Навигационное меню: 15 нестандартных дизайнерских решений
Первичная навигация обеспечивает веб-сайтам эффективную подачу информации. Конечно, существует стандартные варианты оформления главного навигационного меню для сайта. Но кому не хочется индивидуальности? В эпоху заимствования, копирования и одинаковости дизайнов – индивидуальные решения выглядят поинтересней шаблонных подходов. Идеального меню сайта не бывает, но есть составляющие эффективного функционирования.
Разрабатывая инновационные способы навигации, помимо интерфейсных и функциональных аспектов нужно не забывать о лаконичности и эргономичности меню, логичности & понятности для пользователя. Так, экономящее пространство раскрывающееся (Drop-Down) меню позволит сделать сайт компактней, меню «гамбургер» популярностью обязано минимализму и мобильному юзабилити, нижнее расположение панели удобно для пользователей планшетов и т.д. Ищите вдохновения? Посмотрите примеры реализации навигационных идей, которые впечатляют интерфейсом и дизайном.
Навигация за иконкой меню-гамбургера упрощает дизайн сайта и применяется в целях экономии пространства. Например, можно создать более стильный / эффектный продающий дизайн или акцентировать внимание на призывах к действию и важных моментах. Для примера, можно бесплатно скачать и попробовать Hamburger Menu темы Storefront:
Креативные идеи и нестандартные варианты навигационных меню
Подобраны лучшие современные сайты с нестандартным расположением навигационных меню и элементов управления, удивляющие индивидуальным стилем и оригинальностью дизайна.
Ptchr
Впечатляющее вертикальное меню навигации. Примечательно, что сайт WEB & E-commerce агентства функционирует на бесплатном блоговом движке WordPress.
Agente
Дизайн навигации на сайте agente.ru (английская версия agentestudio.com) является примером лучших практик UX/UI. При переходе к страницам кейсов/услуг меню выводит ссылки тегов, поддиректорий и возврата.
При переходе к страницам кейсов/услуг меню выводит ссылки тегов, поддиректорий и возврата.
Bulldog Studio
Интересное решение: гамбургер-меню выводит четыре раздела анимированной прорисовкой с затемнением. Контурные элементы внутренних страниц, также помогают управлять сайтом.
Jinny Beach
Красивый итальянский одностраничный лендинг, привлекая контрастностью и анимационными эффектами не оставит посетителя равнодушным. Акцентный желтый цвет делает заметней лого, навигацию и элементы CTA. Раскрывающаяся полупрозрачным веером иконка навигации внизу экрана, помогая сориентироваться и поясняя контент, становится преобладающим вариантом его изучения. Так, нестандартное меню улучшает юзабилити и UX (опыт взаимодействия).
Кekselias
Очень эргономичный корпоративный сайт успешно совмещает анимационные эффекты и современные тренды с оригинальным оформлением вертикальной панели навигации.
NKI Studio
Нетипичное нижнее расположение ссылок меню, расширенный поиск по сайту с выдвигающимися панелями, оригинальные навигационные решения (см.
Twin Dolphin
Еще один современный чистый дизайн на вордпрессе с CSS3 & HTML5. Супер-компактное меню на фоне креатиного видеобэкграунда делает этот уникальный сайт особенно эффектным.
D.FY
Минималистичный сайт агентства с чистым и плоским дизайном на HTML5/CSS3/SVG оставляет приятное впечатление добротного веб-ресурса. Эффектная бесшовность навигационного меню смотрится круто, повышает UX и глубину просмотра сайта.
duotix.be
Бельгийское дизайн-маркетинговое агентство представлено «не совсем выровненным» сайтом с пересекающимся контентом и уникальным дизайном меню навигации. Направление популярно среди агентских сайтов, стартапов, малого бизнеса и eCommerce. В тренде стиль, который кажется более естественным. Добавьте сюда соответствующий визуал – непринужденные лица людей увлеченных беседой / занятых работой и т.д.
IC Creative
Корпоративный сайт британского дизайн-агентства использует WordPress/CSS3/HTML5 и отмечен в галерее Awwwards. Вертикальная панель для комбинированного меню во весь экран и пара кликабельных блоков с красивым эффектом на главной странице – неплохая идея для FLAT-дизайна, применяющего полноэкранные фоны и крупную жирную типографику.
Вертикальная панель для комбинированного меню во весь экран и пара кликабельных блоков с красивым эффектом на главной странице – неплохая идея для FLAT-дизайна, применяющего полноэкранные фоны и крупную жирную типографику.
Fabienne Delvigne
Красивый минималистичный eCommerce сайт с утонченным дизайном навигационного меню и стильными эффектами.
Big Spaceship
Сайт Нью-Йоркского веб-дизайн агентства необычен центральным нижним расположением анимированной бургерной иконки с эффектно открываемым/закрываемым меню во весь экран. Дополнительно, ссылки и значки соцсетей привлекают внимание к навигационному меню.
Build in Amsterdam
Брендингвое агентство «зачётно» оформило навигацию по своему сайту на WordPress, дополнив полноэкранное меню элементами управления.
Nooflow
Уникальный фарма-сайт с геометричным плоским дизайном и необычной навигацией справа. Открывающееся за гамбургер-иконкой полупрозрачное меню дополнительно позволяет прокрутить страницу или залогиниться.
Заключительная мысль
Считайте креативную & нестандартную навигацию удобной, если главное меню и другие навигационные элементы сайта избавляют Вас от случайных блужданий и удачно вписываются в пользовательский интерфейс.
5 вещей, на которые стоит обратить внимание
Задача любого дизайнера, веб-разработчика и, конечно, маркетолога состоит в том, чтобы постоянно изобретать что-то новое и уникальное. Причина этого довольно проста: компании необходимо выделяться из бесконечной череды конкурирующих с ней на рынке брендов, а уникальный стиль поможет это сделать. Но порой авантюрный дизайн может принести больше вреда, чем пользы.
И чаще всего от разного рода экспериментов страдает навигация веб-ресурса.
В докладе по веб-юзабилити, подготовленным агентством KoMarketing, сообщается, что примерно половина опрошенных в ходе исследования использует навигационное меню при знакомстве с новым веб-ресурсом. При этом 37% респондентов заявили, что неудобная навигация по сайту — это достаточное основание, чтобы покинуть сайт и больше никогда на него не возвращаться.
Излишне говорить, что система навигации оказывает огромное влияние на качество пользовательского опыта и вы не можете позволить себе все испортить.
На сайте найдется немало мест, где вы можете реализовать смелые эксперименты и удивить посетителей чем-то неожиданным и привлекательным. Вместе с тем навигация всегда должна оставаться надежным фундаментом вашего сайта. Посетители должны без труда понимать, где находится меню и как оно работает, чтобы суметь быстро сориентироваться на ресурсе и найти необходимую информацию.
Это не значит, что вы не можете опробовать такие свежие техники, как выровненные по левому краю или выпадающие на всю страницу меню, или те, что появляются при прокрутке. Это просто означает, что вы должны организовать все таким образом, чтобы максимально облегчить посетителям процесс работы с ресурсом, улучшить качество взаимодействия с ним.
Запомните: в списке приоритетов опыт пользователей должен находиться на самом первом месте.
Конечно, то, что работает для одного сайта, не обязательно сработает для вашего — поэтому сплит-тестирование должно быть частью всего этого процесса. Разработка навигации кажется делом простым и незатейливым, особенно если вы следуете традиционным правилам ее создания, но вы никогда не можете быть уверены, что будет лучше для вашей аудитории, пока не испытаете и другие существующие варианты. С помощью сплит-тестов проверить все эти альтернативы довольно легко.
Однако прежде чем вы пойдете разрабатывать собственный эксперимент, взгляните на то, что уже смогли выявить эксперты. Их результаты могут дать вам лучшее представление того, какие гипотезы следует проверить в первую очередь в ваших собственных тестах.
Читайте также: Нужна ли навигация на лендинге: данные, подтвержденные кейсами1. Структура меню
Хотя нет никаких данных в отношении того, какие проблемы с юзабилити испытывали пользователи сайта Portland Trail Blazers, очевидно, что кто-то все же надоумил их нанять агентство Sq1, чтобы оценить свою конверсионную воронку и определить, что потенциально является причиной слабых продаж.
Маркетинговое агентство сфокусировало свое внимание на системе навигации, которая явно не была оптимизирована для работы пользователей. Вот как она выглядела в 2013 году:
Дизайн меню сайта Portland Trail Blazers в 2013 годуСам по себе дизайн меню был сложен для восприятия, а структура и вовсе могла запутать. После идентификации тех целей, для достижения которых посетители использовали меню, Sq1 решило обновить ее дизайн и структуру:
1. Оно удалило прозрачный фон.
2. Также были перетасованы пункты навигации в ниспадающих меню, и теперь они воспринимались более логично и упорядоченно.
3. Была улучшена мобильная отзывчивость меню.
В результате проведенного сплит-теста стало ясно, что новая и улучшенная структура меню привела к увеличению выручки на 62.9%. Навигация сайта Trail Blazers с тех пор претерпела несколько изменений, но непрозрачный фон и ее вертикальная ориентация сохранились. Вот как это меню выглядит сегодня:
Дизайн меню после оптимизации
2. Заголовки меню
Заголовки меню
Когда перед дизайнерами сайта Formstack встала задача разработки навигационного меню, сначала они постарались дать ответ на вопросы типа:
1. Какого рода контент должен быть отображен в меню?
2. Как он должен быть структурирован?
3. Какие страницы должны быть приоритетными в иерархии?
Страница, на которой они решили запустить свое меню навигации, носила название «Why Use Us» (Почему выбирают нас). Они возлагали большие надежды на то, что этот заголовок приведет к росту трафика и конверсий, и были неприятно удивлены, увидев, что показатель CTR не оправдал их ожиданий.
Вот как выглядела эта страница в 2013 году:
Formstack — до
Разочарованные полученным результатом разработчики решили поменять название «Why Use Us» (Зачем мы нужны) на «How It Works» (Как это работает). Это было то название, придуманное еще до запуска проекта, но в итоге отброшенное. Как вы можете себе представить, они были в шоке от того, как простое изменение названия привело к 50%-ному увеличению числа просмотров страницы и 8%-ному увеличению конверсий.
Вот как сайт выглядел в марте того же года, когда были реализованы изменения:
Formstack — послеШкола юзабилити: как улучшить навигацию сайта?
3. Логика меню
В 2014 году люди, ответственные за проект Bizztravel Wintersport, начали замечать, как много действий приходится совершать посетителям сайта, чтобы найти то направление и место проведения отпуска, наиболее им подходящее. Чтобы перейти к нужному региону (всего лишь региону, а не конкретному месту назначения), в среднем требовалось 5 кликов. Авторы сервиса тут же осознали, что это упущение грозит им куда большими проблемами в будущем.
Вскоре было определено, что самым слабым местом сайта является его навигация. Отсутствие логики и простоты вынуждало разработчиков радикальным образом изменить не только само меню, но и заголовки. Это могло бы упростить процесс поиска для посетителей.
При создании усовершенствованной и более интуитивно понятной навигационной системы для сайта были проведены сплит-тестирования. Было выяснено, что новая версия дизайна дала на 21,34% больше конверсий, чем предыдущая.
Было выяснено, что новая версия дизайна дала на 21,34% больше конверсий, чем предыдущая.
Как вы можете увидеть, улучшенная навигационная система опирается на более понятные указатели: как, например, флаги стран и другие узнаваемые символы — образуя более интуитивно понятный интерфейс.
4. Скрытые меню
Когда спорят о преимуществах скрытых и видимых меню, на самом деле разговор идет о том, стоит ли скрывать навигацию за иконкой (как, например, гамбургер-меню) или нет. В то время как скрытые меню действительно необходимы на сайтах, просматриваемых с мобильных устройств, вопрос, касающийся того, должны ли использоваться эти минималистичные навигационные решения на десктопных ресурсах, до сих пор остается открытым.
Консалтинговое агентство Nielsen Norman Group провело эксперимент, чтобы попытаться выяснить, что именно происходит при использовании скрытого меню в настольных и мобильных версиях веб-сайтов. К сожалению, точной информации о том, какие именно сайты были протестированы, нет, но суть теста понятна сама по себе.
К сожалению, точной информации о том, какие именно сайты были протестированы, нет, но суть теста понятна сама по себе.
Можете ли вы догадаться, где спрятано меню на этом сайте?
Если вы выбрали значок, находящийся в центре страницы — который по логике должен вести на главную страницу сайта — то вы правы.
Вот что удалось выяснить NMG:
Десктопная версия сайта
1. Посетители использовали скрытое меню в 27% экспериментов.
2. Видимое меню использовалось в 48% случаев.
3. На сайтах со скрытым меню людям приходилось тратить больше времени на то, чтобы понять, где какую информацию искать; в частности, они были на 39% медленнее, чем те, кто работал на сайтах с видимым меню.
Мобильная версия сайта
1. Пользователи использовали скрытые меню в 57% экспериментов.
2. Когда меню было частично видимо (использовать полностью видимое меню не практично на мобильных версиях сайтов), оно использовалось в 86% случаев.
3. Скрытые меню замедляли пользователей на 15% (по сравнению с теми, кто работал с сайтом с видимыми меню).
Кроме того, исследователи также нашли, что скрытые меню труднее обнаружить (что вполне очевидно). На сайтах без четких указателей в верхней части посетители тратили больше времени, чтобы найти нужную им информацию. Скрытые меню на 21% усложняют и на 20% снижают возможность выполнения задачи.
Ниже — хороший пример простого, понятного и видимого меню:
Видимое навигационное меню сервиса HostGator Читайте также: Создание мобильной навигации независимо от гамбургер-меню5. Мобильные меню
Как вы можете видеть из приведенного выше примера, мобильные пользователи, вероятно, более знакомы со скрытым меню, чем пользователи настольных компьютеров. Но когда дело доходит до определения того, как создать скрытое меню для мобильной версии сайта, недостаточно полагаться только на пресловутую иконку-гамбургер. Исследования, проведенные агентством Sites for Profit, ответят почему.
В первом эксперименте была поставлена цель протестировать эффективность дизайна гамбургер-кнопки. Были созданы три версии значка скрытого меню:
1. Базовая модель, которая представляла собой только три горизонтальные полоски.
2. Иконка-гамбургер, состоящая из трех горизонтальных линий, обведенных тонкой линией.
3. Иконка-гамбургер с надписью «МЕНЮ», помещенной внизу.
Было обнаружено, что второй вариант (три полоски в квадратике) показал наибольшее число конверсий. Это объяснялось тем, что такой вариант иконки больше напоминает классическую кнопку, глядя на которую посетители мгновенно понимали, что на нее можно кликнуть.
Caffeine Informer — иконка-гамбургерВо втором эксперименте была поставлена задача проверить, оказывает ли какое-либо влияние на число конверсий слово «Меню», размещенное рядом с иконкой. Были созданы четыре версии значка скрытого меню:
1. Базовым дизайном был выбран победивший в предыдущем эксперименте вариант — три полоски в квадрате.
2. Слово «Меню» вместо иконки.
3. Иконка-гамбургер и слово «Меню», размещенные вместе и обведенные чертой.
4. Слово «Меню», обведенное чертой.
Согласно полученным данным 3 вариант иконки получил большее количество кликов; однако, слово «Меню», заключенное в квадратик, собрало больше конверсий.
Caffeine Informer — иконка-менюДополнительные советы по дизайну навигационного меню
Итак, что удалось узнать о навигационном меню после проведения всех этих экспериментов? Очевидно, что если посетители как-то неверно взаимодействуют с вашим ресурсом, то, скорее всего, в этом виновата неудачная система навигации. Как правило, на разработку навигации не тратится так же много времени, как на создание главной страницы сайта или даже выбор подходящей формулировки для всплывающего окна, однако не следует забывать, что этот элемент пользовательского интерфейса может оказать серьезный отрицательный эффект на коэффициент конверсии, если он не будет должным образом проработан.
При разработке навигационного меню не упускайте из внимания следующие рекомендации.
Совет 1
Логотип компании всегда должен вести на главную страницу сайта. Согласно уже упомянутому ранее отчету агентства KoMarketing, 36% людей склонны использовать логотип как средство возврата к началу.
Несмотря на многочисленные меню и строку поиска, логотип компании REI достаточно хорошо заметен, поэтому ни у кого не возникает сомнений по поводу того, куда надо кликнуть, чтобы вернуться на главную страницу.
Логотип компании на сайте REIСовет 2
Будьте проще. Чем больше страниц вы попытаетесь уместить в одном веб-пространстве, тем выше шансы, что вы просто-напросто запутаете посетителей. Настоятельно рекомендуем вам упростить макет меню и стараться задействовать как можно меньше его опций (от 5 до 7).
Навигация La Moulade послужит этому отличным примером:
Упрощенная навигация La Moulade
Компания могла бы разместить информацию о своих услугах на нескольких страницах, но сделала еще проще. На сайте всего три страницы, а забавный анимационный эффект, возникающий при скроллинге, доводит до посетителей всю необходимую им информацию о качестве работы с компанией.
На сайте всего три страницы, а забавный анимационный эффект, возникающий при скроллинге, доводит до посетителей всю необходимую им информацию о качестве работы с компанией.
Совет 3
Организуйте свое меню на основе приоритета. Эффект порядкового номера (Serial position effect) указывает на то, что страницы, расположенные ближе к началу или концу списка, будут автоматически доминировать в умах пользователей.
The Daily Show занимает самое приоритетное место в иерархии менюКак вы можете видеть на сайте Comedy Central, шоу перечислены не в алфавитном или любом другом логическом порядке, что помогло бы пользователям найти предмет поисков гораздо быстрее. Можно предположить, что «The Daily Show», вероятно, самое популярное шоу — либо сервис хочет привлечь к нему больше внимания — и именно поэтому оно и занимает верхнюю позицию.
Совет 4
Названия меню должны быть лаконичными, но вместе с тем и емкими. Это не то место, где вы можете дать свободу фантазии.
Совет 5
Меню должны быть максимально большими для экрана любого размера: текст будет проще читать, а на кнопки — кликать.
На сайте компании Adwyse все представлено наилучшим образом: меню достаточно большое, что все заголовки легко умещаются, они легки для прочтения и клика. Это относится как к системе навигации на десктопной версии сайта:
Так и к мобильной:
Совет 6
Используйте цвет или любой другой hover-эффект, чтобы иметь возможность посредством меню указать посетителям, в какой области сайта они находятся в данный момент. Для этой целей сервис Netflix очень удачно использует свой брендовый красный цвет:
Совет 7
Сделайте навигационное меню «липким», то есть остающимся на экране даже при скроллинге, чтобы оно всегда было на виду. Это относится к любому стилю навигации: мобильному или десктопному, видимому и скрытому, горизонтальному и вертикальному.
Сайт компании Coloured Lines может похвалиться красочным, исполненным при помощи иконок и не исчезающим при проматывании страницы навигационным меню.
Совет 8
Пользователи мобильных и десктопных устройств хотели бы пользоваться меню, которое отвечало бы их потребностям, поэтому вариант предложить один вариант дизайна для всех категорий посетителей не сработает. Веб-сайт сервиса Intuit служит прекрасным примером того, почему вы должны поступить именно так.
Десктопный вариант меню:
Мобильный:
Либо у них нет мобильных посетителей, либо их просто не заботит, что людям придется увеличивать страницу и прокручивать ее, чтобы найти хоть что-то на таком неадаптивном сайте.
Совет 9
Когда вы приступите к разработке меню для мобильной версии сайта не забудьте сделать более ясным и видным то, что меню кликабельно. Границы — лучший способ сделать это. Взгляните на пример ниже:
Сайт Politico
Совет 10
Иконки не всегда всем понятны, поэтому старайтесь их не использовать — как в мобильной версии, так и в десктопной. Далеко не всем удается подобрать такие картинки, которые будут понятны и легко узнаваемы. Компании Brit & Co удалось:
Компании Brit & Co удалось:
Совет 11
Нет ничего плохого в том, чтобы иметь глубокие, многоуровневые меню. Но не следует совмещать их со скрытыми меню. Используйте дизайн мега-меню и навигационные цепочки (breadcrumbs), чтобы облегчить дальнейшую навигацию.
Сайт Verizon Wireless удалось не нарушить оба эти правила. Во-первых, они абсолютно прозрачны в предоставлении имеющейся информации о системе навигации и сделали фантастическую работу по организации ее структуры:
Во-вторых, они предусмотрительно имплементировали в систему навигационные цепочки. Как бы далеко не ушли посетители в своем исследовании сайта, они всегда могут вернуться обратно.
Совет 12
Если вы хотите использовать креативный вариант навигации при входе на сайт, не стесняйтесь делать это. Поместите главное меню в ожидаемом для пользователей месте.
Многие дизайнеры экспериментируют с popup/slide-формами, поскольку неожиданное движение на экране должно хорошо захватывать внимание посетителей. Но всплывающие окна не должны быть низведены до окон, оповещающих о срочных предложениях и прочем, они должны использоваться в угоду навигации, как в случае с меню сайта Bolden.
Но всплывающие окна не должны быть низведены до окон, оповещающих о срочных предложениях и прочем, они должны использоваться в угоду навигации, как в случае с меню сайта Bolden.
Заключение
Следовать всем правилам и собственной интуиции при проектировании навигационного меню совсем не достаточно, чтобы люди были довольны. Все, что не сходится с их ожиданиями от вашего сайта, или является причиной их замешательства, путаницы, может стоить вам конверсий. Поэтому проведение сплит-тестирований обязательно при проектировании системы навигации. И не только.
Существует множество факторов, которые следует подвергнуть тесту. Вы можете начать с того, что советуют эксперты, но не забудьте также проверить и количество ссылок, цветовое решение, местоположение меню, его размеры, названия категорий и многое другое.
Высоких вам конверсий!
По материалам: crazyegg. com
com
31-07-2017
Выбираем меню для сайта. Принципы юзабилити
Каждый сайт имеет основное меню, которое может быть вертикальным или горизонтальным. Какой тип наиболее подходит для вашего сайта, читайте в этой статье.
Отвечая на вопрос, как выбрать меню для сайта, мы будет отталкиваться от простейших поведенческих факторов, учет которых является залогом высокой степени юзабилити интернет-проекта.
Как ведет себя посетитель
Мы читаем слева на право, и когда ищем информацию в сети, действуем точно также. Поэтому логично, что левый верхний угол будет первым попадать в поле нашего зрения и в нем нужно размещать самую важную информацию. Независимо от того, какой тип меню будет на нашем сайте, его основные пункты должны занимать верхний левый угол.
Есть такое понятие, как F-Shaped Pattern, которое характеризует поведение пользователя при быстром просмотре страницы. Внешне это выглядит как заглавная буква «F», полностью читается верхний горизонтальный ряд и вся левая часть экрана сверху вниз, а вот по центру взгляд захватывает примерно половину содержимого.
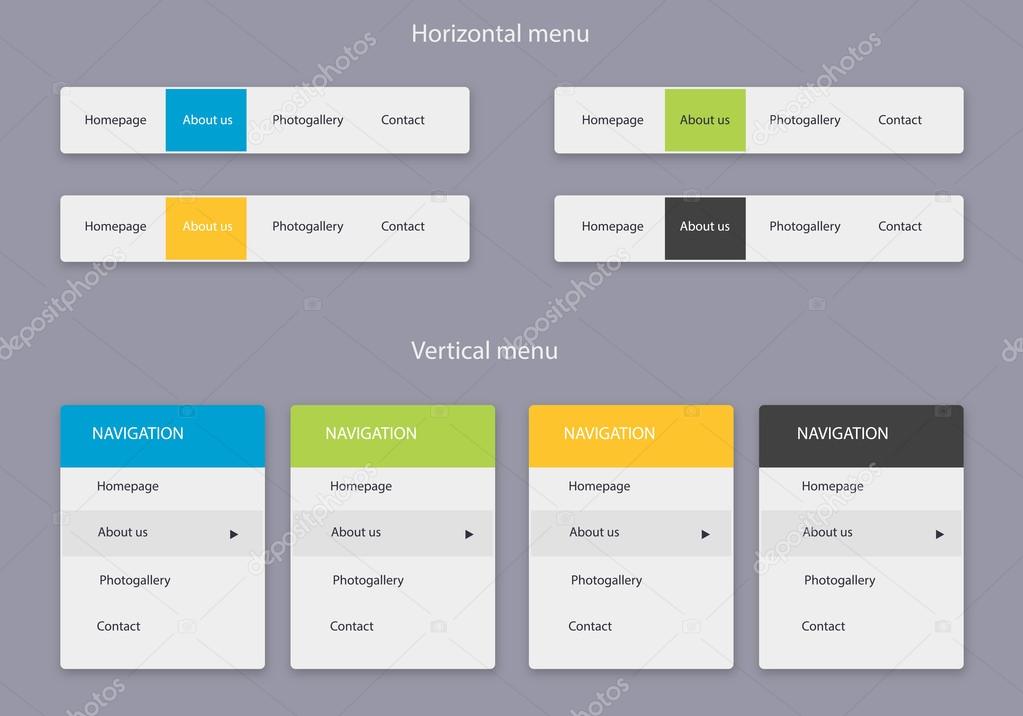
Горизонтальное меню
Верхнее горизонтальное меню отлично подходит для таких сайтов, как блог, визитка или корпоративный веб-сайт. Выбор объясняется тем, что на таких проектах меню состоит из основных пунктов, например «Главная-Услуги-Акции-Новости-О нас-Контакты». То есть, меню достаточно простое для того, чтобы лаконично поместиться в одну строку и находиться в зоне повышенного внимания посетителя.
Оно имеет свои достоинства, т.к. не нуждается в прокрутке страницы и занимает меньше полезного пространства. Но есть и недостатки, меню должно иметь всего одну строку с позициями, иначе оно будет плохо восприниматься. Если решили помимо основных разделов добавить в него еще и подразделы, то нужно делать выпадающее меню, так называемый «аккордеон».
Вертикальное меню
Вертикальное расположение меню оправдано в тех случаях, когда нужно сразу ознакомить пользователя с большим количеством услуг или товаров, которые можно купить/заказать на сайте. Такой подход обычно используют интернет-магазины и информационные порталы, также он актуален для сайтов ремонтных мастерских с большим перечнем услуг.
Его основные преимущества это быстрое восприятие, даже с применением прокрутки, и возможность указать столько пунктов, сколько будет необходимо. Размещать такое меню следует слева, как мы уже отмечали вначале, именно эту зону экрана посетители исследуют наиболее часто и активно.
В ряде случаев вертикальное меню сознательно переносится в правую сторону, там, где случайный пользователь практически никогда не проверяет. Такой прием целесообразен на проектах, где аудитория растет постепенно и состоит в основном из постоянных пользователей, например сайт блог. Подписчики, итак, прекрасно помнят, где расположена навигация по разделам, их куда больше интересуют свежие статьи, виджеты с анонсами которых и помещаются в левую часть экрана.
Где расположить целевую кнопку
Материал получился настолько простым, что выводы будут излишни. Лучше рассмотрим еще один момент, который стоит записать в основополагающие принципы юзабилити.
Речь пойдет о расположение целевой кнопки, по клику на которую посетитель может заказать услугу, купить товар, подписаться на рассылку, принять участие в акции и т. д. Мы знаем, что она должна выделяться на общем фоне, чтобы ее можно было легко заметить, но при этом не быть навязчивой, и не отвлекать от изучения основного содержимого страницы.
д. Мы знаем, что она должна выделяться на общем фоне, чтобы ее можно было легко заметить, но при этом не быть навязчивой, и не отвлекать от изучения основного содержимого страницы.
Правильно расположенная целевая кнопка должна занимать нижний правый угол экрана. Заметьте что экрана, а не страницы, т.к. на одной странице таких экранов может быть несколько и каждому из них нужна своя кнопка.
Выбор правого нижнего угла не случаен, именно на нем среднестатистический посетитель заканчивает просматривать экран. Начинает, как обычно, с верхнего левого угла, потом переходит в правый верхний, смещается в нижний левый и затем приходит в правый нижний. Если любите запоминать термины, то это классическая ситуация, приведенная на диаграмме Гуттенберга.
Оценок: 4 (средняя 4.5 из 5)
- 2387 просмотров
Понравилась статья? Расскажите о ней друзьям:
Еще интересное
Паттерн нижней панели навигации на мобильных веб-сайтах, исследование
По мере того, как наши телефоны становятся все больше, нам нужно отрегулировать создание и разработку мобильных веб-сайтов. Можем ли мы что-то позаимствовать из дизайна приложений и тапбаров? Можем ли мы исправить навигацию на мобильных версиях наших сайтов, чтобы снизить стоимость взаимодействия? Из этой статьи мы узнаем ответы на эти вопросы.
Можем ли мы что-то позаимствовать из дизайна приложений и тапбаров? Можем ли мы исправить навигацию на мобильных версиях наших сайтов, чтобы снизить стоимость взаимодействия? Из этой статьи мы узнаем ответы на эти вопросы.
Когда вы слышите словосочетание «мобильная навигация», что первым приходит на ум? Я бы подумал о выдвижном гамбургер-меню. Этот паттерн дизайна использовался с первых дней адаптивного дизайна, и, хотя с тех пор многое изменилось, он остался неизменным. Почему?
Как мы начали использовать верхнюю панель навигации с гамбургер-меню? Есть ли лучшая альтернатива? В этой статье я попытаюсь рассмотреть эти вопросы.
История верхней панели навигации и гамбургер-меню
Первые иконки гамбургер-меню начали появляться в 80-х годах. Они были разработаны Нормом Коксом для Xerox Star – первого в мире графического пользовательского интерфейса. Он также разработал иконку документа для того же интерфейса. Эту историю описал Geof Allday (который написал на email Норму). Вы можете прочитать их переписку, нажав здесь. Позже они появились в Windows 1 и DOS.
Вы можете прочитать их переписку, нажав здесь. Позже они появились в Windows 1 и DOS.
Вы научитесь анализировать и улучшать клиентский опыт, создавать продукты и предоставлять сервисы, нужные клиентам, внедрять сервисные инновации
Забронировать местоНынешняя мобильная навигация, как мы ее знаем, была популяризирована книгой Итана Маркотта «Отзывчивый веб-дизайн» еще в 2011 году. С тех пор верхняя панель навигации и гамбургер-меню стали отраслевым стандартом.
За последние 10 лет размер экрана мобильного телефона увеличился вдвое
Со времен оригинального iPhone, мобильные продажи росли год от года. 2019 год – это первый год, когда рынок достиг точки насыщения, и продажи начали снижаться. Но это не значит, что люди не пользуются телефонами. По данным Quartz и Ciodive к 2020 году мы будем тратить 80% времени, проведенного в Интернете на мобильных телефонах. Сравните это с 2010 годом, когда только четверть интернет-пользователей пользовались телефоном.
Сравните это с 2010 годом, когда только четверть интернет-пользователей пользовались телефоном.
По мере роста продаж телефонов размеры их экранов также увеличились более, чем в два раза. Средний размер экрана смартфонов увеличился с 3,2 дюйма до 5,5 дюймов. В 2017 году производители устройств начали использовать более высокое соотношение сторон 18: 9 для 5,7-дюймовых и 6-дюймовых дисплеев. Теперь мы видим, что 6-дюймовые дисплеи с соотношением сторон 18: 9 становятся новым стандартом во флагманском и среднем ценовом сегментах, поскольку имеют большую площадь экрана, чем 5,5-дюймовые дисплеи с соотношением сторон 16: 9, сообщает XDA-Developers.
Обзор того, как изменились размеры экрана мобильных телефонов (Источник изображения: Scientamobile)В основном, размер экрана мобильного телефона становится все больше и больше. Это хорошо, но как мы адаптируем наши паттерны дизайна, чтобы отразить эти изменения?
Дизайн, управляемый большим пальцем
Впервые я услышал термин «дизайн, управляемый большим пальцем» (thumb-driven design) от Виталия Фридмана. Он основан на исследованиях Стивена Хубера и Джоша Кларка о том, как люди держат свои устройства.
Он основан на исследованиях Стивена Хубера и Джоша Кларка о том, как люди держат свои устройства.
Суть в том, что почти в каждом случае три основных хвата были наиболее распространенными. 49% пользователей держали свои телефоны одной рукой, 36% держали телефон одной рукой и тыкали указательным или большим пальцем другой руки, а оставшиеся 15% приняли молитвенную позу BlackBerry держа телефон двумя руками, и набирая текст большими пальцами, утверждает Джош Кларк. Стивен Хубер обнаружил, что 75% пользователей касаются экрана только одним большим пальцем. Отсюда и термин, «управляемый большим пальцем».
Есть три основных способа, которыми мы держим наши телефоныВ 2016 году Саманта Ингрэм написала статью под названием «Зона большого пальца: проектирование для мобильных пользователей», в которой подробно рассматриваются эти идеи. Она определила легкодоступные, труднодоступные и промежуточные зоны.
Карта зоны большого пальца, объясненное Самантой ИнгрэмТем не менее, я бы сказал, что с увеличением размера телефона эта карта немного изменилась:
Новая карта зоны большого пальца для дисплеев больших размеровКогда телефоны были маленькими, большинство областей экрана были легкодоступными. По мере того, как наши экраны становились больше, стало практически невозможно дотянуться до их верхней части без настройки телефона. Из приведенного выше примера видно, где находится самое дорогое полезное пространство на экране. Тем не менее, этим часто пренебрегают на веб-страницах. Как мы можем это исправить?
По мере того, как наши экраны становились больше, стало практически невозможно дотянуться до их верхней части без настройки телефона. Из приведенного выше примера видно, где находится самое дорогое полезное пространство на экране. Тем не менее, этим часто пренебрегают на веб-страницах. Как мы можем это исправить?
Паттерн нижней панели навигации
Время от времени в сети появляется концепт паттерна нижней панели навигации. Сама идея довольно проста: переместить панель навигации вниз экрана.
Веб страница сайта Slack с картой зон большого пальцаРасположение навигационной панели внизу облегчает пользователям нажатие на иконку меню, в то время как второстепенные элементы можно переместить вверх. По сути, вы просто меняете порядок. Мобильные приложения используют эту логику в тапбар паттерне. Сама по себе эта идея не нова, но она все же не так популярна в веб-дизайне, как в дизайне приложений.
Это не надежное решение, поскольку оно поднимает несколько критических вопросов, но это достойная альтернатива существующим шаблонам навигации. Давайте рассмотрим ряд вопросов, которые могут возникнуть.
Давайте рассмотрим ряд вопросов, которые могут возникнуть.
Первичные и вторичные элементы
Поскольку верхняя часть экрана становится труднодоступной, размещение основных пунктов меню ближе к низу является лучшей альтернативой. Но как насчет других элементов, которые так же важны?
Я предлагаю две идеи для решения этой проблемы:
- Поместить панель поиска или любые второстепенные элементы наверх;
- Кнопки призыва к действию должны оставаться внизу рядом с пунктами меню, так как это важная часть навигации.
Как это повлияет на скролл в больших меню?
Некоторые веб-сайты имеют обширные меню, подменю и все, что между ними. Естественно, будет задействована прокрутка. Как работает переключение первичных и вторичных элементов в этом сценарии?
Вайрфрейм переосмысленного большого менюСделайте основной и вторичный элементы (ссылка меню, логотип, окно поиска) фиксированными, оставляя список меню прокручиваемым. Таким образом, ваши пользователи смогут достичь целей, которые им нужны.
Таким образом, ваши пользователи смогут достичь целей, которые им нужны.
Где размещать логотип?
У вас могут возникнуть вопросы с размещением логотипа. Есть два способа сделать это:
- Размещение логотипа внизу может быть немного неудобным, однако большой палец, скорее всего, не будет его закрывать. Пользователь может не заметить логотип, так как мы склонны сканировать страницу сверху вниз.
- Более разумным вариантом является сохранение логотипа в верхней части страницы. Сделайте его частью контента, чтобы он исчезал при скролле. Таким образом, люди смогут его прекрасно увидеть.
Как видите, я использовал в вайфрфрейме метку меню. Кевин Робинсон обнаружил, что размещение метки рядом с иконкой увеличило вовлеченность на 75%:
Вайрфрейм логотипа расположен вверху, а меню – внизуКак это работает с Handlebars?
Некоторые операционные системы и браузеры, как правило, используют нижнюю часть экрана для своих собственных целей. iOS handlebars могут мешать нижней навигации. Убедитесь, что панель навигации достаточно просторная чтобы вместить безопасную область iOS.
Убедитесь, что панель навигации достаточно просторная чтобы вместить безопасную область iOS.
Если вы разместите логотип в центре, ссылка может конфликтовать с функциональностью handlebar. В этом случае поможет внутренний отступ.
Будут ли пользователи приспосабливаться к этому паттерну или посчитают его дезориентирующим?
Когда я писал эту статью, я думал о том, превратится ли это в большой редизайн или в простое улучшение юзабилити для пользователей, перемещающихся по вашему сайту. В конце концов, согласно закону Якоба, пользователи проводят большую часть своего времени на других сайтах. Это означает, что пользователи предпочитают, чтобы ваш сайт работал так же, как и все остальные сайты, с которыми они уже знакомы.
В качестве контраргумента закону Якоба я бы хотел предложить Закон Фиттса. В нем утверждается, что время для достижения цели зависит от расстояния и размера цели. По сути, чем меньше и дальше цель, тем выше стоимость взаимодействия. У NN/g есть замечательное видео, объясняющее это более подробно:
У NN/g есть замечательное видео, объясняющее это более подробно:
«Иконка гамбургер-меню внизу будет иметь гораздо меньшую стоимость взаимодействия, чем иконка вверху, потому что она ближе. Размещая призыв к действию рядом с большим пальцем пользователя, мы позволяем ему быстрее достичь конечной цели. Будут ли пользователи находить эту функцию дезориентирующей, если она снижает стоимость их взаимодействия? Вероятно, нет»
Как это будет интегрироваться с паттерном тапбара?
Паттерн тапбара включает от трех до пяти наиболее распространенных действий первого уровня, которые можно щелкнуть в одной строке. Возможно, вы видели это в популярных приложениях и на некоторых веб-сайтах:
Дизайон тапбара от Mengyuan SunГамбургер-меню вызывает много споров на протяжении многих лет. Просто потратьте несколько минут, чтобы прочитать эту статью и эту, и эту, и, самое главное, эту. Тогда вы поймете, почему тапбар стал предпочтительным паттерном навигации в дизайне мобильных приложений.
Просто потратьте несколько минут, чтобы прочитать эту статью и эту, и эту, и, самое главное, эту. Тогда вы поймете, почему тапбар стал предпочтительным паттерном навигации в дизайне мобильных приложений.
Nielsen утверждает, что скрытая навигация (гамбургер-меню) значительно снижает удобство работы как для мобильных устройств, так и для декстопных. На мобильных устройствах люди использовали скрытую навигацию в 57% случаев, а комбинированную – в 86% случаев, то есть в 1,5 раза больше! Комбинированная навигация, на которую ссылается Nielsen, представляет собой шаблон панели вкладок в сочетании с гамбургер-меню – вот пример:
Пример приложения Samsung от Ризки Рахмат Ридха для MuzliМожет показаться, что тапбар – идеальное решение, но у него тоже есть свои проблемы. Фабиан Себастьян отметил, что это подходит только для представлений верхнего уровня. Это не работает с дополнительными элементами навигации. Чтобы решить эту проблему, появился гибрид гамбургер / тапбар. Если вы обратите внимание на приложение Samsung, то увидите, что последний пункт меню – это кнопка «More», которая вызывает гамбургер-меню.
По сути, паттерн нижний панели навигации довольно хорошо интегрируется в паттерн тапбара, если вы хотите объединить их оба. Вы можете найти много хороших примеров в мире мобильных приложений.
Переосмысление некоторых популярных сайтов
Я открыл Photoshop и сделал быстрые макеты нескольких популярных веб-сайтов, чтобы показать, что сменить положение навигационной панели сверху-вниз не так сложно.
Давайте сначала посмотрим на Bloomberg:
Сайт Bloomberg с переосмысленной нижней навигациейДалее, давайте посмотрим на Invision:
Сайт Invision с переосмысленной нижней навигациейИ последнее, но не менее важное: старый добрый Reddit:
Сайт Reddit с переосмысленной нижней навигациейДа, эта идея вызывает вопросы, но ее достаточно просто адаптировать к Интернету. Это улучшает юзабилити, так как стоимость взаимодействия намного ниже.
Это звучит замечательно, но как мне убедить своих клиентов?
Вы, как дизайнер, можете увидеть потенциал этого паттерна, но что, если ваш клиент или начальник его не понимают? В этом случае я бы привел пару аргументов:
- Мобильные приложения уже много лет размещают важные пункты меню в нижней части экрана.
Просто отправьте им эти две статьи для начинающих:
- «Золотые правила дизайна нижней навигации» от Nick Babich
- «Базовые шаблоны для мобильной навигации: учебник для начинающих», от Raluca Budiu
- Я заметил случаи, когда популярные мобильные приложения начали сдвигать важные элементы навигации вниз. Хорошим примером является Uber. В их приложении строка поиска является одним из самых важных элементов на экране. В старом дизайне она располагалась вверху. Теперь ее переместили вниз.
Сдвиг важных элементов навигации вниз – не новость в дизайне мобильных приложений. Просто по какой-то причине веб-индустрия его еще не использует.
Выводы
Факты таковы: телефоны становятся больше, и с одними частями экрана легче взаимодействовать, чем с другими. Наличие гамбургер-меню в верхней части обеспечивает слишком большую стоимость взаимодействия, и у нас есть огромное количество потрясающих дизайнов мобильных приложений, которые используют нижнюю часть экрана. Может быть, настало время начать использовать эти идеи на мобильных веб-сайтах?
Может быть, настало время начать использовать эти идеи на мобильных веб-сайтах?
Понимаю, что все это не является надежным решением для всех случаев использования, но оно того стоит. Оно поможет немного улучшить опыт. Интересно узнать, что вы думаете по этому поводу!
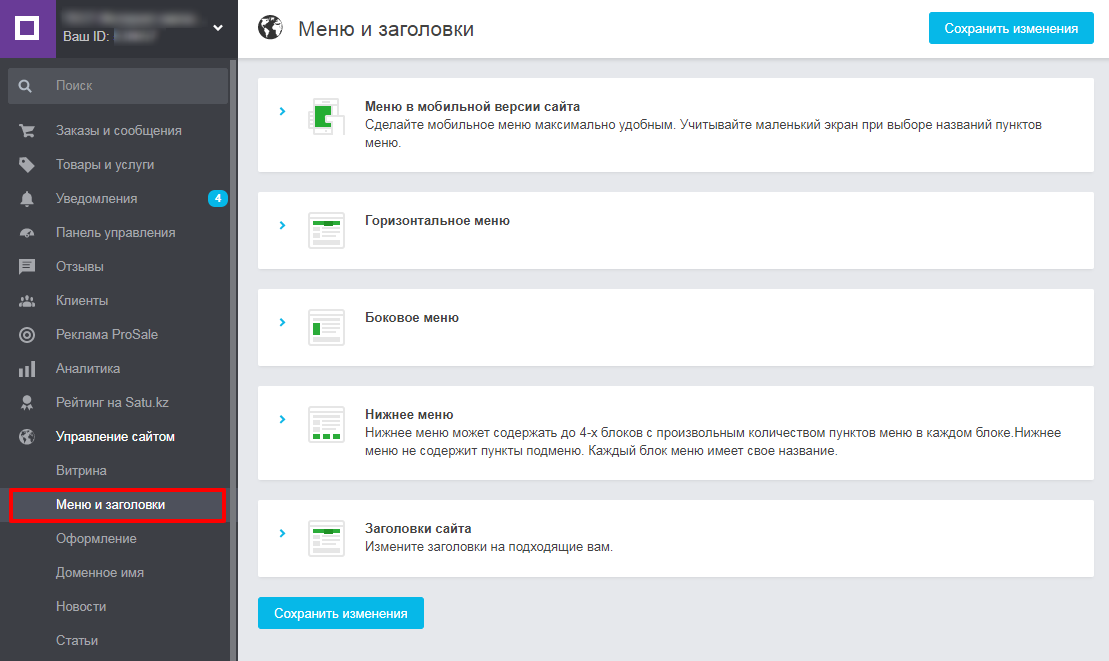
Боковое меню для сайта | сквозное меню | меню услуг сделать
Вспомогательное боковое меню – дополнительный вид навигации на сайте, который дает быстрый доступ с важной информации, например, и идельано подходит для вывода меню Услуги, Направления деятельности и т.д. Ссылки можно давать на любые ранее созданные страницы: текстовые, фотогалерею, статьи, формы обратной связи и т.д.
Вспомогательное меню входит в основной модуль и отдельно не тарифицируется и подключать его в «Конфигурации» не требуется.
Левое или правое меню сайта?
Вспомогательное меню принято размещать слева от основной информации, именно такое решение является сейчас общепринятым и привычным для посетителей, поэтому данный модуль чаще всего называют «Левое меню сайта». Но наш сервис позволяет переносить его и вправо (в разделе «Расположение»).
Но наш сервис позволяет переносить его и вправо (в разделе «Расположение»).
Сквозное меню
Модуль «Вспомогательное меню» на вашем сайте может быть только одним, его можно сделать «сквозным» через все разделы сайта или настроить его присутствие на отдельных разделах, в том числе, и на главной, что также позволяет модуль «Расположение».
Структура вспомогательного меню
Перед тем, как начать создавать вспомогательное меню, продумайте его структуру. В сервисе placemark.ru предусмотрено 2-х уровневое меню, т.к. по правилам конверсии и удобства пользования не рекомендовано делать более глубокое вложение страниц в подменю.
Вспомогательное меню – динамическое, т.к. при нажатии на верхний раздел «открываются» подразделы, съезжая вниз и раскрывая весь список подразделов.
Вопрос. У меня не показывается вспомогательное меню после его настройки.
Чаще всего вспомогательное меню не показывается, т.к. оно не выведено через модуль «Расположение».
Как настроить вспомогательное меню
Ссылки во вспомогательном меню могут вести на любые страницы вашего сайта: текстовые, новостные, страницы фотогалереи, отзывов и т.д.
В модуле «Вспомогательное меню» имеется таблица с информацией обо всех опубликованных или скрытых разделах. Здесь вы видите: заголовок верхнего меню, цифровое отображение количества вложенных подразделов, адрес страницы, на которую ссылается данный пункт меню; переключатель публикации; опции редактирования, удаления и изменения.
При нажатии на «Заголовок» меню – откроется дерево вложенных подменю.
Как поменять последовательность разделов
Чтобы поменять последовательность разделов основного меню или подменю, просто «схватите» мышкой пункт меню и перетащите в нужное место. Это действие даже не требует сохранения и применяется автоматически. Чтобы увидеть изменения на самом сайте, просто обновите страницу сайта.
Это действие даже не требует сохранения и применяется автоматически. Чтобы увидеть изменения на самом сайте, просто обновите страницу сайта.
Добавление меню и подменю
Теперь рассмотрим добавление и редактирование раздела.
1. Чтобы добавить новый раздел, щелкните по кнопке «Добавить пункт меню«.
2. В поле «Название пункта меню» нужно вписать название раздела, именно в таком виде пункт меню будет отображаться на вашем сайте.
3. В следующем поле «Пункт меню ведет на страницу» вставьте ссылку, нажав на кнопку «Вставить из структуры сайта«, в ней найдите нужную страницу и примените свой выбор. И тогда пункт меню будет вести на нужную страницу.
4. Поле «Пункт меню находится в разделе» оставьте без изменений, если данный создаваемый раздел является верхним, если вы хотите сделать подменю к уже ранее созданному разделу, тогда нажмите на кнопку и в открывшемся окне найдите нужный раздел и кликните по нему, и сохраните изменения.
Переключатель публикации позволяет выбрать — отображать или же скрыть пункт меню на сайте.
Как задать свое название для Вспомогательного меню
Перейдите в модуль «Настройки / Вспомогательное меню»
или, просто нажав на кнопку быстрого доступа к настройкам данного модуля.
И впишите нужное название в поле «Заголовок меню».
Сохраните изменения.
Была ли эта статья полезной?
данетСпасибо, ваша оценка крайне важна для нас
Нам очень важно знать ваше мнение, пожалуйста напишите нам какую именно информацию вы не нашли в данной статье, мы обязательно дополним ее и отправим вам ответ письмом.
Сколько пунктов должно быть в меню на сайте?
Сколько пунктов должно быть в меню на сайте?
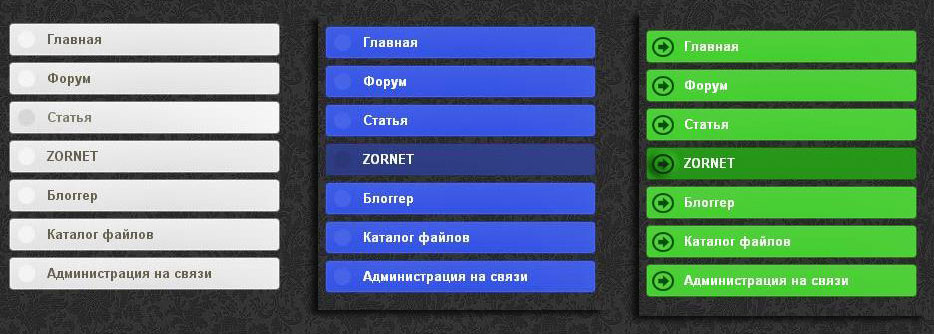
Каждый элемент веб-дизайна и его применение должно быть обосновано. Иногда можно увидеть сайты, где меню из трех пунктов спрятано за иконкой меню-гамбургера. Насколько это обосновано с точки зрения удобства для пользователей? Какое меню и сколько пунктов в нем наиболее целесообразно использовать на сайтах?
Горизонтальное меню удобнее и проще в навигации
Горизонтальное меню с количеством пунктов менее 7 применяется в большинстве сайтов.
Рекомендуемое количество пунктов в горизонтальном меню должно соответствовать ширине экрана. Ширина экрана и длина наименования стандартных пунктов меню показало, что оптимальное количество составляет 5-7, если наименования пунктов меню короткие, то их может быть более 7.
В каких случаях можно не использовать горизонтальное меню?
Открытое горизонтальное меню в верхней части экрана работает лучше, нежели скрытые пункты за иконкой меню-гамбургера. Скрытые пункты меню усложняют поиск, увеличивают время работы с сайтом.
Скрытые пункты меню усложняют поиск, увеличивают время работы с сайтом.
Оптимальное количество пунктов меню зависит от решаемой задачи. А также, от вида навигации. Целесообразно в дизайне сайта использовать именно горизонтальное меню. Такое меню имеет ограничения в количестве пунктов из-за ширины экрана. Исходя из этого, оптимальное количество пунктов в горизонтальном меню — не более 7 на десктопных версиях сайтов, и 4 пункта в горизонтальном меню — на мобильных версиях сайтов.
И только при количестве пунктов более 7 допускается использование альтернативной навигации: вертикальное меню, меню-гамбургер и комбинированное меню с ниспадающими списками.
Горизонтальные меню считается самым распространенным видом навигации. А то, что знакомо пользователям больше всего — лучший вариант для использования в дизайне. Знакомая навигация и предсказуемое расположение пунктов меню сразу при входе на сайт помогает быстрее сориентироваться и делает удобным использование сайта.
Переход от вертикального меню к горизонтальному на новостном сайте CNN улучшил показатели и статистику посещений сайта.
Проектирование горизонтального меню в дизайне сайтов позволяет сделать интерфейс предсказуемым в использовании. Ведь это повышает скорость и удобство работы с сайтом. Кроме того, количество пунктов в горизонтальном меню должно быть ограничено размерами экрана ПК и не превышать рекомендуемых 7 пунктов.
Создание адаптивных версий сайта, особенно, для экранов мобильных устройств, не позволяет использовать горизонтальное меню, в котором может быть 5-7 пунктов. Такое отображение меню попросту не влезет в экран смартфона. В таких случаях целесообразно использование скрытой навигации в виде иконки меню-гамбургера. При этом, желательно оставлять открытыми некоторые функции навигации..Если количество пунктов меню не влезает в горизонтальное меню, то можно использовать вертикальное меню. В таком случае, его нужно размещать в левой части экрана, также учитывая ограничения пунктов исходя из высоты первого экрана. Тем не менее, использование вертикального меню является менее эффективным по сравнению с горизонтальным меню.
Тем не менее, использование вертикального меню является менее эффективным по сравнению с горизонтальным меню.
При количестве пунктов меню более 7 можно также использовать комбинированную навигацию -с ниспадающими подпунктами из пунктов главного меню. В таких случаях обязательно выделять пункты главного меню, которые имеют ниспадающее меню, с помощью иконки «стрелка вниз».
При большом количестве пунктов меню можно использовать другую навигацию вместо горизонтального меню. При этом, необходимо учитывать различные факторы, которые могут навредить удобству пользователей при использовании альтернативной навигации (вертикальное меню, гамбургер, комбинированная навигация).
HTML разработка сайта: div vs ul для навигации и меню
Я работаю над созданием сайта Web 2.0, и я изучал, как сайты работают с меню и навигационными барами. Многие сайты (например, twitter) используют UL, тогда как такие сайты, как stackoverflow, используют div, которые содержат ссылки ID.
Есть ли преимущество в том, чтобы не использовать UL, кроме того, что это устраняет некоторые ошибки IE?
есть ли преимущество в использовании UL-х?
Спасибо!
html css code-organizationПоделиться Источник Ryan Rohrer 06 мая 2009 в 07:40
3 ответа
- Как построить меню навигации Backbone.js
я хочу построить меню навигации с помощью Backbone.js. Мой код html выглядит примерно так: <div> <ul> <li> <a href=somepage.php>Link 1</a> </li> <li> <a href=somepage2.php>Link 2</a> </li> <li> <a href=somepage3.php>Link…
- HTML/CSS о создании меню сайта
Первая попытка создания веб-сайта после онлайн-курса по HTML и CSS. Я борюсь с горизонтальным меню. У меня есть три элемента в header: img1; img2; ul/li элементы Я хочу, чтобы они держались вместе, поэтому у меня есть логотип слева, треугольник посередине и меню на РИ, все держатся вместе, без.
 ..
..
13
Это зависит от того, как вы на это смотрите, UL означает неупорядоченный список. Помещение вещей в элемент UL-это семантический способ сказать, что дочерние элементы элементов ( <li> ) являются элементами списка и, следовательно, логической группой. Что дает куску html больше структуры / смысла, чем просто куча тегов div.
Является ли меню списком? Я так думаю. Так что если вы можете для чего-то подобного предпочесть ul.
ul может быть сложнее стилизовать с помощью css, особенно когда меню горизонтально.
Поделиться Chad Grant 06 мая 2009 в 07:44
9
Я лично использую ul / li для всех моих потребностей в меню, так как это дает понять даже нестайловому браузеру (например, ссылки), что это какое-то меню и что они являются различными ссылками, которые ведут к различным частям на веб-сайте.
Не только это, но и markup удивительно прост и позволяет делать очень интересные вещи, используя ul, li и a, чтобы сделать удивительное меню с CSS с различными опциями, CSS sprite фоном.
Использование divs также делает это возможным, но делает намерение менее ясным. С браузером, который делает правильный макет CSS, вы не заметите разницы, и единственный, кто будет знать, — это вы и пользователь, который делает вид-источник.
Это может иметь значение, если вам нужно разобрать dom с помощью javascript, а может и нет…
Поделиться X-Istence 06 мая 2009 в 07:49
8
UL более дружелюбны к читателям экрана и являются способом заставить вас держать меню чистым от других html. Li-теги можно по существу обрабатывать как divs, если вы этого хотите.
Так что в основном разница заключается в том, что ul-tag немного более специализирован, но может доставить по существу то же самое, что и divs.
Поделиться Jacob Hansson 06 мая 2009 в 07:45
- как добавить страницы в меню навигации в multisite?
Я настроил несколько сайтов на моем сайте magento. Я следую по следующей ссылке http://www.magentocommerce.com/magento-on-the-fly/multiple-sites / теперь, когда я посетил мой новый сайт secondry, я заметил, что меню навигации содержит те же страницы, что и на главном сайте. И я хочу, чтобы при…
- Меню UL отображает вкладку BEHIND jQuery UI и изображения
Я создал страницу HTML, которая использует простой CSS (no javascript) для навигации по меню. Однако я использую вкладку jQuery UI для отображения данных с вкладками на той же странице. Когда меню падает вниз, он появляется BEHIND вкладки jQuery (на самом деле, меню также появляется BEHIND любые…
Похожие вопросы:
Меню навигации с CSS
Я пытаюсь сделать простое меню горизонтальной навигации с html и css2. Что немного особенное, так это то, что я хочу хороший фон (изображение) , а также левая и правая стороны меню стилизованы под…
Что немного особенное, так это то, что я хочу хороший фон (изображение) , а также левая и правая стороны меню стилизованы под…
Использование IMG в списке меню навигации UL LI
Я хотел бы иметь список меню, используемый в навигации по сайту, где некоторые пункты меню содержат как текст, так и изображение справа от текста: <ul> <li>Nav item 1</li>…
Автоматическая настройка меню навигации
Я хочу создать меню навигации, которое автоматически регулирует его ширину в зависимости от количества содержимого (кнопок) в меню. Например : Меню навигации будет иметь 4 кнопки внутри; каждая…
Как построить меню навигации Backbone.js
я хочу построить меню навигации с помощью Backbone.js. Мой код html выглядит примерно так: <div> <ul> <li> <a href=somepage.php>Link 1</a> </li> <li> <a…
HTML/CSS о создании меню сайта
Первая попытка создания веб-сайта после онлайн-курса по HTML и CSS. Я борюсь с горизонтальным меню. У меня есть три элемента в header: img1; img2; ul/li элементы Я хочу, чтобы они держались вместе,…
Я борюсь с горизонтальным меню. У меня есть три элемента в header: img1; img2; ul/li элементы Я хочу, чтобы они держались вместе,…
как добавить страницы в меню навигации в multisite?
Я настроил несколько сайтов на моем сайте magento. Я следую по следующей ссылке http://www.magentocommerce.com/magento-on-the-fly/multiple-sites / теперь, когда я посетил мой новый сайт secondry, я…
Меню UL отображает вкладку BEHIND jQuery UI и изображения
Я создал страницу HTML, которая использует простой CSS (no javascript) для навигации по меню. Однако я использую вкладку jQuery UI для отображения данных с вкладками на той же странице. Когда меню…
WordPress навигационное меню Добавить div перед ul
У меня есть некоторые проблемы с навигационным меню в WordPress. У меня есть навигационное меню <nav id=nav-menu> <ul> </ul> </nav> теперь я хочу добавить div до и после ul:…
Html Css начинающих создание выпадающего меню навигации
Я новичок в css & html, и у меня возникли проблемы с созданием выпадающего меню внутри панели навигации . В выпадающем меню Product он не показывает выпадающий список меню при нажатии. Если…
В выпадающем меню Product он не показывает выпадающий список меню при нажатии. Если…
Навигация с <nav-ul-li> против навигации с <div>
1. VERSION ( <nav-ul-li> ): HTML : <nav> <ul> <li>1.1 Menu</li> <li>1.2 Menu</li> <li>1.3 Menu</li> <li>1.4 Menu</li> </ul>…
Вдохновение для меню — Awwwards
Меню — это основной элемент взаимодействия с пользовательским интерфейсом, который группирует навигацию, направляя пользователя к желаемому контенту на веб-сайте.
Поделитесь!
Поделитесь!
Поделитесь!
Поделитесь!
Поделитесь!
22 лучших шаблона меню веб-сайтов для творческих сайтов (Bootstrap) 2020
Меню веб-сайтов определяет общую оценку пользовательского опыта веб-сайта. Это один из немногих важных факторов, которые косвенно определяют рейтинг SEO сайта. Основными факторами, которые необходимо учитывать при разработке меню веб-сайта, являются: он должен быть понятным и разборчивым; если вы добавляете эффекты анимации в меню веб-сайта, убедитесь, что эффекты анимации работают быстро, чтобы пользователю не приходилось ждать, пока появится опция. Мы собрали одни из лучших бесплатных шаблонов меню веб-сайтов с упомянутыми выше качествами. Все эти шаблоны — всего лишь вдохновляющие идеи, которые вы можете использовать для своего сайта.Эти шаблоны нельзя просто загрузить и добавить на свой существующий сайт. Код, использованный для создания этого шаблона, передается напрямую, чтобы помочь вам понять, как работает код. Таким образом, вы можете легко настроить эти бесплатные шаблоны меню веб-сайта.
Это один из немногих важных факторов, которые косвенно определяют рейтинг SEO сайта. Основными факторами, которые необходимо учитывать при разработке меню веб-сайта, являются: он должен быть понятным и разборчивым; если вы добавляете эффекты анимации в меню веб-сайта, убедитесь, что эффекты анимации работают быстро, чтобы пользователю не приходилось ждать, пока появится опция. Мы собрали одни из лучших бесплатных шаблонов меню веб-сайтов с упомянутыми выше качествами. Все эти шаблоны — всего лишь вдохновляющие идеи, которые вы можете использовать для своего сайта.Эти шаблоны нельзя просто загрузить и добавить на свой существующий сайт. Код, использованный для создания этого шаблона, передается напрямую, чтобы помочь вам понять, как работает код. Таким образом, вы можете легко настроить эти бесплатные шаблоны меню веб-сайта.
Вид страницы перспективы
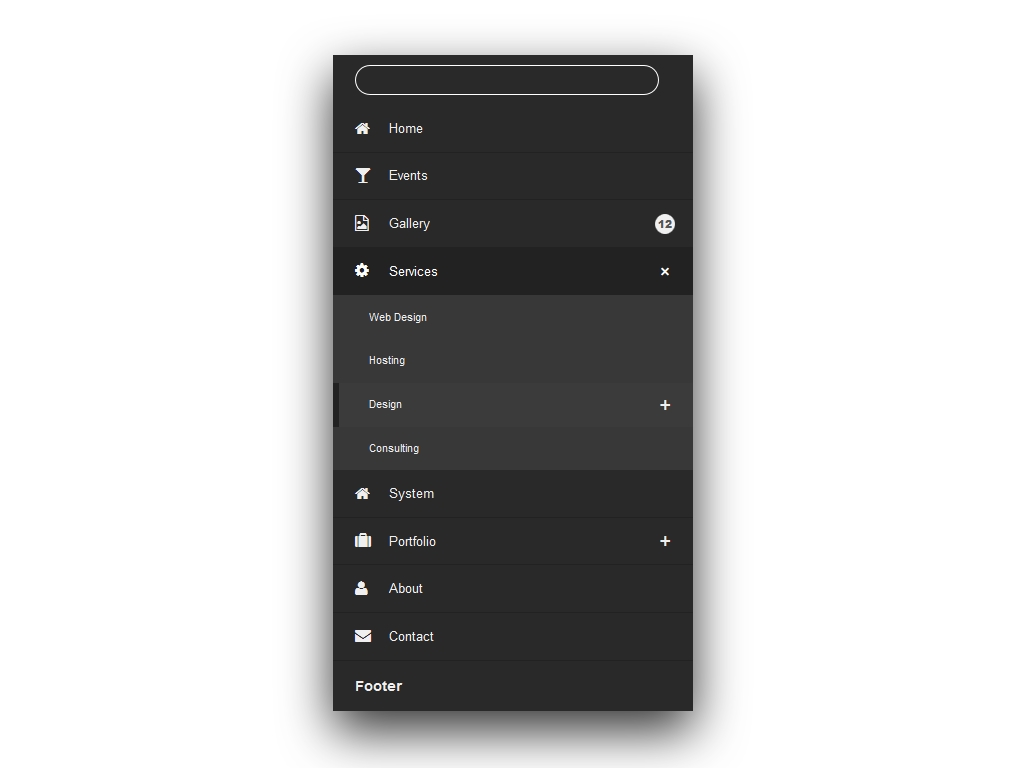
Перспектива — это шаблон меню навигации в стиле Windows. Этот пакет шаблонов содержит шесть вариантов меню, охватывающих все четыре стороны экрана. Эффекты анимации чистые и гладкие с минимальным эффектом анимации.Иконки, используемые для обозначения пунктов меню, также аккуратные и жирные. Этот тип стиля навигации по меню лучше всего подходит для целевых страниц приложений и шаблонов полностраничной галереи. Оранжевый оттенок используется в качестве цветовой схемы по умолчанию для шаблона, если ваш шаблон соответствует другой цветовой схеме, вы можете настроить ее. Вам предоставлен весь код, используемый для всех типов навигации, так что вы можете получить общее представление о создании подобного меню веб-сайта.
Эффекты анимации чистые и гладкие с минимальным эффектом анимации.Иконки, используемые для обозначения пунктов меню, также аккуратные и жирные. Этот тип стиля навигации по меню лучше всего подходит для целевых страниц приложений и шаблонов полностраничной галереи. Оранжевый оттенок используется в качестве цветовой схемы по умолчанию для шаблона, если ваш шаблон соответствует другой цветовой схеме, вы можете настроить ее. Вам предоставлен весь код, используемый для всех типов навигации, так что вы можете получить общее представление о создании подобного меню веб-сайта.
Многоуровневое меню
Многоуровневое меню — это хорошо продуманный дизайн веб-меню.Он в основном предназначен для шаблонов веб-сайтов интернет-магазинов. Этот дизайн веб-меню оставляет за собой стандартную левую боковую панель. Поскольку в меню есть отдельное пространство, разработчик эффективно использовал это пространство с помощью параметров динамического меню и функции навигации. Пользователь может легко отслеживать страницы, с которыми они столкнулись, с помощью этого дизайна хлебных крошек. На простых темных текстах оформления и в Интернете элементы хорошо видны. Визуальные эффекты также выглядят привлекательно в темной цветовой гамме. Шаблон находится в полностью рабочем состоянии, поэтому вы можете использовать код для создания собственного веб-меню.
Пользователь может легко отслеживать страницы, с которыми они столкнулись, с помощью этого дизайна хлебных крошек. На простых темных текстах оформления и в Интернете элементы хорошо видны. Визуальные эффекты также выглядят привлекательно в темной цветовой гамме. Шаблон находится в полностью рабочем состоянии, поэтому вы можете использовать код для создания собственного веб-меню.
Multi-Level Push Menu
Этот бесплатный шаблон меню веб-сайта говорит сам за себя. Multi-Level Push Menu — это простой в использовании инструмент для создания многоуровневой навигации вне экрана. Вы можете использовать его для создания фантастической навигации по всему сайту без отвлекающих факторов. Что делает Multi-Level Push Menu, оно отодвигает ваш сайт в сторону (справа) и открывает упрощенное, но сложное меню, которое переводит пользователя в разные разделы вашей страницы.Если вы все еще в процессе добавления надежного меню на свой привлекательный веб-сайт, этот шаблон многоуровневого push-меню может быть тем, что вам следует рассмотреть. В конце концов, это бесплатно, и вы можете опробовать его столько или меньше, сколько захотите.
В конце концов, это бесплатно, и вы можете опробовать его столько или меньше, сколько захотите.
Анимация поиска по меню Apple
Как и в истинной моде Apple, этот шаблон анимации поиска по меню Apple делает вещи простыми, минимальными и точными. Я не знаю, для чего вы будете использовать этот макет, но знаю, что он добавит элегантности вашему проекту или приложению.Независимо от того, используется ли этот образец исключительно в презентационных целях или на реальном веб-сайте, как вы считаете, он лучше всего соответствует вашей идее. Варианты на кончике ваших пальцев, и вы также можете настроить внешний вид по своему вкусу. В конце концов, мы предлагаем вам только бесплатные шаблоны меню веб-сайтов, которые можно использовать на одной или нескольких страницах или просто поиграть с различными вариантами, которые они предлагают.
Навигация по стеку страниц
Навигация по стеку страниц — это улучшенная версия шаблона многоуровневого меню, упомянутого выше. Но интерфейс в этом шаблоне полностью переработан. Вместо постоянной боковой панели этот шаблон меню веб-сайта использует скрытое меню, при нажатии на опцию гамбургера вся страница отображается для отображения опции меню. Этот шаблон следует за стеком карточек, например опциями навигации, где пользователь может переключаться на нужные страницы, выбирая страницы или выбирая опцию меню. Эти визуальные эффекты также изящны и просты, просто с обзором пользователь может понять стиль навигации по этому шаблону.Этот шаблон веб-меню лучше подходит для полноформатных шаблонов креативного дизайна.
Но интерфейс в этом шаблоне полностью переработан. Вместо постоянной боковой панели этот шаблон меню веб-сайта использует скрытое меню, при нажатии на опцию гамбургера вся страница отображается для отображения опции меню. Этот шаблон следует за стеком карточек, например опциями навигации, где пользователь может переключаться на нужные страницы, выбирая страницы или выбирая опцию меню. Эти визуальные эффекты также изящны и просты, просто с обзором пользователь может понять стиль навигации по этому шаблону.Этот шаблон веб-меню лучше подходит для полноформатных шаблонов креативного дизайна.
Vertical Layout
Vertical Layout — это полностью анимированный интерактивный шаблон меню веб-сайта. Как следует из названия, это вертикальный макет меню, в этом шаблоне также используется опция меню в стиле гамбургера. Поскольку это шаблон, ориентированный на эффекты анимации, визуальные эффекты выполнены с большой осторожностью. Эффекты анимации плавные, без задержек. Вместо текста используются значки для символического изображения пункта меню.Используемые значки плоские и простые, что соответствует современной тенденции веб-дизайна. В демонстрации эта навигация по меню используется для одностраничного шаблона веб-сайта, практически этот стиль меню подходит только для одностраничных шаблонов. Если вы можете внести незначительные изменения в шаблон, вы можете использовать этот шаблон также для других типов шаблонов веб-сайтов.
One Page Navigation — это плавающий шаблон навигации по меню веб-сайта. Этот стиль меню также резервирует определенное пространство на левой боковой панели, но не отмечает никаких границ на главной странице.Но на подстранице появляется граница меню. Параметры меню просто сочетаются с остальным дизайном веб-страницы. Поскольку в этом шаблоне используются только значки, такой дизайн возможен. Визуальные эффекты также чистые и плавные благодаря использованию хорошо закодированной структуры HTML и CSS. Этот тип пунктов меню веб-сайта знаком с креативным дизайном шаблона личного веб-сайта. Опять же, этот дизайн меню веб-сайта также лучше всего подходит для одностраничных макетов.
Этот тип пунктов меню веб-сайта знаком с креативным дизайном шаблона личного веб-сайта. Опять же, этот дизайн меню веб-сайта также лучше всего подходит для одностраничных макетов.
Навигация по холсту
Навигация по холсту — это шаблон меню в стиле вертикального гамбургера.Чем этот шаблон отличается от остального дизайна меню, так это эффектом фоновой анимации, который вы получаете при раскрытии меню. Внося небольшие изменения в шрифты меню, вы можете подогнать этот шаблон под свой шаблон веб-сайта. Этот стиль меню веб-сайта лучше всего подходит для развлекательных и забавных шаблонов, таких как шаблоны веб-сайтов мероприятий и музыкальных веб-сайтов.
Подробнее / ЗагрузитьПолностраничное вступление и навигация
Полностраничное введение и навигация используют креативный стиль дизайна меню веб-сайта.Вместо традиционной навигации по меню верхней панели и навигации в стиле гамбургера сверху, этот шаблон использует меню навигации снизу. При нажатии на значок гамбургера меню веб-сайта занимает всю страницу, перемещаясь сверху. Чтобы закрыть меню, вам нужно пройти весь путь вверх. С точки зрения дизайна это впечатляющий шаблон, но с точки зрения пользовательского опыта этот шаблон не самый лучший. Вместо полного оформления страницы здесь подойдет стиль расширения меню. Этот стиль навигации по меню веб-сайта лучше всего подходит для шаблонов веб-сайтов с фотографиями, где вы ожидаете, что пользователь получит визуальный эффект, не отвлекая его.
При нажатии на значок гамбургера меню веб-сайта занимает всю страницу, перемещаясь сверху. Чтобы закрыть меню, вам нужно пройти весь путь вверх. С точки зрения дизайна это впечатляющий шаблон, но с точки зрения пользовательского опыта этот шаблон не самый лучший. Вместо полного оформления страницы здесь подойдет стиль расширения меню. Этот стиль навигации по меню веб-сайта лучше всего подходит для шаблонов веб-сайтов с фотографиями, где вы ожидаете, что пользователь получит визуальный эффект, не отвлекая его.
Расширяющееся наложение материального дизайна
Расширяющееся наложение материального дизайна — это красочный плоский шаблон меню веб-сайта. Если ваш сайт ориентирован только на некоторые из ваших страниц и услуги предлагают, этот дизайн меню веб-сайта может вам помочь. Это уникальный шаблон меню веб-сайта, который вы не можете использовать или увидеть на некоторых веб-сайтах. Концепция, лежащая в основе этого шаблона, потрясающая, а также креативная. Использование цвета Flat Material Design делает этот шаблон более очаровательным. Этот тип навигации по меню лучше всего подходит для шаблонов личных веб-сайтов, где вы можете продвигать вас, как только пользователи заходят на ваш сайт, и с помощью вариантов, приведенных ниже, они узнают о вас больше в интерактивном режиме.
Использование цвета Flat Material Design делает этот шаблон более очаровательным. Этот тип навигации по меню лучше всего подходит для шаблонов личных веб-сайтов, где вы можете продвигать вас, как только пользователи заходят на ваш сайт, и с помощью вариантов, приведенных ниже, они узнают о вас больше в интерактивном режиме.
Круговая навигация
Круговая навигация более или похожа на шаблон меню пузырьковой навигации, упомянутый выше. Но у этого шаблона есть два варианта. Что отличает этот шаблон от пузырьковой навигации, так это более полная и чистая демонстрационная часть. Будучи разработчиком или пользователем, вы получите четкое представление о том, как его использовать и где использовать, увидев демо. Визуальные эффекты резкие и быстрые, пользователю не нужно ждать завершения анимации.Наряду с демонстрацией также предоставляется пошаговая интерактивная демонстрация того, как работает этот стиль меню. Для начала эта демонстрация будет очень полезна.
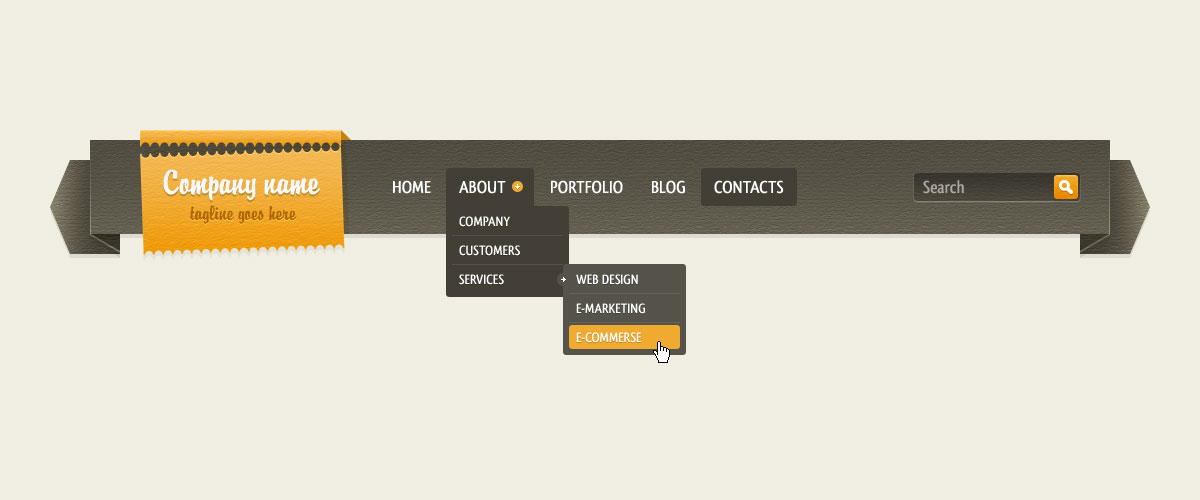
Горизонтальное выдвигающееся меню
Если вы ищете вдохновение для меню веб-сайта для опции мегаменю, вам следует взглянуть на горизонтальное выдвигающееся меню. Этот шаблон разработан исключительно с учетом магазинов электронной коммерции. Дизайн навигации в раскрывающемся меню дает вам достаточно места для добавления изображения продукта и названия продукта.В раскрывающемся меню вы можете получить до двух строк и шести столбцов. В этом шаблоне используется структура HTML, CSS и javascript, и весь код, используемый для разработки этого шаблона меню веб-сайта, предоставляется вам напрямую. Таким образом, вы можете использовать код для разработки собственного меню в соответствии с вашими потребностями.
Подробнее / СкачатьМеню веб-сайта Google Nexus
Меню веб-сайта Google Nexus — это интерактивный шаблон меню веб-сайта. В дизайне шаблона используются как значки, так и подробное меню.Пошаговая анимация позволяет эффективно обрабатывать как значки, так и текст. Опять же, этот дизайн меню также является меню веб-сайта в стиле гамбургера с левой боковой панелью. Анимация гладкая и быстрая, что делает этот шаблон идеально подходящим как для классических профессиональных веб-сайтов, так и для современных креативных веб-сайтов. Разработчик подробно рассказал о коде, использованном для создания этого шаблона. Приведенные объяснения ясны, поэтому даже новички могут понять, как работает код.
Опять же, этот дизайн меню также является меню веб-сайта в стиле гамбургера с левой боковой панелью. Анимация гладкая и быстрая, что делает этот шаблон идеально подходящим как для классических профессиональных веб-сайтов, так и для современных креативных веб-сайтов. Разработчик подробно рассказал о коде, использованном для создания этого шаблона. Приведенные объяснения ясны, поэтому даже новички могут понять, как работает код.
Youtube Menu Effect
Youtube Menu Effect — это быстрый и элегантный шаблон меню веб-сайта.Универсальный дизайн этого меню делает его идеальным сочетанием как для настольной, так и для мобильной версии. В результате у вашего пользователя будет единая навигация по меню на разных устройствах. Как следует из названия, этот шаблон разработан на основе меню YouTube. Его уникальность заключается в анимационных эффектах. Визуальные эффекты в дизайне меню настолько быстрые, что пользователь может практически мгновенно получить параметры меню, щелкнув его. Как и большинство других бесплатных шаблонов меню веб-сайтов в этом списке, эффекты меню Youtube также используют фреймворк HTML, CSS и javascript.
Как и большинство других бесплатных шаблонов меню веб-сайтов в этом списке, эффекты меню Youtube также используют фреймворк HTML, CSS и javascript.
Расширяющийся столбец
Дизайн меню расширяющегося столбца — это вариант меню в творческом стиле. Этот шаблон не подходит для всех типов веб-сайтов. В одном из наших постов с коллекцией шаблонов личных веб-сайтов мы упомянули шаблон Privado. Этот шаблон действительно получил особое упоминание в Awwwards. Шаблон полностью соответствует уникальному дизайну. Вместо использования традиционного макета меню параметры меню отображаются сразу на всем экране. Расширяющийся столбец также имеет аналогичную конструкцию.Каждый параметр меню представляет собой отдельную страницу, которая раскрывается при нажатии на параметр. В этом типе шаблона визуальные эффекты играют ключевую роль, чем дизайн. Эффекты анимации в этом шаблоне чистые, простые и интуитивно понятные.
Подробнее / ЗагрузитьМеню веб-сайта, вдохновленное YouTube
Как следует из названия, если вы ищете меню для своего веб-сайта, вдохновленное YouTube, то это оно. Отличный шаблон, который вы можете использовать и повторно использовать для всех своих проектов. Не только это, но вы также можете выполнить дополнительные настройки, чтобы он точно соответствовал вашим указаниям.Кроме того, вам также никогда не придется открывать свой кошелек, так как меню веб-сайта, вдохновленное YouTube, на 100% бесплатное. Вы можете сразу использовать это в своих интересах, оформить его соответствующим образом, и все. В кратчайшие сроки вы получите готовый конечный продукт.
Отличный шаблон, который вы можете использовать и повторно использовать для всех своих проектов. Не только это, но вы также можете выполнить дополнительные настройки, чтобы он точно соответствовал вашим указаниям.Кроме того, вам также никогда не придется открывать свой кошелек, так как меню веб-сайта, вдохновленное YouTube, на 100% бесплатное. Вы можете сразу использовать это в своих интересах, оформить его соответствующим образом, и все. В кратчайшие сроки вы получите готовый конечный продукт.
Анимированный значок меню
Анимированный значок меню — это шаблон дизайна меню для мобильного приложения. Этот дизайн меню не является быстро анимированным. Но вместо того, чтобы анимировать все меню, анимируется только значок.Такой подход сократил время ожидания появления пункта меню. Если вы занимаетесь созданием интерактивных визуальных эффективных богатых веб-элементов, то этот шаблон меню веб-сайта вас впечатлит. В этом шаблоне представлены два варианта: один — это хорошо масштабируемая анимация, а другой — с широким эффектом анимации. Весь код использовался для создания этого общего доступа напрямую, поэтому вы можете использовать его для создания собственного пользовательского меню веб-сайта.
Весь код использовался для создания этого общего доступа напрямую, поэтому вы можете использовать его для создания собственного пользовательского меню веб-сайта.
Анимация навигации
Этот шаблон на самом деле представляет собой набор эффектов анимации, которые вы можете использовать в шаблоне меню веб-сайта.Независимо от того, придерживаетесь ли вы традиционной навигации на верхней панели или липкой панели навигации, эти небольшие небольшие анимационные эффекты оживят ваш общий веб-дизайн. Этот веб-сайт содержит пятнадцать анимационных эффектов. Код, использованный для создания всех пятнадцати, доступен вам на их странице. Говоря о кодировании, этот хорошо закодированный шаблон использует современные фреймворки HTML и CSS. В результате визуальные эффекты чистые и простые, поэтому их можно использовать на сайтах любого типа.
Подробнее / ЗагрузитьScroll To Top
Вы могли видеть этот тип дизайна меню веб-сайта во многих одностраничных шаблонах.![]() Параметры меню показаны чуть ниже главного изображения или раздела заголовка. Когда пользователь прокручивает вниз, строка меню остается в верхней части экрана. В этом веб-дизайне нет ничего нового, но новичкам этот шаблон меню веб-сайта будет полезен. В шаблоне используются HTML5, CSS3 и платформа Javascript.
Параметры меню показаны чуть ниже главного изображения или раздела заголовка. Когда пользователь прокручивает вниз, строка меню остается в верхней части экрана. В этом веб-дизайне нет ничего нового, но новичкам этот шаблон меню веб-сайта будет полезен. В шаблоне используются HTML5, CSS3 и платформа Javascript.
Responsive Sticky Header
Responsive Sticky Header — это интерактивный и современный шаблон строки меню веб-сайта. Строка меню размещается на верхней панели, но строка меню не видна, когда пользователь находится в разделе заголовка.Строка меню появляется только тогда, когда пользователь прокручивает страницу вниз. В демо-версии шаблон используется для одностраничного шаблона. Этот шаблон находится в полностью рабочем состоянии, поэтому вы можете получить полное представление о дизайне и о том, как он работает, посмотрев на саму демонстрацию. Этот шаблон также использует HTML5, CSS3 и платформу Javascript.
Подробнее / ЗагрузитьБоковое меню навигации V2
Боковое меню навигации — это шаблон меню вертикальной навигации на левой боковой панели веб-сайта. Как и в большинстве других шаблонов навигации боковой панели, на странице зарезервировано определенное место для меню. Эффекты при наведении ясны и просты. Для отличия используются цвета значков, что делает некоторые значки невидимыми на веб-странице. Этот шаблон меню веб-сайта представляет собой всего лишь набросок и также требует некоторой настройки, чтобы он выглядел профессионально.
Как и в большинстве других шаблонов навигации боковой панели, на странице зарезервировано определенное место для меню. Эффекты при наведении ясны и просты. Для отличия используются цвета значков, что делает некоторые значки невидимыми на веб-странице. Этот шаблон меню веб-сайта представляет собой всего лишь набросок и также требует некоторой настройки, чтобы он выглядел профессионально.
Flat Navigation — это коробочный шаблон меню веб-сайта, который вы часто видели в шаблонах строительных веб-сайтов.Вместо того, чтобы занимать полностью растянутую по горизонтали строку меню веб-сайта, используется только часть пространства. В этом стиле меню вы также можете добавить свой логотип. Этот тип шаблона меню лучше всего подходит для веб-сайтов с меньшим количеством веб-страниц. Шаблон меню веб-сайта с плоской навигацией также поддерживает раскрывающееся меню на тот случай, если вам нужно показать все свои подкатегории также пользователю.
Это одни из лучших бесплатных шаблонов меню веб-сайтов, которые вы можете использовать для своего сайта.Каждый из шаблонов по-своему уникален. Чтобы помочь вам собрать обширную коллекцию, нам удалось собрать бесплатные шаблоны меню веб-сайтов с различным дизайном и функциями. Какой ваш любимый бесплатный шаблон меню веб-сайта? И что вы, как пользователь, обычно ожидаете от меню веб-сайта? Поделитесь своими мыслями в разделе комментариев ниже.
50 примеров раскрывающихся меню навигации в веб-дизайнах
Наличие чистой и хорошо структурированной навигации по веб-сайту является ключом к созданию эффективного пользовательского интерфейса. Выпадающие меню отлично подходят для сайтов с несколькими уровнями иерархии контента. Типичный шаблон дизайна раскрывающегося меню состоит в том, что когда пользователь наводит курсор на родительский элемент навигации, появляется подменю элементов навигации.
В этой коллекции представлено множество различных типов раскрывающихся меню, используемых на веб-сайтах по всему Интернету для вдохновения при создании дизайна навигации.
Вот несколько связанных коллекций, касающихся навигации по сайту , которые могут вас также заинтересовать:
1.Чистые захваты
Pure Grips содержат изображения в раскрывающемся меню, чтобы пользователю было понятно, какие продукты какие.
2. Порше
При наведении курсора на каждую машину изображение справа меняется. Также потрясающе смотрится на полупрозрачном фоне.
3. B&Q
B&Q имеет понятное и привлекательное раскрывающееся меню, в котором перечислены столбцы продуктов, которые ищут клиенты.
4.Красный кирпич здоровья
Это раскрывающееся меню навигации идеально вписывается в дизайн сайта, а выделение при наведении курсора розового цвета подчеркивает детализацию.
5. Каррерас Кон Футуро
Каррерас Кон Футуро
Дизайн этого раскрывающегося меню отражает нарисованную от руки тему веб-сайта.
6. Галаико Фолиа
Это выпадающее подменю имеет замечательный анимационный эффект, когда небольшие деревянные части складываются вниз из главного меню.
7.Callaway Golf
Это мастерски продуманный дизайн выпадающей навигации с оранжевым эффектом наведения.
8. Converse
Converse имеет раскрывающееся меню в стиле гранж с тканевой текстурой с вьющимися краями.
9. Puma
Это темное раскрывающееся меню действительно выделяется среди остальных более светлых тонов сайта.
10. Хижина для солнцезащитных очков
Функциональность этого раскрывающегося меню заключается в том, что оно также служит иллюстрированным изображением различных стилей солнцезащитных очков.
11. Неттутс +
Netttuts + имеет чистое раскрывающееся меню навигации, которое хорошо сочетается с цветами заголовков.
12. Tennessee Trails & Byways
Этот раскрывающийся список уникален тем, что внутри подменю есть также навигация с вкладками.
13. Шлюз
Выпадающее меню в этом дизайне имеет приятные изгибы и красивое изображение, которое служит для отображения изображений продуктов производителя компьютеров.
14. Берн
Этот веб-сайт в грубом стиле гранж имеет выпадающее меню, которое дополняет внешний вид общей эстетики веб-сайта.
15. Горные лыжи
Это раскрывающееся меню подчеркивает внимание дизайнера сайта к деталям.
16. Guitar Hero
Это простое раскрывающееся меню практично и не отвлекает от основных областей макета веб-страницы.
17.Mac Appstorm
Вот чистое раскрывающееся меню, которое идеально вписывается в общий ландшафт дизайна сайта.
18. Noizi Kidz
Навигация яркая и нестандартная.
19. Audi
Audi
В этом раскрывающемся меню содержатся эскизы моделей автомобилей автопроизводителя; когда вы наводите курсор на автомобиль, он отображает подробную информацию о нем вместе с соответствующими ссылками на другие страницы.
20. Известные куки
В этом раскрывающемся меню навигации представлены вкусные куки, которые магазин предоставляет своим голодным посетителям.
21. Питомник герцогства Корнуолл
Этот веб-сайт оформлен в бумажном стиле и имеет красивое раскрывающееся меню.
22. EA
Electronic Arts имеет выпадающее меню в игривом стиле.
23. Bonfire Snowboarding
Bonfire Snowboarding имеет потрясающее раскрывающееся подменю с 3 столбцами в главном навигационном элементе «Продукты», в котором их продукты размещаются в трех категориях.
24. Facebook
Facebook имеет простое раскрывающееся меню на странице главного меню «Учетная запись» с соответствующими ссылками для редактирования вашей учетной записи Facebook.
25. Ник Ad
Вы должны нажать и удерживать указатель мыши, чтобы появилось подменю. Затем вы переходите по нужной ссылке в каждом раскрывающемся списке и отпускаете кнопку мыши, чтобы перейти на эту страницу; это интересный нетрадиционный дизайн взаимодействия.
26. TN Отпуск
Это темно-синее раскрывающееся меню действительно выделяется.
27. MTV UK
Дизайн этого сайта отличается чистым стандартным раскрывающимся меню.
28. Обувь DC
Красно-белый текст на полупрозрачном черном фоне действительно создает свое очарование.
29. Envato Marketplaces
Это действительно красивое выпадающее меню.
30. Театр Теннесси
Эта навигация особенная, потому что она чистая, но в то же время креативная. Коричневый действительно выделяется среди остальных мягких цветов сайта.
31. Боден
Каждый пункт меню имеет свой шрифт, а раскрывающееся меню очень чистое.
32. Белый дом
На белом фоне, синем тексте и красной верхней и нижней границах используются цвета флага США.
Цвета, используемые на этом сайте, сочетаются друг с другом, как игроки футбольной команды.
34. Офицерский клуб
Еще один сайт одежды с раскрывающимся списком; наличие выпадающего подменю значительно упрощает поиск продуктов. Раскрывающийся список «Офицерский клуб» состоит из нескольких столбцов.
35. Падение Теннесси
Fall for Tennessee имеет горизонтальное раскрывающееся меню, которое выдвигается вправо. Пункты меню, которые имеют раскрывающееся подменю, имеют небольшую стрелку рядом с ними, чтобы указать, что они могут быть расширены.
36. Sony
Sony имеет очень широкое и простое раскрывающееся меню на главном сайте в Великобритании.
37. Проект Вино
В этом раскрывающемся меню используются цвета, подходящие для остальной части сайта. Большой размер шрифта и общий дизайн выглядят потрясающе.
Большой размер шрифта и общий дизайн выглядят потрясающе.
38. Медиа Храм
ВMedia Temple одно из лучших выпадающих меню с эстетической точки зрения. Небольшие миниатюры каждого типа хостинга рядом с их названием отлично смотрятся вместе с отличными переходами анимации на основе JavaScript.
39. Mozilla
Это простое, но элегантное раскрывающееся меню Mozilla.
40. Август
Эффект полупрозрачности в этом раскрывающемся меню работает с ярким фоновым изображением.
41. Одежда Henleys
Основной цвет навигации переходит в раскрывающееся подменю.
42. Digg
Классические раскрывающиеся подменю Digg работают с общим дизайном их веб-сайтов.
43. Конверт действия
Это раскрывающееся меню является особенным, потому что оно имеет красивый эффект тени, который действительно выводит раскрывающееся меню со страницы из остальной части сайта.
44.Очень
Very, новый интернет-магазин с понятным и структурированным выпадающим меню навигации.
45. Incase
Раскрывающееся меню Incase имеет более светлый оттенок, чем фон навигации, и хорошо сочетается с общим чистым внешним видом сайта.
46. Американский орел
Мне очень нравится раскрывающееся меню «Американский орел», потому что оно занимает всю ширину сайта и гармонирует с чистым бумажным оформлением.
47. Mayflower Brewing
Цвета, используемые в этом раскрывающемся списке (и на сайте в целом), великолепны.
48. Выбрать одежду
Раскрывающееся меню «Выбрать одежду» имеет темный фон, который выделяется на скользящих изображениях ниже.
49. Птица Малайзия
Это раскрывающееся меню является особенным, потому что цвета выделяются на фоне остальной части веб-сайта, и мне очень нравится тонкое фоновое изображение в нижней части каждого раскрывающегося меню.
50. Сжатие паутины
Web Squeeze внедрил jQuery в свое раскрывающееся меню, чтобы придать ему отличные эффекты наведения.
Связанное содержимое
Идеальное меню навигации [на основе 126 High Growth SaaS]
Каждый год тысячи SaaS-компаний собираются у доски, чтобы решить сложную задачу по изменению меню навигации и таксономии веб-сайта.
Основатели, маркетологи и дизайнеры начинают собирать идеи и примеры для долгого спора, который им предстоит.В этой искусственной среде обитания дебаты могут занять часы, если не дни. Чаще всего результатом оказывается компромисс.
И чаще всего они заканчиваются навигационным меню, которое не помогает целевой аудитории.
Большинство веб-сайтов SaaS создают меню навигации на основе того, что, по их мнению, посетители должны видеть, а не того, что они хотят видеть.
В этом тематическом исследовании меню навигации (первое в длинной серии необычно конкретных статей) я рассмотрел 126 SaaS-компаний, которые продемонстрировали высокий рост в прошлом году.
Самая популярная стратегия лидогенерации среди этих компаний — демонстрация с 44%. В этом нет ничего удивительного, учитывая, что эти компании добились высоких темпов роста, предлагая продукты премиум-класса.
Следует иметь в виду, что большинство из них предлагают бесплатную пробную или демонстрационную версию, что означает, что ACV их пользователей выше, а их контентная направленность отличается. Это помогает взглянуть на весь пример в перспективе.
Зачем нужно оптимизировать меню навигации?
На мой взгляд, у меню навигации есть 3 основные цели:
- Чтобы помочь посетителям найти и достичь того содержания, которое они ищут.
- Для улучшения взаимодействия с пользователем и упрощения навигации по вашему сайту для всех.
- Помогите Google понять структуру вашего веб-сайта и легко проиндексировать его.
Главный приоритет — сделать упор на поиске. Органический трафик и пользовательский опыт бесполезны, если люди не могут найти или найти информацию, которую они ищут. И эта зависимость только усиливается, когда дело касается мобильных устройств.
И эта зависимость только усиливается, когда дело касается мобильных устройств.
Структура ссылок большинства веб-сайтов SaaS.
Создание меню навигации может показаться тривиальной задачей, но в этом есть большая глубина.Речь идет о создании продуманной структуры внутренних ссылок.
Вам нужно жонглировать между созданием плавного и простого взаимодействия с пользователем, пытаясь выяснить, на какие страницы содержания вы хотите, чтобы Google обращал внимание.
Вы должны убедиться, что контент легко обнаруживается сканерами поисковой системы, но также принять во внимание, что вам не нужно перегружать меню и упростить людям навигацию и поиск того, что им нужно.
Не оптимизируйте меню навигации только для поисковых роботов!
Основная задача для вас — удовлетворить посетителей, ищущих информацию на вашем веб-сайте.Возможность поиска важнее возможности сканирования и удобства использования. Если они не могут найти дерьмо на вашем сайте, не имеет значения, сколько на ваш сайт приходит органический трафик.
Сколько секций вам следует рассмотреть?
Когда дело доходит до решения, что должно быть в меню навигации, лучше подумать о количестве разделов, которые вы хотите иметь. Кажется, что у большинства веб-сайтов SaaS есть 5 разделов в меню.
Из таблицы выше видно, что ~ 80% меню содержат 4-6 разделов .
Кажется, что такое количество разделов позволяет разделить наиболее важные зоны вашего веб-сайта, оставляя место для других элементов, таких как кнопки или номера телефонов.
BirdEye имеет превосходное сочетание секций и кнопок CTA.
Этот тип макета хорошо переносится с настольных компьютеров на мобильные.
Самые популярные разделы меню
В нашем случае самые популярные разделы меню не обязательно означают самые важные.
Но важно понимать, что на многих сайтах при описании разделов используются одни и те же слова.Это помогает с возможностью поиска, упомянутой ранее в статье.
Люди находят комфорт в вещах, которые кажутся знакомыми, и которые могут увеличить навигацию и CTR.
Возьмем для примера «Ресурсы», который использовался в 69 меню навигации. Люди, которые ищут веб-семинары, электронные книги или статьи в блогах, знают, что это первое место, на которое нужно нажать.
То же самое касается продукта / продуктов / функций / платформы. Здесь компании подробно объясняют продукт и выделяют его функции.
Не пытайтесь мыслить нестандартно с разделом главного меню навигации, потому что вы рискуете запутать посетителей.
Высокий рост означает не только увеличение количества клиентов или ARR, но и обширный план привлечения талантов.
Вот почему некоторые из них отдают предпочтение карьере в качестве основного раздела меню.
Состоялась напряженная битва между типами использования заглавных букв, но победителем закрытого колла стал вариант All Upercase.
При 48 из 126 веб-сайтов , использующих его, старый добрый «ВСЕ ЗАГЛАВНЫЕ буквы» привлекает больше внимания, чем регистр предложений или регистр заголовка. Хотя многие дизайнеры считают его безвкусным, он кажется более плодотворным, когда дело касается элементов меню навигации.
Хотя многие дизайнеры считают его безвкусным, он кажется более плодотворным, когда дело касается элементов меню навигации.
Нам нужно добавить дополнительное меню поверх нашего меню?
Неудивительно, что подавляющее большинство этих веб-сайтов SaaS не слишком отклоняются от классического макета. 78,57% веб-сайтов имеют только один уровень навигации, что, кажется, просто лучше.
Остальные 21,43% веб-сайтов , которые чувствуют необходимость предлагать дополнительное меню поверх основного, похоже, ссылались на страницы помощи, карьеры, входа в систему и международные страницы.
Это дает вам возможность очистить пространство вокруг основных разделов вашего меню, сохраняя при этом некоторые менее важные части вашего веб-сайта в заголовке.
ThreatMetrix — хороший пример того, почему вы должны попробовать два уровня меню на своем веб-сайте.
Игнорируйте кнопку CTA, расположенную на неудобном расстоянии от других элементов или несоразмерном расстоянии между слоями.
Вы можете видеть, что они полностью инвестировали в повышение видимости этих трех категорий.А в меню приложения есть полезные разделы, которые являются ситуативными.
Как только посетители начинают прокручивать страницу, дополнительное меню исчезает, открывая полную видимость главного меню.
Heap Analytics избегает перечисления всех функций в их главном меню. Они создают изолированное меню внутри подкаталога Product.
Надежный вариант использования нескольких меню навигации без загромождения меню всего сайта дополнительными параметрами.
Облачность Верхняя панель навигации находится в противоположном углу главного меню, что затрудняет сканирование.
Некоторые посетители могут пропустить эту часть меню при сканировании страницы. Не помещайте в эту часть важные разделы или кнопки с призывом к действию.
Надежный футляр для липких меню
Есть определенные особенности, которыми обладает большинство проанализированных SaaS-сайтов.
Первым впечатляющим моментом будет тот факт, что 84,13% из них имеют липкую полосу в версии для ПК.
Я не думаю, что липкое меню является обязательным в любой ситуации, но это тот вид пользовательского опыта, который позволяет пользователям перемещаться и подталкивать их к действию.Особенно, когда они исследуют веб-сайт, а на страницах нет четких кнопок CTA в содержании.
В случае Stripe мы видим очень хорошо продуманное меню навигации, но оно не липкое и не имеет очень заметной кнопки CTA.
Здесь конверсия остается на руку удаче, поскольку посетители вынуждены прокручивать страницу до конца или возвращаться на главную страницу, чтобы подписаться на продукт.
Другие веб-сайты SaaS предлагают другое меню, когда пользователи прокручивают страницу ниже.Стратегия, которую в настоящее время использует Tenfold.
Как только посетитель начинает прокрутку вниз, это обычно означает, что он находится в режиме исследования, и Tenfold обязательно имитирует ту же кнопку CTA, если ему нравится то, что он видит.
Некоторые идут более агрессивно и удаляют все навигационные ссылки в липком меню, оставляя вам только один выбор — ПОДПИСАТЬСЯ.
Я действительно думаю, что их сердце находится в нужном месте, но я думаю, что это повлияет на ваш коэффициент конверсии в долгосрочной перспективе.
Посетители могут переключаться между вашим сайтом и конкурентами. Они проводят исследования. Особенно посетители, которые приходят из обычных, реферальных или социальных каналов.
Стоит отметить, что меню и закрепленное меню должны иметь одинаковую тему на всех страницах.
Контент может меняться от страницы к странице, но пользователи полагаются на меню как на карту навигации всего сайта.
Elastic использует настраиваемое меню для каждой части своего веб-сайта, чтобы побудить пользователей к действию.На скриншоте выше вы почти можете видеть воронку.
Каждый тип страницы имеет уникальную навигацию, помимо обычного меню по всему сайту.
Это просто запутанная сеть подменю и различных кнопок CTA. Каждый раз, когда мне кажется, что я видел все, что они предлагают, я оказываюсь на другом нелегком пути.
Каждый раз, когда мне кажется, что я видел все, что они предлагают, я оказываюсь на другом нелегком пути.
Самая интересная находка заключается в том, что только 61,90% веб-сайтов SaaS имеют липкую полосу в мобильной версии.
Для меня это большая загадка, поскольку липкая навигация дает больше возможностей для мобильного посетителя, чем для настольного компьютера.
Но, по-видимому, многие веб-сайты забывают перенести эту функцию на мобильные устройства.
Одно замечание: не оставляйте липкое меню прозрачным, так как оно может превратиться в кластер ситуации.
Выпадающий или нет?
Это было несложно, но все же намного меньше, чем я ожидал. 78,57% сайтов имеют выпадающее меню.
Преимущество раскрывающегося меню состоит в том, что вы действительно можете предложить своим посетителям способ сегментирования и квалификации на основе своего выбора.Это может быть как по преимуществам / вариантам использования, так и по вертикали.
Только 45,54% веб-сайтов с раскрывающимся меню предлагают возможность посмотреть, как их SaaS подходит для определенных вертикалей или отраслей.
Тот факт, что более половины из этих известных веб-сайтов SaaS не имеют возможности предлагать персонализированные предложения на основе отрасли или вертикали, свидетельствует об упущенной возможности.
Даже компании, которые думают, что они обслуживают горизонтальный рынок (я смотрю на вашу продуктивность SaaS), могут извлечь выгоду из сосредоточения на определенных вертикалях, которые очень прибыльны.
Другой способ сегментирования и предварительной квалификации пользователей — это вариант использования. Это менее популярный вариант. Только 36,63% проанализированных раскрывающихся меню содержат предложения такого типа.
Варианты использования предлагают посетителям различные сценарии использования вашего продукта. Они являются мостом между функциями вашего продукта и проблемами, которые вы пытаетесь решить для своей целевой аудитории.
Intercom предлагает раскрывающееся меню идеального варианта использования. Вы можете увидеть, как они предлагают визуальные подсказки относительно того, какие функции продукта относятся к каждому варианту использования.
Хотя существует множество инструментов SaaS, предлагающих обмен сообщениями, Intercom показывает, что вы можете привлечь клиентов и привлечь их с их помощью.
Расширение классического раскрывающегося меню
90% веб-сайтов удовлетворены созданием только раскрывающегося списка того, что они предлагают, без каких-либо объяснений того, что находится внутри, или почему пользователи должны нажимать на них.
Помните, мы говорим о SaaS-компаниях с высокими темпами роста.
И это правда, полезно иметь хорошее раскрывающееся меню, созданное на основе данных ваших клиентов и исследований личности покупателей.
Но, как вы видели в приведенном выше примере, такие компании, как Intercom, выходят за рамки того, что считается хорошей практикой.
Существуют веб-сайты, которым удается создать очень интуитивно понятный и полезный пользовательский интерфейс, убрав лишние ссылки и добавив пояснения и наглядные пособия в их раскрывающееся меню.
Два прекрасных примера расширенных раскрывающихся меню от Instapage и PandaDoc.
Наличие раскрывающегося меню для функций / преимуществ и вертикалей также полезно с точки зрения SEO.Имея страницы этого типа и ссылки из меню навигации, вы расширяете пул длинных ключевых слов, по которым вы можете ранжироваться.
Очень хороший пример раскрывающегося меню из CoSchedule. Пользовательский интерфейс очень гладкий и предлагает много информации для посетителей, которые ищут информацию, относящуюся к их вертикали.
Больше вариантов — не всегда лучше
Некоторые компании переборщили с выбором опций в меню.
Вы могли подумать, что поступаете мудро, предоставляя посетителям широкий выбор вариантов.
Но на самом деле вы создаете идеальную среду для «перегрузки выбора», представленной в 1970 году Элвином Тоффлером.
Стоит провести параллель между меню навигации и знаменитым экспериментом с джемом.
В ходе эксперимента тестировалось предложение из 24 джемов для гурманов и только 6 джемов. И был сделан вывод, что, хотя большой дисплей с пробками обеспечивает большую наглядность, на самом деле он сбивает покупателей с толку. Меньший размер дисплея привел к увеличению покупок в 10 раз.
Легко определить, в каком раскрывающемся меню легче ориентироваться.
Убедитесь, что вы исследуете свою целевую аудиторию и продвигаете наиболее релевантный контент, который помогает им действовать.
Кнопки, кнопки, кнопки
Удачно расположенная кнопка призыва к действию в навигационном меню по всему сайту — не что иное, как интерес для специалиста по оптимизации.
80,16% веб-сайтов имеют хотя бы одну кнопку CTA в меню навигации.
Я считаю, что наличие кнопки с призывом к действию в заголовке — это очень хорошая отправная точка для оптимизации, если у вас ее нет.
Не только дает посетителям, просматривающим ваш сайт, возможность действовать, когда они чувствуют себя готовыми, но и усиливает призыв к действию из заголовка.
66,67% меню навигации имеют одну кнопку в заголовке. Это следует из теории соотношения внимания 1: 1. Поскольку у целевой страницы одна цель, призыв к действию должен работать для достижения этой цели.
Calendly делает это просто и легко с помощью кнопок CTA.
Лоб почти неплохо справляется, но их меню навигации не прилипает. Не уверен, насколько эффективна эта кнопка в их случае.
Если вы хотите поиграть с двумя кнопками CTA, вам нужно убедиться, что они повторяют назначение целевых страниц. Хотя оба призыва к действию могут показаться важными, каждый имеет разное влияние и разную стоимость / ценность для вашего бизнеса.
Для ЛОГЗ.io, может показаться, что предложение бесплатной пробной версии — самое ценное действие, которое может предпринять их посетитель. Итак, в меню есть основной и дополнительный призыв к действию.
Итак, в меню есть основной и дополнительный призыв к действию.
Я бы посоветовал не иметь более двух кнопок в меню навигации, потому что это рассеивает внимание.
Alteryx имеет три разные кнопки с призывом к действию в меню навигации, что создает огромную путаницу в отношении того, какое действие наиболее важно для посетителей.
В меню навигации пытаются сделать акцент на кнопке «СВЯЗАТЬСЯ С НАМИ», придав ей другой цвет.Но на странице основная кнопка CTA — «СКАЧАТЬ СЕЙЧАС».
Найдите время и исследуйте, что является лучшей точкой входа для конверсии для вашей целевой аудитории. Какие действия необходимы для начала разговора, исходя из вашей стратегии формирования спроса и средней стоимости контракта.
Постоянство призыва к действию важно, если вы хотите увеличить шансы того, что просматривающий посетитель подпишется на ваш инструмент. Помните, что они могут поступать из разных каналов и заходить на случайную страницу вашего веб-сайта.
78,10% веб-сайтов имеют другую кнопку CTA в меню, чем кнопки на целевой странице.
Хотя обе кнопки CTA переводят вас на одну и ту же целевую страницу, разница между «ПОСМОТРЕТЬ ДЕМО» и «ЗАПРОСИТЬ ДЕМО» огромна.
Формулировка кнопок была очень разнообразной, но наиболее часто используемые CTA были:
| Кнопка CTA | Частота |
| Запросить демонстрацию | 12,15% |
| Запросить демонстрацию | 10.28% |
| Зарегистрироваться | 9,35% |
Принимая во внимание тот факт, что на большинстве этих веб-сайтов нет стратегии freemium или пробной версии, это нормально, что мы видим такие результаты.
Цвет кнопки
Я не верю, что кнопка CTA в навигации должна быть выключена, но она должна соответствовать цвету CTA основного веб-сайта.
У меня просто дергается правый глаз, когда кнопка навигации зеленая, а по всему сайту есть оранжевые кнопки с одинаковым призывом к действию.
Из всех наших изученных быстрорастущих веб-сайтов SaaS я создал палитру из 5 основных цветовых тенденций.
1. Зеленая кнопка — 22,58%
Самый популярный цвет для сайтов B2B SaaS.
Duo и Bpm’online предлагают бесплатную пробную версию, и у обеих есть зеленая кнопка CTA.
Хотя первые два примера положительны, я хотел иметь пример раскраски кнопок, который может создать путаницу.
Вы можете видеть, что кнопка CTA в раскрывающемся меню имеет тот же цвет, что и кнопка «Войти».
Опять же, если вы не хотите вызывать разочарование, попробуйте различать кнопки. У вас есть мир цветов и оттенков, который ждет своего открытия.
2. Кнопка пустая / без цвета — 18.28%
Это было интересно, потому что я не ожидал, что на стольких веб-сайтах будут пустые кнопки.
Я действительно не знаю, в чем преимущество прозрачной кнопки. На всех проанализированных мной веб-сайтах пустая кнопка не имела никакого смысла.
Если есть причина, которая ускользает от меня, пожалуйста, сообщите мне в разделе комментариев или в Twitter.
3. Оранжевая кнопка — 16,13%
Мне понравился пример Gong, потому что им удалось попробовать что-то другое и разместить целую демонстрационную форму запроса в меню навигации. (который имитирует тот, что на домашней странице).
Прекрасный пример наличия двух кнопок в меню навигации, предоставляемых CoSchedule. Им удалось не только создать полезное раскрывающееся меню, но и стилизовать кнопки CTA в зависимости от их важности.
4. Синий — 15,05%
Birdeye соответствует их кнопке CTA в меню навигации и на целевых страницах.
Exponea прекрасно справляется с задачей сделать меню навигации понятным и полезным, выделяя при этом наиболее важные действия, которые необходимо предпринять посетителям — запрос демонстрации.
К сожалению, Nearpod предоставил нам отрицательный пример кнопки CTA в этой категории. Это очень сбивает с толку и непонятно, почему они выделяют кнопку «Войти» в заголовке.
Это очень сбивает с толку и непонятно, почему они выделяют кнопку «Войти» в заголовке.
Вы также можете ясно видеть, что он отличается от CTA на главной странице.
5. Красный — 13,98%
Twilio был первым примером, который пришел мне в голову, когда я искал пример красной кнопки CTA. Он встроен во всю тему их бренда.
Конга, я знаю, что у вас много дел, но я чувствую, что вам следует распределить часть этого внимания на разных целевых страницах вместо того, чтобы иметь 4 разные кнопки в верхней части страницы.
Телефонные звонки больше не популярны?
Несмотря на то, что почти половина этих SaaS-компаний являются демонстрационными / множественными точками соприкосновения / высоким ACV, они не предлагают возможности позвонить продавцу, чтобы начать разговор.
Процент веб-сайтов, у которых нет номера телефона на рабочем столе, составляет 81,30% .
На мобильном телефоне только 18 из 126 веб-сайтов имели номер телефона в меню навигации. (и меньше того имеют ДЕЙСТВУЮЩИЙ номер телефона).
(и меньше того имеют ДЕЙСТВУЮЩИЙ номер телефона).
Price Intelligently знает о более высокой начальной цене и предлагает действующий номер телефона как на настольном, так и на мобильном устройстве.
УPodium есть интересный пример действующего телефонного номера. Это двухэтапный процесс, в котором вы можете выбрать между звонком или отправкой SMS.
Хотя на их веб-сайте есть два телефонных номера, Wordstream разочаровывает нас, не делая их действенными. Опять же, я не понимаю, почему это не имеет смысла.Если вы столкнулись с проблемой установления прямой связи между вами и вашими потенциальными клиентами, убедитесь, что это правильно.
В некотором роде разочарован, поскольку они сторонники персонализации и оптимизации целевой страницы. Они могли бы лучше поработать над этим.
Как все это переносится на мобильные устройства?
Если вы работаете в компании B2B SaaS, вы знаете, насколько важна настольная версия. Большая часть бизнеса делается на настольной версии.
Большая часть бизнеса делается на настольной версии.
Но предоставление хорошего мобильного опыта важно для обнаружения и установления соединения.
Поэтому неудивительно, что 125 из 126 проанализированных веб-сайтов имели адаптивный веб-сайт.
Большим сюрпризом стало то, что из всех этих быстрорастущих SaaS-компаний единственной отклонившейся от нормы была дизайнерская SaaS.
Invision предлагает адаптивный дизайн для мобильных устройств. Это своего рода шок, дающий множество преимуществ адаптивного переноса от SEO и UX.
Хотя я могу поговорить о мобильном UX в другом случае, вам нужно обратить внимание на тот факт, что они полностью удалили навигацию и выглядят как «сжатая страница».
Как и в случае с другими элементами меню навигации, вам нужно быть последовательным при переходе вашего веб-сайта с настольного компьютера на мобильный.
Набор матрешки будет служить вам уменьшенной версией этой куклы каждый раз, когда вы открываете ее до конца. Вы не найдете куклу Марио.
Вы не найдете куклу Марио.
То же самое можно сказать и о вашем сайте.Не предлагайте своим посетителям мобильную версию Mario, если на вашем компьютере нет.
Предполагая, что посетители открывают для себя ваш продукт через мобильную версию, если вы предоставите им сжатую страницу с ограниченной функциональностью, вы можете поспорить, что они не почувствуют необходимости искать дополнительную информацию в версии для ПК.
Выводы
Навигационные меню вредны для веб-сайтов SaaS не только из-за SEO, но и потому, что они помогают сегментировать вашу аудиторию на основе их потребностей или предпочтений.
Если вы не дадите им достаточно выбора, вы рискуете не завоевать их интерес или иметь низкий уровень удержания (потому что они не полностью понимали преимущества / особенности). То же самое и с изобилием возможностей выбора. Вы их запутаете.
Я не большой поклонник TL; DR, и я действительно думаю, что если вы заинтересованы или в настоящее время планируете работать над своим меню навигации, вся информация актуальна.
Надеюсь, вы нашли это подробное погружение в меню навигации.Я мог бы написать гораздо больше вещей, но я чувствовал необходимость ограничить и сжать контент до приемлемого количества.
Я не мог вдаваться в подробности или конкретизировать объяснения. Если вы не увидели искомую информацию или у вас возникли вопросы, сообщите мне об этом по электронной почте или в Twitter / LinkedIn.
16Настройка меню навигации вашего сайта
При создании своего веб-сайта вы потратите время на организацию информационной архитектуры вашего контента.Ваше меню навигации будет включать в себя наиболее важные страницы, к которым посетители вашего сайта захотят быстро или часто получать доступ во время просмотра вашего сайта. После того, как вы организовали свой веб-сайт и меню, вы можете настроить карту сайта в HubSpot.
Создать новое меню
Расширенное меню может содержать несколько важных страниц вашего сайта или иметь иерархию страниц с использованием родительских и дочерних элементов меню. Эти меню можно выбрать в расширенном модуле меню в ваших шаблонах в инструменте дизайнера.
Эти меню можно выбрать в расширенном модуле меню в ваших шаблонах в инструменте дизайнера.
- В своей учетной записи HubSpot щелкните значок настроек Настройки на главной панели навигации.
- В меню левой боковой панели перейдите на Веб-сайт > Навигация . Ваше меню по умолчанию содержит страницы, которые автоматически заполнят содержимое по умолчанию расширенного модуля меню.
- Используйте раскрывающееся меню, чтобы выбрать существующее меню для обновления. Чтобы создать новое меню, нажмите + Добавить меню .
- Чтобы создать копию существующего расширенного меню, в правом верхнем углу щелкните раскрывающееся меню Действия , затем выберите Клонировать .
Чтобы добавить страницы в свое меню:
- Наведите указатель мыши на существующее меню или под ним, затем щелкните значок + и выберите элемент для добавления в навигацию:
- Добавить элемент без ссылки: добавляет в ваше меню еще один элемент, который не ссылается на существующую страницу.
 Это часто используется в качестве заполнителя для элементов дочернего меню.
Это часто используется в качестве заполнителя для элементов дочернего меню. - Добавить ссылку на страницу: добавляет пункт меню, который ведет на определенную страницу HubSpot.
- Добавить ссылку на страницу с параметром URL: добавляет пункт меню, который ссылается на конкретную страницу HubSpot.С помощью этого параметра вы можете ввести точный URL-адрес нужной страницы.
- Добавить ссылку URL: добавляет пункт меню, который ссылается на внешний URL.
- Добавить элемент без ссылки: добавляет в ваше меню еще один элемент, который не ссылается на существующую страницу.
- Дайте вашему пункту меню имя в Метка пункта меню .
- Выберите страницу HubSpot или введите URL-адрес этого пункта меню, если вы хотите, чтобы он был связан.
Обратите внимание: при добавлении URL-ссылки необходимо ввести полный URL-адрес, включая протокол http или https .
- Если вы хотите, чтобы ссылка на этот пункт меню открывалась в новом окне, наведите указатель мыши на правую часть этого пункта меню.
 Щелкните раскрывающееся меню Действия и установите флажок Открыть ссылку в новом окне .
Щелкните раскрывающееся меню Действия и установите флажок Открыть ссылку в новом окне .
- Щелкните ярлык элемента меню и перетащите его на место, чтобы изменить порядок пунктов меню.
Дочерние страницы появляются в раскрывающемся меню или подменю. Если вам удобно писать и редактировать CSS, вы можете добавлять собственные стили в свое меню.
Чтобы добавить новую дочернюю страницу в меню:
- Наведите курсор на пункт меню верхнего уровня. Затем щелкните Действия и выберите Добавить дочерний элемент ниже .
- Введите метку пункта меню и Выберите страницу для ссылки. Если вам нужно ввести URL-адрес вручную, нажмите Действия и выберите URL-адрес , чтобы изменить тип элемента дочернего меню.
Создать вторичное меню
Вы можете создать несколько меню для своего сайта. Вторичное меню можно использовать на определенной странице или для дополнительной навигации по нижнему колонтитулу вашей страницы.
Вторичное меню можно использовать на определенной странице или для дополнительной навигации по нижнему колонтитулу вашей страницы.
Просмотр изменений в вашем меню
Вы можете просматривать и восстанавливать ранее опубликованные версии вашего меню в истории изменений. Каждая версия включает дату и метку времени. Для любых версий меню, опубликованных после 3 октября 2018 г., вы также увидите, какой пользователь создал ревизию.
- В своей учетной записи HubSpot щелкните значок настроек Настройки на главной панели навигации.
- В меню левой боковой панели перейдите на Веб-сайт > Навигация .
- Используйте раскрывающееся меню вверху, чтобы выбрать меню, которое хотите просмотреть.
- Щелкните раскрывающееся меню Действия и выберите Показать версии , чтобы открыть предварительный просмотр всех ранее опубликованных версий этого меню.

- На левой панели щелкните метку времени , чтобы просмотреть содержимое меню с этой даты и времени.
- Чтобы восстановить ранее опубликованную версию меню, щелкните Выберите .
- Выбрав нужную версию меню, нажмите Опубликовать , чтобы обновить это меню на своем сайте.
Менеджер по дизайну
Меню навигации — поддержка сайтов SNO
Как добавить новую вкладку в меню навигации
- Нажмите «Меню» на вкладке «Внешний вид» в левой навигационной секции панели управления WordPress.
- В верхней части страницы есть раскрывающееся меню: выберите меню, которое хотите отредактировать, и нажмите «Выбрать», либо щелкните ссылку, чтобы создать новое меню.

- В левом столбце вы увидите три типа элементов: ссылки, категории и страницы. Щелкните любой из них, чтобы увидеть параметры этого элемента.
- Установите флажок рядом с любой из категорий или страниц, которые вы хотите добавить в меню навигации, и нажмите «Добавить в меню». Для ссылок введите необходимую информацию и нажмите «Добавить в меню».
- Теперь вы увидите, что выбранные вами элементы перечислены в поле справа.
- Перетащите элементы в любом порядке. Если вы хотите, чтобы элемент отображался в раскрывающемся меню под одним из других элементов, просто перетащите его немного вправо, чтобы он был с отступом. Вы можете иметь неограниченное количество уровней раскрывающихся элементов.
- Нажмите «Сохранить меню» в правом верхнем углу, и ваши новые пункты меню появятся на вашем сайте.
- Если вы создали новое меню, добавьте это меню в Расположение меню, следуя приведенным ниже инструкциям.
Добавление категории в меню навигации
- Щелкните «Меню» на вкладке «Внешний вид».

- Вверху страницы, над левым столбцом, выберите меню, в которое вы хотите добавить свою категорию, и нажмите «Выбрать».
- Найдите новую категорию в списке категорий в левом столбце. (Вероятно, вам придется нажать «Категории», а затем «Просмотреть все».) Выберите его и нажмите «Добавить в меню». Примечание : Если вы не видите нужную категорию, вам сначала нужно добавить ее как новую категорию.
- Справа вы можете перетащить новую категорию в соответствующее место в меню.
- Щелкните «Сохранить».
Добавление страницы в меню навигации
- Щелкните «Меню» на вкладке «Внешний вид».
- Вверху страницы, над левым столбцом, выберите меню, в которое вы хотите добавить страницу, и нажмите «Выбрать».
- Найдите новую страницу в списке страниц в левом столбце. (Возможно, вам придется нажать «Страницы», а затем «Просмотреть все».) Выберите его и нажмите «Добавить в меню». Примечание : Если вы не видите нужную страницу, вам сначала нужно добавить ее как новую страницу .

- Справа вы можете перетащить новую страницу в соответствующее место в меню.
- Щелкните «Сохранить».
Добавление ссылки в меню навигации
- Щелкните «Меню» на вкладке «Внешний вид».
- Вверху страницы, над левым столбцом, выберите меню, в которое вы хотите добавить страницу, и нажмите «Выбрать».
- Щелкните ссылку «Ссылки» в левом столбце.
- Введите URL-адрес, на который должна быть ссылка, и отображаемый текст.
- Щелкните Добавить в меню.
- Справа вы можете перетащить новую страницу в соответствующее место в меню.
- Щелкните «Сохранить».
Создание раскрывающихся меню
Нажмите «Меню» на вкладке «Внешний вид», чтобы открыть редактор меню WordPress. Чтобы создать элементы раскрывающейся навигации, просто щелкните и перетащите их немного вправо.Это приведет к их отступу под элементом главного меню. Затем они будут отображаться в виде раскрывающихся элементов при наведении курсора на панель навигации.
Использование местоположений меню навигации
- Щелкните «Редактировать меню навигации» на вкладке «Быстрые ссылки» в верхнем левом углу экрана.
- Щелкните вкладку «Расположение меню» в верхней части экрана.
- Вы увидите четыре перечисленных пункта меню. Для каждого местоположения вы можете выбрать, какое меню вы хотите отображать. После того, как вы выбрали меню, нажмите «Сохранить изменения».
- Местоположение заголовка «A» находится вдоль верхнего края вашего сайта или выше или ниже заголовка, но всегда будет выше местоположения заголовка «B»
- Заголовок Местоположение «B» прямо под заголовком вашего сайта.
- Нижний колонтитул. Расположение в нижнем колонтитуле вашего сайта.
- Mobile Location будет использоваться, когда ваш сайт находится на мобильном устройстве или при использовании длинного шаблона страницы.
Ссылки во всех четырех местах меню навигации управляются с помощью редактора меню, который позволяет создавать меню из страниц, категорий, подкатегорий и веб-ссылок. Чтобы настроить дизайн панелей навигации в положениях заголовков A и B, используйте раздел меню навигации на странице параметров конструкции SNO. Чтобы настроить дизайн меню нижнего колонтитула, используйте раздел нижнего колонтитула на странице параметров дизайна SNO.
Чтобы настроить дизайн панелей навигации в положениях заголовков A и B, используйте раздел меню навигации на странице параметров конструкции SNO. Чтобы настроить дизайн меню нижнего колонтитула, используйте раздел нижнего колонтитула на странице параметров дизайна SNO.
Добавление значка в меню навигации
В ваших навигационных меню есть мощные инструменты и большие возможности для настройки. Одна из функций, которые мы интегрировали в вашу тему, — это возможность украсить ваши навигационные меню привлекательными значками, которые вы можете добавить в пункты меню своей панели навигации.
- Щелкните «Меню» на вкладке «Внешний вид».
- Найдите раздел слева под названием «Настройки значков меню» и разверните его.
- На вкладке «Глобальные» выберите типы значков, которые вы хотите выбрать. Каждый тип будет содержать набор уникальных значков, которые вы сможете выбрать позже.
- На вкладке «Текущее меню» вы можете настроить отдельные параметры для меню, которое вы настраиваете в данный момент.
 Например, вы можете скрыть метку пункта меню (т.е.е. «Новости») и замените его значком, который вы в конечном итоге назначите этому месту.
Например, вы можете скрыть метку пункта меню (т.е.е. «Новости») и замените его значком, который вы в конечном итоге назначите этому месту. - На вкладке «Расширения» вы найдете все расширения или надстройки для этого подключаемого модуля, которые вы, возможно, добавили или решили добавить позже, но при желании можете полностью игнорировать эту вкладку.
- Щелкните Сохранить настройки.
- Теперь вы сможете применить значок меню к определенному элементу меню справа, развернув выбранное меню в разделе справа, где размещены ваши меню, и нажав «Выбрать» рядом со словом «Значок» .
- Как только вы нажмете «Выбрать», откроется новое диалоговое окно с вашими вариантами выбора. Прокрутите предоставленные значки, чтобы найти тот, который вы ищете. Щелкните по нему, а затем щелкните Выбрать.
- Обязательно нажмите кнопку «Сохранить меню», чтобы сохранить настройки.
- После сохранения вы должны увидеть значок рядом с пунктом меню, которому вы назначили его на своем сайте.

Плавающая навигация и логотип мини-меню
Ваш сайт SNO имеет возможность отображать ваше меню в виде плавающей панели навигации, которая будет следовать за вашим перемещением, пока вы прокручиваете страницу вверх и вниз.Вы можете выбрать, какое меню будет перемещаться, его размер (маленький, средний и большой), а также отображать или нет логотип мини-меню (см. Ниже) на самой панели. Вы также можете заменить один из пунктов меню, например, главное меню, своим мини-логотипом, когда панель навигации начнет плавать при прокрутке страницы.
Плавающая панель навигации
- Перейдите на панель управления своего сайта и перейдите в раздел «Внешний вид», а затем в «Параметры дизайна SNO».
- Прокрутите вниз и щелкните раздел меню навигации.
- Каждое расположение меню (расположение заголовка A, расположение заголовка B) позволяет вам изменять его настройки для отображения плавающей панели навигации.

- Выберите, какое меню вы хотите «плавно перемещать» (рекомендуется, чтобы это было ваше главное меню и то, что находится под изображением заголовка, обычно это расположение заголовка B).
- Установите выравнивание, размер меню, хотите ли вы использовать прокрутку до исправления (также известный как «плавающий»), а также отображать ли ваш мини-логотип.
- Щелкните Сохранить.
Логотип мини-меню
- Перейдите на панель управления своего сайта и перейдите в раздел «Внешний вид», а затем в «Параметры дизайна SNO».
- Щелкните раздел «Заголовок».
- Следуйте инструкциям, чтобы загрузить изображение в мини-логотип для панелей навигации. * Размер изображения должен составлять 150 пикселей в ширину и 50 пикселей в высоту.
- Затем прокрутите вниз и разверните раздел «Меню навигации», найдите параметр для отображения мини-логотипа и выберите в соответствующем раскрывающемся меню «Отображать при прокрутке».

- Щелкните Сохранить.
Замена пункта меню мини-логотипом
Замечательная функция в сочетании с добавлением мини-логотипа на панель навигации — это возможность заменить элемент меню на панели навигации этим мини-логотипом. Эта опция появится, когда вы начнете прокручивать страницу вниз, когда панель навигации начнет плавать вслед за вашим движением. Чаще всего эту функцию используют для настройки кнопки пункта главного меню для отображения вашего мини-логотипа, когда вы начинаете прокручивать страницу вниз.
- Сначала убедитесь, что вы добавили и настроили свой мини-логотип и настроили его отображение на панели навигации.
- На панели управления сайта перейдите в раздел «Внешний вид», а затем в раздел «Меню».
- Найдите в правом верхнем углу браузера раздел с названием «Параметры экрана» и щелкните его.
- Откроется раздел панели инструментов с набором параметров и флажками.
- В разделе «Показать дополнительные свойства меню» установите флажок в поле «Классы CSS».
 Еще раз нажмите кнопку «Параметры экрана», чтобы скрыть эту панель инструментов.
Еще раз нажмите кнопку «Параметры экрана», чтобы скрыть эту панель инструментов. - Затем на вкладке «Редактировать меню» выберите меню, которое вы хотите отредактировать, из раскрывающейся области и найдите свой пункт меню (например, «Домой») в списке под структурой меню справа.
- Раскройте пункт меню (например, «Домой»), который вы хотите заменить своим мини-логотипом, когда панель навигации «плавает» во время прокрутки вниз.
- В разделе «Классы CSS» введите следующий текст без кавычек: «мини-логотип»
- Щелкните Сохранить.
25 Март 2019
в Office 365, SharePoint
Начиная с Февраль / март 2019 г., SharePoint Online предлагает вариант «мегаменю» для современные сайты. Megamenus предлагает большое меню панели, а не длинное раскрывающееся меню. меню.
Добавить мегаменю к узлам или сайтам связи
Добавить до трех уровней навигации в мегаменю (но на практике их два)
Предложить постоянное мегаменю «в масштабе интрасети» сверху Панель ссылок на связанных сайтах групп и коммуникационных сайтах
Доверяйте мегаменю, чтобы он хорошо отображался на широких и узких экранах рабочего стола, а также в качестве «боковой панели» (в гамбургер-меню) на мобильных
Ссылка на любую страницу / сайт / URL-адрес
Ограничения:
Megamenus недоступны для специфичных для сайта меню на сайтах групп
«Заголовки» второго уровня могут быть активными, но не обязательно (возможно, это создает противоречивый опыт )
Владельцы сайтов группы и коммуникационных сайтов должны вручную связать свой сайт с соответствующим центральным сайтом, чтобы получить постоянную панель верхних ссылок
Настоящее меню «в масштабе интрасети» будет сохраняться только на дочерних сайтах, созданных внутри центрального сайта или сайтов связанные с ним (маловероятная ситуация для средних и крупных организаций)
Верхнюю панель ссылок трудно обнаружить на мобильном устройстве (меню сайта достаточно просто)
Megamenus визуально и функционально очень просты (простые, без стиля; только гиперссылки )
Непоследовательные ссылки на внешние ресурсы могут привести к путанице в дизайне меню.
Элементы верхней панели ссылок должны добавляться вручную владельцем узлового сайта.
Два горизонтальных меня. гаменус (1.Верхняя панель ссылок и 2. меню для конкретного сайта) — необычный дизайн; возможно, старый стиль раскрывающегося списка все еще может быть полезен для одного.
Ссылки меню нельзя персонализировать или ограничить безопасность — все видят одни и те же пункты меню.
С помощью мегаменуса, узловых сайтов и (почти) постоянной верхней панели ссылок у вас может возникнуть соблазн вручную создайте домашнюю страницу своей интрасети и даже «корпоративную интранет». Последовательная навигация может быть обеспечена с помощью верхней панели ссылок, если все сайты внутри «интрасети» связаны с главным центральным сайтом.
Небольшие организации вполне могут заложить основы
их интрасеть с центрального сайта и нескольких коммуникационных сайтов, но средние и
более крупным организациям по-прежнему будет требоваться настраиваемое кодирование для создания подлинно всей интрасети
навигация или готовый продукт для интрасети для развертывания домашней страницы и навигации
структура.
Новый мегаменус — долгожданное дополнение дизайна, но вероятно, поощрять использование двух горизонтальное меню — возможно, оба используют мегаменус, необычный дизайн выбор.
Рисунок 1: Два горизонтальных меню. Стрелка вниз / шеврон обозначают раскрывающиеся меню.Мегамен
Мегамен являются новыми для узловых сайтов SharePoint и информационных сайтов (выпущены в феврале и март 2019 г.).
Другой выбор мегаменю — каскад меню, в котором каждый элемент вылетает при наведении курсора. Мегаменус лучше на открытие — пользователь может сразу увидеть, что доступно, вместо того, чтобы наведите курсор мыши на каждый вариант.У некоторых людей есть называется мегаменус весло-меню .
SharePoint
megamenus хорошо работают на экранах разного размера. На больших экранах мегаменю
попытается заполнить горизонтальное пространство; на меньших экранах мегаменю будет выглядеть
более вертикальный. Помните об этом при разработке меню: вам не нужны предметы
выпадать из нижней части экрана для людей, использующих ноутбуки меньшего размера.
Мегаменус становятся длинными боковыми меню в гамбургер-меню при использовании приложения SharePoint или просмотре в мобильный браузер.
Рисунок 2: Мегаменю на широком экране. Рисунок 3: То же мегаменю на более узком экране.При использовании приложения SharePoint или просмотре в мобильном браузере пользователи увидят меню «гамбургер», а мегаменус будет отображаться в виде длинного меню, выходящего сбоку (см. Рисунок 4).
Рисунок 4. Megamenus в приложении SharePoint отображается в виде длинного списка на выдвигающейся панели.Верхняя панель ссылок, созданная и управляемая на узловом сайте, будет отображаться на всех связанных с ним сайтах (см. Рисунок 5). Таким образом, если вы свяжете сайт связи или сайт группы с центральным сайтом, то у него будет или строк навигации.Во второй строке будет мегаменю для конкретного сайта.
(Сайты групп есть только левое меню, поэтому нельзя использовать мегаменю для конкретного сайта.)
Верх
панель ссылок появится даже в приложении Microsoft Teams, если вы поместите
Страница SharePoint во вкладку.
Помните, что меню SharePoint нельзя персонализировать или ограничить безопасность; Другими словами, все видят одни и те же пункты меню независимо от их личности, местоположения или настроек разрешений / безопасности.Полнофункциональные готовые продукты для интрасети для SharePoint могут добавить такую функциональность, или потребуется настраиваемое кодирование.
Рисунок 5. Два горизонтальных меню SharePoint и небольшой пример мегаменю.Настройка мегаменуса
Если у вас в меню разрешений на редактирование, вы всегда увидите небольшую ссылку «Изменить» на крайний правый угол горизонтального меню. Нажмите «Изменить», откроется панель редактирования. левая сторона.
Для создания новый пункт меню, у вас уже должен быть URL (веб-адрес) страницы или целевая страница, на которую вы хотите сделать ссылку.Итак, сначала откройте новую вкладку в своем браузере и перейдите на нужную страницу. Скопируйте ссылку из адресной строки.
Рисунок 6. При наведении курсора на «Рабочие диапазоны» появляется значок «плюс».
Чтобы добавить новый элемент, наведите курсор мыши на указатель мыши, пока не увидите значок «+» в том месте, где хотите Начните.
Рисунок 7: Будьте готовы указать URL-адрес страницы, на которую хотите создать ссылку. Рисунок 8: Значок с многоточием (здесь синим цветом) показывает меню элемента, позволяющее перемещать элемент.Определить иерархии пунктов меню, используйте маленькое меню с многоточием (три точки) для справа от пункта меню и выберите «Продвинуть дополнительную ссылку» или «Сделать дополнительную ссылку».Обратите внимание: если вы удалите заголовок, содержащий подпункты, подпункты будут быть удаленным вместе с ним. Немного поэкспериментировав на своем демонстрационном сайте, вы скоро освоитесь, даже если функция перетаскивания, к сожалению, не предоставлена.
Мегаменус предлагает три уровней иерархии, но в качестве первого уровня является мегаменю сам элемент на самом деле всего два уровня.
Рисунок 9: Мегаменю. Обратите внимание, что в этом примере на «Преимущества» нельзя нажать, но все остальные заголовки доступны для нажатия, но видимой разницы нет. Вам решать, делать ли все заголовки постоянно кликабельными.
Вам решать, делать ли все заголовки постоянно кликабельными.Использование верхней тяги
Верхнюю тягу можно проектировать только внутри узлового сайта. Верхняя панель ссылок меню может отображаться на всех дочерних сайтах группы в пределах центрального сайта, и на связанных сайты связи и сайты групп. Это зависит от коммуникационного сайта или команды менеджер сайта, чтобы связать свой сайт с конкретным хабом site и унаследует верхнюю панель ссылок. Напишите мне в Твиттере, если вам нужна помощь.
В современном Среда SharePoint, большинство сайтов будут созданы как отдельные сайты, а не дочерние сайты в иерархии («классический» подход). По наследству верхняя панель ссылок не автоматически, каждый сайт — это островок в океане SharePoint, если принимает меры.
Как каждый
ссылка в меню верхней панели ссылок должна быть добавлена вручную владельцем хаб-сайта,
Вам и вашему руководству решать, как разработать последовательный или даже
«Глобальное», интранет-меню.![]()
Ограничения верхней тяги
Microsoft пока не предоставляет возможность настраивать навигацию в масштабе SharePoint, это означает, что сложно создать глобальную строку меню, типичную для большинства интранеты. Единственный способ сделать меню верхнего уровня видимым для всех sites — это если каждый сайт связан с одним и тем же хабом. Только индивидуальный дизайн или внутрикорпоративная сеть продукт развернут поверх SharePoint может обеспечить единообразие хаордической природы более крупных сред SharePoint.
Внутренний Коммуникационные люди могут думать об интранете как о «корпоративном портале» и поэтому будет рассматривать это ограничение как серьезное препятствие на пути к созданию интранет. Конечно, других людей могут больше интересовать цифровые места. где выполняется работа, а именно на сайтах групп.
Прежде чем строить, ознакомьтесь с нашими рекомендациями по использованию меню SharePoint.
Подробнее
Microsoft
пошаговое руководство по изменению навигации
меню для SharePoint Online, 2019, 2016, 2013, 2010, а затем общие инструкции
для планирования навигации в SharePoint.
