Лучшие CMS: обзор коробочной системы управления сайтами UMI.CMS
Лучшие CMS: обзор коробочной системы управления сайтами UMI.CMS — информация на сайте umi-cms.ru+7 (812) 309-03-15 Все контакты
0
Разделы сайтаСтатьи
Отправить запросОбновленияVIP-ЗаботаУсловияВыбор хостингаСтатьи
Закажите сайт по телефону 8-800-5555-864
Российская платформа для создания сайтов UMI.CMS функционирует с 2007 года. За это время на ней запущено порядка сотни тысяч сайтов самого разного масштаба и назначения: онлайн-витрины, магазины, сайты для корпоративных целей, визитки, интернет-СМИ, сервисные порталы, сайты-одностраничники и даже внутрикорпоративные системы.
Платформа удерживает лидирующие позиции в рейтингах лучших CMS Рунета, завоевав доверие пользователей и разработчиков благодаря высокому качеству, удобству и функциональности.
Мнения экспертов
Движок находится в топе среди Российских коммерческих систем управления согласно авторитетным проектам Рейтинг Рунета, CMS Magazine и Ruawards, а также в рейтингах движков по качеству (1-е место) и популярности (2-е место) от экспертов Tagline.
Специалисты оценили движок по следующим критериям:
- Удобство для контент-менеджера. Контент сайта легко редактируется в один клик, интерфейсы управления интуитивно понятны.
- Удобство для разработчика. Доступ к API и подробная документация дают широкие возможности для реализации различных разработок.
- Конечная стоимость владения сайтом. В среднем временные и финансовые затраты на поддержание сайта ― на 75%+ процентов ниже, чем для сайтов на других платформах.
-
- Простота освоения. Работать с сайтом так же просто и привычно, как с MS Word.
- Качество поддержки. У UMI.CMS не техподдержка, а Служба Заботы. По-настоящему заботливые и вежливые специалисты помогают пользователям без выходных, онлайн и по телефону.

- Безопасность. Система надежно защищена от взломов.
- Поддержка разработчиков.
- Ассортимент шаблонов дизайна. Сотни шаблонов в различных дизайнах и тематиках.
- Широкие возможности интеграции. В систему интегрирована веб-аналитика, сервисы онлайн-оплаты, службы доставки, SEO-инструменты, системы учета и многие другие необходимые для современного онлайн-бизнеса технологии.
- Совместимость с хостингами.
Отзывы пользователей UMI.CMS и разработчиков
Высокое качество продукта UMI.CMS подтверждают не только статистические данные, но и разработчики и пользователи движка ― владельцы компаний, SEO-оптимизаторы, маркетологи и другие специалисты в сфере онлайн-бизнеса и сайтостроения.
Владельцы сайтов на UMI.CMS любят движок за простоту редактирования и наполнения сайта. Им не приходится учиться управлению сайтом, потому что любая, даже самая сложная функция отличается интуитивным управлением.
Треть веб-разработчиков в русскоязычном сегменте сети применяет UMI.CMS для разработки сайтов и интернет-магазинов. Такие данные предоставляет Рейтинг Рунета.
Резюмируя, стоит сказать, что многие пользователи и разработчики, имеющие опыт работы с UMI.CMS, считают ее лучшей CMS из всех представленных на рынке.
Преимущества системы администрирования сайтов UMI.CMS
В арсенале движка ― 41 функциональный модуль. Дополнительно подключается множество других модулей и расширений, созданных партнерами UMI.CMS. Система предоставляет возможность реализации любого функционала и интеграции любого внешнего сервиса, имеет открытый
- Неограниченная мультисайтовость
Если вы хотите создать несколько сайтов на платформе, не нужно докупать дополнительные лицензии. К одной лицензии UMI.CMS без доплат подключается неограниченное количество сайтов, доменов и шаблонов.
- Готовые сайты
Поставка UMI.CMS включает больше сотни готовых решений с готовым дизайном и настроенным функционалом. Такой сайт будет готов к работе сразу же после установки системы. Также предлагается множество отличных премиум-решений от сторонних разработчиков, способных расширить базовый функционал.
- Широкие возможности для SEO
Эксперты рынка подтверждают: движок UMI.CMS прекрасно адаптирован для поискового продвижения. Все нужные инструменты для настройки SEO и оценки эффективности продвижения уже встроены в систему — анализ результативности выбранной стратегии не составит труда. Таким образом поисковая раскрутка становится проще, эффективнее и экономичнее для пользователя.
- Экономичность
Платформа нетребовательна к ресурсам, очень экономична в разработке и в эксплуатации. Для создания и поддержки сайта требуется меньше ресурсов, а на освоение и взаимодействие с ним затрачивается намного меньше рабочего времени, чем на других подобных платформах. Поэтому стоимость владения сайтом на UMI.CMS существенно ниже.
- Простота управления
В систему встроены самые передовые инструменты и технологии веб-администрирования. Редактирование содержимого сайта и меню ― в 1 клик. Управление структурой, объектами и файлами осуществляется методом drag&drop (перетаскивание мышью). История версий и корзина удаленных объектов застрахуют вас от непоправимых ошибок — вы всегда можете вернуть предыдущую сохраненную версию любой страницы или увидеть, кто и когда ее изменял. А гибкие настройки прав доступа позволяют разграничивать доступ к функциям/страницам сайта и их управлению для разных пользователей или групп пользователей.
- Мощный функционал для онлайн-торговли
UMI.CMS оснащена большим набором возможностей для полноценной работы интернет-магазинов разных масштабов. Умная фильтрация в каталогах, SKU (торговые предложения), онлайн-платежи, доставка, автоматическая выгрузка в Яндекс.Маркет, конструктор скидок, валюты, склады, сопутствующие товары ― это лишь малая часть исчерпывающего инструментария для успеха в электронной коммерции. Кроме этого, редакции UMI.CMS для онлайн-продаж включают готовый шаблон с продвинутым функционалом. Это поможет быстро запустить магазин без привлечения разработчиков.
- 1С и другие интеграции
Движок UMI.CMS поддерживает полную двустороннюю синхронизацию с 1С. Благодаря этому возможна полноценная передача данных между сайтом и программой. Отметим, что компания UMI принадлежит Фирме 1С, поэтому качество интеграции гарантируется производителем на самом высоком уровне. Система также интегрирована с множеством других внешних сервисов, необходимых для успешной коммерческой деятельности в интернете: Яндекс.
- Множество готовых решений
В поставку UMI.CMS включено больше 100 готовых шаблонов различных тематик. Это дает возможность запустить сайт быстро и без участия разработчиков. А готовый интернет-магазин «Демо-маркет» (входит в редакцию движка для онлайн-магазинов) ― это эталонное решение, полностью укомплектованное лучшими инструментами для интернет-бизнеса. Он служит не только готовым шаблоном для быстрого старта магазина, но и образцом внедрения функционала и верстки для разработчиков.
- Безопасность
Система устойчива к нагрузкам, а ее надежность и защищенность от взломов подтверждена экспертами по безопасности программного обеспечения. За это отвечает команда экспертов, которая в свое время стояла на страже безопасности серверов Google, Яндекса, а также помогла в решении проблем безопасности другим IT-компаниям мирового масштаба.
- Наличие облачной версии
Платформа UMI.CMS имеет облачную версию ― конструктор сайтов 1С-UMI. Она подойдет для тех, кто хочет самостоятельно создать сайт за пару минут, не вникая ни в технические нюансы разработки.
Твитнуть
Комментарии ВКонтакте
Рекламный сайт, одностраничник или landing page: новый тренд
Имеет значение первое впечатление!!!
Landing page (лендинг пейдж), одностраничный сайт − это сайт, который состоит из одной страницы и рекламирует или продает продукт или услугу. Это максимально упрощенная интернет-страница без усложненной навигации и лишнего текста. Подобная посадочная страница подходит для продвижения практически любого продукта или услуги. Подобный сайт −идеальное решения для компании, предлагающей небольшой спектр услуг или для продвижения одного или однотипного товара.
Специалисты компании KOLORO знают как спроэктировать посадочную страницу, чтобы она рекламировала и продавала
Правильная разработка
Приступая к разработке посадочной страницы, необходимо помнить, что его основная цель − реклама/продажа. Нужно подчеркнуть выгоды товара/услуги. Немаловажным является создание визуально правильной страницы.
Нужно подчеркнуть выгоды товара/услуги. Немаловажным является создание визуально правильной страницы.
При создании одностраничника нужно учесть, что заголовок должен не просто выделяться, он должен быть узнаваемым и читабельным, как и весь текст, который должен быть лаконичным и содержательным. Описание продукта/услуги должно быть таким, что пользователь поймет, что приобретая продукт компании, он сделает свою жизнь проще и лучше. Фотографии или видео должны быть реалистичными, как бы кадрами из жизни.
Важно понимать, что лендинг пейдж не будет аналогом главной страницы веб-сайта. Поэтому его содержание должно быть уникальным. Одностраничник под ключ будет отличатся от обычной страницы отсутствием: расширенной навигации, многочисленных ссылок и призывов.
Тренды сайта landing page
Технологии стремительно развиваются, упрощая не только внешний вид, но и юзабилити сайта лендинг пейдж. А веб-разработки поддаются дизайнерским веяниям моды.
А веб-разработки поддаются дизайнерским веяниям моды.
Материальный веб-дизайн
Созданный компанией Google визуальный язык стал трендом, соединяющим в себе качественный дизайн, научно-технологические возможности и простоту юзабилити.
Удобство пользования и мобильная версия − важные составляющие при разработке.
Основная задача дизайнеров − сделать сайт лендинг визуально приятным, но простым, приближенным к натуральности и реальности. Для создания используются такие интерфейсные элементы, как псевдо 3D, анимация, яркие цвета, их смелые сочетания и тени. Все это для того, чтобы пользователь без лишней навигации мог легко сориентироваться в минималистической эстетике сайта.
Живые фотографии и видео
Стоковые изображения − вчерашний день. Сегодняшний тренд − качественные жизненные фотографии. Не последнюю роль в этом сыграли соцсети, в частности Instagram. Сейчас нормально следить за жизнью других людей и делиться своими буднями, выкладывая фотографии. Многие компании делятся своими буднями на сайте, выкладывая фото повседневной жизни офиса. Пользователь не просто ощущает себя частью жизни компании, но и доверяет ей больше.
Сейчас нормально следить за жизнью других людей и делиться своими буднями, выкладывая фотографии. Многие компании делятся своими буднями на сайте, выкладывая фото повседневной жизни офиса. Пользователь не просто ощущает себя частью жизни компании, но и доверяет ей больше.
Живее фотографий − только видео. Теперь оно используется не только в качестве контента, а и как главное полноэкранное изображение.
Видео эффективно используют в сторителлинге. Оно способно установить связь на уровне эмоций с пользователем. В отличии от простых изображений, видео обладает гибкостью и универсальностью, которые заинтересовывают пользователя, благодаря чему он дольше остается на сайте.
Минимализм
Минимализм − основной акцент мировых трендов. Он не обошел и дизайн посадочных страниц.
Но в данном случае минимализм способствуют концентрации внимания пользователя на необходимой информации:
- продукт,
- услуга,
- выгода,
- возможность.

Страница без лишней информации, на которой не нужно тратить время на поиски, подводит пользователя сразу к целевым действиям. Минимализм веб-страниц,сохраняя контакт с пользователем, акцентирует внимание на важных элементах.
Анимация
Движение − это жизнь, а жизнь − это движение! Это главный принцип страниц с оживленными деталями, притягивающими внимание. Не стоит добавлять много деталей, что может рассеять внимание пользователя. Анимация должна быть легкой и плавной, чтобы не спугнуть пользователя. И, поскольку это рекламный сайт, то анимация должна быть в духе компании и должна напоминать элемент дизайна.
Drop-down меню
Борьба за внимание пользователя нашла свое отражение в меню, которое прячется. Подобная навигация создана специально для смартфонов, чтобы разгрузить пространство и облегчить визуализацию. Хотя она хорошо смотрится и на полноценном экране. Прячущееся меню помогает сосредоточиться на основном. При таком решении лендинга используют одноцветный фон или однотонную структуру pop-out меню, но так, чтобы цветовое оформление было в одном тоне. Для текста используются крупные шрифты, которые легко читать, заполняя этим пространство.
Хотя она хорошо смотрится и на полноценном экране. Прячущееся меню помогает сосредоточиться на основном. При таком решении лендинга используют одноцветный фон или однотонную структуру pop-out меню, но так, чтобы цветовое оформление было в одном тоне. Для текста используются крупные шрифты, которые легко читать, заполняя этим пространство.
Современные дизайнеры отошли от привычных боковых или верхних положений меню на странице. Уникальное меню страницы − фишка дизайнера/компании, которая привлекает пользователей новаторством и оригинальностью идеи. Верх уникальности − полное отсутствие меню. Для поиска нужного контента − нужно скроллить. Основным минусом является − долгий поиск необходимой информации. Но это перекрывает огромный плюс − прокручивая контент, можно ознакомиться со всем сайтом.
Также экран может быть разделен на отдельные, независимые друг от друга части.
Благодаря такому решению страницу можно заполнить разнородным контентом, например, с одной стороны видео или фото, а с другой −текст. Это не перегружает пользователя, а заинтересовывает динамичностью. При том, что обе части обособлены друг от друга, можно их объединить цветовым акцентом.
Mobile-friendly
Адаптация к смартфону, планшету или другому подобному гаджету, который постоянно под рукой, повышает статус компании в глазах пользователя.
Пользователи мобильных устройств повлияли на внешний вид сайтов. Максимальная простота требует стильности и лаконичности от дизайнеров и конкретики от маркетологов. Красивый дизайн и скорость загрузки сделали популярными страницы-карточки. Максимальное привлечение внимание обеспечивается двухцветностью страницы и большим количеством «воздуха» − белого цвета. Изысканная непринужденность приковывает внимание к акцентам на странице.
Винтаж снова в моде
Аристократично-эстетичные оттенки серого популярны в веб-дизайне последние несколько лет. Подобное решение компании подчеркивают состаренными или старыми фотографиями, подчеркивая тем самым историю бренда и его высокое качество. Благодаря этому он выглядит «теплее»и уютнее.
Преимущества сайта-одностраничника
Главное преимущество рекламирующего или продающего одностраничника − простое создание и небольшая стоимость.
Создать одностраничный сайт одностраничник специалист может за один-два дня. При желании можно сделать landing почти бесплатно или скачать готовый шаблон, дописав необходимую информацию и улучшив навигацию.
Среди пользователей такие сайты пользуются популярностью благодаря информативности и простоте использования. Вся необходимая информация содержиться на одной странице, упрощая поиск и ограничивается описанием услуги или товара, преимуществами и контактами.
Минусы landing page
Зачастую информацию о компании не удается поместить в несколько предложений, что приводит к созданию больших текстов, в котором пользователь теряется, внимание рассеивается и, как правило, сомневается или отказывается от покупки товара/заказе услуги у этой компании или через этот сайт. Возможности сайта ограничены и не позволяют добавлять новости компании. Также к минусам таких сайтов относится и дорогое продвижение.
Самые лучшие варианты разработки лендинг пейдж
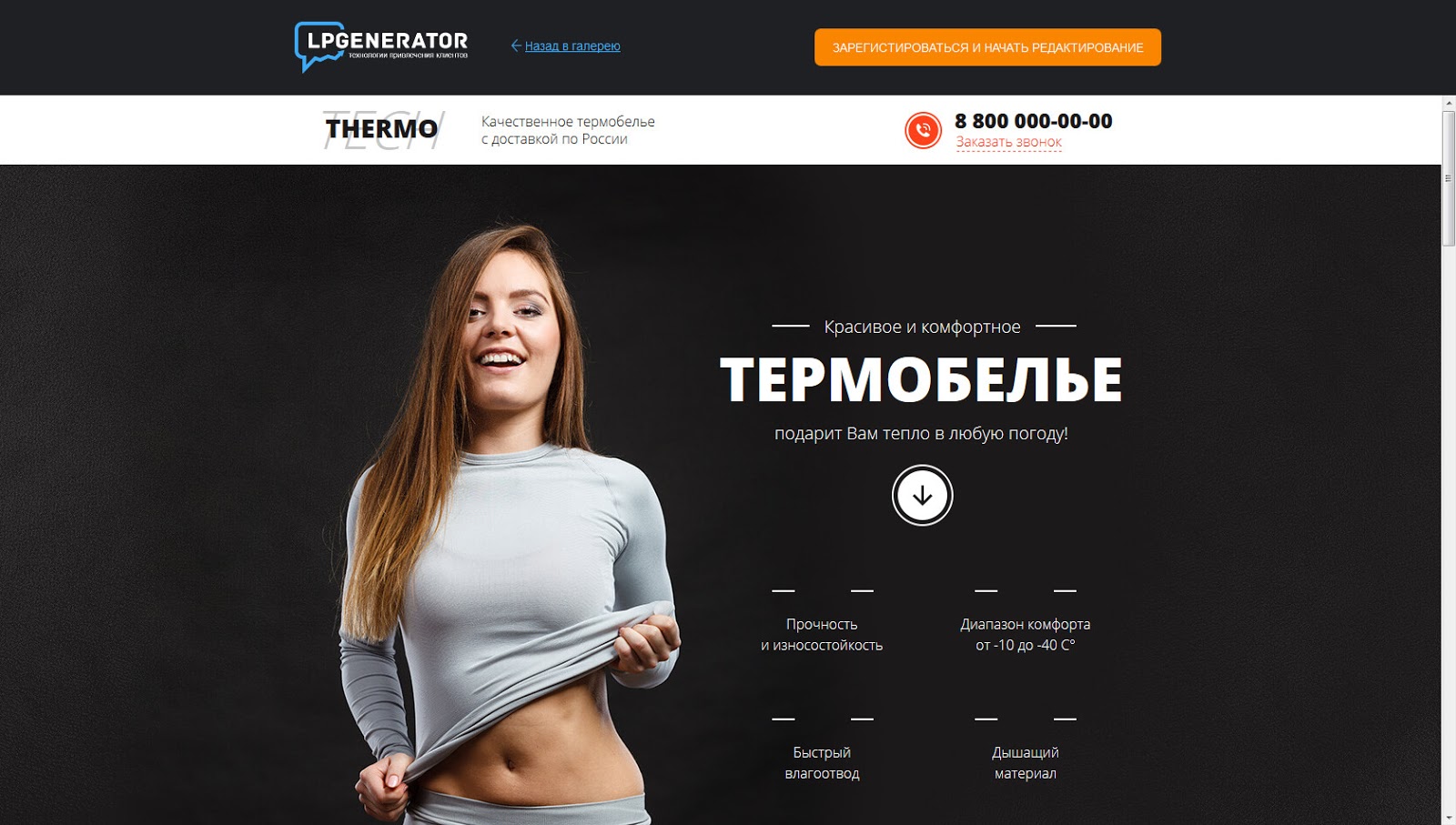
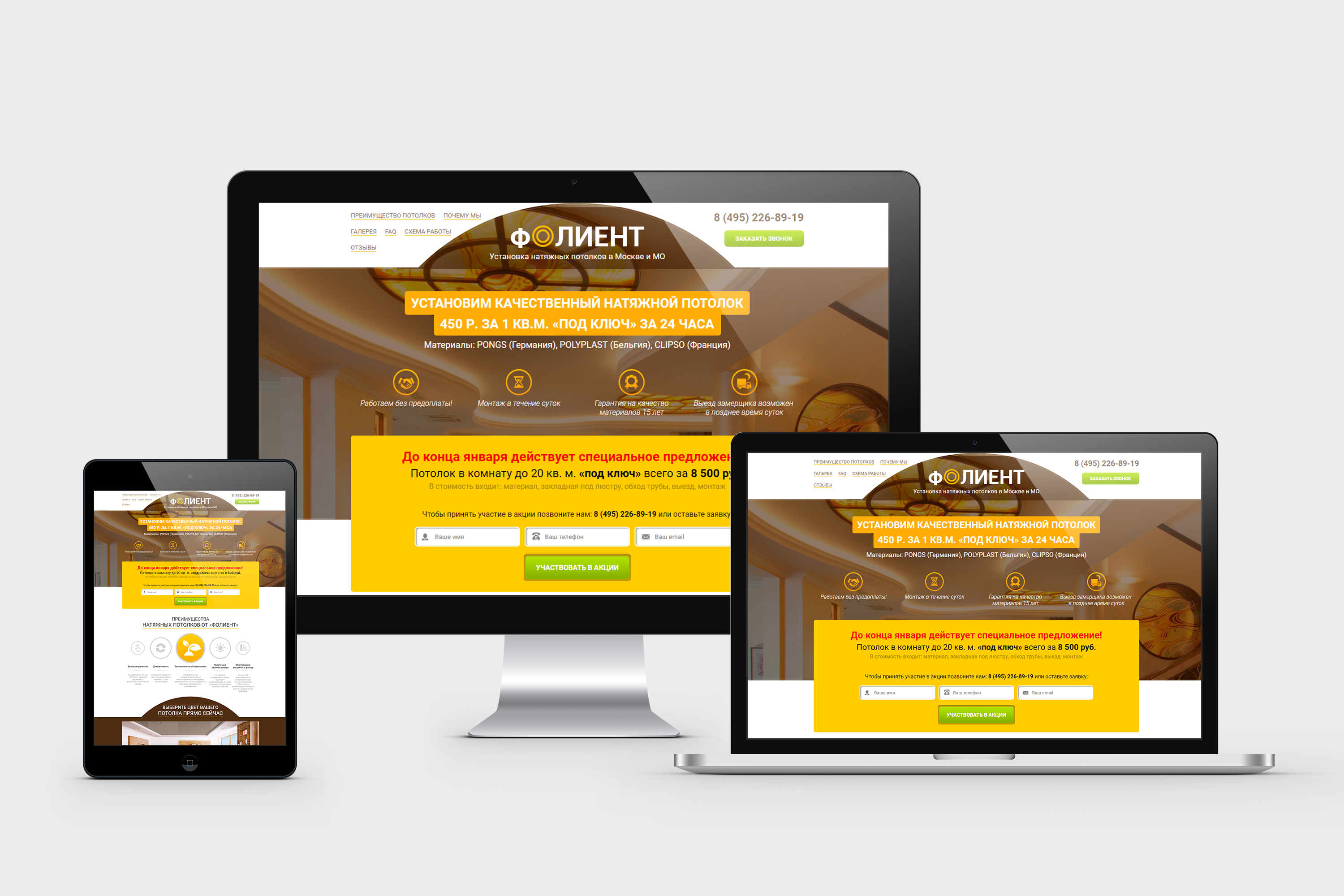
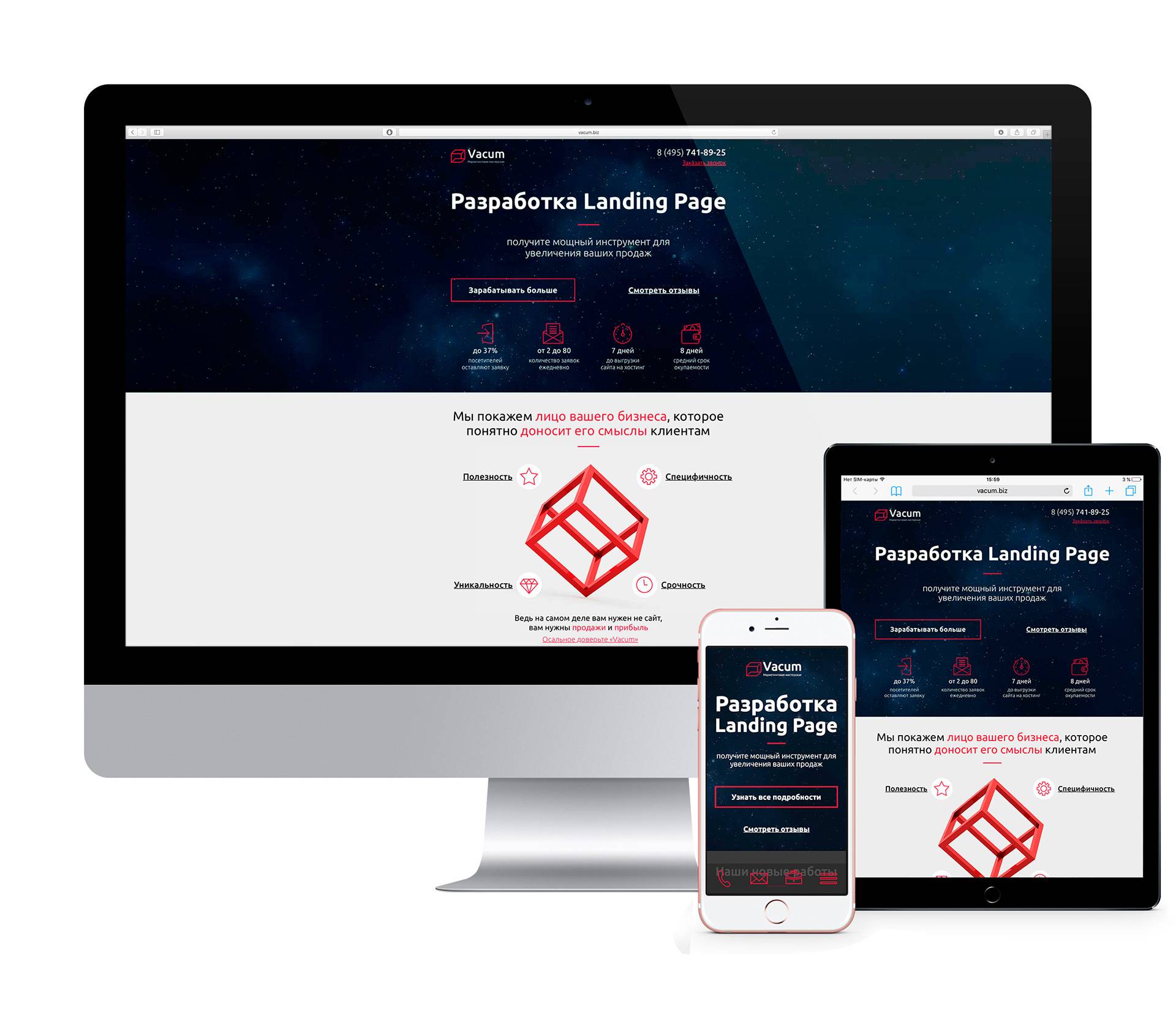
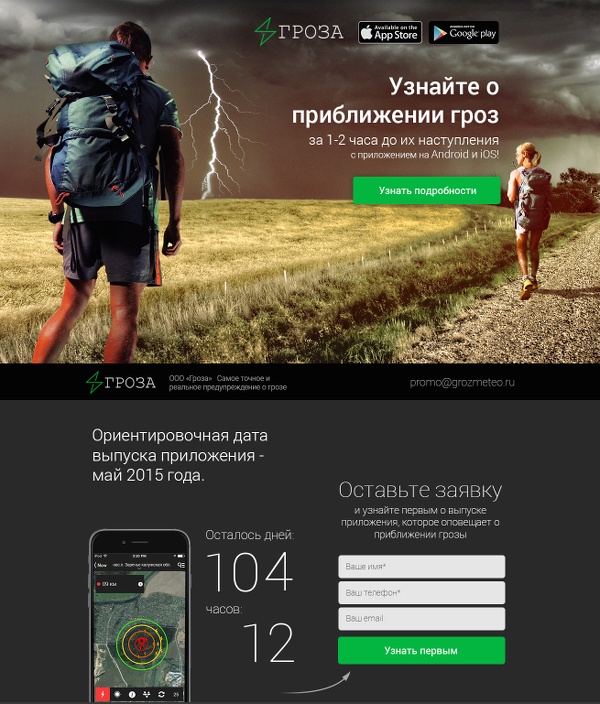
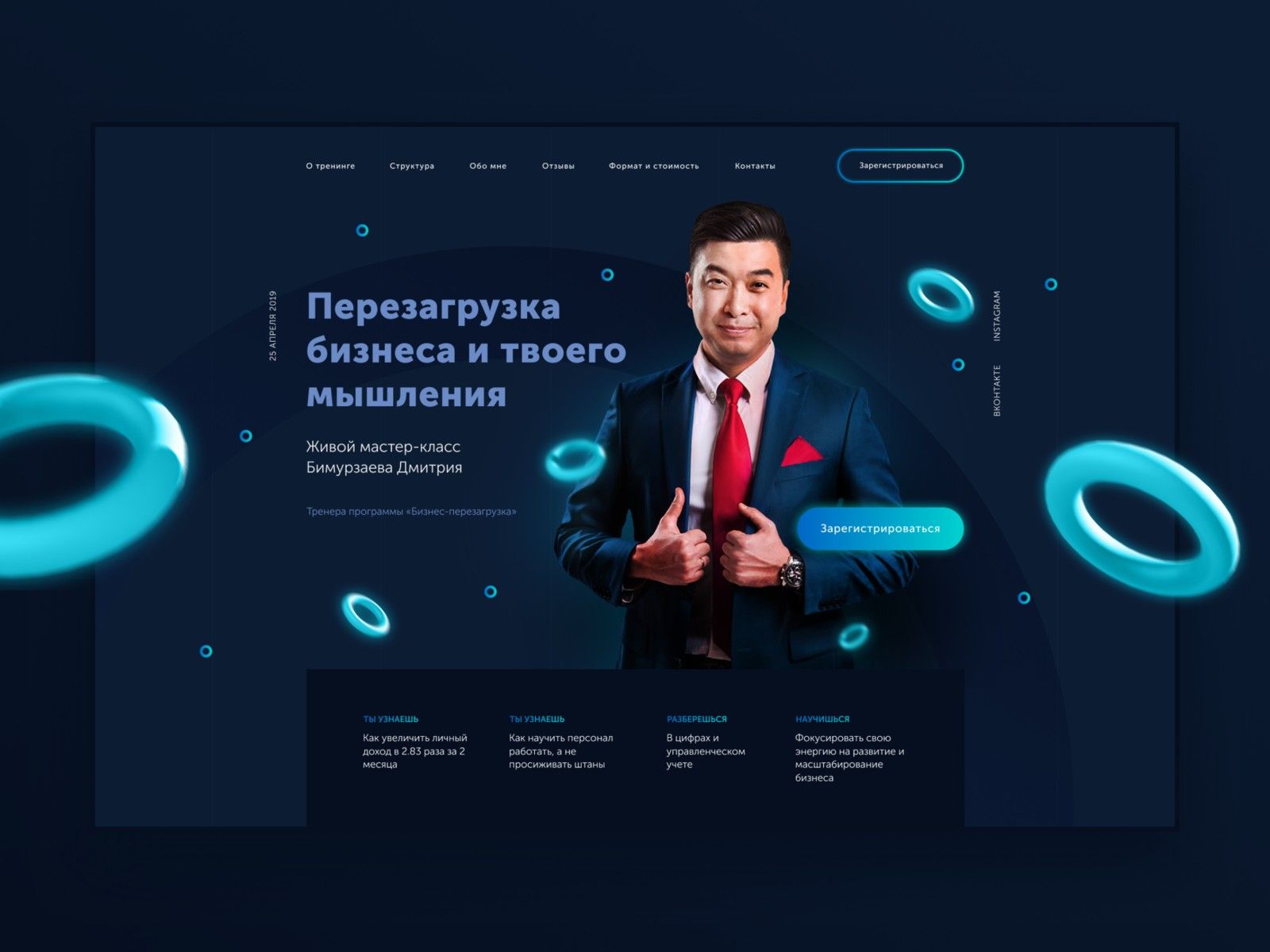
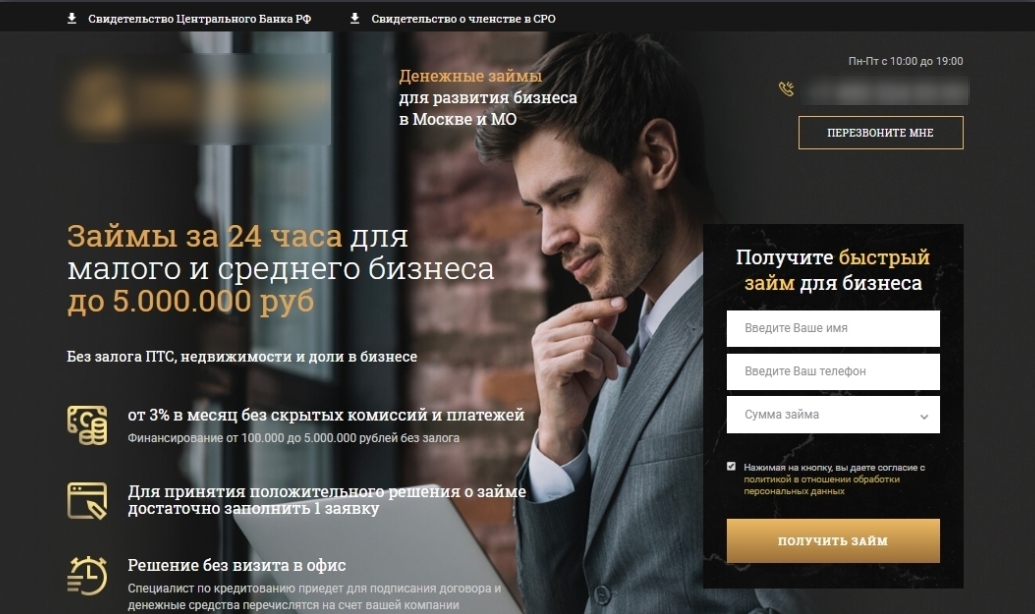
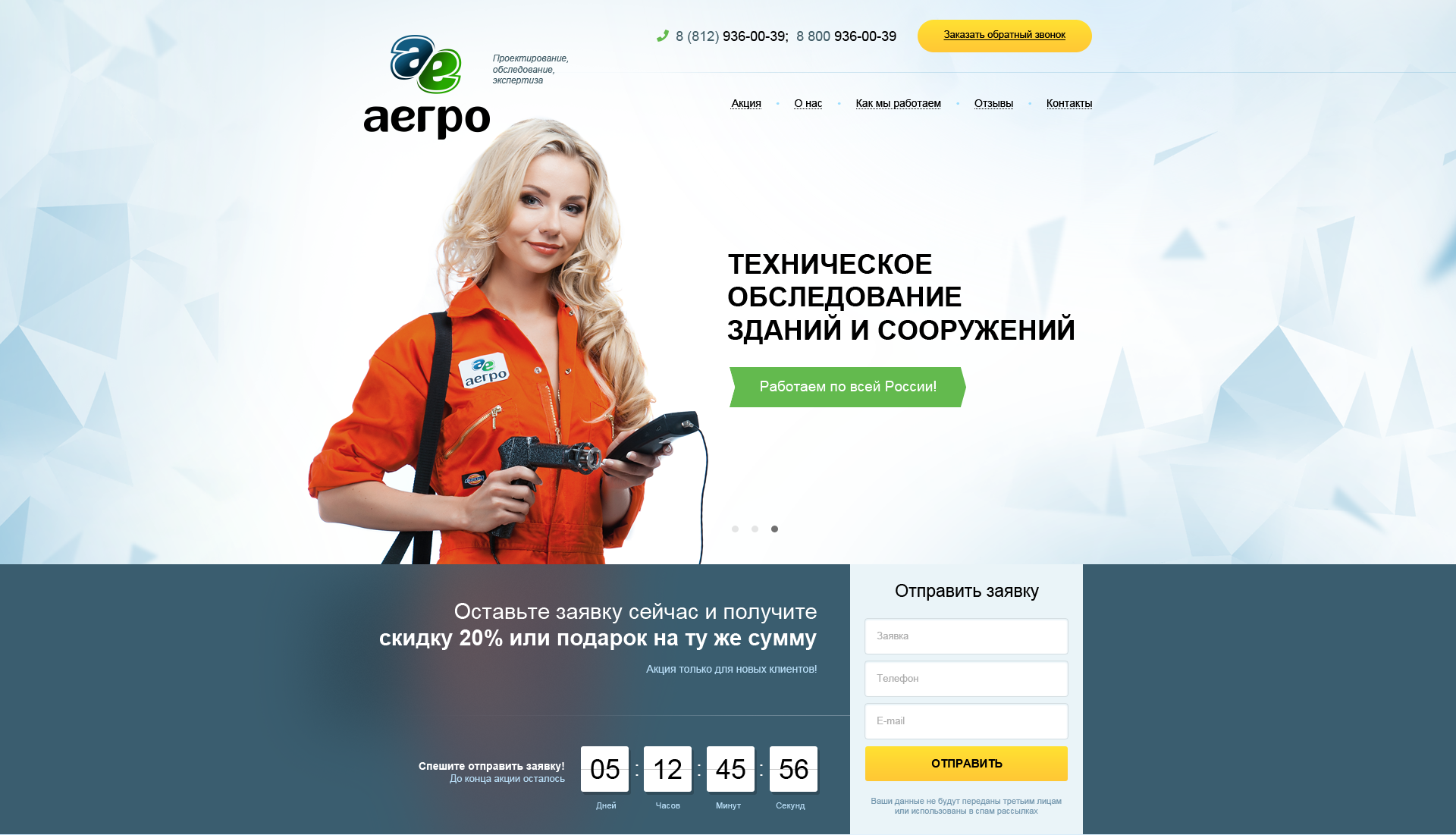
Предлагаем вашему вниманию подборку лучших и самых креативных продающих лендинг пейдж по мнению многих мировых дизайнеров.
Концепция движения и огня − завораживает и задерживает на таком сайте.
Яркие краски и плитки − оригинальное решение сайта-портфолио.
Оригинальная 3D анимация и стрелочки, напрвляющие на дальнейшее изучение сайта.
Сайт пропитан духом танцевального шоу, которое проходит в Амстердаме, и, которому, собственно, посвящен.
Интересная рекламная страница молодежной одежды. Ее динамичность проявляется в интересном решении: когда курсор уводится от картинки − остаются размытые пиксели.
Paper & Paint интересно взаимодействует с посетителем: при передвижении по сайту происходит переход к следующему разделу, как будто вы перелистнули страницу альбома.
Заказывайте в агентстве KOLORO лендинг пейдж под ключ − и ваши продажи взлетят до небес!!!
KOLORO знает как правильно рекламировать и что сделать, чтобы выгодно продать!
15 лучших конструкторов одностраничных сайтов
- Дерево ссылок
- Таплинк
- Приложения Jotform
- био.фм
- Smart.bio от Tailwind
- Лнк.Био
- Хайпаж
- SleekBio от AppSumo
- Flowpage по коду потока
- ху.
 бе
бе - об.мне
- Кард
- iLink
- Рекламная ссылка
- Лайтлинк
Создать веб-сайт очень просто благодаря таким инструментам, как Wix и WordPress. Но иногда даже многостраничный сайт — это больше, чем нужно.
Для успешного присутствия в Интернете часто не требуется полноценный веб-сайт. Например, влиятельным лицам в социальных сетях просто нужна веб-страница, на которой будут размещены ссылки на их различные профили и, возможно, продемонстрированы медиафайлы из таких приложений, как YouTube и SoundCloud.
Linktree — это крупный бренд, который все знают и любят за создание списка ссылок для социальных профилей, но если вы хотите немного больше функциональности, есть много других вариантов на выбор.
1. Дерево ссылок
В этом списке представлен определенный стиль одностраничных конструкторов приложений. Linktree был одним из первых инструментов, использующих этот стиль, и, вероятно, самым популярным.
По своей сути Linktree делает то, что написано на жестяной банке. Это сервис, который позволяет всем вашим ссылкам делиться одним домом. Это позволяет легко централизовать все ваше присутствие в Интернете.
2. Taplink
Taplink аналогичен Linktree. В основном это список ссылок на все ваши услуги, но он дает вам немного больше. Он предоставляет варианты, чтобы ваш профиль больше походил на простую домашнюю страницу.
3. Приложения Jotform
Приложения Jotform находятся на другом уровне. Вы можете создать личное приложение, которое будет работать как целевая страница со всеми вашими ссылками так же легко, как и с другими инструментами из этого списка.
Но Jotform Apps является частью набора инструментов, которые позволяют вам опрашивать своих подписчиков, продавать товары, управлять бизнесом и многое другое.
Jotform Apps позволяет вам начать там, где вы чувствуете себя комфортно, но это не будет сдерживать вас, когда вы решите расти.
Pro Tip
Используйте один из наших готовых шаблонов, чтобы создать собственное загружаемое приложение .
4. bio.fm
Как и Taplink, bio.fm дает вам возможность создать микро-сайт. Вы получаете все ожидаемые возможности связывания, но вы также можете вставлять видео с YouTube, фотографии из Instagram и многое другое.
5. Smart.bio от Tailwind
Tailwind — это маркетинговый инструмент для лидеров мнений в социальных сетях. Они создали Smart.bio, чтобы расширить свое предложение, но Smart.bio сам по себе является достойным инструментом ссылок.
6. Lnk.Bio
В основном это список ссылок, но также есть несколько встраиваемых элементов, таких как видео. Одним из лучших аспектов Lnk.Bio является цена. Они предлагают низкие ежемесячные ставки, а также разовые платежи, которые ниже, чем ежемесячные расходы некоторых других приложений.
7. Hypage
Hypage ориентирован на то, чтобы быть инструментом продаж. Если вы хотите зарабатывать деньги на своей странице с биографией, Hypage может быть вашим лучшим выбором. Он позволяет вам продавать цифровой контент, членство и многое другое, а также предоставляет несколько вариантов оплаты.
Если вы хотите зарабатывать деньги на своей странице с биографией, Hypage может быть вашим лучшим выбором. Он позволяет вам продавать цифровой контент, членство и многое другое, а также предоставляет несколько вариантов оплаты.
8. SleekBio от AppSumo
AppSumo — это сервис, который помогает новым стартапам найти аудиторию. Они также помогают людям находить одни из лучших новых инструментов на рынке. Но они также создают свои собственные инструменты.
SleekBio — один из таких инструментов. Начать работу очень просто, а сам сервис предлагает достаточно функций, чтобы быть полезным.
9. Flowpage by Flowcode
Flowcode — программа для создания QR-кодов. QR-коды в любом случае часто просто ссылаются на веб-сайты и социальные сети, поэтому имеет смысл, что Flowcode создал Flowpage для удовлетворения потребностей одностраничного веб-сайта.
Flowpage предлагает множество вариантов настройки. И, конечно же, он хорошо работает с QR-кодами Flowcode.
10. hoo.be
Эта услуга более эксклюзивна. У них есть известные клиенты, такие как 50 Cent и Boston Celtics, и они никого не пустят. Сначала нужно подать заявку.
11. about.me
Давайте будем честными. Вероятно, это лучшее название для одного из этих сервисов. about.me ориентирован на профессионалов и фрилансеров, и их простой, минималистичный интерфейс соответствует этому. Он предоставляет целевые страницы, которые отлично смотрятся на мобильных устройствах и компьютерах.
12. Carrd
Carrd предлагает сногсшибательные, простые, одностраничные макеты сайтов, причем бесплатно. Однако, если вы хотите получить доступ к их более продвинутым функциям, вам понадобится платная версия Pro.
13. iLink
У iLink простой интерфейс с несколькими надстройками и виджетами. Любителям компьютерных игр, вероятно, понравятся его интеграции.
Также есть собственный интернет-магазин. Если это то, что вы ищете, использование iLink может избавить вас от дополнительного шага по настройке интернет-магазина.
14. Hype-Link
Если вы ищете простой инструмент, этот инструмент содержит все основные функции и не более того. Есть некоторые функции аналитики, но самым большим преимуществом является простота использования.
15. Litelink
Litelink — еще один очень простой вариант. В настоящее время он предлагает только бесплатный план, так что сейчас самое подходящее время, чтобы стать дедушкой и посмотреть, как они растут.
Эта статья была первоначально опубликована 27 января 2022 г. и обновлена 24 мая 2023 г.
Учитесь жить и работать умнее, а не усерднее!
Получайте наши лучшие статьи каждую неделю прямо в свой почтовый ящик.
Введите ваш адрес электронной почты
- Веб-дизайн
АВТОР
Ли Натан
Ли Натан пишет о технологиях личного развития и продуктивности. Его можно найти на leenathan.com.
Его можно найти на leenathan.com.
Одностраничные веб-сайты и SEO: основное руководство
Джейми Грант
Джейми — SEO-стратег Kaizen, лондонского агентства цифрового развития. Отвлекаясь от канонических тегов и hreflang, он, скорее всего, будет думать о последнем футбольном матче или Гран-при F1.
Статистика статей
Ежемесячный трафик 13
Ссылки на веб-сайты 46
Показывает, сколько разных веб-сайтов ссылаются на этот фрагмент контента. Как правило, чем больше веб-сайтов ссылаются на вас, тем выше ваш рейтинг в Google.
Показывает расчетный месячный поисковый трафик к этой статье по данным Ahrefs. Фактический поисковый трафик (по данным Google Analytics) обычно в 3-5 раз больше.
Сколько раз этой статьей поделились в Твиттере.
Поделитесь этой статьей
Получите лучший маркетинговый контент недели
Подписка по электронной почтеПодписка
Содержание
Почти все стратегии SEO предполагают запуск нескольких страниц на веб-сайте. В большинстве случаев это, несомненно, правильный путь, но сможете ли вы провести успешную SEO-кампанию с помощью всего лишь одностраничного веб-сайта?
В этой статье мы определим, что такое одностраничный веб-сайт, рассмотрим, хорош он или нет для SEO, а также рассмотрим несколько лучших советов по SEO для одностраничных веб-сайтов.
Что такое одностраничный сайт?
Одностраничный веб-сайт содержит весь контент сайта только на одной целевой странице. В отличие от многостраничных веб-сайтов, пользователь не может переходить к контенту по отдельным URL-адресам по внутренней ссылке.
Одностраничный веб-сайт — это почти то, что написано на жестяной банке. Однако его не следует путать с одностраничным приложением (SPA).
SPA — это веб-сайт, который загружает все файлы через веб-документ, когда пользователь впервые посещает веб-сайт. Остальной контент загружается динамически по мере того, как пользователь взаимодействует с сайтом.
В SPA пользователь по-прежнему может технически посещать разные страницы. Обычно они отображаются «на стороне клиента» с помощью JavaScript для динамического обслуживания нового контента.
Подходят ли одностраничные веб-сайты для SEO?
В большинстве случаев вы захотите запустить свой веб-сайт с более чем одной страницей. Одностраничные веб-сайты ограничивают ваш потенциал роста органического трафика.
Вот основные причины, по которым одностраничные веб-сайты не подходят для SEO.
Отсутствие контента ставит под угрозу таргетинг на ключевые слова
Одна из самых больших проблем с одностраничным веб-сайтом заключается в том, что вы ограничены таргетингом на небольшую группу ключевых слов.
Хотя можно нацеливаться на разные ключевые слова через одну целевую страницу, в SEO часто более эффективно разделить таргетинг на ключевые слова на отдельных страницах с определенной направленностью.
Этот процесс часто называют «сопоставлением ключевых слов», когда ключевые слова сопоставляются с выделенными целевыми страницами на основе предполагаемого поискового намерения Google за ключевым словом.
Лучший способ понять цель поиска по ключевому слову — просто выполнить поиск по ключевым словам вручную и посмотреть, какие результаты выдает Google. Если Google ранжирует одностраничные веб-сайты на верхних позициях по вашему целевому запросу, то, скорее всего, вы также можете занимать первые позиции с одной страницей.
Однако, по моему опыту, Google предпочитает ранжировать контент, который очень релевантен поисковому запросу. Даже если вы настроите таргетинг на ключевые слова с разной направленностью через отдельные фрагменты контента на одной странице, вы ослабите общую релевантность этой страницы. Разделение этого контента на гиперориентированные целевые страницы — гораздо более оптимальная контент-стратегия.
Разнообразие контента, относящегося к вашей нише, также помогает повысить авторитет и актуальность вашей отрасли в глазах Google.
Допустим, вы хотите купить контактные линзы. Магазин А предоставляет единую целевую страницу продукта для покупки линз.
С другой стороны, в магазине B есть страница продукта, страница «свяжитесь с нами» и несколько релевантных и информативных сообщений в блогах, отвечающих на распространенные вопросы, связанные с уходом за контактными линзами.
Конечно, здесь есть еще кое-что. Но в целом, как потенциальный покупатель, вы с большей вероятностью будете доверять магазину Б. Точно так же, в глазах Google, более широкий спектр заслуживающего доверия контента является признаком компетентности и создает актуальную актуальность и связь с вашей нишей.
Отсутствие структуры и организации приводит к ухудшению пользовательского опыта
Одностраничным веб-сайтам часто не хватает четкой структуры и организации. Когда весь контент размещен на одной странице, у пользователей обычно возникает путаница и разочарование.
Это связано с тем, что единственный способ для пользователя перемещаться по одностраничному сайту — это прокручивать страницу и нажимать на якорные ссылки (если они доступны). Чем больше контента вы втиснете на одну страницу, тем более разочаровывающим может стать этот опыт для пользователя, поскольку для поиска нужного контента требуется больше усилий.
Чем больше контента вы втиснете на одну страницу, тем более разочаровывающим может стать этот опыт для пользователя, поскольку для поиска нужного контента требуется больше усилий.
Многостраничные веб-сайты обычно имеют четкую иерархию контента, определяемую меню навигации в заголовке и цепочками навигации. Пользователи знакомы с навигацией по этим настройкам. При правильной настройке они также обеспечивают беспрепятственный переход пользователей между страницами на досуге.
Содержимое часто усекается, чтобы облегчить пользователям навигацию по одностраничному веб-сайту. Однако этот подход имеет свои недостатки. Оптимизируя свой контент, вы можете не включить информацию, которую ищет ваш пользователь, и удалить контент, полезный для SEO.
Ограниченный потенциал получения обратных ссылок
Одностраничные веб-сайты часто ориентированы на транзакции и конверсию. Как правило, они включают минимальный контент информационного характера, такой как сообщения в блогах, исследования или страницы в стиле кампании.
В своем первом сообщении в блоге Ahrefs под названием «Вот почему вы должны отдавать предпочтение внутренним ссылкам» я упомянул, что веб-мастера обычно ссылаются на контент информационного характера, а не на транзакционный.
Таким образом, выбрав одностраничный веб-сайт, вы, вероятно, поставите под угрозу свою способность создавать качественные обратные ссылки.
Создание ссылок — один из трех основных столпов SEO. Развернув структуру веб-сайта, далекую от оптимальной для создания ссылок, вы ограничите свой потенциал ранжирования.
Наличие многостраничного веб-сайта дает вам больше гибкости для развертывания большего количества контента, который естественным образом привлекает ссылки.
Каковы SEO-преимущества одностраничного веб-сайта?
На этом этапе вам может быть интересно, зачем кому-то запускать одностраничный веб-сайт. Несмотря на то, что я привел множество причин не делать этого, одностраничный веб-сайт может подойти вам в данный момент.
Многие веб-мастера могут на короткое время запустить одностраничный веб-сайт с целью расширения и масштабирования своего веб-сайта в долгосрочной перспективе. В этом случае одностраничный веб-сайт представляет собой хороший заполнитель или версию сайта MVP.
Они также относительно дешевы и просты в установке. Вам нужен только ресурс для проектирования, создания и размещения одной страницы, а не нескольких страниц.
Вот несколько очевидных причин, не связанных с SEO, по которым вам могут подойти одностраничные веб-сайты. Есть также некоторые преимущества SEO.
Они являются отличной отправной точкой для запуска бренда.
Если вы находитесь в процессе запуска нового бренда, вы, вероятно, будете неустанно работать за кулисами, чтобы убедиться, что ваш полномасштабный веб-сайт готов к запуску.
Одностраничный веб-сайт часто является идеальным сайтом-заполнителем перед запуском бренда (где вы, вероятно, переключитесь на полноценный веб-сайт после запуска). Наличие одностраничного веб-сайта гарантирует, что Google, по крайней мере, просканировал и проиндексировал ваш веб-сайт вовремя для запуска бренда.
Наличие одностраничного веб-сайта гарантирует, что Google, по крайней мере, просканировал и проиндексировал ваш веб-сайт вовремя для запуска бренда.
Это помогает избежать ситуации, когда ваш бренд (и веб-сайт) запускается без индексации в Google. Это может иметь катастрофические последствия, поскольку ваш веб-сайт может потерять ценные клики в важный день запуска вашего бренда.
Наличие по крайней мере одностраничного веб-сайта позволяет вам быть проиндексированным и создать важные рейтинги для ключевых терминов, связанных с брендом, перед запуском.
PageRank сосредоточен на одной странице
Ранее я упоминал, что обычно сложнее создавать обратные ссылки на одностраничный веб-сайт. Это, безусловно, так. Однако одним из преимуществ одностраничного веб-сайта является то, что вы с меньшей вероятностью пострадаете от размывания PageRank.
Все обратные ссылки на ваш сайт будут указывать на один URL-адрес. Это означает, что весь PageRank, созданный для вашего сайта, связан с одной страницей, а не разбавлен, поскольку авторитет передается через внутренние ссылки.
Когда PageRank передается через внутренние ссылки на многостраничных веб-сайтах, передается все меньше и меньше общего значения этой обратной ссылки. Это называется «Фактор демпфирования PageRank», когда передаваемое значение уменьшается с каждым «прыжком».
Допустим, у нас есть Магазин А и Магазин Б, которые продают один и тот же товар, за исключением того, что Магазин А — это одностраничный веб-сайт, а Магазин Б — многостраничный веб-сайт. Они оба получают обратную ссылку с одинаковым значением PageRank, нацеленную на корневой домен соответствующих веб-сайтов.
Поскольку продукт магазина А расположен на главной странице (корневой домен) как одностраничный веб-сайт, этот продукт получает максимальную ценность от обратной ссылки.
Но магазин B должен использовать внутреннюю ссылку для передачи PageRank с домашней страницы на страницу, посвященную продукту. Поскольку значение уменьшается после каждого «прыжка» внутренней ссылки, продукт в магазине Б не получает такого повышения PageRank, как в магазине А.
Сказав это, в большинстве случаев я бы все же выбрал многостраничный веб-сайт из-за его естественной способности получать больше обратных ссылок по сравнению с ним.
Они, естественно, предлагают хороший опыт мобильным пользователям
Еще одно преимущество одностраничных веб-сайтов заключается в том, что они часто оптимальны для мобильных пользователей по своей природе. На самом деле, они часто создаются для мобильных пользователей.
Навигация по якорным ссылкам часто удобна для мобильных пользователей, а более краткий и быстрый характер копии хорошо согласуется с передовыми методами оптимизации для мобильных устройств.
Обеспечение удобного взаимодействия пользователей с мобильными устройствами важнее, чем когда-либо. По данным Statista, большинство посещений веб-сайтов в мире совершаются пользователями с мобильных устройств.
Google также будет преимущественно сканировать мобильную версию вашего сайта и оценивать удобство для мобильных устройств как часть своих сигналов ранжирования. Оптимизация для мобильных устройств как никогда важна.
Оптимизация для мобильных устройств как никогда важна.
Советы по оптимизации одностраничного веб-сайта
Итак, мы рассмотрели преимущества и недостатки (относящиеся к SEO) одностраничного веб-сайта.
Если в настоящее время вам подходит одностраничный веб-сайт, вот мои лучшие советы по SEO для его создания и запуска.
Используйте четкую иерархию
Как мы уже отмечали ранее, одностраничным веб-сайтам часто не хватает четкой архитектуры, основанной на навигационных меню и хлебных крошках.
Имея это в виду, вам нужно установить четкую иерархию на странице для вашего контента. Использование логической структуры заголовка, состоящей из одного h2 для основного заголовка и h3 и h4 для подзаголовков, является отличной отправной точкой.
Использование этих тегов заголовков в логическом порядке для разбивки содержимого облегчает пользователям сканирование и навигацию по странице. Беспорядочная структура заголовков заставляет пользователя понимать структуру страницы при навигации по ней.
Это еще более важно для слабовидящих пользователей, которые могут использовать программу чтения с экрана, поэтому не пропускайте ни одного уровня заголовков (например, не размещайте h5 непосредственно под h3).
Не пренебрегайте оптимизацией изображений
В поисковой оптимизации часто упускают из виду оптимизацию изображений. Учитывая, что одностраничные веб-сайты часто упаковываются в множество изображений, SEO изображений не следует пропускать.
При работе с одностраничными веб-сайтами не требуется следовать каким-либо дополнительным правилам, поэтому обязательно следуйте рекомендациям, таким как 9.0035
- Использование описательного замещающего текста и имен файлов.
- Сжатие размеров файлов изображений и использование типов файлов следующего поколения.
- Загрузка изображений через CDN (сеть доставки контента).
Следуя этим передовым методам, вы не только поддержите потенциальное ранжирование посредством поиска изображений, но и улучшите скорость страницы.
Не пренебрегайте скоростью страницы
Это подводит меня к следующему совету; не пренебрегайте скоростью страницы. Поскольку это единственная страница, которую будут загружать ваши пользователи, обязательно сделайте ее быстрой и отзывчивой.
Конечно, из сотен факторов ранжирования скорость страницы не стоит на первом месте, когда речь заходит о SEO-приоритетах. Однако трудно игнорировать тот факт, что наличие быстрого и отзывчивого веб-сайта поддерживает не только органическое ранжирование, но и удобство для пользователей.
Обсуждая Core Web Vitals на Reddit, Джон Мюллер назвал Core Web Vitals сигналом «больше, чем решающим фактором».
Think with Google утверждает, что 53% посещений прекращаются, если загрузка мобильного сайта занимает более трех секунд .
Объедините эти пункты вместе, и у нас есть хороший аргумент в пользу того, что скорость страницы остается важным фактором.
Отложенная загрузка контента в нижней части страницы должна быть ключевым фактором для одностраничных веб-сайтов. Это связано с тем, что вы, скорее всего, будете размещать на одной странице больше контента, чем обычно, что сократит время загрузки страницы.
Это связано с тем, что вы, скорее всего, будете размещать на одной странице больше контента, чем обычно, что сократит время загрузки страницы.
Это означает, что любые ресурсы, которые требуют от пользователя прокрутки, чтобы быть видимыми, будут задержаны при начальной загрузке страницы. Вместо этого эти ресурсы будут загружаться по мере прокрутки пользователем.
Удвойте усилия по построению ссылок
Как мы упоминали ранее в этой статье, одностраничные веб-сайты страдают, когда речь идет о естественном привлечении обратных ссылок. Имея это в виду, вам, вероятно, придется уделять созданию ссылок даже больше времени, чем обычно.
Вам нужно удвоить усилия по стратегиям, которые не требуют создания новых страниц.
Это связано с тем, что вы не можете развертывать страницы, предназначенные для привлечения ссылок, например, используя такие стратегии, как наживка ссылок.
Предоставление экспертных комментариев/цитатов для сторонних веб-сайтов — отличный способ создания ссылок без необходимости запуска новых страниц.
Процесс довольно прост:
- Журналист поделился запросом на экспертный комментарий.
- Вы предлагаете оставить комментарий.
- В случае успеха журналист включит ваш комментарий в свой материал.
Нет никакой гарантии, что журналист действительно включит обратную ссылку вместе с комментарием. Тем не менее, есть большая вероятность, что журналист включит ссылку, чтобы отдать должное автору. Как только вы начнете накапливать комментарии экспертов, обратные ссылки тоже начнут накапливаться.
Когда дело доходит до запросов журналистов на комментарии экспертов, Twitter может стать отличной отправной точкой. Журналисты часто включают #journorequest, что упрощает поиск релевантных запросов с помощью пользовательского поиска.
Существует также множество сторонних платформ, которые журналисты будут использовать для подачи таких запросов, например HARO.
Поиск несвязанных упоминаний бренда — еще одна отличная стратегия для создания обратных ссылок, при которой вам не нужно создавать новый контент.
Упоминание бренда без ссылки — это онлайн-упоминание (цитирование) вашего бренда или даже ключевого представителя вашей компании, когда издатель не включает обратную ссылку.
В целом, процесс относительно прост:
- Найдите упоминания бренда с помощью обозревателя контента Ahrefs
- Просканируйте упоминания с помощью пользовательского поиска, чтобы отфильтровать страницы, которые уже содержат ссылку
- Выполните работу с издателями, которые не ссылаются , попросив добавить ссылку
Джошуа Хардвик из Ahrefs предоставил подробное руководство по преобразованию несвязанных упоминаний бренда в обратные ссылки. Это стоит прочитать для получения более подробной информации о вышеуказанных шагах.
Это всего лишь два примера стратегий построения ссылок, которые не требуют содержания. Ознакомьтесь с «9 простыми стратегиями построения ссылок (которые может использовать каждый)» , чтобы узнать еще о восьми действенных стратегиях, которые я здесь не упомянул.