Создание меню с помощью CSS и HTML
Если ваш веб-сайт не ограничивается одной веб-страницей, то стоит подумать о добавлении панели навигации (меню). Меню — раздел веб-сайта, предназначенный помогать посетителю перемещаться по сайту. Любое меню представляет собой список ссылок, ведущих на внутренние страницы сайта. Самым простым способом добавить панель навигации на сайт является создание меню с помощью CSS и HTML.
Вертикальное меню
Первым шагом создания вертикального меню будет создание маркированного списка. Также нам нужно будет иметь возможность идентифицировать список, поэтому мы добавим к нему атрибут id с идентификатором «navbar». Каждый элемент <li> нашего списка будет содержать по одной ссылке:
<ul> <li><a href="#">Главная</a></li> <li><a href="#">Новости</a></li> <li><a href="#">Контакты</a></li> <li><a href="#">О нас</a></li> </ul>
Наша следующая задача заключается в сбросе стилей списка, установленных по умолчанию. Нам нужно убрать внешние и внутренние отступы у самого списка и маркеры у пунктов списка. Затем зададим нужную ширину:
#navbar {
margin: 0;
padding: 0;
list-style-type: none;
width: 100px;
}
Теперь пришло время стилизовать сами ссылки. Мы добавим к ним фоновый цвет, изменим параметры текста: цвет, размер и насыщенность шрифта, уберем подчеркивание, добавим небольшие отступы и переопределим отображение элемента <a> со строчного на блочный. Дополнительно были добавлены левая и нижняя рамки к пунктам списка.
Самой важной частью наших изменений является переопределение строчных элементов на блочные. Теперь наши ссылки занимают все доступное пространство пунктов списка, то есть для перехода по ссылке нам больше не нужно наводить курсор точно на текст.
#navbar a {
background-color: #949494;
color: #fff;
padding: 5px;
text-decoration: none;
font-weight: bold;
border-left: 5px solid #33ADFF;
display: block;
}
#navbar li {
border-left: 10px solid #666;
border-bottom: 1px solid #666;
}
Мы объединили весь код, описанный выше, в один пример, теперь, нажав на кнопку попробовать, вы можете перейти на страницу с примером и увидеть результат:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Название документа</title>
<style>
#navbar {
margin: 0;
padding: 0;
list-style-type: none;
width: 100px;
}
#navbar li {
border-left: 10px solid #666;
border-bottom: 1px solid #666;
}
#navbar a {
background-color: #949494;
color: #fff;
padding: 5px;
text-decoration: none;
font-weight: bold;
border-left: 5px solid #33ADFF;
display: block;
}
</style>
</head>
<body>
<ul>
<li><a href="#">Главная</a></li>
<li><a href="#">Новости</a></li>
<li><a href="#">Контакты</a></li>
<li><a href="#">О нас</a></li>
</ul>
</body>
</html>При наведении курсора мыши на пункт меню его внешний вид может изменяться, привлекая к себе внимание пользователя. Создать такой эффект можно с помощью псевдо-класса :hover.
Вернемся к рассмотренному ранее примеру вертикального меню и добавим в таблицу стилей следующее правило:
#navbar a:hover {
background-color: #666;
border-left: 5px solid #3333FF;
}
Попробовать »Горизонтальное меню
В предыдущем примере мы рассмотрели вертикальную панель навигации, которую чаще всего можно встретить на сайтах слева или справа от области с основным контентом. Однако меню с навигационными ссылками также часто располагается и по горизонтали в верхней части веб-страницы.
Горизонтальное меню можно создать путем стилизации обычного списка. Свойству display для элементов <li> нужно присвоить значение inline, чтобы пункты списка располагались друг за другом.
Для размещения пунктов меню по горизонтали, сначала создадим маркированный список с ссылками:
<ul> <li><a href="#">Главная</a></li> <li><a href="#">Новости</a></li> <li><a href="#">Контакты</a></li> <li><a href="#">О нас</a></li> </ul>
Напишем для нашего списка пару правил, сбрасывающих стиль используемый для списков по умолчанию, и переопределим пункты списка с блочных на строчные:
#navbar {
margin: 0;
padding: 0;
list-style-type: none;
}
#navbar li { display: inline; }
Теперь нам осталось лишь определить стилевое оформление для нашего горизонтального меню:
#navbar {
margin: 0;
padding: 0;
list-style-type: none;
border: 2px solid #0066FF;
border-radius: 20px 5px;
width: 550px;
text-align: center;
background-color: #33ADFF;
}
#navbar a {
color: #fff;
padding: 5px 10px;
text-decoration: none;
font-weight: bold;
display: inline-block;
width: 100px;
}
#navbar a:hover {
border-radius: 20px 5px;
background-color: #0066FF;
}
Выпадающее меню
Меню, которое мы будем создавать, будет иметь основные навигационные ссылки, расположенные в горизонтальной панели навигации, и подпункты, которые будут отображаться только после наведения курсора мыши на тот пункт меню, к которому эти подпункты относятся.
Сначала нам нужно создать HTML-структуру нашего меню. Основные навигационные ссылки мы поместим в маркированный список:
<ul> <li><a href="#">Главная</a></li> <li><a href="#">Новости</a></li> <li><a href="#">Контакты</a></li> <li><a href="#">О нас</a></li> </ul>
Подпункты мы разместим в отдельном списке, вложив его в элемент <li>, который содержит родительскую ссылку относительно подпунктов. Теперь мы имеем четкую структуру нашей будущей панели навигации:
<ul>
<li><a href="#">Главная</a></li>
<li><a href="#">Новости</a></li>
<li><a href="#">Контакты</a>
<ul>
<li><a href="#">Адрес</a></li>
<li><a href="#">Телефон</a></li>
<li><a href="#">Email</a></li>
</ul>
</li>
<li><a href="#">О нас</a></li>
</ul>
Теперь приступим к написанию CSS кода. Для начала необходимо скрыть список с подпунктами с помощью объявления display: none;, чтобы они не отображались на веб-странице все время. Для отображения подпунктов нам нужно чтобы при наведении на элемент <li> список снова был преобразован в блочный элемент:
#navbar ul { display: none; }
#navbar li:hover ul { display: block; }
Убираем у обоих списков отступы и маркеры, установленные по умолчанию. Элементы списка с навигационными ссылками делаем плавающими, формируя горизонтальное меню, но для элементов списка, содержащих подпункты задаем float: none;, чтобы они отображались друг под другом.
#navbar, #navbar ul {
margin: 0;
padding: 0;
list-style-type: none;
}
#navbar li { float: left; }
#navbar ul li { float: none; }
Затем нам нужно сделать так, чтобы наше выпадающее подменю не смещало контент, расположенный под панелью навигации, вниз. Для этого мы зададим пунктам списка position: relative;, а списку, содержащему подпункты position: absolute; и добавим свойство top со значением 100%, чтобы абсолютно позиционированное подменю отображалось точно под ссылкой.
#navbar ul {
display: none;
position: absolute;
top: 100%;
}
#navbar li {
float: left;
position: relative;
}
#navbar { height: 30px; }
Высота для родительского списка была добавлена специально, так как браузеры не учитывают в качестве содержимого элемента плавающий контент, то без добавления высоты наш список будет проигнорирован браузером и контент, следующий за списком, будет обтекать наше меню.
Теперь нам осталось стилизовать оба наших списка и выпадающее меню будет готово:
#navbar ul {
display: none;
background-color: #f90;
position: absolute;
top: 100%;
}
#navbar li:hover ul { display: block; }
#navbar, #navbar ul {
margin: 0;
padding: 0;
list-style-type: none;
}
#navbar {
height: 30px;
background-color: #666;
padding-left: 25px;
min-width: 470px;
}
#navbar li {
float: left;
position: relative;
height: 100%;
}
#navbar li a {
display: block;
padding: 6px;
width: 100px;
color: #fff;
text-decoration: none;
text-align: center;
}
#navbar ul li { float: none; }
#navbar li:hover { background-color: #f90; }
#navbar ul li:hover { background-color: #666; }
Как создать крутое меню сайта
Из этой статьи вы узнаете:
- Каким должно быть идеальное меню сайта
- Какие виды меню для сайта различают
- Как создать меню сайта
- Как оно будет влиять на продвижение в поисковиках
- Какие нюансы учесть в процессе
Все ресурсы в Сети содержат обязательный элемент, без которого пользователю было бы сложно разобраться в предлагаемом контенте. Речь идет о меню сайта. Благодаря ему каждый посетитель получает возможность без труда переходить в нужные разделы, понимает, какая информация представлена на страницах, и проводит на веб-площадке больше времени.
Разберемся, как создать удобную и полезную навигационную систему.
Что собой представляет меню сайта
По запросу пользователя поисковик выдает список релевантных страниц. Переходя по ссылке, практически каждый посетитель ресурса в первую очередь ищет меню сайта, чтобы узнать, какой информацией создатели наполнили его, и выбрать интересующий раздел.
Основная роль меню главной страницы сайта – навигационная, оно упрощает и ускоряет ориентацию пользователя в контенте, помогает мгновенно найти необходимую информацию, не тратя время на изучение страниц, которые в данный момент ему не нужны.
Чтобы создать красивое меню для сайта, веб-мастера прибегают к помощи CSS. Можно воспользоваться готовыми шаблонами, скачав их со специализированных ресурсов. Генерирование скрипта на базе пользовательских параметров осуществляется в соответствующих онлайн-сервисах.
Правильное меню сайта должно отвечать нескольким важным требованиям:
- Доступность. Этот элемент служит навигатором при «путешествии» пользователя по разделам ресурса, позволяет определить направление следующего перехода. Для удобства посетителей меню должно быть на каждой странице веб-сайта и позволять делать шаг назад для возврата на предыдущий URL.
- Интуитивно понятное управление. Пользователь ценит ресурсы, настроенные дружелюбно, работа с которыми проста и логична. Об этом необходимо помнить при разработке структуры и дизайна меню.
- Информативность. Продуманная структура навигационной системы служит хорошим путеводителем, благодаря ей легко ориентируешься в содержимом. Функционал меню расширяется при помощи «хлебных крошек» – специальных меток, по которым можно вернуться на предыдущие страницы и определить текущее местоположение.
- Сбалансированность структуры. Сложно сказать, сколько именно категорий должно включать главное меню сайта. От создателей ресурса требуется умение достигать баланса между количеством основных разделов и числом подкатегорий.
- Грамотная организация элементов. Иерархия категорий выстраивается в виде перевернутой пирамиды: вверху располагаются общие разделы, с каждым шагом вниз информация детализируется.
- Понятные названия. Дружелюбность ресурса должна проявляться и в создании доступных наименований для разделов. Терминов и узкоспециальной лексики лучше избегать, как и дублирования одной и той же надписи на странице.
- Следование единой концепции. Необходимо стремиться к сохранению единого вида элементов первого уровня во время перемещения по веб-сайту и однообразной реакции при наведении курсора. Для элементов одного уровня подбирается общий стиль.
- Информационные страницы. Пользователь должен иметь доступ к сведениям о компании, контактам и разделу помощи с любой вкладки ресурса. Они могут объединяться в общем блоке, чтобы переход осуществлялся в один клик.
Рекомендуем
«Разработка дизайна сайта: от выбора стиля до получения макета» ПодробнееОсновные виды меню сайта + примеры
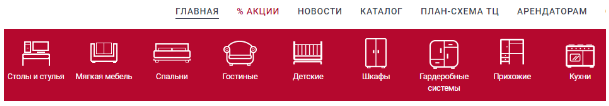
- Горизонтальное.
Вариант, который встречается чаще остальных, и на это есть веские причины. Горизонтальное меню для сайта – самый простой способ информировать пользователя о содержании страниц ресурса. Это наиболее привычное расположение элементов навигации. Оно не доставляет проблем при поиске нужного раздела и демонстрирует заботу веб-мастера о посетителях.
Для сайтов с развернутой структурой размещение по горизонтали считается лучшим решением.
- Вертикальное.
Альтернативой самому распространенному варианту является вертикальное меню для сайта, которое размещается по левому краю экрана. Расположение названий разделов ресурса сверху вниз не менее удобно, особенно для блогов, где основную часть страницы занимают фото и текст.
Вертикальное, или боковое меню для сайта, требовательно с точки зрения длины входящих в него элементов: предпочтение следует отдавать коротким наименованиям, чтобы перечень не выглядел слишком широким.
- Фиксированный хедер.
Шапка меню сайта, которая отображается в неизменном виде на любой странице, – оптимальный выбор для ресурсов с длинной прокруткой, содержащих пространные статьи. Такой список пунктов доступен пользователю постоянно, в каждом просматриваемом разделе.
Добавление в фиксированный хедер контактной информации и логотипа сделает навигацию еще более комфортной для посетителей.
Похожими свойствами обладает «плавающее» меню, с которым пользователи сталкиваются все чаще и уже успели оценить удобство доступа к страницам ресурса с любого места на сайте. Наименования разделов не двигаются при прокрутке и всегда остаются перед глазами.
Пиктограммы вместо слов или в сочетании с ними – хороший способ донести информацию до посетителей веб-сайта. Используя понятные всем графические обозначения, создатели добиваются эффекта новизны и необычности, проявляют нестандартный подход к оформлению и упрощают взаимодействие с гостями ресурса.
Конечно, существует опасность, что не все смогут правильно расшифровать значение иконок, поэтому такой способ лучше применять на тематических сайтах для продвинутых пользователей Сети.
- Нижнее меню сайта.
Для тех, кто не боится экспериментов и готов на смелые шаги, чтобы привлечь внимание к своему проекту, есть неожиданное решение – поместить список пунктов внизу. Для сайтов, где главная страница оформлена при помощи фоновой фотографии, это лучший вариант, поскольку не мешает воспринимать изображение.
Чтобы посетители не испытывали затруднений с поиском названий разделов, необходимо продумать визуальное выделение этого блока.
Рекомендуем
«Идеальная шапка сайта: оформление и содержание» ПодробнееСовременные варианты меню сайта
- Два разных меню: одно располагается вверху страницы, другое появляется при скролле.
Первое включает логотип, названия разделов и ссылки на социальные сети. В процессе прокрутки появляется вторая разновидность: с логотипом, призывом совершить целевое действие и кнопкой для заказа звонка.
- Меню «гамбургер».
Выглядит как три полоски, размещенные в углу экрана. Полная версия становится доступна после клика по ним. Такой вариант применяется для привлечения внимания к контенту и минимизации отвлекающих факторов.
Рекомендуемые статьи по данной теме:
Распространено при создании мобильных версий веб-сайтов. Обычному меню присваивается видимость «только для компьютера», а «бургеру» – «только для мобильных».
- Многоуровневое меню.
Нажатие кнопкой мыши на отдельный пункт вызывает выпадение вложенного списка. Без такого решения непросто обойтись, когда ресурс имеет сложную структуру и содержит большое количество информации.
- Вкладки (табы).
Применяются при необходимости выделить активный элемент из ряда однотипных. Например, в портфолио подсвечивается название работы, на которую пользователь кликнул мышкой.
Рекомендуем
«Верстка сайта: выбираем инструменты для создания и проверки» ПодробнееКакой вид меню для сайта выбрать
Меню – обязательный компонент любого веб-сайта, помогающий пользователю без труда ориентироваться в содержимом ресурса и быстро находить нужную информацию. Многочисленные варианты расположения этого важного блока позволяют подобрать решение, которое идеально подойдет к тематике, объему и другим особенностям проекта.
Какой бы вид меню из рассмотренных выше вы ни выбрали, в первую очередь стоит подумать о его доступности для всех способов просмотра сайта. Так, при работе с мобильными устройствами пользователи лишены возможности раскрывать списки при помощи курсора, поскольку на сенсорных гаджетах его просто нет.
Еще один момент, который также ограничивает возможности мобильных пользователей, – задействование flash-технологий. Это не самый частый прием, используемый веб-мастерами для создания меню, а для посетителей, зашедших на сайт с планшета или смартфона, он будет полностью бесполезен.
Не менее важным фактором является дизайн меню сайта. Несмотря на разнообразие приемов, которые могут использоваться при его разработке, самыми распространенными остаются классические варианты расположения названий разделов ресурса – горизонтальное и вертикальное.
Для удобства восприятия соблюдаются некоторые условия. Так, в горизонтальном меню не используют написание в две строки, а вертикальное делают достаточно узким, для чего наименования вкладок тоже оставляют короткими (одно-два слова).
С дизайном неразрывно связана реализация программными средствами. Наиболее простым и доступным вариантом является меню для сайта на HTML, можно использовать Javascript и Flash. Чтобы индексация ресурса поисковыми роботами была полноценной, предпочтение отдают меню сайта на HTML и CSS.
При разработке структуры придерживаются иерархии: от общего к более конкретному. Во избежание излишней громоздкости не стоит слишком сильно «углублять» меню, трех уровней вполне достаточно для комфортной навигации по сайту.
В особых случаях, когда специфика ресурса требует большей глубины (например, в интернет-магазинах), применяется структура «решетка».
Создатели проекта, исходя из его типа и объема, останавливаются на одном меню или добавляют еще несколько. При проектировании дополнительных навигационных элементов руководствуются теми же принципами: доступность для пользователей, видимость для поисковиков, продуманная структура и ограниченное количество уровней по «глубине».
Усилия веб-мастеров должны быть направлены на то, чтобы создать лучшее меню сайта: комфортное для посетителей, способствующее в перспективе их конверсии в клиентов или покупателей.
Рекомендуем
«Разработка веб-сайтов: способы, инструменты и проблемы» ПодробнееВлияние меню сайта на продвижение
Главная цель, которую стремятся достичь собственники ресурсов, – место в топе поисковой выдачи. Поможет в решении этой задачи соблюдение следующих условий:
- Удобная навигация и грамотная перелинковка. Внутренняя оптимизация в итоге будет оценена по достоинству и пользователями, и поисковыми роботами. Перелинковка помогает при ориентации посетителей в контенте ресурса, позволяет легко переходить по ссылкам в нужные разделы. Правило трех кликов должно стать основным при навигации по сайту.
- Интересные названия разделов способствуют увеличению времени, которое посетитель проведет на страницах проекта. Для поисковиков это положительный критерий при оценке поведенческих факторов.
- Грамотная разработка сайта подразумевает создание семантического ядра. Для этого предварительно собирается и анализируется информация о тематических поисковых фразах. Названия разделов должны представлять собой самые частотные из пользовательских запросов. Это значит, что заголовки меню нужно разрабатывать в тесном контакте с SEO-специалистом.
- Графические элементы необходимо снабдить alt и title, чтобы поисковики учитывали их при индексации ресурса.
Рекомендуем
«Структура сайта: схемы, советы по разработке, примеры» ПодробнееПара слов о пунктах меню сайта
При разработке интерфейсов веб-мастера опираются на результаты исследования психолога Дж. Миллера. Он выяснил, что возможности кратковременной памяти человека сильно ограничены. В среднем, каждый способен одновременно воспринимать не более 7-9 элементов в различных комбинациях: пять коротких слов, семь букв, восемь десятичных чисел и так далее.
Все, что выходит за рамки этого количества информации, проходит мимо: мозг как бы отсекает лишнее, откладывая его на потом. Если хотите создать меню сайта, элементы которого будут попадать в зону внимания пользователя, лучше всего остановиться на семи пунктах. Допустимым считается количество заголовков разделов от пяти до девяти.
Это позволит человеку быстро понять тематику ресурса, глубину раскрытия представленной информации, оценить проект с точки зрения потенциальной пользы и принять решение о дальнейшем изучении сайта.
Выше мы говорили об иерархической структуре, подразумевающей наличие гораздо большего количества пунктов. Они скрываются во вложениях второго и последующего уровней, каждый из которых тоже должен состоять не более чем из семи элементов. Другой вариант – создание второстепенного меню при помощи виджета.
Как сделать меню сайта
С технической точки зрения речь идет о списке ссылок, позволяющих перейти на определенную внутреннюю страницу ресурса. Проще всего построить такую навигационную систему с использованием CSS и HTML.
Вертикальное меню
В первую очередь создаем маркированный список. Чтобы получить возможность идентифицировать его, добавим к нему атрибут id с идентификатором «navbar». Каждый элемент <li> получившегося списка будет содержать по одной ссылке:
<ul>
<li><a href=»#»>Главная</a></li>
<li><a href=»#»>Новости</a></li>
<li><a href=»#»>Контакты</a></li>
<li><a href=»#»>О нас</a></li>
</ul>
Далее необходимо сбросить стили списка, установленные по умолчанию, убрать внешние и внутренние отступы и маркеры пунктов. Следующий шаг – задать требуемую ширину:
#navbar {
margin: 0;
padding: 0;
list-style-type: none;
width: 100px;
}
Приступаем к стилизации ссылок. Для этого используем добавление фонового цвета, изменение параметров текста (размера, цвета и насыщенности шрифта), удаление подчеркивания. Затем оформляем отступы и переопределяем отображение элемента <a> со строчного на блочный. Еще одно действие – добавление левой и нижней рамки к пунктам перечня.
Главная задача, которая решается в процессе этапа, – переопределение строчных элементов на блочные. Это необходимо, чтобы ссылки заняли все пространство внутри пункта. В результате пользователю необязательно попадать курсором точно на текст, достаточно навести его на область нужного элемента.
#navbar a {
background-color: #949494;
color: #fff;
padding: 5px;
text-decoration: none;
font-weight: bold;
border-left: 5px solid #33ADFF;
display: block;
}
#navbar li {
border-left: 10px solid #666;
border-bottom: 1px solid #666;
}
Представим весь код меню сайта, расположенный выше, в виде одного примера:
<!DOCTYPE html>
<html>
<head>
<meta charset=»utf-8″>
<title>Название документа</title>
<style>
#navbar {
margin: 0;
padding: 0;
list-style-type: none;
width: 100px;
}
#navbar li {
border-left: 10px solid #666;
border-bottom: 1px solid #666;
}
#navbar a {
background-color: #949494;
color: #fff;
padding: 5px;
text-decoration: none;
font-weight: bold;
border-left: 5px solid #33ADFF;
display: block;
}
</style>
</head>
<body>
<ul>
<li><a href=»#»>Главная</a></li>
<li><a href=»#»>Новости</a></li>
<li><a href=»#»>Контакты</a></li>
<li><a href=»#»>О нас</a></li>
</ul>
</body>
</html>
При желании можно добиться эффекта, когда пункт меняет внешний вид после наведения на него курсора мыши. Для этого используется псевдо-класс :hover.
Представленный выше пример вертикального меню можно дополнить правилом для таблицы стилей:
#navbar a:hover {
background-color: #666;
border-left: 5px solid #3333FF;
}
Горизонтальное меню
Навигационный блок, расположенный по горизонтали вверху страницы, считается самым распространенным вариантом. Рассмотрим создание такого меню сайта на примере.
Для этого стилизуем обычный список. Добиться расположения пунктов друг за другом поможет присвоение свойству display для элементов <li> значения inline.
Первый шаг – создание маркированного списка со ссылками:
<ul>
<li><a href=»#»>Главная</a></li>
<li><a href=»#»>Новости</a></li>
<li><a href=»#»>Контакты</a></li>
<li><a href=»#»>О нас</a></li>
</ul>
Избавимся от стиля для списков по умолчанию и переопределим пункты с блочных на строчные, используя пару правил:
#navbar {
margin: 0;
padding: 0;
list-style-type: none;
}
#navbar li { display: inline; }
Следующий шаг – определение стилевого оформления для горизонтального меню сайта:
#navbar {
margin: 0;
padding: 0;
list-style-type: none;
border: 2px solid #0066FF;
border-radius: 20px 5px;
width: 550px;
text-align: center;
background-color: #33ADFF;
}
#navbar a {
color: #fff;
padding: 5px 10px;
text-decoration: none;
font-weight: bold;
display: inline-block;
width: 100px;
}
#navbar a:hover {
border-radius: 20px 5px;
background-color: #0066FF;
}
Выпадающее меню
Такая навигационная система включает основное меню сайта, состоящее из размещенных горизонтально ссылок, и подпункты, отображаемые только после наведения курсора на область пункта, к которому они привязаны.
Начинаем с создания HTML-структуры будущего перечня разделов. Базовые элементы объединяем в маркированный список:
<ul>
<li><a href=»#»>Главная</a></li>
<li><a href=»#»>Новости</a></li>
<li><a href=»#»>Контакты</a></li>
<li><a href=»#»>О нас</a></li>
</ul>
Список подпунктов вкладываем в элемент <li>, содержащий родительскую ссылку. В результате выстраивается структура будущего выпадающего меню для сайта:
<ul>
<li><a href=»#»>Главная</a></li>
<li><a href=»#»>Новости</a></li>
<li><a href=»#»>Контакты</a>
<ul>
<li><a href=»#»>Адрес</a></li>
<li><a href=»#»>Телефон</a></li>
<li><a href=»#»>Email</a></li>
</ul>
</li>
<li><a href=»#»>О нас</a></li>
</ul>
Пишем CSS код. Чтобы список с подпунктами не отображался на странице постоянно, скрываем его при помощи объявления display: none;. Сделать его видимым при наведении курсора на элемент <li> позволит преобразование в блочный элемент:
#navbar ul { display: none; }
#navbar li:hover ul { display: block; }
Установленные по умолчанию отступы и маркеры обоих списков удаляем. Из элементов с навигационными ссылками формируем плавающее горизонтальное меню, а от подпунктов добиваемся отображения друг под другом при помощи float: none;.
#navbar, #navbar ul {
margin: 0;
padding: 0;
list-style-type: none;
}
#navbar li { float: left; }
#navbar ul li { float: none; }
Следующая задача, которую необходимо решить, – не позволить выпадающей части сдвигать контент, находящийся под навигационным блоком. Добиться этого поможет присвоение пунктам основного списка position: relative;, а перечню подпунктов – position: absolute;.
Добавление свойства top со значением 100 % обеспечит отображение абсолютно позиционированного подменю точно под ссылкой.
#navbar ul {
display: none;
position: absolute;
top: 100%;
}
#navbar li {
float: left;
position: relative;
}
#navbar { height: 30px; }
Поскольку браузеры не принимают во внимание плавающий контент и не учитывают его в качестве содержательного элемента, мы добавили высоту для родительского списка. Без этого шага браузер не воспримет перечень, а следующий за ним контент будет обтекать пункты меню.
После стилизации обоих списков выпадающее меню для сайта можно считать готовым:
#navbar ul {
display: none;
background-color: #f90;
position: absolute;
top: 100%;
}
#navbar li:hover ul { display: block; }
#navbar, #navbar ul {
margin: 0;
padding: 0;
list-style-type: none;
}
#navbar {
height: 30px;
background-color: #666;
padding-left: 25px;
min-width: 470px;
}
#navbar li {
float: left;
position: relative;
height: 100%;
}
#navbar li a {
display: block;
padding: 6px;
width: 100px;
color: #fff;
text-decoration: none;
text-align: center;
}
#navbar ul li { float: none; }
#navbar li:hover { background-color: #f90; }
#navbar ul li:hover { background-color: #666; }
Рекомендуем
«Все про дизайн кнопок для сайта: от истории и до правильного создания» Подробнее5 нюансов создания меню сайта
- Отход от стандартов.
- Универсальные названия разделов.
- Выпадающее меню.
- Слишком много пунктов.
- Неудачный выбор места для кнопки оформления заказа.
Горизонтальное или вертикальное расположение блока навигации привычно и понятно большинству пользователей. Именно здесь они ищут названия разделов ресурса, чтобы оценить тематику и потенциальную пользу проекта.
Спрятав меню за декоративными элементами или предложив иное необычное решение, вы рискуете потерять консервативно настроенных посетителей, которые не оценят такую креативность. В итоге конверсия снизится, поскольку большинство пользователей закроет страницу в поисках более дружелюбного интерфейса.
Конечно, это не значит, что от творческих поисков при оформлении придется отказаться. В данном случае необходим идеальный баланс между нестандартным подходом, который заинтересует потенциальных клиентов, и комфортом использования системы навигации.
Верный способ отпугнуть пользователей – присвоить пунктам меню слишком общие, безликие имена, ведь они никак не помогут определить, есть ли на сайте нужная информация, товары и услуги. Такой подход демонстрирует безразличие к посетителям: по словам «Продукция», «Технологии», «Сервис» сложно определить, какой именно контент скрывается за ними.
Точные названия разделов, перекликающиеся с запросами пользователей, сделают навигацию более доступной, а сайт – привлекательным для поисковых роботов.
Люди не ищут в Сети абстрактные товары или услуги, они вводят точное название предмета поиска, поэтому необходимо адаптировать заголовки пунктов под их ожидания.
Популярность этого элемента навигации очень высока. Его можно встретить практически на каждом сайте, но есть как минимуму два момента, на которые нужно обращать внимание при разработке выпадающего меню.
Главный минус для пользователей – необходимость соблюдать тщательность при раскрытии выпадающих списков. Любое неосторожное движение мышкой приводит к сворачиванию перечня, и нужную позицию приходится искать заново.
Для многих пользователей это весьма раздражающий фактор, вынуждающий закрывать страницу и уходить на другие сайты, где нет подобных игр в прятки.
Вторая причина, по которой владельцы ресурсов отказываются от использования выпадающего меню, – это снижение посещаемости отдельных страниц или глубины просмотра. Нередко жалуются на малое количество посещений страниц верхнего уровня из-за выпадающих списков, «уводящих» пользователей вниз по структуре.
С другой стороны, для площадок с большим количеством разделов и подкатегорий (например, интернет-магазинов) этот недостаток оборачивается достоинством: юзабилити сайта повышается, посетителям проще найти необходимую позицию среди множества других.
Когда-то это считалось нормой, но сегодня от чрезмерно большого количества пунктов пора отойти. Не забываем о правиле семи элементов: именно столько наша кратковременная память может обрабатывать одновременно.
В идеале их число не должно превышать пяти. Такой объем подчеркивает значимость каждого, не дает вниманию распыляться и позволяет сконцентрироваться на самом важном.
Это относится не только к навигационной системе сайта, но и ко всему контенту в целом. Слишком много информации – не всегда преимущество конкретного ресурса, пользователь может «заблудиться» в поисках нужных сведений и в итоге покинуть площадку.
С точки зрения SEO лаконичность навигации тоже очень ценна. Внешние ссылки приводят людей на главную страницу, поэтому среди поисковых роботов она котируется выше остальных. Слишком большое количество ссылок в навигации делает домашнюю страницу не такой значимой, как внутренние.
В пределах одного списка тоже действуют определенные правила запоминания элементов. Психологи, опираясь на результаты профильных исследований, утверждают, что проще всего привлечь внимание человека к первым (эффект первичности) и последним (эффект новизны) пунктам любого перечня.
Все, что находится внутри списка, как бы размывается и требует усилий для сохранения в памяти. В психологии это явление известно как «кривая серийных позиций».
Исходя из этого, наиболее важные элементы меню необходимо ставить по краям, то есть в начале и конце списка. Для второстепенных подойдет расположение в центре. Контактные сведения лучше разместить в правом верхнем углу, где их ожидает увидеть большинство пользователей.
Меню играет важную роль для свободной ориентации посетителей внутри сайта, помогает легко находить информацию и обеспечивает комфортное пребывание на страницах.
Пользуясь продуманной и понятной навигацией, человек не испытывает проблем с поиском и проводит на площадке больше времени. Это обеспечивает улучшение поведенческих факторов и более высокий рейтинг ресурса в глазах поисковиков.
Для воплощения навигационного блока могут использоваться различные формы, но в стремлении удивить посетителей креативными решениями и нестандартным подходом нельзя забывать об их удобстве. Слишком сложные варианты отпугнут потенциальных клиентов. Меню для сайта должно быть понятным, доступным и привлекательным.
Есть проблемы с ранжированием, проект не растет, хотите проверить работу своих специалистов по продвижению? Закажите профессиональный аудит в Семантике

Получи нашу книгу «Контент-маркетинг в социальных сетях: Как засесть в голову подписчиков и влюбить их в свой бренд».
Подпишись на рассылку и получи книгу в подарок!

Меню сайта — это сгруппированный набор ссылок с названиями разделов, облегчающий переход на другие страницы.
Они называются пунктами меню и могут обозначаться текстом или графическими значками — иконками.
Меню должно быть у каждого сайта. Оно дает возможность попасть из одного раздела на другой, узнать, какая еще есть информация, и что интересного можно почитать. Современный пользователь привык все получать быстро, и продуманные ориентиры на сайте — залог того, что он останется с вами дольше.
Главная задача разработчиков — оптимально проработать структуру и сделать удобную навигацию. Поэтому часто используют термин навигационное меню сайта в контексте его основного предназначения.
Виды меню сайта
Разные виды обозначают принцип организации меню на веб-сайте. Вот две основных разновидности, которые выделяют в зависимости от объема и задач ресурса:
Главное
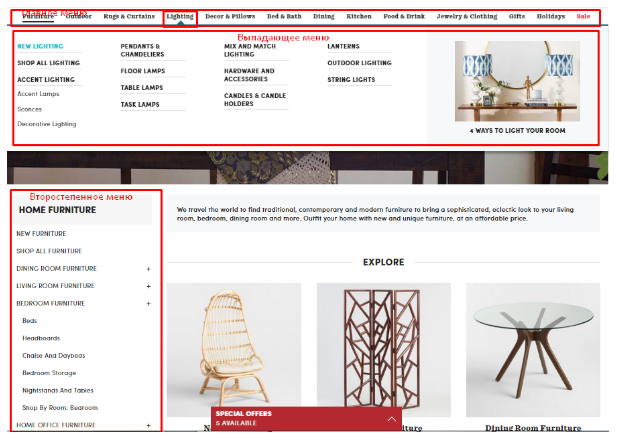
Главное меню сайта, это то, что отображается в любых разделах ресурса, основное, верхнеуровневое. Но для крупных интернет проектов с множеством страниц одного уровня навигации недостаточно.
Второстепенное
В случае сложной структуры добавляют дополнительное меню второго уровня, или второстепенное.

По способу реализации выделяют:
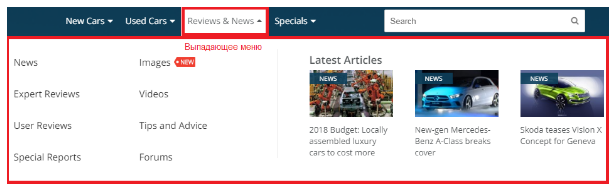
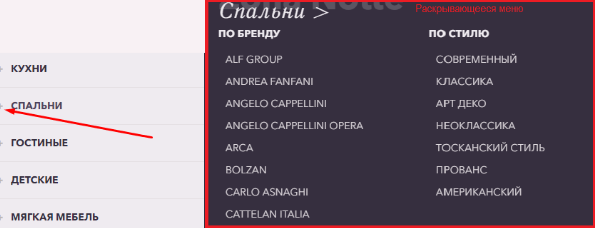
- Выпадающее меню для сайта, его используют в целях экономии места на странице. Актуально, если у интернет-портала сложная многоуровневая организация, и нужно сделать максимально информативную навигацию. Понятно, что размещать пункты в 5 рядов – не вариант. Принцип работы следующий: при наведении курсора на название пункта из него выпадают подпункты.

- В раскрывающемся меню вывод дополнительных полей происходит по клику.

В зависимости от ориентации и дизайна, используют горизонтальное и вертикальное меню для сайта.
Первое располагают, как правило, вверху. Может быть на прозрачном фоне, либо статично закрепленным.

Второе бывает левым либо правым, либо комбинацией обоих.
Варианты дизайна меню
Стили отвечают за внешний вид, то есть за то, как видим элементы мы с вами. Варианты оформления меню сайта:
- с динамическими эффектами при наведении;
- с иконками, картинками;
- стиль «метро»;
- аккордеон.


Меню — один из важных структурных и навигационных элементов web-сайта. Оно должно обладать набором качеств и характеристик, удовлетворяющих потребности посетителей и решающих задачи интернет-ресурса.
Основные правила и ошибки
- Меню должно быть заметным. Это может быть выделение оформлением или цветом. Ссылки, иконки должны контрастировать с фоном настолько, чтобы при считывании не возникло проблем. Откажитесь от скрытого или недостаточно контрастного меню, даже если очень хочется воплотить оригинальную дизайнерскую мысль. Если реализовали, оцените по счетчикам аналитики показатель отказов, просмотрите по вебвизору, как люди ведут себя на сайте. И расставьте приоритеты: супер-креатив или понятный дружелюбный интерфейс.
- Дизайн. Разные средства: цвет, шрифты, тени— помогают добиться удобства восприятия. При этом помните, что нужно сделать элемент заметным, а не пестрым и аляповатым.
- Единство оформления. На всех страницах ресурса стиль меню должен оставаться неизменным. Разные варианты будут сбивать пользователя, ухудшать восприятие информации.
- Стандарты верстки. Располагайте меню в общепринятых местах: вверху, справа, слева. Внизу в футере могут быть дублирующие ссылки, но никак не единственный элемент навигации. Пользователи не будут его искать, они просто уйдут. Был пример размещения элемента Корзина на сайте не в стандартном правом верхнем углу, а в левом нижнем. Результат — ее просто не находили.
- Тестирование. Если на старте трудно оценить, какой вариант будет оптимальным, подсмотрите у лидеров в топе. При вводе серьезных многоуровневых веб-проектов полезно проводить тесты на предмет доступности, удобства и т.д.
- Индикация. Настройка отображения меню таким образом, чтобы посетитель ориентировался, в каком разделе находится. Для этого используют выделение активного пункта графикой или цветом.

- Четкие ориентиры. Люди приходят не всегда сразу на главную, могут начинать с любого подраздела. Грамотное навигационное меню должно показать, где они сейчас и как попасть в раздел любого уровня. Размещение ссылки/иконки на главную страницу на каждом URL в заметном месте обязательно.
- Меню должно быть понятным. Не пишите неизвестные аббревиатуры, сокращения, иностранные аналоги только потому, что они короче и оригинальнее смотрятся. Посетитель не должен догадываться, что скрывается в разделе Print: печатная продукция или размещение в прессе. Если рассчитываете таким образом заинтриговать, чтобы человек перешел и посмотрел, получите процент отказов под 100.
- Удобство. Если ваше меню многоуровневое с выпадайками, позаботьтесь о настройке, приемлемой скорости отображения вспомогательных секций. Иногда очень сложно со скоростью света уловить всю цепочку из 4 подразделов. Ставьте себя на место ваших клиентов. Даже если пунктов много, оставьте только основные.
- Не мельчите, шрифт должен быть хорошо читаемым, высота и ширина плашек достаточной для комфортного попадания по ним курсором. Выпадающий список должен уместиться в высоту одного экрана. В противном случае не все будут напрягаться, пытаясь одновременно удерживать его открытым и осуществлять прокрутку.
- Сегодня правило хорошего тона – верстать сайты с учетом адаптивных версий под мобильные устройства с отличными разрешениями.
- Статичное меню. Если настройки и дизайн позволяют это реализовать, закрепите панель на странице неподвижно относительно остального контента. Так навигация всегда будет перед глазами пользователя и избавит от необходимости возвращаться каждый раз наверх, чтобы перейти в другой раздел. Или как минимум используйте заметные значки, при нажатии на которые автоматом можно перейти на первый экран.
Роль меню в процессе продвижения сайта
На итоговые результаты выдачи в поиске могут влиять следующие критерии:
- Удачная навигация и грамотная внутренняя перелинковка являются факторами внутренней оптимизации. Это удобство для людей и положительная оценка от поисковиков. Понятная перелинковка поможет пользователю сориентироваться, увидеть ссылки на интересные разделы. Удобным считается такой вариант, когда добраться до нужного материала можно в 3 клика.
- Если содержимое заинтересовало, человек проведет на веб-сайте дольше времени. Поисковые системы учтут это, как положительный результат для поведенческих факторов.
- Есть еще один важный момент. В web-разработке при проектировании сайтов правильным считается разрабатывать структуру на основе семантического ядра. То есть, сначала нужно собрать и структурировать информацию обо всех тематических поисковых запросах. Самые высокочастотные лягут в основу заголовков разделов. Соответственно, названия пунктов меню лучше не изобретать с креативным копирайтером, а согласовывать с seo-специалистом. Он подскажет, насколько часто люди ищут ту или иную информацию, это поможет сформировать интуитивно понятные названия.
- Если ссылки оформлены в виде графических элементов, нужно прописывать alt и title к ссылкам. Тогда роботы при индексации смогут учесть эти пункты.
Как сделать меню сайта
Если вы владелец бизнеса, можете поучаствовать на этапе сбора и структурирования информации о вашем бизнесе и услугах. Нужно ориентироваться на основные сценарии взаимодействия покупателя с продуктом. Например, для магазина обязательны:
- Каталог, где клиент сможет ознакомиться с ассортиментом продукции.
- Карточка товара даст более детальную информацию о предмете покупки.
- Корзина поможет купить.
- Сервисы доставки, удобной оплаты и т.д. помогут покупателю принять окончательное решение в вашу пользу.
- Вне зависимости от типа бизнеса должен быть раздел, в котором описаны ваши преимущества, сопутствующие товары и услуги.
Техническая часть ляжет на программиста. Если сайт разрабатывают на базе cms и шаблона, вы изначально можете увидеть, как будет выглядеть ваше будущее меню, какого оно будет цвета.
Реализацию меню может быть разной, важно соблюдать принципы четкой структуры и понятной навигации. Это ускорит поиск информации и заодно улучшит поведенческие факторы вашего веб-ресурса.
Доброго времени суток, дорогие читатели. Сегодня мы разберем тему «как сделать горизонтальное меню используя HTML и CSS». Меню, как правило, находится в шапке сайта и является перечнем ссылок на самые важные страницы, его также называют главным меню. Данные ссылки пользователи будут постоянно нажимать. То, как вы их расположите и какой дизайн вы зададите меню будет влиять на поведение пользователей, конверсию, их общее впечатление от вашего сайта и, конечно, на seo-продвижение.
HTML-код для горизонтального меню
Когда-то давно главное меню для сайта делали на картинках, таблицах, флэше и возможно на чем-то еще, но в наше время существует самый популярный и он же правильный метод создания меню используя теги «списка».
Для создания меню используют теги <ul>, <li> и <a>.
Если вам не совсем понятно, что такое эти html-теги, css, таблицы, то почитайте об основных технологиях для создания сайта.
Пример использования html тегов для создания меню в коде ниже:
<ul> <li><a href="#">Главная</a></li> <li><a href="#">Услуги</a></li> <li><a href="#">Цены</a></li> <li><a href="#">Контакты</a></li> </ul>
Стандартные CSS стили для горизонтального меню
ul {
list-style: none; /*убираем маркеры списка*/
margin: 0; /*убираем отступы*/
padding-left: 0; /*убираем отступы*/
}
a {
text-decoration: none; /*убираем подчеркивание текста ссылок*/
}
li {
float:left; /*Размещаем список горизонтально для реализации меню*/
margin-right:5px; /*Добавляем отступ у пунктов меню*/
}Мы получаем готовое верхнее меню в шапку, без каких-либо особых стилей и наворотов это можно назвать каркасом вашего будущего красивого меню. Если вы скопируете и поставите у себя данный html и css это будет выглядеть следующим образом.
Пример каркаса (шаблона) вашего будущего меню
Получилось все достаточно простенько, вы ,конечно же, хотите сразу красивое главное меню, но без понимания основ у вас просто не получится создать хорошее меню без ошибок в html и css.
Существует так же несколько других CSS методов используемых для того чтобы сделать меню горизонтальным помимо float:left;, например, display:inline-block; или display:flex;, но рекомендуется использовать способ описанный выше.
Давайте же наполним наш шаблон меню различными стилями и сделаем его красивым.
Примеры красивого горизонтального меню для сайта
Сейчас я приведу несколько готовых примеров с готовым дизайном горизонтального меню.
Все «красивости» вы можете создать для своего сайта сами, а не искать в интернете. Проще всего это сделать взяв за основу один из примеров ниже
Простое меню синего цвета с раздельными пунктами
CSS стили «верхнего» меню
Ниже расположены стили данного меню. HTML остается тем же, что и в «каркасе» меню.
ul {
list-style: none; /*убираем маркеры списка*/
margin: 0; /*убираем отступы*/
padding-left: 0; /*убираем отступы*/
margin-top:25px; /*делаем отступ сверху*/
}
a {
text-decoration: none; /*убираем подчеркивание текста ссылок*/
background:#30A8E6; /*добавляем фон к пункту меню*/
color:#fff; /*меняем цвет ссылок*/
padding:10px; /*добавляем отступ*/
font-family: arial; /*меняем шрифт*/
border-radius:4px; /*добавляем скругление*/
-moz-transition: all 0.3s 0.01s ease; /*делаем плавный переход*/
-o-transition: all 0.3s 0.01s ease;
-webkit-transition: all 0.3s 0.01s ease;
}
a:hover {
background:#1C85BB;/*добавляем эффект при наведении*/
}
li {
float:left; /*Размещаем список горизонтально для реализации меню*/
margin-right:5px; /*Добавляем отступ у пунктов меню*/
}Главное меню, расположенное на цветной линии с красным фоном
CSS стили меню на цветной линии
ul {
list-style: none; /*убираем маркеры списка*/
margin: 0; /*убираем отступы*/
padding-left: 0; /*убираем отступы*/
margin-top:25px; /*делаем отступ сверху*/
background:#FF4444; /*добавляем фон всему меню (заменив этот параметр, вы поменяете цвет всего меню)*/
height: 50px; /*задаем высоту*/
}
a {
text-decoration: none; /*убираем подчеркивание текста ссылок*/
background:#FF4444; /*добавляем фон к пункту меню (заменив этот параметр, вы поменяете цвет всех пунктов меню)*/
color:#fff; /*меняем цвет ссылок*/
padding:0px 15px; /*добавляем отступ*/
font-family: arial; /*меняем шрифт*/
line-height:50px; /*ровняем меню по вертикали*/
display: block;
border-right: 1px solid #F36262; /*добавляем бордюр справа*/
-moz-transition: all 0.3s 0.01s ease; /*делаем плавный переход*/
-o-transition: all 0.3s 0.01s ease;
-webkit-transition: all 0.3s 0.01s ease;
}
a:hover {
background:#D43737;/*добавляем эффект при наведении*/
}
li {
float:left; /*Размещаем список горизонтально для реализации меню*/
}Выпадающее меню на HTML+CSS
Для реализации дополнительного выпадающего (раскрывающегося) меню на сайте у какого-либо пункта меню нам необходимо добавить дополнительный перечень пунктов в HTML-код для какой-либо ссылки из горизонтального меню и изменить стили CSS. В стилях мы будем применять простой трюк — изменение отображения раскрывающегося меню по средствам наведения на нужный нам пункт в верхнем меню. Для примера возьмем пункт «услуги».
Пример создания простого выпадающего меню
HTML код выпадающего меню
<ul>
<li><a href="#">Главная</a></li>
<li><a href="#">Услуги</a>
<ul>
<li><a href="#">Услуга 1</a></li>
<li><a href="#">Длинная услуга 2</a></li>
<li><a href="#">Услуга 3</a></li>
</ul>
</li>
<li><a href="#">Цены</a></li>
<li><a href="#">Контакты</a></li>
</ul>Стили CSS выпадающего меню
ul {
list-style: none; /*убираем маркеры списка*/
margin: 0; /*убираем отступы*/
padding-left: 0; /*убираем отступы*/
margin-top:25px; /*делаем отступ сверху*/
background:#819A32; /*добавляем фон всему меню*/
height: 50px; /*задаем высоту*/
}
a {
text-decoration: none; /*убираем подчеркивание текста ссылок*/
background:#819A32; /*добавляем фон к пункту меню*/
color:#fff; /*меняем цвет ссылок*/
padding:0px 15px; /*добавляем отступ*/
font-family: arial; /*меняем шрифт*/
line-height:50px; /*ровняем меню по вертикали*/
display: block;
border-right: 1px solid #677B27; /*добавляем бордюр справа*/
-moz-transition: all 0.3s 0.01s ease; /*делаем плавный переход*/
-o-transition: all 0.3s 0.01s ease;
-webkit-transition: all 0.3s 0.01s ease;
}
a:hover {
background:#D43737;/*добавляем эффект при наведении*/
}
li {
float:left; /*Размещаем список горизонтально для реализации меню*/
position:relative; /*задаем позицию для позиционирования*/
}
/*Стили для скрытого выпадающего меню*/
li > ul {
position:absolute;
top:25px;
display:none;
}
/*Делаем скрытую часть видимой*/
li:hover > ul {
display:block;
width:250px; /*Задаем ширину выпадающего меню*/
}
li:hover > ul > li {
float:none; /*Убираем горизонтальное позиционирование*/
}А чтобы понять, какие именно у вас должны быть услуги и категории рекомендую ознакомиться с материалом: составление структуры и семантического ядра.
Я постарался максимально кратко рассказать вам о том как создать главное горизонтальное меню, сделать несколько шаблонов, как добавить к нему простые стили и сделать его симпатичнее, как сделать выпадающее меню для вашего сайта. Для удобства я собрал все меню, представленные выше, в одном html-файле, который вы можете скачать ниже. Выглядит это как на скриншоте: 
Поделитесь в одной из социальных сетей и скачивание сразу же будет доступно.
Благодарю за внимание.
Меню для сайта – что это и его виды.
У каждого сайта (и даже иногда у одностраничников) есть меню – это определенный список разделов сайта, нажав на которые, пользователь осуществляет переходы к ним. Иными словами, это список ссылок на категории сайта.
Современные пользователи высоко ценят комфорт и свое время. Основные требования, выдвигаемые к интернет-страницам – быстрый поиск нужной информации и высокая скорость загрузки. Клиенты ценят структуру, когда товарные предложения разложены по полкам, и их всегда можно быстро найти одним кликом мыши.
Основная роль элемента – навигация, поэтому часто используют термин навигационное меню.

Виды меню
Существуют следующие виды в зависимости от:
- Объема – главное и второстепенное. Первое находится в верхней части страницы и предоставляет возможность переходов по основным категориям. Второстепенное навигационное меню для сайта – добавочный элемент для сложноструктурированных проектов – создание списка ссылок на подкатегории
- Способа реализации – выпадающее (используют для экономии пространства экрана, появляется при наведении курсора) и раскрывающееся (подкатегории появляются при нажатии на категорию)
- Ориентации – вертикальное (в левой или правой части) и горизонтальное (верхняя часть – шапка сайта, хедер)
- Дизайна – с эффектами, картинками, иконками, гармошками и т.д.
Зачем меню сайту?
Во-первых, для навигации. Во-вторых, меню для сайта – один из важнейших элементов веб-ресурса, напрямую влияющий на ранг сайта в поисковой выдаче:
- Удобство и комфорт – быстрая навигация и перелинковка страниц. Все это относится к внутренней SEO-оптимизации. Идеальный вариант – в 3 нажатия мышкой клиент доходит до любой информации на сайте
- Поведенческие факторы – эффективное меню повышает время нахождения человека на сайте, переходы от одной страницы к другой полезны и интересны пользователям
- Структурированность – меню создается на основании семантического ядра, ключевые запросы кластеризуются в группы. Именно так можно понять специфику товарного предложения глазами покупателя
- Alt изображений – этот пункт касается тех меню, в которых используются картинки.
Правила оформления меню
- Заметность – элемент должен быть виден пользователю с первого взгляда. Незаметное меню сбивает с толку клиента, что приводит к его уходу на другой конкурирующий веб-ресурс
- Привлекательность – не делайте меню аляпистым и ярким. Оно должно лаконично вписываться в общий дизайн и быть одинаковым по оформлению на всех страницах сайта.
- Стандартное месторасположение – располагайте меню для сайта в верхней его части или на боковинах. Дублирующее меню часто располагают внизу сайта («подвал») – предоставляет доступ к навигации клиентам, скролящих до самого низа
- Индикация – клиент хочет знать ответ на свой вопрос: в каком разделе он находится
- Понятность – в качестве названий разделов выбирайте понятные слова или фразы
- Удобство – если меню многоуровневое, продумайте его до мелочей, сделайте оптимальную скорость появления и интуитивно ясное отображение подразделов
- Читабельность – выбирайте правильный размер шрифтов, чтобы пользователи смогли прочитать название категорий или разделов
- Адаптивность – меню должно быть одинаково отображаемо для всех устройств – мобильного телефона, планшета, ноутбука.
Где заказать адаптивное меню для сайта?
Создание сайта – кропотливая работа, требующая большого опыта и внимания к каждому элементу веб-ресурса. «ArtStudioDesign» — создает, поддерживает и продвигает сайты больше 12 лет. Адаптивное меню для сайта, уникальный дизайн, безграничный функционал – малый список преимуществ наших работ. Звоните и заказывайте!
меню » Скрипты для сайтов
3 467 CodepenБоковое выезжающее меню
При клике на иконку стрелки выезжает боковая панель с навигацией. Анимация сделана с помощью GSAP.
 6 373
Скрипты / Menu & Nav
6 373
Скрипты / Menu & NavЭффект зачеркивания при наведении в меню
Эффект зачеркивания при наведении на пункт в горизонтальном меню. Наиболее эффектно будет смотреться на лендингах, где горизонтальное меню расположено поверх фонового изображения.
 14 022
Скрипты / Menu & Nav
14 022
Скрипты / Menu & NavSlinky — адаптивное многоуровневое меню
Легкий адаптивный плагин многоуровневого меню. Меню больше подходит для отображений на мобильных устройствах.
 4 430
Скрипты / Menu & Nav
4 430
Скрипты / Menu & NavГибкое горизонтальное меню
Небольшой скрипт, который поможет в создании более эстетического адаптивного горизонтального меню. Если размер экрана не позволяет отобразить все пункты горизонтального меню, то данный скрипт перемещает эти пункты в выпадающее меню — «три точки». Использование этого скрипта, позволит отображать адаптивную иконку (гамбургер), тогда, когда вы сами это решите, так как меню теперь будет всегда смотреться аккуратно.
 7 615
Скрипты / Menu & Nav
7 615
Скрипты / Menu & NavSlide out sidebar меню
Плавно выдвигающееся меню боковой панели. Реализации данного меню уже несколько лет, однако мы решили вспомнить о нём и прикрутить иконки font-awesome, шрифт roboto и обновить modernizr.
 5 750
Скрипты / Menu & Nav
5 750
Скрипты / Menu & NavMega dropdown меню
Mega dropdown меню — jQuery плагин для реализации большого выпадающего меню с множеством подкатегорий для сайтов с большим количеством контента.
 11 028
Скрипты / Accordion
11 028
Скрипты / AccordionВертикальное accordion меню
Вертикальное многоуровневое меню типа аккордеон, раскрывающееся по клику на стрелке.
 3 881
Скрипты / Accordion
3 881
Скрипты / AccordionВертикальное раскрывающееся меню типа аккордеон в стиле flat design. Простое в понимании и стилизации.
 4 749
Скрипты / Menu & Nav
4 749
Скрипты / Menu & NavДиагональное меню на CSS
Используя возможности CSS3 в этом уроке сделаем диагональное меню, и напишем media queries, чтобы придать ему адаптивности.
 3 181
Скрипты / Menu & Nav
3 181
Скрипты / Menu & NavLavalamp меню на CSS3
Скользящий эффект для меню при наведении, который более известен, как lavalamp эффект. Эффект реализован только на CSS с помощью transitions и селектора ~.
 3 696
Скрипты / Menu & Nav
3 696
Скрипты / Menu & NavАнимированный border с меню
Создание off-canvas (вне основной страницы) навигации с анимированным border эффектом.
 12 507
Скрипты / Menu & Nav
12 507
Скрипты / Menu & NavАдаптивное много-уровневое меню
Сегодня сделаем адаптивное много-уровневое меню. Для мобильной версии добавим несколько строчек jаvascript кода. Для лучшего восприятия пунктов навигации, добавим для каждого иконки, воспользовавшись уже знакомым нам по предыдущим урокам — font-awesome.css

Обзор 30 лучших бесплатных jQuery меню навигации
В настоящее время jQuery меню навигации это больше, чем просто блоки текста со ссылками в них. В предыдущей статье я рассказал, как с помощью JQuery и CSS3 вы можете создать меню навигации, которое будет выглядеть очень круто.
С помощью возможностей JQuery мы можем превратить меню навигации в динамическое меню. Хотя сейчас для создания динамической навигации можно использовать только CSS3, JQuery делает меню еще более функциональным.
Помимо динамических функций, дизайн также играет немаловажную роль. Хотя бы потому, что это то, что посетители видят в первую очередь, когда заходят на ваш сайт.
Если меню будет непрезентабельным, это даст пользователям плохой опыт взаимодействия. Хороший дизайн меню в свою очередь увеличит качество вашего сайта, и даст лучший опыт взаимодействия пользователей.
Сегодня я представляю вам 30 отличных примеров JQuery меню навигации.
Pushy адаптивное, не привязанное к холсту меню навигации, использующее преобразования и переходы CSS. Оно отлично работает на мобильных устройствах. Обязательно посмотрите демо, и оно определенно вам понравится.
Демо | Скачать
Это еще одно отличное JQuery-меню для создания красивых прокручиваемых списков навигации. Его отличительной чертой является малый размер исходных файлов.
Демо | Скачать
Это простое адаптивное всплывающее меню с очень интересными функциями. При нажатии на иконку меню, всплывает окно меню с иконками элементов. Посмотрите демо.
Демо | Скачать
Slidebars — JQuery фреймворк для быстрой и простой реализации стилей приложения без привязки к холсту. Slidebars также обрабатывает изменения ориентации и изменение размеров.
Демо | Скачать
JQuery меню, которое выводит квадратное анимированное меню сайта с помощью JQuery и CSS3. Убедитесь в этом, посмотрев демо.
Демо | Скачать
Это jQuery меню навигации превращает страницу в 3D меню. Идея заключается в том, чтобы создать дизайн мобильного приложения, в котором при клике по иконке меню, содержимое страницы сдвигается в сторону, а меню выводится на передний план.
Демо | Скачать
Плагин для создания адаптивного мобильного jQuery меню с несколькими уровнями и гибкой, но простой настройкой. Совместим с разными браузерами, возможна навигация с помощью клавиатуры.
Демо | Скачать
jQuery меню для приложений с привязкой и без привязки к холсту с всплывающими подпунктами. Благодаря многочисленным опциях, адд-онам и расширениям, возможна очень гибкая настройка меню.
Демо | Скачать
jQuery плагин для создания меню и простого добавления адаптивных функций. С помощью Sidr вы сможете создавать различные элементы своего сайта, а также адаптивные меню.
Демо | Скачать
slimMenu — это небольшой jQuery плагин, который поможет вам в разработке адаптивных, многоуровневых меню навигации. Что самое классное в нем, так это то, что вы можете иметь несколько разных меню, и все они будут абсолютно адаптивны.
Демо | Скачать
jQuery меню навигации, позволяющее задать горизонтальное меню по всей ширине контейнера. С помощью этого плагина это делается очень просто. Кроме того можно реализовать поддержку для IE7.
Демо | Скачать
Это mobile-first пример использования медиа запросов и JavaScript для создания отличного многоуровневого меню с поддержкой сенсорных экранов, эффектов наведения и навигации с помощью клавиатуры.
Демо | Скачать
jQuery меню, которое запускает события при наведении курсора мыши на выпадающий элемент меню. Идеально подходит для создания адаптивных выпадающих меню, как на Amazon.
Демо | Скачать
Плагин jQuery меню, который предлагает простой и интуитивный способ вывода меню. Создает адаптивные списки меню. Работает на всех устройствах!
Демо | Скачать
Shifter — простой в использовании mobile-first jQuery плагин для создания слайд-меню, выезжающих с правой стороны при нажатии на кнопку переключения. Для настройки существует только одна опция maxWidth. Она позволяет настроить разрешение/ориентацию для мобильных устройств.
Демо | Скачать
Hamburger — это jQuery плагин для создания слайд-меню в стиле Android App, в котором по правому краю экрана размещается всплывающее меню. При раскрытии меню в полном размере, оно перекрывает область контента, но не панель действий.
Демо | Скачать
Focucss — jQuery меню навигации, с помощью которого создается не привязанное к холсту меню в сайдбаре с крутыми функциями размытости, с помощью которых вы можете обратить внимание пользователей на основные разделы сайта и сделать менее заметными не слишком полезные разделы.
Демо | Скачать
Drawer — jQuery плагин для создания адаптивного, анимированного меню, выезжающего при нажатии из боковой области экрана. Подобные функции вы могли видеть в Android-приложениях.
Демо | Скачать
Datmenu — премиум jQuery адаптивное меню с различными функциями CSS3 анимации. Что самое замечательное в этом плагине, так это возможность полной настройки с помощью js-опций.
Демо | Скачать
jPanelMenu — красивое и современное jQuery меню, позволяющее создавать панельное меню навигации с функциями переходов CSS3 анимации. Стиль jPanelMenu напоминает мобильные версии Facebook и Google. Плагин может использоваться для разнообразных мобильных приложений.
Демо | Скачать
Fly Side Menu — крутой плагин меню навигации, который использует CSS3 для создания бокового меню с 3D преобразованиями и переходами.
Демо | Скачать
PageScroll — настраиваемое мобильное jQuery-меню, рекомендованное для использования на любых веб-сайтах, а также целевых страницах.
Демо | Скачать
DD Icon Menu — это jQuery плагин, который позволяет создавать вертикальное меню иконок, расположенное на краю экрана с разворачивающимися при наведении подпунктами меню.
Демо | Скачать
jQuery меню, позволяющее осуществлять навигацию по датам в выбранном диапазоне (неделя, месяц или год). Идеально для запросов информации с помощью вызовов AJAX.
Демо | Скачать
jQuery плагин меню навигации, позволяющий очень просто создавать мобильные меню. Использует CSS переходы для установки позиции меню на мобильных устройствах.
Демо | Скачать
26. Multi-Level Push Menu
Multi-Level Push Menu — это Javascript библиотека, созданная MARY LOU из Codrops. Она создает многоуровневые меню, выезжающие с левой стороны экрана и сдвигающие контент вправо.
Демо | Скачать
Box Lid — простой jQuery плагин. позволяющий создавать боковое меню навигации с 3D-эффектами ‘Box Lid’, использующими переходы и преобразования CSS3.
Демо | Скачать
jQuery слайд-меню, внешне похожее на мобильные меню Facebook и Path.
Демо | Скачать
scrollNav — это jQuery плагин, который выводит существующий контент веб-страницы, разбивая его на логические разделы и создавая настраиваемый слайд сайдбар навигации.
Демо | Скачать
DoubleTapToGo — это jQuery плагин, который помогает создать удобное многоуровневое адаптивное выпадающее меню.
Демо | Скачать
Вот и все! Все эти jQueryплагины обеспечат крутой и приятный дизайн ваших меню. Вы можете использовать их в своих проектах, чтобы произвести впечатление на своих посетителей. Если вам известны другие отличные jQuery меню, напишите об этом в комментариях.
Данная публикация представляет собой перевод статьи «The Listed Voyage: 30 Free jQuery Navigation Menus» , подготовленной дружной командой проекта Интернет-технологии.ру
шаблонов меню | Hugo
Hugo не делает никаких предположений о том, каким будет ваш визуализированный HTML. структурированы. Вместо этого он предоставляет все функции, которые вам понадобятся в состоянии построить свое меню, как вы хотите.
Ниже приведен пример:
Используйте функции absLangURL или relLangURL , если ваша тема использует многоязычную функцию. В отличие от absURL и relURL , эти две функции добавляют правильный URL-адрес к URL-адресу.
Меню раздела для ленивых блоггеров
Чтобы включить это меню, настройте sectionPagesMenu на своем сайте config :
sectionPagesMenu = "main"
Название меню может быть любым, но обратите внимание, что это такое.
Это создаст меню со всеми разделами в качестве пунктов меню и всеми страницами разделов в качестве «теневых членов». Тень подразумевает, что страницы не представлены самим элементом меню, но это позволяет вам создать меню верхнего уровня, например:
В приведенном выше пункте меню помечается как активный, если он находится на странице списка текущего раздела или на странице в этом разделе.
Меню Site Config
Вышесказанное — это все, что нужно. Но если вы хотите, чтобы пользовательские пункты меню, например, Изменяя вес, имя или атрибут заголовка ссылки, вы можете определить их вручную в файле конфигурации сайта:
config.
toml JSON меню:
основной:
- идентификатор: блог
имя: это раздел блога
название: раздел блога
URL: / блог /
вес: -110
[меню]
[[Menu.main]]
identifier = "блог"
name = "Это раздел блога"
title = "раздел блога"
url = "/ blog /"
вес = -110
{
"меню": {
"основной": [
{
«идентификатор»: «блог»,
"name": "Это раздел блога",
"title": "раздел блога",
"url": "/ blog /",
«вес»: -110
}
]
}
}
Идентификатор должен соответствовать имени раздела.
Пункты меню с передней стороны страницы
Также можно создавать пункты меню со страницы (то есть файл .md ).
Вот пример yaml :
---
title: Шаблоны меню
linktitle: Шаблоны меню
меню:
документы:
title: «Как использовать меню в шаблонах»
родитель: "шаблоны"
вес: 130
---
...
Вы можете определить более одного меню. Это также не обязательно должно быть комплексным значением, Меню также может быть строкой, массивом строк или массивом комплексных значений.
как в примере выше.
Использование .Page в меню
Если вы используете метод начального определения пунктов меню, вы получите доступ к переменной .Page .
Это позволяет использовать каждую переменную, доступную из переменной страницы.
Эта переменная устанавливается, только если пункт меню определен в начале страницы.
Пункты меню из конфигурации сайта ничего не знают о . Страница .
Вот почему вы должны использовать шаблон go с ключевым словом или что-то подобное на вашем языке шаблонов.
Вот пример:
.Меню сайта — Поддержка
Меню сайта — это список ссылок, которые обычно отображаются в качестве основной навигации для вашего сайта. Расположение меню может варьироваться в зависимости от вашей темы, а некоторые темы предлагают дополнительные меню, такие как меню социальных ссылок.
Оглавление
Это пример выпадающего меню в теме Rivington
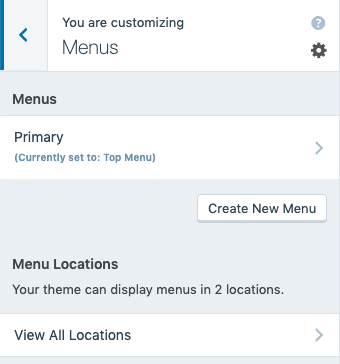
- Нажмите Мой сайт (ы) , затем Дизайн 🠒 Настройте .
- В настройщике щелкните вкладку Меню .
- Если ваша тема уже имеет стандартное / основное меню, вы можете щелкнуть по нему, чтобы начать редактирование.
 В этом примере нажмите Основной , чтобы добавить элементы в ваше меню.
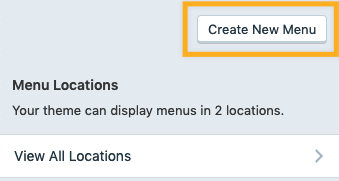
В этом примере нажмите Основной , чтобы добавить элементы в ваше меню.- Если ваша тема еще не имеет стандартного или основного меню, нажмите Создать новое меню
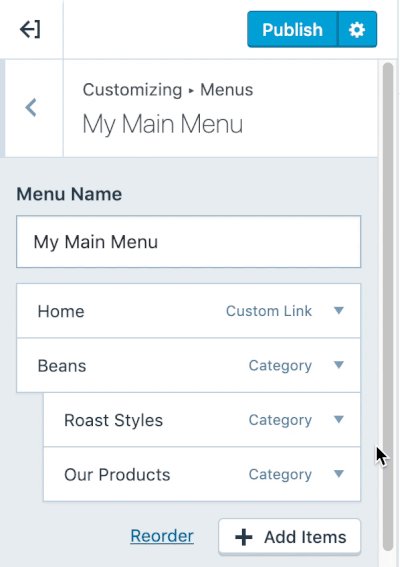
- Присвойте вашему меню имя
- Выберите место, где должно отображаться меню (ваши параметры будут зависеть от вашей темы)
- Нажмите Далее , чтобы начать добавлять элементы в новое меню
Пункты меню , доступные в теме Ривингтона, — это основное меню и меню социальных ссылок .
Социальные ссылки Меню стили меню элементов в виде социальных иконок. В этом случае мы хотим, чтобы Primary Menu.
 Создать новое меню Назовите меню и выберите местоположение меню
Создать новое меню Назовите меню и выберите местоположение меню↑ Содержание ↑
В дополнение к уже опубликованным страницам вы можете добавить несколько различных типов пунктов меню в свое пользовательское меню:
- Пользовательская ссылка — пользовательский URL, ссылающийся на другой сайт.
- Страницы — ссылка на другую страницу вашего сайта.
- Постов — пост в блоге на вашем сайте.
- Отзывы — ссылка на отзывы.
- Проекты — ссылка на страницу вашего портфолио проектов.
- Категории — лента блогов из данной категории.
- Теги — лента блогов из данного тега.
- Типы проектов — ссылка на конкретный тип портфолио проекта.
- Теги проекта — ссылка на конкретный тег проекта портфолио.
Чтобы добавить один из этих пунктов меню:
- Нажмите кнопку + Добавить товары
- Выберите тип пункта меню из списка. Например: Страницы .
- Выберите один из вариантов, отображаемых для этого типа. Например, нажмите + Домашний , чтобы добавить ссылку на свою домашнюю страницу в меню.
- Чтобы добавить дополнительные элементы в свое пользовательское меню, щелкните значок плюс рядом с каждым элементом.
- Нажмите Сохранить изменения , чтобы сохранить изменения.
Если вы хотите добавить новую страницу или сообщение в свое меню, вы можете добавить его заголовок в поле для Добавить новую страницу или Добавить новую запись . Пустая страница / сообщение будет добавлено на ваш сайт и автоматически добавлено в ваше меню.
Затем вы можете добавить контент на страницу или опубликовать через ваш сайт Страницы / Сообщения
↑ Содержание ↑
Если вы хотите, чтобы это меню отображалось на вашем сайте, выберите Расположение меню .Для основной навигации правильная настройка зависит от вашей темы. Часто он указан в качестве основного, верхнего или верхнего.
Если ваша тема предлагает меню социальных ссылок, она автоматически преобразует пункты меню в соответствующие значки для популярных сайтов социальных сетей.
Вы можете прочитать, как настроить меню социальных ссылок здесь.
↑ Содержание ↑
В пункте Опции меню с установите флажок «Автоматически добавлять новые страницы верхнего уровня в это меню», если вы хотите, чтобы вновь созданные страницы автоматически добавлялись в меню.

Если вы не включите эту опцию, вам не нужно будет редактировать свое пользовательское меню, чтобы добавлять новые страницы в вашу навигацию.
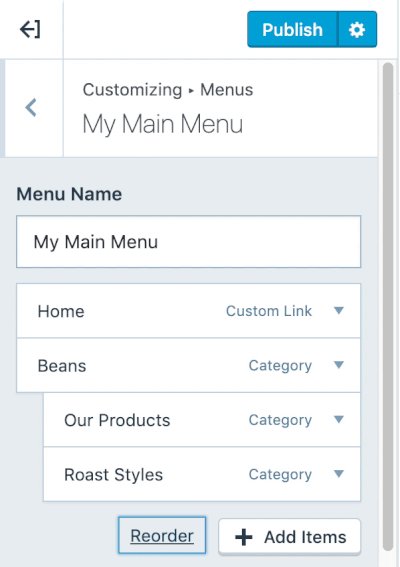
↑ Содержание ↑
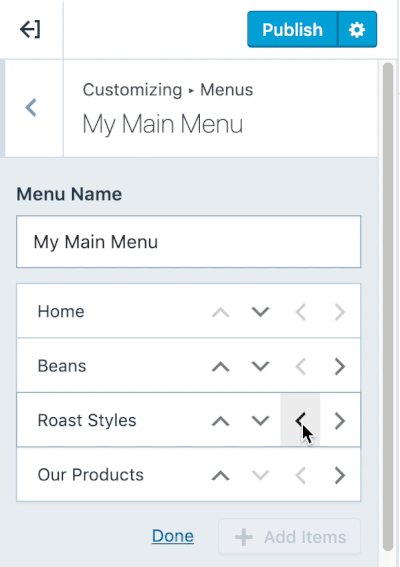
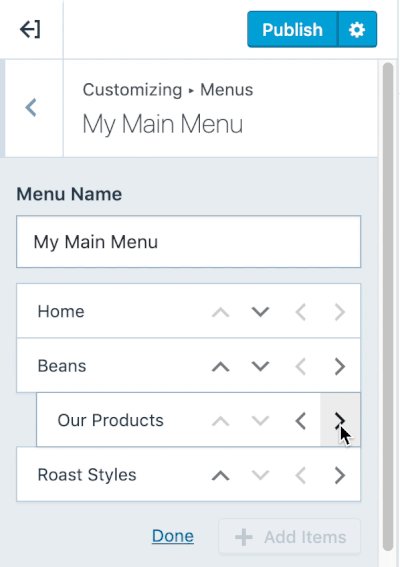
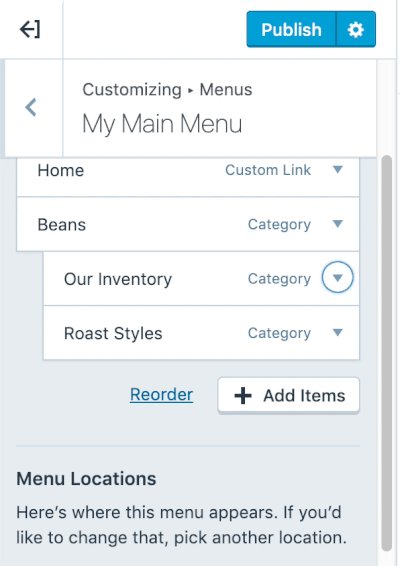
Чтобы изменить порядок элементов в вашем меню, переместите элемент меню, щелкнув ссылку Переупорядочить :
- Нажмите на ссылку Reorder .
- Нажимайте стрелки вверх или вниз для перемещения элемента меню вверх и вниз по меню.
- Нажмите стрелки вправо и влево, чтобы вложить или удалить страницы под другими страницами.
- Нажмите Сохранить изменения вверху, чтобы сохранить изменения.
Вы также можете перетащить элемент меню на место, не нажимая кнопку Переупорядочить .

↑ Содержание ↑
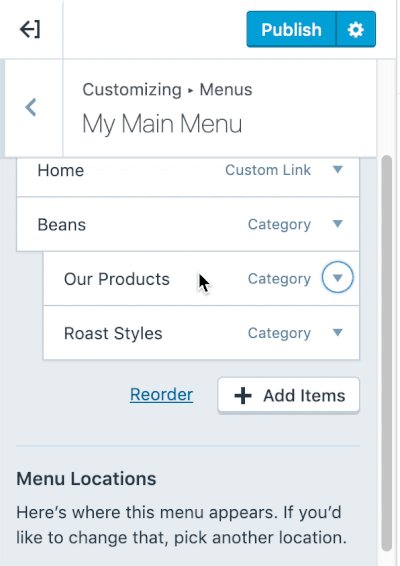
При вложении страницы создается подменю , раскрывающееся меню или .
- Нажмите на ссылку Reorder .
- Нажмите кнопку со стрелкой вправо, чтобы вложить страницу под родительскую страницу, создав раскрывающееся меню.
- Как только вы будете удовлетворены своим раскрывающимся меню, нажмите Готово
- Затем нажмите Сохранить изменения , чтобы применить изменения.
↑ Содержание ↑
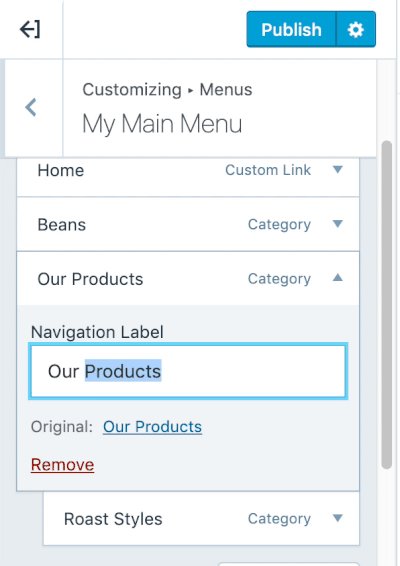
Вы можете удалить пункты меню, нажав на них в настройках слева. Когда вы это сделаете, они развернутся и откроют Удалить кнопку. Нажмите, чтобы удалить пункт меню.
Нажмите раскрывающийся список рядом с пунктом меню, чтобы открыть ссылку Удалить , чтобы удалить определенный элемент.↑ Содержание ↑
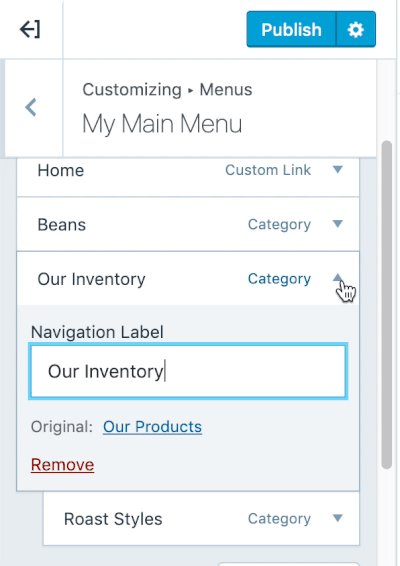
Вы можете изменить название пункта меню так, как оно отображается на вашем сайте, отредактировав метку навигации. Для этого нажмите на элемент в настройках в левой части настройщика. Он развернется и покажет поле для Навигационной метки.
Здесь введите текст так, как вы хотите, чтобы этот пункт меню отображался на вашем сайте.

↑ Содержание ↑
Сохранить изменения
После того, как вы упорядочили свое меню, обязательно нажмите кнопку Сохранить изменения , чтобы сохранить меню вашего сайта.
↑ Содержание ↑
Часто задаваемые вопросы
Тип пункта меню, который я хочу, не поддерживается, что мне делать?Если вы получили предупреждение о том, что ваш тип элемента не поддерживается, или вы не видите нужный тип в списке типов, вы все равно можете редактировать эти типы в WP Admin → Меню. В настоящее время некоторые форматы сообщений не поддерживаются на новой странице меню, но все еще поддерживаются в WP Admin.
Оно показывает меню, но когда я захожу на свой сайт, меню там нет, как мне это исправить?Если ваша тема не показывает меню по умолчанию, попробуйте внести какие-либо изменения в меню и повторно сохранить — это заставит тему использовать это меню.
Где функция X, которая была там раньше?Если вам нужны расширенные функции, такие как добавление описаний пунктов меню, классов CSS, изменение целевого атрибута или атрибутов заголовка — используйте WP Admin → Меню.
Как создать родительскую вкладку, которую нельзя нажимать, для моего подменюЧтобы создать элемент меню, который нельзя щелкнуть, но который будет содержать элементы подменю, добавьте элемент меню Custom Link и добавьте символ # в поле URL .

Следующая страница: Пользовательские меню в WP Admin
Страницы: 1 2 3 Просмотреть все
.
Дженнифер Борн
На самом базовом уровне меню WordPress представляет собой набор или список ссылок. Наиболее распространенное расположение меню находится в области навигации по сайту или на панели навигации и называется навигационным меню .
Каждая ссылка в меню называется пункт меню . Некоторые пункты меню могут иметь пунктов подменю , которые отображаются в выпадающем меню .
- ПРИМЕР: Основное меню навигации по веб-сайту может включать такие пункты меню, как О, Услуги, Продукты, Отзывы и Контакты. Пункт меню «Сервисы» может отображать выпадающее меню с пунктами подменю «Частное консультирование», «Групповое обучение», «VIP день».
Ниже вы увидите сайт с основным меню навигации, дополнительным меню заголовка и раскрывающимся меню подстраниц в пункте меню «Оценки».

меню WordPress можно использовать практически в любом месте сайта WordPress.
В дополнение к меню навигации вашего веб-сайта вы можете отобразить меню WordPress в верхнем колонтитуле, на боковой панели, в нижнем колонтитуле или в любой области виджетов.
- ПРИМЕР: На медиа-странице вы можете добавить меню ссылок на боковой панели для интервью, функций и видео.
- ПРИМЕР: В нижнем колонтитуле веб-сайта вы можете отобразить меню ссылок на отдельные страницы вашего продукта или программы продаж.
- ПРИМЕР: На странице для выступающих вы можете добавить меню на боковую панель, которое ссылается на ваши презентации SlideShare, видео-выступления или обзоры.

Зачем использовать меню?
Возможно, вы читаете эту мысль, «Да, я использую меню для панели навигации моего сайта, но зачем использовать меню в другом месте на моем сайте? Почему бы мне просто не перечислить ссылки?
В боковой панели, нижнем колонтитуле или другой области виджетов нет редактора, который бы помогал вам добавлять ссылки, поэтому для отображения ссылок требуется либо написать HTML-код для создания ссылок, либо сначала создать список ссылок на странице и скопировать и вставьте код в виджет. Какая боль!
Меню делают процесс намного проще!
Меню WordPress позволяют быстро создавать пользовательское меню и легко добавлять страницы, записи, архивы категорий, архивы тегов, архивы авторов или пользовательские ссылки.
На экране меню вы можете изменять названия и заголовки любых пунктов меню, не затрагивая его постоянную ссылку (URL), а с помощью функции перетаскивания можно изменять порядок пунктов меню и создавать раскрывающиеся меню. , Кроме того, с помощью виджета настраиваемого меню WordPress вы можете добавить настраиваемое меню в любую область виджета на своем веб-сайте — без необходимости касаться HTML!
Кроме того, пользовательские CSS могут быть написаны для меню на боковой панели и в нижнем колонтитуле, чтобы отображать их в маркированном списке, использовать шрифты значков, изображения или кнопки и добавлять эффекты наведения.

Отзывчивый веб-сайт меню
Адаптивный веб-дизайн — когда сайт спроектирован так, чтобы реагировать, изменять размер или настраивать себя в зависимости от поведения пользователя и среды просмотра — требует дополнительных соображений дизайна меню веб-сайта. Необходимо заранее продумать, как будут отображаться меню, когда размеры экрана уменьшаются (или увеличивается при использовании мобильного первого подхода).
Один из наиболее распространенных дизайнов мобильных меню — это использование «Гамбургера» — значка, отображающего три короткие горизонтальные линии, представляющие меню.При нажатии значок гамбургера раскрывается вниз, показывая полное меню веб-сайта (как показано ниже). Если используются несколько меню (как показано ниже), необходимо ли объединить меню и как это будет работать.

как насчет вас?
Знаете ли вы, что вы можете поместить меню WordPress в боковую панель, нижний колонтитул или другие области виджетов? Или это новая концепция? Если вы используете меню на своем сайте, для чего вы использовали меню, кроме навигации по вашему сайту? Мы будем рады услышать от вас в комментариях!
,Как создать фиксированное меню
Узнайте, как создать «фиксированное» меню с помощью CSS.
Попробуйте сами »
Как создать фиксированное верхнее меню
Шаг 1) Добавить HTML:
Пример
Главная
Новости
Контакт
Некоторые текстовые, некоторые текстовые, некоторые текстовые, некоторые текстовые.
Шаг 2) Добавить CSS:
Чтобы создать фиксированное верхнее меню, используйте позиции : фиксированные и верх: 0 .Обратите внимание, что фиксированное меню будет перекрывать ваш другой контент. Чтобы это исправить, добавьте margin-top (к содержанию), которое равно или больше высоты вашего меню.
Пример
/ * Панель навигации * /.navbar {переполнение
: скрыто;
цвет фона: # 333;
положение: фиксированное; Комплект / * навигационная панель в фиксированное положение * /
вверху: 0; / * Расположить панель навигации вверху страницы * /
, ширина : 100%; / * Полная ширина * /
}
/ * Ссылки внутри панели навигации * /
,navbar a {
float: left; Дисплей
:
блок;
цвет: # f2f2f2;
выравнивание текста:
центр;
отступов: 14px 16px;
текстовое оформление: нет;
}
/ * Смена фона при наведении мыши * /
.navbar
a: hover {
background: #ddd;
цвет:
черный;
}
/ * Main
content * /
.main {
margin-top: 30px; / * Добавить топ
поле, чтобы избежать наложения контента * /
}
Как создать фиксированное нижнее меню
Для создания фиксированного нижнего меню используйте позицию : фиксированные и внизу: 0 :
Пример
/ * Панель навигации * /.navbar {
позиция: фиксированная; / * Установить навигационную панель в фиксированное положение * /
внизу: 0; / * Расположить панель навигации внизу страницы * /
width: 100%; / * Полная ширина * /
}
/ * Main
содержание * /
.основная
{
margin-bottom: 30px; / * Добавить нижнее поле, чтобы избежать наложения контента * /
}
Совет: Чтобы узнать больше о панелях навигации, перейдите к нашему учебному пособию по навигационной панели CSS.
,
