ваши посетители. Вы хотите помочь своим посетителям, особенно новым, понять, что вы делаете, но если вы бросите на них все сразу, они будут поражены.Для более крупных компаний с несколькими подразделениями это особенно сложная и ответственная задача.
Чтобы помочь, вы можете просмотреть потоки посетителей вашего веб-сайта в Google Analytics, чтобы увидеть, как пользователи перемещаются по вашему текущему сайту, и какие области вы можете улучшить. Однако независимо от того, какие ссылки вы используете, сохраняйте для пунктов главного меню навигации значение 7 или меньше — хорошее практическое правило.
3. Держите важные вещи под рукой
Вы знакомы с эффектом первенства и новизны? Это когнитивные искажения, которые влияют на то, как люди запоминают информацию.Для маркетологов это помогает объяснить, почему самая важная ссылка для навигации — первая ссылка, а вторая по важности ссылка — последняя ссылка. Держите два ваших самых важных предмета по обе стороны и не отклоняйтесь от этой стратегии.
4. Не более 3-х бесплатных ссылок
Ссылки вежливости — это более мелкие ссылки над основной навигацией. Если на веб-сайте есть липкое меню, которое прокручивается вместе с вами при прокрутке страницы вниз, они обычно исчезают. Они не так важны, как основное меню, но все же играют очень важную роль в навигации вашего сайта.Основное внимание в вашей навигации должно быть направлено на новых пользователей, тогда как ссылки вежливости обычно предназначены для вернувшихся пользователей. Поскольку они меньше и ближе к верху, они не так сильно выделяются.
Так что бы вы добавили в свои ссылки вежливости?
- Вход для клиентов / Порталы — Сосредоточьтесь на том, что было бы интересно вернувшимся посетителям. Если у вас есть клиентский портал или зона входа в систему, это отличное место, чтобы ваши вернувшиеся посетители могли получить быстрый доступ к этим страницам.Если, конечно, ваш основной сервис не доступен через этот портал. Тогда это должен быть действительно выделяющийся элемент навигации.
- Внешние страницы — Это отличное место для страниц, ведущих с вашего веб-сайта. Вы никогда не хотите, чтобы основная навигация уходила с вашего веб-сайта, но у многих компаний есть другие онлайн-ресурсы, доступные за пределами сайта, например форум пользователей.
- Карьера — Хотя основная цель вашего веб-сайта — превратить потенциальных клиентов в контакты, вы также не хотите упускать из виду важность преобразования новых потенциальных клиентов.Хотя это не является приоритетом, это все же важный аспект вашей компании и веб-сайта, и меню вежливости — отличный способ включить его в вашу навигацию.
Стоит ли призывать к действию?
Последняя область основной навигации, которую вы должны рассмотреть, — это добавление призыва к действию. CTA могут быть размещены либо в главном меню, либо выше по ссылкам вежливости. Использование CTA может помочь вызвать очень конкретный пункт меню, который вы хотите, чтобы ваши посетители выбрали, например, подписаться на вашу услугу или запросить консультацию.
Хорошо продуманное меню поможет посетителям вашего веб-сайта быстро понять, что вы делаете, и легко направить их туда, куда они хотят.
Как редактировать меню на вашем сайте
Одной из важных функций вашего сайта являются меню навигации. Меню, расположенные в удобных, полезных и стратегических местах по всему сайту, помогают посетителям легко находить ваш контент.
Время от времени вы можете вносить изменения в свое меню, например…
- Добавление нового пункта меню (например, ссылки на новую страницу или область вашего сайта),
- Удаление пункта меню (например, продукта или услуги, которую вы больше не предлагаете),
- Или просто переименуйте пункты меню, чтобы они были более доступными или фирменными.
На странице меню вы создаете главное меню своего сайта и управляете им. В рамках настройки и настройки вашего сайта мы, возможно, уже создали и настроили для вас меню по умолчанию.
Прежде чем мы сможем начать, мы должны сначала войти на наш веб-сайт и найти страницу «Меню».
Шаг 1. Войдите в свою панель управления WordPress.
Шаг 2. На левой боковой панели наведите указатель мыши на «Внешний вид» и нажмите «Меню».
На странице «Меню» мы будем вносить все изменения.Это может показаться довольно сложным, но на самом деле это довольно просто. Страница разделена на три отдельные части…
Верхняя часть: переключатель меню
Здесь вы можете выбрать, в какое меню вы хотите внести изменения. Ваш веб-сайт позволяет вам создавать несколько меню и размещать их в разных разделах вашего сайта. На большинстве веб-сайтов есть только одно или два меню — вверху сайта и одно внизу.
Левая часть: страницы и сообщения вашего веб-сайта
В левой части страницы представлен удобный список страниц, сообщений и категорий блогов на вашем сайте.В этой области очень легко найти страницу и добавить ее в свое меню.
Правая часть: ваше текущее меню
В правой части страницы находится наглядное руководство по текущему выбранному меню, отображаемое в виде простого списка. Пункты вверху списка появятся слева от вашего меню (или вверху вашего меню, если у вас есть вертикальная навигация). Элементы в списке, которые находятся под другим элементом меню и имеют отступ, означают, что они будут скрыты под этим элементом, пока ваш посетитель не наведет на них курсор, в результате чего они будут отображаться в раскрывающемся меню.
Теперь, когда мы разобрались с этой страницей, мы готовы начать вносить некоторые изменения в наши меню.
Как добавить новый пункт меню
Шаг 1. Используйте переключатель меню в верхней части, чтобы выбрать меню, которое вы хотите отредактировать.
У вас может быть только одно меню на вашем веб-сайте, в этом случае у вас будет только один вариант в раскрывающемся списке.
Шаг 2а: Найдите страницу, страницу или категорию, которую вы хотите добавить.
Теперь, когда выбрано наше меню, пора найти категорию публикации, страницы или блога в левой части страницы.Если вы хотите добавить страницу в свое меню, просто найдите ее на вкладке «Страницы» в разделе «Последние». Если вы не можете найти там нужную страницу, обязательно нажмите «Просмотреть все», чтобы увидеть полный список всех общедоступных страниц, доступных на вашем сайте.
Чтобы добавить запись блога или категорию блога в свое меню, просто щелкните вкладку «Записи» или «Категории», чтобы открыть ее, а затем выполните аналогичные шаги, описанные выше.
Когда вы найдете страницу или сообщение, которое хотите добавить в свое меню, просто щелкните поле рядом с ним и затем нажмите кнопку «Добавить в меню».
Если хотите, вы можете отметить несколько сообщений или страниц, чтобы добавить их одновременно.
Шаг 2b: Добавление настраиваемой ссылки в ваше меню.
Еще одна возможность, которая у нас есть, — это возможность добавить настраиваемую ссылку в наше меню. Пользовательская ссылка — это ссылка на любую другую веб-страницу, не являющуюся частью вашего собственного сайта, например: Facebook, Twitter, LinkedIn и т. Д.
Добавление пользовательских ссылок может быть полезно по многим причинам; возможно, вам нужна ссылка в меню, открывающая ваш канал YouTube? Или, возможно, вы хотите направить посетителей к вашему продукту, размещенному на таком сайте, как Gumroad или Etsy.
Чтобы добавить настраиваемую ссылку, щелкните вкладку «Пользовательские ссылки», чтобы открыть ее.
В отличие от сообщений, страниц и категорий, где мы можем просто выбрать страницы, которые хотим добавить, для настраиваемых ссылок нам нужно фактически включать полную ссылку на страницу. Введите или вставьте ссылку в поле «URL» — не забудьте удалить «http: //», который уже есть в поле, если он уже есть в вашей ссылке. Вы хотите, чтобы ваша ссылка не выглядела так: https: // https: //www.mywebsite.come/. Допускается любое из следующего:
- https: // www.mywebsite.com/
- www.mywebsite.com
- mywebsite.com
Затем нам нужно присвоить нашей ссылке ярлык, и мы можем сделать это в поле «Текст ссылки». Это способ сделать ссылку более аккуратной и удобной в вашем меню. В этом примере я не хочу, чтобы в моем меню отображалась полная ссылка, я бы предпочел, чтобы вместо нее было написано «Отличный веб-сайт». Я напечатаю это в поле «Текст ссылки»…
Наконец, я добавлю это в свое меню, нажав кнопку «Добавить в меню».
Шаг 3. Нажмите кнопку «Сохранить меню», чтобы сохранить изменения.
Как удалить пункт меню
Шаг 1. Используйте переключатель меню в верхней части, чтобы выбрать меню, которое вы хотите отредактировать.
Шаг 2. Найдите пункт меню, который хотите удалить, и нажмите стрелку справа от него.
Шаг 3. Нажмите «Удалить», чтобы удалить элемент из меню.
Примечание. Удаление элемента из вашего меню не приводит к удалению самой страницы / публикации.
Шаг 4: Нажмите кнопку «Сохранить меню», чтобы сохранить изменения.
Как переименовать пункт меню
Иногда вам может потребоваться изменить метку пункта меню, но оставить ссылку такой же. Возможно, когда вы впервые запустили свой сайт, вы работали в одиночку, но теперь у вас есть партнер или команда. В подобных ситуациях было бы полезно изменить метки страниц, такие как «Свяжитесь со мной», чтобы сказать «Свяжитесь с нами». К счастью, сделать это на своем веб-сайте легко и быстро.
Шаг 1. В правой части страницы найдите пункт меню, который хотите переименовать.
Шаг 2: Щелкните стрелку рядом с пунктом меню, чтобы открыть его.
Шаг 3. Измените текст в «Навигационной метке» на все, что вам нравится.
Шаг 4: Нажмите кнопку «Сохранить меню», чтобы сохранить изменения.
Как добавить пункты меню из раскрывающихся меню
Меню веб-сайта играют очень важную роль, и их использование часто упускается из виду — когда в последний раз вы чувствовали себя благодарными за хорошо продуманное меню веб-сайта? Скорее всего, вы не можете вспомнить, и это хорошо! Хороший дизайн часто незаметен, и то же самое касается дизайна меню.Но что, если у вас много важных ссылок, как мы можем обеспечить легкий доступ, не создавая беспорядка на нашем веб-сайте?
Ответ — выпадающие меню.
Когда у нас много пунктов меню, мы часто можем сгруппировать их по другим пунктам. Таким образом, у вас может быть ссылка с надписью «О компании» в вашем меню, но когда посетитель наведет на нее курсор, он увидит список других похожих ссылок, таких как «Обо мне», «О моей компании» и «Истории успеха». . Выпадающие меню гарантируют, что ваше меню будет полезным и не загроможденным.
Шаг 1: Сначала добавьте все пункты меню в свое меню.
Обратите внимание, что все элементы меню, которые я добавил, выстроены одинаково. Это означает, что каждый из них будет отображаться в нашем меню рядом друг с другом, как это…
Мы хотим, чтобы последние три страницы отображались в раскрывающемся меню в разделе «О программе» — мы называем это «вложением» . Для этого нам нужно сделать отступ на трех страницах, чтобы они были «вложены» в пункт меню «О программе».
Шаг 2. Начиная с пункта меню непосредственно под элементом, под которым мы встраиваемся, наведите на него курсор, затем щелкните и перетащите его вправо до появления отступа.
Шаг 3: Повторите процесс щелчка и перетаскивания со всеми элементами меню, которые мы хотим вложить.
Шаг 4: Теперь ваши пункты меню должны быть вложены под пунктом главного меню. Нажмите «Сохранить меню», чтобы сохранить изменения.
Теперь, когда вы просматриваете свой веб-сайт, вы увидите, что у нас есть пункт главного меню, а другие элементы, которые мы вложили под ним, теперь отображаются в раскрывающемся меню при наведении курсора.
Как удалить пункты меню из раскрывающихся меню
Шаги, которые вам нужно будет предпринять для заключительной части нашего руководства по меню, зависят от того, чего вы хотите достичь. Если вы хотите полностью удалить элемент меню из раскрывающегося меню (вы вообще не хотите, чтобы он был в меню), просто выполните действия, описанные в разделе «Как удалить элемент меню» выше. Однако, если вы хотите сохранить этот пункт меню, но просто удалить его из раскрывающегося меню, читайте дальше…
Шаг 1. Найдите пункт меню, который вы хотите удалить из раскрывающегося меню.
Шаг 2: Щелкните и перетащите элемент меню, который вы хотите удалить, перетащив его от других вложенных элементов. После этого элемент меню будет удален из раскрывающегося меню.
Примечание. Убедитесь, что куда бы вы ни поместили свой пункт меню, он не имеет отступов, иначе он все равно будет в раскрывающемся меню.
В этом примере удаленный нами пункт меню не имеет отступа и будет отображаться как собственная ссылка в нашем меню:
Однако в этом примере я случайно вложил пункт меню в другое раскрывающееся меню:
Шаг 3. Нажмите кнопку «Сохранить меню», чтобы сохранить изменения.
Мегаменю хорошо работают для навигации по сайту
Мегаменю (иногда пишется «мегаменус») — это тип расширяемого меню, в котором многие варианты отображаются в виде двумерного раскрывающегося списка. Они являются отличным выбором дизайна для размещения большого количества опций или для быстрого отображения страниц сайта нижнего уровня.
Как показано на следующих снимках экрана, мегаменю имеют следующие характеристики:
- Большие, двумерные панели разделены на группы вариантов навигации
- Варианты навигации структурированы с помощью макета, типографики и (иногда) значков
- Все видно сразу — без прокрутки
- Вертикальный или горизонтальный форм-факторы при активации с верхней панели навигации; при активации из левой навигации они могут отображаться как мега всплывающие окна (не показаны)
- Параметры меню, отображаемые при наведении, щелчке или касании
Как показывают примеры NovaScotia и Moleskine, в мегаменю достаточно места для изображений и другого разнообразного контента.Изображения в мегаменю могут помочь пользователям выбрать правильный вариант.
Мегаменю также позволяют дизайнерам отображать несколько уровней информационной архитектуры сайта — в трех из пяти приведенных выше примеров (Дэйв Рэмси, Game Stop, Джон Льюис) мегаменю содержат как категории первого уровня, так и категории второго уровня.
Мега-меню превосходит обычные выпадающие меню
Из пользовательского тестирования мы знаем, что мегаменю работают. Вот несколько аргументов в поддержку этого эмпирического факта:
- Для больших сайтов с множеством функций обычные раскрывающиеся меню обычно скрывают большинство параметров пользователя .Да, вы можете прокручивать, но (а) это неудобно и (б) прокрутка скрывает параметры в верхней части меню. В результате вы не можете визуально сравнить все свои варианты; нужно полагаться на кратковременную память. У людей достаточно мыслей, и возня с кратковременной памятью снижает их способность выполнять задачи на вашем сайте. Мега-меню показывают все сразу, поэтому пользователи могут видеть , а не пытаться запомнить .
- Обычные раскрывающиеся списки не поддерживают группировку , если вы не используете кладжи, такие как префикс второстепенных вариантов с пробелом для их отступа.Мега-меню позволяют визуально подчеркнуть взаимосвязь между элементами. Это снова помогает пользователям понять свой выбор.
- Хотя простой текст может быть прекрасным, иллюстраций действительно стоит слов, как показывает пример Moleskine. Мега-меню упрощают использование изображений и значков, когда это необходимо. И даже если вы придерживаетесь одного текста, в вашем распоряжении более богатая типографика (например, позволяющая дифференцировать размеры ссылок в зависимости от их важности).
Рекомендации по времени для мегаменю, отображаемых при наведении курсора
Если мегаменю отображаются при наведении курсора, одна проблема состоит в том, чтобы различить два разных намерения пользователя:
- Пользователь просто перемещает мышь к цели на экране, и траектория мыши пересекает ссылку, соответствующую мегаменю.
- Пользователь действительно просматривает категории навигации и ему требуется дополнительная информация о них.
Вторая ситуация должна вызвать мегаменю, а первая — нет.
Чтобы учесть эти два намерения пользователя, не делайте время отклика для мегаменю слишком быстрым: мышь должна оставаться неподвижной в течение 0,5 секунды , прежде чем вы отобразите что-либо, зависящее от наведения, например мегаменю или всплывающая подсказка. Нарушение этого правила приведет к невыносимому мерцанию экрана при перемещении мыши.Только после 0,5 секунды наведения указателя на элемент панели навигации можно предположить, что пользователь действительно хочет увидеть связанный с ним раскрывающийся список.
Таким образом, хронометраж должен быть:
- Подождите 0,5 секунды.
- Если указатель все еще находится над элементом панели навигации, отобразите его мегаменю в течение 0,1 секунды.
- Продолжайте показывать его, пока указатель не выйдет за пределы элемента навигационной панели и раскрывающегося списка в течение 0,5 секунды. Затем удалите его менее чем за 0,1 секунды.
Одно исключение из пункта 3: самые лучшие реализации могут определять, когда пользователь перемещает указатель с элемента навигационной панели в пункт назначения в раскрывающемся списке.Когда указатель находится на таком пути, раскрывающийся список должен оставаться видимым. Это дополнительное руководство решает проблему диагонали , которая возникает, когда путь временно выводит указатель за пределы активной области. Выпадающий список не должен исчезать, когда пользователь указывает на что-то в нем.
Проблема по диагонали: путь указателя выходит за пределы области, в которой раскрывающийся список остается активным.В приведенном выше примере пользователь сначала указал на элемент навигационной панели Sport & Leisure и теперь хочет выбрать Haberdashery .При перемещении указателя между этими двумя точками он пересекает элемент навигационной панели Baby & Child . Многие пользователи будут двигаться так быстро, что указатель выйдет из активной области менее чем на 0,5 секунды. Однако пожилые или неторопливые пользователи могут перемещать мышь так медленно, что раскрывающийся список исчезнет, пока они все еще стремятся к элементу меню. Очень надоедливый.
Группирование опций в мегаменю
Основные принципы группировки:
- Параметры фрагментов в связанных наборов , таких как те, которые вы обнаруживаете после проведения исследования с сортировкой карточек ментальной модели функций пользователей.
- Оставить средний уровень детализации . Не предлагайте огромные группы с многочисленными опциями, для сканирования которых требуется много времени. И наоборот, не делайте отдельные группы настолько маленькими, чтобы в мегаменю было слишком много групп, на понимание которых пользователи должны потратить время.
- Используйте краткие, но описательные метки для каждой группы. Помните стандартные правила написания текстов в Интернете: повышайте удобство сканирования, начиная с наиболее информативного слова и избегайте выдуманных терминов.
- Чтобы слова были короткими и прямыми; основная форма глаголов («магазин») обычно лучше герундий («покупка»).
- Дифференциальные этикетки. Например, подарки от JohnLewis.com по проценту и по случаю по по случаю не работают вместе.
- Заказать группы. Вы можете сделать это, используя неотъемлемый порядок между функциями (как для рабочего процесса) или в зависимости от важности, поместив наиболее важную или часто используемую группу в верхний левый угол (при условии, что язык с письмом слева направо, например английский).
- Показывать каждый вариант только один раз . Дублирование параметров заставляет пользователей задаться вопросом, совпадают ли эти два экземпляра или разные. Кроме того, избыточность делает весь интерфейс больше и громоздче.
Сохраняйте простоту мегаменю
Стандартные рекомендации по удобству использования, заключающиеся в том, чтобы «не усложнять», также применимы к мегаменю. То, что вы, , можете положить в них что угодно, не означает, что вы должны это делать. Простота применима к семантике взаимодействия, по крайней мере, в той же степени, что и к уровню представления.Меньшее количество вариантов означает меньшее сканирование, меньшее понимание и меньшее количество ошибок.
В частности, избегает виджетов графического интерфейса и других элементов интерфейса, которые предполагают более сложное взаимодействие, чем простой щелчок. Мега-меню — это мимолетное присутствие на экране, и они не должны заменять диалоговые окна, которые являются естественным домом для более сложных взаимодействий и могут лучше поддерживать их. Среди других преимуществ диалоговые окна имеют стандартный метод закрытия (кнопки ОК / Отмена, ), остаются на экране до тех пор, пока они не будут закрыты, и их можно перемещать, если пользователям нужно увидеть что-то, что скрывает окно.
Точно так же — но еще хуже — скрывает окно поиска в мегаменю. Это плохо по двум причинам:
- Поле поиска должно быть постоянно видимым на странице, а не отображаться только тогда, когда пользователи активируют мегаменю.
- Наличие виджетов GUI (текстовое поле и командная кнопка) делает мегаменю тяжелой областью взаимодействия вместо простого меню навигации.
Доступность
Поскольку динамические элементы экрана всегда могут вызвать проблемы с доступностью, важно запрограммировать их с учетом программ чтения с экрана и других вспомогательных технологий.
Даже при правильном кодировании мегаменю могут создавать проблемы для пользователей с ослабленным зрением, которые используют экранные лупы для увеличения крошечных частей экрана. (Та же проблема возникает у пользователей смартфонов и планшетов.) На небольшом экране или с помощью экранной лупы может быть видна только небольшая часть мегаменю.
Когда сайт Джона Льюиса просматривается с помощью лупы, пользователи могут не осознавать, что мегаменю содержит другие параметры, не умещающиеся на экране.Например, в JohnLewis.com на приведенном выше снимке экрана лупа отобразит первые группы, но не тему Gift Food & Alcohol или те, которые находятся справа от этих групп. Отсутствующая тень, которая появляется на правом краю всего меню, является слишком слабым сигналом, чтобы помочь большинству пользователей, особенно тем, у кого плохое зрение. Пользователи могут предположить, что видимый контент — это весь доступный контент, и, таким образом, сайт может потерять заказы, если у него будет много клиентов с ослабленным зрением (обычная ситуация для сайтов, ориентированных на пожилых пользователей).Наличие сильного визуального сигнала для границ меню — один из способов решить эту проблему.
Кроме того, крошечные параметры внутри мегаменю вызывают ошибки выбора на сенсорных экранах, а чрезмерно привередливое поведение при отображении / скрытии причиняет вред людям с нарушением моторики.
Есть два основных подхода к повышению доступности мегаменю:
- Простой : Не беспокойтесь о том, чтобы сделать само раскрывающееся меню доступным. Вместо этого сделайте каждый пункт меню верхнего уровня доступным для нажатия, приведет к обычной веб-странице , где вы представите все раскрывающиеся варианты в простом, полностью доступном HTML.
- Advanced : отредактируйте сайт из серверной части с помощью подключаемого модуля jQuery, который сделает доступным средство чтения с экрана мегаменю. Это также потребует структурных изменений в HTML и CSS.
Если вы — богатая компания и / или особенно озабочены доступностью, вам следует реализовать как простые, так и расширенные функции. Однако большинству сайтов, вероятно, придется обходиться простым подходом.
Заключение
Мегаменю могут улучшить навигацию по вашему сайту.(Конечно, всегда лучше тестировать.) Помогая пользователям найти еще , они помогут вам на продать еще на (или достичь других бизнес-целей, таких как привлечение пожертвований или распространение полезной информации для некоммерческих или государственных сайтов).
См. Также: статья о недостатках плохо оформленных мегаменю.
Заголовок и меню сайта — Pixieset
Заголовок вашего веб-сайта играет большую роль в том, как ваши посетители будут перемещаться по нему и взаимодействовать с ним.Заголовок по большей части будет выглядеть одинаково на всех ваших страницах (некоторые темы позволяют настраивать параметры для отдельных страниц).
Ваши навигационные ссылки в вашем заголовке автоматически создаются на основе страниц, ссылок и папок, которые у вас есть на вашем веб-сайте.
Добавление новой ссылки меню
Чтобы добавить новую ссылку навигации, вы можете просто добавить новую страницу. Узнайте больше о добавлении страниц на ваш сайт.
Изменение порядка ссылок меню
Порядок навигационных ссылок на вашем сайте определяется порядком ваших страниц.Чтобы изменить порядок, просто перетащите страницы в раздел «Меню сайта». После этого порядок ссылок навигации будет автоматически обновлен.
Скрыть страницы из меню сайта
Вы можете скрыть определенную страницу из меню сайта. Для этого щелкните меню «…» и выберите «Скрыть из меню». Обратите внимание, что ваша страница будет скрыта из меню сайта, но по-прежнему в сети и общедоступна.
Для каждой темы веб-сайта вы можете выбрать из 6 доступных стилей меню (у Avery есть 3 стиля меню).Например, некоторые стили меню выровнены по центру, а другие — по левому или правому краю. Вам решать, что подходит вашему стилю!
Шагов:
- На панели управления веб-сайта перейдите на вкладку Design .
- Найдите Стиль меню и выберите предпочтительный стиль меню.
- Нажмите Опубликуйте , чтобы изменения вступили в силу.
Некоторые темы, такие как Canvas и Stanley, позволяют изображению или слайдеру изображения быть частью дизайна заголовка.Этот параметр настраивается для каждой страницы, поэтому вы можете настроить разные изображения для каждой страницы. Фактически, вы можете выбрать отображение изображений в заголовке одной страницы, а на других — без изображений.
Примечание. Вы должны использовать тему, поддерживающую фоновые изображения заголовков.
Шагов:
- На панели управления веб-сайта перейдите на вкладку Page .
- Выберите страницу.
- Наведите указатель мыши на блок заголовка и нажмите кнопку Layout , пока не увидите фоновое изображение.
- Щелкните фоновое изображение, чтобы открыть настройки.
- Щелкните изображение под Slides.
- Загрузите свое изображение и, при желании, добавьте заголовок, подзаголовок или кнопку.
- Если вам нужно несколько изображений, просто нажмите «Добавить новое» под слайдами.
Возможно, вы захотите добавить в свою навигацию раскрывающийся список, содержащий ссылки на подстраницы. Если вы хотите, чтобы раскрывающаяся ссылка была интерактивной и приводила к другой странице, вы захотите использовать страницу в качестве родительской для других подстраниц.С другой стороны, если вы не хотите, чтобы раскрывающаяся ссылка была интерактивной, вы хотите добавить новую папку.
Шагов:
- На панели управления веб-сайта перейдите на вкладку Pages .
- Переместить страницу сразу после нужной родительской страницы / папки.
- Щелкните меню «…» на подстранице и выберите подстраница .
- Ваша дополнительная страница будет помещена под родительскую страницу, а ссылки для навигации будут автоматически обновлены.
- Чтобы добавить дополнительные подстраницы, просто перетащите другие страницы под родительскую страницу
Некоторые темы, такие как Canvas, Stanley и West, поддерживают параметр, называемый закрепленным или фиксированным заголовком, при котором навигационные ссылки остаются в том же положении.
Шагов:
- На панели управления веб-сайта перейдите на вкладку «Дизайн».
- Найдите параметр Sticky Header и выберите «Да».
- Нажмите Опубликуйте , чтобы изменения вступили в силу.
Обратите внимание, что прикрепленный заголовок отображается на вашем общедоступном сайте только после публикации. Чтобы увидеть это в действии, вам нужно будет активировать эту опцию, опубликовать свой сайт и перейти по ссылке на свой сайт.
Заголовок вашего сайта содержит заголовок или логотип, который будет отображаться на всех страницах. Чтобы изменить логотип своего сайта, перейдите в «Настройки »> «Логотипы и брендинг».
Подробнее о добавлении логотипа сайта
.