когда и для каких целей подойдут?
Содержание
- Что же такое лендинг?
- Чем лендинг отличается от других сайтов?
- Для чего можно использовать лендинг?
- Но лендинг нужен не всегда. Как понять, что одностраничный сайт Вам не подойдет?
- Основные ошибки при создании лендингов
В современном мире практически невозможно вести бизнес и не иметь личного представительства в сети Интернет. Есть множество способов повысить эффективность продаж с помощью инструментов интернет-маркетинга. Один из важнейших способов – создание собственного сайта. Но часто не возникает потребности в создании многостраничного ресурса, поэтому для многих компаний есть универсальный вариант – посадочная страница или лендинг пэйдж. Этот интернет-инструмент позволяет не только рассказывать о компании всю необходимую информацию, но и продавать.
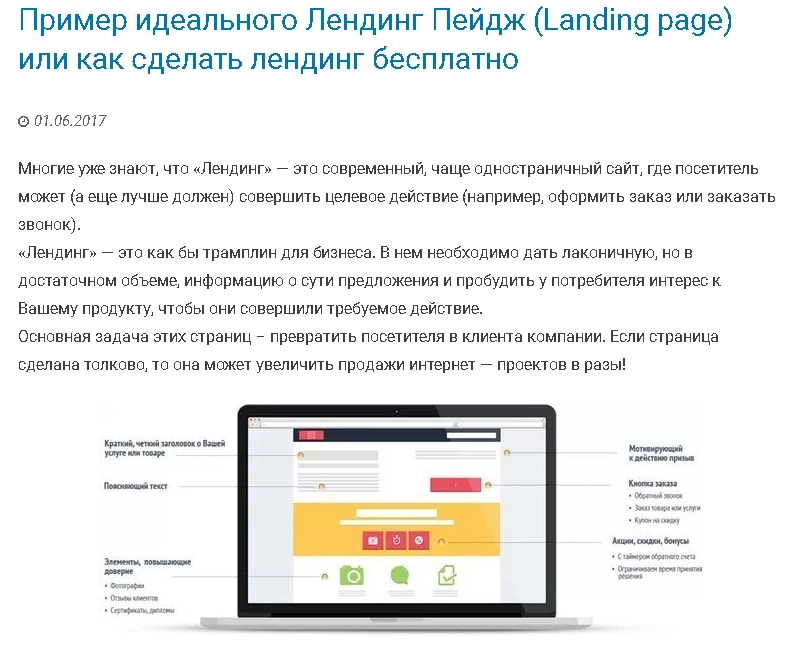
Что же такое лендинг?
Лендинг – это одностраничный сайт, который должен привести посетителя к целевому действию: оформлению заказа, заполнению формы, оформлению заявки на обратный звонок и так далее.
- Лендинг – это сайт, состоящий из одной страницы, на которой размещена вся информация, которая может понадобиться пользователю для знакомства с компанией, товаром или услугой.
- Основная цель одностраничного сайта – привлечь внимание и смотивировать на оформление заказа.
- Лендинг – это особенный психологический прием. Яркий и цепляющий дизайн, интересная информация и продающие блоки должны заинтересовать человека, который открыл сайт. Именно поэтому структура лендинга должна быть продумана специалистами, чтобы повысить конверсию.
Качественный лендинг, который будет работать и продавать, – это всегда красивый и современный дизайн, увлекательный текст, выстроенная структура и размещенные в важных блоках контакты компании с призывом к целевому действию. При построении прототипа сайта важно понимать психологию посетителей и потенциальных клиентов, знать особые приемы и методы воздействия на психику человека. Именно сочетание структуры, цифровых технологий и психологии помогает одностраничным сайтам продавать ваши товары и услуги.
При построении прототипа сайта важно понимать психологию посетителей и потенциальных клиентов, знать особые приемы и методы воздействия на психику человека. Именно сочетание структуры, цифровых технологий и психологии помогает одностраничным сайтам продавать ваши товары и услуги.
Чем лендинг отличается от других сайтов?
Основное отличие – это использование минимума средств для убеждения максимального количества людей, чтобы они выполнили целевое действие – оставили заявку, оформили заказ, подписались на обновления и т.д. Вся информация, которая расположена на сайте, должна «схватываться» очень быстро, чтобы пользователь не успел заскучать и закрыть страницу, не понимая, что конкретно от него хотят. Но есть и еще ряд отличий, среди которых:
- Длина. Обычные многостраничные сайты разбивают информацию на страницы, поэтому пользователь вынужден переходить с одной ссылки на другую, что зачастую сильно снижает конверсию, человек просто уходит, не совершив целевое действие.

- Создание лендинга предполагает наличие на нем целевого действия, то есть нахождение на сайте должно привести пользователя к форме, которая предполагает оформление заказа, запись на консультацию, оформление подписки и т.д. Часто разработчики одностраничников делают несколько подобных блоков, чтобы пользователь не забыл совершить целевое действие. На многостраничных сайтах тоже могут формы, но они не являются главными элементами, поэтому их конверсия значительно снижена.
- Лендинг не предполагает навигацию, в то время как на многостраничных сайтах обычно существует верхнее и боковое меню, чтобы пользователь мог быстро перемещаться по разделам. Лендинг должен сконцентрировать внимание посетителя на одной странице и на одном предложении товара или услуги.

- На лендинге обязательно есть call to action – призыв к действию: оставьте заявку, позвоните, запишитесь на бесплатную консультацию, оформите заказ, подпишитесь на обновления и так далее. Многостраничный же сайт не должен продавать напрямую «в лоб».
Это основные параметры, которые отличают одностраничные и многостраничные сайты. Главный вывод – каждый элемент лендинга должен продавать. Никаких лишних действий и информации.
Не знаете с чего начать продвижение вашего бизнеса?
Заполните форму и получите бесплатную консультацию
Отправляя сообщение, я принимаю пользовательское соглашение и подтверждаю, что ознакомлен и согласен с политикой конфиденциальности данного сайта
Для чего можно использовать лендинг?
Создание лендинга предполагает использование его для достижения конкретных целей. Если многостраничные сайты могут просто информировать пользователя о существовании компании, то одностраничник необходим для получения конверсий. Что позволяет делать лендинг:
Что позволяет делать лендинг:
- Продавать конкретный товар или услугу. Большие интернет-магазины и многостраничные сайты часто не дают пользователю сконцентрироваться на чем-то одном, поэтому до покупки дело так и не доходит. Лендинг же раскрывает все преимущества товара или услуги, знакомит пользователя с продукцией и приковывает внимание только к одному предмету. Структура одностраничного сайта помогает показать товар с выгодной стороны. Именно поэтому для продвижения или презентации нового товара компании часто создают промостраницы.
- Собирать контакты для дальнейшей обработки. База «теплых» клиентов (тех, кто заинтересован в продукции компании) – это огромная помощь для каждого менеджера, который хочет повысить продажи. Пользователь может не совершать покупку, но оставить свои контакты (e-mail или телефон), чтобы записаться на вебинар, оформить подписку на новости или акции и так далее. Как правило, контактные данные пользователь оставляет за какой-либо подарок – скидку, чек-лист, презентацию, рассылку и др.

- Презентовать новый продукт или событие. Промостраницы дают посетителям самую интересную информацию о грядущем мероприятии. Яркий дизайн и красивое оформление лендинга привлекают внимание и вызывают интерес, что повышает количество потенциальных клиентов.
- Протестировать новый продукт перед его запуском. Лендинг позволяет оценить поведение аудитории, узнать об интересах, а также спрогнозировать успех предложения до крупного запуска.
Но лендинг нужен не всегда. Как понять, что одностраничный сайт Вам не подойдет?
Часто создание лендинга не оправдано, поэтому стоит выбирать многостраничный сайт. В каких случаях:
- Вы предлагаете широкий ассортимент товаров. Лендинг помогает выделить один продукт, смотивировать посетителей купить именно его, зачастую импульсивно. Большие интернет-магазины заставляют пользователей долго выбирать и думать над предложением.
- Вы предлагаете сложный или новаторский продукт. Такие покупки не делаются «здесь и сейчас», а требуют тщательного изучения.
 Пользователь должен подумать, взвесить все «за» и «против», поискать информацию и, может быть, даже записаться на несколько консультаций перед покупкой.
Пользователь должен подумать, взвесить все «за» и «против», поискать информацию и, может быть, даже записаться на несколько консультаций перед покупкой. - Вы хотите повысить узнаваемость и поработать над репутацией бренда. В данном случае лучше использовать формат блога, а не лендинг.
Основные ошибки при создании лендингов
При создании лендинга также нужно учитывать распространенные ошибки, которые будут снижать конверсию или вообще сделают сайт нерабочим. Как определить, что что-то не так? Трафик есть, а продаж нет – это главный маркер того, что лендинг не приводит к цели. В чем может быть проблема:
- Пользователь не понимает, что вы от него хотите. Плохое УТП и нечеткое предложение снижают конверсию. Почему потенциальный клиент должен выбрать именно вас, а не ваших конкурентов? Над оффером нужно поработать тщательно, чтобы посетитель сайта точно знал, что у вас лучше или выгоднее.
- Пользователь не понимает своей выгоды от вашего предложения.

- Пользователь не видит цену. Вы не написали ее, ваша цена завышена или ценообразование такое сложное, что обычному человеку в нем не разобраться. Лучше пояснять посетителям какой продукт и за какую стоимость он получит.
- Вы продаете слишком много товаров. Лендинг создается для одного продукта, а многообразие может сбивать с толку, поэтому пользователь просто не оформит покупку.
- Пользователь сомневается в вашей добропорядочности. Если сайт не вызывает доверия, то и продавать он не будет. Разместите на лендинге всю необходимую о вас информацию: контакты, отзывы, кейсы, сотрудников и так далее.
- Пользователь не разобрался с формой заявки. Желательно, чтобы в форме было всего несколько полей для заполнения, и они не вызывали сложностей и вопросов.
Лендинг – это идеальное решение для тех, кто хочет эффективно продавать продукт или услугу. Особенно популярны сейчас одностраничные сайты для запуска инфопродуктов – курсов, вебинаров, марафонов и так далее. Такой интернет-ресурс помогает пользователям быстро ознакомиться с товаров/услугой, узнать о вас и всех преимуществах, а изучение страницы не займет много времени. Именно лендинги позволяют продавать быстро и получать множество заказов.
Особенно популярны сейчас одностраничные сайты для запуска инфопродуктов – курсов, вебинаров, марафонов и так далее. Такой интернет-ресурс помогает пользователям быстро ознакомиться с товаров/услугой, узнать о вас и всех преимуществах, а изучение страницы не займет много времени. Именно лендинги позволяют продавать быстро и получать множество заказов.
Как создать крутой лендинг самостоятельно! Лучшие советы
Создаем правильный лендинг пейдж. Речь пойдет о том, как получить максимальную конверсию и теплых клиентов. Мой опыт в 400+ рекламных кампаний дает понимание, что работает в лендингах, а что не очень. Речь пойдет именно о продаже услуг и товаров.
На любом курсе по лендингам вам с радостью впарят про положение объектов, цвета кнопки, техники написания заголовков и т.д. Но все это — второстепенная чепуха.
В лендингах важна одна вещь — по вам должно быть видно, что вы серьезная фирма, а не начинающиий предприниматель с низким качеством услуг.
У меня есть парочка полезных видео по оформлению лендингов и сайтов. Можете их посмотреть — так понятнее и с примерами:
ПРОДАЮЩИЙ САЙТ! Как должен выглядеть?
Watch this video on YouTube
Вот большая история про создание положительного впечатления
Максимально утепляем клиентов на сайте! Триггеры для доверия в Рунете.
Watch this video on YouTube
Содержание
Основное при разработке лендинга
Основная задача — разбить базовое негативное впечатление человека и недоверие к рекламе.
По стандарту вы криворукий-пидарас-кидала, который вызывает много вопросов. Запомнили — по мнению клиента вы не понятно кто, а к вам еще и относятся паршиво. Либо вы разобьете это впечатление, либо конверсия будет абсолютным нулем. Дело не в цене товара, не в красоте сайта, а в том, что вы тупо кидок.
- Вам недоверяют очень сильно. Любой недостаток информации воспринимается как подтверждение этой идеи
- Люди не будут вчитываться в каких то незнакомых негодяев
- Текст не является доказательством и вообще никак не переубеждает человека
- Поменять мнение человека (типа искал одно, а вот лучше другое купи) — вообще невозможно.

Доказательствами обратного могут быть фотографии. Желательно каких-то лиц, складов, помещений, клиентов и т.д. Доказать, что вы СУЩЕСТВУЕТЕ и выглядите так, что вам можно доверять.
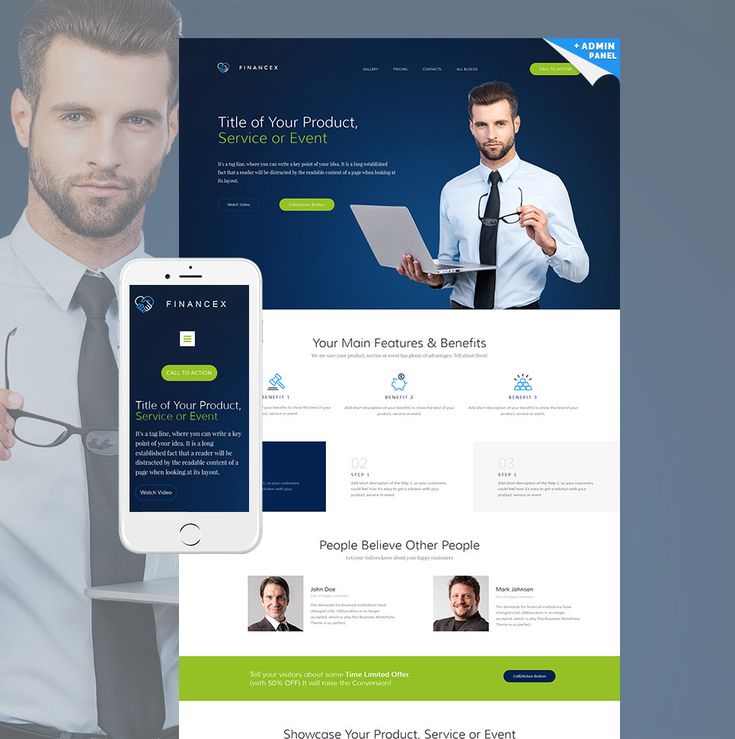
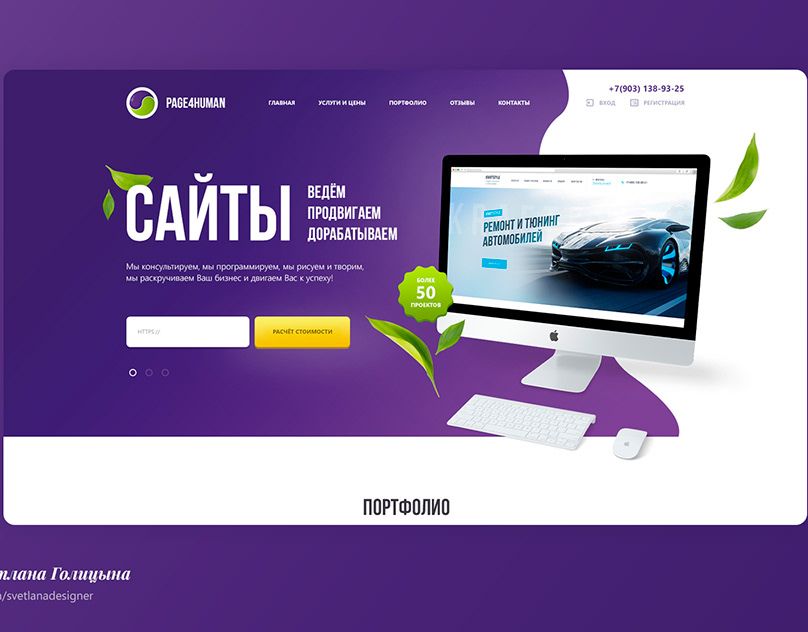
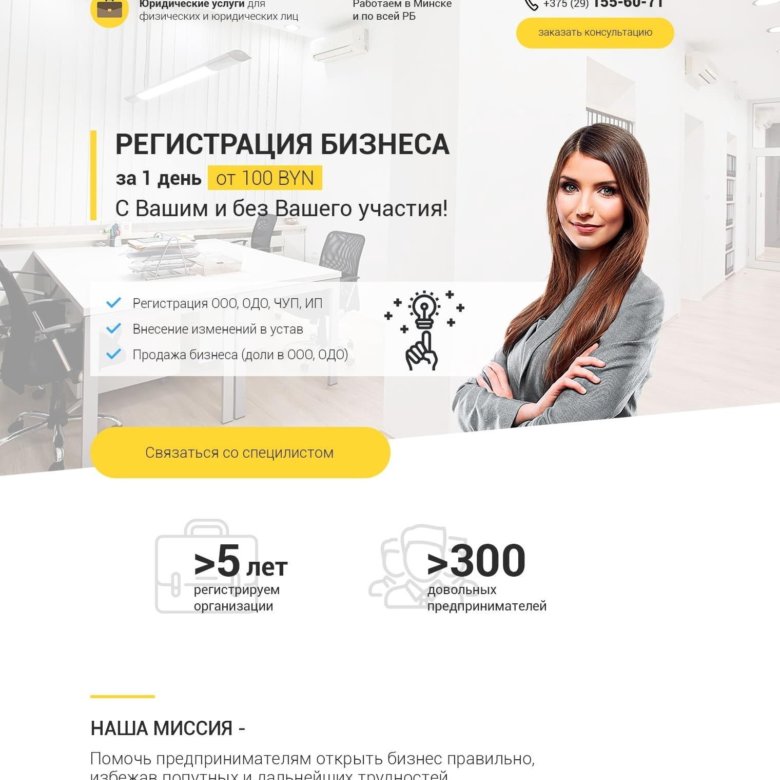
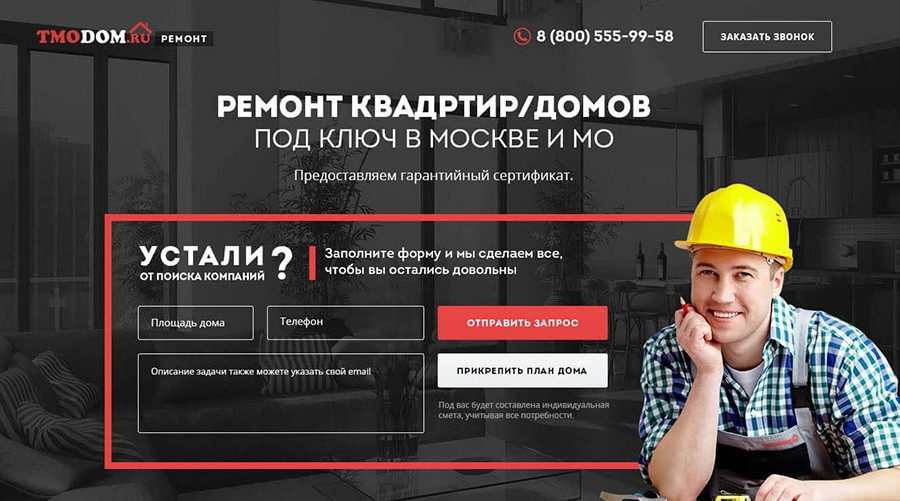
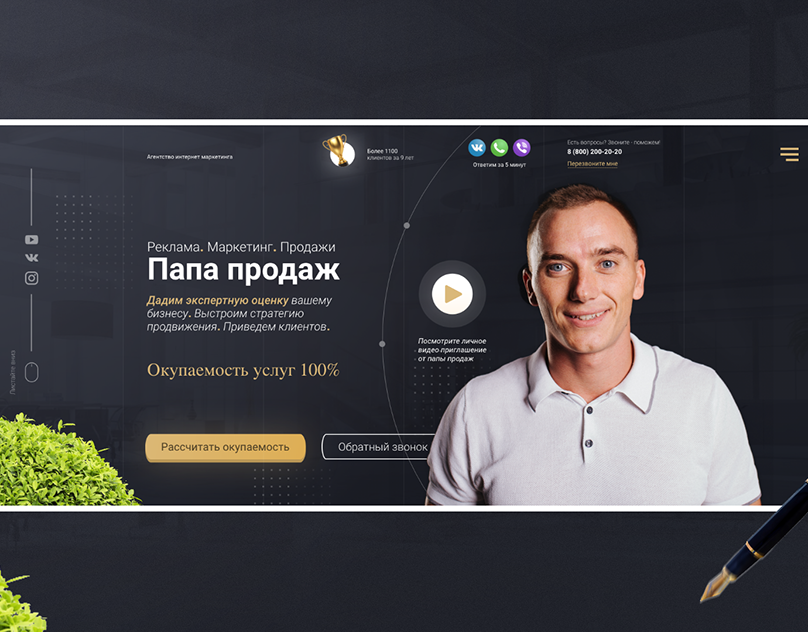
Пример прекрасных первых экранов, вызывающих доверие. Алексей по внешности чистокровный добрый юрист-профессионал)). Вот вам человек, что вызывает доверие, и основная информация.
А вот вам свирепый адвокат:Поймите, что это — эмоциональный компонент, который воспринимается очень быстро. Они выглядят как люди, которым можно доверять.
Повесь сюда молоток судьи или пачку документов, лендосы моментально станут паршивыми!!! Одна проклятая фотография на первом экране создает крутое впечатление.
Если вы повесили важное фото на 3 экран, то базовое недоверие пополнят безликие первые и вторые экраны. Как-то копится этот эффект недоверия.
Киллер-фича: на каждый экран одностраничника повесьте по одной реальной фотографии:
- фото офиса
- фотографии команды с описанием
- фото рабочих в процессе
- множество реальных фотографий в портфолио, желательно с клиентами
- коротенькие видосы с подписью «вот Люське такую задачу решили — посмотрите как хорошо», а не «НАШИ ВИДЕООТЗЫВЫ»
Портфолио на лендингах
Помимо фотографий на доверие влияют ДОКАЗАТЕЛЬСТВА о вашей компетенции — портфолио, кейсы или отзывы (реальные, в которые поверят!). Человек должен тупо захотеть себе так же, захотеть работать с конторой, которая делает такие высокие результаты. Это качество не заменишь продающими текстами и модным дизайном.
Человек должен тупо захотеть себе так же, захотеть работать с конторой, которая делает такие высокие результаты. Это качество не заменишь продающими текстами и модным дизайном.
Сразу видно, что за сайтом сидит горе-предприниматель, если нет никаких фотографий. Если вы занимаетесь производством — добавьте хотя бы фото производственных помещений. Доказать то, что вы действительно производство, а не оптовик перекупщик, тоже очень важно.
Если ко мне приходит клиент с сайтом на шаблоне, да с полотном текста на всю страницу — я советую ему вставить портфолио повыше. Это реально имеет эффект.
Внимание. Просто так отзывы написать не канает — делайте фото, скриншоты с соцсетей, профили людей из вк\инсты, видео — используйте ДОКАЗАТЕЛЬСТВА. Чтоб можно было на крайний случай проверить ваш отзыв. Или чтоб он выглядел так, как будто его где-то реальное лицо написало.
Для самых дотошных используйте видео. В нишах требовательных к доверию,
Понятливость одностраничника
Следующим по моему мнению идет «понятливость» сайта. То, что позволит пользователю остаться у вас на сайте. Человек решает остаться на сайте или пойти дальше в первые несколько секунд.
То, что позволит пользователю остаться у вас на сайте. Человек решает остаться на сайте или пойти дальше в первые несколько секунд.
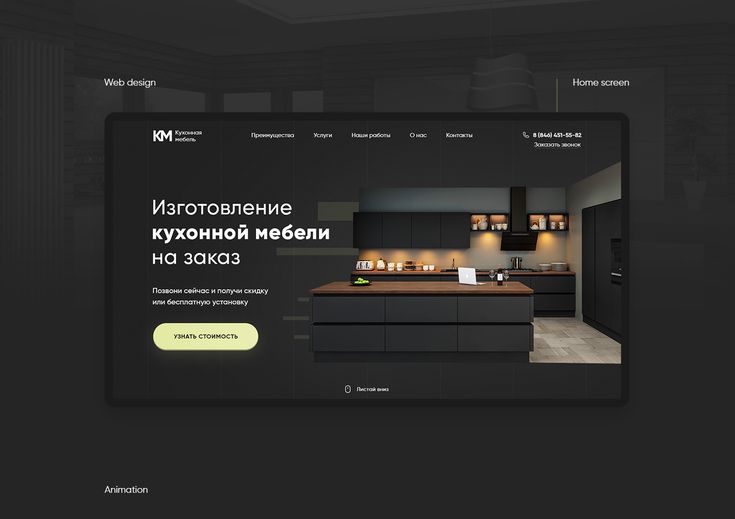
Поэтому, при посещении сайта, важно показать понятную тематическую картинку и яркий, контрастный заголовок, показывающий то, чем вы занимаетесь. (Релевантность ключу в этом плюс — делайте подстановку).
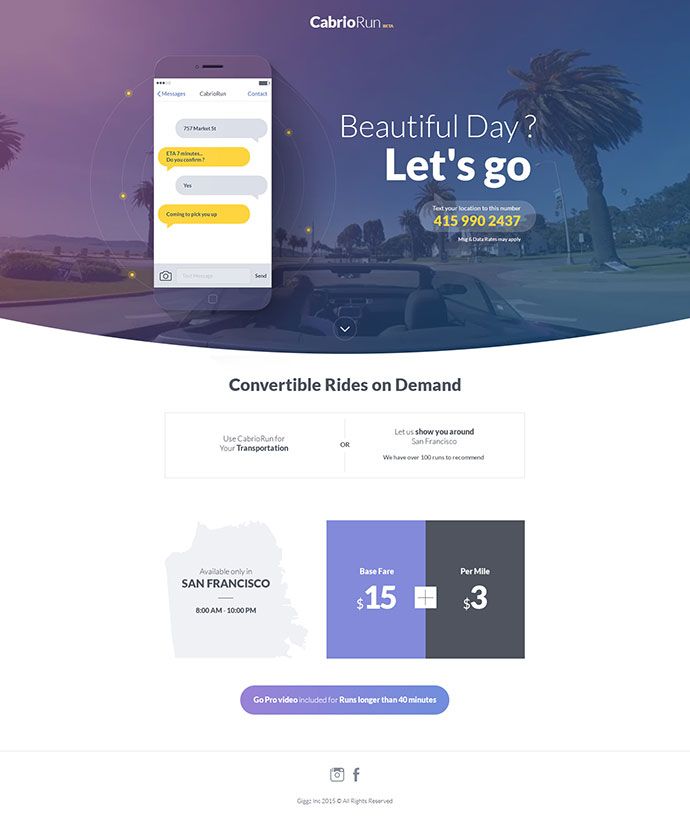
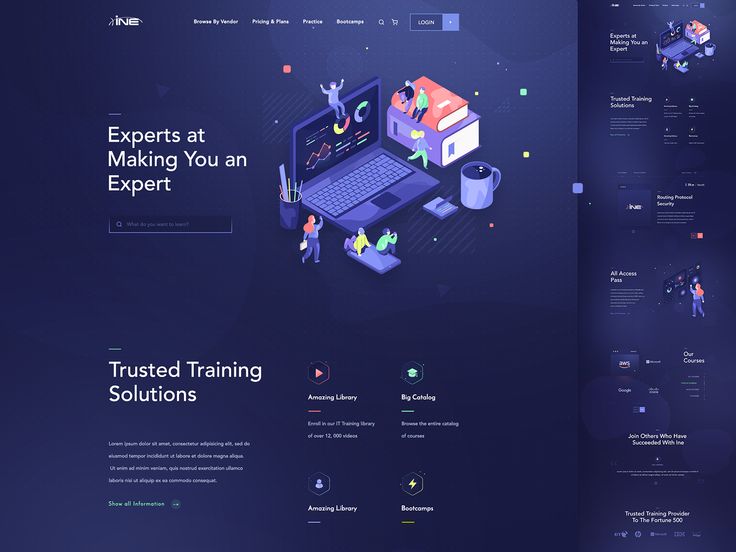
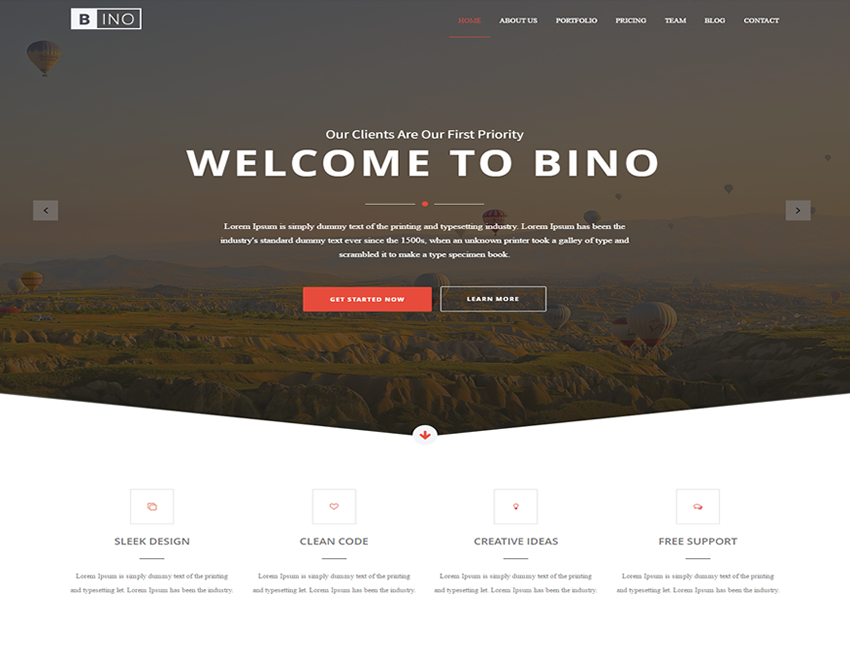
Хороший пример — никакого супер-пупер дизайна. Основная информация, чтобы быстро разобраться. Снизу там куча фото — посмотрите.
И только после соблюдения первых двух условий (картинка и понятная инфа) садитесь писать заголовки по всем техникам, которые вы только знаете.
Информация о товаре
На самом деле, все просто. Если вы используете холодный трафик — рассказываете про то, какую потребность товар закрывает. Если теплый — как он их закрывает, раскройте характеристику товара.
Если вы продаете айфон в холодную, то тут надо донести выгоды товара относительно других игроков рынка. Если вы показываетесь по «купить айфон» — то тут уже надо рассказать о вашей «официальности», стоимости, сроке доставки и т. д. Человек уже определился с телефоном и по факту выбирает продавца.
д. Человек уже определился с телефоном и по факту выбирает продавца.
У любого товара есть характеристики — цвет, размеры, стоимость, функционал и т.д. Все, что важно для пользователя, постарайтесь донести максимально быстро и лаконично.
Вернитесь к скриншотам — посмотрите, что написано на первых экранах. Приоритетная информация.
Чтобы быть читабельным — удаляем текст и включаем дизайнера
Еще одно важное правило — человек не читает полотно текста. Несколько коротких, лакончиных предложений о том, что ОН получит в каждом блоке, не больше.
Все, что начинается с «мы предоставляем лалала, мы ценим качество блаблабла» — удалить и забыть. Если слово можно выкинуть и смысл останется — удалять по-любому.
Вот вам перегруз портянками. Да кому надо столько параши через глаза пропускать?
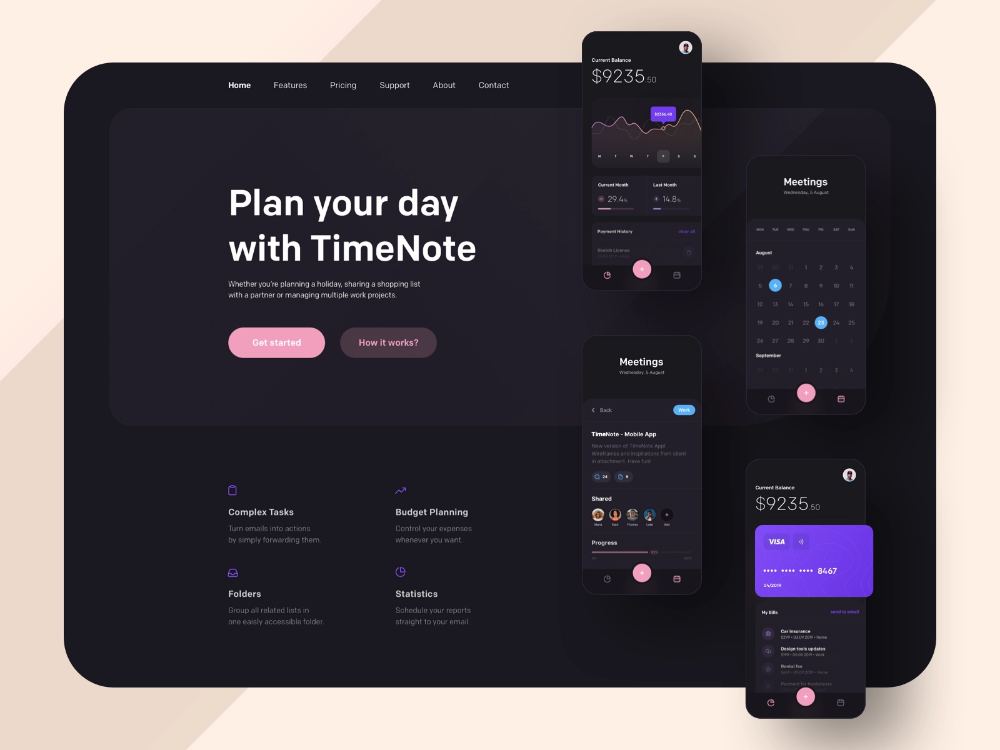
А вот вам положительный пример с детсадом. Это целый экран сайта, а сколько там текста? Чуть-чуть и самое важное + подкреплено фотографиями.
И еще один важный момент.
Сам по себе товар имеет самое жесткое влияние на ваши конверсии
Если у вас ценник такой же или больше, чем у рынка — вам страдать.
Если вы школьник после Бизнес Молодости — страдать вдвойне. Ваш товар должен иметь действительно уникальные отличия от других игроков рынка. По факту, если уникальных отличий нет, то вы находитесь в жесткой конкуренции, а в следствии нее и демпинг, и перегретый аукцион, и прочие грустные моменты.
Если 10 человек продают айфон 5 64гб за 32к, то ни один из них не сможет иметь конверсию в несколько раз больше, чем у остальных. Она будет в среднем на уровне днища, рекламные инструменты тут не спасут.
Или вы два упыря, которые мутят пластиковые окна на заводе и ставят их в протертых шортах. Ясен хрен лучше обратиться к ребятам от компании, у которых спецодежда есть и довольные клиенты в портфолио.
Пару слов про дизайн Landing page
Дизайн сам по себе ничего никогда не продает.
Если вам что-то советует дизайнер — шлите его в йух. Они только думают, что разбираются. Я раньше сам был таким, пока не увидел, как сайты, сделанные обезьяной в ворде дают конверсию в 10%.
Лично общался с человеком (Александр, привет), который делает все сайты на белом фоне с черным шрифтом, а в итоге конверсия такая, что дизайнеры за сердце схватятся. «Дизайн» в понимании дизайнеров нужен там, где он является доказательством «серьезности» конторы.
Прежде всего, задача дизайна landing page — быть понятным и доносить характеристики товара.
Подводите человека к окну заявки!
Сайт старый, читабельность страдает, но зато всем понятно, где взгляд остановится и что нужно делать.
Оно должно быть ярким и контрастным. Рассказали все о товаре, показали, чем отличается от остальных, показали отзывы, сказали «Оставь заявку!» и показали где ее оставить. Полей для формы должно быть минимум. Как правило, хватает почты и телефона.
А вот вам разбор лендосов по клинингу, чтоб обкатать полученные знания.
Структура для простеньких ниш
Для услуг или одиночных товаров. Обычный такой малый бизнес в суровой России-матушке. Не для продажи франшиз, стартапов и новомодных товаров. Описание под картинкой.
Что должно быть на одностраничнике?
- На каждом экране по триггеру для доверия. Фотографии, видосы, социальные сети с подписчиками, скриншоты отзывов с соцсетей.
- В первую секунду понятно, куда попал.
- Характеристики товара. Все основные качества, не зная которых нельзя сделать выбор.
- Отзывы, кейсы, вопрос доверия.
- Ваше предложение должно быть лучше, чем у конкурентов. Никакие реклама и сайт говно не продадут.
- Пропустили один из 4 предыдущих пунктов и конверсия сайта НОЛЬ.
Пользуйтесь, господа.
16 лучших примеров дизайна целевой страницы, которые вам нужно увидеть
Создание целевой страницы A+ может быть сложной задачей.
Существует так много элементов, которые нужны для первоклассной целевой страницы, и их «наилучшие» часто зависят от целей вашей целевой страницы.
Возьмем, например, длину формы. Это всего лишь один из многих компонентов, которые вам необходимо оптимизировать, но лучшие практики подскажут вам, что как короткие, так и длинные формы работают хорошо — все зависит от того, хотите ли вы генерировать много (потенциально) низкокачественных отправленных форм или меньший количество более качественных материалов.
Итак, если вы хотите улучшить свою целевую страницу, полезно знать, что входит в отличную целевую страницу и , посмотрите несколько примеров этих нюансов в действии. Удивительно, но когда я начал исследовать последние, я понял, что практически нет сайтов с примерами современных, впечатляющих целевых страниц, которые представляют собой нечто большее, чем просто форму регистрации на главной странице. Поэтому мы решили составить список посадочных страниц, которые мы любим сами.
Большое, большое предостережение: У меня нет доступа к какой-либо статистике этих страниц, поэтому я не могу вам сказать, насколько хорошо они конвертируют посетителей, потенциальных клиентов и клиентов. Тем не менее, эти примеры содержат одни из лучших комбинаций элементов целевой страницы, которые я когда-либо видел. Очевидно, что если вы чувствуете вдохновение попробовать какую-либо из этих тактик на своем собственном сайте, единственный способ узнать, сработают ли они для вас наверняка, — это протестировать их на себе.
1) Wistia
Прежде всего, это целевая страница Wistia для их бесплатной учетной записи Wistia. Сразу же вы замечаете форму с одним полем для создания своей учетной записи — синий фон с минимальным рисунком хорошо контрастирует с ярко-белым полем формы.
Длина поля формы в сочетании с заметным размещением устраняет почти все трудности при создании учетной записи… но если у вас есть сомнения, вы всегда можете прокрутить страницу ниже, чтобы прочитать ответы на часто задаваемые вопросы. Разделив эти две части резким цветовым контрастом, Wistia значительно упрощает процесс конверсии.
Разделив эти две части резким цветовым контрастом, Wistia значительно упрощает процесс конверсии.
2) Unbounce
Неудивительно, что Unbounce находится в верхней части этого списка — они фактически написали книгу по созданию целевых страниц с высокой конверсией. Хотя на этой целевой странице есть много удивительных вещей, две вещи, которые мне очень нравятся, это: 9.0015 1) Подсказка направления от вспомогательных изображений к кнопке CTA и 2) подробная, но хорошо упакованная информация под формой.
Первый помогает привлечь внимание к цели страницы — чтобы вы заполнили форму — ненавязчиво. Второй дает этой странице повышение SEO (поисковые системы будут иметь больше контента для сканирования) и успокаивает любое беспокойство людей, которым нужно больше узнать о части контента, прежде чем передавать свою информацию, не отвлекая при этом людей от формы.
3) IMPACT
Брендинг и дизайн Полное раскрытие: IMPACT является партнером HubSpot, но они включены сюда не поэтому. Целевые страницы IMPACT уже давно служат источником вдохновения для дизайнеров. Мне нравится простой макет страницы, от крупного заголовка и подробного изображения до контура, окружающего форму, до цветов и шрифтов, которые очень приятны для глаз.
Целевые страницы IMPACT уже давно служат источником вдохновения для дизайнеров. Мне нравится простой макет страницы, от крупного заголовка и подробного изображения до контура, окружающего форму, до цветов и шрифтов, которые очень приятны для глаз.
Обратите внимание, что они включили флажок для подписки на свой блог, который устанавливается автоматически. Обратите внимание: хотя добавление поля флажка в формы на целевой странице – отличный способ увеличить количество подписчиков, лучше оставить его неотмеченным и позволить пользователям сделать выбор. В противном случае вы рискуете добавить в свою базу контактов много некачественных подписчиков. . (Прочитайте этот пост в блоге, чтобы узнать, почему низкокачественные подписчики могут навредить вашему бизнесу.)
4) WebDAM
Несмотря на то, что целевая страница WebDAM имеет много удобных функций, моей любимой (на сегодняшний день) является форма. Маленькие значки перед текстом указывают на информацию, которую вам нужно ввести — просто посмотрите на значки рядом с «Имя» и «Фамилия». Форма также имеет синий фон, который выделяется на фоне основного изображения. А кнопка «Отправить»? Оно имеет оранжевый фон (дополнительный цвет к синему), персонализированный и убедительный текст и стрелку, указывающую, что вы перейдете к загружаемому руководству.
Форма также имеет синий фон, который выделяется на фоне основного изображения. А кнопка «Отправить»? Оно имеет оранжевый фон (дополнительный цвет к синему), персонализированный и убедительный текст и стрелку, указывающую, что вы перейдете к загружаемому руководству.
Все это, и я даже не коснулся подробной, но краткой информации под формой, включая известных клиентов и отзывы клиентов. Первоклассная работа, WebDAM!
5) Bills.com
Часто люди думают, что целевые страницы — это статические страницы вашего сайта. Но с правильными инструментами вы можете сделать их интерактивными и персонализированными.
Возьмите приведенный ниже пример с Bills.com. Чтобы увидеть, будет ли вам полезна их консультация, вы отвечаете на три вопроса, прежде чем вам покажут форму. Начинается с этого:
Затем вы отвечаете еще на два вопроса, как показано ниже:
И вот окончательная форма целевой страницы, где вы заполняете свою информацию:
Я не знаю, как работает алгоритм (или если он вообще есть), но пока я его заполнял, у меня было некоторое беспокойство по поводу , а не . Как только я узнал, что да, я был взволнован, чтобы заполнить форму, что, я уверен, большинство людей, которые имеют долги и используют этот инструмент. Сделав это предложение более эксклюзивным до того, как форма появилась на целевой странице, я готов поспорить, что Bills.com значительно увеличил количество конверсий.
Как только я узнал, что да, я был взволнован, чтобы заполнить форму, что, я уверен, большинство людей, которые имеют долги и используют этот инструмент. Сделав это предложение более эксклюзивным до того, как форма появилась на целевой странице, я готов поспорить, что Bills.com значительно увеличил количество конверсий.
6) Trulia
Trulia сделали что-то очень похожее на Bills.com со своей целевой страницей. Он начинается с простой формы, запрашивающей «адрес» (что звучит менее жутко, чем «ваш адрес», хотя именно это они и имеют в виду). Под этим простым полем формы находится ярко-оранжевая кнопка, которая хорошо контрастирует с основным изображением за формой и подчеркивает, что оценка будет персонализирована для вашего дома.
Конечно, самого адреса недостаточно для оценки стоимости дома. Он просто обозначает район дома. Вот почему на следующей странице следует больше вопросов о самой собственности, например о количестве спальных мест и ванных комнат. Ниже вы видите копию «Сообщите нам, куда отправить отчет» — с отказом от ответственности, что, вводя эту информацию, вы соглашаетесь связаться с агентом по недвижимости. Это отличный пример того, как компания придает ценность своим посетителям с самого начала, формируя при этом ожидания посетителей относительно того, что произойдет в результате.
Это отличный пример того, как компания придает ценность своим посетителям с самого начала, формируя при этом ожидания посетителей относительно того, что произойдет в результате.
7) Basecamp
Как и Unbounce, Basecamp также имеет очень длинную и подробную целевую страницу с большим количеством информации внизу страницы. Но что меня покорило, так это карикатура вверху, информирующая посетителей о том, что эта версия «все новинки 2016 года», что украшает несколько минималистичную страницу. Мне также нравится, что стрелка, указывающая на форму, сразу обращает на нее внимание посетителей. Не может быть намного лучше, чем это.
Если вы перейдете на саму целевую страницу и прокрутите вниз, вы увидите, что форма перемещается вместе с содержимым справа. Это умный способ всегда держать форму «вверху страницы», тем самым уменьшая трения, если посетитель решит заполнить свою информацию, пока он читает дальше на странице.
[Нажмите здесь, чтобы увидеть всю целевую страницу. ]
]
8) Zendesk
Мне нравится целевая страница бесплатной пробной версии Zendesk, потому что она проста как в тексте, так и в дизайне. Единственное, что действительно выделяется на странице, — это две кнопки CTA и рисунок яйца вверху, который покачивается, как будто вот-вот треснет. Сама форма проста и требует только рабочий адрес электронной почты и пароль для создания учетной записи. Или вы можете просто использовать свою учетную запись Google Apps, что еще больше сократит путь конверсии.
9) Webprofits
Для небольшого контраста… как насчет длинных целевых страниц? С помощью всего нескольких трюков вы можете сделать даже самую длинную целевую страницу короткой. Целевая страница Webprofits ниже показывает нам, как это сделать.
Прямо вверху есть заметное поле формы для адреса электронной почты — с хорошим контрастом на фоне, поэтому оно выделяется. Если вы хотите совершить конверсию прямо сейчас, вы можете указать свой адрес электронной почты, и, как по волшебству, появится остальная часть поля формы. Не помещая все это поле формы вперед, они помогают уменьшить трение.
Не помещая все это поле формы вперед, они помогают уменьшить трение.
Они также облегчают вам понимание того, чем на самом деле занимается Webprofits . Остальная часть страницы содержит подробную информацию о том, что вы получите, если предоставите свою информацию. Кроме того, он включает в себя стратегические призывы к действию, которые помогут вам вернуться наверх и заполнить форму, например «Получить бесплатный анализ сейчас».
10) Inbound Emotion
Несмотря на то, что этот сайт партнера HubSpot на испанском языке, вы все равно можете оценить его возможности преобразования. Мои две любимые функции страницы? Как и в случае с Basecamp, форма остается на фиксированном видном месте, когда вы прокручиваете сайт. Мне также нравятся руки, которые служат указателями направления для заполнения формы и обмена страницей с другими.
11) H.BLOOM
Иногда нужно просто остановиться и полюбоваться красивой целевой страницей. На целевую страницу H. BLOOM – фотографии с высоким разрешением и много пустого пространства – приятно смотреть.
BLOOM – фотографии с высоким разрешением и много пустого пространства – приятно смотреть.
Помимо красоты, на странице есть несколько замечательных элементов конверсии: форма вверху страницы, четкое и краткое описание того, что произойдет, когда вы заполните форму, и даже ярко-оранжевая кнопка «Отправить». Единственное, что мы изменили бы? Копия на кнопке «Отправить» — это может быть более конкретное предложение.
12) Живой чат Velaro
Иногда мельчайшие детали имеют большое значение. Например, именно они делают целевую страницу Velaro Live Chat потрясающей.
Этот небольшой символ PDF над изображением функции помогает определить формат загрузки. Стрелка перед подзаголовком помогает еще больше направить ваше внимание на важную копию, которую они хотят, чтобы посетители прочитали. Как и в случае с IMPACT, у них также есть автоматически установленный флажок для подписки на информационный бюллетень в форме, который, если превратить его в флажок для подписки, – отличный способ увеличить количество подписчиков. Все эти мелкие, казалось бы, незначительные детали помогают создать цельный, достойный восхищения дизайн целевой страницы.
Все эти мелкие, казалось бы, незначительные детали помогают создать цельный, достойный восхищения дизайн целевой страницы.
13) Калифорнийский университет в Дэвисе
Есть много колледжей и университетов, которые создают красивые веб-сайты. В случае Калифорнийского университета в Дэвисе это распространяется на их целевые страницы, такие как приведенная ниже для их бесплатного пробного урока по искусству изготовления игристых вин.
Мне нравится, как непрозрачный синий фон формы является продолжением главного изображения вверху, которое притягивает взгляд к форме вниз. Я не видел этого на многих лендингах — это отличная подсказка, которая не так очевидна, как стрелка. (Хотя у них также есть стрелка на призыве к действию «Посмотреть пример урока» в нижней части формы.)
14) Лаборатория конверсии
Хотя обычно я не добавляю пример домашней страницы с формой в сообщение о целевых страницах (нажмите здесь, чтобы узнать почему), этот веб-сайт особенный. Домашняя страница — это весь веб-сайт — навигационные ссылки просто ведут к приведенной ниже информации.
Домашняя страница — это весь веб-сайт — навигационные ссылки просто ведут к приведенной ниже информации.
Когда вы нажимаете «Получить помощь с целевыми страницами», весь сайт перемещается, освобождая место для формы. Вот как это выглядит до того, как вы нажмете:
И когда вы нажмете на этот призыв к действию, посмотрите, как выглядит форма:
Мне нравится, что вам не нужно покидать страницу, чтобы заполнить форму, и при этом форма не будет казаться навязчивой для случайных посетителей сайта.
15) Industrial Strength Marketing
Сразу же эта целевая страница привлекает меня убедительным, напористым заголовком: «Не заставляйте меня масштабировать». Это напрямую говорит об обычном опыте, который большинство из нас испытывало, когда мы просматривали страницы на наших телефонах или планшетах, и это тоже немного дерзко.
Но это не единственное, что меня заинтересовало на этой целевой странице. Обратите внимание, как стратегически расположен красный цвет: он находится прямо вверху и внизу формы, еще больше приближая вас к событию конверсии.
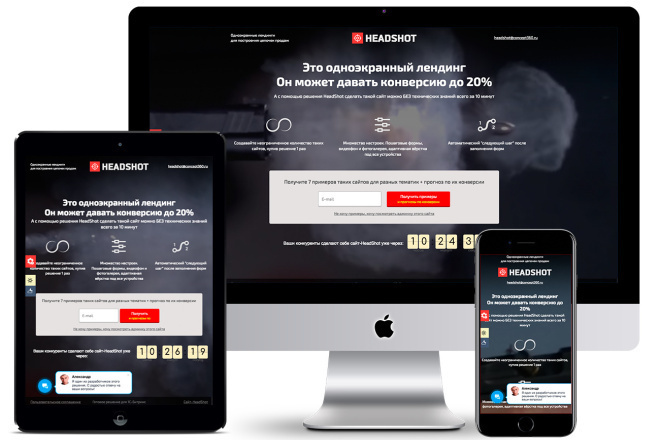
Кроме того, этот дизайн является метовым: он отлично выглядит и отлично работает на мобильных устройствах. Имейте в виду, что многие посетители будут заходить на ваши целевые страницы со своих смартфонов или планшетов, и если дизайн вашего веб-сайта им не подходит, они могут сдаться и покинуть вашу страницу.
Сотрудники Industrial Strength Marketing сделали шрифты и поле формы достаточно большими, чтобы посетителям не приходилось, например, масштабировать, чтобы читать и взаимодействовать с контентом. (Прочитайте эту запись в блоге, чтобы узнать, как сделать так, чтобы ваши веб-страницы были удобными для посетителей с мобильных устройств.)
16) Shopify
Как и многие другие целевые страницы в этом посте, пробная целевая страница Shopify проста. Например, заголовок, ориентированный на пользователя, состоит всего из нескольких слов, а на странице используются простые маркеры, а не абзацы, чтобы сообщить подробности и преимущества пробной версии. Перед началом работы необходимо заполнить всего несколько полей. Все это облегчает вам переход к делу: продажам в Интернете с помощью их инструмента.
Перед началом работы необходимо заполнить всего несколько полей. Все это облегчает вам переход к делу: продажам в Интернете с помощью их инструмента.
Вишенка на торте? Эта целевая страница выглядит великолепно (и функционально) на любом используемом вами устройстве. Адаптивный дизайн для победы!
Хотите больше вдохновения для целевой страницы? Ознакомьтесь с некоторыми из наших любимых примеров целевых страниц HubSpot.
Примечание редактора. Этот пост был первоначально опубликован в марте 2014 года и обновлен для обеспечения точности и полноты.
Создайте потрясающие целевые страницы HubSpot [Подробное руководство]
Для достижения таких бизнес-целей компании предпочитают использовать входящий маркетинг, поскольку это один из лучших и самых простых способов создания ценного и целенаправленного контента, чтобы привлечь внимание нужных посетителей в нужное время.
Что ж, ты можешь быть одним из них!!!
Вы с нетерпением ждете успешного внедрения входящего маркетинга?
Если вы думаете о создании полезных целевых страниц, то вы совершенно правы. Целевые страницы — лучший компонент для привлечения большего количества потенциальных клиентов, оптимизации вашего веб-сайта, привлечения трафика на ваш сайт, сбора информации о посетителях или увеличения доходов от бизнеса. Он всегда создается с определенной целью.
Если целевые страницы вашего веб-сайта впечатляют и удобны для пользователя, вам будет легко установить более глубокие отношения с клиентами и достичь вершины делового мира, превращая больше посетителей в потенциальных клиентов.
Получение личной информации от клиентов через Интернет является серьезной проблемой. Сталкиваетесь ли вы с подобными проблемами? Вот лучший пример использования целевой страницы HubSpot.
Теперь вы можете подумать, почему только HubSpot?
HubSpot — это универсальный инструмент для автоматизации бизнеса, который используют около 60 000 компаний по всему миру для развития своего бизнеса.
Компании, использующие HubSpot, могут управлять своей контактной информацией, разрабатывать оптимизированный веб-сайт, привлекать больше потенциальных клиентов, анализировать свои отчеты и т. д. Кроме того, программное обеспечение для ведения блогов HubSpot также позволяет создавать персонализированный контент, который привлекает внимание посетителей и увеличивает посещаемость веб-сайта. .
Кроме того, он предоставляет бесплатные услуги CRM и отличные услуги CMS по доступной цене.
Чтобы узнать больше о ценах на HubSpot, прочитайте Сколько стоит HubSpot? Пакеты цен на 2019 год
Я надеюсь, что ваши поиски окончены, если вы ищете инструмент для разработки веб-сайтов для разработки и создания целевых страниц для вашего веб-сайта. Теперь, чтобы лучше понять и узнать о целевых страницах HubSpot, прокрутите вниз и продолжите чтение….
Что такое целевые страницы и их значение?
Целевые страницы — это в основном специальные страницы, встроенные в веб-сайт для запуска мгновенных разговоров и сбора информации о посетителях. Это один из лучших способов привлечь посетителей на ваш сайт и сохранить присутствие в Интернете.
Это один из лучших способов привлечь посетителей на ваш сайт и сохранить присутствие в Интернете.
Каждый раз, когда вы создаете целевую страницу, убедитесь, что на ней есть кнопка призыва к действию. Это поможет вам превратить посетителей в потенциальных клиентов и повысить ценность бизнеса. Согласно аналитике, целевые страницы помогают организациям повысить коэффициент конверсии на 5–15 % и лучше развивать бизнес.
Некоторые люди путают термины веб-страницы и целевые страницы; может ты один из них? Если да, позвольте мне сказать вам, что все разработанные целевые страницы можно считать веб-страницами, но все веб-страницы не являются целевыми страницами.
Целевые страницы содержат как формы, так и CTA, но на некоторых веб-страницах формы отсутствуют.
Угадайте, является ли приведенное выше изображение целевой страницей или веб-страницей? Да! Это только веб-страница, так как она не содержит никакой формы. Теперь давайте посмотрим на целевую страницу.
Вышеупомянутая страница не включает форму, но также помогает генерировать потенциальных клиентов. После того, как люди поделятся своими данными и сохранят информацию, все их личные данные будут автоматически сохранены в базе данных, что поможет вам конвертировать посетителей в потенциальных клиентов.
Итак, если вам нужно повысить производительность вашего бизнеса, создание оптимизированной целевой страницы — это важный шаг. Это также поможет вам собрать данные и привлечь больше лидов, оптимизировать конверсию и т. д. , Принимая во внимание, мы создали различные целевые страницы, чтобы привлечь посетителей на наш сайт, предоставляя отличные услуги.
Чтобы ознакомиться с различными целевыми страницами или призывами к действию, посетите веб-сайт Webdew.com, чтобы получить четкое представление об этой концепции.
Надеюсь, вы поняли важность добавления целевых страниц на сайт. Теперь давайте рассмотрим передовые методы создания целевых страниц HubSpot, которые помогут вам создавать привлекательные и эффективные целевые страницы без каких-либо хлопот.
Передовой опыт работы с целевой страницей HubSpot
Если вы планируете создать новую целевую страницу на своем веб-сайте для привлечения новых людей, я бы рекомендовал вам помнить о добавленных ниже методах, которые помогут вам достичь ваших бизнес-целей.
Давайте кратко рассмотрим некоторые передовые методы создания целевых страниц HubSpot.
Добавить точный заголовок и сопутствующую информацию
Меньше показатель отказов; больше ваших довольных посетителей. Предположим, что в группе из 10 человек 7 примут решение оставаться на соответствующей странице или нет, прочитав заголовок. Поэтому, чтобы поддерживать низкий показатель отказов, создайте ориентированный на выгоду заголовок для целевой страницы, созданной в HubSpot, поскольку это первое, что привлекает посетителей.
Кроме того, изображение является еще одним обязательным элементом целевой страницы. Это также поможет вам вызвать интерес посетителей. Это не только привлечет посетителей, но и поможет вам передать чувства другому человеку.
Поэтому убедитесь, что вы выбрали изображение, которое передает ваши чувства и дает понять посетителям, какая информация добавляется на целевую страницу. Поэтому постарайтесь быть одновременно точным и великолепным.
Включить форму для потенциальных клиентов в начале или выше сгиба
Люди, которые оценивают сайт, всегда спешат. Итак, если вы хотите сразу конвертировать посетителей, не забывайте добавлять лид-форму в начале целевых страниц в HubSpot.
Если форма для потенциальных клиентов добавлена вверху страницы, пользователям не нужно прокручивать страницу вниз или тратить дополнительное время, чтобы открыть форму. Можно добавить форму или якорный текст, чтобы повысить коэффициент конверсии.
Добавьте правильный призыв к действию
CTA — важный элемент целевой страницы. Большинство разговоров поощряется с помощью CTA, поэтому убедитесь, что ваша кнопка CTA выделяется. Чем четче будет CTA, тем лучше будет взаимодействие. Вы можете добавить кнопки загрузки, отправки, получения и т. д., чтобы сделать CTA более понятным.
Вы можете добавить кнопки загрузки, отправки, получения и т. д., чтобы сделать CTA более понятным.
Кроме того, чтобы вам было понятнее термин CTA, я добавил скриншот нашего веб-сайта, включая один CTA. Всякий раз, когда пользователь нажимает на этот конкретный призыв к действию, он перенаправляется на целевую страницу викторины, где он может пройти проверку навыков цифрового маркетинга, заполнив форму.
Кроме того, не забудьте добавить призыв к действию в самом начале, чтобы быстро привлечь внимание посетителей.
Сделайте оптимизированные и адаптивные страницы
Чтобы сделать ваш веб-сайт адаптивным, вам следует сначала создать оптимизированные и адаптивные целевые страницы в HubSpot, потому что это один из самых простых способов привлечь посетителей к предлагаемым вами услугам.
Кроме того, если вы создадите адаптивные целевые страницы, пользователи смогут заполнять форму на другом экране, таком как мобильные телефоны, ноутбуки, iPad и т. д. Поэтому убедитесь, что целевые страницы, которые вы создаете в HubSpot, доступны. легко.
д. Поэтому убедитесь, что целевые страницы, которые вы создаете в HubSpot, доступны. легко.
Удалить все элементы навигации
Основная цель создания целевой страницы — превратить посетителей в потенциальных клиентов. Если я не ошибаюсь, то у вас могут быть такие же желания. Если да, то не забудьте удалить лишние ссылки со своей веб-страницы, поскольку они могут отвлекать пользователей от реальной цели.
Итак, при разработке лучших целевых страниц HubSpot старайтесь следовать этим рекомендациям, так как это поможет создать лучшие целевые страницы и быстро привлечь внимание посетителей.
Как создавать целевые страницы в HubSpot?
До сих пор мы обсуждали различные факторы, которые следует учитывать при создании целевой страницы в HubSpot. Если вы новичок в мире разработки и не знакомы с созданием целевых страниц в HubSpot, вам не о чем беспокоиться!
Здесь я покажу вам правильные шаги, выполнив которые вы сможете легко создать целевую страницу в HubSpot.
Итак, давайте создадим целевую страницу, пройдясь по обсуждаемым ниже пунктам.
Шаг 1) После входа в HubSpot перейдите в строку меню и нажмите кнопку «Маркетинг».
Шаг 2) В раскрывающемся списке щелкните Целевые страницы веб-сайта . Вы будете перенаправлены на страницу, добавленную ниже:
Шаг 3) Перейдите к правой стороне страницы и нажмите кнопку «Создать целевую страницу». Вы будете перенаправлены на
Шаг 4) Здесь вам нужно выбрать один шаблон в соответствии с потребностями вашего бизнеса. Нажав на один конкретный шаблон, дайте имя шаблону и нажмите кнопку «Создать страницу».
Шаг 5) Выбранный шаблон будет отображаться на вашем экране.
Здесь вы можете добавить контент в соответствии с вашей целевой аудиторией. Как только содержимое будет обновлено и перепроверено, нажмите кнопку «Сохранить», добавленную в правом верхнем углу рабочего стола.
После создания формы вы можете в любое время заменить содержимое или использовать созданный шаблон снова и снова, чтобы ориентироваться на своих потенциальных клиентов и повышать коэффициент конверсии.
Кроме того, если вы хотите создать новый шаблон целевой страницы HubSpot, нажмите здесь, чтобы загрузить бесплатные шаблоны HubSpot.
Взгляните на шаблоны целевых страниц HubSpot
Около 68 % организаций, работающих по принципу B2B, используют стратегические целевые страницы, чтобы минимизировать затраты и увеличить количество трафика на веб-сайт.
Шаблоны целевых страниц HubSpot играют жизненно важную роль в повышении производительности бизнеса и привлечении потенциальных клиентов, особенно в небольших организациях.
Теперь давайте кратко рассмотрим некоторые лучшие шаблоны целевых страниц HubSpot, которые вы можете использовать для достижения своих бизнес-целей за меньшее время.
Домашняя страница мобильного приложения
Этот конкретный шаблон специально разработан для ваших мобильных приложений. Он имеет уникальный и красивый дизайн, который выделяет ваш сайт из списка с идеальными вариациями. Если вы действительно хотите создать идеальное по пикселям мобильное приложение, вы можете скачать этот шаблон, просто введя номер своего мобильного телефона в соответствующее поле.
Этот конкретный шаблон как раз и предназначен для продвижения мобильных приложений, бизнес-проектов или услуг. Некоторые функции, которые делают этот шаблон мобильного приложения превосходным:
- Полностью адаптивные макеты дизайна
- Чистый и профессиональный код
- Креативный и современный макет
- Простота настройки
- Действительный HTML5 и CSS3
- Легкий и быстрый
Invest
Этот шаблон содержит настраиваемый текст и фотографии, чтобы привлечь внимание посетителей. Используя этот шаблон, вы можете добавлять или настраивать другие элементы, такие как кнопки, значки, в соответствии с вашими потребностями или требованиями компании.
Hubstrap/
Это еще один шаблон, доступный на торговой площадке HubSpot. Чтобы использовать этот шаблон, вам нужно добавить больше текста и меньше изображений. Если вы хотите добавить больше контента и меньше изображений на свою целевую страницу, то это один из лучших вариантов.
С помощью этого шаблона вы можете легко создавать или добавлять разделы перетаскивания, чтобы сделать вашу целевую страницу эффективной. Как и в других шаблонах, он не включает навигацию, которая может отвлекать посетителей от их предложений. Итак, если вы в основном сосредоточены на контенте, то это один из лучших вариантов, которыми вы можете воспользоваться.
Gradient
Это еще один шаблон, доступный на HubSpot, который специально разработан для предложений на основе контента. Макет этого шаблона прост и отлично подходит для всех ваших внутренних страниц. Он включает в себя заголовок, форму, фото, текстовое описание и логотип без какой-либо навигации.
Подобно другим шаблонам HubSpot, вы можете добавлять фотографии или изображения с яркими цветами и текстом. С помощью этого шаблона вы можете легко настроить или изменить цвет градиента фона в соответствии с темой вашего сайта.
Целевая форма
Если вам нужно фоновое изображение, яркие кнопки призыва к действию, текст заголовка и форма, то это идеальный шаблон. В этом шаблоне нет навигации, но он состоит из кнопки навигации вверху.
В этом шаблоне нет навигации, но он состоит из кнопки навигации вверху.
Если вы отвергаете этот шаблон только потому, что он может отвлечь пользователей от предложения, вы ошибаетесь. Добавленное изображение также имеет темный шаблон, который делает видимыми содержимое и добавленные кнопки. К концу этого шаблона изображения и данные могут быть добавлены к вашему предложению или продукту, чтобы заинтересовать посетителя.
Помимо целевых страниц, HubSpot также предлагает различные шаблоны, с помощью которых вы можете достичь своих целей, выполняя свои задачи быстро и эффективно. Чтобы получить более полное представление о других шаблонах, доступных на HubSpot Marketplace, прочитайте мой предыдущий блог «Список лучших шаблонов HubSpot, отобранных вручную на Marketplace».
Примеры целевых страниц HubSpot
В этом разделе руководства я поделюсь некоторыми примерами целевых страниц HubSpot, оценив которые, вы сможете решить, является ли создание целевой страницы в HubSpot отличным выбором для вашей компании. Уверен, ваш ответ будет положительным.
Уверен, ваш ответ будет положительным.
Давайте рассмотрим несколько примеров целевых страниц HubSpot.
Пример использования Uber
Это один из типов целевых страниц, на котором пользователи добавляют свою информацию для поиска запроса и загрузки конкретного примера использования. Помимо формы, он также включает в себя текст, который подробно расскажет пользователям о руководстве.
После заполнения формы необходимо нажать кнопку «Отправить», чтобы перейти на следующую страницу.
Свяжитесь с нами, страница
Это еще один пример целевой страницы, которая обычно присутствует на большинстве веб-сайтов. Основная цель добавления этой целевой страницы — собрать информацию обо всех посетителях и преобразовать этих посетителей в потенциальных клиентов.
В контактных формах целевой страницы пользователи должны ввести свое имя, адрес электронной почты, номер телефона и услугу, которой они хотят воспользоваться. Поэтому, если вы хотите разработать аналогичную целевую страницу «Свяжитесь с нами», не стесняйтесь обращаться к нам, так как наша команда экспертов готова предоставить отличные услуги в любое время.
Целевая страница для теста по написанию контента
Эта целевая страница обычно используется соискателями, которые хотят начать свою карьеру и с нетерпением ждут проверки своих навыков в конкретной области. Поскольку я использую стратегию входящего найма для найма талантливых кандидатов в моей организации, кандидаты, ищущие работу по написанию контента или другие, должны ввести форму, добавленную на эту соответствующую целевую страницу.
Кроме того, если вы также хотите сделать свою карьеру в области торгов, разработки, маркетинга, контента, торгов, графического дизайна или улучшить свои навыки художника-аниматора, посетите нашу страницу карьеры и запланируйте свое собеседование.
Airbnb
Это еще один тип целевой страницы, который помогает вам превращать посетителей в хозяев. Вы должны добавить информацию, связанную с возможным размещением, в соответствующие поля на этой целевой странице, поскольку она даст индивидуальную оценку, связанную с прогнозами среднего дохода.
Wistia
Это еще один пример целевой страницы, специально разработанной для создания новой учетной записи. В этой форме в качестве фона используется белый цвет, который приятно контрастирует с добавленными кнопками и призывом к действию.
В этом конкретном примере целевой страницы часто задаваемые вопросы добавляются в конце формы, чтобы пользователям было легко добавлять информацию без каких-либо проблем. Кроме того, это также помогает вам сосредоточиться на коэффициенте конверсии за счет резкого цветового контраста.
Вот несколько примеров целевых страниц, которые компании в основном добавляют, чтобы получить информацию о заинтересованных кандидатах и превратить этих посетителей в потенциальных клиентов.
Я надеюсь, что этих примеров достаточно, чтобы вы поняли термин «целевые страницы».
В ключе
Нет никаких сомнений в том, что целевые страницы играют важную роль в повышении коэффициента конверсии.