создание стильного дизайна для сайта
Дизайн сайта – это внешнее оформление интернет-ресурса посредством графических элементов, фирменных цветов, специально подобранных шрифтов.
Разработка веб-дизайна предполагает использование нестандартных решений в создании удобного для посетителей интерфейса. При попадании на интернет-площадку у них должно сложиться позитивное первое впечатление и появиться желание продолжить просмотр страниц. Работа над дизайном сайта начинается с прототипа, после утверждения которого происходит детализация схематического изображения, наполнение его визуальным контентом.
Красивый, стильный веб-дизайн получается в результате слаженных действий команды специалистов – дизайнера, маркетолога, редактора. Он хорошо запоминается, ассоциируется с конкретной компанией, полностью отвечает ее задачам и целям.
Этапы создания веб-дизайна
- Сбор, обработка, аналитическое изучение информации, тематики, конкурентов и потенциальных возможностей.

- Подготовка прототипа ресурса, что позволит дизайнеру скоординировать действия с идеей заказчика, на первоначальном этапе прийти к общему видению проекта.
- Разработка веб-дизайна начинается с главной страницы. Макет создаётся в графическом редакторе для демонстрации и утверждения заказчиком. После одобрения работа над дизайном продолжается на внутренних страницах.
- Привлекательный и функциональный интерфейс получается на основе концепции (прототипа) сайта, когда происходит отрисовка всех блоков.
- Авторский веб-дизайн будет иметь улучшенную единую структурную композицию всех элементов, юзабилити, их строгую иерархичность, правильную расстановку акцентов.
Авторский дизайн сайта гарантирует:
Визуальный эффект
Стильный дизайн у сайта привлекает внимание посетителей, формирует статусный имидж бренда, облегчает коммуникацию с пользователями.
Высокий рейтинг
Вы будете выделяться в конкурентной среде, получите немало положительных отзывов. В результате доверие со стороны клиентов и партнеров как к надежной компании возрастет.
В результате доверие со стороны клиентов и партнеров как к надежной компании возрастет.
Удобство навигации
Структура интерфейса при создании дизайна сайта прорабатывается под спектр информационных ожиданий посетителей. Они легко получают нужные сведения, улучшая конверсию.
При создании дизайна сайта мы делаем ставку на индивидуальные, отличительные особенности бизнеса, презентуя их перед посетителями. Единый стилистический образ компании получает графическое закрепление в сознании целевой аудитории. Перед ней возникает компетентный и ответственный партнер, с которым хочется иметь дело.
Порядок сотрудничества
Работаем со всеми, кто осознал, что для развития бизнеса сайт такая же необходимость, как офис / магазин / склад и т.д. Оригинальный веб-дизайн — это его отличие от массы шаблонных решений в поисковой выдаче. Итак, поехали:
Подача заявки
Заполняете внимательно бриф, можно указать ссылки на примеры образцовых сайтов.
 Описываете первичное тех. задание на разработку веб-дизайна.
Описываете первичное тех. задание на разработку веб-дизайна.Наше предложение
Выполним расчёт объема работ поэтапно, определим сроки подготовки всех макетов. Ждем Вашего решения в течение 3 рабочих дней.
Заключение договора
После предварительного согласования всех деталей: смету и сроки, подписываем договор. Работаем без НДС.
Оплата услуг
Выставляем счёт. Приступаем за работу сразу же после поступления средств. Для удобства можем счёт разбить на этапы.
Передача исходников
Презентуем макеты, после внесения правок и пожеланий подготавливаем исходники для последующей вёрстки.
Адаптивная верстка
Дополнительно, можем адаптивно сверстать полученные исходники в соответствии с существующими стандартами HTML5+CSS3.

Подробнее: Адаптивная верстка
P.S. Мечты сбываются, если сделать первый шаг навстречу!
Тарифы по разработке веб-дизайна
«Лучший в отрасли»
Хотите опередить конкурентов по всем показателям, включая создание лучшего в своей тематической категории сайта? Пришло время, хочется перемен, идеи нужно обернуть в приличный облик? Наши дизайнеры сделают лучший веб-дизайн в Вашей нише.
- продуманная структура
- создание прототипа
- маркетинговая проработка
- «продающие» свойства
- авторский дизайн сайта
Лидер заказов
«Оптимальный»
Ваша идея заиграет яркими цветами, усилит конкурентные преимущества, представит удобную структуру для сайта, что несомненно привлечёт целевую аудиторию, привлечёт и удержит внимание посетителей. Выведет бизнес на оптимальный уровень.
- продуманная структура
- удобное юзабилити
- тематический дизайн сайта
«Бюджетный»
Эффективные, стандартные решения, проверенная структура, удобное юзабилити и навигация. Пакет для небольших организаций и начинающих стартаперов.
Пакет для небольших организаций и начинающих стартаперов.
- стандартная структура
- обычный дизайн сайта
«Командная работа над сайтом в несколько раз эффективнее, чем если бы им занимался один специалист. Сто процентное решение поставленных Вами задач на этапах прототипирования. Над созданием веб-дизайна будет работать слаженная команда, состоящая из маркетолога, UI/UX дизайнера, SEO-специалиста, копирайтера и руководителя проекта».
Наши работы
одни из свежих работ«Great Concept Connect» (веб-дизайн)03 декабря 2013
«MaxAstGroup» (веб-дизайн)28 января 2013
«PlayTour» (веб-дизайн)30 ноября 2012
«Pump Track» (сайт)04 июня 2021
«Альтернатива» (веб-дизайн)28 февраля 2016
«Балтерио» (веб-дизайн)22 августа 2012
«Высотстрой» (веб-дизайн)04 июля 2012
«Горсправка 09» (веб-дизайн)03 декабря 2012
«Зульфат Зиннуров» (сайт)29 сентября 2010
«Наталья Покатилова» (веб-дизайн)06 ноября 2014
«СОЮЗ-М» (веб-дизайн)07 октября 2012
«Снайпер» (веб-дизайн)25 июля 2013
«Стиль ткани» (веб-дизайн)24 июля 2013
«Такси Верблюд» (веб-дизайн)19 августа 2018
«Boyko Jewellery» (веб-дизайн)19 декабря 2019
«АБК Фасад» (сайт)19 февраля 2020
Нам доверяют
нашими услугами пользуютсяДизайн сайта: структуризация + визуализация + уникальность
Иметь тематический, уникальный, авторский дизайн сайта в бизнесе считается признаком хорошего тона. Пользователи при первом знакомстве с сайтом значительное внимание уделяют визуальному оформлению, стилю. Веб-дизайн должен сохранять естественность, удобство и желание проводить на сайте время. Грамотно разработанный ресурс обеспечивает необходимой информацией, верно ведёт по сайту и побуждает выполнить определённые действия. Итог, конверсия, т.е. переход из разраяда пользователей в разряд покупателей.
Пользователи при первом знакомстве с сайтом значительное внимание уделяют визуальному оформлению, стилю. Веб-дизайн должен сохранять естественность, удобство и желание проводить на сайте время. Грамотно разработанный ресурс обеспечивает необходимой информацией, верно ведёт по сайту и побуждает выполнить определённые действия. Итог, конверсия, т.е. переход из разраяда пользователей в разряд покупателей.
Структурированию отводится немаловажная роль. Посетитель задержится на той интернет-площадке, которая получила интуитивно понятный интерфейс. Профессионально созданный веб-дизайн соответствует техническим стандартам, благодаря чему впоследствии верно загружается в популярных браузерах, формирует позитивный образ компании и получает доверие у пользователей.
Анализ целевой аудитории (ЦА)
На этапе сбора и систематизации информации о бизнесе заказчика, выполняется анализ целевой аудитории. Данный подход позволит произвести нужное воздействие на целевых посетителей сайта. Заказывая красивый дизайн сайта, не забудьте определить для себя, какие задачи должен решать интернет-ресурс, для кого он предназначен и как будет в дальнейшем развиваться.
Приступим за уникализацию Вашего Интернет-ресурса!
Тогда, кликайте справа на кнопку «Наверх», и заполните внимательно Бриф.
Отправляя данные с этой страницы, Вы соглашаетесь с условиями Пользовательского соглашения (Политики конфиденциальности). Мы гарантируем, что Ваши персональные данные будут использованы только для предоставления коммерческого предложения, полученная информация ни при каких условиях не будет передана третьим лицам.
Разработка дизайна сайта в веб-студии
Создание сайта всегда сопряжено с тщательной проработкой его дизайна. От этого зависит не просто внешний вид страниц, но и то, насколько посещаемым будет интернет-ресурс. Для решения вопроса как нельзя кстати будет обращение в компанию, специализирующуюся на веб-дизайне и других вопросах сайтостроения.
Компания «Эффект» готова предложить выгодные условия сотрудничества при создании Вашего сайта Узнайте какие именно условия по номеру телефона — +7 495 649-71-77.
Что необходимо для начала разработки
Чтобы провести правильную разработку сайта, зачастую может потребоваться следующая информация:
- Внутренняя структура или схема портала.

- Портрет посетителя, принадлежащего основной целевой аудитории.
- Выбор географического закрепления сайта.
- Слоган площадки.
- Функционал, который будет воплощен на сайте.
- Бюджет сайта.
На основании полученных данных наши специалисты строят макет проекта, который в дальнейшем будет представлен заказчику.
После того, как будут собраны основные сведения, способные повлиять на тот или иной аспект создания оформления интернет-площадки, наши специалисты произведут ряд действий, а именно:
- создание концепции;
- определение списка модулей ресурса;
- проработка внешней структуры интернет-площадки;
- создание наработок для шаблонов;
- подбор графики для веб-ресурса;
- графическая обработка модулей площадки;
- получение итогового макета сайта.
Разработка концепции предполагает работу дизайнера над подборкой актуальной цветовой гаммы, стилем сайта и оформлением отдельных его страниц. Данный шаг можно пропустить при создании корпоративного сайта компании, у которой уже имеется готовый работающий логотип.
Данный шаг можно пропустить при создании корпоративного сайта компании, у которой уже имеется готовый работающий логотип.
В список модулей веб-сайта входят такие структурные элементы, как блок контента, новостной блок, информационно-ознакомительный блок, вводящий в курс тематики сайта. Также на страницах могут присутствовать:
- блок регистрации на сайте;
- блок размещения баннеров с рекламой;
- блок поиска по сайту.
Следующий шаг — комбинируются указанные выше блоки в графическом формате на макете страницы. Таким образом веб-дизайнеры получают модульную сетку, с помощью которой будут создаваться дальнейшие страницы.
С использованием модульной сетки и утвержденной цветовой гаммы наши дизайнеры создают несколько вариантов готового шаблона. Лучшее из предложенных решений будет использовано в качестве основного шаблона оформления итогового сайта.
Далее следует полная графическая проработка дизайна страниц, учитывающая скорость загрузки, подбор картинок для страниц сайтов, размер сайта и даже его продвижение.
Если выбранный дизайн требует более тонкой и сложной работы с конкретными модулями, их создание и обработка проходят в отдельных файлах. Это позволяет сохранить основную работу в целости и «примерять» к ней различные варианты оформления специальных модулей.
Финальный этап — соединение всех полученных результатов в единый шаблон, который передается заказчику. По нему в дальнейшем будут создаваться страницы конечной версии сайта.
Вы можете доверить дизайн своего сайта веб-студии «Эффект»
- В нашей команде работают профессиональные дизайнеры — с нами работают крупные российские и зарубежные компании.
- К каждому клиенту мы практикуем индивидуальный подход. Каждая задача уникальна и мы стараемся решить ее максимально эффективно.
- Вы можете предоставить собственные эскизы, которые хотели бы увидеть на страницах своего веб-ресурса.
 Наши специалисты обязательно их учтут и внесут свои коррективы и предложения.
Наши специалисты обязательно их учтут и внесут свои коррективы и предложения. - Привлекательная стоимость услуг для клиентов.
Мы надеемся, что данная статья была для Вас полезной. Ждем Ваших обращений!
Смотрите также
Продвижение бренда, услуг, товаров в интернете
Психология цвета в рекламе и маркетинге
Развитие и создание бизнеса в 2022 году
Размер наружной рекламной вывески.
 Рекомендации по выбору
Рекомендации по выбору
23 лучших тренда веб-дизайна в 2023 году
Хороший веб-дизайн может расширить возможности бизнеса и выделить ваш бренд. Согласно опросу, проведенному Top Design Firms, 50% пользователей считают, что дизайн веб-сайта имеет решающее значение для общего бренда организации. Поэтому компаниям следует уделять первоочередное внимание дизайну веб-сайтов, чтобы оправдать ожидания клиентов и создать идентичность своего бренда. Ваш веб-сайт — это лицо вашего бизнеса, поэтому важно, чтобы он регулярно обновлялся в соответствии с текущими тенденциями веб-дизайна.
В этом мире инноваций люди любят модные вещи, будь то еда, мода или веб-дизайн. При разработке веб-страницы каждый разработчик вкладывает в нее свое сердце и душу. Чтобы получить наилучшие результаты от этих усилий, вы должны исследовать и учитывать последние тенденции веб-дизайна, чтобы он выглядел свежим.
Мы немного покопались в этом, и здесь мы составили список последних тенденций веб-дизайна, которые необходимо учитывать при выборе внешнего вида вашей веб-страницы.
Давайте начнем раскрывать лучшие тенденции веб-дизайна на 2023 год!
СОДЕРЖАНИЕ
- Органические формы
- Удобный для большого пальца дизайн
- Скорость загрузки веб-сайта
- Типография
- Темный режим
- Эффект матового стекла
- 3D визуализация
- АР
- ВР
- Приглушенный цвет
- Микро взаимодействие
- Смарт-видео
- Микроанимации
- Минималистский дизайн
- Чат-боты
- Неоморфный и монохромный веб-дизайн
- Эффекты прокрутки
- Индивидуальная иллюстрация
- Динамические и адаптивные целевые страницы
- Градиенты
- Белое пространство
- Визуализация данных
- SSL-сертификат
- Как проверить адаптивность вашего веб-дизайна?
- Часто задаваемые вопросы (FAQ)
1.
 Органические формы
Органические формыОрганические формы могут добавить игривости информации без изменения ее представления. -Пембрук
Это последние тенденции веб-дизайна, которые стали популярными среди веб-разработчиков и дизайнеров. До 2020 года существовала массовая тенденция к геометрическим формам, но современный веб-дизайн основан на органических или плавных формах. Это могут быть асимметричные формы, вдохновленные природными элементами, такими как реки, горы или капли дождя.
Добавление органических форм к содержимому придает индивидуальность, не отвлекая от содержимого. Это также сводит к минимуму практику, делая веб-сайт более классическим.
Статистика показывает, что 54,8% глобального трафика веб-сайтов приходится на мобильные устройства. В последние годы революционные изменения в мобильных технологиях заставили всех создавать мобильные сайты. Но мобильной версии недостаточно.
Внимательно посмотрите, как вы держите или используете свой мобильный телефон, наши пальцы обхватывают его, а большой палец выполняет все задачи. В таких случаях веб-сайт должен быть удобным для большого пальца. Значки, меню и кнопки на вашем веб-сайте предназначены для облегчения доступа пользователей к большим пальцам.
В таких случаях веб-сайт должен быть удобным для большого пальца. Значки, меню и кнопки на вашем веб-сайте предназначены для облегчения доступа пользователей к большим пальцам.
Протестируйте свой веб-дизайн на более чем 3000 реальных устройствах. Попробуйте LambdaTest сейчас Попробуйте LambdaTest сейчас!
3. Скорость загрузки веб-сайта
Когда дело доходит до дизайна и разработки веб-сайта, скорость загрузки всегда будет одной из главных тенденций веб-дизайна. Согласно исследованию, проведенному PORTENT, около 70% пользователей заявили, что скорость загрузки страницы влияет на их готовность совершить покупку в интернет-магазине.
Согласно одному из источников, Yelp для бизнеса повышает коэффициент конверсии до 15% наряду с отличным UX за счет снижения скорости загрузки страницы и оптимизации показателей FCP и TTI. Конечно, люди не считаются вторыми, но бессознательно их ум оценивает ваш сайт.
4. Типографика
Люди воздерживаются от развлечений на официальных веб-сайтах; им нужен творческий подход. А современные веб-дизайнеры нарушают все правила традиционной типографики и используют ее как центр внимания. Это один из популярных трендов веб-дизайна на 2023 год.
А современные веб-дизайнеры нарушают все правила традиционной типографики и используют ее как центр внимания. Это один из популярных трендов веб-дизайна на 2023 год.
Вот несколько идей, как сохранить первоклассную игру в типографику:
- Кинетическая типографика: Это движущийся текст или анимация текста на вашей веб-странице, которая привлекает внимание пользователей и помогает им усваивать контент или сообщение вашего бренда.
- Эмоциональная типографика: Это означает, что шрифт текста будет связан с эмоциональным представлением этого слова. Например, «Гнев» написан красным, а в дизайне использованы элементы огня. Это может помочь зрителям установить эмоциональную связь с содержанием вашей веб-страницы.
- Типографская главная страница: Эта типографика не включает изображения и видео, а только текст на главной странице. Современная тенденция — изливать любовь на страницы героев такого типа. Это делает ваше сообщение смелым и прямым, не отвлекая изображения или элементы.

Для получения дополнительной информации о значении типографики ознакомьтесь с подробным руководством по типографике CSS.
5. Темный режим
Темный режим не является новой концепцией. Еще в 1970-х годах это была функция по умолчанию на любом настольном компьютере. По мере того, как белый фон и пользовательский интерфейс становились все более заметными, темный режим устарел.
Это снова стало одной из главных тенденций веб-дизайна. Темный режим теперь доступен на самых известных платформах социальных сетей и браузерах, и он стал собственной эстетикой. Кроме того, это снижает нагрузку на глаза, поэтому пользователи могут лучше сосредоточиться на веб-контенте.
6. Эффекты матового стекла
Эффект матового стекла в последнее время стал одной из популярных тенденций веб-дизайна в наборе инструментов дизайнера и все чаще используется в качестве фона вместо градиентов.
В последние годы веб-технологии позволили легко создавать веб-сайты с эффектом матового стекла. При добавлении цвета к области размытый внешний вид элементов за наложением из матового стекла также делает текст или объекты видимыми поверх изображения.
При добавлении цвета к области размытый внешний вид элементов за наложением из матового стекла также делает текст или объекты видимыми поверх изображения.
7. 3D-изображения
Разрешение экрана настольных компьютеров и мобильных устройств улучшается. 3D-визуализация — лучшая оптимизация. Люди проводят больше времени на веб-сайтах с движущимися трехмерными элементами. Каждый раз, когда они касаются или нажимают на экран, они получают новый опыт, который с любопытством привлекает пользователей на ваш сайт.
8. AR
Внедрение новых технологий для улучшения взаимодействия с пользователем является обязанностью любого веб-дизайнера или разработчика. Дополненная реальность (AR) является одним из них. AR — это технология, которая связывает цифровые изображения или контент с реальным миром. Например, стикеры и фильтры в Snapchat или Google Arts & Culture.
Веб-сайты электронной коммерции могут иметь больше преимуществ с этой технологией. Это дает пользователям реальный опыт покупок и помогает им принимать более взвешенные решения. Например, какой цвет дивана подходит лучше всего, какая стеклянная рама подходит моему лицу и т. д., что увеличивает вероятность совершения дальнейших действий и покупки.
Это дает пользователям реальный опыт покупок и помогает им принимать более взвешенные решения. Например, какой цвет дивана подходит лучше всего, какая стеклянная рама подходит моему лицу и т. д., что увеличивает вероятность совершения дальнейших действий и покупки.
9. VR
Виртуальная реальность — еще одна из лучших тенденций веб-дизайна будущего цифрового мира. Если не сегодня, то завтра, но эту волну революции не остановить. Людям нравится знакомиться с Парижем, отдыхая на диване. Тогда зачем пользоваться возможностью, чтобы удовлетворить это желание пользователей?
Некоторыми популярными примерами виртуальной реальности являются Viture, Showroom от Little Workshop и Hubs от Mozilla.
10. Приглушенный цвет
Приглушенный цвет означает малонасыщенные мягкие цвета. Ослепительные светлые цвета вечеринок иногда бросаются в глаза пользователям. Опрос, проведенный Top Design Firms, показал, что 39% пользователей считают цвета более привлекательными, чем другие. Приглушенные цвета создают ощущение спокойствия и облачности, и если вы сможете синхронизировать их с дизайном упаковки вашего продукта, вы выиграете Интернет.
Опрос, проведенный Top Design Firms, показал, что 39% пользователей считают цвета более привлекательными, чем другие. Приглушенные цвета создают ощущение спокойствия и облачности, и если вы сможете синхронизировать их с дизайном упаковки вашего продукта, вы выиграете Интернет.
11. Микровзаимодействие
Микровзаимодействия — это небольшие анимации, которые легко добавят вам удовольствия. Например, когда пользователь наводит курсор мыши на ссылку на вашем веб-сайте, цвет ссылки может измениться, чтобы сообщить им, что они могут щелкнуть по ней. Люди используют стикеры, GIF-файлы или анимированные смайлики в социальных сетях, чтобы выразить свои эмоции. Ту же стратегию можно использовать, чтобы сделать веб-сайт более увлекательным. Микровзаимодействия — это крошечные анимации, например, когда вы нажимаете кнопку «Удалить», и она открывается, чтобы взять удаленные файлы и т. д.
12.
 Смарт-видео
Смарт-видеоВидео — отличный инструмент, который поможет вам донести ваше сообщение и сделать ваш веб-сайт более привлекательным. Но видео не происходит само по себе. Он должен быть осмысленным, спланированным и хорошо выполненным.
По данным HubSpot, 92% маркетологов, использующих видео, считают его важным аспектом своей маркетинговой стратегии. А шикарное видео на странице загрузки может стать вашим личным щитом. Он может передать девиз вашего бренда, одновременно привлекая внимание.
13. Микро-анимация
Как мы видим, людям больше нравятся движущиеся объекты или элементы, чем что-то статичное или мертвое. Микро-анимация может придать контенту страницы, индивидуальности или чему-то, с чем пользователи эмоционально связаны, и добавить глубины веб-дизайну.
Кроме того, он может помочь пользователям понять, как взаимодействовать с вашими веб-сайтами. Микроанимация — это новейшая тенденция в веб-дизайне, направленная на улучшение взаимодействия с пользователем, предоставляя покупателям более динамичное видение своих продуктов.
Микроанимация — это новейшая тенденция в веб-дизайне, направленная на улучшение взаимодействия с пользователем, предоставляя покупателям более динамичное видение своих продуктов.
84,6% веб-дизайнеров согласились с тем, что переполненный веб-дизайн действительно является плохой практикой – опрос, проведенный GoodFirm. Но в настоящее время даже обычно плотные веб-сайты устарели. Скорее, людям нравится минималистичный дизайн. Это придает стильный вид вашей веб-странице и повышает способность пользователей принимать решения.
Пользователи, как правило, действуют быстрее, когда вариантов меньше. Минимализм — это не только тенденция веб-дизайна, но и хороший психологический прием.
15. Чат-боты
Чат-боты считаются одной из популярных тенденций веб-дизайна в 2023 году. Сейчас люди стремятся сделать свой процесс общения и поддержки через Интернет более интерактивным и интеллектуальным. Для этого веб-разработчики используют персонализированные и интеллектуальные чат-боты, которые будут отвечать на ваш запрос на обслуживание через веб-сайт.
Для этого веб-разработчики используют персонализированные и интеллектуальные чат-боты, которые будут отвечать на ваш запрос на обслуживание через веб-сайт.
В следующий раз, когда вы услышите приятный голос на веб-сайте, это будет чат-бот. Вы можете подумать, что разговариваете с настоящим парнем, но это не так. Преимущество использования чат-ботов заключается в том, что они делают ваш сайт более отзывчивым и интерактивным, а результаты возвращаются быстрее.
Неоморфный дизайн создает сочетание гиперреализма и минимализма с помощью монохромной цветовой гаммы, низкой контрастности и теней.
Конечно, из-за низкой контрастности требуется больше технических навыков, но если все сделать правильно, это придаст роскошный шарм вашему сайту и подарит незабываемые впечатления от использования. Эта тенденция веб-дизайна будет расти в 2023 году с новыми тонкими экспериментами.
Монохроматический веб-дизайн использует один базовый цвет для оформления и использует разные тона и оттенки одного и того же цвета. Этот стиль эффективен, если цель вашего бренда — больше взаимодействовать с призывом к действию.
Этот стиль эффективен, если цель вашего бренда — больше взаимодействовать с призывом к действию.
Чем больше пользователей прокручивают, тем больше они изучают ваш сайт, увеличивая вероятность дальнейших действий. Существуют различные способы дать пользователям незабываемые впечатления от прокрутки.
- Параллаксная прокрутка : Навеяно старинными 2D-видеоиграми, в которых два слоя движутся с разной скоростью, придавая веб-странице глубину и заставляя пользователей прокручивать больше из любопытства.
- Горизонтальная прокрутка : Прокрутка вверх-вниз — это нормально, но горизонтальная прокрутка может сделать вещи уникальными. И может добавить еще одно измерение на вашу веб-страницу. Конечно, веб-дизайнер должен указать, что пользователь должен использовать горизонтальную прокрутку, что может быть сложно, но вы можете добавить его в видео, галерею изображений, чтобы сделать его более организованным.
- Анимация, активируемая прокруткой : Это сочетание графического и веб-дизайна.

Увеличивает время, проведенное на странице, и вовлеченность, предоставляя пользователям новую анимацию каждый раз, когда они взаимодействуют с веб-страницей.
18. Индивидуальная иллюстрация
Мы все сделали так много странных рисунков от руки на последних страницах блокнотов. Тенденции требуют, чтобы это было на первой полосе сейчас. Эти пользовательские иллюстрации от руки помогают пользователям чувствовать себя связанными, потому что они не идеальны или что-то, что может создать не дизайнер. Поскольку современные стартапы хотят быть игривыми и связанными со своей аудиторией, эта тенденция веб-дизайна скоро станет популярной.
19. Динамические и адаптивные целевые страницы
Мы уже обсуждали «Умное видео», также можно использовать динамический и адаптивный веб-дизайн. Некоторые дополнительные преимущества заключаются в том, что пользователи динамической страницы могут взаимодействовать с курсором или сенсорным экраном, что делает веб-страницу увлекательной и увлекательной. Кроме того, каждый раз пользователи будут получать новые впечатления при взаимодействии с веб-сайтом.
Кроме того, каждый раз пользователи будут получать новые впечатления при взаимодействии с веб-сайтом.
20. Градиенты
Градиенты существуют уже довольно давно, но мы все еще видим новые способы их использования. Его можно использовать в качестве яркого фона, чтобы добавить глубину или слегка добавить текстуру к иллюстрации. Мы даже начали видеть градиенты, используемые в более широкой и смелой типографике, и мы рады видеть, что эта тенденция веб-дизайна продолжает развиваться в будущем.
Хотите реализовать градиенты? Обратитесь к нашему полному руководству по градиентам CSS.
21. Свободное пространство
Свободное пространство предназначено для того, чтобы дать контенту «дышать», но никоим образом не втискивать его на экран. Посетители вашего веб-сайта получат более расслабляющий опыт, контент будет лучше выделяться, а читабельность повысится. Термин «белое пространство» относится к пространству между элементами. Пока область пуста, она не обязательно должна быть белой. Поэтому его еще называют негативным пространством.
Поэтому его еще называют негативным пространством.
22. Визуализация данных
Увлекательная передача данных может быть затруднена. Однако использование того факта, что люди являются визуальными существами, и создание изображений из ваших данных может быть отличным способом убедиться, что ваш читатель понимает, о чем вы говорите. Инфографика и графики — одни из самых популярных способов воплощения данных в жизнь.
23. Сертификат SSL
Я не могу сказать, что это тенденция веб-дизайна, но люди начинают беспокоиться о своей конфиденциальности и безопасности, поэтому этот сертификат может помочь укрепить доверие пользователей. Сертификаты SSL (уровни защищенных сокетов), также известные как цифровые сертификаты, удостоверяют личность пользователей и шифруют данные, которые пользователи передают. Этот сертификат может отличить ваш веб-сайт от ваших конкурентов, которым они могут доверять в обмене своими данными.
При создании веб-дизайна очень важно проверить, совместимы ли они с экранами разных размеров, такими как смартфоны, планшеты, настольные компьютеры и ноутбуки. Чтобы создать адаптивный веб-дизайн, необходимо провести адаптивное тестирование.
Чтобы создать адаптивный веб-дизайн, необходимо провести адаптивное тестирование.
Тестирование отклика с помощью ручных методов может быть громоздким и дорогим. Таким образом, разумным подходом является использование интеллектуальных решений, таких как LT Browser — удобный для мобильных устройств инструмент тестирования. Это дополнительный инструмент, который предлагает LambdaTest — облако кросс-браузерного тестирования.
С помощью LT Browser вы можете выполнять тестирование адаптивного дизайна в более чем 50 предустановленных окнах просмотра, таких как мобильные устройства, планшеты, настольные компьютеры и ноутбуки. Он также имеет такие функции, как создание настраиваемых разрешений устройств, моделирование сети, создание отчетов о производительности с помощью Google Lighthouse и многое другое.
Давайте проведем тест типографики на отзывчивость — одну из тенденций веб-дизайна на 2023 год.
Подпишитесь на канал LambdaTest на YouTube и будьте в курсе подробных руководств по автоматизированному тестированию Selenium, тестированию Cypress и многому другому.
Заключение
Это конец! Веб-дизайн — это постоянно развивающееся искусство, на которое влияют меняющиеся интересы посетителей. Мы никогда не знаем, станет ли завтра популярным то, что сегодня не в моде; а завтра может появиться какая-то новая технология, которая изменит все в отрасли.
Поэтому важно идти в ногу с тенденциями веб-дизайна и быть в курсе последних событий, но это также и ваш холст; служить Интернет с вашим искусством!
Часто задаваемые вопросы (FAQ)
Каково будущее веб-дизайна?
Пределы того, что раньше считалось достижимым, раздвигает будущее веб-дизайна. С помощью новых технологий и интерактивных аспектов статические веб-сайты ожили. HTML теперь регулярно используется дизайнерами, а CSS позволяет им делать вещи, которые десять лет назад были возможны только в научной фантастике.
Какие существуют 3 типа веб-дизайна?
В основном существует три типа веб-дизайна: статический, динамический и электронная коммерция.
Хариш Раджора
Я инженер по информатике. Мне нравится продолжать расти по мере роста технологического мира. Я чувствую, что нет более мощного инструмента, чем компьютер, чтобы хоть как-то изменить мир. Помимо моей специальности, я очень люблю читать книги и иногда пишу на https://www.themeaninglesslife.com.
Посмотреть профиль автора
5 лучших сайтов веб-дизайна 2023 года для начинающих
Лучшие сайты веб-дизайна необходимы для бесперебойной и эффективной работы ваших страниц. И абсолютно стоит потратить время на изучение лучших веб-сайтов веб-дизайна, чтобы вы и ваш бизнес сияли наиболее подходящими способами.
Даже если самый маленький инструмент дизайна дает небольшое преимущество, это все равно на один шаг ближе к идеальному дизайну веб-сайта. Это может даже сэкономить вам серьезное время и инвестиции.
Что такое веб-сайт веб-дизайна?
Дизайн веб-сайта — это процесс создания привлекательного, удобного и функционального веб-сайта для ваших посетителей. Это включает в себя ряд аспектов, которые необходимо учитывать, таких как графический дизайн, шаблоны, макеты веб-страниц и страницы с контентом.
Это включает в себя ряд аспектов, которые необходимо учитывать, таких как графический дизайн, шаблоны, макеты веб-страниц и страницы с контентом.
Эффективная платформа веб-дизайна должна предлагать устойчивые элементы для веб-сайта. Он также должен позволять вам создавать и оформлять веб-сайт любым удобным для вас способом. Да, даже если вам не хочется писать ни одного кода!
Существуют некоторые стандартные функции, которые помогают сделать веб-страницу более удобной для пользователя, например компоненты перетаскивания, великолепные шаблоны, актуальные темы и полезные плагины, которые делают веб-сайт более функциональным и оптимизированным.
В то же время каждый владелец сайта ставит в приоритет разные вещи. То, что работает для одного, не обязательно работает для другого. Поиск лучших веб-сайтов веб-дизайна поможет вам сделать правильный выбор в зависимости от аспектов, которые делают их уникальными.
Например, если вам нужно программное обеспечение для веб-дизайна, которое идеально подходит для начинающих, Wix может просто предоставить вам все необходимое. Если вы предпочитаете, чтобы ваш контент был звездой шоу, тогда WordPress подходит лучше всего.
Если вы предпочитаете, чтобы ваш контент был звездой шоу, тогда WordPress подходит лучше всего.
Здесь нет универсального решения.
Если вы новичок в веб-дизайне, все это может показаться немного пугающим, но не тратьте ни секунды на беспокойство! С небольшой помощью и некоторыми исследованиями вы можете сделать лучший выбор для себя, не оглядываясь назад.
Говоря о помощи, давайте углубимся в пять лучших веб-сайтов веб-дизайна в зависимости от потребностей и приоритетов вашего бизнеса.
5 лучших веб-сайтов, которые меняют правила игры
Выбор среди лучших веб-сайтов должен сводиться к тому, какой из них обеспечивает в равной степени красоту, цель и функциональность. Вы также хотите выяснить, какая платформа является лучшей инвестицией.
Давайте посмотрим, что каждый из них может предложить.
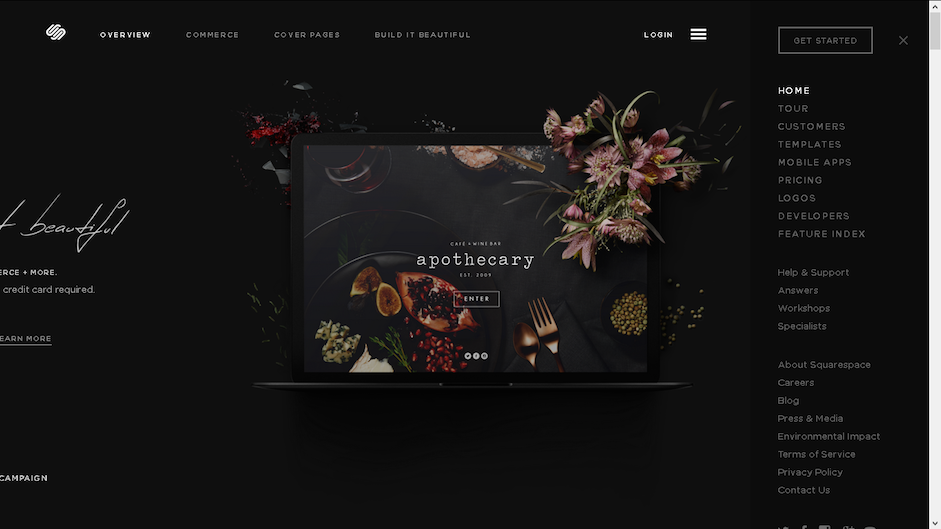
1. Wix — лучший выбор для начинающих
Источник
Wix обладает двойным ударом как программное обеспечение для создания веб-сайтов и веб-дизайна. Это один из самых популярных конструкторов сайтов 2023 года, и на то есть веские причины.
Это один из самых популярных конструкторов сайтов 2023 года, и на то есть веские причины.
Существует несколько уровней оплаты (да, бесплатная включена), которые вы можете обновить в любое время. Всего за 6 долларов вы получаете 3 ГБ дискового пространства, 2 ГБ трафика и бесплатный домен на год.
Разумно? Проверять! А как насчет привлекательных активов? Wix предлагает вам на выбор более 800 красивых шаблонов, и вы можете удобно персонализировать их с помощью различных фонов, анимации, кнопок социальных сетей, редактирования изображений и многого другого.
Лучше всего то, что Wix невероятно интуитивно понятен. Обилие функциональных и красивых функций, сбалансированное с его простой природой, делает программное обеспечение Wix для взлома для всех уровней способностей.
2. Weebly — лучший выбор для красивого магазина электронной коммерции
Источник
Weebly существует уже 16 лет, так что, скажем так, он довольно эффективен. Их удобные шаблоны и возможности электронной коммерции довольно выдающиеся.
Их удобные шаблоны и возможности электронной коммерции довольно выдающиеся.
Если у вас ограниченный опыт программирования (или вы просто не хотите иметь с этим ничего общего), Weebly — отличный выбор для вас. Он имеет очень простую функцию перетаскивания для создания веб-сайтов, что позволяет очень легко создавать красивые интернет-магазины.
Иногда в веб-дизайне лучше меньше, да лучше. С Weebly меньше значит больше — это идеальная поговорка, позволяющая сделать самый простой дизайн чрезвычайно сложным. Недостатком является то, что у вас будет не так много шаблонов и тем на выбор. С другой стороны, все они выглядят чисто и профессионально, так что вы все равно не ошибетесь. Качество превыше количества, верно?
У Weebly также есть бесплатная версия (ура!), но вы столкнетесь с некоторыми ограничениями. К счастью, бесплатная пробная версия дает вам достаточно информации, чтобы определить, работает ли платформа для вас. Если вы решите пойти дальше, доступны многоуровневые варианты оплаты в зависимости от того, что вам нужно.
3. Adobe XD — лучший выбор для прототипирования дизайна
Источник
Борьба за звание лучшего инструмента для проектирования пользовательского интерфейса велась между Adobe XD, Sketch и другими компаниями, отказывавшимися от него на поле боя. Но давайте просто скажем: усилия, которые Adobe прилагает к XD, делают его фундаментальным программным обеспечением для творчества.
Векторный инструмент доступен для систем Windows (чего не скажешь о Sketch!) и Mac. Но как программное обеспечение обеспечивает визуальный дизайн? Ну, вы можете удобно импортировать ресурсы из Adobe Stock или Adobe Fonts с помощью таких инструментов, как Photoshop и Illustrator. Какая веселая семейка!
Но вот где Adobe XD сияет ярче всего — это полный пакет с прототипированием дизайна. Это лучшее программное обеспечение для создания макетов и прототипов. Благодаря удивительным функциям, таким как Repeat Grid, голосовые триггеры, автоматическая анимация, множество полезных плагинов, отличные инструменты для совместной работы и многое другое, вы не ошибетесь.
4. Bootstrap — лучший выбор для создания чертежей дизайна
Источник
Эх, век веб-дизайнеров, которые должны были писать код для создания функциональных веб-сайтов, давно прошел. Существует множество фреймворков, которые облегчают жизнь дизайнерам и помогают создавать согласованные веб-сайты. И Bootstrap — один из лучших.
Первоначально Bootstrap был создан дизайнерами в Твиттере для обеспечения единообразия веб-дизайна и функций. По своей сути, программное обеспечение представляет собой бесплатный инструмент с открытым исходным кодом, который предоставляет адаптивные страницы веб-сайтов и прекрасные источники вдохновения для дизайна веб-сайтов.
Bootstrap позволяет использовать шаблоны HTML и CSS для веб-контента, такого как страницы, формы, кнопки и многое другое. Прежде всего, он поставляется с отличной документацией и методологиями, поэтому вы будете придерживаться курса, а также с легким доступом и полезными практиками.
5.
 Лаборатория шаблонов — лучший выбор для систем проектирования зданий
Лаборатория шаблонов — лучший выбор для систем проектирования зданий Источник
Вам нужна целостная система проектирования для работы в Интернете? Что ж, Pattern Lab здесь для вас, и она здесь, чтобы остаться. Платформа представляет собой интерфейсную среду семинара, которая служит вашим центром, помогает вам создавать, просматривать отчеты, проводить тесты и демонстрировать возможности вашего пользовательского интерфейса. О, и это совершенно бесплатно.
Лаборатория шаблонов основана на концепции атомарного дизайна, которая в основном связана с разбивкой веб-сайта на его самые основные компоненты, а затем прокладыванием пути от корней для создания полезного веб-сайта. Звучит сложно, но это удивительно интуитивно и очень легко начать работу.
Обратите внимание: на самом деле вы не создаете веб-сайты с помощью Pattern Lab; вы создаете компоненты и дизайн-системы , которые позволяют быстрее и согласованнее создавать прототипы и завершенные веб-сайты.
