Что такое дизайн сайта и вёрстка, почему мы платим за них отдельно?
За внешней оболочкой сайта скрываются коды и операции. Если за первое отвечает дизайнер, то вторым занимается верстальщик. Вёрстка и дизайн идут рука об руку, но заказчик сайта платит за эти работы отдельно, потому что у каждого направления — своя задача.
Дизайн сайта — не просто красивые картинки
Дизайн интернет-ресурса — оформление контента, комплекс графических элементов на странице. Не так давно web-дизайн связывали только с визуальным оформлением. Цель современного дизайна сайта — удобство пользователя, в связи с чем разработчик занимается ещё и аналитикой, а также структурирует информацию.
Главная задача дизайнера — создать облик сайта, который понравится посетителям и будет удобен в использовании. Грамотно разработанный стильный интернет-ресурс создаёт о владельце нужное впечатление.
После того как дизайнер получает заказ, он делает прототипы сайта. Специалист обдумывает, как будут располагаться все элементы на страницах — информационные блоки, кнопки, баннеры, товары, меню и так далее. На основании прототипов изготавливается цветной макет для разработчиков, которые всё переносят на web-ресурс. Их дальнейшая задача — вёрстка. Но хороший дизайнер должен знать азы этой работы, чтобы понимать, как нарисованный прототип превращается в рабочий сайт. Однако об этом позже.
Специалист обдумывает, как будут располагаться все элементы на страницах — информационные блоки, кнопки, баннеры, товары, меню и так далее. На основании прототипов изготавливается цветной макет для разработчиков, которые всё переносят на web-ресурс. Их дальнейшая задача — вёрстка. Но хороший дизайнер должен знать азы этой работы, чтобы понимать, как нарисованный прототип превращается в рабочий сайт. Однако об этом позже.
Для создания макета дизайнер использует подходящие цвета, анимацию, текст. Расстановка заголовков, изображений, выбор шрифтов — всё это также его задачи. Но результат этой деятельности — не готовый сайт. Над этим нужно потрудиться программисту или верстальщику.
Вёрстка — воплощение идеи в реальность
Вёрстка сайта — это этап разработки, когда созданный дизайнером макет преобразуется в HTML и CSS-код. То есть, верстальщик берет готовый дизайн и описывает его программным кодом и языком разметки, благодаря чему получается рабочая web-страница.
Таким образом, работа состоит в том, что обычные картинки превращаются в специальный код, понятный компьютеру. Верстальщик составляет определённый набор команд, указывающий нашим браузерам, как показывать сайты.
Чтобы заниматься вёрсткой, надо знать:
- Язык разметки. HTML, HTML5, HTML-фреймворки: Twitter Bootstrap или Semantic UI.
- CSS (каскадная таблица стилей). Нужна для того, чтобы формировать стилистику страниц.
- JavaScript, jQuery. Они задают динамику.
- Основы PHP.
- Особенности работы визуальных редакторов.
- Инструменты проверки правильности, валидности кода.
Разные, но не могут друг без друга
Дизайн и вёрстка — то, без чего не может существовать ни один сайт. Для описания внешнего вида ресурса программным кодом нужен результат работы художника (макет сайта), а дизайн без вёрстки ничего не значит. Тем не менее, это различные области и профессии: web-дизайнер и верстальщик. Они нужны друг другу, но работа у них разная, поэтому и оплачивается по отдельности.
Они нужны друг другу, но работа у них разная, поэтому и оплачивается по отдельности.
Может ли один и тот же человек делать дизайн и вёрстку
Есть «вундеркинды», которые берут деньги за услугу «два в одном». Насколько она качественная? Ровно настолько, насколько один человек может в совершенстве овладеть разными профессиями — творческой и требующей математического, логического мышления.
Иногда можно немного сэкономить. Например, когда нужен скромный сайт-визитка для маленькой организации. Если же компания будет расширяться, всё равно потребуется хороший сайт, поэтому услуги дизайна и вёрстки придется разделить. Конечно, в компании, которая занимается созданием и разработкой сайтов, дизайнер и верстальщик работают в команде, но их задачи отличаются.
Важно понимать, что сложные информационные или торговые сайты должны делать узкие специалисты. При этом в ответственной компании они понимают работу друг друга. Дизайнер должен в общих чертах знать, как его макет будет использовать верстальщик, который, в свою очередь, должен суметь качественно сверстать любой вменяемый макет. Плохо, если хотя бы один из специалистов будет ниже среднего. Каждый из них должен выполнять свою работу на отлично — это залог появления красивого и функционального сайта.
Плохо, если хотя бы один из специалистов будет ниже среднего. Каждый из них должен выполнять свою работу на отлично — это залог появления красивого и функционального сайта.
Что нужно для хорошей вёрстки
Чем ответственнее дизайнер подойдёт к решению своих задач, тем меньше трудностей будет в дальнейшем. Но если с сайтом что-то будет не так, все шишки достанутся верстальщику. Поэтому он тщательно следит за тем, какой получает материал. Обратим внимание на несколько моментов в работе дизайнера, которые важны для верстальщика. Это поможет понять зону ответственности каждого из них и разобраться, почему платить надо и тому, и другому:
- Приложение по использованию макета. В нём есть данные о применяемых шрифтах, цветах и их CSS-представлениях, кеглях и т.п. Например, дизайнер в первом макете применил один цвет, во втором — другой (банальная невнимательность). Прописанная в руководстве информация поможет верстальщику.
- Адаптивность. В идеале специалист по web-дизайну должен проработать в макетах как минимум самые распространённые экранные разрешения и спросить у верстальщика, каким grid-фреймворком тот пользуется.

- Масштаб. Если макет неверно масштабирован, у верстальщика появится дополнительная работа. Ему придётся приводить все значения к положенному виду. Соответственно, если заказчик сэкономит на макетах, в дальнейшем неизбежно придется переплатить за верстку, так как время работы программиста увеличится в разы.
Это лишь несколько ответственных моментов, определяющих результат работы верстальщика и дизайнера. У каждого из них свои задачи, очень ответственные и сложные. Клиент, оплачивающий их труд, получает качественный сайт, достигающий поставленных целей.
Особенности верстки сайта: что нужно знать веб-дизайнеру
Ваш дизайн сайта — идеален, цветовая гамма и композиция тщательно продуманы, выбраны элементы для положительного взаимодействия с пользователями, но в конечном варианте сайт заметно отличается от исходника. Почему так получается? После создания макета за дело берется верстальщик и воплощает дизайн в жизнь с помощью кода. Иногда возможности у разработчиков ограничены, и они не могут сделать все, что хочет дизайнер, но чаще всего проблема во взаимодействии между двумя специалистами. О том, как дизайнер может облегчить работу верстальщика и добиться желаемого оформления сайта расскажем в статье.
Почему так получается? После создания макета за дело берется верстальщик и воплощает дизайн в жизнь с помощью кода. Иногда возможности у разработчиков ограничены, и они не могут сделать все, что хочет дизайнер, но чаще всего проблема во взаимодействии между двумя специалистами. О том, как дизайнер может облегчить работу верстальщика и добиться желаемого оформления сайта расскажем в статье.
Как происходит верстка сайта
Для начала разберемся, что такое верстка и зачем она нужна.
Процесс создания сайта происходит в несколько этапов и одним из последних является верстка сайта. Этим занимается соответствующий специалист — верстальщик. Создание веб-страниц происходит с помощью специальных языков программирования: HTML, CSS и JavaScript.
Верстка осуществляется в несколько этапов:
Из макета вырезаются основные изображения, элементы, фоны и прочее:
- Прописывается структура сайта с помощью языка разметки HTML.
 Размечается расположение основных блоков и элементов, проставляются ссылки.
Размечается расположение основных блоков и элементов, проставляются ссылки. - Если на сайте подразумевается динамика, используется JavaScript, с помощью которого создается анимация и другие динамические эффекты.
- Созданная страница тестируется, проверяется наличие ошибок и отображение сайта в различных браузерах и на других устройствах.
Так как верстальщик в своей работе использует материал, который предоставил дизайнер, есть несколько аспектов, которые влияют на качество верстки.
Что следует знать дизайнеру
Дизайн сайта — это не только творческие возможности дизайнера и продуманное взаимодействие с пользователями, но и техническая составляющая сайта в целом. Создавая макет, дизайнер может облегчить работу верстальщикам и добиться полного совпадения макета с конечным вариантам сайта.
- Подготовка макета к верстке.
- Использование модульной сетки.
- Разработка адаптивного дизайна.
- Создание стайлгайдов.
- Использование векторной графики.
- Работа с текстом.
- Создание анимации.
Остановимся на каждом подробнее.
Подготовка макета: правила и рекомендации для дизайнера
Разработка веб-страницы основывается на макете в графическом редакторе. Чтобы верстальщику понимать, какие элементы соотносятся со слоями, какие шрифты, отступы использовать, нужно правильно подготовить макет к верстке. Иначе конечная версия сайта может значительно отличаться от созданного дизайна.
Существует несколько правил и рекомендаций для дизайнеров, с помощью которых можно облегчить работу верстальщику и создать качественный дизайн.
1. Порядок в слоях
Пожалуй, самое простое правило для дизайнера. Чтобы разработчик не тратил время на понимание, какой слой соответствует тому или иному элементу, лучше навести порядок в слоях. Придумать для каждого слоя осмысленные названия (вместо «Слой 1» — «Кнопка_Шапка» и прочее), распределить слои по группам (например, группа «Хедер», «Футер» и так далее). Также нужно удалить скрытые ненужные слои, так как верстальщик может не заметить и допустить ошибку, разместив элемент на сайте. Соблюдение данных рекомендаций позволяет верстальщику понять логику дизайна и облегчает его ориентирование по макету.
Чтобы разработчик не тратил время на понимание, какой слой соответствует тому или иному элементу, лучше навести порядок в слоях. Придумать для каждого слоя осмысленные названия (вместо «Слой 1» — «Кнопка_Шапка» и прочее), распределить слои по группам (например, группа «Хедер», «Футер» и так далее). Также нужно удалить скрытые ненужные слои, так как верстальщик может не заметить и допустить ошибку, разместив элемент на сайте. Соблюдение данных рекомендаций позволяет верстальщику понять логику дизайна и облегчает его ориентирование по макету.
2. Целые числа
Для более качественного перенесения макета в браузер лучше отказаться от дробных значений расстояний и отступов.
3. Наличие всех состояний элементов
При создании дизайна веб-форм, кнопок, таблиц, ссылок, необходимо разработать дизайн различных состояний элементов: как элемент будет вести себя при нажатии, наведении или после клика. Если этого нет, верстальщик придумывает это самостоятельно или не обращает на это внимание в принципе. Так как состояния элементов нужны для взаимодействия с пользователями, может серьезно пострадать уровень юзабилити сайта. К примеру, в нашей форме для заказа появляется предупреждающая надпись, если пользователь не поставил галочку в чекбоксе:
Так как состояния элементов нужны для взаимодействия с пользователями, может серьезно пострадать уровень юзабилити сайта. К примеру, в нашей форме для заказа появляется предупреждающая надпись, если пользователь не поставил галочку в чекбоксе:
4. Используемые технические характеристики
При работе с графическим редактором, необходимо обозначить нужные характеристики макета: цветовое пространство (RGB, а не CMYK), расстояния в пикселях, разрешение (72 dpi) и прочее.
5. Цветовая гамма
Если дизайнер использует много цветов в макете, это также может повлиять на качество верстки. Лучше подбирать 2-4 цветовых сочетания, чтобы не проверять макет каждый раз после очередного этапа разработки.
Содержание макета в порядке позволит дизайнеру получить качественный результат и сократить время выполнения всего проекта. Также нормальной практикой считается давать комментарии и разъяснения к макету, чтобы не было недопониманий между дизайнером и разработчиком.
Использование модульной сетки
Модульная сетка представляет собой разделение макета на части с помощью невидимых для пользователя линий. Обычно это колонки одинаковой ширины с одинаковыми отступами между ними. Иногда добавляются горизонтальные строки.
Элементы на макете располагаются в соответствии с модульной сеткой, что позволяет упорядочить структуру страницы, переставлять блоки между собой без нарушения композиции. Верстальщику данная сетка помогает расставить элементы, не сверяя при этом каждый пиксель, что вдвое ускоряет работу. Больше о модульных сетках мы писали в этой статье.
Разработка адаптивного дизайна
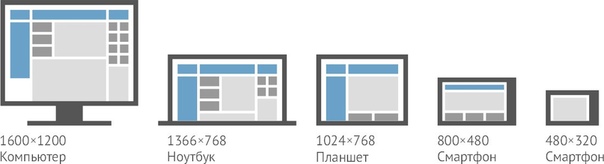
Большое количество пользователей пользуется смартфонами для посещения сайтов, и с каждым годом все больше клиентов заходят на ресурсы через мобильные телефоны, планшеты. Поэтому для корректного отображения страницы на устройстве необходимо разрабатывать адаптивный дизайн — несколько макетов для разных разрешений экрана.
Наш сайт в декстопной версии:
В мобильной версии:
Однако, дизайнеры продолжают создавать только один макет для широкоформатных устройств. В таком случае верстальщик сам решает, как будут расположены блоки на странице и пытается создать адаптивный дизайн самостоятельно. Еще один выход — неадаптивная верстка, однако, это негативно влияет на уровень юзабилити сайта и снижает конверсию. Поэтому дизайнеру следует разрабатывать несколько макетов сайта для различных разрешений экрана, чтобы дизайн был качественным, а работа верстальщика — быстрой.
Создание стайлгайдов и других документов
При создании страницы разрабатываются множество одинаковых элементов: кнопок, полей форм, чекбоксов, небольших блоков информации и прочее. В крупных проектах бывает такое, что на разных страницах похожие элементы выглядят по-разному: ширина у кнопок отличается в несколько пикселей, форма у полей округлая или квадратная и прочее. Все это не только в целом ухудшает дизайн, но и усложняет верстку. Разработчику все время приходится проверять характеристики элементов, что увеличивает время разработки и вероятность совершить ошибку.
Все это не только в целом ухудшает дизайн, но и усложняет верстку. Разработчику все время приходится проверять характеристики элементов, что увеличивает время разработки и вероятность совершить ошибку.
Решение данной проблемы простое. Дизайнер может создать документ, в котором будут описаны все используемые типовые элементы на сайте. Кнопки, заголовки, небольшие блоки, веб-формы и прочее будут создаваться в соответствии с документом, что упростит разработку и упорядочит дизайн. Выдержка из стайлгайда Яндекса:
Можно не ограничиваться одним набором типовых элементов и прописать в стайлгайде используемую типографику, цвета, стилистические особенности изображений. Такой подход облегчит работу не только верстальщику, но и дизайнеру. В крупных многостраничных сайтах приходится создавать множество элементов, и, используя стайлгайд, можно не тратить время на изобретение нового типового элемента и взять уже существующий.
Использование векторной графики
При создании дизайна часто используются векторные изображения — иконки, логотипы, векторные иллюстрации. Чтобы такие картинки корректно отображались в конечной версии сайта, дизайнеру рекомендуется импортировать их в SVG — векторном формате, который часто используется при верстке сайтов. Больше об SVG можно прочитать здесь.
Чтобы такие картинки корректно отображались в конечной версии сайта, дизайнеру рекомендуется импортировать их в SVG — векторном формате, который часто используется при верстке сайтов. Больше об SVG можно прочитать здесь.
Работа с текстом
Часто при создании макета используется «рыбный» текст — набор бессмысленных предложений, который никак не связан с тематикой сайта. Кто-то использует латинскую версию Lorem Ipsum, кто-то более осмысленный текст вроде отрывка из «Войны и мира». Однако, использование такого текста чревато изменениями в конечной версии сайта.
Вставляя написанный копирайтером текст, верстальщик может изменить макет до неузнаваемости. Все тщательно просчитанные дизайнером отступы, подобранный кегль может исчезнуть из-за полотна текста. Идеальный вариант — макет, разработанный под конкретный контент. Однако, если написанного текста нет, можно поступить в обратном порядке — дать ТЗ копирайтеру под дизайн. Так обе стороны окажутся в выигрыше.
Так обе стороны окажутся в выигрыше.
Если же не получается договориться с копирайтером или заказчиком, лучше использовать рыбный текст того языка, на котором говорит целевая аудитория. К примеру, кириллица отличается от латиницы отступами между буквами, начертанием.
Требуется определенная работа с типографикой. Лучше, если характеристики шрифта будут выражены в целом значении (кегль 12,342 лучше заменить на 12). Также если дизайнер не применяет стандартные веб-шрифты из Google Fonts, лучше приложить используемую типографику к макету (в ttf или других форматах, удобных для разработчика).
Создание анимации
Если на сайте присутствует анимация, дизайнер также может помочь верстальщику, сделав анимированный макет. Такая демонстрация позволит разработчику в точности воплотить задумки дизайнера в жизнь.
Анимацию можно создать в Photoshop или предназначенных для этого программах: Adobe Animate, Adobe After Effects, Principle и прочее.
Другие способы найти взаимопонимание с верстальщиком
Даже если соблюдены все вышеперечисленные рекомендации, бывает, что разработчик не может воплотить все идеи дизайнера в силу определенных причин. Иногда верстальщик не обладает нужными знаниями, и тогда дизайн сайта не может быть полностью перенесен на страницу. В других случаях есть вероятность низкой скорости загрузки и прочих факторов. Как учесть все нюансы?
Во-первых, дизайнер должен иметь общий язык с разработчиком. Без установленного контакта совместная работа может иметь не тот результат, который ожидается заказчиком. Стоит договориться об используемых инструментах: например, если дизайнер пользуется Figma, лучше уточнить у верстальщика, какие программы для верстки использует он, чтобы в случае чего перейти на другой формат.
Во-вторых, необходимо учитывать знания и навыки верстальщика. Иногда этих знаний недостаточно для воплощения всех задумок, например, анимированных элементов, где требуются знания JavaScript. В небольших проектах заказчику довольно проблематично найти другого специалиста, поэтому дизайнеру стоит учитывать возможности разработчика и при необходимости упрощать макет.
В небольших проектах заказчику довольно проблематично найти другого специалиста, поэтому дизайнеру стоит учитывать возможности разработчика и при необходимости упрощать макет.
В-третьих, дизайнеру необходимо развиваться и быть в курсе трендов веб-индустрии. Технологии стремительно развиваются, разрабатываются новые фреймворки, меняются концепции, поэтому профессионалу нужно постоянно следить за нововведениями, чтобы не упустить интересный проект и стать высококлассным специалистом.
Студия дизайна IDBI взаимодействует с разработчиками с помощью вышеперечисленных методов. Мы тщательно подходим к подготовке макета, следим за трендами и развитием популярных фреимворков, изучаем верстку и ее составляющие. Все это помогает нам создавать качественные проекты, которые можно посмотреть в нашем портфолио.
Планы участка— что это такое и как их создать

Попробуйте приложение Site Plan
Что такое план сайта?
План участка (также называемый планом участка) — это чертеж, на котором показана планировка объекта или «участка». План участка часто включает в себя расположение зданий, а также наружные элементы, такие как подъездные пути и пешеходные дорожки. Кроме того, на планах участка часто показаны ландшафтные зоны, сады, бассейны или водоемы, деревья, террасы и многое другое. Планы участка могут быть крупномасштабными, показывая целые участки земли со зданиями на месте, или могут быть меньшего масштаба, полезные для создания плана сада или заднего двора.
Почему планы сайта важны?
Планы участка необходимы садовым дизайнерам и ландшафтным дизайнерам для создания макетов и демонстрации изменений на участке.
Планы участка также являются важной частью маркетинга объектов недвижимости, чтобы показать всю собственность, включая основные внешние элементы. План участка дает потенциальным покупателям жилья представление о размере, масштабе и ориентации собственности лучше, чем фотографии.
План участка и план этажа
Разница между планом участка и планом этажа заключается в том, что план участка демонстрирует все строения на земельном участке или участке земли, а план этажа иллюстрирует внутреннюю планировку здания.
И планы участков, и планы этажей полезны для презентации собственности, а планы участков имеют дополнительное преимущество, так как включают окружающие территории и участок.
Типы планов участка
Существует три типа планов участка, которые полезны для проектов в области недвижимости, ландшафтного дизайна и благоустройства дома:
2D-планы участка
2D-план участка дает вам четкое представление о планировке вашей собственности. Это может быть простая черно-белая диаграмма или схема с цветовой кодировкой, чтобы показать различные элементы ландшафта, такие как зеленые зоны или мощеные участки.
Изучение 2D-планов участка
3D-планы участка
3D-план участка — это полноцветная трехмерная визуализация вашего ландшафтного макета. 3D-планы участка упрощают понимание и визуализацию того, как на самом деле выглядит ландшафт, включая такие детали, как конструкции, материалы, насаждения и многое другое.
3D-планы участка упрощают понимание и визуализацию того, как на самом деле выглядит ландшафт, включая такие детали, как конструкции, материалы, насаждения и многое другое.
Изучите 3D-планы участка
Визуализация планов участка в 3D
Воплотите планы участка и дизайн сада в жизнь с помощью Live 3D! Совершите экскурсию по отелю в виртуальном 3D-прохождении.
Просмотр планов участка в 3D
Как составлять планы участка
Существует два простых способа создания планов участка. Либо используйте программное обеспечение для создания планов этажей, либо закажите планы участка в службе перерисовки.
Нарисуйте себя с помощью программы Floor Plan Creator
Вы можете легко нарисовать план участка самостоятельно, используя программное обеспечение для создания плана этажа. Даже непрофессионалы могут создавать качественные планы участков. Часто все, что вам нужно сделать, это потратить 10 минут своего времени на изучение программного обеспечения, и тогда вы будете рисовать в кратчайшие сроки.
Подробнее
Заказ планов участка в службе перерисовки
Если у вас есть план или эскиз участка, вы можете воспользоваться услугой перерисовки, чтобы получить профессиональный план участка. Просто отправьте эскиз, и план этажа будет готов на следующий рабочий день. Лучшие сервисы предлагают решение, в котором вы также можете легко отредактировать окончательный план.
Узнать больше
Как читать символы плана участка
Чтобы вам было легче читать план участка, полезно знать некоторые стандартные символы плана участка.
Растения
Растения легко распознаются на плане участка, как показано выше.
Заборы
Вы можете найти забор, найдя тонкий прямоугольник на линии, где низ прямоугольника толще.
Измерения
Вы можете легко настроить отображение размеров на планах вашего участка.
Компас
Символ компаса быстро показывает направление на север.
Пергола
Символ перголы выглядит как сетка на 2D-плане участка.
Зонт от солнца
Зонт от солнца имеет форму восьмиугольника на плане.
Часто задаваемые вопросы (FAQ):
Ресурсы и идеи плана участка
Найдите шаблоны планов и примеры онлайн в нашей галерее планов этажей.
Примеры плана участка
Примеры плана заднего двора
Примеры дизайна сада
Рекомендуемое чтение
От патио до бассейнов: лучшие идеи для жизни на свежем воздухе
Программное обеспечение для домашнего дизайна RoomSketcher предназначено не только для помещений. Вы также можете создавать наружные дизайны! Получите вдохновение и узнайте, как создавать открытые площадки, террасы, патио, бассейны, дворы и сады прямо сейчас.
Блог | Дизайн дома
Чего ты ждешь?
Начало работы
Политика конфиденциальности | Условия использования | Файлы cookie
Copyright © 2023 RoomSketcher AS.
RoomSketcher®, Live 3D Floor Plans™ и 3D Storefront™ являются товарными знаками RoomSketcher AS в Норвегии и других странах.
Продолжая использовать этот веб-сайт, вы соглашаетесь на использование файлов cookie в соответствии с нашей Политикой использования файлов cookie.
План расположения участка | Программное обеспечение для создания чертежей для разработки плана сайта | Чертежи ландшафтного дизайна
На этом образце плана участка показана ландшафтная архитектура открытой площадки, включая детскую площадку и парковку.
«Ландшафтная архитектура — это проектирование открытых общественных территорий, достопримечательностей и сооружений для достижения экологических, социально-поведенческих или эстетических результатов. Она включает систематическое исследование существующих социальных, экологических и геологических условий и процессов в ландшафте, а также проектирование вмешательств, которые приведут к желаемому результату Сфера деятельности включает в себя: городской дизайн, планирование территории, управление ливневыми стоками, городское или городское планирование, восстановление окружающей среды, планирование парков и мест отдыха, управление визуальными ресурсами, планирование и обеспечение зеленой инфраструктуры, а также генеральный план и дизайн ландшафта частной усадьбы и жилого дома; все в различных масштабах дизайна, планирования и управления. Практик, занимающийся ландшафтной архитектурой, называется ландшафтным архитектором ». [Ландшафтная архитектура. Википедия]
Практик, занимающийся ландшафтной архитектурой, называется ландшафтным архитектором ». [Ландшафтная архитектура. Википедия]
Пример ландшафтного дизайна «План планировки участка» был создан с использованием программного обеспечения для построения диаграмм и векторной графики ConceptDraw PRO, дополненного решением Site Plans из области Building Plans в ConceptDraw Solution Park.
Ландшафтный дизайн
Используемые решения
Строительные планы >
Планы участка
Программное обеспечение ConceptDraw Site Plan — используется для разработки ландшафтного дизайна жилых и коммерческих помещений, планирования парков, планировок дворов, карт площадей, объектов для отдыха на открытом воздухе и ирригационных систем.
Ежедневно дизайнеры всего мира создают, развивают и изображают свои идеи в ландшафтных рисунках для дальнейшего воплощения их в жизнь. Программное обеспечение ConceptDraw PRO предоставляет решение Site Plans из области Building Plans для быстрого и простого создания подробных планов участка, чертежей ландшафтного дизайна, карт растений и т. д.
Программное обеспечение ConceptDraw PRO предоставляет решение Site Plans из области Building Plans для быстрого и простого создания подробных планов участка, чертежей ландшафтного дизайна, карт растений и т. д.
План участка — это графическое изображение расположения зданий, парковок, проездов, ландшафтного дизайна и любых других сооружений, являющихся частью проекта застройки.
Используйте символы плана участка для создания собственного ландшафтного дизайна жилых и коммерческих помещений, планирования парков, планировки дворов, карт площадей, объектов для отдыха на открытом воздухе и ирригационных систем.
Создание пейзажного рисунка – сложный процесс, требующий больших усилий и вдохновения. ConceptDraw PRO — это мощное программное обеспечение для построения диаграмм и векторной графики. ConceptDraw PRO, дополненный решением Site Plans Solution из раздела Building Plans, поможет упростить этот процесс.
ConceptDraw PRO, дополненный решением Site Plans Solution из раздела Building Plans, поможет упростить этот процесс.
Программное обеспечение ConceptDraw PRO для построения диаграмм и векторного рисования предлагает решение Site Plans Solution из области Building Plans of ConceptDraw Solution Park для удобного рисования плана участка любой сложности.
Что такое ландшафтный дизайн? Это план этажа, но для открытой площадки.
Так же, как и план этажа, ландшафтный дизайн визуально представляет любое место с использованием масштабированных размеров.
Основная цель ландшафтного дизайна — спланировать планировку открытой площадки, независимо от того, является ли это личным планом участка для вашего дома или коммерческим планом для бизнеса. Это также может быть полезно, когда планируется новая установка, ремонт или даже мероприятие на открытом воздухе.
Это также может быть полезно, когда планируется новая установка, ремонт или даже мероприятие на открытом воздухе.
Помогает рассчитать время и решить, какие материалы следует использовать в вашем проекте. Ландшафтный дизайн идеально дает владельцу собственности и ландшафтному подрядчику лучшее представление о стоимости, помогая обеспечить сроки и бюджет проекта.
Программное обеспечение ConceptDraw PRO для построения диаграмм и векторного рисования, расширенное с помощью Site Plans Solution из раздела Building Plans в ConceptDraw Solution Park, представляет собой мощное программное обеспечение Site Plan.
Создавайте жилой и коммерческий ландшафтный дизайн, планируйте парки, планируйте дворы и места для отдыха на открытом воздухе с элементами дизайна плана участка.
Яркий и заманчивый план является отправной точкой в ландшафтном дизайне и планировке участка, он отражает основную идею дизайна и дает мгновенное представление о конечном результате после реализации этого плана. Кроме того, план участка, архитектурный план, детальная инженерная документация и эскизы ландшафта обязательны при разработке крупных проектов одноэтажных и многоэтажных зданий.
Создание чертежей простых офисных планировок с помощью ConceptDraw PRO.
Используйте их для разработки планов этажей и чертежей для управления помещениями, управления переездами, инвентаризации канцелярских принадлежностей, инвентаризации активов, плана планировки офиса.
Как нарисовать план этажа
Планы зданий представляют собой набор чертежей в масштабе, которые показывают вид сверху, отношения между комнатами, пространствами и другими физическими особенностями на одном уровне конструкции. Обычно планы рисуются или распечатываются на бумаге, но они могут быть и в виде цифрового файла.
Обычно планы рисуются или распечатываются на бумаге, но они могут быть и в виде цифрового файла.
Программное обеспечение для быстрого планирования зданий для создания великолепной планировки офиса, домашнего этажа, плана электроснабжения, планов коммерческих этажей, планов складских помещений, планов зданий выставок и торговых центров, планов школьных и учебных зданий, планов кафе или ресторанов, планов спортзалов и спа-центров. , планы спортивных площадок, планы электрических и телекоммуникационных зданий, планы пожарных и чрезвычайных ситуаций, планы HVAC, планы безопасности и доступа, планы сантехники и трубопроводов, а также планы заводов.
Как нарисовать план этажа
Программное обеспечение для планирования дома — создавайте планы домов с примерами! Home Plan — это быстрое программное обеспечение для рисования, позволяющее создавать великолепные проекты.