Примеры сайтов
Примеры готовых лендингов (landing page) — продающие страницы
(полностью страницы лендингов открываются в новой вкладке при нажатии)
- Мои работы
- Сайт визитка
- Создание по шаблону
- Изготовление сайта по макету или эскизу
- Лендинг пейдж
/ Landing page /
- Одностраничник
- Магазин / Каталог
- Оптимизация
- Наполнение
- Наполнение контентом
- Наполнение товаром
- Карточка товара
- Разработка
- Форма on-line заявки
- Стоимость сайтов
- Задать вопрос
Сайт визитка | многостраничный сайт
Одностраничный сайт визитка
Лендинг пейдж | landing page
Интернет магазин | сайт-каталог
Стоимость разработки сайтов
Оптимизация сайтов (SEO)
Наполнение сайта контентом
Контактная информация
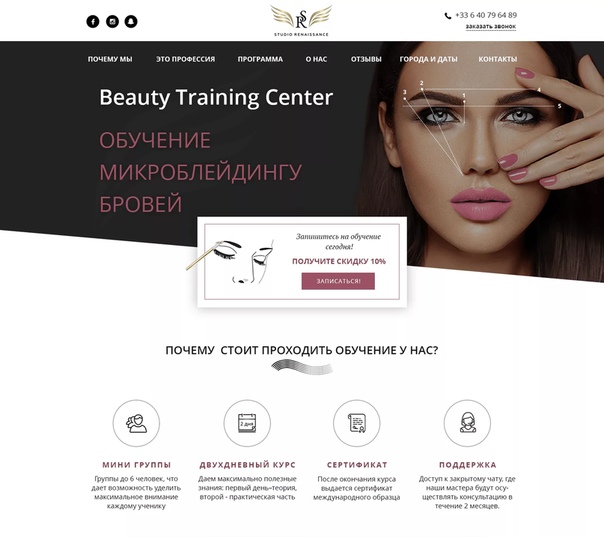
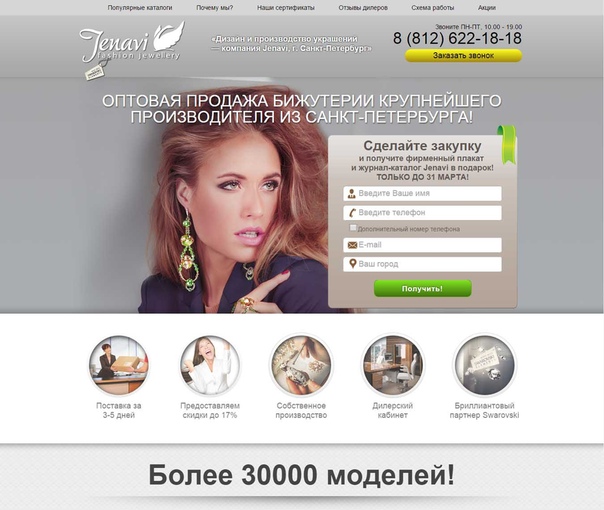
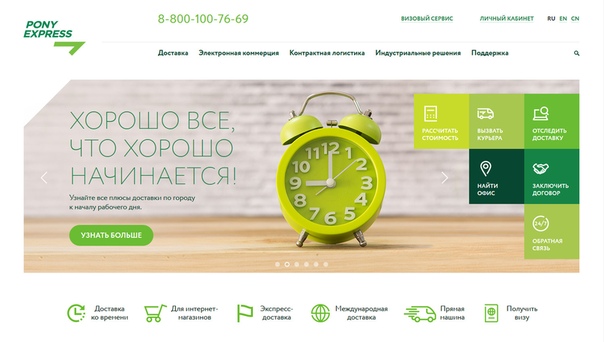
Примеры лендинг пейдж (landing page)
Любой из представленных примеров можно открыть в отдельном окне и посмотреть в демо режиме| отключены формы заказа и заявок | ~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~ * * * ~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~
Заказать обратный звонок
X Текст сообщенияПолучить консультацию
X Текст сообщенияЗаказать сайт
X Текст сообщения| Телефон: (968) 779-37-09 | E-mail: info@websitemake. |
© 2013 SHU — Сайты для Всех — |
Чем лендинг отличается от сайта-визитки?
Современный IT бизнес развивается очень быстро и в нём немудрено запутаться. Но если блог от интернет–магазина отличить легко, то отличить Landing Page от сайта-визитка получается не у всех. Сейчас разберемся!
СОДЕРЖАНИЕ СТАТЬИ
Введение
В этой статье мы постараемся раскрыть очень часто задаваемый вопрос нашими клиентами. Надеемся, Вам будет полезна эта информация. Ну что ж, начнём!
Если Вы читаете эту статью, то вы так и не поняли чем же сайт-визитка отличается от сайта типа Landing Page и почему у них разная цена. Современный IT бизнес развивается очень быстро и в нём немудрено запутаться.
Но если блог от интернет магазина отличить легко, то отличить Landing Page от сайта-визитка получается не у всех. Сейчас разберемся!
Чем похожи Landing Page и сайт-визитка
Любой человек, далекий от сайтостроения может легко спутать Лэндинг от сайта-визитки и этому есть простое объяснение. Как люди далекие от автомобилей могут спутать «седан» с «купе».
В этом нет ничего зазорного. В чем же эти сайты похожи и почему их путают:
1. Малый объем веб-сайта
Сайт-визитка и Landing Page могут иметь достаточно небольшой объем информации.
Так сайт-визитка может иметь от одной до нескольких web- страниц, а Landing Page – это и вовсе одна страница, просто очень длинная.
2. Сжатая и конкретная информация на сайте
И на сайте – визитке и на Landing Page практически всегда информация подаётся в сжатой форме, чтобы донести до потенциального клиента только то, что должно побудить его к действию: купить, оставить номер телефона и так далее.
В отличие от объемных ресурсов, на изучение сайта-визитки или Landing Page может уйти от 5 до 15 минут.
3. Насыщенный и яркий дизайн оформления
Так как оба типа этих сайтов достаточно малоинформативны, то в дело здесь вступает яркий дизайн для ещё большего привлечения внимания людей к продукту или компании.
Важно заинтересовать человека в первые же секунды иначе можно потерять большое количество клиентов.
4. Быстрота создания и легкость управления
Так как оба этих ресурса не сильно переполнены информацией, на их создание уходит меньше времени, чем на объемные проекты. Поэтому они дешевле и легче управляются.
Обычно это незамысловатая админ-панель с несколькими функциями, в которых разберется любой.
Вот сколько общего с первого взгляда, но на самом деле отличий намного больше. Давайте разберем каждый вид отдельно, чтобы понять чем же они всё-таки различаются.
Что такое Сайт-Визитка
Сайт Визитка – это сайт небольшого объема, который представляет продукт или бизнес в интернете. Он, как правило, состоит из одной или нескольких страниц и включает в себя главную мысль и информацию о компании: товар или услуга, прайс-лист, контакты, род деятельности. Главной целью такого сайта является представление фирмы или продукта посетителям, повышение имиджа компании, онлайн-продажи или ваше лицо в интернете, по которому Вас всегда можно найти. Это своего рода рекламный баннер в сети, который рассказывает о Вас и Вашей компании, не перегружая посетителя большим объемом информации. Иногда даже большие компании имеют только сайт-визитку и не тратят много денег на создание полнофункционального сайта. В некоторых случаях этого и вправду достаточно. Но всё же такой формат подходит больше небольшим фирмам и отдельным специалистам, занимающимся бизнесом, так как всю информацию о себе и своих услугах они могут уместить на 1-2 страницах. Бывают случаи, когда большие компании могут иметь большой корпоративный сайт, но так же у них может быть и несколько сайтов-визиток, которые рассказывают о компании и имеют ссылки на главный ресурс. Это позволяет увеличить клиентскую базу и пробовать новые каналы привлечения посетителей. Так же на таких сайтах можно продвигать какую-нибудь отдельную услугу или товар, которые может отличаться от основной деятельности компании. Главная особенность сайта-визитки – это высокая информативность, сжатость и небольшие размеры. Таки сайты – это самый удобный способ представить свою компанию в интернете и наращивать клиентскую базу. Landing Page (Лендинг) – это обязательно одностраничный сайт, цель которого перевести посетителей в покупателей, клиентов или подписчиков продукта или компании. Его так же называют целевой страницей. Главное отличие такого сайта является его цель – она всегда одна. Это может быть получение номера телефона, почты или заявки на продукт или услугу. Обычно на одном лендинге представлена только одна услуга или товар. Поэтому нередки случаи, когда одна компания имеет от 5 разных Landing Page и на каждом представлен только один продукт. Весь фокус направлен только на одно действие и цель такого сайта – ни один посетитель не должен уйти с него, не совершив того самого действия, не заказав или не оставив номера телефона. Проще говоря, лендинг – это витрина. От того, как хорошо он сделан и какое предложение он несет зависят показатели компании и её прибыль. Обычно такие сайты более агрессивны, чем сайты-визитки. На одном лендинге может быть от 5 призывов к действию (Триггеров). Наполнение на таких сайтах подбирается специальными способами. Это всегда проверенная и протестированная схема, по которой посетитель должен совершить то или иное действие. На самом первом экране Landing Page, который мы видим при загрузке сайта обычно размещают форму заказа или подписки. Здесь всегда должна присутствовать большая понятная кнопка с действием, на которой должна быть побуждающая надпись типа: Заказать, Бесплатная консультация или Подписаться на новости. Так же первый экран должен содержать заголовок, содержащий выгоды клиента и УТП (Униакальное торговое предложение). Так же не исключён блок «О нас», но он всегда очень маленький и отличается от одноименного блока в сайте-визитке. Плюс всегда есть некие преимущества компании. Например, «Компания заняла первое место на международной выставке» или «Наши клиенты – это AUDI, Mersedes и BMW» (причем это не всегда обман) Пример Лендинга Вывод заключается в том, что сайт визитка – это ресурс, который несет маркетинговые цели и служит представителем компании в интернете, представляет её ассортимент и показывает предприятие со всех сторон. Лендинг же направлен на побуждение человека осуществить целевое действие – купить, подписаться, позвонить. Так же Landing Page всегда имеет только одну страницу и если на его страницах и есть навигация, то она служить лишь для того, чтобы упростить перемещение по сайту, так они бывают очень длинными. Итак, давайте подведём итоги всего вышесказанного и выделим основные отличия Landing Page от Сайта-Визитки: Landing Page имеет только одну страницу, на каждом экране которого есть побуждение к целевому действию. В отличие от сайта-визитки лендинг посвящен только одному товару или торговому предложение. На целевой странице лендинга форма заказа всегда находится перед глазами. На сайте-визитке никогда не будет слишком много триггеров (форм захвата) как на Landing Page. Сайт-визитка служит площадкой знакомства с компанией, в то время как лендинг нацелен только на увеличение конверсии заявок и на прямые продажи. Вот некоторые главные отличия Landing Page и сайта-визитки. Самое главное для заказчика сайта понять цель, для которой ему нужен тот или иной ресурс. Определив основную цель, Вы без труда узнаете какой именно формат сайта Вам нужен. Landing Page практически невозможно продвинуть обычным СЕО продвижением, на него обычно всегда покупается трафик, в то время как сайт-визитку можно продвигать статьями, ссылками с других ресурсов и так далее. Часто разработчики сайтов забывают адаптировать Landing Page под мобильные устройства и планшеты и после разработки такие сайты выглядят хорошо только на компьютерах, поэтому не ведитесь на дешевые предложения. Хороший Landing Page не может стоить меньше 500$. Впрочем, это относится и к сайту-визитке. Чтобы протестировать своё предложение нужно создать несколько Landing Page с разными дизайнами и триггерами. Ведь разработчик может создать для вас хороший сайт, но конверсия может быть на нем 0%, так как у вас плохое предложение или продукт. Всё должно быть продумано! Если Вы не хотите долго разбираться во всех тонкостях сайтостроения, можно обратиться в компании, которые занимаются разработкой сайтов «под ключ». Одна из таких компаний MEDIAROST в которой работают настоящие профессионалы своего дела. НУЖЕН ИНТЕРНЕТ — МАГАЗИН? Сделать бесплатно одностарничный сайт на конструкторе Сделайте интернет-магазин бесплатно в конструкторе Было полезно? Поделись с коллегами:
Что такое Landing Page

Чем отличается лендинг от сайта-визитки

И в конце добавим ещё несколько утверждений из нашего опыта:
Рассказываем, что такое лендинг и чем он хорош / Бесплатно / ОрелСайтСтрой
В интернете множество «мертвых» ресурсов — сайтов, над продвижением и развитием которых никто не работает. Чтобы ваш сайт не пополнил унылую статистику запущенных ресурсов, а приносил бизнесу доход и приводил дополнительных клиентов, необходимо вкладывать деньги, время и труд в его раскрутку.
Кстати, не забудьте посмотреть примеры сделанных нами сайтов!
Landing page (от англ. — страница приземления) — это одностраничный сайт. Его цель — совершение пользователем активного действия, выгодного владельцу сайта. Например, покупка товара, заявка на звонок, подписка на рассылку или предоставление личных данных (e-mail, телефон и др.
В чем особенность Landing page?
Landing page — это мгновенные продажи при минимальных затратах. Вы затрачиваете минимальные деньги и время на создание ресурса, а он приносит вам видимые результаты почти сразу после запуска. Не нужно никакого долгого и затратного seo-продвижения, нужна лишь конверсия и контекст.
Landing page — находка для начинающих предпринимателей, а также идеальный вариант для турбо-продаж товаров по акции, тестирования ниши или спроса на конкретный продукт.
Почему это работает?
Конверсия посадочных страниц очень велика, до 67% людей, перешедших из контекстной рекламы могут стать вашими покупателями! Простая навигация на странице не содержит ничего лишнего. На ней есть только описание эксклюзивного предложения и товара, не согласиться на приобретение которого практически невозможно.
Преимущества Landing page в сравнении с многостраничным сайтом
Все очень просто, ведь обычный сайт — это долгосрочный план, а landing page — моментальные продажи. Хотя разработка посадочной страницы зачастую дороже создания сайта-визитки, есть несомненный плюс — результат вы получите почти сразу. По прошествии 2-3 дней после запуска лендинга и контекстной рекламы у вас появятся первые клиенты. Сайт-визитку же придется раскручивать в течение нескольких месяцев посредством поискового продвижения.
Зачем нужен landing page?
- Продвижение определенной услуги или товара.
- Привлечение партнеров или новых клиентов.
- Реализация конкретных товаров в рамках распродажи.
- Продажа инновационного продукта.

- Стимулирования продаж в период перед праздниками.
- Стимулирование продаж продукта сектора B2B.
- Увеличение количества подписчиков.
- Сбор клиенткой базы или базы данных контактов.
- Тестирование ниши или спроса на товар.
- Сбор группы на массовое мероприятие: семинар, вебинар и др.
- Другие цели.
В чем ключевое отличие landing page от простого сайта?
Посадочная страница имеет одно главное отличие от обычных информационных сайтов и заключается оно в четко поставленной задаче — получение из посетителей потенциальных заказчиков (лидов). Это значит, что максимальное количество посетителей лендинга должны совершить определенное целевое действие.
Вся структура, текст, дизайн, логика и функционал посадочной страницы направлены на достижение одной задачи — получение потенциального клиента. Обычный сайт же разрабатывается с целью просто наполнить его определенной информацией о продукте.
Еще одно отличие лендинга от обычного сайта в том, что акцент внимания пользователя, который посещает страницу, сфокусирован на определенном действии и не рассеивается на дополнительные блоки. У стандартного сайта часто есть функции помимо продающей: имиджевая, информационная. Поэтому такой сайт кроме сложной ветвистой структуры имеет дополнительные элементы: новостные блоки, навигационные меню, баннеры и другие. На посадочной странице такой функционал не допускается — он отвлекает внимание пользователя от конечного действия, что заметно скажется на конверсии и лендинг потеряет свое ключевое преимущество. Лаконичность и четкость, отсутствие нагроможденных блоков — это и есть особенности посадочной страницы.
Обычные сайты, генерирующие трафик с помощью рекламных систем, чаще всего содержат скудную и сухую информацию о тех товарах или услугах, которые рекламируются. В результате этого, конверсия подобных сайтов и страниц мала и редко составляет больше 1%. Пользователи сразу покидают такие ресурсы, не найдя интересующей информации.
Пользователи, попадающие на лендинг из рекламного объявления, зачастую нелояльны и попросту не знают о существовании компании и не знакомы с продуктом. Ввиду этого, пользователь часто не готов сразу оставить заявку. Поэтому одна из главных задач лендинга — сделать из нелояльного клиента лояльного, повысить доверие к продукту. После ознакомления пользователя с необходимой информацией и приобретения им определенного уровня доверия, в ход вступают специальные психологические приемы, предназначение которых — подтолкнуть клиента к совершению действия.
Лендинг привлекает намного больше покупателей, чем обыкновенный сайт. А получается это за счет полного отсутствия отвлекающих элементов, раскрытия подробной информации о продукте и применения психологических приемов увеличения лояльности.
Как проводится разработка landing page
Команда
Разработкой лендинга обычно занимаются несколько специалистов:
- Маркетолог анализирует целевую аудиторию и создает концепцию лендинга.
- Проектировщик разрабатывает структуру и прототип посадочной страницы.
- Копирайтер создает продающие заголовки и тексты.
- Веб-дизайнер разрабатывает макет дизайна посадочной страницы по прототипу.
- Верстальщик и программист кодируют дизайн-макет в css и html, программируют функциональные модули и интегрируют с CMS.
- Системный администратор устанавливает сайт на хостинг и настраивает доменное имя.
Показатели эффективности
Перед разработкой лендинга составляется прогноз ожидаемой отдачи. В прогнозе учитывается ряд факторов, которые могут в значительной мере повлиять на коэффициент возврата инвестиций и прибыльности лендинга.
В качестве основных показателей выступают следующие:
- Количество поисковых запросов и популярность тематики в интернете.
- CTR объявлений в разных рекламных системах — Google Ads и Яндекс Директ.

- Конверсия лендинга, т. е. сколько посетителей страницы оформляют заявку и становятся реальными клиентами.
- Стоимость клика объявления из рекламных систем.
- Средняя прибыль, полученная с одной продажи.
- Средний чек реализации услуги или товара.
Также при расчете смотрят на другие немаловажные показатели:
- Стоимость привлечения каждого клиента.
- Стоимость привлечения каждого лида.
- Минимальная эффективная конверсия (конверсия, приносящая прибыль с учетом всех затрат).
- Коэффициент возврата инвестиций.
Наиболее значимый в данном случае показатель — это последний, который еще называют ROI. Этот финансовый коэффициент показывает рентабельность бизнеса, доходность или убыточность с учетом всех сделанных в него инвестиций.
Конверсия landing page
Конверсия — это комплексный показатель, который зависит от трех главных факторов.
Качество лендинга. Этот параметр заключается в хорошо проработанной структуре страницы, ее профессиональном и гармоничном дизайне, который приятен глазу. Обычно дизайн формирует благоприятное восприятие компании или продукта. Продающие тексты должны быть цепляющими и эффективными. Поэтому разрабатывать лендинг должна профессионально занимающаяся этим студия.
Рекламная кампания. Должна быть настроена так, чтобы на посадочную страницу попадали только заинтересованные в продукте или услуге пользователи. Такая аудитория лучше конвертируется и потенциально готова к покупке. Важно, чтобы информация, которая написана в объявлении, совпадала с той, что находится на посадочной странице. Иначе доверие пользователей сразу же упадет, и они покинут лендинг.
Маркетинговая ситуация в выбранной нише. Этот фактор отражает то, насколько сделанное предложение соответствует рыночной ситуации, насколько выгодно и привлекательно оно выделяется на фоне аналогичных предложений, и каков уровень конкурентоспособности товара или услуги. После проведения маркетинговых исследований в самом начале проекта формируется уникальное торговое предложение. Если же нет явных конкурентных преимуществ вроде выгодной цены, условий доставки или особого качества, то следует придумать выгоду или выделить ее из качеств товара, сделать на ней упор. Тогда клиент будет иметь желание приобрести товар именно в вашей компании. После получения данных из маркетингового анализа лендинг разрабатывается по заданным критериям, среди которых есть требования к структуре, дизайну, копирайту и методам психологического воздействия.
После проведения маркетинговых исследований в самом начале проекта формируется уникальное торговое предложение. Если же нет явных конкурентных преимуществ вроде выгодной цены, условий доставки или особого качества, то следует придумать выгоду или выделить ее из качеств товара, сделать на ней упор. Тогда клиент будет иметь желание приобрести товар именно в вашей компании. После получения данных из маркетингового анализа лендинг разрабатывается по заданным критериям, среди которых есть требования к структуре, дизайну, копирайту и методам психологического воздействия.
После завершения разработки посадочной страницы, начинается настройка рекламной кампании и ее запуск. Если к созданию лендинга подходить комплексно, то эти три фактора вместе принесут свои плоды. Если же один из критериев упущен из виду, то даже идеально составленная рекламная компания не даст высокую конверсию. Посетитель может покинуть страницу из-за ее непривлекательного дизайна или слишком нагроможденной структуры, а также из-за расхождения информации в объявлении и на сайте.
Ключевые правила разработки landing page
Чтобы создать эффективный и работающий лендинг, необходимо соблюдать следующие правила.
Фокусировка на продукте
Один лендинг — одно эксклюзивное предложение. Это идеальный вариант, ввиду того, что человек сфокусируется на том продукте, который вам необходимо продать. Разброса и распыления на разные виды товаров быть не должно, иначе основное преимущество лендинга исчезает. Посадочная страница должна отражать информацию лишь об одном конкретном товаре, которым интересуется конкретный пользователь — участник целевой аудитории рекламной кампании.
Эффективный заголовок
Одна из самых важных и определяющих настрой пользователя составляющих частей посадочной страницы — это заголовок. Он ориентирует клиента, знакомит с ключевым предложением страницы.
Основные характеристики эффективного заголовка:
- Соответствие предложению лендинга и рекламному объявлению.

- Емкость, понятность и содержательность в короткой форме.
- Использование CAPS — «САМАЯ ЛЕГКАЯ МЕТОДИКА ПОХУДЕНИЯ» или Title Case — «Самая Легкая Методика Похудения».
- Использование стимулирующих к заказу продающих слов, таких как: «бесплатно», «легко», «быстро».
Призыв к действию
Элемент, который призывает к совершению необходимого действия, имеет название Call to Action (призыв к действию). В качестве такого элемента может выступать кнопка с надписью «подписаться», «купить», «оставить заявку», «заказать», «получить». Правильно оформленный и четкий Call to Action — важная часть лендинга. Хаотично разбросанные по посадочной странице формы заказа и кнопки не вызовут доверия покупателя и даже могут отпугнуть.
Элементы доверия
Такие элементы, называемые триггерами доверия, усиливают психологическое убеждающее воздействие на человека. Чаще всего они содержат прием «социального доказательства», работающий в тот момент, когда человек не знаком со сложившейся ситуацией (в этом случае с товаром или услугой) и предпочитает довериться мнению людей, которые имеют о ситуации представление.
Что может быть триггером доверия?
- Отзывы и рекомендации клиентов.
- Сертификаты качества.
- Ссылки на влиятельных партнеров.
- Количество клиентов — «с нами уже более 1521 человек», «нас выбрали 549 человек».
- Лайки в социальных сетях.
- Полученные награды и призы.
Выгода для клиента
Еще такую выгоду можно назвать стимулирующим бонусом, который получит человек, оставивший заявку. Будь то скидка, подарок, бесплатная доставка или установка и т. д.. Плюс к этому может быть введено дополнительное временное ограничение для усиления стимуляции. Подойдет счетчик с обратным отсчетом того времени, до которого бонус можно получить. Это ограничение имеет психологическое влияние на посетителя и подталкивает к совершению необходимого целевого действия. Потенциальный клиент боится не успеть получить бонус и соглашается на предложение сразу же.
Потенциальный клиент боится не успеть получить бонус и соглашается на предложение сразу же.
Визуализация
Это необходимый элемент лендинга, потому что пользователям скучно и неинтересно читать полотна текста, в лучшем случае они лишь пробегут по контенту глазами, в худшем — сразу же уйдут со страницы. Для того, чтобы пользователи восприняли всю информация, ее необходимо подавать в максимально визуализированной и сжатой форме. Для этого используется множество элементов, которые помогают упростить восприятие — инфографика, иконки, схемы, таблицы, маркированные списки. С помощью этих элементов восприятие увеличивается до 80%, что приводит к росту конверсии.
Презентация продукта
Нельзя представлять и демонстрировать пользователю товар, используя при этом некачественные снимки, найденные в поисковиках. Изображения на сайте должны выгодно отражать достоинства товара. Профессиональные, качественные изображения, гармонично вписывающиеся в концепцию дизайна посадочной страницы, вызывают у потенциального покупателя желание приобрести товар, а не смутное представление о его качестве. Красивые фотографии товара должны быть дополнены в меру подробным и понятным описанием.
Подача информации
Информация должна легко восприниматься целевой аудиторией. Причем, это касается как дизайна, так и копирайтинга. Тексты пишутся легким и понятным языком для естественного восприятия читателей. Если этого требует специфика товара, то смело можно использовать специальные термины, либо даже сленговые выражения. Грамотное использование письменных выразительных средств повышает лояльность посетителей, что положительно повлияет на конверсию. Дизайн также должен органично вписываться в концепцию сайта и работать на улучшение восприятия. На посадочной странице не должно быть элементов, которые могут отпугнуть потенциального клиента. При добавлении фотоматериалов на страницу для дополнения дизайна, лучше не использовать снимки с неестественными эмоциями или западными моделями. Российская аудитория, как правило, не видит себя в этих моделях и не воспринимает их, а потому недостаточно доверяет. Этот фактор немаловажен при проработке дизайна. Первое что видит клиент в первые секунды присутствия на странице — дизайн. Лендинг, разработанный неопытным дизайнером или даже самостоятельно, скорее всего, окажется неэффективным.
Ошибки лендинга
Достичь желаемой конверсии посадочной страницы могут помешать некоторые фатальные ошибки.
Отсутствие ценности для потребителя
Перед разработкой лендинга требуется четко выделить и сформулировать выгоду для потенциального клиента после совершения того действия, к которому вы его призываете, будь то приобретение товара, регистрация на мероприятие или оставление заявки. Попробуйте сами протестироватьэти выгоды и посмотреть, так ли они значимы и необходимы для клиентов?
Неэффективный заголовок или его отсутствие
Первый элемент посадочной страницы — заголовок. Он должен работать на эффективность страницы, убеждать целевую аудиторию в необходимости приобретения товара, а не только бросаться в глаза. Именно поэтому необходимо потратить время на разработку правильного заголовка. Он должен быть легким и кратким, выражать суть предложения, показывать выгоду для покупателя и потребительскую ценность.
Громоздкая и длинная форма заявки
Слишком сложная регистрационная форма одним своим видом может отпугнуть множество посетителей и понизить конверсию сайта. Никто из потенциальных клиентов не захочет тратить лишнее время на заполнение формы. Также многие люди не оставят контактные данные, опасаясь того, что на их телефонные номера или электронные адреса начнется рассылка спама. Если хотите повысить конверсию, забудьте про сложные формы. Но можно указать, что оставленные персональные данные не будут использоваться сторонними лицами для нежелательных рассылок. Также над формой желательно еще раз напомнить о выгодах, получаемых посетителем при оставлении заявки.
Незаметный призыв к действию
Этот элемент является финальным и завершает комплексное воздействие на посетителя страницы. Поэтому нельзя, чтобы кнопка призыва к совершению действия была малозаметна или невнятна. Здесь должно быть не только заметное и яркое оформление, но и мотивирующее предложение. Лучше использовать активные призывы: «хочу получить товар», «пришлите мне каталог», «хочу начать пользоваться услугой сейчас». Забудьте о нейтральных словах вроде «зарегистрироваться», «отправить», «подписаться». Будь конкретнее и точнее.
Множество ссылок
Ссылки являются причиной «утечки » трафика и снижения конверсии. Вместо того, чтобы удерживать внимание пользователя на товаре и совершении действия, ссылки размывают фокус и отвлекают клиента, который просто перейдет на другую страницу и никогда не вернется на вашу. Поэтому считается, что классический лендинг не должен иметь привязки к основному сайту компании, а должен располагаться автономно.
Длинные тексты
Сплошные полотна текста не только тяжело воспринимаются, но иногда и вообще не читаются пользователем — он просматривает страницу, обращая внимания только на привлекательные по содержанию короткие фрагменты текста. В длинные нагроможденные предложения никто не будет вникать, их неудобно и долго читать. Над содержанием текста пользователь не должен усиленно задумываться, для этого стоит разделять информацию на небольшие и ясные предложения, абзацы с подзаголовками, маркированные списки, которые незаметно приведут клиента к кнопке совершения действия. Очень приятны глазу тексты в виде информационных текстовых блоков.
Трафик для landing page
Целевой трафик — это один из главных факторов эффективной работы лендинга. Это показывает то, насколько заинтересованы посетители в товарах и услугах, предлагаемых на странице. Привлечение нецелевого трафика ухудшает конверсию лендинга. Одно из главных правил — это размещение одного предложения на одной странице, без смешивания различных групп товаров.
Трафик на лендинг можно привлекать следующими способами:
- Контекстная реклама (Google Ads, Яндекс Директ) — самый популярный способ.
- Рекламные кампании в социальных сетях.
- Баннерная реклама на блогах, порталах, форумах.
- Рассылки информационных и рекламных писем на электронную почту.
- Естественная выдача при поиске.
Лучшие примеры лендинг пейдж | ЗЕКСЛЕР
Когда один хороший лендинг
дороже другого хорошего лендингаСделать продающий сайт легко: нужно придумать и разработать идею, сформулировать правила и принципы, подготовить техническое задание и найти подходящего исполнителя. После этого дело в шляпе – остаётся запастись попкорном и дожидаться счастливого момента, когда новенький landing page начнет конвертировать трафик. Ах да, ещё про деньги – без них ничего и никто не сделает. Чем проект дороже, тем он лучше? Ничего подобного, ещё одна вводная на пути к успеху – а в какой нише вы предполагаете работать!
Обратите внимание, что речь не идет о тематике или даже аудитории. Пластиковые окна, мобильные телефоны или резиновые лодки вкупе с подержанными автомобилями – товар или услуга значения не имеют. Клиенты состоятельные или с достатком ниже среднего, из мегаполиса или жители региональной глубинки – вопрос отходит на второй план. Только одно условие, как себя позиционирует заказчик! Хороший понт всегда дороже мяса. Даже глобальный интернет не смог остановить безудержную ярмарку тщеславия.
Обращение в ТОПовые студии всегда сопровождается двумя истинами. Во-первых, гарантированное качество – лидирующие компании обладают возможностью реализовать проект любой степени сложности. Во-вторых, стоимость сайта умножается на два и это отнюдь не предел. Что же приобретает заказчик помимо лендинга, которым он мог обзавестись в любом профессиональном агентстве и за гораздо меньшие деньги – конечно, копирайт продвинутого разработчика на веб-странице и репутационные бонусы на старте.
Скептики заметят, что брендовые веб-компании подобной лендинг-мелочёвкой не занимаются. И не угадают. Отсутствие в портфолио landing page для малого бизнеса ничего не иллюстрирует – в условиях сжимающегося рынка разработки никто не пренебрегает заказами. Недавний пример из другой сферы – фирменного стиля – весьма показателен. Периферийная бургерная из Беларуси заказала логотип в самом именитом дизайнерском ателье России, а затем сеть долго обсуждала полученный результат. И пришла к закономерному выводу – ставка на профессиональный рейтинг исполнителя не оправдалась, товарный знак точно такого же качества заказчик мог получить в родном городе и за гораздо меньшие деньги.
Когда один хороший лендинг
дешевле другого хорошего лендингаОтбросив всю показную шелуху рейтингов и ТОПовых позиций, инициатор проекта обращается в специализированную веб-компанию, занимающуюся созданием сайтов. На что обращать внимание, чтобы не попасть впросак на этапе дедлайна:
- Конечно, первым делом изучаем портфолио разработчиков. К вопросу следует подходить с обязательным требованием оценки опыта исполнителя в сегменте создания продающих лендингов. Тема редко поднимается в обзорах, но факт остаётся фактом – веб-студии подвержены специализации. Из-под цифрового пера одних выходят отличные интернет-магазины, другие исключительно делают игровые порталы, третьи умеют всё, но их landing page неизменно показывают высокую конверсию. При этом каждое агентство предлагает услуги по разработке всех видов сайтов. Оценивайте только образцы портфолио из своей тематики и направления.
- Второй пункт – это количество сотрудников. В профессиональных студиях их число колеблется от 30 до бесконечности. Исполнитель, в офисе которого сидит пять работников за тремя компьютерами, автоматически выпадает из списка – никакие разговоры про удаленную работу и динамично развивающийся проект не могут служить оправданием отсутствия штата. Сотрудничество с фрилансерами – это дело обычное, но все-таки постоянные сотрудники внушают больше оснований на успешный финал проекта.
Стоимость всегда коррелируется с качеством, а последнее – в свою очередь – с профессиональной подготовкой и опытом разработчиков. Вот эти факторы и влияют на формирование цены. А наружный позиционный слой лишь лакирует поверхность сайта, создавая вокруг него ореол сопричастности с миром престижных логотипов, больших денег и потенциального успеха. И не факт, что всё это будет работать на продажи и конверсии, без которых немыслимо существование хорошего лендинга.
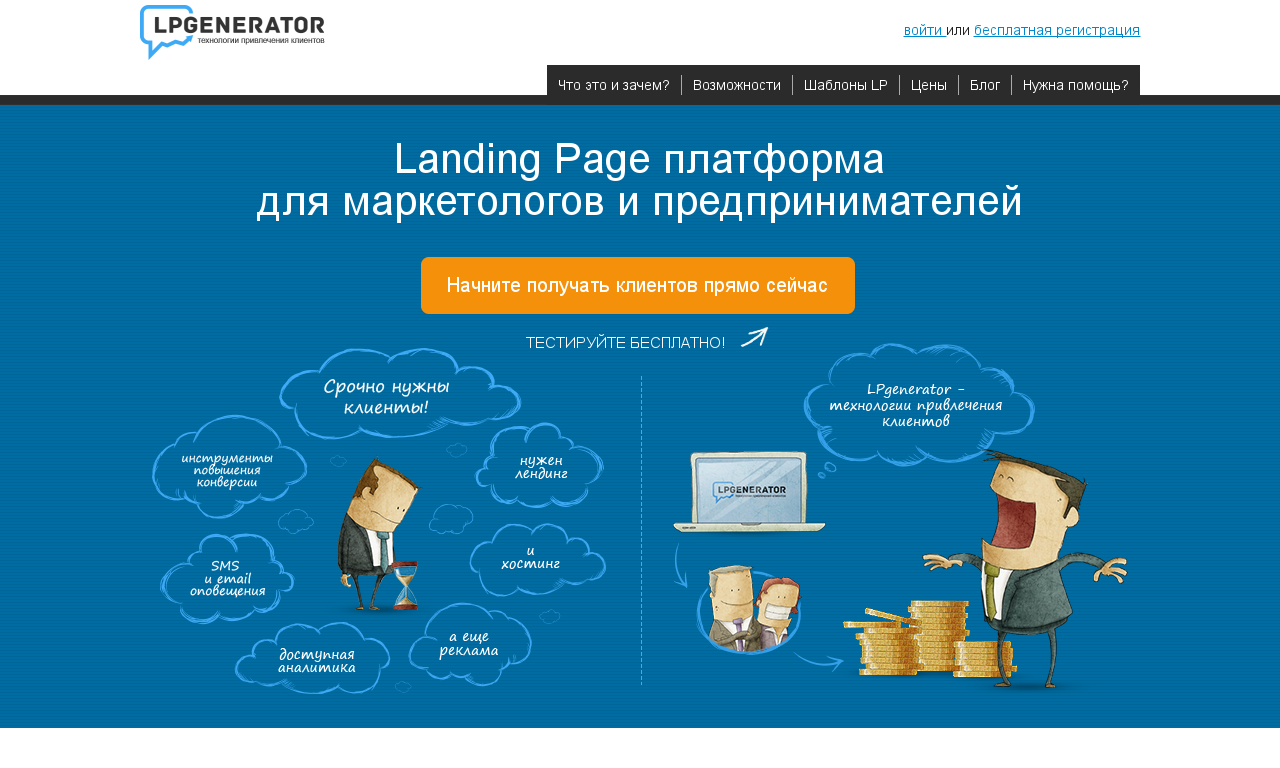
Примеры сайтов и лендингов, созданных в LPgenerator
№1. Производитель оборудования для пивоварения «Карат»
Пивотех.рф представляет собой достаточно большой и сложный лэндинг с продуманной структурой. На первом экране пользователей встречает название, фирменный логотип компании, описание основного рода деятельности, контактные данные, а также кнопки оформления заказа и обратного звонка. Под ним расположился перечень направлений деятельности, а также акционное предложение. Еще ниже можно найти ассортимент продукции и его подробное описание. Также пользователь найдет на странице инфографику, описание преимуществ, блоки с сертификатами и лицензиями. Внизу сайта находится карта и дублируется контактная информация.
№2. Оптовая продажа элитной парфюмерии от ТД Ланцети
Tdlan.ru сразу говорит пользователям о том, что сайт посвящен парфюмерии. Это становится понятно благодаря розово-белой цветовой палитре. На начальном экране посетители могут найти логотип компании, род деятельности, а также узнать об ассортименте. В правом верхнем углу нашли свое место контактные данные и форма обратной связи. Ниже находится еще одна форма обратной связи, описание преимуществ компании в виде сравнения с другими поставщиками. Под всем этим расположился блок с данными о руководстве компании, карта и контактные данные со ссылками на социальные сети. Стоит отметить, что сам лэндинг достаточно аккуратный и здесь нет ничего лишнего, поэтому он будет быстро грузиться независимо от скорости интернета.
№3 Сайт научно-технологического центра радиофотоники и интегральной оптики
У Riostc.ru нет цели продать товар каждому посетителю — уж слишком специальные предложения. Но люди, которые понимают, что такое радиофотоника, нанофотоника, волоконная и интегральная оптика точно найдут полезную для себя информацию. На странице есть примеры решений, список услуг, порядок работы и форма обратной связи для получения технической консультации. Можно также заказать обратный звонок, позвонить самому или написать на почту — контактные данные закреплены в верхнем меню и футере.
№4 Разработка проектной документации для объекта культурного наследия
Simargle.ru — ещё один пример использования лендинга в нише, которую сложно назвать популярной. Компания занимается разработкой проектов реставрации фасадов, зон охраны объектов культурного наследия, приспособления памятника и проведением историко-культурной экспертизы. На странице есть чёткий перечень людей и организаций, для которых эти услуги могут оказаться полезными, подробное описание выполняемых работ и примеры готовых проектов.
№5 Сопровождение электронных тендеров
Tender-profi.ru — лендинг для b2b-ниши, направленный на привлечение внимания людей из бизнеса. Первый экран показывает уникальное торговое предложение и кратко знакомит с руководителем компании. На нём же расположен тест из 7 вопросов, позволяющий рассчитать стоимость услуг. Дальше идёт перечисление преимуществ компании, список оказываемых услуг, отзывы клиентов, форма для оформления заявки, описание тарифов и контакты. Для связи доступны телефоны, формы обратной связи и обратного звонка, а также онлайн-чат от CallbackHunter.
№6 Обучение скоростному чтению и счёту
Mytischischool.ru представляет собой одностраничник, презентующий услуги Школы скорочтения. Посетителей встречает предложение с выделенной уникальностью. На первом экране есть кнопка «Узнать подробности», перекидывающая на форму обратной связи — с её помощью можно запросить стоимость курса. Ниже размещено описание всех услуг, включающее уровень подготовленности ребёнка перед началом обучения и результаты после завершения блока занятий. На лендинге также есть раздел со специальным предложением и таймером, мотивирующий на заказ курса без промедления.
Ниже размещено описание всех услуг, включающее уровень подготовленности ребёнка перед началом обучения и результаты после завершения блока занятий. На лендинге также есть раздел со специальным предложением и таймером, мотивирующий на заказ курса без промедления.
№7 Оптовые поставки профессиональных моющих средств для автомобилей
Lovetech.pro — простой лендинг для продажи моющих средств, при разработке которого использовался минимум инструментов LPgenerator. По структуре и внешнему виду этот одностраничник ближе к шаблону из библиотеки, чем к индивидуальному проекту. Первый экран очень коротко рассказывает о предложении лендинга, затем начинается попытка продать его: описание сферы применения, порядок работы команды, преимущества. Для заказа используется форма обратной связи или телефон. Получить консультацию можно также с помощью онлайн-чата от CallbackHunter. Вроде бы выглядит всё это работоспособным, но над дизайном точно надо ещё поработать — на LPgenerator можно и нужно делать лучше.
№8 Школа вождения
Driving-center.ru — тоже не самый изысканный лендинг, который можно сделать на LPgenerator. От скуки немного спасает широкоформатная фотография с движущимся автомобилем на первом экране, но дальше начинается банальный набор блоков: преимущества, услуги, акция, галерея с рандомными снимками машин и классов для обучения, отзывы клиентов. Это стандарт для лендинга, но здесь вся информация представлена крайне бесхитростно. Впрочем, с точки зрения функциональности претензий никаких: форма обратной связи работает, так что если посетителя зацепит предложение услуг, то он сможет без проблем записаться на занятия.
№9 Билингвальный детский сад
Детский-сад-монтессори.рф предлагает услуги обучения по программам, развивающим повседневные бытовые и социальные навыки, а также культурное поведение ребёнка. Рядом с формой обратной связи для получения консультации указано количество доступных мест в разных группах. Есть также причины выбрать этот детский сад и примеры успешного развития детей, которые стали знаменитыми. У лендинга приятный дизайн, для смены отдельных блоков используются интересные эффекты анимации, которые привлекают внимание, но не раздражают.
Есть также причины выбрать этот детский сад и примеры успешного развития детей, которые стали знаменитыми. У лендинга приятный дизайн, для смены отдельных блоков используются интересные эффекты анимации, которые привлекают внимание, но не раздражают.
№10 Производитель оптического оборудования Briot
Briot-russia.ru — предложение оборудования для создания очков индивидуального дизайна, спортивных или нестандартных. Лендинг создан для привлечения внимания владельцев производственных компаний, поэтому отличается сдержанностью и деловым стилем. Есть карточки с описанием преимуществ сотрудничества, блок с акцией по таймеру, причины купить оборудование у компании Briot и видеопрезентация одной из систем. Для связи предлагается использовать телефон — клиент может позвонить сам или заказать обратный звонок.
№11 Каталог ювелирной коллекции «Сияние Сибири»
Сияниесибири.рф демонстрирует эксклюзивные украшения с природными якутскими алмазами. На первом экране посетители попадают на короткое видео с круговым воспроизведением, которое сразу привлекает внимание к ювелирным изделиям. Главная страница в основном состоит из презентации коллекции, рассказа о чувствах и эмоциях, которые она вызывает. Сам же каталог расположен на отдельной странице. Здесь можно посмотреть больше фотографий, узнать основные характеристики и стоимость ювелирных изделий, а также сделать заказ с помощью формы обратной связи.
№12 Путёвки в летний лагерь и предложение для семейного отдыха
Laguna-ug.ru — яркий лендинг для презентации услуг комплекса отдыха и развлечений. Отличается очень приятными семейными фотографиями, настраивающими на спокойное времяпрепровождение. На странице есть подробное описание того, что входит в путёвку, и несколько готовых пакетов. Точную стоимость отдыха можно узнать с помощью формы обратной связи. При бронировании опционально указываются даты заезда и выезда, а также количество взрослых и детей. Всё расписано очень подробно, так что даже нет нужды что-то уточнять у менеджера, кроме итоговой цены.
№13 Аренда систем видеонаблюдения «под ключ»
Ulcam.ru — неплохой пример использования визуальных возможностей конструктора LPgenerator для презентации услуг компании. На этом лендинге упор сделан на продажу или сдачу в аренду оборудования для организации видеонаблюдения. При переходе на сайт посетителя встречает уникальное торговое предложение, список преимуществ и форма для заказа оборудования. Ниже — продающие подробности: видео, условия акции, список объектов, которые можно защитить, перечень оборудования, схема работы, сертификаты, отзывы. Основной способ общения — форма обратной связи. Она размещена на первом экране, внизу страницы и всегда прикреплена к экрану в качестве виджета от Jivosite.
№14 Продажа палок для скандинавской ходьбы
Palkimango.ru представляет собой простой, но в то же время очень информативный лендинг о скандинавской ходьбе, целью которого является продажа оборудования для занятий. Целевая аудитория предложения сразу считывается по фотографиям с пожилыми людьми. Поэтому в дизайне сделан упор на тексты и видео с описанием подробностей и пользы от скандинавской ходьбы. Минимум эффектов, максимум аргументов, преимуществ, ценности. Есть блок с отзывами пользователей, для связи реализованы онлайн-чат, форма обратной связи и номера телефонов.
Итог
LPgenerator – функциональный конструктор одностраничников, который позволяет создавать действительно уникальные ресурсы. Стоит отметить, что даже простые шаблоны практически невозможно отличить от дизайнерских эксклюзивов и это одно из главных преимуществ системы.
Подробно о лендинге: из чего состоит и как его создать
Landing page (LP, лендинг) переводится как «посадочная страница». Это сайт, состоящий всего из одной страницы.
Лендинг нужен для привлечения клиентов через интернет-рекламу.
Обычно используется в связке с контекстной рекламой Яндекс.Директ и Google Ads.
Задача лендинга — ответить на все вопросы вашего потенциального клиента и сконвертировать его в заявку.
Готовы? Поехали!
Из каких слоёв состоит Landing PageПосадочная страница напоминает слоёный торт. Чтобы создать действительно продающий LP, нужно проработать каждый из слоёв.
1. Смысловой слой: прототип и текст
Лендинг состоит из блоков (секций), идущих друг за другом.
Каждый блок можно представить как кусочек разговора потенциального клиента с собственником бизнеса. Каждая секция должна правильно отвечать на вопросы клиента, чтобы осуществить продажу.
Чтобы проработать смысловой слой, вам нужно прописать структуру ваших блоков. Какие экраны информации вы будете использовать и в каком порядке разместите их.
Например:
- Первый экран
- Каталог услуг
- Почему стоит обратиться к нам
- Команда проекта
- Этапы работ
О правильной структуре блоков вы узнаете в следующем разделе статьи.
Далее вам нужно нарисовать схематичное изображение (прототип) вашего лендинга, проработав текст в каждом блоке.
Не нужно продумывать дизайн-элементы на данном этапе. Ваша цель — проработать смыслы, которые нужно донести до клиента, и продумать артефакты (фото/видео/сканы документов), которыми будете подтверждать реальность заявленных смыслов.
Чтобы задействовать нужные смыслы, вам нужно проанализировать свои успешные и провальные продажи. В идеале прослушать записи телефонных разговоров с клиентами, чтобы понять, какие смыслы «закрывают» ваших клиентов в продажу, а какие «сливают» их.
Смысловой слой — это концепция блоков лендинг пейдж и проработанный текст в каждом из них, визуализированные в виде схематичного прототипа.
Чтобы создать прототип, вы можете воспользоваться простым сервисом moqups.com. Но не спешите с этим. Далее вы узнаете способ создания всех слоев Landing page сразу в одном сервисе.
2. Визуальный слой: дизайн и артефакты
Следующий слой отвечает за внешний вид вашего одностраничника. Дизайнер «надевает» на прототип: цветовую палитру, шрифтовые пары, отступы, дизайн-элементы, фотографии, видео и многое другое.
Дизайн лендинга — очень субъективная история. Он заслуживает отдельной статьи. Вы можете попробовать сделать оформление самостоятельно в специальных сервисах-конструкторах сайтов, а можете заказать у специалиста. Всё зависит от ваших предпочтений и бюджета.
Как показывает практика, продажи способны приносить и очень простенькие лендинги с минимальными дизайном. Поэтому ниже даём вам несколько рекомендации по визуальному слою вашего LP:
- Используйте не более двух шрифтов: один для заголовков, а другой для основного текста. Важно, чтобы эти шрифты сочетались друг с другом.
- Не используйте Caps Lock в тексте.
- Постарайтесь использовать не более трёх цветов на всей странице.
- Используйте ваши реальные фотографии и видео.
- Соблюдайте одинаковые отступы между элементами, стандартизируйте их.
- Не пишите большие полотна текста. Нужно писать кратко и по делу, на языке выгод для вашего клиента.
- Не создавайте «кучи» элементов, которые сложно воспринимать. Создавайте пустые пространства для легкости восприятия информации.
После того, как вы создали дизайн, настаёт время преобразовать первые два слоя в полноценную страницу, доступную в интернете.
3. Технологический слой: вёрстка
Следующим этапом специалист по вёрстке (по-другому front-end — разработчик) преобразовывает дизайн в полноценный лендинг.
Вам не нужно вникать в Html, Css и прочие области знания кода, чтобы создать успешный технологический слой. Самое важное для вас — адаптивная вёрстка.
Нужно, чтобы ваш лендинг корректно отображался на всех видах устройств:
- Компьютерах
- Ноутбуках
- Планшетах
- Телефонах
Адаптивную вёрстку можно самостоятельно настроить, если вы выберете путь создания Landing page на конструкторе сайтов.
4. Конверсионный слой
Конверсия — это отношение посетителей, оставивших заявку, к посетителям, зашедшим на сайт. Если на ваш лендинг зашло 100 человек, а заявку оставили 10, то 10/100 * 100% = 10%
Конверсия — это тот самый заветный показатель, ради которого делается лендинг. Если у вас высокая конверсия, то вы получаете больше лидов и клиентов, затрачивая меньше денег на их привлечение.
Если у вас высокая конверсия, то вы получаете больше лидов и клиентов, затрачивая меньше денег на их привлечение.
Что влияет на высокую конверсию? Абсолютно все слои. И ваши смыслы, и дизайн, и качество вёрстки на всех устройствах.
Но существуют специальные инструменты по увеличению конверсии, которые формируют отдельный слой.
Это специальные виджеты и технологии, направленные на увеличение конверсии вашего LP.
Что составляет конверсионный слой:
А/B-тесты
Это механизм тестирования различных элементов страницы. Например, вы задались вопросом: «А что будет лучше приносить клиентов: если я напишу про гарантию в заголовке или про скидку 40%?».
Чтобы выяснить ответ, необходимо запустить А/B-тестирование: получить трафик на оба варианта страницы и оставить тот, который принес более эффективные показатели.
Мультилендинг
Это специальный скрипт, позволяющий показывать уникальный контент посетителям вашей страницы, в зависимости от источника трафика.
Например, вы продаёте стулья.
Представьте, что первый человек искал в Яндексе «купить жёлтый стул».
Благодаря мультилендингу, попав на ваш сайт, он увидит заголовок
«Жёлтые стулья с гарантией пять лет» и фотографию жёлтого стула.
А если он искал «Купить красный стул», то на этом же сайте он увидит заголовок «Красные стулья с гарантией пять лет» и фотографию красного стула.
Эта технология также называется гиперсегментацией трафика или динамическим контентом.
Подробнее о мультилендинге читайте в этой статье.
Виджет обратного звонка
Виджет позволяет потенциальному клиенту получить звонок от вашего отдела продаж за 30 секунд.
Онлайн-консультант
Данный инструмент позволяет посетителю лендинга написать в специальный чат в углу экрана и моментально выйти на связь с вашим отделом продаж.
Инструментов для увеличения конверсии лендинга великое множество. Примеры выше — малая часть, но весьма эффективная.
Итак, теперь мы знаем, что одностраничник состоит из четырёх слоёв.
Но нам нужно вернуться к первому слою и разобраться, какие блоки информации должны быть и в каком порядке их расположить.
Какую информацию писать на странице?
Стоит держать фокус внимания на том, что лендинг — это разговор с потенциальным клиентом. И у этого разговора есть свой сценарий.
Ниже я предлагаю проверенную в бою структуру блоков, показывающую от 3% конверсии в заявку.
Данная структура является частью системы по упаковке бизнеса «Метод Флагмера»:
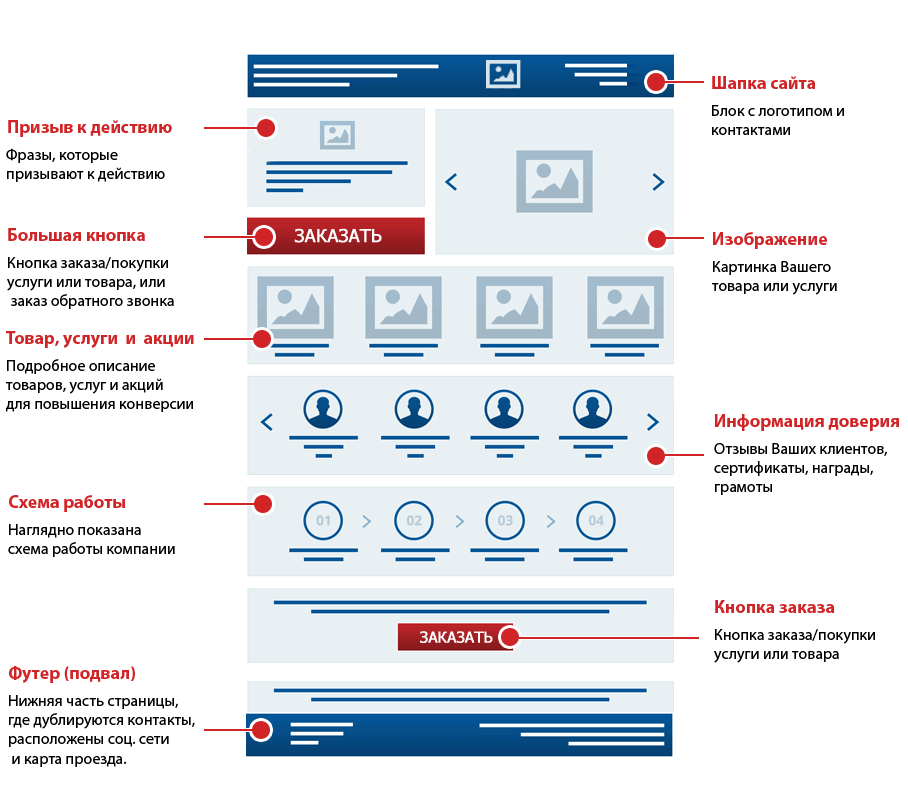
1. Шапка и первый экран
Первый экран — это первое впечатление потенциального клиента о вашей компании.
В течение первых трёх секунд посещения страницы, клиент должен чётко понять, что он нашёл то, что искал.
Первый экран состоит из:
- Главного заголовка (оффер/УТП)
- Ключевых выгод от обращения в эту компанию в виде буллитов
- Изображения продукта или видео
- Призыва к действию
- Формы заявки и кнопки
Как правило, в верхней части первого экрана располагается шапка с контактной информацией, в которой указаны:
- Телефон
- Почта
- Мессенджеры
- Адрес компании
- Кнопка «Заказать звонок»
2. Кейсы и отзывы
Что в первую очередь интересует клиента, когда он изучает компанию?
Конечно же её кейсы. Люди — существа социальные. Поэтому нам крайне важно знать, что думают другие о той или иной компании, понравилось ли им качество продукта и сервиса, были ли с ними вежливы и многое другое.
Данная секция состоит из:
- Описания результата, который вы дали своим клиентам
- Фото- видеодоказательств выполненной работы
- Отзывов клиентов
- Призыва к действию
- Формы заявки и кнопки
3. Выгоды клиента
После изучения социальных доказательств порядочности компании, у клиента возникает вопрос: «А что я получу вообще, если обращусь к ним?».
И тут наступает черёд показать ключевые выгоды клиента от обращения к вам.
Примеры хорошо описанных выгод:
- Гарантия 5 лет
- Прочтёте первую книгу на английском уже через 20 дней обучения
- Оплата только за результат
- При покупке франшизы — маркетинговые инструменты в подарок
Важно! Не нужно писать о том, какие вы классные. Вам нужно говорить на языке выгод клиента и описывать то, что он получит.
Данная секция состоит из следующих элементов:
- Описания выгод клиента
- Артефактов, подтверждающих заявленные смыслы (фото/видео)
- Призыва к действию
- Формы заявки и кнопки
4. Стоимость услуг
После того, как ваш клиент понял, что у вас есть хорошее портфолио, да и вообще весьма выгодно к вам обратиться, у него возникает вопрос: «А сколько стоит-то?».
В этой секции вам нужно дать клиенту вилку цен. Обязательно должен быть выбор и наличие различных решений для эконом-сегмента, среднего сегмента и VIP-клиентов.
Данная секция состоит из следующих элементов:
- Вилки цен
- Описания того, что входит в каждый тариф
- Призыва узнать «подробнее» у каждого тарифа
- Призыва «получите подбор услуги под ваш бюджет» в конце секции
- Формы заявки и кнопки
5. Этапы работ
После того, как клиент понял цену вопроса, наступает один из самых важных моментов. Необходимо доказать клиенту, что вы эксперты. Как это сделать? Через профессиональное описание этапов сотрудничества.
Эксперт знает такие нюансы и тонкости, которые недоступны обычному человеку.
Если вы опишите эти тонкости в этапах работ, то с высокой долей вероятности завладеете сердцем клиента.
Данная секция состоит из:
- Экспертного описания этапов сотрудничества
- Артефактов, подтверждающих написанные смыслы (фото/видео)
- Призыва к действию
- Формы заявки и кнопки
6. Команда
Хорошо, кейсы показали, выгоды донесли, по стоимости сориентировали, экспертность доказали, что ещё? Люди покупают у людей, а не у обезличенных компаний. Люди доверяют людям.
Люди доверяют людям.
Поэтому следующим этапом лендинга важно показать настоящие фотографии вас и ваших сотрудников, чтобы вызвать доверие.
Данная секция состоит из следующих элементов:
- Фотографий сотрудников
- Описания опыта и компетенций членов команды
- Обращения директора
- Призыва к действию
- Формы заявки и кнопки
7. Отработка возражения
И напоследок нужно отработать ключевое возражение ваших клиентов.
Если вы проанализируете ваши продажи, то сможете найти тот самый ключевой страх своих клиентов, которые возникает при приобретении вашего продукта.
Например, в нише прыжков с парашютом ключевым страхом клиента является мысль: «А что если парашют не раскроется?».
Ваша задача придумать, как вы можете убедить человека в том, что его страх не воплотиться в реальность. И, конечно же, выстроить работу своей компании так, чтобы этого действительно не произошло.
Данная секция состоит из:
- Заголовка с возражением клиентов
- Текста с отработкой страха
- Артефакта, подтверждающего смысл (фото/видео)
- Призыва к действию
- Формы заявки и кнопки
8. Подвал
Завершается лендинг вашими контактными данными. В подвале необходимо разместить:
- Адрес
- Телефон
- Почту
- Мессенджеры и социальные сети
- Реквизиты
- Политику конфиденциальности
Данная структура LP не является единственной в своем роде. Это просто одна из проверенных концепций.
Под каждую конкретную компанию можно сделать свой уникальный порядок блоков. Главное — смотреть на свой сайт глазами клиента и задавать себе вопросы: «Отрабатываю ли я возражения моих заказчиков? Доношу ли я выгоды от сотрудничества с моей компанией? Показываю ли я свою экспертность? Понятно ли, что я продаю, и сколько это стоит?».
Бывает, что нет времени создавать лендинг с нуля, продумывать конверсионную структуру, заказывать дизайн и т. д.
д.
А хочется просто взять шаблон и сделать быстрый запуск, протестировать идею при минимальных затратах. Для этого и созданы шаблоны посадочных страниц.
Но где их взять?
Найти множество шаблонов для любых ниш можно в сервисах- конструкторах сайтов. Например, в Платформе LP вы увидите 60 бесплатных шаблонов после регистрации.
Как сделать одностраничник самостоятельноЕсли вам не подходит путь создания лендинга через редактирование шаблона, а также не хочется тратить бюджет на привлечение копирайтера, дизайнера и программиста, то вам подойдёт способ самостоятельного создания LP в конструкторе сайтов с нуля.
Посмотрим, как это сделать на примере сервиса platformalp.ru
Мы записали для вас видеоинструкцию по созданию лендинга в редакторе этого конструктора сайтов.
Примеры конверсионных лендинг пейдж
И я не оставлю вас без примеров вкусных одностраничных сайтов
Как видите, глубокая профессиональная упаковка бизнеса зачастую не следует каким-либо шаблонным структурам блоков.
Но если вы только начинаете свой путь в создании лендингов, то не стесняйтесь использовать шаблонные решения. Они тоже работают.
Лендинг является одним из ключевых этапов воронки продаж. Поэтому крайне важно анализировать его эффективность: конверсию, поведение пользователей и т.д.
Ниже в видео мы рассмотрим возможности анализа вашей страницы через Яндекс.Метрику:
- Установка счетчика
- Настройка целей
- Вебвизор
- Тепловая карта
Надеюсь, что данная статья внесла для вас ясность в тему лендингов. Но если у вас остались вопросы, то пишите их в комментариях к статье. Я с радостью отвечу на них!
Но если у вас остались вопросы, то пишите их в комментариях к статье. Я с радостью отвечу на них!
Отдельное спасибо за знания, которые помогли написать эту статью:
Михаилу Дашкиеву https://units.bz/
Антону Петроченкову https://convertmonster.ru/blog/
5 1 vote
Оцените статью
Посадочная страница. Создание landing page шаблоны и примеры!
Навигация на сайте. Как не дать пользователю уйти раньше времени
Базовые элементы лендинг пейдж можно условно сгруппировать как “дизайн” и “копирайтинг” составляющие. Дизайн — это сердце, он будет порождать эмоции, направлять внимание и притягивать к самому главному — к призыву к действию. Копирайтинг — это мозг, текстовая подача аргументов и фактов, описание предложения, которое либо склонит посетителя к выполнению определенного действия, либо заставит закрыть страницу и отвергнуть ваше ценное предложение на веки вечные. C чего начать?
1. Посылайте пользователя на релевантную, таргетированную страницу
Каким типом рекламных сообщений вы привлекаете пользователя?
Как SEO-трафик, так и контекстная, баннерная реклама имеют общую цель — привести таргетированный трафик на конкретную страницу. Используйте простую формулу: одна цель — одно сообщение — одно действие — одна страница.
Вы уже просегментровали своих посетителей и имеете несколько сегментов? Тогда проложите отдельный маршрут для каждого типа аудитории на конкретную лендинг-страницу. Пусть рекламное сообщение соответствует типу аудитории и ожидаемому от посетителя действию. При настройке целей в аналитике также действует правило: одна цель — один лендинг.
2. Без неожиданностей
Жаркий вечер, отпуск, Таиланд. Вы знакомитесь с прекрасной леди, прогуливаетесь в ваш номер. И вдруг, оказывается, что она… это вовсе не она. Испуг, разочарование, фрустрация… Обманутые ожидания не приветствуются нигде.
Предоставьте пользователю единообразие: визуальное, текстовое. К тому моменту, когда человек кликает на ваш баннер или ссылку, вы уже сформировали у него определенное ожидание. Оправдывайте его.
К тому моменту, когда человек кликает на ваш баннер или ссылку, вы уже сформировали у него определенное ожидание. Оправдывайте его.
В дизайне как баннера, так и лендинг пейдж, отталкивайтесь от бренда или же определенного предложения/продукта. Фирменные цвета и шрифты в рекламе и на лендинге помогут связать их между собой в голове пользователя.
В случае использования контекстной рекламы, единообразие пользовательского опыта, который вы создаете, будет выражаться в высоком или низком показателе качества ключевых слов (Quality Score). Чем он выше, тем больше рекламные сообщения и ключевые слова соответствуют содержанию страницы с точки зрения поисковой системы.
При создании рекламных кампаний, подборе ключевых слов и привязки к ним посадочных страниц — сегментируйте. Сегментируйте типы клиентов и источники, из которых вы их ведете на конкретные страницы.
3. Сфокусируйтесь на заголовке и подзаголовках
Представьте себя проходящим мимо киоска с прессой. Вы останавливаете взгляд на долю секунды, чтобы просмотреть крупные заголовки. Если какой-то из них привлечет ваше внимание, вы остановитесь на несколько секунд, чтобы вчитаться. А если он окажется достаточно интересным, вы даже купите это издание, не так ли?
Сделайте заголовок понятным, заметным и релевантным, ведь это самый важный текстовый элемент на странице, наряду с призывом к действию. Только пятая часть посетителей, прочитавших заголовок, прочтет что-то еще на странице.
С точки зрения содержания, чаще всего на посадочных страницах используются три типа заголовков:
— Руководство, демонстрирующее положительное следствие, преимущество
— Обращение, апеллирующее к страху потери (или упущенной выгоде)
— Вопрос
На практике, самым сильным оказывается демонстрация преимуществ, а худшим — вопрос. Апелляция к негативным последствиям хорошо работает в том случае, если вы предлагаете решение очень специфичной проблемы, которая беспокоит пользователя. Креатив вообще лучше оставить для других занятий. Креативные заголовки обычно конвертируются намного хуже простых и понятных.
Креативные заголовки обычно конвертируются намного хуже простых и понятных.
9 признаков хорошего заголовка:
— называет преимущества, а не характеристики
— простой, понятный, целенаправленный
— использует общественное мнение и отзывы
— обещает получение преимуществ в конкретный срок
— правдоподобный и осуществимый результат
— преподносит потенциальное облегчение и удобство пользователю
— апеллирует к “авторитетному мнению”
— создает ощущение ограниченности товара, времени и т.д.
— содержит ключевые слова, оптимизирован под поисковые системы
4. Избавляйтесь от лишнего
Во-первых, на лендинг пейдж не нужна навигация. Во-вторых, как можно меньше внешних ссылок. Работая над дизайном посадочной страницы, важно учитывать как цели бизнеса, так и покупателя. Они могут пересекаться. Если какой-то из элементов не служит ни одной из них, пожалуй, его лучше убрать.
Помните, что вы уже заплатили за то, чтобы посетитель оказался на этой странице? Сфокусируйте его на важной информации и совершении действия. Если посетителя действительно интересует дополнительная информация о вашей компании или месторасположение на карте, он может посетить ваш сайт в другой раз. Не ставьте ссылок, уводящих от совершения действия.
5. Меньше текста?
Мир захватила тенденция к сокращению длины текста повсеместно. Журналисты отказываются от длинных материалов, сайты дробят текстовый контент как могут, сокращать советуют и лендинг пейдж. Якобы посетитель — кретин, не готов обрабатывать больше 500 символов, да и вообще читает с трудом, поэтому нужно сокращать, чтоб было как в Твиттере… Аргумент убедительный, но.
Есть негласное правило — чем ближе к покупке, тем длиннее текст. Если вам нужны подписчики, контакты, то короткого текста будет достаточно. Если же целью конверсии является покупка, к тому же не самая дешевая (и речь не идет о вещах первой необходимости вроде iPhone 6+), то лучше подумать о более длинном и убедительном тексте. Для раскрытия ценности предложения нужно время, которое в данном случае эквивалентно длине лендинга.
Для раскрытия ценности предложения нужно время, которое в данном случае эквивалентно длине лендинга.
Пример того, как “В 6 раз длиннее, на 52% эффективнее” от Рэнда Фишкина
6. The fold — скролл, прокрутка
И наоборот, не создавайте неоправданных сложностей для юзера в поиске информации о вашем бизнесе. Донесите информацию о том, чем вы занимаетесь на первом экране (до необходимости скролла), если это возможно.
Вопреки популярности “портянок” — бесконечно длинных лендингов на 5-8 экранов — исследование тепловых карт показывает, что гораздо больше внимания сосредоточено на первом экране.
Убедительный текстовый контент, заинтересованность в товаре или услуге, эмоциональное вовлечение заставят посетителя прокрутить вниз и найти заветную кнопку в глубине нескольких экранов. Но… На длинных лендингах лучше оставлять фиксированную или повторяющуюся на каждом экране кнопку CTA (Call to action). Не всегда можно предугадать, в какой момент посетитель “готов”. Поэтому призыв к действию должен быть на виду.
Несколько слов о восприятии
Залезая посетителю прямо в мозги, обнаруживаем там стандартные процессы. Общие правила восприятие веб-контента и айтрекинга гласят, что сканирование страницы происходит по модели F-pattern/сетки. Поток важной информации должен располагаться слева, так как там концентрируется больше всего внимания. F-сетка означает, что вначале пользователь просматривает верхнюю строку, затем движется вниз по левой части экрана, делая второе горизонтальное движение в середине, чуть короче, чем первое.
Eye tracking center, Institute for Software ergonomics and usability AG
На e-commerce сайтах второе горизонтальное скольжение чуть ниже, чем обычно, из-за сканирования изображения товара. Пользователи также задерживаются значительное время в верхней правой части страницы, где размещается цена и кнопка «добавить в корзину».
Данные исследований nngroup.com по айтрекингу говорят о том, что внимание распределяется следующим образом:
— Левая часть экрана — 69% пользовательского времени
— Правая часть экрана — 30% времени пользователя
Что касается скроллинга, то ключевые моменты, безусловно, должны выноситься на первый экран, так как время, которое пользователь тратит на просмотр, распределяется следующим образом:
— До скролла 80,3%
— Ниже скролла 19,7%
7.
 Последовательность и эмоциональность
Последовательность и эмоциональностьВсе элементы дизайна и текста должны соответствовать ценностям вашего бренда.
Лого — это лицо вашего лендинга.
Посетитель должен как минимум вспомнить его при следующей встрече.
Со вкусом оформленное и размещенное лого — неотъемлемый атрибут абсолютно любой посадочной страницы. Лого должно передавать дух вашего бренда и его индивидуальность — как старым, так и новым клиентам. Лого, само по себе, способно раскрыть суть бизнеса компании… Ну или убить все…
Привычно логотип размещается вверху страницы, это очередное клише, проверенное опытом. Если ваш бренд знают все, даже дети, то что вы тут делаете, то брендингом можно не злоупотреблять. В общем, используй маркетинг с умом!
Изображения
Доносят ли изображения на сайте и стоковые картинки идею вашего бизнеса? На сайте желательно использовать картинки, совпадающие с идеей бизнеса. Как мы уже писали ранее, в тренде e-commerce дизайна — крупные изображения. Вокруг этого крупного изображения и стоит выстраивать свой лендинг пейдж. Крупная графика, крупный текст основного сообщения — вот все, что нужно, чтобы донести свой бизнес-месседж до посетителя. Но не ограничивайтесь только картинками.
8. Экспериментируйте с типами контента (данных, информации)
Согласно экспериментам различных ресурсов лучшего эмоционального эффекта и вовлечения поможет добиться видео на лендинге. Опытно доказано, что, как встраиваемые видео, так и видеофон, обладают интенсивным эмоциональным эффектом и дают более глубокое понимание продукта, увеличивая конверсии. Посетитель с большей вероятностью проведет продолжительное время на странице, просматривая видео, чем читая текст.
Далеко не каждый продукт требует видео-демонстрации. Мы писали о том, что нужно соответствовать ожиданиям пользователя, быть последовательными и убирать все лишнее. Не перегружайте страницу видео, если это не нужно. Если не знаете нужно или нет — протестируйте.
Например, видеофон лендинга GoPro не просто захватывает, он еще и идеально передает ценности компании и образ жизни, с которым она себя ассоциирует — быть героем и проживать каждый день на пределе своих возможностей.
Обязательно дайте возможность посетителю поделиться вашим видео и страницей, так же как GoPro дает возможность задокументировать свою захватывающую жизнь и поделиться лучшими моментами онлайн…
9. Возможность распространения
Дайте возможность посетителю опубликовать ваше видео прямо в Facebook-ленту или в Twitter. А еще лучше, чтобы целой страницей можно было легко делиться в социальных сетях. Помимо того, что рекомендации реальных пользователей повышают доверие к вашему бренду, социальные шеры также хорошо влияют на поисковую выдачу страницы.
10. Не делайте умозаключений — тестируйте!
Значение имеет все — цвета, картинки, расположение, тестируйте все, что помогает вовлечь, удержать и сконвертировать посетителя.
A/B тестинг и другие метрики помогают точно определить, что именно влияет на ваш лендинг. Если вам кажется, что изображение розового слона принесет больше конверсий вашему сайту, чем слона серого — протестируйте это предположение.
Исследование dynamicwebsolutions
Интернет-маркетологи, дизайнеры, психологи ищут философский камень, который превратит в золото все вокруг… Но, увы, нет рецепта волшебной большой оранжевой кнопки в правом нижнем углу, c CTR 100%. Большая или маленькая? Зеленая или красная? А текст какого цвета? Со стрелкой или без? Есть только один способ узнать что будет работать — тестирование!
Call to action
Ваш призыв к действию, или CTA, является основной целью конверсии посетителя вашей целевой страницы. Варианты ожидаемых действий на странице: покупка, подписка на рассылку, звонок или заказ обратного звонка, загрузка электронной книги, файла, демо-версии продукта или запрос информации.
CTA советуют размещать в том месте лендинга, где наибольшая концентрация положительных эмоций — после видео, напротив счастливого лица. На базовом уровне кнопка должна быть заметной в любом месте лендинга, и иметь четкий текст призыва. Тестировать нужно как дизайн кнопки, так и сам текст: одно слово или два, с местоимением или без, и т.д. Значение имеет все — от цвета и слов до шрифта и теней.
На базовом уровне кнопка должна быть заметной в любом месте лендинга, и иметь четкий текст призыва. Тестировать нужно как дизайн кнопки, так и сам текст: одно слово или два, с местоимением или без, и т.д. Значение имеет все — от цвета и слов до шрифта и теней.
11. Дайте что-то взамен или поблагодарите
Для того, чтобы что-то получить, нужно что-то отдать, не так ли? Если вы собираете контактные данные, подарите пользователю бесплатный white paper — последний отчет лидера отрасли или ваше исследование, любой ценный контент. Или просто поблагодарите за совершение действия. В общем, оставьте после себя положительные эмоции.
Оптимизация посадочной страницы — это создание совершенной комбинации убедительных текстовых элементов и дизайна, привлекающего и направляющего внимание пользователя. Помните, что лендинг не существует отдельно, сам по себе, а должен вписываться в вашу общую маркетинговую стратегию. Для того, чтобы понять, насколько эффективен ваш лендинг и его отдельные элементы, ставьте конкретные цели и пропишите диджитал-маркетинг стратегию. Высоких вам конверсий!
Продающий контент: новый подход к созданию контента для сайта
От чего зависит эффективность контента? Что заставит посетителей вашего ресурса ссылаться на него, а трафик расти все больше и больше? Что подталкивает генерацию лидов, используемых в контент-маркетинге? Ответ прост – на это способен только качественный продающий контент, который заставляет людей верить вам и не оставляют равнодушными.
Почему клиенты не заказывают с сайта?
Да потому что вы им не занимаетесь или делаете это неправильно, обращайтесь! Поможем Вашему сайту зарабатывать больше!
16 лучших конструкторов посадочных страниц для любого бизнеса
Привлечение потенциальных клиентов необходимо для стимулирования продаж и развития онлайн-бизнеса.
Существует множество различных методов привлечения потенциальных клиентов, но одним из наиболее эффективных является хорошо продуманная целевая страница.
Создание полностью оптимизированной целевой страницы никогда не было таким простым делом — фактически, теперь можно создать золотую жилу лидогенерации, используя инструменты перетаскивания, не видя ни единой строчки кода.
Независимо от того, управляете ли вы одной или несколькими страницами, теперь доступно так много вариантов, что бывает сложно найти лучшую из ваших потребностей.
Более чем вероятно, что самая сложная часть разработки целевой страницы — это выбор правильного инструмента для начала работы. Кроме того, вы не хотите тратить месяцы на разработку целевой страницы, прежде чем поймете, что программное обеспечение просто не работает. с тем, что вам нужно.
Чтобы убедиться, что вы можете выбрать лучший конструктор целевых страниц для целей вашей команды, мы составили список из 14 лучших, но сначала давайте рассмотрим некоторые ключевые функции, которые нужно искать в конструкторе целевых страниц.
Основные характеристики конструктора посадочных страницХотя существует множество вариантов конструктора целевых страниц с уникальными достоинствами и недостатками, есть определенные функции, которые вы захотите увидеть в любом конструкторе целевых страниц.
Вот четыре:
1. Простой в использовании визуальный конструктор.
В наши дни пользователям требуется простота использования, а конструкторы целевых страниц, как правило, имеют интерфейс с перетаскиванием, который позволяет любому быстро создать целевую страницу — без программирования.Вы должны убедиться, что ваш конструктор целевой страницы предлагает простой и интуитивно понятный интерфейс. Если это не так, вам следует проверить альтернативы.
2. Интеграция с ПО CRM.
Целевая страница предназначена для привлечения потенциальных клиентов или осуществления продаж, поэтому жизненно важно, чтобы ваш конструктор целевой страницы был интегрирован с программным обеспечением, которое может хранить эти сведения и позволять анализировать данные о потенциальных перспективах.
В идеале конструктор целевой страницы должен быть связан с мощной CRM, которая может собирать данные о клиентах и интегрироваться с программным обеспечением для маркетинга, продаж и управления клиентами.
3. A / B тестирование и оптимизация.
Тестирование и оптимизация целевой страницы — неотъемлемая часть этого процесса.
Маловероятно, что вы добьетесь успеха с первого раза, поэтому вам нужно программное обеспечение, позволяющее тестировать поведение клиентов и оптимизировать контент и макет для увеличения конверсии.
Это может быть либо частью самого продукта, либо предоставленным третьей стороной, если ваш конструктор целевой страницы предлагает возможность интеграции со сторонними инструментами A / B-тестирования.
4. Инструменты аналитики.
Большинство сервисов предлагают встроенные специализированные инструменты аналитики целевых страниц, которые позволяют вам копаться в своих пользовательских данных.
Независимо от того, предоставляются ли вам подробные отчеты, тепловые карты или простые просмотры старых страниц, инструменты аналитики важны для оценки того, как работает ваша целевая страница.
Теперь, когда мы изучили четыре ключевых компонента любого конструктора целевых страниц, давайте взглянем на 14 наших любимых вариантов.
Лучшие конструкторы посадочных страниц
- Целевые страницы HubSpot
- Landingi
- OptimizePress
- GetResponse
- Mailchimp
- Unbounce
- Instapage
- Squarespace
- Ссылки
- Thrive Architect и Thrive Optimize
- Посадочный модуль
- LaunchRock
- KickOffLabs
- ShortStack
- ConvertFlow
- вовлекают.
 мне
мне
1. Целевые страницы HubSpot
HubSpot предлагает один из самых многофункциональных и интуитивно понятных конструкторов целевых страниц на рынке, который становится еще более полезным в сочетании с бесплатной CRM HubSpot. Как и большинство других вещей, HubSpot, конструктор целевой страницы удобен, прост в использовании, мощный, и вы можете начать использовать его бесплатно.
Программное обеспечение подходит для отдельных пользователей, небольших команд, больших команд и даже агентств, управляющих несколькими страницами. Вы можете просто добавить больше платных функций по мере необходимости.
Для новичков программа проведет вас через процесс создания полностью настраиваемой целевой страницы, начиная с одного из сотен проверенных на практике шаблонов. Бесплатная версия дает вам доступ к 13 шаблонам, ориентированным на конкретные отрасли и предложения контента, а также к аналитике на уровне страниц, чтобы помочь вам измерить свой успех.
Для более продвинутых пользователей есть множество инструментов и технологий, с которыми можно поиграть. Одной из наиболее продвинутых функций является возможность персонализации для отдельных лиц с использованием ваших существующих контактов и данных HubSpot.Конструктор также включает расширенные инструменты аналитики и программное обеспечение для тестирования HubSpot, поэтому вы можете оптимизировать свою страницу для захвата как можно большего количества потенциальных клиентов.
Pages полностью адаптируются на всех устройствах, как и следовало ожидать, и создавать профессионально выглядящие страницы можно за считанные минуты.
Цена: Стартует бесплатно
Capterra Рейтинг: 4,5 / 5 | 3309 отзывов
2. Landingi
Landingi позиционирует себя как «конструктор целевых страниц для непрограммистов» — все дело в простоте использования и предлагает более 200 шаблонов.Интерфейс является перетаскиваемым, что позволяет создать страницу за считанные минуты. Он также предлагает функции A / B-тестирования и оптимизации.
Он также предлагает функции A / B-тестирования и оптимизации.
Это более дешевый вариант и подходит для новичков, но если вы ищете более продвинутые функции или масштабируемость, премиум-уровни быстро приведут вас к цене более мощных инструментов, не предлагая той же функциональности.
Источник изображения
3. OptimizePress
OptimizePress — это конструктор целевых страниц на основе WordPress с сотнями шаблонов для страниц лидогенерации, продаж и многого другого.Он имеет библиотеку графических элементов и полезных плагинов для легкой настройки, а также интегрируется с сервисами электронного маркетинга, такими как Mailchimp или ActiveCampaign.
Он работает на основе разовой оплаты, которая включает один год поддержки и обновлений. Это означает, что вы платите только за те функции, которые вам нужны по мере вашего роста.
Источник изображения
4. GetResponse
GetResponse — хороший вариант, если вы хотите быстро создавать оптимизированные и адаптивные целевые страницы.Он имеет удобный интерфейс и позволяет публиковать свою страницу в собственном домене.
Наряду с целевыми страницами вы также можете создавать веб-семинары и маркетинговые кампании по электронной почте. Кроме того, GetResponse имеет встроенные функции аналитики и возможность добавить кнопку PayPal для удобных мобильных платежей.
Несмотря на то, что он предлагает интуитивно понятный конструктор целевых страниц и комплексный маркетинговый пакет, целевые страницы — это не то, на чем специализируется GetResponse, но это по-прежнему хороший вариант для маркетологов в этой ценовой категории.
Самый простой вариант предлагает маркетинг по электронной почте и целевые страницы для до 1000 ответов. Если вы вырастете дальше этого уровня, вам придется перейти на более дорогой уровень Pro, который предлагает все возможности создания целевой страницы.
Источник изображения
5.
 Mailchimp Неудивительно, что конструктор целевых страниц
Mailchimp Неудивительно, что конструктор целевых страницMailchimp ориентирован на электронный маркетинг. Все дело в создании страниц, которые визуально соответствуют вашим почтовым кампаниям Mailchimp и позволяют легко добавлять контакты в существующие списки.
Программа проста в использовании и предлагает впечатляющую поддержку с множеством доступных материалов по устранению неполадок. Полная интеграция с пакетом Mailchimp является плюсом, если вы уже используете программное обеспечение, но целевые страницы не являются основным направлением Mailchimp, поэтому редактор ограничен. Фактически, это не намного более продвинутый инструмент, чем простой инструмент для создания электронной почты Mailchimp.
Это хорошо для кампаний по электронной почте, но немного ограничено в качестве конструктора целевой страницы. Более продвинутые пользователи захотят воспользоваться функциями оптимизации, тестирования и аналитики некоторых других опций в этом списке.
Положительным моментом для новичков является то, что вы можете бесплатно создать целевую страницу на самом базовом уровне и наращивать ее оттуда.
Источник изображения
6. Разблокировать
Unbounce была одним из первых разработчиков целевых страниц, вышедших на рынок, и остается одним из лидеров. Он имеет простой в использовании редактор перетаскивания, настраиваемые плагины, оптимизацию для мобильных устройств и возможность добавления всплывающих окон и липких полос.
Продукт многофункциональный — он предлагает интеграцию с WordPress, A / B-тестирование и динамическую вставку ключевых слов для SEM-кампаний.Хотя он не предлагает собственных инструментов аналитики, для этого его можно интегрировать с другими сервисами, такими как Mailchimp, HubSpot или WordPress.
В целом, Unbounce — один из лучших инструментов, но он стоит дорого. Его предпочитают более крупные маркетинговые агентства, специализирующиеся на маркетинге в поисковых системах, но не обладающие универсальными возможностями таких инструментов, как HubSpot.
Источник изображения
7. Instapage
Instapage — еще один лидер в области целевых страниц с удобным конструктором перетаскивания и возможностью легко интегрировать целевые страницы в свой веб-сайт без программирования.Это один из самых простых в использовании инструментов, он поставляется с множеством плагинов для максимальной настройки и предлагает простой инструмент аналитики и генератор отчетов.
Для оптимизации есть тепловые карты, сплит-тестирование A / B, динамическая вставка ключевых слов для кампаний PPC и интеграция без кода с рекламой Google Analytics и Facebook. Для более продвинутых вариантов вам нужно будет связаться с отделом продаж для получения индивидуальной цены, но вы будете искать более 175 долларов в месяц для агентства или группового плана.
Источник изображения
8.Squarespace
Хотя Squarespace считается конструктором веб-сайтов, а не конкретным инструментом целевой страницы, он обладает всеми функциями конструктора целевой страницы, включая преимущества размещения вашего сайта и предоставления вам аналитики, G Suite, интеграции с другими CRM и гораздо более.
Squarespace — отличный вариант для новичков, которым не нужны все специфические функции оптимизации специального конструктора целевых страниц. С помощью инструмента «Титульные страницы» легко создать страницу, используя один из сотен шаблонов и инструментов перетаскивания.
Есть встроенный инструмент аналитики. Кроме того, вы можете подключить Squarespace к программному обеспечению CRM, чтобы использовать инструменты оптимизации CRM и электронного маркетинга на своей странице Squarespace.
Источник изображения
9. Leadpages
LeadPages — более дешевый вариант с довольно простым в использовании конструктором перетаскивания. Однако интерфейс временами неудобен в использовании и выглядит немного устаревшим.
Если вы хотите опубликовать по своему собственному URL-адресу, это не так просто, хотя, если вы являетесь пользователем WordPress, существует интеграция с вашим сайтом. В целом, это разумный вариант, если вам не нужны высокопроизводительные функции и поддержка лидеров рынка, но сложно добиться того, чтобы страница выглядела именно так, как вы хотите.
В целом, это разумный вариант, если вам не нужны высокопроизводительные функции и поддержка лидеров рынка, но сложно добиться того, чтобы страница выглядела именно так, как вы хотите.
Источник изображения
10. Thrive Architect и Thrive Optimize
Другой конструктор на базе WordPress, Thrive Architect, вероятно, является лучшим вариантом для выгодной сделки, особенно в сочетании с его инструментом оптимизации Thrive Optimize.
Он предлагает простой перетаскиваемый конструктор с более чем 250 шаблонами и рядом элементов преобразования, включая блоки отзывов, таймеры и призывы к действию на выбор.Это делает его хорошим вариантом для быстрой сборки по невысокой цене.
Лучше всего то, что вы можете получить его на всю жизнь за разовую плату.
Источник изображения
11. Посадочный модуль
Lander нацелен на малый бизнес и предпринимателей с минимальной ценой и простым конструктором. Хотя он не предлагает лучших настроек или расширенных функций, как некоторые из других в этом списке, тем не менее, это хороший вариант в качестве простой целевой страницы по низкой цене.
Приложение предлагает более 100 шаблонов, оптимизированных для SEO, и поддерживает сплит-тестирование A / B. Он также предлагает редкую функцию среди разработчиков целевых страниц — интеграцию с Facebook. Без программирования вы можете создавать свои собственные вкладки Facebook и связывать их со своей учетной записью.
Уровни ценообразованияограничены количеством посетителей и доменов, поэтому они недоступны для крупных предприятий и агентств.
Источник изображения
12. LaunchRock
Если вы хотите быстро и бесплатно создавать высококонвертируемые целевые страницы, LaunchRock — самый простой вариант в этом списке.
С акцентом на простые, но впечатляющие визуальные эффекты, он поставляется с множеством настраиваемых шаблонов и является эффективной отправной точкой для малых предприятий, чтобы окунуться в мир целевых страниц и форм для привлечения потенциальных клиентов. Кроме того, он включает рекламные функции для беговых соревнований.
Кроме того, он включает рекламные функции для беговых соревнований.
В нем нет A / B-тестирования и ограничены возможности настройки, но сверхбыстрый конструктор идеально подходит для тех, кому нужна быстрая целевая страница без всяких наворотов.
Источник изображения
13.KickOffLabs
KickOffLabs основан на идее привлечения потенциальных клиентов с помощью вирусных маркетинговых кампаний — он позволяет проводить интересные конкурсы, розыгрыши и запуск новых продуктов.
Он сам по себе является достойным конструктором целевых страниц, но фокусирует свои маркетинговые усилия на обещании генерации вирусного трафика.
Шаблоны в основном предназначены для раздачи купонов, реферальных вознаграждений и тому подобного, поэтому, если это то, что вас интересует, KickOffLabs поможет вам быстро и легко создать профессионально выглядящую целевую страницу.Станет ли он вирусным — кто знает?
Источник изображения
14. ShortStack
Shortstack специализируется на целевых страницах для конкурсов, розыгрышей призов и викторин.
Включает в себя инструменты электронного маркетинга для проведения соревнований и поддержания связи с участниками. Конструктор перетаскивания ориентирован на скорость и предлагает множество шаблонов.
С помощью встроенной аналитики вы можете отслеживать свои кампании. Кроме того, интеграция с почтовыми сервисами, такими как Mailchimp, упрощает хранение собранных вами лидов.
Вы можете создать все нужные страницы с помощью бесплатного инструмента и в любое время обновить его, чтобы получить дополнительные функции и инструменты.
Источник изображения
15. ConvertFlow
ConvertFlow — фантастический вариант, когда вам нужна как мощь простого визуального конструктора, так и более сложные функции, такие как многостраничные формы, условная логика и автоматизация.
Вы можете попросить потенциальных клиентов пропустить шаги, основанные на предыдущих действиях, добавить автоматизацию для сегментации списка, запустить собственный код для отслеживания событий и ретаргетинга, а также повысить коэффициент конверсии, предоставив индивидуальный подход.Лучше всего то, что он интегрируется с CRM, позволяя вам получить полное представление о поведении ваших лидов.
Источник изображения
16. enable.me
С помощью этого инструмента вы можете создавать целевые страницы без участия разработчика и размещать их как отдельные страницы, так и как часть существующего веб-сайта.
Одной из мощных функций include.me является возможность получать данные из частичных представлений, которые могут привести вас к идеям оптимизации конверсии.Кроме того, программное обеспечение позволяет создавать автоматические последовательности капель для собранных отведений.
Источник изображения
Существует так много инструментов для создания целевых страниц, но в конечном итоге все сводится к тому, какой из них подходит для вашей конкретной цели.
Если вы ищете удобный конструктор целевых страниц, который объединяет все ваши данные о клиентах и инструменты аналитики из лидирующего на рынке программного обеспечения HubSpot, начните работу с HubSpot Landing Pages сегодня.
Примечание редактора: этот пост был первоначально опубликован в мае 2019 года и был обновлен для полноты.
6 выдающихся примеров целевых страниц
Целевые страницы являются важным элементом вашего веб-сайта, вашей маркетинговой стратегии и лидогенерации. С их помощью вы собираете информацию о посетителях, когда они нажимают на результаты поиска, маркетинговые акции, рекламные объявления или маркетинговые электронные письма.
Целевые страницы иногда также называют страницей захвата лидов, статической страницей или целевой страницей.
У вас есть масса вариантов выбора, когда дело доходит до разработки целевых страниц для вашего сайта. Решение, которое вы принимаете, должно основываться на таких вещах, как отрасль, в которой вы работаете, контекст страницы, размер формы, которую вы размещаете на странице, и ваш бренд.
Честно говоря, не существует универсального дизайна целевой страницы, который всегда был бы «лучшим». Но есть несколько распространенных типов целевых страниц, о которых вам следует знать:
Standard Classic: Стандартная целевая страница имеет форму над сгибом и четкое ценностное предложение.Они должны быть простыми для понимания и быстро и без проблем удовлетворять намерения посетителя.
Длинная форма: Длинная целевая страница имеет большую ценность на самой странице, чем стандартная или классическая целевая страница. В то время как классическая целевая страница обычно закрывает предложение или отправку с помощью формы и очень ограниченного количества текста, целевая страница с полной формой может предлагать краткую информацию об активе или более контекстную информацию. В последнее время растет количество несвязанного контента, и в этом случае все предложение или загрузка могут быть предложены на странице без отправки формы, а затем обычно есть опция «получить копию этого актива» для отправки информации. .
Видео: Целевая страница видео очень похожа на стандартную классическую, но вместо размещения текста для контекста рядом с формой есть видео, объясняющее, почему вам следует загрузить предложение или отправить форму.
Но вам не обязательно придерживаться только этих стилей, всегда есть место для творчества и инноваций в том, как вы используете целевые страницы для взаимодействия с потенциальными клиентами и демонстрации своего бренда.
Вот шесть заслуживающих внимания примеров целевых страниц:
Целевая страница Slack для загрузки их платформы предварительно выбирает для вас правильную версию своего программного обеспечения в зависимости от того, в какой системе вы работаете. Страница содержит минимум текста, что делает ее удобной и предлагает пользователю четкий призыв к действию.
Страница содержит минимум текста, что делает ее удобной и предлагает пользователю четкий призыв к действию.
Если вы просматриваете страницу с компьютера, на странице также есть возможность получить текстовую ссылку на мобильное приложение Slack, чтобы вы могли легко получить доступ к их мобильному продукту.
HubSpot как бренд делает несколько действительно крутых и экспериментальных вещей с помощью инструментов и интерактивных страниц на своем сайте. По иронии судьбы, мы выбрали эту страницу из-за ее простоты — иногда самый простой ответ — лучший ответ.Форма короткая, приятная и хорошо сочетается на странице с элементами бренда и цвета HubSpot.
Инструмент, для которого создается страница, имеет более короткую форму, потому что это средство оценки веб-сайта, а это означает, что наиболее важной частью информации для сбора является URL-адрес сайта посетителя. Вместо того, чтобы утомлять пользователя формами и текстом, они упростили задачу обеспечить посетителю ограниченное трение и выполнить действие, предусмотренное на странице.
Эта целевая страница от Wistia имеет довольно много элементов, которые попали в наш список.
Во-первых, они размещают видео на своей странице в верхней части страницы. Видео — отличный способ предоставить дополнительный контекст и может повысить вовлеченность на целевой странице.
Что действительно интересно на этой странице, так это то, что само предложение размещено на ней бесплатно. Он не связан, поэтому вам даже не нужно отправлять форму, чтобы увидеть его. Однако фактическая копия руководства находится под сгибом, а кнопка вверху с надписью «загрузить руководство» доставит вам PDF-версию на ваш почтовый ящик для дальнейшего чтения в автономном режиме.
Хотя несвязанный контент или «бесплатный» контент — это не проблема, это просто показывает, что вы можете проявить творческий подход и попробовать что-то новое на своих целевых страницах. То, что работает для кого-то другого, может не сработать для вас. Вы можете обнаружить, что идете вразрез с тем, что считается передовой практикой, подходящей для вашего бренда и на самом деле обеспечивающей больше конверсий или более высокую вовлеченность.
Вы можете обнаружить, что идете вразрез с тем, что считается передовой практикой, подходящей для вашего бренда и на самом деле обеспечивающей больше конверсий или более высокую вовлеченность.
Эта страница от Salsify отлично справляется с согласованием намерений посетителей с содержанием на странице. Цель страницы — побудить посетителей отправить свою информацию для получения демонстрации продукта.Однако пользователи могут не решаться отправить форму, потому что требуется довольно много информации.
Чтобы преодолеть это трение, Salsify разместила на странице карусель брендов, с которыми они работали, как социальное доказательство для пользователей. У них также есть две сильные статистические данные под каруселью, которые помогают установить доверительные отношения с посетителями и стимулировать отправку форм.
Независимо от того, для чего создается целевая страница, крайне важно, чтобы вы согласовали форму или предложение с реальной причиной, по которой пользователи находятся здесь, и с тем, что им нужно или чего они хотят в данный момент взаимодействия.
В то время как наиболее распространенным типом целевой страницы является загрузка или фрагмент контента, страница для связи с нами компании также является отличным местом для использования дизайна для улучшения взаимодействия с пользователем.
Одним из наиболее распространенных мест для трений на странице контактов часто является большая раскрывающаяся форма с множеством различных вариантов для выбора пользователем. Это происходит потому, что компании часто имеют посетителей на своей странице контактов по множеству разных причин и хотят иметь возможность соответствующим образом сегментировать представленные материалы.
Vidyard решает эту задачу, предлагая пользователям систему вкладок для выбора основной причины отправки формы: вопросы, цены, демонстрация или API. Это помогает изменить страницу, чтобы отображать только ту информацию, которая нужна пользователю, и в то же время позволяет Vidyard получать правильные ответы на вопросы посетителей, чтобы обслуживать их наилучшим образом.
Эта страница не только функциональна, но еще и чистая и гладкая, что всегда является бонусом в нашей книге.
Этот 101 способ использования Clickwrap Загрузка с PactSafe может выглядеть как обычная целевая страница с формой и текстом над сгибом.Но если вы продолжите прокручивать страницу вниз, вы найдете довольно много контекстной информации о предложении и теме.
Если пользователя не совсем убедила информация в верхней части страницы, он будет рад обнаружить, что ниже предлагается гораздо больше контекста. Но включение всей копии под сгибом не отвлекает посетителя от формы и не создает каких-либо затруднений для пользователей, которые фактически готовы отправить и загрузить.
На вынос
Как маркетологи, мы иногда чувствуем необходимость следовать лучшим практикам или делать то, что сделали все остальные, потому что нам сказали, что это работает лучше всего.Но вы лучше всех знаете свой бренд, свое решение и свою аудиторию.
Целевые страницы — это огромный компонент вашей стратегии привлечения потенциальных клиентов и маркетинга, поэтому поэкспериментируйте с различными типами целевых страниц на своем сайте и посмотрите, какие из них работают лучше всего.
15 лучших примеров посадочных страниц, которые вдохновят вас на создание следующего дизайна
Хорошая целевая страница может иметь огромное значение для количества потенциальных клиентов и продаж, которые вы зарабатываете. По данным Unbounce, средний коэффициент конверсии для целевых страниц составляет 9.7%. Мало того, HubSpot сообщает, что компании с более чем 40 целевыми страницами получают в 12 раз больше потенциальных клиентов, чем компании, у которых всего 15 целевых страниц. Но что вообще такое целевая страница? И, что наиболее важно, что нужно для создания конверсионной целевой страницы? В этой статье мы ответим на эти вопросы и поделимся с вами 15 лучшими примерами целевых страниц, которые мы видели, чтобы вдохновить вас на дизайн ваших собственных целевых страниц.
15 лучших примеров посадочных страниц, которые вдохновят вас на ваш следующий дизайн:
Что такое целевая страница?
Целевая страница — это страница с единственной целью.Это может быть получение потенциальных клиентов, привлечение посетителей на ваш онлайн-курс, продажа продукта или любое количество других целей, которые у вас могут быть. Целевые страницы бывают разной длины, некоторые из которых являются длинными, а другие — такими же простыми, как одно изображение и форма регистрации. Целевые страницы используются, чтобы не отвлекаться от посетителей, чтобы они могли сосредоточиться на единственном призыве к действию, к которому вы их ведете.
15 лучших примеров посадочных страниц
Вот некоторые из лучших примеров целевых страниц, с которыми мы сталкивались.Мы включили целевые страницы для самых разных отраслей и подробно рассказали, что делает их отличными. Вы можете использовать эти дизайны и сопутствующие детали в качестве руководства для вашего следующего дизайна целевой страницы, чтобы вы могли увеличить количество потенциальных клиентов и продажи.
1. ShopifyМы начинаем наш список лучших примеров целевых страниц с Shopify. Эта целевая страница предназначена для того, чтобы посетители могли подписаться на бесплатную пробную версию платформы электронной коммерции. Как видите, страница простая.Он начинается с прямого заголовка, который точно сообщает посетителям, что Shopify хочет от них сделать, и включает подзаголовок, который позволяет посетителям узнать, почему они должны принять Shopify в предложении. Призыв к действию прост — «Начать бесплатную пробную версию» — и Shopify закрывает все тремя преимуществами Shopify, призванными убедить посетителей в том, что их стоит попробовать.
2. Marketo
Этот пример целевой страницы после клика от Marketo начинается с мощного заголовка, который позволяет посетителям точно знать, чего ожидать от отчета, который им предлагается загрузить.Пункты списка позволяют посетителям быстро сканировать страницу, чтобы узнать, что включено в отчет, чтобы они могли определить, является ли отчет ценным для них. Marketo также включает социальное доказательство в виде отзыва клиентов и значков компании. Социальное доказательство позволяет посетителям узнать, что другие люди доверяют Marketo, подразумевая, что они тоже могут.
3. Задержано
Этот пример целевой страницы от Holded представляет собой переход по клику из рекламной кампании Google. Он включает в себя отличный заголовок, который обращается к компаниям, которые считают себя «современными».Раздел «Для кого это» — блестящий штрих; он побуждает посетителей взглянуть на разные сегменты аудитории Holded, чтобы они могли определить для себя, хотят ли они быть частью одной группы (пользователи Holded). Мы также любим что Holded предлагает посетителям возможность опробовать продукт. Когда вы заставляете посетителей использовать ваш продукт во время бесплатной пробной версии, они с большей вероятностью превратятся в платежеспособных клиентов (если, конечно, продукт хороший).
4. ActiveCampaign
ActiveCampaign — это платформа электронного маркетинга, и вы знаете об этом в тот момент, когда попадаете на эту целевую страницу.Заголовок идеален, он дает посетителям понять, что ActiveCampaign может помочь им доставлять свои электронные письма «перед нужными людьми». Это сообщает посетителям, что ActiveCampaign имеет инструменты сегментации, которые они могут использовать для персонализации своих маркетинговых кампаний по электронной почте. Эта гипер-фокусировка на посетителях и их целях значительно упрощает людям согласие на предлагаемую бесплатную пробную версию.
5. Студия NOOR ANISA
Studio NOOR ANISA управляется Мэйлин Сеа, экспертом в области брендинга и упаковки.В этот красиво оформленный пример целевой страницы она кратко рассказывает о себе, прежде чем сразу перейти к тем преимуществам, которые она может принести своим клиентам. Цель этой целевой страницы — побудить посетителей записаться на нее. Это серьезное предложение, поэтому идеально, что Seah включает в себя более подробные отзывы, а также бесплатный 20-минутный звонок для знакомства с брендом для тех посетителей, которые хотят погрузиться в работу, прежде чем совершить 45-минутный звонок. Seah также включает в себя красивую фотографию себя, которая может повысить доверие.
6. Дуло
Нам очень нравится этот пример целевой страницы от Muzzle, приложения, которое отключает и скрывает экранные уведомления, чтобы вас не застали во время видеозвонков. Сама целевая страница идеальна, демонстрируя, почему вам вообще нужно такое приложение, с шквалом некоторых из самых неприятных уведомлений, которые мы видели. Идея ясна: вы хотите, чтобы ваши коллеги, начальник и клиенты видели это на вашем экране во время встречи, или вы хотите использовать Muzzle?
7.Slack
Slack никогда не разочаровывает своими целевыми страницами. В этом примере целевой страницы используется аккуратная функция прокрутки, чтобы посетители могли видеть все, что Slack говорит, не прокручивая страницу вверх и вниз. Сама форма регистрации представляет собой единое поле, что увеличивает вероятность того, что посетители заполнят форму. И независимо от того, какой раздел целевой страницы вы видите, поле формы будет видно. Призыв к действию прост и включает волшебное слово («бесплатно»). Slack также включает в себя их обычные яркие и привлекательные цвета, чтобы визуально заинтересовать посетителей.
8. Типовая форма
Этот пример целевой страницы от Typeform наполнен высококачественными социальными доказательствами, ориентированными на людей, которых Typeform пытается охватить: владельцев бизнеса. Целевая страница отлично смотрится на настольных компьютерах, планшетах и мобильных устройствах — это хорошо, поскольку Typeform пытается сообщить посетителям, что они готовы к работе с мобильными устройствами. Нам нравится, что Typeform использует отзывы для продажи продукта.
9. HubSpot
В этом примере целевой страницы от HubSpot они привлекают внимание к проблеме, с которой сталкиваются многие компании SaaS: как вы нацеливаетесь на нужную аудиторию, когда у вас есть несколько разных аудиторий, к которым вам нужно обратиться? HubSpot решает эту проблему, давая посетителям целевой страницы возможность самосегментировать в зависимости от выбранной демонстрации.Эта простая целевая страница сообщает посетителям, что у HubSpot есть варианты для всех, и позволяет им выбрать демонстрацию, которая им подходит.
10. Кофе без кода
Эта целевая страница от No-Code Coffee, информационного бюллетеня по электронной почте для поклонников без кода, содержит понемногу всего, что может понадобиться тем, кто рассматривает рекламу в информационном бюллетене. Заголовок достаточно простой, он позволяет посетителям узнать, о чем страница, а подзаголовок сразу же подчеркивает преимущества охвата тысяч пользователей в трех ключевых сегментах.Затем No-Code Coffee включает в себя контрольные показатели электронного маркетинга, которые рекламодатели захотят узнать о количестве подписчиков, открываемости и рейтинге кликов. Отсюда No-Code Coffee предоставляет примеры размещения рекламы для предыдущих рекламодателей, что, на наш взгляд, является отличным дополнением. Заключение отзыва от счастливого рекламодателя — это социальное доказательство того, что потенциальные рекламодатели должны мотивировать их подписаться.
11. OneRecruit
OneRecruit показывает, что вам не нужна высокая узнаваемость бренда, чтобы создать конверсионную целевую страницу.В этом примере целевой страницы OneRecruit использует программное обеспечение для автоматизации маркетинга в виде чат-бота, интегрированного с Typeform. Это автоматизирует процесс захвата лидов OneRecruit и помогает им привлекать широкую целевую аудиторию.
12. FitBit
FitBit — это пример целевой страницы, нарушающей правила. А именно, правило «одного призыва к действию». Большинство сайтов электронной коммерции не подпадают под действие одного правила CTA, потому что все CTA, которые они включают, преследуют одну и ту же цель: совершить продажу.FitBit ничем не отличается. На этом примере целевой страницы с последней страницы «Что нового» фитнес-бренда вы увидите множество красивых изображений с жирным фоном, разделяющим каждый раздел, большим количеством белого пространства, чтобы привлечь внимание к тому, что важно, и изображениями FitBit. продукты в действии.
13. Winc
В этом примере целевой страницы от курируемого бренда винных коробок Winc они начинают все правильно, предлагая скидку 20 долларов на ваш первый заказ (это предложение меняется в зависимости от их рекламных акций).Заголовок и подзаголовок невероятно просты, но все же позволяют посетителю точно знать, что делает Winc. Оттуда они расскажут вам в трех простых абзацах, почему Winc для вас: они подбирают для вас коробки с вином на основе того, что вы уже знаете, что вам нравится. Winc завершает свою целевую страницу огромной желтой рамкой, в которой находится простой, но убедительный отзыв: «Доказательство в бутылке».
14. Лумли
Этот пример целевой страницы от Loomly начинается с сильного заголовка и подзаголовка, которые позволяют посетителям узнать, что вы можете делать с Loomly.После содержания «в верхней части страницы», заполненного формой регистрации с одним полем (вы улавливаете тему?), Loomly включает короткое 90-секундное видео, которое выделяет Loomly как платформу для успеха бренда и побуждает посетителей регистрироваться. —Или, по крайней мере, продолжайте вниз по странице, чтобы узнать больше. Одна из наших любимых особенностей этой целевой страницы — то, что Loomly не уклоняется от прямого сравнения со своими конкурентами. А зачем им это? Как посетители могут видеть из прилагаемого контрольного списка, Loomly может предложить гораздо больше, чем другие решения.Loomly завершает эту отличную целевую страницу мощными социальными доказательствами и ценами.
15. Трубопровод
Нам нравится бренд, который настолько уверен в себе, что называет своих конкурентов по имени. Именно это делает Pipedrive в этом примере целевой страницы, сравнивая свою платформу с главным конкурентом HubSpot. Целевая страница начинается с заголовка «Pipedrive против HubSpot» и включает несколько абзацев, посвященных реальным пользователям HubSpot, которые покинули платформу для Pipedrive, и почему.Pipedrive выделяет пять причин, по которым они являются лучшей альтернативой HubSpot, прежде чем более подробно остановиться на преимуществах, которые Pipedrive приносит своим пользователям. Целевая страница завершается отзывами клиентов и функциями. На всем протяжении Pipedrive использует призыв к действию «Попробуйте Pipedrive бесплатно», чтобы побудить посетителей подписаться на бесплатную пробную версию.
Готовы создавать свои собственные целевые страницы?
Теперь, когда вы ознакомились с нашими подборками из 15 лучших примеров целевых страниц, готовы ли вы создать свою собственную целевую страницу (или 40)? Когда вы будете создавать дизайн своей следующей целевой страницы, помните эти советы, чтобы создать красивую целевую страницу, которая будет конвертировать:
- Будьте проще. Ваша целевая страница должна быть приятной на вид, легкой для чтения и понимания.
- Пишите как настоящий человек. Избегайте использования модных словечек и жаргона на целевых страницах; вместо этого говорите со своими читателями, как с друзьями, с которыми вы просто болтаете.
- Подбирайте слова с умом. Поделитесь своим ключевым посланием и не добавляйте лишнего. И не повторяйся! Ваша целевая страница должна вести вашего посетителя от начала до конверсии — если вы повторяете себя, вы, скорее всего, вернете его к более раннему моменту в своем сообщении маркетинговой воронки.
- Используйте социальное доказательство. Ваши посетители будут доверять другим вашим клиентам больше, чем вам. Мы же люди, да? Мы доверяем другим людям, а не брендам. Использование социальных доказательств, таких как отзывы, цитаты влиятельных лиц и отзывы клиентов, позволяет посетителям вашей целевой страницы узнать, что другие реальные люди вам доверяют.
- Сделайте это мобильным. Более 50% всего веб-трафика поступает с мобильных устройств. Убедитесь, что ваши целевые страницы адаптируются и отлично выглядят на всех устройствах.
- Включить видео. Видео большой продавец. Если вы еще не используете видео в своем контент-маркетинге, узнайте, как создать стратегию для видеоконтента здесь.
- Проверить все. Ваши целевые страницы — это не просто «установил и забыл». Чтобы убедиться, что они конвертируются настолько хорошо, насколько это возможно, вам нужно протестировать все: заголовки, дизайн, текст страницы, ваше предложение, CTA, социальные доказательства и многое другое.
Вдохновитесь и узнайте, как повысить конверсию
Какова цель дизайна целевой страницы? Доставлять людям эстетическое удовольствие? Eleken — дизайнерское агентство.Мы созданы для того, чтобы создавать эстетически приятные вещи. Но привлекательный дизайн — это еще не все, что может предложить ваша целевая страница. Он должен превращать посетителей в потенциальных клиентов.
Согласно отчету о конверсии за 2020 год, коэффициент конверсии целевых страниц SaaS на 10,46% ниже, чем в других отраслях. Создание целевой страницы SaaS с высокой конверсией — действительно сложная задача, но мы придумали, как ее решить.
В этой статье мы покажем вам, как выглядит дизайн, ориентированный на конверсию, и как реализовать его на целевой странице.Но прежде чем мы покажем вам несколько отличных примеров целевой страницы SaaS, давайте сначала проясним некоторые важные термины, чтобы убедиться, что все мы подразумеваем одно, когда используем слово «целевая страница».
Целевая страница и конверсия
Целевая страница — это отдельная веб-страница, разработанная для конкретной маркетинговой кампании. Сюда пользователь перенаправляется после нажатия на ссылку в Интернете (ссылка по электронной почте, реклама из социальных сетей и т. Д.).
Конверсия, в свою очередь, — это ценное действие, которое посетитель выполняет на вашем веб-сайте.При создании целевой страницы вы можете ожидать, что посетитель свяжется с вами по электронной почте или в чате, опробует демонстрацию вашего продукта, подпишется на веб-семинар, подпишется на информационный бюллетень и т. Д. Эти действия, которые посетители вашего сайта должны выполнять ваша целевая страница может считаться конверсией. Чем больше людей совершают эти действия, тем выше коэффициент конверсии.
В зависимости от ваших целей существуют разные типы посадочных страниц.
Типы целевых страниц
Перед созданием целевой страницы вам необходимо определить, чего вы хотите добиться.Продвигать демо? Собирать электронные письма пользователей? Предложить лиду дополнительный контент? Когда у вас есть цель, вы можете решить, какую целевую страницу вам нужно создать.
Существует четыре основных типа целевых страниц SaaS:
- Страницы перехода по ссылкам
- Страницы захвата потенциальных клиентов
- Страницы демонстрации и регистрации
- Страницы с благодарностью
Переходные страницы
A Click- сквозная страница — это тип стартовой страницы без формы. Его цель — передать сообщение простыми словами и заставить лида щелкнуть кнопку призыва к действию и перейти к месту, где начинается фактическая покупка.Мы стараемся показать лучшие особенности нашего продукта SaaS, чтобы привлечь потенциальных клиентов на наши страницы с ценами. Короче говоря, мы используем страницу перехода, чтобы разогреть читателя перед покупкой.
Давайте посмотрим на несколько примеров страниц перехода по клику SaaS с отличным дизайном пользовательского интерфейса.
Mailchimp — ведущий SaaS-маркетинг по электронной почте.
Давайте посмотрим на страницу сегментации маркетинговой кампании — страницу на веб-сайте MailChimp, где рассказывается об их инструментах сегментации.
На этой странице читателю предлагаются различные варианты, чтобы узнать больше о ценности инструмента. С этой страницы пользователь может перейти по адресу:
— параметры, предлагаемые Mailchimp для фильтрации данных об аудитории.
— готовые сегменты
— инструменты персонализации
— пример из практики
— руководства по сегментации аудитории
Все эти переходы помогают пользователю лучше узнать продукт и продвинуть его дальше на пути к покупке.
Следующим примером, который мы хотели бы выделить, является Adobe, компания по производству компьютерного программного обеспечения, и ее план фотографии для фотошопа и страницы для фотографов в световой комнате.Это выгодное предложение для тех, кто интересуется редактированием фотографий.
Помимо перенаправления потенциального клиента на страницы с ценами, этот SaaS-лендинг помогает:
- узнать больше о Photoshop и Lightroom по отдельности.
- проверьте, что включено в план, и узнайте больше о каждом приложении
- найдите ответы на часто задаваемые вопросы
- прочтите советы для фотографов в соответствующих статьях
Вся страница была создана для определенной аудитории — фотографы.Каждый призыв к действию на этой странице приводит посетителя к актуальной и интересной информации, которая побуждает к дальнейшим исследованиям и, в конечном итоге, к покупке.
Подводя итог, можно сказать, что переход по клику — хороший выбор, если ваша цель — подготовить читателя к следующему шагу на пути к покупке.
Если вы хотите собрать контактную информацию о посетителях ваших SaaS-сайтов для кампаний по привлечению потенциальных клиентов, пора перейти на следующий шаблон целевой страницы SaaS.
Страница захвата лида
Все любят подарки, верно? Когда кто-то дарит вам подарок, вы чувствуете благодарность и хотите что-то вернуть.Так работает страница захвата лида. Компании SaaS могут собирать электронные письма своих читателей в обмен на бесплатный контрольный список, веб-семинар, электронную книгу и т. Д.
Приз, который вы предлагаете, должен быть достаточно ценным для посетителя, чтобы они были готовы обменять свою личную информацию на вознаграждение.
Вот пара хороших примеров страниц захвата лидов:
Hubspot — это облачное программное обеспечение, которое помогает в маркетинге и продажах.Его инструмент Website Grader довольно прост, но он отлично справляется с задачей: генерирует потенциальных клиентов.
Эта форма состоит всего из двух полей. Краткие формы собирают больше потенциальных клиентов, поскольку люди охотнее предоставляют меньше личных данных.
Еще одним ключевым фактором при создании страницы захвата лидов является ссылка на Политику конфиденциальности. Из-за роста киберпреступности пользователи немного беспокоятся, когда отправляют свои электронные письма некоторым компаниям. Hubspot не забыл добавить свою Политику конфиденциальности, которая помогает им завоевать большее доверие.
После отправки названия веб-сайта и адреса электронной почты пользователя инструмент показывает производительность сайта и предлагает ее оптимизировать.
Здесь посетитель должен «Начать бесплатный курс» — этот CTA справа сразу привлекает внимание. Даже если посетитель не конвертируется, у HubSpot по-прежнему есть его электронные письма, поэтому они могут отправлять им электронные письма для потенциальных клиентов, чтобы превратить их в клиентов.
Следующий пример, который мы хотим предоставить, снова взят из Hubspot, но он совершенно другой.
На этот раз Hubspot предлагает электронную книгу. Механизм не сложный. Как только посетитель появляется на сайте Hubspot, он замечает название книги с ее изображением. Hubspot использует пустое пространство и призыв к действию, чтобы читатель сосредоточился на своей цели.
В случае сомнений, целевая страница содержит краткое описание книги, изображения с предварительным просмотром книги и часто задаваемые вопросы.
Все вышеперечисленное помогает правильно сконвертировать целевую аудиторию.
Внизу страницы потенциальный клиент видит форму согласия.
Эта форма длиннее и требует дополнительных сведений, что означает, что эта SaaS-компания хочет собирать высококачественные лиды.
В заключение, целевая страница захвата лидов идеально подходит для тех, кто хочет собирать информацию о своих посетителях и конвертировать их в любое удобное время.
Демо и страница регистрации
Основная цель демонстрационных страниц и страниц регистрации очень проста: побудить посетителя запустить бесплатную пробную версию или посмотреть демонстрацию.
Демо-страницы и страницы регистрации лучше предлагать пользователям на этапе принятия решения о покупке. Нет необходимости добавлять больше элементов, чем заголовок, подписка и CTA.
Вышеупомянутый принцип хорошо демонстрируется в следующих примерах:
Dropbox for Business предлагает свою демонстрацию с очень чистым дизайном SaaS.
Использование пробелов делает содержание очень простым и легким для восприятия. Что делать дальше, проблем не возникнет.Длина формы позволяет отправлять ее без прокрутки. Есть только необходимые поля, чтобы не вызывать у пользователей сомнений.
PublishXi — это программное обеспечение для создания облачного контента. Его целевая страница была разработана специалистами Eleken.
Дизайн без разрушения пробелов и четко видимая кнопка побуждают пользователя выполнить желаемое действие.
Затем щелчок по призыву к действию позволяет читателю выбрать удобный день и время.
Демо-версия и целевая страница регистрации позволяют собирать качественных лидов, которые хотят опробовать ваш сервис.
Страница благодарности
Благодарим вас за лендинг — это место, куда клиент перенаправляется после отправки формы. Это дает больше, чем просто возможность выразить свою благодарность. Это позволяет вам предлагать вашим пользователям дополнительную информацию о продвигаемой услуге: прочитать соответствующую статью, поделиться чем-то в социальных сетях, заполнить опрос и т. Д.
Посмотрите эти примеры:
Kickresume Kickresume — это онлайн-конструктор резюме.
После загрузки электронной книги Kickresume пользователь видит эту страницу с благодарностью. Он предлагает поделиться электронной книгой с друзьями в социальных сетях. Таким образом, Kickresume может генерировать дополнительных потенциальных клиентов.
AWeber помогает компаниям в электронном маркетинге.
AWeber приветствует клиента и дает дальнейшие инструкции о том, где найти информацию о курсе по электронной почте. Он также просит участника внести их в белый список, добавив адрес электронной почты Авебера в адресную книгу клиента, чтобы ничего не пропустить.Пользователи четко понимают, что они должны делать, и могут пойти дальше по пути своего покупателя.
Подводя итог, можно сказать, что все четыре типа целевых страниц SaaS могут быть эффективными при заполнении их соответствующими элементами.
Высококонвертируемые элементы целевой страницы
Чтобы добиться значительных конверсий, вам необходимо изложить техническую информацию о программном обеспечении в понятных словах, сделать все визуальные эффекты актуальными и убедительными, а также вы должны выглядеть и звучать заслуживающими доверия вашей аудитории.Разработка правильных компонентов на целевой странице будет способствовать достижению этой цели. Давайте узнаем, что такое элементы целевой страницы с высокой конверсией.
Заголовок
Заголовок — это первое впечатление, которое компания производит на посетителя. Во-первых, это должно привлечь внимание потенциального клиента и побудить к дальнейшим исследованиям.
Информативный заголовок определяет проблему потенциального клиента и предлагает решение. Он должен быть кратким (не более 20 слов) и привлекающим внимание.
Вот несколько примеров четких заголовков:
Slack — это «место, где происходит работа». Эта фраза очень просто объясняет читателю главное ценностное предложение продукта.
ShopifyНазвание Shopify описывает ценностное предложение платформы электронной коммерции простым способом, используя всего одно предложение. Кроме того, размер шрифта идеально соответствует заголовку и делает всю страницу привлекательной.
Итак, четкий и информативный заголовок — это первый шаг к повышению конверсии.
Перейдем к следующему пункту.
Призыв к действию
Кнопка призыва к действию — это неизбежный элемент целевой страницы. Каждый компонент на площадке должен указывать на него. Правильно разработанный CTA может творить чудеса с вашими коэффициентами конверсии.
Правильный дизайн CTA включает кнопку с призывом к действию подходящего размера (достаточно большую, чтобы ее можно было заметить) и убедительную копию.
Взгляните на следующие примеры для вдохновения веб-дизайна SaaS:
Этот пример показывает результат использования всех советов выше: контраст, размер и копирование. Расположение CTA показывает логический переход от заголовка к кнопке «Начать».
Дизайн домашней страницы Gamaya для их продукта SaaS был разработан нашей компанией. Вы можете ознакомиться с его тематическим исследованием здесь.
В данном случае выделение CTA зеленым цветом помогло выделить его на белом фоне и затруднить игнорирование.Кроме того, текст «Наши решения» очень понятен, и посетитель точно знает, какую информацию он увидит, щелкнув по нему.
Призывы к действию с высокой конверсией обычно большие, контрастные и содержат убедительную копию.
Отзывы
Лучший способ почувствовать себя заслуживающим доверия — это показать реальных довольных клиентов в качестве социального доказательства. Людей не волнует, насколько хорош ваш продукт, они хотят видеть результаты.
Для получения заслуживающих доверия отзывов необходимо использовать настоящие полные имена клиентов, названия компаний и фотографии рядом с их историями успеха.Добавление видео с посвященными клиентами или небольшой статистикой о растущем числе клиентов также поможет вам доказать, что компания заслуживает доверия и процветает.
Давайте посмотрим, какую дозу вдохновения могут дать следующие страницы SaaS:
Zoom дает читателям возможность посмотреть видео и узнать, как их компания решает проблемы в различных отраслях. Они показывают нам реальных людей со своими полными именами, которые рассказывают о преимуществах, которые они получают при использовании этой платформы.
Но даже самые убедительные отзывы не помогут привлечь посетителей, если они не поймут, о чем идет речь.
Четкость и прозрачность
Нельзя надеяться, что читатели случайно попробуют продукт, просто чтобы увидеть, подходит он им или нет. Ясный и понятный контент на вашей странице имеет жизненно важное значение и способствует повышению коэффициента конверсии.
Не только текст должен объяснять читателю, что делает ваше программное обеспечение, изображения или заголовок также должны передавать суть вашего продукта.Технические термины обычно слишком сложны для обычного пользователя, может помочь их сочетание с соответствующими изображениями.
Посмотрите, как релевантные визуальные эффекты могут повысить прозрачность продукта на странице функций SaaS.
Посетитель выбирает чехол, и PieSync предоставляет ему визуализацию его платформы. Это не оставляет пользователям вопросов о том, как работает платформа.
Заголовок довольно четкий, но посетители все равно могут задаться вопросом: «Зачем мне нужно проходить опросы?» SurveyMonkey дополнила заголовок фотографией, которая показывает реальный случай использования их опросов.
Обратите внимание, что четкие объяснения должны быть высшим приоритетом для всех типов целевых страниц SaaS.
Не существует единого универсального ключа к успеху
Мы надеемся, что эта статья дала вам правильное понимание темы высококонверсионных целевых страниц.
Конечно, то, что работает для одного продукта, не работает для другого. Преобразование целевой страницы SaaS — сложный процесс, требующий анализа, времени, нацеливания на нужную аудиторию и многих других ресурсов.Если у вас остались вопросы, обратитесь к нам за консультацией.
8 лучших и худших примеров посадочных страниц
По сценарию Стефани БарнсВходящий маркетинг | 3 минуты на чтение
Создание целевых страниц — ключевая часть оптимизации конверсии веб-сайта, потому что они отвечают за преобразование ваших онлайн-посетителей в контакты. Если люди нажимают на ваш призыв к действию, но не заполняют контактную форму, вероятно, что-то не так со страницами, на которые переходят ваши посетители.Для вашего вдохновения мы собрали лучшие и худшие целевые страницы, с которыми мы сталкивались, чтобы вы могли создавать успешные страницы, которые конвертируются.
Начнем с НАИЛУЧШИХ примеров посадочных страниц …
1. Grosvenor House Publishing Limited
В наше время важно иметь современный веб-дизайн. В противном случае потенциальные клиенты будут думать, что ваш бизнес — это старые новости.
Этот веб-дизайн устарел.По первому впечатлению может показаться, что этот сайт не обновлялся годами. В качестве целевой страницы у нее есть релевантные предложения, которые будут привлекать их идеальных клиентов, но на ней нет формы регистрации. Контактные формы необходимы на целевых страницах, чтобы конвертировать посетителей в потенциальных клиентов, без них ваша целевая страница не даст результатов.
2. Офисная мебель
После того, как я попал сюда по платной рекламе, я почти забыл, что искал.Здесь так много беспорядка, что я понятия не имею, куда мне смотреть.
Эта целевая страница серьезно нуждается в пустом пространстве, чтобы сделать контент и изображения более удобоваримыми. На этой странице отсутствует четкое направление для зрителя.
Из положительных моментов — в правом нижнем углу у них есть отзывы клиентов, что является обнадеживающим социальным доказательством! Но я нашел обзоры только потому, что пытался найти полезную функцию.
3. Nouvm Publishing
Опять же, очередной устаревший веб-дизайн.
Свежий и современный дизайн жизненно важен для целевых страниц. Первое впечатление имеет значение, когда речь идет о коэффициенте конверсии вашего сайта.
Для этой страницы было бы полезно, если бы контактная форма была выше. В содержании верхнего абзаца нет ничего плохого, но он должен быть ниже, потому что это отвлекает от формы регистрации.
Может быть, немного сурово включать это в список худших примеров целевых страниц, но здесь есть реальные возможности для улучшения.
Во-первых, слишком много контента, и страница кажется загроможденной. Заголовок, выделенный жирным шрифтом «Загрузить полное руководство …», объясняет, что такое загрузка, а пункты списка отражают загружаемый контент, однако это должно быть дальше на странице. Большинство посетителей Интернета начнут читать сверху, поэтому им, скорее всего, станет скучно. прежде, чем они достигнут пункта маркированного списка.
Форма обратной связи очень напряженная. Как упоминалось ранее, контактные формы должны запрашивать только необходимую информацию, такую как адрес электронной почты и имя.Наличие большого количества разделов для заполнения является трудоемким процессом и, скорее всего, отпугнет людей от регистрации, не закончившей его.
Давайте взглянем на некоторые из лучших примеров, чтобы увидеть, что эти ребята должны делать!
Вот ЛУЧШИЕ примеры посадочных страниц!
1. Базовый лагерь
Целевая страницаBasecamp делает свое дело.
Их основное изображение подчеркивает болевую точку, которую испытывают их идеальные клиенты; они хотят быть в курсе того, что делает их команда.Контент ограничен, но больше всего говорят об их изображении.
Форма регистрации тоже очень проста. Вы можете создать учетную запись или войти в систему с помощью Google, в целом это должно занять менее 15 секунд, чтобы превратиться из посетителя в клиента.
Эта целевая страница могла быть забита изображениями бесплатных продуктов и контента, но это не так. Наличие нескольких хорошо известных продуктов, сопровождаемых обещанием, что вы будете получать бесплатные образцы каждый день, является сильным стимулом для регистрации.Использование белого пространства выделяет контент и изображения и не отвлекает ненужных вещей.
Кнопка «Отправить мне халяву» в контактной форме тоже очень заманчива и лучше, чем традиционные «Отправить сейчас» или «Зарегистрироваться».
3. Parcel2Go
При быстром поиске курьерской службы целевая страница Parcel2Go отвечает потребностям их идеального клиента. Сразу на целевой странице раздел отправки находится вверху, через 30 секунд потенциальный клиент может отправить свою информацию и получить расценки.
Эта целевая страница могла бы содержать подробное описание каждого шага, но три приведенных ниже карикатуры прекрасно объясняют.
4. RSPCA
Emotion используется в изображениях и контенте для создания мощной целевой страницы. Животные смотрят в камеру и на потенциального жертвователя, что делает изображения более привлекательными.
Это пример успешной целевой страницы, потому что она вызывает действие.
5.Zoho
Целевая страница Zoho, использующая одно основное фоновое изображение хорошо работающей команды, показывает, что их программное обеспечение для управления проектами является эффективным инструментом. Их выбор содержания очень убедителен. «Легко планировать, отслеживать и сотрудничать прямо сейчас» идеально подходит для идеального человека, который ищет более эффективные методы управления, и в качестве дополнительного преимущества это звучит так, будто программное обеспечение Zoho простое в использовании.
Кнопка регистрации выделяется и сразу привлекает ваше внимание.
Увидев худшие и лучшие примеры целевых страниц, мы надеемся, что это вдохновило вас на то, чтобы начать улучшать свои собственные целевые страницы.
Хотите больше советов и техник о том, как улучшить свою стратегию входящего маркетинга?
Загрузите наше бесплатное руководство.
34 блестящих примера целевых страниц с 71 выводом
Примечание редактора: в этот пост добавлены новые ссылки, контент и примеры для наших супер-сообразительных читателей.😉
Дата первоначальной публикации: 19 января 2016 г.
Создание целевой страницы с высокой конверсией может быть сложной задачей.
Существует масса противоречивой информации и идей, и есть множество «успешных» примеров целевых страниц, ничем не похожих друг на друга .
Вместо того, чтобы пытаться дать вам какой-то типичный совет «идеальной целевой страницы», мы будем реалистами и представим 34 уникальных примера целевых страниц, которые являются блестящими по разным причинам.
Мы расскажем вам, почему они добились успеха, и дадим вам инструменты и ресурсы, чтобы скопировать их успех.
Если вы искали идей для целевой страницы или универсальный магазин для создания собственной целевой страницы с высокой конверсией, вы попали в нужное место.
Давайте нырнем.
Примеры посадочных страниц, часть 1. Домашние страницы
Ваша домашняя страница является одной из , если не самых важных страниц вашего веб-сайта.
Для начала рассмотрим несколько веб-сайтов с исключительными домашними страницами.
1) Gumroad уродлив, и мне это нравится
Каким-то образом Gumroad удается быть прототипом целевой страницы, несмотря на смехотворно уродливый дизайн (но это субъективно, правда?).
Я имею в виду, посмотрите на эту штуку.
У нас есть ряд непривлекательных оттенков серого в сочетании с человечной фигуркой, которая менее привлекательна и более «убирает это с моего экрана». Бросить… снега? конфетти? пепел от ядерной бомбы? … И у меня возникают непонятные чувства, как только я попадаю на эту страницу.
Иногда лучше некрасиво.
А я люблю это! Как оказалось, уродливых сайта пинают задницу в сети.
Домашняя страницаGumroad — это пример того, почему отличный дизайн переоценивают.
Они делают именно то, что им нужно в кадре героя:
Что делает GumRoad правильно
- Первоначальное ценностное предложение — это с лазерной фокусировкой , точно определяющее целевую аудиторию и начинающее с выгоды.(Они еще даже не объяснили «как».)
- Целевой рынок дополнительно уточняется в субпозиции , которая также включает социальное доказательство. Вы не просто присоединяетесь к «создателям», вы присоединяетесь к «17 000 писателей, режиссеров, музыкантов, разработчиков программного обеспечения, блоггеров и многих других».
- Наконец, они объясняют «как» с помощью второго ценностного предложения чуть выше сгиба: «Универсальное решение для продажи вашей работы и расширения вашей аудитории».
- Перемещаясь вниз по странице, Gumroad показывает нам снимок экрана с панелью управления с изображением , как интерфейс будет выглядеть на смартфоне .Хотя я думаю, что стабильный JPEG-файл здесь подошел бы лучше, важно, чтобы посетители видели реальный вид продукта. Зрителям бывает сложно оценить программное обеспечение и SaaS. Внешний вид приборной панели — отличный способ помочь зрителям осмыслить ваше предложение.
Я думаю, что больше всего меня впечатляет в целевой странице Gumroad то, что они действительно идут ва-банк на своем целевом рынке — Creators .
Многие компании беспокоятся об исключении определенных сегментов возможных клиентов.Обработка платежей Gumroad может работать для многих типов онлайн-бизнеса, и тем не менее они решили сосредоточиться на индивидуальных или небольших командах создателей. Этот фокус четко прослеживается в каждом элементе копии страницы, и он им очень хорошо окупился.
2) IMPRESS Is Beautiful
В отличие от уродливого блеска Gumroad, у нас есть IMPRESS , агентство веб-дизайна, которое позиционирует себя как ваш выбор для того, чтобы стоять на голову выше толпы.
Кто угодно может сделать сайт на WordPress великолепным.Но не каждый может создать такие креативные, безукоризненно разработанные примеры целевых страниц, которые мы видим в портфолио IMPRESS. Это презентация, и у них есть целевая страница, подтверждающая ее.
Чистый и современный — подойдет агентству веб-дизайна.
IMPRESS начинает свою презентацию с разъяснения, что они сочетают в себе красоту и ориентированный на результат дизайн. И, что самое главное, они предоставляют точные сроки, в которые вы можете рассчитывать получить свой собственный сайт.
«Доставка 30 дней.”
Для тех, кто не знаком с наймом разработчиков или веб-дизайнеров, задержка доставки и несвоевременные сроки являются большой проблемой . IMPRESS сделал 30-дневную доставку частью своего ценностного предложения, и они сообщат вам об этом, как только вы попадете на страницу.
Двигаясь вниз по странице, мы видим ряд ключевых элементов:
- Покажите, а не говорите: IMPRESS демонстрирует функции веб-сайта, которые вы можете использовать на своей странице, вместо того, чтобы просто рассказывать о них.Хотите ползунки? Вот слайдер, рассказывающий о наших слайдерах.
- Чистый, чистый, чистый: Все на этой целевой странице чистое, современное и говорит о «высококачественном» дизайне, который IMPRESS обещает обеспечить. Уродливое отлично подходит для Gumroad, но не работает для агентства веб-дизайна.
- Легко просматриваемое портфолио: Я не могу сказать вам, на скольких креативных сайтах похоронены портфолио или их можно просматривать только через безнадежно ошибочный интерфейс. IMPRESS громко и гордо демонстрирует свои предыдущие работы, делая их невероятно легкими для просмотра и оценки.
Как CRO-специалист и копирайтер меня больше всего поражает в IMPRESS то, что они предоставляют именно то, что обещают — красивый, но ориентированный на результат веб-дизайн.
Найти дизайнеров, разбирающихся в маркетинге, невероятно сложно, поэтому точная копия IMPRESS и акцент на преимуществах так… * кашляет * … впечатляет.
Ссылка на ресурс:
Чтобы получить собственную красивую графику по низким ценам, попробуйте 99designs .
3) Groove прост и эффективен, как и их продукт
Я хочу сразу перейти к делу.Вот почему мне нравится домашняя страница Groove . После достижения ежемесячного дохода в размере 50 000 долларов США следующий редизайн увеличил конверсию на 100% .
Как и их продукт, домашняя целевая страница Groove разработана для решения простой задачи. Он знакомит новых посетителей с компанией SaaS с помощью восхитительного поясняющего видео.
Groove объясняет свое простое в использовании программное обеспечение в своем дружелюбном видео.
Groove делает удивительные вещи на этой странице:
- Их начальное ценностное предложение устанавливает некоторую индивидуальность с такими словами, как «потрясающе» и «восхищение», одновременно передавая именно то, что делает Groove.
- Вместо того, чтобы предлагать функции и рекомендации, как это делают многие компании, занимающиеся разработкой программного обеспечения, Groove сообщает о преимуществах , которые ищут потенциальные клиенты: — простое в использовании программное обеспечение, которое помогает им делать своих клиентов счастливыми. Если вам не хочется смотреть короткое видео, прокрутите страницу вниз, чтобы получить краткое изложение всех ключевых функций, о которых говорится в той же красивой копии.
- И не забывайте CTA! Groove делает фантастическую работу по удержанию высококонтрастной кнопки CTA на экране примерно 70% времени с помощью 3 различных кнопок.
Как вы заметите на этих примерах целевых страниц, очень важно предоставить посетителям вариант для немедленной конверсии в любое время . Groove отлично справляется с этим, хотя я, вероятно, рекомендовал бы заблокировать верхнее меню навигации, чтобы кнопка «Зарегистрироваться бесплатно» была видна 100% времени.
Ссылка на ресурс:
Если вы хотите создать собственное поясняющее видео, у Moovly есть бесплатная опция для этого.
4) Марк Мэнсон «Не отстой»
Вот что можно сказать о советах по личному развитию в Интернете.
Отстой. Плохой.
Почему? Потому что на каждую хорошую статью приходится по крайней мере 19 разбавленных и переработанных версий статей, которые были интересны давным-давно, но с тех пор превратились в мягкую, чрезмерно обобщенную массу.
Итак, Марк Мэнсон . Марк говорит, что дает советы по личному развитию, которые «не отстой». И знаешь, что? Он прав.
ПодзаголовокМарка действительно привлекает наше внимание.
Позвольте мне начать с заявления об отказе от ответственности.У нас с Марком похожие дизайнерские вкусы.
Поэтому, когда я говорю, что эта целевая страница — лучшая целевая страница, которую я когда-либо видел, я немного предвзято.
Но предвзято или нет, Марк делает на своей целевой странице несколько блестящих вещей, которым всем нам стоит поучиться.
5 блестящих компонентов лучшей целевой страницы, которую я когда-либо видел
- Он говорит, что его письмо «не отстой». Это важно. В противном случае я был бы уверен, что это отстой.
- Он создает убедительный пробел в любопытстве с этой строкой — « Некоторые люди говорят, что я идиот.Другие говорят, что я спас им жизнь. Читайте и решайте сами, ». Теперь я действительно хочу знать, отстойно его письмо или нет.
- Он дает посетителям возможность подписаться сразу выше сгиба . Это важно, потому что, даже если пользователи не подписываются сразу, я обнаружил, что предоставление им возможности подписаться в начале повышает вероятность подписки позже, возможно, через всплывающее окно или предложение согласия.
- Для тех, кто не готов сразу приступить к чтению, эта целевая страница является продолжением снимка героя, разбивая его на четыре тематические области .Это дает читателям возможность совместить интерес к Марку с интересом к конкретной теме, которая им нравится и является прекрасным продолжением.
- Наконец, страница заканчивается потоком самых последних статей и последним призывом к действию , приглашающим посетителей просмотреть все сообщения Марка.
Каждый шаг вниз по странице — это отличная возможность для посетителей двигаться вперед, а побудить людей двигаться вперед — вот что такое отличная целевая страница.
Ссылка на ресурс:
Для веб-разработки на основе графики, как вы видите здесь, ознакомьтесь с этим руководством по найму графического дизайнера .
5) Unbounce знает о целевых страницах
Если есть одна компания, у которой должно быть лучших примеров целевых страниц за всю историю , то это Unbounce . В конце концов, их бизнес — это программное обеспечение, которое создает целевые страницы.
И, как и следовало ожидать, их домашняя страница превосходна по всем параметрам.
Простые значки вместе с текстом могут помочь читателям просмотреть то, что вы предлагаете.
Заявление о преимуществах делает заголовок отличным. Обещание помочь пользователям избежать проблем также является отличным заголовком.
и Unbounce сочетает в себе оба этих качества.
5 выводов из целевой страницы Unbounce
- Получите это преимущество без этой проблемы. Получите возможность создавать целевые страницы, не будучи ИТ-специалистом.«Создание, публикация и A / B-тестирование целевых страниц без использования информационных технологий».
- Кроме того, обратите внимание на высококонтрастный между синим фоном и оранжевой кнопкой CTA. Более высокая контрастность увеличивает конверсию.
- Обратите внимание, как они упрощают свой процесс до трех простых шагов. Чем больше вы сможете, , помочь читателям понять, что именно вы предлагаете , тем лучше ваша страница будет конвертироваться.
Как указано в Kissmetrics :
«Значки помогают пользователям ориентироваться, особенно при навигации по сайту или при прокрутке и сканировании страницы.”
Но будьте осторожны с этими значками. Используйте их только как дополнение к навигационной системе , а не как замену .
- Unbounce сразу же дополняет их ценностное предложение социальным доказательством . Они выделяют известные бренды, с которыми они работали, и демонстрируют яркую характеристику с подробным описанием учетной записи с твердыми номерами о том, насколько эффективен Unbounce для увеличения конверсии для клиента.
- Вместо того, чтобы тратить много времени на объяснение, они показывают как , с выбором из 200+ шаблонов для просмотра посетителями.Как я уже упоминал ранее, показ гораздо эффективнее, чем рассказ, и Unbounce делает это достаточно давно, чтобы точно понять, что именно привлекает внимание.
Наконец, после того, как мы коснулись еще нескольких функций, Unbounce завершился всплеском индивидуальности и кристально чистым призывом к действию.
Работа сделана хорошо.
Ссылка на ресурс:
Чтобы научиться писать отличные заголовки, ознакомьтесь с бесплатной электронной книгой Copyblogger, Magnetic Headlines .
6) Gravity Payments заслуживает доверия и ориентирована на вас
Различные стратегии работают для разных аудиторий.Ключ к успеху — не обязательно подражать формуле шаблона.
Вот почему я хочу выделить Gravity Payments .
Их домашняя страница незаметно выполняет две задачи, которых почти никому не удается достичь с помощью целевой страницы.
- Это говорит четко и прямо целевой аудитории.
- Создает осмысленное чувство доверия , которое может увеличить конверсию.
Завоюйте доверие вашей целевой аудитории.
Представьте, что вы владелец небольшого кирпичного бизнеса. Вы имеете дело с большим объемом транзакций с низкой маржой, вас не устраивают компании, выпускающие кредитные карты, и вам трудно быть услышанным.
Gravity Payments — это , нацеленная на вас — . Конкретно ты. Они начали свой бизнес с мыслями о вас, и, несмотря на широкий круг людей, которым нужны услуги обработки, они разговаривают только с вами.
« Мы сокращаем расходы и сокращаем расходы, связанные с приемом платежей по кредитным картам, за счет предоставления недорогих решений, прозрачных цен и лучшего обслуживания клиентов. .”
Они являются «процессингом кредитных карт, которому больше всего доверяют общественные предприятия».
Эксклюзивность вызывает доверие
Когда вы, , обращаетесь к определенной и уникальной группе людей , как Gravity Payments обращается к владельцам малого бизнеса, исключительный характер ваших слов вызывает доверие. Gravity Payments отлично справляется с этой задачей, координируя лазерное копирование с соответствующими изображениями.
Раздел «Продолжение выстрела героя» немного многословен, и я бы изменил форматирование и сжал копию, но это лишь второстепенные детали, когда вы уже завоевали доверие.
За этим разделом следует выражение основных ценностей компании с упором снова на доверие, а затем в этом разделе приводятся прекрасные отзывы, например:
« Gravity Payments действительно заботится о моих потребностях. С большими банками я чувствовал себя маленькой рыбкой, которая для них не имела значения ».
Доверие, доверие, доверие. Если вы можете завоевать доверие, все остальное — просто детали.
Ссылка на ресурс:
Для академического взгляда на ценностное предложение ознакомьтесь с этой бесплатной электронной книгой .
7) KlientBoost говорит о тебе
Говоря о домашней команде, я хотел бы упомянуть домашнюю страницу KlientBoost , потому что она делает несколько вещей исключительно хорошо.
И снова их кнопка CTA красиво контрастирует.
Здесь есть несколько замечательных элементов.
- Во-первых, это уникальный дизайн , который привлекает внимание и остается неизменным на всей целевой странице. Ракета, ночное небо и облака просты, приятны для глаз и добавляют художественный элемент на страницу, что не характерно для сайтов в сфере маркетинга.
- Во-вторых, и это самое главное, они постоянно говорят о «Вы» .
- ВАШ Производительность КПК вот-вот серьезно улучшится.
- ВЫ ЗАРАБАТЫВАЕТЕ больше денег.
- ВЫ будете расти очень быстро.
Хотя копия не обязательно меняет жизнь, это не обязательно. Слова фокусируют внимание на клиенте , и это самое важное, что может сделать ваш экземпляр.
8) ConvertKit ориентирован на нишу
Возможно, вы заметили, что я неоднократно сосредотачивался на примерах целевых страниц, ориентированных на конкретную аудиторию.
Вот что такое отличная целевая страница. Сосредоточьтесь.
Вот почему ConvertKit в последнее время набирает обороты. Они ориентированы на профессиональных блогеров, которые нуждаются в функциональности, предоставляемой их программным обеспечением, и понимают их.
Для «профессиональных блогеров» дает определенную аудиторию.
Что мне нравится на домашней странице ConvertKit:
- Он начинается с того, что называют , а затем сразу же демонстрируется короткое видео, в котором читатели знакомятся с основными моментами.Видео могут быть чрезвычайно эффективными, но нужно дать зрителям повод посмотреть . ConvertKit делает это, изолируя свою аудиторию от «профессиональных блоггеров».
- ConvertKit выполняет свои обещания. предлагает ряд функций, ориентированных на блоггеров, которых не предлагают другие поставщики услуг электронной почты.
9) SumoMe уже отвечает на ваши возражения
У всех есть возражения против любого предложения. Есть причины «почему бы и нет».
Ключевым моментом является классический метод продаж: обращайтесь и отклоняйте эти возражения ДО того, как покупатель поднимет их или даже подумает о них .
Если покупатель первым выдвигает возражение, все, что вы скажете, будет неубедительно . Однако если вы поднимете его первым, это станет еще одной проблемой, которую может решить ваш фантастический продукт.
SumoMe — это набор инструментов для создания трафика, который можно быстро и легко установить на любой веб-сайт. И прежде чем вы спросите, да, они работают на любом веб-сайте .
Облегчите своих посетителей, устраняя возражения в кадре героя.
Вы не увидите много примеров целевых страниц с возражениями в кадре героя.Это помогает успокоить посетителей, давая им уверенность в том, что все, что они читают в течение следующих нескольких минут, будет применимо к ним.
Примеры посадочных страниц, часть 2: лид-магниты, руководства, электронные книги и многое другое
Squeeze или страницы согласия предназначены для получения адресов электронной почты.
Электронная почта преобразует на больше, чем любой другой канал, со средней рентабельностью инвестиций 44 доллара на каждый потраченный доллар.
Многие онлайн-компании сегодня сосредоточены на привлечении подписчиков электронной почты, а затем на преобразовании этих подписчиков в клиентов с помощью электронного маркетинга.Следующие ниже примеры целевой страницы являются эффективными способами получения этих писем.
10) Социальные триггеры — Дерек Халперн
Дерек Халперн — довольно известное имя в мире онлайн-маркетинга. Но, в отличие от большинства «гуру», большую часть его успеха можно объяснить его личностью и чувством юмора.
Он успешный парень, который не воспринимает себя слишком серьезно . А его домашняя страница — это, по сути, буфет лид-магнита.
Вы можете сразу почувствовать его личность через его целевую страницу.
На этой целевой странице мы видим, что Social Triggers — это Дерек Халперн. Честно говоря, «социальные триггеры» — это в основном бессмысленное название блога.
Сайт, бренд, маркетинг и продукт — все вращается вокруг личности Дерека . И это не случайно.
- Персоналии продаются намного лучше , чем компании . Люди следуют за людьми — лидеры мнений, активные коммуникаторы, проницательные эксперты и т. Д.И целевая страница Дерека построена на этом, изображая личность более крупную, чем жизнь, которая не воспринимает себя слишком серьезно.
- Страница Дерека не просто демонстрирует личность, которая сделала его успешным. Он попадает прямо в медные обсуждения с , четырьмя бесплатными предложениями , каждое из которых обращается к разному сегменту целевой аудитории Дерека.
- Следуя этим предложениям с релевантными статьями и социальным доказательством , Дерек попадает во все нужные заметки для эффективной целевой страницы.
Эта страница представляет собой фантастический пример общения с личностью, и каждый бизнес должен использовать силу личности .
11) Ной Каган успешен, и ты тоже можешь быть
На мой взгляд, у Noah Kagan одна из самых знаковых страниц сжатия в сети. Отчасти потому, что он один из немногих парней, которые не переделывают свой веб-дизайн каждый год. Но это еще и потому, что он мастер в создании списков рассылки.
Страница регистрации Ноя обещает предоставить опыт, который он приобрел, открывая два многомиллионных бизнеса в обмен на ваш адрес электронной почты.
Простота может творить чудеса.
Это простой макет. Заголовок. Сбор электронной почты. Описание.
Он дополняет это двумя отзывами, которые определяют его как тип парня, которого вы хотели бы успокоить с помощью и , нанятых для одновременного развития вашего бизнеса. Затем он представляет приглашение прочитать блог.
На этой странице не так много деталей, а — это как раз точка . И если простота работает для Ноя Кагана, она может работать и для вас .
Ссылка на ресурс:
КомпанияSumoMe, компания Ноя, сделала возможным воспроизвести этот точный вид с помощью Welcome Mat . Teachable использовал приветственный коврик для , увеличив количество регистраций на 70% .
12) Майкл Хаятт хочет показать вам свое всплывающее окно
Многие примеры целевых страниц, особенно страницы подписки, используют всплывающие окна, чтобы побудить посетителей стать подписчиками.
Popups сразу же заставляет читателей приступить к действиям. Либо согласиться, либо отказаться.
В то время как большинство страниц вежливы, позволяя вам просматривать несколько минут, прежде чем вызывать всплывающие окна, Michael Hyatt ударит вас по голове своим всплывающим окном в течение нескольких секунд после появления на его странице.
Он действительно хочет, чтобы вы увидели его всплывающее окно.
Только способ получить его электронную книгу — ввести свой адрес электронной почты.
Зачем ему использовать эту технику всплывающих окон? Вот пара причин:
- Всплывающее окно Майкла в значительной степени фокусируется на преимуществах , которые он предлагает, а увеличивает воспринимаемую ценность , утверждая, что эти материалы нельзя купить, потому что они предлагаются ТОЛЬКО подписчикам электронной почты.Люди любят эксклюзивные предложения.
- Последнее предложение — это очень личный и прямой призыв к читателю: «Хватит откладывать остаток своей жизни на потом. Восстановите маржу, необходимую для процветания. Войти Сейчас!
Всплывающие окна увеличивают количество регистраций почти в каждом тематическом исследовании , потому что они позволяют донести свое сообщение прямо до читателя.
«Используя всплывающие окна с намерением выхода только для отдельных сообщений, а не для всего сайта на каждой странице, они увидели увеличение регистраций на 600%.”
Существует нулевой шанс пропустить всплывающее окно, так как оно появляется прямо на линии их видимости.
Если вы думаете, что ваша аудитория ответит на ваш личный подход, всплывающие окна — отличный способ увеличить конверсию на странице подписки.
Ссылка на ресурс:
Чтобы быстро установить свои собственные всплывающие окна бесплатно, используйте плагин SumoMe’s Listbuilder .
13) Брайан Харрис такой же, как ты
Брайан Харрис стал одним из ведущих идейных лидеров Интернета по вопросу создания списков рассылки.
Соответственно, вы ожидаете, что его страница регистрации электронной почты будет фантастической, и это действительно так:
Брайан не ходит вокруг да около.
«Хотите больше подписчиков по электронной почте?» Отлично, зарегистрируйтесь здесь.
Обратите внимание, что если вы не подписались, вам сразу же будет показано социального доказательства , а затем будет предоставлена возможность сделать более конкретный выбор того, что вам нужно помочь с .
Если это простое и прямолинейное вступление вас не устраивает, Брайан идет более подробно, обсуждая свои личные разочарования, рассказывая о том, как он смог преодолеть общие проблемы, а затем приглашает вас присоединиться к нему в путешествии.
14) Джон Морроу поможет вам написать для HuffPost
Джон Морроу — один из самых успешных блоггеров на свете. . Его сети блогов привлекают миллионы читателей, сотни тысяч подписчиков и миллионы продаж.
Вот одна из его любимых страниц регистрации:
Подпишитесь, чтобы получить руководство, или нет.
Вот и все. Вот и все. Либо вы хотите прочитать это руководство по написанию для HuffPost…, либо нет.
Этот тип страниц работает, потому что предлагает очень привлекательное предложение .Большинство людей слышали о HuffPost, и многие думают о нем как о волшебном стандарте для того, чтобы стать признанным писателем (хотя это чушь ****).
Ключевым моментом здесь является то, что для продолжения у вас есть для подписки. Другого варианта нет. И с таким привлекательным предложением, Джон получает около коэффициент конверсии 50% .
Ссылка на ресурс:
Ознакомьтесь с этим списком великих лид-магнитов для ваших сжимаемых страниц.
Примеры посадочных страниц, часть 3. Захват потенциальных клиентов
Страницы захвата лидов предназначены для привлечения целевых лидов без предложения какой-либо формы загружаемого контента взамен.
15) Нил Патель наконец-то продает вам вещи
В течение нескольких лет Neil Patel создавал безумное количество отличного маркетингового контента через несколько блогов. Я убежден, что все это делают авторы-призраки, но он, вероятно, всего лишь машина.
Нил недавно превратил домашнюю страницу своего одноименного блога в страницу выбора для вводного вебинара, который направляет зрителей на его новый учебный курс по маркетингу.
И, честно говоря, после такого количества бесплатного контента я очень рад, что он наконец-то продает мне вещи.
Нил точно излагает то, что он будет предлагать во время своего вебинара.
Давайте разберем эту страницу.
- He устанавливает экспертизу , ссылаясь на четыре многомиллионных бизнеса (и, фактически, вдвое больше Ноя Кагана — 0% вероятность, что это совпадение).
- Neil обещает бесплатный бонус еще до того, как перейти к деталям вебинара.
- Он затрагивает четыре ключевых идеи, которые компании хотят приобрести , которые будут рассмотрены во время вебинара.
- He утверждает, что количество мест ограничено , что придает мероприятию ощущение эксклюзивности .
Это легко воспроизводимая модель, но проблема в том, что у вас нет того же имени, что и у Нила Пателя.
Но ничего страшного. Вам просто нужно добавить дополнительных социальных доказательств и использовать данные для подтверждения своего опыта.
16) KISSmetrics привлекает внимание на своих вебинарах
KISSmetrics в течение многих лет сделал вебинары важной частью своей стратегии контент-маркетинга.Похоже, что каждую неделю на их боковой панели появлялся новый вебинар.
Вебинары — отличный способ собрать целевых лидов по конкретным интересующим темам .
И запись на эти вебинары выглядит так:
Использование фотографий динамиков придает индивидуальность.
Мне нравится эта страница по нескольким причинам, хотя на первый взгляд она может показаться довольно общей.
- Хотя формат страницы не сильно отличается от формата других сжатых страниц веб-семинаров, он на чище и изящнее , чем типичная страница регистрации на веб-семинар.Никакого беспорядка. У вас есть форма регистрации. Ваше описание. Ваши специалисты. Здесь нет лишних цветов, небольших текстовых полей, раскрывающихся списков, случайного текста и т. Д. Это просто необходимая информация.
- Яркие цвета , и , высококонтрастный , и изображения яркие.
- Копия выделяется и фокусируется на преимуществах для пользователей.
Ссылка на ресурс:
Найти бесплатные шаблоны легко, но вы не всегда получите тот чистый, современный вид, который мы видим в примерах целевой страницы KISSmetrics.Иногда стоит потратить несколько долларов.
В этом случае попробуйте этот список из более чем 1000 тем WordPress , которые дадут вам потрясающие целевые страницы менее чем за 20 долларов.
17) Брайан Дин делает каждое сообщение лидером Страница
Вы не можете заинтересовать всех, нажимая на вашу страницу для привлечения потенциальных клиентов. Намного проще привлечь их к сообщению в блоге , особенно когда это сообщение в блоге предлагает исключительный контент.
Вот почему Брайан Дин создает массивные руководства и инструкции вместо обычных сообщений в блогах.Он превращает каждую из них в тонкую страницу для захвата лидов, предлагая загрузок в стратегически важных местах и предлагая по всей странице.
Вы можете легко создать эти ссылки для загрузки в своем контенте.
Это обычно называют «обновлением контента», и это стало новым стандартом в контент-маркетинге и привлечении потенциальных клиентов.
18) Буфер разыгрывает раздачу
Giveaways — фантастическая стратегия для увеличения списка подписчиков. Buffer — одна из многих компаний, использующих эту оптимизированную страницу сжатия для своих раздач.
Попробуйте использовать стимул для получения подписчиков.
Хороший стимул — всегда надежная стратегия для привлечения подписчиков, но также важно упростить участие в розыгрыше лотереи. Например, эта страница:
- Делает регистрацию простой
- Четко отображает приз
- Помещает все над сгибом
- Награды пользователей за участие в конкурсе
Ссылка на ресурс:
Buffer использует KingSumo Giveaways , который вы также можете использовать для мгновенного создания аналогичной страницы с раздачей подарков.
19) Quicken Loans переходит прямо в точку
Эта двухэтапная целевая страница позволяет посетителям Quicken Loans ‘получить именно то, что им нужно в спешке.
Имея всего две опции, вы очень быстро найдете то, что вам нужно.
Вы можете пройти через многоэтапную целевую страницу, уточняя детали, или можете сразу позвонить.
Также обратите внимание на контрастирующие кнопки с призывом к действию с простой копией, которая направляет посетителей по правильной воронке.
20) Бодибилдинг даст вам скидку 10%
Скидки не столь эффективны, особенно на товарном рынке, где цены относительно фиксированы.
BodyBuilding.com стал онлайн-лидером в области продаж фитнес-информации и пищевых добавок. И во многом это из-за их высокоэффективных маркетинговых кампаний по электронной почте .
Они добавляют подписчиков в этот список с помощью следующих страниц:
Получите подписчиков, предложив скидку.
Хотя эта страница предлагает неплохие цены, на ней больше визуального беспорядка, чем я обычно предпочитаю. Его копия точна, объединяя желание аудитории трансформироваться с помощью инструментов, необходимых для этого.
Примеры посадочных страниц, часть 4: Продажи продукции
Какой смысл во всех этих письмах, если вы не можете продать товар, верно? Итак, вот 10 выдающихся примеров целевых страниц для продажи продуктов.
21) Майкл Хаятт продает много книг
Мы показали вам, как Michael Hyatt использует всплывающие окна ранее, но я хотел показать вам и одну из его целевых страниц.
Он не использует какой-либо особый дизайн.
Он буквально использует стандартную страницу WordPress, и у него все хорошо с ней.
Многие люди говорят об этом парне действительно хорошие вещи.
Майкл отлично справляется с некоторыми вещами на этой странице.
- Для начала, сосредотачивается сначала на проблеме . Вы хотите, чтобы ваш голос был услышан, но слишком много шума. Это разочарование находит отклик у многих людей. Когда вы продаете продукт, вы не пытаетесь добавить функцию; вы пытаетесь решить существующую проблему .
- Еще один важный момент — это боковая панель.Вы это видите? У него 27 отзывов на боковой панели. 27 !!! Это означает, что каждый раз, когда вы смотрите прямо во время чтения коммерческой презентации, вы видите новый комментарий о том, насколько хорош этот продукт.
Согласно Crazy Egg, добавление 20 или более обзоров на ваш сайт может увеличить конверсию на 83,85% .
Это мощная штука.
22) Freshbooks персонализирует реферальные продажи
Как я упоминал ранее, большая часть сегодняшних продаж осуществляется по электронной почте, а не напрямую через целевую страницу продаж.
Но рефералы — это еще более эффективная стратегия, чем электронная почта. Freshbooks использует собственный генератор целевой страницы для персонализации целевой страницы в зависимости от того, кто их ссылается.
Персонализация целевой страницы на основе реферала вызывает немедленное доверие.
Рефералы создают серьезное доверие. Включение имени реферера немедленно задействует это доверие, поэтому это такая эффективная целевая страница.
Ссылка на ресурс:
Рефералы используют силу убеждения. Узнайте больше здесь , чтобы использовать силу убеждения для своего бизнеса.
23) StudioPress предоставляет все темы
Так же, как рефералы — отличный способ увеличить продажи, так и продажа вашим существующим клиентам — еще один отличный способ увеличить продажи .
Предлагая существующим клиентам пакет «Все, что мы когда-либо сделаем», StudioPress извлекает выгоду из этой концепции на каждом шагу.
Предложите комплект и рекламируйте его по более низкой цене.
Объединение — мощный способ увеличения продаж . Обратите внимание, как обычная цена очень четко отображается и выделяется в пользу ставки со скидкой.
24) Тони Роббинс хочет, чтобы вы были на его конференции
Я хотел отметить страницу Тони Роббинса как отличный пример невероятно эффективной целевой страницы, которой не мешает устаревший дизайн.
У него также есть окно чата с фотографией привлекательного человека.
Давайте посмотрим на прогресс.
- Создать «СВОЙ» прорыв
- Привлечение видео
- Отзывы от известных людей
- Варианты цен
- Сверхвысокое удовлетворение / возврат гарантия
Здесь нет ничего случайного. Команда Тони Роббинса устраняет любой риск, связанный с посещением его мероприятия, и подкрепляет его неоднократными отзывами и обещаниями «изменить жизнь».
25) MacBook Pro красивы
Я много раз упоминал «фокус» в этой статье, и хотя он обычно применяется к клиенту, на которого вы ориентируетесь, он также может применяться к вашим собственным сильным и слабым сторонам.
Возьмем, к примеру, Apple MacBook .
Apple заставляет все выглядеть сексуально и красиво.
Люди любят продукты Apple за то, что они выглядят потрясающе . Это то, что отличает их от конкурентов.
Итак, когда мы смотрим на эту целевую страницу, дизайн и красота — это то, что мы видим и что мы читаем о .
Мы не видим выделенных характеристик и сведений о производительности. Мы не видим, чтобы цена обсуждалась. Apple не может и даже не пытается конкурировать в этих областях.
Вместо этого они сосредотачиваются на единственном, в чем они хороши. Красивое железо.
Ссылка на ресурс:
Чтобы ваша графическая страница загружалась быстро, используйте бесплатную программу проверки скорости сайта Pingdom .
26) Джон Макинтайр использует длинные страницы продаж
Страницы продаж по большей части отошли от длинных коммерческих предложений.Но это не значит, что более длинная страница не может быть эффективной.
Джон Макинтайр создал отличную длинную страницу продаж для своей группы Mastermind.
Видео-отзывы позволяют посетителю лично познакомиться с опытом других людей.
На этой странице есть несколько отличных элементов.
- Все начинается с автовоспроизведения видео, в котором Джон объясняет продукт. Хотя эта тактика может быть неудачной, Джон хорошо справляется с , переходя прямо к делу .(Плюс всего один щелчок, чтобы приостановить видео.)
- Далее, страница демонстрирует целый ряд преимуществ, фокусируется на наиболее важной мотивации электронного маркетинга: увеличении доходов.
- Наконец, завершается видео-отзывами . Я почти никогда не вижу видео-отзывы, но здесь они сообщают, что людям так нравится этот продукт, что они были готовы записать видео, на котором они рассказывают о нем. Это мощно.
27) «Только серьезные блоггеры»
Вы серьезный блогер ?
Это такой тяжелый вопрос.Это такая наглая фраза. Только серьезные блогеры . Ага.
И, оставаясь с темой длинной страницы продаж, Джон Морроу дает нам прочное 10-минутное чтение этой целевой страницы.
Даже его призыв к действию говорит: «Я серьезно! Впусти меня!»
Это все есть. Выгоды. Социальное доказательство. Разочарования. Обещания. И т. Д.
страницы подписки Джона в среднем коэффициент конверсии достигает 50% . Он знает, что делает.
Ссылка на ресурс:
бесплатных шаблонов целевых страниц, доступных здесь, позволят вам создать свою собственную версию этой страницы.
28) Dollar Shave Club Просто взял ваши деньги
Помимо создания одного из величайших рекламных роликов Super Bowl всех времен, целевая страница Dollar Shave Club сочетает в себе фантастический дизайн и юмористический текст.
Они даже предоставляют визуальное представление о том, какой продукт вы получите по почте.
Попробуйте использовать поясняющее видео, например Dollar Shave Club.
Это недолго, но эффективно. Если вы можете создать отличное видео для запуска своей целевой страницы, вы уже на полпути.
Unbounce обнаружил, что в среднем отличные объясняющие видео увеличивают конверсию на 20% .
Ссылка на ресурс:
Для тем WordPress с отличной целевой страницей ознакомьтесь со списком .
29) Крафт-кофе не сломает ваш банк
Вокруг много любителей кофе.
Фактически, , более половины из вас, читающих этот , прямо сейчас имеют чашку кофе на вашем столе.
На этом конкурентном (и отлаженном) рынке страница продажи подписки Craft Coffee попадает в нужное место.
Они начинаются с очень информативного заголовка:
«Варите лучший кофе. Оплатите цены в продуктовом магазине ».
Гарантии удовлетворения — большие преобразователи.
За этим следует наглядное пособие «Как это работает» и заметная гарантия удовлетворенности.
Гарантиимогут существенно повлиять на ваш коэффициент конверсии. Один онлайн-продавец часов повысил конверсию на 41% , просто добавив гарантию.
Я бы порекомендовал добавить несколько дополнительных отзывов в начале страницы, но есть несколько замечательных, включенных ниже на целевой странице.
В целом, это отличный пример целевой страницы продаж.
30) У Etsy есть то, чего вы больше нигде не найдете
Большинство наших примеров сосредоточено на одном продукте, который является наиболее эффективным способом использования целевой страницы. Меньшее количество вариантов почти всегда конвертирует лучше .
Тем не менее, давайте посмотрим, как целевая страница может повлиять на платформу электронной коммерции.
Etsy отлично справляется с этим:
Etsy — это то, что хочет клиент.
Когда вы попадаете на главную страницу, вам сразу же говорят, что такое Etsy и что это за клиенты.
«Делайте покупки напрямую от людей со всего мира. Находите предметы, которые больше нигде не найдете »
Это задает тон для продуктов, представленных ниже. Это не корпоративный бренд или человек, пытающийся построить империю. Это магазин для людей, которые ценят уникальное.
Ссылка на ресурс:
Чтобы заголовки стали лучше, попробуйте анализатор заголовков CoSchedule .
31) GetResponse интегрируется с материалами, которые вы уже используете
Некоторые из самых быстрорастущих компаний просто прицепляются к быстро движущемуся поезду. Если вы можете предложить дополнительные услуги к чему-то, чем пользуются многие люди, вы можете воспользоваться их успехом.
На переполненном рынке дизайнеров целевых страниц GetResponse смело подключает свой продукт к четырем платформам, которые практически все используют уже .
Узнайте, какие инструменты использует ваша аудитория, и воспользуйтесь этими инструментами.
Интеграция с этими платформами не составляет труда. Многие сервисы это предлагают, но мало кто вам об этом рассказывает. Когда потенциальный покупатель видит, что ваш продукт разработан для работы с инструментами, которые он уже использует , вы только что сделали большой шаг вперед к конверсии.
Ссылка на ресурс:
GetResponse предлагает довольно длительную бесплатную пробную версию, если вы когда-нибудь хотели опробовать конструктор целевых страниц .
32) Lyft выделяет прямую стоимость
Когда вы попадете на целевую страницу Lyft «Стать водителем», вы сможете быстро и легко сделать две вещи: (1) создать свой профиль вождения и (2) подсчитать, сколько вы можете заработать.
С самого начала они акцентируют внимание на аудитории, которая уже приняла решение подать заявку, не игнорируя тех, кто просто хочет получить больше информации о том, как Lyft работает для водителей.
На изображении изображен простой автомобиль с надписью «Езжай больше. Зарабатывать больше».
Текст достаточно короткий, чтобы его прочитали все, но он также оставляет достаточно места, чтобы вы захотели узнать больше. Внизу страницы есть ответы на часто задаваемые вопросы, на всякий случай, если пользователь все еще не уверен.
Это позволяет вам точно понять, что предлагает услуга, без необходимости посещать другую страницу.Они также включают страховую защиту, чтобы убедить потенциальных водителей в том, что они будут застрахованы.
На целевой странице есть все необходимое, чтобы вы точно знали, что это за услуга и как зарегистрироваться, но мне больше всего нравится калькулятор. Вы можете указать, сколько часов вы хотите проехать и ваш город, и это даст вам оценку того, сколько вы можете заработать в неделю.
Показывать людям деньги, которые они могут заработать на вождении, — это стратегический способ привлечь их к дополнительной информации.
33) TextMagic показывает именно то, что вы получите
Мало что нравится людям так же, как «бесплатные». TextMagic знает это и не заставляет вас искать их предложения.
Чтобы сделать его еще лучше, они эффективно используют свою страницу, чтобы показать посетителям четыре причины воспользоваться их предложением:
- Примеры: Картинка стоит 1000 слов, и TextMagic применяет эту концепцию на своей целевой странице.Большое изображение прямо под их бесплатным пробным предложением показывает, какой именно тип услуг предоставляет их компания. Вам не нужно гадать, что они делают или как выглядит интерфейс их решения, потому что вы сразу это видите.
- Контрастные цвета: Чтобы привлечь внимание к своему бесплатному предложению, они используют оранжевую кнопку, которая хорошо контрастирует с синим фоном и белыми полями по всей странице.
- Простая статистика: Трудно спорить с «50 000+ счастливых пользователей».TextMagic не только включает статистику, но также включает несколько положительных отзывов со ссылками на соответствующие тематические исследования от своих клиентов.
- Clear Directions: Если вы хотите начать работу, это так же просто, как 1, 2, 3. Простые шаги приведены в нижней части страницы, за ними следует только другое предложение для бесплатной пробной версии.
Для бизнеса важно четко сообщать, чем они занимаются и почему их потенциальному клиенту это должно быть небезразлично.
34) Конечное использование видео для вовлечения
В нашем последнем примере целевой страницы Final использует короткое видео на своей целевой странице, чтобы рассказать вам все, что вам нужно знать.
Для тех, кто не хочет читать кучу текста, чтобы понять, что они предлагают, видео идеально подойдет. Трудно не наслаждаться сухим саркастическим юмором во время просмотра.
Но, поскольку некоторые люди автоматически пропускают видео, Final разбивает его на небольшие фрагменты текста по всей остальной части страницы.
Во-первых, целевая страница не завалена графикой и информацией.
Вместо этого на странице используется хороший баланс текста, изображения и белого пространства, чтобы ваши глаза не отвлекались.Вы можете сказать, что все было стратегически выбрано, чтобы быть частью страницы и служить определенной цели.
Под видео они включают логотипы новых станций и других сайтов, на которых они были представлены. Это помогает завоевать доверие читателей, прежде чем они зайдут слишком далеко на страницу.
Затем они дополняют это отзывами внизу страницы, так что посетители целевой страницы получают рекомендации от клиентов Final.
Целевая страница не слишком изящная, но на ней есть именно то, что нужно.Final четко передает свое сообщение через текст и видео.
Что дальше…
Если вашей целью было черпать вдохновение из различных примеров целевых страниц, то я надеюсь, что у вас есть кладезь идей для начала.
При наличии множества различных целевых страниц жизненно важно иметь арсенал идей для тестирования, готовых к использованию с идеями, которые вы можете украсть у других.
После прочтения этого поста, какую целевую страницу вы будете создавать?
Лучшие примеры посадочных страниц SaaS, которые я видел (+ их секреты для конверсии)
Обычно я никому не советую использовать другие веб-сайты в качестве справочных, поскольку у них разные бизнес-потребности, и люди должны понимать их контекст и свою стратегию чтобы уметь правильно их применять.
Крайне редко можно встретить целевые страницы SaaS, на которых большое внимание уделяется превращению посетителей в клиентов, а не только красивым вещам.
Я собрал лучшие примеры SaaS-лендингов, которые видел за лет (их тысячи), в практические примеры, которые можно использовать в качестве справочника!
В этой статье я также расскажу, почему они являются отличными примерами и как вы можете использовать их на своем собственном веб-сайте SaaS, чтобы превратить больше посетителей в клиентов.
Очистить примеры заголовков
Также в верхней части страницы.
Это будет ваше первое впечатление о вашем продукте, и если вы не поняли его правильно, люди покинут страницу в течение нескольких секунд и не дадут вам возможности объяснить ваш продукт.
Что делает жатку отличной?
- Объясняет, что он делает, и представляет, какую проблему он может исправить.
- Вызывает у посетителей любопытство, чтобы узнать больше о продукте, поскольку вы можете разместить только определенное количество информации в начале страницы.
- Избегает высоких показателей отказов (люди уходят, не выходя за пределы вашей целевой страницы)
Crazyegg
Заголовок CrazyEggЧто мне нравится в этом заголовке, так это то, что он не сразу объясняет, что такое CrazyEgg, а вместо этого фокусируется на проблема решается!
Это также вызывает любопытство, поскольку ничего не показывает о продукте, если вы не нажимаете на ссылку в конце.
Это может работать очень хорошо, но в случае CrazyEgg их целевая страница — это статья (как они делают тонны контент-маркетинга), поэтому они немного больше доверяют тому, что сначала предоставляют некоторую ценность в своих статьях и рассматривают свой инструмент как решение.
Lobe.ai
Lobe.ai — Удивительное объяснение с использованием gif / видеоПродукты на основе ИИ обычно имеют чрезвычайно трудные для понимания страницы, поскольку они написаны их техническими основателями, особенно в первые дни.
Это просто ужасное объяснение продукта и нет причин для конвертации 🙁
Lobe.ai является исключением из этого правила, это лучшее объяснение продукта AI, которое я когда-либо видел !!
You могут точно увидеть, как это работает, и это отличный пример использования отличных визуальных элементов для самостоятельного объяснения вещей и использования некоторого текста, чтобы предоставить немного больше контекста, если людям интересно.
Они много полагаются на гифки, поэтому вам нужно проверить живую версию, чтобы получить полную картину.
Plutio
Plutio.com — предварительный просмотр видеообъяснения (посмотрите живую версию, чтобы увидеть, как это работает)Это очень простой заголовок, и, честно говоря, он даже не содержит большого контекста в заголовке.
Отличный вывод — это предварительный просмотр видеообъяснения, сделанного основателем, которое вызывает ТОННУ любопытства при просмотре этого видео.
Иногда в 100 раз легче объяснить ценность вашего продукта с помощью видео, но по-прежнему чрезвычайно сложно заставить большинство людей его посмотреть. Использование предварительного просмотра — отличный способ сделать это!
Перспективные воронки
Вы можете понять, как это работает, с предварительным просмотром видео с правой стороныВесь веб-сайт является отличным примером отличной воронки для стартапов SaaS, если вы посмотрите на детали, которые они делают потрясающе.
Ценностное предложение можно понять по названию и видео сбоку.
Это один из тех удивительных примеров, когда вы можете увидеть ценность прямо вверху страницы (#goals).
Еще одна вещь, которая мне понравилась, — это предложить веб-семинар / курс для обучения людей их продуктам как масштабируемому способу делать демонстрации и превращать их в клиентов (хотя он на немецком языке, и я не могу их изучать…).
Отличные призывы к действию, которые привлекают больше посетителей
Соответствующие призывы к действию чрезвычайно важны на целевой странице!
Скорее всего, ваши посетители не готовы к конверсии сразу, поэтому разделение их на группы и ответы на их возражения по всему сайту — отличный способ конвертировать как можно больше из них.
Статья по теме: Почему стартапы теряют 70% конверсий (+ как это исправить)
Смотрели
Отличный способ увеличить количество регистраций или демонстрационных конверсийЭто отличный способ напомнить вашим посетителям, почему они вот и какую ценность они получают от бесплатной пробной версии.
Распространенная проблема — заставить некоторых людей щелкнуть кнопку регистрации, но большинство из них никогда не завершают процесс … Это простой способ исправить это!
Вы также можете использовать тот же макет для планирования большего количества демонстраций (особенно для дорогостоящих SaaS).
Lobe.ai
Lobe.ai — Отличные призывы к действию в конце, чтобы вы узнали большеВ конце их целевой страницы вы получите кучу примеров того, как вы можете использовать их технологии для различных приложений.
Хотя в конечном итоге они не воспользовались этим в полной мере …
Вот как они могли бы сделать невероятную воронку только с этими примерами в конце:
- Они могли бы использовать эти страницы, чтобы выяснить, какое использование случай, когда люди больше заинтересованы, отслеживая, какие страницы люди посещают больше.
- Привлекайте целевой трафик в зависимости от ниши / приложения и сделайте так, чтобы продукт на 100% соответствовал этой нише (что позволяет лучше конвертировать).
- Используйте ретаргетинговую рекламу, чтобы конвертировать людей, которые были на определенной странице, с помощью специальной кампании в зависимости от их ниши.
Какая золотая жила это будет 🙂
Дорожная карта
Дорожная карта — потрясающая стратегия для их призывов к действию в конце каждой страницыЭти призывы к действию в конце позволяют им контролировать ваше путешествие по их веб-сайту.
В принципе, вы можете конвертировать сразу (если вы готовы) или перейти от холодного посетителя (который ничего не знает о своем продукте) к тому, чтобы точно знать, что они делают, какие результаты они могут получить, сколько это затрат и множество историй успеха, которые убедят вас конвертировать.
Это отличная стратегия, и я никогда не видел, чтобы она использовалась должным образом в SaaS!
Если честно, это очень похоже на стратегию, которую я использую в конце своих статей (как вы обнаружите позже).
Это позволяет мне заставить холодных посетителей зацикливаться на чтении моих статей, пока они не захотят броситься на звонок и дать мне $$$ на решение своих проблем, связанных с конверсией / последовательностями.
Helpscout
Helpscout — Создание доверия и долгосрочная конверсия посетителей с помощью контентаУ этих ребят есть тонна отличного контента, чтобы обучать потенциальных клиентов тому, как решать их проблемы, и в то же время показывать, как именно Helpscout может их исправить (также известный как потрясающий контент-маркетинг).
На их целевой странице есть этот призыв к действию, где вы можете пройти бесплатное обучение и в конечном итоге заставить вас подписаться на свою электронную почту для некоторых из их содержания.
Позже они могут использовать капельную рассылку по электронной почте, чтобы согреть вас, пока вы не получите бесплатную пробную версию или демонстрацию.
Вот как это делают настоящие Профи! 🙂
Но зачем обучать этих потенциальных клиентов?
Вот несколько причин:
- Бесплатное предоставление ценности создает огромное доверие.
- Вы можете заставить людей подписаться и конвертировать их в долгосрочной перспективе, потому что это люди, которые в противном случае не конвертировали бы сразу (и у вас, вероятно, никогда не будет другого шанса их конвертировать).
- Образованный клиент понимает ценность, которую вы предоставляете, и с большей вероятностью совершит конверсию, останется активным пользователем и знает, как рекомендовать ваш продукт своим друзьям!
Удивительные примеры социальных доказательств
В наши дни отзывами полностью злоупотребляют … Все либо используют их, либо подделывают!
Чем вы будете выделяться?
Как можно убедить людей, которые оцепенели, получить единственное социальное доказательство, которое у вас есть !?
Что дает окончательное социальное доказательство?
- Соответствующий .Люди хотят видеть социальные доказательства от людей, с которыми они могут общаться, иначе они не увидят, что получают результаты и не ценят ваш продукт.
- Это правдоподобно. Иногда даже лучше использовать любительские видео или интервью, поскольку они более правдоподобны, чем текст на целевой странице (который также легче пропустить при прокрутке страницы).
- Это результат. Никого не волнует, насколько крутым кто-то в твиттере считает ваш продукт… Вам нужно написать отзывы, ориентированные на результат, и выделить преимущества остальной части текста (Пример: это позволило мне получить на 340% больше потенциальных клиентов за 2 месяца »).
Helpscout
Helpscout — Замечательные отзывы прямо под заголовком
Они великолепны, и они появляются прямо под заголовком, это способ создать определенный авторитет!
Поскольку вначале они создали такой авторитет, люди будут воспринимать свое объяснение продукта по-другому и с большей вероятностью обратят внимание.
Вы также можете нажать на эту ссылку, чтобы увидеть больше историй клиентов и страницу, полную видео и отзывов, что является окончательным социальным доказательством 🙂
Lattice
Lattice.com — Великое социальное доказательство!Отличный пример, который показывает тысячи клиентов, которые у них есть, и крупные компании, которым они помогли, но также фокусируется на индивидуальных историях клиентов, которые также легче рассказать.
Сосредоточение внимания на одном тематическом исследовании или отзыве одновременно увеличивает шансы того, что люди действительно его прочтут и не будут завалены тоннами отзывов одновременно.
EmbedSocial
EmbedSocial — Показывает, как выглядит подходящий пример 🙂Это пример из практики, ориентированный на правильный результат!
Вы должны показать, какие именно результаты вы могли бы принести своим потенциальным клиентам, поскольку никому не нравится быть тем, кто берет на себя все риски и не получает результатов.
Ваши потенциальные клиенты должны верить, что они могут получить те же результаты, иначе нет смысла регистрироваться.
Gusto
Gusto — истории клиентовЭто отличная страница, полная замечательных историй клиентов.
Но … Я хочу выделить не эти истории / отзывы!
Вместо этого заметил, что, когда они предоставляют изображения команд своих потенциальных клиентов, они могут видеть, какой размер команды Gusto идеально подходит, и в 10 раз лучше соотносятся с их результатами.
ОЧЕНЬ маленькая и бессознательная деталь, но обладающая огромной мощностью!
Отличное объяснение продукта
Не очень ясное и простое объяснение продукта — это то, что многие компании ошибаются!
Не ждите, что люди попробуют ваш продукт, чтобы увидеть, будет ли он работать для них в наши дни, это просто фантазия…
Вам нужно объяснить, насколько хорош ваш продукт и какие результаты он может принести, чтобы они были достаточно любопытными, чтобы преобразовать… В противном случае у вас нет шансов!
Вот несколько редких примеров, которые очень прямые, ясные и простые для понимания.
Crazyegg
CrazyEgg — отличное объяснение преимуществОни точно показывают болевые точки, которые возникают у их потенциальных клиентов при использовании других инструментов, и демонстрируют, насколько легко они могут это сделать с CrazyEgg.
Каждый раздел также содержит ссылку на демонстрационное видео, чтобы посетители могли получить полное представление о том, как это работает.
Перспективные воронки
PerspectiveFunnels — гифка объясняет все (и насколько это быстро)Просто с помощью этой гифки о том, кто использует свой продукт, вы можете очень легко сказать, что это инструмент, с помощью которого вы можете создавать несколько мобильных воронок в своем Instagram рассказы или объявления.
Потому что их инструмент настолько прост, а контекст, который они предоставили в заголовке, был настолько хорош, что они могут объяснить 80% своего продукта из 10-секундного видео: P
Roadmap
Roadmap — Этот вертикальный макет удаляет все отвлекающие факторыЭто одна из самых интересных идей, которые я видел за последнее время!
В основном веб-сайт имеет ограниченную ширину, поэтому вам приходится прокручивать вниз и читать большую часть веб-сайта, не отвлекаясь.
Airtame
Airtame — Разделение аудитории для лучшего объяснения преимуществЕсли у вас есть клиенты с разными потребностями или вариантами использования, чрезвычайно важно использовать целевую страницу, чтобы разделить аудиторию и предоставить им индивидуальное сообщение.
Airtame разделяет посетителей на разные варианты использования, как вы можете видеть выше (бизнес + образование).
Удивительный контент-маркетинг / ресурсы
Вы, наверное, думаете … Какое отношение контент-маркетинг имеет к целевой странице SaaS !?
Ну … ВСЕ!
Если вы используете контент-маркетинг для привлечения клиентов, то в большинстве случаев вашей целевой страницей будет статья!
Вся суть контент-маркетинга заключается в привлечении трафика и внимания к вашему продукту, которое (или должно быть) согласовано с контентом, который они читают от вас.
Если ваши посетители не пройдут мимо статьи, они никогда не узнают о вашем продукте, и, очевидно, независимо от того, сколько статей вы напишете или сколько трафика получите, вы не сможете масштабировать привлечение клиентов.
Вот несколько отличных примеров того, как вы можете сделать это правильно!
Helpscout
Helpscout — получение потенциальных клиентов с помощью руководств в формате PDFПредоставление людям возможности загрузить версию огромного руководства в формате PDF и в результате получить свой адрес электронной почты.
Они могут использовать эту возможность, чтобы разослать им капельную рассылку по электронной почте, чтобы заставить их совершить долгосрочную конверсию.
Отличный способ собрать электронные письма и увеличить время на сайте (для целей SEO + конверсии)
Здесь у нас есть информационный бюллетень, действующий как еще один способ получить их адрес электронной почты, а также единственный призыв к действию для чтения следующей статьи.
Это контролирует, какие статьи они читают (а также предоставляет необходимую ценность), чтобы они могли обучать своих посетителей до тех пор, пока они не захотят конвертировать.
Helpscout — Список для чтения Используя ту же тактику, что и в примере выше, он повторно использует контент, который у них уже есть, и представляет его в виде очень пошагового «руководства», чтобы они могли контролировать то, что люди читают, пока они не разогреют их для бесплатная пробная версия или демо.
CrazyEgg
CrazyEgg — CTA в конце каждой статьиЭто отличный способ воспользоваться преимуществами контент-маркетинга, поскольку он вызывает любопытство, чтобы перейти от статьи к проверке дополнительной информации об их продукте и привлечь некоторых посетителей .
Если вы используете контент-маркетинг для привлечения трафика, я настоятельно рекомендую вам добавлять такой раздел в конце каждой статьи, чтобы люди могли больше узнать о вашем продукте.
Закрыть
Закрыть — CTA в середине ценного контентаЭта компания предлагает ТОННУ бесплатных ресурсов, и они, вероятно, получают массу потенциальных клиентов на своем веб-сайте, которые хотят узнать больше о продажах.
Затем они используют призыв к действию по всему блогу, чтобы дать людям бесплатную пробную версию своей CRM.
Adexpresso
Adexpresso — заставляет людей читать больше до шага 4, на котором они могут показать свой продукт.Если вы обратите внимание на цифры сбоку, вы увидите, что эта статья относится к большему руководству.
Таким образом, они не только контролируют то, что люди читают, но и рассказывают людям о рекламе в Facebook. Как только они поймут рекламу, у них будет намного больше шансов дать AdEspresso шанс (как вы можете видеть на шаге 4).
Заключительные мысли
Всякий раз, когда вы ищете ссылку для своего веб-сайта, будьте ЧРЕЗВЫЧАЙНО критически относитесь к контексту, в котором была создана эта страница, плюс вы даже не знаете, работает ли она!
Я приложил все усилия, чтобы собрать лучшие примеры, которые вы можете предпринять прямо сейчас, и цель состоит в том, чтобы вы игнорировали весь шум на «вдохновляющих веб-сайтах для целевых страниц» и использовали то, что действительно доказало свою эффективность.
Ваши конверсии настолько хороши, насколько хороша ваша стратегия (не тактика!)
Я уже дал вам список удивительных тактик, которые вы можете использовать, но … Вы знаете, где их использовать и масштабировать?
Каждый случай индивидуален, и контекст решает все.
Вы хотите красивую страницу или предсказуемую систему, которая превращает ваших посетителей в клиентов и действительно масштабирует привлечение клиентов?
Если вы выберете второй вариант, позвольте нам позвонить, чтобы узнать, что на самом деле происходит с вашей стратегией / воронкой, и сможете ли вы работать со мной.
Это только для людей, которые хотят выйти за рамки холодных писем, холодных звонков или привлечения клиентов из своей сети … Вы хотите перейти в воронку, которая привлекает тысячи клиентов…
Если вы просто планируете бесплатная сессия стратегии ниже.
