Как подготовить макет для верстки
- UI/UX
- 3 мин на чтение
- 4271
Мария Терешкова, арт-директор российской компании-разработчика мобильных приложений InfoShell, написала для ЦП колонку о том, как дизайнеру подготовить макет для верстки, чтобы избежать лишних вопросов и конфликтов с разработчиками.
За восемь лет своей деятельности я работала во многих командах и компаниях в разных городах и странах. Разработчики всегда отмечали мою скорость работы и качество выдаваемого дизайна. Это каждый раз удивляло меня, учитывая сколь часто я видела конфликты программистов и дизайнеров.
Первые почти в каждом проекте утыкались в «грязные» psd-файлы, кривую нарезку, а порой и в полное непонимание дизайнерами специфики верстки.
Хотя на самом деле для того, чтобы избежать всех этих трудностей, достаточно просто грамотно сдавать проект на верстку. Это значительно упрощает жизнь разработчикам и заставляет дизайнеров задумываться над качеством того, что они рисуют, еще на этапе зарождения интерфейса.
Я кратко приведу 14 «золотых» правил хорошего дизайна, выработанных мною за эти годы, на примере одного из наших мобильных приложений.
1. Не игнорируйте гайды. Не стоит без особой на то нужды усложнять жизнь пользователям и разработчикам, которые уже привыкли к логике и стандартам устройства, заданными ОС.
2. Для интерфейсов iOS — соблюдайте кратность всех расстояний и элементов для @3x(для этого рекомендуется работать по сетке в 6 пикселей). Для интерфейсов Android — соблюдайте кратность всех расстояний и элементов для XXXHdpi (для этого рекомендуется работать по сетке в 12 пикселей).
3. Комфортная область кликабельных элементов должна составлять не менее 44×44 пикселей.
4. Не забывайте о правиле «большого пальца»: приложение должно иметь возможность управления экраном только за счет большого пальца руки, в которой находится телефон.
5. Не мельчите с размером текста, особенно при использовании нестандартного шрифта, который зачастую бывает мельче обычного.
6. Не злоупотребляйте количеством цветов интерфейса и размеров шрифтов. Обычно для создания одной темы оформления хорошего дизайна достаточно всего трех — пяти цветов. Не стоит и злоупотреблять большим количеством разных размеров шрифта. Порой достаточно всего четырех: крупные заголовки, заголовки, текст контента и дополнительный мелкий текст.
7. Демонстрация сетки экрана необходима для ускорения верстки. Разработчикам будет достаточно посмотреть на этот файл, чтобы увидеть шрифты, цвета и размеры элементов, а также отступов между ними.
8. Наличие экранов всех действий. Не забывайте о состоянии ошибок, дополнительных окнах поиска, фильтрации, изменения фотографий и прочего. Убедитесь, что у вас есть ответ на любой кликабельный элемент и поведение интерфейса.
9. Предоставьте screenflow (навигационная схема по экранам).
10. Соблюдайте порядок в psd-файлах. Разберите все аккуратно по папкам, при этом избегая глубоких иерархий и скрытых папок внутри папок. Подпишите слои, не теряйте логику расположения элементов. Проверьте наличие всех состояний кликабельных элементов (active, hover и так далее). В панели слоев цветами стоит помечать наиболее важные элементы или элементы действий.
Не стоит закрашивать все цветами, иначе ваш psd-файл превратится в радугу, на которой будет тяжело сфокусировать взгляд и найти нужные детали интерфейса. Если вы используете эффекты наложения слоев или самого слоя, то лучше склейте их или переведите в smart-объекты. Разные версии Photoshop, и тем более другой софт, могут сыграть против вас и не отобразить данные эффекты.
11. Покажите анимацию работы интерфейса, если она требуется по вашей задумке.
12. Приложите архив всех размеров иконки приложения для устройств и магазина.
13. Для приложений: создайте шрифт с svg-иконками интерфейса, чтобы избежать большого веса продукта и использования большого количества картинок. Иконка в шрифте легко масштабируется и меняет цвет через код.
14. Для сайтов: не забывайте про 404 страницу и favicon, адаптивную верстку и экраны устройств повышенной плотности пикселей на дюйм (для последнего необходимо просто предоставить элементы интерфейса более высокого качества или, по возможности, перевести их в масштабируемый svg-формат).
Источник: vc.ru
- #ui
- #дизайн
- #макет
- #подготовка
- #статья
- 4
Фриланс-работа для HTML/CSS-верстальщиков — найти заказы удаленно на Freelancehunt в Украине
Доброго времени суток, ищется стабильный исполнитель с sass, html, js на экспертном уровне а также с хорошим знанием jquery для верстки списка резюме с реализацией алгоритма переноса блоков на вторую и последующие страницы формата А4, в… | ||||
| ВЕРСТКА КНИГИ НА АНГЛИЙСКОМ ЯЗЫКЕ new Необходимо сверстать книгу рассказов на английском языке. | ||||
| Оптимизировать сайт на WordPress new Выполнить рекомендации сайта https://pagespeed.web.dev/, относительно оптимизации и ускорения работы сайта https://mario.ua/ довести до зеленой зоны десктоп и мобильную версию. В файле прописаны основные задачи, которым нужно придерживаться, и улучшить 3 основные показатели:… | ||||
| Дизайн и строение сайта по ТЗ new Есть проект, на платформе Вордпресс. Есть ТЗ и примеры готовых сайтов.
Необходимо, смотря на образцы, создать дизайн, и обратить внимание на шаблон.
Хостинг настроен, домен есть, ВП установлен. | ||||
| Специалист CSS для CRM new 500 UAH Привет! Ищем специалиста, который поможет усовершенствовать наш интерфейс в crm Wlaunch Надо сделать мелкие настройки стартовой страницы, сделать удобным онлайн-запись | 500 UAH | |||
| Сделайте фид на розетку new 700 UAH Есть два отдельных фида из прома (по 300 товаров). Первый — товары, которые в наличии. Второй — Товары, которые под заказ 7 дней. Нужно создать фид для Росетки и чтобы мы умели регулировать цены без входа в код. На данный момент я пользуюсь фидом для разетки на 50 товаров HTML и CSS верстка, Контекстная реклама | 700 UAH | |||
| Создать копию лендинга с системой оплаты new Доброго дня ,
Нам нужно создать копию лендинга (может через конструктор), которую мы наполним контентом. | ||||
| Доделать правки в верстке new 2000 UAH есть список правок, которые нужно доделать в верстке. Будут также правки и по моб. версии. Нужно сделать так, чтобы в итоге все выглядело, как на макете. Вот он https://www.figma.com/file/qqXl0RdTZo3zR6xTJIUhfL/Untitled?type=design&node-id=1-155&t=z6BhZDQd2JyENEVu-0. Ссылку на… | 2000 UAH | |||
| UAHАдаптивная Верска Блога и посадка на WordPress движок c админкой !! new 3900 UAH Нужно сверстать адаптивный макет с дизайна для страницы блога (https://www.figma.com/file/FlUdjNqS3YkTcCYmBLslVl/Untitled?node-id=0%3A1 ), после чего положить его на движок Вордпрес ( пример: https://ru. | 3900 UAH | |||
| Адаптивная Верска Блога и посадка на WordPress движок c админкой !! new 2500 UAH Нужно сверстать адаптивный макет с дизайна для страницы блога (https://www.figma.com/file/FlUdjNqS3YkTcCYmBLslVl/Untitled?node-id=0%3A1 ), после чего положить его на движок Вордпрес ( пример: https://ru.wordpress.org/themes/estory/ ), если сможете предоставить лучше то милости… HTML и CSS верстка, Веб-программирование ∙ 4 ставки | 2500 UAH | |||
| Підправити Верстку new Доброго дня. Ось ТЗ: https://docs.google.com/document/d/1lBvkao6cV3VS9b97euZN1IhdBRK9eR_asaFQaXkCun8/edit HTML и CSS верстка, Веб-программирование ∙ 7 ставок | ||||
| Перевод сайтов на WordPress new Необходимо сделать полный переход сайтов на систему WordPress. | ||||
| Интернет-магазин на WordPress new 60 000 UAH Добрый день Необходимо разработать сайт на WP для интернет-магазина одежды. У нас есть дизайн, который мы разработали, мы сбросим кандидатам, которые любят Необходимы следующие интеграции: — Новая Пошта, Укрпошта, Liqpay, Mono, Paypal Очень важно, чтобы сайт быстро грузился в… HTML и CSS верстка, PHP ∙ 28 ставок | 60 000 UAH | |||
| Сайт на Вордпресс new | ||||
| Редактировать XML файл загрузки с WordPress new Есть сайт feko. | ||||
Простейшие конструкторы веб-сайтов для начинающих: плюсы, минусы и затраты
Наш контент частично финансируется за счет коммерческих партнерств, без каких-либо дополнительных затрат для вас и без ущерба для беспристрастности нашей редакции. Нажмите, чтобы узнать больше
На основании нашего тестирования Wix является самым простым конструктором веб-сайтов для начинающих, так как он прост в использовании, но при этом предлагает впечатляющий набор функций. Более того, Wix позволяет сэкономить сотни долларов, если вы выберете более длительные сроки действия плана, а также удобную и удобную 9-дневную подписку. 0005 Скидка 10% с кодом «ПОЛУЧИТЕ10!»
0005 Скидка 10% с кодом «ПОЛУЧИТЕ10!»
У вас мало времени и вам нужно найти простой и удобный для начинающих конструктор сайтов прямо сейчас? Найдите своего идеального конструктора веб-сайтов всего за одну минуту с помощью нашей быстрой и простой викторины по созданию веб-сайтов , созданной нашей собственной командой отраслевых экспертов и тестировщиков продуктов.
В этой статье:
- Какой самый простой конструктор сайтов для начинающих?
- Создание собственного веб-сайта
- Стоимость создания сайта
- Оплата разработки сайта
- Часто задаваемые вопросы
0 из 0

Вот три самых простых в использовании конструктора веб-сайтов для начинающих разработчиков , оцененных по факторам, которые вы назвали наиболее важными, включая функции, цены и поддержку клиентов:
Wix — Лучший веб-сайт конструктор для начинающих
Squarespace — Лучшие шаблоны дизайна
GoDaddy — Лучше всего для быстрой первоначальной настройки
Они подробно рассматриваются вместе с более простыми в использовании конструкторами ниже.
Какой самый простой конструктор сайтов для начинающих?
Если вы никогда раньше не создавали веб-сайт, вам наверняка понадобится инструмент, который сделает весь процесс легким. Основываясь на нашем обширном тестировании , мы считаем, что лучшим конструктором веб-сайтов для начинающих является Wix , за которым следует Squarespace .
Оба этих инструмента помогут вам создать блестящий, профессионально выглядящий веб-сайт за считанные минуты — и это не преувеличение. Благодаря простым автоматическим инструментам разработки вопросов и ответов вы можете настроить сложный шаблон веб-сайта меньше, чем за чашку кофе.
Благодаря простым автоматическим инструментам разработки вопросов и ответов вы можете настроить сложный шаблон веб-сайта меньше, чем за чашку кофе.
Затем вы можете настроить шаблон с помощью собственных изображений, слов и творческих предпочтений. Многие начинающие строители поражены тем, насколько прост этот процесс и насколько профессионально может выглядеть ваш самодельный сайт.
Вот полный список наших лучших конструкторов сайтов для начинающих:
- Wix — лучший конструктор сайтов для начинающих
- Squarespace — лучшие шаблоны дизайна
- Go Daddy — лучше всего подходит для быстрой первоначальной настройки
- Hostinger — самый дешевый вариант
- Shopify — лучший вариант для электронной коммерции
- Weebly — отлично подходит для редактирования по принципу «что видишь, то и получаешь»
Искусственный интеллект Wix (ADI ) — это, безусловно, самый простой способ для новичка быстро и с минимальными усилиями создать всеобъемлющий веб-сайт. Все, что вам нужно сделать, это дать Wix несколько подсказок для работы, и практически все остальное он сделает за вас.
Все, что вам нужно сделать, это дать Wix несколько подсказок для работы, и практически все остальное он сделает за вас.
Wix — лучший конструктор веб-сайтов в целом
Оценка простоты использования Wix: 4,4
Wix — наш любимый конструктор веб-сайтов, получивший высокие оценки во всех тестах. Начать работу с Wix очень быстро, а создать веб-сайт с помощью одного из первоклассных шаблонов невероятно просто.
Создать сайт с нуля невероятно сложно, особенно для начинающих. К счастью, Wix предлагает из более чем 800 шаблонов , которые дадут вам идеальный способ создать свой сайт, а не начинать с нуля. После того, как вы выбрали свой любимый шаблон, вы можете настроить его по своему усмотрению, практически полностью контролируя все элементы и цвета на своих страницах.
Если это звучит слишком сложно, Wix также имеет свою систему искусственного интеллекта дизайна (ADI). Система ADI задаст вам несколько общих вопросов о типе веб-сайта, который вы хотите создать, от его названия до отрасли, в которой вы собираетесь работать. Ответив на эти вопросы, Wix затем выдаст вам оболочку веб-сайта, специально адаптированную к вашим потребностям.
Ответив на эти вопросы, Wix затем выдаст вам оболочку веб-сайта, специально адаптированную к вашим потребностям.
Благодаря недавнему партнерству пользователи Wix могут получить доступ к данным ключевых слов SEO Semrush напрямую через панель инструментов веб-конструктора. Это, в сочетании с новыми настройками SEO Wix, которые дают пользователям больший контроль над важными техническими настройками SEO на детальном уровне страницы, укрепляет место Wix как 9-е место.0005 лучший конструктор для расширенной поисковой оптимизации .
Создав основу своего веб-сайта, вы получите доступ к множеству приложений и функций, которые дадут вам возможность создавать множество различных типов веб-сайтов — нужно ли вам создать отличный интернет-магазин , простой промо-сайт или даже блог . Добавить эти приложения и функции также легко — это все равно, что загрузить приложение для своего телефона, но вместо этого сделать это для веб-сайта. И Wix тоже продолжает улучшаться: наше тестирование занимает 9-е место.![]() 0005 имеет на больше, чем когда-либо, получив оценку 4,8/5 в нашем исследовании благодаря лучшим инструментам ведения блога и интернационализации.
0005 имеет на больше, чем когда-либо, получив оценку 4,8/5 в нашем исследовании благодаря лучшим инструментам ведения блога и интернационализации.
И помните, если вы хотите попробовать Wix, вы можете получить скидку 10% , введя код GET10! при оформлении заказа на все доступные планы.
Легко ли пользоваться Wix?
Wix заработал 4,4 из 5 звезд в категории «простота использования» в нашем тестировании — наравне с Squarespace с наивысшим баллом в этой категории. Разница между Wix и Squarespace небольшая, но заметная. У Wix больше возможностей, но у Squarespace больше возможностей дизайна, и в нашем исследовании он набрал 4,5 балла из 5 по сравнению с 4,1 балла из 5 у Wix.
С Wix вам не потребуется никакого опыта работы с конструкторами веб-сайтов или даже с веб-разработкой в целом. Его простая, но подробная система редактирования означает, что вы сможете создать совершенно оригинальный веб-сайт без каких-либо усилий — идеально подходит для людей, которые хотят, чтобы их бизнес имел четкое и узнаваемое присутствие в Интернете.
Добавлять слова, изображения и видео очень просто благодаря простым меню и принципам, ориентированным на пользователя, благодаря которым все кажется простым. Изменить их или переместить по странице очень просто с помощью редактора перетаскивания Wix. Однако одно предостережение заключается в том, что после того, как вы выбрали свой шаблон Wix, вы не сможете заменить его на другой шаблон после публикации вашего сайта.
Вы можете начать работу с Wix бесплатно сегодня — обязательно используйте код « GET10!» , когда вы закончите бесплатную пробную версию, чтобы получить 10% скидку на ежемесячный или годовой тарифный план.
Хотите узнать больше о Wix? Ознакомьтесь с нашим полным обзором Wix.
Мало времени? Найдите свой идеальный веб-конструктор за 1 минуту с помощью нашего быстрого теста.0002 Если вы не склонны к творчеству, создание красивого сайта может показаться сложной задачей. Тем не менее,
Squarespace может сделать ваш веб-сайт фантастическим, независимо от вашего уровня творчества. У него может быть только 110 шаблонов на выбор, но поскольку они разработаны самой Squarespace, все они красиво оформлены.
У него может быть только 110 шаблонов на выбор, но поскольку они разработаны самой Squarespace, все они красиво оформлены.Таким образом, вы обнаружите, что по большей части хотите оставить их в покое — добавляя только свои собственные изображения и изменяя текст. Благодаря конструктору перетаскивания Fluid Engine от Squarespace, который опирается на гибкую систему сеток, пользователи также могут сильно настраивать свой сайт в соответствии со своими потребностями.
Удобен ли Squarespace?
Наше исследование показало, что Squarespace связан с Wix как самый простой в использовании конструктор веб-сайтов, получив 4,4/5 баллов. Squarespace — отличная платформа для ведения блога благодаря эстетически привлекательным шаблонам и интуитивно понятному текстовому редактору . Кроме того, обновлений продукта Squarespace помогли поднять его выше, чем когда-либо, в нашем тестировании простоты использования, значительно улучшив его рейтинг в нашем последнем раунде исследований. В частности, Squarespace добавила дополнительные вопросы, которые помогут бизнес-аккаунтам выбрать правильный шаблон для своего бизнеса, упрощая одно из самых сложных решений при создании веб-сайта: выбор правильного шаблона.
В частности, Squarespace добавила дополнительные вопросы, которые помогут бизнес-аккаунтам выбрать правильный шаблон для своего бизнеса, упрощая одно из самых сложных решений при создании веб-сайта: выбор правильного шаблона.
Использовать Squarespace для создания интернет-магазина так же просто, как создать блог. Он имеет шаблоны, разработанные специально для работы в качестве интернет-магазинов , и действительно простую систему управления продуктами, которая позволит вам управлять ценами и отслеживать запасы. PayPal, дебетовая/кредитная карта и способы оплаты Apple Pay также встроены. Однако, учитывая общее превосходство дизайна, вы будете немного более сдержанны, чтобы изменить их. Наша главная проблема с Squarespace, однако, заключается в его слегка запутанной системе подменю для навигации по страницам — довольно легко заблудиться в лабиринте меню, особенно когда вы начинаете его использовать.
С учетом сказанного, вы довольно быстро привыкнете к Squarespace, и первоначально запутанная система навигации не должна отпугнуть вас от очень сильного конструктора веб-сайтов.
Узнайте больше о Squarespace в нашем руководстве по ценам или ознакомьтесь с его шаблонами и начните создавать свой сайт уже сегодня
Найдите свой идеальный веб-конструктор за считанные секунды, используя наш тест из 4 вопросов
Еще одним преимуществом является логотип Hostinger . maker , который может помочь пользователям создать свой собственный логотип для новой витрины магазина. Результаты аналогичны инструменту записи AI, но с визуальным чутьем. Однако стоит отметить, что у Wix также есть средство для создания логотипов, поэтому не позволяйте этой функции повлиять на вас, если ограниченные функции нарушают условия сделки.
Наконец, есть функция тепловой карты аналитики, которая позволяет пользователям Hostinger выяснить, какие страницы привлекают больше посетителей веб-сайта и насколько заинтересованы эти посетители в зависании.
Ознакомьтесь с нашим обзором Hostinger для получения дополнительной информации
Насколько прост в использовании Hostinger?
Самая большая слабость Hostinger может быть ее самой большой силой — ограниченная функциональность сервиса по сравнению с крупными конструкторами веб-сайтов, такими как Wix и Squarespace, делает его более простым в использовании. Пользователи могут создавать веб-сайты все быстрее и быстрее, когда их возможности более ограничены, что дает ему оценку 3,9./5 в нашем исследовании простоты использования.
Пользователи могут создавать веб-сайты все быстрее и быстрее, когда их возможности более ограничены, что дает ему оценку 3,9./5 в нашем исследовании простоты использования.
Ознакомьтесь с нашим руководством по сравнению Hostinger и Wix для получения дополнительной информации. признан исчерпывающим и пригодным для использования.
Однако есть одна проблема, связанная с простотой использования, из-за которой мы должны связаться с Hostinger: нет процесса адаптации, который значительно уменьшил бы запугивание, поскольку новый пользователь привыкает понимать конструктор веб-сайтов и то, как он работает. .
Один дополнительный бонус для экономии денег с и без того недорогой услугой: Вы можете сэкономить на месячной цене с нашим эксклюзивным кодом «TECH» и выйти в Интернет всего за несколько долларов в месяц, если у вас годовой план . Вы можете иметь право на дополнительные четыре месяца бесплатного хостинга, бесплатный SSL-сертификат, три месяца бесплатной деловой электронной почты и бесплатный домен.
Weebly — отлично подходит для редактирования по принципу «Что видишь, то и получаешь»
Weebly Оценка простоты использования: 3,7
Weebly не так хорош, как некоторые из вариантов в этом списке, но в ходе нашего тестирования за последний год он стал лучше. У него не так много шаблонов веб-сайтов, как у конкурентов, а его функции электронной коммерции стоят дорого по сравнению с такими популярными вариантами, как Wix. Время отклика сервера также было худшим из всех протестированных нами конструкторов сайтов. Все это в совокупности привело к тусклой общей оценке 3,7/5, что прочно ставит его в категорию «достаточно хорошо».
Тем не менее, он имеет большой набор инструментов SEO и является функциональным конструктором веб-сайтов, оснащенным функциями, помогающими новым пользователям создавать свои веб-сайты. Шаблоны гибкие , и вы можете переключаться между ними в любое время — даже если один из пользователей в наших тестах назвал их «действительно пресными».
Легко ли пользоваться Weebly?
Как и Wix, Weebly также имеет редактор перетаскивания, позволяющий настраивать ваш сайт. У вас также будет доступ к более чем 300 приложениям и плагинам, которые помогут сделать ваш сайт безупречным для всех ваших посетителей. Однако Wix намного проще понять, поэтому Weebly получил только 3,7/5 за простоту использования по сравнению с 4,4/5 от Wix.
Основным преимуществом Weebly является действительно редактор «что видишь, то и получаешь»: то, что вы видите в конце своего веб-сайта, это именно то, что вы увидите, когда ваш сайт будет опубликован и запущен. Это значительно упрощает все, что связано с редактированием вашего сайта, от небольших изменений до капитального ремонта всего сайта.
Weebly, в отличие от Wix, также позволит вам изменять шаблоны вашего веб-сайта по желанию, что означает, что при желании легко начать заново. Однако следует ожидать медленных обновлений платформы. Общий редактор Weebly не самый мощный на рынке, но он по-прежнему является компетентным сервисом и имеет стоит вашего внимания .
Как мы оценили лучших разработчиков веб-сайтов для начинающих
Как мы упоминали выше, наши исследования и обзоры полностью независимы и беспристрастны. Мы основываем наши рейтинги на сочетании субъективных пользовательских испытаний и объективных сравнений между различными конструкторами веб-сайтов.
В этом списке самых простых конструкторов веб-сайтов из мы придали немного больший вес и влияние оценке категории «простота использования», что означает, что ранжирование этого списка дает наиболее справедливую оценку того, какие веб-конструкторы являются самыми простыми в использовании и , следовательно, являются лучшими для начинающих специально.
Простота использования
Во-первых, при рассмотрении фактора простоты использования каждого конструктора веб-сайтов пользователям предоставляется набор инструкций по созданию веб-сайта.
После завершения пользователи оценивают строителей по тому, насколько легко было выполнить каждую инструкцию и приходилось ли им обращаться к страницам поддержки. Пользователи представляют собой смесь новичков в создании сайтов и опытных ветеранов, что делает наши рейтинги сбалансированными и всеобъемлющими.
Пользователи представляют собой смесь новичков в создании сайтов и опытных ветеранов, что делает наши рейтинги сбалансированными и всеобъемлющими.
Функции
Когда дело доходит до сравнения функций, предлагаемых каждым конструктором веб-сайтов, наша исследовательская группа проводит тщательное кабинетное исследование, чтобы составить карту функций для каждого конструктора. Это позволяет проводить объективное параллельное сравнение количества функций.
На основе этого пользовательского тестирования мы также можем оценить относительное качество функций, доступных в каждом конструкторе веб-сайтов — например, большинство конструкторов веб-сайтов предлагают магазины приложений и интеграцию, но это не означает, что они одинаково хороши.
Служба поддержки клиентов
Еще одним ключевым элементом хорошего программного обеспечения является отличная поддержка клиентов.
Информация о поддержке, которую мы искали для каждого конструктора веб-сайтов, включала информацию о том, доступна ли поддержка по электронной почте, телефону, в чате или в онлайн-справочных руководствах и видео. Мы также проверили, была ли поддержка круглосуточной и без выходных или в установленные рабочие часы.
Мы также проверили, была ли поддержка круглосуточной и без выходных или в установленные рабочие часы.
Рейтинг
Каждая функция оценивается по шкале от 1 до 5, наряду с такими факторами, как гибкость ценообразования, количество и широта вариантов обслуживания клиентов, а также наши выводы о простоте использования. Когда у нас есть окончательное число, мы сокращаем его до пятизвездочного рейтинга — вы можете найти наш рейтинг для каждого конструктора веб-сайтов в таблице вверху этой статьи.
Хотя некоторые аспекты каждого обзора всегда будут субъективными и основываться на мнениях наших рецензентов, конечным результатом нашей системы ранжирования является честное сравнение того, как каждая услуга соотносится с остальными.
Сколько стоит создать сайт?
Вероятно, меньше, чем вы думаете. У большинства создателей веб-сайтов есть пакеты, стоимость которых начинается примерно с 5 долларов за месяцев , а самые дорогие пакеты стоят от 25-40 долларов за месяцев . Естественно, чем больше вы платите, тем больше функций у вас будет.
Естественно, чем больше вы платите, тем больше функций у вас будет.
В то время как самые дешевые пакеты позволят вам создать жизнеспособный веб-сайт, самые популярные пакеты обычно стоят около $8-15 за месяц марка. Это освободит ваш сайт от собственного брендинга создателя веб-сайта, позволит вам получить доступ к таким функциям, как отслеживание аналитики и даже к функциям электронной коммерции. Если вы хотите создать действительно первоклассный веб-сайт — будь то для улучшения своего бизнеса, расширения своего блога или продвижения своего имени — вам, вероятно, понадобятся эти функции.
С пакетами $30+ за в месяц обычно не стоит беспокоиться о функциях, которые вы можете упустить. Эти пакеты дают вам доступ к действительно высококачественным функциям, таким как конвертация валюты для международной доставки продуктов или даже возможность проверить ваш сайт профессионалом веб-дизайна.
Бесплатные веб-сайты
При желании вы даже можете создать веб-сайт, не заплатив ни копейки. Многие конструкторы веб-сайтов, в том числе Wix, предлагают бесплатные пробные версии , так что вы можете поиграть с конструктором, прежде чем совершать ежемесячные расходы.
Однако это не все хорошие новости с бесплатным сайтом. Когда дело доходит до его публикации, вам, вероятно, придется смириться с объявлениями от выбранного вами конструктора веб-сайтов, что не сделает ваш сайт таким профессиональным. Вы также упустите некоторые действительно полезные функции, которые могут сделать ваш сайт лучше для ваших пользователей, помочь вам заработать больше денег или сделать вас более заметным.
А поскольку исследования показывают, что 49% клиентов ушли от бренда из-за плохого клиентского опыта за последний год, хороший сайт с лихвой окупит свои затраты.
Подробнее – 5 причин, по которым вы никогда не должны создавать сайт бесплатно
Стоит ли платить за разработчика сайта или использовать простой конструктор сайтов?
Мы не хотим сказать, что вы ни при каких обстоятельствах не должны платить кому-то за создание вашего веб-сайта для вас. Тем не менее, мы изо всех сил пытаемся придумать ситуации, когда было бы лучше выбрать разработчика веб-сайта, а не хороший инструмент для создания веб-сайтов.
Тем не менее, мы изо всех сил пытаемся придумать ситуации, когда было бы лучше выбрать разработчика веб-сайта, а не хороший инструмент для создания веб-сайтов.
В настоящее время конструкторы веб-сайтов позволяют обычным людям, таким как вы и я, создавать веб-сайты мирового уровня так, как это было просто невозможно 10-15 лет назад.
Более того, конструкторы сайтов почти всегда дешевле, чем разработчик веб-сайтов. Вам не нужно будет вносить большой депозит авансом, а также вам не придется платить чрезмерный ежемесячный или ежегодный гонорар по контракту, который может охватывать несколько лет. Вместо этого вы будете иметь полный контроль над вариантами оплаты на ежемесячной основе, которые можно включать и выключать по мере необходимости.
Вы также не будете обязаны планированию и рабочему процессу вашего разработчика. Если что-то сломается, вам не нужно поднимать тикет, чтобы это починить — вы, и мы имеем в виду вас (в конце концов, вы создали сайт), можете исправить это, как только обнаружите это. Вы также сможете обновлять или изменять сайт, когда захотите, или быстро добавлять функциональные возможности по мере роста вашего сайта.
Вы также сможете обновлять или изменять сайт, когда захотите, или быстро добавлять функциональные возможности по мере роста вашего сайта.
Один недостаток, однако, заключается в том, что использование конструктора веб-сайтов потребует немного больше вашего времени. Денег больше, чем времени? Наем разработчика веб-сайта может быть правильным для вас. Но, создав сайт самостоятельно, вы сможете сделать именно тот сайт, который хотите, а не приближение разработчика к вашим запросам. И, как знать, может быть, вам даже понравится.
Подробнее – Сколько стоит дизайнер веб-сайтов?
Wix — самый простой в использовании конструктор сайтов. Он имеет очень простой редактор страниц с перетаскиванием, а также предлагает свою систему искусственного интеллекта дизайна, которая может создать для вас оболочку вашего веб-сайта. Более того, у Wix есть большой выбор шаблонов, более 800, на ваш выбор. Кроме того, вы можете получить скидку 10% на все планы Wix, введя код GET10! на кассе.
Использование конструктора веб-сайтов для создания веб-сайта довольно просто: войдите в систему, выберите базовый шаблон для моделирования своего веб-сайта, используйте редактор с перетаскиванием для настройки его элементов, выберите цветовую схему и загрузите несколько изображений, и вы сделали. Это не займет больше дня, хотя знание небольшой теории цвета может иметь большое значение.
Наш любимый платный конструктор сайтов — Wix, поэтому мы также рекомендуем Wix как лучший бесплатный конструктор сайтов. Wix, GoDaddy и Weebly предлагают постоянные бесплатные планы, хотя эти планы значительно ограничены, когда речь идет о долгосрочном использовании для предприятий любого размера.
Wix — лучший сервис для бесплатного создания веб-сайтов, хотя все его бесплатные планы имеют некоторые ограничения, такие как ограничение пропускной способности, труднодоступные для Google URL-адреса и реклама. Вместо этого мы рекомендуем выбрать платный план — с правильной скидкой такие услуги, как Wix, начинаются всего с нескольких долларов в месяц.
С хорошей скидкой самые дешевые конструкторы сайтов могут начинаться всего с нескольких долларов в месяц, хотя 5–12 долларов в месяц встречается чаще. Агентства по дизайну веб-сайтов могут создавать собственные веб-сайты по более высокой цене — от 250 до 650 долларов США для небольших сайтов и 3250–13 000 долларов США (или больше) для больших сайтов со сложными элементами.
Вы, вероятно, захотите использовать конструктор веб-сайтов для создания своего собственного сайта, если у вас нет каких-либо необычных потребностей, поскольку высококачественные шаблоны существуют во всех ведущих конструкторах веб-сайтов для электронной коммерции. сайты, сайты ресторанов и сайты для розничных или других магазинов. Однако за стороннее агентство стоит заплатить, если вам нужен уникальный сайт и у вас достаточно большой бюджет.
сайты, сайты ресторанов и сайты для розничных или других магазинов. Однако за стороннее агентство стоит заплатить, если вам нужен уникальный сайт и у вас достаточно большой бюджет.
Wix — наш лучший конструктор сайтов для начинающих, так как он предоставляет множество функций в простом пакете. Тем не менее, если вы выбираете блог, WordPress довольно прост в настройке и предоставляет множество опций, ориентированных на блог, которые действительно могут помочь вам создать свой контент.
Да, Wix хорош для начинающих, которым все еще нужен доступ к большинству функций создания веб-сайтов. Это определенно надежная платформа, которая предлагает многое, но при этом упрощает создание сайта благодаря функции перетаскивания.
Вам не нужно быть профессиональным программистом, чтобы создать отполированный и высокопроизводительный веб-сайт. Используя конструкторы веб-сайтов, новички без опыта программирования могут создать сайт с нуля. Согласно нашему независимому исследованию, Wix — лучший конструктор сайтов для начинающих благодаря удобному интерфейсу и универсальности. Тем не менее, Hostinger и GoDaddy также являются хорошими вариантами для начинающих.
Тем не менее, Hostinger и GoDaddy также являются хорошими вариантами для начинающих.
Самый простой способ создать веб-сайт — использовать конструктор веб-сайтов. Наше независимое исследование показывает, что Wix — лучший конструктор веб-сайтов для начинающих, благодаря удобному пользовательскому интерфейсу и широкому выбору шаблонов. Hostinger и GoDaddy также являются надежными вариантами: Hostinger предлагает особенно низкие цены, а GoDaddy позволяет пользователям быстро настроиться.
О наших ссылках
Если вы нажмете, зарегистрируетесь в услуге или совершите покупку по ссылкам на нашем сайте или воспользуетесь нашим инструментом котировок для получения индивидуальных цен для ваших бизнес-потребностей, мы можем заработать реферальное вознаграждение. от поставщика (поставщиков) интересующей вас технологии. Это помогает Tech.co предоставлять бесплатную информацию и обзоры без каких-либо дополнительных затрат для вас. Самое главное, это не влияет на нашу редакционную беспристрастность. Рейтинги и рейтинги на Tech.co нельзя купить. Наши обзоры основаны на цели исследовательский анализ . Редкие исключения из этого правила будут четко обозначены как «рекламные» столбцы таблицы или объяснены полным рекламным раскрытием на странице вместо этого. Нажмите, чтобы вернуться к началу страницы
Рейтинги и рейтинги на Tech.co нельзя купить. Наши обзоры основаны на цели исследовательский анализ . Редкие исключения из этого правила будут четко обозначены как «рекламные» столбцы таблицы или объяснены полным рекламным раскрытием на странице вместо этого. Нажмите, чтобы вернуться к началу страницы
Самое необходимое руководство, которое должен прочитать каждый новичок
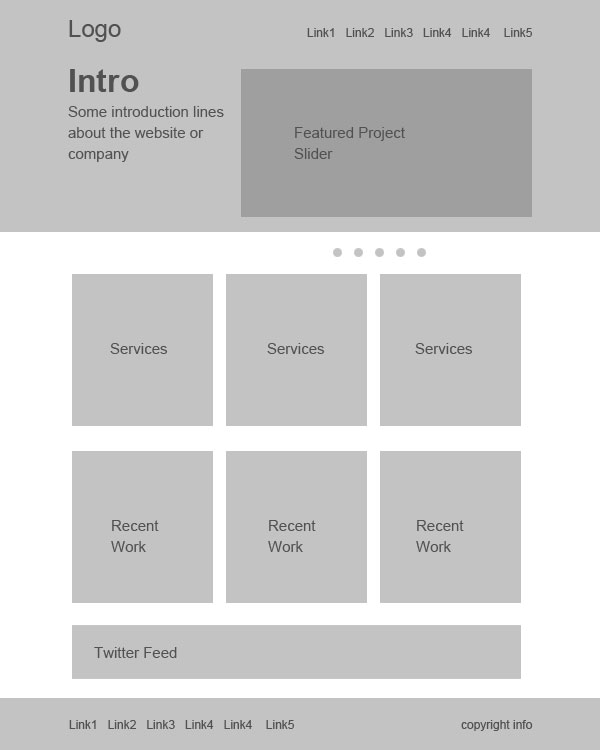
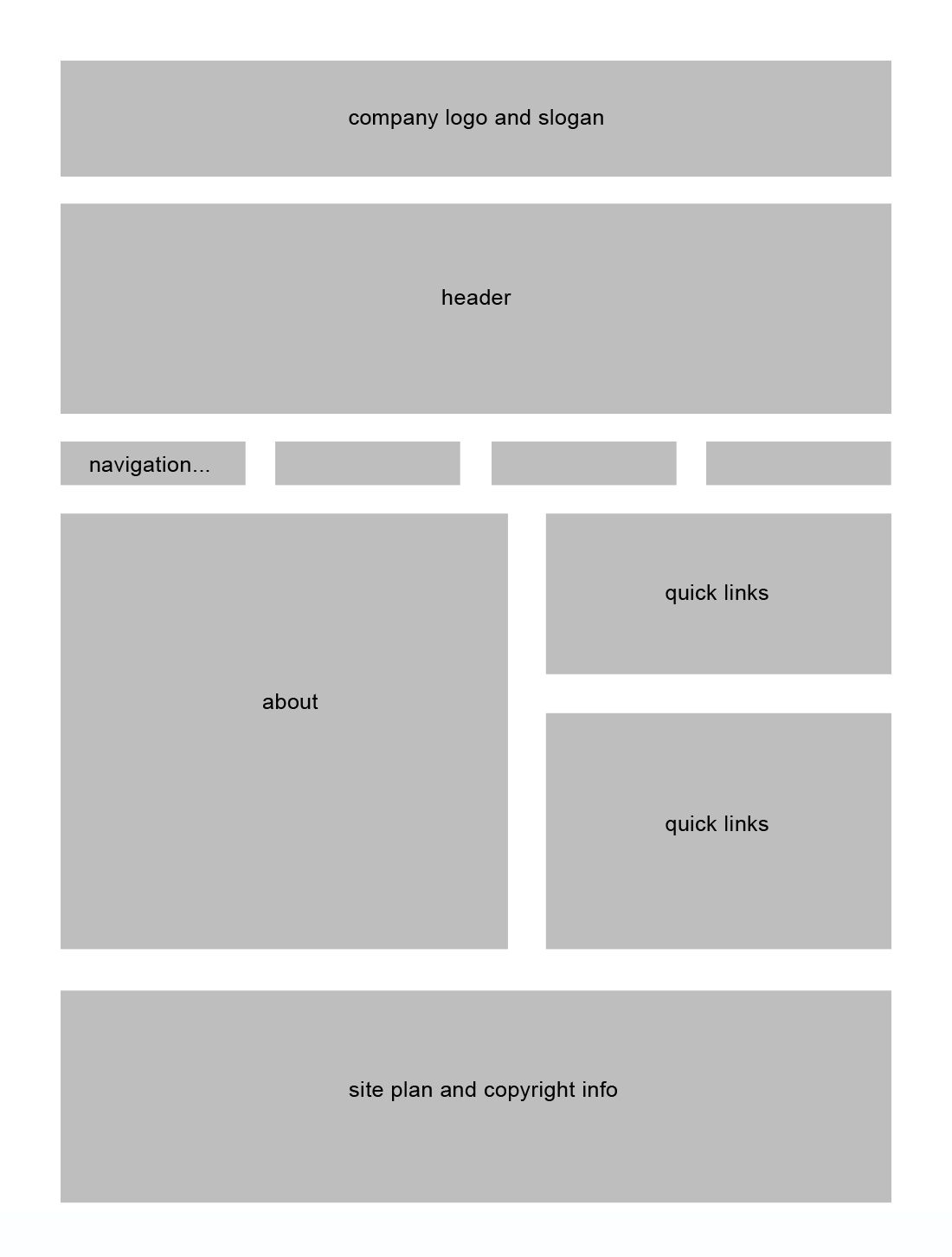
Макет главной страницы веб-сайта — это первое, что видит пользователь, щелкнув результат поиска или ссылку. Это ваш шанс произвести первое впечатление на ваших потенциальных клиентов, и вы должны делать это правильно каждый раз. Один клик приводит к тому, что кто-то впервые увидит ваш бренд, продукт или услугу, и у вас есть максимум 5 секунд, чтобы произвести на них впечатление. Вот почему вам нужен лучший макет домашней страницы, какой только возможен.
Мы считаем чрезвычайно полезным иметь приятный, понятный и креативный макет главной страницы веб-сайта. Вам нужно не только представить свой бренд и услуги, но и пригласить людей узнать больше и убедить их покупать у вас. Поэтому и владельцы бизнеса, и дизайнеры должны иметь правильное представление о веб-дизайне. В сегодняшнем блоге мы рассмотрим все, что вам нужно знать о макете домашней страницы веб-сайта. От ключевых функций до всех необходимых практических советов — здесь есть все!
Поэтому и владельцы бизнеса, и дизайнеры должны иметь правильное представление о веб-дизайне. В сегодняшнем блоге мы рассмотрим все, что вам нужно знать о макете домашней страницы веб-сайта. От ключевых функций до всех необходимых практических советов — здесь есть все!
8 Ключевые особенности макета каждой домашней страницы веб-сайта
В течение нескольких секунд ваша домашняя страница должна показать всю свою важность и побудить пользователей продолжать чтение. Вот почему мы всегда рекомендуем некоторые ключевые функции, которые должен включать каждый макет главной страницы веб-сайта.
1. Элементы логотипа и брендинга
Не стоит недооценивать силу брендинга. Сколько брендов вы могли бы назвать, просто взглянув на их логотип? Довольно впечатляюще, верно? Логотип — это ключевой элемент фирменного стиля каждого бренда, так почему бы не разместить его на своем веб-сайте?
Если вы помните, почти каждый веб-сайт, который вы посещаете, имеет логотип на панели навигации или в заголовке. Большинство из них размещены в левом верхнем углу, так как это горячая точка поведения пользователей. Люди будут смотреть туда в первую очередь, поэтому дайте им знать, чью домашнюю страницу они посещают, не глядя в адресную строку. Сделайте его легко заметным, достаточно маленьким, чтобы не загромождать остальную часть вашей домашней страницы, но достаточно большим, чтобы посетители могли его увидеть.
Большинство из них размещены в левом верхнем углу, так как это горячая точка поведения пользователей. Люди будут смотреть туда в первую очередь, поэтому дайте им знать, чью домашнюю страницу они посещают, не глядя в адресную строку. Сделайте его легко заметным, достаточно маленьким, чтобы не загромождать остальную часть вашей домашней страницы, но достаточно большим, чтобы посетители могли его увидеть.
2. Навигация
Поскольку мы просматриваем каждый веб-сайт сверху вниз, все лучшие макеты домашних страниц имеют одну общую черту. Это их панель навигации. Он должен быть прямо в заголовке для быстрого доступа. Таким образом, добавление панели поиска будет намного удобнее для ваших пользователей, чтобы получить то, что они хотят. Но добавление панели навигации — это не только это. Вы должны сделать его дорожной картой, путеводителем для ваших пользователей. Чем лучше вы справитесь на этом этапе, тем больше вероятность, что вы сможете улучшить показатель отказов.
3.
 Оптимизация верхней части сгиба
Оптимизация верхней части сгибаТо, что мы обычно называем оптимизацией верхней части сгиба. Эта часть часто находится прямо под панелью навигации, с большим изображением или графикой и слоганом. Или даже, другими словами, это все, что видят пользователи, когда впервые заходят на веб-страницу. Это может выглядеть просто, но на самом деле именно здесь макет вашей домашней страницы производит самое сильное впечатление на посетителей. Вы можете воспользоваться огромным преимуществом SEO в верхней части страницы и превратить его в свою силу.
Прямо в этом месте вы могли встретить множество брендов и компаний, использующих его только в своих визуальных/эстетических целях. Поверьте нам, не теряйте золотое место для этого.
Оптимизация верхней части страницы — это место, где вы должны разместить свой слоган и показать миру, что вы делаете (или продаете). Дайте им необходимую информацию, покажите, что у вас есть. Если вы размещаете что-то еще, а не заголовок или сильное утверждение прямо над SEO-оптимизацией, вам, вероятно, понадобятся изменения.
4. Призыв к действию
У каждого сайта есть цель, и чаще всего это какая-то конверсия. Независимо от того, нацелены ли вы на подписку по электронной почте, покупку или подписку на новостную рассылку, заманчивый призыв к действию всегда полезен. Что ж, ваши пользователи не будут вести себя недосягаемо, если вы хотите, чтобы они что-то сделали, просто скажите им. Дайте им что-то, на чем они могут сосредоточиться, например, кнопку, ссылку или что-то, что выделяется из вашего обычного контента.
Когда дело доходит до призыва к действию, например, для подписки на новостную рассылку, вы должны сначала четко сформулировать сообщение, а затем подумать о том, как сделать его популярным. Контрастные цвета, шрифты, смелость — наиболее распространенные способы выделить ваш призыв к действию.
Однако у нас есть для вас небольшая заметка. Не злоупотребляйте призывом к действию. Четко определите свою цель и придерживайтесь ее. Выбирайте место с умом, иначе ваш пользователь может прокрутить его, не заметив.
5. Социальное доказательство – отзывы
Представьте, что вы только что встретили кого-то. Если бы они просто пришли к вам и продолжали рассказывать вам о том, чего они добились в жизни, вы бы им поверили? Или у вас будет больше доверия и положительного впечатления, когда вы услышите, как кто-то другой хвалит их? Та же логика происходит с вашим брендом и бизнесом. Просто позвольте отзывам или социальным доказательствам говорить о вашем качестве!
Никогда не сомневайтесь, когда дело доходит до отзывов, это лучший совет, который мы всегда давали нашим клиентам. Вам нужно хвастаться собой, но через мир других людей, чтобы произвести это прекрасное, заслуживающее доверия первое впечатление! Таким образом, не беспокойтесь об отрицательном социальном доказательстве. Пусть люди видят, что у вас есть ошибки, и вы всегда готовы их исправить. Таким образом, ваши посетители поймут, что вы заботитесь об их опыте, и сделаете для них все возможное.
6. Фотография
Большинство разделов веб-сайта будут состоять из изображений и фотографий. У вас будет больше шансов разместить фотографии на макете домашней страницы веб-сайта, чем где-либо еще. Когда вы используете изображения, помните одно правило: никогда не используйте фотографии в качестве наполнителя. Каждое изображение, которое вы размещаете на макете своей домашней страницы, должно соответствовать принципам и идентичности вашего бренда. Это означает, что эти фотографии должны соответствовать тону и настроению вашего бренда, чтобы служить его коммуникационной цели. Поэтому наш лучший совет — всегда использовать настоящие изображения вашего бренда и держаться подальше от стоковых фотографий. Было бы здорово, если бы вы могли сделать витрину своей фотогалереи.
У вас будет больше шансов разместить фотографии на макете домашней страницы веб-сайта, чем где-либо еще. Когда вы используете изображения, помните одно правило: никогда не используйте фотографии в качестве наполнителя. Каждое изображение, которое вы размещаете на макете своей домашней страницы, должно соответствовать принципам и идентичности вашего бренда. Это означает, что эти фотографии должны соответствовать тону и настроению вашего бренда, чтобы служить его коммуникационной цели. Поэтому наш лучший совет — всегда использовать настоящие изображения вашего бренда и держаться подальше от стоковых фотографий. Было бы здорово, если бы вы могли сделать витрину своей фотогалереи.
Большое количество высококачественных изображений на вашем сайте может замедлить скорость загрузки. Тем не менее, вы всегда можете оптимизировать их, чтобы убедиться, что ваш сайт будет хорошо загружаться.
7. Контент
Люди всегда говорили, что главное контент, и это правда. Каждый угол вашего сайта должен включать контент. Прямо на макете веб-сайта главной страницы вы встретите контент, который служит целям взаимодействия с пользователем. В этой части веб-страницы весь контент и информация должны быть краткими и понятными. Пока это легко читается, привлекает внимание и увлекательно, ваша аудитория с большей вероятностью останется и продолжит прокручивать страницу. Работая над контентом для макета главной страницы веб-сайта, не забывайте соответствовать голосу вашего бренда на других медиаканалах. Кроме того, вы запутаете своих посетителей.
Прямо на макете веб-сайта главной страницы вы встретите контент, который служит целям взаимодействия с пользователем. В этой части веб-страницы весь контент и информация должны быть краткими и понятными. Пока это легко читается, привлекает внимание и увлекательно, ваша аудитория с большей вероятностью останется и продолжит прокручивать страницу. Работая над контентом для макета главной страницы веб-сайта, не забывайте соответствовать голосу вашего бренда на других медиаканалах. Кроме того, вы запутаете своих посетителей.
8. Нижний колонтитул
И последнее, но не менее важное: лучший макет домашней страницы невозможен без правильного нижнего колонтитула. Здесь вы можете оставить все свои медиафайлы, контактную информацию и мини-карту сайта. Размещение вашей контактной информации на видном месте в нижнем колонтитуле побудит пользователей обращаться к вам, когда они в этом нуждаются. Таким образом, это как-то обеспечивает ощущение безопасности и доверия, поскольку посетители знают, что могут сразу связаться с вами.
Ссылку на дескриптор социальной сети нельзя размещать где-либо еще, кроме как в футере. Таким образом, посетители все еще могут догнать ваши социальные сети, если они заинтересованы, но это не повлияет на показатель отказов вашего сайта. Мини-карта сайта побудит пользователей проверить другие части вашей страницы и ускорить навигацию. Эти мелочи всегда полезны и помогут значительно улучшить взаимодействие с пользователем на странице.
5 полезных советов по макету домашней страницы веб-сайта
После того, как вы поняли все основные функции, необходимые для обеспечения хорошего макета домашней страницы, пришло время запачкать руки. Мы знаем, что начать работу над макетом домашней страницы веб-сайта по-прежнему непросто. Итак, вот наши 5 советов, которые помогут вам сделать работу более гладкой.
1. Простая, лаконичная и сфокусированная домашняя страница:
Как мы уже говорили выше, ваша домашняя страница должна отражать идеалы и индивидуальность вашего бренда. Люди редко читают каждое слово вашей страницы, но они просматривают важную информацию. Чтобы помочь им в процессе сканирования, чтобы они могли быстрее получить информацию о вашем сайте, сделайте ваш дизайн простым. Да, вы не слышите это неправильно. Вы все еще можете быть креативным и безумным, как ваш бренд, но сделайте его простым и легко читаемым на веб-сайте. Вот несколько лайфхаков, которые вы можете использовать прямо на своей домашней странице для беспрепятственного и плавного взаимодействия:
Люди редко читают каждое слово вашей страницы, но они просматривают важную информацию. Чтобы помочь им в процессе сканирования, чтобы они могли быстрее получить информацию о вашем сайте, сделайте ваш дизайн простым. Да, вы не слышите это неправильно. Вы все еще можете быть креативным и безумным, как ваш бренд, но сделайте его простым и легко читаемым на веб-сайте. Вот несколько лайфхаков, которые вы можете использовать прямо на своей домашней странице для беспрепятственного и плавного взаимодействия:
- Держите весь важный контент прямо на первой странице: дайте посетителям понять, кто вы правы, когда они попадут на вашу страницу без каких-либо колебаний.
- Используйте больше пустого пространства: дайте им немного отдохнуть, и ваша планировка станет более просторной и сбалансированной. Не пихайте огромные куски текста, разделяйте их и давайте аудитории понемногу.
- Визуальное добавление: Как и люди, мы все любим видеть изображения, независимо от того, являются ли они фотографией или графикой.
 Все они сделают работу по привлечению внимания пользователей и донесут ваше сообщение.
Все они сделают работу по привлечению внимания пользователей и донесут ваше сообщение. - Никогда не забывайте о призыве к действию: поместите кнопку и попросите их сделать то, что вы хотите. Но помните, не злоупотребляйте. Это будет очень неприятно видеть.
2. Создайте четкую визуальную иерархию с макетом главной страницы веб-сайта:
Каждый дизайнер знает о важности визуальной иерархии, поскольку это первое, что он узнал о дизайне. Эти строгие принципы помогают более эффективно демонстрировать ваш контент и визуальные эффекты. И благодаря этому вы сможете привлечь внимание пользователей к определенному месту размещения для удовлетворения ваших потребностей.
Создать хорошую визуальную иерархию — все равно, что разложить на полу хлебные крошки, чтобы мыши по ним пошли. Пользователи будут бессознательно собирать те крохи, которые вы им оставляете, и продолжать следить за вашими просматриваемыми страницами, как только вы впервые привлекли их внимание. Некоторые компоненты, которые вы должны оптимизировать, будут включать размер и вес ваших шрифтов и текста, таким образом, размещение элементов/кнопок.
Некоторые компоненты, которые вы должны оптимизировать, будут включать размер и вес ваших шрифтов и текста, таким образом, размещение элементов/кнопок.
3. Жизнь слишком быстротечна для трудночитаемого текста:
Поддерживайте высокую оценку удобочитаемости, и ваши пользователи будут вам за это очень благодарны. Забудьте обо всех громких словах, когда дело доходит до содержания, оно должно быть максимально простым. К тому времени пользователи будут легко просматривать ваш контент, чтобы найти то, что им нужно. Чтобы добиться наилучшей удобочитаемости, постарайтесь создать контраст между фоном и цветом текста. Увеличьте размер шрифта, выберите простой шрифт и используйте не более 3 на главной странице.
Просто помните, если вам лень читать иногда или большую часть времени, то ваши пользователи точно такие же. Так почему бы не упростить их работу на вашей странице с помощью простого контента?
4. Удобная навигация:
Кажется, мы пытаемся заставить пользователей меньше думать и больше прокручивать, но это ключ к лучшему макету главной страницы.


 В желаниях, прокрутка сайта «Слайдами», Адаптивный дизайн для устройств,…
В желаниях, прокрутка сайта «Слайдами», Адаптивный дизайн для устройств,… Структура лендинга готова.
Очень важно, чтобы на этом конструкторе была система оплаты, то есть пользователь мог сразу купить наш продукт с этого лендинга.
Вот лендинг,…
Структура лендинга готова.
Очень важно, чтобы на этом конструкторе была система оплаты, то есть пользователь мог сразу купить наш продукт с этого лендинга.
Вот лендинг,… wordpress.org/themes/estory/ ), если сможете предоставить лучше то милости…
wordpress.org/themes/estory/ ), если сможете предоставить лучше то милости… Сайты должны содержать «админку», в которой можно сделать настройки форм обратной связи, банеров, текстовых блоков, изображений. Мобильная и десктопная версия.
Сайты созданы с помощью конструктора Битрикс24
Первый:…
Сайты должны содержать «админку», в которой можно сделать настройки форм обратной связи, банеров, текстовых блоков, изображений. Мобильная и десктопная версия.
Сайты созданы с помощью конструктора Битрикс24
Первый:… com.ua на wordpress, с которого мы загружаем файлы на prom.ua через плагин premmerce agregator (может кто-то иметь дело с плагинами от premmerce).На сайте есть мультивалутность, которая реализована также через плагин от premmerce (multicarrency).Проблема…
com.ua на wordpress, с которого мы загружаем файлы на prom.ua через плагин premmerce agregator (может кто-то иметь дело с плагинами от premmerce).На сайте есть мультивалутность, которая реализована также через плагин от premmerce (multicarrency).Проблема…