Готовые шаблоны сайтов на тему компьютеры и интернет на SMinion
Опубликовано: Автор: TechComp
Для создания собственного сайта компьютерной тематики своими руками от вас потребуется много времени, усидчивости, умения креативно мыслить, а также наличие знаний и опыта в области программирования и веб-дизайне. Этот нелегкий процесс можно облегчить с помощью внедрения готовых решений, например, выбрать шаблоны сайтов на тему компьютеры и интернет на SMinion. Выбрав готовый шаблон вам останется только залить его на хостинг, настроить под свои нужды, возможно добавить какие-либо плагины и приступить к наполнению. В отличие от разработки с нуля, данная процедура займет у вас не более получаса и сайт будет практически готов.
Если вас заинтересовала такая перспектива, и вы не хотите откладывать разработку сайта в дальний ящик, рекомендуем прямо сейчас перейти на сайт компании SMinion https://sminion. com/ru/templates/computers-and-internet. Данная ссылка приведет вас на страницу каталога, где вы сможете выбрать готовые шаблоны сайтов на тему компьютеры. Также среди представленных шаблонов найдутся и такие, которые подойдут и для смежных тематик:
com/ru/templates/computers-and-internet. Данная ссылка приведет вас на страницу каталога, где вы сможете выбрать готовые шаблоны сайтов на тему компьютеры. Также среди представленных шаблонов найдутся и такие, которые подойдут и для смежных тематик:
- интерент,
- программное обеспечение,
- коммуникации,
- хостинг,
- информационная безопасность и прочие из сферы IT-технологий.
Создание сайта на вышеперечисленные темы с использованием разработок специалистов компании SMinion – это не только способ показать себя в Интернет пространстве как профессионала или представить свою организацию и услуги в виде собранного порфолио и составленного предложения, для продвижения бизнеса и привлечения большего числа клиентов. Но и возможность вести свой собственный блог или информационный ресурс, где можно поделиться опытом и знаниями.
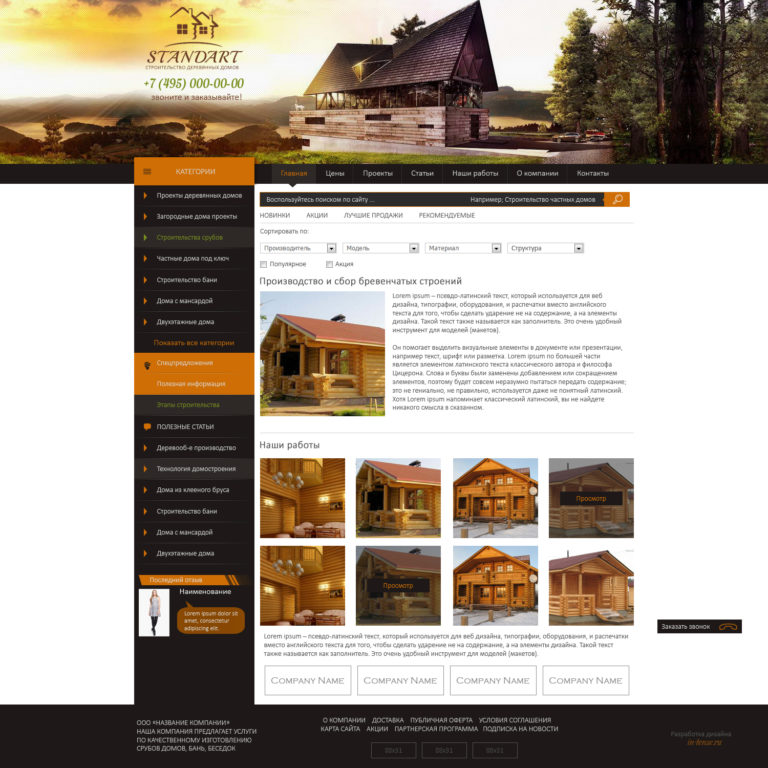
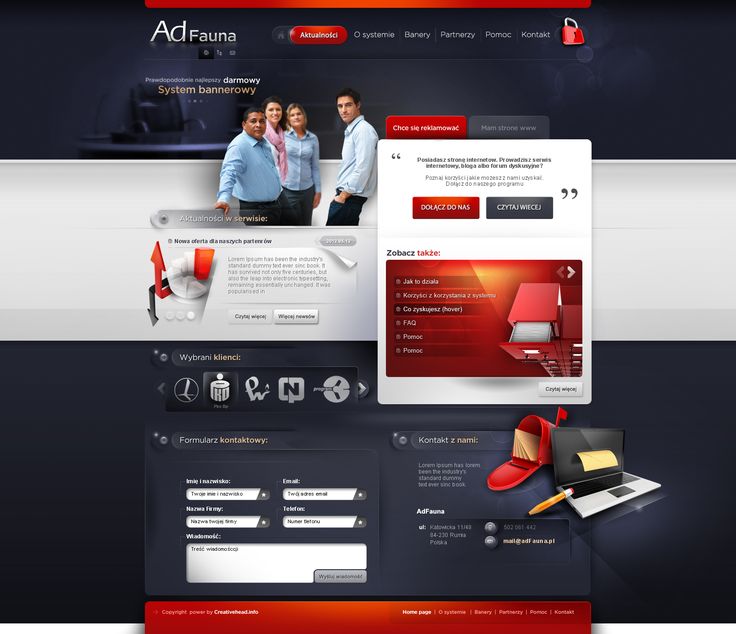
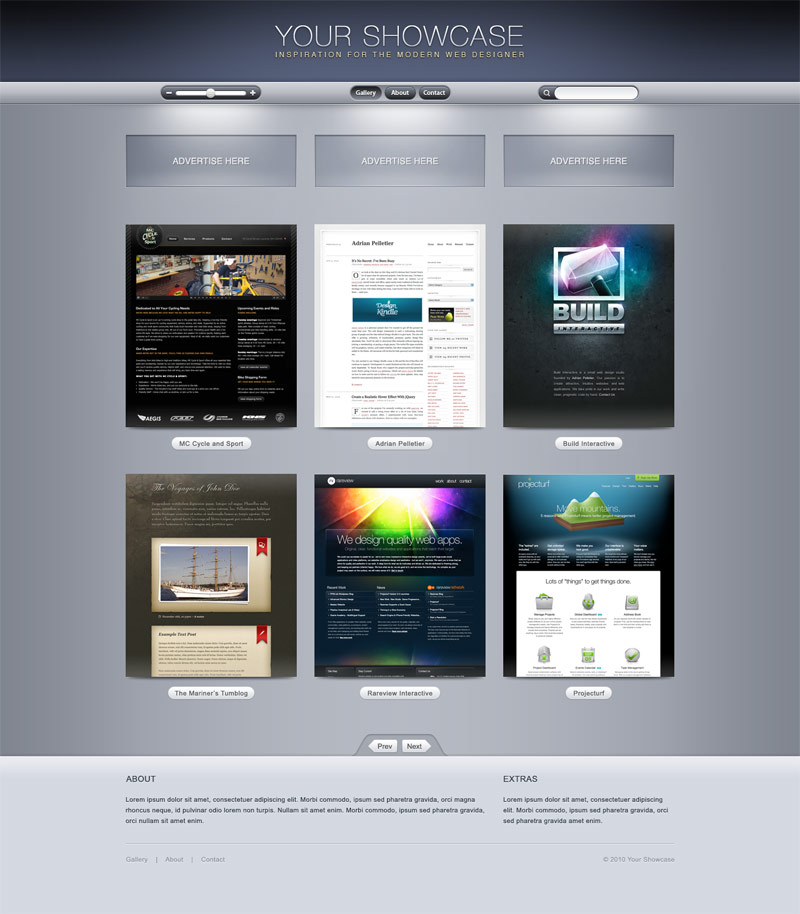
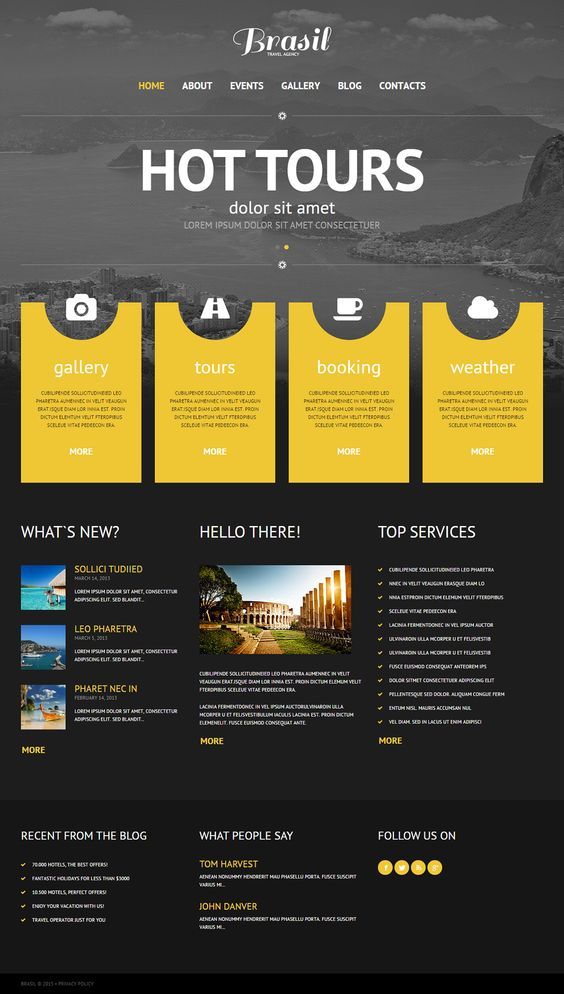
Ассортимент шаблонов для сайтов на тему компьютеры и интернет на SMinionВ чем преимущества готовых шаблонов для сайтов на тему компьютеры и интернет от SMinion
Если вы решили не тратить время на прорисовку дизайна сайта и его разработку, то покупка готового шаблона для сайта – это оптимальное решение, основным преимуществом которого является экономия времени и денег. Профессиональное создание качественного сайта рано или поздно потребует вмешательства специалистов, таких как сео-оптимизаторы, программисты и дизайнеры. Ведь сайт должен соответствовать многим критериям, не соблюдение которых пагубно влияет на продвижение сайта в сети Интернет. Готовые шаблоны сайтов от SMinion полностью соответствуют требованиям поисковых систем:
Профессиональное создание качественного сайта рано или поздно потребует вмешательства специалистов, таких как сео-оптимизаторы, программисты и дизайнеры. Ведь сайт должен соответствовать многим критериям, не соблюдение которых пагубно влияет на продвижение сайта в сети Интернет. Готовые шаблоны сайтов от SMinion полностью соответствуют требованиям поисковых систем:
- имеют адаптивную верстку, подходят как для десктопных, так и для мобильных устройств;
- построены на оптимизированном коде, что позволяет существенно снизить нагрузку на сервер и увеличить скорость загрузки страниц, что также существенно влияет на лояльное отношение поисковых роботов на индексацию сайта и его расположение в поисковой выдаче;
- в сборку шаблона, помимо его отладки, входят установленные и настроенные плагины, обеспечивающие функционал сайта и его нормальную работу;
- кроме того, каждый клиент заказавший шаблоны сайтов на тему компьютеры и интернет на SMinion, получает поддержку профессиональной команды, в которую входит PR-менеджер, программист, дизайнер, SEO-оптимизатор и личный менеджер, которые в рамках проекта предоставят свои рекомендации по развитию и продвижению созданного проекта.

В данном списке мы предоставили лишь основные преимущества покупки готового шаблона, стоит также отметить и приемлемую стоимость за высокое качество, но если у вас возникли какие-либо вопросы или интересуют другие детали, рекомендуем перейти по одной из указанных ссылок в этой статье и через форму обратной связи, получить более достоверную и полную информацию от представителя компании.
Разработка сайтов от компании SMinion
Кроме того, перейдя на сайт компании SMinion.com вы сможете сэкономить массу времени нервов, если у вас абсолютно нет времени заниматься своим проектом, ведь помимо готовых шаблонов, вы можете заказать разработку сайта от компании SMinion под ключ с его размещение в сети. Можно быть 100% уверенным, что полученный результат точно будет соответствовать всем вашим запросам и ожиданиям. Если вам срочно нужна профессиональная услуга по созданию:
- сайта-визитки;
- лендинга;
- интернет-магазина;
- мобильного приложения, то смело обращайтесь к специалистам SMinion.

После создания сайта, вы можете заключить договор на его дальнейшее продвижение в поисковых системах, а для достижения быстрого результата в виде прибыли от сайта, полученной благодаря потоку клиентов вы можете воспользоваться профессиональной настройкой контекстной рекламы. В случае необходимости внедрения дополнительного функционала для сайта или изменения имеющегося, компания предоставляет услуги программиста 1C и программист на час.
Направьте все свое усилие и время на развитие вашего бизнеса, не отвлекайтесь на мелочи, особенно если вы не являетесь профи в данных вопросах, будь то создание шаблона или разработка сайта, доверьте эти вопросы профессионалам компании SMinion.
Шаблоны 1C Битрикс. Готовые шаблоны сайтов на Битриксе в Москве
Шаблоны сайтов для Bitrix
Хотите купить шаблоны Битрикс в Санкт-Петербурге? Веб-студия iMedia Solutions предлагает готовые к работе корпоративные сайты, интернет-магазины, посадочные страницы, веб-визитки, каталоги и другие виды ресурсов на базе CMS 1С. Если вы не желаете тратить время и большие деньги на разработку сайта по индивидуальному заказу, шаблоны помогут быстро развернуть эффективную веб-площадку.
Если вы не желаете тратить время и большие деньги на разработку сайта по индивидуальному заказу, шаблоны помогут быстро развернуть эффективную веб-площадку.
Шаблоны от iMedia Solutions
не хуже уникальных сайтов
Шаблоны для 1с Битрикс успешно используются предпринимателями, поэтому они имеют спрос на digital-рынке. Чтобы отдельно взятый готовый «макет» хорошо продавался, он должен отвечать требованиям рынка. Он должен без искажений отображаться на любых экранах, быстро загружаться в браузере, иметь оптимизированный интерфейс, графику, чистый код. Эти вещи позволяют потенциальному клиенту без затруднений пользоваться возможностями сайта, что повысит вероятность покупки. Именно такими характеристиками обладают шаблоны от iMedia Solutions.
Как происходит процесс покупки шаблона
- Клиент выбирает образец из списка предложений, смотрит скриншоты и демо-версию;
- При необходимости мы помогаем найти подходящий под бизнес клиента шаблон;
- Когда заказчик найдет понравившийся вариант, мы приобретаем шаблон и осуществляем его установку;
- Производим настройки и доработки на сайте клиента по его желанию.

Продажа шаблонов для интернет-магазина на Битрикс позволит получить готовый бизнес-инструмент. Загрузите файлы на свой хостинг, сделайте базовые настройки и можно загружать ассортимент товаров на сайт. Если у вас нет знаний в администрировании и программировании, поручите эту задачу iMedia Solutions.
Почему выбирают iMedia Solutions
Образцы сайтов от iMedia Solutions защищены от незаконного копирования, продаваемые макеты невозможно получить бесплатно. Это делает сайт, использующий платный шаблон, более уникальным и солидным. В b2c-сегменте это не имеет значения, чего не скажешь о b2b. Поэтому коммерческий шаблон в отдельных случаях экономически и репутационно более выгоднен, чем бесплатный.
В iMedia Solutions, кроме возможности заказать готовые шаблоны 1С Битрикс в СПБ и Москве, можно воспользоваться услугами по техническому сопровождению и SEO-продвижению. Звоните или пишите, чтобы получить бесплатную консультацию и помощь в выборе шаблона.
Стек используемых технологий
Более 30 профессионалов своего дела будут работать с Вашим проектом
Знакомьтесь с нашей командой
Возможно, вас также заинтересует
Интернет-магазины
Подробнее
Одностраничные сайты
Подробнее
Сопровождение сайта
Подробнее
Получить Выгоду
HTML Cheat Sheet [обновлено] — Скачать PDF для быстрого ознакомления
Содержание
HTML расшифровывается как язык гипертекстовой разметкиИспользуется для: создания веб-страниц (документов), которые отображаются в мире Широкая сеть (веб-сайты). Страницы могут представлять собой смесь текста, изображений, видео и других элементов. Его можно создать с помощью: блокнота, TextPad или любых текстовых редакторов.
Сохранено как: файлы . html
html
HTML-шпаргалка
Здесь мы делимся с вами полной HTML-шпаргалкой:
Базовая структура
<голова> <название> <тело> теги тела и основной контент
Основными элементами HTML являются теги. Теги структурируют и представляют данные в различных формах.
Заголовок
Заголовок 1
Заголовок 2
Заголовок 3
Заголовок 4
Заголовок 5
Заголовок 6
Абзац
написать абзац
Атрибут style можно использовать сдля отображения текста внутри
определенным образом. Например,
Я буду голубым
Выделение синим цветом
разрыв строки
Span
Тег Span используется для стилизации встроенных элементов.
Адрес
— печатает слово «Адрес» указанным цветом (здесь зеленым). Атрибут стиля используется для стилизации HTML-элементов.
Атрибут стиля используется для стилизации HTML-элементов.
символов
- – пробел (неразрывный)
- " — добавить кавычку («)
- < — меньше символа (<)
- > — больше символа (>)
- & — символ «&» или амперсанд
-
- &торговля; — товарный знак
Форматирование
- Жирный шрифт
- Курсив
- подчеркнутый текст
- Я выделен желтым цветом — выделяет текст желтым цветом. Если нужны другие цвета, используется span.
- Я выделен розовым цветом
- Я сильный — выделить тот или иной текст; в основном полужирный
- — выбранный шрифт для текста
- Шрифт не используется в HTML 5, используется CSS.

-
— семейство шрифтов, например Courier New - <размер> — размер текста
- <цвет> — цвет текста в шестнадцатеричном формате (например, #FF000F) или текста (например, красный)
- — меньший текст, мелкий шрифт
-
Зачеркнуть— зачеркнуть текст внутри тега - — верхний индекс (текст над обычным текстом, например экспоненциальные числа)
- — индекс
- — выделение
- — предварительно отформатированный текст
- — печатный текст
Body
— основное содержимое лежит в теле. Внутри может быть много разделов. Атрибуты –- background=»» — Источник фонового изображения; можно оставить пустым, если нет изображения
- bgcolor=»» — Цвет фона в шестнадцатеричном формате
- text=»» — цвет текста страницы
- ссылка = «» — Цвет ссылки
- alink=»» — Цвет активной (текущей) ссылки
- vlink=»» — Цвет посещенной ссылки
- bgproperties=»» — Свойства фона.

- верхнее поле = «?» — Размер верхнего поля в пикселях
- leftmargin=»» — Размер бокового поля в пикселях
Метаданные
Тег является частью и описывает информацию о данных. Чаще всего метаданные используются поисковыми системами для ключевых слов. — наиболее распространенный набор символов Атрибуты —
- имя = «» — может быть именем, таким как ключевое слово, автор, описание и т. д.
- content = «» — значение, соответствующее вышеуказанным именам
Пример —
Разделы и разделы
- новый раздел; вложенные теги div очень распространены, когда требуется несколько подразделов
-
— горизонтальная линия
имеет следующие атрибуты –
- размер – толщина линии в пикселях
- ширина — в пикселях или процентах (любая)
- цвет –
- выравнивание – выравнивание ; слева, справа или по центру
Столы
<стол><тд> <тд> <тд> <тд> <тд> <тд>
-
— создает таблицу,
— создает строку, — создает столбец, — создает столбцы заголовков Атрибуты
–
- border=»» — Толщина внешней границы в пикселях
- bordercolor=»» — Цвет границы в шестнадцатеричном формате
- Cellspacing=»» — Расстояние между ячейками в пикселях
- cellpadding=»» — Пробел между границей ячейки и содержимым
- align=»» — Выравнивание по горизонтали; слева, справа, по центру
- bgcolor=»» — Цвет фона, шестнадцатеричное значение
- width=»» — Ширина таблицы в пикселях или %
- height=»» — Высота таблицы в пикселях или %
атрибуты - colspan=»» — Количество столбцов, которые охватывает ячейка
- rowspan=»» — Количество строк ячеек в диапазоне
- width=»» — ширина ячейки в пикселях или %
- height=»» — высота ячейки в пикселях или %
- bgcolor=»» – шестнадцатеричное значение цвета фона для ячейки (столбца)
- align=»» — Горизонтальное выравнивание; слева, в центре, справа
- valign=»» — Вертикальное выравнивание; верх, середина, низ
-
— i используются для определения атрибутов для конкретных столбцов таблицы.
Пример –
<колл. промежутка = "1"> <столбец> Первый столбец будет выделен зеленым цветом, тогда как остальные столбцы будут выделены синим цветом.
Формы (HTML-шпаргалка)
Большая часть динамического содержимого, такого как пользовательский ввод, отправка страницы, заполнение формы, происходит внутри этого тега. Это группа связанных входов.
<форма> <ввод> <выбрать><опция> <текстовое поле>
Атрибуты тега
- action=»url» — URL-адрес назначения при отправке формы
- method=»» — метод формы — получить, отправить
- enctype=»» — тип кодировки; для загрузки файла это «multipart/form-data»
Атрибуты тега –
- type=»» — Обязательный ввод Тип поля: текст, пароль, флажок, отправить и т.
 д.
д. - name=»» — Имя поля формы (обязательно для обработки формы)
- value=»» — значение (вводится пользователем) или значение по умолчанию
- размер=»» — размер поля
- maxlength=»» — Максимально допустимая длина данных поля ввода
- отмечен — Отметить выбранное поле флажком (множественный выбор) или переключателем (одиночный выбор)
— Выберите параметры из раскрывающегося списка Тег
- name=»» — Имя раскрывающегося списка со списком; обязательно для обработки формы
- size=»» — s размер выпадающего списка
- множественный — Разрешить множественный выбор
— отдельные элементы выпадающего списка Тег
- value=»» — Выбрано значение опции или установлено значение по умолчанию
- — большая область для ввода текста







 д.
д.