Кнопки | CSS — Примеры
Простая HTML кнопка для сайта
Есть несколько типов input для создания кнопки и тег button [ type=»button | reset | submit» ]. Внешне и функционально они абсолютно одинаковы.
button<input type="button" value="input"/> <button type="button">button</button>
Когда использовать тег button?
- button имеет открывающий и закрывающий тег, а значит он может содержать дочерние теги,
- когда текст на кнопке один, а значение value при клике должно передаваться другое.
Как сделать кнопку на CSS
Из ссылки, тега span или div можно сделать с помощью CSS очень даже симпатичную кнопку.
Посмотреть описание
<a href="#">кнопка</a>
Создание кнопки: «А нужно ли изменять вид кнопки при наведении или делать кнопку с эффектом нажатия?»
Динамические эффекты реализуются благодаря псевдоклассам:
- :hover — при наведении. С появлением сенсорных экранов необходимость в :hover отпала. Для остальных же нужно как минимум изменение вида курсора мышки, чтобы дать понять, что элемент не является декорацией.
- :active — в момент нажатия кнопки. Когда на странице тут же что-то явно происходит, например, переход по ссылке, загрузка модального окна, появляется значок обработки формы, то :active можно опустить.
- :focus — пока кнопка в фокусе, то есть когда пользователь нажал на кнопку, но ещё не щёлкнул курсором мышки в другое место окна браузера. Без :focus невозможно объединить visibility: hidden; и transition. Если слишком быстро убрать мышку, то элемент повиснет в «половинном» состоянии, например, ссылка будет прозрачна, но по ней можно делать переход.
Надо признать, что сложнее всего придумать как будет вести себя кнопка во время нажатия.
Код кнопки для сайта
Иногда самый простой внешний вид может выглядеть более стильно, чем навороченная с крутыми эффектами кнопка. Взгляните, как она тут [cssdeck.com] смотрится.
Добавить в корзину
<a href="#">кнопка</a>
<a href="#">кнопка</a>Как у Сбербанка
<a href="#">кнопка</a>
Кнопка с градиентом
Градиенты плохо поддаются анимации, плавной смене цвета фона. Что же делать? Ответ: box-shadow [перейдите по ссылке, там есть суперская форма входа].
Купить<a href="#">кнопка</a>
А вот всякие перемещения работают на ура.
Забронировать<a href="#" tabindex="0">кнопка</a>
Довольно популярно разделение кнопки на два цвета
Положить в корзину
<a href="#">кнопка</a>
Красивые кнопки CSS
10 999 р.
<a href="#">кнопка</a>
Как у Google
<a href="#">кнопка</a>
<a href="#" tabindex="0">кнопка</a>
Заказать
<a href="#">Заказать</a>
<a href="#">Установить</a>
Кнопки «Скачать» CSS
Скачать бесплатно первые 30 дней Автор
<a href="#">Скачать бесплатно первые 30 дней</a>
скачать
<a href="#">Скачать</a>
Стилизация кнопок с помощью CSS
Анимированная кнопка: «свечение текста»
<input type="button" value="Купить">
<input type="button" value="запись">
Стиль кнопок с бликами
Глянцевая кнопка
<a href="#">кнопка</a>
<a href="#">кнопка</a>
Заказать билеты
<a href="#">кнопка</a>
<a href="#" data-twitter>twitter</a>
<a href="#">кнопка</a>
<a href="#" tabindex="0">кнопка</a>
<a href="#">1</a>
Объёмная кнопка CSS
Объёмная
<a href="#">кнопка</a>
кнопка Автор
<a href="#">кнопка</a>
сделать
заказ Автор
<a href="#">Объёмная</a>
положить в корзину
<a href="#">Объёмная</a>
Вдавленная кнопка
Оформить
<a href="#">Заказать</a>
Выпуклая кнопка HTML
<a href="#">Заказать</a>
Круглые CSS кнопки
<a href="#"></a>
+
<a href="#">+</a>
Анимированная кнопка CSS
Анимированное заполнение происходит так (тут нет лишнего кода, связанного с кнопкой). Другие интересные эффекты загрузки можно найти тут [tympanus.net].
<a href="#" tabindex="0"><span></span></a>
<a href="#" tabindex="0"></a>
3d кнопка CSS
<a href="#" tabindex="0">кнопка</a>
Оформление кнопок
Кнопка с главным действием должна выделяться из общего содержания, быть контрастной. Тут главное не переусердствовать. Так, например, у интернет магазина e5 это приятно для глаза: А тут с оранжевым явный перебор, даже на изображении сложно остановить взгляд:
Именно поэтому у Google второстепенные кнопки сначала плоские, а после наведения мышки обретают объём.
Также нужно победить желание сделать кнопку величиной со слона, чтобы не стать объектом баннерной слепоты.
Большая коллекция кнопок CSS, кнопки HTML
Представляем на dle9.com замечательную коллекцию кнопок на CSS и HTML с валидным и качественным кодом для современного сайта, чтобы оформить меню, ссылки, вход в профиль, кнопки добавить комментарии (купить, открыть, или пройти на страницу), изенить дизайн перехода на предыдущую страницу, табы и т.д.
Страница с примерами, красивых и современных вариантов кнопок только на CSS и HTML ниже
Если кому интересно, тут описание, из каких элементов и тегов состоит кнопка для сайта.
Самый простой способ изменить цвет, шрифт, размер, тень, градиент и другие стили кнопки HTML не нарушая целостности кода, воспользоваться супер инструментов вашего браузере. Подойдет для этих целей Мозила, Опера, Гугл Хром, Яндекс.Браузер и другие программы в которых встроен инструмент «Веб-разработка».
Как пользоваться инструментом «Веб-разработка Firefox Mozilla» подробно инструкция в картинках.
Простая HTML кнопка для сайта может содержать значение input, при создание кнопки с тегом button по своему действию напоминает результат, получаемый с помощью тега input (с атрибутом type=»button | reset | submit»). Функционально и внешне они относительно одинаковы. Внутри тега button каждый вебмастер может добавить отформатированный текст, или подходящее изображение. Различаются эти элементы и кнопки с применением тега input (c атрибутом type = «button») несколькими параметрами.
Как сделать кнопку на CSS
Из ссылки, тега span или div можно сделать с помощью CSS очень даже симпатичную кнопку.
<a href="#">кнопка</a>
CSS
Главным отличием тега button, это расширенные возможности по созданию кнопок HTML. Например, вы можете размещать любые элементы HTML и изображения. Применив стили, можно изменить внешний вид кнопки, шрифт, цвета фона, градиент, размеры и другие параметры.
<input type="button" value="input"/>
<button type="button">button</button>Когда применяется тег button?
- тег button в качестве открывающегося и закрывающегося значения, может включать дочерние теги,
- если текст на кнопке один, то применяется значение value, а при нажатие на копку может передаваться другой.
Для оформления кнопок на CSS3, часто используются ссылки обрамленные тегами span или div, благодаря им получается сделать на CSS эффектные и симпатичные кнопки.
Как изменить вид кнопки при наведении, сделать эффект нажатия? Динамические эффекты вы сможете реализовать с помощью псевдоклассов:
:hover — при наведении. С появлением сенсорных экранов необходимость в :hover отпала. Для остальных же нужно как минимум изменение вида курсора мышки, чтобы дать понять, что элемент не является декорацией.
:active — в момент нажатия кнопки. Когда на странице тут же что-то явно происходит, например, переход по ссылке, загрузка модального окна, появляется значок обработки формы, то :active можно опустить.
Сложнее всего сделать и продумать вид, задать параметры, понять, как должны изменяться эффекты во время нажатия кнопки, не нарушая целостность дизайна или вёрстки страницы. Чаще всего самый простой внешний вид, выглядит более стильно, чем навороченная с крутыми элементами и цветом кнопка. Большая коллекция кнопки CSS / HTML
Код кнопки для сайта
HTML
<a href="#">кнопка</a>
CSS
HTML
<a href="#">кнопка</a>
CSS
HTML
<a href="#">кнопка</a>
CSS
Кнопка с градиентом
Градиенты плохо поддаются анимации, плавной смене цвета фона. Проблему можно решить с помощью: box-shadow .
HTML
<a href="#">кнопка</a>
CSS
Забронировать кнопка CSS
Всякие перемещения работают на ура.
HTML
<a href="#" tabindex="0">кнопка</a>
CSS
Положить в корзину кнопка CSS
Довольно популярно разделение кнопки на два цвета
HTML
<a href="#">кнопка</a>
CSS
Красивые кнопки CSS
HTML
<a href="#">кнопка</a>
CSS
HTML
<a href="#">кнопка</a>
CSS
Как у Mozilla кнопка CSS
HTML
<a href="#" tabindex="0">кнопка</a>
CSS
HTML
<a href="#">Заказать</a>
CSS
HTML
<a href="#">Установить</a>
CSS
Кнопки «Скачать» CSS
HTML
<a href="#">Скачать бесплатно первые 30 дней</a>
CSS
HTML
<a href="#">Скачать</a>
CSS
Стилизация кнопок с помощью CSS
Анимированная кнопка: «свечение текста»HTML
<input type="button" value="Купить">
CSS
HTML
<input type="button" value="запись">
CSS
Стиль кнопок с бликами
HTML
<a href="#">кнопка</a>
CSS
Стеклянная кнопка CSS
HTML
<a href="#">кнопка</a>
CSS
HTML
<a href="#">кнопка</a>
CSS
HTML
<a href="#">кнопка</a>
CSS
HTML
<a href="#" tabindex="0">кнопка</a>
CSS
HTML
<a href="#">1</a>
CSS
Объёмные кнопки CSS
HTML
<a href="#">кнопка</a>
CSS
HTML
<a href="#">кнопка</a>
CSS
HTML
<a href="#">Объёмная</a>
CSS
Кнопка CSS положить в корзину
HTML
<a href="#">Объёмная</a>
CSS
Вдавленная кнопка
HTML
<a href="#">Заказать</a>
CSS
Выпуклая кнопка HTML
HTML
<a href="#">Заказать</a>
CSS
Круглые CSS кнопки
HTML
<a href="#"></a>
CSS
HTML
<a href="#">+</a>
CSS
Анимированная кнопка CSS
Анимированное заполнение (тут нет лишнего кода, связанного с кнопкой).
HTML
<a href="#" tabindex="0"><span></span></a>
CSS
HTML
<a href="#" tabindex="0"></a>
CSS
3d кнопка CSS
HTML
<a href="#" tabindex="0">кнопка</a>
CSS
50 примеров CSS3 кнопок с эффектами и анимацией
Я отобрал некоторые кнопки CSS, которые, на мой взгляд, могут быть использованы в веб-проектах.
Посмотрите на генератор CSS3 кнопок от Sanwebe:
Симпатичная розовая кнопка (не считая небольшого кода jQuery для проигрывания музыки и изменения внутреннего текста) полностью создана на основе CSS3:
Коллекция 3D кнопок, созданная с помощью CSS3:
Отличные социальные кнопки, выполненные с помощью CSS3 и шрифта для иконок:
Анимированные CSS кнопки с фоновыми узорами. Могут не работать в браузерах Firefox 3.6 и IE10:
Еще одни анимированные кнопки, в которых поворот текста при наведении мыши дает по-настоящему привлекательный эффект:
Вот еще один пример круглых кнопок CSS3:
Хорошо выполненные переключатели, созданные с помощью CSS3 и шрифта иконок:
Симпатичная трехмерная кнопка, созданная с помощью CSS3 и шрифтов Google:
Эти кнопки демонстрируют анимации, использующие различные свойства CSS3:
Теперь можно быть абсолютно уверенным, что глянцевые кнопки можно легко создать при помощи CSS3, больше никакого Photoshop:
Удивительно, что можно сделать с помощью псевдоэлементов CSS3 :before и :after. Оцените поразительные трехмерные кнопки:
Пример кнопки-переключателя на CSS3 без использования JavaScript:
Эффект трехмерной переворачивающейся при нажатии кнопки, созданной с помощью CSS3:
Красивые кнопки CSS популярных брендов, использующих иконки bootstrap:
Круглая кнопка с использованием jQuery для придания эффекта капли при нажатии на кнопку:
Переключатель, созданный с помощью CSS3:
Коллекция плоских кнопок CSS на все случаи жизни, без анимации и эффектов:
Более привлекательная версия кнопок общего доступа, но без функционала. По версии разработчика, должны работать в IE7+:
Рождественская CSS кнопка, использующая data:urls – метод для встраивания изображения прямо в документ:
Круглая глянцевая кнопка, созданная с помощью CSS3:
Кнопки используют только символы Unicode, что позволяет использовать текстовые или иконочные шрифты:
Еще один набор трехмерных анимированных CSS кнопок для сайтов. Анимация выполнена с помощью свойств animation и keyframes:
Коллекция металлических CSS3 кнопок, символы на которых были созданы с помощью шрифта pictos с использованием @font-face. Для металлического эффекта были задействованы свойства box-shadow и linear-gradient:
Еще одна коллекция круглых анимированных кнопок на CSS3:
Кнопки используют простые CSS3 свойства, такие как gradients, box-shadows, text-shadows и так далее. Состояние «ожидание» и «активное» также включены в этот набор:
Красивые кнопки CSS:
Эта трехмерная кнопка использует трансформацию perspective. Она работает только в браузерах на основе webkit:
Эти кнопки социальных сетей используют как базовый фон свойства liner-gradient, box-shadow для трехмерного эффекта:
Солидная глянцевая CSS3 кнопка с эффектом тени внизу. Для кнопки используется шрифт под названием Sansita One из коллекции Google:
Несколько простых CSS кнопок:
Еще один набор кнопок социальных сетей. Для создания самих кнопок используются псевдоэлементы :before и :after:
Набор незамысловатых CSS кнопок. Они просты в настройке и использовании. Их можно легко интегрировать с Font-Awesome или другой библиотекой:
Пример простой кнопки в виде фишки для игры в покер. Она может быть также использована как кнопка с эффектом наведения:
Концепт CSS кнопки-ползунка:
Панель администратора (меню или навигация) с использованием CSS3 и фреймворка fontawesome. При переключении на кнопку класс active добавляется с помощью jQuery:
Простая кнопка со строчкой, демонстрирующая возможности CSS3 без использования фонового изображения:
Круглая кнопка с вращающейся границей для индикации наведения курсора мыши:
Мягкая кнопка, созданная с помощью CSS3 на основе этого примера:
Эти кнопки CSS выглядят как карты, выскальзывающие из рукава. Они могут использоваться для вывода информации, которая должна быть скрыта, пока пользователь не сделает выбор:
Кнопка с анимацией для отображения состояния загрузки:
Красивые переключатели, которые используют jQuery для переключения класса:
Набор красивых кнопок для сайта CSS. Используются различные свойства для придания трехмерного глянцевого вида:
Кнопки с границами разных цветов:
Обратите внимание на эти великолепные кнопки с эффектом 8 бит, срабатывающем при наведении курсора:
Простые кнопки, использующие иконки из FontAwesome:
Несколько CSS кнопок с иконками из FontAwesome:
Очередной набор чистых кнопок для веб-приложений:
Кнопка-переключатель на основе Bootstrap:
Коллекция анимированных CSS3 кнопок для придания особого колорита вашему сайту:
Коллекция CSS кнопок различных цветов:
Данная публикация представляет собой перевод статьи «50 CSS3 button examples with effects & animations» , подготовленной дружной командой проекта Интернет-технологии.ру
 Увеличивай доход с RoyClub!
Увеличивай доход с RoyClub! Пассивный доход до 20% в месяц на парамайнинге PRIZM. Вывод средств в любое время. 9-уровневая партнерская программа. Получай прибыль из любой точки мира. Не упусти свой шанс!

В этом посте я подготовил для вас подборку из 100 красивых готовых кнопок на сайт. Есть примеры, есть ссылки где скачать. Также я в конце записи рассказал, как скопировать чужую кнопку или сгенерировать свою.
Пользуйтесь на здоровье.
Добавляйте в закладки.
Красивые готовые HTML+CSS кнопки для сайта
CSS3 анимированные кнопки-иконки

Демо
Подробнее
«Бизнес ПРО» кнопки и элементы на CSS3

Демо
Подробнее
Социальные кнопки

Демо
Подробнее
Простые 3Д кнопки-метки

Демо
Скачать
Подробнее
HTML CSS Кнопки

Скачать
Светящиеся кнопки

Демо
Скачать
Подробнее
Облако тегов с CSS-подсветкой

Демо
Скачать
Подробнее
Круглые социальные кнопки

Демо
Скачать
Подробнее
CSS — кнопки социальных сетей

Демо
Скачать
Инструкция
Милые CSS кнопки

Демо
Скачать
Подробнее
Кнопки с CSS-градиентом

Демо
Скачать
Подробнее
3Д кнопки социальных медиа

Демо
Скачать
Подробнее
Офигенные CSS3 кнопки

Демо
Скачать
Подробнее
CSS3 кнопки «Гитхаб»

Демо
Скачать
Кнопки-переключатели

Демо
Скачать
Документация
Кнопки на CSS3 с псевдо-элементами

Демо
Скачать
Документация
3Д веб-кнопки

Демо
Скачать
Документация
Анимированные кнопки

Демо
Скачать
Документация
Радио-кнопки с тенью
Интересная попытка прибавить кнопкам в стиле «flat» немного глубины.
Скачать
Простые кнопки со стрелами

Скачать
Кнопки оформленные в виде списка

Скачать
Мокап пользовательского интерфейса с кнопками

Скачать
Анимированные кнопки с иконками

Скачать
Кнопки

Скачать
Интересные идеи с необычной стилистикой кнопок

Скачать
Кнопки в стиле «Флэт»

Скачать
Flat-кнопки

Скачать
Больше flat-кнопок на HTML+CSS для пользовательского интерфейса

Скачать
Кнопки с интересным hover-эффектом

Скачать
Кнопки «как у Гугла»

Скачать
Раскрашиваемые кнопки «Добавить в корзину»

Скачать
CSS3 кнопки с иконками

Скачать
Металлические кнопки для интерфейса

Скачать
Стильные кнопки-переключатели

Скачать
Анимированные лайк-кнопки

Скачать
Анимированные иконочные кнопки

Скачать
Радио-баттоны

Скачать
Кнопки для выбора и чеклиста

Скачать
Интерфейсные кнопки в стиле «флэт»

Скачать
Красивые анимированные кнопки на HTML

Скачать
Красивые цветные кнопки на CSS для сайта

Скачать
Готовые анимированные кнопки на сайт

Скачать
Кнопки социальных сетей для сайта

Демо
Скачать
Готовые кнопки

Скачать
Кнопки в стиле «Герои 2»

Скачать
Toggle-кнопки

Скачать
Анимированная кнопка «Скачать» для сайта

Скачать
Кнопка-компас

Скачать
Набор простых и красивых кнопок для сайта

Скачать
Кнопка-переключатель

Скачать
Кнопки в стиле Стар-трека

Скачать
CSS3 «Hexagon» Кнопки

Демо
Документания
Как создать кнопки для сайта на CSS+HTML с эффектами и анимацией?
Цветные CSS-кнопки для сайта
Набор из нескольких типов CSS кнопок в разных цветах.
Скачать
Красивые анимированные кнопки
Коллекция кнопок для украшения сайта.
Скачать
Кнопки-переключатели
Переключатели в стиле Бутрстрапа
Скачать
Набор светлых кнопок
Несколько простых и минималистичных кнопок для вашего интерфейса
Скачать
SCSS кнопки
Используют иконки FontAwesome
Скачать
Кнопки Салливана
Простые и чистые кнопки сделанные на CSS, Используются иконки из FontAwesome.
Скачать
8-битные кнопки
Оцените эти прекрасные восьмибитные кнопки при наведении.
Скачать
3Д кнопки

Скачать
Стеклянные кнопки
В наборе стеклянных кнопок используются различные CSS-настройки для придания 3Д-вида.
Скачать
CSS3 «Вкл.»/«Выкл.» переключатели
Прикольные переключатели выполненные на HTML и CSS3. Используется немного jQuery.
Скачать
Анимированная полоса загрузки

Скачать
Кнопка с выпадающей карточкой
Эти кнопки выглядят как карточки, выпадающие из кармашков. Используется для того чтобы скрыть информацию до того как пользователь выберет карточку.
Скачать
CSS3 кнопки для сайта
Чистые мягкие кнопки.
Скачать
Кнопки
Круговые кнопки с разделенной окантовкой окружности, чтобы показать индикацию при наведении.
Скачать
Прошитые кнопки для сайта о рукоделии
Кнопки выглядят простроченными и демонстрируют возможности CSS.
Скачать
Кнопки для меню администратора на сайте

Скачать
Кнопка-переключатель (слайдер) для сайта

Скачать
Кнопка в виде покерной фишки
Может также использоваться с различными эффектами при наведении на нее.
Скачать
Простые CSS кнопки для сайта
Набор простых кнопок легко настроить под себя и использовать. Может быть легко интегрирован с Font-Awesome.
Скачать
Социальные кнопки для сайта

Скачать
Простые кнопки

Скачать
Большая кнопка
Большая массивная светящаяся кнопка с эффектом тени.
Скачать
Восхитительные социальные кнопки для сайта на Css3
Используются градиенты и 3д-тень.
Скачать
3Д кнопки «Скачать» для сайта

Скачать
Простые и красивые пуш-кнопки для сайта

Скачать
Социальные кнопки для сайта
В кнопках используется простые настройки CSS — градиенты, тени, изменение цвета при наведении курсора.
Скачать
Готовые скругленные кнопки
Другая коллекция красивых закругленных анимированных кнопок на сайт.
Скачать
Кнопки для сайта с «металлическим» интерфейсом

Скачать
3Д анимированные кнопки

Скачать
Красивые «мягкие» кнопки на сайт
В кнопках используются символы юникода, но вы можете добавить иконки или иконочный шрифт.
Скачать
Готовые красивые кнопки
Круглые, немного светящиеся кнопки на сайт.
Скачать
Рождественские кнопки на сайт

Скачать
Красивые кнопки «поделиться в социальных сетях»

Скачать
Прекрасные плоские кнопки
Коллекция красивых плоских кнопок на любые случаи. Нет анимаций и эффектов.
Скачать
Красивые кнопки-переключатели

Скачать
Темные кнопки-кружки
Используется немного jQuery, чтобы добавить красивый эффект при нажатии.
Скачать
Брендовые кнопки на сайт
Без эффектов или анимаций, просто HTML&CSS кнопки брендов на ваш сайт.
Скачать
3Д-кнопки с эффектом переворота
Используется только CSS3.
Скачать
CSS3-переключатели

Скачать
3D CSS3 кнопки

Скачать
Подсвечивающиеся кнопки
Отлично! Теперь вы умеете делать кнопки с подсветкой на чистом CSS, без использования фотошопа.
Скачать
CSS3 кнопки с крутыми эффектами

Скачать
CSS3 анимированные кнопки

Скачать
CSS3 toggle-кнопки

Скачать
Красивые минималистичные круглые кнопки на сайт

Скачать
Готовые круглые анимированные кнопки

Скачать
Кнопки с анимацией

Скачать
Социальные кнопки с 3D-эффектом

Скачать
Коллекция красивых 3D-кнопок

Скачать
Красивая розовая кнопка с анимационным эффектом

Скачать
Как самому сгенерировать кнопку для сайта?
Идем на Sanwebe CSS3 button generator. Что там? Генератор кнопок, вот такой:

Видим там миллион настроек и пробуем настраивать. Вот что получилось у меня.

Говорить тут нечего, это явно шедевр. Попробуйте и вы.
Как самому сделать кнопку для сайта (картинкой)?
Всегда можно позаимствовать чужую кнопку. Сто раз так делал. Например, ни одна HTML-кнопка из списка выше вам не нравится и вы думаете «пойду снова гуглить в Яндексе».
Идете вы на сайт Яндекса, где поисковик предлагает сделать yandex.ru главной страницей. Вот так:

Вас осеняет — эта божественная желтая кнопка ровно то, что вам нужно. Вот только надпись не та. На кнопке написано «Да», а вам нужно — «Скачать». Не проблема, открываем инспектор Хрома (Ф12) — меняем в коде «Да» на «Скачать».

Результат:

Отлично! То что нужно. Теперь идем в Фотошоп (или можете воспользоваться другими программами), выделяем кнопку и обрезаем ее по краю. В моей версии на английском языке это действие называется «Кроп»:

Результат:

Отличная кнопка картинкой, как по мне! И внешний вид интересный.
Ну хорошо, а что на счет HTML-CSS версии этой кнопки? Здесь тоже ничего сложного. Достаточно всего лишь… Скопировать CSS-оформление из инспектора Хрома. Кнопка ниже оформлена при помощи CSS:

Скачать
Примерно так можно сделать себе кнопку на сайт. Ну а как вставить в html картинку я уже рассказывал. Спасибо за внимание.

От автора: приветствуем вас на страницах нашего блога. При создании веб-страниц огромную роль играют кнопки, с помощью которых осуществляются различные действия. Сегодня давайте подумаем, как их создавать и оформлять. Оформить в css кнопки для сайта на самом деле несложно, мы рассмотрим несколько типичных способов.
Как создаются кнопки
Во-первых, хотел бы начать с того, что сами кнопки можно создавать по-разному. Тут все зависит скорее от того, с какой целью она нужна. Конечно, для отправки формы, например, нужно создавать ее так:
<input type = «submit» …>
<input type = «submit» …> |
Но практически для всех остальных целей сгодится и другой вариант. Что вы вообще подразумеваете под кнопками? Многие считают, что это пункты меню или какие-то элементы, щелкнув по которым на сайте что-то меняется, раскрывается или появляется. Такие элементы можно создать следующими способами:

Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнееС помощью того же тега input:
<input type = «button» value = «Нажми меня»>
<input type = «button» value = «Нажми меня»> |
Такая кнопочка ничего не будет делать и клик по ней ни к чему не приведет. Ей нужно с помощью скриптов задавать, что же произойдет при клике. Другой вариант создания:
(или span если она должна быть строчным элементом). Естественно, этот вариант хуже тем, что вам придется дополнительно писать некоторые стили для оформления, а input type = “button” уже имеет некоторые по умолчанию.
Конечно, это немного неправильный способ создания. Его стоит использовать лишь тогда, когда нужно сделать независимую от других кнопку, которая не является элементом формы. Третий вариант:
<input type = «image» src = «путь к рисунку»>
<input type = «image» src = «путь к рисунку»> |
Input поддерживает и такой вид – чисто графический. В этом случае достаточно записать путь к файлу и выбранное изображение станет кликабельным, останется задать, что должно происходить при нажатии. Четвертый вариант:
В html есть парный тег button, который помогает создавать кнопки с различным содержимым. В этом случае преимущество заключается в том, что вы можете вставить любое содержимое непосредственно между открывающим и закрывающим тегом.
Button можно использовать как в форме, так и саму по себе. Если же результат нажатия необходимо отправить на сервер, то тег обязательно должен находиться в контейнере form для корректной работы.
Как сделать красивые кнопки для сайта на css
Что ж, с созданием все понятно, а теперь вернемся к их оформлению. Допустим, мы создали ее с помощью input, что дальше? Если вам нужно изменить внешний вид элемента, то можно воспользоваться разными css-свойствами. Например, давайте пропишем такие:
input[type=»button»]{ background: #8AD47D; border-style: ridge; border-radius: 10px; }
input[type=»button»]{ background: #8AD47D; border-style: ridge; border-radius: 10px; } |
Ширину и высоту элементу лучше не задавать, а размеры сформировать с помощью внутренних отступов. Добавим еще такие стили:
padding: 15px; cursor: pointer;
padding: 15px; cursor: pointer; |

Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнееВторое свойство позволяет при наведении на кнопку менять вид курсора на указательный, чтобы было понятно, что это кнопка и на нее можно нажать.
Вставка графики в кнопку. В качестве преимуществ тега button я указывал то, что можно вставить картинку. Но на самом деле ее без проблем можно сделать и в элементе input. Так даже правильнее, потому что изображение добавляется не тегом img, а с помощью задания фона. В качестве примера я использую изображение button.png.
Желательно в кнопки вставлять именно png-изображения, так как они могут хорошо улучшить внешний вид.
background: #8AD47D url(button.png) no-repeat; padding-left: 55px;
background: #8AD47D url(button.png) no-repeat; padding-left: 55px; |

Соответственно, запретим картинке повторяться по горизонтали и вертикали, а также дадим большой отступ слева, так как именно в этом месте мы и расположим картинку. Вернее, она станет там сама, ее положением можно управлять с помощью background-position.
Соответственно, давайте допишем позицию фона. Для примера я предлагаю разместить картинку справа, а не слева. Также для этого нам придется изменить сторону, с которой у нас внутренний отступ. Его нужно сделать справа.
background: #8AD47D url(button.png) no-repeat right 50%; padding-right: 55px;
background: #8AD47D url(button.png) no-repeat right 50%; padding-right: 55px; |
Позицию необязательно задавать свойством background-position, здесь мы воспользовались сокращенной записью, что позволило определить все параметры фона в одну строчку. Позиция определяется двумя значениями (первое по горизонтали, второе по вертикали). Значения можно задавать ключевыми словами, в пикселях и процентах. Наша запись показывает, что картинка будет справа по горизонтали и по центру по вертикали.

Трехмерность с помощью теней
Следующий прием выполняется с помощью одного из свойств css3 – box-shadow. Он позволяет добавить кнопке трехмерности, ведь иногда это нужно по дизайну. Раньше для этого требовалось использовать дополнительные изображения, сейчас же это вовсе необязательно, гораздо лучше использовать тень.
Сам прием очень простой, мы просто слегка смещаем тень и задаем ей цвет. Добавьте к стилям input такое свойство:
box-shadow: 3px 3px orange;
box-shadow: 3px 3px orange; |

На самом деле теней вы можете добавлять сколько угодно, просто перечисляйте их через запятую.
Внешний вид при наведении
В целом большинство кнопок как-то меняют свой внешний вид при наведении или клике по ним. Это хороший тон веб-дизайна, потому что это более удобно для пользователя, который будет видеть явно, что он навел курсор на этот элемент. Как поменять внешний вид кнопки при наведении? Используйте псевдокласс hover.
input[type=»button»]:hover
input[type=»button»]:hover |
Вот так вот селектор подошел бы в нашем случае. Он бы выбрал все input с типом button, на которые наведен курсор. Если нужно выбрать только 1 элемент, лучше к нему обращаться через стилевой класс или идентификатор. Соответственно, вы можете изменить цвет фона, текста, поменять картинку, трансформировать элемент и т.д. Если вы хотите, чтобы изменения происходили плавно, а не резко, то используйте свойство transition.
input[type=»button»]{ transition: 1s; }
input[type=»button»]{ transition: 1s; } |
Теперь все изменения внешнего вида будут происходить плавно в течение 1 секунды. Итак, сегодня мы с вами посмотрели простые css свойства, которые можно применять для оформления кнопок. Как видите, ничего сложного. Более мощную информацию вы можете найти в премиум-курсе по CSS3, а я на этом с вами прощаюсь.

Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнее
PSD to HTML
Верстка сайта на HTML5 и CSS3 с нуля
Смотреть25 примеров CSS анимации кнопки
Веб-дизайн Полезности admin 1 Комментарий HTML, вдохновение, дизайн, полезности, программированиеКнопки являются краеугольным камнем каждого интерфейса, вы используете их каждый день. Они являются важным элементом дизайна взаимодействия. Если вы ищете вдохновение для создания интересных кнопок, вот 25 примеров их CSS анимации.
Эти кнопки обладают некоторыми потрясающими эффектами зависания, некоторые из которых содержат эффект градиента, 3D-эффекты, дизайн материалов и многое другое.
Векторное искусство в веб-дизайне. 20 великолепных примеровСодержание
- 1 CSS Favourite Button
- 2 CSS Border transitions
- 3 Animation submit button
- 4 Button bubble effect
- 5 Transitional Buttons
- 6 Bubbly Button
- 7 Shiney Button
- 8 Button Hover Animation
- 9 Flipside
- 10 Gradient Button
- 11 Box/Button Hovers
- 12 Share Button
- 13 Button with Built-in Loading Indicator JS and SCSS
- 14 Story Button
- 15 Gradient Buttons with Background-Color Change (CSS-only)
- 16 SVG Button hover effect with snap.svg
- 17 Morphing Input Field Button
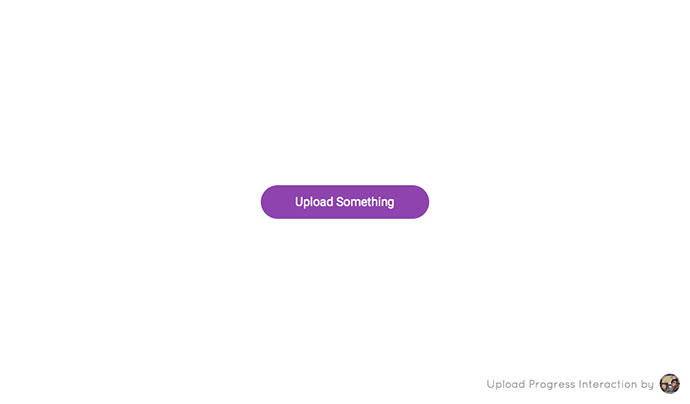
- 18 Upload Progress Interaction
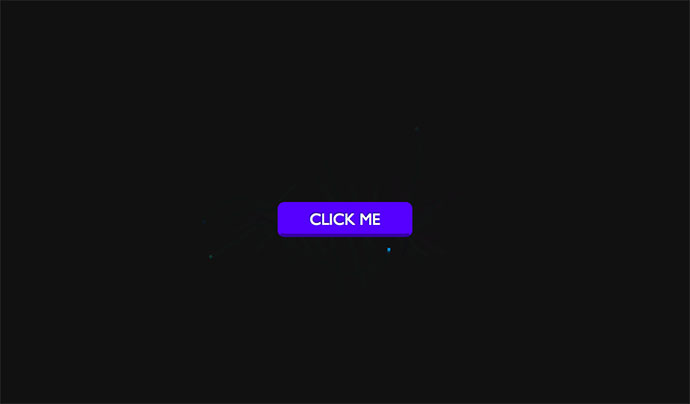
- 19 Particle Button
- 20 Buttons with animated background
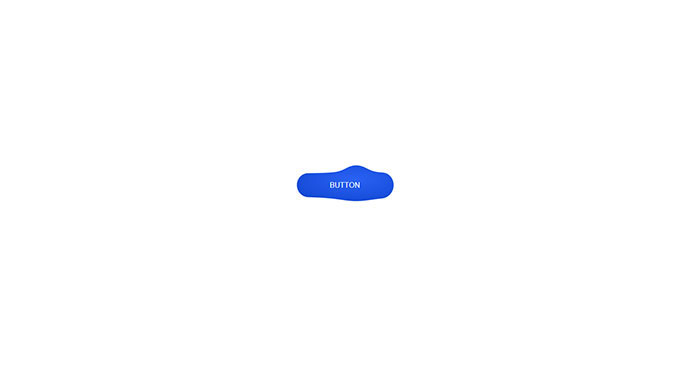
- 21 Liquid Button
- 22 UI: Button morphing into form
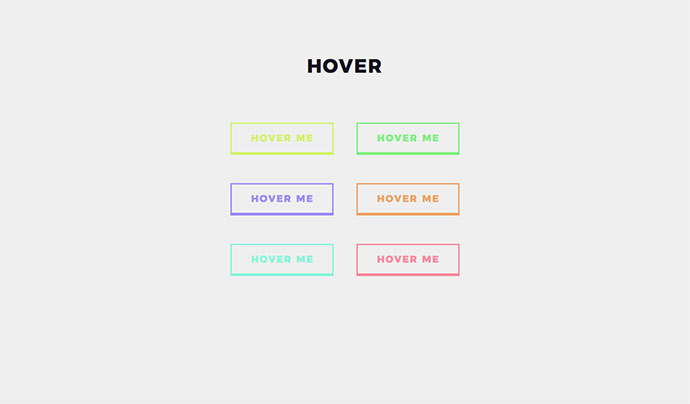
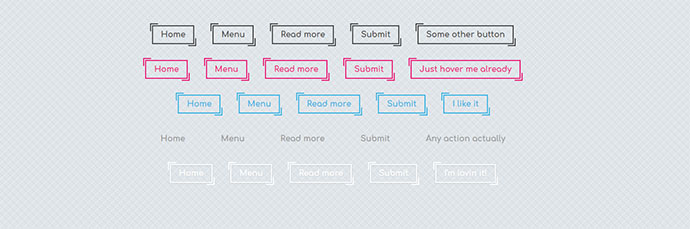
- 23 Buttons css hover effect
- 24 Atom Button
- 25 Great button animation
CSS Favourite Button
CSS Border transitions
Animation submit button
Button bubble effect
Transitional Buttons
Bubbly Button
Shiney Button
Button Hover Animation
Flipside
Gradient Button
Box/Button Hovers
Button with Built-in Loading Indicator JS and SCSS
Story Button
Gradient Buttons with Background-Color Change (CSS-only)
SVG Button hover effect with snap.svg
Morphing Input Field Button
Upload Progress Interaction
Particle Button
Buttons with animated background
Liquid Button
UI: Button morphing into form
Buttons css hover effect
Atom Button
Great button animation
Подборка 10 css3 кнопок / Хабр
С каждым днем новые стандарты css3 и html5 всё более глубоко входят в жизнь верстальщиков и web-разработчиков, а браузеры с каждым днем становятся все более совместимыми с этими стандартами.В связи с этим событием хотелось бы представить Вам подборку 10 css3 кнопок, которые смогут облегчить вам жизнь при верстке и создании web приложений.
1. Super Awesome Buttons.
Данный набор кнопок использует набор css3 а также раскраску RGBA.
Добавить данный набор кнопок к себе на страницу не сложно, необходимо подключить css шаблон и добавить необходимые классы к ссылкам, чтобы изменить их цвет, форму итд.
Пример подключения:
<a>Super Awesome Button »</a>
<a>Awesome Blue Button »</a>
<a>Awesome Magenta Button »</a>
<a>Awesome Red Button »</a>
<a>Awesome Orange Button »</a>
<a>Awesome Yellow Button »</a>Подробнее о Super Awesome Buttons »
2. Google Buttons.
За основу данных кнопок была взята главная страница Google.com. Они также просты и минималистичны.
Пример подключения:
<button type="submit">Search Google</button>
<a>I'm Feeling lucky</a>Подробнее о Google Buttons »
3. CSS3 Gradient Buttons.
Кнопки очень похожи на Super Awesome Buttons о которых говорилось выше. Данный набор представлен несколькими цветами (9 цветов) и различными формами.
Пример подключения:
<a href="#">Rectangle</a> or
<a href="#">Rounded</a> Can be
<a href="#">Medium</a> or
<a href="#">Small</a>
<input type="button" value="Input Element" />
<button>Button Tag</button>
<span>Span</span>
<div>Div</div>
<p>P Tag</p>
<h4>h4</h4> Подробнее о CSS3 Gradient Buttons »
4. Kick-Ass CSS3 Button.
Данная кнопка не является самой интересной с точки зрения дизайна, однако по ссылке ниже вы сможете ознакомиться с видеоуроком по созданию подобных кнопок, что будет полезно начинающим web-разработчикам.
Подробнее о Kick-Ass CSS3 Button »
5. Pure CSS social media icons.
Этот набор является набором иконок социальных сетей, нежели кнопок. Набор представлен десятью иконками социальных сетей среди которых Facebook, Twitter, Flickr и прочие.
Пример подключения:
<ul>
<li><a href="#non" title="Share on Facebook">Facebook</a></li>
<li><a href="#non" title="Share on Twitter">Twitter</a></li>
<li><a href="#non" title="Subscribe to the RSS feed">RSS</a></li>
<li><a href="#non" title="Share on Flickr">Flickr</a></li>
<li><a href="#non" title="Bookmark on Delicious">Delicious</a></li>
<li><a href="#non" title="Share on LinkedIn">LinkedIn</a></li>
<li><a href="#non" title="Bookmark with Google">Google</a></li>
<li><a href="#non" title="Share on Orkut">Orkut</a></li>
<li><a href="#non" title="Add to Technorati">Technorati</a></li>
<li><a href="#non" title="Add to NetVibes">NetVibes</a></li>
</ul>Подробнее о Pure CSS social media icons »
6. Extremely fancy CSS3 buttons.
Все владельцы iOs устроиств несоменно узнают данные кнопки, подобные кнопки присутствуют в iOs устроиствах начиная с первых версий. Эти кнопки, как и многие здесь представленые имеют настройки цвета, размера и сделаны на чистом css3.
Пример подключения:
<a href="#">
<span>Post</span>
</a>
Подробнее о Extremely fancy CSS3 buttons »
7. BonBon: Sweet CSS3 buttons.
Вы прирожденный сладкоежка? Тогда эти кнопки придуманы для вас. Сделаны они так, что их так и хочется съесть, или в конце концов применить в своем проекте. Различные цвета, формы, состояния вам несоменно понравятся.
Пример подключения:
<a href="">Label</a>
Подробнее о BonBon: Sweet CSS3 buttons »
8. Realistic Looking CSS3 Buttons.
Интересный набор кнопок, строгие цвета, закругления, несомненно заслуживает внимания.
Пример подключения:
<a href="#">Pushit</a>
Подробнее о Realistic Looking CSS3 Buttons »
9. Simple CSS3 Github buttons.
Реализацию подобных кнопок вы уже видели ранее на github.com, очень просты в установке, удобны и минималистичны. Также возможно добавление к кнопкам иконок.
Пример подключения:
<a href="#">This is a Button</a>
<a href="#">This is a Pill Button</a>
<a href="#">Divide by Zero</a>
Подробнее о Simple CSS3 Github buttons »
10. Flexible CSS3 toggle buttons.
Эти Css3 кнопки сделаны очень симпатично, но не практичны, тк реализованы только с поддержкой Firefox, остальные браузеры увы не поддерживаются.
Пример подключения:
<div>on</div><div>off</div>
<div>on</div><div>off</div>
<div>on</div><div>off</div>
Подробнее о Flexible CSS3 toggle buttons »
Создание стилей кнопок HTML и CSS
Этот генератор кнопок css — это бесплатный онлайн-инструмент, который позволяет создавать кросс-браузерные стили кнопок css за считанные секунды.
Как создать кнопку?
Просто выберите кнопку CSS из библиотеки и воспроизведите ее стили CSS. После заполнения кнопки css , нажмите на кнопку предварительного просмотра или кнопку «Получить код», чтобы просмотреть сгенерированные коды CSS и HTML.
Какие свойства CSS доступны для редактирования?
Вы можете изменить следующие свойства CSS:
В дополнение к этим свойствам вы также можете изменить текст кнопки и имя класса.
Какие браузеры вы поддерживаете?
Сгенерированный код будет включать в себя префиксы поставщиков для следующих браузеров; Google Chrome, Firefox, Safari, Opera, Internet Explorer и Edge. Вы также можете отключить префиксы поставщиков, чтобы получить более понятный код. Для этого просто снимите флажок «префикс» над сгенерированным кодом CSS. Все современные браузеры должны правильно отображать вашу кнопку css .
Нужно ли включать какой-либо код JavaScript или jQuery на мой веб-сайт?
Абсолютно нет.Вам нужно только включить сгенерированные коды CSS и HTML, чтобы рендерил кнопку. С другой стороны, если вашей кнопке нужно выполнить действие, скажем, ajax-запрос, вам нужно написать этот фрагмент кода. Этот вид задач выходит за рамки генератора кнопок.
Могу ли я использовать эти кнопки при загрузке Twitter?
Да. Чтобы включить кнопку на веб-сайте Bootstrap, вам просто нужно ввести одно из имен классов, перечисленных в документации по Bootstrap, в поле «имя класса» под настройками текста.Как вы знаете, кнопка начальной загрузки имеет имена классов css, такие как btn-primary, btn-primary и т. Д. Допустим, если вы введете «btn-primary», код сгенерирует код css с этим именем класса. И, наконец, если вы переопределите одно из этих имен классов, включив сгенерированный код CSS на ваш сайт, все должно работать нормально, как и ожидалось.
10 CSS Добавить кнопки

Коллекция отобранных бесплатных HTML и CSS кнопок отправки примеров кода. Обновление коллекции октября 2018 года. 1 новый предмет
- CSS кнопки
- CSS Button Hover Effects
- CSS 3D кнопки
- CSS градиентных кнопок
- CSS Flat Buttons
- CSS Закрыть кнопки
- CSS Скачать Кнопки
- CSS Play / Pause Кнопки
- CSS-эффектов нажатия кнопки
- CSS Button Библиотеки
О коде
Кнопка отправкипревращается в птиц
CSS анимация кнопки отправки, превращающейся в летящих птиц при нажатии.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отзывчивый: нет
Зависимости: —


Сделано с
- HTML (мопс) / CSS (стилус)
О коде
Кнопка со стрелкой Отправить
Просто кнопка со стрелкой при наведении курсора на CSS. Хотя, на самом деле, не совсем.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —


Сделано с
- HTML / CSS (SCSS) / JavaScript
О коде
Добавить погрузчик
Отправить кнопку с загрузчиком.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —


Автор
- Nour Saud
О коде
Анимированные кнопки Submit
Отправить кнопки с анимацией состояния успеха и анимацией состояния ошибки.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —


Автор
- Николас Энглер
Сделано с
- HTML (Slim) / CSS (SCSS) / JavaScript
О коде
Кнопка «Отправить»
Кнопка «Отправить» со статусом микро-копирования.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —


Автор
- Джошуа Уорд
Сделано с
- HTML / CSS (SCSS) / JavaScript
О коде
Анимация загрузки кнопок
ES6 кнопка загрузки анимации.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: font-awesome.css


Автор
- thelaazyguy
О коде
Кнопка «Отправить»
Отправить кнопку состояния со смесью SVG, CSS и немного ES6.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —


О коде
Кнопка взаимодействия
Эксперимент для кнопки отправки.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —


Автор
- Ирем Лопсум
О коде
Кнопка отправки
Отправить кнопку с переходом.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —


Автор
- Рик Шеннинк
Сделано с
- HTML / CSS (SCSS) / JavaScript
О коде
Органическая Пуговица
Elastic кнопка отправки , имеет колотящийся очаг для загрузки анимации, после завершения работы перейдет в состояние готовности.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
,HTML-тег кнопки
Пример
Нажатие кнопки помечается следующим образом:
Попробуй сам »
Ниже приведены примеры «Попробуйте сами».
Определение и использование
Тег определяет нажимаемую кнопку.
Внутри элемента вы можете поместить текст
(и теги типа , ,
, и т. д.). Это невозможно с
кнопка, созданная с помощью элемента !
Совет: Всегда указывайте атрибут типа для элемента ,
сказать браузерам, что это за кнопка.
Совет: Вы можете легко стилизовать кнопки с помощью CSS! Посмотрите на примеры ниже или посетите наши кнопки CSS руководство.
Поддержка браузера
| Элемент | |||||
|---|---|---|---|---|---|
| <кнопка> | да | да | да | да | да |
атрибутов
| Атрибут | Значение | Описание |
|---|---|---|
| автофокус | автофокус | Указывает, что кнопка должна автоматически получать фокус при загрузке страницы |
| инвалидов | инвалидов | Указывает, что кнопка должна быть отключена. |
| форма | form_id | Указывает, к какой форме принадлежит кнопка | .
| Формирование | URL | Указывает, куда отправлять данные формы при отправке формы.Только для типа = «отправить» |
| formenctype | заявка / x-www-form-urlencoded multipart / form-data текст / простой | Указывает, как данные формы должны быть закодированы перед отправкой на сервер. Только для типа = «отправить» |
| формметод | получить пост | Указывает, как отправлять данные формы (какой метод HTTP использовать).Только для типа = «отправить» |
| формновалидат | формновалидат | Указывает, что данные формы не должны проверяться при отправке. Только для типа = «отправить» |
| от цели | _blank _self _parent _top имя кадра | Указывает, где отображать ответ после отправки формы.Только для типа = «отправить» |
| имя | имя | Указывает имя для кнопки |
| тип | кнопка сброс представить | Указывает тип кнопки |
| значение | текст | Указывает начальное значение для кнопки | .
Глобальные атрибуты
Тэг также поддерживает глобальные атрибуты в HTML.
Атрибуты события
Тег также поддерживает атрибуты событий в HTML.
Дополнительные примеры
Пример
Используйте CSS для стиля кнопок:
. Кнопка {
граница: нет;
цвет: белый;
отступы: 15px 32px;
выравнивание текста: по центру;
текстовое оформление: нет;
дисплей: встроенный блок; Размер шрифта
: 16 пикселей; Маржа
: 4px 2px;
курсор: указатель;
}
.button1 {background-color:
# 4CAF50;} / * Зеленый * /
.button2 {background-color: # 008CBA;} / * Синий * /
Пример
Использование CSS для стилизации кнопок (с эффектом наведения):
. Кнопка {
граница: нет;
цвет: белый;
отступы: 16px 32px;
выравнивание текста: по центру;
текстовое оформление: нет;
дисплей: встроенный блок; Размер шрифта
: 16 пикселей; Маржа
: 4px 2px;
длительность перехода: 0.4с;
курсор: указатель;
}
.button1 {
цвет фона: белый;
цвет: черный; Граница
: 2 пикселя
твердое тело № 4CAF50;
}
.button1: hover {
цвет фона: # 4CAF50;
цвет белый;
}
.button2 {
цвет фона: белый;
цвет:
черный; Граница
: 2px solid # 008CBA;
}
.button2: hover {
цвет фона: # 008CBA;
цвет: белый;
}
Связанные страницы
HTML DOM ссылка: Кнопка Объект
Учебник CSS: кнопки для стиля
Настройки CSS по умолчанию
Нет.
,
Bootstrap CSS Buttons Ссылка
Цвета пуговиц
основной По умолчанию первичный успех Информация Предупреждение Опасность Ссылка на сайт
Размеры кнопок
большой Маленький Xsmall
Активные / отключенные кнопки
Кнопка информации Кнопка активной информации Кнопка отключенной информации
Кнопка уровня блока
Кнопка уровня блока
Группы кнопок
яблоко Samsung Sony
Классы кнопок
Приведенные ниже классы можно использовать для стилизации любого элемента ,
| Класс | Описание | Пример |
|---|---|---|
| бат | Добавляет базовый стиль любой кнопке | Попробуйте |
| .btn-default | Указывает на стандартную / стандартную кнопку | Попробуйте |
| .btn-primary | Обеспечивает дополнительный визуальный вес и определяет основное действие в наборе кнопок | Попробуйте |
| btn-success | Указывает на успешное или положительное действие | Попробуйте |
| .btn-info | Контекстная кнопка для информационных предупреждающих сообщений | Попробуйте |
| .btn-предупреждение | Указывает, что с этим действием следует соблюдать осторожность. | Попробуйте |
| .btn-опасность | Указывает на опасное или потенциально негативное действие. | Попробуйте |
| BTN-Link | Делает кнопку похожей на ссылку (все равно будет иметь поведение кнопки) | Попробуйте |
| .btn-lg | делает большую кнопку | Попробуйте |
| .btn-sm | делает маленькую кнопку | Попробуйте |
| .btn-xs | делает очень маленькую кнопку | Попробуйте |
| БТН-блок | Делает кнопку уровня блока (охватывает всю ширину родительского элемента) | Попробуйте |
| .активно | делает кнопку нажатой | Попробуйте |
| . Отключено | Делает кнопку отключенной | Попробуйте |
| .navbar-btn | Вертикально выравнивает кнопку внутри навигационной панели | Попытайся |
Классы кнопок группы
Приведенные ниже классы можно использовать для стилизации любого элемента ,
| Класс | Описание | Пример |
|---|---|---|
| BTN-группа | Группирует кнопки в одну строку | Попытайся |
| .btn-группа оправдана | Заставляет группу кнопок охватывать всю ширину экрана. | Попытайся |
| .btn-group-lg | Большая группа кнопок (увеличивает все кнопки в группе кнопок — увеличен размер шрифта и отступы) | Попытайся |
| btn-group-sm | Маленькая группа кнопок (делает все кнопки в группе кнопок меньше) | Попытайся |
| .btn-group-xs | Очень маленькая группа кнопок (делает все кнопки в группе кнопок очень маленькими) | Попытайся |
| .BTN-группа-вертикальная | Делает группу кнопок отображаться вертикально сложенными | Попытайся |
,