Home | htmlbook.ru
Мы в HTML Academy провели масштабное исследование зарплат и требуемых навыков. Изучили тысячу вакансий, а потом спросили тимлидов, эйчаров, наставников и наших выпускников о том, каких навыков не хватает фронтендерам и что спрашивают на собеседованиях. Узнайте, что выучить, чтобы зарабатывать больше.
В статье мы расскажем, чем занимается каждый из разработчиков, и поделимся полезными материалами, как начать путь в программировании.
Продолжение в статье.
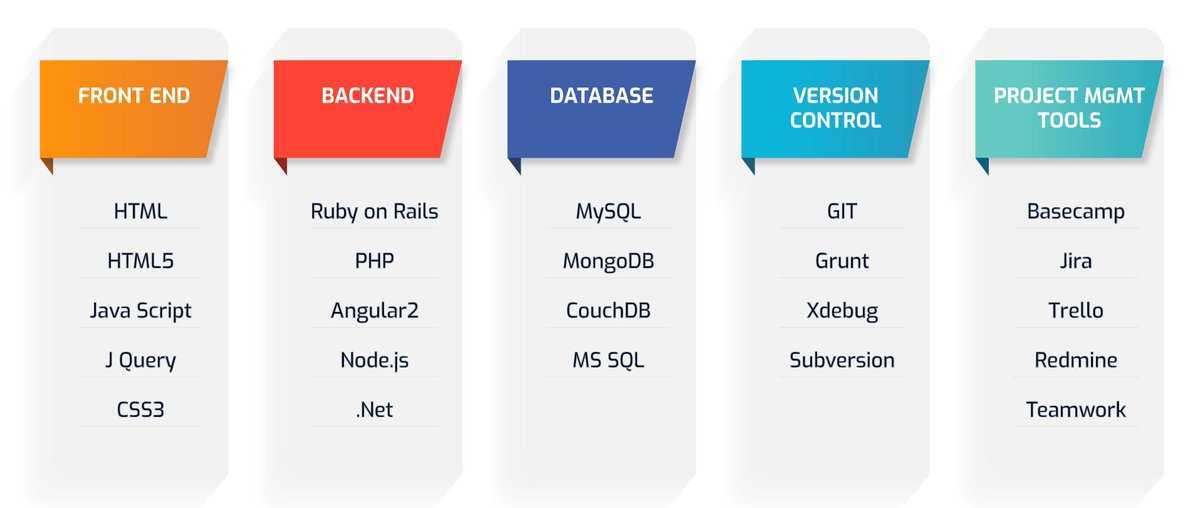
На языке PHP пишут сайты и веб-приложения — блоги, интернет-магазины или социальные сети. Основная сфера применения языка PHP — это веб, то есть сайты, которые мы каждый день посещаем через браузер компьютера или смартфона.
Мы собрали целый учебник, начиная от знакомства с языком до объектов и использования библиотек. 6 глав и 18 статей, чтобы разобраться с новым языком программирования.
Git и GitHub — системы контроля версий с возможностью отслеживать все изменения в коде. Новичкам GitHub помогает в создании портфолио, чтобы показать качество кода на собеседовании, практикующим разработчикам Git нужен для синхронизации работы в команде.
Новичкам GitHub помогает в создании портфолио, чтобы показать качество кода на собеседовании, практикующим разработчикам Git нужен для синхронизации работы в команде.
В начале изучения Git и GitHub легко запутаться в пушах и пулах. В помощь вам — собрали всё важное, что нужно знать о гите в учебник. В 10 главах познакомитесь с основными командами, узнаете, как настроить Git в VS Сode или консоли.
Читать учебник
Сделать текст насыщенным можно как в разметке, так и в стилях. Рассмотрим, как изменить насыщенность текста с помощью CSS, и узнаем, в чём плюсы этого метода.
Изучать что-то новое всегда — волнительное и завораживающее событие. Но некоторые останавливаются, даже не начав. Почему так происходит? По разным причинам, но бывают случаи, что из-за мыслей «ещё рано», «уже поздно», «нет технического образования», «не знаю английский». Мы покажем на примерах, что возраст, наличие образования и знание английского — не проблема для смены профессии.
Продолжение в статье.
В отличие от фронтендеров и бэкендеров, фулстек-разработчик способен полностью самостоятельно создать сайт или приложение. Такой специалист отлично разбирается в технологиях, базах данных, серверах, умеет разрабатывать веб-приложения и сайты, знает как фронтенд, так и бэкенд. Давайте узнаем, в чём преимущества профессии, насколько она востребована на рынке и как стать топовым специалистом.
Продолжение в статье.
У нас в HTML Academy есть курсы для тех, кто никогда не писал код и не знает ни одного тега. Курсы состоят из теории, написанной понятным языком с множеством примеров, и интересных практических заданий. Совсем недавно вышел обновленный формат курсов для новичков.
Продолжение в статье.
Мы продолжаем цикл статей об инструментах разработчика — Chrome DevTools. В первых двух частях мы уже познакомились с вкладками Elements, Console, Sources и Network и разобрались с их основными функциями.
На начальных этапах обучения веб-разработке не обязательно разбираться со всеми функциями Chrome DevTools. Достаточно знать набор базовых инструментов, который понадобится для решения повседневных задач.
Достаточно знать набор базовых инструментов, который понадобится для решения повседневных задач.
Давайте разберёмся, какие задачи можно решить с помощью Chrome DevTools в статье.
В первой части цикла про инструменты разработчика мы разобрались со вкладкой Elements, а теперь продолжаем знакомить с другими важными частями DevTools — вкладками Console, Sources и Network.
Бонус — расскажем, как сделать скриншот всей страницы в Chrome без плагинов.
Читать статью
Атрибут target | htmlbook.ru
По умолчанию, при переходе по ссылке документ открывается в текущем окне или фрейме. При необходимости, это условие может быть изменено атрибутом target тега <a>. Этот атрибут может принимать следующие значения:
_blank — загружает страницу в новое окно браузера;
_self — загружает страницу в текущее окно;
_parent — загружает страницу во фрейм-родитель;
_top — отменяет все фреймы и загружает страницу в полном
окне браузера.
В примере 1 показано создание ссылки на сайт, который открывается в новом окне.
Пример 1. Открытие документа в новом окне
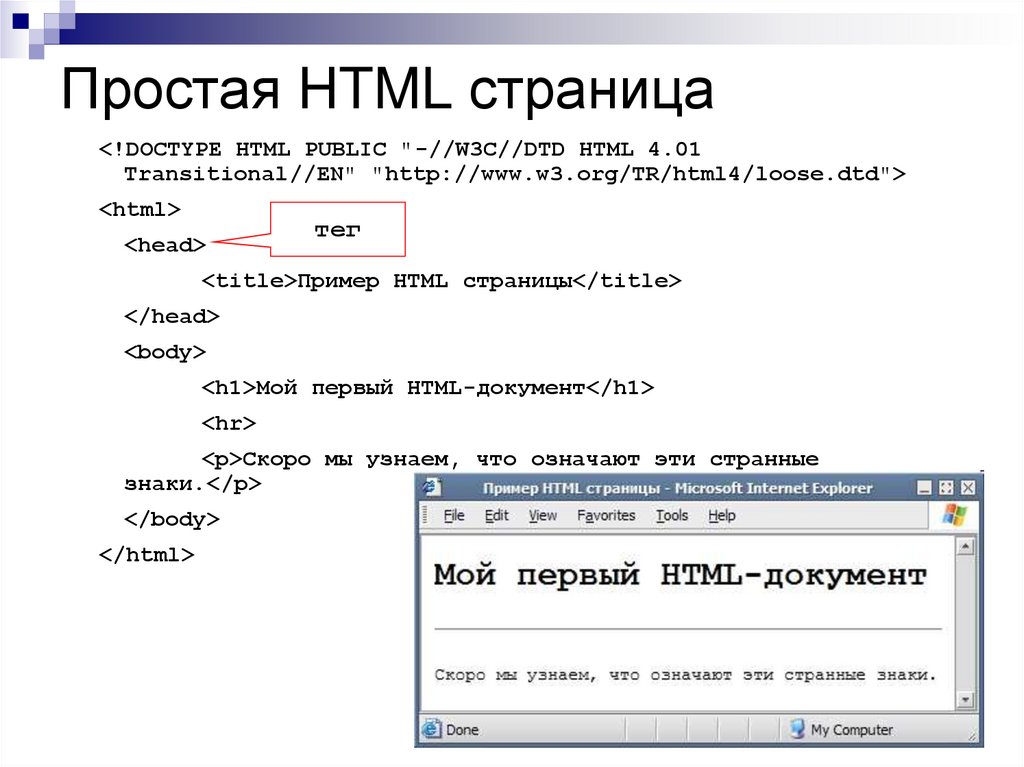
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Новое окно</title>
</head>
<body>
<p><a href="http://www.htmlbook.ru" target="_blank">Ссылка открывает новое
окно на сайт htmlbook.ru</a></p>
</body>
</html>Для создания валидного кода атрибут target может использоваться только при переходном <!DOCTYPE>, как показано во всех примерах этой статьи.
Если на сайте используются фреймы, то в качестве значения target можно использовать имя фрейма (пример 2).
Пример 2. Открытие документа во фрейме
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>Открытие файла во фрейме</title> </head> <body> <p><a href="http://htmlbook.ru" target="newframe">Сайт htmlbook.ru</a></p> </body> </html>
Ссылка в примере 2 ведет на сайт htmlbook.ru, открывающийся во фрейме с именем newframe.
Когда у target указано неизвестное значение, например, имя фрейма набрано с ошибкой, то это приводит к тому, что ссылка открывается в новом окне.
Если на веб-странице необходимо сделать, чтобы все ссылки открывались в новом окне, нет необходимости добавлять во все теги <a>target=»_blank». Код можно сократить, если вначале страницы добавить строку <base target=»_blank»>, как показано в примере 3.
Пример 3. Использование тега <base>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>Открытие файла во фрейме</title> <base target="_blank"> </head> <body> <p><a href="1.html">Ссылка откроется в новом окне</a></p> <p><a href="2.html" target="_self">Ссылка откроется в текущем окне</a></p> </body> </html>
Сделать так, чтобы ссылка открывалась в текущем окне, в таком случае можно, если добавить к тегу <a> атрибут target=»_self», как показано в данном примере.
ссылки
- Тег <a>
- Тег <base>
- Элемент <!DOCTYPE>
10 лучших книг по HTML/CSS для начинающих и профессионалов [2023]
Содержание
Вы студент первого курса компьютерных наук? Веб-программист начального уровня? Или, может быть, вы опытный разработчик интерфейса и хотите улучшить свои навыки.
Книги по HTML — великолепный ресурс для всех, кто хочет улучшить свои навыки программирования. Нужна ли вам помощь в решении проблем с программированием в школе или вы хотите потренироваться перед началом курса, книга по программированию HTML может оказать вам столь необходимую помощь.
Но с таким количеством книг по HTML/CSS на рынке, как выбрать наиболее авторитетные варианты? Быстрый просмотр Amazon показывает мешанину положительных и отрицательных отзывов, заставляя вас усомниться в своей потенциальной покупке.
Мы сделали за вас тяжелую работу и собрали лучшие книги по HTML и CSS в этом году. Давайте погрузимся!
Что делает книги HTML и CSS лучшими?Прежде чем мы перейдем к самим книгам, давайте рассмотрим критерии, которые мы используем для включения книг в наш список.
Что отличает лучшую книгу по HTML и CSS от посредственной?
Вот некоторые вещи, на которые мы обращаем внимание:
- Релевантность: Любые книги 2011 года неактуальны, если они не регулярно обновляются новыми изданиями.

- Интерактивность: Книги — это не то же самое, что учебники, курсы или сертификаты по HTML или CSS. Тем не менее, некоторые книги привносят в текст определенный уровень интерактивности. Вы можете заметить некоторые практические эксперименты по программированию или даже дополнительные онлайн-ресурсы, которые помогут вам попрактиковаться.
- Отзывов: Мы оцениваем отзывы читателей, чтобы узнать, как программисты разного уровня воспринимают каждую книгу. Конечно, несколько негативных отзывов не умаляют достоинства той или иной книги. Возможно, лучшие книги по CSS для одного разработчика не будут такими же для другого. Визуальное обучение, опыт и предпочтения — все это играет роль в рецензиях, точно описывающих впечатления от книги.
- Авторские права и опыт: Мы учитываем опыт программирования каждого автора.
 Вы обнаружите, что некоторые книги по HTML в нашем списке написаны не авторами бестселлеров. Но если у них есть многолетний опыт преподавания HTML или CSS в колледже или на онлайн-курсах? Или если они работали на должности старшего разработчика в уважаемой компании? Это ценно для читателя.
Вы обнаружите, что некоторые книги по HTML в нашем списке написаны не авторами бестселлеров. Но если у них есть многолетний опыт преподавания HTML или CSS в колледже или на онлайн-курсах? Или если они работали на должности старшего разработчика в уважаемой компании? Это ценно для читателя.
- Примеры и рисунки: Даже самые лучшие книги по HTML и CSS могут стать очень сухими, если текст будет продолжаться на страницах и страницах. Мы ищем книги, которые предоставляют информацию небольшими разделами с большим количеством примеров и изображений для вовлечения.
Итак, какая книга по HTML лучше всего соответствует всем этим критериям? Решать вам, но мы собрали несколько вариантов.
Лучшие книги HTML для начинающих 1. HTML и CSS: дизайн и создание веб-сайтов
Автор Джон Дакетт занимался веб-разработкой всех направлений, от стартапов до мировых гигантов, таких как Nike и Diesel.
Эта книга идеальна для всех, кто начинает знакомство с HTML и CSS. «Вы можете научиться создавать базовый веб-сайт с нуля и кодировать как на ПК, так и на Mac», — говорит Ставрос Завракас, веб-разработчик полного цикла с более чем десятилетним опытом и основатель компании по разработке программного обеспечения Orthogonality.
Завракас считает ее лучшей книгой по HTML и CSS для начинающих и много раз ссылался на нее в первые годы своего программирования.
- Темы: Веб-дизайн и структура, типографика и верстка, практические упражнения по программированию
- Рейтинг: 5/5
- Цена: $15,79
Получите это здесь.
2. Займитесь программированием! Изучите HTML, CSS и JavaScript и создайте веб-сайт, приложение и игру
Эта HTML-книга для начинающих лучше всего подходит для детей и подростков. Если вы выпускник средней школы и думаете о веб-разработке в колледже, начинайте программировать! Предлагает беззаботный, основанный на истории опыт кодирования. Благодаря иллюстрациям и удобному макету информация интуитивно разделена на разделы, которые легко использовать.
Если вы выпускник средней школы и думаете о веб-разработке в колледже, начинайте программировать! Предлагает беззаботный, основанный на истории опыт кодирования. Благодаря иллюстрациям и удобному макету информация интуитивно разделена на разделы, которые легко использовать.
Чувствуешь себя нубом ? Эта книга была предназначена для вас! Вы прочтете и выполните «миссии», которые обеспечат вам больше знаний об еще одном аспекте кодирования, чем раньше. Кроме того, вы сможете создать базовый веб-сайт.
Наш совет? Используйте это, чтобы намочить ноги, но не полагайтесь на него как на всеобъемлющее руководство по HTML.
- Темы: Основы HTML, проект веб-страницы
- Рейтинг:
- Цена: $11,59
Получите это здесь.
3. Краткое руководство по HTML и CSS: упрощенное руководство для начинающих по разработке надежной основы кодирования, созданию адаптивных веб-сайтов и освоению основ современного веб-дизайна
Автор и веб-разработчик Дэвид ДюРоше охватывает все, что нужно начинающему веб-разработчику в своем арсенале знаний: дизайн, структура, теги, форматирование, рабочие процессы, отладка и многое другое. Он даже включает целую главу о Git — инструменте управления исходным кодом DevOps, которым пользуется каждый программист.
Он даже включает целую главу о Git — инструменте управления исходным кодом DevOps, которым пользуется каждый программист.
Начинающие и опытные программисты рекомендуют книгу и хвалят ее за включение реальных примеров, таких как фрагменты HTML. Не забудьте скачать мощный текстовый редактор или редактор кода, прежде чем погрузиться в работу.
Один рецензент на Amazon описывает эту книгу как идеальную для нелинейных учащихся, позволяющую вам прыгать и пробовать новые вещи. Единственным недостатком является то, что версия электронной книги требует регистрации по электронной почте, прежде чем вы сможете получить доступ к содержимому. Несмотря на то, что у автора авторитетное прошлое, легко получить неприятный вкус из-за обязательного сбора информации.
- Темы: Стиль, теги, элементы, форматирование, отладка, Git
- Рейтинг: 4,5/5
- Цена: 25,19 $
Получите это здесь.
Лучшие книги по HTML и CSS для программистов среднего уровня 4. Дзен дизайна CSS: визуальное просвещение для Интернета
Дзен дизайна CSS: визуальное просвещение для Интернета
Увлекаетесь дизайном? Вам понравится эта коллекция рисунков CSS — успешные примеры с техническими пояснениями и принципами компоновки — в The Zen of CSS Design. Соавтор Молли Хольцшлаг хорошо известна в сообществе веб-дизайнеров, она уже написала около 20 книг.
Исследуйте цвета, освещение, макеты, изображения и многое другое от талантливых программистов CSS. Наше мнение? Это лучшая книга по CSS для визуалов. Помните, что это не книга с практическими рекомендациями по CSS; вместо этого это демонстрация дизайна CSS, где вы можете увидеть другие образцовые примеры кодирования.
- Темы: Изображения, макеты, реконструкция, типографика, CSS
- Рейтинг: 4/5
- Цена: 29,95 $
Получите это здесь.
5. Площадка для веб-дизайна: интерактивный HTML и CSS
Эта книга подходит для начинающих программистов и программистов среднего уровня. Он начинается с основ HTML и CSS, но переходит к таким темам, как идентификатор и контекстные селекторы, расширенная типографика, цветовые схемы и HTML5.
Он начинается с основ HTML и CSS, но переходит к таким темам, как идентификатор и контекстные селекторы, расширенная типографика, цветовые схемы и HTML5.
Кроме того, он по-настоящему интерактивен. Книга включает в себя полезный инструмент веб-дополнения, где вы можете пройти обучение и попрактиковаться в написании кода! Единственным недостатком, который мы заметили, было несколько обзоров с отсутствующим текстом, плохим качеством печати и отсутствием примеров.
- Темы: Теги, текстовые элементы, изображения и мультимедиа, расширенные селекторы и фреймворки CSS, создание портфолио
- Рейтинг: 4/5
- Цена: $30,90
Получите это здесь.
6. Мастер CSS: 3-е издание
Если вы уже хорошо разбираетесь в CSS, эта книга поможет вам глубже погрузиться в блочную модель и каскад — и использовать их для создания невероятных приложений. Книга охватывает графику CSS и SVG, фильтры и анимацию, а также сложные навыки компоновки.
Книга охватывает графику CSS и SVG, фильтры и анимацию, а также сложные навыки компоновки.
Front-end разработчики будут оттачивать свое мастерство, в то время как back-end разработчики смогут беспрепятственно исследовать интерфейс. Мы также ценим стремление автора часто обновлять книгу, чтобы фиксировать новые разработки CSS.
- Темы: Организация CSS, макеты в виде сетки и нескольких столбцов, расширенные эффекты, такие как переходы, настраиваемые свойства, графика CSS и SVG,
- Рейтинг: 4,5/5
- Цена: 24,94 $
Получите это здесь.
Лучшие книги по HTML-программированию для продвинутых программистов 7. Освоение веб-разработки переднего плана: 14 книг в 1. Представляем более 200 расширений книг по веб-разработке, и это показывает самоизданная статья, отмеченная наградой Book-Authority. Он охватывает широкий спектр языков разметки, но подробные главы, посвященные HTML 5. 2 и CSS 3, особенно полезны для опытных веб-разработчиков.
2 и CSS 3, особенно полезны для опытных веб-разработчиков.Он также представляет обширные знания и исследования современных веб-API, включая более 200 веб-расширений. Однако Фанг теряет очко из-за отсутствия индекса.
- Темы: HTML 5.2, CSS 3, веб-расширения, API
- Оценка: 4,5/5
- Цена: $63,62
Получите это здесь. 8. Секреты CSS: лучшие решения повседневных проблем Это продвинутая часть с конкретными главами, сгруппированными по категориям для устранения распространенных ошибок. Читатели аплодируют способности автора Леа Веру провести их через техническую коммуникацию с легкостью.
Уроженец Лесбоса, Греция, Веру преподает в Массачусетском технологическом институте Comp. Отдел науки и искусственного интеллекта.
Нам также нравится макет CSS Secrets . Текст не бессвязный и разделен полезной боковой панелью, примерами и привлекательными цветами.
- Темы: Фоны и границы, смешивание текста, полноэкранный API, тени и оттенки, эффекты стекла и углов, покадровая анимация и многое другое
- Рейтинг: 5/5
- Цена: 21,99 $
Получите это здесь.
Книга хорошо подходит для тех, кто хорошо разбирается в CSS и HTML, поскольку в ней рассматриваются последние разработки, такие как макеты сетки и подсетки, широкая цветовая гамма и многое другое.
Frain обновил это 4-е издание в этом году, и рецензенты высоко оценили доступный текст автора, богатые примеры и главу Flexbox.
- Темы: Соответствие доступности, медиа-запросы, гибкие макеты, селекторы CSS и цветовые функции, тени, градиенты, фильтры, слои, усечение, передовые новые функции
- Рейтинг: 5/5
- Цена: 44,99 $
Получите это здесь.
Бонус HTML и CSS Книга 10. Покорите CSS: освойте основы каскадных таблиц стилей и создайте более красивое веб-присутствие
Вам не терпится прочитать CSS по доступной цене? Мы добавили эту бонусную книгу по CSS в наш список, потому что читать ее легко и приятно. Кроме того, рецензенты описывают его как простой справочник для поддержки при выполнении обычных задач CSS.
Кроме того, рецензенты описывают его как простой справочник для поддержки при выполнении обычных задач CSS.
- Темы: Организация CSS, блоки реагирования, препроцессоры и постпроцессоры
- Рейтинг: 4/5
- Цена: $9,99
Получите это здесь.
ЗаключениеКниги по HTML предлагают бесконечные знания от уважаемых, успешных программистов. Это полезные ресурсы для легкого чтения, решения проблем и экспертных советов по более сложным вопросам HTML и CSS.
Но книг недостаточно, чтобы расширить ваши знания в области программирования. Используйте их вместе с курсами, сертификатами и проектами, чтобы отточить свои навыки. Выберите книгу из нашего списка и используйте ее в качестве справочника по HTML-проектам для развития навыков!
Оттачивайте свои навыки с HTML-проектами
Если вы хотите использовать свои навыки работы с HTML для создания собственного веб-сайта, мы рекомендуем использовать NameCheap, чтобы купить доменное имя и услуги веб-хостинга. Они лучшие в отрасли и очень доступны по цене.
Они лучшие в отрасли и очень доступны по цене.
Конечно, вы можете написать веб-книгу на HTML, но для этого вам потребуются дополнительные знания и опыт. Подумайте о том, чтобы начать с небольшого проекта, такого как целевая страница или форма опроса.
2. Какая книга лучше всего подходит для изучения HTML?Даже лучших книг недостаточно для освоения HTML. Тем не менее, книга Джона Дакетта HTML & CSS: Design and Build Websites является отличной отправной точкой, по мнению многих читателей и опытных разработчиков.
3. Могу ли я самостоятельно выучить HTML? Вы определенно можете научиться HTML онлайн! Но вам не нужно полагаться на какой-то один метод, чтобы сделать это. Пробуйте HTML-проекты самостоятельно, читайте книги по HTML и получайте гибкие рекомендации в рамках курса или сертификации.
Многие читатели книг в формате HTML предпочитают структуру, предлагаемую книгами, поскольку поиск всей информации в Интернете может показаться утомительным.
10+ лучших книг по HTML/CSS для начинающих и опытных программистов
Содержание CodeinWP бесплатное. Когда вы покупаете по реферальным ссылкам на нашем сайте, мы получаем комиссию. Узнать больше
Несмотря на то, что существует огромное количество информации о кодировании HTML/CSS, ирония заключается в том, что найти лучшие книги и ресурсы по HTML/CSS может быть не так просто.
В Интернете, например, большинство руководств и учебных пособий смешивают информацию таким образом, что трудно следовать от начала до конца. Затем, если вам случится переключиться на видео на YouTube, вы заметите, что, хотя некоторые из них содержат полезные иллюстрации, они довольно кратки и непонятны.
Таким образом, многие начинающие программисты вынуждены регистрироваться на онлайн-курсы HTML/CSS, в то время как опытные программисты, с другой стороны, склонны полагаться на форумы HTML/CSS.
Отличное начало. Но, если быть честными, это не совсем работает. Видите ли, несмотря на то, что некоторые курсы по HTML/CSS великолепны, они отлично работают только в сочетании с лучшими книгами по HTML/CSS.
Это относится не только к новичкам. Даже продвинутым программистам нужны лучшие книги по HTML/CSS для изучения и в качестве справочных материалов, которые помогут им отточить свои навыки. Хорошо написанная книга или две могут пригодиться, когда вам нужно быть в курсе постоянно меняющихся тенденций веб-разработки.
Но с чего начать?
Что ж, к счастью для вас, вам не придется долго искать. Этот ресурс собирает и определяет лучшие книги по HTML/CSS, доступные как для начинающих, так и для опытных программистов в 2022 году. И да, если вам интересно, мы также нашли время, чтобы ознакомиться с мнениями различных отраслевых экспертов.
Итак, без лишних слов, вот полное руководство по 11 лучшим книгам по HTML/CSS (в произвольном порядке).
Лучшие книги по HTML и CSS для всех уровней владения языком
1.
 HTML и CSS: дизайн и создание веб-сайтов — Джон Дакетт
HTML и CSS: дизайн и создание веб-сайтов — Джон ДакеттПервым в нашем списке лучших книг по HTML/CSS стоит этот бестселлер Amazon, написанный Джоном Дакеттом, известным веб-дизайнером и разработчиком с более чем 15-летним опытом.
В этой книге он пытается сделать HTML/CSS менее пугающим, используя простую, но красочную инфографику и скриншоты для иллюстрации сложных понятий. Сам макет удовлетворительно минималистичен, и вам будет легко читать от корки до корки.
В целом книга охватывает все основы HTML/CSS. Вы узнаете, как создать веб-сайт с нуля, как работать с языками как на macOS, так и на ПК, а также как создавать различные элементы веб-сайта. Г-н Дакетт даже включил хорошо помеченные скриншоты текстового редактора, показывающие примеры кода в их исходных цветах.
2. Head First HTML and CSS: Руководство для учащихся по созданию веб-страниц на основе стандартов — Элизабет Робсон и Эрик Фриман
книга для вас. Эрик Фриман и Элизабет Робсон совместно создали единственную в своем роде книгу, в которой в упрощенной форме объясняется практически все, что касается создания статических веб-страниц.
Вместо того, чтобы давать вам информацию огромными техническими порциями, книга знакомит вас с принципами, как это делал бы учитель в реальном классе. Он систематически и поэтапно показывает, как вы можете применять HTML/CSS ко всем своим веб-страницам, и в то же время предоставляет соответствующую графику в качестве руководства.
3. Более разумный способ изучения HTML и CSS: изучайте быстрее. Запомните это дольше – Марк Майерс
В « Более разумный способ изучения HTML и CSS: Изучайте быстрее. Запомни подольше», Марк Майерс поднимает процесс обучения на ступеньку выше, добавляя интерактивные упражнения. Вместо того, чтобы просто читать о HTML/CSS, вы также можете практиковать все в Интернете.
Звучит запутанно? Хорошо, вот как это работает. В конце каждой главы книга направляет вас на практический сайт, где вы найдете вопросы в виде интерактивных упражнений. Вы должны ответить на все правильно, прежде чем продолжить. И в случае, если вы введете неправильный ответ, система будет перенаправлять вас на вопрос, пока вы не ответите правильно.
4. Начните программировать!: изучите HTML, CSS и JavaScript и создайте веб-сайт, приложение и игру — от Young Rewired State
Если вы ищете лучшие книги по HTML/CSS для детей, возможно, вы захотите проверьте это. Сама книга написана Young Rewired State, глобальным технологическим сообществом, состоящим из подростков и детей. И да, это именно та аудитория, на которую он нацелен.
Что хорошо в этой книге, так это то, что она не ограничивается HTML/CSS. Скорее, это выходит за рамки этого, дополнительно помогая детям с кодированием JavaScript.
Кроме того, вы заметите, что используемый текст достаточно прост, чтобы его могли понять даже восьмилетние дети. Книга знакомит их с тремя языками программирования с нуля, прежде чем постепенно перейти к более сложным темам. К концу всего этого читатели должны были развить базовые навыки создания веб-сайтов, игр и приложений с использованием HTML, CSS и JavaScript.
5. Изучение веб-дизайна: руководство для начинающих по HTML, CSS, JavaScript и веб-графике — Дженнифер Робинс
Представьте себе, что вы изучаете HTML/CSS у самых опытных веб-дизайнеров в мире. Ну, это именно то, что вы получите от этой книги.
Ну, это именно то, что вы получите от этой книги.
Видите ли, Дженнифер Робинс занимается созданием веб-сайтов с 1993 года. Уже одно это делает ее одним из немногих пионеров веб-дизайна и одним из самых опытных ветеранов в мире.
Итак, читая эту книгу, вы можете поспорить, что вы получите ценные десятилетия знаний не только в HTML/CSS, но и в JavaScript. Это три основных языка, которые вам понадобятся для создания современного веб-сайта.
Теперь, если быть точным, в книге показано, как настроить HTML-страницы с формами, таблицами, изображениями, ссылками и текстом. Затем, когда дело доходит до CSS, вы узнаете, как применять его к эффектам анимации, макетам страниц, форматированию текста, фону, цветам и так далее.
После того, как вы вооружитесь этими знаниями, вы сможете пополнить свой набор знаний с помощью лучших книг по PHP.
6. HTML, CSS и JavaScript — все в одном: охватывает HTML5, CSS3 и ES6, Sams Teach Yourself — Джули К. Мелони и Дженнифер Кирин
Говоря о HTML/CSS и JavaScript, еще одним исчерпывающим ресурсом как для начинающих, так и для опытных программистов является « HTML, CSS и JavaScript All in One» Мелони и Кайрина. Вы можете рассматривать его как полное руководство, которое поможет вам начать работу с тремя основными языками веб-разработки.
Вы можете рассматривать его как полное руководство, которое поможет вам начать работу с тремя основными языками веб-разработки.
По сути, книга объясняет, как HTML, CSS и JavaScript работают вместе в современной веб-разработке, а затем предлагает хорошо организованные пошаговые руководства по одновременному использованию этих трех технологий.
Вы даже найдете принципы HTML5, CSS3 и ECMAScript 6, искусно интегрированные в каждую главу. Это предназначено для того, чтобы научить вас применять их в различных контекстах веб-дизайна.
7. HTML и CSS: Визуальное краткое руководство — Элизабет Кастро и Брюс Хислоп
Брюс Хислоп и Элизабет Кастро « HTML и CSS: Визуальное краткое руководство» посвящено новейшим основам HTML и CSS. Он сочетает в себе упрощенный и дружелюбный тон с четкими иллюстрациями, чтобы научить вас форматировать, структурировать и проектировать свой веб-сайт с использованием современных передовых методов веб-дизайна.
Вам должно быть легко понять, что влечет за собой HTML/CSS, и как применять методы к мультимедиа, аудио, видео, формам, стилям, ссылкам, изображениям и визуальным эффектам вашего веб-сайта.
Но это еще не все. Два автора также включили советы, которые вы можете использовать для тестирования своих веб-страниц и последующего устранения всех возможных проблем с HTML/CSS.
8. Краткое руководство по HTML и CSS: Упрощенное руководство для начинающих по разработке надежной основы кодирования, созданию адаптивных веб-сайтов и освоению… современного веб-дизайна — Дэвид Дюрочер
Неплохое название, должен признать. Но, я думаю, это понятно, учитывая все то, что Дэвид Дюроше освещает в книге.
Помимо основ HTML и CSS, вы найдете полезные заметки о стилях CSS, элементах CSS и тегах HTML, а также пошаговые руководства о том, как совместить все вместе, чтобы создать адекватно реагирующий веб-сайт.
Например, вы узнаете, как создавать, структурировать и организовывать веб-сайты с градиентами, спрайтами, формами, мультимедиа, изображениями, шрифтами и форматированием. Более того, книга дает представление о лучших методах разметки, а также соответствующие практические примеры того, как отлаживать и обновлять веб-сайты.
9. Адаптивный веб-дизайн с помощью HTML5 и CSS: разработка ориентированных на будущее адаптивных веб-сайтов с использованием новейших методов HTML5 и CSS — Бен Фрейн
Когда дело доходит до дизайна пользовательского интерфейса, вы можете получить « адаптивный веб» Бена Фрейна. Дизайн с HTML5 и CSS ». Это одна из немногих лучших книг по HTML/CSS, в которой исчерпывающе обсуждается отзывчивость пользовательского интерфейса на настольных компьютерах, планшетах и мобильных устройствах.
С первой страницы автор вовлекает читателей в непринужденный и неформальный тон, пока он знакомит их со всеми элементами HTML/CSS, влияющими на удобство использования веб-сайта. Например, вы найдете главы, посвященные CSS Grid, CSS Scroll Snap, загрузке шрифтов, вариативным шрифтам, доступности для пользователей и многому другому.
Но это еще не все. Книга содержит дополнительные советы по разработке анимации, преобразований, переходов, макетов сетки, медиа-запросов и других настроек внешнего интерфейса CSS.
10. Карманный справочник по CSS: визуальная презентация для Интернета — Эрик А. Мейер
По мере того, как вы начинаете работать с CSS, вы можете время от времени застревать. Именно в таких случаях « Карманный справочник CSS: визуальное представление для Интернета» Эрика Мейера пригодится.
Да, верно. Вы можете думать об этом как о кратком справочном руководстве, созданном специально для веб-разработчиков и дизайнеров среднего и продвинутого уровня. Он дает ответы на все распространенные вопросы о ключевых концепциях, свойствах и селекторах CSS. Это включает в себя даже последние тенденции в компоновке, фильтрации, маскировании, флексбоксе, обрезке, анимации и т. д.
11. HTML5 и CSS3 «Все в одном для чайников» — Энди Харрис Learn HTML and CSS — это универсальное руководство «для чайников», которое охватывает почти все основы HML5 и CSS3.
По сути, здесь вы найдете полезные для начинающих заметки о последних версиях HTML/CSS. Энди Харрис объясняет основы работы с HTML5 и CSS3, а затем переходит к тому, как их легко интегрировать с Ajax, MySQL и JavaScript для создания действительно функциональных веб-сайтов.
Таким образом, говоря простым языком, вы можете ожидать комплексного охвата не только базового дизайна и компоновки, но также элементов на стороне клиента и компонентов на стороне сервера. Кажется, это вполне подходящая книга как для начинающих, так и для опытных программистов.
Наверх
Ваша любимая из лучших книг по HTML/CSS
Вот и все. 10 лучших книг по HTML/CSS, представленных сегодня на рынке, которые идеально подойдут в качестве подарка для дизайнера или разработчика. Вы можете пойти дальше и проверить их на Amazon.
Пока вы это делаете, имейте в виду, что большинство этих книг выпускаются в нескольких изданиях. Таким образом, вы можете подтвердить, что покупаете последнюю версию, прежде чем совершать дальнейшие действия.
Желаем вам приятного чтения!
Есть ли еще какие-нибудь интересные книги по HTML/CSS, которые мы пропустили? Дайте нам знать в комментариях ниже.
…
Не забудьте присоединиться к нашему ускоренному курсу по ускорению вашего сайта WordPress.