Тренды веб-дизайна и дизайна сайтов в 2021 году
2020 год стал переломным для многих предпринимателей. Кто-то успешно запрыгнул на волну онлайна. А кто-то канул в лету, так и не познав возможностей, которые дала нам самоизоляция. Во всей этой истории важно одно: покупок в интернете стало больше, а значит, визуальная составляющая вашего сайта должна еще больше работать на продвижение.
Веб-дизайн сейчас – это масса возможностей, но, как и все разработки, их нужно использовать с умом. Что изменилось за 2020 год, и что возьмем с собой в 2021? Об этом и поговорим!
1. Соцсети – наше всеЗамечали, что большинство сайтов, вне зависимости от того, что они продают, стали все больше похожи на самые популярные соцсети мира? Возьмем магазин косметики и парфюмерии – «Золотое яблоко». Открываем главную страницу.
Ничего не напоминает? Похоже на главную страницу любого аккаунта в Instagram или Facebook. Особенно это заметно, когда открываешь сайт с мобильного устройства.
Тут у нас и заглавная фотография и «сторис» с актуальными товарами и акциями, и основная лента в виде самых популярных продуктов и новинок. Значки в мобильной версии прямо-таки напоминают “инстаграмную” разметку соцсети.
Такое дизайнерское решение вполне понятно. Категорию бьюти-товаров продают в инстаграм уже лет 5, так почему бы не сделать и сайт, похожий на страницу любимой соцсети, где можно посмотреть актуальное, изучить ленту. Интерфейс понятный для любого, кто даже впервые зайдет на сайт, потому что все это он уже где-то видел и знает, как пользоваться.
Актуально такое оформление будет не только для косметических брендов и одежды. К примеру, школа английского языка SkyEng активно использует «инстаграмную оболочку» практически с самого основания компании.
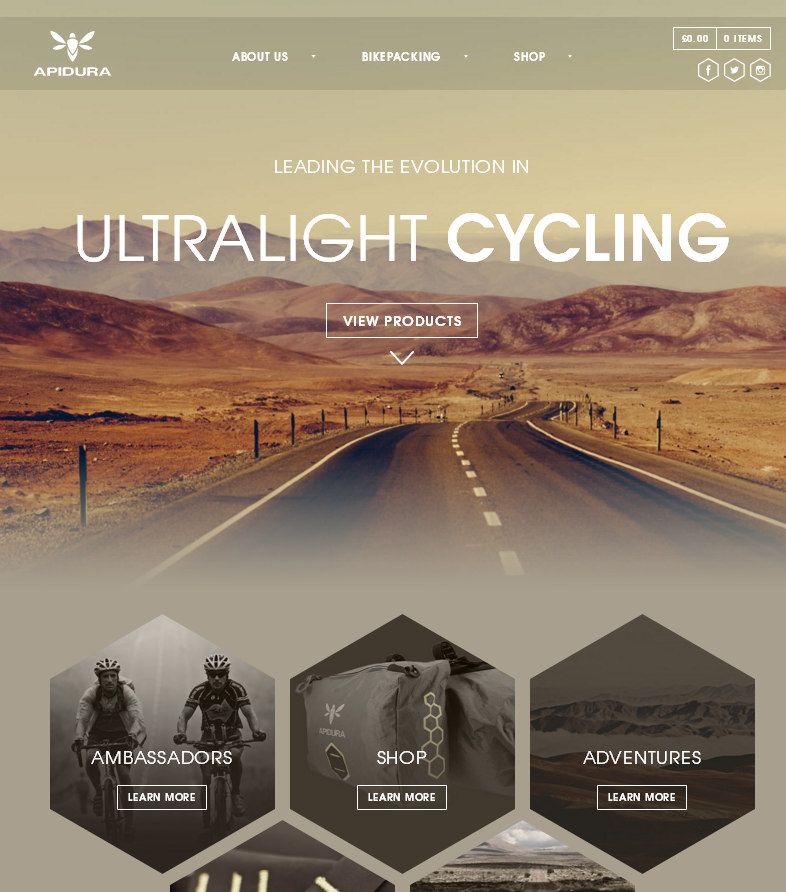
2. Минимализм
Это еще один тренд, который все больше набирает обороты как среди разработчиков, так и среди юзеров. Люди устали от нагромождений и лишней информации. Потому порой приятнее смотреть на одну картинку главной страницы и слушать пение китов, как это используют создатели сайта safe-whales, чем ломать голову от полученного потока цифр и букв. Кстати, данный сайт использует не только минимализм, но и актуальную анимацию и мягкие тени, что является еще одним трендом 2021 года.
Потому порой приятнее смотреть на одну картинку главной страницы и слушать пение китов, как это используют создатели сайта safe-whales, чем ломать голову от полученного потока цифр и букв. Кстати, данный сайт использует не только минимализм, но и актуальную анимацию и мягкие тени, что является еще одним трендом 2021 года.
Но минимализм, как способ оформления вашего сайта, — это не только одна картинка на главной странице. Здесь задача дизайнера за счет нескольких простых понятных форм показать во всей красе продукт, информацию или услугу, которую вы предлагаете, а не заострять внимание на декоративных элементах.
Вышеупомянутый сайт по спасению китов не бьет прямо в лоб “отправьте свои деньги нам, и мы спасем китов”. С главной страницы он знакомит читателя с теми видами китов, которые нуждаются в сохранении вида и поддержке. Никакого нагромождения лишней информацией — только киты.
Самый простой и понятный нам принцип минимализма уже давно использует Google.
Как видите, минимализм тоже бывает разный, поэтому предлагаем рассмотреть его особенности.
Простота во всемПонятные и чистые линии, никаких лишних деталей, сложносочиненных шрифтов и многообразия разношерстных иллюстрацией, сложной сетки размещения информации и медиа. Простота может быть и во внутреннем содержании сайта: от фотографий в стиле минимализм, до видео и оформления текста. Отличный пример — сайт марки 12storeez. Почему минимализм в их случае — идеальное решение. Здесь этот стиль идет от продукта, который продается. Дизайнеры создают минималистичную одежду, и размещая ее на сайте, было бы ошибочно окружать его нагромождениями и декоративными эллементами сайта. Они бы попросту “съели” продаваемый продукт.
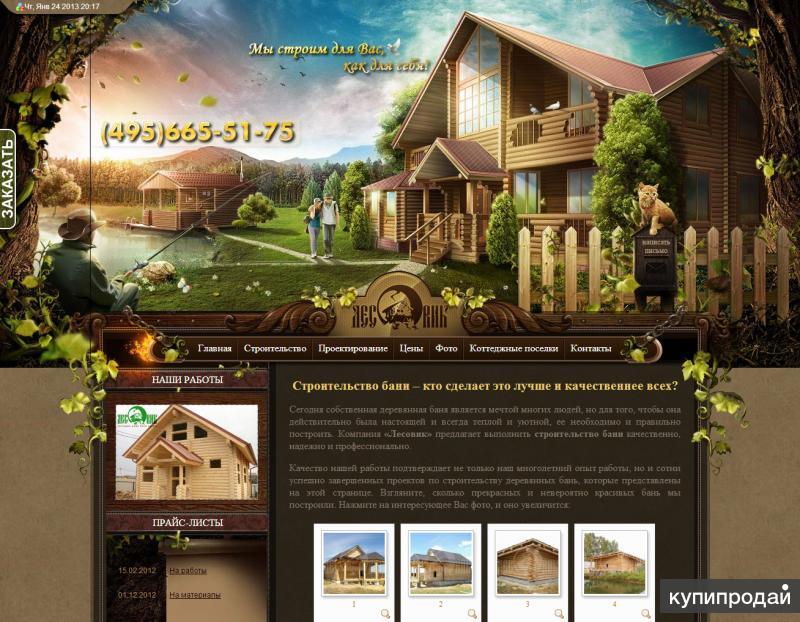
А вот пример антиминимализма, хотя для данной категории товаров оформления сайта в стиле “попроще” подошло бы куда лучше.
Чистые цвета
Вторая немаловажная особенность минимализма. Здесь стоит отметить, что раньше дизайнеры придерживались черно-белой палитры, максимум пастельной, не использовались яркие кричащие цвета. Но новый год диктует нам новые правила. Самое главное в использовании какого-либо цвета — это то, что он должен обеспечивать хороший контраст между изображениями и фоном. По-прежнему актуален белый фон. Его можно разбавить яркими смысловыми акцентами, например, на тех местах, куда должен падать взгляд в первую очередь.
Здесь стоит отметить, что раньше дизайнеры придерживались черно-белой палитры, максимум пастельной, не использовались яркие кричащие цвета. Но новый год диктует нам новые правила. Самое главное в использовании какого-либо цвета — это то, что он должен обеспечивать хороший контраст между изображениями и фоном. По-прежнему актуален белый фон. Его можно разбавить яркими смысловыми акцентами, например, на тех местах, куда должен падать взгляд в первую очередь.
Антипример:
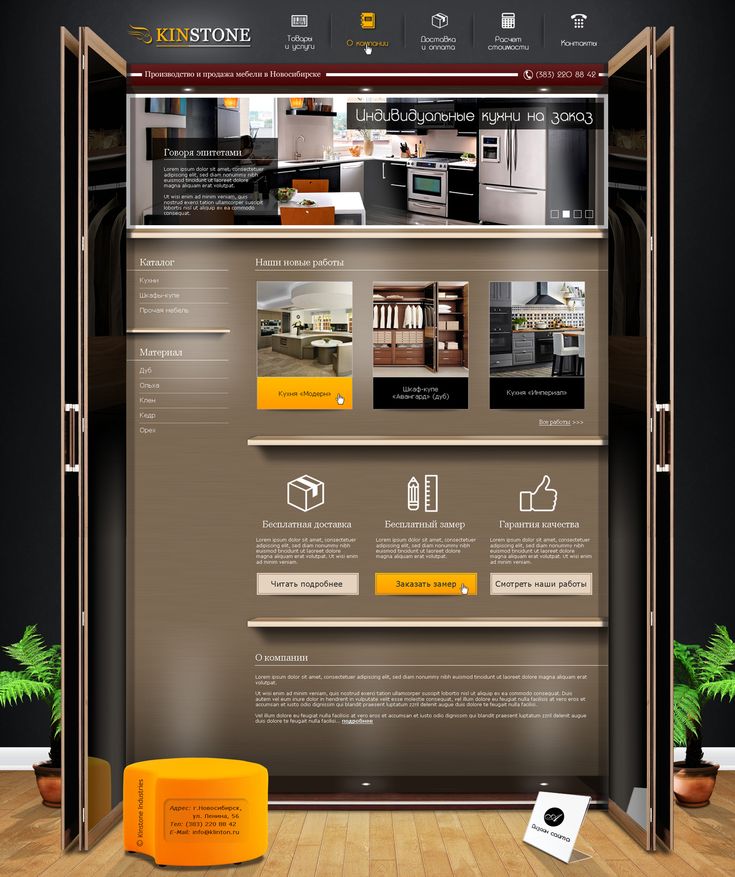
Давайте разберем данный пример и подумаем, что здесь не так и как это исправить? Фон — тусклый цвет, попытка воссоздать рисунок среза дерева. Очевидно, что заказчик тем самым просил дизайнера лишний раз показать через оформление, что двери сделаны из натуральных материалов. Но в совокупности в нагроможденным меню сайта, разными полупрозрачными шрифтами эта задумка теряется и становится просто фоном а-ля заставка на старом Windows. Что было бы здорово переделать и вынести “на первую полосу”. Главную страницу можно сделать белой с одной большой дверью, на которой будет выгравировано название компании. Эта дверь может быть одной из тех, что действительно продается. В идеале сделать дверь не просто кликабельной для перехода в каталог, а анимировать ее, словно вы открываете эту самую дверь. А за ней на второй странице понятный каталог, возможно, даже с теми фото, что заявлены сейчас на сайте компании.
Главную страницу можно сделать белой с одной большой дверью, на которой будет выгравировано название компании. Эта дверь может быть одной из тех, что действительно продается. В идеале сделать дверь не просто кликабельной для перехода в каталог, а анимировать ее, словно вы открываете эту самую дверь. А за ней на второй странице понятный каталог, возможно, даже с теми фото, что заявлены сейчас на сайте компании.
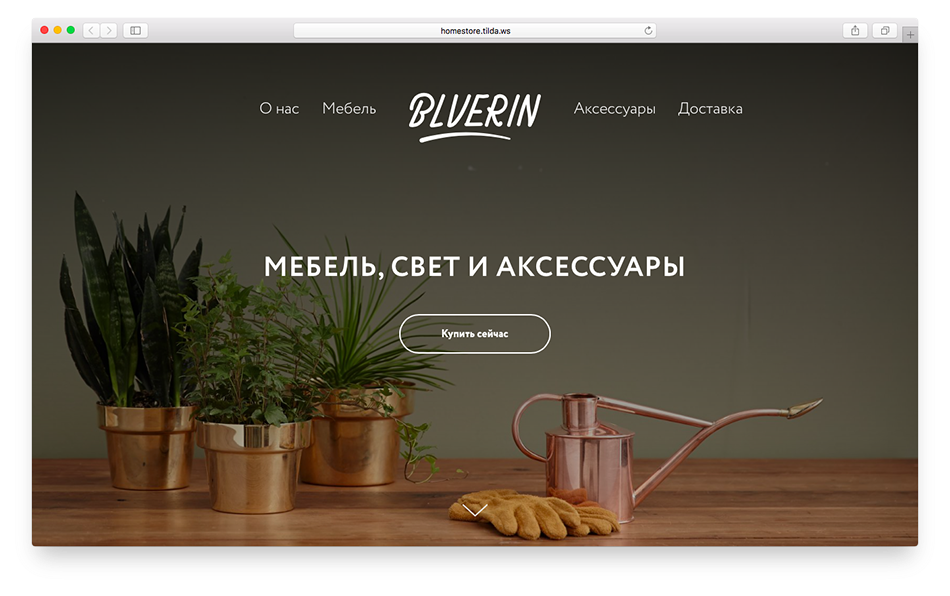
Хороший пример сайта дверей:
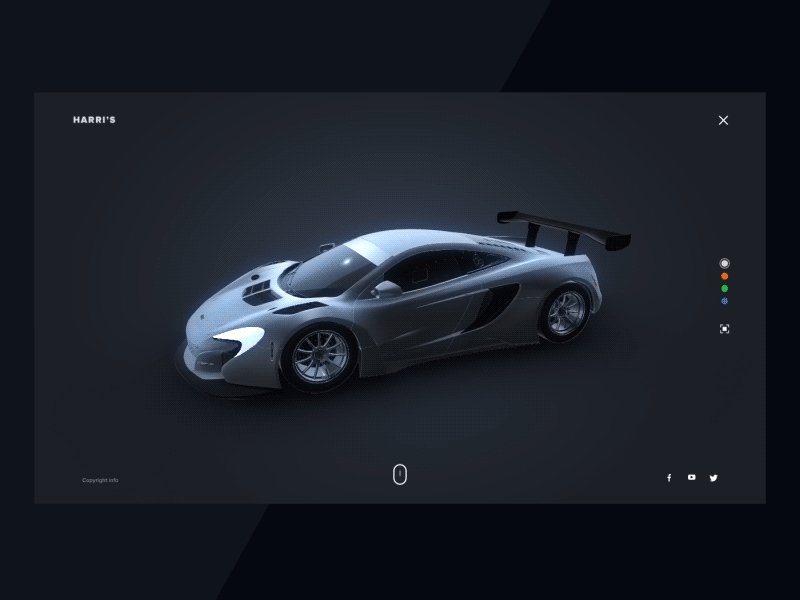
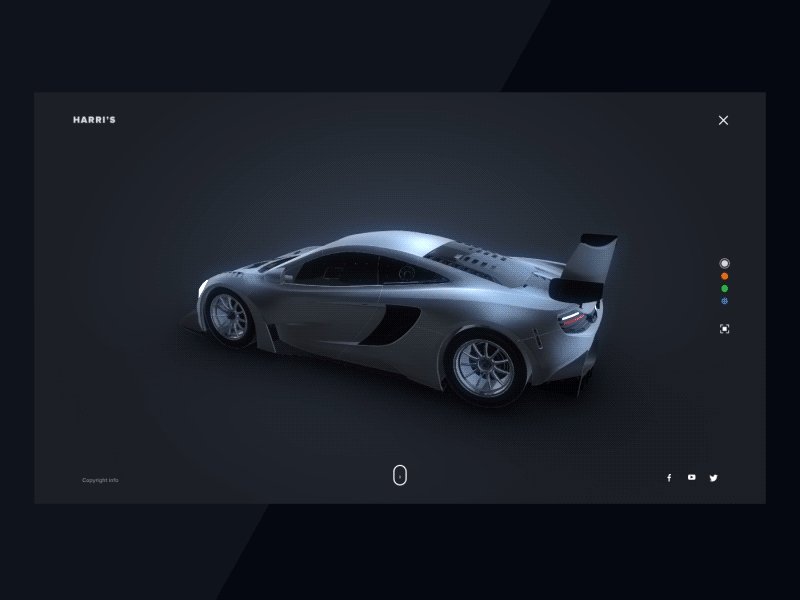
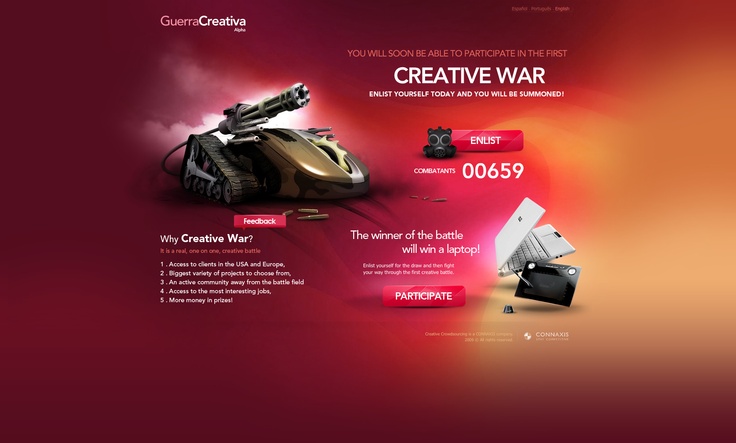
Изображения без фона
С помощью изображений дизайнер создает эмоциональную связь с клиентом, потому здесь важно не переборщить. Второй попытки у вас уже не будет.
Правила для изображения в минимализме:
— оно не должно загрязнять макет: простое фото/графика без мелких деталей, элементов;
— цветовая гамма может быть любой, главное, чтобы она контрастировала с фоном и выигрышно преподносила ваш продукт;
— изображения должны быть одного стиля;
— чаще использовать изображения без фона, чтобы сделать еще больший акцент на товаре.
Здесь основное правило, лучше меньше, чем больше. Дизайнер убирает лишние элементы и оставляет только главное. Правильное распределение интервалов позволяет привлечь внимание к нужным вещам на сайте. Человеку не приходится слишком долго переваривать информацию, искать нужное. Словно повисшее фото/графика/текст в пространстве помогают будущему клиенту не потеряться в потоке информации, создается атмосфера тет-а-тета.
Важно также понимать, что эту воздушность нужно создавать как и все остальное с умом. Особенно стоит уделить внимание верхней части макета. Большинство пользователей составляют первое впечатление о компании по первым элементам на сайте. Второй момент, как добавление пробелов и пространства повлияет на размер макета. Не все пользователи любят слишком долго скролить страницы. Третья задача перед дизайнером и разработчиками, как такой сайт будет выглядеть на мобильном устройстве. Не будет ли текст слишком маленьким, а фото или изображения во весь экран.
Вы заметили, что не только социальные сети стали предлагать перейти на «темную сторону»? Экономить заряд вашего аккумулятора мобильного устройства помогут и сайты. И это не просто новое веяние, такие гиганты, как Apple, Mersedez-Benz, Instagram, Telegram, WhatsApp, ВКонтакте, ASOS уже давно радуют глаз, в прямом и переносном смысле, своих потребителей.
Важно отметить, что и здесь компании выбирают адаптацию, если человек сидит с телефона, то он может выбрать темную тему на сайте или в приложении. Правда на десктопных версиях такая функция есть не у всех сайтов. Так, например, сайт компании ASOS на вашем ПК будет со стандартным белым фоном и картинками, но на мобильном устройстве и в приложении, вы можете выбрать «темную сторону».
Собственно, почему веб-дизайнеры и разработчики решили внести немного темноты в нашу жизнь. Во-первых, это полезнее для ваших глаз, чем яркий белый свет, которого итак достаточно вокруг. К тому же, черный цвет удобен в темное время суток. Тем более если верить исследованию за 2020 год, среднестатистический человек проводит в интернете ежедневно более 6 часов, глаза за такое время точно устанут. Во-вторых, на темном фоне графические решения могут смотреться визуально иначе и выигрышнее, чем на светлом, что дает волю для креатива. В-третьих, повышает коэффициент контрастности.
К тому же, черный цвет удобен в темное время суток. Тем более если верить исследованию за 2020 год, среднестатистический человек проводит в интернете ежедневно более 6 часов, глаза за такое время точно устанут. Во-вторых, на темном фоне графические решения могут смотреться визуально иначе и выигрышнее, чем на светлом, что дает волю для креатива. В-третьих, повышает коэффициент контрастности.
Кроме того, темные темы отлично подходят для OLED-экранов (такие не только бывают у телевизоров, но у и смартфонов марки Samsung), поскольку экономят энергию и увеличивают продолжительность жизни экрана. Темные оттенки позволяют создавать креативные элементы с использованием неонового свечения, а это тоже один из трендов графического дизайна 2021 года.
Так, например, выглядит сайт российского digital-агентства.
4. Искусственный интеллект
Неудивительно, что данная позиция появилась в нашей статье о трендах в дизайне сайтов-2021. Искусственный интеллект (ИИ) уже плотно вошел в нашу интернет-жизнь. Любой чат-бот, который всплывает на сайте медицинской клиники или товаров для дома – тоже часть искусственного интеллекта.
Любой чат-бот, который всплывает на сайте медицинской клиники или товаров для дома – тоже часть искусственного интеллекта.
В этой истории с ИИ берет гордость за отечественного производителя. Так в студии Артемия Лебедева больше года трудилась нейросеть под видом настоящего дизайнера. За это время ИИ отработал на 20 коммерческих проектах, причем достаточно успешно. Под грифом секретности был создан сотрудник “на удаленке” Николай Иронов. Ему создали страничку с портфолио, и никто из клиентов и подумать не мог, что созданные логотипы — дело искусственного дизайнерского интеллекта. Как уверяют в студии Лебедева, ИИ выигрывает у человека по одному очень важному показателю: в отличии от сотрудника из плоти и крови нейросеть не полагается на насмотренность и увиденные работы коллег, она способна создавать поистине новые решения.
Еще в 2017 году сооснователь издания Artefact Роб Гирлинг размышлял на тему искусственного интеллекта и профессии дизайнера: какие прогнозы ожидаются к 2025 году:
“Я вполне могу вообразить себе будущее, где ИИ играет роль личного помощника, снабженного глубоким пониманием нашей мотивации, героев и того, что нас вдохновляет. Они могли бы давать оценку нашей работе, предлагать полезные идеи и способы профессионального самосовершенствования. Мир станет местом, где специальные боты смогут предоставить нам разные точки зрения на проблему и разные подходы к ее решению. Где имитации реальных пользователей тестируют разработанные нами продукты: проверяют их производительность в различных условиях и предлагают коррективы еще до того, как прототип превратится в действующую модель. Где алгоритмы А/В теста (сплит-тест — несколько разных вариантов страницы равномерно чередуются для всех ее посетителей) постоянно ищут возможности внести даже микроскопические изменения, чтобы улучшить качество дизайна.”
Они могли бы давать оценку нашей работе, предлагать полезные идеи и способы профессионального самосовершенствования. Мир станет местом, где специальные боты смогут предоставить нам разные точки зрения на проблему и разные подходы к ее решению. Где имитации реальных пользователей тестируют разработанные нами продукты: проверяют их производительность в различных условиях и предлагают коррективы еще до того, как прототип превратится в действующую модель. Где алгоритмы А/В теста (сплит-тест — несколько разных вариантов страницы равномерно чередуются для всех ее посетителей) постоянно ищут возможности внести даже микроскопические изменения, чтобы улучшить качество дизайна.”
Не беремся загадывать настолько далеко, но можем предположить, что же изменится в 2021 году. По прогнозам, все чаще на сайтах мы будем видеть голосовой поиск. Это связано с ритмом жизни человека, в котором тратить время на печатание своего запроса – роскошь. В перспективе дойти до такого уровня использования ИИ, что сайт, заведомо зная предпочтения клиента по данным из BIG Data, будет выстраивать максимально комфортную площадку под конкретного пользователя (привет любителям сериала «Черное зеркало)» . Но это пока в перспективе, сроков у которой нет.
Но это пока в перспективе, сроков у которой нет.
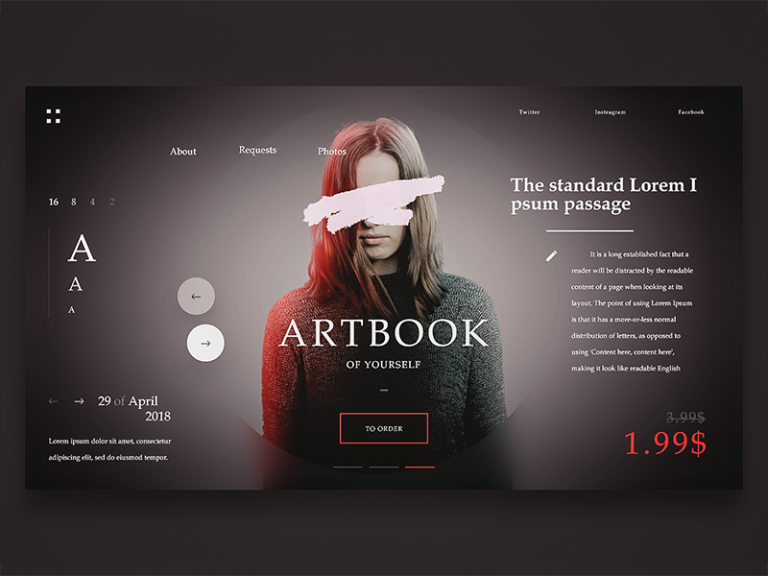
Гибрид фото и графики – еще один тренд в веб-дизайне уходящего 2020 и надвигающегося 2021 года. Такой коллаж – дань любителям поп-арта, создает не только игривое настроение, но и определенную многослойность. Это добавляет интерес к вашему товару и услуге. К сожалению, не все производители на российском рынке жалуют эту историю, предпочитая стандартные решения. Западные конкуренты, напротив, с легкостью вводят фото и графику на свои сайты: от сайтов медиа до продуктов питания и одежды. Использование такой техники в последнем сегменте товаров может говорить не только о том, что ваша компания идет в ногу со временем, но и о самом товаре, о вашей ЦА. Кстати, DePlace Maison используют еще одну «фишку 2021»: текучая анимация. На сайте бренда вашей мышкой будет черная клякса, с которой хочется непременно поиграть, а значит, время вашего посещения сайта будет дольше. А это залог того, что вы будете изучать сайт и его товары, сами того не подозревая.
6. Ассиметричные макеты
Несмотря на тренд дизайна в стиле соцсетей, с ним также органично существует тренд на разрушение границ и понимания разметки страницы.
Привычная сетка, как у онлайн-магазинов или новостных ресурсов, сходит на нет. Появляются новые формы, непохожие друг на друга. Границы действительно стираются и привычное размещение “Меню”, “Контактов”, “О нас” и т.д. могут выглядеть абсолютно нешаблонно. Ассиметричный макет как минимум вызовет любопытство у пользователя, а это значит, что он начнет изучать ваш сайт, затем ваш продукт. Вы удержите клиента на сайте дольше, чем привычная квадратная понятная сетка.
Используя асимметрию, не стоит забывать про баланс и композицию, чтобы одна часть страницы “не перевешивала” другую. К примеру, изображение не должно быть больше текстового блока.
Подытожим, кому и для чего стоит использовать асимметрию:
— чтобы оживить продающую страницу, изначально сконцентрировав внимание пользователей на наиболее важных вещах;
— облегчить визуальное восприятие информации;
— выгоднее использовать пространство на странице;
— сама обстановка асимметричности хорошо подходит для эмоционального дизайна, использования изображений/информации рекламного характера, товаров, усиливающих эмоциональные мотивы;
— создается ощущение динамичности, сайт перестает быть скучным.
1. Использовать много разных шрифтов, как по размеру, так и по стилю.
Для чего нужен текст на сайте? Для того, чтобы его прочитали, узнали о вас, вашем товаре или услуге. Но есть большое «НО» — мелкий шрифт или использование сложного стиля шрифта.
Современный человек задерживает внимание на 8 секунд — за это время он может прочесть только 18 слов. Если же ваш текст будет больше, да и еще и мелкого шрифта, скорее всего, пользователь просто пролистнет страницу дальше. Пути оптимизации: использовать видеоролик или анимацию+голос, чтобы «оживить» ваш товар.
Разные стили шрифтов также отвлекают, а порой могут и раздражать пользователя. Вернемся к примеру с сайтом дверей. Посмотрим на название компании: как быстро вы прочитали его? А сколько стилей шрифта вы насчитали? Благодаря такой разрозненности, создается впечатление хаоса, хотя все построено логично. Старая школа: информация, на которой стоит заострить внимание выделена жирным и размер текста больше, но в тоже время нагромождение и вариативность утяжеляет визуальное восприятие.
Хороший пример — сайт desibeautyguru.com:
2. Использовать слайдеры
Кто хоть раз пытался открыть сайт МВидео или Zara с телефона понимающе кивнут головой. Слайдеры не только утяжеляют сайт, но и делают его несовременным.
Согласно исследованию университета Nort Dam, только 1% респондентов нажали на слайдер. При этом 84% кликов пришлось только на первый слайд. Здесь срабатывает принцип баннерной рекламы на сайтах-поисковиках, как правило, она выглядит как слайдер и размещена сбоку сайта, потому на нее никто не обращает внимания.
3. Низкоконтрастные шрифты
Надеемся, так никто уже не делает, но если вы поняли, что этот пункт про вас скорее звоните/пишите профессионалам, дабы исправить оплошность.
Редактор одного австралийского журнала Колин Уилдон решил узнать мнение своих читателей о том, какой цвет фона и текста те считают приемлемым:
— Черный текст на белом: 70% хорошо, 19% удовлетворительно, 11% плохо;
— Белый текст на черном: 0% хорошо, 12% удовлетворительно, 88% плохо;
— Белый текст на фиолетовом: 2% хорошо, 16% удовлетворительно, 82% плохо;
— Белый текст на королевском синем: 0% хорошо, 4% удовлетворительно, 96% плохо.
Кстати, мы не только можем делиться с вами классными тенденциями дизайна сайтов 2021 года, но и создать его для вас под ключ.
Лучшие программы для веб-дизайна и создания сайтов — 360-info.ru
Это самые лучшие инструменты для создания вашего сайта
Лучшее программное обеспечение для веб-дизайна упростит процесс создание нужного вам веб-сайта. С помощью редактора вы можете легко комбинировать различные элементы без кодирования и настроек веб — кодов, таких элементов как HTML, CSS и даже JavaScript.
ЛУЧШЕЕ ПРОГРАММНОЕ ОБЕСПЕЧЕНИЕ ДЛЯ ВЕБ-ДИЗАЙНА
- Adobe Dreamweaver CC
- Wix
- WordPress
- Weebly
- Webflow
- Bluefish
- Atom Text Editor
В свое время создание веб-страниц было единственной областью хардкорных программистов, но это уже история, учитывая, что существует множество инструментов для того, чтобы облегчить этот процесс.
Многие из этих программ, имеют визуальные интерфейсы, и считаются лучшим инструментам для создания веб-сайтов, также имеют функцию перетаскивать блоки, добавлять текст и изображения, как будто вы работайте над презентацией.
Другие инструменты веб-дизайна ориентированы на программистов, выступающих в качестве продвинутых текстовых редакторов и позволяющих строить веб-сайт поточнее. Однако большинство инструментов веб-дизайна существуют где-то между этими двумя базами.
Все они облегчают создание необходимых элементов на вашем сайте и могут работать с дополнительными сервисами, такими как сборщики форм, хостинг даже сети доставки контента.
В этом руководстве мы сосредоточились на пяти самых популярных инструментах, доступных в настоящее время. При взвешивании того, что включить, мы сосредоточились на простоте использования, поддерживаемых веб-языках, стоимости, насколько легко инструменты позволяют загрузить готовый проект.
Если вы хотите создаете сайт, мы рекомендуем использовать бесплатный инструмент, такой как WordPress, прежде чем тратить какие-либо деньги. Все премиальные инструменты, описанные в этом руководстве, в любом случае предлагают пробную версию, так что вы можете получить представление о том, что они собой представляют.
Если программное обеспечение для веб-дизайна слишком сложно для вас, то вы можете попробовать онлайн-конструкторы веб-сайтов, которые фокусируются на простоте и удобстве. Создание сайта на CMS WordPress: обучение и хостинг
1. Adobe Dreamweaver CC
Лучшее программное обеспечение для веб-дизайна для профессионалов
| Плюсы | Минусы |
| +Поддержка HTML5 | Дорого |
| +Создание адаптивного дизайна | |
| +Настройка вашего дизайна |
Adobe Dreamweaver-это приложение, которое позволяет вам непосредственно кодировать дизайн вашего сайта, не слишком разбираясь в программировании. Программное обеспечение работает через сочетание визуального редактирования и редактирования HTML, что означает, что оно не должно иметь слишком сложное обучения для большинства пользователей.
Кроме того, в то время как кодирование вашего собственного дизайна веб-сайта требует от вас больше усилий, чем просто использование существующего готового шаблона, по крайней мере, у вас есть шанс убедиться, что вы действительно хотите выглядеть, а не пытаться обойти чьи-то дизайн.
Хорошей особенностью Dreamweaver является то, что он позволяет создавать адаптивный дизайн, что означает, что ваш сайт может быть оптимизирован для отображения на настольных компьютерах, а также мобильных устройствах, не ограничивая пользователей.
Однако, если вы более продвинутый пользователь, вы можете быть рады отметить, что Dreamweaver обеспечивает поддержку нескольких мониторов для Windows. Он также поддерживает Chromium Embedded Framework (CEF) для работы с элементами HTML5 и CSS. Кроме того, существует также поддержка Git, позволяющая редактировать исходный код непосредственно из Dreamweaver.
Dreamweaver доступен как часть среднего пакета услуг подписки Adobe на приложения Creative Cloud, который также включает Photoshop.
2. Wix
Лучшее программное обеспечение для веб-дизайна для начинающих
| Плюсы | Минусы |
| Очень простой в использовании | |
| Не требуется кодирование | |
| Огромный спектр мощных функций |
Wix-это скорее конструктор веб-сайтов, чем платформа кодирования, но это один из самых популярных онлайн-создателей веб-сайтов, предлагающий широкий спектр планов и продуктов. Бесплатная версия имеет брендинг Wix, ограниченное пространство для хранения (500 МБ) и пропускную способность, но переходите на самый популярный план (неограниченный), и там нет рекламы Wix.
Бесплатная версия имеет брендинг Wix, ограниченное пространство для хранения (500 МБ) и пропускную способность, но переходите на самый популярный план (неограниченный), и там нет рекламы Wix.
Отличная коллекция из более чем 500 шаблонов ускоряет процесс проектирования. Drag – and – drop editor предоставляет вам все виды инструментов и функций для изучения-графический редактор, видео-фон, анимация, социальные кнопки, встроенный блог сайта-и почти все может быть изменено, настроено и рестайлинговано. Кроме того, совсем недавно компания Wix представила Wix Turbo, который значительно повышает скорость и производительность веб-сайтов.
Все основные функции редактирования действительно продуманы и работают скорее как нативное приложение, чем обычный конструктор сайтов. У Wix действительно есть некоторые слабые места, а техническая поддержка кажется немного вялой и ограниченной в некоторых отношениях. Но нельзя отрицать, что превосходный редактор и набор первоклассных шаблонов позволяют новичкам веб-билдинга легко создавать что-то впечатляющее.
3. WordPress
WordPress это лучший вариант для начинающих
WordPress| Плюсы | Минусы |
| Простота установки и использования | Спам |
| Готовые шаблоны веб-сайтов | |
| Множество доступных функций |
WordPress-это альтернативный способ настройки и дизайна вашего сайта, который довольно сильно отличается от других предложений, которые мы выделили здесь, потому что на самом деле это система управления контентом (CMS). Сила здесь в том, что это простой вопрос, чтобы создать веб-сайт в считанные минуты. Действительно, многие пакеты веб-хостинга включают установку WordPress в один клик из своей панели управления, но даже без этого WordPress относительно прост в установке.
После установки бэкэнд для администрирования и управления очень удобен в использовании. Вы можете использовать существующие шаблоны дизайна WordPress для вашего сайта, но, скорее всего, вы захотите скачать и установить существующий бесплатный или Премиум шаблон WordPress – все это можно сделать всего за несколько кликов.
Даже если вы предпочитаете работать со своим собственным дизайном, вы часто можете сделать это с помощью функций перетаскивания, обычно из загруженного дизайна со встроенным фреймворком. Это может позволить вам создать профессионально выглядящий веб-сайт, не изучая программирование или кодирование вообще.
Еще лучше то, что есть так много бесплатных дополнений, доступных для загрузки и установки, часто не требующих ничего, кроме нескольких щелчков мыши. Это делает весь процесс настройки вашего сайта очень простым, и он не требует никаких профессиональных навыков.
В целом, WordPress-это очень простая в использовании CMS и может обеспечить очень быстрый способ быстро получить любую форму веб-сайта в интернете. Огромное разнообразие шаблонов и дополнительных функций, поддерживаемых сообществом, означает, что получить что-то близкое к тому, что вы хотите, совсем не сложно. Просто убедитесь, что в настройках вы выбрали отключить комментарии, чтобы избежать спама.
4.
 Weebly
WeeblyСайт электронной коммерции DIY
Webflow| Плюсы | Минусы |
| Профессиональный внешний вид | |
| Удобный для мобильных устройств | |
| Простота персонализации |
Weebly-это еще одна онлайн-CMS, на этот раз ориентированная на людей с небольшим опытом кодирования или без него, предоставляя простые в использовании инструменты перетаскивания для создания веб-сайта. Weebly также предоставляет пользователям возможность создавать интернет-магазины, используя существующие шаблоны для работы с их простой структурой создания веб-сайтов.
Количество тем, доступных для Weebly, несколько ограничено, но дизайн чистый и профессионально выглядящий, плюс есть варианты для соответствующей персонализации. Кроме того, темы являются адаптивными, что означает, что они оптимизированы для работы с мобильными устройствами, плюс у них есть встроенный SEO, аналитика и даже функция для размещения рекламы непосредственно на Facebook.
Существует бесплатный уровень, доступный для базового использования и позволяющий вам привыкнуть к сервису, а платные планы позволяют подключить пользовательский домен. Однако, чтобы использовать свой собственный домен и избавиться от рекламы, вам понадобится профессиональный план.
5. Webflow
Не требующие знаний в области кодирования
Webflow| Плюсы | Минусы |
| Графический интерфейс | Интерфейс требует времени, чтобы освоить |
| Действительно кросс-платформенный |
Webflow — это облачный сервис, который был создан специально для того, чтобы люди, не имеющие знаний в области кодирования, могли начать работу с веб-дизайном.
Помимо того, что Webflow действительно кроссплатформенен, поскольку он основан на интернете, он подчеркивает концепцию «умной бескодовой системы». В первую очередь это означает четкий интерфейс перетаскивания, позволяющий легко переносить элементы, такие как текст и изображения, на страницу с помощью одного из свободно доступных шаблонов.
В отличие от многих редакторов WYSIWYG, создаваемый код очень чист и хорошо написан, даже если вы выберете опцию «у меня нет опыта кодирования» во время настройки. Инструмент автоматизации Webflow создаст для вас необходимый HTML/CSS код. Вы можете внести детальные изменения в отдельные элементы, используя панели справа.
Webflow предлагает бесплатную демонстрацию своих возможностей через веб-сайт, а также вы можете подписаться на бесплатный стартовый пакет, который позволяет создавать до двух проектов.
6. Bluefish
Легкая и простая в использовании платформа веб-кодирования
BluefishBluefish — один из самых маленьких инструментов веб-дизайна, доступных сегодня. Крошечный установщик занимает всего несколько минут для настройки. Хотя интерфейс является только текстовым, он явно разработан с учетом для новичков, поскольку в нем используются четкие панели инструментов, настраиваемые пользователем меню и подсветка синтаксиса.
В то время как основное внимание уделяется HTML, Bluefish поддерживает огромный спектр других языков, включая PHP, Java, JavaScript, SQL, XML и CSS. В отличие от визуальных инструментов веб-дизайна WYSIWYG, текстовый интерфейс обеспечивает гораздо более чистый код.
В отличие от визуальных инструментов веб-дизайна WYSIWYG, текстовый интерфейс обеспечивает гораздо более чистый код.
Bluefish имеет отличную функцию поиска, позволяющую находить текст в нескольких проектах. Инструмент также не имеет проблем с одновременным жонглированием сотнями документов. Хотя Bluefish поддерживает работу с удаленными файлами, разнообразные и полезные диалоги и мастера в настоящее время не поддерживают прямую загрузку веб-страниц по FTP.
Несмотря на все усилия разработчиков, Bluefish может занять некоторое время, чтобы привыкнуть. Однако этот инструмент доступен бесплатно, так что вам нечего терять, попробуете его использовать.
7. Atom Text Editor
Текстовый Редактор кодов
Atom Text Editor| Плюсы | Минусы |
| Простота в использовании | Отсутствие визуального интерфейса |
| Добавление библиотек | |
| Сменные темы |
Atom-это редактор с открытым исходным кодом для проектирования, разработки и редактирования кода. Он очень прост в использовании, и есть инструменты разработчика, чтобы упростить этот процесс. Встроенный менеджер пакетов также означает, что вы можете добавлять дополнительные функции непосредственно с Github, разработавшего Atom, а также функцию перетаскивания файлов и папок.
Он очень прост в использовании, и есть инструменты разработчика, чтобы упростить этот процесс. Встроенный менеджер пакетов также означает, что вы можете добавлять дополнительные функции непосредственно с Github, разработавшего Atom, а также функцию перетаскивания файлов и папок.
Обратите внимание, что существующие приложения для редактирования текста не подходят для работы с кодом, так как они вставляют дополнительное форматирование, которое может сделать ваш код бесполезным. Отсюда необходимость в специальном редакторе кода.
Однако Atom можно скачать и использовать бесплатно, и широкий спектр доступных библиотек может быть особенно полезен. Кроме того, пользовательский интерфейс Atom может быть изменен и настроен непосредственно или путем установки сторонних тем, которые помогают вам работать лучше всего, или тех, которые просто делают программу проще в использовании. Atom также поставляется с очень сильным сообществом поддержки.
Если вы занимаетесь веб-дизайном, то, скорее всего, вам также понадобятся некоторые навыки графического дизайна. Здесь мы рассмотрим несколько других ресурсов и активов которые вам действительно понадобятся чтобы помочь в процессе проектирования вашего сайта:
Здесь мы рассмотрим несколько других ресурсов и активов которые вам действительно понадобятся чтобы помочь в процессе проектирования вашего сайта:
1. Графическая программа
Вам не нужно ничего слишком дорогого или модного, если только вы не стремитесь сделать карьеру в области графического дизайна или иллюстрации. Однако вы, вероятно, обнаружите, что хотите создавать простые логотипы, заголовки, текстовые элементы, а также манипулировать фотографиями-и все это как часть дизайна вашего сайта.
Существует множество различных пакетов, начиная от GIMP, который является полностью свободной программной платформой, и заканчивая более старым программным обеспечением, таким как Jasc Paint Shop Pro, которое остается компетентной программой, которую можно купить по дешевке на Amazon.
- Лучшее программное обеспечение для рисования и рисования
- Лучшее программное обеспечение для графического дизайна
- Лучший бесплатный фоторедактор
2. Стоковые фотографии
Стоковые фотографии
Помимо создания собственной графики, есть также хороший шанс, что вы захотите использовать стоковые фотографии, чтобы действительно придать вашему сайту профессиональный вид.
Стоковые фотографии доступны практически на любую тематику, и вдобавок ко всему существует также все большее число веб-сайтов со стоковым видео,
Еще лучше то, что есть ряд бесплатных веб-сайтов изображений и видео, но имейте в виду, что они, как правило, гораздо более ограничены, чем платные сайты изображений.
- Лучшие Бесплатные стоковые фото сайты
- Лучшие Бесплатные стоковые видео сайты
Вы также можете посмотреть на наши многочисленные руководства по веб-хостингу:
- Лучшие хостинг-провайдеры WordPress
Лучшее программное обеспечение для дизайна веб-сайтов на рынке (проанализировано 15 вариантов)
Контент CodeinWP бесплатный. Когда вы покупаете по реферальным ссылкам на нашем сайте, мы получаем комиссию. Узнать больше
Узнать больше
Работа веб-дизайнера требует множества инструментов, некоторые из которых бесплатны, а другие требуют довольно дорогой подписки. Сказав это, веб-дизайнеру обычно требуется несколько вариантов программного обеспечения, чтобы дополнить свой собственный набор инструментов, а не только один. Вот почему мы хотим рассказать о лучшем программном обеспечении для дизайна веб-сайтов, которое поможет вам создать отличный веб-сайт.
Мы рассмотрим все, от базовых инструментов графического дизайна до текстовых редакторов, более продвинутого программного обеспечения UX и всего, что между ними. Это лучшие из лучших, с некоторыми упоминаниями о системах управления контентом!
Ознакомьтесь со списком:
15 лучших программ для создания веб-сайтов на рынке
1. Figma
Figma — это новое поколение инструментов проектирования, которое работает как альтернатива Sketch для Windows или как совершенный инструмент для совместной работы и прототипирования. для небольших и больших команд дизайнеров. Программное обеспечение Figma было создано для улучшения общего рабочего процесса команды, поэтому вы можете разработать веб-сайт, создать его прототип для заинтересованных сторон, а затем сотрудничать со своей командой — и все это в отдельном браузере.
для небольших и больших команд дизайнеров. Программное обеспечение Figma было создано для улучшения общего рабочего процесса команды, поэтому вы можете разработать веб-сайт, создать его прототип для заинтересованных сторон, а затем сотрудничать со своей командой — и все это в отдельном браузере.
Цены на Figma начинаются с 0 долларов США для двух участников и трех проектов. Обновление стоит 12 долларов США за редактора в месяц для неограниченного количества редакторов и проектов. Существует также организационный план для тех, кто работает с большими командами и тех, кому требуются другие функции, такие как черновик владения и журналы действий.
Упрощенное прототипирование выполняется с помощью фреймов устройств, наложений и взаимодействий. Вы также можете привлечь всю свою команду к процессу проектирования с помощью компонентов, стилей и групповых библиотек. В целом, все функции — от комментирования до многослойного редактирования — делают его одним из лучших программ для разработки веб-сайтов для совместной работы.
Хорошо известный Adobe Photoshop — это первоклассное программное обеспечение для редактирования фотографий как для профессионалов, так и для любителей. Из-за его огромной популярности в области фотографии большинство людей не стали бы сразу же интуитивно ассоциировать его с веб-дизайном, не говоря уже о том, чтобы отнести его к категории лучшего программного обеспечения для дизайна веб-сайтов. Так как же веб-дизайнеры работают с этим? Что ж, веб-дизайнеры довольно часто используют фотографии, и многие дизайнеры владеют многими продуктами Adobe. Благодаря интеграции, такой как мгновенная отправка фотографий, эта комбинация служит многим целям для среднего дизайнера.
Независимо от того, разрабатываете ли вы баннер или редактируете фотографии команды, любой веб-сайт требует множества фотографий, чтобы сделать его привлекательным. Photoshop гарантирует, что ваши фотографии имеют правильный размер, должным образом обрезаны и снабжены правильными фильтрами. Когда вы закончите, вы можете отправить готовый результат любого редактирования фотографий прямо в Dreamweaver для дальнейшего редактирования в рамках вашего веб-сайта.
Так, например, вы можете создать красивое изображение заголовка для нового интернет-магазина, который вы создаете. Все правки фотографий выполняются в Photoshop, и вы можете вставить многослойную версию изображения в другие инструменты.
Если вы не хотите платить за Photoshop, есть несколько вариантов с аналогичными функциями. Самая популярная бесплатная альтернатива называется GIMP (GNU Image Manipulation System). GIMP — это программное обеспечение с открытым исходным кодом, доступное для Windows, OS X и Linux. Модуль редактирования и обработки фотографий — это основная область, на которую тратят свое время большинство дизайнеров и разработчиков. Вы можете выполнить все, от ретуши фотографий до сложных манипуляций. Что касается дизайна веб-сайтов, GIMP позволяет создавать значки, кнопки, изображения баннеров и многое другое. Вы даже можете создавать совершенно новые макеты или каркасы в зависимости от того, что вам нужно.
GIMP хорошо интегрируется с широким спектром сторонних инструментов. Что здорово, так это то, что разработчики решили создать интеграцию в основном с бесплатными приложениями и программным обеспечением с открытым исходным кодом. Например, дизайнеры хотят, чтобы все цвета на сайте были яркими и точными. GIMP работает с такими инструментами, как SwatchBooker, Inkscape и Scribus, для управления всеми этими цветами.
Что здорово, так это то, что разработчики решили создать интеграцию в основном с бесплатными приложениями и программным обеспечением с открытым исходным кодом. Например, дизайнеры хотят, чтобы все цвета на сайте были яркими и точными. GIMP работает с такими инструментами, как SwatchBooker, Inkscape и Scribus, для управления всеми этими цветами.
Более того, весь интерфейс настраивается и адаптируется к другому программному обеспечению. Я чувствую, что интерфейс не такой современный и чистый, как Photoshop, но функциональность довольно похожа без ценника. Кроме того, у Photoshop также есть кривая обучения, поэтому большинству людей, которые только начинают работать с обоими инструментами, все равно нужно немного учиться.
4. Webflow
Webflow больше всего похож на сервис Wix, но при этом предоставляет отличные инструменты для более продвинутых веб-дизайнеров. Это полностью размещенная платформа с поддержкой таких вещей, как электронная коммерция и обычные веб-сайты. Это отличное начальное программное обеспечение для дизайнеров с меньшими знаниями в области кодирования. Мне также нравится это для более продвинутых дизайнеров, так как это ускоряет весь процесс, не упрощая его.
Это отличное начальное программное обеспечение для дизайнеров с меньшими знаниями в области кодирования. Мне также нравится это для более продвинутых дизайнеров, так как это ускоряет весь процесс, не упрощая его.
Система прототипирования в Webflow отлично подходит для агентств и всех веб-дизайнеров. Все это прототипирование находится внутри панели инструментов Webflow, поэтому для этого вам не нужно другое программное обеспечение. Кроме того, вы можете проектировать с помощью HTML и CSS.
От элегантного дизайнера до опций для CMS, электронной коммерции и целевых страниц, программное обеспечение Webflow — это то, от чего трудно отказаться, особенно если вы учитесь создавать веб-сайты или хотите ускорить работу.
5. Sketch
Sketch удовлетворяет некоторые потребности в дизайне для тех, кто работает на компьютерах Mac. Все, от веб-сайтов до мобильных устройств и дизайна пользовательского интерфейса, возможно в Sketch. Некоторые могут сравнить Sketch с Photoshop, но на самом деле это скорее комбинация нескольких инструментов. Например, у него есть векторное редактирование Illustrator и прототипирование, как у Figma.
Например, у него есть векторное редактирование Illustrator и прототипирование, как у Figma.
Sketch более чем способен создать полный прототип веб-сайта, а также имеет инструменты для экспорта кода, который можно использовать в другом месте. Инструменты для совместной работы также хороши, они дают вам и вашей команде возможность делиться друг с другом и общаться.
Вы также получаете доступ к большому количеству плагинов, которые подключаются только к Sketch. Наряду с неразрушающим редактированием и потрясающей точностью пользователи Mac должны рассматривать Sketch как один из лучших вариантов программного обеспечения для дизайна веб-сайтов.
6. WordPress
WordPress постоянно доказывает, что является мощной платформой для создания веб-сайтов. Это также система управления контентом, которая не исчезнет в ближайшее время. WordPress предоставляет варианты для всех типов дизайнеров. Абсолютные новички могут рассмотреть WordPress.com или даже потратить несколько часов на изучение того, насколько просто использовать WordPress.
С другой стороны, опытный дизайнер имеет полную свободу добавлять новые файлы, код, темы и плагины. Мало того, сообщество WordPress довольно сильное, и с ним интересно взаимодействовать.
WordPress дает множество преимуществ, в том числе возможность контролировать каждый аспект вашего веб-сайта. Мне также нравится, что WordPress имеет открытый исходный код, имеет невероятную расширяемость и дешевый хостинг.
7. XAMPP
XAMPP — это универсальное решение для разработки чего угодно, от веб-сайтов до приложений в локальной среде. Это означает, что дизайнер может вносить изменения в свою машину так, чтобы публика ничего не видела. XAMPP работает на нескольких платформах, включая Windows, Linux и OS X. Как только продукт будет готов, вы можете отправить все свои файлы на хост и опубликовать их для всеобщего обозрения.
Все ваши веб-приложения могут быть созданы с использованием базы данных MySQL, PHP и Apache. Вы даже можете подключиться к PHPMyAdmin для упрощения управления базами данных. Загрузка бесплатна и дает вам возможность делиться работой, переключаясь между автономным и онлайн-режимом. Наряду с инструментами для создания псевдонимов и доступа к вашим журналам XAMPP является одним из лучших программ для веб-дизайна для локальной разработки.
Загрузка бесплатна и дает вам возможность делиться работой, переключаясь между автономным и онлайн-режимом. Наряду с инструментами для создания псевдонимов и доступа к вашим журналам XAMPP является одним из лучших программ для веб-дизайна для локальной разработки.
8. Код Visual Studio
Большинству веб-дизайнеров и разработчиков рано или поздно нужны текстовые редакторы. Они работают как отличные варианты для изменения больших коллекций файлов, поиска определенных элементов и изменения нескольких экземпляров. Текстовые редакторы также хороши для получения полного визуального представления кода, поскольку хорошие из них предлагают синтаксис и подсветку во всех документах.
Visual Studio Code можно загрузить для Windows, Mac и некоторых других платформ. Одной из лучших частей Visual Studio Code является система IntelliSense, которая делает все возможное, когда речь идет о умных завершениях в зависимости от того, что вы вводите. Она также помогает со стандартными инструментами выделения и автоматического завершения, которые есть у всех разработчиков. ожидать от текстового редактора.
ожидать от текстового редактора.
Наряду с этим Visual Studio Code предлагает более современное решение для отладки, избавляясь от операторов печати и вместо этого позволяя разработчикам выполнять отладку из редактора. Соедините это со встроенными командами Git и интеграциями для одного из самых впечатляющих текстовых редакторов на рынке, чтобы получить отличный вариант редактирования текста.
Adobe Illustrator — еще один продукт Adobe, который является частью Creative Suite и интегрируется со всеми другими продуктами Adobe. Это особенно верно, когда речь идет о Photoshop. Illustrator — это программа для векторного дизайна, поэтому она подходит для дизайнеров, желающих создавать логотипы и другую иллюстрированную графику.
После создания вектора Illustrator может отправить готовый продукт в Photoshop. Вектор может оставаться многослойным элементом, и его всегда можно отправить обратно в Illustrator для дополнительной настройки.
В целом, Illustrator — это векторный редактор самого высокого качества на рынке, который позволяет создавать все, что угодно, от веб-иллюстраций до значков и логотипов. Типографика также имеет широкие возможности настройки для управления стилями и добавления эффектов, что важно для того, чтобы типографика хорошо смотрелась в дизайне вашего веб-сайта.
Типографика также имеет широкие возможности настройки для управления стилями и добавления эффектов, что важно для того, чтобы типографика хорошо смотрелась в дизайне вашего веб-сайта.
10. Охладители
Большая часть разработки веб-сайта включает подбор цветов и выбор правильных цветовых схем на основе фирменного стиля и других элементов. Например, заказчик дизайна может предоставить логотип и попросить вас разработать для него бренд с использованием одних и тех же основных и дополнительных цветов. Но не все цвета хорошо сочетаются! Вот где в игру вступает генератор цветовых схем, такой как Coolors.
Вместо того, чтобы пытаться угадать, какие цвета составляют отличные комбинации, у вас есть возможность использовать генератор, который дает вам жизнеспособные предложения. Например, вы можете рассмотреть возможность вставки нескольких желаемых цветовых кодов. После этого Coolors представляет еще три цвета, которые приятно смотрятся на ваш выбор.
Как только вы найдете подходящую цветовую комбинацию, Coolors имеет различные настройки для настройки, такие как панель, которая предоставляет альтернативные оттенки каждого цвета. Вы также можете перемещать цвета, чтобы получить разные представления, а также изменять такие параметры, как оттенок, насыщенность и яркость. От вариантов выбора цветов на фотографиях до создания шаблонов для дальтоников — в Coolors есть именно то, что вам нужно для управления цветами.
Вы также можете перемещать цвета, чтобы получить разные представления, а также изменять такие параметры, как оттенок, насыщенность и яркость. От вариантов выбора цветов на фотографиях до создания шаблонов для дальтоников — в Coolors есть именно то, что вам нужно для управления цветами.
11. Balsamiq
Разработчики Balsamiq заявляют, что они делают первоклассный дизайн пользовательского интерфейса доступным для всех, от владельцев бизнеса до агентств. Неважно, являетесь ли вы профессиональным разработчиком или только начинаете — с помощью Balsamiq вы сможете сделать красивый вайрфрейм. Вайрфреймы необходимы, если вы планируете делать что-то от качественного веб-сайта до заставки.
Вот почему компания Balsamiq создала упрощенную версию обычного программного обеспечения для создания каркасов, уделив при этом особое внимание содержанию и структуре ваших веб-сайтов. Это позволяет избавиться от необходимости ненужных и длительных разговоров о мелких деталях (например, цветах и шрифтах).
Программное обеспечение Balsamiq дает результат, аналогичный рисунку, который вы рисуете на листе бумаги. Таким образом, кривой обучения не так много, и вам не нужно возиться с какими-либо наворотами, которые только усложняют процесс. Четкий набор функций включает редактор перетаскивания, экспорт, повторно используемые символы и интерактивные прототипы.
12. Marvel
С резким сдвигом в сторону визуальных конструкторов веб-сайтов неудивительно, что Marvel стала одной из самых красивых программ для создания веб-сайтов «все в одном». Независимо от того, являетесь ли вы новичком или продвинутым разработчиком, создаете ли вы приложение или веб-сайт, Marvel предлагает потрясающий интерфейс для проектирования и создания макетов ваших проектов.
При работе с Marvel кодирование не требуется, что позволяет легко создавать современные и красочные дизайны без особого опыта. Тем не менее, настоящие дизайнеры должны наслаждаться простотой того, как вы можете быстро спроектировать что-то, а затем передать проект в разработку.
Совместная работа и пользовательское тестирование также встроены, что позволяет вам собирать отзывы от разных сторон и видеть, как ваши пользователи и заинтересованные стороны взаимодействуют с вашими текущими проектами. В целом, Marvel предлагает отличный способ масштабирования для дизайнеров и агентств, а также дает новичкам возможность создавать красивые веб-сайты без необходимости кодирования.
13. Bootstrap
Bootstrap — один из самых популярных вариантов программного обеспечения во всем сообществе разработчиков. Это полезно при разработке с помощью HTML, JS и CSS. Его можно использовать для создания веб-сайтов и приложений, все из которых являются адаптивными. Интересно, что технически Bootstrap — это не программа, а фреймворк. Он служит шаблоном для многих проектов веб-дизайна, поскольку устраняет необходимость постоянного повторения в дизайнерской работе.
Вы также можете сделать все свои проекты согласованными и гибкими. Это особенно важно, потому что, если у вас есть некоторые различия между проектами, вы можете обнаружить, что веб-сайт одного клиента гораздо менее интуитивно понятен или удобен для пользователя, чем веб-сайт другого.
Bootstrap имеет открытый исходный код и может использоваться бесплатно. У него также есть большое сообщество, стоящее за его разработкой, поэтому, похоже, он никуда не денется — и вы знаете, что функции будут обновлены. Короче говоря, мы рекомендуем всем уровням навыков попробовать Bootstrap, чтобы понять, подходит ли он вам. Это даже отличный инструмент для обучения кодированию, если вы читаете часть документации по Bootstrap.
В качестве ярлыка вы также можете начать с просмотра некоторых из лучших шаблонов Bootstrap.
14. Google Web Designer
Google Web Designer предназначен не столько для создания и проектирования веб-сайтов, сколько для быстрого создания элементов для ваших веб-сайтов. Программное обеспечение позволяет создавать дизайны и анимированную графику на основе HTML5. Он поддерживает все устройства и может использоваться на компьютерах Mac, Windows и Linux. Одна из причин, по которой мне так нравится Google Web Designer, заключается в том, что у него элегантный интерфейс и простые инструменты экспорта для переноса вашей графики на веб-сайт.
Анимация — сильная сторона Google Web Designer, а интеграция с другими продуктами (такими как Google Диск и Видео 360) упрощает процесс улучшения рабочего процесса. Google Web Designer является одновременно интерактивным и гибким, что делает его идеальным вариантом для создания баннеров и добавления жестов к этим баннерам и кнопкам, таких как встряхивание и подпрыгивание.
Также стоит отметить, что вы можете добавить на свой веб-сайт функциональные возможности с помощью карт, галерей изображений, видеоплееров и многого другого.
Статья о лучшем программном обеспечении для дизайна веб-сайтов была бы неполной без Elementor. Это чрезвычайно популярный конструктор страниц WordPress с функцией перетаскивания, получивший известность благодаря простой интеграции, обширным модулям контента и тому факту, что большая часть программного обеспечения бесплатна. Профессионалы и новички наслаждаются красивым дизайном от Elementor. Наряду с потрясающим дизайном вы получаете несколько маркетинговых инструментов для увеличения трафика и потенциальных клиентов, все благодаря интеграции с такими инструментами, как Mailchimp и другим программным обеспечением для электронного маркетинга.
Вы также можете использовать Elementor в своих собственных проектах, поскольку он имеет открытый исходный код и готов к дальнейшему расширению и дополнениям. С Elementor возможен любой тип веб-сайта, учитывая, что вы можете настроить любую часть своего дизайна. Мне также нравятся всплывающие окна, которые соответствуют дизайну остальной части вашего сайта.
Элементы контента — это то, с чем вы обычно работаете, поэтому приятно видеть, что более 80 элементов доступны для опробования на вашем веб-сайте. Некоторые из этих модулей контента включают изображения, значки, индикаторы выполнения и значки социальных сетей. Есть также несколько версий Pro, чтобы вы могли получить больше функций и дополнений. Они начинаются с 9 долларов.9 в год.
Наверх
Какое из лучших программ для создания веб-сайтов подходит именно вам?
Теперь, когда мы рассмотрели наши лучшие варианты дизайна, дайте нам знать в комментариях, если у вас есть другие мысли о хорошем программном обеспечении. Скорее всего, вы будете использовать многие варианты программного обеспечения из этого списка, учитывая, что вам, вероятно, понадобятся Figma или Sketch для дизайна, текстовый редактор и, возможно, инструмент для совместной работы и прототипирования.
Скорее всего, вы будете использовать многие варианты программного обеспечения из этого списка, учитывая, что вам, вероятно, понадобятся Figma или Sketch для дизайна, текстовый редактор и, возможно, инструмент для совместной работы и прототипирования.
Если у вас есть какие-либо вопросы или вы хотите предложить нашим читателям другие инструменты, напишите строку в комментариях ниже.
…
Не забудьте присоединиться к нашему ускоренному курсу по ускорению вашего сайта WordPress. С помощью некоторых простых исправлений вы можете сократить время загрузки даже на 50-80%:
Макет, презентация и редактирование Кароль К.
* Этот пост содержит партнерские ссылки, что означает, что если вы нажмете на одну из ссылок на продукт, а затем купите продукт, мы получим комиссию. Не беспокойтесь, вы по-прежнему будете платить стандартную сумму, поэтому с вашей стороны не будет никаких затрат.
Или начните общение в нашей группе Facebook для профессионалов WordPress.
20 потрясающих дизайнов веб-сайтов для вдохновения 2022
Некоторые веб-сайты чрезвычайно впечатляют, чтобы противостоять его влиянию. Что ж, вы можете добавить изюминку в свой дизайн, если вы сохраняете логику функций и возможностей своего веб-сайта. Мы отобрали эти замечательные веб-сайты, чтобы дать вам захватывающее представление о брендах, которые хотят произвести неизгладимое впечатление на свою аудиторию.
Основная цель создания веб-сайта — получить конкурентное преимущество. Точно так же веб-присутствие помогает брендам привлечь больше потенциальных клиентов, создать профессиональный бренд и увеличить продажи. Но создать потрясающий веб-сайт с интуитивными, инновационными и современными функциями не так просто, как может показаться. Следовательно, помощь опытных разработчиков является спросом на такие проекты. В этой коллекции потрясающих веб-сайтов бренды, которые хотят выделиться в своих отраслях, получат блестящие идеи веб-дизайна. Если вы хотите нанять опытных веб-дизайнеров для создания своего веб-сайта или приобрести выдающиеся темы и шаблоны, эти замечательные веб-сайты заслуживают внимания.
Если вы хотите нанять опытных веб-дизайнеров для создания своего веб-сайта или приобрести выдающиеся темы и шаблоны, эти замечательные веб-сайты заслуживают внимания.
В этой коллекции вы найдете множество потрясающих веб-сайтов, созданных для разных целей. Несмотря на то, что они различаются по продуктам или услугам, у них есть выдающиеся функции и великолепная анимация, которые выделяют их. Так что заходите на эти сайты и вдохновляйтесь!
1. Rally Interactive
Действительно, веб-сайт может обеспечить демографический охват для брендов, которые серьезно относятся к цифровому маркетингу. Rally Interactive выделяется как один из замечательных веб-сайтов с великолепным дизайном, оптимизированным для мобильных устройств. Это небольшая студия цифровых продуктов в Солт-Лейк-Сити, штат Юта, с опытной командой дизайнеров и разработчиков. Веб-сайт теплый и гостеприимный, с завораживающей анимацией главной страницы и уникальным опытом прокрутки. Благодаря мощи GSAP анимация действительно захватывает дух. При такой подаче работы выглядят просто, но эффектно. Значки социальных сетей также видны во внешнем меню. Другие примечательные функции включают слайдер, визуальную иерархию и многое другое.
При такой подаче работы выглядят просто, но эффектно. Значки социальных сетей также видны во внешнем меню. Другие примечательные функции включают слайдер, визуальную иерархию и многое другое.
Preview
2. Awesomed
Приготовьтесь к тому, что вы откроете для себя замечательные функции на этих удивительных веб-сайтах, которые мы собрали. Awesomed выделяется своими интерактивными элементами на главной странице. Это фирма цифрового маркетинга и дизайна, базирующаяся в Сан-Франциско, которая предлагает подход, основанный на данных, в сочетании с творчеством и инновациями. Благодаря силе пустого пространства на главной странице дизайн привлекает внимание, хотя выглядит простым и минималистичным. Благодаря внедрению GSAP в дизайн плавная анимация распространяется по всему сайту. Поскольку отзывы повышают доверие к бренду в Интернете, раздел отзывов привлекает внимание наряду с отображением логотипов.
Предварительный просмотр
3.
 Awesome Motive
Awesome MotiveКак следует из названия, сайт Awesome Motive просто достоин включения в этот список замечательных веб-сайтов. Это технологическая компания, которая помогает малым предприятиям расти и конкурировать с крупными игроками благодаря своим замечательным инструментам и обучению. Благодаря великолепным услугам, которые они предлагают своим клиентам, они заслуживают того, чтобы показать свои возможности на своем веб-сайте. Верно! Дизайн главной страницы готов произвести хорошее впечатление. В то время как пустое пространство дает достаточно места для того, чтобы веб-элементы «дышали», визуальная иерархия применяется для эффективной организации и определения приоритетов контента. Помимо презентации для клиента, индикатор успеха — это еще один способ улучшить репутацию бренда. И на этом сайте они очевидны!
Предварительный просмотр
4. Genrod
Благодаря огромному разнообразию тем и шаблонов, доступных сегодня, настроить веб-сайт можно всего за несколько кликов. Но для создания потрясающего веб-сайта, который выделяется, требуется опыт. Genrod действительно исключительный и безупречный, когда дело доходит до веб-дизайна. Это промышленная компания, которая разрабатывает, производит и продает решения для безопасных электроустановок высочайшего качества. В то время как отображение продуктов осуществляется через слайдер, презентация их услуг никогда не впечатляет посетителей. Genrod привлекает внимание зрителей захватывающими и креативными анимациями.
Но для создания потрясающего веб-сайта, который выделяется, требуется опыт. Genrod действительно исключительный и безупречный, когда дело доходит до веб-дизайна. Это промышленная компания, которая разрабатывает, производит и продает решения для безопасных электроустановок высочайшего качества. В то время как отображение продуктов осуществляется через слайдер, презентация их услуг никогда не впечатляет посетителей. Genrod привлекает внимание зрителей захватывающими и креативными анимациями.
Предварительный просмотр
5. DM Home
Созданный для того, чтобы похвастаться своим ультрароскошным веб-сайтом, DM Home действительно принадлежит к этим удивительным веб-сайтам. Этот сайт-каталог предназначен для представления лучших мебельных брендов в своем портфолио. Веб-сайт показывает разнообразные анимации в каждом разделе с желанием ослепить потенциальных клиентов. Таким образом, делая дизайн более визуально привлекательным и заслуживающим внимания. Потрясающие анимации, добавленные в заголовок героя, уникально и творчески демонстрируют коллекции продуктов. Это еще не все, уникальный способ анимации прокрутки, безусловно, повышает креативность сайта. Кроме того, бренды, которые они используют, чтобы сделать свои работы превосходными, кажутся безупречными и гладкими.
Потрясающие анимации, добавленные в заголовок героя, уникально и творчески демонстрируют коллекции продуктов. Это еще не все, уникальный способ анимации прокрутки, безусловно, повышает креативность сайта. Кроме того, бренды, которые они используют, чтобы сделать свои работы превосходными, кажутся безупречными и гладкими.
Предварительный просмотр
6. Короткий рассказ
С появлением новейших веб-технологий нетрудно найти удивительные веб-сайты для вдохновения. Сегодня мы рады поделиться с вами этими поистине удивительными веб-сайтами. Long Story Short — цифровое агентство, базирующееся в Брайтоне. Он имеет изящную и потрясающую анимацию, готовую приветствовать публику. Содержимое выглядит величественно с приятной прокруткой.
Кроме того, крутой эффект наведения гарантирует пользователям лучший опыт. В частности, проекты представлены творчески и интуитивно понятно с изображениями, краткими описаниями и четкими призывами к действию. На сайт также добавлено внеканальное меню и исправлено для быстрого доступа к другим страницам.
На сайт также добавлено внеканальное меню и исправлено для быстрого доступа к другим страницам.
Preview
7. Interword
При создании веб-сайта легче переборщить с чрезмерной анимацией. Однако для создания исключительных вещей требуется много вдохновения. Эти замечательные веб-сайты стоят того, чтобы потратить на них время. Вот Interword, веб-агентство и маркетинговое агентство с уникальным и инновационным дизайном веб-сайта. Созданный специально для расширения присутствия этого маркетингового агентства в Интернете, он прекрасно построил свой веб-сайт, который заслуживает признания от Awwwards. Домашняя страница имеет полноэкранный макет с интеграцией видео, значками социальных сетей, логотипом, поиском и меню вне холста. В то время как услуги, которые он предлагает, представлены уникально, награды даже выглядят исключительными, что повышает доверие к бренду.
Preview
8. Форма
Если вы еще не использовали возможности цифрового маркетинга в своем бизнесе, возможно, пришло время изменить его. Вот Shape, один из вдохновляющих и удивительных веб-сайтов, которые вам нужно посетить. Это отмеченное наградами агентство веб-дизайна, базирующееся в Манчестере, Великобритания. Он специализируется на веб-дизайне, веб-разработке, электронной коммерции и органическом SEO. Веб-дизайн современный, минималистичный, интуитивно понятный и элегантный, подчеркивающий визуальную иерархию в сочетании с потрясающей анимацией GSAP. Стремясь формировать бренд своих клиентов, веб-сайт создан с учетом профессионализма и инноваций. Кроме того, отзывы выглядят великолепно и информативно, поскольку в них используется интеграция с видео.
Вот Shape, один из вдохновляющих и удивительных веб-сайтов, которые вам нужно посетить. Это отмеченное наградами агентство веб-дизайна, базирующееся в Манчестере, Великобритания. Он специализируется на веб-дизайне, веб-разработке, электронной коммерции и органическом SEO. Веб-дизайн современный, минималистичный, интуитивно понятный и элегантный, подчеркивающий визуальную иерархию в сочетании с потрясающей анимацией GSAP. Стремясь формировать бренд своих клиентов, веб-сайт создан с учетом профессионализма и инноваций. Кроме того, отзывы выглядят великолепно и информативно, поскольку в них используется интеграция с видео.
Предварительный просмотр
9. Слайдеры
Эти замечательные веб-сайты будут полезны, если вы хотите, чтобы они были минимальными или необычными. Независимо от того, какой тип веб-сайта вы планируете создать, всегда лучше рассмотреть другие известные бренды, которым удается выделиться. Sliders in Copenhagen — это ресторан и магазин еды на вынос, предлагающий вкусные мини-бургеры в уютной атмосфере. На главной странице отображается привлекательное изображение с креативным логотипом сверху. Каждый год он демонстрирует свои награды как «Лучший бургер в городе» с значками, представляющими их. Черная гранжевая текстура всегда делает фон элегантным и гладким. Кроме того, меню выглядит замечательно с простым, но привлекательным эффектом наведения.
На главной странице отображается привлекательное изображение с креативным логотипом сверху. Каждый год он демонстрирует свои награды как «Лучший бургер в городе» с значками, представляющими их. Черная гранжевая текстура всегда делает фон элегантным и гладким. Кроме того, меню выглядит замечательно с простым, но привлекательным эффектом наведения.
Предварительный просмотр
10. Творческий аппетит
Веб-сайт привлекает больше потенциальных клиентов для бизнеса. Вот почему, если вы рассматриваете эту маркетинговую стратегию, вы должны искать потрясающее вдохновение. Appetite Creative — отмеченная множеством наград технологическая компания, которая проводит эффективные глобальные брендинговые и цифровые кампании. Поскольку она оживляет рекламу и стремится к достижению качественных результатов, бренды, которые доверяют этой компании, видны на веб-сайте благодаря представлению логотипа в черно-белом цвете через сетки. Благодаря интеграции GSAP этот веб-сайт обещает тонкие и очаровательные анимации. Кроме того, он демонстрирует четкую демонстрацию содержания, поскольку элементы расположены в соответствии с важностью.
Кроме того, он демонстрирует четкую демонстрацию содержания, поскольку элементы расположены в соответствии с важностью.
Preview
11. WSP Anticipate
Этот список наверняка покажется вам потрясающим: от современных минималистских модных стилей до уникальных и креативных веб-сайтов. Откройте для себя лучшие функции, которые вы можете найти в этой коллекции, и наслаждайтесь! WSP Anticipate предвосхищает тенденции, предлагая инновационные идеи для своих клиентов и достигая бизнес-целей. Его веб-сайт демонстрирует эстетически привлекательный дизайн с оттенком элегантности и минимализма. Слайдер встречает посетителей различными статьями и фоновыми изображениями. Кроме того, избранные статьи выглядят привлекательно благодаря асимметричному расположению и интеграции видео. Потрясающая анимация также видна при наведении на различные элементы.
Preview
12. Беглецы
Никогда не соглашайтесь на меньшее, когда дело касается вдохновения. В этой коллекции вы можете найти потрясающие веб-сайты, которые различаются по дизайну, назначению и стилю. Runaways — уникальная группа специалистов по коммуникациям в социальных сетях. Преисполненные решимости ценить инновационный подход и креативность, Runaways создали веб-сайт, чтобы расширить возможности своего бренда. Содержимое представлено с помощью слайдера, который показывает их услуги и авторитет в качестве агентства социальных сетей. На каждом слайде отображаются полезные веб-компоненты, которые радуют глаз. От значков линий, потрясающих изображений до четких кнопок призыва к действию — они действительно исключительны. Он также включает в себя липкий заголовок для логотипа и доступного меню, а также значки социальных сетей.
В этой коллекции вы можете найти потрясающие веб-сайты, которые различаются по дизайну, назначению и стилю. Runaways — уникальная группа специалистов по коммуникациям в социальных сетях. Преисполненные решимости ценить инновационный подход и креативность, Runaways создали веб-сайт, чтобы расширить возможности своего бренда. Содержимое представлено с помощью слайдера, который показывает их услуги и авторитет в качестве агентства социальных сетей. На каждом слайде отображаются полезные веб-компоненты, которые радуют глаз. От значков линий, потрясающих изображений до четких кнопок призыва к действию — они действительно исключительны. Он также включает в себя липкий заголовок для логотипа и доступного меню, а также значки социальных сетей.
Предварительный просмотр
13. Emanuele Papale
Веб-сайт Эмануэле Папале как веб-дизайнера и графического дизайнера стоит включить в эти замечательные веб-сайты для вдохновения. Его портфолио разработано с уникальным, современным и интуитивно понятным дизайном, чтобы привлечь больше клиентов к его профессии. У каждого из этих проектов есть подробные веб-страницы, которые могут представить его более полно. Это может выглядеть просто, но сайт также улучшает внешний вид с помощью блестящего эффекта наведения.
У каждого из этих проектов есть подробные веб-страницы, которые могут представить его более полно. Это может выглядеть просто, но сайт также улучшает внешний вид с помощью блестящего эффекта наведения.
Предварительный просмотр
14. Известковый
Хотя оптимальное обслуживание клиентов идеально подходит для бизнеса, его веб-сайт должен превосходить его ожидания. Вот что думает Limely при создании своего веб-сайта. Это британское веб-агентство, которое гордится тем, что предоставляет клиентам цифровое превосходство и безупречный опыт работы в Интернете. Его веб-сайт наполнен замечательными функциями, которые делают бренд более привлекательным, достойным запоминания и, конечно же, одним из замечательных веб-сайтов, которым можно дорожить как источником вдохновения. Он выделяется плавными движениями веб-элементов и удобочитаемостью. Кроме того, продвижение бренда может варьироваться от одного стиля к другому. С Limely логотипы их клиентов выделяются сеткой и оттенками серого.
Preview
15. WP Configurator
WP Configurator идеально подходит для интернет-магазинов и является лучшим инструментом на рынке для создания персонализированных продуктов. Как правило, это позволяет брендам создавать конфигурации продуктов и творчески, аккуратно и профессионально размещать их в своем интернет-магазине. Будучи частью этих замечательных веб-сайтов, эта целевая страница представляет продукты. Веб-элементы передают сообщение о том, нужна ли бренду тема или плагин. Конечно, чистый и минималистичный дизайн доводит дизайн целевой страницы до блеска. Отличная визуальная иерархия также играет жизненно важную роль в экспозиции продуктов. Кроме того, липкий заголовок позволяет клиенту получить доступ к другим подробным веб-страницам.
Preview
16. Maximilian I
Этот исторический бренд игристых вин Cantina Di Soave выделяется своим игристым процессом и территорией. Максимилиан I принимает инновационный дизайн представления своего бренда в Интернете. Сайт дополнен плавными движениями частиц еды, как будто их посыпают сверху, чтобы он выглядел превосходно. Сам веб-сайт потрясающий с живым и очаровательным слайдером, представляющим один раздел за раз, когда пользователь прокручивает страницу. Между тем, винтажный логотип и меню вне холста исправлены, поэтому клиенты могут легко просматривать необходимые страницы, включенные в веб-сайт. Иконки социальных сетей также добавляются во внешнее меню для дальнейшего маркетинга и продвижения бренда.
Сайт дополнен плавными движениями частиц еды, как будто их посыпают сверху, чтобы он выглядел превосходно. Сам веб-сайт потрясающий с живым и очаровательным слайдером, представляющим один раздел за раз, когда пользователь прокручивает страницу. Между тем, винтажный логотип и меню вне холста исправлены, поэтому клиенты могут легко просматривать необходимые страницы, включенные в веб-сайт. Иконки социальных сетей также добавляются во внешнее меню для дальнейшего маркетинга и продвижения бренда.
Предварительный просмотр
17. 7:44
В Интернете можно найти множество замечательных веб-сайтов для эффективного вдохновения. Итак, какой бы ни была цель вашего веб-сайта, если вы хотите выделиться, эту коллекцию стоит изучить. 7h44 — французская студия графического дизайна. Компания разработала красочный и креативный веб-сайт, чтобы придать смысл эстетике и предоставить клиентам лучший дизайн. Каждый проект представлен в виде разделенного экрана (сочетание простого цвета и изображения на другой стороне) с циферблатом часов, который указывает, когда экран переходит к следующему слайдеру. Конечно, у каждого проекта есть хорошие подробные страницы, на которые могут заглянуть потенциальные клиенты. Логотип также виден на заголовке, что играет свою роль в брендинге.
Конечно, у каждого проекта есть хорошие подробные страницы, на которые могут заглянуть потенциальные клиенты. Логотип также виден на заголовке, что играет свою роль в брендинге.
Превью
18. Ронин Амстердам
Вы в последнее время застряли в своем веб-дизайне? Возможно, вы не изучили множество замечательных веб-сайтов. Почему бы не взглянуть на эти веб-сайты, которые помогут вам раскрыть свой творческий потенциал. Вот Ronin Amsterdam, который вы можете изучить, если работаете с веб-сайтом цифровой студии. Это независимая студия, занимающаяся цифровым дизайном. Креативный дизайн домашней страницы с ползунком для выделения избранных проектов. Интеграция с GSAP делает веб-дизайн более привлекательным благодаря плавной и красивой анимации. Изящные переходы страниц также добавляют очарования веб-сайту.
Предварительный просмотр
19. Ma True Cannabis
Ma True Cannabis — это веб-сайт электронной коммерции, на котором продаются натуральные травы, без никотина и 100% КБД швейцарского производства. Он предлагает восхитительный, блестящий опыт, поскольку веб-сайт демонстрирует захватывающую анимацию и привлекательные и яркие цвета. Неудивительно, что сегодня это один из брендов, которые выделяются в Интернете. Помимо потрясающего дизайна, содержимое также выглядит интересно благодаря приоритетной структуре, навигации и плавным движениям веб-частиц. Другие примечательные функции на этом веб-сайте включают липкий заголовок, красивый слайдер и другие. Этот сайт электронной коммерции имеет плавное отображение продуктов на странице магазина, где покупатели могут легко приобрести и проверить свои данные.
Он предлагает восхитительный, блестящий опыт, поскольку веб-сайт демонстрирует захватывающую анимацию и привлекательные и яркие цвета. Неудивительно, что сегодня это один из брендов, которые выделяются в Интернете. Помимо потрясающего дизайна, содержимое также выглядит интересно благодаря приоритетной структуре, навигации и плавным движениям веб-частиц. Другие примечательные функции на этом веб-сайте включают липкий заголовок, красивый слайдер и другие. Этот сайт электронной коммерции имеет плавное отображение продуктов на странице магазина, где покупатели могут легко приобрести и проверить свои данные.
Превью
20. Dog Studio
Несмотря на то, что функциональность важна для веб-сайта, первое впечатление производит дизайн. Так что не позволяйте этим удивительным веб-сайтам ускользнуть, исследуйте их и вдохновляйтесь! Dog Studio — многопрофильная творческая студия на стыке искусства, дизайна и технологий. Сайт показывает качество услуг, которые они предоставляют своим клиентам.
