Красивая шапка для сайта — ее структура, создание и мода
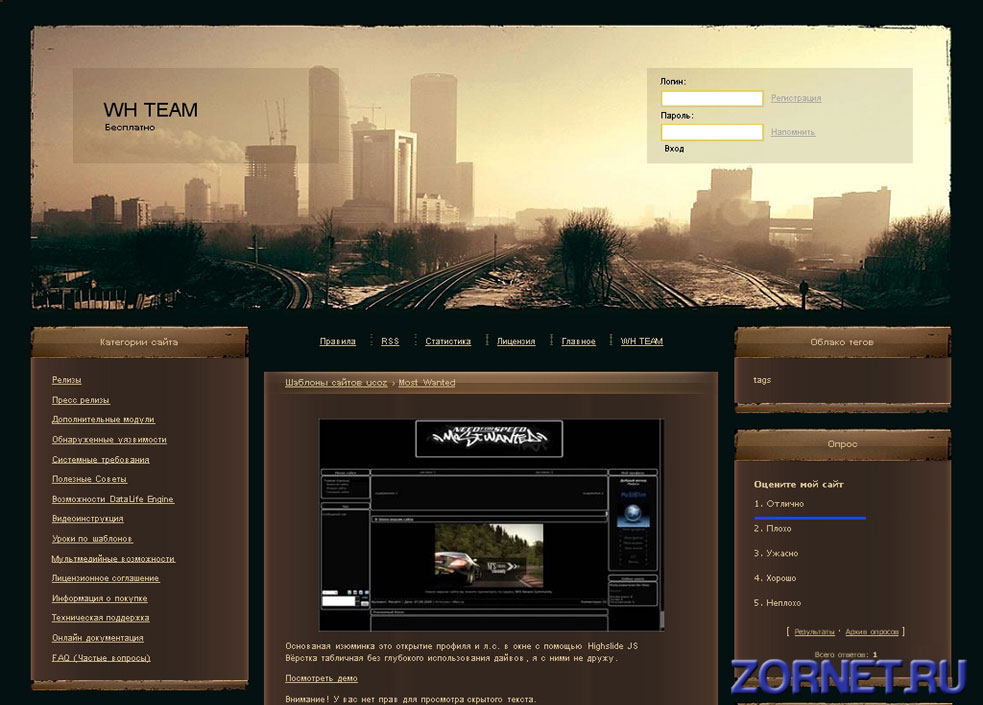
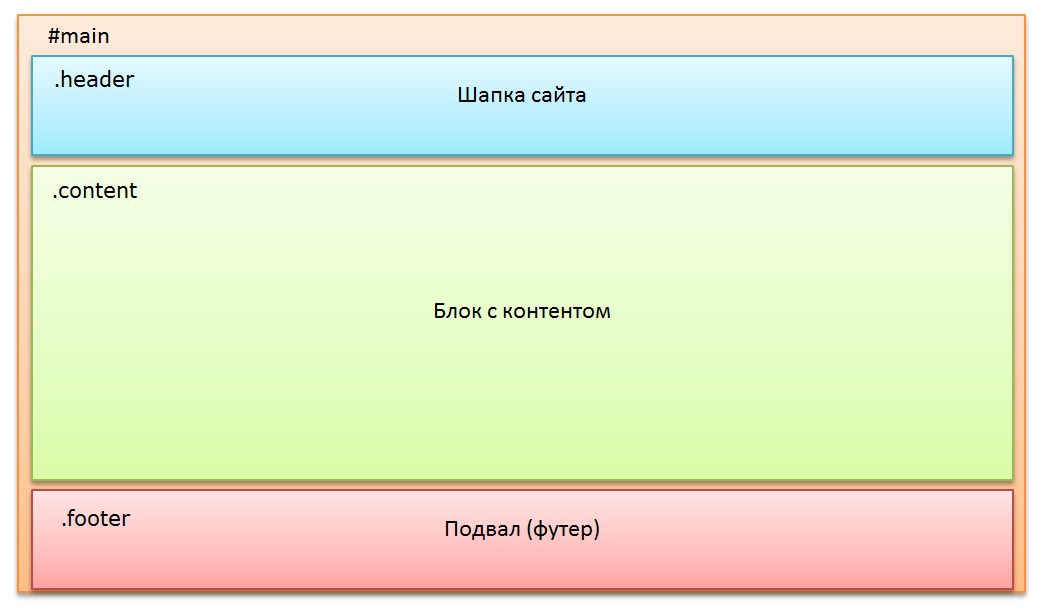
Шапка или Header – это верхняя часть сайта, обычно общая для всех его страниц. При загрузке страницы первой появляется именно она.
От того насколько понравится шапка посетителям зависит на сколько они задержатся на сайте. Любой веб дизайнер уделяет много внимания разработке этой части страницы.
Для тех кто не знает о чем идет речь поясняю, что шапка расположена в самом верху, она имеет общий фон с логотипом.
Чем она лучше будет у вас сделана, тем больше положительных эмоций вызовет ваш сайт у посетителей.
Что и как должно находиться на шапке
Ширина и высота шапок могут сильно отличаться. Особенно это заметно сегодня, когда один и тот же сайт открывают на больших мониторах, планшетах, нетбуках и смартфонах.
С целью привлечь посетителей в шапку помещают:
• логотип сайта, компании, который должен быть ярким красочным и хорошо заметным, желательно со ссылкой на главную страницу;
• слоган компании, сайта – он должен описать суть всей информации на станицах;
• контактные данные для коммерческих лиц, организаций;
• контекстное меню или карта;
• блоки рекламы.
Могут присутствовать не все эти блоки. Главная задача шапки – связать элементы, которые часто не похожи по цвету и стилю. Она должна соответствовать тематике сайта, очень часто это целое произведение искусства.
Должен прослеживаться единый стиль и цветовая гамма со всем сайтом. Достаточно сложно определить ее высоту.
С одной стороны шапка на всю страницу не даст увидеть информацию ниже, с другой стороны это может быть красочный рисунок, который заинтересует пользователей.
Как получить красивую шапку
Так как без шапки сайтов не бывает, то любой разработчик сталкивается с проблемой, где достать красивую и привлекательную шапку. Есть четыре возможных пути получения шапки:
• нарисовать в Photoshop. Если человек умеет пользоваться редактором и него хорошо развита фантазия, то можно самостоятельно создать уникальную шапку для сайта;
• заказать у фрилансеров. За небольшие деньги мастера готовы создать любую шапку, насколько она красивая и удобная будет зависеть от профессионализма;
• заказать разработку сайта в официальной компании.
• скачать бесплатную шапку. В интернете постоянно выкладывают разные бесплатные шапки. Недостаток в том, что одна и та же шапка может украшать не один сайт.
Мода на шапки для сайтов
У каждого свой вкус, поэтому любая шапка может быть воспринята по-разному разными посетителями сайта. Как и на все в этом мире, существует мода и на шапки для сайтов.
То, что пару лет назад было красиво, сегодня уже таковым не считается. В веб дизайне существуют тренды. Если верить им, то на данный момент более красивы следующие виды шапок:
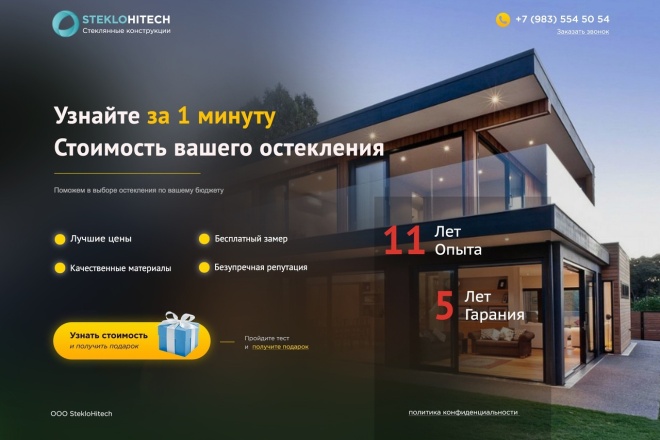
• по размеру на всю страницу. Логотип и шапка могут занимать весь экран. Это делает сайт быстро запоминающимся. На шапке нет никаких кнопок, просто ее достаточно прокрутить вниз, чтобы увидеть информацию сайта. Вообще в последнее время все сайты пишут под бренды, поэтому фирменный стиль вышел на первый план;
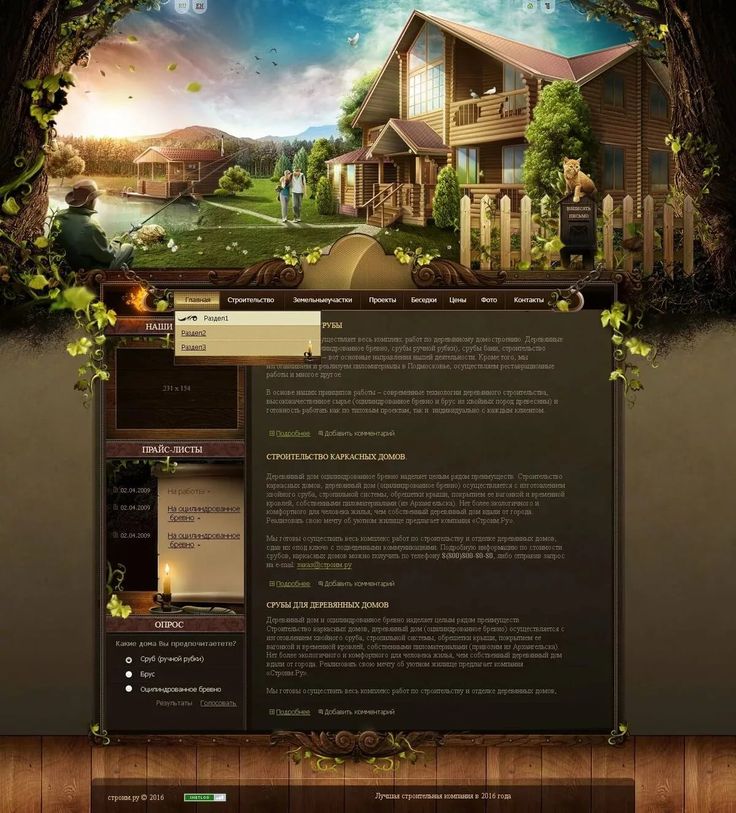
• рисованный дизайн. Крупное рисованное панно всегда привлекает внимание, только многие дизайнеры бояться рисовать. Однако такая шапка сможет персонализировать станицу, гарантированно привлечет внимание. Эра фотографий уходит в прошлое;
Крупное рисованное панно всегда привлекает внимание, только многие дизайнеры бояться рисовать. Однако такая шапка сможет персонализировать станицу, гарантированно привлечет внимание. Эра фотографий уходит в прошлое;
• фиксированная шапка. Небольшая полоса с логотипом и меню не помешает отображению информации, но посетителям будет легче перейти на другую страницу;
• минималистичность все еще в моде;
• объем. Уделяется большое внимание приданию странице глубины и объема, для этого в шапке пользуются приемами создания 3D эффекта.
Яркая или однотонная, с большим объемом информации или только с самым необходимым, большая или маленькая, динамичная или статичная – шапки для сайтов бывают самыми разными.
Все зависит от целей ее создания, от желания владельцев сайтов и от фантазии дизайнеров.
Чем дороже и качественнее хедер, тем лучше сайт справится с возложенной на него миссией.
Верстка адаптивной шапки на Bootstrap
На этом уроке мы сделаем верстку адаптивной шапки сайта (лендинга), используя Bootstrap сетку. Если вы не знаете что это такое, советую почитать статью
Если вы не знаете что это такое, советую почитать статью
В нашем случае шапка сайта представляет собой верхнюю навигационную панель с номером телефона, меню с ссылками на разделы лендинга и кнопки с призывом к действию.
Для наглядности я установил в браузере расширение Bootstrap Grid, чтобы показать вам на примере шапки сайта, как распределятся 12 колонок сетки между тремя её блоками.
На больших и средних экранах:
- номер телефона занимает 2 колонки (col-lg-2)
- меню с ссылками — 8 колонок (col-lg-8)
- кнопка — 2 колонки (col-lg-2)
У вас уже должен быть в хедере подключен
Обернем нашу шапку в основной блок с классом header, которому зададим белый цвет шапки и сделаем нижнюю серую границу.
<header>..</header>
.header {
border-bottom: 1px solid #f5f5f5;
background-color: #fff;
}
По макету размер шапки сайта (ширина между двумя направляющими) равен 960 пикселей. Для фиксированной ширины контейнера, есть бутстраповский класс
<div>
<div>
<div>номер телефона</div>
<div>меню сайта</div>
<div>кнопка</div>
</div>
</div> Внутри первого блока вставляем кликабельный номер телефона (для мобильных телефонов).
<div>
<div>
<a href="tel:+7499 3228580">+7 499 322-85-80</a>
</div>
</div> Во второй блок вставим навигационные ссылки для меню шапки.
<div>
<nav>
<a href="#">Как мы работаем</a>
<a href="#">Преимущества</a>
<a href="#">Отзывы</a>
<a href="#">Тарифы</a>
<a href="#">Партнеры</a>
<a href="#">Отзывы</a>
</nav>
</div> В третий блок поместим кнопку.
<div>
<a href="">Перезвоните мне</a>
</div> Поместим все три блока в кастомный флекс-контейнер header__inner.
<div>..</div> Это необходимо для выравнивания всех элементов шапки в CSS стилях.
.header__inner {
display: flex;
justify-content: space-between;
align-items: baseline;
width: 100%;
max-width: 960px;
height: 50px;
margin: 0 auto;
line-height: 50px;
} Этот CSS код выравнивает ссылки в меню.
.topnav {
display: flex;
align-items: center;
justify-content: center;
} Как сделать шапку сайта адаптивной?
Из-за плотного заполнения пространства шапки, при уменьшении экрана элементы начинают наезжать друг на друга и ломается верстка. Просто для всех не хватает места. Лучшим решением будет , заменить широкое меню на маленькую иконку гамбургер. Можно взять готовую иконку с FontAwesome и вставить в код сразу после кнопки.
<button>
<i></i>
</button> Теперь на ширине экрана меньше чем 960 пикселей, вместо пунктов меню с правого боку появится иконка. Как по клику по иконке вызвать меню, читайте
@media screen and (max-width: 960px) {
.topnav {
display: none;
} .topnav__btn {
margin-right: 20px;
}
.topnav__icon {
display: block;
background: #fff;
border: none;
font-size: 25px;
width: 40px;
height: 40px;
cursor: pointer;
position: absolute;
top: 6px;
right: 10px;
}
Заключение
Умение эффективно пользоваться Bootstrap позволяет верстальщикам, не знающим JavaScript, взаимодействовать с пользователями.
Пример адаптивной шапки
- Создано 03.02.2020 10:27:38
- Михаил Русаков
Копирование материалов разрешается только с указанием автора (Михаил Русаков) и индексируемой прямой ссылкой на сайт (http://myrusakov.ru)!
Добавляйтесь ко мне в друзья ВКонтакте: http://vk.com/myrusakov.
Если Вы хотите дать оценку мне и моей работе, то напишите её в моей группе: http://vk.com/rusakovmy.
Если Вы не хотите пропустить новые материалы на сайте,
то Вы можете подписаться на обновления
Если у Вас остались какие-либо вопросы, либо у Вас есть желание высказаться по поводу этой статьи, то Вы можете оставить свой комментарий внизу страницы.
Если Вам понравился сайт, то разместите ссылку на него (у себя на сайте, на форуме, в контакте):
50 дизайнов заголовков веб-сайтов, демонстрирующих креативность и остроумие Бесплатно для вас может быть получена партнерская комиссия, когда покупка совершается по различным ссылкам на нашем сайте.
 Узнать больше
Узнать большеПервое и главное, что будет выделяться на вашем сайте, — это его заголовок. Грамотно оформленный заголовок сразу привлечет внимание зрителя, что и должно быть главной целью. Как только вы привлекаете чье-то внимание, вы также привлекаете их интерес и любопытство, и они с гораздо большей вероятностью проведут больше времени на вашем сайте и вернутся снова в будущем. Без правильного заголовка сделать это будет сложнее, поэтому сделайте остроумный заголовок одним из своих главных приоритетов.
Заголовок веб-сайта должен служить двум целям. Во-первых, нужно отразить качество и индивидуальность (и, в свою очередь, вашу индивидуальность) веб-сайта. Он должен быть точным, уместным и продуманным представлением того, на что направлен веб-сайт. Во-вторых, заставить читателя почувствовать что-то . Если заголовок вызывает положительные эмоции, и читатель чувствует, что веб-сайт может быть для него полезен или интересен, значит, вам удалось создать отличный заголовок и привлечь больше подписчиков.
К счастью, есть много способов создать интересные и наводящие на размышления заголовки для вашей веб-страницы, например, с помощью больших изображений, красивого текста, иллюстраций, наложения заголовка на контент и, наконец, что не менее важно, нет ничего лучше создания ваш собственный уникальный логотип, чтобы действительно оставить свой след и произвести неизгладимое впечатление на кого-то. Подумайте о том, что вы пытаетесь продвигать или продавать, какими проектами или идеями вы пытаетесь поделиться с миром, и доведите до конца, объединив эти мысли в умный и броский заголовок, короткое предложение, девиз или иллюстрацию.
Для этой статьи мы выбрали 50 лучших дизайнов заголовков веб-сайтов , которые демонстрируют креативность и остроумие, и мы надеемся, что они породят новые мысли, идеи и, в конечном счете, уникальные заголовки веб-сайтов. это поможет вам привлечь положительное внимание, больше подписчиков, а также послужит источником вдохновения для других. Пролистывая список, подумайте о том, какое сообщение вы пытаетесь передать, и представьте, какие методы дизайна лучше всего соответствуют вашим потребностям. Среди большого разнообразия стилей вы обязательно найдете что-то, что вызовет у вас интерес.
Пролистывая список, подумайте о том, какое сообщение вы пытаетесь передать, и представьте, какие методы дизайна лучше всего соответствуют вашим потребностям. Среди большого разнообразия стилей вы обязательно найдете что-то, что вызовет у вас интерес.
Pin
Pin
Pin
Pin
Pin
Pin
Pin
Pin
Pin
Pin
Pin
Pin
Pin
Pin
Pin
Pin
PIN
PIN
PIN
PIN
PIN
PIN -контакт
PIN -контакт
PIN
PIN
PIN
PIN
PIN
PIN
PIN
PIN
PIN
.0003Pin
Pin
Pin
Pin
Pin
Pin
Pin
The Rivet Press
Pin
Pin
Pin
Pin
Pin
Pin
Pin
Pin
Пин-код
Пин-код
Пин-код
Автор Iggy
Игги — дизайнер, который любит экспериментировать с новыми методами веб-дизайна, сопоставлять креативные дизайны веб-сайтов и писать о последних тенденциях дизайна, вдохновении, дизайнерских халяве и многом другом. Вы можете следить за ним в Твиттере
Вы можете следить за ним в Твиттере
12 креативных примеров дизайна заголовка веб-сайта
Для веб-сайтов это верно. Ваш веб-сайт — это ворота к вашему продукту, услуге или проекту, и хороший дизайн шапки веб-сайта — отличный способ произвести положительное первое впечатление.
Но что, если вы хотите сделать еще один шаг вперед? Побочным продуктом распространения шаблонных макетов веб-сайтов является перенасыщенность дизайна — средний веб-серфер уже видел тысячи версий одних и тех же заголовков снова и снова. Помимо создания чего-то, что сообщает о вашей миссии и предложениях, важно, чтобы ваш веб-сайт выделялся. Вот почему поразить своих посетителей уникальным креативным дизайном шапки веб-сайта — это ключ к созданию запоминающегося и впечатляющего впечатления от веб-сайта.
Теперь давайте рассмотрим, что делает дизайн шапки веб-сайта хорошим, рассмотрим несколько примеров и вдохновимся для вашего следующего проекта.
Что отличает хороший дизайн шапки веб-сайта?
Прежде всего, хороший дизайн шапки веб-сайта должен отражать цель веб-сайта. Это больше, чем просто указание названия вашего продукта или услуги. Он должен сообщать — через визуальные элементы, которые он включает, — общую идентичность человека, продукта или услуги.
Это больше, чем просто указание названия вашего продукта или услуги. Он должен сообщать — через визуальные элементы, которые он включает, — общую идентичность человека, продукта или услуги.
Если вы аниматор и создаете веб-сайт, чтобы поделиться, например, некоторыми из своих забавных и причудливых дизайнов персонажей, было бы немного странно иметь сверхсерьезный заголовок с приглушенной цветовой палитрой и скучными шрифтами. Это противоречило бы как работе, которую вы рекламируете, так и (вероятно) вашей личности .
Короче говоря, хороший дизайн шапки веб-сайта точно отражает ваш бренд и индивидуальность . После того, как вы сделаете это, все остальное будет честной игрой. Не существует заданного параметра того, насколько большим должен быть ваш заголовок или даже что должно быть в нем. Будь то фиксированный липкий заголовок, параллаксная прокрутка, призыв к действию, шаблон или оригинальный дизайн — со всеми этими переменными можно играть.
Примеры креативного дизайна шапки веб-сайта
Если вы ищете вдохновение для собственного веб-сайта, не ищите дальше. Мы составили список некоторых интересных, креативных и совершенно крутых дизайнов заголовков веб-сайтов из самых разных подходов,
1. Сабина встретила A
Сабина Ван Гилс — копирайтер и редактор из Нидерландов. Ее личный сайт «Сабина встретила А» или «Сабина с А» начинается с простого анимированного заголовка, который иллюстрирует действия по редактированию, выделению и обведению элементов заголовка ее веб-сайта.
Это отличный пример того, как анимированный заголовок, даже в его простоте, может использоваться для передачи предлагаемого продукта или услуги, а также личности человека, стоящего за всем этим. С помощью быстрой анимации Сабина придает своему сайту массу индивидуальности и, что более важно, проливает свет на ее цель и то, кем она является.
2. GSAP FLIP Column Hovers
Отличный способ улучшить дизайн шапки — использовать видео. Этот клон от Тимоти Рикса — один из самых креативных способов использования движения.
Этот клон от Тимоти Рикса — один из самых креативных способов использования движения.
В этом проекте пользователи могут наводить указатель мыши на каждый из различных разделов и открывать короткое сопровождающее видео. Плавность перехода и интерактивные элементы придают этому дизайну шапки веб-сайта утонченный и современный вид.
Чтобы начать использовать этот клонируемый объект для своего собственного проекта в Webflow, нажмите здесь.
3. Фабрика света
Веб-сайт Фабрики света Джозефом Берри и Андреа Джелич был создан для рекламы их одноименного дома видеопроизводства. Вместо кратких видеороликов, которые мы видели с GSAP FLIP Column Hovers Тимоти Рикса, Light Factory включает полный ролик с шипением в заголовке веб-сайта — отличный способ привлечь внимание посетителей.
Использование большого видео часто может сделать ваш веб-сайт загроможденным или даже запутанным. Благодаря четкой визуальной иерархии, скрытому призыву к действию (CTA) и гамбургер-меню, которое обеспечивает легкий доступ к ключевым областям веб-сайта, дизайн заголовка Light Factory позволяет избежать ощущения перегруженности или неорганизованности.
4. Комедия Стивена Белла
Сайт Стивена Белла начинается со статического изображения, занимающего всю ширину сайта, с именем Стивена, написанным большими жирными буквами, с простой и тонкой анимацией в тексте заголовка.
Наша любимая часть заголовка Стивена — то, как он разбивает его на две части: вводное изображение или «страница-заставка», которая производит первое впечатление на посетителей, и липкий заголовок, который отображает ссылки и остается фиксированным в верхней части страницы. страницу, когда посетитель прокручивает веб-сайт. Подход Стивена — отличный способ подчеркнуть удобство использования и функциональность, не жертвуя при этом индивидуальностью.
5. Shuuga
Когда дело доходит до создания шапки веб-сайта с индивидуальностью и весельем, ребята из Shuuga знают, как удивить. Этот креативный дизайн заголовка включает в себя анимацию, параллаксную прокрутку и интерактивность, при этом продукт находится в центре внимания, чтобы его мог увидеть весь мир.
Их сайт демонстрирует идеальный баланс между хорошо выполненным дизайном заголовка и представлением бренда. Shuuga — компания, которая производит веганские конфеты, поэтому дизайн их домашней страницы намеренно забавный. Подобный заголовок не сработает, например, если сайт рекламирует юридическую фирму. Демонстрируемый продукт или услуга должны информировать заголовок и общий дизайн сайта.
Подобный интерактивный заголовок — отличный способ привлечь и развлечь посетителей. Кроме того, пользовательский курсор — приятный штрих, который выводит дизайн на новый уровень.
6. Studiopresto
Веб-сайт Studiopresto, компании веб-дизайна, специализирующейся на проектах фирменного стиля, является еще одним примером того, как можно использовать интерактивные элементы, чтобы произвести сильное впечатление и обеспечить плавный и привлекательный пользовательский интерфейс.
В верхней части шапки дизайн показывает изображения трех человек, у каждого из которых есть своя анимация, которая может запускаться при наведении на них курсора. Каждая из этих анимаций сопровождается собственным скрытым всплывающим окном, которое ссылается на соответствующую страницу.
Каждая из этих анимаций сопровождается собственным скрытым всплывающим окном, которое ссылается на соответствующую страницу.
Умное использование статических и анимированных элементов и параллаксной прокрутки придает этому веб-сайту интерактивный вид, обеспечивая при этом удобную навигацию для пользователя.
Существует риск, связанный с большим количеством интерактивных элементов и большим размером заголовка. Но, сохраняя чистый и открытый дизайн и разумно размещая элементы, вы можете поразить своих посетителей своей целевой страницей, оставаясь при этом полезным в качестве информационного центра.
7. Новые розы
Простота и эстетичность — так называется игра для этого веб-сайта дизайн-студии Coming Up Roses. Он использует чистый, лаконичный дизайн, который подчеркивает простоту использования и отличный UX.
Заголовок разделен на два навигационных элемента: заявление о миссии, сопровождаемое логотипом компании, и несколько CTA, которые приглашают пользователя к дальнейшему изучению. Кроме того, в левом углу посетители могут найти статичное гамбургер-меню со ссылками на различные разделы и социальные сети.
Кроме того, в левом углу посетители могут найти статичное гамбургер-меню со ссылками на различные разделы и социальные сети.
Разделение заголовков таким образом гарантирует, что вы эффективно представляете свой бизнес, а также предоставляете посетителям всю информацию, которая может им понадобиться.
8. Poolbar Festival
Если вы хотите привлечь внимание пользователя отличным заголовком — возьмите несколько заметок с отличного сайта Poolbar Festival. Как только вы входите на страницу, вас сразу же поражают дурацкие анимации, а также исчерпывающий список параметров навигации в прокручиваемом заголовке в верхней части страницы. Это отличный пример силы хорошо выполненного двойного заголовка.
Дизайн шапки, а также тот факт, что он имеет небольшую интерактивную функциональность, эффектно демонстрирует непочтительность и веселье музыкального фестиваля.
9. Cultivate Food
Иногда вам действительно нужно произвести фурор, и дизайн сайта Cultivate Food делает именно это. В заголовке используется большой фрагмент изображения с типографикой поверх него и тонким эффектом прокрутки параллакса, чтобы обеспечить больше динамики. С левой стороны есть фиксированная ссылка на профиль инициативы в социальных сетях.
В заголовке используется большой фрагмент изображения с типографикой поверх него и тонким эффектом прокрутки параллакса, чтобы обеспечить больше динамики. С левой стороны есть фиксированная ссылка на профиль инициативы в социальных сетях.
Этот заголовок простой и понятный, но в то же время великолепный и впечатляющий — доказательство того, что не существует единственно «правильного» подхода к заголовку вашего сайта.
10. Надувной 3D-алфавит
Если вы представляете компанию, производящую наглядный продукт, такой как этот надувной 3D-алфавит, важно поместить продукт на передний план и в центр.
Благодаря простой кнопке CTA вверху, позволяющей пользователям загружать типографику, и легкой интерактивности («надувные» буквы подпрыгивают, когда над ними наводится указатель мыши), этот дизайн заголовка веб-сайта идеально подходит для своей цели.
11. Николя Херсент
При создании веб-сайта-портфолио важно показать посетителям как можно больше своей работы. А поскольку большинство посетителей будут проводить на вашем веб-сайте лишь ограниченное количество времени, вам необходимо учитывать эти моменты.
А поскольку большинство посетителей будут проводить на вашем веб-сайте лишь ограниченное количество времени, вам необходимо учитывать эти моменты.
Заголовок сайта Николаса Херсента является отличным примером этого — он отображает широкий спектр его работ таким образом, чтобы они оставались визуально интересными и привлекательными. Хорошо расположенная вверху панель навигации направляет пользователей к другим частям его сайта.
12. Sous Amsterdam
Заголовок Sous Amsterdam содержит дружеское приветствие, за которым следует каскадная фотогалерея.
Статический текст заголовка, а также разная скорость прокрутки изображений создают элегантный набор визуально приятных картинок. Кроме того, вверху есть липкий заголовок, который обеспечивает легкий доступ к основным разделам, таким как меню и ссылка для бронирования.
Начните создавать свой собственный веб-сайт сегодня
Независимо от того, рекламируете ли вы свой продукт, бизнес, веб-сайт электронной коммерции, творческий проект или даже себя, заголовок вашего веб-сайта — это ваше знакомство с миром.