Отображение сайтов на мобильных устройствах
Статьи по: Редактор
Эта статья также доступна на:
Все веб-сайты, созданные на Weblium, полностью адаптивны, поэтому вы можете работать только с десктопной версией своего сайта, не беспокоясь о том, как он будет выглядеть на мобильных устройствах. Наш конструктор делает сайты для мобильных устройств в автоматическом режиме.
В этой статье мы расскажем об основных принципах отображения различных элементов и блоков на мобильных устройствах.
Отступы и шрифты на мобильных
Отступы и шрифты на сайтах высчитываются автоматически. Например, отступы в 90px остаются такими же на мобильных, а если они больше, на маленьких экранах они подстраиваются пропорционально.
То же самое и со шрифтами: заголовки остаются пропорционально большими и на меньших экранах.
Отображение шапки сайта на мобильных устройствах
Шапка сайта — это верхний блок на сайте, который обычно используется для построения навигации. Детальнее ознакомиться с функционалом шапки вы сможете в статье Настройки шапки сайта.
Детальнее ознакомиться с функционалом шапки вы сможете в статье Настройки шапки сайта.
Все компоненты шапки в мобильной версии сайта переходят в так называемое бургер-меню. Так как большие меню навигации могут занимать слишком много места на мобильном телефоне, или наоборот, они могут быть слишком маленькими, чтобы их можно было прочитать или нажать на нужную ссылку, всё содержимое шапки (кнопки, меню навигации, иконки социальных сетей) скрыто в бургер-меню, пока пользователь не развернёт его.
Например, вот как шапка сайта выглядит на десктопном устройстве:
А вот как она будет преображена в мобильной версии:
После нажатия на иконку меню вы увидите все элементы, которые находятся в шапке:
Подсказка: фон бургер-меню — это текущий цвет фона для шапки сайта. Даже если шапка сайта прозрачна, цветом фона будет предыдущий заданный цвет шапки.
Отображение блоков с несколькими компонентами на мобильных устройствах
Все блоки с несколькими компонентами — коллекции, списки, галерея — будут выглядеть вертикальными на меньших экранах. Порядок этих элементов сохраняется и на мобильной версии — мы считываем компоненты слева-направо, только располагаем их вертикально.
Порядок этих элементов сохраняется и на мобильной версии — мы считываем компоненты слева-направо, только располагаем их вертикально.
Например, так блок с элементами коллекции выглядит на десктопном устройстве:
А вот как он будет выглядеть в мобильной версии:
Примечание: пустые колонки и коллекции не отображаются на мобильных.
Отображение таблицы на мобильных устройствах
Каждая строка таблицы преобразуется в отдельную карточку. Колонки в шапке таблицы отображаются справа, а их содержимое, соответственно, слева.
Вот как будет выглядеть таблица в десктопной версии:
И вот как будет выглядеть эта же строка на мобильных устройствах:
Подсказка: обратитесь к статье Добавление таблицы, чтобы детальнее узнать о её настройках.
Если вы хотите скрыть определённый блок на сайте от показа на мобильных устройствах, обратитесь к статье Скрытие блока для мобильных устройств.
Обновлено на: 22/02/2021
Как оптимизировать сайт под мобильные устройства и мобильный поиск?
0 ∞
Мобильный поиск это не то, что будет актуально в будущем. Это то, что важно уже сейчас. Google работает над разделением стационарного и мобильного индекса. И мобильный будет главным.
Это то, что важно уже сейчас. Google работает над разделением стационарного и мобильного индекса. И мобильный будет главным.
Такие оптимизаторы, как я, ставят оптимизацию сайта под мобильные устройства на первое место уже на протяжении последних пяти лет.
Исследования показывают, что количество мобильных пользователей превысило количество пользователей стационарных компьютеров еще в 2014 году.
Фактически, на мобильные аккаунты приходится 71% общего количества времени, проводимого пользователями США онлайн.
- Использование разметки Accelerated Mobile Pages (AMP)
- Внедрение разметки Schema.org
- Выбирайте адаптивный веб-дизайн
- Сжатие изображений
- Удалите Flash
- Проверьте мобильную версию своего сайта
- Воспользуйтесь бесплатными инструментами Google
- Ускоряйте все и вся
- Добавление тегов для постов на основе мобильных поисковых запросов
- Удалите с мобильного сайта всплывающие окна
- Заключение
Это не просто мобильные устройства, а конкретно смартфоны. Мы любим смартфоны! Они используются чаще, чем компьютеры, ноутбуки и планшеты.
Мы любим смартфоны! Они используются чаще, чем компьютеры, ноутбуки и планшеты.
С учетом всего этого, имеет смысл оптимизировать сайт под мобильные устройства. Но как именно это сделать?
Мобильный поиск имеет несколько основных отличий от десктопного. Люди все чаще используют приложения, голосовые помощники и IoT устройства для онлайн-поиска.
Мы также используем мобильные устройства на ходу. Контекст мобильного поиска может отличаться от стационарного. Поэтому обязательно нужно добиться того, чтобы ваш сайт присутствовал в мобильном поиске.
Список лучших приемов оптимизации сайта под мобильные устройства
По состоянию на февраль 2016 года, AMP официально интегрирован в результаты мобильного поиска Google. Это означает, что, внедряя AMP-разметку на веб-страницы, можно воспользоваться некоторыми важными преимуществами.
Во-первых, сайт будет отображаться в поисковой выдаче Google выше других, а по определенным запросам даже выше платных объявлений. Кроме этого вы можете реализовать на веб-странице карусель AMP -контента, как я сделал у себя.
Теперь в результатах поиска пользователи могут прокручивать блок с моего сайта, чтобы увидеть больше контента веб-страницы.
Каждый пост, который я публикую, создает еще одну новую запись в карусели. Этот метод позволяет разместить массу контента в одном результате поиска, значительно увеличивая доступность. Таким образом, можно получить максимальную отдачу. Twitter использует этот метод для отображения последних твитов пользователя.
После такой оптимизации сайта под мобильные устройства у меня есть два горизонтальных потока контента в результатах поиска.
Вы уже поняли, почему AMP важен? Этот формат предназначен для того, чтобы отсеять с мобильных страниц ненужную мишуру и сосредоточиться на необходимых компонентах.
Google и другие поисковые системы, таким образом, подталкивают веб-разработчиков к тому, чтобы они создавали более простые проекты с меньшим временем загрузки.
Существует три компонента, которые необходимы для внедрения AMP в структуру сайта:
- AMP HTML — этот измененный HTML-код использует пользовательские команды для более динамичного отображения мобильного контента.

- AMP JS — асинхронная загрузка является задачей структуры Javascript AMP.
- AMP CDN — сеть доставки контента Google с кэшированным контентом.
Реализуя AMP, вы создаете дублирующий уровень контента, оптимизированный под мобильные устройства. Оба эти слоя предоставляются поисковым системам и платформам социальных сетей, усиливая ваш контент.
AMP — не единственный прием, позволяющий оптимизировать отображение мобильного контента. Google также активно использует разметку Schema.org в мобильном поиске.
Это один из немногих технических аспектов оптимизации мобильной версии сайта, которому я уделяю большое внимание. Это связано с тем, что структурированные данные Schema могут дать больше, чем все другие приемы SEO. Они позволяют ответить на конкретный запрос пользователя.
Для этого не требуется быть техническим гением. Есть плагин для WordPress под названием Schema App Structured Data, который мне очень нравится.
Google уже давно работает над тем, чтобы предоставлять простые ответы на запросы пользователей. Например, когда мы вводим «контент-маркетинг», то получаем информационный блок с ответами на данный запрос.
Например, когда мы вводим «контент-маркетинг», то получаем информационный блок с ответами на данный запрос.
Отвечая на вопросы пользователей как можно конкретнее, вы получите больше отдачи. Конечно, если реализуете разметку Schema.
Но это не единственное преимущество. Посмотрите на результаты поиска по запросу “food subscription boxes”.
Микроразметка позволяет Buzzfeed обойти в поиске всех, кроме PPC-рекламы Blue Apron и HelloFresh. По сути, Buzzfeed помещает свой список прямо в результаты поиска. Это еще раз доказывает преимущества разметки списков (и мастерство оптимизаторов Buzzfeed).
В то же время средняя цена за клик в этом сегменте PPC составляет почти 6 долларов.
Использование новейших технологий для оптимизации сайта под мобильную выдачу вместо того, чтобы тратить деньги на PPC-рекламу — это всегда выигрышная стратегия.
С момента Мобайлгеддона в 2015 году адаптивный веб-дизайн стал обязательным условием успешного продвижения в поисковых системах. Google ясно дал понять, что он будет продолжать уделять первоочередное внимание мобильному дизайну.
Google ясно дал понять, что он будет продолжать уделять первоочередное внимание мобильному дизайну.
Адаптивный HTML-шаблон подстраивается под размеры экрана и ориентацию устройства, с помощью которого просматривается контент. Например, код для столбца с фиксированной шириной выглядит следующим образом.
Это не адаптивный HTML-код, который задает фиксированную ширину в 320 пикселей. Хотя он будет хорошо отображаться на iPhone, но на компьютере или планшете это будет выглядеть ужасно.
Вместо того чтобы рассматривать каждый возможный размер экрана для каждого устройства, можно использовать простой адаптивный код.
Эти простая оптимизация мобильной версии сайта гарантируют, что каждое изображение и символ на вашем сайте отображаются правильно.
На компьютере прогноз погоды может отображаться в альбомной ориентации.
Но на мобильных устройствах эта информация должна отображаться вертикально.
Адаптивный дизайн — самый эффективный способ персонализировать опыт взаимодействия каждого пользователя, одновременно минимизируя HTML-код.
Изображения необходимы для динамического веб-контента. Во всех своих постах я использую огромное количество графиков, скриншотов, видео и другого визуального контента. Это не случайно. Визуальный контент является одним из основных приоритетов для маркетологов.
Я добавляю как минимум одно изображение на каждые 100 слов в посте. Фактически, большая часть моих ежемесячных расходов уходит только на изображения. Хотя нам нужны высококачественные изображения, важно, чтобы они имели небольшой вес.
Сжатие изображений уменьшает время загрузки страницы. Это беспроигрышно для всех! В этой таблице продемонстрировано, чем отличаются друг от друга различные форматы файлов изображений.
Для оптимизации сайта под мобильные устройства рекомендуется использовать PNG, так как этот формат позволяет сжимать изображения в Photoshop до 95% с небольшой потерей качества. Это связано с тем, что веб-оптимизация отличается от оптимизации под печать.
Чтобы сжать изображения, требуется определенное время. Но в долгосрочной перспективе оптимизация всех файлов изображений и видео до их загрузки на сайт сэкономит много времени и денег.
Но в долгосрочной перспективе оптимизация всех файлов изображений и видео до их загрузки на сайт сэкономит много времени и денег.
В первые годы расцвета интернета технология Adobe Flash был на пике популярности. Анимированные сайты создавались с помощью сложных конструкций. Но, в конце концов, они стали слишком громоздкими.
Чистые, простые проекты, такие как Google, Medium, Craigslist, Facebook и Amazon, начали приобретать все большую популярность. А кричащие (гротескные) проекты все больше уходили в тень.
Проекты, похожие на этот, могут выглядеть круто, но они вообще не подходят для мобильных устройств.
Уязвимости Flash делают его еще менее привлекательным для веб-дизайнеров. Данная технология также запрещена в Google AMP. Для чего Flash отлично подходит, так это для игр.
Он может быть интегрирован в приложения и эффект будет очень хорош. Однако Flash не место на вашем ресурсе, если планируете провести оптимизацию мобильного сайта.
Ваш контент должен быть мобильным. На мобильных устройствах люди, видят сайты определенным образом. Ниже приведена удобная диаграмма, демонстрирующая горячие зоны, на которых пользователи сосредотачивают свое внимание больше.
На мобильных устройствах люди, видят сайты определенным образом. Ниже приведена удобная диаграмма, демонстрирующая горячие зоны, на которых пользователи сосредотачивают свое внимание больше.
Это сильно отличается от стандартного F-макета, который мы используем для чтения страниц на мониторе компьютера. И никакие ухищрения разработчиков и дизайнеров не могут заставить пользователей просматривать сайт по-другому.
Контент страницы также может быть слишком растянут по вертикали.
Когда наиболее релевантная информация следует за изображением, скорее всего, она будет прочитана. Это идеальное место для CTA-элемента или кнопки «Купить».
Это те изменения, которые можно внести, внимательно проверив оптимизацию сайта под мобильные устройства. Не позволяйте, чтобы ваш сайт стал слабым звеном всей маркетинговой кампании.
Существует много поисковых систем, но Google остается главной. Он удерживает 77,43% рынка поиска. Ежедневно поисковик обрабатывает 6586 013 574 запросов!
Сделать так, чтобы Google проиндексировал ваш сайт — это важный шаг для продвижения контента в интернете. Поэтому имеет смысл использовать все бесплатные инструменты, предоставляемые Google.
Поэтому имеет смысл использовать все бесплатные инструменты, предоставляемые Google.
Начиная с отчета по ключевым словам, можно задать тип устройства, чтобы проанализировать данные по ключевым словам для мобильных устройств.
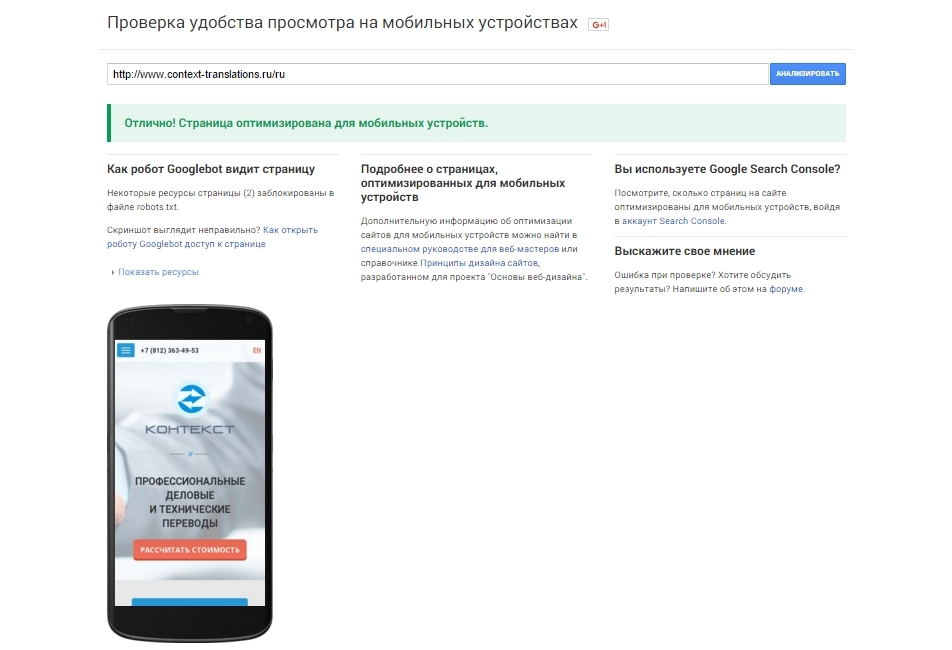
В Google Search Console также есть тест для проверки оптимизации сайта для мобильных устройств.
Вот как выглядит мой сайт.
Это отличная отправная точка для определения того, что вы делаете правильно, а что неправильно.
В Google также есть репозиторий информации, в котором собраны материалы о том, как оптимизировать сайт под мобильные устройства. Он каталогизирован по платформам.
Это означает, что независимо от того, какую CMS вы используете, можно оптимизировать сайт под мобильные устройства.
Эти полезные руководства являются частью системы поддержки вебмастеров, созданной Google. Ее важной частью также являются форумы и поддержка через чат.
В прошлом году Google Analytics даже был специально обновлен, чтобы включить в него более подробную информацию о мобильных устройствах.
Перейдя в раздел «Мобильные устройства → Устройства», можно получить более подробную информацию о том, с каких устройств люди заходили на мой сайт.
Используя пользовательские сегменты, чтобы проверить оптимизацию сайта под мобильные устройства, вы сможете максимально отслеживать поведение мобильных пользователей на вашем сайте.
Скорость важна. Исследования доказывают, что медленная загрузка страницы приводит к высоким показателям отказов.
Мы также проанализировали более 100 000 URL-адресов, чтобы установить взаимосвязь времени загрузки страниц по разным URL-адресам с ранжированием в поиске.
Для страниц, ранжирующихся выше других, время загрузки страницы постоянно уменьшается. Мы обнаружили, что первые 5 результатов поиска превосходят остальные по скорости загрузки.
Это означает, что если хотите высоко ранжироваться, вам нужен более быстрый сайт.
Существует несколько основных способов добиться этого, и сжатие изображений является лишь одним из них.
Еще один отличный способ увеличить скорость загрузки сайта — это минимизировать код.
Мы часто добавляем так много плагинов и функций, что простой сайт может быстро увязнуть в большом количестве HTML, CSS и Javascript-кода. Для оптимизации мобильной версии сайта нужно свести количество плагинов и объем кода к минимуму для мобильных устройств. Это можно сделать с помощью minifycode.com.
Вот еще несколько приемов, которые стоит использовать:
- Применение CDN.
- Оптимизация запросов к базе данных.
- Уменьшение количества HTTP-запросов.
- Уменьшение времени ответа сервера.
- Использование RFPL кэширования.
Мобильный поиск имеют отличную от стационарного семантику. При поиске на ходу вы, скорее всего, будете отвлекаться, делать опечатки и вводить слова не по порядку. Это открывает определенные возможности для опытных оптимизаторов.
Я никогда не был сторонником специального допуска опечаток с этой целью. Но теги — это именно тот элемент, который можно использовать для привлечения трафика по запросам с опечатками.
При оптимизации сайта под мобильные устройства теги можно добавлять в WordPress в разделе «Записи — Теги» или в отдельных записях.
Можно работать с ними, чтобы улучшить ранжирование сайта по поисковым запросам для мобильных устройств.
Например, если мы хотим ранжироваться по запросу “Android games”, поищем соответствующие ему поисковые запросы в планировщике ключевых слов Google. Мы увидим, что по запросу “game android” существуют такие же объемы месячного трафика.
Это не только дополнительный трафик, но еще и 50-процентное уменьшение стоимости PPC-кампании в AdWords.
Это также удваивает потенциальный охват аудитории! Кроме этого мы закрываем пробелы, которые могли бы использовать конкуренты, чтобы обойти нас.
<title> — еще один аспект, в котором мобильный поиск отличается от стационарного. В мае 2016 года Google увеличил количество символов в тайтлах, отображаемых на страницах поисковой выдачи, до 78 для мобильных устройств (против 70 для стационарных). Это дает нам 8 дополнительных символов.
Это дает нам 8 дополнительных символов.
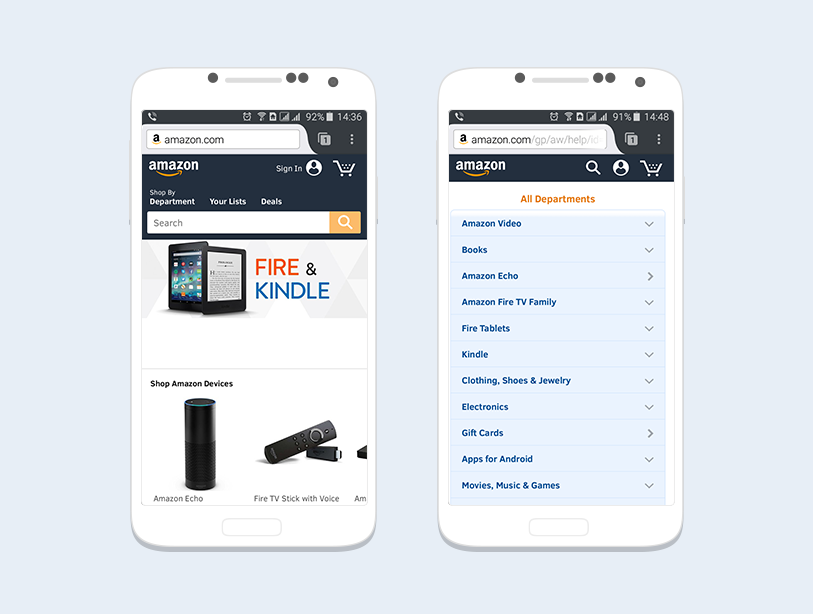
На рисунке, приведенном ниже, видно, как отображается товар с Amazon в результатах поиска на компьютере.
Фактически он обрезается до 60 символов, так как вместе с многоточием в 70 символов вписывается ограниченное количество полных слов. Вот тот же товар в результатах поиска на мобильном телефоне.
В тайтле отображаются два дополнительных ключевых слова, которых не было видно на компьютере. В то время как на компьютере тайтлы обрезаются до более коротких фраз, у нас есть возможность оптимизировать мобильный поиск.
В этом примере ключевое слово “Costume” имеет значение, и тот, кто создавал тайтл, не понимал, что оно будет усечено в десктопной поисковой выдаче.
На мобильном устройстве сразу становится очевидно, что речь идет о костюме Принцессы Леи. Это особенно полезно для длинных ключевых слов и оптимизации мобильной версии сайта.
Всплывающие окна попали под прицел Google в августе 2016 года. Тогда поисковый гигант объявил о новом алгоритме поиска. Он будет наказывать сайты со всплывающими окнами, которые могут быть слишком навязчивыми для мобильных устройств.
Он будет наказывать сайты со всплывающими окнами, которые могут быть слишком навязчивыми для мобильных устройств.
Это связано с тем, что всплывающие окна перекрывают большое пространство на мобильных устройствах. Вот три примера от Google относительно того, как они могут выглядеть.
Рассмотрите возможность замены всплывающих окон другими форматами рекламы. Например, можно использовать текстовые реферальные гиперссылки для получения дохода от партнерских программ. Также можно использовать подсказки и CTA-элементы.
Эти варианты помогут получать доход от рекламы и монетизировать свой сайт, не подвергаясь риску санкций со стороны Google.
Это не означает, что вы уже не сможете использовать всплывающие окна на десктопной версии сайта. Но они будут менее эффективными.
Мобильные устройства использует большее количество людей, и объем времени, которое мы тратим на мобильный поиск, растет стремительными темпами.
Использование голосовых помощников, приложений и IoT устройств, меняют способы работы с поиском на мобильных устройствах.
Оптимизируя сайт для мобильных устройств, вы улучшите его ранжирование в поиске и заложите прочный фундамент для интернет-маркетинга.
Вадим Дворниковавтор-переводчик статьи «10 Ways to Optimize Your Site for Mobile Search»
Пожалуйста, опубликуйте ваши отзывы по текущей теме материала. Мы очень благодарим вас за ваши комментарии, подписки, лайки, дизлайки, отклики!
Как отображать содержимое сайта, которое могут видеть только пользователи мобильных устройств
Загрузить сейчас: бесплатное руководство по оптимизации для мобильных устройств
Линель Шмидт
Обновлено:
Опубликовано:
Сколько раз вы слышали фразу «это будет год мобильных устройств»?
Возможно, мы никогда не узнаем, когда наступит официальный «год мобильных устройств», но я могу сказать вам, что мобильный трафик на ваш сайт будет только расти в ближайшие несколько лет. Нам нужно начать корректировать некоторые наши маркетинговые усилия, чтобы обслуживать этих новых мобильных посетителей.
Нам нужно начать корректировать некоторые наши маркетинговые усилия, чтобы обслуживать этих новых мобильных посетителей.
Изучив нашу собственную аналитику, я обнаружил, что более 19% трафика на наши целевые страницы поступает с мобильных устройств. Это не та цифра, которую мы можем игнорировать.
Мы знаем, как важно использовать смарт-контент для доставки соответствующего сообщения нужной аудитории в нужное время. Эта концепция также применима к мобильным посетителям наших целевых страниц. Есть небольшие шаги, которые вы можете предпринять, чтобы увеличить мобильную конверсию, которая со временем может привести к большим изменениям. Например, изменение контента, который эти зрители видят при посещении целевых страниц с мобильного устройства, может фактически увеличить лидогенерацию.
Вот несколько простых шагов, которые вы можете предпринять на своих собственных целевых страницах, чтобы вставлять и скрывать определенный текст или изображения исключительно для мобильных устройств.
Решите, что вы хотите протестировать с помощью этой функции. Что ваши мобильные зрители могут захотеть увидеть на ваших целевых страницах, что отличалось бы от ваших зрителей на настольных компьютерах? Некоторые варианты тестирования, которые стоит рассмотреть, включают:
Использование кода для мобильных устройств на страницах, продвигающих контент, несовместимый с загрузкой на мобильных устройствах (например, шаблоны Excel, книги и т. д.). Это также может относиться к страницам благодарности, чтобы уменьшить разочарование среди потенциальных клиентов, которые не могут загрузить ваш контент на свои мобильные устройства (даже после того, как они уже заполнили вашу форму). В настоящее время мы проводим этот тест на двух наших целевых страницах:
Отображение другого текста для мобильных зрителей, который подтверждает, что они просматривают страницу на мобильном устройстве. Это еще больше персонализирует пользовательский опыт и будет способствовать конверсиям с мобильных устройств.

Эксперименты с текстом, заголовками и изображениями разного размера, которые будут видны только пользователям мобильных устройств. Это может помочь вам получить представление о поведении ваших мобильных зрителей и о том, что они предпочитают видеть на мобильной версии ваших целевых страниц.
После того, как вы определились с тем, что хотите протестировать, выберите одну (или несколько) целевых страниц, чтобы вставить текст или изображение только для мобильных устройств. Целевая страница должна быть согласована с вашими целями для теста и должна быть страницей, которая, как вы ожидаете, получит — или все еще получит — большой объем трафика. Мобильный трафик не будет таким высоким, как трафик вашего настольного компьютера, поэтому сбор результатов с меньшим размером выборки может занять больше времени.
Вы можете просто добавить текст, который отображается только для мобильных устройств, или же добавить различные изображения или призывы к действию. Подумайте о том, что захотят увидеть посетители с мобильных устройств по сравнению с обычными посетителями компьютеров.
Подумайте о том, что захотят увидеть посетители с мобильных устройств по сравнению с обычными посетителями компьютеров.
В зависимости от теста вы также можете захотеть скрыть определенный контент для пользователей настольных компьютеров, например более длинные абзацы или изображения, которые могут не работать на мобильных устройствах.
Показать контент на мобильных устройствах.Здесь все становится техническим. Чтобы вставить текст или изображения специально для мобильных устройств на целевую страницу, просто добавьте следующий код в HTML
:
ТЕКСТ ИЛИ ИЗОБРАЖЕНИЕ ДЛЯ МОБИЛЬНЫХ УСТРОЙСТВ ЗДЕСЬ
Этот div объявит, что эта копия будет реагировать только при запуске класса. Если добавить приведенный ниже код, класс будет запускаться только тогда, когда пользователь находится на мобильном устройстве. Добавьте следующий код в раздел HTML
своей страницы:
Чтобы скрыть определенный текст или изображения, которые не будут отображаться на мобильных устройствах, вы добавите аналогичный код, как и раньше, в свой HTML
:
Затем вам нужно добавить следующий код в раздел HTML
:
Если вы хотите, чтобы этот стиль применялся ко всему веб-сайту, добавьте следующее в таблицу стилей CSS:
.mobileHide{ display: none;}
После настройки тестов, включая текст/изображения, которые вы будете скрывать и отображать только для мобильных устройств, важно протестировать страницу на мобильном устройстве самостоятельно. Поскольку я сам не являюсь продвинутым программистом, иногда я забываю скобки или делаю ошибки в написании слова, что в конечном итоге приводит к странным вещам, происходящим со страницей. Не забудьте этот шаг, чтобы убедиться, что все работает так, как должно на вашем рабочем столе, а не на мобильном устройстве.
Темы: Мобильная оптимизация
Не забудьте поделиться этим постом!
Связанные статьи
10 лучших тестов на мобильность [+ Что значит быть мобильным?]
12 октября 2022 г.
Помимо адаптивного дизайна: как оптимизировать ваш сайт для мобильных пользователей
04 нояб. 2020 г.
Ваш мобильный сайт вызывает у людей стресс? Простое руководство по сокращению времени загрузки страницы
28 июля 2017 г.
06 декабря 2016 г.
- hubspot.com/marketing/the-marketers-guide-to-mobile»>
25 октября 2016 г.
Как и когда люди используют свои любимые устройства [инфографика]
15 июля 2016 г.
- hubspot.com/marketing/internet-behavior-changes»>
Как интернет-поведение меняется во всем мире [инфографика]
29 февраля 2016 г.
Состояние мобильного опыта: как люди используют свои телефоны сегодня [инфографика]
11 февраля 2016 г.
9 принципов мобильного веб-дизайна
17 декабря 2015 г.
Не прощайтесь с 5% вашего органического трафика: новые данные о том, почему вы должны оптимизировать свой сайт для мобильных устройств
17 августа 2015 г.
Все, что вам нужно знать
Дизайн веб-сайта для мобильных устройств очень важен.
Почему? Потому что мобильные устройства революционизируют наши способы связи и, как следствие, способ работы бизнеса. Фактически, большая часть веб-трафика сейчас поступает с мобильных устройств.
«Мобильные устройства становятся не только новым цифровым центром, но и мостом в физический мир, — сказал Томас Хассон, вице-президент и главный аналитик Forrester Research. «Вот почему мобильность повлияет не только на ваши цифровые операции — она изменит весь ваш бизнес».
Другими словами, вам нужен сайт, адаптированный для мобильных устройств.
Но что такое мобильный сайт? В этой статье вы узнаете все о веб-сайтах, удобных для мобильных устройств, и увидите девять лучших примеров дизайна мобильных веб-сайтов. Кроме того, вы узнаете, как узнать, подходит ли ваш сайт для мобильных устройств.
Давайте приступим.
Начните продавать онлайн прямо сейчас с Shopify
Начните бесплатный пробный период
Что такое мобильный сайт?
Проще говоря, мобильный веб-сайт — это сайт, разработанный и оптимизированный для портативных устройств, таких как смартфоны и планшеты.
Адаптивный дизайн для мобильных устройств — это процесс создания веб-сайта, который адаптируется к размеру экрана, на котором он просматривается.
Дизайн нашего веб-сайта оптимизирован для мобильных устройств. Давайте сравним, как это выглядит на компьютере и мобильном устройстве.
На изображении ниже видно, что на десктопном веб-сайте много места, элементы страницы расположены рядом друг с другом, а текст относительно мал по сравнению с размером экрана.
С другой стороны, когда вы просматриваете веб-сайт на мобильном устройстве, элементы страницы располагаются друг над другом в один длинный столбец, и вокруг каждого элемента остается меньше места. Кроме того, кнопки стали больше, чтобы их было легче нажимать, а текст стал больше по сравнению с размером страницы, чтобы его было легче читать.
«Богатые и интерактивные возможности, которые мы привыкли ожидать от мобильных приложений, создали новые стандарты и ожидания для всех цифровых медиа, включая Интернет», — сказал Радж Аггарвал, генеральный директор компании мобильного маркетинга Localytics. «В результате веб-сайты развиваются, чтобы стать более похожими на приложения по своей богатой функциональности».
«В результате веб-сайты развиваются, чтобы стать более похожими на приложения по своей богатой функциональности».
Давайте перейдем к делу: в последнем квартале 2019 года на смартфоны приходилось колоссальные 52,6% глобального трафика веб-сайтов.
Это означает, что мобильные устройства теперь преобладают над настольными компьютерами.
Кроме того, ожидается, что к 2024 году количество мобильных пользователей во всем мире вырастет до 7,41 миллиарда. Встречайте своих клиентов в той среде, которую они выбирают, а не там, где вам удобно».
Мобильные устройства также меняют покупательские привычки.
По данным Google, 59% покупателей говорят, что возможность совершать покупки на своих мобильных устройствах важна при принятии решения о том, у какого продавца или бренда покупать.
Кроме того, 70% владельцев смартфонов, совершивших покупку в магазине, обращались к своим мобильным устройствам, чтобы заранее изучить информацию о покупке.
Наконец, многие пользователи загружают мобильные веб-сайты, используя медленное и слабое телефонное соединение. В результате бренды должны создавать мобильный дизайн сайта, который быстро загружается.
В результате бренды должны создавать мобильный дизайн сайта, который быстро загружается.
В общем и целом, сейчас мир ориентирован на мобильные устройства, и именно поэтому вам нужен веб-сайт, адаптированный для мобильных устройств.
В этом разделе мы более подробно рассмотрим восемь советов по дизайну мобильных веб-сайтов, которые вы можете использовать. Кроме того, вы увидите реальные примеры с лучших мобильных веб-сайтов в Интернете.
1. Используйте большие кнопки
На мобильных веб-сайтах кнопки должны быть достаточно большими, чтобы пользователи могли нажимать их без необходимости увеличивать масштаб.
Кроме того, между гиперссылками должно быть пространство. Если ссылки расположены слишком близко друг к другу, пользователи могут попытаться щелкнуть ссылку и случайно щелкнуть другую.
Shopify использует большие кнопки и оставляет много места между гиперссылками на своем мобильном веб-сайте.
Итак, когда вы разрабатываете свой веб-сайт, адаптированный для мобильных устройств, помните об интервалах и убедитесь, что каждую гиперссылку можно легко щелкнуть.
2. Сделайте текст достаточно большим, чтобы его можно было прочитать
Это может показаться немного очевидным, но это также важно для дизайна веб-сайта, удобного для мобильных устройств.
Пользователям не нужно увеличивать масштаб или прокручивать влево или вправо, чтобы что-то прочитать. Текст всегда должен быть достаточно крупным, чтобы его было удобно читать.
В приведенном ниже примере от Beardbrand вы можете видеть, что весь отображаемый текст идеально соответствует размеру экрана.
Сделайте текст достаточно крупным на экранах любого размера, чтобы пользователи могли легко читать то, что вы хотите сказать.
3. Упрощение меню
В меню веб-сайта на рабочем столе много места. Они могут занимать всю полосу в верхней части экрана и иметь обширные раскрывающиеся меню, и все это не мешает работе пользователя.
На мобильных устройствах это не так — просто не хватает места.
Веб-сайты, оптимизированные для мобильных устройств, должны использовать простые меню, в которых представлен обзор веб-сайта. Затем пользователи могут использовать категории, фильтры или функцию поиска, чтобы отточить то, что они ищут.
Затем пользователи могут использовать категории, фильтры или функцию поиска, чтобы отточить то, что они ищут.
Большинство мобильных веб-сайтов используют символ гамбургера, состоящий из двух или трех горизонтальных линий, для обозначения меню.
Давайте рассмотрим хороший пример с одного из лучших мобильных сайтов, Kylie Skin.
Когда пользователи коснутся двухстрочного меню-гамбургера в правом верхнем углу экрана, им будет показано полноэкранное меню с большими кнопками и текстом.
При создании веб-сайта, адаптированного для мобильных устройств, делайте меню простым, чтобы пользователям было легко найти то, что они ищут.
4. Предоставьте простую и интуитивно понятную функцию поиска
Функция поиска на вашем веб-сайте особенно важна для мобильных пользователей.
Как упоминалось выше, упрощенные меню могут упростить просмотр мобильных устройств. Однако они также могут затруднить пользователям поиск определенного элемента.
Чтобы пользователям было легко найти то, что они хотят, поместите функцию поиска в центр.
Пользователь Shopify Gymshark помещает функцию поиска в верхнюю панель страницы. Существует также интуитивно понятная функция фильтрации, которая упрощает пользователям поиск определенных типов продуктов.
Ключевой вынос? Сделайте простую и эффективную функцию поиска частью дизайна вашего мобильного сайта.
5. Упростите общение
Если клиент ищет ваши контактные данные, возможно, он столкнулся с проблемой, а это значит, что он уже немного расстроен. Не добавляйте оскорбление к травме, затрудняя контакт с вами.
Особенно, когда 84 процента потребителей считают обслуживание клиентов ключевым фактором при принятии решения о покупке.
Вот еще один отличный пример дизайна мобильного веб-сайта от пользователя Shopify Bremont. Этот бренд роскошных часов размещает значок чата в правом нижнем углу экрана, что позволяет посетителям веб-сайта быстро и легко связаться с представителем.
Если вы не можете предложить круглосуточный чат, рассмотрите возможность подключения к чат-боту Facebook или просто предоставьте контактную форму, к которой пользователи могут получить доступ через ссылку «Контакты» в вашем меню.
6. Создание простых форм
Пользователи могут быть более склонны заполнять длинную форму на компьютере, поскольку экран больше и легче печатать с клавиатуры.
На мобильных устройствах формы должны быть короче, с большими текстовыми полями и кнопками.
Например, если вы просите пользователей подписаться на ваш список рассылки, вы не должны запрашивать больше, чем имя и адрес электронной почты.
Если вам нужно включить больше вопросов, сделайте их быстрыми и простыми для ответов.
В этом примере дизайна мобильного веб-сайта от пользователя Shopify QuadLock вы можете увидеть большие поля с простыми требованиями к форме. Есть даже раскрывающееся меню, чтобы помочь пользователям предоставить информацию о своем запросе.
Короче говоря, убедитесь, что ваши формы короткие и понятные.
7. Создавайте привлекательные призывы к действию
Призыв к действию, также известный как CTA, представляет собой изображение, баннер или фрагмент текста, который буквально призывает пользователей совершить какое-либо действие.
Например, вы можете предложить пользователям подписаться на ваш список рассылки, узнать больше о предложении или приобрести продукт.
Эта маркетинговая тактика играет важную роль в дизайне мобильных веб-сайтов.
Однако создание привлекательных призывов к действию может оказаться сложной задачей на столь ограниченном пространстве экрана.
В этом примере мобильного веб-сайта от пользователя Shopify Luxy Hair вы можете увидеть два баннера с призывами к действию. Первый продвигает новый продукт, который поставляется с бесплатным подарком, а второй предлагает пользователям узнать больше о бесплатной доставке бренда и 90-дневная политика обмена.
При создании призывов к действию для вашего веб-сайта, оптимизированного для мобильных устройств, сделайте их выделяющимися, разместив их в верхней части страницы, чтобы пользователи могли их видеть, не прокручивая страницу вниз.
8. Избегайте всплывающих окон
Посмотрим правде в глаза: большинство людей ненавидят всплывающие окна. На самом деле, если вы введете в Google «Я ненавижу всплывающую рекламу», вы найдете почти 48 миллионов результатов.
Неудивительно, что в 2017 году Google внедрил изменение алгоритма, которое наказывает веб-сайты, которые отображают определенные типы всплывающих окон на мобильных устройствах.
В наши дни ваш поисковый рейтинг, скорее всего, пострадает, если вы:
- Покажете всплывающее окно с основным содержанием
- Показать отдельное межстраничное объявление, которое пользователь должен закрыть, прежде чем он сможет получить доступ к основному контенту.

- Сделайте верхнюю часть страницы похожей на отдельное межстраничное объявление и разместите исходное содержимое под ним.
Тем не менее, некоторые типы всплывающих окон не должны негативно влиять на ваш рейтинг, например
- Межстраничные объявления, используемые для выполнения юридических обязательств, таких как проверка возраста, согласие на использование файлов cookie или GDPR.
- Окна входа в систему для доступа к частному содержимому, такому как электронная почта или содержимое, защищенное платным доступом.
- Небольшие баннеры, которые легко закрыть и которые «занимают разумное количество места на экране», например баннеры установки приложений, используемые Chrome и Safari.
Подводя итог, мобильные всплывающие окна расстраивают пользователей и могут повредить вашему поисковому рейтингу, поэтому используйте их только в случае крайней необходимости.
Как узнать, оптимизирован ли ваш веб-сайт для мобильных устройств
Если вам интересно, оптимизирован ли ваш веб-сайт для мобильных устройств, вам понадобится совсем немного времени, чтобы узнать, оптимизирован ли ваш веб-сайт для мобильных устройств — просто введите ссылку на свой веб-сайт и нажмите «Проверить URL».
Этот инструмент оценит, насколько ваш веб-сайт удобен для мобильных устройств, и предоставит вам подробную информацию о том, что вы можете сделать для его улучшения.
Удобный для мобильных устройств веб-сайт — это сайт, который хорошо работает на смартфонах и планшетах. И теперь, когда мир ориентирован на мобильные устройства, ваш веб-сайт должен быть таким же.
Итак, вот восемь советов по дизайну мобильных веб-сайтов:
- Сделайте кнопки достаточно большими, чтобы люди могли их нажимать.
- Убедитесь, что текст достаточно велик, чтобы его можно было читать без необходимости увеличения масштаба.
- Упростите меню, чтобы упростить навигацию на маленьком экране.
- Разместите функцию поиска на переднем плане и разрешите пользователям фильтровать результаты поиска.
- Сделайте так, чтобы пользователям было легко связаться с вами.
- Создавайте простые и быстрые в использовании формы.

