Красивые одностраничные сайты | ЗЕКСЛЕР
Графика: гиганты и пигмеи
В области внедренных изображений борьба дизайнерских трендов представляется вполне наглядной. Как и следовало ожидать, большие фотографии постепенно завоевали главенствующую роль. По крайней мере, на первых экранах одностраничников. Они иллюстративны, вызывающи, провоцируют интерес и подтверждаю релевантность страницы. Одновременно с этим на повестку вышел вопрос об уникальном качестве. Все меньше интереса для создания авторского дизайна представляют платные стоки, а предпочтения смещаются в область проведения профессиональных фотосессий.
В поддержку крупной графики выступило развитие внедряемых на страницы программных инструментов – слайдеров. Если раньше предпочтение отдавалось модальным – всплывающим – окнам, как основному средству показа крупных изображений, то сегодня превалирует автоматическая слайдовая сменяемость фотографий. При этом отмечаем варьируемость визуальных программных интерфейсов – с отдельной навигацией, выводом миниатюр, предпросмотром, крупными управляющими элементами.
Текст и его значение
Здесь не станем рассматривать вопросы по теме популярных в современном интернете продающих статей, а остановимся на вещах универсальных – оформление текста и типографика. Этот пункт незаметен пользователям сети. Точнее, он замечается лишь тогда, когда установленные правила нарушаются. Но сформулировать свои претензии к читаемости может не каждый. Рассмотрим их по порядку.
- Контрастность и видимость. Бледно-розовый на красном – возможно, такое решение и применимо при оформлении полиграфической открытки-валентинки, но только не на интернет-странице.
- Иерархия разметки. Последовательное использование всех видов заголовков, межстрочные и межбуквенные интервалы, размер шрифта и его начертание, неразрывные пробелы и логика форматирования – все перечисленные «мелочи» способны как улучшить восприятие текстового контента, так и убить его. Особенно это выражается в свете развития мобильных версий сайтов и разнообразия устройств вывода информации.
 Ведь текст, отображаемый на дисплее компьютера идеально, способен «поплыть» на смартфоне или планшете.
Ведь текст, отображаемый на дисплее компьютера идеально, способен «поплыть» на смартфоне или планшете. - Выделение важных элементов и оформление пространства. Еще один нюанс, неразрывно связанный с «продажей» текстовой информации. Контрастное выделение, в поле которого расположены существенные, с точки зрения разработчика, сведения. Здесь применимы нестандартные методы, не свойственные традиционному оформлению. Инвертированные цвета – белый шрифт на черном или другом темном фоне. Крупные выделяющие элементы. Эффекты мерцания, бегущая строка, внедрение параллакса для текста – анимация, приводимая в действие движением курсора мыши.
Можем еще вспомнить про тренд на проработку структуры и управляющих элементов, эксперименты по внедрению горизонтального скроллинга или создание дизайн-концепта всей страницы на анимационных эффектах при помощи каскадных таблиц CSS. Когда речь идет об авторском воплощении на поле одностраничника, возможности разработчика ограничиваются лишь размером бюджета и его фантазией.
Онлайн-конструктор vs. веб-агентство
Всех пользователей интернета можно поделить на два лагеря. С одной стороны находятся те, кто считает, что каждый должен заниматься своим делом и заказывают сайты в профессиональных веб-компаниях. Другая сторона – пользователи, к каждому запросу в поисковике добавляющие фразу «… своими руками». О незримом противостоянии профессиональных разработчиков и онлайн-конструкторов для создания одностраничников в следующей статье.
Лучшие одностраничные сайты: ТОП-10
Вдохновляемся стилем, креативом и находчивостью вместе. Лучшие одностраничные сайты прямо сейчас.
http://brightmedia.pl/
Веб-студия, которая занимается созданием и запуском сайтов, платформ, мобильных приложений или чего-то особенного для бренда заказчика.
http://worldfoodclock.com/
Специально созданная страница, которая в интерактивном режиме обращает внимание пользователей на проблемы отходов и глобального производства.
http://supportkyoto.org/
Страница, рассказывающая о сокращении углеродного следа и спасении планеты. Для корректной работы проекта нужно воспользоваться обновленным браузером.
https://academy.degordian.com/
Сайт академии, где проводятся лекции по цифровому маркетингу, публикуется информация о планируемых семинарах. На сайте можно зарезервировать места на мероприятия.
Home
Сайт, который помогает людям бороться с нищетой. Девиз: “Дайте человеку одну рыбу, и он получит пропитание на день, научите его ловить рыбу, и он получит пропитание на всю жизнь”
http://wmnvm.com/works
Навигация по этому сайту осуществляется путем задействования некоторых кнопок клавиатуры, а также прокрутки в горизонтальном режиме.
https://gardenestudio.com.br/
Сайт компании, ориентированной на создание цифровых впечатлений. Команда использует все свои знания, чтобы помочь своим клиентам создавать интерактивные бренды.
http://i-remember.fr/en
«Я помню» — это благословение, которое большинство из нас считают само собой разумеющимся. Проект предлагает делиться своими воспоминаниями и помогать бороться с болезнью Альцгеймера.
https://userbrain.co/
Userbrain — это цифровое агентство с международной командой экспертов, создающее приложения и услуги. Ребята ориентированы на проектирование и разработку любых платформ.
http://www.officinacucina.com/
Сайт шеф-повара Андреа Майнарди.
Лендинг — это тоже одностраничный сайт, цель которого получение как можно большего количества продаж услуг или товаров. Поэтому если ваша цель — продажи, можно просто выбрать подходящий дизайн посадочной страницы, наполнить его своим контентом и начинать работу с клиентами.
Высоких всем конверсий!
Одностраничные сайты — лучшие примеры
Лендинг – это сайт, состоящий из одной страницы. Он идеальное решение для продвижения бизнеса в сети Интернет. В отличие от многостраничных сайтов, лендинг концентрирует внимание посетителя строго на одном предложении. Он красочно расписывает выгоды и преимущества, которые получит пользователь, приобретая рекламируемый товар или услугу и плавно подталкивает его к заказу.
Перед тем, как заказать создание лендинга, ответьте на следующие вопросы:
- 1Вы занимаетесь продажей какого-либо товара или услуги?
Если ответ утвердительный, то одностраничный сайт может стать отличной платформой для реализации разнообразных товаров, начиная от книг и заканчивая пластиковыми окнами. - 2Как много будет информации размещено на Вашем веб-ресурсе?
Сайты с объемным контентом — не самое оптимальное решение. Если сайт имеет больше 10 полноценных страниц, то лучше принять решение о создании корпоративного сайта.
Если сайт имеет больше 10 полноценных страниц, то лучше принять решение о создании корпоративного сайта. - 3Есть ли логическая связь между информацией?
Если Вы размещаете несвязанную по смыслу информацию на одной странице, то это только введет пользователя в заблуждение. Нужно максимально четко структурировать текст по смыслу или придется размещать его на отдельных страницах.
Примеры одностраничных сайтов из нашего портфолио
Мы занимаемся созданием лендингов много лет. Сегодня мы хотим поделится своими лучшими примерами, а также рассказать об их создании и используемых техниках.
Лендинг «Худеем всей Беларусью»
Несомненно, одним из самых красочных, ярких примеров наших работ является лендинг, посвященный теме избавления от лишнего веса. Это официальный сайт онлайн-игры, в ходе которой участницы приводят себя в хорошую физическую форму.
Целевой аудиторией является прекрасная половина человечества, поэтому при разработке стилистики лендинга мы ориентировались на привлечение их внимания с первого взгляда.
Насыщенные краски и плавно появляющиеся элементы приковывают взгляд и заинтересовывают пользователя. А далее в ход идут слоганы, факты, отзывы довольных участниц, целью которых является подтолкнуть посетительниц к участию в онлайн-игре.
Экраны постепенно раскрывают перед посетительницами все преимущества участия и постепенно подталкивают к совершению целевого действия. Финальный экран демонстрирует нам Ждуна, одетого в пояс для похудения, призывает «прекратить ждать», и предлагает оплатить участие в проекте.
Лендинг, как и все наши работы, полностью адаптивен и позволяет записаться на проект с любого устройства.
Лендинг свинцово-кислотных аккумуляторов «Yuasa»
Наш постоянный клиент ООО «Кипер Трэйд» обратился к нам для разработки нового сайта.
При создании лендинга для импортера аккумуляторов, мы решили придерживаться минималистического дизайна. Никаких лишних элементов, только самое основное, чтобы не отвлекать внимания посетителей.
- О продукции
- Сфера применения
- Преимущества
- Контакты
Переход между блоками происходит при помощи плавной вертикальной прокрутки.
Лендинг был создан на CMS Joomla. Он включает в себя полноценный каталог продукции с фотографиями и описаниями.
Уведомления с форм обратной связи приходят на электронную почту.
Лаконичный, минималистический, и при этом полнофункциональный лендинг «Yuasa» представил продукцию заказчика в Интернете и значительно повысил продажи.
Лендинг рекламного буклета «Меридиан Пресс»
Для создания движка был взят за основу фрэймворк CodeIgniter. Лендинг очень быстро загружается, благодаря отсутствию в нем лишнего кода и плагинов.
Мы реализовали уникальный адаптивный слайдер в виде журнала. Смена изображений происходит по клику, а сам процесс выглядит, как перелистывание страниц.
Для логотипа и блока с тарифами мы реализовали эффект градиентного перелива, также на сайте используется параллакс. Шапка и левое меню фиксированные, переход между блоками происходит при помощи плавной прокрутки.
Для удобства пользователей мы реализовали возможность скачать прайс, а также подписку на новости компании.
Лендинг салона красоты «Антураж»
При разработке дизайна, мы остановились на черно-белой гамме, что позволило лендингу выглядеть очень стильно.
Мы реализовали современные ховер-эффекты, при которых изображение становится цветным и плавно увеличивается.
На лендинге представлены следующие блоки:
- О салоне
- Услуги
- Фотогалерея
- Новости
- Отзывы
- Наша команда
- Контактная информация
Вся информация о салоне подана просто и доступно. Каждый информационный блок занимает всю высоту экрана.
Каждый информационный блок занимает всю высоту экрана.
На лендинге присутствует музыкальное сопровождение, которое можно включить, нажав на соответствующую иконку. Также оно активируется при нажатии на кнопку «наверх», расположенную в футере.
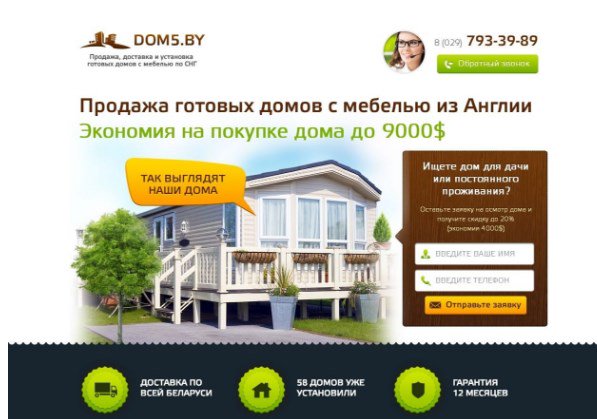
Лендинг производителя окон «Орбита»
При создании дизайна данного лендинга мы ориентировались на широкую аудиторию. Важно было охватить людей всех возрастов и сделать их пребывание на сайте максимально комфортным. Для этого мы использовали крупные элементы и увеличенные шрифты, облегчающие чтение.
Кнопка «заказать звонок» анимирована и находится в постоянном движении, благодаря этому она сразу бросается в глаза.
Сайт выполнен в фирменных цветах компании: белом, розовом и сером.
Лишней информации на сайте нет, все лаконично. Представлены продукция и услуги компании, ее преимущества, фото- и видео галерея, контакты.
Формированию положительного имиджа компании, а также повышению доверия к ее услугам способствуют следующие блоки:
- Отзывы
- Награды
- Сертификаты
Заказать услугу легко на любом типе устройств:
Все работы, проведенные нами по лендингу «Орбита» способствовали существенному увеличению продаж компании.
Мы рассмотрели несколько эффектных примеров наших лендингов. В них использовались следующие приемы:
- 1Чёрно-белая цветовая гамма, позволяющая дизайну выглядеть стильно
- 2Яркие, красочные цвета, привлекающие внимание
- 3Простая и понятная навигация
- 4Плавная прокрутка между блоками
- 5Современные анимации, ховер-эффекты, градиентные переливы
- 6Увеличенные шрифты и элементы для сайтов, ориентированных на охват людей старшего возраста
- 7Полноценный каталог продукции, позволяющий получить исчерпывающую информацию об интересующем товаре
- 8Фиксированное меню, позволяющее осуществлять быстрый переход между блоками, а также постоянно видеть важную информацию (контактные данные, кнопка заказа)
- 9Возможность включить музыкальное сопровождение
- 10Кнопка «наверх», позволяющая осуществить быстрый возврат к началу страницы
- 11Слайдеры с необычными эффектами (например, эффект перелистывания журнала)
- 12Размещение блоков, повышающих доверие пользователя (отзывы, награды, сертификаты)
Вам нужен стильный, красивый, яркий продающий лендинг? Многолетний опыт работы и ориентация на достижение целей клиента помогает нам создавать продукт высшего качества.
Работы над созданием лендинга всегда проходят в тесном сотрудничестве с заказчиком. Мы разработаем уникальную концепцию проекта и создадим продающий дизайн, ориентированный именно на Вашу целевую аудиторию.
В результате Вы получите приток новых клиентов, заинтересованных в Ваших товарах либо услугах.
Назад
Лучшие дизайнерские практики при создании Landing Page — Дизайн на vc.ru
Дискуссии вокруг одно- и многостраничных веб-сайтов продолжаются. Поскольку их быстрее создавать и изменять, одностраничные веб-сайты часто имеют преимущество перед многостраничными. Однако, несмотря на относительную простоту, дизайн сайта Landing Page более требует творческого мышления и тщательного планирования. Сегодня мы рассмотрим методы проектирования, которые направлены на усиление эффективности одностраничника и создание положительного пользовательского опыта, приводящего к конверсиям.
5315 просмотров
Что такое веб-сайт на одной странице?
Определение одностраничного веб-сайта довольно простое — это веб-сайт, который для демонстрации всего содержимого использует только одну HTML страницу. Когда весь контент веб-сайта помещается на одну страницу и при нажатии на ссылку в навигационном меню, пользователи перемещаются на соответствующее место на этой странице при помощи якорной ссылки.
Услуги няни Студия Tubik
Когда принято использовать одностраничный веб-сайт
Одностраничные веб-сайты обеспечивают лучший мобильный UX, но они не ориентированы на SEO. Так как не предоставляю возможности индексировать несколько веб-страниц с различными ключевыми словами и мета-описаниями. Это негативно отражается на количестве трафика и онлайн-видимости вашего сайта.
Так как не предоставляю возможности индексировать несколько веб-страниц с различными ключевыми словами и мета-описаниями. Это негативно отражается на количестве трафика и онлайн-видимости вашего сайта.
Одностраничный сайт имеет как преимущества, так и недостатки. С одной стороны, этот тип веб-сайта дает разработчикам UI / UX большую свободу в плане создания дизайн-макетов и визуальных эффектов. Но, с другой стороны, многие пользователи могут не быть удовлетворены одностраничными дизайнерскими решениями из-за сложной навигации, к которой они не привыкли.
Список плюсов и минусов Landing Page можно продолжить. Главное, чтобы владельцы бизнеса наметили свои долгосрочные цели и могли предсказать ожидания своей целевой аудитории, прежде чем выбирать сайт на одну страницу.
Одностраничный веб-сайт можно использовать для:
· Персонального сайта
· Мероприятий
· Посадочных страниц
· Презентаций
Приложение Tasty Burger Студия Tubik
Лучшие методы проектирования для одностраничных сайтов
Разбить текст на разделы
Если вы решили создать одностраничный сайт, возможно, у вас мало текстовой информации, иначе вы бы, возможно выбрали вариант с несколькими страницами. Однако наличие небольшого количества текстового контента автоматически не избавляет от представления пользователям нужной и полезной информации.
Однако наличие небольшого количества текстового контента автоматически не избавляет от представления пользователям нужной и полезной информации.
· Вам все равно придется придумать ясную и удобную визуальную структуру.
· Расскажите своим посетителям историю, разбив содержимое на разделы с помощью различных стилей заголовков, цветов фона, наложений и т. д.
· Хорошо написанные тексты лучше убеждают, когда они подкреплены красивыми фото и визуальными эффектами.
Проработать визуальную иерархию
Используйте инструменты визуальной иерархии такие как размер, цвет, контрастность, свободное пространство, приближение и повторение.
Обычно считается, что F-шаблон более применим к большому количеству текстового контента, тогда как Z-шаблон больше подходит для Landing Page. Поскольку одностраничный веб-сайт содержит множество разделов, попробуйте использовать оба этих шаблона для разных разделов, чтобы разнообразить структуру сайта. Но не переусердствуйте с плотностью графики, пусть элементы на вашем веб-странице «дышат». Часто именно отрицательным пространством вы можете привлечь внимание людей к тем компонентам, которые должны быть заметны.
Основа одностраничной визуальной иерархии в том, что она должна быть краткой, но всеобъемлющей. Подумайте дважды, прежде чем принять решение о разработке Landing Page для своего продукта и помните, что вам придется очень постараться, чтобы раскрыть все преимущества продукта на одной странице.
Веб-сайт Upper App Студия Tubik
Применяйте параллакс эффект только если он действительно необходим
В зависимости от характера вашего сайта и целей конверсий вы можете воспользоваться параллакс эффектом. Ниже приведен список факторов, которые следует учитывать перед применением параллакса к одностраничному веб-сайту:
1. Скорость загрузки: все изображения и анимация замедляют загрузку страницы. Достаточно ли посетителей вашего сайта будут ждать, пока загрузится веб-страница, или они предпочтут оставить ее и искать лучшие варианты?
2. Интуитивность: многие люди не находят сайты с эффектом параллакса удобными для себя. Избегайте применения этой тенденции дизайна к информационным и продающим страницам. Особенно, если вы ожидаете повторных посетителей или хотите конвертировать их в непосредственные продажи.
3. Отзывчивость: Parallax обычно не рекомендуется для мобильных сайтов. Конечно, разработчики могут делать с ним трюки или просто отключать их на мобильных устройствах, но вопрос в том, действительно ли вам он нужен.
Вы можете спросить, почему параллакс по-прежнему остается среди многих лучших практик, несмотря на этот список недостатков. Потому что он все равно хорош, если пользоваться этой техникой дизайна осторожно, без излишеств. Но для этого вам действительно нужно хорошо знать свою аудиторию. Если вы разрабатываете веб-сайт для людей, которые не привыкли к современным эффектам дизайна, вам лучше держаться подальше от параллакса. Однако он может быть отличным решением для портфолио, корпоративных веб-сайтов и некоторых целевых страниц.
Сайт Handmade Toys Студия Tubik
Добавьте альтернативную навигацию
Одностраничные веб-сайты часто очень длинные и имеют почти бесконечную прокрутку, что заставляет людей чувствовать себя на вашей странице, как будто они находятся в середине бесконечности. Если ваш сайт имеет сложную структуру и содержит целую кучу блоков, вы должны подумать об альтернативной навигации. Дайте возможность людям быстро перейти к разделу, в котором они нуждаются, с закрепленным меню: сделайте его горизонтальным, или вертикальными, слегка прозрачными или замените его иконками. Используйте якорные ссылки и кнопку «наверх», чтобы UX был приятным и интуитивным.
Добавляйте призывы к действию и магнетические заголовки
Создание Landing Page идеально подходит для таких конверсий, как получение контактов пользователей. Из-за своей структуры одностраничные веб-сайты более ориентированы на получение контактов, чем многостраничные сайты. Если ресурс был первоначально создан для одной конкретной цели (отправка контактной формы, загрузка мобильного приложения или подписка), то вы должны весь дизайн организовать вокруг нее. Сделайте призыв к действию заметным по цвету и форме и побудите пользователей выполнить требуемые действия.
Сайт танцевальной студии Студия Tubik
Заголовок — это единственное, что заставляет людей читать содержимое. Исследования показывают, что люди видят текст заголовка и подсознательно обрабатывают его, прежде чем смотреть изображения и читать далее. Все слова в заголовке являются фундаментальными и жизненно важными. Тем не менее, именно он часто получает наименьшее внимание у копирайтеров. Поэтому обязательно создавайте магнетические заголовки!
Дизайн одностраничного сайта в значительной степени зависит от бизнес-целей и целевой аудитории. И прежде чем выбрать какую-либо дизайнерскую практику, вы должны узнать, кто придет на ваш сайт и почему.
Статья адаптирована и подготовлена к публикации в веб-студии АВАНЗЕТ по материалам специалистов по анимации, графического дизайну, веб-разработке UI / UX и разработке веб-сайтов и мобильных приложений студии Tubik
лучшие примеры [и критический разбор]
Мы собрали 35 крутых лендингов, которые вдохновят вас при разработке своего дизайна. Мы решили сосредоточиться на лучших примерах посадочных страниц только на русском языке, поскольку зарубежный опыт не всегда применим в Рунете.
Конечно, нет предела совершенству, поэтому мы обратили внимание не только на преимущества, но и на недостатки, которые можно исправить. В некоторых случаях мы также предложили гипотезы, которые можно проверить A/B-тестированием. И конечно же, мы никак не комментировали содержание сайтов — качество услуг и товаров, которые на них предлагаются.
Что же делает дизайн посадочной страницы эффективным?
Можно назвать много факторов, но важнее всего соблюдать фундаментальные правила дизайна, сосредоточенного на конверсии:
- Изложение преимуществ должно быть ясным и кратким, чтобы посетители сразу же понимали назначение страницы. Именно по такому принципу построены лучшие продающие одностраничные сайты.
- Страница должна выражать одну-единственную идею с одним главным призывом к действию (Call to action, СТА).
- При создании макета посадочной страницы используйте приемы дизайна для выделения своего СТА (пустое пространство, цвет, контраст, направляющие сигналы).
- При использовании форм для сбора данных старайтесь сбалансировать объем запрошенной информации и ценность предложения, получаемого взамен (отчет, «белая книга» и т.п.)
- Используйте модальные диалоговые окна для выведения вспомогательной информации (условия, политика конфиденциальности, подробная информация о товаре) вместо перенаправления посетителей на другие страницы (что заставит их свернуть с намеченного вами пути конверсии).
Итак, приступаем к разбору примеров действительно хороших посадочных страниц для E-commerce, мобильных продуктов и услуг, финансовых продуктов и страхования, офлайн-услуг, B2B, спецпроектов, анонсов мероприятий, HR-лендингов и вирусных landing pages.
Система PromoPult — рекламный комплекс для продвижения бизнеса в интернете. Полная автоматизация, готовые чек-листы, точные настройки. Создана для тех, кто хочет высвободить время на действительно серьезную работу.
Содержание
E-commerce
Влюбиться в продукт по фото
Крутой баннер с рисованными продуктами
О сервисе за 27 секунд
Крутая анимация первого экрана
Милые (как котики) тексты
Теплый ламповый сайт
Мобильные продукты и услуги
Отвечает на вопросы
Забавная графика
Регистрация в 2 строчки
Начать без регистрации
Проще некуда
Все самое главное в одном экране
Финансовые продукты и страхование
Просто о сложном продукте
Люди. Люди. Люди.
Продать страховку в два экрана
Офлайн-услуги
Call to Action с размахом
Продать любой ценой
Связь
Просто как в интернет-магазине
Экспериментальный минимализм
Спецпроекты
Красивое путешествие
Виральный контент для сложной тематики
Сайты B2B
Кнопка на каждом экране
Легкий дизайн посадочной страницы для сложного сервиса
Веселые картинки для B2B
Анонсы мероприятий и курсов
Точечная анимация и живые отзывы
Сначала история — потом продажи
Поиграли со шрифтами
Лендинг как авангардное искусство
Новый модный русский дизайн
HR-лендинги
Определение ЦА
Страница одного удачного элемента
Хайповые лендинги
Мемы и шуточки для своих
Шутки шутками — но не забываем про продукт
Образцово-показательный лендинг
Дочитали до конца? Круто!
Плюсы хороших лендингов
Минусы ну таких лендингов
E-commerce
Влюбиться в продукт по фото
kitchenceremony.com
Плюсы. В первую очередь — очень аппетитные картинки с налетом luxury. Большая привлекательная фотография на весь первый экран. Аккуратное и понятное меню над ней. Динамика при проскролле в следующем экране.
Можно улучшить: блок с самыми популярными товарами в каталоге. Наличие самого блока — очень хорошо, но, субъективно, фотографии могли бы быть более аппетитными (например, добавить насыпанные горкой приправы рядом с баночкой и т. д.). Хотя не поспоришь, качество фото и создание ощущения премиальности — на высоте.
Крутой баннер с рисованными продуктами
ji-fruits.ru
Плюсы. Яркий и привлекательный первый экран. Рисунки делают сайт выделяющимся на фоне конкурентов. Короткий текст заголовка четко формулирует, что вы можете найти на этой странице.
Второй экран — фотографии готовых наборов. Вероятно, это наиболее предпочтительный порядок для продавца, поэтому сперва размещаются коробки и только затем — фото отдельных фруктов.
Удачная иллюстрация процесса заказа — переписка в мессенджере:
Можно улучшить: серьезных недочетов мы не видим. В качестве эксперимента можно попробовать добавить небольшие описания к экзотическим фруктам (например, при наведении курсора на картинку).
О сервисе за 27 секунд
partiyaedi.ru
Плюсы. При нажатии на кнопку play в первом экране запускается видео, в котором кратко описывается суть сервиса. 27 секунд — достаточно, чтобы передать информацию и не утомить посетителя.
Милые уникальные картинки — всегда хорошо:
Очень привлекательные фото готовых блюд и понятно организованное меню (выбор набора «премиум», «фитнес» и т. д.)
Можно улучшить: все действительно очень хорошо. Можно поэкспериментировать и перенести блок с меню на второй экран (поднять выше и поменять местами с рисунком, описывающим процесс).
Крутая анимация первого экрана
satellite-express.ru
Плюсы. Прекрасный лендинг с хорошими рисунками. Первый экран интересно ведет себя при проскролле.
Все продукты (их четыре) расположены на втором экране:
Процесс использования глюкометра наглядно показан в картинках, выполненных в стилистике сайта:
Что можно улучшить: на лендингах пользователи привыкли видеть навигационную панель в первом экране. Поскольку лендинг не длинный, без этого, конечно, можно обойтись, но все же лучше не отказываться от привычных элементов для такого типа страниц.
Милые (как котики) тексты
www.kotofabrika.com
Плюсы. Этот сайт выделяется отличным копирайтингом. И если он покажется излишне «ми-ми-ми», то стоит вспомнить, кто является ЦА производителя. А это хозяева котиков, которые покупают для них домики. Достаточно ми-ми-ми?
Нестандартно подписанный блок для связи с консультантом (а ведь на 99% сайтов они абсолютно шаблонные, хотя кастомизировать их совсем не сложно):
И в целом стиль коммуникации очень дружелюбный и расслабленный, при этом покупатель найдет ответы на свои вопросы:
Можно улучшить: есть явные проблемы с версткой. Например, как в блоке, который мы показали выше — выровненный по ширине текст с дырками между словами. Немного спорное использование ценного пространства первого экрана:
Теплый ламповый сайт
oknaludyam.ru
Плюсы. Возможно, вы уже видели эту страницу в подборках необычных лендингов. Действительно, она выделяется на общем фоне. При высочайшей конкуренции среди продавцов окон ПВХ крайне сложно сделать сайт, который будут внимательно изучать. А эту страницу действительно интересно рассматривать.
Во втором окне сразу видим кнопку «Рассчитать стоимость» (обратная связь).
Кстати, обратите внимание на стиль подачи информации. Как и в предыдущем примере, несмотря на простоту, здесь можно найти ответы на все вопросы:
Можно улучшить: возможно, это была часть задумки «сделано на коленке», но кнопки (шрифт) выглядят не очень удачно (см. «Рассчитать стоимость» выше). Их можно оформить в стилистике сайта (рисунок ручкой), либо сделать максимально нейтральными.
Карта и Васька прекрасныЕще один минус — текст кнопки «Рассчитать стоимость окон» не оправдывает ожиданий — вместо калькулятора открывается стандартная форма обратной связи.
Инструменты PromoPult для рекламы в соцсетях: все каналы в одном кабинете, минимальные бюджеты, все делают штатные специалисты системы, вам нужно только дать вводные.
Мобильные продукты и услуги
Отвечает на вопросы
lite.youdrive.today
Плюсы. Видео в первом экране привлекает внимание и отлично «продает эмоцию»: электросамокат — это быстро, стильно, радостно, динамично.
Кнопки приложений для Android и iOS — сразу под видео:
Количество текста сведено к минимуму, вместо повествовательного стиля — короткие ответы по делу:
Что можно улучшить: поскольку это лендинг для приложения, имело бы смысл разместить ссылки на Google Play и AppStore на странице несколько раз, а не один.
Забавная графика
molodost.bz/fact/
Плюсы. Основной плюс — интересный подход к визуализации пути к цели. Стильные анимированные иллюстрации с умеренной иронией.
И вот такой баннер на третьем экране:
В целом нет перегруза по цветам (белый фон, черный шрифт, желтый и зеленый для акцентов), текст разбит на мелкие блоки.
Можно улучшить: неудачный первый экран, неубедительный дизайн, непонятна суть продукта. Заголовок «Достижение денежных целей в новой online-системе» не считывается, т. к. остальные элементы значительно активнее.
Решение по оформлению отзывов также кажется не очень удачным. Один отзыв занимает целый экран и… многовато экспрессии:
Ну и маленькое примечание: стоит следить за скидками. Скидка с 12 900 до 12 990 — так себе бонус.
Регистрация в 2 строчки
lingualeo.com
Плюсы. Первый экран может показаться слишком простым — так и есть. И это самый главный плюс лендинга. Присутствует емкое описание назначения приложения, но в первую очередь внимание привлекает форма регистрации. Всего два поля (или один клик на кнопку социальной сети) — и вы в деле. В общем, первый экран абсолютно самодостаточен.
Дизайнеры последовательно используют символ продукта — львенка — на всей странице:
Можно улучшить: стоит присмотреться к блоку с ценами. Из плюсов — наиболее выгодное для продавца предложение расположено посередине и выделено цветом, это хороший прием для «продажи» выгодной цены. А вот скидку хотелось бы показать более привлекательно (вынести стоимость со скидкой выше, дополнительно выделить цветом, зачеркнуть полную цену и т. д.).
Начать без регистрации
www.duolingo.com
Плюсы. Еще один сервис для изучения языков — но здесь первый экран еще круче!
Чтобы начать, не нужно даже регистрироваться. Отлично сформулирован основной посыл. Все максимально просто и ничего лишнего.
Кстати, кнопка «Начать» есть не только в самом начале, но и внизу короткого лендинга.
Можно улучшить: в целом лендинг прекрасен, но бросилось в глаза, что в довольно важном смысловом блоке шрифт внезапно стал значительно мельче. С экрана 13-дюймового ноутбука читать оказалось не совсем комфортно.
Проще некуда
https://www.strava.com/
Плюсы. 100% прямолинейность и простота.
Можно улучшить: 0% для улучшения. Можно включать в список лучших лендингов мира в категории минимализм.
Все самое главное в одном экране
ru.bookmate.com
Плюсы. Скидка крупно на первом экране. Здесь же — все нужные кнопки («Получить подписку», «Войти», «Магазины приложений») и краткая формулировка сути сервиса. Все по делу.
Привлекательный блок с бестселлерами — мотивация оформить подписку, чтобы получить к ним доступ.
Можно улучшить: call to action (CTA, призыв к действию) остается в хедере сайта при прокрутке, но, возможно, стоит поэкспериментировать с его размерами и/или добавить кнопки подписки после отдельных блоков.
Обновленный модуль SEO: для тех, кто ценит эффективную работу. Все инструменты для улучшения качества сайта и поискового продвижения. Полный комплекс работ — с нами вы не упустите ни одной мелочи. Чек-листы, подсказки, прозрачная отчетность и рекомендации профессионалов.
Финансовые продукты и страхование
Просто о сложном продукте
rocketbank.ru
Плюсы. очень компактный лендинг с грамотной разбивкой дизайна. Продукт — тарифы — регион доставки, ничего лишнего. Много воздуха, страница не перегружена ни текстовой, ни визуальной информацией. Очень удачный второй экран: крупно — изображение карты и шапка блока с тарифами.
Описание тарифов — компактно и наглядно:
Что можно улучшить: не самое разумное использование первого экрана. Не информативное (скорее, имиджевое, видео) — хотя оно хорошо продает эмоцию, и это может быть плюсом. Есть автозапуск, но по кнопке Play видео открывается в небольшом YouTube-фрейме — и тогда имиджевая составляющая оказывается под вопросом.
Люди. Люди. Люди.
www.mtsbank.ru/malomu-biznesu
Плюсы. В верхнем баннере прямо под заголовком размещена кнопка «Открыть счет». При нажатии попадаем на форму оформления заявки (а не на форму обратной связи, как это часто бывает).
Скучный банковский продукт максимально очеловечен. И не только в рамках верхнего баннера (это уже привычный прием). В каждом информационном блоке — живая фотография с эмоцией. На этом фоне тем более ярко выделяется изображение кассы (да еще и с пометкой «Акция»).
В целом это очень компактная посадочная страница (3 экрана). Все фотографии выдержаны в одном стиле, нет ощущения «стоковости». Ненавязчивая анимация оживляет сайт: при наведении курсора на блоки услуг они окрашиваются в красный и за счет тени приподнимаются над фоном.
Можно улучшить: мало call-to-action элементов. Возможно, кнопку «Открыть счет» следовало бы разместить не только в верхнем баннере, но и в середине и конце лендинга и сделать ее более очевидной. Также не хватает формы обратной связи/онлайн консультанта или номера телефона в видимой части экрана (телефон можно найти только рядом с навигацией в футере сайта, и это общий колл-центр банка, без привязки к продукту).
Продать страховку в два экрана
www.tinkoffinsurance.ru/autoinsurance
Плюсы. Отличный лендинг на 2 экрана! Первый — сочетание привлекательной картинки и ключевой информации (часто в угоду дизайну первый экран занимает лишь изображение с заголовком). Здесь же сразу видны основные преимущества, дополнительно выделена финансовая выгода.
И затем — схема из трех шагов:
Два экрана — три СТА (call to action) (Купить полис — Рассчитайте страховку — Позвоните мне). Все максимально лаконично, белый фон, черный шрифт, один цвет для расстановки акцентов, много воздуха, минимум слов, прямолинейный текст на кнопках.
Можно улучшить: пожалуй, все на своих местах. Но если нет предела совершенству — то в первом экране хотелось бы видеть больший контраст между подложкой и графикой/текстом.
Как настраивать контекст на профессиональном уровне — без агентства? В модуле контекстной рекламы PromoPult — автоматический подбор слов, автоматическая генерация объявлений, «умное» управление ставками. Готовые отраслевые решения. Статистика в реальном времени. Для профессионалов — множество точных настроек.
Офлайн-услуги
Call to Action с размахом
moscowfreetour.ru
Плюсы. Бейджи с наградами находятся в первом экране, прямо под навигационной панелью. Все очень ярко и стереотипно — логотип с матрешкой, собор Василия Блаженного, ушанка — в общем, то что нужно, чтобы сразу показать, что посетитель на правильной странице. Огромный заголовок не оставляет сомнений.
Шапка сайта перемещается при проскролле, так что навигационная панель и номер телефона (!) всегда доступны.
Блоки с описанием и расписанием экскурсий оформлены очень лаконично, использование графики позволяет сократить количество текста и делает информацию более наглядной:
А еще это лендинг, который можно включать в списки сайтов с самым большим количеством повторений CTA. При этом текст кнопок очень разнообразный: «Хочу на бесплатную экскурсию», «Задать вопрос», «Посмотреть экскурсии», «Записаться прямо сейчас», «Участвовать в акции», «Записаться на бесплатную экскурсию». Список можно продолжать.
Что можно улучшить: бесконечные лендинги могут быть достаточно трудны для восприятия. Примерно после ⅓ лендинга посетитель рискует забыть о том, что он уже увидел. На этой посадочной мы насчитали 17 смысловых блоков.
Продать любой ценой
qlean.ru
Плюсы. Эта страница создана, чтобы продавать. Дизайн полностью сосредоточен на конверсии. Зайдя на сайт, вы сразу видите специальное предложение со скидкой, которой необходимо воспользоваться в течение 15 минут — запущен обратный отсчет.
Предложение «Рассчитать стоимость» и напоминание о скидке остается с вами при прокрутке:
Цены в блоке с расценками отображаются сразу с 30% скидкой:
… и прежде чем уйти, вы увидите финальное предложение о заказе уборки)
В остальном лендинг тоже весьма хорош, посетитель легко находит ответы на все вопросы, тексты компактные, нет перегруза по цветам.
Интересно реализован блок с описанием, что входит в уборку каждой комнаты, все очень наглядно:
Кажется, можно смело брать в качестве примера лендинга с высокой конверсией.
Можно улучшить: возможно, скидка с обратным отсчетом — постепенно устаревающий прием, но, вполне вероятно, на этом конкретном лендинге он работает.
Запускаете рекламу в системе PromoPult? Не уверены, что все делаете правильно? Хотите сделать лучше, но не знаете как? Обращайтесь за помощью к профессионалам системы. Ваш персональный менеджер в системе PromoPult.
Связь
Просто как в интернет-магазине
moskva.mts.ru/personal/mobilnaya-svyaz/mobilniy-internet/podklyuchit
Плюсы. Все коротко и по делу. Посадочная страница не перегружена, много воздуха, вся информация быстро считывается.
Максимально просто и понятно оформлен блок допродажи:
Обратите внимание, USSD запросы для подключения дополнительного трафика не спрятаны в «Подробнее», а сразу видны в основном блоке. Быстрые ответы на вопросы: «что я получу», «сколько это будет стоить», «как мне это сделать».
Можно улучшить: все очень хорошо, но если уж искать способы улучшения — возможно, использовать фотографии, менее похожие на стандартные стоковые (см. первый скриншот).
Экспериментальный минимализм
www.yota.ru/#/promo
Плюсы. Очень необычный лендинг. Один экран, все что мы видим — 4 ссылки слева и большой голубой баннер справа из трех слайдов: «Реклама интернета для планшета» — «Реклама скидки 50% за привязку карты» — «Реклама Wi-Fi роутера для YOTA». Вот такой смелый минимализм и постмодернизм в действии.
Можно улучшить: не надо ничего улучшать. Идеальный экспериментальный лендинг.
Аудит поискового продвижения сайта в системе PromoPult: прогоните сайт по чек-листу, подготовленному профессионалами. Хотите больше информации — закажите аудит. Выполнение всех рекомендаций после аудита дает кратный рост показателей сайта.
Спецпроекты
Красивое путешествие
getlost-getnatural.ru
Плюсы. Основное, что можно сказать об этом сайте — он очень красивый. Живые фотографии, стильные анимированные иконки и другие элементы. На вооружение можно взять текстурированный фон. Текстура ненавязчивая, но с ней цвет выглядит гораздо глубже, естественнее и «дороже».
Можно улучшить: очевидно, что это осознанное дизайнерское решение, но на странице нет плавного скролла, так что посетитель не может быстро перемещаться вверх-вниз, пролистывание происходит по одному экрану-странице.
Также не совсем понятно, зачем на десктопной версии сайта прятать меню в гамбургер.
Обидная недоработка для такого красивого сайта — плохо читаемый белый шрифт на светлом фоне:
И еще один минус — неочевидные иконки.
Подсказка: верхняя — войти, нижняя — зарегистрироваться.
Виральный контент для сложной тематики
changes.docplus.ru
Плюсы. Этот лендинг веселый, виральный, качественный как с визуальной, так и с текстовой стороны.
При этом с большинства карточек есть ссылка на основной сайт.
И в конце посадочной — промокод на услугу.
Можно улучшить: ничего. Только радоваться, восхищаться и делать вовлекающие лендинги для спецпроектов.
Профессиональные инструменты PromoPult: быстрее, чем руками, дешевле, чем у других, бесплатные опции.
Съем позиций, кластеризация запросов, парсер Wordstat, сбор поисковых подсказок, сбор фраз ассоциаций, парсер мета-тегов и заголовков, анализ индексации страниц, чек-лист оптимизации видео, генератор из YML, парсер ИКС Яндекса (бесплатно).
Сайты B2B
Кнопка на каждом экране
megaplan.ru/megaplanstart
Плюсы. Сайт 100% заточен под продажи. В первом же экране — форма заявки. Затем кнопка с призывом к действию «Попробовать бесплатно» появляется после каждого блока (1 раз на каждый экран).
Сам продукт продемонстрирован очень подробно, много анимированных элементов, которые показывают, как именно пользователь сможет работать с сервисом.
Очень хороший прием — блок «Зачем Мегаплан руководителю и сотруднику». В зависимости от того, кого вы выбираете, вы видите конкретный набор преимуществ, маркированный иконками.
Можно улучшить: лендинг кажется очень длинным (14 смысловых блоков), при этом нет меню, с помощью которого можно было бы перейти к конкретному разделу. А еще удивило отсутствие фавиконки — так что каким бы масштабным ни был ваш проект, не стоит забывать о мелочах.
Легкий дизайн посадочной страницы для сложного сервиса
www.cloudpayments.ru
Плюсы. Отличный первый экран с рисованными элементами (буквы «пишут» при вас, и это привлекает внимание к провокационным заявлению). Несмотря на крайне малое количество информации, считывается суть услуги (платежный сервис) и подход (рвем шаблоны).
Кнопка «Подключить» на первом же экране — большой плюс.
Хороший подход к блоку отзывов: крупные фотографии в рост, человеческий язык.
Интересно организовано портфолио: логотипы движутся по кругу, их действительно много — и создается ощущение бесконечности. Все лого — в фирменном цвете сервиса, выглядит более стильно, чем стандартные пестрые или серые блоки.
А еще с основного лендинга можно перейти на лендинг 18+… Но мы не можем гарантировать, что среди наших читателей нет 18–, поэтому просто покажем, как организован переход. Любопытно?
Можно улучшить: среди плюсов мы упоминали кнопку «Подключить» в первом экране. К сожалению, это единственное место, где она встречается на странице. Совершенно точно не помешает продублировать ее после нескольких смысловых блоков. Никаких форм/кнопок обратной связи, кроме как в самом низу страницы, мы не нашли.
Веселые картинки для B2B
piratecode.ru
Плюсы. «Мультяшный» дизайн посадочной страницы выделяется на фоне многочисленных сайтов других разработчиков.
Яркие иллюстрации сочетаются с лаконичным текстом на белом фоне, по итогу нет ощущения перегруженности.
Хорошо смотрится параллакс: при прокручивании страницы постепенно появляется новый текст и изображения, создается ощущение истории, которую рассказывают здесь и сейчас.
Можно улучшить: проблема большинства страниц с параллаксом — медленная загрузка, и этот лендинг не исключение. И возможно, стоило бы более плотно поработать с текстовой составляющей. К сожалению, это — один из многих примеров, когда можно просто убрать название компании и разместить описание под любым другим бренднеймом.
Устранить рутину в простановке внешних ссылок можно с помощью модуля «Естественные ссылки» от PromoPult. Система может вообще все работы по линкбилдингу взять на себя — вы только оцениваете площадки.
Анонсы мероприятий и курсов
Точечная анимация и живые отзывы
another-georgia.com
Плюсы. Стильный лендинг с ненавязчивой анимацией на отдельных графических элементах. Страница выдержана в цветовой гамме грузинского флага (красные акценты на белом фоне) плюс черный текст и графика, фотографии в теплых тонах.
Нет больших полотен текста, вся информация разбита на мелкие блоки, между которыми достаточно воздуха.
Отличный прием — тексты от первого лица:
На этом лендинге удачно организован блок с отзывами-скриншотами из мессенджеров. Такой формат может вызывать больше доверия (и привлекать больше внимания), чем привычные текстовые блоки с фотографиями клиентов в окошках-кружочках.
Что можно улучшить: сейчас на посадочной странице слишком мало призывов к действию (call to action). Кнопка «Записаться» есть только в шапке сайта, при этом она не очень заметна. Стоило бы попробовать добавить более очевидные и крупные кнопки после отдельных блоков и повторить CTA несколько раз.
А вот в шапку можно добавить номер телефона и email (сейчас они в самом низу лендинга, там же и кнопки социальных сетей).
Сначала история — потом продажи
noboring-finance.ru/planerka
Плюсы. Много юмора, за которым не теряется суть. Забавные иллюстрации, отличный копирайтинг.
Рассказывать истории — хороший прием для привлечения внимания и сближения с аудиторией. Прежде чем начать продавать курс, авторы предлагают…
А далее — три истории вот в такой стилистике:
И только после блока классного сторителлинга посетитель видит описание курса
Можно улучшить: блок с программой курса можно попробовать сделать более привлекательным — увеличить отступы между разделами, добавить несколько графических элементов.
Кому-то может показаться не самой удачной сама идея так далеко прятать описание курса. Но в условиях конкуренции в онлайн-образовании нужно искать способы, чтобы выделяться на общем фоне. Качественный сторителлинг — отличный способ это сделать.
Поиграли со шрифтами
special.meduza.io/storm/2017/
Плюсы. Этот лендинг непохож на сайты других конференций. При всей своей эпатажности он уже на первом экране очень четко отвечает на все вопросы: что это за мероприятие, когда и где оно пройдет, как купить билеты. Крупный курсивный шрифт разных цветов на черном фоне однозначно привлекает внимание.
И вот образец того, как коротко и понятно сформулировать тематику конференции, показать проблемы и определить ЦА:
Для юмора (и котов) тоже осталось немного места:
Отличный блок, стимулирующий не откладывать покупку билетов, а заодно помогающий продать запись предыдущей конференции:
Что можно улучшить: не надо ничего улучшать. Надо учиться 🙂
Лендинг как авангардное искусство
kaskadproject.com
Плюсы. Это не просто лендинг, а произведение концептуального искусства.
Выглядит достаточно безумно, чтобы посетитель не забыл этот сайт. И сбросил ссылку нескольким друзьям. Учитывая целевую аудиторию — это проектная школа для старшеклассников на базе галереи современного искусства — такое смелое решение кажется очень удачным.
Странички, расположенные каскадом — не отдельные вкладки, они передвигаются при обычном проскролле вниз. Очень интересные ощущения, проверьте сами.
Что можно подсмотреть, вне зависимости от смелости ваших взглядов: короткая форма регистрации, никаких лишних вопросов вроде фамилии, города, возраста и т. д.:
Можно улучшить: все прекрасно, это настоящий концепт-арт. Ну и если включить чууууточку занудства — в форме регистрации к посетителю сперва обращаются на «вы», а потом, в поле о любимых художниках — на «ты». Но это такие мелочи.
Новый модный русский дизайн
rubyrussia.club/ru
Плюсы. Дизайн верхнего баннера — на острие современных модных трендов, образец landing page «made in Russia» (привет единению советских авангардистов и Гоши Рубчинского):
Как и на лендинге Шторма Медузы, описание конференции отлично уместилось в один экран крупным шрифтом. Динамично и на человеческом языке.
Очень компактно — о каждом из спикеров:
И снова котики — да что ж такое…(кстати, использование строчных букв в именах обращает на себя внимание).
Можно улучшить: и опять это будет скорее попытка найти соринку в глазу. Промо-видео о конференции на четыре минуты, возможно, немного затянуто. Но в целом этот лендинг — чтобы учиться на хорошем примере, а не критиковать.
Система PromoPult — рекламный комплекс для продвижения бизнеса в интернете. Полная автоматизация, готовые чек-листы, точные настройки. Создана для тех, кто хочет высвободить время на действительно серьезную работу.
HR-лендинги
Лендинги под набор персонала — особый жанр. Их задача — продать место в компании соискателю. Два примера, как это работает.
Определение ЦА
hr.cpeople.ru
Плюсы. Агентство позиционирует себя как команду супер-героев, так что страница построена в стилистике комиксов:
Яркий лендинг, который на визуальном и текстовом уровне четко определяет ЦА: смелые, творческие, нескучные. Все смысловые блоки на месте: преимущества работы в компании, лидерство на рынке, проекты, команда, вакансии, фотографии офисной и около-офисной жизни.
Конкретные вакансии расположены относительно далеко внизу, но к ним можно перейти сразу по кнопке «Хочу в команду!».
Что можно улучшить: флажок «работодатель года» можно попробовать сделать чуть заметнее (но что хорошо — он остается при проскролле страницы). И все-таки поэкспериментировать с дополнительными кнопками перехода к вакансиям.
Страница одного удачного элемента
job.alfabank.ru/moskva/#1520
Плюсы. Основной выделяющийся элемент страницы (из-за которого ее часто включают в списки лучших лендингов Рунета) — изображение мужчины, который вместе с посетителям движется по сайту. На уровне блока «Подберите работу по себе» его одежда меняется с кроссовок-джинсов-футболки на туфли-джинсы-рубашку-пиджак. Все эти перемещения героя по сайту смотрятся весьма динамично и привлекают внимание (правда, сперва смещают фокус с содержания на форму).
В отличие от многих подобных страниц, на этой примеры конкретных вакансий размещены в верхней части посадочной. И только потом описываются преимущества работы, истории успеха и т. д. Это разумно, ведь посетитель пришел на сайт с конкретной целью.
Еще один плюс — возможность подбора вакансий по регионам, категориям, ключевому слову:
Можно улучшить: в 2018 году немного странно видеть примечание «используйте колесо мыши для прокрутки сайта».
Более серьезные проблемы — в области верстки. Если стоит задача сделать сайт с необычным дизайном, стоит обращать внимание на любые мелочи. В этом случае есть целый ряд крупных и мелких недочетов:
- крошечное окошко с видео.
Да, есть опция «развернуть», но само видео настолько плохого качества, что лучше этого не делать. Кроме того, длится оно почти 2 минуты, что очень много для имиджевого ролика (да и сам ролик оставляет желать лучшего).
- Фирменная цветовая гамма (сочетание белого и красного) сама по себе прекрасна, но не тогда, когда на ярко-красном фоне размещен мелкий белый шрифт:
- Очередной недочет в верстке — темный шрифт попадает на темный фон и становится практически нечитабельным:
И общее примечание: много воздуха на сайте, широкие поля по бокам — хорошо, но не тогда, когда это оказывается в ущерб основному контенту, который становится очень трудно воспринимать.
Обновленный модуль SEO: для тех, кто ценит эффективную работу. Все инструменты для улучшения качества сайта и поискового продвижения. Полный комплекс работ — с нами вы не упустите ни одной мелочи. Чек-листы, подсказки, прозрачная отчетность и рекомендации профессионалов.
Хайповые лендинги
Мемы и шуточки для своих
yasdelie.ru
Плюсы. Страница повышенной виральности. Кто за этим стоит и насколько лендинг помогает продавать — неизвестно, но не включить его в подборку крутых посадочных было бы несправедливо.
Вся страница построена на картинках-мемах и немного упоротых текстах — невозможно оторваться:
Можно улучшить: ничего. Только расскажите нам, какая конверсия у этого лендинга и кто так тщательно охраняет конфиденциальность калининградского автора.
Шутки шутками — но не забываем про продукт
roltrol.by
Плюсы. Такой лендинг о роль-шторах вы еще не видели — а их в Рунете, пожалуй, тысячи.
Несмотря на общий ироничный формат сайта, есть здесь очень крутой блок — описание разных типов рулонных штор. Все очень понятно, примерно так вы объясняли бы принцип устройства шторы своему знакомому (если бы разбирались в этом).
Лендинг не выглядит совсем уж непродающим — регулярно появляются кнопки с призывом к действию «Заказать звонок» или «Перейти на сайт партнера».
Можно улучшить: можно спорить о том, кому какие шутки нравятся… но лендинг действительно хорош.
Образцово-показательный лендинг
24run.ru
Плюсы. Здесь вы можете найти все обязательные составляющие лендинга (кстати, хорошего лендинга). Но… подвох чувствуется с самого начала.
Все блоки на своих местах, все строго по правилам: маркированные списки, кнопки CTA, иконки, описание процесса, преимущества, отзывы и т. д. И прекрасный ироничный копирайтинг.
Ответ на вопрос, кто за этим стоит — в конце лендинга.
Можно улучшить. Не можно.
Дочитали до конца? Круто!
Поздравляем, теперь вы увидели 35 примеров посадочных страниц с высокой конверсиейи просто необычных лендингов.
Самое время подводить итоги. Какие плюсы и минусы нам встречались чаще всего?
Плюсы хороших лендингов
- Лаконичность в тексте и дизайне.
- Стильная анимация.
- Нестоковые фотографии.
- Оригинальные рисунки.
- Человеческий язык, уместный юмор.
- Понятные кнопки CTA, встречающиеся на странице несколько раз.
- Нестандартный подход к стандартной тематике без ущерба содержанию.
- Апелляция к эмоциям.
- Четко обозначенные преимущества, акции, скидки.
- Нешаблонные отзывы.
- Максимально простые формы регистрации.
Минусы ну таких лендингов
- Невнимание к мелочам (огрехи в верстке, отсутствие фавиконов, контраст шрифта и подложки и т. д.).
- Недостаточно CTA.
- Слишком большой объем информации, длинный лендинг.
- Неинтересные и некачественные видео.
Советы для создания красивого одностраничного сайта портфолио
Многие глобальные тренды веб-дизайна могут быть применимы к одностраничникам, однако у них имеются и свои уникальные фишки. Подобные проекты достаточно специфичны, поэтому полезно почитать что-либо по теме перед созданием своего, например, статью о процессе разработки дизайна landing page, который улучшит конверсию, или посмотреть общие советы для одностраничных сайтов.
Кроме того, неплохо будет отыскать лучшие из существующих решений дабы сполна ими вдохновиться. Это можно легко сделать в сервисах OnePageLove и Land Book, плюс дополнить впечатления подборкой классных сайтов портфолио, раз уж речь идет именно об этой нише.
Не менее полезной для вас окажется материал из данной англоязычной статьи, что посвящена созданию одностраничных сайтов портфолио.
Фиксированная область скролинга
Для сайтов, где контент размещается на одной странице, достаточно часто можно встретить разделение на некоторые горизонтальные блоки. В процессе пролистывания страницы пользователь просматривает ту или информацию, а вместе с этим меняется фоновое изображения, цвета оформления блоков и т.п. Данную идею можно развить в скролинг области равной полному экрану. Для классического сайта в портфолио, кстати, можно добавить бесконечный скролл (прокрутку) работ на странице.
Персональный сайт Zack Batsaikhan отличный пример того, о чем мы только что говорили — за одно вращение колесика мышки вы перемещаетесь вниз/вверху на один экран. Также там поддерживаются стрелки клавиатуры для навигации, поэтому вы даже можете обойтись без мышки.
Еще один пример подобного решения от дизайнера Jeya Karthika. Каждая секция/блок использует свой фон, что особенно удобно для мобильных устройств. На одном из экранов вы можете использовать не только стрелочки вниз/вверх но и вправо/влево для скролинга по горизонтали. Обычно это все реализуется с помощью jQuery плагина или можете сделать сами, если разбираетесь в JavaScript.
Адаптивный дизайн
Совместно с важностью поддержки мобильных устройств развивается так называемый адаптивный (отзывчивый) дизайн. Тренд далеко не новый, однако он находится в неком «свободном поиске» — разработчики играют с разными вариантами и идеями реализации адаптивного веб-дизайна. Если говорить о портфолио, то здесь он еще более важен, так как демонстрирует ваши личные навыки решения подобных задач.
У Andrew Shen отличный адаптивный сайт портфолио с подстраивающимся под размеры экрана контентом и меню. Последнее на мелких экранах трансформируется в уже привычную всем иконку, которая показывает/скрывает пункты меню. Сайт простой и отлично смотрится на любом мониторе.
Сравнивая предыдущий проект с сайтом другого дизайнера Dennis Field вы найдете много похожего. Контент здесь разделен на горизонтальные блоки, которые ориентируются на ширину браузера. При прокрутке вниз основное заменяется другим фиксированным меню и движется вместе с прокруткой. Однако на меньших экранах меню убирается вообще, причем навигация по сайту от этого нисколько не страдает.
Существует также несколько другие решений адаптивного дизайна, которые вы захотите добавить в свой сайт. Например, изображения, которые меняют размер при меньшей величине экрана, а также «складные» галереи для фото. Подумайте насчет размеров экрана, когда нужно производить те или иные действия, а также о величине шрифта.
Анимация и эффекты
Эффекты способны добавить вашему одностраничнику немного шарма и привлечь внимание, но только если они корректно сделаны. Есть определенная граница, после которой навязчивая и громоздкая анимация будет лишь раздражать пользователей. Важно соблюдать баланс и не перестараться с этим решением.
Дизайн студия Keele имеет множество анимационных деталей на своем сайте. В принципе, допустимое их число для конкретного пользователя — величина субъективная. Кого-то они по большей степени привлекают, других наоборот раздражают в любом случае. Как бы там ни было на сайте есть интересные детали (эффект логотипа и подчеркивания меню и т.п.).
Вместо анимации интерфейса вы можете попробовать добавить эффектов в изображения и контент на странице. На сайте Karol Krakowiak такой прием применяется с элементами/работами в портфолио. Если вы можете реализовать такие вещи на jQuery то они будут одинаково хорошо работать на обычных компьютерах и мобильных девайсах.
Спрятанная/появляющаяся навигация
Тема навигации для одностраничных сайтов может немного запутать начинающего разработчика/дизайнера. Так как в проекте нет других (или очень мало) страниц кроме главной, то как правило, навигация отвечает скролинг. При клике на какой-то из пунктов меню пользователь просто перемещается к нужному информационному блоку.
Так почему же нужно скрывать навигацию? Пример сайта Clint Forrester’а отлично это демонстрирует. Вы сможете сэкономить достаточно много места на экране, убрав меню. Особенно это актуально для мобильных девайсов. Пользователи итак смогут добраться (проскролить) до нужных им мест сайта, меню для одностраничников не такое важное, как в обычных сайтах.
Если вы не хотите использовать большое меню, то можете посмотреть сайт портфолио дизайнера James McGill. Иконка меню всегда доступна для пользователей и она открывает куда меньшее по размерам меню, чем в предыдущем варианте. Как я уже сказал выше, учитывая, что весь контент доступен со страницы, значение этого элемента навигации не столь важно. Однако вы можете добавить в это меню ссылки на другие полезные сайты, если потребуется.
Чистый минимализм
Самая простая и популярная техника для создания удобного одностраничного сайта портфолио — использовать минималистичный стиль. Это совсем не значит, что вы должны применять только белый фон или контрастные цвета. Просто изначально продумайте основные аспекты вашей страницы, создав каркас, а затем добавьте немного дополнительных элементов (текстовых эффектов, иконок, изображений и т.п.)
Сайт портфолио Alicia Harris блестяще использует технику минимализма. В нем найдете множество разных цветов и красивы иконки навигации в правом верхнем углу. Кроме того там имеется достаточно свободного пространства и вся необходимая информация хорошо читается. Единственное, что я бы, возможно, сделал так это применил был первый прием из этой статьи — фиксированную область скролинга ибо переходы между блоками мне лично не сильно понравились.
Дизайнер Gabe Abadilla имеет куда более детализированное портфолио. Он использует фиксированную шапку с лого и меню, а также много иллюстраций на странице. Однако вместе с тем портфолио ориентируются не простоту и презентацию работ дизайнера. В конечном итоге ведь именно работы должны интересовать потенциального заказчика. Остальная информация о вас также важна, но не первостепенна.
В общем, такие вод базовые советы по созданию одностраничного сайта портфолио. Ваша задача показать себя с лучшей стороны, подчеркнув свои высокие навыки разработчика и/или дизайнера. Старайтесь не особо «налегать» на текстовый контент, стремитесь к минимализму и обязательно (!) помните про адаптивную верстку. Если есть что добавить, пишите в комментариях. Также можете делиться там своими одностраничными сайтами портфолио.
25 бесплатных одностраничных шаблонов на html5 и css3 / HTML шаблоны / Постовой
В подборку вошли 25 бесплатных, адаптивных HTML5/CSS3 шаблонов одностраничного сайта.
Одностраничные сайты используются для различных целей, таких как: реклама продукта (Landing Page), сайт компании или творческой студии, проведение акции. Также One Page можно использовать, чтобы протестировать рынок или идею. Одностраничный сайт легко запустить и наполнить содержимым.
Как правило, одностраничные сайты не содержат ссылок на другие страницы и все содержимое просматривается при прокрутке. Чаще всего используют меню с якорями для навигации, чтобы легко направиться к интересующей посетителя информации, например: особенности продукта, цена, чем занимается компания, галерея работ или контакты. Также можно встретить интересную анимацию, которая привлекает внимание к соответствующим блокам.
По сути, главной задачей одностраничника является простота преподнесения информации (контента), привлечение к ней внимания, создание впечатления с целью продажи товара или услуги. С этим помогут справиться ниже перечисленные шаблоны.
Не забывайте подписываться на группу вконтакте и рассылку, чтобы следить за свежими подборками.
Смотрите также:
Pie
Шаблон в стиле Flat. Доминируют желтый и голубой цвета. Landing page с анимацией «появления блоков» при прокрутке.Start Bootstrap
Креативная тема для портфолио и бизнес-сайта. в современном стиле. Анимация при прокрутке. Полноэкранное изображение вверху страницы. Подойдет для сайта компании или студии.Ekomers
Ekomers может использоваться для бизнес-сайта, сайта-визитки или портфолио. Поддерживает Retina мониторы.Fly High
Шаблон в плоском стиле для туристических сайтов. Имеет светло-зеленую цветовую гамму.Galaxy
Шаблон в плоском стиле. Оформлен в светлых тонах. Подойдет для креативных студий и сайта компании.Barrier
Одностраничный шаблон для бизнес-сайта компании. Имеет слайдер полноэкранных изображений, блог, плавную прокрутку. Сделан качественно и выглядит элегантно.Barrier
По сравнению с предыдущим шаблоном Barrier, этот изменен больше под портфолио компании.Omega
Тема в плоском стиле с активным зеленым цветом. Эффектные крутящиеся иконки. Приятная галерея с возможностью фильтровать изображения по темам. Можно использовать для сайта компании или представления продукта.Skokov
Шаблон в современном стиле для консалтинговой компании. На сайте представлены сервис компании, история, список сотрудников, отзывы клиентов, новостная лента и контактная информация.Mr Belle
Одностраничный шаблон в светлых тонах. Имеет широкоэкранное изображение и блог. Выглядит красиво и просто.Jewellery
Шаблон в плоском стиле. Полноэкранное изображение, фотоблог, В демо представлен одностраничник ювелирного салона, но его можно заточить под любою тематику.Ink Tattoo
Шаблон с классной галереей. Этот одностраничник заточен под тату-салоны и модельные агенства. Также, к примеру, можно использовать для презентации выставок.Celestial
Шаблон для портфолио в стиле Flat. Галерея работ с фильтром тем. Сайт выполнен в розовом цвете.WildFlat
Шаблон в плоском стиле с нестандартной геометрической формамой — косыми линиями. Портфолио с фильтром работ. горизонтальная прокрутка новостной ленты.Clinix
Шаблон в современном стиле в синем цвете. Поддерживает шрифтовые иконки Font Awesome, фоновое видео. Заточен под медицинскую тематику, но можно использовать для любых других целей.eElectronics
Тема в стиле минимализм. Имеет косые геометрические формы. Выполнен в зеленых цветах. Поддерживает Retina-мониторы. Шаблон подойдет для сайта любой компании.Orion
Шаблон в плоском стиле для создания портфолио. В галерее выполнена прокрутка контента с работами.SNDSNG
Шаблон в Flat стиле и светлом оформлении. Слева слайд-панель навигации. В галерее используется фильтр работ.Ideas Agency
Шаблон портфолио в плоском стиле. Включает фильтр тематики в галерее работ. Тема выполнена в желтом оттенке.Knight
Красивый и качественный One Page шаблон в стиле минимализм. Особенности: SEO-оптимизирован, галерея портфолио с фильтром списка работ. Очень хорошо подойдет для любого сайта.Moderno
Простая тема в стиле минимализм. Содержит слайд-панель навигации и очень интересно сделана галерея. При нажатии на работу, выше появляется увеличенная версия изображения с описанием. Этот шаблон — хорошее решение для портфолио компании.Alpha
Одностраничный шаблон в стиле минимализм. Создан на CSS-фреймворке Bootstrap. При нажатии в галерее на работы, открываются описания в всплывающем окне. Подойдет для бизнес-сайта или портфолио.Travaux
Классный, легкий одностраничник в плоском стиле. Подойдет тем, кто ищет креативное решение для своего сайта.Munter
Одностраничный сайт в современном стиле. Особенности: фиксированные стрелки навигации (в галерее активируется горизонтальная прокрутка). Также реализована плавная прокрутка.Faces of War — номинант Awwwards
07 мая
по РУФОРМАТ (Россия)
Проект о Великой Отечественной войне, ее невзгодах, испытаниях, страданиях и потерях.
- Журнал / Газета / Блог
- Рекламный
- Интернет и интерактивный
- Параллакс
- Ретро
- Прокрутка
- Отдельная страница
- Горизонтальная компоновка
- Рассказ
- места
- места
- места
Голосование пользователей
Подробнее
- UPQODE из США upqode.com
Проект
Удобство использования
Творчество
Содержимое
Int
Инт
8.70
- PopArt Studio из США popwebdesign.net
Проект
Удобство использования
Творчество
Содержимое
Pro
Pro
8.00
- Maibru из Нидерланды maibru.com
Проект
Удобство использования
Творчество
Содержимое
Pro
Pro
8.00
- Evolves Digital Agency из Германия evolves.agency
Проект
Удобство использования
Творчество
Содержимое
Pro
Pro
7.70
- Scherbius из США scherbius.com
Проект
Удобство использования
Творчество
Содержимое
Pro
Pro
7.70
- Visualmodo WordPress шаблоны из Бразилия visualmodo.com
Проект
Удобство использования
Творчество
Содержимое
Главный
Начальник
8.90
- Алекс Киршин из Россия manon.design
Проект
Удобство использования
Творчество
Содержимое
Главный
Начальник
8.90
- Хесам Баят из Армения pixudio.com
Проект
Удобство использования
Творчество
Содержимое
Главный
Начальник
7.80
- Хорхе Мэйден из Испания bufa.es
Проект
Удобство использования
Творчество
Содержимое
Главный
Начальник
8.20
- Менисье Жоффри из Франция geoffrey-menissier.fr
Проект
Удобство использования
Творчество
Содержимое
Главный
Начальник
7.70
- Марк Мишкин из Украина beence.net
Проект
Удобство использования
Творчество
Содержимое
Главный
Начальник
8.00
- DCdesign из Колумбия beence.net
Проект
Удобство использования
Творчество
Содержимое
Главный
Начальник
7.40
- datmaside из Украина
Проект
Удобство использования
Творчество
Содержимое
Главный
Начальник
8.00
- Jaffar из Объединенные Арабские Эмираты labibjaffar.com
Проект
Удобство использования
Творчество
Содержимое
Главный
Начальник
8.00
- Марина Барская из Россия beence.net
Проект
Удобство использования
Творчество
Содержимое
Племя
Племя
7.60
КРЕДИТЫ
Команда проекта
РУФОРМАТ из Россия
руформат.ruSOTD 02
Сайт дня
ЧАС.M 04
Почётное упоминание
Pro
Pro
Подписаться
Sakari — номинант Awwwards
27 апреля
по sublimio (Италия)
Sakari — это 130-летний завод по производству саке из Нисиномия, Япония, перед которым стоит непростая задача: вывести свою продукцию на западные рынки.
- Деловые и корпоративные
- Культура и образование
- Еда и напитки
- Полноэкранный
- Минимальный
- Параллакс
- Фотография
- Отдельная страница
- Большие фоновые изображения
- CSS3
- HTML5 филиппинских песо
- Приложение для набросков
- JavaScript
- SVG
- места
- места
- места
Голосование пользователей
Подробнее
- UPQODE из США upqode.com
Проект
Удобство использования
Творчество
Содержимое
Int
Инт
8.00
- Scherbius из США scherbius.com
Проект
Удобство использования
Творчество
Содержимое
Pro
Pro
7.70
- Друхин Тарафдер из Индия dribbble.com
Проект
Удобство использования
Творчество
Содержимое
Главный
Начальник
1.00
- роза-миф из Великобритания
Проект
Удобство использования
Творчество
Содержимое
Главный
Начальник
7.40
- Vijay Kumar Tg из Индия
Проект
Удобство использования
Творчество
Содержимое
Главный
Начальник
7.10
- Арно Сонье из Франция marindessables.fr
Проект
Удобство использования
Творчество
Содержимое
Главный
Начальник
7.00
- bastien-g из Франция hellomojito.com
Проект
Удобство использования
Творчество
Содержимое
Главный
Начальник
7.40
- Менисье Жоффри из Франция geoffrey-menissier.fr
Проект
Удобство использования
Творчество
Содержимое
Главный
Начальник
7.30
- datmaside из Украина
Проект
Удобство использования
Творчество
Содержимое
Главный
Начальник
7.00
- Иоффе из Израиль
Проект
Удобство использования
Творчество
Содержимое
Главный
Начальник
7.20
- Jaffar из Объединенные Арабские Эмираты labibjaffar.com
Проект
Удобство использования
Творчество
Содержимое
Главный
Начальник
7.60
- Mohnish Landge из Индия mohnishlandge.me
Проект
Удобство использования
Творчество
Содержимое
Племя
Племя
5.30
- Jordan Gilroy из Великобритания jordangilroy.com
Проект
Удобство использования
Творчество
Содержимое
Племя
Племя
7.90
- Pakham из Франция
Проект
Удобство использования
Творчество
Содержимое
Племя
Племя
8.20
- елена-дьякова
Проект
Удобство использования
Творчество
Содержимое
Племя
Племя
7.50
КРЕДИТЫ
Команда проекта
sublimio из Италия
sublimio.comH.M. 02
Почётное упоминание
Племя
Племя
Подписаться
MAFF — Номинальный участник Awwwards
28 апреля
по Фиолетовый Офис (США)
Music Art Fashion Forward — это платформа для потокового видео, демонстрирующая качественный контент креативщиков со всего мира.
- Культура и образование
- Мода
- Музыка и звук
- Чистый
- Отдельная страница
- Видео
- Стиль приложения
- Узел.js
- CSS3
- Реагировать
- HTML5
- Webpack
- YouTube API
- места
- места
- места
Голосование пользователей
Подробнее
- Зайно из США зайно.com
Проект
Удобство использования
Творчество
Содержимое
Int
Инт
8.00
- UPQODE из США upqode.com
Проект
Удобство использования
Творчество
Содержимое
Int
Инт
8.90
- Faker из Нидерланды faker.agency
Проект
Удобство использования
Творчество
Содержимое
Pro
Pro
8.10
- teyosh из Нидерланды
Проект
Удобство использования
Творчество
Содержимое
Pro
Pro
8.30
- Scherbius из США scherbius.com
Проект
Удобство использования
Творчество
Содержимое
Pro
Pro
7.00
- Артемий Лебедев из Россия beence.net
Проект
Удобство использования
Творчество
Содержимое
Главный
Начальник
7.40
- Шакуро из США shakuro.com
Проект
Удобство использования
Творчество
Содержимое
Главный
Начальник
7.70
- Хорхе Мэйден из Испания bufa.es
Проект
Удобство использования
Творчество
Содержимое
Главный
Начальник
7.60
- Герберт из Франция
Проект
Удобство использования
Творчество
Содержимое
Главный
Начальник
7.60
- адонис из Великобритания
Проект
Удобство использования
Творчество
Содержимое
Главный
Начальник
7.70
- Менисье Жоффри из Франция geoffrey-menissier.fr
Проект
Удобство использования
Творчество
Содержимое
Главный
Начальник
8.30
- bastien-g из Франция hellomojito.com
Проект
Удобство использования
Творчество
Содержимое
Главный
Начальник
7.70
- Марк Мишкин из Украина beence.net
Проект
Удобство использования
Творчество
Содержимое
Главный
Начальник
7.60
- олексиифедоров из Украина oleksiifedorov.com
Проект
Удобство использования
Творчество
Содержимое
Главный
Начальник
7.60
- Jaffar из Объединенные Арабские Эмираты labibjaffar.com
Проект
Удобство использования
Творчество
Содержимое
Главный
Начальник
7.90
КРЕДИТЫ
Команда проекта
мафф-тв
ЧАС.M 01
Почётное упоминание
Племя
Племя
Подписаться
лучших одностраничных сайтов для вашего вдохновения (шаблоны Plus)
Этот пост последний раз обновлялся 19 апреля 2021 г.
При создании веб-сайта часто ожидается, что мы будем следовать фиксированной структуре, которая включает домашнюю страницу, страницу контактов, страницу с информацией и т. Д. Но не все веб-сайты должны придерживаться этой структуры. Фактически, многие предпочитают создавать одностраничные веб-сайты, содержащие всю необходимую информацию в одном свитке.
Одностраничные сайты восхищают своей простотой, эффективным пользовательским интерфейсом и быстрой скоростью мобильной связи. И хотя некоторым сайтам, таким как интернет-магазин, может потребоваться больше места для отображения своих услуг, одностраничные веб-сайты — отличный выбор для резюме, целевых страниц, сайтов мероприятий и онлайн-портфолио.
Но не верьте нам на слово. Давайте дадим возможность одностраничным пользователям говорить за себя. Вот некоторые из лучших одностраничных веб-сайтов, созданных с помощью Wix, которые вдохновят вас на создание собственных.
Персонализированное консультирование по вопросам питания Smart Diet упрощает сложную тему с помощью удобного для восприятия одностраничного веб-сайта. При входе анимированная стрелка, указывающая вниз, обеспечивает интуитивно понятную навигацию по веб-сайту и создает более увлекательный опыт.
Но стрелы — не единственный стратегический выбор, который они сделали.Веб-сайт имеет чистый минималистичный макет с большим количеством пробелов. Smart Diet также использует круглые формы и прямоугольники с мягкими краями в качестве повторяющихся объектов для создания единой эстетики, которая добавляет визуальный интерес.
Наконец, они использовали CTA «Create your body profile» как кнопку в правом верхнем углу, которая прокручивается вместе с посетителем, чтобы привлечь потенциальных клиентов и увеличить конверсию.
Одним из преимуществ одностраничных веб-сайтов является их краткость. Это преимущество пригодится дизайнерам таких сайтов, как Пьен Герлинг, фотограф и креативный маркетолог.
Она встречает посетителей сайта особенно теплым приемом, демонстрируя потрясающие образцы ее последних работ. Благодаря ее эффективному макету сайта с одним прокруткой, ее многочисленные фотографии продуктов и дизайна интерьера разделены на различные организованные разделы с помощью Wix Pro Gallery. Для перехода между разделами посетители могут использовать вертикальное якорное меню с правой стороны, что еще больше повышает простоту исследования всего сайта.
Пьен Герлинг использует мягкую пастельную цветовую схему веб-сайта, чтобы сделать фон более тихим и безмятежным, позволяя ее фотографиям занять центральное место.
Robot Genius, киностудия-бутик, встречает посетителей сайта завораживающим полноэкранным анимационным роликом. Этот мудрый выбор веб-дизайна позволяет компании сразу же представлять посетителям коллекцию клипов из их портфолио.
На этом одностраничном веб-сайте используются черный, белый и серый цвета и фотографии, что связывает их с технологической индустрией и укрепляет их футуристический образ бренда. Студия также демонстрирует свою забавную и причудливую сторону, уравновешивая технически ориентированные визуальные эффекты с анимированной версией своего логотипа.Они даже накладывали карикатуры на свои фотографии сотрудников.
Robot Genius использует якорные ссылки на различные разделы, что обеспечивает плавную прокрутку. Они также используют параллакс-анимацию по направлению к центру страницы, чтобы раскрыть забавное сообщение о «секретном волшебном соусе». Если вы не заметили его с первого раза, рекомендуем вернуться и поискать, оно того стоит.
Веб-сайт Фрэнки Рэтфорда далеко не сухой. Ее красочный макет веб-сайта в сочетании с яркими фотографиями мгновенно привлекает посетителей и позволяет им почувствовать ее дружелюбный характер.Она использует крупную типографику, чтобы разместить свое имя в верхней части страницы вместе с собственной фотографией, которая затем накладывается на ее биографию с помощью эффекта прокрутки параллакса.
Фрэнки описывает себя говорящими предложениями, которые прокручивают ее фотографию, значительно улучшая взаимодействие с пользователем и добавляя веселой атмосфере сайта. Анимация текста продолжает движение параллаксной прокрутки первой складки.
Чтобы еще больше подчеркнуть ее квалификацию, ее резюме помещено в середине сайта, организовано в нетрадиционном формате, который естественным образом сочетается с текстом другого сайта.
Сайт актера, писателя и спикера Лиора Раза служит ярким примером личного веб-сайта. Его мастерское использование движения, чтобы привлечь наше внимание с помощью видеоролика, придает странице динамичность и ритмичность. Огромный шрифт без засечек оживляет яркое присутствие актера на экране.
Кнопка «плюс» позволяет посетителям легко увеличить соответствующий раздел, который также можно найти в меню гамбургеров, которое раскрывается в заголовке. Таким образом, Лиор смог подробно рассказать о каждом разделе, не беспокоясь о сайте с бесконечной прокруткой.
Вы могли бы подумать, что сложный продукт, такой как платформа Ai для организационного анализа, требует много места, чтобы объяснить, как он работает, — но PlotAi умещает все это на одностраничном веб-сайте. Они делают это, разбивая свое предложение на несколько небольших полосок, предназначенных для определенных частей продукта, в сочетании с красочными иллюстрациями, которые обеспечивают лучший пользовательский опыт и помогают различать эти разделы.
Еще один выдающийся выбор веб-дизайна — адаптировать логотип компании к каждому продукту, представив их в заголовках разделов с использованием разных цветов и тем.
Когда вы закончите изучать все их услуги, вы можете использовать их кнопку вверху вверх, чтобы создать прокручиваемую страницу и снова просмотреть нужную информацию. Если у вас возникнут дополнительные вопросы, вы можете использовать функцию чата Wix и обратиться к PlotAi 24/7.
Креативному агентству нужен инновационный веб-сайт. Вот почему рекламное и маркетинговое агентство Mutiny сделало выбор в пользу веб-дизайна для сайта с длинной прокруткой.
Ярко-розовый череп в сочетании с современным шрифтом на черно-белой картине эпохи Возрождения придает сайту агентства авангардный оттенок.Ярко-розовый снова используется для выделения других элементов страницы, например кнопки воспроизведения видео.
При прокрутке клиентских видео используется эффект наведения для представления названия кампании, позволяя посетителям узнать, какую кампанию они собираются просмотреть, прежде чем нажимать на видео.
Внизу сайта Mutiny предлагает контактную форму, а также карту расположения, на которой указан их физический адрес. Сохраняя эту карту в черно-белом цвете и используя ярко-розовые акценты в форме, агентству удается поддерживать твердый визуальный язык в каждой части своего одностраничного веб-сайта.
Art On Bundjalung Market отмечает творческое культурное наследие региона Бунджалунг в Австралии. Их одностраничный веб-сайт использует цвета земли, такие как коричневый, серый и темно-красный, в различных визуальных элементах и изображениях, что придает сайту естественное ощущение региона. Чтобы еще больше оживить мероприятие, они продемонстрировали прошлый рынок, который они занимали, добавив на сайт высококачественное видео.
Меню навигации сайта отображается вертикально по углам.У каждого из них есть закрепленный элемент, такой как логотип, значки социальных сетей и ссылки меню. Эта несбалансированная симметрия и редкая структура веб-сайта делают его действительно привлекательным.
Теперь, когда мы привлекли ваш интерес к этим примерам одностраничных веб-сайтов, возможно, вам интересно, насколько сложно создать красивый одностраничный веб-сайт. Хорошие новости — многие из этих сайтов были созданы с использованием простых в использовании шаблонов перетаскивания, которые вы можете полностью настроить, используя свой контент, цветовые схемы и изображения.
Посмотрите некоторые из наших лучших одностраничных шаблонов веб-сайтов , которые помогут вам начать работу:
Если вы комик, легко предположить, что вы смелый человек. Этот шаблон одностраничного веб-сайта для комиков позволяет вам выйти на сцену и создать сцену для вашей уникальной личности. Яркие цвета страниц и конфетти, наложенные на ваш снимок в голову, сделают вас в центре внимания еще до начала шоу.
У вас есть какие-нибудь веселые видео для демонстрации? С Wix Video вы можете познакомить людей с вашей работой.После победы используйте призыв к действию «Давай встретимся в реальной жизни», где посетители могут купить билеты на ваше предстоящее выступление с помощью Wix Events.
Обязательно оставайтесь на связи со своими поклонниками благодаря разделу подписки. Добавив их в свой список рассылки по электронной почте, вы можете сообщить посетителям о предстоящих датах тура и сообщить им о других интересных новостях.
Создайте свою известность в Интернете с помощью этого стильного одностраничного шаблона музыкального веб-сайта. Этот шаблон позволяет легко продвигать, отслеживать и продавать свою музыку, загружая отдельные треки или альбомы в Wix Music.Вы также сможете отображать даты тура, добавлять видео и писать раздел «О программе».
Справа вы можете добавить ссылки на ваши Spotify, Apple Music и другие профили в социальных сетях, чтобы люди могли быть в курсе и слушать вашу музыку после того, как покинут ваш сайт.
В этом одностраничном дизайне веб-сайта разделы разделены разными цветами, которые слегка перекрывают друг друга, чтобы создать уникальный асимметричный вид. Общая тема спокойная и нейтральная, чтобы помочь музыкальному проигрывателю и медиафайлам «всплыть» со страницы.Публикуйте и смотрите, как ваши песни звучат в Интернете по всему миру.
С этим элегантным и стильным шаблоном целевой страницы для наушников продвигать ваш новейший технический продукт будет проще, чем когда-либо. В этом шаблоне вы можете легко предоставить информацию, такую как преимущества и обзоры продуктов, которые клиенты хотят прочитать перед покупкой.
При создании одностраничных веб-сайтов важно отображать различные изображения продукта, чтобы пользователи могли получить полный опыт, как если бы они держали товар в обычном магазине.Это может повысить вероятность того, что они нажмут «Заказать сейчас» в вашем интернет-магазине.
В шаблоне также есть встроенный чат, который позволяет потенциальным клиентам задавать любые вопросы, которые могут у них возникнуть, прежде чем совершить покупку.
Вашему впечатляющему мероприятию нужен профессиональный веб-сайт, и этот шаблон технической конференции — отличное место для начала. Начните создавать волнение для вашей конференции, представив основных докладчиков и информацию о вашем мероприятии. Вы даже можете добавить возможность участникам покупать билеты онлайн всего за несколько кликов.
Обратите внимание, что веб-дизайн страницы уравновешивает монохромные изображения с фиолетовыми бликами для наиболее важной информации, такой как CTA, дата и навигация по меню.
Этот одностраничный шаблон веб-сайта о недвижимости с шикарным, современным и свежим дизайном выведет ваше агентство на новый уровень. Благодаря функциям параллаксной прокрутки и возможности добавить великолепную медиа-галерею со всеми вашими объявлениями на одной чистой и лаконичной веб-странице, ваш бизнес легко выделится на рынке.
На этом сайте лидогенерация легко осуществляется с помощью превосходно размещенной контактной формы. Чтобы форма сразу привлекла внимание гостей, при загрузке страницы за формой появляется парящая белая рамка.
Но этот хорошо спроектированный одностраничный сайт впечатляет не только на рабочем столе. Поскольку многие соискатели жилья проводят свои исследования на ходу, этот шаблон идеально подходит для мобильных устройств, поскольку он сохраняет привлекательную эстетику в кармане вашей аудитории.
Автор: Лена Сернофф
Эксперт и писатель по цифровому маркетингу
Как создать красивый одностраничный веб-сайт
Этот пост последний раз обновлялся 2 апреля 2020 года.
Тенденции. Они везде. Некоторые могут показаться абсурдными — вспомните Регину Джордж из Дрянных девчонок и ее вырезанный топ. Однако в других случаях они имеют смысл. Подумайте: мама джинсы. В мире веб-дизайна одностраничные веб-сайты — это одна из тенденций, которая растет благодаря своей функциональности. По сути, это сайт, на котором весь ваш контент представлен на одной длинной прокручиваемой странице. Вместо того, чтобы отличать домашнюю страницу от других страниц, контент разбивается на разные разделы с помощью полос.Здесь пункты меню ссылаются на каждый из этих разделов, а не на отдельные страницы.
При создании веб-сайтов все больше и больше веб-дизайнеров следуют этой одностраничной тенденции. Почему? Потому что он простой, чистый и предлагает впечатляющий дизайн. В этом руководстве мы объясним, почему и как создать одностраничный веб-сайт для вашего бизнеса:
Как создать одностраничный веб-сайт
Решите, подходит ли он для вашего бизнеса
Devise план для вашего контента
Выберите шаблон веб-сайта
Разбейте контент на разделы
Добавьте эффект параллакса
Создайте якорное меню, чтобы связать каждый раздел
Make пользователям будет проще прокручивать ваш веб-сайт
Реализуйте сильный призыв к действию
Включите расширенный нижний колонтитул
Добавьте свои учетные записи в социальных сетях
Помните об SEO
Сделайте свой веб-сайт мобильным -дружелюбный
01.Решите, подходит ли он для вашего бизнеса.
Существует две основные школы дизайна веб-сайтов: одностраничный и классический. В зависимости от вашего типа бизнеса и того, какие функции и приоритеты у вас есть для своего веб-сайта, один тип макета веб-сайта может лучше подходить, чем другой — стоит взвесить ваши варианты.
Одностраничный веб-сайт имеет строгий дизайн, минималистичный и организованный. Обычно он содержит больше изображений и содержит лишь небольшой объем текста.Общий дизайн с длинной прокруткой позволяет легко проявить творческий подход при создании истории, где у вас есть полный контроль над порядком, в котором отображается ваш контент.
Один из лучших макетов веб-сайтов, одностраничный сайт улучшает взаимодействие с пользователем, позволяя посетителям потреблять ваш контент очень линейно, вместо того, чтобы теряться на нескольких страницах. Формат также хорошо адаптирован для мобильных сайтов и планшетов. Одностраничный веб-сайт также прост в обслуживании и требует меньше ресурсов, чем классический веб-сайт.
Итак, прочитав об этой тенденции веб-сайтов, вы, вероятно, уже представляете свой собственный веб-сайт в таком большом формате. Но сначала вы должны спросить себя: «Подходит ли это конкретно для моего бизнеса?» Этот формат может выглядеть потрясающе, от самых креативных до более традиционных предприятий. Если у вас есть краткий контент, например целевая страница, веб-сайт для фрилансеров, портфолио с фотографиями, свадебный веб-сайт или любой веб-сайт, посвященный мероприятию, то об этом стоит подумать.
Классический веб-сайт — это то, о чем думает большинство людей, когда видят сайт: есть домашняя страница, сопровождаемая другими страницами, такими как страница контактов, страница услуг и страница часто задаваемых вопросов.
По сути, основная причина выбрать этот формат веб-дизайна вместо одностраничного просмотра — это наличие большого количества контента, который абсолютно необходимо включить на свой веб-сайт, например, различные продукты или услуги в интернет-магазине.
Многостраничный веб-сайт позволит вам организовать каждую часть контента на отдельной странице, что даст вам достаточно места для предоставления длинных и подробных описаний. Например, если вы хотите создать блог, этот классический формат позволит пользователю легко просматривать ваши статьи по отдельности.
02. Разработайте план размещения своего контента
Если вы решили, что этот формат вам подходит, то можете приступить к созданию красивого одностраничного веб-сайта. При создании структуры вашего веб-сайта первым делом необходимо стратегически разложить весь ваш контент. Создание одностраничного веб-сайта — прекрасная возможность контролировать порядок просмотра вашего сайта, поэтому убедитесь, что он логичен и интуитивно понятен.
Начните с иерархии, в которой вы представляете путь посетителей по вашему сайту.Сначала их нужно соблазнить основным сообщением, которое вы хотите передать с самого начала — другими словами, тем, что вы хотите разместить «в верхней части страницы» (то есть тем, что зритель видит перед тем, как прокрутить ваш сайт вниз).
Для каждого веб-сайта вам понадобится раздел «О нас» и специальная область для отображения вашей контактной информации. Между ними может быть ваше предложение, кнопка CTA (призыв к действию), встреча с командой, услуги и продукты, отзывы, раздел часто задаваемых вопросов и фотогалерея — в зависимости от того, какую информацию вы хотите и должны предоставить.
Расставьте приоритеты в порядке вашего контента, поскольку это окажется чрезвычайно важным позже. Также удалите любую постороннюю информацию. Когда дело доходит до слов, здесь лучше меньше, да лучше, если вы хотите создать сильный дизайн. В целом старайтесь, чтобы все было как можно более организованным и простым.
03. Выберите шаблон веб-сайта
После того, как вы разработали план для своего контента, вам понадобится шаблон, который поставит вас на правильную ногу, включая все элементы, необходимые одностраничному веб-сайту, например, закрепленный меню, полосы и столбцы, социальная панель, богатый нижний колонтитул и многое другое.
Существуют сотни полностью настраиваемых одностраничных шаблонов веб-сайтов, созданных нашими дизайнерами и доступных для любого вида бизнеса. Фантастическая особенность этих шаблонов заключается в том, что вы можете изменить все, от верхнего колонтитула до нижнего колонтитула, чтобы настроить и сделать его полностью вашим. Позвольте вашему творческому воображению процветать с этими безграничными возможностями!
04. Разбейте свой контент на разделы
Теперь вам нужно взять организованный контент и отобразить его на своем веб-сайте с помощью полос.Чтобы добавить полосу на свой сайт:
1. Откройте редактор Wix
2. Нажмите «Добавить» в главном меню
3. Выберите «Полоса». Здесь вы найдете заранее разработанные, полностью настраиваемые параметры на выбор.
Для каждой полосы вы можете добавить текст, видео, изображения, контактную форму, отзывы и многое другое. Добавьте столько полосок, сколько вам нужно, а затем расположите их в том порядке, в котором вы хотите представить свой контент. Как правило, вы хотите начать с раздела «О нас» и продвигаться вниз, заканчивая богатым нижним колонтитулом, который действует как раздел «Контакты».
05. Добавьте немного эффекта параллакса
Еще одна популярная тенденция веб-дизайна, которая привлекает внимание и повышает вовлеченность, — это параллакс-прокрутка. Это эффект, который создает трехмерную иллюзию на вашем веб-сайте с различными полосами, которые вы добавили на предыдущем шаге. Это достигается за счет того, что слои на заднем и переднем плане кажутся движущимися с разной скоростью, когда пользователь прокручивает ваш сайт.
Поскольку одностраничные веб-сайты могут показаться немного одномерными, добавление такого эффекта, как параллаксная прокрутка, придает вашему сайту дополнительную мощность, в которой он нуждается.Чтобы создать эффекты параллакса, вы можете добавить к своим полоскам тонкую анимацию, такую как увеличение, раскрытие и исчезновение. Этот профессиональный прием веб-сайтов — верный способ заставить посетителей вашего сайта прокрутить его до самого низа.
06. Создайте якорное меню, чтобы связать каждый раздел
Вы слышали о меню веб-сайтов раньше, но оно немного отличается от того, к чему вы привыкли. В одностраничном меню веб-сайта каждый элемент (который привязан) ссылается на другой раздел той же страницы, а не на отдельную страницу.
Но сначала вам нужно определить эти разделы, реализовав так называемые «привязки» именно там, где вы хотите. Есть три обязательных и важных шага для создания якорного меню и достижения организованного одностраничного дизайна:
Добавить якорь : Это упрощает пользователям переход к различным частям вашего одностраничного веб-сайта. позволяя им перейти прямо к определенному разделу. Многие шаблоны уже имеют встроенные привязки, но вы можете переименовать, переместить или удалить их в любое время.
Свяжите меню вашего сайта с привязкой : Это позволяет пользователям переходить к определенному разделу вашей страницы из меню. При привязке вы должны выбрать соответствующий раздел, к которому хотите привязать привязку. Другими словами, заголовок, который вы выбираете для каждой привязки, будет отображаться в вашем списке меню, тем самым играя важную роль в навигации по вашему сайту.
Создайте порядок в вашем меню: Порядок в вашем меню должен соответствовать порядку ваших разделов для простоты прокрутки и удобной навигации.Например, если у вас горизонтальное меню, первый пункт в меню (обычно «О программе») должен совпадать с первым разделом (также «О программе») и т. Д. Поскольку одностраничные веб-сайты обычно предполагают долгую прокрутку, вы должны постоянно держать свое меню видимым на своем сайте, заморозив его. Вы можете создать плавающее якорное меню или, если ваше меню находится в заголовке, вы можете включить кнопку «Закрепить заголовок», чтобы закрепить его вверху.
07. Упростите пользователям прокрутку вашего веб-сайта
В длинном формате одностраничного веб-сайта пользователи могут настолько увлечься вашим сайтом, что будут прокручивать и прокручивать, наслаждаясь вашим увлекательным контентом, как они идут.
Чтобы посетители вашего сайта могли беспроблемно работать, просто добавьте кнопку «Вернуться вверх», чтобы они могли перейти в начало вашего сайта одним щелчком мыши. Эта кнопка остается в фиксированном положении на вашем веб-сайте, чтобы она была видна, когда посетитель добрался до нижней части страницы.
08. Внедрите сильный призыв к действию
Поскольку весь ваш контент представлен в одном месте, должно быть что-то, что привлекает внимание пользователя к вашему основному приоритету — будь то подписка на ваш информационный бюллетень, запрос цены или бронирование ваших услуг.
Здесь появляется CTA (призыв к действию). Это короткая фраза, которая побуждает вашу онлайн-аудиторию к немедленным действиям. Он должен быть размещен в верхней части вашего веб-сайта для лучшей видимости, что дает прекрасную возможность направить посетителей в более поздний, высокоприоритетный раздел. Взгляните на эти примеры целевых страниц, чтобы увидеть, как можно эффективно использовать CTA.
Для этого вы закрепите свою кнопку CTA аналогично тому, как вы связали различные разделы на шестом шаге.После добавления кнопки свяжите ваш CTA с якорем, чтобы посетители могли переходить к определенному разделу. Например, если в призыве к действию написано «Свяжитесь со мной», вы можете привязать его к своему разделу «Контакты».
09. Включите расширенный нижний колонтитул
Нижний колонтитул веб-сайта — это область в самом низу вашего веб-сайта. Большинство людей переходят туда, когда ищут важную информацию, например, как связаться с компанией. Вот почему так важно, чтобы ваш нижний колонтитул содержал актуальные контактные данные, ссылки на ваши учетные записи в социальных сетях, часы работы, вашу политику конфиденциальности и условия.
Если у вас есть физический магазин, вы также можете добавить карту в нижний колонтитул.
10. Добавьте свои учетные записи в социальных сетях
Очень важно беспрепятственно объединить все аспекты вашего присутствия в Интернете. Один из способов сделать это — связать свои профили Facebook, LinkedIn и Instagram со своим веб-сайтом. Почему? Потому что вы хотите привлечь на свой сайт как можно больше интернет-трафика.
Есть несколько способов разместить ваши профили в социальных сетях на своем сайте, чтобы получать больше кликов и выделять их:
Добавьте социальную панель на свой веб-сайт: Это место, которое содержит значки для всех социальные аккаунты, в которых присутствует ваш бизнес.Создавая социальную панель с помощью Wix, вы можете выбрать один из нескольких вариантов дизайна значков социальных сетей. Все, что вам нужно сделать, это выбрать один из них и добавить ссылки на разные страницы. Чтобы пользователи всегда видели этот элемент при прокрутке вашего сайта, щелкните его правой кнопкой мыши в редакторе и нажмите «Закрепить на экране».
Добавьте свой канал Instagram: Почему бы не сделать канал Instagram еще более заметным, включив его в свой веб-сайт? Это также хороший способ предоставить пользователям текущие фотографии вашей компании и местонахождения.Когда вы добавляете канал Instagram, вы можете создать его по своему вкусу, выбрав один из множества настраиваемых макетов для отображения этой информации.
11. Помните о SEO
Поисковая оптимизация (SEO) — важный элемент любого веб-сайта. Это практика оптимизации вашего сайта, чтобы ваша страница занимала более высокие позиции в результатах поиска по конкретным ключевым словам, а значит, привлекала на ваш сайт больше трафика и потенциальных клиентов.
Начните с того, что убедитесь, что ваш сайт проиндексирован в Google (a.к.а. сохранены в базе данных). К счастью, ваш сайт Wix уже отображается в Google через несколько секунд после его создания. После индексации выделите свой сайт, выбрав правильные ключевые слова.
Если у вас есть сайт Wix, ваша работа станет намного проще! Wix SEO Wiz проведет вас через процесс того, что вам нужно сделать, создав индивидуальный контрольный список, от предложения рекомендаций по ключевым словам до полного персонализированного плана SEO.
12. Сделайте свой веб-сайт удобным для мобильных устройств
В наши дни работа в Интернете на смартфоне, а не на компьютере является нормой.По этой же причине веб-сайты в настоящее время ранжируются с точки зрения SEO по их мобильной версии (см. Индекс Google для мобильных устройств).
Что это значит для вашего сайта? Проще говоря, он должен выглядеть так же хорошо и быть таким же функциональным на мобильном телефоне, как и на настольном компьютере. Учитывая тот факт, что в этом процессе важны удобочитаемость и навигация, вы уже двигаетесь в правильном направлении, решив создать одностраничный веб-сайт.
Кроме того, вам повезет, если у вас есть веб-сайт Wix, поскольку существует автоматически созданная мобильная версия вашего сайта, которая отлично смотрится на любом устройстве.Просто войдите в редактор, переключитесь на мобильный редактор и просмотрите свой мобильный сайт.
В Editor X, расширенной платформе для создания веб-сайтов от Wix, вы можете сделать еще один шаг вперед и создать полностью адаптивные веб-сайты для различных размеров области просмотра, что дает вам полный контроль над дизайном.
Еще один совет, который упростит просмотр вашего мобильного сайта, — это использование уникальных мобильных функций, таких как установка панели быстрых действий. Поскольку панель социальных сетей не отображается на мобильных сайтах, это является прекрасной альтернативой, побуждающей читателей искать любую информацию, которая может им понадобиться, например вашу контактную информацию.
Примеры одностраничных веб-сайтов для вашего вдохновения:
Если вам интересно, как выглядит интуитивно понятный одностраничный веб-сайт на последней стадии, обратите внимание на эти три сайта пользователей Wix. Они переполнены вдохновением, которое вы можете использовать при создании своего собственного веб-сайта.
Награды за молодой книжный дизайн
Креативное агентство Mutiny
Ed5M
Автор: Дженнифер Каплан
Эксперт и писатель по малому бизнесу
8 потрясающих примеров одной страницы, которые вы должны проверить
Одностраничные шаблоны веб-сайтов широко используются в современном веб-дизайне.Он в основном используется в компаниях, которые хотят четко продвигать один продукт, услугу или портфолио. Большинство веб-сайтов имеют несколько страниц, обычно это домашняя страница, страница контактов, страница о компании и страница с предложениями. Однако в большинстве случаев лучше создать одностраничный сайт. Посетители увидят больше информации о вашем продукте , если им не нужно искать информацию на других страницах. Если у вас одностраничный дизайн, , они найдут все в одном месте .
Давайте взглянем на несколько вдохновляющих одностраничных примеров для вашего следующего проекта. Если он вам нравится, вы можете импортировать эти шаблоны с помощью Pro-версии Smart Slider 3 из библиотеки шаблонов.
1. Пример свадебной страницы
Предварительный просмотр в реальном времениСвадебная страница — отличный пример одной страницы, которую вы можете создать с помощью Smart Slider 3. Заголовок представляет собой полноразмерный слайдер с эффектом ожога Кена, который придает изображениям небольшое движение . Также есть навигация, с помощью которой вы можете переходить к важным разделам.На странице больше информационных блоков, а также есть галерея лайтбоксов, с помощью которой вы можете показывать картинки в современном стиле.
👍 Почему это работает :
Этот одностраничный слайдер использует больше типов слайдеров, таких как витрина, полноширинный слайдер и блоки, которые делают веб-сайт более мощным. Внутренняя навигация очень полезна для пользователей, они могут плавно переходить к каждому разделу. Smart Slider 3 полностью адаптивен, поэтому пример одной страницы также хорошо выглядит на мобильных устройствах .
2. Дизайн одной страницы здравоохранения
Предварительный просмотр в реальном времениОдностраничный дизайн «Здравоохранение» — хороший выбор, если вы хотите использовать простой, чистый, но современный вид на своей веб-странице . Цветовая гамма немного, синий цвет символизирует верность и доверие. Посетителей это не беспокоит, а тексты читаются на любом устройстве.
👍 Почему это работает : В этом примере представлены потрясающие блоки и ползунки. Анимация раскрытия наверху привлекает взгляд , а анимация слоев делает ваш сайт особенным.В заголовке нет изображений, что может быть необычным. Однако из-за этого пользователь может сосредоточиться на содержании и важных частях вашей страницы .
3. Пример одной страницы Исландии
Предварительный просмотр в реальном времениЭта страница представляет собой потрясающий пример различных разделов. Навигация вверху и нижний колонтитул внизу создают хороший фрейм для одностраничного дизайна. Заголовок героя имеет нижний разделитель формы, который заставляет посетителя прокручивать страницу. Слайдер отзывов с видео-фоном привлекает внимание пользователей , и они будут читать контент.
👍 Почему это работает : Вы можете изменить каждый элемент в шаблоне, и с этим макетом вы можете создать свой уникальный дизайн одной страницы. Существуют различные изображения, тексты, кнопки и отдельные слои, которые могут даже соответствовать вашему видению дизайна.
4. Группа страниц Орион
Предварительный просмотр в реальном времени Группа страницOrion предназначена для бизнес-сайтов, на которых важно предоставить информацию посетителям. Эффект параллакса создает иллюзию глубины при перемещении страницы.Также используется функция разделителя формы, которая дает отличный визуальный эффект.
👍 Почему это работает : анимация слоев помогает посетителю сосредоточиться на содержании, а с помощью кнопок CTA они могут переходить к другим разделам на вашей странице. Этот макет идеально подходит для представления вашего продукта или услуги и их функций.
5. Пример одной страницы Coffee
Предварительный просмотр в реальном времениОдностраничный дизайн кофейни можно использовать для магазинов или некоторых бизнес-сайтов.В заголовке есть меню навигации, ниже есть красивые изображения с заголовками, которые могут показать больше информации о наведении курсора, и есть больше каруселей, где вы можете показать свои продукты .
👍 Почему это работает : Карусели могут работать с динамическими генераторами, поэтому, если вы хотите создать интернет-магазин, вы можете использовать генератор WooCommerce и показывать свои продукты на карусели.
6. Стейк-бистро Landing Page
Предварительный просмотр в реальном времениЦелевая страница стейк-бистро может вдохновить посетителей гастроблогов или веб-сайтов ресторанов.Вы можете перемещаться с небольшими изображениями в другие разделы. Есть карусель для рецептов, которую вы даже можете сделать динамической с помощью пост-слайдера.
👍 Почему это работает : Если вы прокрутите страницу, вы встретите больше типов ползунков, и вы увидите различные анимации и эффекты, что дает посетителю первоклассный опыт.
7. Пример одной страницы агентства
Предварительный просмотр в реальном времениОдна страница агентства представляет собой чистый макет, который вы можете использовать на своем бизнес-сайте.Страница начинается с полностраничного слайдера с анимированным разделителем формы, который соединяет заголовок со следующим разделом ниже. побуждает посетителя оставаться на вашем сайте , что снижает показатель отказов.
👍 Почему это работает : Есть 2 навигации, одна вверху страницы, а другая внизу в нижнем колонтитуле. С помощью этих ссылок вы можете переходить к важным разделам или другим страницам. CTA призывают пользователя к действию и показывают посетителям дополнительную информацию.
8. Дизайн одной страницы портфолио
Предварительный просмотр в реальном времениЕсли у вас есть портфолио, этот одностраничный дизайн может быть хорошим выбором. Вы можете найти слайдер с отзывами с видео-фоном, где вы можете рассказать о впечатлениях своих клиентов.
👍 Почему это работает : Эффект параллакса является основным эффектом этого одностраничного веб-сайта, вы также можете столкнуться с параллаксом фона и параллаксом слоев. Привлекает внимание посетителей, а придает странице современный вид .
Как создать одностраничный сайт в WordPress?
Есть больше возможностей для создания одностраничного макета с помощью WordPress. Вы можете выбрать из 2 популярных способа : использовать конструктор страниц или другой плагин. К счастью, существует множество бесплатных и дополнительных опций, которые могут помочь вам разработать свой веб-сайт и создать одностраничный шаблон. Вы можете выбрать конструктор страниц, например Elementor или Divi, но вы также можете создать свой одностраничный макет с помощью Smart Slider 3.
Smart Slider 3 — это один из лучших визуальных конструкторов , с помощью которого вы можете создать одностраничный веб-сайт. Вы можете поставить ползунки друг под другом или сгруппировать их. Он прост в использовании и полностью реагирует на запросы . Вы можете легко перетаскивать слои, создавать структуру, и ваш слайдер готов.
После установки Smart Slider 3 Pro вы можете создать одностраничный макет за 4 шага :
- Создать группу
- Создать ползунки в группе
- Добавьте свой контент в каждый слайдер
- Опубликовать группу
Чтобы узнать, как создать одностраничный веб-сайт с помощью Smart Slider 3, просмотрите видео ниже и ознакомьтесь с советами и рекомендациями!
Полезные функции для одностраничных сайтов в Smart Slider 3
Группы ползунков
Функция группировки слайдера может быть полезна для одностраничных дизайнов.Вы можете добавить больше ползунков в одну группу, и если вы опубликуете ее, она отобразит все ползунки внутри группы.
Действия со ссылками
Доступно семь действий, с помощью которых вы можете перейти к следующему ползунку или к определенному ползунку. Вы можете использовать действия на каждом уровне, просто используйте опцию ссылки и создайте хорошо работающий CTA.
Псевдоним
Псевдоним слайдера может использоваться для шорткода или кода PHP для публикации слайдера. Вы также можете использовать его как якорную ссылку #alias, с помощью которой вы можете напрямую перейти к ползунку.Также есть возможность перейти к определенному слайдеру внутри слайдера.
Чем хорош одностраничный веб-сайт?
- Информационная . Одностраничный дизайн покажет всю информацию, которая нужна посетителю. Контента не бывает много и мало, посетители найдут все, что им нужно.
- Нет дублированного контента . Дублирование вредно для SEO и может беспокоить посетителей.
- Подходит для мобильных . Одностраничный веб-сайт более удобочитаем на мобильных устройствах, потому что все в одном месте.
- Создать просто. Вам не нужно создавать больше меню и сложных структур, в дизайне одной страницы все находится в одном месте.
- Вы можете использовать его несколькими способами . Если у вас есть агентство, страница продукта или портфолио, вы можете создать одностраничный веб-сайт, чтобы представить свой бизнес.
Садись на борт! Присоединяйтесь к нашим 142 416 подписчикам!
Получайте наши последние новости, учебные материалы, руководства, советы и предложения, которые будут доставлены на ваш почтовый ящик.
Нет спама. Бесплатно. Только тщательно отобранные электронные письма.
Последние мысли
Если вы просматриваете Интернет, вероятно, вы встретите много одностраничных веб-сайтов. Вы можете использовать его в своем малом бизнесе, и его несложно создать. Если вы используете WordPress, вы можете выбирать из множества плагинов или конструкторов страниц, которые помогут вам создать то, что вы себе представляли. Smart Slider 3 — это простое и гибкое решение , с помощью которого вы можете создать свой одностраничный дизайн.
Учитывая все обстоятельства, вашему бизнесу нужен собственный сайт , и он должен иметь привлекательный дизайн.После того, как ваш красивый одностраничный веб-сайт будет готов, вы можете начать заниматься цифровым маркетингом, например делиться URL-адресом в социальной сети.
Теги: ПримерыLanding PageOne Page
Об авторе
Меня зовут Бернадетт Тот и я член службы поддержки Nextend. У меня две собаки, в свободное время их обучаю. Кроме того, я часто катаюсь на велосипеде, смотрю фильмы или читаю.
24 лучших одностраничных веб-сайта
Создание личного веб-сайта не должно быть сложной задачей.
Да, этот процесс может показаться пугающим, и нужно немного поработать, чтобы понять, как вы хотите себя представлять. Но если вы чувствуете себя подавленным, помните, что ваш веб-сайт не обязательно должен быть многостраничным, мультимедийным, чтобы произвести впечатление. Фактически, это даже не обязательно должно быть больше одной страницы.
Не верите? В качестве доказательства того, что одностраничный веб-сайт действительно может сделать вашу личность и профессиональный опыт ярче, а также помочь вам получить работу своей мечты, мы собрали 22 наших фаворитов.Посмотрите на них для вдохновения, возьмите несколько профессиональных советов по их успехам, а затем следуйте нашим инструкциям, чтобы создать свой собственный веб-сайт в кратчайшие сроки.
Этот веб-сайт представляет собой определение базового. И хотя там может быть немного больше информации — например, ссылки на образцы его работ — это отличный пример страницы, на которую вы могли бы очень быстро подняться, работая над чем-то более надежным (я говорю о 10 минутах, особенно если вы используете одностраничный шаблон веб-сайта, такой как титульные страницы Squarespace).
Если вы сомневались, что сможете создать свой собственный веб-сайт, Грег Левин убедительно доказывает, что любой может.Левин разместил свою исходную целевую страницу в Интернете менее чем через час после прочтения нашей статьи о веб-сайтах с резюме — и хотя с тех пор она обновлялась, это все еще один пейджер, который выполняет свою работу. (И сделайте свою работу, которую он сделал — Левин сообщил нам, что он получил новый концерт менее чем через месяц после его создания!)
Создайте одностраничный веб-сайт, подобный этому, с помощью Squarespace
Это уникальный случай, когда звонят что-то минималистское может быть преувеличением. Самедзаде показывает, что она писатель, редактор, программист и шьет — все на одной белой странице, которая больше похожа на распечатанное резюме, чем на то, что вы могли бы подумать как личный веб-сайт.Но он служит единым центром для ссылок на всю ее работу и того, как с ней связаться, а также краткое объяснение ее карьеры.
Хорошо, мы здесь немного обманываем — «Заявление шитья» Самедзаде на самом деле является второй страницей, но все дело в том, что она не сделает карьеру в шитье, поэтому вся ее рабочая информация содержится на одной странице.
Это еще один простой одностраничный сайт с кнопками социальных сетей внизу. Вы получите общее представление о работе и эстетике Гамаша, а затем получите множество вариантов для дальнейшего изучения его работы.
Этот одностраничный сайт быстро предоставит вам всю необходимую информацию, прежде чем вы решите, хотите ли вы заказать что-то из деревообрабатывающего бизнеса Боу, включая его биографию, фотографии его работ и контактную форму для начала работы — показывая, как, даже если вы продаете товар, иногда для вашего сайта достаточно одной страницы.
Создайте подобный одностраничный веб-сайт с помощью Squarespace
Несмотря на то, что Оконнелл — творческий человек и, вероятно, имеет довольно впечатляющее портфолио, которое он мог бы продемонстрировать, он не размещает здесь свои творческие работы.Вместо этого он придерживается простого, но с небольшой индивидуальностью, а затем позволяет людям исследовать его работу на любой социальной платформе, которая им больше всего интересна.
Эллис использует прокручиваемый одностраничный сайт, чтобы включать всю информацию, которую каждый должен знать о ней как о писателе-фрилансере, включая образцы ее работ, отзывы, дополнительные услуги, которые она предлагает, и даже ее резюме. Писать — не ее повседневная работа, но вы не заметите этого, пока не прокрутите до ее резюме, что делает его отличным примером того, как вести даже одностраничный сайт с самой важной информацией, которую вы хотите транслировать.
Даже если у вас нет гигантского и красивого фото самого себя, если у вас есть достойное фото в LinkedIn или Twitter, вы все равно можете воспользоваться этим подходом. Просто следуйте примеру Штробеля, создав разделенный сайт с ярким фоном и миниатюрой.
На сайте Аллардис используется разделенный экран, где одна половина страницы остается неизменной, а другая прокручивается. Как автор, он хочет, чтобы его книга была впереди и в центре, поэтому он сохраняет изображение обложки слева, пока вы читаете остальную часть его информации справа.
Одностраничный веб-сайт этой студии дизайна мебели дает вам достаточно информации, чтобы вы знали, на что вы смотрите, а затем позволяете фотографиям их проектов сделать все остальное. Если вам нравится то, что вы видите, есть ссылка на более подробный многостраничный сайт основателя компании Джессики Херрара.
Создайте подобный одностраничный веб-сайт с помощью Squarespace
Нам нравится, как Хаас использует различные разделы этой единственной страницы, чтобы объединить различные части себя, например, ее письмо и речь.Строка меню вверху позволяет нам легко находить то, что мы ищем, или мы можем прокручивать, если мы предпочитаем просто просматривать.
В то время как другие сайты в этом списке можно назвать онлайн-резюме, сайт Durham, вероятно, более точно можно назвать онлайн-визиткой. Внизу есть несколько ссылок на проекты, но в остальном на этом элегантном сайте просто указано его имя, работа и контактная информация.
У Беккер все хорошо — учитывая, что она талантливый творческий профессионал, у нее есть масса визуальных эффектов, которые можно использовать.И она пользуется ими — нам нравится, что на ее сайте очень мало текста, и она в основном полагается на эти изображения, заставляя нас продолжать прокрутку, чтобы увидеть больше ее прекрасных работ.
Этот прокручиваемый сайт содержит массу информации — биографию Чанга, резюме и контактную информацию, а также ряд образцов работы — не чувствуя себя слишком занятым, несмотря на то, что также включает в себя анимацию. Как инженер-программист и временный дизайнер, это делает одностраничный сайт Чианг еще одним примером ее работы. Есть ссылка на скачиваемый pdf-файл ее резюме, но все, что в нем указано, уже размещено на сайте.
Этот веб-сайт служит простым центром для всех остальных мест, где вы можете найти работы Рандла в Интернете, что позволяет легко получить полный объем того, что он делает, всего на одной странице.
Maschmeyer преподает нам важный урок: фотография, которую вы выбираете, не всегда должна быть «профессиональной» в традиционном смысле. Кадр, на котором он слегка смеется, заставляет его казаться невероятно доступным, дружелюбным и в точности похожим на того, с кем мы хотели бы работать.
Это отличный пример того, как всего несколько изображений могут превратить веб-сайт в нечто особенное.Вместо того, чтобы фон оставался прежним, когда вы просматриваете этот сайт, текст остается прежним, но фон меняется, давая вам прекрасное представление об эстетике дизайна Дурлака.
Эта простая страница позволяет Гарднер делиться ссылками на многие проекты, над которыми она сейчас работает, не перегружая зрителя. Мы могли бы даже представить, как она время от времени меняет проекты, чтобы в любой момент можно было делиться своими наиболее актуальными и впечатляющими работами.
Страница Старка начинается с 10 слов и адреса электронной почты, но, когда вы наводите указатель мыши на каждое подчеркнутое слово, появляется больше текста, переходя к более подробным деталям, и с каждым расширением текста появляется больше слов, которые нужно навести указатель мыши и расширить дальше, чтобы получить действительно доказывает, что вы можете уместить всего на одной странице.
Замечательная анимация и функции прокрутки делают это действительно интересным для изучения, но люди, у которых нет технических навыков, все равно могут чему-то научиться на сайте DaVeid: веб-сайт не должен быть длинным и сложным, чтобы быть впечатляющим. ДаВейд просто дает три образца своей работы и довольно короткую биографию, и даже сохраняет простой дизайн, используя только три цвета и пару шрифтов. Но результат такой простоты просто потрясающий.
Этот простой одностраничный сайт почти полностью состоит из текста, но он рассказывает читателю все, что они хотели бы знать о Шоафе и его карьере, а также демонстрирует простую эстетику дизайна, которая распространяется и на его работу.
