Рейтинг лучших веб-студий США — создание веб-сайтов в США
Рейтинг лучших веб-студий США — создание веб-сайтов в США — ТОП-20 агентствЗдесь вы найдёте список лучших веб-студий в США, которые смогут выполнить различные проекты от создания промо-сайтов до сложных веб-приложений и корпоративных веб-сайтов. Найдите лучшую компанию по разработке сайтов в США, основываясь на портфолио и отзывах клиентов. Детальная информация о студии по созданию сайтов вместе с нашей матрицей лидеров поможет вам выбрать лучших веб-разработчиков для вашего проекта. С WADLINE вы сможете отыскать профессионалов в создании сайтов с нужными вам навыками. В списке ниже вы найдёте достоверную информацию о компаниях из ТОП-100 лучших разработчиков в сфере создания сайтов. Вы можете заказать разработку сайта у любой веб-студии из рейтинга.
Услуги:
- Дизайн
- Веб-разработка
Средняя стоимость проекта:
Более $30000Услуги:
- Реклама и маркетинг
- Разработка программного обеспечения
- Дизайн
- Разработка мобильных приложений
- Веб-разработка
США / Лос-Анджелес
Портфолио:
Услуги:
- Веб-разработка
Средняя стоимость проекта:
Более $30000США / Фармингдейл
Портфолио:
Услуги:
- Реклама и маркетинг
- Дизайн
- Веб-разработка
Средняя стоимость проекта:
$20000-$30000Услуги:
- Дизайн
- Веб-разработка
Средняя стоимость проекта:
$20000-$30000США / Сан-Франциско
Портфолио:
Услуги:
- Дизайн
- Веб-разработка
Средняя стоимость проекта:
Более $30000Услуги:
- Разработка программного обеспечения
- Дизайн
- Разработка мобильных приложений
- Веб-разработка
Средняя стоимость проекта:
Более $30000Портфолио:
Услуги:
- Разработка программного обеспечения
- Разработка мобильных приложений
- Веб-разработка
Средняя стоимость проекта:
Более $30000Услуги:
- Разработка программного обеспечения
- Разработка мобильных приложений
- Веб-разработка
Средняя стоимость проекта:
Более $30000Услуги:
- Разработка программного обеспечения
- Разработка мобильных приложений
- Веб-разработка
Средняя стоимость проекта:
Более $30000Услуги:
- Дизайн
- Веб-разработка
Средняя стоимость проекта:
Более $30000Услуги:
- Дизайн
- Веб-разработка
Средняя стоимость проекта:
$20000-$30000США / Лос-Анджелес
Услуги:
- Веб-разработка
Средняя стоимость проекта:
Более $30000- Дизайн
- Веб-разработка
Средняя стоимость проекта:
$20000-$30000США / Сан-Диего
Портфолио:
Услуги:
- Дизайн
- Веб-разработка
США / Сан-Франциско
Портфолио:
Услуги:
- Веб-разработка
Средняя стоимость проекта:
Более $30000США / Кэмпбелл
Услуги:
- Разработка программного обеспечения
- Разработка мобильных приложений
- Веб-разработка
Средняя стоимость проекта:
Более $30000Услуги:
- Разработка программного обеспечения
- Разработка мобильных приложений
- Веб-разработка
Средняя стоимость проекта:
Более $30000Услуги:
- Дизайн
- Веб-разработка
Средняя стоимость проекта:
Более $30000США / Сан-Франциско
Портфолио:
Услуги:
- Разработка программного обеспечения
- Дизайн
- Разработка мобильных приложений
- Веб-разработка
Средняя стоимость проекта:
Более $30000Услуги:
- Реклама и маркетинг
- Дизайн
- Веб-разработка
Средняя стоимость проекта:
Более $30000- Дизайн
- Веб-разработка
Средняя стоимость проекта:
Более $30000Услуги:
- Дизайн
- Веб-разработка
США / Вашингтон
Услуги:
- Веб-разработка
Средняя стоимость проекта:
Более $30000Leaders & Research — США
Focus Trustworhy
Verified Leaders Reviewed Experience
0.
 0779 s DB
0779 s DB95 NDB
0.1927 s PHP
0.2707 s TOT
cache SRC
26 mb CACHE
Рейтинг лучших веб-студий Москвы — создание веб-сайтов в Москве
Рейтинг лучших веб-студий Москвы — создание веб-сайтов в Москве — ТОП-20 агентствНайти хорошую веб-студию в Москве несложно — отзывы клиентов и рейтинг лучших веб-разработчиков на WADLINE поможет сделать выбор. В Москве вы сможете найти команду разработчиков для любого проекта от создания промо-сайта до веб-приложения или онлайн магазина. Посмотрите список лучших студий веб-разработки, оцените их портфолио с кейсами и отзывами и сделайте выбор. У некоторых компаний есть специальные награды от WADLINE — на это тоже можно обратить внимание. Список навыков веб-разработчиков поможет найти то, что вам нужно в сфере создания сайтов. Вы можете заказать разработку веб-сайта у любых разработчиков из рейтинга.
Услуги:
- Интеграция
- Реклама и маркетинг
- Дизайн
- Веб-разработка
Технологии:
- Bitrix
- Брендинг
- Контекст
- Digital маркетинг
- SEO
- Дизайн логотипа
- Дизайн мобильных приложений
- UX/UI дизайн
Средняя стоимость проекта:
$10000-$20000Услуги:
- Разработка программного обеспечения
- Разработка мобильных приложений
- Веб-разработка
Технологии:
- October CMS
- SEO
- VueJs
- React
- Hybrid
- Laravel
- Symfony
- Android
Средняя стоимость проекта:
$3000-$10000Услуги:
- Разработка программного обеспечения
- Разработка мобильных приложений
- Веб-разработка
Средняя стоимость проекта:
$20000-$30000Услуги:
- Интеграция
- Разработка программного обеспечения
- Дизайн
- Разработка мобильных приложений
- Веб-разработка
Технологии:
- Bitrix
- Дизайн мобильных приложений
- UX/UI дизайн
- VueJs
- YII
- Android
- iOS
- PHP
Средняя стоимость проекта:
Leaders & Research — Россия Москва
Focus Trustworhy
Verified Leaders Reviewed Experience
0.
 1403 s DB
1403 s DB110 NDB
0.2479 s PHP
0.3883 s TOT
cache SRC
26 mb CACHE
Рейтинг лучших веб-студий Польши — создание веб-сайтов в Польше
Рейтинг лучших веб-студий Польши — создание веб-сайтов в Польше — ТОП-20 агентствЗдесь вы найдёте список лучших веб-студий в Польше, которые смогут выполнить различные проекты от создания промо-сайтов до сложных веб-приложений и корпоративных веб-сайтов. Найдите лучшую компанию по разработке сайтов в Польше, основываясь на портфолио и отзывах клиентов. Детальная информация о студии по созданию сайтов вместе с нашей матрицей лидеров поможет вам выбрать лучших веб-разработчиков для вашего проекта. С WADLINE вы сможете отыскать профессионалов в создании сайтов с нужными вам навыками. В списке ниже вы найдёте достоверную информацию о компаниях из ТОП-100 лучших разработчиков в сфере создания сайтов. Вы можете заказать разработку сайта у любой веб-студии из рейтинга.
Польша / Варшава
Портфолио:
Услуги:
- Дизайн
- Веб-разработка
Польша / Варшава
Портфолио:
Услуги:
- Дизайн
- Веб-разработка
Польша / Гожув-Велькопольски
Услуги:
- Реклама и маркетинг
- Дизайн
- Веб-разработка
Технологии:
- Локальный маркетинг
- App Marketing
- Контекст
- Контент-маркетинг
- Digital маркетинг
- SEO
- Дизайн логотипа
- Графический дизайн
Средняя стоимость проекта:
Менее $3000Польша / Варшава
Портфолио:
Услуги:
- Дизайн
- Веб-разработка
Польша / Белосток
Услуги:
- Разработка программного обеспечения
- Разработка мобильных приложений
- Веб-разработка
Средняя стоимость проекта:
Более $30000Польша / Краков
Портфолио:
Услуги:
- Разработка программного обеспечения
- Дизайн
- Разработка мобильных приложений
- Веб-разработка
Польша / Варшава
Услуги:
- Веб-разработка
Средняя стоимость проекта:
$20000-$30000Польша / Варшава
Услуги:
- Разработка программного обеспечения
- Дизайн
- Разработка мобильных приложений
- Веб-разработка
Технологии:
- Дизайн логотипа
- Графический дизайн
- Дизайн мобильных приложений
- UX/UI дизайн
- TypeScript
- Swift
- SQL
- Responsive
Средняя стоимость проекта:
Более $30000Польша / Вроцлав
Услуги:
- Разработка программного обеспечения
- Разработка мобильных приложений
- Веб-разработка
Средняя стоимость проекта:
Более $30000Польша / Гливице
Услуги:
- Дизайн
- Веб-разработка
Средняя стоимость проекта:
$20000-$30000Польша / Гливице
Портфолио:
Услуги:
- Разработка программного обеспечения
- Дизайн
- Разработка мобильных приложений
- Веб-разработка
Технологии:
- Дизайн логотипа
- Графический дизайн
- Дизайн мобильных приложений
- UX/UI дизайн
- TypeScript
- Swift
- SQL
- .
 NET
NET
Средняя стоимость проекта:
Более $30000Польша / Варшава
Услуги:
- Разработка программного обеспечения
- Разработка мобильных приложений
- Веб-разработка
Технологии:
- TypeScript
- C++
- C
- SQL
- C#
- .NET
- Python
- JavaScript
Польша / Вроцлав
Услуги:
- Дизайн
- Веб-разработка
Технологии:
- Дизайн логотипа
- Графический дизайн
- Дизайн мобильных приложений
- UX/UI дизайн
- SQL
- Custom CMS
- WordPress
Средняя стоимость проекта:
$3000-$10000Польша / Белосток
Портфолио:
Услуги:
- Разработка программного обеспечения
- Дизайн
- Разработка мобильных приложений
- Веб-разработка
Средняя стоимость проекта:
$20000-$30000Польша / Варшава
Услуги:
- Реклама и маркетинг
- Разработка программного обеспечения
- Дизайн
- Разработка мобильных приложений
- Веб-разработка
Технологии:
- Локальный маркетинг
- App Marketing
- Контекст
- Контент-маркетинг
- Digital маркетинг
- SEO
- Дизайн логотипа
- Графический дизайн
Средняя стоимость проекта:
Более $30000Польша / Краков
Услуги:
- Разработка программного обеспечения
- Дизайн
- Разработка мобильных приложений
- Веб-разработка
Технологии:
- Дизайн логотипа
- Графический дизайн
- Дизайн мобильных приложений
- UX/UI дизайн
- TypeScript
- SQL
- Custom CMS
- Laravel
Польша / Краков
Услуги:
- Разработка программного обеспечения
- Дизайн
- Разработка мобильных приложений
- Веб-разработка
Польша / Краков
Портфолио:
Услуги:
- Разработка программного обеспечения
- Разработка мобильных приложений
- Веб-разработка
Технологии:
- TypeScript
- Swift
- SQL
- .
 NET
NET - Node.js
- Bootstrap
- AngularJS
- Android
Средняя стоимость проекта:
$20000-$30000Польша / Белосток
Услуги:
- Дизайн
- Веб-разработка
Технологии:
- VueJs
- React
- Laravel
- JavaScript
- PHP
Средняя стоимость проекта:
$3000-$10000Польша / Краков
Услуги:
- Разработка программного обеспечения
- Разработка мобильных приложений
- Веб-разработка
Средняя стоимость проекта:
$3000-$10000Польша / Вроцлав
Портфолио:
Услуги:
- Разработка программного обеспечения
- Дизайн
- Разработка мобильных приложений
- Веб-разработка
Технологии:
- Дизайн логотипа
- Графический дизайн
- Дизайн мобильных приложений
- UX/UI дизайн
- Ruby
- Swift
- SQL
- .
 NET
NET
Польша / Варшава
Портфолио:
Услуги:
- Разработка мобильных приложений
- Веб-разработка
Технологии:
- TypeScript
- Swift
- SQL
- Wearable
- Custom CMS
- Phalcon
- Laravel
- Symfony
Польша / Ченстохова
Услуги:
- Разработка программного обеспечения
- Разработка мобильных приложений
- Веб-разработка
Технологии:
- Swift
- SQL
- Bootstrap
- AngularJS
- Windows Phone
- Android
- iOS
- Objective C
Средняя стоимость проекта:
$20000-$30000Польша / Варшава
Портфолио:
Услуги:
- Реклама и маркетинг
- Разработка программного обеспечения
- Дизайн
- Разработка мобильных приложений
- Веб-разработка
Технологии:
- Локальный маркетинг
- App Marketing
- Контекст
- Контент-маркетинг
- Digital маркетинг
- SEO
- Дизайн логотипа
- Графический дизайн
Leaders & Research — Польша
Focus Trustworhy
Verified Leaders Reviewed Experience
0.
 0708 s DB
0708 s DB82 NDB
0.1961 s PHP
0.2669 s TOT
cache SRC
26 mb CACHE
Чьи сайты самые лучшие? Проект Рейтинг Рунета составил топ-200 веб-студий
?Этот год не стал исключением и 21 ноября был опубликован новый список, в который вошли 200 лучших веб-студий.
Ориентируясь на данный список можно понять, у кого предпочтительнее заказать разработку сайта, если необходимо реализовать самый сложный, оригинальный и инновационный проект. Особенно организаторы рекомендуют обращать внимание на фильтры Отрасли и Тип сайта. Выставляя в них нужные значения, можно составлять списки из агентств, которые лучше всего делают сайты медицинской, строительной, финансовой или любой другой тематики, а также специализируются на конкретном типе веб-проектов, например, на корпорталах или промо-сайтах. Такой подход позволяет найти наиболее опытного подрядчика в нужной сфере, а значит, повысить результаты и снизить риски.
Особенности топ-200 в 2019
В 2019 году проектом была проанализирована деятельность больше 5 500 агентств и студий, которые суммарно создали почти 130 тысяч сайтов для больше чем 80 тысяч клиентов (за последние 5 лет). Каждая компания получала баллы за свои достижения: креативность, количество проектов в портфолио, сотрудничество с крупнейшими компаниями в РФ и так далее. В результате было выделено 200 самых лучших веб-студий.
Каждая компания получала баллы за свои достижения: креативность, количество проектов в портфолио, сотрудничество с крупнейшими компаниями в РФ и так далее. В результате было выделено 200 самых лучших веб-студий.
Список 20 самых топовых компаний рейтинга:
-
AGIMA
-
Red Collar
-
AIC + QSOFT
-
Aero
-
Extyl
-
АРТВЕЛЛ
-
Promo Interactive
-
Студия Олега Чулакова
-
MST
-
JetStyle
-
Uplab
-
Progressive Media
-
Art. Lebedev Studio
-
Зебра + «Новый файл»
-
ITECH.group
-
«Цифровой Элемент»
-
Dextra
-
ADV
-
CreativePeople
-
Текарт
Самая большая часть топ-200, а именно 86 агентств, расположены в столице России. Второй по популярности город — это Санкт-Петербург. В топ-200 также встречается немало компаний из других крупных городов: Минска, Екатеринбурга, Ульяновска, Краснодара, Самары и прочих. В топ-200 также появилось 57 компаний, которые ранее не попадали в данный список.
Второй по популярности город — это Санкт-Петербург. В топ-200 также встречается немало компаний из других крупных городов: Минска, Екатеринбурга, Ульяновска, Краснодара, Самары и прочих. В топ-200 также появилось 57 компаний, которые ранее не попадали в данный список.
Среди веб-студий по скорости роста в рейтинге (сразу на несколько десятков позиций за год), можно выделить BREVIS, Very-good, CHIPSA, Only, Паравеб, Ruport.
В целом статистика наглядно показывает, что рынок разработки сайтов уже давно сформировался. В каждом эшелоне царит достаточно высокая конкуренция, начинающим студиям нелегко удержаться на плаву, а “гиганты” продолжают наращивать свои позиции.
Немного о Рейтинге Рунета
Рейтинг Рунета — это полностью независимый проект, который работает с 2009 года. Свой первый список лучших веб-студий он опубликовал в 2010 году. С тех пор компания анализирует деятельность нескольких тысяч диджитал-компаний в Рунете и формирует разные рейтинги и топы. Суммарно на сайте проекта есть 12 глобальных и больше 1000 локальных рейтингов.
Тренды разработки сайтов 2019 года: что ожидать?
Всемирная паутина со времен написания самого первого кода Тимом Бернерс-Ли отражает изменения общества, в котором мы живем.
Сеть объединяет людей: неважно, в каком отдаленном уголке мира вы живете, Интернет по-настоящему делает вас частью эпохи.
Осознаете вы это или нет. Будучи окном в мир, веб-сайты представляют вас и ваш бренд остальному человечеству.
Это принесло успех самому Интернету и миллионам восходящих звезд электронной коммерции. Чтобы не отставать от конкурентов, пора ознакомиться с главными трендами разработки сайтов 2019.
Новые тенденции веб-разработки: контекст
Если вы заходите в Интернет, что наверняка делает почти каждый человек сознательного возраста хоть пару раз в неделю, вы обращали внимание на шокирующую разношерстность веб-сайтов.
Каждый сайт — это представитель своего владельца онлайн, отражающий его технический и деловой уровень. Они собираются профессиональными студиями веб-разработки с некоторым участием заказчика, а то и поднимаются владельцами-самоучками.
На начало 2019 года в мире будет насчитываться около 2 миллиардов сайтов всех размеров и цветов. Крошечные одностраничники и блоги, гигантские корпоративные порталы и социальные сети, процветающие интернет-магазины и поисковики.
Некоторые разрабатываются частными лицами, которые немного освоили код, основы веб-дизайна и SEO.
Над другим трудятся команды опытных программистов и дизайнеров, оптимизаторов и маркетологов, контентщиков и переводчиков, осваивая баснословный бюджет корпоративного заказчика.
Конечно, профессионально разработанный веб-сайт будет выглядеть впечатляюще. Он демонстрирует высокую стабильной и безопасность работы. Он лучше ранжируется в поисковых системах.
Но каждый путь имеет право на жизнь, и понимание современных тенденций веб-разработки поможет вам найти свой.
В древние времена все было сложнее, чем сегодня.
Веб-разработка была по-настоящему сложной и технически примитивной, если можно так выразиться.
Разработчики использовали язык разметки HyperText, широко известный под аббревиатурой HTML.
При помощи этого языка программирования они вручную кодировали существующие сайты, не имея представления о таком инструменте, как система управления контентом (вроде 1С-Битрикс).
Постепенно осваивались аспекты стиля, позволяющие улучшить внешний вид сайтов. Это привело к значительному утяжелению центральной части исходного кода.
Чтобы упростить веб-разработку, были созданы так называемые CSS, каскадные таблицы стилей. Это не новый язык программирования, а просто улучшение дизайнерских возможностей HTML.
Это не новый язык программирования, а просто улучшение дизайнерских возможностей HTML.
Здесь можно кодировать внешний вид, оформление сайта, связывая полученные таблицы стилей с исходным кодом HTML.
Для back-end появились такие полезные вещи, как MySQL и PHP.
MySQL предназначен для работы с базами данных и управления ими, PHP — это Command and Execute, функциональная основа веб-сайта.
Это все базовые элементы разработки.
Есть много других более продвинутых вещей, которые появлялись и совершенствовались на протяжении многих лет.
Основная часть новшеств коснулась back-end, но есть достижения и в области front-end. Благодаря им современные сайты гораздо красивее и эффективнее, чем были даже в начале 2000-х годов.
Теперь, когда мы все понимаем важность этих модных тенденций, перейдем непосредственно к нововведениям наступающего года.
Самые важные тренды разработки сайтов 2019 года
Вы разработчик на полную ставку, заскучавший после прочтения очевидных вещей выше? Если нет, тогда советуем потратить больше времени на изучение шести ключевых тенденций.
Мы постарались собрать для вас только самые многообещающие вещи, которые будут изменять облик веб-сайтов будущего — от улучшенного Motion UI до новых функций Javascript.
Помимо этого, вы можете ожидать множество новинок в типографике сайта, а также новые способы настроить архитектуру сайта для получения дополнительных преимуществ в области SEO.
№1: Вездесущие Push-уведомления
Технология Push-уведомлений с каждым днем становится все более актуальной. То, что начиналось, как очередной способ побудить юзера к целевому действию, переросло в нечто гораздо большее.
Вы зашли на сайт, а затем где-то на странице, как правило, вверху слева или справа, возникает диалоговое окно с просьбой разрешить отправлять вам сообщения. Это push-уведомление.
При борьбе за мобильных пользователей эта чудо-технология дает колоссальные преимущества любому сайту.
№2: Прогрессивные веб-приложения
Современные сайты отличаются тем, что они «живые» и позволяют выполнять целый ряд интересных и полезных действий.
В этом деле первостепенную роль играет ангулярный Javascript, который расширяет возможности HTML до новых горизонтов.
В 2019 году простеньких топорных приложений уже недостаточно, чтобы произвести впечатление на избалованного пользователя.
Это год прогрессивных веб-приложений. Если вы новичок в области разработки и читаете это впервые, понять суть будет непросто.
Прогрессивные веб-приложения не просто быстрее, безопаснее и удобнее в использовании. Они объединяют лучшее из двух миров.
№3: Mobile-friendly дизайн
Буквально у каждого из нас есть один или несколько смартфонов, которые мы используем чаще, чем настольный компьютер.
Это уже не новое явление: карманные устройства давно догнали и перегнали по трафику десктопы, и этот тренд сохранится в 2019.
Вот почему среди приоритетов остается создание страниц, которые идеально смотрятся на маленьких экранах. Это настолько важно, что разработка десктопных версий пересела на заднее сиденье.
Это настолько важно, что разработка десктопных версий пересела на заднее сиденье.
Одностраничный дизайн — одна из вещей, которые рекомендуется принять на вооружение в скором будущем.
№4: Изменение типографики сайта
Знаете ли вы, что подавляющая часть информации в Интернете излагается в текстовом формате? Текстового контента сегодня больше, чем видеофайлов YouTube, фотографий Instagram, песен, подкастов и тому подобного. В любом формате.
Соответственно, большая часть контента сайтов, которые предстают пред ясны очи пользователя, оформлена под зонтиком типографики.
В 2019 веб-дизайнеры будут уделять первоочередное внимание новым шрифтам и стилям, которые вдохнут новую жизнь в немолодые, слегка приевшиеся постоянным читателями проекты.
№5: Модульная дизайн-система страниц
Теперь модульная сетка диктует правила игры в разработке.
С минимальным или даже нулевым знанием кода вы сможете создать классную веб-страницу. Это возможно благодаря модулям, доступным в новых системах управления контентом (CMS).
Все, что нужно сделать, это выбрать понравившийся вам модуль и добавить его в микс будущей страницы. От ручного ввода кода до сборки великолепных макетов путем drag and drop – таковы пути эволюции.
№6: Встречайте новые чат-боты
Виртуальный собеседник — одна из наиболее востребованных и признанных функций веб-страниц. Чат-боты особенно популярны у консалтинговых фирм и интернет-магазинов различного профиля.
Однако потенциал чат-ботов выходит за рамки банального консультирования по однотипным вопросам. Сегодня ИИ с машинным обучением делает онлайн-консультантов на голову умнее человека.
В 2019 году и далее ожидайте, что роботы будут свободно общаться с посетителями и отвечать на ЧАВО, не отвлекая сотрудников.
Компании, которые занимаются разработкой ИИ и связанных с виртуальными собеседниками технологий, ожидает бум.
Оптимистичный прогноз
Этот год будет отмечен высокотехнологичными тенденциями разработки сайтов. Даем гарантию.
Вы ветеран веб-разработки, создавший десятки шедевров? Тогда вы наверняка получите более удобные и умные инструменты для работы.
Вы только пишете первые сайты? Тогда 2019 многому научит.ТОП-10 лучших веб-студий Украины в 2019
Веб-студии с каждым годом пользуются все большим спросом. Ведь для охвата максимального количества клиентов необходим сайт, а интернет-магазин без правильного интерфейса не принесет желаемую прибыль. Мы предлагаем ознакомиться с десяткой лучших студий по разработке сайтов Украины.
WEBCENTER
Студия webcenter.com.ua создана в 2014 году в Киеве. Коллектив молодых креативных специалистов предлагают широкий спектр услуг от создания сайта до продвижения проектов в интернете, социальных сетях.![]() Контекстная реклама, аудит и аналитика(SEO) на высшем уровне, поскольку рынок изучается в непрерывном режиме.
Контекстная реклама, аудит и аналитика(SEO) на высшем уровне, поскольку рынок изучается в непрерывном режиме.
UAWEB
Еще одна известная студия Киева под названием UAWEB, созданная в 2012 году. Уже через год после основания ассортимент предлагаемых услуг включал в себя полный цикл для успешного бизнеса, начиная от создания сайта до интернет-рекламы. В агентстве работает 30 человек. Проектов было выполнено — 200+. Свою судьбу доверили профессионалам uaweb.ua солидные украинские компании разных направлений деятельности. Миссия команды — развитие бизнеса клиента с помощью веб-ресурса. Помимо создания сайта и интернет-магазина студия предлагает: создание порталов, приложений, сервисов, продвижение в поисковых системах, аудит и аналитику, интернет-маркетинг, поддержку готовых проектов и многое другое, без чего невозможно построить бизнес.
ART LEMON
Офис ART LEMON находится в Киеве. На рынке студия уже 5 лет. Команда состоит из 58 профессионалов различных направлений. За время существования выполнено свыше 350 проектов. Постоянно отслеживаются и внедряются инновации веб-мира.
За время существования выполнено свыше 350 проектов. Постоянно отслеживаются и внедряются инновации веб-мира.
Занимается ART LEMON разработкой сайтов компаний или интернет-магазинов. Специалисты анализируют сайты, дабы определить проблемные места и устранить их (юзабилити аудит). Вопросы, связанные с видео и фотоконтентом, успешно решаемы. Заказ лендингов — доступен.
Клиентам предлагают сопровождение сайта(продвижение в интернете(SEO), в социальных сетях(SMM)). Дизайн, разработка логотипов и наружная реклама подвластна профессионалам ART LEMON.
WEZOM
Агентство WEZOM находится в Херсоне. Оно было создано в 2000 году. Бизнес в Интернете еще не получил такого размаха, как сейчас. На заре деятельности команда лишь изучала web-технологии. Сегодня это одна из крупных компаний в Украине с офисами по всей стране. Штат насчитывает 200 специалистов. За плечами более 1000 проектов и 30 наград.
Опытные веб-мастера предлагают услуги по созданию и продвижению сайтов. Разработка приложений для мобильных устройств, SMM-продвижение, техническая поддержка, проектирование, дизайн — все могут специалисты WEZOM.
Разработка приложений для мобильных устройств, SMM-продвижение, техническая поддержка, проектирование, дизайн — все могут специалисты WEZOM.
Цель команды — долгосрочное сотрудничество. Знания, индивидуальный подход и уровень сервиса позволяют добиваться этого в каждом случае.
Media5
Старожилы интернета — агентство Media5, основанное в 1996 году. Офисы находятся в Киеве и в Москве. В рейтингах разработчиков веб-проектов всегда занимает ТОПовые позиции. Среди клиентов немало международных компаний. Берут в работу как корпоративные сайты, так и интернет-магазины. Среди клиентов — Спортмастер, Ашан, торговая марка Верес и другие. Завершено не менее 1000 проектов. Сайты, промо-проекты, каталоги, сетевые сервисы — список далеко не полный. Профессионалы умеют практически все, что нужно для бизнеса в сети.
Artjoker
Студия Artjoker основана в 2006 году. Коллектив состоит из 150 человек. За все время деятельности реализовано более 500 поставленных клиентом задач. Основная направленность компании — создание интернет-магазинов, сайтов, мобильных приложений, интернет-маркетинг. Благодарные отзывы оставили не менее двадцати клиентов.
Основная направленность компании — создание интернет-магазинов, сайтов, мобильных приложений, интернет-маркетинг. Благодарные отзывы оставили не менее двадцати клиентов.
Махаон
В 2009 году веб-студия начала свой творческий путь. За это время создано порядка 200 прибыльных проектов, успешно развивающихся по сегодняшний день. Студия разрабатывает сайты-визитки, интернет-магазины, порталы новостей, корпоративные сайты.
WhiteWeb
Компания WhiteWeb создана в 2006 году в Киеве. Специалисты умеют создавать сайты на заказ, чтобы бизнес приносил доход. Всегда соблюдают сроки. Обещают выполнить заказ быстро. Исполнители погружаются в каждый проект, анализируют и выбирают нужные инструменты. Удобно, что заказчик может следить за ходом работ. Ему открывают доступ к специальному сервису. После запуска сайта всегда на связи техподдержка. Команда WhiteWeb разрабатывает интернет-магазин, лендинги и занимается рекламой в сети.
PROMODEX
Год основания PROMODEX — 2012. В штате не менее 20 опытных сотрудников, разбирающихся в электронной коммерции. Клиенту предлагают разработку сайта, интернет-магазина, а также PROMODEX решает вопросы веб-дизайна, рекламы. Проекты базируются на системе CMS OpenCart. Заказы выполняются под ключ. Пожелания клиентов — закон, поэтому любые требования исполняются.
В штате не менее 20 опытных сотрудников, разбирающихся в электронной коммерции. Клиенту предлагают разработку сайта, интернет-магазина, а также PROMODEX решает вопросы веб-дизайна, рекламы. Проекты базируются на системе CMS OpenCart. Заказы выполняются под ключ. Пожелания клиентов — закон, поэтому любые требования исполняются.
Kultprosvet
Компания kultprosvet.net имеет офис в Днепре. Профессиональные специалисты разрабатывают сайты(корпоративные, визитки), мобильные и веб-приложения, интернет-магазины. В числе клиентов заказчики из Европы, США и других стран. Тарифы обещают приемлемые, результат — идеальный.
Мы охватили лишь несколько известных компаний, знающих все о бизнесе в интернете. Многие из них предлагают бесплатный расчет стоимости проекта, чтобы было проще сориентироваться в выборе, опираясь на свой бюджет. Качественный результат не может стоить дешево. При правильно разработанном ресурсе прибыль от с лихвой окупит все затраты.
Тренды в веб-дизайне в 2019 году
Когда вы последний раз обновляли свой сайт? Прошло больше года? Веб-проекты и тенденции дизайна со временем меняются. Вы можете представить себе, что ваши клиенты посещают веб-сайт, который не менялся с тех пор, как интернет стал широко доступен?
Вы можете представить себе, что ваши клиенты посещают веб-сайт, который не менялся с тех пор, как интернет стал широко доступен?
Сайт служит вашему продвижению 24/7. Чтобы ресурс был популярным он должен всегда оставаться актуальным и интересным. Творческий и красивый веб-дизайн также имеет большое значение.
Тенденции веб-дизайна меняются, реагируя на новшества в технологиях и культуре. Мы знаем, что последний год был интересным и плодотворным для этой сферы. Видим, что годы эволюции дизайна наконец-то привели к реализации таких тенденций, как Tactile Designs и Design System. Будет ли это направление развиваться в 2019 году или исчезнет? Остается только предполагать. Но это важно для планирования улучшения дизайна вашего сайта на следующий год, своевременного внесения необходимых правок и просмотра их основных последствий.
В этом информационном посте попытаемся погрузиться глубоко в тему, проведем исследование самых популярных направлений веб-дизайна в 2019 году.
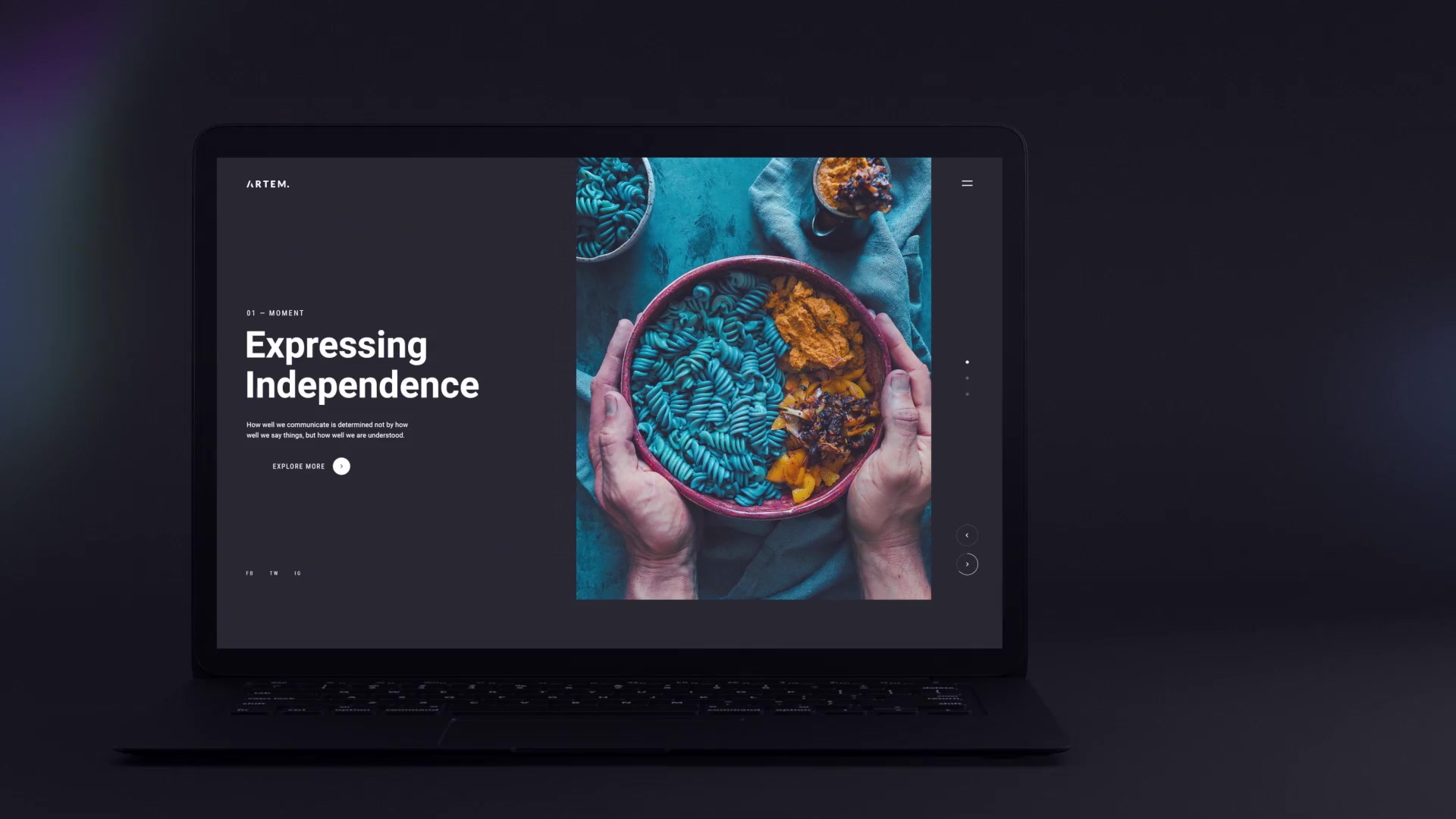
1. Иллюстрации и изображения
Когда вы готовитесь к продвижению канала продаж, то подбор иллюстрации – сложная и интересная задача при современном уровне конкуренции. Существует две группы дизайнерского инструментария, на которые следует сконцентрировать внимание. Первый – это UI кит и GIF, а второй – фоновые или реальные фото.
В то время как UI кит подчеркивает качество продукта, то реальное фото фокусируется на том, как товар видит человек. При внимательном изучении UI кит подчеркивает качество и функциональные возможности продукта, а фото показывает, как товар влияет на жизнь людей.
В следующем году работа с изображениями будет выполняться по-новому. Предполагается, что иллюстраторы начнут работать с улучшенным маркетингом и дизайном продукта. Причина этого в повторяющихся циклах мира моды. Мы знаем, какие картинки были популярными до конца 60-х годов, а история повторяется.
На иллюстрациях будут использоваться грубые эскизы с графитом, яркие, абстрактные формы, оживляющие инновации. Вдохновение для стилей будет черпаться из портретов реальных людей, их идей. Иллюстрации отобразят способность дизайнеров оставаться верными понятию, что холст пуст, пока не сделан первый росчерк. Картинки будут с яркими жизненными концепциями, рисунками, действующими как направленный свет или яркая северная звезда для команды разработчиков.
Вдохновение для стилей будет черпаться из портретов реальных людей, их идей. Иллюстрации отобразят способность дизайнеров оставаться верными понятию, что холст пуст, пока не сделан первый росчерк. Картинки будут с яркими жизненными концепциями, рисунками, действующими как направленный свет или яркая северная звезда для команды разработчиков.
2. Скорость и точность
Как вы думаете, достаточно 10 секунд, чтобы произвести впечатление на посетителя сайта? Подумайте еще раз. У вас есть 3 секунды, чтобы завладеть вниманием пользователей. Излишне говорить, что интерес человека зависит от скорости и информативности сайта.
Согласно исследованию, 50% пользователей ждут, что веб-сайт загрузится через 2 секунды, как только вы нажмете на него. Если это не происходит, то пользователи обычно переключаются на более быстрые ресурсы.
Красивый сайт нравится посетителям, но если он слишком тяжелый и перенасыщен рекламными вставками, всплывающими окнами, то он оттолкнет аудиторию. В следующем году ваш сайт должен начать работать быстрее.
В следующем году ваш сайт должен начать работать быстрее.
Веб-дизайнер должен определять приоритетность загрузки элементов страницы еще во время проектирования.
Вы не можете просто доверять разработчику, если хотите создать что-то хорошее и зарекомендовать себя как профи. Вы должны стать частью процесса, где скорость остается самым важным параметром проектирования. Качественный веб-сайт никогда не добьется хорошей посещаемости, если загрузка займет более 5 секунд, так как ваш пользователь уйдет, прежде чем он увидит этот красивый эстетичный дизайн.
Тенденция скорости веб-трафика также указывает на то, что в будущем не будут использоваться изображения крупных размеров, несжатые видео и раздутый JavaScript. В 2019 году они будут размещаться таким образом, чтобы не замедлять веб-сайт в целом и хорошо выглядеть.
Если вы не уверены в скорости своего сайта, воспользуйтесь Google Page Speed Insights. Это хороший сервис для тестирования скорости. Проверьте, как долго ваш ресурс загружается, ищите варианты того, что можно сделать для улучшения его работы. Если балл низкий, то следует пересмотреть размер изображений, оценить время ответа сервера, проверить текущие возможности хоста веб-сайта и уменьшить плагины. Изменение одного или нескольких элементов позволит намного улучшить показатели.
Если балл низкий, то следует пересмотреть размер изображений, оценить время ответа сервера, проверить текущие возможности хоста веб-сайта и уменьшить плагины. Изменение одного или нескольких элементов позволит намного улучшить показатели.
Помните, что задержка на одну секунду может привести к тому, что тысячи покупателей не увидят ваш сайт. Соответственно, продажи вашего предприятия будут ниже, чем могли бы быть.
3. Mobile First
В 2015 году поисковые запросы на мобильных устройствах в мире были самыми частыми, значительно обгоняя по количеству запросы на компьютерах. Несомненно, такая же тенденция будет наблюдаться и в следующем году. Этот тип дизайна изменит способ создания веб-сайтов из их основного ядра. Мобильный дизайн в первую очередь будет подразумевать проектирование сайта для небольшого экрана, а потом уже для остальных пользователей.
Игнорирование рынка мобильной связи – риск. Взрослые люди тратят более 3 часов в день на просмотр сайтов на мобильных экранах. Если ваш ресурс не подготовлен к мобильным телефонам, то вы значительно отстали от времени.
Если ваш ресурс не подготовлен к мобильным телефонам, то вы значительно отстали от времени.
Скорость больше не является единственным фактором, который Google использует для ранжирования веб-сайтов; мобильность тоже необычайно важна. Мобильная оптимизация включает в себя:
- возможность сделать вызов при нажатии на номер телефона с мобильного устройства;
- слайд-шоу, функции изображений без Flash;
- уменьшенная графика;
- упрощенная навигация.
Еще один важный момент, который мы хотели бы отметить, заключается в том, что первый мобильный проект не будет основываться только на факторах ранжирования.
Визуальный внешний вид рассматривается, в первую очередь, для улучшения работы пользователя с веб-сайтом на устройстве, которое, будет применяться для поиска.
Эта тенденция будет прослеживаться и дальше в течение длительного времени, пока не станет распространенным, еще что-то более компактное, чем мобильные телефоны. Потребители нуждаются в мгновенном удовлетворении интереса, и вам следует создать эффективный продукт. Войдите в Google Analytics, чтобы узнать, сколько из ваших пользователей заходят с мобильных устройств и сколько с ПК.
Потребители нуждаются в мгновенном удовлетворении интереса, и вам следует создать эффективный продукт. Войдите в Google Analytics, чтобы узнать, сколько из ваших пользователей заходят с мобильных устройств и сколько с ПК.
Лучшие варианты для проверки вашего мобильного сайта
Chrome Dev
Этот инструмент встроен в браузер Chrome, с ним легко тестировать, отлаживать любые страницы, с которыми вы сталкиваетесь. Он позволит вам проверять скорость, просматривать элементы и технически выверенные настройки Cascading Stylesheets (CSS).
Кросс-браузерное тестирование
Важно, что вы легко можете проверить свой сайт по нескольким браузерам. Кросс-браузерное тестирование повышает эффективность до следующего уровня, позволяя одновременно проверять ваш сайт на более чем тысячах комбинаций мобильных телефонов и браузеров. Этот инструмент позволяет сравнивать сайт в разных браузерах.
Стек браузера
Он очень похож на Cross Browser Testing, но использует официальные эмуляторы Android и iOS, позволяет получать удаленный доступ к этим устройствам для просмотра.
4. Взаимодействие и анимация
Веб-сайты больше не будут оставаться статичной страницей, отображающей то, что имеется на одной платформе. Красивые веб-сайты с анимацией и интеракциями будут в тренде, оставив позади обычные текстовые варианты. С помощью анимации информация о бизнесе и его деятельности будет представлено интерактивно и в динамике. Фоновые видео, галереи, слайд-шоу, анимация движения, эффекты прокрутки и микро-анимации – все, на что стоит обратить внимание. Дизайнеры будут все больше использовать анимацию SVG в связи с ее повышенным качеством и интересными возможностями.
Эта тенденция поможет изменить наше восприятие веб-сайта как средства информации. Веб-дизайнеры сделают проекты подвижными, позволят нам взаимодействовать с этой информацией и влиять на нее. Такие инструменты, как оптимизация прорисовки элементов, будут играть все более важную роль. Они построят взаимодействие контента с элементами дизайна так, чтобы пользователь выполнял необходимые действия с помощью микро-анимаций. Небольшие анимации позволят браузеру получить гораздо больше информации, благодаря изменению цвета кнопок, статус баров.
Небольшие анимации позволят браузеру получить гораздо больше информации, благодаря изменению цвета кнопок, статус баров.
5. Переходы страницы
Когда речь идет об анимации и взаимодействиях, нельзя просто отказаться от важности точных переходов страниц. Обычно перескакивание с одной страницы на другую кажется странным, независимо от того, насколько красив сайт. Чтобы противостоять этому, в следующем году будет наблюдаться тенденция дизайна, которая изменит способ продвижения браузера с одного сайта на другой. Новая тенденция позволит пользователю просматривать интересующий его материал без скрытых переходов на другие страницы.
Мы увидим, что все больше платформ применяют переходы страниц, а не просто упрощают взаимодействие и показывают что-то особенное. Художественные переходы на страницы также будут связаны между собой. Это позволит пользователям не переходить на новую страницу, а видеть одновременно несколько картинок. Переход страниц – отличный вариант для полировки и завершения презентации дизайнерских брендов.
Инновационная анимация – это инструмент, помогающий при переходе на другую страницу. Он отвлекает пользователей на нужное время. Подключение анимации создаст иллюзию, что время загрузки короче, а на самом деле оно такое же.
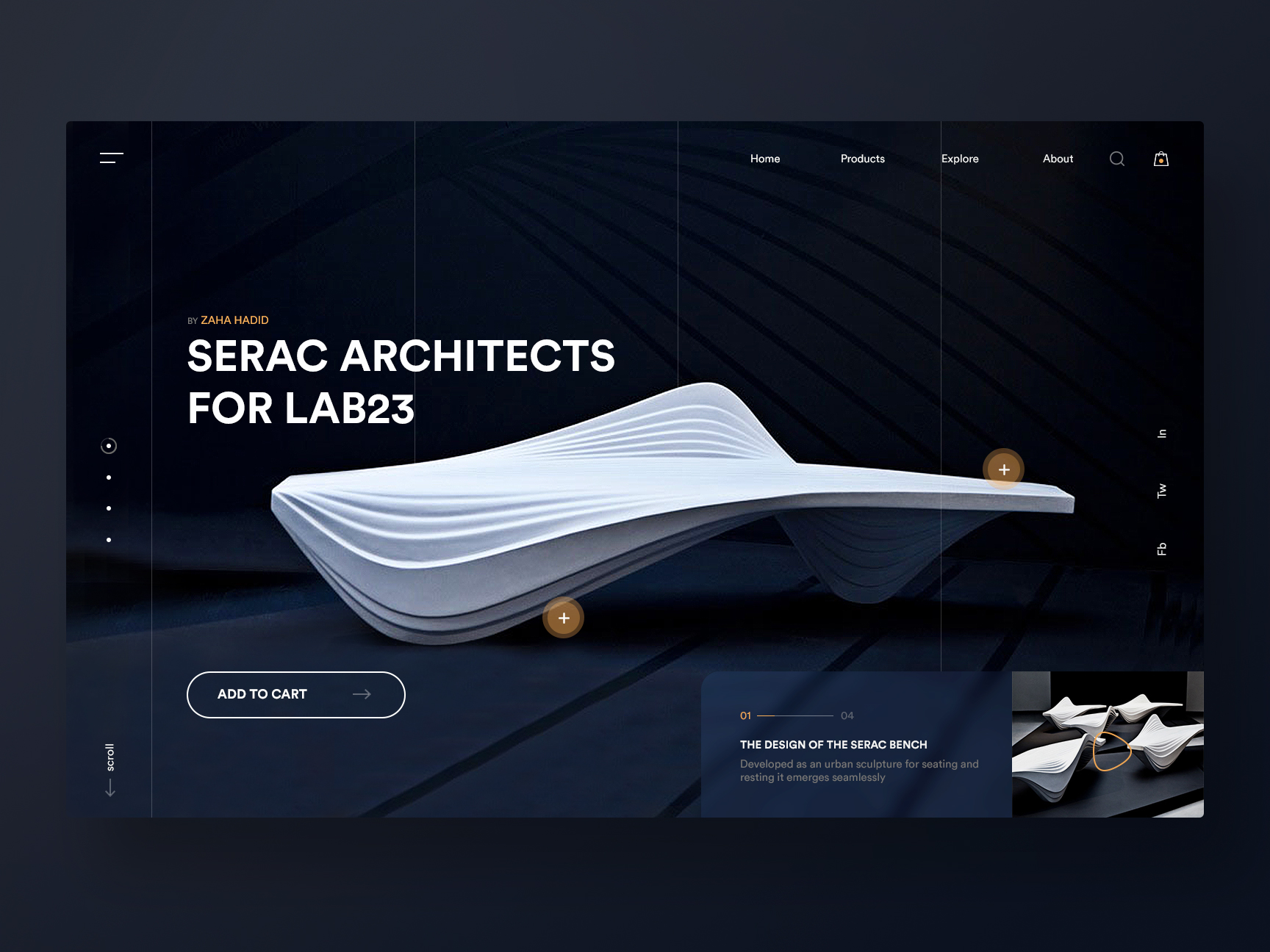
6. Формы и фигуры
Добавление фигур – это тенденция, служащая мостиком между минимализмом и геометрическими узорами. Если вы решили, что здесь речь идет о геометрических фигурах, таких как треугольник, круг и шестиугольник, то это отчасти верно. Несложные ярко раскрашенные формы легко встраиваются в проект и создают красивые очертания. Тенденция направлена на перестройку веб-дизайна в 2019 году и на сокращение времени загрузки ресурса при помощи добавления привлекательных элементов. Дизайнеры должны поднять внешний вид форм на следующий уровень, интегрируя фотографии, шаблоны, динамизм и глубину изображения в элементы веб-дизайна.
Смешивание фигур на вашем сайте может помочь легко формировать эмоции и чувства, так же как и картинки. Прямоугольники вызывают доверие и подчеркивают честность, круги – это гармония и защита, а треугольники и ромбы – сила. Они могут использоваться полностью или частично. Это фантастический эффект, который следует включить в эстетическое отображение бренда, чтобы создать свежий и захватывающий внешний вид сайта.
Прямоугольники вызывают доверие и подчеркивают честность, круги – это гармония и защита, а треугольники и ромбы – сила. Они могут использоваться полностью или частично. Это фантастический эффект, который следует включить в эстетическое отображение бренда, чтобы создать свежий и захватывающий внешний вид сайта.
7. Видеоролики
Вспомните, когда вы во время интернет-серфинга случайно натыкались на качественный сайт, в котором в виде фона на главной странице используется видео. Разве это не успокаивает глаза? Таков эффект видеороликов. Но их нужно делать небольшими, быстро загружаемыми и плоскими. Видеоролики станут невероятно популярным направлением в разработке веб-дизайна в следующем году.
Можно предположить, что видео может сделать сайты медленным, но к счастью, это не так. Известно, что видеоролики небольших размеров увеличивают количество конверсий. Когда пользователь посещает ваш веб-сайт, он, как правило, остается там, чтобы посмотреть весь цикл видео. Элементы привлечения внимания помогают конвертировать случайных посетителей в постоянных пользователей.
Видео нравится больше, чем текст. Оно может передать сообщение намного быстрее, чем абзацы текста, и запечатлеет ваш веб-сайт в сознании посетителей. Все склонны запоминать видео на веб-сайте точнее, чем строчки на случайной странице. Видеофоны повышают время просмотра сайта. Чем дольше вы на нем, тем лучше для SEO.
Видеоролики становятся популярнее. Вот несколько простых правил, которые следует учитывать:
- Попробуйте более светлый текст с темным видео или более темный текст со светлым видео.
- Ограничьте фоновое видео на меньшую высоту, оно необязательно должно быть полноэкранным.
- Подберите хороший плагин для видео. Вам не нужно изобретать колесо, кодируя с нуля.
- Убедитесь, что звук отключен по умолчанию. Кто хочет услышать громкий навязчивый шум? Часто браузер закрывают из-за раздражающего звука.
- Узнайте больше о начале работы с видео-маркетингом.
8. Разбитые схемы сетки
Эта тенденция уже была в прошлом году, и мы прогнозируем, что она станет более популярной. Этот стиль позволяет вашему бренду быть уникальным, смелым и оригинальным. Это также творческий вариант экспериментов с изображением.
Бренды, у которых есть большой объем контента, вряд ли перейдут к этому сломанному стилю сетки. Но дизайнеры, архитекторы, ритейлеры, творческие платформы активно продолжат работу с этим стилем.
Этот стиль позволяет вашему бренду быть уникальным, смелым и оригинальным. Это также творческий вариант экспериментов с изображением.
Бренды, у которых есть большой объем контента, вряд ли перейдут к этому сломанному стилю сетки. Но дизайнеры, архитекторы, ритейлеры, творческие платформы активно продолжат работу с этим стилем.
9. Чатботы и интерактивность
В последние годы пользователи стали больше взаимодействовать с онлайн-чатами, это уже не считается чем-то неизвестным или страшным.
В связи с происшедшей модернизацией искусственного интеллекта, чатботы больше не раздражают и не являются неуклюжими. Многие из наших клиентов получают большое количество запросов из онлайн-чата, так как это простой, доступный способ начать обсуждение.
Кроме того, сейчас проще, чем когда-либо, предварительно запрограммировать автоответчики, вести базовый разговор с клиентом через службу chatbot.
2019 год будет полон новых, отработанных тенденций разработки веб-сайтов..jpg) С одной стороны, остаются интересные визуальные прелести анимаций и видеороликов, а с другой, заманчивый, минималистичный подход к геометрическим формам и макетам для одной страницы. Это прекрасный пример того, как изменения в отрасли отражаются по ходу перемен в тенденциях.
С одной стороны, остаются интересные визуальные прелести анимаций и видеороликов, а с другой, заманчивый, минималистичный подход к геометрическим формам и макетам для одной страницы. Это прекрасный пример того, как изменения в отрасли отражаются по ходу перемен в тенденциях.
Анализируя эти направления, а также поведение пользователей на сайтах, становится понятно, что простые проекты выигрывают по сравнению со сложными. Независимо от ваших предпочтений, одно можно сказать наверняка. Оставаясь на вершине последних требований дизайна веб-сайтов, вы сможете развивать активный и привлекательный бизнес, сохраняя при этом его продуктивность и эффективность.
Потратьте время, чтобы оценить эти тенденции, ведь они касаются именно вас и вашего сайта. Определите, чего можно достичь, используя полученные знания. Все меняется каждые 12 месяцев; начните прямо сейчас.
Источник: https://www.bemedia.com.au/top-web-design-trends-2019/
50 лучших сайтов 2019 года
Каждый месяц мы собираем самые свежие дизайны веб-сайтов, выпущенные в Интернете за последние четыре недели. В этом месяце все немного иначе: на декабрь мы собираем 50 лучших дизайнов 2019 года.
В этом месяце все немного иначе: на декабрь мы собираем 50 лучших дизайнов 2019 года.
Благодаря очень жесткой конкуренции, это 50 сайтов, которые нам больше всего понравились в этом году. Каждый из них был выбран либо потому, что в нем использовался уникальный подход, либо потому, что он был центральным в дизайнерской тенденции, которая имела большой успех в 2019 году. Есть много полноэкранных видео, много иллюстраций и появление пост-бруталиста. тенденция максимализма, которая сохранится до 2020 года и далее.Ваш любимый включен в список?
Кочевое племя
Иллюстрация была одной из самых больших тенденций 2019 года, и она с большим успехом используется в Nomadic Tribe, интерактивном анимационном рассказе, созданном для празднования конца 2018 и начала 2019 года. За весь год очень мало чего удалось превзойти. .
Travelshift
Изобретать навигацию никогда не бывает легко, сохраняя при этом удобство использования. Travelshift великолепно сочетает простое навигационное взаимодействие с красивыми анимированными переходами, чтобы создать один из сайтов года.
Девиалет
Звук в Интернете — одна из наименее любимых технологий: большинство людей просматривают страницы с выключенным звуком, а те, которые действительно включают его, используют жесткие динамики для ноутбуков. Поэтому дизайнерам сайта Devialet пришлось визуально представить глубину, диапазон и мощность.
Studio Brave
Больше полноэкранного видео, на этот раз от Studio Brave, которая поразила нас в 2019 году некоторыми исключительными визуальными эффектами, чтобы продать нам свое портфолио. Нам даже нравится настраиваемый курсор, что обычно является большим запретом.
Однажды в Голливуде
Один из самых масштабных фильмов года призван вернуть культуру 50-летней давности, а его потрясающий промо-сайт перенесет вас во времена Вудстока и высадки на Луну.
Хачем
2019 год — это год, когда мы отказались от минималистичного серого и перешли на яркие, насыщенные цвета. Эта тенденция становится еще более очевидной в сочетании с темным режимом. Одним из лучших примеров этого года стал магазин товаров для искусства Hackem.
Near Miss Memorials
Не все сайты отказались от минимализма в 2019 году. Near Miss Memorials — это сайт кампании общественной безопасности из Новой Зеландии, в котором царит достаточно мрачная атмосфера.
Flatiron Collective
Помимо тонны видео, мы также видели много векторной анимации в 2019 году. Отличным примером является сайт Flatiron Collective, на котором анимированные иллюстрации используются для рекламы услуг для бизнеса.
Лицо
Библия в стиле 80-х Лицо вернулось из издательского забвения в 2019 году с онлайн-блогом и планами по выпуску печатного журнала.Его новаторский подход к заполнению страницы повторяющимися (не масштабируемыми) изображениями вдохновляет.
Такахиса Мицумори
Японский музыкант из Берлина Такахиса Мицумори в 2019 году выпустил сайт, который абсолютно не следует тенденциям и представляет очень минимальный, почти в стиле Сэвилла набор визуализаций его работ.
Universal Sans
Вариативные шрифты были большой новостью в 2019 году, и замечательный сайт Universal Sans позволяет вам использовать эту технологию для адаптации шрифта для ваших собственных целей.
Западное побережье Тасмании
Нам очень понравилось это исключительное место для туризма в Западной Тасмании. Цвета и иллюстрации великолепны, а фотографии настолько вдохновляют, что мне хочется заказать поездку прямо сейчас.
40075
2019 год был годом разнообразных музыкальных влияний. 40075 — это интерактивный опыт, созданный, чтобы помочь вам открыть для себя новую захватывающую музыку исполнителей от Songhoy Blues до Gily Yalo.
Шер Ами
Один из самых ярких сайтов 2019 года — Cher Ami.В нем есть мелкие детали, которые выделяют его, например угол раскрывающегося меню и драматические переходы.
Kalfire W53 / 50R
В 2019 году нам очень понравилось полноэкранное видео, и на сайте Kalfire W53 / 50R оно есть в избытке. Перейдите на страницу дизайна, чтобы увидеть больше видео. Такие производственные ценности высокого уровня важны при продаже предметов роскоши.
Hazelbrook Legal
Чтобы доказать, что тенденция полноэкранного видео не ограничивается модными лейблами и туристическими сайтами, Hazelbrook Legal использует видео, на котором мраморный шар перемещается по лабиринту в стиле Эшера; метафора роли юридической фирмы.
Спасение китов
Больше нельзя игнорировать деградацию мира природы. По мере того, как мы вступаем в новое десятилетие, ожидайте увидеть больше вдохновляющих сайтов, таких как «Спасение китов», проводящих кампании по защите экосистем.
The Nue Co.
В этом году в Интернете так много цветов, что удивительно, когда вы сталкиваетесь с черно-белым высококонтрастным подходом. Nue Co. использует немного нежный цвет в изображениях своих продуктов, но весь сайт в основном черно-белый, и это тем более впечатляет.
1017 Джин
1017 Сайт Gin — это высококачественное сочетание глянцевого журнала и журнального столика. Одностраничный просмотрщик преуменьшен, просто намек на тенденции с маленькими изображениями. Когда вы нажимаете «купить», страница разделяется на части — это прекрасно, потому что это неожиданно.
Стоунволл навсегда
В 2019 году исполнилось 50 лет гордости. Stonewall Forever позиционирует себя как живой памятник движению. Созданная радуга представляет собой истории из первых дней движения за права ЛГБТК.
Zhee-Shee Производство
Еще одна иллюстрация из 2019 года, на этот раз от Zhee-Shee Production. Многие иллюстраторы следовали аналогичному стилю, основанному на тенденциях 2018 года, но эти остроумные иллюстрации прокладывают свой собственный путь.
Меньше
В начале 2019 года мы увидели этот сайт невероятного ресторана Under в Норвегии. Нам нравится скандинавская эстетика, доказывающая, что простота может продать роскошь, и логотип вдохновлен.
Моренита
Поскольку к концу 2019 года Северное полушарие дрожит, этот сайт для аренды лодок на Балеарских островах является заманчивой перспективой на лето 2020 года.
Партнерские архитекторы
В середине 2019 года начала проявляться новая тенденция; Брутализм. Это суровый, монотонный, функциональный подход, который зачастую умышленно уродлив. Part Architects использует его в полной мере.
Trux Studio
Больше полноэкранного видео, на этот раз рассказывающего об инновационном бизнесе датской Trux Studio. Конечно, не помешает, когда ты снимаешься в таком красивом пейзаже.
Генезис Блок
В 2019 году широкий спектр бизнес-сайтов принял более ориентированный на дизайн подход в своем маркетинге.Одним из таких сайтов является Genesis Block, финтех-сайт, использующий штриховой рисунок, темный режим и градиенты.
Граница внутри
Лучшие веб-сайты не просто хорошо спроектированы, они сочетают в себе информацию и опыт, чтобы информировать и вдохновлять. The Frontier Within — один из таких сайтов, который иллюстрирует дыхательную, кровеносную и нервную системы для создания портрета человеческого тела.
Шевальвер
Из тренда бруталистов 2019 года возникла новая тенденция, более широкая.Максимализм пронизывал нас с июля и, похоже, продолжится в 2020 году. Ярким примером является сайт Шевальверта.
Гироскоп
Еще одной важной тенденцией 2019 года стала типографика большого размера. Один из лучших примеров — Gyro с крупным логотипом, который взрывается и вращается при наведении курсора на него.
Мрамор
Marble решает проблемы, с которыми сталкиваются дети во всем мире. Его восхитительный сайт содержит очень большой текст, похожий на лабиринт.
Обан Виски
Еще один полноэкранный видеосайт, на этот раз об Oban Whisky, винокурне в Западной Шотландии. Сайт сочетает в себе красивое видео с современной типографикой, чтобы сосредоточиться на наследии и ценностях бренда.
Брейгель: один раз в жизни
Анимация была популярна в 2019 году, но этот сайт пошел дальше. Это площадка для выставки работ фламандского мастера Питера Брейгеля Старшего, на которой анимированы его картины.
Бруно Симон
Одним из самых популярных сайтов-портфолио года был сайт Бруно Саймона. В нем есть миниатюрный радиоуправляемый грузовик, который вы проезжаете по трехмерному ландшафту, чтобы изучить его портфолио.
Дали
Daly — очень успешное PR-агентство, которое запустило смелый, красочный сайт в 2019 году. Выделенная точка в логотипе далека от оригинала, но мне очень нравится, как она следует за окном просмотра при прокрутке.
Gucci Marmont
3D широко использовался на сайтах в течение 2019 года, и одним из самых интересных примеров был сайт коллекции Gucci Marmont, который имитировал искусство 17-го века в формате выставки.
Bon Iver Visualizer
Визуализация данных становится все более сложной по мере того, как компьютеры становятся все более мощными. Этот сайт, созданный на основе данных Spotify, показывает всех людей, которые в настоящее время транслируют музыку Bon Iver.
Монастырь
По мере того, как веб-дизайнеры решают общие проблемы, они могут сосредоточиться на мелких деталях, например, тонкое размытие, добавленное к переходу Monestery, исчезает, создавая впечатление о бренде класса люкс.
Доски для серфинга Almond
В 2019 году ретро-образ все еще актуален.Он будет с нами и в 2020-х годах. Люди любят ностальгию, и Almond Surfboards отлично справляется с задачей добавить старомодного доверия к своим высокотехнологичным доскам.
Тип по
Type By — это новое предприятие по производству шрифтов, которое было запущено в 2019 году, поэтому, как и следовало ожидать, его сайт работает только с текстом. В 2019 году мы не видели достаточно этого, но когда все сделано хорошо, это очень убедительно.
Вольф Олинс
Wolff Olins — всемирно известное агентство, чей привлекательно простой сайт очаровал нас в этом году.Постбруталистский подход, принятый крупным агентством, предполагает, что это тенденция с выдержкой.
La Maison de Santé Pantinoise
Веб-дизайн в 2019 году — это не только тенденции. Дизайн — это создание чего-то подходящего, и этот сайт для парижского офиса MD успокаивает и обнадеживает. Блочная анимация наглядно иллюстрирует охватываемые условия.
MA Настоящая конопля
Каннабис становится все более приемлемым во многих странах, и в результате его маркетинг становится все более изощренным.MA True Cannabis использует четыре «мира», чтобы подчеркнуть некоторые преимущества этого популярного природного растения.
По вкусу
To Taste был одним из наших любимых сайтов с рецептами в этом году. Его очень легко просматривать, а аппетитная фотография дает четкое представление о том, какой должна была получиться ваша смесь.
Déplacé Maison
Арт-направлениеDéplacé Maison напоминает графические романы. Это оригинальная эстетика, усиленная типографикой в стиле букв для создания совершенно индивидуального вида.
Hinderer & Wolff
В этом году были выпущены десятки элегантных и изысканных сайтов для винных брендов. Один из наших любимых — Hinderer & Wolff, потому что исследовать его — одно удовольствие.
Прецизионный прогон
Помимо веб-дизайна, одной из главных технологических тенденций 2019 года стали упражнения в помещении. Precision Run — одна из лидирующих станций, достаточно энергоемкая.
Лошадь без головы
Имея множество способов просмотра портфолио, приятно видеть, что агентства по-прежнему находят новые и захватывающие способы представить свою работу.Подход Безголовой лошади эффективен, потому что список их клиентов очень хорошо знаком.
От редакции Новое
Среди шрифтовых дизайнеров наблюдается растущая тенденция выпускать целые веб-сайты для продвижения одного шрифта. К этой тенденции присоединился Редакционное New, шрифт, соответствующий основному тексту, с сайтом, который приятно прокручивать.
Завод нейтрали
Одной из самых популярных дизайнерских тенденций среди разработчиков в 2019 году были переходы в жидком стиле.Один из лучших примеров — портфолио японской компании Neutral Works.
Этот красиво оформленный сайт создан для Pacto Navio, кубинского рома, производимого недалеко от Гаваны. Иллюстрации бренда придают ему отчетливо карибский колорит и прекрасно продают бренд.
10 инновационных тенденций веб-дизайна на 2019 год
Трудно поверить, но 2019 год означает, что мы приближаемся к последней главе десятилетия. Интернет вырос и сильно изменился за последние десять лет: мы стали свидетелями господства мобильных устройств, появления AR, VR, AI, AMP и многих других сокращений.Какими бы захватывающими ни были все эти новые технологии, мы действительно видим и чувствуем эти изменения в тенденциях веб-дизайна.
В некоторые годы тенденции дизайна подтолкнули к безудержному творчеству — отказ от сеток и традиционных стоковых фотографий в пользу ярких иллюстраций, смелых цветовых схем и асимметричных макетов. В другие годы технический прогресс приводил к тому, что веб-сайты становились умнее, с машинным обучением и тонкими взаимодействиями, и эти меняющиеся парадигмы определяли тенденции дизайна (гамбургер-меню, кто-нибудь?).В тенденциях веб-дизайна 2019 года эти две стороны медали — эстетика и технологии — объединятся, как никогда раньше.
>> Ознакомьтесь с нашими тенденциями веб-дизайна 2020 года здесь
Здесь собраны основные прогнозы веб-тенденций на 2019 год, но это ни в коем случае не последнее слово о творческих инновациях. Потому что, если мы можем сказать что-то определенное о 2019 году, это последний призыв для веб-дизайнеров оставить свой след в этом десятилетии.
10 тенденций веб-дизайна, которые будут огромными в 2019 году
–
1.Засечки на экране
2. Черно-белые палитры
3. Естественные органические формы
4. Глитч-арт
5. Микровзаимодействия
6. Развитие чат-ботов
7. Еще больше видеоконтента
8. Минимализм
9. Thumb -дружественная навигация
10. Разнообразие
1. Засечки на экране
—
Мы все слышали правило, согласно которому шрифты с засечками предназначены для печати, а без засечек — для экрана. Но для чего нужны дизайнерские тенденции, если не для того, чтобы немного встряхнуть условность?
В то время как sans, с его чистой читабельностью, по-прежнему используется для более длительных периодов копирования веб-сайтов, все больше и больше брендов обращаются к жирным шрифтам с засечками в других аспектах своего дизайна, таких как заголовки и выноски.Для этого есть веская причина: засечки создавались как декоративные, что делало их идеальными для выделения.
И хотя засечки часто ассоциируются с прошлым, у них много характера и они более адаптируемы, чем вы думаете. Возьмем, к примеру, закругленные засечки, которые сочетаются с веселым брендом Mailchimp. Или клиновидные засечки и жирные штрихи, создающие современный вид Medium.
через Mailchimp через Майка Барнса2. Черно-белые палитры
— через Involve Digital
Цвет — один из важнейших элементов веб-сайта.Он развивает настроение, объединяет бренд и направляет пользователей через интерфейс, создавая визуальные ориентиры. В 2019 году мы видим, как смелый черно-белый веб-дизайн делает впечатляющие заявления.
Цвет — это буквально то, как мы видим мир посредством поглощения световых частиц. Когда цвет отсутствует, мы начинаем видеть мир по-другому: текстуры и формы становятся более четкими, и мир кажется заметно медленнее.
Белый цвет сам по себе чистый и сдержанный, тогда как черный — сильный и напористый.Объедините их, и вы получите потрясающий вид.
По иронии судьбы, наибольший эффект, который может иметь черно-белый дизайн, заключается в их сочетании с минимальным количеством цвета. Добавление акцентного цвета не только разрушит море монохромности, но и заставит всплыть интересные места и призывы к действию.
3. Естественные, органические формы
—
Хотя веб-страницы обычно настраиваются на систематические сетки, дизайнеры обращаются к естественным формам и плавным линиям.Геометрические структуры, такие как квадраты, прямоугольники и треугольники с острыми углами, действительно создают ощущение стабильности, но тенденции 2019 года больше связаны с ощущением доступности и комфорта.
Поскольку органические формы по своей природе несовершенны и асимметричны, они могут придать веб-дизайну глубину, которая выделит элементы страницы. Они основаны на природе (подумайте о изогнутых формах деревьев и холмов), но нарисованные произвольно элементы могут уловить спонтанность техногенных происшествий, таких как брызги краски.Цель здесь в том, чтобы веб-дизайн чувствовал себя живым и человечным благодаря иллюзии движения.
через BrioRom через Baby Talk For Dads4. Глитч арт
—
Ни один список тенденций не будет полным без возвращения ретро-дизайна. В случае с глитч-артом это ретро пошло не так — те моменты, когда сморщенная пленка или медленное соединение по телефонной линии приводили к искаженному, если не преднамеренно бросающемуся в глаза изображению.
Сбои очень важны в наше время, когда компьютеры настолько распространены.Мы опасаемся, что машины захватят власть, но мы также не знаем, что бы делали без них. Следовательно, технологический упадок делает объект привлекательным как в плане идеи, так и в плане исполнения, когда он может привлечь внимание зрителя к тем частям сайта, которые искажены, имеют двойную экспозицию и глючны. Мы живем в странное футуристическое время, и никто не знает, к чему все это приведет. Глитч-арт усиливает это чувство дезориентации, придавая веб-сайтам отчетливо психоделический вид.
через активную теорию через Standardabweichung5. Микровзаимодействия
—
Микровзаимодействия — это события с одной целью: удивить пользователя и создать событие, которое будет привлекательным и человечным. Каждый раз, когда вы совершаете небольшое действие на веб-сайте или в приложении и получаете конкретную реакцию на него, это микровзаимодействие. Когда вы обновляете страницу Twitter и слышите звуковой сигнал, это микровзаимодействие. Или, когда вы проверяете Facebook, красный значок, отображающий количество ваших сообщений, — как вы уже догадались — представляет собой микровзаимодействие.
Это было наиболее распространенное их использование, но в 2019 году на веб-страницах будут широко представлены их более интерактивные воплощения. Анимация наведения и прокрутки, звуковые сигналы и многое другое. В общем, это способ привлечь вашу аудиторию к вашему веб-сайту, тонко передать пользователям информацию об их действиях и использовании и сделать веб-страницы немного умнее.
через Femme & Fierce6. Развитие чат-ботов
–
Чат-боты уже давно набирают популярность, но в 2019 году они наконец выйдут в центр внимания.В основном это связано с достижениями в области искусственного интеллекта и машинного обучения, которые сделали их более интеллектуальными и эффективными.
Новые чат-боты будут все чаще и чаще появляться на веб-страницах с более высоким уровнем настройки, чем мы видели в прошлых версиях. Яркие цвета сделают их не только более заметными на странице, но и более привлекательными. Мы также можем предсказать приток дружелюбных талисманов, представляющих бренды, и придать этим ботам красивое лицо.
через инсомнобот-3000 через Рэзван I.7.Еще больше видеоконтента
—
Вам не нужно объяснительное видео, чтобы сказать вам, что видеоконтент для Интернета не является чем-то новым. Видео не только разнообразит страницу, но и обслуживает активную аудиторию, у которой нет времени на просмотр большого количества текста.
Новым является то, что Google сделал шаг к смешанным результатам поиска на страницах, в которых видеоконтент отображается выше стандартных веб-страниц. Это привело к тому, что веб-сайты стали уделять первостепенное внимание производству видео, чтобы сделать себя легко доступными для поиска и предлагать контент наиболее эффективным способом, которым можно поделиться.
Познакомьтесь с алфавитом в видеоформате. Виа А предназначена для Альберта.8. Минимализм
—
Пожалуй, одна из самых классических и вечных тенденций веб-дизайна, минимализм часто становится предпочтительной эстетикой. Чем меньше элементов и контента на веб-сайте, тем меньше придется думать вашей аудитории. Если веб-сайт спроектирован правильно, он покажет пользователю именно то, что он ищет.
Минимализм продолжит доминировать в цифровом ландшафте в 2019 году. Анимация и эффекты постепенного появления, которые делают прокрутку более увлекательной, дадут веб-страницам свободу растягивать контент и, таким образом, приведут к большему количеству пробелов, контрастности и четкой типографии без слишком большого количества отвлекающих элементов.
через Libratone через ON-POINT9. Удобная навигация
—
С мобильным браузером, который прочно вытеснил настольный компьютер, дизайн в целом становится все более удобным для большого пальца. Одним из наиболее важных исследований в этой области было исследование Джоша Кларка с его книгой Designing for Touch, в которой он исследует, как пользователи держат свои мобильные телефоны и как их движения, особенно движения большого пальца, должны обрабатываться в процессе веб-дизайна. . Сейчас все больше и больше пользователей будут сталкиваться с навигацией, адаптированной для большого пальца, такой как гамбургер-меню, перемещенное в нижнюю часть экранов мобильных устройств.
10. Разнообразие
—
Слишком часто люди забывают, что Интернет всегда сопровождался парой других важных W: «World Wide». Интернет объединяет миллиарды людей по всему миру, принадлежащих к разным культурам, способностям, возрасту, гендерной идентичности — людям, которые хотят видеть себя отраженными в их содержании, а не ухмыляющимися фотомоделями.
Даже небольшие соображения прошлого (например, различные оттенки кожи Apple для смайликов) сыграли большую роль в том, чтобы люди всех слоев общества почувствовали себя более желанными в цифровом пространстве бренда.В 2019 году веб-дизайнеры должны сделать еще больший скачок к инклюзивности, от улучшенных стандартов доступности до социально сознательных и разнообразных изображений. Миру еще предстоит пройти долгий путь на этой арене, но эти дизайнеры могут использовать свое мастерство, чтобы продемонстрировать, что Интернет должен быть посвящен реальным людям, устанавливающим реальные связи.
Взгляд в будущее веб-дизайна на 2019 год
—
Вот и все — последний год десятилетия в веб-дизайне все готово для вас. За исключением одного: этого еще не произошло! Впереди еще много сюрпризов и достаточно времени, чтобы внести свой вклад в этот список тенденций.Как бы нам ни хотелось представить, что мы знаем, что принесет 2019 год, в конечном итоге это зависит от вас.
Хотите модный веб-дизайн для вашего бренда?
Найдите дизайнера сегодня!
30+ лучших агентств веб-дизайна для работы в 2021 году
Дизайн веб-сайтов играет жизненно важную роль в создании сильного онлайн-присутствия любого бизнеса.В сегодняшнем цифровом мире ваш бизнес-сайт должен быть отзывчивым, простым в навигации и, несомненно, привлекательным с тематическими визуальными элементами, которые привлекают потенциальных клиентов. Создание профессионального веб-сайта может быть непростым делом, однако передача его на аутсорсинг агентствам веб-дизайна может оказаться разумным выбором. В конце концов, зачем рисковать имиджем своего бренда с помощью непривлекательного веб-сайта?
По данным Blue Corona, знаете ли вы, что 38% онлайн-посетителей перестают взаимодействовать с веб-сайтом, если его макет непривлекателен? По данным Blue Corona, 48% людей считают дизайн веб-сайта лучшим.1 фактор, определяющий надежность любого бизнеса.
В мире существует множество агентств веб-дизайна, которые могут помочь вам создать отличный бизнес-сайт. Эти агентства предлагают широкий спектр цифровых услуг, таких как веб-разработка, поисковая оптимизация (SEO), графический дизайн, разработка магазинов электронной коммерции и многое другое.
Агентства веб-дизайна обладают опытом и знаниями, которые могут помочь вам расширить свой бизнес, охватить глобальную аудиторию и успешно развиваться в своей отрасли.
Помня о важности создания профессионального веб-сайта для бизнеса, я составил список лучших агентств веб-дизайна со всего мира, которые могут помочь вам в достижении ваших бизнес-целей. Не стесняйтесь оценивать их и выбирать тот, который лучше всего соответствует потребностям вашего бизнеса.
Прежде чем мы начнем, вам следует учесть несколько цифр. Эти цифры показывают, какую информацию онлайн-клиенты хотят видеть на вашем сайте.Когда вы нанимаете цифровое агентство, убедитесь, что они создают для вас веб-сайт, который соответствует следующим числам.
Кроме того, вы должны создать веб-сайт, который соответствует последним тенденциям в веб-дизайне.
Теперь, когда вы знаете, чего люди ожидают от вашего бизнес-сайта, пришло время оценить различные агентства веб-дизайна для вашего бизнеса.
Между прочим, если вы хотите прочитать больше сообщений в нашем блоге о некоторых из лучших агентств — подумайте о прочтении следующих статей.
Я разделил следующие агентства веб-дизайна на категории в соответствии с их страной происхождения. Давайте посмотрим на лучшие из США, Великобритании, Австралии, Канады, Нидерландов и Индии.
Партнерская программа агентства Cloudways
Воспользуйтесь эксклюзивными преимуществами, которые способствуют развитию вашего агентства.
Агентства веб-дизайна в СШАСоединенные Штаты Америки известны своей страной возможностей. В США есть десятки агентств веб-дизайна, которые могут предложить вам исключительные цифровые услуги.После тщательного исследования я составил список лучших агентств веб-дизайна в США:
# 1 Первоклассный дизайнДата основания: 2010
Ср. Почасовая оплата: 150–199 долларов в час
Услуги: Веб-дизайн, Разработка интернет-магазинов, Веб-разработка
Top Notch Dezigns специализируется в первую очередь на увеличении онлайн-присутствия своих клиентов. Они проектируют и создают веб-сайты, учитывая все детали вашего бизнеса.Они сосредоточены на создании удобного для навигации веб-сайта, который поможет вам привлечь больше посетителей.
Команда вводит оба; опыт, а также знания для создания хорошо продуманного, полностью адаптивного веб-сайта. Изучая ключевые показатели вашего бизнеса, они могут эффективно проводить ваши маркетинговые кампании и увеличивать продажи. Несомненно, это одно из лучших агентств веб-дизайна в США.
# 2 Объединенный информационный центрДата основания: 2010
Ср.Почасовая оплата: $ 25 — $ 49 / час
Услуги: Веб-дизайн и веб-разработка
Это отмеченное наградами агентство веб-дизайна работает с ведущими мировыми предприятиями, малыми и средними предприятиями (МСП), а также с перспективными стартапами. Комплексные решения Unified Infotech могут помочь вам с настраиваемым программным обеспечением, веб-приложениями и мобильными приложениями.
Они помогают своим клиентам повысить эффективность своего бизнеса за счет сочетания новейших технологий. Их умное мышление и креативный подход к дизайну впечатлили многих клиентов, и они по-прежнему предлагают только лучшее в США.
# 3 Lounge Ящерица
Дата основания: 1998
Ср. Почасовая оплата: 100–149 долларов в час
Услуги: Веб-дизайн, Веб-разработка
Lounge Lizard известен разработкой отмеченных наградами веб-сайтов, использованием iOS, мобильных приложений для Android, а также приложений для Apple Watch. Их интеллектуальный бренд и маркетинговые стратегии позволяют клиентам привлекать клиентов с минимальными усилиями.
Их брендовые и маркетинговые стратеги имеют более чем 25-летний опыт работы.Это агентство веб-дизайна предлагает мощное сочетание лучших в отрасли дизайнов и стратегий брендинга, которые могут привести к прибыльному росту вашего бизнеса.
# 4 HUEMOR
Дата основания: 2011
Ср. Почасовая оплата: 100–149 долларов в час
Услуги: Веб-дизайн, полнофункциональная веб-разработка, разработка магазинов электронной коммерции, цифровая стратегия, UI / UX и оптимизация конверсии
Новым компаниям нелегко выделиться в конкурентном цифровом пространстве.Huemor — это агентство веб-дизайна, которое фокусируется на добавлении стоимости брендам B2B и B2C. Они объединяют свои уникальные навыки повествования, веб-разработки и веб-дизайна, чтобы создавать для вас цифровые продукты, которые могут помочь вам увеличить доход.
Они могут помочь вам увеличить посещаемость веб-сайта, количество потенциальных клиентов и общее количество конверсий. Заранее определив ваши цели в области брендинга, они могут провести вас через плавный процесс, который в конечном итоге поможет вам расширить свой бизнес, превзойдя ожидания. Вот почему они — лучшее агентство веб-дизайна.
# 5 Иордания Краун
Дата основания: 2006
Ср. Почасовая оплата: 150–199 долларов в час
Услуги: Веб-дизайн и веб-разработка
Если вы ищете лучшее агентство веб-дизайна, которое сможет создать для вас веб-сайт, способный набирать обороты, Jordan Crown — это ваше агентство. Они занимаются этим бизнесом более десяти лет и являются одним из ведущих агентств веб-дизайна в США.
Их команда известна эффективным общением. Они демонстрируют глубокое понимание веб-дизайна и проектов веб-разработки. Они могут помочь вам создать веб-сайт, который привлекает большой трафик без ущерба для качества.
Перестаньте беспокоиться о проблемах с хостингом
Попробуйте Cloudways Хостинг, ориентированный на производительность, для агентств
# 6 OSC Веб-дизайн
Дата основания: 2012
Ср. Почасовая оплата: N / A
Услуги: Веб-дизайн, маркетинг в социальных сетях и поисковая оптимизация
OSC Web Design помог многим компаниям в США значительно расширить свои возможности.Это известное агентство по маркетингу и графическому дизайну, которое может обеспечить успешное присутствие в Интернете для вашего бизнеса.
Их миссия — разрабатывать индивидуальные, адаптивные веб-сайты для своих клиентов. Они также предлагают стратегические маркетинговые планы для всех видов бизнеса. Не стесняйтесь назначить с ними бесплатную консультацию и обсудить потребности вашего бизнеса.
# 7 Gr4fix
Дата основания: 2013
Ср. Почасовая оплата: N / A
Услуги: Веб-дизайн, маркетинг в социальных сетях и поисковая оптимизация
Gr4fix возник недавно, однако его корни уходят в прошлое.Их наследие проистекает из поддержки «Европейского общества радиологов» — одного из крупнейших профессиональных обществ мира. Это агентство веб-дизайна может помочь вам значительно вырасти.
Их веб-стратегии, стратегии дизайна и SEO позволят вам с легкостью увеличить ваш веб-трафик. Это организация профессионалов, которые рады служить растущему бизнесу. Их обещание превосходства дает их клиентам возможность, поскольку они не стесняются экспериментировать с новыми дизайнами и презентациями.
# 8 Kobe Digital
Дата основания: 2016
Ср.Почасовая оплата: от 50 до 99 долларов в час
Услуги: Веб-дизайн, маркетинг в социальных сетях и оплата за клик
Это агентство по маркетингу и цифровому дизайну создает и управляет передовыми маркетинговыми кампаниями для предприятий по всему миру. Kobe Digital предлагает персонализированные кампании, которые помогут вам с облегчением достичь своих бизнес-целей.
Независимо от размера клиента это агентство веб-дизайна предлагает маркетинговые решения, которые обеспечивают как производительность, так и прибыльность.Их уникальная команда сочетает в себе предпринимательское мышление, умение находить творческие решения и непревзойденные аналитические способности, которые могут помочь вашему бренду расти.
# 9 Bop Design
Дата основания: 2008
Ср. Почасовая оплата: 150–199 долларов в час
Услуги: Веб-дизайн, контент-маркетинг и цифровая стратегия
Bop Design — уникальное агентство, предлагающее услуги веб-дизайна и маркетинга для индустрии B2B.Они специализируются на веб-дизайне, веб-разработке, контент-маркетинге, социальных сетях, SEO, разработке логотипов и брендинге.
Их основная цель — предоставить своим клиентам команду специалистов по брендингу B2B, которые помогут им повысить узнаваемость бренда, улучшить позиционирование бренда и увеличить долю вашего бренда на рынке. Благодаря широкому спектру услуг по брендингу Bop Design может помочь вам с легкостью достичь ваших бизнес-целей.
# 10 EIGHT25MEDIA
Дата основания: 2011
Ср.Почасовая оплата: 100–149 долларов в час
Услуги: Веб-дизайн, веб-разработка и цифровая стратегия
Eight25Media стала фирмой №1 в области веб-дизайна в Кремниевой долине в 2017 году. У нее более 750 клиентов. Они работали с различными средними предприятиями, а также с компаниями из списка Fortune 500. Они сосредоточены в основном на компаниях, связанных с технологиями, публикациях в СМИ, электронной коммерции и других компаниях B2C.
Это креативное агентство инициирует каждый проект с подробного сеанса стратегии по созданию красивого веб-сайта.Они гарантируют, что их клиенты получают многообещающие результаты в привлечении потенциальных клиентов, посещаемости веб-сайтов и повышении узнаваемости бренда.
Они специализируются на различных системах управления контентом (CMS), таких как WordPress, Magento, Craft, а также Drupal. Они работают с новейшими технологиями, такими как HTML, CSS, Node.js, PHP, MongoDB, Angular, React и MySQL, поэтому ваш веб-сайт остается актуальным и актуальным.
# 11 ScienceSoft
Дата основания: 1989
Ср.Почасовая оплата: 50–99 долларов в час
Услуги: Веб-дизайн, UI и UX дизайн, CMS, Сквозная веб-разработка
ScienceSoft — американская компания по разработке программного обеспечения, специализирующаяся на предоставлении услуг по веб-разработке полного цикла.
Каждый веб-дизайн, созданный ScienceSoft, адаптирован к реальным потребностям и ожиданиям пользователей, обеспечивая высокую конверсию и удержание клиентской базы.
Специалисты компании по пользовательскому интерфейсу следят за последними тенденциями веб-дизайна и обеспечивают конкурентоспособность конечного веб-решения на рынке.ScienceSoft предлагает выигрышные комбинации высокой производительности и визуальной элегантности, которые одинаково удобны как на настольных, так и на мобильных устройствах.
Агентства веб-дизайна в ВеликобританииПочти 87% онлайн-покупателей используют мобильные устройства в Великобритании. Агентства веб-дизайна в Великобритании успешно предоставляют местным предприятиям мобильные веб-сайты. Некоторые из лучших агентств веб-дизайна в Великобритании, которые вы можете рассмотреть:
# 12 WebHeads
Дата основания: 1994
Ср.Почасовая оплата: N / A
Услуги: Веб-дизайн, электронная торговля, CMS, CRM и новые медиа-решения
Это лондонское агентство веб-дизайна предлагает полный спектр цифровых медиа-услуг, включая решения для электронной коммерции, систему управления контентом (CMS), социальные сети, SEO, мобильные приложения, онлайн-брендинг, а также маркетинговые стратегии для любого бизнеса.
WebHeads работает с компаниями любого размера, от стартапов до солидных корпораций.Они не торопятся, чтобы узнать о своих клиентах и их ожиданиях от агентства. Они понимают, что идентичность и репутация вашего бренда зависят не только от качества предоставляемых вами услуг, но и от того, как ваш покупатель воспринимает ваш бренд.
# 13 Bird Marketing
Дата основания: 2010
Ср. Почасовая оплата: от 50 до 99 долларов в час
Услуги: Поисковая оптимизация, веб-дизайн и оплата за клик
Bird Marketing — это небольшая группа бунтовщиков, которые успешно воплощают в жизнь бизнес-идеи своих клиентов, используя весь свой опыт и знания как единая команда.Они усердно работают над предоставлением исключительных цифровых услуг для достижения максимального уровня удовлетворенности клиентов, что делает их одним из лучших дизайнерских агентств в Великобритании.
Они считают, что их успех зависит от успеха их клиентов, поэтому вы можете рассчитывать на приличную рентабельность инвестиций (RoI). Важно отметить, что это креативное агентство придерживается того, что они знают и в чем хороши, предлагая своим клиентам надежные услуги.
# 14 KOTA — Creative Digital Agency
Дата основания: 2013
Ср.Почасовая оплата: от 50 до 99 долларов в час
Услуги: Веб-дизайн, цифровая стратегия и реклама
KOTA — это креативное агентство цифрового и графического дизайна, которое предлагает привлекательные дизайны и дальновидные стратегии цифрового маркетинга, чтобы помочь своим клиентам добиться успеха в достижении своих целей.
По сути, это агентство веб-дизайна представляет собой смесь разных художников, компьютерных фанатов и новаторов, которые отвечают за разработку творческих стратегий, дополняющих технологии, обеспечивая гибкость, оперативность и умение делать все.
# 15 Salt Studio
Дата основания: 2019
Ср. Почасовая оплата: от 50 до 99 долларов в час
Услуги: Веб-дизайн, маркетинг в социальных сетях и контент-маркетинг
Хотя Salt Studio — относительно новое агентство, в нем работает группа талантливых специалистов. Как только они оценивают любой проект, они назначают высококвалифицированную команду, которая может легко выполнить требования проекта.
Salt Studio устраняет разрыв между высокозатратными специализированными агентствами и недорогими цифровыми услугами.Они предоставляют высококачественные решения, которые позволяют их клиентам расширить свое присутствие в Интернете и преуспеть, превзойдя ожидания.
# 16 Squarebird
Дата основания: 2015
Ср. Почасовая оплата: N / A
Услуги: Веб-дизайн, веб-разработка и цифровой маркетинг
Squarebird — это многопрофильное веб-агентство, занимающееся дизайном и маркетингом, базирующееся в Бристоле. Они привносят большой опыт, который может помочь вам в развитии вашего бизнеса с помощью креативно разработанного адаптивного веб-сайта.Их опыт в области стратегического и цифрового маркетинга может помочь вашему бизнесу добиться значительных успехов.
Давайте посмотрим, как они проложили свой путь к тому, чтобы стать лучшим агентством веб-дизайна:
Их проактивные решения могут сэкономить вам много времени. Вы всегда можете доверять команде экспертов, которые позаботятся о том, чтобы ваш бизнес развивался в правильном направлении. Их привлекательные визуальные эффекты, творческое письмо и навыки развертывания стратегии могут помочь вам в развитии вашего веб-сайта с многообещающими результатами.
# 17 Цифровой шторм
Дата основания: 2003
Ср. Почасовая оплата: 150–199 долларов в час
Услуги: Брендинг, маркетинговая стратегия и маркетинг в социальных сетях
Digital Storm обладает богатым национальным и международным опытом и работает с множеством различных клиентов. Они помогают трансформировать ваш бизнес как онлайн, так и офлайн.
Их подход прост. Они хотят, чтобы их клиенты были успешными, поэтому они работают с ними как творческие партнеры для создания цифровых решений.Вы можете нанять их услуги и развивать свой бизнес, создав адаптивный веб-сайт для мобильных устройств, который связан с маркетингом в социальных сетях, рекламой Google и маркетингом по электронной почте.
Выстрелить в облачные дороги
Щелкните здесь, чтобы заказать демонстрацию в удобную дату и время.
Агентства веб-дизайна в АвстралииАгентства веб-дизайна в Австралии предлагают различные услуги, которые могут помочь вам в развитии вашего бизнеса. От веб-дизайна до разработки, от маркетинга до социальных сетей — эти веб-агентства способны обеспечить сильное присутствие в Интернете для вашего бизнеса:
# 18 Цифровой привод
Дата основания: 2016
Ср.Почасовая оплата: от 50 до 99 долларов в час
Услуги: Веб-дизайн
Это агентство веб-дизайна и разработки из Брисбена предлагает своим клиентам конкурентное преимущество, объединяя бизнес-идеи с цифровыми знаниями, что приводит к значительному успеху в продажах для бизнеса их клиентов.
Drive Digital предлагает индивидуальный подход к столу. Они не торопятся, чтобы узнать об отрасли своих клиентов и предоставить выдающиеся результаты. После того, как они поймут ваш бизнес, они создадут профессиональный адаптивный веб-сайт, который сможет повысить конверсию и увеличить ваши онлайн-продажи.Безусловно, одно из лучших дизайнерских агентств Австралии.
# 19 Смелый веб-дизайн
Дата основания: Н / Д
Ср. Почасовая оплата: от 50 до 99 долларов в час
Услуги: Веб-дизайн
Если вы хотите создать собственный веб-сайт с нуля, даже без базовых шаблонов, агентство Bold Web Design может помочь вам в этом. Вы можете воспользоваться их политикой неограниченного количества изменений и создать идеальный бизнес-сайт, отвечающий всем вашим требованиям.
Это агентство веб-дизайна предлагает вам услуги веб-разработки мирового класса. Позвоните им или отправьте им электронное письмо с кратким описанием вашего бизнеса. Они предложат бесплатную консультационную встречу, чтобы подробно обсудить ваш рост. Будьте уверены, это одно из лучших агентств веб-дизайна в Австралии, которое с радостью может предложить больше, чем вы можете попросить.
Журналы о веб-дизайне, которые стоят вашего времени (и денег)
# 20 Замятие головы
Дата основания: Н / Д
Ср.Почасовая оплата: от 50 до 99 долларов в час
Услуги: Веб-дизайн
Head Jam предлагает творческое мышление, которое может уменьшить проблемы вашего бизнеса. Они могут предложить способы стратегического роста, которые помогут вам масштабировать ваш высокочувствительный бизнес-сайт.
Они предлагают привлекательный веб-дизайн и графический дизайн, а также цифровой маркетинг и рекламные кампании. Их навыки управления проектами заслуживают высокой оценки, а их навыки производства видео могут помочь вам эффективно продвигать свой бренд в конкурентной отрасли.
# 21 Светильник
Дата основания: 1999
Ср. Почасовая оплата: 100–149 долларов в час
Услуги: Веб-дизайн, UX / UI-дизайн и веб-разработка
Это независимое австралийское цифровое агентство предлагает своим клиентам приятные впечатления уже более двух десятилетий. В их портфолио входят некоторые из самых известных имен из австралийского государственного, розничного и корпоративного секторов.
Luminary предлагает исключительную цифровую трансформацию.Их UX-дизайн, веб-разработка, веб-хостинг и стратегии цифрового маркетинга достойны похвалы. Это агентство веб-дизайна специализируется на реализации крупномасштабных цифровых проектов на широком спектре платформ, что делает человеческий опыт намного более удобным.
Лучшие дизайны сайтов электронной коммерции, которые вас вдохновят
# 22 Дизайн Smack Bang
Дата основания: 2011
Ср. Почасовая оплата: 100–149 долларов в час
Услуги: Брендинг, веб-дизайн и графический дизайн
Это сиднейское агентство графического дизайна тесно сотрудничает со своими клиентами со всего мира.Известно, что они разрабатывают отличительный бренд и дизайнерские решения для своих клиентов. Даже удаленно они могут предлагать услуги, которые могут оказать прямое положительное влияние на ваш доход.
Smack Bang Designs предлагает надежный пакет брендов, который помогает своим клиентам выделиться на рынке. Команда по-прежнему активно предлагает ценные материалы, чтобы держать клиентов на правильном пути. Их услуги стоят вложенных средств.
# 23 Бабочка
Дата основания: 2006
Ср.Почасовая оплата: 150–199 долларов в час
Услуги: Веб-разработка, разработка мобильных приложений и веб-дизайн
Butterfly предлагает своим клиентам исключительный дизайн веб-сайтов. Благодаря обновленному внешнему виду, ощущениям и пользовательскому интерфейсу вы можете легко масштабировать свой бизнес. Агентство помогает создавать макеты и перестраивать навигацию по сайту для удобства посетителей.
У них большой опыт работы с клиентами, которые работают на CMS, таких как Joomla, WordPress или Magento.Их навыки программирования и написания сценариев на PHP, Python, SQL и других языках позволили их клиентам успешно достигать своих бизнес-целей. Также команда может работать в сжатые сроки без ущерба для качества.
Стать экспертом Cloudways Агентство веб-дизайна
Развивайте свой бизнес в области веб-дизайна, взявшись за несколько интересных проектов в области веб-дизайна.
Агентства веб-дизайна в КанадеКанадских агентств веб-дизайна предлагают деловому сообществу Канады уникальные подходы, ориентированные на результат.Некоторые из лучших веб-агентств в Канаде, которые могут помочь вашему бизнесу добиться значительных успехов:
# 24 серый циан
Дата основания: 2018
Ср. Почасовая оплата: $ 25 — $ 49 / час
Услуги: Веб-дизайн, поисковая оптимизация и веб-разработка
GrayCyan — эксперты по миграции. Они могут легко помочь своим клиентам перенести свои веб-сайты с Wix, Shopify или Squarespace на WordPress. Они также могут помочь вам обновить старые версии до новых.Они считают, что веб-сайты WordPress обладают мощным потенциалом в плане SEO, поэтому вы можете легко управлять веб-трафиком органически.
У них есть практический опыт в создании индивидуальных веб-сайтов для своих клиентов. GrayCyan помогает своим клиентам создать собственный веб-сайт с нуля, вместо того, чтобы использовать темы полок или готовые к использованию шаблоны. Их ежемесячные пакеты не связывают их клиентов, поэтому вы можете быть настолько креативными, насколько хотите. Кроме того, они также предлагают бесплатную пробную версию для SEO.
# 25 Дизайн Лимна
Дата основания: 2012
Ср. Почасовая оплата: 100–149 долларов в час
Услуги: Веб-дизайн, графический дизайн и веб-разработка
Сосредоточившись на дизайне, ориентированном на человека, Limn Design помогает своим клиентам пересмотреть способ взаимодействия их клиентов с их компанией. Сочетая творческий подход с разработкой, ориентированной на результат, это агентство графического дизайна может разработать для вас эффективные и мощные цифровые продукты.
Они максимально используют ограниченный бюджет. Они задают умные вопросы и оперативно отвечают на проблемы своих клиентов. Они эффективно воплощают в жизнь видение вашей внутренней команды. Что еще вы можете попросить?
Агентства веб-дизайна в НидерландахКогда вы нанимаете одного из лучших веб-дизайнеров Нидерландов, он может помочь вам разработать настраиваемый адаптивный веб-сайт в невероятной манере, которая отражает различные культуры страны. Некоторые из лучших агентств веб-дизайна в Нидерландах:
# 26 Уровень
Дата основания: 2006
Ср.Почасовая оплата: 100–149 долларов в час
Услуги: Веб-дизайн, цифровая стратегия и веб-разработка
Level Level — ведущее агентство WordPress в Нидерландах. Обладая многопрофильной командой экспертов, они проектируют и разрабатывают крупномасштабные веб-сайты и предлагают консультационные услуги корпоративным клиентам. Они помогают брендам общаться со своими клиентами, создавая выдающиеся веб-сайты и приложения, предлагающие лучший пользовательский интерфейс.
Адаптивный веб-дизайн — основное требование для любого бизнеса сегодня.Как команда, они могут создавать красивые цифровые продукты для вашего бренда и обеспечивать оптимальное качество, будь то дизайн или код.
# 27 Marsmedia
Дата основания: 2004
Ср. Почасовая оплата: N / A
Услуги: Веб-дизайн, брендинг и поисковая оптимизация
Marsmedia специализируется на предоставлении высококачественных цифровых продуктов как для новых стартапов, так и для уже существующих организаций. Их основная цель — создавать красивые, уникально разработанные и удобные интерфейсы с индивидуальным подходом.
Это агентство веб-дизайна гордится тем, что помогает своим клиентам создать привлекательный бизнес-образ, который ускоряет их рост. Их основная цель — помочь компаниям масштабироваться с помощью дизайна и технологий, которые не только стимулируют действия, но и приносят прибыльные результаты.
# 28 Strak Digitaal
Дата основания: 2016
Ср. Почасовая оплата: от 50 до 99 долларов в час
Услуги: Веб-дизайн, UX / UI-дизайн и брендинг
Strak Digitaal известна тем, что превращает сложные проблемы в удобные решения, которые приводят к положительному росту их клиентов.Это агентство креативного веб-дизайна разрабатывает уникальные цифровые продукты и известно своим умением эффективно общаться.
Их основные услуги включают веб-дизайн, разработку приложений, разработку логотипов и создание прототипов. Они также эффективны с такими программами, как Sketch, Invision, Zeplin, Principle и Adobe.
Агентства веб-дизайна в ИндииИндия является домом для многих профессиональных агентств веб-дизайна. Эти веб-агентства эффективно предлагают качественные удаленные услуги по всему миру.На мировом рынке Индия является наиболее предпочтительным местом для аутсорсинга услуг веб-дизайна. Вот некоторые из ведущих веб-агентств Индии.
# 29 Мэнди Веб-дизайн
Дата основания: 2014
Ср. Почасовая оплата: от 50 до 99 долларов в час
Услуги: Веб-дизайн и веб-разработка
Mandy Web Design предлагает творческий подход с использованием передовых технологий. Их работа во многом отражает прогресс их клиентов.Их команда состоит из увлеченных, творческих, ориентированных на результат экспертов, которые предоставляют своим клиентам передовые веб-дизайны и услуги по разработке.
Их работа не перестает впечатлять участников проекта. Они могут эффективно справляться с разработкой полного стека, включая дизайн пользовательского интерфейса. Они используют отраслевой опыт для реализации первоклассных проектов в сжатые сроки без ущерба для качества.
# 30 Crantia Technologies
Дата основания: 2014
Ср.Почасовая оплата: $ 25 — $ 49 / час
Услуги: Веб-дизайн, веб-разработка и разработка магазинов электронной торговли
Crantia Technologies — это креативное цифровое веб-агентство, которое успешно создает выгодные онлайн-услуги для своих клиентов по всему миру. Компании, которые хотят использовать возможности цифровых медиа и дизайна, могут сотрудничать с ними. Они могут помочь вам открывать, разрабатывать, разрабатывать и масштабировать исключительные цифровые возможности, дающие измеримые результаты.
Это агентство веб-дизайна специализируется на настраиваемых адаптивных веб-дизайнах, в которых легко ориентироваться. Другие их услуги включают веб-разработку, разработку мобильных приложений, цифровой маркетинг и брендинг. Обладая огромным опытом, они умеют помогать своим клиентам развивать их бизнес.
# 31 Технологии FATbit
Дата основания: 2004
Ср. Почасовая оплата: $ 25 — $ 49 / час
Услуги: Поисковая оптимизация, веб-разработка и разработка магазинов электронной торговли
FATbit Technologies эффективно интерпретирует ваш деловой образ мышления и демонстрирует его на вашем официальном сайте.Их услуги варьируются от решений для электронной коммерции, настраиваемого адаптивного веб-дизайна, веб-разработки, разработки приложений для iOS, разработки для Android, а также решений для цифрового маркетинга.
Их обширный опыт работы с лояльной клиентурой позволил им создать впечатляющее портфолио. Их сфера деятельности расширяется более чем в 80 странах, они реализовали более 5000 успешных проектов с более чем 300 постоянными клиентами. Кроме того, они всегда выполняют проекты исключительного качества в установленные сроки.
# 32 Trionn Design
Дата основания: 2012
Ср. Почасовая оплата: $ 25 — $ 49 / час
Услуги: Дизайн, разработка, электронная торговля и производство видео
Это отмеченное наградами веб-агентство из Гуджарата — творческое. Он предлагает исключительные инновации для вашего бизнеса с точки зрения дизайна UI / UX. Их творческие и новаторские мыслительные процессы могут помочь вашему бизнесу развиваться в правильном направлении.
Благодаря впечатляющему портфолио и множеству наград, Trionn Design является одним из лучших агентств веб-дизайна в Индии. С помощью привлекательных кинематографических видеороликов они могут помочь вам изменить внешний вид вашего бренда и привлечь больше клиентов.
Ведущие агентства веб-дизайна в мире
Нужен качественный веб-сайт, но не знаете, к кому обратиться? Списки UpCity и Clutch ведущих агентств веб-дизайна в мире представлены ниже, чтобы вы могли лучше понять, что они думают.
| Сцепление | UpCity |
| 1. Ребята с бесплатного сайта | 1. WebFX |
| 2. Doctor Multimedia | 2. Коалиционные технологии |
| 3. Апплер | 3. Дизайн «Красное пятно» |
| 4. Заглавные числа | 4. SmartSites 💡 Агентство цифрового маркетинга |
| 5. LYFE Marketing | 5. Fair Marketing Inc |
| 6.Штормовой мозг | 6. Ракетный маркетинг и дизайн |
| 7. hipinspire | 7. Штормовой мозг |
| 8. Aalpha Information Systems India Pvt. Ltd | 8. M16 Marketing |
| 9. Bop Design | 9. Tiny Frog Technologies |
| 10. Агентство Интернет-маркетинга Thrive | 10. Mountain Air Marketing |
| 11. Абсолютная паутина | 11. Kobe Digital |
| 12.Северная торговля | 12. SMARTBOOST |
| 13. Next Big Technology | 13. Легенд |
| 14. Джейкоб Тайлер | 14. Медиа-капитан |
| 15. SmartSites | 15. Вивиал |
На этом мы подошли к концу статьи, в которой рассказывается об услугах лучших агентств веб-дизайна со всего мира. Эти цифровые агентства хорошо известны своими услугами и могут помочь вам создать высокочувствительный профессиональный веб-сайт (ы) для бизнеса.
Эти креативные дизайнерские агентства могут помочь вашему бизнесу существенно вырасти, от маркетинга до разработки и до дизайна с полным спектром услуг. Оцените их портфолио, взгляните на их ранее завершенные проекты и свяжитесь с тем, кто лучше всего подходит для вашего бизнеса.
Если вы работаете с отличным агентством цифровых медиа, которое предлагает исключительную масштабируемость для вашего бизнеса, дайте мне знать в разделе комментариев ниже. Я обновлю список, чтобы помочь большему количеству компаний создать идеальный веб-сайт для себя.
Раскройте истинный потенциал своего агентства
Размещайте свои веб-проекты на многофункциональной управляемой хостинговой платформе, созданной для агентств.
Арсалан Саджид
Арсалан, специалист по цифровому маркетингу по профессии, работает менеджером сообщества стартапов и цифровых агентств в Cloudways.Он любит все, что связано с предпринимательством, и каждый день просыпается с желанием воплотить в жизнь мечты начинающих предпринимателей с помощью своей работы!
10 захватывающих тенденций веб-дизайна, от которых невозможно скрыться в 2019 году
Конец года близок, и это может означать только одно. Пришло время посмотреть, как будет выглядеть дизайн веб-сайта в будущем году.
Как и каждый год, я рыскал и искал в Интернете повсюду в поисках новых перспективных тенденций, которые мы могли бы увидеть больше на веб-сайтах, запущенных в 2019 году. Все, от макета до цветов, типографики до белого пространства и все, что между ними — ни один элемент дизайна не был исключен из возможных тенденций веб-дизайна в 2019 году.
Ниже представлены десять тенденций дизайна, которые вы, возможно, только начнете видеть в Интернете, когда наши цифровые календари перейдут на 2019 год.
1 .Сломанная сетка и асимметричные макетыЯ добавил эту тенденцию в прошлогоднее руководство по прогнозам дизайна, но, похоже, она сохранится и в 2019 году.
Концепция сетки с точки зрения дизайна — это воображаемая плоскость с горизонтальными и вертикальными линиями, используемая для облегчения компоновки элементов на странице или на экране. На большинстве веб-сайтов сетку легко выделить — вы можете посмотреть вниз, например, в левую часть веб-сайта и увидеть логотип, заголовок и контент, по большей части выстроенные вместе.Когда у вас сломанная сетка, у вас есть элементы, которые перемещаются по этой плоскости таким образом, что сетка становится менее жесткой или сломанной.
Веб-сайт Times Talks демонстрирует разбитую сетку на большей части своего веб-сайта, особенно в области героя (показанной выше) и в различных разделах своего сайта.
Этот тип дизайна — тот, который предпочитает неожиданные, раздвигающие границы и экспериментирует с асимметрией — существует уже некоторое время.Его использовали как прием, чтобы выделиться из толпы, привлечь внимание или иным образом поэкспериментировать с дизайном. Однако в 2019 году я вижу, что это становится все более заметным и становится все более распространенным в Интернете.
Studio Revele экспериментирует с эстетикой дизайна веб-сайта с асимметричной и ломанной сеткой с дизайном домашней страницы (кружки можно перемещать по экрану, чтобы еще больше облегчить эту концепцию сломанной сетки).
В 2019 году я ожидаю увидеть больше использования разорванной сетки и асимметричных макетов, поскольку мы начнем отказываться от жесткой формы сетки, которую мы довольно активно применяем в последние годы.Поэкспериментируя с сеткой и соглашаясь с асимметрией в веб-дизайне, я ожидаю, что эта тенденция станет более распространенной в следующем году.
2. Плавный / органический дизайн и элементы Постепенно мы все больше и больше отдаляемся от прямых линий, присущих плоскому дизайну, и начинаем экспериментировать с более плавными формами и линиями. Эти типы форм, которые не являются вашими типичными кругами, квадратами, прямоугольниками или любыми прямолинейными формами, часто называют плавными или органическими формами.
Небольшая часть домашней страницы Wandering Aimfully с органическими формами и линиями, видимыми за круговыми изображениями и в качестве тонкого фона за заголовком под ними.
Отбросив очень прямые и почти клинические черты, которые мы привыкли видеть в Интернете, и заменив их элементами, взятыми из природы и жизни (такими как формы прудов и озер, оторванные кусочки бумаги), эти органические формы и линии могут сделать дизайн более доступным и соответствующим человеческой природе.
Mawla Веб-сайт использует органические формы и линии на своей домашней странице, особенно здесь, в области их героя на своем сайте.
В 2019 году типичные формы, которые так долго использовались в веб-дизайне (круги и квадраты, я смотрю на вас), начнут соединяться или заменяться более органичными формами и линиями, принося совершенно новые элемент дизайна и интрига в дизайне веб-сайтов, запущенный в 2019 году.
3. Ностальгический / возвратный / ретро-эстетика дизайнаСтарое снова новое.Поскольку мы выходим за рамки плоского дизайна, где экспериментирование, кажется, не имеет границ, кажется, что пришло время также вернуть старые элементы дизайна с оттенком ностальгии.
Statamic Дизайн веб-сайта выполнен в ретро-цветовой гамме, напоминающей яркие цвета и образы 1980-х годов.
Эксперименты с ностальгией и стилями ретро-дизайна могут создать приятное сопоставление между тогдашним и настоящим дизайном. Что делает это еще более интересным, так это то, что мы можем ожидать появления большего количества стилей ретро-дизайна, отражающих периоды времени, прежде чем веб-сайты были легко доступны для масс; заставляя его чувствовать себя «новым» для многих.
Great Jones ‘Веб-сайт имеет характерную типографику и цветовую схему 1970-х годов, эстетику дизайна, которая была распространена до ARPANET в 1983 .
Я ожидаю увидеть больше веб-сайтов, использующих различные стили дизайна, которые поддаются прошлому, как в дизайне самих веб-сайтов, так и в содержании. Некоторые из этих элементов возврата, вероятно, будут включать в себя цветовые схемы, напоминающие тенденции дизайна прошлого, и типографику, которая заставляет нас вспомнить другое время.
4. Более улучшенные / улучшенные обработки изображенийИзображения всегда открывали уникальные возможности для дизайна, особенно в Интернете. Помещение изображений в круги, создание их черно-белыми, добавление тени позади них — все это методы, которые дизайнеры использовали для улучшения и / или привлечения внимания к изображениям на веб-сайтах (и практически к любому другому типу дизайна).
KOBU На веб-сайте представлены изображения, в которых объекты вырезаны вместо стандартного изображения, что позволяет дизайну перетекать между «вырезками» членов их команды.
Дальнейшая обработка изображения может привлечь внимание к изображению или даже отвлечь внимание от изображения. В то время как большинство веб-сайтов имеют очень большое изображение в стиле героя, которое охватывает всю ширину их веб-сайта, занимает большую высоту и совсем не меняет изображение, изменение способа представления изображений — это тенденция дизайна, которая, как я считаю начнет набирать обороты в 2019 году.
Drip На веб-сайте представлены изображения, которые были вырезаны, а также добавлены рисунки и формы для дальнейшего улучшения изображения, что также делает больший акцент на дизайне сам сайт.
Вместо того, чтобы выполнять один тип обработки изображений, ожидайте увидеть, как веб-сайты обрабатывают изображения слоями, чтобы продвинуть изображение как можно дальше, чтобы привлечь к ним больше внимания или отвлечь от них внимание. Совмещение дизайнерских приемов, таких как создание монохромного изображения, вырезание объекта или добавление узора сверху для создания нового изображения, вероятно, будет более заметным в веб-дизайне в 2019 году.
5. Монохроматичность и отсутствие цветаИметь миллионы цветов на кончиках ваших пальцев — это круто, но что, если вы ограничитесь одним цветом или вообще ни одним цветом? Если все сделано правильно, такое ограничение дизайна может помочь улучшить дизайн и сделать его более запоминающимся.
Сайт Digital Bro придерживается очень монохромной цветовой схемы с использованием одного оттенка желтого и очень редко отклоняется от этого одного варианта желтого (черный и белый считаются нейтральными).
Ограничение себя одним цветом может помочь укрепить ваш бренд, добавляя ограничения с точки зрения гибкости дизайна. Поскольку большинство веб-сайтов имеют два-пять цветов, которые используются повсюду, использование только одного цвета может выделить вас и сделать более запоминающимся для зрителя.
Climate Сайт придерживается цветовой схемы в градациях серого, без каких-либо других цветов, даже делая их видео на сайте полностью в оттенках серого.
Если вы хотите упростить цветовую палитру, то это определенно вариант, если вы хотите сделать еще один шаг вперед и полностью исключить цвет (в искусстве и дизайне черный, белый и серый не считаются цветами, как они есть на самом деле). называемые нейтральными). Я ожидаю, что в 2019 году больше веб-сайтов будут использовать меньше цвета или вообще не использовать цвет.
6. Перекрывающиеся элементы дизайнаТесно совпадающие с нарушенными макетами сетки и асимметрией, перекрытие элементов друг с другом может вызвать визуальный интерес к определенным типам контента на странице. Это может привнести элемент неожиданности, поскольку мы привыкли к тому, что элементы на веб-странице имеют собственное пространство и отделены от элементов вокруг них (обычно не соприкасаются друг с другом).
Mad Studio Веб-сайт содержит перекрывающиеся элементы в качестве основного эстетического элемента дизайна всего сайта, усиленного тонкой анимацией, которая делает веб-сайт трехмерным.
При тщательном рассмотрении тенденция к перекрытию элементов на странице может помочь улучшить общую эстетику сайта. Это также может быть довольно сложно выполнить, если мы живем в мире, ориентированном на мобильные устройства, поскольку перекрывающиеся элементы, если они не выполнены должным образом, могут вызвать замешательство и разочарование пользователей, когда элементы перекрываются неправильным образом.
Ее веб-сайт ’демонстрирует перекрывающиеся элементы в частях своего веб-сайта, включая их главную область на главной странице.
Использование перекрывающихся элементов, где они имеют одинаковое пространство, — это тенденция, которая, как я вижу, становится все более распространенной по мере того, как мы приближаемся к 2019 году и начинаем больше экспериментировать с трехмерным веб-сайтом.
7. Переосмысление областей главного героя / заголовкаКак указывалось выше, в большинстве областей главного героя (формально известных как «верхняя часть сгиба») есть большое изображение, занимающее большую часть области просмотра, часто с некоторым текстом наверху, чтобы сфокусировать внимание на внимание зрителя. И за последние пару лет не было особых экспериментов с этой областью веб-сайта (возможно, самой важной).
Уникальный подход к области героя, используемый Zoo Creative (обработка области героя как рекламного щита и умное использование анимации).
Хотя некоторые веб-сайты начали раздвигать границы того, что возможно с их областями героев / заголовков на своих веб-сайтах, по мере того, как мы отдаляемся от типичных героев типа полноразмерное изображение с текстом поверх текста, я ожидаю, что Начните видеть все больше и больше экспериментов со стороны веб-дизайнеров относительно того, что возможно в этой области.
Andreas Nymark На веб-сайте есть область героя с белым пространством и простым заголовком в нижней части области героя (что также связано с другой тенденцией, которая будет упомянута позже в этой статье).
В 2019 году я ожидаю, что в этой важнейшей области веб-сайта будут проводиться различные эксперименты, включая минимизацию области, изменение имеющегося контента (и использование чего-то отличного от простого изображения во всю ширину) и обработки этой области. с большей важностью в привлечении внимания зрителя из первых рук.
8. Большие экспериментальные системы навигацииКажется, что каждый год есть тенденция к навигации на веб-сайте. Скорее всего, потому, что это один из самых сложных элементов страницы для разработки. Это так важно для того, как мы пользуемся Интернетом, но очень сложно сохранить его функциональность и эстетичность.
56 Digital ’ s веб-сайт демонстрирует довольно большую навигацию — , что делает его центром их веб-сайта, а не меньшей его частью.
В 2019 году, вероятно, продолжится тенденция к увеличению количества экспериментов с навигацией. Но вместо того, чтобы просто изменить несколько вещей, таких как размещение на странице, размер шрифта или даже сам макет, эксперименты, вероятно, раздвинут границы того, что возможно в 2019 году, например, сделав навигацию основной частью веб-сайта или что делает его очень большим и центральным.
Gander Веб-сайт имеет довольно большую навигацию во всех четырех углах сайта вместо типичной навигационной панели сверху или снизу.
Поскольку экспериментальная навигация становится все более популярной тенденцией в дизайне в 2019 году, мы можем ожидать увидеть очень большие элементы навигации, домашние страницы веб-сайтов, которые представляют собой не что иное, как их навигацию, и навигацию со сложной анимацией.
9. Пробелов более чем достаточноЭффективное использование пробелов — инструмент дизайна, используемый дизайнерами на протяжении десятилетий. Однако то, что может быть не таким распространенным, — это количество используемого белого пространства или даже то, что белое пространство является фокусом вместо самого контента.
Daniel Boddam использует лишнее пустое пространство в заголовке своего сайта, что привлекает внимание к пространству, которое в противном случае часто заполнено контентом.
Использование дополнительного белого пространства таким образом контрастирует с причиной, по которой мы обычно используем пустое пространство — добавляем поля или пробелы, чтобы дать нашим глазам отдохнуть. Добавление дополнительного белого пространства теперь помогает сделать его центром внимания или более заметной частью эстетики дизайна. Если вы решите добавить дополнительное белое пространство в областях, которые не обязательно в нем нуждаются, оно станет важной частью дизайна и более заметным для посетителей.
Максим Римберт использует большую область белого пространства на своем веб-сайте, чтобы привлечь больше внимания к работам ниже и визуально отделить произведения от вступления.
В 2019 году мы можем начать видеть, что веб-сайты используют много-много белого пространства, чтобы сделать заявление или сделать его центром внимания на веб-сайте. В прошлом мы могли думать, что это лишнее пустое пространство было пустой тратой пространства, но сейчас тенденция может заключаться в том, что это дает пространству что-то дополнительное.
10. Расширение границ типографикиХотя от дизайнеров всегда можно ожидать экспериментов с типографикой, раздвинуть границы типографики в сети немного сложнее, чем в печатной. Поскольку кодирование становится все более сложным, экспериментировать с типографикой в Интернете со временем стало немного проще.
Курппа Хоск экспериментирует с типографикой, добавляя анимацию и взаимодействие с пользователем.Текст взорвется и образует круг вокруг курсора пользователя.
Эксперименты и расширение границ типографики могут включать вырезание или преднамеренное вычитание частей букв и слов (полагаясь на отрицательное пространство для заполнения остальных букв), фотографию внутри типографики, ввод диагональной линии или формы, анимацию типографики и т. д.
ARCHE68 Типографика на веб-сайте доведена до двухмерных пределов, чтобы сделать ее почти трехмерной.Мало того, что типографика имеет эффект изгиба, она также автоматически прокручивается влево и вправо и перемещается вместе с прокруткой пользователя вверх и вниз (вы видите их навигацию, которая соответствует другой тенденции дизайна, упомянутой выше).
В 2019 году эксперименты с типографикой и продвижение того, что возможно с шрифтом в Интернете, вероятно, станут трендом с новым дизайном веб-сайтов в наступающем году. Поскольку экспериментировать с шрифтом в печати намного проще, ожидайте увидеть то же самое, что и с шрифтом в печати, чтобы переместиться в Интернет по мере того, как мы изучаем новые способы кодирования для типографики.
Несколько заключительных выводовМы живем в мире пост-плоского дизайна, и похоже, что веб-дизайн использует более экспериментальный подход, чем мы видели в прошлые годы. Практически ни один элемент на веб-странице не застрахован от экспериментов, когда мы переходим в 2019 год.
(Вам нужно больше вдохновения? Ознакомьтесь с нашим руководством по веб-дизайну 2018 года, руководством по веб-дизайну 2017 года и руководством по веб-дизайну 2016 года).
С добавлением дополнительного белого пространства, сделав навигацию центром внимания веб-сайтов и экспериментируя с типографикой, чтобы черпать вдохновение из прошлых времен, 2019 год представляет веб-сайты, экспериментирующие с эстетикой дизайна, не оставляя ничего нетронутого.
Погружение в океан статистики веб-дизайна 2021 года
Знаете ли вы, что первоначальное название Amazon было Cadabra, Inc.?
Что ж, Джеффу Безосу пришлось его изменить, потому что адвокат однажды услышал это как, ну, «труп»…
Ага!
Никто не хочет, чтобы вокруг их компании были трупы. Зомби не в счет. Все любят зомби! (Черт, даже Тейлор Свифт на время стала такой!)
Назвать свой веб-сайт, онлайн-лицо вашего бизнеса, сложно, как дать имя своему потомству.
Но как вы решите, как это будет выглядеть? Ваш сайт, а не ваши дети.
Вот где происходит волшебство.
Статистика веб-дизайна ясно показывает ценность веб-дизайна. Если вы хотите, чтобы ваш сайт был успешным, то есть.
Давайте посмотрим, что говорят последние статистические данные по веб-разработке.
Выявление статистики веб-дизайна (по выбору редактора):
- В 2018 году в США было 23 миллиона веб-разработчиков .
- убытков, понесенных из-за медленной загрузки веб-сайтов, составляют 2,6 млрд долларов ежегодно.
- Учитывая, что пользователям требуется всего 0,05 секунды, чтобы сформировать мнение о веб-сайте…
- … 94% первых впечатлений, связанных с дизайном, на веб-сайте не являются большим сюрпризом.
- Процент пользователей, которые продолжат делать покупки из-за отличного UX, также высок — 90% .
- Примерно половина или 50% мирового дохода от электронной торговли поступает из мобильных источников .
Чтобы поместить вещи в надлежащий контекст, давайте более подробно рассмотрим некоторые общие статистические данные о состоянии глобальной сети в 2021 году:
Видите ли, Интернет быстр и полон как потрясающих, так и ужасных сайтов. (Зомби тоже.) Разницу между безупречным пользовательским интерфейсом и растущей базой поклонников и отрицательными отзывами пользователей, штрафами Google и билетом в один конец в интернет-неопределенность почти всегда можно отследить по качеству вашего веб-дизайна.
Ключевые факты о веб-дизайне
Сегодня мы здесь, в Hosting Tribunal, пролим свет на ключевые элементы веб-сайта и попытаемся ответить на вопрос:
Почему статистика о веб-дизайне так важна?
Давайте посмотрим на ступеньки, которые помогут нам перейти реку.По одному:
- Веб-дизайн
- Пользовательский опыт
- Адаптивный дизайн
- Скорость загрузки
- Содержимое
- Использование изображений и цветовой палитры
Это ключевые компоненты. Их сочетание — рецепт успешного веб-сайта.
Каждому сайту нужен современный дизайн. Дизайн трехлетней давности никого не впечатлит…
Задумайтесь на мгновение о Coca-Cola — их продукт не изменился за 133 года.И все же — они на высоте. Как и следовало ожидать, их веб-сайт входит в число тех, у кого лучший UX.
Сейчас мы полностью судим о книге по обложке. Отличный дизайн — это то, что завоевывает признание пользователей.
Вот некоторые статистические данные по дизайну веб-сайтов за 2021 год, которые вас еще больше убедят:
1. Двое из трех людей предпочитают просматривать красиво оформленный веб-сайт.
(Источник: Blog red)
Если вы ищете вдохновения, одно можно сказать наверняка — вы не найдете его на плохо спроектированном веб-сайте.Интернет — это все о разнообразии, персонализации и поиске всех возможных способов привлечь внимание пользователей.
2. 75% людей формируют свое мнение о веб-сайте, основываясь на его эстетике.
(Источник: Digital Apeel)
Ага! Это так важно, и неудивительно, что инструменты веб-дизайна такие большие.
3. 81% покупателей ищут в Интернете, прежде чем совершить покупку в обычном магазине.
(Источник: Воздействие)
На данный момент это стало здравым смыслом.Пользователи хотят лучшего качества и лучших цен.
4. Среднее время между поиском продукта и покупкой в Интернете составляет 20 дней, 26 для Amazon.
(Источник: Word Stream)
Электронная коммерция — мощная сила в наши дни. Покупки в Интернете стали настолько популярными, что:
5. В 2020 году 61% клиентов поколения Z заявили, что заказывали продукты через Интернет.
(Источник: Chain Store Age)
Это огромный скачок по сравнению с 29% пару лет назад.Конечно, глобальная пандемия сыграла свою роль в росте, но Zoomers определенно выходят в Интернет.
Розничным компаниям нужны потрясающие, актуальные веб-сайты, потрясающий пользовательский интерфейс. Мы не можем достаточно подчеркнуть важность хорошего дизайна для этих компаний.
Кстати о поколении Z:
6. Только 9,6% покупателей поколения Z говорят, что покупают товары в обычных магазинах.
(Источник: Bigcommerce)
Для справки, этот процент для миллениалов составляет 31.4% . Да, эра физических магазинов близится к закату. А какое время заняться экологической коммерцией!
7. 35% всех поисков товаров в Google завершаются банковской транзакцией в течение 5 дней.
(Источник: Word Stream)
Кстати об оплате онлайн:
8. 40% транзакций совершается через мобильное устройство.
(Источник: Blue Corona)
Популярность цифровых кошельков растет. А почему бы и нет? Они замечательные.
9. Ожидается, что к 2022 году расходы на электронную розничную торговлю в США достигнут 638 миллиардов долларов.
(Источник: Statista)
Интернет-магазины — это процветающий рынок. В наши дни ни один бизнес не может позволить себе плохой веб-сайт. Все еще не уверены? Как насчет этого:
10. 83% потребителей в США купили что-то на Amazon за последние 6 месяцев.
(Источник: Bigcommerce)
Это почти каждая американская семья.
Давайте не будем забывать, что Amazon — один из веб-сайтов, всемирно известных своим великолепным пользовательским интерфейсом.Просматривать страницы на Amazon никогда не бывает скучно!
По статистике дизайна сайтов:
11. 73% компаний вкладывают средства в дизайн, чтобы выделить свой бренд среди конкурентов.
(Источник: Blue Corona)
Уникальный дизайн — это то, что нужно каждой компании. Буквально. Клиенты все это ценят.
Снова подумайте об Amazon. Одно можно сказать наверняка — их дизайнеры очень занятые люди.
Есть клише, что первое впечатление важно.Это касается и веб-сайтов. Давайте посмотрим, что нас привлекает с первого взгляда на любой веб-сайт:
Статистика о важности первых впечатлений
С точки зрения первых впечатлений, дизайн превосходит удобство использования .
Да, выглядит здорово! Это было правдой с начала времен. Когда вы видите на экране красивую девушку, никто не жалуется. (Что ж, некоторые женщины могут, но давайте не будем сейчас заглядывать под эту скалу.)
Сейчас, согласно статистике первого впечатления на сайте:
12.94% всех первых впечатлений на веб-сайте связаны с дизайном.
(Источник: Design Resources)
Нас окружает удивительный дизайн. Это неизбежно! Если мы посмотрим на дизайн и расположение компаний из списка Fortune 500, мы убедимся, что все они великолепны.
Think Amazon, Apple, AT&T, General Motors…
13. Потребители, у которых есть около 15 минут или меньше, чтобы провести в сети, предпочли бы проводить время на красиво оформленных веб-сайтах, а не на простых и понятных.
(Источник: Blue Corona)
Опять же — хороший дизайн всегда выигрывает время пользователя. Этому во многом способствовали изображения и анимация.
14. 38% людей перестанут посещать веб-сайт, если его дизайн неаккуратный и непривлекательный.
(Источник: SAG ipl)
В сегодняшнем мире обеспечение удивительного пользовательского опыта для каждого посетителя веб-сайта является преимуществом. И это окупится! Но об этом позже.
15.При посещении веб-сайта пользователи решают за 10 секунд или меньше, доверяют ли они вашей компании, в зависимости от дизайна вашего веб-сайта.
(Источник: Blue Corona)
Пользователи оценивают потенциал компании по качеству и особенностям ее веб-сайта. Это естественно.
16. 47% пользователей ожидают, что веб-сайты загрузятся менее чем за 2 секунды.
(Источник: Blue Corona)
Как мы вскоре увидим, скорость имеет большое значение. Вне зависимости от того, продает ли он автомобили или кнопки, если веб-сайт не загружается достаточно быстро, он не участвует в гонке.
17. Почти половина всех пользователей считают, что дизайн веб-сайта является фактором номер один, который формирует их мнение о надежности бизнеса.
(Источник: Blue Corona)
Любые инвестиции в лучший дизайн повысят авторитет вашей компании и повысят ее способность привлекать клиентов. Другими словами — плохой дизайн входит в число лучших отпугивателей клиентов .
18. Пользователям требуется около 0,05 секунды, чтобы сформировать свое мнение о веб-сайте (после его загрузки).
(Источник: SWEOR)
Да, это довольно быстро … Давайте на мгновение проверим некоторые числа, связанные со скоростью, чтобы получить представление:
Гепард — 12-е самое быстрое животное на Земле.В 2012 году 11-летний гепард побил существующий рекорд и установил новый — 100 метров за 5,95 секунды. Для справки: рекорд Усэйна Болта на 100 метров в 2009 году — 9,58 секунды. Сегодня это остается мировым рекордом.
А как вам теперь кажется 0,05 секунды? Если задуматься, это быстрее, чем мгновение ока. И да, ребята, 0,05 секунды — это время, необходимое пользователю, чтобы определить, будет ли он задерживаться на веб-сайте или пропустить его. Ой!
А вот еще один:
19.Пользователи просматривают контент веб-сайта и за 2,6 секунды создают первое впечатление о самом интересном разделе макета.
(Источник: SWEOR)
Наш мозг делает это за нас — быстро и безжалостно. (В отличие от гепарда!) Есть множество факторов, которые заставят ваш мозг одобрить дизайн. Сознательно или нет.
Давайте посмотрим:
Статистика пользовательского интерфейса и веб-дизайна
Изначально пользователь тратит пару секунд на то, чтобы решить, собираются ли они оставаться на сайте какое-то время.Если они решат остаться, в игру вступит еще одна часть головоломки — пользовательский опыт.
Поехали:
20. 70% пользователей бросили свои тележки для покупок из-за плохого пользовательского опыта.
(Источник: Aquent)
Мировой уровень отказа от корзины покупок достигает 75,52% . А теперь представьте, что причина почти незначительных 5,52% брошенных тележек для покупок не только в пользовательском опыте.
Конечно, есть и положительная сторона дела:
21.90% пользователей смартфонов говорят, что они продолжили бы делать покупки на определенном сайте, если их пользовательский опыт был удовлетворительным.
(Источник: Topal)
Перевод — отличный UX вызывает привыкание . Это точно!
22. Инвестиции в UX могут иметь 100% окупаемости.
(Источник: Youpicom)
Дело в том, что влияние UX на бизнес неоспоримо.
23. 88% пользователей никогда не вернутся на веб-сайт после неудовлетворительного взаимодействия с пользователем.
(Источник: SWEOR)
Значит ли это, что остальные 12% мазохистов?
24.Показатель отказов веб-сайта напрямую зависит от скорости загрузки. Чем медленнее время загрузки, тем выше показатель отказов.
(Источник: Web Alive)
У кого есть время ждать загрузки сайта? Нам нужен потрясающий контент и отличный UX прямо сейчас!
Чем лучше UX предлагает веб-сайт, тем ниже показатель отказов.
А вот и большой:
25. В 2018 году в мире насчитывалось 23 миллиона веб-разработчиков.
(Источник: угол C #)
К 2023 году это число, по прогнозам, достигнет 27.7 миллионов. Сейчас, в 2020 году, насчитывается около 537 миллионов активных веб-сайтов и только 23 миллиона веб-разработчиков … ну, вы посчитаете.
В 2019 году страной с наибольшим количеством веб-разработчиков были США. К 2023 году Индия выйдет на первое место, оставив позади США.
Статистика веб-разработкидействительно дает интересный взгляд на то, как эта отрасль будет развиваться в ближайшие годы.
Следующая:
Основные факты о домашней странице
На пользователей в основном влияют следующие факторы: качество дизайна, UX, текущий контент и его связь со всем остальным, что они прочитали .
На домашней странице собраны все эти компоненты. Это как удостоверение личности компании.
Следующие несколько статистических данных дадут нам бесценную информацию о том, что работает в дизайне домашней страницы:
26. 64% пользователей захотят видеть контактную информацию компании на главной странице.
(Источник: Blog red)
Да, люди хотят видеть некоторые особенности, если они хотят доверять вам как компании. Это естественно.
Вы не станете другом, пока он не ответит на пару важных вопросов.
Вы играете в настольные игры?
Немецкий или чешский лагер?
Почему вы ненавидите новый сезон Игры престолов?
Apache или Nginx?
27.52% посетителей хотят видеть на сайте информацию о бизнесе компании.
(Источник: Web Alive)
Чем больше у них информации о вас, тем больше они могут вам доверять.
Следовательно:
28. 44% пользователей перестанут посещать веб-сайт, на котором не предоставляется контактная информация компании.
(Источник: Blue Corona)
Короче говоря, чем больше информации компания делится со своими клиентами на своем веб-сайте, тем больше клиенты убеждены в добрых намерениях и респектабельности компании.
29. 85% пользователей считают отзывы столь же заслуживающими доверия, как и личные рекомендации.
(Источник: Web Alive)
Отзывы о продукте и мнения пользователей убеждают.
30. 36% клиентов нажимают на логотипы, чтобы перейти на главную страницу.
(Источник: Web Alive)
Многие люди нажимают на логотип, ожидая вернуться на главную страницу. Дизайнеры UX обучены это предвидеть. Предоставление клиентам того, чего они ожидают, — еще один способ укрепить ваше доверие к ним.
31. 70% малых предприятий не имеют кнопки с призывом к действию.
(Источник: SWEOR)
Призывы к действию легко направляют пользователей к конечной цели. Они устраняют трение и путаницу в пользовательском опыте — и ваши посетители это ценят.
А теперь, как насчет перехода на мобильную связь? Буквально:
Статистика дизайна для мобильных устройств
Сегодня мобильный дизайн — безусловная необходимость каждого сайта!
И это то, что ни один веб-разработчик и дизайнер не может позволить себе игнорировать.
Давайте посмотрим на последнюю статистику по дизайну, оптимальному для мобильных устройств:
32. Среднее время, которое пользователи проводят со своими смартфонами в день в 2021 году, составит почти 7 часов.
(Источник: Business Today)
В настоящее время люди просматривают все время. Пару лет назад распространение мобильных устройств резко возросло, и мировой кризис не помог. Большинство пользователей уменьшилось с четырех часов в день, проводимых на мобильных устройствах, до семи часов в день.
33. 16% пользователей Интернета в США используют свои смартфоны исключительно для выхода в Интернет.
(Источник: eMarketer)
К 2022 году мобильная аудитория США, по оценкам, составит 19% от всех граждан. Использование настольных компьютеров постепенно снижается.
34. Если веб-сайт не оптимизирован для мобильных устройств, 40% пользователей не будут взаимодействовать с ним.
(Источник: Blue Corona)
А вы бы?
Пользователи все больше и больше привыкают к удобству дизайна, удобного для мобильных устройств. Даже стандартное программное обеспечение для создания веб-сайтов теперь делает адаптивный дизайн своей главной особенностью.Вот почему вы можете ожидать, что этот процент вырастет еще выше.
35. 68% компаний интегрировали мобильный маркетинг в свою маркетинговую стратегию.
(Источник: Blue Corona)
Все, что является мобильным, находится на подъеме. Мобильный маркетинг, мобильные игры, мобильные кошельки… что угодно.
(Если кто-то придумает мобильных цыплят, откладывающих подвижные яйца … ну, мы можем волноваться, когда это произойдет.)
36. На мобильные объявления приходится 63% мировых доходов от цифрового маркетинга.
(Источник: Iab)
Существует так много типов мобильной рекламы. Сколько вы можете назвать? Давайте посмотрим: баннеров, нативных объявлений, межстраничных объявлений, видеообъявлений, видеообъявлений с вознаграждением, мультимедийных объявлений…
Каждый из них нашел новый творческий способ побудить пользователей тратить деньги на то, что им может понадобиться.
37. 48% пользователей разочаровываются, если веб-сайт не адаптируется к мобильным устройствам.
(Источник: Воздействие)
Сайты, оптимизированные для мобильных устройств, избавляют пользователей от разочарований.Большинство пользователей просто отказываются взаимодействовать с веб-сайтами с плохим адаптивным дизайном.
38. Половина мирового дохода от электронной торговли приходится на мобильные устройства.
(Источник: Infront Webworks)
Доказательства — Черная пятница и Киберпонедельник 2018 года. Оба они побили существующий рекорд продаж электронной коммерции.
33,5% покупок и большая часть запросов по продуктам Google приходятся на мобильные устройства.
39. 52,2% мирового веб-трафика в настоящее время приходится на мобильные устройства.
(Источник: Statista)
Mobile — это настоящее И будущее, ребята.
40. Google ввел глобальную индексацию, ориентированную на мобильные устройства, в 2018 году.
(Источник: Центральный блог Google для веб-мастеров)
С этого момента поисковые запросы Google начали отдавать предпочтение веб-сайтам, оптимизированным для мобильных устройств. Даже когда поиск происходил с компьютеров и ноутбуков.
41. 91% малых предприятий еще не оптимизировали для мобильных устройств.
(Источник: Blog red)
Чем раньше — тем лучше. Если веб-сайт адаптируется к мобильным устройствам, он уже на шаг впереди.
И почти как будто самое лучшее приберегли напоследок:
42. По прогнозам, к 2023 году количество мобильных устройств в мире достигнет 16,8 миллиарда.
(Источник: Statista)
На 2020 год мы находимся на уровне 14,2 миллиарда . Так что адаптивный дизайн останется актуальным в обозримом будущем. Давайте углубимся в детали и выясним, почему.
Статистика адаптивного веб-дизайна
Количество мобильных устройств растет.
Мобильный трафик увеличивается с каждым годом, а сайты без адаптивного дизайна стремительно теряют свою долю аудитории.
Согласно статистике адаптивного дизайна веб-сайтов:
43. Почти 90% взрослых считают, что мобильная версия веб-сайта должна быть не хуже или даже лучше, чем настольная.
(Источник: Design Resources)
Среднее время загрузки страницы по-прежнему составляет 8,66 секунды . Рекомендуемое время — 3 секунды.
44. 2 из 3 минут в сети тратятся на мобильное устройство.
(Источник: Blue Corona)
Интересный факт: в 2019 году мы стали свидетелями официального свержения телевизионного времени.Впервые в истории люди проводят больше времени за мобильными устройствами, чем перед телевизором.
45. Пользователи мобильных устройств в 5 раз чаще прекращают посещать веб-сайт, который не оптимизирован для мобильных устройств.
(Источник: Воздействие)
Согласно фактам и статистике веб-дизайна:
46. 60% пользователей не доверяют компании с неотзывчивым веб-сайтом.
(Источник: Magnet4blogging)
Ну ладно. Эти компании были вынуждены не следовать последним тенденциям.
47. 62% компаний, инвестировавших в адаптивный дизайн, отметили рост продаж.
(Источник: Digital Apeel)
Итак, мы увидели, на что способны адаптивные и удобные для мобильных устройств дизайны.
Как насчет содержания и изображений?
Влияет ли контент на пользователей?
Ежедневно публикуется около 10 миллионов сообщений в блогах.
Но как выбрать, какие статьи заслуживают нашего полного внимания, а какие можно пролистать?
Сейчас:
48.55% читателей проводят на странице менее 15 секунд.
(Источник: Время)
Контент и трафик важны. Веб-сайту нужен отличный дизайн, чтобы привлечь внимание аудитории.
49. Если контент слишком длинный — 30% пользователей переключат устройства, а 38% перестанут посещать сайт.
(Источник: Blue Corona)
Читатели откажутся от контента по разным причинам. Иногда изображения загружаются недостаточно быстро или вообще не загружаются.Мы все там были…
50. 38% пользователей перестанут посещать веб-сайт, если его содержание непривлекательно.
(Источник: Blue Corona)
Красивый дизайн снова поражает!
51. Контенту и отзывам, созданным коллегами, больше доверяют.
(Источник: Learning Hub)
Пользователи склонны доверять людям своего возраста. Независимо от возрастной группы.
На пользователей влияет множество факторов.
Как насчет цветов?
Факты о психологии цвета
Цветовая палитра очень важна для каждого сайта.
Общее правило : чем больше — тем лучше, здесь не применяется.
Каждый год дизайнеры придумывают цветовые схемы и темы, которые должны очаровать и заманить посетителей дальше в лабиринт веб-сайта. (Посмотрите цветовую палитру 2019 года. Это потрясающе!)
Давайте посмотрим некоторые статистические данные, которые сделают картину более ясной:
52. Поисковая система Microsoft Bing заработала дополнительно 80 миллионов долларов, когда изменила оттенок синего.
(Источник: CNet)
(Честно говоря, они говорят, что это оттенок синего, который почти идентичен тому, который используется в Google…)
Если сегодня вы чувствуете себя синим , это хорошо.
В мире веб-дизайна — чем синее, тем лучше.
Просто сначала проконсультируйтесь с опытным дизайнером. Вам нужен правильный синий цвет…
53. По мнению 57% пользователей, синий — это цвет успеха.
(Источник: Brandongaille)
Синий — прохладный и расслабляющий (небо, вода, лето, коктейль Голубая лагуна…). Очевидно, что это цвет, которому люди доверяют и которым дорожат.
Интересный факт: большинство людей говорят, что их любимый цвет — синий.
И, следовательно, синий — это цвет некоторых из самых популярных и наиболее посещаемых веб-сайтов. (Facebook, Twitter, WordPress, Drupal, VKontakte — все синее…)
54. Лучше всего работают зеленые и оранжевые кнопки призыва к действию.
(Источник: Wordstream)
Если вы измените цвета кнопок с призывом к действию, это приведет к увеличению конверсии.
Просто запомните все эти Загрузить или Начать работу кнопок…
55.85% покупателей говорят, что они приняли решение, основываясь на цвете товара.
(Источник: Нил Патель)
Это вообще не удивительно. Представьте, что ваша любимая социальная сеть — это сочетание нежно-розового, красно-оранжевого и светло-зеленого… ай!
Цвета имеют право продавать. Так что сделайте изображения. Посмотрим:
Изображения в веб-дизайне
Вспомните древние наскальные рисунки. Слоны, плавающие воины, кое-что для взрослых здесь и там… да ладно.
Сила визуального контента огромна.
Все мы любим изображения, и чем больше — тем лучше!
56. 32% маркетологов считают изображения самым важным контентом.
(Источник: Hubspot)
Да, пользователям нужно больше визуализации на страницах продуктов.
Как вы, наверное, знаете:
57. Люди запоминают 10% того, что они слышат, 20% того, что они читают, и 80% того, что они видят.
(Источник: Wyzowl)
Однако:
58.Если часть информации сочетается с соответствующим изображением, существует 65% -ная вероятность, что пользователь вспомнит ее позже.
(Источник: Hubspot)
Изображения — самый интересный контент. Они просты и незамедлительно передают информацию.
59. Изображения обрабатываются в 60 000 раз быстрее, чем письменный текст.
(Источник: Wyzowl)
Визуальный контент помогает пользователям понять информацию, которую предлагает веб-сайт.
Важность времени загрузки
Скорость — главный фактор удержания пользователей! Посмотрим, сколько именно:
60.Google назвал скорость веб-сайта одним из ключевых факторов, которые алгоритмы используют для ранжирования страниц.
(Источник: МОЗ)
Пользователи пользуются более быстрыми веб-сайтами. Так просто, как, что!
61. Медленная загрузка веб-сайтов ежегодно приносит их владельцам 2,6 миллиарда долларов убытков.
(Источник: Design Resources)
И снова на ум приходит Coca-Cola — неизменный продукт, потрясающая рекламная кампания и веб-сайт, который дает вам отличный UX. (И мы можем легко подтвердить, что их веб-сайт загружается достаточно быстро.)
Контент и изображения, которые быстро загружаются = хорошее взаимодействие с пользователем = довольные клиенты.
Легко и просто!
62. 39% пользователей перестанут взаимодействовать с веб-сайтом, если он загружается слишком долго.
(Источник: Blue Corona)
Нет времени ждать!
63. 53% мобильных пользователей покидают веб-сайт, если он загружается более чем за 3 секунды.
(Источник: Web Alive)
Если вы оптимизируете скорость своего сайта, вы автоматически уменьшите показатель отказов.
64. Показатель отказов веб-сайта увеличится на 32%, если загрузка займет от 1 до 3 секунд.
(Источник: Web Alive)
Подумайте о средней скорости загрузки сайта — 8,66 секунды. Веб-сайт, который может превзойти это время, будет иметь преимущество.
65. Если время загрузки веб-сайта увеличится с 8 до 2 секунд, коэффициент конверсии вырастет на 74%.
(Источник: Learning Hub)
Есть множество способов ускорить загрузку вашего сайта.Осведомленность — это все, ребята.
А вот и большой:
Влияние дизайна на SEO
SEO — это супердержава в области статистики разработки веб-сайтов. Посмотрим:
66. В 2019 году Google был бесспорным лидером мирового рынка поисковых систем.
(Источник: Statista)
Ага! Google — единственный движок, который управляет ими всеми. (Я имею в виду поисковые системы, а не Средиземье!)
67. 95% поисковых запросов выполняются через Google.
(Источник: Backlinko)
Сегодня заниматься SEO — значит играть по правилам Google. И Google очень ценит удобный для мобильных устройств дизайн.
68. 93% онлайн-опыта начинаются с поисковой системы.
(Источник: Forbes)
И, как мы уже упоминали, движком, скорее всего, будет Google.
69. 75% пользователей никогда не переходят на первую страницу результатов поиска Google.
(Источник: Forbes)
Короче говоря, если вы хотите, чтобы пользователи даже видели ссылку на ваш сайт (не говоря уже о том, чтобы нажимать на нее), она должна появиться на 1-й странице Google.
70. 3 из 4 владельцев смартфонов ежедневно ищут в Google свои телефоны.
(Источник: Blue Corona)
Вы стоите посреди улицы с друзьями в час ночи. Совершенно неожиданно кто-то спрашивает: «Эй, а вы знаете, сколько романов на данный момент написал Стивен Кинг?» (Вы знаете, один из тех рутинных вопросов, которые люди задают в час ночи …)
И 10 человек берут свои телефоны и спрашивают гугл. (Ответ 58, кстати… Короля не остановить!)
20 лет назад люди листали энциклопедии.В настоящее время мы просто ищем на телефонах… Это просто, и это очень просто!
Тенденции веб-дизайна в 2021 году
В веб-дизайне много всего происходит. Посмотрим:
Дизайн для голосового управления
Представьте, что вы едете домой и внезапно испытываете тягу к суши.
Обе руки на руле, ребята!
Просто спросите свой телефон — он скажет вам, где вы можете найти лучшие суши-рестораны рядом с вами, где припарковаться и с какого стола открывается лучший вид…
Легко и безопасно!
Посмотрим сейчас:
71.В 2017 году более 60% всех предприятий использовали ИИ.
(Источник: Предприниматель)
Компании по всему миру используют помощников на основе искусственного интеллекта.
72. В 2020 году более 50% всех поисковых запросов в Интернете будет осуществляться с помощью голосовых команд.
(Источник: Search Engine Land)
За распознаванием голоса — будущее. И не только в машине. В офисе тоже.
Подумайте об Alexa — этот ребенок может помочь вам улучшить SEO вашей компании.Ага!
Локальные поиски — устоявшаяся тенденция
Спросите свой телефон:
«Где купить мороженое рядом со мной?» — 6 мест, фото и рекомендации.
По статистике веб-дизайна за 2021 год:
73. 46% всех поисковых запросов Google запрашивают местную информацию.
(Источник: SEO Expert)
Почти половина поисковых запросов похожа на поиск мороженого. Люди постоянно используют свои устройства, чтобы отвечать на вопросы.
Сегодня у каждого есть личный помощник — через смартфон в кармане.
74. Более половины всех поисковых запросов «рядом со мной» заканчиваются посещением интернет-магазина.
(Источник: SEO Expert)
Local SEO привлечет клиентов в ваш магазин или ресторан — если вы все сделаете правильно. Наличие физического местоположения снова может стать конкурентным преимуществом!
Что ж, ребята, будущее веб-дизайна лежит за распознаванием голоса и локальным поиском, вот и все!
Заключение
Теперь вы знаете, почему статистика веб-дизайна так важна в 2021 году.
Когда Халк встречает Венома, вы получаете… ну, вы получаете монстра. Он должен быть умным, не говоря уже о сильном и сексуальном голосе…
Дело в том, что статистика веб-дизайна за 2021 год просто потрясающая. Как Человек-паук!
До встречи, ребята!
лучших фирм веб-дизайна 2021 года
Вы ищете отличную компанию для разработки или редизайна веб-сайта вашей компании? Не смотрите дальше! Мы собрали лучшие в мире компании, занимающиеся веб-дизайном, с учетом качества их работы и объема предлагаемых услуг.Независимо от того, хотите ли вы полностью изменить фирменный стиль своего бизнеса или добавить на свой сайт лишь несколько новых функций, по крайней мере одна из этих 10 ведущих компаний, занимающихся дизайном веб-сайтов, сможет удовлетворить ваши потребности.
Топ-10 компаний, занимающихся веб-дизайном1. WebFX — Harrisburg, PA
WebFX — это агентство интернет-маркетинга с полным спектром услуг, которое объединяет веб-дизайн, интернет-маркетинг и SEO для создания всеобъемлющих стратегий цифрового маркетинга. Это означает, что их отмеченные наградами сайты не просто приятно смотреть — это инструменты персонализированного маркетинга.Каждый сайт оптимизирован для привлечения новых посетителей и превращения этих посетителей в клиентов. Они также используют подход, ориентированный на клиента, и разрабатывают в соответствии с брендом каждой отдельной компании, а это означает, что каждый сайт имеет свой уникальный внешний вид.
Веб-сайт2. Doejo — Чикаго, штат Иллинойс,
Doejoe — это самопровозглашенный «растущий коллектив талантливых людей», который начал свою деятельность как стартап более десяти лет назад и превратился в отмеченное наградами цифровое агентство. Они помогают организациям вводить новшества, разрабатывать и создавать передовые продукты, услуги и опыт.Это означает, что помимо веб-дизайна они также предоставляют такие услуги, как видео, анимационная графика, мобильные приложения и упаковка продуктов. Компания, в которой работают всего 23 сотрудника, все еще довольно мала, но это не мешает им конкурировать с такими компаниями, как Groupon и Cox Media.
Веб-сайт3. Уровень Уровень — Роттердам, Нидерланды
Компания Level Level, в которой работает всего 11 сотрудников, является самой маленькой компанией в нашем списке. Тем не менее, это позволяет им работать в тесном контакте с клиентами и сосредоточиться на создании исключительно настраиваемых сайтов для каждого из них.Они в основном создают и работают с сайтами WordPress, но придумывают индивидуальный дизайн и стратегию для каждого сайта. Если вы посмотрите на их портфолио, вы увидите, что нет двух сайтов, которые бы даже отдаленно напоминали друг друга — и это хорошо, когда дело доходит до брендинга.
Веб-сайт4. Global Point — Нью-Йорк, NY
УGlobal Point есть простой и понятный список возможностей на своем сайте — дизайн, диджитал, стратегия и UX. Однако их дизайн кажется далеко не простым, и за последние несколько лет они получили множество наград.Кроме того, их внимание к пользовательскому опыту позволяет им создавать стороны, которые хорошо работают с аудиторией и целями каждого клиента. Такое сочетание дизайна и стратегии принесло им такие клиенты, как Ferrari, Nike и Maybelline.
Веб-сайт5. HMG Creative — Остин, Техас
HMG Creative — это маркетинговое агентство полного цикла, которое занимается не только веб-дизайном. Вместо того, чтобы работать исключительно с онлайн-элементами маркетинга каждого клиента, они предлагают развитие бренда от начала до конца.Они стремятся изучить все тонкости каждой компании, с которой они работают, а затем разработать индивидуальные идеи и цели брендинга. Это означает, что в отличие от большинства компаний из нашего списка, которые работают с известными брендами и предприятиями, они помогают разрабатывать маркетинговые стратегии клиентов с нуля.
Веб-сайт6. Wholegrain Digital — Лондон, Великобритания
Wholegrain Digital — относительно небольшая компания, название которой связано с утверждением, что они создают «сайты, которые полезны для вас». Они специализируются исключительно на сайтах WordPress и охватывают все аспекты от разработки до дизайна, плагинов и копирайтинга.Они предлагают расширенные услуги, такие как отслеживание взглядов для оптимизации коэффициента конверсии, но они достаточно всеобъемлющи, чтобы включать в себя базовые услуги, которые некоторые компании упускают, например, специальная команда копирайтеров, которые утверждают, что любой сайт «настолько отточен, что он искрится».
Веб-сайт7. Lounge Lizard — Нью-Йорк, NY
Компании, ищущие нестандартного творчества, хорошо подходят для работы с Lounge Lizard. Это цифровое агентство, которое специализируется на разработке брендов и творческой стратегии, а также занимается разработкой веб-сайтов, приложений и мобильных устройств, социальными сетями и поисковой оптимизацией.Это может походить на то, что делают большинство других агентств в этом списке (и это так), но Lounge Lizard утверждает, что добавляет «щедрый всплеск творческих соков» в каждый проект. Их логотипы и бренд, безусловно, уникальны, а сайты их клиентов далеко не утомительны.
Веб-сайт8. Alley Interactive — Нью-Йорк, NY
Главный приоритетAlley Interactive — решение всех проблем, возникающих по мере того, как ландшафт цифровых медиа продолжает меняться. Их команда состоит в основном из разработчиков, и они работают в основном с издателями в деловой и редакционной сферах.Это означает, что сайты их клиентов обычно имеют простой и профессиональный вид. Хотите пример? Посетите NYPost.com.
Веб-сайт9. Creative Owl Creative — Эссекс, Великобритания
Brown Owl Creative — креативное агентство, которое работает с компаниями по всем аспектам их брендинга, от фирменного стиля и дизайна логотипа до упаковки и печатных брошюр. Это означает, что все маркетинговые материалы их клиентов работают вместе, чтобы создать единую идентичность, которая переносится на их веб-сайты.Агентство строит все свои проекты на основе пятиэтапного процесса: брифинг, планирование, создание, доработка и доставка. Между этим процессом и своей целью гармоничного брендинга клиенты знают, что у них будет эффективный, оптимизированный опыт работы с Brown Owl.
Веб-сайт10. Яркий Яркий Великий — Чикаго, Иллинойс
Bright Bright Great — это дизайнерское агентство, которое берет проекты от «идеи до воплощения». Их художественное руководство и процесс развития включают в себя идентификацию бренда, фотографию, видеосъемку и иллюстрацию, среди прочего, что означает, что независимо от визуальных целей их клиентов, они в состоянии выполнить.Они стремятся к инновационному, эстетичному, ненавязчивому и тщательному дизайну, и их внушительный список клиентов (включая Nike, McDonald’s и Crayola, и это лишь некоторые из них) доказывает, что они должны делать что-то правильно.
Веб-сайтДостойных упоминаний
TimeForCake — Фриско, CO
TimeForCake предоставляет услуги по стратегии и консультированию, веб-дизайну, онлайн-маркетингу и обслуживанию сайтов. Они помогают своим клиентам увеличить трафик, конверсию, рентабельность и общие результаты своих маркетинговых стратегий.Однако их отличает их подход. Вместо того, чтобы выступать за полную реконструкцию сайта или начинать с нуля, они сосредотачиваются на небольших, постоянных улучшениях. И хотя они могут проектировать и создавать новые сайты, они предпочитают выявлять изменения, которые можно внести в существующие для достижения целей их клиентов.
Веб-сайтИмулус — Боулдер, штат Колорадо
Imulus — цифровое агентство полного цикла, которое стремится сосредоточить внимание на людях, а не на технологиях. Они работают в тесном сотрудничестве с клиентами, чтобы вырабатывать стратегии, основанные на оригинальных идеях и отражающие эмоции людей.От фирменного стиля до художественного оформления и цифровой графики, они всегда уделяют внимание пользовательскому опыту. Из-за этого они также уделяют большое внимание функциональности, которая имеет решающее значение для обеспечения того, чтобы посетители сайта получали удовольствие не только от просмотра их сайтов, но и от их использования.
Веб-сайтBuildrr — Сиракузы, Нью-Йорк
Buildrr управляет всеми аспектами цифрового присутствия своих клиентов, включая веб-дизайн, разработку приложений, поисковую оптимизацию и маркетинг. Большинство их проектов работают по 10-, 20- или 40-недельной системе и основываются на представлении о том, что у компании есть процесс построения успешного сайта, основанного на науке.Они утверждают, что разработали наиболее эффективные и рентабельные способы создания, обслуживания и продвижения веб-сайтов, а также обладают тем преимуществом, что являются достаточно большой компанией, чтобы работать с сотнями талантливых дизайнеров.
Веб-сайтCMS — Вашингтон, округ Колумбия
НазваниеCMS является аббревиатурой от того, что они делают — создают, управляют и добиваются успеха. Это креативное агентство, состоящее из дизайнеров, разработчиков и веб-стратегов, которое сосредоточено на работе с малым и средним бизнесом для создания и укрепления своих брендов.Что отличает их от большинства агентств, так это их упор на личное общение с каждым клиентом. Они встречаются с представителями бизнеса лично и находят время, чтобы понять их цели, задачи и ожидания по каждому проекту.
Веб-сайтRSQ — Mobile, Алабама
Согласно их домашней странице, RSQ предоставляет «мелкосерийную, ручную, безглютеновую, кустарную рекламу», и хотя они, очевидно, не специализируются на домашней кухне или выпечке, их дизайн имеет аналогичный уровень внимания к деталь.Они понимают, что, хотя реклама и размещается в Интернете, она не может полагаться только на технологии. Из-за этого они ставят творчество на первое место и использовали свои навыки для работы с такими клиентами, как Hilton, Jack Daniels и Exxon Mobil.
Веб-сайтDotcomWeavers — Парамус, Нью-Джерси
DotcomWeavers — это компания, занимающаяся веб-дизайном, которая специализируется на электронной коммерции и пользовательских веб-приложениях. Это компания, ориентированная на бизнес, и, хотя их дизайн, как правило, менее замысловат и привлекает внимание, чем у креативных агентств, они уделяют пристальное внимание деталям и аналитике.Постоянно отслеживая и тестируя проекты, они могут создавать функциональные и удобные для клиентов сайты.
Веб-сайтIntechnic — Чикаго, Иллинойс
Intechnic — дизайнерская компания высокого класса, специализирующаяся на электронной коммерции и разработке мобильных приложений. Они занимаются бизнесом уже 16 лет, что больше, чем у большинства компаний из нашего списка, и с более чем 2700 клиентами они являются одними из крупнейших. Благодаря этому они могут нанять некоторых из ведущих мировых программистов и разработчиков и покрыть широкий спектр услуг, таких как видео и анимированная графика, которые не могут быть доступны другим компаниям.
Веб-сайтBig Drop Inc. — Нью-Йорк, штат Нью-Йорк
Big Drop Inc. хочет «потрясти ваш мир» своими возможностями веб-дизайна. Они подчеркивают творческий подход и индивидуальность во всех аспектах дизайна и стремятся создать уникальный цифровой опыт для каждого клиента. Их собственный сайт является свидетельством их успеха, поскольку он визуально ошеломляет и полон сложной функциональности, а тот факт, что они создают собственные анимированные видеоролики для клиентов, — это просто вишенка на вершине.
Веб-сайтMaxburst — Фармингдейл, Нью-Йорк
Maxburst — это компания, занимающаяся веб-дизайном, разработкой и маркетингом, которая специализируется на графическом дизайне, пользовательском программировании и интеграции баз данных.Они предлагают как услуги по редизайну, так и совершенно новые сайты и имеют целенаправленный подход к обоим. Из-за этого они сосредотачиваются на цели — хотят ли их клиенты получать больше доходов, привлекать больше клиентов или увеличивать прибыль, они разрабатывают сайты в соответствии с этими целями. Их подход представляет собой сочетание стиля и технологий, а сайты их клиентов отличаются чистотой и профессионализмом.
Веб-сайтMPC Studios — Харлинген, Техас
MPC Studios — рекламное агентство, которое объединяет интернет-маркетинг и традиционную рекламу для создания комплексных маркетинговых стратегий.И хотя веб-дизайн — это лишь небольшая часть того, что они предлагают, сайты их клиентов имеют такой же уровень качества, как и сайты тех, кто обращается только к дизайн-агентствам, с дополнительным бонусом в том, что они уже оптимизированы для поисковых систем и обновляются с помощью новейшие маркетинговые стратегии. Хотя некоторые компании предпочитают обращаться в разные компании по вопросам дизайна и маркетинга, с удобством поиска агентства, которое занимается и тем, и другим, трудно поспорить.
Веб-сайт Выбор лучшего агентства веб-дизайнаНайти лучшее агентство веб-дизайна сложно.
В этой области так много талантливых веб-дизайнеров. Любая из компаний в этом списке, вероятно, может хорошо поработать для вашего бренда или бизнеса. Но как сузить выбор и найти лучшую фирму по веб-дизайну для своей организации?
Начните поиск лучших компаний, занимающихся веб-дизайном, с этого контрольного списка:
1. ПРОЕКТВы ищете новый фирменный стиль или несколько незначительных обновлений? Необычный сайт или простой и профессиональный? Вас интересует только дизайн или вам нужен полный комплекс услуг по интернет-маркетингу?
Требования вашего проекта могут иметь огромное влияние на ваш выбор агентства.Если вам нужна фирма, занимающаяся веб-дизайном, которая может проявить творческий подход, сосредоточьте свое исследование на ведущих компаниях, занимающихся веб-дизайном, с обширным портфелем сложных, но оригинальных сайтов.
2. БЮДЖЕТБюджет значительный, и вы всегда должны учитывать его, прежде чем нанимать агентство веб-дизайна. Вы должны знать свой бюджет и работать, чтобы найти агентство, которое предложит все, что вы ищете, при этом оставаясь в пределах вашего ценового диапазона.
Однако если вы хотите работать с одной из лучших компаний, занимающихся веб-дизайном, вашей команде потребуется больше инвестировать.Эти агентства из-за их опыта и навыков часто имеют более высокие цены. Помните об этом факторе при исследовании и сравнении компаний.
3. РАСПОЛОЖЕНИЕТакже следует учитывать местонахождение агентства.
Хотя это может показаться нестандартным обстоятельством, если вам требуются личные встречи для обсуждения подробных планов, вам следует подумать об агентстве, находящемся в пределах разумного расстояния поездки — особенно если вы твердо хотите встретиться со своими дизайнерами, прежде чем работать с ними. их.
Ведущие компании по разработке веб-сайтов часто работают в крупных городах, таких как Нью-Йорк, Чикаго или Остин. Если вы сотрудничаете с агентством, находящимся на значительном удалении от вашего бизнеса, эта функция может вам помочь.
Путешествовать, например, стало проще из-за расположения аэропортов, вокзалов и т. Д. В этих областях. Несмотря на то, что вам все равно придется оплачивать поездки своей команды, у вас есть возможность работать с одной из 10 ведущих компаний, занимающихся дизайном веб-сайтов.
4.ЗНАЧЕНИЯСравнивая лучшие фирмы, занимающиеся веб-дизайном, стоит задуматься о том, насколько агентство соответствует потребностям и индивидуальности вашей компании. В некоторых случаях встреча с агентством перед наймом чрезвычайно полезна для определения того, подходят ли они.
Хотя вы можете просматривать веб-сайты каждого агентства, чтобы узнать об их ценностях и подходах, личные встречи с их командой могут помочь вашему бизнесу решить, хорошо ли они взаимодействуют с вашей командой. Если нет, рассмотрите еще одну из лучших компаний, занимающихся веб-дизайном, в нашем списке.
5. РАСПИСАНИЕВ зависимости от вашей бизнес-стратегии и текущего статуса вашего веб-сайта у вас может быть ускоренный график разработки или изменения дизайна вашего сайта. Этот фактор может иметь большое влияние не только на ваш бюджет, но и на ваш выбор агентства.
В некоторых случаях компания, занимающаяся веб-дизайном, может даже отказаться работать с вашим бизнесом. Как одна из лучших фирм по разработке веб-сайтов, они придают большое значение качеству своей работы. Создание веб-сайта в короткие сроки может повлиять на работу их дизайнеров.
В результате они откажутся от возможности работать с вашим бизнесом.
Вот почему ваша команда должна сообщить желаемый срок как можно скорее. Вы не хотите тратить зря время или время агентства, так что заранее сообщайте о своих ожиданиях. Это сократит ваше время исследования. Кроме того, это поможет вам быстрее найти лучшее агентство веб-дизайна для вашего бизнеса.
Все вышеперечисленные факторы должны повлиять на ваш выбор и помогут вам сузить наш список до более удобного номера для связи.И независимо от того, какой из них вы получите, вы можете быть уверены, что ваш бизнес работает с ведущей компанией, занимающейся веб-дизайном.
Лучшие дизайнерские компании WordPress Лучшие компании в области SEO и веб-дизайна Лучшие компании по дизайну электронной коммерцииЧасто задаваемые вопросы об агентствах веб-дизайна и веб-дизайна
Если у вас есть вопросы не только о веб-дизайне, но и о поиске лучшего агентства веб-дизайна, вы не единственный. Взгляните на некоторые из наших наиболее часто задаваемых вопросов о веб-дизайне и компаниях, занимающихся веб-дизайном, ниже.
Q: Чем занимается веб-дизайнер?
A: Веб-дизайнер отвечает за то, чтобы ваш веб-сайт отражал ваш бренд таким образом, чтобы он привлекал и восхищал посетителей.
Это означает, что они несут ответственность за такие вещи, как цветовая схема, макет страницы, графика, видео и другие интерактивные элементы.
Они также разработают такие вещи, как панель навигации и карту сайта, чтобы пользователи могли найти на вашем сайте то, что им нужно.
Когда вы работаете с одной из лучших фирм по разработке веб-сайтов, вы получаете возможность сотрудничать с некоторыми из самых талантливых веб-дизайнеров и разработчиков в отрасли. Их опыт — это то, что делает дизайн или редизайн вашего сайта потрясающим.
В: Почему так важен профессиональный веб-дизайн?
A: Если вам нужна поддержка руководителей компании, вам нужно будет ответить на этот вопрос. Независимо от того, переделываете ли вы свой веб-сайт или желаете расстаться с одной из ведущих компаний, занимающихся веб-дизайном, вам необходимо показать ценность профессионального веб-дизайна.
Некоторые из основных причин, по которым профессиональный дизайн веб-сайтов имеет значение:
- Опыт: Наймите одну из лучших фирм по веб-дизайну, и вы получите доступ к лучшим в отрасли знаниям. Такие навыки нельзя привнести в штат, так как ведущие дизайнеры могут требовать высокие
- Время: Если у вас есть собственный разработчик или дизайнер, у них уже есть масса обязанностей. Им потребуются месяцы, а то и больше, чтобы изменить дизайн или запустить ваш веб-сайт.Имея на своей стороне ведущую компанию, занимающуюся веб-дизайном, вы можете максимально эффективно использовать время своей команды.
- Стоимость: Профессиональный веб-дизайн также экономит деньги вашего бизнеса. Если вы нанимаете внутреннюю команду, это будет стоить значительно дороже, чем партнерство с одной из лучших дизайнерских фирм. Кроме того, внутренней команде также требуется адаптация, которая задерживает запуск вашего сайта.
Имея ведущую компанию по веб-дизайну, ваш бизнес экономит время и деньги. Вы также получаете доступ к некоторым из лучших веб-дизайнеров отрасли.В результате получился хорошо спроектированный веб-сайт, привлекающий внимание не только вашего целевого рынка, но и ваших конкурентов.
Q: Сколько времени нужно на создание веб-сайта?
A: Ответ на этот вопрос зависит от того, запускаете ли вы новый веб-сайт или обновляете существующий.
Если вы просто обновляете существующий веб-сайт, вы, вероятно, можете догадаться, что временные рамки экспоненциально короче — конечно, в зависимости от того, сколько у вас обновлений.
Если вы просто хотите освежить свой веб-сайт новыми цветами и новым внешним видом, несколько недель — это достаточный срок.
Однако, если вы ищете новый веб-сайт с нуля, вам, вероятно, потребуется несколько месяцев, прежде чем он будет запущен и заработает.
Это потому, что за кулисами происходит многое, чего вы не видите — такие как каркасные модели, редактирование, разработка, элементы дизайна, тестирование и многое другое.
Если вы сотрудничаете с ведущей компанией, занимающейся веб-дизайном, ожидайте, что они предоставят вашей команде расчетное время выполнения работ.Хотя фактическое время может отличаться, их оценка дает вашему предприятию дату, на которую можно ссылаться.
Q: Сколько стоит сайт?
A: Практически невозможно назвать точную цену на веб-дизайн. Это потому, что каждое агентство взимает различную плату за предоставляемые уникальные услуги. Даже рейтинги 10 ведущих дизайнерских компаний сильно различаются.
Однако, как правило, чем больше наворотов вы хотите для своего веб-сайта, тем дороже он будет.Вот почему более простой дизайн дешевле.
В целом, за дизайн веб-сайта сверху вниз вы можете рассчитывать заплатить от 5000 до 75000 долларов — в зависимости от количества страниц, специальных функций, навигации и многого другого.
От редизайна можно ожидать немного меньше.
Хотя цена является критическим фактором для вашего бизнеса, она не должна принимать решения, когда дело доходит до выбора ведущей компании по разработке веб-сайтов. Ваш сайт — это основная часть вашего присутствия в Интернете, поэтому вы хотите, чтобы он произвел фантастическое первое впечатление на посетителей.
Это не значит, что вы должны тратить слишком много средств на веб-дизайн. Однако вам следует учитывать ценность вашего веб-сайта для вашей компании. Если вы впервые инвестируете в отличный веб-дизайн, вам не придется какое-то время переделывать свой сайт.
Хотите узнать больше о ведущих компаниях, занимающихся дизайном веб-сайтов?
Если у вас есть какие-либо вопросы о том, как мы определяли наш рейтинг среди 10 лучших веб-дизайнеров, не стесняйтесь обращаться к нам! Мы более чем рады обсудить их с вами, хотя мы не принимаем оплату за изменение (или добавление) нашего списка.
40 лучших блогов о веб-дизайне
Вам нужно вдохновение для веб-дизайна или просто ищете бесплатные ресурсы? В любом случае, наш список из 40 лучших блогов о веб-дизайне вас охватит!
Вы занимаетесь веб-дизайном? Вы фрилансер или работаете в агентстве? В любом случае ответ на оба вопроса состоит в том, что рекомендуется регулярно читать блоги о веб-дизайне.
Создавайте вдохновляющие веб-дизайны с помощью инструмента для создания прототипов Justinmind уже сегодня!
Download FreeВеб-дизайн — это во многом творческая роль.И работа в любой творческой роли может быть очень полезной, но только в том случае, если вы постоянно вдохновлены. Сколько креативщиков вы встречали, которые любят врезаться в кирпичную стену, когда им задают задание для нового клиента или создают проблему с дизайном? Наверное, нет.
Вот почему стоит следить за лучшими блогами о веб-дизайне в Интернете. Они помогают вам быть в курсе последних тенденций дизайна и служат постоянным источником вдохновения. Многие также предоставляют советы о лучших методах веб-дизайна и о том, как вести свой повседневный бизнес, а также бесплатные ресурсы для улучшения вашей работы.
Однако в Интернете есть много блогов о веб-дизайне. Вот почему в этом посте мы собрали список из 40 лучших блогов о веб-дизайне, чтобы сделать вашу жизнь немного проще. Читайте дальше, чтобы найти свои идеальные закладки!
Причины читать блоги о веб-дизайне
Независимо от того, являетесь ли вы веб-дизайнером-фрилансером или работаете в агентстве или дизайн-студии, вы хотите быть в курсе всех последних событий в отрасли. Поступая так, вы всегда будете предлагать наиболее продуманные и креативные дизайнерские решения.
Подписка на блоги о веб-дизайне поможет вам отслеживать изменения в шаблонах дизайна. Вы захотите понять, почему появляются новые тенденции и какую роль они играют в пользовательском опыте. Точно так же вы узнаете о новых инструментах на рынке, а также об обновлениях существующих.
Кроме того, многие блоги по веб-дизайну предоставляют руководства и учебные пособия. Если вы хотите постоянно расти и развивать свои навыки дизайнера, имеет смысл регулярно проверять лучшие блоги в Интернете.
Получите источник вдохновения
Еще одну причину, по которой следует следить за лучшими блогами о веб-дизайне, можно описать одним очень важным словом: вдохновение. Вы можете изучить дизайн и заработать много отличников в отрасли, но это не значит, что вам не следует постоянно искать новое вдохновение.
Почему? Потому что это вдохновение помогает нам находить творческие решения проблем и продолжать расти как веб-дизайнер. Работа других может предоставить нам постоянный источник вдохновения, а также открыть наш разум и помочь нам мыслить нестандартно.
Наблюдая за работой других дизайнеров, мы научимся нестандартно мыслить. Мы также узнаем, как другие отреагировали на определенные проблемы. Представьте, что у вас есть проект по разработке макета пользовательского интерфейса веб-сайта электронной коммерции — макета, который вы никогда раньше не делали. Просмотр примеров дизайнерских решений может помочь вам придумать новые идеи для вашего клиента.
Наконец, подписавшись на некоторые из самых популярных блогов о веб-дизайне, вы мгновенно откроете для себя массу бесплатных ресурсов!
Многие блоги, посвященные веб-дизайну, предоставляют бесплатные подарки, такие как наборы значков, шаблоны и плагины для таких инструментов, как WordPress, Sketch и Photoshop.Это также отличные места, где можно узнать, где найти бесплатные стоковые изображения.
Кроме того, многие блоги включают руководства и учебные пособия по инструментам дизайна, таким как инструмент прототипирования Justinmind. Они также включают советы и методы для разработки конкретных веб-сайтов, таких как сайты электронной коммерции, блоги, сайты сообществ, веб-сайты портфолио и многое другое.
Итак, чего вы ждете? Взгляните на наш список, выберите свои любимые блоги, добавьте их в закладки или запишите где-нибудь и начните осваивать свой ежедневный рабочий процесс!
Envato Tuts +, вероятно, на данный момент является одним из лучших блогов о веб-дизайне в Интернете.Он предоставляет вам, современному веб-дизайнеру, все ресурсы, которые могут вам понадобиться, чтобы помочь вам добиться успеха в отрасли. На Envato есть все: от бесплатных руководств, учебных руководств и онлайн-курсов.
Контент, написанный другими веб-дизайнерами, актуален, основан на фактах и практическом опыте. Контент варьируется от веб-отзывчивости до руководств по WordPress. У них также есть ряд электронных книг, основанных на веб-дизайне и графическом дизайне.
Smashing Magazine — это блог о веб-дизайне, в котором есть огромное количество высококачественных статей, касающихся веб-дизайна и разработки.В их команде поставщиков контента есть команда опытных веб-дизайнеров и разработчиков. Это один из самых известных блогов о веб-дизайне в Интернете.
В этом блоге о веб-дизайне вы также можете найти, что они делятся множеством бесплатных вещей, таких как шаблоны и плагины, которые могут помочь вам в работе.
Они также проводят семинары и конференции, относящиеся к области веб-дизайна. Еще одна вещь, которая отличает журнал Smashing от многих других блогов о веб-дизайне, заключается в том, что в них есть раздел объявлений о вакансиях для веб-дизайнеров по всему миру, включая удаленные должности.
Creative Bloq — это блог с множеством регулярно обновляемых сообщений, касающихся веб-дизайна, общего искусства, новостей и тенденций веб-дизайна.
В этом блоге о веб-дизайне вы можете рассчитывать найти множество примеров графического дизайна веб-сайтов, которые вдохновят вас. Вы также откроете для себя другие виды вдохновляющих произведений искусства, такие как дизайн упаковки и логотипов, а также интересный оригинальный контент на более абстрактные темы дизайна.
В дополнение к этому, Creative Bloq предоставляет раздел руководств и руководств для повседневных задач дизайнера, что делает этот блог универсальным.
Еще одна замечательная функция этого блога, которая может быть полезна любому веб-дизайнеру, — это раздел «Обзоры», где они честно высказывают мнение о различных инструментах дизайна.
Sitepoint — один из тех блогов о веб-дизайне, где очевидно, что они знают, о чем говорят. Это потому, что их собственный блог красиво оформлен и в нем легко ориентироваться. У них есть блог, сообщество и раздел библиотеки.
Направляясь прямо в их библиотеку, вы можете найти массу руководств. Вы также можете найти обзоры инструментов дизайна, таких как Sketch, примеры и вдохновение для многих различных аспектов дизайна — от изображений и иллюстраций до дизайна логотипов.
Более того, содержание их блога о веб-дизайне очень актуально для практических аспектов жизни веб-дизайнера, с сообщениями на различные темы, такие как инструменты для создания портфолио.
Вы бы знали, что Hongkiat, судя по дизайну веб-сайта и качеству предлагаемого контента, является хорошо зарекомендовавшим себя блогом о веб-дизайне. Вот уже более десяти лет Hongkiat предлагает множество важных функций, которые охватывают практические аспекты повседневной жизни веб-дизайнера.
Предлагаемый контент включает в себя учебные пособия по инструментам дизайна, таким как Photoshop, и бесплатные материалы, такие как дизайн адаптивных тем WordPress.Они также предлагают интересный и оригинальный, но актуальный контент для веб-дизайнеров. Это включает в себя советы по ведению бизнеса в качестве дизайнера, которые будут особенно полезны для фрилансеров или генеральных директоров, в дополнение к философии дизайна.
Еще одна особенность, которая нам нравится, это то, что у них есть целый раздел, посвященный социальной коммерции. В этой части рассказывается, как справиться с социальным аспектом веб-дизайна и как создавать креативный видео- и аудиоконтент.
Web Design Ledger предлагает вам контент, охватывающий последние тенденции в мире дизайна.Они также предлагают обзоры и советы по инструментам веб-дизайна, помимо множества ресурсов, таких как бесплатные стоковые изображения, конструкторы портфолио веб-дизайна, примеры портфолио дизайнеров и многое другое.
Интересный аспект, который отличает этот блог о веб-дизайне от многих других, заключается в том, что в нем есть раздел, специально посвященный интервью с опытными веб-дизайнерами. Определенно практичный и вдохновляющий выбор для раздела закладок!
Web Designer Depot — это относительно молодой блог о веб-дизайне, популярность которого быстро растет.И это понятно, с их разнообразным интересным контентом, предлагающим множество кроличьих нор, по которым можно прогуляться.
Одной из наиболее отличительных черт этого блога о веб-дизайне является то, что читатели могут голосовать и комментировать ссылки блога аналогично Reddit.
Как и многие другие блоги о веб-дизайне, они обещают держать вас в курсе всех событий в индустрии веб-дизайна. Благодаря сообщениям на такие темы, как полезен ли темный режим или мешает дизайну пользовательского интерфейса, вы получите как образовательный, так и развлекательный опыт.
Web Designer Depot также предлагает руководства по различным инструментам веб-дизайна, а также полезные ресурсы для веб-дизайнеров.
A List Apart — это блог о веб-дизайне, которому вы можете доверять. Это один из тех сайтов, на которые вы можете положиться, когда вам нужна практическая техническая информация.
СообщенияA List Apart охватывают широкий круг тем, от адаптивного веб-дизайна до различных типов макетов и сеток веб-дизайна. Они также публикуют вдохновляющие и творчески мотивированные сообщения, например, о том, как усилить идентичность бренда в вашем веб-дизайне.
Что-то, что отличает этот блог о веб-дизайне от других, — это их раздел событий, который включает интервью со многими экспертами в области веб-дизайна.
Codrops был создан сообществом веб-дизайнеров и веб-разработчиков, которые хотели поделиться лучшим контентом, касающимся веб-разработки.
Их содержание включает обзоры популярных ресурсов для дизайнеров, а также вдохновляющие примеры макетов веб-дизайна.
В своем коллективном разделе они публикуют последние новости, касающиеся веб-дизайна, а также полезные ресурсы, которые могут помочь вам в повседневной работе веб-дизайнера.
Другими интересными факторами, которые отличают контент этого блога о веб-дизайне от других, являются многочисленные публикации об адаптивном веб-дизайне и множество руководств по WordPress.
Awwwards абсолютно необходим для раздела закладок, если вы веб-дизайнер и ищите вдохновение каждый день. Awwwards — это блог о веб-дизайне, который, как следует из названия, награждает одни из лучших и самых креативных дизайнов веб-сайтов в Интернете.
Awwwards также является отличным сайтом для продвижения новых дизайнеров и прекрасным местом, где можно найти одни из самых креативных и инновационных веб-дизайнов.Более того, они не бездельничают: их награды основаны на строгих показателях. Каждый продвигаемый ими веб-сайт оценивается на основе следующих показателей: дизайн, удобство использования, креативность, отзывчивость контента.
Speckyboy — еще один блог о веб-дизайне, который существует уже некоторое время. Speckyboy — это онлайн-журнал, созданный более десяти лет назад, в котором есть множество полезных советов и функций для дизайнеров.
Тип контента, который вы можете ожидать найти в их блоге, варьируется от советов по улучшению вашего рабочего процесса, методов веб-дизайна, советов для фрилансеров и даже методов экономии времени.В них также регулярно публикуются новости, свежие статьи о последних тенденциях веб-дизайна, а также есть раздел с бесплатными ресурсами.
Что нам особенно нравится в содержании этого сайта, так это то, что оно визуально ориентировано, изменяя соотношение изображений и текста в пользу первого. Небольшой текст, который есть в посте, понятен и доступен для сканирования.
Design Shack — это кладезь информации для веб-дизайнеров. Наряду с новыми ресурсами по дизайну, публикуемыми каждый день, они включают в свой блог широкий спектр разнообразного контента.Их сообщения варьируются от советов и руководств до вдохновляющих примеров и последних тенденций веб-дизайна, которые охватывают все, от цветовых палитр до типографики.
Они также охватывают другие области дизайна, на которые было бы неплохо взглянуть, например, дизайн логотипов. Нам также нравится их раздел макетов, где они пишут обо всех тонкостях веб-дизайна, от нижних колонтитулов до одностраничного веб-дизайна.
OnextraPixel — важный блог о веб-дизайне для вашего списка закладок.И, как мы постоянно говорим, вы всегда можете доверять блогу о веб-дизайне, у которого есть собственный отличный веб-дизайн!
Каждая категория этого блога аккуратно выложена. Контент легко просматривать и сканировать, с приятным соотношением ярких изображений и текста.
Контент их блога о веб-дизайне рассказывает обо всех аспектах веб-дизайна и охватывает темы от типографики до плагинов, доступных для WordPress. Они также предоставляют учебные пособия и обзоры для многих различных инструментов дизайна.
Тем не менее, одна вещь, которая отличает этих ребят от остальных, — это тематические исследования, которые они проводят, основанные на веб-дизайнах методом проб и ошибок.
Вы не могли представить, что у Airbnb есть дизайнерский блог. Что ж, оказывается, да! Оказывается, они так же серьезно относятся к хорошему дизайну, как и к размещению.
Основным мотиватором Airbnb.design является дизайн, основанный на ценностях, поэтому он стремится охватить не только сам веб-дизайн, но и многие другие темы, связанные с общими тенденциями в мире дизайна.
Они предоставляют вдохновляющие примеры в сообщениях в блогах о том, как вы можете использовать тенденции дизайна и генерировать творческие идеи для максимизации вашего потенциального дохода.В их сообщениях обсуждаются важные темы в этой отрасли, такие как языки дизайна и системы дизайна.
Они также проводят серию дизайнерских презентаций по всему миру и обычно объявляют о них в разделе своих мероприятий, где они также вникают в биографию докладчиков. Их беседы вращаются вокруг интересных тем, таких как роль хаоса в процессе проектирования. Вы можете увидеть записанные версии предыдущих событий в разделе Видео. Однозначно стоит поставить закладку!
Getflywheel.com — это домен, который занимается хостингом WordPress, а также решениями для рабочих процессов. Их блог о веб-дизайне Layout рассматривает более широкие области цифрового дизайна и маркетинга, такие как веб-дизайн, разработка и бизнес-решения.
Если вы дизайнер, обязательно рекомендуем взглянуть на их публикации о веб-дизайне. Контент, который они предоставляют, очень разнообразен, с руководствами и учебными пособиями, охватывающими такие темы, как импорт и экспорт блоков Гутенберга в WordPress, как анимировать SVG и цветовые схемы веб-сайтов.Они также включают множество бесплатных услуг, таких как шаблоны макетов и наборы значков.
Что нам особенно нравится в содержании этого блога о веб-дизайне, так это их оригинальность. Их сообщения охватывают множество различных, но актуальных тем в мире веб-дизайна, например, о том, как заручиться поддержкой клиентов и заинтересованных сторон для ваших проектов.
Line25 — это модный блог о веб-дизайне, в котором публикуются статьи на такие темы, как использование WordPress с максимальной отдачей и выбор шрифтов. У них также есть много бесплатных ресурсов, таких как макеты портфолио и шаблоны Photoshop.
Еще одна вещь, которая нам нравится в этом блоге о веб-дизайне, и особенность, которая, по нашему мнению, отделяет его от остальных, — это его уникальный и оригинальный подход к содержанию веб-дизайна.
Да, он предоставляет сообщения в блогах о тенденциях и новостях в мире дизайна, но также рассказывает о более абстрактных, но очень актуальных темах дизайна. Такие темы включают философские вопросы дизайна, такие как выбор между минимализмом и максимализмом.
Boagworld — это блог о веб-дизайне, который ведет опытный специалист по пользовательским технологиям Пол Боаг.Пол работает в индустрии веб-дизайна с 90-х годов и поделился богатым опытом с современными веб-дизайнерами. Он также пишет для известных блогов, таких как Smashing Magazine.
В этом блоге о веб-дизайне вы найдете практические советы о том, как избежать паралича анализа и как сохранить простой дизайн. Он также предоставляет подкасты, посвященные дизайну и цифровому маркетингу, а также созданию контента и стратегии.
Кроме того, Пол по запросу проводит обучающие семинары по цифровым технологиям для компаний, желающих улучшить свой цифровой дизайн и маркетинговые стратегии.
Как следует из названия, Designrfix регулярно предоставляет вам исправление красочного, основанного на дизайне контента.
В этом блоге о веб-дизайне вы найдете вдохновляющие примеры иллюстративного искусства и креативного веб-дизайна. Вы также увидите примеры отличных шаблонов дизайна, веб-фона и дизайна логотипов. Дополнительный контент включает в себя ряд бесплатных материалов и полезных ресурсов по дизайну, таких как адаптивные веб-шаблоны, и даже учебные пособия по графическому дизайну!
Если вы ищете постоянное вдохновение, вам обязательно нужно добавить этот блог о веб-дизайне в свои закладки!
WPKube немного отличается.Этот блог о веб-дизайне охватывает все, что связано с WordPress. Здесь вы найдете множество практических ресурсов, таких как плагины WordPress, а также руководства для начинающих и опытных пользователей.
Вы также найдете много интересных тем, которые вы можете включить в свой дизайн WordPress. Кроме того, вы найдете важные новости и изменения, касающиеся программного обеспечения. Если вы часто используете WordPress, вам обязательно нужно быть в курсе всех последних обновлений, изменений и хаков. И этот блог о веб-дизайне поможет вам в этом!
Благодаря нашему собственному блогу и веб-сайту, основанному на WordPress, мы считаем этот сайт очень полезным и определенно заслуживает места в вашем списке закладок.
Доменное имяDesign Bombs призвано представить цель их блога: разрушить наши предвзятые представления о дизайне.
Они предоставляют множество руководств и учебных пособий по распространенным инструментам и методам проектирования, от новичков до даже самых опытных дизайнеров. Они также включают в себя множество бесплатных услуг и советов о том, что включить в ваш контент WordPress.
В их сообщениях обсуждается широкий спектр практических тем дизайна, таких как шрифты Google, плагины Photoshop и даже вдохновляющие примеры портфолио.Лучше всего? Их содержание регулярно обновляется!
Noupe — один из тех блогов о веб-дизайне, которые пытаются предложить своим читателям разнообразную публикацию. Блог включает темы классического дизайна, например, что делает идеальный логотип, до более разнообразных тем, которые могут касаться бизнеса, UX, полиграфического дизайна или управления командой. В целом фрилансеры и дизайнеры, которые ищут больше обучающих статей, будут в восторге.
Нам нравится, что Noupe предлагает больше теоретических постов, касающихся концепций дизайна, что отлично подходит для новичков.Вместе с тем нам также нравится, что не все сообщения носят исключительно образовательный характер, а некоторые из них являются забавными и развлекательными. Иногда нам просто нужен юмор, ориентированный на дизайн, верно?
Этот блог о веб-дизайне шире, чем некоторые другие варианты в этом списке, но в отличном смысле. Неделя дизайна включает в себя все, от отвергнутых бродвейских плакатов до дизайна интерьера и мебели. В конце концов, одно из величайших достоинств дизайна — это то, что он окружает нас повсюду!
В блоге много контента, посвященного веб-дизайну.Черт возьми, в нем даже есть раздел, который показывает списки вакансий в индустрии дизайна. Наша любимая часть — это раздел «Графический дизайн», в котором есть по-настоящему отличные мнения, а также новости дизайна, которые привлекут ваше внимание.
Еще один блог о веб-дизайне, который действует как цифровой журнал. У Creative Boom есть прекрасный веб-сайт, который стоит посетить сам по себе — эта игра с визуальной иерархией безумна, верно? В любом случае блог предлагает дизайнерам всевозможный отличный контент, от их подкастов и вдохновляющих постов до их книжного клуба.
Нам нравится, что Creative Boom включает в себя множество интервью и авторских статей. Это создает определенную атмосферу, выходящую за рамки цифрового журнала, и заставляет вас чувствовать, что вы взаимодействуете со всем сообществом дизайнеров. Неважно, ищете ли вы совета по карьере или практического руководства по иллюстрациям — этот блог о веб-дизайне поможет вам.
Mirador — это блог о веб-дизайне, созданный парижской дизайнерской студией Say What. Контент в основном курируется людьми в студии с конечной целью пробудить вдохновение в способе, форме или форме.
Это делает материал для чтения по-настоящему интересным, большая его часть очень наглядна и легка для восприятия. Предлагаемый контент может варьироваться от статей, посвященных типографике, до отличных проектов, выполненных дизайн-студиями по всему миру. Качественный товар!
Еще один очень визуальный блог о веб-дизайне. Design Clever — это блог на базе Tumblr, в котором демонстрируются невероятные дизайнерские работы людей со всего мира. Люди, стоящие за блогом, поощряют дизайнеров делиться своими работами, и очевидно, что люди используют это как способ связать сообщество дизайнеров.Это легкий, занимательный и, безусловно, вдохновляющий материал.
Возможно, это не лучший вариант для тех, кто пытается освоить новые навыки, но это отличный выбор, если вы хотите расслабиться и просто насладиться хорошим дизайном. А иногда это действительно все, что нам нужно.
Это правда, что Dieline на самом деле не занимается веб-дизайном. Вместо этого он расширяет разговор до определенного аспекта, который затрагивает множество различных типов дизайна: идентичность и брендинг. Dieline стремится подойти к этим двум ключевым элементам дизайна в контексте упаковки продукта.
Вы можете задаться вопросом, какое отношение имеет упаковка к веб-дизайну, но подумайте об этом. Упаковка многое рассказывает потребителям о продукте, бренде, который его продает, и о потребителе, которого он привлекает. Возможно, вы не сможете увидеть что-либо, связанное с иерархией информации или анимацией, но вы обязательно будете читать то, что расширит ваш кругозор.
В качестве дополнительного бонуса в блоге есть замечательный раздел под названием «Сообщество». Здесь дизайнеры из любой точки мира могут представить свои работы и стать активными членами сообщества.Нам это нравится.
Made by Folk прекрасно подходит для веб-дизайна. Здесь вы не найдете никаких руководств или руководств, но найдете что-то гораздо более интересное. Этот блог о веб-дизайне выходит за рамки дизайна и обращается к людям, которые его создали.
Большая часть контента состоит из интервью с людьми, которые преуспели в дизайне, раздвинули границы и внедрили инновации по-своему. Вы можете найти учебник где угодно — но интервью, в котором обсуждается переход из другой отрасли в дизайн? Это особенный материал.
Еще одна вещь, которую мы обожаем в Made By Folk, — это то, как они доставляют контент. Поскольку большая часть материала — это интервью с невероятными людьми, которые оставили свой след, это вообще не письменный контент. Вместо этого вы можете либо посмотреть, либо послушать интервью. Это отличный способ поддерживать динамику и может стать отличным ресурсом, когда вы застряли в пробке.
Creative Review — один из тех блогов о веб-дизайне, в котором действительно есть всего понемногу. В их блоге есть разделы о таких вещах, как иллюстрации, вдохновляющие материалы, графический дизайн и даже творческое лидерство.Это действительно разнообразный микс с неизменным качеством, который обязательно понравится большинству из нас.
Наша любимая часть этого блога — это серия статей. Эти небольшие группы статей посвящены важным темам, таким как советы опытных дизайнеров, получение признания в качестве художника или создание и поддержание творческого рабочего места. Каждый из них интереснее и полезнее другого, поэтому Creative Review — поистине отличное дизайнерское издание, выходящее за рамки классных визуальных эффектов.
Eye Magazine на самом деле является печатным журналом, но он публикует часть своего контента в своем блоге.Это правда, что дизайн их веб-сайта в целом нуждается в небольшом обновлении, но их содержание по-прежнему великолепно. В этом блоге есть все, от таких тем, как кампания за гендерное равенство в Новой Зеландии до нового обзора типографики.
Созданный еще в 1990-х годах, Eye Magazine охватил большое количество контента за время своего существования. Это не лучший блог о веб-дизайне для людей, которым нужны конкретные учебные пособия или руководства, но он может стать интересным материалом для чтения, который всегда знакомит вас с новыми вещами.
А, типографика. Это, как правило, настолько недооцененный аспект веб-дизайна, что мы были взволнованы, когда нашли I Love Typography. Хотя вы можете подумать, что эта тема может быть слишком узкой, чтобы заслуживать отдельного блога, мы считаем, что творчество может пойти на непредвиденные последствия.
В этом блоге о веб-дизайне есть учебные пособия и руководства, например, как создать свой собственный шрифт. Нам нравится, что есть список отличных материалов для чтения для тех, кто только что познакомился с миром типографики.
Кроме того, вы также можете найти контент, посвященный искусству всего этого, например, сообщение, в котором гений Ботичелли соединяется с типографикой.Это познавательный и интересный блог, который делает этот блог прекрасным, и мы все должны добавить его в закладки.
Еще один блог о веб-дизайне, посвященный передаче индивидуальности через дизайн. Identity Designed создает очень наглядное издание, которое любит тематические исследования, взятые из реальной жизни. Это правда, что этот блог не для тех, кто ищет подробный контент по основам цветовых палитр, но в нем есть что-то поистине волшебное.
От ресторана в Новом Орлеане, зоомагазина в Австралии до фестиваля дизайна в Великобритании.Каждый пост погружает нас в новый мир, который намеренно создали талантливые люди со всего мира. Это действительно вдохновляет и является отличным ресурсом, к которому можно обратиться, когда наши творческие соки начнут иссякать.
32. Shillington Design Blog
Шиллингтон в основном известен своим учебным курсом по графическому дизайну. Конечно, у этого курса есть свои достоинства, но именно их блог о веб-дизайне действительно привлек наше внимание. Блог предлагает всевозможный отличный контент, который вы ожидаете от школы дизайна, с обучающими сообщениями об отличных инструментах и ресурсах для дизайнеров.
С учетом сказанного, нам нравится, что есть целый раздел, посвященный интервью с дизайнерами, выпускниками факультетов дизайна и учителями. Есть также целые категории, посвященные вдохновляющим сообщениям, касающимся самых разных типов дизайна, от иллюстраций и рекламы до типографики.
Brand New — это блог о веб-дизайне, предоставленный нам фирмой графического дизайна Under Thinkration. Сам блог посвящен фирменному стилю и корпоративному дизайну, что делает его интересным для чтения для тех, кто ищет громкие имена.Он предлагает множество материалов по корпоративному ребрендингу и редизайну с упором на дизайн логотипа.
Нам нравится, что этот блог очень наглядный, с небольшим письменным анализом. Для тех, кто любит логотипы, это определенно отличный блог о веб-дизайне.
Этот блог о веб-дизайне на Tumblr на удивление обширен. В блоге DSGN есть все, что дизайнер может найти для развлечения. В длинный список категорий входит все, от мебели и дизайна интерьера до UX, брендинга и ремесел.
Это делает блог о веб-дизайне очень интересным, который может удивить как визуальным содержанием, так и письменными статьями, наполненными полезной информацией. Для тех, кто видит UX-дизайн повсюду, как в цифровом, так и в физическом мире, это определенно отличная публикация.
Япония — легенда в области дизайна в целом. Его уникальная атмосфера и стиль одержимы людьми во всем мире. И поэтому вполне естественно, что блог о дизайне, посвященный японскому подходу к дизайну, стал таким замечательным читателем на сайте Design Made in Japan.
Design made in Japan — это уникальный стиль и его отражение в дизайне. Нам нравится их категория UI и UX, которая наполнена отличными интервью и тематическими исследованиями японских продуктов, которые вдохновят любого из нас. Для тех, кто не обязательно ищет контент на тему UX, есть множество статей по архитектуре, моде и анимации.
Mindsparkle — это графический дизайн. В блоге представлены интересные примеры из практики, реальные проекты, которые впечатлили индустрию, а также целый раздел, посвященный веб-дизайну.
Нам нравится, что в этом блоге о веб-дизайне нравится сохранять легкость и фокусироваться на визуальном аспекте творчества. Каждый пост является захватывающим и вдохновляющим, создавая кладезь материала, который следует читать «Открыто для вдохновения». Это правда, что вы не найдете подробных статей о типографике, но вы найдете невероятное использование типографики, которое может заставить вас усомниться в том, что вы читаете в этих длинных руководствах.
По их собственным словам, It’s Nice That стремится поощрять творчество любым возможным способом.И мы их за это обожаем. Этот блог о веб-дизайне идет намного дальше, чем просто занимается дизайном веб-сайтов или типографикой. Здесь вы найдете статьи обо всем, от иллюстраций, искусства и фотографии до спорта и экологического развития.
Eye on Design — еще один блог о веб-дизайне, который охватывает множество вопросов. Дизайнеры могут рассчитывать найти все, от обзоров книг о дизайне до сатиры на тему дизайна. Это действительно обширный и увлекательный цифровой журнал.
Нам нравится, что каждый найдет что-то для себя, с глубокими темами, такими как взаимосвязь дизайна и политики, а также с более легкими вещами, такими как профили выдающихся дизайнеров.В качестве дополнительного бонуса замечательный дизайн самого блога.
8faces — это блог о веб-дизайне, посвященный отличной типографике и надписям. В нем обсуждается все, что есть в мире потрясающих шрифтов, и предлагается множество отличных наглядных материалов. Он основан на Tumblr, но по-прежнему имеет удобную навигацию и материалы, настолько вдохновляющие, что можно просто прокручивать их в течение длительного времени и никогда не будет скучно.
The Inspiration Grid может быть последним, но не менее важным. Этот замечательный блог о веб-дизайне включает в себя все, что связано с творчеством талантливых людей со всего мира.Темы, которые вы можете найти здесь, включают такие вещи, как вдохновение для графического дизайна, типографика, архитектура и потрясающие коллекции произведений искусства, которые стоит увидеть.
Хотя 20 может показаться длинным списком, мы хорошо понимаем, что одни блоги могут быть для одних, но не для других. Выбранные вами блоги будут во многом зависеть от ваших вкусов, но вам также нужно будет принять некоторые объективные решения, когда дело доходит до материалов и ресурсов для чтения.
Некоторые возможные вопросы, которые вы могли бы задать себе перед тем, как подписаться на определенные дизайнерские блоги: «Будет ли это полезно в моих нынешних и будущих должностях?» Это вдохновит меня или поможет думать по-другому? » Также может быть полезно учесть следующие моменты:
- Вы фрилансер или работаете в агентстве? Некоторые блоги подходят и тем, и другим!
- Какие у вас клиенты?
- Какой дизайн требуется для вашей работы?
- Подойдут ли ресурсы этого блога о веб-дизайне вашим текущим потребностям?
- Над какими брендами вы работали в прошлом? Есть ли что-нибудь новое, что ты мог бы узнать?
Мы надеемся, что вы найдете что-то вдохновляющее в этом списке блогов, посвященных веб-дизайну.
