Видео-уроки по CSS, JavaScript, Bootstrap, CSS Grid, 1С Битрикс
Видео-уроки по CSS, JavaScript, Bootstrap, CSS Grid, 1С БитриксПОДПИСКА на УРОКИ
Email*
Выбери свою темуJavaScript HTML/CSS с нуля CSS Grid / Flexbox Bootstrap PHP PhpStorm Верстка с нуля 1С-Битрикс
Предложи новую тему
Соглашение на обработку перс. данных *
Предоставлено SendPulse
В данном разделе Вашему вниманию предлагаются бесплатные видео уроки по «Управлению сайтом» на платформе 1С БИТРИКС, HTML, CSS и многое другое. Вы сможете пройти видео-обучение на БИТРИКС, узнать новые возможности в Веб-разработке и научится чему то новому. Сможете самостоятельно использовать платформу cms битрикс и разобраться в HTML, CSS, PHP и т.д.
Уроки не только освещают теорию, но и имеют практически примеры, которые будет полезны начинающему разработчику!
CSS3 Animation background-image | Практика CSS / HTML5
Разберем пример как вывести изображение через свойство background-image и сделать предварительную анимацию по наведению.
- Денис Горелов
- 05.02.2020
- CSS и CSS3
- Просмотров: 0
7 урок: Описание в description (1C-Bitrix)
Мы с вами написали общий план и далее с чего начать разработать компонент в 1С-Битрикс? Первым делом нужно отобразить компонент в виртуальном дереве редактора. Как это сделать? Смотрите в данном обучающем видео по описанию компонента в файле .descrip…
- Денис Горелов
- 08.10.2018
- Создание сайта
- Урок: 7
- Просмотров: 0
6 урок: План разработки компонента 1С-Битрикс
После того как установили 1С-Битрикс, внедрили в него HTML шаблон верстки сайта который писали сами или скачали с сети. Что делать дальше? Ведь сайт у нас отображается и перед нами стоит вопрос какой дальнейший план работ нужно провести. Так вот, в д…
- Денис Горелов
- 03.
 10.2018
10.2018 - Создание сайта
- Урок: 6
- Просмотров: 0
5 урок: Устанавливаем наш ШАБЛОН в 1С-Битрикс
В данном выпуске покажу как зарегистрировать бесплатно Хостинг на 93 дня. Проведем его предварительную настроем под 1С-Битрикс, затем установим на него саму CMS и далее перенесем в нее шаблон из предыдущего урока с данной рубрики.
- Денис Горелов
- 03.10.2018
- Создание сайта
- Урок: 5
- Просмотров: 0
(УРОК — 3) Файловая структура простого компонента
Третий урок из видеокурса «Программирование: Новый взгляд на 1С-Битрикс». В нем разберем более подробно файловую структуру компонентов. Познакомимся с содержанием таких файлов, как component, parameters, #description и разберем структуру фа…
- Денис Горелов
- 20.09.2018
- 1С-Битрикс
- Урок: 3
- Просмотров: 0
(УРОК-2) Размещение и подключение компонента
Второй урок из видеокурса «Программирование: Новый взгляд на 1С-Битрикс». Тут рассмотрим, где компоненты размещаются в 1С-Битрикс. Как строится их наименование и что такое пространство имен. Как устанавливать компонент на странице, а также …
Тут рассмотрим, где компоненты размещаются в 1С-Битрикс. Как строится их наименование и что такое пространство имен. Как устанавливать компонент на странице, а также …
- Денис Горелов
- 20.09.2018
- 1С-Битрикс
- Урок: 2
- Просмотров: 0
(УРОК-1) Введение. Что такое компоненты?
Первый урок из видеокурса «Программирование: Новый взгляд на 1С-Битрикс». В данном уроке познакомимся с компонентами и их видами. Рассмотрим принцип работы системы 1С-Битрикс, какие задачи компоненты выполняют в ней. Какие виды компонентов …
- Денис Горелов
- 18.09.2018
- 1С-Битрикс
- Урок: 1
- Просмотров: 0
Вывод СВОЙСТВ из инфоблока в 1С-БИТРИКС
Данный выпуск посвящен CMS 1С Битрикс. В нем разберем, как добавлять свои свойства к инфоблоку, и выводить их на страницу сайта. Практически вся информация отображаемая на сайте представлена при помощи компонентов, с помощью их мы выводим информацию .
- Денис Горелов
- 03.08.2018
- 1С-Битрикс
- Просмотров: 0
FORM — Анимация на transform (урок #7)
Это заключительный седьмой урок из серии уроков по форме. В нем закрепляем работу с псевдоэлементами, которые проходили в предыдущих уроках и на базе их, реализуем эффект анимированной обводки у социальных иконок.
- Денис Горелов
- 16.06.2018
- CSS и CSS3
- Урок: 7
- Просмотров: 0
FORM — анимация ЧЕКБОКСА (урок #6)
Это шестой урок по форме. В нем разбираем эффект анимирующего чекбокса, который сделаем при помощи одного псевдо элемента ::before и далее при помощи transform придадим ему динамику по нажатию на текст.
- Денис Горелов
- 25.05.2018
- CSS и CSS3
- Урок: 6
- Просмотров: 0
10 самых полезных плагинов jQuery Tab
Существует так много разных стилей для создания навигации по вкладкам с помощью jQuery, но общая идея та же (вы щелкаете вкладку и видите ее содержимое без перезагрузки страницы). Ниже вы найдете нашу коллекцию наиболее полезных
Ниже вы найдете нашу коллекцию наиболее полезных
Похожие сообщения:
- 10 плагинов jQuery Tab с использованием Ajax и CSS
- 10 jQuery Аккордеонных Вкладок
1. Минимальные вкладки Google Play с CSS3 и jQuery
Из этого руководства вы узнаете, как создавать новые вкладки CSS3 и jQuery, вдохновленные дизайном Google Play.
Исходный Демо
2. Плагин jQuery EasyTabs
Обрабатывает все функциональные возможности вкладок, оставляя вам стиль.
Источник + Демо
3. Создание вкладок в HTML с помощью jQuery
Попрощайтесь с этими длинными страницами и внедрите вкладки HTML сегодня, чтобы улучшить работу вашего сайта.
Исходный Демо
4.
 Вкладки папок CSS3 и jQuery
Вкладки папок CSS3 и jQueryЭто покажет вам, как создавать вкладки папок, используя только CSS3 и jQuery.
Исходный Демо
5. JQuery UI Bootstrap
С этой темой вы не только получаете возможность использовать виджеты на тему Bootstrap, но теперь вы можете также использовать (большую часть) Twitter Bootstrap параллельно с ним, без видимых повреждений компонентов.
Источник + Демо
6. Вкладка анимированных отзывов jQuery
В последнее время я видел этот маленький виджет на нескольких сайтах и решил попробовать создать его самостоятельно. Оказалось довольно просто использовать jQuery и немного CSS-фу.
Исходный Демо
7. Создание динамических вкладок с JQuery
В этом уроке я создаю пример создания динамической вкладки с помощью JQuery. В JQuery UI уже есть готовый плагин для создания содержимого с вкладками, но я не нашел способа добавить функцию динамической вкладки.
Источник + Демо
8. Вкладка Стиль входа и регистрации с помощью jQuery, CSS
Это покажет вам, как спроектировать панель входа и регистрации в стиле вкладок с помощью CSS, HTML и Jquery. Система вкладок поможет вам сэкономить место на странице …
Исходный Демо
9. Создайте ротатор содержимого с вкладками с помощью jQuery.
Этот плагин будет создавать ротатор контента с вкладками. Вы можете использовать этот плагин, чтобы показать своим клиентам некоторые из ваших продуктов или услуг.
Исходный Демо
10. jQuery Moving Tab и скользящий контент
Узнайте, как создать содержимое слайда с движущейся вкладкой, в этом руководстве. По сути, раздел вкладок имитирует эффект Lava Lamp, а контент использует анимационный метод для его перемещения.
Исходный Демо
22 jQuery Tabs
Коллекция бесплатных примеров кода jQuery tab из Codepen, Github и других ресурсов. Обновление коллекции марта 2021 года. 1 новый предмет.
Обновление коллекции марта 2021 года. 1 новый предмет.
- Вкладки CSS
- Вкладки Bootstrap
- Вкладки JavaScript
- Реагирующие вкладки
- Вкладки попутного ветра
- Вкладки Vue
О коде
Видеомодуль jQuery с вкладками
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Вкладки jQuery — динамическая анимированная линия
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: bootstrap.css
О коде
Ползунок вкладок
Ползунок вкладок в jQuery.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: jquery. js
js
О коде
Вкладка
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
С код
Навигация по приложениям с помощью jQuery и CSS-анимации
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: font-awesome.css, jquery.js
О коде
Гибкие карты расширения
Ответ: да
Зависимости: font-awesome.css, jquery.js
О коде
Вкладки настроек
Редизайн настроек Hulu. Переключение между вкладками на левой панели.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: font-awesome.css, jquery.js
О коде
Избранные вкладки
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: bootstrap. css, font-awesome.css, jquery.js, bootstrap.js
css, font-awesome.css, jquery.js, bootstrap.js
О коде
Вкладки
Чистый CSS с намеком на JS. Технически вам не нужен JS, так как он просто устанавливает значение min-height .
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: jquery.js
О коде
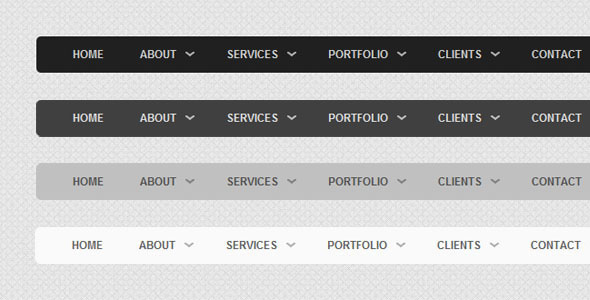
Вкладка с пошаговым эффектом OnClick
Вкладка Bootstrap с эффектом шага onclick .
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: bootstrap.css, font-awesome.css, jquery.js, bootstrap.js
О коде
Прокрутка для вкладок
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: bootstrap.css, jquery.js, jquery-ui.js, bootstrap.js
О коде
Вкладки-переключатели
Переключатель навигации по вкладкам стиля. Пока работает только с двумя вкладками.
Пока работает только с двумя вкладками.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: jquery.js
С код
Аккордеон/табы с анимацией
Простое решение для вкладок/аккордеонов с jQuery, HTML и CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: jquery.js
О коде
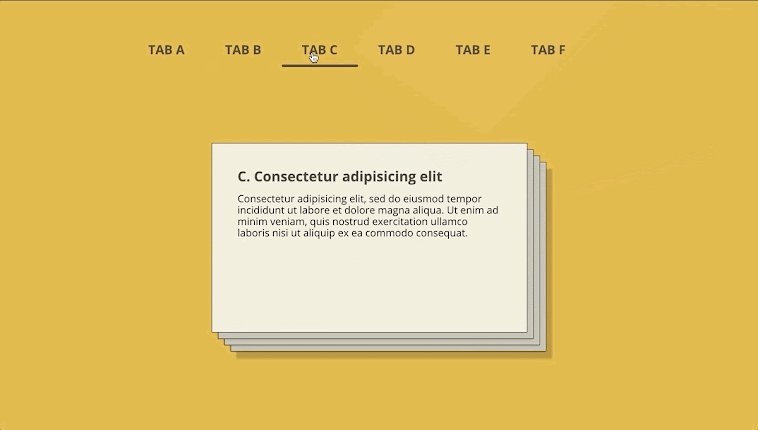
Вкладки для летающих карточек
Карты разлетаются случайным образом.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: jquery.js
О коде
Интерфейс вкладки
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: jquery.js, jquery-ui.js
О коде
Вкладки
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: jquery. js
js
О коде
Модальные вкладки в jQuery
Это модальное окно вкладок, вдохновленное материалом, которое дает пользователю плавный переход между панелями. Навигация имеет культовый эффект Ripple Material Design, а также скользящую рамку, чтобы дать пользователю подсказку о том, какая вкладка активна.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Адаптивные вкладки
Вкладки, которые анимируются до высоты своего содержимого при переключении.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: jquery.js
О коде
Сексуальные вкладки
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: jquery.js
О коде
Выдвижная коробка для вещей
Просто переходник для областей со скрытым содержимым.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: jquery.js
О коде
Вкладки трансформатора
Один набор семантического HTML. Один комплект JS. Вкладки, которые превращаются в полнофункциональную систему, способную открываться одним касанием на маленьком экране.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: jquery.js
О коде
Световые вкладки
Легкие вкладки в jQuery.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: jquery.js
100+ лучших плагинов вкладок jQuery с примерами
10 ноября 2020 г. | Plugins, Responsive, Tabs
Skeletabs – это подключаемый модуль jQuery с открытым исходным кодом, который обеспечивает функцию просмотра вашего веб-контента с помощью вкладок. Он ориентирован на доступность и масштабируемость прежде всего и предназначен для поддержки удобства чтения с экрана и пользователей клавиатуры, а также для поощрения творческого использования разработчиками.
Он ориентирован на доступность и масштабируемость прежде всего и предназначен для поддержки удобства чтения с экрана и пользователей клавиатуры, а также для поощрения творческого использования разработчиками.
Подробнее Демонстрация
3 марта 2018 г. | jQuery UI, Plugins, Responsive, Tabs
plusTabs — это плагин для взаимодействия с вкладками пользовательского интерфейса jQuery, когда вкладок слишком много.
Подробнее Демонстрация
20 сентября 2017 г. | Плагины, слайдер, вкладки
Крошечный, полностью доступный переключатель вкладок для jQuery. Полезен для стандартных вкладок, а также вкладок в стиле «героя», которые часто встречаются в верхней части веб-сайтов для отображения контента.
Подробнее Демонстрация
5 сентября 2017 г. | Плагины, вкладки
Модуль вкладок jQuery для современного web.Tabulous.js можно использовать с любым содержимым, которое вы выбираете на вкладках, и это не может быть проще в использовании.
Подробнее Демонстрация
2 мая 2017 г. | Ajax, Plugins, Tabs
Smart Tab — это плагин jQuery для интерфейса с вкладками. Он гибкий и очень простой в реализации. У него много функций, которые вам понравятся, и он полностью с открытым исходным кодом. Он может загружать содержимое ajax, имеет множество тем, классные анимационные эффекты, поддержку событий, прост в настройке.
Подробнее Демонстрация
25 сентября 2016 г. | Плагины, вкладки
Плагин jQuery для создания вкладок, которые выдвигаются из краев окна для отображения формы обратной связи, контактной формы, блокнота и т. д.
Включает методы для программного взаимодействия с вкладками, а также события и обработчики, срабатывающие при открытии, закрытии и возврате (отказ используется для привлечения внимания к вкладке).
Подробнее Демонстрация
21 февраля 2016 г. | Bootstrap, CSS2 / CSS3.0, HTML5, Плагины, Адаптивный, Вкладки
Mobility — сверхлегкий фреймворк HTML, CSS и JS, созданный на базе Bootstrap для разработки мобильных приложений.
Особенности:
- Переходы на основе CSS
- Фиксированный верхний и нижний колонтитулы
- Поля формы оптимизированы для мобильных устройств
- Вкладки
- Списки (с бесконечной прокруткой страниц вверху и внизу)
- Модалы
- Всплывающее меню
- Боковые меню
- Уведомления
- Hero Image
Подробнее Демонстрация
25 декабря 2015 г. | Анимация, CSS2 / CSS3.0, Плагины, Премиум, Адаптивные, Вкладки
FlexTabs a Чистые вкладки — это полностью адаптивные вкладки навигации CSS3 и jQuery, созданные для любого случая и простой реализации с возможностью быстрой настройки.
Если вы хотите оживить свой корпоративный веб-сайт, блог, сайт электронной коммерции или доску объявлений, с вкладками легко показать любой контент, видео, таблицы цен или данных, форму или другие элементы.
Подробнее Демонстрация
24 декабря 2015 г.
