Обзор лучших серверов для создания сайтов и веб приложений
Со временем любой веб-разработчик будет нуждаться в специальной тестовой площадке, где можно без особых проблем заниматься разработкой или тестированием сайта.
Некоторые новички используют ресурсы своего платного хостинга и размещают туда минимум два сайта.
Один рабочий (основной), а другой (дополнительный) для тестирования.
Тестовый сайт подвергается различным испытаниям (установка и проверка многих плагинов, тем, скриптов и так далее).
В итоге, при такой раскладке сильно страдает основной рабочий сайт, так как большинство ресурсов хостинга потребляет тестовый проект.
Однако есть другой способ, который позволит без потерь (как в денежном, так и в ресурсном плане) осуществлять тестирование своих сайтов.
И мы этот способ сейчас рассмотрим.
Почему нельзя?
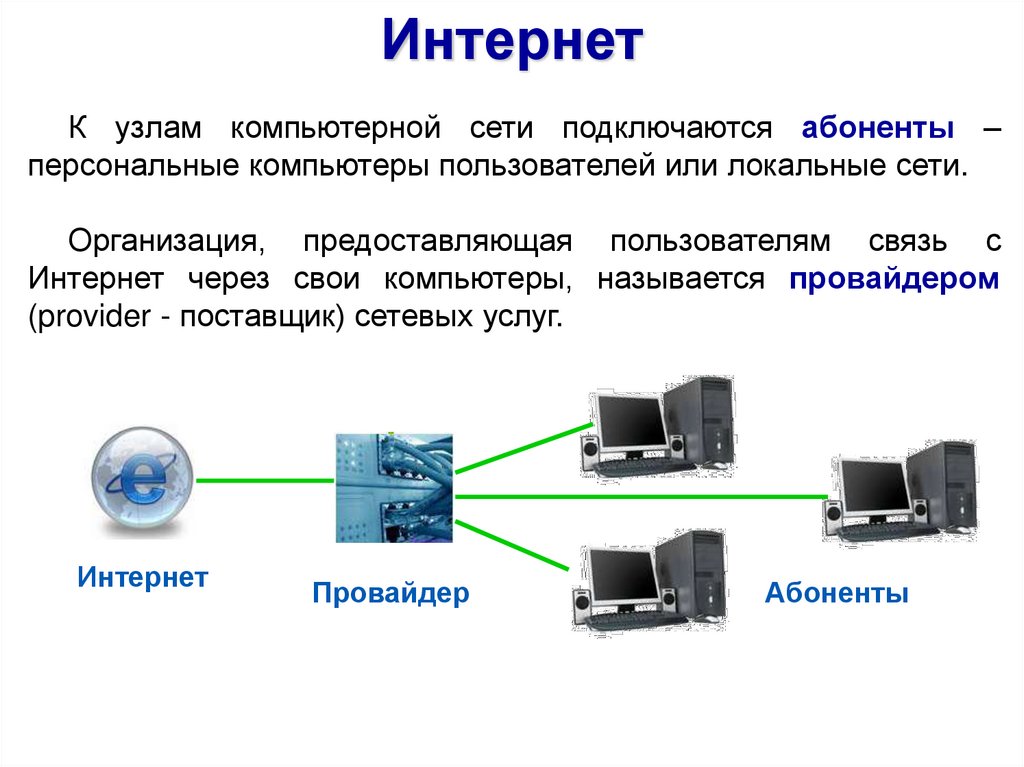
Вы уже, наверное знаете, чтобы поместить свой сайт в интернет, нужно зарегистрировать доменное имя, купить хостинг, то есть дисковое пространство на каком-то компьютере с высокоскоростным подключением, на котором могут работать PHP скрипты.
Чтобы сайты полноценно работали, должен быть установлен PHP и MySQL. Все это не доступно на обычном компьютере.
Как могут запускаться файлы HTML и PHP на вашем компьютере?
Обычный HTML файл можно открыть с помощью Notepade++ или даже блокнота.
Там внутри что-то написать, сохранить и потом без особых проблем открыть данный файл на своем браузере и посмотреть, как бы этот файл выглядел на хостинге в Интернете.
То есть мы уже видим рабочую HTML страницу. В ней мы можем создавать определенный дизайн, контент и наблюдать за проектом без подключения к интернету.
Все, по сути, у нас уже есть.
Если мы захотим запустить PHP файл с помощью браузера, то у нас ничего не получится, так как PHP скрипты в операционной системе Windows без дополнительного программного обеспечения работать не будут.
Все это не доступно на обычном компьютере и тем самым отпадает возможность работы со своими веб проектами.
Поэтому некоторые новички начинают тратить деньги на дополнительные ресурсы своего платного хостинга.
Но как быть в таком случае?
Ответ прост — существуют специальные программы, с помощью которых можно установить свой выделенный сервер прямо у себя на компьютере.
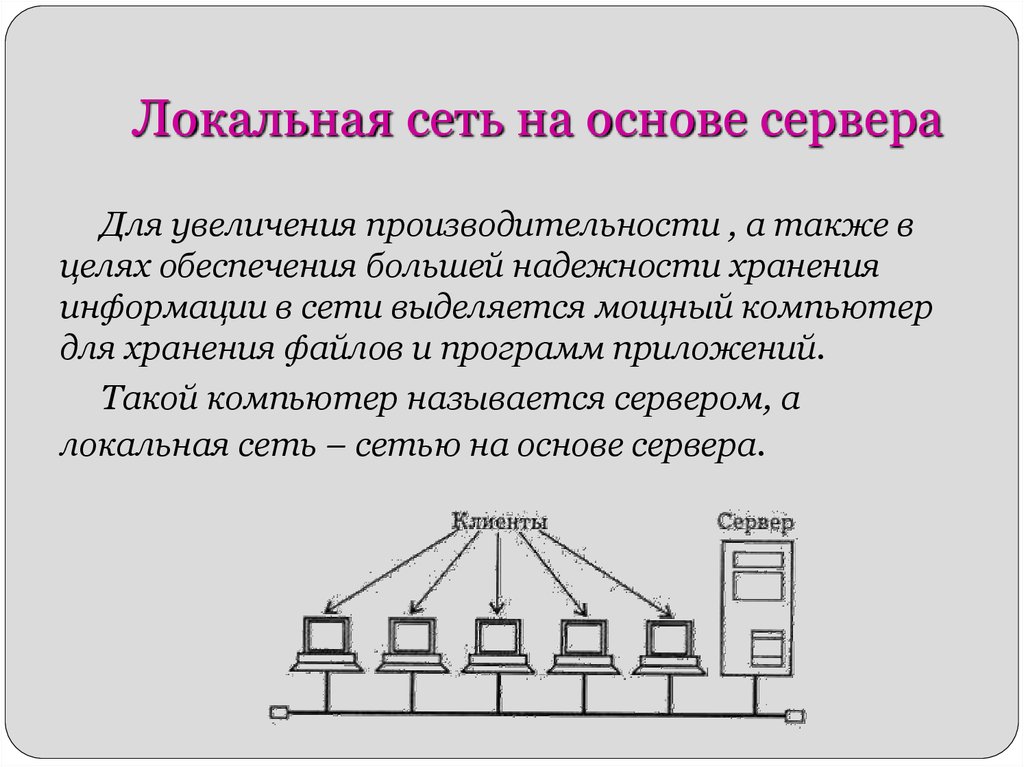
Что такое сервер?
В нашем случае под сервером подразумевается не компьютер, а специальный набор программ, обеспечивающих оптимальную работу сайта.
Чтобы сайт заработал, нам потребуется установить его в специальное отведенное место на сервере (загрузить файлы на сервер).
То есть мы загружаем файлы сайта на удаленный компьютер. Однако без специальных программ сервера, наши загруженные файлы в сети видны не будут.
Теперь для таких целей мы и создадим собственный сервер на своем домашнем компьютере.
Для этого нам понадобятся специальные программы.
Но какие лучше подойдут и какие трудности они могут вызывать при дальнейшей работе?
Для ознакомления, ниже я привожу самые лучшие веб сервера по популярности во всем мире.
Однако это не значит, что их нужно сразу устанавливать. Я потом объясню почему!
Я потом объясню почему!
Список лучших веб-серверов
В настоящее время на рынке присутствуют несколько решений от самых разных производителей.
Apache
Apache (apache.org) — это самый распространенный и популярный бесплатный сервер в сети. Он является более надежным и гибким.
Сервер не требователен к ресурсам процессора и способен обслуживать множество сайтов.
Приложение доступно для широкого спектра операционных систем, включая Unix, Linux, Solaris, Mac OS X, Microsoft Windows и другие.
На данный момент использование Apache составляет 71 %. Однако, это сложная программа, с которой не каждый новичок сможет справится.
Microsoft IIS
Microsoft IIS (iis.net) — еще один надежный сервер от компании Microsoft. Он жестко укрепился на втором месте с 14 % использования в сети.
После установки программы, будут поддерживаться только два языка программирования (VBScript и JScript).
Однако, можно открыть дополнительные возможности, установив для этого нужные расширения.
С установкой таких модулей, функциональность данного сервера значительно повышается.
NGINX
NGINX (nginx.org/ru/) — это наиболее популярный веб-сервер в российском Интернете.
По сравнению с двумя первыми, он является наиболее простым и не обладает лишними функциями.
Также его хвалят за надежность и высокую скорость работы.
Разработчиком данного продукта является наш соотечественник — Игорь Сысоев. В 2004 году он выпустил первую версию nginx.
Сейчас этот программный продукт замыкает тройку самых популярных веб серверов в мире. Его использование составляет около 6,5 %.
LiteSpeed
LiteSpeed (litespeedtech.com) — этот веб сервер не обладает широкими возможностями, но зато у него очень большая скорость работы.
По быстродействию он сильнее популярного Apache в 9 раз.
Немало внимания уделено и безопасности. Есть своя защита от перегрузки системы, строгая проверка http-запросов, анти-ddos и многое другое.
LiteSpeed доступен для Solaris, Linux, FreeBSD и Mac OS X. Доля использования этой программы составляет 1,5 %.
Конечно же, есть много и других подобных программ, но доля их использования и доверия среди пользователей не так высока как у этих.
К сожалению, одной такой программой вам не обойтись.
Мало того, что их целесообразно использовать для работы с крупными проектами, так еще может возникнуть сложность в установке и настройке.
К тому же помимо таких серверов требуется еще отдельная установка и настройка некоторых программ (например, для работы с базой данных).
Все это вызывает существенные трудности у многих пользователей. Но как быть в таком случае?
Особенности локального сервера
На данный момент существует множество различных дистрибутивов, которые смогут облегчить жизнь любому начинающему вебмастеру.
Они очень просты в установке, в работе, менее требовательны к ресурсам и содержат необходимые программные элементы для наилучшей работы.
То есть локальный сервер — это не одна программа (не один конкретный веб сервер), а специальный сборник, куда входят облегченные варианты сложных серверных программ.
Обычно в сборку входят:
- сам сервер — в основном Apache, но могут быть и другие;
- компилятор PHP — с его помощью браузер может прочитать коды и собрать страницу;
- компоненты для работы с базами данных;
- различные установщики и другие программы.
Все это значительно упрощает дело, нежели если бы мы устанавливали и настраивали каждую программу в отдельности.
Кроме того, к базовым пакетам локальных серверов можно подключать отдельные модули для расширения функционала.
Еще важной особенностью является то, что на некоторых серверах существует возможность работы со съемного флеш-накопителя.
В общем, такие сборки очень хорошо подходят для быстрой разработки сайтов, тестирования небольших проектов, а порой и даже крупных.
Обзор популярных локальных серверов
Вот некоторые сборки, которые могут пригодиться вам.
Denwer
Это бесплатный отечественный сервер, который предназначен для работы с сайтами, веб-приложениями или Интернет страницами.
Его разработчиками являются Дмитрий Котеров и Антон Сущев.
Данный продукт содержит необходимые дистрибутивы для упрощенной работы.
Например, сюда входит веб-сервер Apache с различной поддержкой, панель phpMyAdmin и MySQL для работы с базами данных и другие программы.
Также можно работать со съемной флешки. К сожалению Denwer поддерживает только операционную систему Windows.
XAMPP
XAMPP (apachefriends.org/en/xampp.html) — специальная сборка сервера от друзей Apache. Необходимые дистрибутивы позволяют запустить на нем полноценный веб сервер.
Данная программа распространяется бесплатно и поддерживает работу в системе Windows, Solaris, Mac OS X и Linux.
Также есть следующие преимущества.
Сервер популярен своим очень простым пользовательским интерфейсом, что делает его любимым для многих начинающих. Наблюдается многократные появления обновленных версий.
Наблюдается многократные появления обновленных версий.
Процесс обновления проходит очень просто и удобно для пользователя. Еще присутствуют дополнительные модули.
Скачать нужную версию вы также можете с другого официального сайта (sourceforge.net/projects/xampp/files).
AppServ
AppServ (appservnetwork.com) — отличный сервер от тайского производителя, концепцией которого является легкая установка и настройка всех дистрибутивов за 1 минуту.
Первый релиз сборки состоялся в 2001 году и с тех пор количество пользователей все время растет.
AppServ очень прост в установке. Он работает стабильно и не хуже других релизов.
А его надежная производительность дает возможность создать полноценный веб сервер на вашем компьютере.
VertigoServ
VertigoServ (vertrigo.sourceforge.net) — еще один неплохой и простенький в установке локальный сервер.
Сборка очень гибкая, имеет хорошую производительность и занимает мало места на диске.
К сожалению, пока работает только на ОС Windows.
Zend Server Community Edition
Zend (zend.com) — бесплатный сервер от компании, предназначен для работы с веб-приложениями.
Содержит все необходимые компоненты для быстрого развертывания локального сервера на своем компьютере.
Open Server
Open Server (open-server.ru) — это отечественный портативный локальный сервер, который обладает высоким функционалом по разработке и созданию сайтов и других веб проектов.
Имеет мультиязычный интерфейс (в том числе и русский) и предназначен для работы в ОС Windows.
Поддерживается работа со съемного носителя. Данный сервер очень хорош и служит неплохой альтернативой Денверу.
Wampserver
Wampserver (wampserver.com) — еще одна неплохая сборка с русским интерфейсом.
Имеется простое и понятное меню, а удобная установка и настройка сборки не вызывает особых трудностей.
Настройку можно производить не затрагивая файлы конфигураций, что очень полезно начинающим веб-мастерам.
Сервер распространяется бесплатно и работает только на платформе Windows. К сожалению, портативной версии пока нет.
EasyPHP
EasyPHP (easyphp.org) — очень простенькая сборка с поддержкой русского языка.
Она ни чем не примечательна, не имеет огромного функционала и в основном предназначена для тестирования небольших проектов.
Есть поддержка работы с портативных носителей. Данный сервер послужит неплохой заменой Денверу.
Заключение
Итак, это были наиболее популярные веб серверы, которые заслуживают внимания среди веб-мастеров. Как видите, здесь есть что выбрать.
Скачать понравившийся сервер и подробно узнать состав его сборки вы можете на официальных сайтах, которые были указаны в описании.
Скачивать данные сборки я вам рекомендую только с официальных сайтов, так как на других площадках могут выкладывать нерабочие дистрибутивы или с какими-нибудь вирусами.
Теперь у многих отпадет желание «насиловать» свой хостинг, так как с таким ПО процесс создания сайтов и веб приложений станет более интересным и увлекательным!
P. S. А какой сервер для тестирования своих проектов используете вы? Если знаете еще какие-то неплохие сервера, то напишите в комментариях о них.
S. А какой сервер для тестирования своих проектов используете вы? Если знаете еще какие-то неплохие сервера, то напишите в комментариях о них.
Какой локальный сервер лучше выбрать? — Хабр Q&A
Как вариант: Laragon, прикольная и быстрая штука: https://laragon.org/
Думаю, что о его существовании никто здесь не знает.
Ответ написан
Комментировать
Denwer устарел.
Берите OpenServer (https://ospanel.io/)
Ответ написан
Так а по сути-то для разработки локально должна быть конфигурация, схожая с той, что будет на хостинге, к примеру, не все версии PHP доступны.
Мне нравится OpenServer, а так это дело вкуса и задачи.
Ответ написан
Virtualbox (https://www.virtualbox.org/)
+ Любой вменяемый серверный дистрибутив, напримире Ubuntu server.
1) Конфигурация будет гораздо ближе к боевой
2) Получаете все плюшки виртуальной машины, например, решили обновить версию вордпреса, просто делаете снапшот и вперед, не получилось, востанавливаете целиком машину из снепшота.
Ответ написан
Комментировать
Опенсервер отстой, лагает постоянно, вот установил новую версию так он мне при каждом запуске один и тот же пакет устанавливает, так и не запустился, даже разбираться не стану в урну однозначно, лучше и проще денвера для новичка да и для спеца нет и не будет.
Ответ написан
Комментировать
Комментировать
Комментировать
Комментировать
Я всегда ставил апач, пхп и мускуль. Единожды настроив связку — забывал. Но — не переключал версию php, а с выходом 7й версии думаю придется переключаться между 5й и 7-й версией для тестов.
Но если по взрослому — то один из вариантов описывали в этом году на Вордкампе в Москве. Советую посмотреть видео «Николай Коробочкин: VVV. Локальный сервер разработки за 5 минут» wordpress.tv/2016/10/09/nikolay-korobochkin-vvv-lo…
Ответ написан
Комментировать
подождите Денвер 4, скоро заканчивается его разработка
Ответ написан
простое руководство по настройке локального веб-сервера · GitHub
наличие включенного веб-сервера не обязательно означает, что вы обслуживаете страницы во всемирной паутине. это то, что позволяет вам загружать свои собственные статические файлы ( .html , .js и т. д.) в браузере через http://.
, если вы не уверены, работает ли у вас веб-сервер, нет проблем! это легко подтвердить.
что происходит, когда вы посещаете http://localhost/?
если вы просматриваете веб-страницу, отлично !
готово.
Windows
Наиболее популярным программным обеспечением веб-сервера для компьютеров Microsoft является IIS . если он еще не запущен, вы можете следовать приведенным ниже инструкциям, чтобы настроить его.
https://msdn.microsoft.com/en-us/library/ms181052(v=vs.80).aspx
, сохраните файл .html в C:/inetpub/wwwroot и попробуйте получить к нему доступ через http://localhost/[myfile].html. если страница обслужена, вы готовы к работе.
Mac
Apache
Start an Apache Web Server in Mac OS X El Capitan, Mavericks, & Mountain Lion
, сохраните файл .html в ~/Users/[yourlogin]/Sites/ и попробуйте получить к нему доступ через http://localhost/~[yourlogin]/myfile. html. если вы можете просматривать содержимое, все в порядке.
html. если вы можете просматривать содержимое, все в порядке.
🎵 интерлюдия 🎵
вам не нужно a зачем , но вот пара причин:
- у вас нет прав администратора на компьютере
- вы думаете, что файлы Apache
.confстрашны, а редактировать текст в VIM еще страшнее - вы хотите что-нибудь легкое
SimpleHTTPServer (питоновский подход)
Python предустанавливается на компьютерах Mac (и устанавливается в Windows вместе с программным обеспечением ArcGIS), поэтому его модуль SimpleHTTPServer — это отличный выбор .
перейдите в папку, в которой вы планируете сохранять файлы
.html(используя терминал/cmd) и выполните следующую команду:python -m SimpleHTTPServer 1337
, если вы используете Python 3.
 x или выше, вы должны использовать
x или выше, вы должны использоватьpython -m http.сервер 1337
теперь вы сможете получить доступ к своим файлам через http://localhost:1337/myfile.html в Chrome, Firefox или любом другом веб-браузере.
<тело>
я работаю в Интернете!
http-сервер (для узла)
Node.js становится все популярнее с каждым днем, поэтому, если он у вас уже установлен (или вы не против потратить на это две минуты), модуль npm
- если вы еще не установили Node.js, посетите указанный ниже сайт и загрузите его
https://nodejs.org/en/download/
- затем откройте терминал или cmd и установите модуль
http-serverглобально на свой компьютер
npm установить http-сервер -g
- запустите его с помощью CLI (указав папку, из которой вы хотите обслуживать файлы)
http-сервер ./[ваша папка] -p 1337
- теперь вы сможете получить доступ к своим файлам (через что-то вроде http://localhost:1337/myfile.html) в веб-браузере.
Запуск локального сервера
Предварительные условия
Прежде чем начать, убедитесь, что на вашем компьютере установлены следующие инструменты:
- VS Code
- Интернет-браузер (предпочтительнее Chrome или Firefox).
Контекст: что на самом деле означает «раскрутка сервера»?
Вы, наверное, слышали, как этот термин упоминается в технических разговорах в Интернете, и задавались вопросом: что значит «раскрутить сервер» и как вы можете это сделать?
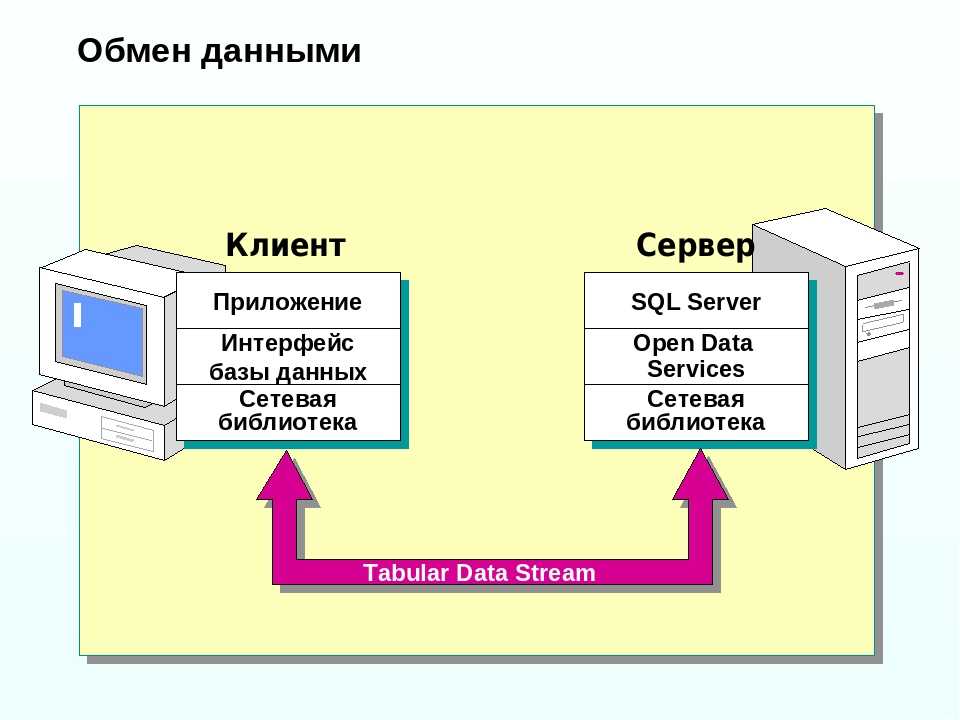
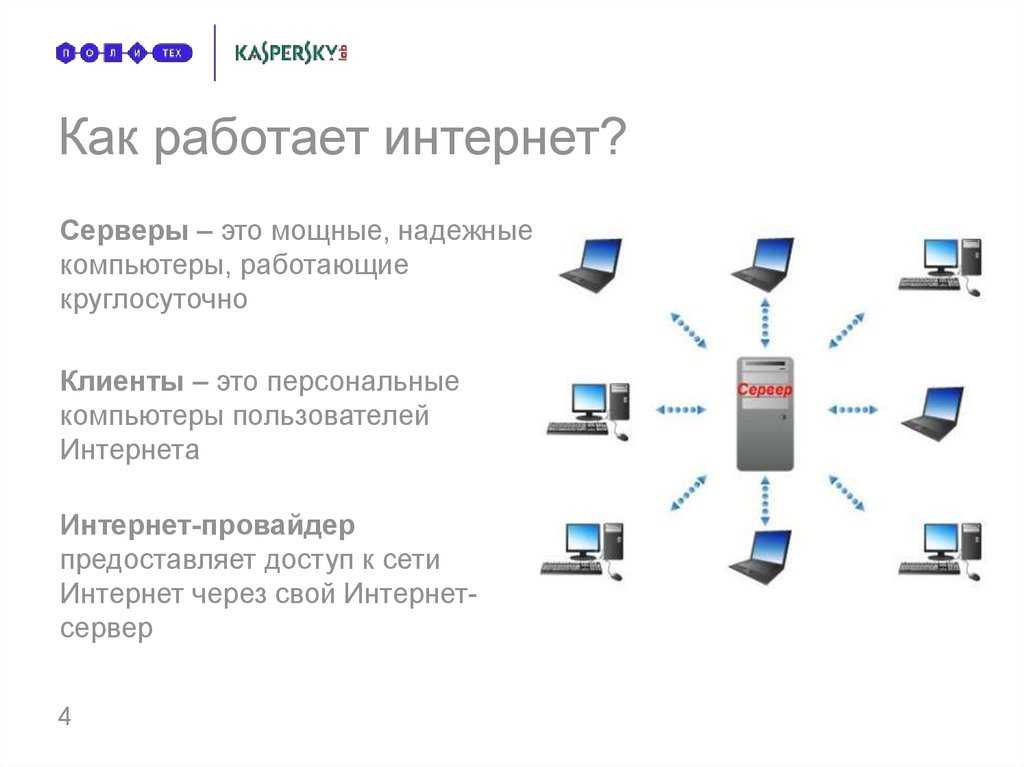
Сервер — это компьютер, который может предоставлять некоторые услуги другому компьютеру. Распространенным типом сервера является веб-сервер  Когда веб-сервер получает запрос, он отправляет код через Интернет в браузер клиента по протоколу H yper t ext T ransfer P (HTTP).
Когда веб-сервер получает запрос, он отправляет код через Интернет в браузер клиента по протоколу H yper t ext T ransfer P (HTTP).
«Раскрутка» сервера относится к дискам на жестком диске сервера, которые физически раскручиваются до скорости, необходимой для обслуживания их содержимого.
При разработке нового веб-приложения может быть полезно проверить, как ваш веб-сайт обслуживается через HTTP, прежде чем размещать его публично. Вот тут-то и появляется localhost . Вы можете думать о localhost как о персональном URL-адресе веб-сервера, который можно настроить на:
- хост-контент, доступный из определенного каталога (папки).
- предоставлять контент через HTTP (доступно только с вашего компьютера).
Таким образом, посещение http://localhost имитирует доступ к содержимому, предоставляемому через HTTP. Это может быть невероятно полезно, если обслуживаемый контент сильно зависит от обслуживаемого через HTTP.
В следующем разделе показано, как настроить localhost для доставки контента через HTTP с помощью редактора кода VS Code и расширения Live Server.
Раскрутка локального сервера с помощью Live Server и VS Code
В этом руководстве мы рекомендуем использовать Visual Studio Code (VSCode). Если у вас его нет и вам нужна помощь в установке VSCode, вы можете найти более подробное руководство в нашей статье об установке VSCode.
Откройте VSCode и перейдите к представлению «Расширения», которое можно найти на левой боковой панели. Найдите и установите плагин «Live Server».
Используйте VSCode для создания нового файла с именем index.html и поместите в него приведенный ниже код. Затем сохраните файл.
Мой сайт Привет, мир
Нажмите кнопку «Go Live» в правом нижнем углу VSCode, чтобы запустить сервер на порту 5500.