9 удивительных эффектов для сайта, или Как это повторить?
У вас тоже часто бывает так, что зайдя на сайт и увидев там «классную штучку», вы ужасно хотите узнать, как же это сделали? Неважно, с целью повторить, использовать как базу для своего дизайна или просто полюбопытствовать «а что у него внутри?»
Туториалов и уроков много, но не всегда они достаточно понятны, и не всегда описанное в них применимо на реальном сайте. Я, например, тоже чаще встречаю оригинальные, привлекательные эффекты на живых сайтах, нежели в уроках и статьях.
Целью данной статьи является не просто показать вам интересные эффекты на разных сайтах, а и дать представление о том, как веб-мастера добились этих эффектов.
1. Эффект Parallax

Кликнув по картинке выше, вы попадете на сайт Nike. Покрутите колесико мышки вниз. Правда, прикольно? Это вариант так называемого эффекта Parallax. Он не так уж давно применяется в веб, но его уже можно встретить на десятках сайтов. На днях в статье о дружественном духе сайтов Дежурка публиковала пример дизайна персонажей от Турбомилк, где они используют палаллакс в более привычном варианте. А вот на сайте Silverback эффект заметен только в момент, когда пользователь изменяет размер окна браузера. Кому интересны научные стороны вопроса — загляните одним глазком в статью о параллаксе на Википедии, коротко и ёмко, как и всегда.
Как это делается
Ян Лунн написал отличнейший туториал о том, как воссоздать эффект параллакса с сайта Найк. Смотрим здесь.
2. Листаем страницы мышкой

На сайте Yess BMX представлен один из лучших, и в то же время крайне редко встречающихся эффектов. Попробуйте потянуть мышкой изображение вправо-влево.
И этот впечатляющий эффект не так уж и сложно повторить! Штука эта называется Dragdealer. Это JavaScript компонент, ориентированный на управление мышкой и имеющий воистину неограниченное количество вариантов развития и применения. Отличный подарок для программистов JavaScript.
Как это делается
Навигационное решение Dragdealer. Идем по ссылке и получаем кучу сведений.
3. Выдвигающиеся панели

Этот jQuery-эффект выдвигающихся панелек используется довольно широко, так что не упоянуть его здесь будет неправильно. Выглядит обычно очень внушительно, делаются такие слайд-панели относительно просто, причем способов существует множество. Ниже приводим один из них.
Как это делается
Фантастический туториал от Коннора Звика из Nettuts о том, как сделать форму авторизации, работающую по принципу выдвигающейся панели. Смотрим здесь.
4. Код Konami

Если честно, до недавнего времени даже не слышал о Конами-коде; тем большим было мое удивление и восторг от каждой новой страницы, которую я обнаруживал с помощью кода Конами. Создатель этого «пасхального яйца» был явно впечатлен чит-кодом, действовавшим в видеоиграх производства Konami еще с далекого 1986 года.
Зайдите на сайт, кликнув по картинке выше, и введите комбинацию, указанную в конце этого абзаца. Еще можете загялнуть на konamicodesites.com — получите массу удовольствия 🙂
К сожалению, не все сайты этого списка продолжают поддерживать Конами-код, но на многих он очень даже работает.
Как это делается
Мэтт Кирман предлагает старый, но проверенно эффективный коротенький скрипт, который введет вашу страницу в тайный орден Konami-кода. Смотрим, как воссоздать код Конами на Javascript.
5. Эффект всплывающего текста (Hover-эффект)

Думаю, вы видели этот эффект 100500 раз, но раз уж вам неохота разбираться, как он делается, мы решили привести здесь готовое решение 🙂
А если серьезно, этот всплывающий эффект несколько выходит из моды, так как его сейчас используют все, кому не лень. Однако вы же можете изменить этот эффект, как только заблагорассудится, и он уже не будет выглядеть так банально. Например, сделать эффект затемнения с изменением цвета рамки — будет выглядеть стильно и современно.
Как это делается
Урок от Noura Yehia о том, как сделать выдвигающуюся панель с hover-эффектом смотрим на DevSnippets.
6. Страница-прелоадер

Да, я знаю, многие их не любят. Но тут такой вариант, что просто любо-дорого глянуть. Это простой, но приятный jQuery скрипт. В приведенном примере с сайта Vivascom все включено: и радующая глаз анимация, и функциональная полоса загрузки, и графика, которая будет сопровождать вас на всех страницах сайта. Вообще, отмечу очень красивое управление.
Как это делается
Переходим на Gayadesign, находим там информацию, ссылку для скачивания скрипта и демонстрационный пример. Стильный прелоадер для сайта.
7. Полоса прокрутки

В разделе What We Do вышеуказанного сайта Sapphire Sound мы видим замечательно выглядящий скроллбар для прокрутки содержащейся в блоке справа информации. Желающим завести у себя подобный скролл стоит воспользоваться плагином jQuery под названием jScrollPane.
Это кросс-браузерный плагин от Кельвина Лака, который преобразует родные скроллы браузера (для элементов с соответствующими свойствами overflow) в HTML-структуру, которую легко применить через CSS.
Как это делается
На сайте jScrollPane вы найдете полную информацию о том, как скачать и где просмотреть демо плагина.
8. Колесо мышки

Заходя на сайт, я люблю проверять, а подумали ли разработчики над удобством для пользователя. Приведу в пример сайт агентства Креативные Люди. Это вообще потрясный сайт, да к тому же ребята внедрили управление колесиком мышки для прокрутки ленты своего портфолио. Зайдите в раздел Web, Brand или Social и крутите колесо на мышке.
Воистину, к чему ограничивать пользователя стрелками влево-вправо для навигации по списку, если у каждого на мышке есть куда более удобное управление? Мелочи вроде этой здорово повышают общий уровень качества страницы.
Как это делается
У Брэндона Аарона есть замечательный простой jQuery-плагин, поддерживающий управление с помощью колесика мышки. Зайдите на его страницу, чтобы узнать больше.
9. Слайдовая навигация

Как и весь дизайн на сайте Spoon Juice, навигация тут отличная. За что всегда люблю этот тип навигации, так это за юзабилити и эффективость. На сайте Spoon Juice применяется самописный скрипт, но вы можете написать ничуть не хуже, воспользовавшись туториалом, что приведен ниже.
Как это делается
Заходим на сайт Tympanus и читаем их увлекательный урок 🙂
По материалам статьи Рубена д’Оливьеры
Комментарии
Оставить ответ
Похожие статьи
Случайные статьи
effect » Скрипты для сайтов
586 CodepenКлянусь Богом, я не пьян!
Три одинаковых изображения накладываются друг на друга образуя интересный эффект. При движении курсора, меняется положение изображений, создавая дополнительный объем.
1 023 CodepenЭффект наведения следящий за курсором
Подчеркивание ссылки при наведении на пункт меню
888 CodepenЭффект искажения на three.js
Эффект перетекания одного изображения в другое на шейдерах, с gsap анимацией на канвасе
1 355 CodepenГлитч эффект на CSS при наведении
При наведении на изображение воспроизводится глитч эффект. Сделано на CSS за счет использования одного и того же изображения несколько раз.
1 177 CodepenЭффект тесселяции при наведении на ячейку в grid css
Эффект тесселяции при наведении на ячейки в сетке. Сетка grid построена на базе 200 блоков. Сделан эффект на чистом CSS
786 CodepenSVG filter — поломанный текст
SVG фильтры FeTurbulence, feColorMatrix, feDisplacementMap, которые применили к тексту для придания эффекта повреждения, деформации букв
1 169 CodepenАнимация подчеркивания текста при наведении
SVG маска для фонового изображения
SVG маска для изображения. Удерживая левую кнопку мышки область маски будет расти и изображение вернется к своему исходному состоянию. Перемещая курсор мыши, область под ним будет отображать исходную картинку без маски.
1 373 CodepenСупермен
Анимация текста
7 236 OtherСнег на сайт
Snow it — Ещё один простой плагин для реализации эффекта падающего снега на сайте. Работает в современных браузерах с поддержкой свойств CSS3 transform, animation и @keyframe.
Эффекты для текстовых полей
Несколько интересных эффектов для текстовых полей включающих некоторые новые методы реализации и идеи. В основном используются CSS transitions и изредка CSS animations на label тегах или на псевдо-элементах.
2 730 Social MediaЭффекты с социальными кнопками
Несколько прикольных эффектов появления социальных кнопок при наведении на изображение.
pcvector.net
jquery эффекты для сайта | Beloweb.ru
И снова приветствую Вас, уважаемые читатели блога. Сегодня опять, с большой радостью, спешу представить Вам очередную замечательную подборку JQuery плагинов для Вашего ресурса. Я уверен, что Вы из этого поста почерпнёте для себя что то новенькое, полезное и интересное. Наслаждайтесь:)
Анимационный эффект jQuery Parallax.
Замечательный пример эффекта jQuery Parallax. Прикольная лягушка с бабочками:)
 Пример ι Скачать исходники
Пример ι Скачать исходники
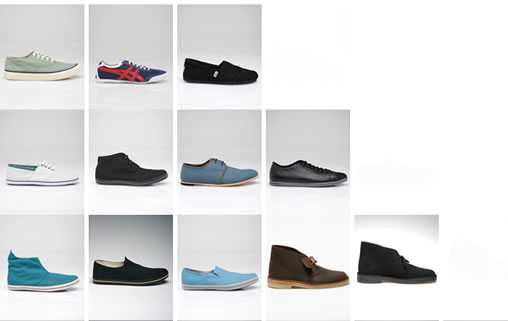
Миниатюры с JQuery
Интересный JQuery эффект с миниатюрами изображений на Вашем сайте.
 Пример ι Скачать исходники
Пример ι Скачать исходники
Эффект линзы с использованием JQuery
Очень интересный эффект линзы, который срабатывает при наведении.
 Пример ι Скачать исходники
Пример ι Скачать исходники
CSS3 эффект для изображений
Интересный CSS3 эффект для миниатюр, который срабатывает при наведении на изображение.
Пример ι Скачать исходники
Анимация с использованием JQuery
Классная анимация для текста на Вашем сайте.
 Пример ι Скачать исходники
Пример ι Скачать исходники
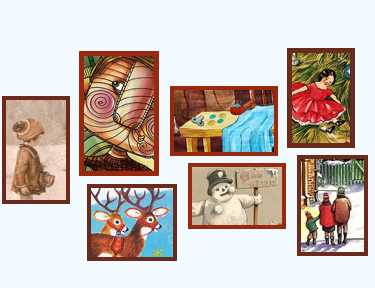
Новогодний эффект для картинок
Замечательный новогодний эффект для изображений на Вашем ресурсе.
 Пример ι Скачать исходники
Пример ι Скачать исходники
Анимация фонового изображения с JQuery
Клёвый эффект, который заставляет двигаться фоновое изображение при наведении.
 Пример ι Скачать исходники
Пример ι Скачать исходники
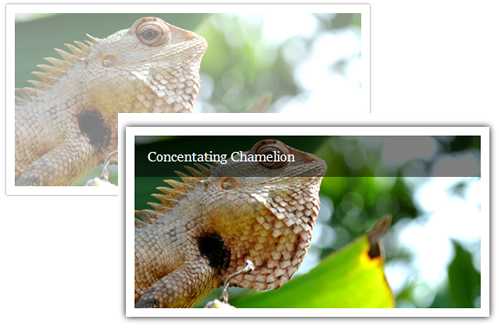
Эффект для изображений
Прекрасный и интересный эффект перелистывания изображений.
Пример ι Скачать исходники
Прокрутка изображения с JQuery
Очень полезный плагин для больших изображений на Вашем сайте.
 Пример ι Скачать исходники
Пример ι Скачать исходники
Плагин JQuery Scratchie
Интересный плагин. Чтобы увидеть следующее изображение нужно стереть первоначальное:)
 Пример ι Скачать исходники
Пример ι Скачать исходники
Фоновая JQuery анимация
Очень клёвый эффект, который заменит фоновое изображение. Красиво и очень просто.
 Пример ι Скачать исходники
Пример ι Скачать исходники
Увеличение изображения с JQuery
Интересный и полезный JQuery эффект увеличения для изображения.
 Пример ι Скачать исходники
Пример ι Скачать исходники
Эффект плавного осветления
Интересный эффект осветления изображения с использованием JQuery.
 Пример ι Скачать исходники
Пример ι Скачать исходники
Галерея для сайта с JQuery
Просто супер галерея для сайта.
 Пример ι Скачать исходники
Пример ι Скачать исходники
Патерны для фонового изображения
 Пример ι Скачать исходники
Пример ι Скачать исходники
Анимированное изображение с подсказками
Отличный CSS3 эффект с всплывающими подсказками для картинок.
 Пример ι Скачать исходники
Пример ι Скачать исходники
Горизонтальная прокрутка изображения
 Пример ι Скачать исходники
Пример ι Скачать исходники
Анимационный круг с JQuery
Прекрасный эффект для изображений и социальных закладок.
 Пример ι Скачать исходники
Пример ι Скачать исходники
Красивая анимация для изображений
 Пример ι Скачать исходники
Пример ι Скачать исходники
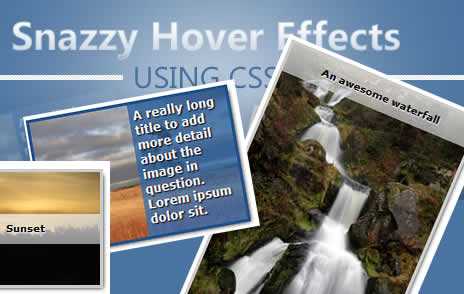
Эффект Snazzy с использованием CSS3
 Пример ι Скачать исходники
Пример ι Скачать исходники
Космическая галерея для сайта
 Пример ι Скачать исходники
Пример ι Скачать исходники
Красивый слайдер изображений
 Пример ι Скачать исходники
Пример ι Скачать исходники
beloweb.ru
Впечатляющие анимационные эффекты / Habr
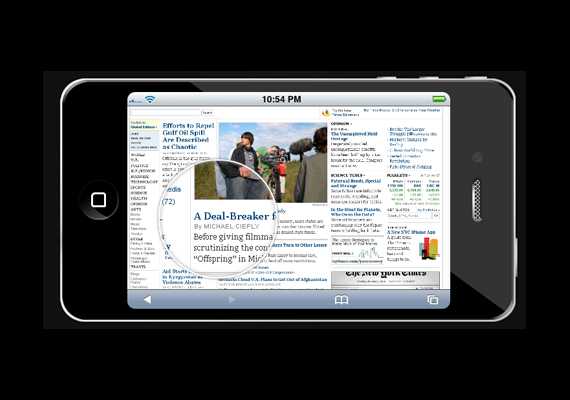
С появлением jQuery, у веб-программистов появилась возможность создавать впечатляющие визуальные эффекты, не прибегая к использованию технологии flash. В данной статье представлено несколько ярких примеров того, каких потрясающих результатов можно достичь, используя стандартные средства браузера и свое воображение.Эффект увеличительного стекла

Хорошо организованный эффект, позволяющий увеличивать ту часть изображения, над которой будет находиться курсор. В браузерах, незнакомых с CSS3 увеличительное стекло будет квадратным.
Посмотреть в действии
Aviaslider

Этот слайдер обладает восемью различными режимами перелистывания изображений, каждый из которых радует глаз, своей безупречно отточенной динамикой.
Посмотреть в действии
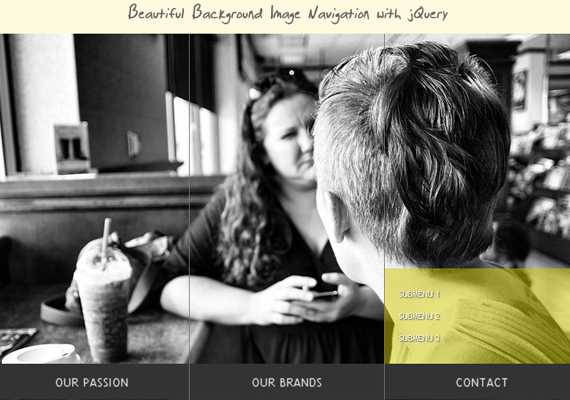
Широкомасштабная навигация

Потрясающий эффект, который будет отлично смотреться на презентационных сайтах.
Посмотреть в действии
Слайдшоу больших изображений

Посмотреть в действии
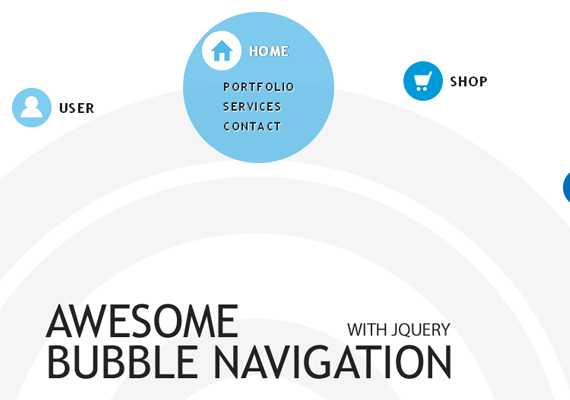
Навигация, основанная на кругах

Не так часто можно встретить сайт, на котором было бы много круглых элементов. Плагин Bubble Navigation позволяет сделать динамичную навигацию, построенную исключительно на кругах.
Посмотреть в действии
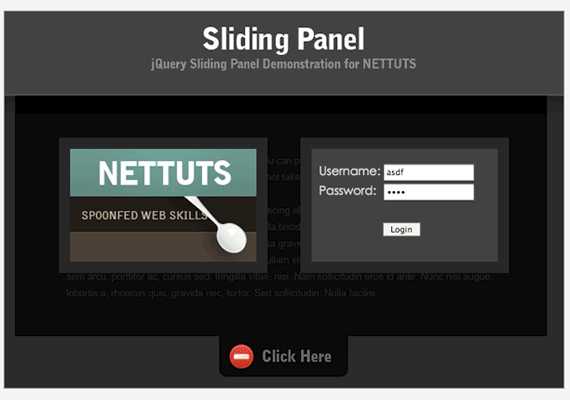
Выпадающая панель входа на сайт

Посмотреть в действии
Узнать больше
Circulate

Позволяет запускать элементы страницы по окружности, причем в различных плоскостях пространства.
Посмотреть в действии
Flip box

Плагин Flip позволяет переворачивать элементы так, как будто это карточки.
Посмотреть в действии
Hovering gallery

Неформальная галерея изображений. Предпросмотр содержимого представляет из себя группу разбросанных фотографий, сделанных на фотоаппарат полароид.
Посмотреть в действии
icarousel

Простой, но очень приятный слайдер изображений.
Посмотреть в действии
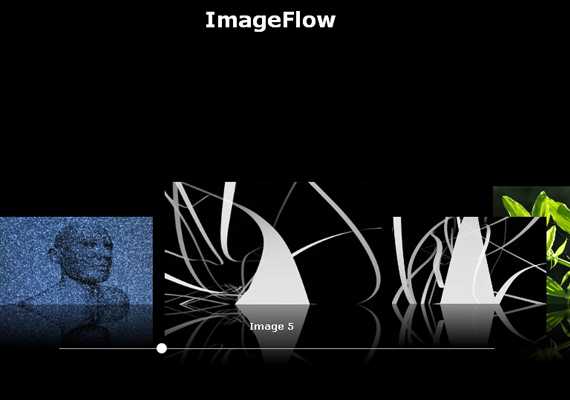
Imageflow

Слайдшоу, с перемещением изображений в пространстве.
Посмотреть в действии
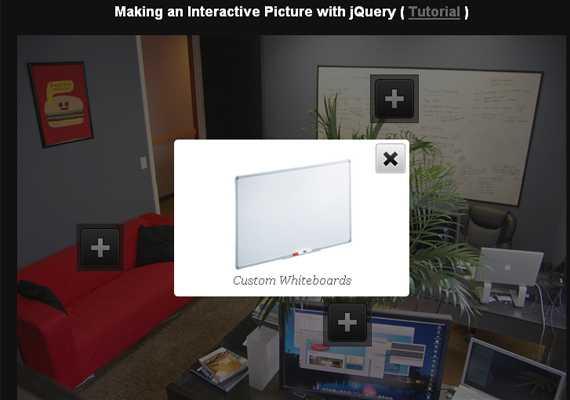
Interactive picture

Очень интересный способ сделать интерактивный каталог товаров.
Посмотреть в действии
Jqfancy transitions

Слайдер с интересными режимами перелистывания.
Посмотреть в действии
Photo shoot

Позволяет делать снимки отдельных частей изображения на странице. Нажмите кнопкой мыши на нужную часть изображения и увидите результат на экране.
Посмотреть в действии
Quick sand

Плагин Quicksand позволит вам сортировать и фильтровать набор элементов, используя для этого очень качественные эффекты.
Посмотреть в действии
Slideout context tips

Этот плагин будет очень полезен для создания детального описания сложных объектов и интерактивных туров, когда требуется, занимая как можно меньше места предоставить большое количество информации.
Посмотреть в действии
Sliding boxes

Плагин Sliding boxes поможет сделать необычную динамичную галерею изображений с заголовками к ним.
Посмотреть в действии
zoomer gallery

Галерея изображений, элементы которой будут весело выскакивать вперед при наведении курсора на них.
Посмотреть в действии
habr.com
Сумасшедшие эффекты Javascript
Не мало поскитавшись по бескрайним просторам буржуйского нета, повидал всякого. Экспериментируют товарищи на полную катушку, в плане использования Javascript, при разработке различных эффектов. Встречались разные, как не выразительные, направленные только на производительность, так и по настоящему сумасшедшие, я бы сказал, даже завораживающие. На первый взгляд может показаться, что найти применение этим эффектам довольно сложно, но поверьте, это просто красиво, а уж куда и зачем использовать вопрос не из главных.
Я выбрал 12 из них которые мне больше всего понравились и хочу поделиться с Вами.
Лучше всего эффекты смотрятся в Google Chrome, Firefox и в Opera тоже покатит.
И так, давайте посмотрим:
Ball Pool
Начните просмотр, перетаскивайте большой шар. При клике на пустое место фона появятся новые шары. Двойным нажатием экран очистится и так далее, короче можно тупо шары погонять 🙂
Starfield
С этим все понятно, простое звездное небо, разработчики для справки выдают, что звезд 512 штук 🙂
Canopy
Вроде как «Балдахин» по нашему. Такой фрактальный Zoom эффект в векторном стиле. Попробуйте включить Мутация и Блум , дерево будет выглядеть причудливо.
Floating cube
Из плавающих кубов составляется надпись «Chrome Experiment «
3D-Модель Просмотр
Возможно, для просмотра 3D-моделей (динозавра, корабль, вертолет), поворачивать их, менять цвет и прозрачность движения, добавить эффект размытия.
Many Lines / Много Линий
Выглядит красиво, рисуете множество линий простым движением мышки. Сразу вопрос: «В чем смысл?»
Depth of Field
300 шаров образуют плоскость, куб, маленькую вселенную, сферы, а затем исчезают.
Liquid Particles
Так, тупо летающие за мышью частицы, но выглядит довольно не плохо. Для забавы по экспериментируйте.
Оранжевый Тунель
С этим эффектом все понятно и без описаний. Классический тунель.
Monster
Интересное преобразование 3D объекта ( в этом случае куба) в объемную фигуру якобы монстра, скорее в каракатицу.
Калейдоскоп
Все параметры являются случайными, поэтому схема изменения каждый раз разная.
Все эти эффекты собраны на сайте Chrome Experiments где наши забугорные друзья-человеки выкладывают различные экспериментальные наработки по использованию библиотеки Javascript. Стало быть одновременно тестируют возможности браузера Chrome.
Что тут скажешь, работают ребята и уходят в отрыв.
С Уважением, Андрей .
Буду всем признателен, если поддержите проект — добавив блог в исключения AdBlock и поделитесь ссылкой на запись в своих соц-сетях:
dbmast.ru
10+ крутейших JQuery плагинов для Вашего сайта бесплатно
Друзья, сегодня я предлагаю Вам скачать несколько самых красивых и бесплатных JQuery плагинов, которые только можно найти на просторах интернета. В данную подбору войдут: меню, слайдеры и ещё несколько очень красивых и полезных плагинов. Я думаю, что данная подборка точно Вам понравится. приятного Вам скачивания! 🙂
Так же рекомендую к просмотру и прошлые подборки:
Эластические элементы для сайта
Тут Вы сможете скачать несколько красивых и эластичных элементов для сайта с красивыми анимированными эффектами. Сюда входят навигация и кнопки, а так же ещё несколько элементов

Демо Ι Скачать
Классные и простые модальные окна на CSS и JQuery
Совершенно новые и современные модальные окна с множеством разнообразных примеров.

Демо Ι Скачать
Перспективные слайдеры для больших изображений
То есть слайдер подстроен точно под устройства которые расположены на изображении, чтобы было понятнее обязательно посмотрите демо.

Демо Ι Скачать
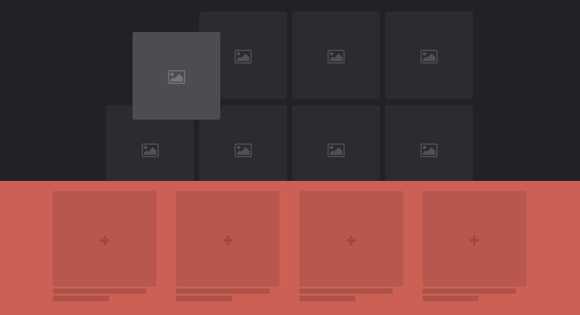
Перетаскивания элементов на странице с помощью JQuery
Красивое и анимированное перетаскивание разнообразных элементов прям на странице сайта.

Демо Ι Скачать
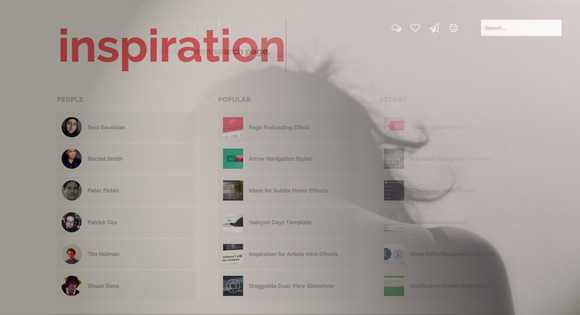
Отлично реализованный поиск для сайта
Очень красивый и полноэкранный поиск для сайта с разнообразными подсказками.

Демо Ι Скачать
Обрезание изображений на HTML5 Canvas
С помощью этого JQuery плагина Вы с лёгкостью сможете реализовать на своём сайте моментальную обрезку изображений.

Демо Ι Скачать
Куча разнообразных эффектов для изображений при наведении
Замечательные и современные эффекты для изображений на Вашем сайте. Данные анимированные эффекты срабатывают при наведении на картинки.

Демо Ι Скачать
Эластичный эффект слайдера на JQuery
Интересный и красивый эластичный эффект, который срабатывает при перелистывании страницы слайдера. Смотрится очень современно и красиво.

Демо Ι Скачать
Крутые всплывающие подсказки
Очень красивые и новые всплывающие подсказки для разнообразных элементов на сайте. Так же есть несколько разнообразных примеров, которые Вы можете тоже использовать.

Демо Ι Скачать
Несколько анимационных фонов для сайта
Крутые и анимационные фоны, которые Вы можете использовать на фоне Вашего сайта, так же присутствует несколько разнообразных примеров.

Демо Ι Скачать
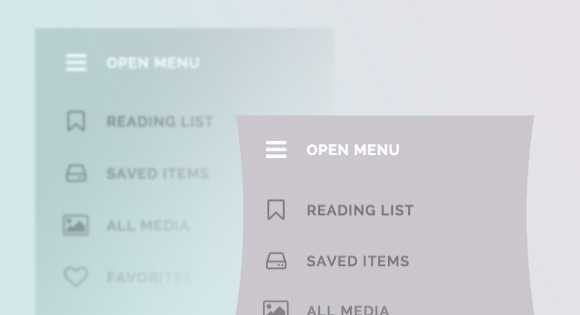
Эффекты меню
Тут Вы можете скачать несколько меню для сайта, которое имеет красивые эффекты при его открывания пользователем.

Демо Ι Скачать
beloweb.ru
Интересные примеры того, как сделать с помощью JavaScript и CSS текстуры и узоры
От автора: текстуры и узоры уже давно являются частью веб-дизайна. Используемые в качестве фона или для выделения контента, они помогают задать тон наших работ.
Но благодаря постоянно развивающимся веб-технологиям мы можем использовать с помощью JavaScript и CSS текстуры и узоры по-новому. Они больше не должны быть статическими. Теперь их можно объединять с техниками движения и затенения, чтобы создать некоторые умопомрачительные графические функции.
Мы собрали коллекцию весьма креативных сниппетов, которые по-новому и весьма захватывающе используют классические ресурсы. Наслаждайтесь, только не вздумайте управлять механизмами в течение нескольких минут после просмотра! Ваши глаза могут сыграть с вами злую шутку.
Большой тор, маленький код
Математическая концепция тора — это захватывающий кольцевой круговорот. Этот пример просто потрясающий. Он демонстрирует концепцию лучше, чем кто-либо мог бы ее объяснить. Более того, он использует только 33 строки JavaScript. У вас может возникнуть желание смотреть на него в течение нескольких часов.
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнееЭто что, чашка Петри?
Помимо прекрасной детализации этой анимации, она может успешно адаптироваться в реальном мире. Это можно было бы использовать, скажем, для демонстрации того, как растут бактерии или воссоздания пуантилистской живописи. И это все еще довольно завораживающе наблюдать.
Ночные огни
Текстуры по-прежнему отлично подходят для фонов. И это ночное небо, полное светящихся (и случайно пролетающих) звезд, показывает, что эффекты фонов не обязательно должны быть статическими. Вы можете создавать что-то, что содержит движение, но при этом отлично смотрится.
Динамический диско-шар
Это довольно интересный пример. Он использует отображение отражения с помощью Three.js для создания поверхности диско-шара, которая изменяется при перемещении курсора. Перемещение вверх и вниз приводит к изменению сглаживания, в то время как боковое движение увеличивает «резкость» текстуры.
Вырасти дерево
Здесь у нас есть анимированное дерево, напоминающее ручной флипбук. Дерево прорастает и на нем появляются листья. Еще лучше то, что для этого примера используется только HTML5 Canvas и JavaScript — никаких изображений не требуется.
Это много точек
Сначала этот пример можно было бы принять за кадры космического события. На самом деле это скрипт, который использует WebGL2 для создания реактивных преобразований частиц. Здесь 500 000 цветных частиц, которые реагируют на движение курсора. Если такое действительно происходит в космосе, нам лучше этого не видеть.
Возврат к математике
Давайте не будем даже пытаться объяснить концепцию логарифма. Просто знайте, что в анимированной форме это довольно круто наблюдать. Красочная текстура, изменяющая форму, дает невероятно ретро-эффект. В качестве бонуса клик на анимации создаст новый эффект.
Привет, солнце
Если это не вызывает у вас на лице улыбки, то вам лучше разбираться с математическими сложностями примера выше. С вращающимися фигурами, расположенными поверх постоянно меняющегося фона, здесь многое происходит. Хотя, вероятно, это не очень подходит для фона страницы, это, безусловно, привлечет внимание к области баннера.
Заключение
Приведенные выше примеры взяли что-то простое (фигура, узор и т. д.) И превратили его во что-то совсем другое. Эти сниппеты очень красочные, интерактивные и невероятные. Они просто показывают, чего можно достичь при правильном сочетание навыков и креативности кодирования.
Автор: Eric Karkovack
Источник: https://speckyboy.com/
Редакция: Команда webformyself.
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнееPSD to HTML
Практика верстки сайта на CSS Grid с нуля
Смотретьwebformyself.com
