9 боковых меню в CSS для повышения уровня вашего сайта
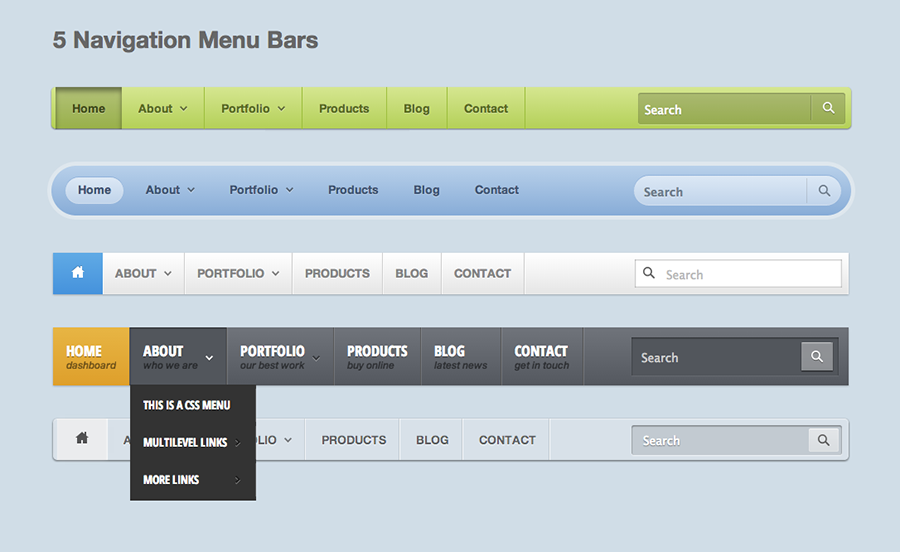
Боковые меню необходимы сегодня предлагать посетителю наиболее важные действия, которые приводят его в любую часть нашего сайта. Вот почему мы предлагаем вам серию из 9 боковых или боковых меню CSS, которые вы можете интегрировать в свой веб-сайт и, таким образом, добавить целые числа к пользовательскому опыту через ваш компьютер.
что пользовательский опыт жизненно важен Сегодня на смартфоне или планшете, потому что это устройство, которое каждый носит в руке. Простота доступа позволяет многим пользователям делегировать полномочия с мобильного устройства, а не с компьютера, поэтому очень важно иметь наш адаптивный веб-сайт. Еще один список меню, как этот другой что мы поделились несколько недель назад.
Индекс
- 1 Адаптивная боковая панель-навигатор
- 2 Шаблон боковой панели
- 3 Индикаторы боковой панели
- 4 Боковая панель администратора
- 5 Боковая панель
- 6 Боковое меню
- 7 Всплывающие подсказки навигации на боковой панели
- 8 Чистый CSS Fly
- 9 Боковое меню Наведение меню
Este боковое меню предлагает поддержку ARIA и его можно использовать как в портретном, так и в ландшафтном режиме. Обладая особенным дизайном, он сам по себе выделяется тем, что представляет довольно классную анимацию для Facebook и серию наведений, которые вызывают больше анимации, чтобы внести все в веб-дизайн.
Обладая особенным дизайном, он сам по себе выделяется тем, что представляет довольно классную анимацию для Facebook и серию наведений, которые вызывают больше анимации, чтобы внести все в веб-дизайн.
Подпишитесь на наш Youtube-канал
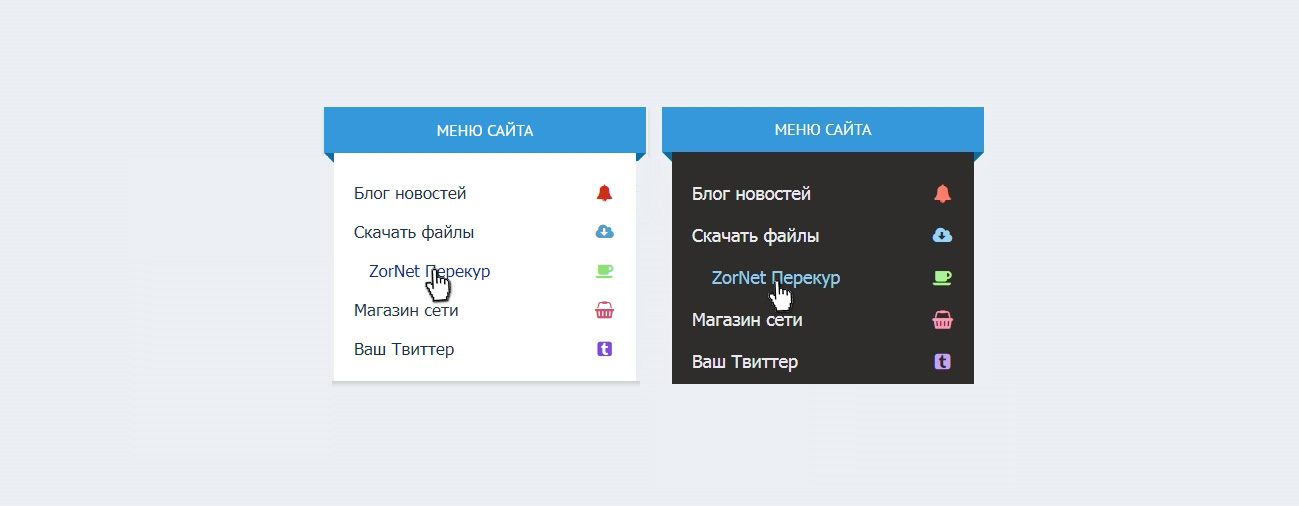
Тон в темноте, это боковое меню CSS в порядке красочный из-за цвета ваших уведомлений и насколько хороша ваша анимация. Он использует раскрывающееся меню на основе Bootstrap, поэтому вы будете иметь в своих руках текущие стандарты веб-дизайна, когда интегрируете его на свой веб-сайт. Без сомнения, высокое качество.
Боковое меню на основе индикаторы размещены с левой стороны. Мы можем щелкнуть значок гамбургера, чтобы открыть боковую панель, или просто щелкнуть каждый из разделов. В нем также есть несколько красочных уведомлений, так что в этом боковом меню в CSS ничего нет.
Это боковое меню состоит из других красочные значки колодец так что они расширяются в тот момент, когда мы наводим курсор на каждый из его разделов.
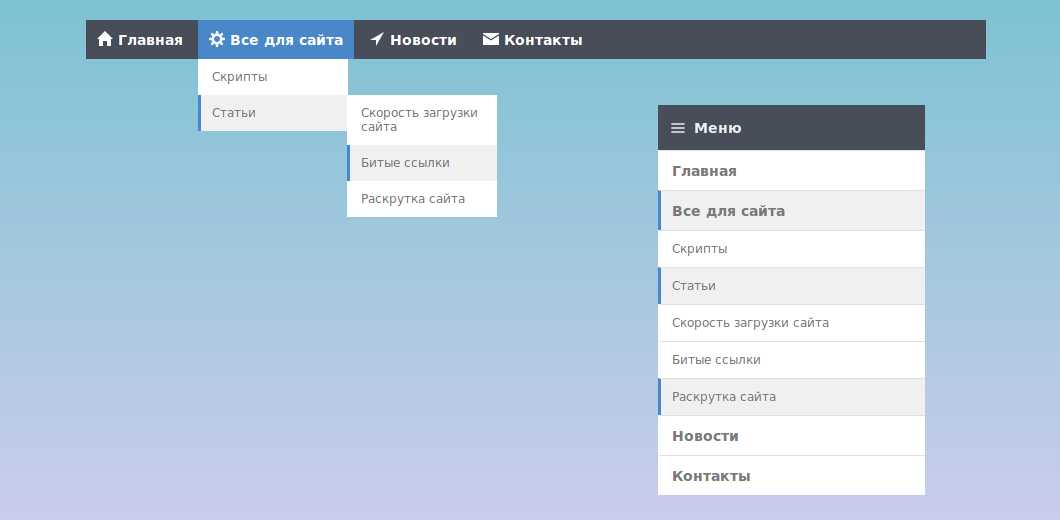
Это боковое меню и панель навигации или навигационная панель сделана на CSS. Мы можем щелкнуть значок гамбургера, чтобы развернуть все параметры на верхней панели навигации, или даже оставить указатель мыши над каждым из разделов. Хорошо завершен и отличается универсальностью.
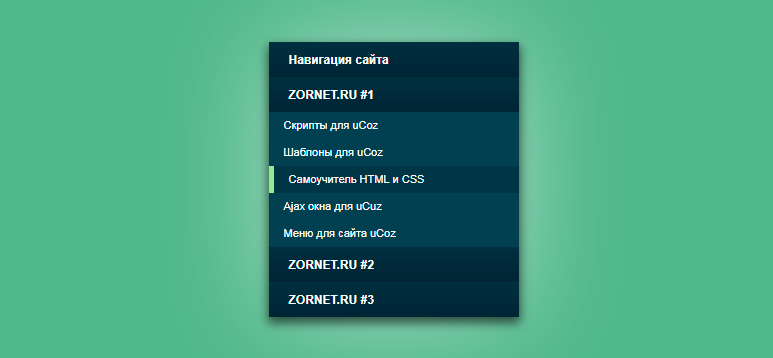
Боковое меню фиолетового цвета, которое не очень различимо за то, что он довольно статичен и большим боковым меню, которое занимает много места, оставленного для левой стороны вашего сайта.
Это боковое меню следует по следу, оставленному до
Здесь мы забываем про передачу JavaScript перед боковое меню на чистом CSS. Его отличает анимация и концепция самого меню. Вместо того, чтобы расширяться наружу, каждая секция заправлена так, чтобы соответствовать значку. Такой дизайн может превратить ваш сайт в очень оригинальный и актуальный. Без сомнения, один из лучших в списке.
Его отличает анимация и концепция самого меню. Вместо того, чтобы расширяться наружу, каждая секция заправлена так, чтобы соответствовать значку. Такой дизайн может превратить ваш сайт в очень оригинальный и актуальный. Без сомнения, один из лучших в списке.
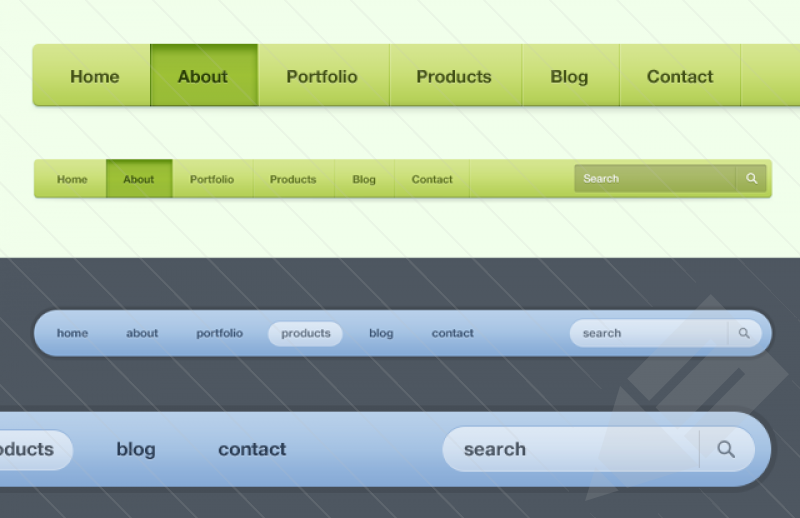
Боковое меню, которое отображается и отображается, полностью запрограммирован на CSS. Простая по своей концепции, но с отличными результатами, чтобы получить красивый дизайн без особой помпы. Это одно из тех боковых меню, которые есть, но их нет. Что вам может понадобиться.
Мы оставляем вас с этот другой список CSS для продолжай проверять уровень современного веб-дизайна.
Содержание статьи соответствует нашим принципам редакционная этика. Чтобы сообщить об ошибке, нажмите здесь.
Вы можете быть заинтересованы
Меню, пожалуйста | WebReference
Другой популярной частью сайтов является меню. В основном, это список элементов, которые представляют собой простые ссылки, ведущие на другие места сайта.
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8">
<title>Меню</title>
<link rel="stylesheet" href="main.css" media="screen">
</head>
<body>
<nav>
<ul>
<li>
<a href="index.html">Главная</a>
</li>
<li>
<a href="training.html">Обучение</a>
</li>
<li>
<a href="conferences.html">Конференции</a>
</li>
<li>
<a href="about.html">О нас</a>
</li>
</ul>
</nav>
</body>
</html>Наше меню будет состоять из четырёх элементов:
- Главная
- Обучение
- Конференции
- О нас
Мы хотим, чтобы оно выглядело так.
Вы могли заметить, что мы добавили новые теги <nav>, <ul> и <li>.
<nav> используется для определения всех видов навигационных функций на сайтах, которые содержат ссылки на внутреннюю или внешнюю информацию. Размещение <nav> в коде говорит «всё внутри <nav> будет использоваться для навигации по сайту».
В <nav> мы вставили тег <ul> с несколькими тегами <li>. Тег <ul> представляет собой «неупорядоченный список» (как маркированный список), а теги <li> представляют каждый отдельный компонент этого списка (маркер). При создании сайтов неупорядоченный список часто будет наиболее разумным выбором, когда дело доходит до составления страницы с меню. На самом деле, меню это вариант списка ссылок, который был создан без заданного правила относительно порядка его элементов.
С помощью кода выше, который пока не завершён, наш список должен выглядеть следующим образом.
Вы, возможно, видели нечто подобное даже при создании текстового документа в редакторе, когда хотели сделать маркированный список. Без стилизации <ul>, однако, наш список просто начинается с точки. В отличие от этого наше меню может быть намного сложнее. Мы можем задать ему границы, цвет, фон и др. Каждая ссылка по умолчанию отображается синим цветом, как видно на рисунке выше.
Без стилизации <ul>, однако, наш список просто начинается с точки. В отличие от этого наше меню может быть намного сложнее. Мы можем задать ему границы, цвет, фон и др. Каждая ссылка по умолчанию отображается синим цветом, как видно на рисунке выше.
Теперь попробуем изготовить более стильное меню через наш код CSS.
Как правило, мы начинаем с самого общего тега в HTML-коде, верно? В нашем случае код начинается с <nav>, поскольку он отвечает за наше меню. С этим тегом мало что можно сделать, поскольку данный тег напрямую не меняет внешний вид маркированного списка.
Следующий тег <ul> начинает список. Мы хотим, чтобы наш список выглядел немного иначе, чем по умолчанию. Самое главное — добавить новый фон.
nav ul {
background-color: PaleVioletRed;
}Для цвета фона мы выбрали название PaleVioletRed. Перезагрузка страницы показывает наши изменения в результате добавления этого кода.
На самом деле мы применили цвет фона ко всем элементам <ul>.
nav ul {}Теперь мы хотим избавиться от круглых чёрных точек в этом списке и сделать его более похожим на меню. Мы можем скрыть их благодаря свойству list-style, как показано ниже.
nav ul {
background-color: PaleVioletRed;
list-style: none;
}Установка list-style в значение none делает список без характерных маркеров.
Это выглядит гораздо лучше.
Широкая область цвета удивительно большая. Мы хотим немного урезать её, используя тот же пример, что с рамкой вокруг изображения (padding).
nav ul {
background-color: PaleVioletRed;
list-style: none;
padding: 0;
}Как вы можете видеть ниже, выглядит это намного лучше, медленно приближаясь к прекрасной форме.
Теперь пришло время для работы с размерами. Наша навигация должна быть 200 пикселей в ширину.
nav ul {
background-color: PaleVioletRed;
list-style: none;
padding: 0;
width: 200px;
}В конце концов, мы добавим border к списку точно как на картинке. Это будет выражаться в сплошной линии толщиной 1 пиксель розового цвета.
nav ul {
background-color: PaleVioletRed;
list-style: none;
padding: 0;
width: 200px;
border: 1px solid MediumVioletRed;
}Вот результат и это выглядит здорово!
С нашей прекрасной внешней рамкой. Пришло время построить каждый отдельный элемент списка, к которому можно обратиться с помощью такого селектора CSS.
nav ul li {}Этот код ищет <nav>, затем внутри <ul> и <li>. Кажется, что каждому элементу в списке нужна своя граница.
nav ul li {
border-bottom: 1px solid MediumVioletRed;
}С помощью этого кода мы добавили border-bottom, так что каждый элемент <li> теперь имеет такой же тип границы как у внешней рамки, но только в нижней части текста.
В настоящее время наше меню должно выглядеть так.
Теперь у нас две проблемы. Первая — пространство слева между границей и элементами списка. Изменим его, используя нашего знакомого padding.
nav ul li {
border-bottom: 1px solid MediumVioletRed;
padding: 5px;
}Это гораздо лучше, правда? Мы добавили padding шириной 5 пикселей между текстом и границами.
Наша вторая проблема менее заметна, но всё ещё существует в виде двойной линии в нижней части нашего меню. Это потому, что наша граница для меню добавилась к нашей границе для последнего элемента, когда мы вставили bottom-border. Помните, что мы использовали код в <ul> из <nav> для указания границы.
nav ul {
background-color: PaleVioletRed;
list-style: none;
padding: 0;
width: 200px;
border: 1px solid MediumVioletRed;
}Также вспомним, что мы устанавливаем list-style в none так, что маркеры или любые другие знаки не появляются.
list-style: none;
Задав none в качестве значения мы отключаем свойство, так что оно не будет иметь никаких графических эффектов.
Проделаем то же самое, только с помощью свойства bottom-border и установив для него значение none. Однако мы хотим нацелиться только на последний пункт меню, чтобы его нижняя граница не конфликтовала с большой нижней границей.
nav ul li:last-child {
border-bottom: none;
}Результат применения этого кода сверхэффективен.
Двойная граница исчезла, всё потому, что мы нашли <ul> в <nav>, а затем выбрали в нём последний <li> и отключили нижнюю границу. Псевдо-селектор last-child указывает на последний элемент списка.
nav ul li:last-child {}Этот селектор можно перевести следующим образом:
«найдите <nav>, затем <ul> и примените все изменения к последнему элементу <li>».
Последнее, что нам нужно сделать, это настроить текст в ссылках. Вы можете создать ссылки в HTML следующим образом.
Вы можете создать ссылки в HTML следующим образом.
<a href="url">Набранный здесь текст ведёт на указанный веб-адрес</a>
Мы используем тег <a> вместе с атрибутом href. Значением этого атрибута должен быть адрес, на который вы хотите переместить пользователя, если он щёлкает по ссылке. В нашем примере у нас есть четыре ссылки. Одна из них выглядит так.
<a href="training.html">Обучение</a>
Это значит, что браузер будет показывать слово «Обучение», на которое можно щёлкнуть и затем браузер отправится на страницу, которая была сохранена в файле training.html.
Зная, что этот тег является частью кода HTML, мы можем создать специальный селектор, который ищет именно этот тег.
nav ul li a {}Вуаля!
Давайте добавим новые свойства к нашему новому селектору. Прежде всего, изменим цвет шрифта на белый.
nav ul li a {
color: white;
}Обновление браузера показывает наши новые изменения.
Отлично! Теперь у нас есть ссылки белого цвета. Изменим некоторые акценты. Браузер устанавливает выделение в CSS для всех ссылок в виде text-decoration: underline. Мы хотим изменить это значение, как мы уже делали это раньше со значением none.
nav ul li a {
color: white;
text-decoration: none;
}Красота! Мы завершили желаемое меню.
В качестве дополнительного замечания, если вы работаете с большим количеством ссылок, то, возможно, помните, что на многих страницах при наведении на ссылку текст подчёркивается.
Проверьте эту ссылку, которую я написал в своём Twitter (без подчёркивания).
При наведении указателя мыши на эту ссылку происходит нечто интересное, о чём многие интернет-пользователи хорошо знают — текст становится подчёркнутым.
Попробуем сделать нечто подобное в нашем меню, что позволит ссылке выделиться при наведении на неё. Мы будем использовать псевдо-селектор под названием hover.
nav ul li a:hover {
text-decoration: underline;
}В этот раз мы добавили его к ссылкам <a>. Это означает, что при наведении указателя мыши на ссылку будет применяться эффект. Это также относится и к наведению на другие элементы.
div:hover li:hover img:hover
Эффект виден ниже, когда мы наводим курсор мыши на ссылку «Конференции».
В итоге, окончательный код CSS должен выглядеть так.
nav ul {
background-color: PaleVioletRed;
list-style: none;
padding: 0;
width: 200px;
border: 1px solid MediumVioletRed;
}
nav ul li {
border-bottom: 1px solid MediumVioletRed;
padding: 5px;
}
nav ul li:last-child {
border-bottom: 0;
}
nav ul li a {
color: white;
text-decoration: none;
}
nav ul li a:hover {
text-decoration: underline;
}Недавно появившиеся псевдо-селекторы (last-child и hover) будут полезны в будущем.
В этой главе вы узнали, как использовать ссылки и вставлять их в HTML-документы. На данный момент мы использовали только адреса, ведущие на локальные файлы (например, training.html), сохранённые на вашем компьютере, но вы также можете использовать ссылки, указывающие на внешние сайты в Интернете, вроде этого.
На данный момент мы использовали только адреса, ведущие на локальные файлы (например, training.html), сохранённые на вашем компьютере, но вы также можете использовать ссылки, указывающие на внешние сайты в Интернете, вроде этого.
<a href="http://twitter.com/varjs">Мой Twitter</a>
Этот код в браузере будет отображаться как Мой Twitter. Обратите внимание, что адрес содержит http:// в самом начале. Это правило говорит, что каждая ссылка используемая в HTML-документе и ведущая на другой сайт, должна быть с префиксом http://. В противном случае, ваши ссылки не будут перенаправлять пользователей в нужное место.
ссылки
списки
Автор: Дамиан Вельгошик
Последнее изменение: 11.08.2018
Редакторы: Влад Мержевич
Визуальный сайт в CSS3
Ctrl+←
Понимание селекторов CSS
Ctrl+→
Оформление меню | Web Accessibility Initiative (WAI)
в учебнике по меню
Обзор
Четкий и последовательный стиль позволяет пользователям быстрее находить и распознавать меню. Такой стиль включает в себя согласованность в поведении, внешнем виде и относительном расположении на страницах веб-сайта.
Такой стиль включает в себя согласованность в поведении, внешнем виде и относительном расположении на страницах веб-сайта.
Общие соображения
В меню часто используются изображения, такие как значки, которые могут быть декоративными или сообщать о функциональности. Этим изображениям требуются текстовые альтернативы, как описано в Учебнике по изображениям. Требования к контрастности также применимы к меню и его пунктам.
Местоположение
Отображать меню там, где его ожидает целевая аудитория сайта. Например, на веб-сайтах главное меню навигации обычно располагается либо вертикально слева от страниц (в языках с письмом слева направо), либо горизонтально вверху. Меню приложений обычно располагаются горизонтально вверху.
Идентификация
Убедитесь, что меню и их пункты идентифицируются как таковые. В дополнение к структурной разметке, описанной в предыдущем разделе, цветовая схема необходима для визуального сообщения о наличии меню и элементов.
Подумайте о том, чтобы метки меню были видны всем. Например, в этих руководствах «Учебник по меню», «Все руководства», «На этой странице» — это метки меню, представленные в виде видимых заголовков, доступных для всех пользователей.
Читаемость
Убедитесь, что размеры меню и пунктов меню соответствуют всему тексту. Размер меню также должен адаптироваться к разным размерам текста, чтобы соответствовать языкам с более длинными словами и людям, которым нужен более крупный текст. По возможности избегайте текста в верхнем регистре, разрывов строк и переносов, поскольку они часто отвлекают внимание и затрудняют чтение.
Размер
Обеспечьте достаточное пустое пространство, например отступы, для поддержки людей с ограниченной подвижностью и маленькими сенсорными экранами на мобильных устройствах. В то же время следите за тем, чтобы меню не перекрывали себя и другое содержимое страницы, когда пользователи увеличивают размер текста или масштабируют страницу.
Передавайте элементы меню и их состояния, используя цвет и другие параметры стиля. Не полагайтесь только на цвет, так как некоторые пользователи не смогут воспринять такие изменения. Например, изменить форму элемента меню или добавить значок в дополнение к изменению его цвета при выборе.
Состояние по умолчанию
Используйте отдельный стиль для визуального обозначения элементов меню как областей страницы, которые можно активировать. Однако избегайте преувеличенного оформления текста, например слов в верхнем регистре или маленьких заглавных букв, так как это затрудняет чтение текста.
Состояния наведения и фокусировки
Изменение элементов меню, находящихся под курсором или сфокусированных, что дает пользователям визуальное руководство при навигации по меню. В этом примере состояния наведения и фокуса используют инвертированную цветовую схему (синий на белом вместо белого на синем) и подчеркивают.
Код: CSS nav a:hover,
навигация: фокус {
цвет: #036;
цвет фона: #fff;
оформление текста: подчеркивание;
}
Посмотрите этот код в действии на живом примере.
Активное состояние
Указывает элемент меню, который был активирован щелчком, касанием или выбором клавиатуры. Пользователи могут определить непреднамеренную активацию, например, когда они щелкнули не тот пункт меню. В этом примере активный элемент имеет более темно-синий фон и подчеркивание.
Код: CSS навигация: активная {
цвет: #fff;
цвет фона: #024;
оформление текста: подчеркивание;
}
Посмотрите этот код в действии на живом примере.
Текущее состояние
Также визуально указывает текущий пункт меню в дополнение к структурной разметке, рассмотренной в предыдущем разделе.
В этом примере было добавлено другое сочетание цветов (черный на сером) и нижняя граница, чтобы придать текущему пункту меню особый цвет и форму.
Код: CSS nav [aria-current=page] {
цвет фона: #bbb;
цвет: #000;
нижняя граница: сплошная .25em № 444;
}
Посмотрите этот код в действии на живом примере.
Состояние посещения
Для некоторых типов меню, таких как инструкции, может быть полезно указать элементы меню, которые пользователь уже посещал. Однако ожидается, что большинство меню не будут меняться в зависимости от состояния посещения.
Однако ожидается, что большинство меню не будут меняться в зависимости от состояния посещения.
Пример
Помогите улучшить эту страницу
Пожалуйста, поделитесь своими идеями, предложениями или комментариями по электронной почте в общедоступном архивном списке [email protected] или через GitHub.
Электронная почта Fork & Edit на GitHubNew GitHub Issue
Back to TopCss Дизайн меню, темы, шаблоны и загружаемые графические элементы на Dribbble
Посмотреть Бруно Навигация
Бруно Навигейшн
Посмотреть боковую панель Twitter
Боковая панель Twitter
Посмотреть легкую навигацию
Легкая навигация
Просмотр 🍔 3D-кнопка
🍔 Кнопка 3D
- 76″ data-ad-data=»» data-boost-id=»» data-is-boost-fallback=»»>
Посмотреть анимацию меню
Анимация меню
Посмотреть анимацию меню smartalpha.