60 примеров минимализма в веб-дизайне | Дизайн
Минимализм (англ. Minimalism) — художественное течение, которое возникло как реакция на художественные формы абстрактного экспрессионизма. Как отдельное движение минимализм начинает развиваться в западном искусстве после второй мировой войны (примерно 60-е года) и связан с таким именами выдающихся художников, как Дональд Джадд, Агнес Мартин, Роберт Моррис и Франк Стелла.
Термин минимализм используется для описания тенденций в дизайне и архитектуре, где основное внимание уделяется геометрическим формам. Развитие дизайна в стиле минимализм в значительной степени обязано традиционной японской архитектуре и дизайну.
С минимализмом в веб-дизайне может быть по праву связано появление поисковой системы Google в 1999 г. В 2007 г. минимализм активно возрождается и начинает применяться дизайнерами со всего мира и по сей день, что видно из далеко неполной подборки сайтов в этом обзоре, которые вы увидите чуть ниже.
Основное внимание при использовании минимализма в веб-дизайне уделяется типографике и свободному пространству, необходимо сосредоточить внимание на самых важных и необходимых элементах, дизайн не должен усложняться добавлением различных текстур, графики и т.п. Очень важно поймать грань между свободным пространством и пустым местом, пробуйте экспериментировать с движением объектов, окружающее их пространство должно быть приятно глазу, а все элементы на странице должны «дышать».
Ниже приведена подборка сайтов с минималистичным дизайном. Обратите внимание какими приемами пользуются дизайнеры и вы будете на шаг ближе к созданию собственного творения в стиле минимализм.
1. Kind Company
2. Astheria
3. iA
4. Edenspiekermann
5. The Morning News
6. Daniel Brown’s
7. Aen Tan
8. PANOPTES.WEB
9. This Studio
10. Kemistry Gallery
11. Cubic
Cubic
12. OPX
13. Abercrombie & Fitch
14. Andreas Markdalen
15. The Journal of Popular Noise
16. FLOWmarket
17. Muller
18. 80/20
19. Sav
20. Typesites
21. Typography for Lawyers
22. 3rings
23. SeptemberIndustry
24. Grade Design
25. ico design
26. Nikolay Saveliev
27. AisleOne
28. SARAH BERNHARD
29. Bravo Istanbul
30. SIGMA6
31. PearsonLloyd
32. Experimental Jetset
33. Visuelle.co.uk
34. HUGE
35. The Consult
36. Non-Format
37. MarionaDesign
38. Build
39. Mezzetty
40. MARKUS JANS
41. Modula
42. Buro Ink
43. Kate Moross
44. hellonoam
45. Berit Somme
46. Studio8 Design
47. Thomas Cheng
48. SPVZ
49. RBG6
50. Airport Bags
51. SIESTA
52. Fabian Weber
53. ab+c
54. iconwerk
55. Fell Swoop
56. JAPAN CAR
57. Soulellis Studio
58. Daniel Freytag
59. SOFA
60. Mytton Williams
Стоит упомянуть портфолио Артемия Лебедева, которое также выполнено в минималистичном стиле, это очень хороший пример, чтобы понять, как правильно работать с типографикой на родном языке.
PS: лично мне очень нравится минимализм в веб-дизайне, да и не только в нем, большинство вещей в окружающем нас мире можно упростить и использовать по их прямому назначению.
Продолжение следует…
5 шагов к созданию идеального минимализма в веб — дизайне
За последние несколько лет веб дизайн был подвержен множествам различных тенденций, у которых есть особенность уходить и приходить. Одной из таких тенденций которая пришла уже давно и до сих пор занимает важное место в дизайне — это минимализм. Вообще данная тенденция практикуется уже много веков, конечно же не только в веб дизайне.
Одной из таких тенденций которая пришла уже давно и до сих пор занимает важное место в дизайне — это минимализм. Вообще данная тенденция практикуется уже много веков, конечно же не только в веб дизайне.
Плюсом минималистического дизайна является то, что он увеличивает и расширяет возможности пользователя, и тем самым не теряет достойный и красивый вид. Единственной жалобой пользователей за многие годы была в том, что некоторыми сайта чересчур уж просто пользоваться. Так что не трудно догадаться, жалоб и не было вовсе.
Минималистический дизайн, на первый взгляд кажется очень простым, таким образом многие веб дизайнеры заблуждаются в том что подобный стиль очень прост в реализации. Бывает часто, что наоборот. Не так то и просто продумать логическую и удобную структуру и подобрать подходящую типографику и изображения. По этому сегодня мы рассмотрим 6 принципов или шагов к созданию идеального минималистического дизайна.
Плоский дизайн
Данный тип тесно связан с минималистическим дизайном. Плоская конструкция сайта представляет собой полное отсутствие теней и разнообразных 3d эффектов, а также градиентных заливок, но не всегда, хорошим примером является компания Apple. Так же данный тип практикует использование ярких и смелых цветов для привлечения внимания пользователя.
Одним из самых популярных брендов, который сейчас по полной использует плоский дизайн это компания Microsoft, особенно это заметно в операционной системе Windows 8. На официальном сайте компании мы видим использование плоского стиля во всей красе.
Естественно на этом сайте Вы не сможете увидеть использование теней и градиентов, а только использование 2d объектов. Типографика различных шрифтов, особенно использование шрифта с тонкими линиями. Макет страницы является очень чистым, на нём отсутствуют все элементы, которые могут отвлечь пользователя от основной темы. Иконки и кнопки тоже плоские и с использованием ярких цветов.
Много белого пространства или большие пробелы
Возможно Вам покажется, что использование больших пробелов или же оставлять много не занятого места на странице не есть очень хорошо. Хочу Вам сказать, что Вы заблуждаетесь. Это и есть тот самый минимализм, тем более данная техника позволяет дизайнеру приковать внимание именно к тому элементу на странице к которому ему нужно. Как ни странно это работает, и данный способ сейчас начинают широко использовать.
Хочу Вам сказать, что Вы заблуждаетесь. Это и есть тот самый минимализм, тем более данная техника позволяет дизайнеру приковать внимание именно к тому элементу на странице к которому ему нужно. Как ни странно это работает, и данный способ сейчас начинают широко использовать.
О сайте, который по полной демонстрирует данный стиль, Вы скорее всего и не догадываетесь. Конечно же данный сайт знают все, так же им пользуются практически все современные люди. В общем я говорю о Google. Как видите, что кроме логотипа и поисковой строки на сайте больше ничего нет, там присутствует множество белого, незанятого пространства.
По скольку цель сайта поиск, компания не просто так использует столь много белого пространства. Это делается для того, чтобы любой пользователь в мире не смог на что либо отвлечься и воспользовался именно поиском. Все элементы на странице не зря были удалены.
Большие пробелы и много не занятого места являются самым идеальным примером минималистического дизайна, который успешно и правильно использует компания Google.
Не большой выбор
Одно из самых главный правил дизайна коммерческих сайтов является удаление всего лишнего на странице, другими словами, пользователю не нужно давать выбор, и он кликнет по той ссылке, которая нужна. Опять же вспоминается популярный поисковик Гугл со своей главной странице, там тоже не так уж и много выбора, только то, что нужно. Таким образом не большой выбор является ещё одним хитрым и полезным элементов минималистического веб — дизайна.
Одним из лучшим примером подобного стиля является сайт компании Gengo.
На главной странице компании, Вы можете наблюдать полное отсутствие выбора, только самое главное. Это сделано для того, чтобы было ясно какой следующий шаг сделает пользователь. Некоторые гуру специалисты минималистического дизайна говорят, что даже верхнее меню тут есть лишнее и его нужно удалить, какие то четыре ссылки уже дают выбор.
Смелая типографика
Если Вы хотите по настоящему оценить прелесть минималистического веб — дизайна тогда зайдите и посмотрите на сайт Брайана Danaher, он арт — директор, дизайнер и иллюстратор.
Как Вы можете видеть, его сайт в основном сосредоточен на одной вещи: это смелая и большая типографика. Вот и всё что нужно для пользователя, он точно перейдёт по какой нибудь ссылке, так как ничего его не отвлекает. Правда такой подход к минимализму может показать слишком экстремальным для некоторых пользователей и дизайнеров, но такой смелый стиль выполняет две важные вещи:
По скольку сайт ограничивается только одной навигацией, владелец может точно знать куда пойдёт и что сделает пользователь на его сайте.
В пример удачно используется контраст и отлично подобраны шрифты, что в свою очередь привлекает внимание и делает ещё более удобным в использовании.
Упрощение навигации
Навигационное меню очень часто использую совсем не правильно в минималистическом дизайне, расположив его в совсем не видно месте. Навигация в минималистическом дизайне должна выглядеть лаконично с ним, не слишком выделяться и не быть совсем не заметно, эти простые советы являются ключом к созданию крутого минималистического сайта.
Хорошим примером является сайт дизайнера и фотографа с его простой и отличной навигацией. Меню находится в правом верхнем углу, оно не напрягает но и его можно с лёгкостью найти. Кроме того нет выпадающего меню, что в данном случае тоже является огромным плюсом.
Минимализм работает, если Вы знаете как использовать его
Если сказать слово «Минимализ» некоторым дизайнерам, они его откидывают как идею, ошибочно полагая, что он будет не привлекательным. Приведённые выше примеры показывают всё с точностью на оборот. Просто нужно уметь использовать данный стиль.
Если всё сделать правильно, тогда Вы можете добиться притока посетителей, или увеличение прибыли. В общем минимализм создаёт чистый, хорошо организованный и аккуратный сайт, что является огромным плюсом для посетителей Вашего сайта и Вас самих.
Огромное спасибо http://www.webdesignerdepot.com
20+ лучших веб-сайтов в стиле «минимализм», часть 1
Сегодняшней подборкой двадцати лучших на наш взгляд дизайнов веб-сайтов, выполненных в стиле «минимализм» мы открываем раздел Inspiration, в котором планируем публиковать интересные материалы, которые могут быть использованы при разработке и создании веб-сайтов.
Минимализм в веб-дизайне порой вызывает самые противоположные мнения: от восхищения до полного неприятия. Не впадая в крайности, скажем, что создание сайта с использованием минимального набора самых необходимых элементов в дизайне веб сайта — это занятие не менее сложное, чем даже разработка в «классическом» стиле. Если при создании сайта вы пользуетесь принципом «лучше меньше, но лучше», в этой подборке вы найдете для себя много интересного.
HTML-верстка веб-сайтов, которые мы включили в этот список лучших, имеет одну главную черту: минимализм. Реализован же данный стиль создания сайтов по-разному: типичная черно-белая цветовая схема может значительно варьироваться, акценты могут также быть как цветовыми (80/20, Artypapers), так и графическими (Area 17, Hair Ott) и шрифтовыми (Chama Inc., Daniel Howells). Вообще, типографика в минимальном стиле выглядит гораздо эффектнее, чем в классическом, зачастую перенасыщенном элементами оформления, которые «перекрывают» типографическую элегантность.
Еще одной специфической чертой минимализма в веб-дизайне является примитивизм навигации. Под такую навигацию отводится минимальное пространство, и веб-дизайнеры часто немного переигрывают с такими упрощениями (Alistaire Allday). В целом же навигация в стиле «минимализм» гораздо более линейная, отчетливая и различимая (CRW, Design Intellection).
Последняя черта минимализма, которую мы бы хотели упомянуть в данной статье — это контраст. В нашей подборке присутствуют и такие веб-сайты (FRKT, Definium). «Выворотка» в заголовках как частный случай использования контраста очень часто применяется веб-разработчиками при создании сайтов минималистической направленности.
Заинтересовались? Звоните нам по телефонам +375 (29) 774-35-89 и +375 (44) 774-35-89 в Минске. Мы будем рады помочь Вам в реализации Вашего проекта.
Простота и минимализм в веб-дизайне
Когда речь идет о тенденциях дизайна, минимализм находится на вершине чартов и не показывает никаких признаков потери своей нынешней популярности. Есть много причин популярности этого стиля, он не только хорошо сочетается с принципами веб-дизайна, но и может быть легко задействован с другими популярными тенденциями дизайна. Визуальные стили, такие как блокировки цвета или большие фотографии, и функциональные тенденции, такие как инновационные навигационные структуры, все они могут быть объединены с методами и целями стоящими за минималистичным дизайном.
Но, все эти преимущества не означают, что с минимализмом легко работать. На самом деле, несмотря на обманчивую простоту их конструкции, действительно хороший минималистский дизайн требует сложных творческих процессов, как и любой другой стиль. Хороший способ подхода к минималистскому проекту, будет создание комплексного сайта, а затем его упрощение до функционала первой необходимости. Но, каковы основы минимализма? Читайте дальше статью, чтобы получше узнать этот жанр веб-дизайна.
Концепция
Первая ошибка дизайнеров может состоять в их решение использовать минимализм по неправильным причинам: он популярен, его легко сделать. Но, не надо вводить себя в заблуждение рекламой. Минимализм – это лишь один стилистический выбор среди многих, он не умеет и не должен работать с любым типом веб-сайта.
- Минимализм лучше всего работает в сочетании с современной эстетикой и редким содержанием.
- Хуже всего, когда он используется со сложным контентом и традиционной эстетикой.
Стиль минимализм не будет работать на таком содержательном сайте, как The Verge, несмотря на очевидно современную эстетику и аудиторию. Беда в том, что у сайта слишком много элементов, рекламы, социальной медиа, кнопок, статей, которые делают его громоздким. Это не отказ от упрощения, все эти элементы имеют важное значение и не могут быть удалены без негативных последствий. И, в то время как веб-сайт является сравнительно оживленным и полным, он также весьма эффективен. Убедитесь, что у вас есть хорошая причина для использования минимализма, иначе выберите другой стиль.
И, в то время как веб-сайт является сравнительно оживленным и полным, он также весьма эффективен. Убедитесь, что у вас есть хорошая причина для использования минимализма, иначе выберите другой стиль.
Исполнение
Еще одна распространенная ошибка, которую делают веб-дизайнеры, это принимают сокращения буквально. Это приводит к тому, что дизайн сайта получается безжизненным и непривлекательным, или его трудно понять.
- У простых сайтов, почти всегда должны быть красивые картинки, интересные варианты шрифтов или большой баланс и контрастность. В противном случае они выглядят слишком просто.
- Вся цель минимализм заключается во внесении ясности путем упрощения. Но если навигационные элементы сводятся к тому, где пользователи не сразу могут их понять, то тогда цель простоты не была достигнута.
Например, в то время как у других частей сайта Pixelsapien есть интересные элементы, раздел “Наши работы” служит примером того, как плоские, изысканные иконки на странице, могут быть не успешной реализацией минимализма. Их очень легко понять, но они скучные и безжизненные. Изображения, типографика и цвета все очень простые и сухие. Если хотя бы одна из этих функций была отлажена, то внешний вид страницы неизмеримо улучшился.
Grain and Gram – это красиво оформленный сайт. Но основной акцент минимализма на хорошую связь не так строго поддержан, как должен быть. Многие значки и элементы навигации требуют дальнейшего уточнения.
Элементы дизайна
Современный стиль для современной аудитории
У творческой студии по производству, минимализм прекрасно согласован с целевой аудиторией Gigantic Squid. Негромкий профайл пользовательского интерфейса, позволяет изображениям ввести разговор.
Простой контент для простой презентации
У сайта Minimalist Music Quiz только одна цель, сделать забавной игру по угадыванию названий песен и имен через минималистское искусство. Как уже говорилось ранее, минимализм станет отличным выбором для веб-сайта такого рода, он делает его более функциональным, а также привлекательным.
Контраст
Перекрывая акватреугольниками черно-белые фотографии, Case 3D показывает пример того, как дизайн их веб-сайта преуспевает в создании интереса через контрастные формы, текстуры и цвета.
Баланс
Этот важный момент может быть достигнут разными способами. Один из них просматривается в разработке домашней страницы Хеннесси. Основанное на сетке (grid), это классическое расположение, является хорошим выбором для компании с историческим чувством.
Детали
Мелочи такие как изысканно интригующие опрокидывания, которые можно найти на Stronghold, делают минималистский дизайн особенным. Продуманный дизайн, как этот (что не мешает функциональности) является отличительной чертой качества минималистского сайта.
Типографика
Текстурная, рукописная типографика на домашней странице MailChimp 2012 это все, что необходимо, чтобы сделать эти крупномасштабные фотографии оживленными. Они делают заявление, противопоставляя грубые, плоские текстуры текста с гладким, мерным видом изображения.
Постоянство
Необходимость, которая связывает визуальный и интерактивный опыт можно увидеть в портфолио Adam Rudzki, где формы, движения и линии осуществляется по всему сайт, обеспечивая чувство подобное “бесшовному” опыту.
Все эти компоненты должны быть рассмотрены и включены в хороший минималистский дизайн, но основные цели стиля могут быть сведены только к одному заявлению: “Минимализм призван улучшить связи методом упрощения”. Путем использования минимум инструментов, вариантов и возможностей, хороший дизайн должен обеспечить интерактивно рациональный и визуально привлекательный пользовательский опыт.
Источник фото – Fotolia.ru
01-04-2016
25 простых шаблонов WordPress в стиле минимализм 2021 года
Автор Илья Чигарев На чтение 12 мин. Просмотров 3.4k. Обновлено
Просмотров 3.4k. Обновлено
Здравствуйте. Сегодня все стремится к чистоте и простоте, дизайн от сложных 3d объектов переходит в плоский стиль (flat), интерфейсы приложений и сервисов делают проще, чтобы можно было управлять одной кнопкой, этот же тренд не обошел и дизайн для сайтов. Уберите все лишнее, оставьте самую суть, в этом вам помогут простые шаблоны WordPress в стиле минимализм, легкие, чистые, светлые.
Все шаблоны представлены с популярного онлайн-магазина ThemeForest. Другие подборки можете посмотреть по ссылке.
Топ 25 простых шаблонов в стиле минимализм на WordPress 2021 года
1. Reboot
Отличный шаблон, который подойдет как для блога, так и многостраничного сайта с выводом лендинг страниц. На этом шаблоне сделан мой блог. И если вы хотите научиться создавать сайты на этом шаблоне, то можете изучить видеокурс «Идеальный сайт на WordPress» или посмотрите отдельный обзор шаблона Reboot.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО ЗАКАЗАТЬ ХОСТИНГ
2. JournalX
Отличный вариант для сайта журнала. Красивая плитка статей, бесконечная загрузка контента, сео оптимизированная тема. Подробнее о шаблоне JournalX смотрите здесь.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
Хотите научиться делать сайты?
Чтобы сэкономить на разработке или зарабатывать деньги создавая сайты для других? Недавно я записал новый курс «Идеальный сайт на WordPress» и «Лендинг в Elementor», где рассказал пошаговый план как создавать крутые сайты. Разработкой занимаюсь более 7-ми лет, на сайтах зарабатываю более 50 тысяч в месяц и в курсе я выложил всю технологию как делать такие сайты. Курс новый — 2020 года. Берите пока свежий. Подробнее читайте по ссылке.
3. Root
Отличная тема проверенная временем. Сотни положительных отзывов на шаблон Рут, удобный интерфейс и простая настройка. Есть все необходимое для создания крутого блога про путешествия. Подробнее о шаблоне Root читайте в этой статье.
Есть все необходимое для создания крутого блога про путешествия. Подробнее о шаблоне Root читайте в этой статье.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
4. Massive Dynamic
Massive Dynamic – интересный шаблон в стиле минимализм. Он дает огромные возможности по созданию сайтов на разные тематики: строительство, путешествия, резюме, рекламное агентство, дизайн интерьера и другие. Мощная рабочая платформа, нет ограничений в создании макетов страниц, 15 стилей заголовков, быстрая разработка интернет-магазина.
Massive Dynamic – это простота, удобство и креативность. Делайте акцент на важных деталях, отбросьте все не нужное!
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО ЗАКАЗАТЬ ХОСТИНГ
5. Salient
Salient – неповторимый шаблон для создания сайта вашей мечты. Он открывает путь к самовыражению с помощью эффективных инструментов: 150+ демо, несколько стилей для блога, тысячи иконок, выразительный дизайн, 7 способов настройки портфолио, создание красивой галереи в несколько кликов.
Вы оцените хорошую адаптивность шаблона, быструю скорость загрузки, который нравится поисковым системам. По желанию можно выбрать шрифты из 700 вариантов.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
6. Kalium
Kalium – это креативная тема для профессионалов, неограниченные возможности для вашего сайта. Это подходящий шаблон для разработки модного интернет-магазина, архитектуры, фотографии, фриланса, образования, блога. Здесь нет ограничений в самовыражении. Универсальная тема хорошо оформлена визуально, наделена популярными плагинами (хорошо продуманный слайдер, управление визуальными эффектами). Вам под силу в один клик запустить демо версию, чтобы понять, как будет работать веб-сайт.
4 плагина в подарок на 246$.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
Подборка — шаблоны для сайта фотографа. 33 крутых варианта
7. Jevelin
Jevelin – простая тема Вордпресс, подходящая для создания потрясающих веб-сайтов (фриланс, продажи, малый бизнес, дизайн, строительство). Это революция в области создания слайдов, установка в один клик, простые настройки внешнего вида, мощная панель администратора.
Это революция в области создания слайдов, установка в один клик, простые настройки внешнего вида, мощная панель администратора.
Тема оптимизирована под SEO, приспособлена под любые устройства, имеет много настроек. В вашем распоряжении широкие возможности по оформлению галереи, фото, видео, 10 макетов для портфолио, десятки виджетов. В шаблоне учтены все моменты, важные для разработки уникального веб-сайта. Есть видеоуроки в помощь для настройки темы.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО ЗАКАЗАТЬ ХОСТИНГ
8. Soledad
Soledad – топ 1 по продажам в разделе журнал/блог в этом году. Более 300 вариантов для слайдера и блога. Создайте свой неповторимый сайт, используя визуальные инструменты и мощную панель администратора. Определитесь с видом страниц, выбрав один из 900 вариантов главной страницы. Оцените преимущества удобных плагинов.
Шаблон предлагает легкую настройку боковых панелей, много вариантов оформления текста, разные виды портфолио и шесть стилей слайдов. Большой простор для самовыражения и реализации смелых идей.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
9. Gillion
Gillion — шаблон минимализм wordpress для блога, журнала, обзоров и новостей. В вашем распоряжении 7 демо, удобная система закладок, 13 вариантов виджетов, большой выбор стилей страниц. Не требуется знаний кодирования, чтобы создать сайт своей мечты.
Шаблон предлагает пять макетов для блога, неограниченный выбор цветов и шрифтов. Каждая страница станет отражением вашего стиля жизни, оригинальных проектов. Главные преимущества Gillion – простота, удобство, уникальность.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
Подборка по теме: 45 шаблонов для блога на Вордпресс 2021 » Смотреть
10. XStore — интернет магазин в стиле минимализм
XStore – это тема WordPress для создания яркого, запоминающегося интернет-магазина. Этот шаблон сложно назвать простым, но у него есть 3 демо, которые сделаны в стиле минимализм.
Функциональные возможности шаблона позволяют добавлять 50 товаров на страницу за пару минут, выбирать подходящее оформление без знания кодирования в соответствии с личным предпочтением. В вашем распоряжении пакет премиум плагинов в подарок на 250$ для успешной интернет коммерции.
С помощью большого меню настройте разделы для товаров, фильтры для быстрого поиска нужного товара. Разместите красивые изображения, слайдер с эффектом анимации, невольно привлекающий внимание покупателей. XStore делает продажу товаров легкой и в пару кликов.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
11. Reco
Минималистичная WordPress theme, которая будет хорошо смотреться в роли блога или простого лендинга. В комплекте:
- три готовых дизайна;
- адаптация к мультиязыковым настройкам;
- девять виджетов.
Несмотря на простоту, выглядит очень симпатично и даже эффектно. Круглосуточная поддержка поможет решить возможные проблемы.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
12. Merchandiser
Merchandiser – крутая тема для электронной коммерции, которая позволяет в несколько простых действий создать интернет-магазин. Минималистский дизайн страниц только подчеркивает привлекательность товаров, создает удобства для поиска подходящего продукта. Простой шаблон WordPress оптимизирован под SEO, имеет плагин WooCommerce и предлагает много вариантов оформления каталога.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО ЗАКАЗАТЬ ХОСТИНГ
13. Petal — креативное простое портфолио
Petal – тема в стиле минимализм для творческих студий, агентств, фрилансеров. Меняйте шапку и подвал по своему желанию. Выбирайте подходящие визуальные эффекты и настраивайте портфолио.
Petal поможет выделить ваш проект из толпы, вывести сайт на совершенно новый уровень с минимальными усилиями с вашей стороны. Большое преимущество темы – неограниченные возможности индивидуальных настроек.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
Подборка → Шаблоны портфолио wordpress.
40+ креативных вариантов
14. Oshine
Oshine – популярный шаблон для блогов, фотографий, портфолио за последние несколько лет. Большой выбор изысканных дизайнов, удобный и приятный интерфейс, индивидуальный стиль на каждой странице – все это Oshine. Изюминка темы в ее простоте и элегантности. Создание сайта облегчает хорошо продуманный редактор с большим количество шрифтов и цветов.
Я выделяю одно демо для вашего портфолио с двойной прокруткой. Подробнее посмотрите на gif-картинке, как происходит просмотр работ.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
15. BuzzBlog
BuzzBlog – приятная тема в стиле минимализм для блога, личного сайта. 12 вариантов ленты блога, 60+ вариантов главной страницы. Такой дизайн отлично подойдет для гламурных журналов и женских/мужских блогов о красоте и стиле.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО ЗАКАЗАТЬ ХОСТИНГ
16. H-Code
H-Code – универсальный премиум шаблон, позволяющий в полной мере реализовать творческий потенциал в любой сфере жизни. Тема подходит для создания уникальных сайтов, продуманных до мелочей. Вам не потребуются знания в области кодирования. Яркая, четкая подача информации, креативное оформление, оптимизация под SEO – все это предлагает H-Code, удачно сочетающий красивые визуальные эффекты и простоту использования.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
Подборка → WordPress шаблоны туризм, путешествия. 25+ красивых тем
17. Adios — простое портфолио
Тема Adios относится к шаблонам сайтов минимализм. Она позволяет выразить индивидуальный стиль, творческий потенциал и представить свои услуги в выгодном свете. Легкие цвета, акцент на главном, возможность по-разному представить портфолио, чтобы привлечь максимальное число клиентов – это не полный набор функций шаблона. Эстетичность и утонченность темы привлекает к ней повышенное внимание.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
18. Kleanity
Kleanity – качественный минималистский шаблон для портфолио, дизайна, фото галереи, интернет-магазина и пр. Это удачный вариант для вашего бизнеса, счастливая возможность создать принципиально новый сайт, выделяющийся среди других. Шаблон новый и еще мало кто его использует, но ему можно доверять т.к. разработчики опытные в создании тем и имеют статус Power Elite Author (Очень крутые короче)). Особенности простой и элегантной темы: мощная настраиваемая панель администратора, 19 вариантов шапки, удобная система навигации, SEO оптимизация, большой выбор цветов, удобный конструктор страниц, адаптирован для WooСommerce.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
19. Bifrost
«Простая тема под Элементор», — рекомендуют свою работу разработчики. Действительно, здесь можно отметить лаконичный и одновременно функциональный минимализм, Bootstrap-верстку, возможность написания справа налево, что используется для некоторых языков, а также для отдельных эффектов прокрутки и появления текста.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО ЗАКАЗАТЬ ХОСТИНГ
20. Typology
Typology – замечательный шаблон для блоггеров, которые могут выразить на его страницах любые мысли. Красивый дизайн не требует дополнительного оформления. Простота публикации материалов делает тему привлекательной для писателей и творческих личностей. Установка веб-сайта не займет более пяти минут с удобной панелью, включающей полезные опции. В вашем распоряжении неограниченное количество шрифтов и цветовых решений.
Главная фишка темы — отсутствие картинок на сайте. Все сделано только текстом и это очень креативно, минималистично и запоминающиеся.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
Возможно вам будет интересно: Адаптивные шаблоны 2021 года
21. Notio
Notio – потрясающая тема для блога, портфолио или своего бизнеса. Уникальный дизайн, модульное построение сайта без кодирования, красивые слайды с элементами анимации – все предусмотрено для удобного использования и реализации смелых идей. Тема великолепно выглядит на любом устройстве. Большая возможность выбора стиля в оформлении текста (3500 шрифтов). Другие особенности: публикация материала одним кликом, неограниченный выбор цветов, SEO оптимизация.
Уникальный дизайн, модульное построение сайта без кодирования, красивые слайды с элементами анимации – все предусмотрено для удобного использования и реализации смелых идей. Тема великолепно выглядит на любом устройстве. Большая возможность выбора стиля в оформлении текста (3500 шрифтов). Другие особенности: публикация материала одним кликом, неограниченный выбор цветов, SEO оптимизация.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
22. Ottar
Мода на минималистичный дизайн полностью сохраняется в 2021, а в этой теме под Вордпресс идея реализована с максимальной мощностью. Дизайн красив и производит впечатление, позволяя акцентировать внимание пользователя на товаре или услуге, представленной на лендинге или сайте визитке. Отлично подойдет под портфолио. Расширенные возможности слайдеров помогут представить работы в лучшем свете.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО ЗАКАЗАТЬ ХОСТИНГ
23. Adorn
Очень красивая и нежная тема для интернет магазинов в тематике фэшн, аксессуаров. Актуальный минималистичный дизайн выполнен профессионалами, гарантированно привлечет внимание и запомнится посетителям сайта. Стилизация под «плитку» или Инстаграм поможет сделать акцент на графику с изображениями товаров, услуг, элементов портфолио. Включены опции WooCommerce для осуществления продаж онлайн.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
24. Alia
По заявлению авторов — «минималистичный персональный блог». Удобен для текстового размещения благодаря:
- простому привлекательному блог-дизайну;
- гибким настройкам хедера и футера;
- отличной адаптации под смартфоны, планшеты;
- акценту на типографике.
Превосходный темплейт для текстового блога, который будет очень приятно и удобно читать. Есть возможность добавлять картинки и прокручивать их слайдером.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
Подборка по теме: 20+ тем для создания женского сайта, блога на WordPress
25.
 Scribbler
ScribblerЛегкий «воздушный» дизайн — одна из главных особенностей шаблона, но вместе с тем можно отметить:
- адаптивную верстку с анимациями появления и исчезновения;
- эффекты слайдшоу в блоге;
- можно сделать не только landing, но и полноформатный сайт.
Гибкие настройки позволят быстро сделать полноценный веб-ресурс.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
26. Sahel
По заявлению разработчиков, мультиконцептуальная тема. Можно посмотреть заготовки, чтобы убедиться в том, что выполнена она на высоком уровне. Эффектный «плоский» дизайн запомнится любому, кто откроет сайт, одновременно не мешая подчеркнуть и выделить акценты на предлагаемых товарах либо услугах. Специальные настройки для портфолио, в том числе видео, помогут показать работы.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
27. Kodell
Яркий темплейт в концепте минимализма. Разработчики гарантируют:
- подборку готовых страниц — все в одной стилистике, сочетающий простоту и заметные акценты;
- разработаны внутренние страницы — позволит расширить от лендинга до крупного ресурса;
- заготовки под портфолио, демонстрацию товаров, блог.
Включено более 800 шрифтов, интегрировано с соцсетями. Неограниченные настройки цветовых схем, установка в один клик.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО ЗАКАЗАТЬ ХОСТИНГ
28. Ohio
Креативная подборка шаблонов, большинство из которых предполагают возможность работать как Elementor, так и WPBakery для тех, кто привык к этому конструктору. Есть возможности для создания магазинов, лендингов, портфолио и резюме. Почти четыреста шорткодов для анимаций, эффектов и различных вариантов настройки для своих целей.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
Возможно вам будет интересно:
Есть вопросы по премиум шаблонам? Я подготовил для вас статью с ответами на частые вопросы по премиум темам (покупка, настройка и пр.
). Статью можете изучить по ссылке.
Поделитесь в комментариях, какой шаблон вам понравился больше всего? Если хотите дополнить список своим вариантом, то также присылайте его в комментариях. У вас сайт в стиле минимализм? Похвастайтесь 🙂 Присылайте ссылку в комментариях.
Минимализм в веб-дизайне
Минимализм становится популярным в изобразительном искусстве и архитектуре. Наиболее выдающимися популяризаторами были графический дизайнер Йозеф Мюллер-Брокман, художник Эллсворт Келли и промышленный дизайнер Дитер Рамс.
Минимализм возникает как реакция на хаотичность и пестроту в работах абстрактных экспрессионистов (таких как капельные картины Джексона Поллока). Сильное влияние на его становление оказало знаменитое немецкое художественное движение Bauhaus, которое сосредоточилось на простом, но функциональном дизайне.
Этот девиз позже станет духом и неофициальной мантрой минимализма в веб-дизайне: меньшее количество элементов на странице приводит к снижению когнитивной нагрузки на пользователей.
Перспектива минималистского искусства была четко сформулирована под девизом известного архитектора 20-го века Людвига Мис ван дер Роэ: «Меньше значит больше».
Радио RT 20 tischsuper, 1961, разработанное Дитером Рамсом для Браун.
Пятерка полного понимания Джексона Поллока (1947) в Музее современного искусства.
Бруклинский мост Эллсворта Келли VII (1962) в Музее современного искусства.
SR Crown Hall, спроектированный Людвигом Мисом ван дер Роэ, 1956 год.
Эксперт по визуализации данных Эдвард Тафти выступил за максимизацию соотношения данных и чернил, которые не дают полезной информации, в виде формулы:
Эта концепция соотношения данных и чернил может быть применена к веб-интерфейсам с учетом соотношения контента и элементов.
СООТНОШЕНИЕ ДАННЫХ И ЧЕРНИЛ = КОЛИЧЕСТВО ИНФОРМАТИВНЫХ ЧЕРНИЛ / ОБЩЕЕ КОЛИЧЕСТВО ЧЕРНИЛ.
Исследователь HCI Джон М. Кэрролл изучал, как люди используют технические учебные пособия, и искал пути их улучшения. Он разработал теорию минимализма в технической коммуникации. Теория Кэрролла предполагает, что успешный дизайн будет поддерживать быстрые действия, отдавая приоритет краткости.
Кэрролл изучал, как люди используют технические учебные пособия, и искал пути их улучшения. Он разработал теорию минимализма в технической коммуникации. Теория Кэрролла предполагает, что успешный дизайн будет поддерживать быстрые действия, отдавая приоритет краткости.
Кэрролл подчеркнул, что приведение дизайна к его основным элементам не является конечной целью минимализма. Скорее, Кэрролл отстаивал краткость и простоту в обслуживании целенаправленных результатов.
Джон М. Кэрролл
В 1995 году Якоб Нильсен включил минималистичный дизайн в свои 10 эвристик юзабилити. Его использование термина соответствовало чувству минимализма Тафти и Кэрролла, поскольку он выступал за устранение ненужной информации из интерфейсов.
Начиная с середины 2000-х годов в веб-интерфейсах стали появляться отголоски минималистского художественного движения: меньшее количество контента и ограниченная цветовая палитра. Google часто считают пионером минималистичных веб-интерфейсов.
Google, главная страница. 1999 год.
Google, главная страница. 2019 год.
Появление адаптивного веб-дизайна (RWD) в 2010 году заставило оценить минималистский подход. Чтобы эффективно использовать методы RWD, приходилось тщательно расставить приоритеты для своего контента — отвлечение от основного контента, которое можно игнорировать на десктопе, становится большой проблемой на мобильном устройстве.
Постепенно предпочтения пользователей и дизайнеров стали склоняться к большей простоте в веб-интерфейсах. Этот сдвиг был подчеркнутосовременным дизайном Microsoft. Выпуск Microsoft Windows 8 в 2011 году стал первым значительным обновлением операционной системы за последние десятилетия. В то же время компания объявила о своей философии дизайна — «современный дизайн».
Эта новая философия дизайна была квинтэссенцией минимализма, основанной на минималистском искусстве. Официальная проектная документация Microsoft даже утверждает, что школа Баухауза является одним из ее фундаментальных принципов проектирования.
Apple радикально обновила iOS до более плоского и более минималистичного стиля в версии iOS7. Решение Apple перейти к более минималистичному и плоскому дизайну особенно подчеркивает популярность этой тенденции, поскольку она в корне противоречит историческому стилю дизайна бренда (сквеморфизму).
Минималистические принципы дизайна теперь проявляются в новых и неожиданных местах: сайты электронной коммерции, онлайн-публикации и даже образовательные сайты принимают минималистские тенденции и стратегии.
Многие универсальные услуги веб-дизайна и хостинга теперь предоставляют стандартные шаблоны сайтов в минималистичном стиле, что было точно нацелено на людей, не имеющих опыта разработки или проектирования.
Популярные стили WEB-дизайна. Какой выбрать?
Не знаешь, как начать рисовать дизайн сайта? Выбери стиль, подходящий тематике проекта, изучи его основные требования и выстраивай весь контент согласно выбранному плану. Единство дизайна элементов позволит создать гармоничный результат, который наверняка понравится заказчику. Информацию о том, какие бывают стили web-дизайна и для каких проектов они подходят, смотри в данной статье.
Web-дизайн новый тип искусства по сравнению с архитектурой, рисунком, художественной графикой. Он не успел обрасти достаточно обширной теоретической базой для того, чтобы иметь список устоявшихся стилистических решений. Да и это невозможно в силу быстро меняющихся технологий и предпочтений пользователей. Однако, существует ряд популярных стилей web-дизайна, востребованных в настоящее время.
МинимализмОдин из самых популярных и в тоже время сложных стилей. Мало кто может его использовать в чистом виде, потому что слишком велик соблазн добавить больше элементов.
Как правило, минимализм это:
- Простые геометрические формы
- Простые цвета (черный, белый, серый) – не более трех на проект
- Однотонный фон.

- Минимум шрифтов – простая типографика.
- Отсутствие теней, градиентов или их незначительное присутствие.
- Понятный, функциональный UI.
Чтобы лучше понять принципы минимализма стоит обратиться к его первым приверженцам – представителям русского конструктивизма, японской школы дизайна, швейцарской школы дизайна.
Сайт натуральной косметики в минималистичном стиле
Минимализм подойдет для интернет-магазинов, сайтов с большим количеством динамически подгружаемого контента.
Скорость загрузки страниц оказывает большое влияние на конверсии сайта, поэтому минимализм так востребован сегодня.
«Программы становятся медленнее куда шустрее, чем компьютеры становятся быстрее» Закон Вирта, демонстрирующий проблему медленного роста быстродействия сайтов и программ по сравнению с аппаратным обеспечением.
Blog and form by Bogdan Nikitin
Такие сайты удобнее всего делать в Figma и использовать классические приемы формирования шрифтовой пары.
| ЧИТАЙТЕ ТАКЖЕ |
| Figma – первое знакомство Узнайте о самом популярном бесплатном сервисе проектирования интерфейсов, в котором можно создавать дизайн сайтов в стиле минимализм и не только! |
Визуальный, лучше всех приковывающий внимание пользователей. Изобилует авторской графикой и изображениями, объединенными общим сценарием. Отлично подходит для проектов с неординарным контентом, портфолио творческих групп, детских студий, сайтов с инфографикой и тех, кто не боится привлечь внимание пользователей оригинальным способом.
Графика может быть выполнена в виде рисунка от руки, переведенного потом в цифровой вид
Сайт фитнес клуба в рисованном стиле
векторных или 3d иллюстраций, что делает данный стиль очень похожим на Flat дизайн.
Website design / 3D & 2D Edition by Mike
Flat дизайнДанному стилю посвящен отдельный пост на моем блоге и вполне заслуженно. Именно Flat стал новатором, разрушившим господство градиентов и теней в web-дизайне. Если кратко, то ему характерны следующие черты:
Именно Flat стал новатором, разрушившим господство градиентов и теней в web-дизайне. Если кратко, то ему характерны следующие черты:
- Двумерная графика.
- Интуитивно-понятный интерфейс
- Акцент на типографике
- Сочные, сочетающиеся цвета.
Впервые данный стиль был представлен Apple в 2012 году для операционной системы Ios и стал фаворитом среди дизайнеров, уставших от реализма. С тех пор он претерпел много изменений, но остается популярным и по сей день.
Business Manegment by Stien
Flat отлично подходит для проектов, где на первом плане стоит удобство интерфейса и систематизация информации. Различные бизнес-приложения, социальные сети, чаты, сайты для сбора информации, банковский сектор и многое другое.
Данный стиль удобен тем, что в нем используется векторная графика. Это дает ряд преимуществ:
- Быстрота загрузки такого приложения или сайта (векторная графика весит меньше, чем качественный растр)
- Экономия на разработке, так как не нужно сохранять изображения под расширения разных устройств. Достаточно сохранить их в формате SVG.
«Keep it simple, stupid» — принцип проектирования KISS, утверждает, что большинство систем работают лучше всего, если они остаются простыми, а не усложняются. Был впервые сформулирован специалистами ВМС США, но получил свое распространение в анимационных фильмах и дизайне.
| ЧИТАЙТЕ ТАКЖЕ |
| Особенности FLAT — дизайна Узнайте еще больше информации о flat дизайне. Цветовая палитра, примеры рисования иконок, еще больше примеров сайтов и визуальных образов. |
Получил свое развитие благодаря одноименному направлению в музыке. Стиль бунтарства, молодости, урбанизации. Ему характерно неподчинение общепринятым законам, тяжеловесность. Среди характерных черт web-дизайна выполненного в данном стиле, следующие:
- Природные цвета – черный, коричневый, песчаный.

- Фон в виде потертых текстур, кирпичной кладки, каменной стены, бумаги
- Искусственная состаренность
- Шрифты причудливые, гротескные (не переусердствуйте в их выборе! Лучше остановиться на замысловатых вариантах для заголовков, а для остального текста выбрать читаемые рубленные шрифты)
Такой стиль не подойдет для проектов с серьезным контентом, а вот для салонов красоты, пекарен, ресторанов, барбер шопов и других будет уместен.
Мокап сайта пиццерии в стиле гранж by Too Gallus
Organic & NaturalДанный стиль предполагает использование природной тематики в дизайне:
- Природные текстуры – трава, дерево, земля
- Природные фоны и цвета – зеленый, голубой, коричневый и другие.
- Изображения флоры и фауны.
- Шрифты природной направленности.
Тематика сайтов разнообразна. Туристические сайты, сайты ресторанов, интернет-магазинов натуральной продукции и косметики, сайты о здоровье, сайты социальных проектов, жилых комплексов и многое другое.
Natural Creation by Higher Studio
Nature Landing Page Concept by Grapp
Реализм (скевоморфизм)Главная задача данного стиля — реалистичное изображение объектов с помощью света и тени. Он зародился в начале двухтысячных годов и стал понятным для большинства пользователей, относившихся с опаской ко всем интернет-проектам.
Мы все еще помним изобилие бликов, текстур и теней в дизайне сайтов того времени. Это было господство Photoshop. Умение работать с параметрами наложения слоев гарантировало 50% успеха в профессии веб-дизайнера.
Значки в стиле скевоморфизм by Seunghyun
Интерес к данному стилю угас по нескольким причинам:
- Сейчас доступ к интернету есть практически у каждого. Мы выбираем те сайты, которые быстро отвечают на поставленные вопросы и нет времени рассматривать отдельные элементы.
- На маленьких экранах схематичные изображения стали лучше смотреться чем реалистичные.
Скевоморфизм потерял лидирующие позиции со времен появления плоского дизайна, но не исчез совсем. Он трансформировался.
Неоморфизм – это концепция, которая предполагает выделение элементов дизайна без четких контуров с помощью теней. Насколько приживется данная идея – покажет время.
Neumorphic UI Kit
Material Design объединил в себе плоский дизайн и элементы реализма. Блоки информации представлены в виде листов бумаги, отбрасывающих тени.
Gallery UI by Pierluigi Giglio
Cards UI by Pierluigi Giglio
В чистом виде реализм подходит для дизайна посадочных страниц, сайтов-визиток, встречается в мобильных приложениях.
Красивая типографикаОсновой данного стиля является креативная типографика. Она проявляется не только в крупных надписях, о которых говорилось ранее, но и в сочетании различных шрифтов с изображениями. Шрифты должны сочетаться и соотвествовать характеру и тематике сайта. Информационный текст оформляется в виде колонок.
Reform by Isaac Powel
Это один из самых сложных стилей в веб-дизайн, который подходит для оформления новостных сайтов, блогов.
Сочетание стилейРассмотренные стили редко встречаются в чистом виде. Чаще всего присутствует их сочетание. Если вы решили выбрать для своего проекта несколько концепций, то нужно учесть, что не все они совместимы друг с другом.
Например, гранж вряд ли будет хорошо смотреться с элементами реализма. А рисованный стиль с Organic&Natiral.
Гармоничного визуального эффекта можно добиться в таких сочетаниях как:
- Рисованный стиль и плоский дизайн;
- Красивая типографика и минимализм;
- Гранж и красивая типографика.
Вот несколько примеров таких сайтов.
Wemakefab.school by Alexander Laguta – Красивая типографика + Минимализм
Zendesk Support Ticketing System UI/UX Design for Web App by Extej Design Agency– Рисованный стиль + Реализм
Подписывайтесь на обновления блога «Дизайн в жизни» по e-mail или социальных сетях и мы обязательно опубликуем для вас еще больше полезных статей из мира дизайна и веб-дизайна |
(Visited 729 times, 10 visits today)
40 красивых примеров минимализма в современном веб-дизайне
Все дизайнеры по-разному интерпретируют, что такое минимальный веб-дизайн, но большинство согласятся с тем, что цель эффективной минимально разработанной веб-страницы состоит в том, чтобы разместить контент таким образом, чтобы ни один элемент не отвлекал внимание от визуальной иерархии. И ключ к достижению минимального отвлечения — это изначально иметь хорошо структурированную основу, ориентированную на сравнительные пространственные отношения между фундаментальными элементами веб-страницы.
Хотя, кажется, что минималистичный дизайн за последние несколько лет немного изменился, особенно в веб-дизайне. Изменились тенденции, методы и ожидания пользователей, и, что весьма примечательно, это привело к изменениям внешнего вида того, что мы обычно определяем как минимальный сайт.
Те границы, которые ранее существовали между всеми основными тенденциями веб-дизайна, стали размытыми, что привело к смешению стилей, в котором только лучшие части каждого из них были мудро выбраны для создания совершенно нового минималистичного стиля.Это современная сеть.
В этой галерее представлены 40 сайтов с минималистичным дизайном, которые не только лишены всех несущественных элементов, но также успешно впитали другие популярные современные тенденции дизайна, такие как крупногабаритная типографика и большие изображения, простые, но эффективные системы навигации, длинная прокрутка, тщательно выбранные интерактивные элементы, плоский дизайн и все с использованием новейших адаптивных технологий.
И, как и следовало ожидать от минималистичного веб-дизайна, основное внимание уделяется содержанию.
Панель инструментов веб-дизайнера
Неограниченное количество скачиваний: более 1 000 000 веб-шаблонов, тем, плагинов, ресурсов дизайна и многое другое!
Origin
(веб-шаблон)A-Team
(веб-шаблон)Jane
(веб-шаблон)Стрелка
(веб-шаблон)Opta
(веб-шаблон)Если вы хотите пойти дальше, обратите внимание на тенденцию ультра-минимального веб-дизайна.
20+ примеров для вдохновения ваших собственных творений
Minimalism — это визуальная концепция, которая никогда не выходит из моды. Он существует уже 60 лет и актуален по сей день. Основная идея минималистского дизайна — сказать больше, показывая меньше . Минималистичный дизайн чист, четок и неподвластен времени. На чертежной доске остаются ненужные предметы и изюминки. Включено только абсолютно необходимое, чтобы донести сообщение.
В большинстве минималистичных дизайнов много белого или пустого пространства.Несмотря на то, что белый цвет является предпочтительным для большинства минималистичных дизайнов, это не означает, что другие цвета также нельзя использовать. Белое пространство можно заменить черным или синим, если остальные элементы минимальны.
Минимализм зародился как движение, которое в конечном итоге повлияло на все виды искусства и дизайна. Минимализм затронул не только изобразительное искусство и области графического дизайна, но и моду, архитектуру, дизайн интерьера и многое другое. В настоящее время минимализм очевиден в веб-дизайне и схемах брендинга.
Ключевые правила минималистского графического дизайна
Создавайте минималистичную инфографику за считанные минуты с помощью этого инструмента перетаскивания. Попробуйте это бесплатно.Минималистичный графический дизайн следует нескольким ключевым правилам. Создавая свой следующий проект, обязательно ознакомьтесь с этим контрольным списком. Имейте в виду, что иногда минималистский дизайн может работать против вас, если нет баланса или если пустые места слишком резкие и подавляющие. Не забывайте сохранять баланс, и это правило для всех типов дизайна.
- Меньше значит больше
- Будьте проще
- Оставить пустые места
- Используйте только самое необходимое
- Реализовать плоскую конструкцию
- Сохраняйте равновесие
- Используйте сетки для поддержания порядка
Давайте рассмотрим несколько примеров современного минималистского графического дизайна, которые вдохновят вас на создание собственных творений. В конце мы кратко рассмотрим некоторые исторические минималистские художественные и дизайнерские плакаты, чтобы еще больше подогреть ваше творчество.
Примеры минималистского имиджа бренда
Визуальная идентичность компании включает в себя все аспекты ее бренда, включая логотип, упаковку, визитные карточки и маркетинговые материалы.Дизайнеры могут применять минималистский подход ко всем этим составляющим имиджа бренда. Для тех, кто считает, что минималистскому подходу может не хватать энергии и динамизма, успешный минималистичный имидж бренда может стать очень запоминающимся для потенциальных клиентов.
СВЯЗАННЫЕ С: Как создать руководство по визуальному стилю, которое поможет вам оставаться на бренде
Miselu
Возьмем, к примеру, компанию Miselu, стартап из Сан-Франциско, который создал инновационную фортепианную клавиатуру iPad для музыкантов, которые постоянно в пути.Креативный мозг, стоящий за минималистским брендом Miselu, — это Character, агентство дизайна и брендинга из Сан-Франциско. Мы думаем, что Miselu — прекрасный пример того, как минималистичный дизайн может быть креативным и визуально привлекательным.
Стратегия бренда Miselu заключалась в создании внешнего вида, подходящего как для физического, так и для цифрового мира. Создавая и без того красивую минималистичную фортепианную клавиатуру Miselu, дизайн прост, но уникален. Монохромные оттенки серого и контрастные черно-белые детали вместе создают вневременной бренд.В общем, Miselu — это минималистичный успех.
Упаковка
Визитки
Создавайте минималистичные визитки с помощью этого инструмента перетаскивания. Попробуйте это бесплатно.Плакаты
Футболки
Пользовательский шрифт
Примеры минималистских веб-сайтов
Очень заметна тенденция к минимализму веб-сайтов. Все виды веб-сайтов теперь имеют лаконичный дизайн.Ранее я упоминал правило минимализма «белого пространства». Помните, что правила предназначены для нарушения, и что белый цвет — не единственный цвет, который можно использовать для создания успешного минималистичного дизайна. Использование другого цвета в качестве основного акцента или фона также можно считать минималистским, если остальная часть дизайна соответствует другим ключевым аспектам, таким как «меньше значит больше» и «будь простым». Давайте рассмотрим несколько примеров минималистичных веб-сайтов.
СВЯЗАННЫЕ: 16 тенденций веб-дизайна, на которые следует обратить внимание
Бархатный молот
Velvet Hammer — независимая музыкальная управляющая компания.Они представляют таких художников, как Alice in Chains, Korn и Smashing Pumpkins. Виджет загрузки для этого сайта представляет собой слайд-шоу с быстрой прокруткой черно-белых концертных фотографий в центре экрана. Затем буквы V и H расходятся от середины, и вас приветствует чрезвычайно сбалансированный дизайн. Все фотографии на сайте черно-белые до прокрутки. Фон имеет очень тонкий точечный узор, который придает сайту эффект минимализма в стиле гранж.
Сайт Velvet Hammer разработан творческой студией Suspended Animations.У этих творческих гениев тоже есть собственный минималистичный веб-сайт. Батист, один из разработчиков Suspended Animations, недавно разработал веб-сайт для фильма «Гадкий я 3». Сайт выполнен в очень свежем минималистском стиле.
Гадкий Я 3
We Ain’t Plastic
Роланд — креативный технолог и инженер по пользовательскому опыту с потрясающим минималистичным веб-сайтом. Его компания называется We Ain’t Plastic, и то, как он представляет себя и свои услуги, лаконично и по делу.Большой темно-серый камень, приветствующий вас на странице, центрирован, мощный и уравновешивает весь дизайн. We Ain’t Plastic — отличный сайт, на котором можно почерпнуть вдохновение.
NTN
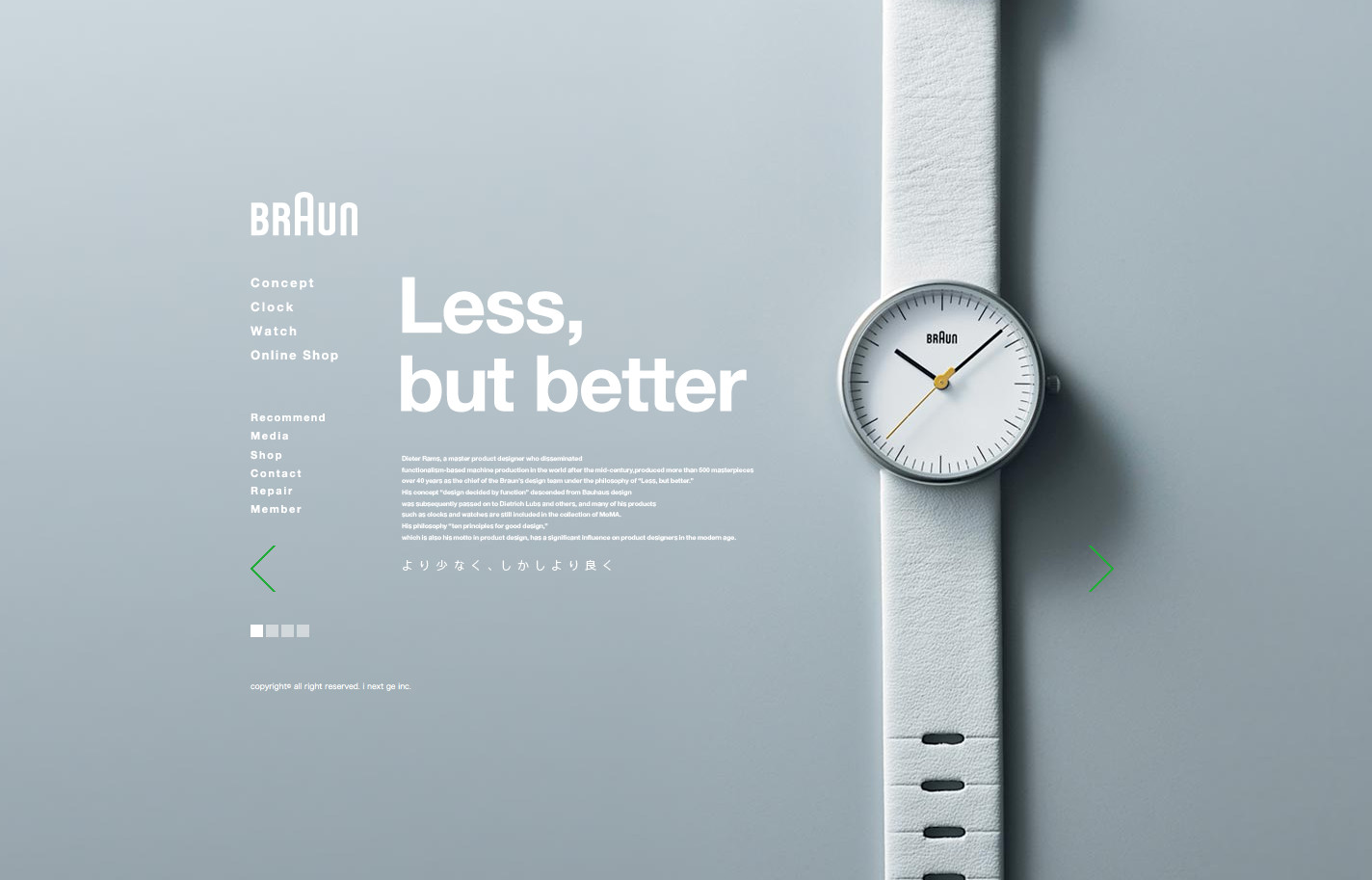
Для современного бренда наручных часов нередко бывает минималистичный веб-сайт. Но NTN особенный. Создатели этого сайта действительно приняли во внимание, что такое часы: время. Гениальный дизайн — аналоговый циферблат, который показывает время. Фотография стиля жизни, которая продвигает бренд, организована в простую сетку без излишеств.Этот сайт является прекрасным примером того, как минималистичный веб-сайт не обязательно должен быть белым. Даже логотип NTN совершенно минималистичен.
Примеры минималистичных визиток
Визитки нужны всем брендам. Создать минималистичную визитку не так просто, как написать свое имя в середине шрифта Helvetica. Визитные карточки настолько компактны, что даже если они минималистичны, они должны иметь дизайнерское качество. Никто не хочет, чтобы их открытки выглядели так, как будто они сделаны в Word и напечатаны дома.
СВЯЗАННЫЕ: 60 привлекательных примеров визиток, которые вдохновят вас на создание собственных
Найти баланс минималистичной визитки — в деталях. Имея разные цвета на каждой стороне, размещая один только логотип в центре или размывая края, или печатая только свое имя большими буквами, ваша визитная карточка будет выглядеть безупречно в минималистском стиле.
Давайте рассмотрим несколько примеров минималистичных визиток.
Раймонд Тан
Эти визитки с собственным брендом выглядят просто, потому что бумага белая, а текст черный.Но есть некоторые детали, которые делают его минималистичным, а не простым. Текстура бумаги придает дизайну немного индивидуальности. Логотип находится отдельно и центрирован по вертикальной оси на обратной стороне карты. На логотипе изображена корова с последней буквой «о», оглядывающаяся через плечо.
На лицевой стороне карты изображена та же корова, но смотрящая вперед. Имя Раймонда находится слева, но с тонкой линией, уходящей кровью справа. Эти мелкие детали — вот что придает карточке минимальную индивидуальность.Это отличный пример черно-белой минималистичной карты. Если бы не было текстуры бумаги, тонкой линии и игры на букве «о», карта получилась бы незамысловатой и простой.
Натали Бут
Визитная карточка этого дизайнера нарушает правило белого пространства и включает ярко-красный цвет. Такое использование красного не означает, что нет пустого места — его много! Натали разместила логотип в углу обратной стороны карты, в том же углу, что и логотип на лицевой стороне карты.Это размещение подчеркивает тот факт, что цвет логотипа инвертируется, когда вы переворачиваете карту.
Брага Да Круз
Ювелирная компания Braga Da Cruz попросила дизайнера Люка Халоту разработать их схему брендинга. Люк использовал сетку квадратов и кругов, чтобы создать переплетенный логотип Braga Da Cruz. Это отличный пример использования сеток для поддержания порядка в минималистичном дизайне. На этих визитных карточках используется логотип по центру на горизонтальной оси на черной гладкой поверхности.С другой стороны, имя напечатано крупным шрифтом, что делает его центром внимания.
Примеры минималистской инфографики
Как я уже упоминал ранее, минимализм применим к любому дизайну. Инфографика, даже если она большая и информативная, может быть оформлена в стиле минимализма. Уловка при разработке минималистичной инфографики заключается в том, чтобы точно знать, какая информация должна оставаться, а что — уйти. Визуальные эффекты должны быть точными и лаконичными — без лишней, ненужной информации.
Давайте взглянем на минималистичную инфографику.
Устройство для увеличения объема кухни
Эта инфографика от Plainworks представляет собой минималистичный дизайн, посвященный преобразованию размеров для приготовления пищи. Иконки плоские с тонкими линиями всего двух цветов. Вся включенная информация — это минимум, необходимый для понимания рисунка. Никаких дополнительных визуальных эффектов, кроме необходимых чашек, банок и ложек, нет.
Источник изображения
Создавайте минималистичную инфографику за считанные минуты с помощью этого инструмента перетаскивания.Попробуй бесплатноАнатомия кекса
Этот плакат с инфографикой — отличный пример того, как минимализм может иметь цвет. В этом дизайне нет ничего лишнего. У каждого элемента есть цель и значение. Анатомия кекса, разделенная на точные ингредиенты в минималистской художественной инфографике.
Источник изображения
Шпаргалка по ручной фотографии
Дизайнеры PicMonkey попали в точку с этой минималистской инфографикой.Обладая нужным количеством информации и изображений, они смогли объяснить основы диафрагмы, выдержки, ISO и экспозиции. Градиентные оттенки серого объединяются, чтобы создать идеальную визуальную композицию с достаточным различием между элементами.
Примеры минималистичных презентаций
Когда дело доходит до презентаций, добиться минимализма немного сложнее. Презентации должны удерживать внимание зрителей, в то же время передавая им всю важную информацию, которая вам нужна.Использование минималистичного дизайна для достижения этой цели должно быть хорошо продуманным. Чаще можно увидеть насыщенную и привлекательную презентацию, чем минималистичную.
Существует множество минималистичных шаблонов презентаций, которые вы можете попробовать. В Visme их довольно много, например, chronos, ted и essential.
10 мертвых простых способов улучшить культуру вашей компании
Это минималистичная презентация от Bonusly об улучшении корпоративной культуры. На каждом слайде есть ровно столько текста и информации, чтобы донести мысль.Здесь много белого пространства, но типографика не поглощается им. Все слайды легко читаются и не отвлекают.
8 мелочей, которые сделают ваш блог лучше
Эта презентация Яна Лурье — отличный пример минималистичного дизайна с использованием цвета. На каждом слайде есть короткое сообщение, из-за чего создается впечатление, что он разговаривает со зрителем. Тон приятный и немного комичный, но дизайн простой, но забавный. Эта презентация работает, потому что каждый раз, когда вы нажимаете кнопку «Далее», создается ощущение, что Ян на самом деле разговаривает с вами.
Исторические примеры минималистского дизайна
Минимализм существует с 1950-х годов. Первые образцы минималистского искусства и дизайна проявились в виде художественных плакатов. Многие работы были абстрактными, но в то же время минималистичными. С тех пор многое изменилось, но мы все еще можем многому научиться у истоков минималистского дизайна.
Шигео Фукуда
Фукуда был японским художником и графическим дизайнером, который использовал минимализм для изображения мощных антивоенных посланий.В его плакатах используются минимальные цветовые палитры с замысловатыми черными иллюстрациями, которые, хотя и выглядят сложными, все же довольно минималистичны. Этот плакат — одна из самых известных его работ.
Илмарс Румпетерс
Латвийский дизайнер Румпетерс разработал множество обложек для журнала Jauna Gaita. Большинство обложек имели минималистичный дизайн. Это яблоко — одно из самых известных.
Пол Рэнд
Rand — лучший дизайнер логотипов 20 века.Он был одним из тех, кто ввел швейцарский стиль дизайна в США. Его минималистичные плакаты — это праздник для чувств и демонстрируют, как вам нужно всего несколько элементов, чтобы передать столько всего.
Этот плакат был разработан для конференции по дизайну в Аспене в 1966 году.
Твоя очередь
Ваш бренд вписывается в минималистский стиль графического дизайна? Насколько просто вы можете пойти и не переборщить? Минималистский графический дизайн может подойти, но не волнуйтесь, если это не так, есть другие стили, которые можно попробовать.Дайте нам знать, что вы думаете ниже.
Минималистский стиль и идеи декора
Нет ничего лучше, чем ощущение свежее ухоженного пространства. Для тех из нас, кто ведет напряженный образ жизни, поддержание чистоты в доме требует ежедневного усердия, но у нас есть идея получше: стать минималистом. Эта тенденция дизайна заключается в том, что меньше значит больше: продумайте тщательно продуманное и загроможденное.
Сведение вещей к основам и отказ от лишнего может творить чудеса с вашим рассудком — не говоря уже о том, что он выглядит супер изощренным и гладким.Этот простой подход к дизайну интерьера — от монохромного минимализма до непринужденной роскоши — один из наших любимых. Но, как и тенденция без макияжа, это не так просто, как кажется. Если вы давний поклонник этого образа, но не знаете, с чего начать, наш пошаговый подход к минималистичному дизайну поможет вам начать работу.
Что такое минимализм?
Минимализм уходит корнями в художественное движение 1960-х годов, а позже он расширился до дизайна и архитектурной эстетики, которые чаще всего ассоциируются с простотой, нейтральными цветовыми палитрами и чистыми линиями.
Очистить все поверхности от беспорядка
Фантастический ФрэнкПосмотрите вокруг: что вы видите? Если это что-то похожее на наше окружение, это груды бумаги (в основном счета и нежелательная почта), ключи от машины, обувь вокруг входной двери, пустые чашки, солнцезащитные очки и случайные предметы, которые каким-то образом попали из нашей сумки на кухонный стол. И это только начало. Обеденный стол — еще одна поверхность, которая может быть магнитом для беспорядка.
Если вы действительно хотите принять минималистичный дизайн, это необходимо убрать, статистика.Спросите себя, что можно устранить, что можно хранить вне поля зрения, а какие предметы не являются необходимыми; затем организовать в соответствии с приоритетом. Будьте последовательны в этом процессе и возвращайтесь в каждую комнату каждые несколько месяцев с свежим взглядом. Вы обнаружите, что каждый раз можно упростить еще больше. Чтобы ваши поверхности оставались чистыми, сделайте все на специальном месте и придерживайтесь его.
Из каждого предмета, попадающего в ваш дом, по очереди должно уходить что-то еще.
Создать нейтральную базу
Фантастический ФрэнкПри создании классического минималистичного интерьера все решает базовый цвет.Здесь правят приглушенные оттенки — от бисквитного до серовато-бежевого и всех промежуточных оттенков, вдохновленных экрю. Почему? Он чистый, свежий и внушает чувство спокойствия. Но просто потому, что классический минимализм не любит цвета, он не обязательно должен быть мягким или скучным. На самом деле минимализм в его лучшем виде — полная противоположность.
Естественно, мы большие поклонники белой комнаты, но не все отбеленные краски одинаковы. Просто спросите дизайнера интерьера и автора Уилла Тейлора. «Желтые оттенки придают белой краске более теплый и кремовый вид, а синие оттенки придают более четкий вид», — говорит он MyDomaine.«Пространство с большим количеством естественного света, скорее всего, будет выглядеть теплее, поэтому вы можете использовать более холодный оттенок белого, чтобы сбалансировать комнату. Комнаты, которые искусственно освещены светодиодным или флуоресцентным освещением, могут выглядеть прохладно, поэтому будьте теплее», — говорит Тейлор.
Если вы хотите добавить немного цвета, убедитесь, что выбрали твердые пигменты, которые приятны для глаз и хорошо сочетаются с нейтральными оттенками, такими как коричневые, синие, коричневые и зеленые тона землистых тонов.
Фарроу и Болл Краска Contemporary Strength 1 галлон 110–115 долл. США
МагазинВыбирайте качество, а не количество
Кэти Мартинес ДизайнПроблема работы в рамках сдержанной эстетики заключается в том, как мало вам действительно нужно работать.Это делает процесс принятия решения еще более сложным, чем обычно. Вам действительно нужно тщательно рассмотреть каждую деталь, прежде чем она попадет в комнату, но это также означает, что конечный результат будет элегантно продуманным. Ваша цель — создать пространство, в котором каждый захочет проводить время.
В этом случае действительно выгодно покупать качество, а не количество и инвестировать в классику, которая выдержит испытание временем (и вызовет у вас интерес). Импульсивные покупки модных вещей, от которых вы быстро устанете, не работают с минималистичным дизайном.Выбирайте хорошо сделанные вещи, которые прослужат долго, выдержат ежедневное использование и в результате будут лучше выглядеть. Патина — это все. Кроме того, это намного лучше для окружающей среды. (Свалки в наши дни довольно заполнены.)
Живи по принципу «один зашел, один вышел»
Liljencrantz DesignПоразительно, как много один человек может приобрести за короткий промежуток времени. Пустые кухонные ящики, шкаф в спальне и шкафы в ванных комнатах с момента вашего первого переезда внезапно наполняются ненужными и неиспользованными продуктами, которые теперь собирают пыль.Даже когда вы этого не видите, эти «вещи» загромождают ваше пространство и занимают ценную комнату в вашем доме. Пора убрать этот ящик для мусора.
Чтобы предотвратить возникновение этой дилеммы, мы рекомендуем применить на практике правило Коллин Мэдсен «один зашел, один вышел». Это звучит примерно так: из каждого предмета, который приходит в ваш дом, что-то еще должно уходить по очереди. Редактор 365 Less Things придерживается этой простой философии. «Единичный предмет не обязательно должен совпадать с единичным предметом, хотя, чтобы иметь значение, он должен быть, по крайней мере, такого же размера или, что еще лучше, больше», — говорит она.«Обычно получается, что это похожие предметы, потому что обычно вы заменяете один элемент другим», — говорит Мэдсен.
Привлекательное хранилище позволяет хаосу жить внутри, но при этом выглядеть шикарно снаружи.
Использовать разные текстуры в одинаковых тонах
Фантастический ФрэнкМинималистичная комната с нейтральными тонами может казаться холодной или пресной, но есть один надежный трюк, который каждый раз исправляет это: текстура. Повысьте температуру с помощью трикотажных покрытий, подушек из бисера, ковриков из овчины и декора из бархата для этого столь необходимого фактора комфорта.Хотя обычно рекомендуется сдержанность, не стесняйтесь использовать эти сенсорные точки соприкосновения (при условии, что они принадлежат к одной тональной семье).
Мы спросили у арт-директора и фотографа Сару Медину Линд из Стокгольма, как получить правильную минималистичную текстуру. «Если вы смешаете слишком много текстур, материалов и поверхностей разных цветов, результат наверняка вызовет головную боль», — сказала она MyDomaine. «Если у вас белая основа, выберите похожие бежевые, голубовато-серые и коричневые тона или любые цвета, которые вы могли бы видеть вместе в природе.Как правило, хорошо сочетающиеся цвета — это те, которые задумала мать-природа », — говорит Линд.
Cushendale Mills Ирландская шерсть ‘Corrán’ Throw 152 доллара США
МагазинИнвестируйте в стильное хранилище
BHDMИтак, вы убрали беспорядок, применили правило «один пришел — один вышел» и предпочли качество количеству, но все еще есть несколько отставших. Здесь вы получаете хитрость и вкладываете средства в стильное хранилище. Привлекательное хранение позволяет хаосу жить внутри, но при этом выглядеть шикарно снаружи.Это отличная новость для тех, кто любит минималистичный вид, но является истинным максималистом внутри. Вам не нужно полностью отказываться от прошлого коллекционера, но нужно отказаться от мышления накопителя.
Приоритет функциональности и стиля
Desiree Burns ИнтерьерыМыслите универсально. «Добавьте в гостиную столики для размещения или скамейки, чтобы получить больше сидячих мест или поверхностей, которые можно было бы легко хранить, когда они не используются», — рекомендует сообщение в блоге ExtraSpace Storage. Или «перепрофилируйте старый комод и превратите его в стол для спальни, или поставьте деревянный поднос на скамейку и используйте его как консольный столик, так и место, где можно посидеть, когда будете развлекать гостей.»
CB2 Акриловые столики для раскроя, 3 шт. 199 долларов США
МагазинОграничительные аксессуары
Кэти Хонг ИнтерьерыСпециалисты по декору утверждают, что в стиле минимализма каждое изделие должно служить определенной цели. Это может выглядеть как аксессуары для ваших более функциональных предметов, таких как диван или обеденный стол. «Главное — позволить остальным элементам вашего дизайна играть вспомогательную роль для мебели, а не отвлекать внимание», — рекомендует пост в блоге Freshome.Например, «Сосредоточьтесь на выборе более изящных вещей, которые не будут иметь большого визуального веса». Возможно, это может означать выбор скульптурного торшера или бра или подушки с приглушенным узором.
CB2 Торшер Belgrave White Globe 249 долл. США
МагазинВключите природные элементы
Artjafara / Getty ImagesУравновесьте внешний вид белого пространства и гладких линий с натуральными материалами, такими как деревянная скамейка для прихожей или плетеные корзины, которые можно использовать как место для хранения вашего тренировочного оборудования или пледов.Выберите несколько суккулентов, чтобы создать яркий цвет на журнальном столике, или поместите пальму в горшке в пустой угол, чтобы украсить пространство.
Мировой рынок Сумка-корзина с крышкой Amelia в цвете Ombre Seagrass 80 долларов США
МагазинВоспользуйтесь преимуществом естественного света
Карлссон, Питер / Getty ImagesИзбегайте сурового и клинического вида, который иногда может дать минималистичный вид, пропуская как можно больше естественного света. Это согреет пространство и заставит его чувствовать себя уютно, не добавляя визуального беспорядка, который может вызвать слишком много декоративных аксессуаров.Прозрачные шторы и удобно расположенное зеркало могут помочь фильтровать и отражать свет в пространстве. «Что касается краски, используйте оттенки с желтым оттенком, чтобы согреть стены», — рекомендует сообщение в блоге One Kings Lane.
Сохраняйте простоту
Алисса Розенхек; ДИЗАЙН: Jennifer Robin InteriorsТеперь, когда вы знаете все этапы создания минималистичного дома, мы хотим воспользоваться этой возможностью, чтобы повторить основную философию, лежащую в основе этого: оставаться простым. Приглушите все, сократите все обратно и придерживайтесь подхода «меньше значит больше».Тем не менее, не думайте, что ваш новый декор должен быть скучным. Когда все сделано хорошо, минималистский дизайн может быть красивым, теплым, богатым и привлекательным.
Вдохновитесь на создание собственного минималистичного образа с помощью этих предметов ниже:
Статья Диван Abisko, серый туман 1099 долл. США
МагазинСтатья Обеденный стол из дуба Мадера, раздвижной 1499 долл. США
МагазинВсе современные Бра из натуральной латуни 82 доллара США
МагазинОмоложение Арочное напольное зеркало в металлической раме, латунь 1499 долл. США
МагазинОмоложение Подушка Condesa Stripe 169 долл. США 143 долл. США
МагазинБолее 50 вдохновляющих примеров ультра-минимального веб-дизайна
Мы все слышали поговорку «лучше меньше, да лучше».Иногда удаление всех уловок и причудливых элементов из наших макетов и сосредоточение внимания на основных принципах дизайна может привести к гораздо более эстетичному веб-дизайну. В этом посте представлены одни из лучших примеров ультра-минималистичного веб-дизайна . Вдохновиться!
Новейшие веб-дизайны с яркими цветами, модными заголовками и потрясающими изображениями действительно привлекательны, но иногда приятно восхищаться неизменным стилем минималистского дизайна. Ультра-минималистичные веб-сайты в этом списке сосредоточены на композиции и типографике для создания обнаженного дизайна, который так же красив, как и те, которые полны гламура.
Утонченный образ минимализма всегда был популярным стилем дизайна. В веб-дизайне минималистичный сайт лишен радужных глаз и причудливых цветов или эффектов, оставляя открытыми основную структуру. Ключом к красивому минималистичному сайту является прочный и структурированный макет , а также акцент на стильную и хорошо продуманную типографику . Эти 50+ примеров минимализма в веб-дизайне демонстрируют одни из лучших минималистичных дизайнов сайтов в сети.
Если вы чувствуете необходимость что-то изменить и попробовать что-то новое, ознакомьтесь с этими вдохновляющими примерами ультра-минималистичного веб-дизайна. Просмотрите эту подборку и откройте для себя новые веб-дизайны.
Веб-сайт Ярона Шона выполнен в минималистском стиле с использованием белого фона и интерактивного портрета самого себя. Вы также можете ознакомиться с его впечатляющими работами. Этот пример определенно заслуживает внимания и может стать отличным источником вдохновения. Посмотрите, думаете ли вы так же.
Dodge & Burn — еще один хороший пример веб-сайта, который привлекает внимание минималистским дизайном. Он имеет белый фон, на котором выделяется контент. Он также творчески использует типографику, которая хорошо сочетается с минималистичным макетом веб-дизайна.
УFriends of the Web также есть красивый минималистичный веб-сайт, который стоит посетить. В нем используются цвета и красивая инфографика, чтобы представить направление работы этой компании.Взгляните и посмотрите, найдете ли вы свое вдохновение.
Tender to Art имеет темную тему, которая представляет современное искусство, созданное Tendercapital. У него интересный и креативный дизайн, который определенно может стать отличным источником вдохновения для будущих проектов.
One and Other — это компания, которая разрабатывает индивидуальность, и это именно то, что они выражают на своем веб-сайте портфолио. Это еще один хороший пример использования белого фона, на котором размещаются впечатляющие и представительные большие фотографии.Это определенно достойный подражания пример, который может стать отличным источником вдохновения для будущих проектов. Проверьте это!
Это еще один хороший пример минималистичного веб-сайта с белым фоном и большим количеством типографики. Иоганн Луккини работает над совершенно новым веб-сайтом, но вы все еще можете проверить его работы на веб-сайте его портфолио и вдохновиться его удивительным дизайном.
Paravel любит кодировать и проектировать, и вы можете увидеть это на минималистичном, но очень креативном веб-сайте этой компании.Это еще один хороший пример, которому стоит следовать и который может стать отличным источником вдохновения для будущих проектов. В нем используется белый фон и классное репрезентативное изображение, которое обязательно привлечет ваше внимание.
Это еще один крутой и темный минималистичный сайт. Это веб-сайт Чада Миллера. Он арт-директор, графический дизайнер и интроверт, и его веб-сайт доказывает его огромный опыт в этой сфере деятельности.
Epok Design — еще один хороший пример, достойный подражания в будущих проектах.Он имеет минималистичный и элегантный дизайн, который определенно может привлечь внимание людей.
Рой Барбер — дизайнер и разработчик интерфейса с минималистичным и элегантным веб-сайтом. Этот веб-сайт может стать вашим следующим источником вдохновения для будущих проектов.
Grid System отличается минималистичным дизайном и отличным способом представления шаблонов. Этот пример может стать отличным источником вдохновения, если вы работаете над аналогичным веб-сайтом, а также может пригодиться благодаря хорошему и постоянному содержанию.
Патрик Фрай
Если вы работали над веб-сайтом-портфолио и искали хорошее вдохновение, сайт Патрика Фрая может быть именно тем, что вы искали.
Это сайт-визитка дизайн-студии Monumento. Он использует минималистский дизайн с белым фоном и типографикой. Еще у них есть крутой логотип. Проверьте это!
Temple — еще один хороший пример минималистичного веб-сайта, использующего белый фон, на котором они представляют свои работы с помощью красивого слайдера круглой формы.
Посетите этот удивительный веб-сайт, на котором представлены работы информационных архитекторов. Он использует большое и репрезентативное изображение как первое, что видит посетитель, а затем его проекты.
Glitty представляет деревянные аксессуары для ваших устройств на минималистском веб-сайте. Это еще один хороший пример, который может стать отличным источником вдохновения для будущих проектов электронной коммерции.
На этом веб-сайте первое, что видит посетитель, используется большое изображение, за которым следует личная цитата и галерея проектов.
Если вы поклонник Streetwear или работаете над аналогичным проектом, этот пример может стать отличным источником вдохновения благодаря минималистскому, но дружелюбному веб-дизайну.
Это веб-сайт графического дизайнера и арт-директора с минималистичным дизайном. Это еще один хороший пример, который может стать отличным источником вдохновения. Проверьте это!
И последнее, но не менее важное: в этом примере используется гораздо более красочный минималистский дизайн.Он имеет синий фон и использует розовую типографику разных форм и размеров. Взгляните и посмотрите, найдете ли вы свое вдохновение.
В наши дни нам не нужно столько слов, чтобы выразить себя. Хорошая картинка, размещенная в нужном месте, дает нам всю информацию, необходимую для того, чтобы сделать собственные выводы. Этот веб-дизайн является прекрасным примером для этого.
Изменение цвета для каждой темы и выцветание изображения на заднем плане действительно привлекают внимание зрителя, смещая акцент с одной темы на другую.
У этого сайта прекрасное выражение, которое достигается за счет минималистичного дизайна. Использование изящной анимации — отличный способ сделать этот дизайн популярным!
Если вы устали от переполненных информацией веб-сайтов, этот минималистичный веб-дизайн успокоит ваши глаза. Посмотрите эту минималистичную презентацию и откройте для себя все ее функции.
Наслаждайтесь уникальным дизайном этого веб-сайта и креативной навигацией. Этот минималистичный веб-дизайн имеет красивую домашнюю страницу с привлекательным анимационным эффектом.
Вдохновляйтесь этим замечательным веб-сайтом, который очень серьезно относится к минималистичному дизайну. Этот сайт включает в себя красивые геометрические элементы и прекрасные цвета.
Элегантный дизайн веб-сайта — отличный пример минималистичного и профессионального дизайна. Этот веб-сайт имеет исключительный анимированный фон, который привлекает ваше внимание. Он использует белый фон, много типографики и миниатюры среднего размера в современном привлекательном виде.
Минималистичный дизайн, а также контраст между черным и белым выделяют этот дизайн.Просмотрите, чтобы открыть полный макет.
Еще одно онлайн-портфолио, представленное в уникальной манере, список проектов, отличающихся от широкой публики и близких друзей с работами, защищенными паролем.
Этот веб-сайт имеет красивый минималистичный дизайн, который выделяется благодаря непрерывному изменению цвета шрифта и фона.
Анимированный фон действительно выделит ваш дизайн. Этот сайт-портфолио имеет креативный минималистичный дизайн с креативной версткой.
Вот еще один отличный пример профессионального сайта с минималистичным дизайном. Это одностраничный веб-сайт с творческой навигацией.
Вам нужно только сообщение и творческий способ продемонстрировать его публике. Этот минималистичный веб-сайт также включает дизайн полноэкранного меню, доступ к которому можно получить с помощью липкого логотипа в левом верхнем углу.
Минималистичный дизайн может многое сказать о вашем сайте. Это потрясающий веб-сайт-портфолио с боковым меню и креативным чистым дизайном.
Иногда сюрприз в вашем дизайне может держать ваших пользователей вовлеченными и на связи. На этом веб-сайте есть сетка, которая оживает при наведении курсора.
Минималистичный или нет, успешный веб-сайт требует мощных функций для обеспечения его успеха. Этот макет включает в себя эффект прокрутки параллакса, хорошо продуманную шкалу времени и другие замечательные функции.
Откройте для себя полный макет этого минималистичного веб-сайта. Он начинается с черно-белого экрана, на котором отображается большой заголовок, меню и дизайн логотипа.Кроме того, вы можете перемещаться по сайту с помощью клавиатуры.
Этот веб-сайт включает в себя аккуратный эффект параллакса, который заставляет все оживать, давая новое измерение всему макету.
Вы можете выразить больше с меньшими затратами! На этом веб-сайте используется белый фон и сетка для демонстрации каждого проекта.
Наслаждайтесь этим минималистичным дизайном и вдохновляйтесь этим творческим способом демонстрации каждого проекта.
Этот веб-сайт хорошо организован в виде сетки, которая включает определенный проект.У каждого из них потрясающая анимация, которая оживает при наведении курсора.
Минималистичный дизайн, упорядоченный контент с мягким фоном и мягкая анимация сделают этот веб-сайт непременно привлекательным.
Кайл Стид
В этом блоге рассказывается о работе, жизни и прогрессе писателя с точки зрения изменений, как справляться с изменениями и, что более важно, как принять свои чувства.
Thefoodlens.com
На этом веб-сайте представлено изобилие хорошей еды в городе Бостон.Если вы не знаете, где пойти поесть или перекусить, вы всегда можете проверить их выбор.
Thesoulist.com
Цель сайта Thesoulist.com — рассказать о борьбе, опыте Федерико Репетто и его работе в различных областях. У этого веб-сайта есть деликатный способ представления своей информации читателям с помощью веб-дизайна.
Qcterme.com
Этот веб-сайт поможет вам найти все, что вам нужно, в сфере спа и гостеприимства.На qcterme.com вы найдете две основные категории: направления и впечатления, которые помогут вам найти то, что вы ищете.
Martinpriotti.com
Этот веб-сайт принадлежит независимому дизайнеру и разработчику, который в настоящее время работает в Кордове. Его основная цель — создавать привлекательные решения для своих клиентов.
Doyouspeakhuman.com
Этот веб-сайт представляет собой эксперимент, «игровое исследование», цель которого — выслушать потребности людей, прежде чем принимать какие-либо решения.
Agence-belle-epoque.fr
Agence-belle-epoque.fr пригодится, когда вам понадобится помощь с вашим цифровым проектом. Они предложат хорошую стратегию, дизайн и многое другое.
Elitefingers.com
Этот веб-сайт принадлежит архитектурному агентству из Лондона. Свои проекты они представляют с помощью удобочитаемого и часового минималистичного дизайна.
Biron.io
«Все просто», как домашняя страница Biron.io описывает творческое направление работы внештатного цифрового дизайнера из Лондона. Его веб-сайт — хороший пример новаторского минималистичного дизайна.
Paninibay.com
Отель Panini Bay с минималистичным веб-дизайном — это продукт семейной любви к еде. На этом веб-сайте они представляют итальянскую кухню, которую они подают, и захватывающий вид благодаря расположению ресторана.
AIGA
AIGA разработала эффективный веб-сайт с использованием двухцветной темы.Это определенно вдохновляет людей, которые хотят создать отличный веб-сайт, утонченный и привлекательный.
10 Красиво чистых веб-сайтов с минималистским дизайном
Минимализм присутствует всегда. Тенденция универсального и чистого веб-дизайна доминировала в Интернете в течение многих лет и, безусловно, будет продолжаться еще многие годы. Хотя появляется множество ярких, ярких и экспериментальных веб-дизайнов, ничто не может сравниться с упрощением, чистотой и красотой.
Ищете вдохновение для собственных дизайнов? Сегодня мы собрали для вас эти элегантные и минималистичные веб-дизайны. Взгляните на эти веб-сайты и на их собственные тенденции.
НЕОГРАНИЧЕННАЯ ЗАГРУЗКА: шаблоны электронной почты, администратора, целевой страницы и веб-сайтов
Всего от 16,50 $ в месяц!
СКАЧАТЬ
Pitch открывается уникальным полноэкранным вступлением, которое прокручивается и переходит в остальной контент сайта.Он использует чистый белый дизайн в качестве основы, но опирается на него с множеством красочных и ярких анимаций. Это отличный пример того, что можно сделать с помощью простой белой основы и немного творчества.
Отличная анимация может сделать простой веб-сайт ярким и запоминающимся. Сама по себе вступительная анимация привлечет ваше внимание, а все красивые переходы и эффекты наведения идеально дополняют ее. Это идеальный портфель для брендинговой компании: он оставляет неизгладимое впечатление.
Чистый не обязательно означает скучный. OpenAI использует яркие изображения и великолепный градиентный фон, оставаясь при этом эффективным и элегантным. Прокручивайте переходы к белому, чтобы отвлечься от насыщенных цветов, а на страницах блога простой фон сочетается с интерактивными элементами и яркими изображениями, чтобы сохранить свежесть.
Посетите этот веб-сайт, если вы стремитесь к минимализму и элегантности в сочетании с яркими образами. Он представляет собой простой анимированный заголовок, затем вы переходите к плавно прокручиваемым ползункам и смелому полноэкранному дизайну.Страницы продуктов очень красочные, с четкими изображениями HD и той же элегантной эстетикой.
Небольшое нововведение — все, что нужно, чтобы сделать простой и понятный интерфейс интересным. StoryCode открывается классной анимацией прокрутки, которая отодвигается, показывая их фирменный слоган. Трехцветная палитра — оранжевый, черный и белый — обеспечивает последовательность и контраст в этом дизайне.
Вы обязательно запомните имя этого дизайнера, так как оно ярко выделяется за изображениями его проектов.Щелкните изображение, чтобы увидеть его страницу проекта, и еще раз, чтобы увеличить масштаб. Весь сайт состоит из черно-белых изображений без изображений, но уникального пользовательского интерфейса более чем достаточно, чтобы сделать его привлекательным.
Minimalism — это не просто белый фон или тонкая двухцветная палитра. Okalpha изо всех сил, начиная с небольшого количества цветов, а затем сразу погружается в яркие, мультяшные оттенки. Это определенно непростая эстетика, но этот сайт делает это, последовательно используя только три ярких цвета, чтобы сбалансировать интенсивность.
Если вы ищете более изысканный, приглушенный дизайн, ищите вдохновение здесь. На этом модном веб-сайте используются бледно-коричневые и синие тона, при этом каждое тщательно подобранное изображение имеет правильную интенсивность цвета, чтобы подчеркнуть их.
Чистый дизайн — это все о пользовательском интерфейсе, и Mozilla Dot Design делает это правильно с помощью смелого и ориентированного на изображения внешнего вида. Его палитра поразительна и многотонна, но она отлично подходит для каждой страницы.
Bold использует свежий и профессиональный дизайн для создания потрясающей эстетики.Сайт открывается в черно-белых тонах, с четким видео, которое также начинается в монохромной палитре. Середина страницы заполнена яркими и красивыми цветами, прежде чем снова перейти в черно-белый цвет, когда он достигнет нижнего колонтитула. Это потрясающий эффект, который отлично подходит для брендинга.
Свежий взгляд на минимализм
Минимализм — это определенно стиль, с которым можно перестараться, но с уникальной небольшой особенностью вы можете вдохнуть жизнь в этот популярный тренд. Обратите внимание на то, как каждый из этих веб-сайтов предлагает новый взгляд на вещи.Яркие цвета, интригующее вступление, красивая анимация прокрутки — добавьте к этому свой штрих, и ваш сайт будет выделяться среди других.
Этот пост может содержать партнерские ссылки. См. Раскрытие партнерских ссылок здесь .
Что такое эстетика минимализма? Основное руководство
- Твиттер
Эстетика минимализма, определяемая нейтральными цветами и успокаивающей атмосферой, быстро набирает популярность в домах по всей стране.Это включает в себя устранение беспорядка и создание более чистой и просторной среды — , которая может быть очень привлекательной для ваших визуальных ощущений.
От больших высококлассных домов до небольших квартир эстетика минимализма выглядит потрясающе практически в любом доме, и этого может быть легче достичь, чем вы думаете. Узнайте больше об основах здесь:
Что такое эстетика минимализма?Эстетика минимализма отражает подход «меньше значит больше» к минималистскому образу жизни в стиле декора.Хотя это обычно относится к домашнему декору, его можно применить к любому визуальному пространству. Он также может описывать более абстрактные формы стиля, такие как гардероб, декорации или произведения искусства.
Обычно это нейтральные цвета, чистое пространство и минимум отвлекающих факторов. Когда вы испытываете эстетику минимализма, это должно казаться глотком свежего воздуха и вызывать умиротворение, подобное дзен. Этот просторный, лаконичный стиль известен своей фотогеничной атмосферой и универсальной красотой.
Считается частью общей концепции минимализма, однако фокусируется только на визуальном аспекте минималистичного образа жизни.Минимализм в целом применяет отношение «меньше значит больше» ко всем сферам жизни и считается скорее образом мышления, чем стилем.
В то время как многие минималисты наслаждаются минималистской эстетикой в своих домах, этот стиль может принять любой, кого привлекает это визуальное оформление.
Минималистский эстетический домПрименяя этот стиль к своему дому, вы почти гарантируете более свежий и успокаивающий вид, который понравится практически каждому.
Помимо достойных Instagram комнат, которые выглядят потрясающе на фотографиях, у минималистского эстетичного дома есть много других преимуществ, в том числе:
Концепция «меньше значит больше» применима и к вашим усилиям по уборке.Благодаря большему белому пространству в комнате у вас будет меньше предметов, которые нужно вытирать, мыть и полировать.
Это дает вам повод избавиться от ненужных вещей, которые портят красоту вашего дома. Применение этого стиля может дать чувство облегчения от подавляющего визуального беспорядка.
Вам не нужно беспокоиться о том, готов ли ваш дом для гостей с минималистской эстетикой, поскольку в нем уже нет беспорядка и беспорядка.
Чем меньше предметов бросается в глаза, вы можете работать более продуктивно в своем минималистичном доме, особенно в домашнем офисе или на рабочем месте.
Эстетический стиль минимализма всегда выглядит свежим, умиротворяющим и полным естественной энергии. Этот популярный стиль среди дизайнеров интерьеров и декораторов основан на трех простых концепциях:
№1.Нейтральные цветаДом в минималистском эстетическом стиле начинается с нейтральных цветов, чаще всего белого, серого или бежевого. Важно, чтобы нейтральная цветовая палитра применялась к большинству элементов комнаты, включая стены, мебель и коврики.
Нейтральные цвета сводят к минимуму отвлекающие факторы и не заставляют глаз бегать по комнате, отвлекая внимание. Вы не найдете яркие или темные цвета в качестве главной достопримечательности в доме в минималистском эстетическом стиле.
№ 2. Приятные акцентыПоскольку большая часть дома в минималистском эстетическом стиле оформлена в нейтральных тонах, любые акцентные элементы, естественно, будут выделяться больше. Акценты должны добавить свежести, не подавляя присутствие комнаты.
Общие домашние акценты включают комнатные растения, произведения искусства в минималистском стиле, уникальные светильники и предметы комфорта, такие как подушки или коврики. Цвета и фактура акцентов должны дополнять нейтральную основу комнаты.
№ 3. Натуральная красотаКогда минималистская эстетика действительно воплощена в доме, это позволяет сиять естественным красивым элементам комнаты.
Этот стиль отличается большим количеством естественного солнечного света, широкими окнами, выходящими на природный ландшафт, и акцентами, вдохновленными природой. Красота природы помогает улучшить спокойную и умиротворяющую обстановку дома в минималистском эстетическом стиле.
Пять минималистских эстетических советов, которые можно применить в вашей жизни №1.Избавьтесь от беспорядка.Чтобы начать воплощать минималистскую эстетику в своем доме, вам нужно убрать беспорядок в пространстве. Подумайте о том, чтобы пожертвовать или выбросить все, что вам больше не нужно.
Если у вас есть много вещей, от которых невозможно избавиться, купите несколько привлекательных вариантов хранения, например, большой сундук или книжные полки. Сосредоточьтесь на сокращении темных, неуклюжих или визуально отвлекающих предметов.
№ 2. Выберите цветовую тему.Хотя эстетика минимализма определяется нейтральной цветовой палитрой, вы можете выбрать определенный нейтральный цвет для своей темы.Осмотрите свой дом и определите, какой цвет лучше подходит: ярко-белый, кремово-бежевый или холодный серый.
Как только вы поймете, какой цвет лучше всего сочетается с вашим пространством, начните искать идеи красок и мебели, чтобы начать строить свою уникальную минималистскую эстетическую цветовую схему.
№ 3. Поэкспериментируйте с акцентами.Так как в доме с минималистским эстетическим стилем часто присутствуют акценты, важно выбирать предметы, которые отражают ваш личный стиль.Делая покупки, помните о различных текстурах и естественных цветах.
Вам может понравиться большое листовое комнатное растение — или вы можете решить, что мерцающие световые акценты лучше подходят для вашего пространства. Поиграйте, какие акцентные элементы лучше всего подходят для каждой комнаты.
№ 4. Украсьте свои комнаты.Солнечный свет, вода, естественная зелень и великолепные виды — все это друзья эстетики минимализма. Подчеркните уже существующие природные элементы вашей комнаты, такие как потрясающий вид из окна или потолочное окно.
Помните, что светлые нейтральные цвета очень важны для вашего дома в стиле минимализма, и идеально, если часть этого цвета исходит от света и природы.
№ 5. Ищите вдохновение.Ваш интерес к эстетике минимализма мог быть вызван фотографией, которую вы видели в социальных сетях, или фотографией из журнала. Если вы хотите преобразить свой дом с помощью этого стиля и дизайна, рекомендуется изучить вдохновляющие фотографии, чтобы найти идеи, которые соответствуют вашей интерпретации стиля.
ИтогЭстетику минимализма легко уловить, если сосредоточить внимание на нейтральных цветах, особых акцентах и естественной красоте. Независимо от того, предпочитаете ли вы сотрудничать с дизайнером интерьеров или добиваться образа самостоятельно, этот стиль одновременно моден и неподвластен времени.
Этот стиль поможет вам очистить свой разум, убрать вещи в беспорядке и, что наиболее важно, влюбиться в свой дом.
8 минималистских блогов, которые вам понравятся
«Вы пишете, чтобы донести до сердец и умы других то, что горит внутри вас.” — Артур Полотник
У меня есть много людей, которых я должен поблагодарить за эти годы за рост «Стать минималистом». Но я обычно считаю этот пост из Zen Habits от 12 августа 2009 года первым крупным прорывом для этого блога. Его простая ссылка внизу сообщения привлекла сотни новых читателей. И я сразу начал понимать некоторые ключевые принципы создания минималистичного блога.
Кстати, я был чрезвычайно впечатлен качеством (и количеством) новых блогов, посвященных минимализму и простоте, которые в последнее время появляются в сети.И как человек, глубоко мотивированный страстью к идее жить с меньшим, я не мог быть более взволнованным. Чем больше писателей, тем быстрее распространяется сообщение. Продолжайте писать и вдохновлять!
Если я могу сыграть небольшую роль в том, чтобы помочь этим писателям представиться, я готов. Итак, вот лишь некоторые из блогов, которые появились на моем радаре (и в списке читателей) за последние несколько месяцев. Я не сомневаюсь, что они вам тоже понравятся.
8 минималистских блогов, которые вам понравится читать в 2019 году
Нет боковой панелиСоздайте простую жизнь и испытайте счастье, которого вы заслуживаете.Брайан Гарднер курирует статьи и изображения из самых разных источников, чтобы ежедневно вдохновлять.
Журнал SimplifyЭто ежеквартальный журнал по подписке, который объединяет экспертов, которые публикуют подробные статьи, помогая семьям больше сосредоточиться на самых важных вещах.
Замедлите свой домБрук Макэлари ведет замечательный блог, посвященный простой жизни. Я считаю ее письмо умным, вдумчивым и обнадеживающим.Ее замечательная серия статей о простом образе жизни от А до Я поддерживает меня… и я определенно с нетерпением жду возможности увидеть, что она делает с Q, X и Z.
