Бесплатные плагины для Photoshop упрощают работу
Adobe Photoshop является мощной, дизайнерской платформой, но с помощью плагинов можно расширить ее возможности. Использование дополнений поможет выполнить утомительные или сложные задачи более эффективно, что позволит затратить меньше времени на проектирование.
Ниже перечислены бесплатные и наиболее современные плагины, наиболее подходящие для веб- и графического дизайна. Плагины облегчат работу с целым рядом функций.
Social Kit включает в себя настраиваемые шаблоны для четырех крупнейших социальных сетей — Facebook, Google+, Twitter и YouTube — вместе с различными социальными кнопками. Каждый шаблон полностью настраиваемый, плагин автоматически обновляется, когда появляются незначительные изменения в конструкции социальных сайтов.
Layrs Controlявляется бесплатным плагином, который хранит коллекцию скриптов для выполнения приземленных задач в Photoshop: удаление неиспользуемых эффектов, сглаживание слоя эффекты, удаление пустых слоев для уменьшения размера файла и др.
Cut & Slice позволяет экспортировать активы на различные устройства за считанные секунды, это улучшает рабочий процесс. Вы сможете вырезать и экспортировать файлы в формате PNG, обрезать лишние пиксели или указывать нужный вам размер.
CSS3Ps — это бесплатный облачный плагин для Photoshop, который преобразует слои в CSS3. Поскольку он основан на облаке, обновления и исправления прозрачны, так что нет никакой необходимости обновлять плагин для использования новые возможности. Плагин прост в использовании: просто выберите слои и нажмите кнопку CSS3Ps, и вы будете перенаправлены на веб-страницу CSS3Ps с конечным результатом.
BlendMe.in — это плагин для Photoshop и Illustrator, который позволяет искать тысячи активов (в том числе популярных пакеты иконок), которые можно просто перетащить на холст и продолжить работу. Все иконки векторного формата, поэтому они вставляются как смарт-объекты и бесконечно масштабируются.
Renderly автоматически экспортирует экраны, активы и проектируемые спецификации, с его смарт-технологии экспортируют только те элементы, которые были изменены. Все, что вам нужно сделать, это использовать правильный префикс, и Render.ly сделает все остальное.
Чтобы сохранить иконки как векторную графику, добавьте префикс «ico «. Для кнопок назовите группу с «btn» и создайте состояние (например, добавьте «: hover») в конце имени той группы. Чтобы экспортировать изображения как растровую графику, добавьте «img» как префикс. Внутри группы каждый вариант должен иметь «+» перед именем слоя, а Renderly автоматически экспортирует столько экранов или вариантов, сколько требуется.
Renderly в настоящее время находится в закрытой бета-версии, но принимает новых дизайнеров — просто нужно зарегистрироваться и получить шанс для его использования.
Работа с несколькими гидами в Photoshop может быть головной боль, но использование GuideGuide позволяет легко иметь столбцы с точностью до пикселя
Плагин работает с Photoshop CS5, CS6 и СС и прост в установке.
Composerпозволяет обновить несколько наборов слоев в Photoshop с помощью одного клика. ПО работает на Photoshop CS5 или выше.
Выберите любые слои или группы, к которым нужно применить изменения, и используйте одну из четырех команд, чтобы обновить выбранные слои.
Плагин Web Font позволяет проектировать с любимыми шрифтами сайта внутри Photoshop с доступом к тысячам веб-шрифтов. Он работает с профессиональным менеджером шрифтов Suitcase Fusion 5 и сервисом веб-шрифтов WebINK.
Flaticon — это бесплатный проект, созданный по инициативе дизайнеров и разработчиков. ПО имеет одну из самых больших баз свободных векторных иконок, доступных для загрузки в форматах SVG, PSD или PNG. Мгновенный доступ к более чем 31 000 икон. База данных всегда синхронизируется, поэтому не придется беспокоиться о ручному обновлении коллекции иконок. Плагин работает на Photoshop CS5, CS6 и CC, он совместим как с Windows, так и с Mac OS X.
Breeezy – еще один бесплатный плагин, который добавляет многослойную функцию экспорта в Photoshop. Это позволяет быстро и легко приготовить графики для разработки приложений или веб-сайтов.
Работает с Photoshop CS5 и выше, на Windows и Mac OS X.
SavePanelпредставляет собой плагин для Photoshop, который оптимизирует сохранение файлов, это означает, что вы можете настроить кнопки для сохранения документов с использованием любимых настроек. Использование SavePanel со службой как Dropbox позволяет эффективно обмениваться изображениями с другими людьми непосредственно из Photoshop.
Оставьте свой комментарий!
- Комментарий в ВКонтакте
- adobe
- photoshop
- фотошоп
Добавить комментарий
| < Предыдущая | Следующая > |
|---|
Лучшие бесплатные плагины Photoshop для веб-дизайнеров
0 ∞Работа веб-дизайнера — это творческий процесс, и чтобы уделять больше внимания творчеству, веб-дизайнеры стараются всячески упростить свою работу. Для этого они используют различные плагины и инструменты. На сегодняшний день существует множество удобных программных расширений, которые могут сделать работу веб-дизайнера намного проще.
Для этого они используют различные плагины и инструменты. На сегодняшний день существует множество удобных программных расширений, которые могут сделать работу веб-дизайнера намного проще.
Часто самые лучшие или самые полезные инструменты являются платными, и не каждый веб-дизайнер готов выкладывать за них деньги. Поэтому в этой статье мы создали подборку лучших бесплатных плагинов Photoshop, которые могут оказаться полезными, как для профессиональных веб-дизайнеров, так и любителей.
- Layrs Control
- Cut&Slice
- Render.ly
- CSS3Ps
- Composer
- GuideGuide
- WebFont
- Divine Elemente
- Random User Generator
- BlendMeIn
- FlatIcon
CS6 CC
Это расширение для Photoshop представляет собой набор скриптов, с помощью которых вы сможете просто удалять все неиспользуемые эффекты слоя или пустые слои, растеризировать смарт-объекты и минимизировать эффекты слоя, задавая для них стили в соответствии с принципами плоского дизайна.
А так как плоские интерфейсы становятся все более популярными, то для их создания вам потребуется специальный плагин, такой как Skeuomorphism.it.
CS6 CC
Этот очень удобный инструмент предназначен для резки макетов и экспорта отдельных фрагментов под различные устройства. Для веб-дизайнера, работающего с разными размерами экрана, это поистине находка. Cut&Slice позволяет экспортировать слои, оптимизированные под конкретные типы устройств.
С помощью специального синтаксиса, используемого при именовании слоев, Cut&Slice может автоматически выполнять дополнительные действия над слоем или группой слоев. В том числе обрезку, масштабирование, определение состояния кнопок и их расположение на макете в зависимости от типа устройства.
CC
Render.ly по своему функционалу во многом схож с Cut&Slice, но этот плагин имеет несколько полезных функций. Он позволяет оставлять комментарии к макету, которые затем синхронизируются и становятся доступны в Интернете. Еще одна особенность Render.ly заключается в том, что он экспортирует только те элементы, которые были изменены во время последней сессии. Это позволяет работать более быстро и эффективно.
Еще одна особенность Render.ly заключается в том, что он экспортирует только те элементы, которые были изменены во время последней сессии. Это позволяет работать более быстро и эффективно.
CS3 +
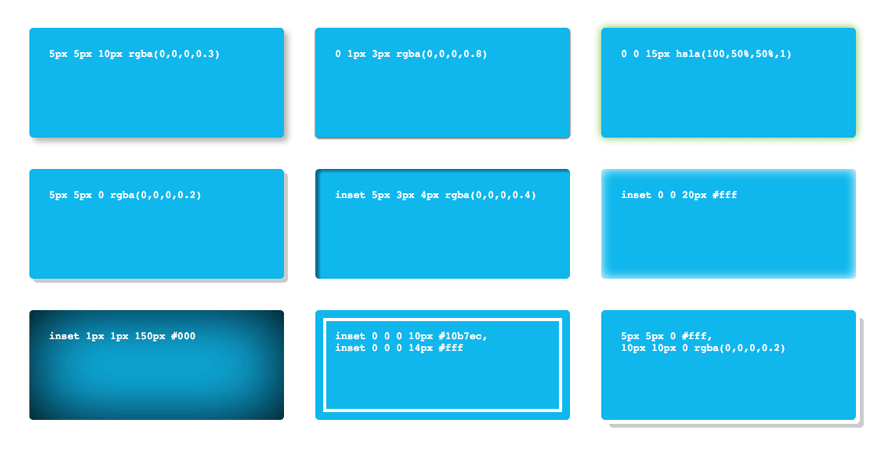
CSS3Ps — это удобный инструмент, который преобразует стили и фигуры Photoshop в CSS3 и SCSS/SASS под Compass. Он также поддерживает еще несколько полезных функций, таких как текстовые слои, внутренние тени и внешнее свечение, что значительно облегчает разработку кнопок, внутренней и внешней подсветки, градиентов, границ радиусов и многое другое.
Плагин работает на основе облачных технологий, что одновременно и хорошо, и плохо. Хорошо это тем, что вам не нужно будет скачивать и устанавливать обновления плагина, чтобы получить доступ к новым функциям и расширениям. Недостаток же заключается в том, что для CSS3Ps требуется постоянное подключение к интернету, так как конечный результат генерируется на сервере, а это может занимать много времени.
CS5, CS6, СС
Composer — это большой плагин, который позволяет выполнять одни и те же операции для нескольких слоев одновременно.![]() Это значительно уменьшает объем рутинной работы, которую так не любит большинство веб-дизайнеров. К сожалению, плагин поддерживает только 4 команды (изменение стилей слоя, позиционирование, видимость и все сразу), но в принципе этого хватает для изменений, которые обычно нужно производить для нескольких слоев.
Это значительно уменьшает объем рутинной работы, которую так не любит большинство веб-дизайнеров. К сожалению, плагин поддерживает только 4 команды (изменение стилей слоя, позиционирование, видимость и все сразу), но в принципе этого хватает для изменений, которые обычно нужно производить для нескольких слоев.
CS5, CS6, СС
Удобный плагин для работы с сетками в различных единицах измерения, который позволяет сохранять часто используемые направляющие для других проектов.
CS5, CS6, СС
В своей работе веб-дизайнеры часто используют нестандартные шрифты. Но, к сожалению, не все из них будут корректно отображаться в разных браузерах и на разных типах устройств. Этот плагин позволяет «примерить» тысячи веб-шрифтов и просмотреть их вид в интерактивном окне Photoshop. Плагин предоставляет доступ к бесплатным веб-шрифтам от WebInk и Google.
Divine Elemente — плагин предназначен не только для профессиональных веб-дизайнеров, но и для блогеров и веб-мастеров, которые обладают базовыми знаниями по Photoshop. Как говорится на официальном сайте плагина: «Он соединяет Photoshop и WordPress».
Как говорится на официальном сайте плагина: «Он соединяет Photoshop и WordPress».
С помощью плагина Divine Elemente даже новичок сможет создать тему WordPress. Все, что вам нужно сделать, это установить плагин, создать макет, используя интегрированные заготовки, и преобразовать созданный дизайн в код HTML / CSS / PHP.
В будущем авторы плагина обещают нам много дополнительных функций, в том числе: SEO-оптимизацию, совместимость с HTML-редакторами, поддержку XAMPP и многое другое.
Разработчиками плагина предлагается бесплатная неограниченная по времени использования триал-версия. А также платная версия, которая имеет ряд преимуществ, включая бесплатные обновления премиум темы, расширения и т.д.
CS6, СС
Часто для тестирования созданных макетов веб-страниц необходимы данные пользователей с реалистичными именами и фото. В этом вам поможет Random User Generator. Нажатием всего одной кнопки вы можете сгенерировать мужской или женский «персонаж», который имеет случайные имя и фамилию, фото, но в целом выглядит очень реалистично.
Эта функция особенно полезна, когда нужно заполнить чем-то тестовый макет веб-дизайна. Плагин Random User Generator работает на базе RandomUser API.
CS6, СС
Этот плагин является одним из самых востребованных инструментов для веб-дизайнеров. Когда проектирование веб-страниц становится неотъемлемой частью каждого вашего проекта, вы, вероятно, захотите иметь под рукой обширную коллекцию высококачественных элементов дизайна, уже готовых к использованию.
Плагин предлагает широкий выбор бесплатных дизайнерских ресурсов в векторном формате, как для Photoshop, так и для Illustrator. Установив BlendMeIn, вы сможете искать нужный элемент, не покидая Photoshop или Illustrator. Данное расширение оценят по достоинству, как профессионалы, так и любители.
CS5, CS6, СС
FlatIcon — бесплатный плагин, который предоставляет доступ к самой большой коллекции (более 38 000 элементов) плоских иконок непосредственно из рабочей среды. Плагин разработан командой freepik.com, ресурса, который является отличным источником бесплатных векторных и . psd файлов.
psd файлов.
РедакцияПеревод статьи «The Best Free Photoshop Plugins for Web Designers»
Доступ к css3ps.com. CSS3Ps — бесплатный облачный плагин для фотошопа, который конвертирует слои в стили CSS3.
Доступ к css3ps.com. CSS3Ps — бесплатный облачный плагин для фотошопа, который конвертирует слои в стили CSS3.Первый ответ
110 мс
Ресурсы загружены
1,6 с
Отрисовка страницы
648 мс
О веб-сайте
Посетите сайт css3ps.com сейчас, чтобы ознакомиться с лучшим современным контентом CSS3P для России, а также ознакомиться с интересными фактами о css3ps.com, которые вы, вероятно, никогда не знали
CSS3Ps — это бесплатный облачный плагин для Photoshop, предназначенный для преобразования слоев в стили CSS3.
Посетите сайт css3ps.comОсновные результаты
Мы проанализировали время загрузки страницы Css3ps.com и обнаружили, что первое время отклика составляло 110 мс, а затем потребовалось 2,2 с для загрузки всех ресурсов DOM и полного рендеринга веб-страницы.![]()
имя
значение
оценка
вес
FCP (First Contentful Paint)
Значение 1,5 с
96/100
10 %
LCP (отрисовка с наибольшим содержанием)
Значение 3,2 с
71/100
90 004 25 %SI (индекс скорости)
Значение 4,5 с
72/100
10 %
TBT (общее время блокировки)
Значение 1410 мс
15/100
30 %
9 0002 CLS (кумулятивный сдвиг макета)Значение 0,023
100/ 100
15%
TTI (время до интерактивности) 910% мс
openapi.js
366 мс
jquery-1.7.2. min.js
129 мс
jquery.watermark.min.js
15 мс
Всего наш браузер сделал 60 запросов на загрузку всех элементов на главной странице. Мы обнаружили, что 18% из них (11 запросов) были адресованы оригинальному Css3ps.com, 18% (11 запросов) — Vk. com и 13% (8 запросов) — Apis.google.com. Менее отзывчивый или самый медленный элемент, загрузка которого заняла больше всего времени (473 мс), относится к внешнему источнику Vk.com.
com и 13% (8 запросов) — Apis.google.com. Менее отзывчивый или самый медленный элемент, загрузка которого заняла больше всего времени (473 мс), относится к внешнему источнику Vk.com.
Размер содержимого
1,1 МБ
После оптимизации
494,4 кБ
На самом деле общий размер главной страницы Css3ps.com составляет 1,1 МБ. Этот результат выходит за пределы 1 млн лучших веб-сайтов и определяет большую и неоптимизированную веб-страницу, загрузка которой может занять целую вечность. 70% веб-сайтов требуют меньше ресурсов для загрузки. Javascripts занимают 563,6 КБ, что составляет большую часть объема сайта.
Оптимизация HTML
-70%
Возможное уменьшение на 13,8 КБ
- Оригинал 19,9 КБ
- После минификации 19,7 КБ
- После сжатия 6,1 КБ
HTML-контент может быть уменьшен и сжат сервером веб-сайта. Наиболее эффективным способом является сжатие контента с помощью GZIP, что уменьшает объем данных, передаваемых по сети между сервером и браузером. HTML-код на этой странице хорошо минимизирован. Настоятельно рекомендуется, чтобы содержимое этой веб-страницы было сжато с помощью GZIP, так как это может сэкономить до 13,8 КБ или 70% исходного размера.
HTML-код на этой странице хорошо минимизирован. Настоятельно рекомендуется, чтобы содержимое этой веб-страницы было сжато с помощью GZIP, так как это может сэкономить до 13,8 КБ или 70% исходного размера.
Оптимизация изображения
-1%
Потенциальное уменьшение на 1,8 КБ
- Оригинал 184,7 КБ
- После минификации 182,9 КБ
Оптимизация размера изображения может ускорить загрузку веб-сайта. На графике выше показана разница между размером до и после оптимизации. Однако изображения CSS3P хорошо оптимизированы.
Оптимизация JavaScript
-64%
Потенциальное уменьшение на 358,7 КБ
- Оригинал 563,6 КБ
- После минификации 505,5 КБ
- После сжатия 204,9 КБ
Лучше минимизировать JavaScript, чтобы повысить производительность сайта. На диаграмме показан текущий общий размер всех файлов JavaScript в сравнении с предполагаемым размером JavaScript после его минимизации и сжатия.
Оптимизация CSS
-73%
Потенциальное сокращение на 271,2 КБ
- Оригинал 371,7 КБ
- После минификации 360,5 КБ
- После сжатия 100,5 КБ
Минимизация файлов CSS очень важна для сокращения времени рендеринга веб-страницы. Чем быстрее могут загружаться файлы CSS, тем раньше может быть отображена страница. Css3ps.com требует минимизации и сжатия всех файлов CSS, поскольку это может сэкономить до 271,2 КБ или 73% исходного размера.
Запросов сейчас
55
После оптимизации
23
Браузер отправил 55 запросов CSS, Javascript, AJAX и изображений, чтобы полностью отобразить главную страницу CSS3P. Мы рекомендуем объединять несколько файлов CSS и JavaScript в один для каждого типа, так как это может помочь сократить количество запросов ресурсов с 30 до 1 для JavaScript и с 4 до 1 для CSS и, как следствие, ускорить время загрузки страницы.
css3ps.com
css3ps.com
110 мс
стили.css
стили.css
31 мс
openapi.js
openapi.js
366 мс
jquery-1.7.2.мин.js
jquery-1.7.2 .min.js
129 мс
jquery.watermark.min.js
jquery.watermark.min.js
15 мс
scripts.js
scripts.js
15 мс
swfobject.js
swfobject.js
16 мс
Home.js
Home.js
18 мс
logo.png
logo.png
44 мс
photoshop.jpg
photoshop.jpg
50 мс
9 0002 browser.pngbrowser.png
84 мс
bwVL6zMauxc
bwVL6zMauxc
166 мс
plusone.js
plusone.js
90 мс
widgets.js
widgets.js 900 05
22 мс
all.js
all.js
44 мс
шум.png
Noise.png
83 мс
box-bg.jpg
box-bg.jpg
129 мс
Box.
 png
pngBox.png 900 05
145 мс
213 мс
xd_arbiter. php
xd_arbiter.php
44 мс
xd_arbiter.php
xd_arbiter.php
71 мс
cb=gapi.loaded_0 900 03
cb=gapi.loaded_0
44 мс
cb=gapi.loaded_1
cb=gapi.loaded_1
76 мс
fastbutton
fastbutton
173 мс
www-embed-player-vflfNyN_r.css
www-embed-player-vflfNyN_r.css
83 мс
www-embed-player.js
www-embed -player.js
114 мс
base.js
base.js
183 мс
postmessageRelay
postmessageRelay
291 мс
W5F8_SL0XFawnjxHGsZjJA.ttf
W5F8_SL0XFawnjxHGsZjJA.ttf
241 мс
cb=gapi.loaded_0
cb=gapi.loaded_0
37 мс
cb=gapi.loaded_1
cb=gapi.loaded_1
27 мс
Tqng9ngJVK4Gqvh4e602hP-HqlN49KFEUSDtmrOPmWo.js
Tqng9ngJVK4Gqvh4e602hP-HqlN49KFEUSDtmrOPmWo. js
js
121 мс
ad_status.js
ad_status.js
98 мс
upload.gif
upload.gif
134 мс
ga.js
40 мс
watch.js
Watch.js
182 MS
Button.0308B81FF1714E446F674B5B9793F2CD.JS
Кнопка.0308B81FF1714E446F674B5B9793F2CD.JS
757F674B5B9793F2CD.JS 7575.1000.1000475.1000.1000475.1000.95.1000 754.-MS. essagerelay.js3193398744-postmessagerelay.js
67 мс
RPC: Shindig_random. js
rpc:shindig_random.js
45 мс
widget_like.php
widget_like.php
235 мс
zN7GBFwfMP4uA6AR0 HCoLQ.ttf
zN7GBFwfMP4uA6AR0HCoLQ.ttf
34 мс
RxZJdnzeo3R5zSexge8UUaCWcynf_cDxXwCLxiixG1c.ttf
RxZJdnzeo3R5zSexge8UUaCWcynf_cDxXwCLxiixG1c.ttf 900 05
36 мс
__utm.gif
__utm.gif
19 мс
cb=gapi.loaded_0
cb=gapi.loaded_0
90 004 10 мсtweet_button.
 b9740740e0bcf9b0657c5b11bd4388da.en.html
b9740740e0bcf9b0657c5b11bd4388da.en.htmltweet_button.b9740740e0bcf9b0657c5b11bd4388da.en.html
18 мс
like.php
like.php
83 мс
watch.js
watch.js
463 мс
qeKvIRsJabD.js
qeKvIRsJabD.js
40 мс
LVx-xkvaJ0b.png
LVx-xkvaJ0b.png
30 мс
loader_nav19188_3.js
132 мс
lite.css
lite.css
1 32 мс
lite.js
lite.js
473 мс
lang3_0.js
lang3_0 .js
239 мс
widgets.css
widgets.css
245 мс
xdm.js
xdm.js
248 мс 90 005
al_like.js
al_like.js
246 мс
йота
101 мс
advert.gif
advert.gif
94 мс
like_widget.png
like_widget.png
118 мс
1
92 мс
Проблемы доступности
Это возможность улучшить читаемость вашего контента.
Высокий
Цвета фона и переднего плана не имеют достаточной контрастности.
Это возможности для улучшения семантики элементов управления в вашем приложении. Это может улучшить работу пользователей вспомогательных технологий, таких как программа чтения с экрана.
Высокий
Элементы или
