От идеи к реальности: как создать макет сайта
Karol Andruszków
Опубликовано: 16 января 2023 года
Готовы ли вы превратить дизайн своего веб-сайта из концепта в реальность? Макет веб-сайта — это план вашего цифрового шедевра, а его создание — ключ к успешному веб-сайту. В этой статье я проведу вас через планирование, проектирование и разработку макета веб-сайта, который поразит вашу аудиторию и выделит ваш веб-сайт среди конкурентов.
Что такое макет сайта?
Макет веб-сайта — это визуальное представление внешнего вида вашего веб-сайта до его создания. Это как план вашего сайта; это основа, на которой вы развиваете свое присутствие в Интернете.
Макет имеет решающее значение для любого проекта разработки веб-сайта, поскольку он помогает гарантировать, что конечный продукт соответствует желаемым целям дизайна и функциональности. С макетом веб-сайта вы можете увидеть, как веб-сайт будет выглядеть и функционировать, до того, как будет выполнено какое-либо кодирование, что упрощает внесение изменений и корректировок до того, как будет создан окончательный продукт.
Зачем вам создавать макет сайта?
Создание макета должно быть первым в вашем списке дел, если вы планируете создать веб-сайт . Это не только дает вам четкое представление о том, как будет выглядеть ваш веб-сайт, но также позволяет выявить любые потенциальные недостатки дизайна и проблемы взаимодействия с пользователем еще до того, как вы начнете его создавать.
Не создать макет — это как построить дом без чертежа. Обязательно выполните этот важный шаг и создайте макет. Так вы будете на шаг ближе к созданию веб-сайта, который выделяется и превратит посетителей в клиентов.
Каркас, макет и прототип — в чём разница?
При разработке веб-сайта необходимо понимать несколько ключевых терминов: каркас, макет и прототип. Эти три элемента могут показаться похожими, но каждый из них играет свою роль в процессе проектирования.
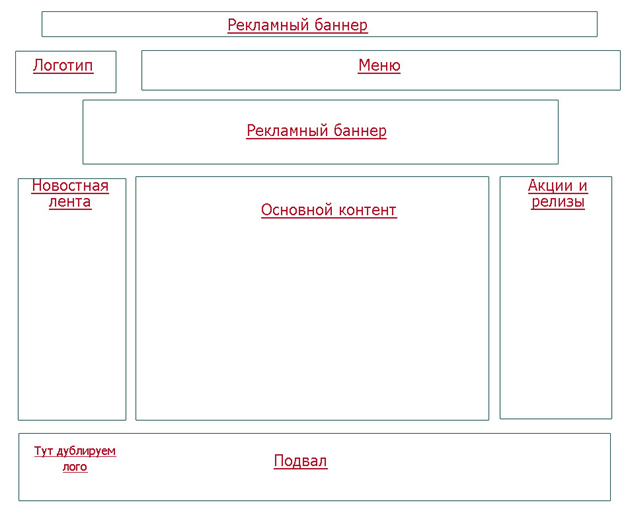
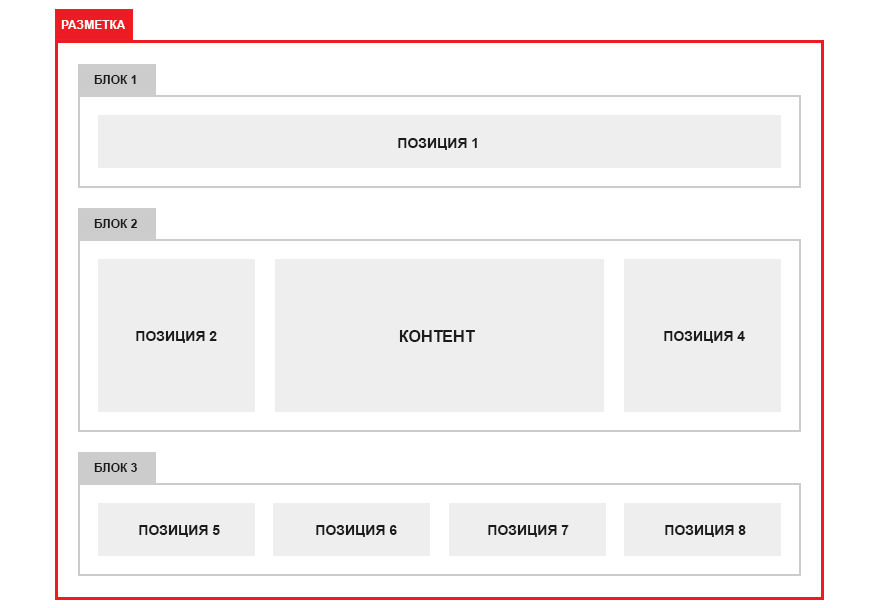
Во-первых, давайте поговорим о каркасе или как его называют вайрфрейм. Каркас — это базовое представление макета вашего веб-сайта. Думайте об этом как о базе для структуры вашего сайта. Это отличный инструмент для организации контента и определения общего макета вашего сайта.
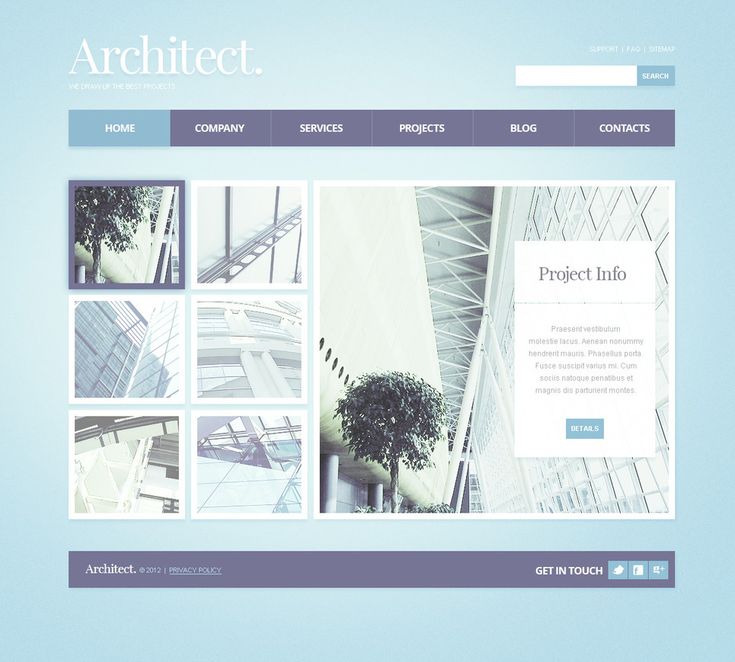
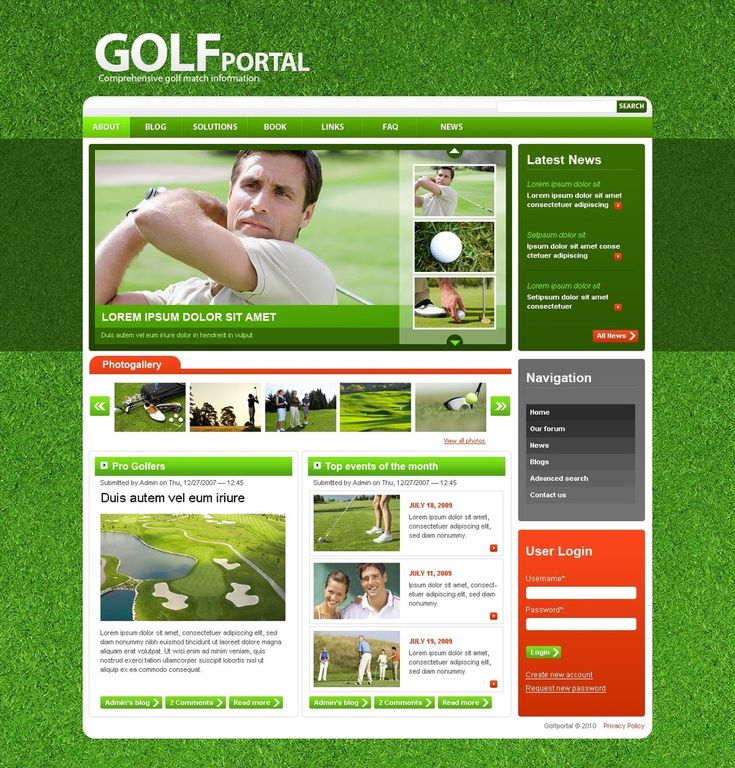
Далее макет — более детальная версия дизайна вашего сайта. Это визуальное представление внешнего вида вашего веб-сайта с цветами, типографикой и изображениями. Этот шаг отлично подходит для получения отзывов о вашем дизайне и обеспечения того, чтобы он выглядел так, как вы хотите.
В конце появляются прототипы. Прототип — это функциональная версия дизайна вашего сайта. Это рабочая модель вашего веб-сайта, которая позволяет вам протестировать функциональность и удобство использования вашего дизайна. Это поможет вам определить любые проблемы с вашим сайтом до того, как он будет запущен.
Итак, у вас есть каркас, макет и прототип — три основных инструмента для разработки веб-сайта, который отлично выглядит и функционирует. Убедитесь, что используете их в правильном порядке.
Убедитесь, что используете их в правильном порядке.
3 важных шага для создания макета веб-сайта
Этап 1: Планирование
а) Постановка целей и задач
Прежде чем вы начнете набрасывать грубые идеи для макета вашего веб-сайта, важно установить четкие цели и задачи. Это гарантирует, что ваш макет адаптирован для удовлетворения конкретных потребностей вашей целевой аудитории и соответствует вашим общим бизнес-целям.
Подумайте о том, чего вы хотите достичь с помощью своего веб-сайта. Вы хотите привлечь потенциальных клиентов, увеличить продажи или предоставить информацию?
Узнайте, какие цели веб-сайта вы можете определить и как их достичь .
После того, как вы установили свои цели, вы можете начать планировать конкретные задачи, которые помогут вам их достичь. Это может включать увеличение посещаемости веб-сайта, повышение вовлеченности пользователей или снижение показателя отказов.
б) Определение целевой аудитории
При создании макета веб-сайта вы должны заранее определить свою целевую аудиторию. Не понимая, для кого вы создаете веб-сайт, вы будете стрелять в темноту и подвергать риску успех вашего веб-сайта.
Чтобы определить свою целевую аудиторию, начните с анализа существующей клиентской базы.
→ Кто они?
→ Какова их демография?
→ Какие у них потребности?
После того, как вы соберете эту информацию, вы сможете создавать образы покупателей, которые представляют вашего идеального клиента.
Но не останавливайтесь на достигнутом. Продвигайте свои исследования дальше, проводя опросы, фокус-группы и тестирование пользователей. Это даст вам ценную информацию о том, что ваша целевая аудитория хочет и нуждается в вашем веб-сайте. Обладая этой информацией, вы сможете создать макет веб-сайта, который найдет отклик у вашей целевой аудитории и удовлетворит их потребности.
в) Изучите последние тренды в дизайне и сайты ваших конкурентов
Изучение последних трендов в дизайне и сайтов ваших конкурентов имеет решающее значение для создания макета веб-сайта, который будет выделяется. Вы хотите знать, что сейчас популярно в отрасли и что делают ваши конкуренты, но не хотите их копировать. Вместо этого используйте это исследование, чтобы сообщить о своем собственном уникальном выборе дизайна.
Подумайте об этом так: если вы шеф-повар и хотите создать новое блюдо, вы посмотрите, что делают другие повара, а затем создаёте своё блюдо. То же самое касается дизайна веб-сайта; вы хотите оставаться в курсе последних событий и быть конкурентоспособными, но вы также хотите привнести свой уникальный вкус.
⚡ Совет эксперта BOWWE:
Хороший анализ отрасли, для которой вы создаёте макет, имеет основополагающее значение. При его выполнении стоит обратить внимание на обязательные элементы для этих отраслей и обеспечить их включение в окончательный макет.
Изучая новые тренды в дизайне и сайты ваших конкурентов, вы лучше поймете, что работает в вашей отрасли, а что нет. Это поможет вам создать макет веб-сайта, который будет выделяться, привлекать вашу целевую аудиторию и в конечном итоге превращать ее в клиентов.
Откройте для себя последние тенденции веб-дизайна , которые заставят ваш сайт сиять!
Этап 2: Дизайн
а) Подготовка контента
Первый контент, следующий дизайн. Качество контента и ценность этого контента для потенциальных посетителей сайта являются наиболее важными. Именно здесь многие люди ошибаются; они слишком много внимания уделяют дизайну и недостаточно контенту.
Прежде чем вы начнете набрасывать идеи или выбирать макет, вам необходимо иметь четкое представление о содержании вашего веб-сайта. Это означает понимание вашей целевой аудитории, того, какую информацию они ищут, и как представить ее таким образом, чтобы она была одновременно визуально привлекательной и удобной для навигации.
Взгляните на своих конкурентов, посмотрите, какой контент они предлагают и как они его представляют. Исследуйте их веб-сайт, блог, а также социальные сети. Вы можете использовать такие инструменты, как Ahrefs или Google Trends, чтобы лучше понять, какой контент будет идеальным для вашего сайта.
б) Забота о деталях — макет, типографика, цветовая схема
Что касается цвета, важно выбрать цветовую схему, которая соответствует вашему бренду и передает правильное сообщение вашей целевой аудитории. Выбранные вами цвета должны быть визуально приятными и создавать ощущение гармонии на всем веб-сайте. Не используйте много цветов; вы должны следовать общему стилю, который вы определили изначально.
Помните, что выбранные вами цвета также повлияют на общее настроение сайта. Яркие цвета создают более приподнятое и энергичное настроение, а приглушенные цвета создают более расслабленное и успокаивающее настроение.
Что касается макета, сделайте его функциональным и удобным для пользователя. Он также должен быть удобным для навигации и хорошо представлять пользователям актуальную информацию. Текст должен быть четким и легко читаемым, а фотографии — качественными и соответствующими содержанию. Если вы хотите, чтобы ваш веб-сайт был успешным, вы должны убедиться, что и дизайн, и контент являются первоклассными.
Типографика также является важным моментом в создании мокапа. Узнайте, как выбрать идеальные шрифты для своего веб-сайта всего за несколько шагов!
в) Набросайте идеи
Здесь вы можете дать волю своему творчеству и разработать уникальные концепции дизайна, которые выделят ваш веб-сайт среди конкурентов. Но не просто сосредотачивайтесь на эстетике; подумайте и о пользовательском опыте.
→ Как ваши посетители будут перемещаться по вашему сайту?
→ Какие элементы они ожидают увидеть?
Наброски грубых идей — это прекрасная возможность наметить путь пользователя и убедиться, что ваш дизайн визуально привлекателен и удобен для пользователя.
Не стесняйтесь запутаться, используйте ручку и бумагу, чтобы записывать свои идеи, и не беспокойтесь о совершенстве на этом этапе. Самое главное — выплеснуть свои идеи из головы на бумагу. Когда у вас есть грубый набросок вашего веб-сайта, вы можете приступить к его уточнению и совершенствованию.
⚡ Совет эксперта BOWWE:
Стоит помнить, что макет — это только план элементов, которые мы в него поместим. Если у вас еще нет опыта в графике, оставьте декоративные элементы.
Однако, когда вы передаете макет для дальнейших исправлений, никогда не оставляйте дизайнеру возможность догадаться! Хочешь добавить ползунок в определенном месте — пиши, добавил кнопку — опиши как она должна работать и т.д.
Готовы создать свой сайт?
Используйте самый удобный конструктор сайтов, которому доверяют тысячи дизайнеров, и создавайте сайты, которые принесут вам клиентов!
Начать сейчас!
Этап 3: Развитие
а) Выбор инструмента для макета
Все дело в том, чтобы найти правильный баланс функций и простоты использования для ваших нужд. Еще одним важным фактором, который следует учитывать, является бюджет. Некоторые инструменты макета стоят дорого, а другие бесплатны или имеют бесплатную пробную версию. Имейте в виду, что инвестиции в высококачественный инструмент для создания макетов могут сэкономить вам время и деньги в долгосрочной перспективе, но это необходимо лишь иногда. Вы всегда можете найти бесплатные альтернативы, которые предоставляют основные функции, которые вам нужны.
Еще одним важным фактором, который следует учитывать, является бюджет. Некоторые инструменты макета стоят дорого, а другие бесплатны или имеют бесплатную пробную версию. Имейте в виду, что инвестиции в высококачественный инструмент для создания макетов могут сэкономить вам время и деньги в долгосрочной перспективе, но это необходимо лишь иногда. Вы всегда можете найти бесплатные альтернативы, которые предоставляют основные функции, которые вам нужны.
⚡ Совет эксперта BOWWE:
Мы подготовили для вас краткий список инструментов для макетирования веб-сайтов, которые стоит проверить. Давайте углубимся в это:
1. Для начинающих:
→ Balsamiq: инструмент для создания каркасов с простым и удобным интерфейсом.
→ Moqups: веб-инструмент для дизайна, который позволяет пользователям создавать каркасы, макеты и прототипы.
2. Расширенный:
→ Axure: инструмент для создания прототипов, который предлагает расширенные функции, такие как условная логика, динамическое содержимое и совместная работа в команде.
→ Adobe XD: инструмент векторного дизайна, который позволяет пользователям создавать каркасы, макеты и интерактивные прототипы.
3. Платно:
→ Sketch: популярный инструмент векторного дизайна, широко используемый для создания макетов, каркасов и прототипов.
→ InVision Studio: инструмент дизайна профессионального уровня, который предлагает расширенные функции, такие как совместная работа и анимация.
4. Бесплатно:
→ Figma: веб-инструмент для дизайна, который позволяет пользователям бесплатно создавать каркасы, макеты и прототипы с некоторыми ограничениями.
→ Adobe XD (Starter Plan): бесплатная версия Adobe XD с ограниченными функциями.
б) Создание мокапа с помощью выбранного инструмента
Ключом к успеху здесь является простота и сосредоточенность на главном. Сохраняйте спокойствие с ненужными элементами или причудливыми функциями. Помните, что это всего лишь макет, а не конечный продукт.
Помните, что это всего лишь макет, а не конечный продукт.
При создании макета веб-сайта рассмотрите каждый шаг, который вы делали ранее, от определения цели веб-сайта до выбора его цветовых схем.
Помните также об удобстве использования и функциональности вашего мокапа. При его создании подумайте о том, как пользователи взаимодействуют с вашим сайтом. Легко ли им будет найти то, что они ищут? Могут ли они легко перемещаться по страницам? Это вопросы, которые вы должны задать себе при создании макета.
Наконец, не стесняйтесь вносить изменения и повторять. Помните, что макет веб-сайта — это незавершенная работа и всегда есть возможности для улучшения. Поэтому продолжайте тестировать и настраивать, пока не будете удовлетворены конечным продуктом.
в) Тестирование макета на удобство использования и функциональность
Проверка макета вашего сайта на удобство использования и функциональность имеет решающее значение. У вас может быть самый красивый веб-сайт, но он должен быть более удобным и эффективным. Лучший способ убедиться, что макет вашего веб-сайта удобен и функционален, — это получить отзывы от реальных пользователей. Покажите свой макет выборке вашей целевой аудитории и попросите их выполнить определенные задачи на сайте. Обратите внимание на любые области, в которых они борются или путаются, и внесите соответствующие коррективы.
У вас может быть самый красивый веб-сайт, но он должен быть более удобным и эффективным. Лучший способ убедиться, что макет вашего веб-сайта удобен и функционален, — это получить отзывы от реальных пользователей. Покажите свой макет выборке вашей целевой аудитории и попросите их выполнить определенные задачи на сайте. Обратите внимание на любые области, в которых они борются или путаются, и внесите соответствующие коррективы.
⚡ Совет эксперта BOWWE:
Спрогнозируйте и продумайте наиболее удобный для пользователей вид сайта, чтобы они могли легко найти то, что им нужно (номер обратной связи, вызов действия, кнопка обратной связи и т.д.).
Еще один важный аспект тестирования — убедиться, что макет вашего сайта адаптивен. Поскольку все больше и больше пользователей заходят на веб-сайты с мобильных устройств, ваш веб-сайт должен выглядеть и функционировать на маленьком экране так же хорошо, как и на большом. Используйте инструмент адаптивного дизайна, чтобы проверить макет на разных устройствах и внести необходимые коррективы.
Используйте инструмент адаптивного дизайна, чтобы проверить макет на разных устройствах и внести необходимые коррективы.
Создание макета веб-сайта — подводя итоги
Создание макета веб-сайта — это первый шаг к воплощению идеи вашего веб-сайта в жизнь. Следуя шагам, описанным в этой статье, вы сможете создать мокап, который будет отлично выглядеть и безупречно работать. Давайте вспомним, как можно сделать макет сайта:
1. Постановка целей и задач
2. Определение целевой аудитории
3. Изучение тенденций дизайна и конкурентов
4. Подготовка контента
5. Заботимся о деталях — верстке, типографике, цветовой гамме
6. Наброски идей
7. Выбор инструмента для макета
8. Создание мокапа с помощью выбранного инструмента
9. Тестирование мокапа на юзабилити и функциональность
Создание макета веб-сайта не должно быть непосильной задачей. Вы можете взять идею и воплотить ее в жизнь с самоотверженностью и правильными шагами. Эти шаги, от идеи до запуска веб-сайта, помогут вам создать макет веб-сайта, готовый к работе.
Эти шаги, от идеи до запуска веб-сайта, помогут вам создать макет веб-сайта, готовый к работе.
Читайте также:
Karol Andruszków
CEO BOWWE
Кароль — предприниматель и основатель 3 стартапов, в рамках которых он консультировал несколько сотен компаний. Он также отвечал за проекты крупнейших финансовых учреждений Европы на сумму более 50 миллионов евро.
Он имеет две степени магистра, одну в области компьютерных наук, а другую в области управления, полученные во время учебы в Польше и Португалии. Он приобрел опыт работы в Силиконовой долине и руководил компаниями во многих странах, включая Польшу, Португалию, США и Великобританию. Более десяти лет он помогает стартапам, финансовым учреждениям, малым и средним предприятиям улучшить их функционирование за счет цифровизации.
категории:
ВСЕ Agentstva Sozdayte svoy sayt Vedeniye bloga Sovety dlya biznesa Biznes-prilozheniya Blestyashcheye portfolio i rezyume Frilansery i sozdateli SEO Sotsial’nyye media Onlayn marketing Veb-dizayn
ПОСЛЕДНИЕ ПОСТЫ:
23+ маркетинговых инструментов с поддержкой искусственного интеллекта
2023 March 13
Как создать потрясающий свадебный сайт
2023 February 27
SEO подсказки ChatGPT для максимального эффекта
2023 February 20
60 статистических фактов о блоге, которые нужно знать
2023 February 13
Станьте заметнее в Интернете: 23 совета по продвижению сайта
2023 February 03
Что такое макет сайта в web-дизайне и зачем он нужен?
Макет —
концепция будущего сайта, и от того, насколько глубоко он проработан, зависит восприятие блоков, механики взаимодействий и информации в целом.

Макет — это концепция будущего сайта, и от того, насколько глубоко он проработан, зависит восприятие блоков, механики взаимодействий и информации в целом.
Создание сайтов — длительный и трудоемкий процесс, поэтому к макетов дизайна есть особые требования. Они делаются для того, чтобы спорных ситуаций в процессе дальнейшей разработки было меньше, потому что после этапа дизайна сайт нужно сверстать и запрограммировать.
Какие требования предъявляются к макетам дизайна?
- В первую очередь у каждого артборда (страницы дизайна) должна быть единая сетка. Сетки очень разные, выбор зависит от того, для чего создается сайт. Например, для интернет-магазина подойдет более стандартизированная сетка, где все очевидно, логично и понятно. Не нужно, чтобы пользователь лишний раз думал, куда ему нажать, чтобы произошло какое-то действие. Также бывают и креативные сайты, например, какой-нибудь арт-галереи, где на первый взгляд может показаться, что элементы расставлены хаотично, но в этом тоже есть своя задумка.

- Удаление ненужных слоев, скрытых или неактуальных вариантов. Это требование больше касается макетов, созданных в Adobe Photoshop, потому что слоев может быть больше тысячи, и при дальнейшей разработке верстальщику будет сложно понять “а что же по итогу мы верстаем?”. В Figma есть система компонентов и вариантов внутри компонента, у тому же все стили можно сразу увидеть, если дизайнер позаботился заранее, и собрал их все в одном месте.
- Очень важно группировать слои по смыслу и называть соответствующе. В группе может быть как весь первый экран, так и набор из заголовка-текста описания-кнопки. Это делается для того, чтобы не искать какой-то элемент по всему артборду в Figma или Adobe Photoshop.
- Артборды называть по названию страницы.
- Одинаковые отступы в блоках. В Figma есть инстурумент auto layout, с помощью которого можно задать блокам одинаковые отступы и быстро варьировать с настройками. В Adobe Photoshop за этим моментом нужно более тщательно следить, чтобы не ошибиться.

- Договориться с коллегой о том, в какой программе удобнее и оперативнее работать всем.
- Цветовая модель макета должна быть RGB. Это стандарт для мониторов и экранов.
- Масштабировать картинки необходимо пропорционально, чтобы не происходило искажений.
- Не использовать системные псевдостили шрифта в формате жирности или курсива. Использовать только начертания из семейства шрифта Light/Bold/Regular/Light Italic/Bold Italic/Regular Italic.
- Необходимо избавляться от дробных расстояний в отступах и в размерах иконок. Размеры должны быть целым числом.
- Все важные элементы собрать где-то в одном месте. Либо это Style Guide с четким описанием всего, либо ui kit — особой разницы нет, главное чтобы в макете этот момент был предусмотрен.
- Желательно прикреплять архив со шрифтами в дополнение к макету. Если шрифт есть в Google Fonts, то давать ссылку на него.
- Для сложных взаимодействий лучше всего прилагать референсы, создавать анимацию и описывать её.
 Таким образом с большей вероятностью будет сделано как задумывалось. Анимировать макет можно с помощью Photoshop или других специальных программ: Adobe Animate, Adobe Edge, Adobe After Effects или Principle.
Таким образом с большей вероятностью будет сделано как задумывалось. Анимировать макет можно с помощью Photoshop или других специальных программ: Adobe Animate, Adobe Edge, Adobe After Effects или Principle.
При соблюдении этих несложных правил, разработка на дальнейших этапах сокращается и тем самым упрощается работа всей команды.
План расположения объекта для строительства
Мы используем файлы cookie, чтобы обеспечить вам максимальное удобство на нашем веб-сайте. Вы можете узнать о наших файлах cookie и о том, как отключить файлы cookie, в нашей Политике конфиденциальности. Если вы продолжите использовать этот веб-сайт без отключения файлов cookie, мы будем считать, что вы довольны их получением. Закрывать.
Редактировать эту статью
Последняя редакция 29 декабря 2022
См. вся история
|
Планы расположения площадок готовятся подрядчиками в рамках мобилизационной деятельности до начала работ на стройплощадке.
Это важная часть управления строительством, поскольку объекты могут быть очень сложными местами, требующими координации и перемещения большого количества материалов, а также дорогостоящих продуктов, оборудования и людей. Эффективная и точная планировка участка может помочь обеспечить эффективное и безопасное выполнение работ. Тщательное определение размеров и расположение объектов на объекте может помочь сократить время в пути, заторы, время ожидания и т. д., а также помочь сделать сайт более эффективным рабочим местом с более высоким моральным духом сотрудников.
Планирование расположения участка включает четыре основных процесса:
- Определение объектов, которые потребуются на площадке.
- Определение размеров и других ограничений для этих объектов (таких как требования к доступу, безопасность, услуги и т. д.).
- Установление взаимосвязей между этими объектами.
- Оптимизация размещения объектов на участке.
Поскольку в ходе работ характер площадок будет меняться, может существовать несколько различных планов планировки площадок для разных этапов, а также могут быть более подробные планы, показывающие особенно сложные области или последовательности или описывающие конкретные функции.
Использование информационного моделирования зданий (BIM) может помочь описать строительную площадку в трех измерениях и на разных этапах, эффективно создавая виртуальную модель строительства.
Планы планировки участка могут включать расположение и размеры:
- Зоны для определенных видов деятельности.
- Краны (включая радиусы и грузоподъемность).
- Офисы на площадке.
- Объекты социального обеспечения.
- Площадки разгрузки, временного хранения и хранения (места складирования).
- Объекты субподрядчиков.
- Автостоянка.
- Аварийные маршруты и пункты сбора.
- Доступ, входы, контроль безопасности и контроля доступа, временные дороги и отдельные пешеходные маршруты.
- Средства для мойки колес транспортных средств.
- Участки обращения с отходами и переработки.
- Площадки и существующие границы.
- Защита деревьев, существующих зданий, соседних зданий и т.

- Вывеска.
- Временные услуги (включая электроснабжение, освещение, водоснабжение, водоотведение, информационные и коммуникационные технологии, системы безопасности и т. д.)
- Временные работы (такие как распорки для удерживаемых конструкций, детали шпунтовых свай и т. д.).
- Площадки для строительства макетов для испытаний.
- Производственные мощности.
Проблемы, вызванные неправильным планированием компоновки участка, могут включать:
- Неправильное хранение, которое может привести к повреждению продуктов и материалов.
- Неудачное расположение завода.
- Плохое расположение объектов социального обеспечения.
- Недостаточное пространство.
- Неудовлетворительный доступ.
- Вопросы охраны и безопасности.
- Плохой поиск пути (из-за сложной планировки или неадекватных указателей).
- Деморализованные рабочие, задержки и увеличение затрат.
См. также: Планирование строительной площадки подрядчика и Виртуальная модель строительства.
также: Планирование строительной площадки подрядчика и Виртуальная модель строительства.
- План этапа строительства.
- Строительная стратегия.
- Планировка площадки подрядчика.
- Транспортная дорога.
- Место для лежания.
- Освещение строительных площадок.
- Основной строительный комплекс.
- Мобилизация на месте: перспектива качества.
- Предварительная информация.
- Знаки безопасности.
- Площадь участка,
- Объекты объекта.
- Офис сайта.
- План участка.
- Место хранения.
- Услуги временного сайта.
- Временные работы.
- Виртуальная модель конструкции.
- Объекты социального обеспечения.
- Система мойки колес.
- Доля
- Добавить комментарий
- Отправьте нам отзыв
- Посмотреть история комментариев
План расположения участка под строительство
Мы используем файлы cookie, чтобы обеспечить вам максимальное удобство на нашем веб-сайте. Вы можете узнать о наших файлах cookie и о том, как отключить файлы cookie, в нашей Политике конфиденциальности. Если вы продолжите использовать этот веб-сайт без отключения файлов cookie, мы будем считать, что вы довольны их получением. Закрывать.
Вы можете узнать о наших файлах cookie и о том, как отключить файлы cookie, в нашей Политике конфиденциальности. Если вы продолжите использовать этот веб-сайт без отключения файлов cookie, мы будем считать, что вы довольны их получением. Закрывать.
Редактировать эту статью
Последняя редакция 29 декабря 2022
См. вся история
|
Планы расположения площадок готовятся подрядчиками в рамках мобилизационной деятельности до начала работ на стройплощадке.
Это важная часть управления строительством, поскольку объекты могут быть очень сложными местами, требующими координации и перемещения большого количества материалов, а также дорогостоящих продуктов, оборудования и людей. Эффективная и точная планировка участка может помочь обеспечить эффективное и безопасное выполнение работ. Тщательное определение размеров и расположение объектов на объекте может помочь сократить время в пути, заторы, время ожидания и т. д., а также помочь сделать сайт более эффективным рабочим местом с более высоким моральным духом сотрудников.
Эффективная и точная планировка участка может помочь обеспечить эффективное и безопасное выполнение работ. Тщательное определение размеров и расположение объектов на объекте может помочь сократить время в пути, заторы, время ожидания и т. д., а также помочь сделать сайт более эффективным рабочим местом с более высоким моральным духом сотрудников.
Планирование расположения участка включает четыре основных процесса:
- Определение объектов, которые потребуются на площадке.
- Определение размеров и других ограничений для этих объектов (таких как требования к доступу, безопасность, услуги и т. д.).
- Установление взаимосвязей между этими объектами.
- Оптимизация размещения объектов на участке.
Поскольку в ходе работ характер площадок будет меняться, может существовать несколько различных планов планировки площадок для разных этапов, а также могут быть более подробные планы, показывающие особенно сложные области или последовательности или описывающие конкретные функции.
Использование информационного моделирования зданий (BIM) может помочь описать строительную площадку в трех измерениях и на разных этапах, эффективно создавая виртуальную модель строительства.
Планы планировки участка могут включать расположение и размеры:
- Зоны для определенных видов деятельности.
- Краны (включая радиусы и грузоподъемность).
- Офисы на площадке.
- Объекты социального обеспечения.
- Площадки разгрузки, временного хранения и хранения (места складирования).
- Объекты субподрядчиков.
- Автостоянка.
- Аварийные маршруты и пункты сбора.
- Доступ, входы, контроль безопасности и контроля доступа, временные дороги и отдельные пешеходные маршруты.
- Средства для мойки колес транспортных средств.
- Участки обращения с отходами и переработки.
- Площадки и существующие границы.
- Защита деревьев, существующих зданий, соседних зданий и т.
 д.
д. - Вывеска.
- Временные услуги (включая электроснабжение, освещение, водоснабжение, водоотведение, информационные и коммуникационные технологии, системы безопасности и т. д.)
- Временные работы (такие как распорки для удерживаемых конструкций, детали шпунтовых свай и т. д.).
- Площадки для строительства макетов для испытаний.
- Производственные мощности.
Проблемы, вызванные неправильным планированием компоновки участка, могут включать:
- Неправильное хранение, которое может привести к повреждению продуктов и материалов.
- Неудачное расположение завода.
- Плохое расположение объектов социального обеспечения.
- Недостаточное пространство.
- Неудовлетворительный доступ.
- Вопросы охраны и безопасности.
- Плохой поиск пути (из-за сложной планировки или неадекватных указателей).
- Деморализованные рабочие, задержки и увеличение затрат.
См.
