6500+ шаблонов веб-сайтов | Бесплатные шаблоны веб-сайтов
Шаблоны веб-сайтов от Nicepage
Nicepage — это конструктор сайтов, с помощью которого вы можете создавать шаблоны, шаблоны cms, включая темы WordPress, создавать высококачественную домашнюю страницу, целевую страницу для поддержки, контактов и услуг в соответствии с современными веб-стандартами. Сайты могут быть самыми разными, представляя корпоративный бизнес, профессиональный веб-сайт, бизнес-консалтинг, бизнес-услуги, маркетинговый веб-сайт, сайт туристического агентства, модную красоту, косметический спорт, включая определенные веб-сайты со звуковыми эффектами и музыкальными звуковыми эффектами, созданными в нескольких версий макеток. Наши бесплатные шаблоны сайтов включают в себя широкий набор шаблонов CSS, подходящих для создания многоцелевого адаптивного веб-сайта с тематическим содержанием продукта, например, для модного бизнеса.
Вы также используете сервис создания логотипов, чтобы создать для вас логотип. Вы нашли веб-хостинг для размещения своего сайта. В отличие от интернет-магазина модной одежды очень популярна доставка еды. Несмотря на творческие примеры многоцелевых туристических веб-сайтов, многие сайты по-прежнему посвящены гастрономическим путешествиям, туристической недвижимости, многим реализациям и темам Shopify, посвященным органическим продуктам питания, цифровому маркетингу, образовательным шаблонам электронной коммерции, личным веб-сайтам или веб-сайтам с услугами. С помощью нашего конструктора вы можете создать свой лучший веб-сайт с популярными шаблонами, адаптивной темой WordPress или улучшить свой электронный и онлайн-маркетинг с помощью целевых шаблонов лендинга.
Адаптивные шаблоны CMS и HTML
Помните, что создание адаптивных шаблонов WordPress с бесплатной генерацией CSS — это творческий и доступный процесс. Существуют также бесплатные шаблоны премиум-класса, которые можно настроить, и шаблоны сайтов для экспорта в качестве темы woocommerce с плагинами WordPress.
Независимо от того, создаете ли вы красивый шаблон, вы получаете функции, подходящие для блога, блога агентства, интернет-магазина, личного портфолио, шаблонов для путешествий и недвижимости, которые можно экспортировать как тему HTML WordPress. Дизайнеры создают веб-сайты со встроенной функциональностью cms, вариантами макета и дизайном веб-сайтов. Самый простой способ — начать с веб-сайта начальной загрузки HTML, простых в использовании и отличных чистых корпоративных сайтов, веб-сайтов премиум-класса и сайтов WordPress woocommerce. Вы можете начать продавать ювелирные аксессуары, модную личную одежду, единый продукт, используя современный адаптивный дизайн, что позволит вам создать лучший бесплатный веб-сайт на CSS.
Тематическое и функциональное использование
При создании шаблонов просматривайте различные функциональные и тематические категории, такие как веб-сайт начальной загрузки, креативное агентство, дизайн интерьера, онлайн-образование, создание видео, звук музыки, личный блог, стоковое видео, здоровье мебели, веб-сайт электронной коммерции, WordPress для бизнеса, строительная компания, даже для админских шаблонов. Вам нужно начать продавать свои продукты в Интернете или представить свое цифровое агентство или магазин модной одежды с помощью адаптивной woocommerce.
С шаблонами создание веб-сайтов становится увлекательным занятием. Представьте, что вам нужен шаблон электронной почты или тема Shopify. Как и многие другие конструкторы, Nicepage не является полностью бесплатным конструктором сайтов. Это конструктор, позволяющий создавать бесплатные шаблоны и веб-сайт для клиента или приземления предложения. Существуют наборы бесплатных видео, других видеоресурсов, современных элементов, текущих элементов или эффектов, специализированные страницы интернет-магазина являются отправной точкой для любого графического искусства и будут способствовать вашему присутствию в Интернете, чтобы привлечь больше счастливых клиентов. Темы очень разнообразны и могут охватывать еду, напитки, отзывчивый Shopify, адаптивную тему Woocommerce и темы веб-сайтов HTML, таблицы CSS, службу доставки, сообщения Facebook Twitter и спорт на открытом воздухе — все, что повысит ценность многоцелевых бизнес-проектов или даже журнала для блогов. Вы можете использовать популярные бизнес-шаблоны начальной загрузки для создания сайта WordPress или темы WordPress.
Целевые страницы
Шаблон лендинга может быть уникальным, созданным, например, для сайта доставки еды или фоторесурсов. Найти идею и инструменты может быть довольно сложно. Например, как вы можете создать адаптивную тему Shopify или темы woocommerce, добавить адаптивный элемент формы или простую контактную форму, запустить бесплатный проект html5 или разместить портфолио? Наша самая большая коллекция примеров HTML CSS позволит вам создать полностью адаптивный шаблон, который вам нравится, похожий на современный elementor.
Предположим, что адаптивные страницы вашего магазина или варианты портфолио, творческий каталог, содержащий различные параметры и другие функции, которые вы сможете реализовать измользую наш констроктор сайтов.
Лучшие Макеты Сайтов, Которым Надо Следовать в 2021
Когда вы думаете о создании сайта, что первое приходит вам в голову? Для многих это хостинг, выбор конструктора и другие похожие вещи. Однако перед тем как думать о
Стоит признать, что когда вы только начинаете и хотите узнать про создание собственного сайта, это не будет главным приоритетом, но так или иначе вы должны обратить на макет своё внимание. Для пользователя занимает порядка 0,05 секунд, чтобы решить нравится ли ему ваш сайт или нет[1] — 0,05 секунд!
Не думаю, что я обязан говорить вам это, но дизайны сайтов и его макет играют огромную роль в процессе принятия этого решения.
В данной статье мы обсудим общие вещи, которые вам стоит держать в уме, пока вы будете выбирать макеты сайтов, а также предоставим для вас примеры сайтов, что поможет вам правильно сделать макет для своего сайта.
Почему Макеты Сайтов Важны?
Чтобы начать наш разговор про макеты сайтов и дизайны сайтов, для начала мы должны напрямую обратиться к основному вопросу — почему кто-либо должен пытаться использовать лучшие макеты сайтов для своего проекта?
Другими словами, почему макеты сайтов вообще важны?
Итак, обращаясь к статистическим данным, указанным во вводной части этой статьи — если ваш пользователь составляет мнение о вашем сайте за 5 миллисекунд, то у вас практически нет права на ошибку.
Макет вашего сайта будет не просто «дополнением» к опыту посещения — честно говоря, он будет составлять большую его часть.
Сейчас вы можете быть склонны к тому, что такие вещи как изображения, размер текстовых полей и их расположение являются основными виновниками, когда дело касается того понравится лишь ваш сайт посетителю или нет — в какой-то степени это правда. Однако, если все эти вещи будут размещены на странице в случайном порядке, то… Это вряд ли сделает ситуацию более благоприятной, ведь так?
Даже если не говорить об изначальной реакции, макеты сайтов также остаются важны просто из-за
Наконец, макет вашего сайта, хотите вы этого или нет, определяет определённый посыл о вашем бренде. Чтобы лучше понять о чём я говорю, вы можете просто посетить один из наиболее популярных сайтов в Интернете, вроде Facebook или Amazon — они имеют очень отличные от других макеты и сразу же узнаваемы.
Самые Понравившиеся Результаты
Ищете более детальную информацию по теме? Мы собрали похожие статьи, чтобы сэкономить ваше время. Взгляните!
Общие Правила Для Макетов Сайтов
Как и с любым другим элементом в процессе создания вашего сайта, составление качественного макета может быть очень пугающей задачей. Однако есть несколько общих правил, которым вы можете следовать и которые помогут вам прийти к некоторым уникальным идеям для макета сайта.
Однако есть несколько общих правил, которым вы можете следовать и которые помогут вам прийти к некоторым уникальным идеям для макета сайта.
1.Шаблон F
Изучая макеты сайтов и лучшие способы создавать для себя один, вы могли наткнуться на термин «Шаблон F».
Проще говоря, это подходящий набор правил как при составлении макета сайта, так и при определении расположения (также форматирования) контента в определённом макете.
Шаблон «F» связан с шаблоном естественного движения нашего глаза (внимания) при посещении сайта и чтении какой-либо информации на нём. Следуя этому определённому шаблону, вы можете оптимизировать контент на вашей странице так, чтобы «точки внимания» отображали только лишь самую необходимую информацию, а также элементы призыва к действию.
Очевидно, что шаблон «F» также окажет влияние на макет сайта, пример в следующей части нашей статьи подтвердит это. Честно говоря, огромное число хороших макетов для сайтов использует этот шаблон!
2. Простота — Это Ключ
На сегодняшний день довольно часто можно встретить супер загруженные макеты сайтов. Это может включать в себя как видео-представления, интерактивные и яркие меню, так и современные выпадающие меню и альтернативные прокручиваемые окна.
Всё это красиво и прекрасно — да, это правда, ведь чем более уникален ваш сайт, тем более запоминающимся он будет для пользователя. Тем не менее есть одно правило и вы всегда должны держать его в уме — простота всегда является тем, что должно присутствовать на вашем сайте.
Вы можете спросить, как простота может быть применима к современным макетам сайтов? Что же, здёсь всё довольно просто (да, я сделал это специально) — большинство людей привыкло к определённому формату сайтов. Это значит, что вы вроде как ожидаете, что меню сайта будет находиться вверху страницы, поиск в правой части или центре и так далее.
Когда мы будем говорить про примеры сайтов и дизайны популярных сайтов, вы заметите эти тенденции.
Представьте, что вы посещаете сайт у которого главное меню находится в самом низу страницы или оно появляется только при выполнении особых условий. Никто не будет спорить, что это является лишь препятствием, а не уникальной чертой дизайна.
3. Размещение Разделов Важно
Вы можете подумать, что это нечто слишком очевидное, но не торопитесь — чаще всего это не так.
Не имеет значение, какой тип сайта вы пытаетесь создать и является ли это платформой электронной коммерции или нет, расположение определённых разделов вашего сайта должно быть подобрано с осторожностью.
Обратите внимание, что я говорю не о визуальном аспекте — эти разделы могут быть замысловатыми и интерактивными! Наборот, при размышлениях о размещении разделов на вашем макете сайта, вы должны сконцентрироваться на предоставлении посетителю максимального количества полезной информации и внутренних ссылок с самого первого его захода на сайт.
Что это означает? В основном то, что если вы в данный момент проводите распродажу и у вас есть баннер для её продвижения, то он должен находиться в верхней части главной страницы и быть кликабельным, чтобы пользователь мог перейти напрямую в нужный раздел вашего сайта.
Вы улавливаете смысл?
Качественный макет сайта, если взять пример, будет иметь разделы, которые незаметно в него интегрированы. Конечно, это очень сложная задача — именно поэтому подобной работой чаще всего занимаются профессиональные веб-дизайнеры!
Примеры Реальных Сайтов, Макетов
Теперь, когда мы закончили обсуждать общие правила при создании макета сайта, давайте начнём двигаться дальше и рассмотрим реальные примеры того, о чём мы говорили ранее.
1. Amazon
Мы уже отмечали это в нашей статье, но Amazon провёл отличную работу с их макетом сайта. У этого есть две больших причины — он очень узнаваем, а также удобен для пользователя.
У этого есть две больших причины — он очень узнаваем, а также удобен для пользователя.
Аспект узнаваемости связан с комбинацией цветовой схемы и самим макетом сайта. Презентабельное чёрно-синее меню вверху страницы в сочетании со шрифтом меню вызывает необратимую реакцию «да, я определённом нахожусь на Amazon!«.
Макет прост по своей природе, но отлично работает с бизнес-моделью Amazon. Несмотря на то, что бренд имеет внушительный список вариантов меню для клиентов, они все помещены внутри боковых панелей, чтобы при первом посещении сайта не пугать клиентов своей многочисленностью.
Если мы говорим про макет сайта пример Amazon показывает насколько компактно можно интегрировать новости и рекламу в автоматически прокручиваемом горизонтальном меню в центре главной страницы. Это очень популярный вариант дизайна и работает он просто великолепно.
2. Squarespace
Может казаться немного ироничным включать макет главной страницы конструктора сайтов в эту статью, но Squarespace является идеальным вариантом одного из самых популярных примеров, если мы говорим про макеты сайтов — это те, что используют полноэкранное изображение в качестве заднего фона главной страницы.
Тогда как этот дизайн вряд ли поможет вам узнать больше про дизайны сайтов и почерпнуть какие-либо идеи, Squarespace хорошо справился с задачей внедрения изображения в общий макет сайта. Более того, это самое изображение служит для продвижения товара бренда — конструктора сайтов. Очень разумно!
Squarespace использует минималистичный подход для общего макета страницы — на нём не так много опций для исследования. Но есть возможности, которые БЫЛИ интегрированы креативным и умным способом — отличный пример!
3. Bethesda
Bethesda является одной из самых известных игровых компаний во всём мире.
Посещая главную страницу компании, вы сразу же встретите их самый актуальный контент. На момент написания статьи это была новость по серии игр Fallout.
Интересно в макете Bethesda то, что он спроектирован таким образом, чтобы продвигать текущий продукт компании, а также предоставлять посетителям полезную информацию по другим аспектам их работы.
Прокручивая страницу становится понятно, что Bethesda использует различные разделы для разного типа контента, доступного на сайте. Бренд избегает броских функций и вместо этого фокусируется на предоставлении самой актуальной информации на главной странице.
4. Wikipedia
Даже если Wikipedia является сайтом, который мы все неоднократно посещаем почти каждый день, очень редко люди обращают внимание на макет сайта, хотя пример из него очень хороший.
На главной странице сайт предлагает необычное радиальное меню. Оно не только уникально, но также приковывает взгляды посетителей!
Так как Wikipedia в основном используется для поиска какой-либо информации, то поисковое поле находится прямо в центре страницы. Сайт также использует стерильный, простой и приветливый дизайн.
5. Forbes
Forbes является идеальным примером макета сайта, который нацелен на новостную тематику, но всё равно поддерживает чистый и организованный дизайн сайта.
При посещении Forbes вы можете увидеть, что — в какой-то степени — сайт использует шаблон «F». Это становится очевидно при прокручивании главной страницы — несмотря на то, что большую часть пространства занимают изображения, текстовые данные краткие и чёткие. Кстати, находятся они при этом в определённом разделе сайта.
В верхней части этой страницы, Forbes имеет простой, но очень очевидный список тем, которые вы можете просмотреть с помощью выпадающего меню. Опрятный способ разместить множество различных статей!
Лучшие Конструкторы Для Лучшего Макета
Показывая примеры и дизайны макетов сайтов, стоит также упомянуть некоторые конструкторы сайтов, которые будут способны предоставить вам инструменты для создания и использования уникальных макетов на вашем сайте.
Несмотря на то, что указанные ниже варианты являются лидерами индустрии, существует множество других вариантов — запомните, что всё зависит от типа сайта, который вы стремитесь создать и типа макета, который вы хотите использовать.
- Squarespace. Squarespace предлагает современные и привлекательные шаблоны, все из которых адаптированы под мобильные устройства. Каждый шаблон имеет различные макеты сайтов и опять же, все они настраиваемые в какой-то степени. Цены на тарифные планы Squarespace начинаются от $12 в месяц.
- Shopify. Если вы хотите создать платформу для электронной коммерции, то с уверенностью не будет более лучшего конструктора, чем Shopify, который будет способен помочь вам с этой задачей. Он не только супер простой в использовании, но конструктор также имеет некоторые великолепные шаблоны и макеты на выбор — все они оптимизированы для потребностей электронной коммерции. Цены начинаются от $29 в месяц.
- WordPress. Несмотря на то, что версия WordPress в виде конструктора вполне достойная, если вы хотите полную свободу при изменении вашего макета сайта, то должны использовать WordPress.org. С небольшими знаниями и правильными плагинами для WP, вы сможете создать любые макеты сайта, которые только сможете себе представить. Помимо этого, это полностью бесплатно — вам нужно лишь найти хорошего провайдера для хостинга сайта.
Самые Популярные Результаты
Взгляните на нашу коллекцию самых детальных статей, руководств и уроков про Конструктор Сайтов. Всегда будьте в курсе и принимайте взвешенные решения!
Заключение
Теперь вы должны быть более осведомлены в этом вопросе, когда вам понадобятся макеты сайтов и знаете гораздо больше о процессе создания вашего собственного макета для определённого сайта.
Взгляните на наш список лидеров индустрии конструкторов сайтов и удачи вам в создании лучшего макета для вашего сайта!
Ссылки
✓ Проверка Фактов
1. Gitte Lindgaard Gary Fernandes Cathy Dudek & J. Brown: ‘Attention web designers: You have 50 milliseconds to make a good first impression!’
Gitte Lindgaard Gary Fernandes Cathy Dudek & J. Brown: ‘Attention web designers: You have 50 milliseconds to make a good first impression!’
Оставьте ваш честный отзыв
Оставляйте ваше честное мнение и помогите тысячами людей выбрать лучший конструктор сайтов. Все отзывы, позитивные или негативные, будут приниматься только в случае их честности. Мы не публикуем предвзятые отзывы или спам. Поэтому, если вы хотите поделиться опытом, мнением или дать совет — у вас есть всё необходимое!
«Balsamiq Mockups» — создание макетов сайтов, мобильных и веб-приложений
Balsamiq Mockups — это сервис для построения макетов пользовательских интерфейсов веб-сайтов, мобильных приложений и обычных программ.В современных условиях успешная деятельность НКО или общественного движения невозможна без применения современных цифровых технологий. Наличие своего сайта, информационной рассылки, мобильного или веб-приложения позволит вам решать широкий круг задач по информированию, привлечению средств, мобилизации волонтеров, сбору информации и так далее.
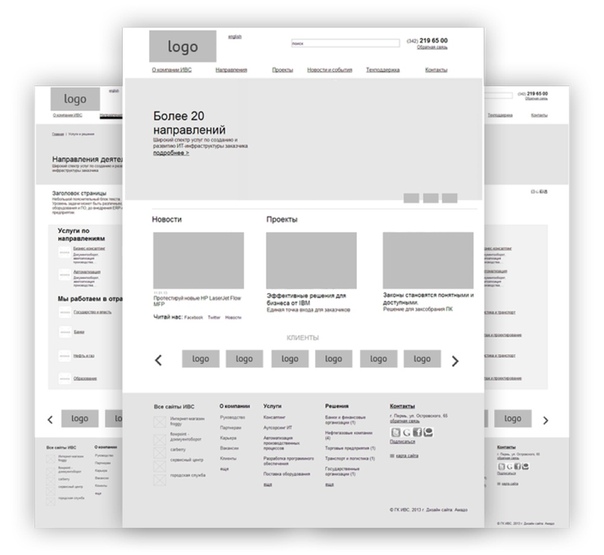
Разработка собственных цифровых продуктов является довольно сложным процессом, требующим объединения усилий самых разных специалистов. Однако на ранних стадиях проекта всегда есть очень важный этап – создание прототипа будущего сайта или приложения. Сделать это можно разными способами, но одним из самых легких и удобных является использование сервиса Balsamiq Mockups. Для начала работы в этом веб-приложении вам даже не понадобится создавать свою учетную запись. Просто открываем в браузере эту ссылку и сразу попадаем в редактор, в котором уже загружены несколько записей для объяснения основных приемов работы.
Окно программы состоит из верхнего меню, которое дает доступ к основным функциям, библиотеки элементов, расположенной чуть ниже, и, собственно, области редактирования. В меню View вы имеете возможность настроить интерфейс более удобным вам образом, например, переместить библиотеку элементов в левую или правую сторону экрана или вообще скрыть ее для увеличения пространства. По умолчанию все элементы отображаются в несколько небрежной манере, словно нарисованные от руки. Если вам это не нравится, то вы можете включить обычное начертание здесь же, в меню View.
По умолчанию все элементы отображаются в несколько небрежной манере, словно нарисованные от руки. Если вам это не нравится, то вы можете включить обычное начертание здесь же, в меню View.
Первым делом, вам потребуется очистить область редактирования для своего макета. Делается это выбором в меню Mockup команды Clear Mockup. Теперь можно добавлять нужные вам элементы. Для этого находим в каталоге требуемый элемент интерфейса и перетаскиваем его в нужное место. Готовых элементов имеется огромное количество и все они разбиты на тематические категории, так что найти нужное не составляет никакого труда. Тем более, что для быстрого поиска вы можете пользоваться встроенной строкой поиска, куда достаточно просто ввести первые буквы названия.
Создание прототипа сайта в Balsamiq MockupsТаким образом, мы можем разместить на листе окна приложений, простые фигуры, текстовые блоки, таблицы, картинки, кнопки, стрелки и многое другое. Любой из элементов можно отредактировать. Для этого щелкаем по нему мышкой и рядом появляется всплывающее окно настройки его свойств. Например, для иконки, мы можем выбрать ее вид, размер, цвет, задать подпись, поднять выше или ниже других элементов, сгруппировать с другими объектами и так далее.
Окно свойств объекта Balsamiq MockupsПосле окончания работы над макетом вы можете сохранить его в форматах PNG или PDF, что может вам пригодиться для печати или при необходимости демонстрации своего проекта на устройствах, не имеющих доступа к сети. Кроме этого, есть возможность экспортировать проект в виде XML-файла. Это даст вам возможность открыть его позднее в Balsamiq Mockups и продолжить редактирование, а также переслать макет по почте коллегам для внесения правок. Для сохранения в этом формате вам необходимо выбрать пункт Export Mpckup XML в меню Mockup. После этого разметка вашего макета будет скопирована в буфер обмена, откуда ее можно вставить в любой текстовый файл или почтовое сообщение.
В настоящее время Balsamiq Mockups имеет несколько вариантов использования. Во-первых, это бесплатное веб-приложение, функциональность которого мы рассмотрели в этой статье. Во-вторых, есть возможность загрузить платное настольное приложение, обладающее целым рядом дополнительных возможностей. Однако для выполнения несложных и быстрых эскизов вполне достаточно и бесплатной версии сервиса.
Во-первых, это бесплатное веб-приложение, функциональность которого мы рассмотрели в этой статье. Во-вторых, есть возможность загрузить платное настольное приложение, обладающее целым рядом дополнительных возможностей. Однако для выполнения несложных и быстрых эскизов вполне достаточно и бесплатной версии сервиса.
Веб-сервис Balsamiq Mockups оставляет хорошее впечатление продуманностью своей работы и отличной функциональностью. Не даром это приложение завоевало широкое признание среди разработчиков программных интерфейсов и веб-дизайнеров, которые выкладывают в сеть дополнительные объекты и готовые макеты, которые вы можете использовать в своих проектах. Многие из них вы найдете на этой странице.
50 лучших минималистичных шаблонов для Вордпресс 2017 года
В сегодняшней публикации я хочу обратить ваше внимание на 50 стильных шаблонов для WordPress с минималистичным дизайном. Тематики шаблонов разнятся. Тут можно найти готовые макеты для персональных страниц, бизнес ресурсов, креативных портфолио, интернет магазинов, журналов, и других целей.
Все шаблоны, которые я отобрал для данной публикации, доступны для скачивания из коллекции макетов от компании TemplateMonster. Стильные и функциональные, шаблоны выделяются скоростью работы и удобством настроек.
Всё большее количество интернет-ресурсов запускают на основе WordPress. Коллекция макетов постоянно пополняется новыми креативными дизайнами, которые становятся значительно сильнее в функциональном плане и визуально привлекательнее. В 2017 году компания TemplateMonster начала выпускать многофункциональные шаблоны по лицензии GPL. Cherry Framework стал еще мощнее. Большинство из представленных шаблонов работают на Cherry Framework 5. Многие из них также содержат интуитивно простые визуальные редакторы страниц и поддержку онлайн настройки дизайна.
Все из предложенных ниже WordPress шаблонов были выпущены в 2017 году. Адаптивные и функционально насыщенные, все они позволяют запустить собственный веб-ресурс без посторонней помощи. Настроить каждый из них можно как самостоятельно, так и с помощью сервисного центра от TemplateMonster.
Настроить каждый из них можно как самостоятельно, так и с помощью сервисного центра от TemplateMonster.
Whitelight — Адаптивный WordPress шаблон «Портфолио фотографа»
Whitelight – это функциональный WordPress шаблон, построенный в лучших традициях минимализма. Он довольно прост и интуитивен в использовании. Благодаря встроенному визуальному редактору страниц вносить изменения в организацию страниц шаблона смогут даже те пользователи, которые не владеют особыми навыками в программировании. Шаблон поддерживает установку ECWID плагина, что позволяет с его помощью построить полноценный интернет-магазин.
Скачать ДемоChika — Адаптивный WordPress шаблон на тему «Модный блог»
Chika – это стильный WordPress шаблон, который подойдет для создания блогов и веб-сайтов на тему «мода, красота и здоровье». Все элементы дизайна полностью адаптивные. Шаблон содержит несколько дополнительных готовых макетов страниц. Коллекция прорисованных страниц блога растет с каждым последующим обновлением шаблона. WordPress шаблон Chika прост и интуитивен как в использовании, так и в настройке.
Bloginn — WordPress шаблон на тему «Персональная страница»
Blohinn – это специализированный WordPress шаблон для создания персональных страниц писателей, дизайнеров, фотографов и прочих креативных личностей. Он полностью адаптивный и содержит широкий выбор настроек. Шаблон также совместим со всеми наиболее популярными плагинами WordPress, включая Jetpack, Yoast SEO, Contact Form 7.
Скачать ДемоJayo — Адаптивный WordPress шаблон на тему «Художественная галерея»
Полностью адаптивный шаблон отлично подойдёт для создания сайтов-портфолио для фрилансеров и фото студий. Все элементы дизайна можно настроить с использованием встроенного функционала. Простой и минималистичный дизайн шаблона позволяет посетителям сфокусировать внимание на контенте. Структуру страниц можно настроить на собственный вкус с помощью готовых прорисованных страниц блога и портфолио.
Francy — Адаптивный WooCommerce шаблон на тему «Магазин косметики»
Francy – это полностью адаптивный и многофункциональный WooCommerce шаблон для магазинов косметики. Широкие возможности настройки страниц и функционала представленного макета сайта позволяют создавать веб-магазины множества других тематик. Настроить структуру страниц данного дизайна довольно просто и быстро благодаря встроенному визуальному редактору страниц.
Скачать ДемоFourthEye — Адаптивный WordPress шаблон для медицинского центра
FourthEye пригодится многим, кто планирует построить сайт для медицинского центра. Дизайн создан в простом, минималистичном стиле. Cherry Framework 5 лежит в основе данного макета сайта. Широкий выбор Cherry плагинов премиум-качества позволяют в разы расширить функциональные возможности будущего интернет-ресурса.
Скачать ДемоHerbit — Адаптивный WordPress шаблон на тему «Нетрадиционная медицина»
Простой и в то же время стильный дизайн шаблона Herbit пригодится при создании сайтов медицинской тематики. Простоту кастомизации обеспечивает встроенный редактор страниц под названием Power. Несколько прорисованных вариантов главной страницы и элементов дизайна позволяют в более сжатые сроки.
Скачать ДемоMax Maxton — Адаптивный WordPress шаблон на тему «Персональная страница»
Построить персональную веб-страницу, блог или портфолио может стать в гораздо проще и быстрее с помощью представленного шаблона. Все страницы дизайна просты и интуитивны в навигации. Шаблон построен таким образом, что интернет-пользователи могут сосредоточить внимание на просмотре информации, не отвлекаясь на навязчивые элементы анимации.
Скачать ДемоWordPress шаблон Ascendio для бизнес-сайта
Ascendio WordPress шаблон основан на визуальном редакторе страниц под названием Power. Elementor конструктор страниц значительно улучшит функционал представленного макета, позволив интуитивно управлять наполнением страниц будущего сайта. Ascendio – это полностью адаптивный шаблон для бизнес-сайтов. Он содержит множество макетов хедеров и футеров страниц.
Ascendio – это полностью адаптивный шаблон для бизнес-сайтов. Он содержит множество макетов хедеров и футеров страниц.
Универсальный WordPress шаблон Monstroid2
Monstroid2 – это универсальный WordPress шаблон, с помощью которого можно построить множество интернет-ресурсов различных тематик. Он содержит более 10 готовых макетов сайтов. Количество последних пополняется с каждым последующим обновлением функционала шаблона. Большое количество стилей и дополнительных макетов страниц ускорят процесс настройки сайта. GPL лицензия позволяет устанавливать Monstroid2 на неограниченном количестве интернет-ресурсов.
Скачать ДемоDidi — Адаптивный WordPress шаблон на тему «Блог о моде»
Didi – это полностью адаптивный шаблон, построенный в классической черно-белой цветовой палитре. Интернет-порталы о моде и стиле – это основной целевой рынок представленного макета. При необходимости использовать шаблон для любой другой тематики можно воспользоваться дополнительными настройками.
Скачать ДемоWordPress шаблон Identiz для персонального блога
Шаблон прост в использовании. Все встроенные плагины и демо-контент можно установить всего за 5 минут. Возможность онлайн-настройки позволит наблюдать все изменения, вносимые на сайт, в режиме реального времени. Коллекция уникальных виджетов расширит функционал сайта с помощью слайдеров, каруселей записей, виджетов социальных сетей и прочего.
Скачать ДемоWordPress шаблон Interra для портфолио дизайнера интерьера
Interra выпущен по лицензии GPL. Мощный редактор страниц Power позволяет создавать уникальные страницы сайта без необходимости работать с кодом. Макет также содержит 25+ модулей, библиотеку пресетов, несколько вариантов дизайна сайта, контентные модели и множество дополнительных настроек. Interra построен на Cherry Framework 5 и содержит широкий выбор Cherry услуг.
Скачать ДемоWordPress шаблон Upbuild для сайта архитектурной компании
Upbuild предназначен для создания сайтов дизайна и фотографии. Он содержит все необходимые настройки для более эффектной презентации портфолио работ на страницах сайта. GPL лицензия предоставляет абсолютную свободу в использовании данного макета сайта. Cherry Framework 5 в разы расширяет возможности по настройке шаблона с помощью коллекции Cherry плагинов.
Он содержит все необходимые настройки для более эффектной презентации портфолио работ на страницах сайта. GPL лицензия предоставляет абсолютную свободу в использовании данного макета сайта. Cherry Framework 5 в разы расширяет возможности по настройке шаблона с помощью коллекции Cherry плагинов.
WordPress шаблон Stargaze для блога о знаменитостях
Stargaze WordPress шаблон построен в стиле минимализм. На его основе можно в считанные дни создать сайт знаменитости, медиа-сайт, а также бизнес ресурсы. Макет содержит несколько вариантов дизайна, что позволяет экспериментировать со структурой страниц на собственный вкус. Полная адаптивность и SEO подготовка позволят покорить ТОПы в разы быстрее.
Скачать ДемоHouston — Адаптивный WordPress шаблон для фотографов
Houston – это полностью адаптивный WordPress шаблон с поддержкой Retina. Встроенная параллакс анимация способствует более интерактивной навигации по сайту. Шаблон построен на Cherry Framework 4. Благодаря визуальному редактору страниц MotoPress Editor, даже новички смогут построить универсальные страницы без посторонней помощи.
Скачать ДемоBox — Адаптивный WordPress шаблон на тему «Веб-дизайн»
Вне зависимости от того, с какого устройства пользователи будут просматривать веб-страницу, все элементы дизайна будут отображаться в высоком качестве благодаря Retina Ready верске. Редактировать страницы шаблона довольно легко и просто благодаря встроенному визуальному редактору страниц MotoPress. Коллекция предварительно разработанных макетов страниц позволит создать уникальный и стильный дизайн сайта, который будет идеально передавать все тонкости вашего корпоративного стиля.
Скачать ДемоDating — Адаптивный WordPress шаблон для сайта знакомств
Dating – это полностью готовый макет для создания сайтов знакомств и брачных агентств. Он построен на полностью адаптивном Bootstrap 3. Cherry Framework 4 дополняет шаблон более обширными возможностями по его настройке. Он адаптирован как для поисковых систем, так и для любого интернет браузера. Поддержка WPML плагина позволяет перевести все элементы дизайна на иностранные языки.
Он адаптирован как для поисковых систем, так и для любого интернет браузера. Поддержка WPML плагина позволяет перевести все элементы дизайна на иностранные языки.
IT — Адаптивный WordPress шаблон на тему «Информационные технологии»
Сайты информационных технологий и бизнес ресурсов будут представлены максимально профессионально если построить их на базе предложенного макета. Он довольно прост и интуитивен в использовании. Он построен на основе полностью адаптивного Bootstrap фреймворка. Интегрированная широкая поддержка SEO позволяет оптимизировать интернет-ресурсы таким образом, что интернет пользователи смогут быстрее находить страницу в поисковых системах.
Скачать ДемоWordPress шаблон AdBreak для рекламного агентства
Представленный адаптивный WordPress шаблон подойдёт для создания сайтов рекламных агентств, а также медиа ресурсов. Простая структура страниц макета и интуитивная навигация способствуют тому, что даже новые клиенты смогут с легкостью найти интересующую их информацию. Cherry Framework 5 лежит в основе макета. GPL лицензия позволяет модифицировать код шаблона и устанавливать макет на неограниченном количестве веб-ресурсов.
Скачать ДемоHouse Press — Адаптивный WordPress шаблон на тему «Издательская компания»
Шаблон пригодится для создания интернет-проектов как издательских агентств, так и отдельно взятых писателей, которые хотят представить собственные навыки широкой интернет-аудитории. Дизайн представленного макета сайта простой и интуитивный в плане навигации. Кроссбраузерная совместимость и адаптивность всех элементов дизайна гарантируют, что контент будет адекватно отображаться на любых устройствах и приложениях, используемых онлайн-аудиторией.
Скачать ДемоWordPress шаблон Walton на тему «Финансы»
С помощью Walton WordPress шаблона можно построить сайт на тему финансы, бизнес, бухгалтерский учет и прочее. Особое внимание в дизайне шаблона уделено деталям. Четкая структура страниц и иерархия контента позволяют пользователям в сжатые сроки найти интересующую их информацию. Визуальное оформление страниц макета и элементы анимации обеспечивают более интерактивную демонстрацию информации на страницах сайта.
Четкая структура страниц и иерархия контента позволяют пользователям в сжатые сроки найти интересующую их информацию. Визуальное оформление страниц макета и элементы анимации обеспечивают более интерактивную демонстрацию информации на страницах сайта.
Jon Bin — WordPress шаблон «Портфолио фотографа»
WordPress шаблон Jon Bin можно использовать как для создания сайтов-портфолио фотографов, так и для демонстрации креативных работ дизайнеров. Он содержит в себе GPL лицензию, а также возможность редактирования страниц через визуальный редактор. Cherry Framework 5 обеспечивает простоту установки и настройки функциональных элементов представленного макета.
Скачать ДемоQuickWind — Адаптивный WordPress шаблон на тему «Яхтинг»
Адаптивный макет WordPress сайта можно использовать для самых разнообразных тематик, включая яхтинг, спорт, путешествия и прочее. Он содержит полностью настраиваемые страницы, которые можно настроить при помощи визуального редактора страниц Power. Шаблон выпущен по лицензии GPL v3.0. Он также содержит весь функционал Cherry Framework 5. Коллекции модулей, плагинов и виджетов включены в стоимость макета.
Скачать ДемоWordPress шаблон Spatulas для кулинарного блога
Утонченный и изысканный дизайн представленного макета сайта подойдёт для разработки интернет-сайтов кулинарной тематики. Он также лицензирован по версии GPL v3.0. Простоту и скорость в его использовании обеспечивает Cherry Framework 5. После загрузки архива данного шаблона веб-мастерам предоставляется весь необходимый функционал по настройке страниц и интеграции дополнительных элементов.
Скачать ДемоElbrus — Адаптивный WordPress шаблон на тему «Маркетинговое агентство»
Elbrus шаблон можно использовать как основу сайтов маркетинговых агентств, а также множества других онлайн-проектов на тему «бизнес и финансы». Elbrus – это многофункциональное решение, которое содержит весь необходимый функционал по его настройке и модификации согласно собственным целям. Он построен на полностью адаптивном Bootstrap 3. Визуальный редактор страниц ускорит процесс настройки элементов сайта без необходимости работать с кодом.
Он построен на полностью адаптивном Bootstrap 3. Визуальный редактор страниц ускорит процесс настройки элементов сайта без необходимости работать с кодом.
WordPress шаблон Glossy Look для модного блога
Представленный макет сайта будет особенно полезен для создания интернет-ресурсов на тему «мода, красота и здоровье». Простая структура страниц шаблона позволяет веб-пользователям сфокусировать внимание на контенте. Слайдеры и галереи придадут более привлекательное оформления веб-порталу. Широкие возможности Cherry Framework 5 позволяют расширить функциональные возможности сайта.
Скачать ДемоWordPress шаблон Emanuella для школы танцев
Emanuella WordPress шаблон подойдет как для создания сайтов школы танцев, так и для других образовательных ресурсов. Он основан на визуальном редакторе страниц Power, который позволяет разнообразить страницы и настроить веб-сайт с помощью коллекции модулей, пресетов и drag&drop функционала. Дополнительные варианты дизайна сайта добавлены в архив для скачивания. Коллекция Cherry плагинов также включена в стоимость шаблона.
Скачать ДемоWordPress шаблон ExhibitA для сайта художественной галереи
Сайт художественной галереи можно запустить в считанные дни благодаря представленному шаблону WordPress. Стильный и элегантный дизайн его страниц довольно прост в модификации. Помимо встроенного визуального редактора страниц, шаблон также содержит в себе возможность модифицировать структуру страниц и наблюдать изменения в режиме реального времени. SEO подготовка шаблона позволяет оптимизировать все элементы дизайна согласно требованиям Google.
Скачать ДемоOrganica — Адаптивный WooCommerce шаблон на тему «Магазин органической косметики»
Простая и понятная структура данного макета позволяет веб-мастерам различных уровней подготовки строить сайты на его основе без чьей-либо помощи. Простой и интуитивный интерфейс позволяет с лёгкостью установить все элементы сайта, а также настроить их согласно собственным требованиям. Поскольку макет предназначен для создания интернет-магазинов косметики, он содержит в себе весь функционал для сортировки и поиска товаров, оформления информативных продуктовых страниц и прочего.
Поскольку макет предназначен для создания интернет-магазинов косметики, он содержит в себе весь функционал для сортировки и поиска товаров, оформления информативных продуктовых страниц и прочего.
WordPress шаблон MarketOlogy для маркетинговой компании
Построить профессиональный сайт, предоставляющий услуги маркетинговой компании, станет в разы проще и быстрее с помощью данного WordPress шаблона. Он основан на визуальном редакторе страниц от TemplateMonster – Power. Встроенный функционал позволит настраивать все элементы дизайна сайта как новичкам, так и более опытным веб-мастерам. GPL лицензия даёт возможность почувствовать абсолютную свободу по работе с представленным макетом. Встроенные модули, виджеты и Cherry функционал премиум-качества экономят финансы и время на поиск дополнительных возможностей сайта.
Скачать ДемоArchitera — Адаптивный WordPress шаблон на тему «Ландшафтный дизайн»
Architera – это полностью адаптивный и настраиваемый шаблон для создания сайта ландшафтного дизайна. Он SEO-оптимизирован, что позволяет сделать сайт более видимым в поисковых системах. Он построен на Cherry Framework 5. Широкий выбор Cherry плагинов и функционала премиум-качества позволяют создавать визуально захватывающий и универсальный веб-ресурс в сжатые сроки.
Скачать ДемоCreative — Адаптивный WordPress шаблон на тему «Фотостудия»
Представленный макет сайта подойдет для создания интернет-портфолио фотографов, фотостудий, дизайнеров, архитекторов и прочих целей. Все элементы страниц полностью адаптивные. С шаблоном может работать как новичок, так квалифицированный веб-мастер. Макет содержит функционал, предназначенный для использования каждым из указанных типов пользователей.
Скачать ДемоApartments — Адаптивный WordPress шаблон для агентства недвижимости
Шаблон построен в сдержанном минималистичном стиле. Основной акцент направлен на визуальное наполнение сайта. Слайды и галереи позволяют наполнить страницы шаблона фотографиями проектов. Не стоит волноваться о том, как различные элементы сайта будут отображаться на экранах современных устройств. Все страницы и элементы сайта полностью адаптивные.
Слайды и галереи позволяют наполнить страницы шаблона фотографиями проектов. Не стоит волноваться о том, как различные элементы сайта будут отображаться на экранах современных устройств. Все страницы и элементы сайта полностью адаптивные.
Design Studio — Адаптивный WordPress шаблон
Стильный и простой дизайн представленного шаблона позволит интернет-пользователям сфокусировать внимание на контентном наполнении сайта. Макет отлично подойдёт для сайтов дизайн студий, интернет-провайдеров, маркетологов и прочих направлений. Простые и интуитивные элементы навигации способствуют созданию более дружественного интерфейса сайта.
Скачать ДемоWordPress шаблон Supreme на тему «Мода и красота»
Полностью адаптивный и стильный дизайн шаблона подойдет для создания сайтов о моде и красоте. Шаблон создан в черно-белой цветовой гамме, что позволяет сфокусировать внимание пользователей на визуальном оформлении страниц. Помимо продуманных элементов навигации и эффектов анимации, шаблон также поддерживает фоновые видео.
Скачать ДемоTop Solutions — Адаптивный WordPress шаблон на тему «Бизнес и услуги»
Данный макет для бизнес сайта содержит расширенный функционал и расширенные возможности его настройки. Слайды и параллакс анимация способствуют более интерактивной презентации информации на сайте. Шаблон также поддерживает функцию MegaMenu. С её помощью можно добавить gif-анимацию, баннера, видео и другие формы визуального контента в главную панель навигации по сайту.
Скачать ДемоPool — Адаптивный WordPress шаблон на тему «Плавбассейн»
Шаблон послужит надежной основой для сайтов технического обслуживания и бизнес услуг. Главная страница состоит из серии тематических блоков, которые визуально отделены друг от друга с помощью полноэкранный фоновых изображений. Вне зависимости от используемого устройства, все элементы дизайна сайта и контент будут автоматически подстраиваться под выбранные параметры экрана.
Paganni — Адаптивный WordPress шаблон для ресторанного бизнеса
Полностью адаптивный дизайн шаблона построен на базе Cherry Framework 4. Интуитивная и в то же время функциональная панель управления предоставляет доступ к настройкам шаблона. Благодаря встроенному редактору MotoPress, вносить изменения в структуру страниц сайта можно не касаясь исходный код.
Скачать ДемоWordPress шаблон Car Protect на тему «Автострахование»
Шаблон предназначен для сайтов на тему автострахование, авто и мотоциклы. Он был выпущен по лицензии GPL v3.0. Он содержит встроенный мощный редактор страниц Power, который позволяет вносит изменения в структуру страниц сайта без необходимости работать с исходными кодами.
Скачать ДемоMaisha — Адаптивный WordPress шаблон на тему «Общественная организация»
Представленный шаблон пригодится для создания сайта общественных или религиозных организаций. Он содержит в себе несколько готовых дизайнов главной страницы сайта, что позволяет сэкономить время и энергию на настройке дизайна согласно собственным требованиям. Он полностью адаптивный и предназначен для качественного отображения контента во всех популярных веб-браузерах. Он также поддерживает все доступные WordPress плагины, что позволяет значительно расширить функционал сайта.
Helilar — Адаптивный WordPress шаблон на тему «Солнечная энергия»
Данный шаблон предназначен для создания сайтов об окружающей среде, а также веб-порталов представляющих бизнес и услуги. Простой и адаптивный дизайн шаблона можно видоизменять не касаясь кода. Визуальный редактор страниц Power и возможность видоизменять страницы в режиме реального времени значительно ускорят модификацию представленного макета сайта.
Скачать ДемоIce Hockey — Адаптивный WordPress шаблон на тему «Хоккей»
Шаблон предназначен для сайтов спортивной тематики. На его основе также можно построить веб-портал для путешественников и любителей активного образа жизни. Как и все остальные макеты из представленной коллекции, он полностью адаптивный и будет качественно отображаться во всех доступных интернет-браузерах. Расширенные настройки и мощный функционал позволяют модифицировать страницы шаблона в любой подходящий вам способ.
Как и все остальные макеты из представленной коллекции, он полностью адаптивный и будет качественно отображаться во всех доступных интернет-браузерах. Расширенные настройки и мощный функционал позволяют модифицировать страницы шаблона в любой подходящий вам способ.
Adam Smith — Адаптивный WordPress шаблон на тему «Видео оператор»
Перед вами готовое решение для создания сайтов фотографов и видеооператоров. Он адаптирован для создания визуально насыщенных интернет-ресурсов. Lazy Load изображения ускорят загрузку контента на любом устройстве и через любой веб-браузер. Все элементы дизайна шаблона полностью настраиваемые. Весь необходимый функционал по настройке шаблона добавлен в архив для скачивания.
Скачать ДемоStyle — Адаптивный WordPress шаблон на тему «Мода»
Блоги, персональные и корпоративные страницы будут работать быстро и качественно в любой веб-среде при выборе данного макета как их основы. Простая структура страниц шаблона оптимизирована под экраны всех возможных размеров. Минималистичный дизайн содержит такие броские и визуально привлекательные элементы как параллакс анимация и фоновые видео. Слайды привлекут внимание пользователей к наиболее свежему либо же самому популярному контенту.
Скачать ДемоVideographer — Адаптивный WordPress шаблон на тему «Видеооператор»
С помощью данного WordPress шаблона можно построить сайт видеооператора либо фотографа в считанные дни. Он содержит весь необходимый функционал для более эффектной презентации портфолио на страницах интернет-ресурса. Шаблон построен на базе полностью адаптивного Bootstrap 3. Cherry Framework гарантирует простоту в установке и настройке функционала шаблона.
Скачать ДемоАдаптивный WordPress шаблон на тему «Информационные технологии»
Простой и минималистичный дизайн данного макета построен на Cherry Framework 3.1.4. Он содержит продвинутые возможности кастомизации дизайна. Полностью адаптивные страницы оптимизированы для полноценного отображения всех элементов дизайна на экранах смартфонов, планшетов и настольных компьютеров.
Полностью адаптивные страницы оптимизированы для полноценного отображения всех элементов дизайна на экранах смартфонов, планшетов и настольных компьютеров.
Адаптивный WordPress шаблон на тему «Бизнес и услуги»
Бизнес сайты будут выглядеть стильно и профессионально благодаря представленному WordPress шаблону. Он построен в простом стиле. Основная панель навигации также интуитивна в использовании. Шаблон интегрирован с социальными сетями, позволяя веб-пользователям делиться понравившимся контентом в один клик.
Скачать ДемоVideo — Адаптивный WordPress шаблон для видео-блога
Данный макет сайта подойдет для создания интернет-ресурсов богатых на видео-контент. Он адаптирован для качественного отображения информации на всех доступных размерах дисплеев. Вне зависимости от того, какое количество информации будет расположено на сайте, весь контент будет подгружаться по мере необходимости благодаря встроенному эффекту Lazy Load.
Скачать ДемоЭто были 50 из наиболее свежих и многофункциональных WordPress шаблонов, построенных в лучших традициях минимализма. Я надеюсь, что представленная коллекция помогла определиться вам с тем, как должен выглядеть идеальный веб-ресурс, который объединяет в себе мощный функционал и привлекательную визуальную организацию.
50 бесплатных сайтов для ваших проектов графического дизайна в 2020 году
50 бесплатных ресурсов для ваших проектов графического дизайна в 2020 году | Творческий бум
Если вам не хватает средств прямо сейчас или у вас ограниченный бюджет из-за нехватки денег, есть много бесплатных ресурсов по дизайну, которые могут вам помочь.
Изображение предоставлено Death to Stock
Мы говорим о бесплатных шрифтах, шаблонах и макетах или векторных иллюстрациях, стоковой фотографии, значках и даже видеороликах – обо всех основных активах, которые могут вам понадобиться для завершения ваших проектов без затрат на копейки. И все они тоже высочайшего качества – халява не означает, что вы должны идти на компромисс.
Чтобы облегчить вам жизнь, наши дизайнеры и преподаватели из Шиллингтона вновь объединились с командой Creative Boom, чтобы предоставить вам полный список рекомендуемых ресурсов, который вы можете скачать бесплатно (на момент написания статьи).
Бесплатные стоковые изображения
1. pexels
Что касается бесплатных сайтов с фотографиями, мы считаем, что Pexels – один из лучших. Сообщество фотографов и видеооператоров щедро жертвует свою работу для всех, чтобы загрузить и использовать бесплатно, это также первая реакция на текущие события, предоставляя изображения, которые нам могут понадобиться для иллюстрации наших своевременных проектов.
pexels.com
2. StockSnap
StockSnap известен своим высококачественным предложением бесплатных стоковых изображений, в котором есть целый ряд различных категорий, которые вы можете просматривать, поэтому вам никогда не придется искать то, что вам нужно. Кредит не требуется, но всегда приветствуется.
stocksnap.io
3. landingstock
Landing Stock – это нишевый сайт, предоставляющий бесплатные фотографии, подходящие для целевой страницы вашего сайта. Созданный лондонским дизайнером продуктов Крейгом Барбером, он показывает только высококачественные, чистые и минималистичные фотографии, которые хорошо обрезаются и дают место для копирования.
landingstock.com
4. nappy.co
Как создатели, мы обязаны обеспечить, чтобы наша работа была разнообразной и содержательной, представляя все общество. Подгузник является относительным новичком на бесплатных сайтах с фотобанками, предоставляя “красивые фотографии высокого разрешения черных и коричневых людей бесплатно”.
nappy.co
5. photos.icons8
Хотите фото для своего сайта, которого больше ни у кого нет? Photo Creator от Icons8 позволяет комбинировать различные стоковые фотографии для создания собственного уникального изображения. Комбинируйте собственные объекты, людей, фоны и даже изображения, используя интерфейс перетаскивания в браузере, который очень быстрый и простой в использовании. Нам особенно нравится, как вы можете добавлять фильтры в ваш поиск.
Нам особенно нравится, как вы можете добавлять фильтры в ваш поиск.
photos.icons8.com/creator
подгузник
Бесплатные иллюстрации
6. Drawkit
DrawKit – это коллекция бесплатных, красивых, настраиваемых лицензированных на MIT иллюстраций SVG в двух стилях для использования на вашем следующем веб-сайте, в приложении или проекте.
drawkit.io
7. Humaaans
В Humaaans Пабло Стэнли создал нечто совершенно особенное: модульные векторные иллюстрации людей, которые можно смешивать, сочетать, вращать и позиционировать для создания своих собственных дизайнов. Все, что вы делаете, бесплатно для коммерческого и личного использования.
humaaans.com
8. UnDraw
Описывая себя как «иллюстрацию с открытым исходным кодом для любой идеи, которую вы можете себе представить и создать», unDraw – это постоянно обновляемый дизайн-проект Катерины Лимпитсуни, в котором представлены красивые изображения SVG, которые вы можете использовать совершенно бесплатно и без указания авторства. Нам особенно нравится возможность быстро добавлять свой собственный шестнадцатеричный код, чтобы адаптировать иллюстрации к вашим собственным проектам.
undraw.co
9. Openpeeps
Нужно что-то более рисованное? Open Peeps – это библиотека иллюстраций для вас. Созданные Пабло Стэнли, плоские SVG и PNG-ресурсы с открытым исходным кодом доступны для Sketch, Figma, Studio и XD. Вы даже можете сделать пожертвование, если сможете поддержать Пабло. Немного проходит долгий путь.
openpeeps.com
10. lukaszadam.com
Лукаш Адам – независимый веб-дизайнер, который сделал множество высококачественных векторных иллюстраций и иконок, доступных бесплатно. Их можно использовать для личных и коммерческих проектов.
lukaszadam.com
Open Peeps
Бесплатные иконки
11. thenounproject.com
Сооснователь Софья Поляков, Эдвард Боутман и Скотт Томас, The Noun Project объединяют более двух миллионов курируемых иконок, созданных мировым сообществом и доступных для использования дизайнерами бесплатно.
thenounproject.com
12. ionicons.com
Ionicons – это премиальные иконки для использования дизайнерами в веб, iOS, Android и настольных приложениях. Созданные командой Ionic Framework, все они бесплатны и имеют открытый исходный код.
ionicons.com
13. simpleicons.org
Начиная с Дэна Лича, Simple Icons делает бесплатные иконки SVG для популярных брендов доступными для скачивания бесплатно.
simpleicons.org
14. icons8.com
Этот невероятный ресурс, предоставленный icons8.com, предоставляет вам целую библиотеку бесплатных иконок в PNG и SVG. Они тоже на высоте, так как они только что выпустили раздел «Поиск, связанный с коронавирусом» для тех из вас, кто требует чего-то очень актуального.
icons8.com
15. animaticons.co
Animaticons – это набор анимированных GIF-файлов высокого разрешения, которые вы можете настроить. Они имеют небольшой размер файла, совместимы со всеми основными браузерами, электронными письмами и смартфонами и не требуют специальных плагинов или библиотек.
animaticons.co
Animaticons
Бесплатные шрифты
16. Google Fonts
Интуитивно понятный и надежный каталог веб-шрифтов с открытым исходным кодом, позволяющий дизайнерам использовать их по своему усмотрению. Все они созданы по высоким стандартам, которые вы ожидаете от такого веб-гиганта, как Google.
fonts.google.com
17. Используйте и модифицируйте
Use & Modify – персональный выбор «классных, панковских, профессиональных, неполных и странных шрифтов» – предоставляет шрифты с открытым исходным кодом, которые можно использовать бесплатно и… как вы уже догадались, изменить.
usemodify.com
18. Fontfabric
Fontfabric – это литейный завод цифрового типа, который создает розничные шрифты и заказную типографику для различных брендов. Скорее щедро, они также предоставляют выбор бесплатных шрифтов для всех желающих скачать и использовать. Мы любим Nexa и Intro, но есть еще много всего, что можно посмотреть и попробовать на их хорошо оформленном веб-сайте.
fontfabric.com
19. Дафон
Dafont – это огромный архив свободно загружаемых шрифтов. Просматривайте по алфавиту, по стилю, автору или популярности.
dafont.com
20. fontsquirrel.com
Еще один обширный архив бесплатных шрифтов, все бесплатно для коммерческого использования.
fontsquirrel.com
Fontfabric
Бесплатные стоковые видео
21. Coverr
Coverr – это источник красиво снятых видеороликов, которые можно бесплатно скачать для коммерческого и некоммерческого использования.
coverr.co
22. Mixkit
Представленный Envato, Mixkit – это курируемая галерея высококачественных видео и анимации, созданных одними из самых талантливых авторов в мире, со всем контентом, лицензируемым бесплатно.
mixkit.co
23. Videezy
Бесплатные видеоматериалы в формате HD и 4K видео предоставлены Videezy. Называя себя одним из крупнейших видео сообществ в мире, его коллекция предоставляется его членами – большинство из них можно бесплатно скачать и использовать, но есть и некоторые платные опции, если вы захотите расширить свой поиск.
videezy.com
24. Vids
Life of Vids предлагает бесплатные видео для веб-дизайнеров, режиссеров, рекламодателей, агентств или всех, кто может ими воспользоваться. Вы можете создавать бесконечные циклы с большинством из них, и все они доступны для загрузки как для личного, так и для коммерческого использования.
lifeofvids.com
25. Видево
Videvo предлагает множество бесплатных видео, которые можно бесплатно использовать как в личных, так и в коммерческих целях. Видеоклипы, на которые распространяется лицензия Creative Commons 3.0, должны быть переданы первоначальному автору.
videvo.net/stock-video-footage
Coverr
Бесплатные инструменты графического дизайна
26. Crello
Crello – наш самый любимый веб-сайт для наших проектов, претендующий на звание «самого простого инструмента онлайн-дизайна для создания анимации и графики для социальных сетей и веб-сайтов». Вам даже не нужны навыки дизайна, чтобы начать. Также есть из чего выбрать с более чем 4000 предварительно разработанных анимированных макетов.
Вам даже не нужны навыки дизайна, чтобы начать. Также есть из чего выбрать с более чем 4000 предварительно разработанных анимированных макетов.
crello.com
27. pencil.evolus.vn
Карандаш – бесплатная альтернатива Adobe XD. Это мощный мощный инструмент с открытым исходным кодом, позволяющий создавать прототипы для веб-приложений, приложений для мобильных и настольных систем. Доступно для всех платформ. Отлично.
pencil.evolus.vn
28. Канва
Простой в использовании в браузере, не требующий загрузки, Canva – удивительно мощный и гибкий инструмент графического дизайна. Это не Photoshop, но он может выполнять множество базовых дизайнерских задач довольно эффективно, используя перетаскивание.
canva.com
29. Inkscape
Inkscape, созданная некоммерческой организацией, представляет собой программное обеспечение для работы с векторной графикой профессионального качества, работающее в Windows, Mac OS X и GNU / Linux. Это с открытым исходным кодом и бесплатно скачать.
inkscape.org
30. Gravit Designer
Gravit Designer – это полнофункциональное приложение для векторного графического дизайна, которое работает на всех платформах. Бесплатная версия поставляется с 500 МБ облачного хранилища.
designer.io
Crello
Бесплатные инструменты макета
31. Shotsnapp
Создайте свои собственные макеты устройства в считанные секунды с помощью бесплатного инструмента Shotsnapp. Выберите устройство, добавьте изображение вашего дизайна или скриншота, внесите необходимые изменения, затем загрузите изображение макета.
shotsnapp.com
32. Screely
Screely позволяет мгновенно превратить снимок экрана в макет без использования шаблонов Sketch или Photoshop. Просто загрузите свое изображение, и приложение сделает все остальное.
screely.com
33. Screenpeek
Скопируйте и вставьте URL в Screenpeek, и он создаст привлекательный макет всего за 10 секунд. Это приложение, созданное Хансом Пейджелом и Филиппом Куном, бесплатно только для макетов iPhone.
screenpeek.io
34. MockupsJar
Еще один замечательный веб-сайт, на котором вы можете создавать реалистичные макеты для своих сайтов, приложений и многого другого без использования Photoshop или плагинов. Все организовано под полезными категориями, такими как «Macbook» и «упаковка». Там все в порядке.
mockupsjar.com
35. Макет Мира
Мир Макетов утверждает, что является крупнейшим источником бесплатных фотореалистичных макетов онлайн. Он содержит бесплатные, полностью настраиваемые, легко настраиваемые фотореалистичные PSD со всего мира, готовые для использования в ваших проектах, демонстрациях приложений и презентациях.
mockupworld.co
Shotsnapp
Бесплатные инструменты для редактирования изображений
36. Удалить фон
Нужно удалить фон с фото? Этот бесплатный инструмент может сделать это на удивление быстро, и это займет всего один клик.
remove.bg
37. Социальные размеры
Social Sizes, созданная Питером Ассенторпом, предоставляет дизайнерам наилучшие размеры для использования в социальных сетях для изображений и видео. Шаблоны для Sketch, Adobe XD и Photoshop, все включены и загружаются бесплатно.
socialsizes.io
38. фотор
Fotor – это не просто дизайнер, а редактор фотографий, в котором вы можете обрезать, поворачивать, настраивать, окрашивать, изменять размер или добавлять эффекты к любому изображению – и все это в окне браузера. Вы также можете создавать фотоколлажи.
fotor.com
39. Пиксельный редактор X
Pixel Editor имеет большой послужной список в качестве основного, но надежного фоторедактора, который можно бесплатно использовать в браузере. Они только что выпустили новую версию, Pixel Editor X, которая быстрее, имеет больше инструментов для редактирования и интегрируется с Dropbox.
pixlr.com/x
Fotor
Бесплатные инструменты для скриншотов
40. Коллабшот
Это веб-приложение и приложение для настольных ПК позволяет быстро делать снимки экрана и обмениваться URL-адресами с коллегами, а также рисовать и делать наброски для нескольких человек.
collabshot.com
41. Giphy Capture
Это бесплатное приложение для Mac позволяет легко захватывать части экрана и экспортировать их в файлы GIF или MP4. Захват GIF до 30 секунд всего за пару кликов.
giphy.com/apps/giphycapture
42. ScreenToGif
Это бесплатное приложение с открытым исходным кодом для Windows сочетает в себе экран, веб-камеру и диктофон с интегрированным редактором.
screentogif.com
ShareX – это легкий, бесплатный инструмент с открытым исходным кодом для захвата экрана и совместного использования файлов, который более 11 лет активно развивается сообществом.
getsharex.com
44. Снаппи
Snappy – профессиональное приложение для создания и совместной работы над снимками для iPhone, iPad и Mac. (Версия для Windows “скоро”.)
snappy-app.com
45. Лайтшот
Еще одно бесплатное приложение для Mac, Lightshot, позволяет вам захватывать любую часть экрана, загружать ее на свой сервер и получать приятную короткую ссылку. Вы также можете добавить линии, стрелки и текстовые аннотации, как только вы захватываете.
itunes.apple.com
Collabshot
Дизайн вдохновение
46. Беханс
Behance, часть сети Adobe, является популярной онлайн-платформой для демонстрации и знакомства с творчеством, включая искусство, иллюстрацию, графический дизайн, дизайн пользовательского интерфейса и анимацию.
behance.net
47. Дриббл
Другое популярное и живое онлайн-сообщество для демонстрации творчества. В то время как Behance в основном завершает работу, Dribbble специализируется на меньших снимках (или «снимках») выполняемой работы.
dribbble.com
48. Хттпстер
Httpster – это вдохновляющий ресурс, демонстрирующий дизайны сайтов со всего мира. Акцент сделан не на ярких особенностях, а на подходе «меньше – больше».
httpster.net
49. Микроскопия вдохновения
Микроскопия часто является забытым элементом в цифровом дизайне. Так что посетите этот сайт, чтобы найти кураторские примеры превосходства в таких областях, как 404 страницы, текст рассылки и написание электронной коммерции.
Так что посетите этот сайт, чтобы найти кураторские примеры превосходства в таких областях, как 404 страницы, текст рассылки и написание электронной коммерции.
microcopyinspirations.com
50. InspoFinds
Красиво оформленный веб-сайт, на котором представлены одни из лучших творческих идей. Это настоящий праздник проектов брендинга, дизайна упаковки и редакционных функций, предлагающий поддержку тем, кого они представляют, и вдохновение для остального творческого сообщества.
inspofinds.com
10 макетов веб-сайтов для вашего следующего дизайн-проекта
Если бы только выбрать макет веб-сайта было так же легко, как просто выбрать его и прокручивать вместе с ним. Вы должны быть намеренно с вашим решением. Выберите правильный макет, и вы сможете обеспечить хорошее взаимодействие с пользователем. Выбери не тот и ну …
О, Arngren.net. Детка, что ты делаешь?
Выбор удобного макета помогает убедиться, что ваш пользователь захочет остаться и посмотреть, что вы предлагаете.
Вот почему мы хотим познакомить вас с 10 распространенными макетами веб-сайтов, которые вы можете использовать для своего следующего дизайна. Мы объясним каждый из них и приведем примеры того, как соответствовать потребностям веб-сайта и подходящим макетам.
Подробнее о:
- Что такое макет веб-сайта?
- 10 макетов веб-сайтов для вашего следующего дизайна
- 3 типа веб-сайтов и макеты, которые они используют
Давайте начнем.
Что такое макет веб-сайта?
Во-первых, важно понимать, что такое макет веб-сайта .
Макет веб-сайта — это основа его построения и дизайна. Думайте об этом как о строительных чертежах вашего веб-сайта. Подобно тому, как чертеж определяет, как будет выглядеть здание — где будут комнаты, где стены и т. Д. — макет веб-сайта сообщает вам, где будут находиться все ваши активы, от фотографий до текста и логотипов.
Думайте об этом как о строительных чертежах вашего веб-сайта. Подобно тому, как чертеж определяет, как будет выглядеть здание — где будут комнаты, где стены и т. Д. — макет веб-сайта сообщает вам, где будут находиться все ваши активы, от фотографий до текста и логотипов.
В целом, хороший макет веб-сайта обычно соответствует важному принципу: Делайте это просто, глупо (или KISS).
Согласно исследованию, проведенному Hubspot, 76% потребителей считают, что простота и удобная навигация являются наиболее важными факторами №1 в дизайне веб-сайтов.Это означает выбор макета, который сможет взять все необходимые ресурсы и передать их пользователю простым способом.
На что это похоже? Я рада, что вы спросили.
10 макетов сайта для вашего следующего дизайна
Ниже приведены 10 макетов веб-сайтов, которые вы можете использовать для своего следующего дизайна, каждый из которых представляет свой стиль дизайна и пользовательский интерфейс.
Вы сможете найти эти макеты в использовании на бесчисленном количестве различных веб-сайтов. Продолжайте читать до конца, где мы узнаем, как сочетать стиль веб-сайта с макетом дизайна!
1.F-образная
F-образный макет веб-сайта невероятно распространен, он построен на основе исследования, проведенного Nielsen Norman Group, консалтинговой фирмой, занимающейся исследованиями UX, которая провела исследование с отслеживанием взгляда и обнаружила, что люди обычно читают блоки текста и ресурсов в F-образном образе .
Тепловая карта из исследования глаз Nielsen, показывающая некоторые общие результаты
На изображении выше собраны тысячи записей тепловой карты. Понятно, что читатели имели тенденцию сканировать в две горизонтальные линии, прежде чем проверять информацию на стороне, создавая узор F или E.
Понятно, что читатели имели тенденцию сканировать в две горизонтальные линии, прежде чем проверять информацию на стороне, создавая узор F или E.
Многие веб-сайты используют шаблон F-образной формы, когда хотят предоставить пользователям множество различных вариантов для нажатия. Подумайте о том, как представлены результаты поиска Google или как большинство новостных веб-сайтов будут представлять свои активы.
Protip: Расставьте приоритеты для вашего контента, прежде чем создавать страницу. Это означает принятие решения о том, какие наиболее важные элементы вы хотите представить вашему пользователю в первую очередь. Это определит, как вы разместите информацию.
2. Z-образная (или зигзагообразная)
Как и F-образная форма, Z-образная компоновка также предназначена для отслеживания привычек пользователей к просмотру.Пользователи выполняют сканирование в направлении сверху слева направо, затем вниз по диагонали до нижнего левого угла в нижний правый угол — почти так же, как вы читали книгу.
Разница между этим и F-образной формой заключается в том, что Z-образный макет веб-сайта лучше всего подходит для страниц с определенной целью, таких как целевая страница для подписки на информационный бюллетень или услугу.
Вот пример Z-образного веб-сайта с учетом этого.
Линия глаз повторяет естественную Z-образную форму на всей этой веб-странице, от логотипа Facebook до области входа в систему, а затем до области копирования целевой страницы и области регистрации.
Совет: Веб-сайт Z-формы лучше всего подходит для страниц с минимальным количеством копий и содержимого, а также с демонстрацией изображений, когда взгляд движется вниз по странице. Добавьте к нему слайдер с несколькими изображениями, и вы сможете сосредоточить внимание читателей на странице.
Добавьте к нему слайдер с несколькими изображениями, и вы сможете сосредоточить внимание читателей на странице.
3. Журнал
Макет в стиле журнала чаще всего используется для публикаций в СМИ. Макет основан на сетках, которые предоставляют пользователю огромное количество контента, не перегружая его.
Этот макет также позволяет менеджерам веб-сайтов назначать понятную иерархию для своих статей, помогая пользователям легко понять, какие статьи являются более важными или недавними при чтении, а также сканировать страницу и впитывать другой контент.
Если на вашем веб-сайте много контента — подумайте о блоге или публикации новостей — подумайте о макете в стиле журнала.
Совет: Не спите 👏 на 👏 изображениях 👏👏👏 Макет в журнальном стиле в значительной степени зависит от разнообразного количества хороших изображений, а также заголовка, чтобы привлечь внимание читателей.Обязательно выберите лучший для миниатюр каждой статьи.
4. Фотография целиком (или избранное изображение)
Макет веб-сайта с фотографиями дает пользователям большое изображение с небольшими фрагментами контента поверх него. Прекрасно, если у вас есть конкретный продукт, который вы хотите продемонстрировать, например еда для ресторана.
Для этого необходимы красивые фотографии и изображения. Чтобы правильно продемонстрировать ваш продукт, ваши изображения должны быть увлекательными и динамичными — только тогда вы сможете привлечь внимание пользователей и удерживать их на сайте.
Совет: Помните, что ваше изображение также должно быть совместимо с мобильными пользователями. То, что хорошо выглядит на рабочем столе, на телефоне может выглядеть ужасно.
5. Разделенный экран
Этот макет относится к экранам, которые разделены либо по горизонтали, либо по вертикали — или по обоим, как указано выше!
Этот макет часто используется для веб-сайтов, разделяющих предложения для мужчин и женщин или взрослых и детей, например, для магазинов электронной коммерции и модельных агентств.
Совет: Сведите содержимое к минимуму с помощью разделенного экрана.Поскольку внимание пользователей должно быть сосредоточено только на ваших разделенных ресурсах, вам не следует загромождать их поле зрения кучей контента и посторонними изображениями.
6. Карты
Работа с карточками, еще один вид сетки, отлично подходит для веб-сайтов, на которых размещен огромный банк неиерархического контента.
Этот макет веб-сайта часто используется для веб-сайтов новостей, блогов, портфолио и видео — веб-сайтов, которые должны демонстрировать большой объем контента организованным, настраиваемым и простым способом.
Protip: Убедитесь, что у вас достаточно пробелов.Недостаточно, и ваши пользователи будут ошеломлены и пропустят весь тот контент, который вы пытаетесь выделить.
[ЗАГОЛОВОК: О боже. Почему?]
7. Асимметричный
Как однажды сказал Фрэнк Синатра: «Поднимите шляпу — углы — это отношение». Помимо того, что он голубоглазый певец, кажется, он также был сторонником асимметричного макета веб-сайтов.
Asymmetry отлично подходит для добавления напряжения и динамики в макет веб-сайта и может помочь дизайнерам привлечь внимание пользователей к одной конкретной части макета веб-сайта.
В этом макете часто используются контрастные цвета для выделения содержимого. Еще одна отличительная черта — это уровень глубины, который он может придать странице. Его чаще всего используют для сайтов-портфолио, которые хотят выделиться среди других, а также для инновационных и смелых брендов.
Совет: Убедитесь, что асимметричный макет подходит не только вашему бренду, но и вашим контентным ресурсам. Этот макет лучше всего подходит для веб-сайтов с меньшим количеством контента.
8. Одноколонный
Веб-сайты с одной колонкой настолько просты, насколько это возможно.
Все ваши активы помещаются в одну колонку на вашем веб-сайте. Это оно. Все, что нужно, — это один столбец, и все, что нужно сделать пользователям, — это прокрутить вниз, чтобы увидеть больше контента.
Это популярный макет веб-сайта для минималистичных платформ блогов, таких как Tumblr и Medium, или платформ социальных сетей, таких как Instagram и Twitter, где сообщения автоматически сортируются по одному фактору: дате.
Совет: При использовании этого макета для вашего собственного веб-сайта подумайте о размещении плавающих кнопок навигации, чтобы ваш пользователь мог легко перемещаться по сайту, независимо от того, где они находятся на странице.
9. Рамки (или эскизы)
Этот блочный макет веб-сайта идеально подходит для блогов и новостных веб-сайтов, на которых выделяется различный контент.
Обычно он представлен в виде трех разных частей контента, расположенных в коробках, причем одна большая находится поверх двух других. В более крупном блоке «Избранные» иногда есть ползунок для прокрутки различных изображений.
Protip: Используйте свои коробки для продвижения продукта, сплетая их вместе.На изображении выше Microsoft использует каждое поле для продвижения Surface. Каждая коробка работает, демонстрируя дополнительный продукт или направляя пользователей туда, где они могут узнать больше о Surface.
10. Фиксированная боковая панель (или фиксированная навигация)
У фиксированной боковой панели макета веб-сайта есть именно это: фиксированная панель навигации слева или справа, которая позволяет пользователям легко перемещаться по сайту независимо от того, где они находятся на веб-странице. Это отличный пример того, как при разработке веб-сайта нужно учитывать потребности пользователей.
Однако за это приходится платить: фиксированная боковая панель будет занимать большую часть страницы, что означает меньше места для других ресурсов. Эту проблему можно несколько смягчить, если у вас исчезнет панель навигации, пока пользователь не наведет на нее курсор. Кроме того, это было большим делом во времена iframe в начале 2000-х годов.
Protip: Помните, что боковая панель может помочь перемещаться по ресурсам на текущей странице, а также направлять читателей в другие места, такие как ваши каналы социальных сетей и страница с информацией о них.
3 типа сайтов и их макеты
Теперь, когда вы знаете несколько распространенных макетов веб-сайтов, которые можно использовать в своем следующем проекте, мы хотим познакомить вас с ними в действии.
Ниже приведены три примера типов веб-сайтов:
- SaaS
- Редакция
- Личный
Для каждого из них мы также включили пять примеров веб-сайтов и макетов, которые они используют. Надеюсь, они вдохновят ваш проект, независимо от его формы.
Надеюсь, они вдохновят ваш проект, независимо от его формы.
Макеты SaaS
Веб-сайты для продуктов SaaS обычно имеют один макет: Z-образную форму.Это помогает привлечь внимание пользователя к призыву к действию на странице.
Для тех, кто ниже, это обычно для подписки на услуги, предлагаемые веб-сайтом.
Evernote (Z-образная)
Mailchimp (Z-образная форма)
Hubspot (Z-образная)
Слабина (Z-образная)
Salesforce (Z-образная)
Редакционные макеты
Публикации склоняются к удобному для читателя макету веб-сайта, например, журнальному или F-образному стилю. Эти макеты позволяют владельцу веб-сайта определять иерархию контента, давая пользователям свободу выбора части контента, которую они хотят исследовать.
The Verge (Журнал)
ПРОВОДНОЙ (Журнал)
LA Times (Журнал)
Макеты личных сайтов
Особенно при разработке собственного веб-сайта выбор макета веб-сайта должен отражать то, кем вы являетесь — уникальным для вас и ваших целей.
Например, если у вас есть блог, вы можете использовать макеты с одним столбцом или блоками, поскольку именно они лучше всего демонстрируют контент. Если у вас есть продукт, который вы хотите продать, вы можете использовать полную фотографию или Z-образную форму, поскольку они отлично подходят для демонстрации продуктов и призыва к действию.
Джеральдин ДеРуитер (Полное фото / Миниатюра)
Гэри Шэн (Полное фото / Миниатюра)
Тони Д’Орио (Полное фото / Изображение)
Ник Джонс (Сетка)
Выберите правильную планировку
Теперь мы хотим знать: какой ваш любимый макет веб-сайта и почему? Сообщите нам и приведите пример. Мы могли бы включить его в будущий пост о дизайне веб-сайтов.
Мы могли бы включить его в будущий пост о дизайне веб-сайтов.
Хотите узнать больше о дизайне веб-сайтов?
Оригинальные и инновационные веб-макеты — Smashing Magazine
Об авторе
Шавон изучал журналистику и медиа-исследования и специализировался на коммуникационном дизайне в Университете Родса в солнечной Южной Африке.Она интересуется… Больше о Шавон ↬
Макет — это основа вашего сайта. Он проводит пользователя по разделам и сообщает им, что является наиболее важным. Он также задает эстетику веб-сайта. Поэтому нужно хорошо продумать, как вы выкладываете контент.
Макет — это основа вашего сайта. Он проводит пользователя по разделам и сообщает им, что является наиболее важным. Он также задает эстетику веб-сайта. Поэтому нужно хорошо продумать, как вы выкладываете контент.
Оригинальный креативный макет имеет большое значение для улучшения пользовательского опыта веб-сайта, хотя важно не позволять своему творчеству мешать удобству использования. Как обычно, мы должны поставить себя на место пользователей: что мы хотим, чтобы они увидели в первую очередь? Как лучше всего будет передано ваше сообщение? Мы должны задать эти вопросы до того, как мы начнем проектировать, потому что макет будет определять остальную часть дизайна.
Дополнительная литература по SmashingMag:
Что ж, на следующих веб-сайтах есть довольно… необычные макеты.Они не обязательно идеальны; Тем не менее, просмотрите их, и, может быть, ваш творческий гений пробудится.
Оригинальные веб-макеты
Beurre & Sel
Этот сайт просто красивый. Автоматическое слайд-шоу воспроизводится в фоновом режиме с главной панелью навигации вверху. При прокрутке вниз панель навигации сжимается, но остается фиксированной вверху. Ниже приведен красочный список различных файлов cookie, которые производит компания, но они также служат кнопками в подменю. Когда вы щелкаете по вкусу, информация перекрывает это подменю, позволяя вам просматривать ассортимент вкусов cookie. Панель навигации вверху и подменю ограничены средним столбцом трехколоночной сетки, что позволяет пользователю сосредоточиться на центре.
Панель навигации вверху и подменю ограничены средним столбцом трехколоночной сетки, что позволяет пользователю сосредоточиться на центре.
Хакерство, математика и дизайн По мере загрузки страницы забавная трехмерная линейная анимация начинает заполнять экран. Стрелки указывают на движение и плавность и побуждают пользователя прокручивать вниз к содержимому. Содержимое ниже размещено в сетке из трех столбцов с двумя основными столбцами и одной меньшей боковой панелью. Тем не менее, он не кажется квадратным и скованным, а выглядит более открытым — это связано с большим пространством и закругленными углами.Верстка сайта удобна для пользователя.
Гостиная Мне нравится этот макет, простой, но очень интересный визуально. Работы студии представлены в форме ромбов разных размеров, которые подходят друг другу. Центральный ромб — это табличка с именем, которая не слишком заметна и не отвлекает от работы. Когда вы наводите курсор на алмаз, он заполняется описанием работы. Этот одностраничный веб-сайт имеет оригинальный и чистый макет, которым легко пользоваться.
Мы любим шум Портфолио Люка Финча имеет веселый и дружелюбный вид.Кажется, что работа разбросана бессистемно, отрываясь от слишком чистого и предсказуемого подхода. Переходы немного расскажут вам о проектах, и вы можете перемещаться по ним с помощью стрелок. Маленькое сердечко в верхнем левом углу — это навигация по всему сайту, на главной странице оно превращается в букву «i». При просмотре проекта можно выйти, наведя курсор мыши на сердце.
Энде
Этот макет динамичный. После загрузки он встречает вас причудливой фотографией и предлагает прокрутить вниз, где появляется навигация и, в конечном итоге, прикрепляется к верхнему краю.Мне очень нравится прозрачная панель навигации, которая немного открывает страницу, показывая содержимое под ней. Контент разбросан по странице, хотя у веб-сайта есть структура; каждый раздел выделяется другим цветом фона. Проекты четко отображаются в сетке из трех столбцов, но раздел для членов команды отделяется от сетки и интересным образом использует пространство.
Эдвард Карвалью Монаган Как насчет цвета? У этого веб-сайта-портфолио есть серьезная личность, и работа идет шумно и оживленно.Наиболее эффективна последовательность в стиле. Веб-сайт представляет собой целостную работу, представляя дизайнера и поддерживая отдельные части портфолио — именно это и должен делать такой веб-сайт. Цветовая палитра включена в паспортную табличку, а мигающая анимация придает веб-сайту энергию.
Huys Этот сайт имеет оригинальный вид макета: правая часть страницы действует как бланк, предоставляя всю необходимую информацию, например, кто они и чем занимаются.Левая часть страницы прокручивается по вертикали и напоминает расположение окон кондоминиумов, которые они строят. Как только вы нажмете, вы попадете в более простой макет в стиле блога, в котором легко ориентироваться.
КатАрт KathArt имеет отличный макет видео. Личность почти вытекает из этого простого, но очень эффективного дизайна, когда вы встречаетесь с членами этой команды. Члены команды представлены во время работы, как если бы вы были с ними в офисе! Навигация в виде шкалы времени удобна, потому что вы можете легко отслеживать ход видео.
Wacom Веб-сайт Wacom ориентирован на широкую аудиторию как профессиональных, так и непрофессиональных креативщиков. Макет является неотъемлемой частью этого и создает удобный интерфейс. Навигация слева сворачивается при наведении курсора и показывает различные доступные категории. Пользователь сам все контролирует и может выбирать, на какие продукты смотреть; их не принуждают и не продают. Макет домашней страницы прост и направляет пользователя к продукту, который лучше всего соответствует его потребностям.Мне нравятся тонкие нарисованные от руки элементы, которые сопровождают продукты.
Танцевальное мероприятие в Амстердаме
Макет здесь действительно помогает продемонстрировать настрой и дух этого мероприятия. Навигация проходит вниз с левой стороны, становясь ориентиром на веб-сайте. Слайд-шоу ярких, визуально стимулирующих изображений сменяется тизерами фестиваля, детской площадки и конференции. Это эффективный способ привлечь пользователей.
Это эффективный способ привлечь пользователей.
При прокрутке страницы вниз содержимое ниже скользит по слайд-шоу, перемещая подменю снизу вверх.В каждом разделе веб-сайта есть баннер, который перемещается по экрану, создавая визуально привлекательное введение в этот раздел. Остальные статьи выложены в виде сетки. Строки в сетке не совпадают идеально; каждый столбец начинается немного ниже предыдущего — еще одно небольшое, но эффективное визуальное средство.
Кропп У Кроппа большая и смелая личность, и макет это демонстрирует. Когда вы наводите курсор на изображение, изображение пикселируется до неузнаваемости, что привлекает ваше внимание.Панель навигации вверху одинакова для всех страниц, а домашняя страница в основном представляет собой громкое визуальное представление опций навигации. Макет отражает идею пикселизации, и все фотографии и видео размещаются в блоках, как пиксельное изображение.
Neue Yorke Макет сетки для портфолио Дэви Рудольфа прост и минималистичен — довольно прост и естественен для пользователя. Каждая страница имеет только два цвета, уникальные для этой страницы. Когда вы нажимаете на один из его проектов, витрина имеет приоритет, а главная панель навигации исчезает.Что мне нравится в этом подходе к веб-сайту-портфолио, так это то, что, несмотря на его индивидуальность, личность не отвлекает от работы дизайнера.
Juliana Велосипеды У Юлианы довольно необычный и новаторский дизайн для веломагазина. При загрузке красивая фотография наполняет экран сочностью и теплотой. Веб-сайт разделен на четыре раздела, которые скрыты за значком навигации. Кажется, что дизайн имеет более женственный оттенок, а типографика смелая, сильная и немного изящная.Эффект трехмерного наведения на велосипеды также является приятным дополнением.
Esquire Планировка здесь простая, понятная и доступная. Фирменный стиль Esquire — одноцветный черно-белый. Тизеры статей цветные, чтобы привлечь внимание читателя. Эффект наведения также прост, его описание находится под заголовком тизера. Навигация находится в середине веб-сайта и работает как газета, где читатель заинтригован содержанием в верхней части страницы. Изображения, цвета и краткие заголовки привлекают внимание пользователя.
Institut Choiseul Intitut Choiseul имеет привлекательную компоновку блоков, которая складывается как пазл. Многослойный вид с цветными пластинами помогает установить индивидуальность. Далее по странице макет переходит к более традиционной сетке, хотя каждая история находится в блоке разного размера, создавая интересную и динамичную эстетику. Различные блоки цвета выделяют разные части веб-сайта, облегчая навигацию и чтение. Веб-сайт имеет изысканное и изысканное качество, соответствующее его назначению.
Награда Премия отмечает креативность, а ее нейтральный эстетический дизайн создает основу для эффективной работы дизайнеров. Макет сетки не имеет какой-либо отделки или излишеств, которые отвлекали бы или конфликтовали с любым из представленных дизайнов, но интересный эффект наведения имеет красивую пиксельную тень. Навигация закреплена слева от страницы, а функции поиска и фильтрации закреплены вверху. Такой порядок навигации лучше всего подходит для демонстрации содержимого веб-сайта.
Гарри Опыт этого веб-сайта прекрасен. Дизайнеры широко используют сетку, которая имеет классическую привлекательность, соответствующую целевому рынку. Открытый, чистый, структурированный дизайн обеспечивает приятное взаимодействие с пользователем. На веб-сайте, на котором продаются мужские бритвы, размещены изображения, которые являются изысканными и мужественными, но при этом не выглядят грубыми.
Король лета Этот веб-сайт Tumblr передает очарование этого фильма с помощью макета фотографий, случайных изображений в формате GIF и причудливых строк из фильма.Он имеет структурированный, но не единообразный макет, который приятно прокручивать, а рукописный шрифт для заголовка помогает создать ощущение альбома для вырезок. Уникальное расположение блоков контента создает интересный визуальный эффект, когда изображения и GIF-файлы то и дело накладываются друг на друга, ориентируя взгляд пользователя по веб-сайту. Веб-сайт о фильмах должен отражать сложную индивидуальность полнометражного фильма, и хотя я не видел этот фильм, я определенно имею представление о его характере.
Всемирный день выпечки Макет Всемирного дня выпечки требует взаимодействия с пользователем с самого начала.По мере загрузки страницы анимированная стрелка, нарисованная от руки, предлагает вам выбрать уровень выпечки. Если вы решите просматривать все рецепты на всех уровнях, а не по одному, то вас встретит целый экран, полный восхитительных аппетитных рецептов.
Макет рассматривает еду как произведение искусства, демонстрируя фотографии выпечки на большей части страницы и перенаправляя вас на другую страницу с рецептом. Рецепты аккуратно разложены в трех столбцах: ингредиенты слева, инструкции в середине и информация об участнике справа.
Бумага и краска Верстка и взаимодействие Paper & Paint оригинальны. Во время навигации веб-сайт почти переключается с раздела на раздел, а его макет и структура соответствуют продукту. Навигация скрыта и появляется при выборе цветовой схемы. Изображения отображаются на видном месте при прокрутке, и верхняя часть каждого последующего изображения дразнит пользователя, приглашая его прокрутить, чтобы увидеть больше.
Мне нравится, как изображения перемещаются внутрь при прокрутке страницы, что создает интересную визуальную динамику.Еще одна приятная интерактивная функция — это «раскрашивание» стены в разные цвета с помощью мыши, что добавляет немного веселья.
Newsweek Этот макет совсем не обычный для новостного сайта. Домашняя страница Newsweek проста, но жирна, с фотографией для ведущей статьи, установленной в качестве фонового изображения. Маленькие красные вкладки повсюду обозначают веб-сайт, указывая типы представленных историй. Макет разбит на разделы, которые не соответствуют одной и той же сетке. Раздел «Ньюсмейкеры» использует стандартную сетку, но отличается от обычного табличного вида, при этом некоторые изображения отображаются в виде кружков вместо обычных квадратов.Когда вы прокручиваете страницу вниз, таким образом выстраивается один и тот же шаблон для новостей каждого дня, что создает последовательность, понятную читателю.
Эбби Путински Эбби Путински, оригинально подходящая к созданию сайта-портфолио, работает креативным иллюстратором и графическим дизайнером. После загрузки на экран выпадает анимированное вводное окно, предлагающее пользователю изучить ее работу. Как только вы закрываете окно, вы перемещаетесь по карте, на которой собраны все ее приключения. На этом сайте действительно нет макета, он бесплатный и открытый без четких границ, что делает навигацию по нему настолько интересной.Когда вы нажимаете на произведение, изображение в рамке в виде открытки падает на страницу, повторяя идею приключений и путешествий. Навигация всегда доступна и закреплена вверху в той же иллюстративной эстетике.
Baumastisch Эта плотная сетка — хороший способ продемонстрировать портфолио работ. Когда вы наводите указатель мыши на каждую часть, отображается название, но когда вы нажимаете на работу, появляется «первая страница» этой работы. На этой странице представлена вся необходимая информация о проекте, такая как дата, заказчик, роль дизайнера и т. Д.что единообразно во всех проектах. Вы должны щелкнуть слайд-шоу, заполняющее экран, чтобы просмотреть проект. Я считаю, что это действительно эффективный способ продемонстрировать свою работу.
Нориджский университет искусств Яркие фотографии и красивые изображения отлично демонстрируют артистический талант в этом университете с самого начала. Фоновое изображение на домашней странице рассказывает историю, вовлекая пользователя. Мне нравится расположение навигации сбоку; он другой, но работает хорошо и не затмевает изображение или макет.Все ярлыки желтые, что создает единообразную визуальную идентичность. Выпадающие меню становятся заметнее при щелчке по категории, что хорошо сочетается с макетом.
Мое внимание привлек логотип с аккуратными буквами Helvetica. Это не слишком сильно, но наклон буквы «N» добавляет что-то другое, немного дерзости. Наше первое впечатление создается большим фоновым изображением, но затем стрелка предлагает нам прокрутить вниз, чтобы просмотреть различные истории, которые представлены в виде больших эскизов с подписями.Остальная часть страницы довольно обычна.
Trask Industries Trask Industries — вирусный сайт нового фильма о Людях Икс. Макет прост, но эффективен. Он разделен на три части: боковая панель навигации закреплена слева, видео в центре, а основное содержимое прокручивается по вертикали справа. Используемое здесь видео хорошо работает, чтобы вызвать предвкушение фильма. Эффект анимированного наведения на значки навигации — приятный штрих. Суть веб-сайта ясна, о чем свидетельствует известность, придаваемая видео.Переходы довольно изящны, поскольку разделы содержимого выдвигаются и возвращаются. Также попробуйте изменить размер браузера, чтобы увидеть, как изменяется макет — навигация скрыта, а содержимое отображается при прокрутке страницы вниз.
Адам Хартвиг Этот сайт действительно интересен своим кажущимся отсутствием верстки. Он создан с использованием анимированной типографики в стиле Flash, которая продолжает автоматически воспроизводиться по всему сайту. Даже не нажимая на различные категории, пользователь получает представление о работе дизайнера через анимированное слайд-шоу.Анимация последовательная, а милые иллюстрации прекрасно иллюстрируют творческую индивидуальность дизайнера.
Contad Все здесь — CSS, HTML, JavaScript и SVG — анимируется при прокрутке. Это безумие! Яркие цвета вдохновляют, а дизайн состоит из замысловатых иллюстраций. Обратной стороной является то, что сайт разрабатывался только для настольных компьютеров с мышью и работает только в Chrome.
Музей Национальной Академии Этот макет выглядит многоуровневым и демонстрирует модульный подход.Кажется, что разные элементы на странице перекрывают друг друга; например, панель навигации останавливается примерно на трех четвертях страницы. Фотография находится под навигацией, а кнопки и подписи написаны цветными блоками, что добавляет эстетики модульности. Мне также нравится эффект тени в раскрывающихся меню в навигации, который создает интересную глубину.
Эндрю Маккарти Портфолио Эндрю Маккарти имеет уникальное оформление. Цветные полосы размывают страницу, а при прокрутке вниз открывается дополнительная информация о дизайнере.При прокрутке на месте появляется умная покадровая графика с пиксельным изображением животного из семейства кошачьих. Мне нравится движение, созданное этой простой идеей. Кстати, сайт также полагается на взаимодействие пользователя.
Микаэль Эдвардс При разумном использовании анимация действительно может улучшить функциональность веб-сайта. Микаэль Эдвардс использует анимацию, которая визуально привлекательна и функциональна. Мы ведь проектируем для Интернета? Нет необходимости размещать все на странице или оборачивать текст вокруг изображений.Почему бы не включить интерактивную анимацию и не сделать ее интересной? Эта идея хорошо работает здесь как эффект наведения. Синяя точка представляет собой курсор; при перемещении мыши изображение сдвигается, освобождая место для текста.
Друг дизайнера Не совсем то, что вы ожидали от веб-сайта дизайнера, верно? «Друг дизайнера» выглядит как HTML-код самого веб-сайта. Все, что вам нужно знать, находится прямо в коде, а теги действуют как заголовки. Коробка «Совет дня» — это замечательное устройство, которое направляет пользователя по веб-сайту.
Вылуплено Макет Hatched опирается на навигацию и разделы, которые проходят по всему экрану, создавая смелость и открытость. Адаптивная навигация интересна. На меньшем экране это могло выглядеть неуклюже; но здесь навигация, включая кнопки социальных сетей, ограничена одной кнопкой меню.
Институт возникающих проблем На этом веб-сайте есть приятные последовательные переходы с кругами, появляющимися при загрузке страницы. Веб-сайт хорошо структурирован, а круги создают дружественный контраст приведенной ниже статистике.Подписи в разделе «Вызовы» выглядят как пузыри с речью, что усиливает дружескую атмосферу. Эффект наведения на эти подписи не только функциональный, но и привлекательный. Пользователя не засыпают статистикой, потому что числа скрыты и раскрываются только при наведении курсора.
В Арктику Макет Into the Arctic привлекает пользователей и включает их взаимодействие. Видео на заднем плане увлекает пользователя и иллюстрирует его причину. Стиль навигации другой — когда вы наводите на него курсор, она раскрывается с дополнительной информацией, как брошюра.Типографика также привлекательна, а цитаты особенно сильны. Дизайн сайта просто очень хорошо выполнен.
Джон Джейкоб У этого портфолио есть горизонтальная прокрутка, что очень необычно. Когда вы щелкаете, чтобы просмотреть работу, она разворачивается до середины экрана с увеличенным изображением и кратким описанием работы. Описание и список работ краткие и лаконичные; вы не чувствуете, что вас постоянно перенаправляют на другие страницы. Мне очень нравится навигация, сгруппированная в верхнем левом углу со ссылками на социальные сети дизайнера в правом нижнем углу, обрамляющими страницу.Дизайнер эффективно использует пространство, а эффект поворота интересен.
Впечатление Белое пространство здесь освежает и создает открытость и дружелюбие. Белое пространство позволяет пользователю удобно читать и ориентироваться, а также эффективно использовать веб-сайт. Эффект зависания другой; это как если бы половина бумаги складывалась вверх. При нажатии кнопка складывается, как книга, чтобы показать дополнительную информацию.
Публикация Postable имеет симпатичную концепцию; он отправляет вам красиво оформленные открытки с благодарностью по электронной почте, а дизайн веб-сайта выглядит как улитка.Дизайн и расположение играют важную роль в передаче концепции. Фон имеет настоящую бумажную текстуру с верхней рамкой, напоминающей олдскульный конверт. Ощущение подлинной реальной жизни — это приятное прикосновение к веб-форме, как если бы вы записывали информацию на листе в блокноте.
Национальный музей ЛГБТ На этом веб-сайте появился новый взгляд на одностраничные макеты. Механизм прокрутки здесь действительно классный; страница разделяется пополам, причем две половины прокручиваются в разных направлениях, создавая динамический эффект.Разделы имеют разные цвета и соединяются при прокрутке.
Лукас Никитчук Мне очень нравится макет портфолио Лукаса Никитчука, потому что он демонстрирует его мастерство. Мы переходим к делу: краткая биография дизайнера и его работы размещаются прямо на главной странице. Круги создают дружелюбную и плавную эстетику. Пятна краски на заднем плане добавляют к этому и придают сайту открытость и свободу. Навигация довольно проста и работает одинаково на всем сайте.Еще одним приятным моментом является то, что вы можете перемещаться с помощью клавиш со стрелками, что полезно для пользователей ноутбуков.
Заключение
Макет является основой вашего веб-сайта и важной частью любого творческого начинания. Подумайте о пользователях и о том, как они будут взаимодействовать с сайтом. Скорее всего, они будут просматривать ваш сайт только на мобильном устройстве? Как это повлияет на макет? Надеюсь, вы почерпнули вдохновение для самостоятельного создания макетов!
(al) (il)
Что содержат общие веб-макеты? — Изучите веб-разработку
При разработке страниц для вашего веб-сайта хорошо иметь представление о наиболее распространенных макетах.
| Предварительные требования: | Убедитесь, что вы уже подумали о том, чего хотите достичь с помощью своего веб-проекта. |
|---|---|
| Цель: | Узнайте, где разместить элементы на своих веб-страницах и как их разместить. |
Есть причина, по которой мы говорим о веб-дизайне. Вы начинаете с пустой страницы, и вы можете двигаться в любом направлении. А если у вас нет большого опыта, начинать с пустой страницы может быть немного страшно.У нас более 25 лет опыта, и мы дадим вам несколько общих практических правил, которые помогут вам разработать свой сайт.
Даже сейчас, с новым акцентом на мобильный Интернет, почти все основные веб-страницы состоят из этих частей:
- Заголовок
- Отображается вверху каждой страницы сайта. Содержит информацию, относящуюся ко всем страницам (например, название сайта или логотип), и простую в использовании систему навигации.
- Основное содержание
- Самый большой регион, содержащий контент, уникальный для текущей страницы.
- Вещи сбоку
- 1) Информация, дополняющая основное содержание; 2) информация, совместно используемая подмножеством страниц; 3) альтернативная система навигации. Фактически, все, что не является абсолютно необходимым для основного контента страницы.
- Нижний колонтитул
- Отображается внизу каждой страницы сайта. Как и заголовок, содержит менее важную глобальную информацию, например юридические уведомления или контактную информацию.
Эти элементы встречаются довольно часто во всех форм-факторах, но их можно расположить по-разному.Вот несколько примеров ( 1 представляет верхний колонтитул, 2 нижний колонтитул; A основное содержимое; B1, B2 элементов сбоку):
макет в 1 столбец. Особенно важно для мобильных браузеров, чтобы не загромождать маленький экран.
Двухколонный макет. Часто используется для нацеливания на планшеты, так как у них экран среднего размера.
Трехколонная раскладка . Подходит только для настольных компьютеров с большими экранами.(Даже многие пользователи настольных компьютеров предпочитают просматривать объекты в маленьких окнах, а не в полноэкранном режиме.)
Настоящее веселье начинается, когда вы начинаете смешивать их все вместе:
…
Это всего лишь примеры, и вы можете размещать их как хотите. Вы можете заметить, что, хотя контент может перемещаться по экрану, мы всегда оставляем верхний колонтитул (1) вверху, а нижний колонтитул (2) внизу. Кроме того, основное содержание (A) имеет наибольшее значение, поэтому выделите ему большую часть места.
Это эмпирические правила, которые вы можете использовать. Конечно, бывают сложные конструкции и исключения. В других статьях мы обсудим, как разрабатывать адаптивные сайты (сайты, которые меняются в зависимости от размера экрана) и сайты, макеты которых различаются между страницами. На данный момент лучше всего поддерживать единообразие макета на всем сайте.
Рассмотрим еще несколько конкретных примеров с известных сайтов.
Одноколоночный макет
Приложение Invision .Типичный одноколоночный макет, в котором вся информация отображается линейно на одной странице.
Довольно просто. Просто помните, что многие люди по-прежнему будут просматривать ваш сайт с настольных компьютеров, поэтому сделайте свой контент пригодным для использования / чтения и там.
Двухколонная компоновка.
Abduzeedo , простой макет блога. В блогах обычно есть два столбца: толстый для основного контента и тонкий для побочного материала (например, виджетов, дополнительных уровней навигации и рекламы).
В этом примере посмотрите на изображение (B1) прямо под заголовком. Он связан с основным контентом, но основной контент имеет смысл и без него, поэтому вы можете рассматривать изображение либо как основное, либо как побочное содержимое. На самом деле это не имеет значения. Важно то, что если вы поместите что-то прямо под заголовок, это должно быть либо основное содержимое, либо , непосредственно связанное с с основным содержимым.
Это ловушка
MICA . Это немного сложнее.Похоже на трехколоночную раскладку …
… но это не так. B1 и B2 плавают вокруг основного контента. Запомните слово «float» — оно станет сигналом, когда вы начнете изучать CSS.
Почему вы думаете, что это макет из трех столбцов? Поскольку изображение в правом верхнем углу имеет L-образную форму, потому что B1 выглядит как столбец, поддерживающий смещенное основное содержание, и потому что буквы «M» и «I» логотипа MICA создают вертикальную силовую линию.
Это хороший пример классического макета, поддерживающего творческий подход к дизайну.Простые макеты проще реализовать, но позвольте себе проявить свои творческие способности в этой области.
Более сложная планировка
Парижская опера.
В основном двухколоночный макет, но вы заметите много настроек здесь и там, которые визуально разбивают макет. В частности, заголовок перекрывает изображение основного контента. То, как кривая меню заголовка связана с кривой внизу изображения, заголовок и основное содержимое выглядят как одно, хотя технически они совершенно разные.Пример Opera выглядит сложнее, чем пример MICA, но на самом деле его проще реализовать (хорошо, «легкий» — это относительная концепция).
Как видите, вы можете создавать потрясающие веб-сайты даже с помощью простых макетов. Посмотрите на свои любимые веб-сайты и спросите себя, где верхний, нижний колонтитулы, основное и побочное содержимое? Это вдохновит вас на создание собственного дизайна и подскажет, какие дизайны работают, а какие нет.
Как настроить и разработать страницу с макетом разделов
С eCatholic вы можете легко использовать макеты Sections для создания страниц, содержащих множество отдельных разделов контента.Вот как настроить и создать страницу с макетом разделов!
В ЭТОЙ СТАТЬЕ:
- Настройте свой сайт для редактирования по разделам
- Создайте страницу, используя разделы
Пример: готовый профиль (бок о бок)
Настройте свой сайт для редактирования по разделам
Прежде чем вы действительно создадите страницу с макетом «Разделы», вы должны сначала настроить страницу, чтобы разрешить редактирование на основе разделов.
- 1
Выберите совместимую тему
Макеты разделов в настоящее время доступны в следующих бесплатных темах:
- Лукка
- Синай
- Табор
- Moser
- Cascia
- Турин
- Лоренцо
- Верона
- Сантьяго
- Ксавье
- Вифания
- Лордес
- Лойола
- Поррес
- Краков
Вы должны использовать одну из бесплатных тем, перечисленных выше, чтобы создать страницу с макетом «Разделы».
Дополнительные сведения : Используйте эти инструкции, чтобы выбрать одну из совместимых тем, перечисленных выше, в Design Studio: Измените тему и цветовую палитру
- 2
Выберите макет разделов
После того, как вы выбрали совместимую тему, затем вы должны выбрать макет «Разделы». Вы можете создать макет разделов в трех разных местах: 1) на вашей домашней странице, 2) на определенной внутренней странице и 3) в качестве макета по умолчанию для всех внутренних страниц вашего веб-сайта.Вот разбивка по каждому из этих вариантов:
- Выберите макет разделов на своей домашней странице
- Перейдите в Design Studio .
- Нажмите кнопку Макет домашней страницы , чтобы просмотреть все параметры макета домашней страницы.
- Выберите макет Разделы .
Подробнее : изменение макета домашней страницы
- Выберите макет разделов на внутренней странице
- Щелкните Изменить веб-сайт , чтобы перейти к вашему сайту в режиме редактирования.
- Перейдите к странице, на которой вы хотите использовать макет разделов.
- Щелкните значок Page Settings (расположенный внизу страницы рядом с кнопкой + Добавить содержимое), затем перейдите на вкладку Page Layout (на рисунке ниже).
- Выберите макет Разделы .
Подробнее : Изменение макета внутренней страницы
- Выберите макет разделов в качестве макета по умолчанию для внутренних страниц вашего сайта
- Перейдите в Design Studio .
- Нажмите кнопку «Внутренние макеты» , чтобы просмотреть все параметры макета страницы.
- Выберите макет Разделы .
Подробнее : изменение макета внутренней страницы по умолчанию для всего сайта
Теперь, когда вы выбрали совместимую тему и макет, пора на самом деле создать страницу с использованием разделов.
- Выберите макет разделов на своей домашней странице
Создайте страницу, используя разделы
После того, как вы выбрали совместимую тему и макет «Разделы», как описано выше, вы можете приступить к созданию разделов (пример раздела показан ниже).
Пример: Готовый раздел (Новости)
Перейдите на страницу, которую вы хотите создать. Затем используйте эти инструкции, чтобы создать свою страницу с разделами:
- 1
Щелкните +, чтобы добавить свой первый раздел
Для начала щелкните значок + в центре страницы, чтобы добавить на страницу первый раздел. Откроется диалоговое окно « Добавить раздел ».
Что такое раздел? Раздел — это горизонтальная область, в которую вы можете добавлять модули (контент) с уникальными макетами и дизайном.
- 2
Выберите тип сечения
Когда появится диалоговое окно «Добавить раздел», выберите тип раздела , который вы хотите добавить. (например, строка, столбцы, кнопки и т. д.)
Какие бывают типы секций? Подробное описание различных доступных типов секций см. В разделе Примеры различных типов секций и способы их использования.
Выберите компоновку сечения
Каждый тип раздела включает множество вариантов компоновки.Щелкните макет, который вы хотите использовать для выбранного типа раздела. Затем нажмите Сохранить , чтобы добавить раздел на страницу.
Добавьте модули (контент) в свой раздел
Когда вы вернетесь на страницу, вы увидите либо 1) пустой раздел, либо 2) раздел с предварительно заполненными (т. Е. Предлагаемыми) модулями содержимого. Следующим шагом будет добавление содержимого в раздел.
• Добавление содержимого в пустой раздел
Щелкните + Добавить содержимое , чтобы перетащить модули в пустые области содержимого , отмеченные пунктирной линией (на рисунке ниже).
• Добавление содержимого в раздел с предварительно заполненным (предлагаемым) содержимым
Некоторые типы секций (например, типы секций «Кнопки» и «Рядом») предварительно заполнены модулями. Для этих типов разделов вы добавляете контент в модули, как обычно. (например, щелкните значок настроек , чтобы создать кнопку (на рисунке ниже) или вставить видео; щелкните внутри модуля Text / HTML, чтобы добавить / отформатировать текст.)
Измените настройки раздела: Дизайн и верстка
Каждый тип раздела включает редактируемые варианты дизайна и макета.Чтобы получить доступ к этим настройкам, наведите курсор на раздел и щелкните значок Настройки в правом верхнем углу раздела (на рисунке ниже). Это откроет диалог Section Settings .
• Изменить дизайн раздела
Когда появится диалоговое окно «Параметры сечения», используйте вкладку « Design » для управления внешним видом сечения. Обратите внимание, что доступные варианты дизайна зависят от типа раздела и используемой темы. Вот несколько наиболее распространенных вариантов дизайна секций:
- Стиль — выберите цвет фона раздела, цвет фона модуля, тень раздела и другие параметры стиля.
- Фоновое изображение — Щелкните + Добавить изображение , чтобы добавить фоновое изображение для всего раздела.
- Высота секции — выберите Фиксированная , чтобы установить фиксированную высоту секции. Выберите Авто , чтобы раздел автоматически расширялся в зависимости от содержимого модулей, которые вы добавляете в раздел.
СОВЕТ ПРОФЕССИОНАЛА : объедините пользовательское фоновое изображение с цветом фона раздела из меню «Стиль», чтобы получить цветное наложение для вашего изображения.
• Изменить макет раздела
Используйте вкладку Layout , чтобы настроить ранее выбранный Section Layout .
После редактирования настроек раздела нажмите Сохранить .
Добавить разделы на страницу
Чтобы добавить на страницу дополнительный раздел, наведите курсор на существующий раздел, затем:
- Щелкните значок + в левом верхнем углу, чтобы добавить новый раздел выше текущего раздела или
- Щелкните значок + в левом нижнем углу, чтобы добавить новый раздел под текущего раздела.
Расставить разделы на странице
Чтобы изменить порядок разделов на странице, наведите курсор на существующий раздел, затем:
- Щелкните значок со стрелкой вверх в правом верхнем углу, чтобы переместить секцию на одну позицию вверх или
- Щелкните значок со стрелкой вниз в правом нижнем углу, чтобы переместить секцию на одну позицию вниз или
- Используйте оранжевый маркер на правом краю раздела, чтобы перетащить раздел в другое место на странице.
Пример: Готовый профиль (Ряд)
Следующий шаг: просмотреть примеры различных типов секций
См. Разбивку по каждому типу разделов и примеры того, как каждый из них может быть использован для достижения красивого, сбалансированного дизайна страницы. Перейдите в раздел Примеры различных типов разделов и способы их использования.
Руководство по типам макетов в веб-дизайне
Один из самых изменчивых аспектов веб-дизайна — это то, как мы подходим к ширине и высоте с точки зрения размеров и гибкости.
В течение многих лет мы чередовали преимущества и недостатки использования фиксированных, упругих и жидких измерений в стремлении обеспечить оптимальные впечатления от просмотра в самых разных ситуациях, одновременно уравновешивая нашу потребность контролировать вещи на наших веб-страницах.
Но, как давно провозгласил Боб Дилан: «Времена меняются», и с этими изменениями появилось множество новых способов размещения страниц вашего веб-сайта и еще более разнообразный ландшафт методов просмотра. веб-сайты.
В этой статье мы рассмотрим типы веб-макетов — старые, новые и будущие. Каждый из этих веб-макетов легко улучшит пользовательский интерфейс веб-сайта. Мы рассмотрим этот предмет в контексте того, что веб-сайты просматриваются разными способами, например, с мобильных телефонов, нетбуков и персональных устройств с сенсорным экраном, таких как iPad.
О ваших возможностях
Давайте установим наши цели для этого исследования типов макетов:
- Мы рассмотрим разнообразие существующих вариантов
- Для каждого типа макета я попытаюсь предложить некоторые ситуации, которые лучше всего использовать в
- Плюсы и минусы типа макета по сравнению с другими
Мы обсудим 10 типов веб-макетов.
Хотя совершенство пикселей — несбыточная мечта, макеты — это нечто большее, чем фиксированные, жидкие или эластичные!
Главный урок, который следует извлечь из этого выбора, — это тщательно обдумать, почему вариант подходит для конкретной ситуации и как ваш выбор повлияет на вашу аудиторию.
Давайте начнем с абсолютных макетов.
Абсолютные макеты
Одним из наименее часто используемых методов измерения, используемых в веб-дизайне, является абсолютное измерение (т.е. дюймы, см, мм и пики). Абсолютные единицы и позиционирование традиционно используются в печатных СМИ, которые изначально используют эти единицы измерения.
Преобразование печати в веб-формат можно увидеть в текстовом редакторе, таком как Microsoft Word, который по-прежнему использует эти соглашения при форматировании текста и изменении размеров документа, чтобы он выглядел как можно ближе к печати на бумаге.
Абсолютные макеты имеют ограниченное использование в веб-дизайне.
Абсолютные макеты в Интернете используются для документов PDF, содержимое которых остается статичным.
Конечно, то, что он непопулярен, не означает, что ему нет места в арсенале возможностей веб-дизайнера.
Если вы используете удобные для печати таблицы стилей — да, люди все еще печатают веб-страницы — абсолютные измерения в сантиметрах, миллиметрах, дюймах и пунктах могут помочь вам более точно подготовить макет страницы для принтеров.
Относительная компоновка
Относительное расположение и макеты меняются по размеру в зависимости от размера окна просмотра браузера пользователя.
Область внутри красной рамки — это область просмотра браузера. Вы можете изменить размер области просмотра, изменив размер окна. Мониторы разных размеров имеют разные максимальные размеры порта просмотра.
Как правило, этот тип макета предполагает, что все работает со 100% шириной, будь то маленький экран (например, нетбук) или 24-дюймовый широкоформатный настольный монитор. Это означает, что макет будет масштабироваться в зависимости от ситуации зрителя.
Очень немногие сайты используют 100% ширину, но это работает.
Фиксированная компоновка
Обычно считается одним из наименее гибких методов компоновки веб-дизайна, использование измерений на основе пикселей имеет почти цифровой резонанс, связанный с ним, который передается от полиграфической промышленности, поскольку среда полагается на фиксированные / статические измерения. .
Эта единица измерения является точной и оставляет мало догадок относительно того, как веб-дизайн будет отображаться в различных веб-браузерах, и стал исключительно популярным среди сайтов, которые предпочитают контроль и предсказуемость оптимизации макета для конкретной ситуации просмотра аудитории.
В шести редакциях используется макет фиксированной ширины.
Все мы знаем, что проблемы могут возникнуть из-за необходимости прокрутки во всевозможных направлениях, и фиксированное измерение макета на основе пикселей решает эту общую проблему.
В то время как многие люди ищут какую-то идеальную ширину для обеспечения максимальной совместимости, стоит упомянуть, что если вы используете много элементов, требующих фиксированных правил макета, таких как неповторяющиеся фоновые изображения или границы с другими несвязными элементами, макеты с фиксированными измерениями может хорошо выполнять свою работу и действовать как лучшее универсальное решение.
Эластичный макет
Один из наиболее часто используемых методов размещения содержания дизайна — использование относительной единицы измерения em.
Обычно называемый эластичным макетным дизайном (из-за того, что он изгибается, увеличиваясь и уменьшаясь в соответствии с потребностями контента), он получил высокую оценку в сообществе веб-дизайнеров из-за его способности масштабировать контент и размеры текста. , и тому подобное.
В отличие от фиксированных единиц измерения, где лучше всего подходят элементы абсолютных единиц, такие как изображения (благодаря сохранению без искажения), эластичные макеты работают лучше всего, когда гибкое содержимое (например, текстовые блоки) занимает первое место.
Популярный из-за своей эластичности, em-измерения рекомендуются для размеров шрифта.
Из всех перечисленных методов тип эластичного макета является наиболее зависимым от вашего контента, поскольку он дает самому контенту решающую позицию относительно того, как макет должен масштабироваться.
Уменьшение размера текста в таком дизайне приведет к уменьшению ширины или высоты, а увеличение текста приведет к обратному эффекту.
Этот уникальный атрибут позволяет изменять размер макета в зависимости от содержимого, а не потребностей макета.
Использование эластичного решения идеально, если вы хотите, чтобы макет определялся содержимым, но могут возникнуть проблемы, если текст масштабируется за пределы области просмотра (вызывая нежелательную горизонтальную прокрутку).
Масштабированный макет
Один из последних методов в CSS3 позволяет манипулировать доступным окном просмотра в зависимости от ориентации устройства (например, портретной и альбомной).
В зависимости от того, как удерживается устройство, дизайн может изменить его визуальное оформление (изменяя количество места, отведенного под сам контент).
В отличие от других, этот тип макета зависит не от единиц измерения, а от определенного типа макета. Однако не следует недооценивать это понятие как способ работы со сложными столбцами на маленьких экранах.
10 лет назад мы бы не рассматривали ориентацию экрана. Как изменились времена!
Масштабные макеты действительно сияют на рынке смартфонов, где дисплей можно часто поворачивать или перемещать (например, iPhone).
iPhone регулирует ориентацию ваших веб-сайтов на лету.
С таким ограниченным пространством, доступным на портативных мобильных устройствах, вы не только можете максимально увеличить способ размещения пикселей, но также можете предоставить людям возможность выбирать тот метод, который они предпочитают визуализировать информацию.
Каждый человек будет использовать свое мобильное устройство с подключением к Интернету по-своему, и, позволяя вашему дизайну трансформирующим образом соотносить ваш контент в зависимости от ориентации, вы можете максимизировать удобство использования вашего контента.
Компоновка жидкости (или жидкости)
Самый простой способ создания динамически расширяющейся или сужающейся конструкции — это использование постоянно популярной единицы измерения в процентах (%).
Этот тип макета приобрел массовую популярность, потому что это лучший способ разрешить полную противоположность фиксированного макета, когда контент просто занимает все доступное ему пространство.
Проценты требуют тщательного расчета, так как вы не можете дать более 100% без проблем!
Ограниченные гарантии, которые вы даете на используемое окно просмотра, выходят за рамки разрешений экрана (представьте, что ваш сайт находится на 6-дюймовом экране, а не на 100-дюймовом экране, даже при ширине 80%).
Хотя само собой разумеется, что жидкий макет полезен практически в любой веб-ситуации, потому что он регулирует свою ширину в зависимости от того, насколько велик или мал размер окна просмотра пользователя, поэтому на него определенно стоит обратить внимание.
Уравненная компоновка
Следующий метод размещения контента, который мы рассмотрим, — это приравненный макет, в котором используется новая функция CSS с именем calc (см. Спецификацию W3C calc).
Когда эта возможность измерения достигнет браузеров, появится новый уровень контроля.
В то время как предыдущие макеты, которые мы рассмотрели, основаны на предоставленных конкретных значениях ширины или высоты, приравненный макет позволяет смешивать фиксированное и относительное значение с помощью вычисления, такого как width: calc (50% - 200px) .
Были ли у вас ситуации, когда вы хотели, чтобы вы могли заполнить все 100%, но также учитывать такие вещи, как div с границами и элементы с фиксированной шириной (например, изображение)? Если вы чем-то похожи на меня, это определенно приходило вам в голову.
Функция calc CSS3, которая еще не получила широкого распространения (но является частью спецификации CSS3), возможно, именно то, что вы ищете. Хотя эта функция до сих пор не поддерживается широко существующими веб-браузерами, это может быть перспективным вариантом для создания макетов с дополнительным уровнем гибкости.
Схема размещения мин. / Макс. Жидкости
Общая проблема, с которой мы, как дизайнеры, сталкиваемся, заключается в том, что всякий раз, когда объем имеющегося у нас пространства становится либо слишком широким, либо слишком узким (или слишком высоким или слишком коротким), относительно измеряемый и гибкий контент, который у нас есть, становится слишком разбавленным или слишком сжатым ( что плохие новости).
Используя минимальную и максимальную ширину (или высоту), вы можете установить пределы масштабирования проекта, чтобы у вас сохранялась гибкость — но только до определенной степени. Вместо того, чтобы занимать область просмотра, как жидкий макет, этот тип макета перемещается только туда, где ему сказано (‘atta boy).
Макет текучей среды / «желе» масштабируется только до определенной фиксированной ширины или высоты.
Если есть что-то, что вызывает проблемы с макетами, так это то, что мы делаем предположения относительно количества места, которое у нас будет доступно для наших элементов дизайна.
Преимущества CSS min-width , max-width , min-height и max-height свойства наиболее широко замечаются, когда вы хотите, чтобы ваш макет был ограничен определенными размерами (например, в пределах фиксированного -width), но не хочу терпеть гнев горизонтальной прокрутки.
Например, если вы хотите иметь масштаб ширины до 100% для маленьких экранов, но только до, скажем, 1500 пикселей, чтобы ваш макет не становился слишком широким для больших экранов, вы можете использовать максимальную ширину : 1500 пикселей .
Поскольку этот метод компоновки веб-страницы обеспечивает безопасность, на которую могут полагаться браузеры (на основе предоставленных вами минимальных и максимальных значений), вы можете придать фиксированной работе немного дополнительной гибкости.
Условный макет
С появлением таких устройств, как iPhone, возникла потребность в способе изменения веб-дизайна, выходящего за рамки обычных макетов, чтобы пользователи мобильных устройств могли оптимизировать работу.
Возможность обслуживания уникальной таблицы стилей в зависимости от устройства или ширины и высоты области просмотра (с помощью медиа-запросов CSS3) дает еще более гибкий и удобный способ представления содержания вашего сайта.Этот тип макета я бы назвал «условным макетом».
Приведенный выше дизайн использует медиа-запросы CSS3 для уменьшения масштаба по мере необходимости.
Из всех методов размещения информации, появившихся в последнее время, это, безусловно, самый многообещающий (после того, как будут устранены проблемы совместимости браузеров).
Большинство дизайнов веб-сайтов опираются на одну таблицу стилей. Использование медиазапросов CSS3 (особенно для мобильных и настольных ПК) может привести к тому, что условные макеты лучше всего будут соответствовать пользовательскому агенту.
Обратной стороной этого является то, что это означает, что вам нужно будет разрабатывать и поддерживать таблицы стилей для определенных устройств — так же, как вы в прошлом поддерживали таблицы стилей для IE.
Гибридная компоновка
Конечно, упоминая все эти типы макетов, мы не можем забыть упомянуть самый популярный метод макета из всех — гибридный макет в значительной степени соответствует своему названию, поскольку в конечном итоге в дизайне используется смесь различных типов макетов. Это включает в себя смешивание и сопоставление различных единиц и концепций, чтобы гарантировать, что веб-дизайн адаптируется к области просмотра браузера только тогда, когда это необходимо, и по-прежнему может сохранять определенный уровень контроля над частями веб-сайта, которые требуют более фиксированных структур.
Хотя это требует от вас более внимательного отношения к своей работе, это, возможно, самый разумный способ проектирования и разработки.
Большинство сайтов не придерживаются одного типа измерения, они гибридизируются в зависимости от потребностей.
Большинство веб-сайтов используют гибридный макет, потому что определенные единицы измерения полезны в определенных ситуациях. Хотя многие люди по-прежнему цепляются за идею, что существует один идеальный метод компоновки, который еще предстоит найти, я думаю, что гибрид преодолеет ситуационные проблемы, объединив воедино лучшее из всех миров.
Возможно, у вас может получиться абсолютный макет в вашей таблице стилей печати, и, возможно, вы могли бы иметь фиксированную ширину, используя жидкое тело с эластичным содержимым и плавный контроль для внешних краев с масштабируемой и гибкой поддержкой для определенных устройств — комбинаций много !
Изображение большего размера
Очевидно, что существует множество вариантов, которые следует учитывать при компоновке ваших веб-страниц, и поэтому имеет смысл — как прагматически, так и теоретически — уделять пристальное внимание деталям и масштабу любого дизайнерского проекта, который вы выполняете.
Какой тип макета вы используете для создания своего веб-сайта, заслуживает такого же внимания, как и шрифты, которые вы используете, или цветовая тема, которую вы составляете.
Также стоит отметить, что не существует идеального способа справиться с любой ситуацией, и поэтому не существует единого универсального способа, который бы подходил для всех ситуаций.
Не существует правильного или неправильного способа проектирования, но тщательное обдумывание может улучшить некоторые ситуации.
Дизайн — один из самых фундаментальных навыков, которым должен овладеть любой веб-профессионал.Способы использования Интернета стремительно развиваются, с большими различиями как в используемых нами устройствах, так и в инструментах, которые мы используем, поэтому важен веб-дизайн.
Здесь есть нечто большее, чем просто удобство использования, доступность, веб-копия, цветовой контраст и т. Д. Хороший веб-сайт должен удовлетворять постоянно растущему числу потребностей, и поэтому поиск идеального макета стал своего рода поиском Святого Грааля для веб-дизайнеров.
В то время как времена меняются (как и ситуации), выбор правильного макета прямо сейчас должен выполняться методично.
Связанное содержимое
20 чрезвычайно креативных веб-макетов
Сегодня мы не будем говорить о тех веб-сайтах, которые технически актуальны и чей графический дизайн и типографика безупречны. Нет, сегодня мы просто хотим еще раз взглянуть на те веб-сайты, которые в значительной степени сбили нас с толку, взорвали наши умы и захватили дух. Эти сайты вы видите и сразу думаете: «Как, черт возьми, они это сделали?» «Какая классная идея!» «Кто это придумывает?» «Кто за это отвечает?»
И это именно тот момент, когда вы нажимаете правую кнопку мыши, чтобы изучить исходный код, изменить браузер и поискать любую библиотеку и фреймворк, которые, возможно, использовал этот гений … факт, что ты умираешь от зависти.Вы ведь понимаете, о чем я говорю?
Что ж, держитесь за шляпу, потому что вот 20 веб-сайтов, которые отправили нас на те самые американские горки эмоций.
Устройтесь поудобнее и наслаждайтесь поездкой!
Лорен Виквар
Мелани Ф
Huys
Сырая Prada
Signes du quotidien
Штафета Поколен
Le Mugs
Лукбук Quechua
Предполетные нервы
Гийом Буве
Хабиб Фадель
Даниэль Спатзек
Dans Mon Sac
Эндрю Маккарти
Дирендувар
Петар Стоякович
История икон
Лодка
Джампьеро Бодино
Персонализация веб-сайтов с помощью динамического макета контента
Использование веб-персонализации для привлечения клиентов — это ажиотаж.Но практически нет разговоров о персонализации макета сайта, и шокирует, что это не так.
Успешные маркетологи знают, что уменьшение количества выходов, увеличение времени пребывания на сайте и увеличение количества просмотров страниц и продуктов имеют решающее значение для успеха в Интернете. Они усердно работают над созданием привлекательных и привлекательных макетов, которые обеспечивают максимальное взаимодействие с пользователем. Вы учли отзывы клиентов и учли их при принятии решений. Вы без устали тестировали элементы страниц, сообщения, цветовые схемы, призывы к действию (CTA) и организацию контента.Вы доили каждый дюйм своей цифровой недвижимости и разработали структуру, которая стимулирует конверсии и доход.
Но есть одна серьезная проблема.
Без персонализации макета ваши усилия по оптимизации будут всегда носить общий характер и актуальны только для обычного пользователя. Дело в том, что не существует единой структуры сайта, которая могла бы обеспечить оптимальное взаимодействие с пользователем для каждого из ваших посетителей. Нет двух одинаковых пользователей, и хотя ваш существующий и потрясающий макет может соответствовать желаниям большинства людей, он просто не может быть для всех.Если вы не персонализируете макет своего сайта, вы ограничиваете возможности для взаимодействия и упускаете возможность получения огромного дохода.
Как мне начать персонализировать выплату страницы?
Скорость онлайн-инноваций такова, что практически невозможно персонализировать макет сайта без помощи автоматизированного решения, исключающего все догадки. Сегодня вы можете использовать сложную платформу персонализации с прогнозной аналитикой, которая автоматически адаптирует и преобразует макет в соответствии с предпочтениями отдельных сегментов пользователей.
Маркетологи должны начать думать о макете сайта на микроуровне, согласовывая стратегические инициативы с уникальными действиями и личными предпочтениями каждого клиента. Персонализация макета дает вам возможность вывести продукты и контент, которые привлекают ваши посетители, в первую очередь для их взаимодействия с сайтом, оптимизируя взаимодействие и полностью повышая уровень поддержки, которого вы намеревались достичь. Вот несколько способов использовать персонализацию макета, чтобы сразу принести пользу вашему сайту, без необходимости его перестраивать или перепроектировать.
Три способа персонализации макета
Динамическое изменение порядка содержания и категорий продуктов
Ваша домашняя страница является шлюзом на ваш сайт и демонстрирует ваш самый ценный контент и продукты. Ваши посетители тяготеют к категориям, которые их больше всего интересуют, и взаимодействуют с ними, и вы можете динамически реструктурировать контент или категории продуктов в режиме реального времени в соответствии с интересами ваших читателей и зрителей. Если, например, пользователь проявил интерес к спортивному контенту, то весь раздел спортивного контента может быть автоматически перемещен вверх или впереди других категорий контента.То же самое можно сделать для любой категории продуктов — в зависимости исключительно от предпочтений вашего пользователя.
Итог : Динамическое переупорядочивание контента и категорий продуктов в соответствии с пользовательскими предпочтениями позволит вашим посетителям быстро найти то, за чем они пришли.
Персонализировать сетки на страницах продуктов
Брендыэлектронной коммерции всегда должны искать баланс между представлением слишком большого количества информации о продукте и предоставлением достаточно подробных сведений, чтобы побудить покупателей совершить покупку.Однако предпочтения, мотивация и интересы покупателей часто сильно различаются: в то время как одни покупатели ориентированы на рентабельность и последовательно отфильтровывают товары более низкого уровня или более дешевые, другие являются « фанатами бренда », заинтересованными в новейших, самых продаваемых или популярных товарах. единицы.
Вместо того, чтобы отображать результаты поиска по умолчанию на странице «избранных продуктов», розничные продавцы могут использовать созданные пользователями поисковые данные для автоматической персонализации результатов, упорядочивая сетки продуктов в соответствии с покупательскими предпочтениями каждого пользователя.Например, если пользователь постоянно фильтрует по рейтингу, ему автоматически может быть предложен порядок сортировки по умолчанию, в котором сначала отображаются продукты с наивысшим рейтингом.
Кроме того, отслеживание покупательских предпочтений каждого пользователя позволяет розничным продавцам эффективно управлять множеством визуальных факторов, которые обычно входят в описания продуктов, таких как цвет, цена и рейтинг. Отображение всей этой информации сразу в вашей продуктовой сетке может отвлечь ваших посетителей от элемента покупки, который имеет для них наибольшее значение.
Если пользователь проявил интерес к цене, то это можно выделить в первую очередь в презентации продукта. Чтобы проиллюстрировать это, один из наших клиентов обнаружил, что не показывать варианты цвета заранее и отображать рейтинги только при наведении курсора на рентабельных покупателей, что привело к значительному увеличению средней стоимости заказа (AOV), RPV и коэффициента конверсии.
Итог : Персонализация вашей продуктовой сетки в соответствии с индивидуальными предпочтениями покупателей ускоряет и максимизирует покупку, поскольку она представляет ваши предложения именно так, как ваши покупатели хотят их видеть, и приближает их на один шаг к оформлению заказа.
Автоматически расширять разделы содержимого
Для издателей большее вовлечение означает больше внимания, а большее количество глаз означает больший доход от рекламы. Персонализация макета контента для сайтов публикации сводится к увеличению количества просмотров за счет улучшения категорий контента, которые нравятся вашим посетителям и с которыми они постоянно взаимодействуют.
Например, предположим, что вы издатель, который хочет увеличить доход от рекламы в начале ролика (рекламы, которая появляется перед онлайн-видео), и ваш путь к достижению этой цели — увеличить общее количество просмотров видео.Один из способов добиться этого — реализовать персонализированные разделы видео, которые автоматически расширяют свой макет для пользователей, проявляющих большой интерес к видеоконтенту.
Например, если пользователь просмотрел пять или более видео за последние семь дней, ему автоматически будет представлено вдвое больше видео и рекомендаций по содержанию в разделах, с которыми он больше всего взаимодействует.
Итог : Расширение разделов контента для энтузиастов этой категории контента будет способствовать большему взаимодействию на вашем сайте и внесет значительный дополнительный доход от рекламы.Эта стратегия не ограничивается видеоконтентом и может быть применена также к любой известной статье или категории продукта.
Заключение
Персонализация макета дает вам возможность вывести продукты и контент, которые привлекают ваши посетители, во главу угла их взаимодействия с сайтом и максимизирует положительный эффект, которого вы намеревались достичь. Поскольку единый пользовательский интерфейс подойдет не всем, технология персонализации макета является движущей силой увеличения вовлеченности и доходов.Важно помнить, что каждый сайт в конечном итоге уникален по своему дизайну и целям, и хотя некоторые стратегии могут работать для одних, они могут не работать для других. Считайте этот пост отправной точкой для ваших усилий по персонализации макета.
