что это такое, как его сделать, виды оформления на примерах
Есть проблемы с ранжированием, проект не растет, хотите проверить работу своих специалистов по продвижению? Закажите профессиональный аудит в Семантике
Получи нашу книгу «Контент-маркетинг в социальных сетях: Как засесть в голову подписчиков и влюбить их в свой бренд».
Подпишись на рассылку и получи книгу в подарок!
Меню сайта — это сгруппированный набор ссылок с названиями разделов, облегчающий переход на другие страницы.
Они называются пунктами меню и могут обозначаться текстом или графическими значками — иконками.
Меню должно быть у каждого сайта. Оно дает возможность попасть из одного раздела на другой, узнать, какая еще есть информация, и что интересного можно почитать.
Главная задача разработчиков — оптимально проработать структуру и сделать удобную навигацию. Поэтому часто используют термин навигационное меню сайта в контексте его основного предназначения.
Виды меню сайта
Разные виды обозначают принцип организации меню на веб-сайте. Вот две основных разновидности, которые выделяют в зависимости от объема и задач ресурса:
Главное
Главное меню сайта, это то, что отображается в любых разделах ресурса, основное, верхнеуровневое. Но для крупных интернет проектов с множеством страниц одного уровня навигации недостаточно.
Второстепенное
В случае сложной структуры добавляют дополнительное меню второго уровня, или второстепенное.
По способу реализации выделяют:
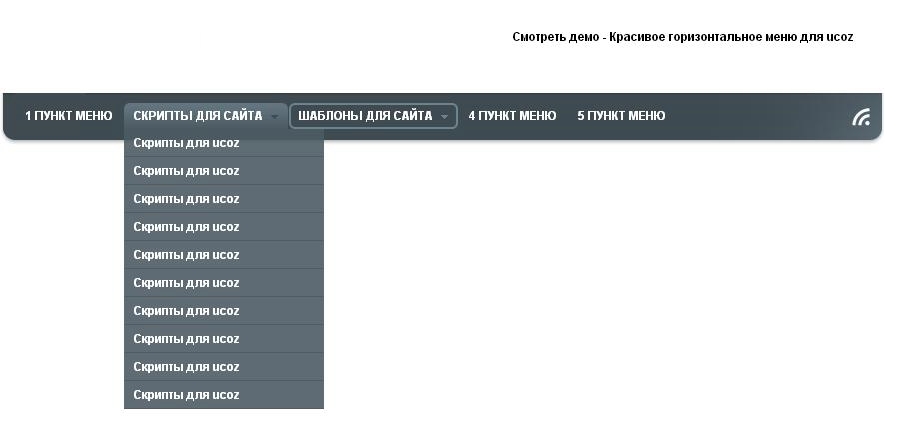
- Выпадающее меню для сайта, его используют в целях экономии места на странице. Актуально, если у интернет-портала сложная многоуровневая организация, и нужно сделать максимально информативную навигацию.
 Понятно, что размещать пункты в 5 рядов – не вариант. Принцип работы следующий: при наведении курсора на название пункта из него выпадают подпункты.
Понятно, что размещать пункты в 5 рядов – не вариант. Принцип работы следующий: при наведении курсора на название пункта из него выпадают подпункты.
- В раскрывающемся меню вывод дополнительных полей происходит по клику.
В зависимости от ориентации и дизайна, используют горизонтальное и вертикальное меню для сайта.
Первое располагают, как правило, вверху. Может быть на прозрачном фоне, либо статично закрепленным.
Второе бывает левым либо правым, либо комбинацией обоих.
Варианты дизайна меню
Стили отвечают за внешний вид, то есть за то, как видим элементы мы с вами. Варианты оформления меню сайта:
- с динамическими эффектами при наведении;
- с иконками, картинками;
- стиль «метро»;
- аккордеон.
Меню — один из важных структурных и навигационных элементов web-сайта. Оно должно обладать набором качеств и характеристик, удовлетворяющих потребности посетителей и решающих задачи интернет-ресурса.
Основные правила и ошибки
- Меню должно быть заметным. Это может быть выделение оформлением или цветом. Ссылки, иконки должны контрастировать с фоном настолько, чтобы при считывании не возникло проблем. Откажитесь от скрытого или недостаточно контрастного меню, даже если очень хочется воплотить оригинальную дизайнерскую мысль. Если реализовали, оцените по счетчикам аналитики показатель отказов, просмотрите по вебвизору, как люди ведут себя на сайте. И расставьте приоритеты: супер-креатив или понятный дружелюбный интерфейс.
- Дизайн. Разные средства: цвет, шрифты, тени— помогают добиться удобства восприятия. При этом помните, что нужно сделать элемент заметным, а не пестрым и аляповатым.
- Единство оформления. На всех страницах ресурса стиль меню должен оставаться неизменным. Разные варианты будут сбивать пользователя, ухудшать восприятие информации.
- Стандарты верстки. Располагайте меню в общепринятых местах: вверху, справа, слева. Внизу в футере могут быть дублирующие ссылки, но никак не единственный элемент навигации.
 Пользователи не будут его искать, они просто уйдут. Был пример размещения элемента Корзина на сайте не в стандартном правом верхнем углу, а в левом нижнем. Результат — ее просто не находили.
Пользователи не будут его искать, они просто уйдут. Был пример размещения элемента Корзина на сайте не в стандартном правом верхнем углу, а в левом нижнем. Результат — ее просто не находили. - Тестирование. Если на старте трудно оценить, какой вариант будет оптимальным, подсмотрите у лидеров в топе. При вводе серьезных многоуровневых веб-проектов полезно проводить тесты на предмет доступности, удобства и т.д.
- Индикация. Настройка отображения меню таким образом, чтобы посетитель ориентировался, в каком разделе находится. Для этого используют выделение активного пункта графикой или цветом.
- Четкие ориентиры. Люди приходят не всегда сразу на главную, могут начинать с любого подраздела. Грамотное навигационное меню должно показать, где они сейчас и как попасть в раздел любого уровня. Размещение ссылки/иконки на главную страницу на каждом URL в заметном месте обязательно.
- Меню должно быть понятным. Не пишите неизвестные аббревиатуры, сокращения, иностранные аналоги только потому, что они короче и оригинальнее смотрятся.
 Посетитель не должен догадываться, что скрывается в разделе Print: печатная продукция или размещение в прессе. Если рассчитываете таким образом заинтриговать, чтобы человек перешел и посмотрел, получите процент отказов под 100.
Посетитель не должен догадываться, что скрывается в разделе Print: печатная продукция или размещение в прессе. Если рассчитываете таким образом заинтриговать, чтобы человек перешел и посмотрел, получите процент отказов под 100. - Удобство. Если ваше меню многоуровневое с выпадайками, позаботьтесь о настройке, приемлемой скорости отображения вспомогательных секций. Иногда очень сложно со скоростью света уловить всю цепочку из 4 подразделов. Ставьте себя на место ваших клиентов. Даже если пунктов много, оставьте только основные.
- Не мельчите, шрифт должен быть хорошо читаемым, высота и ширина плашек достаточной для комфортного попадания по ним курсором. Выпадающий список должен уместиться в высоту одного экрана. В противном случае не все будут напрягаться, пытаясь одновременно удерживать его открытым и осуществлять прокрутку.
- Сегодня правило хорошего тона – верстать сайты с учетом адаптивных версий под мобильные устройства с отличными разрешениями.
- Статичное меню.

Роль меню в процессе продвижения сайта
На итоговые результаты выдачи в поиске могут влиять следующие критерии:
- Удачная навигация и грамотная внутренняя перелинковка являются факторами внутренней оптимизации. Это удобство для людей и положительная оценка от поисковиков. Понятная перелинковка поможет пользователю сориентироваться, увидеть ссылки на интересные разделы. Удобным считается такой вариант, когда добраться до нужного материала можно в 3 клика.
- Если содержимое заинтересовало, человек проведет на веб-сайте дольше времени. Поисковые системы учтут это, как положительный результат для поведенческих факторов.

- Есть еще один важный момент. В web-разработке при проектировании сайтов правильным считается разрабатывать структуру на основе семантического ядра. То есть, сначала нужно собрать и структурировать информацию обо всех тематических поисковых запросах. Самые высокочастотные лягут в основу заголовков разделов. Соответственно, названия пунктов меню лучше не изобретать с креативным копирайтером, а согласовывать с seo-специалистом. Он подскажет, насколько часто люди ищут ту или иную информацию, это поможет сформировать интуитивно понятные названия.
- Если ссылки оформлены в виде графических элементов, нужно прописывать alt и title к ссылкам. Тогда роботы при индексации смогут учесть эти пункты.
Как сделать меню сайта
Если вы владелец бизнеса, можете поучаствовать на этапе сбора и структурирования информации о вашем бизнесе и услугах. Нужно ориентироваться на основные сценарии взаимодействия покупателя с продуктом. Например, для магазина обязательны:
- Каталог, где клиент сможет ознакомиться с ассортиментом продукции.

- Карточка товара даст более детальную информацию о предмете покупки.
- Корзина поможет купить.
- Сервисы доставки, удобной оплаты и т.д. помогут покупателю принять окончательное решение в вашу пользу.
- Вне зависимости от типа бизнеса должен быть раздел, в котором описаны ваши преимущества, сопутствующие товары и услуги.
Техническая часть ляжет на программиста. Если сайт разрабатывают на базе cms и шаблона, вы изначально можете увидеть, как будет выглядеть ваше будущее меню, какого оно будет цвета.
Реализацию меню может быть разной, важно соблюдать принципы четкой структуры и понятной навигации. Это ускорит поиск информации и заодно улучшит поведенческие факторы вашего веб-ресурса.
Большой обзор красивых многоуровневых меню с codepen / Блог компании mr. Gefest / Хабр
Хабр, привет!
На Сodepen появляется много хороших решений от разных специалистов, и я считаю, что лучшие из них нужно собирать в одном месте. Поэтому 2 года назад начал сохранять у себя на компьютере интересные скрипты по разным тематикам.
Поэтому 2 года назад начал сохранять у себя на компьютере интересные скрипты по разным тематикам.
Раньше я их выкладывал в группе продукта облачной IDE mr. Gefest, это были сборки из 5-8 решений. Но теперь у меня стало скапливаться по 15-30 скриптов в разных тематиках (кнопки, меню, подсказки и так далее).
Такие большие наборы следует показывать большему числу специалистов. Поэтому выкладываю их на Хабр. Надеюсь они будут Вам полезны.
В этом обзоре мы рассмотрим многоуровневые меню.
Flat Horizontal Navigation
Красивая навигационная панель с плавно появляющимся подменю. Код хорошо структурирован, используется js. Судя по использованным возможностям, работает в ie8+.
http://codepen.io/andytran/pen/kmAEy
Material Nav Header w/ Aligned Dropdowns
Адаптивная панель ссылок с двухколонным подменю. Все сделано на css и html. Применены css3 селекторы, которые не поддерживаются в ie8.
http://codepen. io/colewaldrip/pen/KpRwgQ
io/colewaldrip/pen/KpRwgQ
Smooth Accordion Dropdown Menu
Стильное вертикальное меню с плавно раскрывающимися элементами. Используется transition, transform js-код.
http://codepen.io/fainder/pen/AydHJ
Pure CSS Dark Inline Navigation Menu
Темная вертикальная навигационная панель с иконками из ionicons. Применяется javascript. В ie8 скорее всего будет работать без анимации.
http://codepen.io/3lv3n_snip3r/pen/XbddOO
Pure CSS3 Mega Dropdown Menu With Animation
Стильное меню с двумя форматами вывода: горизонтальным и вертикальным. Используются иконки и css3-анимация. В ie8 точно будет ужасно выглядеть, но зато в других браузерах все круто.
Ссылка на вертикальную: http://codepen.io/rizky_k_r/full/sqcAn/
Ссылка на горизонтальную: http://codepen.io/rizky_k_r/pen/xFjqs
CSS3 Dropdown Menu
Горизонтальное меню с большими элементами и выпадающим списком ссылок. Чистый и минималистичный код без js.
Чистый и минималистичный код без js.
http://codepen.io/ojbravo/pen/tIacg
Simple Pure CSS Dropdown Menu
Простое, но стильное горизонтальное меню. Используется font-awesome. Все работает на css и html, без js. В ie8 будет работать.
http://codepen.io/Responsive/pen/raNrEW
Bootstrap 3 mega-dropdown menu
Отличное решение для интернет-магазинов. Отображает несколько уровней категорий и большие изображения (например, товар по акции). В его основе лежит boostrap 3.
http://codepen.io/organizedchaos/full/rwlhd/
Flat Navigation
Стильная навигационная панель с плавным подменю. В старых браузерах отобразится с проблемами.
http://codepen.io/andytran/pen/YPvQQN
3D nested navigation
Горизонтальное меню с очень крутой анимацией без js!
http://codepen.io/devilishalchemist/pen/wBGVor
Responsive Mega Menu — Navigation
Горизонтальное адаптивное меню. Выглядит неплохо, но мобильная версия немного «хромает». Используется css, html и js.
Выглядит неплохо, но мобильная версия немного «хромает». Используется css, html и js.
http://codepen.io/samiralley/pen/xvFdc
Pure Css3 Menu
Оригинальное меню. С простым и чистым кодом без js. Применяйте для «вау» эффектов.
http://codepen.io/Sonick/pen/xJagi
Full CSS3 Dropdown Menu
Красочное выпадающее меню с одним уровнем вложенности. Используются иконки из font-awesome, html и css.
http://codepen.io/daniesy/pen/pfxFi
Css3 only dropdown menu
Достаточно неплохое горизонтальное меню с тремя уровнями вложенности. Работает без js.
http://codepen.io/riogrande/pen/ahBrb
Dropdown Menus
Минималистичное меню с оригинальным эффектом появления вложенного списка элементов. Радует, что это решение тоже без javascript.
http://codepen.io/kkrueger/pen/qfoLa
Pure CSS DropDown Menu
Примитивное, но эффективное решение. Только css и html.
Только css и html.
http://codepen.io/andornagy/pen/xhiJH
Pull Menu — Menu Interaction Concept
Интересный концепт меню для мобильного телефона. Я такого ещё не видел. Используется html, css и javascript.
http://codepen.io/fbrz/pen/bNdMwZ
Make Simple Dropdown Menu
Чистый и простой код, без js. В ie8 точно работать будет.
http://codepen.io/nyekrip/pen/pJoYgb
Pure CSS dropdown [work for mobile touch screen]
Решение неплохое, но слишком уж много используется классов. Радует, что нет js.
http://codepen.io/jonathlee/pen/mJMzgR
Dropdown Menu
Симпатичное вертикальное меню с минимальным javascript-кодом. JQuery не используется!
http://codepen.io/MeredithU/pen/GAinq
CSS 3 Dropdown Menu
Горизонтальное меню с дополнительными подписями может хорошо украсить Ваш сайт. Код простой и понятный. Javascript не применяется.
Код простой и понятный. Javascript не применяется.
http://codepen.io/ibeeback/pen/qdEZjR
KVdKQJ (автор очень долго думал над названием)
Красивое решение с большим количеством кода (html, css и js). Придумано 3 формата подменю. Для интернет-магазинов решение хорошо подходит.
http://codepen.io/martinridgway/pen/KVdKQJ
CSS3 Menu Dropdowns (особенное решение)!
Темное горизонтальное меню с тринадцатью (13) вариантами анимации! Обязательно советую ознакомиться, пригодится в быту.
http://codepen.io/cmcg/pen/ofFiz
П.С.
Надеюсь, Вам понравилась сборка из 23 решений. Если хотите и дальше их читать, то пройдите снизу опрос.
Всем приятной работы.
Горизонтальное меню для сайта на HTML+CSS готовые шаблоны | Как создать красивое горизонтальное выпадающее меню с примером
Доброго времени суток, дорогие читатели. Сегодня мы разберем тему «как сделать горизонтальное меню используя HTML и CSS». Меню, как правило, находится в шапке сайта и является перечнем ссылок на самые важные страницы, его также называют главным меню. Данные ссылки пользователи будут постоянно нажимать. То, как вы их расположите и какой дизайн вы зададите меню будет влиять на поведение пользователей, конверсию, их общее впечатление от вашего сайта и, конечно, на seo-продвижение.
Меню, как правило, находится в шапке сайта и является перечнем ссылок на самые важные страницы, его также называют главным меню. Данные ссылки пользователи будут постоянно нажимать. То, как вы их расположите и какой дизайн вы зададите меню будет влиять на поведение пользователей, конверсию, их общее впечатление от вашего сайта и, конечно, на seo-продвижение.
HTML-код для горизонтального меню
Когда-то давно главное меню для сайта делали на картинках, таблицах, флэше и возможно на чем-то еще, но в наше время существует самый популярный и он же правильный метод создания меню используя теги «списка».
Для создания меню используют теги <ul>, <li> и <a>.
Если вам не совсем понятно, что такое эти html-теги, css, таблицы, то почитайте об основных технологиях для создания сайта.
Пример использования html тегов для создания меню в коде ниже:
<ul> <li><a href="#">Главная</a></li> <li><a href="#">Услуги</a></li> <li><a href="#">Цены</a></li> <li><a href="#">Контакты</a></li> </ul>
Стандартные CSS стили для горизонтального меню
ul {
list-style: none; /*убираем маркеры списка*/
margin: 0; /*убираем отступы*/
padding-left: 0; /*убираем отступы*/
}
a {
text-decoration: none; /*убираем подчеркивание текста ссылок*/
}
li {
float:left; /*Размещаем список горизонтально для реализации меню*/
margin-right:5px; /*Добавляем отступ у пунктов меню*/
}Мы получаем готовое верхнее меню в шапку, без каких-либо особых стилей и наворотов это можно назвать каркасом вашего будущего красивого меню. Если вы скопируете и поставите у себя данный html и css это будет выглядеть следующим образом.
Если вы скопируете и поставите у себя данный html и css это будет выглядеть следующим образом.
Пример каркаса (шаблона) вашего будущего меню
Получилось все достаточно простенько, вы ,конечно же, хотите сразу красивое главное меню, но без понимания основ у вас просто не получится создать хорошее меню без ошибок в html и css.
Существует так же несколько других CSS методов используемых для того чтобы сделать меню горизонтальным помимо float:left;, например, display:inline-block; или display:flex;, но рекомендуется использовать способ описанный выше.
Давайте же наполним наш шаблон меню различными стилями и сделаем его красивым.
Примеры красивого горизонтального меню для сайта
Сейчас я приведу несколько готовых примеров с готовым дизайном горизонтального меню.
Все «красивости» вы можете создать для своего сайта сами, а не искать в интернете. Проще всего это сделать взяв за основу один из примеров ниже
Простое меню синего цвета с раздельными пунктами
CSS стили «верхнего» меню
Ниже расположены стили данного меню. HTML остается тем же, что и в «каркасе» меню.
HTML остается тем же, что и в «каркасе» меню.
ul {
list-style: none; /*убираем маркеры списка*/
margin: 0; /*убираем отступы*/
padding-left: 0; /*убираем отступы*/
margin-top:25px; /*делаем отступ сверху*/
}
a {
text-decoration: none; /*убираем подчеркивание текста ссылок*/
background:#30A8E6; /*добавляем фон к пункту меню*/
color:#fff; /*меняем цвет ссылок*/
padding:10px; /*добавляем отступ*/
font-family: arial; /*меняем шрифт*/
border-radius:4px; /*добавляем скругление*/
-moz-transition: all 0.3s 0.01s ease; /*делаем плавный переход*/
-o-transition: all 0.3s 0.01s ease;
-webkit-transition: all 0.3s 0.01s ease;
}
a:hover {
background:#1C85BB;/*добавляем эффект при наведении*/
}
li {
float:left; /*Размещаем список горизонтально для реализации меню*/
margin-right:5px; /*Добавляем отступ у пунктов меню*/
}Главное меню, расположенное на цветной линии с красным фоном
CSS стили меню на цветной линии
ul {
list-style: none; /*убираем маркеры списка*/
margin: 0; /*убираем отступы*/
padding-left: 0; /*убираем отступы*/
margin-top:25px; /*делаем отступ сверху*/
background:#FF4444; /*добавляем фон всему меню (заменив этот параметр, вы поменяете цвет всего меню)*/
height: 50px; /*задаем высоту*/
}
a {
text-decoration: none; /*убираем подчеркивание текста ссылок*/
background:#FF4444; /*добавляем фон к пункту меню (заменив этот параметр, вы поменяете цвет всех пунктов меню)*/
color:#fff; /*меняем цвет ссылок*/
padding:0px 15px; /*добавляем отступ*/
font-family: arial; /*меняем шрифт*/
line-height:50px; /*ровняем меню по вертикали*/
display: block;
border-right: 1px solid #F36262; /*добавляем бордюр справа*/
-moz-transition: all 0. 3s 0.01s ease; /*делаем плавный переход*/
-o-transition: all 0.3s 0.01s ease;
-webkit-transition: all 0.3s 0.01s ease;
}
a:hover {
background:#D43737;/*добавляем эффект при наведении*/
}
li {
float:left; /*Размещаем список горизонтально для реализации меню*/
}
3s 0.01s ease; /*делаем плавный переход*/
-o-transition: all 0.3s 0.01s ease;
-webkit-transition: all 0.3s 0.01s ease;
}
a:hover {
background:#D43737;/*добавляем эффект при наведении*/
}
li {
float:left; /*Размещаем список горизонтально для реализации меню*/
}Выпадающее меню на HTML+CSS
Для реализации дополнительного выпадающего (раскрывающегося) меню на сайте у какого-либо пункта меню нам необходимо добавить дополнительный перечень пунктов в HTML-код для какой-либо ссылки из горизонтального меню и изменить стили CSS. В стилях мы будем применять простой трюк — изменение отображения раскрывающегося меню по средствам наведения на нужный нам пункт в верхнем меню. Для примера возьмем пункт «услуги».
Пример создания простого выпадающего меню
HTML код выпадающего меню
<ul>
<li><a href="#">Главная</a></li>
<li><a href="#">Услуги</a>
<ul>
<li><a href="#">Услуга 1</a></li>
<li><a href="#">Длинная услуга 2</a></li>
<li><a href="#">Услуга 3</a></li>
</ul>
</li>
<li><a href="#">Цены</a></li>
<li><a href="#">Контакты</a></li>
</ul>Стили CSS выпадающего меню
ul {
list-style: none; /*убираем маркеры списка*/
margin: 0; /*убираем отступы*/
padding-left: 0; /*убираем отступы*/
margin-top:25px; /*делаем отступ сверху*/
background:#819A32; /*добавляем фон всему меню*/
height: 50px; /*задаем высоту*/
}
a {
text-decoration: none; /*убираем подчеркивание текста ссылок*/
background:#819A32; /*добавляем фон к пункту меню*/
color:#fff; /*меняем цвет ссылок*/
padding:0px 15px; /*добавляем отступ*/
font-family: arial; /*меняем шрифт*/
line-height:50px; /*ровняем меню по вертикали*/
display: block;
border-right: 1px solid #677B27; /*добавляем бордюр справа*/
-moz-transition: all 0. 3s 0.01s ease; /*делаем плавный переход*/
-o-transition: all 0.3s 0.01s ease;
-webkit-transition: all 0.3s 0.01s ease;
}
a:hover {
background:#D43737;/*добавляем эффект при наведении*/
}
li {
float:left; /*Размещаем список горизонтально для реализации меню*/
position:relative; /*задаем позицию для позиционирования*/
}
/*Стили для скрытого выпадающего меню*/
li > ul {
position:absolute;
top:25px;
display:none;
}
/*Делаем скрытую часть видимой*/
li:hover > ul {
display:block;
width:250px; /*Задаем ширину выпадающего меню*/
}
li:hover > ul > li {
float:none; /*Убираем горизонтальное позиционирование*/
}
3s 0.01s ease; /*делаем плавный переход*/
-o-transition: all 0.3s 0.01s ease;
-webkit-transition: all 0.3s 0.01s ease;
}
a:hover {
background:#D43737;/*добавляем эффект при наведении*/
}
li {
float:left; /*Размещаем список горизонтально для реализации меню*/
position:relative; /*задаем позицию для позиционирования*/
}
/*Стили для скрытого выпадающего меню*/
li > ul {
position:absolute;
top:25px;
display:none;
}
/*Делаем скрытую часть видимой*/
li:hover > ul {
display:block;
width:250px; /*Задаем ширину выпадающего меню*/
}
li:hover > ul > li {
float:none; /*Убираем горизонтальное позиционирование*/
}А чтобы понять, какие именно у вас должны быть услуги и категории рекомендую ознакомиться с материалом: составление структуры и семантического ядра.
Я постарался максимально кратко рассказать вам о том как создать главное горизонтальное меню, сделать несколько шаблонов, как добавить к нему простые стили и сделать его симпатичнее, как сделать выпадающее меню для вашего сайта. Для удобства я собрал все меню, представленные выше, в одном html-файле, который вы можете скачать ниже. Выглядит это как на скриншоте:
Поделитесь в одной из социальных сетей и скачивание сразу же будет доступно.
Благодарю за внимание.
Горизонтальное меню для сайта на HTML и CSS
Так уж исторически сложилось, что для реализации навигации на сайте используют ненумерованный список. Поэтому, имея стандартную структуру HTML, будем добиваться необходимого нам результата при помощи CSS стилей и в этой статье рассмотрим два, наиболее часто употребляемых варианта.
Как я и говорил, структура меню в обоих способах одинакова, меняется только id=menu_номер-примера:
<div>
<ul>
<li><a href="#">Пункт 1</a></li>
<li><a href="#">Пункт 2</a></li>
<li><a href="#">Пункт 3</a></li>
<li><a href="#">Пункт 4</a></li>
<li><a href="#">Пункт 5</a></li>
<li><a href="#">Пункт 6</a></li>
<li><a href="#">Пункт 7</a></li>
</ul>
</div>Первый способ
Стандартное горизонтальное HTML меню, которое можно увидеть на многих сайтах. Первым делом добавляем HTML структуру меню. Она будет состоять из «оберточного» дива с id=menu_1, в который кладем наш ненумерованный HTML список. Собственно, можно обойтись и без тега div (чем меньше тегов – тем лучше и все такое…), дописав наш id непосредственно к ul, но это будет зависеть от вашего шаблона. Иногда без «оберток» вообще ничего путного не сверстаешь.
Первым делом добавляем HTML структуру меню. Она будет состоять из «оберточного» дива с id=menu_1, в который кладем наш ненумерованный HTML список. Собственно, можно обойтись и без тега div (чем меньше тегов – тем лучше и все такое…), дописав наш id непосредственно к ul, но это будет зависеть от вашего шаблона. Иногда без «оберток» вообще ничего путного не сверстаешь.
<div>
<ul>
<li><a href="#">Пункт 1</a></li>
<li><a href="#">Пункт 2</a></li>
<li><a href="#">Пункт 3</a></li>
<li><a href="#">Пункт 4</a></li>
<li><a href="#">Пункт 5</a></li>
<li><a href="#">Пункт 6</a></li>
<li><a href="#">Пункт 7</a></li>
</ul>
</div>Далее добавляем CSS стили меню:
#menu_1{
background-color: #69c;
}
#menu_1 ul{
list-style: none;
margin: 0;
padding: 0;
}
#menu_1 ul:after{
content: "";
display: block;
clear: both;
height: 0;
}
#menu_1 li{
float: left;
}
#menu_1 li a{
display: block;
height: 50px;
line-height: 50px;
padding: 0 20px;
background-color: #69c;
color: #fff;
text-transform: uppercase;
text-decoration: none;
cursor: pointer;
}
#menu_1 li a:hover{
background-color: #369;
}Тут поподробнее:
1. Первым делом задаём фон «обёртки» тем же цветом, что и пункты нашего меню, иначе будем наблюдать «дребезг» в несколько пикселей при отрисовке страницы разными браузерами, куда будет заползать цвет «верхних» элементов, если таковые есть, или белый цвет body, если не задан другой;
Первым делом задаём фон «обёртки» тем же цветом, что и пункты нашего меню, иначе будем наблюдать «дребезг» в несколько пикселей при отрисовке страницы разными браузерами, куда будет заползать цвет «верхних» элементов, если таковые есть, или белый цвет body, если не задан другой;
2. Убираем маркеры у списка ul и обнуляем внешние и внутренние отступы;
3. Запрещаем обтекание, подробнее как сделать читаем в ранее написанной статье, это необходимое действие, так как для пунктов меню будет использоваться свойство float;
4. Используем float со значением left для элементов li, чтобы выстроить их в один ряд;
5. Для ссылок, указываем стили. Главное указать display со значением block чтобы ссылки стали блочными и заняли всё допустимое место внутри элемента li;
6. Готово.
В зависимости от дизайна макета, может возникнуть потребность растянуть меню на всю ширину, следует использовать следующие стили CSS, подробнее читаем в статье – HTML список на всю ширину.
HTML без изменений, для примера меняем id=menu_2.
Основной CSS остается практически неизменным, необходимый нам эффект заключен в следующих строках:
#menu_2 ul{
list-style: none;
margin: 0;
padding: 0;
text-align: justify;
overflow: hidden;
height: 50px;
}
#menu_2 ul:after{
content: "";
width: 100%;
display: inline-block;
}
#menu_2 li{
display: inline-block;
}После использования этих стилей все пункты станут одинаковыми по ширине, а также растянуться по всей ширине обертки.
Второй способ
Второй способ реализации горизонтального меню заключается в превращении нашего списка в таблицу. Да да, мы не будет использовать теги table и иже с ними. Почему? Как писал выше – исторически сложившийся факт, HTML таблица не используется для построения меню, связано это, в первую очередь, с неудобством прикручивания такого меню к движку. А уж если попытаться сделать и выпадающие вкладки в пунктах, то вы получите такого «монстра», что нагнете всю дальнейшую структуру страницы в самом её начале.
Так вот, для реализации нам нужны стандартные свойства таблицы, поэтому мы воспользуемся нехитрыми манипуляциями с CSS стилями: элементу ul задаем свойство display со значением table а тегам li display — table-cell и, вуаля, перед нами уже горизонтальное меню в виде таблицы со всеми вытекающими свойствами.
Смотрим на пример с id=menu_3.
CSS, опять же, стандартный, отличаются только эти строки:
#menu_3 ul{
list-style: none;
margin: 0;
padding: 0;
display: table;
}
#menu_3 li{
display: table-cell;
}Как и в первом способе, пункты меню не будут растянуты на всю ширину нашего оберточного дива. Чтобы их растянуть следует дописать свойства table-layout — fixed и width — 100% к элементу ul. В этом случае ul растянутся на всю ширину, а элементы li станут одной ширины (смотрим пример с id=menu_4).
Вот такое вот горизонтальное меню, полностью валидное и без лишних свойств и тегов. Скачиваем архив с примером и пользуемся!
Меню для сайта – что это и его виды.

У каждого сайта (и даже иногда у одностраничников) есть меню – это определенный список разделов сайта, нажав на которые, пользователь осуществляет переходы к ним. Иными словами, это список ссылок на категории сайта.
Современные пользователи высоко ценят комфорт и свое время. Основные требования, выдвигаемые к интернет-страницам – быстрый поиск нужной информации и высокая скорость загрузки. Клиенты ценят структуру, когда товарные предложения разложены по полкам, и их всегда можно быстро найти одним кликом мыши.
Основная роль элемента – навигация, поэтому часто используют термин навигационное меню.
Виды меню
Существуют следующие виды в зависимости от:
- Объема – главное и второстепенное. Первое находится в верхней части страницы и предоставляет возможность переходов по основным категориям. Второстепенное навигационное меню для сайта – добавочный элемент для сложноструктурированных проектов – создание списка ссылок на подкатегории
- Способа реализации – выпадающее (используют для экономии пространства экрана, появляется при наведении курсора) и раскрывающееся (подкатегории появляются при нажатии на категорию)
- Ориентации – вертикальное (в левой или правой части) и горизонтальное (верхняя часть – шапка сайта, хедер)
- Дизайна – с эффектами, картинками, иконками, гармошками и т.
 д.
д.
Зачем меню сайту?
Во-первых, для навигации. Во-вторых, меню для сайта – один из важнейших элементов веб-ресурса, напрямую влияющий на ранг сайта в поисковой выдаче:
- Удобство и комфорт – быстрая навигация и перелинковка страниц. Все это относится к внутренней SEO-оптимизации. Идеальный вариант – в 3 нажатия мышкой клиент доходит до любой информации на сайте
- Поведенческие факторы – эффективное меню повышает время нахождения человека на сайте, переходы от одной страницы к другой полезны и интересны пользователям
- Структурированность – меню создается на основании семантического ядра, ключевые запросы кластеризуются в группы. Именно так можно понять специфику товарного предложения глазами покупателя
- Alt изображений – этот пункт касается тех меню, в которых используются картинки.
Правила оформления меню
- Заметность – элемент должен быть виден пользователю с первого взгляда. Незаметное меню сбивает с толку клиента, что приводит к его уходу на другой конкурирующий веб-ресурс
- Привлекательность – не делайте меню аляпистым и ярким.
 Оно должно лаконично вписываться в общий дизайн и быть одинаковым по оформлению на всех страницах сайта.
Оно должно лаконично вписываться в общий дизайн и быть одинаковым по оформлению на всех страницах сайта. - Стандартное месторасположение – располагайте меню для сайта в верхней его части или на боковинах. Дублирующее меню часто располагают внизу сайта («подвал») – предоставляет доступ к навигации клиентам, скролящих до самого низа
- Индикация – клиент хочет знать ответ на свой вопрос: в каком разделе он находится
- Понятность – в качестве названий разделов выбирайте понятные слова или фразы
- Удобство – если меню многоуровневое, продумайте его до мелочей, сделайте оптимальную скорость появления и интуитивно ясное отображение подразделов
- Читабельность – выбирайте правильный размер шрифтов, чтобы пользователи смогли прочитать название категорий или разделов
- Адаптивность – меню должно быть одинаково отображаемо для всех устройств – мобильного телефона, планшета, ноутбука.
Где заказать адаптивное меню для сайта?
Создание сайта – кропотливая работа, требующая большого опыта и внимания к каждому элементу веб-ресурса. «ArtStudioDesign» — создает, поддерживает и продвигает сайты больше 12 лет. Адаптивное меню для сайта, уникальный дизайн, безграничный функционал – малый список преимуществ наших работ. Звоните и заказывайте!
«ArtStudioDesign» — создает, поддерживает и продвигает сайты больше 12 лет. Адаптивное меню для сайта, уникальный дизайн, безграничный функционал – малый список преимуществ наших работ. Звоните и заказывайте!
Создание меню с помощью CSS и HTML
Если ваш веб-сайт не ограничивается одной веб-страницей, то стоит подумать о добавлении панели навигации (меню). Меню — раздел веб-сайта, предназначенный помогать посетителю перемещаться по сайту. Любое меню представляет собой список ссылок, ведущих на внутренние страницы сайта. Самым простым способом добавить панель навигации на сайт является создание меню с помощью CSS и HTML.
Вертикальное меню
Первым шагом создания вертикального меню будет создание маркированного списка. Также нам нужно будет иметь возможность идентифицировать список, поэтому мы добавим к нему атрибут id с идентификатором «navbar». Каждый элемент <li> нашего списка будет содержать по одной ссылке:
<ul> <li><a href="#">Главная</a></li> <li><a href="#">Новости</a></li> <li><a href="#">Контакты</a></li> <li><a href="#">О нас</a></li> </ul>
Наша следующая задача заключается в сбросе стилей списка, установленных по умолчанию. Нам нужно убрать внешние и внутренние отступы у самого списка и маркеры у пунктов списка. Затем зададим нужную ширину:
Нам нужно убрать внешние и внутренние отступы у самого списка и маркеры у пунктов списка. Затем зададим нужную ширину:
#navbar {
margin: 0;
padding: 0;
list-style-type: none;
width: 100px;
}
Теперь пришло время стилизовать сами ссылки. Мы добавим к ним фоновый цвет, изменим параметры текста: цвет, размер и насыщенность шрифта, уберем подчеркивание, добавим небольшие отступы и переопределим отображение элемента <a> со строчного на блочный. Дополнительно были добавлены левая и нижняя рамки к пунктам списка.
Самой важной частью наших изменений является переопределение строчных элементов на блочные. Теперь наши ссылки занимают все доступное пространство пунктов списка, то есть для перехода по ссылке нам больше не нужно наводить курсор точно на текст.
#navbar a {
background-color: #949494;
color: #fff;
padding: 5px;
text-decoration: none;
font-weight: bold;
border-left: 5px solid #33ADFF;
display: block;
}
#navbar li {
border-left: 10px solid #666;
border-bottom: 1px solid #666;
}
Мы объединили весь код, описанный выше, в один пример, теперь, нажав на кнопку попробовать, вы можете перейти на страницу с примером и увидеть результат:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Название документа</title>
<style>
#navbar {
margin: 0;
padding: 0;
list-style-type: none;
width: 100px;
}
#navbar li {
border-left: 10px solid #666;
border-bottom: 1px solid #666;
}
#navbar a {
background-color: #949494;
color: #fff;
padding: 5px;
text-decoration: none;
font-weight: bold;
border-left: 5px solid #33ADFF;
display: block;
}
</style>
</head>
<body>
<ul>
<li><a href="#">Главная</a></li>
<li><a href="#">Новости</a></li>
<li><a href="#">Контакты</a></li>
<li><a href="#">О нас</a></li>
</ul>
</body>
</html>Попробовать »При наведении курсора мыши на пункт меню его внешний вид может изменяться, привлекая к себе внимание пользователя.![]() Создать такой эффект можно с помощью псевдо-класса :hover.
Создать такой эффект можно с помощью псевдо-класса :hover.
Вернемся к рассмотренному ранее примеру вертикального меню и добавим в таблицу стилей следующее правило:
#navbar a:hover {
background-color: #666;
border-left: 5px solid #3333FF;
}
Попробовать »Горизонтальное меню
В предыдущем примере мы рассмотрели вертикальную панель навигации, которую чаще всего можно встретить на сайтах слева или справа от области с основным контентом. Однако меню с навигационными ссылками также часто располагается и по горизонтали в верхней части веб-страницы.
Горизонтальное меню можно создать путем стилизации обычного списка. Свойству display для элементов <li> нужно присвоить значение inline, чтобы пункты списка располагались друг за другом.
Для размещения пунктов меню по горизонтали, сначала создадим маркированный список с ссылками:
<ul> <li><a href="#">Главная</a></li> <li><a href="#">Новости</a></li> <li><a href="#">Контакты</a></li> <li><a href="#">О нас</a></li> </ul>
Напишем для нашего списка пару правил, сбрасывающих стиль используемый для списков по умолчанию, и переопределим пункты списка с блочных на строчные:
#navbar {
margin: 0;
padding: 0;
list-style-type: none;
}
#navbar li { display: inline; }
Попробовать »Теперь нам осталось лишь определить стилевое оформление для нашего горизонтального меню:
#navbar {
margin: 0;
padding: 0;
list-style-type: none;
border: 2px solid #0066FF;
border-radius: 20px 5px;
width: 550px;
text-align: center;
background-color: #33ADFF;
}
#navbar a {
color: #fff;
padding: 5px 10px;
text-decoration: none;
font-weight: bold;
display: inline-block;
width: 100px;
}
#navbar a:hover {
border-radius: 20px 5px;
background-color: #0066FF;
}
Попробовать »Выпадающее меню
Меню, которое мы будем создавать, будет иметь основные навигационные ссылки, расположенные в горизонтальной панели навигации, и подпункты, которые будут отображаться только после наведения курсора мыши на тот пункт меню, к которому эти подпункты относятся.
Сначала нам нужно создать HTML-структуру нашего меню. Основные навигационные ссылки мы поместим в маркированный список:
<ul> <li><a href="#">Главная</a></li> <li><a href="#">Новости</a></li> <li><a href="#">Контакты</a></li> <li><a href="#">О нас</a></li> </ul>
Подпункты мы разместим в отдельном списке, вложив его в элемент <li>, который содержит родительскую ссылку относительно подпунктов. Теперь мы имеем четкую структуру нашей будущей панели навигации:
<ul>
<li><a href="#">Главная</a></li>
<li><a href="#">Новости</a></li>
<li><a href="#">Контакты</a>
<ul>
<li><a href="#">Адрес</a></li>
<li><a href="#">Телефон</a></li>
<li><a href="#">Email</a></li>
</ul>
</li>
<li><a href="#">О нас</a></li>
</ul>
Попробовать »Теперь приступим к написанию CSS кода. Для начала необходимо скрыть список с подпунктами с помощью объявления display: none;, чтобы они не отображались на веб-странице все время. Для отображения подпунктов нам нужно чтобы при наведении на элемент <li> список снова был преобразован в блочный элемент:
Для начала необходимо скрыть список с подпунктами с помощью объявления display: none;, чтобы они не отображались на веб-странице все время. Для отображения подпунктов нам нужно чтобы при наведении на элемент <li> список снова был преобразован в блочный элемент:
#navbar ul { display: none; }
#navbar li:hover ul { display: block; }
Убираем у обоих списков отступы и маркеры, установленные по умолчанию. Элементы списка с навигационными ссылками делаем плавающими, формируя горизонтальное меню, но для элементов списка, содержащих подпункты задаем float: none;, чтобы они отображались друг под другом.
#navbar, #navbar ul {
margin: 0;
padding: 0;
list-style-type: none;
}
#navbar li { float: left; }
#navbar ul li { float: none; }
Затем нам нужно сделать так, чтобы наше выпадающее подменю не смещало контент, расположенный под панелью навигации, вниз. Для этого мы зададим пунктам списка position: relative;, а списку, содержащему подпункты position: absolute; и добавим свойство top со значением 100%, чтобы абсолютно позиционированное подменю отображалось точно под ссылкой.
#navbar ul {
display: none;
position: absolute;
top: 100%;
}
#navbar li {
float: left;
position: relative;
}
#navbar { height: 30px; }
Попробовать »Высота для родительского списка была добавлена специально, так как браузеры не учитывают в качестве содержимого элемента плавающий контент, то без добавления высоты наш список будет проигнорирован браузером и контент, следующий за списком, будет обтекать наше меню.
Теперь нам осталось стилизовать оба наших списка и выпадающее меню будет готово:
#navbar ul {
display: none;
background-color: #f90;
position: absolute;
top: 100%;
}
#navbar li:hover ul { display: block; }
#navbar, #navbar ul {
margin: 0;
padding: 0;
list-style-type: none;
}
#navbar {
height: 30px;
background-color: #666;
padding-left: 25px;
min-width: 470px;
}
#navbar li {
float: left;
position: relative;
height: 100%;
}
#navbar li a {
display: block;
padding: 6px;
width: 100px;
color: #fff;
text-decoration: none;
text-align: center;
}
#navbar ul li { float: none; }
#navbar li:hover { background-color: #f90; }
#navbar ul li:hover { background-color: #666; }
Попробовать »Выбираем меню для сайта.
 Принципы юзабилити
Принципы юзабилитиКаждый сайт имеет основное меню, которое может быть вертикальным или горизонтальным. Какой тип наиболее подходит для вашего сайта, читайте в этой статье.
Отвечая на вопрос, как выбрать меню для сайта, мы будет отталкиваться от простейших поведенческих факторов, учет которых является залогом высокой степени юзабилити интернет-проекта.
Как ведет себя посетитель
Мы читаем слева на право, и когда ищем информацию в сети, действуем точно также. Поэтому логично, что левый верхний угол будет первым попадать в поле нашего зрения и в нем нужно размещать самую важную информацию. Независимо от того, какой тип меню будет на нашем сайте, его основные пункты должны занимать верхний левый угол.
Есть такое понятие, как F-Shaped Pattern, которое характеризует поведение пользователя при быстром просмотре страницы. Внешне это выглядит как заглавная буква «F», полностью читается верхний горизонтальный ряд и вся левая часть экрана сверху вниз, а вот по центру взгляд захватывает примерно половину содержимого.
Горизонтальное меню
Верхнее горизонтальное меню отлично подходит для таких сайтов, как блог, визитка или корпоративный веб-сайт. Выбор объясняется тем, что на таких проектах меню состоит из основных пунктов, например «Главная-Услуги-Акции-Новости-О нас-Контакты». То есть, меню достаточно простое для того, чтобы лаконично поместиться в одну строку и находиться в зоне повышенного внимания посетителя.
Оно имеет свои достоинства, т.к. не нуждается в прокрутке страницы и занимает меньше полезного пространства. Но есть и недостатки, меню должно иметь всего одну строку с позициями, иначе оно будет плохо восприниматься. Если решили помимо основных разделов добавить в него еще и подразделы, то нужно делать выпадающее меню, так называемый «аккордеон».
Вертикальное меню
Вертикальное расположение меню оправдано в тех случаях, когда нужно сразу ознакомить пользователя с большим количеством услуг или товаров, которые можно купить/заказать на сайте. Такой подход обычно используют интернет-магазины и информационные порталы, также он актуален для сайтов ремонтных мастерских с большим перечнем услуг.
Его основные преимущества это быстрое восприятие, даже с применением прокрутки, и возможность указать столько пунктов, сколько будет необходимо. Размещать такое меню следует слева, как мы уже отмечали вначале, именно эту зону экрана посетители исследуют наиболее часто и активно.
В ряде случаев вертикальное меню сознательно переносится в правую сторону, там, где случайный пользователь практически никогда не проверяет. Такой прием целесообразен на проектах, где аудитория растет постепенно и состоит в основном из постоянных пользователей, например сайт блог. Подписчики, итак, прекрасно помнят, где расположена навигация по разделам, их куда больше интересуют свежие статьи, виджеты с анонсами которых и помещаются в левую часть экрана.
Где расположить целевую кнопку
Материал получился настолько простым, что выводы будут излишни. Лучше рассмотрим еще один момент, который стоит записать в основополагающие принципы юзабилити.
Речь пойдет о расположение целевой кнопки, по клику на которую посетитель может заказать услугу, купить товар, подписаться на рассылку, принять участие в акции и т. д. Мы знаем, что она должна выделяться на общем фоне, чтобы ее можно было легко заметить, но при этом не быть навязчивой, и не отвлекать от изучения основного содержимого страницы.
д. Мы знаем, что она должна выделяться на общем фоне, чтобы ее можно было легко заметить, но при этом не быть навязчивой, и не отвлекать от изучения основного содержимого страницы.
Правильно расположенная целевая кнопка должна занимать нижний правый угол экрана. Заметьте что экрана, а не страницы, т.к. на одной странице таких экранов может быть несколько и каждому из них нужна своя кнопка.
Выбор правого нижнего угла не случаен, именно на нем среднестатистический посетитель заканчивает просматривать экран. Начинает, как обычно, с верхнего левого угла, потом переходит в правый верхний, смещается в нижний левый и затем приходит в правый нижний. Если любите запоминать термины, то это классическая ситуация, приведенная на диаграмме Гуттенберга.
Оценок: 4 (средняя 4.5 из 5)
- 2605 просмотров
Понравилась статья? Расскажите о ней друзьям:
Еще интересное
Что такое меню веб-сайтов и как они используются на веб-сайтах WordPress
стандартный значокJennifer Bourn
На самом базовом уровне меню WordPress представляет собой набор или список ссылок. Чаще всего меню размещается в области навигации сайта или панели навигации и называется меню навигации .
Каждая ссылка в меню называется пунктом меню . Некоторые пункты меню могут иметь пунктов подменю , которые отображаются в раскрывающемся меню .
- ПРИМЕР: Базовое меню навигации веб-сайта может включать такие пункты меню, как «О программе», «Услуги», «Продукты», «Отзывы» и «Контакты». Пункт меню «Услуги» может отображать раскрывающееся меню с пунктами подменю «Частное консультирование», «Групповое обучение», «VIP-день».
Ниже вы увидите сайт с основным меню навигации, дополнительным меню заголовка и раскрывающимся меню подстраниц под пунктом меню «Оценки».
меню WordPress можно использовать практически в любом месте сайта WordPress.

В дополнение к меню навигации вашего веб-сайта вы можете отображать меню WordPress в заголовке, на боковой панели, в нижнем колонтитуле или в любой области видимости.
- ПРИМЕР: На странице мультимедиа вы можете добавить меню ссылок на боковой панели для интервью, функций и видео.
- ПРИМЕР: В нижнем колонтитуле веб-сайта вы можете отобразить меню со ссылками на страницы продаж вашего отдельного продукта или программы.
- ПРИМЕР: На странице с речью вы можете добавить меню на боковую панель, которое будет ссылаться на ваши презентации SlideShare, видеоролики или обзоры.
Зачем нужно меню?
Вы, возможно, читаете это, думая: «Да, я использую меню для панели навигации моего веб-сайта, но зачем использовать меню где-либо еще на моем сайте? Почему бы мне просто не перечислить ссылки? »
На боковой панели, нижнем колонтитуле или другой области видимости нет редактора, который помогал бы вам добавлять ссылки, поэтому для перечисления ссылок необходимо либо написать HTML-код для создания ссылок, либо сначала создать список ссылок на странице и скопировать и вставьте код в виджет. Какая боль!
Какая боль!
Меню делают процесс намного проще!
Меню WordPress позволяют быстро создавать настраиваемые меню и легко добавлять страницы, сообщения, архивы категорий, архивы тегов, архивы авторов или настраиваемые ссылки.
На экране меню вы можете изменить имя и заголовки любого пункта меню, не затрагивая его постоянную ссылку (URL), а с его функцией перетаскивания вы можете изменить порядок пунктов меню и создать раскрывающиеся меню. . Кроме того, с помощью виджета настраиваемого меню WordPress вы можете добавить настраиваемое меню в любую область вашего веб-сайта — и все это без необходимости касаться HTML-кода!
Кроме того, пользовательский CSS может быть написан для меню на боковой панели и нижнем колонтитуле, чтобы отображать их в классе маркированного списка, использовать шрифты значков, изображения или кнопки, а также добавлять эффекты наведения.
Адаптивные меню веб-сайта
Адаптивный веб-дизайн — когда сайт предназначен для реагирования, изменения размера или адаптации в зависимости от поведения пользователя и среды просмотра — требует дополнительных соображений по дизайну меню веб-сайта. Необходимо заранее продумать, как будут отображаться меню при уменьшении размеров экрана (или больше при использовании подхода, ориентированного на мобильные устройства).
Необходимо заранее продумать, как будут отображаться меню при уменьшении размеров экрана (или больше при использовании подхода, ориентированного на мобильные устройства).
Один из наиболее распространенных дизайнов мобильных меню — это использование «гамбургера» — значка, отображающего три короткие горизонтальные линии, которые представляют меню.При нажатии значок гамбургера расширяется вниз, чтобы отобразить полное меню веб-сайта (как показано ниже). Если используется несколько меню (как показано ниже), необходимо решить, будут ли меню объединяться и как это будет работать.
Что насчет тебя?
Знаете ли вы, что вы можете разместить меню WordPress на боковой панели, нижнем колонтитуле или в других видных областях? Или это новая концепция? Если вы используете меню на своем сайте, для чего вы использовали меню, кроме навигации по сайту? Мы будем рады услышать от вас отзывы в комментариях!
Меню навигации веб-дизайна
Краткое резюме ↬
Удобство использования — важная цель любого веб-сайта, а удобная навигация — это то, что нужно каждому веб-сайту. Он определяет, куда направляются пользователи и как они взаимодействуют с веб-сайтом. Без удобной навигации контент становится практически бесполезным. Меню должны быть достаточно простыми, чтобы пользователь мог их понять, но также должны содержать элементы, необходимые для сопровождения пользователя по веб-сайту, с добавлением некоторого творчества и хорошего дизайна.
Он определяет, куда направляются пользователи и как они взаимодействуют с веб-сайтом. Без удобной навигации контент становится практически бесполезным. Меню должны быть достаточно простыми, чтобы пользователь мог их понять, но также должны содержать элементы, необходимые для сопровождения пользователя по веб-сайту, с добавлением некоторого творчества и хорошего дизайна.
Этот обзор представляет собой тщательно подобранную и систематизированную подборку наиболее полезных и популярных статей журнала Smashing Magazine, связанных с навигацией по веб-дизайну и опубликованных здесь за все годы.
Когда пользователи ищут информацию, у них есть цель и миссия. Еще до того, как вы начали читать эту статью, скорее всего, вы это сделали, потому что либо у вас была неявная цель проверить, что нового в Smashing Magazine, либо у вас была явная цель — найти информацию о «Дизайн навигации».
Эта статья посвящена мельчайшим деталям, которые входят в создание главной составляющей вашего цифрового продукта — построению элементов вашей навигации. Это самая важная помощь, которую вы можете оказать своим пользователям, поскольку они постоянно ищут причину, чтобы уйти от вас.
Больше после прыжка! Продолжить чтение ниже ↓Встречайте Smashing Email Newsletter с полезными советами по интерфейсу, дизайну и пользовательскому интерфейсу. Подпишитесь и получите «Контрольные списки интеллектуального проектирования интерфейсов» — бесплатных PDF-презентаций с более чем 150 вопросами, которые нужно задать себе при проектировании и создании почти любых .
Подробнее…
Работа с навигацией в веб-дизайне затрудняется тем, что она может быть такой универсальной.Навигация может быть простой или сложной: несколько главных страниц или многоуровневая архитектура; один набор контента для пользователей, вошедших в систему, и другой для пользователей, вышедших из системы; и так далее. Поскольку навигация на разных веб-сайтах может сильно различаться, нет никаких установленных правил или инструкций по ее организации.
Поскольку навигация на разных веб-сайтах может сильно различаться, нет никаких установленных правил или инструкций по ее организации.
Проектирование навигации — это само по себе искусство, и дизайнеры с опытом становятся лучше в этом. Все дело в использовании хорошей информационной архитектуры: «искусство выражения модели или концепции информации, используемой в действиях, требующих явных деталей сложных систем.”
Подробнее…
Хорошая навигация — это краеугольный камень эффективного веб-сайта. На практике, однако, часто бывает непросто придумать осмысленный и однозначный способ организации, упорядочивания и отображения контента для пользователей; и зачастую найти визуально интересное решение не так просто. Широкая адаптация библиотек JavaScript, таких как jQuery, упрощает добавление различных видов гладкой анимации в дизайн навигации.
Например, многие недавние промо-сайты представляют собой, по сути, одностраничные сайты с множеством анимационных эффектов, используемых для более плавной и удобной навигации. Нам нужно быть очень осторожными и осторожными при использовании этих динамических эффектов в наших проектах. Простая и спокойная навигация обычно намного удобнее, чем развитая, динамичная. Пользователи хотят использовать веб-сайт, чтобы их не сбивала с толку странная и труднодоступная навигация. Но это не означает, что следует избегать творческой навигации любой ценой.
Нам нужно быть очень осторожными и осторожными при использовании этих динамических эффектов в наших проектах. Простая и спокойная навигация обычно намного удобнее, чем развитая, динамичная. Пользователи хотят использовать веб-сайт, чтобы их не сбивала с толку странная и труднодоступная навигация. Но это не означает, что следует избегать творческой навигации любой ценой.
Подробнее…
Каждый всегда ищет интересные и эффективные способы организовать свой веб-сайт и позволить пользователям перемещаться и находить нужные вещи.Но есть тонкая грань между неожиданным и непригодным для использования. В любой схеме навигации следует учитывать три момента: согласованность, ожидания пользователей и контекстные подсказки.
Если страница длинная и обеспечивает разные уровни навигации , смогут ли пользователи быстро ориентироваться на сайте и использовать правильную навигацию? Принуждение посетителей использовать для навигации определенные нажатия клавиш, а не то, к чему они привыкли, может быть новым, но эффективно ли это, если вам нужно четко объяснять инструкции на главной странице? Вот несколько примеров для вашего удовольствия от чтения.
Подробнее…
Зайдя на любой веб-сайт, вы гарантированно найдете одно: навигационное меню . Меню навигации позволяют посетителям переходить со страницы на страницу; без них у нас не было бы возможности удобно просматривать веб-сайты. Возможно, поэтому дизайнеры, информационные архитекторы, исследователи юзабилити и специалисты по пользовательскому опыту вкладывают так много времени и ресурсов в разработку эстетически приятных и удобных навигационных систем.
Меню навигации веб-сайта обычно бывает двух ориентаций: вертикальной и горизонтальной.В горизонтальных меню навигации элементы отображаются рядом. В вертикальных меню навигации элементы располагаются друг над другом. В этом посте мы выделяем замечательных вертикальных навигационных меню для вашего вдохновения.
Подробнее…
Меню навигации , пожалуй, самый важный компонент веб-сайта. Навигация дает вам представление о творческих способностях дизайнера веб-сайтов по созданию функционального, но впечатляющего визуального элемента, который является основополагающим для большинства веб-сайтов. Из-за своей ценности для веб-сайтов навигационные меню обычно размещаются в наиболее видимом месте страницы и, таким образом, могут оказать значительное влияние на первое впечатление посетителя.
Из-за своей ценности для веб-сайтов навигационные меню обычно размещаются в наиболее видимом месте страницы и, таким образом, могут оказать значительное влияние на первое впечатление посетителя.
Дизайн меню навигации должен быть выдающимся, чтобы поддерживать интерес пользователя. Как гласит пословица, «Контент — это король», но для того, чтобы добраться до контента, нужна навигация. В этом посте мы рассмотрим некоторые из более последних тенденций в дизайне навигации . Мы рассмотрим эстетику лучших современных веб-дизайнов.Основное внимание здесь уделяется визуальному направлению, которое принимают ведущие дизайнеры.
Подробнее…
Горизонтальное меню навигации стало основой веб-дизайна. Можно с уверенностью сказать, что в настоящее время большинство веб-сайтов используют ту или иную форму горизонтальной навигации для облегчения просмотра контента . Преобладание горизонтальной навигации над вертикальной (то есть вниз по боковой панели), очевидно, связано с дизайном и ограничениями по содержанию последней. Примечательно, что CNN обнаружила эти ограничения еще до того, как несколько лет назад переключилась с вертикальной на горизонтальную.
Однако в современном веб-дизайне существует множество стилей горизонтальной навигации. Некоторые предлагают преимущества удобства использования для определенных типов веб-сайтов, в то время как другие эстетически лучше. В этой статье мы сосредоточимся на различных методах и лучших практиках для повышения удобства использования горизонтальных панелей навигации , а также отметим менее эффективные стили. Мы также рассмотрим несколько тенденций, из которых разработчики могут выбирать при работе над дизайном навигации для своего следующего проекта.
Подробнее…
В веб-дизайне, особенно в навигации, можно выбрать множество путей. Здесь мы поговорим об одном конкретном методе навигации — навигации на основе вкладок. При правильном выполнении навигация с вкладками может быть очень чистой и организованной в рамках веб-макета.
Итак, , что такое навигация с вкладками ? Ну, по сути, это набор кнопок, которые чаще всего устанавливаются горизонтально. Вкладки обычно соответствуют множеству различных рекомендаций по стилю.Во-первых, набор язычков обычно прикреплен к контейнеру или немного выступает из него, как в примере ниже. Также обратите внимание, как открытая вкладка соответствует цвету фона контейнера, а другие кнопки темнее. Это еще одна общая рекомендация по стилю.
Если вы посмотрите на навигацию с вкладками, вы также заметите множество тенденций в стилистике. Во-первых, многие вкладки будут иметь закругленные углы на кнопках. Это помогает создать чистый вид. Также помогает сделать чистый вид использование разделения между кнопками.В большинстве дизайнов используется пространство для разделения кнопок, но скос, одна линия или контраст цвета фона также будут хорошо смотреться.
Подробнее…
Как правило, большинство веб-разработчиков, особенно энтузиастов юзабилити, говорят, что использование раскрывающихся меню — плохая практика, потому что они сбивают с толку, раздражают и часто не работают. Однако с точки зрения дизайна раскрывающиеся меню — отличная функция, поскольку они помогают очистить загруженный макет. При правильной структуре раскрывающиеся меню могут быть отличным инструментом навигации, но при этом оставаться удобной и привлекательной особенностью дизайна.
Да, верно: раскрывающиеся меню навигации могут быть удобными для пользователя. Буквально вчера Джейкоб Нильсен представил результаты своего недавнего исследования раскрывающихся меню, в ходе которого он обнаружил, что большие двумерные раскрывающиеся панели, которые группируют параметры навигации, помогают пользователям избежать прокрутки и могут точно объяснить выбор пользователя с эффективным использованием типографика, значки и всплывающие подсказки.
В этой статье мы более подробно рассмотрим природу выпадающих меню навигации , проанализируем ситуации, в которых они должны или не должны использоваться, обсудим различные реализации и, наконец, продемонстрируем пару плохих и хороших примеров таких меню.В статье также есть различные советы и предложения, которые помогут вам работать с раскрывающимися меню.
Подробнее…
Навигация — самый важный элемент в веб-дизайне. Поскольку веб-макеты не имеют физического представления, которого пользователь может придерживаться, последовательное меню навигации является одним из немногих элементов дизайна, которые дают пользователям некоторое чувство ориентации и направляют их по сайту. Пользователи должны иметь возможность полагаться на него, поэтому дизайнеры не должны возиться с ним.
Вот почему в большинстве случаев простые, интуитивно понятные и традиционные решения обычно являются лучшим вариантом. Однако это не значит, что им нужно быть скучными. Год назад мы представили современные подходы к дизайну навигации. Давайте посмотрим, что изменилось сейчас, какие тенденции можно наблюдать и какие идеи можно развивать в своих проектах.
В статье представлены последних тенденций, примеров и новаторских решений для дизайна современных навигационных меню .Все изображения кликабельны и ведут на сайты, с которых они были взяты. Мы что-то упустили? Определенно! Дайте нам знать об этом в комментариях!
Подробнее…
Когда пользователи заходят на ваш сайт, они обычно читают доступный контент. Затем они попытаются ознакомиться с вашим сайтом. В большинстве случаев это связано с поиском навигации.
В этой статье я проанализирую элементы навигации определенной категории веб-сайтов, т.е.е. портфелей . Вы спросите, зачем нужны портфели? Потому что они представляют собой интересное сочетание творчества и методов развития. Поскольку они предлагают интригующий пользовательский интерфейс и взаимодействие, это часто граничит с тем, что в конечном итоге определяется как приятный пользовательский интерфейс. Должны ли эстетика, оригинальность и креативность приноситься в ущерб удобству использования? Могут ли они гармонично проживать на одном сайте?
Подробнее…
Ниже мы представляем более 50 отличных меню навигации — мы предлагаем дизайнерские решения на основе CSS, меню на основе CSS + JavaScript и Flash-дизайн.Однако у всех них есть что-то общее: они удобны в использовании, но креативны и идеально подходят к стилю соответствующих веб-сайтов.
Красочное меню, создающее ощущение веб-сайта.
Стивен Виттенс смотрит на меню навигации с весьма необычной точки зрения.
УWeb Design Ledger отличное меню; его большой размер удобен, но не мешает содержанию.
UX Booth использует стильное текстовое поле под навигацией как своего рода подтекст для каждого пункта меню.
Вертикальные навигационные меню используются очень редко по простой причине: их сложнее использовать. Однако некоторые дизайнеры рискуют необычными подходами. Nopoko Graphics использует стрелку и эффект наведения для своего вертикального меню навигации.
На главной странице этого веб-сайта используется большое графическое меню. Внимание пользователя привлекается непосредственно к этому большому меню, что делает его удобным для пользователей.
Это большое и красочное меню очень заметно. В нем используется небольшой эффект наведения для более детального определения пунктов меню.
Интуитивно понятная раскрывающаяся навигация, в которой эффективно используются 2 цвета для обозначения активного и пассивного элементов навигации.
Американская звукозаписывающая компания представляет свое меню навигации в виде так называемого Space Echo Roland SE-201.
Довольно сложно найти красивое раскрывающееся меню. Это прекрасное исключение.
Clearleft использует пару бумажных листов для навигации.
Простая, понятная и красивая навигация с приятным эффектом наведения.
Отличный пример блочной навигации, который показывает, насколько эффективно «говорящие» эффекты наведения могут использоваться с чистым и простым меню навигации.
Меню навигации не обязательно должно выглядеть как традиционное меню навигации. Ронни Прайс использует поэтажный план, чтобы вести посетителей по страницам сайта.
Иржи Тврдек представляет возможности навигации своего сайта в виде листьев на дереве. Креативный, необычный и запоминающийся.
Патрисия Эбботт использует прищепки для навигации.
Мэтт Демпси подчеркивает свои варианты навигации мазком кисти.
Нажата текущая опция навигации — четкая и интуитивно понятная.
Вертикальные табуляторы используются очень редко. Но они могут хорошо выглядеть!
Кажется, этому веб-сайту нравится устанавливать отметки «Готово»…
Джефф Сармьенто Почему бы время от времени не попробовать наклонную навигацию?
Действительно необычное меню навигации, в котором для иллюстрации навигации используется своего рода карта разума.И, кроме того, меню навигации нарисовано от руки!
Тонкое, но отличное меню, которое не мешает содержанию. Отличные цвета и приятный эффект наведения также добавляют в меню.
Этот португальский дизайнер использует почерк и лист бумаги для основной навигации.
Некоторые дизайнеры встраивают штамп в опцию навигации по контактам.
На этом веб-сайте используются большие кнопки навигации и хороший эффект наведения курсора.
Еще один пример большого и чистого меню. В нем используются значки, чтобы помочь читателю распознать функцию каждого элемента.
Это меню имеет четкую и гладкую компоновку, и в нем есть отличное подменю, в котором используется прозрачность, чтобы отделить его от главного меню.
Иконки усиливают элементы меню на этом веб-сайте и делают акцент на каждой опции.
Этот сайт выполнен в великолепном стиле гранж, а меню отлично вписывается в макет.
Это меню расположено рядом с контентом, где им легко пользоваться.Он использует большие значки, которые добавляют визуальный элемент к навигации. Кроме того, в меню на других страницах используются те же значки в вертикальном расположении, что обеспечивает единообразие веб-сайта. Значки могут не подходить идеально, но это хорошая идея.
Эта навигация имеет довольно уникальный стиль, подчеркивающий выбранные элементы. Кроме того, макет меню остается неизменным на всем веб-сайте.
Tutorial9 недавно получил хороший редизайн, в котором появилось очень удобное и хорошо организованное меню.
Дизайнеры иногда используют всплывающие подсказки для навигации.Однако всплывающие подсказки и вода — довольно необычное сочетание.
Прекрасный пример того, как нужно организовывать огромное количество контента в четкие и легко различимые разделы. Также отличный дизайн выпадающего меню.
AppStorm — новый веб-сайт от Envato. Эффект jQuery используется для создания отличного и очень удобного раскрывающегося меню.
Эрик Йоханссон, дизайнер из Швеции, использует для навигации высокие вертикальные блоки и изображения.
Это удобно расположенное меню имеет красивый эффект наведения. Подменю единообразны и включают все элементы.
Dragon Interactive имеет красочное меню на основе jQuery с великолепным эффектом.
Я большой поклонник этой схемы навигации. Мне нравится, как меню сочетается с гранжевой темой. Он также использует другой эффект раскрывающегося списка jQuery.
Для недавнего редизайна Abduzeedo ввел в навигацию слайдер jQuery.
Красочная наклонная навигация на основе Flash от индийского агентства веб-дизайна.
Большинство развлекательных веб-сайтов используют Flash и необычные навигационные меню, чтобы привлечь внимание пользователей. На этом, мгновенно классическом, элементы навигации размещены на карточках.
Nick Tones, с динамичным, красочным и, тем не менее, удобным навигационным меню.
Это аргентинское дизайнерское агентство кладет на стол компакт-диски и книги, каждая из которых, конечно же, представляет собой вариант навигации. При наведении курсора мыши на каждый объект можно увидеть, что находится внутри.
Дизайнеры этого Flash-сайта придумали нечто действительно оригинальное. Навигационное меню вынесено на ленту; Каждый элемент навигации имеет приятный и простой эффект наведения курсора: при наведении курсора на значок он заменяется областью сайта, обозначаемой значком. Обычно для этой куклы используются всплывающие подсказки, здесь дизайнеры используют другой подход. Выдающийся!
Красивое и очень красочное Flash-меню, являющееся хорошим примером отличного юзабилити.
Этот уникальный веб-сайт создан для простой в использовании навигации.
В этом удивительном портфолио очень продуманная и удобная навигация.
У этого веб-сайта красивый макет и меню с отличными эффектами.
Посетители здесь используют большой и хорошо продуманный слайдер для перемещения по новостям.
Содержание домашней страницы этого веб-сайта портфолио имеет чрезвычайно простую, но удобную организацию.
В этом потрясающе красивом портфолио на основе Flash используется компоновка содержимого в виде гармошки, поэтому новые страницы не загружаются.Крупный шрифт подчеркивает важность пунктов меню.
УColourpixel очень интересный макет для своего портфолио. Он объединяет все свои разделы на одной странице и позволяет скрыть или раскрыть каждый элемент по требованию пользователя.
Еще одно отличное портфолио на основе Flash. На этом веб-сайте все элементы галереи собраны в интересный возобновляемый список.
Это портфолио хорошо известно своим красивым оформлением. Эффект аккордеона позволяет пользователям перемещаться по проектам и элементам портфолио.
Веб-сайт Porsche Canada имеет очень удобную навигацию с множеством подпунктов для каждого пункта меню. Удобство и удобство использования этого меню просто великолепны.
Это портфолио архитектуры имеет уникальный макет, который позволяет пользователям легко просматривать веб-сайт. Строка пунктов меню имеет множество эффектов и переходов, что делает ее очень удобной.
Firstborn, известная дизайн-студия, использует в своем портфолио горизонтальную навигацию с возможностью прокрутки. Элементы навигации также могут отображаться в других режимах, например в виде эскизов, что делает его еще лучше.
В этом портфолио есть вертикальный слайдер, который автоматически перемещается по пунктам меню. Множество крупных элементов объединены в единое светящееся меню.
Еще одно потрясающее портфолио с творческой навигацией, на этот раз с «цветными образцами» на основе Flash на выбор. Подобные элементы сгруппированы вместе.
Аккордеоны полезны, когда вы пытаетесь втиснуть много предметов в небольшое пространство. Джейсон Рид использовал стильный аккордеон в своем портфолио, чтобы пользователи могли перемещаться по страницам.
Еще одно удобное меню-гармошка, в котором сгруппированы элементы портфолио.
Веб-сайт Дэнни Блэкмана часто считается одним из лучших портфолио, отчасти из-за потрясающей вертикальной компоновки.
Этот веб-сайт представляет собой еще одно портфолио, в котором используется вертикальный макет для объединения нескольких страниц в одну, позволяя пользователям перемещаться по вертикали между разделами.
Volll использует вертикальную компоновку с красивым иллюстрированным пейзажным фоном.
Mediocore — потрясающее портфолио. На его страницах немного больше элементов, чем обычно, но все равно выглядит превосходно.
FreelanceSwitch организует свои статьи с помощью удобного меню.
Редизайн Fubiz добавляет отличную боковую панель. Эффекты слайдов используются для размещения большого количества контента на небольшой боковой панели.
УCheckout потрясающий веб-сайт. Чрезвычайно чистое меню в виде списка в разделе функций также отображает красивые значки.
УRuby Tuesday очень хороший веб-сайт. Боковое меню имеет исключительные значки и плавные эффекты наведения.
Простое и минималистичное меню со скользящими эффектами.
Еще один чистый и хорошо разнесенный список меню.
(vf) (il) (sl) (al)
Руководство по навигации по веб-сайтам сверху вниз
94% людей считают, что простая навигация — это самая полезная функция веб-сайта.
Легко понять почему. Навигация по веб-сайту позволяет посетителям быстро и легко находить нужную информацию, например сообщение в блоге или страницу продукта. Это также может помочь им найти важную информацию, в которой они не знали, что им нужно, например ваш тарифный план, страницу подписки по электронной почте или контактную информацию.
Это делает навигацию важной частью пользовательского опыта и стратегии вашего веб-сайта. Система навигации, которая позволяет посетителям находить контент с помощью поиска и просмотра, может не только повысить шансы посетителей дольше просматривать ваш сайт, но и повысить вероятность того, что они совершат какие-либо действия на вашем сайте.
Чтобы убедиться, что вы можете разработать систему навигации, отвечающую потребностям ваших посетителей, мы подробно рассмотрим, что такое навигация по веб-сайту, и различные способы ее реализации на своем сайте.Затем мы рассмотрим некоторые передовые методы разработки интерфейса навигации и рассмотрим примеры с реальных веб-сайтов. Давайте начнем.
Что такое навигация по сайту?
С технической точки зрения, навигация по веб-сайту — это набор компонентов пользовательского интерфейса, которые помогают посетителям находить контент и функции на сайте. Но навигация не просто помогает пользователям переходить с одной веб-страницы на другую — она также помогает пользователям понять взаимосвязь между отдельными страницами.
Это потому, что навигация считается верхушкой айсберга информационной архитектуры (IA) веб-сайта, согласно аналитику IA Натаниэлю Дэвису в статье для UXmatters. Под поверхностью воды находятся части айсберга, которые не могут видеть внешний посетитель: исследования, стратегия, менеджмент и организация, которые были задействованы при создании внутреннего аудита веб-сайта. Над поверхностью воды находится интерфейс навигации, чаще всего представленный в виде набора гипертекстовых ссылок и панели поиска.
Другими словами, IA веб-сайта не отображается в интерфейсе навигации, но является основой этого интерфейса. Это дает посетителям ощущение, что контент связан и категоризирован в соответствии с их потребностями и ожиданиями — без фактического отображения всех электронных таблиц и диаграмм, которые использовались для определения и организации этих отношений между вашим контентом.
Вот пример иерархии веб-сайта. На первый взгляд немного пугающе, правда? В основном меню навигации вы, скорее всего, увидите только три названия разделов этого первого уровня.Подстраницы должны быть вложены в подменю навигации. Давайте определим этот термин ниже.
Источник изображения
Что такое суб-навигация на веб-сайте?
Под-навигация — также известная как локальная навигация — это интерфейс, в котором посетители могут найти категории нижнего уровня IA сайта. Обычно это подкатегории основных навигационных ссылок.
Например, на некоммерческом веб-сайте зоопарка Нэшвилла главное меню навигации содержит элемент навигации «Поддержка.”При наведении указателя мыши на этот элемент появляется вспомогательное меню навигации, предлагающее несколько способов поддержки зоопарка. Есть ссылки на страницы пожертвований, карьеры и волонтеров.
Типы навигации по сайту
Навигация — это один из, если не , то , наиболее важных элементов дизайна на веб-сайте. В конечном итоге это влияет на то, заходят ли посетители на вашу домашнюю страницу и просматривают ее, или нажимают кнопку «Назад».
Итак, то, как вы структурируете навигацию по сайту, зависит от вашей целевой аудитории и от того, какой формат, по вашему мнению, будет наиболее интуитивно понятным и доступным для них.Давайте рассмотрим несколько наиболее распространенных типов навигации по веб-сайту, из которых вы можете выбрать.
Горизонтальная панель навигации
Горизонтальная панель навигации — это наиболее распространенное меню навигации веб-сайтов. Он перечисляет основные страницы навигации рядом и помещается в заголовок веб-сайта. На многих веб-сайтах есть одни и те же разделы, такие как «О программе», «Продукты», «Цены» и «Контакты», потому что посетители ожидают их увидеть. Но эти разделы не обязательно будут самыми полезными для посетителей на всех сайтах.
Возьмем для примера панель навигации на Blavity . Представленные разделы включают три категории контента — «Новости», «Комментарии» и «Образ жизни», а также ссылки на их страницу отправки и страницу регистрации. Они с большей вероятностью предоставят посетителям легкий доступ к нужным им страницам, а не к стандартным страницам «О нас», «Цены» и «Контакты».
Источник изображения
Раскрывающееся меню навигации
Выпадающие навигационные меню идеально подходят для сайтов с большим содержанием контента со сложным IA.Если вы хотите разместить на панели навигации много ссылок на страницы, вы не можете перечислить их все рядом. Это либо выглядело бы загроможденным, либо невозможно было бы разместить их все по горизонтали. Вместо этого вы можете перечислить наиболее важные или общие элементы на панели навигации верхнего уровня, а остальные включить в раскрывающееся меню.
Sephora является отличным примером, поскольку предлагает так много продуктов и услуг. На его веб-сайте вы можете навести курсор на любую основную ссылку навигации, и появится подробное раскрывающееся меню.Выпадающее меню будет содержать все категории для этого конкретного раздела сайта.
Источник изображения
Меню навигации гамбургера
Гамбургер-меню чаще всего встречается в мобильном веб-дизайне. В этом стиле элементы навигации часто отображаются горизонтально на экранах большего размера и сворачиваются за кнопкой гамбургера на экранах меньшего размера. Когда посетители нажимают на этот трехстрочный значок, появляется вертикальный раскрывающийся список или горизонтальное всплывающее окно со ссылками для навигации.Этот тип дизайна идеально подходит для мобильных приложений или сайтов с ограниченными возможностями.
Посмотрите гамбургер-меню на мобильном сайте Nettle Studio.
Источник изображения
Меню навигации вертикальной боковой панели
В этом типе меню элементы навигации будут накладываться друг на друга и располагаться на боковой панели. Хотя вертикальная навигация менее популярна, чем горизонтальная, она имеет ряд преимуществ. Поскольку недвижимость не так ограничена, вы можете написать более длинные навигационные ссылки и включить больше опций верхнего уровня.Он также более привлекателен, что делает этот нетрадиционный стиль подходящим для ресторанов, агентств и других творческих предприятий.
Взгляните на вертикальную боковую панель ресторана Arbor ниже.
Источник изображения
Меню навигации нижнего колонтитула
Меню нижнего колонтитула обычно дополняется горизонтальной панелью навигации. Если посетитель не находит в заголовке навигационную ссылку, которую он ищет, он может прокрутить страницу вниз, чтобы просмотреть дополнительные параметры.
New York Times , например, имеет 19 навигационных ссылок в горизонтальном меню навигации вверху страницы. В его нижнем колонтитуле имеется более 50 навигационных ссылок, большинство из которых относятся к одной из категорий, перечисленных в основном меню навигации. Это обеспечивает легкий доступ к подкатегориям самых популярных разделов веб-сайта.
Источник изображения
Дизайн панели навигации веб-сайта
Не существует «правильного» способа создания навигации по веб-сайту, так же как нет правильного способа разработать нижний колонтитул веб-сайта.Вам просто нужно подумать о том, как сделать так, чтобы новые и повторные посетители могли максимально использовать возможности вашего сайта.
Если вы сконцентрируете свой дизайн на уникальных посетителях, ваша структура навигации будет выглядеть и функционировать иначе, чем структура навигации на другом сайте. Это хорошая вещь.
Имея в виду вашу целевую аудиторию, давайте рассмотрим этапы процесса создания панели навигации веб-сайта ниже.
Что должно быть включено в панель навигации вашего сайта?
При наличии всех страниц на вашем веб-сайте может быть трудно определить, какие из них достаточно важны, чтобы быть частью универсальной навигации.В целях SEO и удобства пользователей Orbit Media рекомендует ограничить навигацию максимум семью элементами.
Итак, как начать сужать поле? Заинтересованные стороны из всей вашей компании могут иметь разные мнения о том, что является навигационным, а что нет, но в конечном итоге вам следует обратиться к посетителям вашего веб-сайта, чтобы помочь вам определить наилучшее направление.
Сортировка карт
Сортировка карточек — это простой метод взаимодействия с пользователем, который помогает вам проникнуть в умы посетителей вашего веб-сайта и спроектировать навигацию с их точки зрения.Хорошая новость в том, что для выполнения этого упражнения вам не обязательно иметь опыт взаимодействия с пользователем.
Пригласите людей не из вашей организации на простое 20-минутное упражнение. Разложите на столе стопку учетных карточек, каждая из которых представляет собой главную страницу вашего сайта. Затем попросите участника расположить карточки так, как они считают нужным. Найдите тенденции в том, как ваши участники группируют страницы на вашем сайте, и спросите их, как бы они назвали каждую категорию. Полученная в результате организация может помочь построить основу навигации по сайту.
Источник изображения
Отчеты об атрибуции
Если ваше программное обеспечение для маркетинговой аналитики предоставляет это, отчеты об атрибуции идеально подходят для принятия решения о том, что должно быть в вашей основной навигации. Этот отчет связывает количество вновь созданных контактов с их взаимодействием с вашим бизнесом, чтобы вы могли лучше понять содержание и функции вашего сайта, которые превращают посетителей в потенциальных клиентов. Вот несколько примеров отчетов, доступных в инструменте создания отчетов HubSpot.
Источник изображения
Возьмем, к примеру, собственный веб-сайт HubSpot. Хотя некоторые из наших материалов привлекают большой трафик, чаще всего люди, купившие программное обеспечение HubSpot, просматривают страницы продуктов, цены, тематические исследования и партнерские отношения. Если вы посмотрите на нашу домашнюю страницу, вы увидите, что навигация отражает этот вывод и расставляет приоритеты для этих важных страниц.
Поток пользователей
Если у вас нет отчета об атрибуции, вы все равно можете понять, какие страницы важны на вашем сайте, с помощью отчета «Поток пользователей» в Google Analytics.Хотя в этом отчете не проводится различие между стандартным трафиком и клиентским трафиком, он подчеркивает, как люди ориентируются на вашем сайте. По словам самого Google: «Отчет о потоках пользователей — это графическое представление путей, по которым пользователи прошли через ваш сайт, от источника, через различные страницы, а также о том, где они выходили с вашего сайта».
Как следует заказывать элементы навигации?
Порядок имеет значение при навигации по сайту. Когнитивные исследования свидетельствуют о том, что посетители веб-страниц, как правило, лучше всего запоминают ссылки на обоих концах навигации.Часто называемые эффектами первичности и новизны, они говорят о явлениях, которые слова, представленные первым или последним в списке, имеют тенденцию сильнее притягивать внимание зрителей. Итак, для своего веб-сайта вы должны быть очень внимательными в отношении того, какие элементы вы размещаете в этих местах. Подумайте о том, что наиболее важно для вашего типичного посетителя.
В статье для блога Нила Пателя веб-стратег Энди Крестодина говорит: «Поместите самые важные элементы в начало навигации, а наименее важные — посередине.«Контакт» должен быть последним элементом в списке, помещая его в крайний правый угол горизонтальной навигации верхнего уровня, стандартное расположение ».
Как сформулировать параметры навигации?
Формулировка вариантов навигации зависит от вашего типа бизнеса или организации. Вы можете выбрать прямолинейность или поэкспериментировать с более креативными ярлыками. При выборе слов для основных навигационных ссылок наиболее важно помнить о том, какие термины будут использовать ваши клиенты для описания этих страниц.Затем подумайте о поисковой оптимизации.
Объектно-ориентированный
Пожалуй, наиболее понятным вариантом для веб-сайтов является объектно-ориентированная навигация. Объектно-ориентированная навигация помещает контент в конкретные категории (обычно состоящие только из существительных). HubSpot.com является примером объектно-ориентированной навигации, как и сайт Emerson College ниже. Этот тип организации рассматривает навигацию как оглавление и группирует страницы по темам или категориям, которые лучше всего подходят.
Источник изображения
Обратите внимание, что навигационные ссылки справа больше ориентированы на действия, чем на объекты.Давайте определим это ниже.
На основе действий
Некоторые сайты лучше обслуживаются ориентированной на действия навигацией. Чтобы знать, когда это уместно, спросите свою аудиторию, приходят ли они на ваш веб-сайт в первую очередь, чтобы узнать о чем-то или совершить конкретное действие. В приведенном ниже примере из Университета Говарда посетители явно приходят с задумкой о действии. Они приходят не для того, чтобы прочитать «о» странице — они приходят, чтобы подать заявку, посетить или сделать пожертвование.
Источник изображения
На основе аудитории
Для компаний, у которых есть несколько аудиторий с четкими линиями, вы можете рассмотреть возможность навигации или суб-навигации на основе аудитории, как в примере ниже.Однако это работает только в том случае, если посетитель может легко классифицировать себя. Например, вы не захотите использовать малую компанию или компанию среднего размера или маркетинговое против рекламного агентства, поскольку эти границы часто размыты и могут оставить вашу аудиторию в замешательстве относительно того, куда идти в первую очередь.
В приведенном ниже примере Бостонский колледж отлично справляется с использованием подхода, основанного на аудитории, в сочетании с навигацией на основе объектов.
Источник изображения
Оптимизация для поисковых систем
В дополнение к тому, как ваша аудитория инстинктивно организует ваш сайт, вам нужно подумать о том, как лучше всего оптимизировать условия навигации для поиска.В статье о Distilled специалист по SEO Кристина Кледжик советует использовать Google Analytics и инструмент Google Keywords для определения поисковых запросов, которые чаще всего приводят людей на ваш сайт, и использовать варианты этих слов в качестве руководства для навигации по вашему сайту.
Рекомендации по навигации по веб-сайту
Золотое правило навигации по сайту? Не заставляйте людей думать. Консультант по юзабилити Стив Круг основывает целую книгу на этом мнении. Чтобы пользователи могли легко перемещаться по вашему веб-сайту, не чувствуя себя потерянными или разочарованными, следуйте приведенным ниже рекомендациям.
1. Будьте последовательны.
Будьте последовательны в том, как вы форматируете и разрабатываете свой навигационный интерфейс. Идея не в том, чтобы быть последовательным ради последовательности. Речь идет о соответствии текущим знаниям и ожиданиям посетителя.
Допустим, на вашей домашней странице ваши ссылки черные, и когда пользователь наводит на них указатель мыши, появляется подчеркивание. Тогда это должен быть стиль всех ваших навигационных ссылок на каждой странице вашего сайта. В противном случае посетители не будут знать, какой текст имеет гиперссылку, а какой нет в ваших меню навигации.
Обратите внимание, что главное и вспомогательное меню навигации Madewell имеют одинаковый стиль ссылок. В суб-меню навигации текст немного меньше и не выделен жирным шрифтом, что является визуальным признаком того, что эти ссылки имеют второстепенное значение.
Источник изображения
2. Дизайн для любого размера экрана.
Поскольку в этом году на мобильные устройства приходилось более половины обычных посещений поисковыми системами, как никогда важно оптимизировать свой веб-сайт для мобильных устройств и экранов других размеров.Это включает в себя ваши навигационные меню.
При разработке навигации по веб-сайту сначала думайте о мобильных устройствах. Начиная с экрана наименьшего размера, вам нужно будет расставить приоритеты, какие ссылки наиболее важны для включения в основную навигацию и в каком порядке. Вам также нужно будет решить, какие функции навигации — например, кнопка гамбургера — необходимы для мобильных устройств и как они впишутся в дизайн вашего рабочего стола. Это поможет вам перейти к разработке для экранов большего размера с четким представлением о том, какие страницы и функции навигации наиболее важны.
3. Сделайте самую важную информацию доступной.
Вы когда-нибудь слышали о правиле трех щелчков мышью? Идея заключается в том, что каждая структура навигации веб-сайта должна позволять кому-то перейти на любую страницу веб-сайта и найти то, что ему нужно, за три клика.
Хотя эта идея глубоко укоренилась в мире веб-дизайна, она была в значительной степени дискредитирована. Фактически, одно исследование показало, что вероятность того, что пользователи бросят задачу после трех кликов, не выше, чем после 12 кликов.На диаграмме ниже показано, что некоторые пользователи продолжали пытаться найти желаемый контент после 25 кликов.
Однако основа правила хороша. Вы действительно хотите ограничить количество усилий, необходимых посетителям для доступа к ключевой информации или выполнения задачи на вашем сайте. Подсчет кликов — это слишком поверхностный показатель. Вместо этого вам следует сосредоточиться на создании четких путей, сокращении времени загрузки страницы и устранении других проблем на пути пользователя.
4.Добавьте панировочные сухари.
Чтобы понять навигацию по хлебным крошкам, вспомните сказку о Гензеле и Гретель. По дороге в лес двое детей бросают панировочные сухари, чтобы найти дорогу домой. Навигация с помощью хлебных крошек предназначена для той же цели: дать пользователям возможность визуализировать, где они находятся в структуре веб-сайта, и иметь возможность вернуться к страницам более высокого уровня.
И недвижимости не занимает много. Эта вторичная панель навигации обычно состоит из текстовых ссылок, разделенных символом «больше» (>) и размещенных под заголовком.
В приведенном ниже примере из Best Buy вы можете просматривать ноутбуки на ПК и понимать, что вам нужен планшет. Вместо того, чтобы начинать с нового запроса в поле поиска, вы можете просто щелкнуть ссылку «Компьютеры и планшеты» в меню навигации.
Источник изображения
Примеры навигации по веб-сайту
Как упоминалось выше, не существует «правильного» способа создать панель навигации веб-сайта, если она позволяет вашим посетителям находить информацию, которую они ищут, и побуждает их к действию — будь то покупка, пожертвование, создание аккаунт и так далее.Давайте посмотрим на примеры ниже, которые делают именно это.
Propa Beauty
Propa Beauty имеет минималистичную горизонтальную панель навигации, предназначенную для увеличения продаж или превращения посетителей в участников. Его логотип находится слева. В центре находится ссылка на страницу архива продукта. Справа расположены три значка, каждый из которых представляет собой окно поиска, ссылку на страницу входа в систему и ссылку на корзину покупок.
Источник изображения
NWP
NWP — еще один сайт электронной коммерции с горизонтальной панелью навигации.Однако, в отличие от Propa Beauty, панель навигации NWP представляет собой комбинированное меню. Когда страница загружается, вы можете видеть только основные навигационные ссылки. Однако, если вы наведете курсор на «Магазин», появится раскрывающееся меню со списком различных подкатегорий одежды, которую вы можете купить на сайте.
Источник изображения
Тени
Shade Room также использует два стиля меню навигации. Вверху страницы вы видите стандартный горизонтальный заголовок. Обратите внимание, что этот заголовок содержит кнопку гамбургера справа.Если вы нажмете на эту кнопку, справа появится вторичный интерфейс навигации. Это действует как всплывающее окно лайтбокса, блокируя часть содержимого и затемняя остальную часть фона, а также содержит дополнительные навигационные ссылки, которые вы можете использовать для просмотра сайта.
Источник изображения
Твиттер
Twitter имеет один из стандартных типов навигации — вертикальное меню боковой панели — но с изюминкой. Вместо того, чтобы просто отображать элементы текстовой навигации, он включает значки рядом с каждым элементом.Обратите внимание на стратегическое использование цвета. Дом выделен синим, потому что это страница, на которой я сейчас. Единственный другой яркий цвет на панели навигации — это кнопка CTA.
Источник изображения
Оливье Жиллизо
Сайт портфолио креативного директора Оливье Жиллизо имеет привлекательное вертикальное меню боковой панели, в котором его проекты отображаются на временной шкале. При наведении курсора на один из элементов навигации отображается видео-превью проекта. Щелкнув элемент навигации, вы попадете на страницу с дополнительной информацией и визуальными эффектами проекта.
Источник изображения
Создание навигации для вашего веб-сайта
Разработка навигации по вашему сайту требует тщательного рассмотрения ваших посетителей и целей сайта. Вы хотите, чтобы люди и роботы поисковых систем могли находить контент или функции, которые они ищут, и понимать взаимосвязь между вашими страницами. Таким образом, они будут продолжать просматривать ваш сайт и предпринимать желаемые действия на вашем сайте — например, создавать учетную запись или совершать покупку — вместо того, чтобы разочаровываться.
Как создать меню ресторана для вашего веб-сайта
Как общепринятый ресторан в вашем районе, вы приглашаете местных жителей и путешественников на свою кухню. Вы доставляете удовольствие их чувствам, предлагая им больше, чем просто горячую еду, но и целые впечатления. Однако в современном мире, чтобы знать, за что они платят, люди хотят заранее попробовать опыта. Это означает, что вам необходимо разместить свое меню на веб-сайте вашего ресторана.
Но создать идеальное меню бывает сложно.Это больше, чем просто перечисление ингредиентов; Вам нужно сделать качественные фотографии, описать каждое блюдо и собрать все части в онлайн-платформу. Если вы хотите узнать, как создать онлайн-меню для своего ресторана, не ищите дальше. Ниже вы узнаете:
- Как составить меню для веб-сайта вашего ресторана
- Что необходимо включить в меню
- Почему на веб-сайте вашего ресторана должно быть меню
Как составить меню для веб-сайта вашего ресторана
Чтобы создать онлайн-меню ресторана, вам нужна подходящая платформа для его размещения.Это означает, что первым шагом является создание и размещение веб-сайта ресторана. Если вы еще этого не сделали, мы предлагаем начать с конструктора веб-сайтов Constant Contact, изучить основы создания веб-сайтов, а затем вернуться, когда ваш сайт будет готов к работе.
Для получения дополнительной информации о веб-сайтах ресторанов ознакомьтесь с нашим руководством по созданию веб-сайтов ресторанов.
Если у вас есть сайт с постоянным контактом, создание меню становится невероятно простым. Вам доступна целая категория шаблонов, а также дополнительные возможности для ссылки на внешнее меню.Давайте рассмотрим три наиболее распространенных типа меню:
- Наличие онлайн-меню вашего ресторана для просмотра пользователями
- Внешняя привязка вашего меню к вашему веб-сайту
- Загрузка меню в формате PDF
Как создать меню для вашего ресторана веб-сайт
Если вы хотите, чтобы пользователи оставались на вашем веб-сайте, пока они просматривают вкусные блюда, Constant Contact делает это невероятно простым. Начните с добавления страницы меню:
- Используйте кнопку добавления страницы «+» в конструкторе веб-сайтов
- В меню категорий выберите опцию «меню»
- Выберите один из различных шаблонов того, как вы хотите изобразить блюда
- Начните заполнять каждый раздел выбранного вами шаблона меню ресторана
Существует множество функций дизайна веб-сайта ресторана, таких как названия и описания блюд, где вы можете ввести профиль вкуса, перечислить ингредиенты или написать о том, что делает пункт меню специальный.Рекомендуем также приложить фотографии этого пункта меню.
Как лучше всего расположить каждый из этих пунктов для создания идеального меню ресторана, будет описано ниже (см. Раздел: Что необходимо включить в меню ).
Свяжите внешнее меню со своим веб-сайтом
Если вы уже создали онлайн-меню своего ресторана для различных приложений доставки еды и обслуживания ресторанов, свяжите их извне со своим веб-сайтом через конструктор веб-сайтов или встроите их непосредственно в сам сайт.Некоторые из внешних платформ, которые работают с Constant Contact:
Эта опция не только сэкономит вам время при создании другого онлайн-меню, но и их связь с услугами по доставке и доставке еды предоставит клиентам немедленный способ утолить свой голод (с помощью заказ еды на месте!).
Загрузите меню ресторана в формате PDF
Существует множество причин для загрузки меню ресторана в формате PDF на свой веб-сайт. Во-первых, это удобно. Если вы часто меняете меню, вам не придется каждый день беспокоиться о добавлении и удалении элементов из меню веб-сайта.Вместо этого загружайте новый PDF-файл с каждым изменением.
Точно так же, если у вас есть уникальный дизайн меню, который, как вы думаете, не будет легко воспроизвести в Интернете, загрузка PDF-файла может быть простым способом поделиться им.
Если вы решили пойти по пути PDF, обязательно:
- Отсканируйте или сделайте высококачественные фотографии каждой страницы меню по отдельности.
- При использовании камеры установите камеру на твердую поверхность или используйте штатив (чтобы фотография не была размытой).
- Если у вас большое меню, разделите каждую страницу на две и сделайте снимки крупным планом.
- Загрузите все изображения или отсканированные изображения на свой компьютер.
- Объедините все фотографии или отсканированные документы в один файл PDF.
- Расположите страницы правильно, как если бы это было в меню.
- Загрузите один файл PDF на свой веб-сайт.
Убедитесь, что это меню находится на переднем плане и в центре, и его видят голодные посетители сайта, как только они заходят на ваш сайт.
Что нужно включить в меню
Так же, как и сборка идеального блюда, сбор правильных ингредиентов — это самый первый шаг.Ингредиенты для идеального меню включают:
- Названия блюд
- Описание блюд
- Ингредиенты, используемые для создания каждого блюда
- Фотографии блюда
Как вы будете комбинировать и смешивать эти ингредиенты, зависит от вас. Вместо того, чтобы описывать пункт меню, вы хотите, чтобы все говорили ингредиенты. Или, возможно, вы твердо уверены, что изображения говорят тысячу слов (и могут побудить клиента сделать заказ прямо на месте!).
Независимо от того, как вы собираете их вместе, следует учитывать несколько факторов:
Хотя названия и фотографии каждого блюда являются ингредиентами, организацией и качеством, стиль — это ваши методы приготовления и нанесения покрытий, которые приносят пища для жизни.Таким образом, удерживая их в фокусе, вы также сможете оживить меню своего онлайн-ресторана.
Организуйте свое меню для удобства чтения
Вот интересное предложение, которое стоит рассмотреть: какой раздел меню в баре и гриль-ресторане может быть первым? Напитки, коктейли, разливное пиво? Во многих гриль-барах вы обнаружите, что начало меню — это начало обеда. Часто это первый напиток или закуска, которые вы заказываете перед тем, как погрузиться в остальную часть меню.
Однако должны ли напитки и коктейли быть первым пунктом в меню для онлайн-меню? Хотя у вашего ресторана может быть уникальное торговое предложение, большинство из них захотят приберечь меню напитков до конца.
В таком случае, как вам организовать свое меню? Есть несколько разных способов подумать об этом.
- Ставьте самые популярные блюда на первое место — Во многих случаях рекомендуется размещать самые популярные блюда в центре внимания. Это сразу же наводит на посетителей вашего веб-сайта то, чего они ожидают при просмотре различных категорий и пунктов меню.Кроме того, для постоянных клиентов, если они увидят то, что они получали в последний раз в самой популярной категории, они могут захотеть заказать это снова.
- Разделение меню на категории — Это может быть так же просто, как отделение закусок (или закусок) от основных блюд и отделение еды от меню напитков. Или это может быть более подробно, разделив все блюда из курицы, блюда из говядины и блюда из тофу. Каким бы ни был лучший метод организации, старайтесь во всем оставаться последовательным. Главное — не заставлять клиентов искать то, что им нужно.Если они знают, какую еду ищут, они должны быть в состоянии найти категорию, а затем определить идеальный предмет. Вот несколько различных способов разделения на категории:
- С гриля, С моря, С фермы
- Antipasti, Primi Piatti, Secondi Piatti
- Салаты, хлеб, рыба
- По диете: вегетарианская, без глютена, палео
- По вкусовой палитре: Сладко-пикантный, Пряный, Соленый
- Создание пошагового руководства — Если есть строгий способ, которым вы заказываете еду лично, воссоздайте его в своем онлайн-меню.Возможно, у вас есть ресторан, где вы выбираете свою «основу», прежде чем выбирать «протеин» и ароматизатор. В этом случае разделите свое меню на шаги. Обязательно укажите, какие шаги являются необязательными, чтобы клиенты случайно не переплатили.
Используйте качественные фото и описания
Организация — это скелет вашего онлайн-меню. Теперь пора добавить фотографии и описания, чтобы прояснить ситуацию.
ФотоСтарая пословица «картинки говорят тысячу слов» звучит через громкоговоритель, когда дело доходит до фотографий в вашем онлайн-меню.Размытое изображение при плохом освещении может отправить посетителей в следующий ресторан, несмотря на то, что ваша еда — самая вкусная еда, которую они когда-либо пробовали. На самом деле фотографии настолько важны, что можно привести аргументы в пользу того, что отсутствие изображений лучше, чем изображения низкого качества.
Чтобы полностью избежать этой ситуации, сначала прочтите несколько советов по улучшению ваших способностей к фотографированию. Затем настройте фотосессию для ваших блюд, сделав снимок:
- Готового продукта — Съемка готового блюда — отличный способ побудить клиентов купить определенный пункт меню.Смело украсьте блюдо и выложите его специально для фото. Хотя будьте осторожны, чтобы фото не слишком далеко от готового продукта.
- Ингредиенты — Для творчества в меню сфотографируйте ингредиенты, из которых состоит каждое блюдо. Это позволит вам продемонстрировать свежие и разнообразные овощи, мясо, злаки и специи, составляющие ваш вкусовой профиль.
Вам не обязательно нужна фотография для каждого пункта меню (хотя, если вам это легко, , почему не ).Вместо этого сделайте по одному репрезентативному изображению для каждой категории пунктов меню (один салат, один «из гриля», один «из моря» и т. Д.). Или выберите по два-три бестселлера из каждой категории и выставьте их на обозрение.
Описание пунктов менюЕсть много способов описать ваши пункты меню:
- Сделайте это непринужденно и прямо, перечислив ингредиенты, из которых состоит каждое блюдо.
- Пример: Рис с шафраном и сливочным соусом айоли, заправленный лососем, брокколини, грибами и розмарином.
- Проявите творческий подход и напишите портфолио вкусов для каждого предмета.
- Пример: В этом пикантном блюде сливаются экзотические смеси ближневосточных специй и мяса.
- Существует также безопасная золотая середина, позволяющая выявить лучшее с обеих сторон.
- Пример: Картофель, обжаренный на медленном огне с виски из бурбона, розмарином и нотками какао, прекрасно сочетается с нежным сливочно-яичным суфле, посыпанным чесноком и свежим шпинатом.
Задайте себе следующий вопрос: что вы хотите выделить? Ингредиенты самые важные, или это история каждого блюда?
Выберите тему или стиль для меню вашего ресторана
Тема вашего ресторана понравится вашим посетителям. Все, начиная от цвета краски, декора и расположения сидений, выбрано целенаправленно. То же самое и со стилем вашего онлайн-меню.
- Традиционное меню — Традиционное меню — это прежде всего организация.С четко обозначенными категориями и фотографиями (или несколькими фотографиями), размещенными повсюду, в традиционном меню блюда представлены в четко определенном порядке.
- Меню в стиле ингредиентов — Если вы хотите быть известны своими органическими ингредиентами, мясом свободного выгула и дневным уловом морепродуктов, делайте упор на части, а не на целое. Это может означать предоставление места, где был получен каждый ингредиент, с изображениями ингредиентов вместо блюд.
- Вращающееся меню — Если ваше меню меняется в зависимости от сезона, месяца, недели или дня, начните его с перечисления текущих сезонных ингредиентов и используемых вкусов.Если ваше меню часто меняется, обязательно обновите свой веб-сайт и укажите даты, чтобы ваш клиент знал, чего ожидать.
Почему на веб-сайте вашего ресторана должно быть меню
В настоящее время клиенты тратят почти столько же времени на поиск ресторана, сколько на заказ и еду. Это эпоха выбора. Благодаря большему количеству ресторанов, вариантов быстрого питания и возможностей доставки в руках потребителей, чем когда-либо прежде, они могут позволить себе роскошь быть выборочными .
Чтобы конкурировать на этом рынке, вы должны познакомиться с покупателем там, где он находится — онлайн! Ваши клиенты на своих телефонах оценивают меню, обзоры и фотографии. Если вы не соблазните их с самого начала, они могут отскочить прямо со страницы. Таким образом, ваше меню чрезвычайно важно.
Если у вас нет своего меню в Интернете, клиенты быстро уйдут с веб-сайта и найдут другой ресторан, в котором есть. Поскольку 80% клиентов заявляют, что важно увидеть меню перед ужином в ресторане, риски не иметь его слишком высоки.
Plus, с меню, вы продемонстрируете свои самые популярные блюда, свежие ингредиенты, которые вы получаете, и соблазнительные фотографии готового продукта.
Начните свое меню с Constant Contact сегодня
С помощью конструктора веб-сайтов Constant Contact вы можете мгновенно настроить и запустить меню на веб-сайте вашего ресторана. Все, что вам нужно сделать, это:
- Использовать конструктор веб-сайтов на основе искусственного интеллекта
- Добавить страницу меню
- Начните заполнять ее фотографиями и описаниями.
Конечно, если вы уже создали идеальное меню, вы можете связать его или встроить прямо на сайт. Таким образом, к вашим дверям будет приходить больше клиентов, чем когда-либо прежде.
Добавление меню на ваш сайт
Обновлено 20 октября 2016 г., 10:16
Business Catalyst Объявление об окончании срока службы — узнайте больше.
Business Catalyst предлагает несколько типов меню, но лучше всего использовать тот, который создает чистый код, который хорош для SEO, и это только HTML. тип меню.
Рабочий процесс добавления меню состоит из следующих шагов:
- Создайте модуль динамического меню.
- Вставьте модуль
Создать модуль динамического меню
Примечание: Этот модуль динамического меню можно использовать повторно, что означает, что вы можете добавить его на несколько страниц вашего сайта.
Вставить меню на страницу
- Откройте страницу в режиме редактирования, выбрав «Менеджер сайта»> «Страницы» и щелкнув страницу в дереве.
- Поместите курсор в редактор содержимого, куда вы хотите вставить меню.
- На вкладке «Модули» панели инструментов справа от редактора выберите «Модули сайта»> «Меню».
- Выберите модуль меню из списка и нажмите «Вставить».
- Business Catalyst вставляет тег-заполнитель, представляющий модуль.Пример: {module_menu, 1630715}. Когда вы публикуете страницу, меню заменяет тег-заполнитель.
- Нажмите «Опубликовать» или «Сохранить черновик».
Примечание: Вы также можете добавить меню в шаблон. См. Раздел Работа с шаблонами
.Изменить меню
- Выберите «Менеджер сайта»> «Меню» и щелкните меню в списке.
- Чтобы отредактировать элемент меню, выберите его в древовидной структуре и внесите изменения. Нажмите «Сохранить элемент» после изменения каждого элемента.
- Чтобы изменить общий вид меню, выберите «Вид меню». Щелкните Сохранить, чтобы применить изменения.
- Чтобы изменить общий вид элементов меню, выберите «Вид элементов». Щелкните Сохранить, чтобы применить изменения.
Примечание: Изменения немедленно отражаются на любой странице, содержащей модуль динамического меню.
5 советов по созданию идеального меню навигации по сайту
Если панель навигации — это дорожная карта для вашего веб-сайта, вероятно, лучше всего показать там все, не так ли? Так люди обязательно найдут то, что им нужно…
На самом деле не так уж и много.
Многие люди используют подход к меню навигации своего веб-сайта по принципу «больше значит больше» — логика состоит в том, что если посетителям нужно что-то найти, по крайней мере, они смогут найти это в главном меню.
Дело в том, что навигационные меню работают лучше всего, когда они короткие и простые . Вот несколько советов по оптимизации панели навигации вашего веб-сайта, чтобы она была простой в использовании и хорошо выглядела.
Нужна ли помощь для навигации по вашему сайту?
Один из способов оценить ваш сайт — это просто подсчитать количество пунктов меню в вашей навигации .Хорошее практическое правило — использовать от трех до шести вариантов. Вот почему:
С Jimdo вы получите готовое меню навигации с нужными страницами для вашей отрасли. Все, что вам нужно сделать, это настроить его! Если в вашем меню слишком много элементов, навигация не разделится на две строки. Вместо этого он автоматически добавит их в раскрывающееся меню, чтобы вашим посетителям было легче читать.
Узнайте, как запустить собственный веб-сайт сегодня!
Итак, что именно вы должны учитывать при построении вашей навигации? Эти советы могут помочь.
Совет 1. Ограничьте количество пунктов менюДавайте посмотрим на этот пример с нашего любимого демонстрационного сайта Jimdo Café:
На вашем веб-сайте есть такая переполненная панель навигации?В первом примере на панели навигации 11 пунктов меню. Как читателю, трудно (не говоря уже о довольно скучном) просматривать их все, когда все, что вам, вероятно, нужно, — это чашка кофе.
Во втором примере мы оптимизировали навигацию на основе наиболее важной информации, которую посетители, вероятно, будут искать, когда заходят на наш веб-сайт.Это помогает нашим пользователям, а также делает веб-сайт намного чище и организованнее.
Аааа, намного лучше.Будет ли мое меню так хорошо выглядеть на мобильных телефонах? Да! Jimdo автоматически настраивает меню навигации для любого устройства (будь то ноутбук, планшет или смартфон). На небольших мобильных экранах посетители смогут найти дополнительные страницы на вкладке «Еще».
Полезно знать : Если вам трудно решить, что важно, попробуйте эти советы по созданию плана сайта.
Совет 2. Используйте короткие, лаконичные названия для пунктов менюЭто может не сработать для всех, но если ваша панель навигации всего на немного превышает лимит на , вам может помочь простая обработка слов. Делайте слова, которые вы используете в своем меню, актуальными, точными и короткими. Таким образом, их легко поймут и люди, и поисковые системы. Например, лучше сказать «Свяжитесь с нами», чем «Свяжитесь с нами» — потому что это короче и это стандартный язык, который люди ищут при сканировании страницы.
Совет 3. Создавайте категории и раскрывающиеся менюЭто действительно простой способ разместить больше элементов в вашей навигации без беспорядка. В приведенном ниже примере «Завтрак» и «Кофе и чай» не нуждаются в отдельном месте в верхней части навигации. Они имеют смысл размещаться под «Меню». Вы можете превратить обычную страницу в подстраницу из меню «Страницы».
Некоторые пункты меню могут логически входить в раскрывающееся меню под вашими основными страницами. Совет 4: вырезать, вырезать, вырезать!Некоторые страницы могут вообще не понадобиться.В приведенном выше примере Jimdo Café вам может не понадобиться отдельная страница для карт — вы можете включить эту информацию на свою страницу Locations. То же самое и с часами работы — поскольку эту информацию большинство людей захотят сразу же найти, вы можете просто указать часы работы прямо на своей домашней странице или добавить этот текст в нижний колонтитул.
Если вам нужна помощь в обдумывании того, какие страницы являются наиболее важными, ознакомьтесь с этой статьей с советами, которые помогут вам создать свой веб-сайт.
Если вы внимательно отнесетесь к своей панели навигации, вы можете найти некоторые страницы, которые на самом деле не нужны.Вы можете превратить их в подстраницы или переместить информацию о них на другую страницу. Совет 5. Увеличьте количество конверсий с помощью настраиваемой кнопки с призывом к действиюВы также можете добавить собственную кнопку с призывом к действию, например «Позвоните нам» или «Забронируйте сейчас», на панель навигации, чтобы с легкостью направлять посетителей туда, куда вы хотите.
Думайте о кнопке с призывом к действию, как о «ярлыке» к месту назначения по вашему выбору. Вы можете использовать его, чтобы направить больше посетителей на страницу «О себе», заставить их сделать бронирование или позволить им позвонить вам одним касанием.
Добавление кнопки с призывом к действию в меню навигации.Если вы хотите улучшить поток и структуру своего веб-сайта, помочь людям найти то, что они ищут, и просто улучшить внешний вид вашего сайта в целом, некоторые простые настройки верхней навигации могут действительно творить чудеса. Попробуйте на своем веб-сайте и сообщите нам, как это происходит!
Сделайте свой бизнес онлайн с Jimdo.
Подходит ли навигация по гамбургерам для вашего веб-сайта или приложения?
Вы это видели.Может быть, в вашем приложении Facebook или на том сайте рецептов палео-веганских смузи, который вы посещаете каждое утро — вы не можете точно указать где, но вы это видели.
Название довольно простое: оно, очевидно, относится к форме, которая выглядит как две булочки и пирожок. Значок гамбургера обычно находится в верхнем или нижнем углу веб-сайтов и приложений и указывает пользователям, что помимо этих трех строк есть еще кое-что, что нужно исследовать.
Несмотря на то, что гамбургерная навигация добилась немалого успеха, она также вызывает споры.Значок гамбургера подвергся критике в сообществе пользовательского интерфейса (UI) / взаимодействия с пользователем (UX) из-за его использования в дизайне рабочего стола. Они говорят, что это вкусно, но вредно для вас. Публичный имидж гамбургера изменился от говядины Кобе, откормленной травой, до скользкого Биг-Мака, скрывающегося за глянцевой фанерой. Но есть ли случаи, когда имеет смысл использовать гамбургерную навигацию?
Эта статья даст вам краткое представление о том, что такое значок навигации в виде гамбургера, когда его имеет смысл использовать, а также о спорах вокруг него.
Краткий урок истории: эволюция размера экрана
Значок гамбургера, созданный бывшим дизайнером продуктов Xerox Нормом Коксом еще в 1981 году, изначально был предназначен для обозначения списка в системе Xerox «Star».
В течение многих лет значок гамбургера бездействовал, беспорядочно появляясь в различных интерфейсах.
Потом появился смартфон. Сохранение площади экрана стало приоритетом, и всплывающие меню, запускаемые значком навигации гамбургера, стали la mode du jour .Сначала появилась навигация с вкладками из собственных приложений iOS: обычно четыре-пять значков, прикрепленных к нижней части экрана, представляли основные пункты меню.
Затем, в 2010 году, появился г-н Итан Маркотт, который перевернул индустрию с ног на голову с помощью адаптивного дизайна. Посетителям сайта больше не нужно было дважды нажимать на контент; вместо этого контент был иерархически структурирован в одном столбце полной ширины. Это изменение также потребовало от дизайнеров и разработчиков учета 15-позиционной горизонтальной навигации на рабочем столе.Войдите в гамбургерную навигацию, которая отправила навигацию в какое-то невидимое забвение, только чтобы быть обнаруженной, когда пользователь активно ее искал.
В 2012 году гамбургер-меню, которое теперь прочно вошло в адаптивный дизайн как средство консолидации навигации, начало проникать в макеты рабочего стола. Эти макеты были великолепны, и дизайнеры увидели, насколько чистыми и простыми могут быть их сайты без беспорядка трехуровневой навигации, заполненной раскрывающимися списками, социальными значками, панелями поиска и служебными ссылками.
Какое-то время эта тенденция была воспринята с радостью, но потом кое-что произошло. Когда-то считавшийся элегантным и функциональным дизайнерским решением, значок гамбургера, казалось, пересек рубикон и нарушил какую-то заповедь Дитера Рамса.
Функция быстрого питания
Скрытие навигации на рабочем столе вызвало немало споров в UX-сообществе.
Неправильное использование гамбургера (как и любого элемента пользовательского интерфейса на вашем сайте) может нанести вред вашему UX, так же как Биг Мак может отправить вас прямо в отравленную пищевую кому.Проблема возникает, когда дизайнеру предоставляется слишком сложная панель навигации и служебных программ; Чтобы сайт выглядел чистым, они без особой предусмотрительности размещают значок гамбургера. Отсюда термин «подвал», когда дизайнеры UX говорят о навигации вне холста: он находится под страницей и заполнен дерьмом. Итак, зачем скрывать элементы навигации? Это правильный вопрос, который необходимо изучить и протестировать на этапе создания прототипа сайта.
Мощность в шаблоне
Некоторые вещи кажутся правильными, и любой, кто открыл навигацию вне холста, может сказать вам, что это просто работает.Тактильное ощущение, когда контент скользит в сторону и перефокусирует ваше внимание, не заставляя вас терять свое текущее место на сайте, является вознаграждением. Это также позволяет сосредоточить ваше внимание на фактическом содержании страницы, не препятствуя постороннему беспорядку, вызванному навигацией.
Как люди, мы любим открывать новые вещи; это в нашей природе. Из-за этого нами движет любопытство, которое почти заставляет нас исследовать и исследовать все, что мы можем счесть «скрытым» или «загадочным». Конечно, это не означает, что ваша навигация должна быть скрыта.Прелесть гамбургера в том, что он указывает на то, что что-то находится прямо за пределами вашего поля зрения. Итак, что происходит, когда вы видите навигацию на своем рабочем столе, но в углу все еще есть гамбургер? Истинная сила гамбургера в том, что у него нет границ. Это может выходить далеко за рамки простого раскрытия вашей навигации. В вашем распоряжении вся область просмотра. Хотите перейти на полную страницу, заполнить ее продуктами, призывами к действию, окном поиска, слайдером избранных сообщений в блогах или ресурсов? Какого черта нет.
Гамбургер, который узнаваем, присутствует всегда и указывает на то, что в непосредственной близости есть важные предметы, которые могут улучшить ваш текущий опыт просмотра. Это ключ — определить, действительно ли гамбургер улучшает ваш пользовательский опыт.
Подходит ли значок гамбургера для вашего веб-сайта?
В те решающие первые месяцы планирования, исследования, составления карты сайта и прототипирования вашей творческой команде необходимо будет разбить переменные, которые представляет ваш проект, чтобы принять это всегда важное решение.Нужен ли мне значок веб-сайта гамбургерного меню на рабочем столе или в мобильном приложении? Как максимально эффективно использовать экранную площадь? По данным Localytics, 21% пользователей избавляются от приложений всего за одно использование, поэтому важно вовлекать людей с самого начала. Итак, может ли гамбургерная навигация помочь — или будет больно?
Давайте рассмотрим некоторые из самых важных вопросов, которые помогают управлять процессом принятия решений.
Сколько у вас пунктов меню?В идеальном мире все сайты были бы такими же простыми, как сайт агентства — Работа, Услуги, Команда, Блог — но, скорее всего, вам нужно нечто большее.Итак, спросите себя, могу ли я извлечь самое необходимое, а остальное добавить на панель вне холста или во всплывающее меню? Если ваши текущие схемы трафика доказывают, что 80% трафика направляется на страницу с продуктами, зачем размещать страницу компании так же заметно, загромождая ее?
Осторожно: Это общее заявление. Ничто из этого не является черно-белым; все дело в контексте.
НавигацияHamburger, также называемая боковое меню или панель навигации, обеспечивает прямой доступ, что означает, что пользователи могут быстро и эффективно найти то, что они ищут, всего за несколько щелчков мышью.Вы также не хотите, чтобы главный экран был загроможден и переполнен людьми. Но помните: навигация по гамбургерам скрывает ваш контент.
Вы создаете веб-приложение или простой адаптивный веб-сайт?Яблоки и апельсины, я знаю, но функции нативных приложений и адаптивных макетов начинают объединяться. Как правило, в веб-приложении будет небольшой набор взаимодействий, которые пользователь хочет повторять снова и снова. Из-за этого пользовательский интерфейс должен отражать повторение шаблонов использования, поэтому наличие ссылки на часто используемую функцию, скрытую за пределами холста, было бы неприятным.Однако, если у вас есть настройки профиля пользователя или списки, к которым вы хотите получить доступ, например, в Twitter, подвальный этаж — идеальное место для их хранения.
Какие функции должны присутствовать постоянно?Сайты электронной коммерции уникальны тем, что они добавляют второй уровень взаимодействия, предоставляя пользователю профиль, корзину, список желаний, поиск продуктов и т. Д. Они становятся элементами навигации, поскольку каждому элементу посвящена отдельная страница. Как правило, эти элементы попадают в служебную панель, что может добавить ненужного раздувания к чистому пользовательскому интерфейсу.Добавление их во всплывающее меню — отличный вариант.
Я структурировал свой контент с помощью надежной стратегии конверсии?Если вы работаете с агентством, используя передовые методы входящего маркетинга, то ответ — да. Без четких призывов к действию и грамотно разработанной стратегии конверсии вам, вероятно, следует избегать навигации за пределами холста. Часто веб-сайт требует, чтобы навигация присутствовала постоянно, потому что контент не основан на конверсиях и обучении, что приводит к мертвым зонам контента, которые полагаются на использование основной навигации для продолжения изучения.Передовые методы входящего маркетинга позволяют свободно оставаться на холсте или рисковать за пределами холста.
Есть ли альтернативы Hamburger Icon?
Один из способов увеличить значок навигации по гамбургеру — это добавить ярлык. По данным Nielsen Norman Group, пользователи настольных компьютеров открывали скрытое меню в 27% случаев, в отличие от видимой навигации в 48% случаев и комбинированной навигации в 50% случаев. Другими словами, ярлыки могут помочь. Показательный пример: Джеймс Фостер из Exisweb провел эксперимент, чтобы увидеть, изменит ли что-нибудь изменение значка гамбургерного меню.Результаты? Пользователи нажимали значки с надписью «Меню» на 20% чаще.
Альтернативы мобильному приложениюмогут также включать в себя навигацию с вкладками, вкладки с опцией «дополнительно», постепенно сворачивающееся меню, прокручиваемую навигацию и раскрывающиеся меню.
Почему вам следует избегать навигации по гамбургерам
Прямой доступ важен, но означает ли это, что гамбургерная навигация вам подходит? Это может быть менее интуитивно понятным, а иногда значок нелегко увидеть, что может означать низкие показатели взаимодействия и разочарование пользователей, которые не могут сразу найти то, что ищут.
Как мы уже упоминали, определенно есть альтернативы значку гамбургера, так что у вас есть варианты. Но помните…
Все дело в контексте.
«Нет более сомнительной фразы, чем« исследования показали ». Через пять минут исследования покажут нечто иное ».
— Рэнди Коэн, Нью-Йорк Таймс
Погуглите за десять минут, и вы сможете найти многочисленные примеры из практики, показывающие, какое положительное влияние значок гамбургера может оказать на рентабельность инвестиций вашего сайта.Вы также можете покопаться и найти столько же случаев, когда значок используется неправильно и фактически вредит пользовательскому интерфейсу сайта. ConversionXL провел тест на сайте электронной коммерции, который показал увеличение дохода не менее чем на 4% в зависимости от стиля значка гамбургер-меню. Команда ExisWeb провела аналогичный тест, который дал совсем другие результаты (+ 12%), когда значок гамбургера был заменен словом «Меню».
Это не предназначено для продажи, а скорее образовательный справочник, дьявольски стремящийся показать вам, насколько мощной может быть основная модель неофициального контента.Значок гамбургера — это просто канал, который запускает необходимые рецепторы, чтобы дать вашему мозгу понять, что есть еще что посмотреть. Команда разработчиков, отвечающая за UX вашего сайта, действительно должна объективно взвесить уникальные плюсы и минусы и прийти к обоснованному выводу.
Мы полностью поддерживаем и активно проводим A / B-тестирование наших входящих клиентских проектов, чтобы постоянно оценивать все пути покупателя и повышать конверсию. Поразительно, чему можно научиться за короткий промежуток времени. Эта гигантская навигация, которую вы решили, что ОБЯЗАТЕЛЬНО должны показывать постоянно, просто может работать лучше на холсте.
Итак, возникает вопрос, следует ли мне использовать гамбургер-навигацию на моем следующем сайте?
Вы не узнаете, пока не протестируете.
В заключение, пожалуйста, насладитесь этой галереей потрясающих функций, запускаемых с помощью значков гамбургера / всплывающего меню.
Видите меню Pen Hamburger? Нет, спасибо, я предпочитаю хот-доги. Автор: Шон Демпси (@seanseansean) на CodePen.
Джесси Рэнд — креативный директор и менеджер по дизайну / развитию Опыт Джесси показал, что он работал в индустрии мобильных стартапов Бостона, где он работал дизайнером пользовательского интерфейса и художником-графиком.Затем Джесси перешел в мир веб-дизайна и разработки и создал обширное портфолио интерактивных веб-сайтов. Работая одновременно в качестве дизайнера печати и основного веб-разработчика, Джесси руководит производством всех основных проектов дизайна / разработки в Vital. Джесси имеет степень бакалавра искусств Плимутского государственного университета по специальности графический дизайн. Просмотреть полную биографию
Связанный контент
10 вопросов о дизайне вашего веб-сайта Получите ресурс .
 Понятно, что размещать пункты в 5 рядов – не вариант. Принцип работы следующий: при наведении курсора на название пункта из него выпадают подпункты.
Понятно, что размещать пункты в 5 рядов – не вариант. Принцип работы следующий: при наведении курсора на название пункта из него выпадают подпункты. Пользователи не будут его искать, они просто уйдут. Был пример размещения элемента Корзина на сайте не в стандартном правом верхнем углу, а в левом нижнем. Результат — ее просто не находили.
Пользователи не будут его искать, они просто уйдут. Был пример размещения элемента Корзина на сайте не в стандартном правом верхнем углу, а в левом нижнем. Результат — ее просто не находили. Посетитель не должен догадываться, что скрывается в разделе Print: печатная продукция или размещение в прессе. Если рассчитываете таким образом заинтриговать, чтобы человек перешел и посмотрел, получите процент отказов под 100.
Посетитель не должен догадываться, что скрывается в разделе Print: печатная продукция или размещение в прессе. Если рассчитываете таким образом заинтриговать, чтобы человек перешел и посмотрел, получите процент отказов под 100.


 3s 0.01s ease; /*делаем плавный переход*/
-o-transition: all 0.3s 0.01s ease;
-webkit-transition: all 0.3s 0.01s ease;
}
a:hover {
background:#D43737;/*добавляем эффект при наведении*/
}
li {
float:left; /*Размещаем список горизонтально для реализации меню*/
}
3s 0.01s ease; /*делаем плавный переход*/
-o-transition: all 0.3s 0.01s ease;
-webkit-transition: all 0.3s 0.01s ease;
}
a:hover {
background:#D43737;/*добавляем эффект при наведении*/
}
li {
float:left; /*Размещаем список горизонтально для реализации меню*/
} 3s 0.01s ease; /*делаем плавный переход*/
-o-transition: all 0.3s 0.01s ease;
-webkit-transition: all 0.3s 0.01s ease;
}
a:hover {
background:#D43737;/*добавляем эффект при наведении*/
}
li {
float:left; /*Размещаем список горизонтально для реализации меню*/
position:relative; /*задаем позицию для позиционирования*/
}
/*Стили для скрытого выпадающего меню*/
li > ul {
position:absolute;
top:25px;
display:none;
}
/*Делаем скрытую часть видимой*/
li:hover > ul {
display:block;
width:250px; /*Задаем ширину выпадающего меню*/
}
li:hover > ul > li {
float:none; /*Убираем горизонтальное позиционирование*/
}
3s 0.01s ease; /*делаем плавный переход*/
-o-transition: all 0.3s 0.01s ease;
-webkit-transition: all 0.3s 0.01s ease;
}
a:hover {
background:#D43737;/*добавляем эффект при наведении*/
}
li {
float:left; /*Размещаем список горизонтально для реализации меню*/
position:relative; /*задаем позицию для позиционирования*/
}
/*Стили для скрытого выпадающего меню*/
li > ul {
position:absolute;
top:25px;
display:none;
}
/*Делаем скрытую часть видимой*/
li:hover > ul {
display:block;
width:250px; /*Задаем ширину выпадающего меню*/
}
li:hover > ul > li {
float:none; /*Убираем горизонтальное позиционирование*/
}
 д.
д. Оно должно лаконично вписываться в общий дизайн и быть одинаковым по оформлению на всех страницах сайта.
Оно должно лаконично вписываться в общий дизайн и быть одинаковым по оформлению на всех страницах сайта.