Сайты с различными эффектами фиксированных хедеров
Сегодня для вашего вдохновения мы подготовили очередную подборку сайтов. Основная особенность этих — сайтов различные эффекты в шапках. Эти сайты позволяют наглядно продемонстрировать различные интересные эффекты хедеров, которые можно достигнуть с помощью доступных сейчас свойств css. Здесь вы найдете как сайты с фиксированными шапками, которые не изменяют свой вид, так и с различными визуальными эффектами при прокрутке сайта. В конце урока вы увидите код, который поможет вам создать подобный эффект в вашем проекте.
fhoke
________________________________________________________
ishothim
________________________________________________________
playgroundinc
________________________________________________________
red antler
________________________________________________________
adam rudzki
________________________________________________________
webknit
________________________________________________________
seed spot
________________________________________________________
grain and mortar
________________________________________________________
your karma
________________________________________________________
blocklevel
________________________________________________________
manos crafted
________________________________________________________
daniel filler
________________________________________________________
derek boateng
________________________________________________________
heath life
________________________________________________________
jet cooper
________________________________________________________
always creative
________________________________________________________
prettybirdus
________________________________________________________
engage interactive
________________________________________________________
adjust
________________________________________________________
tsovet
________________________________________________________
amplifiq
________________________________________________________
it will be a stounding
________________________________________________________
digital pilgrims
________________________________________________________
festival-guide. cc
cc
________________________________________________________
cloquo
________________________________________________________
learn the secret hand shake
________________________________________________________
Урок
Давайте посмотрим, как подобный эффект можно создать на практике.
Демо
В этом уроке мы создадим эффект анимации хедера, который будет менять свой размер при прокрутке. Наша шапка будет уменьшаться, а ее внутренние элементы — изменять свои свойства, такие как размер кегля, высоту строки. Также в коде вы увидите медиа-запросы для различных размеров экрана.
Разметка
<div>
<div>
<h2>Fixed</h2>
<nav>
<a href="#">Broccoli</a>
<a href="#">Almonds</a>
<a href="#">Pears</a>
<a href="#">Oranges</a>
</nav>
</div>
</div>CSS
.cbp-af-header { position: fixed; top: 0; left: 0; width: 100%; background: #f6f6f6; z-index: 10000; height: 230px; overflow: hidden; -webkit-transition: height 0.3s; -moz-transition: height 0.3s; transition: height 0.3s; } .cbp-af-header .cbp-af-inner { width: 90%; max-width: 69em; margin: 0 auto; padding: 0 1.875em; } .cbp-af-header h2, .cbp-af-header nav { display: inline-block; position: relative; } /* We just have one-lined elements, so we'll center the elements with the line-height set to the height of the header */ .cbp-af-header h2, .cbp-af-header nav a { line-height: 230px; } .cbp-af-header h2 { text-transform: uppercase; color: #333; letter-spacing: 4px; font-size: 4em; margin: 0; float: left; } .cbp-af-header nav { float: right; } .cbp-af-header nav a { color: #aaa; font-weight: 700; margin: 0 0 0 20px; font-size: 1.4em; } .cbp-af-header nav a:hover { color: #333; } /* Transitions and class for reduced height */ .
cbp-af-header h2, .cbp-af-header nav a { -webkit-transition: all 0.3s; -moz-transition: all 0.3s; transition: all 0.3s; } .cbp-af-header.cbp-af-header-shrink { height: 90px; } .cbp-af-header.cbp-af-header-shrink h2, .cbp-af-header.cbp-af-header-shrink nav a { line-height: 90px; } .cbp-af-header.cbp-af-header-shrink h2 { font-size: 2em; } /* Example Media Queries */ @media screen and (max-width: 55em) { .cbp-af-header .cbp-af-inner { width: 100%; } .cbp-af-header h2, .cbp-af-header nav { display: block; margin: 0 auto; text-align: center; float: none; } .cbp-af-header h2, .cbp-af-header nav a { line-height: 115px; } .cbp-af-header nav a { margin: 0 10px; } .cbp-af-header.cbp-af-header-shrink h2, .cbp-af-header.cbp-af-header-shrink nav a { line-height: 45px; } .cbp-af-header.cbp-af-header-shrink h2 { font-size: 2em; } .cbp-af-header. cbp-af-header-shrink nav a { font-size: 1em; } } @media screen and (max-width: 32.25em) { .cbp-af-header nav a { font-size: 1em; } } @media screen and (max-width: 24em) { .cbp-af-header nav a, .cbp-af-header.cbp-af-header-shrink nav a { line-height: 1; } }
JAVASCRIPT
var cbpAnimatedHeader = (function() {
var docElem = document.documentElement,
header = document.querySelector( '.cbp-af-header' ),
didScroll = false,
changeHeaderOn = 300;
function init() {
window.addEventListener( 'scroll', function( event ) {
if( !didScroll ) {
didScroll = true;
setTimeout( scrollPage, 250 );
}
}, false );
}
function scrollPage() {
var sy = scrollY();
if ( sy >= changeHeaderOn ) {
classie.add( header, 'cbp-af-header-shrink' );
}
else {
classie.remove( header, 'cbp-af-header-shrink' );
}
didScroll = false;
}
function scrollY() {
return window.
pageYOffset || docElem.scrollTop;
}
init();
})();Демо
Автор урока — MARY LOU
Были использованы материалы: Chris Spooner
Автор подборки — Дежурка
Шапки сайта с анимацией на javascript
В первую же секунду, когда пользователь попадает на сайт, он видит изображение, расположенное в
В данной статье мы представили несколько способов, которые помогут разнообразить шапку сайта и сделать его запоминающимся.
Перейдя по следующей ссылке, Вы сможете изучить предложенные варианты оформления.
ДемоСкачать
Шапки сайта с анимацией на javascript: как настроить
Итак, для того чтобы сделать анимированную шапку, обратимся к HTML.
В имеющийся код страницы необходимо поместить следующие строчки:
<div> <canvas></canvas> </div> |
Блок <div> содержит идентификатор и класс large-header. Здесь же тег <canvas> отвечает за анимацию. В самом же блоке <div> находится изображение, которое должно быть на фоне.
Далее разберемся с Javascript. В начале статьи мы разместили исходные файлы. Папка js содержит необходимые библиотеки для создания анимаций. Подключите эти библиотеки в конце страницы.
Так, для первой анимации используйте эти библиотеки:
<script src=»js/TweenLite.min.js»></script> <script src=»js/EasePack.min.js»></script> <script src=»js/rAF. <script src=»js/demo-1.js»></script> |
Для второй анимации:
<script src=»js/rAF.js»></script> <script src=»js/demo-2.js»></script> |
Для третьей анимации:
<script src=»js/TweenLite.min.js»></script> <script src=»js/EasePack.min.js»></script> <script src=»js/rAF.js»></script> <script src=»js/demo-3.js»></script> |
Для того чтобы реализовать четвертую анимацию, используйте:
<script src=»js/rAF.js»></script> <script src=»js/demo-4. |
На скриншотах, представленных ниже, виден эффект:
Первый пример наиболее интересен, поскольку при перемещении мыши эффект движется на заднем плане, что очень интересно и красиво. В заключение следует сказать, что ширина шапок — это ширина окна браузера посетителя сайта. В данных примерах используются Canvas и Javascript. Помните, что не все гаджеты распознают тег Canvas, однако это не повод для паники. В таких случаях в шапке будет изображена статическая картинка.
Возможно, Вам будет интересно ↓↓↓
Урок 10. Верстаем шаблон
Представим, что у нас есть вот такой html шаблон. Он который сверстан табличным методом:
| шапка сайта | |
| меню | контент |
| низ сайта | |
Этот HTML шаблон имеет следующий код:
<html>
<head>
<title>CSS позиционирование</title>
</head>
<body>
<table border=»1″
align=»center» cellspacing=»0″ cellpadding=»10″>
<tr bgcolor=»darkred»>
<td colspan=»2″>шапка сайта</td>
</tr>
<tr bgcolor=»oldlace»>
<td >меню</td>
<td>контент</td>
</tr>
<tr bgcolor=»darkred»>
<td colspan=»2″>низ сайта</td>
</tr>
</table>
</body>
</html>
Давайте сверстаем этот HTML шаблон с помощью CSS.
Визуально можно разделить страницу на четыре блока: шапка сайта, меню, контент и низ сайта. Пишем html-код страницы с четырьмя div-ами и каждому назначаем id:
<html>
<head>
<title>CSS позиционирование</title>
<link rel=»stylesheet» type=»text/css» href=»/style.css»>
</head>
<body>
<div>шапка сайта</div>
<div>меню</div>
<div>контент</div>
<div>низ сайта</div>
</body>
</html>
Заходим в таблицу стилей (style.css) и задаем свойства которые уже знаем (ширина, высота и фон каждого блока):
#header{
background:darkred;
width:715px;
height:100px;
}
#menu{
background:oldlace;
width:190px;
height:300px;
}
#content{
background:oldlace;
width:525px;
height:300px;
}
#footer{
background:darkred;
width:715px;
height:30px;
}
Смотрим на наш новый HTML шаблон:
Все элементы отображаются сверху вниз друг за другом, — это называется позиционированием в нормальном потоке. Для верстки нашего HTML шаблона нам это позиционированные не совсем подходит, давайте воспользуемся другими видами позиционирования, в CSS есть еще три вида позиционирования:
Для верстки нашего HTML шаблона нам это позиционированные не совсем подходит, давайте воспользуемся другими видами позиционирования, в CSS есть еще три вида позиционирования:
абсолютное
относительное
плавающая блоковая модель
Для определения позиционирования используется свойство position, имеет четыре значения:
static — блок позиционируется в нормальном потоке. Значение по умолчанию
relative — относительное позиционирование (относительно нормального потока)
absolute — абсолютное позиционирование
fixed — фиксированное позиционирование (фиксируется относительно области просмотра)
В этом уроке мы будем рассматривать абсолютное позиционирование:
При абсолютном позиционирование расположение блока на странице не зависит html-кода (в каком месте html-кода расположен этот блок). Расположение задается указанием, в каком месте экрана отобразить данный блок. В этом нам помогают четыре свойства:
Расположение задается указанием, в каком месте экрана отобразить данный блок. В этом нам помогают четыре свойства:
left — указывает на сколько надо сместить блок относительно левого края окна
right — указывает на сколько надо сместить блок относительно правого края окна
top — указывает на сколько надо сместить блок относительно верхнего края окна
bottom — указывает на сколько надо сместить блок относительно нижнего края окна
Вернемся к нашему HTML шаблону. Блоки header, menu и footer расположены там где и должны быть, поэтому пусть позиционируются в нормальном потоке. Блок content нужно расположить в другом месте, поэтому указываем свойство position: absolute и задаем смещение: от левого края окна на ширину блока menu, а от верхнего края окна на высоту блока header.
#header{
background:darkred;
width:715px;
height:100px;
}
#menu{
background:oldlace;
width:190px;
height:300px;
}
#content{
background:oldlace;
width:525px;
height:300px;
position:absolute;
left:190px;
top:100px;
}
#footer{
background:darkred;
width:715px;
height:30px;
}
Блок встал не совсем так, как задумывалось. Произошло это так как: у браузеров есть свои, встроенные таблицы стилей. Если мы не задаем свойство, то браузер использует свойство по умолчанию.
Если мы не задаем свойство, то браузер использует свойство по умолчанию.
По умолчанию для элемента body определены поля, которые мы не учли. Чтобы выровнять блок в нашем HTML шаблоне, достаточно задать для body собственные значения margin:0px:
body{
margin:0px;
}
Проверяем:
Главное, что необходимо запомнить: при абсолютном позиционировании смещения происходит относительно «родительского» элемента. В нашем примере родительским элементом для div-ов было окно браузера, но может бывает и по-другому.
Представьте, мы решили добавить блок новостей и разместить его в блоке контента:
В html-страницу в div мы добавим div:
<html>
<head>
<title>css potision</title>
<link rel=»stylesheet» type=»text/css» href=»/style.css»>
</head>
<body>
<div>шапка сайта</div>
<div>меню</div>
<div>
контент
<div>блок новостей</div>
</div>
<div>низ сайта</div>
</body>
</html>
В таблице стилей смещение будем указывать относительно блока content:
#news{
background:yellow;
width:150px;
height:280px;
position:absolute;
left:365px;
top:10px;
}
Ширина блока content 525px, а ширина news — 150px. Следовательно, смещение от левого края равно (525-150) 375px, но, чтобы блок не прилипал к правому краю, мы уменьшили смещение до 365px. Аналогично рассчитываем смещение от верхнего края.
Следовательно, смещение от левого края равно (525-150) 375px, но, чтобы блок не прилипал к правому краю, мы уменьшили смещение до 365px. Аналогично рассчитываем смещение от верхнего края.
На этом мы закончим, в следующем уроке будем изучать остальные схемы позиционирования.
Структура документа и веб-сайта — Изучение веб-разработки
В дополнение к определению отдельных частей вашей страницы (таких как «абзац» или «изображение»), HTML также содержит ряд элементов блочного уровня, используемых для определения областей вашего веб-сайта (такие как «заголовок», «навигационное меню», «колонка основного содержимого»). В этой статье рассматривается, как планировать базовую структуру сайта и писать HTML для представления этой структуры.
| Необходимые знания: | Базовое знакомство с HTML, описано в разделе Начало работы с HTML. Форматирование текста в HTML, описано в разделе Основы текста в HTML. Как работают гиперссылки, описано в разделе Создание гиперссылок. |
|---|---|
| Задача: | Изучить, как структурировать документ с помощью семантических тегов и как разработать структуру простого веб-сайта. |
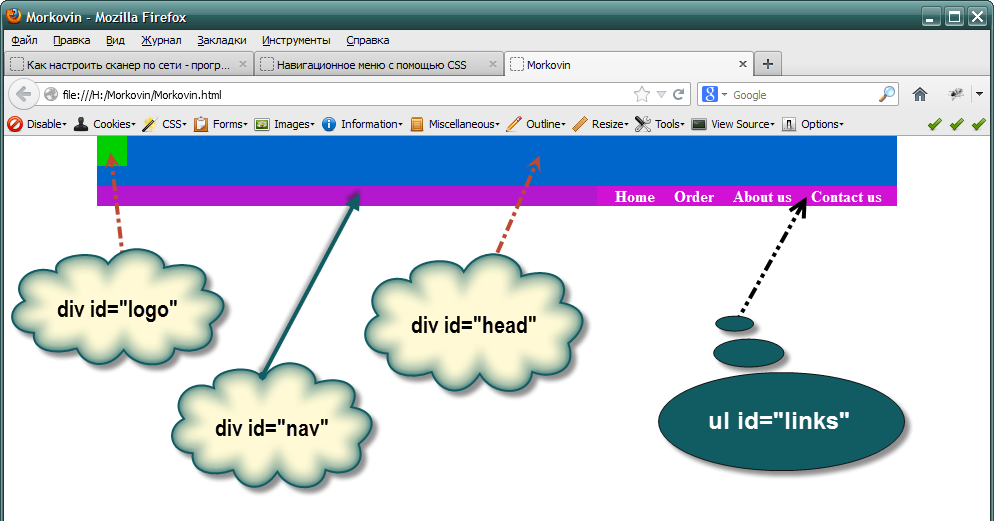
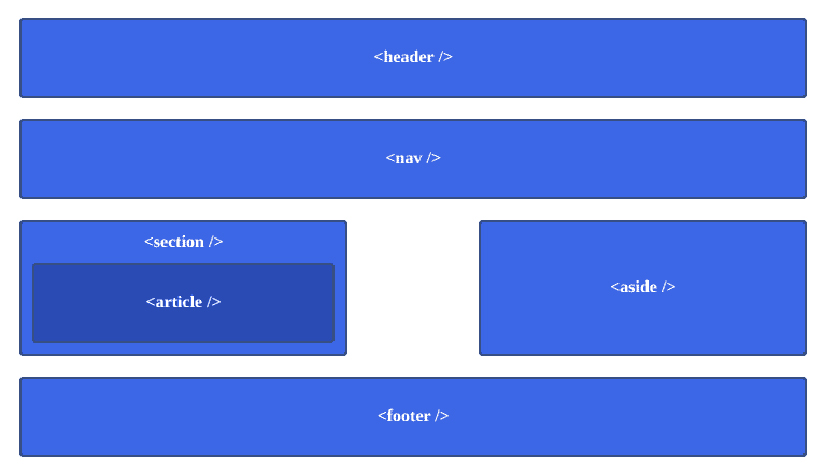
Веб-страницы могут и будут отличаться друг от друга, но все они, преимущественно, состоят из аналогичных стандартных компонентов, если только страница не отображает полноэкранное видео или игру, не является частью какого-либо художественного проекта или просто плохо структурирована:
- Заголовок (колонтитул)
- Обычно это большая полоса вверху страницы, с крупным заголовком и / или логотипом. Здесь указывается общая информация о веб-сайте, не меняющаяся от страницы к странице.
- Навигационное меню
- Ссылки на основные разделы сайта; обычно в виде кнопок, ссылок или вкладок. Также как и заголовок, навигация остается неизменной на всех страницах сайта — наличие непоследовательной навигации на Вашем сайте запутает и разочарует пользователей. Многие веб-дизайнеры считают панель навигации частью заголовка, а не отдельным компонентом, но это не является обязательным требованием; на самом деле, некоторые также утверждают, что их разделение на отдельные компоненты улучшает доступность, поскольку раздельная структура будет понятнее для людей, пользующихся считывателями экрана.

- Основное содержимое
- Большая область в центре страницы, содержащая, в основном, уникальный контент данной веб-страницы, например видео, которое вы хотите посмотреть, или рассказ, который вы читаете, или карту, которую вы хотите просмотреть, или заголовки новостей и т. д. Это одна из частей сайта, которая определенно будет меняться от страницы к странице!
- Боковая панель
- Как правило, содержит некоторую второстепенную информацию, ссылки, цитаты, рекламу и т.д. Обычно она относится к содержимому в основном контенте (например, на странице со статьей, боковая панель может содержать биографию автора или ссылки на связанные статьи), но в некоторых случаях здесь размещают и другие элементы, например, вторичную навигационную систему.
- Нижний колонтитул (футер)
- Полоса в нижней части страницы, которая обычно содержит уведомления об авторских правах или контактную информацию. Это место для размещения общей информации (например, заголовка), но обычно эта информация не является критичной или вторична для самого веб-сайта.
 Нижний колонтитул также иногда используется для SEO целей, предоставляя ссылки для быстрого доступа к популярному контенту.
Нижний колонтитул также иногда используется для SEO целей, предоставляя ссылки для быстрого доступа к популярному контенту.
«Типичный веб-сайт» может быть структурирован примерно так:
Пример, показанный сверху, не красив и примитивен, но идеально подходит для иллюстрирования типичного макета веб-сайта. У некоторых веб-сайтов больше колонок, некоторые — более сложные, но идею Вы поняли. С правильным CSS Вы могли бы использовать практически любые элементы для обёртывания различных разделов и стилизовать их так, как Вам хочется, но, как обсуждалось ранее, нам нужно уважать семантику и использовать правильный элемент для правильной работы.
Это потому, что визуальные эффекты — это ещё не самое главное. Мы используем цвет и размер шрифта для привлечения внимания посетителей к наиболее полезным частям содержимого, такого как навигационное меню или связанные ссылки, но что насчет людей со слабым зрением, к примеру, для которых концепция «розового» и «большого шрифта» не будет полезной?
В своём HTML-коде Вы можете размечать разделы содержимого сайта на основе их функциональности — использовать элементы, которые представляют разделы контента, описанные выше, а вспомогательные технологии, такие как программы чтения с экрана, смогут распознавать эти элементы и помогать в таких задачах, как «найти основную навигацию» или «найти основное содержимое». Как мы упоминали ранее в ходе курса, существует ряд последствий неиспользования правильной структуры элементов и семантики для правильной работы.
Как мы упоминали ранее в ходе курса, существует ряд последствий неиспользования правильной структуры элементов и семантики для правильной работы.
Для реализации такой семантической разметки HTML предоставляет выделенные теги, которые можно использовать для создания таких разделов, например:
- Заголовок:
<header>. - Навигационное меню:
<nav>. - Основное содержимое:
<main>, с различными подразделами содержимого, представленными элементами<article>,<section>и<div>. - Боковая панель:
<aside>, обычно располагается внутри<main>. - Нижний колонтитул:
<footer>.
Активное обучение: исследование кода для нашего примера
Наш пример, представленный выше, содержит следующий код (Вы также можете найти пример в нашем репозитории Github). Мы хотели бы, чтобы Вы взгянули на приведенный выше пример, а затем просмотрели код ниже, чтобы узнать, из каких частей он состоит.
Мы хотели бы, чтобы Вы взгянули на приведенный выше пример, а затем просмотрели код ниже, чтобы узнать, из каких частей он состоит.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Заголовок моей страницы</title>
<link href="https://fonts.googleapis.com/css?family=Open+Sans+Condensed:300|Sonsie+One" rel="stylesheet" type="text/css">
<link rel="stylesheet" href="style.css">
</head>
<body>
<header>
<h2>Заголовок</h2>
</header>
<nav>
<ul>
<li><a href="#">Домашняя страница</a></li>
<li><a href="#">Наша команда</a></li>
<li><a href="#">Проекты</a></li>
<li><a href="#">Контакты</a></li>
</ul>
<form>
<input type="search" name="q" placeholder="Search query">
<input type="submit" value="Go!">
</form>
</nav>
<main>
<article>
<h3>Заголовок статьи</h3>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Donec a diam lectus. Set sit amet ipsum mauris. Maecenas congue ligula as quam viverra nec consectetur ant hendrerit. Donec et mollis dolor. Praesent et diam eget libero egestas mattis sit amet vitae augue. Nam tincidunt congue enim, ut porta lorem lacinia consectetur.</p>
<h4>Подраздел</h4>
<p>Donec ut librero sed accu vehicula ultricies a non tortor. Lorem ipsum dolor sit amet, consectetur adipisicing elit. Aenean ut gravida lorem. Ut turpis felis, pulvinar a semper sed, adipiscing id dolor.</p>
<p>Pelientesque auctor nisi id magna consequat sagittis. Curabitur dapibus, enim sit amet elit pharetra tincidunt feugiat nist imperdiet. Ut convallis libero in urna ultrices accumsan. Donec sed odio eros.</p>
<h4>Ещё один подраздел</h4>
<p>Donec viverra mi quis quam pulvinar at malesuada arcu rhoncus. Cum soclis natoque penatibus et manis dis parturient montes, nascetur ridiculus mus. In rutrum accumsan ultricies.
Donec a diam lectus. Set sit amet ipsum mauris. Maecenas congue ligula as quam viverra nec consectetur ant hendrerit. Donec et mollis dolor. Praesent et diam eget libero egestas mattis sit amet vitae augue. Nam tincidunt congue enim, ut porta lorem lacinia consectetur.</p>
<h4>Подраздел</h4>
<p>Donec ut librero sed accu vehicula ultricies a non tortor. Lorem ipsum dolor sit amet, consectetur adipisicing elit. Aenean ut gravida lorem. Ut turpis felis, pulvinar a semper sed, adipiscing id dolor.</p>
<p>Pelientesque auctor nisi id magna consequat sagittis. Curabitur dapibus, enim sit amet elit pharetra tincidunt feugiat nist imperdiet. Ut convallis libero in urna ultrices accumsan. Donec sed odio eros.</p>
<h4>Ещё один подраздел</h4>
<p>Donec viverra mi quis quam pulvinar at malesuada arcu rhoncus. Cum soclis natoque penatibus et manis dis parturient montes, nascetur ridiculus mus. In rutrum accumsan ultricies. Mauris vitae nisi at sem facilisis semper ac in est.</p>
<p>Vivamus fermentum semper porta. Nunc diam velit, adipscing ut tristique vitae sagittis vel odio. Maecenas convallis ullamcorper ultricied. Curabitur ornare, ligula semper consectetur sagittis, nisi diam iaculis velit, is fringille sem nunc vet mi.</p>
</article>
<aside>
<h3>Связанные темы</h3>
<ul>
<li><a href="#">Мне нравится стоять рядом с берегом моря</a></li>
<li><a href="#">>Мне нравится стоять рядом с морем</a></li>
<li><a href="#">Даже на севере Англии</a></li>
<li><a href="#">Здесь не перестаёт дождь</a></li>
<li><a href="#">Лаааадно...</a></li>
</ul>
</aside>
</main>
<footer>
<p>©Авторские права никому не принадлежат, 2050.
Mauris vitae nisi at sem facilisis semper ac in est.</p>
<p>Vivamus fermentum semper porta. Nunc diam velit, adipscing ut tristique vitae sagittis vel odio. Maecenas convallis ullamcorper ultricied. Curabitur ornare, ligula semper consectetur sagittis, nisi diam iaculis velit, is fringille sem nunc vet mi.</p>
</article>
<aside>
<h3>Связанные темы</h3>
<ul>
<li><a href="#">Мне нравится стоять рядом с берегом моря</a></li>
<li><a href="#">>Мне нравится стоять рядом с морем</a></li>
<li><a href="#">Даже на севере Англии</a></li>
<li><a href="#">Здесь не перестаёт дождь</a></li>
<li><a href="#">Лаааадно...</a></li>
</ul>
</aside>
</main>
<footer>
<p>©Авторские права никому не принадлежат, 2050. Все права защищены.</p>
</footer>
</body>
</html>
Все права защищены.</p>
</footer>
</body>
</html>Потратьте некоторое время, чтобы просмотреть код и понять его — комментарии внутри кода также помогут Вам в этом. Мы не просим Вас делать ничего больше в этом уроке, потому что ключ к пониманию макета документа заключается в написании осмысленной структуры HTML, а затем её развёртывании с помощью CSS. Мы подождем, пока вы не начнете изучать CSS-макет как часть темы CSS.
Полезно понять общий смысл всех структурных элементов HTML — это то, над чем вы будете работать постепенно, когда начнёте получать больше опыта с веб-разработкой. Вы можете ознакомиться с деталями, прочитав статью HTML-элементы. Пока что это основные определения, которые вы должны попытаться понять:
<main>предназначен для содержимого, уникального для этой страницы. Используйте<main>только один раз на странице и размещайте прямо внутри<body>. В идеале он не должен быть вложен в другие элементы.
В идеале он не должен быть вложен в другие элементы.<article>окружает блок связанного содержимого, который имеет смысл сам по себе без остальной части страницы (например, один пост в блоге).<section>подобен<article>, но больше подходит для группирования одной части страницы, которая представляет собой одну часть функциональности (например, мини-карту или набор заголовков статей и сводок). Считается хорошей практикой начинать каждый раздел с заголовка. Также обратите внимание, что в зависимости от контекста вы можете разбить<article>на несколько<section>или, наоборот,<section>на несколько<article>.<aside>содержит контент, который не имеет прямого отношения к основному содержимому, но может содержать дополнительную информацию, косвенно связанную с ним (словарь, биография автора, связанные ссылки и т. д.).
д.).<header>представляет собой группу вводного содержимого. Если он дочерний элемент<body>, то он определяет глобальный заголовок веб-страницы, но если он дочерний элемент<article>или<section>, то определяет конкретный заголовок для этого раздела (постарайтесь не путать его с titles и headings).<nav>содержит основные функции навигации для страницы. Так же часто в нем можно увидеть логотип и / или название сайта или компании. Вторичные ссылки и т. д. не входят в навигацию.<footer>представляет собой группу конечного контента для страницы.
Несемантические обертки
Иногда Вы будете сталкиваться с ситуацией, когда Вы не можете найти идеальный семантический элемент, чтобы сгруппировать некоторые элементы вместе или обернуть некоторый контент. Иногда Вам просто нужно будет сгруппировать несколько элементов вместе, чтобы применить к ним, как к единой сущности, CSS или JavaScript. Для таких случаев в HTML есть элементы
Для таких случаев в HTML есть элементы <div> и <span>. Вам следует использовать их с подходящим значением атрибута class или id, чтобы можно было легко получить к ним доступ.
<span> — это строчный несемантический элемент, который стоит использовать только если Вы не можете подобрать более подходящий семантический текстовый элемент для обёртывания контента или если не хотите добавлять какие-либо конкретные значения. Например:
<p>Пьяный Король возвратился в свою комнату в 01:00
и всё никак не мог войти в дверь: хмель мешал <span>[Примечание редактора: В этот момент
свет на сцене должен быть приглушён]</span>.</p>В этом примере примечание редактора просто сообщает дополнительные пожелания режиссёру пьесы. В нем нет особого семантического значения. Для слабовидящих пользователей, возможно, примечание будет отделено от основного содержимого с помощью CSS.
<div> — это блочный несемантический элемент, который следует использовать только если Вы не можете подобрать более подходящий семантический блочный элемент или если не хотите добавлять какие-либо конкретные значения. Например, представьте виджет корзины в интернет-магазине, который Вы можете открыть в любой момент нахождения на сайте:
<div>
<h3>Корзина</h3>
<ul>
<li>
<p><a href=""><strong>Silver earrings</strong></a>: $99.95.</p>
<img src="../products/3333-0985/thumb.png" alt="Серебряные серьги">
</li>
<li>
...
</li>
</ul>
<p>Итого: $237.89</p>
</div>Ему не подходит <aside>, поскольку это не обязательно относится к основному содержимому страницы (Вы хотите, чтобы его можно было просматривать из любого места). Также не подходит и <section>, т. к. это не часть основного содержимого страницы. Поэтому
к. это не часть основного содержимого страницы. Поэтому <div> подходит в этом случае. Мы включили заголовок в качестве указателя, чтобы помочь пользователям программ чтения с экрана в его поиске.
Внимание: div настолько просто использовать, что легко переборщить. Поскольку они не несут никакого семантического значения, они просто загромождают Ваш HTML-код. Старайтесь использовать их только тогда, когда нет лучшего семантического решения, и постарайтесь свести их использование к минимуму, иначе Вам будет трудно обновлять и поддерживать Ваши документы.
Перенос строки и горизонтальный разделитель
Два элемента, которые Вы будете периодически использовать или захотите узнать о них: <br> и <hr>:
<br> создает разрыв строки в абзаце, и это единственный способ изменить жёсткую структуру в ситуации, когда Вам нужна серия фиксированных коротких строк, например, в почтовом адресе или стихотворении. Пример:
Пример:
<p>Жила-была девчушка Нелл,<br>
Любившая писать HTML:<br>
Её семантика ужасна была — <br>
Она и сама прочитать ничего не могла.</p>Без элемента <br> абзац разместится в одну длинную линию (как было сказано ранее, HTML игнорирует переносы строк), а с ним в коде — разметка будет выглядеть следующим образом:
Жила-была девчушка Нелл,
Любившая писать HTML:
Её семантика ужасна была —
Она и сама прочитать ничего не могла.
<hr> создает горизонтальный разделитель в документе, это означает тематическое изменение текста (например, изменение темы или сцены). Визуально он просто похож на горизонтальную линию. В качестве примера:
<p>Рон был зажат в углу адскими тварями. Он боялся, но твёрдо решил защитить своих друзей, поднял свою волшебную палочку и приготовился к битве, надеясь, что справится со своим несчастьем.</p> <hr> <p>Тем временем Гарри сидел дома с раскрытым указом и размышлял о том, когда выйдут новые серии спин-оффов; в это время зачарованное письмо пархнуло в окно и приземлилось у него на коленях.Он прочитал его и подскочил на ноги; он подумал: "Думаю, самое время вернуться к работе".</p>
Будет выглядеть примерно так:
Рон был зажат в углу адскими тварями. Он боялся, но твёрдо решил защитить своих друзей, поднял свою волшебную палочку и приготовился к битве, надеясь, что справится со своим несчастьем.
Тем временем Гарри сидел дома с раскрытым указом и размышлял о том, когда выйдут новые серии спин-оффов; в это время зачарованное письмо пархнуло в окно и приземлилось у него на коленях. Он прочитал его и подскочил на ноги; он подумал: «Думаю, самое время вернуться к работе».
Когда вы уже спланировали содержание одной веб-страницы, следующий логический шаг — продумать содержание всего веб-сайта: какие страницы нужны, как они будут устроены и связаны друг с другом для лучшего восприятия пользователем. Это называется Information architecture. В большом, сложном веб-сайте на планирование может уходить много времени, однако спроектировать простой веб-сайт из нескольких страниц может быть очень легко и весело!
- Имейте в виду, что у вас будет несколько элементов, общих для большинства (если не всех) страниц — например, меню навигации и содержимого нижнего колонтитула.
 Например, для сайта компании хорошая идея разместить контактные данные в нижнем колонтитуле на каждой странице. Составьте список элементов, общих для всех страниц.
Например, для сайта компании хорошая идея разместить контактные данные в нижнем колонтитуле на каждой странице. Составьте список элементов, общих для всех страниц. - Теперь набросайте структуру страниц (можно взять за образец наш простой дизайн, приведенный раннее). Что находится в этих блоках?
- Теперь составьте список остальной (уникальной для каждой страницы) информации, которую вы разместите на сайте.
- Сгруппируйте информацию по темам. Какие части можно разместить на одной странице? Это похоже на метод Card sorting.
- Составьте карту сайта. Обведите каждую страницу рамкой, и продумайте перемещения пользователя между ними. Обычно в центре оказывается главная страница, с которой можно быстро перейти на все остальные. На небольшом сайте большинство страниц помещают в главную навигацию, но не обязательно класть туда все ссылки. Также можете пометить, как выглядят элементы страниц — ссылками, списками, карточками.
Самостоятельная работа: создайте свою собственную карту сайта
Приментие наш метод к своему сайту. О чем он будет?
О чем он будет?
Примечание: Сохраните свой код, он Вам ещё понадобится.
Вы стали лучше понимаеть, как структурировать веб-страницу или сайт. В последней статье этого модуля мы узнаем, как отлаживать HTML.
- Using HTML sections and outlines: Продвинутый справочник по семантическим элементам и алгоритму выделения разделов (outline algorithm) в HTML5.
Устранение смещения якорей из-за фиксированного блока, HTML+CSS
Впервые я столкнулся с этим, когда делал на своем сайте выплывающую панель «Поделиться в соц сетях» при скролле поста вниз (попробуйте).
При использовании ссылок-якорей на сайте, после перехода по ссылке, панель соц сетей закрывала верхнюю часть контента (как правило заголовок) и в итоге пользователю просто было непонятно, куда он в итоге попал. Вы можете опробовать это сами, кликнув по ссылке «A» ниже.
А так как сейчас очень популярно делать фиксированные шапки и меню position:fixed, прилепленные к верхней части экрана, то думаю что этот пост будет интересен многим. В нём я рассмотрю несколько вариантов якорей с отступами от верхней границы экрана при переходе по ним.
В нём я рассмотрю несколько вариантов якорей с отступами от верхней границы экрана при переходе по ним.
Для более ясного понимания на все h3-заголовки я добавил заливку.
A: Стандартный якорь
Пример того, как работает стандартная ссылка-якорь. Если вы попали сюда, кликнув по ссылке, а не просто проскроллили страницу, то скорее всего заголовок у вас оказался полностью скрыт под панелью соц сетей.
Возможно было бы правильнее назвать пост не «5 методов…», а «4 метода…». Потому что это и не метод вовсе, а показательный пример того, как быть не должно, ну да ладно.
Б: Отступ в виде псевдоэлемента
Используем псевдоэлемент для добавления отступа перед элементом — :before или :after.
Поддержка браузерами: Chrome конечно же, IE8+, Firefox 3+, Opera 9.25+, Safari 3+.
Замечания:
- Требуется поддержка браузером CSS псеводоэлементов.
- Метод не работает корректно, если у элемента есть фон или заливка (наезжает на контент).

- Не работает корректно, если у элемента есть свойства
padding-topилиborder-top.
#link-B:before {
display: block;
content: "";
height: 55px;
margin: -55px 0 0;
}В: Положительный padding и отрицательный margin
Используем padding для создания отступа и отрицательный margin, чтобы этот же отступ убрать, а точнее — сделать его незаметным для пользователей.
Обратите внимание, что внутренные отступы padding тоже попадают под заливку, то есть, если у вашего элемента будет фон, то он скорее всего наедет на контент перед ним. Для того, чтобы игнорировать padding при добавлении фона на элемент, используйте CSS-свойство background-clip:content-box.
Поддержка браузерами: Chrome конечно же, Firefox 4.0+, Opera 10.6+, Safari 3+.
Замечания:
- Необходима поддержка браузером
background-clip:content-box, но это только в том случае, если вы хотите добавить фон элементу.
- Некоторые ограничения при использовании
margin(в том числе при margin-collapse — это когда из нижнего отступа первого элемента и верхнего отступа второго определяется наибольший, который и становится величиной отступа между этими элементами). - Невозможность использования
padding-top.
#link-C {
padding-top: 55px;
margin-top: -55px;
-webkit-background-clip: content-box;
background-clip: content-box;
}Г: Border и отрицательный margin
По сути то же самое, что и предыдущий метод, но вместо padding используем border. Что это нам даёт?
- Теперь вы спокойно можете использовать внутренние отступы
padding. - Постараюсь выразиться правильно — по идее
border— это тот жеpadding, но только с заливкой и эффектами. Поэтому при использовании фона или заливки элемента нам нужно учесть, чтобы она распростаранялась на сам элемент и наpadding, но не наborder(ведь он то у нас прозрачный), здесь поможетbackground-clip:padding-box.
- Ограничение в использовании
border-top, которое однако легко решаемо — смотрите ниже.
Поддержка браузерами: Chrome конечно же, Firefox 1.0+, Opera 10.5+, Safari 3+.
#link-D {
border-top: 55px solid transparent;
margin-top: -55px;
padding: 15px; /* паддинги - без проблем */
-moz-background-clip: padding;
-webkit-background-clip: padding-box;
background-clip: padding-box;
}Д: Метод Г с возможностью добавления border-top
Дополнение к предыдущему методу, которое позволит добавить на элемент верхний border. Поддержка браузерами псевдоэлементов и background-clip (только при наличии фона или заливки) обязательна.
Поддержка браузерами: Chrome конечно же, Firefox 3.5+, Opera 10.5+, Safari 3+.
#link-E {
position: relative; /* важно - для того, чтобы псевдоэлемент позиционировался относительно этого элемента */
border-top: 55px solid transparent;
margin-top: -55px;
-moz-background-clip: padding;
-webkit-background-clip: padding-box;
background-clip: padding-box;
}
#link-E:before {
content: "";
position: absolute;
top: -2px; /* равен по модулю толщине border */
left: 0;
right: 0;
border-top: 2px solid #ccc; /* собственно то, ради чего всё затевалось */
}Миша
Недавно я осознал, что моя миссия – способствовать распространению WordPress. Ведь WordPress – это лучший движок для разработки сайтов – как для тех, кто готов использовать заложенную структуру этой CMS, так и для тех, кто предпочитает headless решения.
Ведь WordPress – это лучший движок для разработки сайтов – как для тех, кто готов использовать заложенную структуру этой CMS, так и для тех, кто предпочитает headless решения.
Сам же я впервые познакомился с WordPress в 2009 году. Организатор WordCamp. Преподаватель в школах Epic Skills и LoftSchool.
Если вам нужна помощь с вашим сайтом или может даже разработка с нуля на WordPress / WooCommerce — пишите. Я и моя команда сделаем вам всё на лучшем уровне.
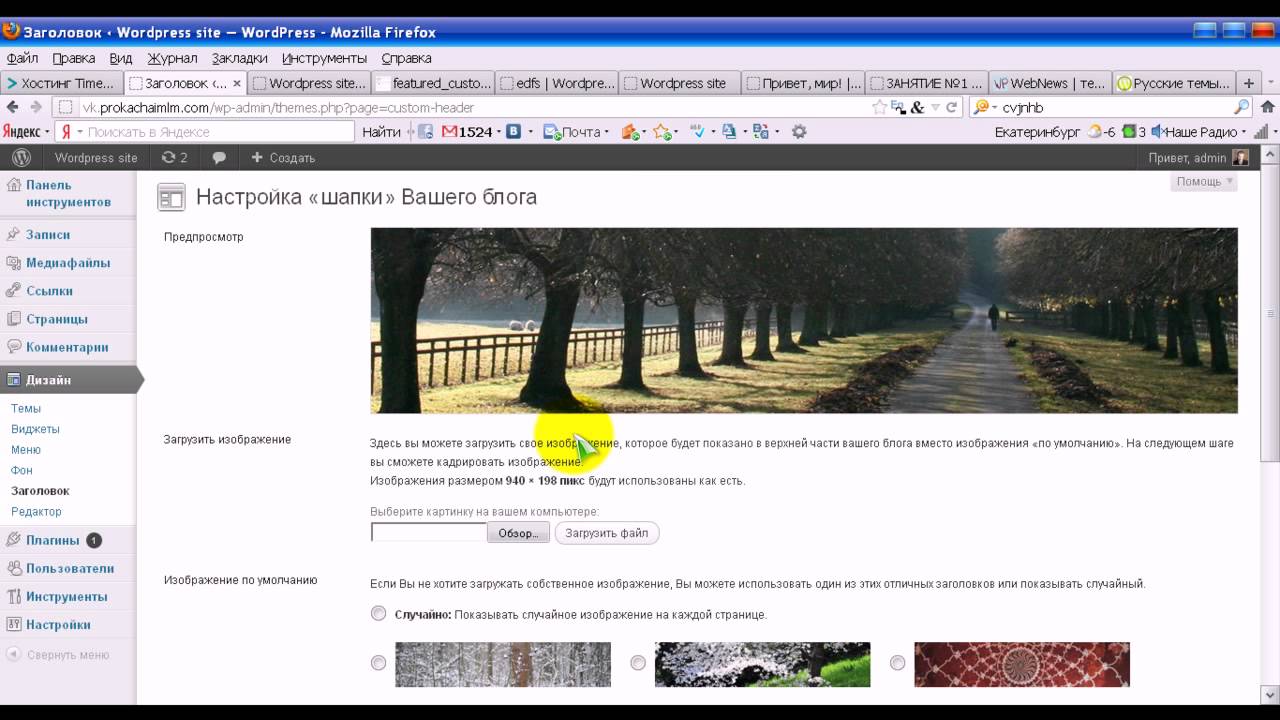
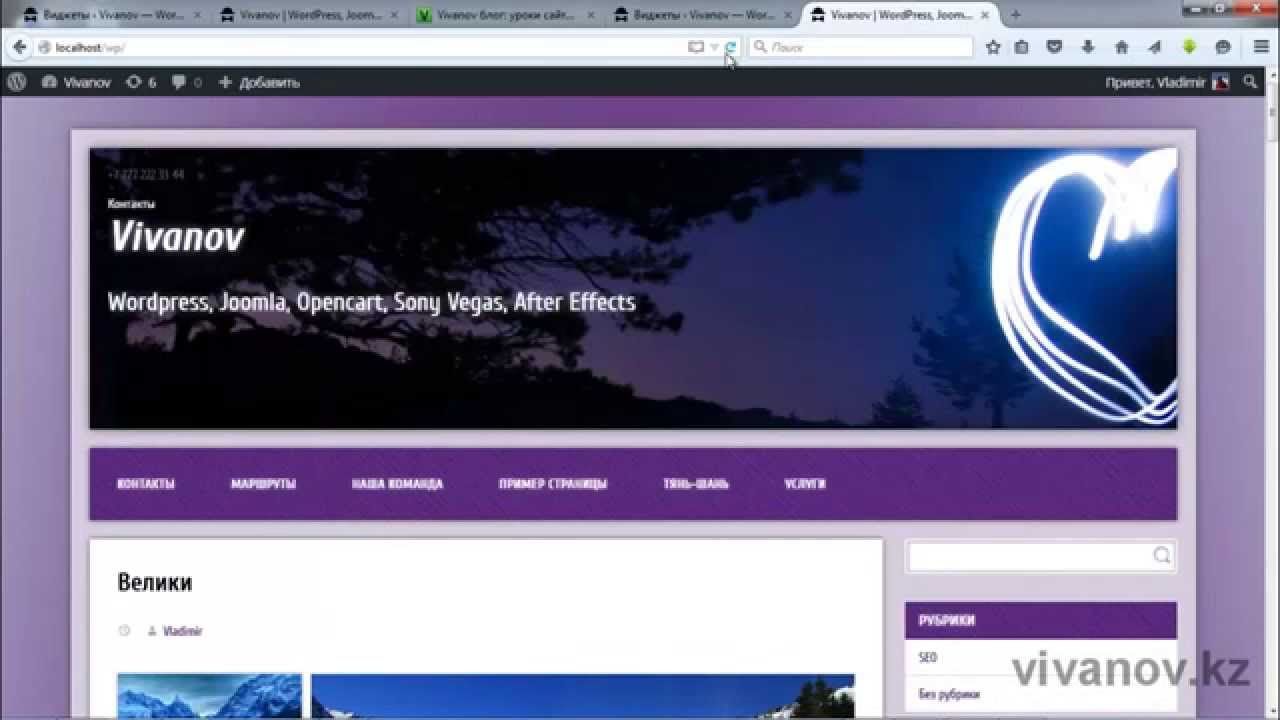
Красивая шапка для сайта — ее структура, создание и мода
Шапка или Header – это верхняя часть сайта, обычно общая для всех его страниц. При загрузке страницы первой появляется именно она.
От того насколько понравится шапка посетителям зависит на сколько они задержатся на сайте. Любой веб дизайнер уделяет много внимания разработке этой части страницы.
Для тех кто не знает о чем идет речь поясняю, что шапка расположена в самом верху, она имеет общий фон с логотипом.
Чем она лучше будет у вас сделана, тем больше положительных эмоций вызовет ваш сайт у посетителей.
Что и как должно находиться на шапке
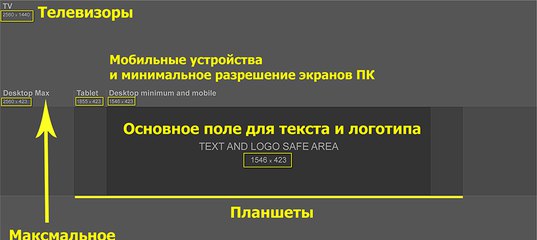
Ширина и высота шапок могут сильно отличаться. Особенно это заметно сегодня, когда один и тот же сайт открывают на больших мониторах, планшетах, нетбуках и смартфонах.
С целью привлечь посетителей в шапку помещают:
• логотип сайта, компании, который должен быть ярким красочным и хорошо заметным, желательно со ссылкой на главную страницу;
• слоган компании, сайта – он должен описать суть всей информации на станицах;
• контактные данные для коммерческих лиц, организаций;
• контекстное меню или карта;
• блоки рекламы.
Могут присутствовать не все эти блоки. Главная задача шапки – связать элементы, которые часто не похожи по цвету и стилю. Она должна соответствовать тематике сайта, очень часто это целое произведение искусства.
Должен прослеживаться единый стиль и цветовая гамма со всем сайтом. Достаточно сложно определить ее высоту.
С одной стороны шапка на всю страницу не даст увидеть информацию ниже, с другой стороны это может быть красочный рисунок, который заинтересует пользователей.
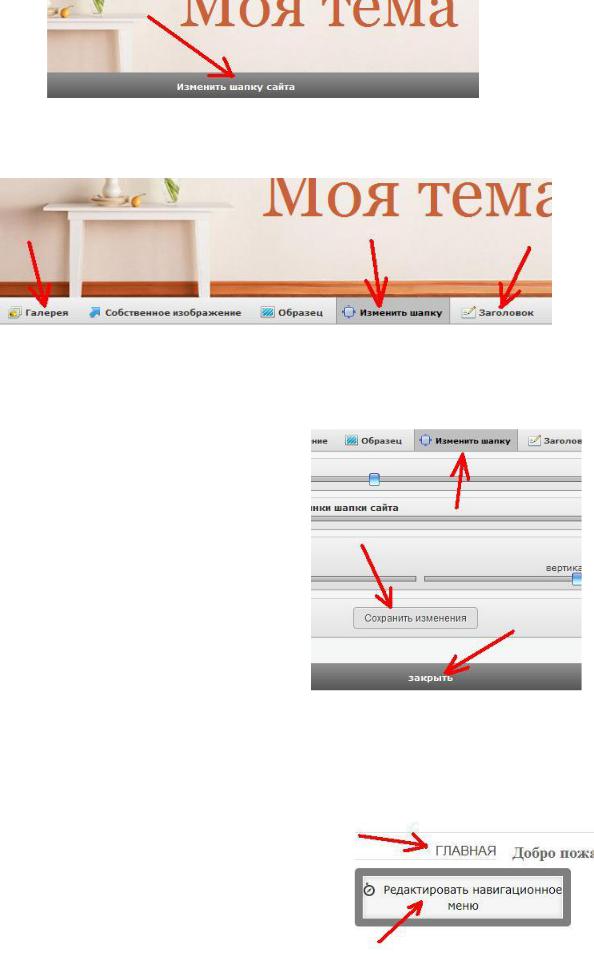
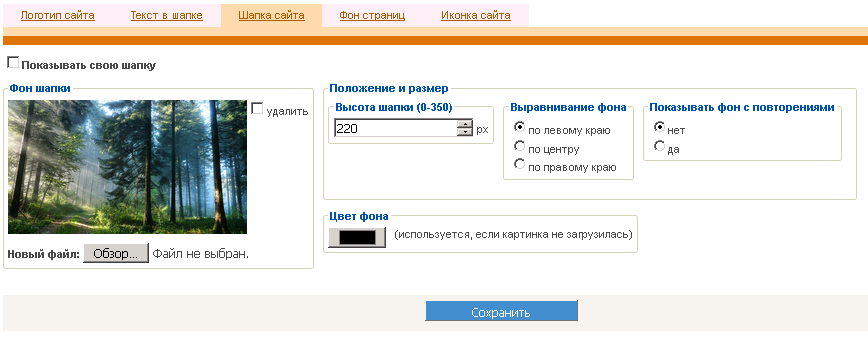
Как получить красивую шапку
Так как без шапки сайтов не бывает, то любой разработчик сталкивается с проблемой, где достать красивую и привлекательную шапку. Есть четыре возможных пути получения шапки:
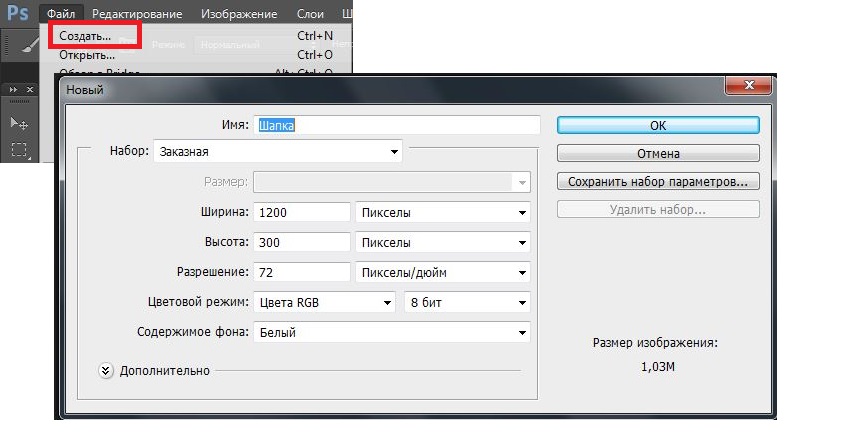
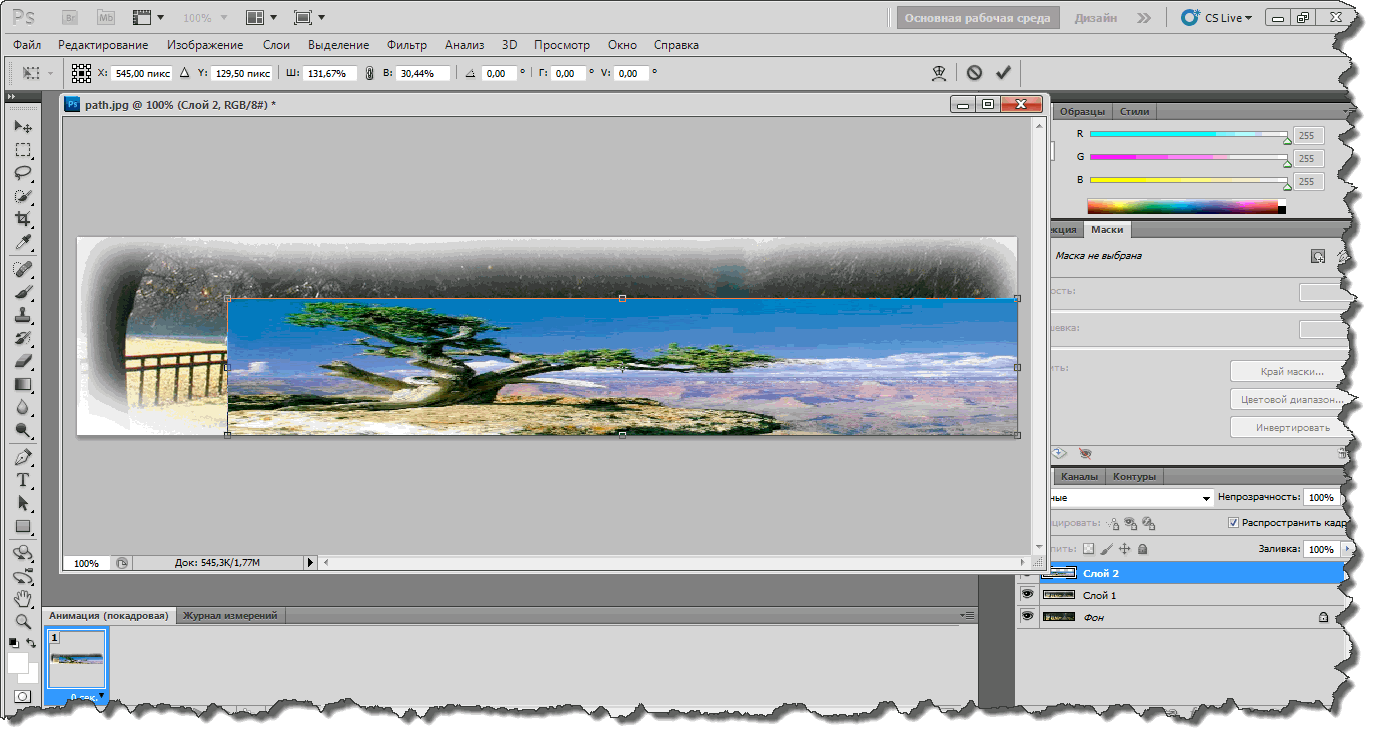
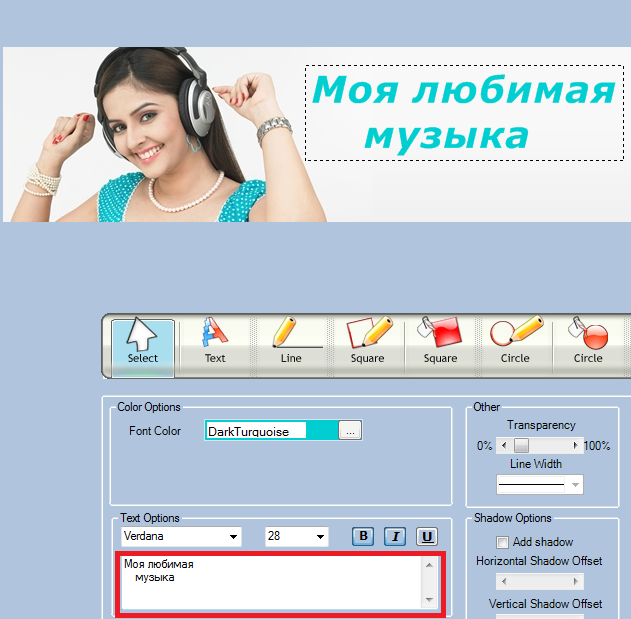
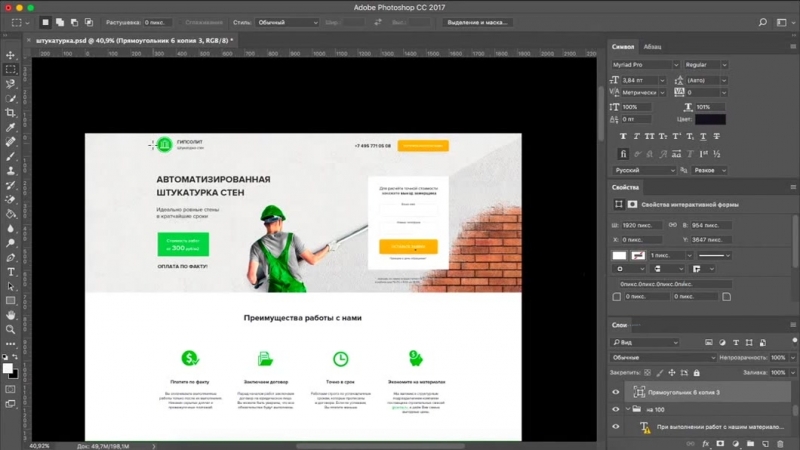
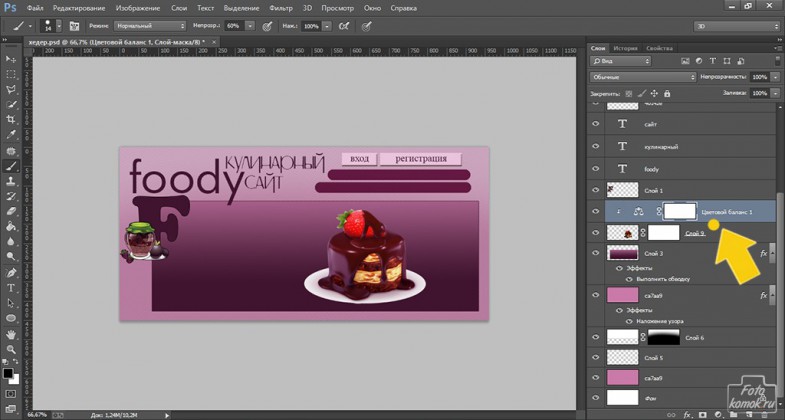
• нарисовать в Photoshop. Если человек умеет пользоваться редактором и него хорошо развита фантазия, то можно самостоятельно создать уникальную шапку для сайта;
• заказать у фрилансеров. За небольшие деньги мастера готовы создать любую шапку, насколько она красивая и удобная будет зависеть от профессионализма;
• заказать разработку сайта в официальной компании. Гарантировано будет разработана особенная и неповторимая шапка для вашего сайта с учетом всех современных тенденций, но и стоимость несколько выше;
• скачать бесплатную шапку. В интернете постоянно выкладывают разные бесплатные шапки. Недостаток в том, что одна и та же шапка может украшать не один сайт.
Мода на шапки для сайтов
У каждого свой вкус, поэтому любая шапка может быть воспринята по-разному разными посетителями сайта. Как и на все в этом мире, существует мода и на шапки для сайтов.
Как и на все в этом мире, существует мода и на шапки для сайтов.
То, что пару лет назад было красиво, сегодня уже таковым не считается. В веб дизайне существуют тренды. Если верить им, то на данный момент более красивы следующие виды шапок:
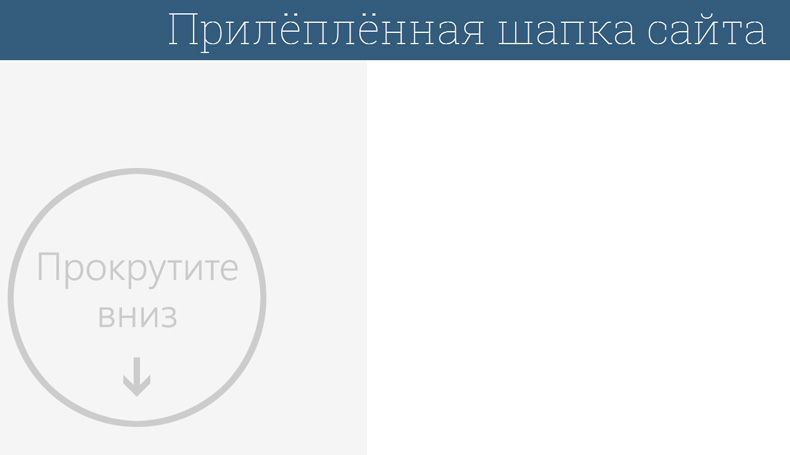
• по размеру на всю страницу. Логотип и шапка могут занимать весь экран. Это делает сайт быстро запоминающимся. На шапке нет никаких кнопок, просто ее достаточно прокрутить вниз, чтобы увидеть информацию сайта. Вообще в последнее время все сайты пишут под бренды, поэтому фирменный стиль вышел на первый план;
• рисованный дизайн. Крупное рисованное панно всегда привлекает внимание, только многие дизайнеры бояться рисовать. Однако такая шапка сможет персонализировать станицу, гарантированно привлечет внимание. Эра фотографий уходит в прошлое;
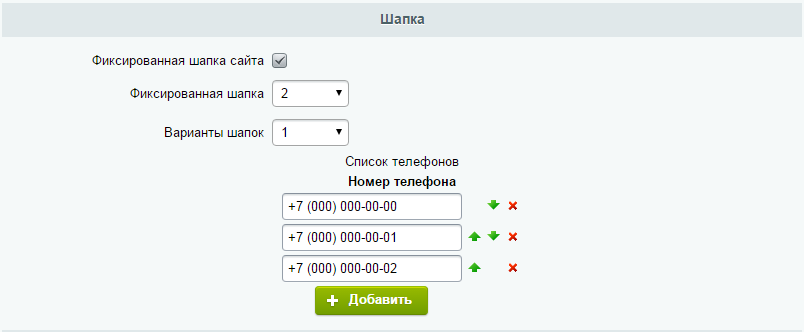
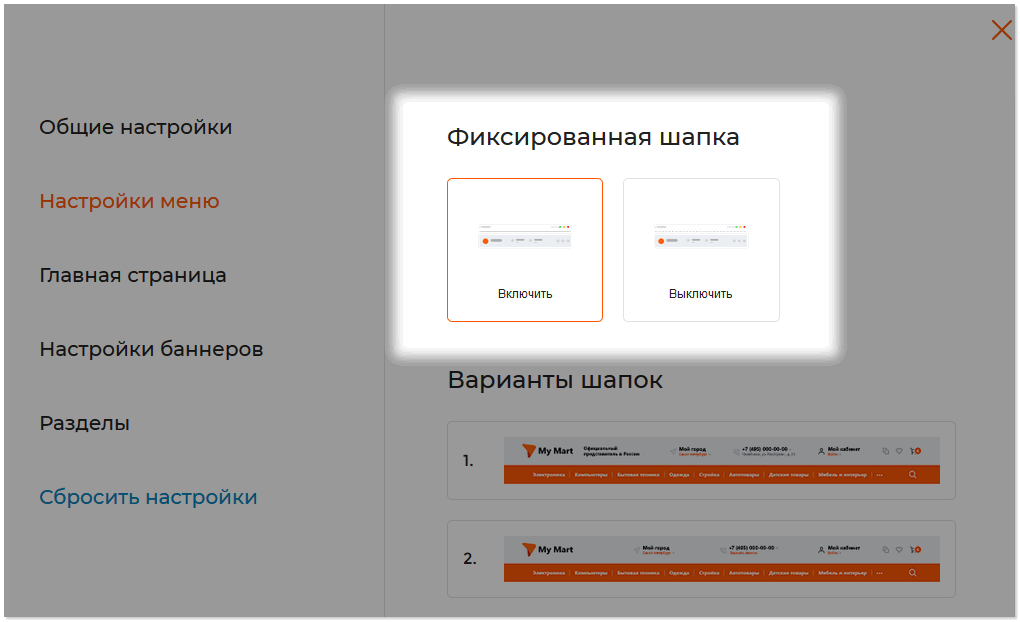
• фиксированная шапка. Небольшая полоса с логотипом и меню не помешает отображению информации, но посетителям будет легче перейти на другую страницу;
• минималистичность все еще в моде;
• объем. Уделяется большое внимание приданию странице глубины и объема, для этого в шапке пользуются приемами создания 3D эффекта.
Уделяется большое внимание приданию странице глубины и объема, для этого в шапке пользуются приемами создания 3D эффекта.
Яркая или однотонная, с большим объемом информации или только с самым необходимым, большая или маленькая, динамичная или статичная – шапки для сайтов бывают самыми разными.
Все зависит от целей ее создания, от желания владельцев сайтов и от фантазии дизайнеров.
Чем дороже и качественнее хедер, тем лучше сайт справится с возложенной на него миссией.
фиксированных заголовков, ссылок на странице и перекрывающегося содержимого, о боже!
Давайте возьмем простую ссылку на странице:
Второй раздел При нажатии браузер переместится к элементу с этим идентификатором: . Функция браузера так же стара, как и сами браузеры, примерно.
Но как только позиция: фиксированная; вступил в игру, это стало небольшой проблемой. Браузер по-прежнему будет прыгать, чтобы отобразить новый целевой элемент, но этот элемент может быть скрыт элементом с фиксированной позицией, что довольно плохо UX .
Браузер по-прежнему будет прыгать, чтобы отобразить новый целевой элемент, но этот элемент может быть скрыт элементом с фиксированной позицией, что довольно плохо UX .
Я назвал это «ударом головой в окно браузера» почти 10 лет назад и рассмотрел некоторые возможные решения. Николас Галлагер задокументировал пять различных техник. Я даже использую заголовок с фиксированной позицией здесь, в версии 17 CSS-Tricks, и мне не особо нравятся эти приемы. Я как бы набросился на него и добавил верхний отступ ко всем моим элементам , что достаточно велико, чтобы там поместился заголовок.
Но есть новый способ! В заключение!
Шиме Видас задокументировал это в новостях веб-платформы.Существует множество свойств CSS, которые идут вместе как часть привязки прокрутки CSS, но оказывается, что scroll-padding и scroll-margin могут использоваться вне контейнера привязки прокрутки.
/ * Это работает в Chrome 73, но НЕ ДОЛГО. * /
body {
прокрутка сверху: 70 пикселей; / * высота прикрепленного заголовка * /
}
/ * В конечном итоге, это правильное место для прокрутки * /
html {
прокрутка сверху: 70 пикселей; / * высота прикрепленного заголовка * /
}
* /
body {
прокрутка сверху: 70 пикселей; / * высота прикрепленного заголовка * /
}
/ * В конечном итоге, это правильное место для прокрутки * /
html {
прокрутка сверху: 70 пикселей; / * высота прикрепленного заголовка * /
} Работает только в браузерах Chromium:
См. Прокрутку Pen
Scroll Padding на фиксированных заголовках позиции Криса Койера (@chriscoyier)
на CodePen.
Хироюки Икезоэ написал мне, что — неправильное место для использования scroll-padding , так как document.scrollingElement на самом деле . К сожалению, в Chrome это реализовано (v73), так что прямо сейчас он работает только на , но есть сообщение об ошибке, и вероятный результат состоит в том, что он перестает работать на и работает только на . Это та же ситуация, что и с собственными специализированными настраиваемыми полосами прокрутки: они работают только на
Это та же ситуация, что и с собственными специализированными настраиваемыми полосами прокрутки: они работают только на .
Это настолько полезная вещь, что мы должны кричать и кричать, чтобы WebKit и Firefox сделали это.
Как добавить закрепленный заголовок или фиксированный заголовок при прокрутке с помощью Astra?
Это расширенная функция, доступная в подключаемом модуле Astra Pro Addon . Чтобы использовать эти функции Pro, на вашем веб-сайте должна быть установлена тема Astra вместе с дополнительным модулем Astra Pro.
Прикрепленный заголовок фиксирует заголовок в верхней части веб-страницы, когда пользователь прокручивает страницу.Это обеспечит быстрый доступ к меню из любой части страницы.
Примечание:
Мы выпустили Astra 3.0, в котором представлен конструктор верхних и нижних колонтитулов, который меняет несколько вещей. Чтобы узнать больше, вы можете обратиться к видео ниже.
Быстрые шаги по добавлению закрепленного заголовка или фиксированного заголовка при прокрутке с помощью модуля липкого заголовка
Шаг 1: Убедитесь, что у вас установлен и активирован подключаемый модуль Astra Pro Addon. Как установить плагин Astra Pro Addon?
Шаг 2: Активируйте модуль Sticky Header в параметрах Astra на панели инструментов WordPress> Внешний вид> Параметры Astra
Шаг 3: Посетите настройщик [ Appearance> Customize> Header> Sticky Header ], чтобы изменить настройки модуля.
Это премиум-функция, доступная в Astra Pro.Вы можете активировать модуль из Внешний вид> Параметры Astra> Sticky Header
Вы можете найти настройки в Внешний вид> Настроить> Заголовок> Закрепленный заголовок
Настройки прикрепленного заголовка
Stick Primary Header опция будет придерживаться заголовка темы по умолчанию. (?)
(?)
В случае, если вы включили модуль разделов заголовков из Astra Pro, вы увидите варианты, позволяющие закрепить разделы заголовка «Сверху» и «Снизу».
Включение Stick Above Header Section или Stick below Header Section прикрепит соответствующий раздел заголовка к верхней части прокрутки страницы.
Липкий логотип и ширина логотипа
Это позволяет вам выбрать для липкого заголовка логотип, отличный от логотипа вашего сайта. Оставьте это поле пустым, если вы хотите использовать тот же логотип, что и логотип вашего сайта. Вы можете добавить обычный логотип, а также логотип Retina и легко установить ширину с помощью ползунка.
Если вы активировали модуль «Цвета и фон» в Astra Pro и установили цвет фона для заголовка в «Внешний вид»> «Настройка»> «Заголовок»> «Прикрепленный заголовок».
Затем этот цвет фона автоматически применяется к липкому заголовку. В этом случае вы можете использовать параметр «Непрозрачность липкого фона» для управления непрозрачностью цвета фона.
Включить эффект усадки
Будет уменьшаться высота липкого заголовка, логотип и размер меню. Sticky Header будет отображаться в компактном размере. Это полезно, когда у вас достаточно большой основной заголовок по высоте и вы хотите, чтобы он был меньше при преобразовании в липкий заголовок.
Выбрать эффект анимации
Эффект анимации появится на прикрепленной записи заголовка.
Отображение на
Вы можете выбрать отображение липкого заголовка на настольном компьютере, мобильном устройстве или на обоих устройствах.
Примечание. По умолчанию тень отображается для липкого заголовка. Если вы хотите удалить его, используйте собственный CSS.
.main-header-bar.ast-sticky-active {
box-shadow: не задано;
} Цвета и фон для липкого заголовка
В настройщике в разделе Заголовок> Закрепленный заголовок доступны все параметры. Если у вас есть липкий основной заголовок, появятся соответствующие параметры. Если для заголовков «Сверху» и «Ниже» заданы различные параметры, для них появятся разные варианты.
Если для заголовков «Сверху» и «Ниже» заданы различные параметры, для них появятся разные варианты.
25 веб-дизайнов с умными эффектами фиксированного заголовка
Существует множество приемов, которые веб-дизайнер может применить к веб-сайту, чтобы улучшить его внешний вид и сделать его более привлекательным для посетителей. Тщательно продуманный дизайн может отличить простого посетителя от потенциального клиента.
Когда дело доходит до веб-дизайна, очень важно иметь привлекательный макет с мощными функциями.Веб-дизайнеры постоянно придумывают классные эффекты, полностью созданные с помощью CSS, и сегодня мы выбрали одни из лучших, фиксированных эффектов заголовка , которые мы могли найти!
Этот пост демонстрирует некоторые умные использования фрагментов CSS для создания интересных эффектов заголовков. Некоторые просто фиксируют заголовок на месте в верхней части экрана, другие сворачивают заголовок по мере того, как пользователь прокручивает, а некоторые демонстрируют супер крутые анимационные эффекты, которые меняют содержимое заголовка. Просмотрите их все и выберите, какой из них лучше всего подходит вашему стилю.Вдохновляйтесь этими дизайнами и используйте их в своих будущих проектах веб-дизайна. Давайте начнем!
Просмотрите их все и выберите, какой из них лучше всего подходит вашему стилю.Вдохновляйтесь этими дизайнами и используйте их в своих будущих проектах веб-дизайна. Давайте начнем!
Вот пример фиксированного заголовка, который отлично работает при прокрутке вниз. Это сделает ваше меню всегда видимым и более доступным.
На этом веб-сайте есть творческий способ демонстрации заголовка. Из простого значка он превратился в липкий заголовок во всю ширину, содержащий все кнопки меню и логотип.
Это отличный пример минималистичного заголовка, который обязательно привлечет ваше внимание.Сначала отображается полное меню, а при прокрутке вниз он скрывается в виде значка, чтобы остальная часть страницы была видна.
Это красивый фиксированный дизайн заголовка, который улучшит доступность вашего сайта. Также у него есть аккуратный эффект анимации при прокрутке. Перейдите по ссылке и убедитесь в этом сами!
В этом дизайне используется потрясающий видео-фон с яркими цветами. Взгляните и посмотрите, как этот дизайн будет работать на ваших будущих веб-сайтах.
Взгляните и посмотрите, как этот дизайн будет работать на ваших будущих веб-сайтах.
Это еще один красивый липкий заголовок, который включает фиксированное меню. Таким образом, независимо от того, насколько вы прокручиваете вниз, вы всегда можете сохранить свое меню видимым.
Вдохновитесь этим красивым стилем заголовка и посмотрите, сможете ли вы использовать его в своих будущих проектах веб-дизайна. Grain & Mortar использует белый фон для заголовка, сохраняя простой, минималистичный вид.
Вдохновляйтесь этим дизайном заголовка и используйте полученные знания в своих будущих проектах.Этот макет имеет простой, но эффективный дизайн, который обязательно привлечет внимание пользователей. У Karma есть очень заметная кнопка призыва к действию «Купите сейчас» в заголовке, которая помогает веб-сайту превращать посетителей в клиентов.
Этот яркий веб-сайт имеет потрясающий дизайн, который вы можете использовать в качестве вдохновения. В дизайне используются функции CSS3, и он имеет красивый плоский дизайн. Le petit использует очень необычный дизайн липких заголовков. Сначала полное меню остается фиксированным во время первого эффекта параллакса, однако, когда вы прокручиваете верхнюю часть, фиксированный заголовок превращается в минималистичное меню, которое можно развернуть, щелкнув значок меню с левой стороны.
В дизайне используются функции CSS3, и он имеет красивый плоский дизайн. Le petit использует очень необычный дизайн липких заголовков. Сначала полное меню остается фиксированным во время первого эффекта параллакса, однако, когда вы прокручиваете верхнюю часть, фиксированный заголовок превращается в минималистичное меню, которое можно развернуть, щелкнув значок меню с левой стороны.
Этот красивый стиль заголовка имеет больший размер, чем другие, и включает в себя мегаменю. Проверьте это и посмотрите, нужно ли это вашему сайту. Недостатком этого дизайна заголовка является то, что он занимает много места на странице.
Вот вам еще один прекрасный пример потрясающего полнофункционального дизайна заголовка. Этот дизайн включает в себя изящный анимационный эффект, который привлечет внимание ваших пользователей. Дэниел Филлер также включает стрелку «вверх» в свой заголовок — то, что редко можно увидеть в заголовках или верхнем меню.
Это простой стиль заголовка с красиво анимированным эффектом добавления логотипа компании с правой стороны после того, как пользователь начинает прокрутку. Макет включает кнопки меню и дизайн логотипа.
Макет включает кнопки меню и дизайн логотипа.
Вот еще один потрясающий пример, демонстрирующий, что немного цвета в нужных местах приносит много пользы. У этого веб-сайта аккуратный плоский дизайн с липким заголовком. Приятным моментом здесь является то, что видео о Веслако включено в заголовок.
У этого сайта прекрасный дизайн с множеством красочных элементов. Посмотрите, как дизайнер использовал яркие цвета и фиксированный дизайн заголовка в этом проекте.
На этом сайте используются красивые яркие цветные градиенты и простой минимальный фиксированный заголовок, который остается липким во время прокрутки.
Этот веб-сайт использует яркие цвета для создания потрясающего дизайна. Дизайнер использовал много цветов, красивые иллюстрации, анимацию и фиксированный дизайн заголовков.
Это еще один изящный фиксированный стиль заголовка с простым, но эффективным дизайном. Он имеет тонкий черный макет, который включает в себя логотип и кнопки меню.
У этого веб-сайта потрясающий фиксированный заголовок с красивым дизайном. Перейдите по ссылке и посмотрите, соответствует ли она вашим требованиям.
Дизайн этой домашней страницы поражает своей простотой. Фиксированный заголовок имеет всего три кнопки, а дизайн очень интерактивен и заинтригует посетителей, чтобы узнать больше об услуге.
Это удивительный фиксированный стиль заголовка с полностью функциональной структурой и красивым дизайном.
Слайдер этого веб-сайта мгновенно взаимодействует с посетителем. Задав вопрос посетителю, он наверняка заинтересуется сайтом и тем, что он может предложить. Кроме того, липкий заголовок просто идеален и добавляет дополнительные баллы за удобство использования.
Вдохновитесь этим современным дизайном заголовка, который включает дополнительные параметры.Здесь вы найдете кнопки меню, значок корзины покупок, значок поиска и логотип.
Этот простой и чистый макет сайта использует минималистичные и анимированные эффекты, а также липкий заголовок и другие интересные переходы.
Обратите внимание на этот рукописный дизайн заголовка, который обязательно заметят. Этот липкий заголовок улучшает доступность вашего сайта, так как он всегда доступен.
Вот потрясающий дизайн заголовка с фиксированным положением, независимо от того, сколько вы прокручиваете.Это позволяет вам лучше ориентироваться в структуре веб-сайта.
Это еще один отличный пример фиксированного заголовка, который вы можете использовать в качестве вдохновения для своего следующего проекта. Этот макет включает в себя 2 дизайна: один появляется сначала, а другой, меньшего размера, появляется при прокрутке вниз.
Заголовки
Ваш заголовок находится в верхней части вашего сайта и содержит вашу навигацию и логотип.В конструкторе сайтов вы можете определить тип заголовка и настроить дизайн.
Есть три типа заголовков: фиксированный, гибкий и липкий (или постоянный).
Вы можете создать гибкий заголовок, превратив его в строку; это позволит вам добавлять виджеты, поскольку они будут вести себя как строка.
Примечание. Если вы измените заголовок на строку, вы не сможете вернуть ему фиксированный стиль.
Фиксированный заголовок содержит логотип, навигацию и любые другие элементы, но он заблокирован для редактирования, и нельзя добавлять виджеты.
Вы можете добавить сужающийся заголовок, чтобы зафиксировать важную информацию, но при этом свести к минимуму отвлечение посетителей, когда они прокручивают страницу вашего сайта вниз. Уменьшающийся заголовок действует как постоянная функция, и по мере того, как пользователь прокручивает высоту заголовка, логотипы и виджеты будут уменьшаться.
Прикрепленный или постоянный заголовок остается на месте, пока посетитель прокручивает страницу вниз. Вы можете установить это, щелкнув значок заголовка и выбрав «Установить как закрепленный заголовок».”
В параметрах дизайна заголовка вы можете выбрать предварительно разработанный макет, чтобы сэкономить время на вашем дизайне, и вы можете вносить изменения по своему усмотрению. Переключение на один из них преобразует фиксированные заголовки в гибкие, и их нельзя будет изменить обратно.
Переключение на один из них преобразует фиксированные заголовки в гибкие, и их нельзя будет изменить обратно.
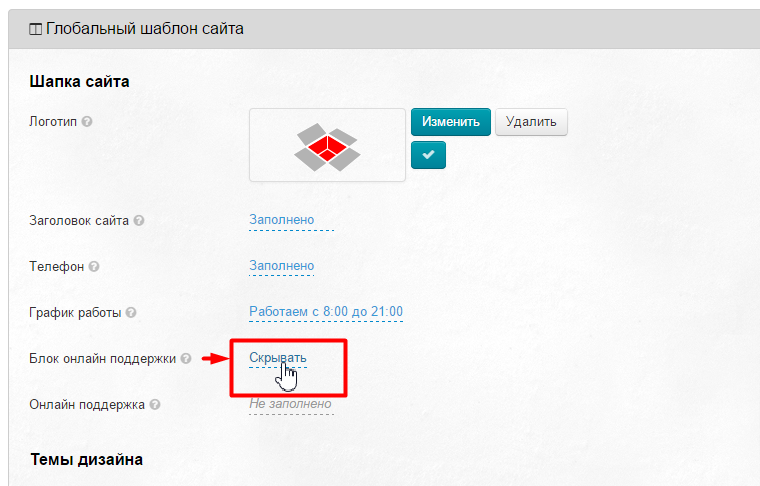
Примечание: добавление предварительно разработанного макета приведет к удалению существующего содержимого; убедитесь, что вы сохранили резервную копию.
Щелкните вкладку «Заголовок», чтобы открыть пункты меню для заголовка.Появится опция «Скрыть на этой странице», где вы можете скрыть заголовок на компьютере, планшете или мобильном устройстве.
Настройка
Вы можете настроить свой заголовок из меню дизайна. Просто щелкните заголовок, выберите «Редактировать дизайн» и настройте заголовки по своему усмотрению.
FAQ
Дополнительное управление
Если вы хотите максимально контролировать свой заголовок, вам следует выбрать гибкий стиль заголовка.
Поддержание элементов при переключении
- Логотип: эффект на логотип может быть разным — если заголовок содержит одно изображение, логотип останется, если есть несколько изображений, логотип будет отображаться, как определено в макете.

- Социальные значки: если есть существующие значки, они останутся такими же, а если их нет, они будут отображаться так, как определено в макете.
- Редактирование. Если вы не можете добавлять или удалять элементы в мобильном макете, ваш заголовок фиксирован и не может быть изменен. Однако для гибких заголовков на мобильных устройствах вы можете изменить содержимое, щелкнув мобильное представление, щелкнув содержимое и выбрав редактировать.
- Логотип: Если у вас возникли проблемы с редактированием логотипа, щелкните значок заголовка и выберите «Редактировать дизайн».”
Примечание. В некоторых представлениях указана максимальная ширина логотипа. Чтобы решить эту проблему, вы можете изменить макет навигации.
Как создать закрепленное меню навигации в WordPress
Навигация — важная функция любого веб-сайта. Вы хотите, чтобы посетители могли легко находить ваш контент и взаимодействовать с ним, сохраняя при этом согласованность с дизайном вашего сайта.
«Липкое меню» может обеспечить удобство работы пользователей без ущерба для стиля вашего бренда.
Из этой статьи вы узнаете:
К концу этой статьи вы сможете выбрать идеальную тему с помощью встроенного липкого меню или создать собственное меню с нуля.Затем вы можете перейти к реализации других проверенных способов улучшения пользовательского опыта вашего сайта. Давайте начнем.
Что такое липкое меню?
Закрепленное меню или фиксированное меню — это панель навигации, которая остается видимой на веб-сайте, даже когда посетитель прокручивает страницу вверх и вниз. Он всегда доступен и помогает посетителю быстрее перемещаться по вашему сайту.
Вот пример липкого меню на главной странице блога HubSpot.
Зачем внедрять липкое меню?
Когда посетители просматривают ваш веб-сайт, вы хотите предоставить им легкий доступ к вашему контенту. Некоторые посетители считают обременительным прокручивать назад к началу страницы для навигации по веб-сайту.
Закрепленные меню — простое решение этой раздражающей (и отнимающей много времени) проблемы. Благодаря фиксированной панели навигации посетители могут быстро найти на вашем сайте то, что им нужно. Это повышает удобство работы с сайтом и побуждает посетителей потреблять больше контента, что приводит к снижению показателей отказов.
Как создать меню липких заголовков в WordPress
А теперь пора настроить закрепленное меню заголовка на вашем веб-сайте. Если у вас есть технические навыки, начните с метода кода CSS. Но если вам неудобно менять код, вы можете перейти к методу плагина.
Метод кода CSS для создания меню липкого заголовка
Вам нужно вручную добавить код CSS в свою тему WordPress. Следуйте инструкциям ниже.
- Войдите в свою панель управления WordPress.
- Перейдите к Внешний вид> Настроить .
- Щелкните Дополнительный CSS .
# website-navigation {
фон: #fff;
высота: 60 пикселей;
z-index: 170;
маржа: 0 авто;
нижняя граница: сплошной 1px #dadada;
ширина: 100%;
позиция: фиксированная;
верх: 0;
осталось: 0;
справа: 0;
выравнивание текста: по центру;
}
- Замените # website-navigation классом CSS или идентификатором вашего меню навигации.
 (Узнайте, как найти свой класс CSS или идентификатор здесь.)
(Узнайте, как найти свой класс CSS или идентификатор здесь.) - Нажмите синюю кнопку Опубликовать .
- Обновите свой веб-сайт, чтобы увидеть липкое меню.
Метод подключаемого модуля для создания меню липкого заголовка
ПлагиныWordPress позволяют легко добавлять липкие меню. Опыт программирования не требуется. Ознакомьтесь с тремя плагинами ниже, чтобы начать работу.
myStickymenu — популярный плагин для создания пользовательских липких меню.Ваши посетители попадут в ваше навигационное меню, не теряя времени.
- Установите и активируйте плагин.
- Перейдите в Настройки> myStickymenu .
- Ниже Sticky Class выберите Other Class или Id .
- В поле рядом с ним добавьте свой класс или идентификатор. (Узнайте, как найти свой класс CSS или идентификатор здесь.)
- Измените любые настройки, например цвет фона или прозрачность.

- Прокрутите вниз и нажмите зеленую кнопку Сохранить .
- Обновите свой веб-сайт, чтобы увидеть липкое меню.
2. Закрепленное меню (или что угодно!) На прокрутке
Sticky Menu (или что угодно!) На Scroll позволяет создавать фиксированные панели навигации, боковые панели и окна с призывом к действию. Также есть возможность ограничить отображение липкого меню на экранах определенных размеров.
- Установите и активируйте плагин.
- Перейдите в «Настройки »> «Прикрепленное меню» (или что-нибудь еще) .
- В разделе Основные настройки добавьте панель навигации, которая должна быть вашим липким меню.
- Измените любые желаемые настройки, например расстояние между верхней частью страницы и закрепленным элементом.
- Нажмите Сохранить настройки .
- Обновите свой веб-сайт, чтобы увидеть липкое меню.
3. Меню героя
Hero Menu — это премиальный плагин WordPress для создания адаптивных липких меню. Его конструктор перетаскивания упрощает создание всех аспектов вашей навигации.Вы также можете настроить высоту, цвет, прозрачность и шрифт меню в соответствии со своим веб-сайтом. Узнайте больше о плагине и процессе установки здесь.
Его конструктор перетаскивания упрощает создание всех аспектов вашей навигации.Вы также можете настроить высоту, цвет, прозрачность и шрифт меню в соответствии со своим веб-сайтом. Узнайте больше о плагине и процессе установки здесь.
Источник изображения
Рекомендации по липкому меню
Следуйте этим советам, чтобы сделать ваше липкое меню максимально удобным для пользователя.
1. Создайте липкое меню, отражающее индивидуальность вашего бренда.
Вы хотите выбрать типографику, цвета и значки, которые побуждают посетителей переходить по ссылкам и другим элементам в вашем липком меню.Однако это не означает, что вы должны использовать совершенно разные шрифты или цвета по сравнению с остальной частью вашего сайта. Вы хотите, чтобы меню навигации по-прежнему отражало ваш бренд.
Вместо того, чтобы, например, сделать цвет фона меню неоново-желтым, вы можете выбрать контрастный цвет из своей цветовой схемы. В качестве примера возьмем прикрепленное меню ниже. Он выделяется на странице, не отклоняясь от минималистичного дизайна сайта.
Он выделяется на странице, не отклоняясь от минималистичного дизайна сайта.
Источник изображения
2. Добавьте логотип вашего бренда.
Добавление вашего логотипа в липкое меню — простой способ держать ваш бренд в центре внимания, пока посетители просматривают ваш контент. Это особенно полезно для предприятий, которым необходимо повысить узнаваемость бренда и привлечь больше подписчиков.
3. Сохраняйте только самые актуальные пункты меню.
Не стоит перегружать свое липкое меню слишком большим количеством опций. Сужая выбор, подумайте, какие товары наиболее актуальны для ваших уникальных посетителей. Например, на сайте электронной торговли значок корзины покупок будет более важным для включения в меню навигации, чем ссылка на страницу «О программе».
Липкое меню заголовкаParade — отличный тому пример. Он предоставляет только основные ссылки, которые будут повышать ценность для потенциальных или существующих клиентов.
Источник изображения
4.
Поскольку у вас будет меньше места для работы на мобильном телефоне, вам нужно создать меню специально для экранов меньшего размера и для настольных компьютеров. На меньшем экране вам нужно уменьшить размер шрифта и скрыть больше пунктов меню.Или вы можете скрыть заголовок, когда люди прокручивают страницу вниз на мобильном устройстве, и отображать его, когда люди прокручивают страницу вверх. Это всего лишь несколько вариантов, которые вы можете сделать при разработке навигации для мобильных устройств.
5. Выберите значок увеличительного стекла над полем ввода поиска.
Максимально полезное пространство в меню навигации важно независимо от того, для какого устройства вы проектируете. Но это баланс: вы хотите эффективно использовать пространство без ущерба для пользовательского опыта.Один из способов сэкономить место и при этом оправдать ожидания посетителей — заменить поле ввода поиска значком увеличительного стекла. Это беспроигрышный вариант: посетители, которые предпочитают поиск, а не просмотр, по-прежнему имеют возможность, и теперь вы можете добавить еще один элемент в свое меню.
Это беспроигрышный вариант: посетители, которые предпочитают поиск, а не просмотр, по-прежнему имеют возможность, и теперь вы можете добавить еще один элемент в свое меню.
6. Добавьте анимацию наведения или прокрутки.
Хотя одни анимации могут отвлекать, другие могут помочь улучшить навигацию по сайту. Например, в магазине витаминов Anser панель навигации прозрачна при первой загрузке страницы.Таким образом, это не отвлекает от показанного слайдера. Но если посетитель наводит курсор на меню или прокручивает страницу вниз, панель навигации переходит с прозрачного фона на белый сплошной цвет, чтобы он мог легко видеть и нажимать на ссылки навигации.
Источник изображения
7. Поэкспериментируйте с разными липкими меню.
Поэкспериментируйте с вариантами липких меню, чтобы найти то, что подходит вашим посетителям. Вам нужно будет протестировать несколько вариантов A / B перед тем, как придумать окончательную версию, или во время редизайна веб-сайта.
Примеры закрепленной навигации
Привлекательное липкое меню поможет посетителям перемещаться по вашему веб-сайту и поддерживать интерес к вашему контенту. Используйте приведенные ниже примеры в качестве творческого стимула для создания липкого меню.
Когда я покупаю
When I Shop — это приложение для покупок, которое позволяет потребителям находить уникальные модные бренды в одном удобном месте. Липкое меню явно разработано с этой целью. Он предоставляет основные навигационные ссылки с подкатегориями, чтобы посетители могли найти бренды в соответствии с телосложением, происхождением, специальностью, стилем и т. Д.
Источник изображения
AWD Агентство
AWD Agency — итальянская коммуникационная компания, специализирующаяся на цифровых творческих решениях. Признавая проблему фиксированного меню навигации, оставляющего меньше места для другого контента, AWD Agency выбирает прозрачный горизонтальный заголовок. Это означает, что навигационная панель остается легко доступной, не отвлекаясь от других важных элементов на главной странице.
Источник изображения
Журнал поисковых систем
Search Engine Journal является основным продуктом в сообществах SEO и маркетологов.Липкое меню веб-сайта аккуратно организовано по темам, чтобы читателям было легче находить конкретный контент.
Источник изображения
Процветающий рынок
Интернет-магазин Thrive Market использует простое липкое меню, в котором отображается только логотип бренда и призыв к действию. Бренд не отвлекает посетителей, чтобы попробовать их органические продукты.
Источник изображения
Nike
Nike использует двухрядное липкое меню с множеством важных навигационных ссылок.Посетители могут узнать о новых выпусках, войти в свои учетные записи и даже выполнить поиск по всему сайту.
Источник изображения
Multimedios
Multimedios — мексиканский медиа-конгломерат с холдингами в области вещательного телевидения, радио, издательского дела и развлечений. Его веб-сайт имеет липкий горизонтальный заголовок, который сворачивается за кнопкой гамбургера, когда посетитель прокручивает страницу. Таким образом, посетители могут щелкнуть любую из публикаций, представленных на главной странице, или, если они не найдут то, что ищут, вернуться в меню навигации, чтобы щелкнуть одну из основных ссылок навигации.
Его веб-сайт имеет липкий горизонтальный заголовок, который сворачивается за кнопкой гамбургера, когда посетитель прокручивает страницу. Таким образом, посетители могут щелкнуть любую из публикаций, представленных на главной странице, или, если они не найдут то, что ищут, вернуться в меню навигации, чтобы щелкнуть одну из основных ссылок навигации.
Источник изображения
джонатан да коста
В отличие от приведенных выше примеров, сайт портфолио Джонатана Да Косты имеет липкое вертикальное меню навигации. Этот нетрадиционный формат идеально подходит для творческих компаний и портфолио, таких как Costa.
Источник изображения
WordPress темы со встроенными липкими меню
Некоторые темы WordPress поставляются в готовом виде с липкими меню. Другие предлагают виджеты, так что вы можете сделать свое меню «липким» одним нажатием кнопки.В любом случае вам не нужно беспокоиться о добавлении кода или установке плагина.
Вот наши главные рекомендации для вас.
1. Основная тема
Salient Theme позволяет создать потрясающий веб-сайт с предварительно созданными макетами. Он интуитивно понятен для начинающих дизайнеров, но достаточно надежен для экспертов.
Источник изображения
2. Pro Theme
Pro Theme переопределяет будущее разработки веб-сайтов. Конструктор заголовков темы дает вам возможность создавать простые и сложные липкие меню.
Источник изображения
3. X Тема
X Theme считается одной из лучших тем WordPress. С помощью этой темы вы можете установить уникальный предварительно созданный веб-сайт с липким меню — как в демонстрации, показанной ниже — всего за несколько кликов. Затем вы можете настроить каждый элемент липкого меню на идеальный размер.
Источник изображения
4. Юпитер X
Jupiter X предлагает 350+ готовых веб-сайтов для различных бизнес-ниш, включая корпоративные, творческие и некоммерческие организации. Вы также можете создавать собственные страницы с нуля. Независимо от того, выбираете ли вы заранее разработанный шаблон или создаете его с нуля, создать липкий заголовок просто.
Вы также можете создавать собственные страницы с нуля. Независимо от того, выбираете ли вы заранее разработанный шаблон или создаете его с нуля, создать липкий заголовок просто.
Источник изображения
5. Тема Hello Elementor
Hello — это чистая, легкая тема, специально разработанная для Elementor, ведущего разработчика страниц WordPress. Меню липких заголовков указано как одна из многих функций динамического содержимого. Вы можете добавить его на свой сайт за несколько кликов.
Источник изображения
Узнайте больше о создании веб-сайта WordPress с помощью Elementor в бесплатном курсе HubSpot Academy.
Создайте собственное закрепленное меню навигации
Оставаясь фиксированными и легко доступными для посетителей, независимо от того, где они прокручивали страницу, липкие меню могут улучшить впечатление посетителей на вашем веб-сайте WordPress. Уделите несколько минут, чтобы создать липкое меню для улучшения основной навигации по вашему сайту.
Плюсы и минусы фиксированных полос заголовков
Плюсы и минусы фиксированных полос заголовка
Все чаще интернет-рекламодатели сталкиваются с проблемой оставаться заметными, актуальными и привлекательными.И те, кто только начинает свою карьеру в области веб-дизайна, и опытные ветераны, всегда ищут тенденции и достижения, которые помогут их клиентам выделиться.
Одной из новых игрушек, над которыми возились разработчики и дизайнеры, являются фиксированные панели заголовков (также известные как «липкая навигация»). Эти статические меню занимают свое место в верхней части окна браузера, когда читатели прокручивают страницу вниз, сохраняя параметры на уровне глаз.
Но последнее — не всегда самое лучшее. При реализации этой стратегии дизайна необходимо учитывать потребности рекламодателя и их целевой аудитории, а также некоторые из этих плюсов и минусов.
Хорошее Людям нравятся. отраслевые эксперты Smashing Magazine провели исследование, которое показало, что 100% посетителей предпочли фиксированные полосы заголовков, даже не зная почему. Если не считать слова «бесплатный», было бы трудно найти другой инструмент, который бы так радикально улучшил реакцию пользователей.
Если не считать слова «бесплатный», было бы трудно найти другой инструмент, который бы так радикально улучшил реакцию пользователей.
Они предотвращают утечки. Постоянная навигация позволяет удерживать потенциальных клиентов. Когда читатели оказываются на полпути вниз по странице, не имея возможности передвигаться, они прибегают к использованию знакомых инструментов.Чаще всего это включает пугающую кнопку «назад»!
Они ускоряют процесс. То же исследование Smashing показало, что по фиксированным заголовкам переходить на 22% быстрее. Хотя это число может показаться незначительным, оно имеет огромное значение в мире, где задержки длятся буквально до тех пор, пока мгновение ока может стоить лидов.
Они обеспечивают гибкость. По этим причинам использование фиксированных заголовков может предоставить больше вариантов дизайна. Невозможно создать горячую страницу с вертикальной прокруткой без липкой навигации.
Плохие и уродливые
Трудности перевода. Разработчики мобильных приложений должны особенно учитывать это ограничение; липкая навигация с «фиксированным» элементом не всегда эффективно отображается на мобильных и планшетных устройствах. Перед выпуском необходимо провести тщательное тестирование совместимости, и провидцы должны быть готовы расстаться с этими красивыми пикселями, если это необходимо.
Разработчики мобильных приложений должны особенно учитывать это ограничение; липкая навигация с «фиксированным» элементом не всегда эффективно отображается на мобильных и планшетных устройствах. Перед выпуском необходимо провести тщательное тестирование совместимости, и провидцы должны быть готовы расстаться с этими красивыми пикселями, если это необходимо.
Когда атакуют заголовки. Иногда «липкая навигация» может заставить посетителей почувствовать себя оскорбленными.Фиксированный заголовок, который слишком навязчивый, отвлекающий, отрывистый или содержит ошибки, отключит читатели. Если заголовок мешает содержанию, читатели возненавидят сайт не вопреки, а из-за их интереса к нему. Весь смысл обеспечения легкого доступа к меню теряется, если аудитория настолько раздражена этим, что прибегает к старой доброй кнопке «назад», чтобы снова почувствовать себя нормально. Не переусердствуйте.
Это можно исправить, используя визуальные элементы, которые помогают разделить две области — например, используя баннеры и ленты или создавая легкое нарушение с помощью цвета или стиля текста.
Ты говоришь По-тах-то. Рассматривая фиксированные панели заголовков, помните о личности зрителя и потребностях рекламодателя. Та же самая модная технология, которая продает хостинг стартапам как горячие пирожки, вряд ли понравится пожилым людям, интересующимся страхованием жизни.
Заманчиво использовать модные технологии просто ради развлечения. Пробовать новые уловки — это стимулирующе и сложно. Но, как бы заманчиво это ни звучало, лучшие дизайнеры — это всегда те, кто оценивает и полностью осознает потребности своих клиентов.
Хелена Л. — внештатный писатель, доступный на WriterAccess, торговой площадке, где клиенты и опытные писатели связываются для выполнения заданий.
___________________________________
Artisan Talent — это цифровая, маркетинговая и креативная кадровая компания, которая размещает таланты на должностях, идеально соответствующих их навыкам, по всей территории США. Чтобы узнать о доступных вакансиях, отправить свое резюме или узнать больше о работе с Artisan Talent, свяжитесь с нами здесь.
Свяжитесь с нами
Linked In | Стеклянная дверь | Facebook | Twitter | Instagram | Pinterest
Создание фиксированных заголовков с помощью CSS
Этот хорошо продуманный, легкий для понимания видеоурок CSS3 покажет вам, как создать фиксированный заголовок с помощью CSS.
Цель состоит в том, чтобы сделать заголовок, который останется в верхней части экрана, независимо от того, прокручиваете ли вы его или нет. Это отличный вариант в вашем арсенале кодирования для клиентов, которые хотят иметь веб-сайт с быстрым и легким доступом к навигации или, возможно, просто хотят привлечь внимание к продвижению с помощью привлекательной баннерной рекламы. В любом случае этот урок покажет вам, как настроить как полноширинный заголовок, так и тот, который соответствует страницам с настраиваемой шириной.
Он начинает с базовой веб-страницы с заданной шириной и небольшим заголовком, который соответствует ширине, заданной в верхней части страницы. поэтому нам просто нужно, чтобы этот заголовок следовал за нами, когда мы прокручиваем страницу вниз. Вот как выглядит код вначале.
поэтому нам просто нужно, чтобы этот заголовок следовал за нами, когда мы прокручиваем страницу вниз. Вот как выглядит код вначале.
Начните с изменения положения заголовка на фиксированное; и шириной 100%; .После этого поле содержимого устанавливается на 70 пикселей автоматически; , что в сумме добавляет 50 пикселей. В результате заголовок остается в конце экрана даже при прокрутке вниз, но он не располагается вверху экрана, как хотелось бы многим. Итак, добавляем свойство top: 0px; в заголовок подтолкнет этот заголовок в верхнюю часть окна браузера.
Теперь, если вы предпочитаете, чтобы заголовок соответствовал ширине содержимого, то здесь еще предстоит проделать небольшую работу.Изменение ширины заголовка на 960 пикселей; создаст нужный размер, но его все равно нужно правильно расположить. Для этого добавляем свойство margin: 0px auto; в заголовок, а затем создайте новый класс .header-cont {width: 100%; положение: фиксированное; верх: 0px; } . Затем это обертывает разделение заголовка, чтобы применить к нему два класса. Теперь вы также можете удалить свойства top: и position: из заголовка.
Мы надеемся, что вам понравилось это руководство, и рекомендуем вам присылать запросы на будущие темы руководства.



 js»></script>
js»></script> js»></script>
js»></script>