Что такое Pixel Perfect вёрстка и зачем она нужна — Блог HTML Academy
Работа над сайтом начинается с разработки дизайна. Сначала дизайнер продумывает, как будут выглядеть страницы, и создает макет. Затем утверждает оформление с заказчиком и вносит итоговые правки.
Заказчик еще до появления сайта знает, как должен выглядеть каждый элемент на странице. И если в процессе работы что-то изменится, он может не принять работу. Поэтому веб-разработчик должен не просто сверстать сайт по образцу, а сделать это близко к согласованному макету.
Чтобы сайт как можно точнее совпадал с утвержденным дизайном, веб-разработчики придерживаются концепции Pixel Perfect. Это способ вёрстки строго по макету, при котором размеры и интервалы из макета соблюдаются с точностью до нескольких пикселей.
Наложение вёрстки на макет. Видно, как отличаются отступы, межбуквенное расстояние у заголовков, размер шрифта и высота строк у текстаЗачем учиться Pixel Perfect вёрстке начинающему разработчику?
Концепция Pixel Perfect вёрстки распространена в компаниях, которые
занимаются разработкой сайтов и веб-приложений.
Как верстать под Pixel Perfect?
Чтобы вёрстка соответствовала дизайну, нужно указывать точные размеры и группы шрифтов, высоту строк, отступы между элементами и блоками, размеры изображения.
Чтобы добиться еще большего сходства, разработчики используют программы и скрипты: X-Precise, pixLayout, Crosspixel и другие. Но один из наиболее удобных способов проверить совпадение сайта и макета — работа со специальным плагином PerfectPixel. С его помощью можно в браузере наложить макет на вёрстку и проверить, какие элементы нужно исправить.
 Белая «обводка» —
разница между элементами двух слоёв
Белая «обводка» —
разница между элементами двух слоёвКак проверить вёрстку с помощью PerfectPixel?
Чтобы проверить вёрстку, для начала нужно скачать плагин PerfectPixel для браузера Chrome, Opera или Edge. Для Firefox можно использовать Pixel Perfect Pro, а вот для Safari плагин пока находится в стадии разработки.
После установки в панели браузера появится розовая иконка — это и есть PerfectPixel Если она не появилась, добавьте самостоятельно. Для этого откройте «Расширения» (находится на панели или в настройках браузера) и закрепите иконку в меню быстрого запуска.
Так выглядит иконка PerfectPixel в браузере ChromeИногда плагин бывает недоступен для работы с сайтами, запущенными локально,
то есть не размещёнными в интернете. В таких случаях откройте в браузере
раздел «Расширения» и найти в нём PerfectPixel. Затем нажмите на кнопку
«Подробнее» и измените в настройках две функции: «разрешить открывать
локальные файлы по ссылкам» и «разрешить доступ на всех сайтах».
Следующий этап — экспорт страницы макета в формате PNG из Figma или Adobe Photoshop. Если не помните, как работать с Figma, прочитайте статью «Старт в Figma для верстальщика».
Чтобы проверить сайт, откройте его в браузере, а затем в инструментах разработчика установите такую же ширину, как у экспортированного макета. Если, например, дизайнер подготовил макет для мобильной версии шириной 320px, тоже установите ширину 320px. Для этого откройте инструменты разработчика с помощью комбинаций:
OS X — Control+Command+I
Windows — F12
Linux — Ctrl+Shift+I
В инструментах разработчика нажмите на значок переключения устройств (toggle
device mode), а затем установите подходящую ширину вьюпорта (окна). Это
нужно для того, чтобы макет точно ложился на страницу сайта, ведь макеты
экспортируется статичными, а ширина страницы в браузере зависит от
разрешения экрана вашего устройства.
Над полем с положением находятся три кнопки. Первая устанавливает прозрачность слоя с макетом. Вторая фиксирует этот слой. Третья в режиме инверсии цвета показывает разницу между сайтом и макетом. Используйте эти кнопки, чтобы сравнить вёрстку и утвержденный дизайн.
Работа с PerfectPixel: загружаем слой, выравниваем его и проверяем в режиме прозрачности или инверсии.
Что может пойти не так
Самые частые ошибки новичков при Pixel Perfect вёрстке — неправильное выравнивание слоёв, игнорирование межбуквенного интервала или высоты строк и
хаотичный порядок редактуры. Из-за этого вёрстка начинает «ползти», а
наложение вновь и вновь показывает разницу между расположением элементов.
Есть несколько способов избежать таких ошибок.
Из-за этого вёрстка начинает «ползти», а
наложение вновь и вновь показывает разницу между расположением элементов.
Есть несколько способов избежать таких ошибок.
Задайте положение макета: отцентрируйте его или выровняйте по левому верхнему углу сайта. Исправляйте отступы и размеры от верхних элементов к нижним, от левых к правым. Так гораздо быстрее и меньше рисков, что вам придется что-то переделывать.
Если вы используете резиновую вёрстку, проверяйте соответствие только на тех же размерах, которые использовал дизайнер в макете. На промежуточных состояниях, если их вид не предусмотрен макетом, добиваться схожести не нужно.
И главное: начинайте работу с PerfectPixel только тогда, когда полностью завершите работу над блоком или страницей: добавите стили и графику. Если после проверки измените какие-то элементы, придется заново подстраивать сайт под макет.
Насколько точным должно быть совпадение?
Сверстать сайт пиксель в пиксель с макетом невозможно и не нужно, и на это
есть причины.
Резиновая вёрстка тоже не позволяет достичь полного сходства. Причина в том, что дизайнер готовит макеты только в нескольких размерах. Например, 320px для мобильной версии, 768px для планшета и 1440px для экранов компьютеров. Этого достаточно, чтобы проверить фиксированную или адаптивную вёрстку. Но страница, которая меняет размеры элементов и перестраивает сетки в зависимости от ширины окна браузера, на промежуточных состояниях будет отличаться от макета.
Порой перфекционизм излишен и приводит к увеличению объема кода. Из-за этого
сайт становится тяжелее и медленнее. Такое возможно, если дизайнер выпустил
макет с ошибками: у одного из элементов указал отличающиеся отступы, размеры
или семейство шрифта. В таких случаях желательно обсудить правки с
дизайнером или заказчиком: возможно, стоит внести правки в макет или
проигнорировать ошибку.
Такое возможно, если дизайнер выпустил
макет с ошибками: у одного из элементов указал отличающиеся отступы, размеры
или семейство шрифта. В таких случаях желательно обсудить правки с
дизайнером или заказчиком: возможно, стоит внести правки в макет или
проигнорировать ошибку.
Не пытайтесь добиться идеального совпадения: в реальной коммерческой разработке допускаются небольшие расхождения в отступах. Например, горизонтальная погрешность до 1-2px и вертикальная до 5px. Важнее научиться понимать сам принцип использования PerfectPixel.
Научиться концепции Pixel Perfect можно на профессии «Фронтенд-разработчик»
Под контролем наставника вы создадите сайты, которые соответствуют концепции Pixel Perfect и требованиям коммерческой разработки.
Узнать подробнее
что это такое и зачем нужна, с чего начать
Верстка сайтов — это расположение на веб-странице всех необходимых элементов согласно дизайн-макету: текста, изображений, таблиц, форм, кнопок и др. Внешне верстка представляет собой корректное отображение контента, а внутренне она реализуется с помощью языков HTML и CSS.
Внешне верстка представляет собой корректное отображение контента, а внутренне она реализуется с помощью языков HTML и CSS.
Содержание
- Что такое верстка
- Исходные данные, процесс и результат верстки
- Что должен уметь верстальщик
- Виды верстки сайтов
Что такое верстка
Понятие верстка пришло в веб-сферу из полиграфии, где оно обозначает создание печатного издания путем комбинирования текста и изображений. Верстальщик сайтов выполняет те же самые операции, что и журнальный верстальщик, только для иных целей и иными инструментами.
От того, насколько профессионально выполнена верстка сайта, зависит:
- его аккуратность и привлекательность;
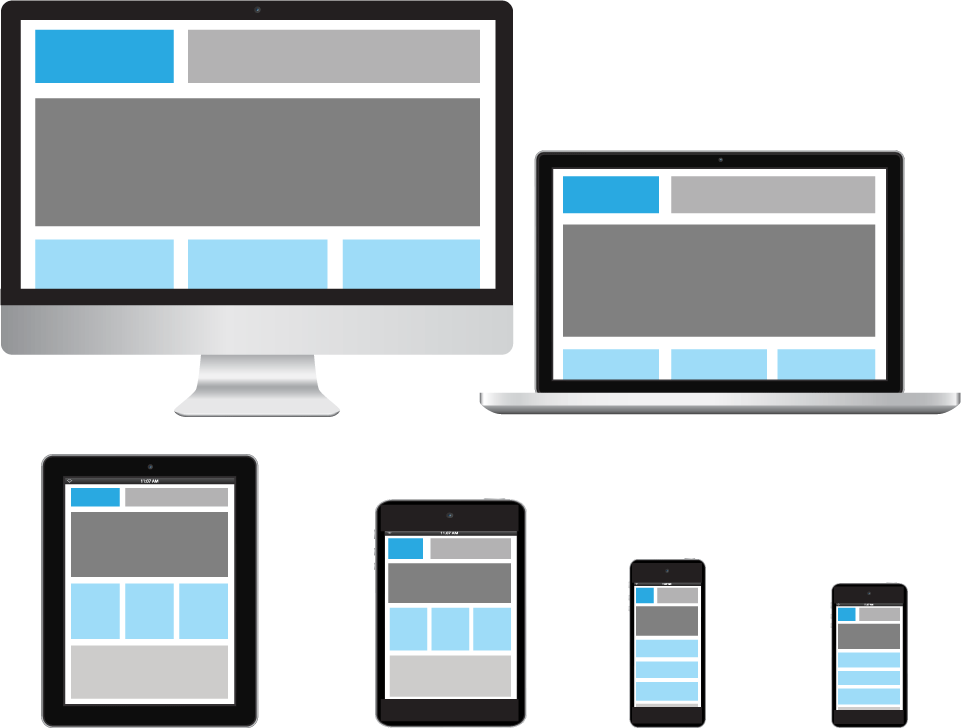
- корректность отображения на различных устройствах;
- соответствие требованиям поисковых систем.
Верстка относится к сфере frontend-разработки — создания видимого для пользователя интерфейса программного продукта.
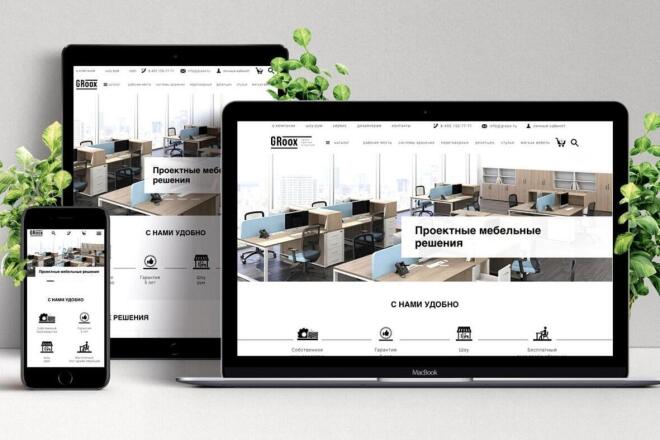
Фрагмент макета лендинга с версией для десктопа и смартфона от дизайнера Лены Золотухиной. ИсточникИсходные данные, процесс и результат верстки
ИсточникИсходные данные, процесс и результат версткиЧтобы верстальщик оформил страницу, ему нужны четкие указания, как она должна выглядеть в итоге: что должно быть в хедере и футере сайта, где должны располагаться тексты, картинки, какую форму и цвет должны иметь кнопки, какой размер шрифта и кегль использовать и др. Всё это должен продумывать веб-дизайнер и отражать в макете, а верстальщик должен перенести этот макет на сайт, учитывая все прописанные там параметры. Наиболее часто сегодня макеты предоставляются в форматах программ Figma, Adobe Photoshop, а также Sketch и Adobe XD.
Конечно, бывают случаи, когда дизайн-макета для верстки нет. Тогда верстальщику приходится самому придумывать оформление страниц либо брать шаблонные решения и «подгонять» их под нужды компании.
Чтобы перенести дизайн-макет на сайт, верстальщик использует HTML и CSS, а также JavaScript.
- HTML (HyperText Markup Language) — это язык разметки страниц, который помогает структурировать контент, то есть располагать все элементы в нужных местах.

- CSS (от Cascading Style Sheets) — язык описания внешнего вида элементов веб-страницы. Он отвечает за то, как конкретно будут выглядеть элементы: какой размер и шрифт будет у заголовка, какой цвет у кнопок и т.д.
- JavaScript — это язык программирования, позволяющий сделать веб-страницу интерактивной: например, показывать пользователю различные сообщения, реагировать на клики, записывать введенные пользователем данные на сервер и т.д.
HTML и CSS работают в связке и позволяют сделать веб-страницу именно такой, какой ее задумал веб-дизайнер.
По завершении верстки необходимо ее проверить: соответствует ли она макету, корректно ли отображается на всех заданных устройствах и браузерах, выполняется ли весь задуманный интерактив (например, правильно ли работают формы заявок).
Что должен уметь верстальщикВерстальщик должен знать прежде всего HTML, CSS и правила валидной верстки. Существуют так называемые стандарты W3C, разъясняющие, какой код будут хорошо понимать другие разработчики, поисковые системы и браузеры. Валидный код улучшает скорость загрузки страниц и помогает поисковым роботам правильно обрабатывать контент.
Существуют так называемые стандарты W3C, разъясняющие, какой код будут хорошо понимать другие разработчики, поисковые системы и браузеры. Валидный код улучшает скорость загрузки страниц и помогает поисковым роботам правильно обрабатывать контент.
Код можно проверить в валидаторе W3C. Для этого в строку проверки нужно вставить URL веб-страницы и нажать кнопку CHECK. Через пару секунд сервис покажет, какие ошибки есть в коде, и разъяснит их.
Результат проверки в валидатореЭтот сервис особенно полезен начинающим верстальщикам.
Кроме умения пользоваться языками разметки, верстальщик должен уметь читать PSD-файлы, документы Figma и Sketch, а именно понимать размеры элементов, отступы, параметры шрифтов, чтобы реализовать это всё на веб-странице. Вопреки распространенному мнению, frontend-разработчику необязательно самому уметь создавать дизайн-макеты в графических редакторах. Достаточно только знать, где посмотреть параметры элементов на макете, уметь ориентироваться в слоях и выгружать нужный контент из макета при необходимости.
По адаптивности и способу адаптации верстка бывает фиксированной, резиновой, адаптивной и гибкой.
Фиксированная верстка — это когда все элементы располагаются на строго определенном расстоянии друг от друга и имеют не меняющиеся в зависимости от устройства размеры. За основу чаще всего берется версия сайта для десктопов. На смартфонах сохраняются десктопные пропорции, поэтому элементы выглядят слишком маленькими. Такая верстка считается устаревшей.
Резиновая верстка — это когда элементы подстраиваются под размер экрана. Для этого верстальщик указывает, сколько процентов от первоначального блока должны занимать версии блоков для меньших экранов (например, 70%, 50% и т.д.).
Адаптивная верстка — верстка, «заточенная» под самые популярные разрешения экранов (ширину 320, 768, 1024 px и т.д.). Сайт понимает, с какого устройства его просматривают, и подстраивает отображение под ширину смартфона или планшета.
Гибкая верстка — это верстка с помощью технологии CSS Flexbox. Согласно ей, контент становится flex-элементами, которые можно довольно легко и эстетично расположить на экранах любого размера.
Flex-элементы в коде адаптивной версии сайта Ozon для смартфоновПо структуре и способу оформления в коде верстка бывает табличной и блочной.
Табличная верстка — способ организации контента на странице, при котором она разделяется на ячейки невидимой таблицы. В коде этот тип верстки можно узнать по тегам <table>, <tr> и <td>. Данный тип верстки устарел и используется редко.
Блочная верстка — наиболее распространенный тип верстки, при котором каждый логический элемент контента (например карточка товара в каталоге интернет-магазина) представляет собой блок. Позиционирование, выравнивание, границы, тени и другие параметры блоков описываются CSS-стилями. В коде сайта данный тип верстки легко узнать по тегу <div>.
ИСКРА —
неделя знакомства
с дизайн-профессиями
бесплатно
ИСКРА —
неделя знакомства
с дизайн-профессиями
7 дней, которые разожгут в вас искру интереса
к дизайну. Получайте подарки каждый день,
знакомьтесь с востребованными профессиями
и выберите ту, которая подойдет именно вам.
разжечь искру
Заказать html верстку сайта по готовому дизайну
Как заказать верстку сайта и что она включает.
Здесь Вы можете заказать верстку сайта у частного веб-мастера (несколько страниц или одной страницы). Верстаются:
Ниже указаны ссылки на разделы данной страницы, на что следует обратить внимание при заказе вёрстки:
- Что может содержать заказанная верстка;
- Стоимость html верстки сайта;
- Порядок заказа верстки сайта.

Все готовые макеты сайтов валидны т.к. верстаются валидным кодом, в соответствии стандартов консорциума W3C. Валидная вёрстка положительно сказывается на ранжировании сайтов в поисковых системах. Также готовый макет кроссбраузерный, т.е. он одинакового отображается во всех современных браузерах. Сверстанный макет может включать такие языки программирования: CSS, HTML, JQuery. Макет может быть статистическим, «резиновым» или адаптивным, т.е. адаптироваться под указанное в техническом задании разрешение экрана. Готовый html макет может быть сверстан как «пиксел-перфект», т.е. готовый html макет точно соответствует дизайн-макету. (такое соответствие дизайн-макету займет больше времени, чем обычная верстка). Также html макет, может быть сверстан с использованием фреймворка bootstrap.
Ниже, будет изложен порядок заказа верстки сайта, Вы узнаете как сделать заказ верстки и здесь Вы узнаете стоимость html верстки сайта (указана стоимость одной страницы).
1. Для заказа Html верстки одной страницы сайта:
От Вас потребуется:
Дизайн-макет страницы, которую требуется сверстать.
Техническое задание (если нет, то необходимо подробно описать, как должен выглядеть/вести себя в окне браузера сверстанный макет).
Сделать предоплату 100% от общей стоимости верстки или поэтапно оплачивать работу (выбор способа оплаты оговаривается индивидуально).
Спустя оговоренное количество времени, Вы получаете законченную html верстку, которая содержит:
Страницу формата .html (файл index.html), оптимизированные изображения (папка img), файл(ы) стилей свёрстанного макета (папка css), скрипты свёрстанного макета (если требуется (папка js)).
Стоимость верстки дизайна-макета – цена договорная.
2. Для заказа Html верстки нескольких страниц сайта:
От Вас потребуются:
Дизайн-макеты всех страниц, которые требуется сверстать.
Техническое задание (если нет, то необходимо подробно описать, как должны выглядеть/вести себя в окне браузера сверстанные макеты).
Сделать предоплату 100% от общей стоимости верстки или поэтапно оплачивать работу (выбор способа оплаты оговаривается индивидуально).
Спустя оговоренное количество времени, Вы получаете законченную html верстку, которая содержит:
Страницы формата .html (файл index.html и другие .html файлы), оптимизированные изображения (папка img), файл(ы) стилей свёрстанных макетов (папка css), скрипты свёрстанных макетов (если требуется (папка js)).
Стоимость верстки дизайн-макетов (если страницы шаблонные): первая свёрстанная страница – цена договорная, вторая и последующие свёрстанные страницы – цена договорная.
Стоимость верстки дизайн-макетов (если страницы не шаблонные): первая свёрстанная страница – цена договорная. Все остальные свёрстанные страницы, стоят как первая.
Все остальные свёрстанные страницы, стоят как первая.
3. Для заказа создания шаблона, необходимой CMS.
От Вас потребуется:
Дизайн-макеты всех страниц шаблона, которые требуется сверстать.
Техническое задание (если нет, то необходимо подробно описать, как должны выглядеть/вести себя в окне браузера сверстанные макеты).
Сделать предоплату 100% от общей стоимости верстки или поэтапно оплачивать работу (выбор способа оплаты оговаривается индивидуально).
Спустя оговоренное количество времени, Вы получаете готовый шаблон для оговоренной CMS.
Стоимость создания шаблона – цена договорная.
Для верстки: интернет-магазинов, каталогов, landing page – стоимость 1 часа работы от 300 WMR.
4. При заказе верстки нарезка дизайна макета БЕСПЛАТНА!
5. Адаптация шаблона CMS или дизайн-макета(ов), под различные экраны и устройства – цена договорная.
- Написать письмо веб-мастеру, через форму на сайте, с темой письма «заказ на верстку макета/шаблона(ов)», указываете свои контактные данные, и получаете дополнительные инструкции для взаимодействия с веб-мастером;
- Мы обговариваем подробности;
- Веб-мастер выполняет работу, и Вы получаете заказанную верстку.
Если Вас интересует вопрос, размещения своей рекламы на этом сайте, то с необходимой информацией Вы можете ознакомиться здесь.
Для связи с веб-мастером и заказа работы, следует воспользоваться специальным разделом этого сайта.
ВАЖНОСТЬ ПЛАНА ДОМА – ПЛАНИРОВКА УЧАСТКА
Глория Накеджве
Глория Накеджве
Архитектор, генеральный директор и основатель Eco Tech Genesis Ltd.

Опубликовано 12 января 2015 г.
+ Подписаться
План дома выполняет несколько функций, показывая, как выглядит проект дома и как будет выглядеть конечный продукт дома. Очень многие люди не консультируются с архитекторами по поводу планов дома, потому что считают, что они не имеют значения, особенно когда они просто хотят построить свой маленький дом мечты на своем участке земли. Я объяснил некоторые из основных функций плана дома в своей статье «ВАЖНОСТЬ ПЛАНА ДОМА», и многие читатели признались мне, что они никогда не знали, что эти документы так важны, на самом деле многие признались и говорили, что всегда думали, что планы дома были для богатых людей, которые могли себе это позволить, или людей, которые собирались строить большие дома (дома с 3 спальнями и выше или складские дома). Поэтому те, кто хотел построить свои простые дома с 2 спальнями, не считали это актуальным до тех пор, пока я не выделил функции плана дома.
Многие люди в Уганде не консультируются с архитекторами, потому что никто (даже сами архитекторы) никогда не объясняли им, зачем им нужен план дома, прежде чем строить дома, коммерческие здания, сады, школы и т.д. (но это история для другого дня)
Планы домов состоят из различных чертежей, и один из самых важных чертежей — ПЛАНИРОВКА УЧАСТКА.
Макет/план участка представляет собой общий обзор вашего участка, в котором подчеркиваются общие размеры вашего участка и расположение предполагаемого дома. Это очень важно, потому что от этого будет зависеть, какая другая структура или составное пространство у вас будет на вашем участке после того, как дом будет построен. Это также важно, потому что это определяет, поместится ли ваш дом на вашем участке, чтобы вы, клиент, исключили расходы на строительство и снос дома (что мы буквально называем на сайте kujenga na kubomoa на суахили) или чрезмерно втиснуть свой дом, чтобы он поместился на вашем участке. Никто не хочет тратиться на строительство дома, а затем сносить его, потому что он вышел за свои границы, и никто не хочет строить очень маленький дом и оставлять много незастроенного пространства из-за плохой планировки пространства.
Никто не хочет тратиться на строительство дома, а затем сносить его, потому что он вышел за свои границы, и никто не хочет строить очень маленький дом и оставлять много незастроенного пространства из-за плохой планировки пространства.
План участка также показывает, как будет проходить дренажная система, особенно сточные воды. Вот почему очень важно посетить объект с вашим архитектором, прежде чем он сможет дать вам план дома (Никогда не позволяйте брать план дома у архитектора, который не был на вашем объекте). Этот рисунок показывает, как и где отходы вода будет сливаться, это также определит место расположения септика для отвода грунтовых вод.
Другие важные функции макета сайта включают показ; тип и размер ограждающей стены, существующие подъездные дороги, существующие объекты, такие как коммунальные услуги, т.е. электрические столбы, телефонные линии, коммуникации, дренажные каналы и т.д. природные объекты, такие как деревья. Просмотр этого макета сайта также поможет вам спланировать свое пространство для будущего развития, например, добавить больше строений или сада и т. д. темно об этой профессии архитектора (особенно в слаборазвитых странах), и они становятся жертвами непрофессиональных строителей, но они хотят получить соотношение цены и качества, поэтому мои статьи — это услуга для них, чтобы узнать, куда нужно идти, а именно к профессионалы. Поэтому чем больше они знают, тем увереннее они будут в получении профессиональных услуг архитектора.
д. темно об этой профессии архитектора (особенно в слаборазвитых странах), и они становятся жертвами непрофессиональных строителей, но они хотят получить соотношение цены и качества, поэтому мои статьи — это услуга для них, чтобы узнать, куда нужно идти, а именно к профессионалы. Поэтому чем больше они знают, тем увереннее они будут в получении профессиональных услуг архитектора.
Я расскажу о важности макета/плана сайта в следующих статьях.
ЧЕМ Я ЗАНИМАЛСЯ?
27 марта 2019 г.
ПРИРОДА И УРБАНИЗАЦИЯ ЧАСТЬ 2
15 апр. 2015 г.
ГРИНВИЛЬ СВЕЖИЕ ФЕРМЕРСКИЕ ПРОДУКТЫ
6 марта 2015 г.

ГРАДОСТРОИТЕЛЬСТВО ПРОТИВ УЛИЧНЫХ ПРОДАВЦОВ
23 февраля 2015 г.
ПРИРОДА И УРБАНИЗАЦИЯ часть 1
16 февраля 2015 г.
ВАЖНОСТЬ ПЛАНА ДОМА – ДРЕНАЖ ЧАСТЬ 2
2 февраля 2015 г.
ВАЖНОСТЬ ПЛАНА ДОМА – ДРЕНАЖ
30 января 2015 г.

ВАЖНОСТЬ ПЛАНА ДОМА – ОРИЕНТАЦИЯ
22 января 2015 г.
ЛАНДШАФТНЫЙ ДИЗАЙН ДЛЯ ВАШЕГО ДОМА
8 января 2015 г.
ВАЖНОСТЬ ПЛАНА ДОМА
17 декабря 2014 г.
Другие также смотрели
Исследуйте темы
План расположения участка | Программное обеспечение для создания чертежей для разработки плана сайта | Чертежи ландшафтного дизайна
На этом образце плана участка показана ландшафтная архитектура открытой площадки, включая детскую площадку и парковку.
«Ландшафтная архитектура — это проектирование открытых общественных территорий, достопримечательностей и сооружений для достижения экологических, социально-поведенческих или эстетических результатов. Она включает систематическое исследование существующих социальных, экологических и геологических условий и процессов в ландшафте, а также проектирование вмешательств, которые приведут к желаемому результату Сфера деятельности включает в себя: городской дизайн, планирование территории, управление ливневыми стоками, городское или городское планирование, восстановление окружающей среды, планирование парков и мест отдыха, управление визуальными ресурсами, планирование и обеспечение зеленой инфраструктуры, а также генеральный план и дизайн ландшафта частной усадьбы и жилого дома; все в различных масштабах дизайна, планирования и управления. Практик, занимающийся ландшафтной архитектурой, называется ландшафтным архитектором ». [Ландшафтная архитектура. Википедия]
Пример ландшафтного дизайна «План планировки участка» был создан с использованием программного обеспечения для построения диаграмм и векторной графики ConceptDraw PRO, дополненного решением Site Plans из области Building Plans в ConceptDraw Solution Park.
Ландшафтный дизайн
Используемые решения
Строительные планы >
Планы участка
Программное обеспечение ConceptDraw Site Plan — используется для разработки ландшафтного дизайна жилых и коммерческих помещений, планирования парков, планировок дворов, карт площадей, объектов для отдыха на открытом воздухе и ирригационных систем.
Ежедневно дизайнеры всего мира создают, развивают и изображают свои идеи в ландшафтных рисунках для дальнейшего воплощения их в жизнь. Программное обеспечение ConceptDraw PRO предоставляет решение Site Plans из области Building Plans для быстрого и простого создания подробных планов участка, чертежей ландшафтного дизайна, карт растений и т. д.
д.
План участка — это графическое изображение расположения зданий, парковок, подъездных путей, озеленения и любых других сооружений, являющихся частью проекта застройки.
Используйте символы плана участка для создания собственного ландшафтного дизайна жилых и коммерческих помещений, планирования парков, планировок дворов, карт площадей, объектов для отдыха на открытом воздухе и ирригационных систем.
Создание пейзажного рисунка – сложный процесс, требующий больших усилий и вдохновения. ConceptDraw PRO — это мощное программное обеспечение для построения диаграмм и векторной графики. ConceptDraw PRO, дополненный решением Site Plans Solution из раздела Building Plans, поможет упростить этот процесс.
Программное обеспечение ConceptDraw PRO для построения диаграмм и векторного рисования предлагает решение Site Plans Solution из области Building Plans of ConceptDraw Solution Park для удобного рисования плана участка любой сложности.
Что такое ландшафтный дизайн? Это план этажа, но для открытой площадки.
Так же, как и план этажа, ландшафтный дизайн визуально представляет любое место с использованием масштабированных размеров.
Основная цель ландшафтного дизайна — спланировать планировку открытой площадки, независимо от того, является ли это личным планом участка для вашего дома или коммерческим планом для бизнеса. Это также может быть полезно, когда планируется новая установка, ремонт или даже мероприятие на открытом воздухе.
Помогает рассчитать время и решить, какие материалы следует использовать в вашем проекте. Ландшафтный дизайн идеально дает владельцу собственности и ландшафтному подрядчику лучшее представление о стоимости, помогая обеспечить сроки и бюджет проекта.
Программное обеспечение ConceptDraw PRO для построения диаграмм и векторного рисования, расширенное с помощью Site Plans Solution из раздела Building Plans в ConceptDraw Solution Park, представляет собой мощное программное обеспечение Site Plan.
Создавайте жилой и коммерческий ландшафтный дизайн, планируйте парки, планируйте дворы и места для отдыха на открытом воздухе с элементами дизайна плана участка.
Яркий и заманчивый план является отправной точкой в ландшафтном дизайне и планировке участка, он отражает основную идею дизайна и дает мгновенное представление о конечном результате после реализации этого плана. Кроме того, план участка, архитектурный план, детальная инженерная документация и эскизы ландшафта обязательны при разработке крупных проектов одноэтажных и многоэтажных зданий.
Создание чертежей простых офисных планировок с помощью ConceptDraw PRO.
Используйте их для разработки планов этажей и чертежей для управления помещениями, управления переездами, инвентаризации канцелярских принадлежностей, инвентаризации активов, плана планировки офиса.
Как нарисовать план этажа
Планы зданий представляют собой набор чертежей в масштабе, которые показывают вид сверху, отношения между комнатами, пространствами и другими физическими особенностями на одном уровне конструкции. Обычно планы рисуются или распечатываются на бумаге, но они могут быть и в виде цифрового файла.
Программное обеспечение для быстрого планирования здания для создания великолепной планировки офиса, домашнего этажа, плана электроснабжения, планов коммерческих этажей, планов складских помещений, планов зданий выставок и торговых центров, планов школьных и учебных зданий, планов кафе или ресторанов, планов тренажерных залов и спа-центров. , планы спортивных площадок, планы электрических и телекоммуникационных зданий, планы пожарных и чрезвычайных ситуаций, планы HVAC, планы безопасности и доступа, планы сантехники и трубопроводов, а также планы заводов.
Как нарисовать план этажа
Программное обеспечение для планирования дома — создавайте планы домов с примерами! Home Plan — это быстрое программное обеспечение для рисования, позволяющее создавать великолепные проекты.
Составьте планы трибун, трибун и сидячих мест с элементами дизайна плана рассадки.
Ландшафтный план изображает все особенности будущего сада, включая постройки, растения, газоны или патио. Такой план является очень важной частью настройки сайта, поскольку дает полное представление о будущем проекте.
Планы участка (типы и примеры)
Легко рисуйте планы участка, чтобы визуализировать расположение дома и окружающего участка.
Начните бесплатно Заказать демоверсию
Что такое тарифный план?
План участка , иногда называемый планом участка, представляет собой документ, который строители, ремонтники, архитекторы и проектировщики домов используют, чтобы показать, какие строения будут включены в земельный участок. Планы участка определяют положение и ориентацию дома на земле и могут включать дороги, тротуары, элементы ландшафта и размещение линий водоснабжения.
План участка и план этажа
План участка отличается от плана этажа дома . План участка — это вид с высоты птичьего полета всех строений на земельном участке, а план этажа предназначен для внутренней карты здания, расположенного на участке.
Чертеж плана участка начинается с четких границ участка и точных измерений между ключевыми зданиями и ландшафтом. Он включает в себя все, что будет существовать в границах собственности. Основное внимание уделяется внешнему виду здания или дома.
Он включает в себя все, что будет существовать в границах собственности. Основное внимание уделяется внешнему виду здания или дома.
План этажа представляет собой чертеж интерьера дома в масштабе с указанием таких деталей, как размеры комнат, дверей, окон, светильников и взаимосвязей между помещениями. Основное внимание уделяется внутренней части здания или дома.
Важность планов участка
Чертеж плана участка четко передает видение и включает все структурные элементы на участке земли. Он иллюстрирует наилучшее расположение подъездной дорожки, газона, террасы. или плавательный бассейн и материалы, которые будут использоваться для создания определенных функций.
Хороший план сайта быстро сообщает клиенту, чего ожидать. Улучшите открытую площадку с помощью материалов и озеленения в пределах требуемых линий отступа.
Типы планов строительной площадки
Существует два типа визуальных элементов, используемых строителями. , ремонтники , архитекторы и проектировщики домов используют:
2D-планы участка
2D-план участка — это эскиз, показывающий расположение объекта сверху. Он включает в себя расположение зданий и сооружений, подъездные пути, озеленение, бассейны, пешеходные дорожки и многое другое. Это особенно полезно для новых проектов развития, так как торговые представители могут показать клиентам, как их собственность вписывается в район.
Он включает в себя расположение зданий и сооружений, подъездные пути, озеленение, бассейны, пешеходные дорожки и многое другое. Это особенно полезно для новых проектов развития, так как торговые представители могут показать клиентам, как их собственность вписывается в район.
Этот дизайн представляет собой четкую плоскую диаграмму планировки объекта и может иметь цветовую кодировку для различения различных областей. Это простой дизайн и первый шаг в составлении плана сайта.
3D-визуализация
3D-визуализация облегчает демонстрацию клиентам текстуры и контраста различных материалов. Это всплывающая книжная версия 2D-плана.
Изображения визуализируются в более иммерсивном режиме, что позволяет зрителю вообразить прогулку по сайту после завершения. Дизайнеры могут показать клиентам, как их дом и ландшафт будут выглядеть в разное время суток, с деталями, которые невозможно просмотреть в 2D.
Для клиентов, не знакомых с чтением планов участка, 3D визуализация участка будет более понятной. Это оказывает долгосрочное воздействие и вызывает восхищение у клиентов, побуждая их более активно инвестировать в строительство.
Это оказывает долгосрочное воздействие и вызывает восхищение у клиентов, побуждая их более активно инвестировать в строительство.
3 Ключевые аспекты плана участка
Рисовать в масштабе
Масштаб — важный аспект вашего проекта планирования. Это позволяет вам точно увидеть, как каждое дополнение вписывается в пространство, которое у вас есть. Это устраняет недоразумения и дает реалистичные ожидания того, что может быть достигнуто.
Добавить размеры
Размеры помогут вам определить пространство, занимаемое конструкциями, доступность парковки и то, как предлагаемые проекты будут сочетаться с ландшафтом.
Включить сервитуты
Если у вашего клиента есть сервитут — участок земли, который должен использовать кто-то другой, чтобы добраться до главной дороги или своей собственности — обязательно включите его в свой план участка.
Примеры плана участка
Вот несколько примеров существующих планов участка. Потратьте несколько минут, чтобы увидеть, как каждая функция играет важную роль в общении с окончательным проектом.
Потратьте несколько минут, чтобы увидеть, как каждая функция играет важную роль в общении с окончательным проектом.
План жилого дома
План ландшафтного участка
План строительной площадки
План участка дома
Визуализация плана участка
План участка с деревьями
Как составить план участка
8
ремоделировщик, желающий внести некоторые изменения в дом вашего клиента, разработка плана участка не должна быть сложной. С помощью Cedreo вы можете создавать потрясающие проекты планов жилых и коммерческих объектов и сообщать о своем видении данного земельного участка. Очертить границы участка
Определить линию участка на уровне местности. Вы можете сделать это так же, как рисуете стены на плане этажа дома. После того, как границы собственности установлены, вы можете добавить другие конструкции и покрытия.
Начертить план участка в масштабе
Используйте функцию импорта слоя, чтобы загрузить слой местности в Cedreo. Вы можете повернуть слой ландшафта и поместить его под план этажа дома. После того, как вы закончите черчение и нарисуете все элементы, вы можете использовать цветовое кодирование для обозначения каждой зоны и добавления символов деревьев или транспортных средств в 2D-вид.
Вы можете повернуть слой ландшафта и поместить его под план этажа дома. После того, как вы закончите черчение и нарисуете все элементы, вы можете использовать цветовое кодирование для обозначения каждой зоны и добавления символов деревьев или транспортных средств в 2D-вид.
Добавление элементов мебели в 3D
Вы можете добавить террасу, бассейн, сад и газон, а затем добавить 3D-деревья и транспортные средства перед созданием 3D-рендеринга.
Экспорт и сохранение плана участка
Одним щелчком мыши экспортируйте и сохраняйте проект в 2D. Вы можете выбрать масштаб и формат — JPG или PDF — перед загрузкой. Все проекты, преобразованные в 3D, можно увидеть в галерее, и их можно загрузить в формате JPG, чтобы показать своим клиентам.
Часто задаваемые вопросы о планировании участка
В чем разница между планом участка и планом этажа?
План местности предназначен для внешних построек на земельном участке, а план этажа предназначен для внутренней карты здания, расположенного на участке.
