Верстка сайтов: основные виды верстки
Верстка веб-сайта: разновидности
Верстка сайта – этап разработки, на котором PSD-макет дизайна становится функциональным. Верстальщик разрабатывает структуру HTML-кода, выступающую своего рода указаниями для браузера: где размещать блок, как отображать информацию (размер, положение, отношение к другим элементам), откуда брать изображение и так далее.
Ниже рассмотрим все виды верстки веб-сайтов, определим некоторые тенденции в этом направлении, чтобы вы могли сами удостовериться в качестве выполненных работ.
Виды верстки
Сначала о методах. Существует три метода верстки, какие-то уже устарели и применяются редко, другие применяются всем верстальщиками:
Табличная верстка. Безвозвратно устаревший метод. Его используют, но крайне редко. Сейчас такую верстку можно встретить разве что в HTML-письмах в email-рассылках или на очень старых сайтах.
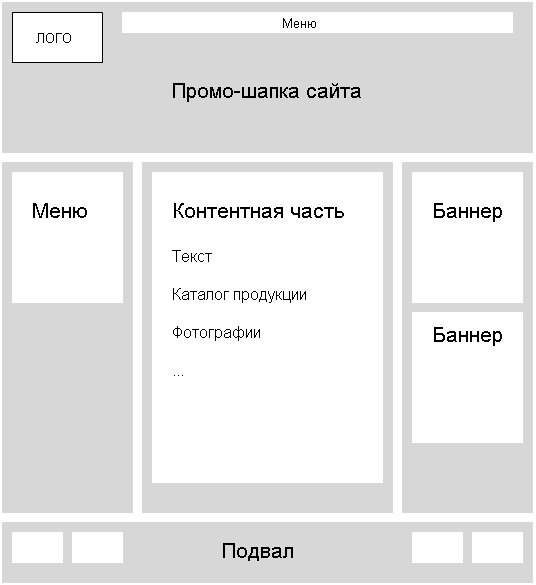
Блочная верстка. Это современный метод. Само название говорит о характеристиках такой верстки: вся информация содержится в отдельных блоках под тегами
. Они вкладываются друг в друга, таким образом уменьшается нагромождение кода, структура понятна, править верстку легко.Семантическая верстка. Это подтип блочной верстки, но с еще более понятной структурой. Метод пришел в разработку вместе с апгрейдом HTML до версии 5.
Существуют также подтипы верстки, которые тоже требуют упоминания:
Cтатическая или фиксированная. Такая верстка привязывается к одному размеру экрана. То есть, если зайти на сайт с устройства с меньшим экраном, изображение не уменьшается и подача информации не меняется, страницу нужно скролить в стороны;
«Резиновая». Прямо противоположный предыдущему тип, это один из первых появившихся адаптивов под разные устройства. Здесь отображение сайта подстраивается под размер экрана устройства, с которого на него зашли. Размер каждого элемента рассчитывается процентном отношении. Не самый удачный метод адаптива, так как иногда размеры элементов становятся совершенно неподходящими для удобного пользования сайтом;
Прямо противоположный предыдущему тип, это один из первых появившихся адаптивов под разные устройства. Здесь отображение сайта подстраивается под размер экрана устройства, с которого на него зашли. Размер каждого элемента рассчитывается процентном отношении. Не самый удачный метод адаптива, так как иногда размеры элементов становятся совершенно неподходящими для удобного пользования сайтом;
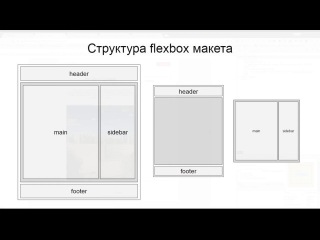
Гибкая/flexbox-верстка. Современный метод адаптивной верстки сайтов под различные устройства. Позволяет задавать конкретные правила для разных элементов по части изменения их положения и размеров в зависимости от размера экрана. Таким образом, можно получить максимально удобный сайт на любых устройствах.
Отдельный пунктом нужно отметить валидную верстку. Это не столько метод разработки, сколько способ проверки качества. Современные сайты должны соответствовать требованию кроссбраузерности, это значит, что они должны хорошо отображаться во всех популярных браузерах: Google Chrome, Mozilla Firefox, Opera и так далее.
Проверка верстки
Проверять следует по двум критериям:
Адаптивность. Попробуйте открыть сайт с разных устройств. Также для целей проверки верстки можно использовать консоль разработчика в браузерах. Она открывается сочетанием клавиш ctrl+shift+i, откроется окошко внизу экрана, затем нужно нажать сочетание ctrl+shift+m, и вы увидите, как выглядит сайт на экранах разных размеров.
Валидность. Для проверки валидности используется специальный сервис. Ввели адрес сайта в окошко, нажали Check, сервис показал все ошибки.
Если вы хотите получить услуги качественной верстки сайтов в Москве без необходимости проверки, обращайтесь к профессионалам. iMedia Solutions поможет решить любую задачу. Телефон для консультации по вопросам цены и порядка оказания услуг: +7 (495) 374-97-71.
Вернуться назадЗаказать html верстку сайта по готовому дизайну
Как заказать верстку сайта и что она включает.
Здесь Вы можете заказать верстку сайта у частного веб-мастера (несколько страниц или одной страницы). Верстаются: интернет-магазины, каталоги, landing page, корпоративные сайты и т.д. Изготавливаются шаблоны для различных CMS. Изготавливаются как html шаблоны, так и шаблоны для cms по вашему дизайну (.psd и других форматах). По возникшим вопросам, обращайтесь к веб-мастеру, через обратную связь на сайте.
Ниже указаны ссылки на разделы данной страницы, на что следует обратить внимание при заказе вёрстки:
Все готовые макеты сайтов валидны т.к. верстаются валидным кодом, в соответствии стандартов консорциума W3C.
 е. адаптироваться под указанное в техническом задании разрешение экрана. Готовый html макет может быть сверстан как «пиксел-перфект», т.е. готовый html макет точно
е. адаптироваться под указанное в техническом задании разрешение экрана. Готовый html макет может быть сверстан как «пиксел-перфект», т.е. готовый html макет точноНиже, будет изложен порядок заказа верстки сайта, Вы узнаете как сделать заказ верстки и здесь Вы узнаете стоимость html верстки сайта (указана стоимость одной страницы).
1. Для заказа Html верстки одной страницы сайта:
От Вас потребуется:
Дизайн-макет страницы, которую требуется сверстать.
Техническое задание (если нет, то необходимо подробно описать, как должен выглядеть/вести себя в окне браузера сверстанный макет).
Сделать предоплату 100% от общей стоимости верстки или поэтапно оплачивать работу (выбор способа оплаты оговаривается индивидуально).
Спустя оговоренное количество времени, Вы получаете законченную html верстку, которая содержит:
Страницу формата .html (файл index.html), оптимизированные изображения (папка img), файл(ы) стилей свёрстанного макета (папка css), скрипты свёрстанного макета (если требуется (папка
Стоимость верстки дизайна-макета – цена договорная.
2. Для заказа Html верстки нескольких страниц сайта:
От Вас потребуются:
Дизайн-макеты всех страниц, которые требуется сверстать.
Техническое задание (если нет, то необходимо подробно описать, как должны выглядеть/вести себя в окне браузера сверстанные макеты).
Сделать предоплату 100% от общей стоимости верстки или поэтапно оплачивать работу (выбор способа оплаты оговаривается индивидуально).
Спустя оговоренное количество времени, Вы получаете законченную html верстку, которая содержит:
Страницы формата . html (файл index.html и другие .html файлы), оптимизированные изображения (папка img), файл(ы) стилей свёрстанных макетов (папка css), скрипты свёрстанных макетов (если требуется (папка js)).
html (файл index.html и другие .html файлы), оптимизированные изображения (папка img), файл(ы) стилей свёрстанных макетов (папка css), скрипты свёрстанных макетов (если требуется (папка js)).
Стоимость верстки дизайн-макетов (если страницы шаблонные): первая свёрстанная страница – цена договорная, вторая и последующие свёрстанные страницы – цена договорная.
Стоимость верстки дизайн-макетов (если страницы не шаблонные): первая свёрстанная страница – цена договорная. Все остальные свёрстанные страницы, стоят как первая.
3. Для заказа создания шаблона, необходимой CMS.
От Вас потребуется:
Дизайн-макеты всех страниц шаблона, которые требуется сверстать.
Техническое задание (если нет, то необходимо подробно описать, как должны выглядеть/вести себя в окне браузера сверстанные макеты).
Сделать предоплату 100% от общей стоимости верстки или поэтапно оплачивать работу (выбор способа оплаты оговаривается индивидуально).
Спустя оговоренное количество времени, Вы получаете готовый шаблон для оговоренной CMS.
Стоимость создания шаблона – цена договорная.
Для верстки: интернет-магазинов, каталогов, landing page – стоимость 1 часа работы от 300 WMR.
4. При заказе верстки нарезка дизайна макета БЕСПЛАТНА!
5. Адаптация шаблона CMS или дизайн-макета(ов), под различные экраны и устройства – цена договорная.
Порядок заказа верстки сайта.- Написать письмо веб-мастеру, через форму на сайте, с темой письма «заказ на верстку макета/шаблона(ов)», указываете свои контактные данные, и получаете дополнительные инструкции для взаимодействия с веб-мастером;
- Мы обговариваем подробности;
- Веб-мастер выполняет работу, и Вы получаете заказанную верстку.

Если Вас интересует вопрос, размещения своей рекламы на этом сайте, то с необходимой информацией Вы можете ознакомиться здесь.
Для связи с веб-мастером и заказа работы, следует воспользоваться специальным разделом этого сайта.
Подготовка макета сайта к верстке, дизайн сайта, контент
Подготовка макета сайта к верстке, дизайн сайта, контентДизайнер подготавливает макет к верстке. Также на данном этапе дизайнер пишет, какая будет анимация, поскольку верстальщик заранее должен правильно подготовить блоки к анимации. Это очень важно. Снимаются видео, фотографии покупаются на стоках или проводятся фотосессии, потом идет презентация дизайна. Это «Видимость работ Дизайн».
Видимость работ по верстке
Что увидите вы как заказчик, когда вам продемонстрируют верстку. Те же картинки, тот же текст, причем текст может быть не ваш, используются заглушки текста. Ваш текст может быть еще не вставлен, его может не быть на тот момент, либо вы недавно прислали его исполнителю и вставить еще не успели. Не факт, что когда его вставят, он не поплывет – такое тоже вероятно. Например, в дизайне вы согласовали пять строчек текста, а нужно семь. Это влечет за собой пересогласование. Иногда оно критично, иногда – нет.
Не факт, что когда его вставят, он не поплывет – такое тоже вероятно. Например, в дизайне вы согласовали пять строчек текста, а нужно семь. Это влечет за собой пересогласование. Иногда оно критично, иногда – нет.
Здесь вы видите то же, что и на этапе «Дизайн», только в браузере, и вы уже можете кликать, есть какая-либо анимация. Что же произошло? В это время разрезали макет дизайнера, оптимизировали изображение. На стоке купили картинку размером 20 Мб, она у вас в слайдере.
Почему нужно оптимизировать картинки и видео для сайта?
Если мы оставим эти 20 Мб, то у вас будет слайдер 20 Мб, плюс три картинки новостей по 15 Мб, у вас будет 60 Мб загружаться через интернет. Если мы туда поместим дополнительно полноценное видео размером 150 Мб, вы будете поражены, как долго будет грузиться сайт. Нужна оптимизация всех изображений, в том числе фона. Иногда это сделано через код, иногда – это картинка. Иконка остается картинкой, либо ее кодируют, либо окрашивают через код. На макете каждой картинки коснулся другой человек. Вам может показаться, что месяц назад вам демонстрировали то же самое, однако была проведена серьезная работа – все это нужно было разрезать и упаковать в код.
На макете каждой картинки коснулся другой человек. Вам может показаться, что месяц назад вам демонстрировали то же самое, однако была проведена серьезная работа – все это нужно было разрезать и упаковать в код.
Подбор и подключение шрифтов
Чаще всего дизайнер подбирает шрифт через Google Fonts, а мы его подключаем. Это тоже особый процесс. Бывали случаи, когда шрифты криво отображались на конкретных браузерах. Проблема в том, что у определенного браузера 0,03% интернет-пользователей, и у данного клиента был именно такой браузер, и шрифт плавал. Впоследствии мы делали под него версию будущего сайта, меняли шрифт.
Установка и локализация CMS (системы управления контентом)
Это происходит параллельно. CMS может быть российская или английская. Если это Joomla или WordPress, для удобства работы модули нужно локализовать. Происходит установка и программирование дополнительных модулей, верстка страниц, меню, шаблонов. Как правило, на сайте есть главная страница. Шаблонов страниц может быть разное количество – и 8, и 20, и 300. Есть общие элементы. Некоторые страницы одинаково выглядят. Например, новости, статьи – это один шаблон, но страниц много.
Интеграция базы данных
Для начала ее надо создать, настроить. Если это уникальная разработка, то нужно в нее завести уникальные поля, поскольку без этого она не будет работать. Также необходима мобильная версия, адаптивная верстка под различные разрешения, кроссбраузерность, подключение сервисов, отлаживание в целом. Однако клиент видит 20% работы.
Контент сайта
Кроме верстки, интеграции и адаптации также происходит работа с контентом. Клиент опять же видит малую часть произведенной работы, только материалы: текст, картинки. На самом деле происходит больше: текст вставляется в редактор, обрабатывается, к нему прикрепляются файлы, ведется поиск изображений, иконок, например, для новостных материалов. Изображения вставляются, оптимизируются. Если текст отсутствует, происходит поиск копирайтера, подготовка ТЗ для текстов.
Если текст отсутствует, происходит поиск копирайтера, подготовка ТЗ для текстов.
Тексты пишутся в зависимости от целей сайта. Это могут быть продающие, информационные тексты, SEO-тексты для поисковика и т.д. Необходима отладка работы копирайтера, поскольку он может ошибиться, написать не то или по другой структуре, поэтому идет проверка текстов, написанных копирайтером.
Есть цикличные процессы. Порой клиенты говорят так: «Мы прислали вам каталог в pdf, возьмите оттуда картинки». Они полагают, что это очень просто. Но каждую картинку нужно вырезать в определенном разрешении, потом вставить. Если их 300, то это нужно проделать 300 раз. Это не одно действие мышкой – их намного больше. Работа – специфическая.
Однажды мы таким образом попали в неприятную ситуацию с интернет-магазином с 1000 товарных позиций, к тому же работа была произведена за небольшие деньги. Эта история стала для нас уроком.
Afonico M&D: для нас главное – результат
Мы – молодая компания, и для нас очень важны результаты. Раньше мы их достигали в ущерб себе, в ущерб прибыли. Но важно было сделать грамотно работающий сайт, поскольку внизу стояла наша подпись. Это наша работа. Для того чтобы продать следующий интернет-магазин, мне нужно сделать хотя бы один. К счастью, на данный момент их у нас гораздо больше.
Раньше мы их достигали в ущерб себе, в ущерб прибыли. Но важно было сделать грамотно работающий сайт, поскольку внизу стояла наша подпись. Это наша работа. Для того чтобы продать следующий интернет-магазин, мне нужно сделать хотя бы один. К счастью, на данный момент их у нас гораздо больше.
Для продвижения вперед, для того чтобы нам верили, необходимы результаты, и мы достигали их любыми способами. Порой удавалось согласовать покупку дополнительных ресурсов. Иногда требовалась покупка дополнительных модулей, чтобы не писать их, иногда – проведение фотосессии, ввиду отсутствия фотоматериала для сайта, так как работа стояла. Зачастую помощь заключалась в простом действии – закачать фотографии на сайт, но эта работа занимала целый день.
Лучшие макеты веб-сайтов для расширения вашего сообщения
Выбор правильного макета — один из самых первых шагов в создании веб-сайта, и он имеет решающее значение для правильного выполнения. Макет веб-сайта, служащий основой вашего дизайна, может сильно повлиять на то, насколько коммуникативным и интуитивно понятным будет ваш сайт.
Макет веб-сайта, служащий основой вашего дизайна, может сильно повлиять на то, насколько коммуникативным и интуитивно понятным будет ваш сайт.
Что такое макет веб-сайта?
Макет веб-сайта — это расположение всех визуальных элементов на веб-странице и результирующие отношения между ними. Благодаря преднамеренному позиционированию элементов страницы макет может улучшить сообщение сайта, а также его удобство использования.
Верстка — ключевой компонент дизайна веб-сайта. Он определяет последовательность, в которой элементы страницы регистрируются среди посетителей, какие элементы привлекают наибольшее внимание, и общий баланс, достигаемый в дизайне.
Проще говоря, хороший макет веб-сайта может направить внимание посетителей в правильном направлении. Это может помочь им сосредоточиться в первую очередь на самом важном, а затем перейти к следующим разделам в порядке значимости.
Выбор макета веб-сайта
При подходе к задаче выбора правильного макета для вашего веб-сайта необходимо учитывать два основных фактора:
Размещение вашего контента: Макет веб-сайта должен улучшать и поддерживать ваше сообщение , участвуя в рассказе истории, которую вы хотите рассказать.
 Некоторые макеты веб-сайтов лучше всего использовать для демонстрации продуктов или работ, в то время как другие быстро и эффективно передают фактическую информацию (например, блог или новостная платформа). Выбранный вами макет должен соответствовать вашему типу контента.
Некоторые макеты веб-сайтов лучше всего использовать для демонстрации продуктов или работ, в то время как другие быстро и эффективно передают фактическую информацию (например, блог или новостная платформа). Выбранный вами макет должен соответствовать вашему типу контента.
Используйте общие макеты: Хотя есть место для творчества, хорошо известные, проверенные и проверенные макеты веб-сайтов обычно являются лучшим вариантом. Эти классические макеты, как правило, кажутся пользователям знакомыми, поскольку они основываются на их существующих ожиданиях или прошлом опыте работы с другими веб-сайтами.Знакомый макет приведет к более интуитивно понятному и простому в использовании интерфейсу.
Ниже мы выделили десять наиболее эффективных и распространенных макетов веб-сайтов, объяснив, что заставляет их работать и какой тип контента лучше всего подходит для каждого из них. Следующие примеры представляют собой все шаблоны макетов веб-сайтов от Wix, полностью настраиваемые в соответствии с вашим стилем и потребностями:
10 лучших макетов веб-сайтов
Макет Z-шаблона
Макет F-образца
Макет полноэкранного изображения
Макет с разделенным экраном
Асимметричный макет
Одноколоночный макет
Блочный макет
Макет карточек
Макет журнала
 Z-образный макет
Z-образный макетКогда мы сталкиваемся с новой веб-страницей, мы сразу же просматриваем ее, чтобы понять суть вещей. Это быстрое сканирование, называемое беглым чтением, часто выполняется в форме буквы Z или зигзагообразной формы. Наши глаза перемещаются из верхнего левого угла в верхний правый угол, затем вниз в левый нижний и, наконец, снова вправо.
Макет веб-сайта с Z-образным рисунком использует эту нашу привычку к чтению, распределяя всю важную информацию по Z-образной форме. Логотип обычно размещается в верхнем левом углу, поэтому он регистрируется первым.Напротив него, в крайнем правом углу, вы можете разместить меню навигации вместе с заметным призывом к действию.
Диагональная часть Z-шаблона, охватывающая всю страницу сверху вниз, — это место, где должна располагаться наиболее привлекающая внимание информация. Этого можно достичь, используя привлекательные визуальные эффекты и лаконичную строку текста, раскрывающую суть веб-сайта.
Нижняя часть Z-образной формы должна быть кульминацией всего, что до сих пор приводило к ней. Независимо от того, вызывали ли вы предвкушение покупки продукта или бронирования услуги, сейчас самое время привлечь посетителей сайта. Поместите самую важную кнопку с призывом к действию (CTA) в самом конце Z-образной формы, побуждая пользователей к действию.
Независимо от того, вызывали ли вы предвкушение покупки продукта или бронирования услуги, сейчас самое время привлечь посетителей сайта. Поместите самую важную кнопку с призывом к действию (CTA) в самом конце Z-образной формы, побуждая пользователей к действию.
Идеально для: страниц с высокой степенью визуализации и минимальным количеством письменных копий. Целевые страницы, которые служат для определенной цели конверсии, обычно идеально подходят.
02. Макет с F-образным рисунком
Подобно макету с Z-образным рисунком, этот дизайн также основан на обычном режиме сканирования страниц.На веб-сайтах, содержащих больше текста, мы, как правило, просматриваем или читаем информацию в форме F. Это означает, что верхняя горизонтальная часть страницы получает основную часть нашего внимания, а наши глаза идут оттуда вертикально вниз, а левая сторона служит нашим фокусом.
При использовании макета с F-образным рисунком не забудьте вложить ресурсы в верхнюю часть страницы, где посетители могут задерживаться немного дольше. Напишите контент веб-сайта, который убедительно представляет остальную часть страницы.Эта верхняя часть формы F обычно включает заголовок, подзаголовок и изображение.
Напишите контент веб-сайта, который убедительно представляет остальную часть страницы.Эта верхняя часть формы F обычно включает заголовок, подзаголовок и изображение.
Вертикальная линия F-шаблона в левой части страницы предназначена для того, чтобы сделать текст более привлекательным. Это можно сделать с помощью изображений, значков или элементов форматирования, таких как маркеры или нумерация.
Идеально для: Веб-сайтов, посвященных в основном тексту. Например, при создании блога этот макет веб-сайта применим как для домашней страницы, так и для отдельных страниц сообщений блога.
03. Макет полноэкранного изображения
Этот макет веб-сайта включает небольшой текст поверх избранного изображения, большого или полноэкранного. Один визуальный элемент, размещенный по центру, может привести к привлекательному и захватывающему дизайну домашней страницы. Он одновременно служит для эффективной и мгновенной передачи сообщения.
Крупные медиа-функции могут многое рассказать о вас и о том, чем вы занимаетесь, — даже мельком. Сам визуал может быть чем угодно, от фотографии до иллюстрации или видео.В любом случае он должен быть высокого качества и соответствовать вашим услугам, продукту или общей атмосфере.
Сам визуал может быть чем угодно, от фотографии до иллюстрации или видео.В любом случае он должен быть высокого качества и соответствовать вашим услугам, продукту или общей атмосфере.
В этом типе макета веб-сайта полноэкранный визуальный элемент сопровождается короткой строкой текста, поясняющей, что это за сайт. Создайте сильный заголовок или броский слоган, чтобы представить то, что вы предлагаете как бизнес, чтобы посетители были рады узнать больше.
Наконец, этот макет обычно отлично смотрится и на мобильной версии веб-сайта.
Идеально для: Компании, которые хотят выделить определенную нишу или продукт.Например, веб-сайты ресторанов могут с гордостью демонстрировать определенное блюдо, а веб-сайты свадеб могут показывать счастливую пару.
04. Разделение экрана
Разделение экрана — основная тенденция веб-дизайна. Разделив экран пополам по вертикали, он создает идеально симметричный баланс, что является важным принципом дизайна. Это аккуратное разделение на две части позволяет каждому разделу выражать совершенно разные идеи — или, альтернативно, ссылаться на одну и ту же идею с двух разных точек зрения.
Шаблон макета веб-сайта, показанный здесь, представляет собой обеденный опыт с привлекательной визуализацией слева и текстом и соответствующей векторной графикой справа. Макет позволяет обеим сторонам полностью дополнять друг друга, а не бороться за внимание. Этот же дизайн может также хорошо работать в тех случаях, когда посетителей сайта просят выбрать между двумя противоположными вариантами, такими как категории «мужские» и «женские» на веб-сайте электронной коммерции.
Чтобы максимально использовать макет разделенного экрана, подумайте о добавлении некоторого движения, заставив каждую половину экрана вести себя немного по-разному.Например, вы можете использовать эффекты прокрутки параллакса только на одной стороне экрана. Другой вариант — расширить этот макет и на второй сгиб вашего дизайна, но поменять местами содержимое с двух сторон экрана для дополнительного визуального интереса.
Идеально для: веб-сайтов, предлагающих два существенно разных типа контента, или веб-сайтов, которые хотят равномерно сочетать письменную копию и изображения. Интернет-магазины, которые сегментируют пользователей по возрасту, полу или поведению, хорошо подходят для этого макета.
05. Асимметричный макет
Подобно макету с разделенным экраном, этот стильный макет веб-сайта также разделяет экран. Только на этот раз две части не равны по размеру и весу. Этот сдвиг баланса с одной стороны на другую создает визуальное напряжение и делает страницу более динамичной. Это смелый дизайн, который служит мощным инструментом для стимулирования и удержания взаимодействия с пользователем.
За счет неравномерного распределения масштаба, цвета и ширины по странице внимание посетителей может быть обращено на одни элементы, а не на другие.Для этого придайте определенным элементам больший визуальный вес, чтобы они действовали в качестве фокусных точек.
Решите, какую часть вашего контента вы хотите выделить. Это может быть что угодно, от фотографии продукта до онлайн-формы, которую пользователи должны заполнить. Затем выделите его, используя высокий цветовой контраст, увеличенные пропорции и другие виды визуального акцента.
Идеально для: веб-сайтов, которые имеют современный и инновационный вид и заинтересованы в привлечении пользователей.Хороший пример — бизнес-сайт или портфолио дизайнерского агентства.
06. Макет в один столбец
Этот макет веб-сайта включает все его содержимое в один вертикальный столбец. Это простой и понятный дизайн (фактически, именно он используется на этой странице).
Навигация здесь также проста для понимания — посетители сразу узнают, что нужно прокрутить страницу вниз для получения дополнительной информации. Однако есть один важный совет по навигации по веб-сайту, о котором следует помнить при использовании этого макета.Не забудьте добавить кнопку «Вернуться к началу» или фиксированное плавающее меню, чтобы пользователи могли дальше исследовать ваш сайт.
При использовании макета с одним столбцом для сайтов с большим количеством текста не забывайте время от времени разбивать текст на изображения, заголовки или подзаголовки.
Идеально для: Веб-сайтов с длинным содержанием или веб-сайтов, отображающих контент в хронологическом порядке. Это может быть что угодно, от блогов до лент социальных сетей.
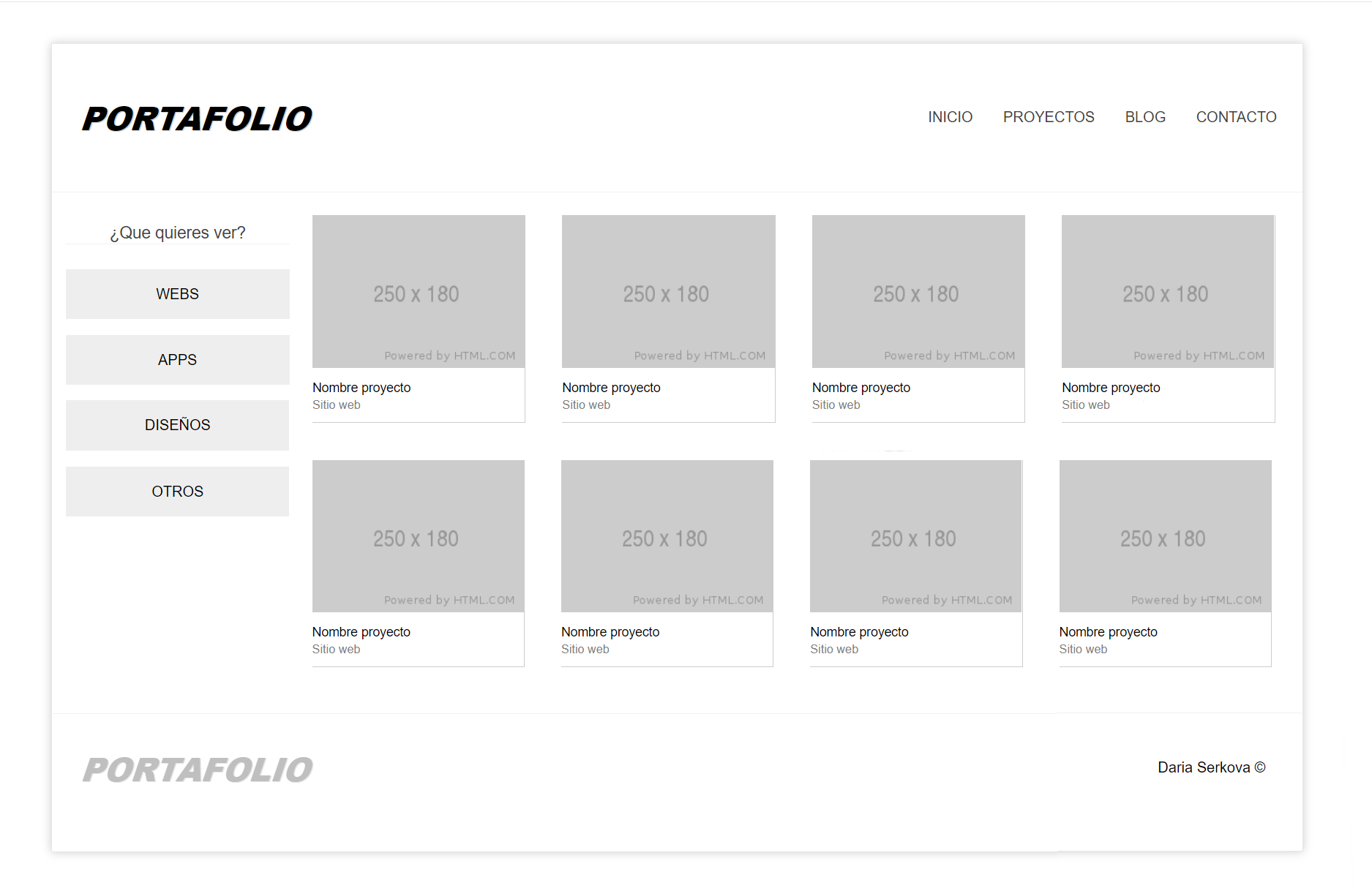
07. Блочный макет
Блочный макет веб-сайта объединяет несколько частей контента в один геометрический дизайн.Поскольку каждый бит информации аккуратно помещен в рамку, элементы не затмевают друг друга, а вместо этого составляют единый вид. Каждое окно ведет на отдельную веб-страницу, где пользователи могут узнать больше о теме, которая их больше всего интересует.
Рекомендуемая практика — добавить большой блок с признаками, который будет служить заголовком, и связать разные блоки вместе. Поле «Избранные» может включать заголовок страницы и краткое объяснение ее содержания. Еще один совет — отобрать визуальные эффекты в каждой из коробок, чтобы они хорошо работали вместе, создавая целостную идентичность бренда.
Если вы создаете сайт на Wix, галерея Wix Pro Gallery — отличный способ создать такой макет. Благодаря качественному отображению изображений вы получите полный контроль над своим блочным макетом, начиная с количества столбцов и строк и заканчивая их размером и интервалом.
Идеально для: Сложные структуры веб-сайтов с несколькими страницами. Этот макет — хорошее решение для портфолио графического дизайна, где каждое поле ведет на отдельную страницу проекта.
08. Макет карточек
Как и блочный макет, макет карточек использует коробки или другие прямоугольные контейнеры для отображения разнообразного содержимого.Этот макет веб-сайта не является иерархическим, что означает, что ни один элемент не выделяется среди других, и вся информация обрабатывается одинаково.
Поскольку все карты имеют одинаковые функции (размер, шрифт и т. Д.), Легко импортировать содержимое в каждую из них. В результате получается модульная конструкция, подходящая для экранов любого размера. Он также обеспечивает интуитивно понятный и доступный просмотр, несмотря на большой объем информации, улучшая взаимодействие с пользователем.
Идеально для: Веб-сайтов с богатым содержанием.Этот макет сайта идеально подходит для видеоблога или интернет-магазина.
09. Макет журнала
Вдохновленный печатными газетами, макет веб-сайта журнала основан на сетке из нескольких столбцов для создания сложной визуальной иерархии. Благодаря реализации контейнеров, которые можно изменять индивидуально, макет журнала позволяет вам отдавать приоритет основным заголовкам над небольшими статьями.
Это можно сделать либо по размеру (более крупные изображения и заголовки первыми привлекают наше внимание), либо по размещению элементов (статья в верхней части страницы, как правило, будет первой, которую мы читаем), либо по количеству деталей дизайна. при условии (статья с добавленной фотографией привлекает больше внимания, чем статья с простым текстом).
Обратите внимание, что в макете журнала также используется беглый рисунок F-образной формы, что позволяет сократить объем внимания читателей. Сочетание F-шаблона с более сложной сеткой позволяет разбить большие объемы информации на удобоваримые чтения, сохраняя при этом чувство порядка и чистый, лаконичный дизайн.
Идеально для: веб-сайтов с большим объемом контента, таких как новостные публикации или блоги.
10. Макет горизонтальных полос
Этот макет веб-сайта разбивает длинную прокрутку веб-страницы на полосы полной ширины.Поскольку каждая полоса функционирует как полноэкранный фальц (или близкий к полноэкранному), этот диверсифицированный макет вызывает у пользователей новый сюрприз каждый раз, когда они прокручивают страницу вниз.
Чтобы каждая полоска отличалась от предыдущей, попробуйте переключать ее с одной на другую. Это можно сделать, используя оттенок, отличный от цветовой схемы вашего веб-сайта, в каждой полосе или добавив изображения на одних полосках и письменную копию на другие. Кроме того, добавив эффекты прокрутки к полосе, вы сможете придать этому макету ощущение движения и глубины.
Идеально для: веб-сайтов с длинной прокруткой. Этот макет особенно удобен, когда речь идет о дизайне одной страницы. Взгляните на эту статью, чтобы увидеть несколько примеров одностраничных веб-сайтов, которые используют эту технику дизайна.
Автор: Эден Спивак
Эксперт и писатель по дизайну
Идеи макета веб-сайта: различные типы и примеры макета веб-сайта — создание вашего веб-сайта
Здесь, в поразительно, у нас есть постоянно растущий список макетов веб-сайтов, которые вы можете использовать создавать уникальные онлайн-пространства.Наша команда веб-дизайнеров и разработчиков постоянно создает для вас новые способы представления вашего контента с помощью современных веб-сайтов и привлекательных макетов. На протяжении многих лет тысячи пользователей использовали наш шаблон макета веб-страницы в качестве отправной точки для создания своих собственных красивых веб-сайтов, и многие люди рассказывали нам, насколько они довольны своим выбором.
Но изобилие вариантов может сопровождаться одним предостережением — это затрудняет выбор только одного шаблона макета страницы веб-сайта, когда вам представлено так много красивых вариантов.Как сделать правильный выбор? Вот несколько простых советов по макету сайта, с которых можно начать.
- Начните с вашего контента (макет веб-сайта, ориентированный на контент)
Многие веб-дизайнеры обращают внимание на контент и общие цели сайта при создании шаблонов макета веб-сайта. Наши бесплатные макеты веб-сайтов созданы с учетом определенных отраслей и типов веб-сайтов. Чтобы упростить вам оптимизацию вариантов, мы классифицировали шаблоны по типу контента — бизнес-сайты, стартапы, блоги и личные сайты.Хорошее представление о том, какой контент и веб-сайт вы собираетесь создать, может помочь вам сделать правильный выбор дизайна макета веб-сайта.
- Полная ширина в сравнении с шириной в рамке Макет веб-сайта
В шаблоне макета веб-страницы во всю ширину фон растягивается на всю ширину экрана. Ваш веб-сайт не выглядит так, как будто у него есть границы. Это популярный тип макета в современном веб-дизайне, потому что он лучше всего подходит для мобильных сайтов. Если у вас много графики или вы используете много изображений и видео на своем сайте, полноширинный вариант — отличный вариант.Просто обратите внимание, что в этом шаблоне макета веб-страницы фоновое изображение автоматически подстраивается под размер экрана, поэтому содержимое в верхней части фона — элементы меню — может смещаться в зависимости от размера экрана, поэтому будьте осторожны, добавляя слишком много параметры.
Изображение взято с веб-сайта Unlocked Capital
Между тем, шаблоны компоновки страниц веб-сайта в рамке более распространены в традиционных дизайнах веб-сайтов. Они обычно используются в профессиональных и деловых помещениях.На сайтах шириной в штучной упаковке есть видимые рамки слева и справа, поэтому сайт выглядит сдержанным. В этом бесплатном макете веб-сайта вы получаете фиксированную ширину для вашего контента, поэтому вы знаете, что они не будут сдвигаться в зависимости от изменений размеров экрана.
Изображение взято с веб-сайта Beauty INU
- Изображение статического заголовка и макет веб-сайта для слайд-шоу
Стили заголовков больше зависят от типа вашего бизнеса. Заголовок относится к верхнему разделу в верхней части вашей домашней страницы.Это первое, что видят посетители на вашем веб-сайте, поэтому вы хотите произвести правильное первое впечатление с помощью этого компонента.
Простые веб-сайты идут со статическим изображением заголовка в шаблоне макета веб-страницы. Вы можете добавить контент к изображению или, если ваш веб-сайт в значительной степени зависит от изображений, таких как туристический бизнес или проживание в семье, вам, вероятно, понадобится заголовок, в котором нет контента, чтобы выделить замечательные достопримечательности, которые могут понравиться туристам они приезжают в гости. Если вам нужен текст, объясняющий, чем занимается ваша компания, обязательно объедините статический заголовок с привлекательной веб-копией.
Изображение взято с веб-сайта Pet Milestone Cards
Между тем, заголовки слайд-шоу отлично подходят для предприятий, которые обслуживают различные типы клиентов и предоставляют различные услуги. Он отлично подходит для организованной демонстрации различных решений и предложений услуг.
Изображение взято с веб-сайта Baby Fresh
Изображение взято с веб-сайта Baby Fresh
Помимо изображений, вы также можете использовать видео фон в заголовке. Установлено, что видео эффективно привлекают внимание пользователя, иногда гораздо эффективнее, чем статические изображения.При правильном использовании они могут передать сообщение вашего сайта так, чтобы оно находило отклик у пользователей.
- Карточный макет веб-сайта против разрыва сетки
Если мы будем читать так, как он звучит, то макеты веб-сайтов, основанные на карточках и разбиении сетки, точно такие же. Но мы вам подскажем, чем они отличаются друг от друга.
Дизайн макета веб-сайта с сеткой идеально подходит, если вы хотите привлечь внимание. Макет с нарушением сетки слишком далек от старых традиционных макетов, учитывая стиль и цель, чтобы привлечь внимание зрителей.Пользователи часто используют макет веб-сайта с разрывом сетки, где текст накладывается на изображение или располагается поперек изображения. Такой макет позволяет модным, дизайнерским и портфолио веб-сайтам хорошо ранжироваться с точки зрения привлечения трафика, потому что они выражают сложность и креативность в том, как они представляют то, что предлагает веб-сайт.
Изображение взято с веб-сайта Эми Чемберс
Хотя оба примера макета веб-сайта обычно представлены группами или сериями, тип макета на основе карточек уникален.Он может состоять из коробок или карточек, миниатюр, подобных тем, что вы видите в Pinterest, Instagram или на сайтах блогов. Это может быть подборка видео и изображений в разделе галереи. Поскольку он специально использует карточки для представления контента веб-сайта, он выглядит более профессиональным. Это обычно используется при создании онлайн-курсов и веб-сайтов для бизнеса или электронной коммерции. Один из примеров макета веб-сайта, созданного с помощью поразительно используемого карточного макета.
Изображение взято с веб-сайта Drumpants
- Разделенный экран и асимметричный макет веб-сайта
Макет разделенного экрана имеет два типа представления: вертикальное и горизонтальное.Судя по названию, разделенный экран делит один экран на две части. Цель состоит в том, чтобы передать два варианта с одинаковым весом. Иногда разделенный экран используется для представления двух разных точек зрения, предложения двух вариантов или просто идеального соединения между каждой стороной.
Изображение взято с веб-сайта Strikingly — формальный шаблон
Между тем, асимметричность играет с узором симметрии, который дает значимый и выразительный дизайн макета веб-сайта. В то время как разделенный экран использует только две стороны, асимметричный макет веб-сайта позволяет разделить экран на столбцы или разделы.Вы можете выделить наиболее важную часть, выделив ей большее и более заметное пространство, в то время как последующие детали привлекут внимание сбоку или под основным контентом. Были идеи макета веб-сайта с использованием этого. Асимметричный макет дает вам возможность размещать на вашем веб-сайте то, что вы хотите, чтобы посетители увидели первыми. Позволяя им выяснить, что они могут найти в вашем избранном контенте.
Изображение взято с веб-сайта Strikingly — шаблон Figapps
- Фиксированная боковая панель и макет веб-сайта журнала
Фиксированная боковая панель — это идеальный макет, который делает навигацию намного проще, чем бесконечные прокрутки и смахивания, ведущие в никуда.Боковая панель — это раздел, в котором вы размещаете меню содержимого вашего веб-сайта. Вы можете закрепить боковую панель в левой или правой части экрана. Когда посетители прокручивают страницу вверх и вниз, они не теряют ту часть, где они могут легко перейти в раздел «Предварительный заказ» или «Купить сейчас». Интернет-магазины могут попробовать. Точно так же, как этот один из пользователей Strikingly проделал потрясающую работу, используя макет веб-сайта с фиксированной боковой панелью.
Изображение взято с веб-сайта Fodi
Макет веб-сайта журнала применим для сайтов публикаций.Он представляет собой иерархию информации вместе с хорошо представленными изображениями. Несмотря на то, что это дает зрителям комплексное представление, иногда это может вызвать ошеломляющее ощущение из-за слишком большого количества информации, представленной на одной странице. Вы должны быть осторожны и изобретательны при использовании этого макета, чтобы выделить наиболее важные детали. Поскольку это комбинация текста, контента и изображений, вы можете использовать либо стиль разрыва сетки, либо асимметричный макет. Это большая проблема — как организовать свой веб-сайт в соответствии с предпочтениями зрителей.Люди, посещающие ваш сайт, имеют разный вкус к информации. Они ищут конкретные вещи, поэтому вы должны максимально использовать макет веб-сайта журнала. У компании Strikingly есть новый шаблон Remote Joy, который идеально подходит для создания макета журнала. Простые правки облегчают вашу жизнь.
Изображение взято с веб-сайта Strikingly -Transmit template
Почему вы должны выбрать создание веб-сайта с помощью Strikingly?
У нас есть набор предварительно разработанных шаблонов, которые созданы для определенного типа веб-сайтов.У нас есть дизайны для бизнеса, онлайн-портфолио, мероприятий, организаций, интернет-магазинов и т. Д. Важно выбрать идеальный шаблон макета веб-сайта для вашего бизнеса или личного веб-сайта.
Изображение взято с веб-сайта Strikingly
У нас есть режим перетаскивания
Strikingly недавно представила бесплатную функцию, которая помогает нашим пользователям легко создавать свои собственные веб-сайты. Функция перетаскивания в нашем редакторе веб-сайтов позволяет размещать текст, изображения и разделы в желаемом месте.Вы даже можете проверить веб-сайты некоторых наших пользователей, чтобы получить представление о том, как они проделали потрясающую работу по дизайну макетов. Вам не нужно обладать знаниями в области веб-дизайна. Просто перетащите элементы на свой сайт, и через несколько минут вы получите отличный веб-сайт. Честно говоря, вам не нужно беспокоиться о выборе правильного шаблона макета веб-сайта, но важно знать несколько из списка.
Снимок экрана из редактора веб-сайтов Strikingly
Strikingly приложил столько усилий, чтобы предоставить нашим пользователям находчивую информацию, особенно идеи макета веб-сайта, которые отправят вас в чудесное путешествие по воображению и созданию собственного веб-сайта.Создайте свой собственный веб-сайт вместе с нами прямо сейчас.
Ваш новый макет веб-сайта убивает вашу вовлеченность?
[Это гостевая статья, доктор философии Лираз Маргалит]
Существует популярная новая тенденция в макетах веб-сайтов, которая может иметь противоположный эффект, на который надеются ее последователи.
Вы, вероятно, сталкивались с новым поколением сайтов, которые переходят от старомодного вертикального макета страницы (как показано слева) к аккуратному и элегантному, современно выглядящему горизонтальному макету страницы (как показано справа).
Мы видим этот макет все чаще и чаще, поскольку веб-дизайнеры стараются быть в курсе того, что они считают важными изменениями в отрасли.
Но насколько эффективна эта горизонтальная компоновка?
Когда один крупный контентно-информационный веб-сайт недавно представил свой новый горизонтальный дизайн, мне он очень понравился.
Макет был современным и элегантным, и я интуитивно предположил, что он будет гораздо более привлекательным и успешным, чем предыдущий «старомодный» вертикальный макет страницы.
Однако, просмотрев тепловые карты активности клиентов до и после перехода, я обнаружил, что полностью ошибался.
Цель компании — дать посетителям возможность прочитать как можно больше статей и познакомиться с большим объемом контента. На сайте нет рекламы, поэтому все показатели напрямую отражают взаимодействие посетителей с фактическими статьями и контентом на странице.
Как показано ниже, на исходной домашней странице статьи размещались в виде длинного вертикального списка, а в новом макете, отображаемом для 50% трафика как часть теста AB, те же статьи были размещены по горизонтали.
Интересно, что посетители были на менее заинтересованы с новой горизонтальной компоновкой, чем с исходной вертикальной.
Тепловые карты ниже показывают движения мыши и охват прокрутки, показывая, что посетителей прокрутили на 34% вниз на исходной домашней странице, чем на новой горизонтальной, и, следовательно, также зависали, взаимодействовали и нажимали на другие статьи в исходном макете. чем в новом.
На самом деле посетителей было , с трудом даже выставили статей, которые были выложены горизонтально. Вот средние данные прокрутки для двух дизайнов:
Оригинальный вертикальный макет сайта:
Новый горизонтальный макет сайта:
Критическая важность показателей взаимодействия
Есть несколько причин, по которым показатели вовлеченности представляют огромный интерес для владельцев веб-сайтов. Если ваша цель состоит в том, чтобы максимально увеличить доступ к вашему контенту, как в приведенном выше примере, то, очевидно, важно побудить посетителей читать, щелкать и исследовать.Их время на сайте, количество просмотренных страниц за посещение и т. Д. Будут показателями потребления контента.
Если вы продаете товары, эти показатели, скорее всего, будут коррелировать с продажами.
Но есть и вторичный удар. Большинство экспертов считают, что Google использует показатели вовлеченности (к которым он может получить доступ через Google Analytics, браузер Chrome и поведение пользователей при поиске) в качестве индикатора удовлетворенности пользователей. Это, в свою очередь, может быть одним из многих факторов, влияющих на рейтинг в результатах поиска Google.
Ранее в этом году Рой Хинкис из компании Similar Web сообщил о результатах крупномасштабного исследования 200 000 доменов. В статье на Moz.com Хинкис описывает умеренную корреляцию между показателями вовлеченности, такими как время просмотра, количество страниц за посещение и рейтинг.
Хотя корреляция не доказывает причинно-следственную связь, очевидная связь между вовлечением и поисковым рейтингом является еще одной причиной, по которой следует уделять пристальное внимание этим показателям.
Чем объясняется разница по вертикали / горизонтали?
Давайте подробнее рассмотрим два варианта.Ниже приведены скриншоты «Среднее количество просмотров» для каждой версии, показывающие нам, что посетители веб-сайта видят на своем экране после перехода на страницу перед прокруткой вниз:
Среднее сгибание — Вертикальная компоновкаВ исходной вертикальной версии посетители мельком видели столбцы, что указывало на то, что внизу ожидает еще больше контента и что нужно изучить возможность полной прокрутки.
Среднее сгибание — горизонтальная компоновкаДля сравнения, более новая горизонтальная компоновка не дает никаких указаний на то, что ниже находится больше содержимого.Несомненно, некоторые посетители предполагают, что это конец страницы, и оставляют статьи ниже скрытыми и неизученными.
Более того, даже когда посетители действительно прокручивают страницу вниз, каждая горизонтальная строка, отображаемая в любой точке страницы, может быть ошибочно принята за конец страницы , тогда как горизонтальная инкапсуляция всегда указывает на то, что внизу ожидает больше контента.
Такое поведение можно объяснить как на наблюдательном, так и на психологическом уровне.
Пример выше демонстрирует разницу между вертикальной компоновкой, которая поощряет прокрутку (и, таким образом, раскрывает и взаимодействует с большим количеством контента), и горизонтальной компоновкой, которая не запускает прокрутку .
Однако это явление не сводится только к вертикальному или горизонтальному расположению.
Он напрямую связан с тем, есть ли у посетителей страницы указание на то, что больше контента скрывается в нижней части страницы.
Существует множество других техник, позволяющих намекнуть на то, что больше контента скрывается под сгибом страницы, как это объясняется в психологическом обзоре ниже.
Психологические открытия
Термин «Распознавание объекта» обозначает то, как мы интерпретируем значение объекта.
Распознавание объектов имеет решающее значение для нашего выживания, поскольку мы должны идентифицировать объекты, прежде чем сможем сделать вывод об их соответствующих характеристиках и особенностях. Как только мы идентифицируем яблоко, мы сразу узнаем, что оно съедобно; Как только мы узнаем волка, мы знаем, что не стоит беспокоить его.
Нашему мозгу нравится распознавать закономерности, которые ранее приводили к успешному взаимодействию. В книге How We Decide Джона Лерер пишет, что наш мозг производит вызывающее удовольствие нейрохимическое вещество, дофамин , когда мы распознаем знакомые закономерности в окружающем нас мире.
Когда мы действуем по этим шаблонам и добиваемся успеха в том, что пытаемся сделать, мы получаем дополнительный выброс этого приятного химического вещества.
Наше распознавание предметов в основном зависит от их формы. На самых ранних этапах распознавания наша система восприятия использует информацию о сетчатке, чтобы идентифицировать объект по примитивным характеристикам, таким как линии, края и углы.
Более поздние стадии распознавания включают сопоставление описаний объектов с наиболее типичными определениями форм, хранящимися в нашей памяти, что составляет нисходящий процесс, в котором когнитивные уровни более высокого порядка переходят к функциям более низкого уровня, таким как наши чувства.
Для того, чтобы этот процесс имел место, требуется лишь небольшой ввод; наша система ищет подтверждение путем «сопоставления с шаблоном», что позволяет нам сразу идентифицировать букву «B» как часть алфавита, а не как абстрактную форму.
Одной из самых известных теорий о том, как мы визуально воспринимаем элементы, является гештальт-принцип , психологическая концепция, впервые представленная в конце 19 века в Германии.
«Гештальт» буквально означает «форма» или «конфигурация», и теория гештальта объясняет, что существуют внутренние ментальные законы, которые диктуют, как мы визуально воспринимаем объекты — в частности, целое больше, чем сумма его частей.
Например, когда мы смотрим на рисунок ниже, мы автоматически интерпретируем его как треугольник, а не как три отдельных угла. Это указывает на то, что наш мозг сначала видит общую форму объекта, и только потом начинает выделять детали.
Основываясь на гештальтском «Законе замыкания», наш разум имеет тенденцию завершать незавершенные формы и создавать ментальные объекты, даже если отображается только небольшая часть формы. Наш разум делает это, игнорируя пробелы и завершая контурные линии, чтобы сформировать формы, уже представленные в нашем сознании.
Прекрасным примером Закона Замыкания является Треугольник Каниши, показанный ниже. Эта иллюзия, первоначально исследованная итальянским психологом Гаэтано Каницей в 1950-х годах, демонстрирует, как мы видим два перекрывающихся треугольника, даже если на изображении нет целых треугольников.
Этот феномен объясняет, почему горизонтальная раскладка не работает.
Горизонтальная конструкция коробки подразумевает закрытие и узор, более характерный для нижней части страницы.
Когда мы видим замкнутую горизонтальную структуру, срабатывает закон Гештальта, и мы переживаем полностью замкнутую форму. В результате мы не ищем дополнительной информации и упускаем из виду оставшуюся часть страницы.
«Единственный способ, которым люди могли когда-либо выжить как вид столько, сколько у нас есть, — это то, что мы разработали другой вид аппарата принятия решений, который способен делать очень быстрые суждения на основе очень небольшого количества информации.”
— Малкольм Гладуэлл
Фиксация горизонтального расположения
Вы только что запустили полный редизайн с использованием горизонтального макета страницы? Вы испытываете меньшее вовлечение в контент? Начать заново — это не вариант, по крайней мере, в краткосрочной перспективе.
Если вы застряли с горизонтальной компоновкой, вот несколько быстрых исправлений, которые вы можете попробовать:
Удалить прямоугольники и горизонтальные линии. Прямоугольные поля и горизонтальные линии добавляют визуальную индикацию того, что содержимое закончилось, а также используют вертикальные пиксели, которые в противном случае могли бы отображать следующий элемент содержимого.Устранение этих элементов и уменьшение размера страницы по вертикали увеличит вероятность того, что посетитель прокрутит страницу дальше.
Добавьте стрелку вниз. Чтобы сообщить посетителям, что ниже находится больше контента. Вы можете использовать одну или несколько стрелок вниз. Вы можете найти один в нижней части каждого блока содержимого и связать его, например, со следующим блоком.
Или вы можете использовать плавающую стрелку, которая служит постоянным сигналом для продолжения движения.
Добавьте вертикальный элемент. Хотя добавление вертикального блока контента или другого вертикального элемента может раздражать тех, кому нравится чистота горизонтального дизайна, это может помочь показать посетителям, что страница не заканчивается на их видимом экране.
Многие темы WordPress, например, предлагают опцию боковой панели. Заполнение этой боковой панели содержимым определенного типа поможет посетителям продолжать прокрутку.
Другие проблемные схемы
Горизонтальный макет — это всего лишь один пример дизайна веб-сайта, который конфликтует с нашими процессами распознавания естественных объектов.
Например, вот недавний редизайн домашней страницы Pinterest:
Как видите, он показывает нам iPad и iPhone, которые обрезаны внизу страницы, создавая впечатление, что остальные изображения (и, возможно, дополнительный контент) скрыты ниже сгиба.
Это автоматически побуждает нас прокрутить вниз — но там некуда прокрутить до , что оставляет нас разочарованными и тревожными.
Если бы страница была длиннее, это было бы отличным способом заставить посетителей прокручивать страницу вниз, так как каждый хочет видеть полную форму.Pinterest с тех пор обновил страницу до очень красивого, гладкого и динамичного вида, решив эту проблему.
Наш разум так же сбивается с толку, когда мы сталкиваемся с элементами на странице, которые выглядят интерактивными, из-за их формы, напоминающей кнопку (например, небольшой прямоугольник с текстом, который выглядит как призыв к действию). Когда элемент не активен и оказывается простым изображением, мы неизбежно раздражаемся.
Мы легко способны заполнять пробелы и определять поверхностные значения элементов, когда мы понимаем лежащий в основе шаблон.Проблема в том, что в интерфейсах веб-сайтов часто отсутствуют какие-либо визуальные подсказки, указывающие, какие шаблоны используются
Если помочь посетителям понять поверхностное значение элементов вашего сайта, это повлияет на их взаимодействие со страницей и, что более важно, на их отношение к ней. Поэтому очень важно, чтобы ваши посетители чувствовали себя комфортно при взаимодействии с вашими продуктами, гарантируя, что элементы поверхности могут быть быстро и точно интерпретированы.
При разработке взаимодействия с пользователем необходимо учитывать ограничения наших когнитивных систем.
Чем больше вы используете установленных шаблонов дизайна взаимодействия на своем веб-сайте, тем лучше будут понимать ваши посетители и тем более приятным будет их опыт.
Связанные13 правильных макетов веб-сайтов
Вы когда-нибудь замечали, что иногда вы видите веб-сайты из разных отраслей, но с одинаковым макетом или структурой? Это потому, что эти макеты проверены на удобочитаемость и навигацию.Кто-то может настроить свой веб-сайт, добавив только свои логотипы и фотографии, и этого им достаточно.
Между тем, по данным Adobe, 73% предприятий будут платить хорошие деньги за хороший дизайн веб-сайтов. Вот почему вам не следует соглашаться на шаблон макета, предоставленный хостом вашего веб-сайта.
В этой статье почерпните вдохновение из 13 лучших креативных макетов веб-сайтов. Учитесь у лучших дизайнов пользовательского интерфейса веб-сайтов и применяйте их также на своем веб-сайте.
Почему дизайн имеет значение в макете веб-сайтаПоскольку многие макеты веб-сайтов копируют аналогичный шаблон или структуру, лучше всего, если вы включите элементы дизайна, которые сделают макеты веб-сайтов креативными.
Ну, для начала, вы хотите оставить своих посетителей в трепете. Конечно, вы можете подумать, что им следует немедленно перейти на страницу продукта или услуги и оформить заказ. Иногда вам нужно, чтобы люди исследовали дальше.
Пусть узнают о вас.
Вот почему это также должно быть отражено в макете вашего веб-сайта. Здесь и там вы можете следить за некоторыми тенденциями, но неплохо добавить немного своей компании или себя в макет веб-сайта. Приправьте это своим брендом. Вот как вы можете выделиться.
Некоторые элементы дизайна, которые следует учитывать в макете веб-сайта:
- Визуальная иерархия
- Цвет
- Негативное пространство
Не забывайте о некоторых тенденциях графического дизайна, которые могут пригодиться:
- Яркие цвета
- Иллюстрации
- Дополненная реальность
Кроме того, не забудьте также сделать его адаптивным веб-сайтом. Это важная часть веб-сайта. У вас может быть привлекательная графика, но если вы не можете нажимать на какие-либо кнопки или веб-сайт загружается медленно, в процессе вы можете потерять некоторых потенциальных клиентов.
1. Скучные решенияBored Solutions вносит свой вклад в структуру сетки. Они включали круги и прямоугольники внутри сеток разной формы. Этот макет позволит пользователям прокручивать дальше, потому что вам интересно, что еще вы можете сделать за неделю или месяц. Создатели этого веб-сайта сделали это во время пандемии.
Итак, что вы планируете попробовать в течение месяца или недели? Что касается меня, я думаю, что хочу пойти в театр.
2. Входной магазинКак только вы загрузите веб-сайт Input Mag, вы заметите, что на нем сочетаются намёки на асимметрию и Z-образный поток. Поражает и использование цветов, отчего взгляд прилипает к странице. По мере прокрутки вниз вы увидите больше историй и предлагаемых продуктов, которые могут вам понадобиться.
Использование текста для визуальной иерархии работает, потому что заставляет читать заголовок и даже всю статью. Они также используют бесконечную прокрутку, которая позволяет пользователям дольше оставаться на сайте, чтобы они могли читать больше историй.Это обычная тенденция среди медиа-сайтов.
3. Пекарня «Мозг»Веб-сайт Brain Bakery оставляет впечатление, потому что он не следует одной структуре на главной странице веб-сайта. Что постоянное, так это цвет, потому что он выделяется. Даже если сайт не соответствует одному макету, это позволяет легко перемещаться по странице.
Модифицированный курсор тоже приятно! Это помогает, когда вы хотите взаимодействовать с объектом.
Кроме того, строка меню выглядит перекошенной.Он выглядит в некотором смысле трехмерным, что является умным подходом к обычной липкой строке меню.
4. The Wellesley 100Вместо изображения героя, иллюстраций или любого графического дизайна на веб-сайте Wellesley 100 используется видео, что является тенденцией. Как и некоторые веб-сайты в этом списке, они используют комбинацию структур, чтобы сделать сайт интересным и интересным.
Еще один интересный момент, на который следует обратить внимание, — это когда вы немного прокручиваете, нажимаете кнопку «удивите меня» и узнаете что-то новое о Уэлсли.Вы также заметите, что они сложили туда фотографии, что также свидетельствует об асимметрии и визуальной иерархии.
5. ВестреЖелтый — тема веб-сайта Вестре. Вы сразу видите это, когда открываете сайт. Судя по макету, на них изображено не одно изображение героя, а три. Огромный квадрат слева впечатляет, и это отличный способ привлечь внимание людей.
Прокрутив вниз, вы заметите, что они использовали зигзагообразный макет, добавляя такие элементы, как фото, видео и гифки, чтобы рекламировать свои продукты в разных местах.
6. CollagerieЧто делает Collagerie одним из самых креативных макетов веб-сайтов, так это то, что они акцентируют внимание на продуктах. Копия минимальна, что позволяет посетителю лучше оценить продукцию. Они применили визуальную иерархию к коробкам, чтобы посетители могли понять, какие продукты наиболее рекомендуются.
В них прекрасно используются полоски, которые служат визуальным ориентиром для посетителей, чтобы оценить продукт дальше.
7.Гомма ГоммаВ отличие от других продуктовых веб-сайтов, которые используют шаблоны, Gomma Gomma делает все возможное со своим веб-сайтом.
Что интересно в товарах, представленных в верхней части страницы, так это то, что с ними можно взаимодействовать. Что хорошо в этом, так это то, что ваш взгляд сразу же устремляется на продукт. Он выделяется тем, что визуализирован в 3D и использует фон, чтобы вы могли сосредоточить внимание на продукте.
Вы даже увидите, что текст перемещается при перемещении вверх или вниз по странице, в результате чего текст заголовка становится симметричным или нет.Это придает сайту асимметричный вид.
8. Huys NYCКогда вы впервые открываете веб-сайт Huys NYC, строка меню появляется с левой стороны. Оттуда вы хотите, чтобы потенциальные арендаторы ознакомились с доступными площадями и, возможно, узнали больше о здании и его истории.
Если свернуть строку меню, вы увидите один столбец, который удобно разместить посередине. Их макет веб-сайта соответствует шаблону z, позволяя глазам танцевать, когда вы прокручиваете их веб-сайт.
9. Signes du QuotidienSignes du Quotidien отлично использует пустое пространство в макете своего веб-сайта. Когда вы загружаете сайт, они просят вас нажать на кружок внутри коробки. Это меню.
Вместо использования панели они анимировали панель меню и поместили их посередине, а не вверху или по бокам. Чтобы узнать о них больше, вы можете перетащить кружок на поле.
Когда загружается новая страница, они используют два столбца.Вы также заметите, что они отлично используют пустое пространство, поскольку они ограничивают элементы до середины, сохраняя при этом симметричный интервал.
Signes du Quotidien по-французски означает «Признаки повседневной жизни».
10. Работа на Галапагосских островахThe Work at Galapagos имеет один из лучших креативных макетов веб-сайтов.
Сначала они используют асимметричный макет веб-сайта, но по мере прокрутки вниз правая часть изображения становится полосой меню.Они также добавили подсказки, чтобы вы могли узнать больше о Галапагосских островах и о том, почему они нанимают людей.
Анимированный текст также помогает в навигации по сайту и делает его интерактивным для потенциальных кандидатов на сайте.
Одна из лучших частей их веб-сайта — использование звука вместо обычного видео. Иллюстрация служащего служит наглядным пособием. К тому же визуальная иерархия и для этого раздела была хорошо реализована.
Внизу страницы находится разделенный экран, на котором вы можете либо щелкнуть на их странице «О программе», либо присоединиться к команде.Не все веб-сайты используют разделенный экран внизу страницы. Но для их сайта это работает.
11. WoomWoom использует на своем веб-сайте одностраничный макет. Это позволяет посетителям делать то, что им нужно делать на сайте. Вы заметите использование визуальной иерархии в тексте в левой части асимметричного экрана. Текст заголовка выделен жирным шрифтом, а следующие тексты выделены курсивом или в обычной форме.
Когда вы щелкаете следующий раздел на домашней странице, вы можете просматривать их магазин, связываться с ними или просматривать их страницы событий.Страница магазина организована в виде сетки, поэтому посетители могут правильно просматривать товары.
12. Любой кабельAny Cable использует на своей домашней странице макет анимации с разделением экрана. Это позволяет пользователям узнать о процессе с помощью анимации и описания. Также хорошо, что они использовали разные размеры для текста, чтобы указать, что это следующий раздел. Они добавляют приглушенные цвета к сеткам, но, чтобы подчеркнуть данные, они добавляют цвета, чтобы привлечь внимание людей.
Кроме того, они отлично используют пустое пространство.Минималистичный веб-сайт получает баллы за удобочитаемость и приятен для глаз. Это один из лучших креативных макетов веб-сайтов, поскольку он объединяет в себе различные работающие элементы.
13. Happy EggВместо того, чтобы использовать разделенный экран или одно изображение (или видео), Happy Egg выбрала настройку в верхней части страницы, и они выполнили ее хорошо, что сделало ее одним из самых креативных макетов веб-сайтов в списке.
Края имеют форму сырого яйца из скорлупы или яйцо солнечной стороной вверх.Прокрутив вниз, вы заметите, что они также используют яркие цвета, чтобы соответствовать цветам их продуктов или упаковки. Они также сделали сайт интерактивным, что сделало удобным просмотр разделов сайта.
Основные выводыВаш веб-сайт должен служить для клиентов способом совершить несколько операций, например оформить заказ или назначить встречу. Однако вам также следует привести в порядок свой веб-сайт, чтобы сделать его более привлекательным для посетителей.
Обновлено 17 июля 2020 г.
Об авторе
Катрина Паскуаль Катрина — внештатный автор контента.У нее есть опыт написания статей о маркетинге. Она также пишет обзоры фильмов и телешоу и тайно путешествует. Она закончила международные исследования в Университете Де Ла Саль.
24 красивых веб-сайта с вертикальной компоновкой
Макеты — это основа веб-сайта. Они разделяют разделы сайта и направляют посетителей к наиболее важным элементам страницы. Однако макеты не должны быть скучными. Креативный дизайнер может сочетать необычный макет с удобством для пользователя, чтобы веб-сайт был полностью функциональным и по-прежнему привлекательным для пользователей.Если вы хотите создать веб-сайт с вертикальной компоновкой, вам нужно сначала просмотреть эти замечательные примеры дизайна!
Оригинальные макеты играют большую роль в улучшении пользовательского опыта вашего веб-сайта и делают его более привлекательным для посетителей. Просматривая эти тщательно отобранные примеры, вы получите свою дозу вдохновения для веб-дизайна, почерпнете новые идеи и проявите еще больше творчества. Эти 24 красивых веб-сайтов с вертикальной компоновкой принадлежат к самым разным нишам, от презентационных сайтов и целевых страниц до корпоративных сайтов и даже сайтов-портфолио.
Кроме того, в этом списке вы увидите несколько популярных дизайнов веб-сайтов, принадлежащих известным компаниям, о которых все слышали, например, Reebok, Canon, Nike, Philips, Nokia, Citroen и другим!
Вот они! Что вы думаете об этих веб-сайтах с вертикальной компоновкой?
Этот первый пример имеет современный и функциональный дизайн, который идеально подходит для спортивного веб-сайта, такого как этот. Он прост и предоставляет нужную информацию с самого начала.Общий стиль дружелюбный и имеет приятную плавность.
Если вы работали над проектом целевой страницы и искали отличный источник вдохновения, возможно, вам стоит проанализировать этот пример. Он использует большие эскизы изображений и элегантно сочетает их с минималистичным дизайном.
Если вам нужны другие примеры целевых страниц, посмотрите этот. Он красиво оформлен и имеет уникальную индивидуальную планировку. Он выглядит аутентично, а в дизайне веб-форм есть некоторые интересные детали.
Upskydown — это веб-сайт креативного директора и графического дизайнера с вертикальной компоновкой. Он использует полноэкранное изображение с наложением серого цвета, на котором размещается строка меню и большие эскизы фотографий.
Самое лучшее в макете этого веб-сайта — это отличная навигация и то, как разделы веб-сайта размещаются по всей странице. Весь сайт отличается открытой дружеской атмосферой и некоторыми яркими деталями. Этот веб-сайт имеет вертикальную компоновку и отличается от других веб-сайтов своим уникальным дизайном, благодаря которому элементы плавно перемещаются.
Mammoth Media — еще один крутой сайт с вертикальной компоновкой. Он приветствует вас полноэкранным изображением. Макет этого веб-сайта очень привлекательный и перенаправляет пользователя в нужные разделы сайта. Это также увлекательно, и стиль меню навигации просто идеален. Наше внимание привлекла и типографика.
В этом примере творчески используются вертикальный макет и типографика. Он сочетает в себе цвета, изображения и различные графические элементы, чтобы сделать веб-сайт элегантным.
Этот веб-сайт является отличным примером того, как использовать анимацию в веб-дизайне и при этом поддерживать в целом функциональный и удобный веб-сайт. Смотрится весело и дружелюбно. Этот пример идеально подходит, если вы пытаетесь создать веб-сайт для продвижения приложения.
Pioneer Square Labs — стартап-студия и фонд венчурного капитала. На своем веб-сайте он использовал вертикальную компоновку, и это может быть отличной отправной точкой для подобных проектов.
Это пример кампании на микросайтах, которая может очень пригодиться для подобных проектов.Это отличный пример рекламы и веб-дизайна.
Это еще один классный пример веб-сайта с креативной вертикальной компоновкой. Фон и графические элементы хорошо сочетаются друг с другом, а информация представлена функционально и эффективно.
Это отзывчивый одностраничный веб-сайт с вертикальным расположением параллакса. Он идеален, если вы пытаетесь сделать что-то особенное и отзывчивое.
Beolit также имеет вертикальную компоновку и представляет свою продукцию эффектно привлекательно.Это определенно достойный пример.
Polecat использует иллюстрации в заголовке и имеет аналогичную вертикальную конструкцию. Креативный дизайн и способ подачи контента хорошо сочетаются друг с другом. Этот веб-макет воплощает творческий подход и индивидуальность! Он такой живой и доставляет пользователю приятные ощущения при навигации по его контенту.
Space — еще один отличный пример веб-сайта с вертикальной компоновкой. Здесь также используется модульная сетка для представления проектов с большими миниатюрами изображений.Весь стиль минималистичен, но также интерактивен, сохраняя при этом простой и понятный пользовательский интерфейс.
Это многоцелевой шаблон WordPress, в котором используется вертикальный макет и угловая графика. Он имеет ряд замечательных функций, которые обязательно пригодятся. Этот веб-сайт — отличный веб-сайт, который предлагает большие визуальные эффекты и четкий поток информации. Он имеет более нейтральный дизайн, с некоторыми цветовыми акцентами.
Вам обязательно понравится этот вертикальный веб-сайт и его приветствующее анимированное полноэкранное изображение.Контент отображается креативно, сохраняя при этом свои функциональные характеристики.
На Squarespace вы можете создать свой собственный веб-сайт и представить свои идеи. Один из способов сделать это — использовать вертикальный макет дизайна, такой как в этом примере.
Этот отличный пример использует вертикальную компоновку для представления посетителям контента и автомобилей. В нем используется вертикальная цветная строка меню, которая идеально сочетается с темным дизайном.
На этом сайте представлено приложение под названием Mosaic. С помощью этого приложения вы можете создавать потрясающие фотокниги за несколько простых шагов. Его веб-сайт имеет вертикальную компоновку, которая элегантно представляет функции приложения.
Этот веб-сайт отличается дружелюбной атмосферой благодаря сочетанию типографики, цветов и изображений. Также используется вертикальная компоновка. Это определенно достойный пример!
В шаблоне веб-сайта Blind используются все творческие средства для создания потрясающего вертикального макета.Он имеет светло-серый фон и использует множество черно-белых фотографий, значков и значков.
Это действительно хороший пример вертикального макета дизайна. Этот пример красочный, современный и функциональный, он обязательно вдохновит вас в следующем проекте.
И последнее, но не менее важное: Parasponsive — действительно хороший пример веб-сайта с вертикальной компоновкой. Он также использует множество графических элементов для креативного и уникального представления контента.
Создание запоминающегося пользовательского опыта с помощью макетов веб-сайтов — веб-дизайн
Одна из основных целей создания веб-сайта — создать что-то, что запомнится пользователям.Хотя цель кажется простой, ее трудно достичь. В каждой нише есть сотни или даже тысячи веб-сайтов, и все они борются за интерес и внимание аудитории.
Контент и дизайн — два основных фактора, которые определяют, останется ли сайт в памяти пользователя. А когда дело доходит до дизайна, макет веб-сайта является одним из наиболее важных элементов, которые делают его успешным или неудачным. Хорошо продуманные макеты — это мощные инструменты, позволяющие пользователям привлекать внимание и возвращаться к ним снова и снова.
В этой статье мы рассмотрим семь распространенных макетов, которые сегодня можно найти на бесчисленном количестве сайтов, и покажем, как их использовать для создания незабываемых впечатлений.
Grow Volume 3: Создание прибыльного бизнеса в области веб-дизайна
Получите бесплатную копию Grow Volume 3: Building a Profitable Web Design Business, отправленную на свой почтовый ящик.
При вводе адреса электронной почты мы также будем отправлять вам маркетинговые электронные письма, связанные с Shopify. Вы можете отказаться от подписки в любое время. Примечание: руководство не будет рассылаться по электронной почте на основе ролей, например info @, developer @ и т. Д.
Наши виртуальные винтики крутятся.
Обратите внимание, что доставка нашего электронного письма
на ваш почтовый ящик может занять от
до 15 минут.
Определение макета веб-сайта
Макет веб-сайта — это шаблон, который определяет структуру веб-сайта. Он выполняет роль структурирования информации, представленной на сайте, для посетителей сайта. Удобство использования — это первое и главное требование к макету веб-сайта. Макеты веб-сайтов также должны иметь отличную визуальную иерархию — они должны делать важную информацию легко доступной и интуитивно понятной для поиска.Хорошо продуманный макет создает поток и направляет посетителей к поиску ключевой информации.
Но хорошего юзабилити недостаточно для создания действительно запоминающихся впечатлений. Чтобы создать его, вы должны быть готовы экспериментировать и пробовать различные дизайнерские подходы.
Не изобретайте велосипед
Когда дело доходит до создания макета для веб-сайта, многие дизайнеры считают, что им следует создавать действительно уникальный макет веб-сайта для каждого проекта, над которым они работают. Однако это далеко не так.Если вы посетите популярные веб-сайты, вы заметите, что на многих из них используются похожие макеты. Это не совпадение. У таких макетов есть существенное преимущество — они знакомы посетителям.
Хороший пользовательский опыт создается за счет знакомства с пользователями. Когда люди посещают сайт, который кажется знакомым, им не нужно думать о том, как по нему перемещаться; вместо этого они сосредотачиваются на потреблении контента. Поэтому, хотя каждый проект уникален и требует индивидуального подхода, всегда полезно использовать знакомые макеты.
Вам также может понравиться: Как разработчики тем могут научиться у брутального веб-дизайна.
7 распространенных макетов
Ниже приведены семь наиболее распространенных макетов, которые вы найдете при разработке веб-сайтов, и примеры того, как вы можете использовать их, чтобы создать незабываемый опыт для пользователей.
1. Макет в одну колонку
Макеты с одним столбцом представляют основное содержимое в одном вертикальном столбце. Этот тип макета веб-сайта, пожалуй, самый простой в нашем списке, и по нему проще всего ориентироваться пользователям — все, что нужно сделать посетителям, — это прокрутить страницу для получения дополнительной информации.Рост популярности мобильных устройств оказал огромное влияние на популярность этого типа макета, поскольку они идеально подходят для мобильных экранов.
Когда использовать
Этот макет хорошо подходит для личных портфолио, основанных на принципах минимализма. Он отлично подходит для фотографов, писателей, блогеров и других креативщиков.
Фотограф Понтус Рудольфсон использует макет в одну колонку для представления своих работ.Размещение в одну колонку также отлично подходит для рассказа историй. Посмотрите пример лодки ниже.На этой веб-странице разделы идут один за другим, чтобы рассказать полную историю.
Лодка — отличный пример повествования.2. Z-образная и зигзагообразная раскладки
Компоновка Z-образной формы основана на шаблоне сканирования «Z». Его дизайн имитирует маршрут, который проходит человеческий глаз, когда он читает контент:
- Люди просматривают страницу от верхнего левого угла до верхнего правого, образуя горизонтальную линию
- Затем их глаза блуждают вниз и влево по странице, образуя диагональную линию
- Наконец, они снова смотрят вправо, образуя вторую горизонтальную линию.
Зигзагообразный узор — это Z-образный узор, повторяющийся несколько раз на одной странице.Хорошо продуманный зигзагообразный макет может создать ритм, который будет заинтересовывать посетителей.
Когда использовать
Z-образный макет веб-сайта лучше подходит для сайтов или отдельных страниц с единственной целью, таких как одностраничный промо-сайт или целевая страница для определенной услуги. Такие веб-сайты / целевые страницы визуально выглядят как онлайн-постеры. Внимание посетителя направлено на определенные моменты, такие как текстовые разделы или кнопки призыва к действию.
X-Vax либерально использует пробелы, чтобы выделить заголовок и призыв к действию.Зигзагообразный макет отлично подходит, когда вы хотите познакомить посетителей с несколькими важными темами, но не хотите перегружать их слишком большим объемом информации.
Пэт Кей, блогер-путешественник и рассказчик визуальных историй, использует зигзагообразный макет для представления своих работ.Вам также могут понравиться: 22 основных закона UX, которые должен знать каждый дизайнер.
3. Полноэкранное фото или видео
Основным элементом этого макета является один большой визуальный элемент, который используется в качестве фона для всей страницы.Использование изображений или видео в дизайне — самый быстрый способ продать продукты, идеи или решения, потому что изображения создают эмоциональную связь с посетителями. Большая, яркая фотография или видео продукта убедительно заявят о себе и произведут ошеломляющее первое впечатление.
Когда использовать
Этот макет веб-сайта отлично подходит для всех, кто хочет следовать подходу «скажи меньше, покажи больше». Он работает лучше всего, когда вам нужно продемонстрировать только одну идею / продукт / услугу и сосредоточить на ней все внимание пользователя.Этот тип макета помогает создать по-настоящему захватывающий эмоциональный опыт.
Киноредактор Марвин Кюнер передает сообщение визуально, используя полноэкранное фоновое видео.4. Преднамеренная асимметрия
Асимметрия — это отсутствие равенства между двумя сторонами макета. Это излюбленный прием в традиционном искусстве, но он также довольно популярен среди веб-дизайнеров.
Асимметрия отлично подходит для создания напряжения и динамизма, поскольку фокусирует внимание пользователя на отдельных элементах (фокусных точках).
Когда использовать
Этот тип макета можно использовать, когда дизайнеры хотят создавать захватывающие и неожиданные макеты, при этом обеспечивая направленный акцент. Как правило, этот макет больше подходит для менее строгого и более художественного веб-сайта.
Chamba — это веб-сайт, посвященный уникальной и красивой керамике ручной работы из колумбийской деревни Ла-Чамба. Благодаря асимметричной планировке сайт сосредотачивает все внимание пользователя на керамике.Цвет — секрет асимметрии.Легко добавить акцента к определенному элементу, играя с контрастными цветами. Когда посетители просматривают страницу, их внимание естественным образом привлекают объекты, которые имеют больший визуальный вес.
Канадская национальная железная дорога создает хорошо сбалансированную композицию с использованием ярких цветов.Вам также могут понравиться: Темные узоры: 12 хитростей, которые нельзя использовать в своих продуктах.
5. Фиксированная боковая панель
Навигация является важной частью любого веб-сайта. Меню — это первое, на что обращает внимание большинство пользователей, когда хотят перемещаться по сайту.Фиксированная компоновка боковой панели пытается решить проблему навигации, предоставляя фиксированную панель навигации слева или справа от экрана. Панель всегда видна независимо от того, где находятся посетители на веб-странице.
Когда использовать
Этот макет веб-сайта хорошо подходит для веб-сайтов с относительно ограниченным количеством вариантов навигации.
Сайт 1x посвящен художественной печати. Главное меню навигации и корзина для покупок всегда на виду, независимо от того, насколько глубоко посетители страницы.6. Карточная сетка
Карты — отличные контейнеры для информации. Они позволяют дизайнерам представить большой объем информации в удобной для восприятия форме. Карточки действуют как миниатюрные превью, которые помогают посетителям найти то, что им нравится, а затем погрузиться в детали.
Самое замечательное в карточной сетке то, что этим типом раскладки очень легко манипулировать. Сетки могут различаться по размеру, интервалу и количеству столбцов, а стиль карточек может варьироваться в зависимости от размера экрана, поскольку их можно переставить, чтобы они соответствовали любому экрану.Вот почему сетки карточек так хорошо работают с адаптивным дизайном.
Когда использовать
Макет веб-сайта с сеткой карточек хорош для сайтов, которым необходимо отображать множество элементов с одинаковой иерархией.
Climate Optimist — это проект, который пытается решить проблему изменения климата. Яркие цвета и карточный макет создают визуальный интерес и заставляют вас прокручивать страницу для получения дополнительной информации. Компания Alt, производственная компания в Монреале, использует анимацию при наведении курсора, чтобы сделать взаимодействие более динамичным.7. Разделенный экран
Разделенный экран (или один экран, разделенный на два) позволяет дизайнерам отображать две части контента одновременно, придавая им равный визуальный вес.
Когда использовать
Макет веб-сайта с разделением экрана отлично подходит, когда вам нужно представить два разных фрагмента контента, которые имеют одинаковую важность и должны отображаться одинаково.
Zeemansneaker использует разделенный экран для представления двух разных продуктов.Но этот макет также хорош для смелых творческих заявлений.
Автономия использует разделенный экран, чтобы сделать вещи более интересными.Вам также может понравиться: Опыт без трения: как создавать плавные потоки пользователей.
Продолжать возвращать посетителей
При разработке веб-сайта ваша конечная цель — выбрать макет веб-сайта, по которому будет легко ориентироваться и на котором будет приятно проводить время. Если вы достигнете этой цели, вы впервые получите отличный опыт и увеличите шансы, что люди снова посетят ваш сайт в будущем.
Какие ваши любимые макеты веб-сайтов? Поделитесь своими мыслями в комментариях ниже.
Использование макетов для структурирования веб-сайтов и страниц
Использование макетов
Каждый веб-сайт в Brick River определяется красивой простой записью.На каждом сайте используются макеты и страницы для создания статического и динамического контента, а также дизайн и стиль сайта. Макеты содержат HTML и код бритвы для визуализации элементов дизайна и содержимого, которые будут добавлены на страницы с использованием этого макета. Макеты можно создавать и управлять с помощью ссылки макетов сайта в меню сайта.
Шаг 1. Создание нового макета
В меню Site щелкните ссылку Site Layouts . Нажмите кнопку Создать новый макет .
Введите данные макета следующим образом:
- Имя : введите имя макета.
- Веб-сайты : выберите веб-сайты, которые могут использовать макет. В нашем примере выбирается New Site , созданный на предыдущем шаге.
- Макет : выберите родительский макет — (необязательно). Макеты могут наследовать родительские макеты, которые могут наследовать родительские макеты и т. Д.
- Редактор кода : Здесь идут ваши стихи.В нашем примере используется простой блок HTML. На любой странице, использующей этот макет, будет отображаться наше поэтическое высказывание. Настоящие макеты содержат настоящий HTML, CSS, JS и C #.
- Сохранить и Опубликовать макет. Щелкните Вернуть , чтобы вернуться в окно « Макеты вашего веб-сайта ».
- Щелкните имя макета , чтобы отредактировать макет.
Шаг 2. Проектирование с использованием макетов
МакетыBrick River предоставляют гибкие инструменты проектирования, которые можно использовать по-разному в разных сценариях проектирования.В приведенном выше простом примере демонстрируются минимальные требования для создания базового сайта (веб-сайт, макет с минимальным содержанием)
Реальный сайт почти наверняка будет использовать вложенные родительский и дочерний макеты для визуализации страниц сайта. Сайт может использовать родительский макет для управления такими элементами, как верхний колонтитул, нижний колонтитул и элементы навигационной панели, которые будут отображаться на каждой странице — в сочетании с несколькими дочерними макетами, которые стилируют различные столбцы, сетки, боковые панели и карусели, представленные на отдельных страницах.
Наследование кода от родительского макета к дочернему макету к странице требует использования вспомогательной функции RenderBody (). Следующие снимки экрана демонстрируют это наследование.
Источник страницы
Эта страница ссылается на макет : Главная страница
Дочерний макет
- Макет главной страницы включает помощника RenderBody () — он будет заменен кодом страницы. Этот макет стилизует содержимое страницы с помощью классов: row, col-sm-12 и well.
- В Имя главная связан с родительским Layout: root.
Родительский макет
- Корневой макет включает помощник RenderBody () — он будет заменен макетом главной страницы код. Этот макет создает панель навигации с четырьмя ссылками и стилизует макет главной страницы. контент с контейнерным классом. В двух словах — когда веб-браузер отображает страницу Brick River, он отображает страницу, обернутую макетом, обернутую другим макетом, возможно, обернутую дополнительными макетами.
Шаг 3. Использование RenderSection () и RenderSection («Head»)
- Дополнительные редактируемые области могут быть добавлены к макетам с помощью помощника RenderSection («имя раздела»).
- Родительский макет страницы должен включать тег HTML.
