Примеры дизайна меню сайта | Веб-дизайн
Панель навигации является важной частью дизайна, которая помогает пользователям перейти в нужные разделы сайта. Из этой статьи вы узнаете, почему проектирование навигации заслуживает большого внимания. Мы также покажем вам лучшие примеры дизайна меню.
Вертикальное меню для сайта необходимо, потому что:
- Это помогает раскрыть тематику сайта, не посещая все страницы;
- Навигация обеспечивает структурированность ресурса, а это улучшает опыт взаимодействия пользователя;
- Это поощряет пользователей остаться на сайте дольше и посмотреть другие разделы;
- Навигация помогает поисковым роботам индексировать контент вашего сайта.
Мы сгруппировали примеры дизайна меню в три категории: горизонтальные, вертикальное многоуровневое меню для сайта и раскрывающиеся. Но вы можете использовать несколько типов одновременно, если того требует сложная структура вашего сайта.
Горизонтальное меню используется сайтами с несколькими разделами и макетом из одного столбца. Обычно оно размещается выше или ниже заголовка. Вот несколько вариантов дизайна для этого типа меню:
Дизайн с использованием вкладок:
Дизайн с элементами, отображаемыми в виде ссылок или кнопок:
С использованием иконок:
Благодаря выделению текущего раздела пользователь четко видит, в какой части сайта он находится:
То же самое справедливо и для элемента, на который наведен курсор мыши. В этом примере дизайна раздел меню «Примечания» изменяется, когда на него наводится указатель мыши:
Если страницы сайта длинные, можно зафиксировать горизонтальное меню наверху, когда пользователь прокручивает страницу вниз:
Недостатком горизонтальных меню является то, что количество ссылок, которые они могут вмещать, довольно ограничено. Именно поэтому сайты со сложной структурой предпочитают использовать раскрывающиеся меню или и горизонтальные, и вертикальные раздвижные меню для сайта. Например, этот сайт использует как выпадающее меню-гамбургер, так и горизонтальное меню (в виде вкладок «Журнал», «Популярное» и «Рекомендуем»):
На следующем скриншоте мы видим два горизонтальных меню, второе из которых является выпадающим. Логика здесь следующая: как правило, первый и последний элемент привлекают к себе наибольшее внимание:
А здесь горизонтальное и вертикальное многоуровневое меню для сайта используются вместе:
Сейчас производители отдают предпочтение широкоформатным мониторам, у которых ширина больше, чем высота. Разместив меню сбоку, мы освобождаем пространство для контента в верхней части страницы. Вертикальная навигация обычно размещается слева: так ее удобнее просматривать посетителям, использующим языки с левосторонним написанием.
В отличие от горизонтальной навигации, в вертикальных меню сайта вкладки используются намного реже:
Но вертикальные меню чаще используют группировку ссылок:
Часто также используются иконки. Иногда вертикальное меню может быть минимизировано настолько, чтобы в нем отображались только иконки:
Так как меню вертикальный аккордеон для сайта имеет больше пространства для ссылок, то иногда их трудно просмотреть до конца. В таких случаях нужно использовать выпадающие меню.
Выпадающие меню подходят для сайтов со сложной структурой: интернет-магазинов с широким ассортиментом и большим количеством групп товаров. С помощью выпадающих меню можно скрыть подразделы и сохранить драгоценное пространство:
Гамбургер-меню — это вид выпадающего меню, которое используется на мобильных и десктопных версиях ресурсов. Оно может содержать короткий список разделов сайта:
Или все разделы и подразделы:
Приведенный выше пример меню сайта соответствует передовым практикам и эффективно использует пустое пространство, чтобы меню было проще просматривать.
Но этот тип меню имеет недостаток — оно не так бросается в глаза и его труднее заметить. Поэтому оно используется для отображения второстепенных данных. Тем не менее, дизайнер должен сделать его достаточно видимым для пользователя:
И при объединении различных типов меню нужно решить, какие части будут раскрываться вниз и представлять дополнительные разделы:
В больших вертикальных выпадающих меню для сайта можно использовать графические элементы, чтобы привлечь внимание пользователя. Пример использования изображений в горизонтальном меню:
И в вертикальном меню:
Стоит также упомянуть инновационные конструкции меню, которые пока не получили широкого распространения, но заслуживают внимания. Например, элементы навигации на этом сайте размещены на всех четырех сторонах страницы:
Этот тип навигации не подходит для компьютеров, так как он предполагает слишком много перемещений мыши. Но его можно использовать на мобильных устройствах с небольшими экранами:
Идея всплывающего красивого вертикального меню для сайта хорошо реализована в шаблоне WordPress Wordie:
В веб-приложении Issuefly реализовано уникальное меню с панелью навигации, характерной для операционных систем:
Мы надеемся, что эти примеры дизайна меню сайта помогут улучшить навигацию на вашем сайте.
Данная публикация представляет собой перевод статьи «Examples of website menu designs» , подготовленной дружной командой проекта Интернет-технологии.ру
Примеры дизайна меню сайтов
Навигация — важный элемент дизайна, который помогает пользователю быстро получать доступ к нужным ему частям сайта. В этой статье мы расскажем, почему планирование навигации заслуживает особого внимания, и продемонстрируем лучшие дизайны меню сайта.
Попав на сайт впервые, пользователь не обязательно видит вашу начальную страницу. Он мог прийти по поисковому запросу или кликнуть ссылку на товар или статью в социальной сети. Поэтому на всех страницах сайта должна присутствовать навигация, которая позволит посетителям узнать о существовании других потенциально интересных им разделов. Например, любой сайт электронной коммерции должен содержать информацию об условиях оплаты и доставки.
Хороший веб-сайт не может обойтись без навигации по следующим причинам:
- Она помогает понять, чему посвящен сайт, не просматривая все страницы.
- Благодаря навигации сайт выглядит логичным и упорядоченным, повышается его юзабилити.
- Навигация призывает пользователя задержаться, чтобы изучить другие разделы.
- Хорошая навигация полезна для SEO, потому что помогает поисковым роботам индексировать содержимое сайта.
Мы разделили отобранные примеры дизайна меню на три группы: горизонтальные, вертикальные и раскрывающиеся (выпадающие). Однако на сайте можно одновременно использовать и несколько видов меню — все зависит от того, насколько разветвленная у него структура.
Горизонтальное меню
Горизонтальное меню подходит для сайтов с небольшим количеством разделов, а также одноколоночных сайтов. Обычно оно располагается под или над шапкой. Вот несколько вариантов дизайна такого меню:
В виде вкладок:
С использованием иконок:
При этом с точки зрения юзабилити важно выделить текущий раздел в меню, чтобы пользователь понимал, в какой части сайта он сейчас находится:
То же самое касается пункта, на который наведен курсор. В этом примере он на Notes:
Если сайт достаточно длинный, горизонтальное меню можно зафиксировать, чтобы оно не прокручивалось:
Недостаток горизонтальных меню состоит в том, что количество ссылок, которые можно в них добавить, ограничено. Поэтому сайты со сложной структурой используют либо раскрывающиеся меню, либо разделяют разные уровни навигации на два меню. Например, на этом сайте используется и раскрывающееся меню-гамбургер, и второе горизонтально меню (оно выполнено в виде вкладок Magazine, Popular и Recommended):
А здесь присутствуют два горизонтальных меню, причем «раскрывается» только один из подпунктов верхнего меню — последний. Это не случайно, ведь больше всего внимания привлекают первые и последние пункты, Features и Resources:
А вот пример одновременного использования горизонтального и вертикального меню:
Вертикальное меню
Соотношение сторон у современных мониторов таково, что ширина значительно больше высоты. Разместив меню сбоку, мы освобождаем пространство для контента вверху страницы. При этом вертикальная навигация обычно располагается слева, поскольку так она лучше воспринимается носителями языков с письмом слева на право.
В отличие от горизонтального меню, дизайн вертикального меню сайта не так часто выполняется в виде вкладок:
Но зато здесь гораздо чаще используется группирование ссылок:
Использование иконок также распространено. Кроме того, иногда вертикальное меню можно минимизировать и отображать только иконки:
Из-за того, что вертикальные меню могут вместить большое количество ссылок, иногда они разрастаются просто до гигантских размеров. В таких случаях следует задуматься над тем, чтобы использовать раскрывающееся вертикальное или горизонтальное меню.
Раскрывающееся меню
Раскрывающиеся меню подходят для сайтов с разветвленной структурой: магазинов с широким ассортиментом и большим количеством групп товаров. Они помогают скрыть подразделы и не захламлять пространство сайта:
Частный случай раскрывающегося меню — это меню-гамбургер, которое теперь используют не только на мобильных, но и на настольных версиях сайтов. В нем может прятаться несколько пунктов:
Или же полный набор разделов и подразделов:
В примере выше используется много свободного пространства, чтобы облегчить восприятие большого количества ссылок.
Недостаток такого типа меню — незаметность, поэтому в нем размещают второстепенные данные. При этом дизайнер должен позаботиться о том, чтобы пользователю было понятно, что перед ним именно меню:
А в случае с комбинированными типами меню потребуется решить, какие части меню будут раскрываться и содержать в себе дополнительные подразделы:
В больших раскрывающихся меню можно использовать графические элементы, которые помогу направить внимание пользователя. Пример использование изображений в горизонтальном меню:
В вертикальном меню:
Упоминания также заслуживает инновационный дизайн для меню сайтов, который пока еще не получил широкого распространения, но вызывает интерес. Например, элементы навигации на сайте компании Unlabel расположены по все четыре стороны от основного содержимого страницы:
Такой вариант навигации неудобно использовать на экране ПК или ноутбука, поскольку для перехода по разделам пользователю придется совершать слишком много движений рукой с мышкой, но это уникальное меню подойдет для мобильных устройств:
Идея выезжающего меню интересно реализована в теме Wordie для WordPress:
На сайте веб-приложения Issuefly реализована возможность переключаться между уже посещенными разделами, как если бы они были открытыми окнами в операционной системе, используя меню-гамбургер:
Надеемся, что примеры дизайна меню из этой статьи помогут вам понять, как улучшить навигацию на сайте.
Мы, студия stfalcon.com, разрабатываем дизайны с удобной и функциональной навигацией и будем рады создать веб-сайт или приложение для вашего бизнеса.
Об авторе
Дизайнер
Создание меню на CSS – руководство для новичков
Просторы всемирной сети стремительно растут, размещая огромное множество различных веб-сайтов, каждый из которых стремится привлечь внимание посетителей и заинтересовать их.
Способы покорения людских сердец выбираются разные — от применения Flash анимации, использования баннеров и смелых дизайнерских решений до различных звуковых и визуальных эффектов.
Однако не стоит забывать, что сайт — это в первую очередь источник информации, поэтому удобству представления контента на сайте веб-разработчик должен уделять особое внимание и именно поэтому навигация, понятная посетителю на интуитивном уровне, так важна.
Меню является самой распространённой системой навигации на сайте, которую можно сравнить с оглавлением в книге. Меню должно быть заметно на любой странице ресурса, позволяя пользователю мгновенно перейти на интересующий раздел.
На объёмных сайтах, содержащих более 50 страниц, невозможно разместить полное меню для доступа ко всем разделам.
В таком случае следует использовать выпадающее меню на CSS, при клике на которое появляются дополнительные ссылки на подразделы.
Разновидности меню в CSS
Существует сразу несколько видов и типов CSS меню:
- Главное меню. Это список определённых ссылок на ключевые разделы веб-сайта.
- Дополнительное меню. Такое меню имеет иерархическую структуру и бывает трёх типов:
- Выпадающее меню. Раскрывается при наведении курсора мыши на пункт;
- Всплывающее меню сайта. Раскрывается при клике на определённом пункте;
- Статическое дополнительное меню для CSS. Древовидная структура, представленная в уже раскрытом виде.
Как создать меню в CSS?
Приведём пример создания простого горизонтального и вертикального меню на CSS с пояснениями.
Код горизонтального меню прописывается следующим образом:
<head>
<title>Горизонтальное меню сайта</title>
<style type="text/css">
.navigation {
list-style: none; /* Отключение отображения маркеров. */
}
.navigation li {
float: left; /* Выстраивание элементов списка в один ряд. */
margin-right: 1px; /* создание отступов для того, чтобы не сливались пункты меню. */
font-family: Verdana, Arial, Helvetica, sans-serif; /* Указание типа шрифта. */
font-size: 14px; /* Размер текста в ссылках. */
}
.navigation li a {
display: block; /* Изменение отображения на блочное для того чтобы иметь возможность задать внутренние отступы. */
padding: 15px 20px; /* Внутри блочные отступы. */
background: #0db5b5; /* Цвет блоков меню. */
color: #3f3f3f; /* Цвет текста в блоках меню. */
text-decoration: none; /* Устранение подчёркивания ссылок. */
position: relative; /* Это необходимо при использовании Internet Explorer 6 для того, чтобы ссылка по всей своей площади была «кликабельной». */
}
.navigation li a:hover {
background: #92d3d3; /* Цвет блока при наведении курсора. */
color: #6b6b6b; /* Цвет текста при наведении курсора. */
}
</style>
</head>
<body>
<ul>
<!-- Описание ссылок в меню и сами ссылки. -->
<li><a href="https://www.internet-technologies.ru/news" target="_blank">Новости</a></li>
<li><a href="https://www.internet-technologies.ru/articles" target="_blank">Статьи</a></li>
<li><a href="https://www.internet-technologies.ru/templates/" target="_blank">Шаблоны</a></li>
<li><a href="https://www.internet-technologies.ru/books" target="_blank">Книги</a></li>
<li><a href="https://www.internet-technologies.ru/scripts" target="_blank">Скрипты</a></li>
<li><a href="https://www.internet-technologies.ru/lessons" target="_blank">Видео</a></li>
<li><a href="http://talk.internet-technologies.ru/" target="_blank">Форум</a></li>
</ul>
<body>
</body>
</html>В конечном итоге получается подобное горизонтальное меню:
Код вертикального меню записывается так:
<head>
<title>Вертикальное меню сайта</title>
<style type="text/css">
.navigation {
list-style: none; /* Отключение отображения маркеров. */
width: 120px; /* Ширина меню. */
}
.navigation li {
margin-top: 5px; /* Отступ между блоками по высоте, необходимый для того чтобы пункты меню не сливались */
font-family: Verdana, Arial, Helvetica, sans-serif; /* Тип шрифта пунктов меню */
font-size: 14px; /* Размер текста меню */
}
.navigation li a {
display: block; /* Изменение отображения на блочное для того, чтобы иметь возможность задать внутренние отступы. */
padding: 4px 15px; /* Отступы внутри блоков. */
background: #0db5b5; /* Цвет блоков меню. */
color: #3f3f3f; /* Цвет текста в блоках меню. */
text-decoration: none; /* Устранение подчёркивания ссылок. */
position: relative; /* Это необходимо при использовании Internet Explorer 6 для того, чтобы ссылка по всей своей площади была «кликабельной». */
}
.navigation li a:hover {
background: #92d3d3; /* Цвет фона при наведении курсора мыши */
color: #6b6b6b; /* Цвет текста при наведении курсора мыши */
}
</style>
</head>
<body>
<!-- Описание ссылок в меню и сами ссылки. -->
<ul>
<li><a href="https://www.internet-technologies.ru/news" target="_blank">Новости</a></li>
<li><a href="https://www.internet-technologies.ru/articles" target="_blank">Статьи</a></li>
<li><a href="https://www.internet-technologies.ru/templates/" target="_blank">Шаблоны</a></li>
<li><a href="https://www.internet-technologies.ru/books" target="_blank">Книги</a></li>
<li><a href="https://www.internet-technologies.ru/scripts" target="_blank">Скрипты</a></li>
<li><a href="https://www.internet-technologies.ru/lessons" target="_blank">Видео</a></li>
<li><a href="http://talk.internet-technologies.ru/" target="_blank">Форум</a></li>
</ul>
<body>
</body>
</html>Вертикальное меню, полученное при помощи данного кода, выглядит так:
Руководствуясь всеми вышеперечисленными принципами, приведём код для простого выпадающего меню:
<ul>
<li><a href="https://www.internet-technologies.ru/news">Новости</a></li>
<li><a href="https://www.internet-technologies.ru/articles" target="_blank">Статьи</a>
<ul>
<li><a href="#">Ссылка 1</a></li>
<li><a href="#">Ссылка 2</a></li>
<li><a href="#">Ссылка 3</a></li>
</ul>
</li>
<li><a href="https://www.internet-technologies.ru/templates/">Шаблоны</a>
<ul>
<li><a href="#">Ссылка 1</a></li>
</ul>
</li>
<li><a href="https://www.internet-technologies.ru/books">Книги</a></li>
<li><a href="https://www.internet-technologies.ru/scripts">Скрипты</a></li>
<li><a href="https://www.internet-technologies.ru/lessons">Видео</a></li>
<li><a href="http://talk.internet-technologies.ru">Форум</a></li>
</ul>
<style type="text/css">
#menu {
background: #0db5b5;
width: 60%;
padding:1;
text-align: center;
float:left;
font-family: Verdana, Arial, Helvetica, sans-serif;
}
#menu a {
color: #3f3f3f;
text-decoration: none;
}
#menu a:hover {
color: #6b6b6b;
}
#menu ul {
padding:0;
margin:0;
}
#menu li {
list-style: none;
padding: 0 15px 0 0;
width:100px;
margin: 0 auto;
float:left;
line-height: 50px;
}
#menu li ul {
position:absolute;
display: none;
}
#menu li ul li {
float: none;
display: inline;
width:100px;
line-height:35px;
}
#menu li ul li:hover {
background: #c392b;
}
#menu li:hover ul {
display:block;
}
#menu li ul li {
display: block;
background:#92d3d3;
}
</style>Получаем такое выпадающее меню:
Как вы видите, достаточно простая HTML разметка и всего несколько строк CSS кода позволяют создать простое, но стильное меню, которое обязательно найдёт свое место в каком-либо веб-сайте. Обязательно попробуйте реализовать что-то подобное самостоятельно.
Желаем удачи!
10 примеров меню для web страниц / Хабр
Эти способы не являются ноу-хау или чем-то в этом духе. Тем не менее, они могут помочь начинающим дизайнерам и web технологам в реализации задуманных ими идей. Каждый из предложенных вариантов можно обыграть по-своему.Проверял лично и убедился в том, что исправно работает под следующими браузерами:
IE7+, Opera 10.5+, FF 3.6+, Chrome 12+ (linux), Chrome 13+ (windows), Safari 5+(win) исходя из личного опыта, предполагаю о том, что работать исправно будет во всех свежих версиях Safari, FireFox, Opera и Chrome.
С помощью CSS можно построить вот такие вот симпатичные варианты:
Перейти к Demo
Перейти к Demo
Перейти к Demo
Перейти к Demo
Перейти к Demo
А с помощью jQuery вот такие:
Перейти к Demo
Перейти к Demo
Перейти к Demo
Перейти к Demo
Перейти к Demo
UPD:
Спасибо за участие всем, особенно
ilyafd который любезно поделился ссылками:
Меню, тренды и примеры от smashingmagazine.com
Необычная навигация в дизайне сайта от womtec.ru
35+ примеров навигации от tripwiremagazine.com
72 Меню для сайта на jquery и CSS
1. Вертикальное яркое jQuery меню
2. Прикольный эффект. Танцующее меню.
3. Меню для оформления портфолио
4. Выпадающий список с применением jQuery
Отличная стилизация элемента интерфейса в виде раскрывающегося списка.
5. Выезжающая CSS3 панель
При наведении мышки на кнопку сверху выезжает панель.
6. jQuery плагин «MobilyBlocks» для отображения кругового меню
Ненумерованный список с анимационным эффектом отображается по окружности относительно центральной оси. На демонстрационной странице нажмите на круглые изображения, чтобы увидеть плагин в действии, повторное нажатие спрячет появившиеся круги. Подобное решение можно использовать, например, как выпадающее меню или для блока «поделиться в социальных сетях», все зависит только от вашей фантазии.
7. Меню с использованием спрайтов
Анимированное javascript меню с эффектом свечения.
8. Анимированное jQuery меню
Свежее симпатичное меню на jQuery.
9. jQuery меню «GarageDoor»
10. jQuery меню с вертикальной прокруткой
Реализация меню с большим количеством пунктов. Прокручивается при перемещении курсора мыши вверх или вниз.
11. jQuery оформление выпадающего списка
12. Плагин навигации по странице
Плавная прокрутка к нужному разделу на странице. Плагин «jQuery One Page Navigation».
13. Плагин «Animated Content Menu»
Новый jQuery плагин. Отличная реализация анимированной навигации по сайту. При переходе по пунктам меню всплывает блок с описанием и возможными ссылками, при этом в зависимости от выбранного пункта меняется фон страницы, который растягивается на весь экран независимо от размеров окна браузера. Обязательно посмотрите на демонстранционной странице.
14. jQuery плагин меню «Sweet Menu»
Анимированное меню с выезжающими пунктами.
15. Фиксированное jQuery меню
При прокрутке страницы вниз, меню остается зафиксировано сверху экрана.
16. Прокручивающиеся меню «Slider Kit»
Для реализации вертикльного меню с большим количеством пунктов. Прокрутка пунктов осуществляется с помощью колеса мыши, либо с помощью ссылок «Previos» и «Next».
17. Стильное CSS3 меню
18. Новое CSS3 меню в стиле Apple
Новое меню в стиле Apple. Выглядит темнее того, что было ранее, но не менее симпатично.
19. Оригинальное jQuery меню
Выпадающее меню с фоновым эффектом. Подпункты меню разворачиваются вверх. При наведении на пункт меню сменяется фоновое изображение.
20. Анимированное меню на jQuery
Анимированное меню. Пункты меню представлены в виде иконок и описания. несколько отличных эффектов при наведении курсора мышки на пункт меню. Предусмотрено 8 эффектов, чтобы посмотреть их все — пройдите по ссылкам Exemple1-Exemple8 на демонстрационной странице.
Вертикальное и горизонтально меню с прокруткой. Хорошее решение при большом количестве пунктов в меню.
22. Контекстное меню на сайте на jQuery
Меню всплывает по нажатию правой кнопкой мыши на определенной области.
23. Круговое двухуровневое меню для сайта
При выборе пункта меню, справа отображаются пункты подменю.
24. jQuery CSS3 меню с эффектом размытия «Blur Menu» CSS3
Оригинальное jQuery CSS3 меню выполнено в 7 различных стилевых оформлениях. При наведении курсора мыши на один из пунктов меню остальные как бы размываются.
25. Несколько эффектных анимированных jQuery CSS3 меню
10 креативных анимированных меню. Горизонтальные и вертикальные CSS3 меню с различными эффектами и переходами.
26. Анимированное jQuery меню
В архив также вложен исходный PSD файл меню.
27. Меню MagicLine
Фон или подчеркивание пункта меню следует за мышкой с небольшой задержкой, при этом фон плавно изменяет свой цвет при следовании от пункта к пункту. Очень красивый эффект, выглядит необычно. Внимание: эффект не работает в опере
28. Image Bubbles
Отличный эффект, при наведении мышки на одно из изображений. Эффект чем-то напоминает jQDock, описанный выше.
29. Интересное большое jQuery меню
30. jQuery меню
31. Интересные jQuery меню с различными эффектами
Горизонтальное, вертикальное меню. Интересные эффекты.
32. Отличное jQuery меню в стиле Apple
33. Fancy Sliding Menu for Mootools
34. jQuery меню с интересным эффектом
35. Интересное меню jQuery
36. Свежее меню с интересным эффектом на jQuery
37. jQuery меню
Очень интересный эффект. Отлично подойдет для оформления сайтов-портфолио.
38. Графическое меню jQuery
39. Классное jQuery меню в стиле Apple
Интересный эффект выплывающих миниатюр при наведении.
40. Выпадающий список с автоскроллингом
41. Меню jQuery
Симпатичный эффект перехода между пунктами.
42. Отличное jQuery меню
43. Красивое большое jQuery меню
44. Прокручивающиеся jQuery меню
Пункты меню представлены в виде миниатюр.
45. Классное jQuery меню
46. Круговое меню навигации jQuery
47. CSS и jQuery меню
Панель навигации с окном поиска, которая становится полупрозрачной, когда вы прокручиваете страницу вниз.
48. Горизонтальное jQuery меню
49. Вертикальное jQuery меню
Отличное вертикально меню. При наведении курсора выплывает пункт меню.
50. Горизонтальное jQuery меню
51. Интересное jQuery меню
Интересный эффект при наведении курсора на пункт меню.
52. Раскрывающееся jQuery меню
При наведении курсора мыши на меню появятся его пункты. Появившиеся пункты отображаются в виде дуги, радиус которой вы сможете задать при настройке плагина. В некоторых браузерах вы не увидите отображения по дуге, меню будет отображаться прямо, но это все равно не испортит общее впечатление от этой jQuery реализации меню.
53. CSS и jQuery панель навигации
Интересный эффект при наведении курсора мыши на пункт меню.
54. Всплывающая jQuery панель
Интересная всплывающая панель/меню с отличными иллюстрованными иконками. Для появления меню нажмите на плюс в нижнем левом углу экрана.
55. CSS3 меню
Лекгкое CSS меню с интересным эффектом.
56. Выпадающее меню
Простое, аккуратное выпадающее меню.
57. Меню с CSS и jQuery анимацией
Свежее анимированное меню в серых тонах.
58. Колоночная навигация по сайту на jQuery
Интересное решение для навигации, которая представлена в виде вертикальных полос. При наведении курсора мыши на эти полосы появляется изображение для пункта и список подменю. При нажатии на пункт подменю появляется страница с описанием. Такая реализация отлично подойдет для промо-сайтов или презентаций. Обязательно посмотрите демо плагина.
59. jQuery навигация по сайту
Навигация по сайту представлена в виде 4 картин, при наведении на которую вы заметите интересный анимированный эффект.
60. Панель навигации прокручивается вместе с содержимым
Панель навигации. При нажатии на стрелку происходит прокрутка страницы. Навигация прокручивается вместе с содержимым страницы.
61. jQuery панель с различными социальными сервисами
Нижняя панель на jQuery с различными социальными виджетами (RSS-подписка, возможность поделиться материалом в социальных сетях либо добавить в закладки, последние записи в твиттере, форма обратной связи, YouTube канал). Все виджеты отображаются во всплывающих модальных окнах.
62. Аккуратное анимированное jQuery меню
63. jQuery меню «Акварельные кисти»
Демо

От автора: приветствую вас на нашем блоге, дорогие читатели. Сегодня я предлагаю вам сделать в html меню для сайта. Css нам тоже в этом деле поможет – с его помощью мы оформим нашу навигацию.
Вертикальное меню
Первым делом давайте попробуем сделать вертикальную навигацию, так как сегодня она очень распространена на многих сайтах. В основном ее делают с помощью списка, но в html5 появился специальный тег для важных ссылок на странице – nav. В него мы и обернем наш список. Итак, разметка:
<nav class = «main-menu»> <ul> <li><a href = «#»>1</a></li> <li><a href = «#»>2</a></li> <li><a href = «#»>3</a></li> <li><a href = «#»>4</a></li> <li><a href = «#»>5</a></li> </ul> </nav>
<nav class = «main-menu»> <ul> <li><a href = «#»>1</a></li> <li><a href = «#»>2</a></li> <li><a href = «#»>3</a></li> <li><a href = «#»>4</a></li> <li><a href = «#»>5</a></li> </ul> </nav> |
Сразу же наше меню получило свой уникальный стилевой класс, чтобы мы могли вернуться к его оформлению. Также в каждый пункт списка нужно вписать еще и ссылку, потому на реальном сайте эти пункты кликабельны. Конечно, в нашем случае это просто пустые ссылки.

Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнееПриступаем к оформлению
Пока наша навигация выглядит очень невзрачно. Приступаем сразу же к его оформлению. Первым делом, нужно убрать маркеры у пунктов списка, также нужно убрать подчеркивания у ссылок и изменить их цвет.
.main-menu ul{ list-style: none; margin: 0; padding: 0; } .main-menu li a{ text-decoration: none; color: black; display: block; padding: 25px; }
.main-menu ul{ list-style: none; margin: 0; padding: 0; } .main-menu li a{ text-decoration: none; color: black; display: block; padding: 25px; } |
Кроме этого, мы превратили ссылки в блочные элементы, так как именно к ним будут применяться все стили для определения внешнего вида. Сразу же дадим внутренние отступы, чтобы наш блок увеличился в размерах. Теперь необязательно наводить именно на слова для перехода, поскольку элемент стал блочным и переход произойдет, даже если нажимать на пустые места в блоках.
Если вам необходимо, то вы можете добавить произвольные цвета фона к ссылкам, чтобы оформление не выглядело слишком скучным. Конечные стили в нашем случае выглядят так:
.main-menu li a{ text-decoration: none; color: black; display: block; padding: 10px 25px; background: #75CB62; border: 1px solid brown; width: 70px; }
.main-menu li a{ text-decoration: none; color: black; display: block; padding: 10px 25px; background: #75CB62; border: 1px solid brown; width: 70px; } |
Переопределим немного отступы, зададим фон и рамку, и, самое главное, нужно задать ширину, потому что без этого свойства наши блоки будут растягиваться на всю ширину окна, что не есть хорошо. Теперь наша навигация выглядит так:

По желанию можно добавить внутрь какие-нибудь иконки, изменить сам шрифт, также можно добавить изменение цвета фона при наведении на пункты.
.main-menu li a:hover{ background: #53C653 }
.main-menu li a:hover{ background: #53C653 } |
Вот так вот и делается вертикальное меню для сайта на css, а еще его очень легко преобразовать в горизонтальное, что мы сейчас и сделаем.
Горизонтальное меню
Собственно, из уже получившегося меню можно легко сделать горизонтальное. Для этого всего лишь нужно записать:
.main-menu ul li{ display: inline-block; }
.main-menu ul li{ display: inline-block; } |
Однако если преобразовать пункты списка в блочно-строчные, то между ними образуется небольшой отступ справа. Он равен четырем пикселям, поэтому если вы хотите от него избавиться, то нужно задать отрицательный margin:


Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнееМожно поступить и по-другому: не использовать свойство display, а отправить все блоки влево с помощью float: left, тогда никаких отступов между пунктами и не будет.
Как сделать выпадающее меню для сайта
Давайте оставим inline-block, дописав отрицательный отступ справа и реализуем для первого пункта раскрывающееся подменю с тремя пунктами. Для этого нам придется изменить для пунктов списка правило:
.main-menu ul > li{ display: inline-block; margin-right: -4px; }
.main-menu ul > li{ display: inline-block; margin-right: -4px; } |
Указав перед li знак больше мы говорим браузеру, чтобы он применил свойство только к непосредственно вложенным пунктам списка. Новая разметка выглядит так:
<nav class = «main-menu»> <ul> <li><a class = «dropdown» href = «#»>Пункт 1</a> <ul class = «sub-menu»> <li><a href = «#»>Подпункт 1</a></li> <li><a href = «#»>Подпункт 2</a></li> <li><a href = «#»>Подпункт 3</a></li> </ul> </li> <li><a href = «#»>Пункт 2</a></li> <li><a href = «#»>Пункт 3</a></li> <li><a href = «#»>Пункт 4</a></li> <li><a href = «#»>Пункт 5</a></li> </ul> </nav>
<nav class = «main-menu»> <ul> <li><a class = «dropdown» href = «#»>Пункт 1</a> <ul class = «sub-menu»> <li><a href = «#»>Подпункт 1</a></li> <li><a href = «#»>Подпункт 2</a></li> <li><a href = «#»>Подпункт 3</a></li> </ul> </li> <li><a href = «#»>Пункт 2</a></li> <li><a href = «#»>Пункт 3</a></li> <li><a href = «#»>Пункт 4</a></li> <li><a href = «#»>Пункт 5</a></li> </ul> </nav> |
Как видите, мы добавили вложенный список в первый пункт и добавили к нему класс. Добавим такие стили, чтобы окончательно оформить наши меню.
.main-menu ul > li{ display: inline-block; position: relative; margin-right: -4px; } .sub-menu{ margin: 0; padding: 0; position: absolute; }
.main-menu ul > li{ display: inline-block; position: relative; margin-right: -4px; } .sub-menu{ margin: 0; padding: 0; position: absolute; } |
Мы задали абсолютное позиционирование нашей вложенной навигации, чтобы она выпала из потока. Также заметьте, что первой ссылке задан класс dropdown. Это для того, чтобы задать картинку-фон, которая показывала бы, что меню выпадающее.

Вот такую картинку мы поставим в фон ссылке.
.main-menu .dropdown{ background:#75CB62 url(arrow.png) no-repeat 80% 50%; }
.main-menu .dropdown{ background:#75CB62 url(arrow.png) no-repeat 80% 50%; } |

Почти готово! Пока что наше подменю видно на странице, нужно его скрыть с помощью display: none. Осталось прописать вот такой вот не самый понятный селектор:
.main-menu .dropdown:hover ~ .sub-menu{ display: block; }
.main-menu .dropdown:hover ~ .sub-menu{ display: block; } |
Тут мы сначала указываем, что стили будут применены, когда мы наведем на элемент с классом dropdown (а это наш первый пункт), но применяться они не к самой ссылке, а к нашему подменю. Это возможно благодаря тому, что мы поставили знак ~ и дописали после него нужный селектор.
По сути, этот селектор говорит браузеру следующее: при наведении на dropdown сделай видимым элемент sub-menu, который находиться в разметке где-то дальше.
Если вдруг нам какой-то другой пункт тоже нужно будет сделать выпадающим, то просто допишем для него класс dropdown, создадим внутри него свой список .sub-menu и все будет работать.
Вот такой вот не совсем обычный, но достаточно интересный способ реализовать выпадающее меню у одного или нескольких пунктов.
Ну а как реализовать адаптивное меню для сайта на css? Для этого достаточно будет прописать определенные медиа-запросы, чтобы стили менялись при изменении ширины экрана. Подробно вопрос адаптивности вы сможете изучить в курсе по практике верстки под мобильные устройства.
На этом я на сегодня с вами прощаюсь. Желаю вам удачного изучения веб-технологий.

Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнее
PSD to HTML
Верстка сайта на HTML5 и CSS3 с нуля
СмотретьСоздание простого меню для сайта на HTML и CSS
И снова всех приветствую на нашем проекте! Сегодня у нас будет рассмотрен урок на тему создание простого меню для сайта. Тема очень распространенная, но надеюсь Вы сможете для себя, как новичок, получить полезные знания и возможно просто разобраться, как это реализуется.
Данный урок был записан по просьбе одного из наших постоянных читателей, поэтому другие темы и не рассматривались. После чего я, вместе со своим напарником по разработке, Евгением Кузьменко, подготовил для Вас выпадающее меню для сайта. С данным уроком Вы можете ознакомиться, как на сайте прочитав статью, так и по видео уроку, чтобы более детально понять основные принципы реализации выпадающего меню. Кстати, по поводу создания меню, также рассказывали и в других уроках, например таких как: Создание меню в Битрикс, Делаем меню как в nexus или например, как Адаптивное меню SlickNav, поэтому можете рассмотреть и их, вдруг что-то окажется полезным и пригодится!
Первый шаг. HTML.
И так, переходим к первому шагу данного урока и сначала нам нужно подключить файл demo.css, который лежит у нас в папочке css, а затем уже подключаем шрифт Open Sans. Ребята, я рассказываю все по демо, поэтому Вы можете все делать по своему усмотрению.
<link rel="stylesheet" href="css/demo.css"> <link href="http://allfont.ru/allfont.css?fonts=open-sans" rel="stylesheet" type="text/css" />
Далее нам нужно создать обычный маркированный список ul li, а также задать первому ul идентификатор nav, чтобы мы могли работать через него, обращаясь к стилям css. Делается это очень просто, не знаю, что тут можно описать, поэтому скидываю сразу структуру, как в демо.
<ul> <li> <a href="">Ссылка</a> <ul> <li><a href="">Ссылка</a></li> <li><a href="">Ссылка</a></li> <li><a href="">Ссылка</a></li> <li><a href="">Ссылка</a></li> </ul> </li> <li> <a href="">Ссылка</a> <ul> <li><a href="">Ссылка</a></li> <li><a href="">Ссылка</a></li> <li><a href="">Ссылка</a></li> <li><a href="">Ссылка</a></li> </ul> </li> <li> <a href="">Ссылка</a> <ul> <li><a href="">Ссылка</a></li> <li><a href="">Ссылка</a></li> <li><a href="">Ссылка</a></li> <li><a href="">Ссылка</a></li> </ul> </li> <li> <a href="">Ссылка</a> <ul> <li><a href="">Ссылка</a></li> <li><a href="">Ссылка</a></li> <li><a href="">Ссылка</a></li> <li><a href="">Ссылка</a></li> </ul> </li> <li> <a href="">Ссылка</a> <ul> <li><a href="">Ссылка</a></li> <li><a href="">Ссылка</a></li> <li><a href="">Ссылка</a></li> <li><a href="">Ссылка</a></li> </ul> </li> </ul>
Второй шаг. CSS.
Переходим к стилям CSS и первым делом, мы должны установить тот шрифт, который прописали вначале данного урока, а именно Open Sans. После того, как наш шрифт успешно прописан, переходим уже к самому каркасу нашего маркированного списка, которому зададим определенные свойства, а также расположение и позиционирование элементов. Заметим, что мы создаем горизонтальное меню, поэтому применяем свойство float left.
#nav{
font-family: 'Open Sans', arial;
}
#nav li{
float:left; /* все ссылки идут слева на право */
position:relative;
list-style:none; /* убираем точки */
background:#ff3131;
width:190px;
}
Убираем у каждой ссылки нашего меню нижнее подчеркивание, а также придаем белый цвет. Далее, чтобы при наведении на выпадающее меню основная ссылка была выделена, задаем идентификатор active, а также не забываем про сам цвет при наведении всех элементов данного меню. Так как у нас имеется выпадающее меню, нам соответственно нужно его будет скрыть. Для этого прописываем свойство visible и указываем ему параметр hidden, а также не забываем про абсолютное позиционирование данного элемента.
#nav a{
text-decoration:none;
display:block; /* делаем блочным элементов тег "a" */
padding:35px 65px;
color:#ffffff;
}
#active a, #nav li:hover > a{
background:#b32424;
}
#nav ul {
visibility:hidden; /* скрываем выпадающее меню */
padding:0;
position:absolute;
}
Теперь после того, как наше меню успешно скрыто, нам нужно сделать выпадающее меню. Это реализовать достаточно просто, нужно задать элементу меню с идентификатором nav свойство visible. Тем самым мы получим результат выпадающего меню. Далее все по стандарту, изменяем выпадающее меню на наше усмотрение, задаем ему отступы и цвет. Не забываем указать свойство left 0 при ховере, ведь без него все выпадающее меню поедет и соответственно будет не очень красиво. (пункт 1)
#nav li:hover > ul{
visibility:visible; /* показываем выпадающее меню при наведении */
position: relative;
}
#nav ul a{
padding:18.5px 65px; /* делаем отступы выпадающего меню меньше от основного */
}
#nav ul li:hover{
background:#d92a2a;
}
#nav li:first-child:hover > ul{
left: 0px; /* при наведении на первый элемент чтобы не съежало выпадающее меню */
}
Так как Евгений, подготовил макет данного меню, то все моменты связанные с его дизайном, мы реализовали с Вами в соответствии. Теперь, нам нужно реализовать border меню, так как он имеют некую функцион
Примеры дизайнов меню сайта
Навигация — важная часть вашего дизайна, которая помогает пользователям получить доступ к нужным им разделам сайта. Из этой статьи вы узнаете, почему планирование навигации заслуживает большого внимания. Мы также покажем вам лучшие дизайны меню сайта, которые стоит посмотреть.
При первом посещении вашего сайта пользователи не обязательно видят главную страницу. Они могли щелкнуть ссылку результатов поиска в Google или посмотреть продукт или статью, которыми кто-то поделился с ними в социальной сети.Вот почему все страницы сайта должны содержать навигацию, которая поможет пользователям узнать о других разделах и страницах с информацией, которая им может понадобиться. Например, при посещении веб-сайта электронной коммерции большинству пользователей будет интересно узнать о способах оплаты и доставки.
Хороший сайт абсолютно нуждается в навигации, так как:
- Это помогает понять, о чем сайт (это магазин, журнал или портфолио?), Не просматривая все страницы. Навигация
- помогает содержимому веб-сайта выглядеть логичным, организованным и хорошо структурированным, что повышает удобство работы пользователей.
- Это поощряет пользователей дольше оставаться на сайте и проверять другие разделы.
- Навигация хороша для SEO, поскольку она помогает сканерам индексировать содержание вашего сайта.
Мы сгруппировали примеры меню дизайнов в три категории: горизонтальные, вертикальные и раскрывающиеся. Но вы можете использовать несколько типов меню одновременно, если этого требует сложная структура вашего сайта.
Горизонтальное меню
Горизонтальное меню используется веб-сайтами с несколькими разделами и макетами из одной колонки.Обычно размещается ниже или выше заголовка. Вот несколько вариантов дизайна для этого вида меню:
Дизайн с использованием вкладок:
Дизайн с элементами, отображаемыми в виде ссылок или кнопок:
Использование иконок:
Выделение текущего раздела меню полезно для удобства: пользователи четко видят, какой раздел они ищут в данный момент:
То же самое верно для элемента, наведенного указателем.В этом примере оформления меню раздел Notes изменяется при наведении указателя:
Если сайт довольно длинный, вы всегда можете отобразить горизонтальное меню сверху, когда пользователь прокручивает страницу вниз:
Недостаток горизонтального меню состоит в том, что количество ссылок, которые они могут содержать, довольно ограничено. Вот почему сайты со сложной структурой предпочитают использовать выпадающие меню или горизонтальные и вертикальные меню.Например, этот веб-сайт использует как раскрывающееся меню гамбургера, так и горизонтальное меню (в виде вкладок «Журнал», «Популярные» и «Рекомендуемые»):
И здесь мы видим два горизонтальных меню, из которых падает только последнее из них. Логика этого заключается в следующем: первый и последний элемент привлекают наибольшее внимание.
И здесь горизонтальное и вертикальное меню используются одновременно:
Вертикальное меню
В настоящее время производители предпочитают широкоэкранные мониторы, ширина которых значительно больше высоты.Размещая меню сбоку, мы освобождаем место для содержимого в верхней части страницы. Вертикальная навигация обычно располагается слева, потому что именно так лучше всего смотрят носители языков с написанием слева.
В отличие от горизонтального меню, вкладки в вертикальных меню веб-сайта используются реже:
Но вертикальные меню чаще используют группировку ссылок:
Использование иконок также распространено. Кроме того, иногда вертикальное меню можно свернуть, чтобы отображались только значки:
Так как вертикальные меню имеют больше места для ссылок, иногда их трудно просматривать.В таких случаях вы должны рассматривать выпадающие меню как возможную альтернативу.
Раскрывающиеся меню
Раскрывающиеся меню хороши для веб-сайтов со сложной структурой: интернет-магазины с широким ассортиментом товаров и большим количеством товарных групп. С их помощью вы можете скрыть подразделы и сохранить драгоценное пространство незагроможденным:
Гамбургер-меню — это также тип раскрывающегося меню, которое изначально использовалось на мобильных устройствах, но в настоящее время его можно увидеть и на настольных версиях веб-сайтов.Может содержать краткий список разделов сайта:
Или целая лотота из разделов и подразделов:
Пример, приведенный выше, следует рекомендациям меню веб-сайта и эффективно использует пробелы для упрощения просмотра меню.
У этого типа меню есть недостаток — его может быть слишком сложно заметить. Вот почему он используется для данных второстепенной важности. Тем не менее, дизайнер должен сделать это достаточно видимым для пользователя:
И при комбинировании различных типов меню вы должны решить, какие части будут выпадать и показывать дополнительные разделы:
В больших выпадающих меню вы можете использовать графические элементы для привлечения внимания пользователя.Пример использования изображений в горизонтальном меню:
В вертикальном меню:
Следует также упомянуть инновационные дизайны меню веб-сайтов, которые еще не получили широкого распространения, но заслуживают вашего внимания. Например, элементы навигации на веб-сайте Unlabel размещены на всех четырех сторонах содержимого страницы:
Этот тип навигации не подходит для экранов ПК или ноутбуков, поскольку в нем слишком много движений мыши, но это уникальное меню может быть успешно использовано на мобильных устройствах с экранами меньшего размера:
Идея всплывающего меню хорошо разработана в шаблоне Wordie WordPress:
Веб-приложениеIssuefly имеет креативное и уникальное меню с обычной навигацией по окнам:
Мы надеемся, что примеры оформления меню веб-сайта из этой статьи помогут вам улучшить навигацию на вашем собственном веб-сайте.
Мы, студия stfalcon.com, разрабатываем дизайн с функциональной и удобной навигацией и будем рады создать веб-сайт или приложение для вашего бизнеса.
Об авторе
дизайнер
Олег работал в студии в 2011-2016 годах и участвовал в многочисленных успешных проектах в качестве дизайнера UI / UX.
,Панель меню вашего сайта — это место, где посетители находят ссылки на важные страницы вашего сайта. Правильный дизайн панели меню сайта имеет решающее значение — он влияет на трафик, конверсии и удобство для пользователя. Все важное на вашем сайте связано со строкой меню сайта.
В этой статье мы рассмотрим различные дизайны строки меню и поможем вам найти дизайн, подходящий для вашего сайта. Дизайн панели меню включает в себя положение, а также ориентацию строки меню сайта.Мы также покажем вам, как изменить положение и ориентацию строки меню вашего сайта с помощью вашего редактора Website.com.
Какая позиция меню и ориентация лучше всего подходят для моего сайта?
Посетители ожидают найти горизонтальные меню в верхней части веб-сайта и вертикальные меню в левой части. Размещение строки меню вашего сайта в этих стандартных местах делает ваш сайт проще в использовании.
Горизонтальное меню сайта
Это самый популярный и эффективный дизайн панели меню, потому что люди привыкли видеть панель меню горизонтально в верхней части страницы.
Преимущества верхней панели меню:
- Люди привыкли читать слева направо по экрану.Таким образом, горизонтальная строка меню будет более эффективной для посетителей.
- Верхняя строка меню сохраняет больше вертикального пространства.
- Топ навигации легче найти, потому что они обычно сопровождаются заголовком и логотипом, оба из которых являются визуально доминирующими объектами на веб-странице.
Вот некоторые шаблоны Website.com с горизонтальным меню сайта:






Вертикальное меню сайта
Это еще один эффективный дизайн панели меню для графически интенсивные сайты, такие как портфолио, ресторан, салон, спа и т. д.Вертикальный дизайн строки меню также является отличным вариантом, если у вас есть много вкладок меню для отображения, или если ваши заголовки строки меню длиннее, чем обычно.
Преимущества левой строки меню:
- Посетители более склонны нажимать на следующую ссылку, чтобы просмотреть другую страницу.
- Вертикальная строка меню работает очень хорошо на одной странице макета.
- Хотя вертикальное меню занимает левую часть веб-страницы, вы получаете вертикальное пространство для своего контента.
Вот некоторые из веб-сайта.Шаблоны com с вертикальным меню сайта:





Настройка панели меню вашего сайта
Сайт Website.com позволяет изменять внешний вид строки меню вашего сайта, включая кнопки и выравнивание и ориентация текста, цвет фона, стили шрифта и т. д. Все эти настройки выполняются прямо в редакторе.



Меню сайта — Страница 2 — Поддержка
Большинство пользовательских меню будет отображаться в области заголовка вверху вашего сайта (основная область навигации), хотя это расположение может варьироваться от темы к теме. В некоторых темах у вас может быть возможность создавать и отображать несколько пользовательских меню в разных местах на вашем сайте, таких как нижний колонтитул или специальные области боковой панели.
Настраиваемое главное навигационное меню в теме «Двадцать тринадцать»Инструкции из этого руководства относятся к панели управления WP Admin. Вы можете перейти к этой панели, щелкнув WP Admin в разделе Мои сайты , или добавив / wp-admin в конец URL вашего сайта (например,g .: example.wordpress.com/wp-admin)
Создание пользовательского меню позволяет вам делать следующие вещи:
- Измените порядок страниц в вашем меню или удалите их
- Создайте вложенные подменю ссылок, иногда называемые «выпадающими» меню
- Создайте ссылки на страницы категорий, позволяющие собирать вместе посты на основе этого категория
- Добавить пользовательские ссылки на другие сайты, например, ссылку на ваш профиль в Twitter или Instagram
В этом видео показаны основные шаги по созданию вашего первого пользовательского меню, и вы можете прочитать больше о каждой функции (плюс дополнительные приемы) ниже.
Чтобы создать собственное меню, перейдите к Внешний вид → Меню на панели инструментов.
Чтобы создать новое меню, щелкните ссылку , чтобы создать новое меню , затем введите Имя меню (чтобы помочь вам вспомнить, что это такое) и нажмите кнопку Создать меню .
После того, как вы создадите свое первое меню, вы увидите, что появляются две новые опции для управления следующим:
- Автоматически добавлять страницы — Если этот флажок установлен, новые страницы будут добавляться автоматически при их создании.
- Места расположения тем — Позволяет вам решить, где вы хотите, чтобы ваше пользовательское меню отображалось в вашей теме. По умолчанию ваше меню будет отображаться в основной области навигации вашей темы. Тем не менее, вы можете выбрать другое местоположение, если ваша тема поддерживает несколько меню.
В дополнение к уже опубликованным страницам вы можете добавить несколько различных типов пунктов меню в свое пользовательское меню:
- Страницы — Добавляет ссылку на другую страницу вашего сайта.
- Сообщения — ссылки непосредственно на сообщение в блоге на вашем сайте.
- Отзывы — ссылки на отзывы.
- Проекты — ссылки на страницу вашего портфолио проектов.
- Настраиваемая ссылка с — добавляет настраиваемый URL-адрес, ссылающийся на другой сайт.
- Категории — Показывает ленту блогов из данной категории.
- Типы проектов — ссылки на конкретные типы портфельных проектов.
- Теги проекта — ссылки на конкретные теги проектов портфолио.
Каждый раздел (кроме пользовательских ссылок) по умолчанию представляет собой список самых последних элементов в этом разделе. Вы можете выбрать Просмотреть все или Искать для определенного элемента.
Только опубликованные страницы, сообщения и т. Д. Будут отображаться в вашем списке.

Если у вас есть страница, которая опубликована в частном порядке, она не появится в этом списке. Если вы хотите, чтобы страница была приватной, но все же добавляете ее в меню, измените видимость страницы «Публичная» (см. «Видимость страницы»), добавьте ее в меню, а затем измените видимость страницы обратно на «Частная».
Добавить пользовательские ссылки
Введите URL-адрес , куда вы хотите взять кого-то, когда он щелкнет по нему, добавьте Текст ссылки , чтобы указать, что будет отображаться на вкладке, и затем нажмите Добавить в Меню .
При желании пользователь может открыть пользовательскую ссылку в новом окне или вкладке, включив ссылки на цели, описанные на странице расширенных настроек меню.

↑ Содержание tents
Добавить Страницы категории
В отличие от вашей главной страницы блога, на которой отображаются все сообщения на вашем сайте, страница категории позволит вам создать отфильтрованную ленту блога, которая отображает только сообщения из определенной категории.

↑ Содержание ↑
В любой момент вы можете изменить порядок и расположение элементов меню, перетаскивая элементы, чтобы изменить их порядок. Чтобы создать подменю или «выпадающие» меню стиля, перетащите отдельные элементы вправо, чтобы «вложить» их в данную родительскую вкладку. Вы можете отменить это, перетаскивая их влево.
Обязательно нажмите Сохранить меню , чтобы сохранить любые изменения в пользовательском меню.

↑ Содержание ↑
Создание статических родительских вкладок
Иногда, когда вы вкладываете элементы, у вас нет содержимого на родительской вкладке (верхнего уровня), и в этом случае вы не хотите, чтобы он был кликабельным.Чтобы сделать его статическим, используйте настраиваемую ссылку (см. Добавление пользовательских ссылок выше) для родительской вкладки.
Поле URL обязательно для заполнения, поэтому добавьте # или URL своего сайта в это поле.
Затем нажмите кнопку Сохранить меню .
↑ Содержание ↑
Помимо организации вкладок меню по своему вкусу, вы также можете настроить текст и другие детали каждого элемента, который вы добавляете в свое меню. Чтобы изменить настройки пункта меню, нажмите стрелку вниз справа от пункта меню.После расширения вы можете изменить следующее:
Настройки пункта меню- Навигационная метка — введите свой текст ссылки здесь. Это переопределяет имя по умолчанию для пункта меню, заменяя его на имя, которое вы ему даете.
- Атрибуты заголовка — Добавляет пользовательский текст при наведении (всплывающая подсказка) и повышает удобство использования для посетителей с ограниченными возможностями, использующих вспомогательные устройства.
- Удалить — позволяет полностью удалить элемент из меню.
- Отмена — позволяет отменить любые изменения, внесенные в него.
Обязательно нажмите кнопку Сохранить меню , чтобы сохранить любые изменения в ваших пунктах меню. Ваш пункт меню теперь будет выглядеть примерно так:
↑ Содержание ↑
Если по какой-либо причине вам нужно отредактировать свое пользовательское меню, вернитесь к экрану «Редактировать меню », перейдя к «Внешний вид» → «Меню » на панели управления WordPress. Вы должны увидеть свое пользовательское меню и его содержимое, отображаемое, и вы можете вносить любые изменения, которые вы хотите обновить в меню.Не забудьте нажать Сохранить меню , чтобы сохранить изменения.
Обратите внимание: если у вас есть более одного меню, сохраненного на вашем сайте, вы увидите селектор для выбора меню, которое вы хотите редактировать. Узнайте больше о расширенных настройках меню здесь.
↑ Содержание ↑
Если вы создали несколько меню, вы можете управлять ими, щелкнув вкладку Управление местоположениями в верхней части страницы меню.
На экране Управление местоположениями вы увидите, какие места доступны для отображения меню в вашей теме, и сможете назначить меню для каждого местоположения, выбрав его в раскрывающемся списке.Вам также предоставляются опции Редактировать (который запускает выбранное меню на экране Редактировать меню ) или Использовать новое меню вместо этого, что позволит вам создать новое меню для использования в этом месте.
↑ Содержание ↑
Устранение неисправностей
Если вы получаете предупреждение «». Текущая тема не поддерживает меню, но вы можете использовать виджет «Пользовательское меню», чтобы добавить любые созданные вами меню в боковую панель темы.’, тогда ваша тема может не поддерживать пользовательские меню. Обычно это происходит с некоторыми старыми темами в нашей библиотеке тем.
В этом случае вы можете переключиться на тему, которая поддерживает меню для навигации, выполнив поиск в Внешний вид → Темы и выбрав «Пользовательское меню» из меню Фильтры функций . Если ваша тема не имеет поддержки навигации, вы можете использовать вместо нее виджет «Пользовательское меню» в одной из областей боковой панели.
Следующая страница: Расширенные настройки меню
Страницы: 1 2 3 Просмотреть все
.Независимо от того, просматриваете ли вы веб-страницу или страницу мобильного устройства, мы легко можем найти значок тройной панели, обычно расположенный в верхнем левом углу интерфейса пользователя. Он известен как « гамбургер-меню » по форме сэндвича, с очень простым дизайном и внешним видом.
Однако он получил широкую популярность и противоречия по разным причинам и сценариям. Чтобы прояснить это, мы расскажем о плюсах и минусах меню гамбургеров с наиболее рекомендуемыми примерами меню гамбургеров и альтернативами, чтобы дать вам критерии оценки, чтобы найти наиболее подходящее дизайнерское решение.
Что такое меню гамбургеров на сайте?
В Интернете меню гамбургера — это значок, который открывается при открытии меню навигации при нажатии. Это меню представляет собой набор из трех горизонтальных линий, напоминающих гамбургер — верхняя булочка, пирожок и нижняя булочка. Таким образом, он называется многими вещами, такими как «Хот-дог», «Боковое меню», «Блин» и так далее. До 2009 года он широко не использовался, и за эти годы он получил много хлопьев.

Плюсы меню гамбургеров в Интернете:
• Как правило, его можно узнать. На самом деле это универсально понятный знак, который не требует перевода на другие языки.
• Обеспечивает прямой навигационный доступ. Пользователи могут перейти в нужный раздел, не нажимая на экраны и не просматривая весь контент.
• Это делает навигацию и интерфейс более понятными. Это позволяет пользователям сосредоточиться на основных функциях, и вы хотели бы, чтобы они их видели, отображая основную навигацию и перенося дополнительные опции в скрытое боковое меню.
Недостатки меню гамбургеров в Интернете:
• Это не один клик и, таким образом, делает количество кликов относительно низким.
• Его довольно сложно обнаружить, и его функции кажутся менее важными.
Должно ли меню гамбургера быть слева или справа?
На самом деле, трудно дать однозначный ответ на этот вопрос, так как он должен быть соответствующим образом скорректирован в соответствии с вашими требованиями и целями проектирования. Чтобы назвать несколько, предлагается расположить его справа, чтобы было легче нажимать, учитывая, что большинство людей правши, а верхний правый угол немного более доступен, чем левый.
Также рекомендуется сместить его влево, так как он полностью совместим с Руководством по конструированию материалов Google (где значки справа являются действиями, связанными с приложением, а значок меню открывает меню переполнения и содержит такие пункты меню, как настройки , отзывы и т. д.).
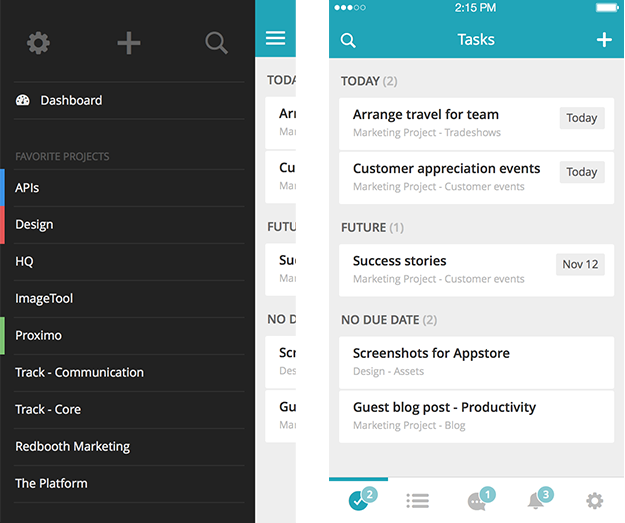
Что такое меню гамбургеров в Android или iPhone?
В Android меню гамбургеров — это то скользящее меню, которое появляется на экране, когда вы проводите искатель с правого или левого края экрана.Между тем, это появляется, когда вы нажимаете на кнопку 3 панели на панели действий; В iPhone это точно так же, как по умолчанию для кнопки назад, и вы можете сжать их обоих рядом друг с другом.

Плюсы меню гамбургеров на мобильном телефоне:
• Это может помочь аккуратно убрать все.
• Это говорит само за себя и не требует от пользователей повторного обучения.
• Обеспечивает удобство использования и помогает пользователям быстрее и проще добраться до желаемого пункта назначения.
Недостатки меню гамбургера на мобильном телефоне:
• Может конфликтовать с навигационными кнопками на iOS.
• Сложно добраться, особенно в верхней части экрана.
Лучшие 22 примера меню гамбургера
Для Интернета или приложения, без сомнения, можно создать простое, но полезное и функциональное меню для навигации по будущим посетителям. Не волнуйтесь, мы подготовили простые примеры меню гамбургеров с удобством использования и анимацией, чтобы предоставить вам все необходимые услуги.
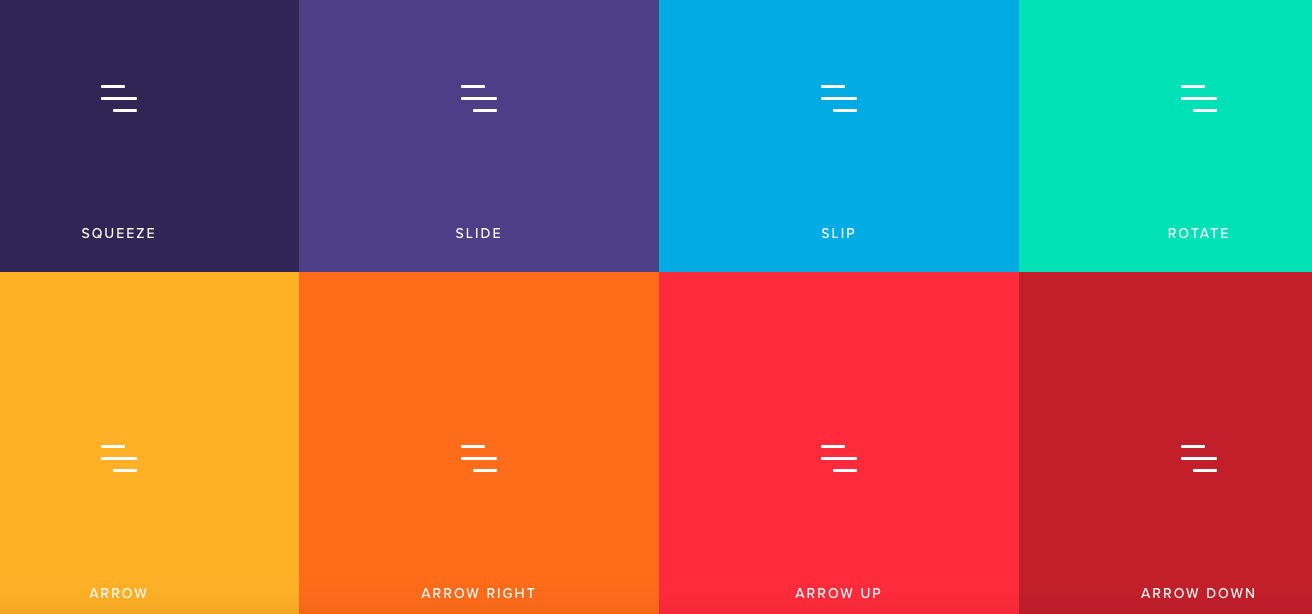
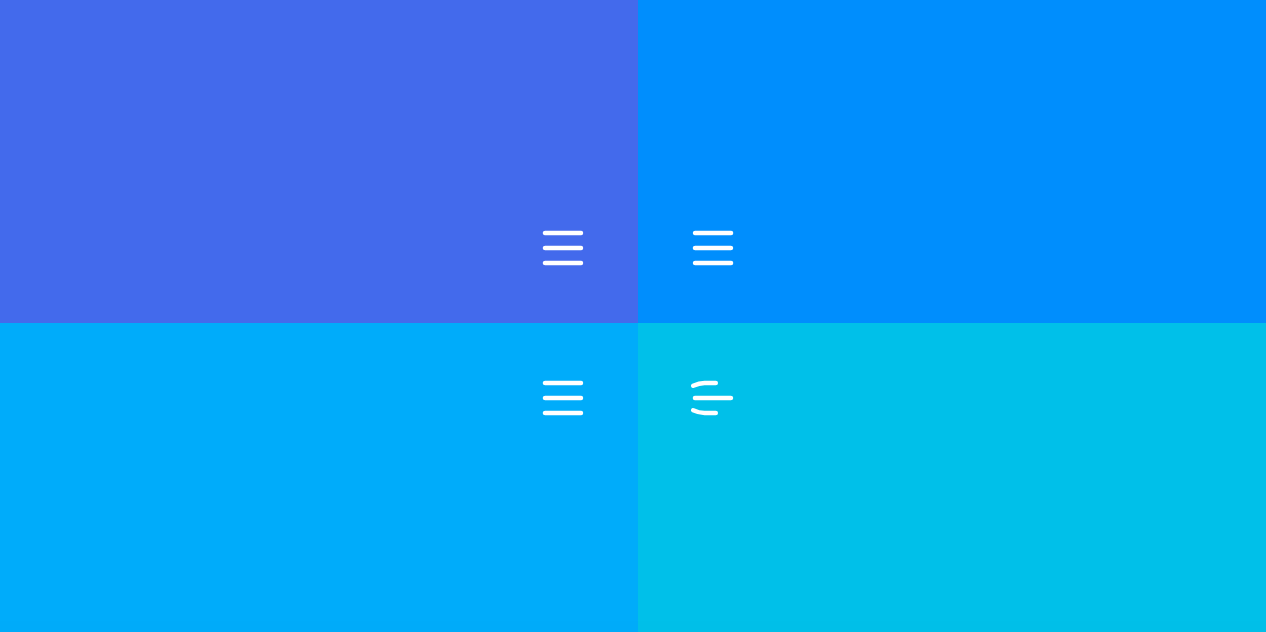
Меню гамбургера с использованием CSS
Как все мы знаем, меню гамбургера может инициировать навигацию по выдвижному ящику, которая отлично подходит для адаптивного дизайна.Если вы хотите найти новые способы анимировать эти три строки в аккуратный X, обратитесь к следующему меню CSS гамбургер.
1. Полноэкранное мегаменю Hamburger с JS и CSS

2. Анимации переключения гамбургера в чистом HTML / CSS

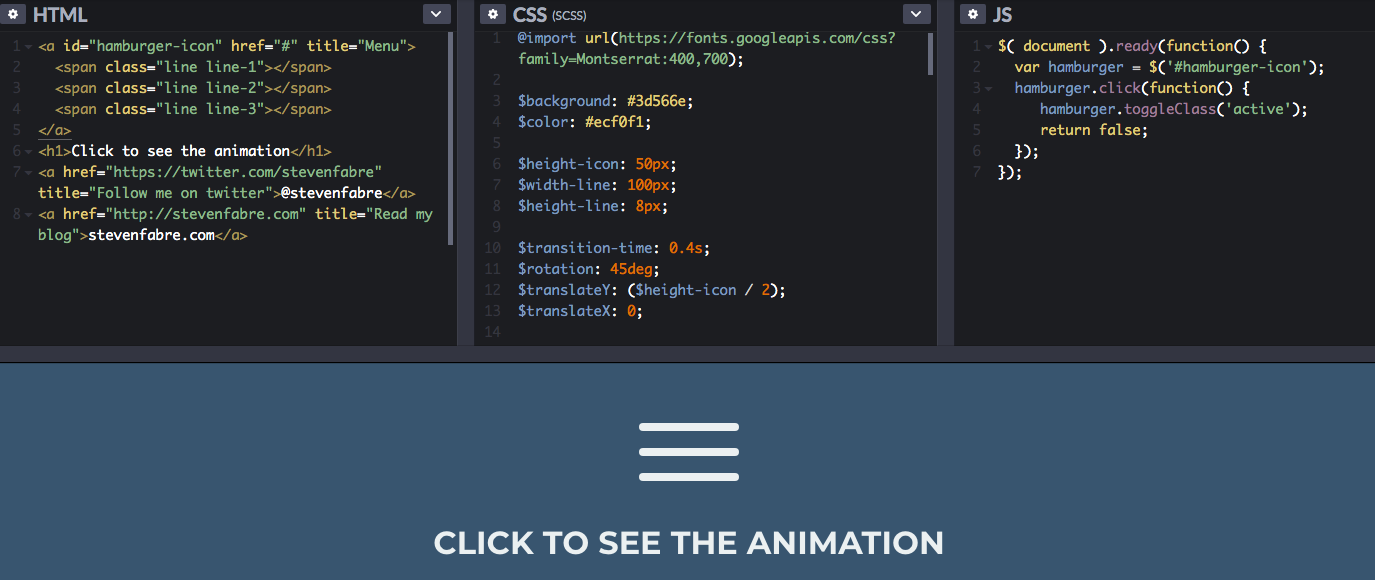
3. Переходы кнопок меню с помощью CSS и JavaScript

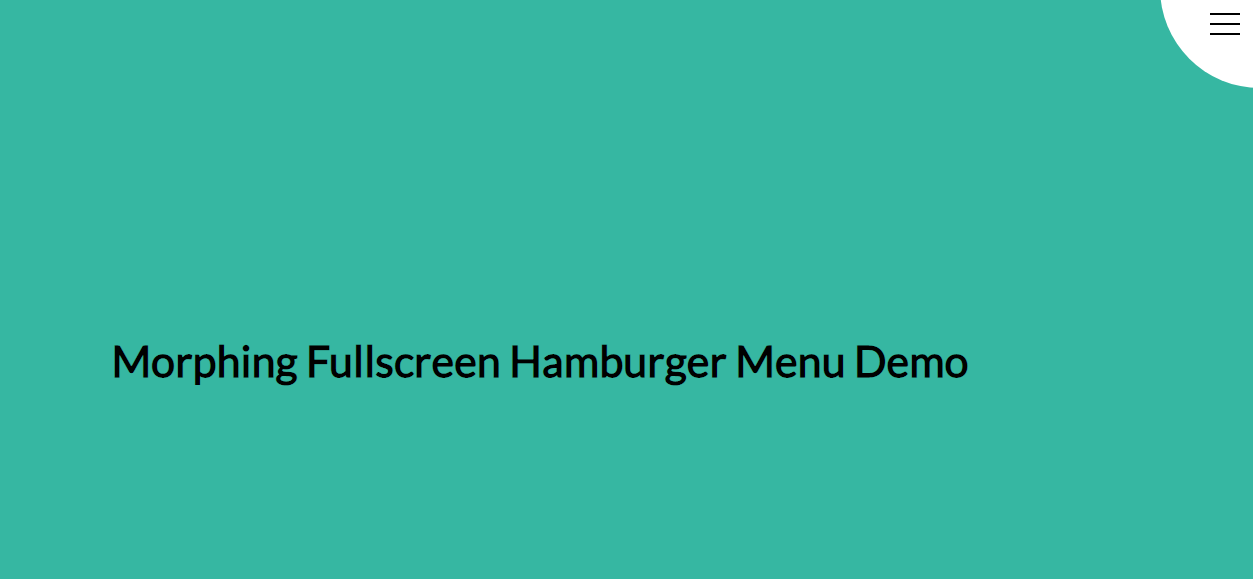
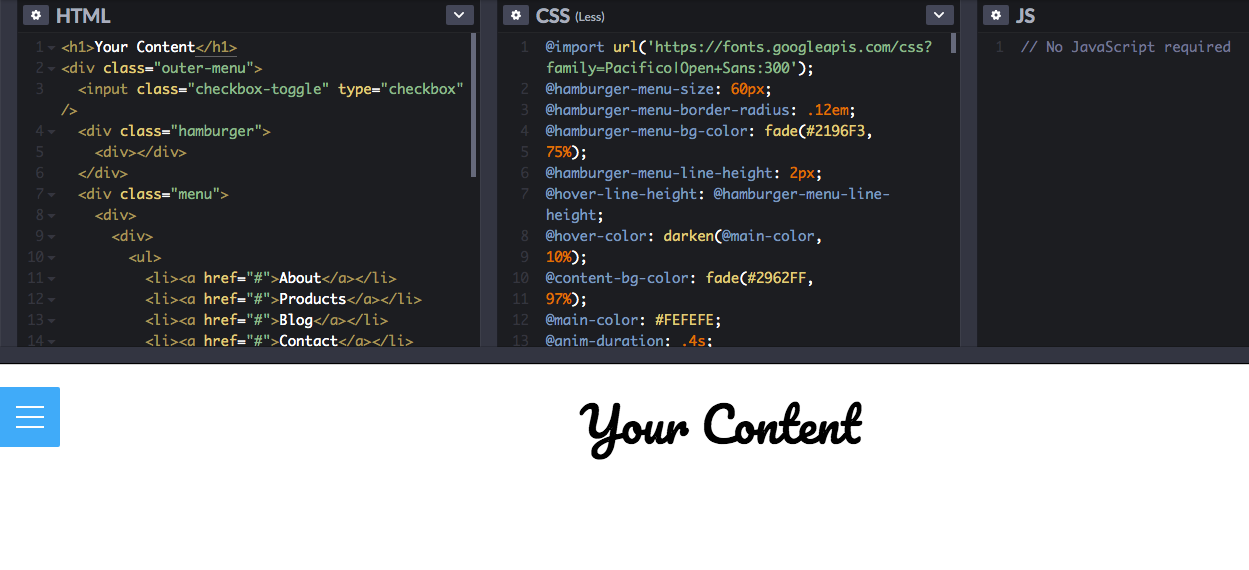
4. Полноэкранное меню гамбургера Morphing с чистым HTML / CSS

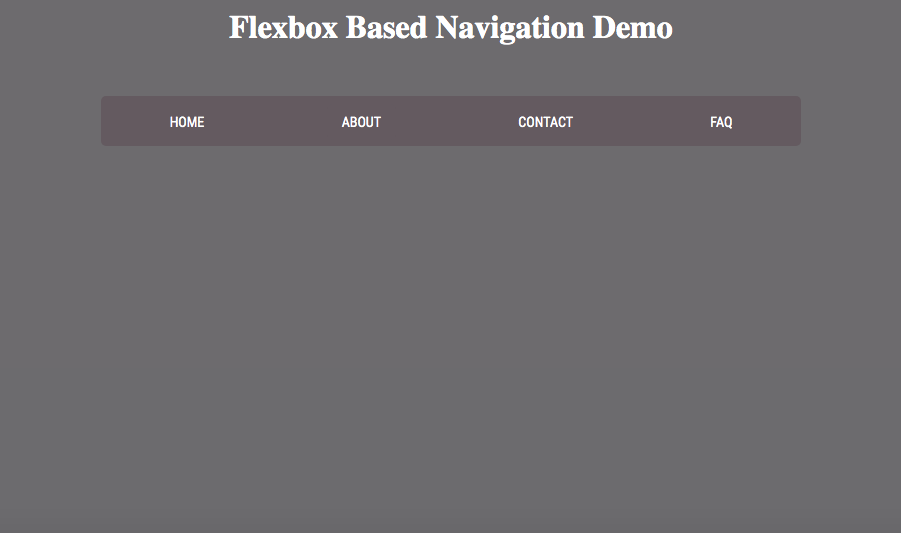
5. Адаптивная навигация на основе CSS Flexbox

Гамбургер-меню с использованием Bootstrap
Ниже приведены очень рекомендуемые меню гамбургеров Bootstrap, и вы можете найти широко используемые слева меню Bootstrap гамбургер ниже.
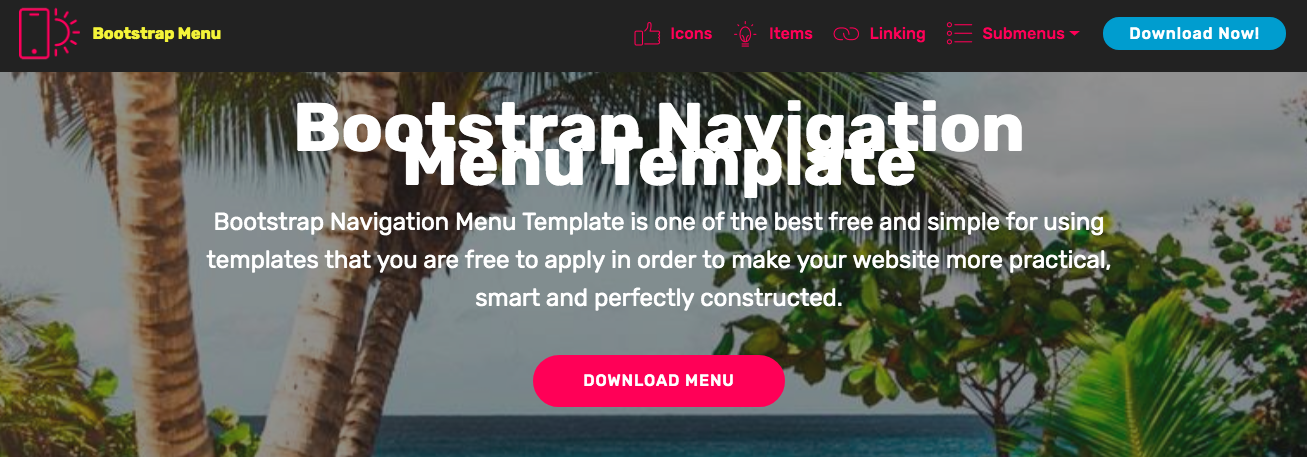
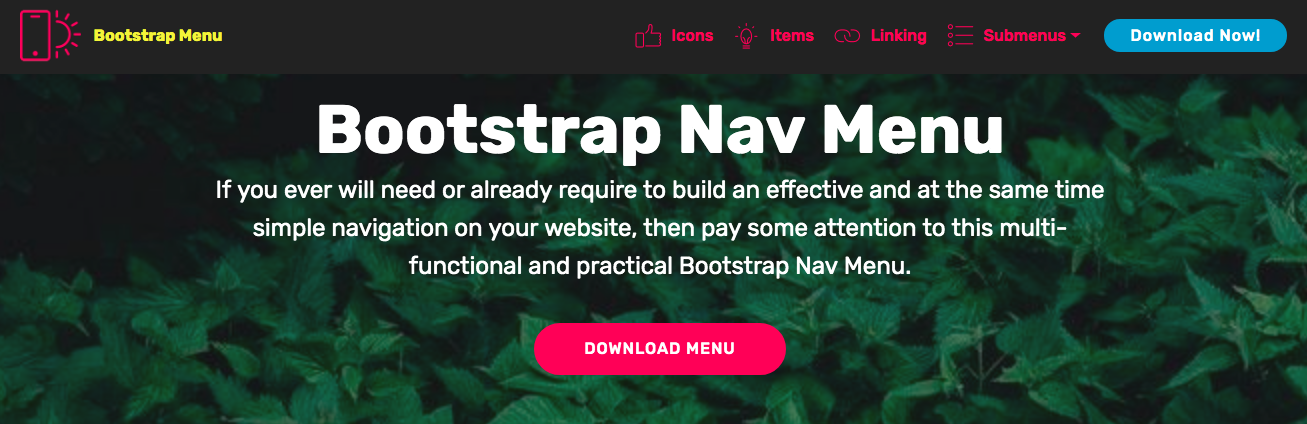
6. Шаблон меню навигации Bootstrap

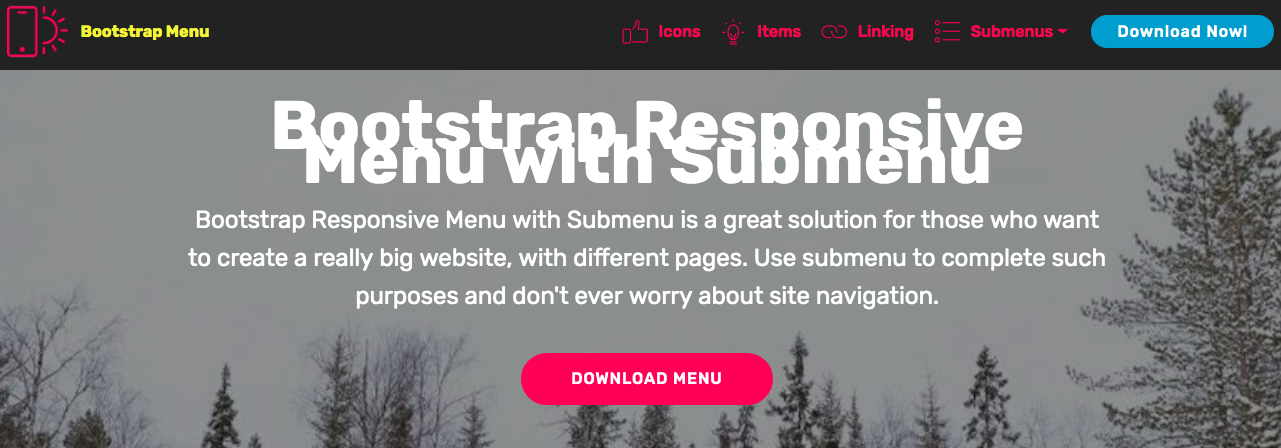
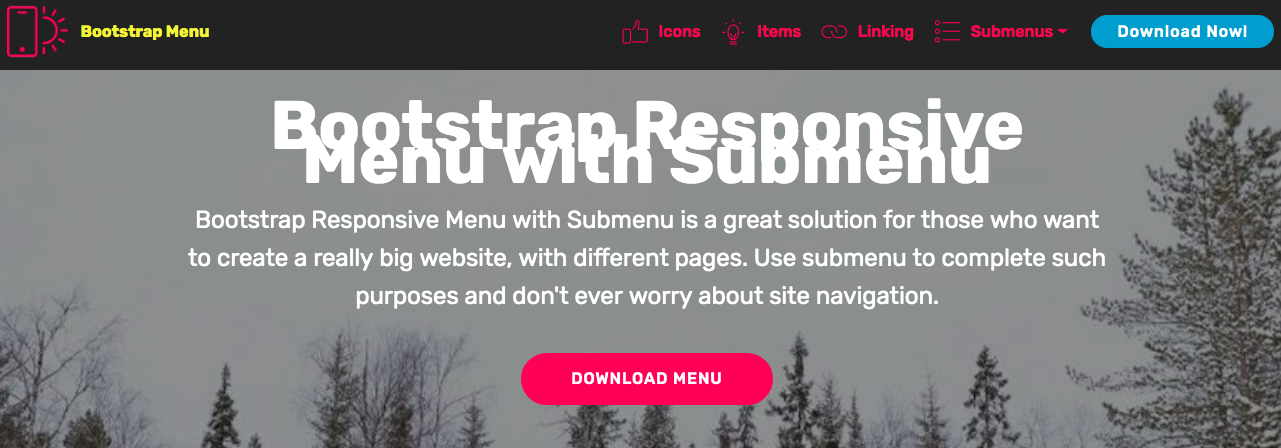
7. Адаптивное меню Bootstrap с подменю


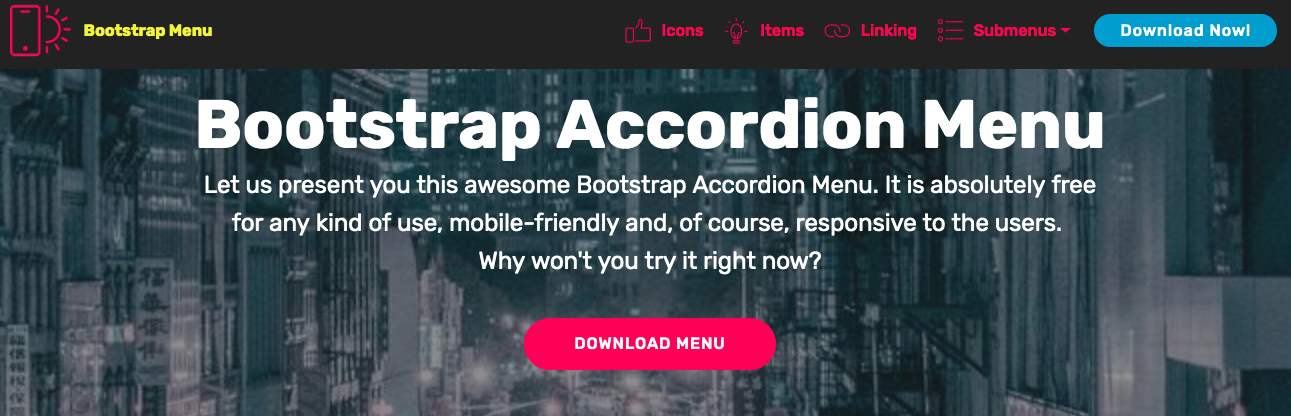
8. Аккордеонное меню Bootstrap

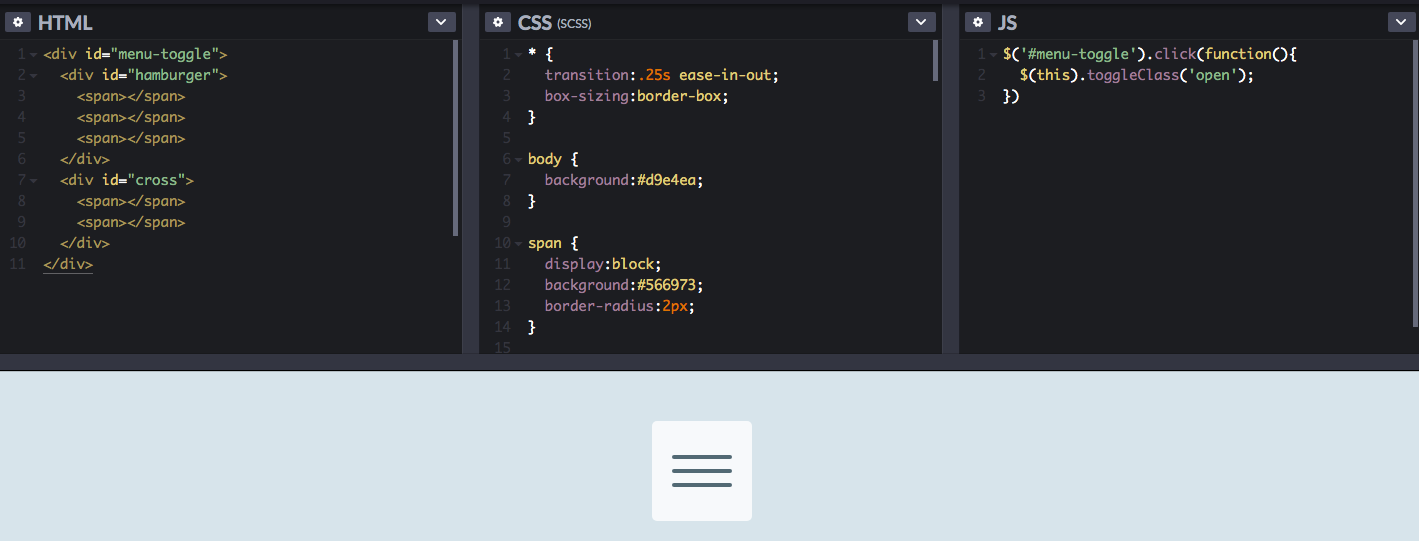
9010 901 901 10 901 0 901 0 9 901 0 901 0 901 0 901 08 901 0 901 0 0801 0 901 08

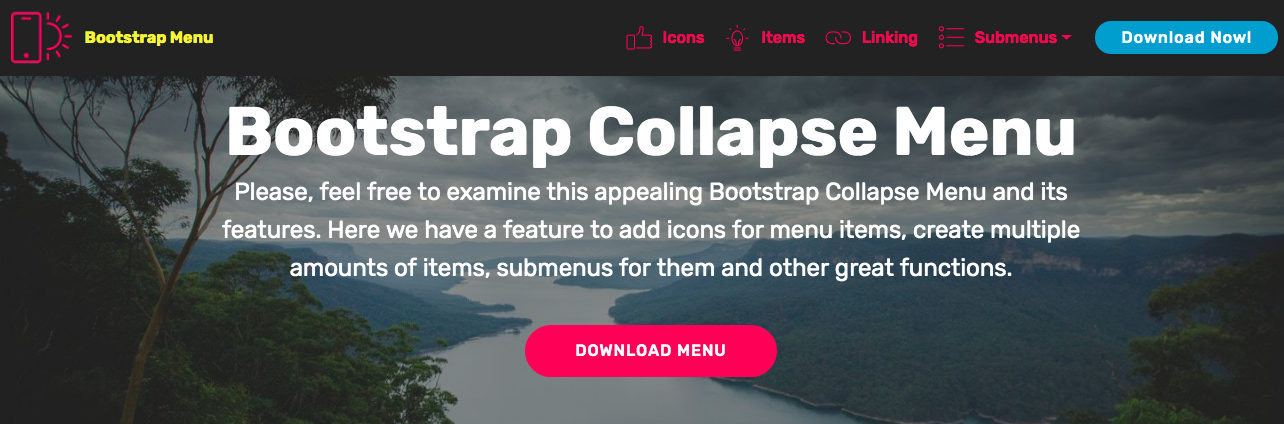
10. Свернуть меню начальной загрузки

Примеры меню гамбургеров на Codepen
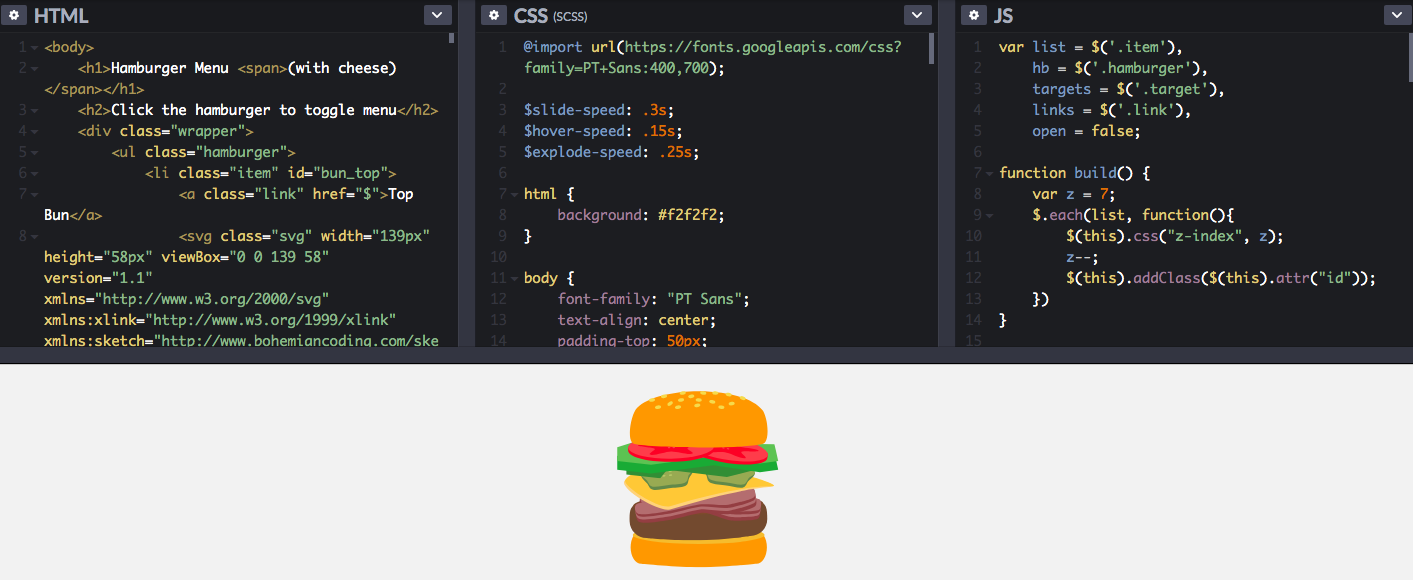
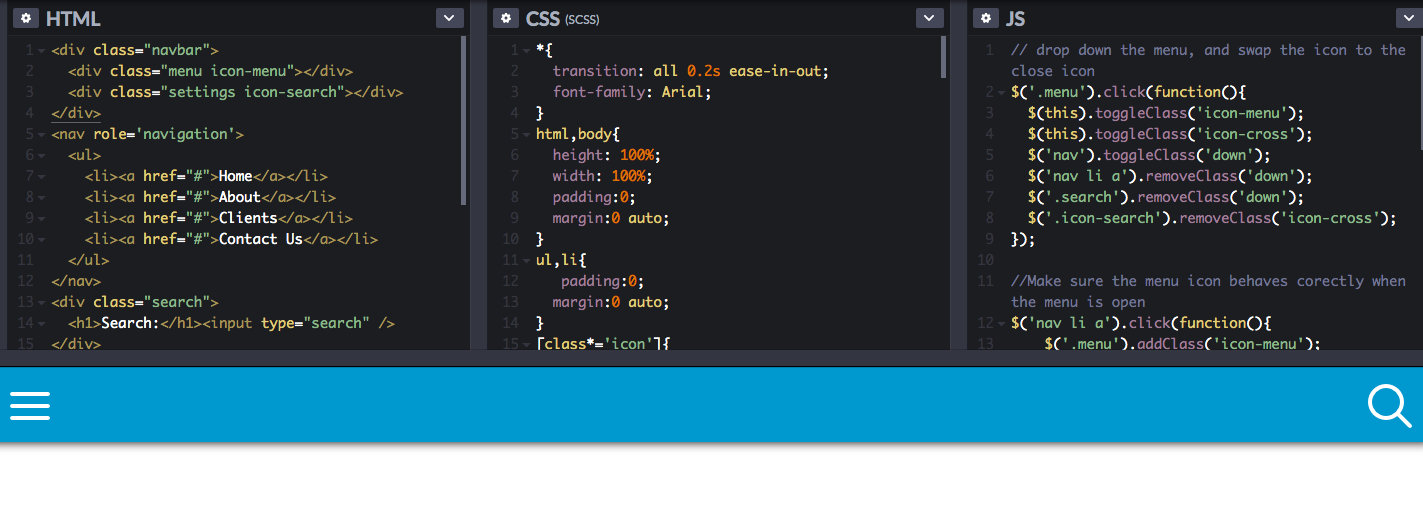
11.Меню гамбургера с сыром от Michael Smart

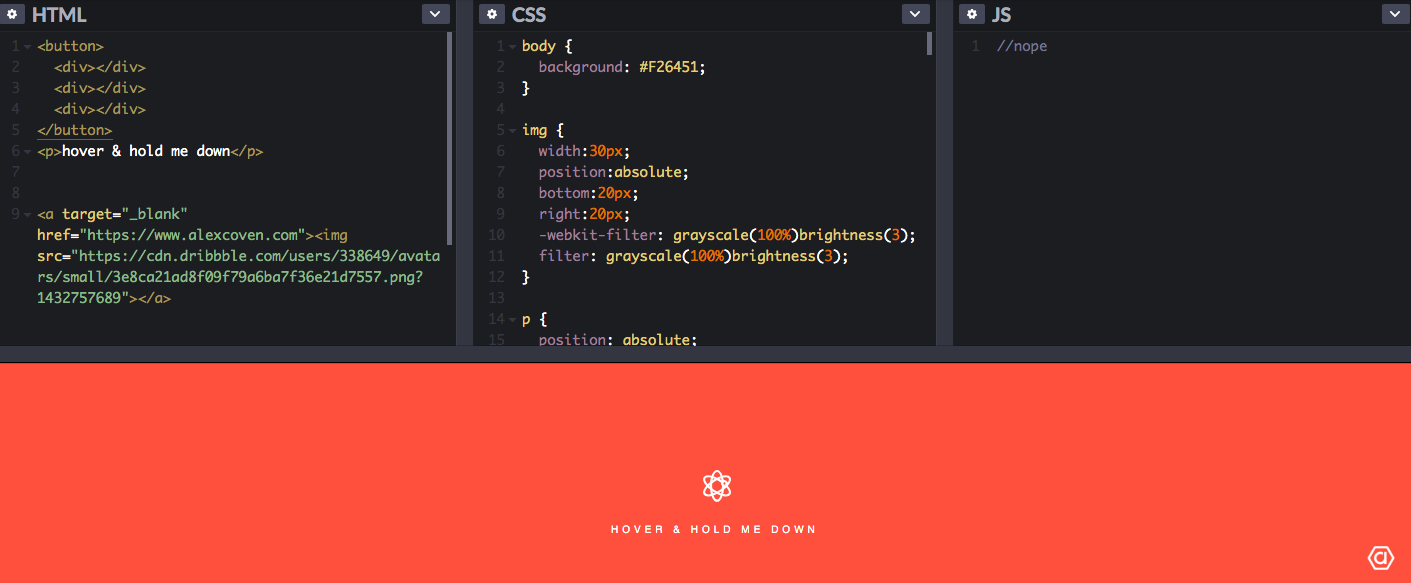
12. Атомное меню от Алекса Ковена

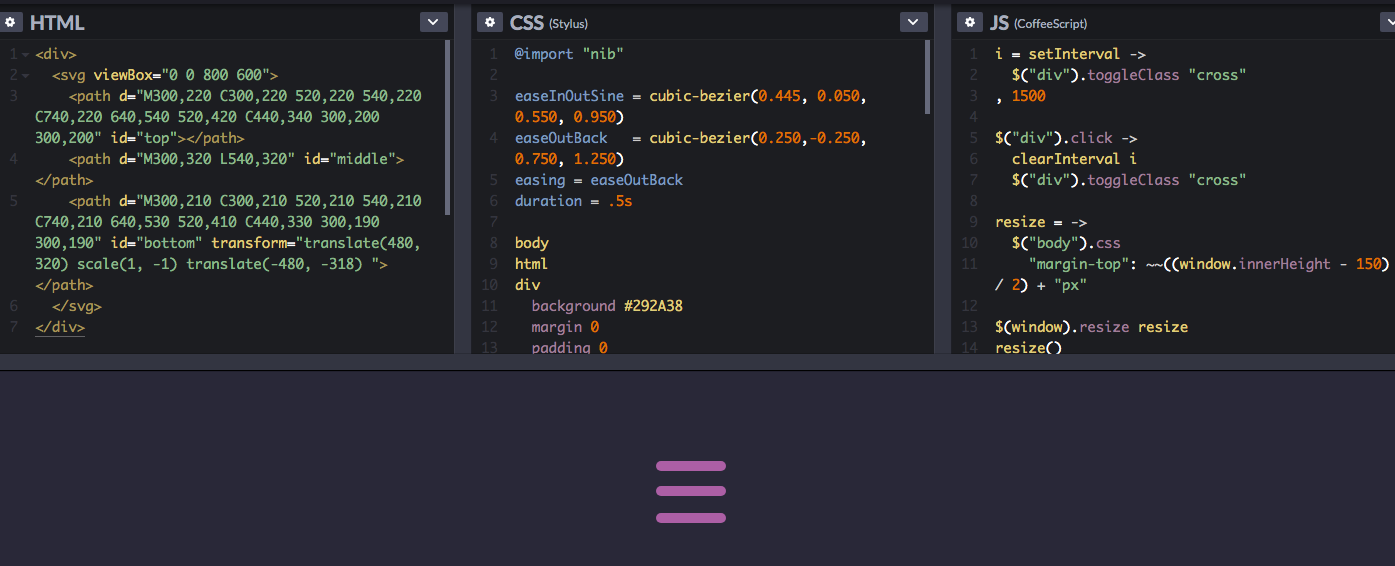
13. Переключение меню от Тамино Мартиниуса

14. Переход от гамбургера к рисованию Джесси Куш
 15000 Frosty by Graham Wilsdon
15000 Frosty by Graham Wilsdon

16. Полноэкранное навигационное меню Pure CSS от Brenden Palmer

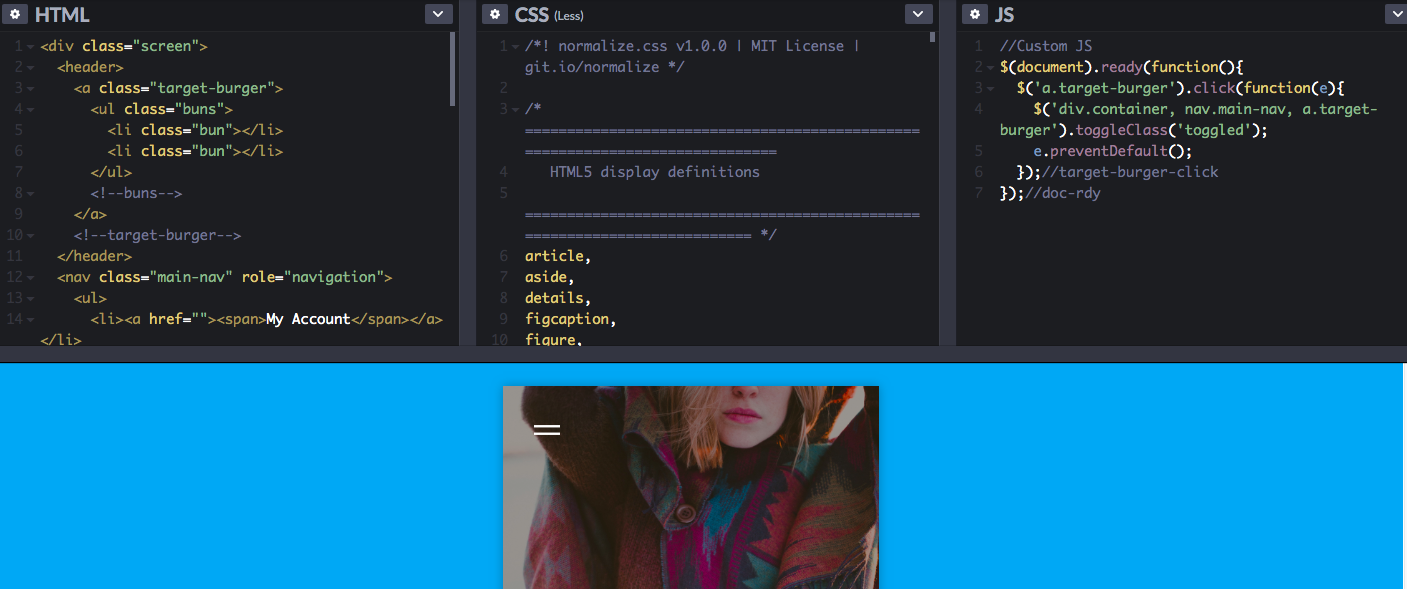
17. Гамбургер с анимацией Стивена Фабра

18.Другое главное меню от BJack

19. Открыть — закрыть от Vineeth.TR

20. Только CSS3 гамбургер от Давида Краевского

21. Анимированное меню гамбургера от Мэтью Ладнера


Варианты меню гамбургера
Нет сомнений, что меню гамбургера представляет собой одностороннюю избиение популярного элемента пользовательского интерфейса, который был включен в наши веб-сайты или приложения.И есть много лучших приложений, которые используют его в той или иной форме, чтобы в полной мере использовать его преимущества и стараться изо всех сил избегать недостатков, чтобы достичь своих конечных целей:
Меню с вкладками
Если у вас небольшой количество отдельных частей на вашей веб-странице или в приложении и хотите, чтобы пользователи могли быстро переключаться между различными частями, тогда меню с вкладками будет вашим лучшим решением. Вот пример, сделанный с помощью Mockplus, который вы можете использовать для ссылки:

Вкладка с опциями «Больше»
Если в меню более 5 тегов, можно поместить другие теги, более 4 тегов, в « Дополнительно «как раскрывающееся меню.Вот пример Mockplus для вашей справки:

Меню плавающего гамбургера и меню, которые могут соответствовать ширине экрана.
Заключение
В общем, меню гамбургеров не является ни хорошим, ни плохим, и вам нужно убедиться, что это правильное решение для вашего дизайна. Кроме того, вы можете запустить A / B или пользовательское тестирование, чтобы предсказать поведение пользователя и рассмотреть / принять альтернативы, чтобы помочь посетителям получить эффективность и скорость. Надеюсь, что приведенные выше примеры меню для гамбургеров вдохновят вас!
,