Что такое header в HTML — с правильными примерами
Тег header в HTML обычно используют для шапки (верхушки) сайта. В него как правило помещают логотип, верхнее меню, контакты. Часто, вся информация, которая находится в header (лого, меню и т.д.) одинаково отображается на всех страницах сайта.
Для чего нужен тег header
Тег header и некоторые другие нужен для поисковых систем. Пользователь же никак не видит header это или нет. А вот поисковая система видит и правильно воспринимает структуру страницы сайта.
Грамотное использование всех HTML-тегов в верстке сайта положительно сказывается на продвижении сайта в поисковых системах.
Каждый тег должен использоваться по своему предназначению. И, наоборот, для каждого отдельного содержимого сайта нужно использовать подходящий тег.
Такая верстка, которая оптимально сделана для поисковых систем, называется семантической. То есть смысловой.
Тег header относится к HTML5. В этой фразе ничего особенного, просто в 2014 году в HTML добавили несколько новых тегов, и назвали всё это дополнение HTML5.
В этой фразе ничего особенного, просто в 2014 году в HTML добавили несколько новых тегов, и назвали всё это дополнение HTML5.
Сколько тегов header может быть на странице
Очень часто header используют только для шапки сайта. Это неправильный подход. Да header нужно использовать для шапки сайта, но не только для нее.
Тегов header на странице может быть сколько угодно, в отличие от h2.
Заголовок h2 можно использовать на странице сайта только 1 раз.
Но каждый тег header должен быть на своем месте.
Тег header сам по себе можно использовать только один раз на странице для шапки сайта. Дальше этот тег должен быть частью других тегов, например, тегов article и section. Пример:
<article>
<header>
<h3>Заголовок</h3>
<p>Какой-то текст</h3>
</header>
</article>Кстати, если бы в этом примере в теге header был бы только заголовок h3 без тега p, то тег header лучше убрать. То есть использовать тег header только для того, чтобы поместить в него заголовок,
То есть использовать тег header только для того, чтобы поместить в него заголовок,
Тег header нельзя помещать в такие теги, как footer, address и другой header.
Примеры правильного использования тега header
Пример для шапки сайта
<header> <div> <a href="/" title="Логотип"> <img src="путь_к_картинке_логотипа" alt="Логотип"> </a> <nav> <a href="/">HTML</a> <a href="/">CSS</a> <a href="/">JS</a> </nav> <form> <input type="text" placeholder="Поиск"> <button type="submit">Искать</button> </form> </div> </header>
Вот как такой header может выглядеть в браузере:
Пример header для контента
<section>
<header>
<h3>Заголовок</h3>
<p>Какой-то текст</h3>
</header>
</section>Главная » Html и Css
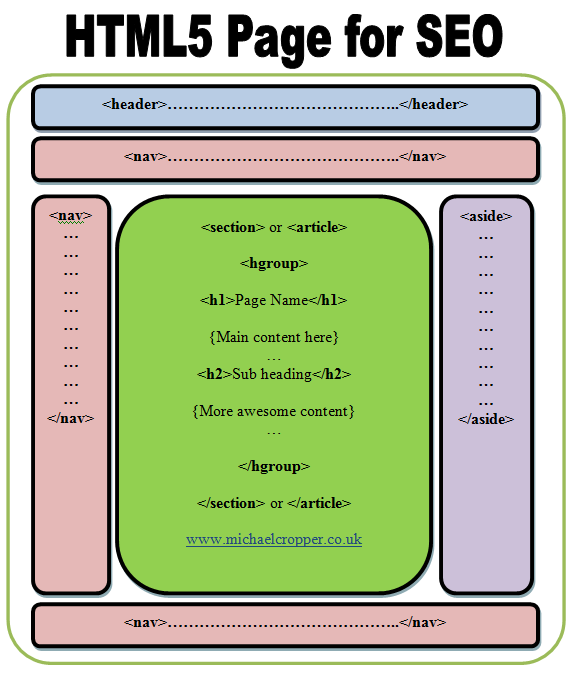
Структурные теги Html5 указывают, какой контент они содержат, а не то, как он должен быть отформатирован при отображении в браузере. Это дает совершенно новые возможности по разработке и оптимизации страниц.
Это дает совершенно новые возможности по разработке и оптимизации страниц.
Содержание
- Как используются структурные теги?
- Структурные метки и семантические уровни
- Как семантическая верстка влияет на оптимизацию?
Как используются структурные теги?
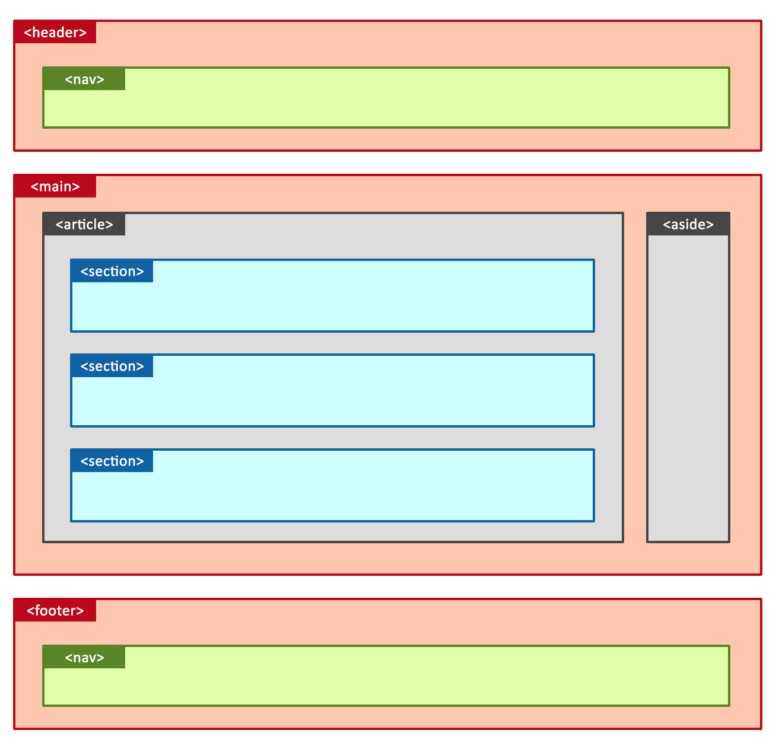
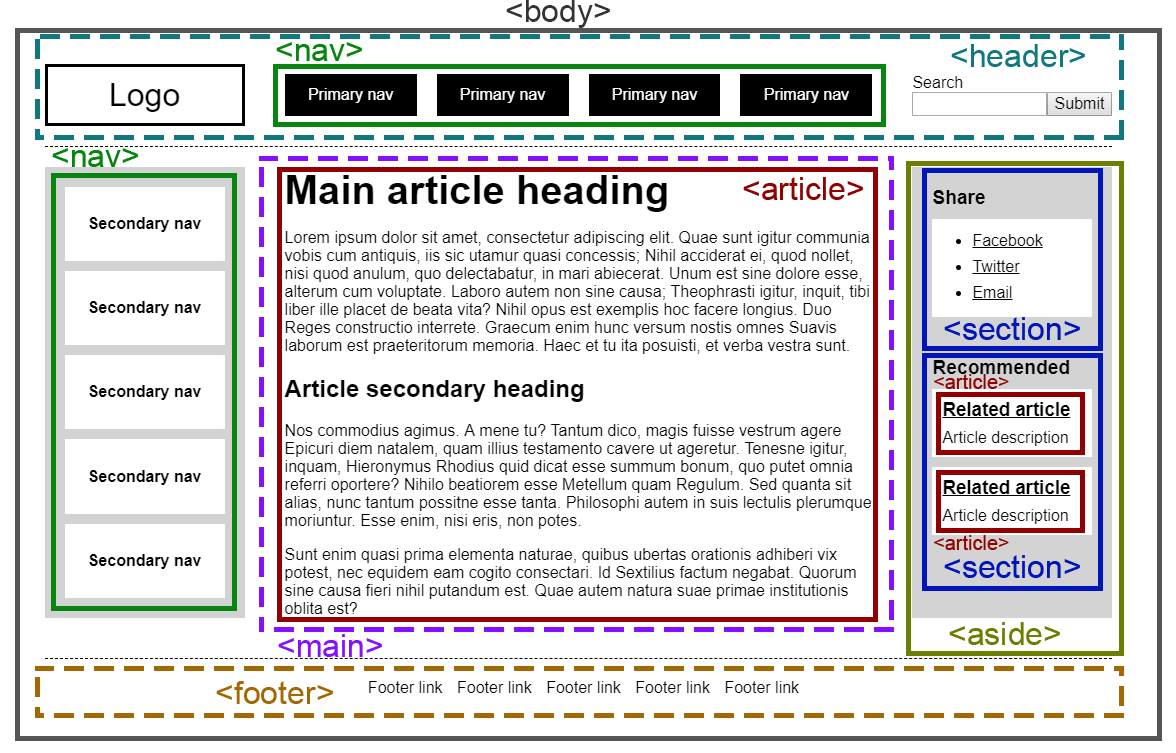
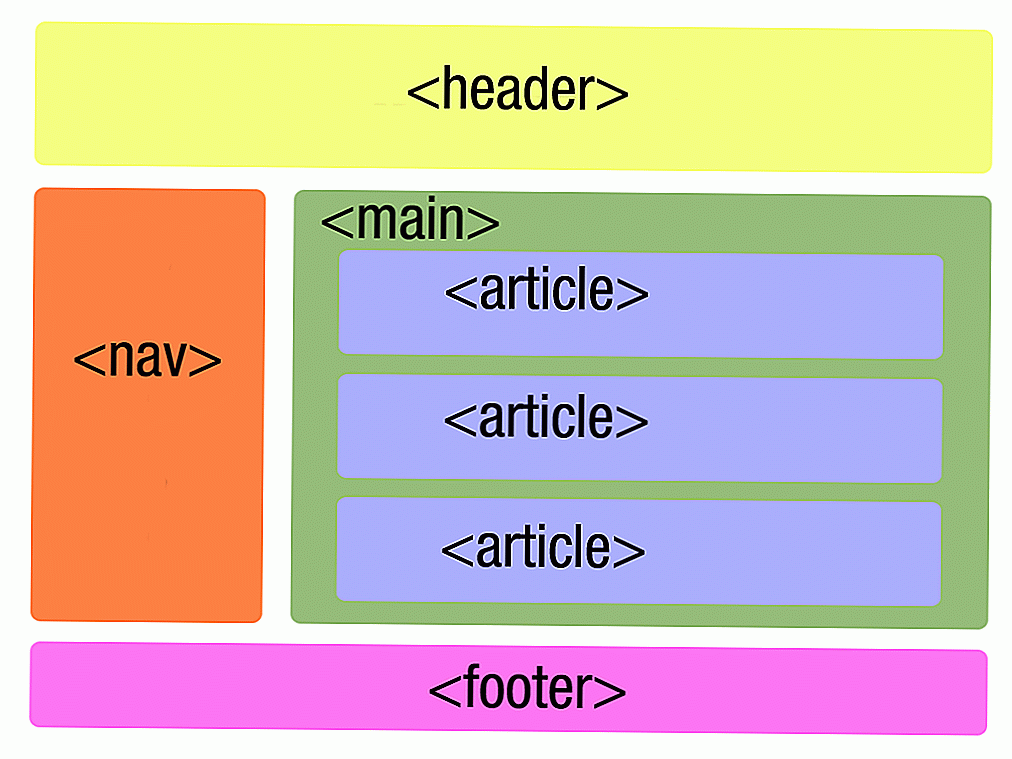
В рамках семантической маркировки особо интересен набор тегов, которые используются для определения основной схемы документа и деления его на логические части:
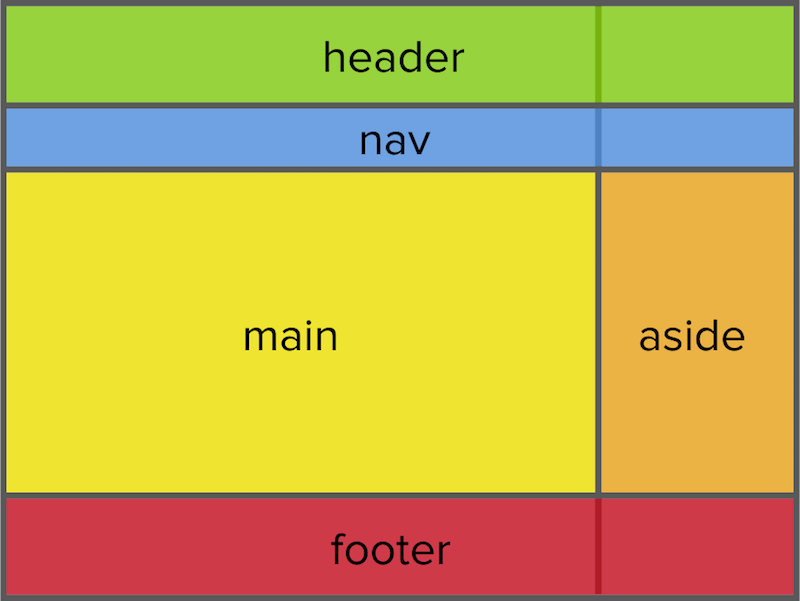
- Main: применяется для создания основного блока страницы. Это контент, внутри которого могут быть такие теги, как: Header, Section, Article и т. д. Содержимое Main должно быть уникальным. Это достигается двумя путями: выносом из блока контента, который повторяется на других страницах, или добавление к тегу Main идентификатора aria-labelledby.
- Header: или шапка внутри документа(не путать с <head> ), используется для заглавия статей или разделов.

- Nav: используется для включения меню в разные части сайта и содержит данные навигации. Тег nav является лишь оболочкой списков меню, поэтому между <nav> и </nav> должны вставляться <ul> и <ol>. Google может включать в расширенные сниппеты с быстрыми ссылками меню сайта, заданное через тег Nav.
- Section: служит для выделения разделов сайта. Типичный пример применения — лендинг или одностраничное портфолио, где элемент section вкупе с Id используется для перехода к разделам «Портфолио», «Контакты» и т. п. Этот элемент HTML5 создан специально для того, чтобы избежать чрезмерного употребления div class или div id со слишком глубокой вложенностью дочерних элементов. Все секции могут применяться как контейнеры для организации контента внутри них. Допустимо даже использование section внутри section, когда необходимо разделение на подразделы в рамках родительской секции или для сайта целиком, если речь об одностраничнике.

- Article: каждая статья сайта. Статьи в данном контексте — это блоки информации. Они могут быть новостями, лонгридами, инструкциями, постами блога, услугами и продуктами, но не обязаны ими являться. Суть идеи состоит в том, что в одном разделе присутствуют разные материалы article, сгруппированные с учетом некой логики внутри родительских тегов. Важный момент — тег может быть неуникальным в рамках сайта, содержать вложенные элементы того же или более высокого уровня — на новостных сайтах часто встречаются примеры article внутри article.
- Aside: боковая панель или сайдбар. На самом деле здесь можно разместить любой контент, косвенно связанный с основным содержанием страницы; категории, статьи, облако тегов, последние комментарии, связанные записи и т.
 д. Тег aside может быть дополнением материала страницы, либо содержать отдельную общую информацию в рамках сайта, например, боковое меню.
д. Тег aside может быть дополнением материала страницы, либо содержать отдельную общую информацию в рамках сайта, например, боковое меню. - Footer: представляет краткую информацию о разделе, авторах или сайте — авторские права, ссылки на служебные страницы и т. п. Футер должен располагаться внизу страницы, раздела, статьи и т. д.
Элементы header и footer — так называемые шапка и подвал обычно содержат неуникальную в рамках сайта информацию, кроме случаев, когда хэдер индивидуален для статьи.
Современные браузеры по умолчанию интерпретируют структурные теги в качестве блочных элементов. Для более старых версий, которые не поддерживают Html5, практикуется прямое указание display: block в CSS.
Структурные метки и семантические уровни
Если в XHTML (или более ранних версиях Html) было рекомендовано использовать h2 для заголовка страницы и h3 для заголовка записи или раздела, то в Html5 нет подобной необходимости. Можно делать заголовки на каждом семантическом уровне, чтобы h2 был в хедере, в каждой статье или секции.
Семантические теги не имеют стиля по умолчанию. То есть, браузер не разместит Header в верхней части документа, хоть и понимает, что тег означает заголовок. Именно через CSS следует назначить стили, которые нужно применить к каждому из структурных элементов.
Как семантическая верстка влияет на оптимизацию?
Идея структурных тегов заключается в добавлении в интернет такой информации, как семантические метаданные, которые могут быть интерпретированы любой компьютерной системой. Каждый паук-индексатор сможет определить, к какой типичной части документа принадлежит конкретный фрагмент кода.
Это новшество позволяет забыть о старых методах SEO с закрытием от индексации навигационных ссылок, футера и других вспомогательных блоков. Контентные приоритеты теперь задаются напрямую структурными тегами, независимо от места расположения на странице.
Поисковые системы при использовании семантической верстки явным образом оповещаются о том, что является основным контентом страницы — это позволяет корректно классифицировать тексты. Хотя и нет доказательств того, что наличие новых тегов улучшает поисковые позиции сайта напрямую, но возможно это дело ближайшего будущего.
Хотя и нет доказательств того, что наличие новых тегов улучшает поисковые позиции сайта напрямую, но возможно это дело ближайшего будущего.
Автор Ложников АндрейВремя чтения 5 мин.Просмотры 499Опубликовано Обновлено
Тег HTML 5
Тег HTML
Заголовки могут содержать заголовки, подзаголовки, информацию о версии, средства навигации и т. д.
Тег , или другой элемент
См. также тег .
Тег появился в HTML 5.
Демо
Атрибуты
Теги HTML могут содержать один или несколько атрибутов. Атрибуты добавляются к тегу, чтобы предоставить браузеру больше информации о том, как тег должен выглядеть или вести себя. Атрибуты состоят из имени и значения, разделенных знаком равенства (=), при этом значение заключено в двойные кавычки. Вот пример:
Атрибуты состоят из имени и значения, разделенных знаком равенства (=), при этом значение заключено в двойные кавычки. Вот пример: style="color:black;" .
Существует 3 типа атрибутов, которые вы можете добавить к своим HTML-тегам: специфичные для элемента, глобальные атрибуты и атрибуты содержимого обработчика событий.
Ниже перечислены атрибуты, которые можно добавить к этому тегу.
Специфичные для элемента атрибуты
В следующей таблице показаны атрибуты, характерные для этого тега/элемента.
| Атрибут | Описание |
|---|---|
| Нет |
Глобальные атрибуты
Следующие атрибуты являются стандартными для всех тегов HTML 5 (хотя атрибут tabindex не применяется к диалога элемента).
-
ключ доступа -
автокапитализация -
класс -
редактируемый контент -
данные-* -
каталог -
перетаскиваемый -
скрытый -
идентификатор -
режим ввода -
это -
ИД товара -
элементпроп -
Артикул -
предметная область -
тип изделия -
язык -
часть -
слот -
проверка правописания -
стиль -
tabindex -
Название -
перевод
Полное объяснение этих атрибутов см. в разделе Глобальные атрибуты HTML 5.
в разделе Глобальные атрибуты HTML 5.
Атрибуты содержимого обработчика событий
Атрибуты содержимого обработчика событий позволяют вам вызывать сценарий из вашего HTML. Скрипт вызывается, когда происходит определенное «событие». Каждый атрибут содержимого обработчика событий имеет дело с другим событием.
-
прерывание -
onauxclick -
размытие -
при отмене -
онканплей -
oncanplaythrough -
при смене -
по клику -
при закрытии -
в контекстном меню -
онкопия -
при обмене -
врезной -
ondblclick -
ондраг -
ондрагенд -
ондрагентер -
ондрагзит -
на накладке -
ондраговер -
ондрагстарт -
-
ondurationchange -
при опорожнении -
одноконцевой -
при ошибке -
онфокус -
данные формы -
на входе -
недействительный -
нажатие клавиши -
нажатие клавиши -
onkeyup -
onlanguagechange -
под нагрузкой -
загруженные данные -
загруженные метаданные -
запуск при загрузке -
-
ввод с помощью мыши -
для мышей -
onmousemove -
onmouseout -
при наведении мыши -
на мышке -
на пасте -
при паузе -
в игре -
в игре -
в процессе -
при изменении скорости -
при сбросе -
изменение размера -
при прокрутке -
нарушение политики безопасности -
поиск -
поиск -
по выбору -
onslotchange -
установлен -
при отправке -
приостановить -
своевременное обновление -
нагрудник -
при изменении объема -
в ожидании -
на колесе
Полный список обработчиков событий см. в разделе Атрибуты содержимого обработчиков событий HTML 5.
в разделе Атрибуты содержимого обработчиков событий HTML 5.
Тег в HTML — Темы масштабирования
Обзор
В HTML предусмотрено множество компонентов или тегов для написания основного раздела, раздела нижнего колонтитула и т. д. семантически. Точно так же, чтобы включить раздел заголовка в любую часть раздела HTML, HTML5 включает тег заголовка, чтобы указать, что компоненты, включенные в этот тег, составляют раздел заголовка. Если теги используются правильно, веб-браузер может определить разницу между HTML и обычным текстом.
Теги HTML являются важными элементами при создании веб-страниц. Чтобы узнать больше о таких тегах в HTML, обратитесь сюда.
Scope
В этой статье вы узнаете о следующем:
- Тег
и то, как он используется для представления раздела заголовка в файлах HTML. - Затем мы узнаем о различных видах информации, хранящейся в теге
. - Наконец, мы рассмотрим несколько примеров, чтобы лучше понять всю тему.

Тег заголовка — это элемент блочного уровня, представляющий вводный контент или навигационный контент на веб-страницах. Он полезен для хранения содержимого, такого как заголовок веб-сайта, заголовок раздела, логотип веб-сайта и т. д.
Основной синтаксис тега
Примечание: Элемент заголовка представляет собой заголовок содержимого. Однако его нельзя использовать внутри элемента
Например, если вы вставите приведенный ниже код в HTML Validator, вы получите сообщение об ошибке.
<голова>
<метакодировка="UTF-8" />
Новый заголовок
<тело>
<заголовок>
<нижний колонтитул>
<заголовок>
Ошибка: Заголовок элемента не должен быть потомком элемента нижнего колонтитула.
Давайте посмотрим, какое содержимое вы можете включить в тег заголовка в HTML:
Информация об авторе
Пример:
<голова> <метакодировка="UTF-8" />
Информация об авторе <тело> <заголовок>Автор: Алекс Петерсон
<нижний колонтитул>Изображения или логотип
Пример:
<голова> <метакодировка="UTF-8" />
Изображения или логотип <тело> <заголовок> com/image/logo" />
<нижний колонтитул>
com/image/logo" />
<нижний колонтитул>
Элементы заголовка (от h2 до h6)
Пример:
<голова> <метакодировка="UTF-8" />
Элементы заголовка <тело> <заголовок>Заголовок второго уровня
<нижний колонтитул>
Примечание:
- Элемент
является видимым разделом на веб-страницах, тогда как элемент отличается от элемента , который содержит метаданные, которые не отображаются пользователям. Не путайте элемент с элементом.
Элемент е. если вы хотите создать новый раздел на веб-странице и отделить этот раздел от остальных разделов, доступных на веб-страницах, то элемент < header> не является правильным выбором для достижения этой цели.
е. если вы хотите создать новый раздел на веб-странице и отделить этот раздел от остальных разделов, доступных на веб-страницах, то элемент < header> не является правильным выбором для достижения этой цели.
Вместо этого элемент
Атрибуты
Тег
Ниже приведены некоторые атрибуты:
- ключ доступа
- перетаскиваемый
- контекстное меню
- скрыто
- стиль
- xml:язык и т. д.
Существуют различные способы использования тега
Заголовок страницы
Основные заголовки или логотип страницы могут быть включены в раздел
.  Пример показан ниже:
Пример показан ниже:<голова> <метакодировка="UTF-8" /> Тег заголовка— заголовок страницы <тело> <заголовок>Это основной заголовок страницы
Статья: Сара Уильямс
Здесь тег
содержит элемент заголовка, т. е. заголовок первого уровня и информацию об авторе. Как вы изучили выше, заголовок и информацию об авторе можно добавить внутрь тега , и это не даст никакой ошибки; следовательно, код семантически правильный. Выход:
Заголовок статьи
В приведенном ниже примере показано использование тега
, создающего контейнер для раздела статьи. <голова> <метакодировка="UTF-8" /> 0" />Тег заголовка — заголовок внутри тега статьи <тело> <заголовок>Это главный заголовок страницы
Это заголовок уровня h4.
<статья> <заголовок>Заголовок внутри статьи
Контент внутри статьи
Статья: Сара Уильямс
В этом примере тег
используется внутри тега для отображения заголовка статьи. Это допустимый код, и его можно сделать, как описано в предыдущем разделе. Вы можете проверить валидацию кода. здесь тоже. Вывод:
Использование тега заголовка для содержания заголовка окружающего раздела
В приведенном ниже примере показано, как можно использовать тег заголовка, чтобы содержать заголовок окружающего раздела.
<голова> <метакодировка="UTF-8" /> 0" />Пример тега заголовка <тело>Это главный заголовок страницы
Это заголовок уровня h4.
<заголовок>Это заголовок.
Это подзаголовок.
Это метаданные.
В приведенном выше примере показано использование тега
для содержания заголовка окружающего раздела. В приведенном выше примере может быть включен некоторый абзац или некоторое содержимое, и заголовок этого содержимого отображается независимо, как показано выше во фрагменте кода. Этот код не выдаст никаких ошибок при проверке с помощью валидатора HTML. Вывод:
Представление элементов навигации с помощью тега заголовка
В приведенном ниже примере показано использование тега заголовка при создании элементов навигации.
<голова> <метакодировка="UTF-8" /> 0" />Тег заголовка, представляющий элементы навигации <тело>Это главный заголовок страницы
Это заголовок уровня h4.
<заголовок> HTML-комментарии | Особенности CSS | Операторы И ИЛИ | Теория множеств | Установить операторыВ приведенном выше примере тег
состоит из элементов навигации. И согласно обсуждению в предыдущем разделе, можно сказать, что навигационные элементы могут быть добавлены внутри тега заголовка, и этот фрагмент кода не вызовет никаких ошибок при проверке с помощью валидатора HTML. 
Вывод:
Вопросы доступности
Когда элемент заголовка находится внутри элемента body, он играет роль баннера, т. е. основного заголовка или логотипа веб-страницы. Но если элемент заголовка находится внутри таких разделов, как nav, article, aside и т. д., то заголовок или логотипы внутри него не действуют как основной заголовок или основной логотип веб-страницы.
Поддержка браузеров
Элемент header поддерживается широким спектром браузеров, список приведен ниже:
- Firefox 4+
- Apple Safari 5.1+
- Internet Explorer 9+
- Google Chrome 6+
- Опера 11.1+
- <в сторону>
- <артикул>
- <навигация>
- <тело>
Заключение
- Тег
представляет вводный контент или навигационный контент на веб-страницах. - В HTML может быть несколько тегов заголовков.