редактор PSPad (редактор ПСПад) — замечательный редактор текста и программного кода
editor PSPad — freeware editor
Текущая версия редактора PSPad: 5.0.7 (775) — 18 март 2023
PSPad editor (ПСПад редактор) — бесплатный текстовый редактор для программистов. Рекомендуется к употреблению 🙂 людям, которые:
- работают одновременно с разными языками программирования;
- предпочитают подсвеченный исходный код;
- умеют и любят пользоваться клавиатурой;
- мечтают о маленьком инструменте с простым управлением и мощными возможностями редактора кода;
- подыскивают инструмент для работы с тестом plain text;
- хотят пользоваться профессиональным инструментом, не платить денег, и при этом не воровать!
Список изменений, история развития и багфиксы доступны на странице редактор PSPad — что новенького
Если у вас возникли проблемы или вопросы, посетите форум о редакторе PSPad. После необязательной регистрации вы можете заказать пересылку сообщений с выбранного форума на ваш e-mail.
После необязательной регистрации вы можете заказать пересылку сообщений с выбранного форума на ваш e-mail.
На форуме опубликована бета-версия редактора PSPad. Вы можете без регистрации скачать ее чтобы опробовать новый функционал программы либо получить исправления старых ошибок еще до выпуска официального релиза.
Характеристики PSPad:
- работа с проектами
- работа над несколькими документами одновременно (MDI)
- Сохранение экранной сессии. При следующем входе PSPad автоматически откроет все открытые на момент закрытия файлы
- FTP клиент — вы можете редактировать файлы прямо с web-сервера
- поддержка макросов записывать, сохранять и загружать макросы
- поиск и замена в файлах
- сравнение текстов с разноцветной подсветкой различий
- шаблоны (HTML-теги, скрипты, шаблоны кода.
 ..)
..) - инсталляция содержит шаблоны для HTML, PHP, Pascal, JScript, VBScript, MySQL, MS-Dos, Perl,…
- подсветка синтаксиса применяется автоматически согласно типа файла
- Определяемые пользователем стили подсветки для экзотических синтаксисов
- автокоррекция
- интеллектуальный встроенный HTML-предпросмотр используя IE и
- полноценный HEX редактор
- вызов внешних программ, отдельно для каждой среды разработки
- внешний компилятор с перехватом вывода, окном лога и парсер логов для каждой среды создают эффект «IDE»
- цветная подсветка синтаксиса для печати и допечатный предпросмотр
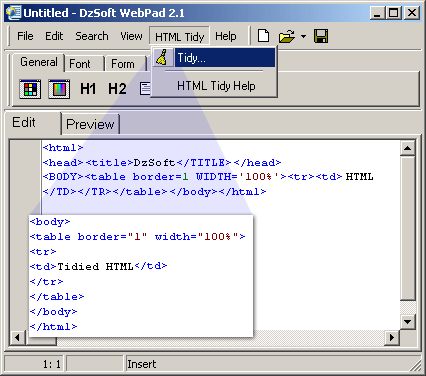
- интегрирована TiDy-библиотека для форматирования и проверки HTML-кода, конверсии в CSS, XML, XHTML
- встроенная свободная версия CSS-редактора TopStyle Lite
- экспорт кода с подсветкой в форматах RTF, HTML, TeX в файл или буфер обмена
- вертикальное выделение, закладки, метки, нумерация строк .
 ..
.. - переформатирование и сжатие HTML-кода, изменения регистра слов, тэгов, букв
- сортировка строк с возможностью сортировать по заданному столбцу, с параметром удаления дубликатов
- Таблица ASCII-символов с приведением соответствия HTML-мнемоник
- Навигатор кода для Pascal, INI, HTML, XML, PHP, и многих других в будущем
- проверка правописания
- встроенный веб-браузер с поддержкой APACHE
- подсветка парных скобок
- …
Jazykové verze
- Česky
- Slovensky
- English
- Deutsch
- Français
- Italiano
- Russian
- Español
Онлайн-редактор HTML
- Онлайн-редакторы
- Полный редактор
Это онлайн-редактор HTML. Попробуйте отредактировать эту текстовую область — продолжайте!
Вот пример полужирного текста .
Вот цитата… добавь еще текст!
Вот контрольный список для хорошего онлайн-редактора:
- Это редактор WYSIWYG? (WYSIWYG означает «что видишь, то и получишь» — как и в этом редакторе!)
- Генерирует ли корректный HTML-код?
- Это быстро и просто?
- Это… БЕСПЛАТНО?
Не стесняйтесь использовать этот онлайн-редактор HTML для создания HTML-кода для вашего собственного веб-сайта, блога, электронного бюллетеня и т. д. Чтобы просмотреть исходный код, просто выберите пункт меню «Инструменты > Источник» выше.
Чтобы создать HTML для всей страницы, попробуйте полноценный HTML-редактор.
Этот онлайн-редактор HTML позволяет создавать фрагменты HTML для вашего веб-сайта, блога или электронного бюллетеня.
Используйте панель инструментов для форматирования HTML-страницы. Когда вы будете готовы увидеть код, нажмите кнопку Источник .
Недостаточно кнопок? Нужна целая веб-страница? Попробуйте полный редактор.
Этот редактор также доступен по адресу htmleditor.online, который также имеет опцию полной панели инструментов.
Справочник по HTML и CSS
Теги HTML
Полный список всех элементов HTML.
Это алфавитный список HTML-элементов со ссылкой на полную страницу с подробным описанием каждого элемента.
Справочник по CSS
Свойства CSS, функции, @-правила, типы данных, значения цвета и многое другое — все на одной странице. Фильтр по ключевому слову.
Коды HTML
Обширный список примеров кода копирования/вставки. Скопируйте и вставьте прямо на свой веб-сайт, в блог или в информационный бюллетень.
Цвет CSS
Множество цветовых ресурсов CSS. Подборщики цветов, таблицы цветов, преобразователи, генераторы. Полный справочник по свойствам цвета и значениям цвета.
Учебник HTML
Обучает основам, таким как создание первой веб-страницы. Затем рассматриваются темы, включая таблицы, добавление цвета, изображения, формы, карты изображений и многое другое.
Учебное пособие по CSS
CSS — это стандартный способ оформления веб-страниц. Он позволяет вам устанавливать цвета, шрифты, ширину, высоту, поля, отступы и многое другое.
Шаблоны и конструктор сайтов
HTML-шаблоны
Бесплатные загружаемые шаблоны, с которых вы можете начать свой веб-сайт.
Адаптивные шаблоны, которые автоматически настраивают свой макет в соответствии с размером экрана.
Включает шаблоны корпоративного стиля, галереи и портала.
Также полностью настраиваемый. Скачав шаблон, вы можете делать с ним все, что захотите.
Перейти к шаблонам HTMLВнешний сайт Конструктора веб-сайтов
Website Builder — это онлайн-конструктор веб-сайтов, созданный партнерским сайтом Quackit, Zappyhost.
Это конструктор веб-сайтов на основе шаблонов, так что вы просто выбираете шаблон, добавляете свой контент и публикуете.
Также есть множество графических элементов, которые вы можете использовать, а также социальные кнопки, функция слайд-шоу и многое другое.
Хостинг
включен в план, и вы можете одновременно зарегистрировать свое доменное имя (или перенести существующее).
Если вы ищете быстрый и простой способ создать веб-сайт, попробуйте его.
Перейти к конструктору сайтовНастольные HTML-редакторы
Хотя онлайн-редакторы могут предоставить быстрый и удобный способ создания HTML-кода, у них есть свои ограничения.
Если вам нужно выполнить серьезную работу по веб-разработке, вам, вероятно, понадобится автономный редактор, который вы можете загрузить и использовать на своем настольном компьютере или ноутбуке.
Для настольного HTML-редактора попробуйте любое из следующих действий:
- Кронштейны
- КомпоЗер
- Морская обезьяна
- Кофейная чашка
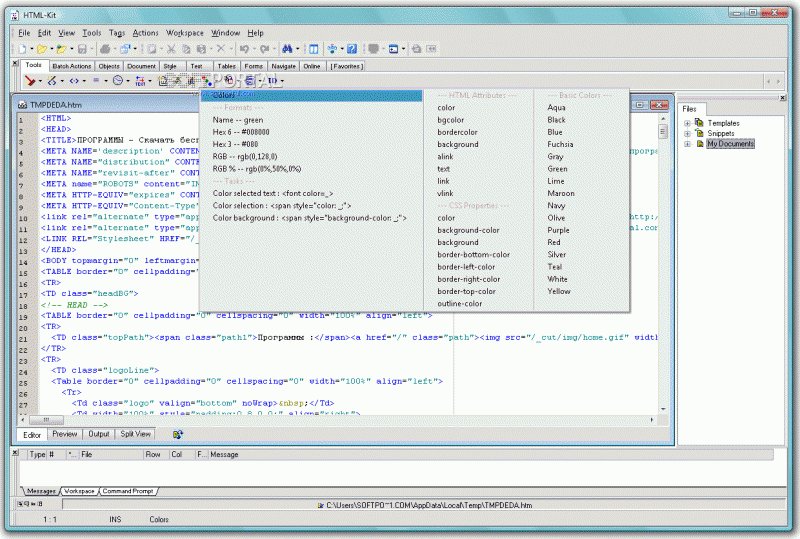
- HTML-комплект
-
- Полный редактор
Редактор HTML | cPanel и документация WHM
- cPanel и документация по WHM
- cPanel
- Файлы
- HTML-редактор
файлов cpanelui
Содержание
Содержание
Редактор HTML
Действительно для версий с 82 до последней версии
Версия:
82
Последнее изменение: 13 марта 2023 г.
Обзор
HTML-редактор 9Интерфейс 0161 позволяет легко редактировать HTML-документы из интерфейса File Manager ( cPanel » Главная » Файлы » File Manager ). Этот визуальный (WYSIWYG) HTML-редактор включает в себя мощные функции редактирования знакомых настольных редакторов (например, Microsoft® Word).
Панель инструментов
Интерфейс HTML Editor предлагает следующие инструменты, помогающие редактировать HTML-файлы:
| Значок | Инструмент | Описание |
|---|---|---|
| Сохранить | Сохраняет файл на сервере. | |
| Шаблоны | Выбор шаблона для структурирования документа с помощью готовых форм. Каждый шаблон включает такие элементы, как макет страницы, формат текста и стиль. | |
| Печать | Распечатывает файл. | |
| Инструменты для паст | Вставляет текст из файла, вставляет текст как обычный текст или вставляет текст из документа Word. | |
| Отменить/Повторить | Отменяет или повторяет выделение текста в вашем содержимом. Щелкните стрелку влево, чтобы отменить последние действия. Щелкните стрелку вправо, чтобы повторить действия, которые вы только что отменили. | |
| Найти/Заменить | Ищет и заменяет выделенный текст в вашем контенте. Нажмите Найдите значок для поиска в тексте определенного контента. Щелкните значок Заменить , чтобы выполнить поиск содержимого, а затем заменить его другим содержимым, введенным в текстовое поле. | |
| Выбрать все | Выбирает весь документ, который затем можно вырезать, копировать или удалить. | |
| Форма | Вставляет в документ контейнер формы. Контейнер формы должен содержать каждый из ваших элементов формы. | |
| Текстовые инструменты | Изменяет внешний вид текста на Жирный, Курсив, Подчеркнутый,  | |
| Удалить Формат | Удаляет форматирование выделенного текста, но сохраняет сам текст. Если вы скопировали содержимое из внешнего источника, а формат не соответствует остальной части документа, щелкните этот параметр, чтобы вернуть тексту стиль по умолчанию. | |
| Нумерованный/маркированный список | Создает упорядоченный (нумерованный) или неупорядоченный (маркированный) список в вашем контенте. | |
| Уменьшение/увеличение отступа | Изменяет отступ слева или справа для выбранного абзаца. | |
| Блочная цитата | Создает цитату для выбранного текста. | |
| Создать Div-контейнер | Создает контейнер div вокруг выделенного текста. | |
| Выровнять | Форматирует выделенный текст или изображения с параметрами «Выровнять по левому краю», «По центру», «Выровнять по правому краю» или «По ширине». | |
| Направление текста | Устанавливает направление выбранного(ых) абзаца(ов) слева направо или справа налево. | |
| Связать/Отключить | Создает ссылку на веб-сайт или файл в вашем контенте или удаляет существующую ссылку. | |
| Анкер | Создает якорь в вашем контенте для ссылки на другой раздел на той же странице. | |
| Изображение | Вставляет изображение в ваш файл. Когда вы используете этот инструмент, вы также можете просмотреть сервер и выбрать изображение с него, а не с вашего локального компьютера. | |
| Вставка носителя с внешних сайтов | Позволяет вставлять в документ мультимедийные элементы, например видеоролики YouTube™. | |
| Вставка | Добавляет к содержимому таблицы, горизонтальные линии, разрывы страниц и другие специальные символы. | |
| Меню стилей форматирования | Задает стиль шрифта для выделенного текста. | |
| Меню Формат абзаца | Задает стиль абзаца для выделенного текста. | |
| Меню «Имя шрифта» | Задает настройку шрифта для выбранного текста. | |
| Меню «Размер шрифта» | Задает размер шрифта выделенного текста. | |
| Цвет | Задает цвет текста и фона выделенного текста. | |
| Показать блоки | Отображает сетку, которая разделяет элементы уровня блока с помощью тегов HTML. | |
| Источник | Отображает исходный код области содержимого. | |
| Предварительный просмотр | Отображает предварительный просмотр области содержимого. | |
| О | Отображает информацию о версии и лицензии для CKEditor. |
Элементы формы
Контейнер формы должен содержать каждый из ваших элементов формы. Формы могут включать следующие элементы:
| Значок | Инструмент | Описание |
|---|---|---|
| Флажок | Позволяет пользователям выбирать один или несколько элементов из списка в форме. | |
| Радиокнопка | Позволяет пользователям выбирать один элемент из списка в форме. | |
| Текстовое поле | Однострочное поле, позволяющее пользователям вводить текст. | |
| Текстовое поле | Многострочное поле с возможностью прокрутки, позволяющее пользователям вводить текст. | |
| Поле выбора | Прокручиваемый список, позволяющий пользователям выбирать один или несколько параметров. | |
| Кнопка | Позволяет пользователям отправлять заполненную форму. | |
| Скрытое поле | Поле, которое пользователи не видят, но которое система отправляет на сервер вместе с заполненной формой. |
Вставка изображения
Чтобы вставить изображение, выполните следующие действия:
- — Щелкните значок Изображение на панели инструментов. Редактор отображает интерфейс Свойства изображения . Свойства изображения 9Интерфейс 0161 включает следующие вкладки:
Вкладка Описание Информация об изображении Задает URL-адрес изображения и управляет его отображением в документе. Звено Создает ссылку на изображение, которая может указывать на другую веб-страницу или документ. Загрузить Сохраняет ваши изображения на сервере, откуда вы можете получить их без локального компьютера. 
Расширенный Настраивает параметры изображения (например, назначение идентификаторов, классы, всплывающие подсказки или свойства CSS). - Подтвердите свои настройки в интерфейсе Preview и нажмите OK .
Дополнительные сведения об интерфейсе Свойства изображения см. в Руководстве пользователя CKEditor.
Браузер файлов
Кнопка Browse Server на 9Вкладка 0160 Image Info направляет вас в раздел интерфейса File Browser . Используйте этот раздел для просмотра, загрузки и управления изображениями в вашей учетной записи cPanel.
Этот интерфейс включает следующие разделы:
- Панель инструментов — Набор кнопок, которые быстро выполняют определенные функции просмотра файлов.
- — Перемещение вверх или вниз по папкам.
- — Просмотр дополнительной информации о выбранном файле.